开发容器 CLI
2022 年 5 月 18 日,作者:Brigit Murtaugh,@BrigitMurtaugh
总结
使用开发容器 CLI 随时随地实现一致环境
Microsoft 和 GitHub 的开发容器团队很高兴发布一个开源命令行界面 (CLI),作为新的开发容器规范的一部分。我们很期待您在此问题中,或在 devcontainers/cli 存储库中提出新问题和拉取请求。
一致性 = 愉悦
一个一致、可预测的环境是实现高效愉快的软件开发体验的关键。
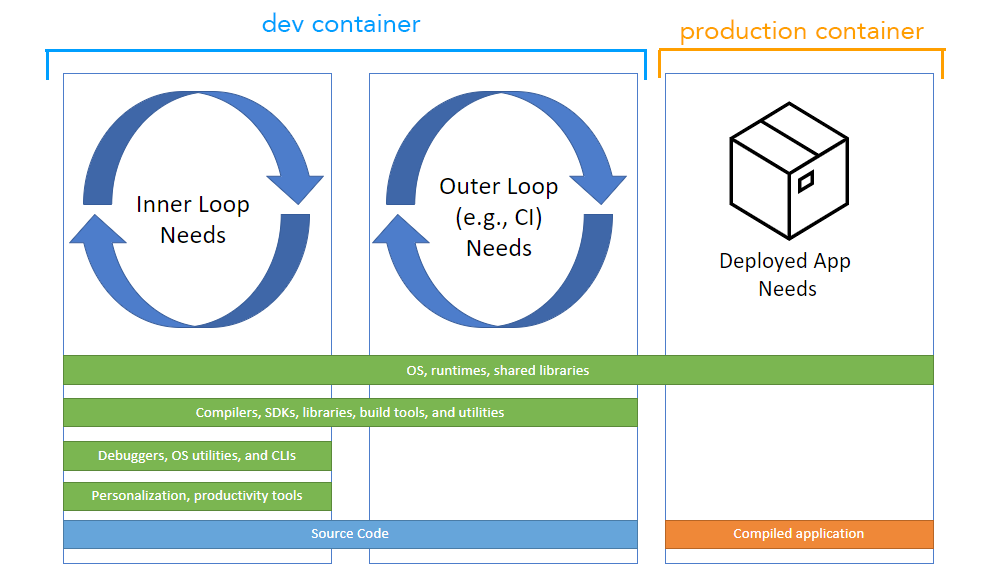
容器历来用于在部署时标准化应用程序,但它们在支持其他场景方面有着巨大的机会,包括持续集成 (CI)、测试自动化和功能齐全的编码环境。开发容器提供了这种功能齐全的编码环境,并确保您的项目拥有所需的工具和软件,无论它复杂且分布式,还是只有几个要求。

自 2019 年宣布 开发容器扩展以来,Visual Studio Code 中就一直支持开发容器,最近在 GitHub Codespaces 中也得到了支持。这种支持由 devcontainer.json 提供支持,这是一种带有注释 (jsonc) 的结构化 JSON 元数据格式,用于配置容器化环境。
随着容器化生产工作负载变得司空见惯,开发容器在 VS Code 之外的场景中也变得广泛有用。我们很高兴地宣布,开发容器规范的工作已经开始,它使任何工具中的任何人都能配置一致的开发环境。此外,今天我们很高兴分享这个规范的一个主要组件,您现在可以尝试它,即 dev container CLI。
什么是 dev container CLI?
dev container CLI 是开发容器规范的参考实现。
当像 VS Code 和 Codespaces 这样的工具在用户的项目中检测到 devcontainer.json 文件时,它们会使用 CLI 来配置开发容器。我们现在已经将这个 CLI 作为参考实现开放,以便个人用户和其他工具可以读取 devcontainer.json 元数据并从中创建开发容器。
这个 CLI 可以直接使用,也可以集成到产品体验中,类似于它今天与 Dev Containers 和 Codespaces 集成的方式。它目前支持简单的单容器选项,并集成了 Docker Compose 用于多容器场景。
该 CLI 可以在新的 devcontainers/cli 存储库中进行审查,您可以在 规范存储库中的此问题中阅读有关其开发的更多信息。
如何试用?
我们很希望您试用 dev container CLI,并告诉我们您的想法。您只需几个简单的步骤即可快速试用它,可以通过安装其 npm 包或从源代码构建 CLI 存储库。
您可以在 CLI 存储库的 README 中了解有关从源代码构建的更多信息。在这篇文章中,我们将重点介绍如何使用 npm 包。
要安装 npm 包,您需要安装 Python、Node.js(版本 14 或更高版本)和 C/C++ 来构建其中一个依赖项。VS Code 如何贡献 wiki 中有关于推荐工具集的详细信息。
npm install
npm install -g @devcontainers/cli
验证您可以运行 CLI 并查看其帮助文本
devcontainer <command>
Commands:
devcontainer up Create and run dev container
devcontainer build [path] Build a dev container image
devcontainer run-user-commands Run user commands
devcontainer read-configuration Read configuration
devcontainer exec <cmd> [args..] Execute a command on a running dev container
Options:
--help Show help [boolean]
--version Show version number [boolean]
试用 CLI
拥有 CLI 后,您可以使用示例项目试用它,例如这个 Rust 示例。
将 Rust 示例克隆到您的机器上,并使用 CLI 的 up 命令启动开发容器
git clone https://github.com/microsoft/vscode-remote-try-rust
devcontainer up --workspace-folder <path-to-vscode-remote-try-rust>
这将从容器注册表下载容器镜像并启动容器。您的 Rust 容器现在应该正在运行
[88 ms] dev-containers-cli 0.1.0.
[165 ms] Start: Run: docker build -f /home/node/vscode-remote-try-rust/.devcontainer/Dockerfile -t vsc-vscode-remote-try-rust-89420ad7399ba74f55921e49cc3ecfd2 --build-arg VARIANT=bullseye /home/node/vscode-remote-try-rust/.devcontainer
[+] Building 0.5s (5/5) FINISHED
=> [internal] load build definition from Dockerfile 0.0s
=> => transferring dockerfile: 38B 0.0s
=> [internal] load .dockerignore 0.0s
=> => transferring context: 2B 0.0s
=> [internal] load metadata for mcr.microsoft.com/vscode/devcontainers/r 0.4s
=> CACHED [1/1] FROM mcr.microsoft.com/vscode/devcontainers/rust:1-bulls 0.0s
=> exporting to image 0.0s
=> => exporting layers 0.0s
=> => writing image sha256:39873ccb81e6fb613975e11e37438eee1d49c963a436d 0.0s
=> => naming to docker.io/library/vsc-vscode-remote-try-rust-89420ad7399 0.0s
[1640 ms] Start: Run: docker run --sig-proxy=false -a STDOUT -a STDERR --mount type=bind,source=/home/node/vscode-remote-try-rust,target=/workspaces/vscode-remote-try-rust -l devcontainer.local_folder=/home/node/vscode-remote-try-rust --cap-add=SYS_PTRACE --security-opt seccomp=unconfined --entrypoint /bin/sh vsc-vscode-remote-try-rust-89420ad7399ba74f55921e49cc3ecfd2-uid -c echo Container started
Container started
{"outcome":"success","containerId":"f0a055ff056c1c1bb99cc09930efbf3a0437c54d9b4644695aa23c1d57b4bd11","remoteUser":"vscode","remoteWorkspaceFolder":"/workspaces/vscode-remote-try-rust"}
然后您可以在这个开发容器中运行命令
devcontainer exec --workspace-folder <path-to-vscode-remote-try-rust> cargo run
这将编译并运行 Rust 示例,输出
[33 ms] dev-containers-cli 0.1.0.
Compiling hello_remote_world v0.1.0 (/workspaces/vscode-remote-try-rust)
Finished dev [unoptimized + debuginfo] target(s) in 1.06s
Running `target/debug/hello_remote_world`
Hello, VS Code Dev Containers!
{"outcome":"success"}
恭喜,您刚刚运行了 dev container CLI 并看到了它的实际应用!
这些步骤也提供了在 CLI 存储库的 README中。
如何参与进来?
您的反馈对于塑造和扩展规范非常有帮助,我们很期待您对 CLI 的反馈。请查看 CLI 并告诉我们您的想法。我们开了一个专门的问题供大家留下评论和问题,您也可以像其他开源项目一样在存储库中打开新问题或 PR。
CLI 和整体规范正在积极开发中(规范仍在进行中,尚未发布),敬请期待激动人心的新进展。我们欢迎您对目前为止的 CLI提出反馈,我们将继续提供有关您可以试用什么以及何时试用的更新,例如规范何时可用。
我们对基于容器的开发的未来感到非常兴奋,迫不及待地想听取您的反馈。我们期待为工具和用户提供一个无处不在、高效的格式。
编码愉快!
Brigit Murtaugh, @BrigitMurtaugh