2018 年 7 月 (版本 1.26)
更新 1.26.1:此更新解决了这些问题。
下载:Windows:x64 | Mac:Intel | Linux 64 位:deb rpm tarball | 32 位:deb rpm tarball
欢迎使用 Visual Studio Code 2018 年 7 月版。此版本中有许多您可能会喜欢的重要更新,其中包括一些主要亮点:
- 面包屑导航 - 面包屑导航让您可以在工作区中跳转到符号和文件。
- 问题面板快速修复 - 在查看警告和错误时应用代码修复。
- Windows 用户安装程序 - Windows 安装过程中不再需要提升权限。
- 终端列选择 - 按 Alt+点击以在集成终端中选择文本块。
- 添加所有缺失的导入 - 单次操作即可在 JavaScript/TypeScript 文件中添加所有缺失的导入。
- JSX 标签自动完成 - 像处理 HTML 一样处理 JavaScript/TypeScript 中的 JSX 标签。
- 改进的 JS/TS 错误报告 - 简洁明了的消息,附带相关的源代码链接。
- 改进的扩展搜索 - 过滤 Marketplace 查询以查找您想要的扩展。
- 扩展包管理 - 将扩展包作为一个整体或按单个扩展进行管理。
- 预览:设置编辑器 - 丰富的设置描述显示,“目录”跟踪滚动。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
您还可以观看 Cloud Developer Advocate Brian Clark 制作的 1.26 版本亮点视频。
发布说明按以下与 VS Code 重点领域相关的部分进行排列。以下是一些进一步的更新
- 工作台 - 新的“视图”菜单布局、复制相对路径操作、离线模式。
- 集成终端 - 改进的多行支持、渲染改进。
- 语言 - 将命名导入转换为命名空间导入、JSX 折叠。
- 调试 - 改进的停止会话和智能单步调试。
- 预览功能 - 适用于 Windows 和 Linux 的可主题化自定义工具栏和菜单栏。
- 扩展创作 - QuickInput API、extensionPack 声明、webview 标题栏图标。
Insiders:想尽快看到新功能吗?您可以下载每夜更新的 Insiders 构建版本,并第一时间尝试最新的更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
工作台
面包屑导航
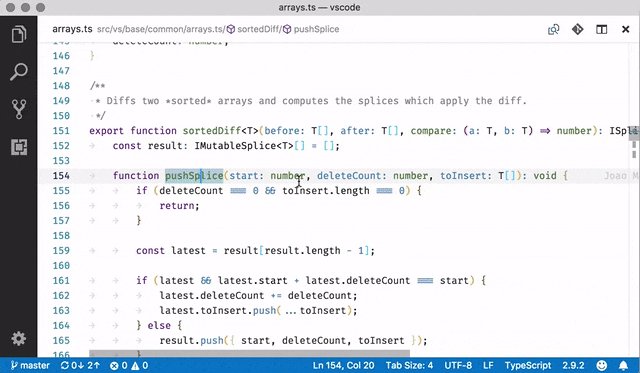
编辑器现在在其内容上方有一个导航栏 - 我们称之为面包屑导航。它显示当前位置并允许您在符号和文件之间快速导航。要开始使用面包屑导航,请使用视图 > 显示面包屑导航命令或通过 `breadcrumbs.enabled` 设置启用它。
当使用编辑器选项卡(默认)时,面包屑导航显示在编辑器标题下方的单独一行中。如果您不使用编辑器选项卡,面包屑导航会显示为标题旁边的交互式文件路径。

面包屑导航始终显示文件路径,并在扩展的帮助下显示光标位置处的符号路径。显示的符号与大纲视图和转到符号中的符号相同,因此现有扩展将与面包屑导航配合使用。
面包屑导航的外观可以自定义。如果您的路径很长或者只对文件路径或符号路径感兴趣,您可以使用 `breadcrumbs.filePath` 和 `breadcrumbs.symbolPath` 设置。两者都支持 `on`、`off` 和 `last`,它们定义您是否以及看到路径的哪一部分。
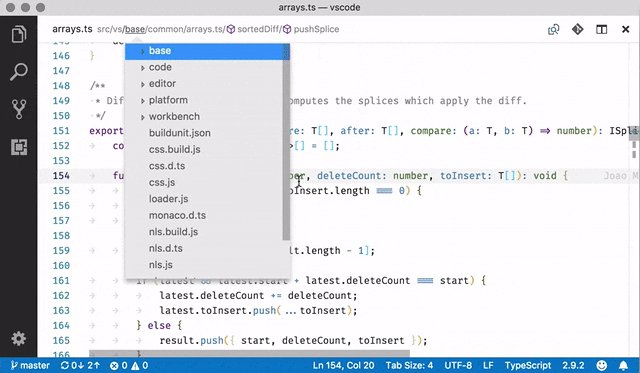
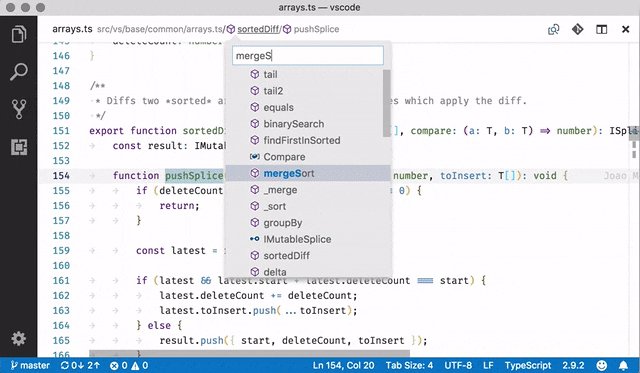
要与面包屑导航交互,请使用焦点面包屑导航命令或按 ⇧⌘. (Windows, Linux Ctrl+Shift+.)。它将选择最后一个元素并打开一个下拉列表,允许您导航到同级文件或符号。使用 ← (Windows, Linux Left) 和 → (Windows, Linux Right) 键盘快捷键可转到当前元素之前或之后的元素。当下拉列表出现时,只需开始键入 - 所有匹配的元素都将被突出显示,并且将选择最佳匹配项以进行快速导航。

您也可以在不使用选择器的情况下与面包屑导航交互。按 ⇧⌘; (Windows, Linux Ctrl+Shift+;) 将焦点放在最后一个元素上,使用 ← (Windows, Linux Left) 和 → (Windows, Linux Right) 导航,并使用 Space 在编辑器中显示元素。
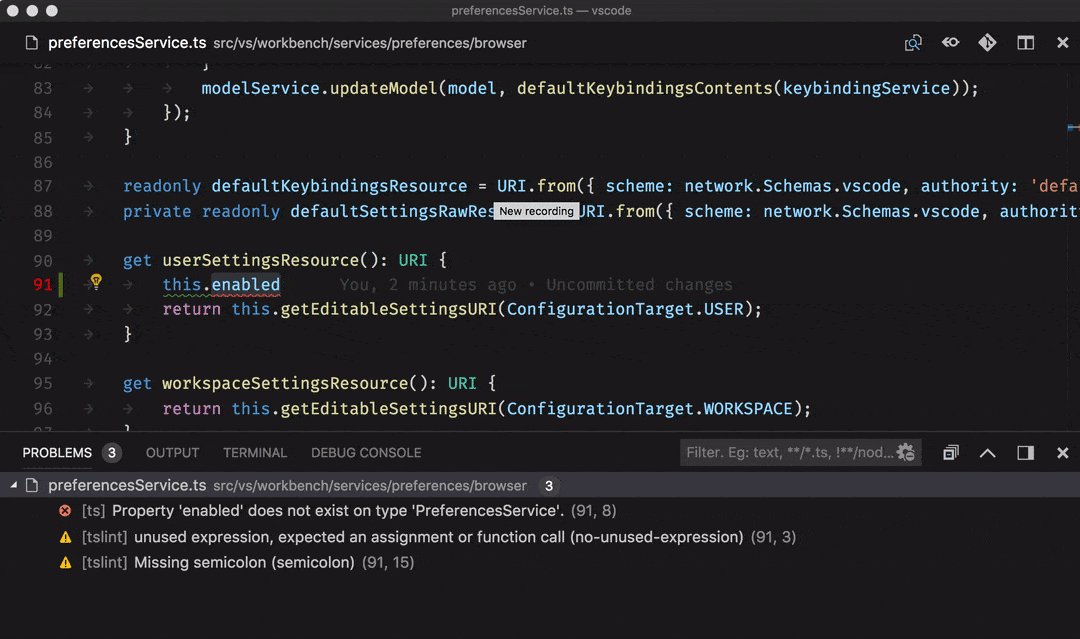
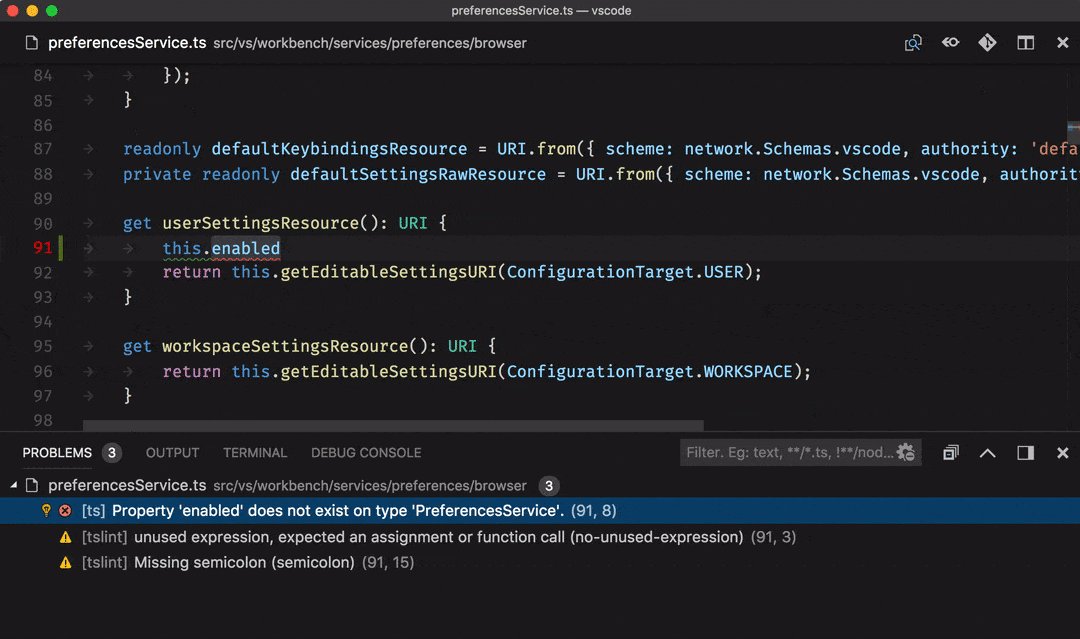
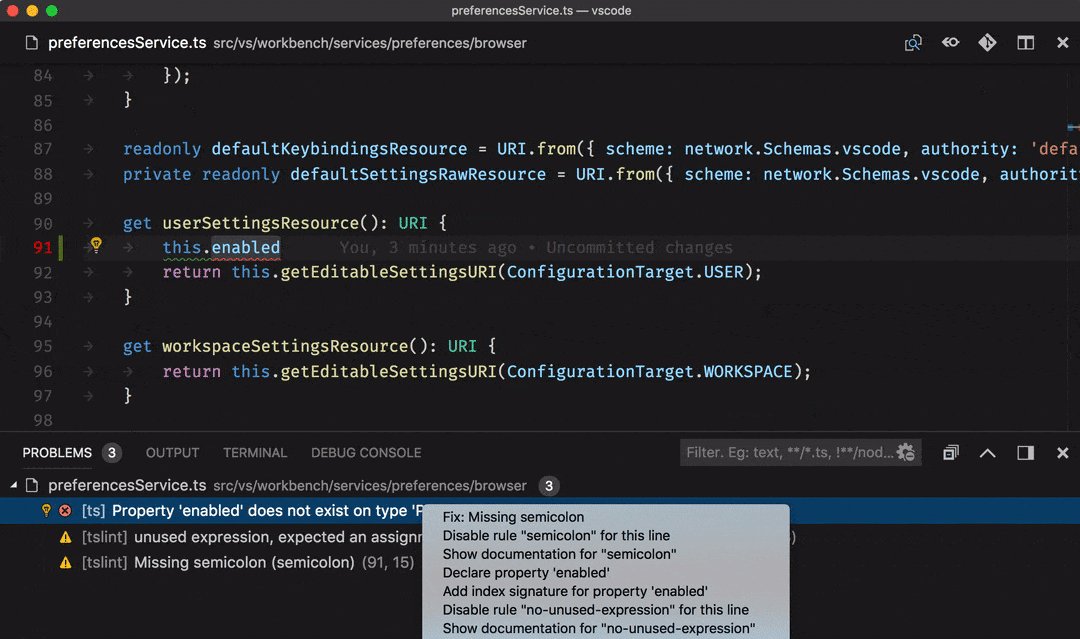
问题面板快速修复
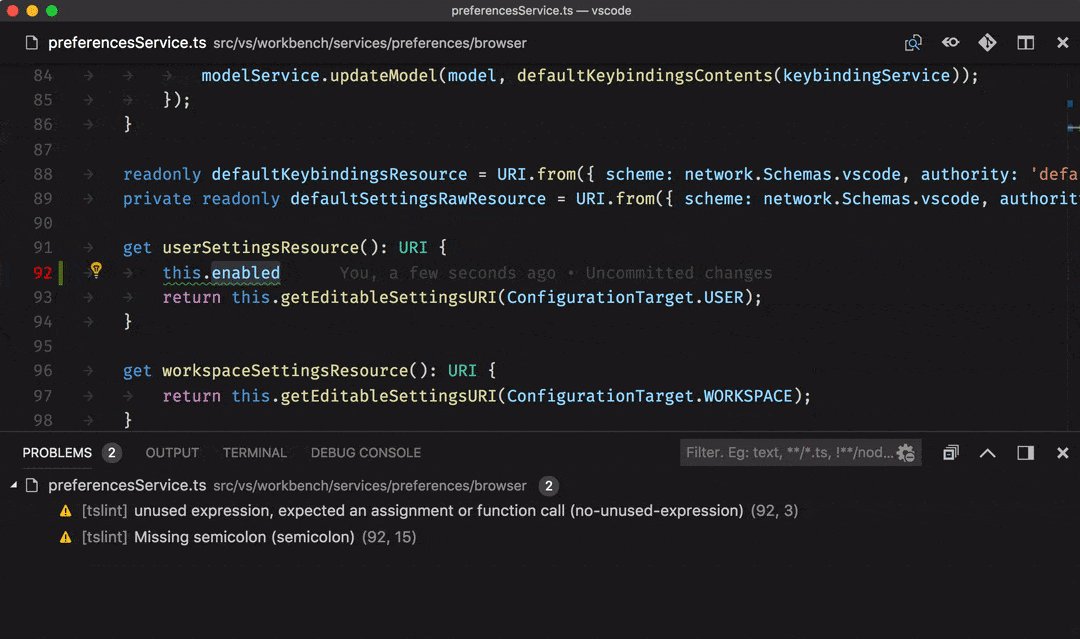
您现在可以从问题面板应用快速修复。当您将鼠标悬停或选择问题条目时,会显示一个指示快速修复的灯泡。可以通过单击灯泡或打开问题条目的上下文菜单来应用快速修复。

注意: 仅当提供快速修复的扩展提供与快速修复关联的诊断信息时,才会显示灯泡指示器。
Windows 用户安装程序
在上一个版本中宣布的 Windows 用户安装程序包现已在稳定版中提供。安装用户安装程序不需要管理员权限,因为位置将在您的用户本地 AppData (LOCALAPPDATA) 文件夹下。用户安装程序还提供了更顺畅的后台更新体验。
如果您是系统范围 Windows 安装程序的当前用户,系统将提示您安装用户安装程序,我们建议从现在开始使用它。不用担心,在转换过程中会保留所有设置和扩展。在安装过程中,系统还会提示您卸载系统范围的安装程序。
网格:自动最大化最小化编辑器
在上一个里程碑中引入网格编辑器布局时,我们失去了一个功能,即当您聚焦编辑器且它处于最小化状态时,编辑器会自动最大化。此功能现在可以像以前一样工作了

注意: 您始终可以通过视图: 最大化编辑器组 (`workbench.action.minimizeOtherEditors`) 最大化活动编辑器,或通过视图: 重置编辑器组大小 (`workbench.action.evenEditorWidths`) 重置所有编辑器大小。
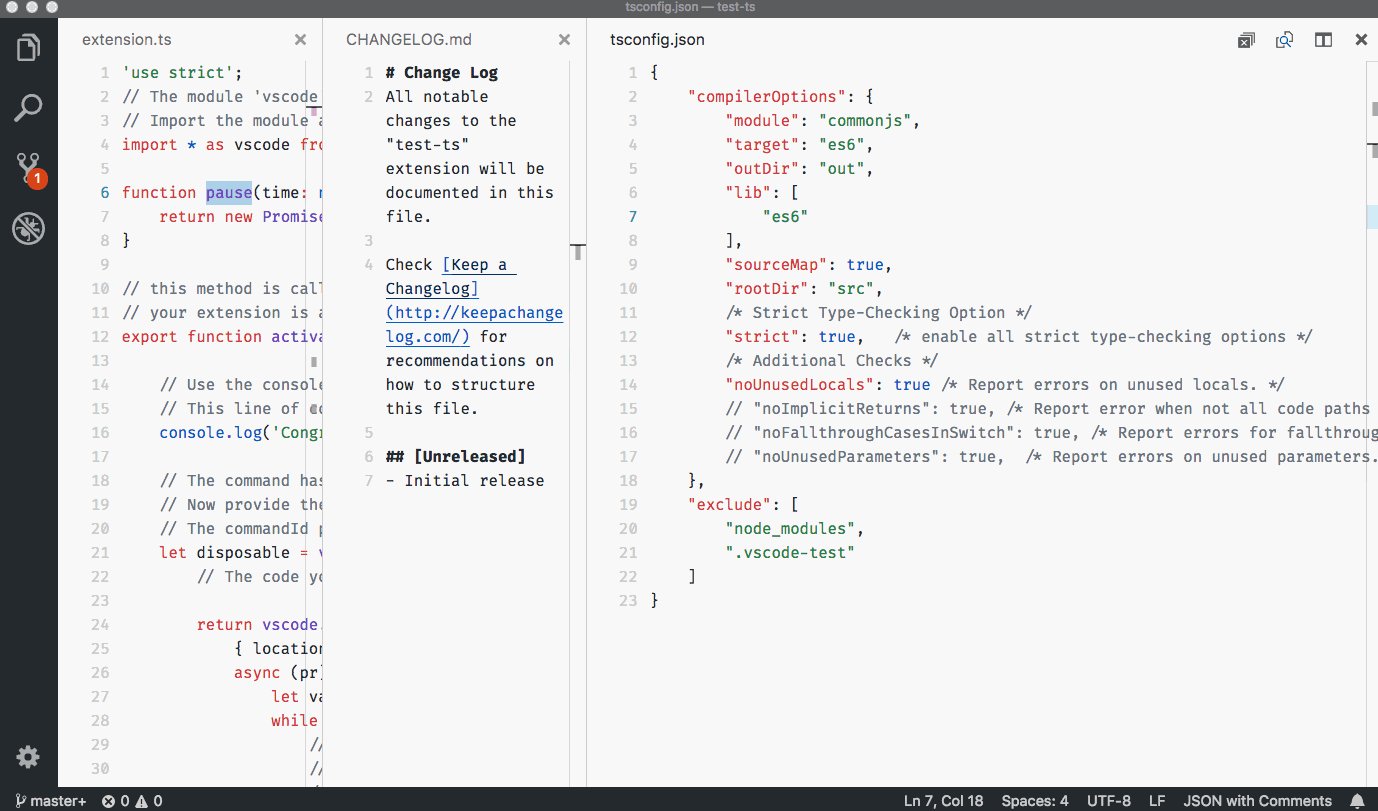
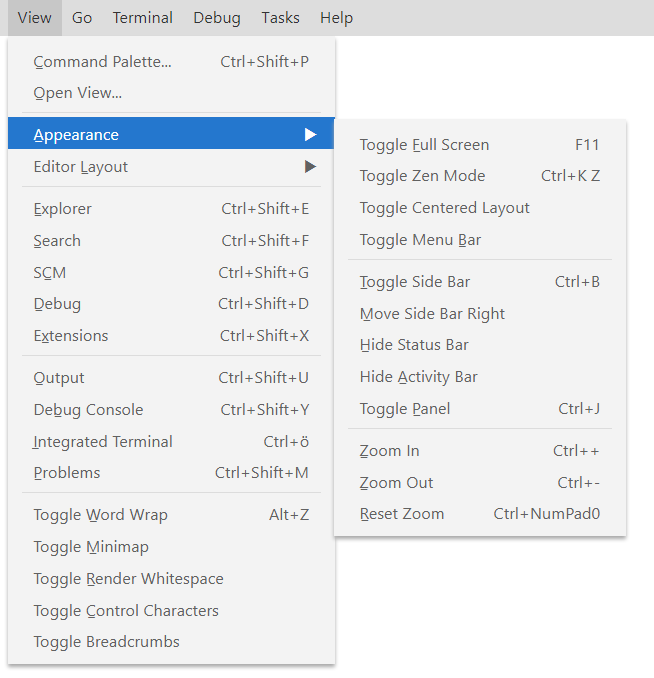
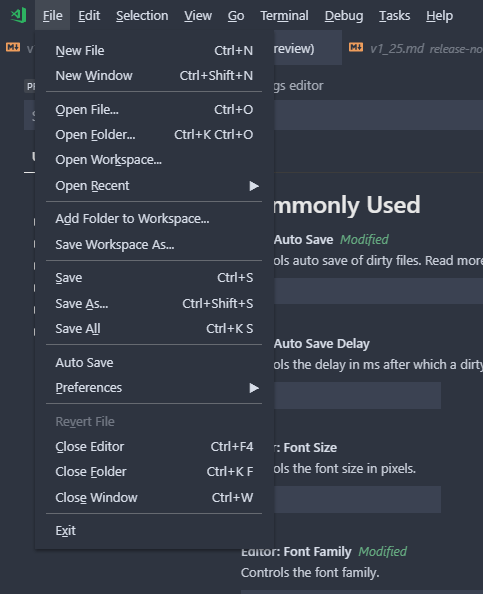
视图菜单清理
视图菜单变得非常大,我们决定将许多条目移到一个单独的外观子菜单中以进行清理。

复制相对路径
VS Code 始终有一个操作可以将文件的绝对路径复制到剪贴板 (⌘K ⌥⌘C (Windows Shift+Alt+C, Linux Ctrl+K Ctrl+Alt+C))。现在有一个新操作复制相对路径 (⌘K ⇧⌥⌘C (Windows Ctrl+K Ctrl+Shift+C, Linux Ctrl+K Ctrl+Shift+Alt+C)) 以复制相对于工作区文件夹根目录的文件路径。
注意: 您可以通过按住 `Shift` 键(macOS 上为 `Alt` 键)然后打开菜单,从上下文菜单(例如,在文件资源管理器中的选项卡或文件上)访问此操作。
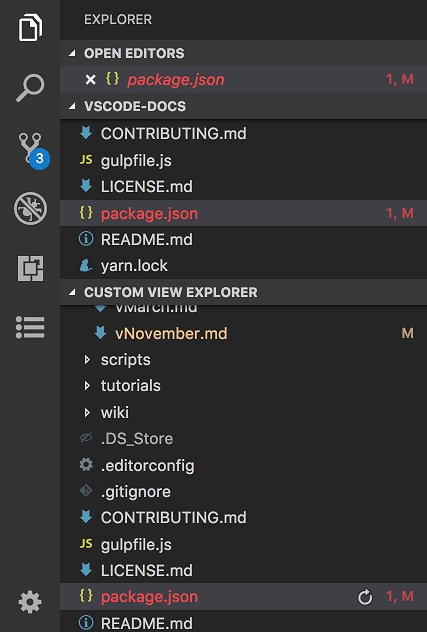
自定义视图:文件资源装饰
显示文件资源的自定义视图现在将显示文件装饰(Git、问题)。您可以使用设置 `explorer.decorations.colors` 和 `explorer.decorations.badges` 禁用它们,这将在文件资源管理器、打开的编辑器和自定义视图中禁用它们。

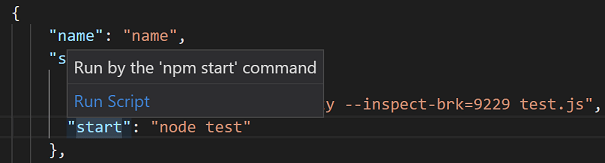
从 package.json 运行 npm 脚本
您现在可以从悬停中运行 `package.json` 文件中的 npm 脚本,如下所示或从上下文菜单中运行。

打开文件夹 URI
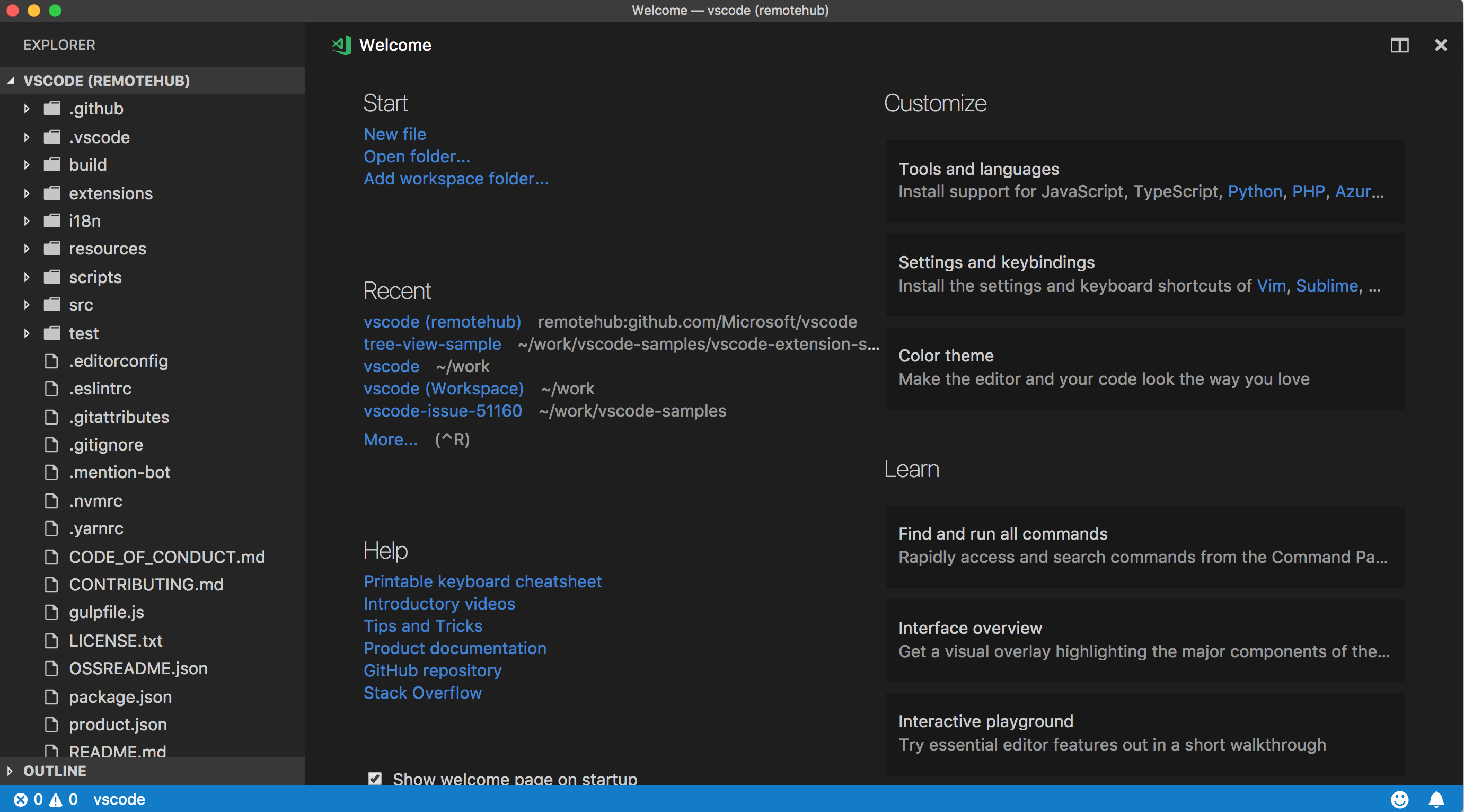
如果有一个扩展为该 URI 贡献了一个 `FileSystemProvider`,您现在可以在 VS Code 中将 URI 作为文件夹打开。我们引入了一个新的命令行参数 `--folder-uri` 来执行此操作。
如果您安装了 RemoteHub 扩展,以下 CLI 命令将打开 VS Code GitHub 存储库作为一个文件夹。
code --folder-uri remotehub://github.com/microsoft/vscode

快速渲染
在启动时,基本的工作台布局现在恢复得更快。恢复顺序是活动栏、侧边栏和状态栏,然后是标题和图标,最后填充资源管理器和编辑器区域。

快速渲染旨在提高感知性能,因为您注视空白画布的时间减少了。我们有更多关于如何改进渲染性能的想法,我们对您的反馈很感兴趣。
输出面板
VS Code 的主进程、窗口进程和共享进程都有自己的日志通道,当日志级别设置为“Trace”时,您现在可以在其中查看发送的遥测事件。出于简洁考虑,所有遥测事件共有的数据将不可见。每个遥测事件的完整有效负载都记录在一个名为 `telemetry.log` 的单独日志文件中,您可以通过开发人员:打开日志文件... 命令访问它。
离线模式
有些用户不希望 VS Code 发出任何传出网络请求,除非他们特意调用需要在线访问的功能。为了支持这种离线模式,我们添加了新设置来关闭诸如自动扩展更新检查、查询设置以进行 A/B 实验以及获取自动完成的在线数据等功能。
以下是用于控制 VS Code 发出网络请求的功能的完整设置列表
update.modeupdate.showReleaseNotesextensions.autoupdateextensions.autoCheckUpdatesextensions.showRecommendationsOnlyOnDemandworkbench.settings.enableNaturalLanguageSearchworkbench.enableExperimentstelemetry.enableTelemetrytelemetry.enableCrashReportergit.autofetchnpm.fetchOnlinePackageInfo
辅助功能改进
我们修复了大量辅助功能问题 - 主要围绕键盘导航、屏幕阅读器支持和颜色对比度。完整列表可在此处找到。
集成终端
列选择
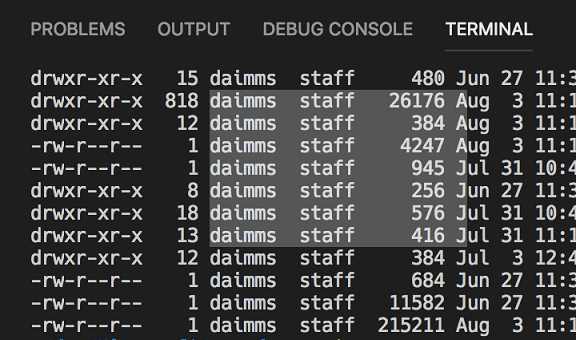
集成终端现在通过 `Alt+click` 支持列选择。

改进的多行支持
在终端中双击选择单词现在会选择跨行拆分的单词。
前端和后端现已同步
进入集成终端的数据流现在与后端的伪终端/shell 进程同步。这意味着进入终端的数据不再会淹没 UI 线程并导致无响应,SIGINT (Ctrl+C) 应始终有响应,并且 `time` 命令应返回准确的结果。
动态纹理图集
集成终端现在默认使用“动态纹理图集”进行画布渲染。这改变了终端用于存储字符字形的缓存策略。字形不再是在默认背景上固定的字形集,而是根据需要添加到纹理图集中,无论使用何种背景。这应该会减少首次终端启动时间以及不使用默认背景的字符的渲染时间,并提高整体渲染性能。
这是作为对 xterm.js 的上游社区贡献而来的。
语言
TypeScript 3.0
VS Code 现在附带 TypeScript 3.0.1。此重大更新带来了对项目引用的支持、对元组的更好支持以及其他语言和工具功能。您可以在此处阅读有关 TypeScript 3.0 的更多信息。
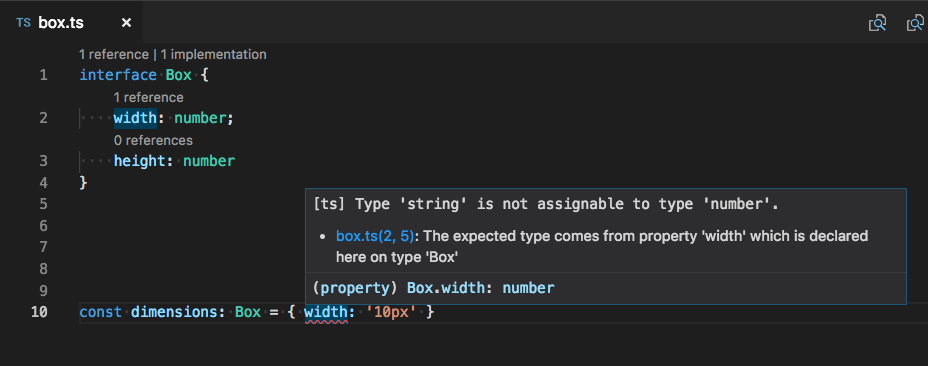
更好的错误报告
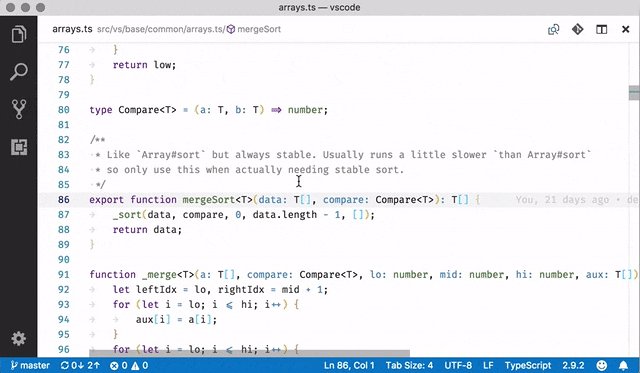
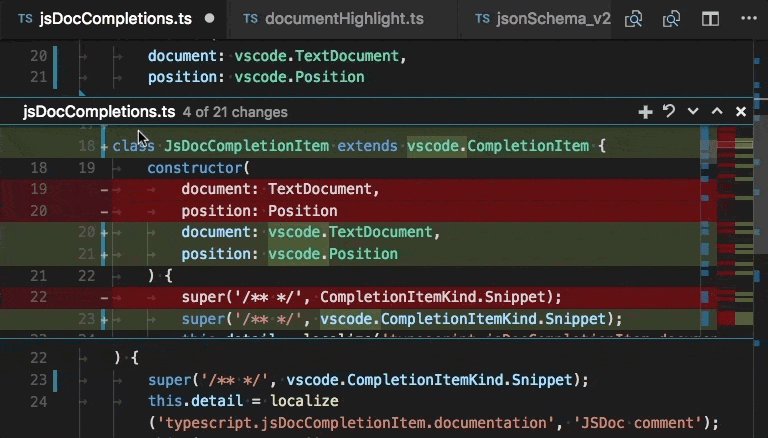
TypeScript 团队做了大量工作,使 JavaScript 和 TypeScript 错误消息更智能、更清晰。一些错误消息现在包含指向源代码中相关位置的链接。

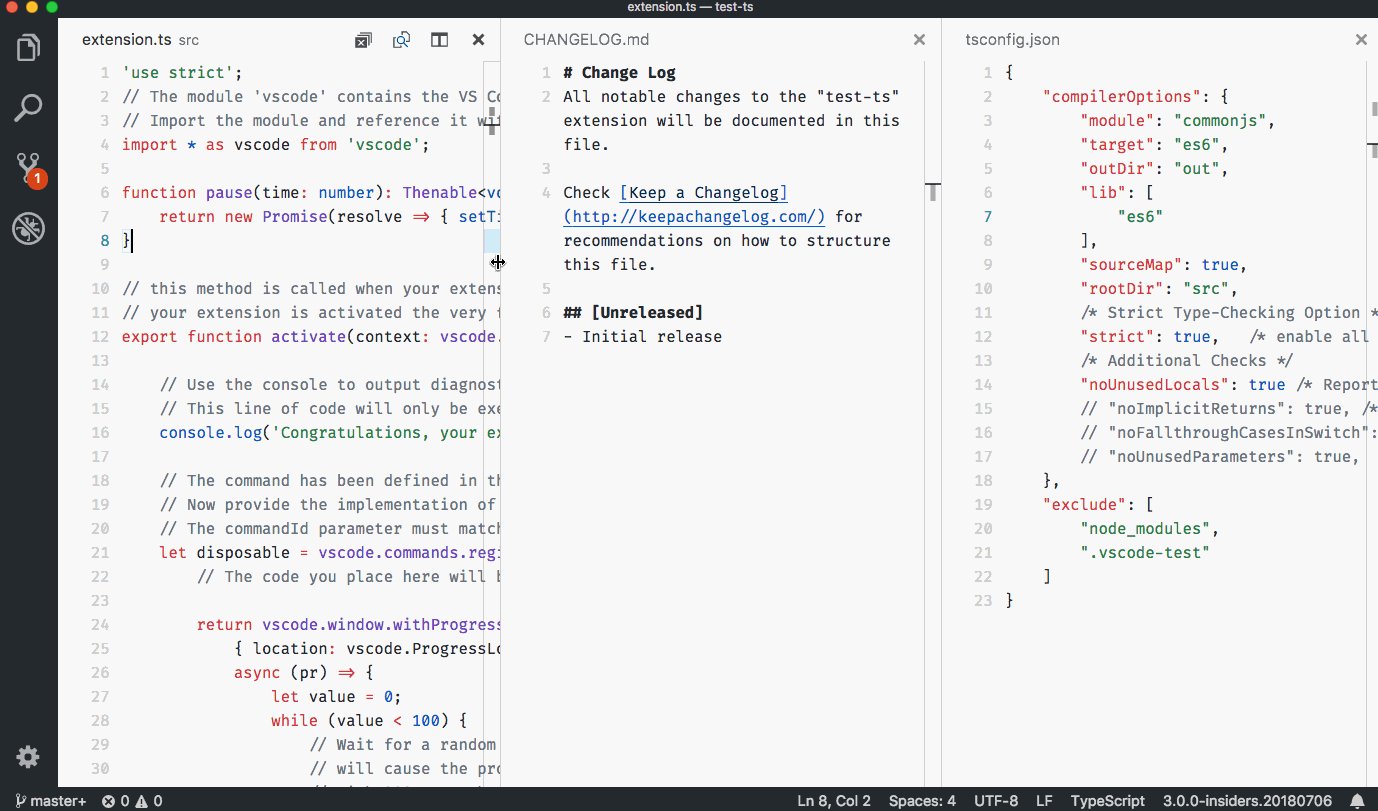
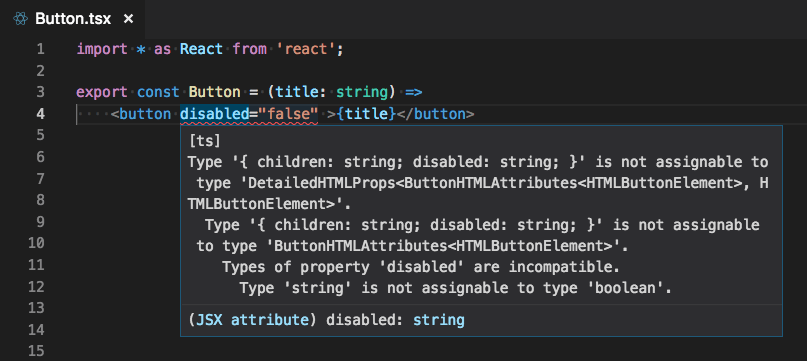
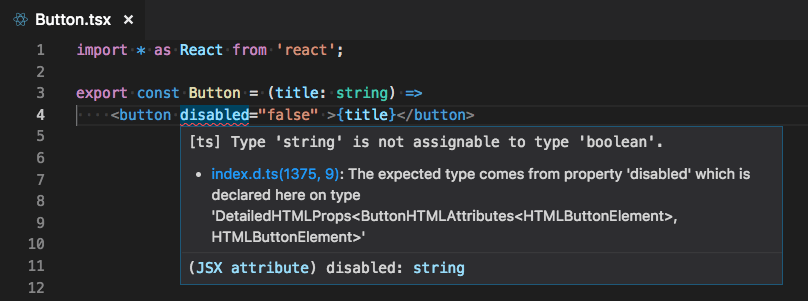
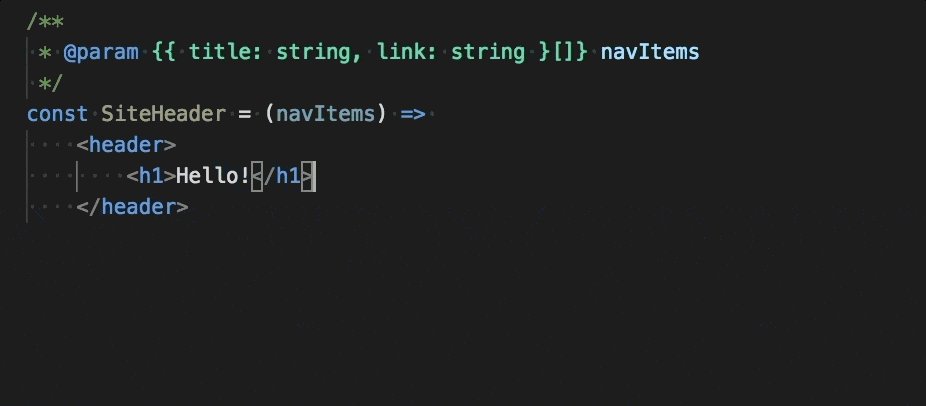
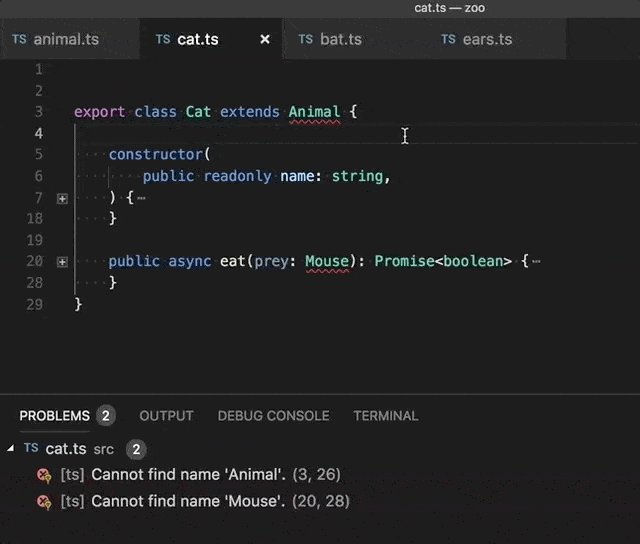
联合类型和其他复杂类型的消息也应该更简洁、更有帮助。例如,JSX 中的一个简单类型错误有时会产生一个复杂的错误消息,如下所示:

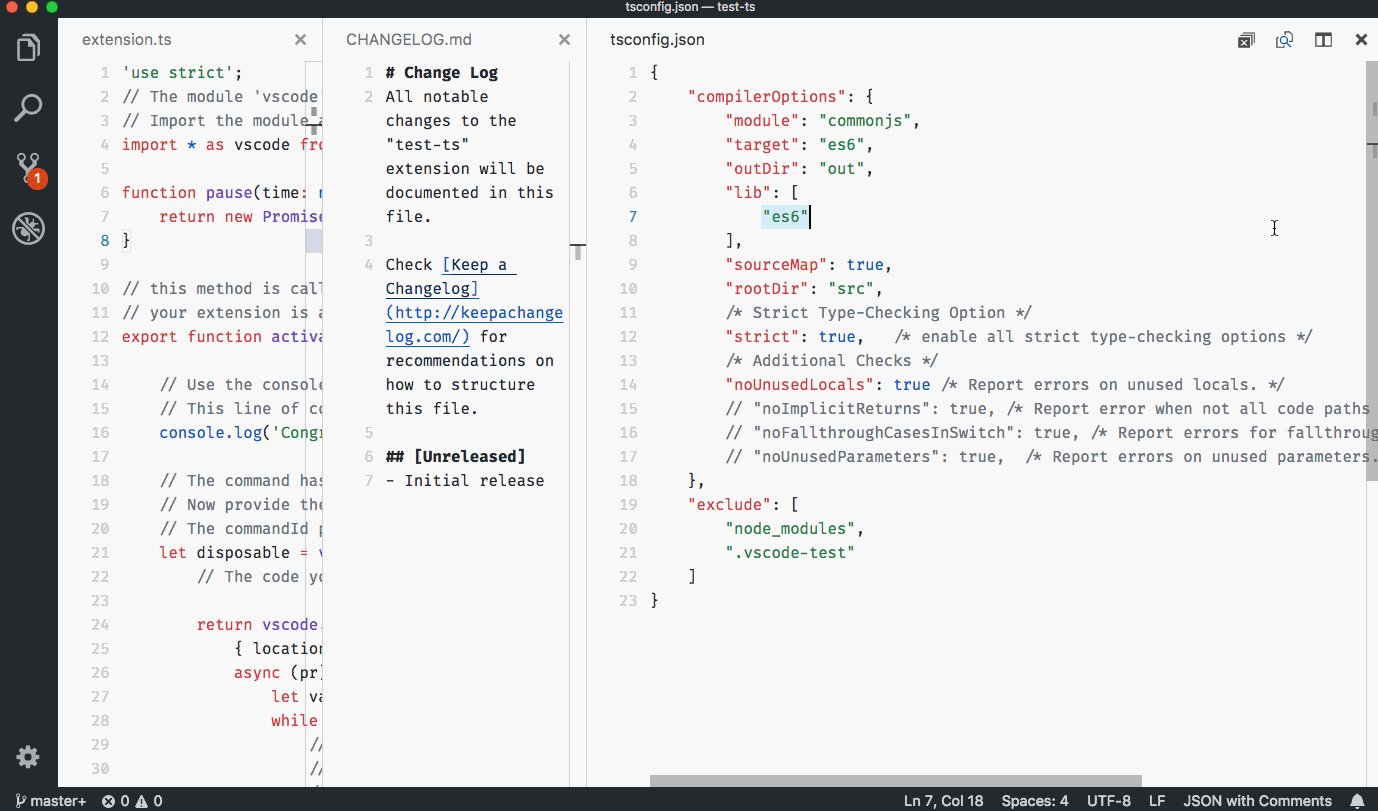
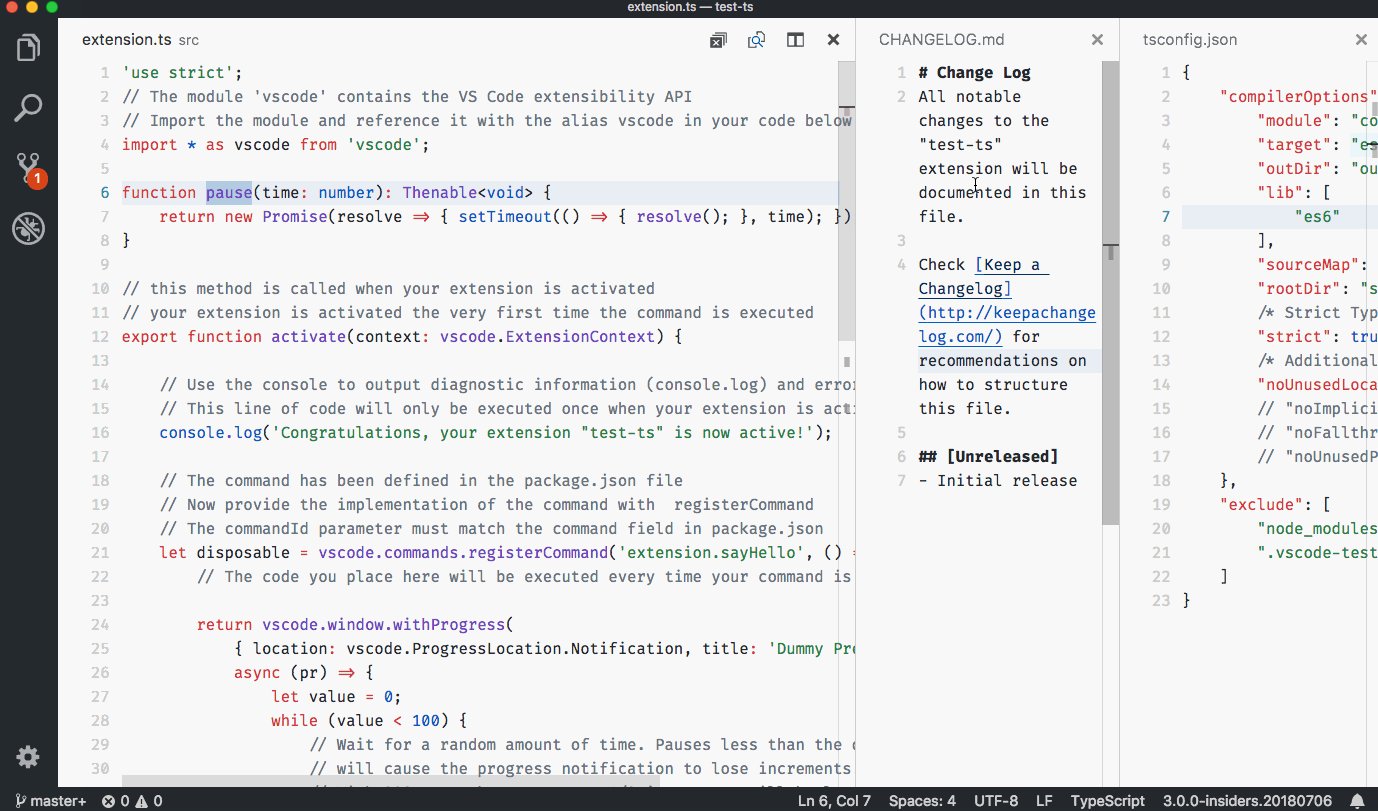
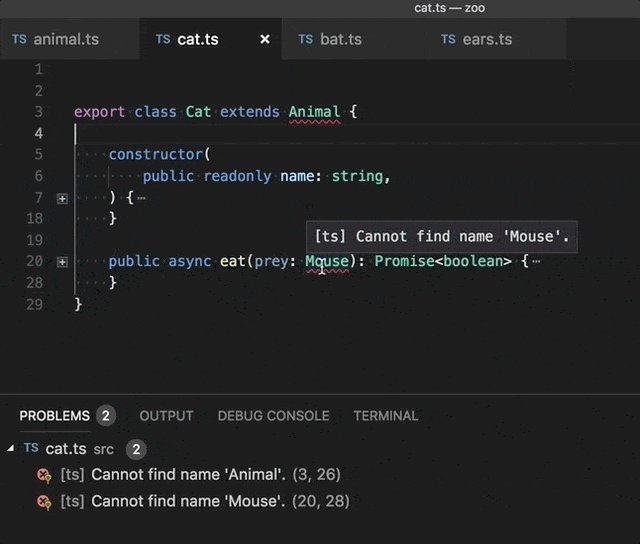
得益于 TypeScript 3.0,VS Code 1.26 中的错误更具可读性

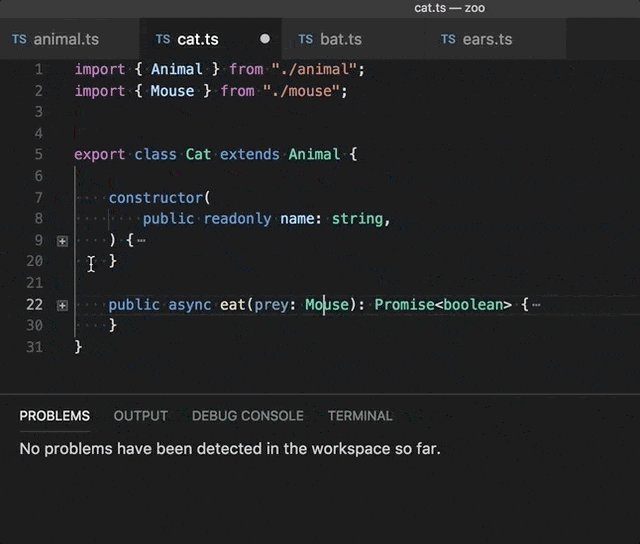
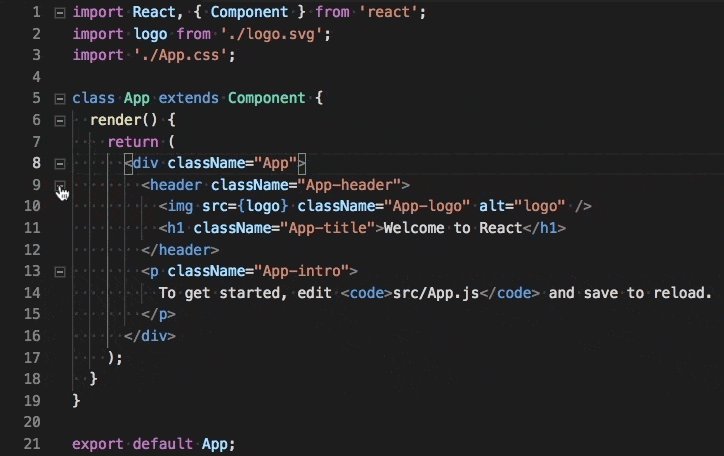
JSX 标签自动完成
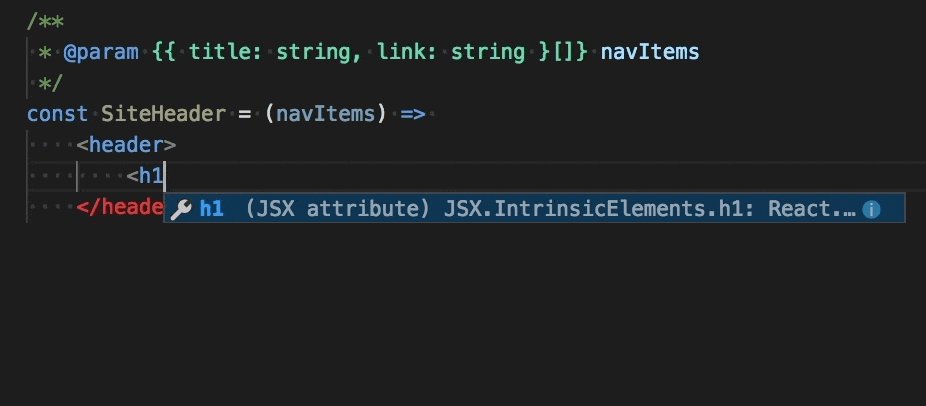
当您在 JavaScript 或 TypeScript 文件中键入 `>` 时,JSX 标签现在会自动关闭

此行为与 VS Code 在 HTML 文件中已提供的功能匹配。可以通过设置 `"javascript.autoClosingTags": false` 和 `"typescript.autoClosingTags": false` 来禁用标签自动关闭。
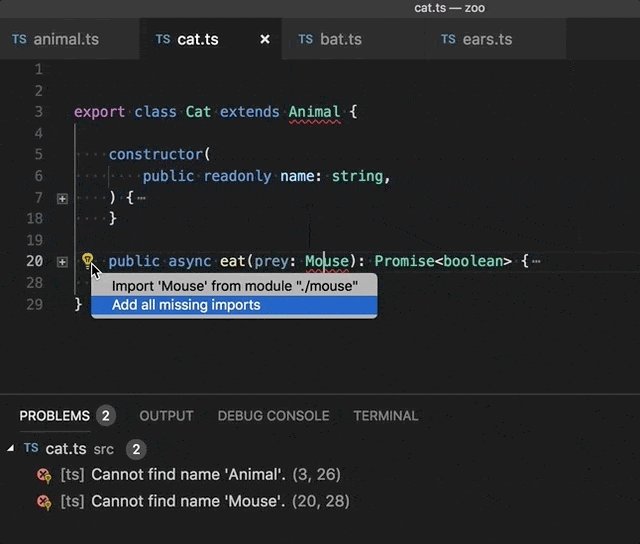
添加所有缺失的导入快速修复
添加缺失的导入快速修复现在可以应用于 JavaScript/TypeScript 文件中的所有缺失导入

此快速修复将仅添加具有单个潜在定义的符号的导入。如果当前项目中一个符号有多个潜在定义,例如有两个不同的文件导出一个名为 `Button` 的符号,则您必须快速修复单个错误并选择您想要的特定导入。
要在 JavaScript 文件中使用此快速修复,请启用语义检查。
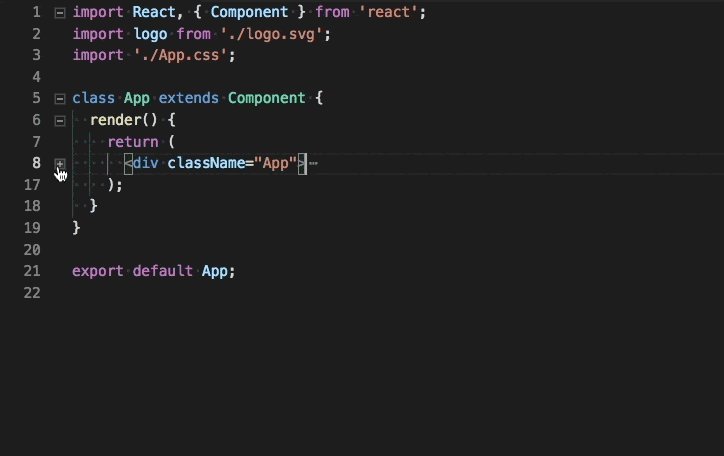
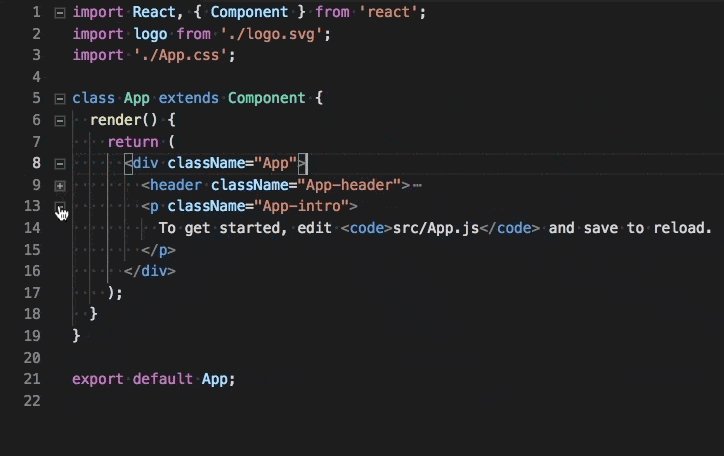
JSX 折叠
使用语法感知折叠时,JSX 标签现在可以折叠。

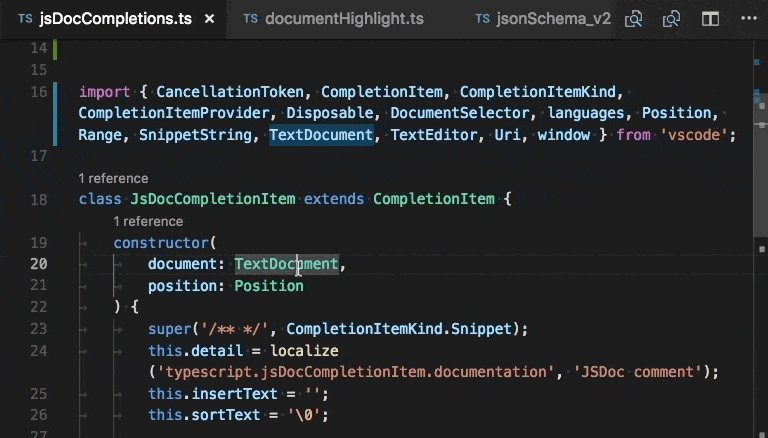
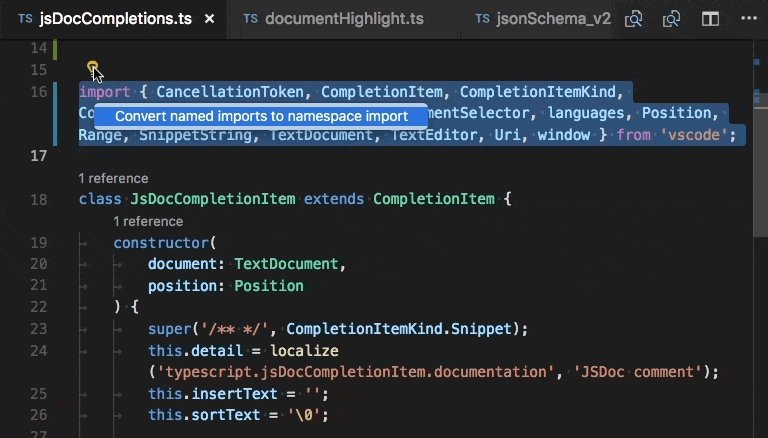
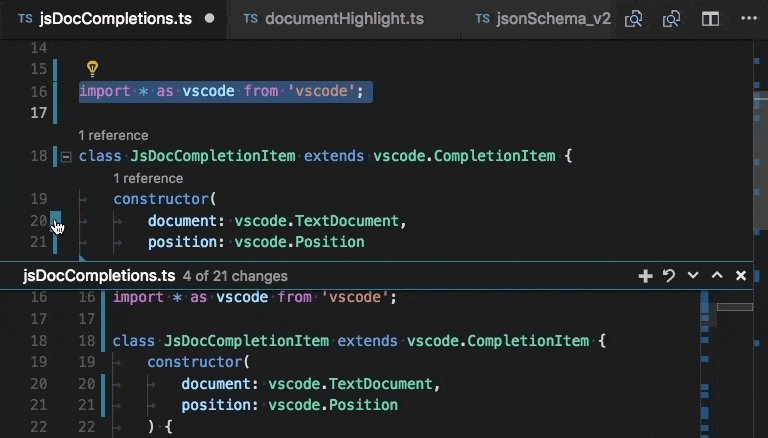
在命名导入和命名空间导入之间转换
两个新的重构让您可以快速在 JavaScript 和 TypeScript 中的命名导入和命名空间导入之间进行转换

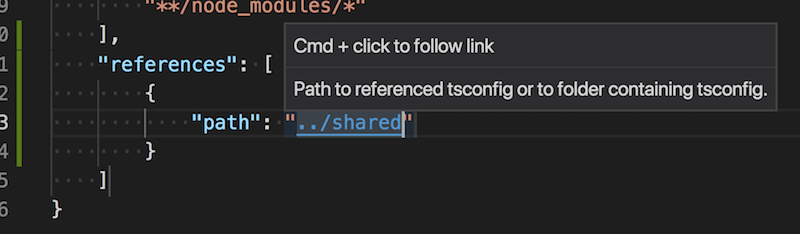
jsconfig.json 和 tsconfig.json 项目文件中的可点击链接
通过 `Ctrl` 单击项目引用路径(macOS 上为 `Cmd+click`)来快速导航 `jsconfig.json` 和 `tsconfig.json` 项目引用

`extends` 路径现在也可以点击。
调试
改进的停止调试行为
在以前的版本中,调试:停止操作(在调试工具栏上找到)总是会立即终止被调试程序及其子进程,而不会给被调试程序优雅清理的机会。有些用户不喜欢这种行为,因为他们被迫在停止调试会话后进行手动清理。
在此版本中,我们改进了调试:停止操作,如下所示:
-
首次按下停止时,不会立即终止被调试程序,而是要求它优雅地关闭(并根据需要清理所有内容)。
-
如果在该关闭代码中没有断点(或问题),被调试程序和调试会话将终止。用户将看不到与以前版本的 VS Code 有任何行为差异。
-
但是,如果调试器命中了关闭代码中的断点,或者被调试程序本身没有正确终止,则调试会话将不会结束。
-
在这种情况下,再次按下停止按钮将强制终止被调试程序。因此,如果您看到按下红色停止按钮时调试会话没有结束,请再次按下该按钮以强制关闭被调试程序。
注意:此功能仅受选择实现它的调试器扩展支持。目前,这仅适用于内置的 Node.js 调试器。我们预计其他调试扩展很快就会支持此功能。
更改了 Node/Chrome 调试的 smartStep 行为
以前,`"smartStep": true` 会导致 Node.js 调试器不会在没有源映射的源代码中停止。这可以通过两种方式发生:
- 根本没有源映射的文件(未转译的源代码或随 node modules 提供的 .js 文件)。
- 确实有源映射的转译文件,但有些行没有映射(TypeScript 在向下编译某些功能(如 async/await)时插入的额外行)。
在 VS Code 1.26 中,`"smartStep": true` 将仅影响第二种类型,即源映射中缺失的行。现在您将能够单步执行 .js 文件,同时跳过 TS async/await 代码。
我们更改了这一点,因为我们意识到旧的 smartStep 行为过于激进。跳过插入的代码通常是正确的,但在第一种情况下跳过仅对某些项目和用户有意义。此外,在 `launch.json` 配置文件中使用 `skipFiles` 选项可以更好地处理整个文件的情况,因为它可以更精确地定位文件并且速度更快。
因此,如果您正在使用 `smartStep` 并注意到调试器不再自动跳过没有源映射的文件,您可以使用 `skipFiles` 恢复以前的行为。请参阅跳过不相关的代码以获取如何配置 `skipFiles` 以跳过 node_modules、内部节点文件或任何其他您不想单步执行的源代码的示例。
扩展
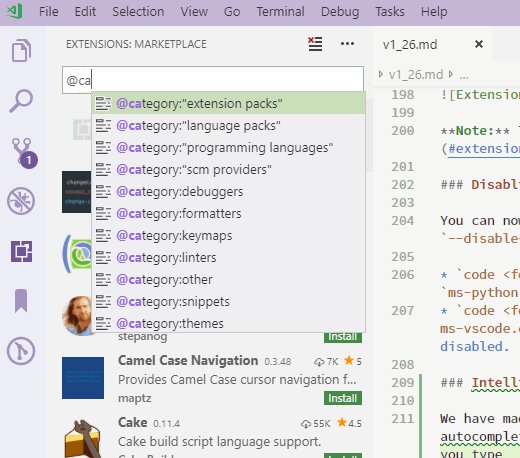
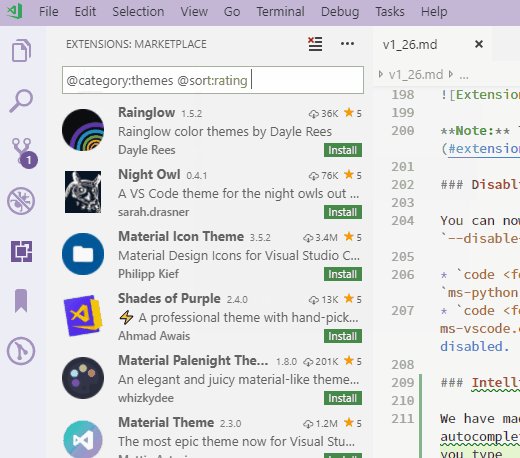
扩展搜索的 IntelliSense
此版本通过向扩展搜索字段添加 IntelliSense 自动完成功能,使搜索扩展变得更容易。这将帮助您优化扩展搜索,以根据类别和安装状态等过滤结果;或按名称、评分或安装计数对结果进行排序。键入“@”或 ⌃Space (Windows, Linux Ctrl+Space) 以触发支持的查询参数建议。

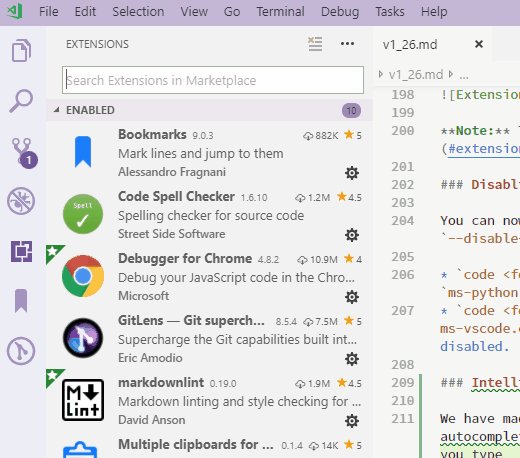
扩展包管理
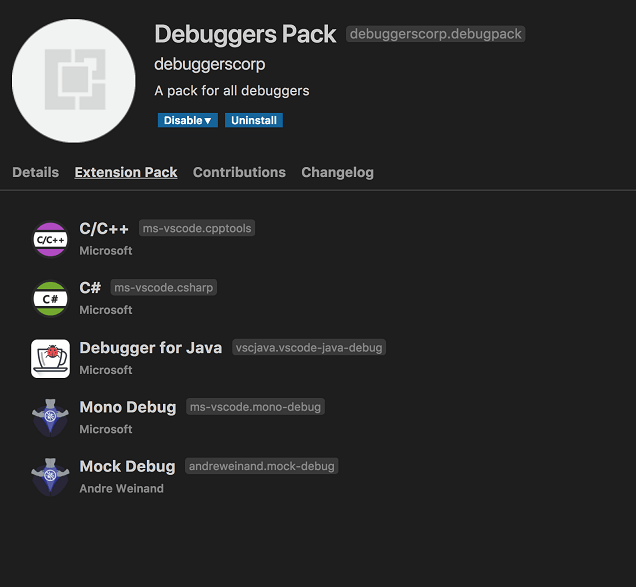
在此版本中,扩展包管理变得更加顺畅。扩展包始终作为一个整体安装、卸载、启用或禁用。您现在还可以卸载或禁用属于扩展包的扩展,而无需卸载或禁用整个扩展包。
当您打开扩展详细信息时,还有一个新的扩展包选项卡,显示捆绑在扩展包中的扩展。

注意: 这需要扩展包的采用。有关更多详细信息,请参阅重新审视扩展包。
从命令行禁用扩展
您现在可以使用新参数 `--disable-extension` 从命令行禁用扩展。
code <folder_path> --disable-extension ms-python.python- 打开文件夹时禁用 `ms-python.python` 扩展。code <folder_path> --disable-extension ms-python.python --disable-extension ms-dotnettools.csharp- 打开文件夹时禁用 `ms-python.python` 和 `ms-dotnettools.csharp` 扩展。
预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
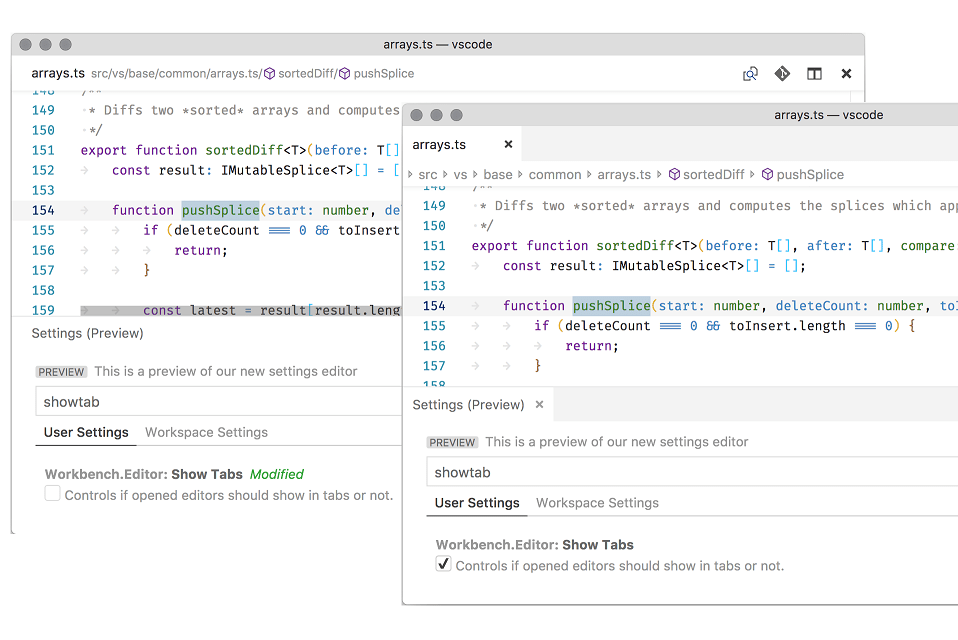
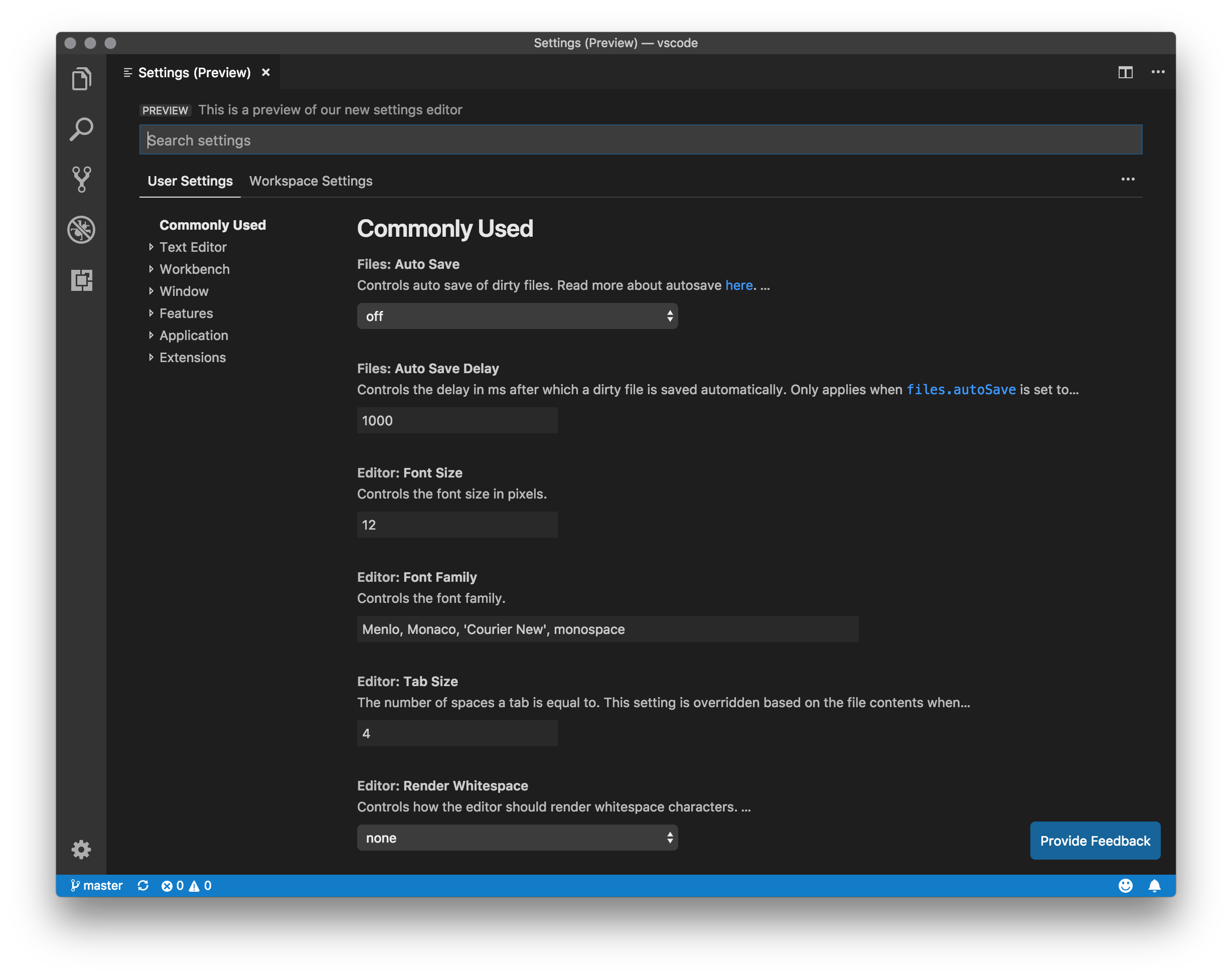
新设置编辑器
在此里程碑中,我们继续致力于设置的 GUI 编辑器。它仍处于预览阶段,但如果您想试用,可以使用首选项:打开设置(预览)命令打开它。我们很想听听您的任何反馈 - 您可以在此 GitHub 问题上留下反馈。

与上个月相比的一些新变化是:
- 标头 UX 已刷新和清理,并且仅显示修改后的设置和打开 JSON 编辑器的操作已移至右侧的 `...` 菜单下。
- 左侧的目录现在默认折叠,并在您滚动时展开以显示当前部分。
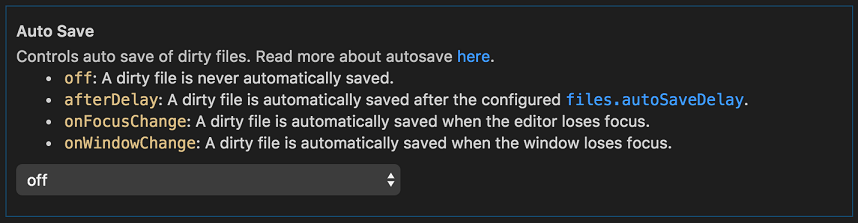
- 设置描述现在呈现为 Markdown。某些设置具有指向相关文档的外部链接,并且对其他设置的引用现在是可点击的链接,可滚动到该设置。枚举类型设置的 `enumDescriptions` 现在显示在设置描述之后(在 JSON 编辑器中也是如此)

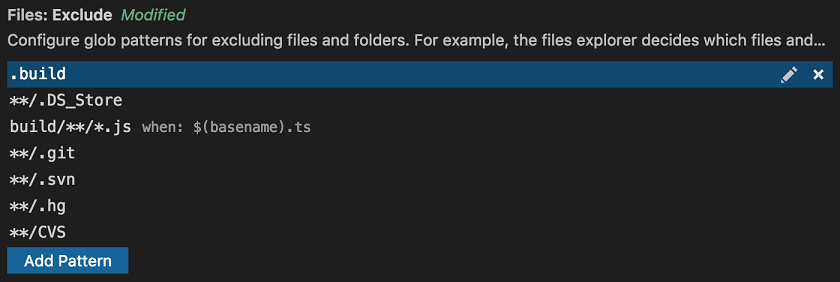
files.exclude和search.exclude设置的新控件使添加或删除 glob 模式以及查看当前范围应用了哪些模式变得更加容易

- 设置编辑器中的控件现在可以主题化。请参阅新主题颜色下的新主题颜色。
Windows/Linux 的自定义标题栏和菜单
在此里程碑中,当启用自定义标题栏时,我们改进了 Windows 和 Linux 上的自定义菜单。虽然仍处于预览阶段,但您可以通过在 `settings.json` 中将 `window.titleBarStyle` 设置为 `custom` 来试用它。
一些亮点包括:
-
菜单现在可以主题化。请参阅新主题颜色下的新主题颜色。

-
键盘和鼠标与菜单的交互更加连贯。以前,有几个焦点指示器使菜单不清楚。现在,菜单的功能方式更加熟悉。
-
许多辅助功能问题已得到解决,以改善需要更大缩放级别或使用屏幕阅读器的人的体验。
我们将继续改进新菜单和标题栏,并解决标记有 `workbench-title` 或 `workbench-menu` 标签的问题。
扩展开发
QuickInput API
QuickPick 和 InputBox API 现已稳定。它们允许比现有 showQuickPick 和 showInputBox API 更灵活地收集用户输入。在示例扩展中提供了 QuickInput API 使用示例。

重新审视扩展包
定义扩展包现在使用名为 `extensionPack` 的新属性而不是 `extensionDependencies` 在 `package.json` 中。这是因为 `extensionDependencies` 主要用于定义扩展之间的功能依赖关系,这会阻止卸载或禁用扩展依赖项,而无需卸载或禁用依赖扩展。
扩展包不应与其捆绑的扩展有任何功能依赖关系,并且它们应该可以独立于包进行管理。以下是定义捆绑了多个调试器扩展的扩展包的 `extensionPack` 条目示例。
"extensionPack": [
"andreweinand.mock-debug",
"ms-vscode.mono-debug",
"ms-vscode.cpptools",
"ms-dotnettools.csharp",
"vscjava.vscode-java-debug"
]
这将使用户管理扩展包及其捆绑的扩展变得更加简单和容易。请参阅扩展包管理。
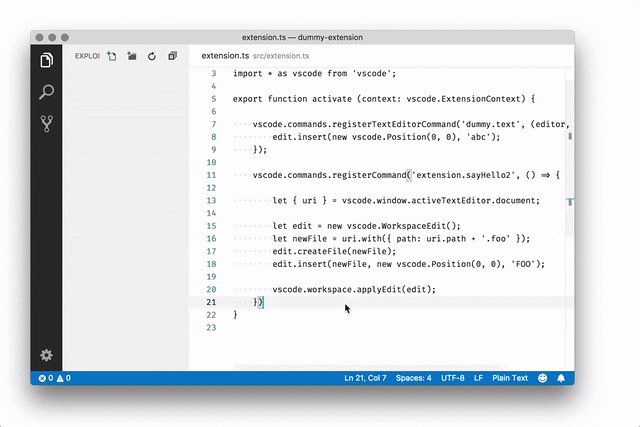
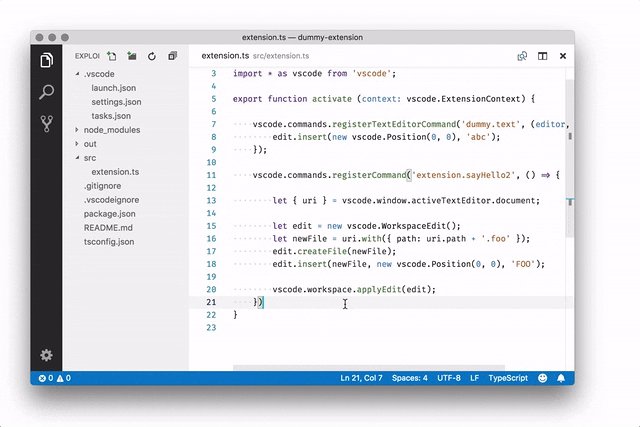
更好的工作区编辑
WorkspaceEdit 和 applyEdit API 已扩展,允许扩展创建、重命名和删除文件。以前,只能进行文本编辑。新的 API 允许更好的重构;例如,在更改类名时重命名文件。
新主题颜色
面包屑导航有新的主题颜色
breadcrumb.foreground: 面包屑项的颜色。breadcrumb.focusForeground: 焦点面包屑项的颜色。breadcrumb.activeSelectionForeground: 选定面包屑项的颜色。breadcrumbPicker.background: 面包屑项选择器的背景颜色。
新设置编辑器中的控件现在可以主题化
settings.headerForeground: 节标题或活动标题的前景色。settings.modifiedItemForeground: 修改设置指示器的前景色。settings.inactiveSelectedItemBorder: 当设置列表没有焦点时,选定设置行边框的颜色。settings.dropdownBackground: 下拉列表背景。settings.dropdownForeground: 下拉列表前景色。settings.dropdownBorder: 下拉列表边框。settings.checkboxBackground: 复选框背景。settings.checkboxForeground: 复选框前景色。settings.checkboxBorder: 复选框边框。settings.textInputBackground: 文本输入框背景。settings.textInputForeground: 文本输入框前景色。settings.textInputBorder: 文本输入框边框。settings.numberInputBackground: 数字输入框背景。settings.numberInputForeground: 数字输入框前景色。settings.numberInputBorder: 数字输入框边框。
Windows 和 Linux 上的自定义菜单现在可以主题化
menu.background: 菜单和上下文菜单的背景。menu.foreground: 菜单和上下文菜单的前景色。menu.selectionBackground: 菜单和上下文菜单中选定项的背景。menu.selectionForeground: 菜单和上下文菜单中选定项的前景色。menu.selectionBorder: 菜单和上下文菜单中选定项的边框。menubar.selectionBackground: 菜单栏中选定的顶级菜单的背景。menubar.selectionForeground: 菜单栏中选定的顶级菜单的前景色。menubar.selectionBorder: 菜单栏中选定的顶级菜单的边框。
更新了默认主题颜色
作为我们辅助功能改进的一部分,我们更新了一些默认主题颜色,以确保它们满足颜色对比度要求。颜色对比度修复的完整列表可在此处找到。
DefinitionLink
定义提供程序现在可以返回一个 DefinitionLink 对象。定义链接提供了比普通位置定义更多的元数据,包括定义符号的范围
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
vscode.languages.registerDefinitionProvider('markdown', new LineLinkDefinitionProvider());
}
export class LineLinkDefinitionProvider implements vscode.DefinitionProvider {
async provideDefinition(
document: vscode.TextDocument,
position: vscode.Position,
token: vscode.CancellationToken
): Promise<vscode.DefinitionLink[]> {
const wordRange = document.getWordRangeAtPosition(position, /<\d+>/);
if (wordRange.isEmpty) {
return [];
}
const targetLine = +document.getText(wordRange).slice(1, -1);
return [
{
// Definition location
targetRange: new vscode.Range(targetLine - 1, 0, targetLine, 0),
targetUri: document.uri,
// Range of the defining symbol
originSelectionRange: new vscode.Range(
wordRange.start.translate({ characterDelta: 1 }),
wordRange.end.translate({ characterDelta: -1 })
)
}
];
}
}
调试扩展
调试适配器协议的新家
我们已将调试适配器协议从其旧位置移至新网站 https://msdocs.cn/debug-adapter-protocol 以及相应的存储库 https://github.com/microsoft/debug-adapter-protocol。
一篇伴随博客文章 调试适配器协议的新家,提供了有关此次迁移的背景和额外详细信息。
所有从旧位置 https://raw.githubusercontent.com/Microsoft/vscode-debugadapter-node/main/debugProtocol.json 以编程方式使用 DAP JSON-schema 的人应将其源代码更新到新位置
https://msdocs.cn/debug-adapter-protocol/debugAdapterProtocol.json
在接下来的两个版本(8 月和 9 月)中,我们将保持旧位置的模式是最新的,但我们计划在 10 月将其删除。
调试适配器协议的新 terminate 请求
为了支持上面解释的被调试程序的优雅关闭,调试适配器协议中添加了一个新的 terminate 请求和相应的 supportsTerminateRequest 功能。如果调试适配器为 supportsTerminateRequest 功能返回 true,VS Code 将在停止调试会话时首先向调试适配器发送 terminate 请求。调试适配器中 terminate 请求的实现应请求被调试程序自行终止。在基于 Unix 的操作系统上,这可以通过向被调试程序发送 SIGINT 信号轻松实现。
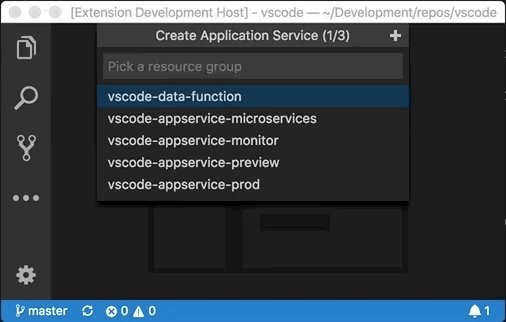
Webview 图标
Webview 现在可以提供一个自定义图标,该图标显示在选项卡栏和 OPEN EDITORS 视图中
import * as vscode from 'vscode';
import * as path from 'path';
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(vscode.commands.registerCommand('catCoding.start', () => {
const panel = vscode.window.createWebviewPanel('catCoding',
"Coding Cat", vscode.ViewColumn.One, { });
panel.iconPath = vscode.Uri.file(path.join(context.extensionPath, 'media', 'cat.png'));
});
}
![]()
终端访问 API
终端访问 API 现已稳定。它们允许扩展访问 Terminal 对象,无论扩展是否创建了它们。
export namespace window {
export const terminals: ReadonlyArray<Terminal>;
export const onDidOpenTerminal: Event<Terminal>;
}
URI 处理程序 API
URI 处理程序 API 现已稳定。它允许扩展处理系统范围的 URI。
export interface UriHandler {
handleUri(uri: Uri): ProviderResult<void>;
}
export namespace window {
export function registerUriHandler(handler: UriHandler): Disposable;
}
它附带一个 onUri 激活事件,只要操作系统打开一个指向自身的 URI,该事件就会激活扩展。
请参阅 Git 扩展的 GitProtocolHandler 以获取参考实现。
Node.js 更新
VS Code 运行的 Electron 版本已更新,随之而来的是 VS Code 附带的 Node.js 从 7.9 更新到 8.9。所有扩展现在都将在更新版本的 Node.js 上运行。
有一些更改可能会影响扩展
natives节点模块不再起作用(请参阅 #47569)。- 不再支持旧版调试协议和 `--debug` 标志(请参阅 #55907)。
- 如果使用 stdio 作为传输方式的 Node.js 编写的语言服务器在 VS Code 1.26 中遇到问题,使用 LSP 客户端和 服务器库的扩展作者的修复方法是将传输方式切换到
TransportKind.ipc而不是TransportKind.stdio并重新发布其扩展。
提议的扩展 API
每个里程碑都附带新的提议 API,扩展作者可以试用它们。一如既往,我们渴望您的反馈。以下是试用提议 API 所需的操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您的项目中。
请注意,您不能发布使用提议 API 的扩展。我们很可能会在下一个版本中进行破坏性更改,我们绝不希望破坏现有扩展。
TextSearchProvider、FileSearchProvider、FileIndexProvider
我们添加了一组 API,允许扩展在 VS Code 中实现文本搜索和文件搜索。
当用户使用“搜索”视图或扩展使用新 API workspace.findTextInFiles 时,将调用 TextSearchProvider。它通过 progress 回调以增量方式返回文本匹配项。
有两种方法可以实现文件搜索来涵盖两种常见用例,通过 FileIndexProvider 或 FileSearchProvider。当用户打开“快速打开”时,会调用一次 FileIndexProvider,并且必须返回工作区中每个文件的数组。然后 VS Code 在此列表中搜索并应用其自己的模糊匹配逻辑以向用户返回正确的结果集。如果您的扩展能够提供工作区中每个文件的列表,那么实现 FileIndexProvider 是支持文件搜索的更简单方法。
相反,如果您的扩展需要处理用户的搜索查询并返回自己的过滤结果列表,请实现 FileSearchProvider。它会在用户在“快速打开”中每次按键时被调用,并且必须返回过滤和排序的文件匹配项集。
export interface TextSearchProvider {
provideTextSearchResults(
query: TextSearchQuery,
options: TextSearchOptions,
progress: Progress<TextSearchResult>,
token: CancellationToken
): Thenable<void>;
}
export interface FileIndexProvider {
provideFileIndex(options: FileIndexOptions, token: CancellationToken): Thenable<Uri[]>;
}
export interface FileSearchProvider {
provideFileSearchResults(
query: FileSearchQuery,
options: FileSearchOptions,
token: CancellationToken
): Thenable<Uri[]>;
}
export namespace workspace {
export function registerTextSearchProvider(
scheme: string,
provider: TextSearchProvider
): Disposable;
export function registerFileIndexProvider(
scheme: string,
provider: FileIndexProvider
): Disposable;
export function registerFileSearchProvider(
scheme: string,
provider: FileSearchProvider
): Disposable;
}
findTextInFiles API
已添加新的拟议 API,允许扩展在工作区中搜索文本模式
export namespace workspace {
export function findTextInFiles(
query: TextSearchQuery,
options: FindTextInFilesOptions,
callback: (result: TextSearchResult) => void,
token?: CancellationToken
): Thenable<void>;
}
这与 workspace.findFiles 对应,后者在工作区中搜索文件。
杂项
Electron 更新
在此版本中,我们从 Electron 1.7.12 更新到 2.0.5。这带来了 Chromium 从 58 版更新到 61 版,以及 Node.js 从 7.9 更新到 8.9。
新文档
Logpoints 博客文章
您可以阅读 Kenneth 最近的博客文章,了解有关 Node.js 调试 Logpoints 和自动附加的信息。Logpoints 允许您快速输出日志信息,而无需更改源代码或中断调试会话。
IntelliCode 常见问题解答
如果您是 Python 开发人员,请查看 IntelliCode,这是一种使用人工智能 (AI) 增强软件开发的新工具。IntelliCode 扩展为 Python 中的 IntelliSense 提供了一组 AI 辅助功能,例如根据当前源代码上下文推断最相关的自动完成。

显著变化
- 53532: 编辑器:如果文件已加载,则在后台加载对文件的更改
- 53586: Node 调试:不记住自动附加模式
- 53022: 编辑器选项卡中文件的“只读”标签
- 48275: 不再支持
resourceIsFile上下文键
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对 vscode 的贡献
- @alexr00: 修复 #48714: 添加了从文件的本地大小写到 git 大小写的转换 PR #49397
- Arjun Attam (@arjun27): 添加 webview select-all 命令 PR #54851
- Adit Bhatt (@avbhatt): 添加对忽略存储库列表的支持 PR #47890
- @coolreader18: 修复预览器中如果 @param jsdoc 标签在参数名称后有连字符的双破折号问题 PR #53365
- Geoffrey (@g3offrey): 允许使用 Node.js 更新 require 路径 PR #53964
- @HookyQR: 改进大写蛇形命名法的单词部分移动和删除 PR #53470
- HUA Yang (@imhuay): 修复 #53590 PR #54257
- Itamar (@itamark)
- Ivor Huang (@ivorhuang): 实现推送成功通知 PR #47790
- Josh Beard (@jlbeard84): 删除了 'Open in Terminal' 命令中的 OS 特定文本。 PR #53636
- Jongkuen Hong (@Jongkeun): 修复拼写错误 'occuring' 到 'occurring' PR #54239
- Josh Goldberg (@JoshuaKGoldberg): 修剪搜索菜单中的文件搜索字符串 PR #54625
- Leonardo Braga (@LeonardoBraga): 将不带扩展 ID 的 --enable-proposed-api 处理为“启用所有” PR #52861
- Loic Nageleisen (@lloeki): 遵守代码命令安装的所有权 PR #46962
- Nikolas (@nikolasburk): 添加下划线和星号到周围的配对 PR #55054
- Nilesh Kevlani (@njkevlani): 修复 #53372 PR #53503
- Nick James (@omniomi): 更新 powershell 语法 PR #52956
- Ori Ashual (@oriash93): 支持从 CLI 更新扩展 PR #45533
- Pradeep Murugesan (@pradeepmurugesan)
- Ahmed Tarek (@pushqrdx): 修复 SCM 徽章问题 #42940 PR #43256
- Dániel Tar (@qcz): 改进 macOptionClickForcesSelection 消息 PR #54264
- Ryuichi Inagaki (@ryu1kn): 如果在初始提交上执行,则“撤消上次提交”出错 PR #47578
- Sandy Armstrong (@sandyarmstrong): 将 Xamarin .workbook 文件视为 markdown PR #51167
- Guillaume Marcoux (@V-ed): 删除令人困惑的 Start from wordPartLeft 命令 ID PR #55492
- Walter M Barajas Jr (@wmb0117): 添加手动添加 repo 的选项 PR #48020
- Yogesh Mangaj (@yogeshmangaj): 添加焦点搜索列表命令 PR #54196
- @zhuowei: [WIP] git: 在暂存时检测 BOTH_ADDED 文件中的冲突标记 PR #50252
对 language-server-protocol 的贡献
- Luke Lau (@Bubba): 添加 hierarchicalDocumentSymbolSupport 到文本文档客户端功能 PR #538
- Qiming zhao (@chemzqm): 添加 coc.nvim PR #537
- Colin Rofls (@cmyr): 修复 specification.md 中的拼写错误 PR #499
- @khng300: 添加 ccls 作为 C/C++/Objective-C 的 LSP 实现 PR #525
- Michael T Lombardi (@michaeltlombardi): 更新 Puppet Language Server 信息 PR #509
- Mikhail Arkhipov (@MikhailArkhipov): 添加 preselect 字段到 CompletionItem PR #515
- Andrey Kolomoets (@muffinmad): 添加 eglot PR #531
- Olivier FAURE (@PoignardAzur): 修复规范中的小拼写错误 PR #529
- Rafał Łasocha (@swistak35): 更新 servers.md - 添加新的 ruby 语言服务器 PR #535
- Tyson Andre (@TysonAndre)
对 vscode-chrome-debug 的贡献
- Michael Crane (@mrcrane): Windows 上断开连接时终止 Chrome 时的竞争条件 PR #703
- Todd Chaffee (@tchaffee): 更清晰的 webpack devtools 选项文档。 PR #694
对 vscode-chrome-debug-core 的贡献
- @digeff
- @Pokute: 添加了对 URI 编码源映射的支持 + 测试。 PR #344
- Raghav Katyal (@rakatyal)
对 vscode-vsce 的贡献
- Jimi (Dimitris) Charalampidis (@JimiC): 修复 .vscodeignore 中的模式匹配 PR #271
对 vscode-recipes 的贡献
- Fabien Allanic (@fallanic)
- Jesus Abarca (@jabas06): 更新以使调试适用于 Angular CLI 版本 6 PR #117
- @NileshParkhe83: Jest 问题 - SecurityError: localStorage is not available for opaque origins PR #120
- @NiloCK: #96 区分 vue-cli 2.x / 3.x 的说明 PR #121
对 localization 的贡献
Transifex VS Code 项目团队中有超过 800 名成员,每月约有 100 名活跃贡献者。我们感谢您的贡献,无论是提供新的翻译、对翻译进行投票,还是提出流程改进建议。
以下是此版本的贡献者快照。有关项目(包括贡献者名单)的详细信息,请访问项目网站:https://aka.ms/vscodeloc。
- 中文 (简体): Joel Yang, Yusong, pluwen, Liu Dingming 刘丁明, hackereric, Simon Chan, 韦煊 王, gzponline, Ziming Wang。
- 中文 (繁体): Duran Hsieh, Will 保哥, Poy Chang, Alan Tsai, Kevin Yang, Winnie Lin, MartinLau, Ben Tsai 蔡和恩, Alan Liu。
- 法语: Antoine Griffard, Ludovic P, William Thibodeau, Adrien Clerbois, Alain BUFERNE。
- 德语: Carsten Siemens, Carsten Kneip, Markus Hatvan, Väinämö Lumikero, Ettore Atalan, AlCalzone, Levin Rickert。
- 意大利语: Alessandro Alpi, Andrea Dottor, Emilie Rollandin, Riccardo Cappello, Aldo Donetti, Massimo。
- 日语: Satoshi Kajiura, Yuichi Nukiyama, Shunya Tajima, yoshioms, Nakamura Yuta。
- 韩语: Helloyunho。
- 俄语: Michel Ace。
- 西班牙语: Alberto Poblacion, Julián Martínez, Alejandro Medina, José M. Aguilar, Carlos Mendible, Pedro Sanchez, Lio Fleishman。
- 波斯尼亚语: Bahrudin Hrnjica。
- 保加利亚语:Любомир Василев。
- 捷克语: Ľuboš Uličný, Ľubomír Kováč, Frantisek Veris。
- 荷兰语: Gerald Versluis, RubenJacobse, Armand Duijn, Dirk Doesburg, Maarten van Stam, Dean Wyns。
- 英语 (英国): Matthew John Cheetham, Swotboy2000。
- 芬兰语: Feetu Nyrhinen, Petri Niinimäki, Make。
- 希腊语: Ioannis Paraskevopoulos, Theodore Tsirpanis。
- 匈牙利语: Dóczi Dominik。
- 印度尼西亚语: Laurensius Dede Suhardiman, Wildan Mubarok, Riwut Libinuko, Bagus Ilman, Lundy Orlando。
- 挪威语: andreona, Daniel Bjørnbakk。
- 波兰语: Patryk Brejdak, Sebastian Baran, Igor Śpiączka, Lukasz Woznicki。
- 葡萄牙语 (巴西): Lucas Miranda, Otacilio Saraiva Maia Neto, Roberto Fonseca, Marcelo Camargo, Marcelo Novaes, Victor Hugo Schmidt, Pedro Sereno, Rafael Oliveira, Danilo Dantas, Vitor Dutra Freire, Luan Moreno Medeiros Maciel, Fabio Correia。
- 葡萄牙语 (葡萄牙): Daniel Correia, Pavlo Zakharuk, António Santos, João Mata, Diogo Barros, Danilo Dantas。
- 罗马尼亚语: Schiriac Robert, Cornel Cocioaba, Dan Ichim, Alexandru Spinu, ovisan, Bogdan Mateescu。
- 泰米尔语: Jeyanthinath Muthuram, Jam Station。
- 乌克兰语: Oleksandr, Fedir Gordiienko, Volodymyr Holovka。