2019 年 8 月 (版本 1.38)
更新 1.38.1:此更新解决了这些问题。
下载:Windows:x64 | Mac:Intel | Linux:deb rpm tarball snap
欢迎使用 2019 年 8 月发布的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括
- 在搜索和替换中保留大小写 - 在多文件搜索/替换中保持字母大小写。
- 设置编辑器字符串数组验证 - 检查 min、max、枚举值和 glob 模式。
- 调整光标周围的行数 - 让您的光标保持在编辑器中央。
- 在差异编辑器中复制和还原 - 轻松复制或恢复已删除内容。
- 转到行支持负行号 - 快速跳转到文件末尾。
- HTML 和 CSS 的 MDN 参考链接 - 直接从 IntelliSense 链接到 MDN 文档。
- 添加缺失的 await 快速修复 - 在异步代码中查找被忽略的 await。
- 调试数据断点 - 当跟踪值发生变化时调试器中断。
- VS Code 图标仓库 - 供扩展作者使用的官方产品图标。
- Alpine Linux 发行版支持 - 适用于 WSL 和 Dev Containers 扩展。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
Insiders:想尽快看到新功能吗?您可以下载每夜更新的 Insiders 构建版本,并第一时间尝试最新的更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
工作台
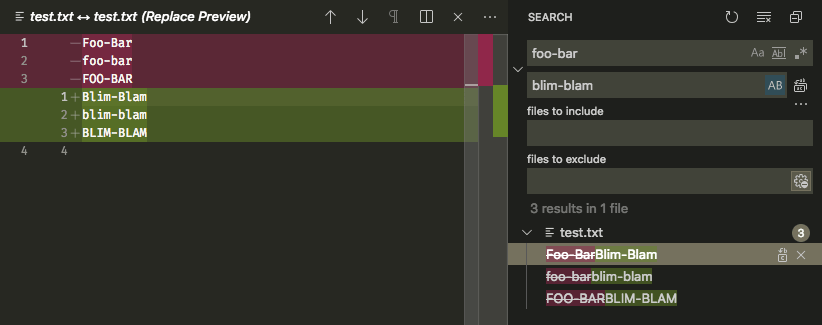
在搜索和替换中保留大小写
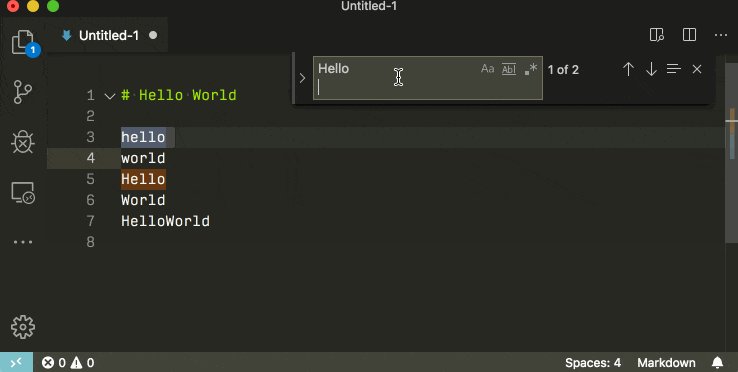
在 1.37 版本中,我们为编辑器的查找/替换控件添加了“保留大小写”选项。现在,全局搜索和替换中也提供了相同的选项,显示为 AB 图标。
对于以连字符分隔的单词,还有一种新的大小写保留模式。

更新了取消搜索图标
当运行长时间搜索时,我们更新了用于取消搜索的图标,以更好地表示该操作。
![]()
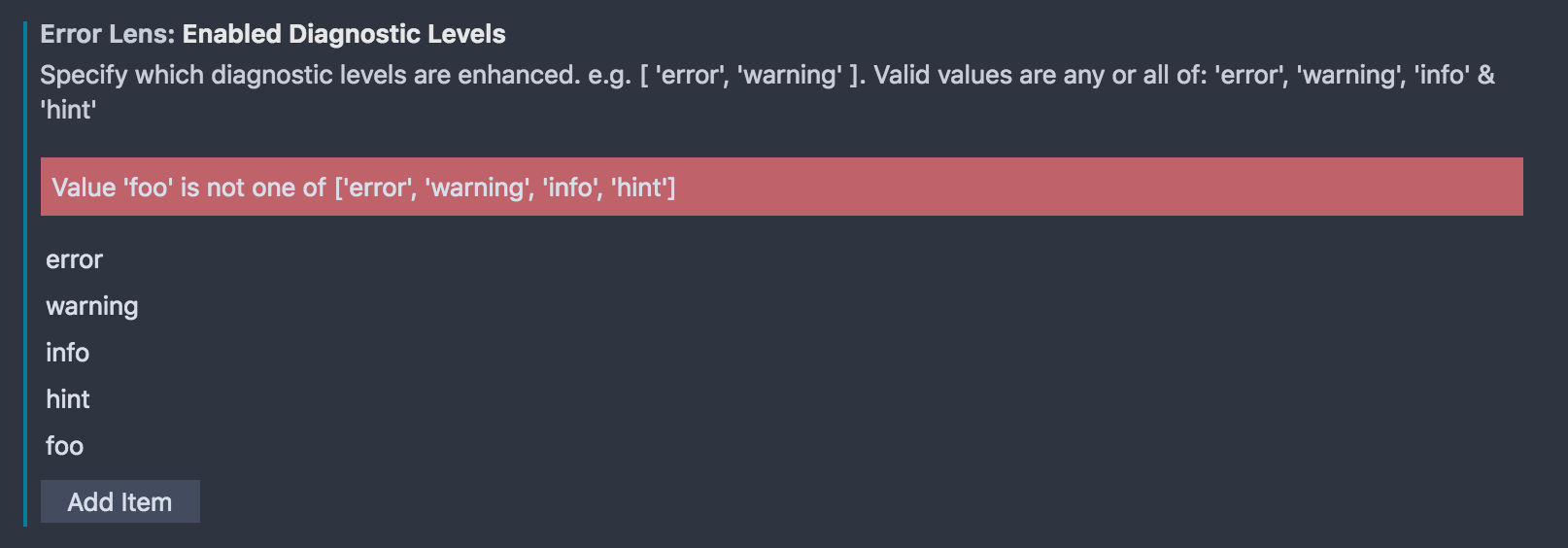
字符串数组设置的验证
如果字符串数组项的当前值不满足指定的 minItems、maxItems、item.enum 或 item.pattern 模式,设置编辑器现在会显示错误。

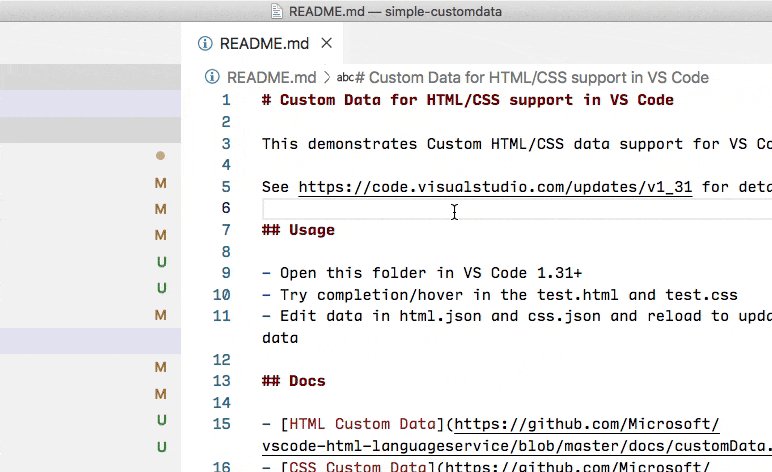
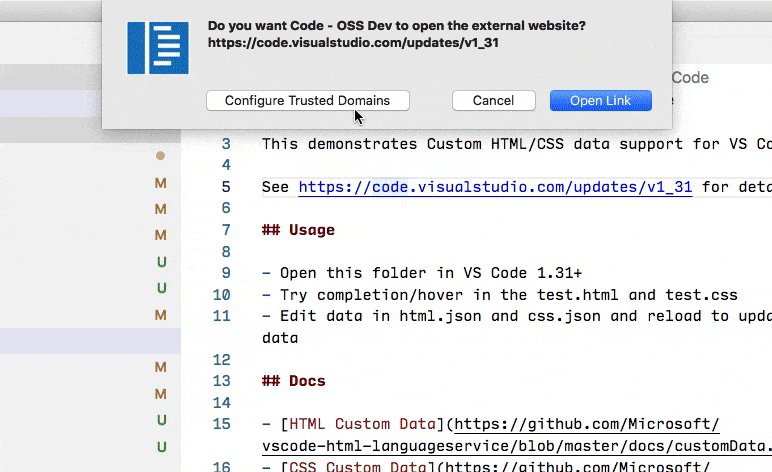
出站链接的链接保护
VS Code 现在会在打开出站链接之前显示提示。

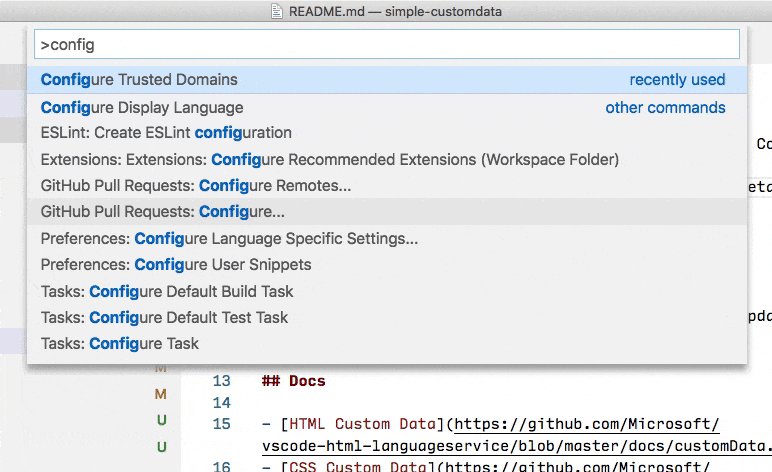
您可以直接打开链接,也可以信任特定域以绕过此提示。通过“配置受信任域”按钮或命令,您可以为特定域或所有出站链接启用/禁用链接保护。
资源管理器改进
顶级资源创建
我们改进了在资源管理器中创建顶级文件和文件夹的过程。现在有三种方法可以在文件资源管理器根目录中创建文件或文件夹
- 滚动到最后一个元素之外,以便在空白区域调用上下文菜单。
- 按下 Escape 会清除资源管理器中的焦点和选择,从而使标题区域操作在资源管理器根目录上执行。
- 在滚动条上使用上下文菜单。
打开文件并保留焦点
现在可以从资源管理器中以预览模式打开文件,同时保持焦点在资源管理器中。新命令是 filesExplorer.openFilePreserveFocus,默认情况下,可以通过 空格键 触发。
资源管理器文件命名
有一个新设置 explorer.incrementalNaming,用于控制重复文件命名,其值可以是 simple 或 smart。
simple- 在重复名称的末尾附加单词“copy”,后面可能跟一个数字。这是当前 VS Code 稳定版本的行为。smart- 在重复名称的末尾添加一个数字。如果名称中已经包含数字,则递增该数字。
最大化编辑器切换命令
新命令“切换编辑器组大小”(workbench.action.toggleEditorWidths)将在最大化活动编辑器组和均衡编辑器组宽度之间切换。
工作台的网格布局
工作台的布局引擎已重写,以使用与编辑器区域本身相同的网格小部件。这项工作已经进行了一段时间,并且 Insiders 版本在过去的几个迭代中默认启用了此功能。该设置是 workbench.useExperimentalGridLayout,现在将默认启用。
切换编辑器区域/最大化面板
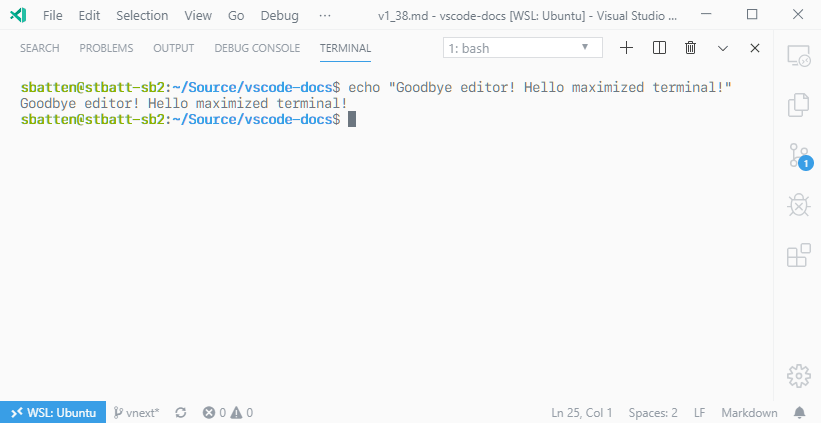
新引擎为未来的工作台布局提供了更大的灵活性。目前,这体现在能够隐藏编辑器区域。使用网格布局,有一个新命令“切换编辑器区域”,它将隐藏编辑器区域并允许面板(例如输出或调试控制台)填充布局。“切换最大化面板”命令也具有相同的效果。这意味着最大化的面板现在是真正最大化的,而不再是以前编辑器左侧的微小间隙。
下面您可以看到最大化的集成终端

如果您尝试从面板或侧边栏等任何地方打开文件,编辑器将自动重新出现。
隐藏单个 macOS 触控栏条目
新设置 keyboard.touchbar.ignored 可以有选择地从 macOS 触控栏中移除 VS Code 命令。VS Code 默认添加以下命令
workbench.action.navigateBackworkbench.action.navigateForwardworkbench.action.debug.startworkbench.action.debug.runworkbench.action.debug.continueworkbench.action.debug.pauseworkbench.action.debug.stepOverworkbench.action.debug.stepIntoworkbench.action.debug.stepOutworkbench.action.debug.restartworkbench.action.debug.stop
新的编辑器组上下文键
有条件地绑定键盘快捷键时,有两个新的 when 子句上下文
activeEditorGroupIndex- 一个从1开始的数字,反映编辑器网格中编辑器组的位置。索引为1的组将是左上角第一个。activeEditorGroupLast- 如果是编辑器网格中的最后一个编辑器组,则为true。
注意: 有关 when 子句上下文的完整列表,请参阅when 子句上下文参考。
辅助功能改进
我们在此里程碑中继续修复可访问性问题。亮点是
- 单词导航现在遵循 NVDA 和 VoiceOver 的预期。在编辑器中使用单词导航时,单词会正确播报。
- Windows 放大镜工具现在可以跟随编辑器中的光标。
截屏模式
截屏模式(开发人员:切换截屏模式)有几项改进
- 现在截屏快捷键标签的长度受到限制。
- 快捷键标签的垂直位置可以通过
screencastMode.verticalOffset设置进行调整。 - 可以通过
screencastMode.onlyKeyboardShortcuts设置将快捷键标签配置为仅渲染实际键盘快捷键。 - 键盘快捷键的渲染样式得到了改进。
编辑器
光标周围的行 (scrollOff)
现在可以通过设置 editor.cursorSurroundingLines 来自定义在光标移向文件开头或结尾时,光标周围可见的行数。在 Vim 编辑器中,此功能称为 scrollOff。

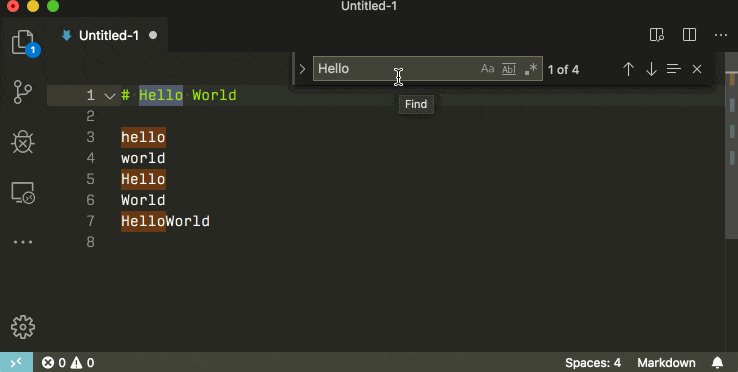
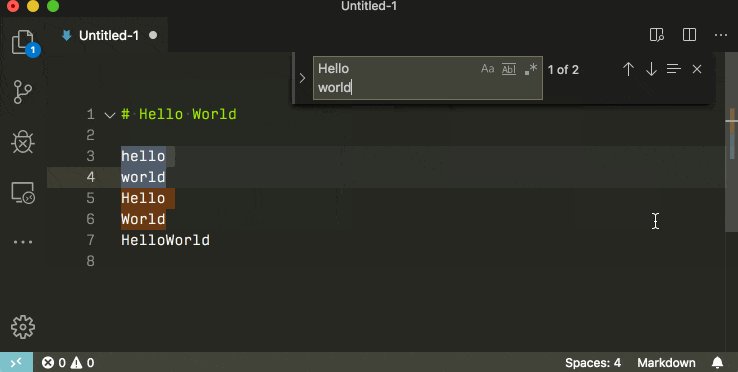
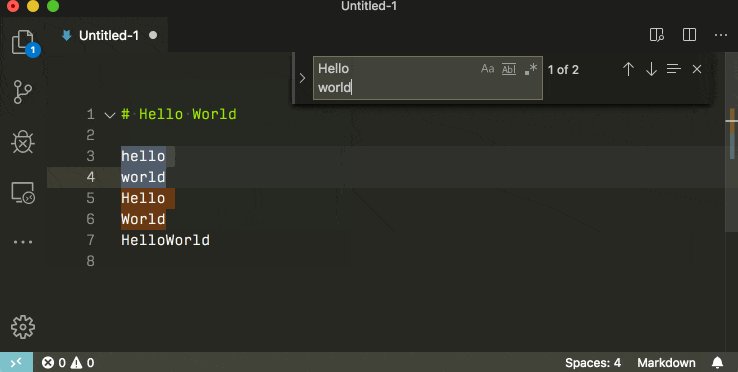
查找中的多行搜索
编辑器查找控件现在支持多行文本搜索和替换。通过按 Ctrl+Enter,您可以在输入框中插入新行。

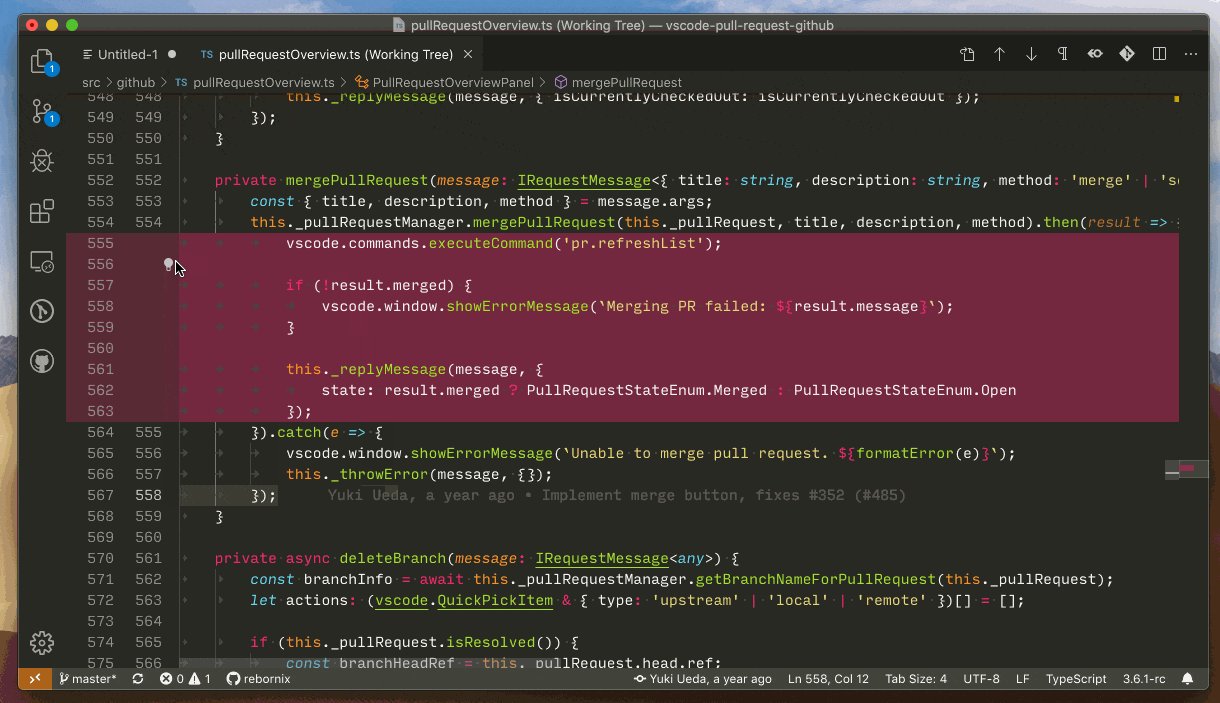
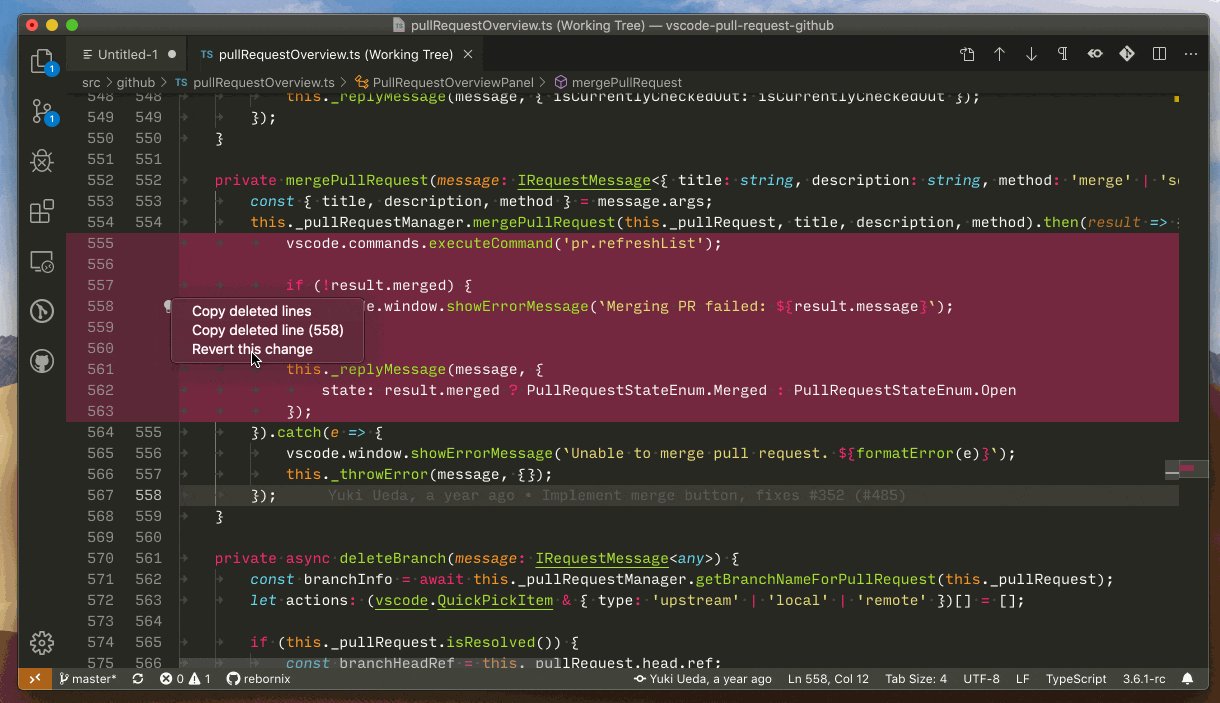
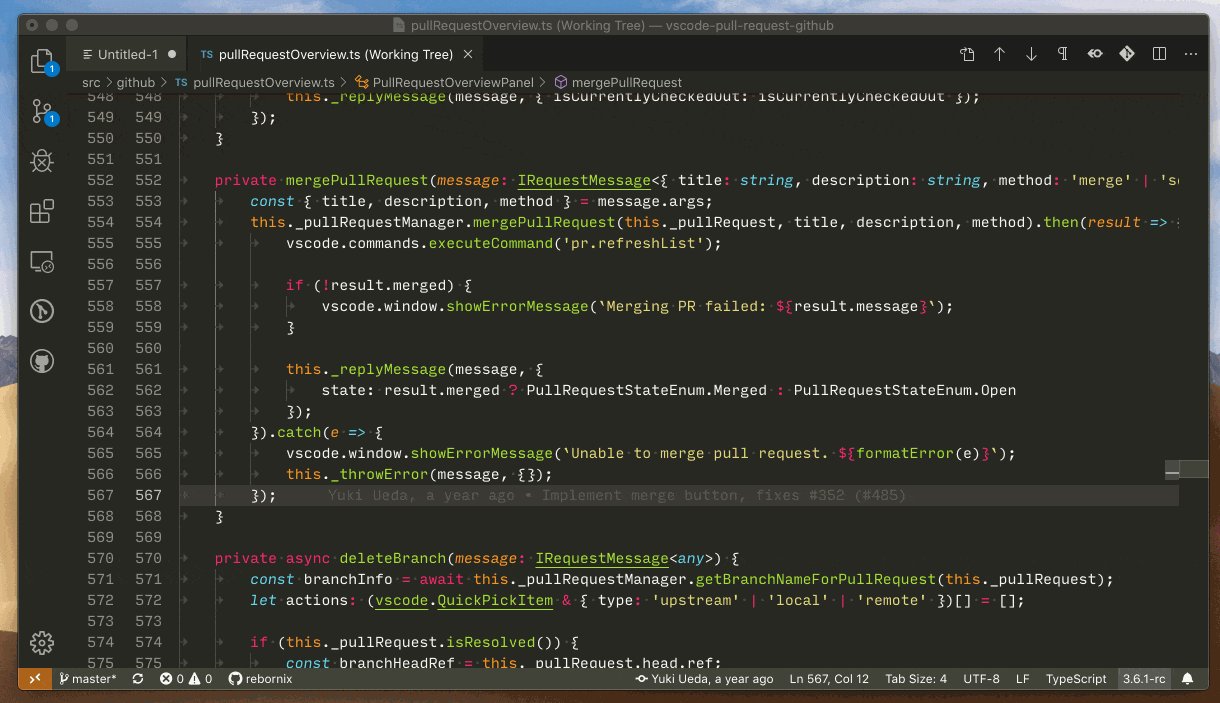
在内联差异编辑器中复制和还原
在使用内联差异编辑器时,有新的操作可以复制或还原已删除内容。将鼠标悬停在内联差异编辑器中已删除的内容上,您现在可以
- 复制整个已删除内容
- 复制特定行
- 还原更改

转到行支持负行号
您现在可以在“转到行”选择器中输入负行号,以从文件末尾导航。例如,输入 -1 将显示文件的最后一行。
全局搜索迷你地图装饰
迷你地图(代码概览)现在显示文件内搜索和全局搜索的搜索结果。
集成终端
在 terminal.integrated.cwd 中使用变量时改进了回退行为
当在 cwd 设置中使用变量时,例如
"terminal.integrated.cwd": "${fileDirname}"
当变量无法解析时,终端现在会将错误记录到控制台,并回退到工作区目录,而不是抛出错误。
自动化 Shell 设置
除了为集成终端设置 Shell 外,您现在还可以为自动化(例如任务)指定 Shell。如果您使用 tmux 作为 Shell,这尤其有用,因为它不适用于所有自动化。
"terminal.integrated.shell.osx": "/Users/user/bin/tmux_script"
"terminal.integrated.automationShell.osx": "bash",
语言
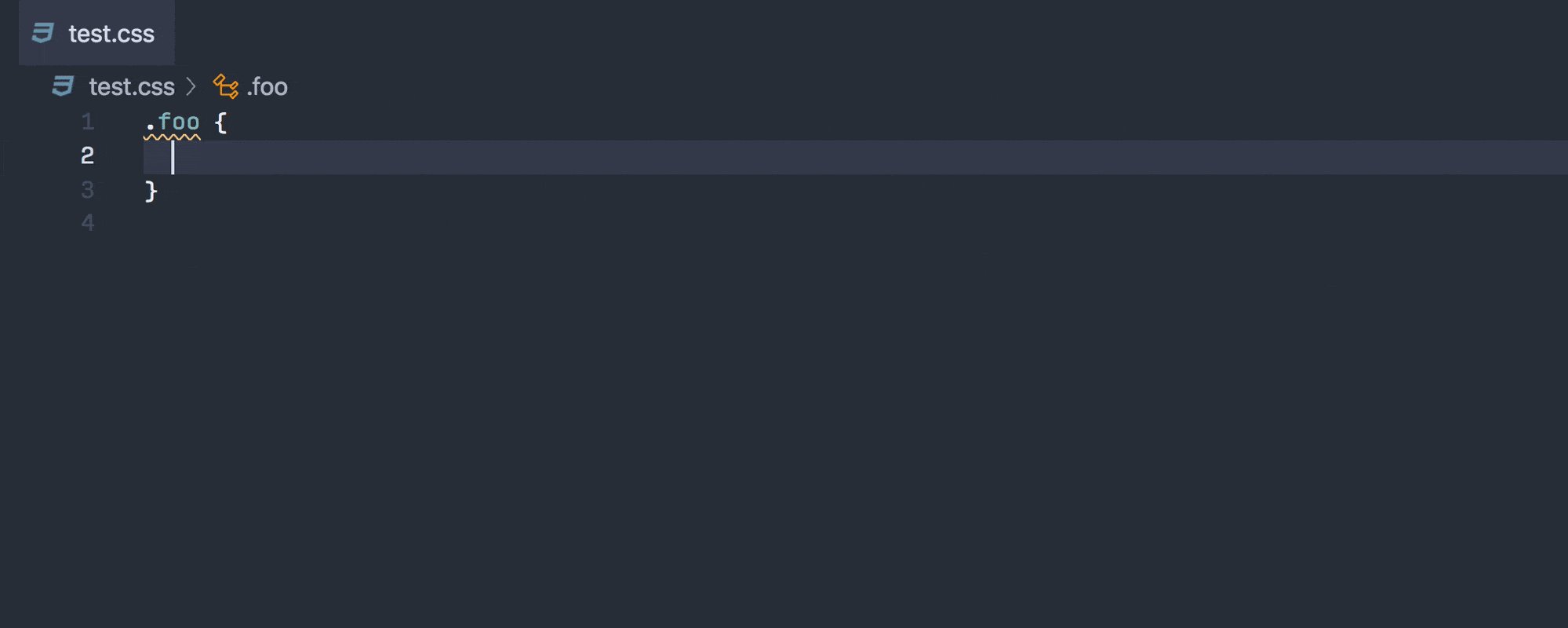
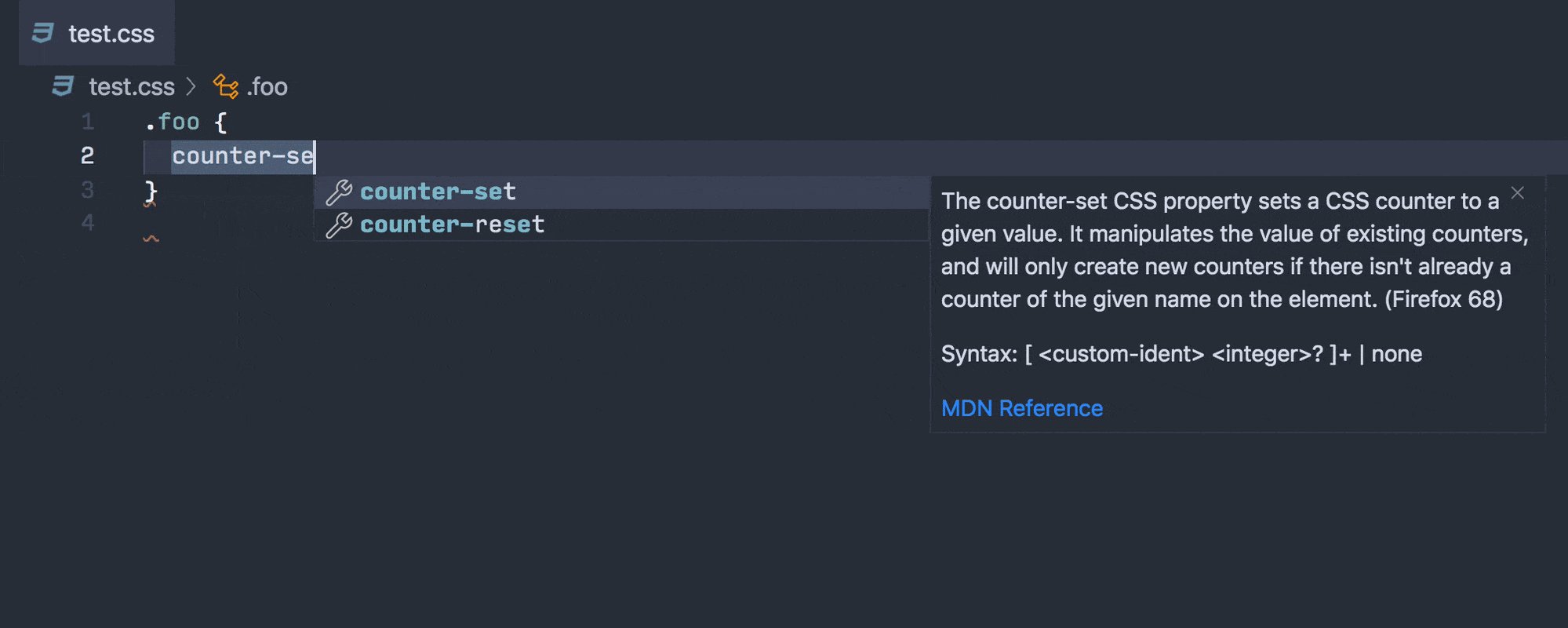
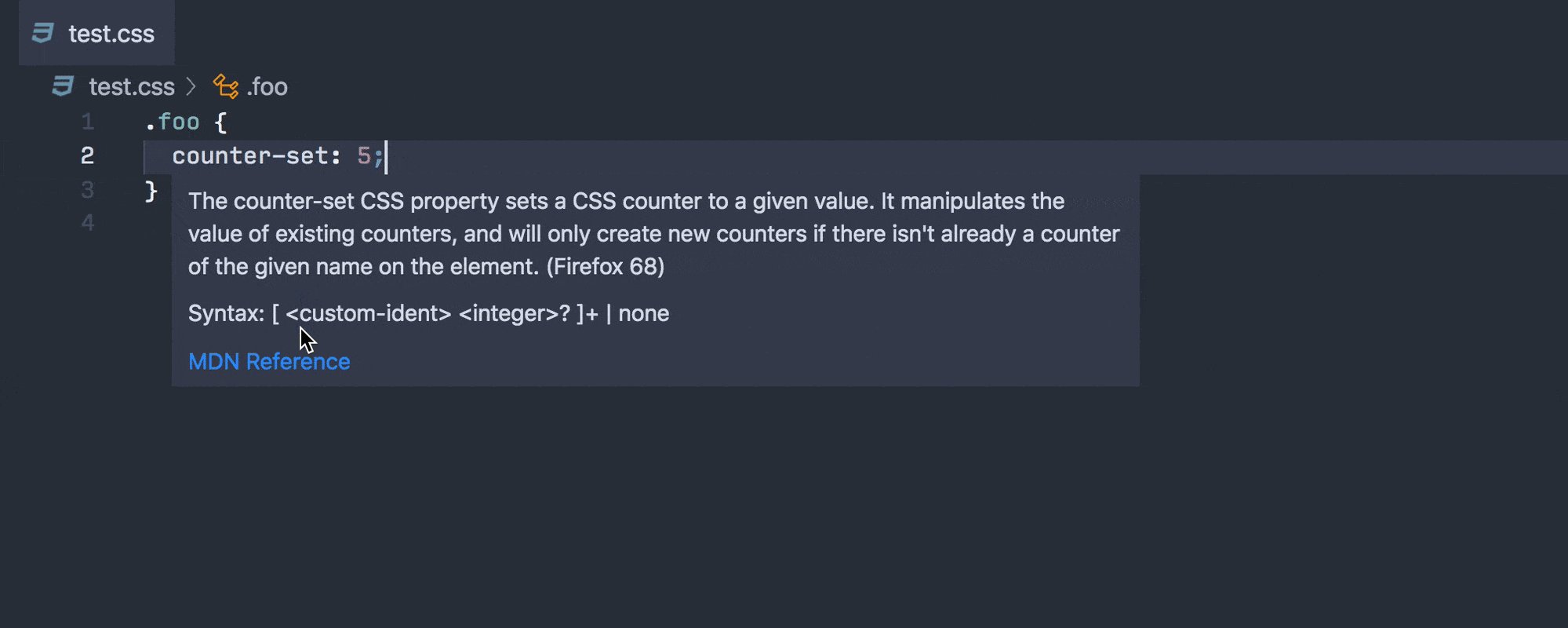
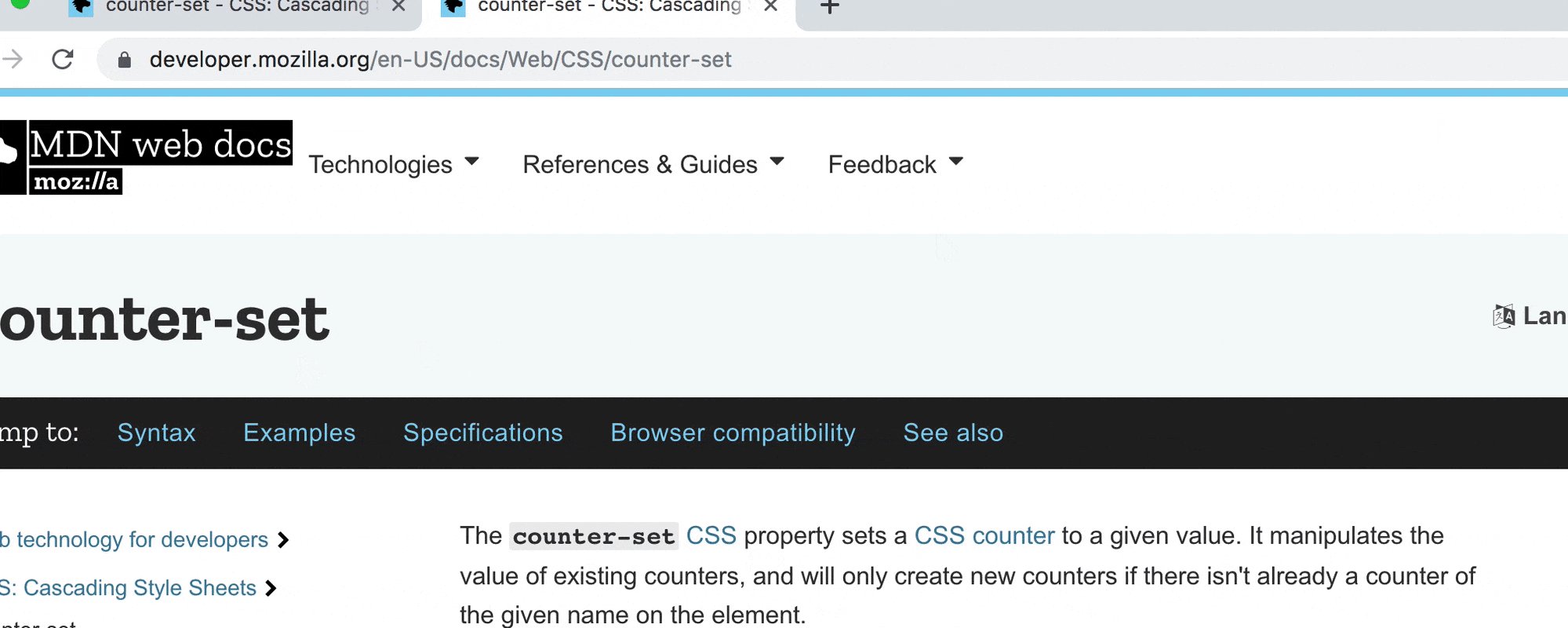
HTML 和 CSS 的 MDN 参考
VS Code 现在会在 HTML 和 CSS 实体的完成和悬停中显示指向相关 MDN 参考的 URL

我们感谢 MDN 文档团队在整理 mdn-data / mdn-browser-compat-data 并使 VS Code 易于访问 MDN 资源方面所做的努力。
改进了 Less 支持
VS Code 现在支持许多新的 Less.js 功能,包括根函数、映射查找和匿名混合。
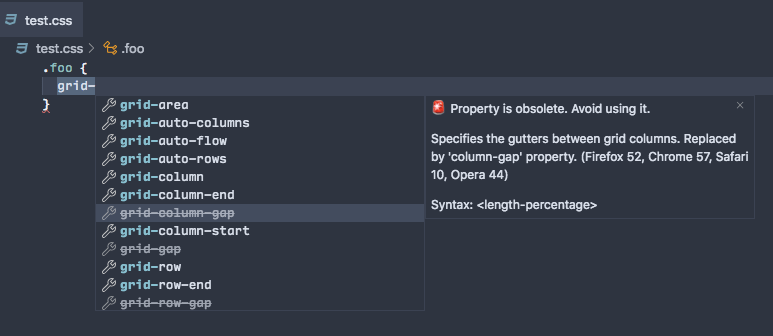
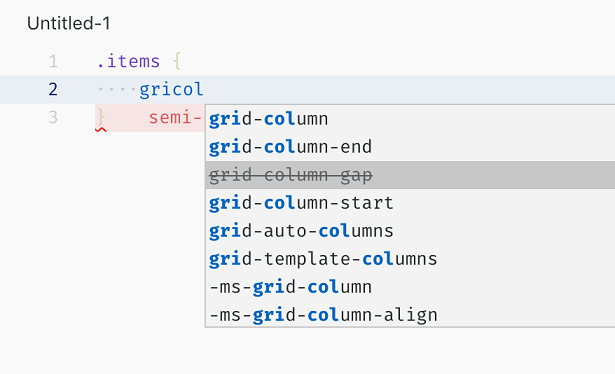
非标准和已弃用 CSS 属性的弃用标记
CSS 语言服务器采用 弃用标签 实验性 API,并在自动完成中为标记为 nonstandard 或 obsolete 的 CSS 属性显示弃用标记。

TypeScript 3.6
VS Code 现在随附 TypeScript 3.6.2。此重大更新带来了一些 TypeScript 语言改进,包括更严格的生成器和对 import.meta 的支持,以及一些适用于 JavaScript 和 TypeScript 的新工具功能。一如既往,此版本还包括许多重要的错误修复。
您可以在 TS 3.6 博客文章中阅读有关 TypeScript 3.6 功能的更多信息。
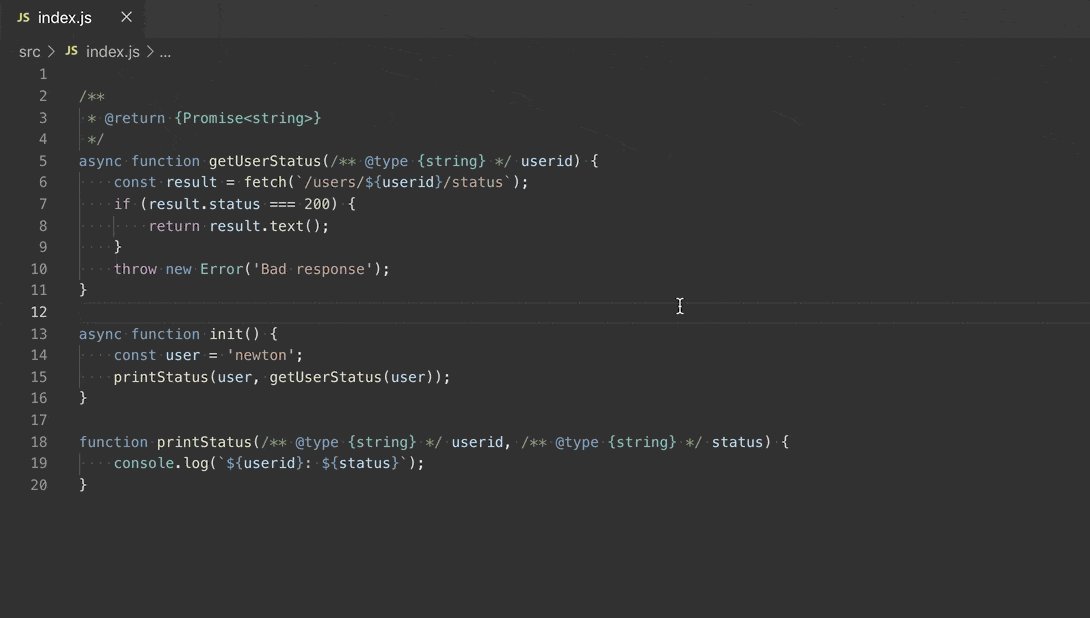
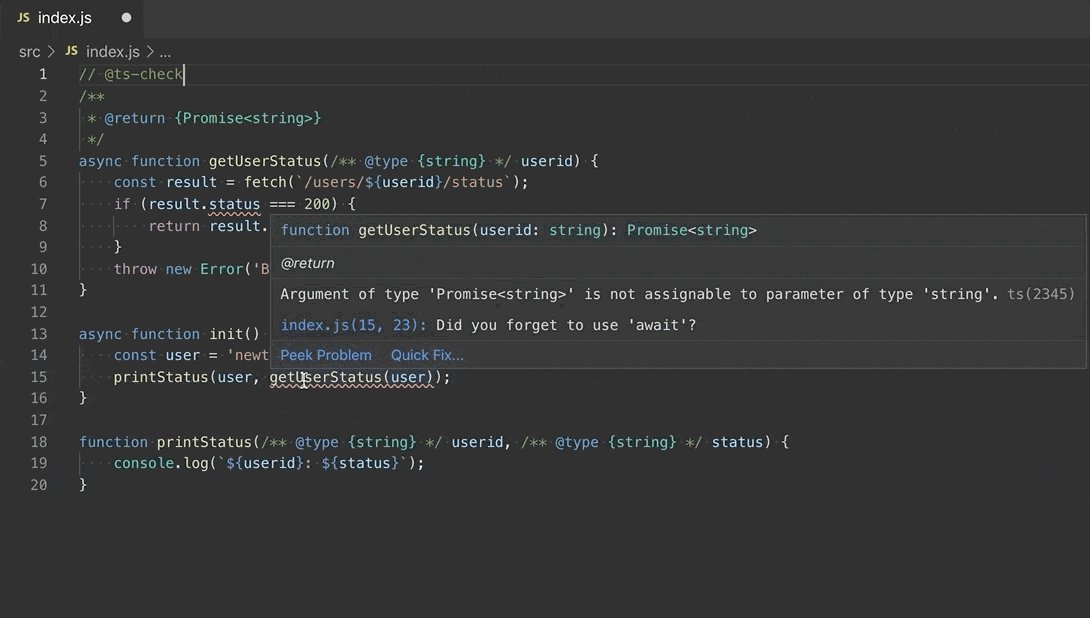
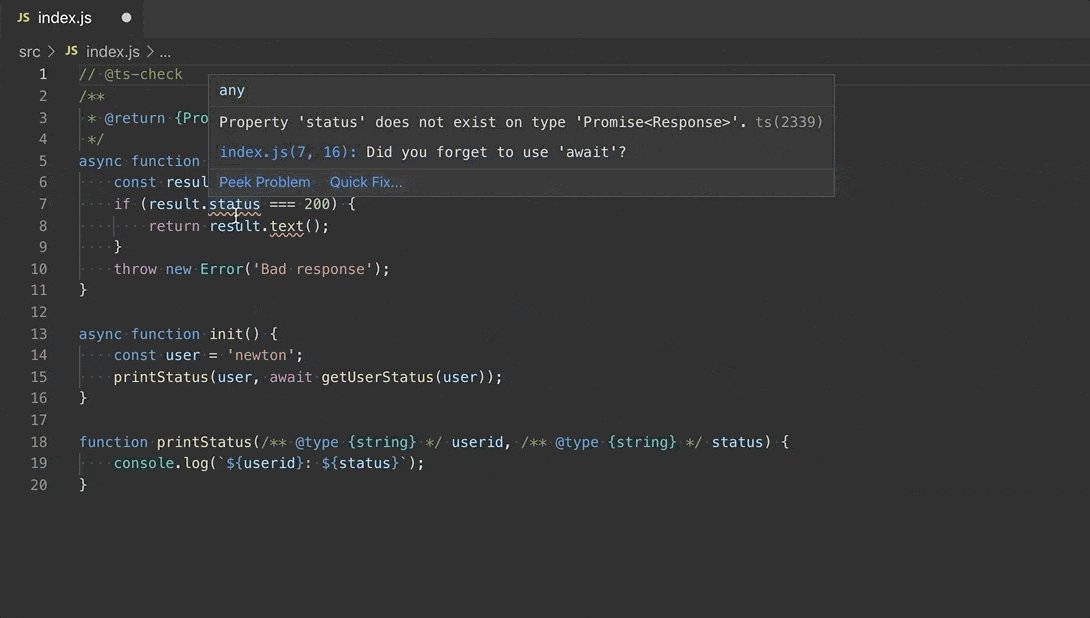
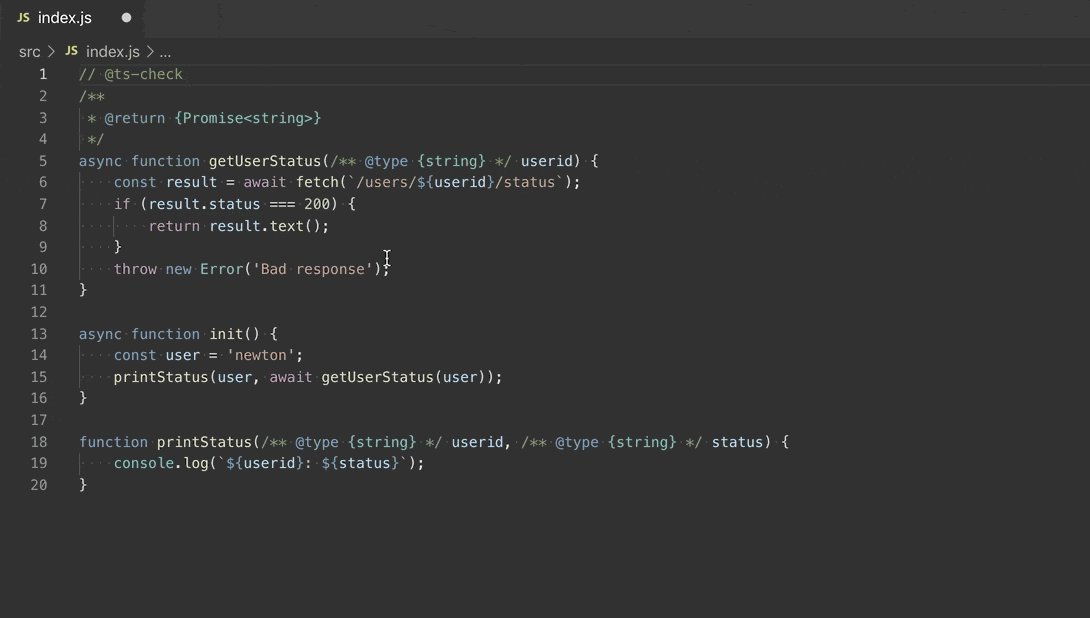
添加缺失的 await 快速修复
您的代码是否有点超前?新的“添加 'await'”快速修复可帮助您 await 在异步代码中可能忽略的值

此快速修复适用于已启用类型检查的 TypeScript 和 JavaScript 源代码。
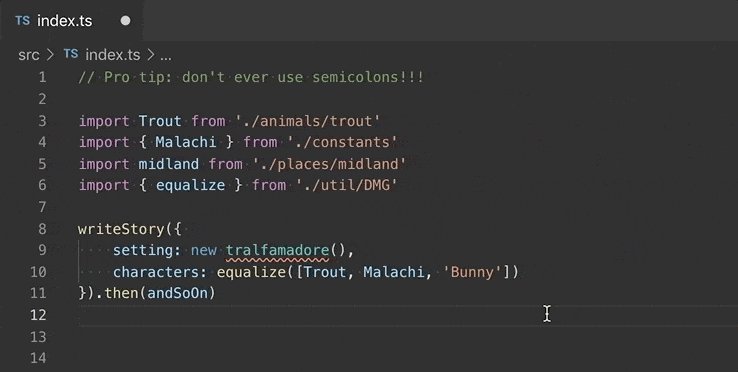
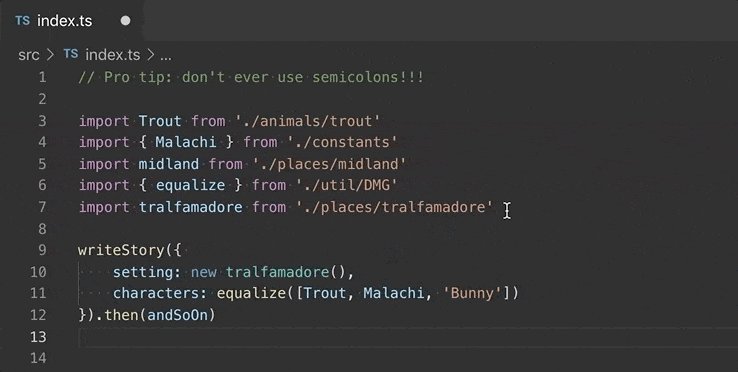
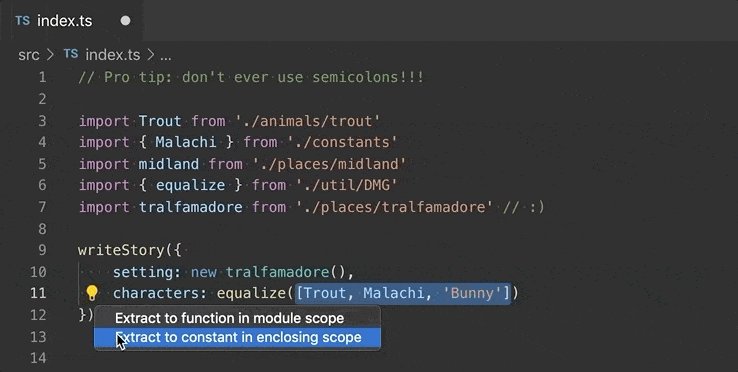
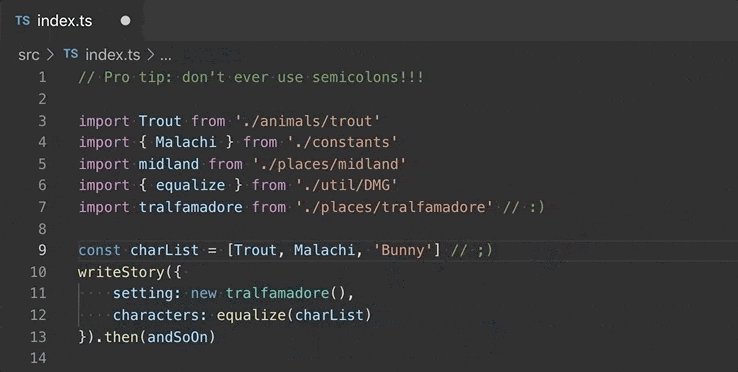
JavaScript 和 TypeScript 的分号感知编辑
当您在 JavaScript 或 TypeScript 源代码中添加导入或应用重构时,VS Code 现在会尝试从文件中现有代码推断是否包含分号

您可以在添加此功能的拉取请求中找到此分号检测的工作原理的详细信息。一些快速修复和重构仍然不感知分号,但我们将在未来的更新中努力解决此问题。
JSDoc 注释不再为 IntelliSense 合并
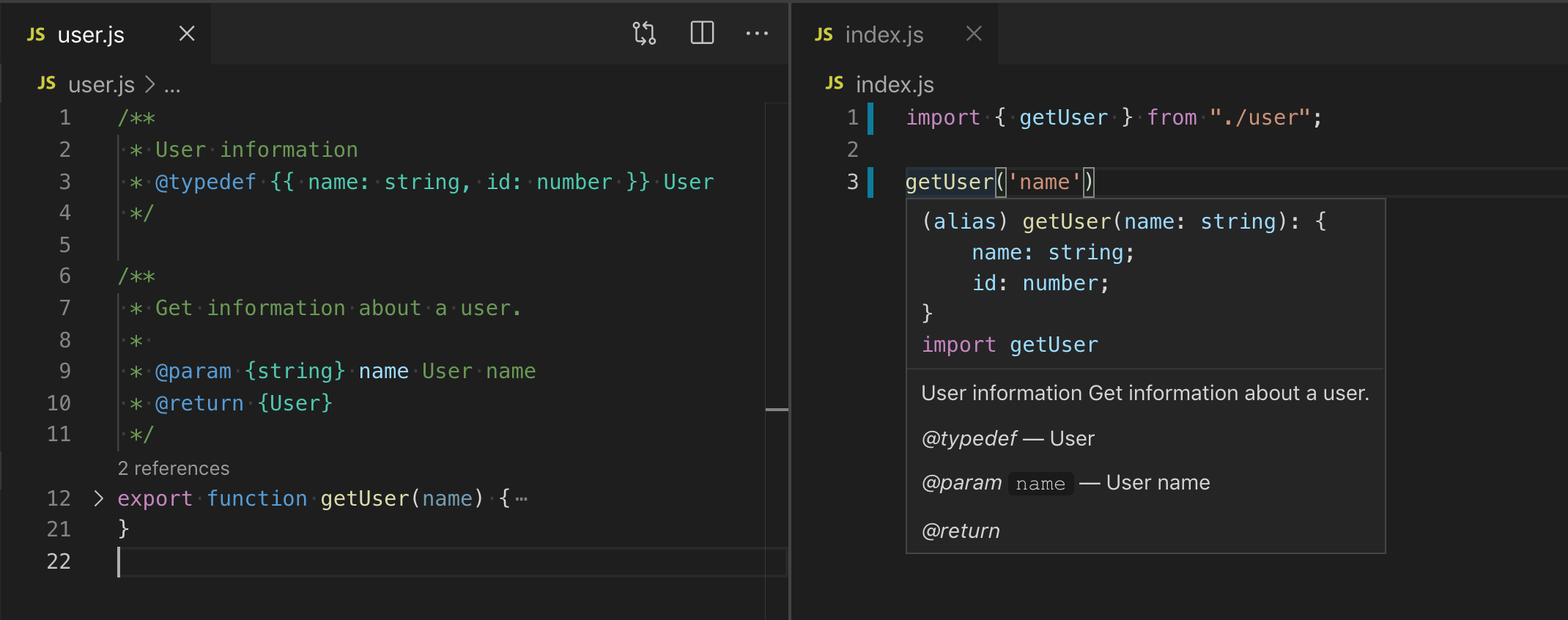
以前,如果 JavaScript 和 TypeScript IntelliSense 在定义之前出现多个 JSDoc 注释,它们会合并。在下面的示例中,请注意 User 类型的文档如何与 getUser 函数的文档合并

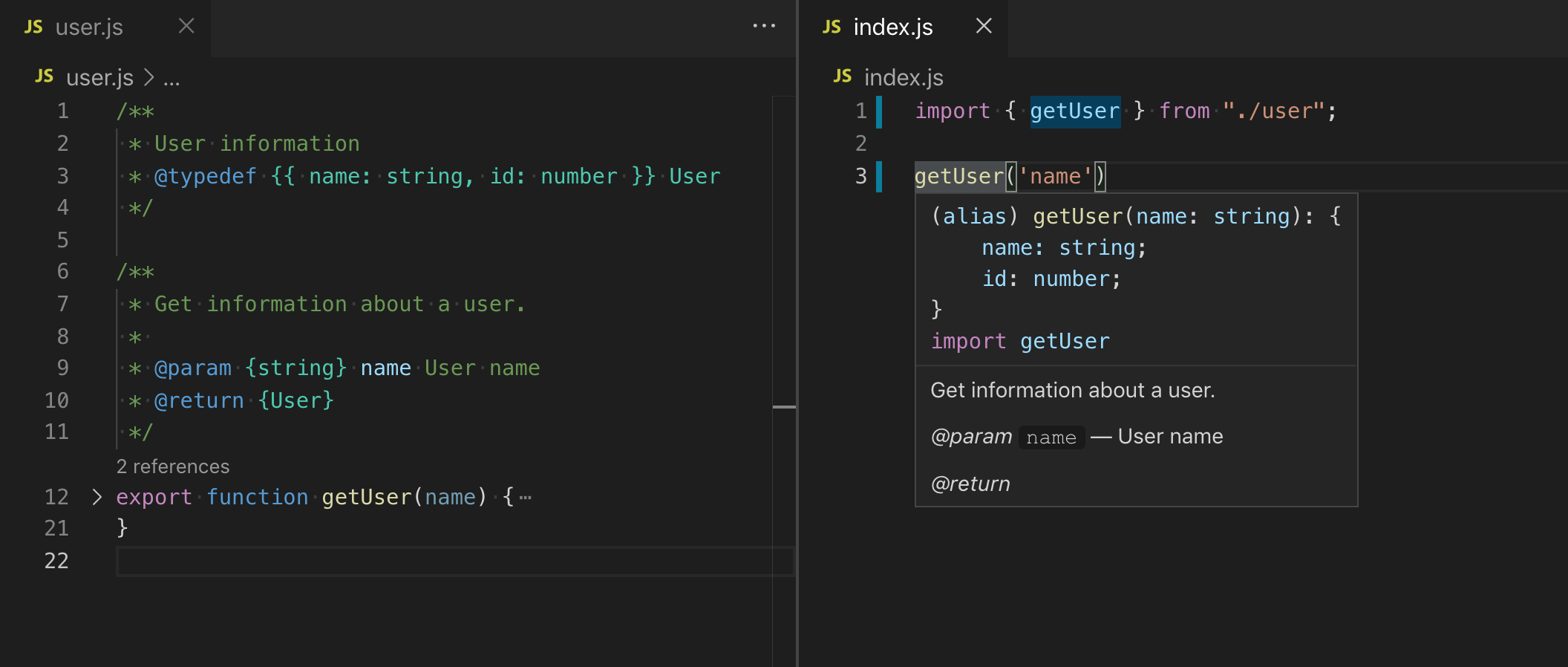
使用 TypeScript 3.6,我们的 IntelliSense 现在只使用紧邻的 JSDoc 注释作为文档和类型信息

源代码管理
Git:提交输入中的分支名称
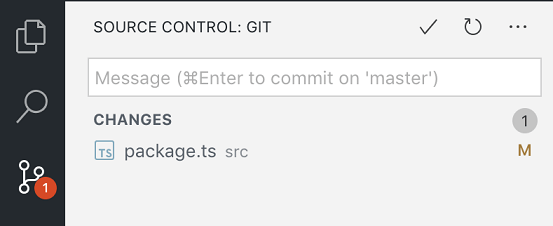
当前 Git 分支名称现在显示在提交输入框中,以避免提交到错误的分支

Git:按字母顺序排序分支列表
有一个新的 git.branchSortOrder 设置,用于在使用“Git:检出到...”命令检出分支时更改分支的顺序。
Git:支持取消拉取
启用 git.supportCancellation 设置后,您将有机会取消正在进行的 Git 拉取请求,这在从慢速远程拉取时很有用。
调试
值更改时中断(数据断点)
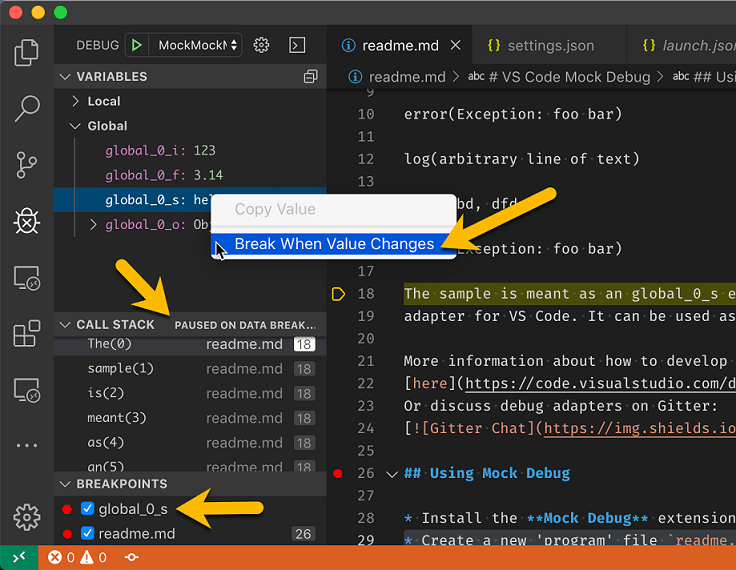
现在可以从“变量”视图创建数据断点,当基础变量的值发生变化时,这些断点将被命中。与其它断点一样,数据断点可以在“断点”视图中禁用/启用和删除。

请注意,数据断点需要底层运行时或调试器的特定支持,我们预计未来只有少数调试扩展(如 C++ 和 C#,但不是 Node.js)会选择此功能。对于此版本,只有我们的示例调试器 Mock Debug“模拟”数据断点。
调用堆栈视图改进
我们对“调用堆栈”视图进行了一些改进,最显著的是
- 当调试会话只有一个线程时,我们总是会隐藏线程并直接显示调用堆栈。
- 在“调用堆栈”视图中单击线程和调试会话不再展开/折叠它们。只有明确单击扭曲箭头才会展开。此更改的原因是,在不进行一些不必要的展开的情况下更改聚焦会话是很麻烦的。在我们的“大纲”视图中可以看到相同的行为。
- 以前,当有新的调试会话时,“调试”视图会获得焦点。现在,“调试”视图只有在会话实际中断时才会获得焦点。
- 调试会话元素仅在其会话实际有线程时才显示扭曲箭头。
用于启动调试目标的新 Shell 设置
当在集成终端中启动调试目标时,VS Code 现在会遵循新的“自动化 Shell”设置(terminal.integrated.automationShell...)。如果您为集成终端使用特定的默认 Shell(例如 tmux),并且该 Shell 不适用于自动化(当启动调试目标时),此设置会很有用。
"terminal.integrated.shell.osx": "/Users/user/bin/tmux_script"
"terminal.integrated.automationShell.osx": "bash",
对扩展的贡献
帮助 Webview 扩展添加内容安全策略
我们发现许多扩展创建的 Webviews 没有 内容安全策略。虽然这目前不会立即引起关注,但作为良好的安全最佳实践,所有 Webview 都应该有内容安全策略。在此次迭代中,我们已开始针对这些扩展打开问题,以使其了解此建议。
如果您有兴趣让您每天使用的一些扩展更安全一点,请查看 VS Code 问题 #79340 并提交 PR 以帮助他们。
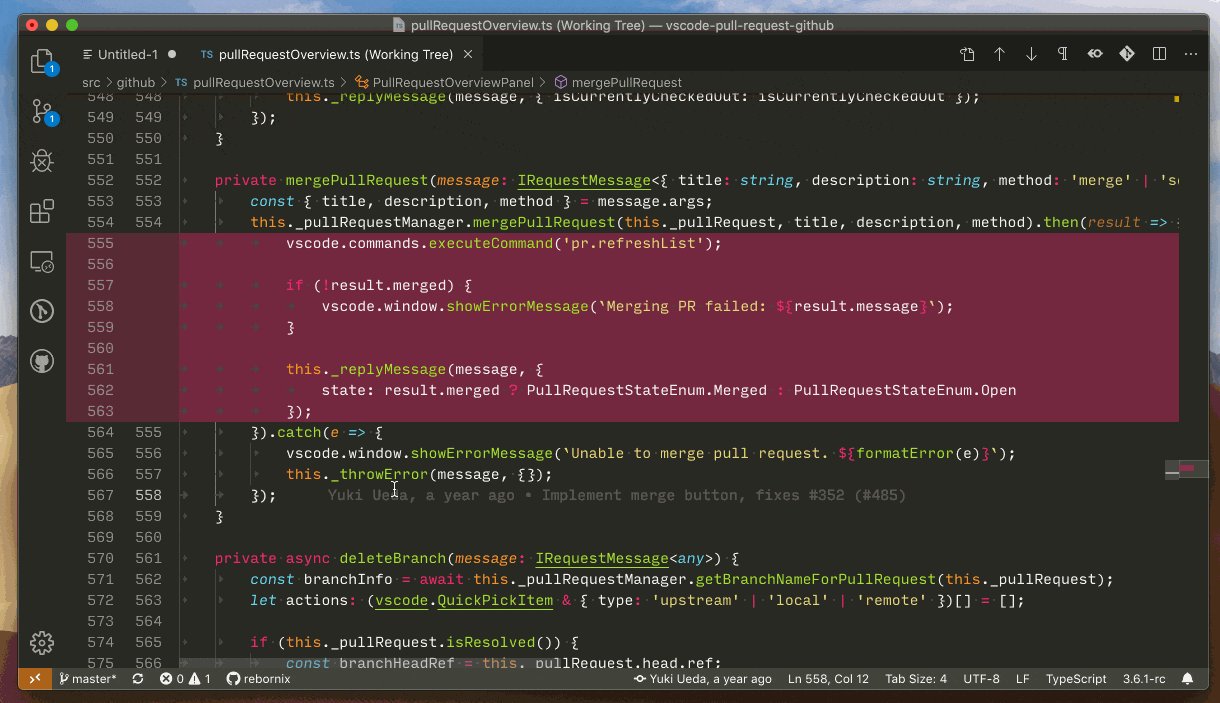
GitHub 拉取请求
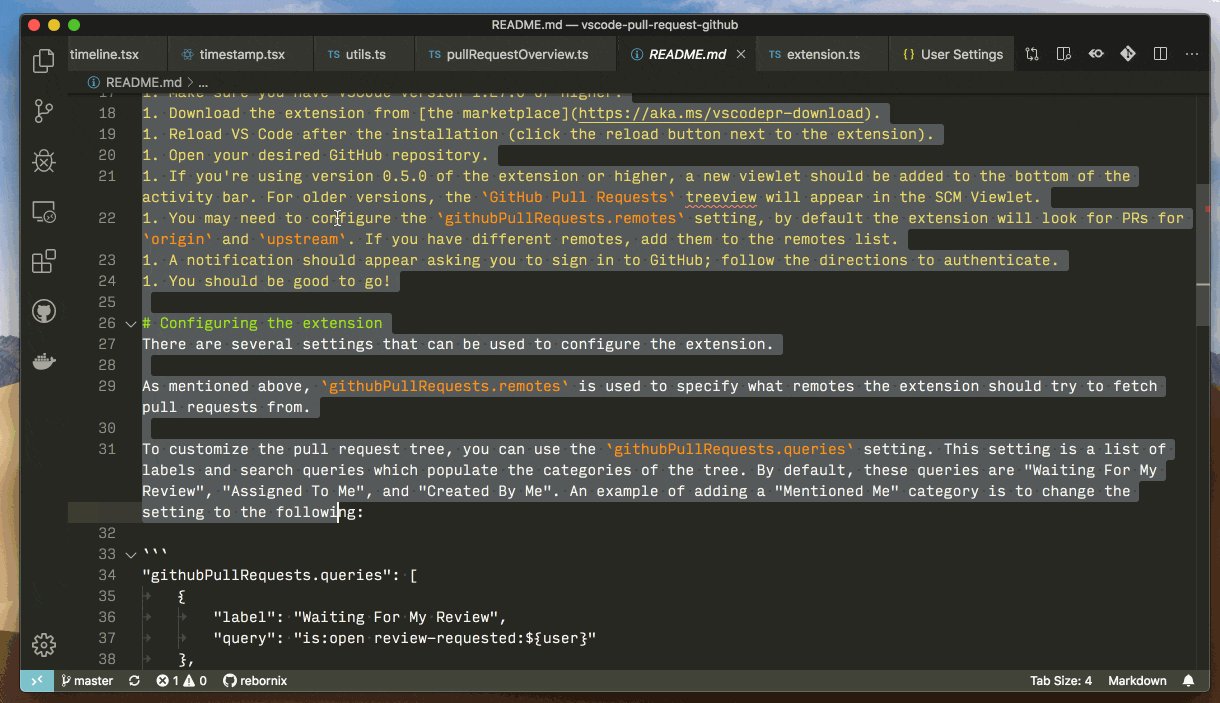
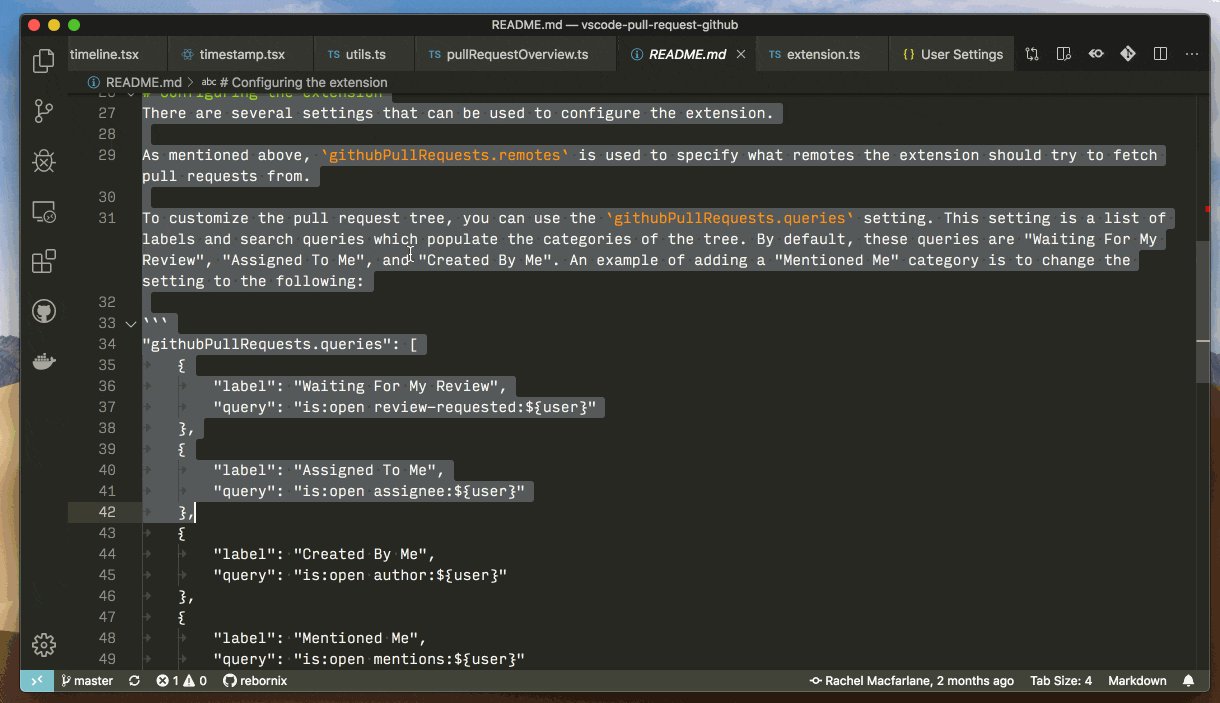
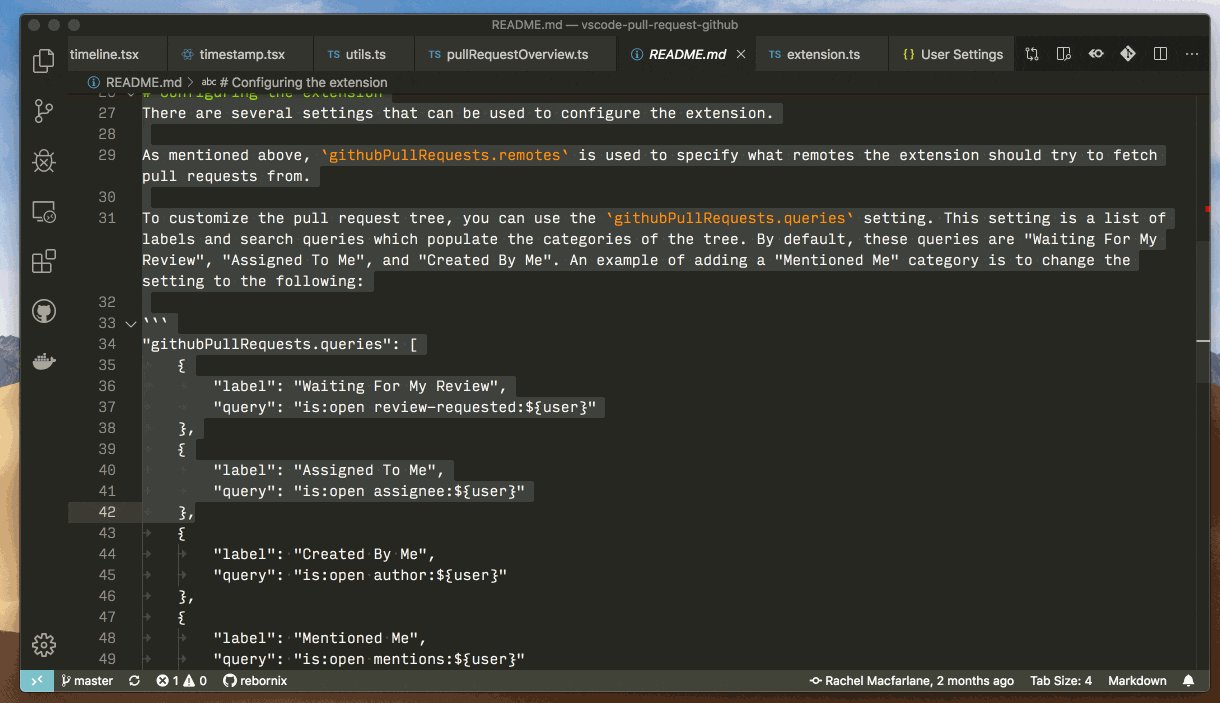
此里程碑,我们继续改进 GitHub Pull Requests 扩展,包括错误修复和诸如“合并拉取请求后删除分支和远程”之类的功能。有关详细信息,请参阅我们的 八月里程碑计划。
远程开发(预览版)
我们继续开发 远程开发 扩展,它允许您使用容器、远程计算机或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
为了帮助您开始使用远程开发扩展,有三个入门教程
- 开发容器 - 在 Docker 容器中运行 Visual Studio Code。
- 通过 SSH 远程 - 使用 Visual Studio Code 通过 SSH 连接到远程和虚拟机。
- 在 WSL 中工作 - 在适用于 Linux 的 Windows 子系统中运行 Visual Studio Code。
您还可以阅读最近的博客文章,其中描述了 使用 WSL 和 Visual Studio Code 进行 Linux 开发的技巧和窍门。
1.38 版的功能亮点包括
- VS Code Stable 对 Alpine Linux 容器、Alpine WSL 发行版和 ARMv7l / AArch32 SSH 主机的预览支持。
- VS Code Insiders 对 ARMv8l / AArch64 SSH 主机的实验性支持。
- Dev Containers 的改进,包括新的容器资源管理器!
您可以在 远程开发发行说明中了解新的扩展功能和错误修复。
扩展创作
VS Code 图标仓库
我们发布了一个包含所有 VS Code 图标的仓库,供扩展作者使用。每个图标都有深色/浅色版本,我们还链接到我们的 Figma 设计文件。
![]()
Webview.asWebviewUri 和 Webview.cspSource
Webviews 上有两个新属性
-
Webview.asWebviewUri- 将本地文件系统的 URI 转换为可在 Webviews 中使用的 URI。对于桌面版 VS Code,这将把
file:URI 转换为vscode-resource:URI。 -
Webview.cspSource- Webview 资源的内容安全策略源。对于桌面版 VS Code,这将是字符串
vscode-resource:。
const panel = vscode.window.createWebviewPanel(
CatCodingPanel.viewType,
'Cat Coding',
vscode.ViewColumn.One,
{
// Restrict the webview to only loading local content from our extension's `media` directory.
localResourceRoots: [vscode.Uri.file(path.join(extensionPath, 'media'))]
}
);
const imagePath = vscode.Uri.file(path.join(extensionPath, 'media'));
panel.html = `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Security-Policy" content="default-src 'none'; img-src ${
panel.webview.cspSource
} https:;">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cat Coding</title>
</head>
<body>
<img src="${panel.webview.asWebviewUri(imagePath)}/cat.gif" width="300" />
</body>
</html>`;
创建没有内容安全策略的 Webview 时发出警告
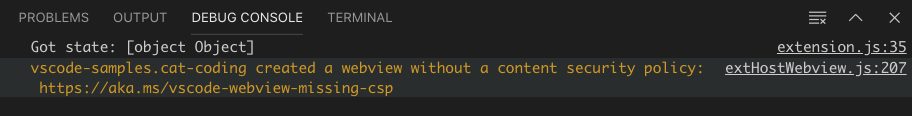
在开发使用 Webview API 的扩展时,如果您创建的 Webview 未设置 内容安全策略,我们现在会记录警告。

所有 Webview(即使是非常简单的 Webview)都应设置内容安全策略。这有助于限制内容注入的潜在影响,并且通常是深度防御的良好措施。我们已在 Webview 扩展指南中记录了如何向 VS Code Webview 添加内容安全策略。
机器特定的可覆盖设置
您现在可以定义一个机器特定的设置,该设置可以在工作区和文件夹级别使用 machine-overridable 范围进行覆盖。
"configuration": {
"title": "My Extension Settings",
"properties": {
"myextension.libPath": {
"type": [
"string",
"null"
],
"markdownDescription": "Specify the path to the library.",
"default": null,
"scope": "machine-overridable"
}
}
}
自定义树视图中的多选
通过 createTreeView 贡献的树现在可以将 canSelectMany 选项添加到 TreeViewOptions<T>。这可以在贡献的树视图中启用多选,并导致在树元素上运行的命令在第二个命令参数中接收所有选定的树元素作为数组。
markdown.api.render
VS Code 内置 Markdown 扩展的新命令 markdown.api.render 接受 Markdown string 或 vscode.TextDocument,并返回渲染的 Markdown 作为 HTML
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
vscode.commands.executeCommand('markdown.api.render', '# Hello Markdown').then(result => {
console.log(`rendered markdown: ${result}`);
});
}
日志
rendered markdown: <h1 id="hello-markdown" data-line="0" class="code-line">Hello Markdown</h1>
自定义数据标记为稳定
在 2019 年 1 月 1.31 版本中作为实验性功能引入的自定义数据格式现已标记为稳定。
html.experimental.customData- 此设置已弃用,并由html.customData取代。css.experimental.customData- 此设置已弃用,并由css.customData取代。contributes.html.experimental.customData- 此贡献点已弃用,并由contributes.html.customData取代。contributes.css.experimental.customData- 此贡献点已弃用,并由contributes.css.customData取代。
您可以访问 microsoft/vscode-custom-data 上的文档和示例,了解如何使用自定义数据格式增强 VS Code 的 HTML/CSS 语言支持。
已弃用 workspace.rootPath
当我们添加多根工作区支持时,我们弃用了 API workspace.rootPath,转而支持 workspace.workspaceFolders 和 workspace.getWorkspaceFolder。我们注意到许多扩展仍然使用此 API,尽管它在多根工作区中无法正常工作。如果您拥有使用此 API 的扩展,请更新它,因为我们将来可能会取消此 API。您可以在 采用多根工作区 API 维基页面上找到有关取消 rootPath 的更多详细信息。
调试适配器协议
完成建议的改进
调试适配器现在可以使用新功能 completionTriggerCharacters 来 anunciar 字符,前端 UI 应该使用这些字符在 REPL 或调试控制台中触发完成建议 UI。如果未指定,前端 UI 应该使用“.”字符来触发建议 UI。
此外,我们还向 CompletionItem 类型添加了一个可选的 sortText 属性。通过此属性,调试适配器可以控制前端 UI 如何对适配器返回的完成建议进行排序。如果缺少该属性,前端可能会根据 label 属性对项目进行排序。
修复了 DAP JSON 架构中的类型问题
在 调试适配器协议 JSON 架构中,我们已将在浮点类型没有意义的地方(例如 ID)的类型说明符 number 更改为 integer。
建议的扩展 API
每个里程碑都附带新的提议 API,扩展作者可以试用它们。一如既往,我们渴望您的反馈。以下是试用提议 API 所需的操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您的项目中。
请注意,您不能发布使用提议 API 的扩展。我们很可能会在下一个版本中进行破坏性更改,我们绝不希望破坏现有扩展。
符号和完成的弃用标签
用于完成和文档/工作区符号的 API 现在支持将项目标记为已弃用。完成和符号有一个新的可选属性 tags,它是一组 CompletionItemTag 或 SymbolTag。目前只支持弃用,但计划添加更多标签,例如用于访问修饰符和其他修饰符的标签。
以下代码片段显示了一个最小的完成项提供程序,它渲染一个标记为已弃用的项。
vscode.languages.registerCompletionItemProvider('plaintext', {
provideCompletionItems() {
const item = new vscode.CompletionItem('deprecated_completion');
item.tags = [vscode.CompletionItemTag.Deprecated];
return [item];
}
});
当显示已弃用的完成或符号时,名称上会渲染删除线,项目会略微变暗,并且不会显示高亮

Pseudoterminal.onDidClose 现在接受一个数字
建议的 Pseudoterminal.onDidClose 已从 Event<void> 更改为 Event<void | number>,允许扩展作者指示终端或 CustomExecution2 任务失败。
已删除已弃用的建议终端 API
已删除已弃用的 TerminalOptions.runInBackground 和 createTerminalRenderer API。如果您需要从这些 API 迁移,则应分别使用 TerminalOptions.hideFromUser(稳定)和 ExtensionTerminalOptions(建议)。
新命令
我们现在公开了用于在编辑器、集成终端、扩展详细信息视图和 Webviews 的查找控件中导航搜索结果的命令。
| 键 | 命令 | 命令 ID |
|---|---|---|
| Enter | 在编辑器中查找下一个结果 | editor.action.nextMatchFindAction |
| ⇧Enter (Windows, Linux Shift+Enter) | 在编辑器中查找上一个结果 | editor.action.previousMatchFindAction |
| ⇧Enter (Windows, Linux Shift+Enter) | 在集成终端中查找下一个结果 | workbench.action.terminal.findNext |
| Enter | 在集成终端中查找上一个结果 | workbench.action.terminal.findPrevious |
| Enter | 在扩展详细信息视图中查找下一个结果 | editor.action.extensioneditor.findNext |
| ⇧Enter (Windows, Linux Shift+Enter) | 在扩展详细信息视图中查找上一个结果 | editor.action.extensioneditor.findPrevious |
| Enter | 在 Webview 中查找下一个结果 | editor.action.webvieweditor.findNext |
| ⇧Enter (Windows, Linux Shift+Enter) | 在 Webview 中查找上一个结果 | editor.action.webvieweditor.findPrevious |
值得注意的修复
- 26012:自动插入括号与完成功能交互不佳,导致字符重复
- 47292:任务创建的诊断无法被扩展访问
- 73884:Linux:从 FTP 连接打开文件时显示为空
- 75054:macOS 简单全屏再次工作
- 77293:在 provideDebugConfigurations 和 resolveDebugConfigurations 中尊重 CancellationToken 以取消调试
- 77735:如果后面有 RenameFile,workspace.applyEdit 会删除 TextEdit
- 77747:文件夹视图中带有
$(xx)的文件名显示不正确 - 77990:以 TS/JS 文件开头比打开其他文件慢得多
- 77996:文件 > 另存为将光标移到文件开头
- 78147:配置任务操作应显示新添加的任务并定位光标
- 78179:使用类型过滤器调用 'tasks.fetchTask()' 会获取所有任务
- 79478:高亮 Markdown 文件中的自定义 HTML 标签
- 79704:支持 JSDoc 中的
@example <caption> - 79763:编辑器:可以关闭所有编辑器,即使有未保存的更改
- 79798:编辑器:如果 workbench.editor.revealIfOpen: true,则不激活组
- 78046:SCM:也支持暂存新文件的选定更改,感谢 Darrien Singleton (@OneThatWalks) 的 PR #78562
- 79625:为 "preLaunchTask" 结构提供代码完成
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对 vscode 的贡献
- Andy Hinkle (@ahinkle):启动时只检查一次更新 PR #72169
- Aidan Dang (@AidanGG):修复琐碎的 zsh 完成拼写错误 PR #79420
- Anton Kosyakov (@akosyakov):[monaco] 暴露缺失的语言提供程序 PR #78955
- Andrew Casey (@amcasey):从错误消息中剥离路径列表 PR #78991
- Aminadav Glickshtein (@Aminadav):修复 tasks jsonSchema 中的拼写错误 PR #79803
- Russell Kennington (@arussellk):修复 #72587 suggestWidget 首次打开时不滚动 PR #73625
- Arash Arbabi (@ATheCoder):这修复了 #78170 PR #78327
- Patrick Burke (@burknator):在提交消息的占位符中显示头部标签 PR #75295
- Chris May (@chrismay):#56286 添加配置选项以在面包屑视图中显示/隐藏图标 PR #78879
- Connor Peet (@connor4312):feat(markdown): 添加渲染命令 (修复 #75612) PR #77151
- Christopher Strack (@csk-ableton):匹配问题时规范化路径 PR #77875
- Dan McCarthy (@Daniel-McCarthy):更新了 git 分支工具提示以显示完整分支名称而不是“checkout...” PR #72275
- DiamondYuan (@DiamondYuan)
- Carson McManus (@dyc3):修复 #68849 "Screencast: 有些键没有特殊处理" PR #69904
- Phil Marshall (@flurmbo)
- Gabriel DeBacker (@GabeDeBacker):修复 CustomExecutions 无法通过 tasks.executeTask 工作的问 PR #79132
- John Murray (@gjsjohnmurray)
- Hung-Wei Hung (@hwhung0111):Feat. #77878 - 修剪 git clone PR #78504
- Andrew Liu (@hypercubestart)
- Martin Jähn (@infmja):修复鼠标中键在浏览器中打开损坏的发行说明链接 PR #76487
- Yunlei Liu (@ipmsteven):添加只有跟踪文件才能自动暂存的标志 [修复 #70091] PR #70539
- Itamar (@itamark):如果仍然悬停则取消隐藏 - 解决 #77490 PR #78377
- Jarnin Fang (@JarninFang):问题 78480:清除过滤器命令链接包含点 PR #78982
- Jean Pierre (@jeanp413)
- Jon Bockhorst (@jmbockhorst):在 SCM 提交消息框中使用 DOM 滚动条 PR #72171
- João Ricardo Reis (@joaorreis13):Git:支持同步取消 #59047 问题修复 PR #65212
- Josh Leeb-du Toit (@joshleeb):添加选项以隐藏状态栏中的 git 同步按钮 PR #70536
- Kamran Ayub (@kamranayub):划掉已弃用的 CompletionItems PR #78092
- Leonardo Rochael Almeida (@leorochael):禁用调试器停止时自动对焦的切换 PR #77213
- Jiaxun Wei (@LeuisKen):修复:保持两个“复制路径”行为一致 PR #79294
- Marcus Noble (@MarcusNoble):添加设置以使触控栏控件可选 PR #70174
- @marmikc:修复 Microsoft #71258 - 无法撤消空提交 PR #72699
- Matthew Kwiecien (@mattkwiecien):允许用户从设置更改截屏模式叠加位置和高度/宽度。 PR #69314
- @mayaswrath:Issues/77879 PR #79065
- Max Belsky (@mbelsky)
- Mickael Istria (@mickaelistria):问题 #79599 - 如果未设置 InitializationOptions.dataPaths,则 CSS LS 失败 PR #79600
- Mikhail Zaretski (@mIkhail-zaretsky):引入了 'suggestSmartCommit' 配置设置 PR #63743
- @mkenigs
- N.Z (@neesonqk):修复 #69240 PR #69506
- Micah Smith (@Olovan):修复 #72640 PR #75213
- Darrien Singleton (@OneThatWalks)
- @qadram:#10027 confirmSave 应该检查运行扩展的目标是否是… PR #78033
- Mariana Costa (@Quendrique):Git 同步现在在确认后发布分支(#_64183 问题修复) PR #65247
- Will Bender (@Ragnoroct):忽略空字符串参数 PR #61957
- Rich Evans (@rcbevans)
- Prabhanjan S Koushik (@skprabhanjan)
- Jonathan Mannancheril (@SneakyFish5)
- Tony Xia (@tony-xia):修复了小拼写错误 PR #78042
- Salvador Cabrera Lozano (@txava):修复 #78465:Markdown 预览滚动在点击其他…后保持不变 PR #79450
- Alexander (@usernamehw)
- Utkarsh Gupta (@UtkarshGupta-CS):修复:事件的 jsdoc 拼写错误 PR #79071
- Dan Wood (@valtism):清理 git clone 扩展的用户输入 PR #65906
- Vitaliy Mazurenko (@vitaliymaz):修复提交模板消息空格删除 #71312 PR #71710
- Yisrael Veller (@YisraelV)
- Yuya Tanaka (@ypresto):让 executeCodeActionProvider 传递 Selection 对象 PR #77999
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Alexander (@usernamehw)
- kanlukasz (@kanlukasz)
- ArturoDent (@ArturoDent)
如果您想帮助我们管理传入问题,请参阅我们的社区问题跟踪页面。
对 vscode-css-languageservice 的贡献
- Benny Powers (@bennypowers):更新 mdn-data 依赖项 PR #170
- Ben Scott (@BPScott):改进 scss 部分 uri 构建 PR #159
- Brett Jurgens (@brettjurgens):启用严格编译器设置 PR #167
- Matthew Dean (@matthew-dean):支持 Less 根函数、查找、匿名混合 PR #135
对 vscode-html-languageservice 的贡献
- Tony Xia (@tony-xia):使用 'const' 而不是 'var' PR #66
对 vscode-eslint 的贡献
对 language-server-protocol 的贡献
- Nurbol Alpysbayev (@anurbol):contributing.md 中的拼写错误 PR #798
对 debug-adapter-protocol 的贡献
对 vscode-loader 的贡献
- Samuel Bronson (@SamB):规范化行尾 PR #24
对 vscode-recipes 的贡献
- Jamie Haywood (@jamiehaywood):更新 README 以反映代码。 PR #224
- Michał Wojciechowski (@odyniec):修复 debugging-Ruby-on-Rails/README 中的拼写错误 PR #223
对 localization 的贡献
有超过 800 名 云 + AI 本地化 社区成员使用 Microsoft 本地化社区平台 (MLCP),其中约有 100 名活跃贡献者为 Visual Studio Code 做出贡献。我们感谢您的贡献,无论是提供新翻译、对翻译投票还是提出流程改进建议。
这是贡献者的快照。有关项目详细信息,包括贡献者姓名列表,请访问项目网站:https://aka.ms/vscodeloc。
- 波斯尼亚语:Ismar Bašanović, Ernad Husremovic。
- 保加利亚语: Hristiqn Hristov, Иван Иванов, Любомир Василев, Gheorghi Penkov.
- 捷克语: Tadeáš Cvrček, Daniel Padrta, David Jareš, Jan Hajek, Jakub Stibůrek, Michal Franc, Jan Kos, Radim Hampl, Jiří Hofman, Samuel Tulach, Jan Brudný.
- 丹麦语: René Pape, Lasse Stilvang, Allan Kimmer Jensen, Lars Vange Jørgensen, Alexander Matzen, Martin Liversage, Johan Fagerberg, Thomas Larsen, Anders Lund, Anton Ariens.
- 荷兰语: Leroy Witteveen, Laurens Kwanten, Pieterjan De Clippel, Maxim Janssens, Luc Sieben, Hans Zoons, Jos Verlinde, Eric Algera, Damien van Gageldonk, Maxim Van Damme, Sven Klaasen, Tom Meulemans, Sujith Quintelier.
- 英语(英国): Martin Littlecott, Alexander Ogilvie, Tobias Collier, William Wood, Cloud Sky, Fabio Zuin, Mohit Nain, sonali Dixit, Dan Jacobs, Giorgi Jambazishvili, Sulkhan Ninidze, alshyab wa3ed, YASHU MITTAL, Tejas kale, Mohammad Idrees, Chris Dias.
- 芬兰语: Petri Niinimäki, Kiti Suupohja, Lasse Leppänen, Sebastian de Mel, Riku Riikonen, Valtteri Vatanen.
- 法语: Griffard, Thierry DEMAN-BARCELÒ, Corwin D'Ambre, Mohamed Sahbi, Rodolphe NOEL, Maxime Coquerel, Steven Dugois, Cédric M., Michael VAUDIN, Bastien Boussouf, Alicia lic, francois-joseph du fou, franto, DJ Dakta.
- 德语: Julian Pritzi, Joscha Mathis, Jan Widmer, Jakob von der Haar, Frank Lindecke, Dejan Dinic, Florian Erbs, Patrick Burke, Mario Koschischek, Florian Berger, Christof Opresnik, Hans Meiser, Carsten Kneip, Ettore Atalan, Thorsten Hans, Meghana Garise, Sebastian Seidl.
- 希腊语: Δημήτρης Παπαϊωάννου, Sotiris Koukios-Panopoulos, Jim Spentzos, Θοδωρής Τσιρπάνης, Stratos Kourtzanidis, Charalampos Fanoulis, John D, Stavros Papadakis, Vassilis Vouvonikos.
- 希伯来语: חיים לבוב, Shalom Craimer, Matan Amos, Eyal Ellenbogen, Snir Broshi, Kyle Orin.
- 印地语: Satish Yadav, Amit Gusain, Sanyam Jain, Abhirav Kushwaha, Ashok Kumar Rathore, nirav adatiya, Rajeev Desai, shaswat rungta, Kumar Vaibhav, Pramit Das, Jagjeet Singh, Pratishek PII, Kiren Paul, Chethana S, Piyush Sonagara, KRISHNA TANDON, Kishan K, Dhanvi Kapila.
- 匈牙利语: Levente Borbély, Péter Nagy, Alex Kiss, Levente Hallai Seiler, Dániel Tar, Richard Borcsik, Boldi Kemény.
- 简体中文: Tingting Yi, 项 斌, paul cheung, 薛 建东, 朱 艺婷, feiyun0112 feiyun0112, Justin Liu, 顾 艺之, Joel Yang, 刘瑞恒 刘瑞恒, Edi Wang, 刘 俊哲, Dave Young, 张锐, 苏 凡, 周 昊宇, Pluwen, Tony Xia, 张 宇, 左 翔, 谈 少民, 刘 彦佐, Zhiqiang Li, 龚 志乐, 叶 福永, G.Y. Z, 胡 浩, 邵 猛, Horie Yuan, 孔 祥瑞, 王文杰, Liam Kennedy, 赵 畅畅, Charles Lee, 樊 松阳, anson zhang, Young Bige, 刘 师, 王德邦, Jarvis Jiang, Lin ai, Jessica Zhang, 任 历程, , 雷 驰, 孙 青, 傅 雄, Lynne Dong, 赵 宇, 舒 吉姆, 黄 红东, 陶 剑秋, 尤 游, Hanlin Yang, 吴 炳衡, Bravo Yeung, Michael Zhang, 张 汉宇, Y F, WangCG duoduobear, 郑 越, 孙 志强, 刘 正元, 李 蒋, 钟 擎, 魏 鹏, 徐 涛, 许 逍遥, 周 瑜, WL, 全 伟, rsy iridescent, Simon Chan, 黄 海龙, 陈 仁松, 徐 洁婷, panda small, 张 翼, 陈 阳, 王玮璇, 方 璐迪, 杨 舜杰, 周 建, cuibty wong, 李 立飞, 刘 雨齐, 罗 涛, 谭 九鼎, 赵 丽。
- 繁体中文: 謝政廷, 潘 羿君, Winnie Lin, LikKee 瀝祺 Richie, Martin Lau, salagadoola _, 蔡 牧村, Jeremy, 小克, 雪 煾。
- 印度尼西亚语: Jakka Prihatna, Septian Adi, Arif Fahmi, Laurensius Dede Suhardiman, Bakhtiar Amaludin, Heston Sinuraya, Riwut Libinuko, Hendra Widjaja, Rachmat Wahidi, Franky So, Bervianto Leo Pratama, Eriawan Kusumawardhono, Rifani Arsyad, Afnizar Nur Ghifari, Pradipta Hendri, Christian Elbrianno, Azhe Kun.
- 意大利语: Alessandro Alpi, Bruni Luca, Luigi Bruno, Andrea Dottor, Riccardo Cappello, Moreno Bruschi, Aldo Donetti, andrea falco, Emanuele Meazzo, Michael Longo, Marco Dal Pino.
- 日语: EbXpJ6bp -, nh, Kyohei Uchida, Takayuki Fuwa, Yoshihisa Ozaki, Hasefumi, TENMYO Masakazu, Michihito Kumamoto, Koichi Makino, Aya Tokura, Seiji Momoto, Yosuke Sano, Makoto Sakaguchi, Kyohei Moriyama, 知念 裕子, Rie Moriguchi, Fujio Kojima, 山本 美穂, taniokae, 西岡 太郎, Kazuya Ujihara, Hiroomi Kurosawa, Yasuaki Matsuda.
- 韩语: Hongju, 조 우현, Jong Heun Shin, 이 형섭, Kyunghee Ko, Youngjae Kim, siin lee, Jae Yong Kum, Hoyeon Han, Kevin Lee, SeungJin Jeong, Hong Kwon.
- 拉脱维亚语:Kaspars Bergs, Andris Vilde。
- 立陶宛语: Andrius Svylas, Augustas Grikšas, Tautvydas Derzinskas, Karolis Kundrotas, Martynas J..
- 挪威语: Andreas Rødland, Cookius Monsterius, Dag H. Baardsen, Ole Kristian Losvik, Stephan Eriksen, Agnethe Seim Olsen.
- 波兰语: Warchlak, Wojciech Maj, Marcin Weksznejder, Rafał Całka, Tomasz Świstak, Tomasz Wiśniewski, Marek Biedrzycki, Szymon Seliga, Michal Szulc, Jakub Żmidziński, Bartek PL, Igor 05, Rafał Wolak, Tomasz Chojnacki, Piotr Grędowski, Czech Kaczmarek, Artur Pelczar, Marcin Floryan, Paweł Modrzejewski, Jakub Jedryszek, Michał Stojke, Artur Zdanowski.
- 葡萄牙语(巴西): Marcondes Alexandre, Alessandro Trovato, Marcelo Fernandes, Roberto Fonseca, Albert Tanure, Judson Santiago, Junior Galvão - MVP, Ray Carneiro, Lucas Miranda, Rodrigo Crespi, Thiago Dupin Ugeda, Renan Miguel, Weslei A. de T. Marinho, Rafael Lima Teixeira, Eduardo Moura, Gerardo Magela Machado da Silva, Bruno Talanski, Bruno Sonnino, Loiane Groner, Marcos Albuquerque, Jucinei Pereira dos Santos, Emmanuel Gomes Brandão, Fábio Corrêa, Flávio Albuquerque Camilo, Pablo Garcia, Alessandro Fragnani, Andrei Bosco, Daniel Luna, José Rafael de Santana, Douglas Ivatiuk Martim, Giuliano Reginatto, Marcos Dias, Alan William, Lucas Nunes, Gabriel Schade, Lucas Santos, arthurdenner ., Mauricio Lima, Igor Felix, Gabriel Barbosa, Fabio Lux, Guilherme Pais, Victor Cavalcante, Letticia Nicoli, Becky Marques, Fernando Val, Milton Camara, Saymon Damásio, Felipe Scuissiatto, Rodrigo Vieira, Djonathas Cardoso, André Gama, Gustavo Bezerra, Cynthia Zanoni, Marcelo Guerra, Jhonathan Soares, Rafael Laranja, Swellington Soares.
- 葡萄牙语(葡萄牙): Ana Rebelo, Nuno Carapito, Pedro Daniel, Pedro Teixeira, João Carvalho, Diogo Barros, José Rodrigues, Sandro Pereira, Vitor Barbosa, Tiago Antunes, Daniel Correia.
- 罗马尼亚语: Mihai Marinescu, Stefan Gabos, Dragos Marinescu, Alexandru Staicu.
- 俄语: Andrey Veselov, Дмитрий Кирьянов, netf0rger, michael v, Иван Лещенко, nata kazakova, Анатолий Калужин, Валерий Батурин, Эдуард Тихонов.
- 塞尔维亚语: Milos Zivkovic, Radovan Skendzic.
- 西班牙语: Andy Gonzalez, Ricardo Estrada Rdez, Carlos Mendible, Alvaro Enrique Ruano, Engel Aguilar, José María Aguilar, David Fernández Aldana, Ricardo Rubio, Thierry DEMAN, Gabriel Perez, julian3xl, Adolfo Jayme, Ing. Sergio Uziel Tovar Lemus, Mario Mendieta, Jorge Serrano Pérez.
- 瑞典语:Johan Spånberg, Notetur Nomen。
- 泰米尔语: Kondasamy Jayaraman, Merbin J Anselm, Jeyanthinath Muthuram, Mani M, Boopesh Kumar, Vignesh Rajendran, Jaganathan B, Nithun Harikrishnan, Purusothaman Ramanujam, கருணாகரன் சமயன், Krishna Pravin, Jeffin R P, Sakthi Raj, Vetri ., Ranjith kumar.
- 土耳其语: mehmetcan Gün, Meryem Aytek, Fıratcan Sucu, Anıl Mısırlıoğlu, Mehmet Yönügül, Ahmetcan Aksu, Ömer Sert, Sinan Açar, Misir Jafarov, Umut Can Alparslan, Yakup Ad, Hüseyin Fahri Uzun, Murat Pala, S. Ferit Arslan, Mesut Pişkin, Okan Çetin, Bruh Moment, Muhammed Emin TİFTİKÇİ, Burak Göksel.
- 乌克兰语: Dmytro Kutianskyi, Yaroslav, Max Harasym, Arthur Murauskas, Sviatoslav Ivaskiv, George Molchanyuk, Did Kokos, Alexander Varchenko, Вадим Шашков, Евгений Коростылёв.
- 越南语: Khôi Phạm, Van-Tien Hoang, Việt Anh Nguyễn, Belikhun, Spepirus Shouru, Vuong Bui, Chủ Tất, Poon Nguyễn.