在 Chromebook 上使用 VS Code 学习
2020 年 12 月 3 日,作者:Alessandro Segala,@ItalyPaleAle
在过去的几年里,运行 Google Chrome OS 的 Chromebook 提供了“传统”笔记本电脑的替代选择。由于有很多选择,从非常实惠的型号到高端型号,Chromebooks 在学生中特别受欢迎,他们可以用它们来学习、完成作业和参加虚拟课程。
虽然 Chromebook 和 Chrome OS 通常以网页浏览器为中心,但你也可以启用一个 Linux 环境,允许安装原生桌面应用程序,包括 Visual Studio Code!
在你的 Chromebook 上运行 VS Code,你可以轻松快速地使用各种语言和框架开始编码。这包括 Python、JavaScript 和 Node.js、Java 和 C# 等语言,以及更多!
在本文(两篇中的第一篇)中,我们将探讨如何在 Chromebook 上安装 Visual Studio Code,以及如何设置环境以开始使用 Python 或 JavaScript/Node.js 进行编码。在后续的文章中,我们还将探讨如何利用 VS Code 的远程开发扩展来连接到更强大的开发环境。
你需要准备什么
VS Code 可以在任何最近的 Chromebook 上运行,只要你能够通过 Crostini 启用 Linux 应用程序,我们稍后将介绍如何操作。
Visual Studio Code 是一款轻量级编辑器,因此你可以在低功耗的 Chromebook 上运行它,最低内存为 1 GB。此外,VS Code 现在可用于 ARMv7 和 ARM64 上的 Linux,这意味着你也可以在由 ARM 芯片驱动的 Chromebook 上运行它!
对于本教程,我将使用一台入门级 Chromebook,配备 ARM64 CPU、4 GB 内存和 32 GB 磁盘。尽管配置适中,VS Code 在这台机器上运行得很好!
在 Chromebook 上启用 Linux
在我们可以在 Chrome OS 上安装 VS Code 之前,我们需要使用 Crostini 启用对原生 Linux 应用程序的支持。
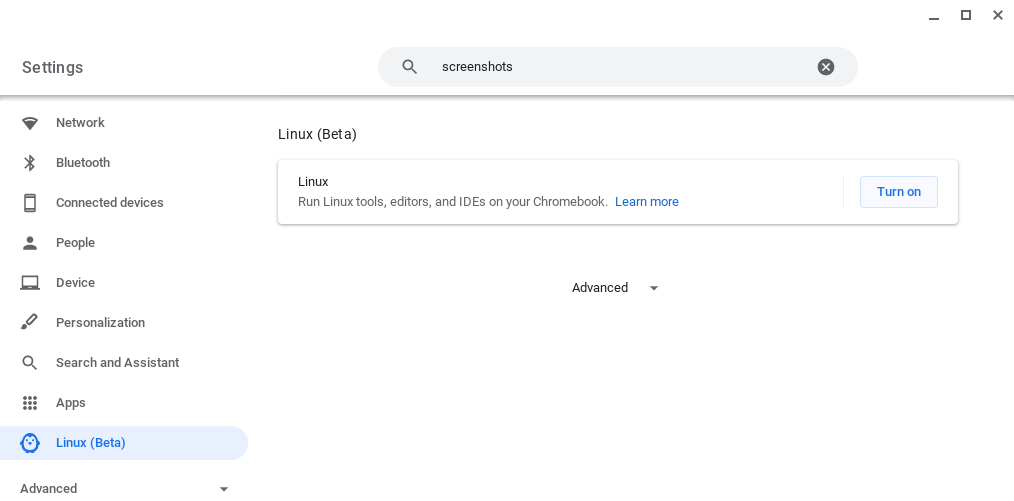
首先,打开系统的“设置”,然后在侧边栏中查找“Linux(Beta 版)”。从那里,打开 Linux 支持。

按照屏幕上的说明配置 Linux 环境(对于大多数人来说,接受默认值应该足够了)。你的 Chromebook 将下载用于创建 Linux 环境的工具并为你配置它。在幕后,这实际上是创建了一个运行 Debian 10 的容器,因此你拥有一个完整的 Linux 发行版可供使用!
设置好 Linux 环境后,你将看到一个新的终端窗口弹出。

在我们安装 VS Code 之前,我们需要在 Linux 终端中运行几个命令。我们需要更新 Linux 包列表并安装可选(但强烈推荐)的依赖项 gnome-keyring。在终端中,输入以下两个命令(在每个命令的末尾按 Enter 键执行它们)
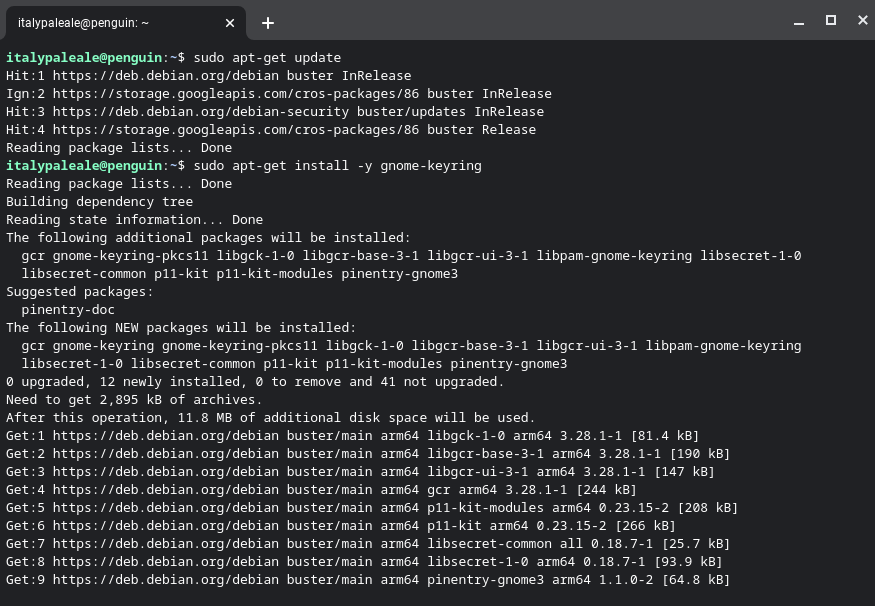
sudo apt-get update
sudo apt-get install -y gnome-keyring
输出将类似于此

第二个命令结束后,你就可以进入下一步了。
安装 VS Code
我们现在准备安装 VS Code!
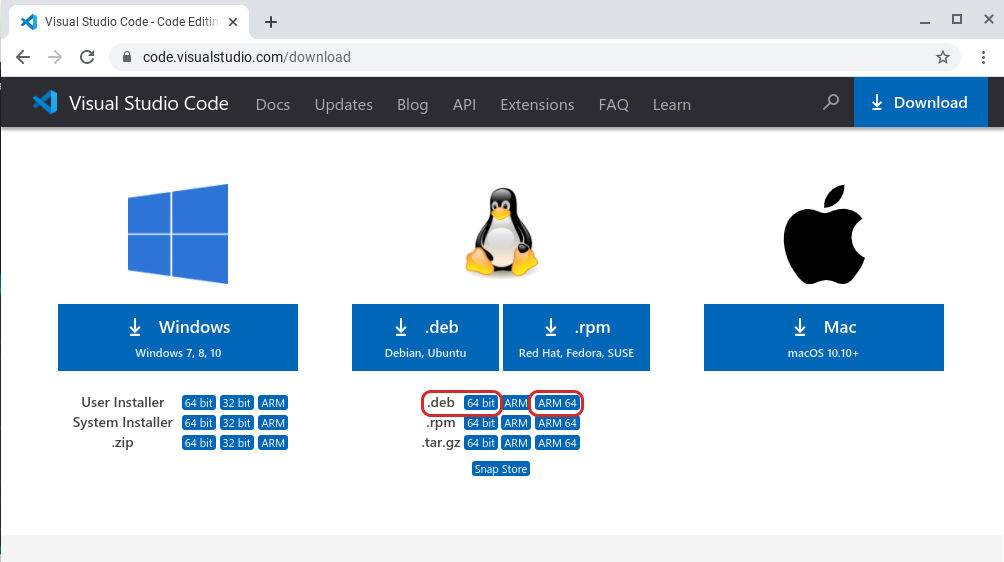
转到 Visual Studio Code 下载页面。从那里,你需要为你的 Chromebook 选择合适的包
- 对于运行 Intel 或 AMD 芯片的 Chromebook,请选择变体为 64 bit 的 .deb。
- 如果你的 Chromebook 运行在 ARM64 芯片上(就像我正在测试的那个),请选择变体为 ARM64 的 .deb 包。

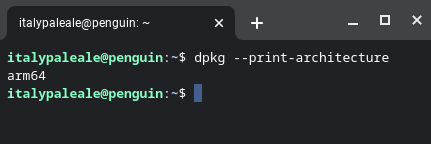
如果你不确定你的 Chromebook 使用的是哪种 CPU,请在 Linux 终端中运行命令 dpkg --print-architecture 来查找。你将看到 amd64(适用于 Intel 和 AMD 芯片:为 VS Code 选择 64 bit 变体)或 arm64(选择 ARM64)。

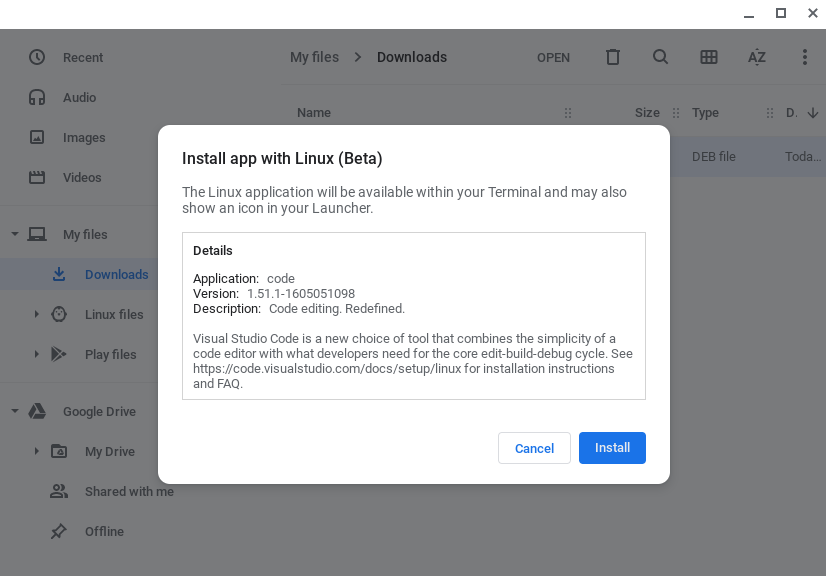
下载 VS Code 后,你会在“下载”文件夹中找到该包。双击该包以启动安装程序

然后你的 Chromebook 将安装 VS Code 和所有其他依赖项。
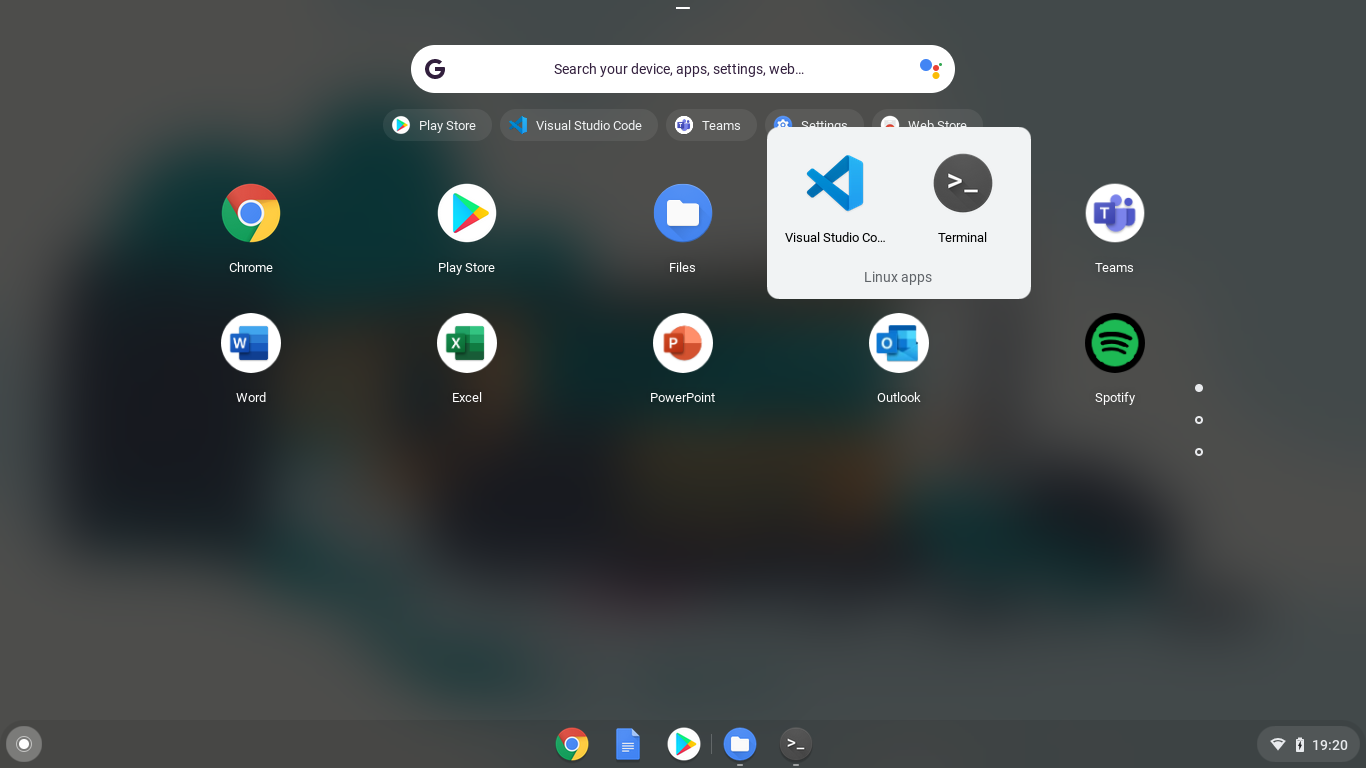
安装完成后,在你的应用程序列表中,你会在一个名为“Linux apps”的文件夹中找到 Visual Studio Code(以及 Linux 终端)。你现在可以启动 VS Code 了。

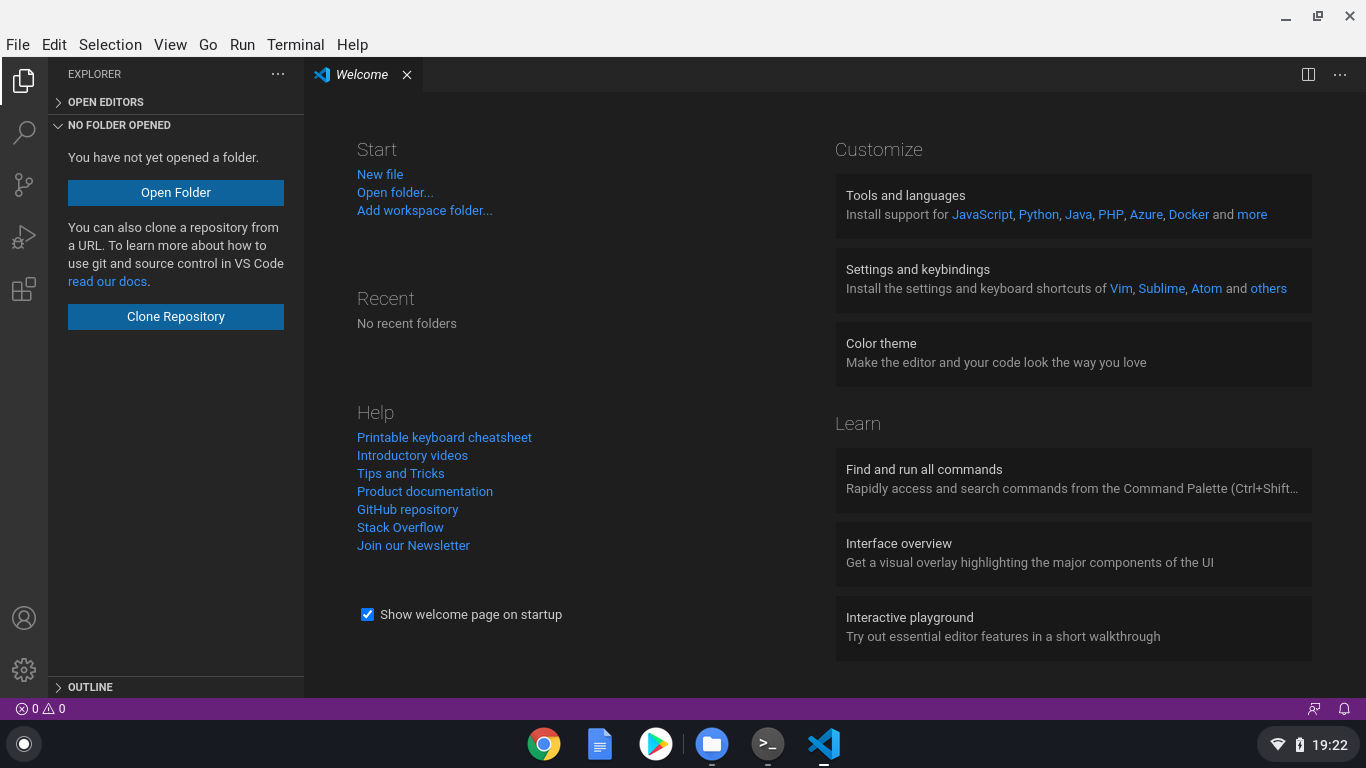
你应该会看到 VS Code 正在运行,此时你就可以开始编码了!

如果你是 VS Code 新手并想知道如何使用编辑器,这里有一些资源供你探索
- VS Code 介绍视频:这些视频将解释如何使用 VS Code 打开文件和文件夹、安装主题和扩展、配置编辑器等等。
- 使用 VS Code 学习编码:我们的“学习”部分包含面向编码新手并希望入门的人的文章、教程和视频。
使用 JavaScript 和 Node.js 进行编码
JavaScript 是一种非常灵活的编程语言,可用于构建在网页浏览器中运行的应用程序以及使用 Node.js 在 Web 服务器上运行的应用程序。如今,JavaScript 也被用于构建原生桌面应用程序(Electron)和移动应用程序(Apache Cordoba、React Native 等)、编程物联网(IoT)设备等等。
提示:如果你想学习 JavaScript,我们的同事制作了一个免费视频系列:
Visual Studio Code 是使用 JavaScript 和 Node.js 进行编码的非常流行的编辑器(State of JS survey),并且原生支持 JavaScript。
然而,为了在你的 Chromebook 上使用 Node.js(以及一般的 JavaScript),你必须安装 Node.js 运行时。为此,我们将使用 nvm,这是一个使安装和更新 Node.js 更容易的小型开源实用程序。
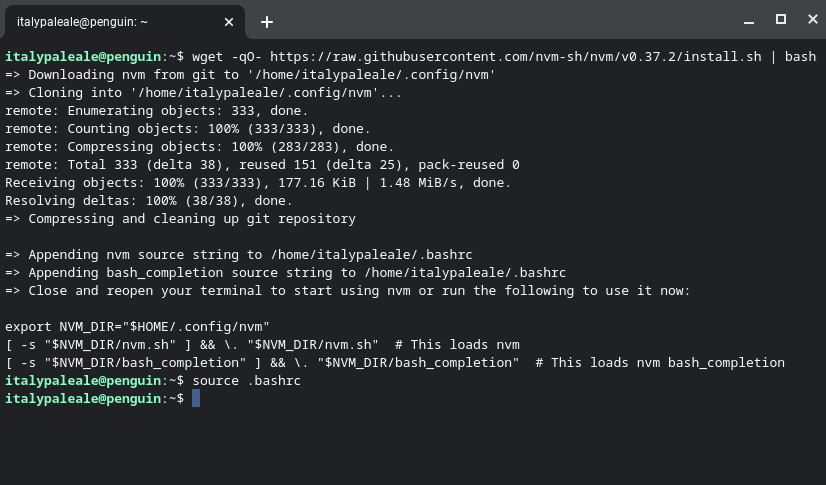
要安装 nvm,请在 Linux 终端中运行以下命令
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash
source .bashrc

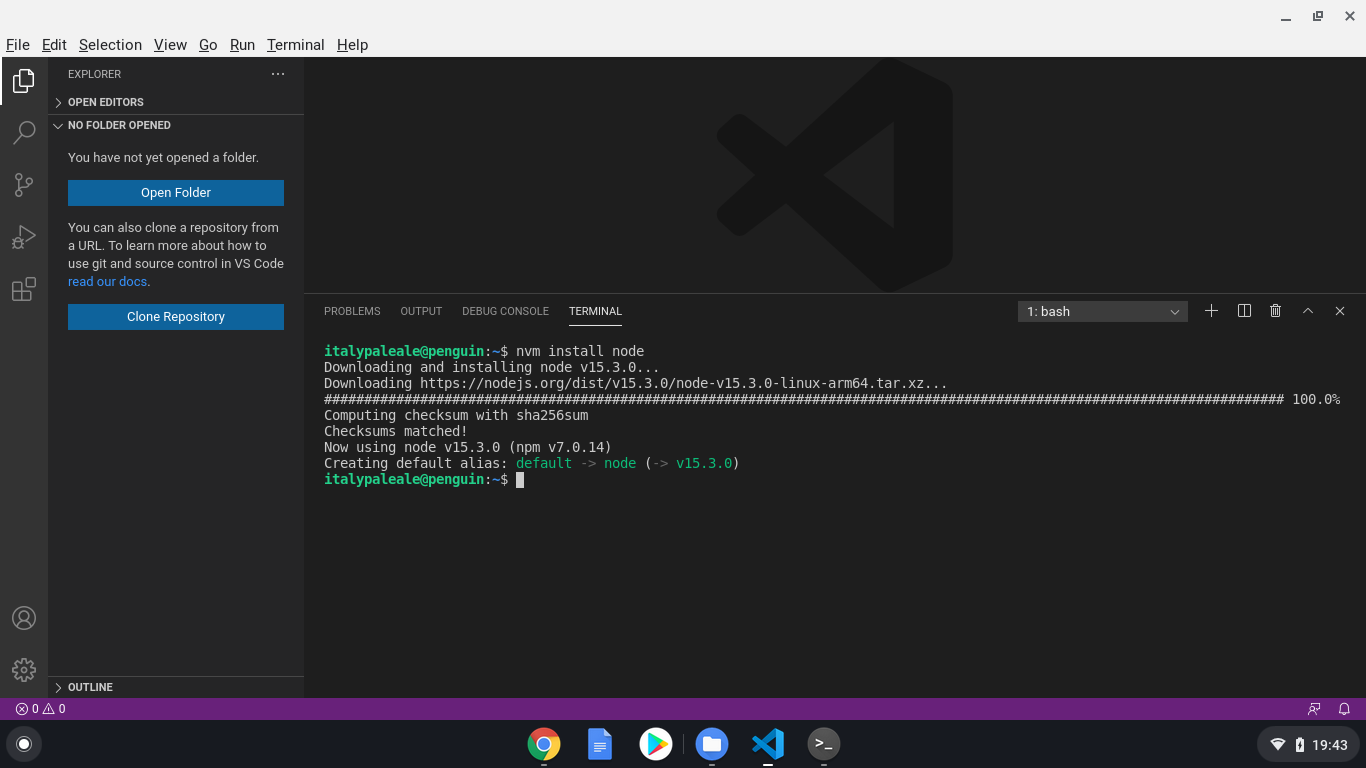
安装 nvm 后,你可以使用此命令安装最新版本的 Node.js
nvm install node

提示:你知道 VS Code 包含一个集成终端吗?你可以从“终端”菜单中选择“新建终端”来启动它。VS Code 正在 Linux 环境的上下文中运行,因此集成终端也在 Linux 中运行。
nvm 提供了相当多的选项来设置、更新和管理 Node.js。如果你有兴趣,可以在 nvm 的官方文档中阅读更多内容。
安装 Node.js 后,你可以在终端中使用 node 命令(运行 node --version 是检查 Node.js 安装情况的好方法),以及 VS Code 的所有内置功能,例如 Node.js 和 JavaScript 的集成任务运行器和调试器。要了解有关在 VS Code 中使用 JavaScript 和 Node.js 的更多信息,请查看 VS Code 文档!
使用 Python 编码
Python 是另一种流行的编程语言,尤其适合初学者。使用 Python,你可以构建用于 Web、桌面和命令行的应用程序。Python 是最适合用于数据科学和人工智能 (AI) 的语言之一,它也用于编程 IoT 设备、微控制器等等!
VS Code 是用于 Python 编码和学习该语言的优秀编辑器。你可以在 VS Code 中使用 Python 来构建各种应用程序,以及处理笔记本,例如数据科学家使用的笔记本。
提示:如果你正在考虑开始学习 Python,这里也有一个免费视频系列:
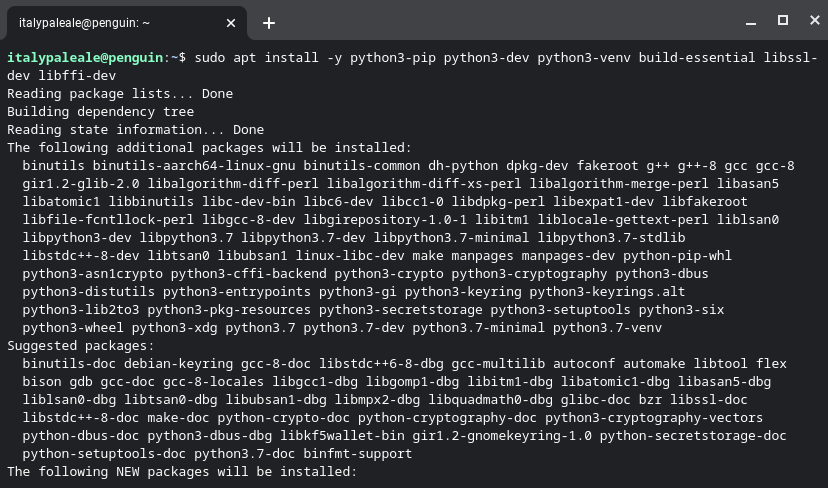
Chrome OS 已经预装了 Python 3 解释器,但我们需要安装更多包才能获得最佳的 Python 编码体验。这包括 pip(Python 的依赖项管理器)、venv(用于管理 Python 虚拟环境)以及一些用于处理原生包的构建工具。在终端中运行
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev

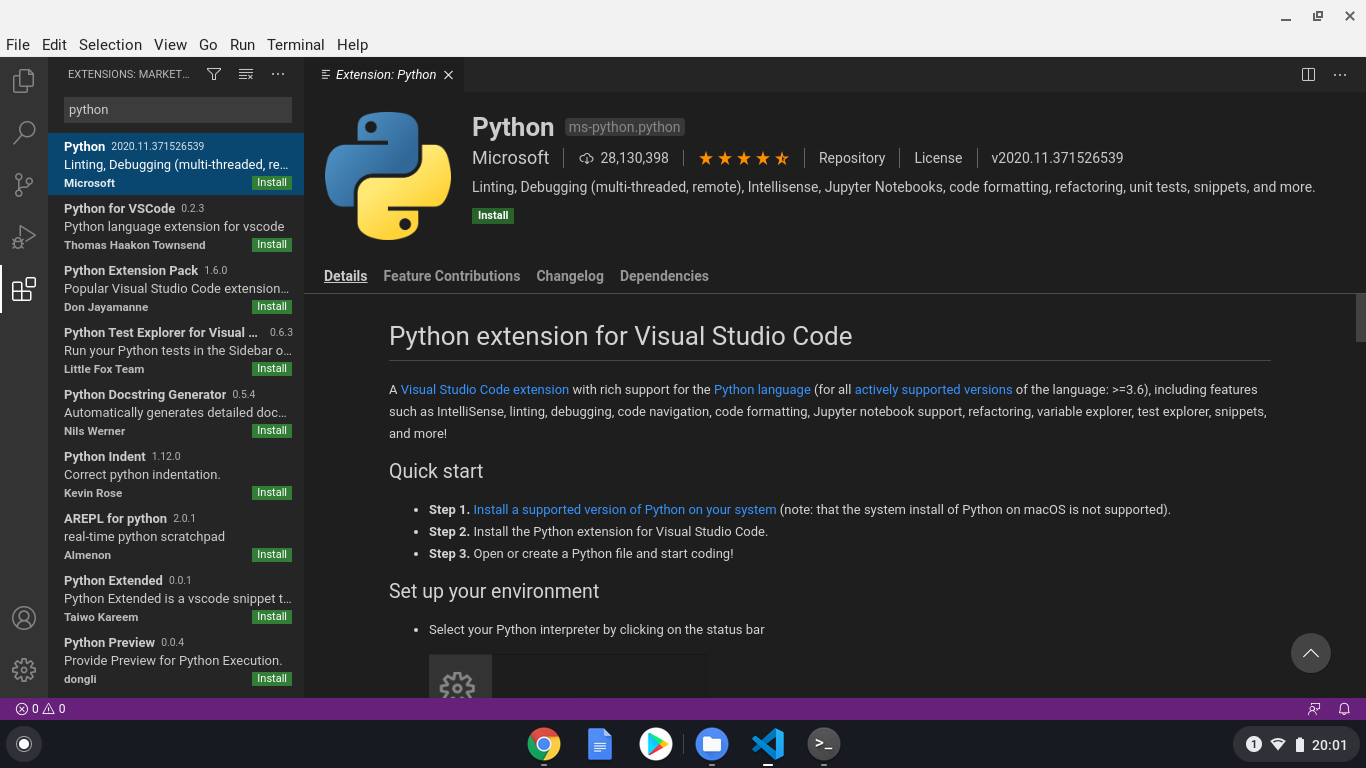
VS Code 中的 Python 支持通过 Microsoft Python 扩展提供。要安装 Python 扩展,请在 VS Code 中使用左侧的活动栏打开扩展视图(⇧⌘X (Windows、Linux Ctrl+Shift+X)),然后搜索“python”并安装 Microsoft 提供的扩展

此时,你就可以开始在 VS Code 中使用 Python 进行开发了!要了解有关在 VS Code 中使用 Python 的更多信息,包括运行代码、使用集成调试器、linting 等,请查看我们关于VS Code 中的 Python 的文档。
接下来:使用远程开发
今天就到这里!在这篇文章中,我们介绍了如何在 Chromebook 上安装 VS Code,以及如何开始使用 JavaScript/Node.js 和 Python 进行编码。
但是等等,还有更多。虽然 Chromebook 可以很好地运行 VS Code,即使在我正在测试的这种低功耗版本上也是如此,但有时你需要使用更快的机器进行开发,具有更多的内存和/或更快的 CPU。例如,你可能正在使用由 ARM 驱动的 Chromebook,但你需要将代码运行在 Intel/AMD 芯片上。或者你可能想从事人工智能工作,需要访问具有强大 GPU 的机器。
借助 VS Code 和远程开发扩展(SSH 和容器),以及 GitHub Codespaces,我们可以解决上述所有问题——以及更多。
在本教程的下一部分中,你将了解 VS Code 远程扩展和 GitHub Codespaces 如何将你的 Chromebook 变成一个开发强国!
在此期间,编码愉快……学习愉快!
Alessandro Segala,VS Code 产品经理 @ItalyPaleAle