2021 年 8 月 (版本 1.60)
更新 1.60.1:此更新解决了这些问题。
更新 1.60.2:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2021 年 8 月版。此版本有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 自动语言检测 - 当您粘贴到 VS Code 中时,会自动检测编程语言。
- 内置快速括号对染色 - 针对大文件实现快速括号匹配和染色。
- 设置编辑器语法高亮 - 为设置描述代码块提供丰富的语法高亮。
- 自定义终端字形渲染 - 更好地显示方框绘制和块元素字符。
- 设置调试监视值 - 在调试会话期间更改监视的值。
- 笔记本改进 - Markdown 链接导航,更快地渲染大型输出。
- JavaScript/TypeScript 嵌入式提示 - 参数名称和类型等的行内提示。
- 锁定编辑器组预览 - 通过锁定编辑器组来保持首选的编辑器布局。
- Python 扩展测试更新 - 更好地支持测试发现、导航和状态。
- Web 扩展作者指南 - 了解如何更新您的扩展以在浏览器中的 VS Code 中运行。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
请于太平洋时间 9 月 2 日星期四上午 8 点(伦敦时间下午 4 点)参加 VS Code 团队直播,观看此版本新功能的演示并向我们提问。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
工作台
自动语言检测
上个版本中,我们为无标题文件引入了一项实验性功能,可以根据文件内容自动设置文件语言模式。自动语言检测功能使用机器学习来猜测语言,并且机器学习模型完全在您的机器本地运行。该模型由开源机器学习库 Tensorflow.js 和 GitHub 用户 @yoeo 的 Guesslang 机器学习模型提供支持。
在此版本中,我们默认启用自动语言检测,并将其扩展到包括没有文件扩展名的文件。在笔记本中,我们提供了一种使用语言选择器进行语言检测的简单方法。
我们添加此功能是因为我们发现一些 VS Code 新用户不知道如何设置语言模式,也不知道需要这样做才能获得 VS Code 丰富的特性集(语言染色和扩展推荐)。使新用户能够快速查看 VS Code 可用的语言功能和扩展,有助于他们熟悉编辑器。
此外,将无标题文本编辑器用作草稿板的高级用户不再需要显式设置语言模式,我们希望这将简化他们的工作流程。
下面是自动语言检测实现的几个有趣场景。
从网上获取示例并将其粘贴到无标题编辑器中
主题:Panda Theme
“Pipe into code”语言检测(展示对无扩展名文件的检测)
主题:Panda Theme
笔记本语言选择器中的自动检测选项
主题:Panda Theme
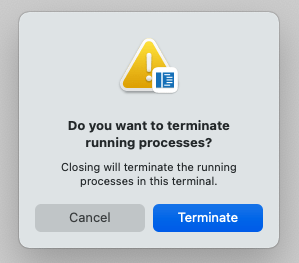
终端编辑器确认对话框
关闭具有正在运行的子进程的终端编辑器时显示的对话框现在是针对终端编辑器特定的,并且不再提供“保存”终端的方法。

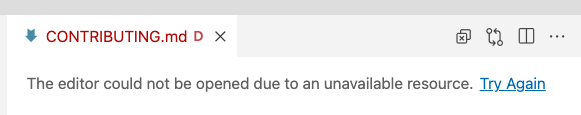
编辑器恢复失败时保持打开状态而不是关闭
以前,当编辑器在窗口重新加载或应用程序重启后无法恢复时,编辑器会自动关闭,直到找到成功加载的编辑器。这种行为导致令人沮丧的结果,即精心创建的编辑器布局会因为编辑器关闭而消失。
在此版本中,曾经成功打开的编辑器不会关闭,即使它无法恢复。编辑器会指示问题并提供重试操作的选项

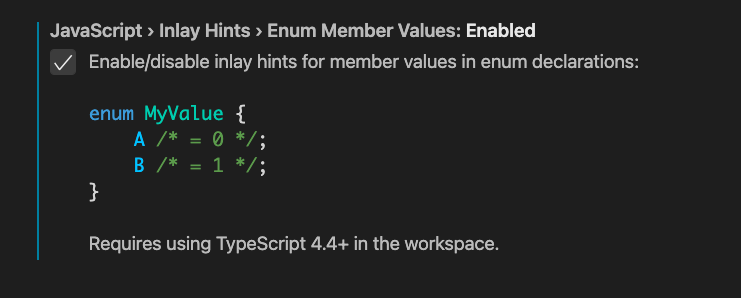
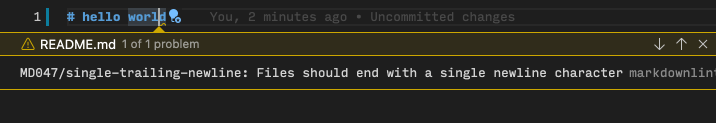
设置编辑器中代码块的语法高亮
设置描述中的栅栏代码块现在支持语法高亮

在侧边打开设置编辑器
现在可以通过使用 openToSide 参数配置快捷键绑定,在侧边组中打开设置编辑器。
{
"key": "cmd+,",
"command": "workbench.action.openSettings",
"args": {
"openToSide": true
}
}
这也适用于 workbench.action.openSettingsJson 命令。
编辑器
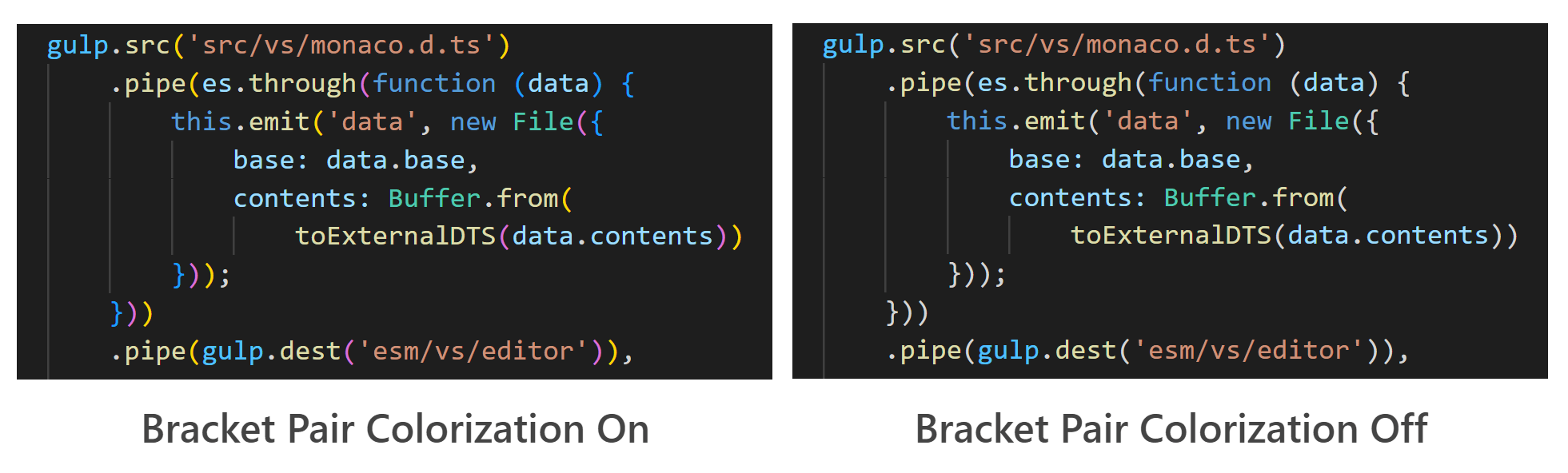
高性能括号对染色
编辑器现在支持原生括号对染色

可以通过设置 "editor.bracketPairColorization.enabled": true 来启用括号对染色。所有颜色都可按主题设置,最多可配置六种颜色。
我们实现此功能是为了解决 CoenraadS 著名的 Bracket Pair Colorizer 扩展的性能问题。
现在,即使是大型文档中的更改也会立即反映出来
自动补全中的行内建议
当显示自动补全小部件时,行内建议现在可以扩展建议预览。如果自动补全小部件中选择的建议可以由行内补全提供程序扩展,则扩展部分会以斜体显示。按一次 Tab 仍只会接受自动补全建议。第二次按 Tab 才会接受行内建议。
此功能要求启用建议预览("editor.suggest.preview": true)。
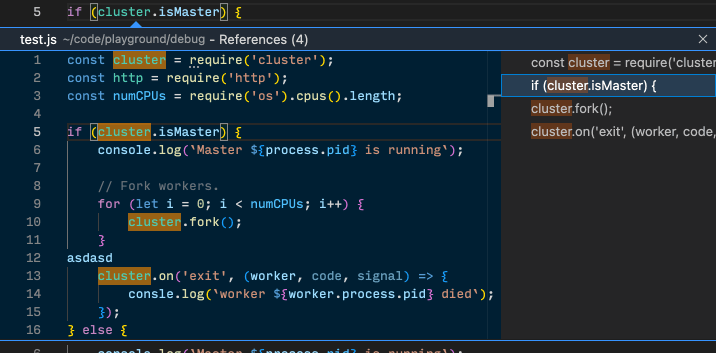
更新的 Peek 视图
我们对 Peek 视图进行了视觉更新,使其与其余编辑器视图保持一致




终端
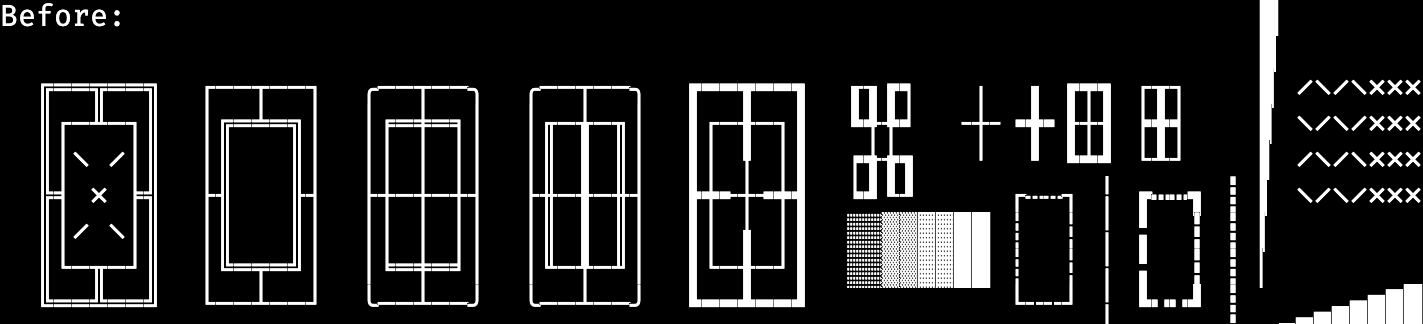
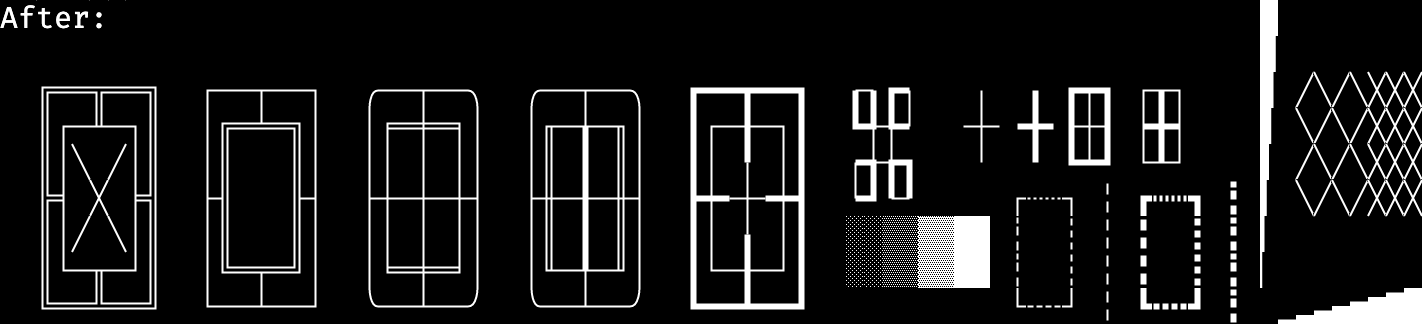
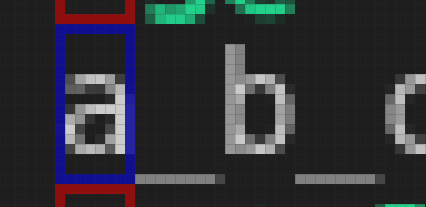
方框绘制和块元素字符的自定义渲染
当启用 GPU 加速时(terminal.integrated.gpuAcceleration),方框绘制和块元素字符现在使用像素完美的自定义字形,而不是使用字体。这意味着,例如,即使您在终端中设置了行高或字母间距,方框也会无缝绘制。


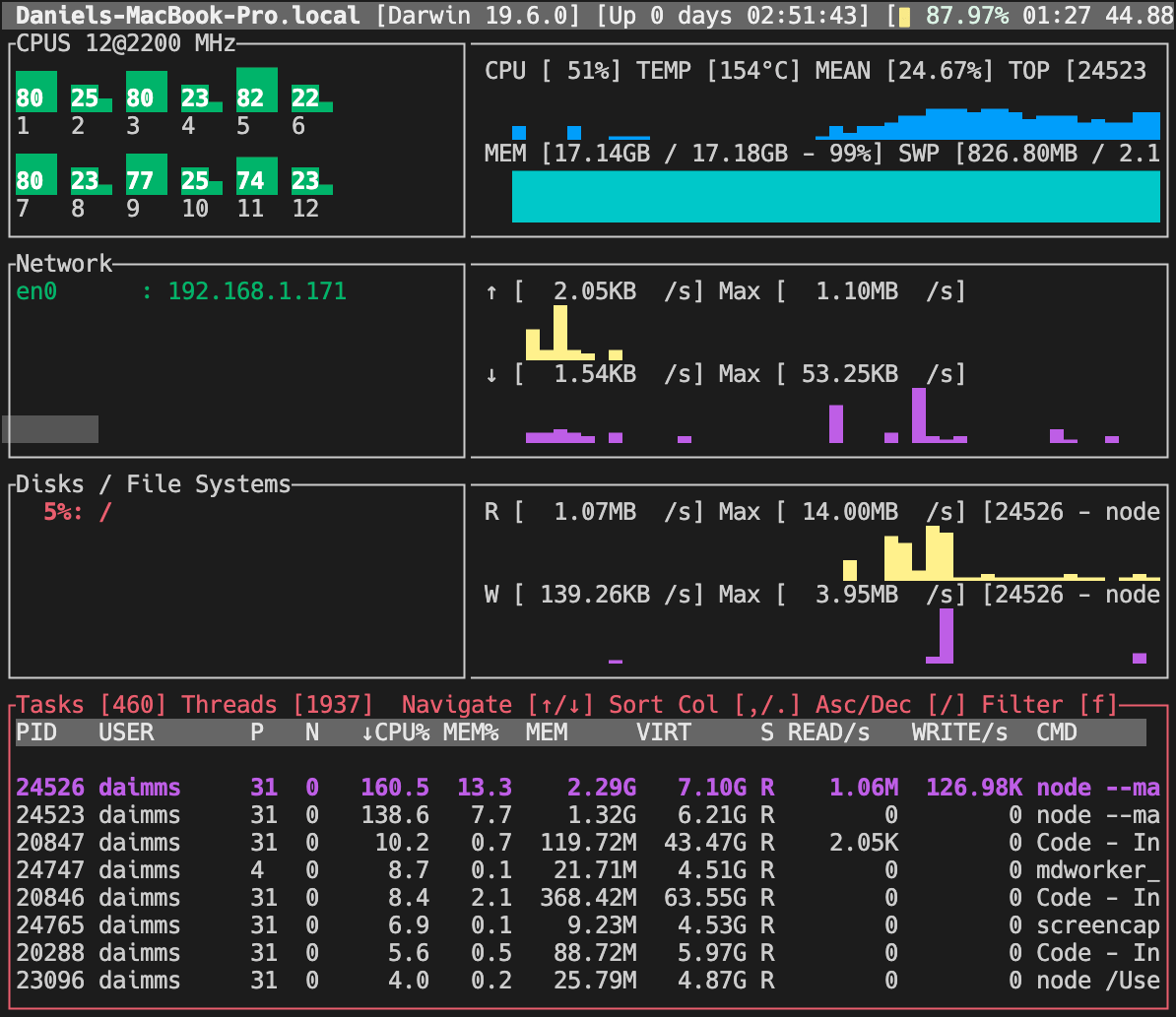
这是终端应用程序 Zenith 的一个示例,它显示了围绕各部分的方框绘制字符以及图表的块元素

可以通过设置 "terminal.integrated.customGlyphs": false 来禁用此功能。
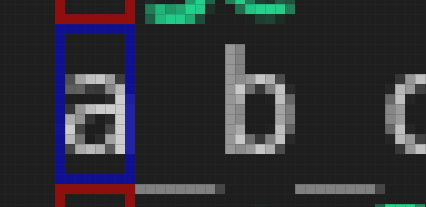
针对某些字体改进下划线渲染
在终端中渲染下划线的方式存在一些历史问题,其中大部分通过切换到 WebGL 渲染器(默认)得到解决。有一个例外情况是,在 Linux 上,字体中的下划线字符出乎意料地绘制在单元格的边界下方。
请注意下排的下划线是如何渲染在单元格下方的

虽然这在大多数情况下都适用,但在底行上它会失败,因为它绘制在画布的边界之外。
我们现在通过检测此类字体并将下划线纹理向上移动直到它在单元格边界内来解决这个问题。此解决方案也适用于 canvas 渲染器,canvas 渲染器以前不会为任何行显示下划线,因为它会裁剪行以避免重叠。

重新加载窗口后更快地重新连接
以前,重新加载窗口时,解析终端缓冲区状态可能需要长达 300 毫秒,并且还可能发生损坏。对于几个繁忙的终端来说,这很快就会累积起来!为了解决这个问题,恢复缓冲区的方法已从在 pty 主机上记录大量最近的原始终端事件更改为在 pty 主机上维护一个无头终端前端并将所有数据写入其中。
这种方法带来了几个好处
- 可以微调要恢复的回滚量。默认值现在是 100,这是速度和数据量之间的良好平衡。回滚量可以使用
terminal.integrated.persistentSessionScrollback设置更改。 - 得益于 xterm.js 的快速解析器,这对 CPU 使用率的影响应该最小,并减少 pty 主机上的总体内存使用量。
- 现在显式恢复终端模式,这在以前可能会遗漏并导致缓冲区损坏。
- 不再需要重放代价高昂的调整大小事件,因为终端的缓冲区始终与其大小同步。
- 由于恢复相对较快,因此都在单个帧中处理。这意味着宝贵的 CPU 时间不会浪费在渲染部分恢复的终端上并进一步减慢速度。
这种新实现提供的加速取决于许多因素,例如终端数量、硬件、终端缓冲区大小以及终端中正在发生的事情。恢复完整终端缓冲区的粗略估计应该能实现大约 5-10 倍的加速。
我们还在 npm 上发布了新的 xterm-headless 包,因此您可以在自己的项目中使用此工作成果。
调试
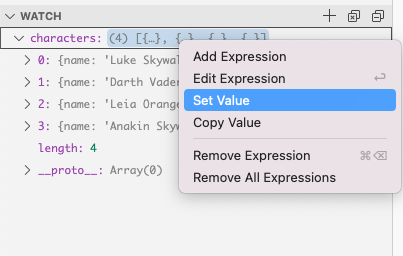
在 WATCH 视图中设置值
现在可以使用上下文菜单中的设置值操作在 WATCH 视图中设置监视表达式的值。

调试扩展必须选择启用此功能才能使设置值可用。目前,JS-debug、C# 和 C++ 扩展支持此功能,但我们希望其他调试扩展很快也会跟进。
次要 UI 改进
-
VS Code 现在也会在 VARIABLES 视图、WATCH 视图和 Debug hover 中检测值中的链接。当变量的值是链接时,这将使通过单击该链接来跟随它变得更容易。
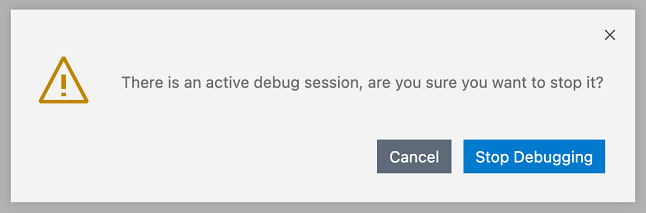
-
当启动另一个正在运行的调试会话实例时,现在会有一个模态确认对话框,以防止意外启动两个会话。
-
在编辑器的断点槽中单击禁用断点现在会启用断点而不是将其删除。
-
当调试会话处于活动状态时,运行到行操作现在在编辑器的断点槽上下文菜单中可用
新设置
-
如果您想避免在调试会话期间意外关闭窗口,可以启用新设置
debug.confirmOnExit。将其设置为always,在关闭窗口时将提示您确认是否要停止调试会话。
-
新设置
debug.console.acceptSuggestionOnEnter控制在调试控制台中是否应在Enter上接受建议。Enter也用于评估调试控制台中键入的任何内容,因此此选项使用户可以更好地控制按Enter时发生的情况。
JavaScript 调试
旧版 Node 调试器已移除
VS Code 长期以来包含内置的 Node.js 调试器,并发布了单独的 Chrome 调试器。去年我们为 Node.js 和 Chrome 引入了一个新调试器,从 VS Code 1.47(2020 年 7 月)开始,它一直是默认设置,并带有“选择退出”选项。
在此版本中,旧调试器已从产品中删除,并在 Marketplace 上标记为已弃用。如果您是未选择退出新 JavaScript 调试器的大多数 VS Code 用户之一,则对您没有任何影响。
如果您需要旧调试器(例如调试 Node.js 6 程序),可以安装 [Deprecated] Node Debug 或 [Deprecated] Debugger for Chrome 扩展,并分别使用 legacy-node 或 legacy-chrome 启动类型。
改进异步函数和 Node.js 内部的步进
您可以设置调试器的 skipFiles 以避免步进到某些代码中,包括 Node.js 内部,这在异步函数周围步进时经常会遇到。
然而,Node.js 在处理 “blackboxed” 脚本时并不总是表现出正确的行为,因此在此迭代中,我们在调试器中引入了“合成黑盒”。这应该会显着提高处理 Node.js 程序的可靠性,尤其是在步进到异步函数中时。
在我们的下一个版本中,我们计划默认使调试器跳过 Node.js 内部。
安装程序
默认将 VS Code 注册为支持的文件类型
Windows 11 引入了 新的文件资源管理器上下文菜单,将打开方式放在菜单顶部,与打开分组在一起。此更新使查找所有可用编辑器和更改默认值变得更加容易。
遵循新的最佳实践,VS Code 的复选框注册 VS Code 作为关联文件类型的编辑器现在将在 Windows 安装期间默认选中。我们还审查了关联文件类型的列表,并将其扩展到包括更多常用文件类型。
Windows 11 上的 Microsoft Store
随着即将推出的 Windows 11,新的 Microsoft store 可以支持更多传统的应用程序类型和安装程序。如果您已经通过 Windows Insiders 计划测试 Windows 11,您现在可以通过在商店中搜索来安装最新版本的 VS Code。安装后,您将拥有与我们网站上的用户安装版本相同的 VS Code,并且更新将像今天一样在应用程序内处理。
Notebook
Markdown 单元格之间的链接
笔记本现在支持 Markdown 单元格之间的链接
您可以使用以下方式创建指向 Markdown 单元格中标题的链接
[Link text](#_header-slug)
header-slug 是标题的小写文本,所有空格或特殊字符都替换为 -。上面示例中的链接将转到标题 # Header Slug。
处理大型输出时的性能改进
我们优化了处理笔记本中大型输出的方式,以显着提高性能。
在幕后,VS Code 使用 Uint8Arrays 将笔记本输出存储为二进制数据。以前,在扩展主机进程和渲染器进程之间传输输出数据时,数据首先被转换为数字数组,然后序列化为 JSON。
要了解为什么这对性能不利,请考虑一个输出文本:Hello Code! 的笔记本。它在内部存储为 Uint8Array
new Uint8Array([72, 101, 108, 108, 111, 32, 67, 111, 100, 101, 33]);
该数据长 11 字节。旧实现随后将二进制数据转换为 JSON 字符串
'[72,101,108,108,111,32,67,111,100,101,33]';
此字符串长 41 字节,是我们原始数据的 3.5 倍以上!要传输的额外字节很多,并且接收方现在必须将该字符串解析为 JSON,才能将其转换回 Uint8Array。对于大小为数十 MB 的笔记本输出,这种解析可能会成为显着的瓶颈。
使用新实现,笔记本输出在传输时保持为二进制数据。您可以在 pull request 中阅读有关如何实现此功能的详细信息。
此修复程序显着改善了加载其中保存有大型输出的笔记本,并改善了笔记本在执行期间生成大型输出时的性能。
onNotebook 激活事件改进
当在工作区中打开笔记本时,VS Code 将发出 onNotebook:{type} 和 onNotebook:* 事件,以便在侦听这些事件时可以激活笔记本扩展。以前,VS Code 会等待所有侦听这两个事件的扩展,然后才打开文件,但现在它只会等待特定笔记本的序列化程序注册。例如,当用户在全新的工作区中打开 ipynb 文件时,内置的 ipynb 序列化程序扩展将被激活,文件将立即打开。同时,VS Code 会向所有其他扩展(例如 Jupyter、.NET Interactive 或 Julia 扩展)发出激活事件。其他扩展的激活不会减慢文件操作,以确保快速打开笔记本。
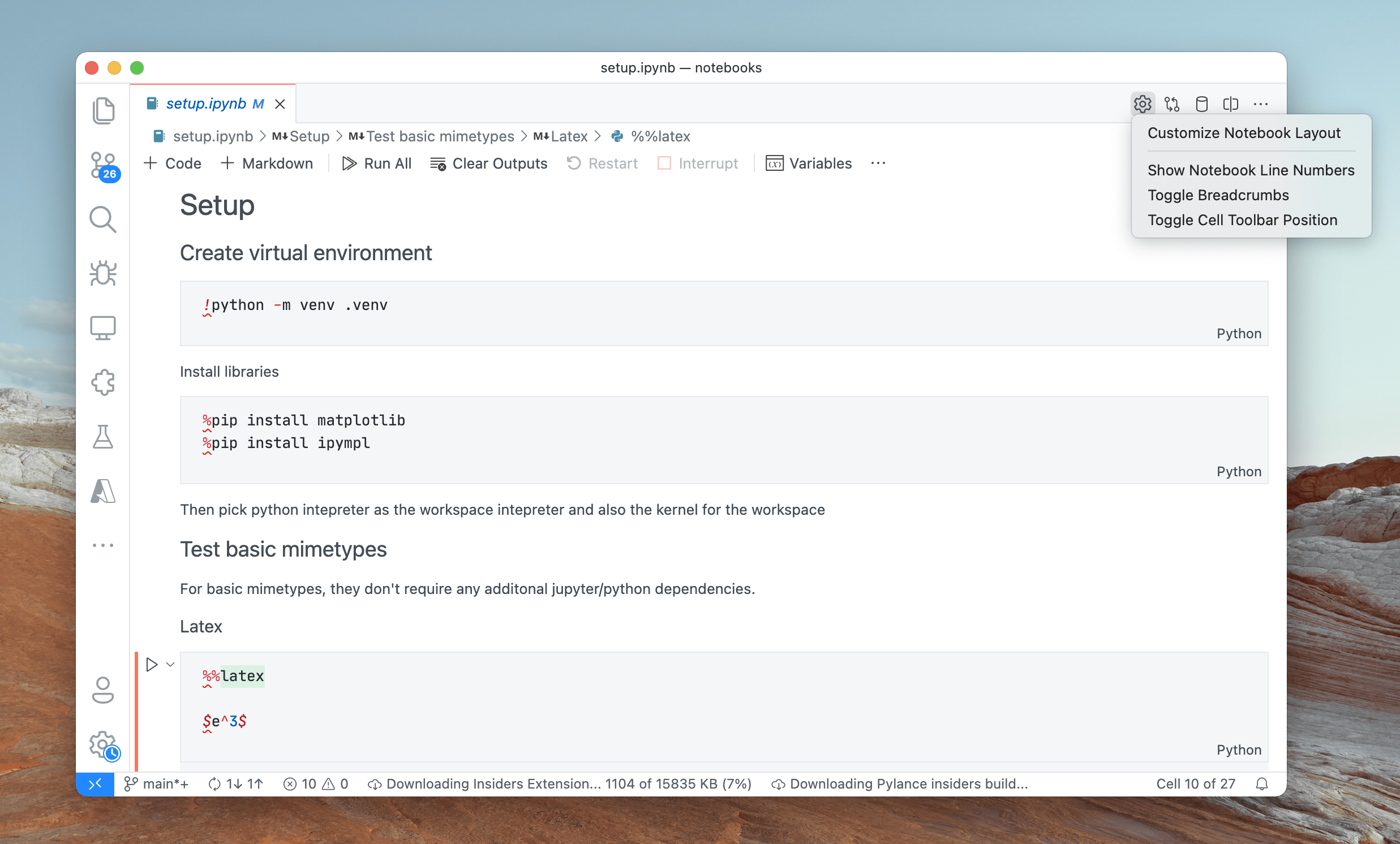
笔记本布局定制
您现在可以直接通过编辑器工具栏自定义笔记本布局设置。

语言功能
TypeScript 4.4
VS Code 现在包含 TypeScript 4.4。此更新带来了对许多新语言功能和改进的支持,包括 静态块 和 新的严格选项。它还添加了新的工具改进并修复了一些重要的错误。
您可以在 TypeScript 博客上阅读有关 TypeScript 4.4 的所有信息。
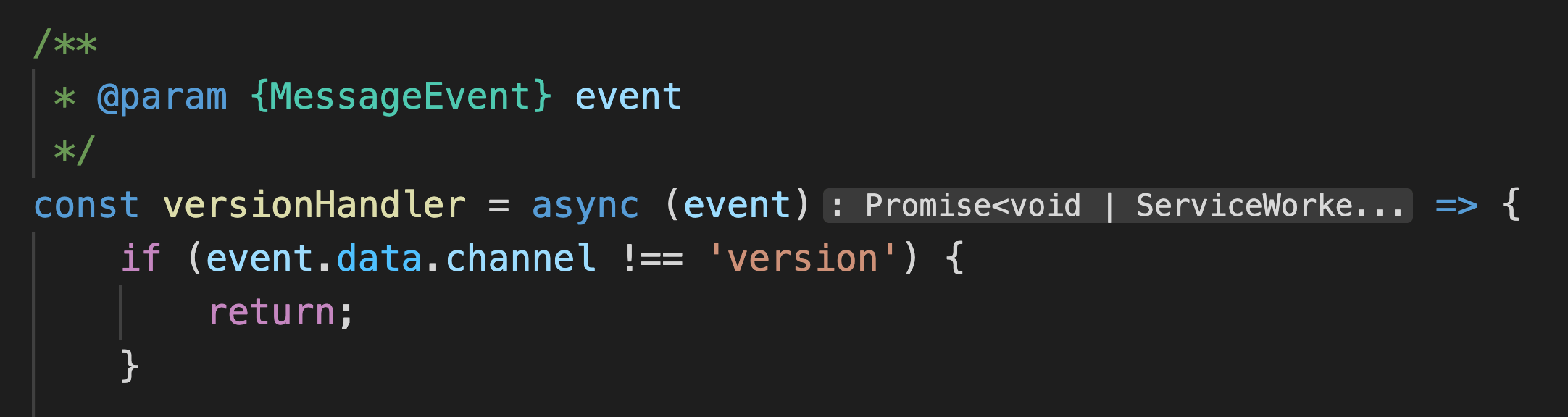
JavaScript 和 TypeScript 的嵌入式提示
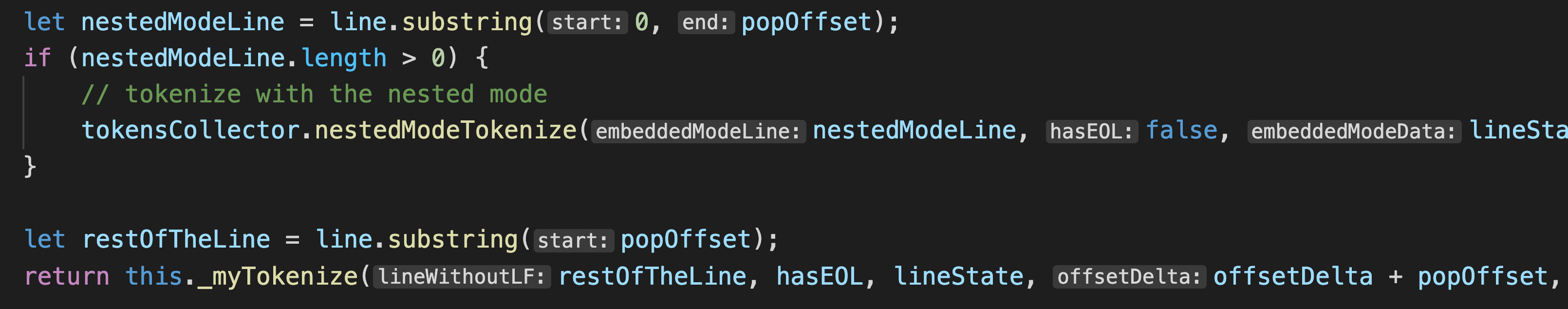
TypeScript 4.4 中最重要的新的工具功能是嵌入式提示支持。嵌入式提示向源代码添加额外的行内信息,以帮助您了解代码的作用。
例如,参数名称嵌入式提示显示函数调用中的参数名称

这可以帮助您一目了然地理解每个参数的含义,这对于接受布尔标志或参数容易混淆的函数特别有用。
要启用参数名称提示,请设置 javascript.inlayHints.parameterNames.enabled 或 typescript.inlayHints.parameterNames.enabled 设置。有三个可能的值
none- 禁用参数嵌入式提示。literals- 仅显示字面量(字符串、数字、布尔值)的嵌入式提示。all- 显示所有参数的嵌入式提示。
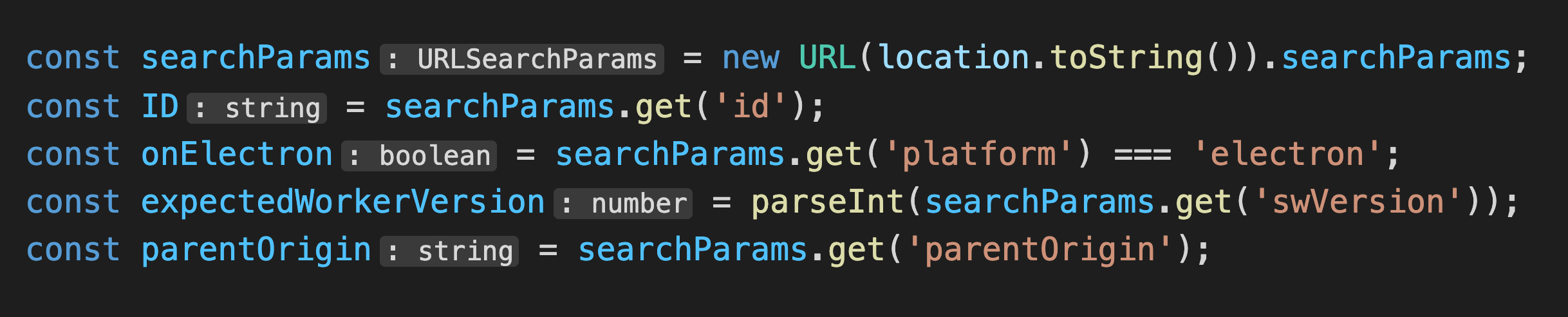
此外,VS Code 还提供了嵌入式提示,用于显示 JavaScript 和 TypeScript 代码中的隐式类型信息。
变量类型内联提示显示没有显式类型注释的变量的类型。
设置 - javascript.inlayHints.variableTypes.enabled 和 typescript.inlayHints.variableTypes.enabled

属性类型内联提示显示没有显式类型注释的类属性的类型。
设置 - javascript.inlayHints.propertyDeclarationTypes.enabled 和 typescript.inlayHints.propertyDeclarationTypes.enabled

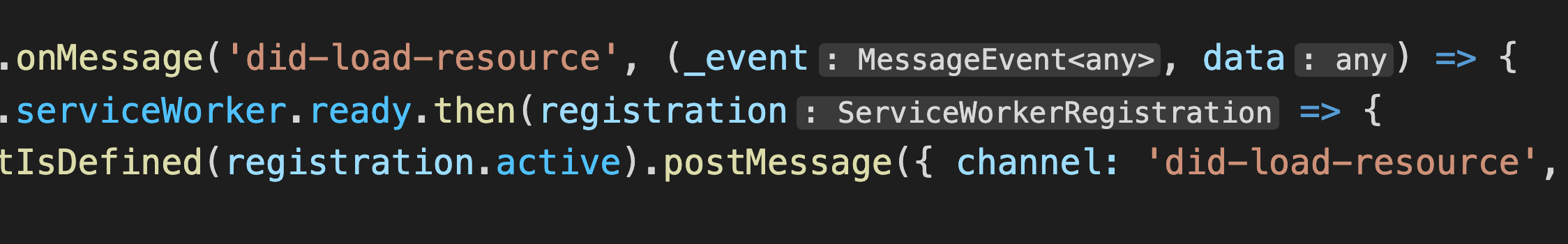
参数类型提示显示隐式类型参数的类型。
设置 - javascript.inlayHints.parameterTypes.enabled 和 typescript.inlayHints.parameterTypes.enabled

返回类型内联提示显示没有显式类型注释的函数的返回类型。
设置 - javascript.inlayHints.functionLikeReturnTypes.enabled 和 typescript.inlayHints.functionLikeReturnTypes.enabled

我们计划继续改进嵌入式提示,所以请务必分享您对新功能的任何反馈!
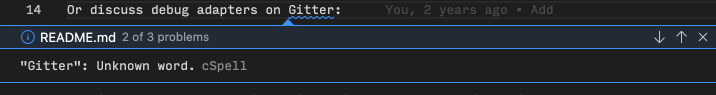
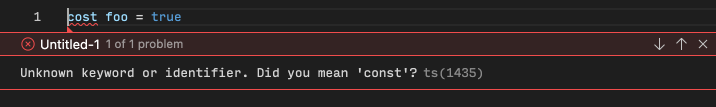
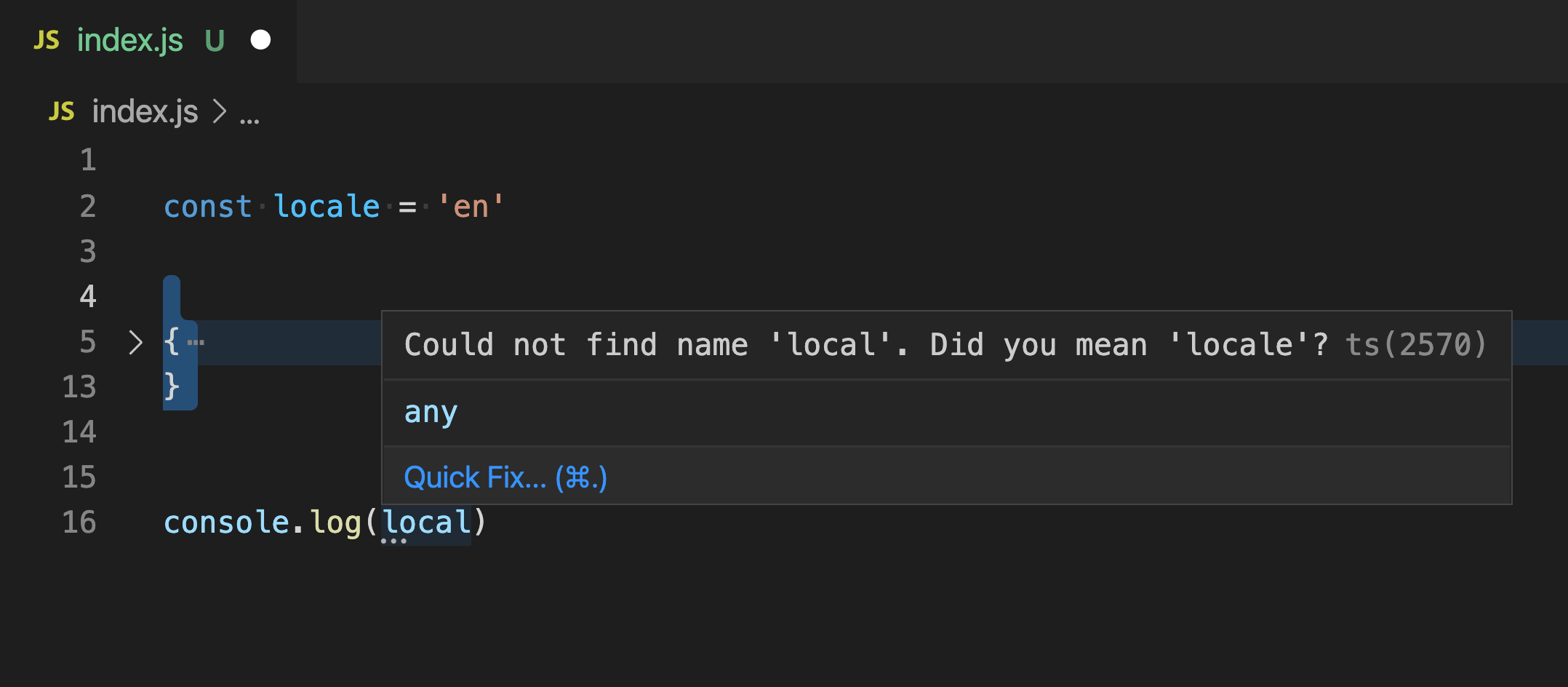
JavaScript 文件中的拼写建议
VS Code 现在可以帮助您捕获 JavaScript 文件中的简单拼写错误

拼写建议仅在有相当高的信心它们是实际错误而不是 IntelliSense 引擎不理解的代码模式时才显示。您可以在添加此功能的 PR 中阅读有关此功能的详细信息。
您也可以通过设置禁用这些建议
"javascript.suggestionActions.enabled": false
要进行更全面的检查,请尝试在 JavaScript 代码中启用完整的语义检查。这不仅可以帮助捕获更多错误,还可以启用几个有用的快速修复。
typescript.tsserver.useSyntaxServer
新设置 typescript.tsserver.useSyntaxServer 允许您控制 TypeScript 是否启动专用服务器来快速处理与语法相关的操作,例如计算代码折叠。它取代了现在已弃用的 typescript.tsserver.useSeparateSyntaxServer 设置。
可能的值为:
auto- 启动一个完整的服务器和一个专用于语法操作的较轻量级服务器。语法服务器用于加快代码折叠等语法操作,并在项目加载时提供 IntelliSense。(默认)always- 使用较轻量级的语法服务器来处理所有 IntelliSense 操作。此语法服务器只能为打开的文件提供 IntelliSense。never- 不使用专用语法服务器。使用单个服务器来处理所有 IntelliSense 操作。
预览功能
锁定编辑器组
随着编辑器区域中终端的引入,我们收到了用户的报告,他们对终端编辑器被文件编辑器替换得太容易或意外感到沮丧。默认情况下,文件将始终在活动的编辑器组中打开,因此,即使终端处于活动状态,文件也会打开并隐藏终端。
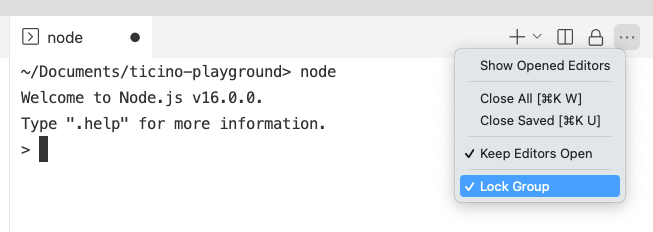
锁定编辑器组提供了一种新的方法来解决此问题,不仅适用于终端,也适用于任何编辑器。如果您打开了多个编辑器组,您现在可以锁定它,无论是使用新命令还是使用“...”溢出菜单

锁定组的行为与未锁定组不同
- 除非用户显式将其移入(例如,通过拖放),否则新编辑器不会在锁定组中打开。
- 如果编辑器跳过锁定组打开,它将在最近使用的未锁定组中打开,或者在锁定组的侧边创建一个新组。
- 编辑器组的锁定状态在重启后会持久保留和恢复。
- 您也可以锁定空组,从而实现更稳定的编辑器布局。
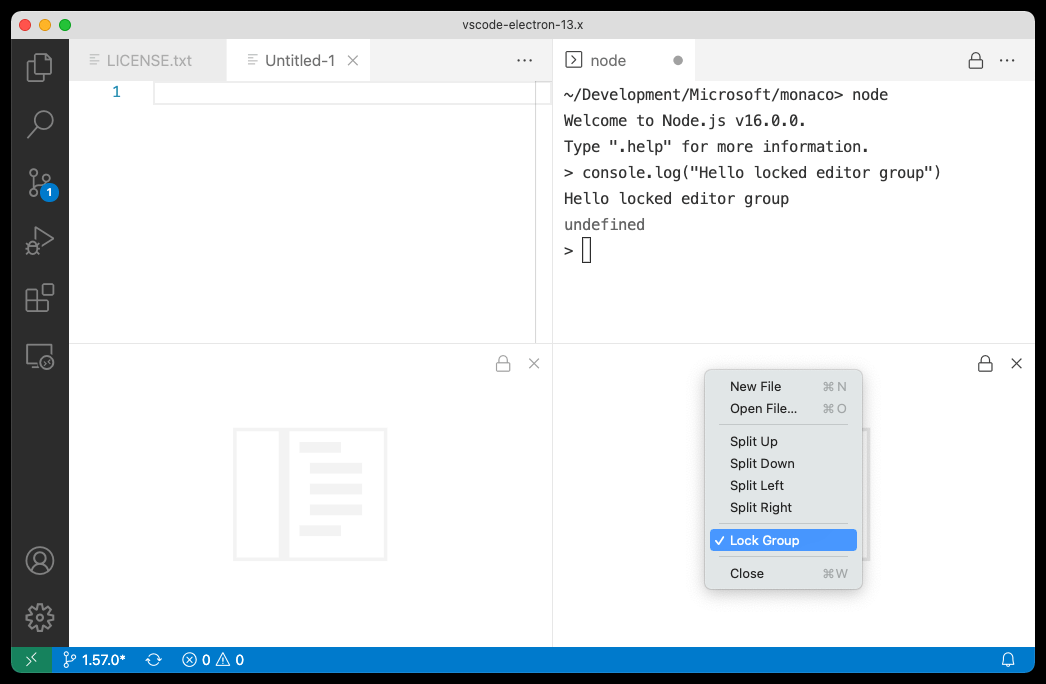
- 锁定组由操作工具栏(右上角)中的锁定图标指示。

观看以下演示,了解锁定编辑器组的实际行为。即使 Markdown 预览处于活动状态,新文件仍将在左侧编辑器组中打开
为此功能添加的命令是
workbench.action.experimentalLockEditorGroupworkbench.action.experimentalUnlockEditorGroupworkbench.action.experimentalToggleEditorGroupLock
新的上下文键 activeEditorGroupLocked 可用于根据组的锁定状态有条件地绑定命令。
注意:相关的设置和命令是实验性的,直到我们最终确定锁定编辑器组的设计。我们希望您对这个新功能提供反馈,所以请随时报告问题。
自动锁定编辑器组
基于新的锁定编辑器组概念,新设置 workbench.editor.experimentalAutoLockGroups 允许您选择在打开时应自动锁定组的编辑器。这仅适用于编辑器是在空组或新组中打开的第一个编辑器时。
默认情况下,终端配置为导致新组自动锁定。在下面的短视频中,即使终端处于活动状态,从终端中选择的文件仍将在左侧编辑器组中打开
如果您希望 Markdown 预览自动锁定组,可以将 mainThreadWebview-markdown.preview: true 添加到 experimentalAutoLockGroups 设置中。
在接下来的里程碑中,我们将努力改进设置 UX,以便能够选择编辑器而无需知道其标识符。相关的设置和命令是实验性的,直到我们最终确定锁定编辑器组的设计。我们再次希望您提供反馈。
“按文件名搜索”快速选择中的引号支持
在此迭代中,我们添加了通过将搜索字符串放在引号中来从“按文件名搜索”快速选择(⌘P (Windows, Linux Ctrl+P))中排除模糊搜索结果的功能。
此功能在以下场景中表现出色
当查询只有几个字符时
如果您想减少结果的“混乱”
我们喜欢这种引用体验,它感觉很直观,因为大多数搜索引擎都使用类似的机制,但我们希望得到您的反馈。我们也在考虑 问题 #131431 中讨论的其他方法。
对扩展的贡献
Jupyter
按行运行
VS Code 现在支持 Jupyter 笔记本中的按行运行功能。这是一种简单的调试模式,可让您按行执行单元格代码。要试用它,请确保您安装了 ipykernel v6+ 作为您选择的内核,然后选择按行运行按钮。
调试
还对使用 VS Code 的完整调试功能调试 Jupyter 笔记本提供了实验性支持。要试用它,请确保您安装了 ipykernel v6+ 作为您选择的内核,设置 "jupyter.experimental.debugging": true,设置断点,然后选择调试单元格命令。
Jupyter 键映射
我们将 Jupyter 经典键绑定提取到一个单独的 Jupyter 键映射扩展中,如果您喜欢使用 Marketplace 中的另一组 笔记本键绑定,您可以禁用它。
Python
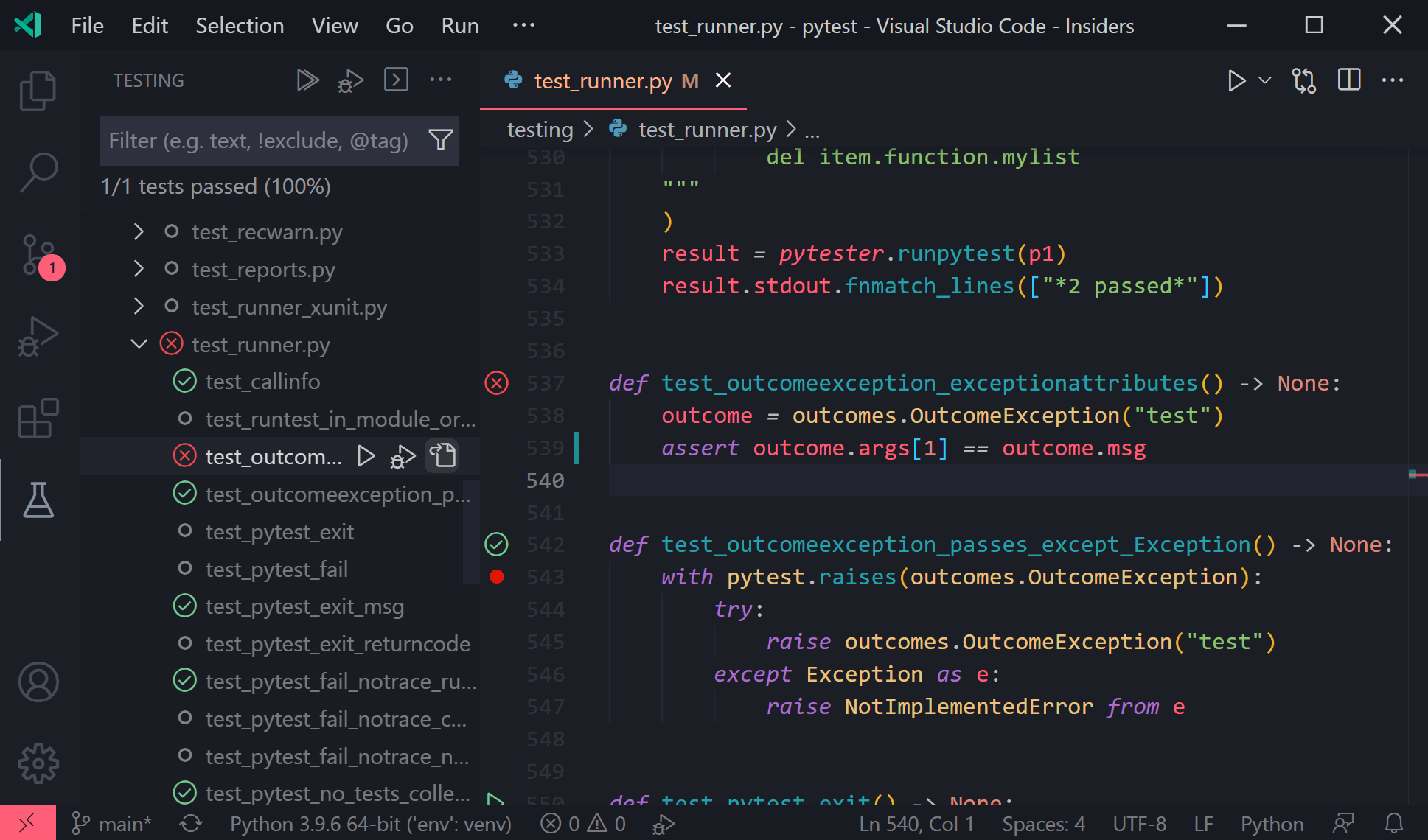
改进的测试界面
得益于 新的测试 API,Python 扩展改进了其测试功能。您现在可以享受更稳定的测试发现、导航和状态渲染体验,以及搜索测试、运行选定的测试、重新运行上次执行的测试等新功能!

从编辑器在终端中运行和调试 Python 文件
您现在可以使用 Python 扩展直接从编辑器在终端中运行和调试 Python 文件。
GitHub 拉取请求和议题
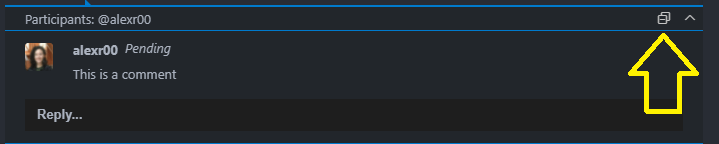
备受请求的在 GitHub Pull Requests and Issues 扩展中展开和折叠所有评论的功能现已可用。所有评论都可以通过命令GitHub Pull Requests: Expand All Comments和GitHub Pull Requests: Collapse All Comments来展开和折叠。还有一个设置 githubPullRequests.commentExpandState 来控制展开折叠状态。最后,您也可以从评论 UI 内部折叠所有评论

要了解所有新功能和更新,您可以查看扩展 0.30.0 版本的完整更新日志。
扩展创作
Web 扩展
当 VS Code 在浏览器中运行时,扩展会加载到也在浏览器中运行的扩展主机中。这个“Web 扩展主机”受到浏览器的约束,扩展无法访问本地文件系统或平台功能。为了帮助扩展作者更新他们的扩展以支持在 Web 版 VS Code 中运行,现在有一个 Web 扩展创作指南。在这里,您将了解哪些类型的扩展在 Web 上效果最好,如何访问 VS Code API,以及如何使用虚拟文件系统。
除了 Web 扩展指南之外,yo code 扩展生成器现在有一个用于搭建Web 扩展的选项,还包括对 @vscode/test-web 模块的支持,用于从命令行测试 Web 扩展。
如果您还没有看到 Web 版 Visual Studio Code 的实际应用,您可以在 GitHub 存储库的 <> Code 选项卡中按 '.'(句点键),您将启动基于 Web 的 VS Code 版本来浏览和编辑源代码。
命令的短标题
命令贡献点允许扩展定义命令的 UI 属性,例如标题、类别或图标。另一方面,菜单是显示命令的“位置”,菜单可以呈现命令的部分或全部 UI 属性。例如,某些菜单只渲染图标,而其他菜单则渲染标题或类别加标题。作为扩展作者,很难想出一个在全球和本地菜单中都同样适用的命令标题。例如,命令面板可以显示比上下文菜单更多的单词。
为了允许使用不同的标题,有一个新的 shortTitle 属性。它允许命令提供一个较短的标题,该标题根据 UI 效果良好,例如命令面板中的 Notebook: Clear All Cell Output 和笔记本工具栏中较短的 Clear All。
应用程序主机添加到 environment 命名空间
.env 命名空间现在包含应用程序主机 appHost 属性。appHost 允许扩展开发人员确定 VS Code 托管的环境。示例包括桌面、GitHub Codespaces、github.dev 和 vscode.dev。
RendererContext.workspace.isTrusted for notebook renderers
传递给 笔记本渲染器 的上下文对象上的新 workspace.isTrusted 属性允许扩展作者检查当前工作区是否受信任
import type { ActivationFunction } from 'vscode-notebook-renderer';
export const activate: ActivationFunction<void> = (ctx) => {
return {
renderOutputItem: (outputInfo, element) => {
if (ctx.workspace.isTrusted) {
// Render normally. Still take precautions to avoid script injection and
// only enable as much functionality as your renderer needs.
} else {
// Only render safe content. Always make sure it has been properly sanitized.
}
}
}
};
特定于平台的扩展
我们在 特定于平台的扩展方面取得了进展,这允许扩展作者为不同的平台(Windows、macOS、Linux)创建单独的扩展版本。我们一直与 Marketplace 团队合作解决此功能,并最终确定了一个解决方案。在此里程碑中,我们开始实施并计划很快将其提供给扩展作者。您可以关注 问题 #23251 以获取更新并提供反馈。
更新的 codicons
以下新图标已添加到我们的 codicon 库中
![]()
folder-libraryrun-errors
演练贡献更新
使用可主题化的 SVG 作为演练步骤媒体
演练步骤现在可以在其 media 对象中指定 svg 属性。除了更好的缩放支持之外,SVG 还提供对主题令牌的访问,这可以使媒体在视觉上与工作台的其余部分融合。有关更多信息,请参阅我们的 主题化 webview 内容指南。
声明演练感兴趣的文件
演练现在支持可选的 featuredFor 参数,该参数列出了给定演练适用的文件类型。当在工作区文件夹中找到这些文件时,演练将以更高的视觉优先级呈现。
任务默认组 API
TaskGroup 的 isDefault 属性已最终确定。扩展现在可以获取任务,然后读取任务 group 的 isDefault 属性,以确定任务是否是该组的默认任务。
调试器扩展创作
DebugSessionOptions 上新的 "managedByParent" 属性
已将新标志 managedByParent 添加到 DebugSessionOptions 类型。当传递给 startDebugging API 时,它控制生命周期请求(如 disconnect 和 restart)是发送给新创建的会话还是其父会话。
Debug Adapter Protocol 的 "showUser" 属性
当 launch 请求失败时,VS Code 现在将遵守调试适配器随响应发送的 showUser 属性。如果提供了 showUser 属性且为 false,则 VS Code 不会显示带有错误的模态对话框。如果 showUser 属性缺失或为 true,VS Code 将像以前一样显示错误对话框。
对于其他 Debug Adapter Protocol (DAP) 请求,没有变化。如果 showUser 为 true,则会使用通知显示错误。否则,不会向用户显示任何内容。
VS Code 不再为 "noDebug" 调试会话注册断点
当 DAP 的 launch 请求的 noDebug 属性设置为 true 时,VS Code 将不再调用任何断点注册 DAP 请求(setBreakpoints、setExceptionBreakpoints、setDataBreakpoints、setFunctionBreakpoints、setInstructionBreakpoints)。
VS Code 现在支持 DAP "setExpression" 请求
如果调试适配器实现了 setExpression 请求(supportsSetExpression 功能为 true),VS Code 将在两种情况下使用 setExpression
- 在 VARIABLES 和 WATCH 视图中,用于更改变量的值,如果调试适配器不支持
setVariable请求(supportsSetVariable功能缺失或false),并且如果变量具有evaluateName属性且可编辑(VariablePresentationHint中的readOnly属性不为true)。 - 在 WATCH 视图中,用于更改可赋值表达式的值,如果监视表达式可编辑(
VariablePresentationHint中的readOnly属性不为true)。
禁止 DAP 错误消息中的“打开 launch.json”按钮
Debug Adapter Protocol 允许 Message 的 ErrorResponse 返回一个 url,可以在其中找到有关消息的附加信息,以及一个 urlLabel,它作为用于打开 URL 的 UI 呈现给用户。当 VS Code 在模态对话框中向用户显示消息时,会显示一个以 urlLabel 为标题的按钮。在此版本之前,VS Code 还会添加一个标题为打开 launch.json的按钮。如果消息的 url 使用“command”方案(例如 command:myExtension.fixError),则不再添加该按钮。
调试适配器协议
新的 "memory" 事件发布
memory 事件已完成,现已在 Debug Adapter Protocol 的 1.49 版本和相应的 npm 模块中可用。如果调试适配器已收到 initialize 请求的 supportsMemoryEvent 功能值为 true,则调试适配器可以发出 memory 事件以指示某些内存范围已更新。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试使用它们。一如既往,我们希望得到您的反馈。要尝试提议的 API,您需要执行以下操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
支持类型层次结构
有一个 TypeHierarchyProvider 的 API 提案,允许扩展为符号提供超类型和子类型。该 API 已准备好试用,如果您发现问题或有建议,可以在 VS Code 存储库中输入。
在任何地方创建终端
拟议的终端位置 API 允许在面板和编辑器区域中创建终端拆分。
查询和事件,用于终端是否已“交互”
关于 Terminal.state 和 window.onDidChangeTerminalState 的新拟议 API 允许查询终端是否已“交互”。交互意味着已向进程发送数据,可能由于各种原因发生,主要原因是键盘输入。
QuickPickItems 中的按钮
有一个拟议的 API 用于在 QuickPickItem 中添加和处理按钮。我们希望这将使扩展能够通过 Quick Pick 提供更丰富的用户交互。

试用一下,让我们知道您的想法。需要注意的一点是,目前存在一个关于 Quick Pick 滚动位置的已知问题,我们认为这个新拟议的 API 会加剧这个问题。我们正在研究解决此问题的正确 API 集。请通过参与该问题让我们知道您的想法。
测试标签
测试标签是一个拟议的 API,它提供了一种组织测试的方法,以及指示哪些测试是可运行的方法。
非错误测试输出
测试 API 支持测试失败消息,但以前没有办法将非错误输出与某个测试用例相关联。我们正在评估一种方法,通过将可选的 TestItem 和 location 传递给 TestRun.appendOutput 方法来实现此目的。如果您有任何意见,请在 问题 #129201 上留下反馈!
行内补全提供程序:与自动补全小部件的交互
InlineCompletionContext 有一个新字段 selectedCompletionInfo,其中包含自动补全小部件中当前选定建议的详细信息。此外,当用户更改自动补全小部件中选定的项目时,会要求 InlineCompletionItemProvider 提供行内建议。如果行内建议扩展了选定的建议项目,则扩展部分会以斜体显示。
工程
修复对 RHEL7 和 Centos7 发行版的支持
在 VS Code 1.53 版本中,我们更新了构建镜像以使用更新的 Electron 版本,导致原生模块的 CXXABI 要求发生变化,从而破坏了我们某些发行版中的 rpm 包问题 #115784。通过更新到 Electron v13,我们现在能够使用与运行时相同的编译器工具链构建我们的原生模块,具体来说,我们现在使用 Clang 并静态链接运行时的 libcxx。这使我们能够绕过 CXXABI 要求,只需将二进制大小增加一小部分(约 10 MB),并重新支持这些发行版。感谢您的耐心等待和在 Insiders 上提供测试帮助。
文档
VS Code 中的 Julia
有一个新的 VS Code 中的 Julia 主题,描述了使用 Julia 扩展在 VS Code 中对 Julia 编程语言的支持。Julia 扩展包括丰富的语言功能,例如代码补全、代码导航和调试,以及集成的 REPL 和绘图导航器。

Azure 机器学习
您可以阅读 VS Code 中的 Azure Machine Learning 概述,了解 Azure Machine Learning 扩展如何让您直接从 VS Code 使用基于 Azure Machine Learning 云的机器学习模型。
值得注意的修复
- 82489: 使用 "AltGr" 键时键盘输入不正确
- 115945: 工具栏停靠时,调试工具栏贡献的命令缺失
- 118196: 重启调试会话时,args-list 中的元素未更新
- 121201: 在 iPad 上菜单选择渲染不正确
- 124128: 停止调试时,扩展开发窗口未关闭
- 125259: 调试未在开始前保存 launch.json
- 126102: SkipFiles 仍然会暂时打开要跳过的文件,导致速度变慢
- 126911: 扩展调试:停止调试会话不会关闭窗口
- 128484: debug: 选项禁用启动失败时的模态对话框
- 129019: 关闭时启动的树视图需要另一次刷新(或重新打开)才能显示内容
- 129469: 设置编辑器输入框可以更大
- 129645: 在设置 UI 中启用代码块语法高亮
- 129844: markdownEnumDescriptions 不会删除设置 UI 中的 markdown <backtick>##<backtick> 并且不会删除 settings.json 中的 ##
- 130265: Node 调试器不会在未处理的 promise 拒绝时中断
感谢
最后但同样重要的是,衷心感谢以下本月为 VS Code 做出贡献的人们:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- CodeCrazy-ywt (@CodeCrazy-ywt)
- Sandeep Rajakrishnan (@san-coding)
- ArturoDent (@ArturoDent)
对 vscode 的贡献
- @afonsomatos (Afonso Matos): Fix Drag&Drop not working in Shadow Dom PR #131392
- @akosyakov (Anton Kosyakov): use separate event loop for opened tabs PR #126341
- @AkatQuas (Akat)
- fix some typo in comments, renaming few methods PR #130470
- fix(storage): fix method typo PR #131051
- @chrisyeh96 (Christopher Yeh): Persist KaTeX macros across render calls PR #129747
- @Chigusa0w0 (Chigusa0w0): Fix strange behavior when scrolling downward at low-speed with trackpad PR #131231
- @erha19 (Dan): fix: debug console variables output problem PR #127132
- @Eskibear (Yan Zhang): peek type hierarchy PR #130922
- @gjsjohnmurray (John Murray)
- fix #126842 clear Explorer root folder error indicator when refresh succeeds PR #126843
- fix #129296 keep authority, query, fragment when navigating simple file dialog PR #129310
- Suppress 'Open launch.json' command on error dialog if DA provided a command (#_124020) PR #130754
- improve workbench.editor.experimentalAutoLockGroups text PR #131157
- fix #131743 add menu separator only when adding 'Run to Line' PR #131744
- @jeanp413 (Jean Pierre)
- Fixes splitting first terminal after reload is sometimes really narrow PR #129668
- Fixes cmd+click on invalid link to create new file doesn't work in markdown PR #130815
- Fixes notebook UI displayed over terminal PR #130854
- Fixes parameter hints should use link hover color PR #130963
- Fixes suggest details should use link hover color PR #130966
- @jihoon-ernesto: Add terminal keybinding for cmd+. → ctrl+c to match macOS Terminal PR #131025
- @jsjoeio (Joe Previte): feat: add asWebviewUri test with port in name PR #131447
- @Kingwl (Wenlu Wang): Fix folding ranges with inlay hints PR #130399
- @lezgomatt (Matthew Go): Fix custom select box hover styles PR #129970
- @nickofolas: Fix grammatical issues in status bar PR #131271
- @nrayburn-tech (Nicholas Rayburn): Fix #124276 batch Markdown file requests PR #124545
- @remcohaszing (Remco Haszing): define window.MonacoEnvironment PR #128949
- @sdissegna-maystreet: [#131407] Fix service worker version check in browsers PR #131408
- @spahnke (Sebastian Pahnke): [Standalone editor] Add support to list provided code action kinds when registering a
CodeActionProviderPR #131254 - @spasche (Sylvain Pasche): Copy URI authority from base when splitting terminals, fixes #127811 PR #130291
- @ssigwart (Stephen Sigwart): Update select to matching bracket direction PR #128931
- @suzmue (Suzy Mueller): Sort threads in response order PR #128686
- @threeal (Alfi Maulana): feat: add .tpp and .txx as c++ extensions PR #130101
- @tony-xia (Tony Xia)
- Update method name PR #129224
- Update a variable name PR #129226
- @vagusX (vagusX): fix: remove useless priority field in vscode.FileDecoration api PR #129501
- @xgdgsc: click on disabled breakpoint enable instead of removing #125904 PR #125931
- @xisui-MSFT
- Fix focused stack frame colors in disassembly view PR #129721
- Move event listeners to renderTemplate in disassembly view PR #129734
- Improve accessibility in disassembly view PR #129788
- Add a special entry when disassembly is unavailable PR #129797
- @yannickowow (Yanis HAMITI): [debugService #113742] variable display on debug session ending PR #131016
- @yash112-lang (Yash Singhal): Fixed vertical alignment PR #130327
对 vscode-generator-code 的贡献
- @octref (Pine): Add local dev tips PR #296
对 vscode-js-debug 的贡献
- @Manish-Giri (Manish Giri): Update userDataDir option documentation PR #1078
对 vscode-pull-request-github 的贡献
- @joshuaobrien (Joshua O'Brien)
- @RishabhKothaari (Rishab): Let the view know about the review status of the PR PR #1833
对 debug-adapter-protocol 的贡献
- @robertoaloi (Roberto Aloi): Add Erlang adapter PR #202
对 language-server-protocol 的贡献
- @okuramasafumi (OKURA Masafumi): The latest version is now 3.16 PR #1321
- @OliverKovacs (Oliver Kovacs): Fixed a typo PR #1332
- @vintagedave (David Millington): Adjusted alphabetical sorting by language PR #1323
- @Wilfred (Wilfred Hughes): Fix typo in honorsChangeAnnotations description PR #1322
对 monaco-editor 的贡献
- @SpaceComet: Small update on the website playground PR #2616
- @thien-do (Thien Do): Add usage with Vite to ESM Integrate doc PR #2632
对 monaco-html 的贡献
- @Pranomvignesh (Pranom Vignesh): fix(workerManager.js) : Added a check for the existence of the worker PR #15
对 monaco-languages 的贡献
- @ladyrick (LadyRick): fix(cpp): fix cpp language integer suffix PR #156