2019 年 9 月 (版本 1.39)
更新 1.39.1:此更新解决了这些问题,包括一个安全漏洞修复。
更新 1.39.2:此更新解决了这些问题。
下载:Windows:x64 | Mac:Intel | Linux:deb rpm tarball snap
欢迎使用 Visual Studio Code 2019 年 9 月版。此版本中有许多更新,希望您会喜欢。以下是其中一些主要亮点:
- 小地图中显示文本选区 - 在小地图概览中查看选区范围。
- 切换折叠区域键盘快捷方式 - 使用“切换折叠”快速展开和折叠区域。
- 更新的源代码控制视图 - 以列表或新的树状视图显示待处理的更改。
- 使用自定义工作目录打开新终端 - 为特定文件夹添加键盘快捷方式。
- HTML ARIA 属性参考 - 直接从 IntelliSense 链接到 ARIA 文档。
- CSS 属性补全包含分号 - 输入 CSS 属性时自动添加分号。
- CSS 颜色变量预览 - 颜色变量补全显示颜色样本。
- 改进的列断点 UI - 直接在源代码中查看可能的行内断点。
- 调用堆栈视图中的行内调试操作 - 悬停时通过调试操作保持上下文。
- 远程资源管理器更新 - 资源管理器现在显示 WSL 发行版和仓库容器。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
Insiders:想尽快看到新功能吗?您可以下载每夜更新的 Insiders 构建版本,并第一时间尝试最新的更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
工作台
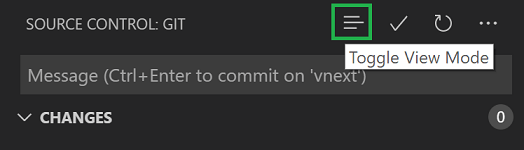
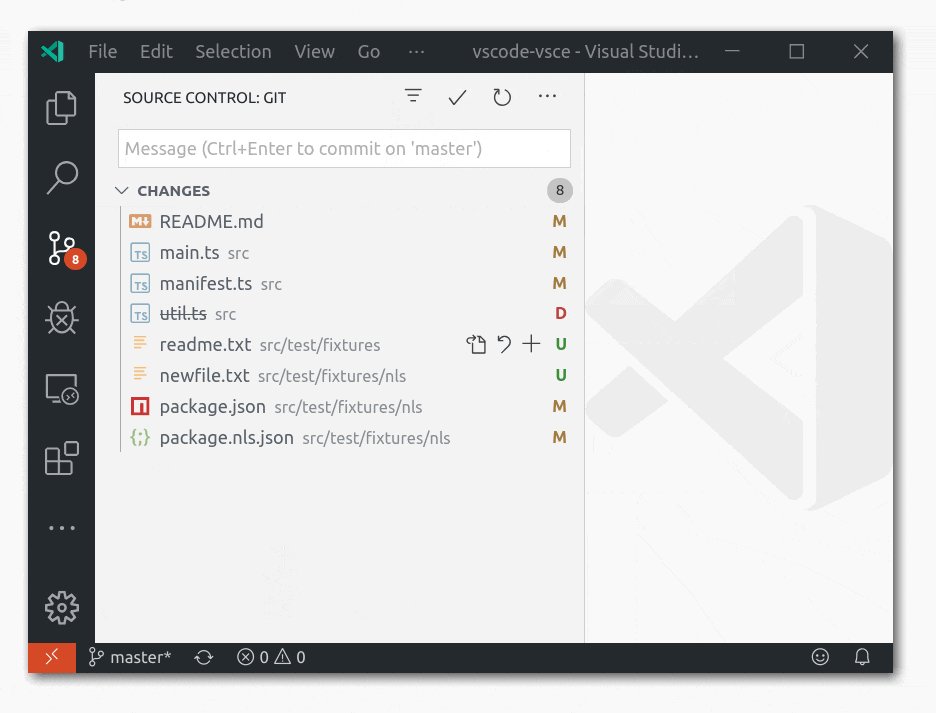
更新的源代码控制视图
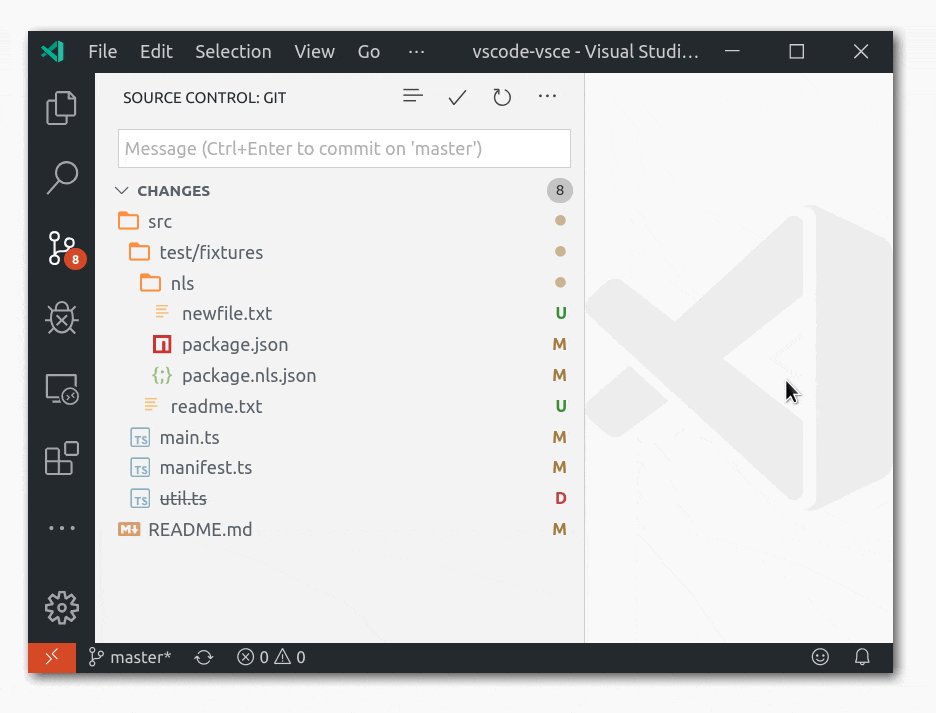
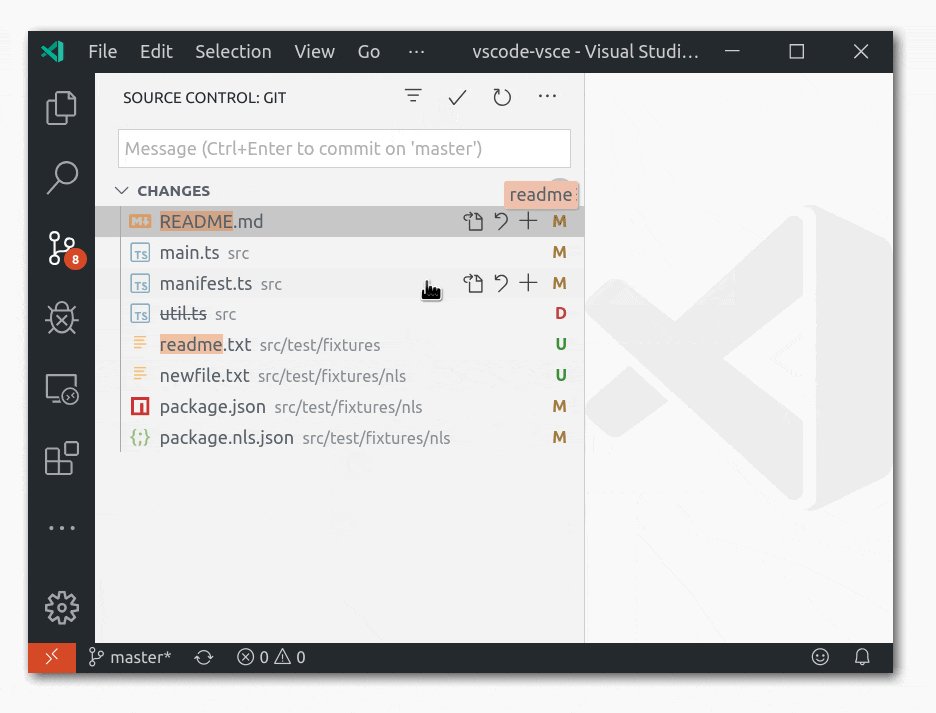
源代码控制视图已更新为使用最新的树形控件。您现在可以使用源代码控制标题栏上的切换视图模式按钮在列表视图和新的树形视图之间切换。

您可以使用 scm.defaultViewMode 设置更改默认视图,该设置可接受值 list 或 tree。
您现在只需在视图中开始输入,即可受益于更新后的树形控件的自动键盘导航和过滤功能。

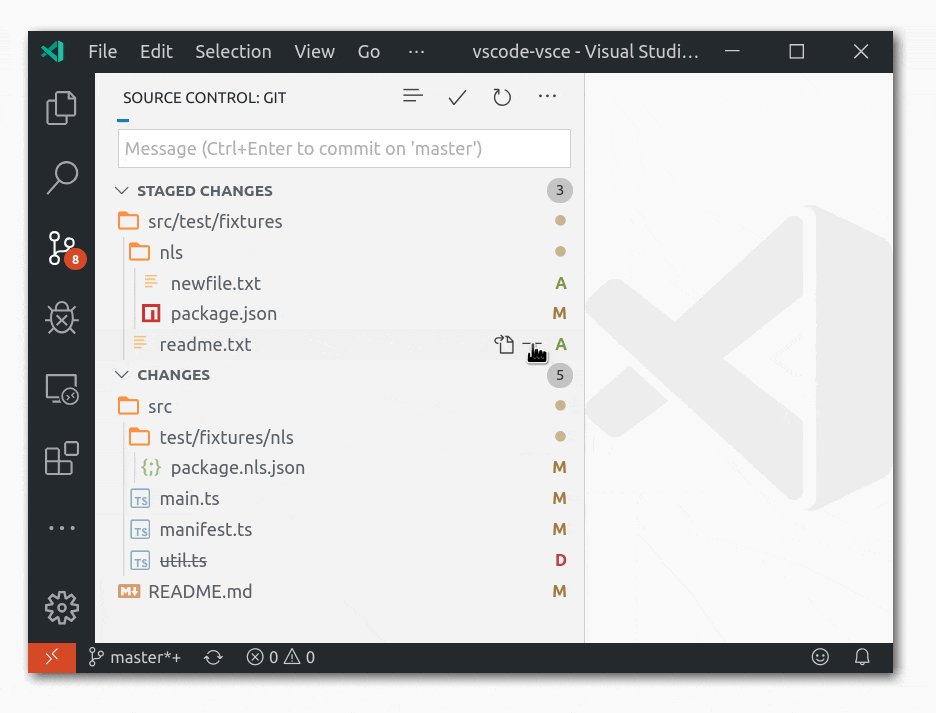
在树形视图模式下(显示文件夹),Git 扩展现在会向文件夹提供命令,例如暂存更改,该命令将应用于文件夹中的所有文件。
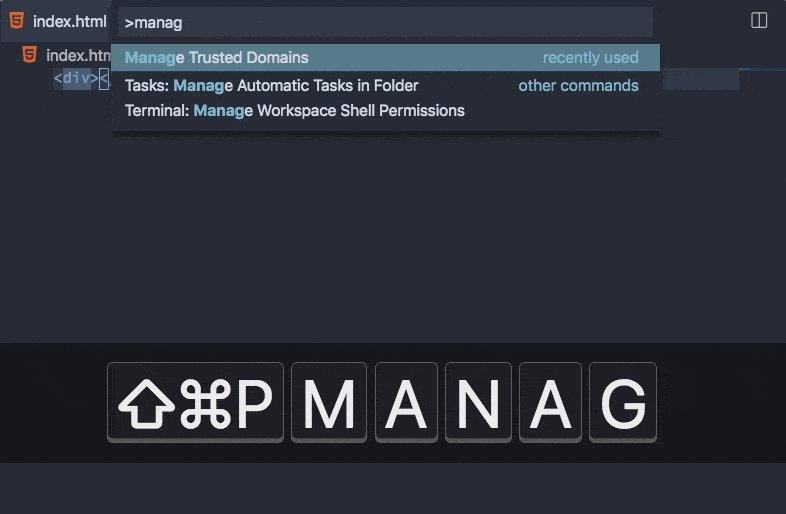
改进的受信任域设置
我们简化了对 1.38 版本中引入的传出链接保护功能中受信任域的管理。
您现在可以使用命令管理受信任域轻松地以 JSON 文本文件形式添加、删除或修改受信任域。

可选的补全详情
现在可以选择自动补全详情进行复制和粘贴。

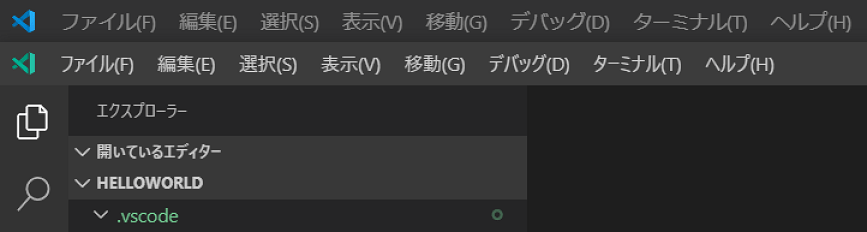
Windows 上更新的日语 UI 字体
在 Windows 上,我们将日语 UI 字体从 Meiryo 切换到了 Yu Gothic UI 和 Meiryo UI。
UI 字体通过使用更窄的日语假名字符来节省水平空间。您可以通过安装日语语言包,并使用配置显示语言命令将显示语言标识符设置为 ja 来使用日语 UI。
在下面的图片中,您可以看到较窄的 UI 字体在 Insiders(绿色图标)菜单栏中的外观。

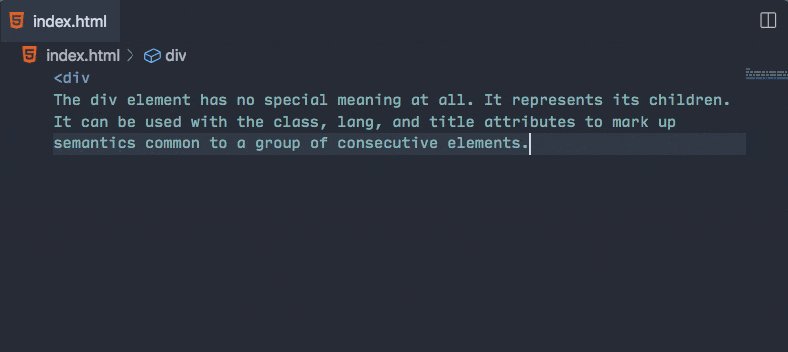
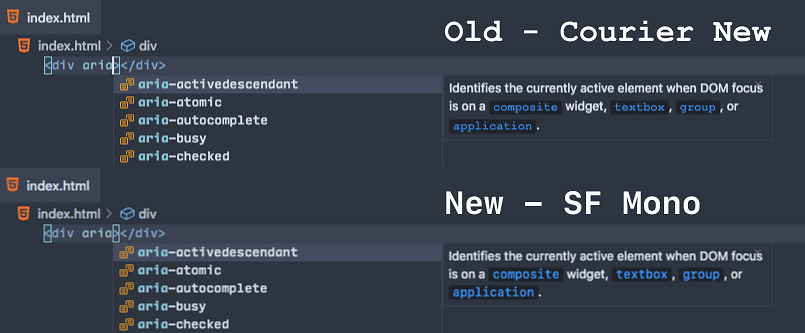
改进了建议和悬停中的等宽字体显示
以前,建议和悬停控件中的行内 <code> 部分未指定 font-family。在 Windows/macOS 上,这些部分使用 Chrome 对 font-family: monospace 的默认选择进行渲染。
在此迭代中,我们将其与整个 VS Code UI 中使用的系统无衬线字体对齐。
- Windows:
Courier New->Consolas(与Segoe UI对齐) - macOS:
Courier->SF Mono、Monaco、Menlo(与SF Text和Helvetica Neue对齐) - Linux:无变化。行内代码部分仍使用
Liberation Mono渲染,这是 Chrome 在 Linux 上对font-family: monospace的默认设置。
您可以在下面看到 SF Mono 使行内代码块的外观更加一致。

设置编辑器中对 uniqueItems 的验证
在 1.38 版本中引入的字符串数组设置验证现在支持 uniqueItems。
如果使用 "uniqueItems": true,则设置编辑器中的重复条目将显示警告。
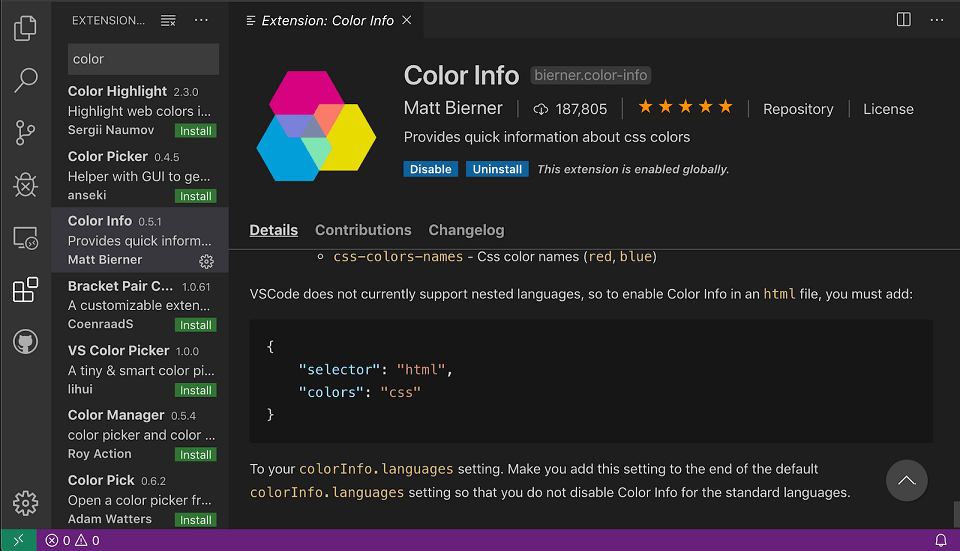
扩展 README 中的代码块高亮显示
扩展 README 中的代码块(显示在扩展视图详细信息窗格中)现在在 VS Code 中高亮显示。

高亮显示使用当前的颜色主题。
编辑器
切换折叠
您现在可以使用切换折叠 (⌘K ⌘L (Windows, Linux Ctrl+K Ctrl+L)) 命令展开和折叠折叠区域。
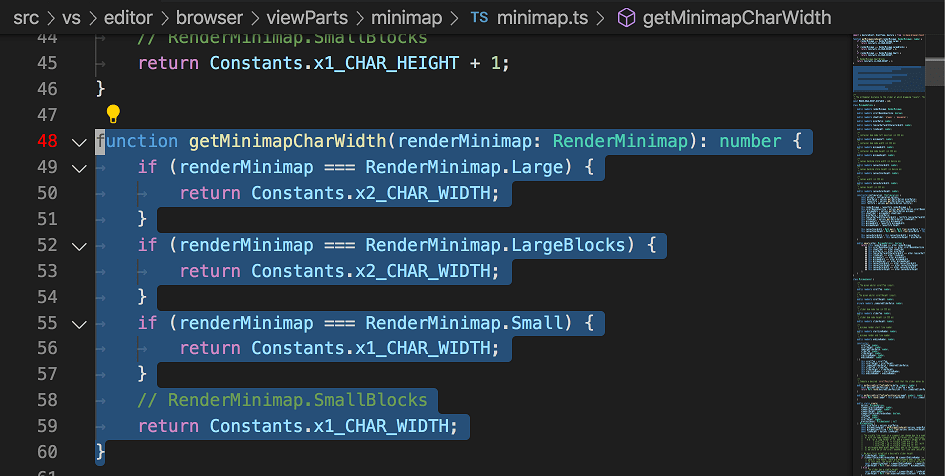
小地图编辑器选区装饰
编辑器选区现在在小地图中高亮显示。

您可以通过修改 minimap.selectionHighlight 主题颜色来更改这些装饰的颜色。
小地图的触摸事件
现在可以用触摸来拖动小地图滑块。
多光标粘贴的新选项
过去,从剪贴板粘贴多行文本时,VS Code 会检查剪贴板文本行数是否与光标数匹配,如果匹配,它会“分发”或“展开”每行到每个光标。您现在可以使用 editor.multiCursorPaste 设置控制此行为,该设置可以具有以下值:
spread- 每个光标粘贴一行文本(默认)。full- 每个光标粘贴完整的剪贴板文本。
集成终端
使用自定义工作目录打开新终端
有一个新命令允许创建具有自定义当前工作目录 (cwd) 的终端。
{
"key": "cmd+shift+h",
"command": "workbench.action.terminal.newWithCwd",
"args": {
"cwd": "${fileDirname}"
}
}
您可以创建自己的键盘快捷方式,以便在任意数量的便捷工作目录中打开新终端。cwd 值可以是普通路径,也可以是变量。
更好的区域设置检测
terminal.integrated.setLocaleVariables 设置已替换为新的 terminal.integrated.detectLocale 设置。默认值为 auto,它会将终端会话中的 $LANG 变量设置为检测到的语言 UTF-8 值,但仅当用户未明确配置时才会设置。这个更好的默认值应该会减少终端中与语言和编码相关的问题。
语言
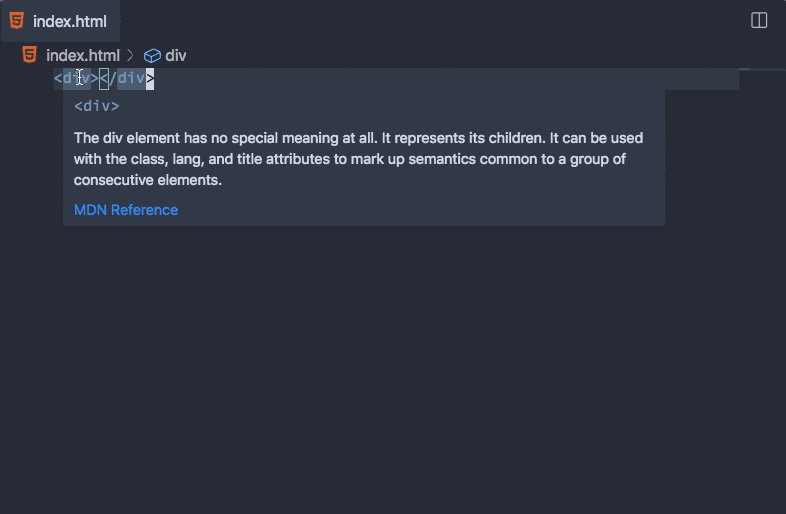
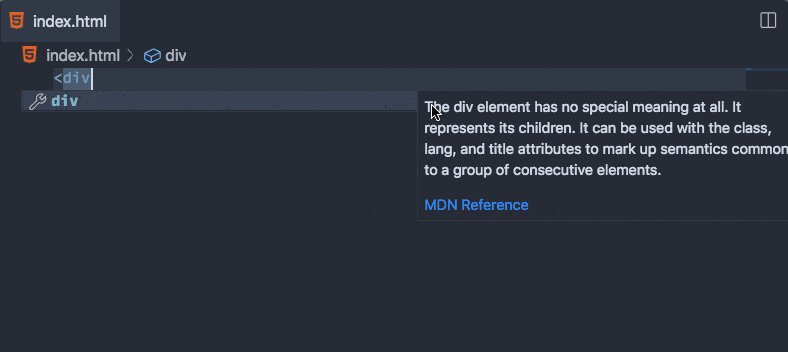
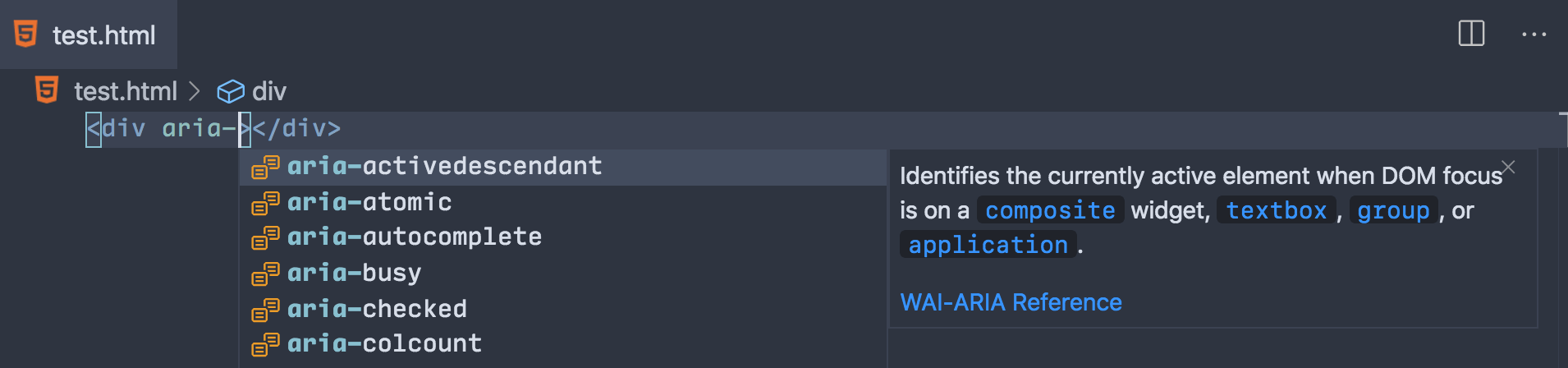
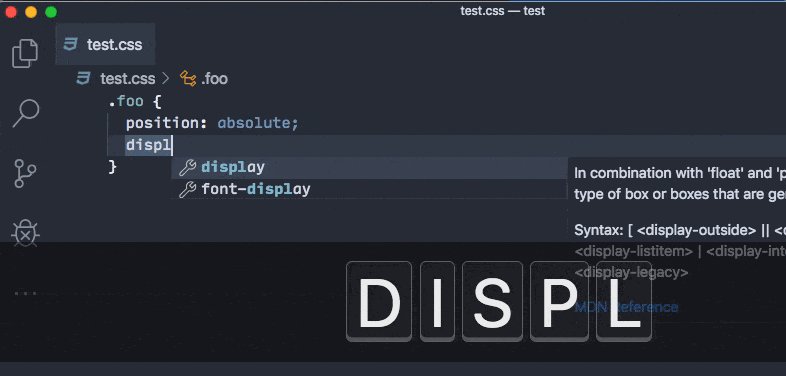
HTML ARIA 属性参考
HTML ARIA 属性的自动补全和悬停信息现在包含对相应 WAI-ARIA 文档的引用。

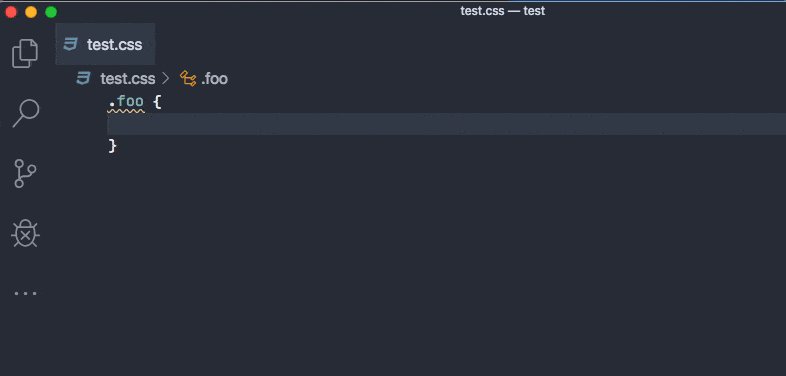
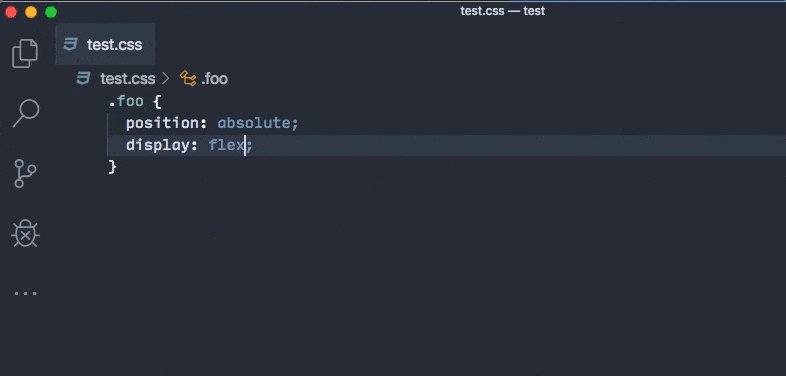
带分号的 CSS 属性补全
CSS 属性补全现在会在行末插入一个分号。
您可以使用 Ctrl+Enter (Windows / Linux) 或 Cmd+Enter (macOS) 来使用此功能,创建新行而不会将末尾的 ; 推送到新行。
您可以使用 [css|scss|less].completion.completePropertyWithSemicolon 设置控制此功能。

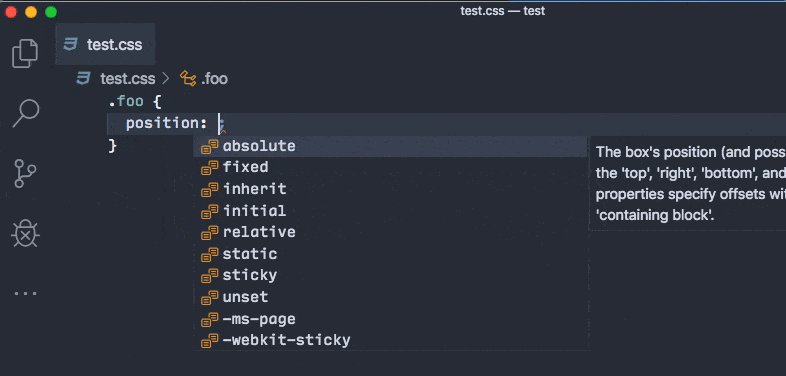
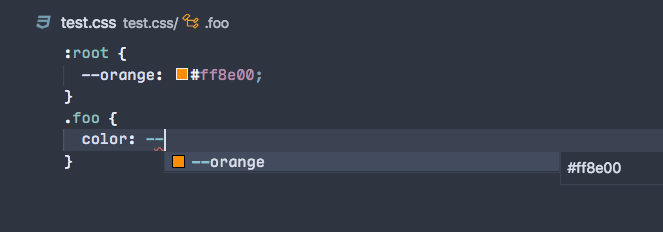
CSS 颜色变量预览
补全 CSS 变量时,如果原始变量是颜色字符串,VS Code 现在会显示带有其颜色的补全项。

markdown.links.openLocation
新的 markdown.links.openLocation 设置控制 Markdown 文件中的链接打开位置。
markdown.links.openLocation 有两个值:
currentGroup- 在当前编辑器组中打开链接(默认)。beside- 在当前 Markdown 编辑器旁边打开链接。
"markdown.links.openLocation": "beside" 在处理文档时可能很有用。
调试
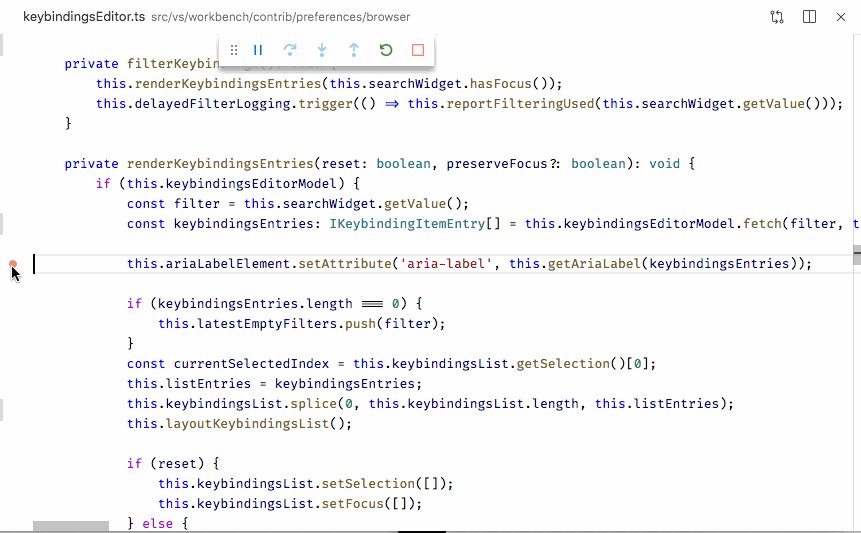
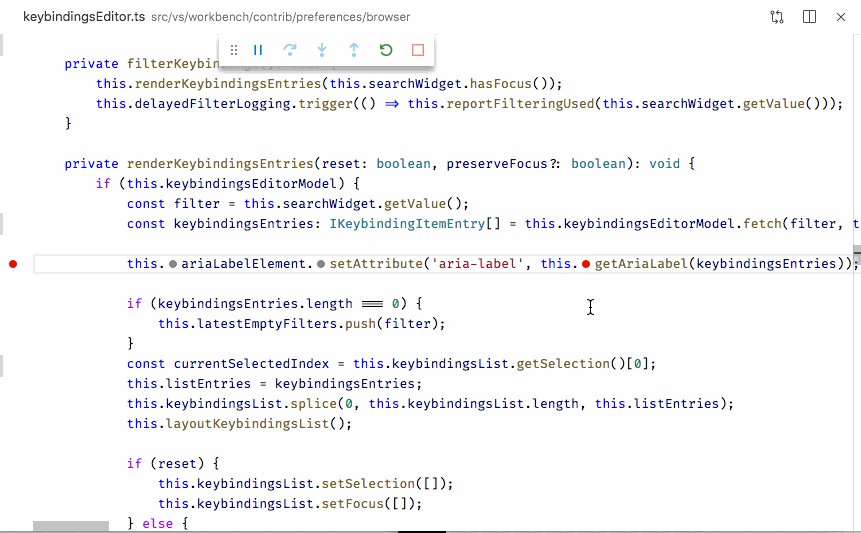
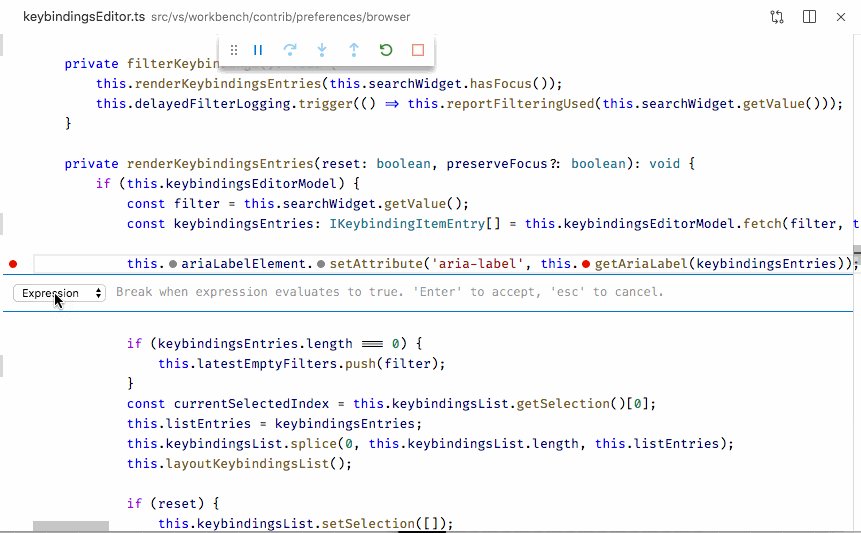
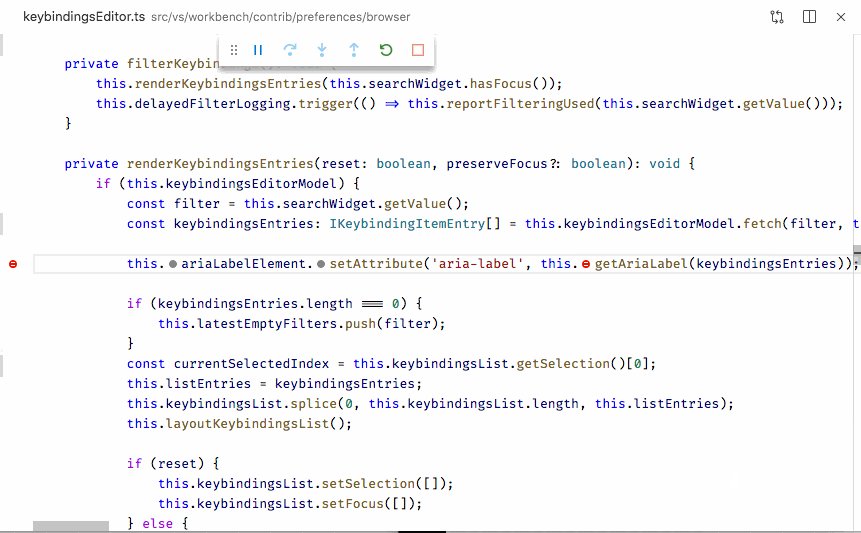
改进的列断点 UI
调试时,VS Code 现在会行内显示所有断点候选项位置。这使得用户更容易在更准确的位置放置断点。为了不使 UI 混乱,只有当行上有多个可能位置时才会显示候选项断点。
您可以直接与行内断点交互;单击以启用和禁用它们,并调用其上下文菜单以进行更多操作。

请注意,此功能需要底层运行时或调试器的支持,我们预计未来只有少数调试扩展会使用此功能。在此版本中,Node Debug 和 Debugger for Chrome 支持此功能。作为扩展作者的示例,我们的 Mock Debug 示例“模拟”了对它的支持。
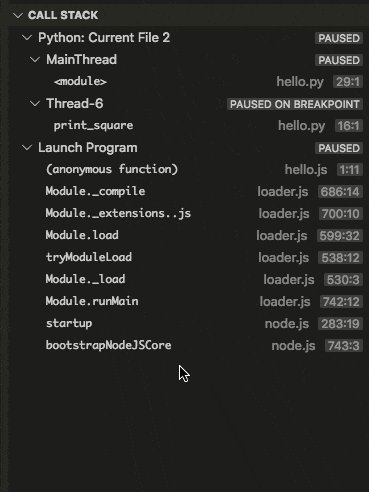
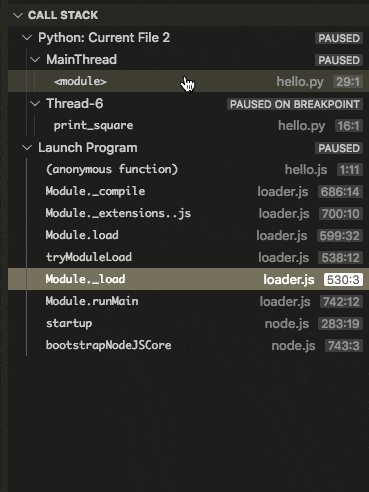
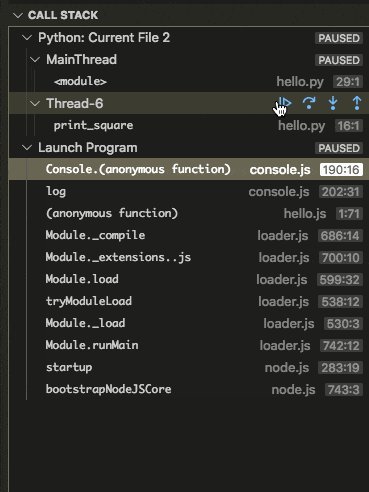
调用堆栈视图中的行内调试操作
当调用堆栈视图中显示会话或线程时,我们现在会在悬停时行内显示调试操作。这使得在调试多个会话或线程时更容易控制调试流程。您不再需要先将焦点设置在会话或线程上才能对其执行操作。
如果一个会话只有一个线程,则所有操作都显示在该会话上,因为该线程未显示。否则,所有操作都在其上下文中显示(会话操作在会话上,线程操作在线程上)。

改进的调用堆栈视图行为
我们改进了调用堆栈视图的功能:
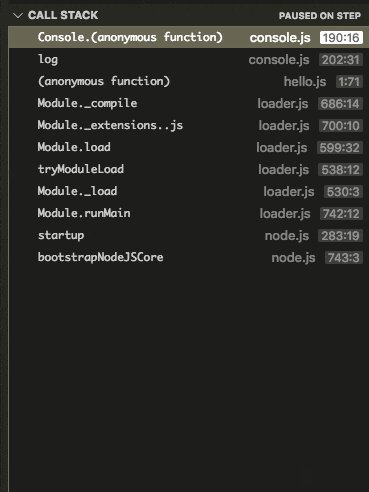
- 单击调试会话或线程不再会展开它们。您必须直接单击折叠箭头 (>) UI 元素。这可以防止在您只想移动焦点时意外展开会话或线程。
- 如果新的调试会话没有中断,VS Code 不再自动聚焦它们。
改进的调试控制台中的链接检测
VS Code 现在不仅在字符串输出中检测调试控制台中的链接,还在表达式中检测链接。链接检测算法也得到了改进。
PreLaunchTask 现在可以引用默认构建任务
随着新变量 ${defaultBuildTask} 的引入,现在可以有一个通用的 preLaunchTask,它始终引用默认构建任务。
{
"name": "Hello World",
"type": "node",
"request": "launch",
"preLaunchTask": "${defaultBuildTask}"
}
${defaultBuildTask} 解析为执行命令任务:运行构建任务时运行的任务名称。与使用运行构建任务命令类似,如果存在多个默认构建任务或没有默认构建任务,则会显示一个快速选择以选择构建任务。
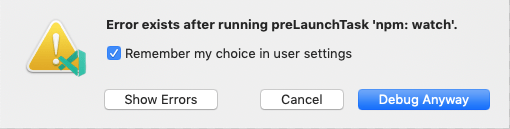
preLaunchTask 错误时保存选择
您现在可以在 preLaunchTask 错误时使用在用户设置中记住我的选择复选框记住您的选择。您的选择存储在用户设置中的 debug.onTaskErrors 中,它可以有三个值:prompt(默认)、debugAnyway 和 showErrors。

对扩展的贡献
远程开发(预览版)
继续进行远程开发扩展的工作,该扩展允许您将容器、远程计算机或 适用于 Linux 的 Windows 子系统 (WSL) 用作功能齐全的开发环境。
1.39 中的功能亮点包括:
- 远程资源管理器现在支持 WSL 扩展,让您轻松连接到已安装的 Linux 发行版。
- 新的在容器卷中克隆存储库命令,以便您可以在隔离环境中处理源代码存储库。
- 对 SSH 连接共享和使用 SSH 连接到 Windows 远程计算机的实验性支持。
您可以在远程开发发行说明中了解有关新扩展功能和错误修复的信息。
您还可以阅读最近的两篇博文,其中介绍了:
预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
TypeScript 3.7-beta 支持
虽然 VS Code 要等到正式发布才会捆绑 TypeScript 3.7,但我们已经致力于支持所有令人兴奋的新 TypeScript 3.7-beta 功能。
其中包括:
- JavaScript 和 TypeScript 文件中可选链和空值合并的语法高亮显示。
- 可选链的补全支持。
- 通过新的
javascript.format.semicolons和typescript.format.semicolons设置控制分号。
您今天就可以通过安装 TypeScript Nightly 扩展轻松试用所有这些新的 TypeScript 3.7 功能。请分享反馈,并在遇到 TypeScript 3.7 beta 中的任何错误时告知我们!
扩展创作
扩展终端 API
扩展终端 API 已最终确定,允许扩展对终端输入做出反应并完全控制其输出。以下代码在启动时创建一个扩展终端并以红色打印“Hello world”:
const writeEmitter = new vscode.EventEmitter<string>();
const pty: vscode.Pseudoterminal = {
onDidWrite: writeEmitter.event,
open: () => writeEmitter.fire('\x1b[31mHello world\x1b[0m'),
close: () => {}
};
vscode.window.createTerminal({ name: 'My terminal', pty });
有关更多详细信息,请参阅 API 参考和 extension-terminal-sample。
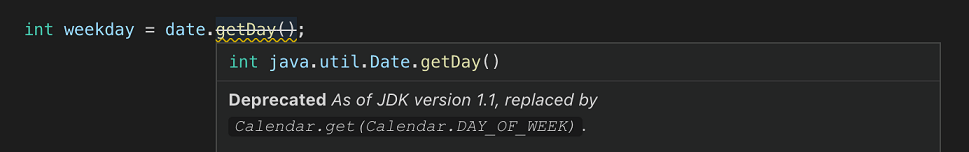
符号和补全的弃用标签
允许将补全项和符号标记为已弃用的符号标签 API 已最终确定。在 1.38 发行说明中了解更多信息。
在这里您可以看到 Java 扩展正在使用 SymbolTag.Deprecated 来显示引用已弃用类型或成员的源代码,并带有删除线。

调试会话名称不再是只读的
可以更改 DebugSession 的名称。调试会话的名称最初取自 DebugConfiguration。任何更改都将正确反映在 UI 中。
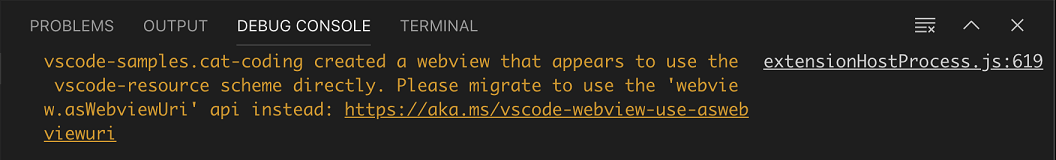
如果 Web 视图不使用 Webview.asWebviewUri 处理本地资源,则发出警告
在开发使用 Webview API 的扩展时,如果使用 vscode-resource: URI 直接加载本地资源而不是使用新的 Webview.asWebviewUri API,我们现在会记录警告。

尽管旧的 vscode-resource: URI 将继续有效,但我们希望所有 webview 扩展迁移到 Webview.asWebviewUri API,因为新 API:
- 处理了一些关于从网络驱动器加载本地资源的棘手边缘情况。
- 使得 webview 可以加载本地和远程内容的混合内容。
- 在 VS Code 的 web 版本中会更可靠地工作。
TreeView 消息 API
用于在树形视图中设置消息的 API 已最终确定。您可以在 树形视图扩展示例中看到如何使用消息 API 的示例。
更新的 Octicons 样式
我们更新了 Octicons,以匹配我们新的图标轮廓样式,使我们的所有图标保持一致。
![]()
SCM 文件夹菜单
更新的 SCM 视图现在支持将更改渲染为树形结构。作为 SCM 提供程序,您可以使用 scm/resourceFolder/context 菜单 id 为文件夹的菜单提供命令。
语言服务器协议
语言服务器协议 3.15.0 版本的规范已发布。该版本尚未最终确定,因此仍欢迎在 Language Server Protocol repository 中以 issue 或 pull request 的形式提供反馈。流式传输和进度报告支持已添加到下一版本的语言服务器协议中。node 服务器和 VS Code 客户端的实现分别以 vscode-languageserver@6.0.0-next.1 和 vscode-languageclient@6.0.0-next.1 的形式提供。
调试适配器协议
取消支持
调试适配器协议中添加了一个新的 cancel 请求,它可以向调试适配器发出提示,表明前端客户端对先前发出的特定请求产生的结果不再感兴趣。
此请求具有提示特性:调试适配器只能被期望尽最大努力遵守此请求,但不能保证。前端客户端只有在定义了 supportsCancelRequest 功能且其值为 true 时才能调用此请求。
被取消的请求仍需要发送响应。这可以是正常结果或错误响应。从已取消的请求返回部分结果是可能的,但请注意,前端客户端没有通用方法来检测响应是否为部分响应。
在 9 月版本中,VS Code 支持对 stacktrace、scopes 和 variables 请求(用于调用堆栈和变量视图)以及 completions 请求(用于调试控制台)进行取消。
请注意,截至 9 月,只有 Mock Debug 扩展实现了取消。
查找源范围中可能的断点
DAP 客户端可以使用新的 breakpointLocations 请求查找给定源范围中所有可能的断点位置。这可以在 UI 中使用,以提高“行内”(“列”)断点的可发现性。
客户端只有在定义了 supportsBreakpointLocationsRequest 功能且其值为 true 时才能调用 breakpointLocations 请求。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以进行尝试。一如既往,我们渴望您的反馈。以下是试用提议 API 的方法:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
请注意,您不能发布使用提议 API 的扩展。我们很可能会在下一个版本中进行破坏性更改,我们绝不希望破坏现有扩展。
vscode.env.uiKind
添加了一个新的拟议 API vscode.env.uiKind,它允许扩展了解扩展正在从哪种 UI 类型中使用。为了支持在浏览器中运行 VS Code,可能的值是 UIKind.Desktop 和 UIKind.Web。
vscode.env.asExternalUri
拟议的 vscode.env.asExternalUri API 允许扩展将外部 URI(例如 http: 或 https: URI)从扩展运行位置解析到客户端计算机上相同资源的 URI。这是 vscode.env.openExternal API 的配套,不同之处在于它不是使用外部程序打开解析后的 URI,而是将结果返回给扩展。
import * as vscode from 'vscode';
import * as http from 'http';
const PORT = 3000;
export function activate(context: vscode.ExtensionContext) {
startLocalServer(PORT);
context.subscriptions.push(
vscode.commands.registerCommand('example.command', async () => {
const resolved = vscode.env.asExternalUri(
vscode.Uri.parse(`https://:${PORT}`)
);
vscode.window.showInformationMessage(
`Resolved to: ${resolved} on client and copied to clipboard`
);
vscode.env.clipboard.writeText(resolved.toString());
})
);
}
function startLocalServer(port: number) {
const server = http.createServer((req, res) => {
res.end('Hello world!');
});
server.on('clientError', (err, socket) => {
socket.end('HTTP/1.1 400 Bad Request\r\n\r\n');
});
server.listen(port);
vscode.window.showInformationMessage(`Started local server on port: ${port}`);
}
vscode.env.asExternalUri 目前仅支持 http: 和 https: URI。如果扩展在客户端计算机上运行,则它是一个空操作。但是,如果扩展在远程运行,vscode.env.asExternalUri 会自动建立从本地计算机到远程 target 的端口转发隧道,并返回隧道的本地 URI。
资源的只读 webview 编辑器
您可以找到用于预览从着色器到 Excel 文件再到 3D 模型的各种内容的 VS Code 扩展。一些大胆的扩展甚至构建了复杂的编辑器式体验,用于可视化编辑二进制文件或 XML 文件。虽然所有这些都已通过 VS Code 现有的扩展 API 实现,但构建预览或自定义编辑器目前需要以非直观的方式拼凑一堆 API。它还留下了很多扩展本身需要处理的问题,通常会导致用户体验与 VS Code 的其余部分不一致。自定义编辑器 API 提案旨在改进这一点。
自定义编辑器 API 将提供一个框架,供扩展创建完全可定制的读/写编辑器,这些编辑器用于代替 VS Code 的标准文本编辑器来处理特定资源。例如,XAML 自定义编辑器可以显示用于 .xaml 文件的所见即所得样式编辑器。我们的最终目标是为扩展提供最大的灵活性,同时保持 VS Code 的快速、精简和一致性。
在此迭代中,我们分享了自定义编辑器 API 提案的第一部分:只读、基于 webview 的自定义编辑器。您可以在此处找到自定义编辑器提案的概述。自定义编辑器已被用于为 VS Code 的内置图像预览提供支持。
目前的提案只是第一步,未来可能会进行大量修订。我们将在接下来的几个月中继续迭代自定义编辑器 API。
TreeView 标题
树形视图标题始终取自扩展的 package.json 文件。现在,树形视图标题最初取自 package.json,但可以稍后更改。对 title 属性的更改将正确反映在视图标题的 UI 中。
startDebugging consoleMode 选项用于合并调试控制台
为了更好地支持分层调试会话,我们为 vscode.debug.startDebugging API 添加了一个可选参数 consoleMode。此参数控制 VS Code 是否应合并父调试会话和子调试会话的调试控制台。例如,这对于集群调试特别有用,其中有许多子会话,如果所有调试会话都进入同一个调试控制台,则会更清晰。
已删除已弃用的 Terminal.onDidWriteData API
Terminal.onDidWriteData 拟议 API 已被删除,取而代之的是全局事件 window.onDidWriteTerminalData。
工程
网站更新
我们更新了 Visual Studio Code 网站图标和颜色,以更好地匹配我们的品牌。这反映在整个网站和文档页面中。

通过 terser 进行 JavaScript 压缩
我们更改了用于产品构建中 JavaScript 压缩的压缩器,改为 terser。以前我们使用的是较旧版本的 uglify-es。terser 开发人员在采用过程中给予了我们很大的帮助。
文件观察器更新 (Chokidar)
在此里程碑中,我们将 macOS 和 Linux 的文件观察器更新到 3.x 版本,这带来了更高的性能、更低的内存消耗和更小的包大小。您可以从 Chokidar repo 和 Chokidar 3 blog post 中了解更多信息。
集成测试针对真实构建运行
我们的产品构建作为构建的一部分运行大型集成测试套件。以前,这些测试是针对 VS Code 运行源文件执行的。现在,这些测试使用已构建版本的 VS Code 来验证构建是否已准备好发布。
使用 TypeScript 3.6 构建 VS Code
VS Code 核心和内置扩展现在使用 TypeScript 3.6 构建。
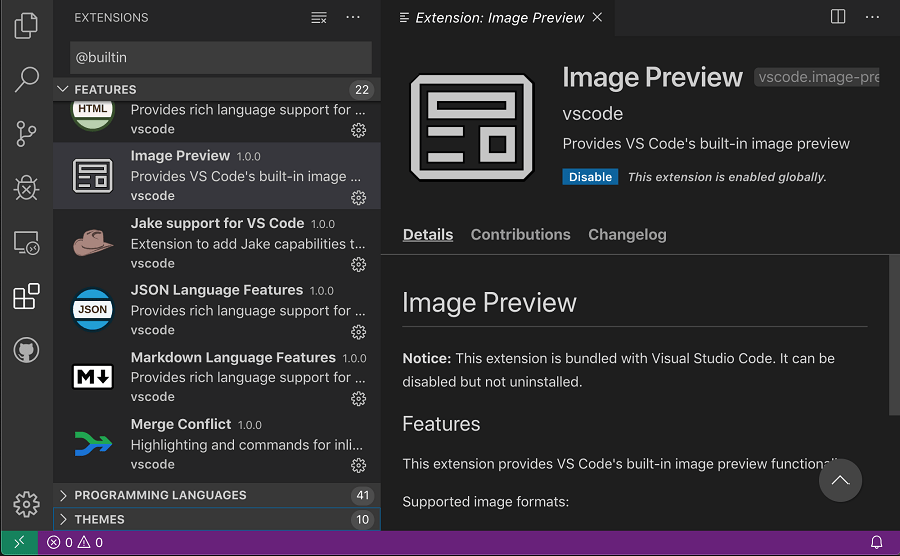
图像预览已移至内置扩展
VS Code 的图像预览功能已从核心代码库移出,并移至内置的图像预览扩展中。图像预览的功能应与以前几乎完全相同。

将图像预览提取到内置扩展中可以更轻松地修复错误和添加功能,并最终允许扩展更容易地覆盖 VS Code 的内置图像预览。
此更改得益于我们在此迭代中完成的自定义编辑器 API 工作。
新文档
Node.js 部署教程
Node.js 部署教程已移至 learn.microsoft.com 上的 Azure JavaScript Developer Center。
您可以在那里找到使用 Visual Studio Code 的教程,用于:
值得注意的修复
- 78984: 触摸在建议控件中不起作用
- 79196: 调试控制台显示 REPL 结果和 console.log 输出的顺序错误
- 80003: 常规断点没有标题工具提示
- 55106: 如果至少一个会话验证通过,则断点显示为已验证
- 80435: 请允许我隐藏资源管理器侧边栏中的空文件夹部分
- 80464: SetVariable 请求的失败消息未显示
- 80402: 调试 UI 在调试会话结束时不清理微调器
- 82047: 新的标题变量以指示远程名称
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Alexander (@usernamehw)
- ArturoDent (@ArturoDent)
如果您想帮助我们管理传入问题,请参阅我们的社区问题跟踪页面。
对 vscode 的贡献
- Andrew Branch (@andrewbranch): [typescript-language-features] 为分号添加格式化选项 PR #80828
- Arash Arbabi (@ATheCoder): fix: #81077 PR #81156
- Christian Oliff (@coliff): HTTPS link to ux.stackexchange.com PR #80255
- David Reis (@davidreis97): Add support for touch events on the suggest widget (Fixes #78984) PR #81442
- Dmitry Gozman (@dgozman)
- Fire onDidChangeReplElements directly from ReplModel PR #81392
- Improve LinkDetector PR #81336
- Separate REPL evaluation from it's result; fixes #79196 PR #80422
- fixes #80014 PR #80071
- Linkify variable values in repl; #79198 PR #80502
- Make DebugSession.name writable; fixes #79583 PR #80122
- Allow debug session to share repl with its parent; fixes #62419 PR #80673
- Make DebugSession.loadSource work for non-cached sources, see #79228 PR #80669
- @ElasticPencil: A readOnly editor doesn't honor readonly in the textArea PR #81394
- @harujii: Add Yu Gothic UI to font-family jp PR #79735
- Xueping (@Heromyth): Add .c++ externsion support for CPP PR #80187
- Andrii Dieiev (@IllusionMH)
- Jason Ginchereau (@jasongin): Refactor smoke UI automation into separate package PR #80293
- Jean Pierre (@jeanp413)
- Fix image preview should zoom into center of image PR #81885
- Fix character escaping in snippet transformation PR #81297
- Reset SearchView tree focus when there is a single result PR #80239
- Respect inputOption.activeBackground in preserve case checkbox PR #81283
- Fix focus next/prev search result command inconsistent behavior PR #80241
- Fix explorer item creation and disposal PR #79383
- Add terminal.newHere command PR #79863
- @KapitanOczywisty: Fix PHP in HTML style tags PR #80657
- Kimmo Lehto (@kke): Fix terminalProcess typo "exectuableVerification" PR #81165
- Lars Hvam (@larshp): editor, modes.ts: documentation, fix broken link PR #81606
- Jiaxun Wei (@LeuisKen): chore: update tsc target PR #80050
- @navrkald: Skip WLS check if env var DONT_PROMPT_WSL_INSTALL is set. PR #80529
- @pi1024e: Typo fix: disposables PR #80154
- Ron Buckton (@rbuckton): Fix to allow for optional chain token in completions PR #81402
- Lionell Pack (@Rophuine): Add touch events to minimap PR #81097
- Sergio Schvezov (@sergiusens)
- Fuchen Shi (@shifuchen98): Fix typo in batch replacement pop-up PR #81572
- Prabhanjan S Koushik (@skprabhanjan)
- Konstantin Solomatov (@solomatov)
- Salvador Cabrera Lozano (@txava): Fix for #26659. PR #80227
- Alexander (@usernamehw): Update enablement of status bar item in constructor PR #80517
- Dipen Ved (@vedipen): Save all and commit fix PR #81609
- Yuya Tanaka (@ypresto): Fix Cmd+F key in problems view robbed by find in editor PR #80068
对 vscode-eslint 的贡献
- Rafał Chłodnicki (@rchl): Fix None position values in publishDiagnostics message PR #753
- Wil Lee (@kourge): Add
typescriptreactto the README's TypeScript section PR #764
对 vscode-languageserver-node 的贡献
- Jason Dent (@Jason3S): Add isPreferred to the CodeAction protocol. PR #489
- Thomas Mäder (@tsmaeder): PR #512
- Adam Yarris (@RubbaBoy): Fixed dead links in README PR #834
对 language-server-protocol 的贡献
- Krzysztof Cieślak (@Krzysztof-Cieslak): Add DiagnosticTag to documentation PR #645
- Remy Suen (@rcjsuen): Fix #375 Add more formatting options PR #735
- Danny Tuppeny (@DanTup): Remove "non-empty string" comment for workspace/symbol PR #770
- Mickael Istria (@mickaelistria): Issue #782 - InitializationParams.clientName PR #783
- Roberto Aloi (@robertoaloi): Add Erlang and Elixir to the list of supported programming languages PR #812
- @KamasamaK: Added SignatureHelpContext PR #805
- Eyal Kalderon (@ebkalderon): Fix typos in gh-pages PR #820
对 debug-adapter-protocol 的贡献
- Pahan Sarathchandra (@pahans): Add Ballerina debug adapter PR #77
对 vscode-debugadapter-node 的贡献
- Damjan Cvetko (@zobo): Fixing wrong signature of terminateThreadsRequest PR #214
- Holger Benl (@hbenl): add data breakpoint requests to testSupport PR #219
对 vscode-css-languageservice 的贡献
- Simon Siefke (@SimonSiefke): fix typo PR #179
对 vscode-vsce 的贡献
- Sumesh Majhi ⚡ (@MajhiRockzZ): Update README.md PR #387
对 localization 的贡献
有超过 800 名 云 + AI 本地化 社区成员使用 Microsoft 本地化社区平台 (MLCP),其中约有 100 名活跃贡献者为 Visual Studio Code 做出贡献。我们感谢您的贡献,无论是提供新翻译、对翻译投票还是提出流程改进建议。
这是贡献者的快照。有关项目详细信息,包括贡献者姓名列表,请访问项目网站:https://aka.ms/vscodeloc。
- 丹麦语: Mark Drastrup, Lasse Stilvang。
- 荷兰语: Niels ter Haar, Laurens Kwanten。
- 英语(英国): Martin Littlecott, s.benson, sonali Dixit。
- 芬兰语: Kiti Suupohja, Tommi Finnilä。
- 法语: Thierry DEMAN-BARCELÒ, Maxime Coquerel, Antoine Griffard, Rodolphe NOEL, DJ Dakta。
- 德语: Christof Opresnik。
- 希腊语: Θοδωρής Τσιρπάνης。
- 希伯来语: Yonatan Bachar, Snir Broshi。
- 印地语: mtar05, निरव आडतिया, Amit Gusain, Degant Puri。
- 简体中文: Justin Liu, Yizhi Gu, paul cheung, yungkei fan, 斌 项, Yiting Zhu, 一斤瓜子, Tianzhi Zeng, cool yang, Peng Zeng, Y!an, Joel Yang, 楠 姜, 建 周。
- 繁体中文: Winnie Lin, 蔡牧村, 謝政廷, Yi-Jyun Pan, Poy Chang。
- 印度尼西亚语: Eriawan Kusumawardhono, Riwut Libinuko, William Surya Permana, Septian Adi, Laurensius Dede Suhardiman。
- 意大利语: Luigi Bruno, Alessandro Alpi, Claudio Mezzasalma, Marco Dal Pino。
- 日语: Michihito Kumamoto, Hiroyuki Mori, Aya Tokura, 井上 圭司, Yuzo Konishi, Yoshihisa Ozaki, Kogesaka, Yuta Ojima, TENMYO Masakazu, Koichi Makino, Takayuki Fuwa。
- 韩语: Hongju, Sungjin Jeong, Seikwang Chung。
- 拉脱维亚语:Andris Vilde。
- 立陶宛语: Renatas Laužadis。
- 波兰语: Kacper Łakomski。
- 葡萄牙语(巴西): Marcelo Fernandes, Marcondes Alexandre, Felipe Oliveira, Alan Bueno。
- 葡萄牙语(葡萄牙): Pedro G..
- 罗马尼亚语: Mihail-Gabriel Alexe。
- 俄语: konpl。
- 西班牙语: José María Aguilar, Abdón Rodríguez P., Ricardo Estrada Rdez, Anix Cormak, Carlos Mendible。
- 泰米尔语: Rajeshkumar Ramasamy。
- 土耳其语: Safa Selim。
- 乌克兰语: Oleksandr Krasnokutskyi, Arthur Murauskas。
- 越南语: Vương, Van-Tien Hoang, Hai Nguyen, Tuan Duong。