使用 VS Code 进行远程开发
2019 年 5 月 2 日,VS Code 团队,@code
总结
今天,我们很高兴地宣布,Visual Studio Code 的三款新扩展的预览版已发布,它们支持在容器中、在物理或虚拟机上远程以及通过 适用于 Linux 的 Windows 子系统 (WSL) 进行无缝开发。您可以通过安装 远程开发扩展包 立即开始使用。
注意:目前您需要使用 Insiders 版本,但远程开发支持最终将在 Stable 版本中提供。
继续阅读以了解我们是如何走到这一步的。
开发趋势
随着 VS Code 越来越受欢迎,我们有幸与越来越多的拥有不同开发环境的用户交流,其中许多环境与我们自己的大相径庭,以试图找出我们可以推动 VS Code 发展以解决实际开发人员痛点的方法。
在这些对话中,出现了一个有趣的模式。我们看到许多开发人员试图使用 VS Code 来针对配置了特定开发和运行时堆栈的容器和远程虚拟机进行开发,仅仅是因为在本地设置这些开发环境太困难、太具有破坏性,在某些情况下甚至是不可能的。
我们都经历过这个问题。除非我们觉得是时候“格式化”那台机器了:),否则我们都会犹豫是否尝试 Rust、Go、Node 或 Python3 等新堆栈,因为担心“搞砸”我们当前经过精心调优的环境。
Python 开发人员想切换到 VS Code,但不能,因为他们需要使用容器和虚拟机作为针对特定 Python 堆栈配置的开发环境。
由于代码库庞大,我们看到 Facebook(以及微软!)等公司的工程师使用像 vim 这样的编辑器远程工作,针对安全强大的“开发虚拟机”,使用替代的基于云的搜索和导航服务,其规模甚至超出了最好的笔记本电脑所能处理的范围。
构建和训练数据模型的数据科学家通常需要大量的存储和计算服务来分析大型数据集,这些数据集甚至无法在强大的台式机上存储或处理。
适用于 Linux 的 Windows 子系统 (WSL) 越来越受欢迎,部分原因在于它使设置包含目标操作系统的受限开发环境变得容易。事实上,VS Code 存储库中评论最多的第三个问题是支持在 Windows 上的 Linux 发行版中的 Bash 终端中运行 code。
当前解决方案面临的挑战
在这些对话中,我们还不断听到开发人员在进行此类开发时面临的相同挑战。
-
远程桌面可以使用,但它在某些 Linux 发行版上难以或不可能设置,并且开发体验可能会“迟缓”。
-
SSH 和 Vim(或带有文件同步的本地工具)可以使用,但它们可能很慢、容易出错,并且通常缺乏现代开发工具的生产力。
-
基于浏览器的工具在各种场景中都很有用,但开发人员不想放弃桌面工具提供的丰富性和熟悉度,或者他们现有的本地安装的工具链。
更糟糕的是(我们认为!),开发人员不得不牺牲核心 VS Code 体验,例如 IntelliSense(自动补全)、代码检查和调试,才能在这些环境中工作。
一种不同的方法
听说了这些挑战后,我们开始研究 WSL 支持,它看起来很简单。安装 VS Code 并(当时要小心!)像往常一样编辑 Windows 文件系统。我们确实努力为 Node.js 启用远程调试,我们认为我们可以简单地安装一个小型脚本来从 bash shell 启动 code。
但是,这并不正确。为每个运行时做特殊工作是没有意义的,就像我们为 Node.js 调试所做的那样。如果您在 Windows 上安装了 Python 2.7 和 Flask(或者根本没有安装!)以及在 Linux 发行版中安装了 Python 3.7 和 Django,您将无法获得正确的自动补全或代码检查,因为 VS Code 正在查看所有内容的 Windows 版本。不得不在 Windows 和 Linux 上复制开发环境完全违背了拥有 WSL 的目的。
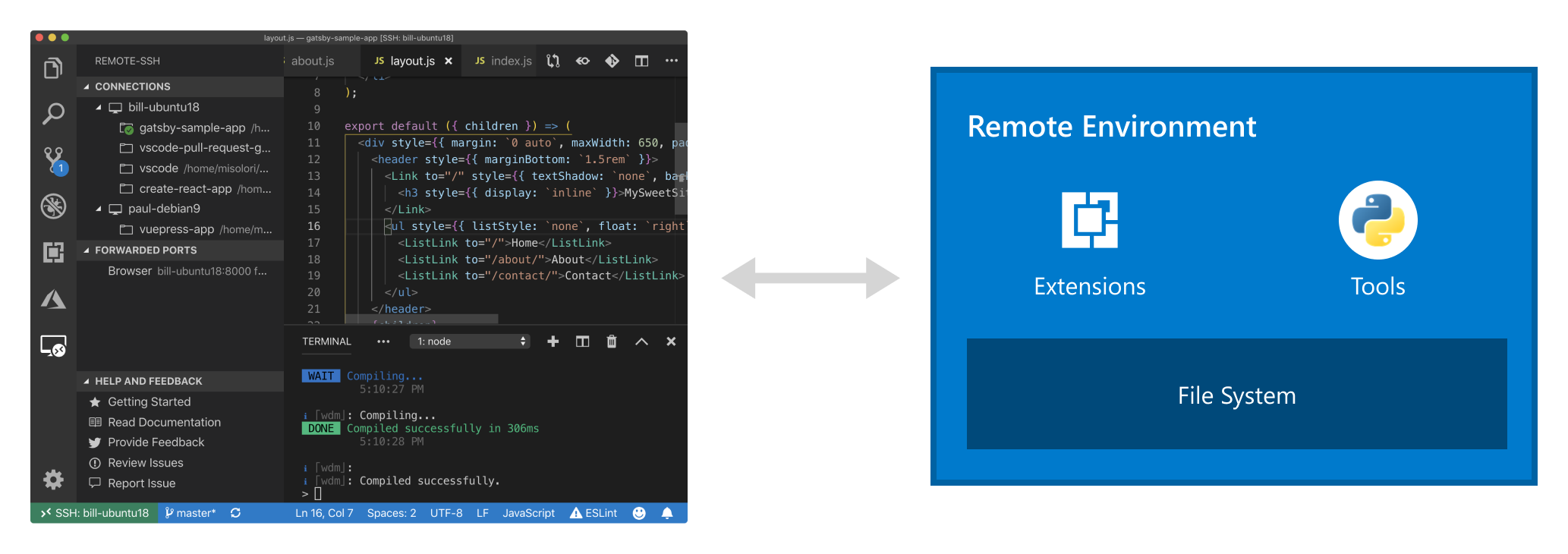
我们说服自己,我们需要一种方法来同时在两个地方运行 VS Code,在本地运行开发工具并连接到在物理或虚拟机(例如,容器或 VM)的上下文中远程运行的一组开发服务。这为您提供了在远程环境上下文中丰富的本地开发体验。

介绍 VS Code 远程扩展
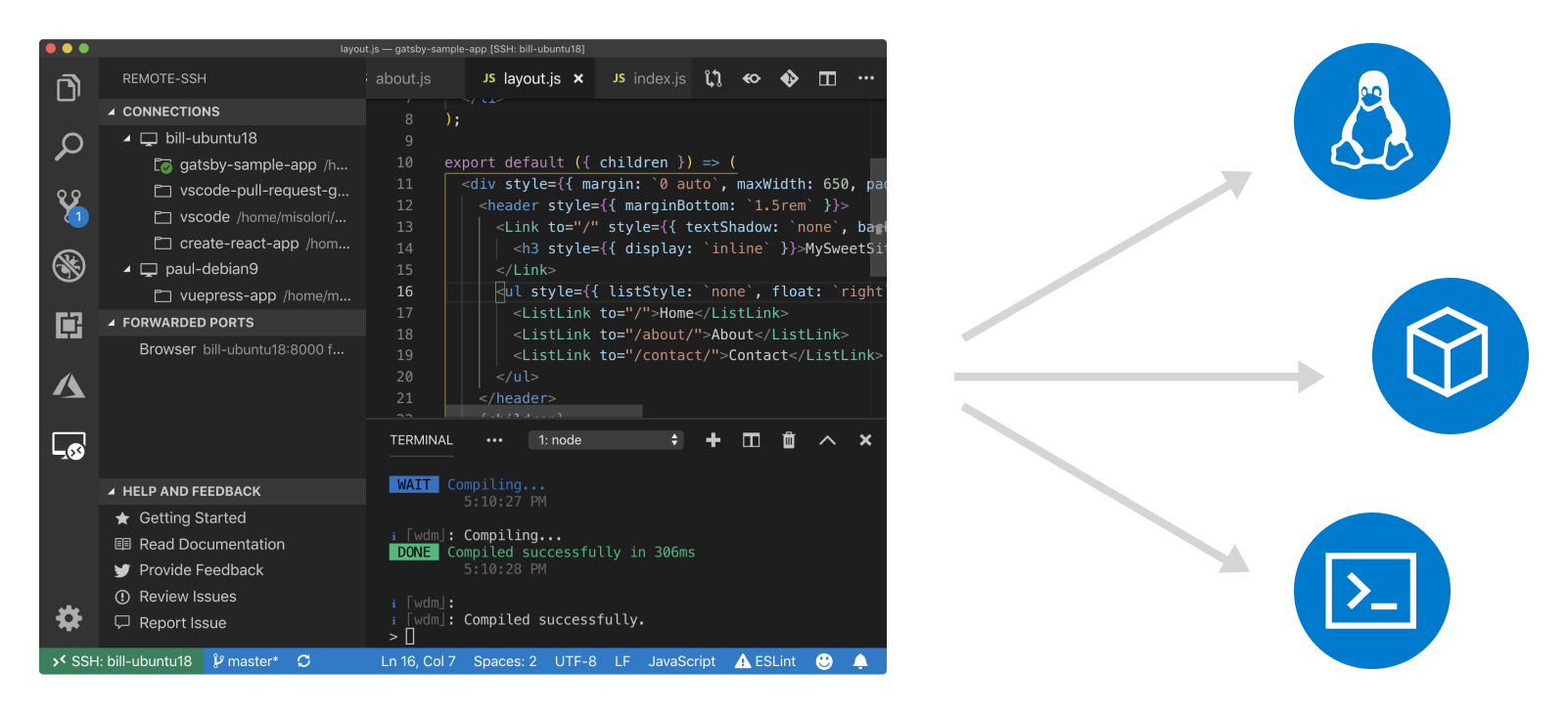
在过去的几个月里,我们一直在努力重新建立代码层之间的适当边界,并消除对本地开发环境的假设。我们构建了三个新扩展,用于处理在 WSL、Docker 容器或通过 SSH 连接的物理和虚拟机中运行的远程工作区。

WSL 扩展允许您直接从 VS Code 中将 适用于 Linux 的 Windows 子系统 (WSL) 用作完整的开发环境。这种新的优化支持让您可以
- 使用 Windows 在基于 Linux 的环境中开发,使用特定于平台的工具链和实用程序。
- 编辑位于 WSL 或已挂载的 Windows 文件系统中的文件(例如
/mnt/c)。 - 在 Windows 上运行和调试基于 Linux 的应用程序。
命令和扩展直接在 Linux 发行版中运行,因此您不必担心路径问题、二进制兼容性或其他跨操作系统挑战。您可以在 WSL 中使用 VS Code,就像在 Windows 中一样。
观看这个 2 分钟的快速视频,了解在 WSL 中开发有多简单。
有关更多信息,请参阅在 WSL 中开发文档。
远程 - SSH 扩展允许您打开托管在任何运行 SSH 服务器的远程机器、VM 或容器上的文件夹或工作区。通过 SSH 进行开发让您可以
- 在比您的本地机器更大、更快或更专业的硬件上进行开发。
- 在不同的远程开发环境之间快速切换,并安全地进行更新,而无需担心影响您的本地机器。
- 调试在其他地方运行的应用程序,例如客户站点或云中。
例如,假设您正在从事一个深度学习项目。您通常需要一个 GPU 密集型虚拟机(例如 Azure 数据科学虚拟机),配置了所有您需要的工具和框架,以使用大规模数据集训练您的模型。
您可以使用 Vim over SSH 或 Jupyter Notebooks 编辑您的远程代码,但您放弃了本地开发工具的丰富性。相反,使用 远程 - SSH 扩展,您只需连接到 VM,安装必要的扩展(例如 Python),然后就可以利用 VS Code 的所有强大功能,例如 IntelliSense(自动补全)、代码导航和调试,就像您在本地工作一样。
观看这个 2 分钟的快速视频,了解通过 SSH 在虚拟机上开发有多简单。
有关更多信息,请参阅使用 SSH 进行开发文档。
开发容器扩展允许您使用 Docker 容器作为您的开发容器。容器是出色的开发环境,因为
- 您可以使用一致且易于复制的工具链,在您部署到的相同操作系统上进行开发。
- 容器是隔离的,这意味着您可以快速在不同的开发环境之间切换,而不会影响您的本地机器。
- 其他人可以轻松地在一致的开发环境中开发、构建和测试,从而轻松地为您的项目做出贡献。
devcontainer.json 文件可用于告诉 VS Code 如何配置开发容器,包括要使用的 Dockerfile、要打开的端口以及要在容器中安装的扩展。当 VS Code 在工作区中找到 devcontainer.json 时,它会自动构建(如果需要)镜像,启动容器,并连接到它。您的文件被挂载到容器中,因此您可以打开文件并开始编辑,享受完整的 IntelliSense(自动补全)、代码导航、调试等功能。
观看这个 2 分钟的快速视频,了解开发容器的实际应用。
有关开发容器的更多信息,请参阅在容器中开发文档以及包含您今天可以使用的示例的 vscode-remote-try-* 存储库。
管理扩展
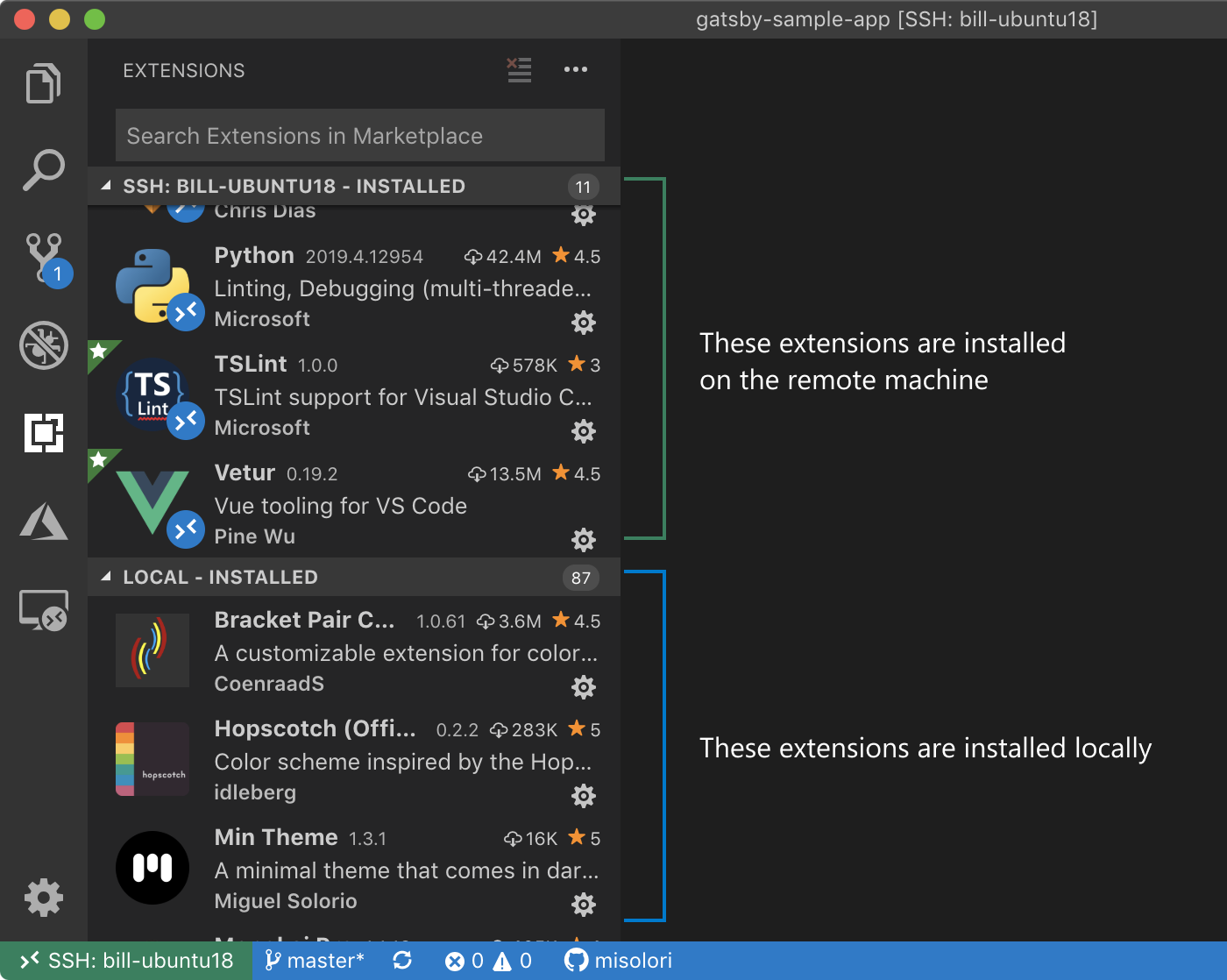
远程开发时,VS Code 将根据扩展公开的功能,尝试推断是在本地还是远程安装扩展。扩展分为两类
-
UI 扩展在本地安装。这些扩展仅自定义 UI,不访问工作区中的文件,这意味着它们可以完全在本地机器上运行。由于它们是本地安装的,因此无论您在哪个工作区中工作,它们始终可用。UI 扩展的示例包括主题、代码片段、语言语法和键位映射。
-
工作区扩展在远程安装。它们访问工作区中的文件和文件夹进行编辑,以提供 IntelliSense(自动补全)、转到定义、调试等功能。这些扩展可能会自定义 UI。这些扩展在远程运行,因此它们可以完全访问远程主机上的文件系统和工具。

大多数扩展都已更新并在远程环境中正常工作,但如果您遇到一些不工作的扩展,请提交一个问题。
扩展作者
如果您正在创建 VS Code 扩展,我们已经实现了支持远程的新扩展 API。例如,扩展作者应该使用 vscode.env.openExternal API 来加载浏览器窗口,而不是使用 open 包,这将在本地打开浏览器。同样,有一个新的 clipboard 类,它将内容放置在本地剪贴板上,正如预期的那样。
更多详细信息可以在更新的API 文档中找到,包括如何在远程环境中运行、测试和调试您的扩展。
开始使用
感谢您阅读到这里!
以下是开始进行 Visual Studio Code 远程开发的 3 个快速步骤
-
安装 Insiders 版本。在远程开发功能在稳定版中可用之前,您需要此版本。Insiders 版本每天发布最新功能和错误修复。如果您担心稳定性,请不要担心!我们使用 Insiders 版本开发 VS Code,并且它可以在稳定版旁边安装,以防万一出现问题(并请告诉我们)。
-
获取 远程开发扩展包,它安装了对 WSL、SSH 和容器的支持,是入门的最简单方法。如果您不需要所有这些,您可以卸载单个扩展。
-
阅读文档。尝试开发容器示例。如果您使用 Python 进行开发(许多人都是!),请查看 Dan Taylor 关于远程 Python 开发的博客文章。
最后,如果您遇到问题,请提交问题。有关常见问题的解答,请参阅我们的常见问题。
让我们知道你的想法!
编程愉快,
@code 团队