2018 年 10 月 (1.29 版)
更新 1.29.1:此更新解决了这些问题。
下载:Windows:x64 | Mac:Intel | Linux 64 位:deb rpm tarball | 32 位:deb rpm tarball
欢迎使用 Visual Studio Code 2018 年 10 月版本。此版本中有许多重要的更新,我们希望您会喜欢,其中一些主要亮点包括
- 多行搜索 - 使用正则表达式多行表达式跨文件搜索。
- IntelliSense 中的文件图标 - 在 IntelliSense 中快速区分文件类型。
- 更好的 macOS 支持 - 全屏模式控制和 Mojave 深色模式支持。
- 可折叠堆栈帧 - 折叠不重要的堆栈帧,以清晰地查看您的代码。
- 改进的已加载脚本视图 - 显示相关资源,例如原始源文件。
- 更新的扩展示例 - 统一的样式和结构、README 和 API 用法。
- 扩展 CI 配方 - 用于扩展的 Azure Pipelines 构建配方。
- 预览:查找所有引用 - 查找所有引用视图显示引用搜索结果。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
您还可以查看 Cloud Developer Advocate Brian Clark 的 1.29 版本亮点视频。
发布说明按以下与 VS Code 重点领域相关的部分进行排列。以下是一些进一步的更新
- 工作台 - 平台特定的行尾字符,突出显示修改后的文件选项卡。
- 集成终端 - 分割终端 cwd 选项,Cmd+Backspace 删除到行首。
- 语言 - 悬停时显示 CSS 特异性,处理未知 CSS 属性。
- 调试 - 多个调试控制台,入口处停止启动,样式化 console.log 消息。
- 扩展创作 - 活动终端 API,对自定义视图的更多控制。
Insiders:想尽快看到新功能吗?您可以下载每夜更新的 Insiders 构建版本,并第一时间尝试最新的更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
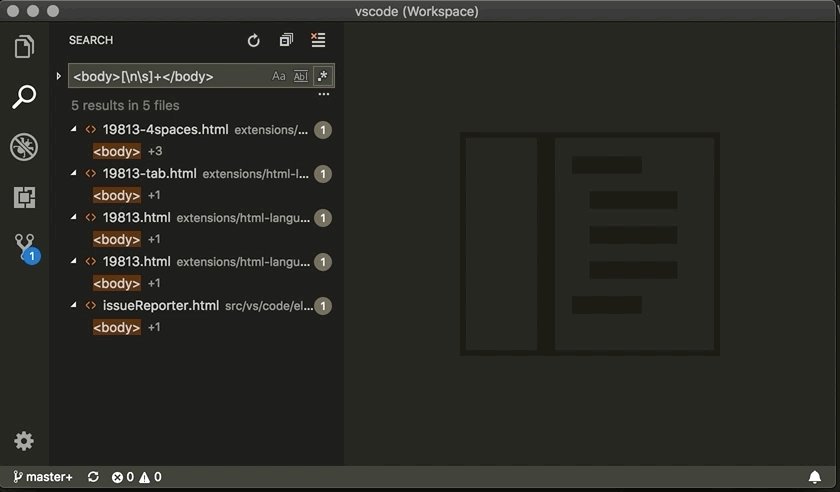
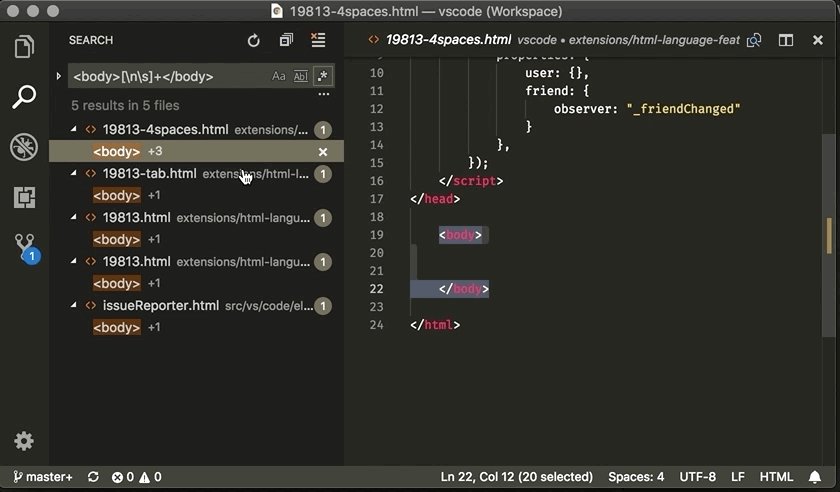
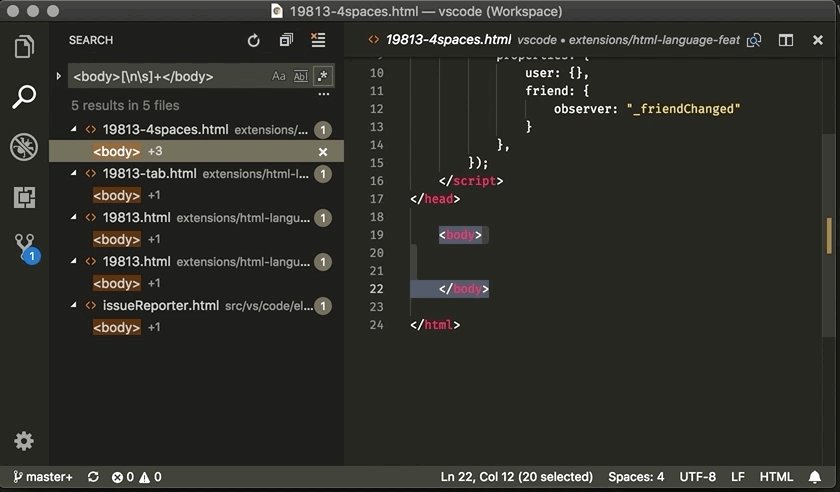
搜索
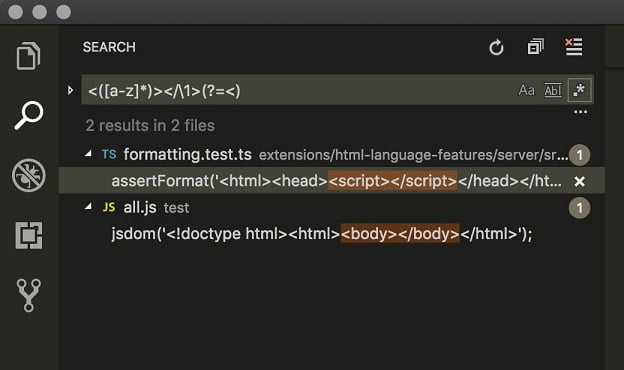
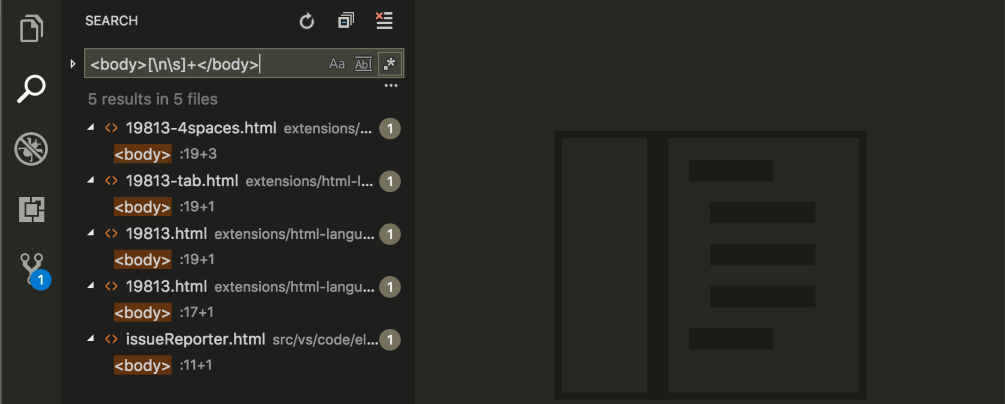
多行搜索
VS Code 现在支持多行搜索!与编辑器中一样,只有当正则表达式搜索包含 \n 字面量时,它才会在多行模式下执行。搜索视图会在每个多行匹配旁边显示一个提示,其中包含额外的匹配行数。

此功能得益于 ripgrep 工具在实现多行搜索方面所做的工作。
搜索中的反向引用和前瞻
现在还可以通过设置 "search.usePCRE2": true 在正则表达式搜索中使用反向引用和前瞻断言。这会将 ripgrep 配置为使用 PCRE2 正则表达式引擎。虽然 PCRE2 支持许多其他功能,但我们只支持在 JavaScript 中仍然有效的正则表达式,因为打开的编辑器仍然使用基于编辑器的 JavaScript 搜索进行搜索。

如果您仍然缺少后瞻断言,请不要担心!此功能最近才被 JavaScript 支持,并将在未来的 Electron shell 更新中加入 VS Code。
在搜索中显示行号
我们添加了一个设置 search.showLineNumbers,它将在搜索视图中显示每个匹配的行号。
禁用搜索和替换预览
有一个新设置 search.useReplacePreview,它允许您禁用在搜索视图中执行搜索/替换时出现的预览差异。

在搜索中使用全局 .gitignore 文件
Git 允许您使用 core.excludesfile 配置属性配置全局 gitignore 文件。默认情况下,搜索不遵循全局 gitignore 文件,但您现在可以通过启用新设置 search.useGlobalIgnoreFiles 来更改此设置。
工作台
macOS Mojave 深色模式支持
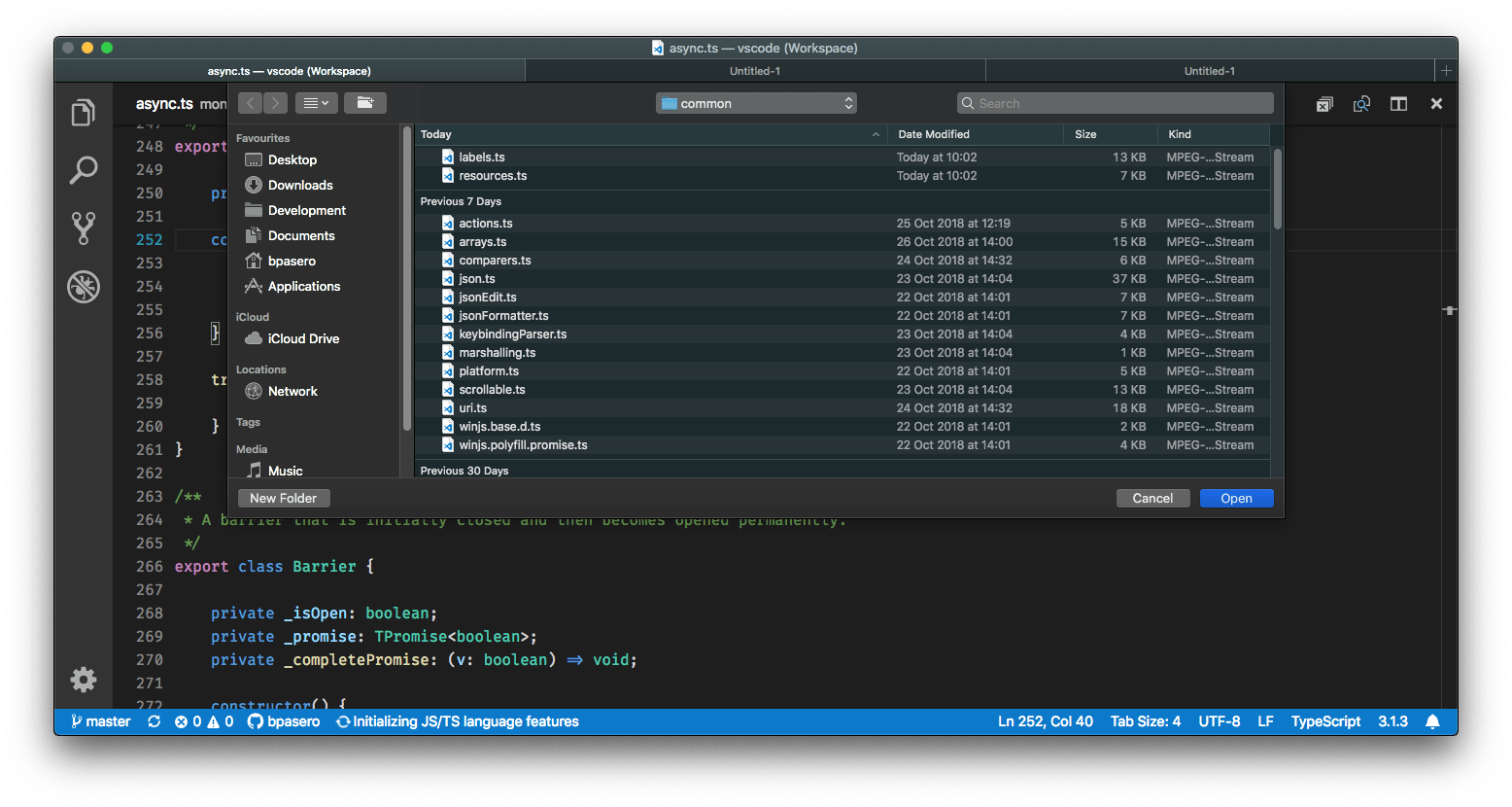
VS Code 现在更好地支持 macOS Mojave 深色模式。以前,即使 macOS 运行在深色主题下,VS Code 菜单和对话框也会显示默认的浅色主题。现在,所有本机 UI 元素都将在启用深色模式时显示深色模式。

macOS 全屏支持
引入了一个新设置 window.nativeFullScreen,如果设置为 false,它将为 VS Code 启用全屏模式,而不使用 macOS 原生全屏功能。这样做的好处是进入全屏模式不会在桌面上创建 macOS 空间。默认情况下,VS Code 仍将使用 macOS 原生全屏。
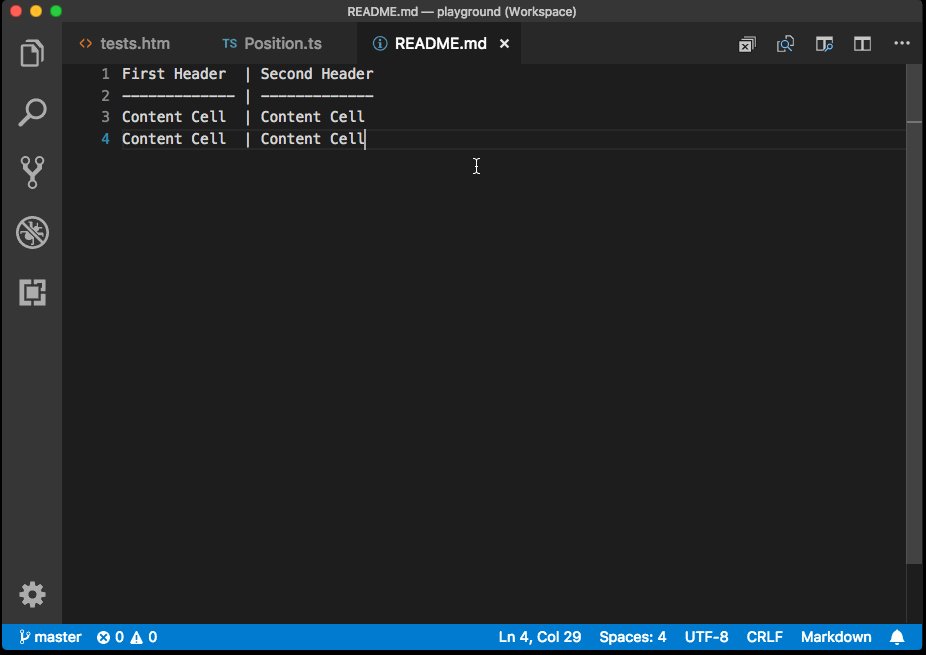
files.eol 的新默认值:auto
行尾设置 files.eol 现在有一个新的默认值 auto。设置为 auto 时,新文件的行尾字符特定于操作系统。在 Windows 上是 \r\n,在 macOS 和 Linux 上是 \n。您仍然可以显式地将 file.eol 设置为 \n 或 \r\n。
突出显示修改后的选项卡
一个新设置 workbench.editor.highlightModifiedTabs 会在编辑器脏污(有未保存的更改)时在编辑器选项卡顶部显示一个粗边框。这使得查找需要保存的文件变得更容易。边框的颜色可以自定义(请参阅下文)。

居中编辑器布局自动调整大小
当打开超过 1 个编辑器组时,居中布局视图现在将自动调整大小以达到最大宽度。这应该使居中布局更易于使用,并且减少手动切换的需要。此行为由默认启用的新设置 workbench.editor.centeredLayoutAutoResize 控制。
面包屑中的符号顺序
有一个新设置控制面包屑选择器中符号的顺序:breadcrumbs.symbolSortOrder。
允许的值为
position- 文件中的位置(默认)name- 字母顺序type- 符号类型顺序
下面的示例显示了按名称排序的面包屑符号列表

面包屑和预览编辑器
现在,当在中键单击面包屑导航中的项目时,它们会在新编辑器中打开,并且不会重复使用预览编辑器。此行为现在与在资源管理器中中键单击文件相匹配。
即使显示按钮,通知也会自动隐藏
以前,如果通知包含按钮,VS Code 绝不会隐藏它们。这可能导致通知堆积在右下角并覆盖编辑器的一部分。在此版本中,即使通知显示按钮,它们也会在超时后隐藏。
有两个例外
- 严重性为
error的通知不会被隐藏,因为假定用户需要采取一些操作。 - 来自 VS Code 的一些特定通知将保持打开状态。例如,询问您是否要在浏览 VS Code Marketplace 后安装扩展的通知。
注意: 即使通知被隐藏,您也可以通过单击状态栏中的小铃铛图标或通过显示通知 (notifications.toggleList) 命令,始终从通知中心访问所有通知。
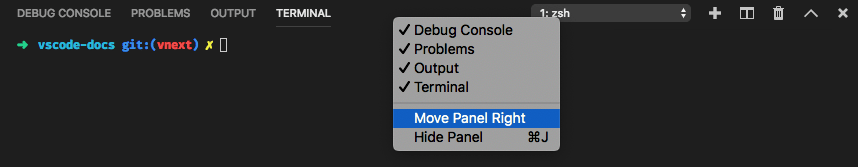
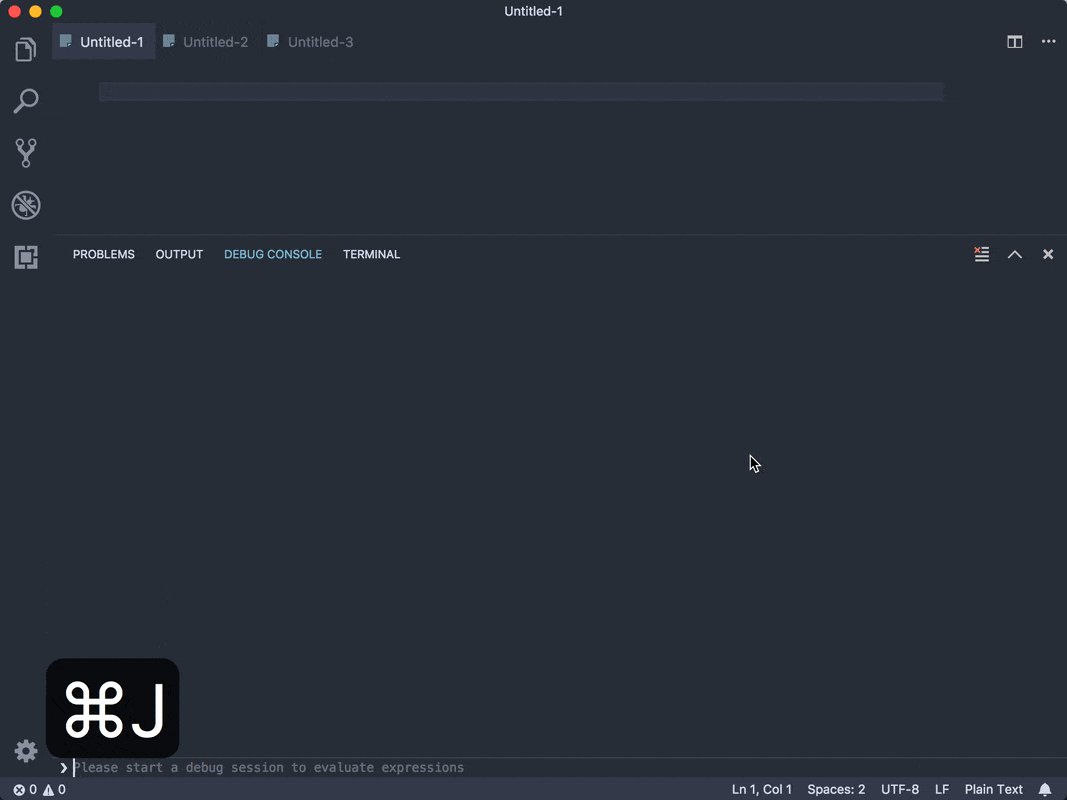
面板位置按钮移至上下文菜单
为了节省水平空间并减少杂乱,我们从面板标题区域删除了切换面板位置按钮(移至右侧,移至底部)。现在,该操作可在面板标题区域上下文菜单中以及视图 > 外观 > 切换面板位置主菜单中找到。删除此按钮的另一个原因是,我们认为用户会一次性设置其布局,并且通常不会来回切换。

更新了按文件类型的文件图标
在上一个版本中,我们为常见的 VS Code 文件类型添加了自定义图标。我们现在将这些图标添加到较小的视图中,以便它们将显示在列表视图中。
![]()
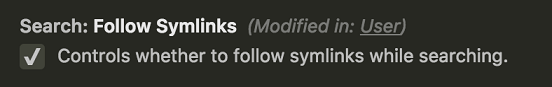
设置编辑器“修改于”提示现在是链接
在设置编辑器中,当设置在当前选定范围之外的范围(用户、工作区)中配置时,我们会显示一个提示。其他范围提示现在是一个链接,它将带您到其他范围中的设置。

树小部件性能
VS Code 树小部件控件在 VS Code UI 的许多地方使用,但在某些特定用例(“问题”面板、“大纲”视图)中遇到了性能限制。我们一直在开发更快的虚拟树小部件实现,它们可以适应不同级别的性能与 API 便利性。您可以在此处阅读更多信息。
新的 ObjectTree 小部件现在正在“问题”面板中使用,我们已经看到了显著的改进。我们能够显著提高工作台可以处理的问题项数量,并提高某些操作(例如全部折叠)的速度和高级筛选场景。这些改进现在使得处理更大的集合成为可能。
工作台导航命令
添加了四个命令以改进工作台导航
workbench.action.nextSideBarView:转到侧边栏中的下一个视图。workbench.action.previousSideBarView:转到侧边栏中的上一个视图。workbench.action.nextPanelView:转到下一个面板。workbench.action.previousPanelView:转到上一个面板。
默认情况下,这些命令没有键盘快捷键。
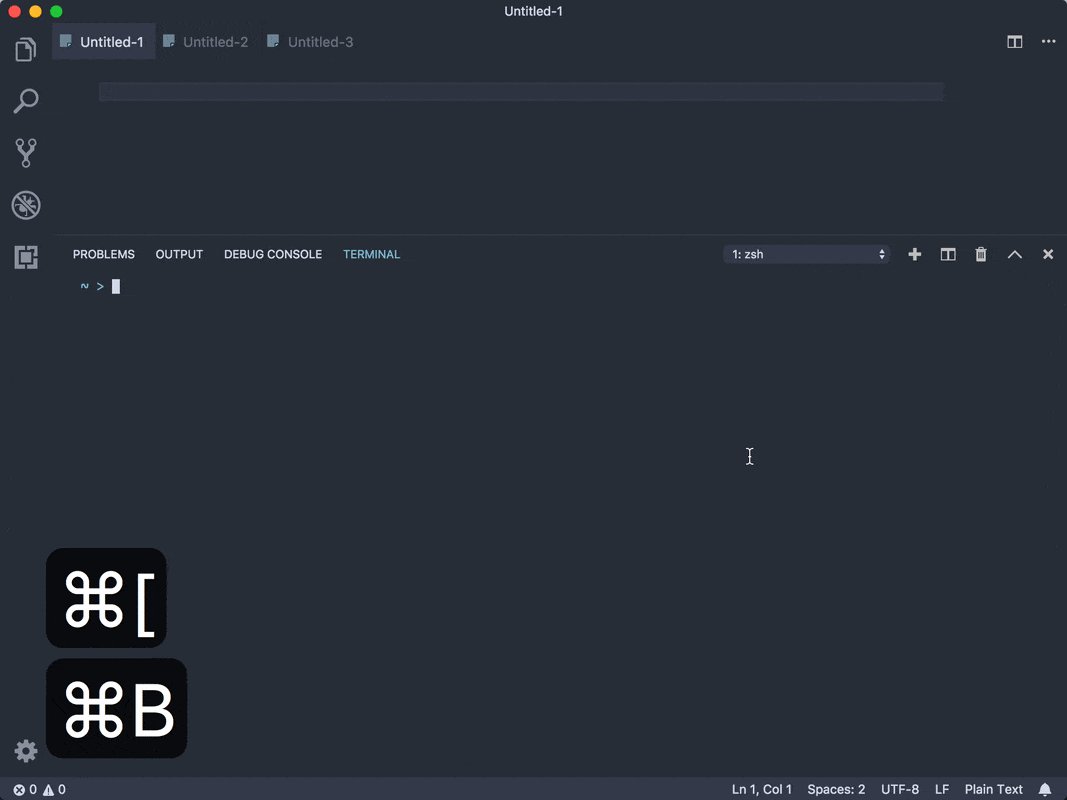
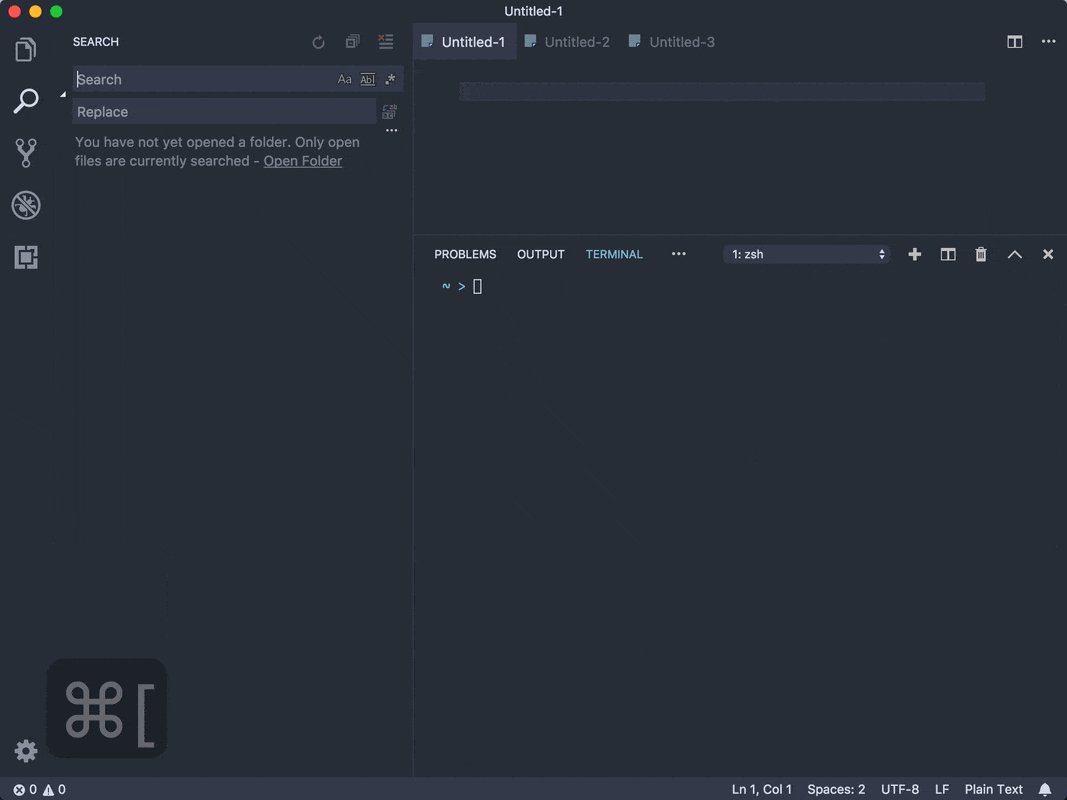
还添加了两个上下文键 sideBarFocus 和 panelFocus。这允许在不同的工作台区域使用相同的键绑定来执行不同的命令
[
{ "key": "cmd+]", "command": "workbench.action.nextEditor" },
{ "key": "cmd+[", "command": "workbench.action.previousEditor" },
{
"key": "cmd+]",
"command": "workbench.action.nextSideBarView",
"when": "sideBarFocus"
},
{
"key": "cmd+[",
"command": "workbench.action.previousSideBarView",
"when": "sideBarFocus"
},
{
"key": "cmd+]",
"command": "workbench.action.nextPanelView",
"when": "panelFocus"
},
{
"key": "cmd+[",
"command": "workbench.action.previousPanelView",
"when": "panelFocus"
}
]

显示视图组父级
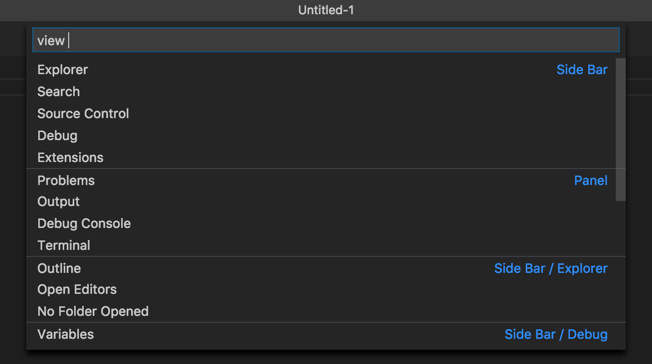
“打开视图”命令(“快速打开”中的 view)现在显示每个视图组的父级,以更好地表示视图层次结构。例如,“资源管理器”组现在显示为侧边栏 / 资源管理器,“终端”组显示为面板 / 终端。

编辑器
IntelliSense 中的文件和文件夹图标
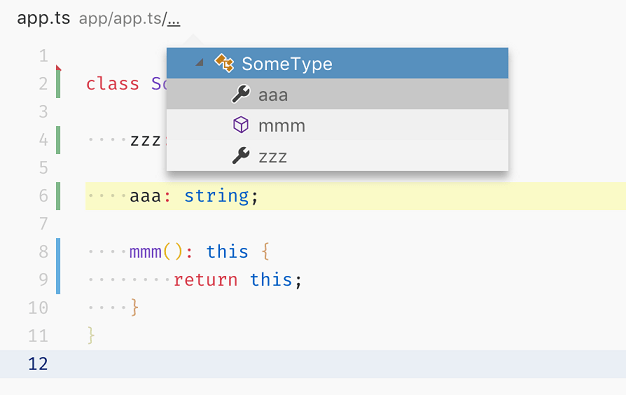
IntelliSense 小部件现在根据您的文件图标主题显示文件和文件夹的文件完成图标。这提供了统一的外观,并帮助您快速识别不同的文件类型。
![]()
格式化选择
为了加快小格式化操作,在没有编辑器选择的情况下,格式化选择命令现在将格式化当前行。
显示错误代码
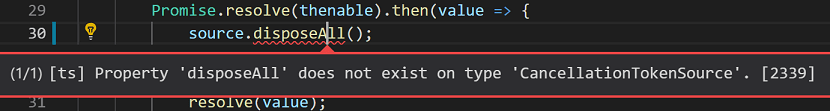
如果定义了错误代码,编辑器现在会显示问题的错误代码。错误代码显示在行尾的方括号中。
您可以在下面看到 TypeScript 正在显示错误代码“2339”

集成终端
分割终端可以继承工作目录
添加了一个设置 terminal.integrated.splitCwd 来控制终端分割时新终端的当前工作目录 (cwd)
workspaceRoot- 之前的行为;一个新的分割终端将使用工作区根作为工作目录。在多根工作区中,将提供选择哪个根文件夹的选项。initial- 一个新的分割终端将使用父终端启动时的工作目录。inherited- 在 macOS 和 Linux 上,一个新的分割终端将使用父终端的工作目录。在 Windows 上,这与initial的行为相同。
Cmd+Backspace 删除到行首
在 macOS 上添加了一个新的 Cmd+Backspace 键绑定,它向终端发送 \u0015 (Ctrl+U)。在 bash 中,这会从光标删除到行首,在 zsh 中,它会删除整行。
实验性缓冲区改进
一个新设置 terminal.integrated.experimentalBufferImpl 允许将终端存储其缓冲区的方式更改为基于 TypedArray/ArrayBuffer 的实现。如果您选择加入,您可以期待全面提高性能,包括减少内存使用和垃圾回收,以及总体提高终端的吞吐量。
{
"terminal.integrated.experimentalBufferImpl": "TypedArray"
}
这只是一个开始,我们预计在接下来的几个版本中,在将其作为默认实现之前,吞吐量和内存使用将进一步改进。特别感谢来自 xterm.js 团队的 @jerch,他是这项多月项目的主要推动力。
任务
执行任务前清除终端
任务 presentation 配置中添加了一个新属性 clear。将 clear 属性设置为 true,以在任务运行前清除终端。
调试
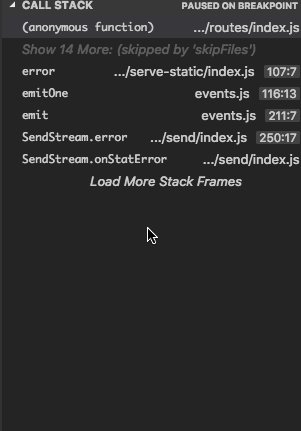
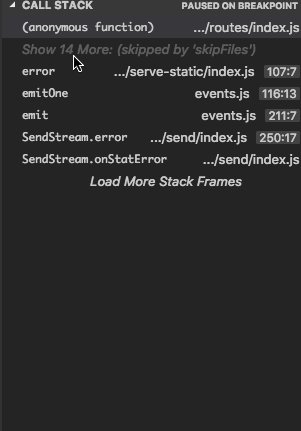
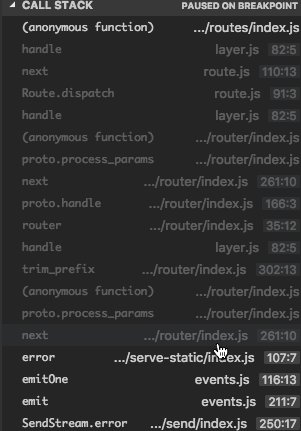
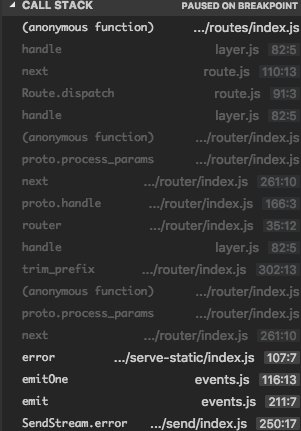
可折叠堆栈帧
有时调试器中的调用堆栈包含用户不感兴趣的堆栈帧(外部代码、跳过的文件等)。为了减少混乱并节省垂直空间,我们现在将这些不感兴趣的堆栈帧渲染为折叠状态。

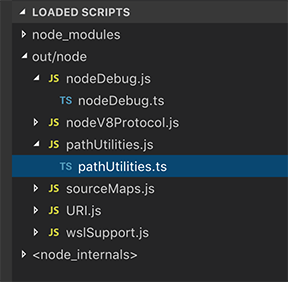
改进的已加载脚本视图
在此里程碑中,我们更新了已加载脚本视图以支持文件图标,并添加了显示相关资源作为子元素的功能。调试扩展可以使用此功能显示转译为脚本的源文件。
以下来自 Node.js 调试器的图片显示了 JavaScript 文件的 TypeScript 源(如源映射中可用)

请注意,相关资源功能需要调试扩展的显式选择。在 10 月版本中,只有 node-debug 对 Node.js 版本 < 8.0(也称为“旧版”)的此功能有实验性支持。
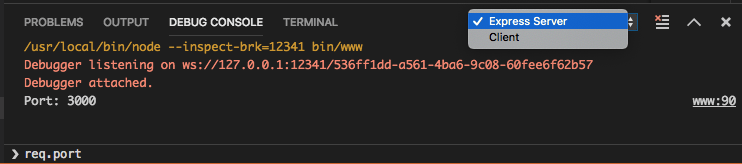
多个调试控制台
当调试多个调试会话时,我们现在会在不同的调试控制台中显示它们的输出。这使得更容易区分哪个调试会话负责哪个输出和评估。

启动调试并在入口处停止
对于 Node.js 调试,我们添加了一个新命令 调试:启动调试并在入口处停止 (extension.node-debug.startWithStopOnEntry)。如果您想启动调试并立即在程序入口处停止,请使用此命令。默认键绑定是 F11。请注意,此命令仅在您选择的启动配置类型为 node 时可用。
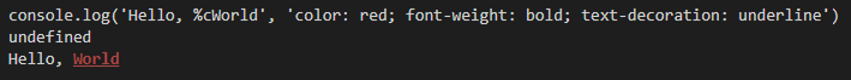
Node 调试支持 console.log 样式
调试 Node.js(或使用“Debugger for Chrome”扩展调试 Chrome)时,您现在可以使用 %c 设置 console.log 消息的样式,类似于 Chrome DevTools 支持的功能。支持的属性包括 color、background、font-weight: bold 和 text-decoration: underline。

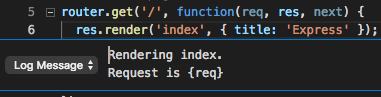
断点小部件扩展到多行
断点小部件现在可以扩展到多行,使用 Shift+Enter 插入附加行,或者直接粘贴多行条件或日志消息。这应该有助于编辑更复杂的条件和日志消息。

语言
TypeScript 3.1.4
此版本包含 TypeScript 3.1.4,这是一个小型更新,修复了一些重要的错误。
Markdown 片段改进
内置的 Markdown 片段,例如用于链接和代码块的片段,现在默认使用当前选定的文本。这允许您创建键绑定,将当前选定的文本转换为链接或标题
{
"key": "cmd+k",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus",
"args": {
"langId": "markdown",
"name": "Insert link"
}
}
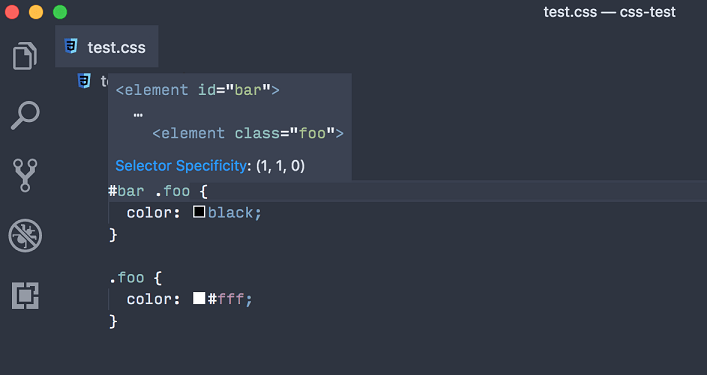
悬停消息中的 CSS 特异性
CSS 悬停现在会显示 CSS 特异性。

处理未知 CSS 属性
使用像 PostCSS 这样的 CSS 预处理器,您可能会使用在开发时编译为有效属性的无效属性。[css/less/scss].lint.validProperties 设置可防止 VS Code 将这些无效属性标记为错误。
改进的 CSS 零单位警告
CSS 现在会对 CSS 简写属性值中使用的零单位进行 Lint 检查。例如,0px 现在会发出警告。
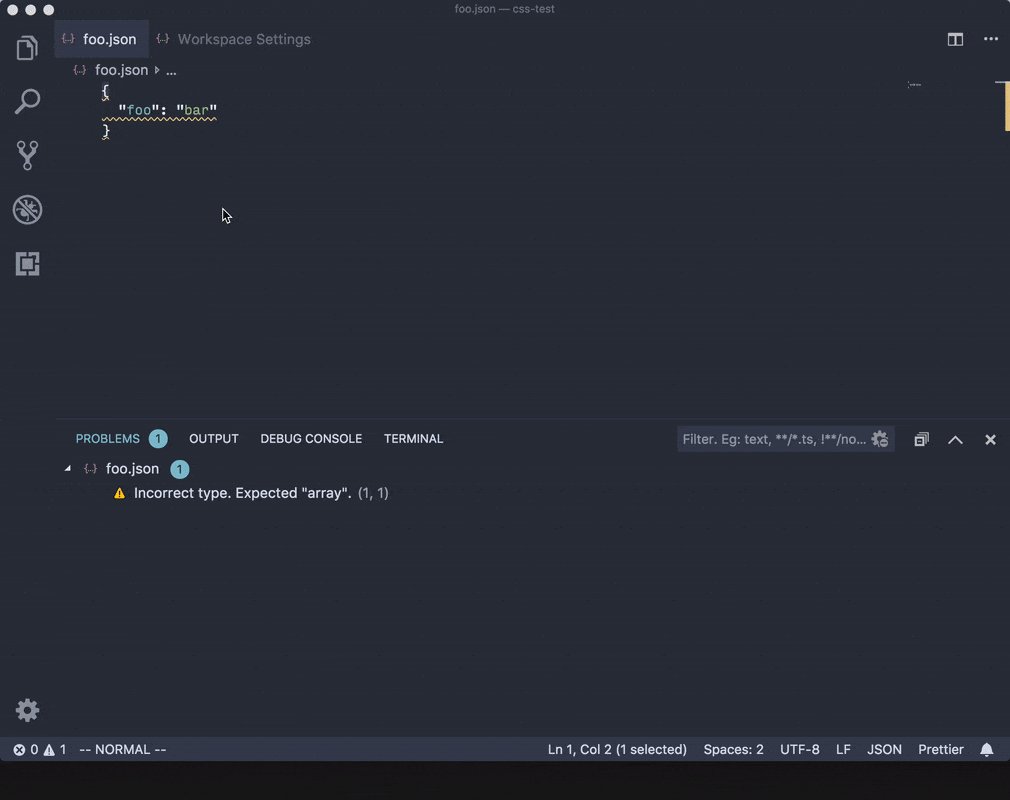
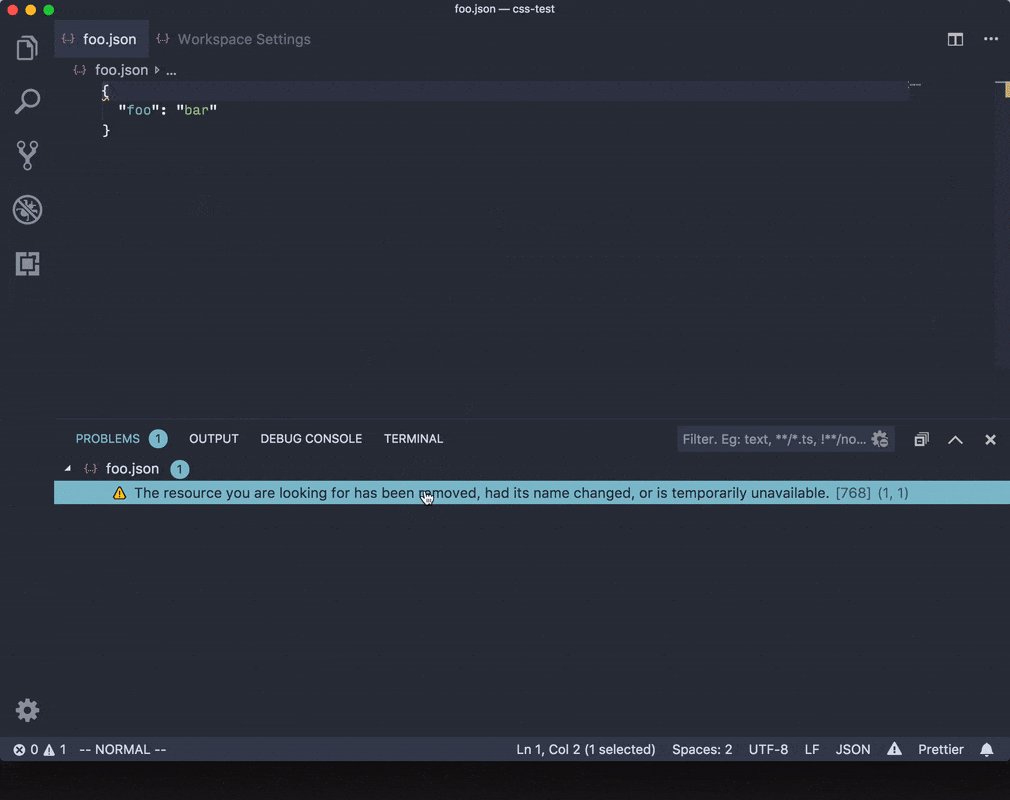
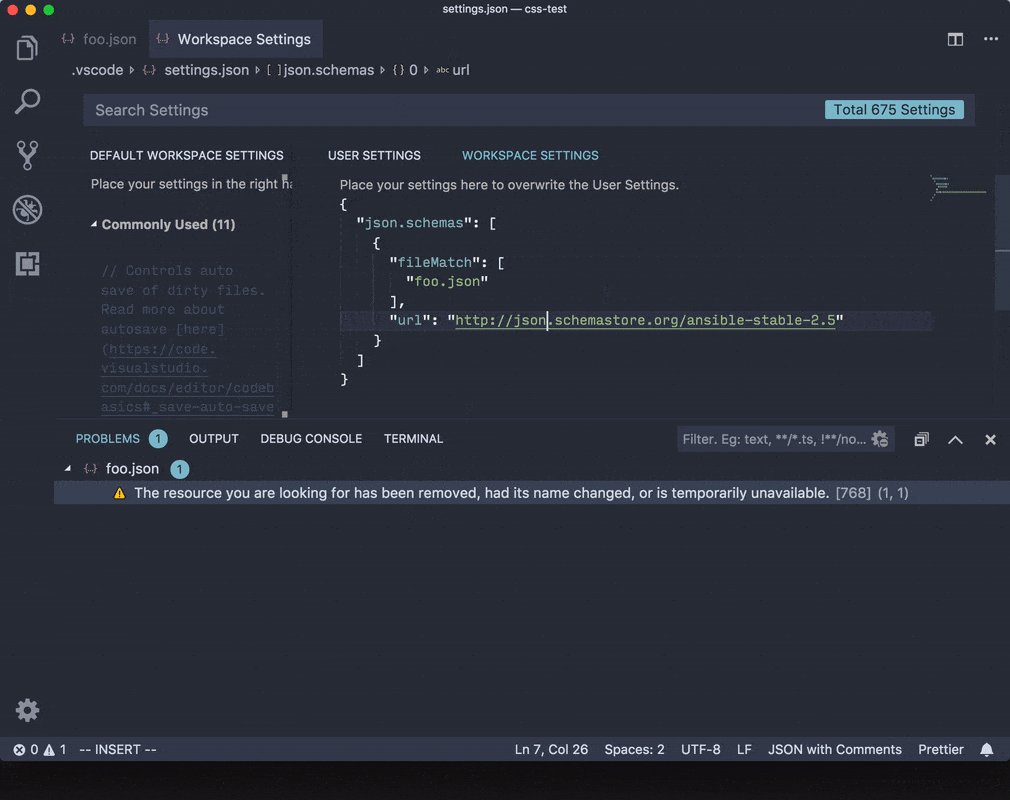
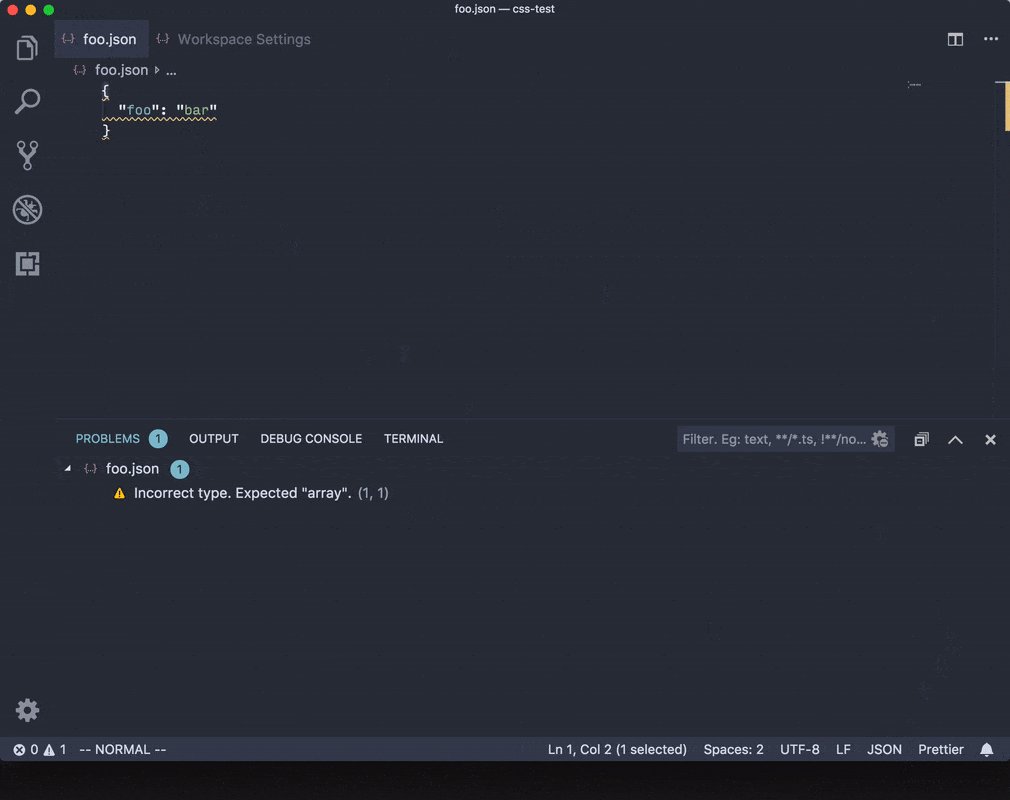
JSON 模式加载错误的优雅处理
如果 VS Code 无法下载用于 IntelliSense 或 JSON 文件错误检查的 JSON 模式,状态栏中将显示警告

过去,您会在编辑器中看到错误。
工程
继续探索 Electron 3.0
在此里程碑期间,我们继续探索将 Electron 3.0.0 打包到 VS Code 中。这是一个重要的 Electron 版本,包含 Chrome 66 和 Node.js 10.x(与我们当前拥有 Chrome 61 和 Node.js 8.x 的版本相比,这是一个巨大的飞跃)。我们计划在不久的将来向 Insiders 用户推出此更新,以收集更多反馈。如果您有兴趣提供帮助,请务必安装 VS Code Insiders。
严格的空检查核心 VS Code
在此里程碑中,我们还开始工作,以在核心 VS Code 源代码中启用 TypeScript 的严格空检查。严格空检查有助于捕获许多常见的编程错误,并使程序员的意图更加明确。我们已经看到了使用严格空检查对 VS Code 内置扩展的明显好处。
由于 VS Code 的核心源代码包含数千个文件,我们正在逐步采用严格的空检查。我们首先对没有导入的文件进行严格的空检查,现在正在迭代地对只导入其他经过严格空检查的文件的文件启用严格的空检查。这将持续到整个代码库转换完成。
启用严格空检查是一项重大的工程工作,但我们认为它在源代码和产品质量方面的回报是值得的。您可以在此处跟踪我们的严格空检查进度。
杂项
低对比度菜单栏
如果您使用的是 Ubuntu 18.10 或 GTK 主题将浅色或深色上下文菜单与应用程序菜单栏的相反主题混合使用,您可能会遇到低对比度菜单栏,难以阅读。
对此有两种可能的解决方法
- 通过将设置
window.titleBarStyle配置为custom来尝试 VS Code 自定义标题栏样式。 - 更改您的 GTK 主题。您可以通过安装 Gnome Tweaks 应用程序并使用以前的默认主题
Adwaita来完成此操作。
此问题的信息可在问题 62593 中跟踪。
Electron 更新
在此版本中,我们将 Electron 从 2.0.9 更新到 2.0.12。
预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
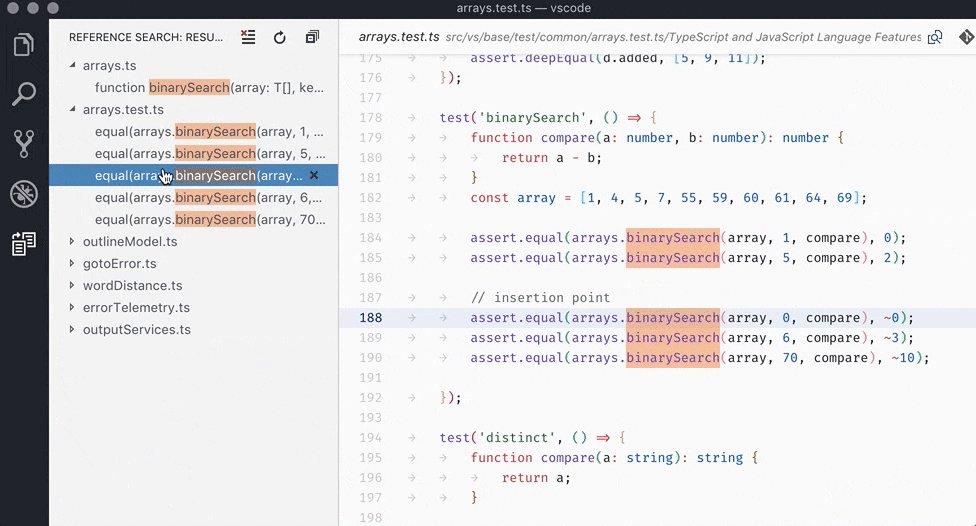
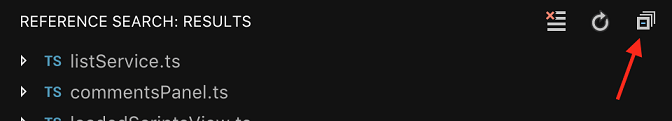
引用视图
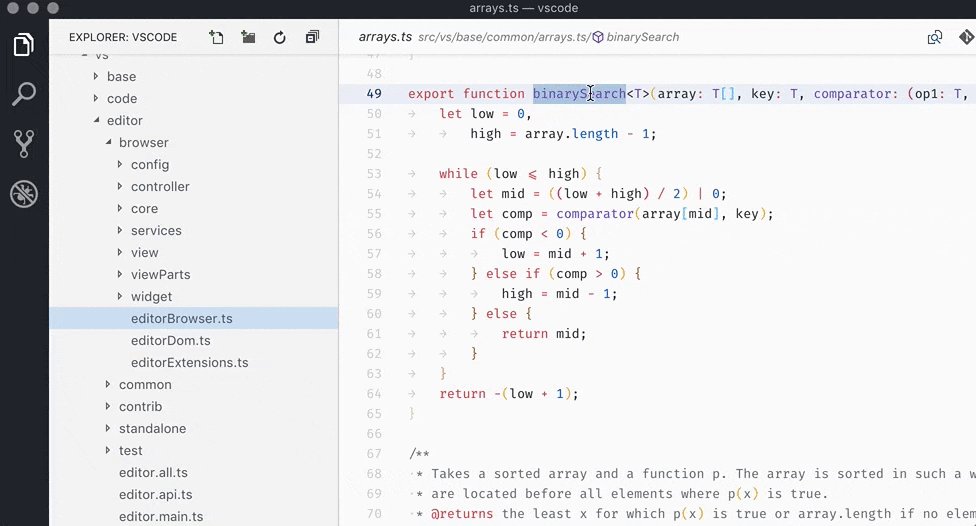
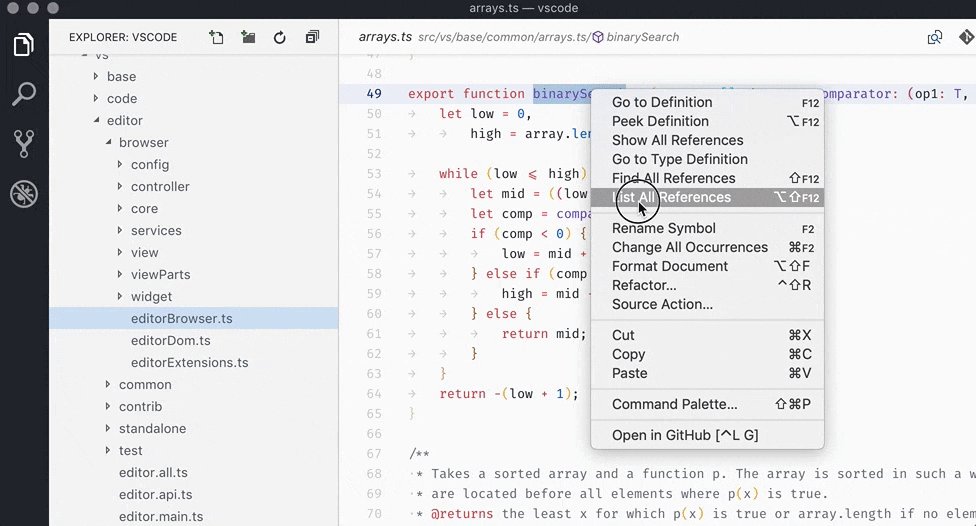
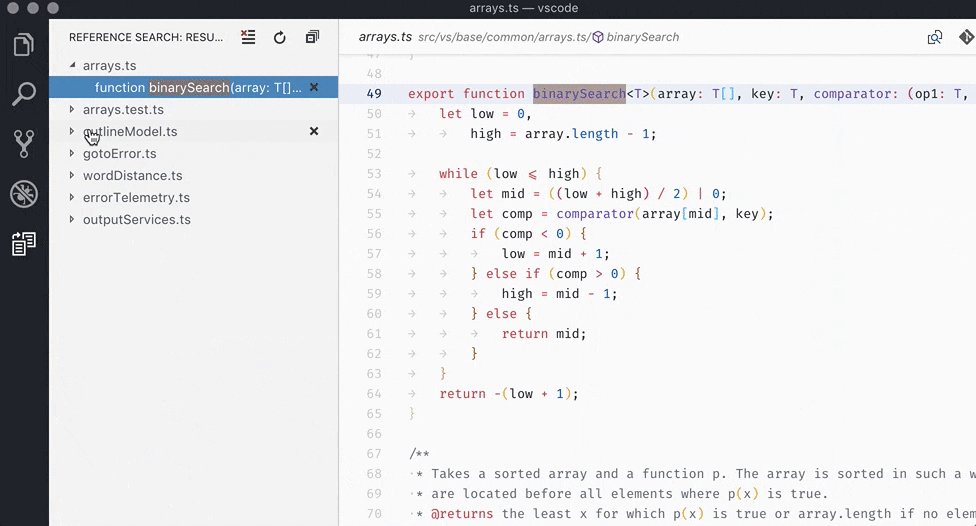
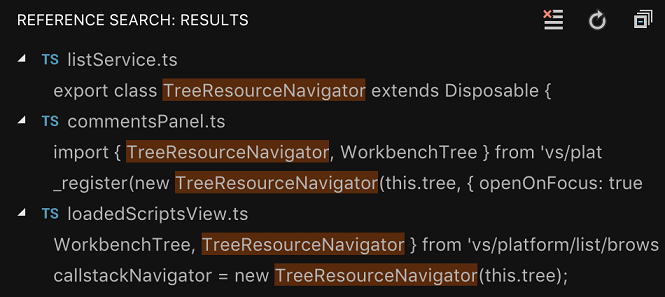
有一个新命令查找所有引用,它显示一个专用的侧边栏视图,显示引用搜索结果。这补充了现有窥视视图的呈现,并提供了更稳定的引用列表。在上下文菜单中,选择查找所有引用 (),引用将显示在单独的视图中,就像搜索结果一样。

结果是稳定的,并且可以清除单个结果,如果您将视图用作待办事项列表,这非常有用。您可以使用 F4 和 ⇧F4 (Windows, Linux Shift+F4) 来导航结果,而无需将手离开键盘。
让我们知道您的想法,我们将在下次更新中完善体验。
扩展开发
标准化扩展示例
vscode-extension-samples 中的 VS Code 扩展示例已更新以保持一致性。
每个扩展示例现在都包括
- 统一的编码风格和结构。
- 一个 README 文件,用简短的动画解释了示例的功能。
- 每个示例中使用的
vscodeAPI 或贡献点的列表。
捆绑扩展
捆绑扩展加载更快。因此,我们创建了一个示例,演示如何webpack 扩展。
无需发布者即可开发扩展
为了简化初始扩展开发,publisher 字段已从 Yeoman 扩展生成器模板中删除。对于没有 publisher 标识符的扩展,VS Code 现在会将其发布者加载为 undefined_publisher。但是,如果您在尝试将扩展发布到 Marketplace 时缺少有效的发布者,vsce 发布工具将发出警告。
活动终端 API
用于访问活动终端的提议 API window.activeTerminal 和 window.onDidChangeActiveTerminal 现已稳定。
带有按钮的通知在超时后隐藏
如果您的扩展正在使用带有非模态选项和按钮的 showInformationMessage 或 showWarningMessage API,请注意这些通知现在会在一定超时后隐藏。只有通过 showErrorMessage 触发并带有按钮的通知才会像以前一样保持打开。如果您必须立即从用户获取输入或需要突出显示消息,您仍然可以使用 modal: true 作为选项。这将弹出一个模态对话框,阻止用户在关闭之前执行任何操作。但是,我们不鼓励过度使用此选项,因为它会中断用户。
自定义视图:展开显示元素
现在可以使用 reveal API 中的 expand 选项展开元素以显示。它还支持通过传递级别数来递归展开子元素。
注意: 您最多只能展开 3 个级别。
/**
* Reveals the given element in the tree view.
* If the tree view is not visible then the tree view is shown and element is revealed.
*
* By default revealed element is selected.
* In order to not to select, set the option `select` to `false`.
* In order to focus, set the option `focus` to `true`.
* In order to expand the revealed element, set the option `expand` to `true`. To expand recursively set `expand` to the number of levels to expand.
* **NOTE:** You can expand only to 3 levels maximum.
*
* **NOTE:** [TreeDataProvider](#_TreeDataProvider) is required to implement [getParent](#_TreeDataProvider.getParent) method to access this API.
*/
reveal(element: T, options?: { select?: boolean, focus?: boolean, expand?: boolean | number }): Thenable<void>;
新主题颜色
有新的主题颜色
tab.activeModifiedBorder:活动组中已修改(脏污)活动选项卡顶部的边框。tab.inactiveModifiedBorder:活动组中已修改(脏污)非活动选项卡顶部的边框。tab.unfocusedActiveModifiedBorder:未聚焦组中已修改(脏污)活动选项卡顶部的边框。tab.unfocusedInactiveModifiedBorder:未聚焦组中已修改(脏污)非活动选项卡顶部的边框。editor.stackFrameHighlightBackground:编辑器中顶部调试堆栈帧高亮的背景颜色。默认情况下,此颜色为黄色。editor.focusedStackFrameHighlightBackground:编辑器中聚焦调试堆栈帧高亮的背景颜色。默认情况下,此颜色为绿色。
Git 扩展 API 添加
Git 扩展 API 已更新,以公开每个存储库实际更改的详细信息。
此外,还公开了以下方法
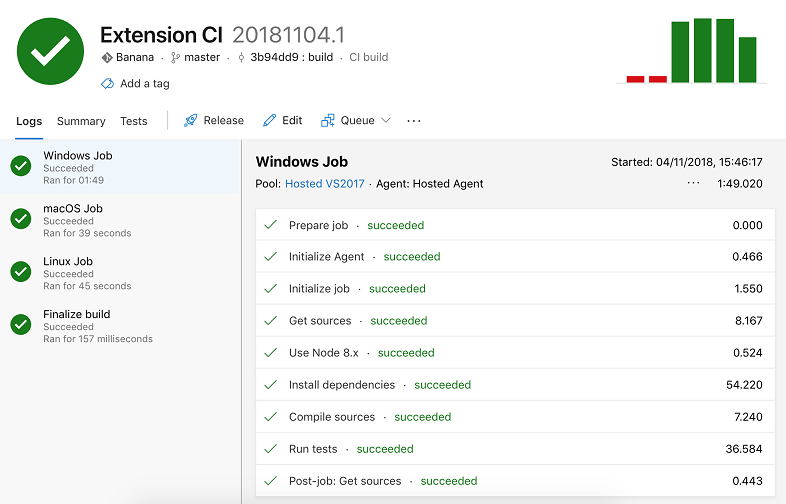
使用 Azure Pipelines 进行扩展 CI
我们更新了关于如何使用 Azure Pipelines 为您的扩展设置持续集成解决方案的文档。新指南提供了一个配置,您可以使用它在 Windows、macOS 和 Linux 上同时运行您的扩展测试。

提议的扩展 API
每个里程碑都附带新的提议 API,扩展作者可以试用它们。一如既往,我们渴望您的反馈。以下是试用提议 API 所需的操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您的项目中。
请注意,您不能发布使用提议 API 的扩展。我们很可能会在下一个版本中进行破坏性更改,我们绝不希望破坏现有扩展。
剪贴板 API
我们有一个访问剪贴板的提议 API。它遵循即将推出的浏览器剪贴板 API,目前允许读写文本
export interface Clipboard {
readText(): Thenable<string>;
writeText(value: string): Thenable<void>;
}
export namespace env {
const clipboard: Clipboard;
}
完成文本插入规则
有一个新的提议 API 用于修改完成项的插入行为。默认情况下,多行完成会被“重新格式化”以匹配当前行的缩进。有时这种缩进是不需要的,新的提议 API 允许完成关闭它。CompletionItemInsertTextRule 是一个位掩码,它有一个 KeepWhitespace 规则,完成可以设置。
自定义视图
全部折叠操作
您可以通过在创建 TreeView 时将 showCollapseAll 选项设置为 true 来向您的视图添加全部折叠操作。
/**
* Options for creating a [TreeView](#_TreeView]
*/
export interface TreeViewOptions<T> {
/**
* A data provider that provides tree data.
*/
treeDataProvider: TreeDataProvider<T>;
/**
* Whether to show collapse all action or not.
*/
showCollapseAll?: boolean;
}
namespace window {
export function createTreeView<T>(
viewId: string,
options: TreeViewOptions<T>
): TreeView<T>;
}
VS Code 提供全部折叠功能,并为所有选择加入的视图显示相同的图标和位置。

TreeItem 标签高亮
您可以通过使用 highlights 选项提供范围来高亮 TreeItem 标签。由于这是一个提议的 API,您必须使用 TreeItem2 来更新高亮。
/**
* Label describing the [Tree item](#_TreeItem)
*/
export interface TreeItemLabel {
/**
* A human-readable string describing the [Tree item](#_TreeItem).
*/
label: string;
/**
* Ranges in the label to highlight. A range is defined as a tuple of two number where the
* first is the inclusive start index and the second the exclusive end index
*/
highlights?: [number, number][];
}
export class TreeItem2 extends TreeItem {
/**
* Label describing this item. When `falsy`, it is derived from [resourceUri](#_TreeItem.resourceUri).
*/
label?: string | TreeItemLabel | /* for compilation */ any;
/**
* @param label Label describing this item
* @param collapsibleState [TreeItemCollapsibleState](#_TreeItemCollapsibleState) of the tree item. Default is [TreeItemCollapsibleState.None](#_TreeItemCollapsibleState.None)
*/
constructor(label: TreeItemLabel, collapsibleState?: TreeItemCollapsibleState);
}

隐藏源代码管理输入框
SourceControlInputBox 实例上有一个新的提议 API 属性,它将允许您隐藏源代码管理提供程序 UI 视图顶部的输入框。
export interface SourceControlInputBox {
/**
* Controls whether the input box is visible (default is true`).
*/
visible: boolean;
}
SignatureHelpContext
提议的 SignatureHelpContext 为 SignatureHelpProviders 提供了关于请求签名帮助原因的额外信息
export interface SignatureHelpProvider {
provideSignatureHelp(
document: TextDocument,
position: Position,
token: CancellationToken,
context: SignatureHelpContext
): ProviderResult<SignatureHelp>;
}
SignatureHelpContext 包括
- 导致签名帮助触发的操作
- 触发字符(如果有)
- 这是重新触发吗?(签名帮助已经显示)
/**
* Contains additional information about the context in which a
* [signature help provider](#_SignatureHelpProvider.provideSignatureHelp) is triggered.
*/
export interface SignatureHelpContext {
/**
* Action that caused signature help to be requested.
*/
readonly triggerReason: SignatureHelpTriggerReason;
/**
* Character that caused signature help to be requested.
*
* This is `undefined` when signature help is not triggered by typing, such as when invoking signature help
* or when moving the cursor.
*/
readonly triggerCharacter?: string;
/**
* Whether or not signature help was previously showing when triggered.
*
* Retriggers occur when the signature help is already active and can be caused by typing a trigger character
* or by a cursor move.
*/
readonly isRetrigger: boolean;
}
/**
* How a [Signature provider](#_SignatureHelpProvider) was triggered
*/
export enum SignatureHelpTriggerReason {
/**
* Signature help was invoked manually by the user or by a command.
*/
Invoke = 1,
/**
* Signature help was triggered by a trigger character.
*/
TriggerCharacter = 2,
/**
* Signature help was triggered by the cursor moving or by the document content changing.
*/
ContentChange = 3
}
此外,该提案允许使用一组 triggerCharacters 和一组不同的 retriggerCharacters 来注册 SignatureHelpProvider
export interface SignatureHelpProviderMetadata {
readonly triggerCharacters: ReadonlyArray<string>;
readonly retriggerCharacters: ReadonlyArray<string>;
}
namespace languages {
export function registerSignatureHelpProvider(
selector: DocumentSelector,
provider: SignatureHelpProvider,
metadata: SignatureHelpProviderMetadata
): Disposable;
}
retriggerCharacters 仅在签名帮助已经显示时才导致签名帮助提供程序被调用。
对扩展的贡献
我们的团队维护或贡献了许多 VS Code 扩展。本月最值得注意的是
Go
以下是当您在 Go 1.11 中使用新的Go 模块时,Go 扩展现在支持的一些关键功能
- 代码导航(转到定义、签名帮助、悬停时的符号信息)
- 代码完成
- 代码覆盖率
- 代码诊断
- 与包相关的命令,例如Go: Add Import和Go: Browse Packages
有关更多详细信息,请阅读维基百科上关于 Visual Studio Code 中的 Go 模块支持。
Go 扩展中其他值得注意的功能是
- Sourcegraph 的语言服务器现在也支持 Windows。
- 自动完成小部件现在显示建议符号的文档。按 ⌃Space (Windows, Linux Ctrl+Space) 展开/折叠自动完成小部件的详细信息部分。
- 现在交叉编译时支持自动完成。当您尝试 Go 1.11 中新的WebAssembly 支持时,这尤其有用。
- 现在在“调试”视图的“变量”窗格中提供了带有复制值、复制为表达式和添加到监视选项的上下文菜单。
- 文件保存时仅对当前文件进行 lint 检查的选项。
TypeScript TSLint 插件
新的TypeScript TSLint 插件将 TSLint 作为 TypeScript 语言服务插件启用。这些插件适用于任何使用 TypeScript 语言服务的编辑器,包括 VS Code、Visual Studio、Atom 和 Sublime Text。
我们还发布了一个扩展,它捆绑了 TypeScript TSLint 插件,这样您就不必在工作区中配置该插件。
GitHub 拉取请求
在此里程碑中,我们改进了GitHub 拉取请求扩展。该扩展现在支持在编辑器和描述页面中编辑和删除评论,并为尚未提交的评论提供了更好的缓存。您可以在此处阅读扩展的完整发行说明。
新文档
部署 Python 教程
有两个新的 Python 教程,演示如何使用 VS Code 部署 Python Web 应用程序。
调试秘籍
有适用于 PHP、Python 和 Ruby on Rails 的新 VS Code 调试秘籍。
值得注意的修复
- 54214: vscode 中的 startDebugging 方法即使构建失败也仍然返回 true
- 57289: 设置 UI 在重新加载时应记住其搜索
- 57321: 当设置搜索没有结果时显示“清除搜索”和“清除筛选器”按钮
- 59305: 在 .code-workspace 文件中显示“打开工作区”按钮
- 59430: 无法再在节点内部文件中断点
- 61711: 所有断点都未验证
- 62085: debugAdapter 未收到 PauseRequest
- 62346: 无法在调试会话初始化时取消它
- 62354: Node 10.12 后的远程调试问题
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对 vscode 的贡献
- Agustín Rodríguez (@agurodriguez)
- Ahmed Atito (@atitoa93)
- Robert Balent (@balent)
- Anurag Banerjee (@banuragprdxn): 重新措辞 / 复制更改 PR #60996
- Brett Larney (@bblarney): 修复文档中的拼写错误:'guardeed' -> 'guaranteed' PR #61186
- @benjamenhogben
- Alex Boyko (@BoykoAlex): http/https 符号处理程序取决于模式 PR #61509
- Brendon Crawford (@brendoncrawford): 修复 Fedora 上 OS 检查错误的测试错误 PR #60917
- Chris Sinco (@c5inco): Snap 字体堆栈到最新 PR #61419
- Emil Hessman (@ceh): 删除重复的 switch case PR #59677
- Joshua (@cookiej91): 修复了注释中的拼写错误 PR #61909
- Daksh (@DakshMiglani)
- Dick van den Brink (@DickvdBrink): 修复在 debian 8 上安装时的警告 PR #59406
- Jonathan Dierksen (@dierksen): 使用 textmate/swift.tmbundle 进行 Swift 语法。 PR #59639
- Douglas Gabriel (@douglasgabriel): 删除 'build/monaco/api.ts' 中已死的代码 PR #60024
- Frieder Bluemle (@friederbluemle): 修复 markdown 文件中的空格错误 PR #62299
- Gary Mathews (@garymathews): 修复资源管理器输入框对齐 PR #60539
- Guillaume Poussel (@gpoussel): 修复快速打开视图中的“null”工具提示 PR #62268
- Len Smith (@ignu): 为 macOS 添加 window.nonNativeFullscreen 选项 PR #55267
- Ilya Biryukov (@IlyaBiryukov)
- joan xie (@infinnie)
- Matt Q (@irrationalRock): Emmet 语法配置文件 tag_nl 不会产生额外的空格 PR #60108
- John Graham (@J-Graham): 中键单击面包屑资源管理器中的文件打开… PR #59797
- Jason Bright (@jgbright): .code-workspace 文件中的“打开工作区”按钮 PR #59586
- Kai Wood (@kaiwood): 修复代码注释中的拼写错误 PR #62282
- karan verma (@karanisverma):enablePreview 描述更改 PR #61603
- Karl Schärlund (@kscharlund): 支持奇数缩进大小(修复 #17639) PR #59568
- Kyra (@kyranet): 片段:添加 setInterval 片段 PR #61351
- Samuel Attard (@MarshallOfSound): 启用 mojave 深色模式支持 PR #59742
- Maksym Dogadailo (@mdogadailo): 分割视图中的项目在没有分隔边框的情况下无法拖动 PR #59830
- Josip Medved (@medo64): 更正 minLength 和 maxLength 验证消息 PR #61556
- Prem Kagrani (@michaelscof): 修复了拼写错误和一个单词 PR #61171
- Michael Kopf (@Michel73): 预填充快速打开 PR #55752
- Mine Starks (@minestarks): 支持配置 TypeScript 插件 PR #61756
- Matthew J. Clemente (@mjclemente): 修复 vscode 命名空间 API 中损坏的链接 PR #61651
- mnikn (@mnikn): 在弹出菜单中添加接受所有传入或当前更改。 PR #53649
- Matthew Knox (@mrkno): 问题视图筛选器有巨大的延迟 PR #60080
- Niclas van Eyk (@NiclasvanEyk): 将 #57321 的操作添加到“未找到设置”消息中 PR #59739
- Nick Schonning (@nschonni)
- Olivier Truong (@oltruong): 修复拼写错误 PR #62196
- @orangegrove1955: 纠正注释中的拼写错误 PR #61216
- Karthikayan (@ParkourKarthik): 在 requestItem 中包含优先级并添加到请求队列 PR #60582
- Antoine (@Poke1650): 添加注释中缺失的句号。 PR #61827
- Maxime Guerreiro (@PunKeel): 从文档中删除了重复的“the”。 PR #59897
- Roni Hacohen (@ronihcohen): 将 Pascal case 添加到片段格式选项 PR #59758
- Roy Tang (@roytang): 格式化选择键盘快捷键将... PR #61206
- Ryan Clarke (@ryanclarke): 为面包屑符号树添加排序选项 PR #61420
- Sankt Petersbug (@sankt-petersbug): 修复 Markdown 预览错误编码链接 PR #61530
- Prabhanjan S Koushik (@skprabhanjan)
- Tharun Jose (@tharunjose): 更新 README.md PR #60100
- Marcus Farkas (@ToothlessGear): 添加设置以允许禁用替换预览 PR #60153
- Stepan Usatyuk (@usaatyuk): 重新加载时保留设置搜索 PR #59704
- Alexander (@usernamehw)
- Varan Shukla (@varanshukla): 修复拼写错误 PR #61789
- Jeremy Shore (@w9jds)
- Konrad Borowski (@xfix): 在非内置语言列表末尾添加分号 PR #62284
- Literallie (@xxyy): JSON 模式解析问题的错误消息更简洁 PR #60219
- sk (@yeahok): 修复 R 图标大小 PR #59891
- Yisrael Veller (@YisraelV): 多行断点小部件 - 实现 #56521 PR #61859
- Richard Harlen (@zimbo73): 更新 src/vs/workbench/services/files/electron-browser/fileService.ts PR #62296
对 vscode-eslint 的贡献
- Loune Lam (@loune): 添加了“对此行禁用规则”/“对此文件禁用规则”快速操作 / 显示文档 PR #530
- Nguyen Long Nhat (@torn4dom4n): 更新变量引用 #553
- David Broder-Rodgers (@broder): 修复 eslintServer 中的一些拼写错误 PR #555
对 vscode-languageserver-node 的贡献
- Vic Nightfall (@Victorious3): 异常中的拼写错误 PR #419
- Chris Wendt (@chrismwendt): 修复 README 中的示例 PR #428
- Thibaud Colas (@thibaudcolas): 更新 lockfile 中的版本以匹配 package.json PR #431
对 language-server-protocol 的贡献
- Tobias Bieniek (@Turbo87): 概述:修复示例响应 id PR #575
- Jonathan Yee (@jonyeezs): Readme: 使用逗号使列表更具可读性 PR #578
- Lewis Cowper (@lewiscowper): 将标题转换为超链接(网站) PR #577
- Remy Suen (@rcjsuen): 更正请求名称中的拼写错误 PR #589
- @fghzxm: 修复损坏的括号 PR #590
对 vscode-html-languageservice 的贡献
对 vscode-css-languageservice 的贡献
- Will Bender (@Ragnoroct): 在 css 选择器悬停中显示特异性。 PR #129
- Richard Samuelson (@ricsam): 删除 package-lock.json PR #125
- Thomas Lent (@tlent)
对 vscode-json-languageservice 的贡献
- Debasish Sahoo (@debck): 添加许可证徽章到 readme PR #31
- Flo Edelmann (@FloEdelmann): 不包装在数组和对象完成中 PR #29
- Levertion (@Levertion): 使用 'if' 创建完成 PR #27
- Literallie (@xxyy)
对 debug-adapter-protocol 的贡献
- Igor Kulaychuk (@ayuckhulk): 将 NetCoreDbg 添加到调试适配器协议实现者列表 PR #9
- Mario Loriedo (@l0rd): 在 Dev Tools 中添加 Theia PR #10
- Sven Efftinge (@svenefftinge): Theia 由 Eclipse 社区维护 PR #11
对 vscode-debugadapter-node 的贡献
对 vscode-chrome-debug-core 的贡献
对 vscode-generator-code 的贡献
- Diogo Simões (@s1moe2): 添加了在安装依赖项的模板上选择 npm/yarn 的选项 PR #133
- Randy (@TheQwerty): 修复拼写错误:commmand -> command PR #140
对 vscode-vsce 的贡献
- Fabio Spampinato (@fabiospampinato): 添加了对
VSCE_IGNORE_KEYWORDS_LENGTH环境变量的支持 PR #298
对 vscode-extension-samples 的贡献
- Eunice Park (@eunicode): 添加 README 到 theme-sample PR #115
对 vscode-recipes 的贡献
- Alistair Chapman (@agc93): 添加调试 Cake 脚本的秘籍 PR #168
- Akshay Avinash (@akshay11298)
- @amiya-1998
- André Vargas (@andrevargas): 添加调试 Gatsby.js 的说明 PR #160
- Taylor (@ATaylor1181): 修复了 Ruby On Rails Readme 中的拼写错误 PR #153
- Calvin Wong (@calvwng): 澄清 launch.json 步骤并添加 Nuxt.js 调试链接 PR #147
- Cameo Langford (@cameo-myob): 更新了调试 Ruby on Rails 以修复拼写错误 PR #151
- Cody Condon (@codycc): 修复 README 中的拼写错误 PR #139
- @guymcmanusgithub: 清理了 READ… 前几段的语言 PR #154
- John Hinson (@jlhinson): 修复了 Meteor 秘籍中的几个语法和拼写问题。 PR #133
- Kirk Clemons (@kcclemo): 各种语法更改。 PR #161
- Maddie Kreamer (@maddiekreamer): 修复了拼写错误 PR #167
- Nisaruj (@nisaruj): 修复一些拼写问题 PR #138
- Luiz Machado (@odahcam): 添加 PHP 说明 PR #136
- Peter Blazejewicz (@peterblazejewicz): Angular cli 秘籍 minor 更改 PR #134
- @qhieu45: 向 README.md 和 launch.json 添加“skipFiles”选项 PR #164
- Robin Cher (@robincher): PR - 添加 Mocha 默认测试选项 PR #148
- Sam Warner (@sjwarner-bp): 使用语法更改更新 Docker-TpeScript README.md PR #149
对 inno-updater 的贡献
- @edawine: 修复 strings.rs 中不完整的错误消息 PR #4
- Isaac Whitfield (@whitfin): 在轮询退出时删除不必要的分配 PR #6
- Jared De La Cruz (@jareddlc): 使日志记录更一致 PR #7
对 localization 的贡献
Transifex VS Code 项目团队中有近 1400 名成员,每月约有 100 名活跃贡献者。我们感谢您的贡献,无论是提供新的翻译、对翻译投票还是提出流程改进建议。
以下是此版本的贡献者快照。有关项目(包括贡献者名单)的详细信息,请访问项目网站:https://aka.ms/vscodeloc。
- 波斯尼亚语: Dario Fuzinato。
- 保加利亚语:Любомир Василев。
- 加泰罗尼亚语: joanmiro pisa。
- 捷克语: Vít Staniček, Kryštof Černý, Michal Franc。
- 荷兰语: Gerald Versluis, Vincent Verbist。
- 英语(英国): Matthew John Cheetham, Alexander Ogilvie。
- 芬兰语: Petri Niinimäki, Feetu Nyrhinen。
- 法语: Antoine Griffard, Adrien Clerbois。
- 德语: J.M. Rütter, Volkmar Rigo。
- 希腊语: Dimitris Siakavelis, Christos Koutsiaris。
- 印地语: Ashwini Gupta, Bimal ., Brahma Dev, Rahul Bhammarker。
- 匈牙利语: Tar Dániel.
- 简体中文: Joel Yang, pluwen, Zijian Zhou, Simon Chan。
- 繁体中文: Duran Hsieh, Poy Chang, Alan Tsai, Kevin Yang, Winnie Lin。
- 印度尼西亚语: Rizki A. Wibowo, Laurensius Dede Suhardiman, Fahmi Irsyad khairi, Wildan Mubarok, G-RiNe Project, Pratikto Ariestyadi, Joshua Siagian, William Tantiono, Herman Prawiro, Febrian Setianto (Feber), Angger Rafi Akbar, Joseph Aditya P G, Oka bRionZ, rodin。
- 意大利语: Alessandro Alpi, Riccardo Cappello, Marco Dal Pino, Roberto Albano, Andrea Dottor, Luigi Bruno。
- 日语: Shunya Tajima, Yuichi Nukiyama, Satoshi Kajiura, Yoshihisa Ozaki。
- 卡纳达语: Sanjay !。
- 韩语: Kyunghee Ko, Junseong Jang。
- 立陶宛语:Martynas Jusys。
- 马拉雅拉姆语: Ajith S Punalur, Anand Chalakkal Jose Mohan, Kiren Paul。
- 挪威语布克莫尔语: Espen Klein Nilsen。
- 波兰语: Artur, Andrzej Supermocny, Jan Bońkowski, Mateusz Wyczawski, Warchlak。
- 葡萄牙语(巴西): Rodrigo Crespi, Roberto Fonseca, Danilo Dantas, Thiago Aragão, Thiago Moreira de Souza Arrais, Atílio Dadalto, Marcelo Fernandes, Douglas Heydt, Robson Cassiano, Lucas Miranda, Thiago Custodio。
- 葡萄牙语(葡萄牙): Diogo Barros, António Santos, Antonio Lourenco。
- 俄语: Ivan Kuzmenko, Roman Slauta, Michael Crane。
- 西班牙语: José M. Aguilar, Matias Menich, Alberto Poblacion, Daniel J. Pérez Nieto, Andrés Reyes Galgani。
- 泰米尔语: Nadar Solomon Sunder, Sarath Jasrin, Sakthi Raj, rajakvk, Avinash, ஜெகன் லங்கா சாமி துரை, Anand AV, Jeyanthinath Muthuram, Narayanan Singaram。
- 泰卢固语: Rama Chandu, Hari Jujjavarapu, Sai Pavan Koundinya Upadhyayula。
- 乌克兰语: Svitlana Galianova, Borys Lebeda, Dmytro Kyrychuk, Victor Kubrak, Volodymyr Holovka。
- 乌尔都语: Haseeb Anwer, Saqib Ameen, Ahmad Awais。
- 越南语: Thanh Phu, Daniel Nguyen, Nguyễn Nhật Tân, Hung Nguyen, Vuong。