2019 年 6 月(版本 1.36)
更新 1.36.1:此更新解决了这些问题。
下载:Windows:x64 | Mac:Intel | Linux:deb rpm tarball snap
欢迎使用 Visual Studio Code 2019 年 6 月发布版本。此版本有许多更新,我们希望你会喜欢,其中一些重点包括:
- 隐藏/显示状态栏项目 - 仅显示你偏好的状态栏项目。
- 资源管理器中的缩进参考线 - 清晰突出显示你的项目文件夹结构。
- 更好的默认 Shell 选择器 - 轻松选择在集成终端中使用的默认 shell。
- 按顺序执行任务依赖项 - 控制任务和子任务的执行顺序。
- 跳转到光标调试 - 在跳转到新位置时跳过代码执行。
- 禁用调试控制台自动换行 - 允许你将调试输出保持在一行。
- JavaScript/TypeScript 每夜构建 - 新扩展集成了 JS/TS 每夜构建。
- 新的 Java 安装程序 - 安装 VS Code、Java 扩展包和所需的 Java 依赖项。
- 远程开发(预览版)改进 - 保存到本地文件系统、拖放文件到远程等。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
Insiders:想尽快看到新功能吗?您可以下载每夜更新的 Insiders 构建版本,并第一时间尝试最新的更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
工作台
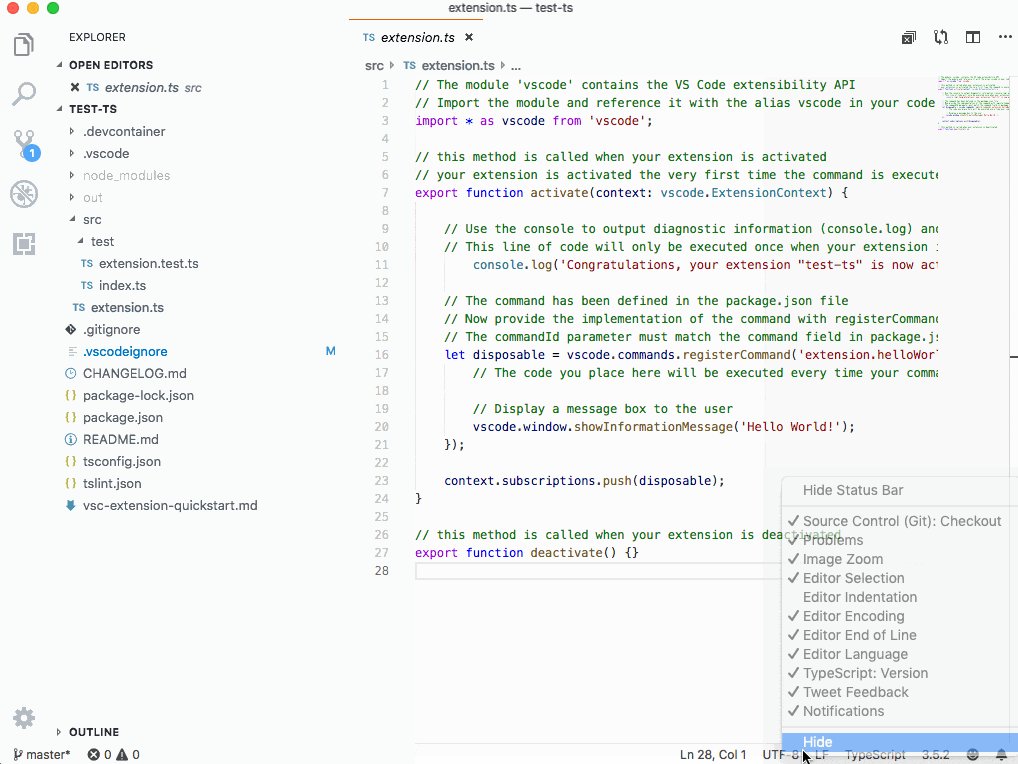
隐藏单个状态栏项目
现在状态栏有一个上下文菜单来隐藏和显示单个条目。

此配置在全球所有工作区中保持不变。
注意:设置 workbench.statusBar.feedback.visible 已被移除,取而代之的是这种新方法。你可以使用状态栏上下文菜单隐藏反馈笑脸。
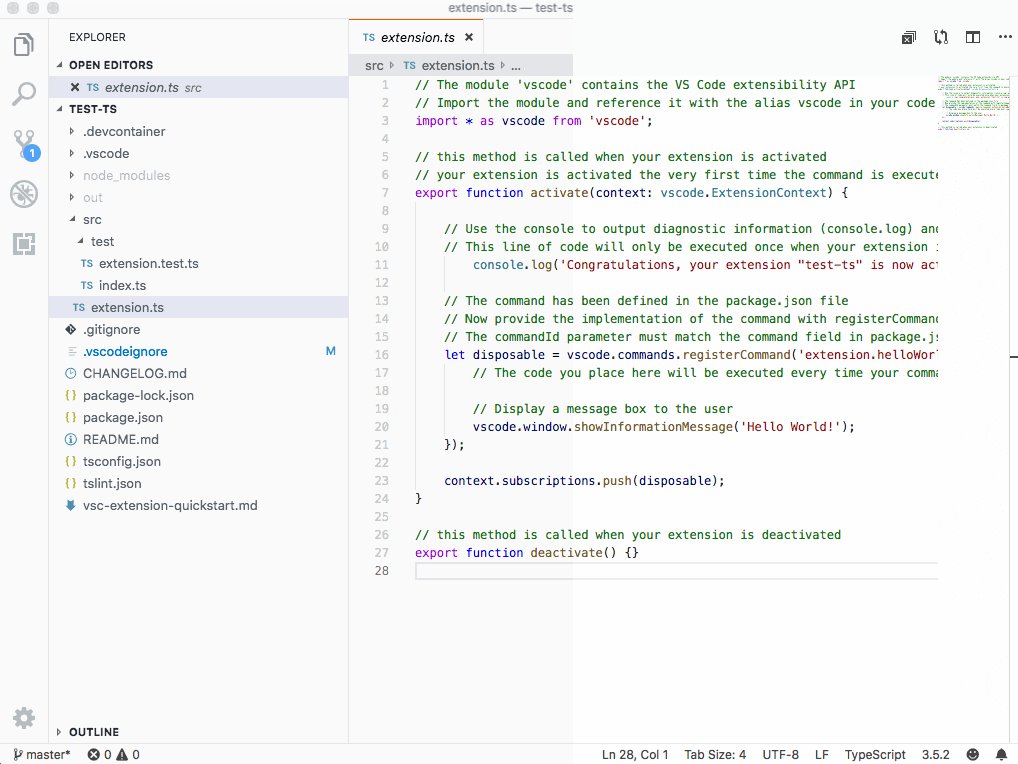
树形缩进参考线
树形窗口小部件现在支持缩进参考线。这意味着文件资源管理器、搜索视图、调试视图等现在都有缩进参考线。

与以前一样,你可以使用 workbench.tree.indent 设置控制树的缩进级别,现在你还可以使用 workbench.tree.renderIndentGuides 设置控制缩进参考线的行为。
workbench.tree.renderIndentGuides 的可能值如下:
onHover- 将鼠标悬停在树上时显示缩进参考线。这是默认行为。always- 始终在树中显示缩进参考线。none- 不显示缩进参考线。
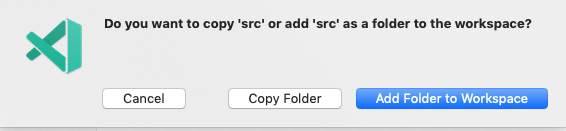
拖放文件夹以复制
现在可以将文件夹从 VS Code 外部拖放到文件资源管理器中进行复制。以前,将文件夹拖放到 VS Code 资源管理器中时,我们总是会打开包含该文件夹的工作区。现在可以只复制文件夹内容。

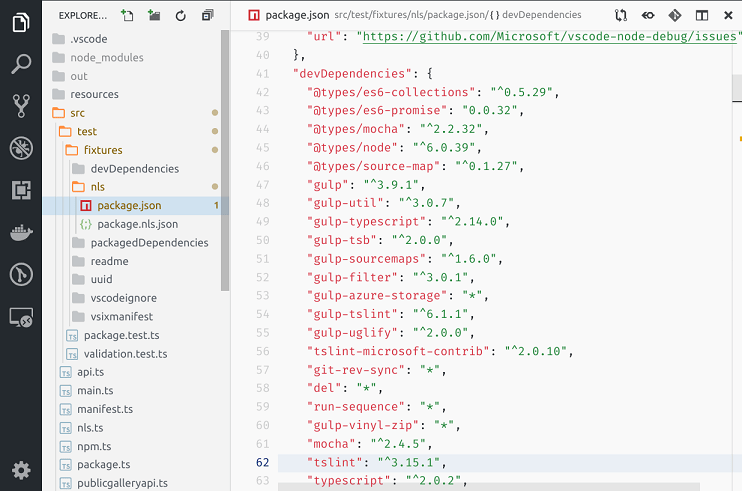
复制粘贴文件名增量更改
当在 VS Code 资源管理器中复制粘贴重复的文件和文件夹时,VS Code 会增加粘贴文件或文件夹的名称。我们以前的增量命名方式有时会导致意想不到的结果。
为了简化命名,我们现在按以下方式增加文件名:
"hello.txt" -> "hello copy.txt" -> "hello copy 2.txt" -> "hello copy 3.txt"
禁用自定义菜单栏的 Alt 键焦点
许多用户要求禁用按下 Alt 键时自定义菜单栏获得焦点的行为。要防止这种行为,请将新设置 window.customMenuBarAltFocus 设置为 false。
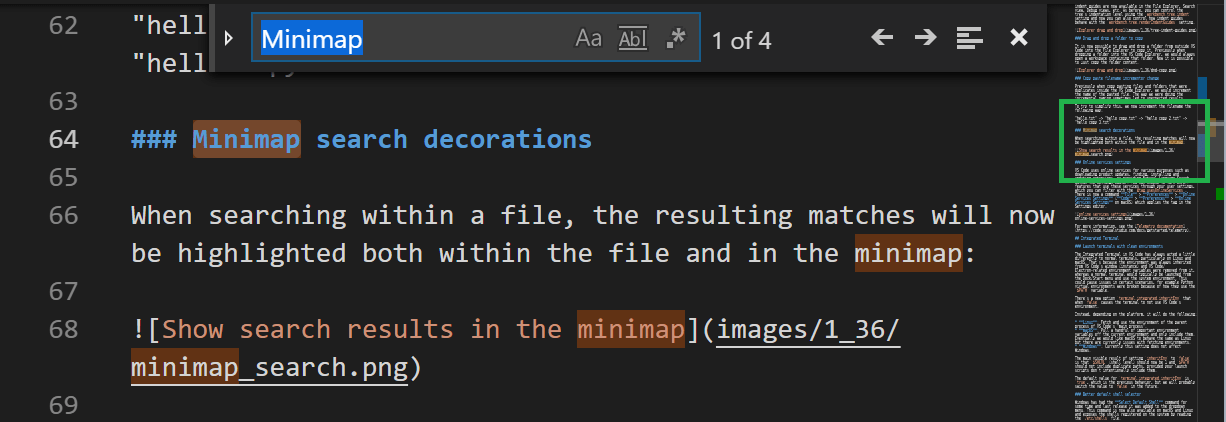
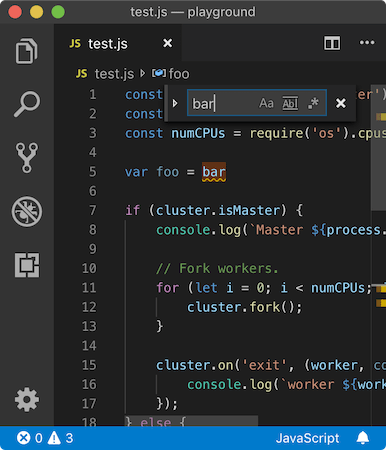
小地图搜索装饰
在文件中搜索时,结果匹配项现在将在文件内和小地图中同时突出显示。

更新警告颜色
我们更新了 list.warningForeground 和 editorWarning.foreground,以更好地匹配编辑器的其余警告颜色。你将在文件资源管理器、Peek 错误视图和编辑器波浪线中看到此更新的颜色。

我们还更新了 editorOverviewRuler.findMatchForeground,使其在标尺中与更新后的警告颜色更好地区分开来。

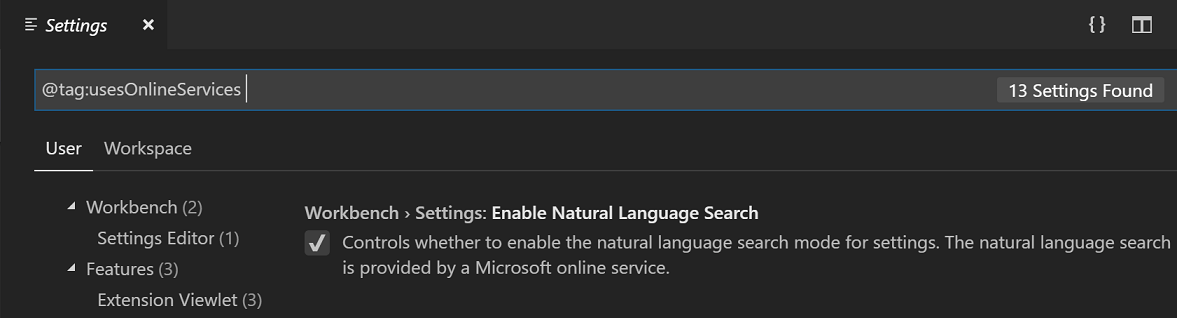
在线服务设置
VS Code 使用在线服务进行各种用途,例如下载产品更新、查找、安装和更新扩展,或在设置编辑器中提供自然语言搜索。你可以选择通过用户设置打开/关闭使用这些服务的功能,你可以使用标签 @tag:usesOnlineServices 进行过滤。现在有一个命令文件 > 首选项 > 在线服务设置,它在设置编辑器中应用该标签。

有关更多信息,请参阅我们的遥测文档。
集成终端
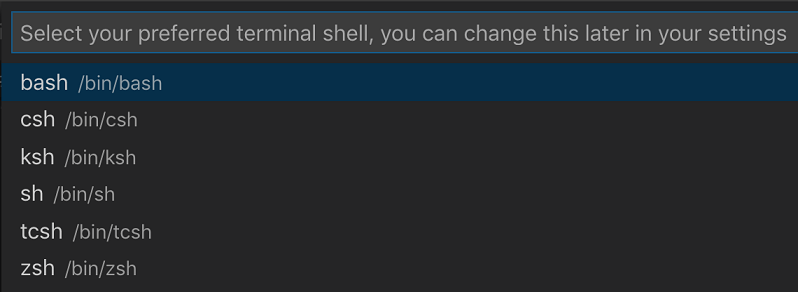
更好的默认 shell 选择器
Windows 已经有一段时间可以使用选择默认 Shell 命令,上一个版本中它被添加到了集成终端下拉菜单中。现在这个命令在 macOS 和 Linux 上也可用,并通过读取 /etc/shells 文件来公开系统上注册的 shell。

使用干净环境启动终端
VS Code 中的集成终端一直与普通终端略有不同,尤其是在 Linux 和 macOS 上。原因是环境总是从 VS Code 的窗口(实例)继承而来,并且 VS Code/Electron 相关的环境变量被移除,而普通终端通常是从 Dock/开始菜单启动并使用系统环境。这可能会在某些情况下导致问题,例如 Python 虚拟环境会因为它们使用 $PATH 变量的方式而被破坏。
有一个新的预览选项 terminal.integrated.inheritEnv,当设置为 false 时,终端将不使用 VS Code 的环境。
相反,根据平台的不同,它会执行以下操作:
- Linux:获取并使用 VS Code“主进程”的父进程的环境。
- macOS:从当前环境中提取少数重要的环境变量并仅包含它们。我们最终希望 macOS 的行为与 Linux 相同,但目前获取环境存在问题。
- Windows:目前此设置不影响 Windows。
将 inheritEnv 设置为 false 的主要可见结果是 $SHLVL(shell 级别)现在应该是 1,并且 $PATH 不应包含重复路径,前提是你的启动脚本没有故意包含它们。
terminal.integrated.inheritEnv 的默认值为 true,这是以前的行为,但我们将来可能会将该值切换为 false。
Ctrl+\ 更改
以前,Ctrl+\ 在 Linux 和 Windows 上映射到拆分终端的命令,但这已更改为将 SIGQUIT 传递给 shell,因为大多数人会期望终端执行此操作。如果你想要旧的行为,可以将此键盘快捷键添加到你的 keybindings.json 文件中。
{
"key": "ctrl+\\",
"command": "workbench.action.terminal.split",
"when": "terminalFocus"
}
任务
按顺序执行依赖项
dependsOn 任务属性仍然默认并行运行所有依赖项,但现在你可以指定 "dependsOrder": "sequence",并让你的任务依赖项按照它们在 dependsOn 中列出的顺序执行。在 dependsOn 中使用的任何后台/watch 任务都必须有一个问题匹配器来跟踪它们何时“完成”。
下面的示例任务按顺序运行任务 Two、任务 Three,然后是任务 One。
{
"label": "One",
"type": "shell",
"command": "echo Hello ",
"dependsOrder": "sequence",
"dependsOn": ["Two", "Three"]
}
问题匹配器路径检测
扫描任务输出中的问题时,会使用 fileLocation 问题匹配器属性提供有关路径的信息。除了现有的 relative 和 absolute 选项外,你现在还可以指定 autoDetect。使用 autoDetect 时,任务系统将自动尝试确定问题中的路径是相对路径还是绝对路径。
语言
TypeScript 3.5.2
此版本包含 TypeScript 3.5.2,这是一个小的更新,修复了一些重要的错误。
更快地使用 JavaScript 和 TypeScript 的仅语法功能
VS Code 的 JavaScript 和 TypeScript 语言功能由 TypeScript 服务器提供支持。此服务器为 IntelliSense 和错误报告等复杂功能以及代码折叠和文档大纲等简单功能提供支持。
IntelliSense 等功能要求 TypeScript 服务器在返回任何结果之前评估整个 JavaScript 或 TypeScript 项目,这对于较大的项目可能需要时间。在进行此处理时,服务器无法处理任何其他请求,包括对代码折叠等简单功能的请求,这些功能只需要对当前文件有基本的语义理解。如果你曾注意到代码折叠或文档大纲可用之前有延迟,你可能已经看到了这个问题。
为了让你更快地开始使用代码,我们添加了一个新的实验选项,VS Code 使用两个 TypeScript 服务器:一个只处理简单的基于语法的操作,另一个完整的处理项目处理、IntelliSense、错误报告和其他高级语言功能。要启用此行为,请设置 "typescript.experimental.useSeparateSyntaxServer": true。此设置要求在工作区中使用 TypeScript 3.4 或更高版本。
调试
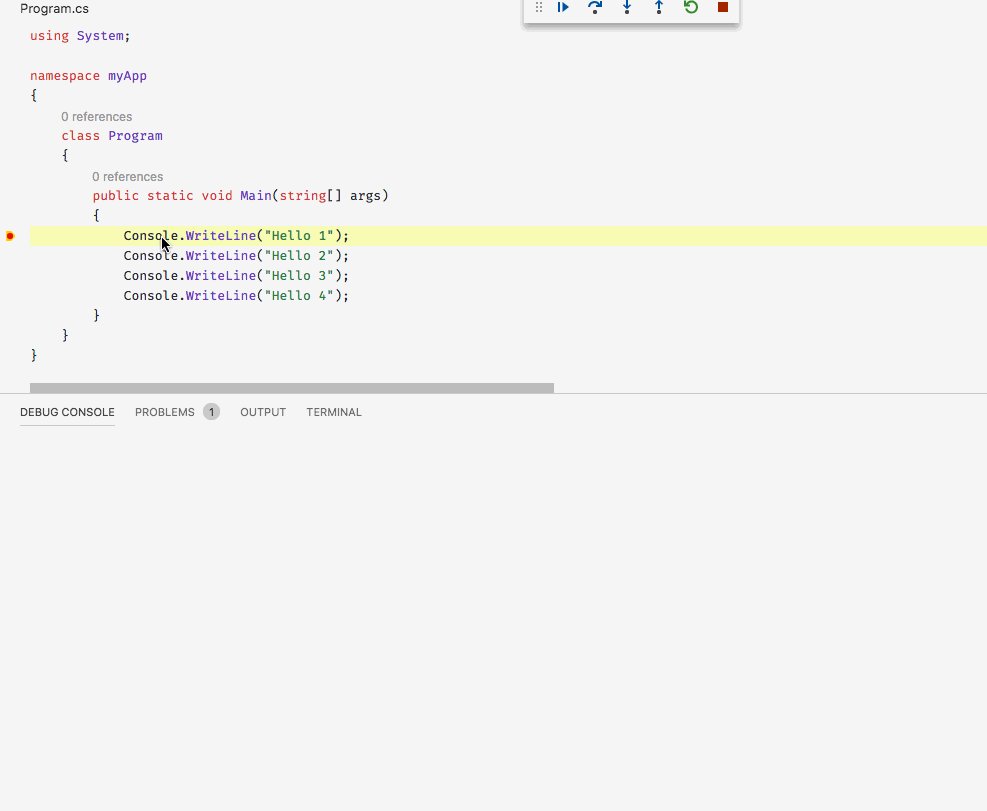
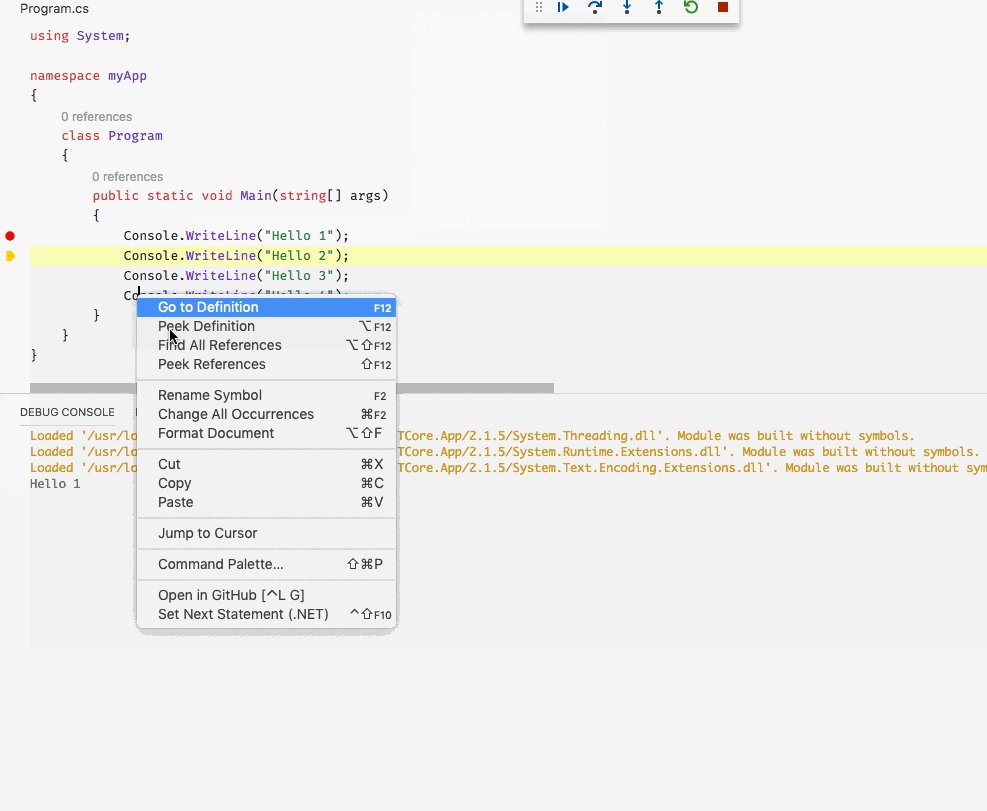
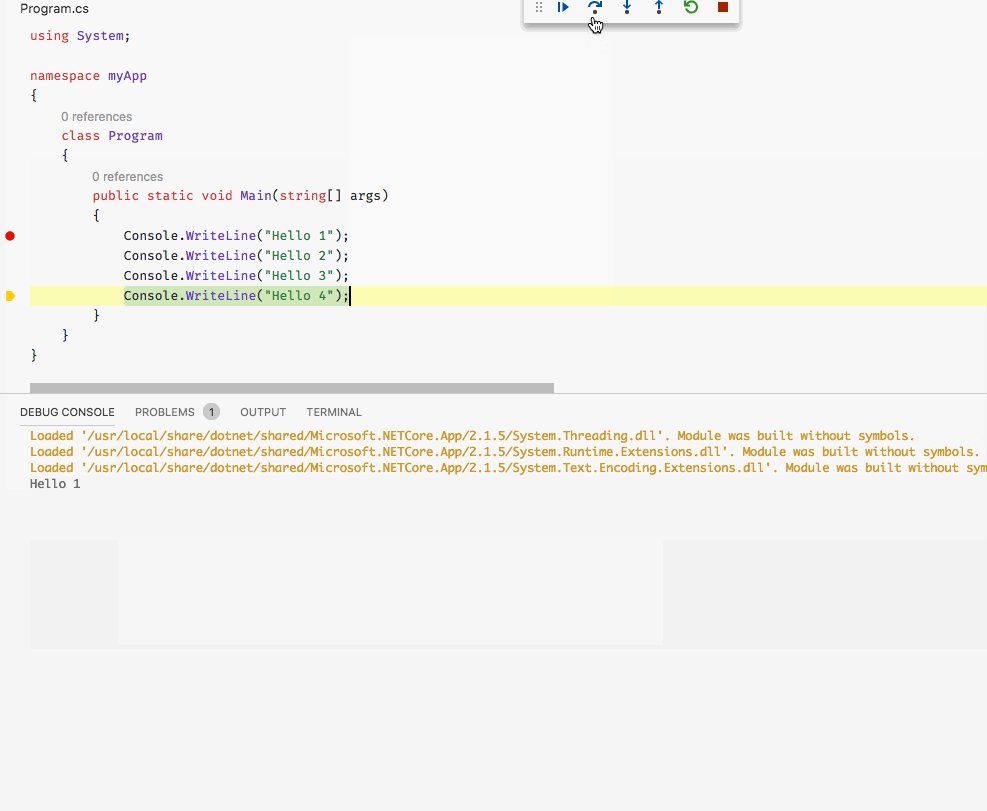
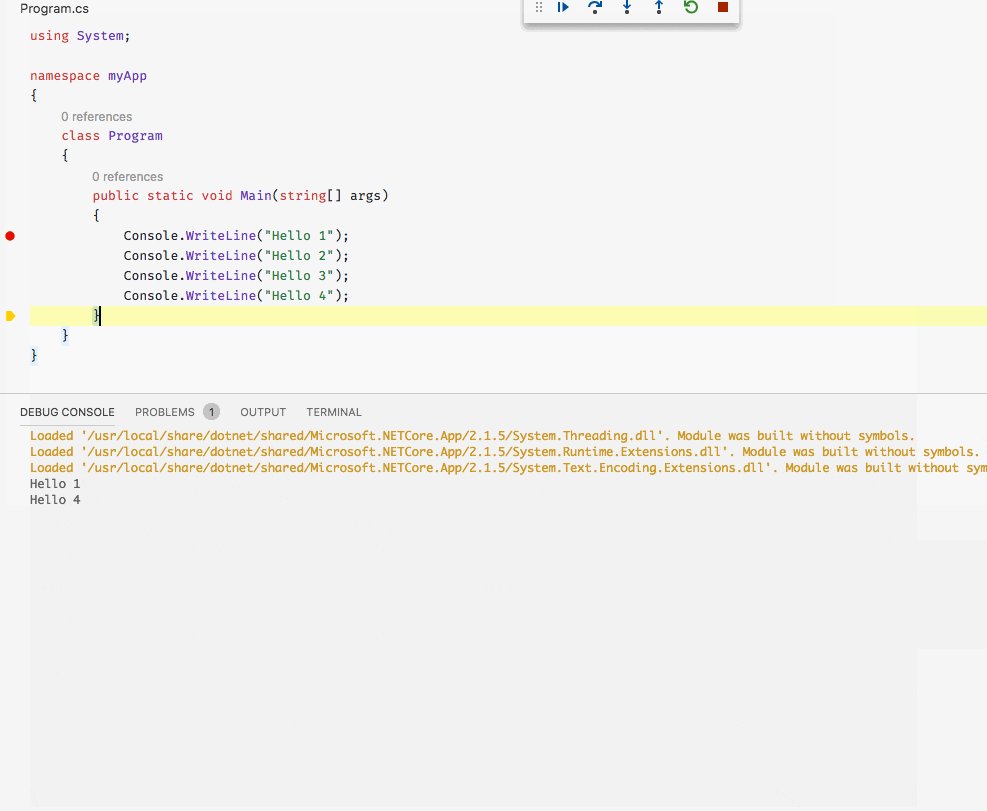
跳转到光标
我们添加了一个新的调试命令跳转到光标,它允许你将程序执行移动到新位置,而无需执行中间的任何代码。如果调试器支持跳转到光标,新命令将在调试时出现在编辑器上下文菜单和命令面板中。目前此命令仅适用于 C# 扩展,但其他调试扩展应该很快就会跟进。

禁用控制台自动换行
一个新的设置 debug.console.wordWrap 控制调试控制台中是否启用自动换行。默认情况下,所有行都会换行。如果关闭此设置,调试控制台中的行将不再断开,并且会出现水平滚动条。
Node.js 调试配置属性 useWSL 已弃用
随着 WSL 扩展的推出,VS Code 中已提供通用的 Windows Subsystem for Linux (WSL) 支持。现在所有扩展都可以无缝地在 WSL 中使用。
因此,我们计划移除两年前添加到 VS Code 的 Node.js 调试器中的现已过时的 WSL 支持。作为实现此目标的第一步,我们正在弃用 useWSL 调试配置属性。从这个里程碑开始,当在编辑器中打开 launch.json 文件时,该属性将显示为波浪线。此外,当启动包含 useWSL 的调试会话时,将出现通知。
以下是将使用 useWSL 标志的现有项目迁移到使用 WSL 扩展进行调试的步骤:
- 确保你已安装 WSL 扩展。
- 在 VS Code 中打开项目文件夹。
- 使用WSL:在 WSL 中重新打开文件夹命令在 WSL 中重新打开项目。
- 按 F5。
- 从调试配置中删除
useWSL标志。
有关更多信息,请参阅我们的在 WSL 中开发文档。
对扩展的贡献
JavaScript 和 TypeScript 每夜扩展
新的 JavaScript and TypeScript nightly extension 使用 TypeScript 的每夜构建 (typescript@next) 作为 VS Code 内置 TypeScript 版本,它为 JavaScript 和 TypeScript IntelliSense 提供支持。这使得测试最新的 TypeScript 功能并提供有关它们的反馈变得容易!
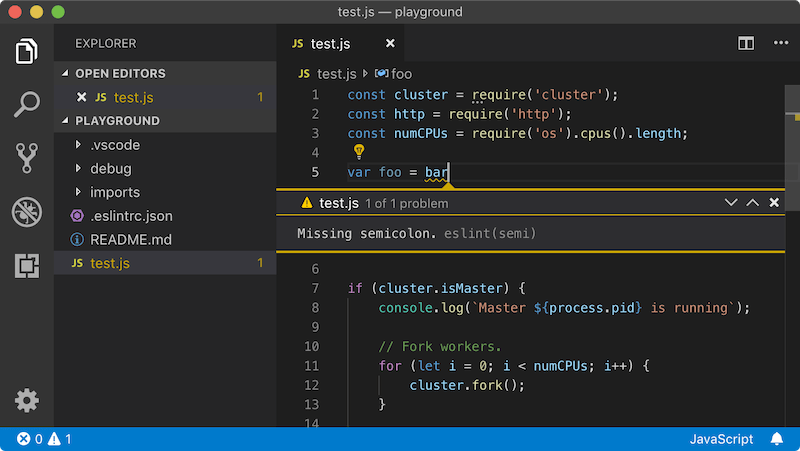
TSLint 1.2
我们发布了新版本的 TSLint extension,修复了一些重要的错误。如果工作区中存在 tslint.json 文件但 TSLint 本身未正确安装,此版本还会在 VS Code 状态栏中添加警告指示器。
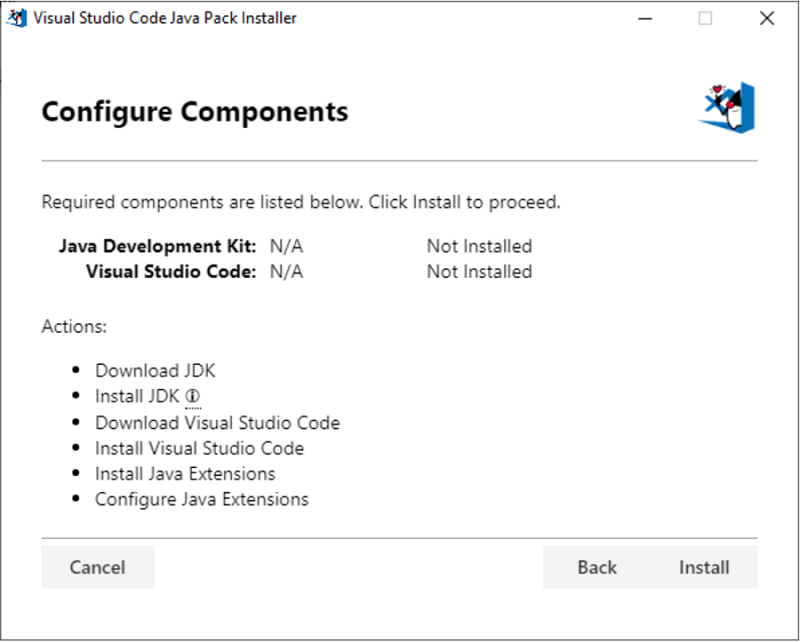
适用于 Java 开发人员的安装程序
有一个新的 Visual Studio Code Installer for Java,可帮助初次使用的开发人员设置 Java 环境。当你运行 Java Pack Installer时,它会自动检测是否已安装 JDK(Java 开发工具包)、Visual Studio Code 和所需的扩展。如果未安装,安装程序可以为你下载和配置缺少的依赖项。你也可以使用安装程序将 Java 相关组件添加到现有的 Visual Studio Code 安装中。

安装 Java 扩展后,Visual Studio Code 提供全面的 Java 开发功能,例如智能代码完成、重构、调试和测试,以及项目管理和应用程序服务器集成。
远程开发(预览版)
远程开发扩展的工作仍在继续,它允许你使用容器、远程计算机或 Windows Subsystem for Linux (WSL) 作为功能齐全的开发环境。你可以在远程开发发行说明中了解有关新扩展功能和错误修复的信息。
要了解有关在 Windows 上开发 Linux 应用程序的更多信息,请参阅 Windows Developer Platform 团队的这篇使用 WSL 和 Visual Studio Code Remote 进行 Linux 开发博客文章。
用于 Chrome 的调试器作为远程 UI 扩展
如果你正在远程窗口中处理 Web 项目,可以使用 Debugger for Chrome extension 在本地 Chrome 窗口中对其进行调试。只需安装扩展,在远程上启动开发服务器,转发服务器的端口,然后启动启动配置即可。有关详细信息,请参阅扩展 README。
扩展创作
将 vscode 包拆分为 @types/vscode 和 vscode-test
在去年的 event-stream 事件期间,我们发现 vscode 包受到了影响,因为它的 223 个传递依赖项中包含 event-stream。这些依赖项还会不时地为许多 VS Code 扩展引起 GitHub 安全警报。为了解决依赖项复杂性问题,我们开始精简 vscode 包。
vscode 包有两个用途:
- 为扩展开发拉取
vscode.d.ts。 - 通过下载和启动 VS Code 的本地副本运行集成测试。
现在我们正在将 vscode 拆分为 @types/vscode 和 vscode-test,这两个包的功能更加集中。
@types/vscode包含每个版本的vscode.d.ts。例如,npm i @types/vscode@1.34.0安装 VS Code 1.34 扩展 API。与通过postinstall脚本拉取vscode.d.ts的vscode不同,此包可以被包管理器完全缓存。vscode-test提供了一组 API,用于使用 VS Code 运行集成测试。旧的vscode包将继续工作,但新功能只会添加到vscode-test。我们建议你切换到vscode-test,它具有更精简的依赖关系图和更灵活、明确记录的 API。你可以在测试扩展文章中了解有关使用vscode-test的更多信息。
此外:
vscode-dts允许你通过 CLI 快速下载任何版本的 VS Code API。vsce现在会根据engines.vscode检查@types/vscode版本,以防止你使用与旧版本 VS Code 不兼容的新 API。helloworld-test-sample、测试扩展页面和持续集成页面已更新为使用vscode-test。- 测试扩展页面包含一个迁移指南,可帮助你从
vscode过渡到@types/vscode和vscode-test。 - 所有 VS Code 示例扩展现在都使用
@types/vscode。 - VS Code 扩展生成器使用
@types/vscode和vscode-test包来搭建扩展脚手架。
Node.js 更新
VS Code 运行的 Electron 版本已更新,随之而来的是 Node.js 从 10.2.0 更新到 10.11.0。所有扩展现在都将在更新版本的 Node.js 上运行。
远程 API
有一个新的属性 vscode.env.remoteName,只要远程扩展主机运行,就会定义它。它的值由引导远程扩展主机的扩展定义,并且该值在本地和远程扩展主机上都可用。
需要知道它们是在远程还是本地扩展主机上运行的扩展可以使用 Extension#extensionKind,它是 ExtensionKind.UI 或 ExtensionKind.Workspace。该值表示扩展的 package.json 文件中定义的值或用户覆盖的值。当不存在远程扩展主机时,该值始终为 ExtensionKind.UI。
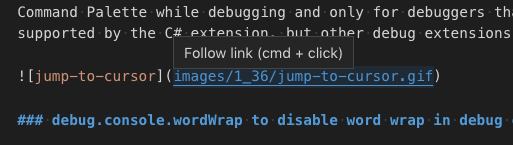
DocumentLink.tooltip
新的 DocumentLink.tooltip 属性允许 DocumentLinkProvider 自定义当用户将鼠标悬停在文档链接上时显示的文本。

VS Code 包含有关如何激活链接的说明(上例中的 cmd + click)以及 tooltip 文本。
端口转发和端口映射现在支持 '127.0.0.1' 和 'localhost'
vscode.env.openExternal API 使用默认的外部应用程序打开 URI。当远程扩展在本地 URI(例如 https://:8080)上调用 openExternal 时,VS Code 会自动打开一个隧道,将本地计算机上的端口连接到远程计算机上打开的端口。以前,此自动隧道仅对 'localhost' URI 启用,但现在也对 '127.0.0.1' 启用。
此外,webview 端口映射 API 现在除了处理 'localhost' URI 外,还处理 '127.0.0.1'。
更多属性被标记为 readonly 或 ReadonlyArray
VS Code API 中的更多属性现在在 vscode.d.ts 中被标记为 readonly,以更好地向扩展表达它们的意图。
值得注意的更改包括:
- 事件接口上的所有字段现在都是只读的。事件对象永远不应被修改,因为同一个对象可以分派给多个侦听器。
DiagnosticCollection上的方法现在接受只读数组。进行此更改是因为你只能通过其方法更新DiagnosticCollection,而不能通过修改先前传递给它的数组来更新。Extensions.all现在是一个只读数组,因为它不能被修改。TextEditor.insertSnippet现在接受只读数组,因为它不修改其参数。
这些新的 readonly 修饰符可能会导致扩展代码的编译错误,这些代码显式地使用了 VS Code API 以前使用的非只读类型。
vscode.window.onDidChangeTextEditorSelection(e => {
// Error: `e.selections` is now a readonly array but
// our `updateForSelections` function takes a mutable array
updateForSelections(e.selections);
});
function updateForSelections(selections: vscode.Selection[]) {
...
}
要解决此问题,请在扩展的源代码中也传播 readonly 修饰符。
vscode.window.onDidChangeTextEditorSelection(e => {
updateForSelections(e.selections);
});
function updateForSelections(selections: readonly vscode.Selection[]) {
...
}
TerminalOptions.hideFromUser
runInBackground 终端 hideFromUser 选项现在已进入稳定 API。使用此选项可以完全向用户隐藏终端,直到调用 Terminal.show()。
const term = window.createTerminal({ hideFromUser: true });
term.sendText('do something');
结合 sendText 和 onDidWriteData API,扩展可以与交互式终端交互,例如设置连接,并且仅在出现问题时才调用 Terminal.show()。
评论反应
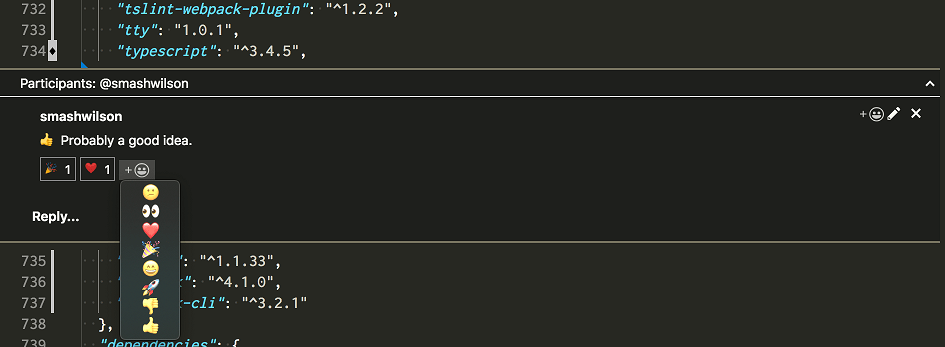
Comments API 现在支持在评论上显示和管理用户反应。当 Comment.reactions 存在时,反应将呈现在评论正文下方。
如果扩展使用 CommentController.reactionHandler 注册了反应处理程序,用户将能够对现有反应做出反应或使用反应选择器创建新反应。

建议的扩展 API
每个里程碑都附带新的提议 API,扩展作者可以试用它们。一如既往,我们渴望您的反馈。以下是试用提议 API 所需的操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您的项目中。
请注意,您不能发布使用提议 API 的扩展。我们很可能会在下一个版本中进行破坏性更改,我们绝不希望破坏现有扩展。
vscode.workspace.fs
有一个拟议的 API,允许扩展与文件系统提供程序交互。该 API 允许扩展从任意文件系统创建、读取、写入和删除文件和文件夹。例如,语言扩展现在可以加载由 ftp 服务器或其他远程源提供的源文件。
可以通过 workspace 对象上的新属性 vscode.workspace.fs 访问该 API。试一试,并随时在问题 #48034 上留下反馈。
更新的代码嵌入 API
我们重构并简化了代码嵌入提案。它现在更像文本装饰 API,而不是使用提供程序模式。
export function createWebviewTextEditorInset(
editor: TextEditor,
line: number,
height: number,
options?: WebviewOptions
): WebviewEditorInset;
给定编辑器、行和高度,你可以创建嵌入内容。然后嵌入内容使用从 WebviewPanel 中已知的 Webview。与装饰一样,嵌入内容在包含它们的编辑器关闭后会被释放。
Webview.resourceRoot
webview 上的拟议 resourceRoot 常量公开了 webview 中加载本地资源的根目录。
const panel = vscode.window.createWebviewPanel(
CatCodingPanel.viewType,
'Cat Coding',
vscode.ViewColumn.One,
{
// Restrict the webview to only loading local content from our extension's `media` directory.
localResourceRoots: [vscode.Uri.file(path.join(extensionPath, 'media'))]
}
);
const resourceRoot = await panel.resourceRoot;
panel.html = `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Security-Policy" content="default-src 'none'; img-src ${resourceRoot} https:;">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cat Coding</title>
</head>
<body>
<img src="${resourceRoot}/${path.join(extensionPath, 'media')}/cat.gif" width="300" />
</body>
</html>`;
当 VS Code 在桌面上运行时,resourceRoot 将是 vscode-resource:。但是,当 VS Code 在其他环境(例如浏览器)中运行时,该值可能会有所不同。
获取默认 shell 的 API
由于 terminal.integrated.shell.<platform> 设置现在默认为 null,扩展不能再使用该设置来检测默认 shell。现在有一个拟议的 API vscode.env.shell,它将返回终端的默认 shell。
const shell = vscode.env.shell;
if (shell.search(/(powershell|pwsh)/i) !== -1) {
// Do something special that PowerShell needs
}
语言服务器协议
TypeScript 的 Language Server Index Format 工具的新版本已实现。新版本具有改进的格式,可以更轻松地将大型转储导入数据库,而无需使其特定于数据库。有关运行这些工具的详细信息,请参阅 lsif-node 仓库中的说明。
工程
Electron 4.0 更新和 Electron 6.0 探索
在这个里程碑中,我们完成了将 Electron 4 捆绑到 VS Code 中的探索,使其成为 Electron 版本首次随稳定版一起发布。这是一个主要的 Electron 版本,附带 Chrome 69 和 Node.js 10.11.0(从我们当前版本中的 Chrome 66 和 Node.js 10.2.0向前迈进了一大步)。
不幸的是,由于问题 #75054,我们不得不为一个版本禁用 macOS 简单全屏支持("window.nativeFullScreen": false)。我们预计下个月初会在 Insiders 构建中包含修复程序。
我们已经开始探索更新到 Electron 6,我们希望很快将其推送到 Insiders。
更好的代码加载
Electron 4 让我们能够访问新的脚本缓存 API。借助新的缓存 API,可以创建缓存数据,而不会影响首次启动,并且可以重复创建以涵盖延迟解析的函数。这加上我们加载器中的改进,使代码加载速度提高了约 15%。
Linux 32 位支持结束
VS Code 使用 Electron framework 在多个平台上运行。在此版本中,我们升级到 Electron 4.x 版本,这意味着 VS Code 将不再在 Linux 32 位上运行。请更新到 64 位版本的 VS Code。你的所有设置和扩展都将像以前一样工作,无需迁移任何内容。你可以阅读相关的Electron 博客文章以获取更多信息。
基于 iframe 的 webview 探索
本次迭代中,我们探索了使用普通 iframe 而不是 Electron 的 <webview> 标签来实现 VS Code 的 webview。这项工作主要是为了支持在浏览器中运行 VS Code,但 <webview> 也相当复杂,过去给我们带来过问题。我们希望最终能够用普通 iframe 替换我们对 <webview> 的使用。
我们在基于 iframe 的 webview 方面取得了重大进展,现在可以成功地在浏览器中运行来自扩展的许多 webview,但仍有许多工作要做。我们将在 7 月继续进行这项探索。
值得注意的修复
- 41356: 移动到下一个/上一个错误的快捷键不应将 NVDA 的焦点移出编辑器
- 45515: Uri#parse 可以破坏 path-component
- 54084: 单步执行时不更改调试触摸栏按钮位置
- 70248: cls 命令不清除终端(Windows 10 1903,ConPTY)
- 74710: 图像预览应仅绘制图像大小的“透明”棋盘格背景
- 75359: 变量窗格在通过调试控制台更改值后未更新
- 41085: Git:如果 .git 在打开的文件夹之外,文件事件不起作用
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对 vscode 的贡献
- Abby (@abbychau): 添加一个选项,允许在 git 初始化或克隆后在新窗口中打开 PR #69763
- Andrius (@andrius-pra): 同步 Typescript 插件提供的语言 PR #75371
- Aurélien Pupier (@apupier): 将 License 字段添加到 package.jsons #68423 PR #68771
- Jakub Čábera (@Ash258): shellscript: 添加折叠标记 PR #75828
- Lee Houghton (@asztal): 处理 /tmp/vscode-typescript 的多个用户 PR #75547
- Babak K. Shandiz (@babakks): 添加
cachedScrollTop到 SCM 面板 PR #74723 - Patrick Burke (@burknator): 使状态缩放按钮成为 IStatusbarEntry #74454 PR #75618
- Chase Adams (@chaseadamsio): 支持 Quick Input / Quick Open 的主题化 PR #74041
- Christian Oliff (@coliff): 建议用户安装 EditorConfig 扩展 PR #75391
- Hung-Wei Hung (@hwhung0111): 修复评论中的一些拼写错误 PR #75565
- Jean Pierre (@jeanp413)
- Jonas Kemper (@jk21): Package json info PR #72763
- @malingyan2017: 修复 Dock 中的最近列表不显示最近文件/文件夹 #74788 PR #75108
- Denis Stepanov (@meduzik): 启动命令中的空参数现在被正确转义 PR #25098
- Micah Smith (@Olovan): 修复问题 #35245 PR #75357
- @orange4glace
- Jesse Mazzella (@ozyx): 为 baseFolderName 从 repo url 中删除尾部 '/' PR #75822
- Alasdair McLeay (@penx): CSS import 的 Node 模块解析 PR #70693
- Raul Piraces Alastuey (@piraces): 当 Wizard 在静默模式下运行时抑制 MsgBox PR #76215
- Remco Haszing (@remcohaszing)
- Evgeny Zakharov (@risenforces): 添加 window.disableMenuBarAltBehavior 选项 PR #73258
- Samuel Bronson (@SamB): 修复拼写错误:timemout -> timeout PR #75162
- TBK (@TBK): 添加对 APKBUILD 的支持 PR #75706
- Tomáš Chaloupka (@tchaloupka): 修复捷克语的 LANG 环境变量 PR #75519
- Tony Xia (@tony-xia)
- Waldir Pimenta (@waldyrious): 修复示例缩写 (e.g.) 的拼写 PR #74785
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Alexander (@usernamehw)
- Eric Amodio (@eamodio)
- Jean Pierre (@jeanp413)
- Danny Tuppeny (@DanTup)
如果您想帮助我们管理传入问题,请参阅我们的社区问题跟踪页面。
对 vscode-css-languageservice 的贡献
- Dmitry Parzhitsky (@parzh): 修复伪元素特异性 PR #154
对 vscode-html-languageservice 的贡献
- Liam Newman (@bitwiseman): 更新 js-beautify 到 1.10.0 PR #61
- Javey (@Javey): 使其可以通过 uglify-js 压缩 PR #64
对 language-server-protocol 的贡献
- Danny Tuppeny (@DanTup): 修复拼写错误 "must not sent" -> "must not send" PR #747
对 debug-adapter-protocol 的贡献
- Joel Day (@joelday): 添加 Papyrus 实现 PR #59
对 vscode-azurecli 的贡献
- Matthew Burleigh (@mburleigh): 在新编辑器中打开结果 PR #55
- Matthew Burleigh (@mburleigh): 添加状态栏项目以指示进度 PR #56
对 vscode-vsce 的贡献
- @atsutton: 将日志级别更改为 info。 PR #369
- James George (@jamesgeorge007)
- Jonathan Nagy (@nagytech): 允许指定提交消息 PR #365
对 vscode-recipes 的贡献
- Mladen Mihajlović (@mika76): Vue - 使用从问题收集的信息更新 readme PR #213
- Ephraim Khantsis (@doom777): 更新 ng-test 启动配置 PR #212
对 localization 的贡献
有超过 800 名 云 + AI 本地化 社区成员使用 Microsoft 本地化社区平台 (MLCP),其中约有 100 名活跃贡献者为 Visual Studio Code 做出贡献。我们感谢您的贡献,无论是提供新翻译、对翻译投票还是提出流程改进建议。
这是贡献者的快照。有关项目详细信息,包括贡献者姓名列表,请访问项目网站:https://aka.ms/vscodeloc。
- 波斯尼亚语:Ismar Bašanović, Ernad Husremovic。
- 保加利亚语: Иван Иванов, Gheorghi Penkov.
- 捷克语: Tadeáš Cvrček, Michal Franc, Jan Kos, Radim Hampl.
- 丹麦语: René Pape, Lars Vange Jørgensen, Martin Liversage, Lasse Stilvang, Anders Lund, Allan Kimmer Jensen, Anton Ariens.
- 荷兰语: Leroy Witteveen, Luc Sieben, Maxim Janssens, Damien van Gageldonk, Tom Meulemans.
- 英语(英国): Martin Littlecott, Alexander Ogilvie, Fabio Zuin, Mohit Nain, Sulkhan Ninidze, alshyab wa3ed, Tejas kale.
- 芬兰语: Lasse Leppänen, Petri Niinimäki, Sebastian de Mel.
- 法语: Antoine Griffard, Thierry DEMAN-BARCELÒ.
- 德语: Julian Pritzi, Patrick Burke, Ettore Atalan, Meghana Garise.
- 希腊语: Θοδωρής Τσιρπάνης, Charalampos Fanoulis, Vassilis Vouvonikos.
- 希伯来语: חיים לבוב, Eyal Ellenbogen.
- 印地语: Sanyam Jain, Kishan K.
- 匈牙利语: Boldi Kemény.
- 简体中文: 斌 项, paul cheung, 张锐, Yizhi Gu, Yiting Zhu, Justin Liu, Shi Liu, Pluwen, Joel Yang, Jieting Xu, Chen Yang, 涛 罗, 立飞 李, 雨齐 刘, cuibty wong, 建 周, XIANG ZUO.
- 繁体中文: LikKee 沥祺 Richie, Winnie Lin, Jeremy.
- 印度尼西亚语: Jakka Prihatna, Arif Fahmi, Septian Adi, Heston Sinuraya, Hendra Widjaja, Don Nisnoni, Eriawan Kusumawardhono, Bervianto Leo Pratama, Laurensius Dede Suhardiman, Rifani, rsyad, Christian Elbrianno.
- 意大利语: andrea falco, Aldo Donetti.
- 日语: Michihito Kumamoto, Yoshihisa Ozaki, Aya Tokura, TENMYO Masakazu, 太郎 西岡.
- 韩语: Hongju, 우현 조, Hoyeon Han, Hong Kwon.
- 拉脱维亚语:Kaspars Bergs, Andris Vilde。
- 立陶宛语: Andrius Svylas, Tautvydas Derzinskas, Karolis Kundrotas, Martynas J..
- 挪威语: Dag H. Baardsen, Ole Kristian Losvik.
- 波兰语: Rafał Całka, Marcin Weksznejder, Jakub Żmidziński, Rafał Wolak, Szymon Seliga, Grzegorz Miros.
- 葡萄牙语(巴西): Alessandro Trovato, Thiago Dupin Ugeda, Weslei A. de T. Marinho, Rafael Lima Teixeira, Gerardo Magela Machado da Silva, Marcos Albuquerque, Loiane Groner, Alessandro Fragnani, Judson Santiago, Andrei Bosco, Fábio Corrêa, Roberto Fonseca, Fabio Lux, Emmanuel Gomes Brandão, Guilherme Pais, Rodrigo Vieira, André Gama.
- 葡萄牙语(葡萄牙): Nuno Carapito, Pedro Daniel, José Rodrigues, Diogo Barros.
- 罗马尼亚语: Stefan Gabos.
- 俄语: Дмитрий Кирьянов, Анатолий Калужин.
- 西班牙语: David Fernández Aldana, Ricardo Rubio, Thierry DEMAN, José María Aguilar.
- 瑞典语:Johan Spånberg, Notetur Nomen。
- 泰米尔语: Merbin J Anselm, Jeyanthinath Muthuram, Boopesh Kumar, Nithun Harikrishnan, Vignesh Rajendran.
- 土耳其语: Meryem Aytek, Fıratcan Sucu, Ahmetcan Aksu, Mehmet Yönügül, Ömer Sert, Anıl MISIRLIOĞLU, Misir Jafarov, Bruh Moment.
- 乌克兰语: Arthur Murauskas, Alexander Varchenko, Вадим Шашков, Евгений Коростылёв.
- 越南语: Van-Tien Hoang, Vuong Bui, Chủ Tất.