2018 年 9 月 (版本 1.28)
更新 1.28.2:此更新解决了这些 问题。
更新 1.28.1:此更新解决了这些 问题。
下载:Windows:x64 | Mac:Intel | Linux 64 位:deb rpm tarball | 32 位:deb rpm tarball
欢迎使用 Visual Studio Code 2018 年 9 月发布版。正如在 9 月迭代计划 中宣布的,我们专注于整理 GitHub 问题和拉取请求。在我们的所有 VS Code 存储库中,我们关闭了(分类或修复了)3918 个问题。在关闭问题时,您创建了 2187 个新问题。这导致问题净减少了 1731 个。主要的 vscode 存储库 现在有 2472 个未解决的功能请求和 625 个未解决的错误。此外,我们关闭了 212 个拉取请求。
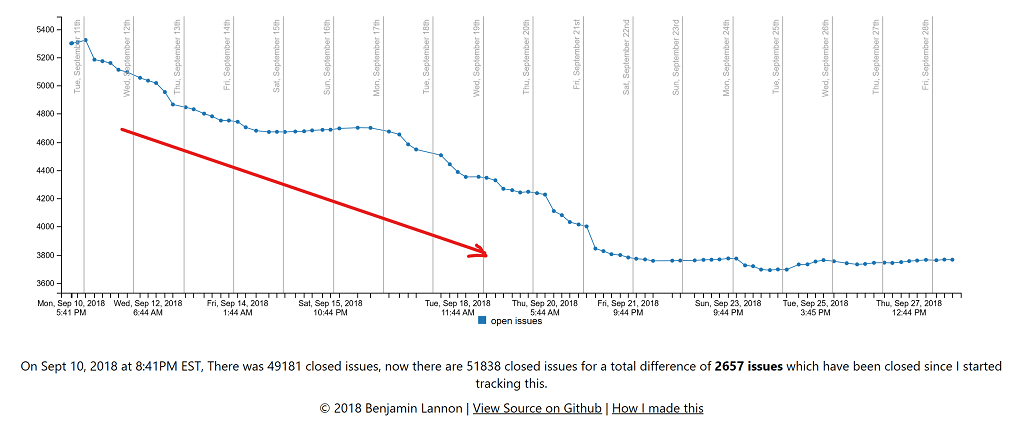
很高兴看到您如此关心我们的进展。Benjamin Lannon 发布了一个个人网站,其中包含我们 主要存储库 中问题数量的 实时跟踪器。它很好地显示了我们自 9 月 11 日以来取得的进展。

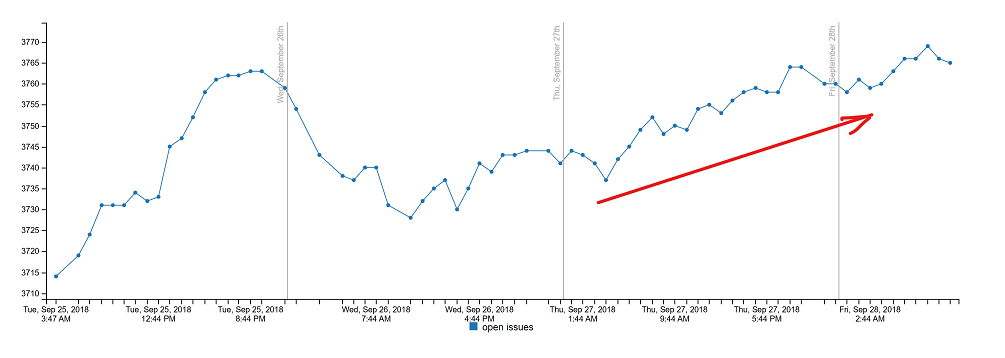
它还显示了我们一停止关注减少问题时会发生什么。以下是上周我们准备发布此版本时的最后三天。如您所见,未来我们将进行更多的清理迭代。

在此清理里程碑中,我们解决了几个功能请求,社区 拉取请求 也带来了新功能。以下是此版本的一些亮点。
- 自定义文件图标 - VS Code 文件图标反映您操作系统资源管理器中的文件类型。
- 项目级代码片段 - 根据工作区调整您的代码片段集合。
- 编辑器 Tab 补全 - 使用 Tab 键轻松循环 IntelliSense 建议。
- 跳转到上次编辑 - 新命令,可跳转到上次编辑的位置。
- 不格式化保存 - 不改变现有格式即可保存文件。
- Git 改进 - 更好的删除冲突处理,新的同步时 rebase 选项。
- 通过导入路径重命名 - 通过其导入路径重命名 JS/TS 文件。
- 转换为异步重构 - 快速更新函数以使用 async 和 await。
- 更好的 Markdown 折叠 - 折叠代码块、多行列表和嵌入式 HTML。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
您还可以观看 Cloud Developer Advocate Brian Clark 制作的 1.28 版本 亮点视频。
Insider 版本:想尽快看到新功能?您可以下载每晚更新的 Insiders 版本,并在新功能可用时立即尝试。
工作台
Windows 默认使用自定义标题和菜单栏
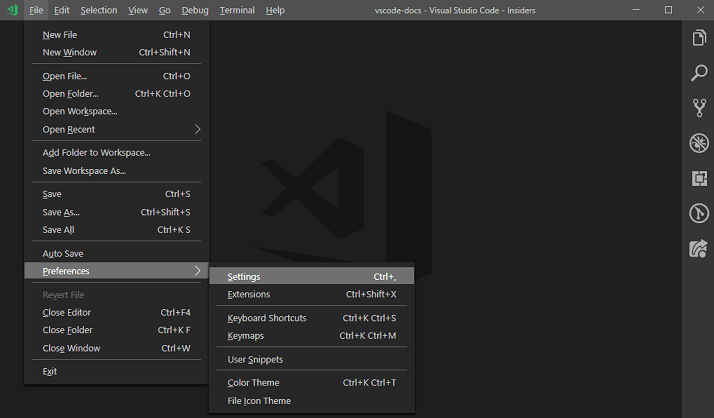
以前 发行说明 中描述的自定义标题栏和可主题化菜单现在在 Windows 上默认启用。在上个月的 Insider 版本中,"window.titleBarStyle" 设置在 Windows 上默认设置为 "custom",我们现在准备将其作为默认体验。

按文件类型显示文件图标
在 macOS 和 Windows 上,VS Code 注册为已知文件类型的默认编辑器。VS Code 现在为一些常见的 VS Code 文件类型提供了自定义图标。当图标大小配置为中等到大时,这些图标将显示在操作系统资源管理器中。对于小图标大小,我们决定保留 VS Code 徽标作为图标。
![]()
项目级代码片段
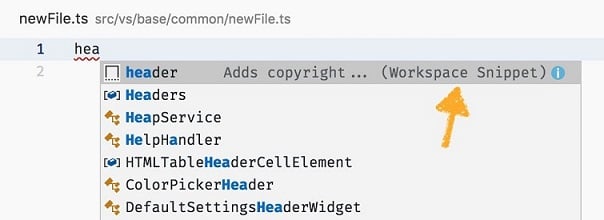
代码片段现在可以限定到项目并与您的团队共享。只需使用首选项:配置用户代码片段命令或在 .vscode 文件夹中创建 *.code-snippets 文件。项目代码片段的工作方式与其他代码片段一样,它们会显示在 IntelliSense 和插入代码片段操作中,现在它们有自己的类别。

代码片段现在还支持多个前缀。如果您无法决定您的版权标题代码片段应该以前缀 header、stub 或 copyright 命名,您可以将它们全部使用。只需使用字符串数组作为 prefix 属性。
{
"prefix": ["header", "stub", "copyright"],
"body": "Copyright. Foo Corp 2028",
"description": "Adds copyright...",
"scope": "javascript,typescript"
}
打开文件夹时支持符号链接
长期以来,VS Code 在打开文件夹时一直在解析符号链接。这意味着即使符号链接有其存在的理由,VS Code 也会忽略它并始终打开已解析的链接路径。我们决定更改此行为并保留符号链接。
注意:当以符号链接形式打开文件夹时,某些功能将以降低的功能运行(例如 调试 和 Git 集成)。
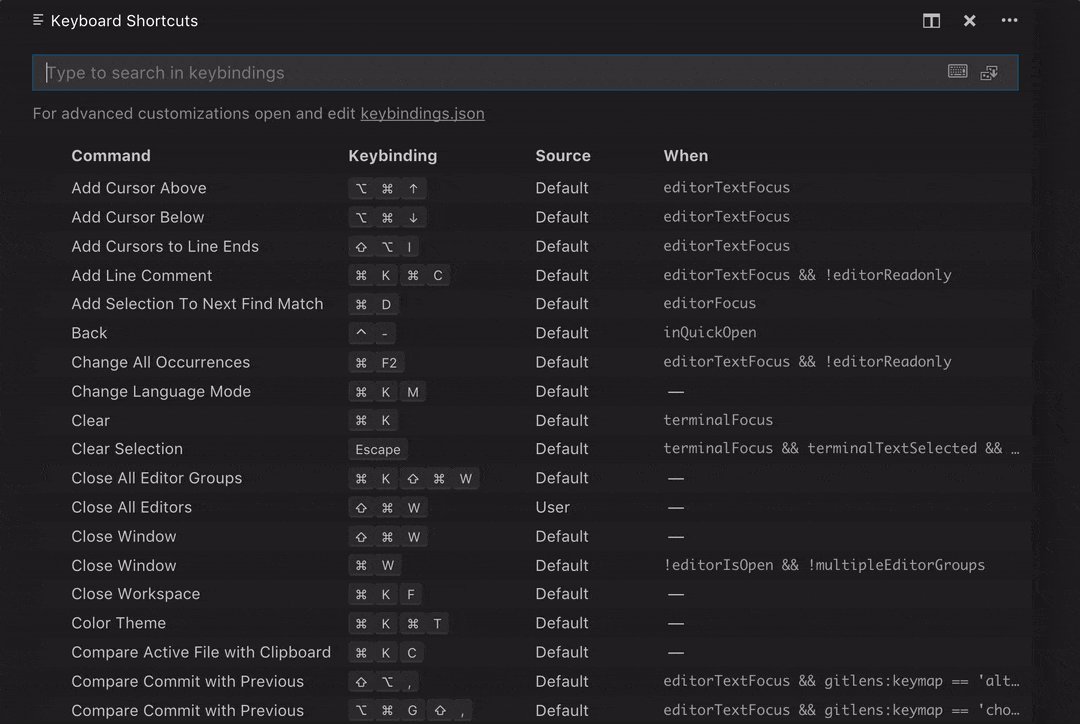
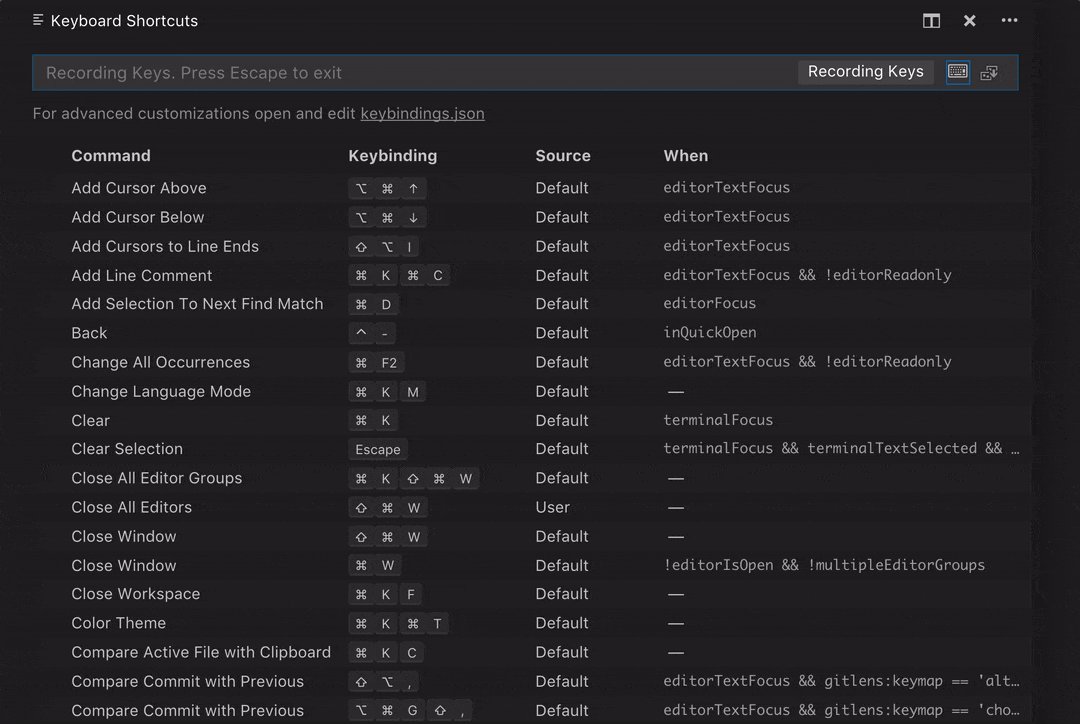
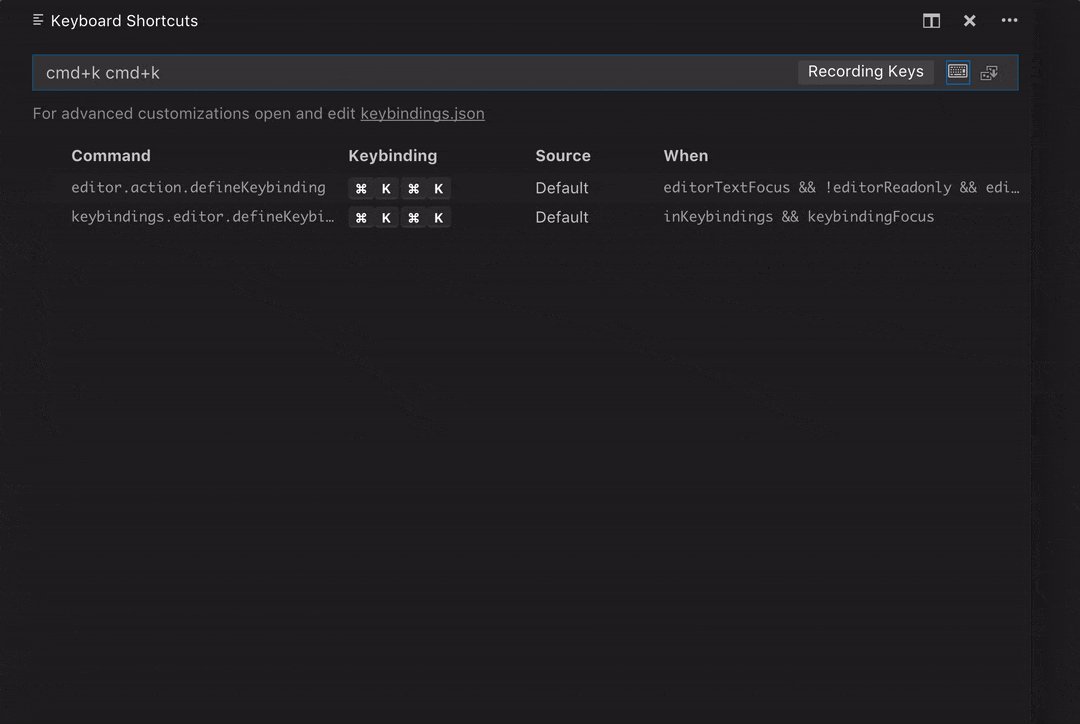
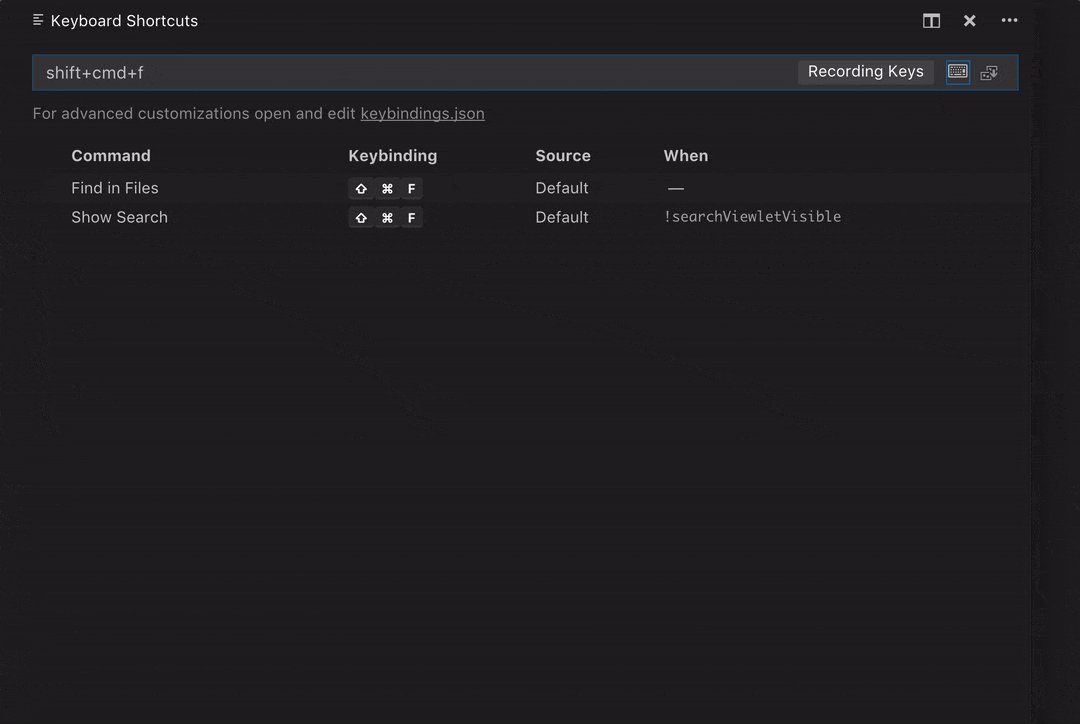
记录和搜索键盘快捷方式
在键盘快捷方式编辑器中 (⌘K ⌘S (Windows、Linux Ctrl+K Ctrl+S)),您现在可以通过键入击键而不是键入键名(例如“shift”)来搜索键绑定。打开录制按键模式并键入您要搜索的击键。

您还可以使用 ⌥⌘K (Windows、Linux Alt+K) 进入录制按键模式。按 Esc 键退出录制按键模式。
切换面板更改
我们决定重新审视切换面板(终端、输出、问题、调试控制台)命令的行为。您可以关注问题 19400 了解更改的背景。
旧行为是
- 如果面板不可见,则显示。
- 如果面板可见,则隐藏。
新行为是
- 如果面板不可见,则显示。
- 如果面板具有键盘焦点,则隐藏。
- 如果面板可见但未获得焦点,则获得焦点。
要恢复以前的行为,您可以配置一个键绑定,以便在相关面板处于活动状态时关闭面板。
例如,对于输出面板
{
"key": "cmd+shift+u",
"command": "workbench.action.closePanel",
"when": "activePanel==workbench.panel.output"
}
面板标识符列表是
terminal- 集成终端workbench.panel.markers- 问题面板workbench.panel.output- 输出面板workbench.panel.repl- 调试控制台面板
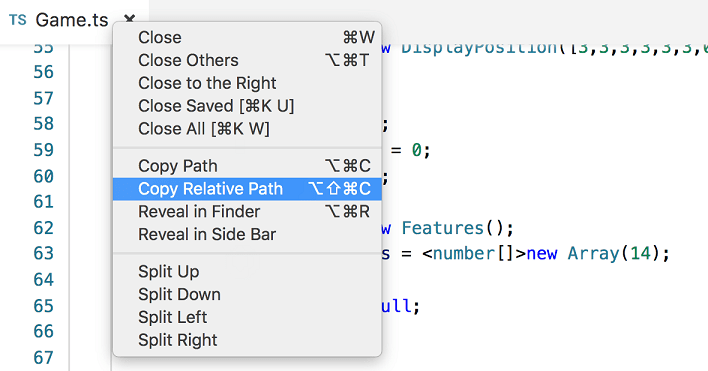
复制相对路径
将文件路径复制为相对路径的命令现在在文件资源管理器和编辑器选项卡的上下文菜单中更加突出。

从快速打开中排除最近打开的文件
一个新设置 search.quickOpen.includeHistory 允许您控制最近打开的文件是否应成为快速打开文件选择器的一部分。默认情况下,最近打开的文件将显示在搜索顶部,工作区中的其他文件显示在下方。如果您不想在顶部看到最近打开的文件,可以将此设置更改为 false。
删除文件时禁用回收站
如果您在从资源管理器删除文件时遇到问题,因为它们移动到操作系统回收站,您现在可以将 files.enableTrash 设置为 false,以在删除时永不使用操作系统回收站。这样做将更改文件资源管理器上的删除操作和键绑定,以绕过操作系统回收站并永久删除。在删除发生之前,您仍然会看到提示。
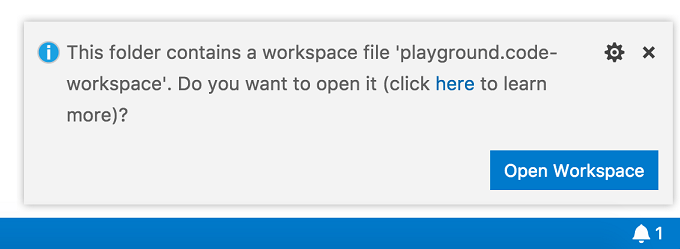
如果检测到工作区文件,则提示打开
当打开包含一个或多个 .code-workspace 文件的根文件夹时,VS Code 现在会显示一个通知,询问您是否要打开工作区文件。打开工作区文件通常会提供比仅仅打开文件夹更好的体验。您可以在我们的 文档 中了解有关多根工作区的更多信息。

重新打开文件时不恢复视图状态
VS Code 即使在文件关闭后也会记住文件的视图状态(光标位置、折叠部分等)。现在有一个新设置 workbench.editor.restoreViewState,可以在文件关闭时丢弃此视图状态。这允许您在重新打开文件后始终从文件顶部开始。
关闭所有编辑器组中的文件
一个新的命令关闭所有组中的编辑器(workbench.action.closeEditorInAllGroups)允许您关闭所有编辑器组中当前活动的文件。
问题面板
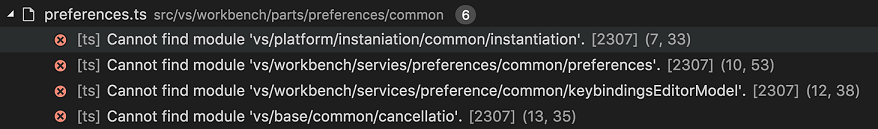
显示错误代码
问题面板现在会显示问题的错误代码(如果存在)。

改进的键盘导航
问题面板现在对键盘更友好。
- 当面板获得焦点时,您可以开始输入以进行筛选。
- 您可以使用 ⌘F (Windows、Linux Ctrl+F) 将焦点移至筛选框,并使用 ⌘↓ (Windows、Linux Ctrl+Down) 将焦点从筛选框移至问题列表。
遥测事件的输出通道
在 7 月份的版本中,我们添加了一项功能,当您使用开发人员:设置日志级别... 命令将日志级别设置为跟踪时,VS Code 发送的所有遥测事件也会记录到本地文件。您现在可以在输出面板的日志 (遥测) 通道中查看此文件的内容。和以前一样,您可以使用开发人员:打开日志文件... 命令直接查看该文件。
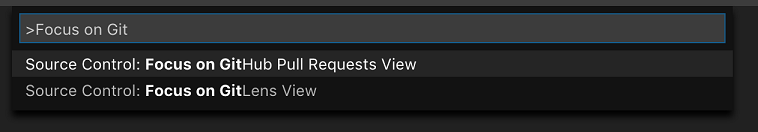
将焦点移至自定义视图
您现在可以使用命令将焦点移至自定义视图。每个自定义视图都提供了单独的命令。

Linux URL 处理
曾经仅限于 Windows 和 macOS 的功能,现在您也可以在 Linux 上打开 VS Code URL!这些 URL 对于许多不同的功能很有用,例如自动安装扩展,例如 vscode-insiders:extension/vscodevim.vim。
编辑器
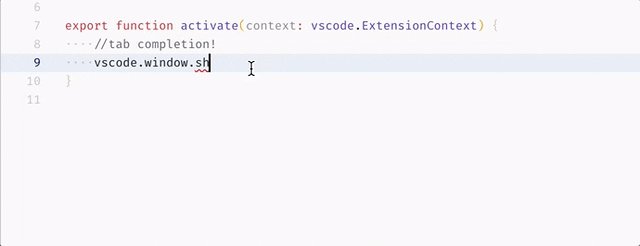
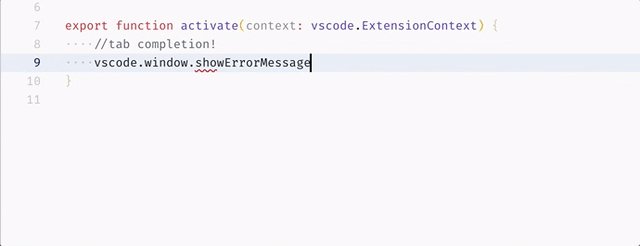
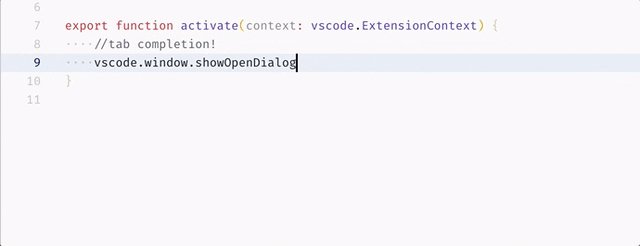
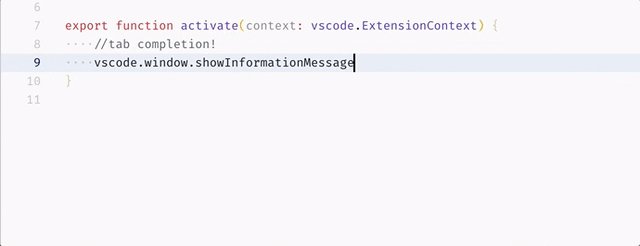
Tab 补全
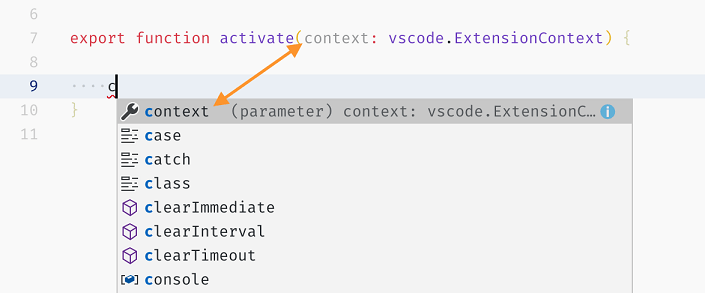
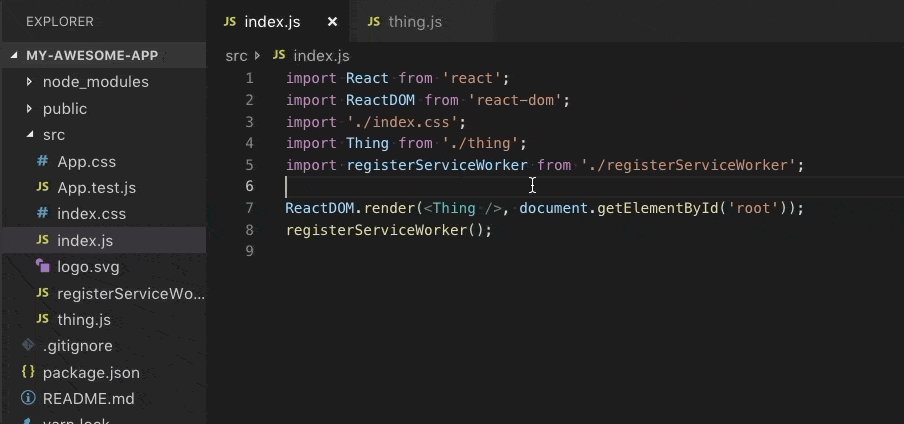
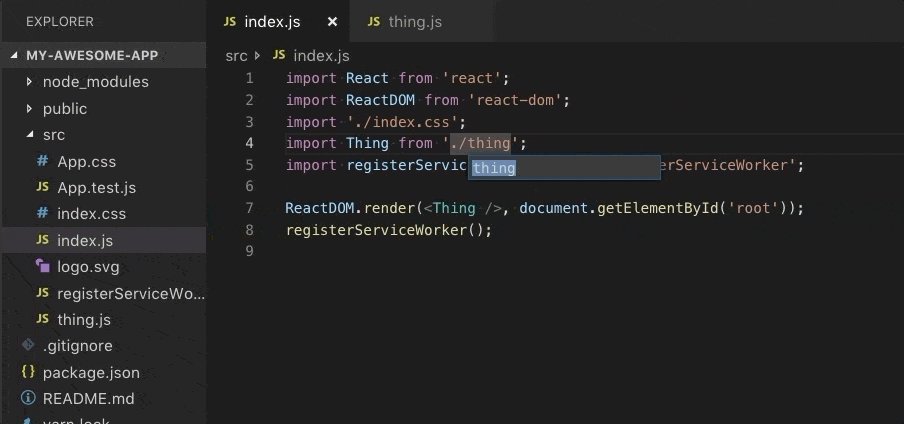
编辑器 Tab 补全现在可以补全各种建议。将 "editor.tabCompletion": "on" 设置为开启后,按 Tab 键将补全任何前缀,而不仅仅是代码片段。此外,按 Tab 键将插入下一个建议,按 ⇧Tab (Windows、Linux Shift+Tab) 键将插入上一个建议。

导航到上次编辑位置
添加了一个新命令转到上次编辑位置(workbench.action.navigateToLastEditLocation),用于快速导航到文件中上次编辑的位置。默认键绑定是 ⌘K ⌘Q (Windows、Linux Ctrl+K Ctrl+Q)。
不格式化保存
新命令不格式化保存(workbench.action.files.saveWithoutFormatting)可用于保存文件而不触发任何保存参与者(例如,格式化程序、删除尾随空格、最终换行符)。默认键绑定是 ⌘K S (Windows Ctrl+K Ctrl+Shift+S、Linux Ctrl+K S)。这在编辑您正常项目之外的文件时很有用,这些文件可能具有不同的格式约定。
IntelliSense 局部性加成
建议现在可以根据它们与光标的距离进行排序。设置 "editor.suggest.localityBonus": true 后,您将看到,例如,函数参数显示在 IntelliSense 列表的顶部。

Emmet
本次迭代中,我们对 Emmet 功能进行了一些改进。
- 如果您已在 JavaScript 文件中启用 Emmet,那么您现在可以在 HTML 文件中的
<script>标签内进行 Emmet 缩写扩展。 - Emmet: 使用缩写包装功能不再局限于扩展名为
.html的文件。 - 即使没有选择,Emmet: 平衡(向内)功能现在也可以在当前节点上工作。
- 在 SCSS 文件中错误地将带有
#的 CSS 选择器视为有效缩写的 错误 现已修复。
源代码管理
更改 SCM 提交键绑定
您现在可以使用 scm.acceptInput 命令更改默认键绑定,以在 SCM 视图中接受提交消息。
SCM 状态栏跟踪活动文件
左下角的 SCM 状态栏贡献现在跟踪当前活动文件所属的存储库。这减少了在多文件夹工作区中编辑文件时的混淆。
Git 集成
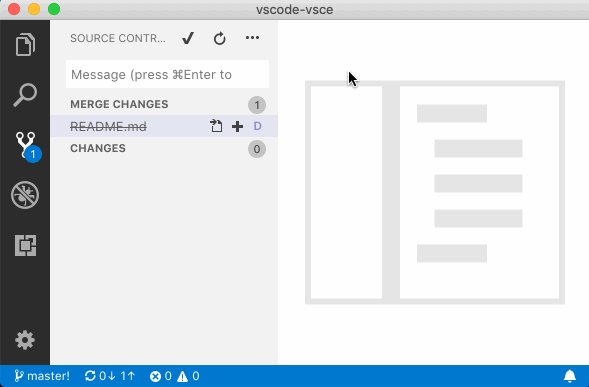
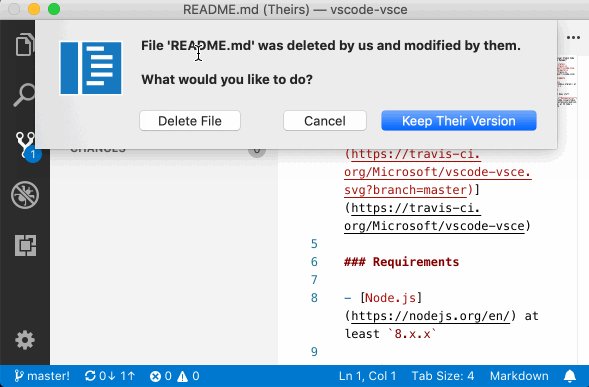
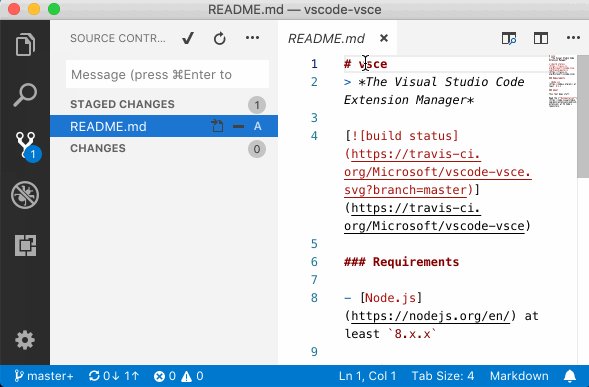
更好的删除冲突处理
删除冲突一直由 VS Code 检测。现在有一个更好的 UI 流程来处理它们,您将在打开更改时看到未删除的版本,并且您可以决定在暂存文件时如何处理它:保留它或删除它。

配置长提交消息警告阈值
git.inputValidationLength 设置现在允许您配置提交消息的长度,在该长度之后编辑时会出现警告。
“git init”后将文件夹添加到工作区
初始化 Git 仓库后,VS Code 现在会询问您是否要将其添加到当前工作区。
配置分支验证规则
您现在可以使用强大的 git.branchValidationRegex 和 git.branchWhitespaceChar 设置来控制分支名称验证的工作方式。有关更多详细信息,请参阅问题 50241。
运行同步时始终 rebase
git.rebaseWhenSync 设置将允许您配置 Sync 命令在运行时始终使用 rebase 而不是 merge。
禁用进度报告
使用 git.showProgress 设置,您现在可以在 Git 操作期间禁用显示进度。
强制推送 (Push --force)
在您的日常开发中,总会有那么一些时候您想冒点险。运行 git push --force 就是一个很好的例子!VS Code 现在允许您强制将提交推送到远程仓库,而无需进入终端。使用 git.allowForcePush、git.useForcePushWithLease 和 git.confirmForcePush 设置来控制此行为。有关更多详细信息,请参阅问题 53286。
储藏应用
以下 git stash apply 命令现在已在全局命令面板中显示:Git: 应用储藏...、Git: 应用最新储藏。
始终可见的暂存更改部分
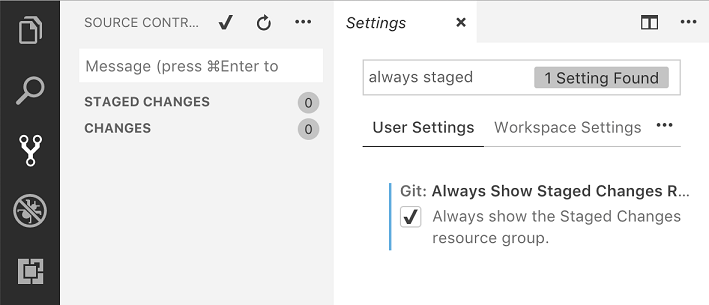
您现在可以使用 git.alwaysShowStagedChangesResourceGroup 设置,即使在为空时,也始终保持 暂存更改 部分在 SCM 视图中可见。

终端
定义用于发送自定义序列的键绑定
已添加新命令 workbench.action.terminal.sendSequence,它允许您直接向活动终端发送自定义序列。这允许使用 \u 格式发送 Unicode 字符来发送箭头键、回车键等。
{
"key": "ctrl+u",
"command": "workbench.action.terminal.sendSequence",
"args": { "text": "\u001b[1;5D\u007f" }
}
查找改进
终端中的查找功能已得到改进,现在行为更像编辑器中的查找功能
- 支持正则表达式、区分大小写和匹配单词。
- 标准的查找下一个/上一个键绑定 (F3, shift+F3) 现在可用。
- 返回跨行换行的查找结果。
语言
TypeScript 3.1
VS Code 1.28 附带 TypeScript 3.1.1。此版本带来了新的语言功能,例如 可映射元组和数组类型,以及一些工具改进和错误修复。
重命名导入路径
意识到导入的文件可以使用更好的名称?现在您只需重命名导入即可重命名引用的文件。

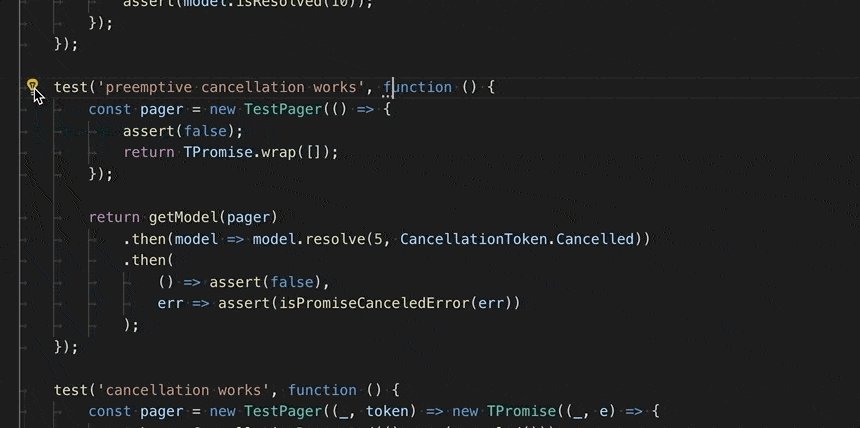
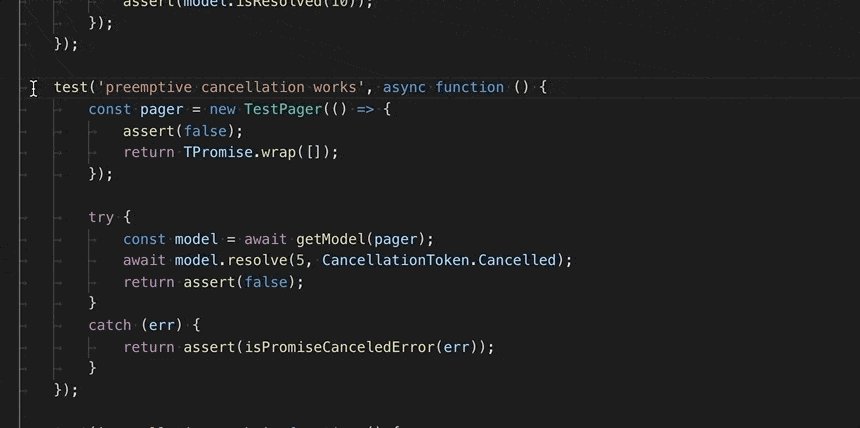
转换为异步函数
JavaScript 和 TypeScript 的新转换为异步函数建议重写使用 .then Promise 链的函数以使用 async 和 await。

请注意,此功能要求将
javascript.validate.enable设置为 true。
JS/TS 建议的新设置
我们清理了 JavaScript 和 TypeScript 建议的设置名称,并添加了一些提供更精细控制的新设置。
- 所有与建议相关的设置现在都在
javascript.suggest.*和typescript.suggest.*下。 typescript.useCodeSnippetOnMethodSuggest已重命名为javascript.suggest.completeFunctionCalls和typescript.suggest.completeFunctionCalls。javascript.nameSuggestions已重命名为javascript.suggest.names。typescript.autoImportSuggestions.enabled已重命名为javascript.suggest.autoImports和typescriptscript.suggest.autoImports。- 新的
javascript.suggest.enabled和typescript.suggest.enabled允许您完全禁用 JS 或 TS 建议。
分号作为 JS/TS 的提交字符
分号现在是 JavaScript 和 TypeScript 建议的提交字符。这意味着您只需键入 ; 即可接受当前建议。现有的提交字符还包括 . 和 (。
您可以通过设置 "editor.acceptSuggestionOnCommitCharacter": false 来禁用提交字符。
HTML 和 CSS 路径补全排除点文件
以 . 开头的文件现在已从路径补全结果中排除。
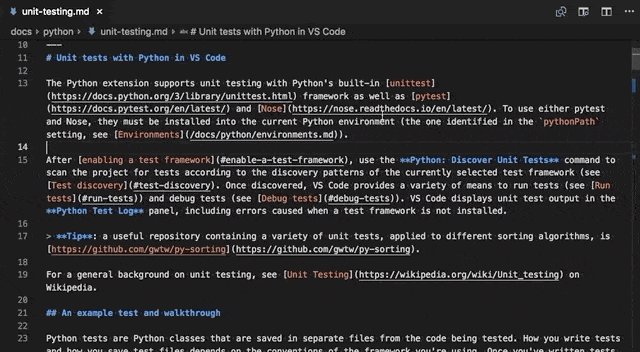
更好的 Markdown 折叠
多行列表、围栏代码块和原始 HTML 现在可以在 Markdown 文件中折叠。

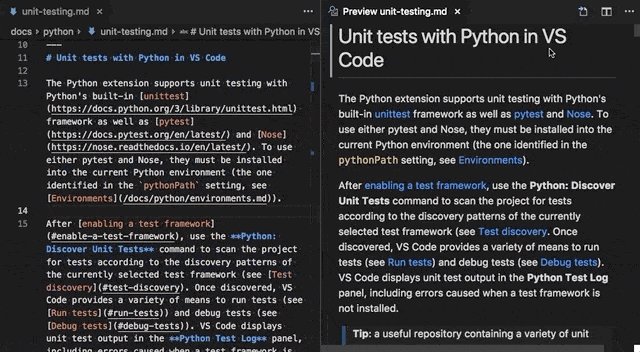
Markdown 预览现在在预览中打开本地文件链接
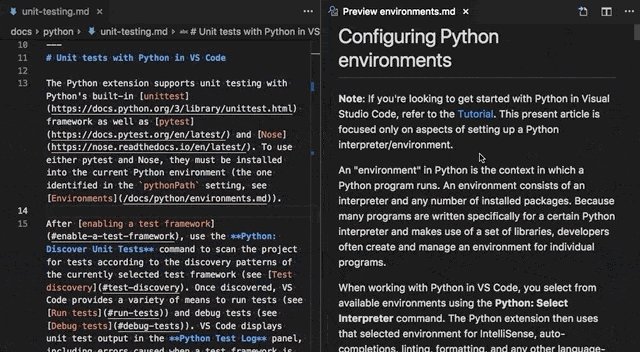
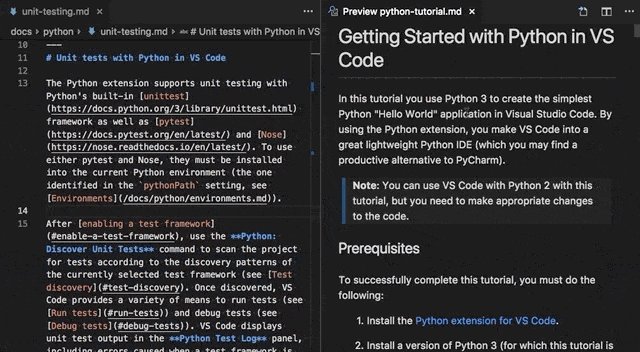
在 Markdown 预览中,点击本地文件链接现在将打开该文件的预览。

这使得浏览文档更加容易。使用 markdown.preview.openMarkdownLinks 设置来配置链接的处理方式。有效的设置值为
inEditor- 在编辑器中打开本地 Markdown 链接。inPreview- 在当前预览中打开本地 Markdown 链接。这是新的默认行为。
扩展
搜索筛选改进
您现在可以将 @category 筛选器与其他已安装扩展的筛选器(例如 @installed、@enabled、@disabled 和 @outdated)一起使用,以组成您的扩展搜索查询。例如,您可以使用查询 @installed @category:themes 搜索已安装的主题,或者使用 @installed @category:snippets 搜索提供代码片段的已安装扩展。
禁用扩展不计为过期
扩展视图活动栏上显示过期扩展数量的徽章现在将排除禁用扩展。此徽章的目的是让您知道有您可能想要更新的过期扩展。由于禁用扩展当前未在使用中,因此将其包含在计数中只会造成干扰。
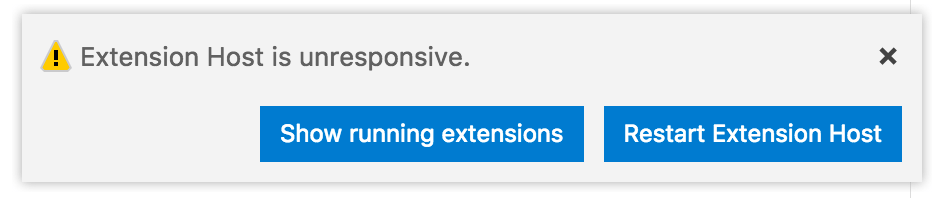
扩展宿主无响应
VS Code 在一个名为扩展宿主的单独进程中执行扩展。此进程使用消息传递与渲染器/UI 进程通信。我们已改进了对扩展宿主消息的跟踪,如果消息在 10 秒内未得到确认,我们将显示以下通知:

这意味着什么:很可能某个扩展正在执行 CPU 密集型操作,最终导致扩展宿主进程阻塞超过 10 秒。
该怎么办:一个选项是等待操作完成并简单地忽略通知。另一个选项是通过转到正在运行的扩展视图并开始分析扩展宿主来调查哪个扩展导致了高 CPU 使用率。然后,您可以直接针对有问题的扩展创建问题。最后,如果您认为扩展已进入无限循环,并且似乎无法恢复,您可以重新启动扩展宿主。
工程
扩展和 webpack
我们继续致力于 webpack,现在大多数捆绑扩展都已使用 webpack 打包。回顾一下:这有助于减少扩展的启动时间,因为要加载的文件更少,要解析的源代码也更少。它还有助于减少安装时间,因为需要提取和写入磁盘的文件更少。
在此里程碑中,我们又削减了 2803 个文件。7 月份我们有 9000 个文件,到 8 月份降至 4650 个,9 月份我们有 1847 个!
预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
继续探索 Electron 3.0
在此里程碑期间,我们继续探索将 Electron 3.0.0 捆绑到 VS Code 中。这是一个主要的 Electron 版本,附带 Chrome 66 和 Node.js 10.x(与我们目前拥有 Chrome 61 和 Node.js 8.x 的版本相比,这是一个巨大的飞跃)。我们计划在不久的将来向我们的 Insiders 用户推出更新,以收集更多反馈。如果您有兴趣提供帮助,请务必安装 VS Code Insiders。
杂项
macOS Mojave 上的模糊问题
如果您已更新到 macOS 10.14 (Mojave),您可能会注意到,如果您未使用高 DPI 显示器,VS Code 中的字体看起来会模糊。
一个解决方法是从终端运行
defaults write com.microsoft.VSCode.helper CGFontRenderingFontSmoothingDisabled -bool NO
,然后重新启动计算机。
请注意,此更改是针对所有应用程序的全局更改,并非特定于 VS Code。请参阅问题 51132 以获取相关讨论。
Electron 更新
在此版本中,我们从 Electron 2.0.7 更新到 2.0.9。最值得注意的是,这使得 VS Code 可以在 ArchLinux 上再次运行(问题 55934)。
扩展开发
处理未安装扩展的 URL
早在 7 月,我们就发布了 URI 处理程序 API,允许扩展处理系统范围的 URI。通过最新版本,VS Code 甚至可以处理尚未安装的扩展的 URI。一旦用户打开此类 URI,VS Code 将在 Marketplace 中搜索该扩展,建议用户安装它,然后启动 VS Code 并传入 URI。这允许扩展具有流畅的启动流程,将用户从网页带到以特定状态运行扩展。
诊断错误代码
由于诊断错误代码现在显示在 问题面板 中,因此扩展不再需要将错误代码添加到 Diagnostic.message 属性。
更好的配置 when 子句
在编写键绑定或菜单可见性时,会使用 when 子句。在 when 子句中,您可以通过在其前面加上 config. 来引用配置(设置)值,例如 config.editor.tabCompletion。以前只支持布尔配置属性,但在此版本中,您还可以使用字符串和数字值。
更改文本文档的语言
有一个新的 API 函数可以更改文档的语言模式,即 vscode.languages.setTextDocumentLanguage。该 API 接受一个文档和您要使用的语言 标识符。要了解哪些语言 ID 可用,请使用 vscode.languages.getLanguages。
workspaceContains 激活
当打开包含匹配某个模式的文件的项目时,扩展可以使用 workspaceContains 激活事件来激活。例如,当打开包含匹配 **/*.php 文件的项目时,PHP 扩展可能会要求激活。这并不是什么新鲜事,但用户指出,当打开大型项目时,搜索过程可能会运行很长时间并占用大量 CPU。
我们进行了一些更改,以减少这些搜索的影响。首先,这些搜索现在将尊重用户的 files.exclude、search.exclude 和 search.useIgnoreFiles 设置。换句话说,如果用户无法通过快速打开在普通文本搜索或文件搜索中找到文件,则 workspaceContains 模式将不会匹配该文件。这大大减少了我们必须搜索 workspaceContains 的文件数量,并减少了当它匹配不属于项目的文件时(例如,某些文件埋在 node_modules/ 中)的不正确激活。
第二个更改是为此类搜索设置 7 秒的限制。如果搜索在 7 秒后仍未完成,我们将终止搜索过程并无论如何都激活扩展。
总的来说,这应该会减少在 VS Code 中打开大型工作区后笔记本电脑神秘发热的情况。
新主题颜色
有新的主题颜色
menu.separatorBackground:菜单中分隔符菜单项的颜色。sideBarSectionHeader.border:侧边栏部分标题边框颜色。inputValidation.infoForeground:信息严重性输入验证前景色。inputValidation.warningForeground:警告严重性输入验证前景色。inputValidation.errorForeground:错误严重性输入验证前景色。editor.snippetTabstopHighlightBackground:代码片段制表位的高亮背景色。editor.snippetTabstopHighlightBorder:代码片段制表位的高亮边框颜色。editor.snippetFinalTabstopHighlightBackground:代码片段最终制表位的高亮背景色。editor.snippetFinalTabstopHighlightBorder:代码片段最终制表位的高亮边框颜色。activityBar.inactiveForeground:活动栏项处于非活动状态时的前景色。
调试 API
resolveDebugConfiguration 需要显式返回 null 才能打开 launch.json
以前,如果 resolveDebugConfiguration 返回的启动配置没有 type 属性,VS Code 会自动打开底层 launch.json 文件。在收到扩展作者的反馈后,我们决定让扩展对此场景拥有更多控制权。
现在 resolveDebugConfiguration 必须显式返回 null 值以阻止调试会话启动并改为打开 launch.json。返回 undefined 值只会阻止调试会话启动。和以前一样,返回具有 type 属性的配置将启动调试会话。
提议的扩展 API
每个里程碑都附带新的提议 API,扩展作者可以试用它们。一如既往,我们渴望您的反馈。以下是试用提议 API 所需的操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您的项目中。
请注意,您不能发布使用提议 API 的扩展。我们很可能会在下一个版本中进行破坏性更改,我们绝不希望破坏现有扩展。
调试 API
新的 DebugConfigurationProvider.provideDebugAdapter 替换了 DebugConfigurationProvider.debugAdapterExecutable 命令
以前我们添加了提议的 API DebugConfigurationProvider.debugAdapterExecutable,以便扩展可以为即将由 VS Code 启动的调试适配器返回一个动态计算的路径(以及相应的程序参数)。在此里程碑中,我们根据收到的反馈(例如 #45220、#56646、#57706、#54465)修订了最初的设计。
新的 API 方法 名为 provideDebugAdapter,现在我们传入调试会话、工作区文件夹、package.json 中的可执行信息以及已解析的启动配置。有了这些信息,扩展在被要求创建调试适配器时就有了“全貌”。
此外,我们现在支持更多启动和连接调试适配器实现的方式。为此,可以从 provideDebugAdapter 方法返回一个描述符对象。
DebugAdapterExecutable描述符可用于将调试适配器作为每个会话的外部进程启动,并通过 stdin/stdout 与其通信。通过新的 API,现在可以为调试适配器指定工作目录和环境变量。DebugAdapterServer描述了一个处理多个会话并通过套接字通信的服务器进程。DebugAdapterImplementation可用于没有通信开销的就地实现。此选项依赖于对基于 Node.js 的 DAP 客户端库 的微小修改,并计划在 10 月推出。
请注意,这是提议的 API,不能在 Marketplace 上发布的扩展中使用。但是,我们非常感谢您对问题 45220 上 DebugConfigurationProvider.provideDebugAdapter 的反馈。
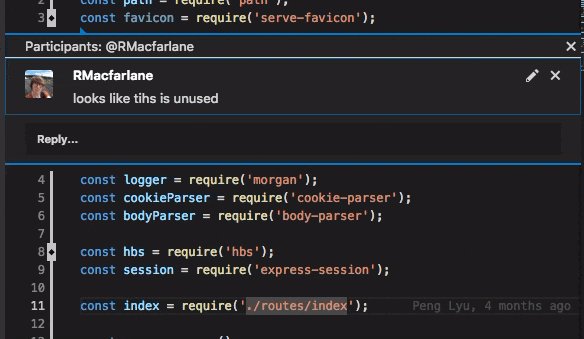
评论编辑和删除
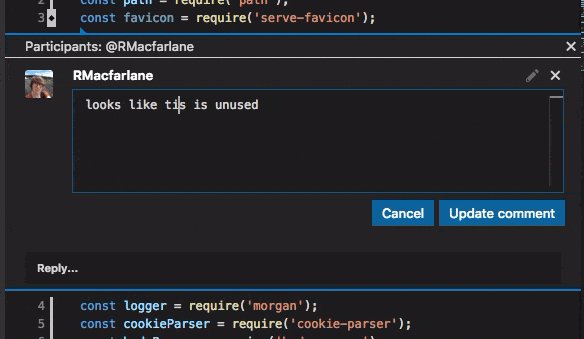
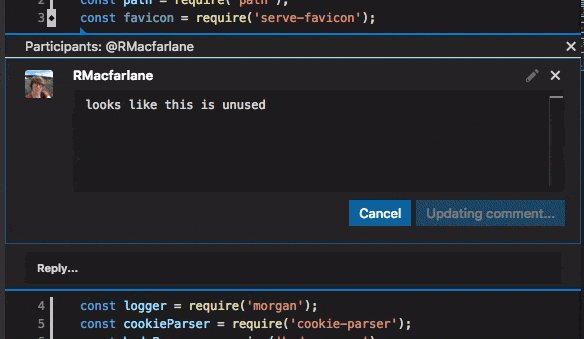
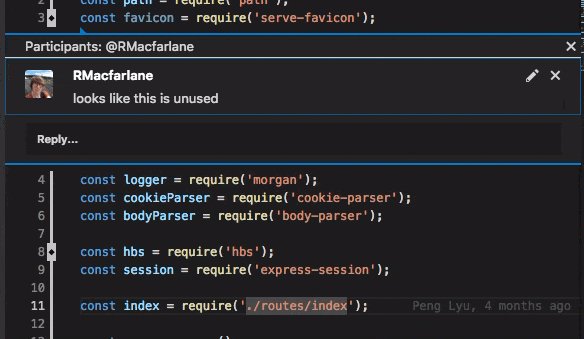
在上次迭代中,我们引入了 DocumentCommentProvider 以允许扩展在编辑器中创建和管理注释。我们已向此提供程序添加了 新方法 以支持注释的编辑和删除。注释本身现在也具有 标志,指示它们是否支持编辑或删除。如果扩展设置了其中一个标志并提供了适当的编辑或删除方法,则当在编辑器中悬停或聚焦注释时,将显示编辑或删除注释的操作。

新命令
| 键 | 命令 | 命令 ID |
|---|---|---|
| ⌘K ⌘Q (Windows、Linux Ctrl+K Ctrl+Q) | 导航到上次编辑位置 | workbench.action.navigateToLastEditLocation |
| ⌘K S (Windows Ctrl+K Ctrl+Shift+S、Linux Ctrl+K S) | 保存文件而不运行保存参与者(格式化程序等) | workbench.action.files.saveWithoutFormatting |
| 关闭所有编辑器组中活动的文件 | workbench.action.closeEditorInAllGroups |
|
切换差异编辑器内联和并排模式(已弃用 toggle.diff.editorMode) |
toggle.diff.renderSideBySide |
新文档
GitHub 拉取请求扩展博客文章
您可以阅读 Kenneth 最近的 博客文章,其中宣布了新的 GitHub 拉取请求 扩展,并讨论了 VS Code 和 GitHub 编辑器团队之间的协作。
使用 Azure Pipelines 博客文章
在 Visual Studio Code 使用 Azure Pipelines 中,VS Code 工程师 João Moreno 描述了 VS Code 现在如何使用 Azure Pipelines 作为其构建和持续集成 (CI) 基础设施。
新 PowerShell 主题
Visual Studio Code 中的 PowerShell 展示了通过 Microsoft PowerShell 扩展实现的 PowerShell 集成。该扩展支持强大的语言功能,例如 IntelliSense、转到定义和查找所有引用,以及调试和代码片段。
新的 Python Django 教程
有一个新的 在 Visual Studio Code 中使用 Django 教程,展示了如何在 VS Code 中快速创建、编辑和调试 Python Django Web 应用程序。
值得注意的修复
- 48051:格式化后需要向左滚动
- 31619:必须遍历代码片段中已删除的制表位
- 58327:调试工具栏按钮禁用
- 35935:“清除最近打开”也应清除编辑器快速选择历史记录
- 58799:保存时显示未命名文件
- 29553:按 Escape 键时保留快速打开输入
- 58222:UriDisplayService 缺少远程共享路径名
- 54213:中止调试启动而不显示 launch.json 的机制
- 52511:调试悬停窗口 - 启用长项的窗口大小调整,其溢出被隐藏
- 50569:条件断点提示应在断点已禁用时提供启用断点
- 42737:扩展:允许右键单击以调出齿轮菜单
- 58434:使用
--force参数以防止从 CLI 安装扩展时出现提示。
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对 vscode 的贡献
- Sribalaji M (@1AmNegan):使用键绑定 PR #51235 将视口居中于 nextChange/previousChange
- Agustín Rodríguez (@agurodriguez):Markdown 预览中差异的样式 PR #59289
- Andrew Casey (@amcasey):添加 typescript-language-features/languageserviceerrorresponse 的 GDPR 注释 PR #57182
- Andy Li (@andyli):覆盖 Ubuntu 的默认集成终端字体选项 (#_35901) PR #56429
- Aliaksandr Stelmachonak (@ava1ar):添加 ARM64 构建支持 PR #52119
- Beau Allison (@beauallison):将 GIT 浅色勾选图标与深色对齐 PR #50526
- Andre Wachsmuth (@blutorange):修复 promise polyfill,链式 promise 工作 PR #57723
- Bruno Finger (@brunofin):在创建分支时也替换括号 PR #57374
- David Staheli (@DavidStaheli):使用新的 VSTS YAML 语法 PR #57745
- Dave Williams (@davnicwil):新配置用于关闭 TypeScript 自动补全建议 PR #58011
- Dustin Campbell (@DustinCampbell):更新 C# 语法 PR #57451
- Eric Amodio (@eamodio):带查询字符串的图像 URI 未正确检测 PR #58314
- @Git-Lior
- Guy Waldman (@guywald1)
- Jay Rodgers (@headmelted)
- Eric Gang (@Hirico):使用 git-diff 编辑器中的“打开文件”后保留显示区域(修复 #53465) PR #54867
- Jatin Sandilya (@jats22):删除 python 的绝对路径 PR #56943
- Jason Bright (@jgbright)
- Jim Hessin (@jhessin):更新 language-configuration.json PR #44566
- JYX (@jjyyxx):修复 tsconfig.schema.json 中不准确的描述 PR #58582
- Jonathan Perret (@jonathanperret):修复 workbench.editor.labelFormat 中的拼写错误 PR #59155
- Konstantin Müller (@konstantin-mueller):#54204 添加命令以应用储藏 PR #54300
- limerick (@limerickgds):类自动补全的生成器方法导致添加星号(*)… PR #51557
- Luis Zuniga (@luiszun):发送前检查路径中是否存在空格。避免文件名被解释为… PR #56966
- @lzmkony:删除重复的函数 PR #57700
- Muhammad Azeem (@manixate):防止滚动条被视为拖放的拖放目标 PR #49747
- Matt Hardcastle (@MattHardcastle):结束时不要自动关闭 PR #55315
- Maarten Fonville (@mfonville):将 Electron 更新到 2.0.9 PR #58382
- Marat Abdullin (@mshoho):一个仅将纯文本复制到剪贴板的选项。 PR #54155
- Néstor Hernández Ojeda (@nesukun):添加对 force push 和 force-with-lease 的支持 PR #53286
- Nilesh Kevlani (@njkevlani):添加了新命令用于向终端发送自定义序列 PR #56962
- Noam Yogev (@noamyogev84):允许代码片段 json 前缀为数组,以支持同一代码片段的多个前缀 PR #59092
- Alexandre ZANNI (@noraj):添加更多 Markdown 扩展 PR #58072
- Sardorbek (@oneslash)
- Karthikayan (@ParkourKarthik)
- Chi Wang (@patr0nus):修复“Invalid start index”错误 PR #57617
- Morten N.O. Nørgaard Henriksen (@raix):添加分支名称验证和空格配置 PR #50712
- Rik Smeets (@rik-smeets):添加菜单项中缺失的访问键(助记符) PR #58412
- Rodrigo Varas (@rodrigovaras):修复 EH 调试在实时共享代理调试适配器时无法工作的问题 PR #58227
- Segev Finer (@segevfiner)
- @sucicf1:修复 #35905 PR #58380
- Thomas Basche (@tombasche):允许空 Git 提交 PR #56048
- tsangint (@tsangint):修复拼写错误 PR #57192
- Alexander (@usernamehw):修复 Tab 焦点相关问题 PR #57821
- Winner Crespo (@wistcc)
对 language-server-protocol 的贡献
- Tyson Andre (@TysonAndre):修复更多拼写错误 PR #568
对 vscode-languageserver-node 的贡献
- Mathias R. Jessen (@IISResetMe):修复错误消息中“received”的拼写错误 PR #414
对 debug-adapter-protocol 的贡献
- Antonino Perricone (@APerricone):添加了 APerricone 的 harbour 语言 PR #6
对 vscode-recipes 的贡献
- Daryl Knowles (@darylknowles):调试端到端应该使用 ng e2e 启动本地服务器 PR #122
- Karuppasamy M (@karuppasamy):添加 Ruby on Rails 的配方 PR #59
- Trivikram Kamat (@trivikr):添加了在 VS Code 中调试 node-tap 测试的配方 PR #128
对 vscode-chrome-debug 的贡献
- Sasha (@stristr):对高级调试使用可空
targetTypes属性。 PR #727
对 vscode-chrome-debug-core 的贡献
对 localization 的贡献
Transifex VS Code 项目 团队有近 1200 名成员,每月约有 100 名活跃贡献者。我们感谢您的贡献,无论是提供新翻译、对翻译投票还是提出流程改进建议。
以下是此版本的贡献者快照。有关项目(包括贡献者名单)的详细信息,请访问项目网站:https://aka.ms/vscodeloc。
- 孟加拉语:Anisuzzaman Khan, abm_prottoy, Mushiar Khan, Mehedi Hassan。
- 保加利亚语:Любомир Василев。
- 克罗地亚语:Nikša Mihaica。
- 捷克语:Vít Staniček。
- 丹麦语:Kenneth Greig, Johan Fagerberg, Martin Fruensgaard。
- 荷兰语:Gerald Versluis, Marco van den Hout。
- 法语:Antoine Griffard, MayakoLyyn, Smrman, Etienne Blanc-Coquand。
- 德语:J.M., Carsten Kneip, Volkmar Rigo, SetTrend。
- 希腊语:Nikolaos Maliakkas。
- 印地语:Ashwini Gupta, Shaswat Rungta。
- 匈牙利语: Tar Dániel.
- 简体中文:Joel Yang, 子实 王, pluwen, Chris Pan 潘冬冬, danyeh。
- 繁体中文:Duran Hsieh, Poy Chang, Alan Tsai, Han Lin, Shih-Ming Tung, Will 保哥。
- 印尼语:G-RiNe Project, Wildan Mubarok, Rizki A. Wibowo, Riwut Libinuko, Azhe-kun, rodin, Febrian Setianto (Feber)。
- 意大利语:Luigi Bruno, Luca Bruni, Alessandro Alpi, Emilie Rollandin, Pascal Brax, Andrea Dottor, Riccardo Cappello。
- 日语:Satoshi Kajiura, Shunya Tajima, Yuichi Nukiyama, yoshioms, daisuke osada (daiskeh)。
- 韩语:Kyunghee Ko, jaeyeon Kim, Junseong Jang, Jisan Oh。
- 立陶宛语:Martynas Jusys。
- 马拉雅拉姆语:Kiren Paul。
- 挪威语:Espen Klein Nilsen。
- 波兰语:Artur, Patryk Brejdak, Adam Borowski, Mateusz Wyczawski。
- 葡萄牙语(巴西):Roberto Fonseca, Bruno Sonnino, Danilo Dantas, Marcelo Fernandes, Thiago Custodio, Rodrigo Crespi, Marcelo Andrade, Alessandro Fragnani, Lucas Miranda, Otacilio Saraiva Maia Neto。
- 葡萄牙语(葡萄牙):António Santos,Diogo Barros, António Lourenço, jp2masa, Ruben Mateus, Henrique Silva, André Vala。
- 俄语:Ivan Kuzmenko, Roman Slauta。
- 西班牙语:Jorge Serrano Pérez, José M. Aguilar, Alberto Poblacion, Carlos Mendible, Alejandro Medina, Andy Gonzalez,Carlos Herrera。
- 泰米尔语:Vijay Nirmal, rajakvk, Anand AV。
- 土耳其语:Mustafa Turhan, Fırat Payalan, Selim Ata。