2019 年 10 月 (1.40 版)
更新 1.40.1:此更新解决了这些问题。
更新 1.40.2:此更新解决了这些问题。
下载:Windows:x64 | Mac:Intel | Linux:deb rpm tarball snap
欢迎使用 Visual Studio Code 2019 年 10 月版。正如在10 月迭代计划中宣布的那样,我们专注于整理 GitHub 问题和拉取请求,这在我们的问题整理指南中有详细说明。在所有 VS Code 仓库中,我们关闭(分类或修复)了 4622 个问题,这甚至比我们 2018 年 9 月的上次整理迭代(当时关闭了 3918 个问题)还要多。在我们关闭问题期间,您创建了 2195 个新问题。这使得问题净减少了 2427 个。主要的 vscode 仓库现在有 2162 个未解决的功能请求和 725 个未解决的错误。此外,我们关闭了 287 个拉取请求。作为这项工作的一部分,我们还调整了流程并更新了问题分类工作流。
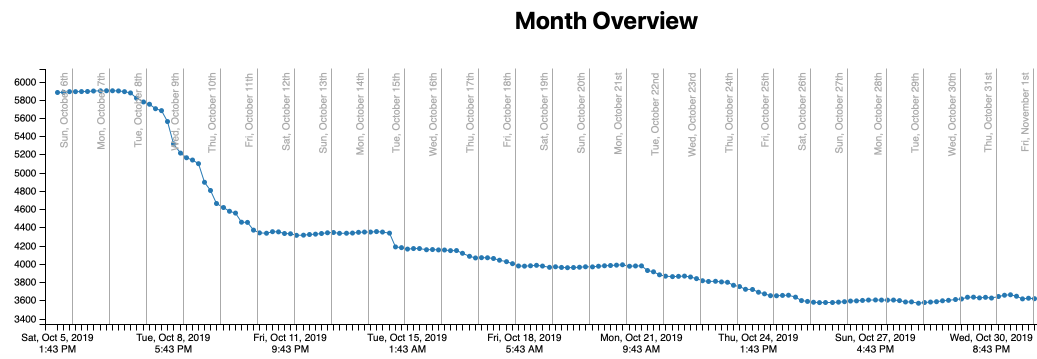
与去年一样,我们使用了 Benjamin Lannon 的实时跟踪器来跟踪我们的进度。

在本次整理里程碑中,我们还解决了若干功能请求和社区拉取请求。继续阅读以了解新功能和设置。
工作台
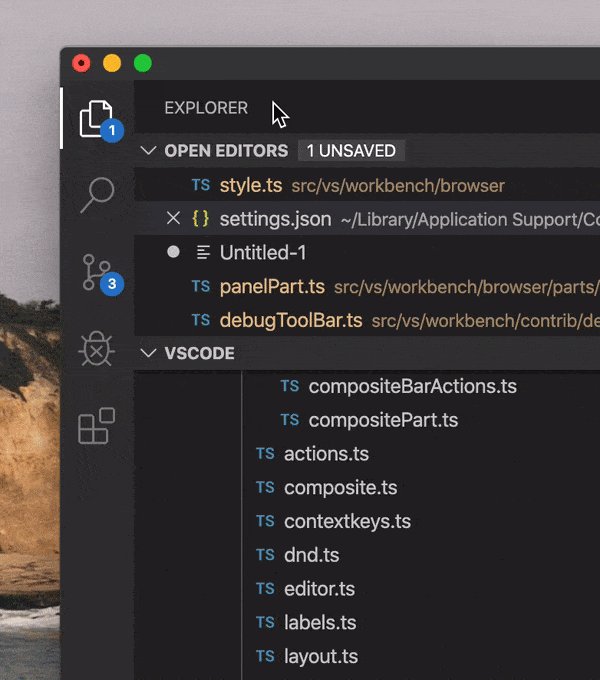
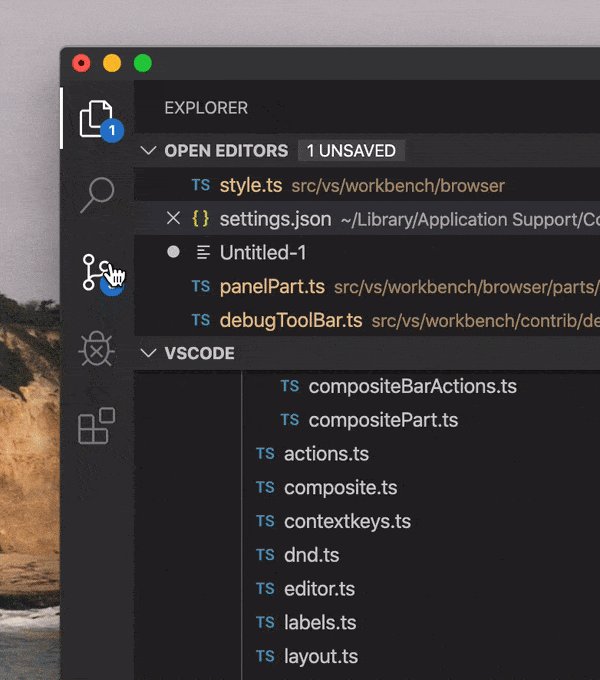
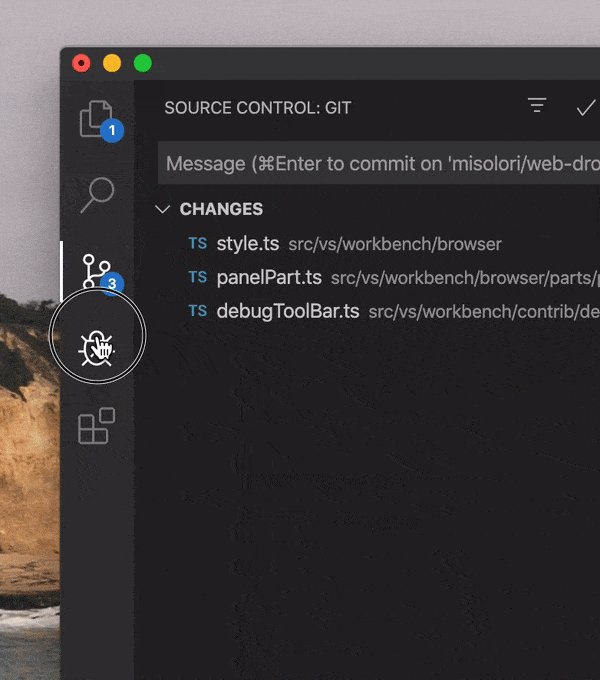
活动栏指示器
我们为活动栏中的活动项引入了一个新指示器,以使其更突出并提高可读性。我们还调整了非活动前景色,使其与活动元素形成更强的对比。

您可以通过新的颜色标记 activityBar.activeBorder 控制活动指示器。我们还为活动元素引入了一个可选的背景色 activityBar.activeBackground,配置后可以显示如下

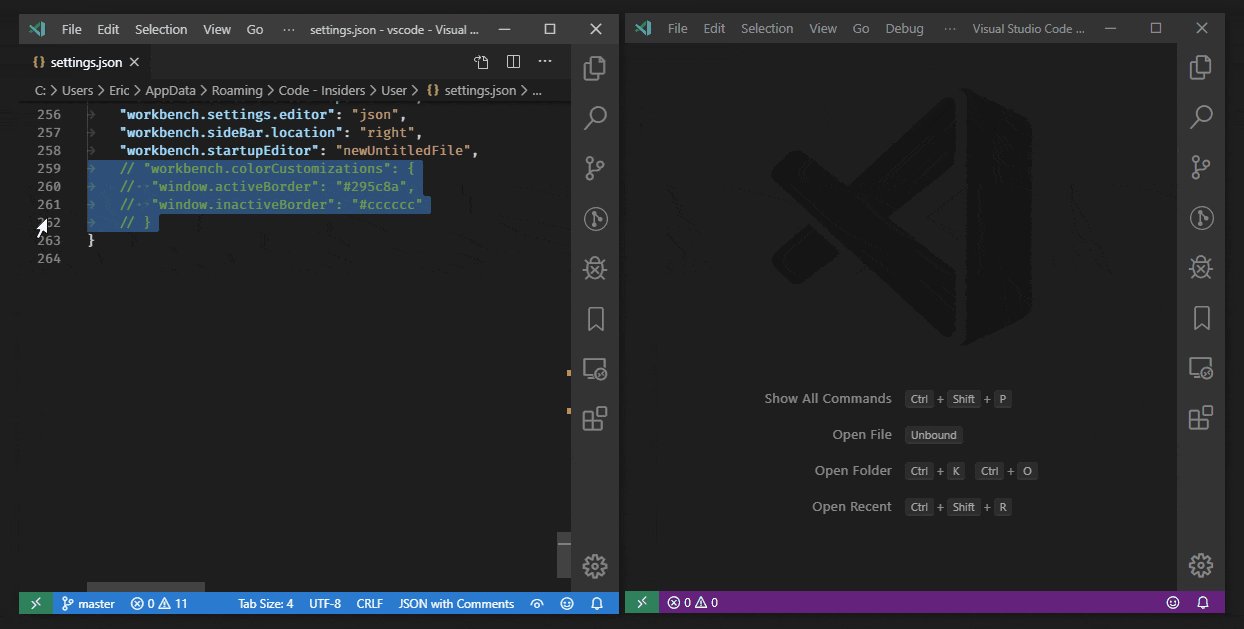
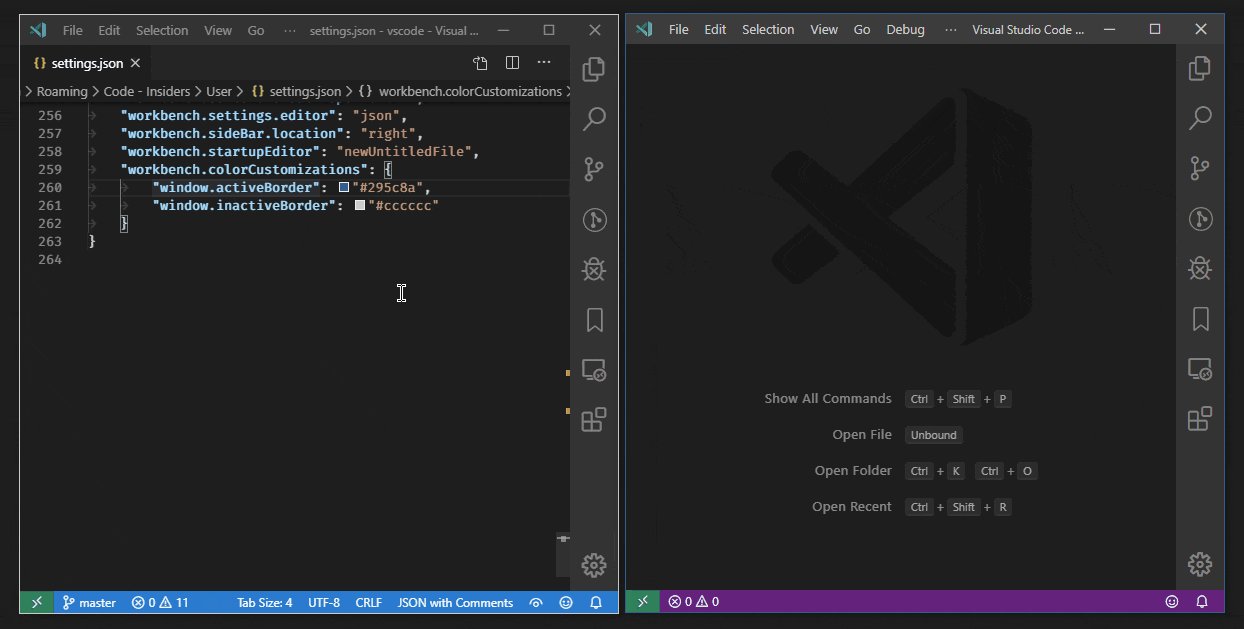
可主题化的窗口边框
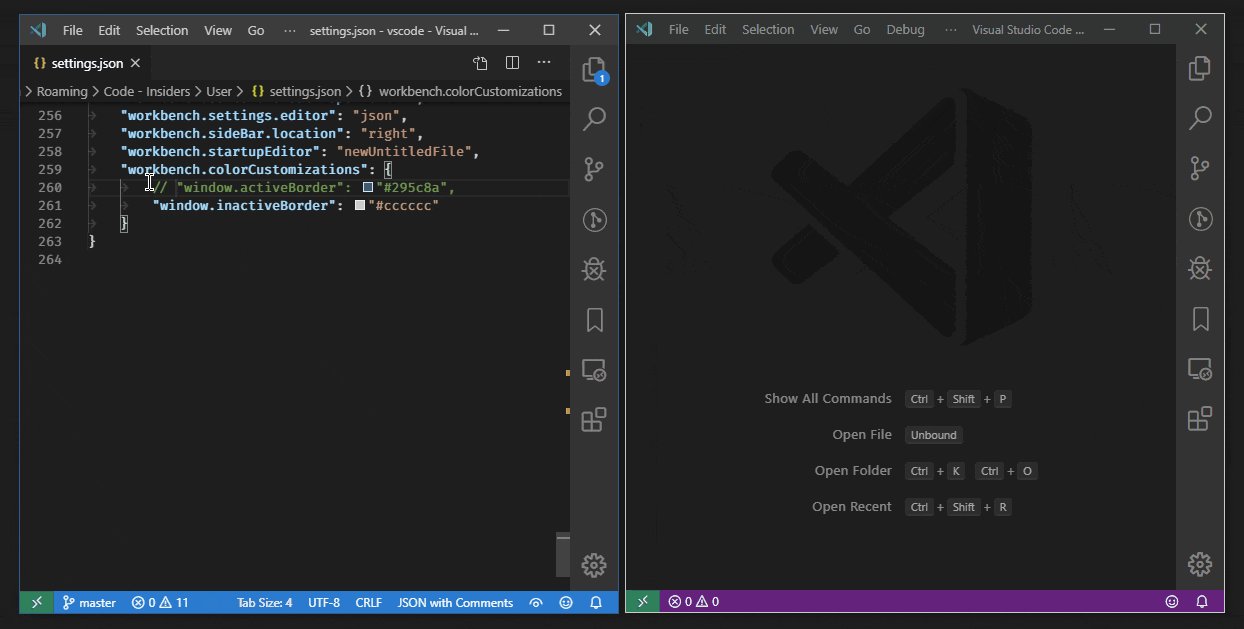
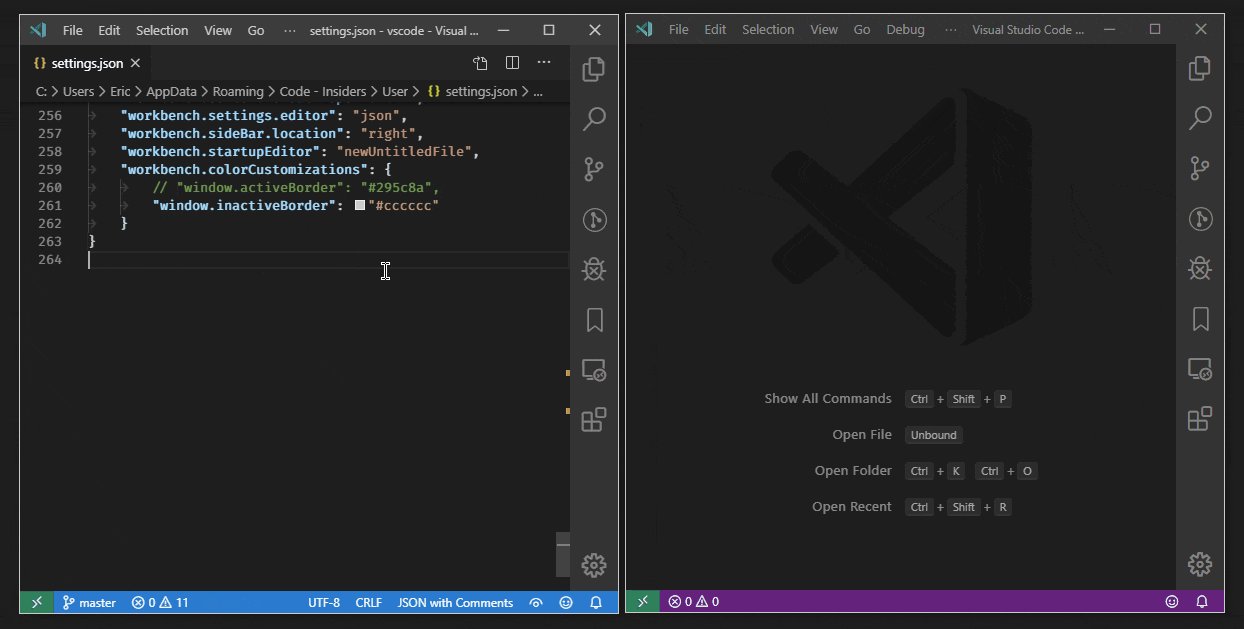
我们引入了两个新的主题颜色 window.activeBorder 和 window.inactiveBorder,用于在 VS Code 窗口周围提供边框。window.activeBorder 应用于活动(聚焦)窗口,而 window.inactiveBorder 应用于非活动(未聚焦)窗口。这些新颜色不继承任何颜色,因此必须由主题或 workbench.colorCustomizations 设置提供。如果只指定一种颜色,则该颜色的边框将应用于活动和非活动窗口。

列表和树键盘滚动
您现在可以按 ⌘↑ (Windows, Linux Ctrl+Up) 和 ⌘↓ (Windows, Linux Ctrl+Down) 使用键盘滚动列表和树。
禅模式下通知更少
在禅模式下,除非通知报告错误,否则通知弹出窗口将不再打扰您。您可以使用新的 zenMode.silentNotifications 设置控制此行为。您始终可以通过单击右下角的通知图标从状态栏访问所有通知。
大纲和面包屑的类型过滤器
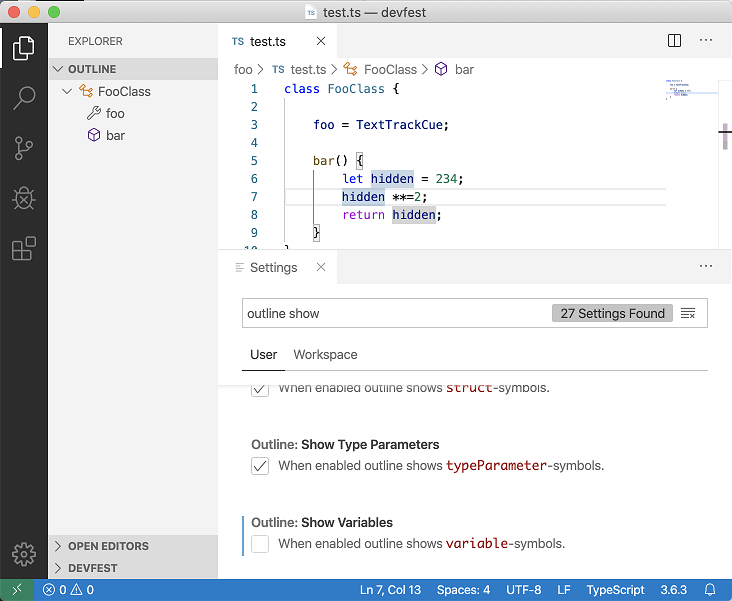
有一些新设置用于配置在大纲视图和面包屑导航中显示哪些符号。这些设置名为 outline.show{symbol type} 和 breadcrumbs.show{symbol type}。例如,outline.showVariables、outline.showFunctions 等。

上面的屏幕截图显示了配置为不显示局部变量的大纲视图,您可以看到变量 hidden 未显示。
请注意,符号的类型由语言扩展分配。您可以将鼠标悬停在大纲视图中的符号标签上以查看正在使用的符号类型(显示在括号中)。
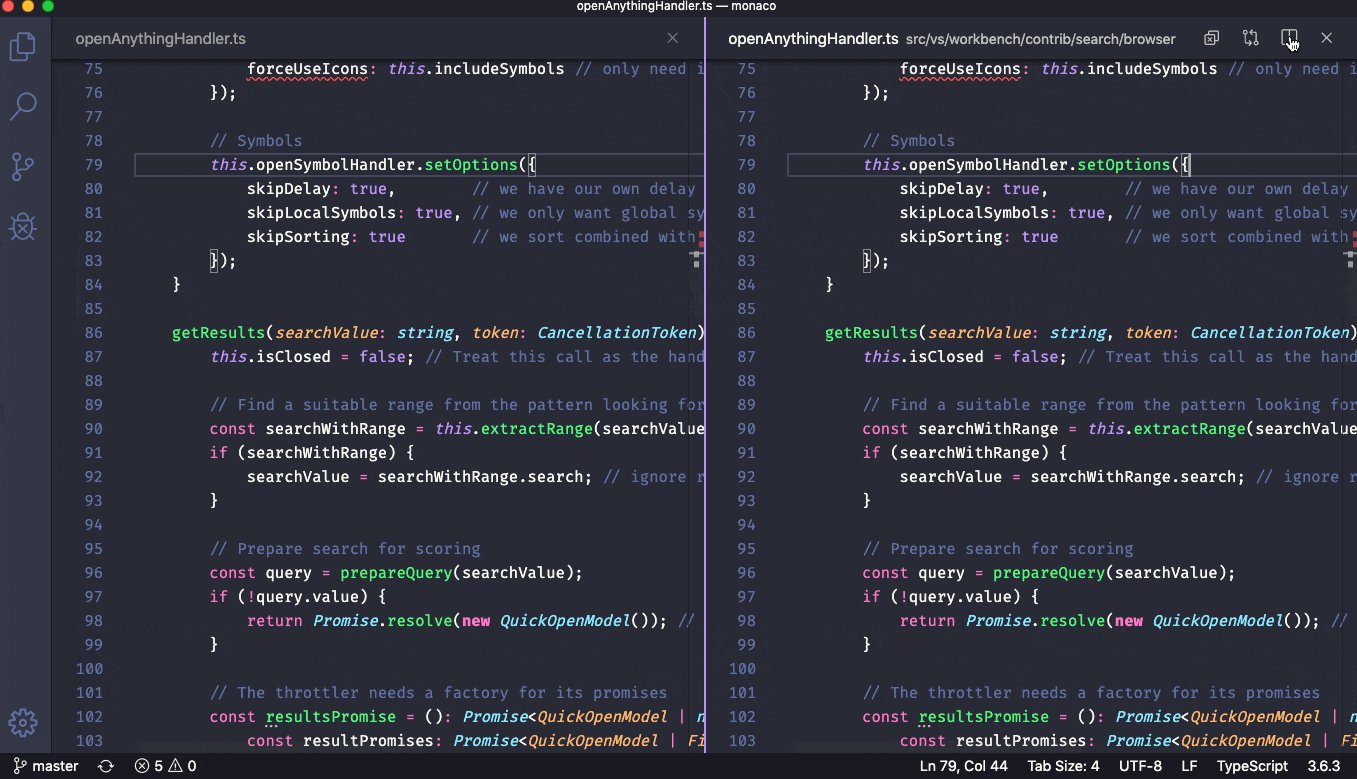
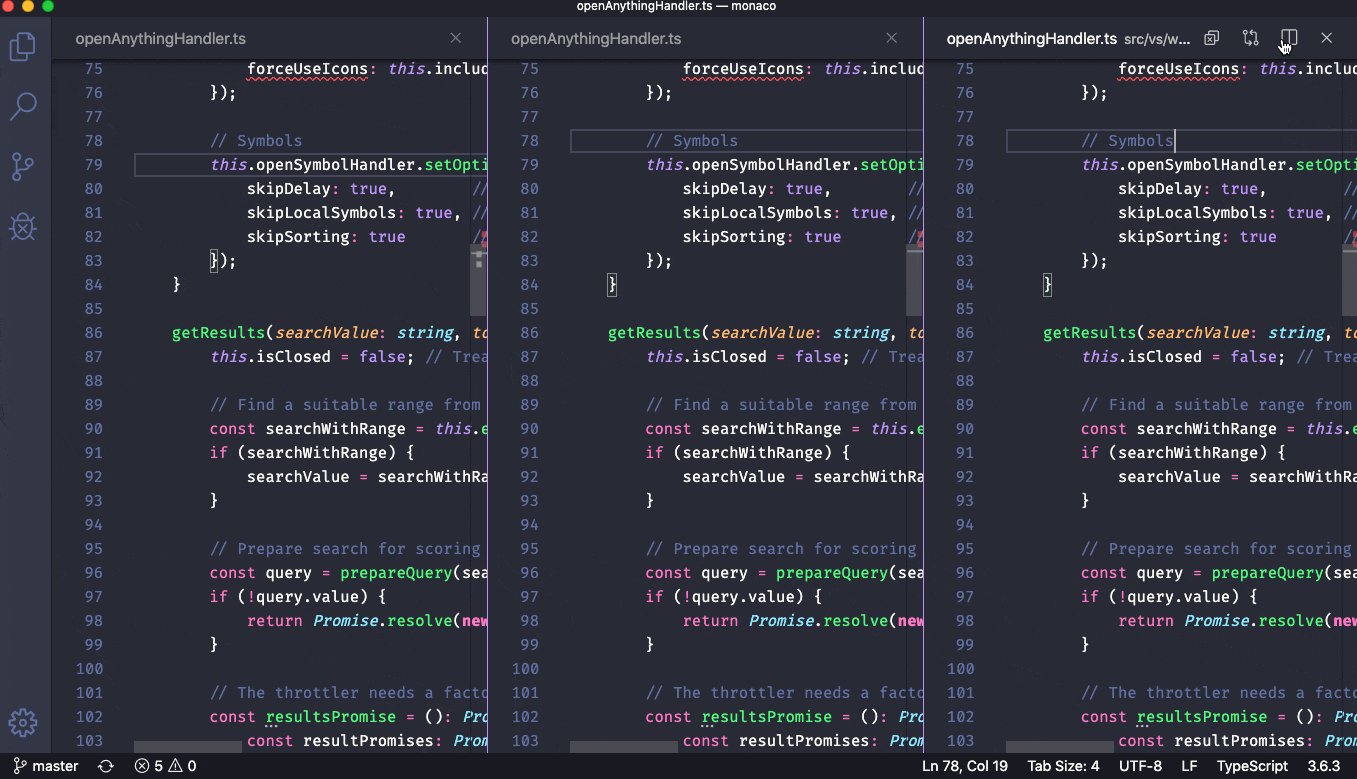
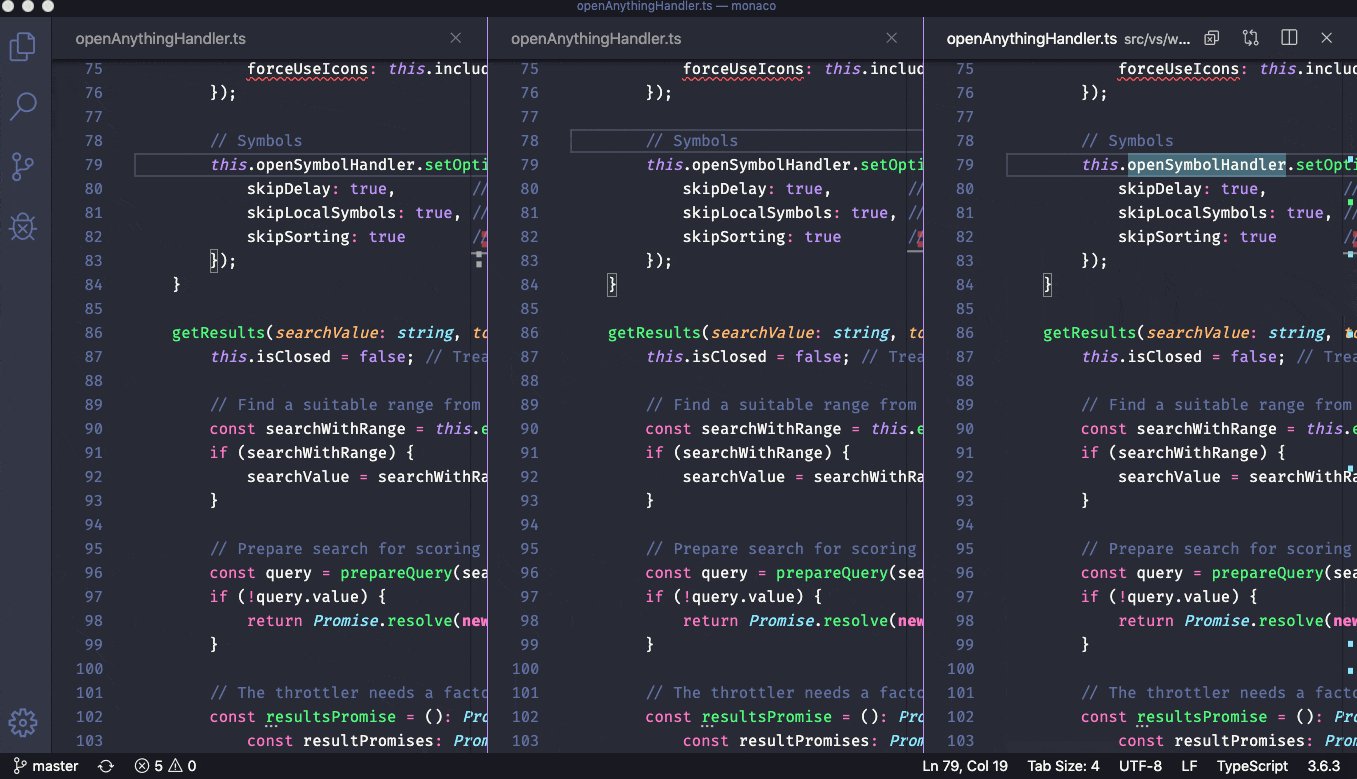
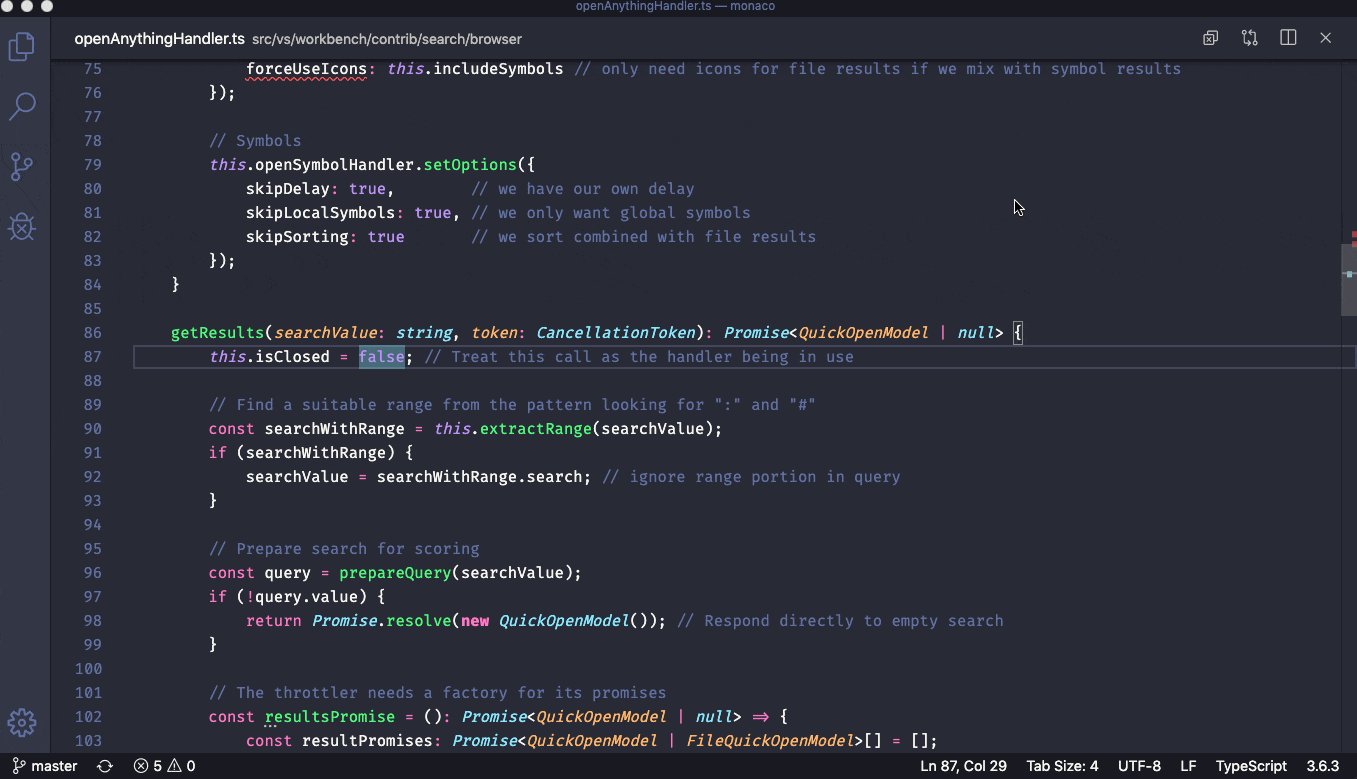
控制拆分编辑器时的大小调整行为
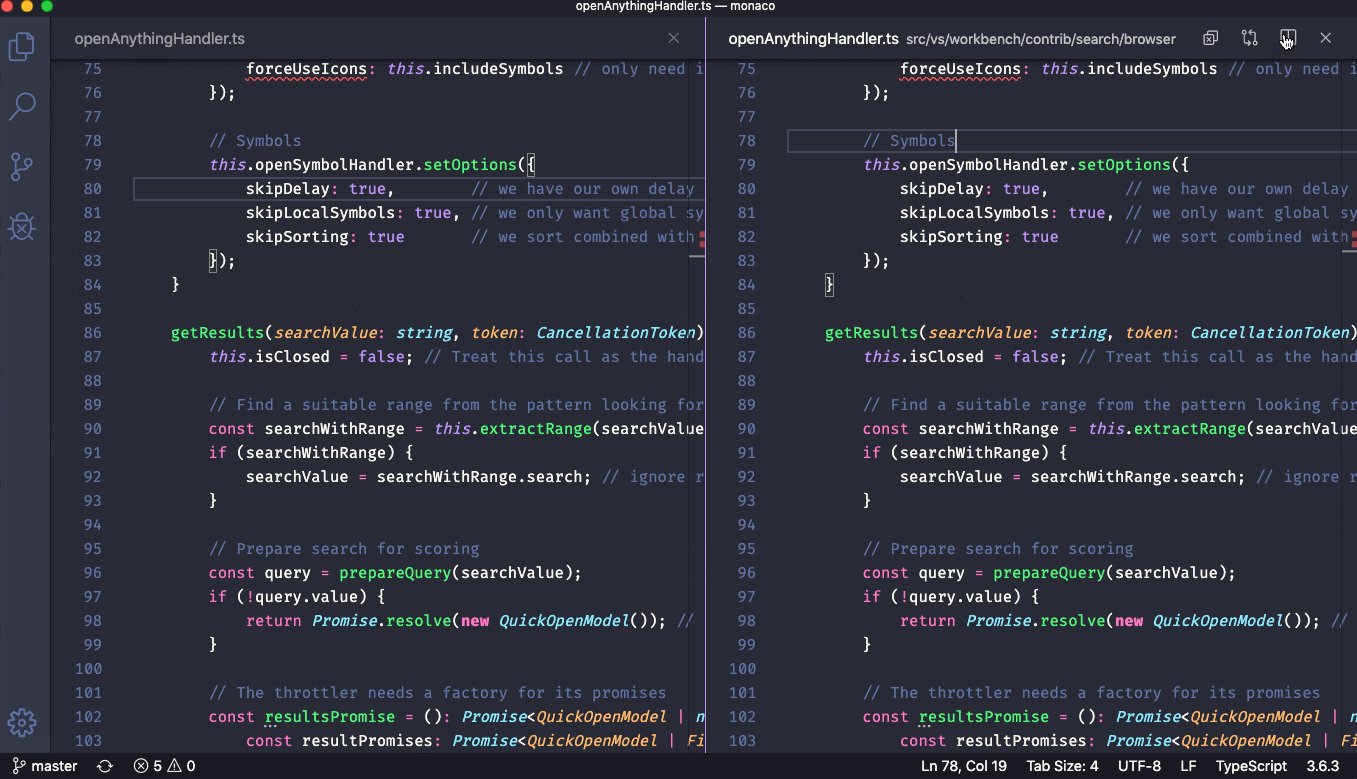
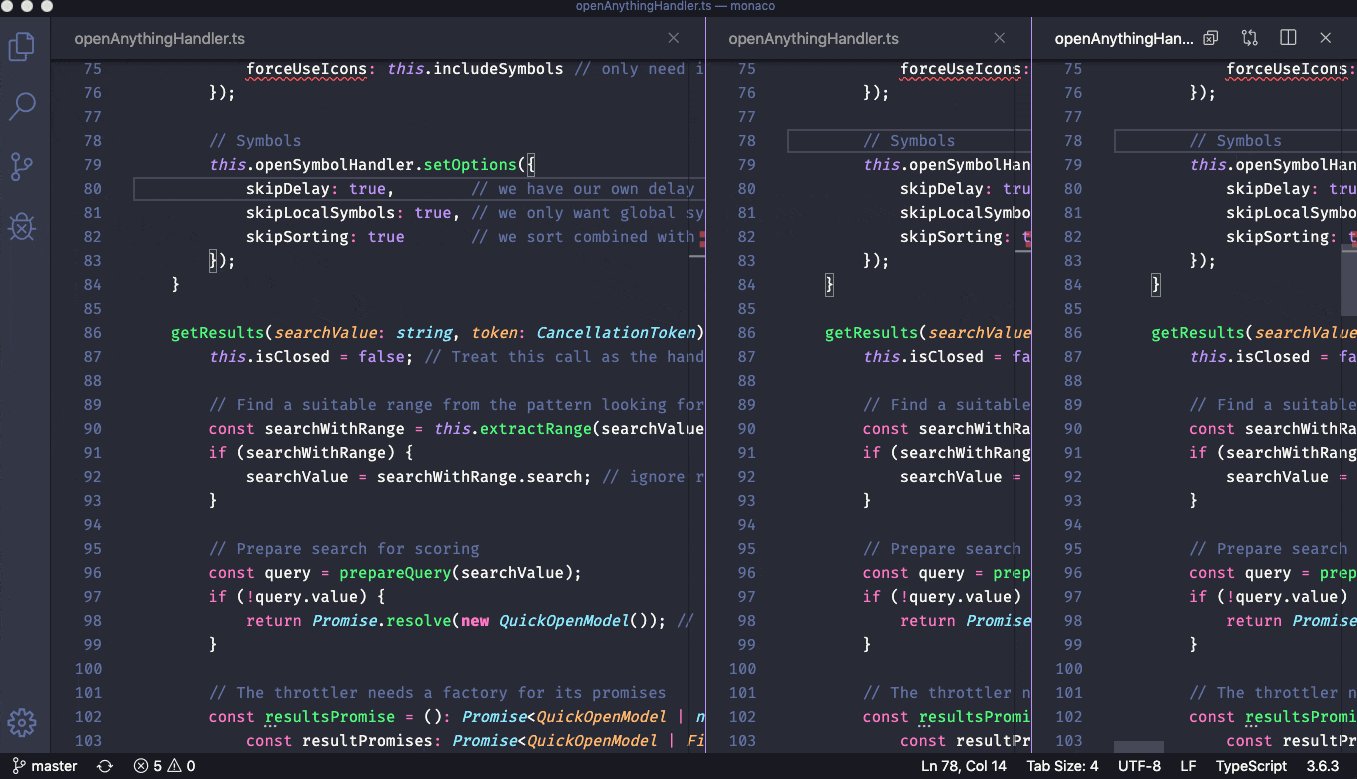
新设置 workbench.editor.splitSizing 控制拆分编辑器时的布局。默认情况下,大小将均匀分布在所有编辑器之间,如下所示

将此设置更改为 split,以便当前编辑器被一分为二,而不影响其他编辑器的大小。

禁用 GPU 加速
我们收到用户报告的问题,这些问题似乎与 GPU 用于渲染 VS Code UI 的方式有关。当使用附加的 --disable-gpu 命令行参数运行 VS Code 时,这些用户体验更好。使用此参数运行将禁用 GPU 硬件加速并回退到软件渲染器。
为了方便起见,您可以将此标志添加为设置,这样就不必每次都在命令行中传递它了。
添加此标志
- 打开命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P))。
- 运行**首选项:配置运行时参数**命令。
- 此命令将打开一个
argv.json文件来配置运行时参数。您可能会看到一些默认参数。 - 添加
"disable-hardware-acceleration": true。 - 重启 VS Code。
注意:除非遇到问题,否则不要使用此设置!
编辑器
每个语言的 files.eol
files.eol 设置现在可以按语言设置。例如,您可以定义所有“mylanguage”语言标识符的文件都使用 \n 作为所有新文件的默认行尾序列。
"[mylanguage]": {
"files.eol": "\n"
}
行尾序列用于新文件。对于现有文件,始终保留当前的行尾序列。要更改现有文件的行尾序列,请使用更改行尾序列命令。
使用 files.eol 语言设置,'shellscript' 的默认行尾序列现在定义为 \n。
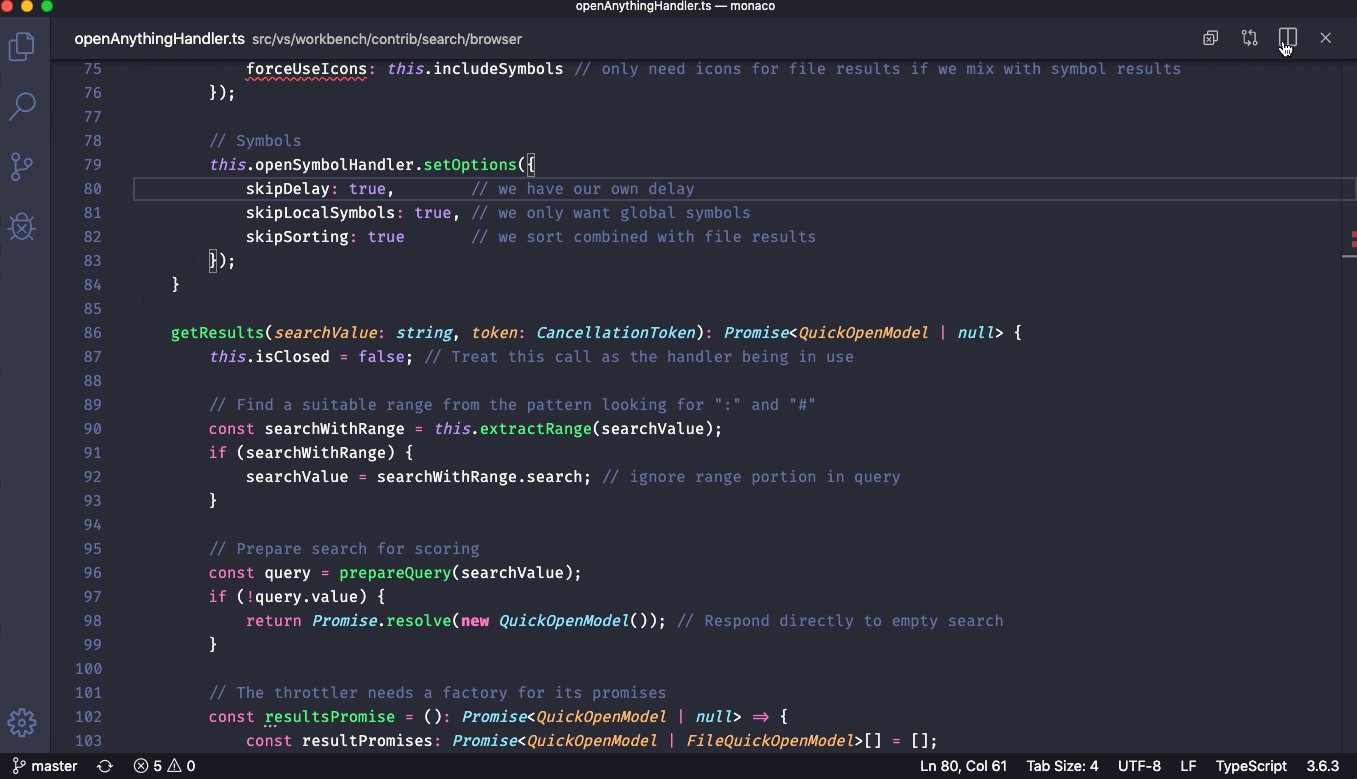
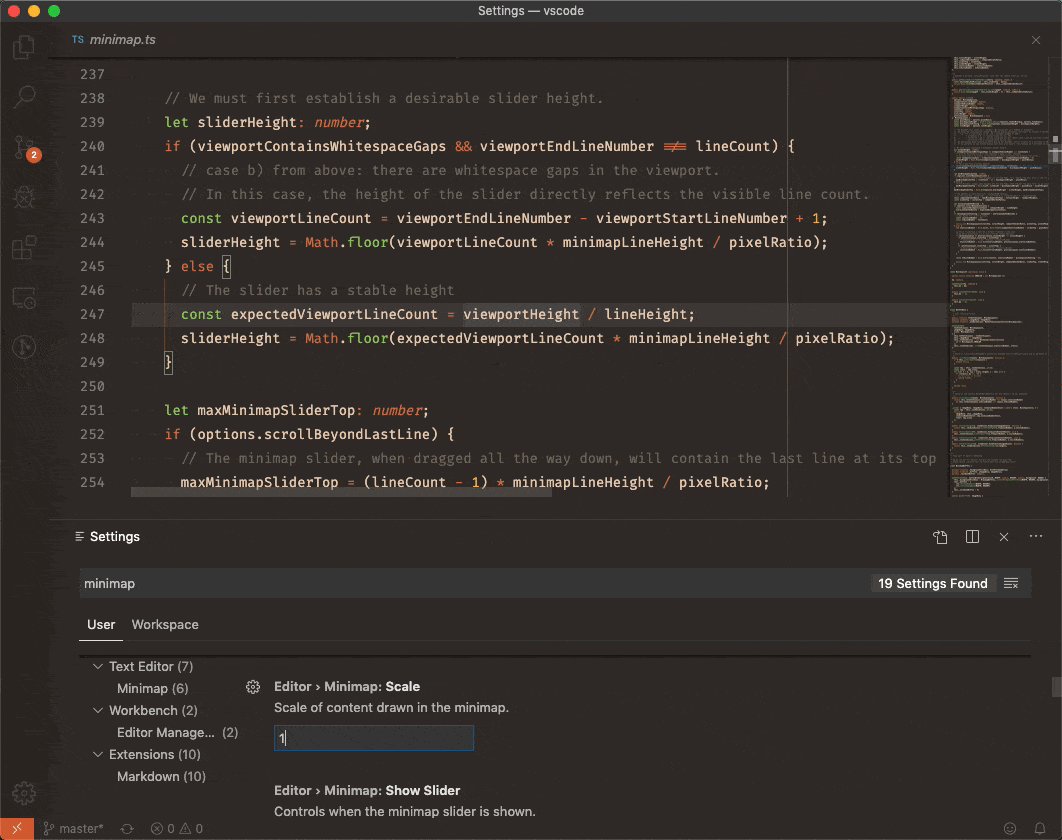
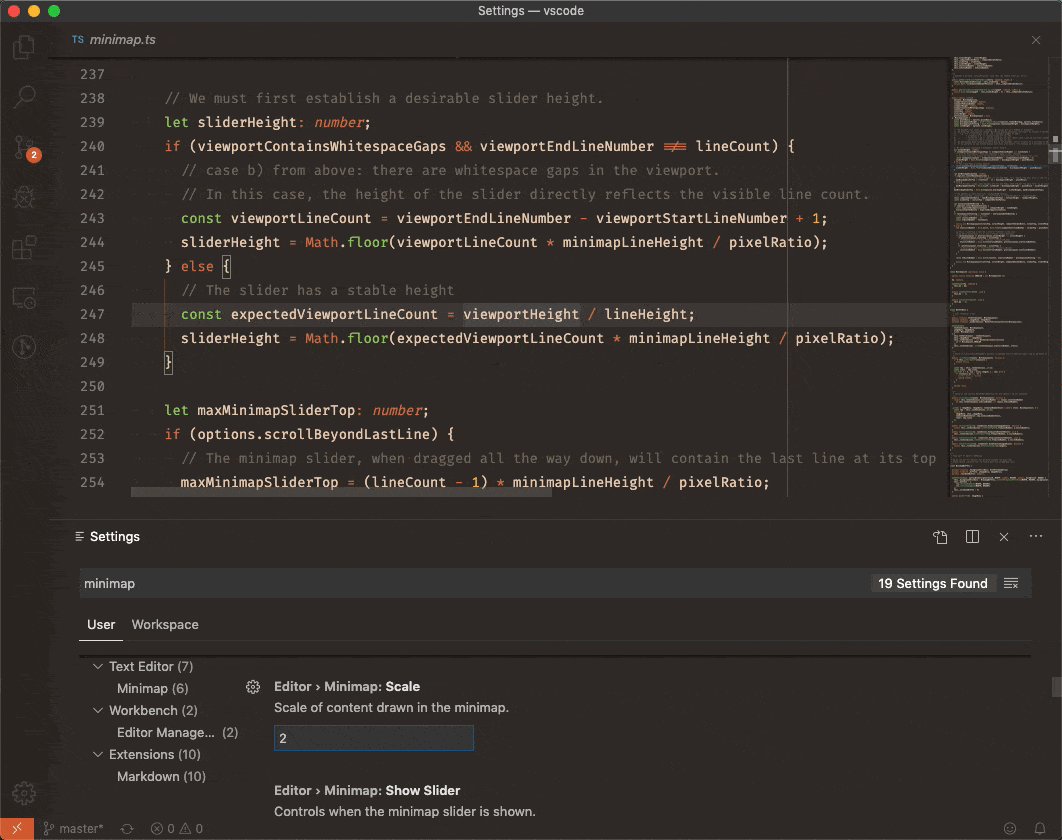
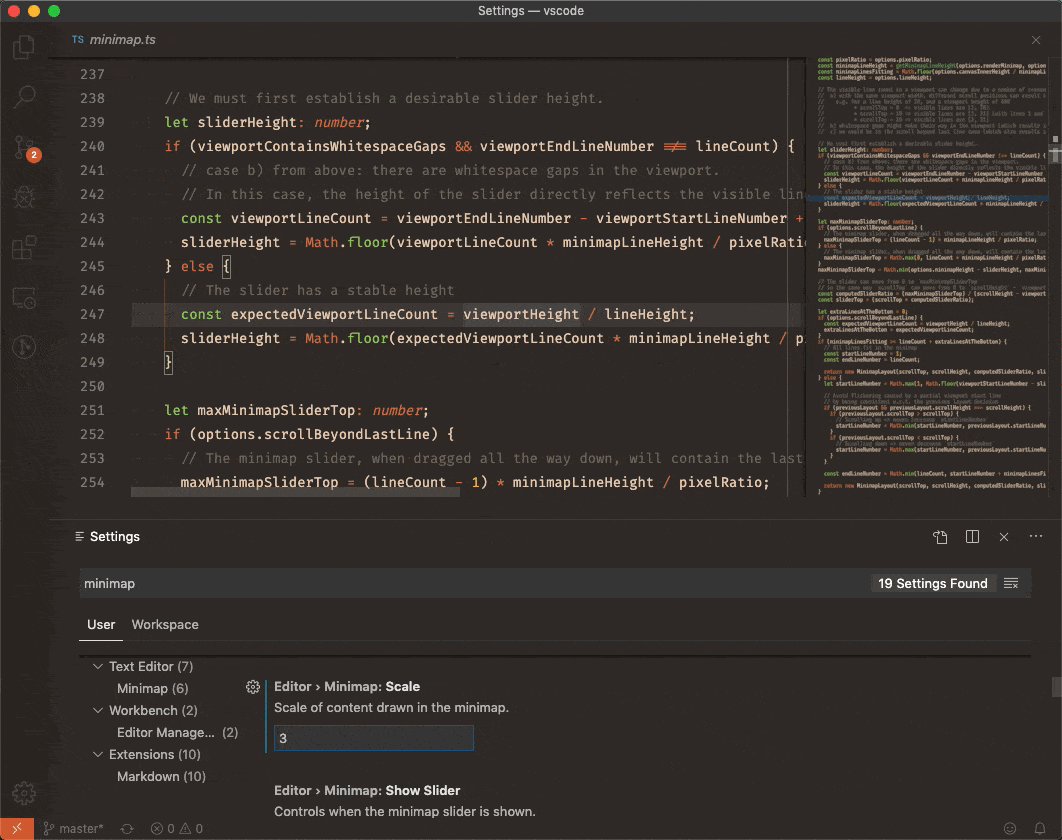
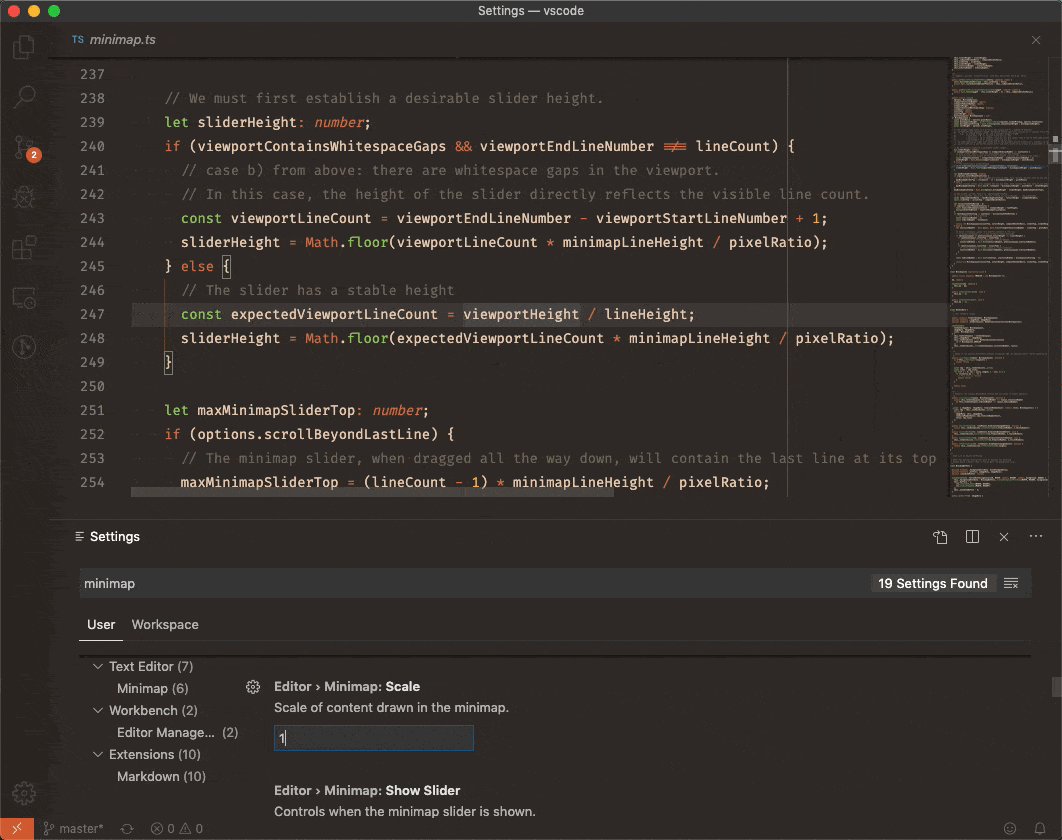
小地图缩放和改进的字体渲染
新设置 editor.minimap.scale 将小地图的大小配置为几个常量值之一,这对于高 DPI 或超宽显示器特别有用。此外,小地图字体的渲染现在更平滑、更清晰。

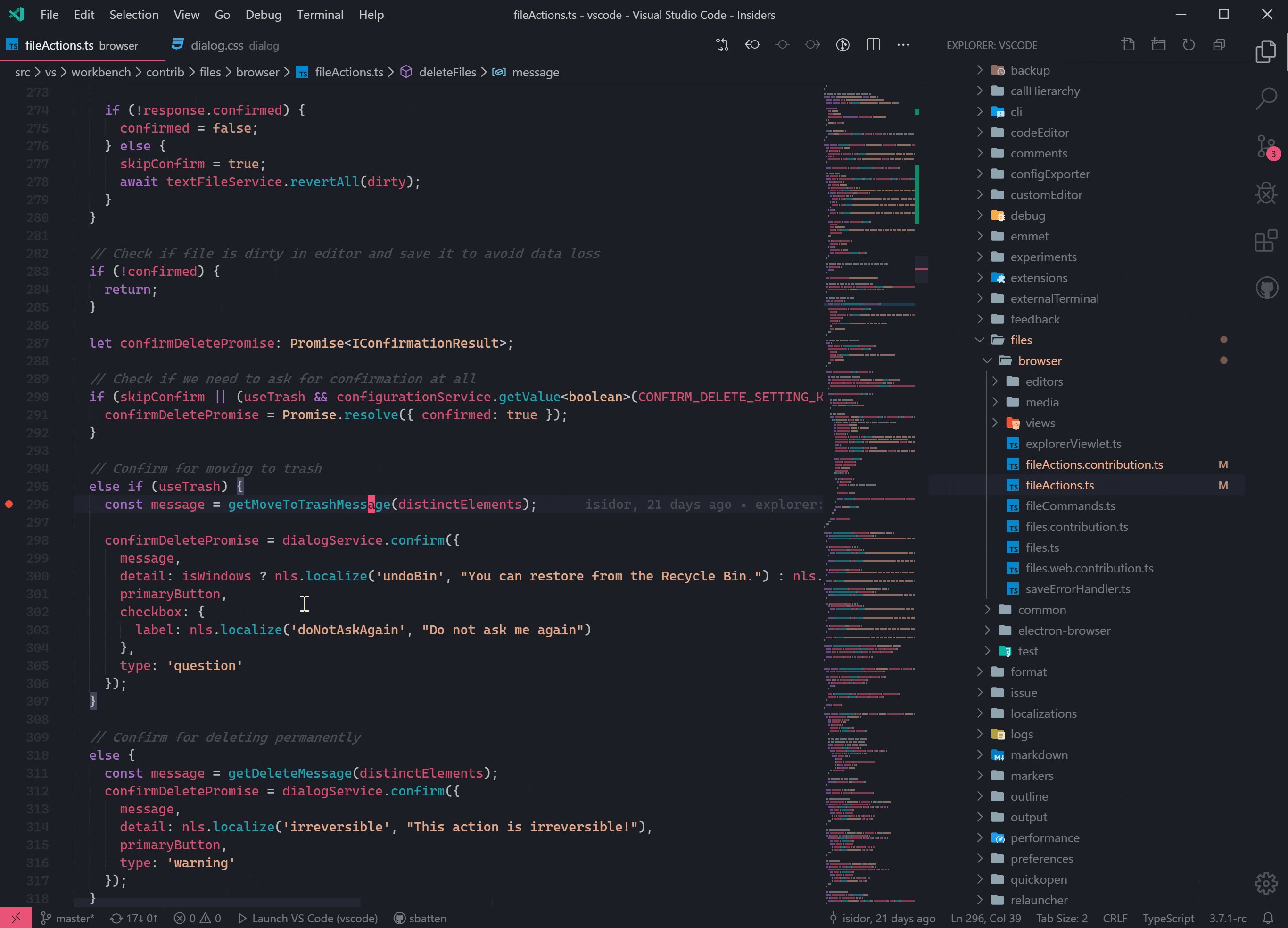
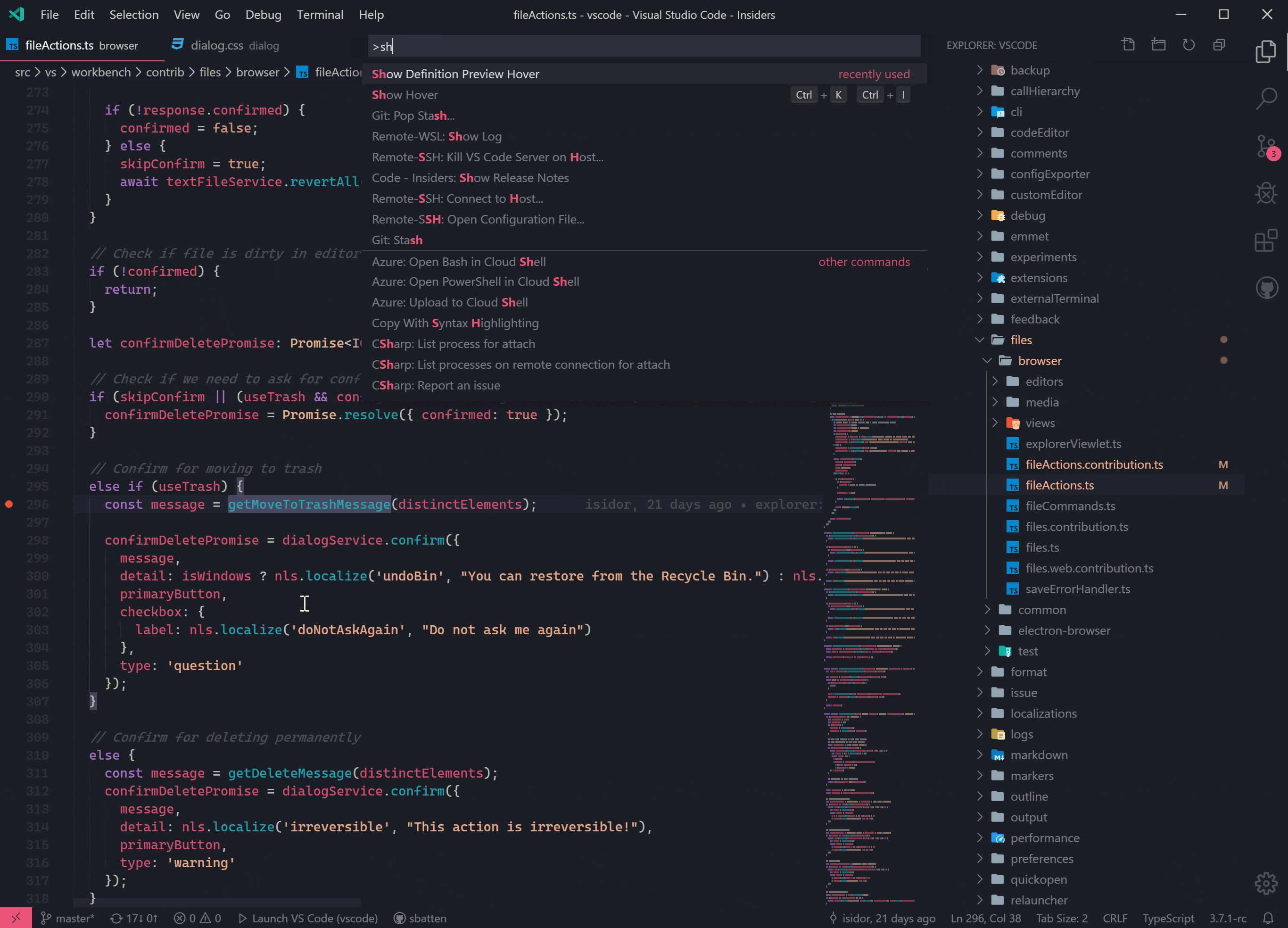
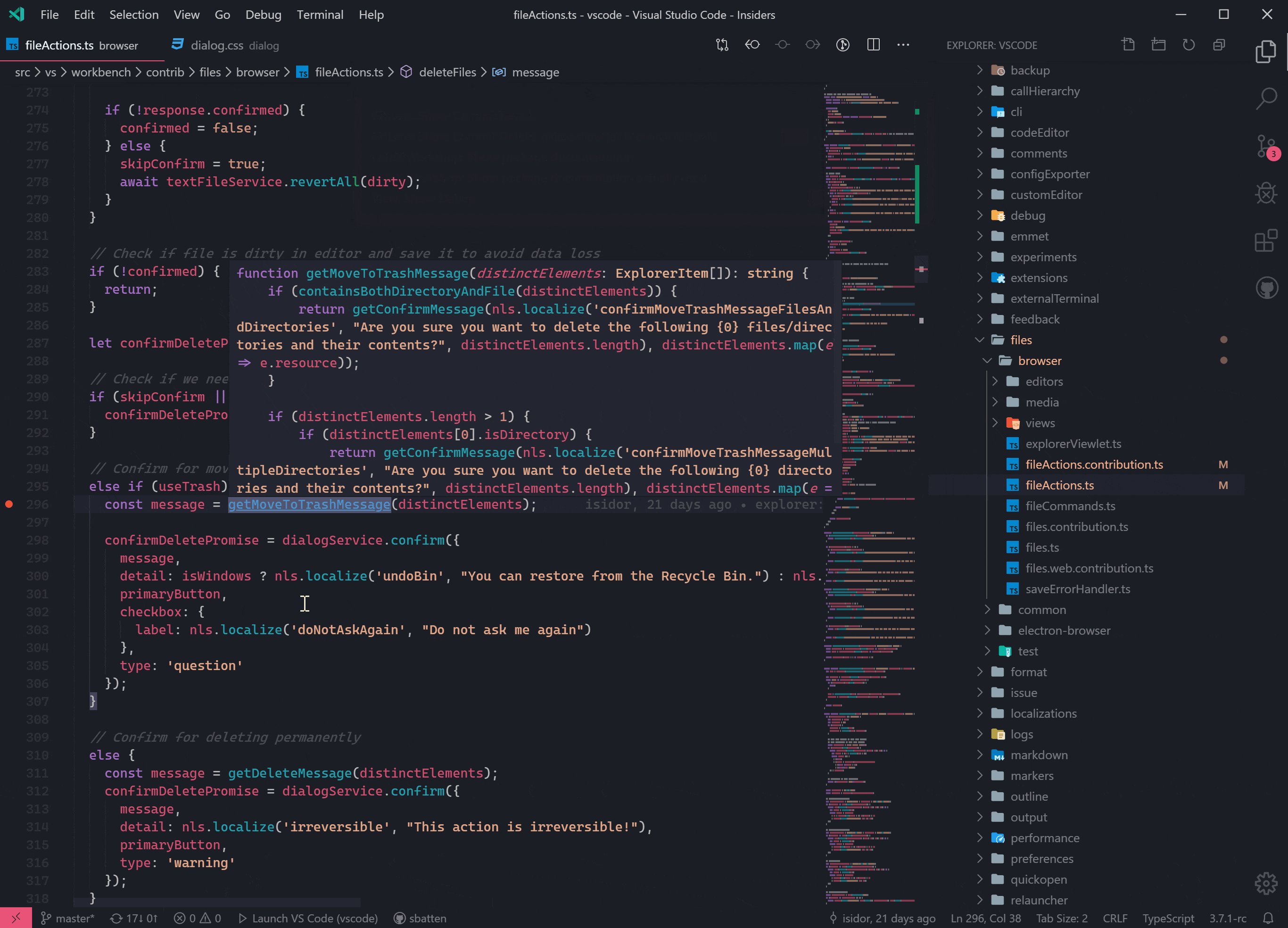
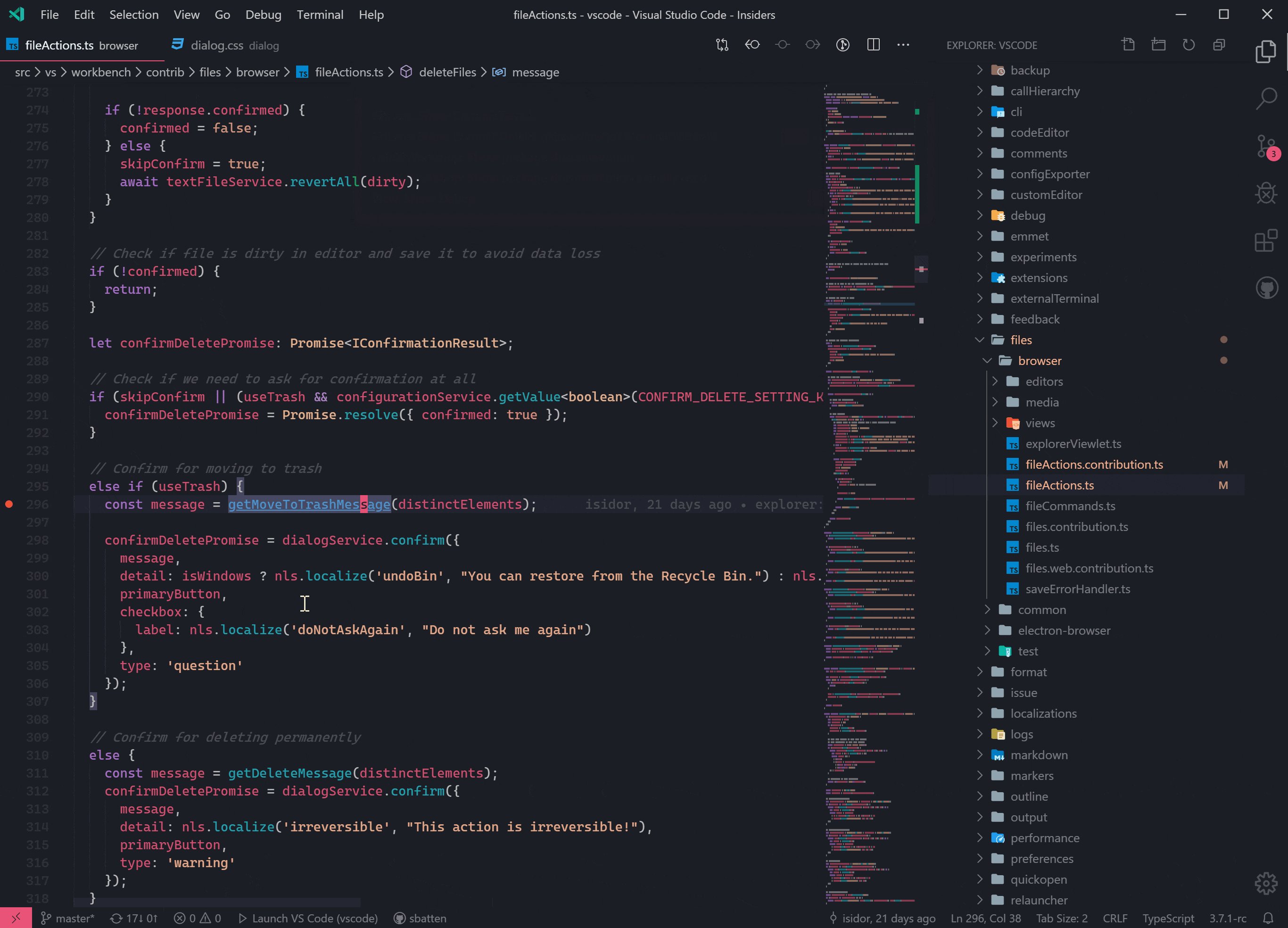
键盘定义预览悬停
有一个新命令显示定义预览悬停,用于更好地访问定义预览悬停小部件,该小部件可以通过鼠标悬停在符号上并按平台和配置而异的修饰键来触发。以前,只提供了显示悬停命令,这相当于将鼠标光标悬停在符号上。现在,使用显示定义预览悬停,可以通过键盘显示详细的悬停信息。

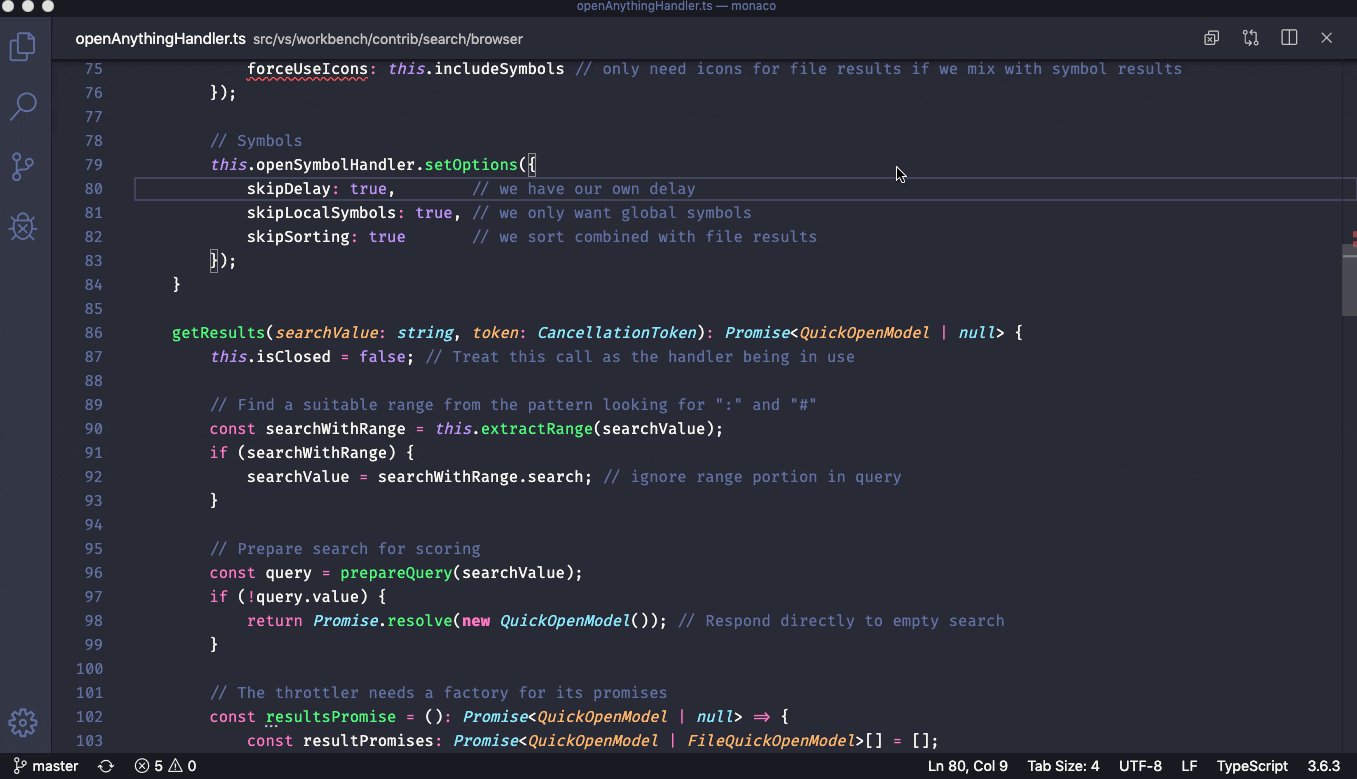
括号匹配改进
以前,VS Code 只会在光标靠近括号字符时突出显示匹配的括号。现在,如果存在,VS Code 将始终突出显示封闭括号。

我们还调整了跳转到括号和选择到括号操作以使用封闭括号。
重复选择
我们添加了一个名为重复选择的新操作。执行后,当前选择将被复制,并且结果将被选中。如果没有选择,当前行将被复制,所有这些都无需写入系统剪贴板。
字体功能设置
现在对字体功能有了更细粒度的控制。当配置 "editor.fontLigatures": true 时,VS Code 会打开 liga 和 calt。但是有些字体有更多设置,例如 Fira Code 使用的样式集。
我们现在允许明确控制这些字体功能,例如
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true,
"[javascript]": {
"editor.fontLigatures": "'ss02', 'ss19'",
},
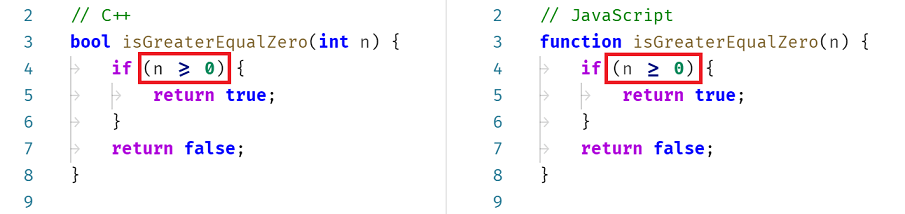
上述设置配置编辑器使用 Fira Code 字体系列,为所有语言打开字体连字,并在 JavaScript 文件中启用“横线”('ss02')和“点零”('ss19')字体功能设置。这使得 >= 连字在 JavaScript 中以横线渲染,0 以内部带点的形式渲染。

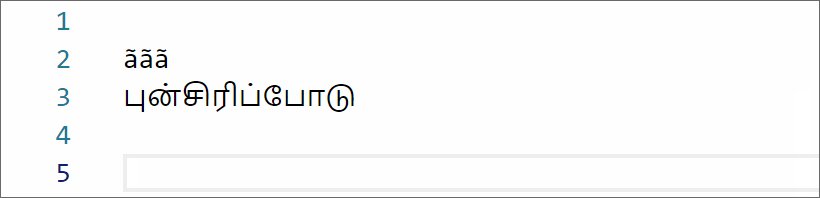
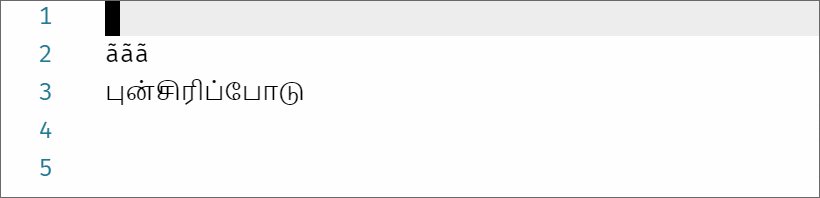
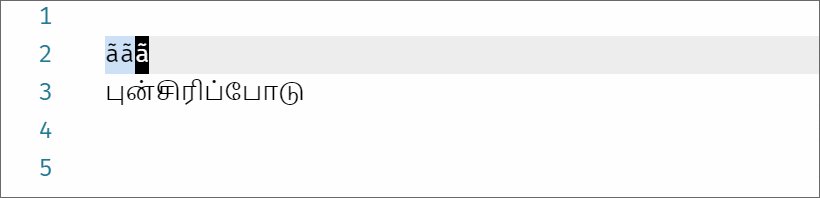
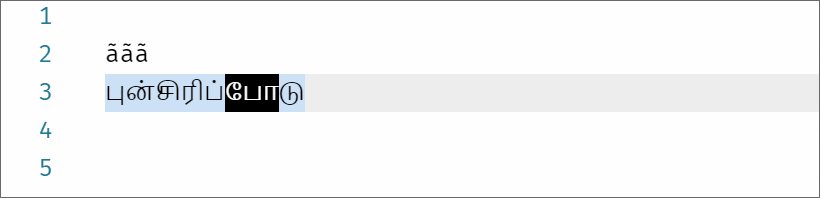
更好地处理 Unicode 组合字符
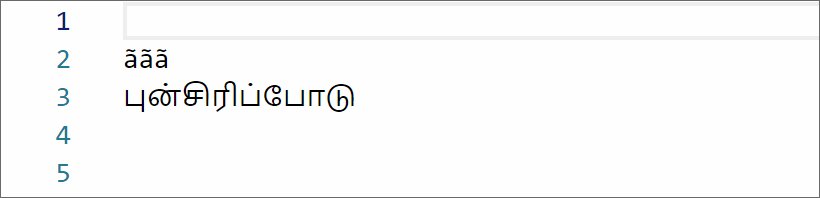
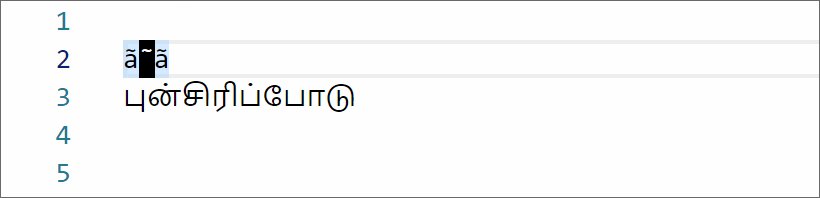
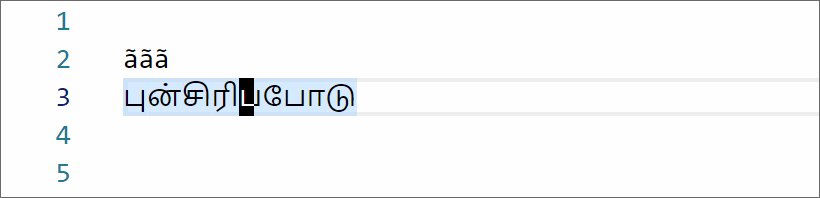
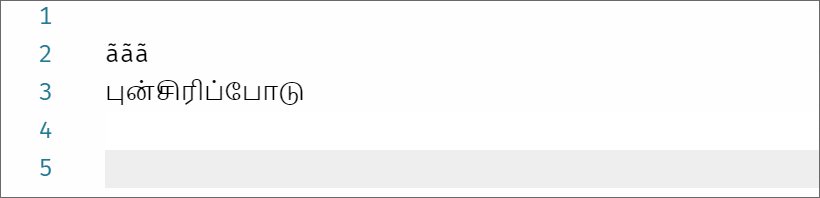
我们改进了对Unicode 组合字符的处理,我们将此类序列视为原子字符(在光标移动、编辑操作或块光标渲染中)。这最好通过块光标样式和前后动画来演示。
之前

之后

在相关的更改中,状态栏现在在 Col 部分显示 Unicode 点数。
光标重做
软撤消命令已重命名为光标撤消。此操作很有用,例如在使用 ⌘D (Windows, Linux Ctrl+D) 选择下一个匹配项并多选择了一次时,因为它只撤消上次光标状态更改。此外,我们现在添加了光标重做,它会重做之前撤消的光标状态更改。
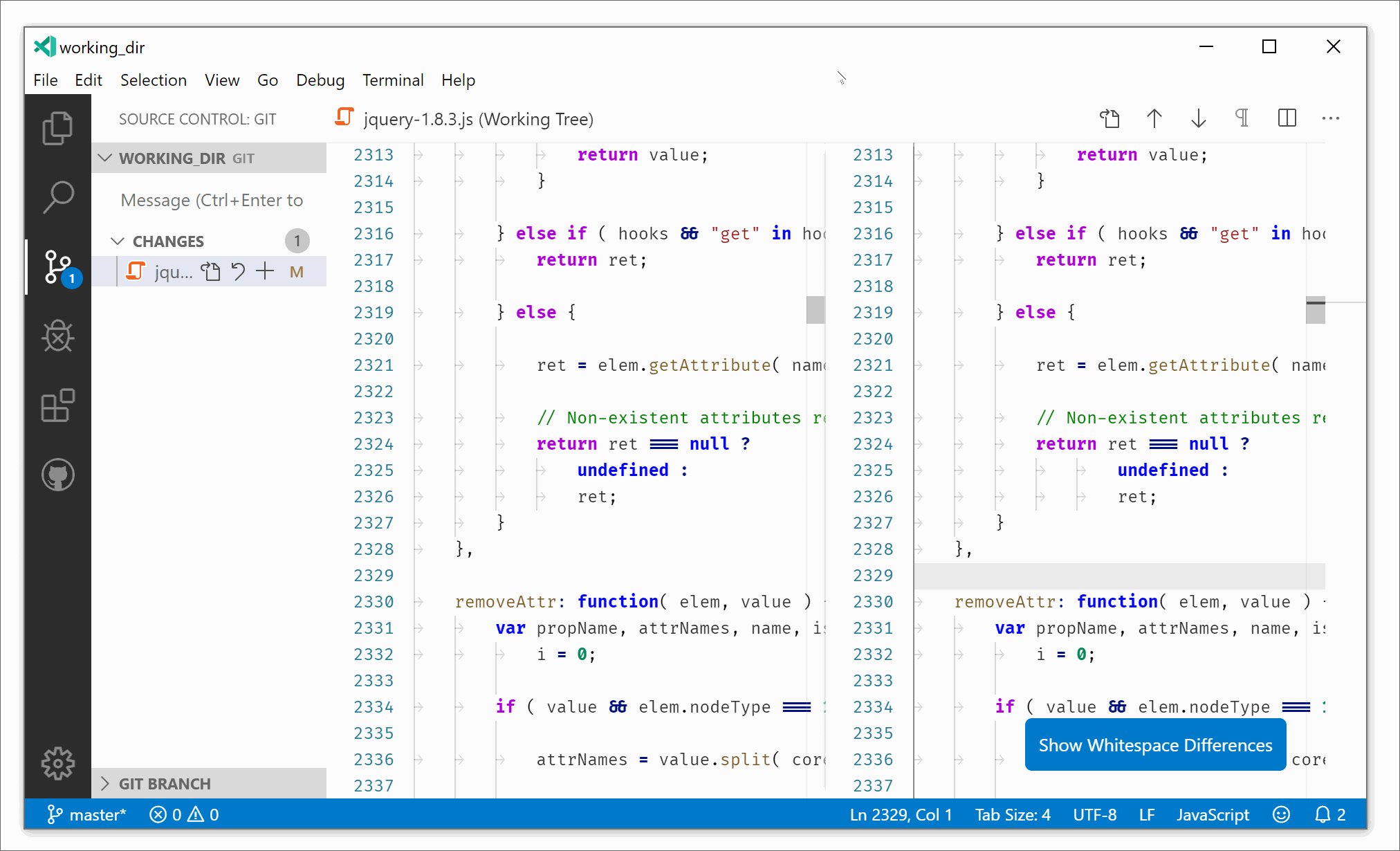
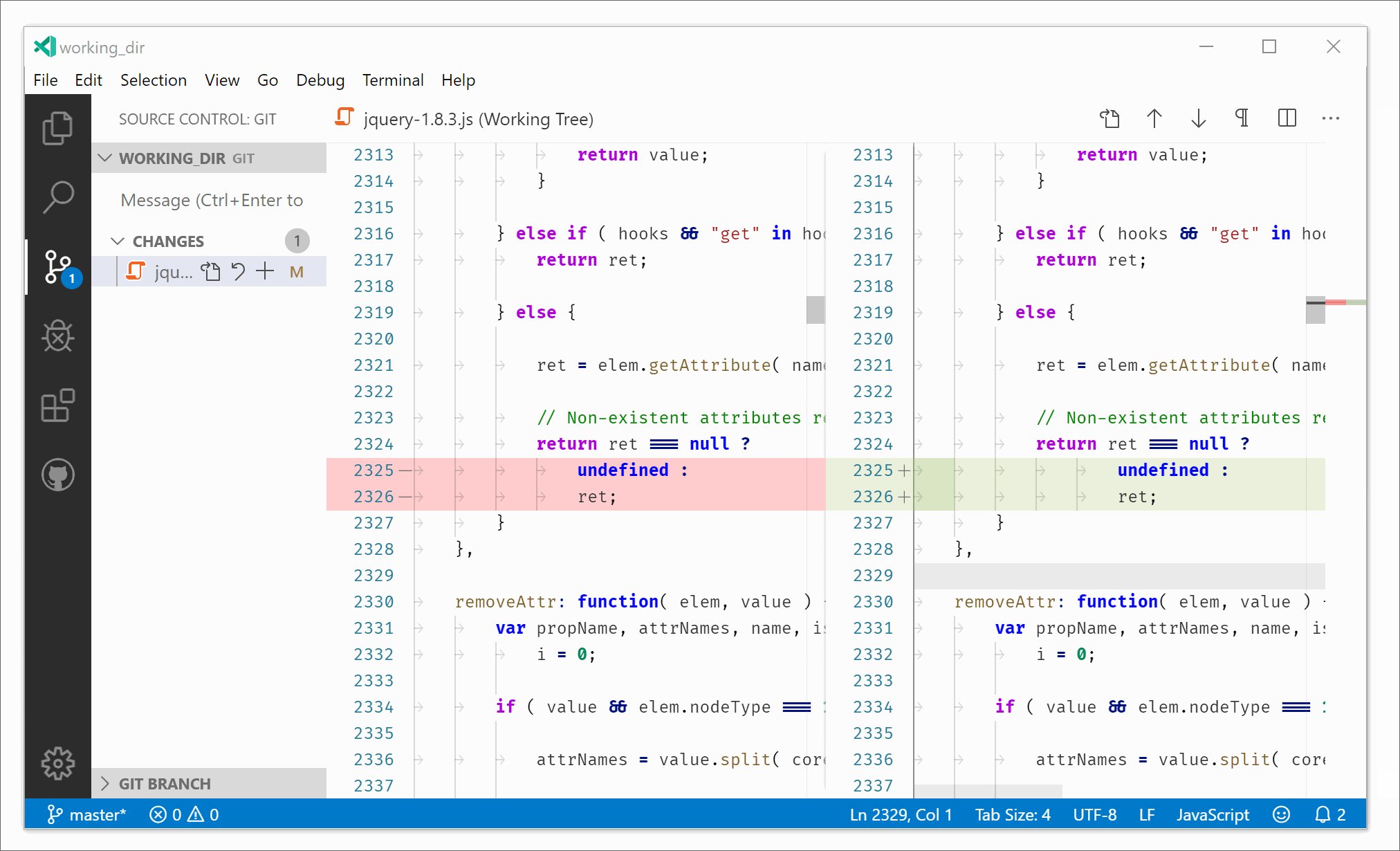
差异编辑器改进
内置的差异计算以前有一个硬编码的 5 秒超时,之后它会放弃并返回非最小差异。您现在可以使用 "diffEditor.maxComputationTime" 配置此超时,将超时设置为 0 将始终计算最小差异,无论需要多长时间。此外,当计算时间超过一秒时,差异编辑器现在会渲染一个进度条。
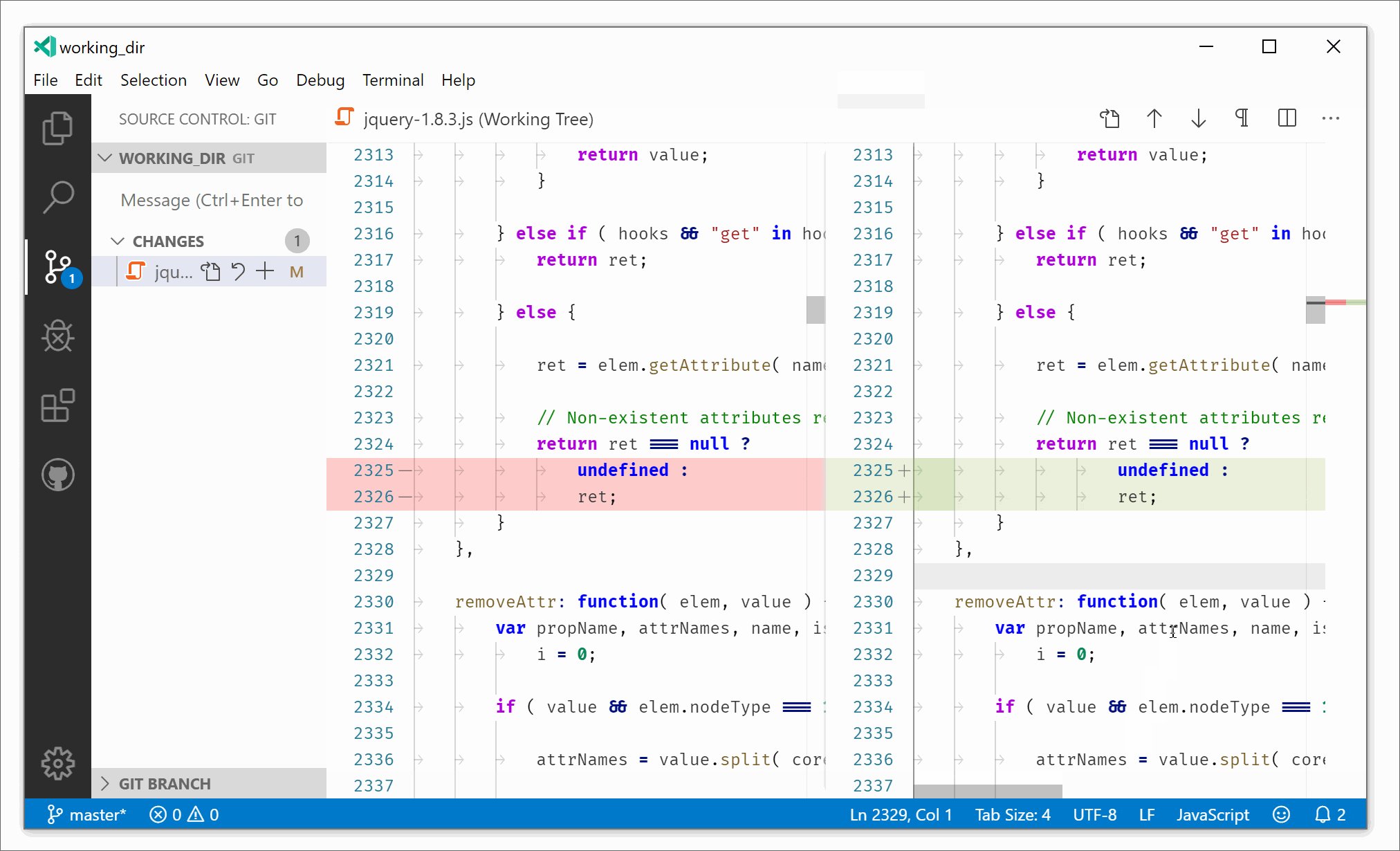
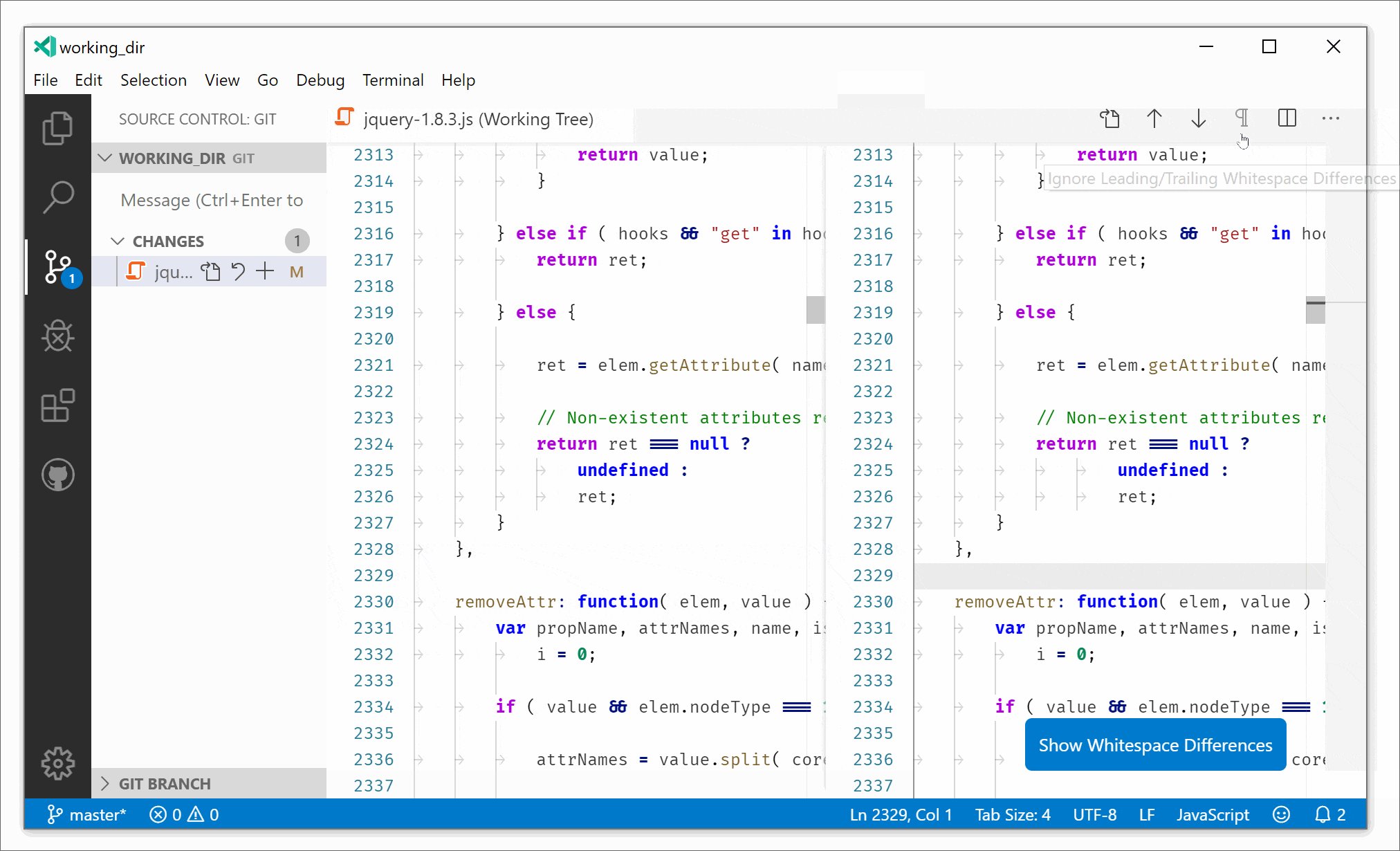
使用差异编辑器时的一个困惑来源是,当比较仅包含开头或结尾空格差异的文件,并且差异编辑器配置为忽略修剪空格时。这将导致源代码管理将文件显示为已修改,而差异编辑器将不渲染任何差异。VS Code 现在在这种情况下显示一个显示空格差异按钮,以帮助您快速显示空格中的差异。这可以通过差异编辑器顶部的显示/忽略修剪尾随空格差异命令进行切换。

集成终端
默认支持和弦
新设置 terminal.integrated.allowChords(默认为 true)允许作为和弦键绑定一部分的键绑定跳过终端进行评估,而是由 VS Code 处理(绕过 terminal.integrated.commandsToSkipShell 允许列表)。
请注意,终端中关于键绑定的相同限制仍然适用;在进行此评估时,将考虑优先级最高的和弦键绑定。
例如,如果一个扩展贡献了键绑定 Ctrl+M A,并且您在 keybindings.json 文件中定义了以下内容
[
{ "key": "ctrl+m a", "command": "workbench.action.terminal.toggleTerminal" },
{ "key": "ctrl+m a", "command": "workbench.action.focusLastEditorGroup" }
]
Ctrl+M A 将导致 workbench.action.focusLastEditorGroup 命令执行,因为它是最终的键绑定,并且用户键绑定的优先级高于扩展贡献的键绑定。
快速滚动支持
终端现在支持 Alt 和鼠标滚轮,根据 editor.fastScrollSensitivity 设置中定义乘数更快地滚动。
右键单击行为的新“粘贴”选项
rightClickBehavior 设置中添加了一个新选项,以便在右键单击终端时始终粘贴。
"terminal.integrated.rightClickBehavior": "paste"
双击选择单词使用更多分隔符
在终端中双击选择单词时,字符 ,、: 和 ; 现在被视为单词分隔符。
Symlink cwd 不再解析
如果终端的初始工作目录设置为符号链接,则符号链接现在将保留在终端中。
命令导航现在从滚动位置开始工作
命令导航允许在终端中运行的命令之间导航或选择。这现在考虑了终端的滚动位置,因此您可以滚动,找到上一个命令,终端将从终端的视口向上滚动(以前它会从底部滚动)。

默认情况下,命令导航在 macOS 上仅绑定为 Cmd+Up/Down,命令选择为 Cmd+Shift+Up/Down。
如果您想在 Windows 或 Linux 上使用此功能,这里有一些示例键绑定
{
// Terminal command tracking on Windows and Linux
{ "key": "ctrl+up", "command": "workbench.action.terminal.scrollToPreviousCommand", "when": "terminalFocus" },
{ "key": "ctrl+down", "command": "workbench.action.terminal.scrollToNextCommand", "when": "terminalFocus" },
{ "key": "ctrl+shift+up", "command": "workbench.action.terminal.selectToPreviousCommand", "when": "terminalFocus" },
{ "key": "ctrl+shift+down", "command": "workbench.action.terminal.selectToNextCommand", "when": "terminalFocus" },
}
任务
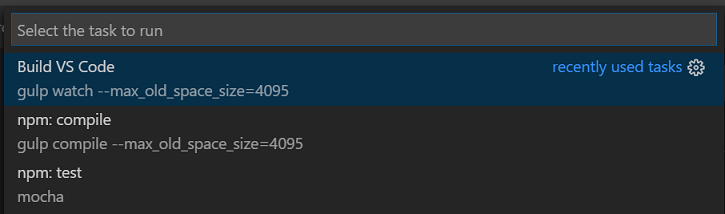
任务快速选择列表
如果只定义了一个任务,则任务:配置任务命令现在总是跳过任务的快速选择列表。要将此行为扩展到任务:运行任务和其他任务快速选择,可以将 task.quickOpen.skip 设置为 true。
新设置 task.quickOpen.history 控制在任务快速选择中显示为最近使用的任务的数量。将 task.quickOpen.history 设置为 0 以禁用任务快速选择的最近任务部分。
具有 detail 属性的任务现在将在某些任务列表中显示。您可以通过将 task.quickOpen.detail 设置为 false 来关闭任务快速选择中的详细信息。
为文件夹运行 NPM 脚本的选项
当启用 npm.enableRunFromFolder 设置时,当选择文件夹时,文件资源管理器的上下文菜单会显示在文件夹中运行 NPM 脚本...命令。该命令会显示此文件夹中包含的 NPM 脚本的快速选择列表,您可以选择要作为任务执行的脚本。
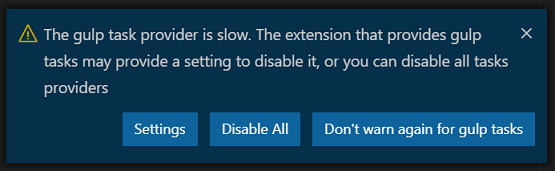
慢速任务提供程序警告
当任务提供程序运行缓慢时,我们现在会显示一个警告,提供如何避免减速的建议。可以为单个任务类型禁用该警告,或者通过将 task.slowProviderWarning 设置为 false 来禁用所有任务。

禁用任务自动检测
如果您关心的所有任务都在 tasks.json 文件中定义,那么您可能希望禁用所有扩展任务提供程序以在运行任务时提高性能。单个扩展提供一个设置来禁用其任务提供程序是一个好习惯,但您现在可以通过将 task.autoDetect 设置为 off 来禁用所有任务提供程序。
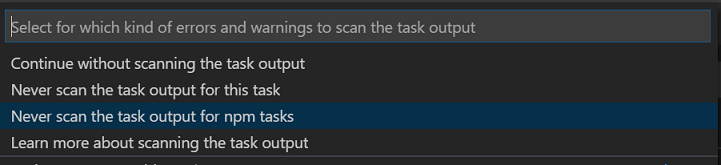
问题匹配器提示
过去,任何没有问题匹配器的任务都需要在 tasks.json 中设置一个空的问题匹配器才能跳过问题匹配器提示。现在,您可以使用 task.problemMatchers.neverPrompt 为所有任务或特定任务类型禁用问题匹配器提示。问题匹配器提示中还有一个新选项可以禁用该提示。

源代码管理
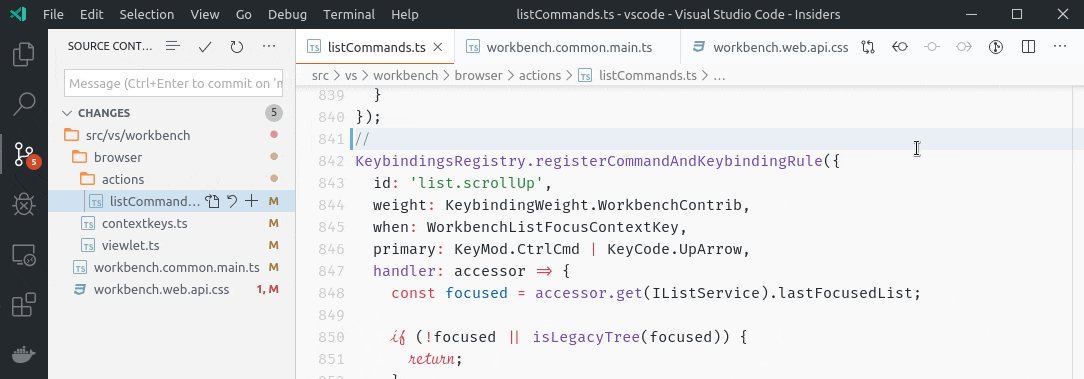
活动编辑器更改时突出显示文件
源代码管理视图现在将自动在其树/列表视图中突出显示活动编辑器文件。

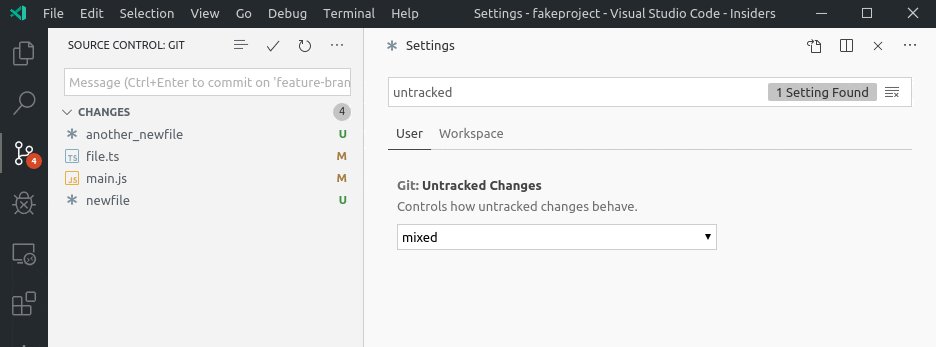
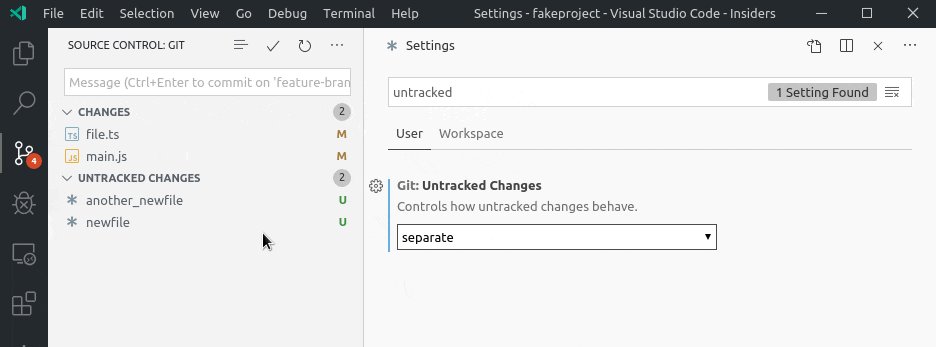
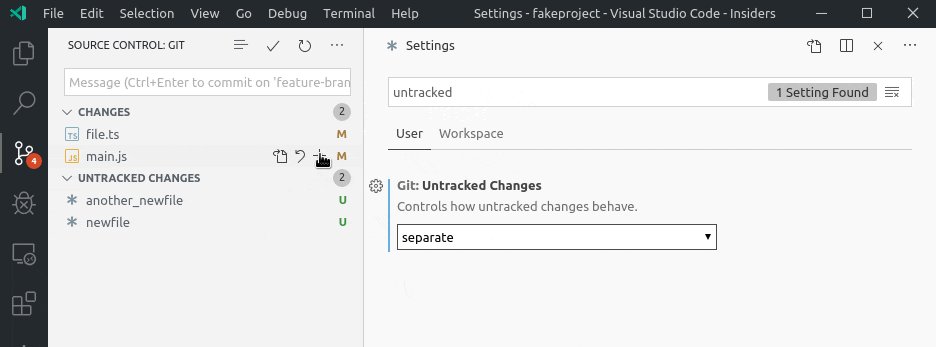
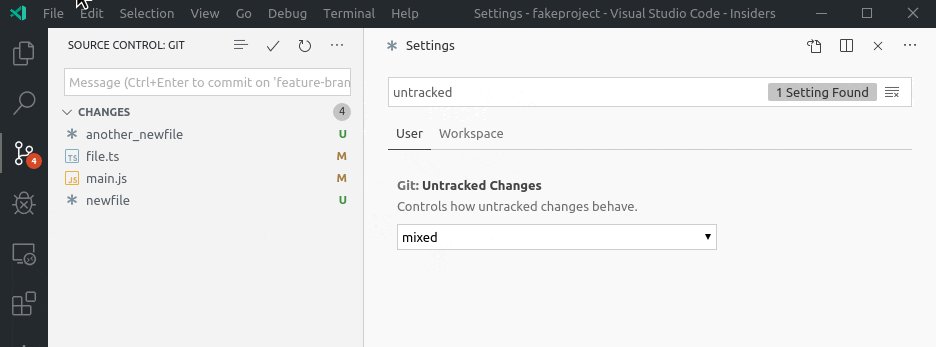
Git:改进的未跟踪文件管理
您现在可以使用Git:未跟踪更改设置单独管理未跟踪文件。如果您想在源代码管理视图中将未跟踪文件显示在单独的组中,请选择 separate 选项。如果您不想看到它们,请选择 hidden。默认提交操作将根据此设置进行调整,并且只有在使用 mixed 设置值时才会在提交中包含未跟踪更改。

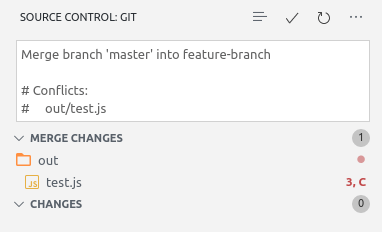
Git:合并提交的自动提交消息
每当 VS Code 检测到您正在进行 Git 合并提交时,它会自动用 Git 的默认提交消息填充提交输入框。

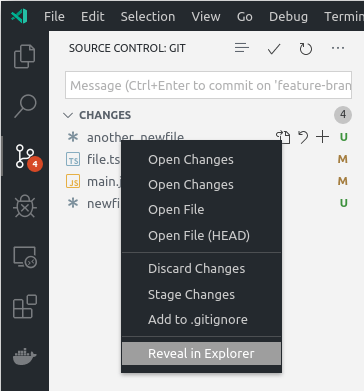
Git:在资源管理器中显示
现在有一个上下文菜单操作在资源管理器中显示,用于从源代码管理视图中的 Git 仓库在文件资源管理器中显示文件。

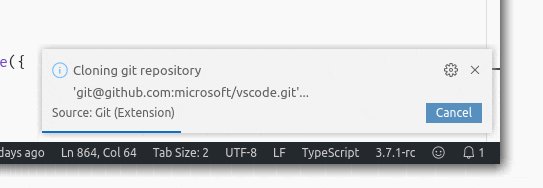
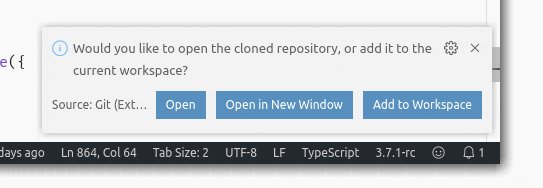
Git:克隆进度
克隆操作现在支持在右下角通知中显示进度

调试
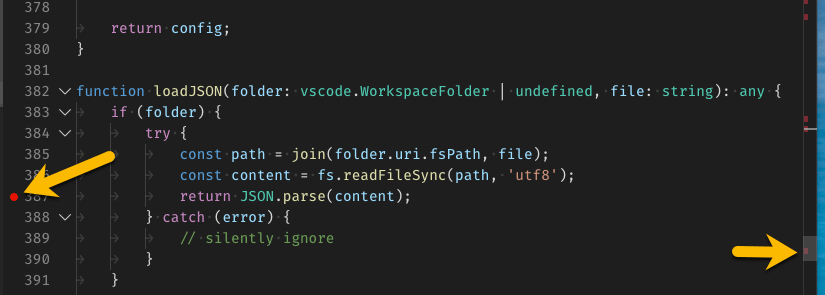
断点可在概览标尺中显示
为了方便在大文件中使用断点,您现在可以通过启用新设置 debug.showBreakpointsInOverviewRuler 在编辑器的概览标尺中显示断点。

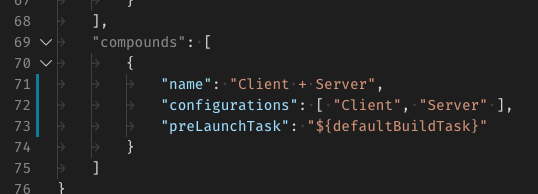
复合调试配置的预启动任务
目前,每个调试配置都可以通过 preLaunchTask 属性指定一个在调试会话启动之前运行的任务。这在调试单个程序时运行良好,但在使用涉及多个程序的复合配置时变得笨拙。
在此里程碑中,我们为每个复合调试配置添加了对 preLaunchTask 的支持。通过此添加,可以在启动单个调试会话之前构建所有调试目标。如果发生构建错误,则不会启动任何会话。

语言
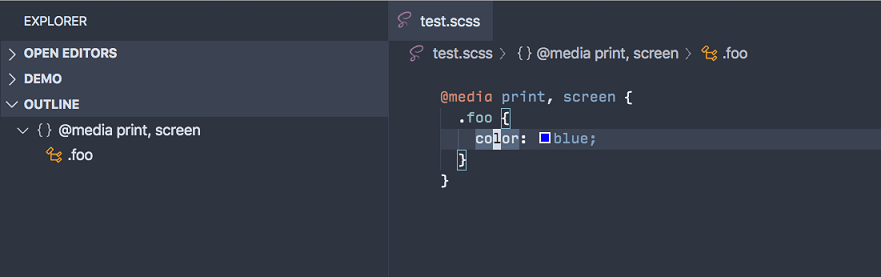
CSS 媒体查询符号
在 CSS/SCSS/Less 文件中,媒体查询符号现在显示在大纲视图、面包屑路径和转到文件中符号列表中

typescript.tsserver.maxTsServerMemory
如果您正在处理包含数千个文件的大型 TypeScript 项目,新的 typescript.tsserver.maxTsServerMemory 设置允许您增加为 IntelliSense 提供支持的 TypeScript 服务器的最大内存使用量。
扩展创作
vscode.env.uiKind
添加了一个新的 API vscode.env.uiKind,以便扩展可以知道它正在哪种 UI 中运行。为了支持在浏览器中运行 VS Code,可能的值是 UIKind.Web 和 UIKind.Desktop。
调用层次结构提供程序 API
我们已经完成了调用层次结构提供程序 API:CallHierarchyProvider。它支持窥视调用层次结构功能,该功能查找函数的调用者和被调用者、方法等。
任务 CustomExecution
CustomExecution 任务类型 API 已最终确定。如果 shell 或进程任务不适合您的任务,您可以使用 CustomExecution 任务在您的扩展中执行回调。在任务提供程序扩展指南中了解更多信息。
调试 API:“startDebugging”请求的“consoleMode”选项
在上次里程碑中,我们引入了一个新的提议 API,用于控制调试会话的层次结构是共享单个调试控制台还是使用单独的控制台。此 API 现已正式发布,您可以在发布到 Marketplace 的扩展中使用它。
图标颜色标记
我们很高兴最终为我们的图标引入新的颜色标记。我们正在慢慢为某些区域添加这些,下面是第一批。
符号
这些图标出现在大纲视图、面包屑导航和建议小部件中。
symbolIcon.arrayForegroundsymbolIcon.booleanForegroundsymbolIcon.classForegroundsymbolIcon.colorForegroundsymbolIcon.constructorForegroundsymbolIcon.constantForegroundsymbolIcon.enumeratorForegroundsymbolIcon.enumeratorMemberForegroundsymbolIcon.eventForegroundsymbolIcon.fieldForegroundsymbolIcon.fileForegroundsymbolIcon.folderForegroundsymbolIcon.functionForegroundsymbolIcon.interfaceForegroundsymbolIcon.keyForegroundsymbolIcon.keywordForegroundsymbolIcon.methodForegroundsymbolIcon.moduleForegroundsymbolIcon.namespaceForegroundsymbolIcon.nullForegroundsymbolIcon.numberForegroundsymbolIcon.objectForegroundsymbolIcon.operatorForegroundsymbolIcon.packageForegroundsymbolIcon.propertyForegroundsymbolIcon.referenceForegroundsymbolIcon.snippetForegroundsymbolIcon.stringForegroundsymbolIcon.structForegroundsymbolIcon.textForegroundsymbolIcon.typeParameterForegroundsymbolIcon.unitForegroundsymbolIcon.variableForeground
![]()
问题和通知
我们已将问题和通知图标的默认颜色设置为继承自编辑器前景色,因此如果您更改这些颜色,它将继承到其他区域。
![]()
您还可以明确设置问题面板和通知的图标颜色
problemsErrorIcon.foregroundproblemsWarningIcon.foregroundproblemsInfoIcon.foregroundnotificationsErrorIcon.foregroundnotificationsInfoIcon.foregroundnotificationsWarningIcon.foreground
灯泡
灯泡图标也是可主题化的
editorLightBulb.foregroundeditorLightBulbAutoFix.foreground
![]()
vscode.env.asExternalUri
vscode.env.asExternalUri API 允许扩展将一个外部 URI(例如 http: 或 https: URI)从扩展运行的地方解析为客户端机器上相同资源的 URI。这是 vscode.env.openExternal API 的伴侣,但它不使用外部程序打开已解析的 URI,而是将结果返回给扩展。
import * as vscode from 'vscode';
import * as http from 'http';
const PORT = 3000;
export function activate(context: vscode.ExtensionContext) {
startLocalServer(PORT);
context.subscriptions.push(
vscode.commands.registerCommand('example.command', async () => {
const resolved = vscode.env.asExternalUri(
vscode.Uri.parse(`https://:${PORT}`)
);
vscode.window.showInformationMessage(
`Resolved to: ${resolved} on client and copied to clipboard`
);
vscode.env.clipboard.writeText(resolved.toString());
})
);
}
function startLocalServer(port: number) {
const server = http.createServer((req, res) => {
res.end('Hello world!');
});
server.on('clientError', (err, socket) => {
socket.end('HTTP/1.1 400 Bad Request\r\n\r\n');
});
server.listen(port);
vscode.window.showInformationMessage(`Started local server on port: ${port}`);
}
对于 http: 和 https: URI,如果扩展在客户端机器上运行,asExternalUri 是一个空操作。但是,如果扩展远程运行,vscode.env.asExternalUri 会自动建立从本地机器到远程机器上 target 的端口转发隧道,并返回隧道的本地 URI。
如果使用 vscode.env.uriScheme URI 调用 asExternalUri,则它返回一个 URI,如果该 URI 在浏览器中打开(例如通过 openExternal),将触发注册的 URI 处理程序。
移除实验性自定义数据设置和贡献点
[html/css].experimental.customData 设置和 contributes.[html/css].experimental.customData 贡献点在 1.38 中已弃用,现已移除。您可以改用稳定的自定义数据设置和贡献点。要了解有关自定义数据格式的更多信息,请参阅 microsoft/vscode-custom-data 仓库。
extensionKind 可以是数组
在 package.json 中,extensionKind 属性可以具有值 "ui" 或 "workspace",以指示扩展在远程情况下应该在哪里运行。在此版本中,extensionKind 现在可以是一个数组。例如,["ui", "workspace"] 将表示扩展可以在 "ui" 和 "workspace" 端运行,如果安装在那里,则优先在 "ui" 端运行。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以进行尝试。一如既往,我们渴望您的反馈。以下是试用提议 API 的方法:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
请注意,您不能发布使用提议 API 的扩展。下一个版本中可能会有重大更改,我们绝不希望破坏现有扩展。
支持 IntelliSense 替换模式
我们正在开发一项功能,允许用户决定建议应该替换现有文本还是仅插入。例如,在 con|st 中接受 console 可以导致 console (替换) 或 consolest (插入)。两种模式都有优点,最终取决于当前上下文和用户偏好。为了使此功能发挥最佳作用,我们需要扩展来告诉我们该怎么做。因此,我们建议在 CompletionItem#range 属性中添加一个新类型,将其更改为这样
interface CompletionItem {
range?: Range | { insert: Range; replace: Range };
}
该范围仍然是可选的或是一个简单的范围,但它也可以是两个范围:一个用于插入,一个用于替换。有关更多详细信息,请参阅 问题 #10266。
任务详情
Task 上有一个新属性,任务提供程序可以使用它在任务在 UI 中显示时向任务添加 detail。您也可以在 tasks.json 中使用 detail 属性。内置的 npm 扩展使用任务详细信息来显示将运行哪个 npm 脚本。

支持将 WebviewPanelOptions 传递给自定义编辑器
我们在本次迭代中继续开发 自定义编辑器 API 提案。现在,提议的 registerWebviewEditorProvider 函数接受一组 options,允许您在自定义编辑器 webview 中启用 retainContextWhenHidden 和其他功能
export function registerWebviewEditorProvider(
viewType: string,
provider: WebviewEditorProvider,
options?: WebviewPanelOptions
): Disposable;
工程
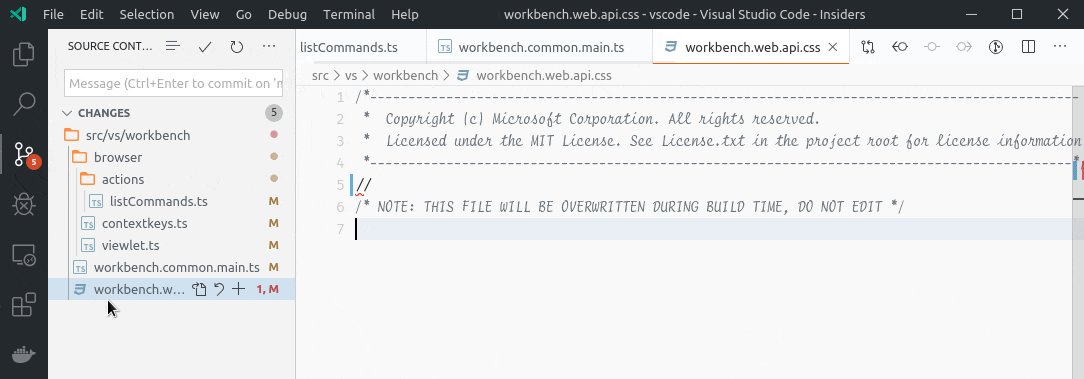
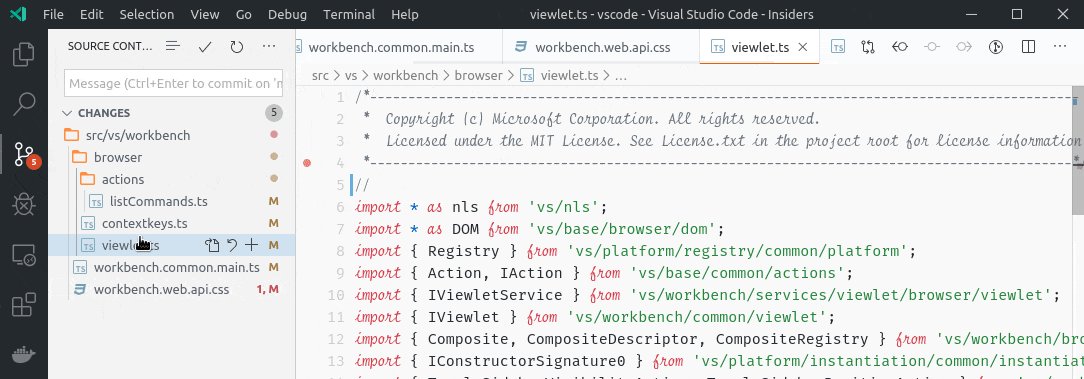
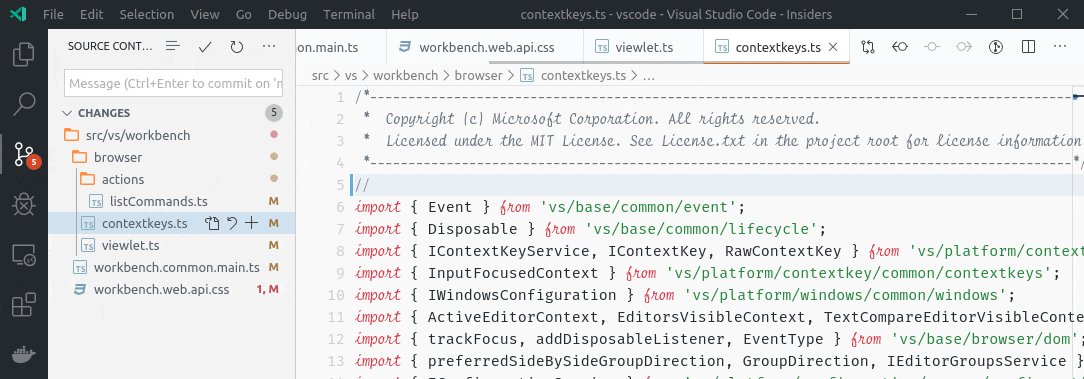
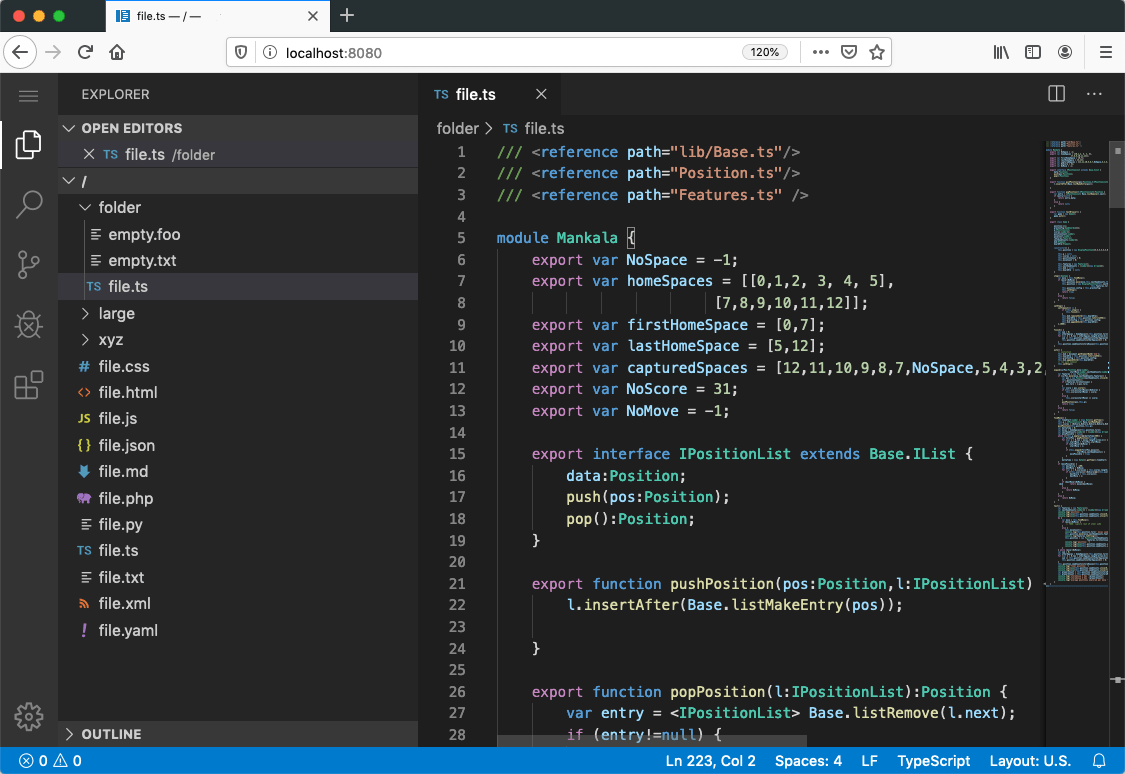
在浏览器中测试 VS Code 运行
现在有一个最小设置,VS Code 可以在浏览器中运行,可用于开发和测试。浏览器实例仍然缺少一些功能,并且正在积极开发中。
在您的 vscode 仓库的本地分支中,从命令行执行 yarn web 并访问 https://:8080/。有关克隆和构建 vscode 仓库的更多详细信息,请参阅设置说明。

注意:不要将此设置用于任何严肃的开发。其目的是允许社区向 VS Code 贡献更改,以改善浏览器中的整体体验。
使用 TypeScript 3.7 构建 VS Code
VS Code 现在使用 TypeScript 3.7 构建。这是一个令人兴奋的更新,因为它允许我们在代码库中使用可选链 (?.)(以及带来许多其他改进)。
您可以通过安装JavaScript 和 TypeScript Nightly 扩展,立即开始在 VS Code 中使用 TypeScript 3.7 功能。
Electron 6.0 更新
在此里程碑中,我们完成了将 Electron 6 捆绑到 VS Code 中的探索,这是此 Electron 版本首次随稳定版一起发布。这是一个主要的 Electron 版本,它附带 Chromium 76.0.3809.146 和 Node.js 12.4.0(与我们当前版本中使用的 Chromium 69 和 Node.js 10.11.0 相比,这是一个巨大的飞跃)。
我们已经开始探索更新到 Electron 7,希望很快能将其推送到 Insiders。
值得注意的修复
- 78634:调整大小(powershell/conpty)时终端内容消失
- 25854:无法拖动 Markdown 预览以启动新的编辑器组
- 81824:Webview 编辑器未出现在“从历史记录中打开上一个编辑器”命令中
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对我们问题跟踪的贡献
如果您想帮助我们管理传入问题,请参阅我们的社区问题跟踪页面。
对 vscode 的贡献
- Adam Burgess (@adamburgess):为终端的右键单击添加粘贴选项 PR #81448
- André Casal (@andrecasal):澄清了 git.confirmEmptyCommits 描述 PR #83257
- Anirudh Rayabharam (@anirudhrb)
- Anthony Dresser (@anthonydresser):更新 sql 语言语法 PR #77601
- Brian Malehorn (@bmalehorn):搜索:移除未使用的配置设置 PR #82019
- Callum Mellor-Reed (@callummr):恢复编辑器时聚焦正确的 SCM 仓库 PR #79566
- Dave Alongi (@dalongi):当 product.json 中禁用问题报告器时隐藏“帮助 > 报告问题”菜单项 PR #83561
- Dhairya Nadapara (@dhairyanadapara):添加了拆分窗格选项到设置 PR #82888
- DiamondYuan (@DiamondYuan):支持从命令面板更新 VS Code PR #77515
- Drew Cross (@drew212):为问题 76195 添加 git stash drop PR #76342
- Edward Thomson (@ethomson)
- Alexandr Fadeev (@fadeevab):Makefile 测试用例,用于更新方案以支持以下内容:var:=$(val:.c=.o) PR #83121
- Andrew Wong (@featherbear):更改对现有命令行参数的检查 PR #83311
- Freddy Robinson (@frobinsonj)
- @gawicks:解决合并冲突时允许接受默认消息 PR #66522
- John Murray (@gjsjohnmurray):移除格式化相关消息中的连字符 PR #83538
- @HonkingGoose:Emmet 备忘单链接使用 HTTPS。PR #82754
- Hung-Wei Hung (@hunghw):修复 #79428 - 为代码片段添加 "$WORKSPACE_FOLDER" PR #79764
- Andrew Liu (@hypercubestart):修复 30419 和 80649 - 允许设置最近任务的数量 PR #82757
- Andrii Dieiev (@IllusionMH):如果与正则表达式一起使用整词匹配,则回退到 PCRE2 PR #82072
- @Jakobeha:配置选项以分离或隐藏未跟踪文件(解决 #35480)PR #80083
- Jean Pierre (@jeanp413)
- Jakob Fahr (@jfhr):修复 #82199,在浅色主题 Markdown 预览中数字难以阅读 PR #82450
- Liming Jin (@jinliming2):修复:在 IPv6 格式下填写 HTTP 代理地址时出错 PR #77260
- Jon Bockhorst (@jmbockhorst)
- Jonas Platte (@jplatte):linux/bin/code.sh:使用 command -v 而不是 which PR #82097
- JavaScript Joe (@jsjoeio):修复:从 ExtensionSuggestions 中移除 TypeScript PR #82125
- Jesús Alonso Abad (@Kencho):Perl5 支持折叠 POD 块 PR #71448
- Nikolay Kondratyev (@kondratyev-nv)
- Kryštof Řeháček (@Krystofee):添加 RANDOM, RANDOM_HEX 代码片段变量 PR #82529
- Kumar Harsh (@kumarharsh):修复(工作台):添加禁用最近使用的任务的首选项 PR #61994
- Lio李欧 (@lionello):StartFindWithSelectionAction 不应聚焦查找小部件 PR #63176
- @MartinBrathen:已修复:如果未聚焦,图像预览不应在首次单击时缩放 PR #82074
- Per Persson (@md2perpe):添加缺失的介词 PR #82613
- Niklas Mollenhauer (@nikeee):从不可执行文件中移除可执行位 PR #82103
- @NotWearingPants
- Nate Rauh (@NRauh):功能/固定关闭其他 PR #82545
- Oxirt (@oxirt):允许
Git: fetch命令显示密码提示 PR #72615 - @simaosilva:支持 editorHoverWidget.foreground PR #65170
- Prabhanjan S Koushik (@skprabhanjan)
- saif (@sksaifuddin):修复 #78014 添加了除了 & 和 ^ 之外转义 |、< 和 > 的功能 PR #82704
- @smilegodly:为设置编辑器搜索栏添加清除按钮 PR #82904
- Sohail Rajdev (@sohailrajdev97):为 grunt 任务运行器添加命令行参数支持 PR #82819
- Konstantin Solomatov (@solomatov)
- Charles Milette (@sylveon):只有一个任务可供选择时跳过快速选择器 PR #47853
- U-ways (@U-ways):修复图像预览显示正确的画布大小 PR #82027
- Alexander (@usernamehw)
- Jeremy Shore (@w9jds)
- Ԝеѕ (@wesinator):将 .har 扩展名添加到 JSON 语言 PR #77300
- Xhulio Hasani (@xuhas):添加了 deleteTag PR #74345
- Yusuke Yamada (@yamachu):修复了建议中字符过多覆盖的问题 PR #82349
- Keyon You (@youngyou):在禁用按钮上按
space键不应触发点击事件。PR #81975 - Helen3141 (@helen3141):启用在包含文件夹中运行单个 npm 脚本 PR #79960
对 language-server-protocol 的贡献
- Adedayo Adetoye (aka Dayo) (@adedayo):移除了 ServerCapabilities 中重复的 foldingRangeProvider 字段 PR 848
对 vscode-eslint 的贡献
- Christian Batchelor (@CSBatchelor):README.md 错字 PR #777
对 vscode-json-languageservice 的贡献
- Ben Hutton (@Relequestual):更新了 draft 2019-09 的错误消息 PR #45
对 vscode-css-languageservice 的贡献
- Sergey Zolotarev (@sryze):将 URI.parse() 调用包装在 try ... catch 中 PR #180
对 node-jsonc-parser 的贡献
- KoyamaSohei (@KoyamaSohei):修复 README 中的错字 PR #25
- Jakub Rożek (@P0lip):解析函数应包含以空字符串作为其键的属性 PR #24
对 debug-adapter-protocol 的贡献
- Peter Thomas (@ptrthomas):添加 karate 作为 dap 实现 PR #78
对 vscode-vsce 的贡献
- Ritwick Dey (@ritwickdey):[已添加] README.md 中
标签中的相对源未重写为绝对 URL PR #208
- Theo Tzaferis (@tzfrs):改进打包扩展时 README.md 未更改的错误消息 PR #392
对 inno-updater 的贡献
- Adam Coyne (@bhank):增加控件宽度以避免截断文本 PR #13
对 localization 的贡献
有超过 800 名 云 + AI 本地化 社区成员使用 Microsoft 本地化社区平台 (MLCP),其中约有 100 名活跃贡献者为 Visual Studio Code 做出贡献。我们感谢您的贡献,无论是提供新翻译、对翻译投票还是提出流程改进建议。
这是贡献者的快照。有关项目详细信息,包括贡献者姓名列表,请访问项目网站:https://aka.ms/vscodeloc。
- 波斯尼亚语 (拉丁语,波斯尼亚和黑塞哥维那):Adnan Rizvan。
- 捷克语:Michal Franc, Jan Hruby。
- 丹麦语:Lasse Stilvang, Frederik bruun。
- 荷兰语:Laurens Kwanten, Lemuel Gomez, Niels ter Haar。
- 英语 (英国):Graham Smith, Martin Littlecott, Alexander McLean。
- 法语:Antoine Griffard, Rodolphe NOEL, Bruno Lewin, Maxime Bouveron, DJ Dakta。
- 德语:Simon Haag, Adrian Bähr, Julian Tomsik。
- 希伯来语:Ariel Bachar。
- 印地语:Kishan K, Rohit Raj。
- 简体中文:Yizhi Gu, paul cheung, 斌 项, 顺 谭, 一斤瓜子, Charles Lee, Peng Zeng, Charles Dong, 楠 姜, yungkei fan, ztluo, David Huang, 普鲁文, Zhen-Qi Liu, zhichen zhao, Phil Wang。
- 繁体中文:Jimmy Hu, 船長, E L, Winnie Lin。
- 印尼语:Jakka Prihatna, Eriawan Kusumawardhono, Nicko Satria Utama, Christian Elbrianno, Septian Adi。
- 意大利语:Alessandro Alpi, Luigi Bruno。
- 日语:Yuta Ojima, Michihito Kumamoto, Aya Tokura, TENMYO Masakazu, Takayuki Fuwa, Koichi Makino。
- 韩语:Hongju, Sungjin Jeong。
- 波兰语:Andrzej Poblocki, Kacper Łakomski。
- 葡萄牙语 (巴西):Marcelo Fernandes, Marcondes Alexandre, Roberto Fonseca, Alessandro Fragnani, Arthur Renato, Jota Freitas Jr, Caio Felippe Curitiba Marcellos。
- 葡萄牙语 (葡萄牙):Pedro Filipe。
- 罗马尼亚语:Andrei Tudor, Bogdan Mateescu, Stefan Gabos。
- 俄语:Kazakov Lex, Vadim Svitkin, TJS。
- 西班牙语:Aleks M, José María Aguilar, Jerónimo Milea, Ricardo Estrada Rdez, Abdón Rodríguez P。
- 瑞典语:Sven Axelsson, Patric Högman。
- 泰米尔语:Pradeep Krishnan。
- 土耳其语:Ahmetcan Aksu, Cansu Gürler, Mehmet Yönügül, Umut Can Alparslan。
- 乌克兰语:Arthur Murauskas, Oleh Hatsenko, Oleksandr Krasnokutskyi, Did Kokos。
- 越南语:huy dk, Việt Anh Nguyễn, Ha Xuan Anh Nguyen, Quoc Han Dinh。