2020 年 11 月(版本 1.52)
更新 1.52.1:此更新解决了这些 问题。
下载:Windows:x64 Arm64 | Mac:Intel | Linux:deb rpm tarball Arm snap
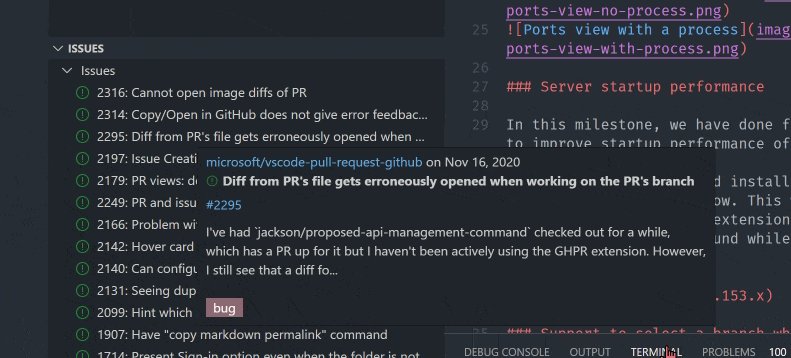
欢迎使用 Visual Studio Code 2020 年 11 月版本。正如我们在 11 月迭代计划 中宣布的那样,我们继续花了两个星期时间专注于 GitHub 问题的整理和拉取请求,这在我们的 问题整理指南 中有所记录。在所有 VS Code 存储库中,我们关闭了(要么分类,要么修复)5242 个问题,甚至比我们在 2019 年 10 月 的上一次整理迭代中关闭的 4622 个问题还要多。在我们关闭问题的同时,您又创建了 2937 个新问题。主要的 vscode 存储库 现在有 2146 个未解决的功能请求和 884 个未解决的错误。此外,我们关闭了 144 个拉取请求。
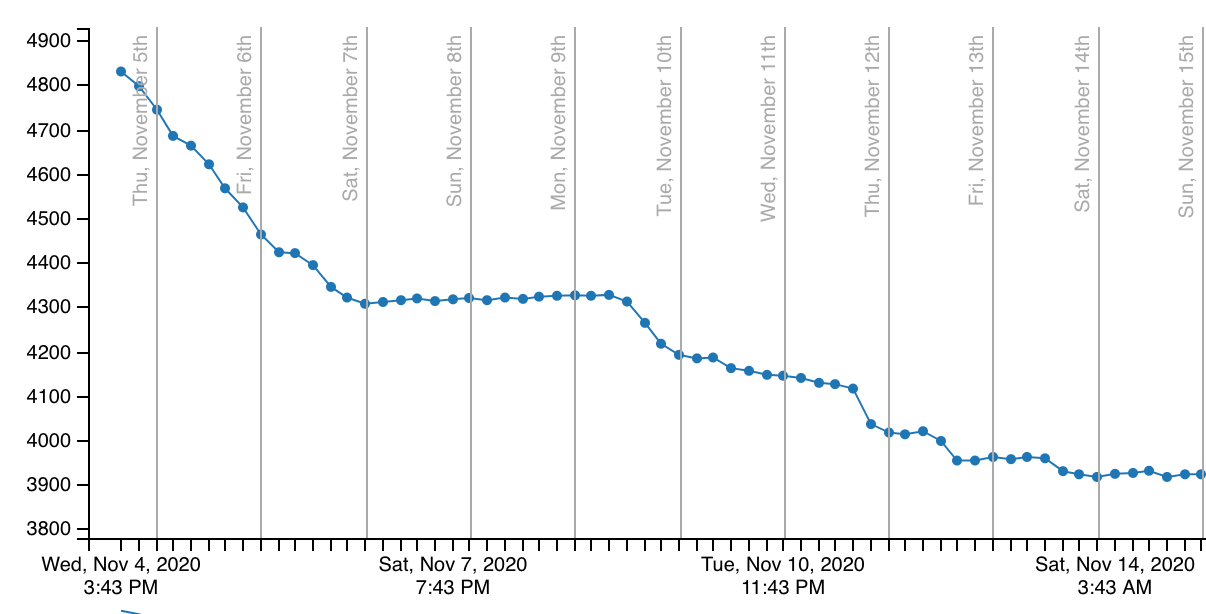
和往年一样,我们使用了 Benjamin Lannon 的 实时跟踪器 来跟踪我们的进度。

在专注于整理工作之后,我们还解决了几个功能请求和社区 拉取请求。这带来了许多新功能和设置,其中一些主要亮点包括:
- 差异编辑器中的自动换行 - 内联和并排视图现在都支持自动换行。
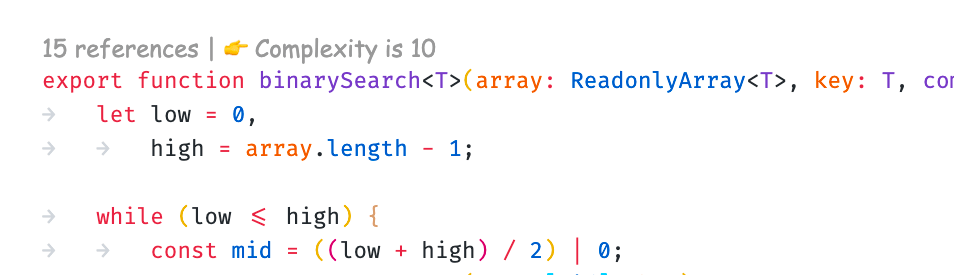
- 新扩展二分查找功能 - 排查哪些扩展在 VS Code 中导致问题。
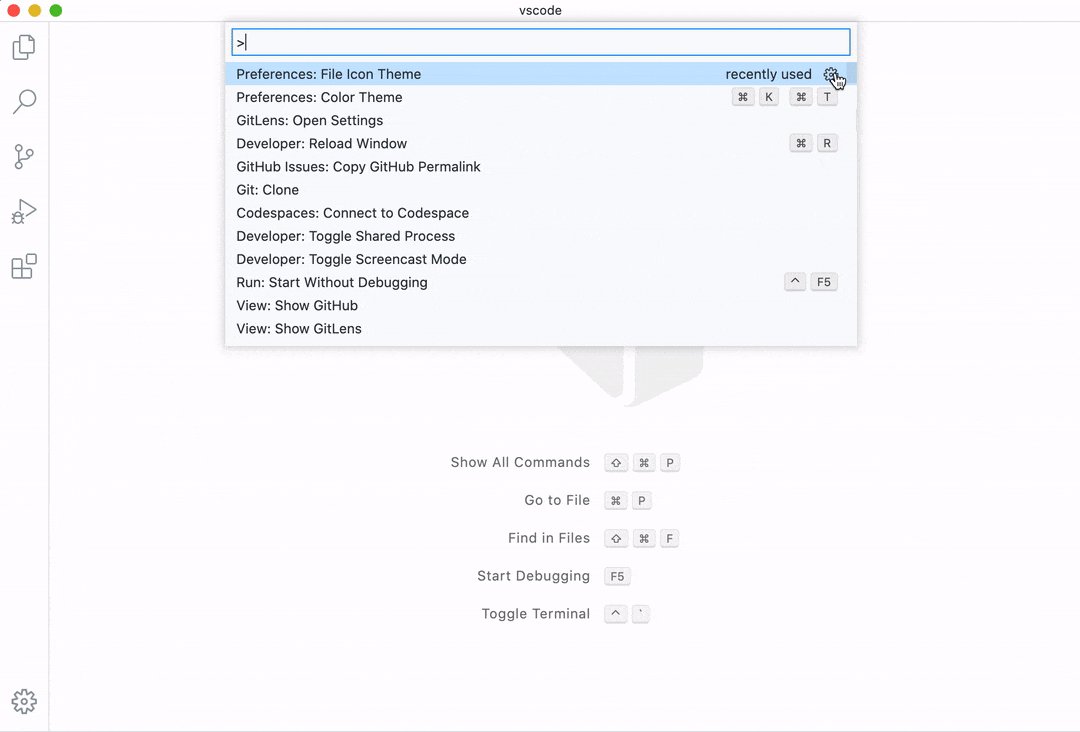
- 键盘快捷方式编辑器改进 - 从命令面板创建键绑定。
- 资源管理器中撤消文件操作 - 在资源管理器中撤消或重做文件操作。
- 新 Git 命令和设置 - 通过新功能优化您的版本控制体验。
- 预览编辑器改进 - 完全关闭预览编辑器,并尝试新的交互模型。
- 使用空格缩进时的粘性制表位 - 使用空格缩进时改进体验。
- 改进的基于词语的建议 - 显示来自其他打开文件的基于词语的建议。
- 终端配置支持 - 从终端下拉菜单修改终端设置。
- 新远程开发资源 - 查看新的视频和学习模块。
工作台
预览编辑器改进
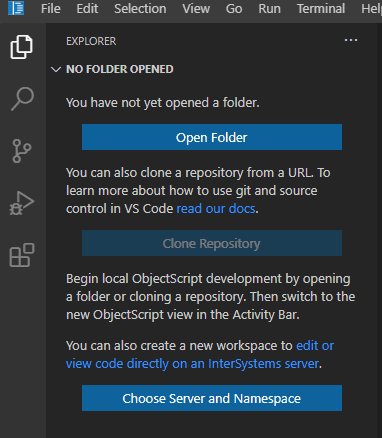
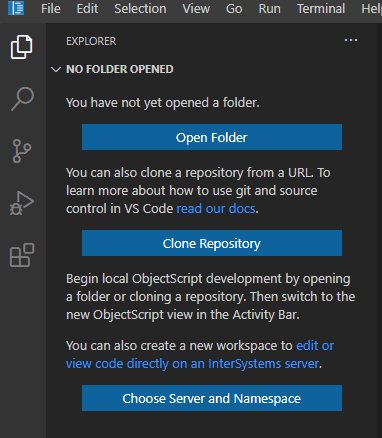
根据用户反馈,我们对处理 预览编辑器 的方式进行了一些更新。
workbench.editor.enablePreviewFromQuickOpen 设置现在默认禁用,因此从快速打开打开的编辑器将不再以预览模式显示。
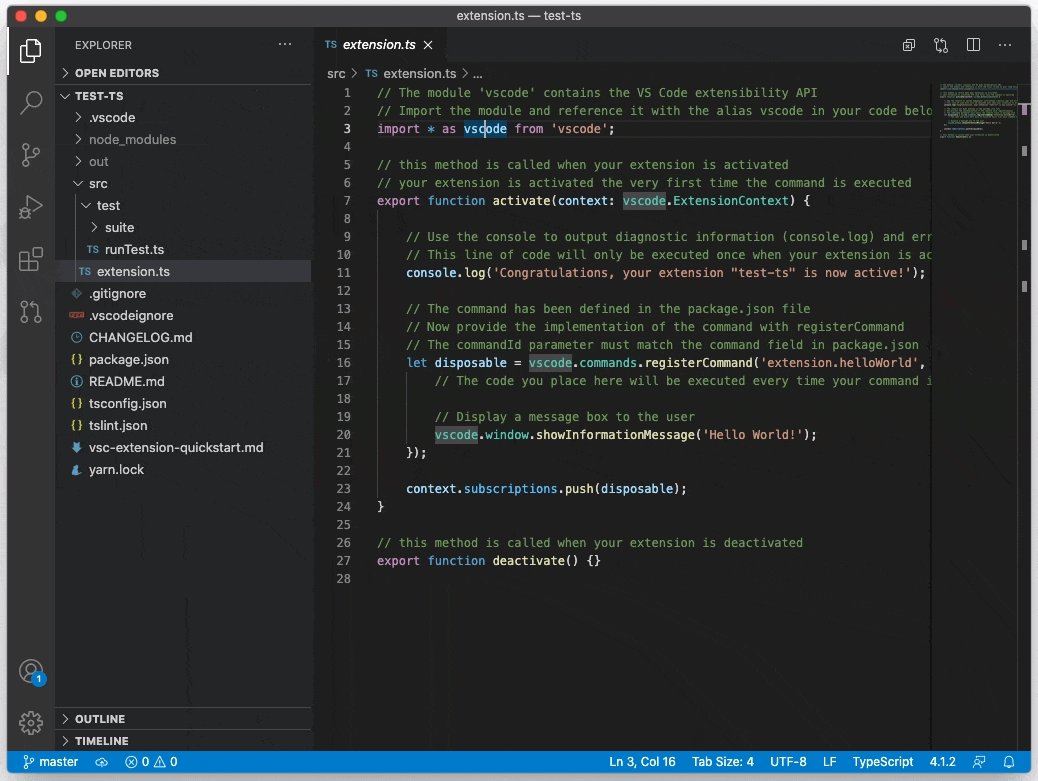
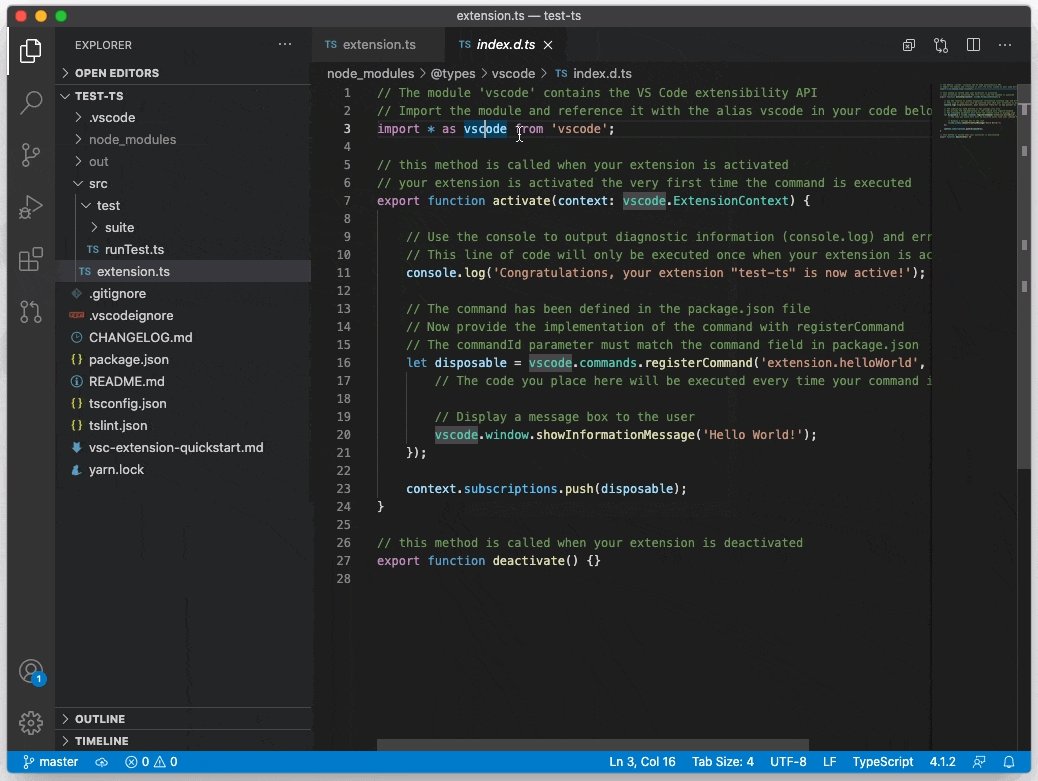
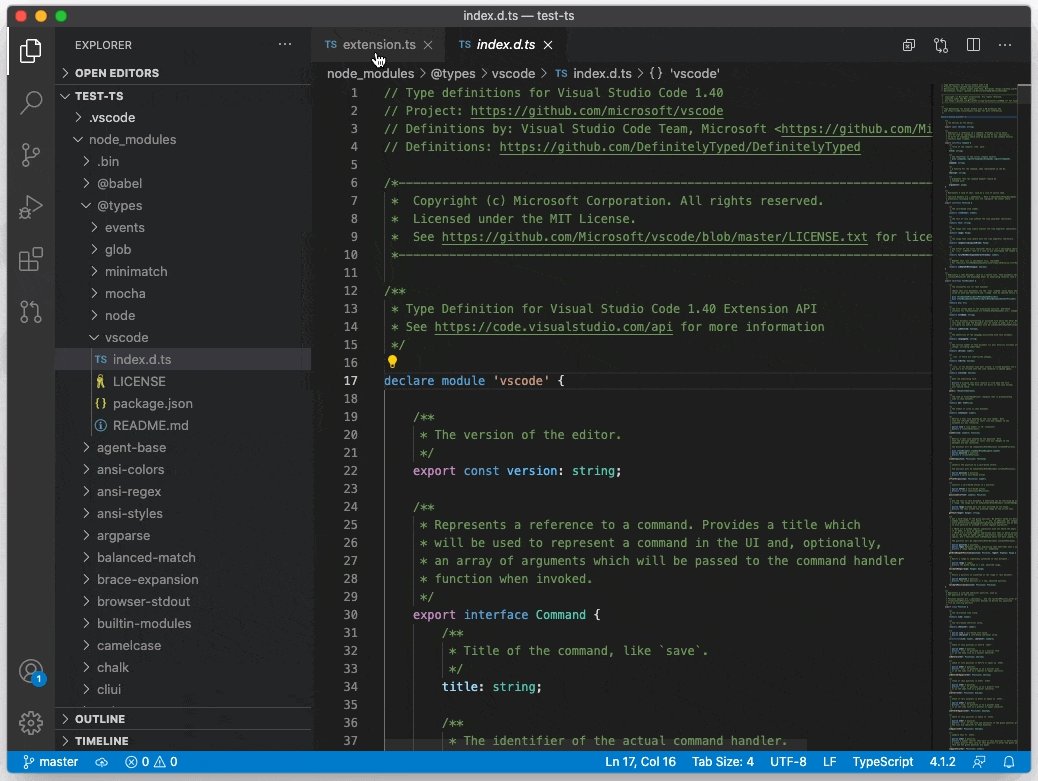
当您开始代码导航(例如,使用转到定义)时,您开始的编辑器将退出预览模式并保持打开状态,而新编辑器将处于预览模式,直到您进一步导航。

我们更改了所有自定义树(例如,用于扩展或 Git 视图中的那些)以使其与内置树(例如,文件资源管理器)的工作方式更加一致。这意味着,以下交互现在适用于所有这些树:
- 双击或鼠标中键单击以非预览模式打开。
- Enter 以非预览模式打开(Space 以预览模式打开)。
Alt+Click在活动编辑器旁边打开一个编辑器。
注意: 如果您是使用我们的自定义树 API 的扩展作者,您也会受益于此更改。请确保使用 vscode.open 或 vscode.diff 命令作为 TreeItem.command 以获取新的预览模式行为。
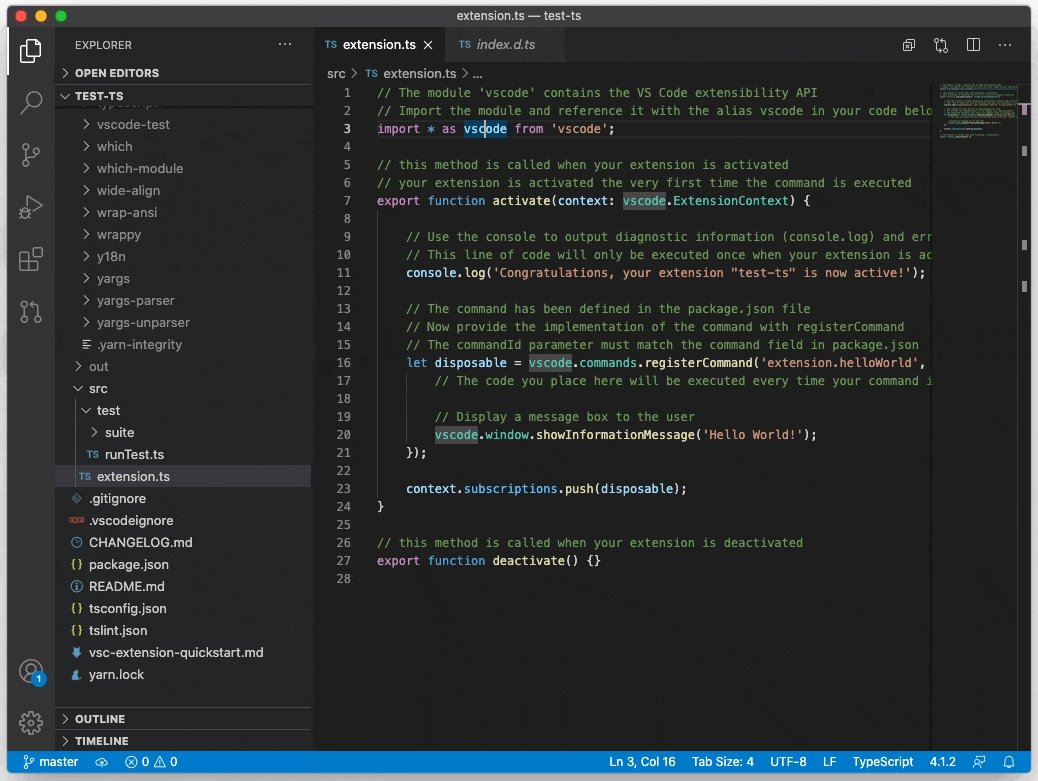
编辑器溢出菜单中的新菜单项保持编辑器打开允许您完全关闭预览编辑器。

恢复以前的会话窗口
现有 window.restoreWindows 设置的新值 preserve 允许您强制在重新启动 VS Code 时恢复您在关闭 VS Code 之前打开的每个窗口,即使明确要求 VS Code 打开特定文件夹或文件。一个常见的例子是在平台的资源管理器中双击文件以在 VS Code 中打开它,或者使用终端打开特定文件或文件夹。如果没有 window.restoreWindows: preserve 设置,VS Code 将只按指示打开文件或文件夹,而不恢复任何其他窗口。
禁用拖放时拆分编辑器组
新设置 workbench.editor.splitOnDragAndDrop 可防止在使用拖放编辑器时拆分编辑器组。还有一种方法可以在拖放操作期间通过按住 Shift 键 (macOS) 或 Alt 键 (Windows, Linux) 有条件地切换此功能。
资源管理器中撤消文件操作
文件资源管理器现在支持所有文件操作的撤消和重做:删除、重命名、复制、移动、新建文件和新建文件夹。确保焦点在文件资源管理器中,然后触发撤消或重做命令,您上次的文件操作将分别被撤消或重做。请记住,我们为编辑器和文件资源管理器设置了单独的撤消堆栈,我们根据焦点选择要撤消的堆栈。

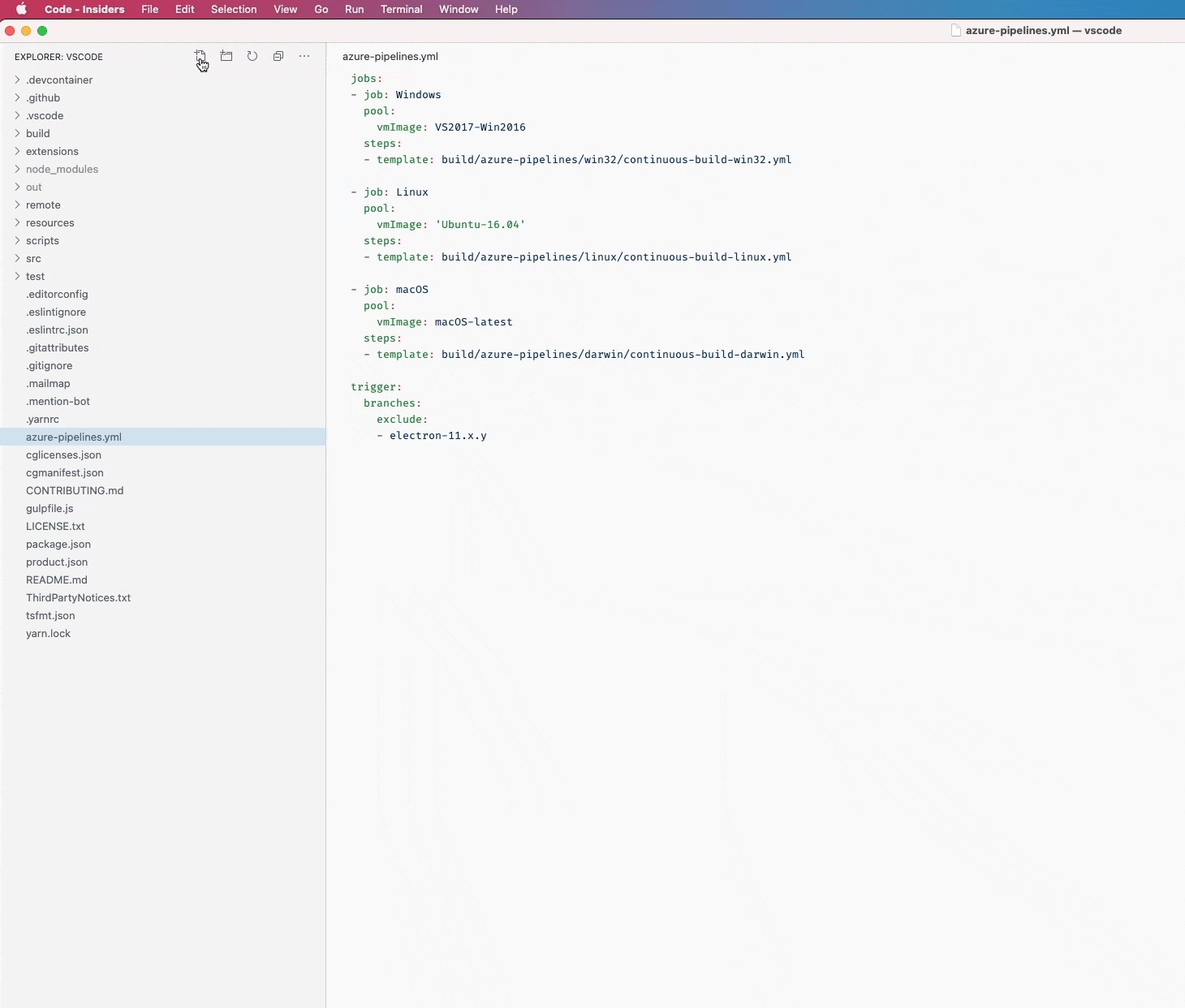
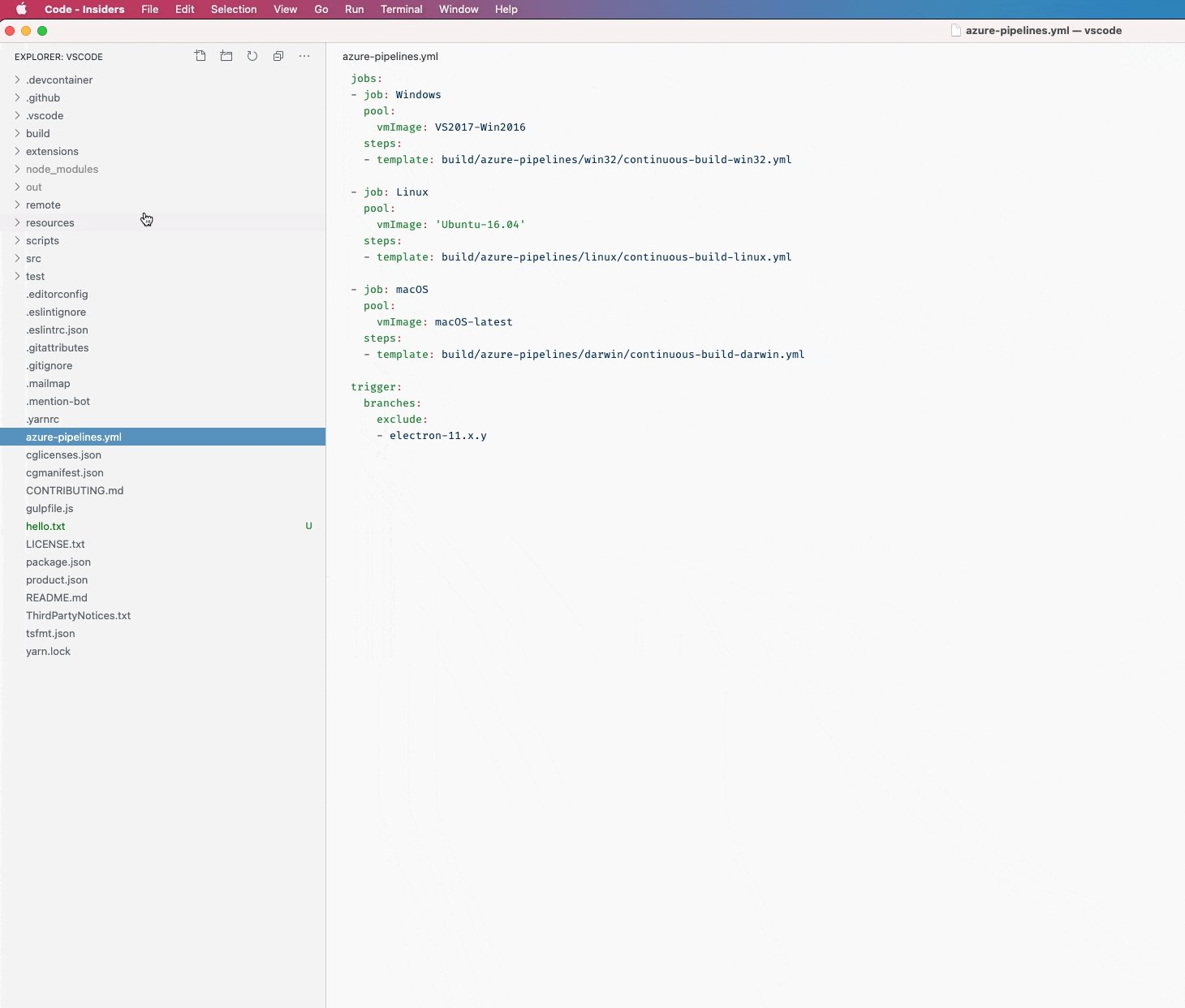
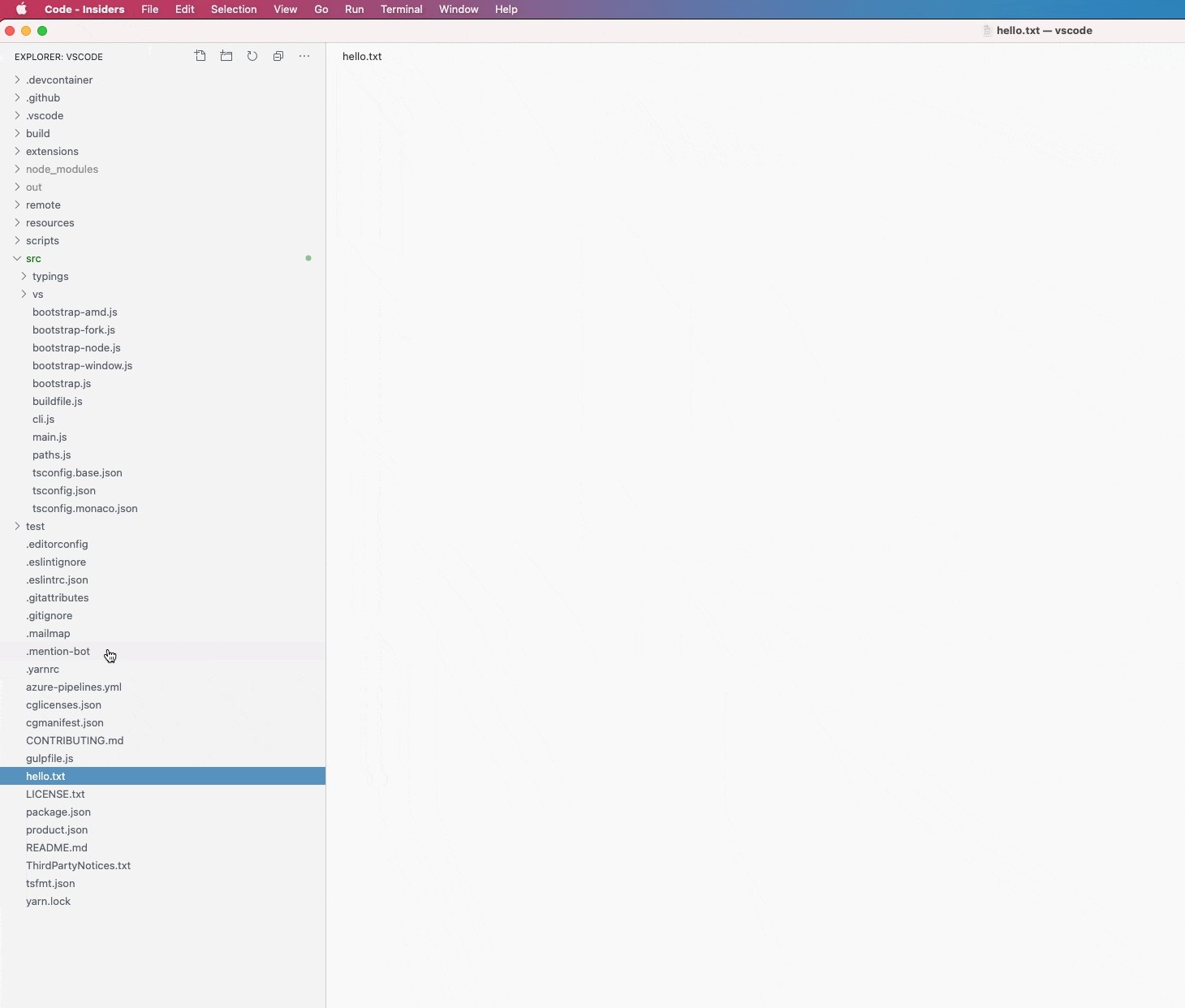
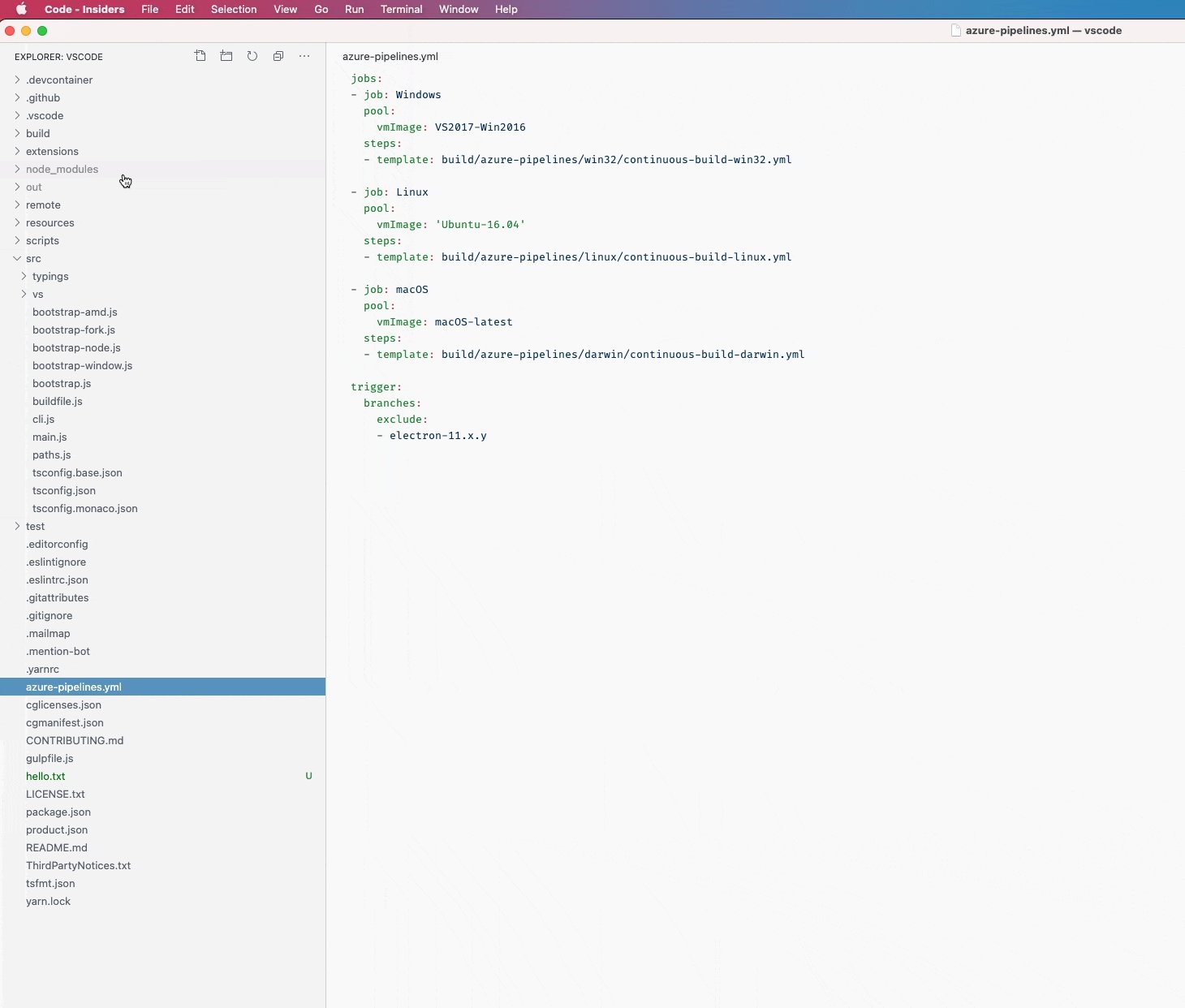
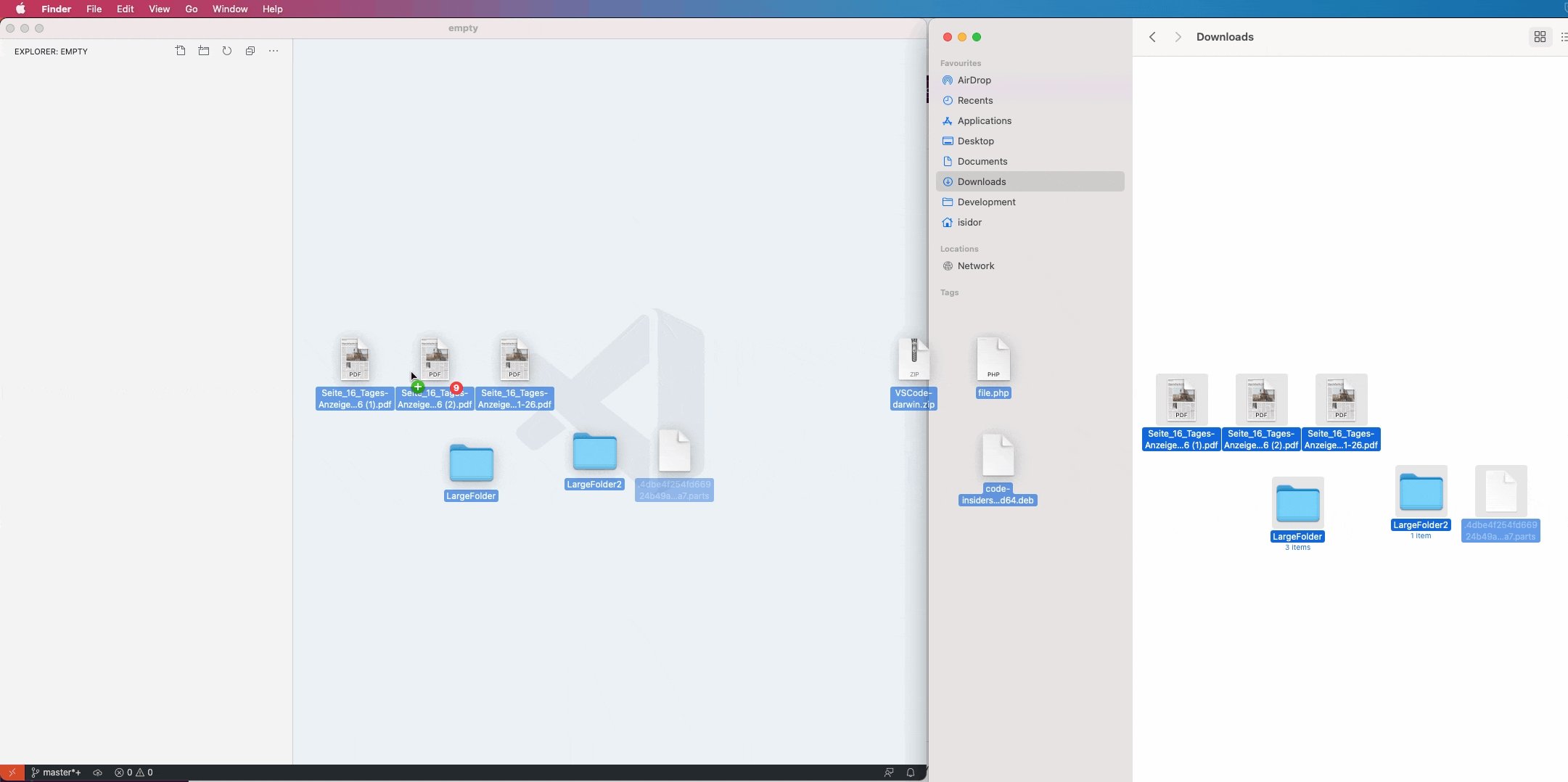
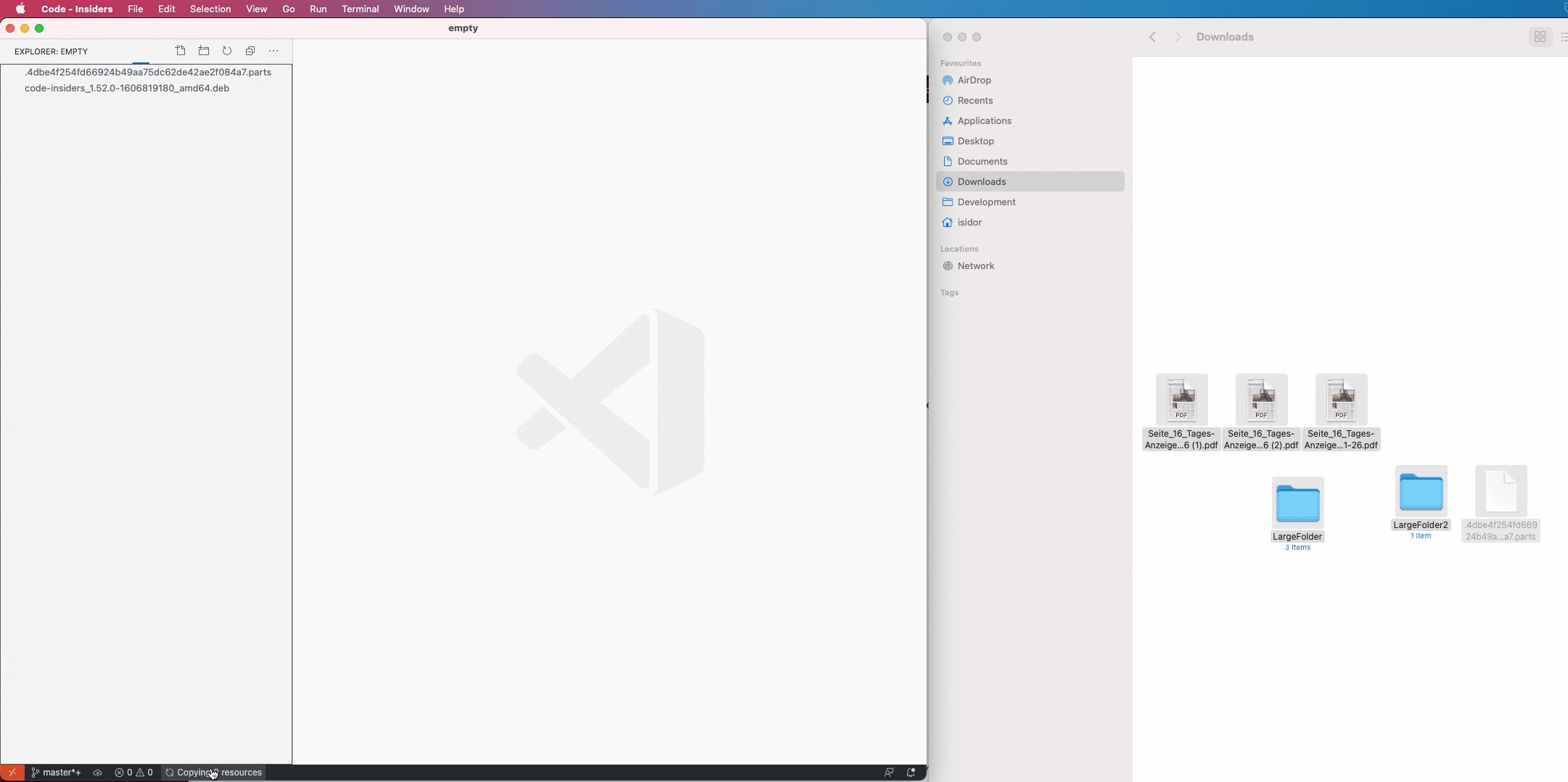
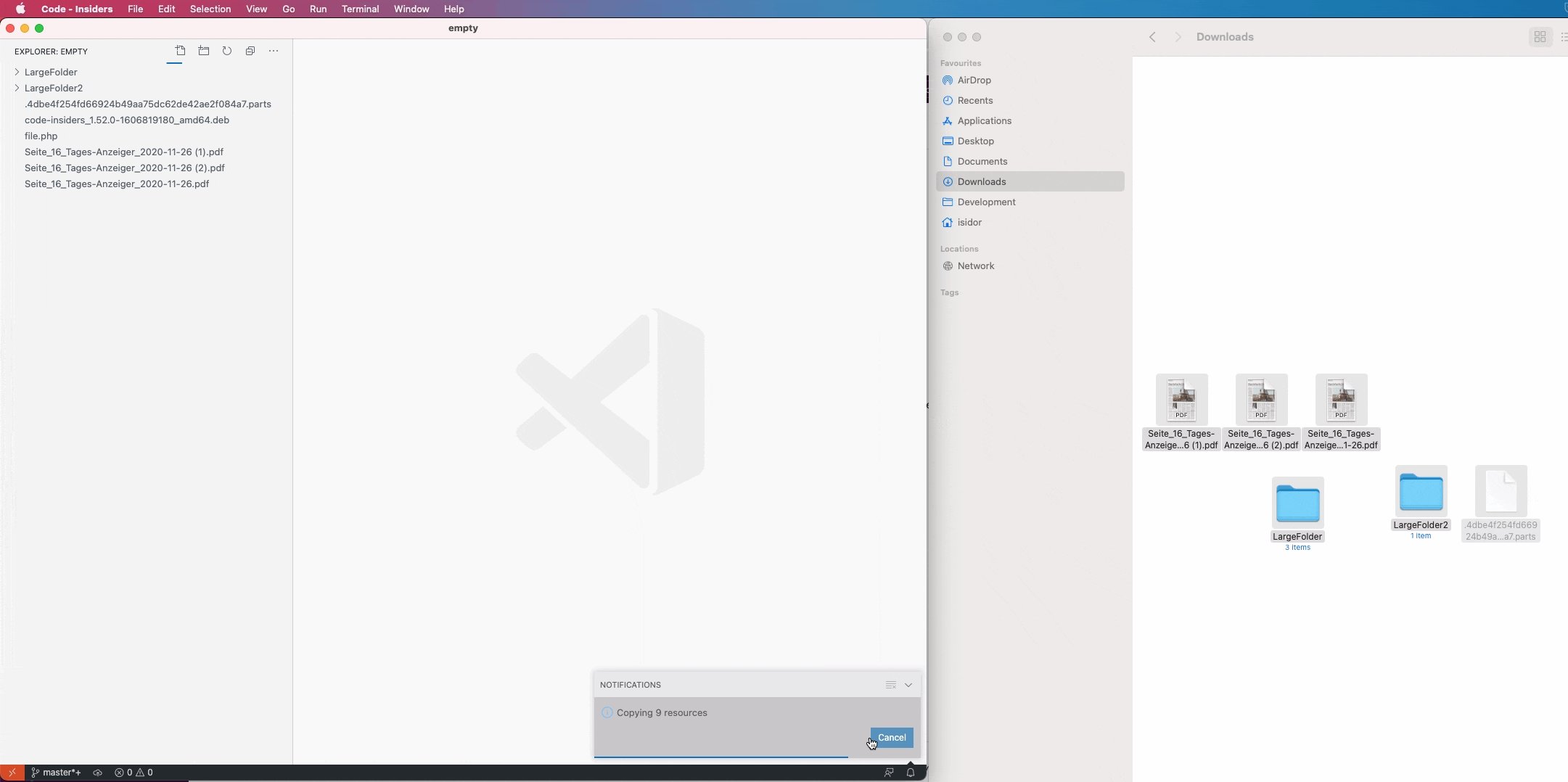
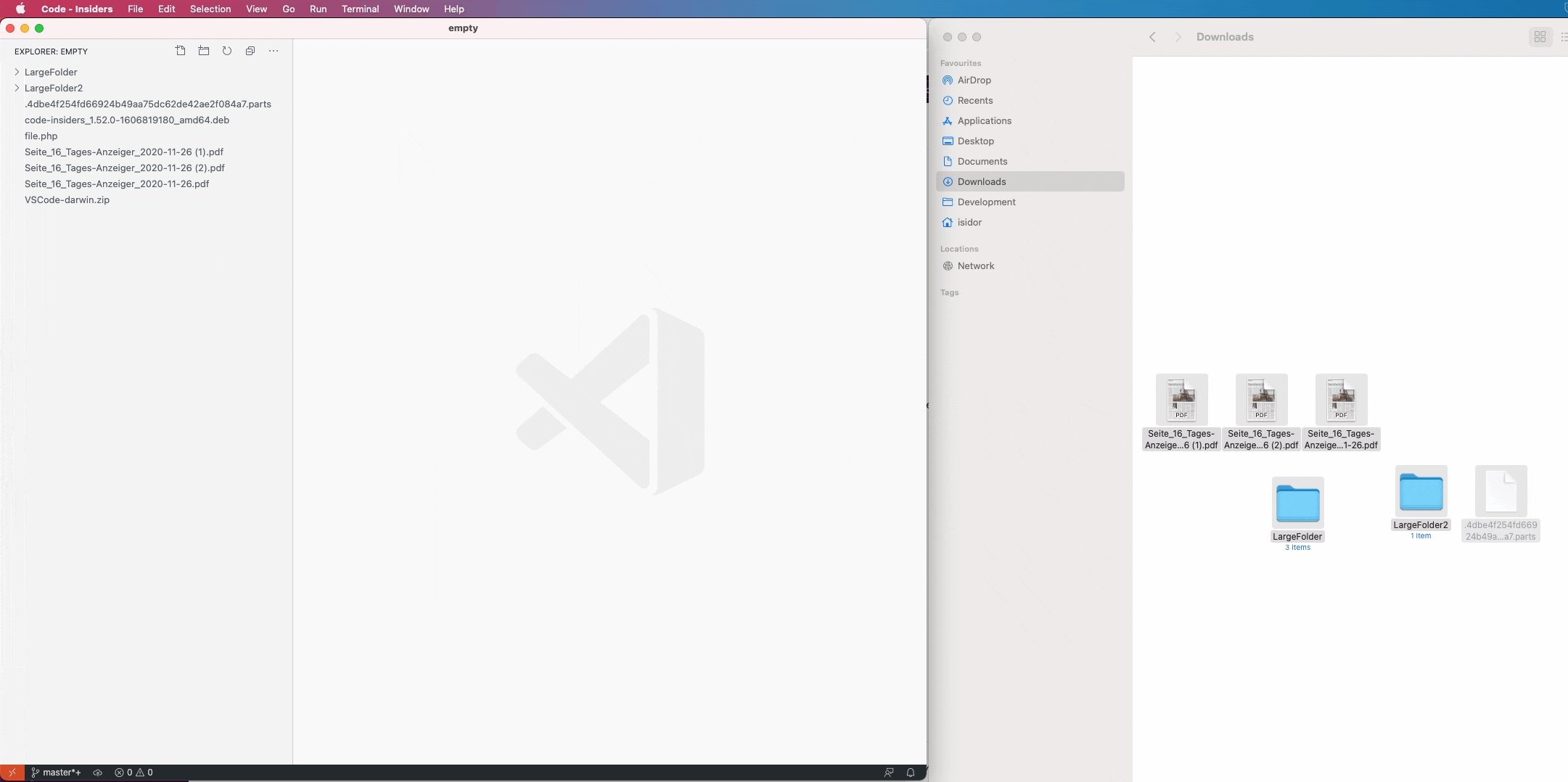
资源管理器中长时间运行操作的进度
我们现在在文件资源管理器和状态栏中显示长时间运行的文件操作(超过 500 毫秒)的进度。还初步支持取消长时间运行的操作。当复制大文件夹或从远程位置下载资源时,这应该很有帮助。

打开编辑器排序
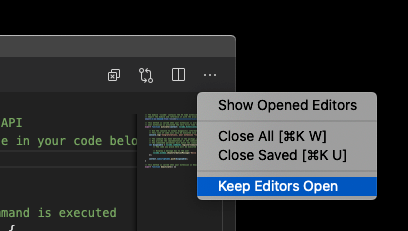
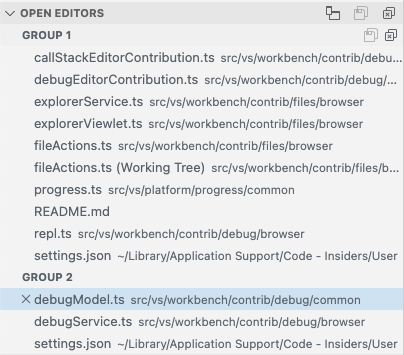
有一个新设置 explorer.openEditors.sortOrder 用于控制打开编辑器列表中的排序顺序。
值是:
editorOrder- 编辑器按编辑器标签页显示的顺序排列(默认)。alphabetical- 编辑器在每个编辑器组内按字母顺序排列。
alphabetical 排序只会影响“打开编辑器”视图 - 它不会以任何方式“移动标签页”。
当您打开许多文件并希望将相关文件(例如,hello.component.js 和 hello.component.html)匹配起来时,这可能会有所帮助。

可访问的进度控制
工作台进度显示已变得更易于访问。VS Code 设置了适当的 ARIA 角色,以便屏幕阅读器可以报告 VS Code 中所有长时间运行的操作的进度。默认情况下,大多数屏幕阅读器只会在进度持续超过 10 秒时才宣布进度。
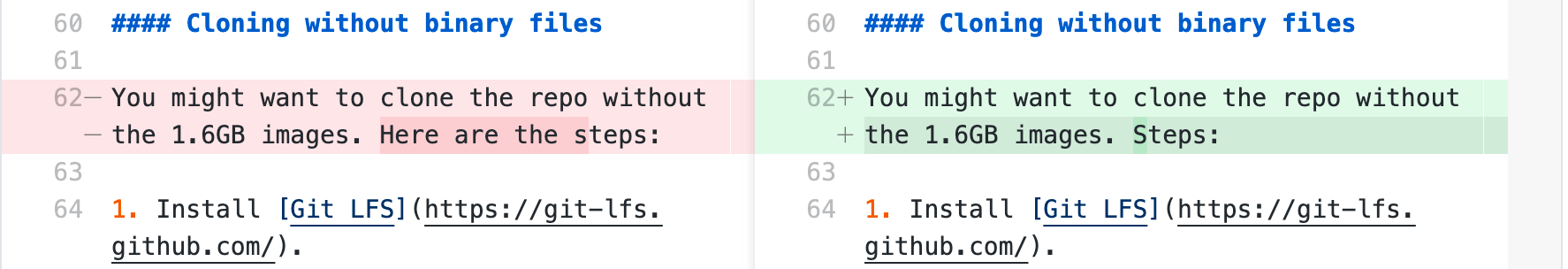
源代码管理更改显示其父文件夹路径
从“源代码管理”视图打开的差异编辑器现在将显示其文件路径(当标签页禁用时)。以前只显示文件名,但现在如果前后文件在同一文件夹中,则会显示父文件夹。

默认启用新的代理登录对话框
我们的新代理登录对话框现在默认启用。您可以阅读我们的 以前的版本说明 以了解更多详细信息。设置 window.enableExperimentalProxyLoginDialog 可用于启用旧对话框,但我们将在不久的将来移除此支持。如果您发现新登录对话框有问题,请通过提交 问题 告知我们。
改进的终端环境处理 (Linux, macOS)
当您通过 dock 或启动器(而不是终端)第一次在 Linux 或 macOS 上启动 VS Code 时,VS Code 会启动一个后台进程来解析您的 shell 环境(由 .bashrc 或 .zshrc 定义或更改)。然后,VS Code 使用所有检测到的环境变量,因此从终端或 dock/启动器启动没有任何区别,这在调试或执行任务时很重要。
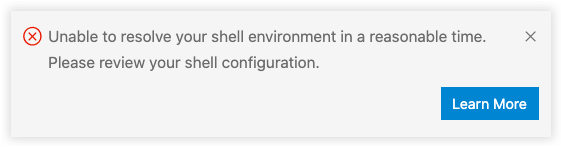
不幸的是,在后台进程执行完毕之前,VS Code 不会打开。为了不阻塞启动太久,VS Code 会在 10 秒后开始打开。在这种情况下,VS Code 现在会通知您它无法解析 shell 环境,并提供一个链接以了解更多信息。

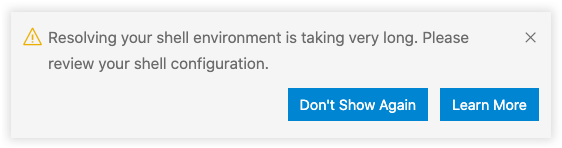
同样,VS Code 现在会在三秒后显示警告,指示 VS Code 启动被解析 shell 环境阻塞。

我们正在积极研究更改我们的策略,即不阻止 VS Code 启动,同时仍在后台解析 shell 环境,但这只有在未来的里程碑中才有可能实现。
此区域中其他值得注意的更改是:
- 您现在可以在启动第二个 VS Code 窗口之前从终端定义和更改环境变量,这些变量将正确覆盖第一次启动时的变量,从而有效地允许按窗口设置环境变量(例如,这使您能够在启动前通过
nvm等工具更改每个窗口的 Node.js 版本)。 - 即使您在第二个窗口中切换文件夹,在启动第二个 VS Code 窗口之前从终端设置的环境变量现在也会保留。
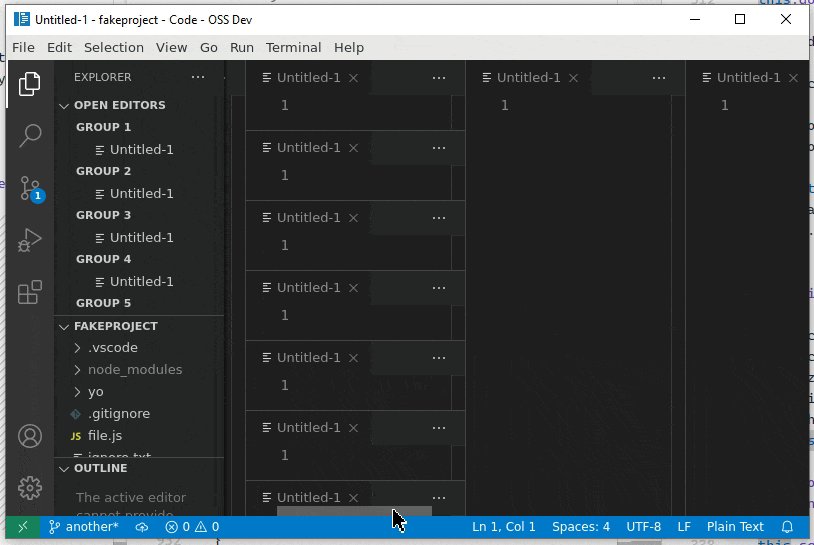
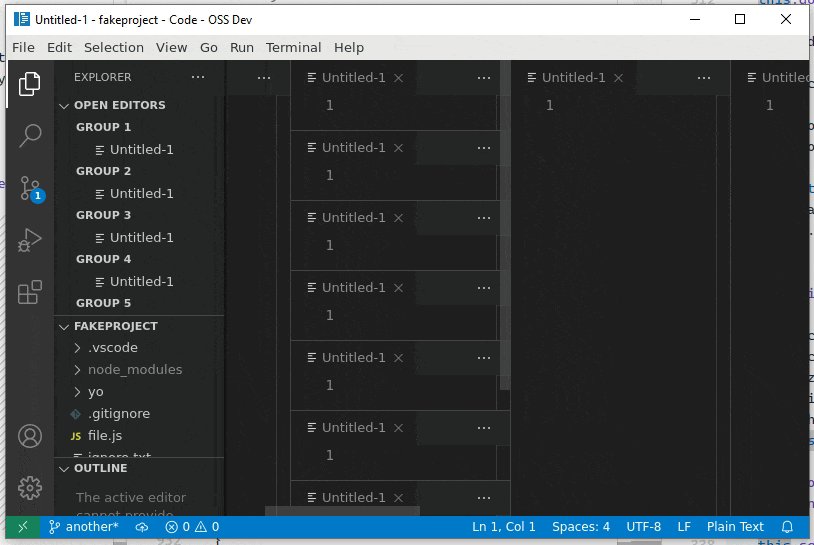
改进的工作台溢出
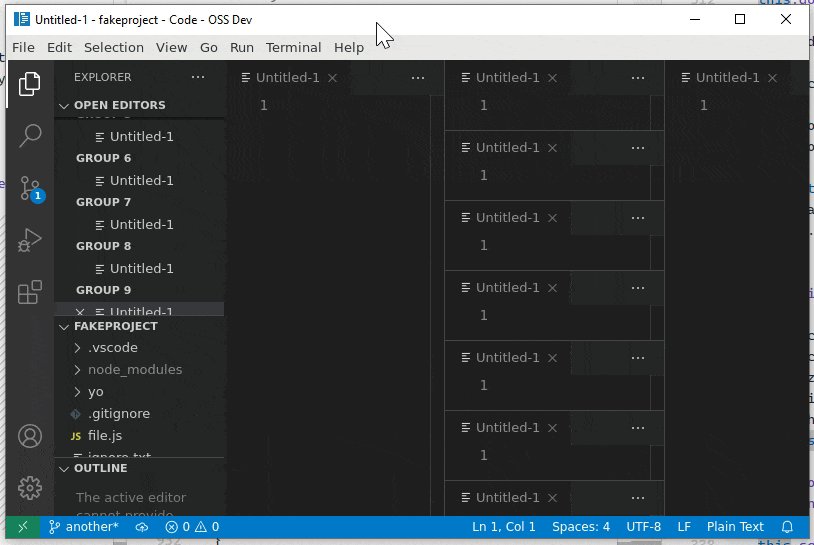
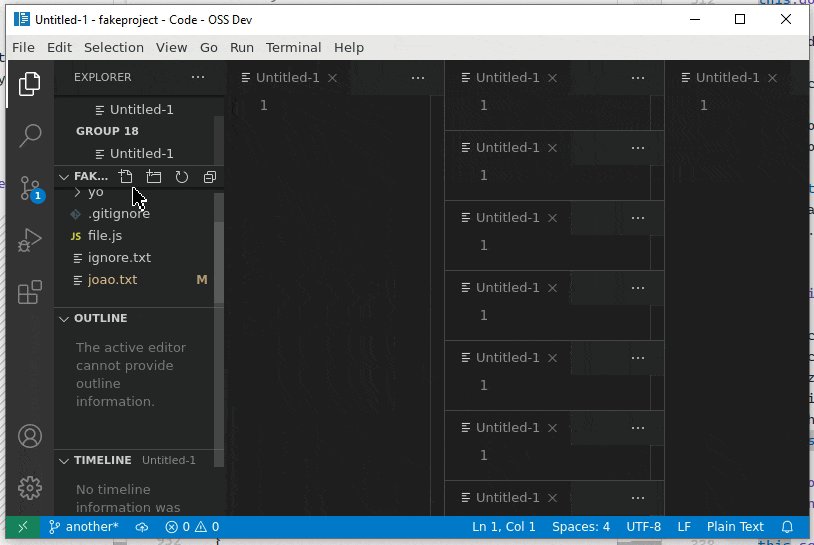
当没有足够的空间来容纳工作台中的所有视图时,VS Code 现在将显示滚动条来平移内容,让您可以访问所有内容。这适用于工作台中的多个区域,例如侧边栏、编辑器网格等。

Sash 悬停边框颜色
您现在可以自定义工作台中 sashes (sash.hoverBorder) 的边框悬停颜色。

树:展开模式
新设置 workbench.tree.expandMode 允许您控制文件夹在树中展开的方式:使用单次单击或双击。
macOS Big Sur 更新
由于 Electron 9 的问题,当您选择重新启动以更新时,VS Code 不会自动重新启动,而是简单地退出。在下一个 VS Code 版本(应包括 Electron 11)之前,发生这种情况时必须手动重新启动 VS Code。在 issue #109728 中阅读更多内容。
源代码管理
保留源代码管理视图状态
源代码管理视图状态现在在会话之间保留。即使在退出并重新启动 VS Code 后,折叠的树节点也将保持折叠状态。
源代码管理行号操作
新设置 scm.diffDecorationsGutterAction 允许您控制单击编辑器左侧的源代码管理行号装饰时发生的情况。可能的值是:
diff- 单击时打开内联差异预览视图(默认)。none- 禁用任何操作。
Git:新命令
已向命令面板添加了几个新 Git 命令:
- Git: Cherry Pick... - 将特定提交拣选到您的分支。
- Git: Rename - 对活动文件执行 git 重命名。
- Git: Push Tags - 将所有本地标签推送到远程。
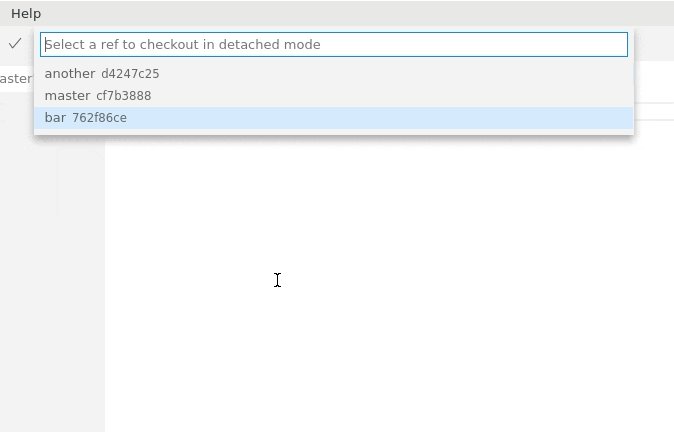
- Git: Checkout to (Detached)... - 以分离模式执行签出。
Git:新设置
此外,还添加了新 Git 设置:
git.pruneOnFetch- 使 VS Code 在获取远程引用时运行git fetch --prune。git.ignoreSubmodules- 您现在可以确保 VS Code 忽略子模块存储库中的更改,这在大型 monorepos 中很有用。git.openAfterClone- 控制克隆 git 存储库后是否以及如何打开文件夹:在当前窗口、在新窗口中、在未打开文件夹时以及通过提示用户。git.useCommitInputAsStashMessage- 运行 Git: Stash 时,使 VS Code 使用源代码管理输入框中的提交消息作为 stash 消息。git.followTagsWhenSync- 运行 Git: Sync 时跟随标签。git.checkoutType- 控制运行 Git: Checkout... 命令时显示的引用以及顺序。
Git:暂存前提示保存文件
当您尝试暂存更改时,VS Code 现在会提示您保存未保存的文件。
Git:已删除文件合并冲突的更好差异
已删除文件合并冲突现在具有改进的差异体验,显示与删除相反的分支中文件的实际更改。
Git:添加远程后获取
VS Code 现在会在您添加远程后立即运行 git fetch,从该远程获取所有引用。
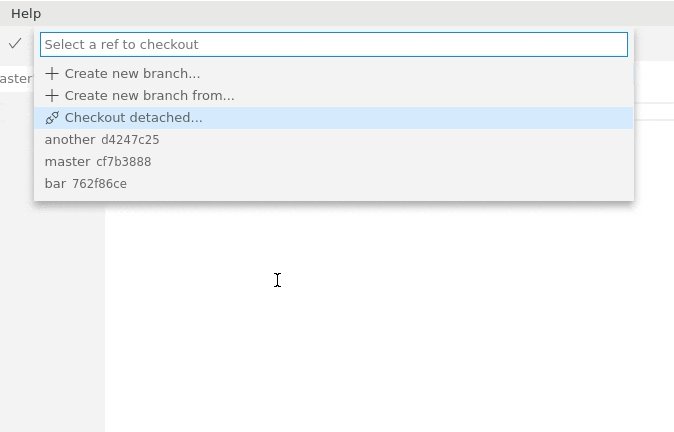
Git:分离签出
现在可以从 VS Code 以分离模式签出引用。

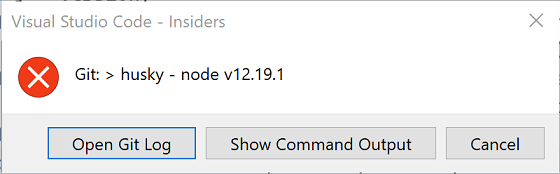
Git:错误时显示命令输出
当 git 命令抛出错误时,您现在可以使用新的显示命令输出选项查看完整的错误消息。

Git:git.api.getRemoteSources 命令的新选项
git.api.getRemoteSources Git API 命令选项现在支持一个可选的 branch?: boolean 属性,如果远程源提供程序支持,它将使 Git 提示用户从远程源中选择一个分支。
此外,该命令现在支持一个 providerName?: string 选项,允许调用者绕过用户选择远程源并直接使用特定提供程序。
调试
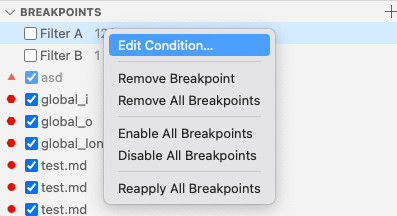
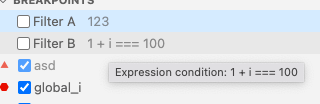
断点视图:异常断点的条件
VS Code 现在支持使用编辑条件上下文菜单操作从“断点”视图编辑“异常”断点的条件。
目前,只有 Mock Debug 扩展具有(模拟)异常断点条件支持,但很快其他调试扩展也会跟进 - 例如 JavaScript 调试器。


异常区域可访问性
编辑器中的异常信息区域已变得更易于访问。调试时,一旦遇到异常,VS Code 将自动将焦点移到异常区域,这将使屏幕阅读器报告异常详细信息和堆栈帧。
现在还可以使用 Escape 键或异常区域右上角的 X 按钮关闭异常区域。
UI 改进
概述标尺中显示的调试行
当前调试的行现在显示在编辑器右侧的概述标尺中。对于此装饰,我们使用已存在的 editor.stackFrameHighlightBackground 颜色。除此之外,VS Code 使用 editor.focusedStackFrameHighlightBackground 颜色在概述标尺中显示当前聚焦的调试行(聚焦的调试行是手动在调用堆栈视图中选择的非顶部堆栈帧位置)。
自动调试配置改进
以前,我们引入了一项功能,使调试扩展可以分析当前项目并自动提供调试配置。这些调试配置是动态创建的,因此它们不会显示在 launch.json 配置文件中。在此里程碑中,我们还保留了最近使用的自动调试配置(跨 VS Code 重新启动和重新加载),以使整个体验更顺畅。如果自动调试配置在重新启动后不再有效,VS Code 将在开始调试时要求您从同一提供程序中选择新的自动配置。
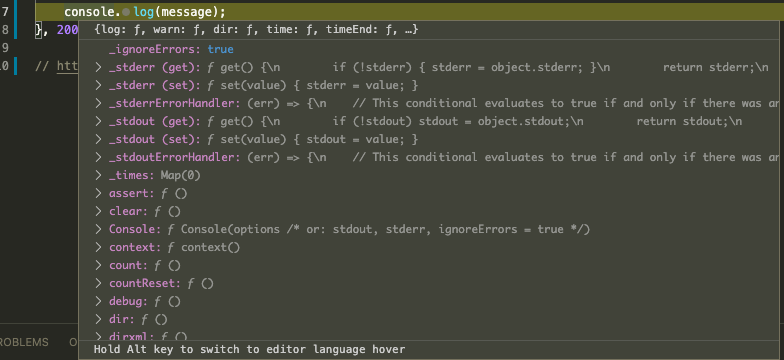
调试悬停:底部有帮助文本/提示以切换到正常悬停
调试悬停底部现在有帮助文本,使调试时使用 Alt 切换到编辑器语言悬停更易于发现。提醒一下,当您正在调试时,调试悬停优先于语言悬停,导致无法看到语言悬停。您可以通过按住 Alt 修改键从调试悬停切换回语言悬停。只要按下 Alt,就会显示语言悬停而不是调试悬停。这使得在调试时更容易阅读 Javadoc 描述等悬停。

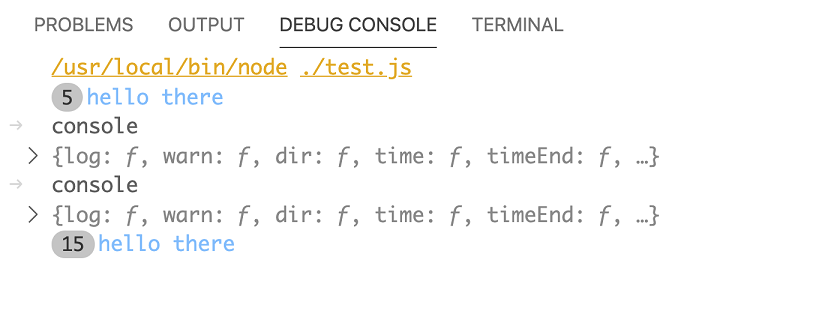
调试控制台:折叠相同行
调试控制台现在折叠相同的输出并显示出现次数。此功能使理解重复的程序输出变得更加容易。

launch.json 和 tasks.json 的新变量
引入了以下新变量:
${fileWorkspaceFolder}- 解析为活动 VS Code 编辑器中打开文件的_工作区文件夹路径_。${fileDirnameBasename}- 解析为活动 VS Code 编辑器中打开文件所在的文件夹名称。${pathSeparator}- 解析为操作系统用于分隔文件路径组件的字符。
serverReadyAction:按名称启动其他调试配置
serverReadyAction 历史上能够通过匹配 URL 启动浏览器或 Chrome 调试。此版本添加了一个新选项,可以按名称启动另一个任意配置。例如,在您的 launch.json 中,您可以指定:
"serverReadyAction": {
"action": "startDebugging",
"pattern": "listening on port ([0-9]+)",
"name": "Launch Browser"
}
这允许您在标准 Chrome 调试配置中传递其他选项,并使用其他调试器与 serverReadyAction。
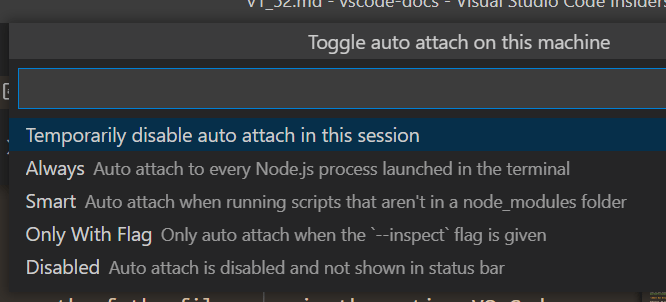
暂时禁用自动附加
现在可以通过状态栏中的自动附加项或通过调试:切换自动附加命令暂时禁用自动附加。以这种方式禁用自动附加仅适用于当前窗口,并且不需要重新启动终端。可以通过相同方式重新启用它。

JavaScript 调试器
可以在调试器的 更新日志 中找到完整的更改列表。
断点诊断工具
有一个新工具旨在帮助排查阻止调试或阻止断点绑定的构建或配置问题。要使用它,请在调试会话运行时运行调试:为当前会话创建诊断信息命令。在以后的 VS Code 版本中,当适当的时候,将自动出现此诊断工具的提示。
默认可执行文件位置设置
有一个用户设置 debug.javascript.defaultRuntimeExecutable,允许您指定 Node.js 或 Chrome 二进制文件的默认位置。例如,{ "pwa-chrome": "dev" } 将在您使用 Chrome 类型配置调试时使用 Chrome 的“dev”构建。
请注意,要使用此新选项,您需要确保您的启动配置是 pwa-node 而不是 node,或者是 pwa-chrome 而不是 chrome。
任务
npm
内置 npm 扩展的设置 npm.packageManager 有一个新的默认值:auto。auto 值将导致包管理器根据 .lock 文件和用于在工作区中安装依赖项的包管理器自动检测。当检测到多个 .lock 文件时,仍将选择一个包管理器,并且会发出警告表示存在冲突。
删除最近任务
任务快速选择始终在顶部有一个最近任务部分。由于这是一个有价值的位置,您现在可以通过右侧的删除最近使用的任务按钮从快速选择中删除它们来更好地管理您的最近任务。

扩展
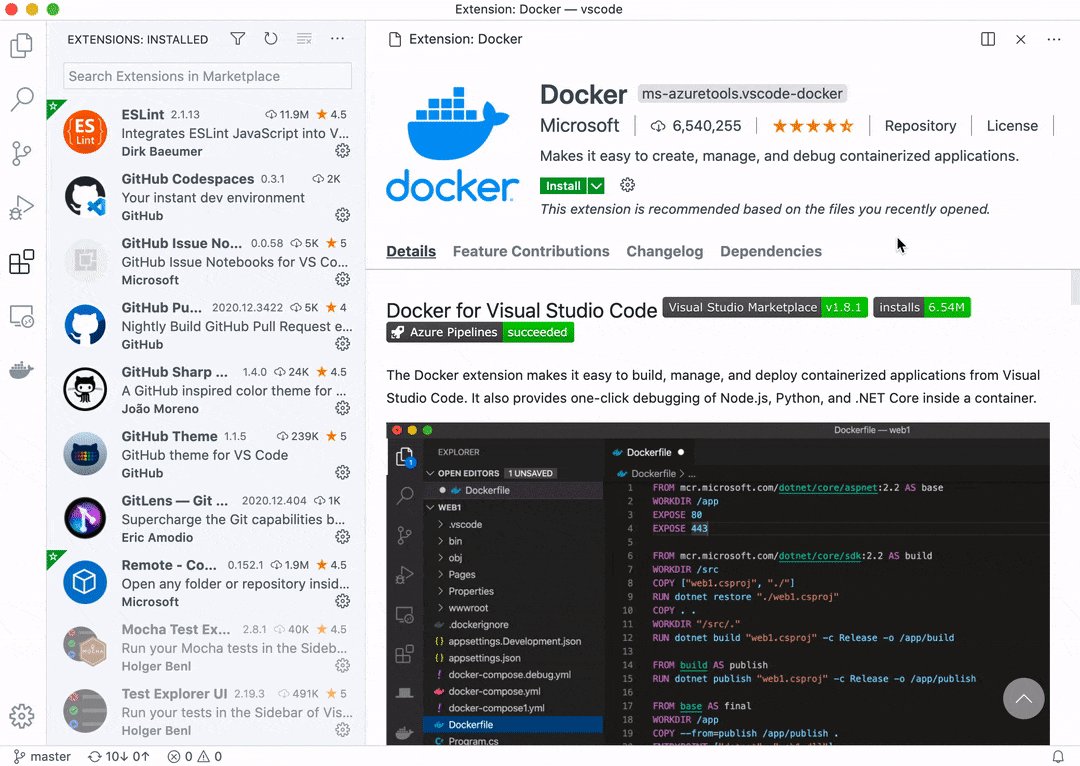
在此里程碑中,我们为“扩展”视图和扩展详细信息页面添加了多项改进。
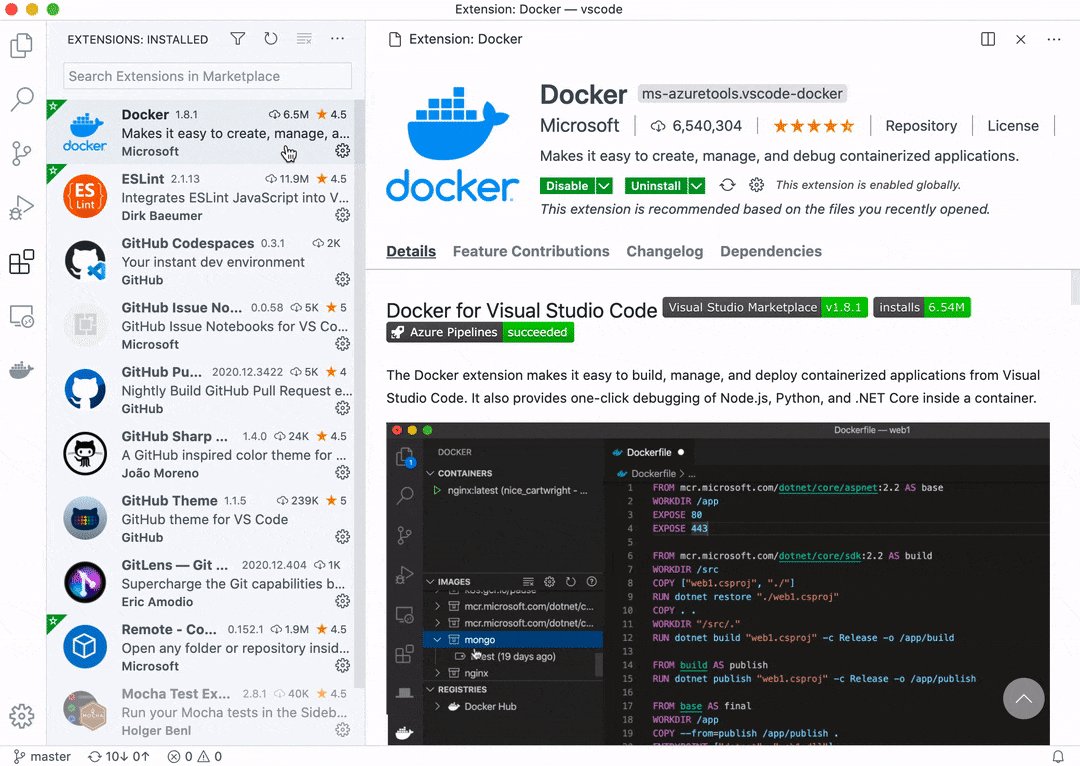
扩展视图现在会自动刷新。例如,安装扩展后,扩展会立即显示在扩展:已安装列表中。您还可以使用标题栏中的刷新按钮手动刷新视图。

主题:GitHub Light
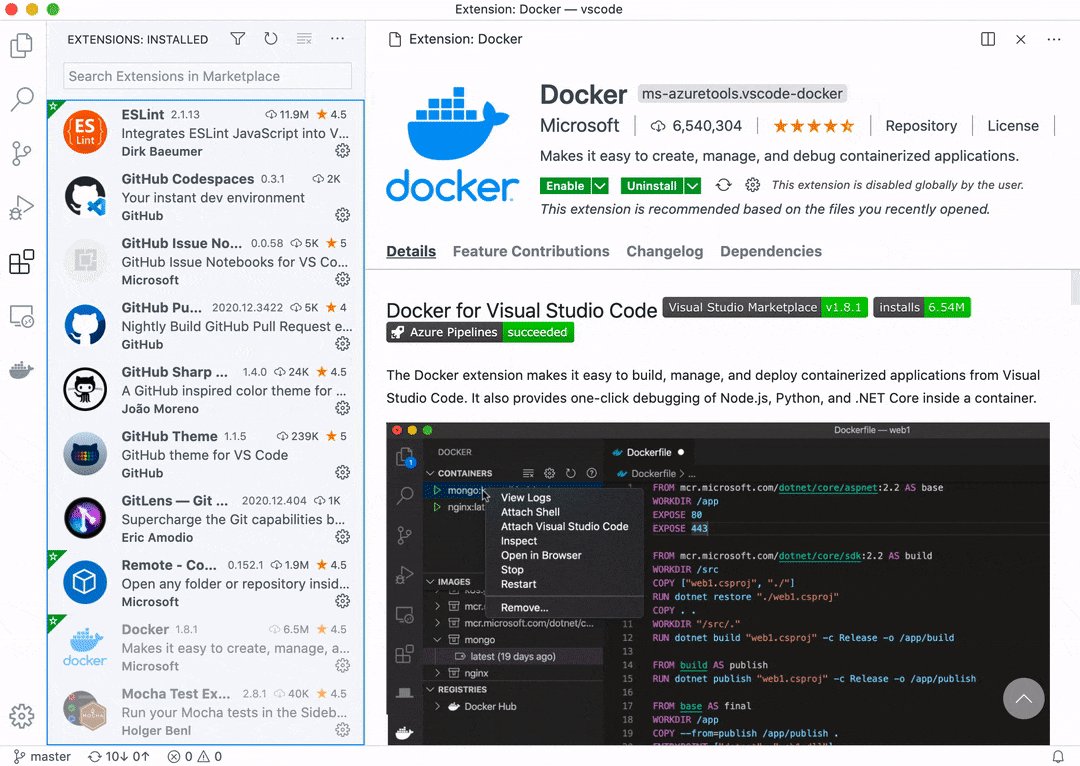
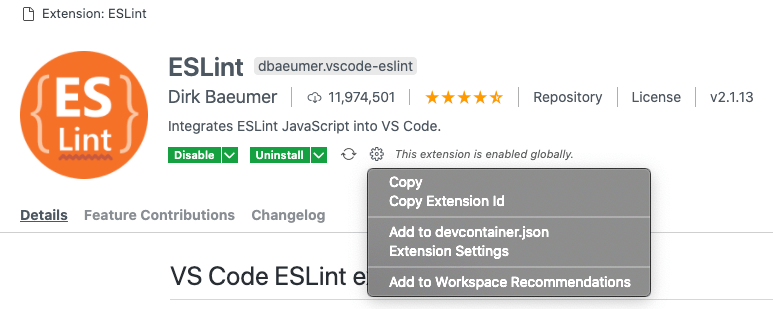
扩展的详细信息页面现在会显示一个上下文菜单,其中包含扩展的所有操作,就像在“扩展”视图中一样。

主题:GitHub Light
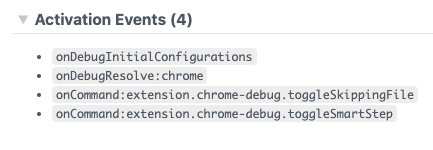
扩展详细信息页面中的功能贡献选项卡现在会显示扩展的 激活事件。

主题:GitHub Light
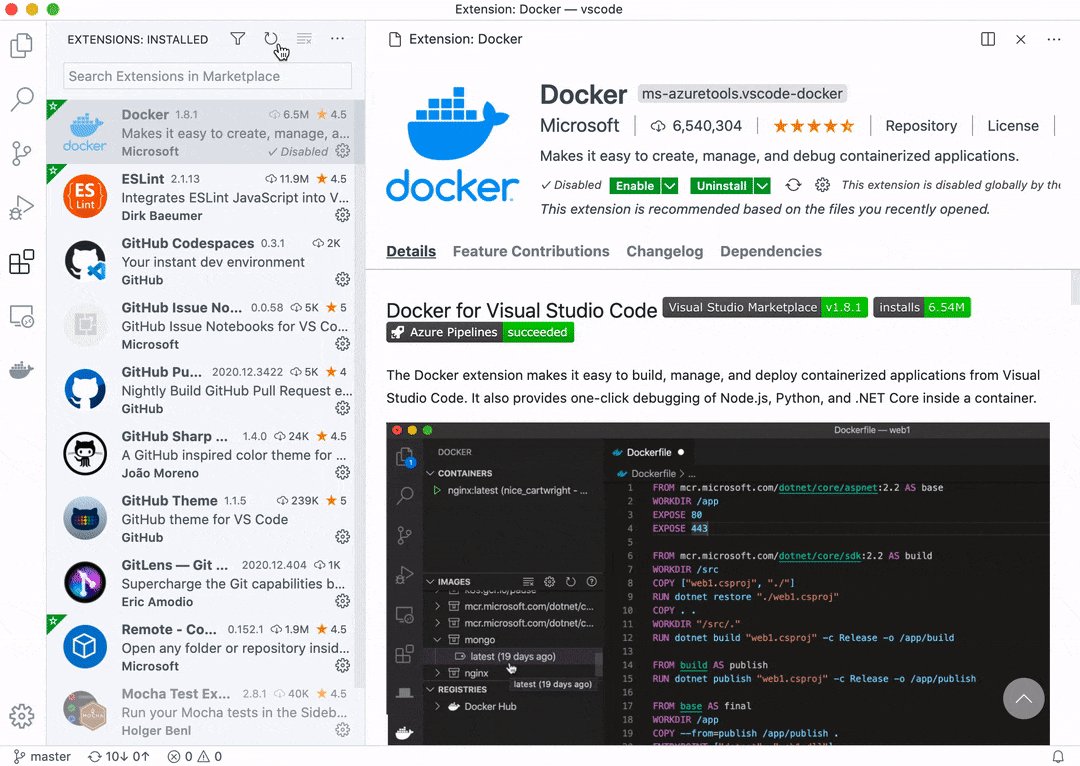
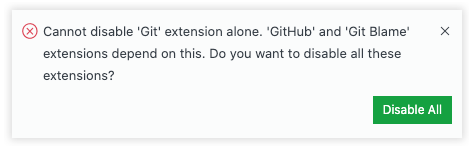
您现在可以一起禁用扩展及其依赖项。当您尝试禁用具有依赖项的扩展时,会出现一个带有全部禁用操作的通知。

主题:GitHub Light
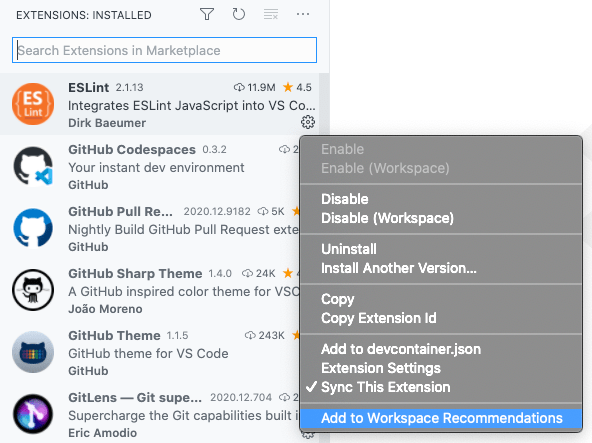
您可以使用“扩展”视图中扩展上下文菜单中提供的添加到工作区建议或从工作区建议中移除操作来将扩展添加到或从工作区建议中移除。

主题:GitHub Light
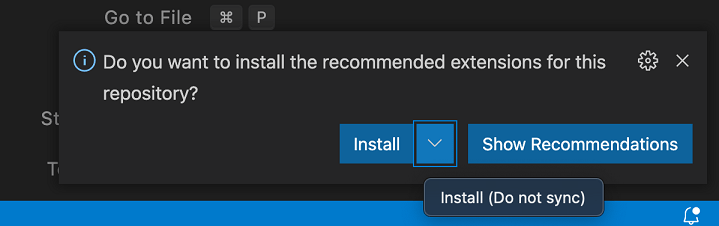
当启用设置同步时,扩展建议通知现在会显示安装下拉操作,就像在“扩展”视图中一样。

我们通过弃用 extensions.showRecommendationsOnlyOnDemand 设置来简化扩展建议配置。您现在可以使用 extensions.ignoreRecommendations 设置来控制扩展建议通知,并使用“扩展”视图的可见性操作默认隐藏建议。
故障排除:扩展二分查找
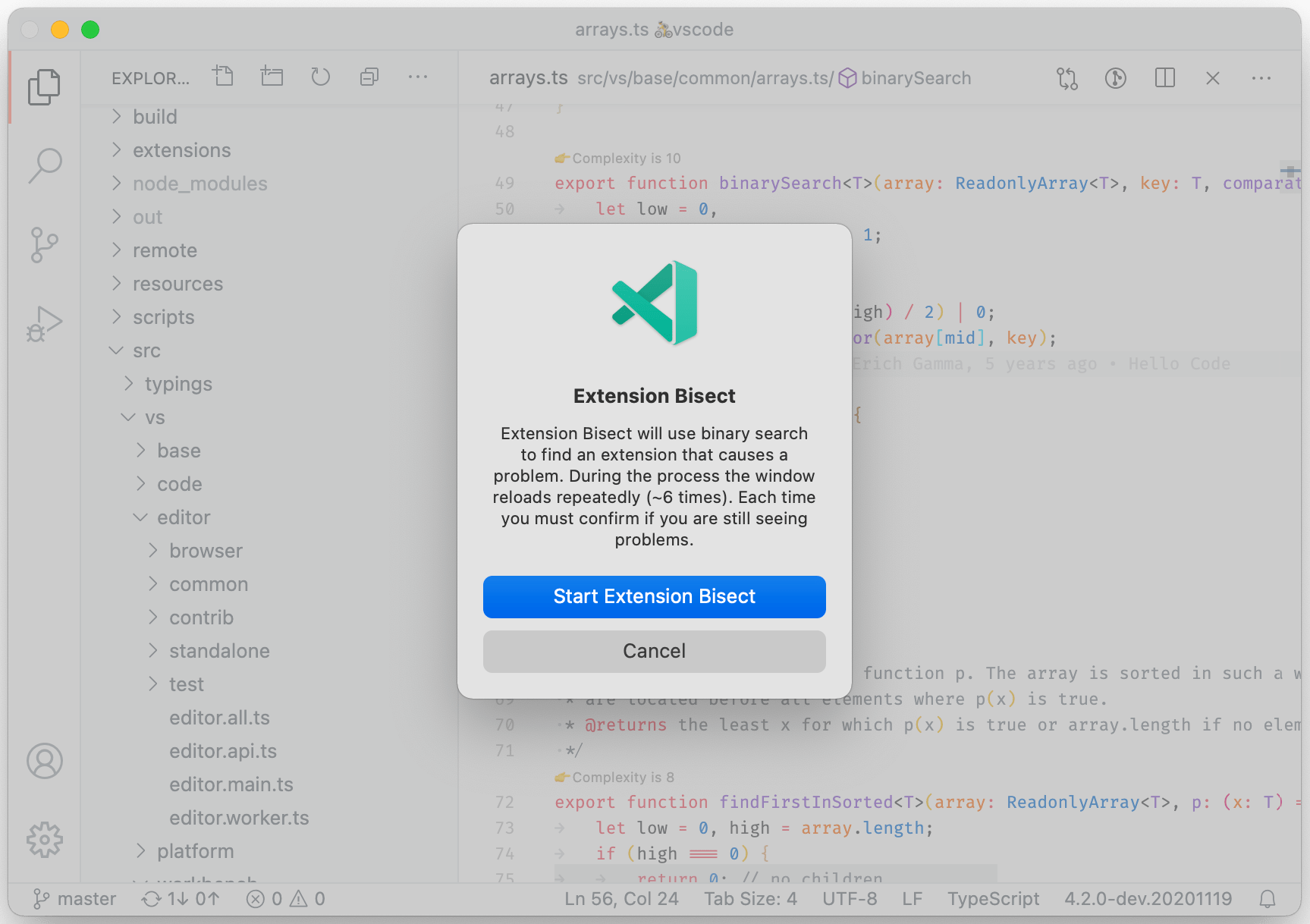
VS Code 的真正强大之处在于其扩展:主题扩展添加了漂亮的颜色和图标,语言扩展提供了 IntelliSense 和代码导航,调试器扩展使您能够深入研究错误。有时,问题是否由扩展引起以及由哪个扩展引起并不明显。直到今天,您需要禁用所有扩展,然后逐个重新启用扩展以查找有问题的扩展。现在,使用名为扩展二分查找的新功能,此过程变得容易。它使用二分查找算法来快速识别导致问题的扩展。本质上,它会禁用一半的扩展,并要求您检查是否仍然存在您所看到的问题。如果问题消失了,那么有问题的扩展一定在禁用的扩展列表中,而不是在当前启用的扩展列表中。重复此过程,直到只剩下一个扩展。
您可以通过命令面板中的帮助:启动扩展二分查找命令启动扩展二分查找(⇧⌘P (Windows, Linux Ctrl+Shift+P))。然后,它会引导您完成重复禁用和重新启用扩展的过程。每次重新加载后,都会提示您确认问题是否仍然存在。


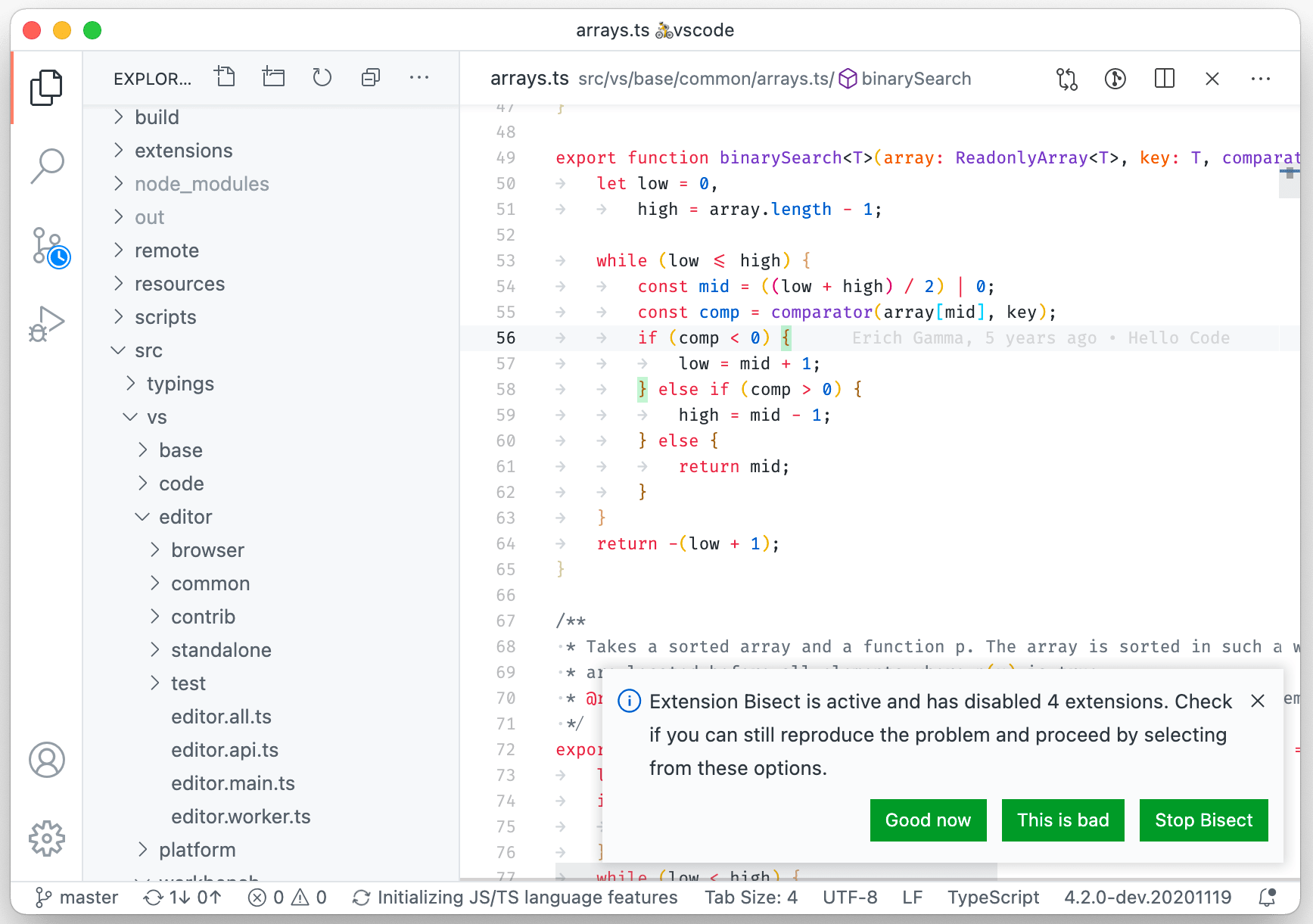
扩展二分查找会反复要求您检查问题是否重现。您随时可以通过停止二分查找中止,如果您关闭二分查找通知,您可以通过帮助:继续扩展二分查找命令继续。

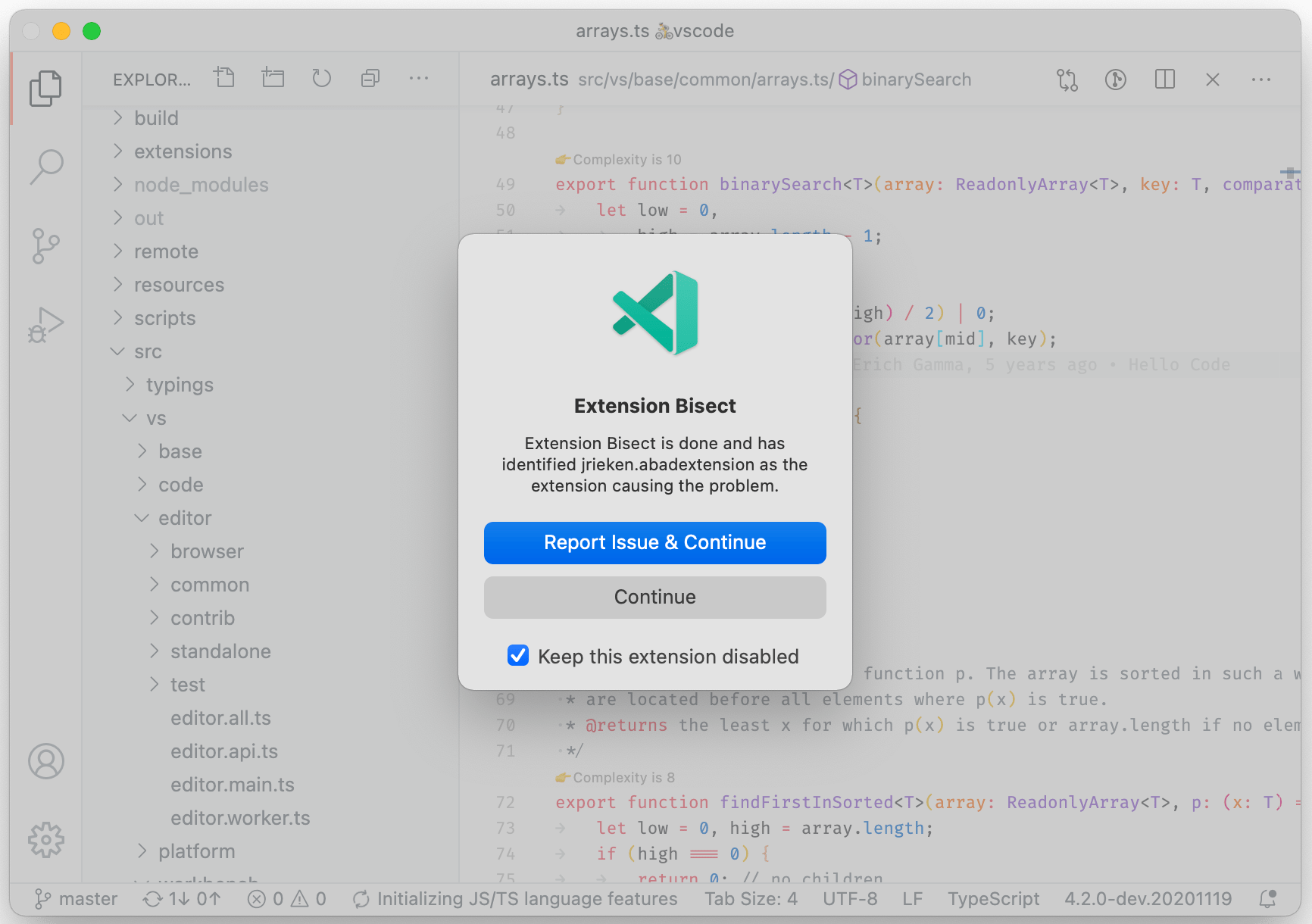
当扩展二分查找过程完成后,系统会要求您针对该扩展提交问题。您也可以从此处保持扩展禁用。
键盘快捷方式编辑器
在此里程碑中,我们为键盘快捷方式编辑器添加了多项改进。
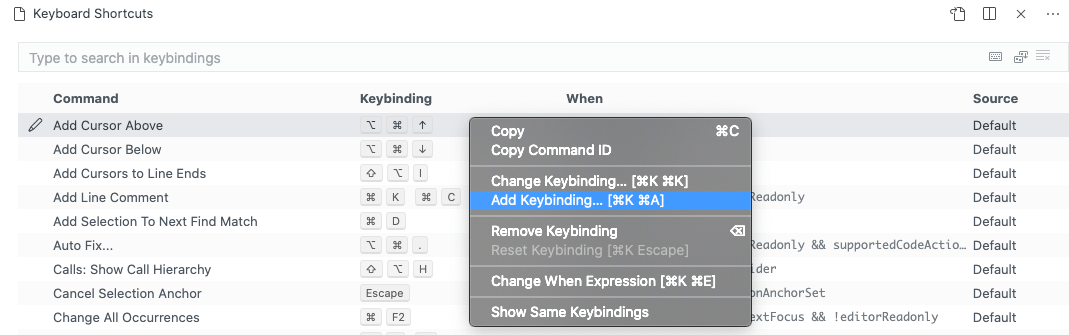
您现在可以通过右侧的配置键绑定齿轮按钮从命令面板配置命令的键绑定。

主题:GitHub Light
您可以从键盘快捷方式编辑器为一个命令添加多个键绑定。

主题:GitHub Light
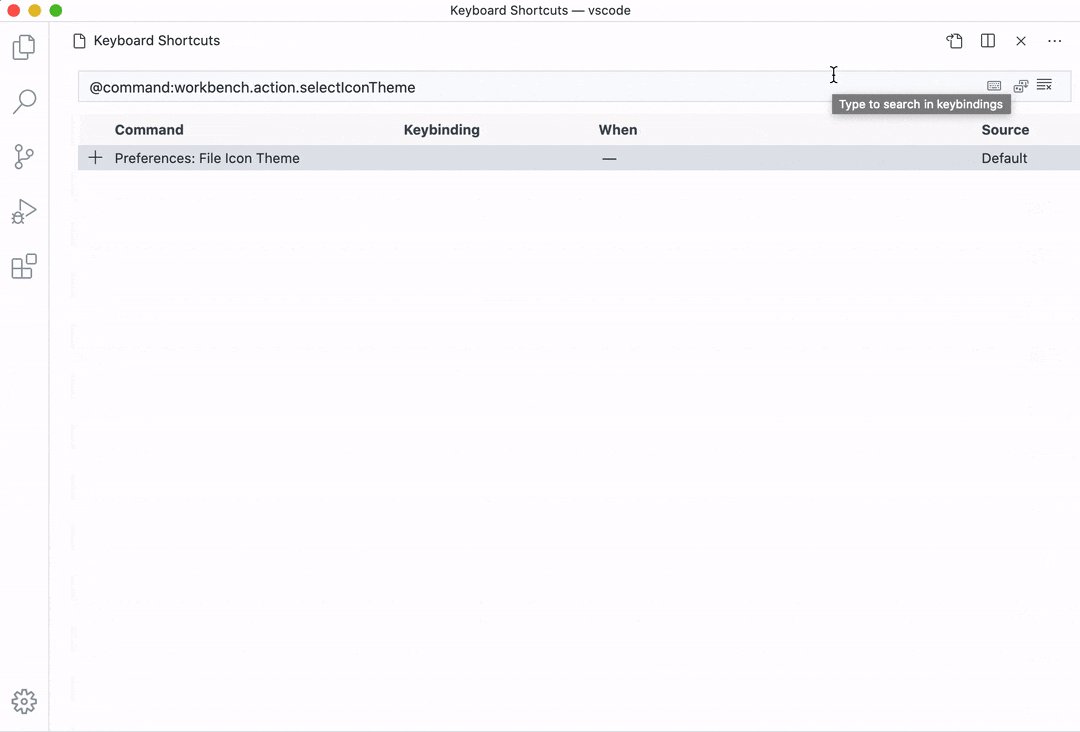
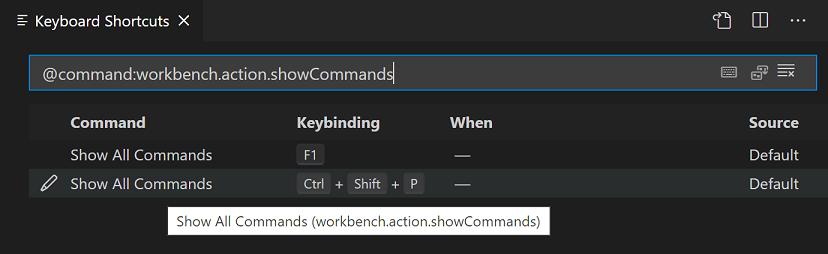
您现在还可以从搜索输入中按特定键盘快捷方式编辑器列进行筛选:
@command:commandId- 按命令 ID 筛选。例如,@command:workbench.action.showCommands。@keybinding:keybinding- 按键绑定筛选。例如,@keybinding:f1。@source:user|default|extension- 按来源筛选。
您可以使用 Up 和 Down 箭头在键盘快捷方式编辑器中导航搜索历史记录。

IntelliSense
来自其他文档的基于词语的建议
VS Code 支持简单的基于词语的建议。当语言服务不可用或语言服务无法计算结果时(例如在注释中键入时),它们非常有用。在此版本中,VS Code 现在可以配置为建议来自其他打开文件的词语。使用 editor.wordBasedSuggestionsMode 设置 allDocuments 以建议来自所有打开文件的词语,使用 matchingDocuments 以建议来自同一语言的打开文件的词语(默认),以及使用 currentDocument 以仅建议来自当前文件的词语。

隐藏内联详细信息
VS Code 中的建议具有详细信息,这些详细信息显示在建议旁边的单独浮出控件中。详细信息视图可以关闭,然后详细信息预览将与建议一起以内联方式显示。将详细信息与建议一起以内联方式显示可能会占用太多空间,因此现在可以通过新的布尔设置 editor.suggest.showInlineDetails 禁用此功能。
TypeScript 建议显示路径
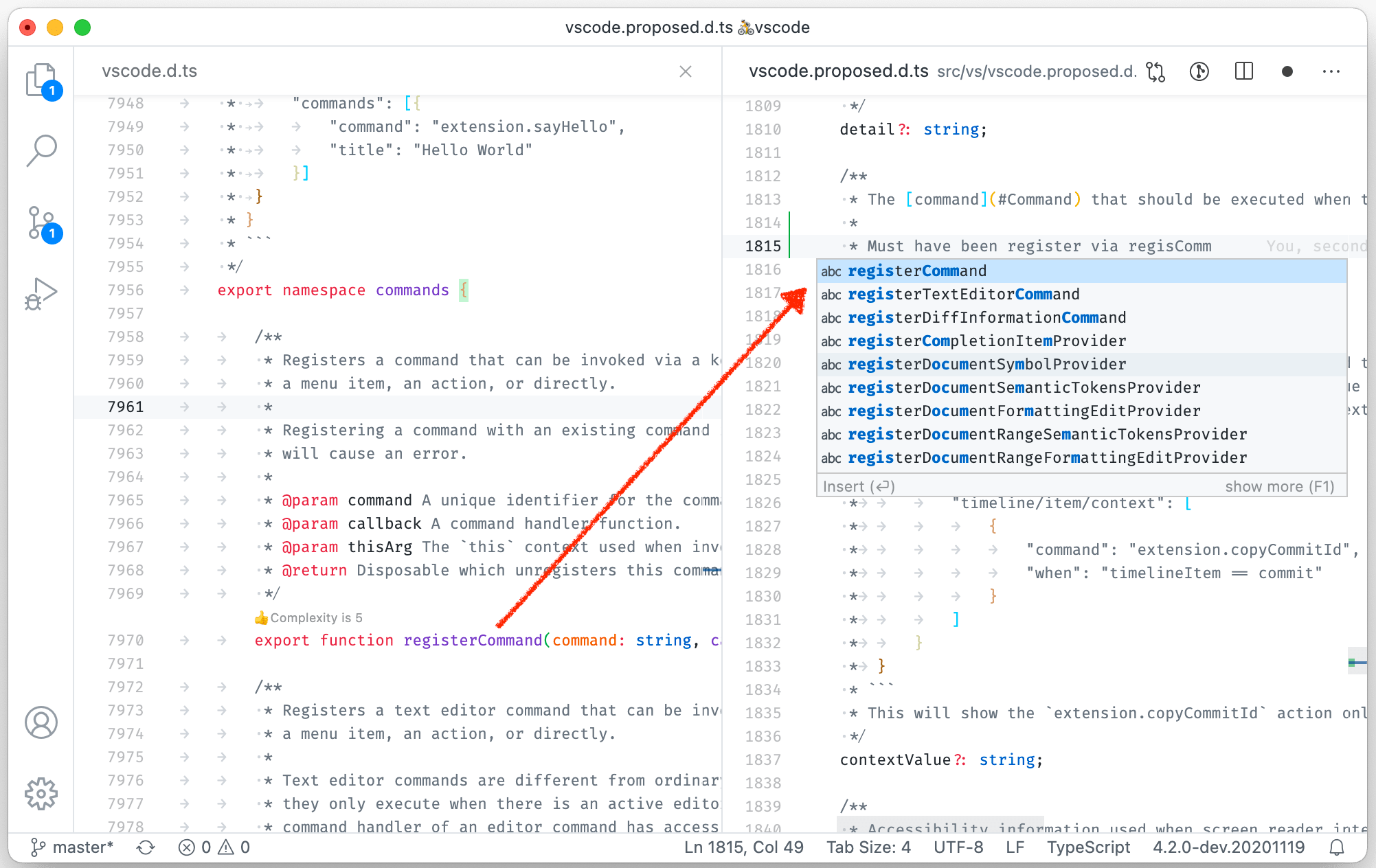
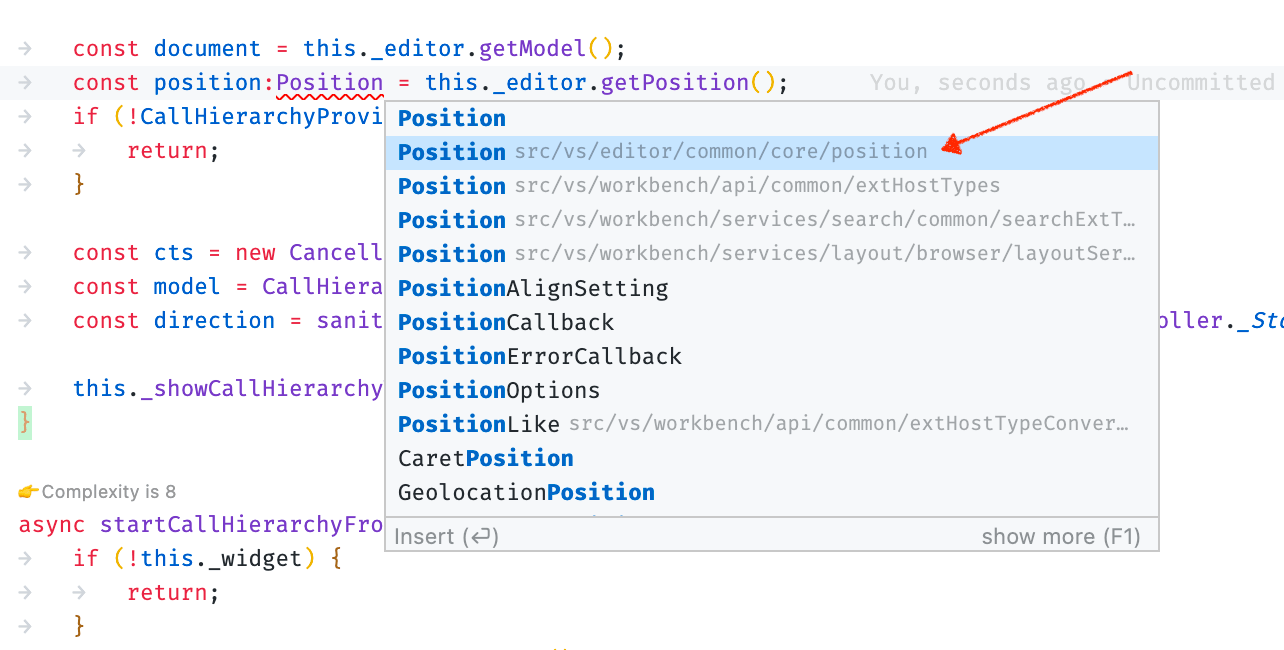
TypeScript 可以提供也会添加 import 语句的补全。然而,当有多个同名符号时,很难选择正确的补全。此版本使这更简单,因为自动导入补全的路径会与标签一起显示。

自定义 CodeLens
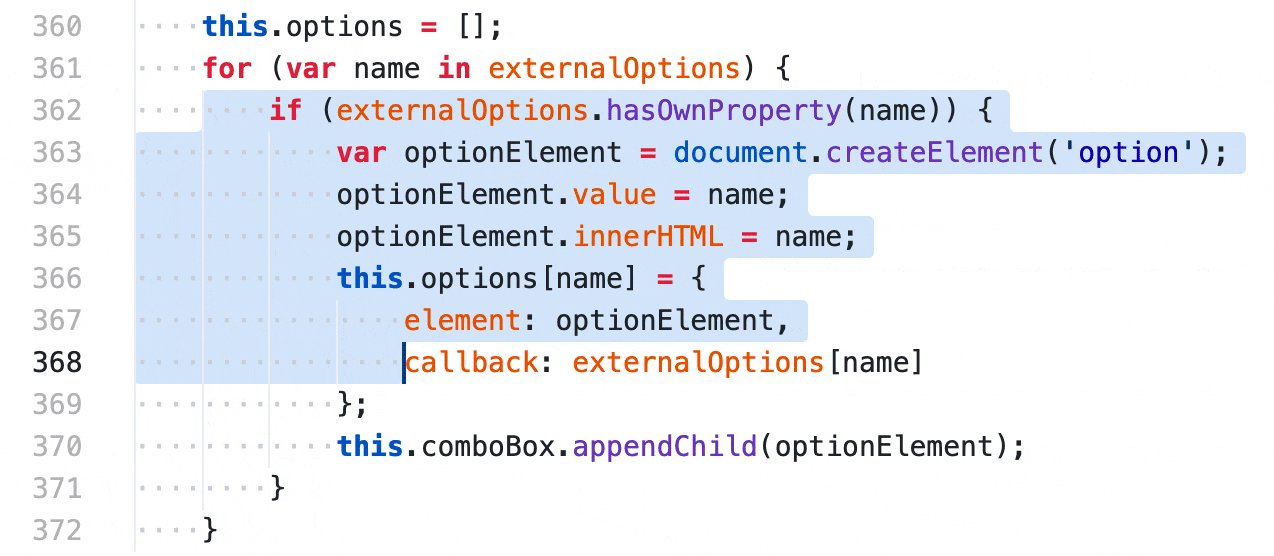
您现在可以配置 CodeLens 项的字体系列和大小。

在上面的屏幕截图中,字体和大小是使用以下两个设置自定义的:
"editor.codeLensFontFamily": "Comic Sans MS",
"editor.codeLensFontSize": 12,
编辑器
使用空格缩进时的粘性制表位
如果您更喜欢使用空格缩进代码,则有一个名为 editor.stickyTabStops 的新设置,它使 VS Code 将前导空格中的光标移动视为类似于制表符。

删除词语命令
现有的删除词语操作将删除从当前光标位置到词语开头(例如 Windows/Linux 上的 Ctrl+Backspace)或到词语末尾(Windows/Linux 上的 Ctrl+Delete)。现在有一个新命令,它将删除光标下的整个词语,名为删除词语。
差异编辑器中的自动换行
差异编辑器的并排视图和内联视图现在都支持自动换行。通常,差异编辑器将尊重与自动换行相关的编辑器设置。对于默认自动换行的 Markdown 文件,差异编辑器也会自动换行它们:

如果您希望差异编辑器从不换行或始终换行,您可以使用新的 diffEditor.wordWrap 设置并将其配置为 "on" 或 "off"(默认值为 "inherit",这意味着差异编辑器继承编辑器换行设置)。
代码片段
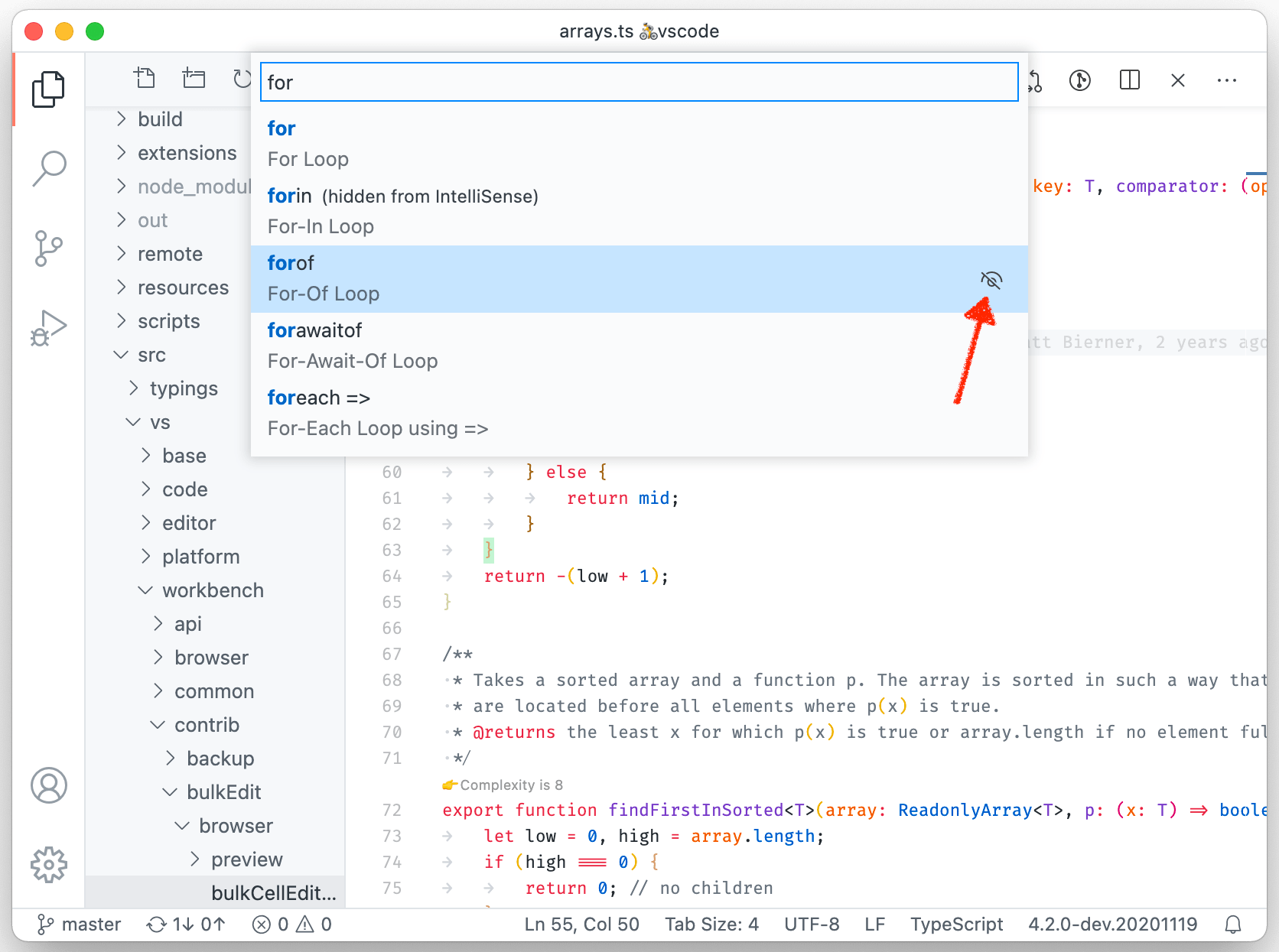
隐藏扩展代码片段
现在可以从 IntelliSense 中隐藏扩展贡献的代码片段。当您运行插入代码片段时,此功能可从“插入代码片段”选择器中获得。找到要隐藏的扩展代码片段,然后选择右侧的眼睛图标。

隐藏的代码片段不会显示在 IntelliSense 中,但仍可通过插入代码片段使用。最后,使用设置同步时,隐藏的代码片段首选项将在您的设备之间同步。
没有前缀的代码片段
在编写代码片段时,您现在可以省略 prefix 属性。没有前缀的代码片段不会显示在 IntelliSense 中,但可以从插入代码片段使用。
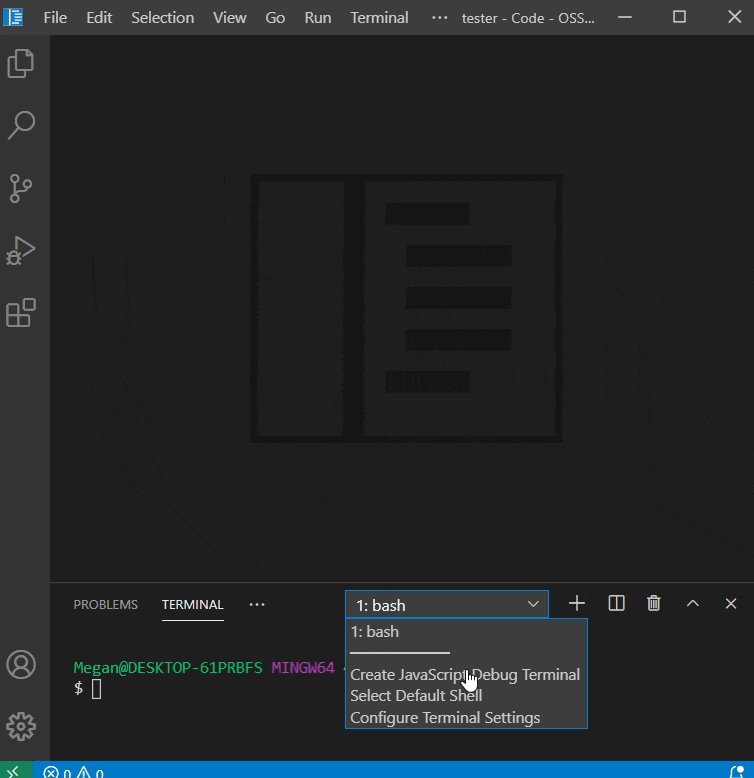
集成终端
终端配置支持
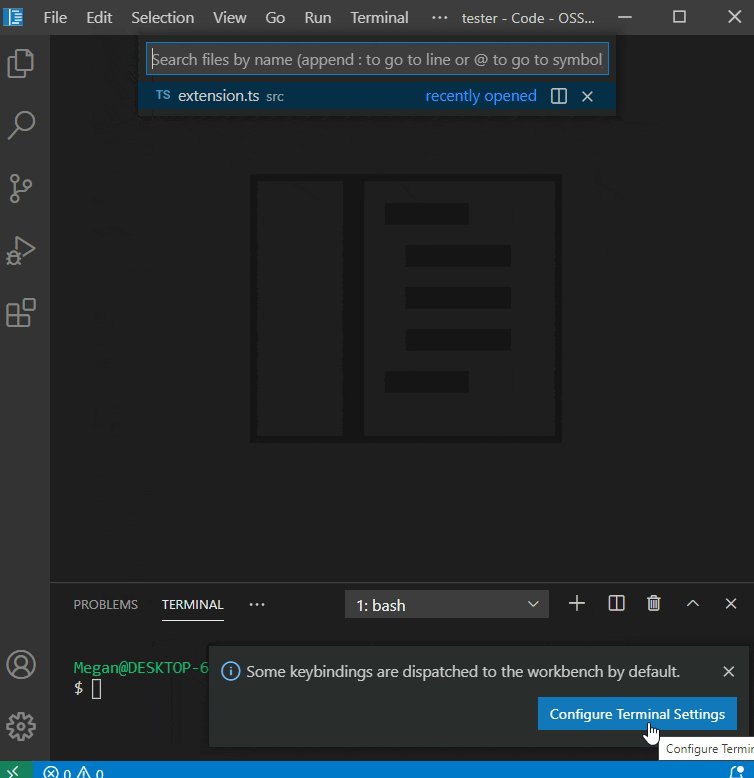
您现在可以通过在终端下拉菜单中选择配置终端设置来修改终端设置。

键绑定管理
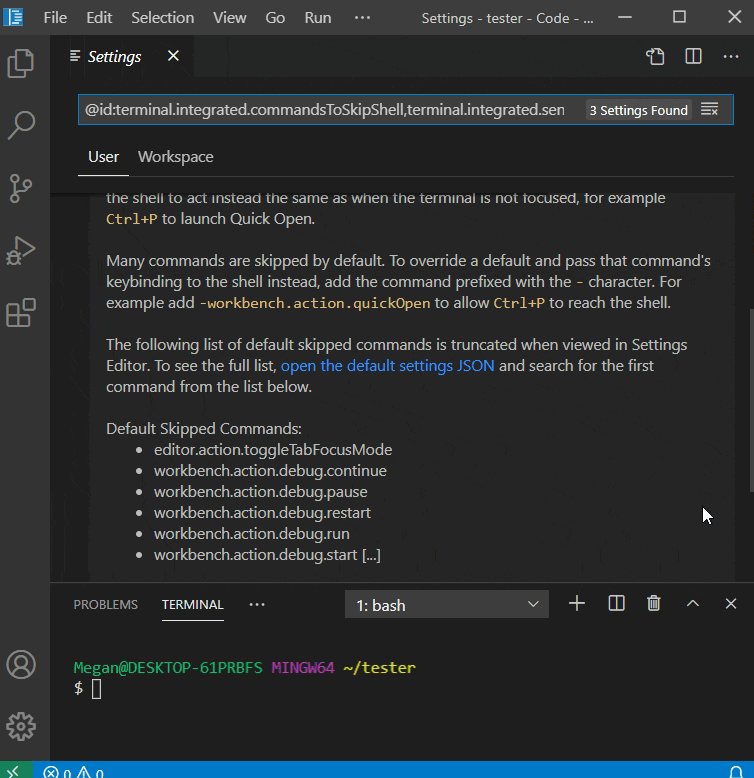
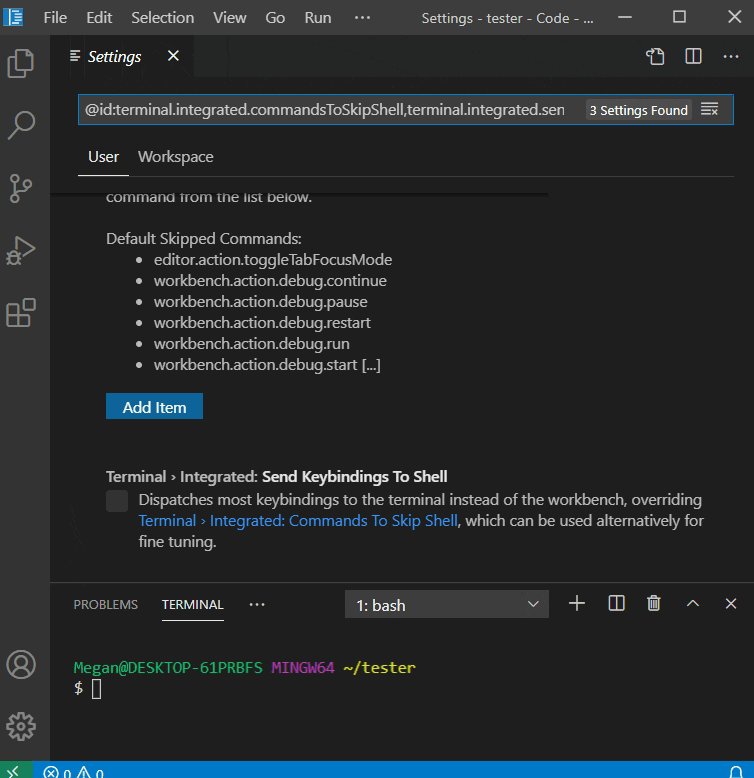
默认情况下,键绑定会分派给工作台而不是终端,如 terminal.integrated.commandsToSkipShell 设置中所指定。当用户输入与这些命令之一对应的键绑定时,会显示一个新通知,并提供配置相关设置的选项。
要将大多数键绑定发送到终端而不是工作台,您可以设置 terminal.integrated.sendKeybindingsToShell。

语言
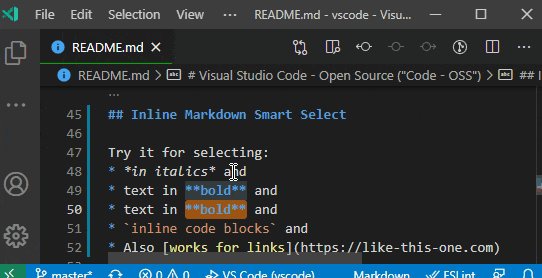
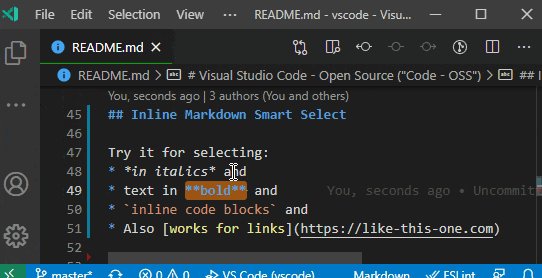
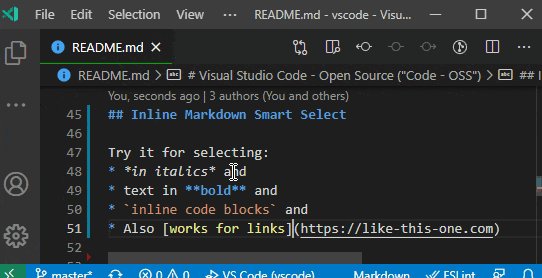
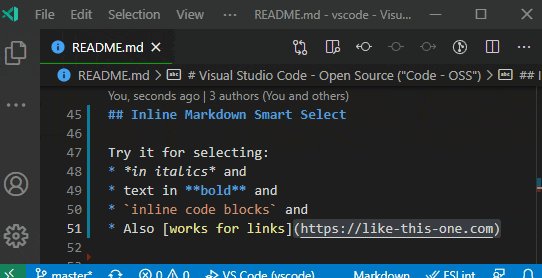
Markdown 内联智能选择
使用以下命令在 Markdown 文档中展开和收缩选择:
- 扩展:⌃⇧⌘→ (Windows、Linux Shift+Alt+Right)
- 收缩:⌃⇧⌘← (Windows、Linux Shift+Alt+Left)
选择适用于斜体、粗体、内联代码块和链接。

TypeScript 4.1
此版本的 VS Code 包括 TypeScript 4.1.2。此主要的 TypeScript 更新带来了许多新语言功能的支持——包括 模板文字类型 和对 React 17 的工厂支持——以及改进了 JavaScript 和 TypeScript 的语言工具。一如既往,它还包括许多错误修复。
您可以在 TypeScript 博客 上阅读有关 TypeScript 4.1 的更多信息。
JSDoc @see 标签的初步支持
JSDoc @see 标签允许您在 JSDoc 注释中引用其他函数和类。下面的示例显示了 crash 函数引用来自另一个文件的 WrappedError 类:
// @filename: somewhere.ts
export class WrappedError extends Error { ... }
// @filename: ace.ts
import { WrappedError } from './somewhere'
/**
* @see {WrappedError}
*/
function crash(kind) {
throw new WrappedError(kind);
}
VS Code 现在将在执行重命名时包含基本的 @see 引用。您还可以对 @see 标签的内容运行转到定义,并且 @see 标签也将显示在引用列表中。
我们计划在未来的版本中继续改进对 @see 标签的支持。
IntelliSense 行为和类型检查的新设置
有两个新设置控制不在显式 tsconfig 或 jsconfig 项目中的 JavaScript 和 TypeScript 文件中的 IntelliSense 和类型检查行为。
-
js/ts.implicitProjectConfig.strictNullChecks设置启用 严格空值检查。它默认为false。如果您使用 TypeScript,您绝对应该启用严格空值检查,因为它可以捕获许多常见的编程错误。
严格空值检查在处理 JavaScript 时也很有用。启用严格空值检查后,悬停和 IntelliSense 信息将显示哪些类型可以为
undefined和null。如果您 在 JavaScript 中启用类型检查,VS Code 还可以使用严格空值检查来捕获一些常见的编程错误。 -
js/ts.implicitProjectConfig.strictFunctionTypes设置启用 严格函数类型。它默认为true。严格函数类型更难解释,但通常也会改进 IntelliSense 并可以捕获一些编程错误。
请记住,如果文件是 jsconfig 或 tsconfig 项目的一部分,则这些设置都将被覆盖。
重命名其他隐式 JS/TS 项目设置
其他 JavaScript 和 TypeScript 的隐式项目设置已重命名以使其更准确:
javascript.implicitProjectConfig.checkJs->js/ts.implicitProjectConfig.checkJsjavascript.implicitProjectConfig.experimentalDecorators->js/ts.implicitProjectConfig.experimentalDecorators
这些设置被重命名是因为它们适用于不属于 jsconfig 或 tsconfig 项目的 JavaScript 和 TypeScript 文件。以前的设置名称表明它们只适用于 JavaScript 文件。
HTML
新格式化程序设置
HTML 扩展使用 JSBeautify 作为格式化程序。更新到最新版本的 JSBeautify (1.13) 带来了一些新的格式化程序设置:
html.format.wrapAttributesIndentSize:使用force aligned和aligned multipleinhtml.format.wrapAttributes时的对齐大小,如果为null则使用默认缩进大小。html.format.templating:遵守 django、erb、handlebars 和 php 模板语言标签。html.format.unformattedContentDelimiter:将文本内容保持在一起,分隔符为字符串。
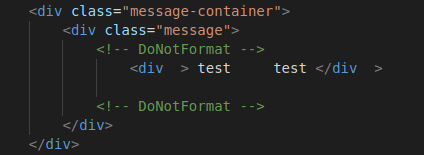
最后一个设置允许您设置一个标签来标记不应格式化的区域:
"html.format.unformattedContentDelimiter": "<!-- DoNotFormat -->"

onTypeRename 的新设置名称
用于编辑标签时修改其匹配的结束标签的输入时重命名功能现在称为链接编辑。启用链接编辑的命令是开始链接编辑 (⇧⌘F2 (Windows, Linux Ctrl+Shift+F2)),Escape 禁用链接编辑模式。
启用它的设置现在是:
"editor.linkedEditing": true
对扩展的贡献
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.52 中的功能亮点包括:
- Linux 远程上的自动端口转发。
- 在本地安装远程扩展的新命令。
- 您现在可以在容器中打开存储库时选择一个分支。
- 通过在后台安装扩展来改进服务器启动性能。
您可以在 远程开发版本说明 中了解有关新扩展功能和错误修复的信息。
Notebook
VS Code 团队正在 继续工作 以支持 Notebooks,并改进其用户体验和性能。
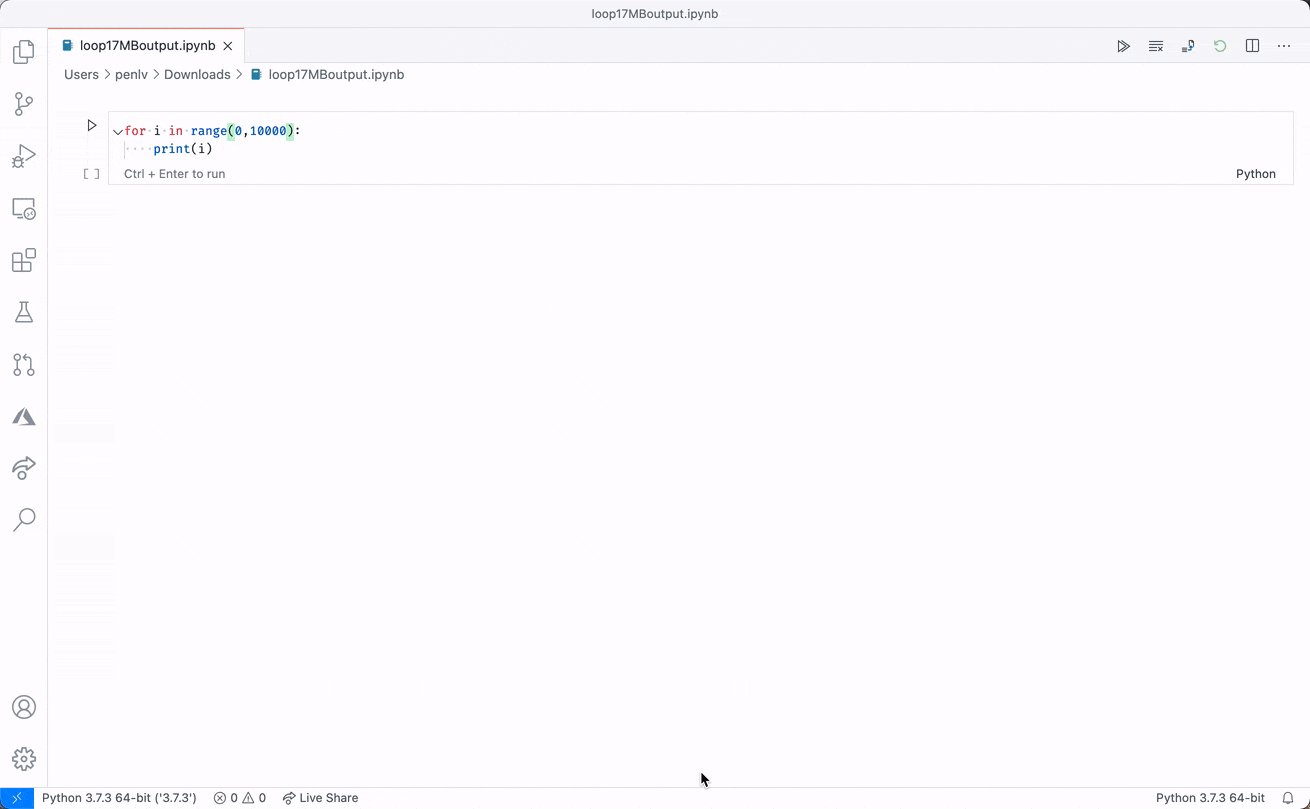
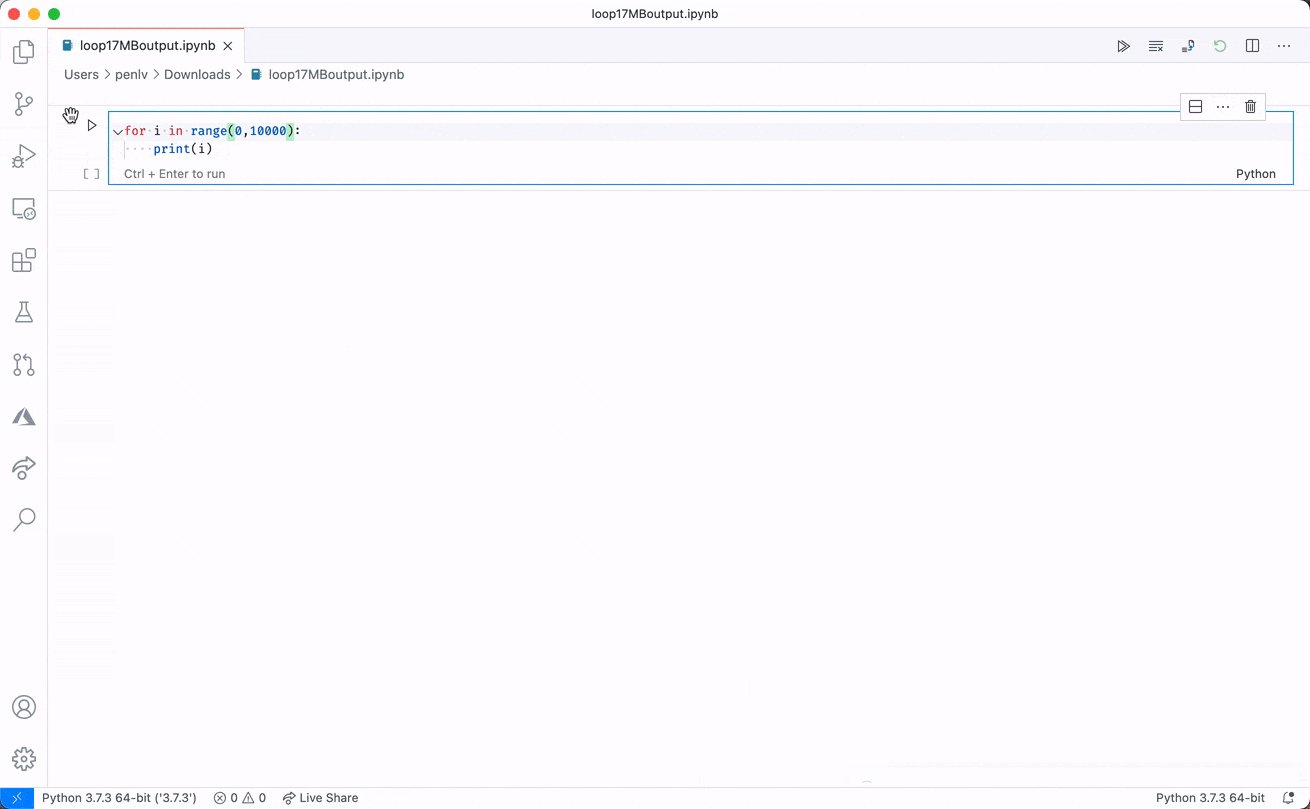
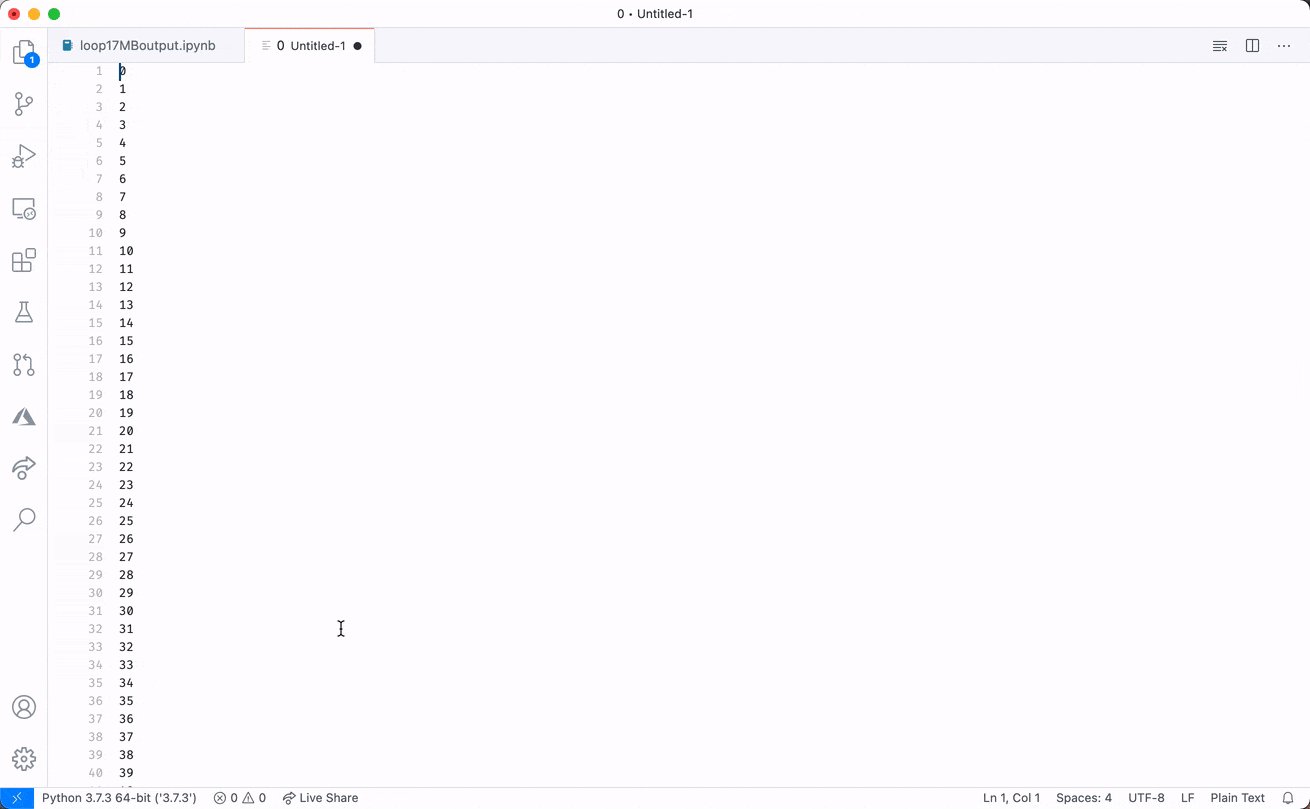
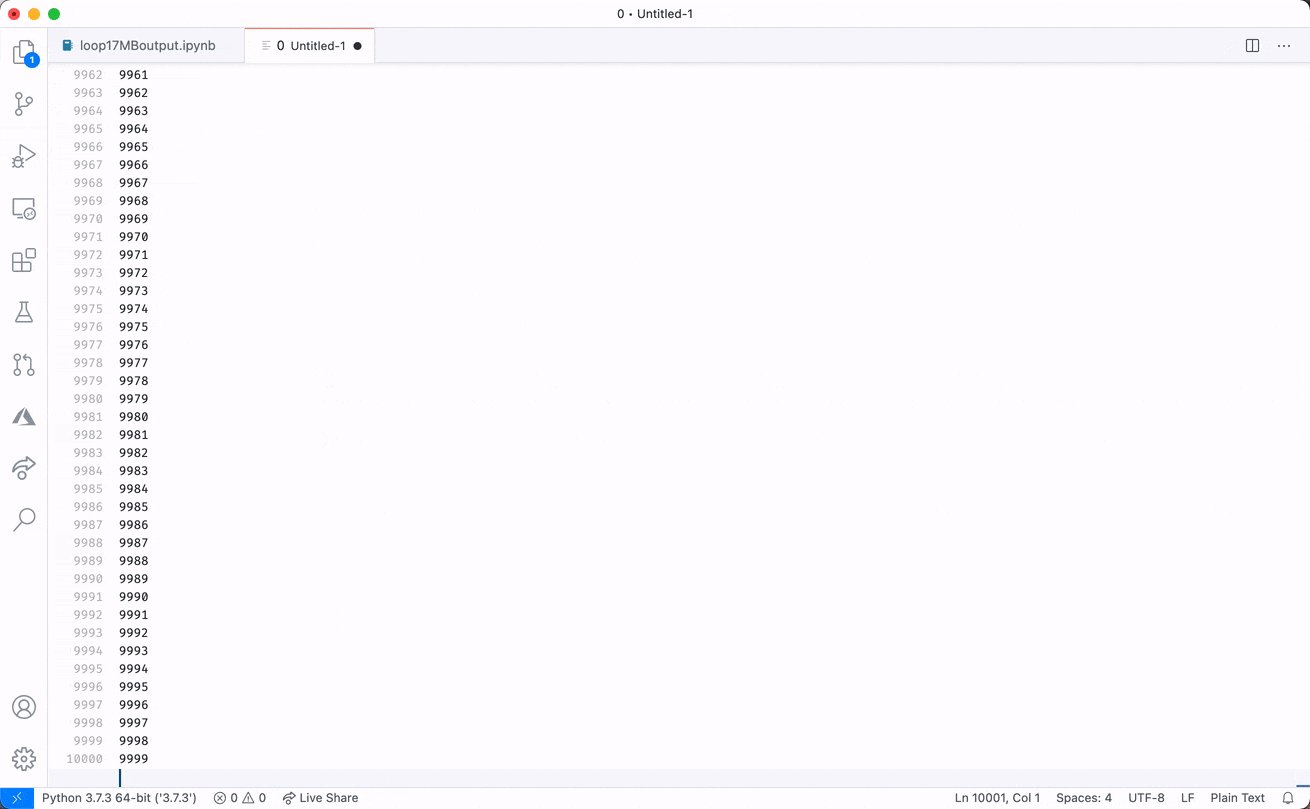
改进大型文本输出渲染
如果内容太大,本地 Notebook 编辑器现在将截断输出以确保 UI 始终响应。您仍然可以在文本编辑器中打开输出的完整原始内容。

扩展创作
文件装饰 API
FileDecorationProvider API 现已定型,可供任何扩展使用。使用此 API,可以将环境信息添加到文件,例如在资源管理器中显示的 SCM 和错误装饰使用此 API。
撤消资源更改
资源管理器操作(如创建文件、重命名文件或删除文件)会引发事件,允许参与,例如 onWillCreateFiles、onWillRenameFiles 或 onWillDeleteFiles。此版本添加了对撤消此类资源管理器操作的支持,您应该知道在撤消操作时不会触发上述事件。
新主题颜色
statusBarItem.errorBackground:状态栏错误项背景颜色。错误项从其他状态栏条目中脱颖而出,以指示错误情况。statusBarItem.errorForeground:状态栏错误项前景颜色。错误项从其他状态栏条目中脱颖而出,以指示错误情况。
错误背景颜色
主题作者现在可以利用新的主题颜色来处理编辑器中的错误。编辑器错误、警告和信息现在可以通过以下方式设置样式:
editorError.backgroundeditorWarning.backgroundeditorInfo.background

更新的 Codicons
我们已将以下新图标添加到我们的 codicon 库中:
check-allcircle-large-filledcircle-large-outlinepass-filledpinned-dirty
![]()
支持视图容器和视图的 Codicons
您现在可以使用 Codicons 作为视图容器和视图的图标。例如:
"views": {
"explorer": [
{
"id": "npm",
"name": "NPM Scripts",
"icon": "$(code)",
"visibility": "hidden"
}
]
}
有关可用图标列表,请参阅 图标列表。
链接编辑范围提供程序
以前称为 OnTypeRenameProvider 的功能现在是公共 API,名为 LinkedEditingRangeProvider。
对于文档中的给定位置,LinkedEditingRangeProvider 链接具有相同内容的范围。对其中一个范围的更改可以应用于所有其他范围。
这可以在 HTML 中看到。当编辑开始标签的名称时,结束标签也会自动更新。
FoldingRangeProvider.onDidChangeFoldingRanges
FoldingRangeProvider.onDidChangeFoldingRanges 已成为公共 API。这是一个可选事件,用于指示提供程序中的折叠范围已更改。
使用查询筛选器打开键盘快捷方式编辑器
扩展现在可以使用命令 workbench.action.openGlobalKeybindings 在打开键盘快捷方式编辑器时传递查询文本。
vscode.commands.executeCommand('workbench.action.openGlobalKeybindings', 'query');
fs.isWritableFileSystem
新的 fs.isWritableFileSystem API 允许您检查给定的文件系统是否支持写入。例如,要检查 URL 为 example:/path/to/file 的文档是否在可写文件系统上:
switch (vscode.fs.isWritableFileSystem('example')) {
case true:
// The `example` filesystem supports writing.
// Keep in mind the permissions or other issues may still prevent
// a file from being written.
break;
case false:
// The `example` filesystem does not support writing (it is readonly).
break;
case undefined:
// VS Code does not know about the `example` filesystem
break;
}
自定义编辑器 可以使用 fs.isWritableFileSystem 来确定它们是否显示只读 UI。
Markdown 树工具提示 API
用于在 TreeItem 上使用 Markdown 作为 tooltip 的 API 已经定型。您可以在创建 TreeItem 时将 tooltip 设置为 Markdown 字符串,或者,如果您的 Markdown 可能需要额外时间来计算,您可以使用新的 TreeDataProvider.resolveTreeItem 来设置工具提示。

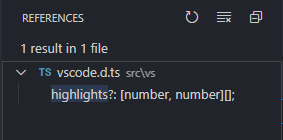
TreeItem 突出显示 API
期待已久的 TreeItemLabel API 已经定型。此 API 可用于在 TreeItem 的 label 上设置突出显示。您可以在“引用”视图中看到它的实际应用。

listDoubleSelection 和 listMultiSelection
现在可以使用上下文值 listDoubleSelection 和 listMultiSelection 来启用贡献的树视图中的命令。
视图欢迎内容按钮启用
您现在可以为视图欢迎内容部分设置启用上下文子句。

建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试使用它们。一如既往,我们希望得到您的反馈。要尝试提议的 API,您需要执行以下操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
状态栏条目背景颜色 API
我们为 StatusBarItem 提出了一个新的属性 backgroundColor,用于设置状态栏条目的背景颜色。目前只支持 statusBarItem.errorBackground,以避免状态栏看起来太花哨。我们可能会在未来扩展此支持以支持更多颜色。

此新 API 的用例是使扩展能够在状态栏中指示错误情况。例如,ESLint 扩展可能会决定使用此颜色来提醒用户尚未为工作区启用 ESLint。
更多可主题化的图标
产品图标主题的工作已经恢复。产品图标主题 是一个拟议中的功能,允许您使用一组自定义图标来设置 VS Code 的样式。它适用于内置视图中的所有图标,以及使用 Codicon 库中的图标的所有扩展。产品图标主题将在下一个里程碑中公开发布。
添加了许多图标名称,特别是针对调试、扩展和终端视图,以及设置和笔记本编辑器。
查看更新的 图标列表。
移除拟议中的日志记录 API
大约一年前存在的日志记录 API 提案 LogLevel 和 onDidChangeLogLevel 现已移除。扩展可以使用输出通道 API 进行日志记录,或者在使用自定义日志记录器时使用 ExtensionContext#logUri。
初步添加拟议中的测试 API
我们正在研究 VS Code 中的测试,并且第一个版本的 API 现在存在于 vscode.proposed.d.ts 中。请阅读链接的问题以获取更多上下文,如果您有意见,请参与。我们预计将比观察者部分更早发布提供程序部分。
新上下文键运算符
<、<=、> 或 >= 现在可用于上下文键表达式。这是一个贡献命令的示例,该命令仅在打开两个或更多工作区文件夹时出现:
"contributes": {
"menus": {
...
"when": "workspaceFolderCount >= 2"
...
}
}
语言服务器协议
语言服务器协议 3.16 版本的功能集已定型,可在 LSP 协议网站 上找到。3.16 版本的主要亮点是:
详细的 更改日志 还包含对现有请求的所有次要改进。
调试适配器协议
支持条件异常
在此里程碑中,2020 年 9 月的条件异常 提案 已定型,现在是 调试适配器协议 (DAP) 1.43 版本的一部分。
协议添加扩展了 setExceptionBreakpoints 请求,增加了一个新的可选 filterOptions 属性,用于设置异常筛选器及其条件。调试适配器可以通过 supportsExceptionFilterOptions 功能宣布它支持条件异常功能。
澄清 StackTraceResponse.totalFrames 的语义
调试适配器协议中 supportsDelayedStackTraceLoading 功能的描述似乎表明,为了使延迟堆栈帧加载工作,适配器必须用可用堆栈帧的正确数量填充 StackTraceResponse 的 totalFrames 字段。然而,对于某些调试器或运行时,此值不容易计算,这使得支持延迟堆栈帧加载变得昂贵。
由于堆栈帧的总数从未在 UI 中显示,我们澄清了 totalFrames 的原始(有些缺乏)语义描述:调试适配器现在可以自由地为 totalFrames 提供一个大(不正确)的值,并且客户端应该准备好接收比请求的帧少,并将其用作已到达堆栈末尾的指示。
澄清 RunInTerminalRequestArguments.cwd 的语义
由于 runInTerminal 请求的 cwd 属性(“当前工作目录”)不是可选的,因此无法省略该属性以表示“不关心”情况。例如,如果调试适配器知道“cwd”已经正确,并且不需要让客户端生成“更改目录”命令,则 DAP 规范没有描述如何实现这一点。
为了解决这个缺点,我们澄清了 DAP 规范,添加了只有当 cwd 属性包含非空路径时,客户端才需要执行更改目录命令。
工程
为问题报告器和进程资源管理器启用沙盒和上下文隔离
为了从启用 Electron 的 沙盒 和 上下文隔离 中获得更多反馈,我们努力为我们的进程资源管理器和问题报告器窗口启用它。此配置最终也将成为主 VS Code 窗口的默认配置:
sandbox已启用contextIsolation已启用- 资源从自定义的
vscode-file方案(而不是file)提供
NPM 依赖项的安全供应链
我们通过利用源代码扫描和测试服务改进了 NPM 依赖项供应链,以提高构建管道的安全性和可靠性。
Linux ARM 存储库
用于 ARM 架构(aarch64 和 armhf)的 VS Code 现在发布在以下 Linux 存储库中:
新命令
| 键 | 命令 | 命令 ID |
|---|---|---|
| 在差异编辑器中聚焦主侧 | workbench.action.compareEditor.focusPrimarySide |
|
| 在差异编辑器中聚焦次侧 | workbench.action.compareEditor.focusSecondarySide |
|
| 在差异编辑器中聚焦另一侧 | workbench.action.compareEditor.focusOtherSide |
文档
远程开发
有几种新的方法可以了解 VS Code 远程开发:
- 查看讨论 VS Code 远程开发 的“制表符与空格”视频。
- 或者尝试逐步学习模块,了解如何 将 Docker 容器用作开发环境。

GitHub 集成
- 查看我们关于如何利用编辑器的 GitHub 集成的新学习模块 Visual Studio Code 中的 GitHub 简介。

我们如何在开放中制作 VS Code
观看开发人员 Alex Ross 和 Benjamin Pasero 在 GitHub Universe 上的会议录像 我们如何在开放中制作 VS Code,了解我们的团队如何将 VS Code 作为开源构建并在 GitHub 上与社区协作。
Chromebook 上的 VS Code
您知道您可以在 Chromebook 上运行 VS Code 吗?我们认为这对学生和初学程序员来说是一个很好的选择。通过我们的 在 Chromebook 上使用 VS Code 学习 博客文章了解如何在 Chrome OS(通过 Crostini)上设置 VS Code,其中包括有关使用 JavaScript 和 Python 开始编码的说明。
值得注意的修复
- 39543:在拆分 json 设置编辑器中的概述标尺中突出显示匹配的词语。
- 67905:同时安装多个扩展 vsix 文件
- 83187:来自一个配置的环境变量泄漏到另一个配置中。
- 88703:设置 UI 中未报告具有 URI 格式的字段上的错误
- 97202:${config
} 变量无法在多根工作区启动配置中解析。 - 98041:Emmet 忽略对“评估数学表达式”的选择
- 107320:当安装包含 main 的扩展时,不应出现主题选择器。
- 107461:调试控制台上的历史记录未保留
- 109111:调试控制台不尊重用户设置。
- 110077:数据断点未显示在断点视图中。
- 110426:支持从 stdin 读取的
--diff参数 - 110738:允许扩展为自定义文件系统方案设置编辑器标签
- 110775:Shift 右键单击的“永久删除”选项消失了
- 110854:支持已打开编辑器中文件系统提供程序的只读更改
- 110905:CLI:如果扩展已安装,则不要联系 Marketplace,除非强制执行
感谢
最后但同样重要的是,衷心感谢以下本月为 VS Code 做出贡献的人们:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Simon Chan (@yume-chan)
- Andrii Dieiev (@IllusionMH)
- ArturoDent (@ArturoDent)
- Alexander (@usernamehw)
对 vscode 的贡献
- Aasim Khan (@aasimkhan30)
- 修复 ListWidget escape 按钮行为 PR #110760
- 添加了复选框的轮廓偏移以使焦点可见。 PR #110038
- @AE1020:使点击滚动条按页移动 PR #104923
- @alisonnoyes:Quiet Light 主题差异语法突出显示 PR #107926
- Andrew Casey (@amcasey):公开 TS 服务器跟踪 PR #110534
- Andrew Branch (@andrewbranch):[typescript-language-features] 更新 importModuleSpecifierPreference 值 PR #110536
- @apogeeoak:防止重新打开 markdown 预览时出错。 (#_107205) PR #111449
- Jonathan Belcher (@belcherj):修复 Firefox 的组合逻辑 PR #106873
- @BTNDev:更新了 javascript for in 代码片段 PR #111062
- Borja Zarco (@bzarco):在没有
folderUri时解析配置变量不要失败。 PR #97203 - @chanmaoooo:添加 'deleteWordEntire' 命令 PR #109511
- chenjigeng (@chenjigeng):修复在 HTML 中编写 javascript 时悬停样式不正确的问题 PR #111110
- @dataleaky:更新 package.json PR #111661
- Devansh Jethmalani (@devanshj):feat(quickinput):支持提示中的 codicons PR #102898
- Aadhish Sriram S (@dfireBird):feat: 检测默认 stash 消息 microsoft#106907 PR #107074
- @digeff:添加了 searchView/context 的可扩展性点 PR #109049
- Nathaniel Palmer (@diminutivesloop):在失败时提供显示 git 命令输出 PR #95354
- Dor Mesica (@dormesica):添加了删除 stash 之前的警告。 PR #94267
- David Sanders (@dsanders11)
- 修复错误消息 PR #111269
- 为 vscode.RelativePattern 的 base 参数添加 vscode.Uri 类型 PR #111155
- 对“跟随链接”命令的工具提示使用标签 PR #110917
- 澄清命令启用的效果 PR #110423
- 使用 Array.flat() PR #110189
- Ikko Ashimine (@eltociear):修复拼写错误 'sequece' 为 'sequence' PR #109643
- Erik Krogh Kristensen (@erik-krogh):修复解析 markdown 文件时的灾难性回溯 PR #109964
- Jakub Piskiewicz (@eXotech-code):添加了自动打开克隆存储库的设置。 PR #94369
- Fabio Zadrozny (@fabioz):FileSystemWatcher 限制的文档 (#_60813) PR #110858
- Himanshu Kapoor (@fleon):允许 monaco-editor 与 Jest 正常工作 PR #109833
- Ben Curtis (@Fmstrat):添加 ignoreSubmodules 选项 PR #88772
- John Murray (@gjsjohnmurray)
- 修复 #109733 防止标题栏中出现双重 '(read-only)' 后缀 PR #109736
- 修复 #106487 实现 viewsWelcome 贡献按钮的 'enablement' 子句 PR #107705
- Guillaume Lachance (@glachancecmaisonneuve):Windows 资源管理器图标 PR #86283
- Hung-Wei Hung (@hunghw):使用更改的文件创建空提交 #107753 PR #107958
- Dhruva Srinivas (@IQUBE-X):向 Markdown 代码片段添加定义列表 PR #110026
- Jean Pierre (@jeanp413)
- 修复快速导航导航栏时扩展编辑器的小故障 PR #110370
- 修复打印长行时滚动终端滞后 PR #110213
- 改进合并冲突中已删除文件的差异 PR #91245
- 修复源代码管理记住树折叠状态 PR #89313
- Jessica Petty (@jepetty):添加 node 任务以修复损坏的 Rich Nav 构建 PR #110762
- Josias (@justjosias):拼写错误 hightlight -> highlight PR #108451
- @KapitanOczywisty:比较时忽略 LineDecoration 顺序 PR #108379
- Ken Aoki (@kena0ki):更新 xterm.css PR #109850
- Wenlu Wang (@Kingwl)
- Oliver Larsson (@LarssonOliver):实现 git.pruneOnFetch 设置 PR #89249
- Jiaxun Wei (@LeuisKen):在 ExtensionUrlBootstrapHandler 中缓存 OpenURLOptions PR #110725
- Jade (@lf-):显式 fontLigatures 描述 PR #109987
- Logan Rosen (@loganrosen):将 .ember-cli 标记为 jsonc 而不是 json PR #110541
- Mohammed Al-Dahleh (@maldahleh):#109255 - 在设置“文件:编码”下拉菜单中添加编码描述 PR #109551
- Mathias Rasmussen (@mathiasvr):允许仅修改 git amend message PR #91838
- MD Asif Hasan (@mdasifhasan):修复 Pull 和 Sync 的 fetchOnPull 行为 PR #99324
- Seth Fitzsimmons (@mojodna):拼写错误:Uncommited → Uncommitted PR #109119
- Nicholas Rayburn (@nrayburn-tech):为 launch.json 添加 dirSep 变量 PR #105887
- oli (@olivercoad):处理冲突的多字符自动关闭对 PR #110094
- @Pikachu920:防止将“null”不必要地连接到反馈 URL PR #111325
- Pablo Sebastian Greco (@psgreco)
- 更多清理 armhfp 和 aarch64 rpm 硬编码依赖项 PR #111253
- 修复 armv7hl 和 aarch64 的硬编码 rpm 依赖项 PR #111198
- Rotem Bar (@rotem-bar):feat(extensions):添加了一个选项,用于在禁用具有已启用依赖项的扩展时禁用相关依赖项 PR #104997
- Andreas Ziegler (@rupran):scmViewPane:不在提交消息输入字段中渲染空格 PR #107913
- Dmitry Sharshakov (@sh7dm):Git:暂存前询问是否保存未保存的文件 PR #94358
- Shivang Tripathi (@shivangg):feat: Autodetect npm.packageManager #102050 PR #102494
- Shunsuke Iwamoto (@shskwmt):修复 #93946。滚动时移除焦点。 PR #94280
- Emanuel Tesař (@Siegrift):启用 tsec 作为语言服务插件 PR #108682
- Jonathan Mannancheril (@SneakyFish5)
- Git:添加 cherryPick 命令 PR #104614
- 添加 git.pushTags 设置 PR #104312
- Scott Davis (@stdavis):feat: 实现 Git: Push Tags 命令 PR #110096
- Suman B K (@sumanbk92):将 ` 包含为 foldEndPairCharacters 的一部分 PR #110108
- Tim (@Timmmm):添加原子制表符选项 PR #107126
- @turara
- 更新 OneSnippet#move 方法以修复 #96545。 PR #108964
- 向 SearchView 添加 updateTextFromFindWidgetOrSelection 方法 PR #108401
- 更新 CodeActionOnSaveParticipant PR #108193
- Alexander (@usernamehw)
- 添加一个设置以包含基于词语的建议,无论语言如何 PR #110494
- 修复 #99971 - 在功能贡献中显示激活事件 PR #100010
- Valter Pires (@vfcp):修复 package.nls.json 中“Tomorrow Night Blue”主题的 themeLabel PR #110178
- Jason Wang (@wangjaso):为 git.api.getRemoteSources 提供默认使用 github 提供程序的选项 PR #106368
- Eno Yao (@Wscats)
- 支持键绑定浏览器上下文键 PR #110902
- 支持大于和小于 PR #110846
- 优化代码可读性 PR #110572
- @xndcn:修复 minimap 滑块的重叠区域 PR #108448
- winwin2011 (@YuJianghao):修复进度位溢出错误 PR #110411
- Zuckjet (@Zuckjet):悬停信息不应在词语内中断 PR #106885
对 language-server-protocol 的贡献
- @KamasamaK
- Danny Tuppeny (@DanTup):调整以简化规范解析 PR# 1156
对 vscode-languageserver-node 的贡献
- Niccolò Belli (@darkbasic):实现 ShowTextDocumentRequest PR #490
- Danny Tuppeny (@DanTup):添加对 onProgress 中间件的支持 PR #690
- Julien HENRY (@henryju):使用 appName 作为客户端信息而不是 'vscode' PR #697
对 vscode-eslint 的贡献
对 vscode-js-debug 的贡献
- Momtchil Momtchev (@mmomtchev):添加对调试外部 node internals 的支持 PR #824
对 vscode-html-languageservice 的贡献
- Jean Pierre (@jeanp413):修复 autocomplete text edit outputs </[object Object]> PR #93
对 node-jsonc-parser 的贡献
- Dan Russell (@dangrussell):将文件扩展名添加到 typings 属性值 PR #43
对 vscode-generator-code 的贡献
- Tom Sherman (@tom-sherman):替换已弃用的
assert.equal为strictEqualPR #229 - Tomáš Hübelbauer (@TomasHubelbauer):允许通过 CLI 传递 gitInit、pkgManager 和 webpack PR #227
对 vscode-vsce 的贡献
- Fabian Meumertzheim (@fmeum):确保 *.vsix 中的 package.json 可写 PR #508
- James George (@jamesgeorge007):chore: 移除过时的代码 PR #511
- Matan Gover (@matangover):presense -> presence PR #510