2019 年 1 月 (version 1.31)
更新 1.31.1:此更新解决了这些问题。
下载:Windows: x64 | Mac: Intel | Linux 64-bit: deb rpm tarball | 32-bit: deb rpm tarball
欢迎使用 Visual Studio Code 2019 年 1 月版本。此版本有许多重要更新,我们希望你会喜欢,其中一些主要亮点包括
- 安装扩展无需重新加载 - 安装新扩展时不会中断。
- 树形 UI 改进 - 改进了资源管理器导航和过滤,支持水平滚动。
- 主菜单更新 - 重新设计了“转到”操作菜单,“编辑”菜单新增“剪切”命令。
- 多行“问题”输出 - 在“问题”面板中查看完整的的多行问题详细信息。
- 查找所有引用历史记录 - 快速重新运行以前的引用搜索。
- HTML、CSS 和 JSON 的语义化选择 - 根据语言语义扩展/收缩选择。
- 集成终端自动重排支持 - 当面板宽度改变时,终端文本自动重排。
- 基于命令的用户输入变量 - 用于任务和调试配置的自定义用户输入。
- 更新了扩展 API 文档 - 完全重写并包含扩展指南。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
你还可以查看 Cloud Developer Advocate Brian Clark 制作的 1.31 版本亮点视频。
发布说明按以下与 VS Code 重点领域相关的部分进行排列。以下是一些进一步的更新
- 工作台 - Zen 模式隐藏行号,新的 Screencast 模式显示按键操作。
- 编辑器 - 智能选择改进,调整引用 CodeLens 位置。
- 集成终端 - Windows 上的 ConPTY 支持,查找改进。
- 扩展创作 - 扩展更改事件,在浏览器中打开资源操作。
Insiders:想尽快看到新功能吗?您可以下载每夜更新的 Insiders 构建版本,并第一时间尝试最新的更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
扩展
安装无需重新加载
能够在不强制重新加载 (重启) VS Code 的情况下安装扩展是投票最多的功能请求之一,我们在此版本中提供了此功能。安装或启用扩展时,不再需要重新加载 VS Code。
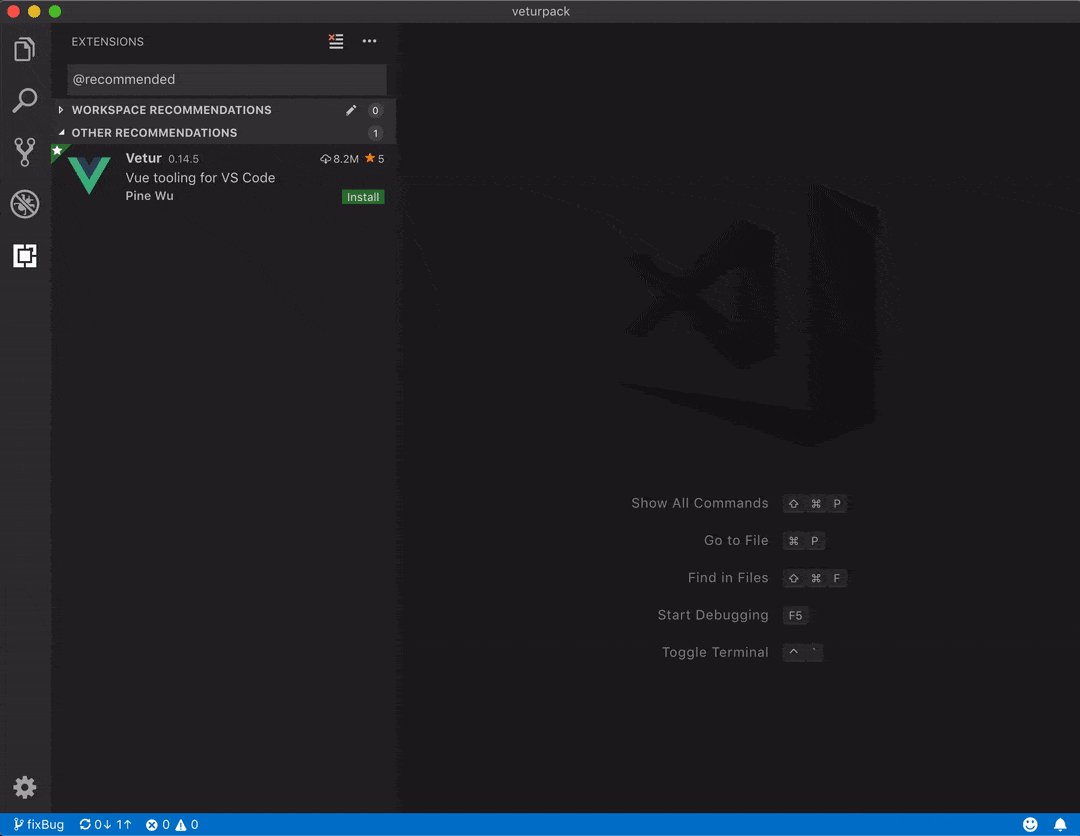
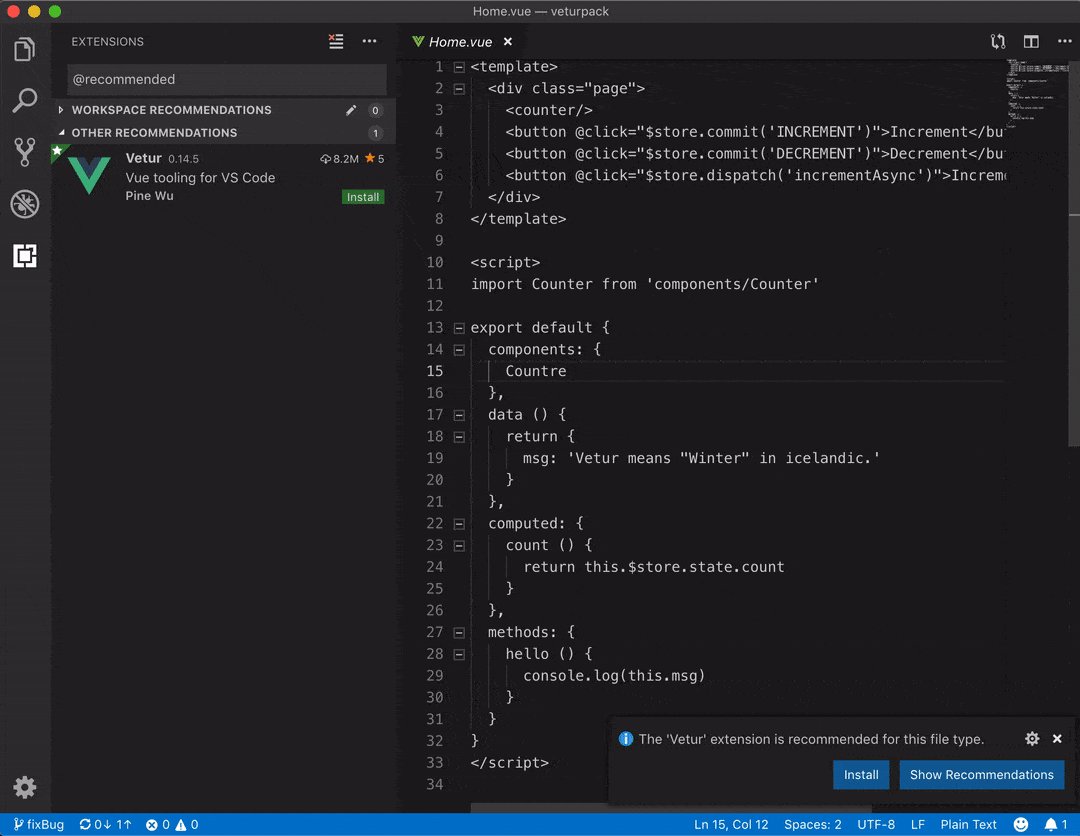
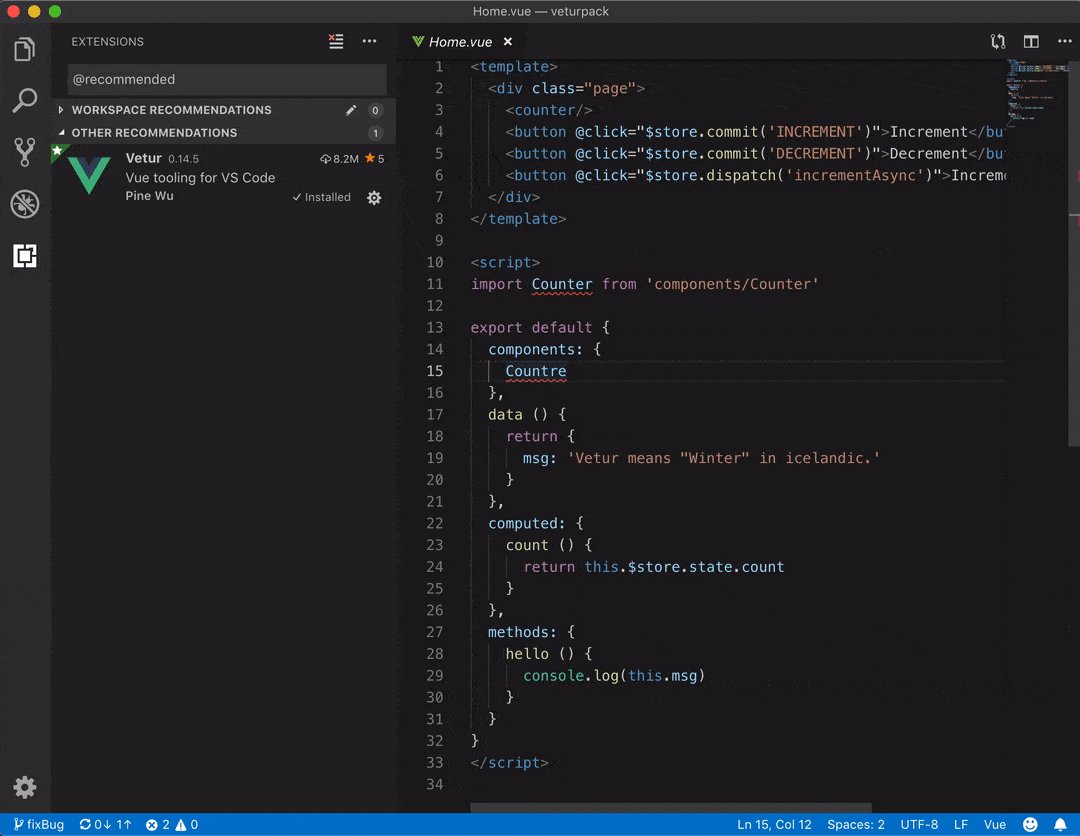
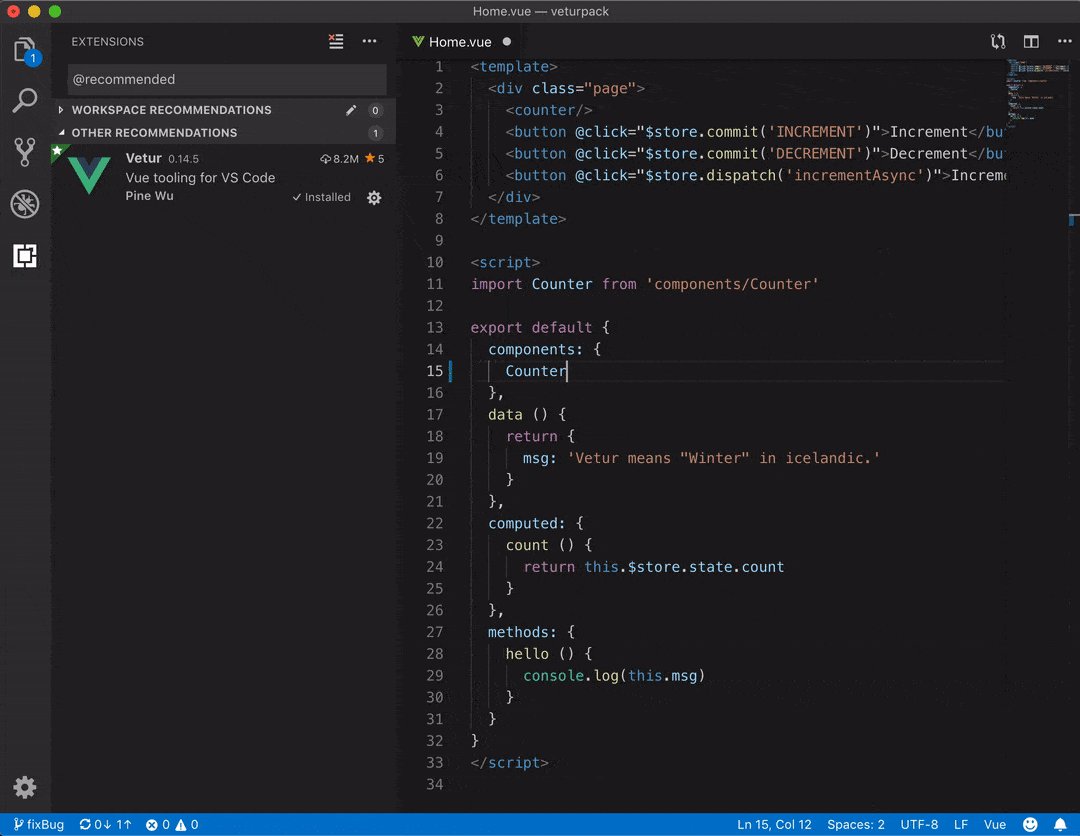
在下面的示例中,用户在打开 .vue 文件后按照建议安装了 Vetur 扩展。请注意,Vetur 扩展提供的语言功能(如语法着色、诊断错误)在安装完推荐扩展后立即可用。

如果扩展未被激活,卸载或禁用扩展时也不需要重新加载。
注意: 有些扩展由于外部贡献(贡献给其他扩展的扩展点)而需要重新加载。这需要外部贡献点所有者通过监听 extensions.onDidChange 事件来适配。
工作台
新的树形小部件
我们将小部件提升到了一个新的水平:创建了一个新的树形小部件来解决性能问题,并使我们能够在几个工作台区域提供更多功能。新的树形小部件是通过在我们高性能列表小部件之上组合创建的。我们打算撰写一篇关于此工程工作和性能改进的单独博客文章。现在,我们专注于功能。
注意: 新的树形小部件已在文件资源管理器、所有调试树、搜索和 Peek 引用中采用。除非我们明确禁用,否则下面描述的功能适用于大多数这些 UI 区域。
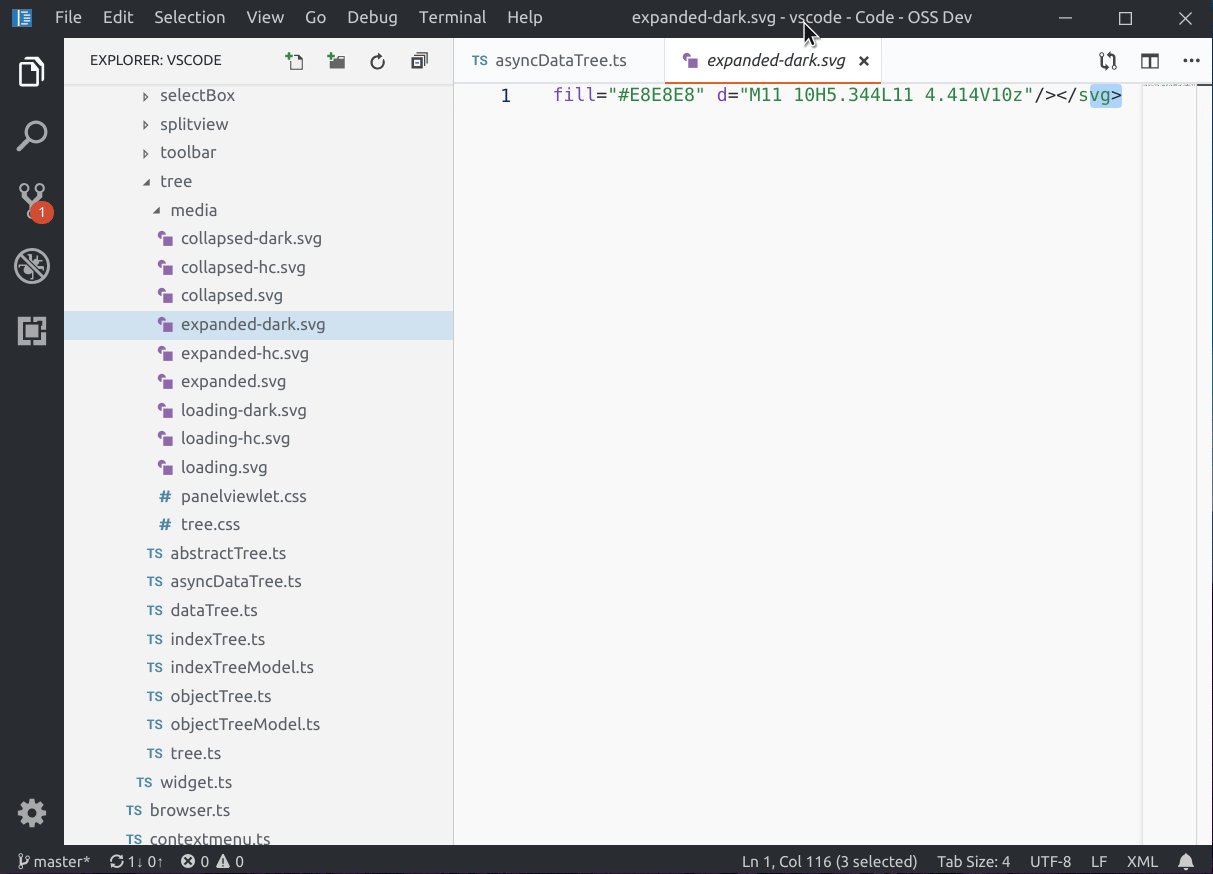
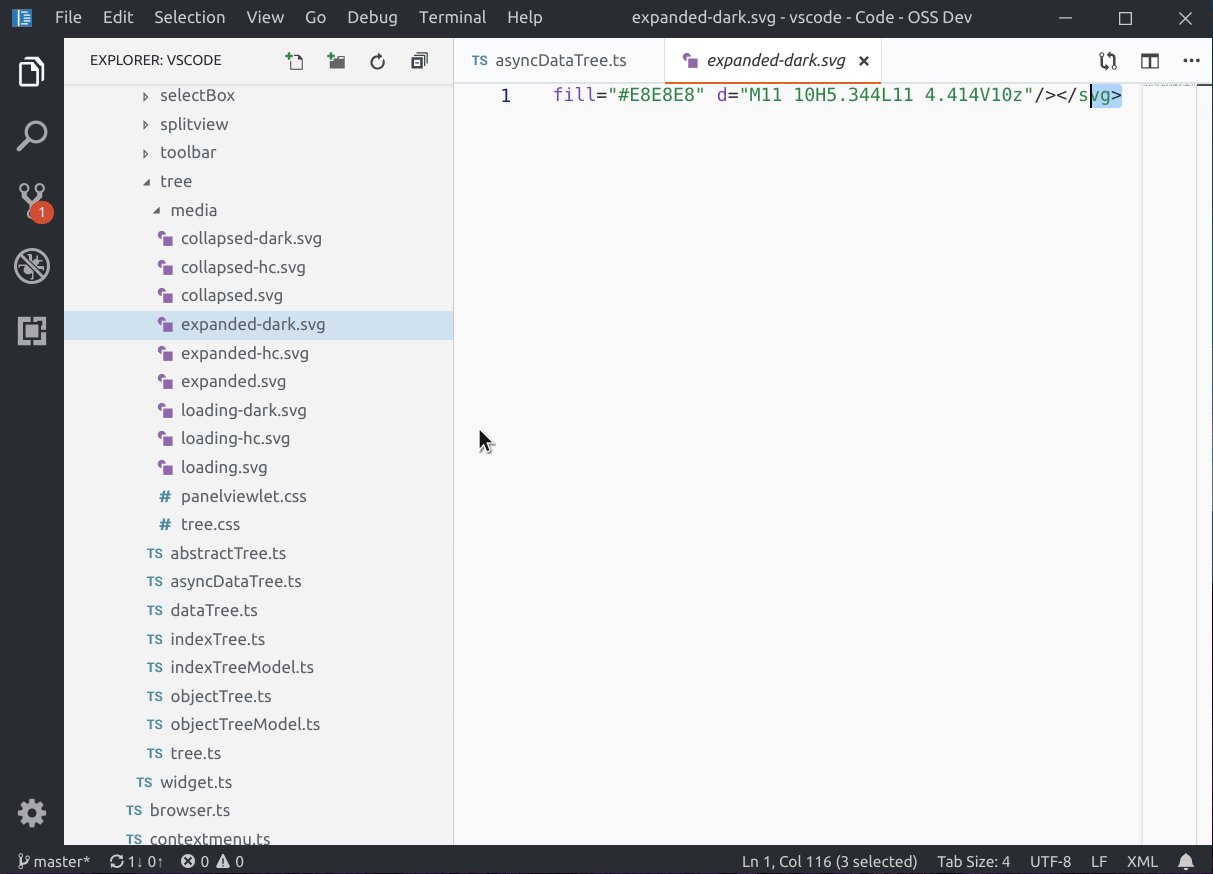
改进的键盘导航
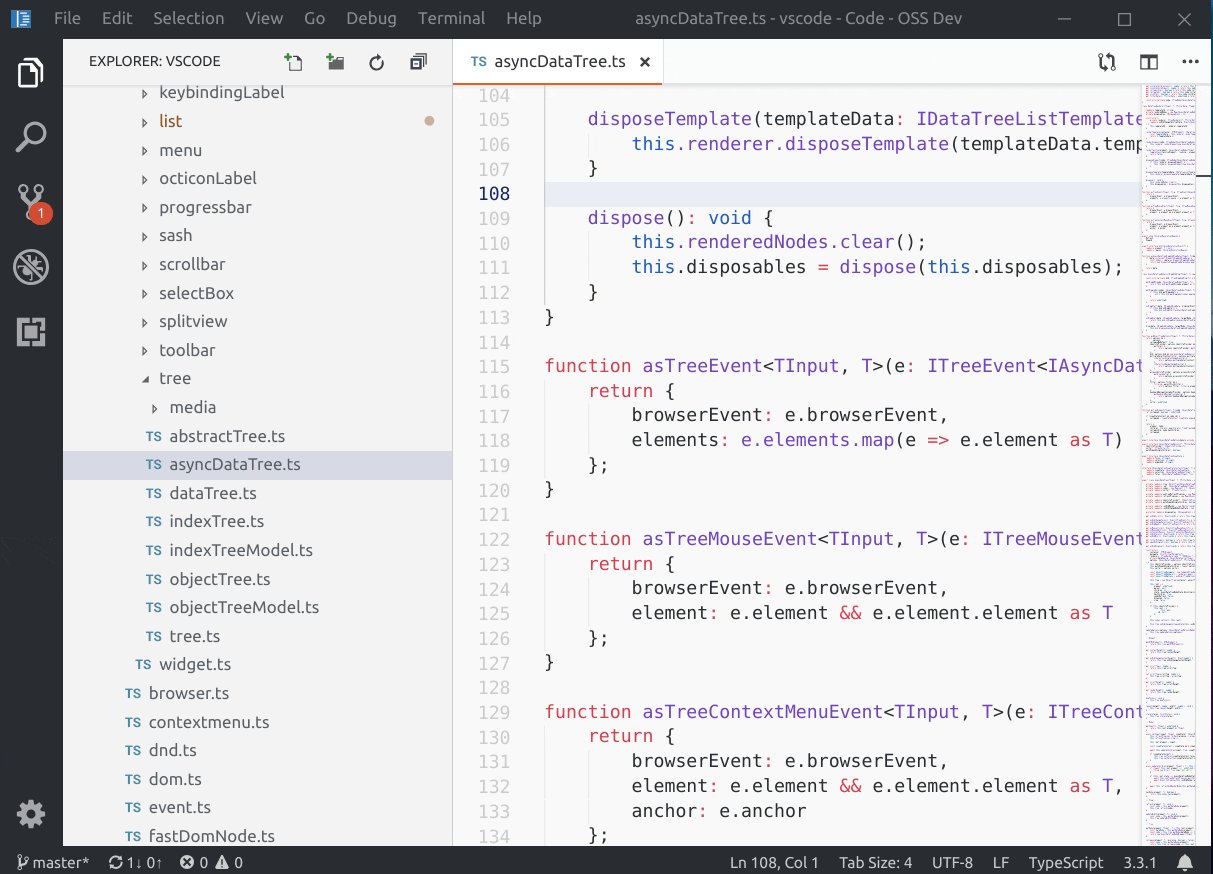
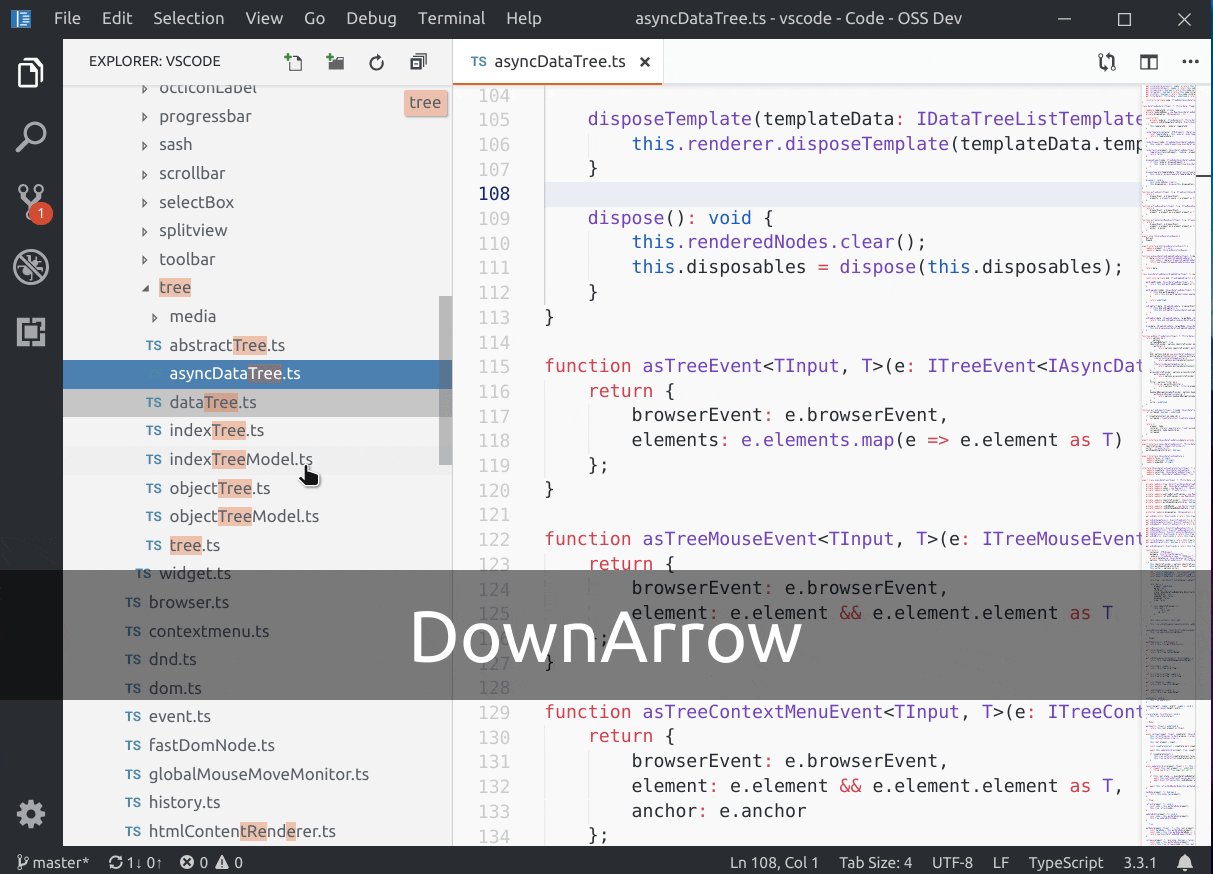
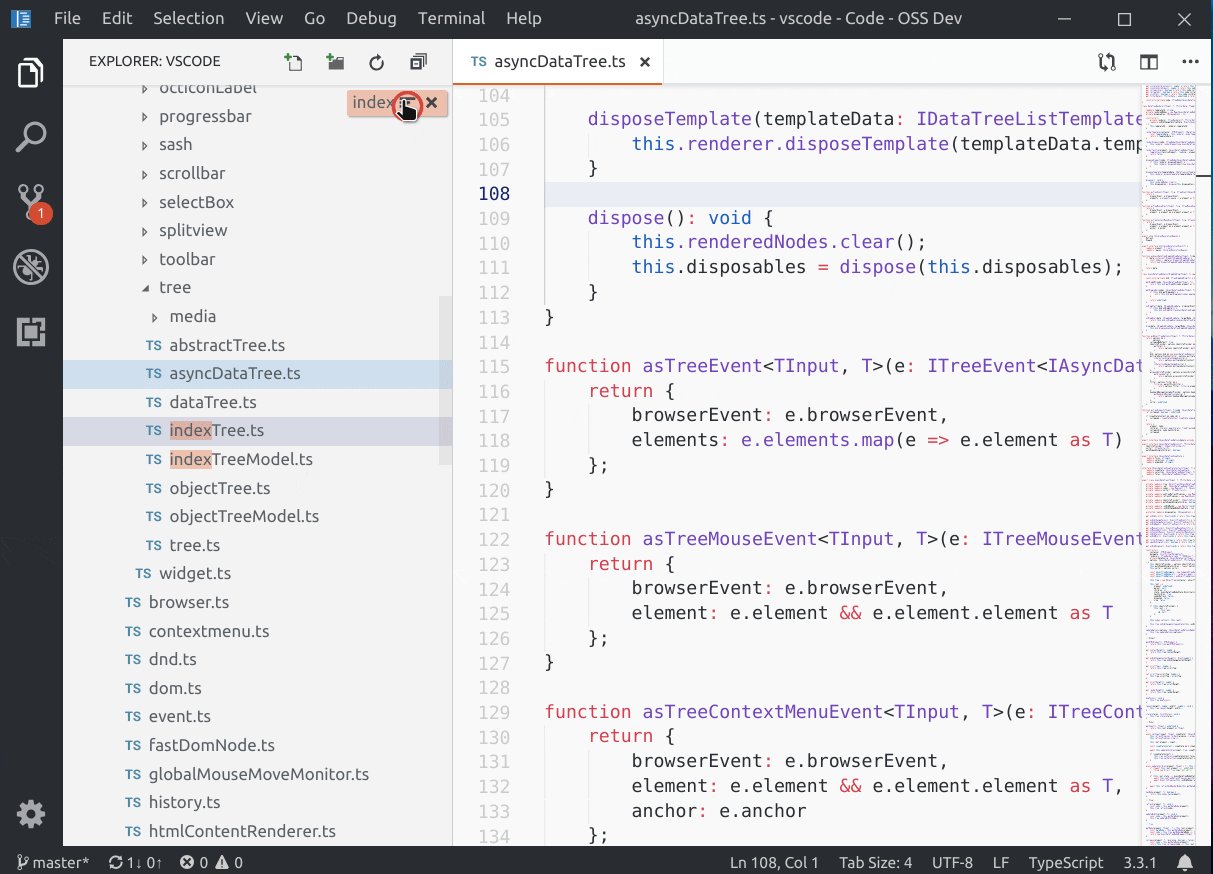
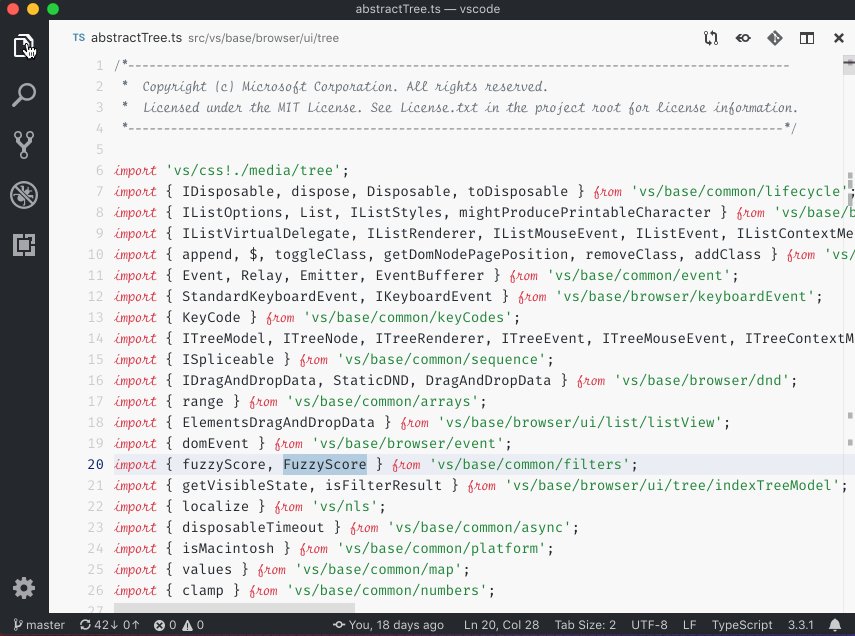
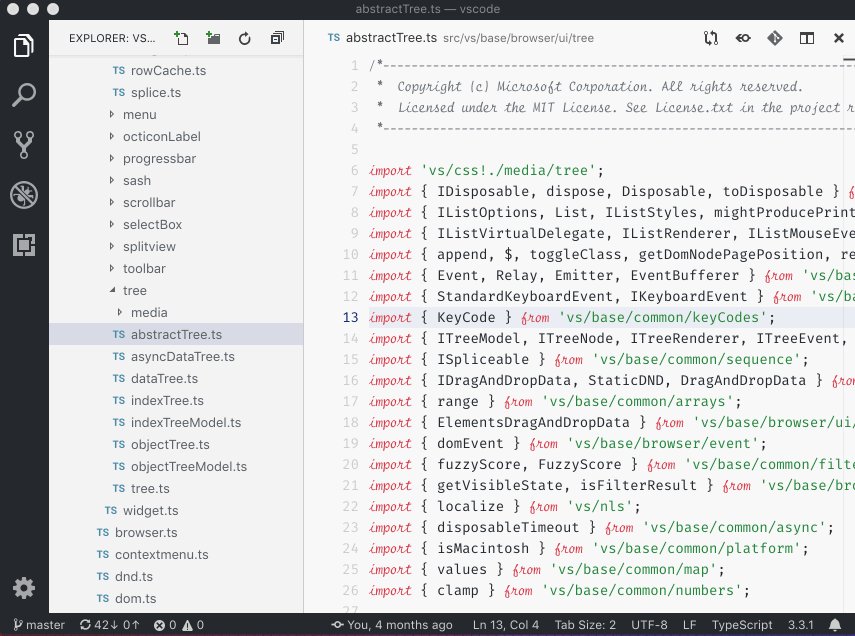
树中现在有三种不同类型的键盘导航:simple、highlight 和 filter。在 highlight 和 filter 模式下,在树中输入将显示一个位于树顶部的小部件(控件),表明你正在导航树。

此小部件还可用于在 highlight 和 filter 模式之间切换。如果你想要一个用于在模式之间切换的键盘快捷方式,可以配置一个键绑定来执行 list.toggleFilterOnType 命令。工作台 > 列表:键盘导航 (workbench.list.keyboardNavigation) 设置可设置默认模式,包括 simple 模式,在此模式下,输入树元素的前几个字符只会将焦点放在该元素上。
对列表/树操作有单字母键绑定的用户仍然可以使用此功能,方法是使用 listAutomaticKeyboardNavigation 上下文键。例如,VIM 扩展将此上下文键设置为 false 以禁用自动键盘导航,并为 list.toggleKeyboardNavigation 命令添加了一个键绑定 /,因此用户只需键入 / 即可导航树。在 VSCodeVIM 拉取请求中了解更多信息。
主题作者可以使用以下新主题键自定义小部件的颜色
listFilterWidget.backgroundlistFilterWidget.outlinelistFilterWidget.noMatchesOutline
注意: 这些键盘导航模式目前仅适用于已解析的树节点。例如,在文件资源管理器中,如果一个文件夹从未展开,则树将不会查找其子项。我们正在考虑几种选项来改善这种体验。
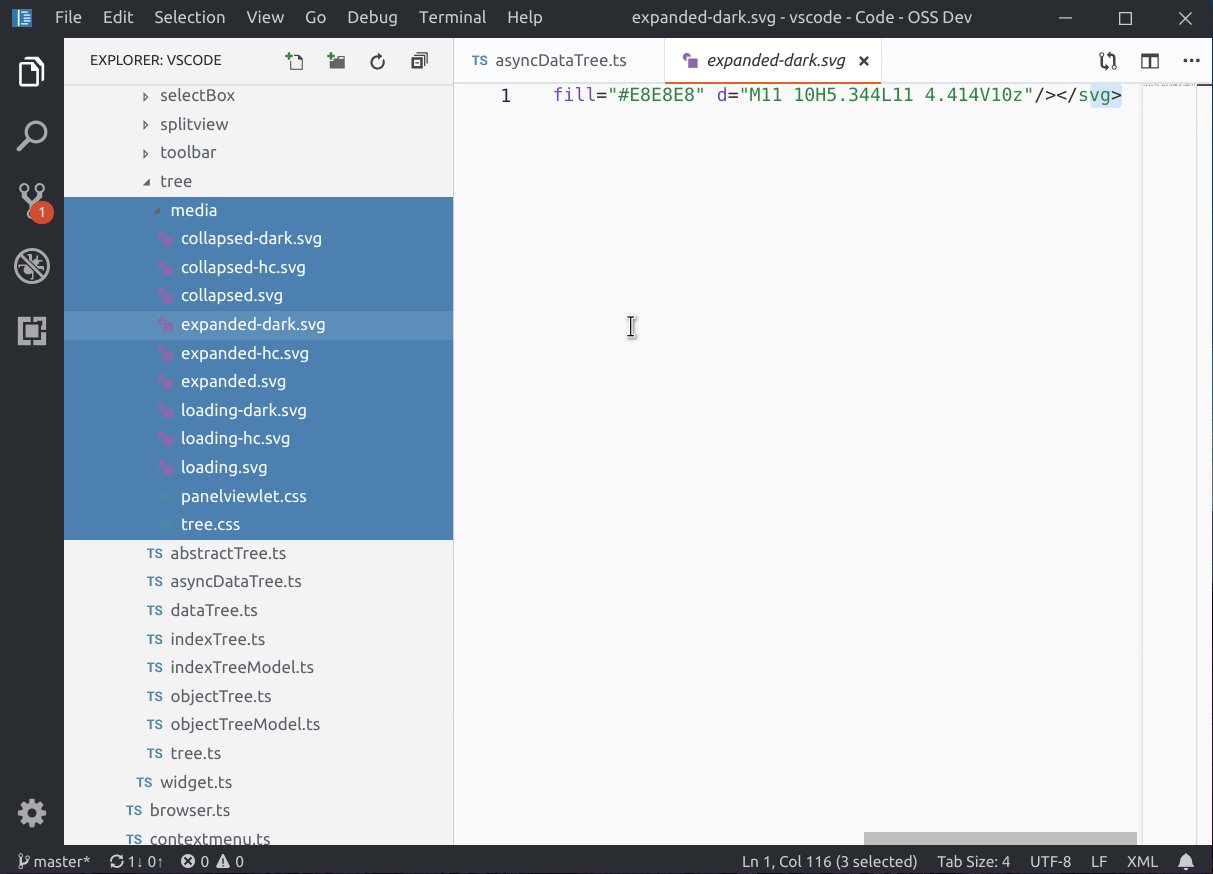
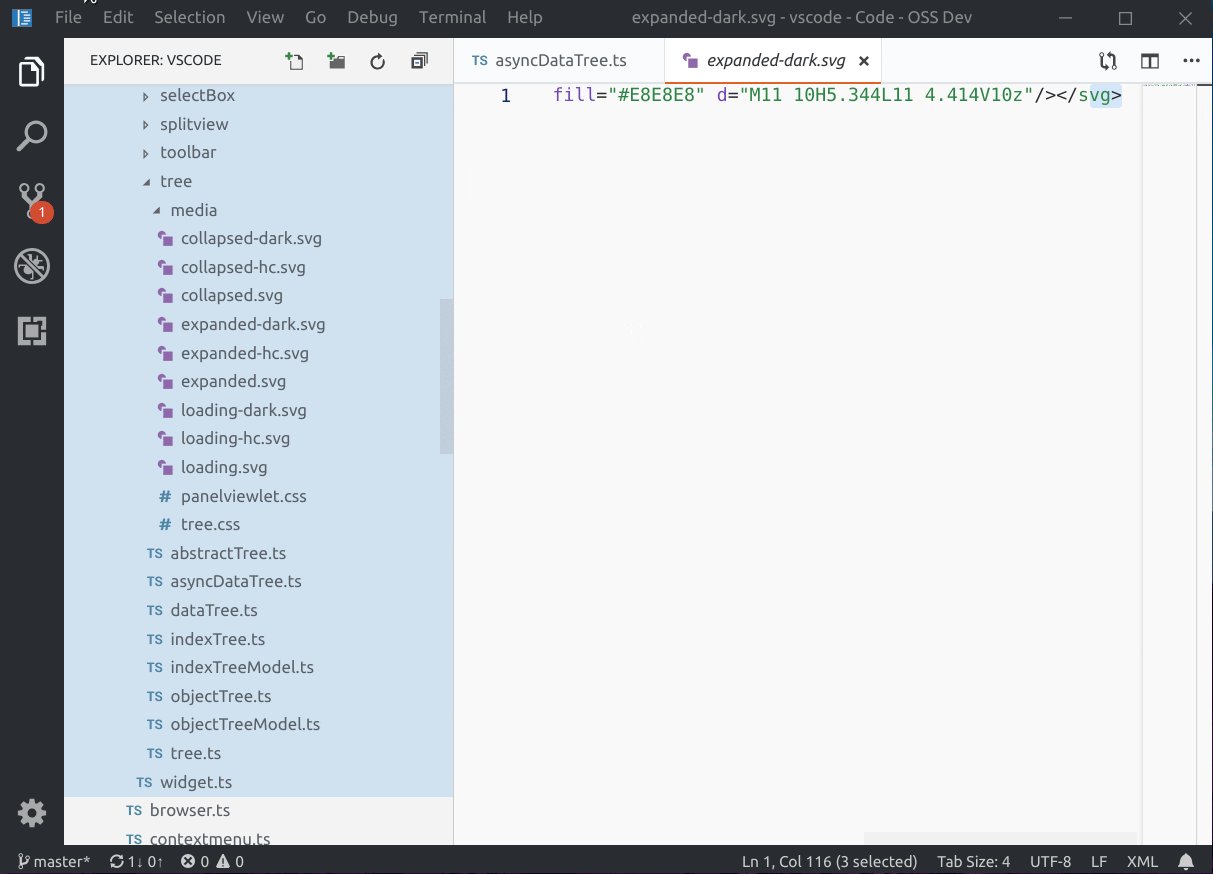
分层全选
在树中按 Ctrl+A (macOS 上为 Cmd+A) 现在将以分层方式扩展树的选择。

可自定义的缩进
现在可以使用 工作台 > 树:缩进 (workbench.tree.indent) 设置自定义整个工作台中所有树的节点缩进。
全部展开/折叠
按住 Alt 键同时展开/折叠树节点现在将以递归方式工作。请注意,递归展开仅适用于先前在树中显示的节点。例如,文件资源管理器不会自动展开用户以前从未展开过的文件夹。
水平滚动
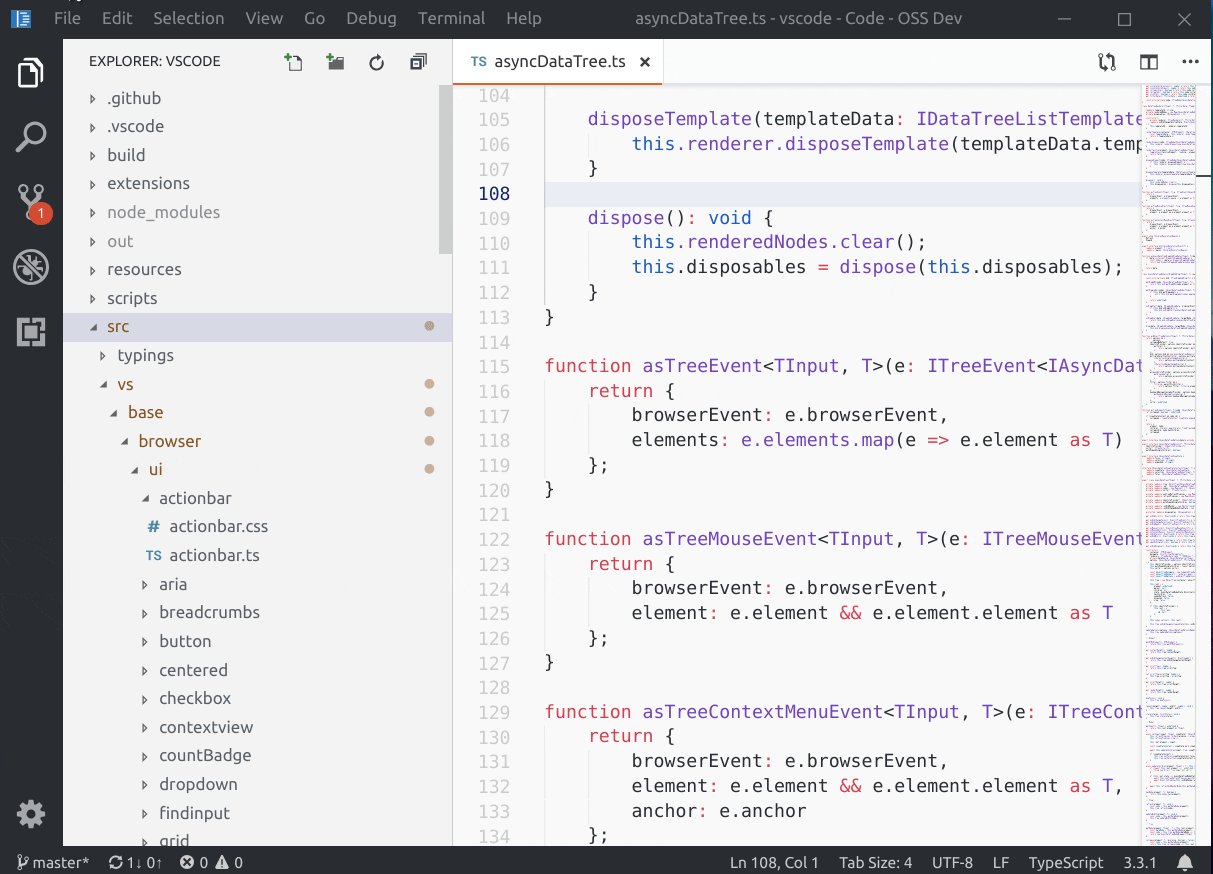
工作台 > 树:水平滚动 (workbench.tree.horizontalScrolling) 设置现在可以在更多树和列表上启用水平滚动,即资源管理器、搜索、SCM、调试等。
问题面板
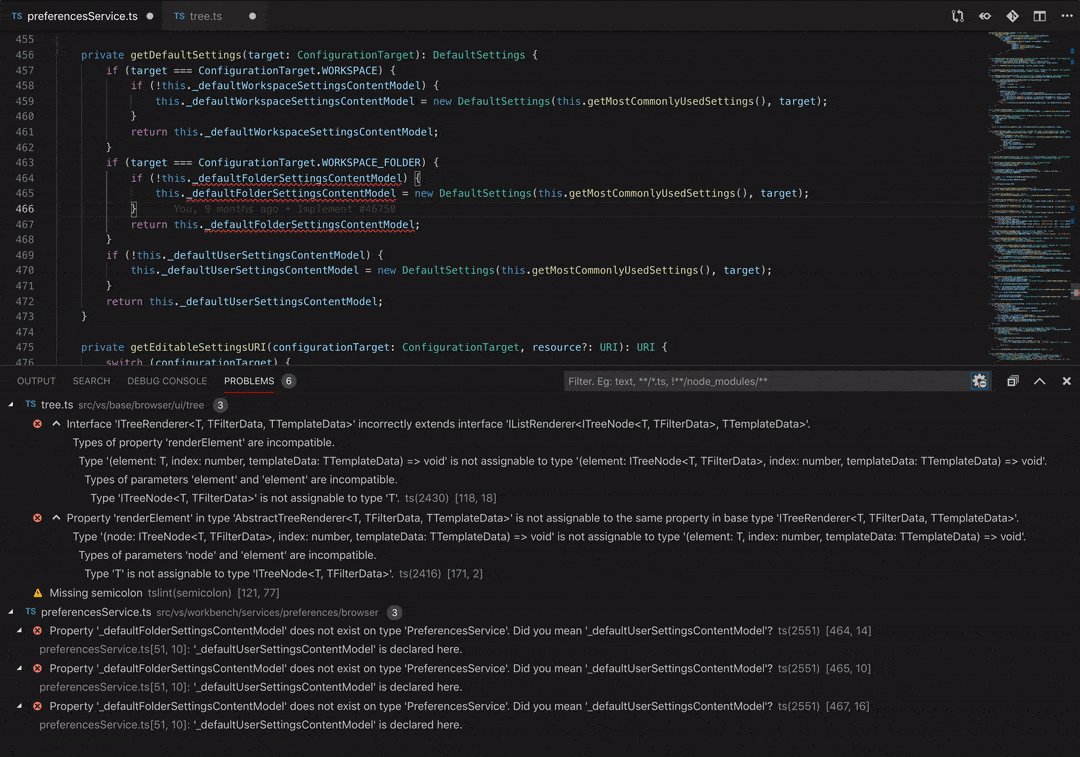
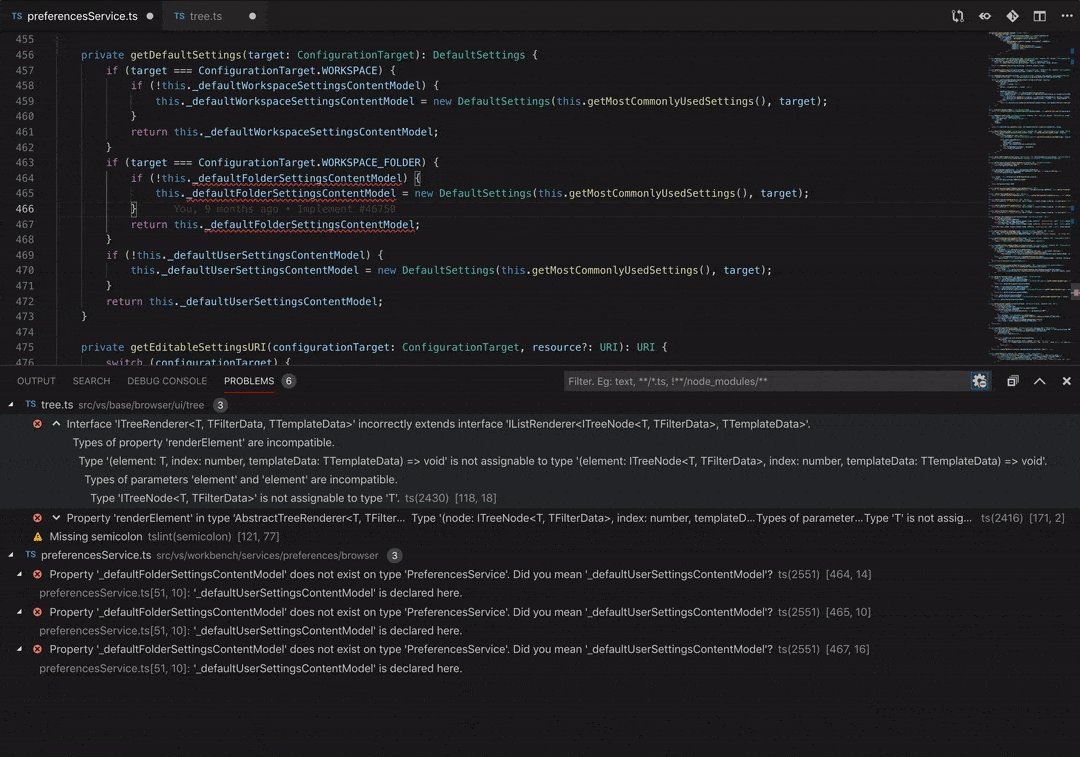
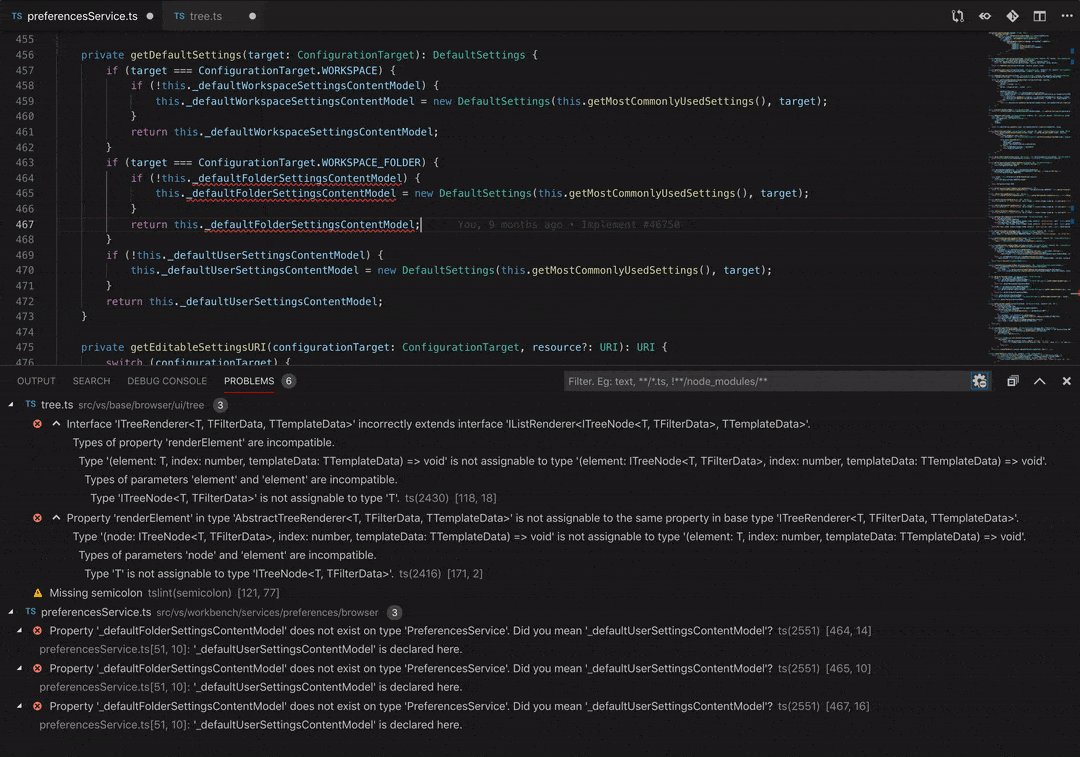
多行消息
“问题”面板现在在单独的行中显示多行诊断消息。下面的示例显示了 TypeScript 的多行错误消息是如何呈现的。

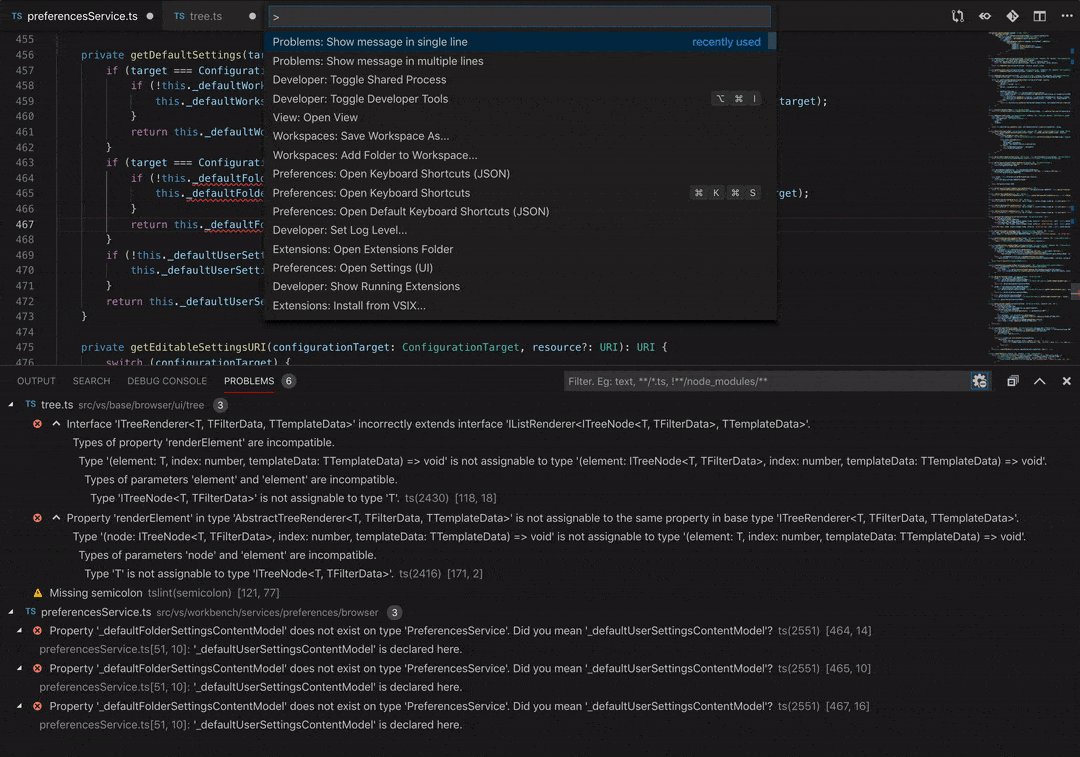
你也可以使用折叠/展开按钮或 问题:在单行中显示消息 和 问题:在多行中显示消息 命令来切换显示或隐藏完整消息。
使用键盘快捷方式触发代码操作
现在可以从“问题”面板使用与“快速修复”命令相同的默认键盘快捷方式 ⌘. (Windows, Linux Ctrl+.) 触发代码操作。
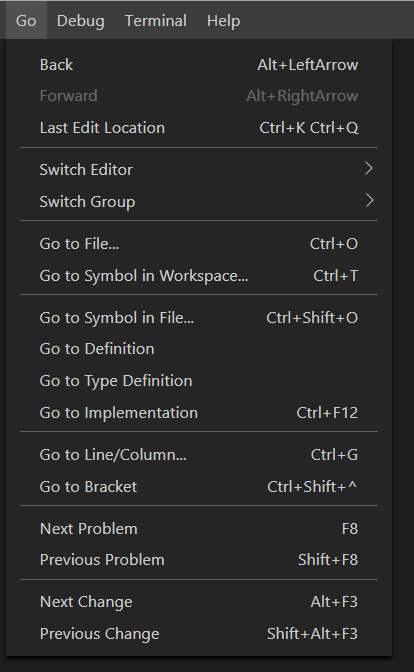
改进的“转到”菜单
我们在转到菜单中添加了更多导航操作,使其更容易被发现。

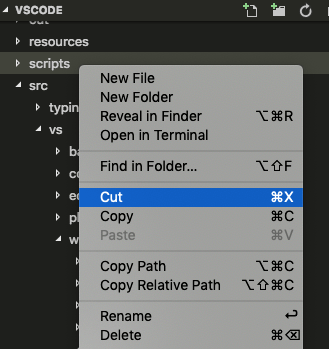
资源管理器上下文菜单中的“剪切”命令
根据普遍要求,我们在资源管理器上下文菜单中添加了“剪切”命令。

快速滚动
按 Alt 键可在编辑器和资源管理器中启用快速滚动。默认情况下,快速滚动使用 5 倍速度乘数,但你可以使用 编辑器:快速滚动敏感度 (editor.fastScrollSensitivity) 设置来控制乘数。
Zen 模式隐藏行号
打开 Zen 模式现在也会隐藏编辑器行号。此行为可以通过 zenMode.hideLineNumbers 设置控制。
在 Linux 上使用自定义菜单添加键盘导航
我们的自定义菜单现在支持使用 Page Up/Down 和 Home/End 键来快速跳转到菜单的开头或结尾。
在 Windows/Linux 上双击应用程序图标以关闭
由于技术权衡,默认情况下,Windows 和 Linux 上的自定义标题栏会移除双击应用程序图标以关闭窗口的功能。可以通过启用 window.doubleClickIconToClose 设置来恢复此功能,但代价是你将无法再从此位置拖动窗口或在 Windows 上获取系统上下文菜单。
编辑器选项卡的关闭顺序
一个新的设置 workbench.editor.focusRecentEditorAfterClose 允许你更改编辑器选项卡的关闭顺序。默认情况下,选项卡将按最近使用 (MRU) 顺序关闭。更改此设置允许从右到左关闭选项卡。
新的标题变量
有三个新变量可以在 window.title 设置中使用
${activeFolderShort}: 文件所在文件夹的名称。${activeFolderMedium}: 文件所在文件夹的路径,相对于工作区文件夹。${activeFolderLong}: 文件所在文件夹的完整路径。
输出面板
“输出”面板中的智能滚动行为现在更高效。当你点击“输出”面板中的任意位置时,滚动被锁定,当你点击最后一行时,滚动被解锁。
Screencast 模式
VS Code 中有一个新的 Screencast 模式,它会突出显示光标位置和按键操作。Screencast 模式(开发人员:切换 Screencast 模式)对于演示目的很有用。

编辑器
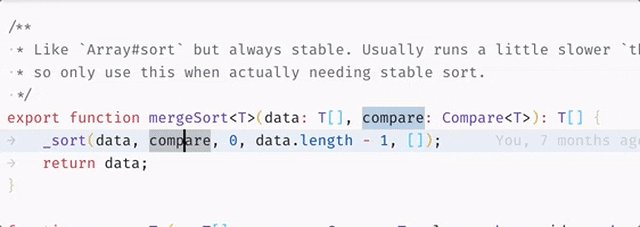
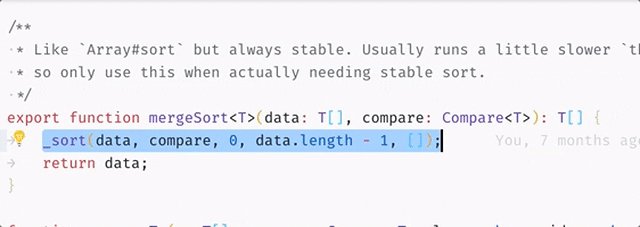
智能选择
我们致力于改进“选择”菜单中 扩展选择 和 收缩选择 的实现。我们正在添加一个 API,以便语言服务器可以根据其语义知识指定选择步骤。此外,我们也改进了默认实现。

请继续关注,随着智能选择的改进,还会有更多功能推出。使用 smart-select 标签查看我们正在开展的工作。
引用历史记录
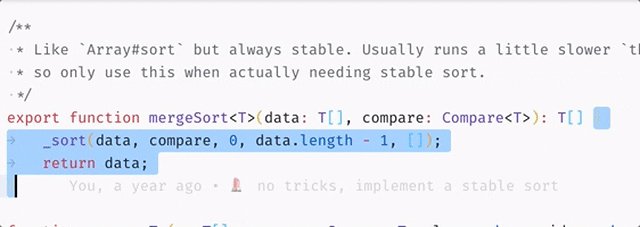
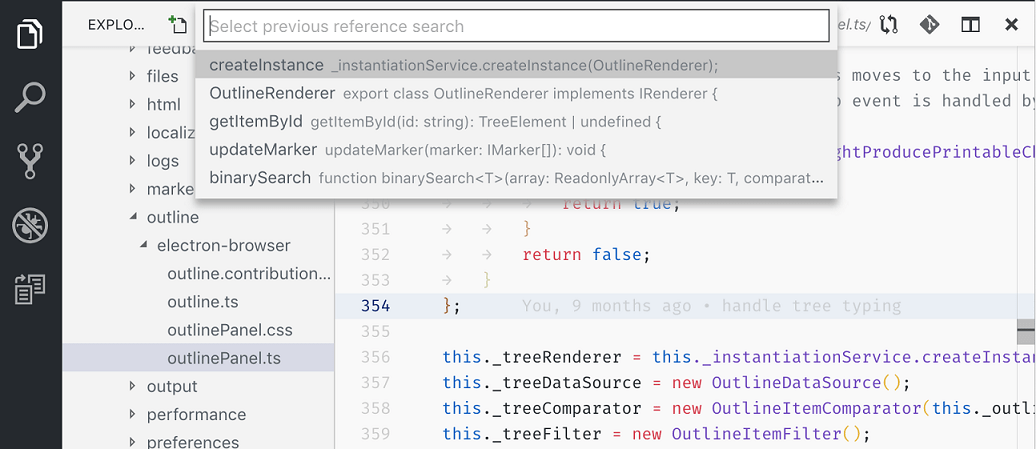
“引用”视图现在有一个 引用:显示历史记录 命令。它会弹出一个快速选择框,其中包含以前的搜索,允许快速重新运行以前的搜索。

引用 CodeLens
选择引用 CodeLens 时,会打开一个 Peek 编辑器。现在可以使用 references.preferredLocation 设置来控制此行为。它的选项是 peek 和 view,后者在新的视图中显示引用。
片段描述
在创作带有长描述的片段时,过去你被迫编写一个长的单字符串。不支持像 body 那样使用数组。现在这已经改变了,可以使用字符串数组编写长描述。
{
"prefix": "happy",
"body": "#Happy Coding!",
"description": ["First Line", "Second Line", "Third Line"]
}
移除了旧版搜索模式
20 个版本之前,我们开始在 VS Code 中使用 ripgrep 进行搜索。我们基于旧版 Node.js 的搜索实现仍然可以通过设置 search.useLegacySearch 使用。但是正如 Marie Kondo 所说,我们必须整理那些不再带来快乐的东西。如果你一直在使用诸如反向引用或前瞻之类的正则表达式功能,请确保打开 search.usePCRE2 设置。
使用简单文本编辑器编辑 JSON 格式的设置
在类似的主题上,既然我们已经有了几个版本的设置 UI,我们正在考虑简化 JSON 设置编辑体验。如果你通过打开 settings.json 文件,或点击设置 UI 中的 {} 按钮,或调用 首选项:打开用户设置 (JSON) 命令来编辑 JSON 格式的设置,那么你将获得一个简单的 JSON 编辑器,而不是我们以前有的拆分 JSON 编辑器。你仍然可以使用 首选项:打开默认设置 (JSON) 命令查看默认设置列表。
如果你确实怀念左侧带有默认设置的拆分 JSON 编辑器,可以通过启用 workbench.settings.useSplitJSON 设置来恢复它。请注意,如果你喜欢编辑 JSON 格式的设置,你将始终能够这样做。
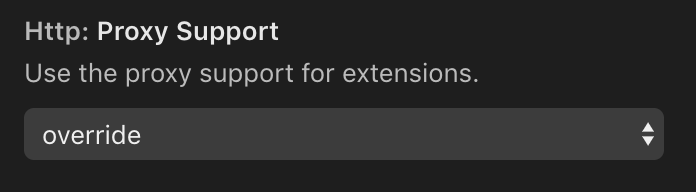
扩展的网络代理支持
设置 Http:代理支持 (http.proxySupport) 现在默认启用对所有扩展的网络代理支持。

语言
TypeScript 3.3
我们现在附带 TypeScript 3.3.1。此 TypeScript 更新带来了一些重要的错误修复和改进。
移除 markdown.previewFrontMatter 设置
markdown.previewFrontMatter 设置已被移除。Markdown 预览现在总是隐藏 YAML frontmatter(这是 markdown.previewFrontMatter 的默认设置)。
Markdown 扩展,例如 Markdown yaml Preamble 和 GitHub Markdown Preview,在预览中将 frontmatter 渲染为表格。
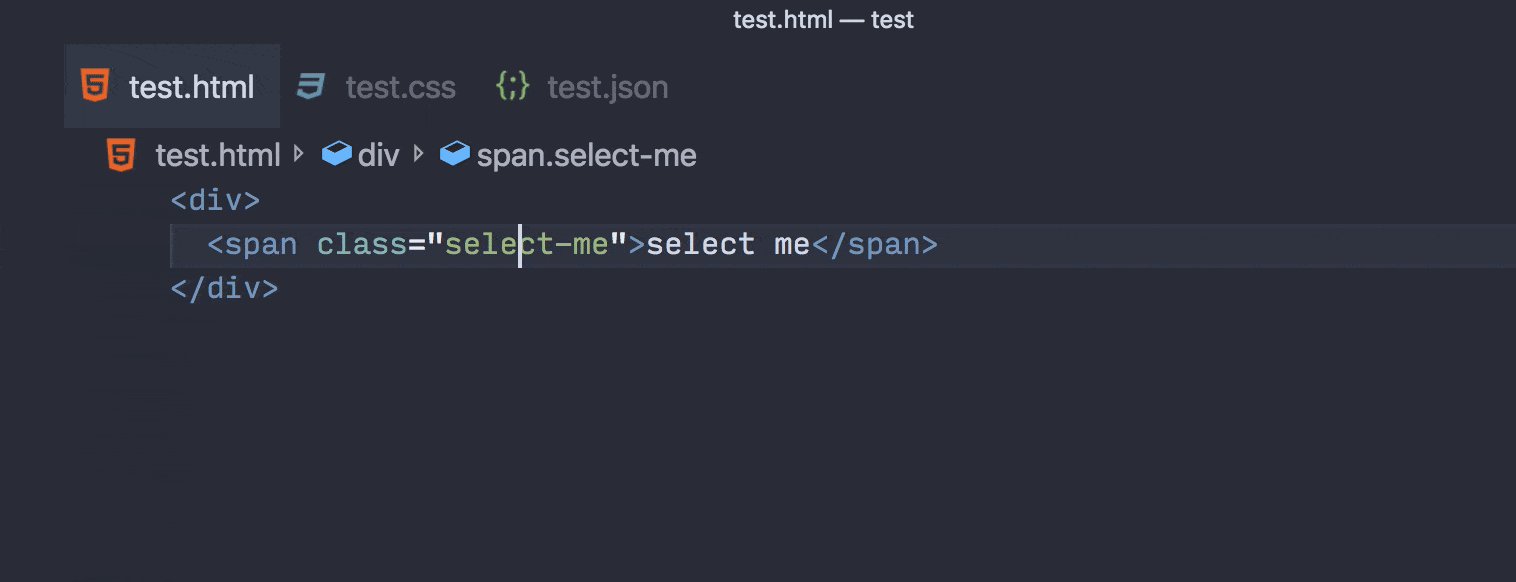
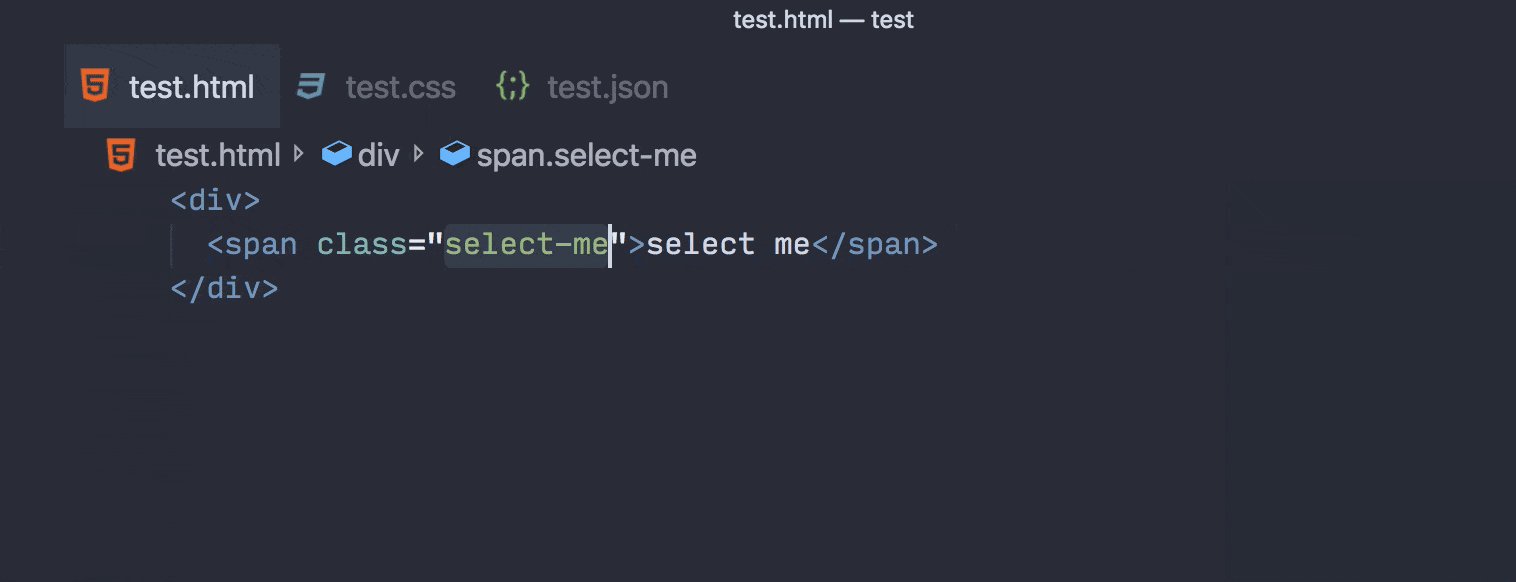
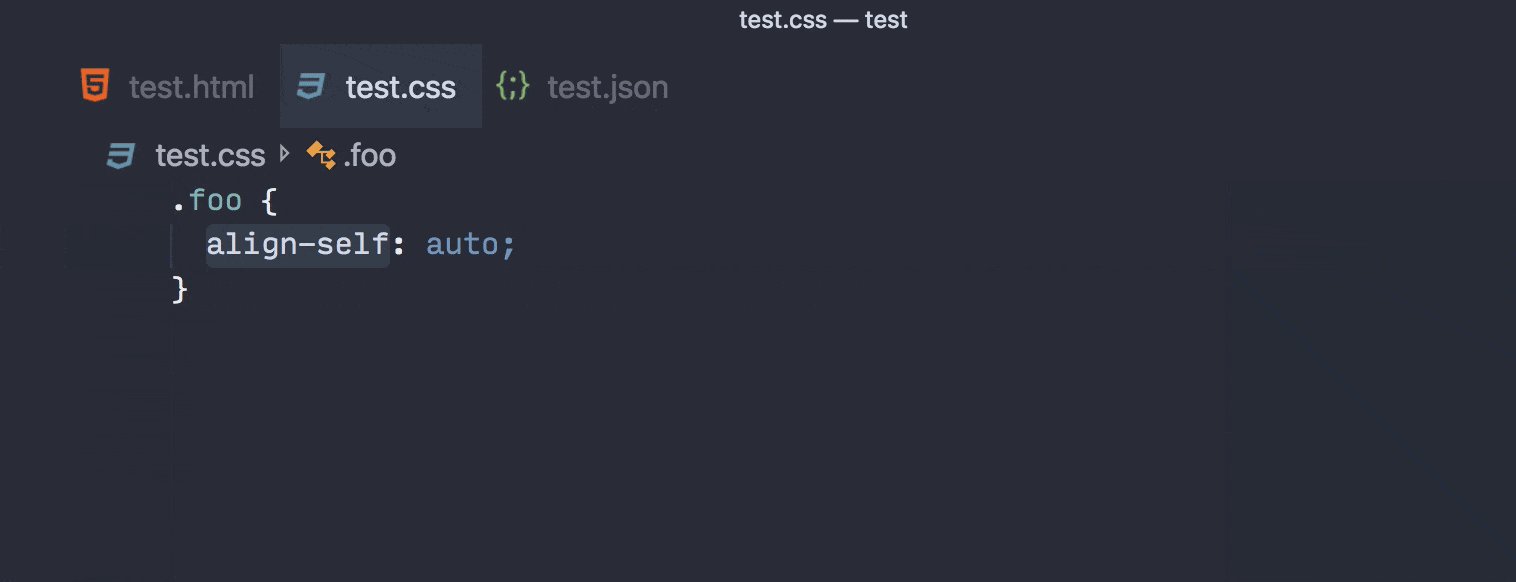
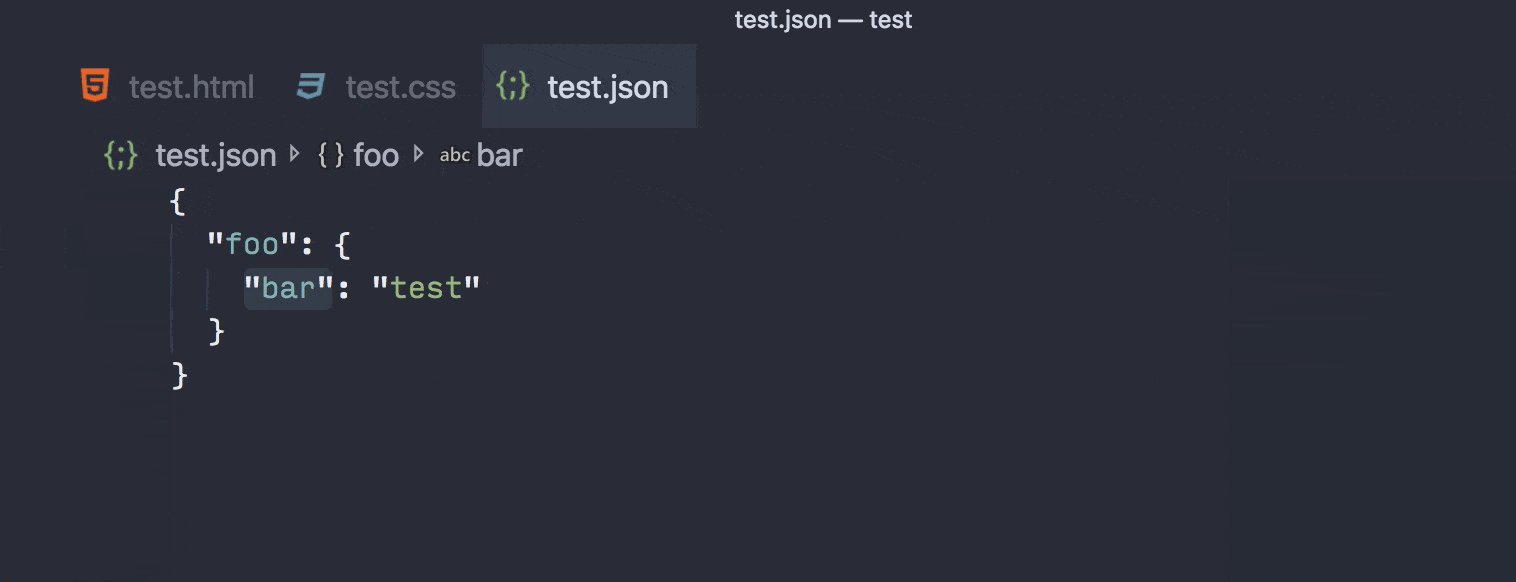
语义化选择
语义化选择现在可用于 HTML、CSS/LESS/SCSS 和 JSON

集成终端
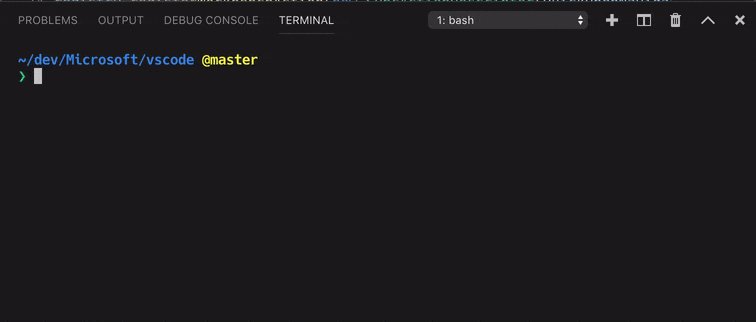
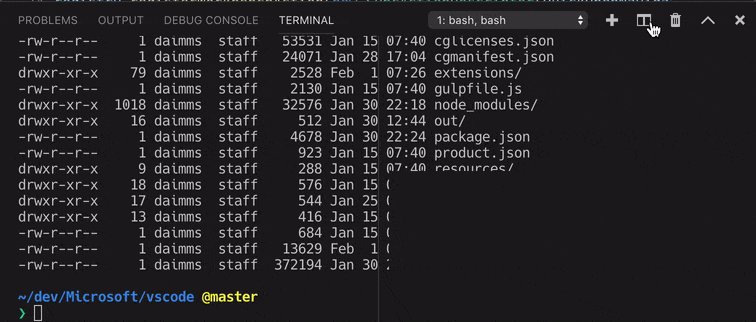
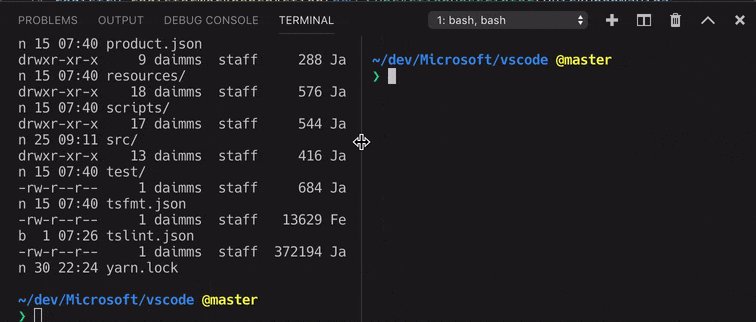
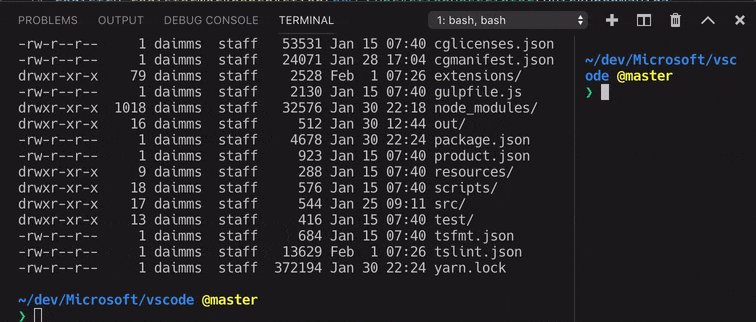
自动重排支持
终端在水平调整大小时将自动换行和取消换行。

Windows 上的 ConPTY 支持
通过 Windows ConPTY API 管理终端进程现在作为 Windows Insiders fast ring(内部版本号 18309+)中的可选功能提供。
{
"terminal.integrated.windowsEnableConpty": true
}
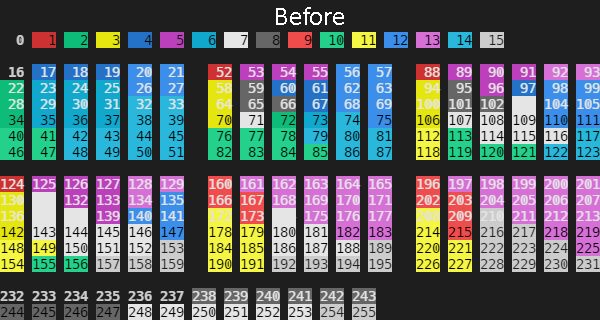
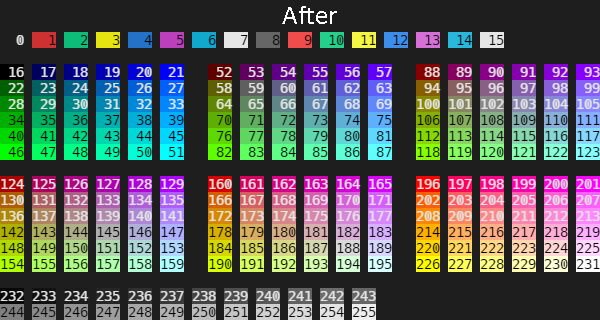
这将使用 Windows Console 团队提供的 ConPTY 系统作为终端的后端。启用此功能应该可以修复 Windows 终端的许多问题,特别是在颜色支持、交互式应用程序和原生支持 VT 序列的 shell 方面。
这是 WSL 终端中 256 ANSI 颜色支持的 Before 和 After 对比


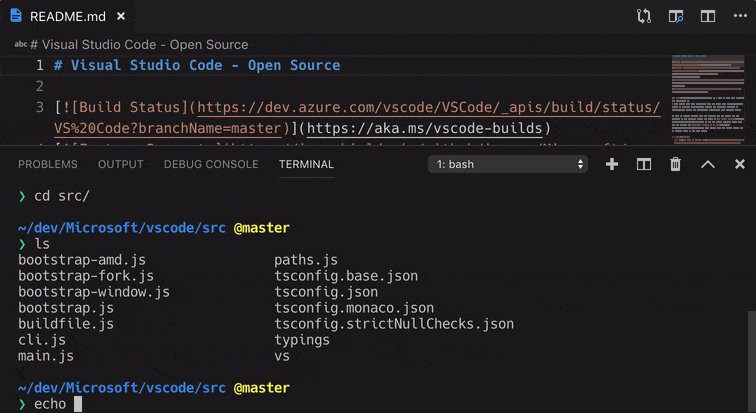
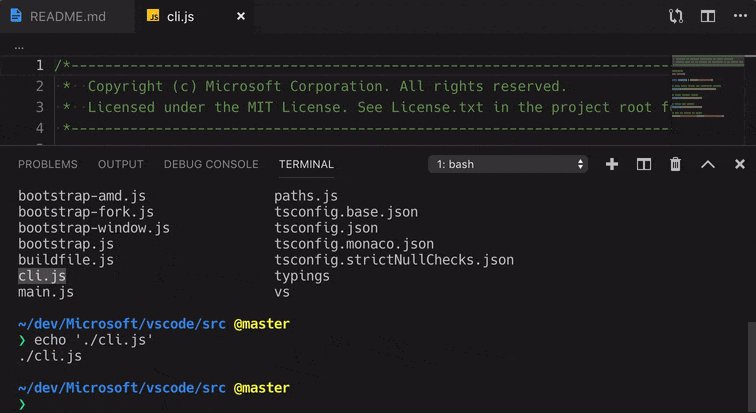
用于链接的当前工作目录
在 Linux 和 macOS 上,终端现在将相对于当前工作目录解析链接,而不是终端的初始目录。

终端查找改进
终端中的查找现在支持增量“边输入边查找”搜索,以及在单行上查找多个术语的功能。
对 commandsToSkipShell 设置的改进
以前,设置 terminal.integrated.commandsToSkipShell 是一个列表,其中包含将跳过终端评估而由 VS Code 处理的所有命令。这很尴尬,因为你需要在设置文件中包含 100 多个命令才能更改它。现在将其更改为添加和删除列表,因此你只包含对默认列表的更改。
{
"terminal.integrated.commandsToSkipShell": [
// Make ctrl+n open a new file when the terminal is focused
"workbench.action.files.newUntitledFile",
// Send ctrl+e to the terminal
"-workbench.action.quickOpen"
]
}
新的缓冲区实现已启用
v1.29 中引入的基于 TypedArray/ArrayBuffer 的终端缓冲区现在已启用,旧实现已被移除。这应该会大大提高终端的吞吐量,并显着减少其内存占用。
调试和任务
自定义命令用户输入变量
上一个里程碑中引入的输入变量是一种强大的机制,用于在任务或调试配置中请求用户输入。最初,我们提供了 promptString 和 pickString 输入变量。
在此里程碑中,我们引入了一种新的输入变量类型 command,它在插入输入变量时运行任意命令。由于命令可以由扩展贡献,因此现在可以通过新实现扩展用户输入变量。
以下示例显示了如何在调试配置中使用类型为 command 的用户输入变量,该变量允许用户从特定文件夹中找到的所有测试用例列表中选择一个测试用例。假设某个扩展提供了 extension.mochaSupport.testPicker 命令,该命令在可配置的位置查找所有测试用例并显示一个选择器 UI 来选择其中一个。
{
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Test",
"program": "${workspaceFolder}/${input:pickTest}"
}
],
"inputs": [
{
"id": "pickTest",
"type": "command",
"command": "extension.mochaSupport.testPicker",
"args": {
"testFolder": "${workspaceFolder}/tests"
}
}
]
}
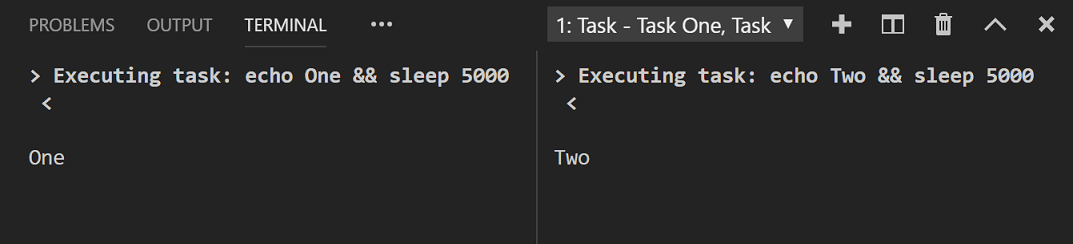
任务输出支持拆分终端
现在可以配置任务以在拆分终端面板中显示输出,而不是创建新终端。任务配置可以使用 presentation 部分中的 group 属性来定义任务的输出应显示的位置。
如果你运行下面两个任务,它们将显示在拆分终端中,以便你可以同时查看它们。
{
"version": "2.0.0",
"tasks": [
{
"label": "Task One",
"type": "shell",
"command": "echo One && sleep 5000",
"problemMatcher": [],
"presentation": {
"group": "groupA"
}
},
{
"label": "Task Two",
"type": "shell",
"command": "echo Two && sleep 5000",
"problemMatcher": [],
"presentation": {
"group": "groupA"
}
}
]
}

预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
工作台的网格布局
工作台布局正在重做,以使用与编辑器本身相同的网格布局。正在进行的工作不仅会从长远来看简化维护工作台布局的工程工作,还会帮助我们点亮新的体验。
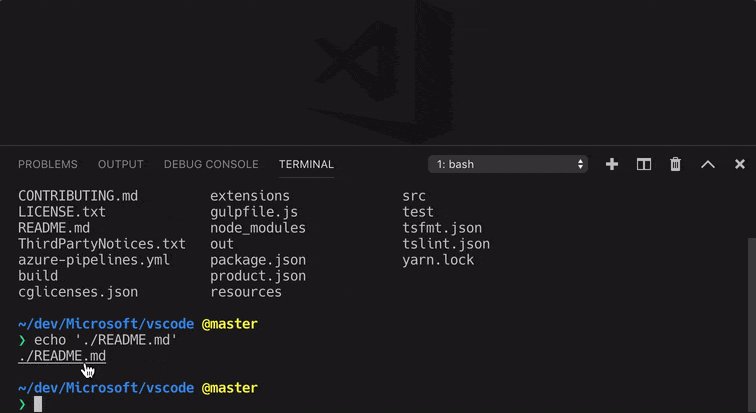
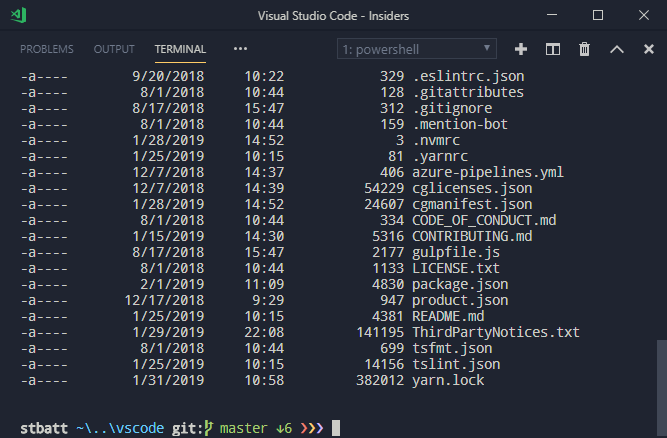
在此里程碑中,我们正在推出一种这样的体验,以演示使用新网格布局可以更轻松地实现的功能,即切换编辑器区域。启用实验性网格布局 ("workbench.useExperimentalGridLayout": true) 后,有一个新的命令 切换编辑器区域,它会隐藏代码编辑器。这允许你创建一个 VS Code 终端面板,该面板占据完整的编辑器区域,如下图所示。

如果你使用 code file.txt 从终端打开一个文件,它仍然会弹出一个编辑器,就像你期望的那样。此功能仍在开发中,并且存在已知问题,但我们鼓励你查看并提出问题。你可以使用此查询随时了解有关此工作的最新问题。
HTML 和 CSS 自定义数据支持
由于此功能处于预览阶段,因此设置、贡献点和数据格式可能会发生变化。

如今,前端开发人员通常使用 HTML/CSS 的超集进行编码
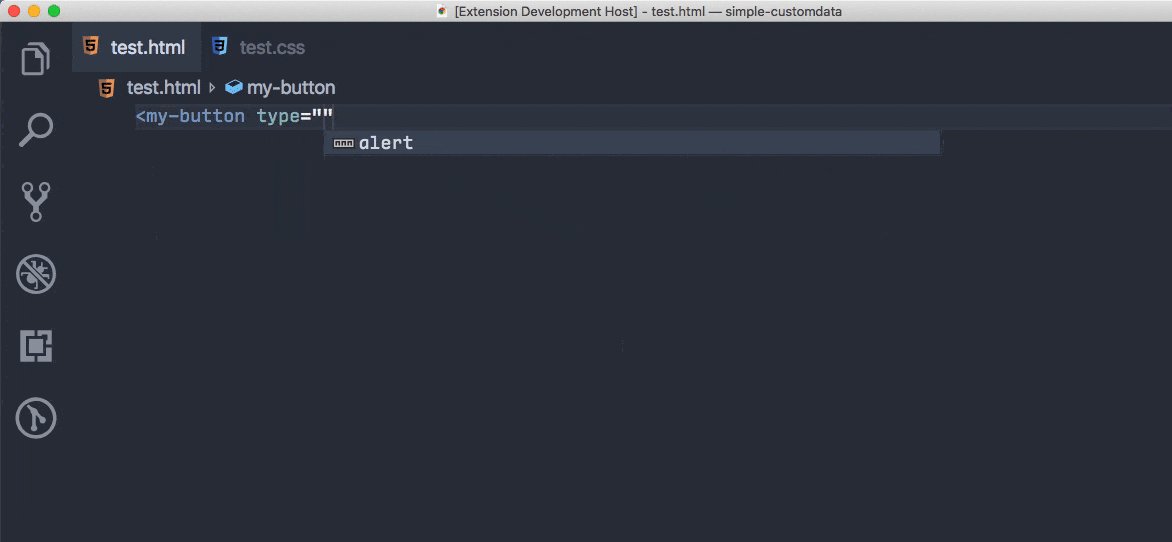
- Web Components 允许自定义 HTML 元素,例如
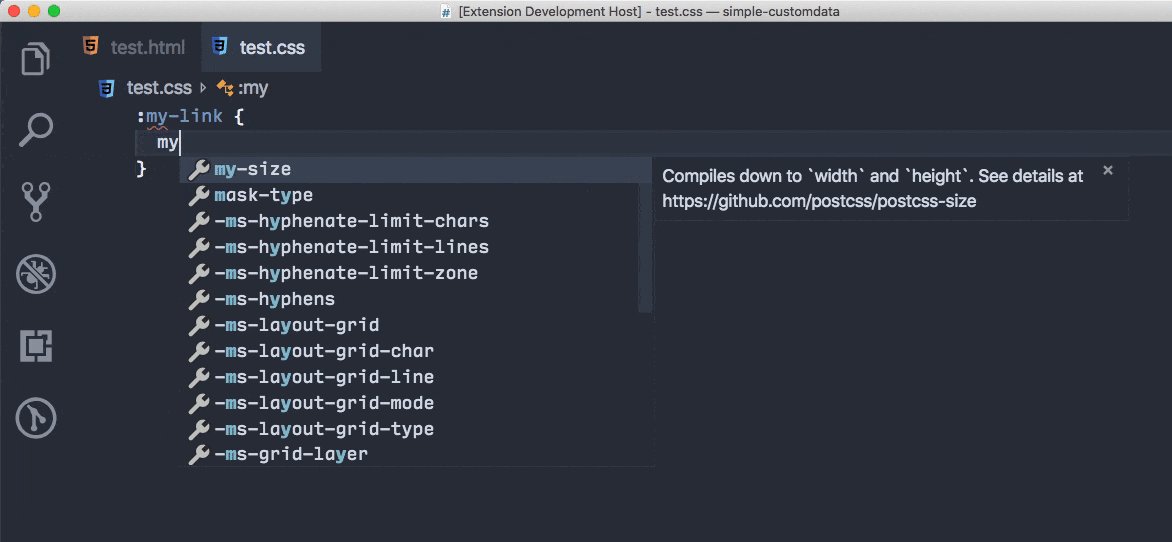
<my-button type="alert"></my-button>。 - PostCSS 允许自定义 CSS 属性,例如
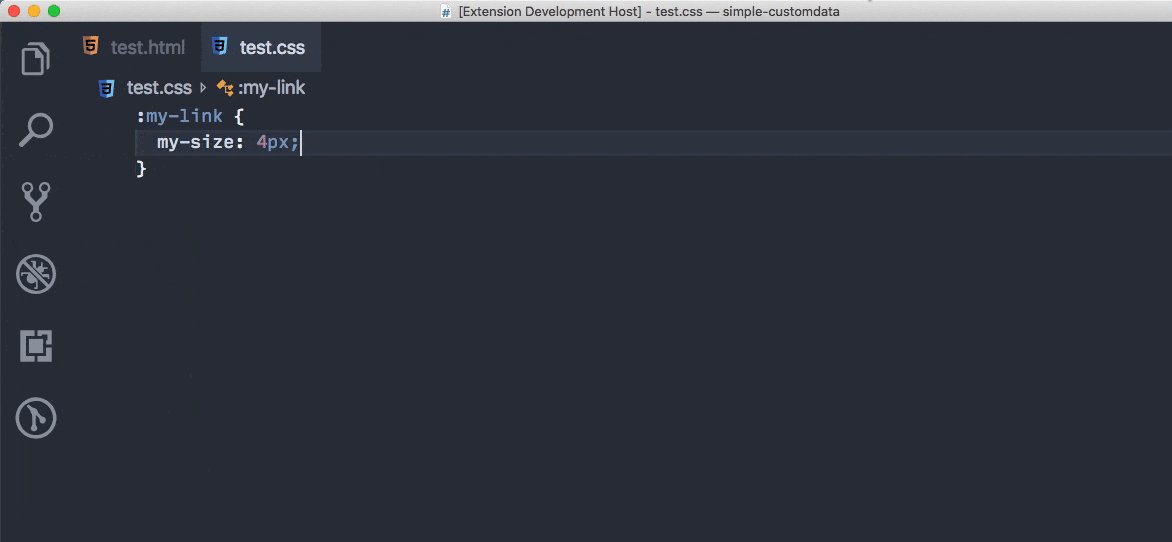
size,以及尚未标准化的 CSS 功能,例如:any-link。 - 各种框架允许在源 HTML/CSS 中具有更大的灵活性。
在此迭代中,我们改进了 1.30 中引入的 HTML 自定义数据支持,并添加了 CSS 自定义数据支持。
- 使用
html.experimental.customData或css.experimental.customData加载自定义数据。(html.experimental.custom.tags和html.experimental.custom.attributes已移除。) - 或者,使用
contributes.html.experimental.customData或contributes.css.experimental.customData将 JSON 打包到扩展中。 - 最后,如果你正在编写使用 vscode-html-languageservice 或 vscode-css-languageservice 的语言服务器,你可以使用自定义数据创建语言服务。
自定义数据增强了 VS Code 对 HTML/CSS 的理解。例如,通过这些 HTML/CSS JSON 贡献,VS Code 可以为自定义 HTML 标签/属性和 CSS 属性/伪类提供完成和悬停。
{
"version": 1,
"tags": [
{
"name": "my-button",
"description": "My button",
"attributes": [
{
"name": "type",
"description": "My button type",
"values": [{ "name": "alert" }]
}
]
}
]
}
{
"version": 1,
"properties": [
{
"name": "my-size",
"description": "Compiles down to `width` and `height`. See details at https://github.com/postcss/postcss-size."
}
],
"pseudoClasses": [
{
"name": ":my-link",
"description": ":any-link pseudo class. See details at https://preset-env.cssdb.org/features#any-link-pseudo-class."
}
]
}
上面的示例可在 octref/simple-customdata 处获取,而功能更完整的示例可在 octref/svg-data 处获取。
这些指南解释了数据格式以及如何通过设置和扩展贡献点使用它们。
扩展创作
扩展更改事件
添加了一个新事件 extensions.onDidChange,当 extensions.all 数组更改时触发。当扩展被安装、卸载、启用或禁用时,可能会发生这种情况。请参阅安装无需重新加载部分。
/**
* An event which fires when `extensions.all` changes. This can happen when extensions are
* installed, uninstalled, enabled or disabled.
*/
export const onDidChange: Event<void>;
注意:引入新贡献点的扩展作者应该监听此事件并相应地更新工作台的状态。
在浏览器中打开资源
我们观察到几个扩展使用 opn 或 open 等节点模块在浏览器中打开 URL。鉴于对这种功能的需求,我们添加了一个新的 API vscode.env.openExternal。它需要一个 URL,可用于打开网站链接、邮件链接或应用程序 URL 处理程序。此外,还接受文件 URL 以在其默认应用程序中打开它们,例如 PDF 文件。
// open default browser
await vscode.env.openExternal(
vscode.Uri.parse('https://github.com/microsoft/vscode/issues/66741')
);
注意:目前使用 opn 或 open 模块的扩展作者应切换到此新 API。
全局存储路径
现在为扩展提供了全局存储路径 ExtensionContext.globalStoragePath,该路径指向具有写/读访问权限的本地目录。如果你需要存储可从所有工作区访问的大文件,这是一个很好的选择。
/**
* An absolute file path in which the extension can store global state.
* The directory might not exist on disk and creation is
* up to the extension. However, the parent directory is guaranteed to be existent.
*
* Use [`globalState`](#_ExtensionContext.globalState) to store key value data.
*/
globalStoragePath: string;
当扩展被移除时,VS Code 会负责清理此路径。
注意:目前使用自定义文件系统位置来存储跨工作区状态的扩展作者应切换到此新 API。
CodeActionKind.intersects
CodeActionKind.intersects 方法对于检查 CodeActionProvider 是否应该费心计算其代码操作很有用。
import * as vscode from 'vscode';
export class OrganizeImportsProvider implements vscode.CodeActionProvider {
public provideCodeActions(
document: vscode.TextDocument,
range: vscode.Range,
context: vscode.CodeActionContext,
token: vscode.CancellationToken
): vscode.CodeAction[] {
// Only return organize imports actions if they were explicitly requested
// We can check this using `intersects`.
if (!context.only || !vscode.CodeActionKind.SourceOrganizeImports.intersects(context.only)) {
// Organize imports actions were not requested
return [];
}
// Organize imports was requested
...
}
}
contributes.resourceLabelFormatters
扩展现在可以贡献资源标签格式化程序,指定如何在工作台中的任何位置显示 URI。例如,扩展可以为具有方案 remotehub 的 URI 贡献格式化程序。
"contributes": {
"resourceLabelFormatters": [
{
"scheme": "remotehub",
"formatting": {
"label": "${path}",
"separator": "/",
"workspaceSuffix": "GitHub"
}
}
]
}
这意味着所有具有方案 remotehub 的 URI 将通过仅显示 URI 的 path 段来呈现,并且分隔符将为 /。具有 remotehub URI 的工作区将在其标签中带有 GitHub 后缀。
为键绑定添加参数
在 package.json 中定义键绑定时,现在可以定义参数。执行时,这些参数会传递给命令。
在下面的示例中,它是:{foo: 1, bar: 2}。
"keybindings": {
"key": "cmd+i",
"command": "myCommand",
"args": {
"foo": 1,
"bar": 2
}
}
完全控制 createTerminal 环境
新的设置 TerminalOptions.strictEnv 当设置为 true 时,将不会对终端环境进行任何修改,而是会完全按照扩展传入的方式使用。
// This will create a terminal whose environment only contains the single value
// FOO=BAR.
const terminal = createTerminal({
name: 'Test terminal',
env: {
FOO: 'BAR'
},
strictEnv: true
});
Node.js 更新
VS Code 运行的 Electron 版本已更新,随之而来的是 Node.js 从 8.9 更新到 10.2.0。所有扩展现在都将在更新版本的 Node.js 上运行。查看 Node v10.0.0 弃用以获取 Node.js 10 中的弃用列表。
更新的 Octicons
我们已将 Octicons 版本更新到 8.3.0,现在支持以下图标
![]()
$(arrow-both)$(bold)$(color-mode)$(eye-closed)$(fold-down)$(fold-up)$(grabber)$(italic)$(kebab-horizontal)$(kebab-vertical)$(note)$(organization-filled)$(person-filled)$(project)$(request-changes)$(screen-full)$(screen-normal)$(smiley)$(tasklist)$(text-size)$(unverified)$(verified)
你可以阅读我们的文档以查看我们支持的图标的完整列表。有关更改的完整详细信息列表,请参阅 Octicon 更改日志。
建议的扩展 API
每个里程碑都附带新的提议 API,扩展作者可以试用它们。一如既往,我们渴望您的反馈。以下是试用提议 API 所需的操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您的项目中。
请注意,您不能发布使用提议 API 的扩展。我们很可能会在下一个版本中进行破坏性更改,我们绝不希望破坏现有扩展。
SignatureHelpContext.activeSignatureHelp
提议的 SignatureHelpContext.activeSignatureHelp 字段跟踪以前活动的签名。
import * as vscode from 'vscode';
class MySignatureHelpProvider implements vscode.SignatureHelpProvider {
provideSignatureHelp(
document: vscode.TextDocument,
position: vscode.Position,
token: vscode.CancellationToken,
context: vscode.SignatureHelpContext
): vscode.ProviderResult<vscode.SignatureHelp> {
// The active signature help when this provider was triggered or undefined if
// no signature help was active.
console.log(context.activeSignatureHelp);
...
}
}
提供程序可以使用它来跟踪在重新触发签名帮助提供程序之前选择了哪个重载。
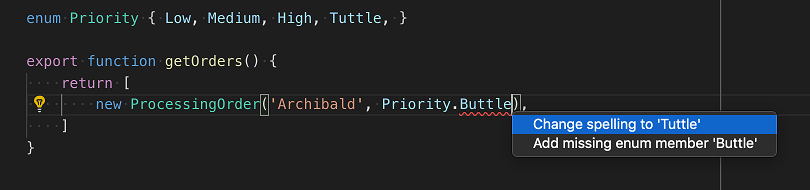
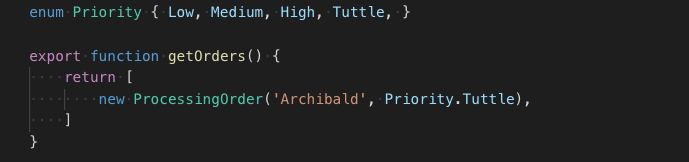
自动修复和 CodeAction.isPreferred
代码操作 API 为 VS Code 的快速修复(你在编辑器中看到的灯泡)提供支持。尽管给定错误可能有许多快速修复,但通常其中一个快速修复是解决问题的最合理方法。例如,修复拼写错误通常比生成新字段更可能是修复。

通过使用提议的 API,扩展可以在 CodeAction 上设置 isPreferred,以指示它是解决底层问题的最合理修复。可以使用 自动修复 命令自动应用首选修复(⌥⌘. (Windows, Linux Shift+Alt+.))。

首选快速修复通常应该
- 正确修复底层错误(而不是抑制它)。
- 是错误的合理修复。
- 不会意外地执行耗时的操作。
重构代码操作也可以标记为首选,以指示它们是最合理的重构。例如,尽管可能有多个 提取常量 重构可用,但用户通常只想提取到最近的局部变量。如果该重构代码操作被标记为 isPreferred,用户可以为其设置单个键绑定。
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.constant",
"preferred": true
}
}
修复所有源操作
提议的 source.fixAll CodeActionKind 为可以自动修复文件中错误的扩展建立了约定。这种新的源操作种类类似于 组织导入,使配置“修复所有”操作或启用保存时自动修复变得容易。
// On save, run both fixAll and organizeImports source actions
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.organizeImports": true,
}
TSLint 扩展已经使用此提议的源代码操作种类来实现“修复所有”和“保存时自动修复”。
调试适配器协议
数据断点提议的调试适配器协议
作为正在进行的数据断点工作(AKA “watchpoints”)的后续步骤,我们在数据断点的调试适配器协议设计方面取得了一些进展。提议的 DAP 更改位于此分支上,相应的 TypeScript API 可以在数据断点提议中找到。
如果你有兴趣在调试器扩展中支持数据断点,请查看提议并提供反馈。
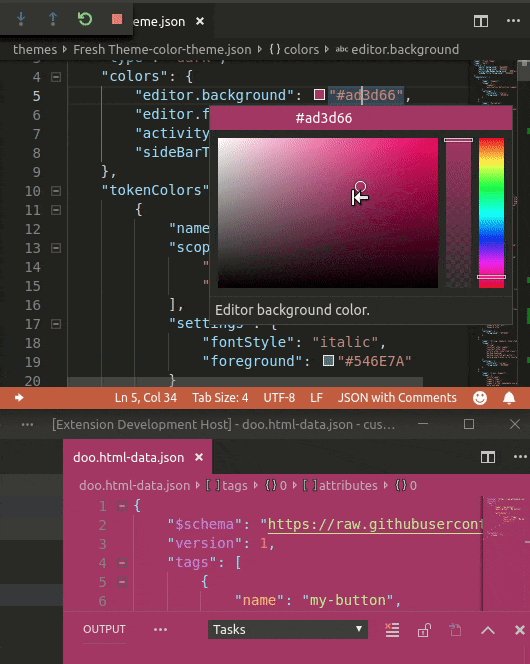
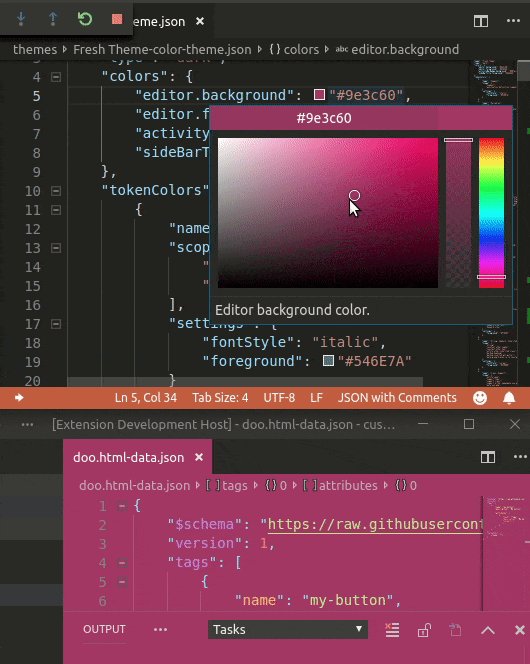
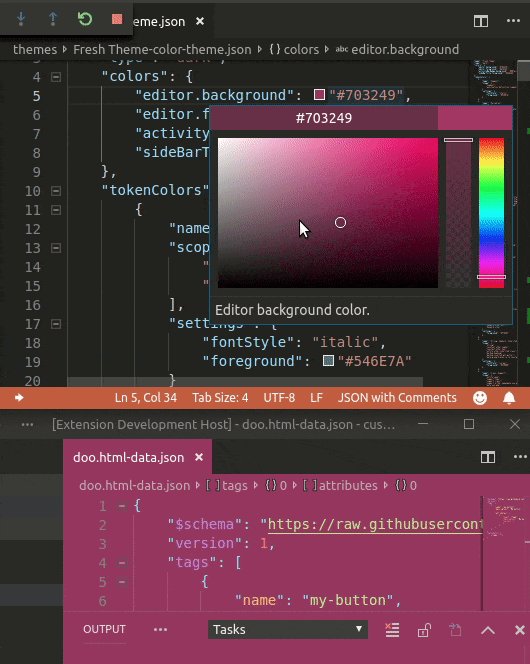
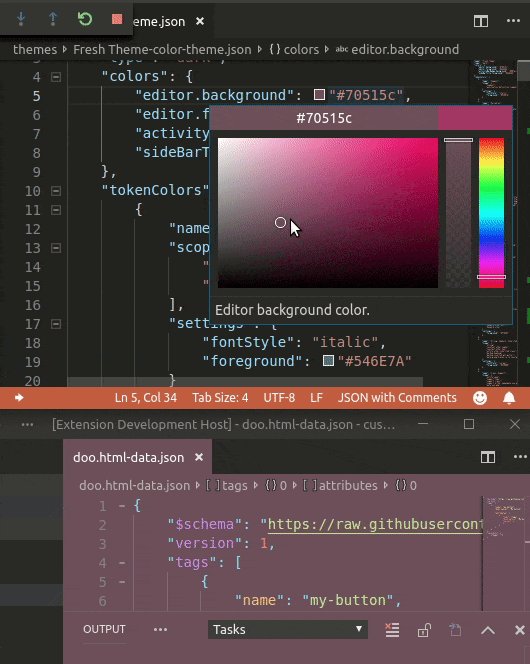
实时主题编辑
在开发颜色主题扩展时,你可以实时查看颜色更改应用于 扩展开发主机 窗口。

文件图标主题也同样适用。
工程
Electron 3.0 更新和 Electron 4.0 探索
在此里程碑中,我们完成了将 Electron 3 捆绑到 VS Code 中的探索,使其成为我们随稳定版一起发布此 Electron 版本的第一次。这是一个主要的 Electron 版本,附带 Chrome 66 和 Node.js 10.x(与我们当前带有 Chrome 61 和 Node.js 8.x 的版本相比,这是一个巨大的飞跃)。
同时,我们开始探索更新到 Electron 4,我们希望很快将其推送到 Insiders。
更好的性能信息
在此版本中,开发人员:启动性能 命令输出在编辑器中显示,不再在 DevTools 中显示。这使得阅读更容易,获取更快。此外,信息中的许多问题都已得到修复。
WinJS.Promise 移除 ✅
当 VS Code 启动时,JavaScript 还没有像今天这样。例如,没有原生 promise,因此团队决定使用 WinJS.Promise 进行异步工作。今天,情况不同了:原生 promise 是真实的,WinJS.Promise 已过时。去年年中,我们开始努力从代码库中移除 WinJS.Promise,并于 12 月完成了这项工作。
严格空值检查
我们继续努力对主 VS Code 代码库进行严格空值检查。感谢你的帮助,在此里程碑中,我们能够为大量测试文件启用严格空值检查,从而消除了大量错误。
我们将在下一个里程碑继续进行严格空值检查工作。
对扩展的贡献
我们的团队维护或贡献了许多 VS Code 扩展。本月最值得注意的是
TSLint 支持
新的 TSLint 扩展现在支持使用 source.fixAll 代码操作在保存时自动修复。
"editor.codeActionsOnSave": {
"source.fixAll": true
}
我们建议所有使用已弃用的 TSLint (eg2.tslint) 扩展的用户迁移到新的 TSLint 扩展。
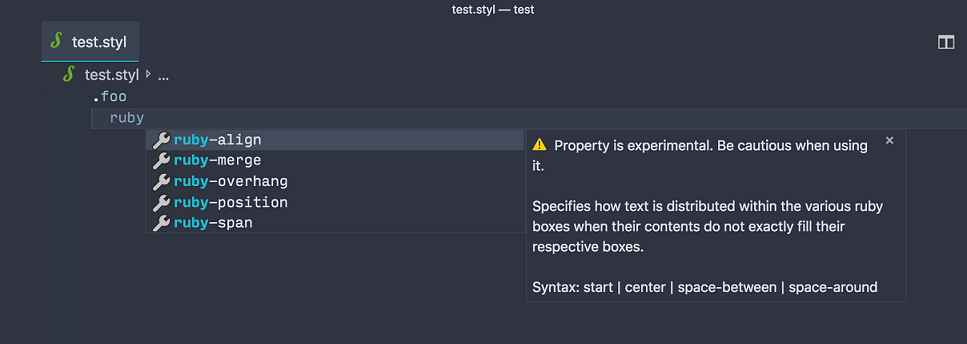
Stylus 语言支持
Stylus 语言扩展现在使用来自 vscode-css-languageservice 的精选数据来提供带有状态警告和语法文档的最新完成。

GitHub 拉取请求
在此里程碑中,我们继续致力于改进 GitHub Pull Requests 扩展。
以下是一些新功能
- GitHub Review 支持。你现在可以将评论分组到审阅中,而不仅仅是单独添加它们。
- 当工作区是 GitHub 存储库时,当你加入 Live Share 会话时,扩展可以无缝工作。
- 我们逐渐将 GraphQL 引入项目,因此描述视图现在提供了有关拉取请求的更详细信息,并且扩展的整体性能得到了改进。
- 合并拉取请求时,你现在可以选择 创建合并提交、压缩并合并 或 变基并合并。
- 性能改进。当你浏览拉取请求、文件更改和检出拉取请求时,我们减少了对 GitHub 的 API 调用和 git 操作,这使得扩展响应更快,尤其是在 Windows 上。
你可以在 vscode-pull-request-github releases 中阅读扩展的完整发布说明。
新文档
Python Jupyter Notebooks
一个新的使用 Jupyter Notebooks 主题描述了如何从 VS Code 中打开、调试和导出 Jupyter Notebooks。
改进的 JavaScript 和 TypeScript 文档
我们刷新了 JavaScript 和 TypeScript 文章,以确保它们是最新的并提供更有用的信息。
JavaScript 和 TypeScript 页面现在提供了 VS Code 为这些语言提供的功能的概述。这些功能的更详细解释和教程已移至目录中 Node.js / JavaScript 和 TypeScript 下的新页面。
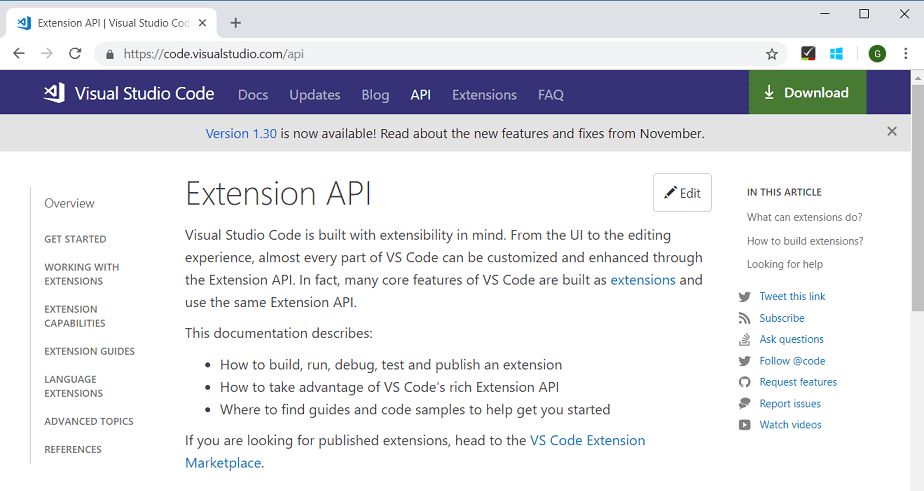
更新了扩展 API 文档
对于扩展作者,VS Code API 文档已重写并移至其自己的目录。

在这里你会找到文章来
值得注意的修复
- 7570: VS Code 无法离线打开
- 14372: 扩展:禁用状态需要跨窗口通信
- 34396: 单 CPU VM 上 CPU 使用率高
- 58167: 恢复操作系统后,终端和 minimap 恢复纹理损坏
- 59794: 当 editor.accessibilitySupport 设置为 'auto' 时,终端屏幕阅读器支持不起作用
- 61649: 调试无法读取未定义的属性 'onError'
- 63832: 调试扩展时无法附加到 lsp 服务器
- 64948: GDB C/C++ 调试器无法启动,报错
- 65697: node cluster fork 进程未遵守带有 autoAttachChildProcesses 的 stopOnEntry 调试
- 66302: Ctrl + L 默认应绑定到 clear repl
- 66681: 虚拟文档不显示“选择进行比较”和“与选择进行比较”命令
此版本还包括 Microsoft 安全响应中心 CVE-2019-0728 的安全更新。
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
我们问题跟踪的贡献。如果您想帮助我们管理传入的问题,请参阅我们的社区问题跟踪页面。
- Alexander (@usernamehw)
- Simon Chan (@yume-chan)
- Prabhanjan S Koushik (@skprabhanjan)
- Eric Amodio (@eamodio)
- Christopher Leidigh (@cleidigh)
对 vscode 的贡献
- Alec Chan (@aechan): Search: Improvements to clear button behavior PR #63082
- Alexander Eyers-Taylor (@aeyerstaylor)
- Agustín Rodríguez (@agurodriguez): Prevent 'Report Issue' and 'Process Explorer' windows to be opened in fullscreen mode PR #64839
- Anirudh Rayabharam (@anirudhrb): Fixed issue 65204: open keybindings icon disappears PR #65968
- @asaf050: Allow kill terminal from the terminal context menu PR #66535
- Chris Patterson (@chrisrpatterson): Update build badge url PR #67008
- Christian Alexander (@ChristianAlexander): Add display handling of files added by git add -N PR #59163
- Christian Flach (@cmfcmf): Add terminalGroup to tasks to allow running them in split panes PR #65973
- Christian Oliff (@coliff): HTTPS link to EditorConfig.org PR #65358
- Danny Tuppeny (@DanTup): Fix typo: "accepeted" => "accepted" PR #64976
- @davidwu226: Fix invalid JSON. PR #65447
- Donald Pipowitch (@donaldpipowitch): add .vscodeignore syntax highlighting PR #64960
- Thai Pangsakulyanont (@dtinth): Use jsonc.parse instead of JSON.parse when parsing tsconfig.json, fixing bug where
-bflag is not activated when tsconfig.json contains comments. PR #67535 - Thien Do (@dvkndn): Update nvmrc to node 8 PR #67183
- Ashwin Ramaswami (@epicfaace)
- Phil (@flurmbo): Detect md image link PR #66958
- li zixiang (@fuafa): add strict null checks to findModel.test.ts PR #66436
- Gabriel Arjones (@g-arjones): Fix #59635 PR #60111
- @g1tman: Don't fetch font in terminal on resize when it's not visible PR #66781
- Gabriel DeBacker (@GabeDeBacker): Allow a terminal creation to ignore VSCode's process environment PR #64733
- Chris Ganga (@gangachris)
- Enable strict null check for src/vs/base/test/common/async.test.ts PR #65442
- Enable strict null check for ./vs/base/test/common/keyCodes.test.ts PR #65454
- Enable strict null check for ./vs/base/test/common/octicon.test.ts PR #65458
- Enable strict null check ./vs/base/test/node/config.test.ts PR #65471
- Enable Strict null check for ./vs/base/test/common/event.test.ts PR #65444
- Enable strict null check for ./vs/base/test/common/history.test.ts PR #65453
- Enable strict null check for windowsFinder PR #65551
- Enable strict null check for find controller PR #65553
- Gaurav Gupta (@gaurav5430): Enable strict null checking for ./vs/platform/contextkey/test/common/contextkey.test.ts PR #65474
- Guy Waldman (@guywald1): [git] Add command to create branch from specific ref PR #59078
- Henk Mollema (@henkmollema): Update copyright year to 2019 PR #65875
- Ilya Biryukov (@IlyaBiryukov): Add Git log, globalConfig, and tree diff API PR #64826
- James Dinh (@jamesdinht): Enable strict null checking for files test PR #65249
- James George (@jamesgeorge007): Add multiline description support in user snippets PR #66159
- Jimi (Dimitris) Charalampidis (@JimiC): [themes] Add ability to reload themes without restarting the editor PR #66115
- Julia McGeoghan (@jkmdev)
- Joseph Duchesne (@josephduchesne): Fixed #58159 by triggering a layout refresh to work around xtermjs bug… PR #60221
- Josh Goldberg (@JoshuaKGoldberg)
- Krish De Souza (@Kedstar99)
- Kermit Xuan (@Kermit-Xuan)
- Claire (@krider2010): Allow updates to be completely disabled or manual, as well as automatic PR #60973
- Kumar Harsh (@kumarharsh): fix(loc): fix incorrect phrasing for transparent color descriptions PR #66334
- Anton Marchenko (@marchenko-am): Fix #64379 - SimpleFindWidget position was changed (in hidden state) PR #64558
- Mathias Rasmussen (@mathiasvr): HTML Snippet: Consistent void tags PR #66072
- Maksymilian Barnaś (@maxbarnas): #61410 Add keybinding to "Find in Folder" action PR #61526
- Mrigank Krishan (@Mrigank11): Ask to add known huge folders to .gitignore, fixes #44304 PR #44562
- J.M. Rütter (@mynetx): Hide undefined title showing briefly on term split PR #61981
- Néstor Hernández Ojeda (@nesukun): Add entries to scm/git context menu for force pushing PR #60387
- Noj Vek (Manoj P) (@nojvek): Fixes #27107 - User terminal's cwd for links PR #64750
- Nuno Lopes (@nunottlopes): Fix run active file in terminal on paths with spaces under Windows PR #65331
- Oleg Voloshin (@oniondomes): Enable strict null checking for workspaceStats test PR #65429
- Raul Piraces Alastuey (@piraces): Add strict null checks to suggestMemory.test.ts PR #66754
- Prateek Singh (@punteek): Enable strict null checking for simpleServices test PR #65571
- Rich Evans (@rcbevans): Add xterm mouseleave to dismiss widget PR #66576
- Matthias Reitinger (@reima): Fix issues with keybindings list header behavior (#_41558) PR #60217
- Romain Marcadier-Muller (@RomainMuller): Fix the "tsc watch" task when references are used PR #67148
- Rudi Chen (@rudi-c): Enables strictNullChecks to breadcrumbs.ts, outlineModel.ts, breadcrumbsModel.ts PR #65062
- Segev Finer (@segevfiner)
- @SimonEggert: Add setting for tab closing order PR #66635
- Prabhanjan S Koushik (@skprabhanjan)
- Tereza Tomcova (@the-ress): Handle UNC paths correctly in bootstrap.js PR #66128
- Tiago Ribeiro (@TiagoR98): Feature #24344 implemented PR #65072
- Tyler James Leonhardt (@TylerLeonhardt): Handle the edge case where there's a single quote but no space PR #66359
- Alexander (@usernamehw)
- Enable strict null checking for Comparers test PR #65301
- Add contrast ratio to inspect TM widget PR #64495
- Enable strict null checking for quickOpenScorer test PR #65299
- Move cursor inside braces PR #67164
- Exclude/include commandsToSkipShell instead of butchering user settings file PR #66179
- Enable strict null checking for Notifications test PR #65291
- Enable strict null checking for snippetVariables test PR #65236
- Enable strict null checking for SplitView test PR #65307
- Add a space after theme/icon theme filters PR #64745
- Enable strict null checking for GridView test PR #65305
- Completely hide tab close button when dirty state is highlighted in top border PR #64718
- Dipen Ved (@vedipen)
- @vemoo: fix named multiline problem pattern parsing PR #65840
- Vladimir Kotikov (@vladimir-kotikov): Add option to automatically stash changes before performing
git pullPR #59849 - Jeremy Shore (@w9jds): Fix #57910 - Add setting for auto fetch timeout PR #59988
- Matthew Walinga (@walinga): Stage empty last line removal when using stage line cmd PR #59974
- Yisrael Veller (@YisraelV)
对 vscode-eslint 的贡献
- Jonathan T L Lee (@Lee182): Issue 529, Added support for pnpm PR #572
- Loune Lam (@loune): disable-eslint fixes and improvements PR #588
对 language-server-protocol 的贡献
- Laurent Tréguier (@LaurentTreguier): Remove duplicated label property PR #638
- Jason Axelson (@axelson): Fix changelog link PR #654
对 vscode-languageserver-node 的贡献
- Daniel McNab (@DJMcNab):
- Felix Becker (@felixfbecker): Add repository.directory field to package.json PR #439
- Laurent Tréguier (@LaurentTreguier): Fix configuration not always using resource scope PR #446
- Aleksey Kladov (@matklad): mention
npm run symlinkin the readme PR #452
对 debug-adapter-protocol 的贡献
- Ben Jackson (@puremourning): Add vimspector to implementations list PR #21
- Sean Allred (@vermiculus): Correct various typos in overview PR #22
对 vscode-vsce 的贡献
- Alexander (@usernamehw): Add colors to console messages PR #324
对 vscode-json-languageservice 的贡献
对 vscode-css-languageservice 的贡献
- Krister Kari (@kristerkari): Don't warn for unknown properties inside an :export block PR #137
- Simon Chan (@yume-chan)
- Matthew Dean: Support for Less root functions, lookups, anonymous mixins PR #135
对 vscode-html-languageservice 的贡献
- Liam Newman (@bitwiseman): Update to 1.9.0-beta1 PR #43
对 vscode-generator-code 的贡献
- Aurélien Pupier (@apupier): Follow markdownLint guidelines for linebreaks #154 PR #155
对 vscode-recipes 的贡献
- Alan Agius (@alan-agius4): docs: update ng test command PR #179
- Bryan Chapel (@bryanchapel): Update README.md PR #176
- @CannibalKush: modifications to angular flow PR #177
- zhan ishzhanov (@janat08): Split arguments for JEST recipe PR #174
对 localization 的贡献
有超过 600 名 Cloud + AI Localization 社区成员使用 Microsoft Localization Community Platform (MLCP),其中有大约 100 名活跃贡献者为 Visual Studio Code 做出贡献。
我们感谢您的贡献,无论是提供新翻译、对翻译投票,还是提出流程改进建议。
这是贡献者的快照。有关项目详细信息,包括贡献者姓名列表,请访问项目网站:https://aka.ms/vscodeloc。
- 保加利亚语:Любомир Василев。
- 捷克语: Samuel Tulach。
- 丹麦语: Johan Fagerberg。
- 荷兰语: Jos Verlinde,Eric Algera。
- 芬兰语: Petri Niinimäki, Valtteri Vatanen。
- 法语: Mohamed Sahbi, Thomas Gouthière。
- 德语: Frank Lindecke,Hans Meiser,Jakob von der Haar,Sebastian Seidl。
- 希伯来语: Kyle Orin。
- 印地语: Satish Yadav,nirav adatiya,shaswat rungta,Dhanvi Kapila。
- 匈牙利语: Péter Nagy。
- 简体中文: 福永 叶, Xiangrui Kong, Licheng Ren, Young Bige, 文 陈, Y F, 彦佐 刘, 九鼎 谭。
- 印尼语: Azhe Kun。
- 意大利语: Michael Longo。
- 日语: nh,Masakazu TENMYO, 裕子 知念。
- 韩语: SeungJin Jeong。
- 挪威语: Stephan Eriksen。
- 波兰语: grzegorz m, Jakub Jedryszek。
- 葡萄牙语(巴西): Bruno Talanski, Alan Willian, Letticia Nicoli, Alessandro Fragnani, Cynthia Zanoni。
- 葡萄牙语(葡萄牙): Vitor Barbosa。
- 西班牙语: Engel Aguilar, José María Aguilar, julian3xl, Alvaro Enrique Ruano, Ing. Sergio Uziel Tovar Lemus, Mario Mendieta。
- 泰米尔语: Mani M。
- 土耳其语: Muhammed Emin TİFTİKÇİ。
- 乌克兰语: Did Kokos。
- 越南语: Việt Anh Nguyễn。