2018 年 11 月(版本 1.30)
更新 1.30.2:此更新解决了这些 问题。
更新 1.30.1:此更新解决了这些 问题。
下载:Windows: x64 | Mac: Intel | Linux 64 位: deb rpm tarball | 32 位: deb rpm tarball
欢迎使用 Visual Studio Code 2018 年 11 月版本。此版本有许多重大更新,我们希望你会喜欢,其中一些重点内容包括:
- 多行搜索改进 - 无需使用正则表达式即可轻松创建多行搜索模式。
- Linux 上默认使用自定义标题栏 - 自定义标题栏和菜单栏现在是 Linux 上的默认设置。
- 引用视图 - “查找所有引用”视图包含最近搜索的历史记录。
- 代码片段注释变量 - 代码片段变量会根据语言插入正确的注释。
- JS/TS 回调显示 - 现在你可以查看匿名回调的上下文。
- JSDoc Markdown 高亮显示 - 包括 JSDoc 中 Markdown 代码块的语法高亮显示。
- 简化的初始调试配置 - 更好的默认设置和用于初始启动配置的快速选择 UI。
- 打开文件夹时运行任务 - 配置任务以便在首次打开项目文件夹时运行。
- 选择扩展版本 - 安装 Marketplace 扩展的早期版本。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
发布说明按以下与 VS Code 重点领域相关的部分进行排列。以下是一些进一步的更新
- 工作台 - 菜单滚动和改进的溢出处理,一键打开 settings.json。
- 语言 - JS/TS 重命名现在处理解构,添加缺少的“new”快速修复。
- 调试 - 删除调试控制台,直接从 VS Code 进程资源管理器调试。
- 任务 - 清除任务终端,任务变量的用户输入,重新运行上次任务命令。
- 扩展创作 - “转到声明”支持,新的“签名帮助”上下文。
Insiders:想尽快看到新功能吗?您可以下载每夜更新的 Insiders 构建版本,并第一时间尝试最新的更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
工作台
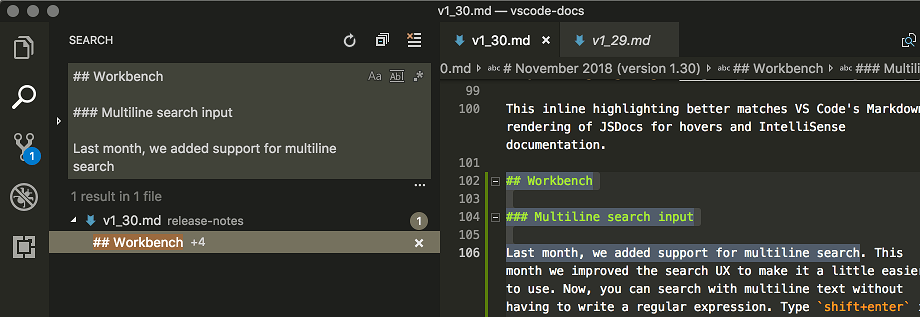
多行搜索输入
上个月,我们添加了多行搜索支持。本月我们改进了搜索 UX,使其更易于使用。现在,你无需编写正则表达式即可使用多行文本进行搜索。在搜索框中键入 Shift+Enter 以插入换行符,搜索框将增大以显示完整的多行查询。你还可以将多行选择从编辑器复制并粘贴到搜索框中。

Linux 上默认使用自定义标题栏和菜单栏
通过几次发布,我们一直在通过自定义标题栏和菜单栏改进 Windows 上菜单的可访问性和主题化。虽然它在 Linux 上是可选的,但在本次发布中它将默认启用。

要使用原生标题栏,你可以将 window.titleBarStyle 设置为 native。
滚动菜单
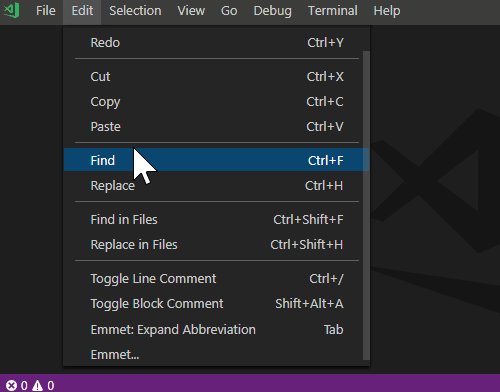
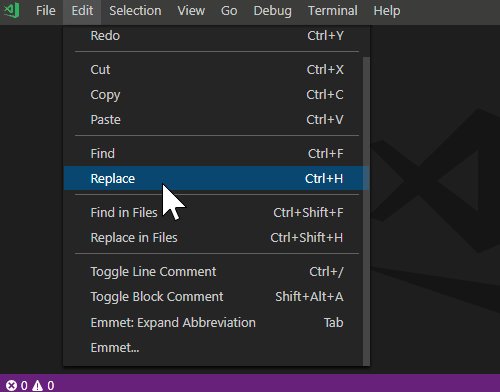
启用自定义菜单栏后,菜单被限制在 VS Code 窗口内渲染。以前,菜单可能会被窗口边界截断。现在通过在需要时使上下文菜单可滚动来解决此问题。

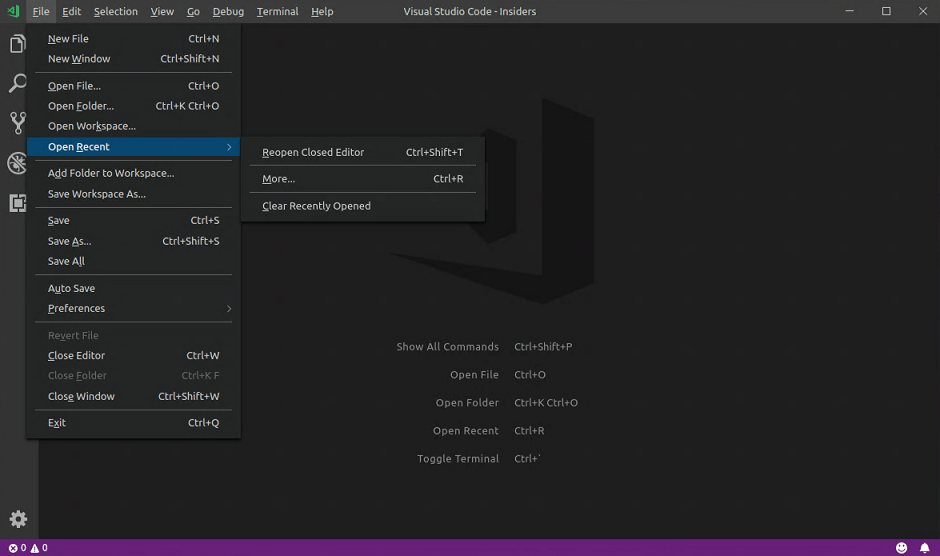
菜单栏溢出菜单
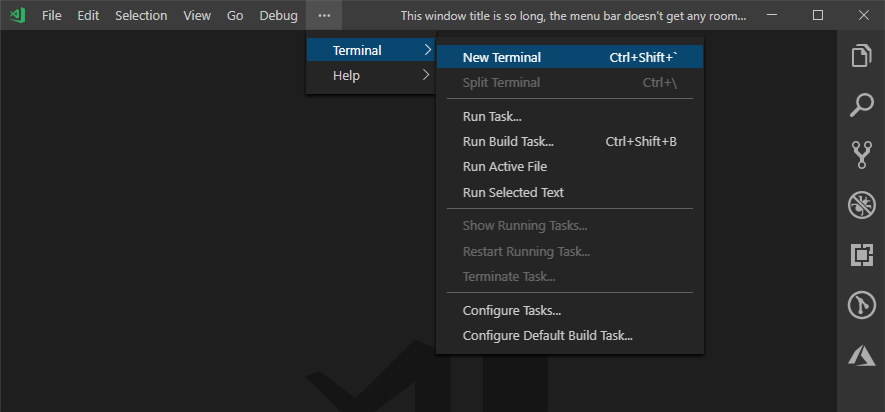
当窗口宽度不足以容纳菜单栏和窗口标题时,菜单栏还具有一个新的溢出菜单 (...)。

移动的设置编辑器操作
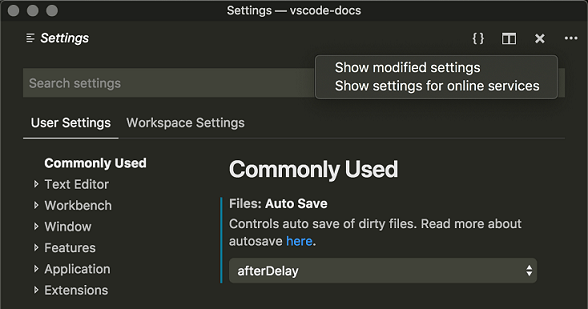
设置编辑器操作(打开 settings.json、显示已修改的设置等)已从设置编辑器内的 ... 菜单移动到编辑器标题栏。这使它们与其他编辑器类型保持一致,并且 打开 settings.json 现在只需单击带有大括号 {} 按钮即可完成。键盘快捷键编辑器也进行了相同的更改。

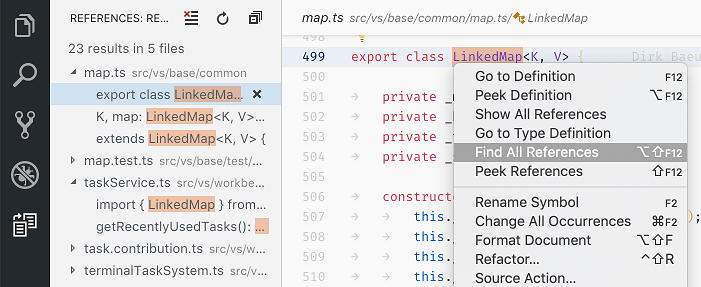
引用视图
引用视图已经过完善,不再是预览功能。现在有两个命令
- 查找所有引用,它会打开引用视图。
- 查看引用,它会在“查看”视图中打开引用。
引用视图在启动时是隐藏的,但一旦使用过就会保持可见。如果清除所有搜索结果,它会显示以前搜索的历史记录。

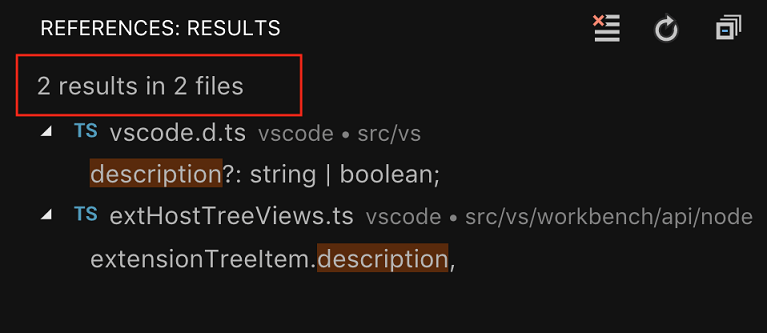
现在视图顶部有一个结果摘要,以及一个用于清除和复制结果的上下文菜单。修复了许多错误,整体稳定性得到了提高。
编辑器
代码片段注释变量
有新的代码片段变量可以插入行或块注释,并遵循当前语言。对于块注释使用 BLOCK_COMMENT_START 和 BLOCK_COMMENT_END,否则使用 LINE_COMMENT。
下面的代码片段在 JavaScript 文件中插入 /* Hello World */,在 HTML 文件中插入 <!-- Hello World -->
{
"hello": {
"scope": "javascript,html",
"prefix": "hello",
"body": "$BLOCK_COMMENT_START Hello World $BLOCK_COMMENT_END"
}
}
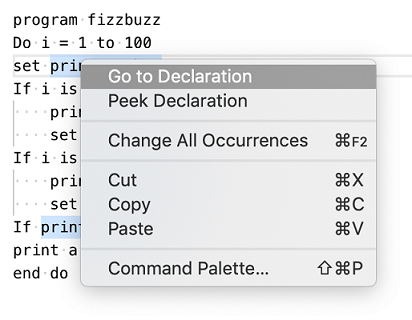
声明与定义
直到现在,VS Code 都提供了用于显示符号定义的命令,例如 转到定义 和 查看定义。这没有考虑到某些语言在符号的声明和定义之间有更严格的区别。我们已经解决了这个问题,现在有了用于符号声明的命令 转到声明 和 查看声明。

语言功能(如 转到声明)所需的数据由扩展计算,并且有一个新的 API,你可以在 扩展创作 部分了解它。
平滑光标动画
有一个新的设置 editor.cursorSmoothCaretAnimation,它会在光标移动时启用过渡动画。
Git 集成
更改默认单击操作
你现在可以更改在“源代码管理”视图中单击文件时的默认操作。默认情况下,VS Code 会打开“比较”视图,但通过将 git.openDiffOnClick 设置为 false,文件将在常规编辑器中打开。
提交时推送或同步
一个新的设置 git.postCommitCommand 允许你在提交后推送或同步你的存储库。可用值包括 none(默认值)、push 和 sync。
语言
TypeScript 3.2
VS Code 现在包含 TypeScript 3.2.2。此版本带来了一些令人兴奋的新语言功能,包括 bind、call 和 apply 的严格类型检查,以及 BigInt 支持。TypeScript 更新还修复了一些重要错误,并包括新的工具功能和改进
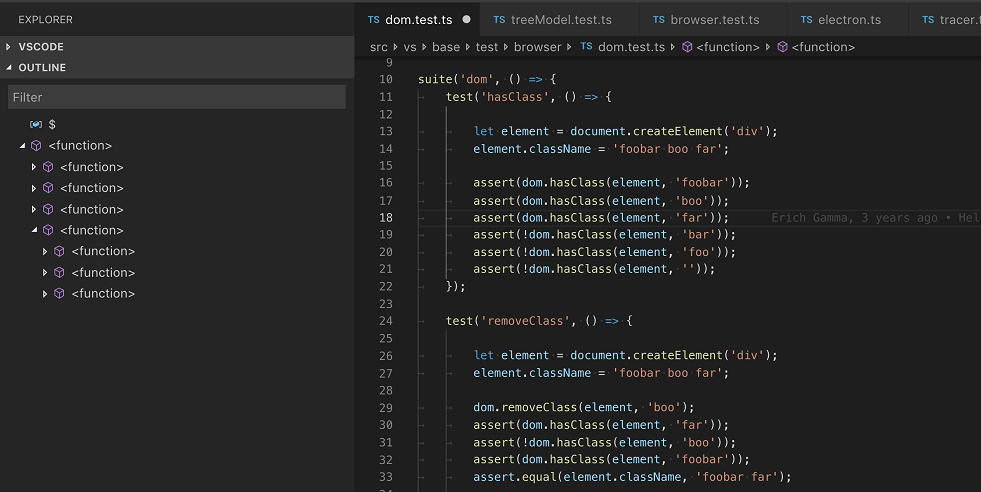
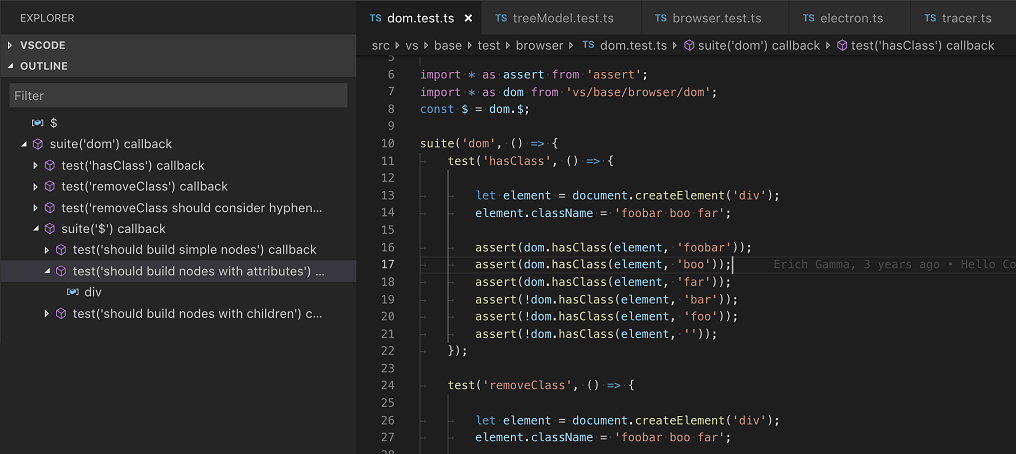
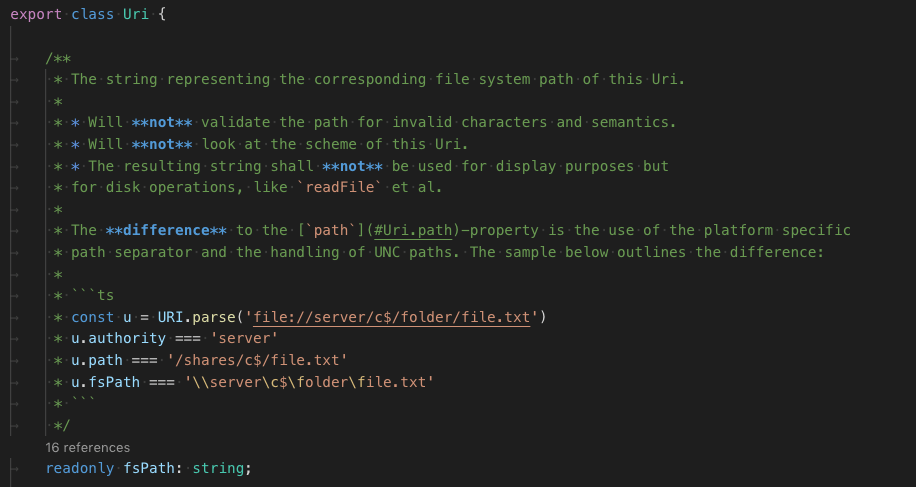
改进的 JavaScript 和 TypeScript 回调显示
JavaScript 和 TypeScript 匿名回调以前在“大纲”视图、面包屑视图和文档符号列表中都被标记为 <function>。这使得无法分辨你真正要找的是哪个函数

使用 TypeScript 3.2+,VS Code 现在会为回调函数显示更多上下文,以便你可以区分它们

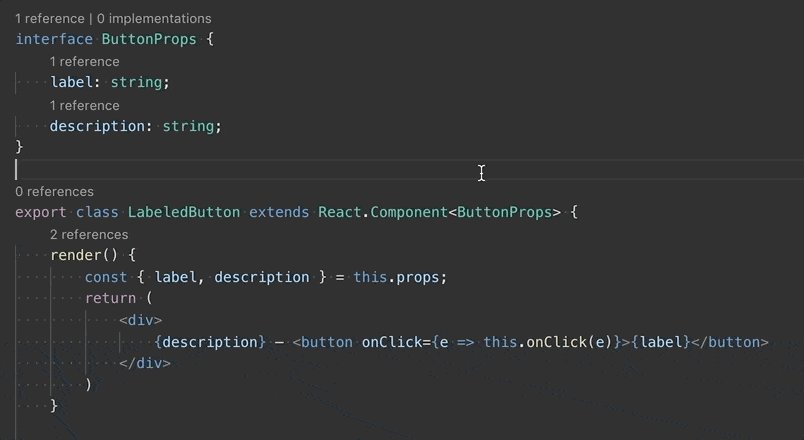
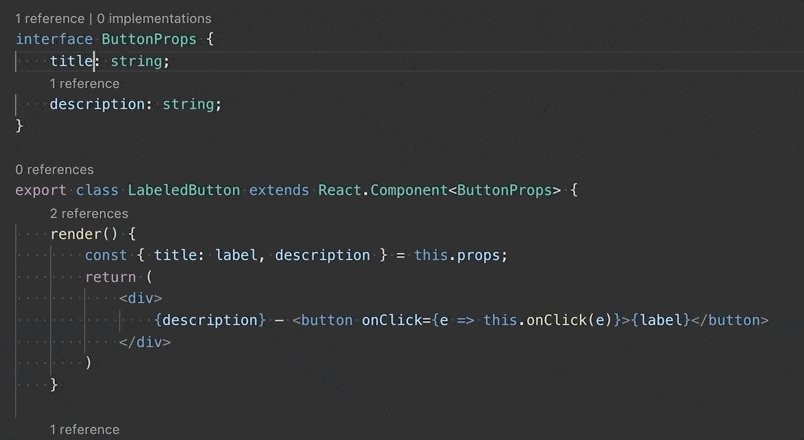
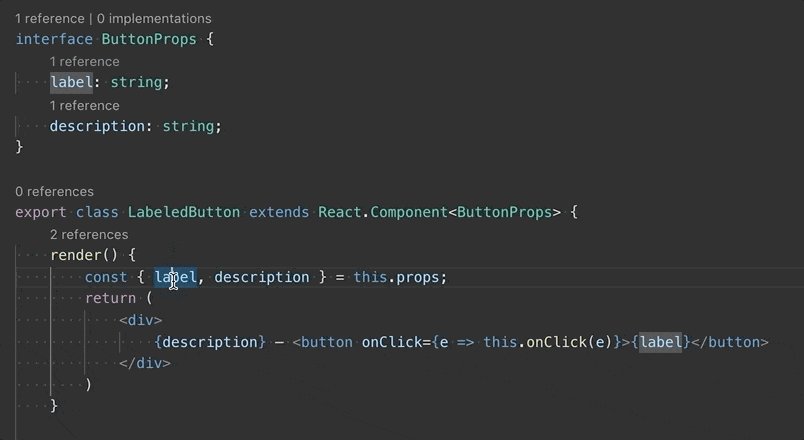
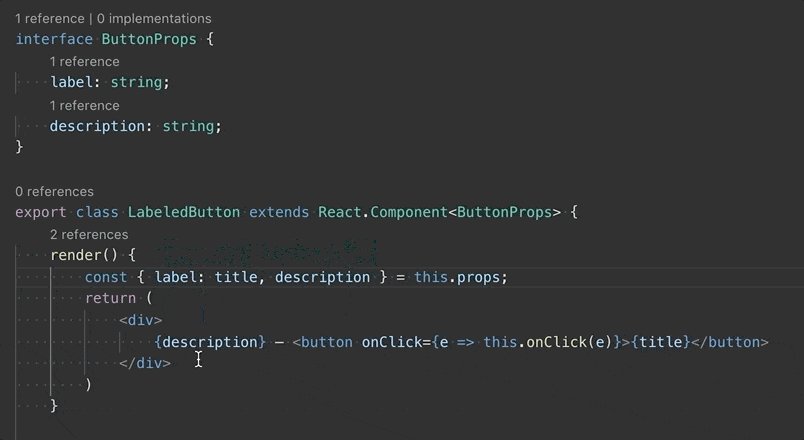
重命名正确处理 JS/TS 解构
重命名现在处理 JavaScript 和 TypeScript 解构,如果需要,将引入别名

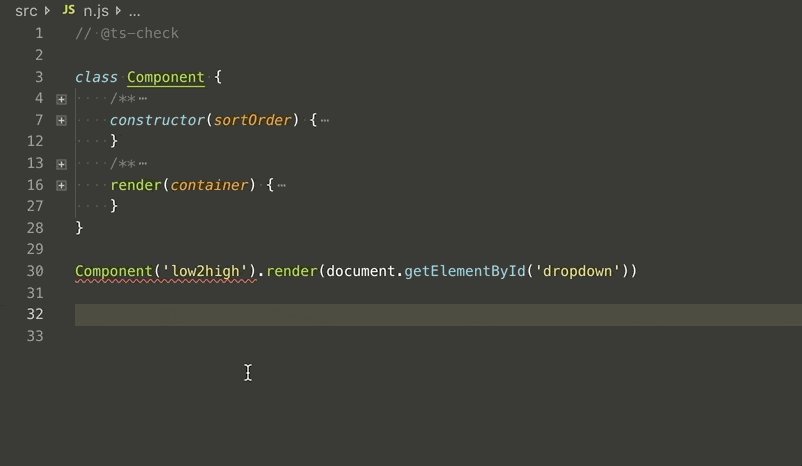
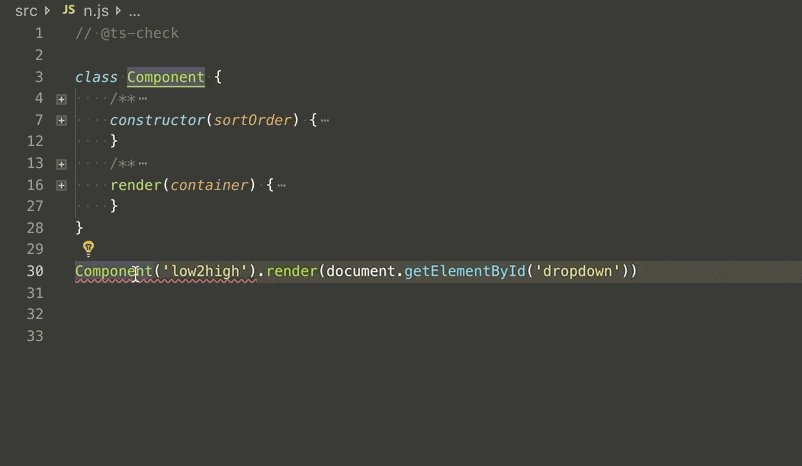
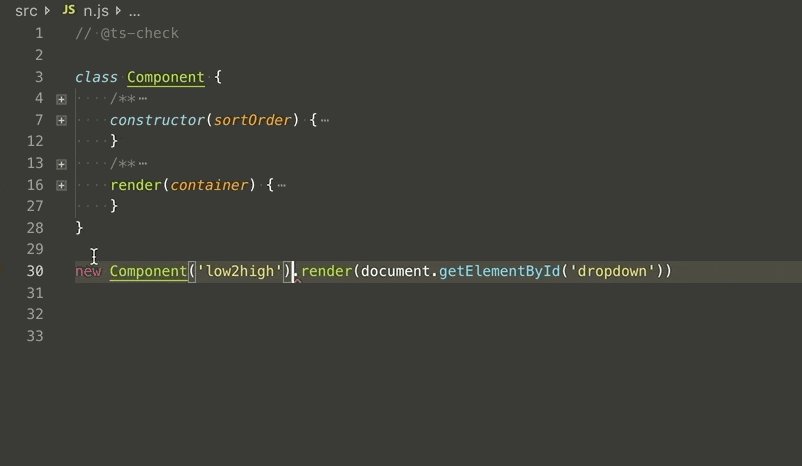
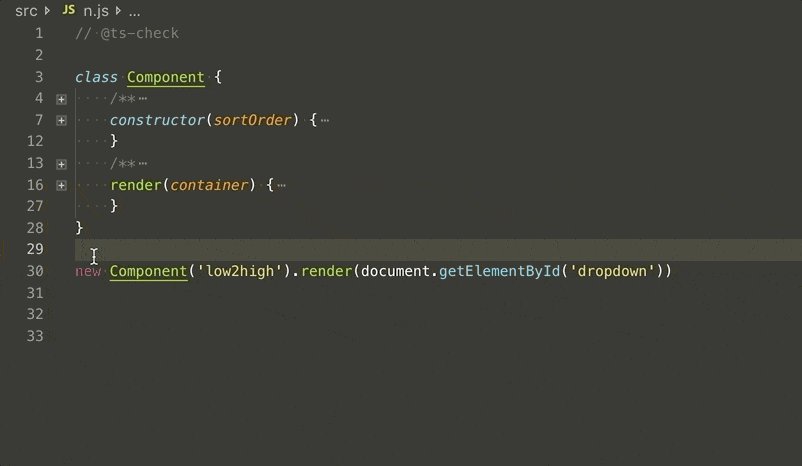
添加缺少的 new JS/TS 快速修复
实例化类时忘记 new?TypeScript 3.2 带来了一个新的快速修复来提供帮助

此快速修复适用于 TypeScript 和 类型检查的 JavaScript。
JS/TS 路径建议的文件图标
在 VS Code 1.29 中的工作 基础上,IntelliSense 小部件现在显示 JavaScript 和 TypeScript 路径建议的文件图标
![]()
JSDoc 注释中的 Markdown 元素高亮显示
JSDoc 块内的围栏代码块和其他 Markdown 元素现在具有语法高亮显示

这种内联高亮显示更好地匹配 VS Code 对悬停和 IntelliSense 文档的 JSDoc Markdown 渲染。
调试
简化的初始调试配置
在这个里程碑中,我们着手简化了为我们最流行的调试扩展生成的 launch.json 文件。我们的目标是让用户更容易启动和配置调试。这意味着隐藏不必要的启动配置属性,并使用 Quick Pick UI 来更好地与用户交互,同时生成初始 launch.json。有关此工作的更多详细信息,请参阅 issue #62851。
可以删除调试控制台
从上一个里程碑开始,当调试多个调试会话时,我们会显示多个调试控制台,每个会话一个。现在,当相应会话不再活动时,可以通过清除该调试控制台的内容来删除这些控制台。我们没有添加用于管理调试控制台生命周期的显式命令,因为我们认为当前方法将更直观且更易于使用。
改进的调试配置用户输入变量
我们改进并推广了提示用户输入的 launch.json 变量的概念。你可以在 任务 部分找到详细信息。
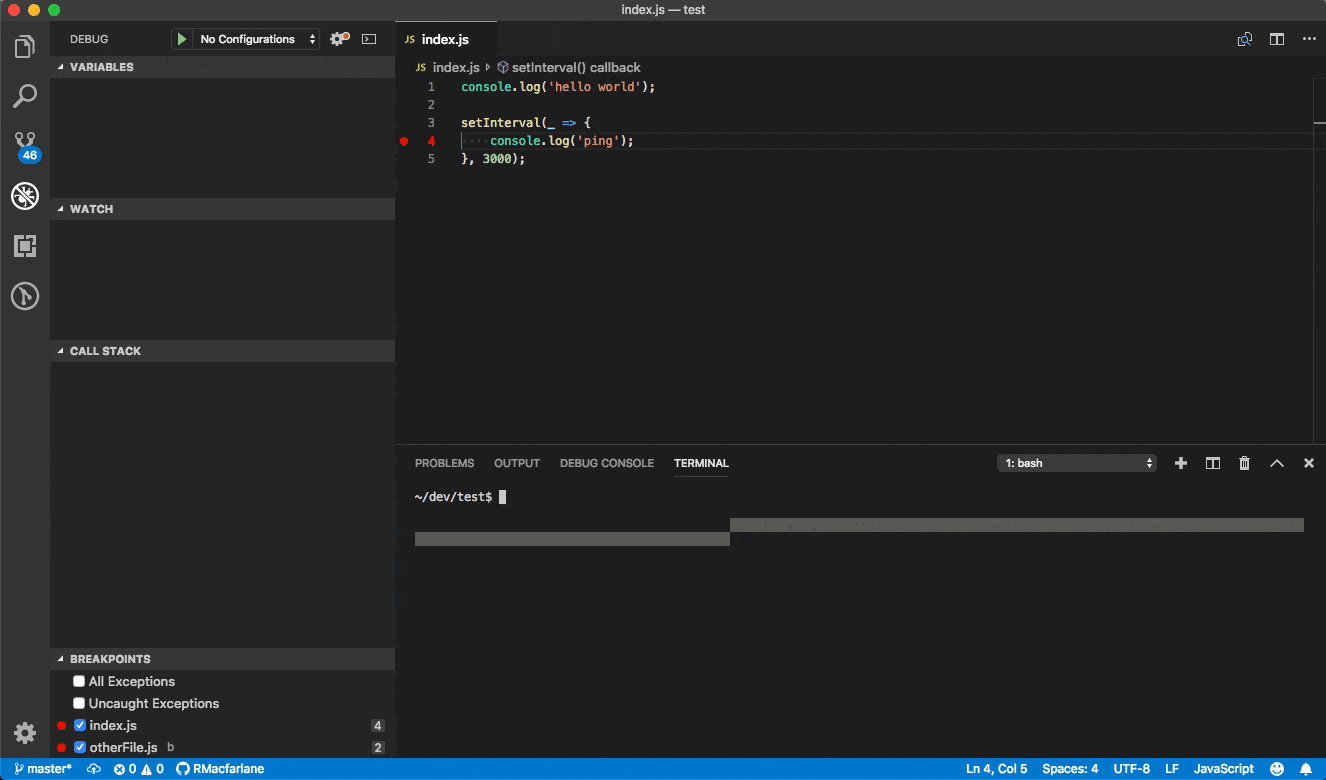
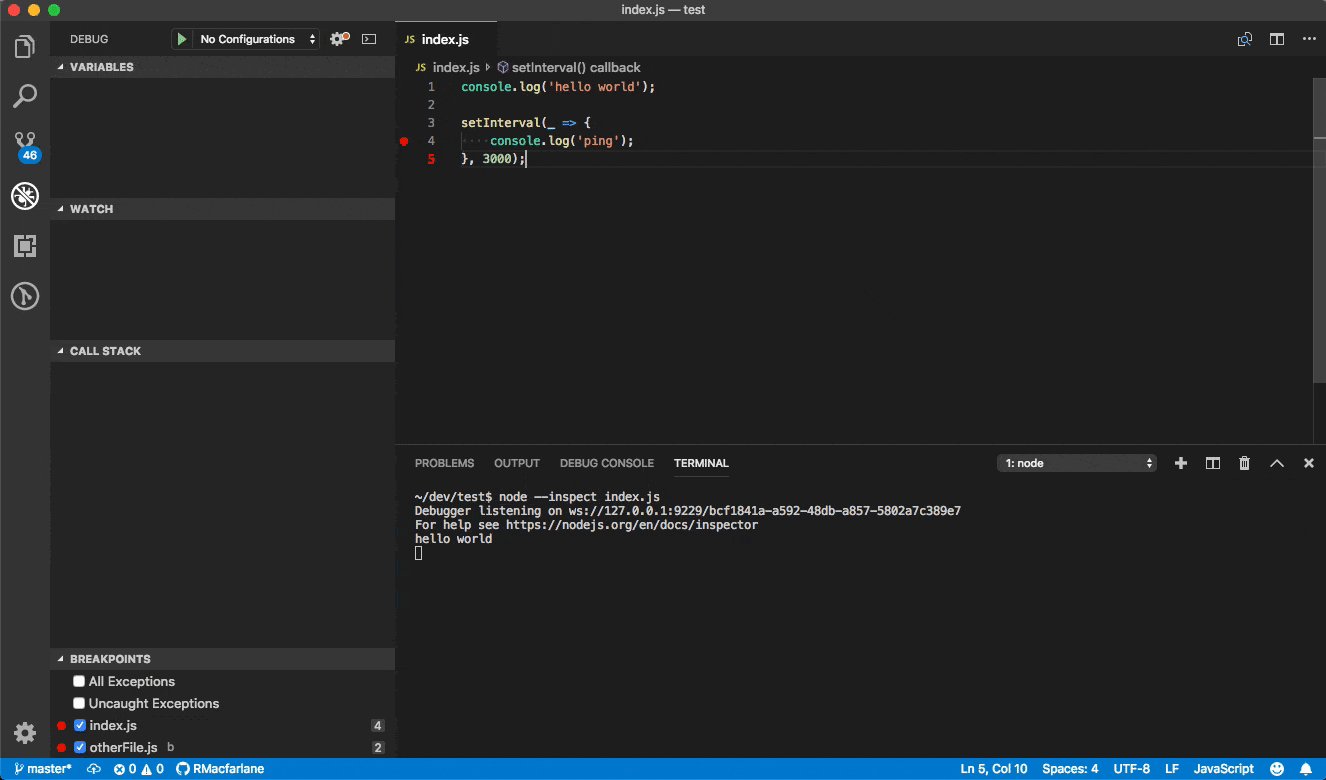
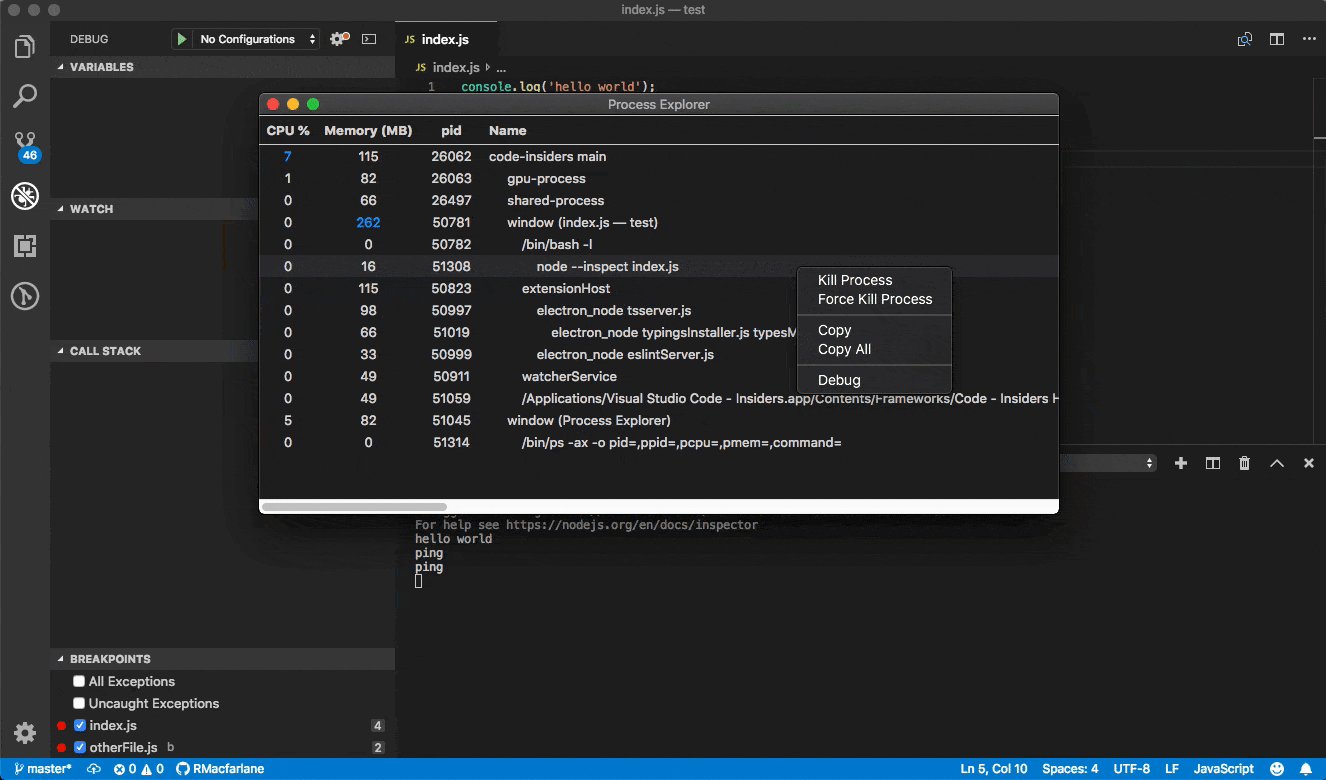
从进程资源管理器调试
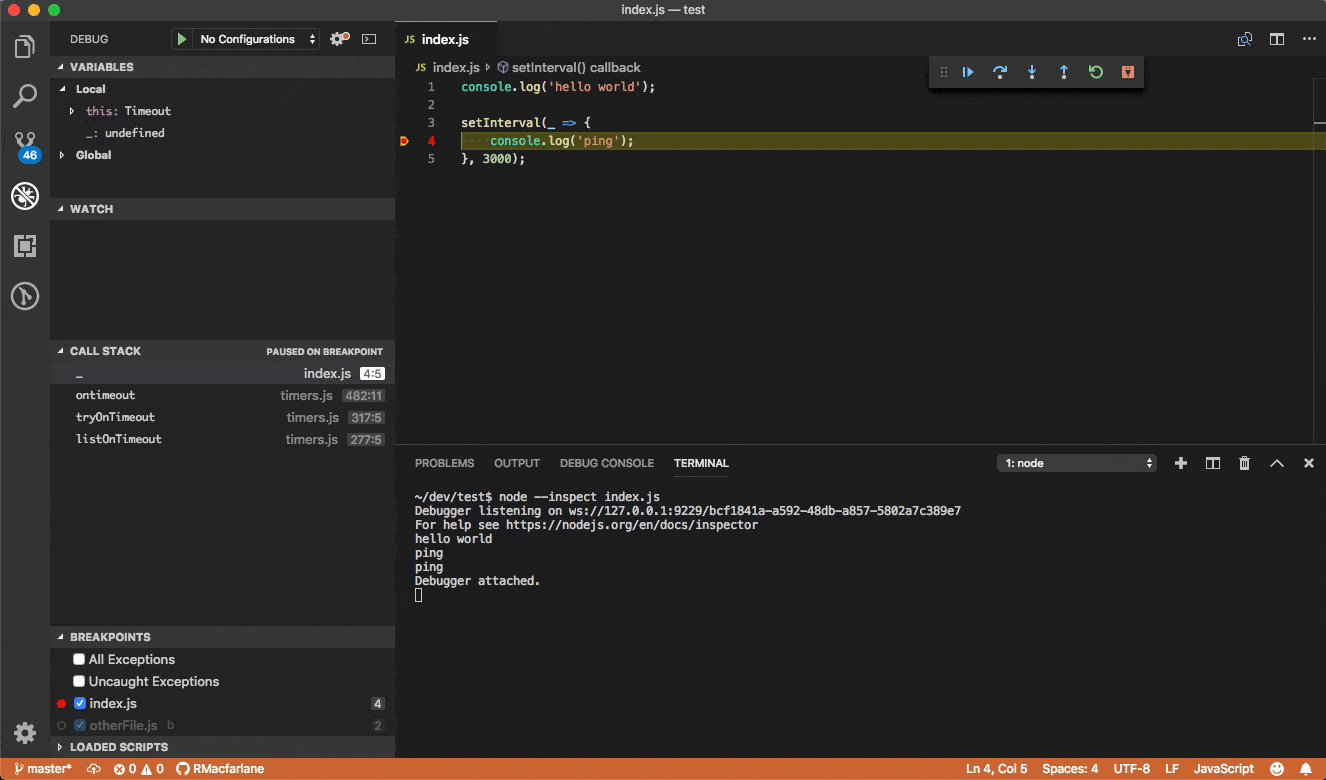
现在可以使用 调试 上下文菜单操作从 VS Code 进程资源管理器(开发人员:打开进程资源管理器)启动调试 Node.js 进程。
下面你可以看到附加到从集成终端启动的 Node.js 进程。

Node/Chrome 调试
smartStep 现在默认启用
几个版本前,我们 更改了 smartStep 的行为 以使其更有用。使用 smartStep 会带来更好的调试体验,尤其是对于 TypeScript,因此我们已将行为更改为始终开启。
localRoot 的自动默认值
在 Node.js 远程调试场景中,调试配置属性 localRoot 现在自动默认为 ${workspaceFolder},只需要指定 remoteRoot。
任务
打开文件夹时运行
如果你有一个任务,你总是在打开文件夹时运行它,你可以通过配置其 "runOn" 属性来配置它在打开该文件夹时自动运行。我们发现这对于确保没有人违反 VS Code 存储库中的严格空检查很有用。通过添加 "runOn": "folderOpen",所有允许自动运行任务的人都会在违反严格空检查时收到标记
{
"type": "npm",
"script": "strict-null-check-watch",
"label": "TS - Strict Null Checks",
"isBackground": true,
"problemMatcher": {
"base": "$tsc-watch",
"owner": "typescript-strict-null",
"applyTo": "allDocuments"
},
"runOptions": {
"runOn": "folderOpen"
}
}
清除任务终端
要在执行任务之前清除终端,你可以将任务的 presentation 选项配置为 "clear": true。
{
"type": "gulp",
"task": "tslint",
"label": "Run tslint",
"presentation": {
"clear": true
}
}
重新运行任务
现在可以使用 任务:重新运行上次任务 命令 (workbench.action.tasks.reRunTask) 重新运行任务。默认情况下,重新运行任务将重新评估其运行变量,包括其输入。要使用已在上次运行中评估的变量,请配置 "reevaluateOnRerun" 选项
{
"type": "gulp",
"task": "tslint",
"label": "Run tslint",
"runOptions": {
"reevaluateOnRerun": false
}
}
改进的任务和调试配置用户输入变量
很长一段时间以来,VS Code 都支持在 tasks.json 和 launch.json 中通过 ${variableName} 语法进行 变量替换。
对于 launch.json,甚至可以使用提示用户输入的变量(例如 ${command:pickNodeProcess},它会打开一个基于 Quick Pick 的进程选择器)。此功能不适用于 tasks.json,并且基于命令的变量也有其他限制(请参阅 issues #9297、#9544 和 #30588)。
在这个里程碑中,用户输入变量得到了概括和改进,现在它们可用于 launch.json 和 tasks.json。这项工作还将命令语法引入了 tasks.json。
对于用户输入变量,我们引入了一个新的变量类别 input,其语法为:${input:variableName}。这种简单的语法不足以为用户提供有意义的 UI,因此我们在 launch.json 和 tasks.json 中引入了一个新的 inputs 部分,其中指定了额外的配置属性。
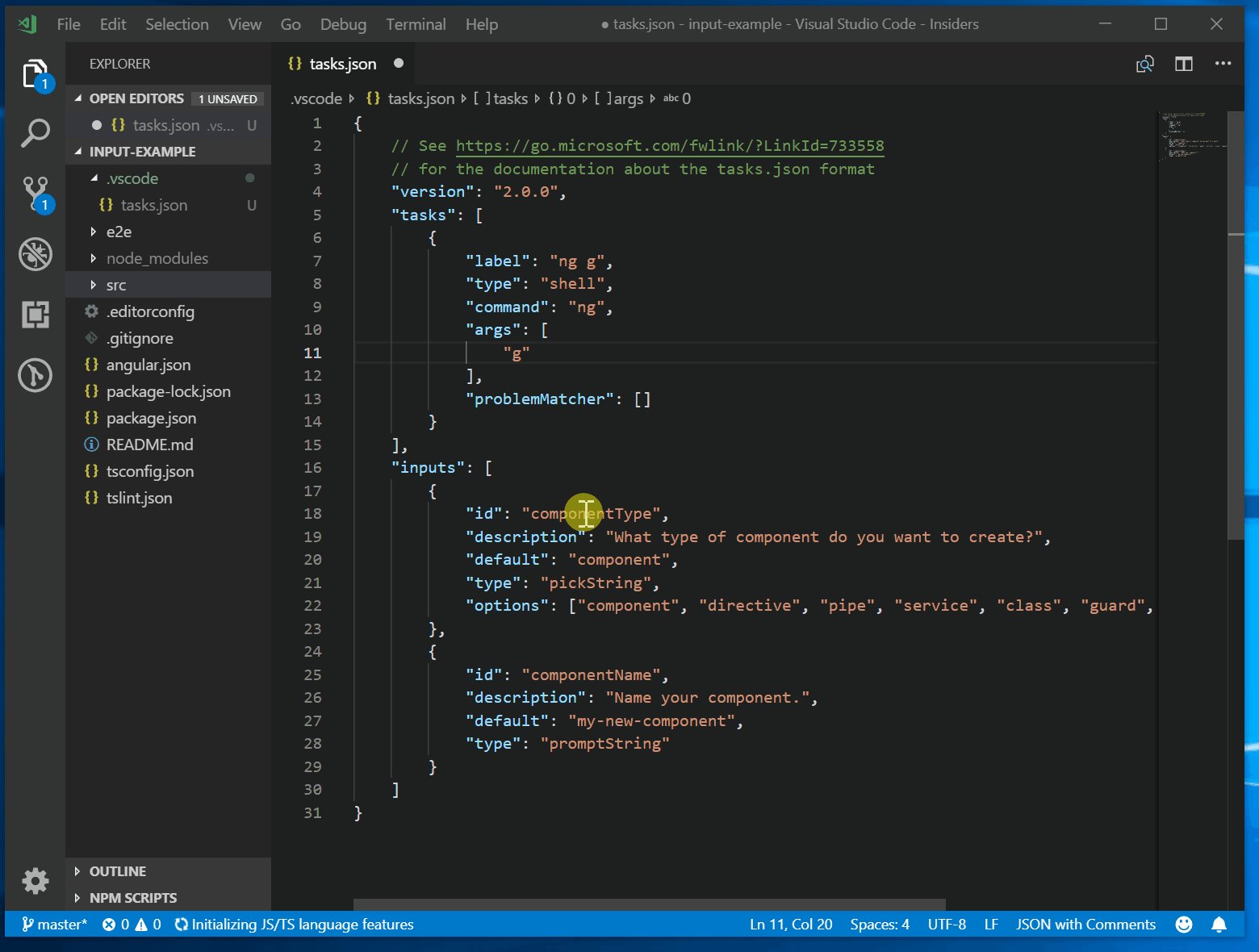
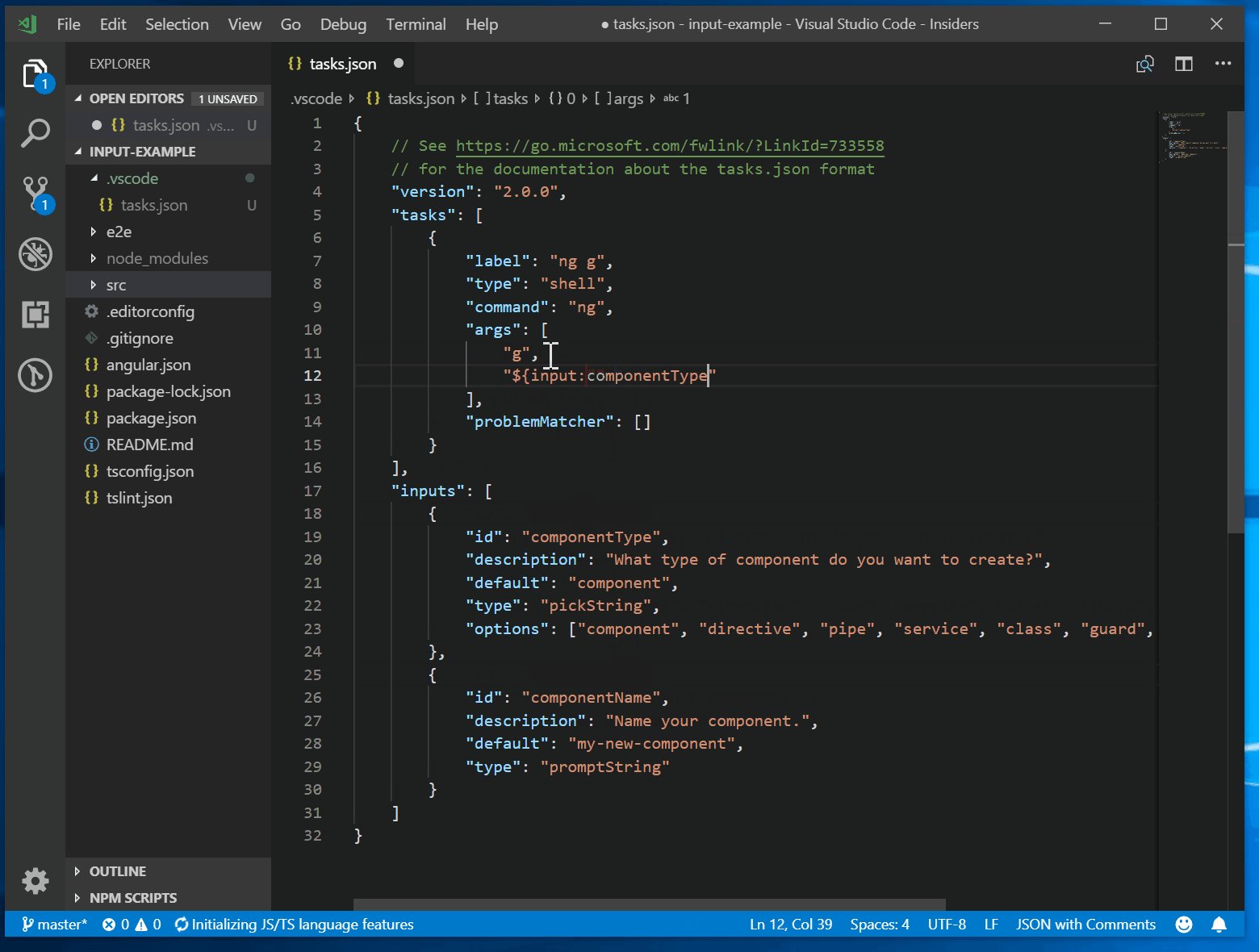
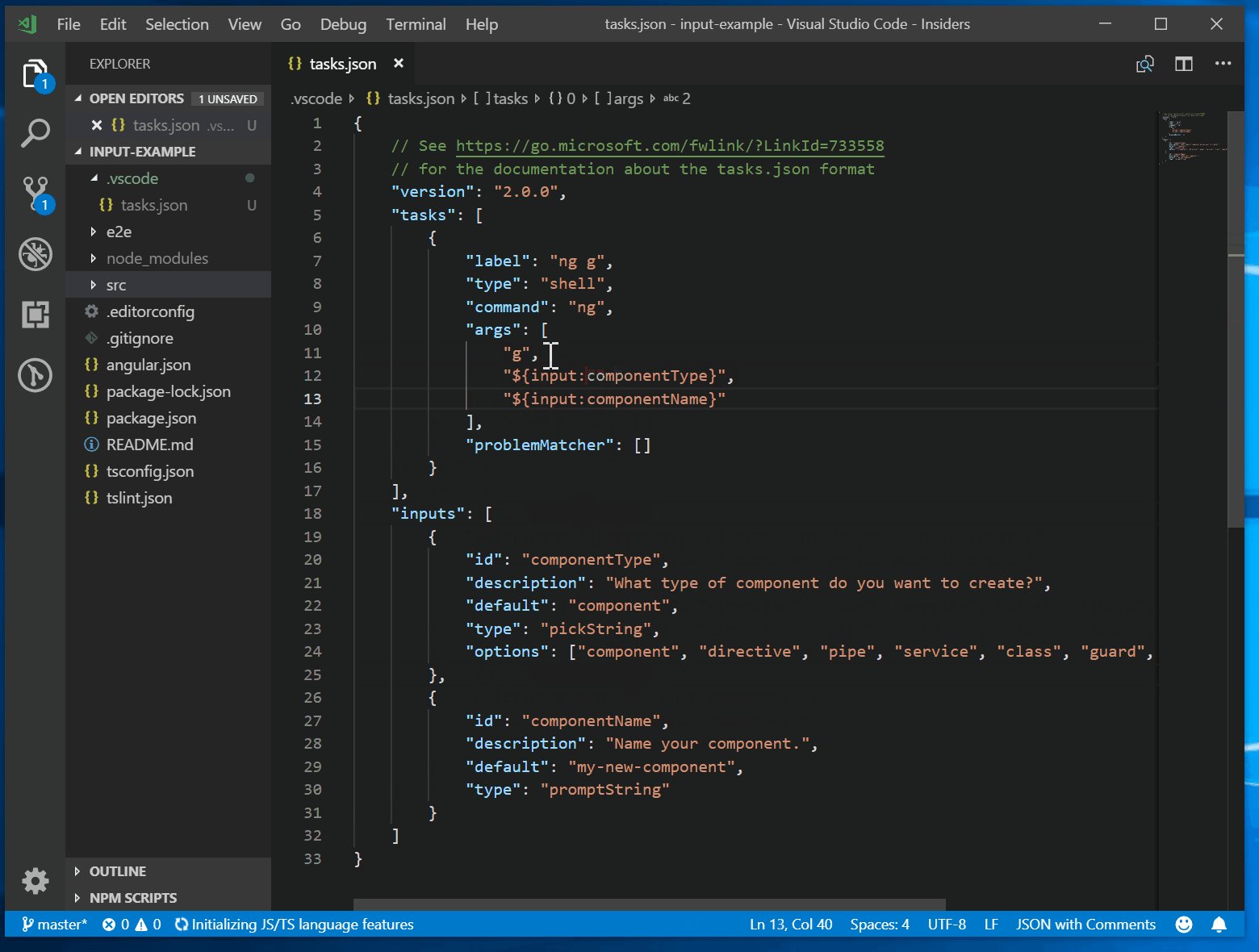
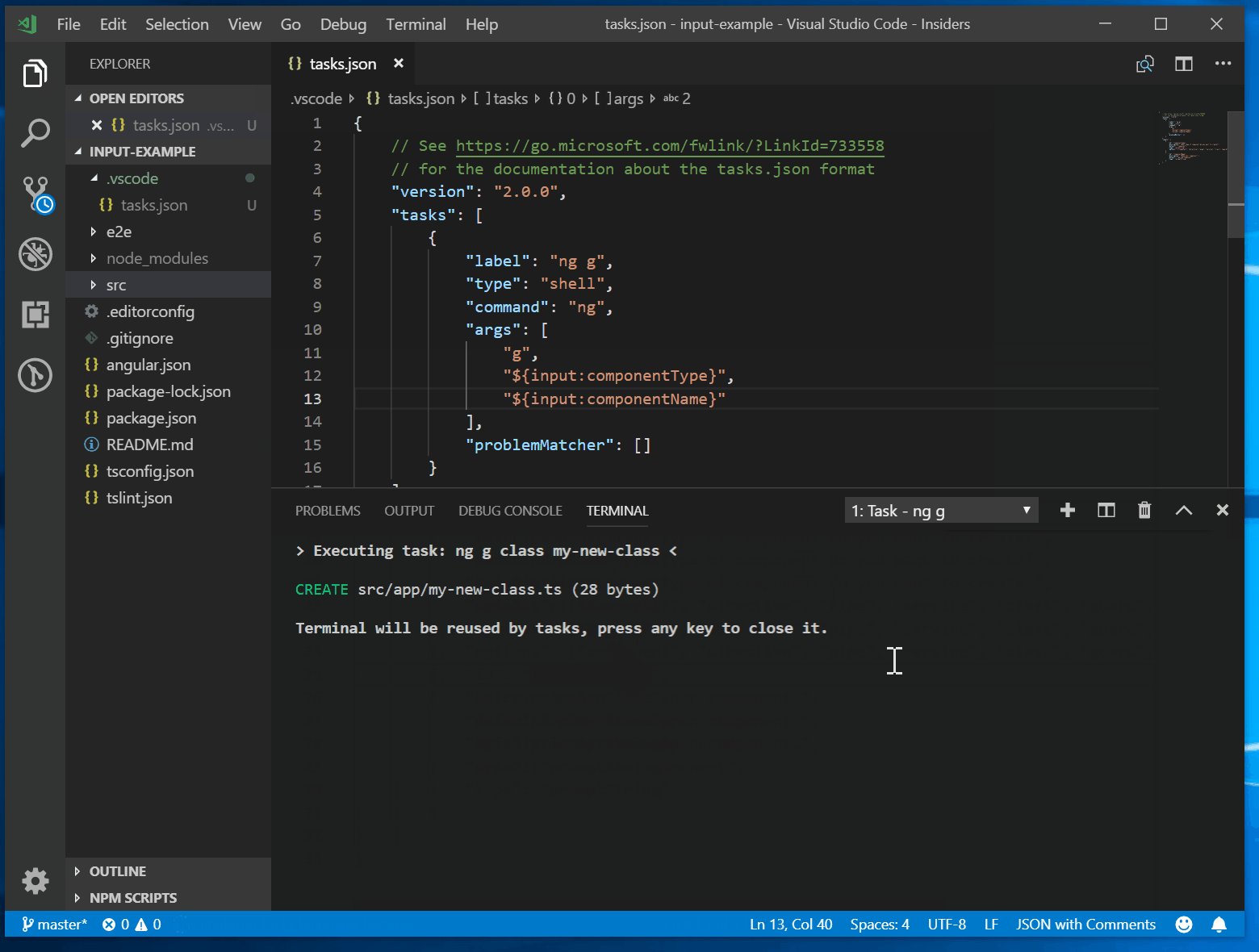
使用 Angular CLI 的示例

这是支持的属性列表
id- 使用这些属性的相应变量名称。type- 用户输入小部件的类型。在此版本中,支持promptString(用于字符串 InputBox)和pickString(用于字符串 Quick Pick)。description- 向用户显示的描述性文本。default- 如果用户只按 Enter,则使用的默认值。
第一个示例演示如何在任务配置 (tasks.json) 中使用用户输入变量
{
"tasks": [
{
"label": "Echo input",
"type": "shell",
"command": "echo ${input:echoPrompt}"
}
],
"inputs": [
{
"id": "echoPrompt",
"description": "Please enter a value",
"default": "default echo text",
"type": "promptString"
}
]
}
另一个示例演示了用于在调试配置 (launch.json) 中选择两个选项之一的用户输入变量
{
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/${input:pickProgram}"
}
],
"inputs": [
{
"id": "pickProgram",
"description": "Select client or server",
"type": "pickString",
"options": ["client.js", "server.js"],
"default": "client.js"
}
]
}
我们计划将用户输入变量与现有的基于命令的变量结合起来,以便扩展可以贡献用户输入变量。
扩展
安装以前的版本
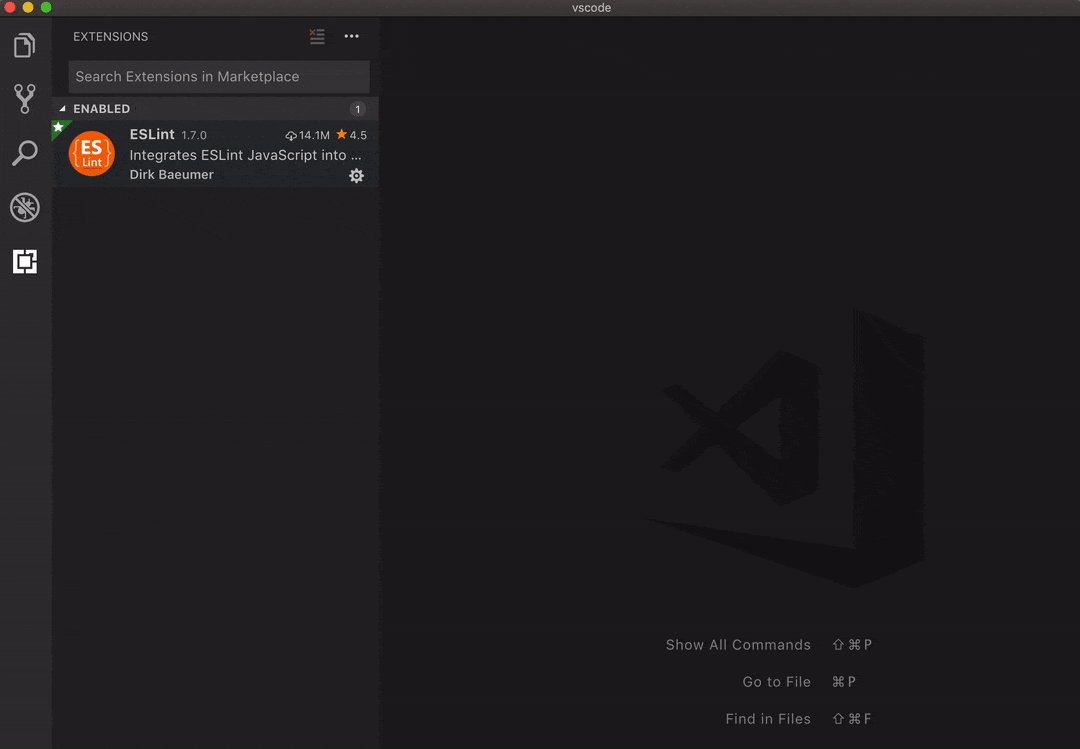
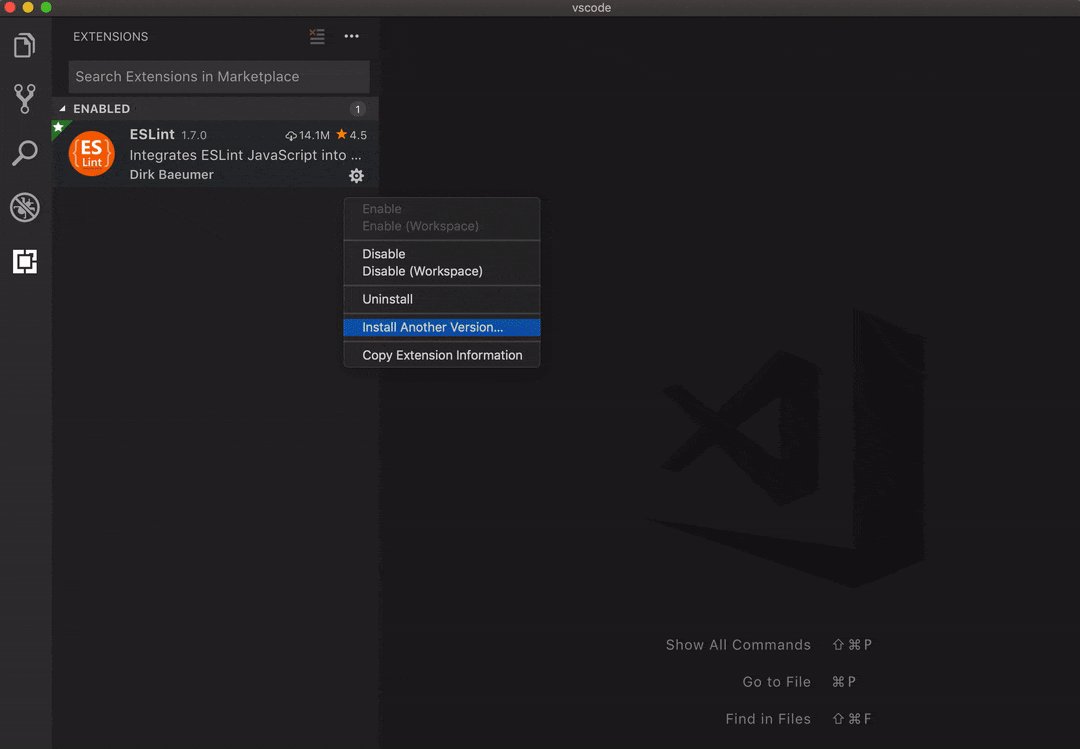
如果当前版本存在问题,你现在可以回退到扩展的先前版本。VS Code 在已安装的扩展上提供了一个 安装另一个版本 操作,该操作会显示可用版本的下拉列表。

无响应的扩展主机
VS Code 在一个单独的 Node.js 进程中运行扩展 - 扩展主机。这会将扩展代码与 VS Code 本身隔离开来,但不会将不同的扩展相互隔离。由于 JavaScript 的单线程性质,一个扩展可能会(有意或无意地)独占扩展主机线程,阻止所有其他扩展,并使操作显得无响应。
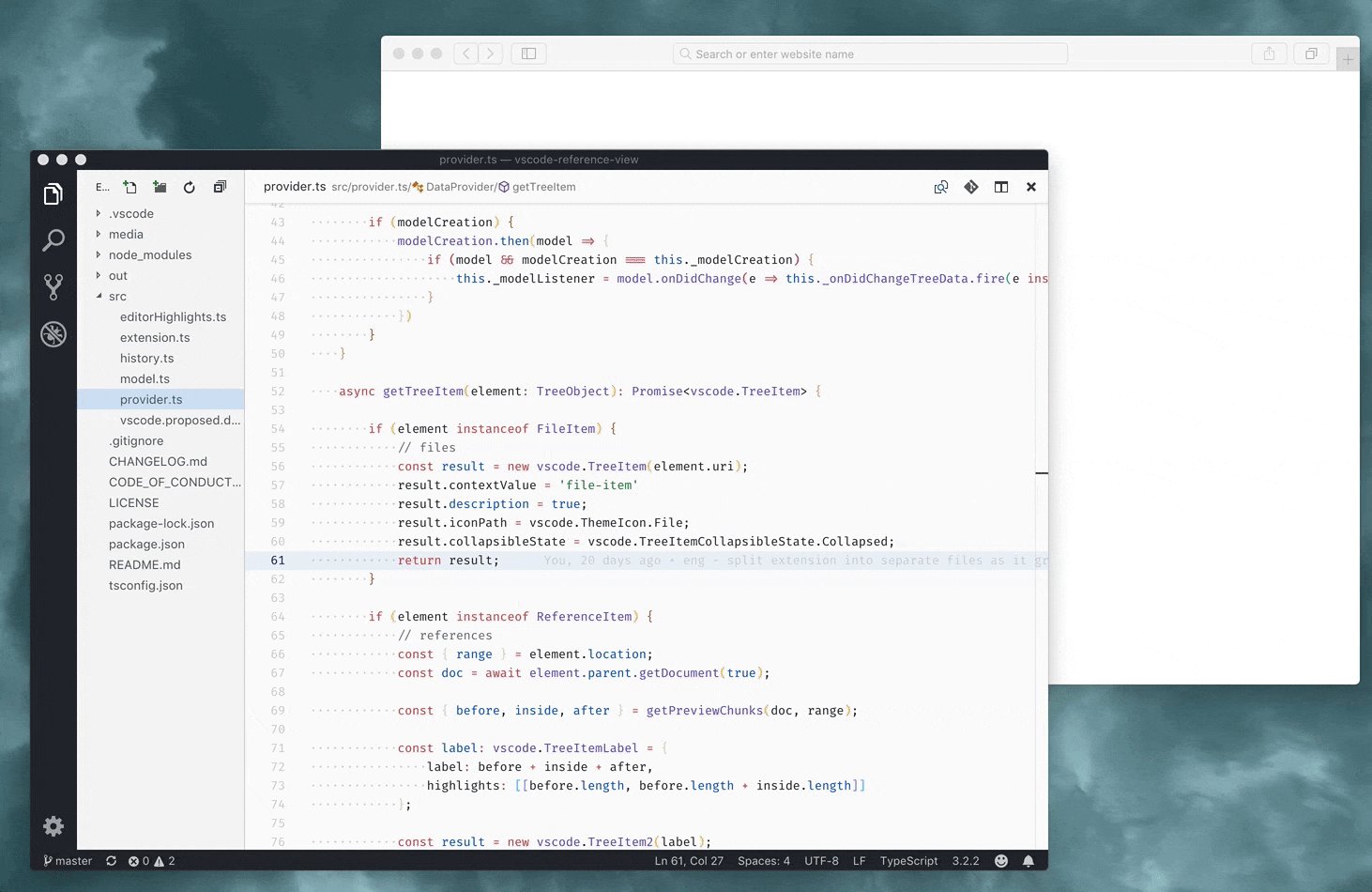
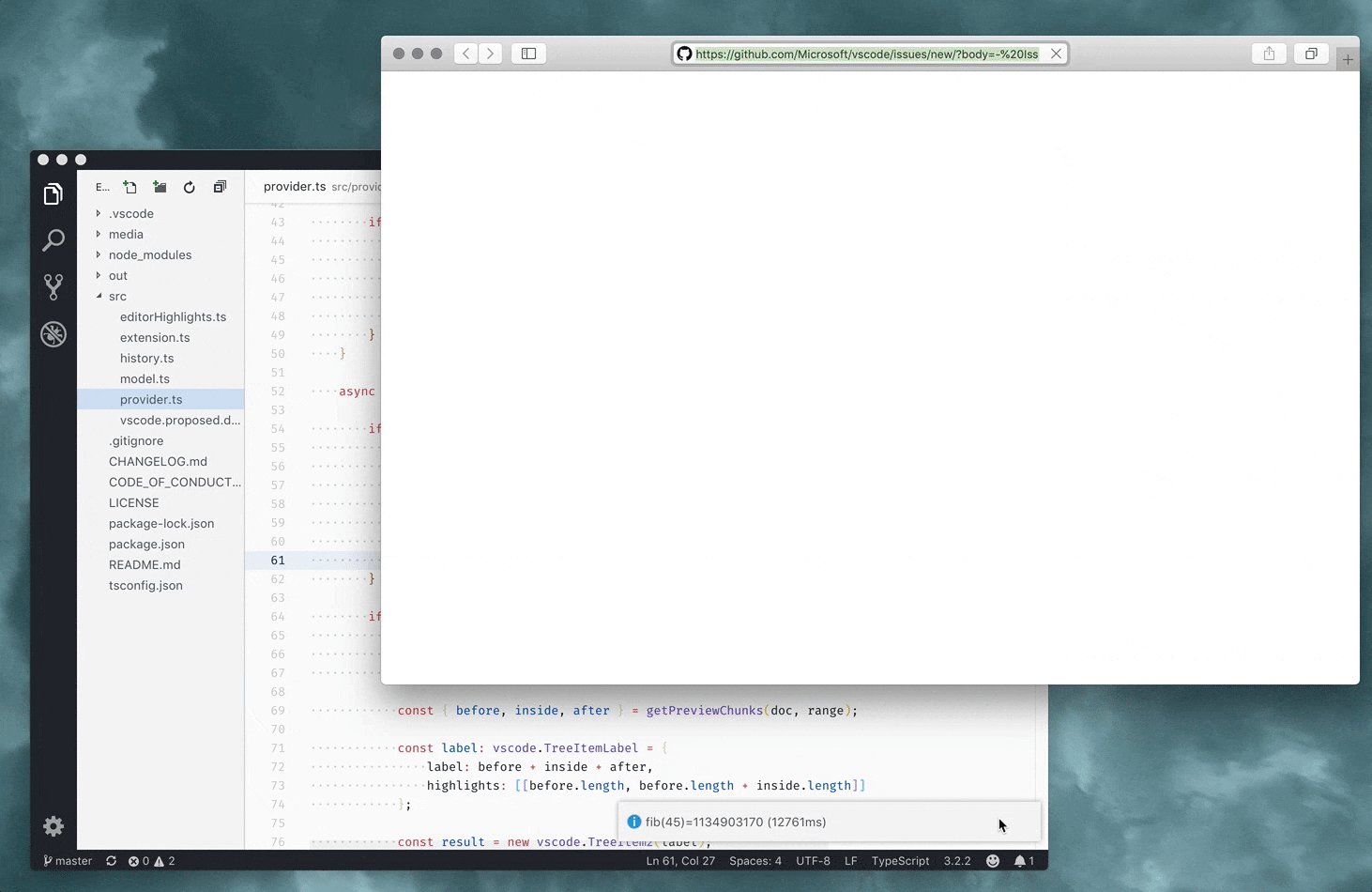
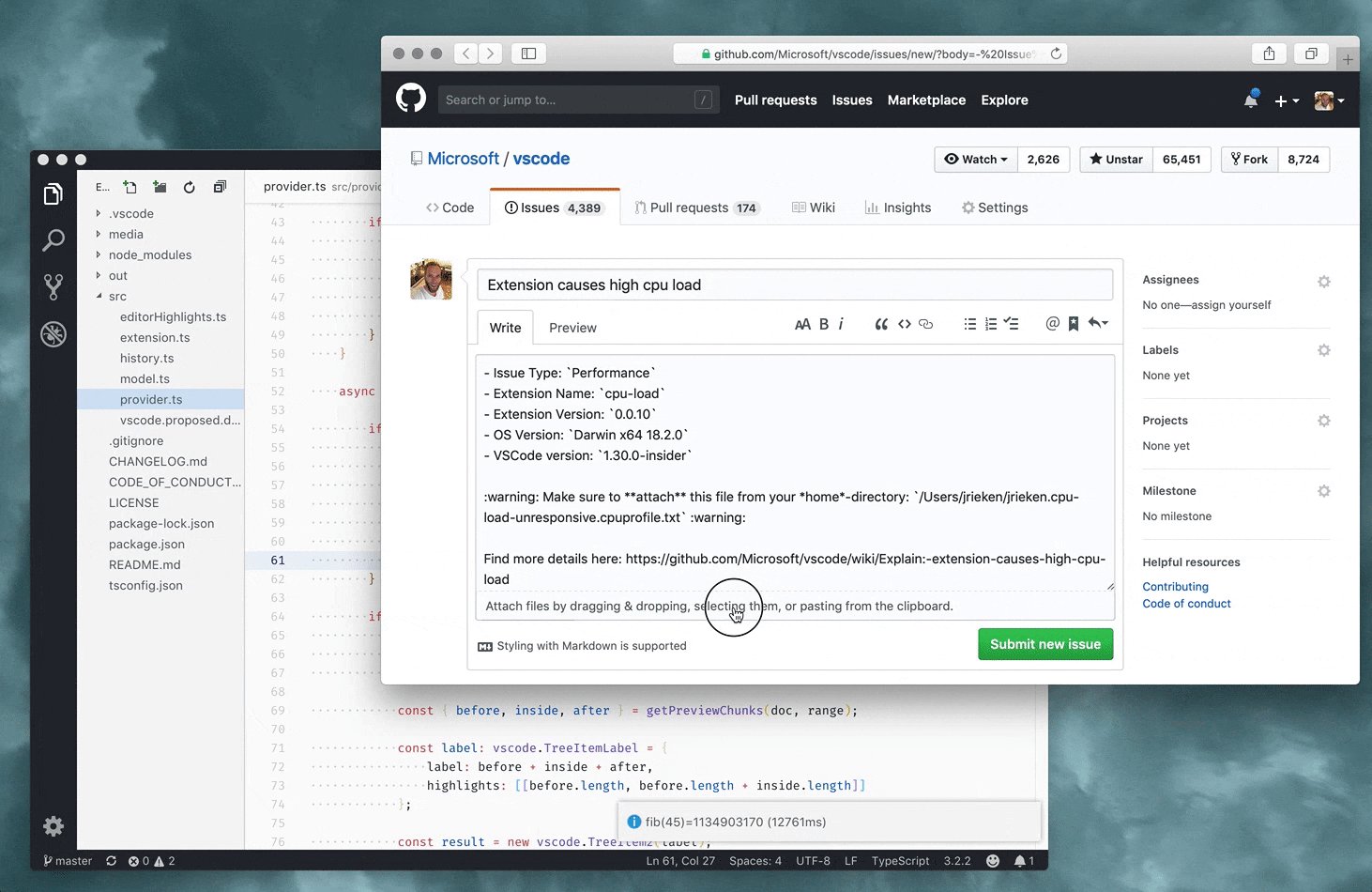
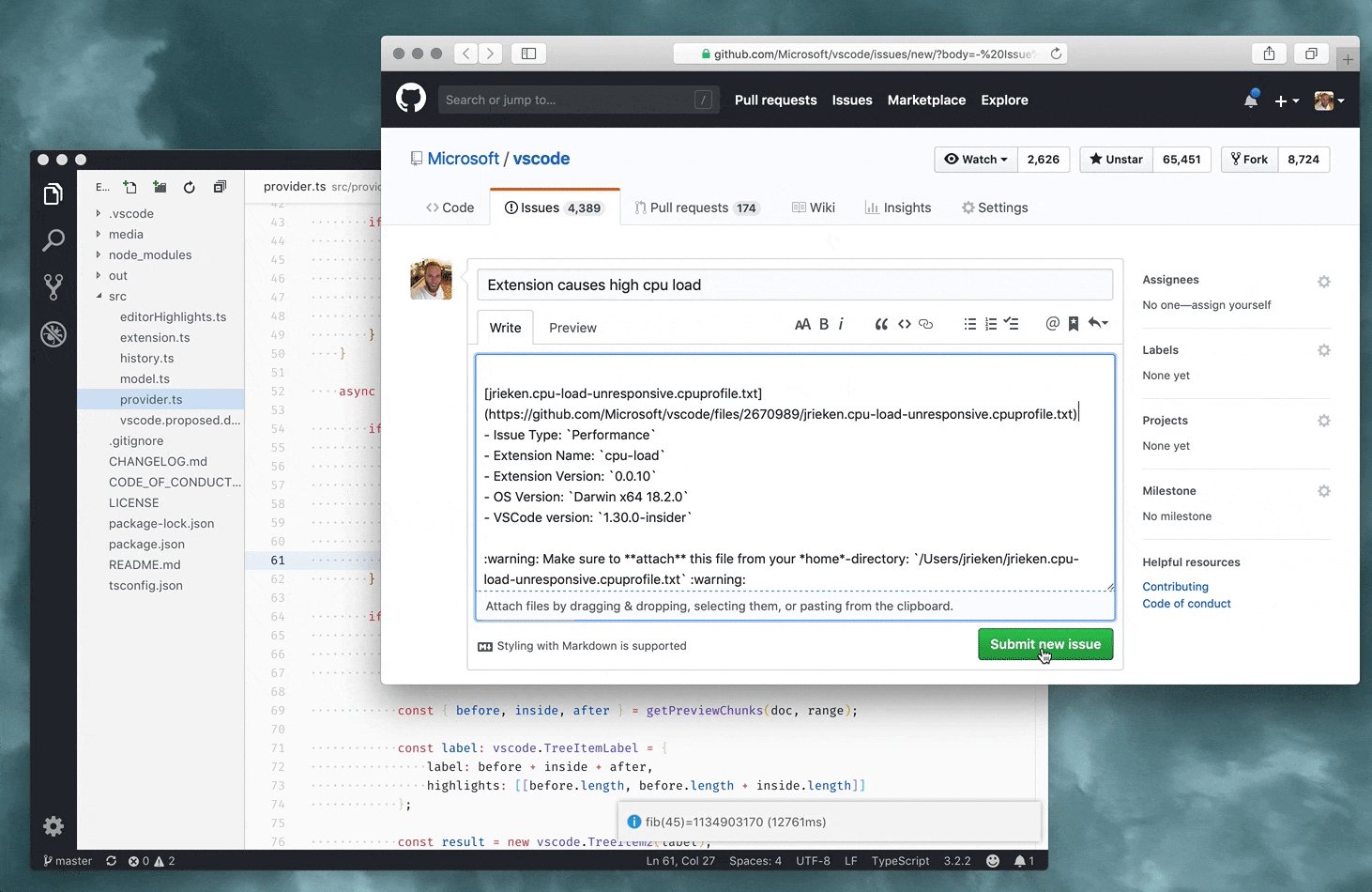
VS Code 现在会监视扩展主机,当它变得无响应时,VS Code 会开始分析扩展主机。当某个扩展被确定为导致无响应的原因时,会显示一个最小化的通知,鼓励用户提交问题

作为用户,请留意状态栏中的铃铛图标,因为通知很小。作为扩展作者,如果你收到无响应问题,请查看此 指南,其中解释了发生的情况以及如何打开附加到问题的 CPU 分析文件。
预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
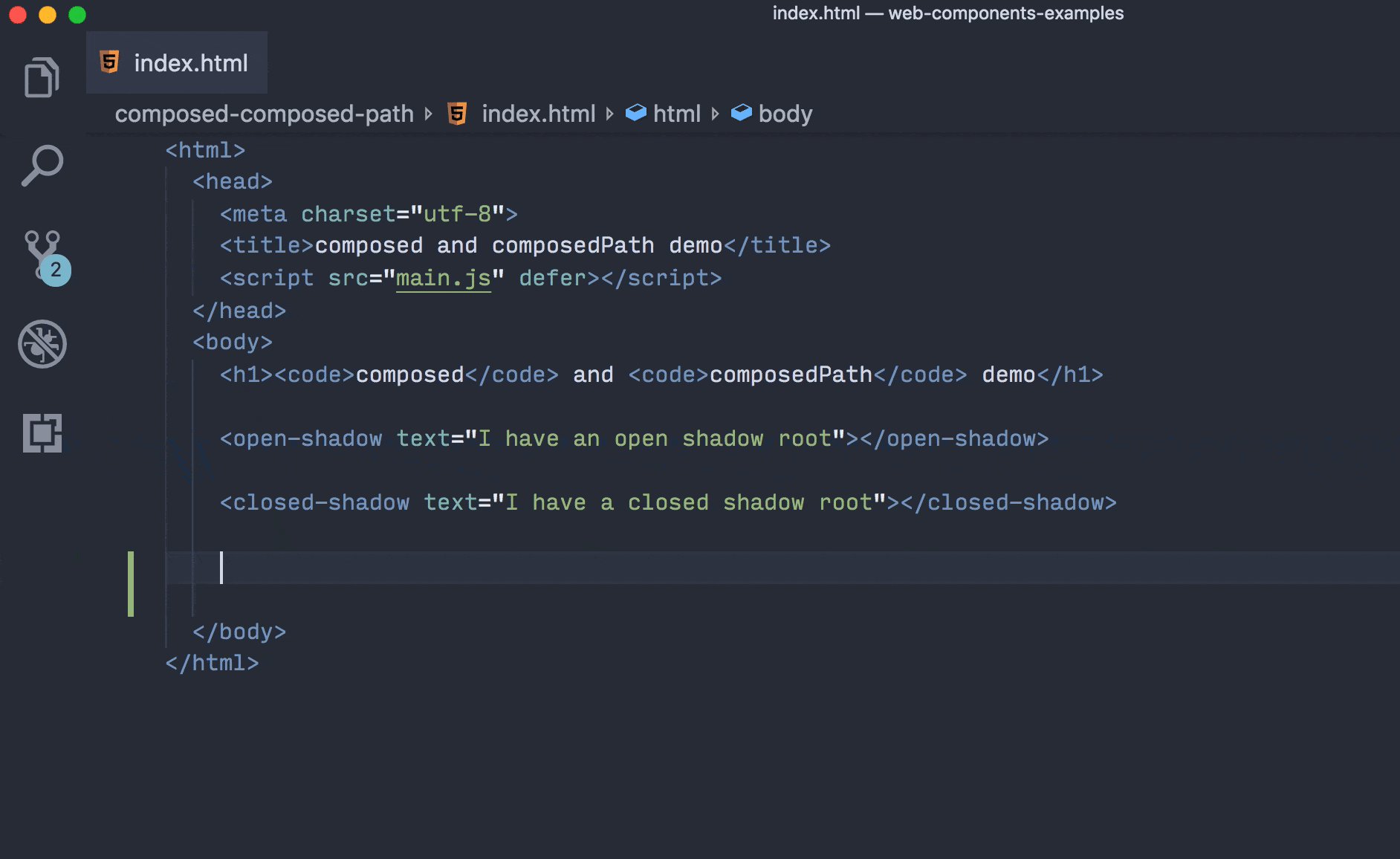
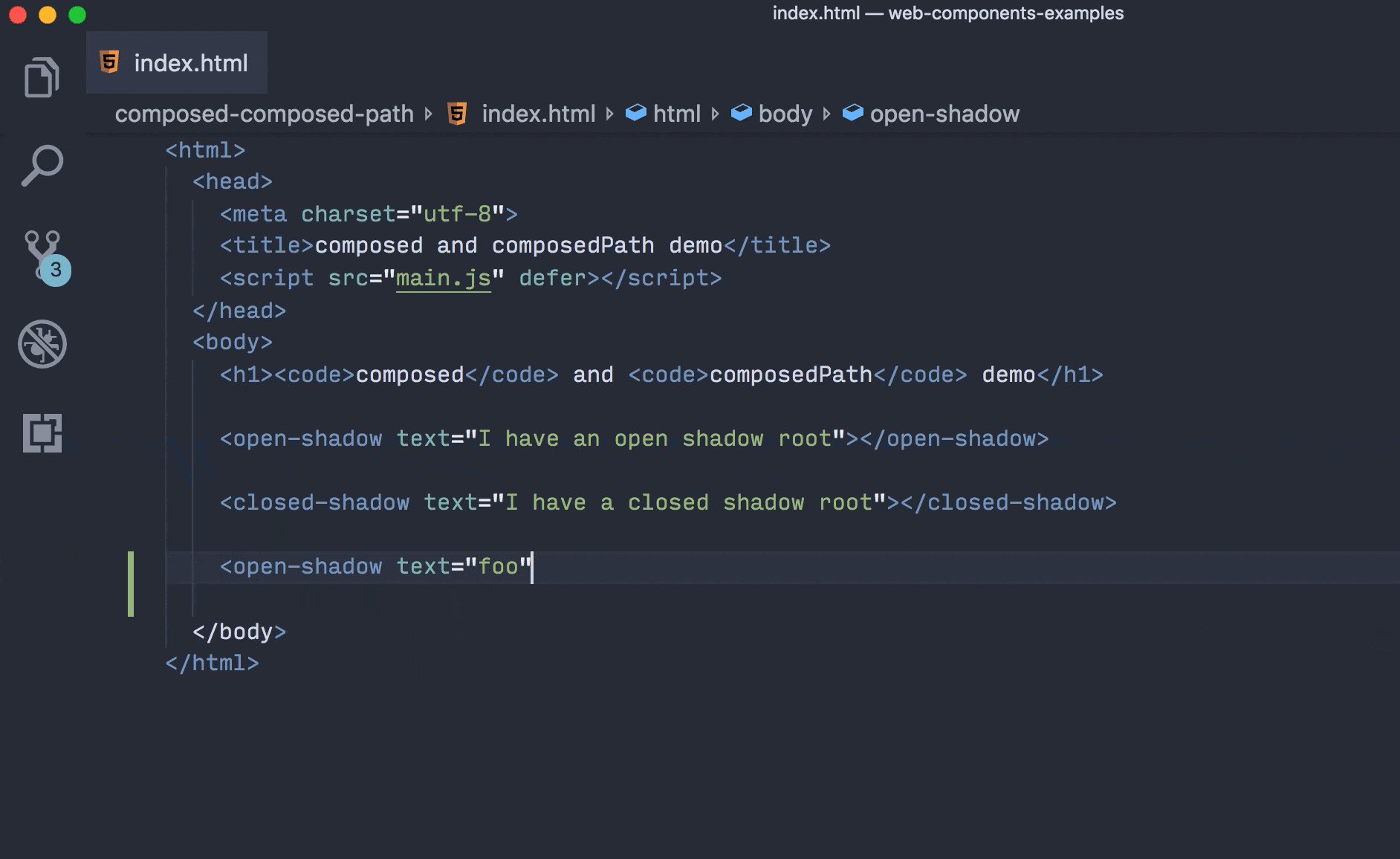
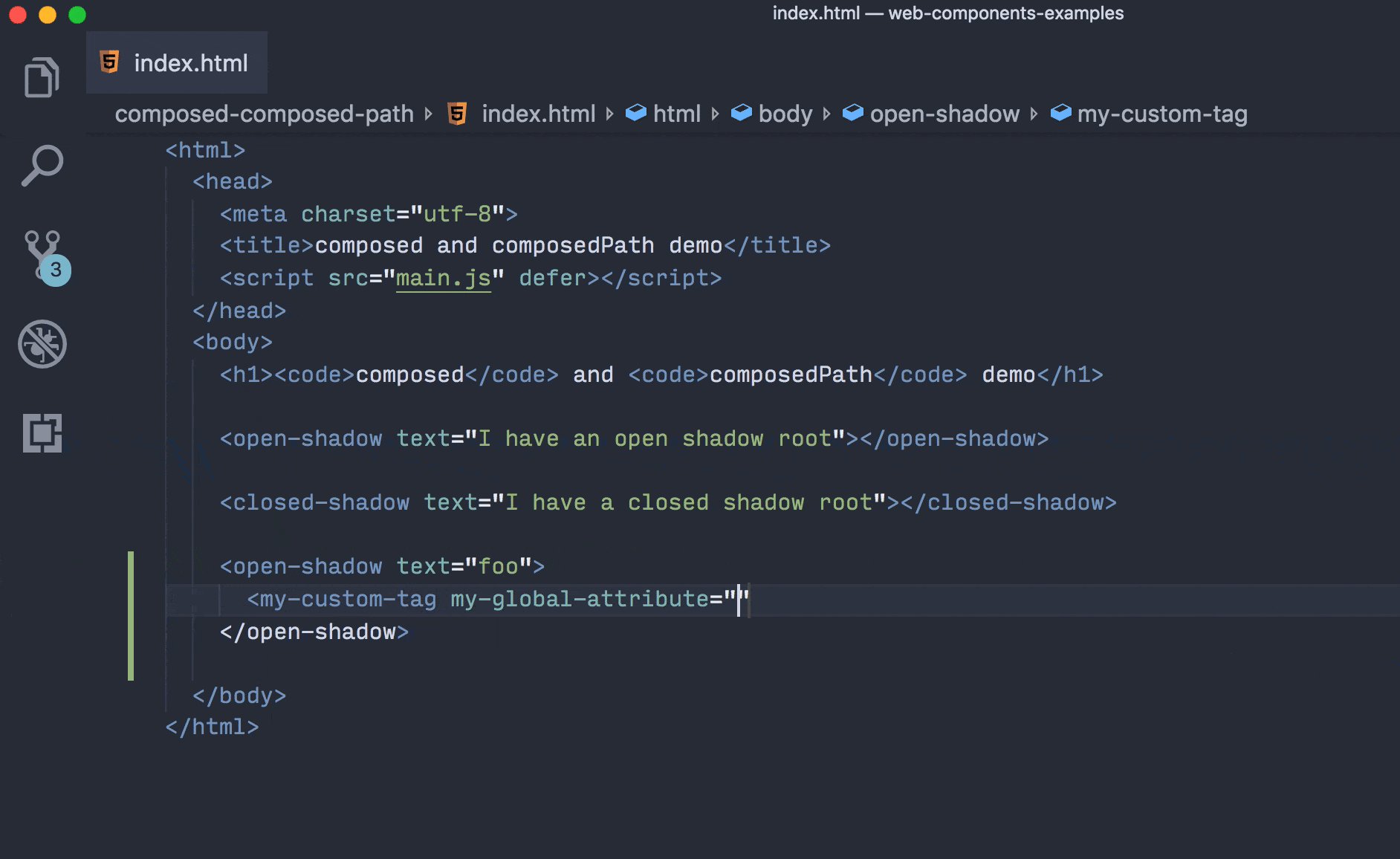
HTML 自定义标签/属性支持
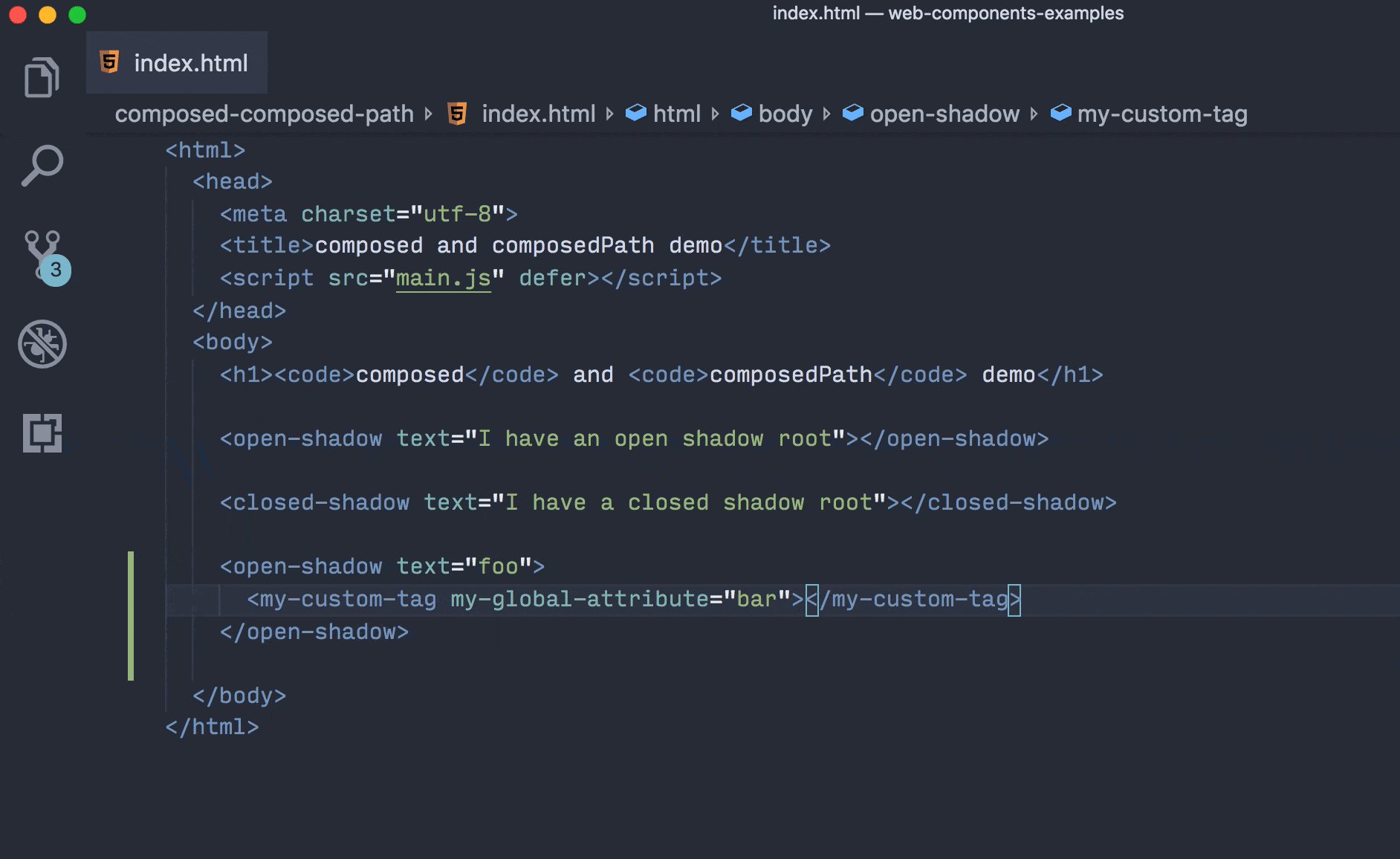
新的 html.experimental.custom.tags 和 html.experimental.custom.attributes 设置允许你指定 VS Code 在启动期间加载的标签和属性列表。当你编辑 HTML 文件时,VS Code 将为这些标签和属性提供自动完成和悬停。这对于 Web Components 非常有效,例如

你可以打开 octref/web-components-examples 存储库来测试此功能。此功能处于预览阶段,设置名称和 JSON 格式都可能会更改。
如果你有反馈或功能请求,请在 issue #62976 中跟进。
扩展的网络代理支持
有一个实验性设置 Http: Proxy Support 用于为所有扩展启用网络代理支持。虽然我们仍在研究一些细节,但我们邀请你试一试,并 告诉我们 它是否适合你。(请注意,启用网络代理支持目前 会破坏 GitHub Pull-Request 扩展的登录。)

将其设置为 override 应该最适合大多数设置,如果效果不佳,请尝试将其设置为 on 进行比较。
扩展开发
转到声明
我们添加了一个 DeclarationProvider 接口,扩展可以实现该接口以支持 转到声明 功能。声明提供程序应返回符号声明的位置。当为同一文件注册了多个提供程序时,它们的结果将被合并。
签名帮助上下文
SignatureHelpProviders 现在接受一个 context 参数,该参数提供有关如何触发签名帮助的信息。上下文包括
- 如何触发签名帮助(触发字符、命令或文档上下文更改)。
- 导致触发签名帮助的字符。
- 触发时签名帮助是否正在显示?
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
vscode.languages.registerSignatureHelpProvider(
'markdown',
new (class implements vscode.SignatureHelpProvider {
provideSignatureHelp(
document: vscode.TextDocument,
position: vscode.Position,
token: vscode.CancellationToken,
context: vscode.SignatureHelpContext
): vscode.ProviderResult<vscode.SignatureHelp> {
// Return fake signature help result
const sigHelp = new vscode.SignatureHelp();
sigHelp.activeParameter = 0;
sigHelp.activeSignature = 0;
sigHelp.signatures = [new vscode.SignatureInformation(getLabel(context))];
return sigHelp;
}
})(),
{
triggerCharacters: ['('],
retriggerCharacters: [',']
}
);
}
function getLabel(context: vscode.SignatureHelpContext): string {
const parts = [];
// How was signature help triggered
switch (context.triggerKind) {
case vscode.SignatureHelpTriggerKind.Invoke:
parts.push('invoke');
break;
case vscode.SignatureHelpTriggerKind.ContentChange:
parts.push('change');
break;
case vscode.SignatureHelpTriggerKind.TriggerCharacter:
parts.push('character');
break;
}
// The character (if any) that caused signature help to be triggered
if (context.triggerCharacter) {
parts.push(context.triggerCharacter);
}
// Was signature help already showing when it was triggered again?
if (context.isRetrigger) {
parts.push('retrigger');
}
return parts.join(' ');
}
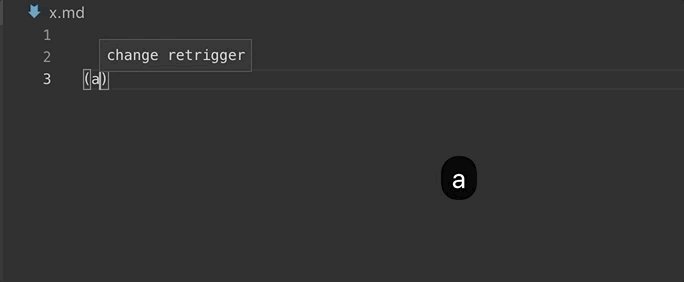
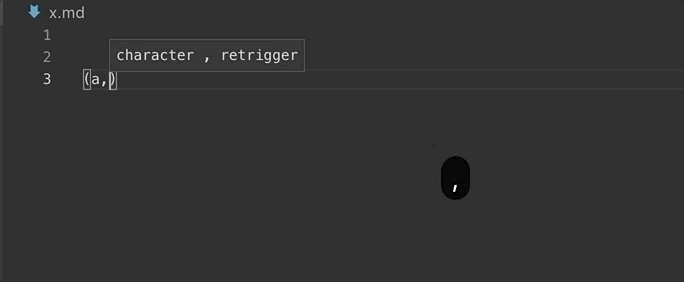
此外,SignatureHelpProviders 现在可以注册一组不同的触发字符和重新触发字符。重新触发字符仅在签名帮助已经显示时才触发签名帮助。
这是上面 SignatureHelpProvider 的实际应用

配置贡献的 TypeScript 服务器插件
扩展现在可以通过 VS Code 内置 TypeScript 扩展提供的 API 将配置数据发送到 贡献的 TypeScript 服务器插件
// In your VS Code extension
export async function activate(context: vscode.ExtensionContext) {
// Get the TS extension
const tsExtension = vscode.extensions.gettsExtension(
'vscode.typescript-language-features'
);
if (!tsExtension) {
return;
}
await tsExtension.activate();
// Get the API from the TS extension
if (!tsExtension.exports || !tsExtension.exports.getAPI) {
return;
}
const api = tsExtension.exports.getAPI(0);
if (!api) {
return;
}
// Configure the 'my-typescript-plugin-id' plugin
api.configurePlugin('my-typescript-plugin-id', {
someValue: process.env['SOME_VALUE']
});
}
TypeScript 服务器插件通过 onConfigurationChanged 方法接收配置数据
// In your TypeScript plugin
import * as ts_module from 'typescript/lib/tsserverlibrary';
export = function init({ typescript }: { typescript: typeof ts_module }) {
return {
create(info: ts.server.PluginCreateInfo) {
// Create new language service
},
onConfigurationChanged(config: any) {
// Receive configuration changes sent from VS Code
}
};
};
此 API 允许 VS Code 扩展将 VS Code 设置与 TypeScript 服务器插件同步,或动态更改插件的行为。查看 TypeScript TSLint plugin 和 lit-html 扩展,了解此 API 在实践中的用法。
自定义视图
用于向视图添加 全部折叠 操作的提议 API 现已稳定。
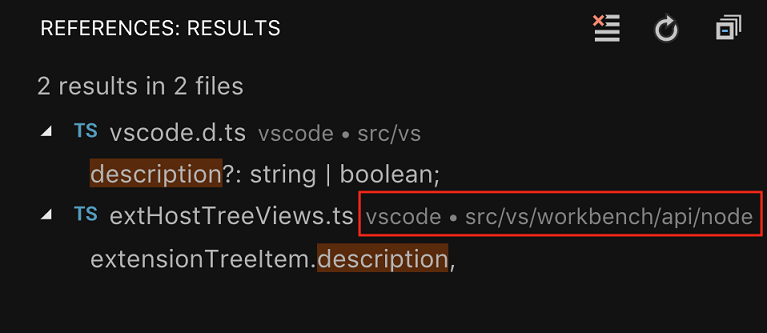
树项描述
你现在可以使用 TreeItem 中的 description 属性向树项添加描述。如果树项由资源支持,你还可以通过将 description 设置为 true 来让 VS Code 从资源派生描述。
/**
* A human readable string which is rendered less prominently.
* When `true`, it is derived from [resourceUri](#_TreeItem.resourceUri), and when `falsy`, it is not shown.
*/
description?: string | boolean;

调试 API
更丰富的 DebugSession
DebugSession API 现在公开了工作区文件夹和已解析的调试配置。已解析意味着所有变量都已替换,并且特定于平台的属性部分已针对匹配的平台“展平”,并为不匹配的平台删除。
断点的唯一 ID
Breakpoint 类现在公开了一个在其整个生命周期内不会更改的唯一 ID (id)。
用于控制调试适配器创建的最终 API
在这个里程碑中,我们最终确定了用于控制调试适配器创建的扩展 API。该 API 使用一个新的 DebugAdapterDescriptorFactory,必须使用 vscode.debug.registerDebugAdapterDescriptorFactory 为特定的调试类型注册。工厂有一个方法 createDebugAdapterDescriptor,当需要调试适配器时,VS Code 会调用该方法。由于调试会话作为参数传入(并且会话现在公开了工作区文件夹和已解析的配置),因此实现可以在被要求创建调试适配器时访问完整的上下文。createDebugAdapterDescriptor 必须返回一个描述如何创建和/或连接到调试适配器的对象
DebugAdapterExecutable描述符使 VS Code 为每个会话将调试适配器作为外部进程启动,并通过 stdin/stdout 与其通信。选项属性包可以指定工作目录和环境变量。DebugAdapterServer使 VS Code 连接到处理多个会话并通过套接字通信的服务器进程。
请注意:随着此 API 的最终确定,我们正在弃用旧的(提议的)API DebugConfigurationProvider.debugAdapterExecutable 和非常旧的基于命令的方法(贡献点 Debuggers,属性:adapterExecutableCommand)。请脱离这些 API,因为我们计划在下一个版本中删除对它们的支持。
此代码片段显示了如何使用此 API 来运行嵌入在其包含扩展中的调试适配器
let server: Net.Server;
vscode.debug.registerDebugAdapterDescriptorFactory('mock', {
createDebugAdapterDescriptor(session: DebugSession, executable: DebugAdapterExecutable) {
// start server on launch of first debug session
if (!server) {
// start listening on a random port
server = Net.createServer(socket => {
const s = new MockDebugSession();
s.setRunAsServer(true);
s.start(<NodeJS.ReadableStream>socket, socket);
}).listen(0);
}
// make VS Code connect to debug server instead of launching debug adapter
return new DebugAdapterServer(server.address().port);
}
});
最终确定的调试适配器跟踪器 API
在这个里程碑中,我们最终确定了用于跟踪 VS Code 和调试器扩展之间使用的 调试适配器协议 的扩展 API。该 API 使用一个新的 DebugAdapterTrackerFactory,必须使用 vscode.debug.registerDebugAdapterTrackerFactory 为调试类型注册。工厂有一个方法 createDebugAdapterTracker,VS Code 在开始与调试适配器通信之前会调用该方法。createDebugAdapterDescriptor 必须返回 DebugAdapterTracker 的实现(或 undefined 以防止跟踪)。
此代码片段显示了如何使用此 API 来记录 Node.js 调试器的调试适配器协议
vscode.debug.registerDebugAdapterTrackerFactory('node', {
createDebugAdapterTracker(session: DebugSession) {
return {
onWillReceiveMessage: m => console.log(`> ${JSON.stringify(m, undefined, 2)}`),
onDidSendMessage: m => console.log(`< ${JSON.stringify(m, undefined, 2)}`)
};
}
});
为了确保在需要时激活扩展,可以在 package.json 中使用激活事件 onDebugAdapterProtocolTracker:<debug type>。如果省略调试类型,则为所有调试类型激活扩展。
{
"activationEvents": ["onDebugAdapterProtocolTracker:node"]
}
调试适配器协议
runInTerminal 响应的新 shellProcessId 属性
如果调试适配器需要在终端中运行目标,它可以使用 DAP runInTerminal 请求。此请求可以选择返回目标进程的 processId,但在实践中没有前端实现能够提供此信息。因此,我们引入了一个新属性 shellProcessId,用于返回终端 shell 的进程 ID(这更容易确定)。
剪贴板
剪贴板 API 已最终确定,现在可供所有扩展使用。它允许扩展将字符串复制和粘贴到操作系统剪贴板。
完成项
插入跨多行的完成项时,VS Code 会调整缩进。这并不总是需要的,因此我们添加了 vscode.CompletionItem.keepWhitespace 来控制此行为。
符号提供程序的标签
注册文档符号提供程序时,现在可以提供标签 (DocumentSymbolProviderMetadata)。当文档有多个符号提供程序时,此标签将显示在面包屑和“大纲”视图中。
提议的扩展 API
每个里程碑都附带新的提议 API,扩展作者可以试用它们。一如既往,我们渴望您的反馈。以下是试用提议 API 所需的操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您的项目中。
请注意,您不能发布使用提议 API 的扩展。我们很可能会在下一个版本中进行破坏性更改,我们绝不希望破坏现有扩展。
自定义视图支持消息文本
树视图消息
你现在可以使用 TreeView 中的 message 属性设置树视图中的消息。
/**
* An optional human-readable message that will be rendered in the view.
*/
message?: string | MarkdownString;

智能选择和扩展
我们添加了一个提议的 API 来支持智能选择功能。今天,当你运行 展开选择 或 缩小选择 命令时,选择范围是根据弱启发式计算的。虽然我们正在努力改进这种启发式方法,但我们也希望让扩展作者参与进来。因此,我们为 SelectionRangeProvider 添加了一个提议的 API。
工程
WinJS-Promise 移除
当 VS Code 启动时,JavaScript 还没有像今天这样。例如,没有 原生 promise,当时团队决定使用 WinJS.Promise。快进到今天,情况有所不同:原生 promise 是真实的,而 WinJS.Promise 已过时。
正因为如此,我们正在从 WinJS.Promise 迁移。由于 API 和运行时行为的差异,这不是一项容易的任务。我们从大约 10000 个对 WinJS.Promise 的引用开始,现在降到 1471 个,其中大约 500 个是实例化而不是纯类型注释。我们相信我们很快就会完成这段史诗般的旅程!
继续探索 Electron 3.0
在这个里程碑中,我们继续探索将 Electron 3.0.0 打包到 VS Code 中。这是一个主要的 Electron 版本,附带 Chrome 66 和 Node.js 10.x(与我们目前拥有 Chrome 61 和 Node.js 8.x 的版本相比,这是一个巨大的飞跃)。我们计划在 12 月向内部版本用户推送更新,以收集更多反馈。如果你有兴趣提供帮助,请务必安装 VS Code Insiders。
社区问题跟踪
社区在问题跟踪方面为我们提供了很长时间的帮助。随着我们看到越来越多的问题被提交(目前平均每天 70 个),我们开始邀请最活跃的社区成员为他们正在处理的问题 添加特定的标签。由于 GitHub 没有细粒度的权限,我们正在使用我们的问题机器人来接收某些评论并为它们添加标签。请参阅下面的 致谢 部分。
严格空检查
我们对 VS Code 主代码库进行严格空检查 的工作仍在继续。我们现在正在对大约 800 个文件进行严格空检查,并将继续这项工作,直到整个代码库都被覆盖。
你可以在 issue #60565 中跟踪这项工程工作并了解有关该过程的更多信息。
对扩展的贡献
我们的团队维护或贡献了许多 VS Code 扩展。本月最值得注意的是
GitHub 拉取请求
在这个里程碑中,我们致力于改进 GitHub Pull Requests 扩展。
以下是一些新功能
- 直接从本地分支创建拉取请求。
- 建议在已检出的拉取请求上进行一系列源代码更改。
- 在拉取请求描述页面上查看状态检查信息。
你可以在 vscode-pull-request-github releases 中阅读扩展的完整发布说明。
值得注意的修复
- 37929: 创建调试环境下拉菜单时不要激活调试器
- 60187: 调试器不会命中 jest 测试中的断点
- 61590: 使设置和键盘快捷键编辑器在显示编辑器操作方面保持一致
- 62370: 改进编辑器中的诊断悬停
- 62500: 将“运行到光标”添加到命令面板
- 62778: 居中布局不恢复大小
- 63618: 调试 Electron 2.0.13 64 位失败,错误“Cannot connect to runtime process, timeout after 10000ms”。但在 Electron 32 位上成功
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对我们问题跟踪的贡献
对 vscode 的贡献
- Adrien Becchis (@AdrieanKhisbe): Grammar Injection - Consider broader Scopes PR #50534
- David Bailey (@davidbailey00): Remove StartupWMClass from URL handler desktop file PR #63750
- Anuj (@desaianuj): representation instead of presentation PR #63477
- Donald Pipowitch (@donaldpipowitch): added .hintrc and moved .babelrc to jsonc grammar PR #63759
- Eric Amodio (@eamodio)
- Alexandr Fadeev (@fadeevab): Update makefile colorize tests according to the latest grammar PR #61961
- Guillaume Poussel (@gpoussel): Fix #62278: IPv6 links support PR #62293
- Aleksandr Filatov (@greybax): fix issue #46816 PR #60404
- Napoleon Oikonomou (@iamnapo): Show README instead of welcome page, if it exists PR #60061
- Raul Humberto Lopez Lopez (@iBlackShadow): Add an entry to the search history when the search is triggered by an option change PR #61993
- Andrii Dieiev (@IllusionMH): Option to control actions alignment in search results PR #63457
- joan xie (@infinnie): Menu horizontal alignment PR #61454
- Matt Q (@irrationalRock): Fixed #34345 - Added Command that adds Multiple Cursors To End of File/Top of File PR #50312
- Jeffrey (@JeffreyCA)
- @jokurz: Autodetect ksh scripts as shellscript PR #62838
- karan verma (@karanisverma): fix: #55946 Added comment snippet variable PR #63572
- Krish De Souza (@Kedstar99): Fixed checkForSnapUpdate in updateService.linux.ts to correctly identify snap version PR #63716
- Benjamin Lannon (@lannonbr): Added ability to output extension info to clipboard PR #56514
- Luo Wenqing (@laphets): Fix last merge conflict warnings when enable autoNavigateNextConflict PR #62788
- Matthew Leon (@leonm1): Fix #62785 empty lines in debug console copyAll PR #62823
- Bruno Logerfo (@Logerfo): Strict null checks for keyboardMapperTestUtils PR #63027
- Mathias Rasmussen (@mathiasvr): Fix #60002 Undo last commit: keep staged files PR #60104
- Matt Crupi (@mmcru): Fix #63295: Refer to Sudo in Linux Save Error Message PR #63394
- Philip Arola (@philiparola): Change 'overwrite' to 'override' in setting screens PR #61926
- Samuel Toriel (@riltsken): [fix] #27649 pin intellisense documentation widget to top PR #62115
- Ryan Scott (@rscott): Add Git:Fetch (prune) PR #59735
- Prabhanjan S Koushik (@skprabhanjan)
- SlaneR (@slaner): Fix typo in comments PR #62117
- Thomas Struller-Baumann (@Thomas-S-B): Removed unnecessary cast PR #63947
- Alexander (@usernamehw)
- Konrad Borowski (@xfix): Fix accidental fallthrough in snapshot loader PR #62294
- Yisrael Veller (@YisraelV)
对 vscode-vsce 的贡献
- Nikolay Kondratyev (@kondratyev-nv): Fix publish with specific version PR #307
对 vscode-eslint 的贡献
- AnguloHerrera (@angulito): Improve pipeline PR #569
对 language-server-protocol 的贡献
- Jan Keromnes (@jankeromnes): Minor improvements: Typos, grammar, wording. PR #579
- Adolfo Ochagavía (@aochagavia): Fix typo in specification PR #597
对 vscode-languageserver-node 的贡献
- Remy Suen (@rcjsuen): Provide metadata about symbols with DefinitionLink PR #415
- Guillaume Martres (@smarter): Add asVersionedTextDocumentIdentifier to the Converter interface PR #421
对 vscode-html-languageservice 的贡献
对 vscode-generator-code 的贡献
- Graham Bartley (@grabartley): git related files are no longer created when not making a git repo PR #141
对 debug-adapter-protocol 的贡献
- Danny Tuppeny (@DanTup): Fix link to Dart plugin PR #16
对 vscode-chrome-debug-core 的贡献
- @digeff: Don't send src changed events for storage sources PR #378
- Shennie Yao (@Shenniey)
对 vscode-chrome-debug 的贡献
- Shennie Yao (@Shenniey): adding runtime args telemetry for chrome cmd line switches PR #749
- Leslie Leigh (@shrinktofit): Fix targetTypes option PR #760
对 vscode-azure-account 的贡献
- Yujin Hong (@yujhongmicrosoft): Adding login support for sovereigns PR #79
- Zhe Li (@Sneezry): Fix Azure China sign in issue PR #104
- Mateus Amin (@MateusAmin): Update README With Settings PR #107
对 vscode-recipes 的贡献
- Damon Jablons (@blackrobot): Clean up markdown formatting for the Python recipe PR #172
- Vinícius Salomão (@vizeke): Running and debugging PHP with vscode PR #169
对 localization 的贡献
Transifex VS Code 项目 团队中有近 1400 名成员,每月约有 100 名活跃贡献者。我们感谢你的贡献,无论是提供新翻译、对翻译进行投票还是提出流程改进建议。
以下是此版本的贡献者快照。有关项目(包括贡献者名单)的详细信息,请访问项目网站:https://aka.ms/vscodeloc。
- 保加利亚语:Любомир Василев。
- 加泰罗尼亚语: Adolfo Jayme-Barrientos, Enric Soler Rastrollo (MaDDoGo), Oriol Torrillas。
- 捷克语: Vít Staniček, Ondra Kalousek, Kryštof Černý。
- 丹麦语: Johan Fagerberg。
- 芬兰语: Feetu Nyrhinen, Jussi Palo, Ahto Simakuutio。
- 法语: Antoine Griffard, Thierry DEMAN-BARCELO, Adrien Clerbois。
- 德语: Carsten Kneip。
- 希腊语: George Xenakis, Christos Koutsiaris, dimipapaioan。
- 印地语: Anand Chalakkal Jose Mohan, Kiren Paul, Ashwini Gupta, amgusain, Pointless Banter, Shaswat Rungta, Adnan Shaikh, Shashida Nand Jha。
- 匈牙利语: Tar Dániel.
- 简体中文: feiyun0112 feiyun0112, Tingting Yi, XIANG ZUO, Tony Xia, G.Y. Z, Dave Young, Jessica Zhang, 驰 雷, Liam Kennedy, bh wu, WangCG duoduobear, ziqiang sun, 正元 刘, 越 郑, peng wei, xiong Fu, 吉姆 舒, 瑜 周, 仁松 陈, Jiang LI。
- 繁体中文: Winnie Lin , Duran Hsieh, Hans Chiu, Alan Liu。
- 印尼语: Laurensius Dede Suhardiman, Wildan Mubarok, Joshua Siagian, Rizki A. Wibowo。
- 日语: Satoshi Kajiura, Shunya Tajima, Yuichi Nukiyama, Yoshihisa Ozaki, dkp sk, Hiroyuki Mori。
- 卡纳达语: Sanjay !, Sushmit Patil。
- 马拉雅拉姆语: Kiren Paul, Anand Chalakkal Jose Mohan。
- 挪威语: Espen Klein Nilsen, Ivar L, Simen Dæhlin, Daniel Bjørnbakk。
- 波兰语: Artur。
- 葡萄牙语(巴西): Danilo Dantas, Thiago Custodio, Vinicius Ribeiro, Lucas Santos, Gabriel Henrique Oliveira de Mello。
- 罗马尼亚语: Szauka。
- 俄语: Mikhail Zabaluev, Acupofspirt, Ilya Umnov。
- 僧伽罗语: Anand Chalakkal Jose Mohan。
- 西班牙语: Jorge Serrano Pérez, Alejandro Medina, Alberto Poblacion, Carlos Longarela, Carlos Mendible, Guillermo Callaghan, Alfonso Jesus Flores Alvarado, Andy Gonzalez。
- 泰米尔语: Vijay Nirmal, Avinash, Jeyanthinath Muthuram, Narayanan Singaram。
- 泰卢固语: Raja Tirumala Rao Guna。
- 土耳其语: Eyüp DALAN, Mustafa Turhan, Türker YILDIRIM。
- 越南语: Nguyễn Nhật Tân。