2019 年 7 月 (版本 1.37)
更新 1.37.1:此更新解决了这些问题。
下载:Windows:x64 | Mac:Intel | Linux:deb rpm tarball snap
欢迎使用 2019 年 7 月版 Visual Studio Code。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括
- 产品图标全面刷新 - VS Code 中的所有图标都焕然一新。
- 在“设置”UI 中编辑字符串数组 - 直接从“设置”编辑器向字符串数组添加内容。
- 在文件资源管理器中显示搜索结果 - 快速跳转到文件资源管理器中的文件位置。
- 在选中区域显示空白符 - 仅显示选中文本中的空白字符。
- 查找和替换保留大小写 - 替换文本而不丢失字母大小写。
- 终端搜索 UX 改进 - 终端搜索顺序更直观,从底部向上搜索。
- 改进的 SCSS @import 导航 - VS Code 现在会检查更多 SCSS 文件位置。
- 远程开发教程 - 通过 SSH 和 WSL 进行工作的新教程。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
您还可以查看开发者布道者 Brian Clark 的 1.37 版本亮点视频。
Insiders:想尽快看到新功能吗?您可以下载每夜更新的 Insiders 构建版本,并第一时间尝试最新的更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
工作台
新产品图标
我们已将所有产品图标更新为统一的样式、颜色和大小。我们经历了各种迭代,社区在整个过程中提供了有益的反馈。
注意:这不包括我们对 Octicons 的使用,这些图标显示在状态栏和快速选择中。
![]()
“设置”编辑器支持字符串数组
“设置”编辑器现在允许编辑字符串数组设置。“添加项”按钮将弹出一个输入框以添加新字符串。

扩展作者可以通过提供带有 type 和 items 键的配置来启用此支持
{
"type": "array",
"items": {
"type": "string"
}
}
已从设置文件中删除警告
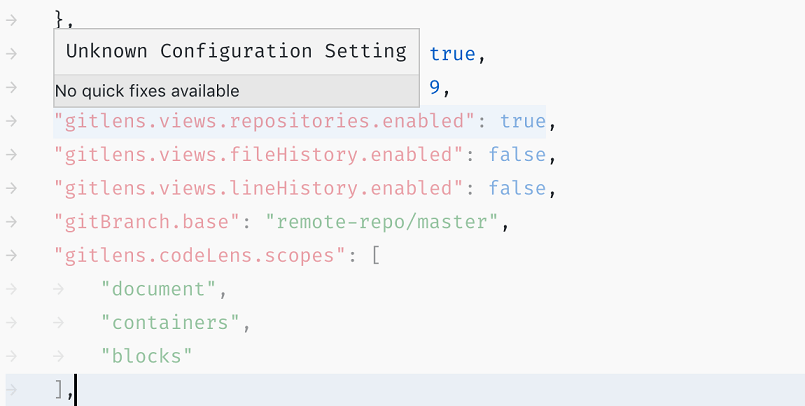
您将不再在 settings.json 文件中看到有关未知或不支持的设置的警告。相反,不活动的设置将被淡化,类似于未使用的源代码,并带有解释原因的悬停提示。此外,您将不会看到来自当前禁用的扩展的设置的警告。

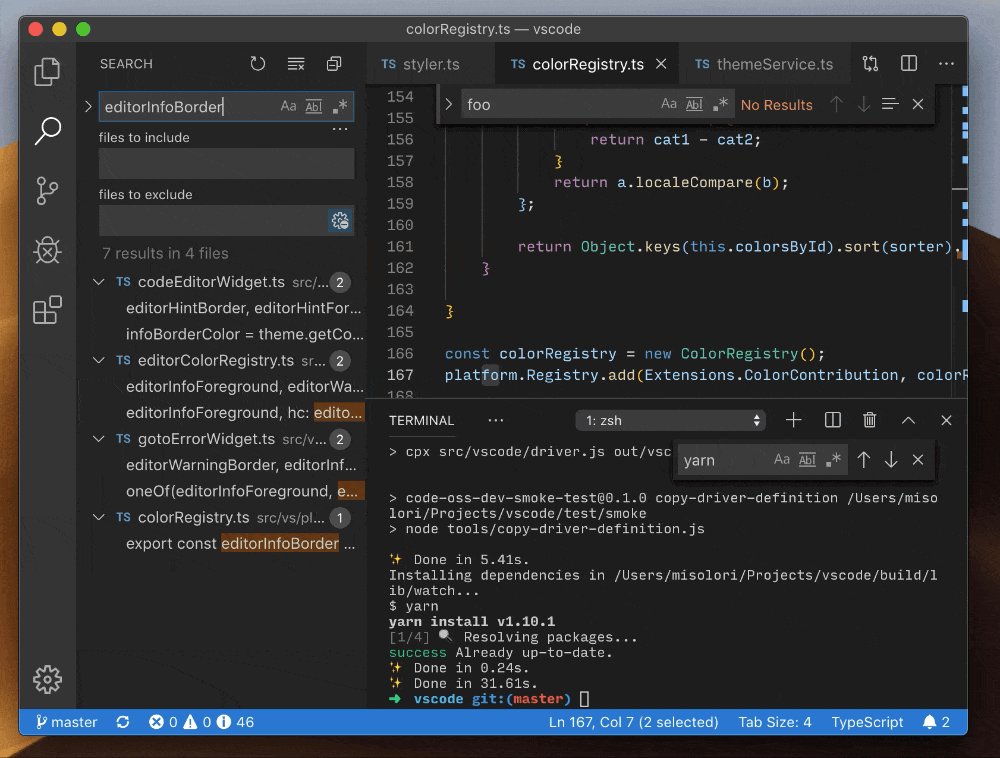
在资源管理器中显示搜索结果
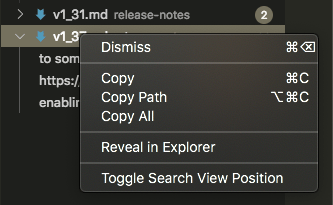
“搜索”视图中的文件上下文菜单现在有一个“在资源管理器中显示”命令,用于在文件资源管理器中导航到该文件。

搜索正则表达式功能
在 1.29 版本中,我们添加了设置 search.usePCRE2 以使搜索使用 PCRE2 正则表达式引擎。这启用了使用一些高级正则表达式功能进行搜索,例如反向引用和前瞻断言。得益于 ripgrep 中的一些上游工作,您现在无需启用特殊设置即可使用这些功能。如果正则表达式使用 Rust 正则表达式引擎不支持的功能,ripgrep 将自动回退到 PCRE2 引擎,现在 search.usePCRE2 已弃用。提醒一下,VS Code 仅支持 JavaScript 中有效的正则表达式,因为打开的编辑器仍使用编辑器的基于 JavaScript 的搜索进行搜索。
NPM 脚本资源管理器默认可见
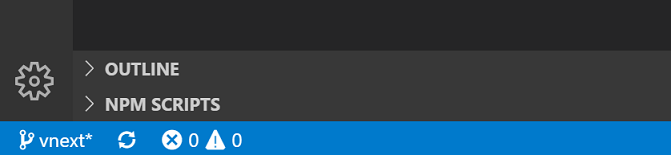
以前,您必须启用设置 npm.enableScriptExplorer 才能使 NPM 脚本资源管理器可见,这很难发现。现在,当工作区根目录中存在 package.json 文件时,NPM 脚本资源管理器在文件资源管理器中显示为折叠状态。

当您的工作区根目录中没有 package.json 时,您仍然可以使用该设置来启用 NPM 脚本资源管理器。如果您想隐藏该资源管理器,可以右键单击其标题并从上下文菜单中选择“隐藏”。
focusedView 上下文键
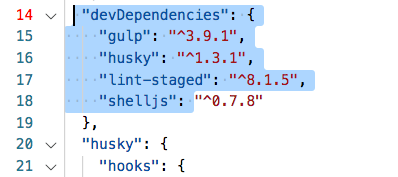
新增了一个键绑定 when 子句上下文键 focusedView,用于在给定视图获得焦点时显示或启用命令。
"when": "focusedView == nodeDependencies"
辅助功能改进
我们修复了整个工作台的辅助功能问题。已修复问题的完整列表可在 GitHub 上找到,带有 “辅助功能”标签。
树视图中采用了新的树控件
贡献树视图的扩展现在将获得新的树控件体验。树控件提供更好的性能以及改进的键盘导航、筛选、自定义缩进、水平滚动等。如果您喜欢的扩展具有自定义树视图,您应该会看到与早期添加到内置 VS Code 资源管理器中的相同用户体验改进。
编辑器
在选中区域显示空白符
editor.renderWhitespace 设置现在支持 selection 选项。设置此选项后,空白字符将仅显示在选定的文本上

这对于快速检查空白符而无需填充整个编辑器非常方便。
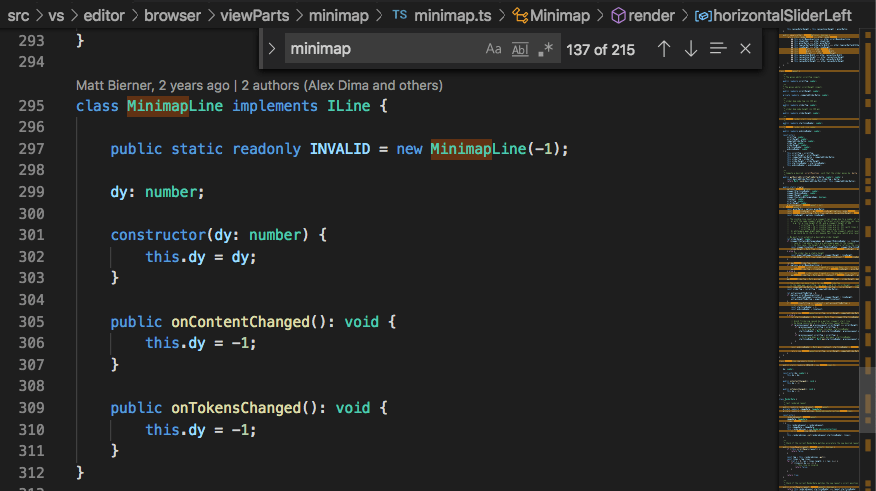
改进的小地图搜索结果可见性
在上一个版本中,我们在小地图(代码大纲)中引入了搜索装饰。这些装饰很难看清,因此在此迭代中,我们致力于提高它们的可见性。现在,整个行将在小地图中以低不透明度突出显示,实际匹配项以高不透明度显示。

您还可以使用新的 minimap.findMatchHighlight 主题颜色更改装饰的颜色。
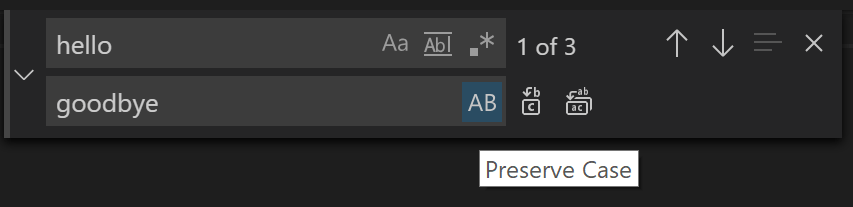
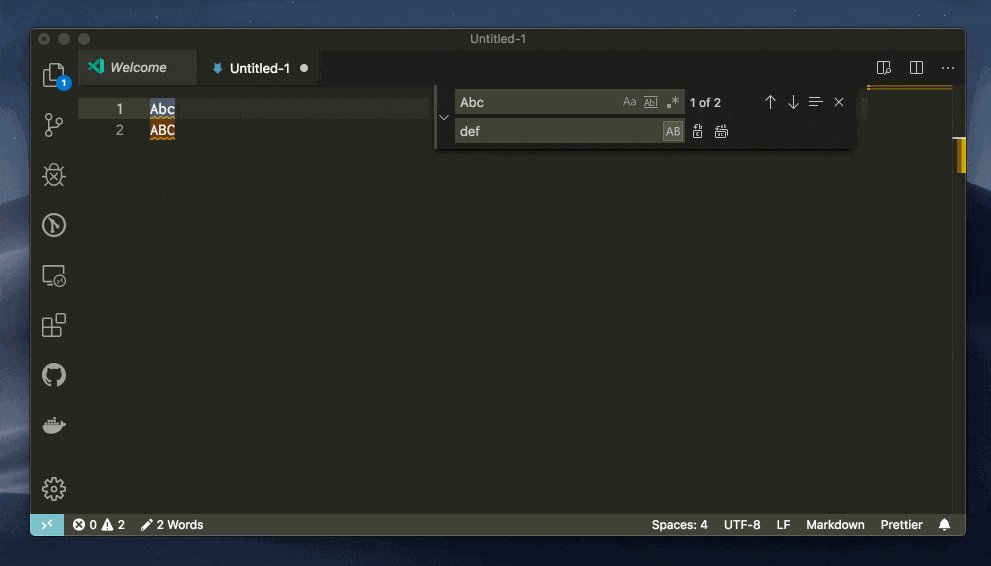
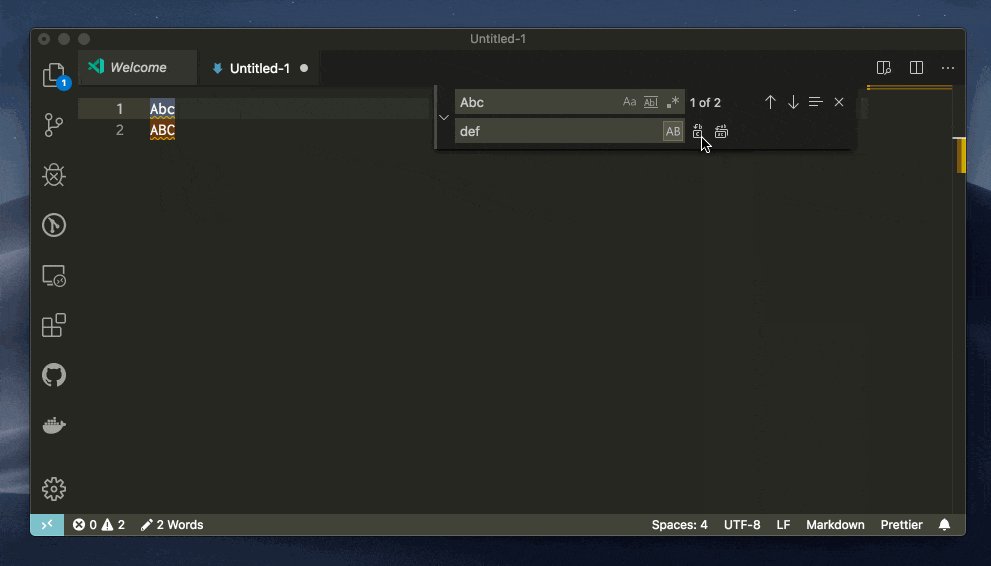
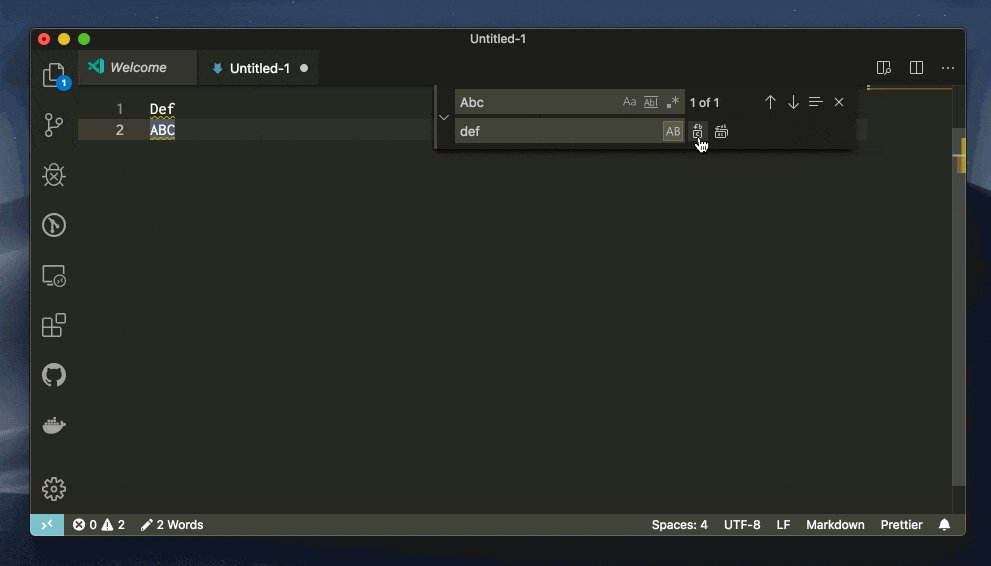
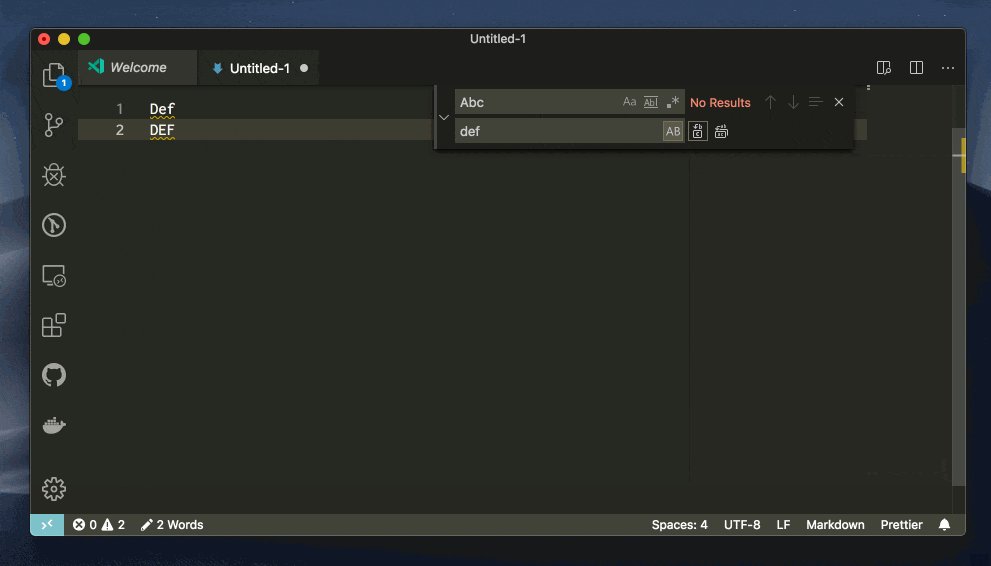
查找和替换保留大小写
现在,在编辑器的“查找”小部件中进行替换时,您可以保留大小写。当编辑器的“替换”输入框中的“保留大小写”选项(AB 按钮)打开时,此功能将启用。

目前 VS Code 仅支持保留全大写、全小写和标题大小写。

“查找”小部件中按钮切换的活动状态
我们更新了“查找”小部件的按钮切换活动状态,使其具有填充背景,以便您现在可以轻松判断何时聚焦于活动切换。这出现在“搜索”视图、“查找和替换”以及“终端查找”中。
在此更新中,我们引入了一个新的主题颜色 inputOption.activeBackground,用于控制切换活动状态的背景颜色。此颜色重复使用 focusBorder,以便默认情况下更好地与主题配合使用。我们还将 inputOption.activeBorder 的默认值设置为透明,以便边框仅用于焦点。

更新的信息颜色
在警告颜色统一之后,我们还更新了 editorInfoForeground 和 editorInfoBorder 以匹配其余信息诊断颜色。您将在“查看错误”视图和编辑器波浪线中看到此更新的颜色

集成终端
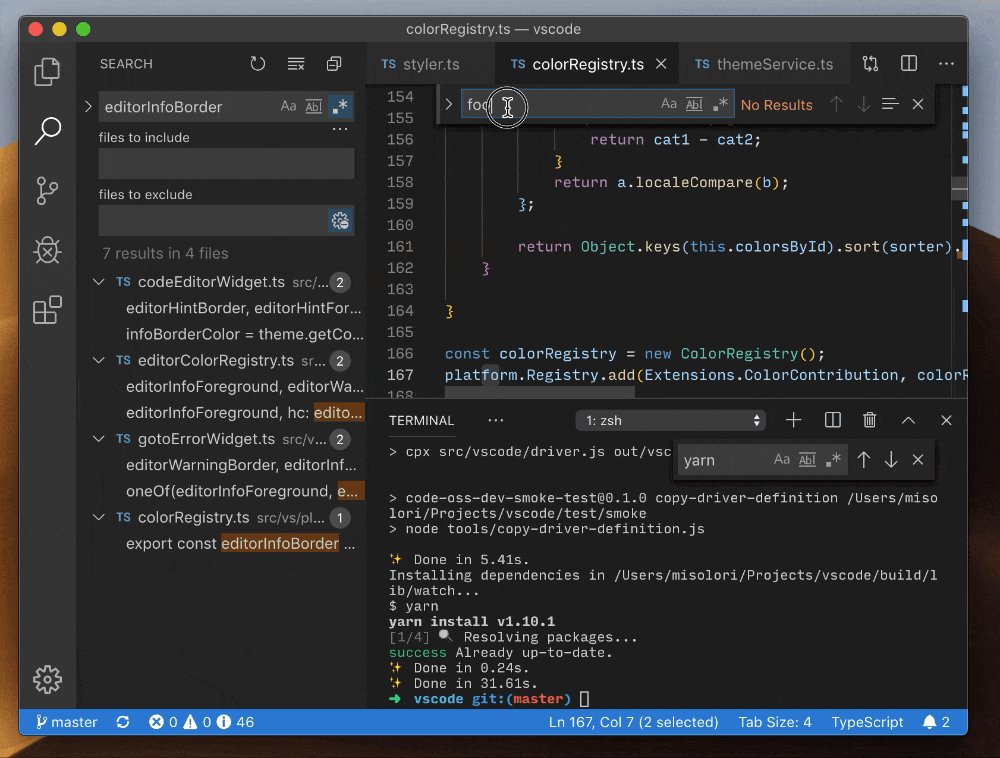
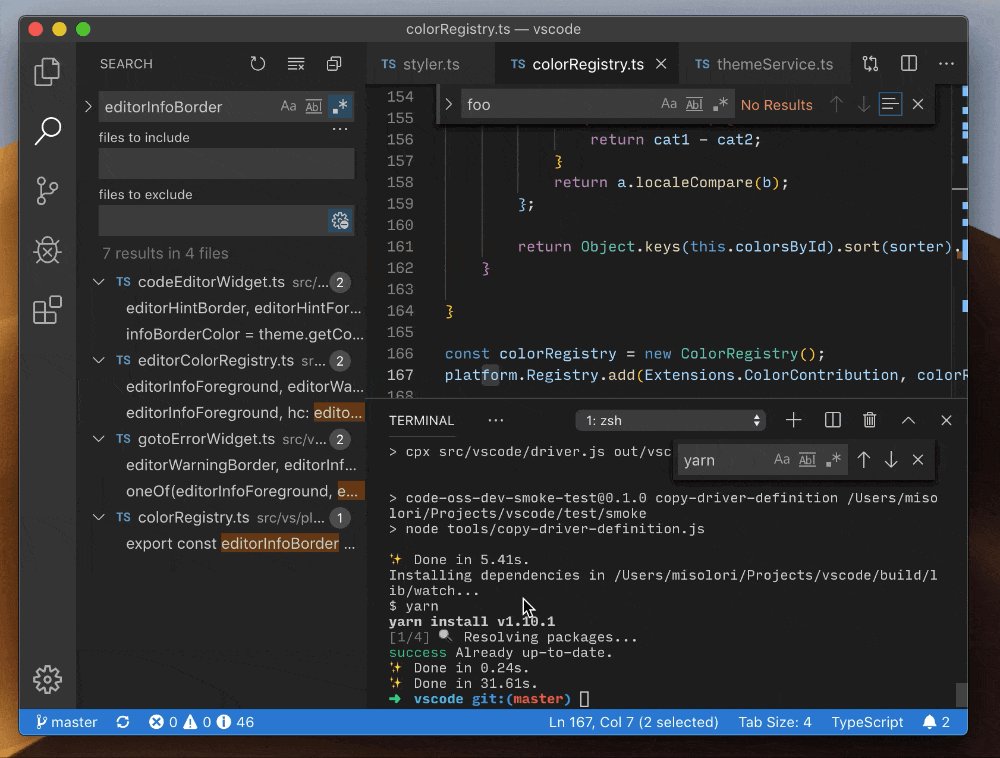
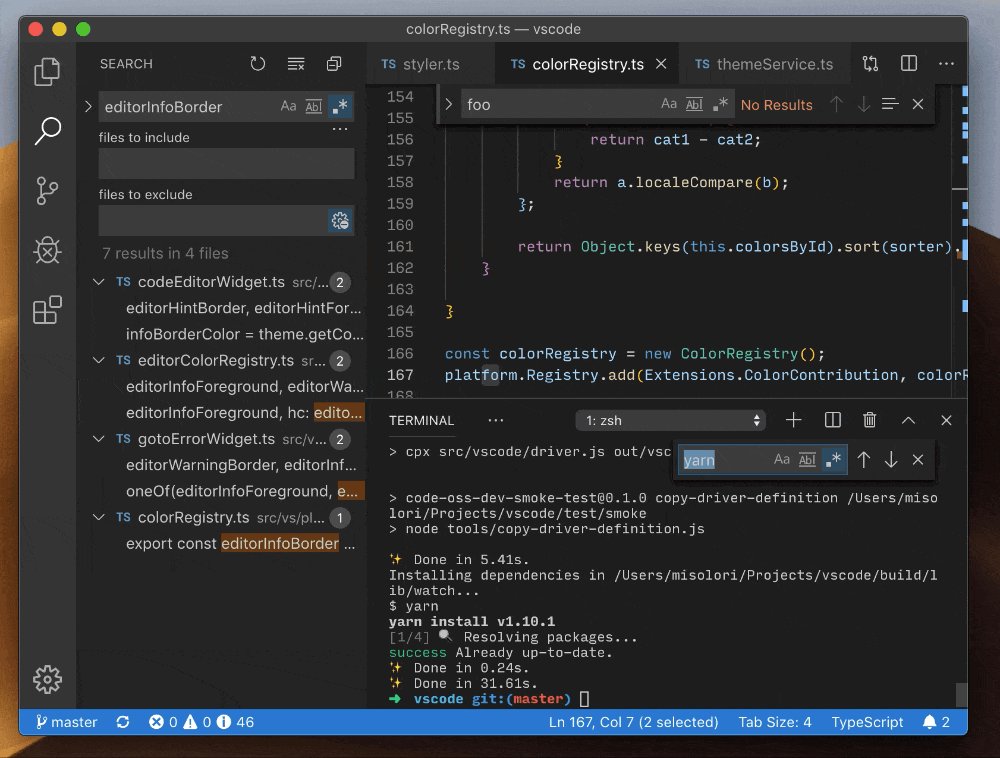
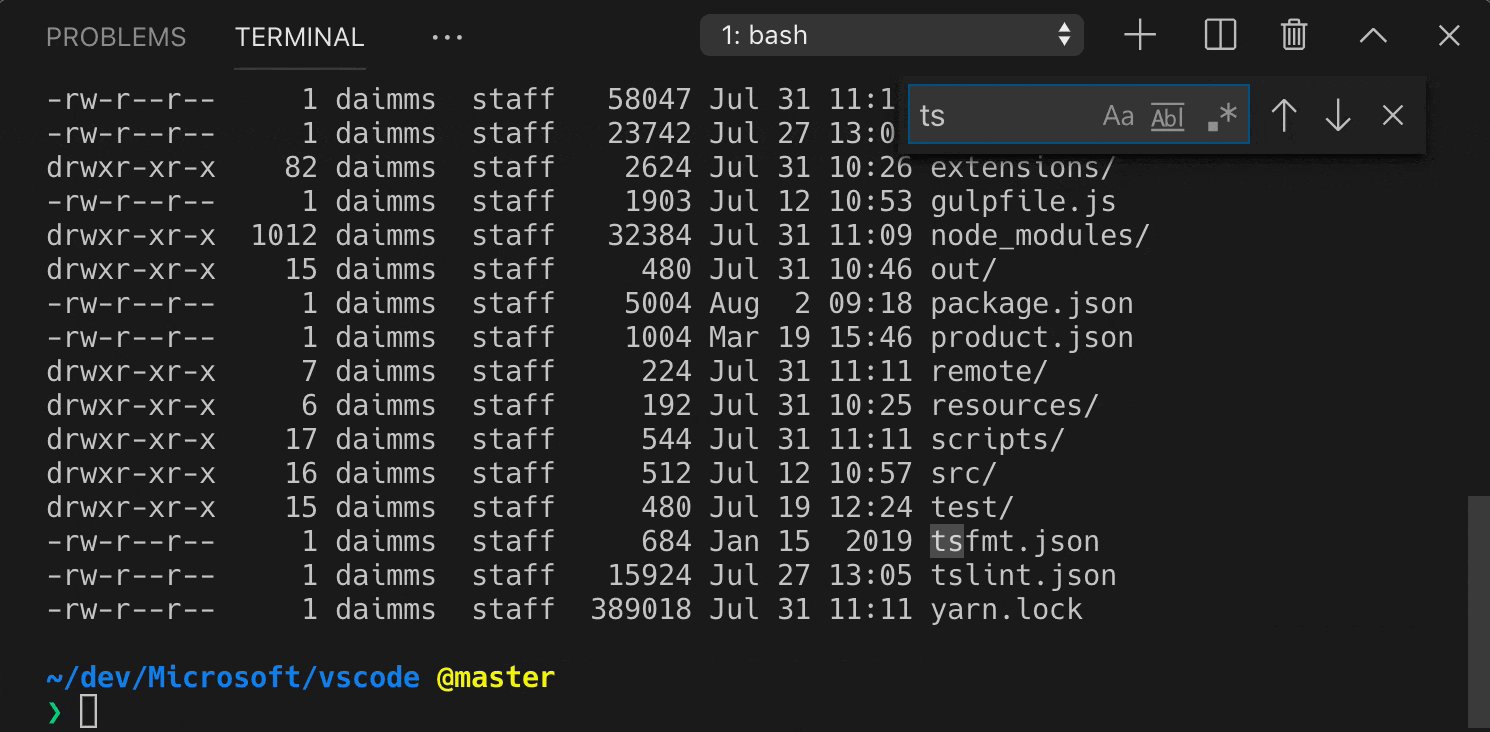
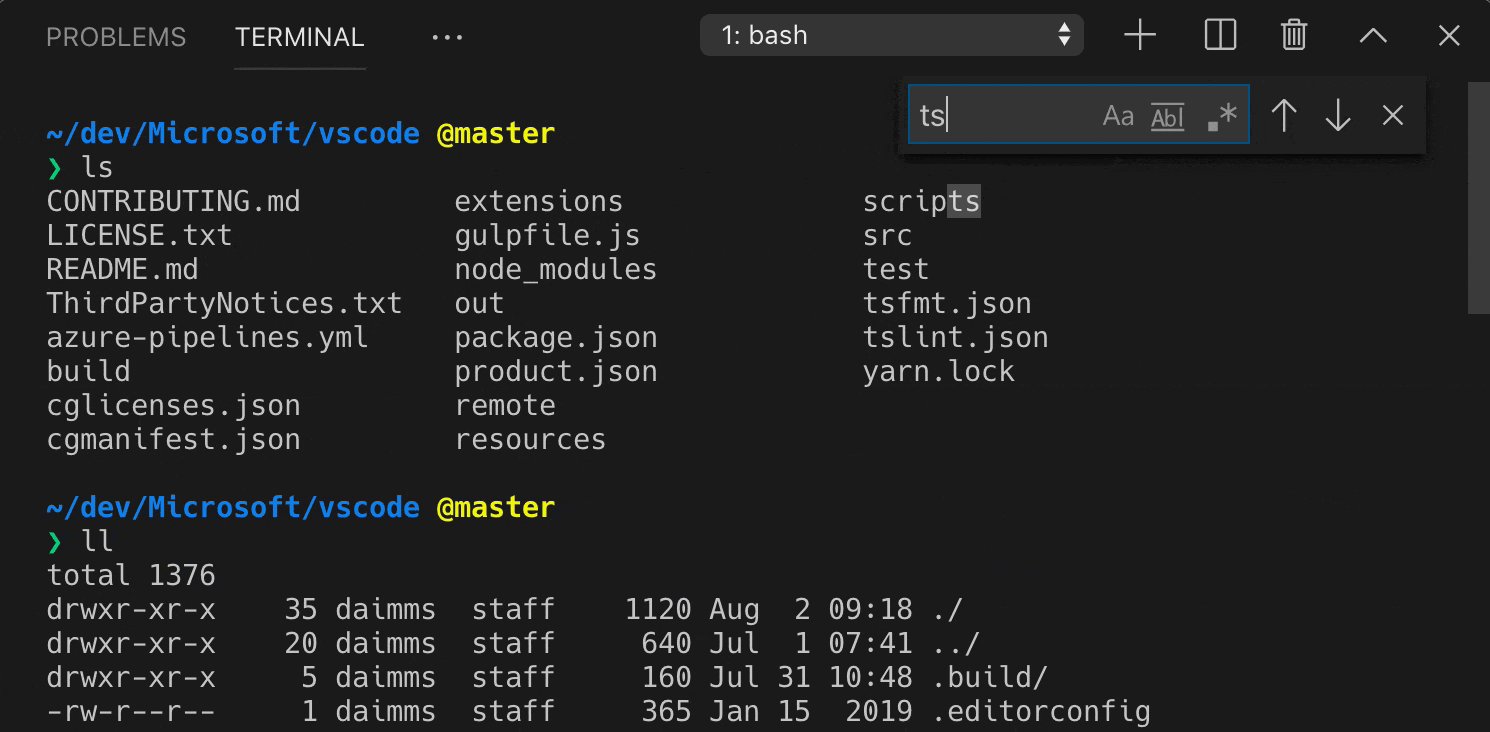
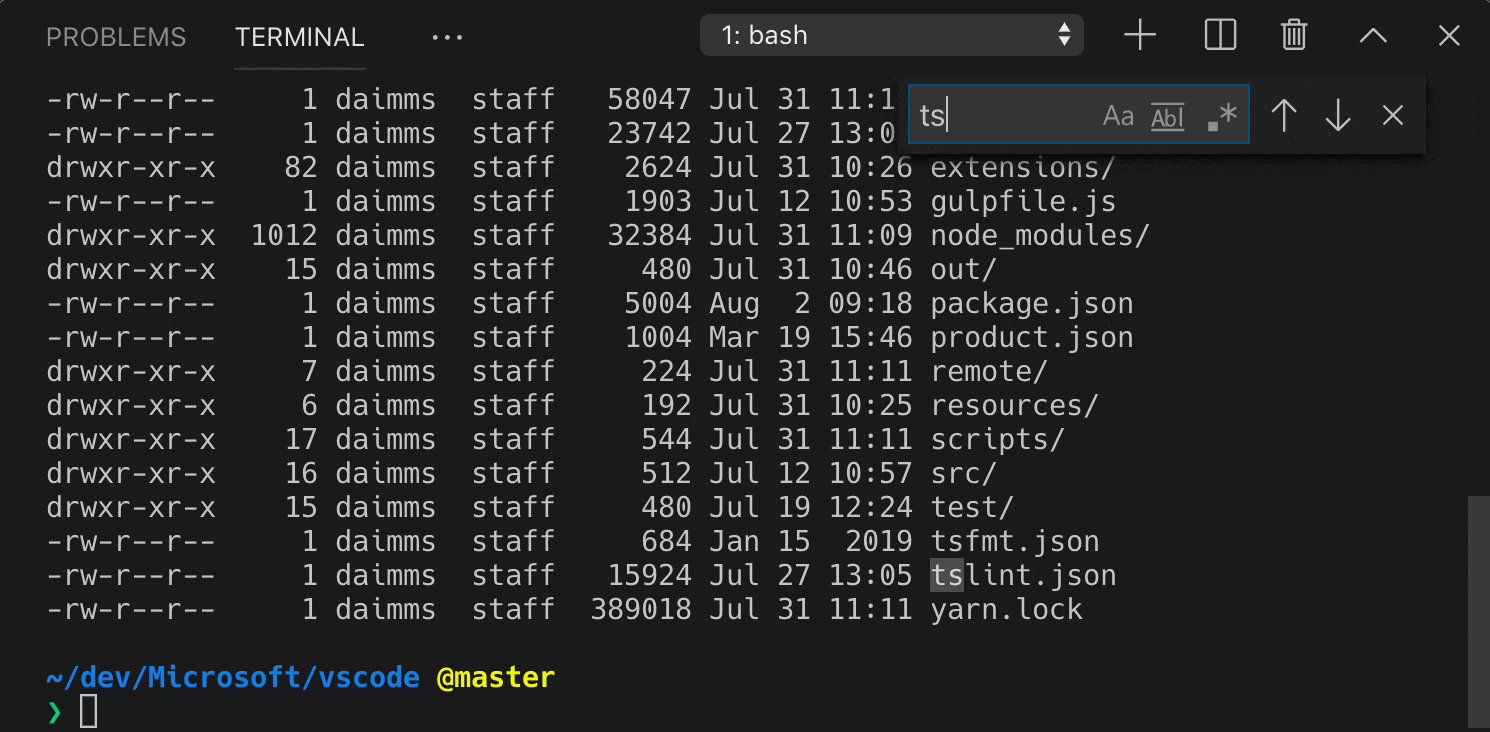
搜索 UX 改进
以前在终端内搜索时,会从终端视口的顶部开始向下搜索。当到达底部时,它会回绕到顶部。新行为与许多其他终端模拟器一致,从缓冲区的底部开始向上搜索,从而大大减少了混乱的体验。

终端辅助功能改进
当使用屏幕阅读器时,终端现在具有行导航模式,可以通过 和 方便地导航行。该模式可以通过 退出。
如果您想自定义键绑定,这些是新命令
workbench.action.terminal.navigationModeExit
workbench.action.terminal.navigationModeFocusNext
workbench.action.terminal.navigationModeFocusPrevious
还进行了其他辅助功能改进
- 现在,空白行使用不间断空格字符而不是显式字符串,允许屏幕阅读器正确播报。
- 屏幕阅读器现在会在键入和删除字符时播报字符。在某些情况下这不起作用,但大多数情况都已涵盖。
设置中已解析的变量
变量现在可以在以下设置中使用
terminal.integrated.cwd
terminal.integrated.shell.<platform>
terminal.integrated.shellArgs.<platform>
例如,您不再需要扩展来在当前文件文件夹中打开终端,只需添加此设置
"terminal.integrated.cwd": "${fileDirname}"
改进的错误报告和诊断
以前,当终端以错误的配置启动时,它只会指示进程以错误代码退出。现在提供了更好的错误消息,指导用户解决一些常见场景。

语言
改进的 SCSS @import 导航
VS Code 过去是静态解析 SCSS 导入的。例如,@import './foo' 将解析为 _foo.scss。然而,SCSS 在解析导入方面更灵活,允许 ./foo 解析为以下五个位置之一
foo.scss_foo.scssfoo/index.scssfoo/_index.scssfoo.css
如果解析的文件存在于磁盘上,VS Code 现在会将 @import './foo' 解析为这些位置之一。请注意,如果链接以 / 结尾,它将只解析为 /index.scss 或 /_index.scss。如果链接以 .css 或 .scss 等后缀结尾,VS Code 将不会尝试其他文件位置。
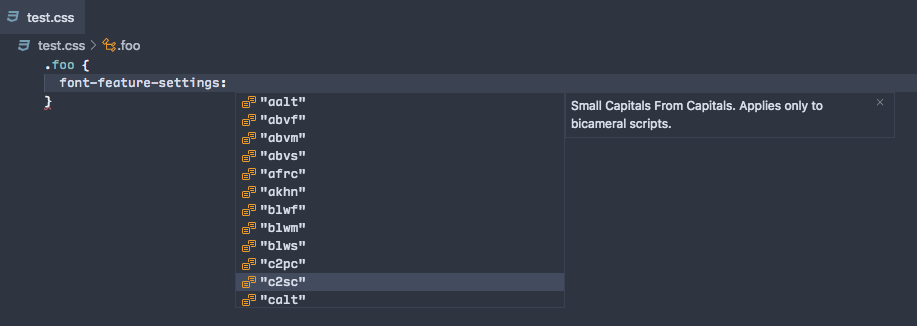
改进的 CSS 属性值补全
CSS 补全现在为额外 754 个 CSS 属性值(包括不常用的值)提供详细文档。

更快地使用 JavaScript 和 TypeScript 的纯语法功能
上个版本,我们添加了一个实验性设置,将为 VS Code 的 JavaScript 和 TypeScript 语言功能提供支持的 TypeScript 服务器拆分为单独的语法和语义服务器。
在 VS Code 1.37 中,拆分服务器现在默认启用。这意味着对于大型 JavaScript 和 TypeScript 项目,基于语法的操作(例如代码折叠或文档大纲)应该更快可用。
任务
TypeScript 检测到的任务警告
上一个版本,TypeScript 任务自动检测从在 tsconfig 路径中使用特定于操作系统的路径分隔符更改为更具跨平台兼容性的 /。如果 tsconfig 路径中存在 \\,VS Code 现在会显示警告。
{
"type": "typescript",
"tsconfig": "src\\tsconfig.json", // This will cause a warning to show. It should be "tsconfig": "src/tsconfig.json"
"option": "watch",
"problemMatcher": [
"$tsc-watch"
]
}
任务和调试配置的 ${relativeFileDirname} 变量
一个新变量 ${relativeFileDirname} 解析为当前打开文件目录相对于工作区文件夹的路径。该变量可以在任务和调试配置 (tasks.json 和 launch.json) 中使用。
resolveTask 支持
任务提供程序现在可以实现 resolveTask,以减少扩展提供任务的开销。resolveTask 在 provideTasks 之后调用,因此如果您的扩展有一个关闭 provideTasks 和自动检测的设置(如内置的 gulp 扩展),但用户仍在 tasks.json 中引用您的一个任务,那么将调用 resolveTask,并且您的扩展可以返回该单个任务。
对扩展的贡献
远程开发(预览版)
远程开发扩展的工作仍在继续,这些扩展允许您使用容器、远程计算机或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。您可以在远程开发发布说明中了解新的扩展功能和错误修复。
您还可以阅读最近的两篇博客文章,介绍
Java 支持智能选择
Microsoft Java 扩展现在支持智能语义选择。您可以根据源代码中光标位置的语义信息扩展或缩小选择范围。
- 要展开选择,请使用 ⌃⇧⌘→ (Windows, Linux Shift+Alt+Right)。
- 要缩小选择,请使用 ⌃⇧⌘← (Windows, Linux Shift+Alt+Left)。
扩展创作
vscode.workspace.fs
扩展有了新的 API,用于读取、写入和管理文件和文件夹。这是 Node.js 的 fs 文件系统模块的替代方案,更重要的是,它允许从贡献的文件系统(例如 SSH 或 WSL 远程文件系统)访问文件。
下面的代码片段展示了如何写入文件,更多用法示例可以在 fsconsumer-sample 中找到。
const writeStr = '1€ is 1.12$ is 0.9£';
const writeBytes = Buffer.from(writeStr, 'utf8');
await vscode.workspace.fs.writeFile(someUri, writeBytes);
号召行动:如果您的扩展当前正在使用 Node.js 的 fs 模块,请考虑迁移到新的 vscode.workspace.fs API。
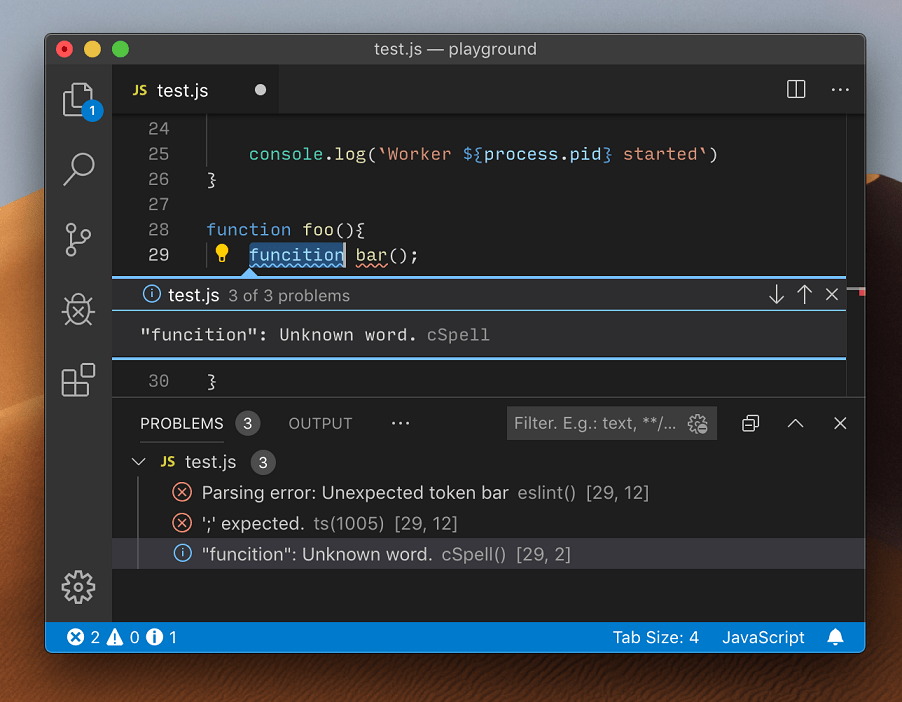
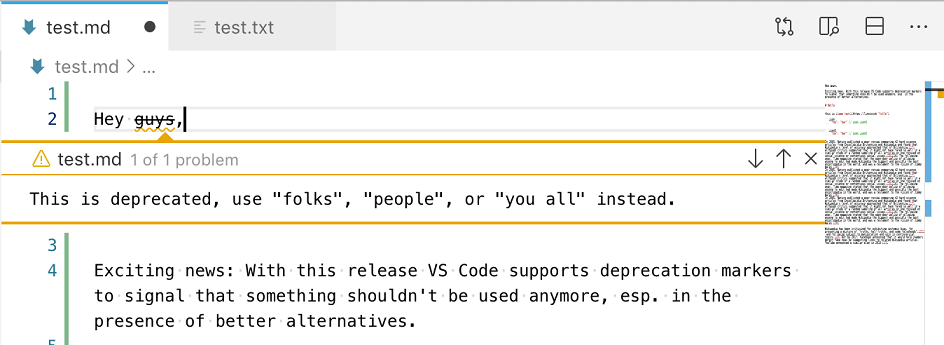
DiagnosticsTag.Deprecated
诊断标签使扩展作者能够丰富诊断在编辑器中的表示。此版本添加了 DiagnosticTag.Deprecated,编辑器将使用删除线渲染它。

上图中的诊断是由下面显示的 validate 函数创建的。diag.tags = [vscode.DiagnosticTag.Deprecated]; 行添加了弃用标签。
let diagnostics = vscode.languages.createDiagnosticCollection('Sample Errors');
let validate = (editor: vscode.TextEditor | undefined) => {
if (!editor) {
return;
}
let result: vscode.Diagnostic[] = [];
for (let line = 0; line < editor.document.lineCount; line++) {
let pos = 0;
while ((pos = editor.document.lineAt(line).text.indexOf('guys', pos)) >= 0) {
let diag = new vscode.Diagnostic(
new vscode.Range(line, pos, line, pos + 'guys'.length),
'This is deprecated, use "folks", "people", or "you all" instead.'
);
diag.severity = vscode.DiagnosticSeverity.Warning;
diag.tags = [vscode.DiagnosticTag.Deprecated];
result.push(diag);
pos += 'guys'.length;
}
}
diagnostics.set(editor.document.uri, result);
};
vscode.workspace.workspaceFile
新增了一个工作区属性 workspace.workspaceFile,它返回工作区文件的位置。例如:file:///Users/name/Development/myProject.code-workspace 或 untitled:1555503116870 用于未命名且尚未保存的工作区。
根据打开的工作区,该值将是:
- 当没有打开工作区或单个文件夹时为
undefined。 - 工作区文件的路径为
Uri。
如果工作区未命名,则返回的 URI 将使用 untitled: 方案。
工作区文件位置的一个用途是调用 vscode.openFolder 命令以在关闭后再次打开工作区
vscode.commands.executeCommand('vscode.openFolder', uriOfWorkspace);
注意:不建议使用 workspace.workspaceFile 位置直接将配置数据写入文件。请改用 workspace.getConfiguration().update() 方法,该方法在打开单个文件夹以及未命名或已保存的工作区时都有效。
vscode.env.shell
提议的 vscode.env.shell API 现已稳定。应使用此 API 获取终端的默认 shell,而不是 terminal.integrated.shell.<platform> 设置。
const shell = vscode.env.shell;
if (shell.search(/(powershell|pwsh)/i) !== -1) {
// Do something special that PowerShell needs
}
when 子句中的 OR 支持
现在可以在需要 when 子句的各种贡献点中使用逻辑 OR (||)。
例如,添加菜单贡献时
"contributes": {
"menus": {
"editor/title": [{
"command": "showPreviewToSide",
"when": "editorLangId == markdown || editorLangId == html",
"group": "navigation"
}]
}
}
AND && 运算符的优先级高于 OR ||。
活动输入选项的新主题颜色
新增颜色 inputOption.activeBackground,允许您控制输入字段中激活选项的背景颜色。此颜色重复使用 focusBorder,以便默认情况下更好地与主题配合使用。我们还将 inputOption.activeBorder 的默认值设置为透明,以便边框仅用于焦点。
在运行扩展集成测试之前安装扩展
使用 vscode-test@1.1.0,扩展作者可以解析下载的 VS Code 的 CLI 路径,并使用该路径进行扩展管理。
例如
const cp = require('child_process');
const { downloadAndUnzipVSCode, resolveCliPathFromExecutablePath } = require('vscode-test');
(async () => {
const vscodeExecutablePath = await downloadAndUnzipVSCode('1.36.0');
const cliPath = resolveCliPathFromExecutablePath(vscodeExecutablePath);
cp.spawnSync(cliPath, ['--install-extension', '<EXTENSION-ID-OR-PATH-TO-VSIX>'], {
encoding: 'utf-8',
stdio: 'inherit'
});
})();
在更新的测试扩展文档中阅读更多信息。
更新了在 Linux 上运行扩展集成测试的 Travis CI 脚本
最新的 Travis CI Linux 环境中,扩展集成测试的推荐配置(见下文)可能无法工作
if [ $TRAVIS_OS_NAME == "linux" ]; then
export CXX="g++-4.9" CC="gcc-4.9" DISPLAY=:99.0;
sh -e /etc/init.d/xvfb start;
sleep 3;
fi
您现在可以使用下面的 Xvfb 脚本代替
if [ $TRAVIS_OS_NAME == "linux" ]; then
export DISPLAY=':99.0'
/usr/bin/Xvfb :99 -screen 0 1024x768x24 > /dev/null 2>&1 &
fi
在更新的持续集成文档中阅读更多信息。
建议的扩展 API
每个里程碑都附带新的提议 API,扩展作者可以试用它们。一如既往,我们渴望您的反馈。以下是试用提议 API 所需的操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您的项目中。
请注意,您不能发布使用提议 API 的扩展。我们很可能会在下一个版本中进行破坏性更改,我们绝不希望破坏现有扩展。
扩展终端
去年引入的提议的 TerminalRenderer API 经历了一次重大更改,现在已弃用,取而代之的是“扩展终端”。新的 API 更符合终端的实际工作方式,扩展现在实现了一个 Pseudoterminal 对象,它类似于 *nix 风格的 pty。
这是当前的提议
export namespace window {
export function createTerminal(options: ExtensionTerminalOptions): Terminal;
}
export interface ExtensionTerminalOptions {
name: string;
pty: Pseudoterminal;
}
interface Pseudoterminal {
onDidWrite: Event<string>;
onDidOverrideDimensions?: Event<TerminalDimensions | undefined>;
onDidClose?: Event<void>;
open(initialDimensions: TerminalDimensions | undefined): void;
close(): void;
handleInput?(data: string): void;
setDimensions?(dimensions: TerminalDimensions): void;
}
以下是一些重大更改
- 现在,扩展终端的实现方式与常规终端大致相同,只是使用了不同的选项对象。这也消除了通过
TerminalRenderer.terminal访问Terminal对象的令人困惑的方式。 - 操作系统进程的概念以及返回退出代码的概念已消失。
Pseudoterminal可以简单地关闭终端,所有错误显示/通知都由扩展驱动。 - 如果初始尺寸可用(终端面板之前已显示),则会调用
Pseudoterminal.open并传入初始尺寸。
这是一个简单的例子,展示了如何创建一个简单的终端,回显您的输入
const writeEmitter = new vscode.EventEmitter<string>();
let line = '';
const pty = {
onDidWrite: writeEmitter.event,
open: () => writeEmitter.fire('Type and press enter to echo the text\r\n\r\n'),
close: () => {},
handleInput: (data: string) => {
if (data === '\r') {
writeEmitter.fire(`\r\necho: "${line}"\r\n\n`);
line = '';
} else {
line += data;
writeEmitter.fire(data);
}
}
};
const terminal = vscode.window.createTerminal({ name: `My Extension REPL`, pty });
terminal.show();
我们希望相对较快地稳定并删除已弃用的终端渲染器,可能在 v1.38 和 v1.39 之间。
vscode.CustomExecution2
此 API 是 vscode.CustomExecution 的演进。它使用新的和改进的 vscode.Pseudoterminal,允许任务提供程序创建任务,使扩展内的代码能够完全控制终端,而不仅仅是执行脚本或进程。
export class CustomExecution2 {
/**
* @param process The [Pseudoterminal](#_Pseudoterminal) to be used by the task to display output.
* @param callback The callback that will be called when the task is started by a user.
*/
constructor(callback: (thisArg?: any) => Thenable<Pseudoterminal>);
/**
* The callback used to execute the task. Cancellation should be handled using
* [Pseudoterminal.close](#_Pseudoterminal.close). When the task is complete fire
* [Pseudoterminal.onDidClose](#_Pseudoterminal.onDidClose).
*/
callback: (thisArg?: any) => Thenable<Pseudoterminal>;
}
vscode.commands.onDidExecuteCommand
有一个新的事件,每当执行命令时就会触发,并且事件的有效负载会识别命令和参数。
export interface CommandExecutionEvent {
command: string;
arguments: any[];
}
export namespace commands {
/**
* An event that is emitted when a [command](#_Command) is executed.
*/
export const onDidExecuteCommand: Event<CommandExecutionEvent>;
}
Webview.toWebviewResource 和 Webview.cspSource
之前提出的 Webview.resourceRoot API 已被重新设计。
现在 webview 上有两个提议的属性
-
Webview.toWebviewResource- 将本地文件系统的 URI 转换为可在 webview 中使用的 URI。对于桌面版 VS Code,这将把
file:URI 转换为vscode-resource:URI。 -
Webview.cspSource- webview 资源的 Content Security Policy (内容安全策略) 源。对于桌面版 VS Code,这将是字符串
vscode-resource:。
const panel = vscode.window.createWebviewPanel(
CatCodingPanel.viewType,
'Cat Coding',
vscode.ViewColumn.One,
{
// Restrict the webview to only loading local content from our extension's `media` directory.
localResourceRoots: [vscode.Uri.file(path.join(extensionPath, 'media'))]
}
);
const imagePath = vscode.Uri.file(path.join(extensionPath, 'media'));
panel.html = `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Security-Policy" content="default-src 'none'; img-src ${
panel.webview.cspSource
} https:;">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cat Coding</title>
</head>
<body>
<img src="${panel.webview.toWebviewResource(imagePath)}/cat.gif" width="300" />
</body>
</html>`;
工程
在 VS Code 代码库中移除 suppressImplicitAnyIndexErrors
当我们为 VS Code 的源代码启用严格空检查时,我们还在 TypeScript 编译器中打开了 "suppressImplicitAnyIndexErrors": true。此设置允许对值使用括号访问器,即使值的类型没有明确的索引访问签名。
这很有问题,因为它很容易隐藏 TypeScript 本来可以捕获的错误
const map = new Map()
map.set('property', true);
...
if (map['property']) { // This is not an TS error but it does not do what you want!
doImportantStuff();
}
这次迭代,我们删除了 suppressImplicitAnyIndexErrors 解决方法,并修复了它抑制的约 250 个错误。最常见的两种修复方法是添加显式索引签名,以及改用适当的 Map 类型来存储映射,而不是使用对象字面量。
基于网格的工作台布局进展
在此里程碑中,我们继续了几次里程碑前开始的关于基于网格的工作台布局的工作。一旦我们的初始解决方案完成,新版本的工作台的功能应该类似,但它将更灵活地添加新的布局选项和功能。
我们正在测试的一个新行为是将终端一直向上拖动,完全隐藏编辑器。目前,该布局仍位于标志 workbench.useExperimentalGridLayout 之后。在上一个里程碑中,我们在 Insider 版本中默认启用了它,在下一个里程碑中也将继续启用。
持续探索基于 iframe 的 webview
我们继续探索使用普通 iframe 来托管 VS Code 的 webview。作为其中的一部分,我们现在支持在唯一的源中加载每个基于 iframe 的 webview。这确保了来自多个扩展的 webview 不能相互影响。
您现在还可以通过设置 "webview.experimental.useExternalEndpoint": true 在桌面版 VS Code 中启用基于 iframe 的 webview。请注意,使用基于 iframe 的 webview 当前需要 Internet 连接。虽然基于 iframe 的 webview 仍处于实验阶段,但我们希望 webview 扩展作者就您的扩展在使用基于 iframe 的 webview 运行时无法正常工作的部分提供反馈。
新文档
远程开发教程
新增了入门教程,引导您通过远程开发扩展运行 Visual Studio Code。
- 通过 SSH 远程 - 使用 Visual Studio Code 通过 SSH 连接到远程和虚拟机。
- 在 WSL 中工作 - 在适用于 Linux 的 Windows 子系统中运行 Visual Studio Code。
- 开发容器 - 在 Docker 容器中运行 Visual Studio Code。
值得注意的修复
- 422:恢复最大化窗口时保留窗口大小
- 70371:在大型文件中 emmet tab 补全速度慢
- 76922:侧边栏视图的顺序在所有窗口中保持不变
- 76989:禁用扩展不适用于扩展调试
- 77110:调试集成终端支持未获取默认终端
- 77926:有时键入“string;”会插入“strings;”
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对 vscode 的贡献
- kaoru (@0x6b):菜单项“Checking For Updates...”中的“For”小写 PR #77972
- Akshita Agarwal (@akshita31):修改 dotnet build 模板 PR #76318
- Angelo (@angelozerr)
- Brett Cannon (@brettcannon)
- Shiva Prasanth (@cedric05):在多个 git 仓库工作区中,无法通过键盘向上箭头和回车键在
source control provider view中查看/聚焦更改 PR #73139 - Christian Oliff (@coliff):修复“Untitled”拼写错误 PR #78272
- Connor Peet (@connor4312):fix(sash): iframe 包含扩展时拖动困难 PR #77121
- Connor Shea (@connorshea):将 .rbi 文件扩展名添加为 Ruby 文件类型 PR #75155
- Daniel Schildt (@d2s):fix: 拼写错误更正 PR #77618
- Dave Alongi (@dalongi):配置 + UI 以记住允许处理 URI 的扩展 PR #70844
- Eric Amodio (@eamodio)
- Gabriel DeBacker (@GabeDeBacker):为自定义执行使用正确的已解析 TDO 和任务 PR #77759
- George Batalinski (@georgebatalinski):搜索小部件 (aria-live) 结果状态 PR #77031
- Haneef Mohammed (@haneefdm):在调试变量视图中保留树状态 PR #76476
- Harry Hedger (@hedgerh):onDidExecuteCommand API PR #72345
- 洪宏伟 (@hwhung0111)
- @ironyman:在 HC 中标签和面包屑之间添加边框 PR #76157
- Julien Brianceau (@jbrianceau)
- Jean Pierre (@jeanp413)
- Joel Day (@joelday):添加对 TaskProvider.resolveTask 的支持 PR #71027
- Malige Julien (@JulienMalige):#42382 搜索和替换时保留大小写 PR #60311
- Justin Grant (@justingrant):修复 JSDoc 拼写错误:“beginPattern”->“beginsPattern” PR #73141
- Kamran Ayub (@kamranayub)
- Kostya Bushuev (@kostyabushuev):修复 #71134 PR #71500
- Maik Riechert (@letmaik):修复 cpuUsage.sh 中变量的递增 PR #77512
- Leonardo Carreiro (@lmcarreiro):修复 #48403 markdown 图像中的 UNC 路径损坏 PR #74332
- Mason Liu (@masliu):保存预览的 resourceColumn,修复 #74008 PR #76647
- Mathieu Plourde (@matpl):为 isInDOM 函数添加阴影根支持 PR #72313
- @mflan48:针对问题 #71683 的拉取请求 PR #72381
- @Neonit:在 Markdown 预览中将代码制表符大小调整为 4 PR #77745
- Ryo Nishimura (@niharu):修复拼写错误 transitionDisposables PR #76723
- Orta (@orta):更新 seti-ui 的最新图标主题 PR #76890
- Dima Ovcharenko (@ovcharenko-di):将 id 更改为 displayName,修复 #77141 PR #77147
- @pi1024e
- Robert Ancell (@robert-ancell):snapcaft.yaml: 在 Snap 元数据中设置 AppStream ID PR #76432
- @sharkykh:重命名时将当前 git 分支名称作为值 PR #72957
- Prabhanjan S Koushik (@skprabhanjan)
- Fix-72650 Shell 路径应在启动前进行验证,以防止模糊错误 - $Path 检查 PR #76349
- Fix-75259 - 与搜索结果中的文件交互 PR #78337
- Fix-76141 在图像预览中为图像添加边框 PR #76387
- Fix-76662 将 *.hpp.in 添加到 vscode 的文件关联中 PR #76680
- Fix-74281 标准主题强制 SourceControlResourceGroup 标题为大写 PR #76286
- Fix-73341 从扩展页面的“安装”按钮安装扩展时,通知气球会留在右下角 PR #74795
- Fix-75259 - 与搜索结果中的文件交互 PR #76828
- Fix-76315 添加 *.podspec 到文件关联 PR #76447
- @tomkv:将 sk 添加到需要区域设置的语言环境中 PR #77942
- Tony Xia (@tony-xia)
- Alexander (@usernamehw):回滚“添加 CLI 标志以禁用 webview 中的平滑滚动” PR #76944
- Vanessa Phipps (@vlmphipps):替换:全部替换时尊重 preserveCase PR #78003
- Wesley Wigham (@weswigham):在 build 文件夹中使用较新版本的 @types/node 以匹配所有其他文件夹 PR #77784
- Xhulio Hasani (@xuhas):tab 标题中的 git HEAD 信息 PR #76329
- Zero (@ZhangDezhi):避免使用 extensionTestsLocationURI.fsPath,因为它会规范化路径 (for #69… PR #74214
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Alexander (@usernamehw)
- Eric Amodio (@eamodio)
- Jean Pierre (@jeanp413)
- Danny Tuppeny (@DanTup)
如果您想帮助我们管理传入问题,请参阅我们的社区问题跟踪页面。
对 language-server-protocol 的贡献
对 debug-adapter-protocol 的贡献
- Pierson Lee (@pieandcakes):更新 C/C++ 数据 PR #64
- Jonah Graham (@jonahgraham):更新版本以匹配更新日志的最新条目 PR #67
对 vscode-generator-code 的贡献
- Tomáš Hübelbauer (@TomasHubelbauer):使此生成器与 require.resolve 配合使用 PR #179
- Yoichi Kawasaki (@yokawasa):更新 ext-command-ts 模板的快速入门页面 PR #178
对 vscode-vsce 的贡献
- Eric Amodio (@eamodio):为 prepublish 步骤尊重 --yarn 标志 PR #376
- Leo Hanisch (@HaaLeo):支持 GitHub Issue 链接 PR #345
- James George (@jamesgeorge007):次要重构,使代码更简洁 PR #370
对 inno-updater 的贡献
- Ta Thanh Dinh (@tathanhdinh):使用 is_null 方法检查指针是否为空 PR #10
对 localization 的贡献
有超过 800 名 云 + AI 本地化 社区成员使用 Microsoft 本地化社区平台 (MLCP),其中约有 100 名活跃贡献者为 Visual Studio Code 做出贡献。我们感谢您的贡献,无论是提供新翻译、对翻译投票还是提出流程改进建议。
这是贡献者的快照。有关项目详细信息,包括贡献者姓名列表,请访问项目网站:https://aka.ms/vscodeloc。
- 波斯尼亚语:Ismar Bašanović, Ernad Husremovic。
- 保加利亚语: Hristiqn Hristov, Иван Иванов, Любомир Василев, Gheorghi Penkov。
- 捷克语: Tadeáš Cvrček, Daniel Padrta, David Jareš, Jan Hajek, Jakub Stibůrek, Michal Franc, Jan Kos, Radim Hampl, Jiří Hofman, Samuel Tulach, Jan Brudný。
- 丹麦语: René Pape, Lasse Stilvang, Allan Kimmer Jensen, Lars Vange Jørgensen, Alexander Matzen, Martin Liversage, Johan Fagerberg, Thomas Larsen, Anders Lund, Anton Ariens。
- 荷兰语: Leroy Witteveen, Maxim Janssens, Luc Sieben, Hans Zoons, Jos Verlinde, Eric Algera, Damien van Gageldonk, Maxim Van Damme, Sven Klaasen, Tom Meulemans, Sujith Quintelier。
- 英语(英国): Martin Littlecott, Alexander Ogilvie, Tobias Collier, William Wood, Fabio Zuin, Mohit Nain, Dan Jacobs, Sulkhan Ninidze, Giorgi Jambazishvili, alshyab wa3ed, YASHU MITTAL, Tejas kale, Mohammad Idrees, Chris Dias。
- 芬兰语: Petri Niinimäki, Kiti Suupohja, Lasse Leppänen, Sebastian de Mel, Riku Riikonen, Valtteri Vatanen。
- 法语: Antoine Griffard, Thierry DEMAN-BARCELÒ, Corwin D'Ambre, Mohamed Sahbi, Rodolphe NOEL, Maxime Coquerel, Steven Dugois, Cédric M., Michael VAUDIN, Bastien Boussouf, franto。
- 德语: Julian Pritzi, Jakob von der Haar, Frank Lindecke, Dejan Dinic, Florian Erbs, Patrick Burke, Mario Koschischek, Florian Berger, Christof Opresnik, Hans Meiser, Carsten Kneip, Ettore Atalan, Thorsten Hans, Meghana Garise, Sebastian Seidl。
- 希腊语: Δημήτρης Παπαϊωάννου, Sotiris Koukios-Panopoulos, Jim Spentzos, Θοδωρής Τσιρπάνης, Stratos Kourtzanidis, Charalampos Fanoulis, John D, Vassilis Vouvonikos。
- 希伯来语: חיים לבוב, Shalom Craimer, Matan Amos, Eyal Ellenbogen, Snir Broshi, Kyle Orin。
- 印地语: Satish Yadav, Amit Gusain, Sanyam Jain, Abhirav Kushwaha, Ashok Kumar Rathore, nirav adatiya, Rajeev Desai, shaswat rungta, Kumar Vaibhav, Pramit Das, Jagjeet Singh, Pratishek PII, Kiren Paul, Chethana S, Kishan K, Dhanvi Kapila。
- 匈牙利语: Levente Borbély, Péter Nagy, Levente Hallai Seiler, Dániel Tar, Richard Borcsik, Boldi Kemény。
- 简体中文: 丁亭奕, 项斌, paul cheung, 朱奕婷, 薛建东, feiyun0112 feiyun0112, Joel Yang, 刘瑞恒 刘瑞恒, Edi Wang, Junzhe Liu, Dave Young, 张锐, 顾一之, 范苏, 周昊宇, Justin Liu, Pluwen, Tony Xia, Yu Zhang, 左翔, 谈少民, 刘彦佐, Zhiqiang Li, 叶福永, G.Y. Z, 虎昊, 龚志乐, meng shao, Horie Yuan, 孔祥瑞, Liam Kennedy, 王文杰, 赵畅畅, 樊松阳, anson zhang, Young Bige, 施流, 王德邦, Jessica Zhang, 任利城, 雷驰, 孙庆, 傅雄, Lynne Dong, 赵雨, 吉姆 舒, 黄红东, 尤游, 陶剑秋, Hanlin Yang, , 吴本慧, Bravo Yeung, Michael Zhang, 张汉宇, Y F, WangCG duoduobear, 孙自强, 郑越, 刘正元, 李江, 钟擎, 彭伟, 徐涛, 许逍遥, Charles Lee, 周瑜, WL, 全伟, rsy iridescent, Simon Chan, 黄海龙, 陈仁松, 徐洁婷, panda small, 张翼, 杨晨, 王维轩, 杨舜杰, 方路迪, 刘雨齐, 周建, 罗涛, cuibty wong, 李立飞, 李钊, 谭九鼎。
- 繁体中文: 謝政廷, Winnie Lin, LikKee 沥祺 Richie, Martin Lau, Jeremy, 潘奕濬, 小克, 薛煾。
- 印度尼西亚语: Jakka Prihatna, Septian Adi, Arif Fahmi, Laurensius Dede Suhardiman, maziyank, Heston Sinuraya, Hendra Widjaja, Don Nisnoni, Rachmat Wahidi, Franky So, Bervianto Leo Pratama, Eriawan Kusumawardhono, Rifani Arsyad, Afnizar Nur Ghifari, Christian Elbrianno, Pradipta Hendri, Azhe Kun。
- 意大利语: Alessandro Alpi, Bruni Luca, Luigi Bruno, Andrea Dottor, Riccardo Cappello, Aldo Donetti, andrea falco, Emanuele Meazzo, Michael Longo, Marco Dal Pino。
- 日语: EbXpJ6bp -, nh, Kyohei Uchida, Yoshihisa Ozaki, Hasefumi, TENMYO Masakazu, Takayuki Fuwa, Michihito Kumamoto, Koichi Makino, Seiji Momoto, Aya Tokura, Yosuke Sano, Makoto Sakaguchi, Kyohei Moriyama, 裕子 知念, Rie Moriguchi, Fujio Kojima, 美穂 山本, taniokae, 太郎 西岡, Hiroomi Kurosawa, Kazuya Ujihara, Yasuaki Matsuda。
- 韩语: Hongju, 조우현, Jong Heun Shin, 이형섭, Kyunghee Ko, Youngjae Kim, siin lee, Jae Yong Kum, Hoyeon Han, Kevin Lee, SeungJin Jeong, Hong Kwon。
- 拉脱维亚语:Kaspars Bergs, Andris Vilde。
- 立陶宛语: Andrius Svylas, Augustas Grikšas, Tautvydas Derzinskas, Karolis Kundrotas, Martynas J.。
- 挪威语: Andreas Rødland, Cookius Monsterius, Dag H. Baardsen, Ole Kristian Losvik, Stephan Eriksen。
- 波兰语: Warchlak, Wojciech Maj, Marcin Weksznejder, Rafał Całka, Tomasz Świstak, Tomasz Wiśniewski, Marek Biedrzycki, Szymon Seliga, Michal Szulc, Jakub Żmidziński, Bartek PL, Igor 05, Rafał Wolak, Tomasz Chojnacki, Piotr Grędowski, Czech Kaczmarek, Artur Pelczar, Marcin Floryan, Paweł Modrzejewski, Jakub Jedryszek, Michał Stojke, Artur Zdanowski。
- 葡萄牙语(巴西): Alessandro Trovato, Thiago Dupin Ugeda, Weslei A. de T. Marinho, Rafael Lima Teixeira, Gerardo Magela Machado da Silva, Marcos Albuquerque, Loiane Groner, Alessandro Fragnani, Judson Santiago, Andrei Bosco, Fábio Corrêa, Roberto Fonseca, Fabio Lux, Emmanuel Gomes Brandão, Guilherme Pais, Rodrigo Vieira, André Gama。
- 葡萄牙语(葡萄牙): Ana Rebelo, Nuno Carapito, Pedro Daniel, Pedro Teixeira, João Carvalho, Diogo Barros, José Rodrigues, Sandro Pereira, Vitor Barbosa, Tiago Antunes。
- 罗马尼亚语: Mihai Marinescu, Stefan Gabos, Alexandru Staicu。
- 俄语: Andrey Veselov, Дмитрий Кирьянов, michael v, Иван Лещенко, nata kazakova, Анатолий Калужин, Валерий Батурин, Эдуард Тихонов。
- 塞尔维亚语: Milos Zivkovic, Radovan Skendzic。
- 西班牙语: Andy Gonzalez, Alvaro Enrique Ruano, Engel Aguilar, Carlos Mendible, José María Aguilar, David Fernández Aldana, Ricardo Rubio, Thierry DEMAN, julian3xl, Ing. Sergio Uziel Tovar Lemus, Mario Mendieta, Jorge Serrano Pérez, Ricardo Estrada Rdez。
- 瑞典语:Johan Spånberg, Notetur Nomen。
- 泰米尔语: Merbin J Anselm, Kondasamy Jayaraman, Mani M, Boopesh Kumar, Vignesh Rajendran, Jeyanthinath Muthuram, Jaganathan B, Nithun Harikrishnan, Purusothaman Ramanujam, Krishna Pravin, Jeffin R P, Karunakaran Samayan, Vetri ..
- 土耳其语: Meryem Aytek, BlueAngel-MG, Fıratcan Sucu, Ahmetcan Aksu, Ömer Sert, Mehmet Yönügül, Anıl MISIRLIOĞLU, Sinan Açar, Misir Jafarov, Umut Can Alparslan, Yakup Ad, Hüseyin Fahri Uzun, S. Ferit Arslan, Mesut Pişkin, Okan Çetin, Bruh Moment, Muhammed Emin TİFTİKÇİ, Burak Göksel。
- 乌克兰语: Dmytro Kutianskyi, Arthur Murauskas, Sviatoslav Ivaskiv, Yaroslav Y, George Molchanyuk, Did Kokos, Alexander Varchenko, Вадим Шашков, Евгений Коростылёв。
- 越南语: Khôi Phạm, Van-Tien Hoang, Belikhun, Việt Anh Nguyễn, Spepirus Shouru, Vuong Bui, Chủ Tất。