2021 年 2 月 (1.54 版)
更新 1.54.1:此更新解决了扩展依赖项的问题。
更新 1.54.2:此更新解决了这些问题。
更新 1.54.3:此更新解决了此问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2021 年 2 月版。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括
- Apple 芯片构建 - VS Code 现在支持 Apple 芯片的稳定版。
- 辅助功能改进 - Windows 上更好的单词导航以及视图和按钮的角色。
- 持久化终端进程 - 本地终端进程在窗口重新加载时恢复。
- 产品图标主题 - 使用产品图标主题个性化您的 VS Code 图标图像。
- 时间线视图改进 - 比较 Git 历史时间线条目中的更改。
- 自动重新加载 Notebook - 当文件在磁盘上更改时,Notebook 会自动重新加载。
- 远程端口表视图 - 远程端口现在以表小部件显示。
- Brackets 扩展 - 在 VS Code 中使用 Brackets 键盘快捷键。
- 故障排除扩展博客文章 - 学习使用扩展二分法故障排除扩展。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
请于 3 月 11 日星期四太平洋时间上午 8 点(伦敦时间下午 4 点)在 VS Code 团队直播中与我们一起观看此版本中的新功能演示,并向我们实时提问。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
Apple 芯片
我们很高兴地宣布,此迭代中发布了第一个稳定的 Apple 芯片构建版本。使用 M1 芯片的 Mac 用户现在可以在不使用 Rosetta 模拟的情况下使用 VS Code,并且在运行 VS Code 时会注意到更好的性能和更长的电池续航时间。感谢社区使用 Insiders 构建进行自托管并在迭代早期报告问题。
macOS 的默认 VS Code 下载现在是通用构建,可在所有 Mac 上原生运行。在下载页面上,您可以找到更多特定于 Intel 或 Apple 芯片架构的构建链接,与通用包相比,这些下载量更小。
![]()

辅助功能
工具栏和选项卡占用一个 Tab 停止位
工作台中的所有工具栏现在都遵循标准导航行为,因此工具栏在 Tab 顺序中仅占用一个位置,并且可以使用箭头键进行导航。一旦焦点在工具栏上,就应该使用箭头键将焦点移动到工具栏中的特定项。由于此更改,工作台的 Tab 停止位少得多,从而更容易导航所有部分。
为了保持一致性,相同的更改也应用于选项卡区域。因此,整个选项卡区域只有一个 Tab 停止位,选项卡之间的键盘导航应该使用左右箭头键完成。
Windows 上的单词导航
我们改进了 Windows 上单词导航的方式,以与 Windows 上的屏幕阅读器对基于 Electron 的应用程序的预期保持一致。现在,当使用单词导航时,屏幕阅读器将正确读出每个单词。
由于此更改,我们正在弃用以下命令。它们仍将起作用,但我们可能会在未来删除它们。
cursorWordAccessibilityLeftcursorWordAccessibilityLeftSelectcursorWordAccessibilityRightcursorWordAccessibilityRightSelect
非 Windows 平台已经按预期工作,因此我们没有在那里进行任何更改。
改进了视图和按钮的角色
根据用户反馈,我们改进了工作台中多个视图和按钮的角色。活动栏、侧边栏和面板现在具有 role:none,这将使屏幕阅读器不那么冗长。活动栏内的管理和帐户按钮现在正确宣布它们具有弹出窗口。
集成终端
在窗口重新加载时保留终端进程
本地终端进程现在在窗口重新加载时恢复,例如当扩展安装需要重新加载时。终端将重新连接,并且终端的 UI 状态将恢复,包括活动选项卡和拆分终端的相对尺寸。

可以通过将 terminal.integrated.enablePersistentSessions 设置为 false 来禁用此功能。
Windows 性能改进
由于新的终端进程布局,来自终端进程的频繁 pty 数据事件现在应该处理得更快。由于 Windows 上 conpty 提供更小的事件,预计这会比其他平台对 Windows 的影响更大。
自动重新启动需要环境更改的终端
最近推出了一项新功能,使扩展能够影响终端的环境。这被各种语言扩展和内置的 Git 扩展使用,以使 VS Code 作为一个 Git 身份验证提供程序,从而无需登录。以前,此功能的 UX 是在右上角显示一个微妙的 ⚠️ 图标,以指示终端的环境已过时。该指示器很微妙,因为环境更改可能重要也可能不重要。
我们对此进行了调整,以自动重新启动那些尚未进行交互但环境已过时的终端。这可能会导致一些闪烁,但扩展终端集成现在更加无缝。例如,WSL 窗口中的第一个终端不应再显示 Git 身份验证错误,前提是重新启动发生在终端中输入之前。
工作台
Emmet
“用缩写包裹”和“用缩写包裹单行”命令已合并为一个“用缩写包裹”命令,以减少对使用哪个包裹命令的困惑。此外,“用缩写包裹”命令现在可以正确显示预览空白。
emmet.extensionsPath 设置现在也可以接受路径数组,而不仅仅是字符串。因此,当与设置同步结合使用时,可以根据机器指向不同的片段文件,而无需为每台机器更新设置。
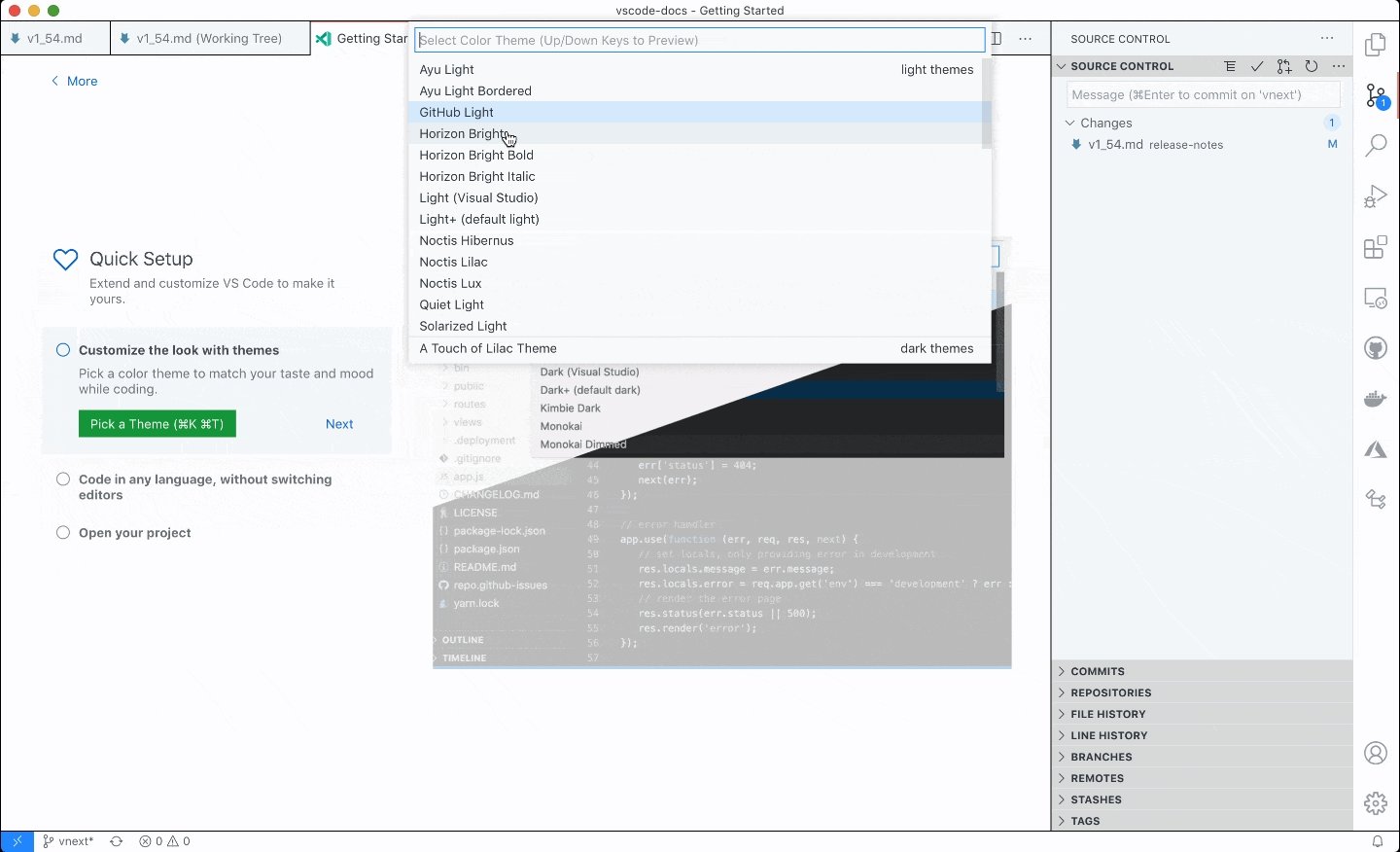
产品图标主题
首批产品图标主题已在扩展市场中提供。感谢主题作者的辛勤工作!
要选择或查找主题,请从命令提示符或设置齿轮使用首选项:产品图标主题命令。
![]()
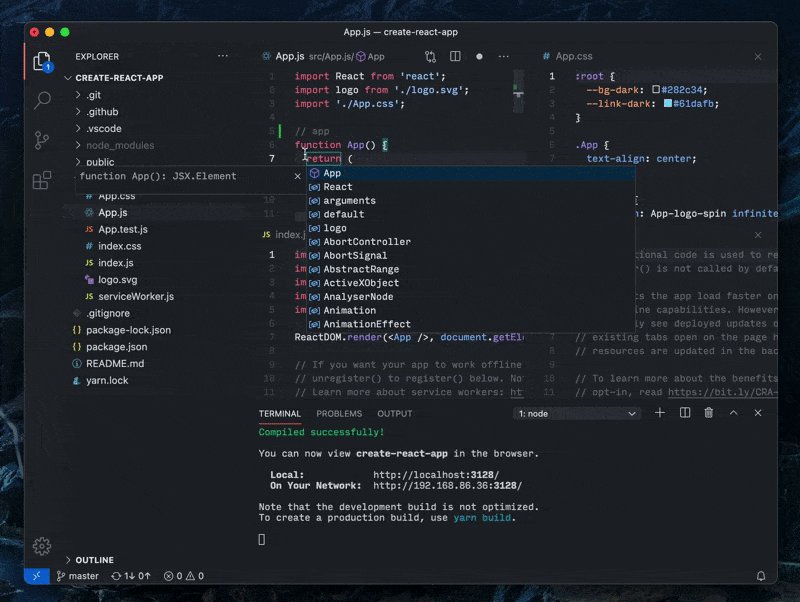
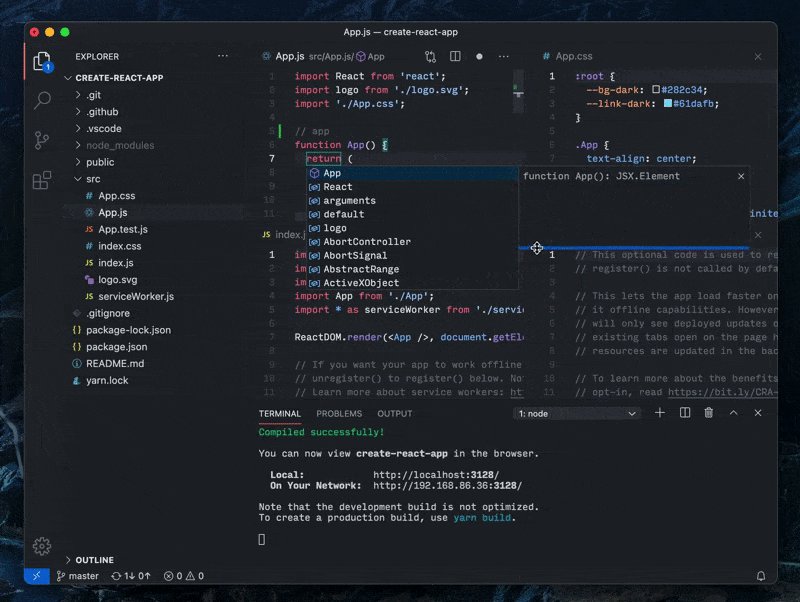
上下文键的 IntelliSense
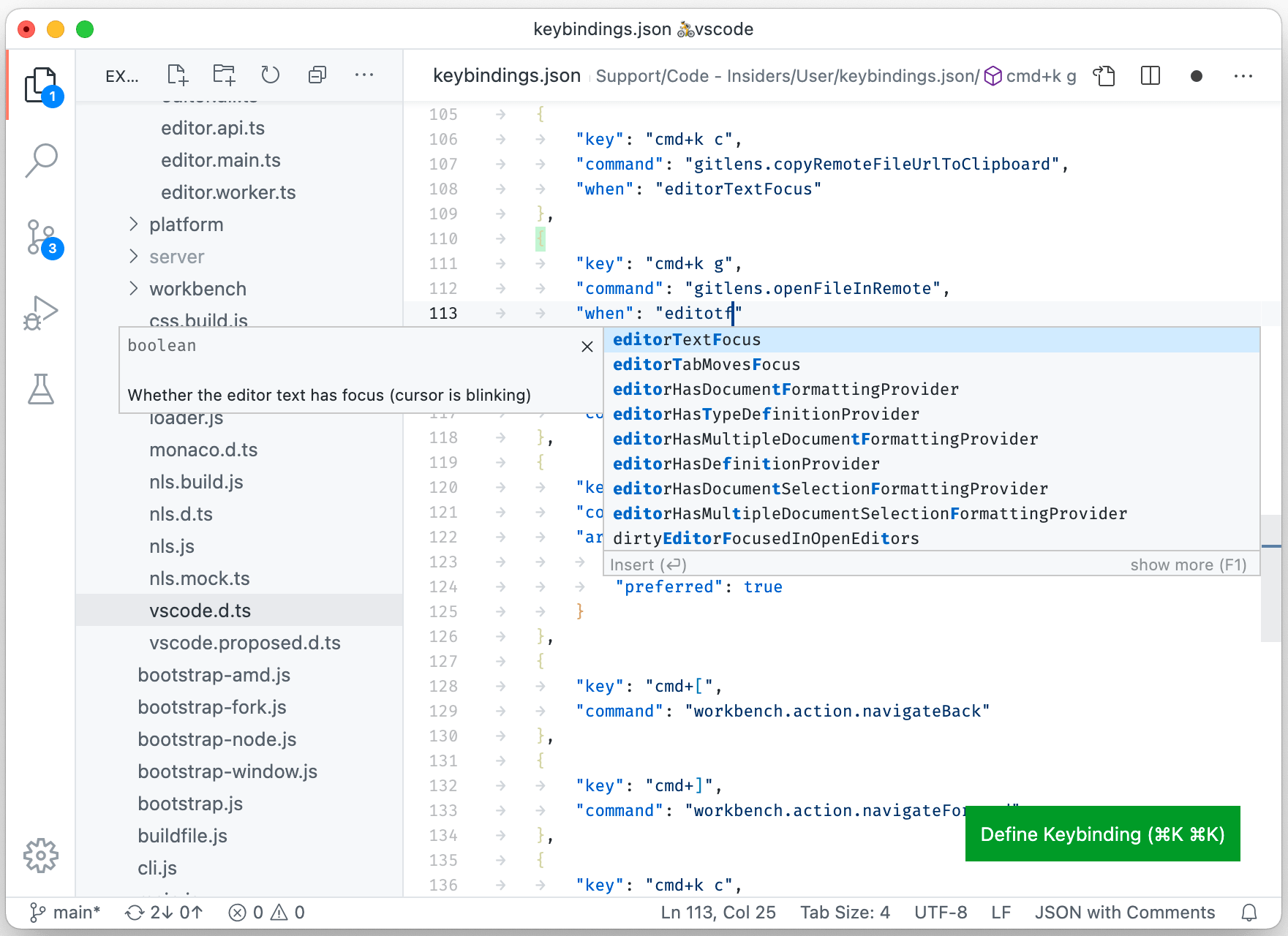
VS Code 使用 when-子句来启用和禁用键绑定。扩展还使用 when-子句来控制菜单和视图贡献。现在编写这些 when-子句要简单得多,因为编辑器提供了它们的补全。
 主题:GitHub Light Theme,字体:FiraCode
主题:GitHub Light Theme,字体:FiraCode
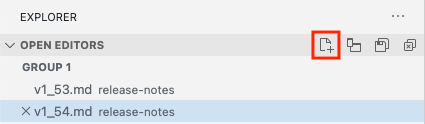
打开编辑器新建无标题文件操作
现在,打开编辑器视图标题区域中有一个新建无标题文件操作。

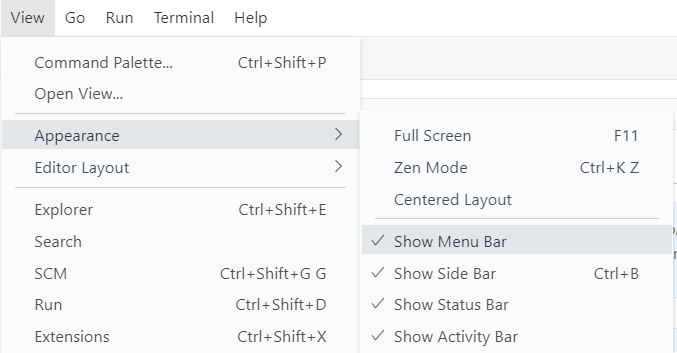
更新了应用程序菜单设置
用于应用程序菜单可见性的 window.menuBarVisibility 设置已更新,以更好地反映选项。主要进行了两项更改。
首先,设置的 default 选项已重命名为 classic。
其次,应用程序菜单栏中的显示菜单栏条目现在在 classic 和 compact 选项之间切换。要完全隐藏它,您可以更新设置,或者在 compact 模式下使用活动栏的上下文菜单。
Webview 缓存改进
我们改进了 webview 中本地文件的缓存。如果 webview 重新加载磁盘上的文件,那么我们现在使用 ETags 来避免在文件未更改时再次读取该文件。这可以消除数据传输,并提高响应时间,特别是对于远程工作区。
此缓存目前仅适用于现有 webview 重新加载资源。它不适用于新创建的 webview,即使该 webview 属于以前创建过类似 webview 的扩展。
工作区搜索操作的更改
我们修改了现有的 workbench.view.search,使其不再将选定文本放入搜索输入,而是打开输入。要使用选定文本并尊重 search.mode 设置创建新搜索,应使用 workbench.action.findInFiles。
仅限修改器的键绑定
现在可以为重复的修改器定义键绑定,例如 shift shift、alt alt、ctrl ctrl 或 cmd cmd / meta meta / win win。这些键绑定可以手动输入到 keybindings.json 中,例如
{ "key": "shift shift", "command": "workbench.action.quickOpen" }
更新了列表/树形 UI
我们更新了列表/树形样式以匹配原生焦点和选择指示器:现在将使用轮廓颜色呈现焦点元素。

重大变更
建议主题发布者通过将 list.focusBackground 颜色的自定义项替换为 quickInput.list.focusBackground 颜色来采用此样式。要查看示例,请查看此提交。
表格小部件
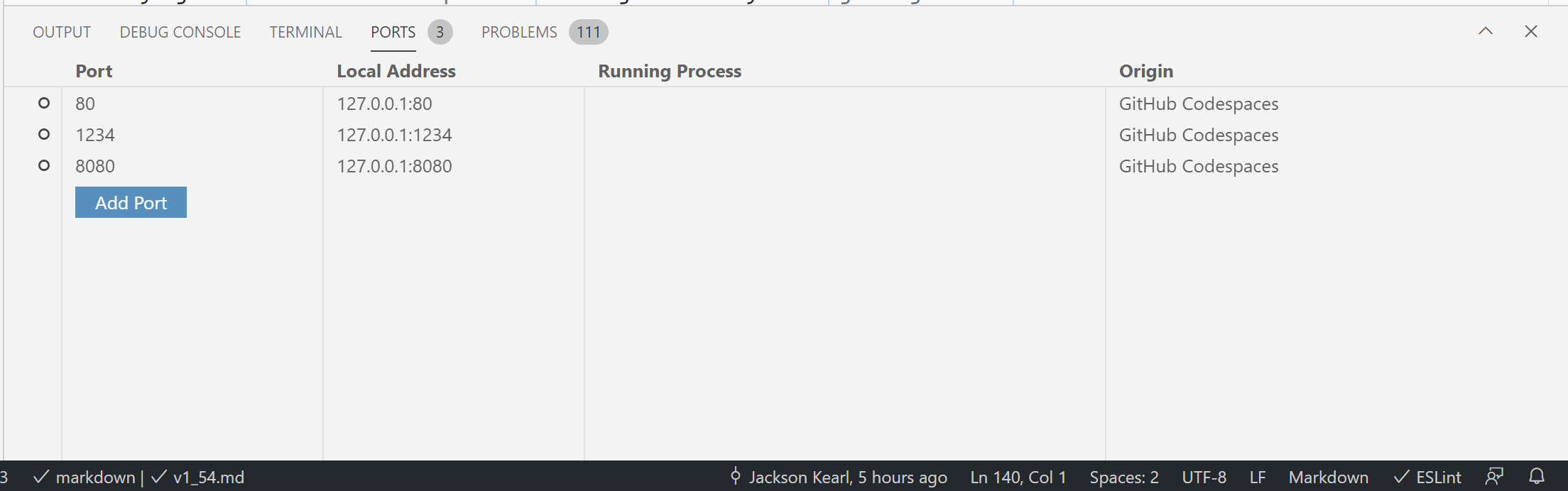
我们引入了一个新的表格小部件,它构建在现有列表小部件之上,因此我们可以以与渲染列表元素相同的性能渲染表格数据。目前,它用于我们远程功能的端口视图。

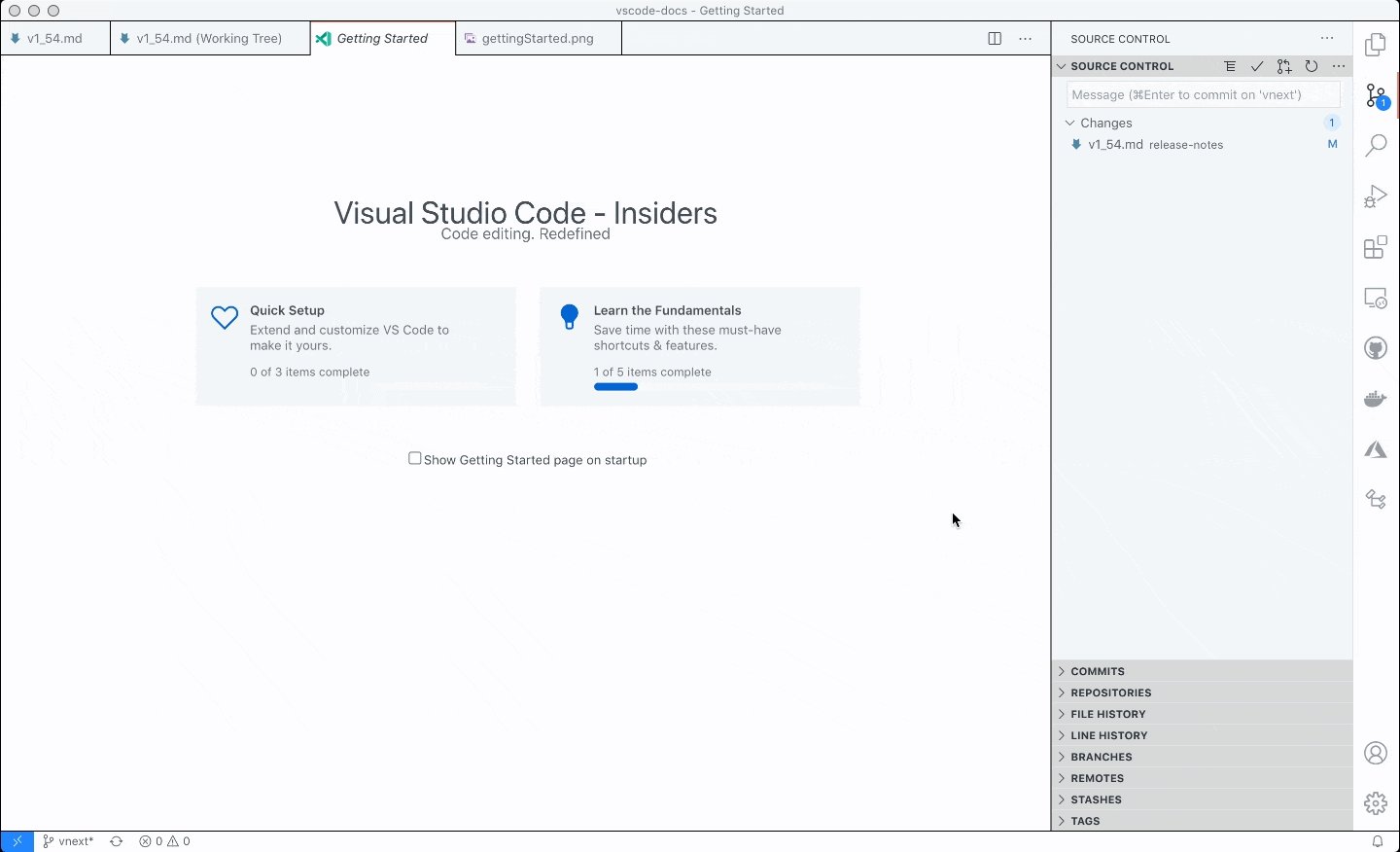
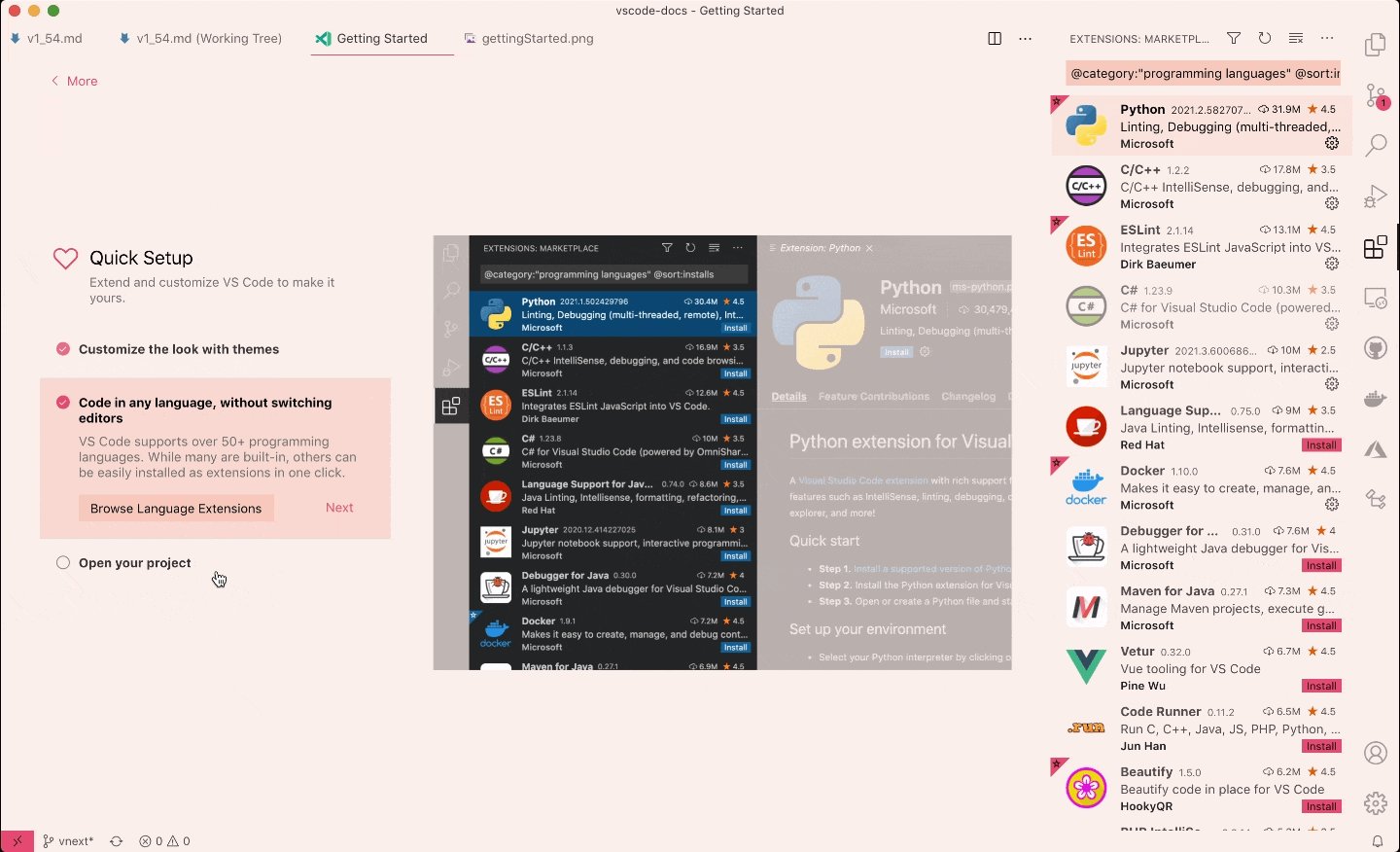
开始使用
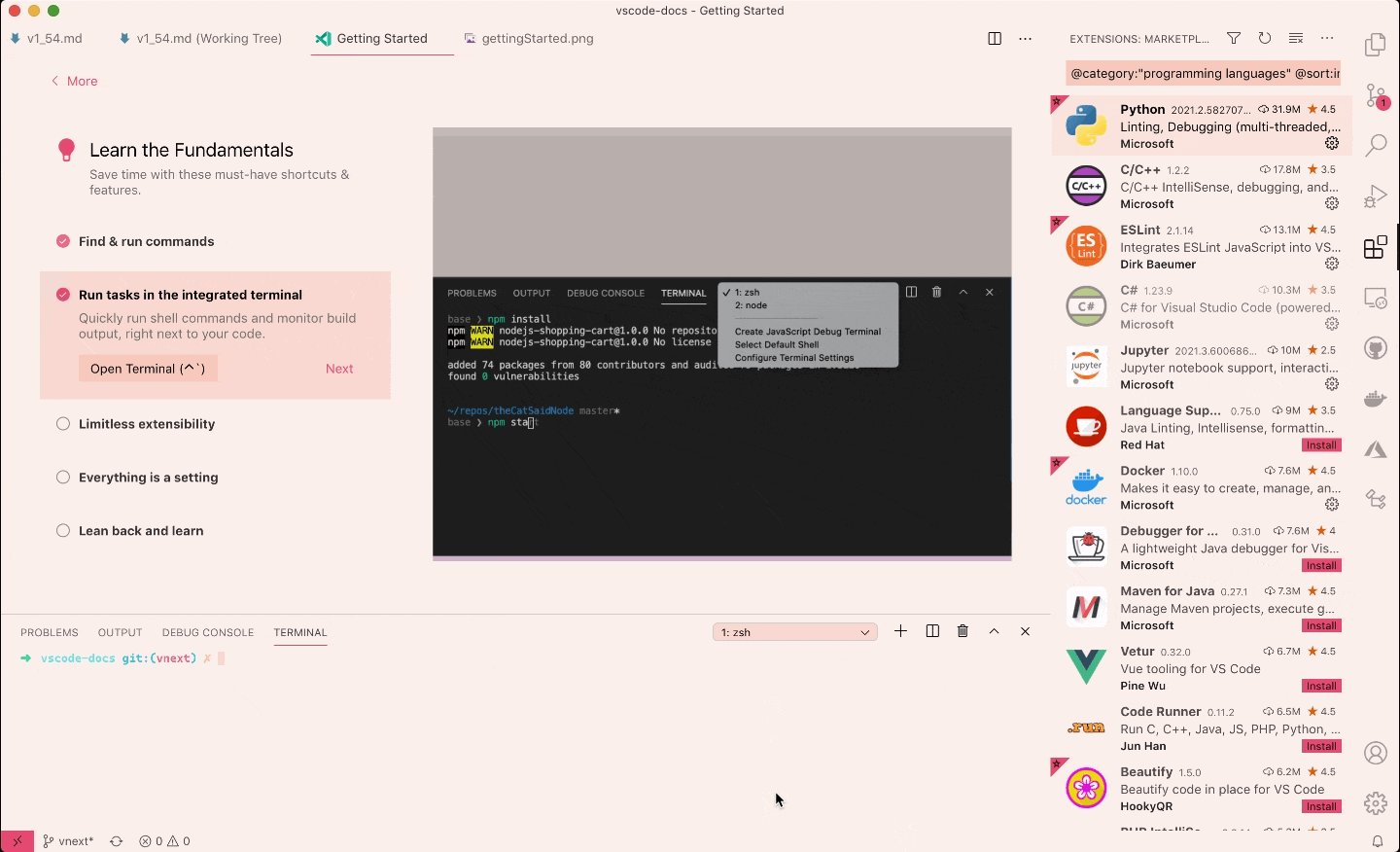
我们正在试验在启动时显示的新编辑器,称为“入门”编辑器。这旨在使 VS Code 的某些功能对新用户更易于使用。一些内部版本用户可能已经见过它,它将在本次迭代中慢慢推广给更多稳定版本用户。您始终可以通过将 workbench.startupEditor 设置修改为 gettingStarted 或从 gettingStarted 修改来选择启用或禁用新行为。

时间线视图
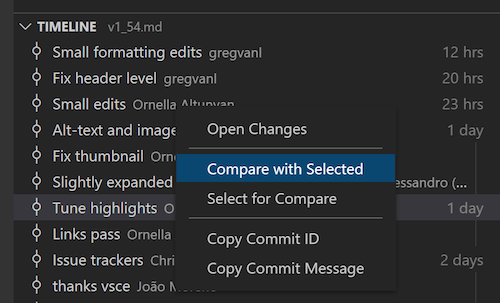
现在,您可以使用“选择进行比较”和“与选定项比较”命令比较 Git 历史时间线条目中的更改,类似于在资源管理器视图中比较文件。此功能可让您快速查看 Git 文件历史中任意两次提交之间的所有更改。

默认 sash 悬停边框颜色
在 1.52 版本中,我们引入了 sash 的悬停边框颜色标记 (sash.hoverBorder),但没有设置默认值。我们现在在所有主题上默认显示此颜色。

调试
断点视图改进
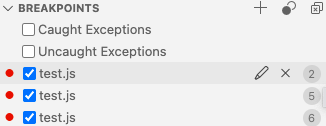
用于删除断点的新内联操作
我们已在断点视图中添加了内联操作 X 以删除断点。此操作应使删除断点更容易。

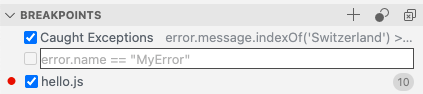
异常筛选器的帮助文本支持
最近,我们添加了对在断点视图中编辑异常筛选器条件的G支持。
为了使这些条件更易于发现,并且其语法不言自明,VS Code 现在在异常筛选器上显示一个悬停,并在条件文本框中显示一个占位符文本。
由于两者的信息都由底层调试扩展提供,因此它可以比某些通用消息更具体(因此更有帮助)。
由于此新功能基于 Debug Adapter Protocol 的补充(见下文),它需要调试扩展的显式选择。在此版本中,只有 VS Code 的内置 JavaScript 调试器支持新功能。

新设置及其他改进
折叠调试控制台中的相同行
有一个新设置 debug.console.collapseIdenticalLines,它控制调试控制台是否应折叠相同行并用徽章显示多次出现。默认设置为折叠。
控制在调试前保存哪些编辑器
有一个新设置 debug.saveBeforeStart,它控制在调试开始前保存哪些编辑器。此设置具有以下值
allEditorsInActiveGroup:保存活动组中的所有编辑器。默认值。nonUntitledEditorsInActiveGroup:保存活动组中除无标题编辑器外的所有编辑器。none:不保存任何编辑器。
此设置对于 PowerShell 调试很有用,因为 PowerShell 调试器支持调试未保存的文件。
改进了“重新启动帧”操作的启用
通过 Debug Adapter Protocol 的新增功能,调试扩展现在能够向 VS Code UI 传达“重新启动帧”操作是否在选定堆栈帧上可用。VS Code 现在禁用调用堆栈视图中无法重新启动的堆栈帧的重新启动帧内联操作。
例如,JS-Debug 扩展已采用此功能,现在异步堆栈跟踪会禁用重新启动帧操作。
语言
TypeScript 4.2
VS Code 现在附带 TypeScript 4.2.2。此重大更新包括许多 TypeScript 语言改进,以及 JavaScript 和 TypeScript 工具的许多改进和错误修复。
您可以在 TypeScript 博客上阅读有关 TypeScript 4.2 的更多信息。
快速修复以声明缺失的函数
新的添加缺失的函数声明快速修复会填充缺失的函数。例如,如果调用缺失的函数 add
const x: number = add(1, 2);
在 add 上使用添加缺失的函数声明会得到
const x: number = add(1, 2);
function add(arg0: number, arg1: number): number {
throw new Error('Function not implemented.');
}
您可以在编写代码时使用此快速修复,根据调用签名快速填充函数。
要在 JavaScript 中使用此快速修复,您必须启用类型检查。
JS Doc 模板现在生成 @returns
如果正在注释的函数包含 return 语句,则 JS Doc 模板现在会自动包含 @returns。例如,对于函数 getViz
function getViz(el) {
return el?.viz;
}
生成的 JSDoc 模板是
/**
*
* @param {*} el
* @returns
*/
function getViz(el) {
return el?.viz;
}
您可以使用 javascript.suggest.jsdoc.generateReturns 和 typescript.suggest.jsdoc.generateReturns 在 JSDoc 注释中禁用 @returns。
已弃用的 DOM API 现在被标记
已弃用的 DOM 方法现在在建议和代码中被标记为已弃用

您可以通过设置 editor.showDeprecated: false 来禁用在编辑器中显示已弃用的属性和函数。
Notebook
自动重新加载 Notebook
当 Notebook 文件在磁盘上更改且没有未保存的更改时,它现在会自动重新加载。这应该使处理版本控制下的 Notebook 变得更加简单。
改进了大型单元格的焦点
当大型 Notebook 单元格获得焦点时,当单元格的顶部和底部不在视图中时,您现在可以更好地判断哪个单元格获得了焦点。我们现在在焦点单元格的左侧和右侧显示边框。

CSS/LESS/SCSS 和 HTML 中的悬停
您现在可以微调 HTML 和 CSS 中悬停的内容,以
- 不显示 MDN 的文档
- 不显示 MDN 页面的链接
使用 css.hover.documentation 和 css.hover.references 设置来更改 CSS 的悬停。将 css 替换为 html、css、scss 或 less 以更改这些语言的设置。
预览功能
可扩展的 Notebook Markdown 渲染器
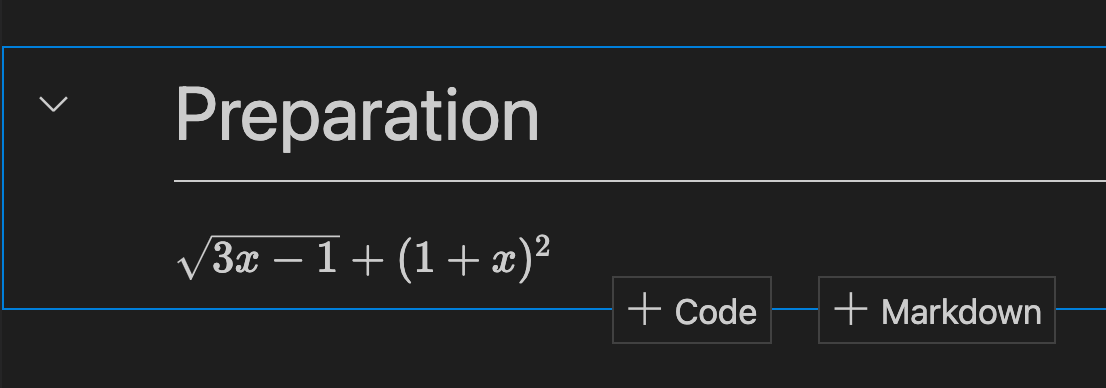
本次迭代中,我们探索了使 Notebook 单元格的 Markdown 渲染器可扩展。例如,在下面的截图中,我们扩展了 VS Code 的 Markdown 渲染器,以支持在 Notebook 单元格中显示数学公式

为了使我们的 Markdown 渲染器可扩展,我们探索了使用 Markdown It 来渲染所有 Notebook Markdown。我们还探索了将渲染的 Markdown 移动到 Notebook 的后端 Webview 中。
虽然我们尚未准备好为此开放官方 API,但我们计划在三月继续进行此探索。您今天还可以使用未记录的 notebook.experimental.useMarkdownRenderer: true 设置试用新的可扩展 Markdown 渲染器。
对扩展的贡献
Brackets
来自 Brackets 源代码编辑器的开发人员可以使用 Brackets Keymap 扩展在 VS Code 中继续使用他们相同的键盘快捷键。还有一个 Brackets 扩展包,它捆绑了用于处理 CSS 和创建实时预览的扩展。

GitHub 拉取请求和议题
GitHub Pull Requests and Issues扩展仍在继续开发中,该扩展允许您处理、创建和管理拉取请求和问题。
要了解所有新功能和更新,您可以查看扩展 0.24.0 版本的完整更新日志。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.54 版的功能亮点包括
- 端口视图表格布局
- 远程 - SSH:X11 转发
- WSL:改进了 WSL 2 支持
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
扩展创作
编辑器标题菜单和“运行”子菜单的限制
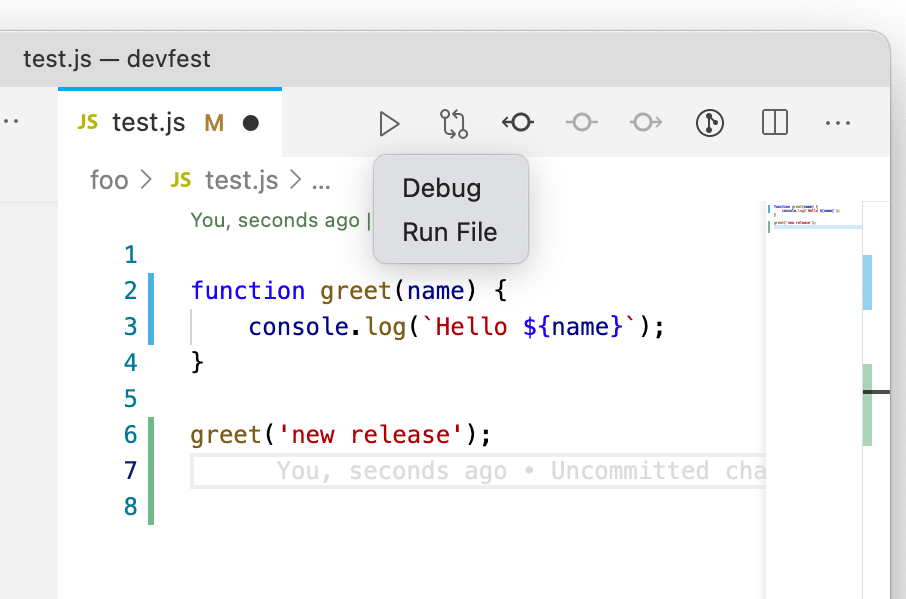
编辑器工具栏 (editor/title) 中的空间是有限的。因此,我们已
- 实现了溢出行为。当主组(即带有图标呈现的操作组)超过九个命令时,所有附加命令都会溢出到
...菜单中。 - 添加了
editor/title/run子菜单。我们要求扩展作者将运行和调试命令贡献到此菜单中,而不再是像我们在以前的版本中建议的那样,贡献到editor/title菜单中。此外,不再需要使用魔法组值1_run@10和1_run@20以使命令显示在正确的位置。

另请注意,运行子菜单是动态的,当它只有一个子菜单时,它会用它的第一个子菜单替换自己。
身份验证提供程序 API
您现在可以注册一个身份验证提供程序,其他扩展可以使用它来对服务执行身份验证。
扩展市场的新反馈渠道
有一个新的公共存储库用于与扩展市场相关的问题。如果您遇到技术问题、想提供反馈或有功能请求,请提交问题。
更新的 codicons
我们已将以下新图标添加到我们的 codicon 库中:
debug-rerungathergit-pull-request-createnotebook-templaterun-aboverun-belowtype-hierarchytype-hierarchy-subtype-hierarchy-supervariable-group
![]()
我们还更新了以下图标以保持一致
debug-alt-smalldebug-altdebug-rerunplay-circleplayrun-aboverun-allrun-below
![]()
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试使用它们。一如既往,我们希望得到您的反馈。要尝试提议的 API,您需要执行以下操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
图标贡献点
图标贡献点允许扩展通过 ID 定义新图标,以及默认图标。然后,该图标 ID 可以由扩展(或依赖于该扩展的任何其他扩展)在可以使用 ThemeIcon 的地方使用:在 Markdown 字符串中(例如,"$(distro-ubuntu)" Ubuntu 20.04")以及所有接受 ThemeIcon 的地方(例如,new ThemeIcon("distro-ubuntu"))。
产品图标主题可以重新定义图标(如果它们知道图标 ID)。
有关更多信息,请参阅问题 114942 以获取详细信息并提供反馈。
内联值提供程序 API
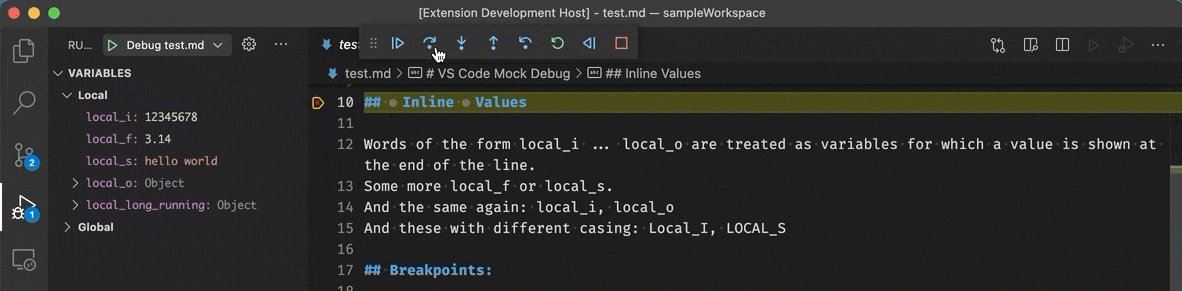
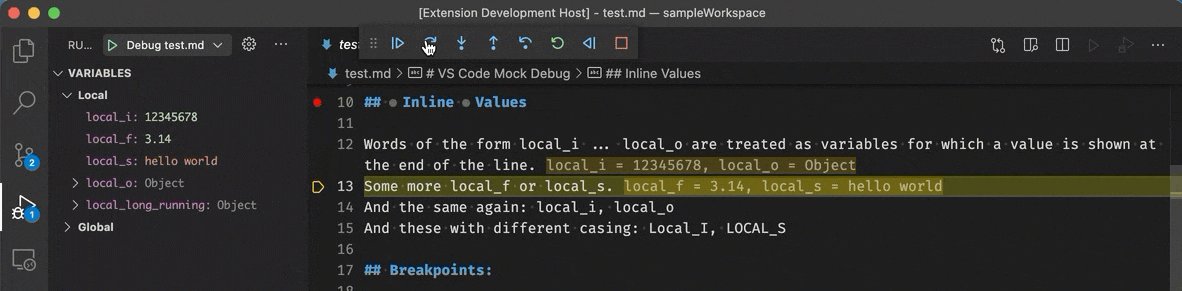
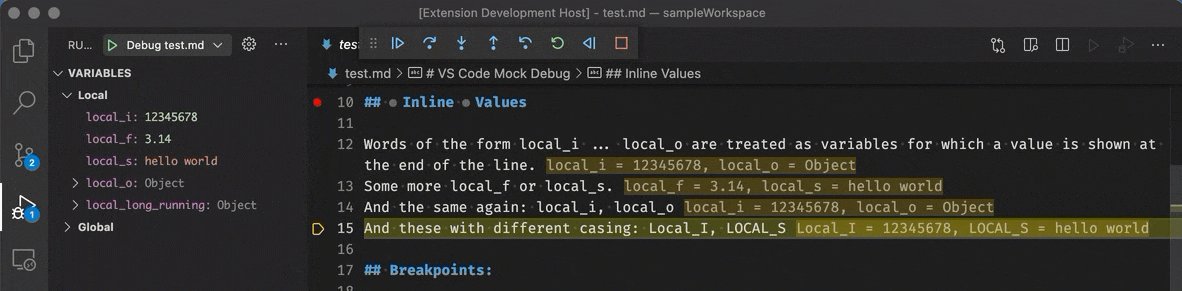
目前,VS Code 调试器的显示内联值功能基于 VS Code 核心的通用实现,不支持通过设置进行自定义或通过扩展进行扩展。因此,它不完全适用于所有语言,并且有时会显示不正确的值,因为它不理解底层源语言。因此,我们正在开发一个扩展 API,允许完全替换内置实现或使用自定义代码替换部分实现。
在此里程碑中,我们首次实现了提议的 API。
以下是内联值提供程序 API 的简要介绍
- 必须为语言注册
InlineValuesProvider。 - 对于给定文档,
InlineValuesProvider必须定位所有应显示内联值的语言元素。 - 对于每个元素,必须返回一个
InlineValue描述符对象,该对象指示 VS Code 显示哪些信息。目前支持三种类型的InlineValue对象InlineValueText:要显示的完整文本,InlineValueVariableLookup:变量的名称,VS Code 将尝试在 VARIABLES 视图中查找其值。然后以“name = value”的形式显示名称和值,InlineValueEvaluatableExpression:VS Code 将发送给调试器进行评估的表达式。然后以“expression = result”的形式显示表达式和结果。
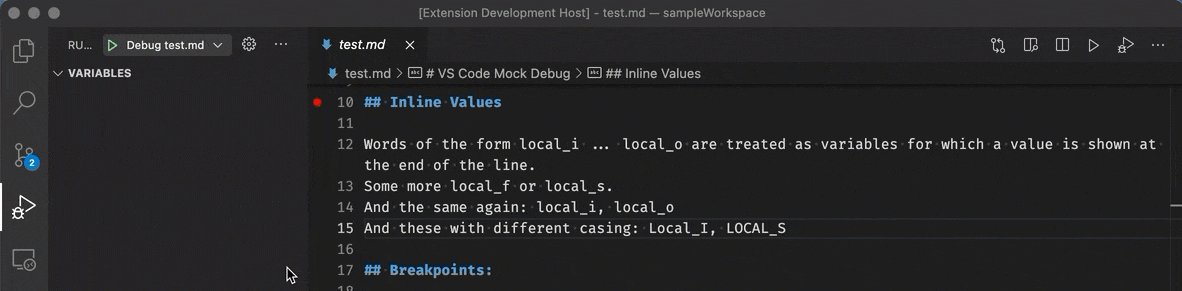
以下代码片段(来自 Mock Debug)显示了一个用于“markdown”文件的最小内联值提供程序,它使用正则表达式来定位“变量”,然后指示 VS Code 通过变量视图查找它们的值
vscode.languages.registerInlineValuesProvider('markdown', {
provideInlineValues(
document: TextDocument,
viewport: Range,
context: InlineValueContext
): ProviderResult<InlineValue[]> {
const allValues: InlineValue[] = [];
for (let l = 0; l <= context.stoppedLocation.end.line; l++) {
const line = document.lineAt(l);
var regExp = /local_[ifso]/gi; // match variables of the form local_i, local_f, Local_i, LOCAL_S...
do {
var match = regExp.exec(line.text);
if (match) {
const varName = match[0];
const varRange = new Range(l, match.index, l, match.index + varName.length);
allValues.push(new InlineValueVariableLookup(varRange, varName));
}
} while (match);
}
return allValues;
}
});
现在,内联值提供程序正在运行

如果您想为此提议的 API 提供反馈,请向此问题添加评论。
测试
我们继续在 VS Code 中的测试方面取得进展。本月我们专注于改进 VS Code 中的基本体验和扩展 API。我们还发布了一些关于测试的临时文档,这些文档将随着 API 的持续稳定而完善。
语言服务器协议
针对即将发布的 3.17 版本,首次实现了诊断拉取模型的提案。该提案可在 VS Code LSP 库的后续版本中使用。
调试适配器协议
ExceptionBreakpointsFilter 更多的帮助文本属性
已向 ExceptionBreakpointsFilter 添加了两个可选的 UI 属性 description 和 conditionDescription。
通过这些属性,客户端可以显示有关异常断点的附加信息。description 属性可以显示在悬停中,conditionDescription 可以用作可编辑条件的文本框的占位符文本。
改进了 setExceptionBreakpoints 请求的描述
我们通过添加适配器应在用户输入无效异常断点条件时执行的操作指南,改进了 setExceptionBreakpoints 请求的描述。
堆栈帧的新 canRestart 属性
已向堆栈帧添加了一个新的可选布尔属性 canRestart。它指示堆栈帧是否可以使用 restart 请求重新启动。根据此信息,客户端可以启用或禁用重新启动帧上下文菜单操作。
工程
Electron 沙盒进展
在这个里程碑中,我们继续让 VS Code 窗口为启用 Electron 的沙盒和上下文隔离功能做好准备。
具体来说:
- 我们能够将渲染器中的一些原生模块要求移动到其他进程中。
- 当沙盒启用时,
MessagePort通信通道已实现。
新的终端进程布局
终端进程现在在新的“pty 主机”进程而不是窗口进程下生成。此更改不仅是 Electron 沙盒的一部分,而且还应提高终端的稳定性和性能。
Windows 安装程序发布到 Windows 包管理器
Windows 用户和系统 x86 和 x64 安装程序现在已发布到 Windows 包管理器。您可以使用 winget 工具搜索所有 Visual Studio Code 安装程序 - winget search vscode,并安装任何已发布的安装程序。
使用 TypeScript 4.3 构建 VS Code
VS Code 现在使用 TypeScript 4.3 的每夜构建进行构建。这使我们能够验证 TypeScript 团队的最新工作,并就新更改提供反馈。
最新的 TypeScript 版本已经帮助我们捕获了一些我们在条件语句中缺少 await 的情况。
阻止 yarn.lock 更改
我们现在有 CI 来阻止针对 yarn.lock 文件的 PR,以提高供应链安全性。
默认分支:main
我们已开始将所有存储库的默认分支重命名为 main,包括 microsoft/vscode。我们已经完成了这项工作的约 60%。
文档
VS Code 和 Python 在课堂上
阅读 Harvey Mudd 学院计算机科学教授的案例研究,他在 Python 入门计算机科学课程中使用了 VS Code。了解他为学生推荐的设置,以及有用的扩展和免费的自定进度 Python 和数据科学课程。
扩展故障排除博客文章
每个人都喜欢安装和使用 VS Code 扩展。但是,当安装了许多扩展时,有时编辑器可能会开始“表现异常”,并且很高兴知道这种行为是否是由特定扩展引起的。如果您错过了之前关于扩展二分法实用程序的公告,您可以阅读这篇“使用二分法解决扩展问题”博客文章,该文章描述了如何快速解决“坏”扩展问题,甚至帮助扩展作者提供反馈。
值得注意的修复
- 100151:菜单键应用于资源管理器中的错误项
- 112055:调试为每个 Python 会话打开一个新的集成终端
- 114881:复制文件夹或文件时保留符号链接
- 114933:“任务无法跟踪”令人沮丧
- 115922:文件资源管理器中用于筛选的游标键不起作用
- 116037:调试控制台的输出中未显示链接悬停
- 116101:在命令搜索中找不到目标命令,因为英文描述已消失
- 116932:从贡献的命令执行中抛出自定义异常会显示神秘的错误弹出窗口
感谢
最后但同样重要的是,衷心感谢以下本月为 VS Code 做出贡献的人们:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Simon Chan (@yume-chan)
- ArturoDent (@ArturoDent)
- Alexander (@usernamehw)
对 vscode 的贡献
- @antonvolokha (Anton Volokha):修复问题 #116591 PR #116885
- @CameronIrvine (Cameron):修复 #114432:在 Windows 上多次按 Ctrl+S 时出现多个保存对话框 PR #114450
- @davidbailey00 (David Bailey):RPM:不生成 build_id 链接 PR #116105
- @DonJayamanne (Don Jayamanne):确保 Notebook 单元格 runState 更新正确 PR #116901
- @engelsdamien (Damien Engels):明确列出 tsec 豁免 PR #116460
- @ferenczy (Dawid Ferenczy Rogožan):更正了 localization string wordBasedSuggestionsMode 中的拼写错误 PR #115809
- @gjsjohnmurray (John Murray):改进 GH Bug Report 模板中的指导注释 PR #116183
- @guiherzog (Guilherme Herzog):改进 getViewState 函数上的树遍历性能 PR #115387
- @habibkarim (Habib Karim):处理 Markdown 预览链接点击上的规范化绝对文件路径 PR #116649
- @jeanp413 (Jean Pierre)
- 修复 #115922 PR #116005
- Emmet:添加 output.reverseAttributes 选项 PR #116088
- 修复 vscode 在资源管理器中粘贴包含许多点的文件名后无响应 PR #116268
- 将
wrapWithAbbreviation和wrapIndividualLinesWithAbbreviation合并为一个命令 PR #116603
- @jogo-:修复 papercuts.github-issues 中的拼写错误 PR #115452
- @Klagopsalmer (Alexandre Schnegg):修复 #95040 PR #116027
- @lancewl (Hsuan-An Weng Lin)
- Emmet:添加 css.color.short 设置 PR #116912
- Emmet:添加对多个扩展路径的支持 PR #117105
- @leereilly (Lee Reilly):为列表项添加句点以保持一致性 PR #115375
- @manuth (Manuel Thalmann):允许不提供 Env-Parameter 进行 Markdown 渲染 PR #117041
- @mdesrosiers (Martin Desrosiers):将 marked 更新到 2.0.0 PR #117714 (https://github.com/microsoft/vscode/pull/115192)
- @MarcoZehe (Marco Zehe):将 Playwright 升级到 v1.8.0。 PR #115241
- @nrayburn-tech (Nicholas Rayburn):重命名 git 扩展中的函数 PR #113673
- @obsgolem (Josiah Bills):为移动单元添加了新的“blankLine”选项 PR #115578
- @pfitzseb (Sebastian Pfitzner):添加 Julia 语法 PR #115309
- @PathToLife (PathToLife):功能:Shift Shift, Ctrl Ctrl, Alt Alt 键绑定(双击修改器键绑定支持) PR #115190
- @rluvaton (Raz Luvaton):修复(workbench):在正则表达式中添加了遗漏的转义 PR #115336
- @samrg123 (Samuel Gonzalez):通过在创建 MarkdownString 之前转义 URI 修复了问题 #108301。 PR #112330
- @sargreal (Felix Haase):从 askpass 参数中删除 git 主机中的冒号 PR #117230
- @shskwmt (Shunsuke Iwamoto)
- 修复 114236:为 unIndentedLinePattern 添加多行注释正则表达式 PR #114478
- 修复 115154:向 split-view-view 添加“overflow: hidden”样式 PR #115345
- @susiwen8 (susiwen8)
- 修复:为列表添加 alwaysConsumeMouseWheel PR #114182
- 修复:
onDidSaveNotebookDocument的事件错误 PR #115855
- @SchoofsKelvin (Kelvin Schoofs):修复问题 #114473 PR #114474
- @tspence (Ted Spence)
- 允许问题服务在远程扩展主机崩溃时显示错误报告窗口 PR #116896
- 修复 webview 焦点问题,该问题会阻止在通过快速选择打开文件时进行剪切/复制/粘贴 PR #116899
- @TacticalDan:将任意事件限制器从 16ms 降低到 4.16666 (#_107016) PR #114957
- @ugultopu (Utku Gultopu):修复“likelihood”的拼写错误 PR #116728
- @vagusX (vagusX):修复:在 zone-widget 中列表获得焦点时阻止滚动 PR #114912
- @Wscats (Eno Yao):补充函数参数类型 PR #115751
对 language-server-protocol 的贡献
- @DanTup (Danny Tuppeny):修复对 insertReplaceSupport 功能的引用 PR #1207
- @reznikmm (Maxim Reznik):MD 格式的小修复 PR #1208
对 vscode-languageserver-node 的贡献
- @xAlien95 (Stefano De Carolis):修复损坏的 doc markdown 链接 PR #741
对 vscode-emmet-helper 的贡献
- @aliasliao (Liao Jinyuan):在输入 jsx 时为 pascal-case 标签提供补全 PR #53
- @AnuBhar (Anushka Bhargava):修复 114923 - 使用完整单词时应建议 HTML figcaption 标签 PR #44
- @jeanp413 (Jean Pierre)
- @johnsoncodehk (Johnson Chu):修复:doComplete 结果可能未定义 PR #51
- @lancewl (Hsuan-An Weng Lin)
- @shskwmt (Shunsuke Iwamoto):修复 115946(vscode):将 '{' 添加到 htmlAbbreviationStartRegex PR #45
对 vscode-html-languageservice 的贡献
- @sapphi-red (翠 / green):从自动完成建议中删除现有属性 PR #99
对 vscode-js-debug 的贡献
对 vscode-textmate 的贡献
- @msftrncs (Carl Morris):改进无限循环检测 PR #146
对 vscode-vsce 的贡献
- @felipecrs (Felipe Santos):添加 verify-pat 命令 PR #532
 主题:
主题: