Visual Studio Code 中的 JavaScript
Visual Studio Code 内置了 JavaScript IntelliSense、调试、格式化、代码导航、重构以及许多其他高级语言功能。

其中大部分功能开箱即用,而有些功能可能需要基本配置才能获得最佳体验。本页总结了 VS Code 附带的 JavaScript 功能。来自 VS Code Marketplace 的扩展可以增强或修改其中大多数内置功能。有关这些功能如何工作以及如何配置的更深入指南,请参阅 使用 JavaScript。
IntelliSense
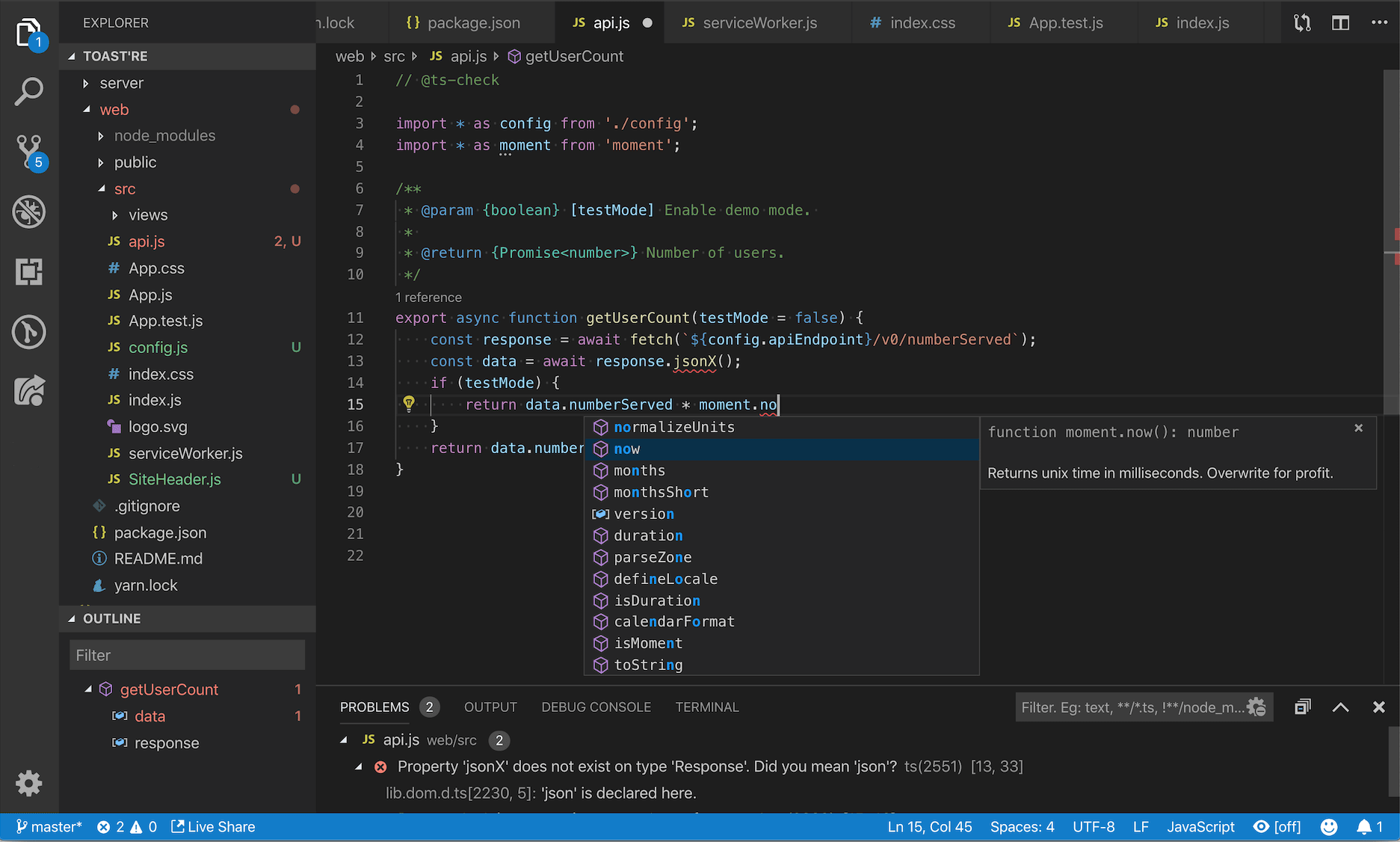
IntelliSense 会向你显示智能代码补全、悬停信息和签名信息,以便你能更快、更正确地编写代码。
VS Code 为你的 JavaScript 项目提供 IntelliSense;支持许多 npm 库,例如 React、lodash 和 express;以及其他平台,例如 node、serverless 或 IoT。
有关 VS Code 的 JavaScript IntelliSense、如何配置以及帮助解决常见 IntelliSense 问题的信息,请参阅 使用 JavaScript。
JavaScript 项目 (jsconfig.json)
一个 jsconfig.json 文件在 VS Code 中定义了一个 JavaScript 项目。虽然 jsconfig.json 文件不是必需的,但在以下情况下,你可能希望创建一个:
- 如果工作区中的所有 JavaScript 文件都不应被视为单个 JavaScript 项目的一部分。
jsconfig.json文件可以让你从 IntelliSense 中排除某些文件。 - 以确保工作区中的一部分 JavaScript 文件被视为单个项目。这对于处理使用隐式全局依赖项而不是
imports作为依赖项的遗留代码很有用。 - 如果你的工作区包含多个项目上下文,例如前端和后端 JavaScript 代码。对于多项目工作区,请在每个项目的根文件夹中创建一个
jsconfig.json。 - 您正在使用 TypeScript 编译器向下编译 JavaScript 源代码。
要定义一个基本的 JavaScript 项目,请在工作区的根目录中添加一个 jsconfig.json。
{
"compilerOptions": {
"module": "CommonJS",
"target": "ES6"
},
"exclude": ["node_modules"]
}
有关更高级的 jsconfig.json 配置,请参阅 使用 JavaScript。
要检查一个 JavaScript 文件是否是 JavaScript 项目的一部分,只需在 VS Code 中打开该文件并运行 **JavaScript: 转到项目配置** 命令。此命令会打开引用该 JavaScript 文件的 jsconfig.json。如果该文件不属于任何 jsconfig.json 项目,则会显示一条通知。
代码片段
VS Code 包含基本的 JavaScript 代码片段,可在你输入时建议;
有许多扩展提供了额外的代码片段,包括流行框架(如 Redux 或 Angular)的代码片段。你甚至可以 定义自己的代码片段。
要禁用代码片段建议,请在你的 设置文件中将 editor.snippetSuggestions 设置为 "none"。editor.snippetSuggestions 设置还允许你更改代码片段在建议中的位置:顶部 ("top")、底部 ("bottom") 或按字母顺序排序的内联 ("inline")。默认值为 "inline"。
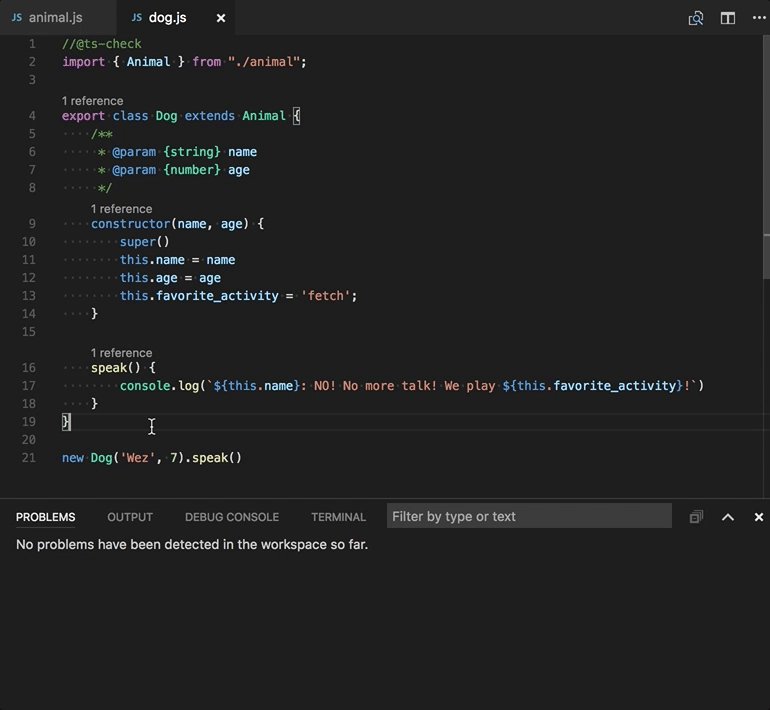
JSDoc 支持
VS Code 理解许多标准的 JSDoc 注释,并使用这些注释提供丰富的 IntelliSense。你还可以选择使用 JSDoc 注释中的类型信息来 检查 JavaScript 类型。
通过在函数声明前键入 /** 并选择 **JSDoc 注释** 代码片段建议,快速创建函数的 JSDoc 注释。
要禁用 JSDoc 注释建议,请将 "javascript.suggest.completeJSDocs": false 设置为 false。
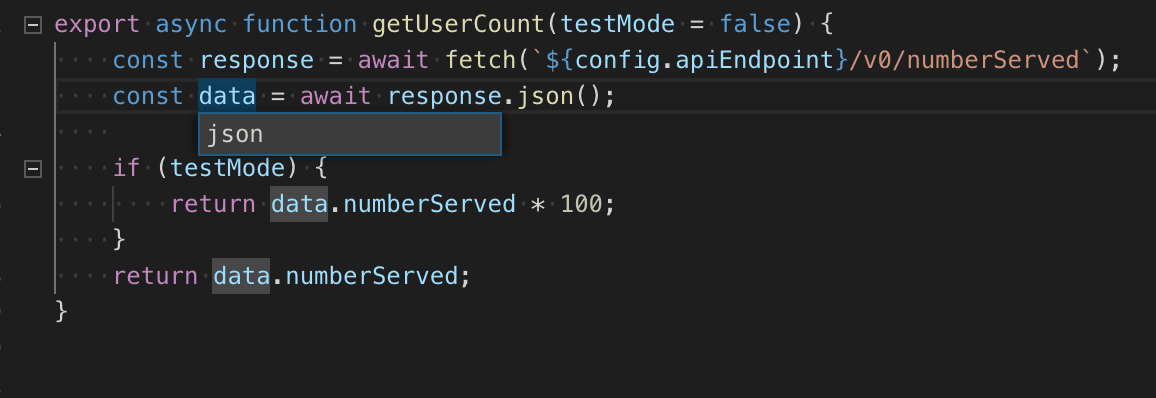
悬停信息
将鼠标悬停在 JavaScript 符号上,可快速查看其类型信息和相关文档。

键盘快捷方式 ⌘K ⌘I (Windows、Linux Ctrl+K Ctrl+I) 可在当前光标位置显示此悬停信息。
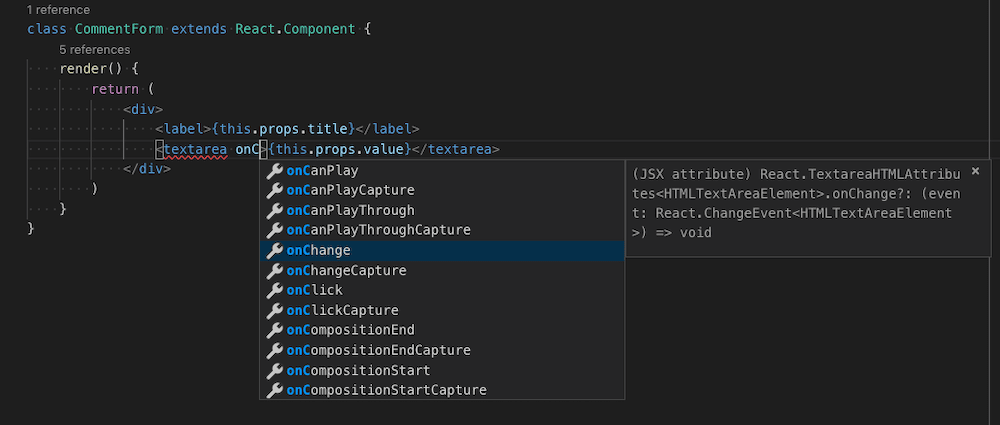
签名帮助
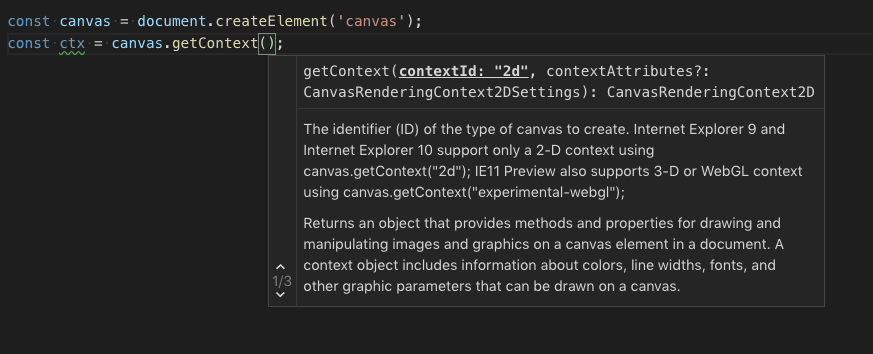
在你编写 JavaScript 函数调用时,VS Code 会显示有关函数签名信息,并突出显示你当前正在补全的参数。

在函数调用中键入 ( 或 , 时,会自动显示签名帮助。按下 ⇧⌘Space (Windows、Linux Ctrl+Shift+Space) 可手动触发签名帮助。
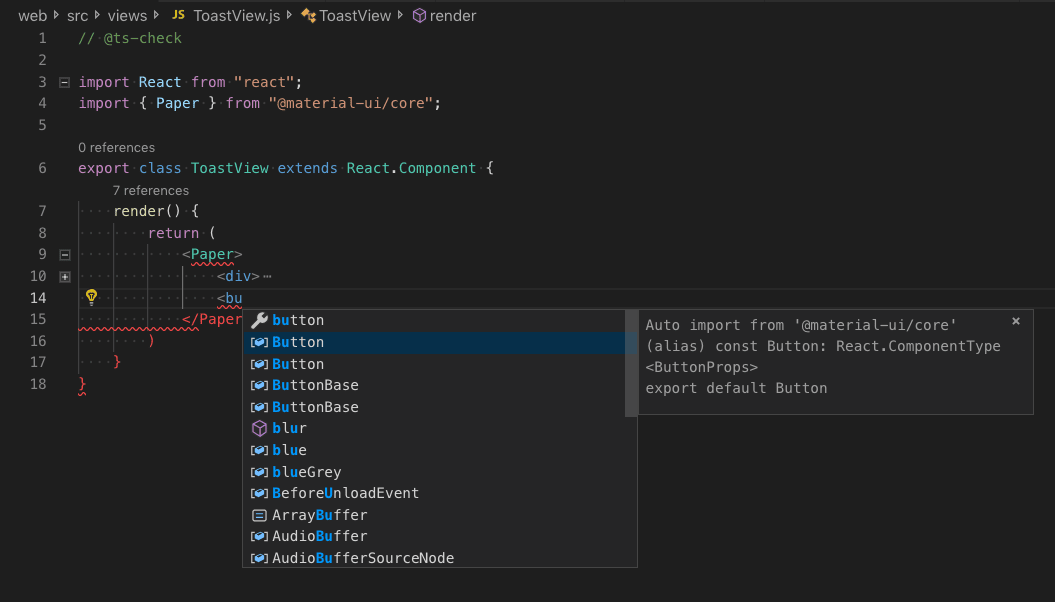
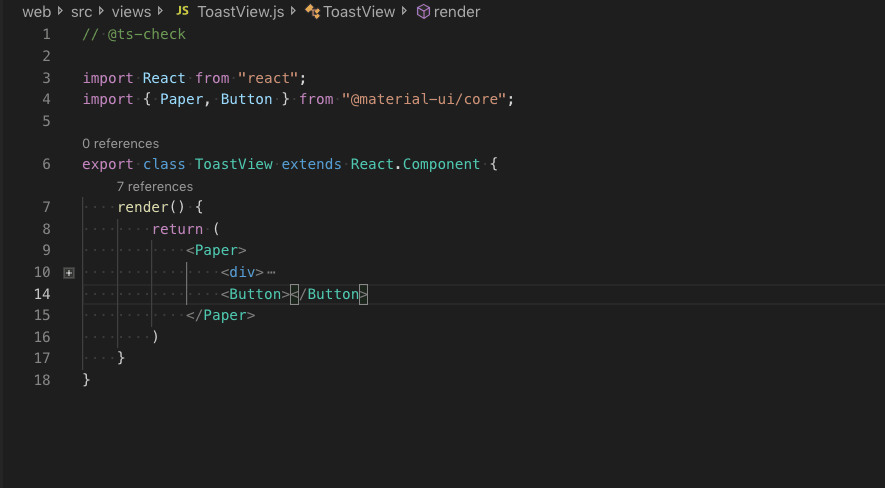
自动导入
自动导入通过建议项目及其依赖项中可用的变量来加快编码速度。当你选择其中一个建议时,VS Code 会自动在文件顶部添加一个导入。
只需开始键入即可查看当前项目中所有可用 JavaScript 符号的 建议。自动导入建议会显示它们将从何处导入。

如果你选择其中一个自动导入建议,VS Code 会添加一个导入。
在此示例中,VS Code 会将 Button 从 material-ui 导入到文件顶部。

要禁用自动导入,请将 "javascript.suggest.autoImports" 设置为 false。
VS Code 会尝试推断最佳导入样式。你可以使用 javascript.preferences.quoteStyle 和 javascript.preferences.importModuleSpecifier 设置,显式配置添加到代码的导入首选引号样式和路径样式。
粘贴时添加导入
当您在编辑器之间复制和粘贴代码时,VS Code 可以在粘贴代码时自动添加导入。当您粘贴包含未定义符号的代码时,会显示一个粘贴控件,让您选择粘贴为纯文本或添加导入。
此功能默认启用,但你可以通过切换 javascript.updateImportsOnPaste.enabled 设置来禁用它。
您可以通过配置 editor.pasteAs.preferences 设置,使带导入的粘贴成为默认行为,而无需显示粘贴控件。包含 text.updateImports.jsts 或 text.updateImports 可始终在粘贴时添加导入。
组织导入
组织导入源操作会对 JavaScript 文件中的导入进行排序并删除任何未使用的导入。
您可以从源操作上下文菜单或使用⇧⌥O (Windows, Linux Shift+Alt+O) 键盘快捷键运行组织导入。
通过设置,也可以在保存 JavaScript 文件时自动进行导入组织。
"editor.codeActionsOnSave": {
"source.organizeImports": "explicit"
}
文件移动时更新导入
当你移动或重命名一个被 JavaScript 项目中其他文件导入的文件时,VS Code 可以自动更新所有引用该移动文件的导入路径。
javascript.updateImportsOnFileMove.enabled 设置控制此行为。有效设置值包括:
"prompt"- 默认值。询问是否应为每次文件移动更新路径。"always"- 总是自动更新路径。"never"- 不自动更新路径,也不提示。
格式化
VS Code 内置的 JavaScript 格式化程序提供基本的代码格式化,并具有合理的默认设置。
javascript.format.* 设置用于配置内置格式化程序。或者,如果内置格式化程序碍事,请将 "javascript.format.enable" 设置为 false 来禁用它。
有关更专业的代码格式化样式,请尝试从 Marketplace 安装一个 JavaScript 格式化扩展。 Marketplace。
JSX 和自动关闭标签
VS Code 的所有 JavaScript 功能也适用于 JSX。

你可以在普通的 *.js 文件和 *.jsx 文件中使用 JSX 语法。
VS Code 还包含特定于 JSX 的功能,例如 JSX 标签的自动闭合。
将 "javascript.autoClosingTags" 设置为 false 可禁用 JSX 标签闭合。
代码导航
代码导航可让你快速导航 JavaScript 项目。
- 转到定义 F12 - 转到符号定义的源代码。
- 速览定义 ⌥F12 (Windows 为 Alt+F12,Linux 为 Ctrl+Shift+F10) - 弹出一个速览窗口,显示符号的定义。
- 转到引用 ⇧F12 (Windows、Linux 为 Shift+F12) - 显示符号的所有引用。
- 转到类型定义 - 转到定义符号的类型。对于类的实例,这将显示类本身,而不是实例的定义位置。
您可以通过命令面板 (⇧⌘P (Windows、Linux 为 Ctrl+Shift+P)) 中的转到符号命令来进行符号搜索导航。
- 转到文件中的符号 ⇧⌘O (Windows、Linux 为 Ctrl+Shift+O)
- 转到工作区中的符号 ⌘T (Windows、Linux 为 Ctrl+T)
重命名
按 F2 可在整个 JavaScript 项目中重命名光标下的符号。

重构
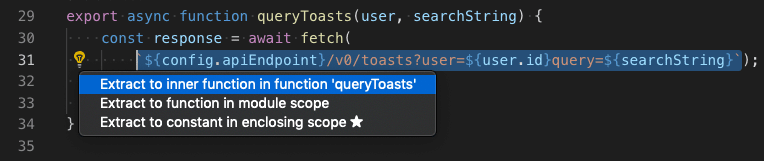
VS Code 为 JavaScript 包含了一些方便的重构,例如 **提取函数** 和 **提取常量**。只需选择要提取的源代码,然后单击排水沟中的灯泡或按 (⌘. (Windows、Linux Ctrl+.)) 即可查看可用的重构。

可用的重构包括:
- 提取到方法或函数。
- 提取到常量。
- 在命名导入和命名空间导入之间进行转换。
- 移至新文件。
有关重构以及如何为单个重构配置键盘快捷键的更多信息,请参阅重构。
此外,代码操作小组件:包含附近的快速修复 (editor.codeActionWidget.includeNearbyQuickFixes) 是一个默认启用的设置,它会从 ⌘. (Windows、Linux 为 Ctrl+.) (命令 ID editor.action.quickFix) 激活一行中最近的快速修复,无论您的光标在该行的哪个位置。
该命令会突出显示将通过快速修复进行重构或修复的源代码。普通代码操作和非修复重构仍可在光标位置激活。
未使用的变量和不可达代码
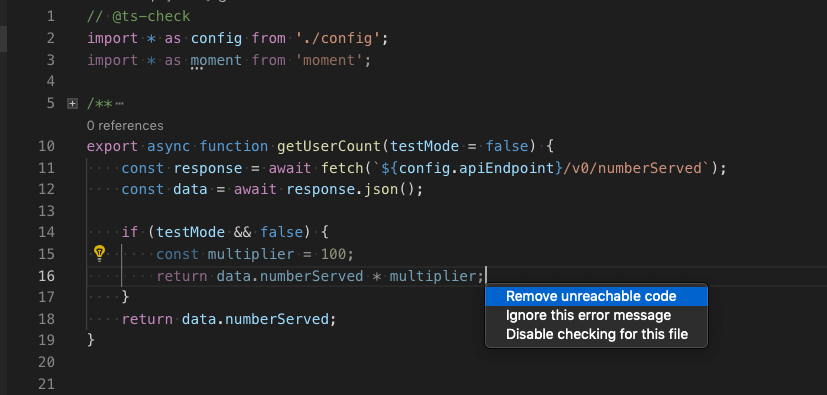
未使用的 JavaScript 代码(例如,始终为 true 的 if 语句的 else 块或未引用的导入)在编辑器中会淡出显示。

你可以通过将光标放在未使用的代码上并触发“快速修复”命令(⌘. (Windows、Linux Ctrl+.))或单击灯泡来快速删除这些未使用的代码。
要禁用未使用的代码淡出显示,请将 "editor.showUnused" 设置为 false。你也可以通过设置来仅禁用 JavaScript 中未使用的代码淡出显示:
"[javascript]": {
"editor.showUnused": false
},
"[javascriptreact]": {
"editor.showUnused": false
},
保存时代码操作
editor.codeActionsOnSave 设置允许你在保存文件时配置一组代码操作。例如,你可以通过设置来在保存时启用组织导入:
// On explicit save, run fixAll source action. On auto save (window or focus change), run organizeImports source action.
"editor.codeActionsOnSave": {
"source.fixAll": "explicit",
"source.organizeImports": "always",
}
目前,支持以下枚举
explicit(默认):在显式保存时触发代码操作。与true相同。always:明确保存时以及窗口或焦点更改的自动保存时触发代码操作。never:从不触发保存时的代码操作。与false相同。
你也可以将 editor.codeActionsOnSave 设置为要按顺序执行的代码操作数组。
以下是一些源操作
"organizeImports"- 在保存时启用组织导入。"fixAll"- 保存时自动修复会一次性计算所有可能的修复(包括 ESLint 的所有提供程序)。"fixAll.eslint"- 仅用于 ESLint 的自动修复。"addMissingImports"- 在保存时添加所有缺少的导入。
有关更多信息,请参阅 Node.js/JavaScript。
代码建议
VS Code 会自动建议一些常见的代码简化,例如将 promise 上的 .then 调用链转换为使用 async 和 await
将 "javascript.suggestionActions.enabled" 设置为 false 以禁用建议。
使用 AI 增强补全
GitHub Copilot 是一款由 AI 驱动的代码补全工具,可以帮助你更快、更智能地编写代码。你可以在 VS Code 中使用 GitHub Copilot 扩展来生成代码,或从其生成的代码中学习。
GitHub Copilot 为多种语言和各种框架提供建议,在 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++ 方面表现尤为出色。
你可以在Copilot 文档中了解更多关于如何开始使用 Copilot 的信息。
安装并启用 Copilot 扩展后,即可在 JavaScript 项目中进行测试。
创建一个新文件 - 你可以使用命令面板中的 **文件: 新建文件** 命令(F1)。
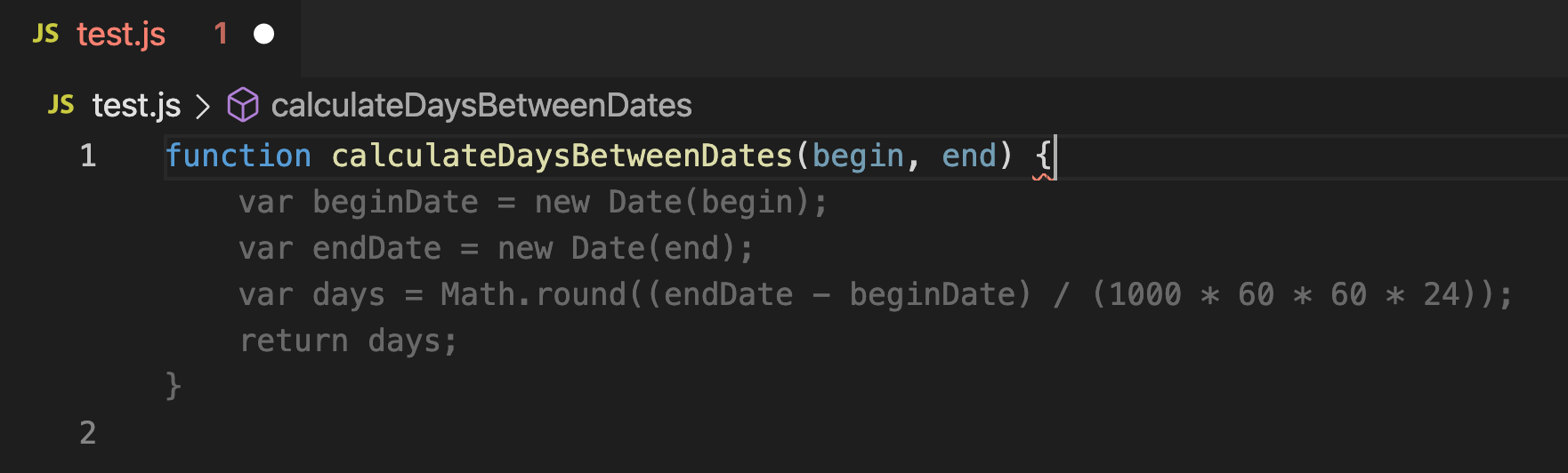
在 JavaScript 文件中,键入以下函数头:
function calculateDaysBetweenDates(begin, end) {
Copilot 将提供类似以下的建议 - 使用 Tab 键接受建议。

内联提示
内联提示会在源代码中添加额外的内联信息,以帮助您理解代码的作用。
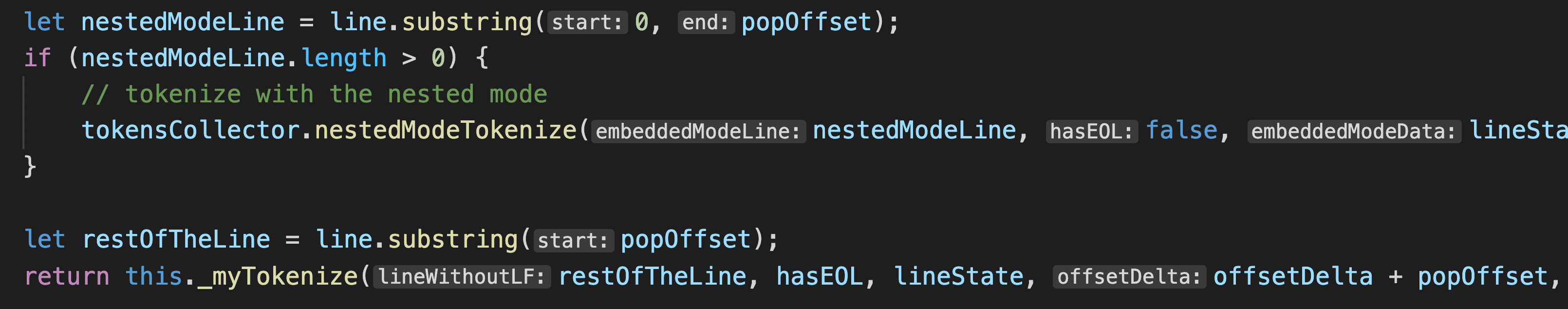
参数名称内联提示显示函数调用中参数的名称

这可以帮助您一目了然地理解每个参数的含义,这对于接受布尔标志或参数容易混淆的函数特别有用。
要启用参数名称提示,请设置 javascript.inlayHints.parameterNames。有三个可能的值:
none— 禁用参数内联提示。literals— 仅显示字面量(字符串、数字、布尔值)的内联提示。all— 显示所有参数的内联提示。
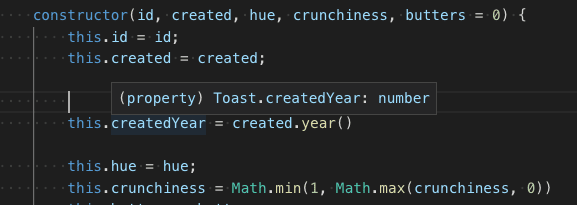
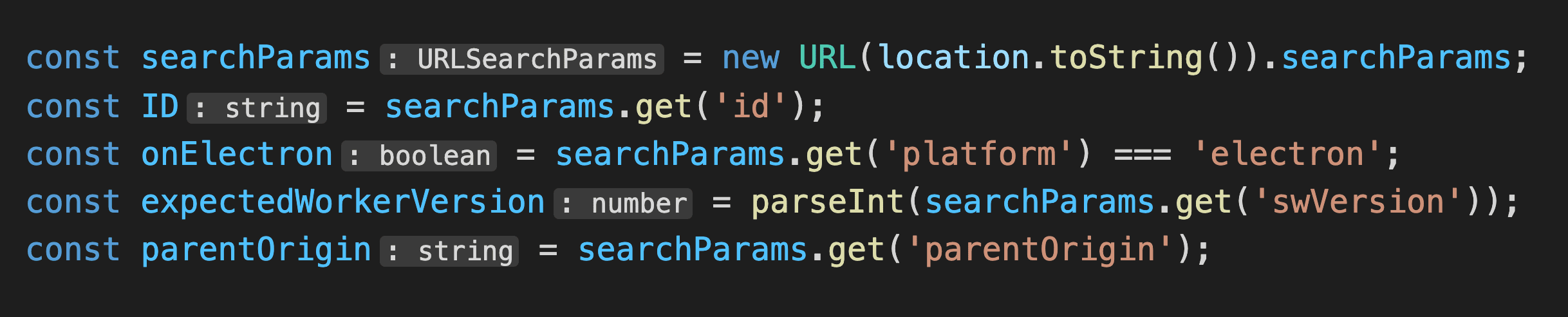
变量类型内联提示显示没有显式类型注释的变量的类型。
设置:javascript.inlayHints.variableTypes.enabled

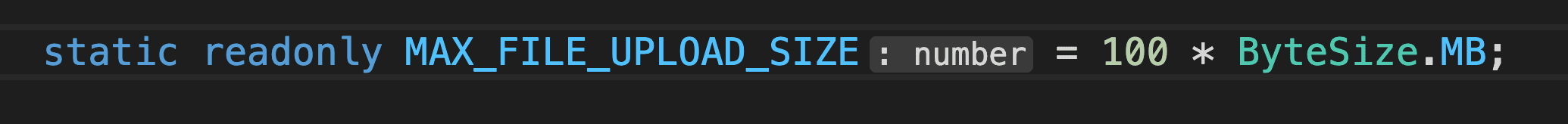
属性类型内联提示显示没有显式类型注释的类属性的类型。
设置:javascript.inlayHints.propertyDeclarationTypes.enabled

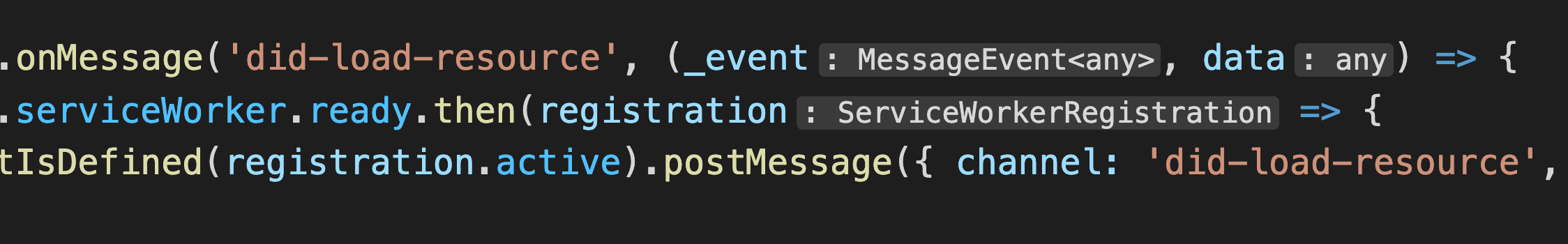
参数类型提示显示隐式类型参数的类型。
设置:javascript.inlayHints.parameterTypes.enabled

返回类型内联提示显示没有显式类型注释的函数的返回类型。
设置:javascript.inlayHints.functionLikeReturnTypes.enabled

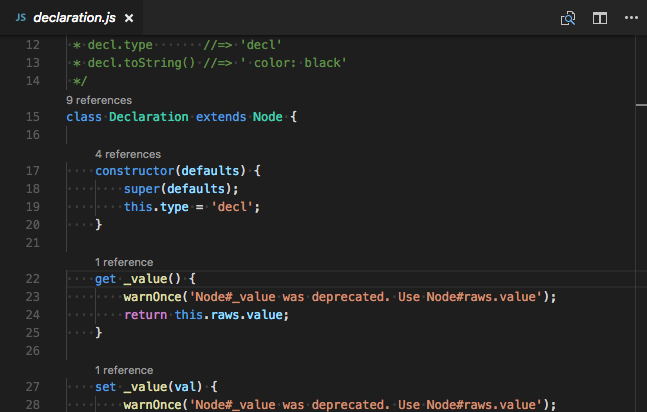
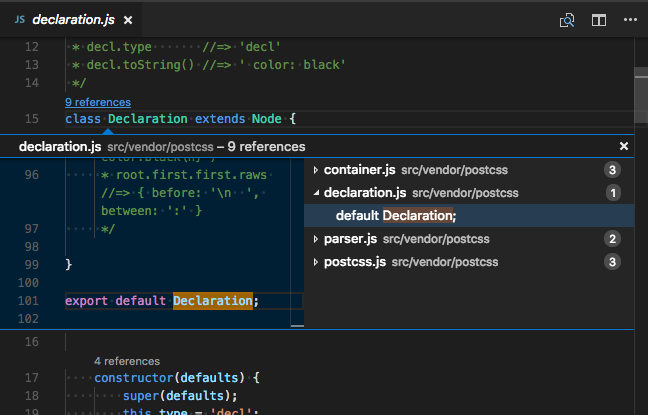
引用 CodeLens
JavaScript 引用 CodeLens 会显示类、方法、属性和导出对象的内联引用计数。

要启用引用 CodeLens,请将 "javascript.referencesCodeLens.enabled" 设置为 true。
单击引用计数可快速浏览引用列表

Linters
Linters 会为可疑代码提供警告。虽然 VS Code 不包含内置的 JavaScript Linter,但在 marketplace 中有许多 JavaScript Linter 扩展可用。
此列表是从 VS Code Marketplace 动态查询的。请阅读描述和评论,以决定该扩展是否适合你。
类型检查
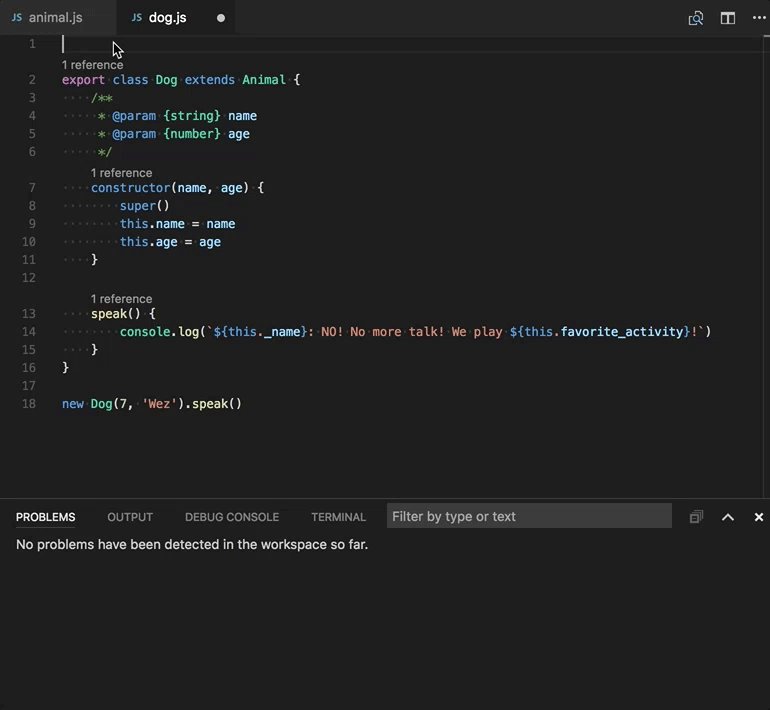
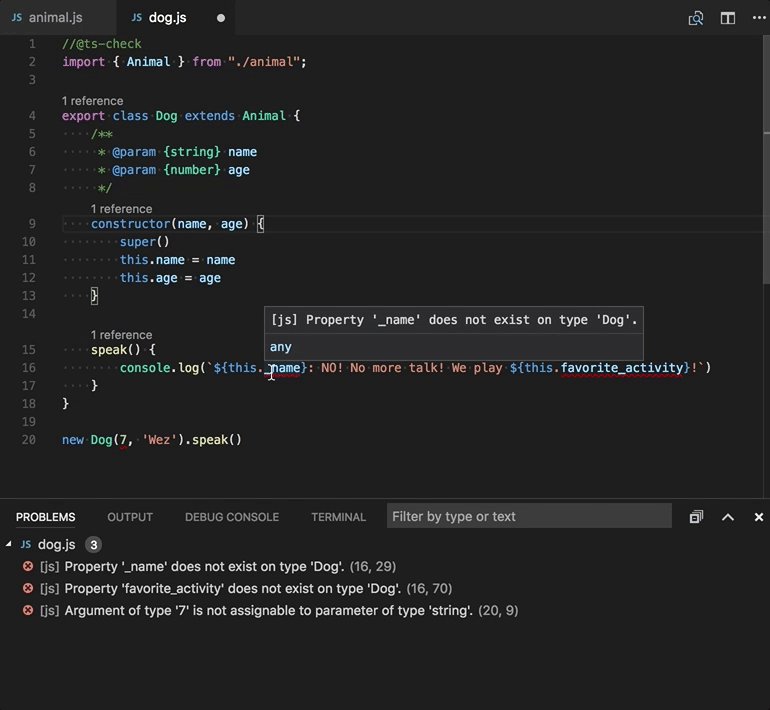
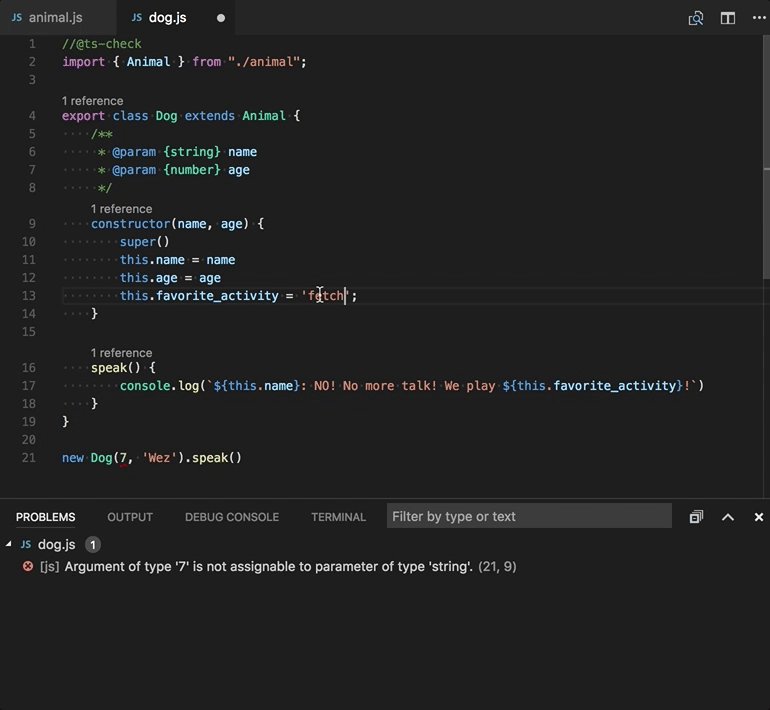
你也可以在常规 JavaScript 文件中使用 TypeScript 的一些高级类型检查和错误报告功能。这是捕获常见编程错误的好方法。这些类型检查还支持一些激动人心的 JavaScript 快速修复,包括 **添加缺失的导入** 和 **添加缺失的属性**。

TypeScript 尝试在 .js 文件中推断类型,就像在 .ts 文件中一样。当无法推断类型时,可以使用 JSDoc 注释显式指定。你可以在 使用 JavaScript 中阅读有关 TypeScript 如何使用 JSDoc 进行 JavaScript 类型检查的更多信息。
JavaScript 的类型检查是可选的,并且是选择加入的。现有的 JavaScript 验证工具(如 ESLint)可以与内置的类型检查功能一起使用。
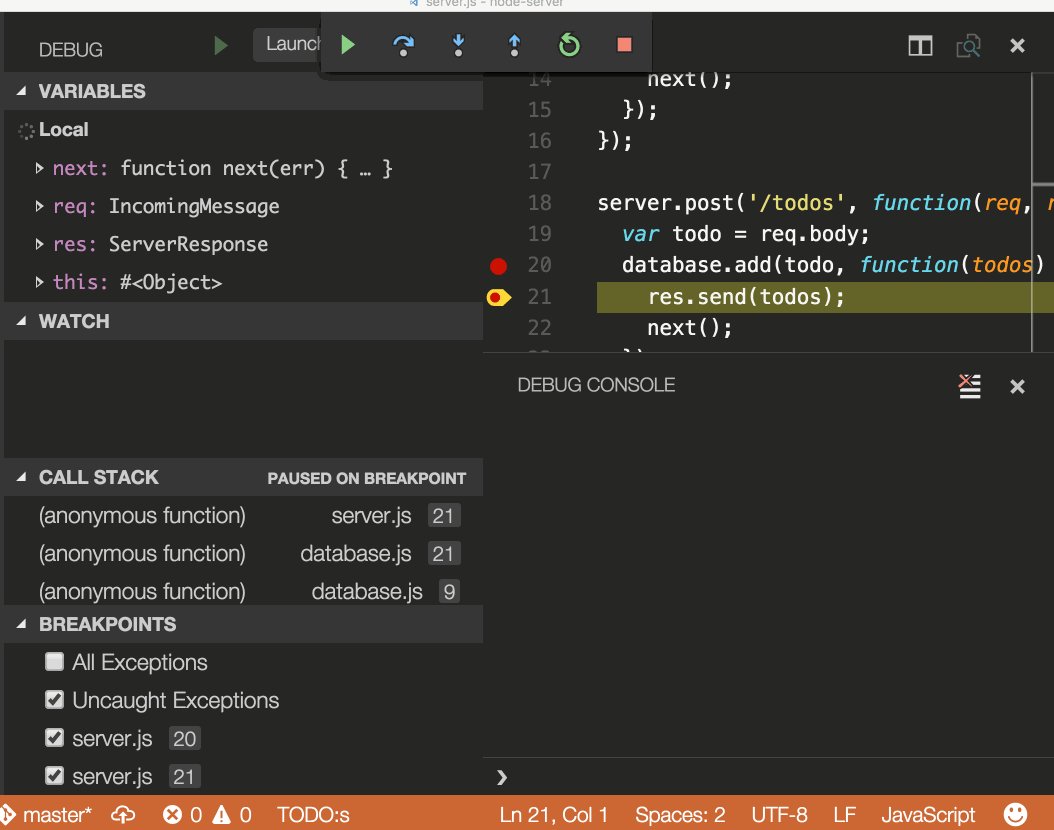
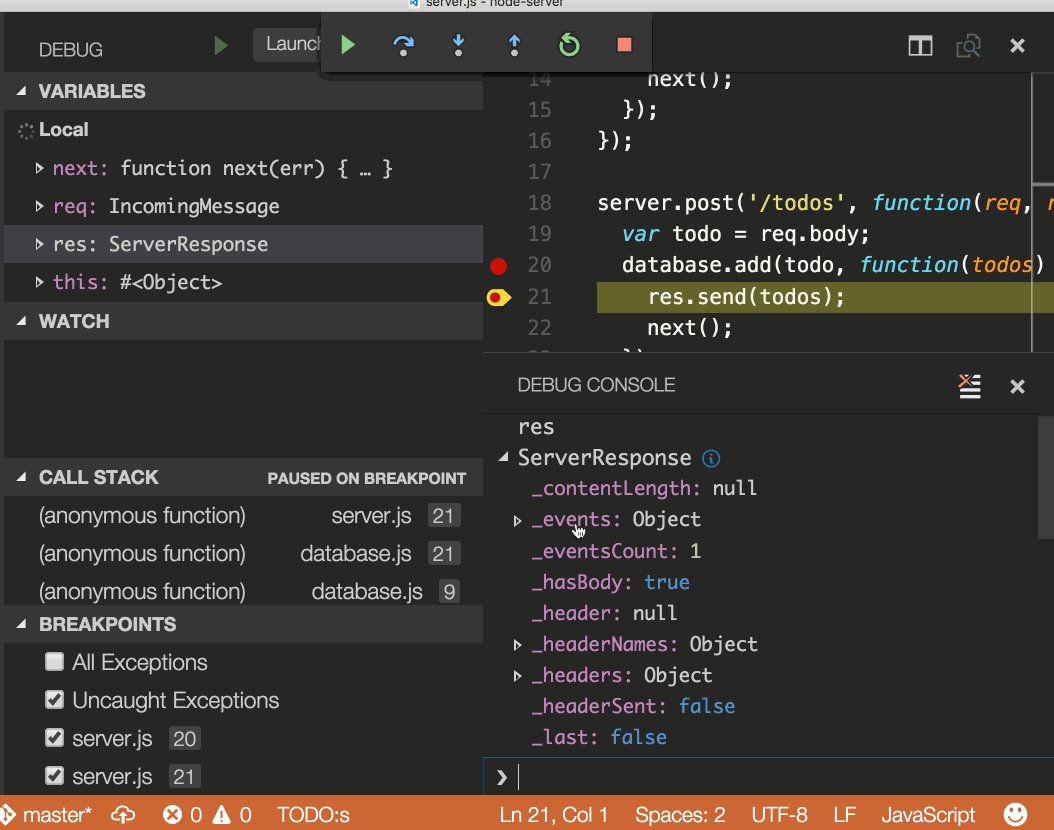
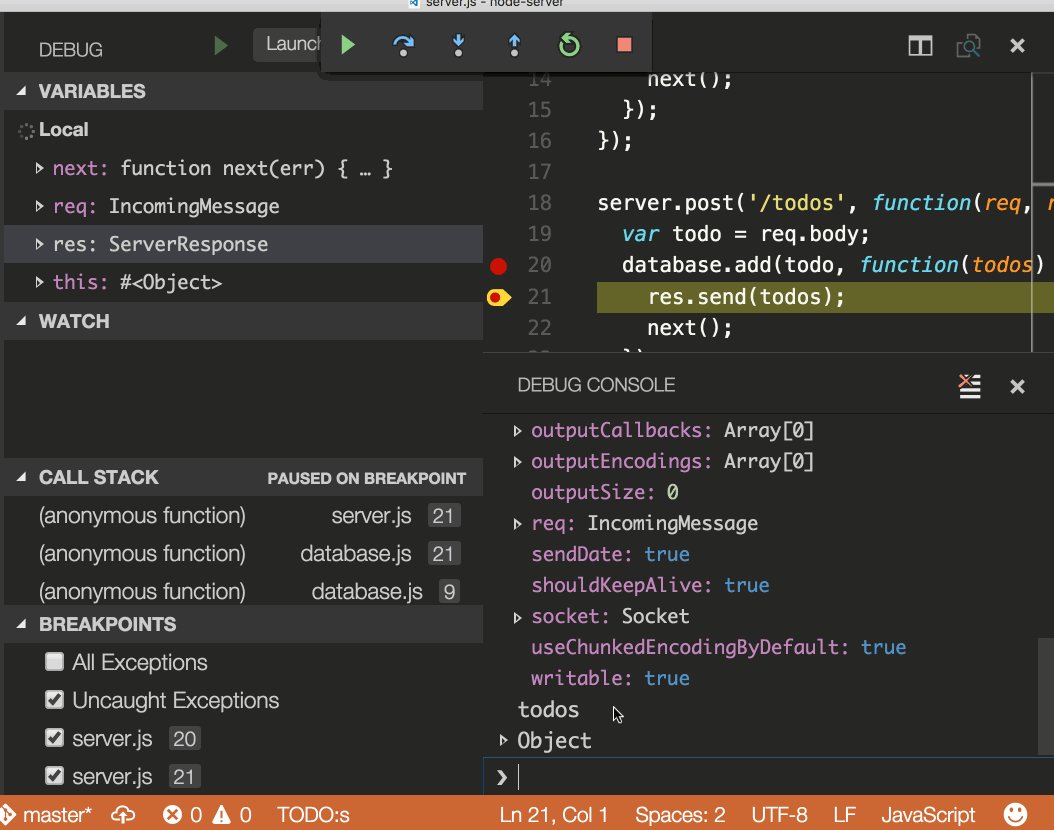
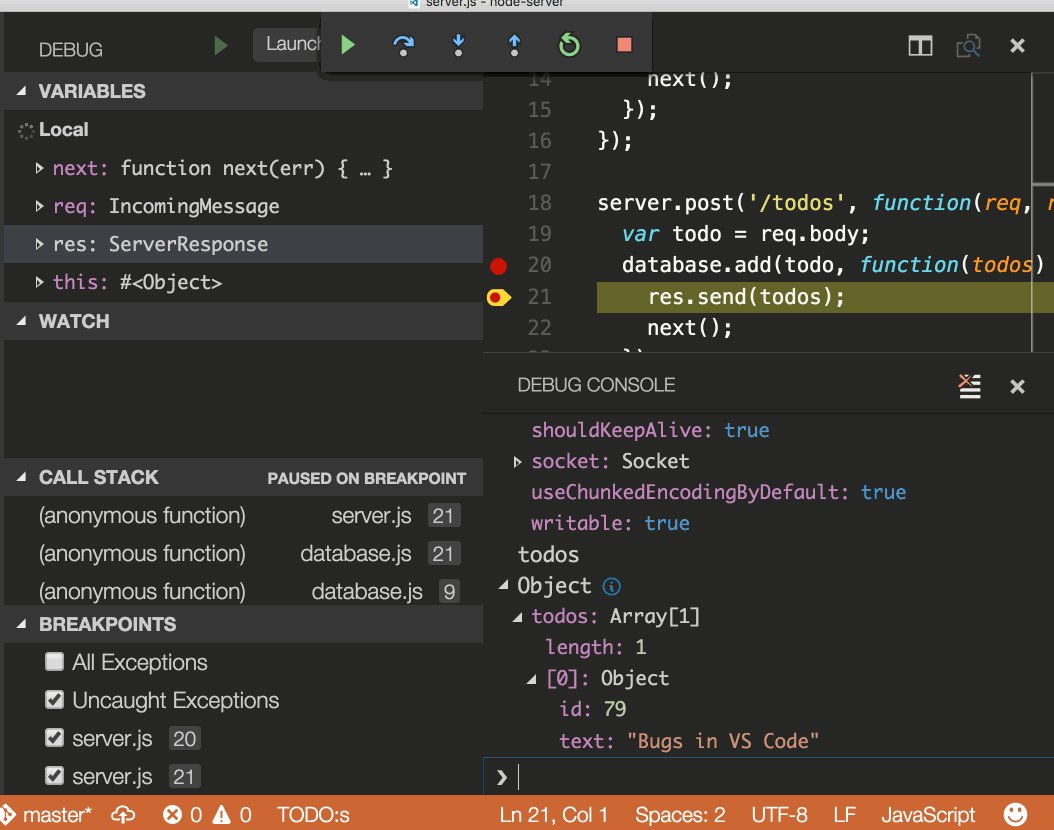
调试
VS Code 附带出色的 JavaScript 调试支持。设置断点、检查对象、导航调用堆栈以及在调试控制台中执行代码。请参阅 调试主题以了解更多信息。
调试客户端
你可以使用浏览器调试器来调试客户端代码,例如我们内置的 Edge 和 Chrome 调试器,或者 Firefox 调试器。
调试服务器端
使用内置调试器在 VS Code 中调试 Node.js。设置很简单,并且有一个Node.js 调试教程可以帮助您。

热门扩展
VS Code 提供了出色的 JavaScript 支持,但你还可以通过 扩展安装调试器、代码片段、Linters 和其他 JavaScript 工具。
上面显示的扩展是动态查询的。单击上面的扩展磁贴以阅读描述和评论,以决定哪个扩展最适合你。请参阅 Marketplace 中的更多内容。 Marketplace。
后续步骤
继续阅读以了解:
- 使用 JavaScript - 有关 VS Code 的 JavaScript 支持和如何解决常见问题的更详细信息。
- jsconfig.json -
jsconfig.json项目文件的详细描述。 - IntelliSense - 了解有关 IntelliSense 的更多信息以及如何有效地为你的语言使用它。
- 调试 - 了解如何为你的应用程序设置调试。
- Node.js - 创建 Express Node.js 应用程序的演练。
- TypeScript - VS Code 对 TypeScript 提供出色的支持,它为你的 JavaScript 代码带来了结构和强类型。
常见问题
VS Code 是否支持 JSX 和 React Native?
VS Code 支持 **JSX** 和 **React Native**。你将通过从 npmjs 类型声明文件存储库自动下载的类型声明(typings)文件,获得 **React/JSX** 和 **React Native** 的 IntelliSense。此外,你还可以从 Marketplace 安装流行的 React Native 扩展。
要为 **React Native** 启用 ES6 导入语句,你需要将 allowSyntheticDefaultImports 编译器选项设置为 true。这会告诉编译器创建合成默认成员,从而获得 IntelliSense。 **React Native** 在后台使用 **Babel** 来创建具有默认成员的正确运行时代码。如果你还想调试 **React Native** 代码,可以安装 React Native 扩展。
VS Code 是否支持 Dart 编程语言和 Flutter 框架?
是的,有用于 **Dart** 和 **Flutter** 开发的 VS Code 扩展。你可以在 Flutter.dev 文档中了解更多信息。
外部库的 IntelliSense 不起作用
自动类型获取适用于 npm(在 package.json 中指定)、Bower(在 bower.json 中指定)下载的依赖项,以及文件夹结构中列出的许多最常见的库(例如 jquery-3.1.1.min.js)。
ES6 风格的导入不起作用。
当你想要使用 ES6 风格的导入,但某些类型声明(typings)文件尚未使用 ES6 风格的导出时,请将 TypeScript 编译器选项 allowSyntheticDefaultImports 设置为 true。
{
"compilerOptions": {
"module": "CommonJS",
"target": "ES6",
// This is the line you want to add
"allowSyntheticDefaultImports": true
},
"exclude": ["node_modules", "**/node_modules/*"]
}
可以调试经过最小化/混淆处理的 JavaScript 吗?
是的,可以。你可以在 Node.js 调试主题中使用 JavaScript 源映射来查看此功能。
如何在使用非 ES6 结构时禁用语法验证?
一些用户想使用建议的管道(|>)运算符等语法结构。但是,这些目前不受 VS Code 的 JavaScript 语言服务支持,并被标记为错误。对于仍想使用这些未来功能的用户,我们提供了 javascript.validate.enable 设置。
使用 javascript.validate.enable: false,你将禁用所有内置的语法检查。如果这样做,我们建议使用 Linter(如 ESLint)来验证你的源代码。
可以使用其他 JavaScript 工具,如 Flow 吗?
是的,但 Flow 的某些语言功能(如类型和错误检查)可能会干扰 VS Code 的内置 JavaScript 支持。要了解如何禁用 VS Code 的内置 JavaScript 支持,请参阅 禁用 JavaScript 支持。