2018 年 8 月 (版本 1.27)
更新 1.27.2: 此更新解决了这些问题。
下载:Windows: x64 | Mac: Intel | Linux 64 位: deb rpm tarball | 32 位: deb rpm tarball
欢迎阅读 Visual Studio Code 2018 年 8 月发布版本。此版本中有许多重要更新,我们希望您会喜欢,其中一些主要亮点包括:
- 设置编辑器 - 新的设置编辑器 UI,用于发现、搜索和修改 VS Code 设置。
- 自定义菜单栏 - Windows 和 Linux 上完全可定制的主题标题和菜单栏。
- 面包屑改进 - 使用面包屑导航时符号会高亮显示。
- 新的终端菜单 - 用于创建终端和管理任务的组合菜单。
- 平台特定的键盘快捷键 - 在不同操作系统之间共享相同的 keybindings.json 文件。
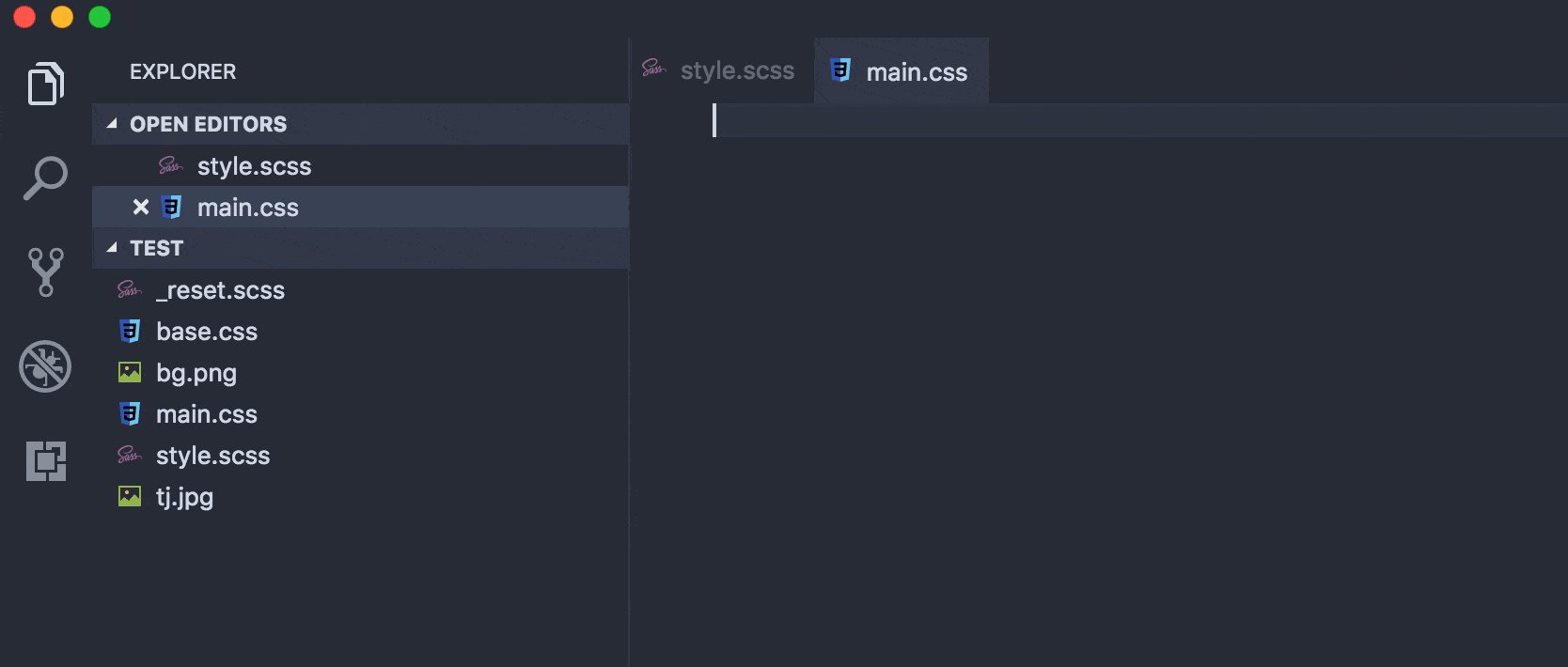
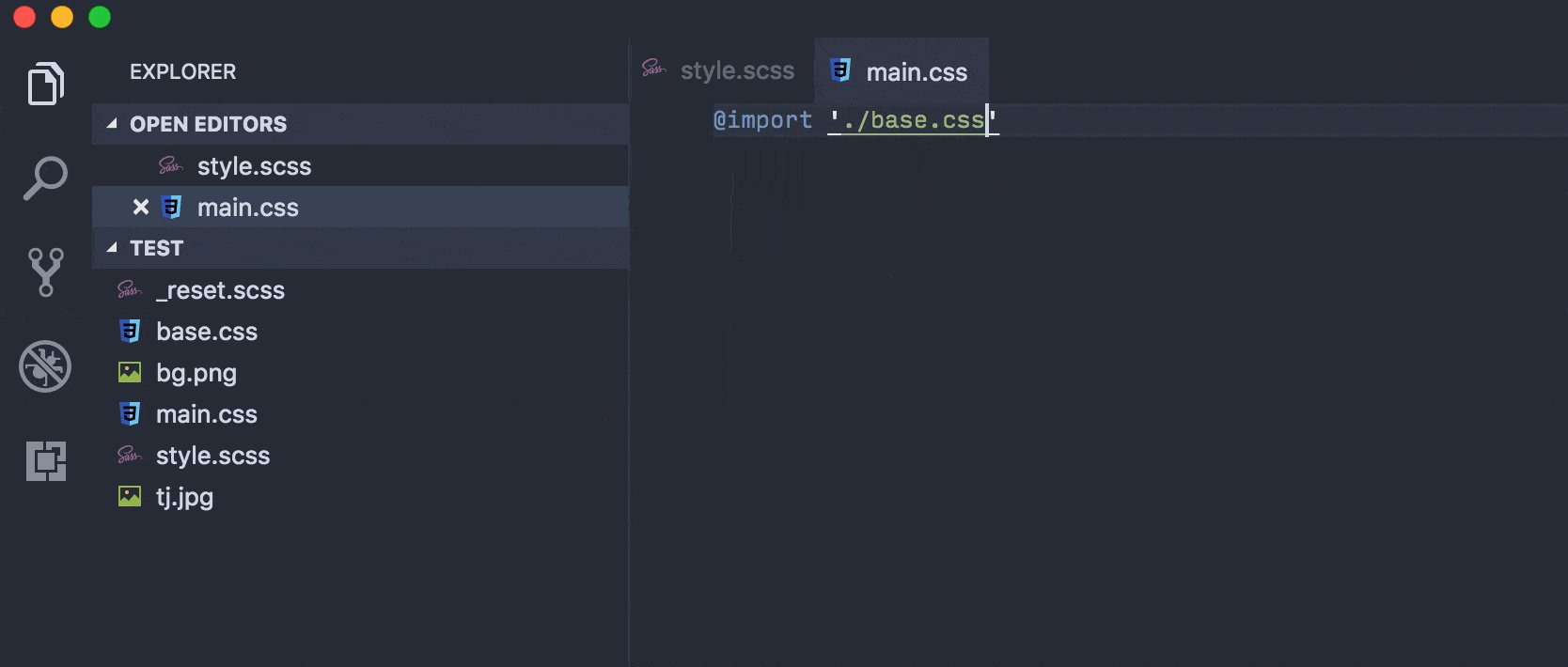
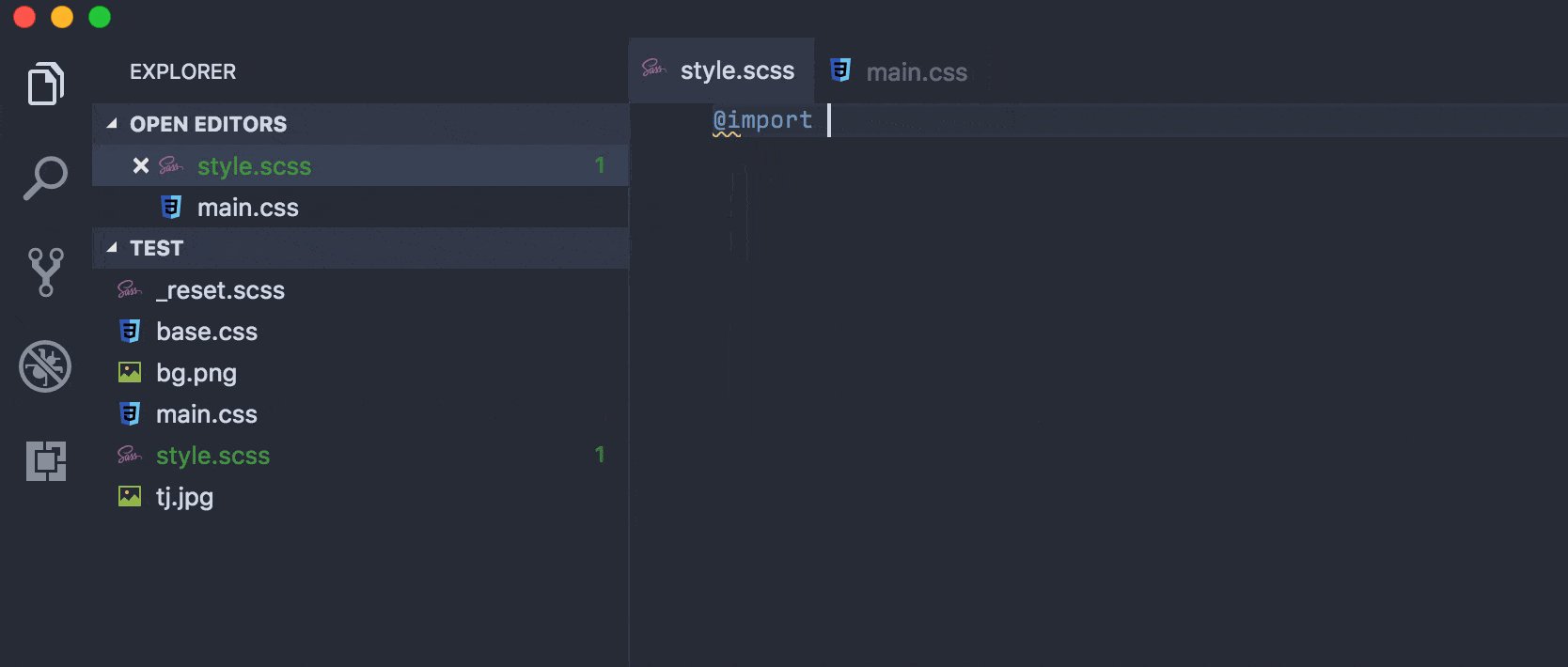
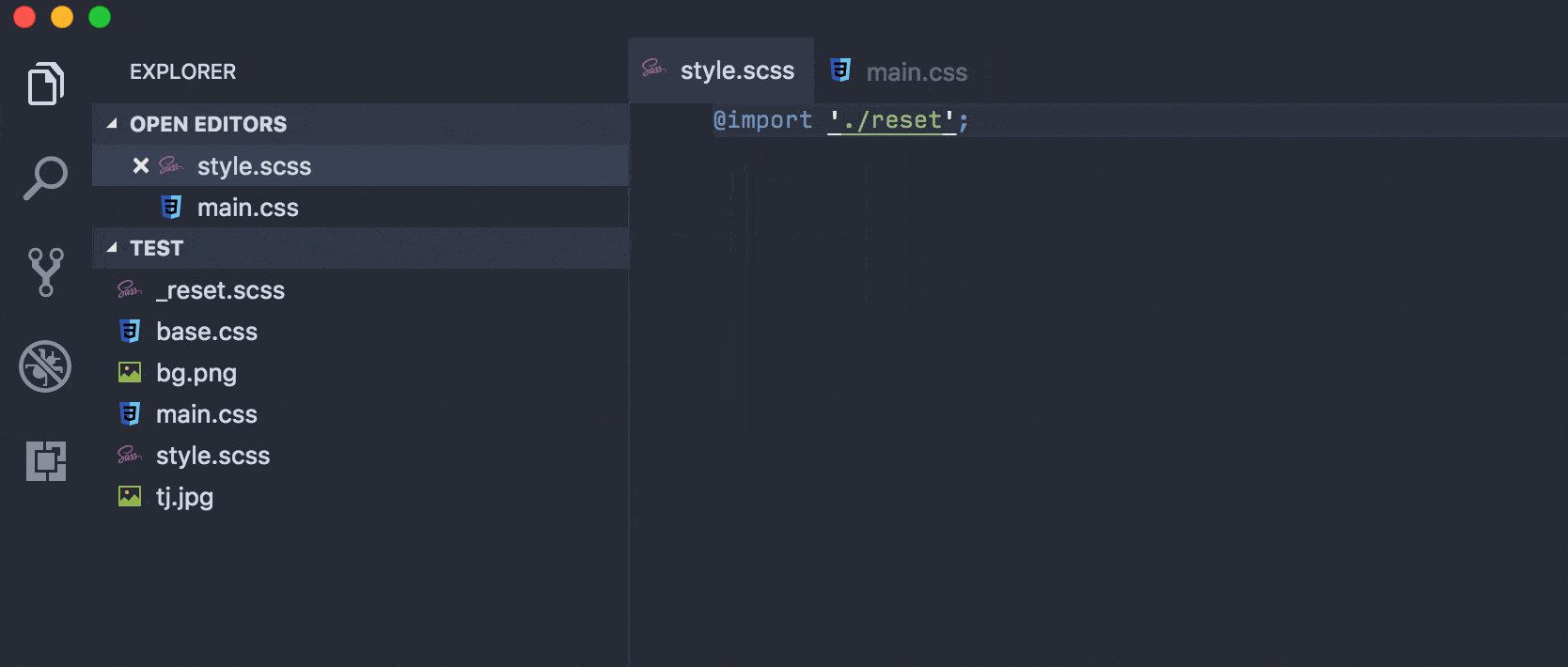
- CSS @import 路径补全 - 在您键入 CSS、SCSS 和 Less 时提供导入路径建议。
- JSON 条件评估 - 支持 'if'、'then' 和 'else' 模式关键字。
- 内置已加载脚本视图 - 已加载脚本资源管理器现在可用于调试扩展。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
您还可以观看 Cloud Developer Advocate Brian Clark 制作的 1.27 发布亮点视频。
Insiders:想尽快看到新功能吗?您可以下载每夜更新的 Insiders 构建版本,并第一时间尝试最新的更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
工作台
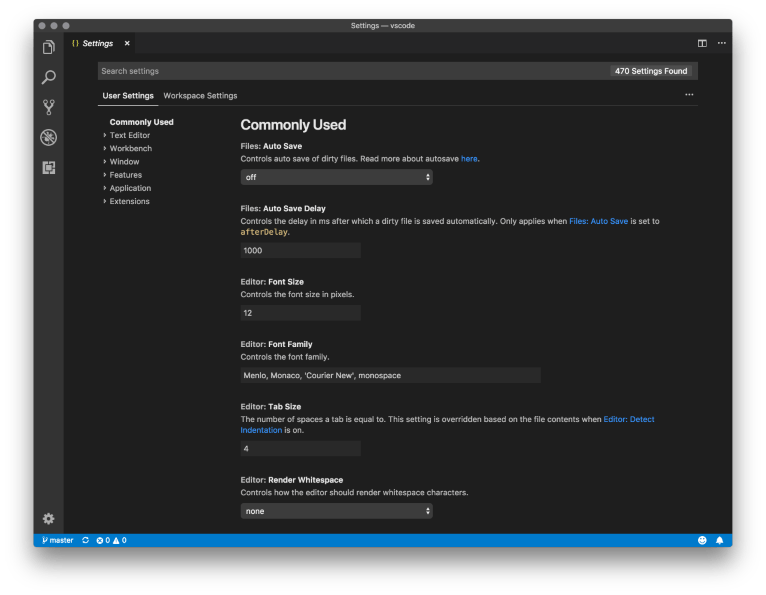
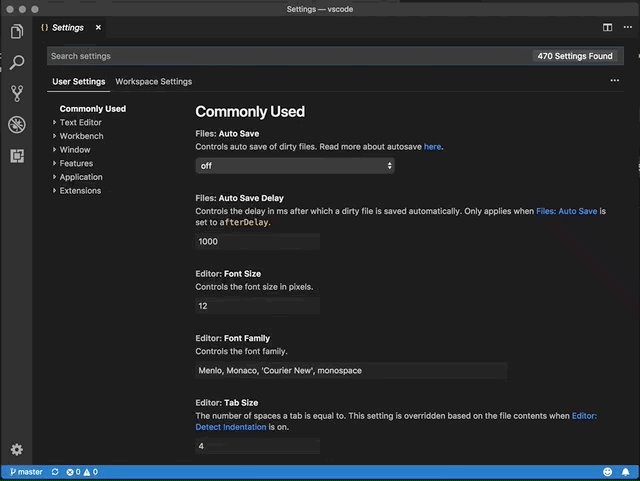
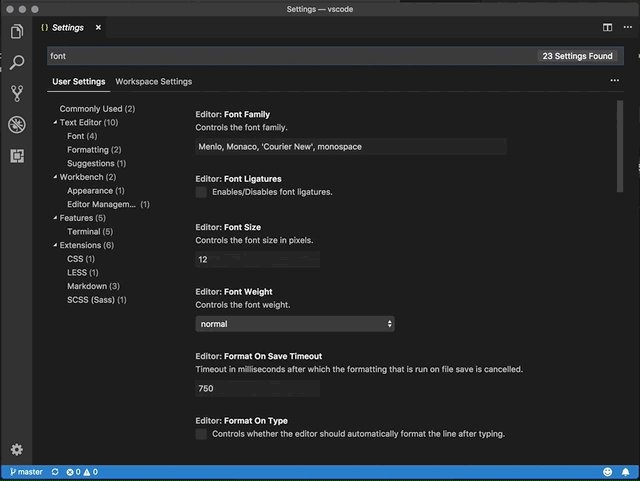
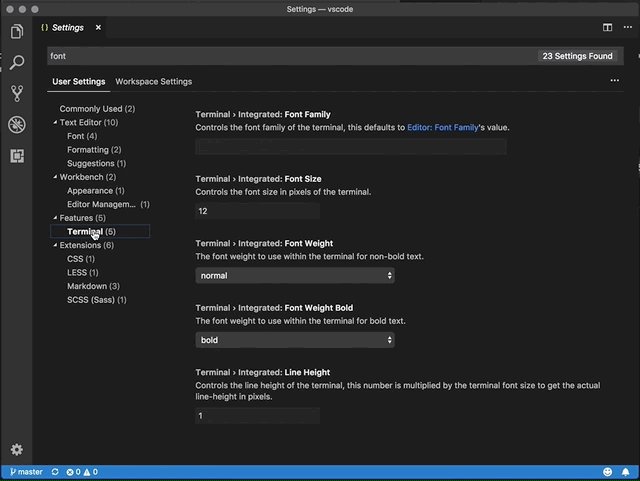
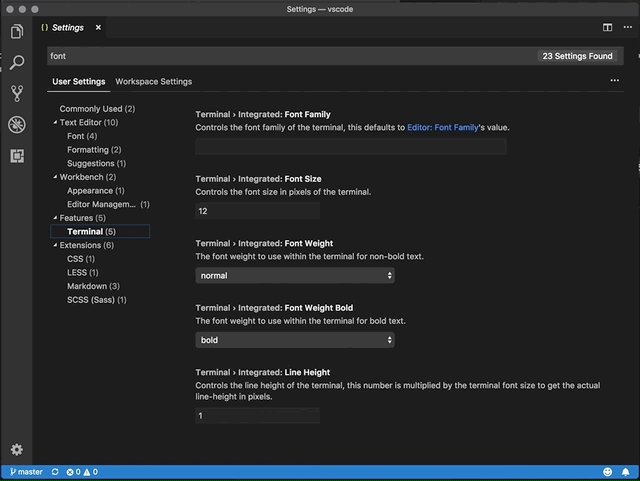
设置编辑器
在过去几个月里,我们一直在开发一个用于编辑设置的 GUI。在 1.27 中,我们将其作为默认设置编辑器。

您仍然可以通过使用命令首选项:打开用户设置 (JSON) 或通过使用 "workbench.settings.editor" 设置更改默认设置编辑器来访问 JSON 设置编辑器。
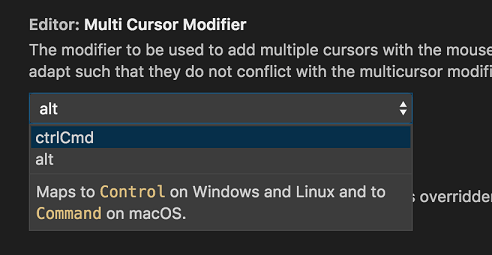
我们本月所做的一项改进是,通过将设置值描述 (enumDescriptions) 移至自定义下拉控件来清理 UI。

已修改的设置现在会用蓝色线条指示,就像编辑器中修改的行一样。齿轮图标会打开一个上下文菜单,其中包含一个将设置重置为默认值的选项。

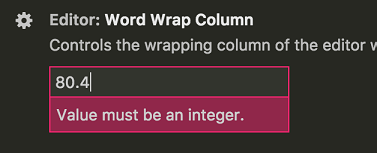
设置值现在已通过验证,并且会显示任何验证错误。

搜索时目录将保持可见,并筛选以仅显示具有匹配项的类别。您可以单击类别以将结果筛选为该类别下的设置。如果您更喜欢在搜索时隐藏目录,请将 "workbench.settings.settingsSearchTocBehavior" 设置为 "hidden"。

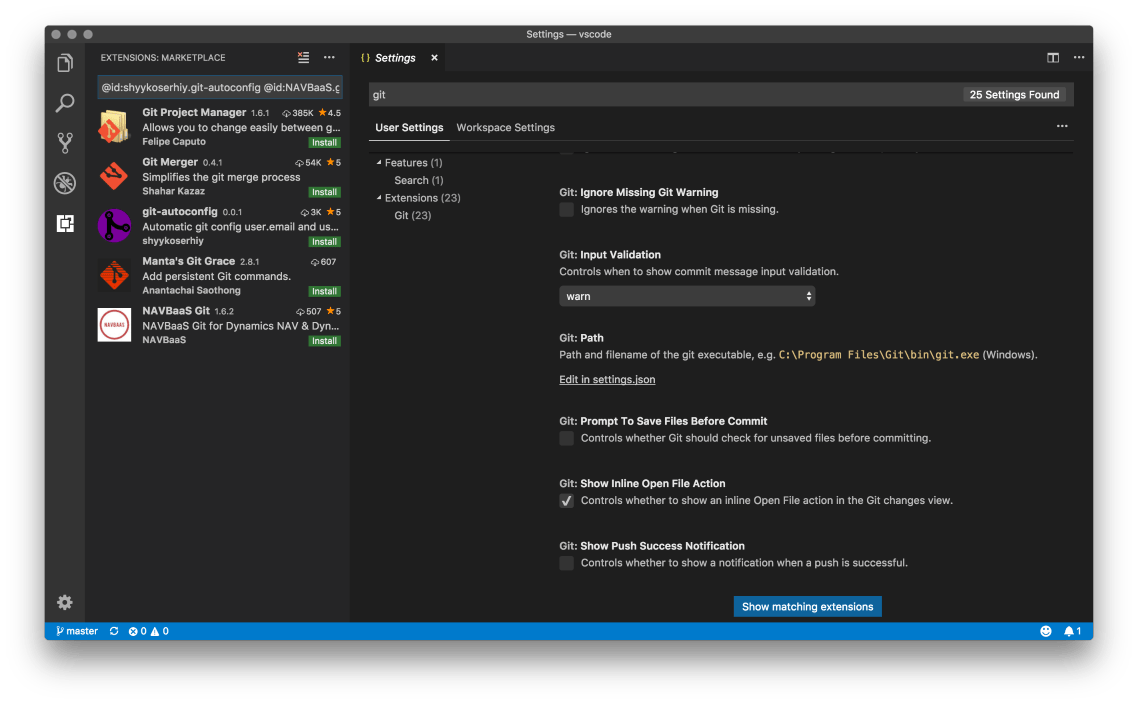
当您在设置中搜索时,我们的 Bing 驱动的搜索服务仍在提供它认为相关的结果。现在,该服务还会向您显示 Marketplace 中具有相关设置的扩展。您将在设置搜索结果底部看到一个按钮,显示匹配的扩展。单击后,扩展视图将打开并显示匹配的扩展。

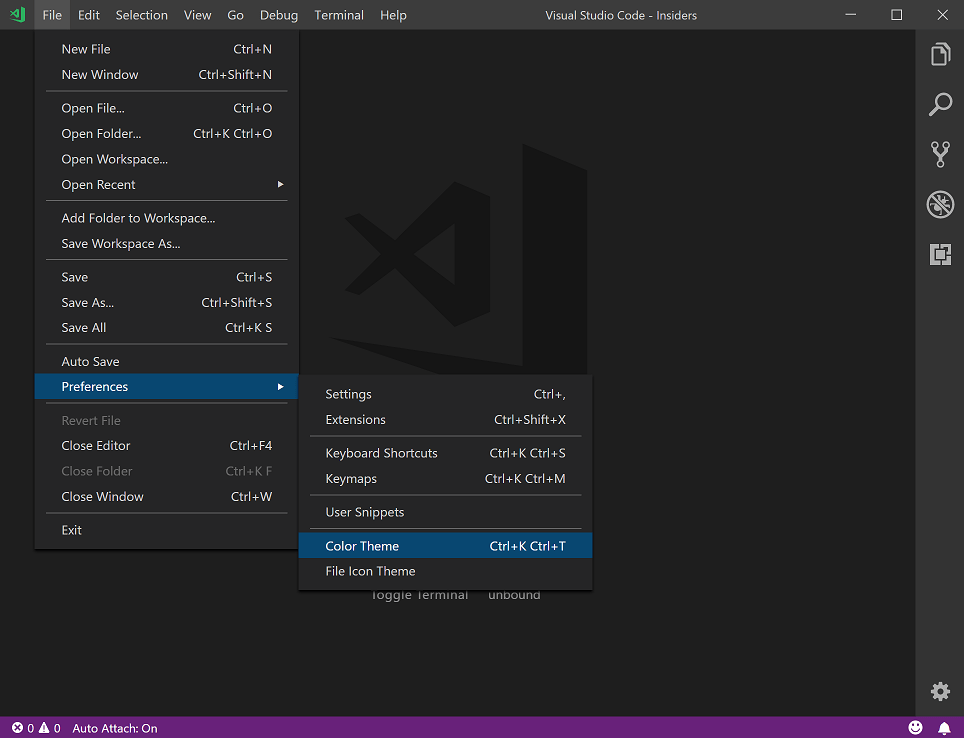
Windows 和 Linux 上的自定义标题栏和菜单
在过去几次迭代中,我们一直在努力改进 Windows 和 Linux 上标题栏和菜单的外观、感觉以及可用性。本次迭代中,我们正在移除预览标签,目标是很快将其作为 Windows 上的默认体验。要启用此功能,您可以将设置 "window.titleBarStyle" 设置为 "custom"。

新体验比默认体验具有几个优势:
- 产品中可主题化的标题栏、菜单栏和上下文菜单。这意味着您的深色主题将保持深色!
- 菜单栏中更好的键盘导航。我们让使用键盘在菜单之间切换和使用菜单助记符变得更容易。
- 侵扰性更小的菜单栏。当将
"window.menuBarVisibility"设置为"toggle"时,新体验更紧凑,干扰更小。 - 更好的可访问性。已解决一些可访问性问题,以改进屏幕阅读器对菜单的可用性。
由于我们希望将这种新体验作为 Windows 上的默认体验,我们鼓励您试用并向我们发送您的反馈,以便我们提供最佳体验。
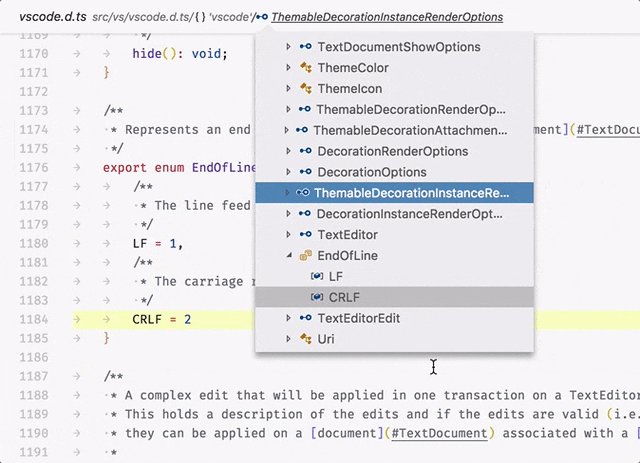
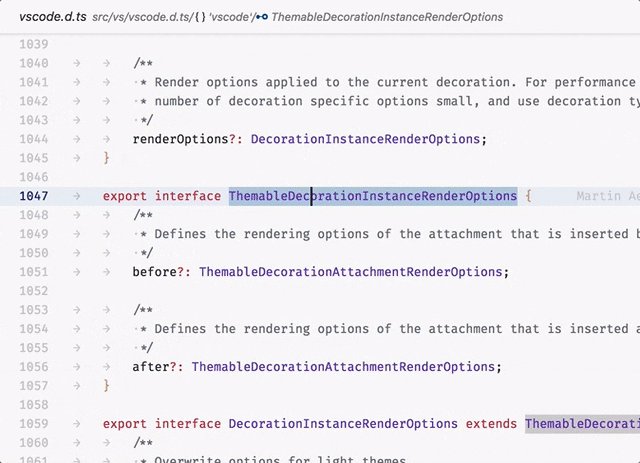
面包屑改进
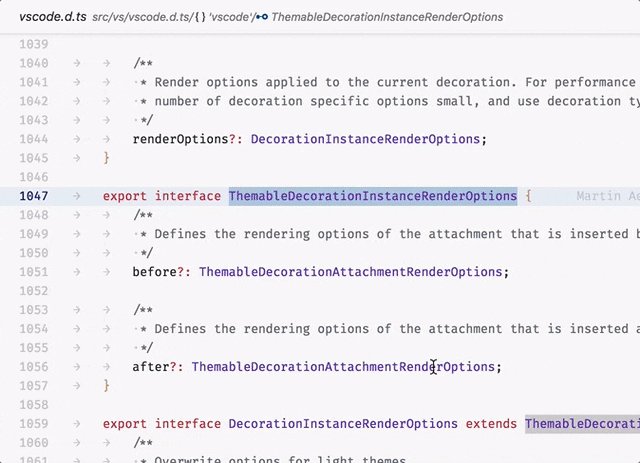
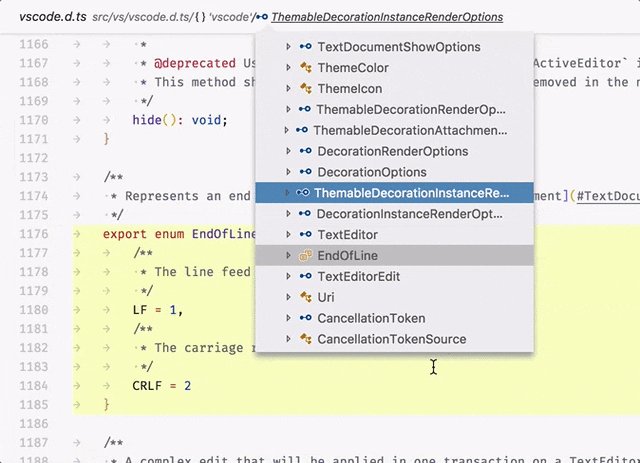
我们调整了新的面包屑栏,进行了各种改进并修复了错误:
- 现在,聚焦的文档符号会在编辑器中高亮显示。
- 当运行焦点命令 (⇧⌘; (Windows, Linux Ctrl+Shift+;)) 时,面包屑会自动启用。
- 面包屑在主题方面表现得更好。
- 面包屑现在会遵守文件排除配置。

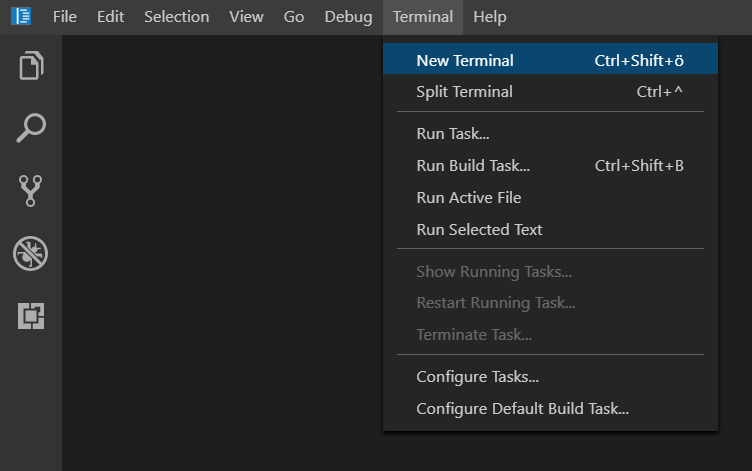
新终端菜单
任务菜单已重命名为终端,并添加了一些用于集成终端的条目。

平台特定的键盘快捷键
现在,可以使用键绑定 when 子句中的 isLinux、isMac 和 isWindows 为特定操作系统启用键盘快捷键。
[
{
"key": "ctrl+o",
"command": "workbench.action.files.openFolder",
"when": "!isMac"
},
{
"key": "cmd+o",
"command": "workbench.action.files.openFolder",
"when": "isMac"
}
]
这使得在不同机器之间共享 keybindings.json 文件变得更加容易。
以新原生标签页打开窗口
一个 macOS 专属的新命令 workbench.action.newWindowTab,将窗口作为新的原生标签页打开。newWindowTab 没有默认键绑定,并且需要启用 window.nativeTabs 设置。
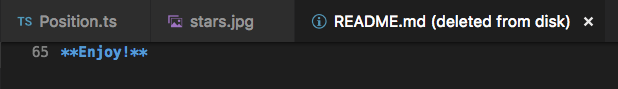
文件在外部删除/重命名时不再关闭
我们将 workbench.editor.closeOnFileDelete 设置的默认值从 true 更改为 false。这意味着,在 VS Code 外部(或由 Git 等其他程序或集成终端中的命令)删除或重命名的文件将不再关闭作为编辑器标签页打开的文件。相反,文件将指示它已从磁盘中删除,您只需保存文件即可将其恢复。

注意: 除非文件已修改,否则文件内容在重新启动后不会保留。
中键单击以在新编辑器中打开文件
现在可以在资源管理器视图中使用鼠标中键在新编辑器中打开文件,而无需在预览模式中重用上一个编辑器。
辅助功能改进
我们修复了相当多的可访问性问题——主要围绕键盘导航、屏幕阅读器支持和焦点。完整列表可以在这里找到。这是一项持续的工作,我们计划在 9 月继续进行。
改进的 Windows 后台更新
我们对自定义的 Windows 后台更新程序进行了一些稳定性工作,以解决导致某些用户安装损坏的问题。这是一项持续的工作项,将在即将发布的版本中进行更多改进。
编辑器
自动关闭和包围字符
当您键入某些括号(例如 {、[ 或 ()时,根据编程语言,如果它们后面跟着通常不能开始表达式的特定字符(例如 ;:.,=}])>),它们将默认自动关闭。此行为可以通过 editor.autoClosingBrackets 设置进行自定义。同样,在键入引号(例如 "、' 或 `)时,可以通过 editor.autoClosingQuotes 自定义自动关闭行为。
当文本被选中并且您键入其中一个字符时,选择将被括号或引号包围。现在可以通过新的 editor.autoSurround 设置单独调整此行为。
语言
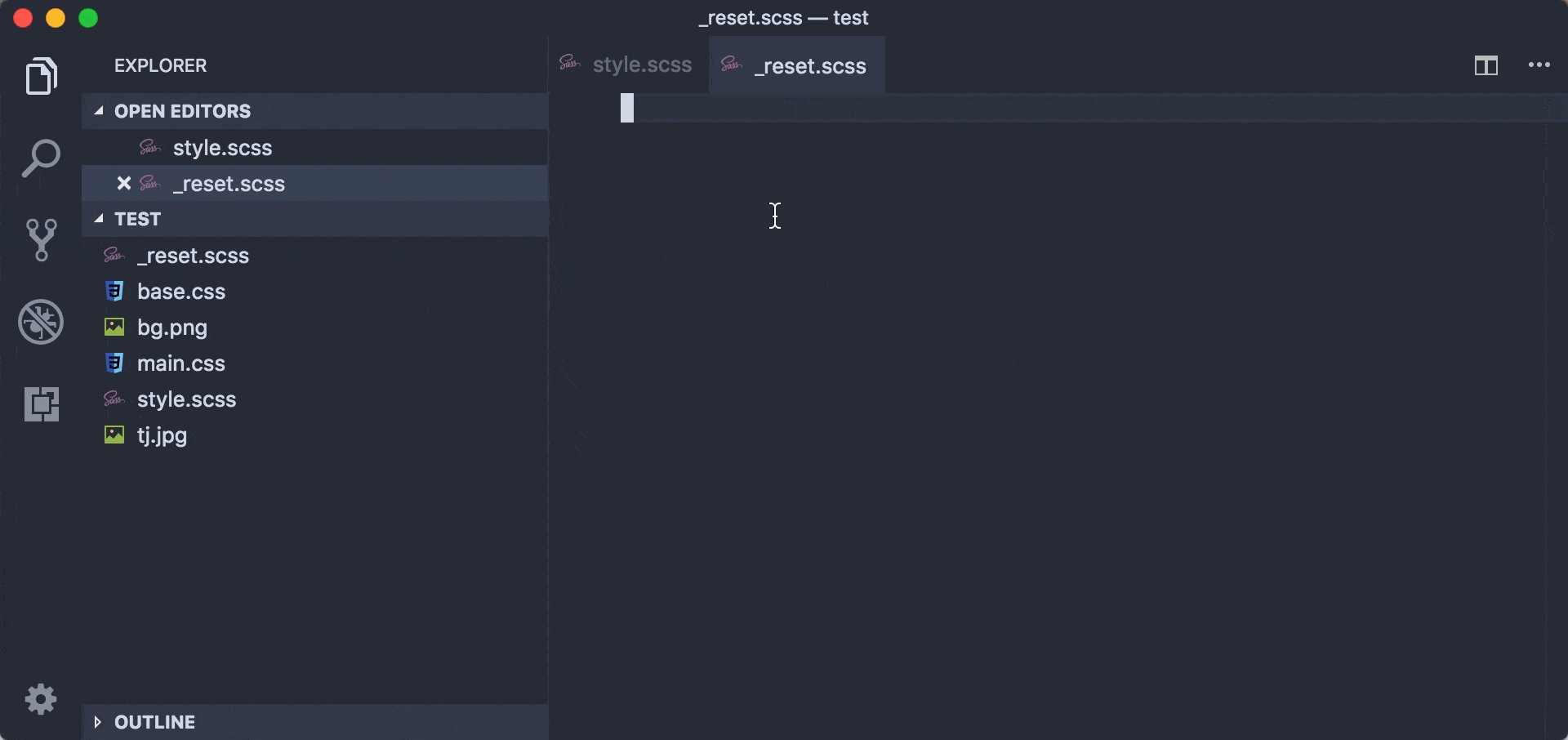
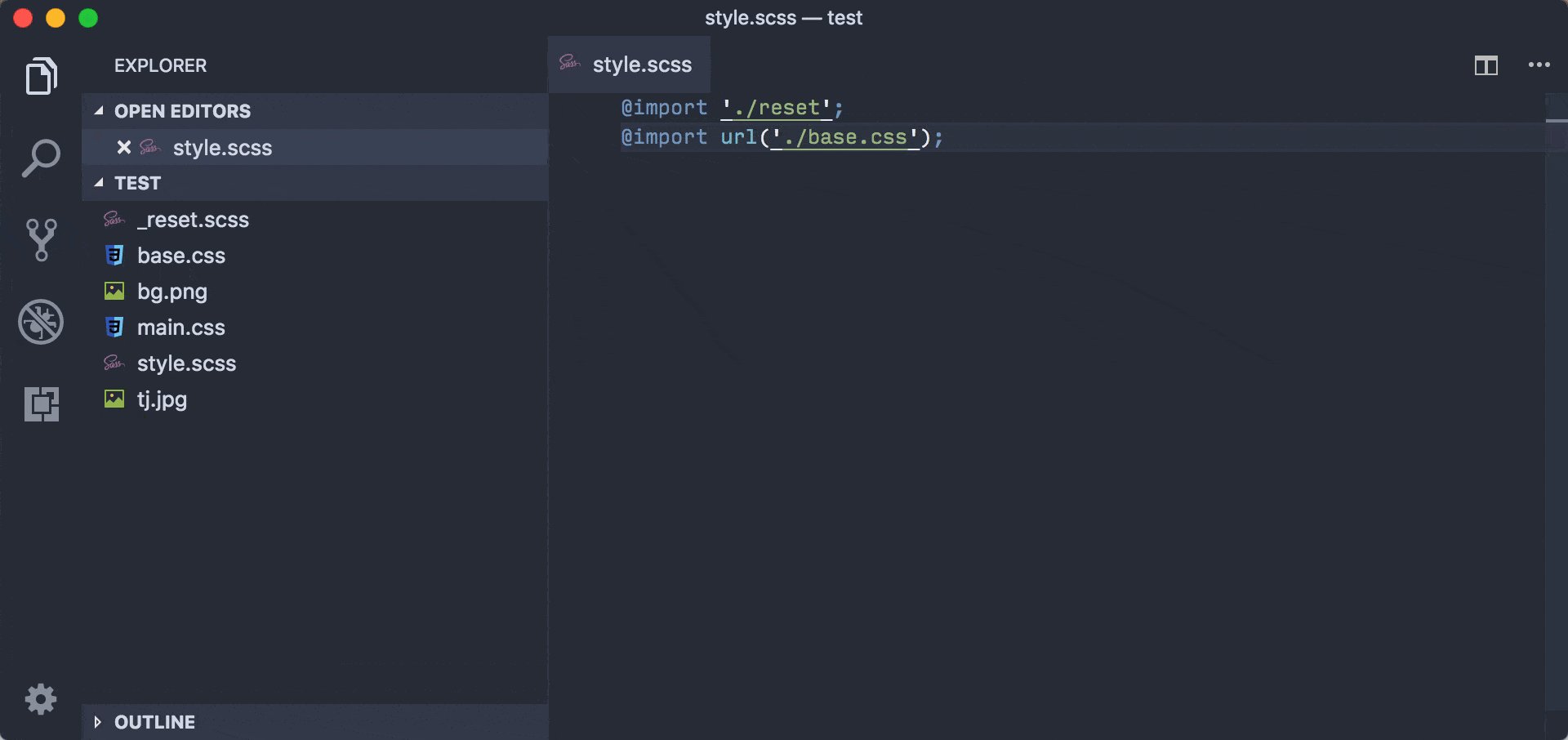
CSS 导入的路径补全
CSS、SCSS 和 Less @import 的路径补全现已可用。SCSS 部分 @import 也得到了处理。

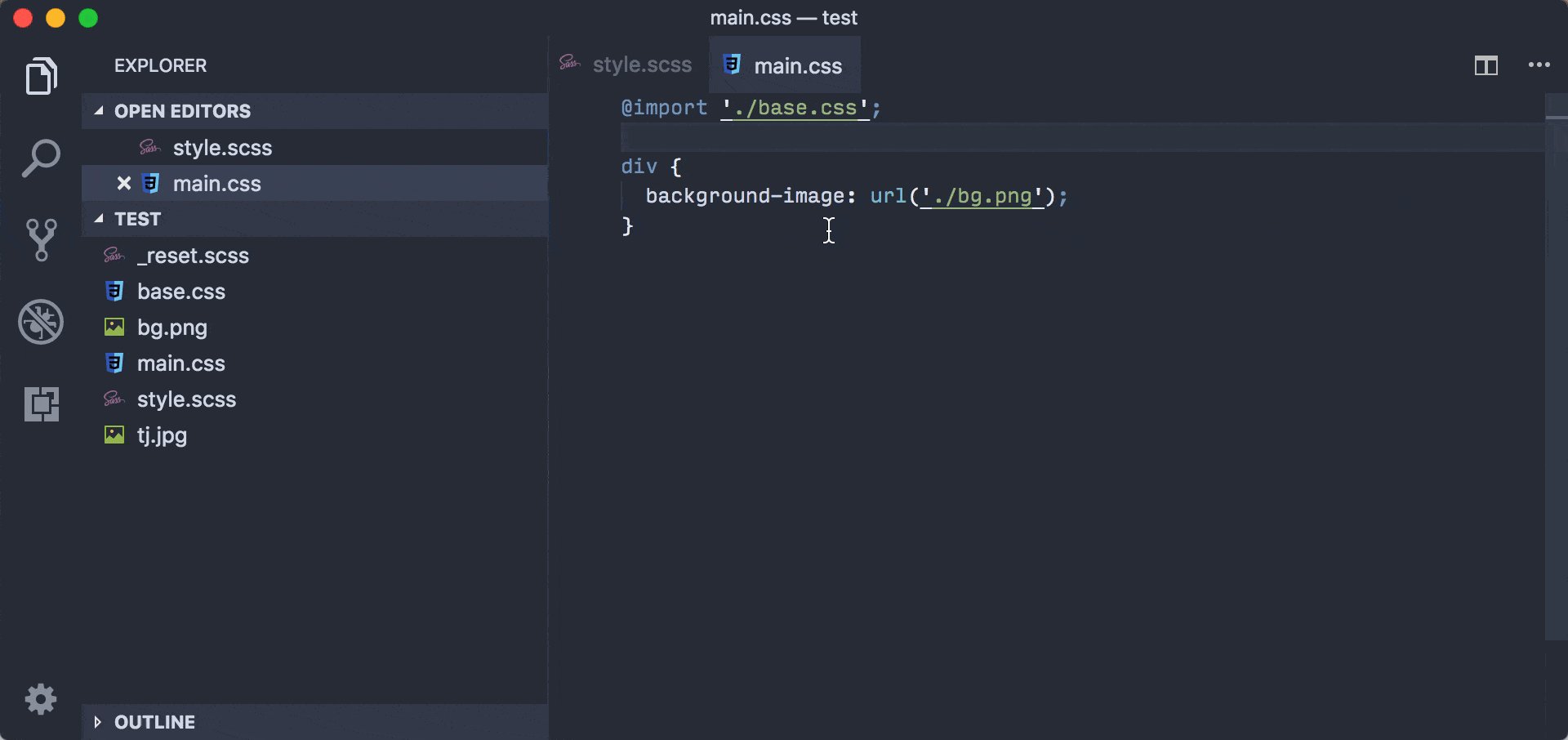
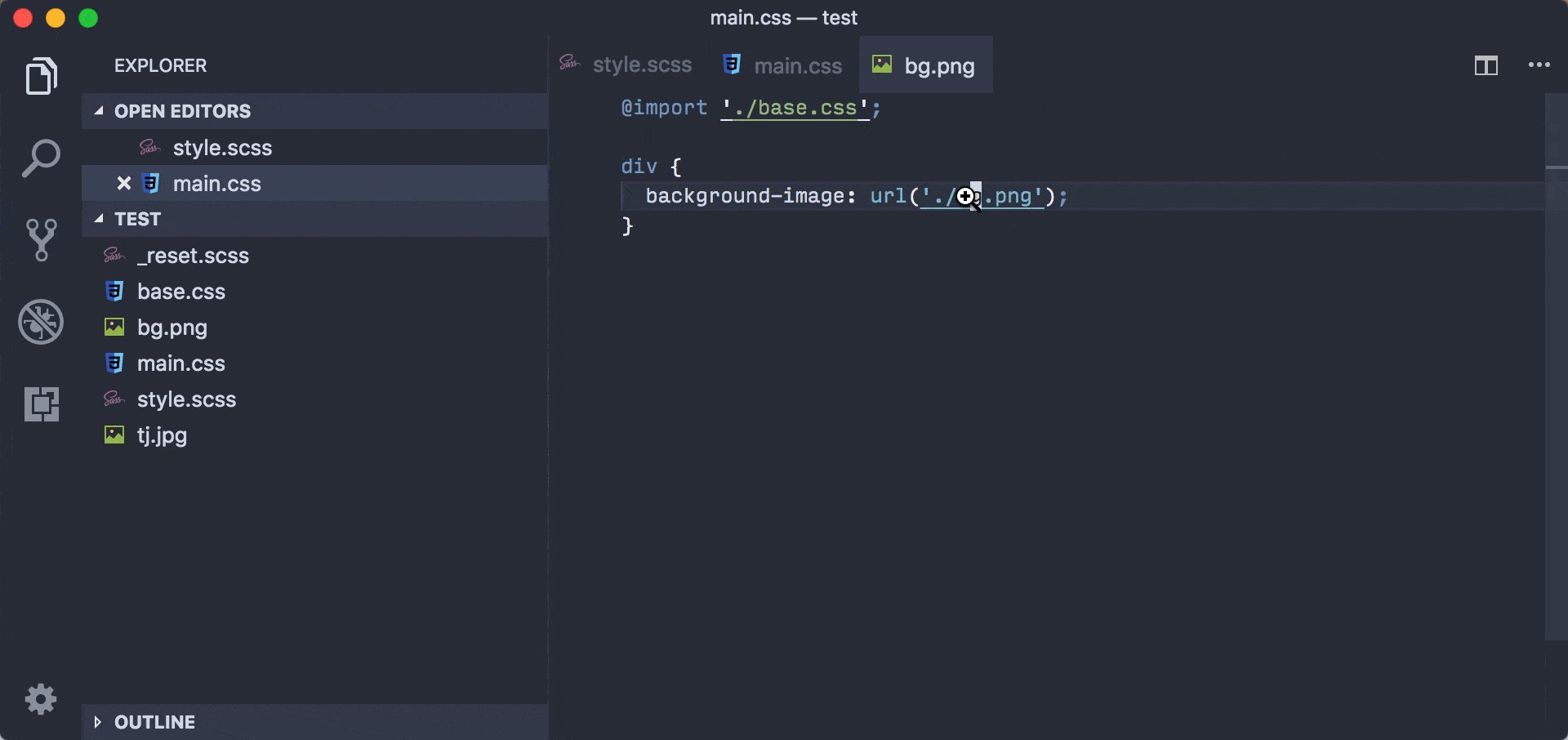
CSS 链接的跳转定义
现在,CSS、SCSS 和 Less 中 @import 和 url() 链接支持跳转定义。

JSON
内置的 JSON 语言扩展现在支持新的 JSON Schema Draft-07。
最有趣的添加是 if、then、else 关键字,以允许条件模式评估。
{
"type": "integer",
"minimum": 1,
"maximum": 1000,
"if": { "minimum": 100 },
"then": { "multipleOf": 100 },
"else": {
"if": { "minimum": 10 },
"then": { "multipleOf": 10 }
}
}
if 关键字表示,如果值模式的验证结果通过,则应用 then 模式,否则应用 else 模式。
HTML
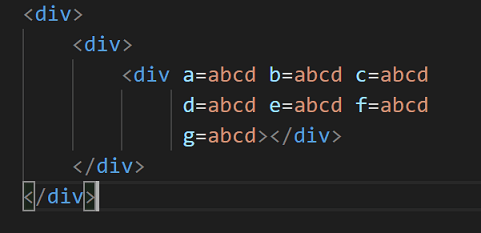
HTML 格式化程序已更新到 JS Beautifier 的 1.8.1 版本。
这为 "html.format.wrapAttributes" 设置添加了一个新选项:
"aligned-multiple"将在达到最大行长时换行属性,并将所有换行行与第一个属性对齐。

TypeScript 3.0.3
VS Code 现在附带 TypeScript 3.0.3。这个次要版本修复了一些错误并提高了稳定性。您可以在此处阅读完整的更改集。
调试
已加载脚本视图现在可重用
一年多来,调试视图中的已加载脚本资源管理器是由 Node.js 调试扩展贡献的,其他调试器无法使用。在此版本中,我们已将已加载脚本视图添加为内置调试器功能。所有具有“脚本”概念的调试扩展都能够在一个动态更新的视图中支持访问其脚本。
此外,我们还改进了旧的已加载脚本资源管理器的一些缺点:
- 单子文件夹链现在已折叠成单个节点。这使得深入到深度但稀疏的文件夹层次结构变得更加容易。
- 我们已开始解决可访问性问题。
中键单击以删除断点
现在可以在断点视图中使用鼠标中键轻松删除断点。
将“openDebug”的默认值更改为在每次会话开始时打开
对于新用户来说,有时在启动调试会话时调试视图不会自动打开,这可能会令人困惑。如果用户还不熟悉 UI,他们不知道要查找哪些关键字来打开 UI。为了避免混淆,我们将 debug.openDebug 的默认值更改为 openOnSessionStart,以便调试视图在每次会话开始时打开,而不仅仅是第一次(这是以前的默认行为)。
扩展开发
扩展日志记录
作为 activate 函数的参数的 ExtensionContext 具有一个新属性 logPath。这是扩展可以存储日志文件的目录的绝对文件路径。该路径对于扩展是唯一的,不会被其他扩展重用。
语言服务器协议
Language Server Protocol 的新版本已发布,并包含用于 VS Code 的相应节点模块。
新版本支持:
- 来自服务器的代码操作种类通知,允许客户端填充相应的菜单条目。
textDocument/prepareRename的实现。- Workspace Edits 中对文件操作(创建、重命名和删除)的支持。
vscode-languageclient: JSON 日志格式和日志流
以前,当使用 vscode-languageclient 构建语言服务器扩展时,您可以指定 [langId].trace.server 将 LSP 日志发送到 VS Code 输出通道。
[langId].trace.server 现在可以以机器可读的 JSON 格式输出日志信息。
"languageServerExample.trace.server": {
"format": "json", // or "text"
"verbosity": "verbose" // or "off" | "messages"
}
这开启了有趣的用例,例如将 LSP 日志流式传输到 LSP Inspector 以可视化语言服务器的行为。

您可以在 Microsoft/language-server-protocol-inspector 和 lsp-log-streaming-sample 中了解更多信息。
调试扩展:内置已加载脚本视图
“已加载脚本资源管理器”现在是 VS Code 调试器的内置组件。为了使用它,调试器扩展需要按以下方式更改其调试适配器:
- 在
initialize请求返回的Capabilities中添加一个值为true的supportsLoadedSourcesRequest功能。 - 通过返回当前已加载源集来实施
loadedSources请求。 - 为新加载或卸载的源发送
loadedSource事件。
新主题颜色
面包屑有了新的主题颜色:
breadcrumb.background:面包屑项的背景颜色。
设置编辑器有了新的主题颜色:
settings.dropdownListBorder:新下拉控件的边框颜色。settings.modifiedItemIndicator:指示修改设置的线条颜色。
Git 扩展 API
Git 扩展已开始公开更明确的 API。此 API 可用于任何其他扩展,以与用户工作区中打开的 Git 存储库进行交互。由于它仍处于初步阶段,我们将在即将发布的版本中不断改进 API。
提议的扩展 API
每个里程碑都附带新的提议 API,扩展作者可以试用它们。一如既往,我们渴望您的反馈。以下是试用提议 API 所需的操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您的项目中。
请注意,您不能发布使用提议 API 的扩展。我们很可能会在下一个版本中进行破坏性更改,我们绝不希望破坏现有扩展。
SCM:选定的源代码控制
为了让扩展知道用户选择了哪些源代码控制实例以便在 UI 中可见,SourceControl 实例现在具有 selected 属性以及表示该状态的 onDidChangeSelection 事件。
export interface SourceControl {
/**
* Whether the source control is selected.
*/
readonly selected: boolean;
/**
* An event signaling when the selection state changes.
*/
readonly onDidChangeSelection: Event<boolean>;
}
评论提供程序
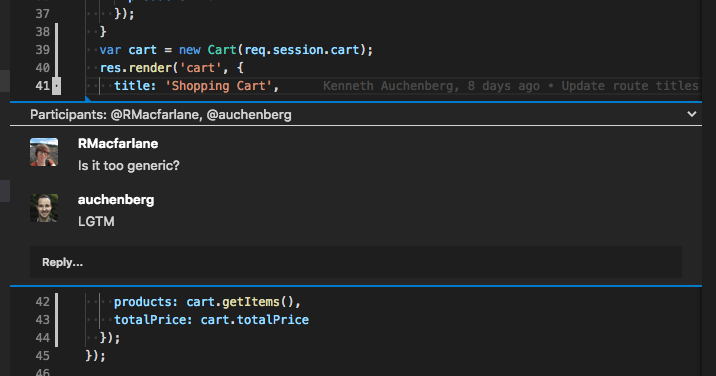
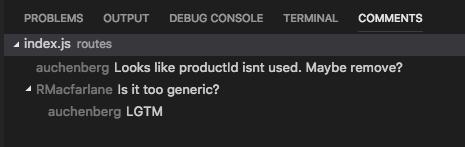
本次迭代我们引入了评论概念,它允许扩展在编辑器和新的评论面板中创建和管理对话。这使得扩展能够支持代码审查场景。
评论按线程组织并与特定文档相关联。
export enum CommentThreadCollapsibleState {
Collapsed = 0,
Expanded = 1
}
interface CommentThread {
threadId: string;
resource: Uri;
range: Range;
comments: Comment[];
collapsibleState?: CommentThreadCollapsibleState;
}
interface Comment {
commentId: string;
body: MarkdownString;
userName: string;
gravatar: string;
command?: Command;
}
要显示评论,扩展必须注册 DocumentCommentProvider 或 WorkspaceCommentProvider。
export interface CommentThreadChangedEvent {
readonly added: CommentThread[];
readonly removed: CommentThread[];
readonly changed: CommentThread[];
}
interface CommentInfo {
threads: CommentThread[];
commentingRanges?: Range[];
}
interface DocumentCommentProvider {
provideDocumentComments(
document: TextDocument,
token: CancellationToken
): Promise<CommentInfo>;
createNewCommentThread(
document: TextDocument,
range: Range,
text: string,
token: CancellationToken
): Promise<CommentThread>;
replyToCommentThread(
document: TextDocument,
range: Range,
commentThread: CommentThread,
text: string,
token: CancellationToken
): Promise<CommentThread>;
onDidChangeCommentThreads: Event<CommentThreadChangedEvent>;
}
interface WorkspaceCommentProvider {
provideWorkspaceComments(token: CancellationToken): Promise<CommentThread[]>;
onDidChangeCommentThreads: Event<CommentThreadChangedEvent>;
}
使用 DocumentCommentProvider,可以为打开的文档返回评论。在提供评论时,扩展会指定文档上的当前线程以及文档中支持添加新评论的范围。评论可以在文档内部添加或回复。

当首次注册 WorkspaceCommentProvider 时,CommentsPanel 将变为可见并显示提供给它的所有评论。评论按评论线程和资源分组。当在面板中选择评论时,会运行评论的 command,因此扩展会确定其行为。

预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
Electron 3.0 探索
在此里程碑期间,我们探索了将 Electron 3.0.0 打包到 VS Code 中。这是一个重要的 Electron 版本,包含 Chrome 66 和 Node.js 10.x(与我们当前拥有 Chrome 61 和 Node.js 8.x 的版本相比,这是一个重大飞跃)。我们计划在不久的将来向我们的 Insiders 用户推送此更新,以收集更多反馈。如果您有兴趣提供帮助,请务必安装 VS Code Insiders。
工程
扩展和 webpack
我们现在正在使用 webpack 打包扩展。它实现了两个目标:(1) 减少扩展的启动时间,因为要加载的文件更少,要解析的源代码也更少;(2) 减少安装时间,因为需要提取和写入磁盘的文件更少。到目前为止,我们已将捆绑包大小减少了约 4000 个文件!
性能金丝雀
我们添加了一个测试工具来确保我们的启动性能没有下降。有一个新的脚本可以部署到专用机器上,以测试 Insider 版本的性能。该脚本只是安装最新版本并确保它在限定时间内启动。目前,我们从 Windows 开始,因为性能通常受防病毒软件更新的影响,但计划是在我们支持的所有平台上进行测试。
IPC 堆栈改进
我们改进了自研的 IPC 堆栈,以支持进程间的字节缓冲区消息。这使得某些场景得以实现,例如在我们的不同进程之间以无开销的方式发送二进制数据,并允许我们优化 IPC 以提高性能。
值得注意的修复
- 6363:保存时删除备用数据流
- 25919:强制以新原生标签页打开新窗口的命令
- 49021:保存时不要重置 WSL 权限元数据
- 49403:在集成终端调试时自动附加导致问题
- 55025:允许在扩展主机重启时继续调试
- 56084:打开编辑器:重新审视组的顺序以基于视觉顺序
- 56691:路径中存在 # 时启动 vscode 错误
- 57018:停止/重启调试器无法停止 babel-node
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对 vscode 的贡献
- 123 (@16m):[修复一个错别字] s/clientWidth/clientHeight/ PR #56544
- 尼尔 (@cdnil):
- Daniel McNab (@DJMcNab):添加 rust 区域评论 (#_55648) PR #57069
- Alexandr Fadeev (@fadeevab):检查改进的测试:${}、$$ 和 $(shell ())。PR #55826
- Zach Bloomquist (@flotwig):默认“快速切换窗口”选择为下一个窗口 PR #55535
- Olga Lesnikova (@Geloosa):Monarch 语言动作的简写类型 PR #57439
- Gopal Goel (@gopalgoel19):将文件扩展名附加到“不再显示”菜单标签 PR #55984
- Hao Hu (@hhu94):添加 openEditorAtIndex 命令以传入编辑器索引 PR #56441
- Itamar (@itamark):点击提交错误后隐藏反馈表单 PR #55938
- Jatin Sandilya (@jats22):当扩展库服务不可访问时显示错误消息 PR #56767
- Jean Pierre (@jeanp413):修复 #47852 PR #56775
- Krzysztof Cieślak (@Krzysztof-Cieslak):前缀检测从文件名开头开始 PR #55961
- Manoel (@ManoelLobo):添加 .eslintrc 扩展 PR #57014
- Mathieu Déziel (@mathdeziel):修复当左尖括号后跟空格时 Emmet 验证问题 PR #55762
- Matt Ferderer (@mattferderer):更新 Markdown 链接片段以使用 https PR #56851
- Dmitry Ignatovich (@mechatroner):添加更改文档语言的 API 函数 PR #55107
- Jesse Mazzella (@ozyx):添加启用参数提示循环的选项 PR #55354
- Karthikayan (@ParkourKarthik):在“检查扩展更新”操作上通知过时扩展的数量 PR #56053
- @ris58h:
- Nikolai Vavilov (@seishun):在 Windows 上保存现有文件时使用“r+”截断 PR #42899
对 vscode-vsce 的贡献
- Amir Ali Omidi (@aaomidi):将 useYarn 添加到 ICreateVSIXOptions、IPublishOptions 和 IPublishVSIXOptions PR #279
- Amadeusz Annissimo (@amadeann):更改了包命令中的 --out 标志描述 PR #280
- Sriram Thaiyar (@sri):发布成功时显示已发布扩展的 URL PR #281
对 vscode-eslint 的贡献
- Jan Pilzer (@Hirse):
- Dave Townsend (@Mossop):允许为语言服务器设置节点运行时 PR #516
对 language-server-protocol 的贡献
- Jens Fischer (@Gama11):添加带有 providedCodeActionKinds 的 CodeActionOptions PR #534
- Remy Suen (@rcjsuen):
- @ehuss:修复颜色呈现请求中的错别字。PR #544
- Miro Spönemann (@spoenemann):PR #550
对 vscode-languageserver-node 的贡献
- Jens Fischer (@Gama11):添加带有 providedCodeActionKinds 的 CodeActionOptions PR #385
- Anton Kosyakov (@akosyakov):确保在重启时安装文档监听器 PR #396
对 debug-adapter-protocol 的贡献
- Josh Tynjala (@joshtynjala):添加 SWF 调试适配器 PR #1
- Glenn Sarti (@glennsarti):(维护) 将 Puppet 添加到实现者列表 PR #2
- Thomas Müller (@tmueller):更新 adapters.md PR #4
- F.W. (@fwcd):将 Eclipse LSP4J 添加到已知 SDK 列表 PR #5
对 vscode-css-languageservice 的贡献
- Connor Shea (@connorshea):将 CSS Lint 规则名称添加到 lint 标记中。PR #116
对 vscode-html-languageservice 的贡献
对 vscode-json-languageservice 的贡献
- Viktor Havrylin (@Fer0x):[草案-07] 实现 if/then/else PR #24
对 node-jsonc-parser 的贡献
- Chris Wendt (@chrismwendt):不要修改给定的路径 PR #12
对 vscode-generator-code 的贡献
对 localization 的贡献
Transifex VS Code 项目团队有近 1200 名成员,每月约有 100 名活跃贡献者。我们感谢您的贡献,无论是提供新翻译、投票翻译还是提出流程改进建议。
以下是此版本的贡献者快照。有关项目(包括贡献者名单)的详细信息,请访问项目网站:https://aka.ms/vscodeloc。
- 保加利亚语:Любомир Василев。
- 克罗地亚语: Nikša Mihaica。
- 丹麦语: Christoffer Bech。
- 英语(英国): Matthew John Cheetham, Swotboy2000。
- 芬兰语: Petri Niinimäki, Feetu Nyrhinen, Jussi Palo。
- 法语: Antoine Griffard, Guillaume Bauer, Smrman。
- 德语: Carsten Siemens, Carsten Kneip, Jonas Droste, Markus Hatvan, Christian Studer, Peter Schneider, Jonas Keller, thefreshman89。
- 匈牙利语: Tar Dániel, Bence László。
- 简体中文: Joel Yang, 王子实, Wang Dongcheng, pluwen, DongWei, Henry Chu, aimin guo, Chris Pan 潘冬冬, 马子昂。
- 繁体中文: Duran Hsieh, Winnie Lin, Poy Chang, Alan Tsai。
- 印度尼西亚语: Wildan Mubarok, G-RiNe Project。
- 意大利语: Luca Bruni, Alessandro Alpi, Andrea Dottor, Emanuele Curati, Riccardo Cappello, Gianluca Acerbis, Emilie Rollandin, Marco Dal Pino, Luigi Bruno, Lorthirk, Aldo Donetti。
- 日语: Shunya Tajima, Satoshi Kajiura, Yuichi Nukiyama, Hiroyuki Mori, yoshioms。
- 韩语: Kyunghee Ko, PaulNara, smallsnail, Kwangjin Hwang。
- 立陶宛语: Tomas Cimermonas。
- 波兰语: Artur, hawkeye116477, Patryk Brejdak, Mateusz Gazdziak, Robert Skórski, Sebastian Baran。
- 葡萄牙语(巴西): Roberto Fonseca, Bruno Sonnino, Marcelo Fernandes, Lucas Miranda, João Mesquita, Danilo Dantas, Rodrigo Crespi, Arthur Bruel, Thiago Moreira de Souza Arrais, Otacilio Saraiva Maia Neto, Loiane Groner, Fabio Correia。
- 葡萄牙语(葡萄牙): Richard Nunes, Daniel Correia, Tiago Costa。
- 罗马尼亚语: Bogdan Mateescu, Szauka。
- 俄语: Roman Slauta, Ivan Kuzmenko。
- 西班牙语: Alejandro Medina, José M. Aguilar, Roberto Fonseca, Javier Moreno, Andy Gonzalez, Alberto Poblacion, Nancy Todd, Antonio Sanmartín。
- 泰卢固语: Hari Jujjavarapu, Sridhar L。