jsconfig.json
什么是 jsconfig.json?
目录中存在 jsconfig.json 文件表示该目录是 JavaScript 项目的根目录。jsconfig.json 文件指定了根文件以及 JavaScript 语言服务提供的功能的选项。
提示: 如果你不使用 JavaScript,则无需担心
jsconfig.json。
提示:
jsconfig.json是 tsconfig.json 的子代,后者是 TypeScript 的配置文件。jsconfig.json是将"allowJs"属性设置为true的tsconfig.json。
为什么我需要一个 jsconfig.json 文件?
Visual Studio Code 的 JavaScript 支持可以在两种不同的模式下运行
-
文件作用域 - 无 jsconfig.json:在此模式下,在 Visual Studio Code 中打开的 JavaScript 文件被视为独立的单元。只要文件
a.js未显式引用文件b.ts(无论是使用import还是 CommonJS 模块),这两个文件之间就没有共同的项目上下文。 -
显式项目 - 有 jsconfig.json:JavaScript 项目通过
jsconfig.json文件定义。此文件在目录中的存在表示该目录是 JavaScript 项目的根目录。文件本身可以可选地列出属于项目的文件、要从项目中排除的文件以及编译器选项(参见下文)。
当您的工作区中有一个 jsconfig.json 文件定义项目上下文时,JavaScript 体验会得到改善。因此,当您在全新工作区中打开 JavaScript 文件时,我们会提示您创建 jsconfig.json 文件。
jsconfig.json 的位置
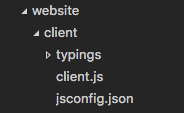
我们通过创建 jsconfig.json 文件将我们代码的这一部分,即我们网站的客户端,定义为 JavaScript 项目。将文件放置在 JavaScript 代码的根目录中,如下所示。

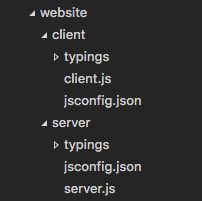
在更复杂的项目中,您可能在工作区中定义了多个 jsconfig.json 文件。您希望这样做,以便一个项目中的代码不会作为 IntelliSense 建议给另一个项目中的代码。下图显示了一个包含 client 和 server 文件夹的项目,展示了两个独立的 JavaScript 项目。

示例
默认情况下,JavaScript 语言服务将分析并为 JavaScript 项目中的所有文件提供 IntelliSense。您需要指定要排除或包含的文件,以便提供正确的 IntelliSense。
使用 "exclude" 属性
exclude 属性(一个 glob 模式)告诉语言服务哪些文件不属于您的源代码。这有助于保持高性能。如果 IntelliSense 速度缓慢,请将文件夹添加到您的 exclude 列表中(如果 VS Code 检测到速度减慢,它会提示您这样做)。
{
"compilerOptions": {
"module": "CommonJS",
"target": "ES6"
},
"exclude": ["node_modules"]
}
提示: 您会想要
exclude构建过程生成的文件(例如,dist目录)。这些文件将导致建议显示两次并减慢 IntelliSense 的速度。
使用 "include" 属性
或者,您可以使用 include 属性(一个 glob 模式)显式设置项目中的文件。如果没有 include 属性,则默认包含包含目录和子目录中的所有文件。指定 include 属性时,只包含这些文件。这是一个带有显式 include 属性的示例。
{
"compilerOptions": {
"module": "CommonJS",
"target": "ES6"
},
"include": ["src/**/*"]
}
提示:
exclude和include中的文件路径是相对于jsconfig.json的位置的。
jsconfig 选项
以下是 jsconfig 的 "compilerOptions",用于配置 JavaScript 语言支持。
提示: 不要被
compilerOptions混淆,因为 JavaScript 不需要实际编译。此属性的存在是因为jsconfig.json是tsconfig.json的子代,后者用于编译 TypeScript。
| 选项 | 描述 |
|---|---|
noLib |
不包含默认库文件 (lib.d.ts) |
target |
指定要使用的默认库 (lib.d.ts)。值包括 "ES3", "ES5", "ES6", "ES2015", "ES2016", "ES2017", "ES2018", "ES2019", "ES2020", "ES2021", "ES2022", "ES2023", "ESNext"。 |
module |
生成模块代码时指定模块系统。值包括 "AMD", "CommonJS", "ES2015", "ES2020", "ES2022", "ES6", "Node16", "NodeNext", "ESNext", "None", "System", "UMD"。 |
moduleResolution |
指定如何解析导入的模块。值包括 "Node", "Classic", "Node16", "NodeNext", "Bundler"。 |
checkJs |
对 JavaScript 文件启用类型检查。 |
experimentalDecorators |
启用对提议的 ES 装饰器的实验性支持。 |
allowSyntheticDefaultImports |
允许从没有默认导出的模块进行默认导入。这不影响代码发出,只影响类型检查。 |
baseUrl |
解析非相对模块名的基目录。 |
paths |
指定相对于 baseUrl 选项计算的路径映射。 |
您可以在 TypeScript compilerOptions 文档中阅读有关可用 compilerOptions 的更多信息。
使用 webpack 别名
要使 IntelliSense 与 webpack 别名一起工作,您需要使用 glob 模式指定 paths 键。
例如,对于别名“ClientApp”
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"ClientApp/*": ["./ClientApp/*"]
}
}
}
然后使用别名
import Something from 'ClientApp/foo';
最佳实践
在可能的情况下,您应该排除不属于项目源代码的 JavaScript 文件文件夹。
提示: 如果您的工作区中没有
jsconfig.json,VS Code 默认会排除node_modules文件夹。
下表将常见的项目组件映射到建议排除的安装文件夹
| 组件 | 要排除的文件夹 |
|---|---|
node |
排除 node_modules 文件夹 |
webpack, webpack-dev-server |
排除内容文件夹,例如 dist。 |
bower |
排除 bower_components 文件夹 |
ember |
排除 tmp 和 temp 文件夹 |
jspm |
排除 jspm_packages 文件夹 |
当您的 JavaScript 项目变得太大且性能下降时,通常是因为像 node_modules 这样的库文件夹。如果 VS Code 检测到您的项目变得太大,它会提示您编辑 exclude 列表。