使用 Visual Studio Code 进行远程 SSH
2019 年 7 月 25 日,作者:Sana Ajani,@sana_ajani
远程 - SSH:轻松、流畅且(像)本地一样
如果您错过了,Visual Studio Code 最近发布了远程开发扩展。远程扩展允许您在容器、远程机器或虚拟机 (VM) 或适用于 Linux 的 Windows 子系统 (WSL) 上进行开发,同时使用 VS Code 及其完整功能集作为您的开发环境。

无限:您不受限于本地机器
越来越多的开发人员从事大型复杂项目,这些项目要求他们在提供比普通笔记本电脑更多存储或计算能力的专用开发 VM 或服务器上工作。
然而,这种开发方式也带来了不少挑战
- 如果您使用远程访问软件(如 VNC),在编辑时可能会遇到延迟,因为您的 UI 不再是本地的。
- 如果您使用远程桌面协议 (RDP),管理多个连接可能会很困难。
- 挂载远程文件系统和执行批量操作可能会很慢。
- 保持远程和本地环境同步很麻烦,而且您经常会遇到在一处工作正常但在另一处却出现问题的情况。
- 使用 SSH 和 Vim 远程编辑文件意味着您不再享受您惯用的代码编辑器的便利。
摆脱本地机器的物理限制而又不放弃您的工具,这不是很好吗?现在,远程 - SSH 扩展的魔力来了。
使用 Linux 进行远程开发
只要您的 Linux VM 支持 SSH,它就可以托管在任何地方;在您的本地主机上,在本地,在 Azure 中,或在任何其他云中。您也可以在任何客户端上使用——Windows、macOS 或 Linux。
注意:macOS 和 Windows SSH 主机尚不支持。
在这篇博客文章中,我们将使用 Windows 客户端并以 Azure 上的 Linux VM 为目标。
开始使用
要开始使用,您需要完成以下操作
- 安装一个与 OpenSSH 兼容的 SSH 客户端(不支持 PuTTY)。
- 安装Visual Studio Code。
- 拥有 Azure 订阅(如果您没有 Azure 订阅,请在开始之前创建免费帐户)。
创建 VM
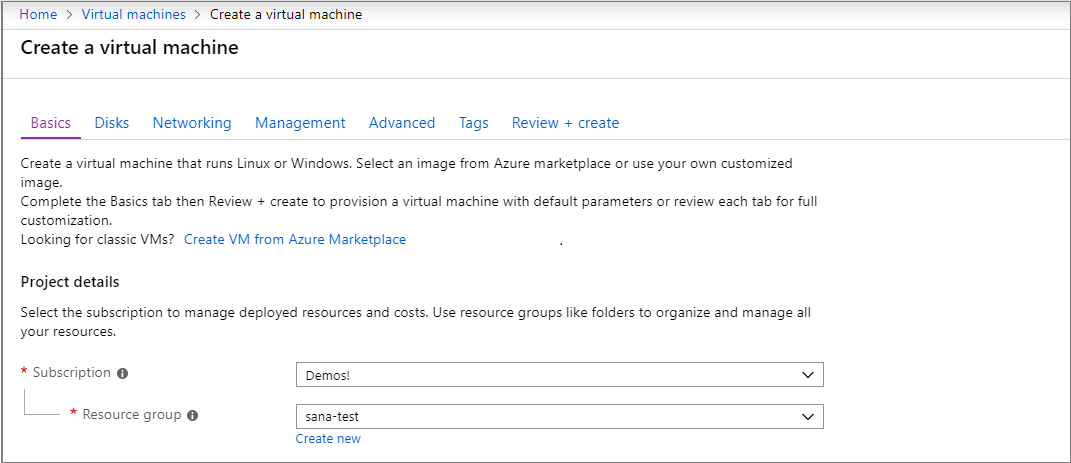
如果您没有现有的 Linux 虚拟机,可以通过 Azure 门户创建新的 VM。在 Azure 门户中,搜索“虚拟机”,然后选择添加。从那里,您可以选择您的 Azure 订阅并创建新的资源组(如果您还没有)。

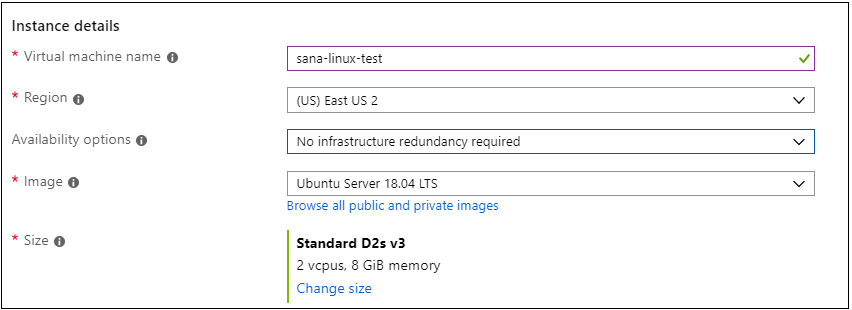
现在您可以指定 VM 的详细信息,例如名称、大小和基础镜像。我们将选择 Ubuntu Server 18.04 LTS 作为此示例,但您可以选择其他 Linux 发行版的最新版本并查看我们支持的 SSH 服务器。

设置 SSH
进入 VM 有多种身份验证方法,包括 SSH 公钥/私钥对或用户名和密码。我们强烈建议使用基于密钥的身份验证,这样您每次连接时都不需要输入密码。如果您在 Windows 上并已使用 PuttyGen 创建了密钥,则可以重复使用它们。
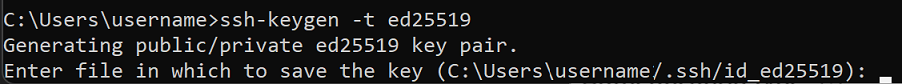
如果您没有 SSH 密钥对,请打开 bash shell 或命令行并键入
ssh-keygen -t ed25519
这将生成 SSH 密钥。在以下提示符处按 Enter 键以将密钥保存在默认位置。

然后系统会提示您输入安全密码,但您可以将其留空。
将 SSH 密钥添加到您的 VM
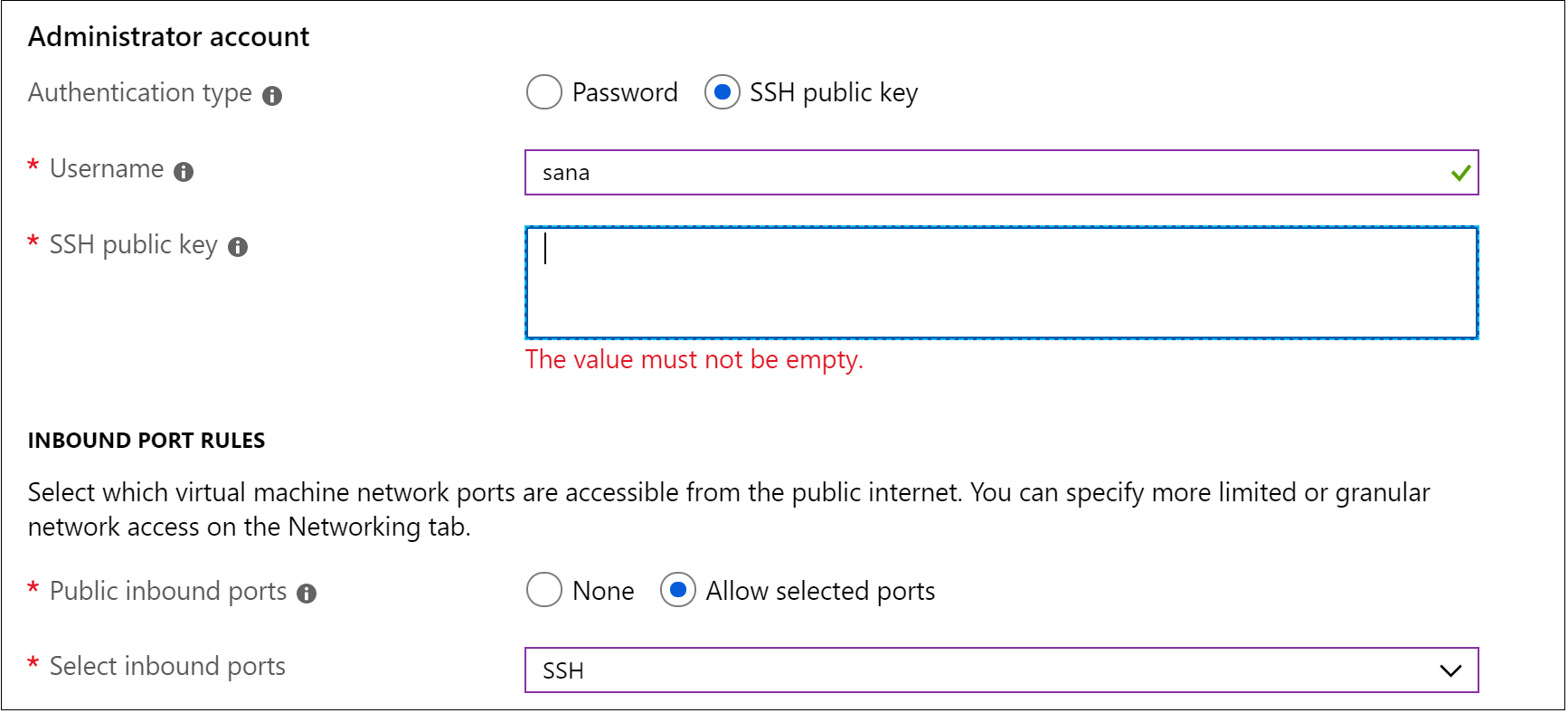
在上一步中,我们生成了一个 SSH 密钥对。我们将复制 id_ed25519.pub 的内容,然后将公钥粘贴到我们的 VM 设置中。您还需要允许您的 VM 接受入站 SSH 流量。

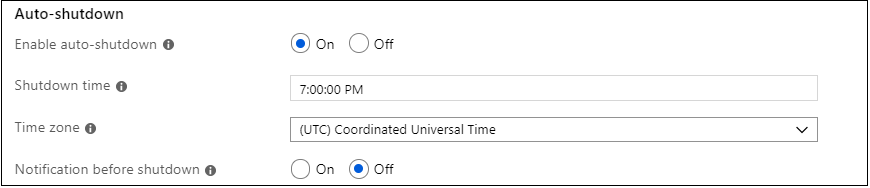
使用 Azure VM 的一个很棒的功能是能够启用自动关机(因为我们都承认,我们都会忘记关闭 VM……)。如果您转到管理选项卡,您可以设置每天关闭 VM 的时间。

选择审核 + 创建,Azure 将为您部署 VM!
使用远程 - SSH 连接
现在我们已经介绍了如何创建 SSH 主机,让我们连接到它!
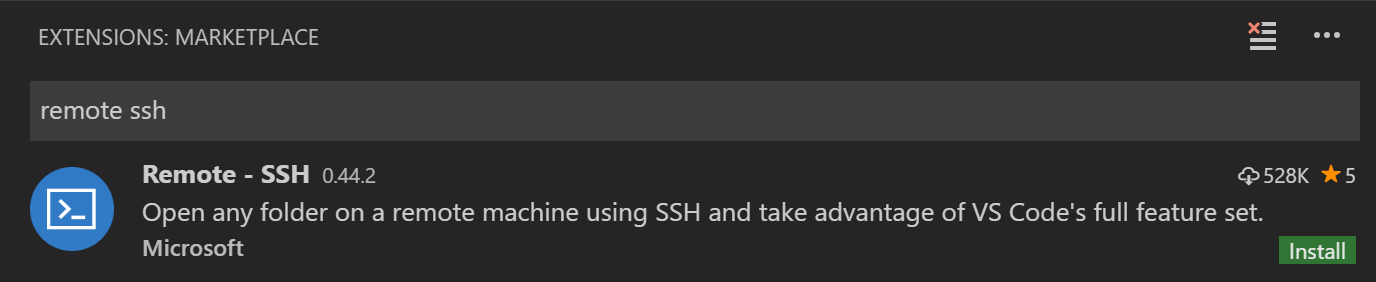
VS Code 远程 - SSH 扩展允许您通过 SSH 连接到远程机器或 VM,所有操作都在 VS Code 内部完成。如果您尚未安装远程 - SSH 扩展,您可以在扩展视图 (Ctrl + Shift + X) 中搜索“remote ssh”。

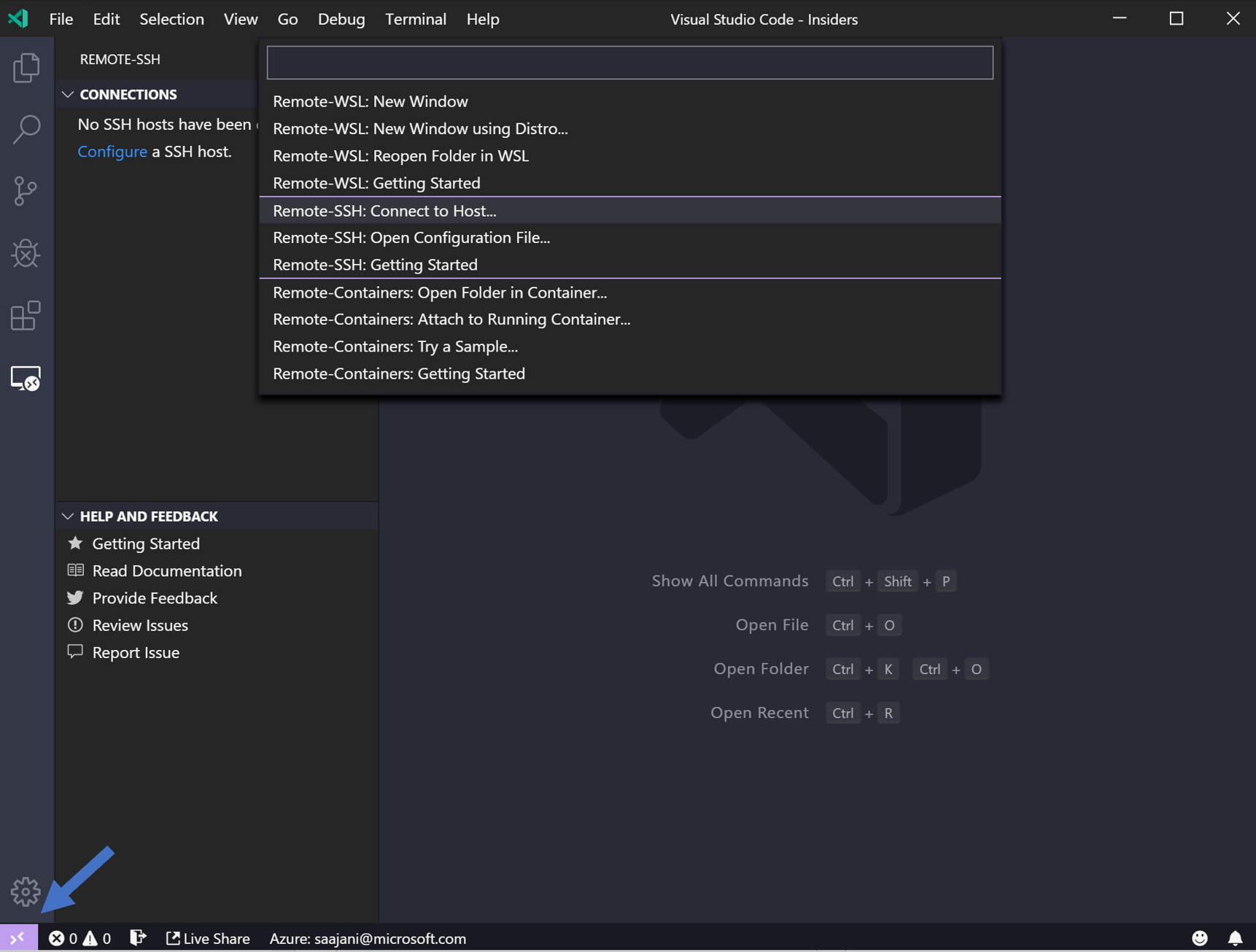
您会注意到状态栏左下角有一个指示器。此指示器告诉您 VS Code 正在哪个上下文(本地或远程)中运行。单击指示器以调出远程扩展命令列表。

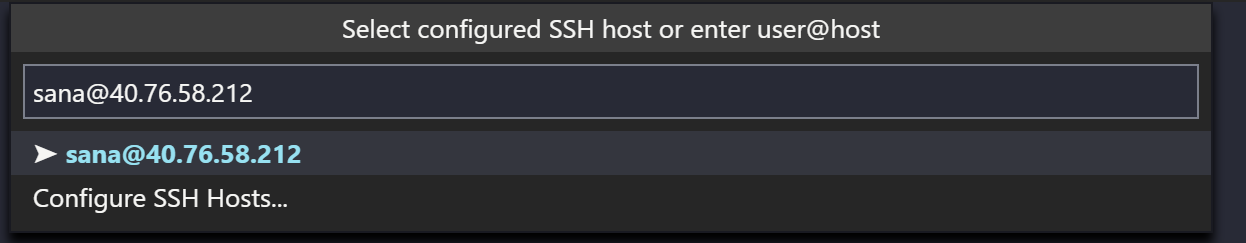
选择远程 - SSH: 连接到主机命令,并通过以下格式输入 VM 的连接信息来连接到主机:user@hostname。
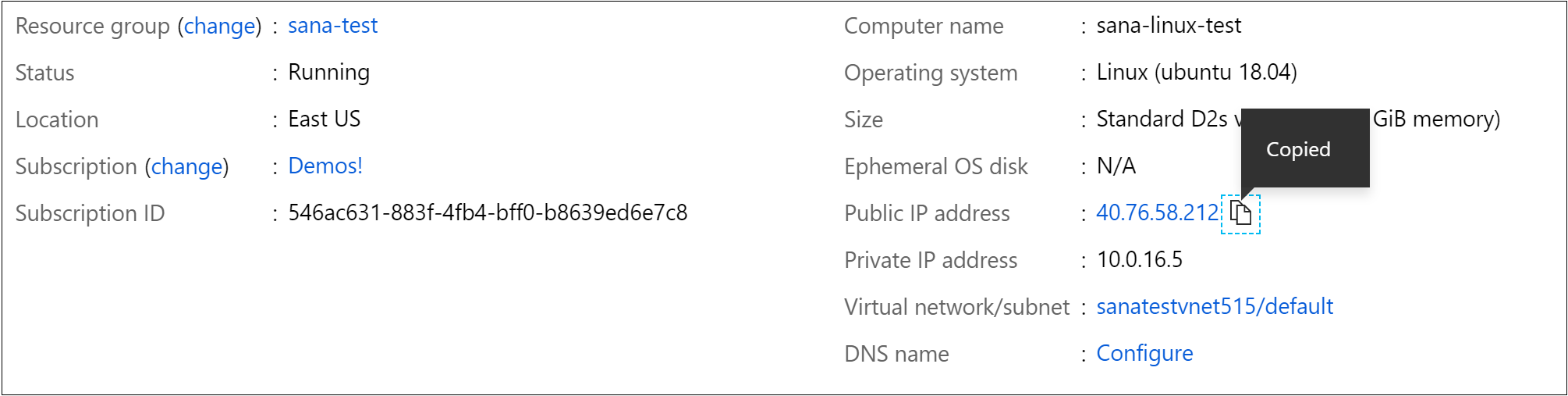
user 是您在将 SSH 公钥添加到 VM 时设置的用户名。对于 hostname,返回 Azure 门户,在我们创建的 VM 的概览窗格中,复制公共 IP 地址。

在连接信息文本框中设置用户和主机名。

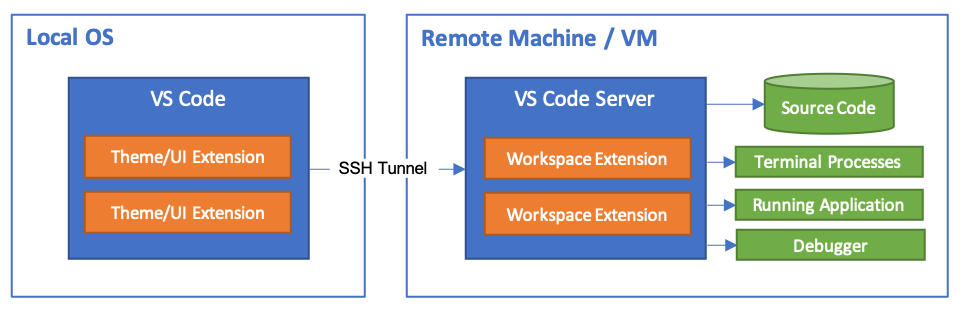
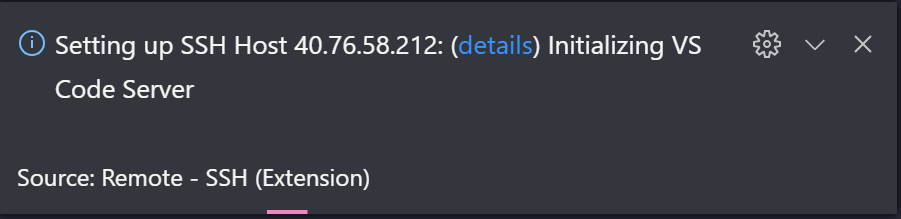
VS Code 现在将打开一个新窗口(实例)。然后您将看到一条通知,指出“VS Code 服务器”正在 SSH 主机上初始化。一旦 VS Code 服务器安装在远程主机上,它就可以运行扩展并与您的本地 VS Code 实例通信。

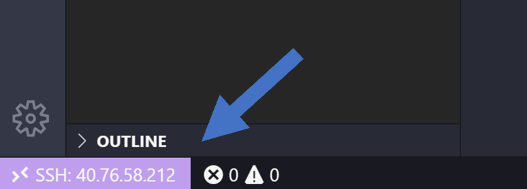
通过查看状态栏中的指示器,您会知道您已连接到您的 VM。现在它显示了我们 VM 的主机名!

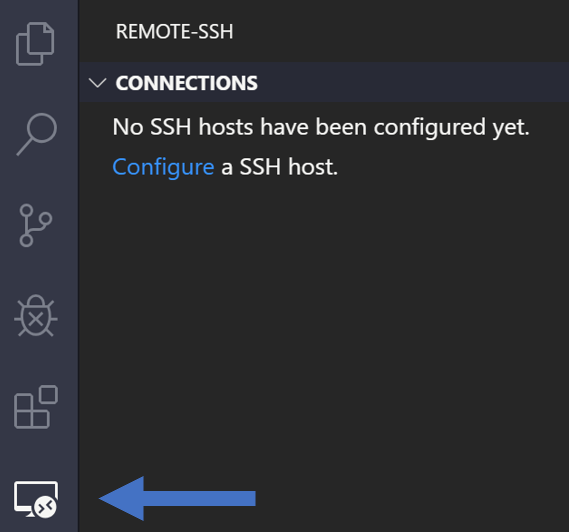
远程 - SSH 扩展还在活动栏中添加了一个新图标,单击它将打开 SSH 资源管理器。您可以在此处配置 SSH 连接。例如,您可以保存您经常连接的主机,并从这里访问它们,而无需输入用户和主机名。

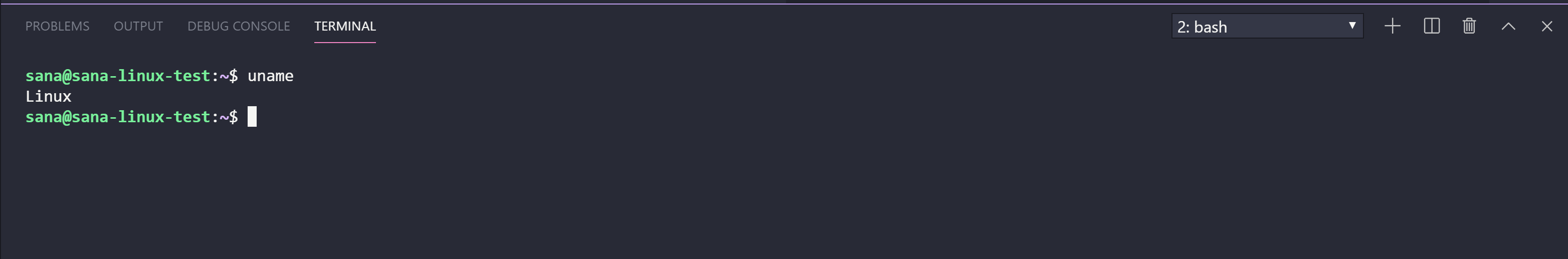
连接到 SSH 主机后,您可以与远程机器上的文件进行交互并打开文件夹。如果您打开集成终端,您会发现您正在 bash shell 中工作而您正在 Windows 上。等等,我们已经连接到我们的 VM 了?这太简单了。这就是重点。这些扩展使远程开发变得轻松、流畅,而且……嗯,不那么远程。😃

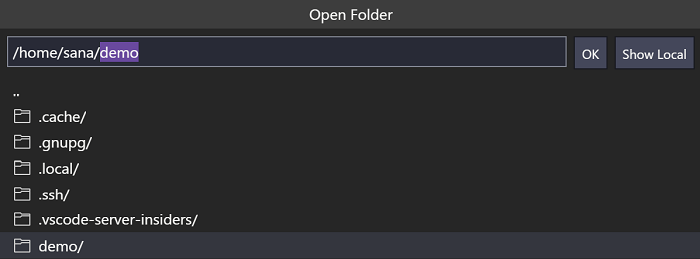
您可以使用 bash shell 浏览 VM 上的文件系统。使用 mkdir demo 创建一个新文件夹“demo”,然后您可以使用文件 > 打开文件夹浏览并打开远程主目录中的文件夹。

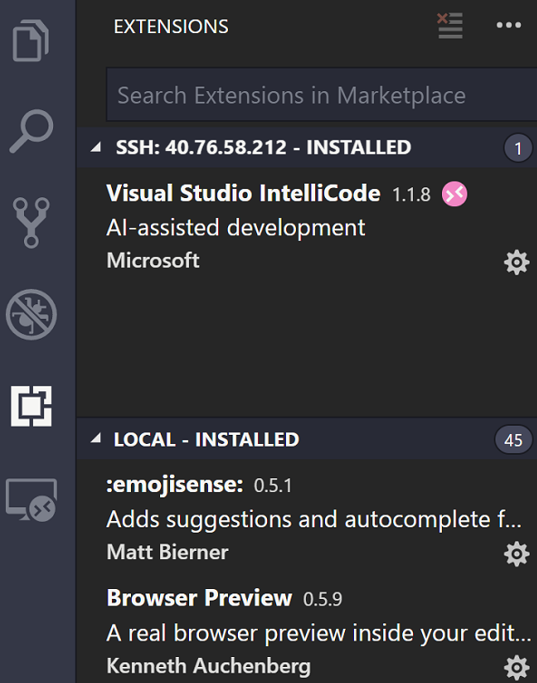
您还可以专门在远程 SSH 主机上安装扩展。影响 UI 的扩展(如主题和代码片段)安装在本地,其余扩展需要安装在远程 SSH 主机上。您会注意到打开扩展视图时有两个部分,一个用于本地机器上的扩展,一个用于远程主机上的扩展。即使您从不同的客户端 SSH 到远程机器,您的远程扩展和设置也将保持不变。当您安装扩展时,VS Code 将自动将其安装在正确的上下文中。

Hello World
让我们将一个基本的“Hello World”Python 应用程序部署到我们的 VM。我们将使用一个流行的 Python Web 框架 Flask。在您的 bash shell 中,运行以下命令。
sudo apt install python3-flask
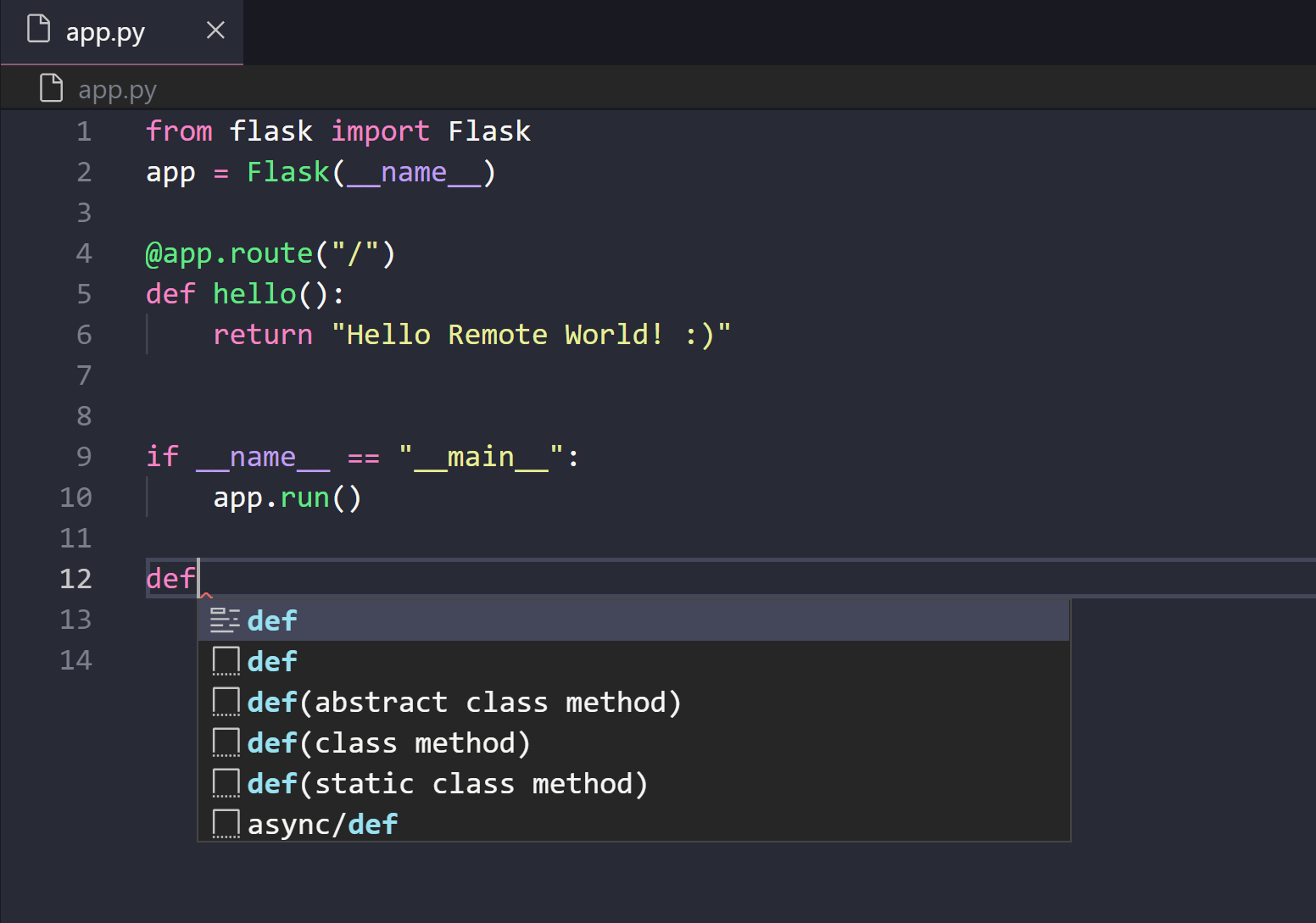
在您之前创建的“Demo”文件夹中,创建一个名为 app.py 的新文件 (Ctrl + N),其中包含一个基本的 Hello World Flask 应用程序。
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello Remote World! :)"
if __name__ == "__main__":
app.run()
一旦 VS Code 将文件语言识别为 Python,如果远程机器上尚未安装 Microsoft Python 扩展,您将看到一条通知建议安装该扩展。

选择安装,重新加载 VS Code,您将开始在远程机器上看到 VS Code 的 IntelliSense 和着色。

要运行应用程序,请按 F5,然后选择Flask调试配置。在 Python 调试控制台中,您会看到应用程序正在本地主机的 5000 端口上运行。然而,localhost 目前指的是远程服务器,而不是您的本地机器。为了能够在本地机器上浏览 Web 应用程序,我们将利用另一个名为端口转发的功能。
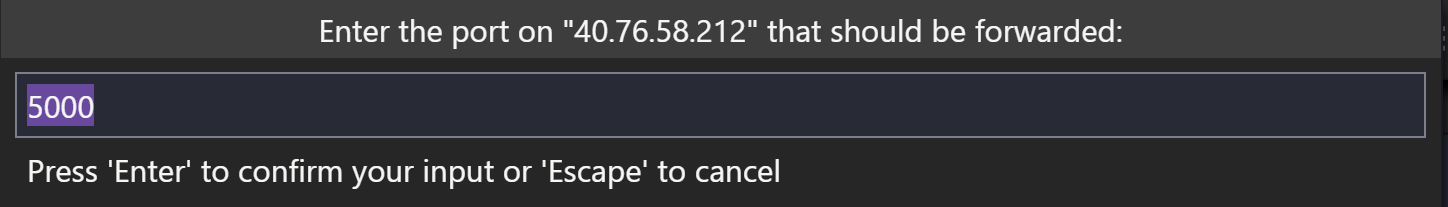
为了能够访问远程机器上可能未公开的端口,我们需要在本地机器上的端口和服务器之间建立连接或隧道。在应用程序仍在运行的情况下,打开 SSH 资源管理器并找到转发端口视图。单击转发端口链接,并指出我们要转发端口 5000

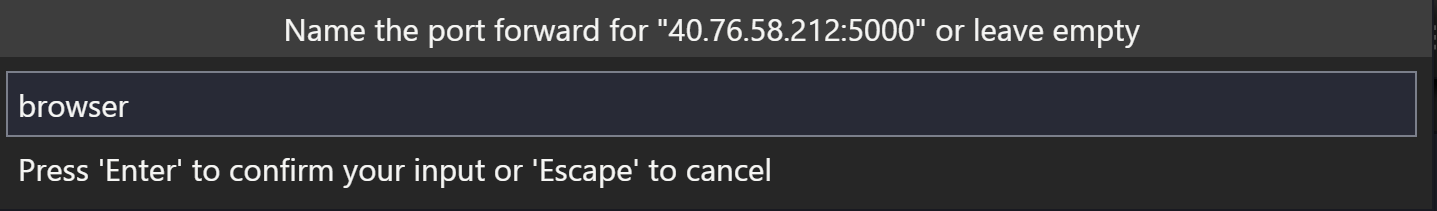
将连接命名为“浏览器”

服务器现在会将 5000 端口上的流量转发到我们的本地机器。当您浏览到 https://:5000 时,您会看到正在运行的 Web 应用程序。

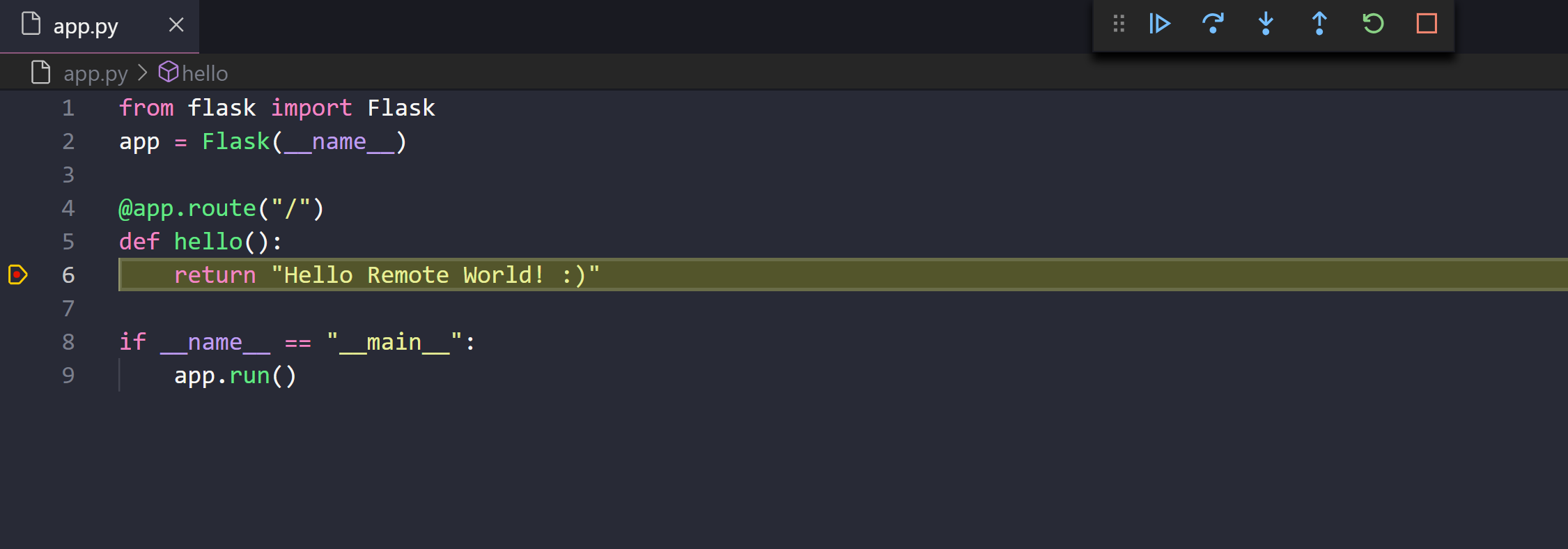
现在,真正的问题是……我们能从远程机器上的 VS Code 进行调试吗?是的!在应用程序仍在运行的情况下,在返回字符串“Hello Remote World”的行上设置一个断点,然后选择调试控制中的重启按钮。在浏览器中刷新页面,您将命中断点!您将获得相同的 VS Code 体验,包括编辑、调试以及所有设置和扩展。😊

要切换回本地机器进行本地开发,请通过文件 > 关闭远程连接关闭远程连接。
使用远程 - SSH 扩展,您可以在远程机器上使用 VS Code 的所有生产力功能和扩展来处理 VM。无论您的代码托管在哪里,您都可以获得您熟悉和喜爱的完整开发体验。
如果您想了解更多关于 VS Code 远程的信息,可以阅读我们宣布远程开发的博客文章。您还可以尝试其他远程扩展,开发容器和WSL,并阅读我们的完整远程开发文档。
远程编码愉快!
Sana Ajani,VS Code 项目经理 @sana_ajani