Notebook,Visual Studio Code 风格
2021 年 11 月 8 日,作者:Tanha Kabir,@_tanhakabir
Notebook 是包含富文本 Markdown、可执行代码片段和随附富文本输出的文档。所有这些都分成不同的单元格,并且可以以任何顺序交错排列。

如果您不熟悉 Notebook,您可能熟悉 REPL(读取-求值-打印循环)?REPL 是一种交互式应用程序,您可以在其中编写几行代码并立即执行代码并查看输出。Notebook 是 REPL 的缩影,让您可以快速创建一个环境,您可以在其中迭代并处理小块代码。
Notebook 不仅是出色的 REPL,它们还是出色的叙事工具,允许您将图像、数学方程和解释性文本等 Markdown 元素与代码交错排列。Notebook 是与同事或公众社区分享和解释您的想法的完美方式。
当今最流行的 Notebook 形式是 Jupyter Notebook,它在数据科学社区中广泛使用,并提供丰富的 Python 支持。Jupyter Notebook 还通过 Jupyter 内核(遵循特定协议以在您的 Notebook 中运行代码的可执行文件)支持其他语言,例如 Julia 或 R。Visual Studio Code 已经支持 Jupyter Notebook 多年,但最近在 VS Code 核心中添加了原生 Notebook 支持。
VS Code 中的 Notebook 支持
没错,Notebook 现在是 VS Code 核心功能的一部分!这意味着现在 VS Code 中提供了Notebook API,让扩展作者可以创建自己的 Notebook 体验。任何人都可以制作一个支持自定义语言和富文本输出的 VS Code Notebook 扩展,并且创建 Notebook 与创建任何其他扩展没有区别。
在 Notebook API 之前,VS Code 中的 Jupyter Notebook 支持完全由Jupyter 扩展贡献。该扩展在一个独立的 webview(有点像 VS Code 中的一个独立网页)中创建了其 Notebook 体验,该 webview 无法与您安装的任何其他扩展进行通信。
然而,现在有了核心的Notebook API,Notebook 支持来自 VS Code,并且不在隔离的 webview 中。这意味着 Notebook 扩展可以与 VS Code 的其余部分和其他扩展进行交互。例如,像Rainbow Indent 这样的编辑器扩展将在您的 Notebook 的代码单元格中工作。
Notebook API 不仅限于 Jupyter Notebook,因为我们相信许多其他领域也可以从拥有一个工具来帮助您迭代和叙述代码中受益。我们将新的Notebook API 公开,供任何扩展作者制作他们自己的自定义 Notebook。
Notebook 扩展生态系统的开端
下一节描述了我们在验证 Notebook API 时开发的两个自定义 Notebook。
GitHub Issues Notebook
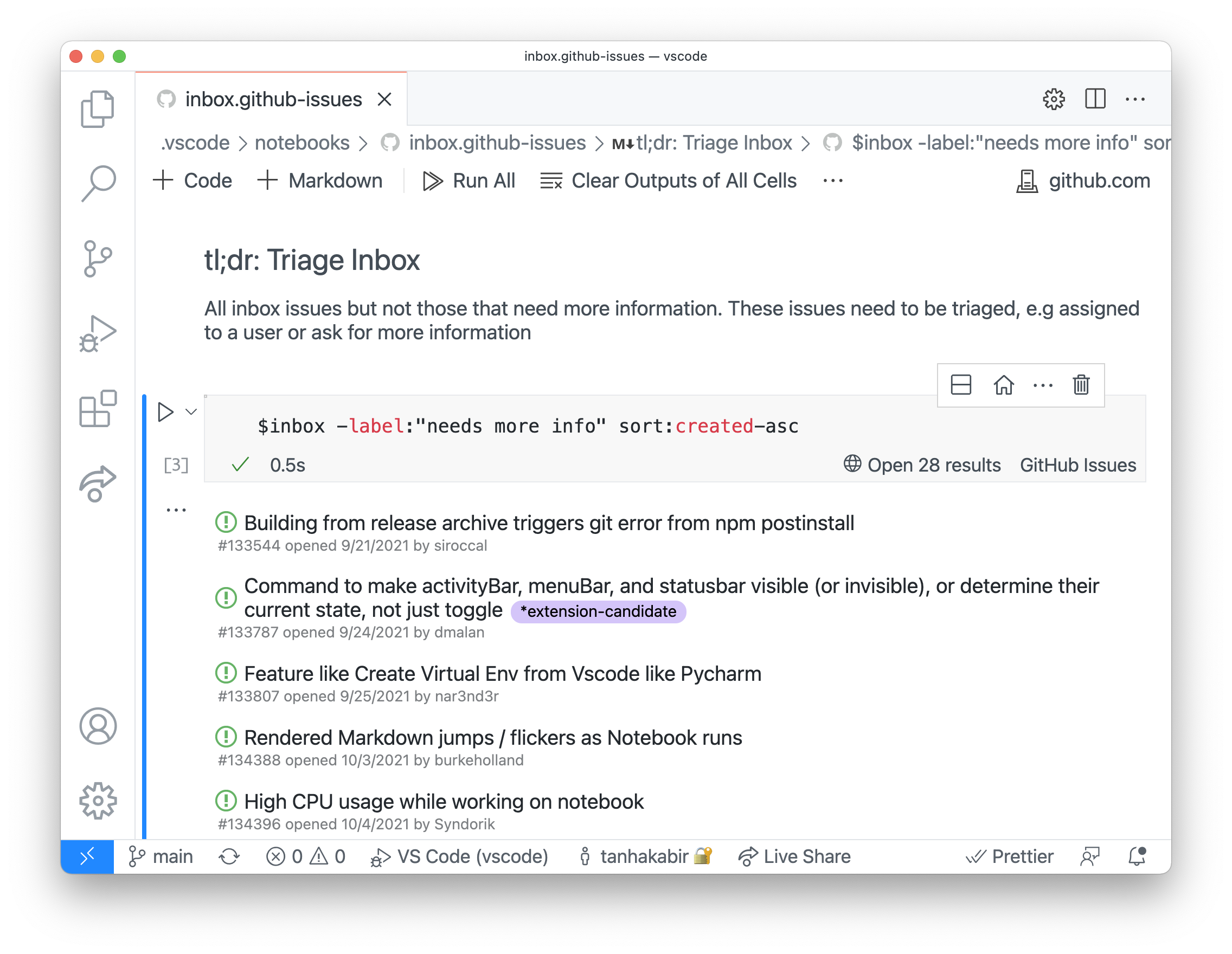
VS Code 团队创建的第一个 Notebook 体验是 GitHub Issues Notebook。它是一个 Notebook,旨在帮助我们分类和组织 GitHub 中数千个问题。有了这个 Notebook,我们可以一次检查多个仓库,使用查询(例如“查找所有标记为 bug 并分配给我的问题”)来查找问题。VS Code 团队每天使用这个 Notebook 来处理团队处理的许多仓库中的问题。

您可以在 VS Code 仓库的 .vscode/notebooks 下找到我们用于分类的具体 Notebook。其中有一个名为 inbox.github-issues,用于将新问题分类到其适当的区域和负责人。
GitHub Issues Notebook 可以在 VS Code Marketplace 上获得,供任何人使用。您可以通过安装扩展,为您的 Notebook 创建一个带有 .github-issues 文件扩展名的文件,例如 my-notebook.github-issues,然后创建查询,例如
$repo=repo:microsoft/vscode-github-issue-notebooks
$repo is:open no:assignee
用于创建查询的 Notebook 语言 github-issues 几乎与 GitHub.com 上使用的语法相同。GitHub Issues Notebook 语言的一个附加功能是它允许您创建变量并在任何其他单元格中使用它们。
您可以在 GitHub.com 上查看 GitHub Issues Notebook 的源代码。
REST Book
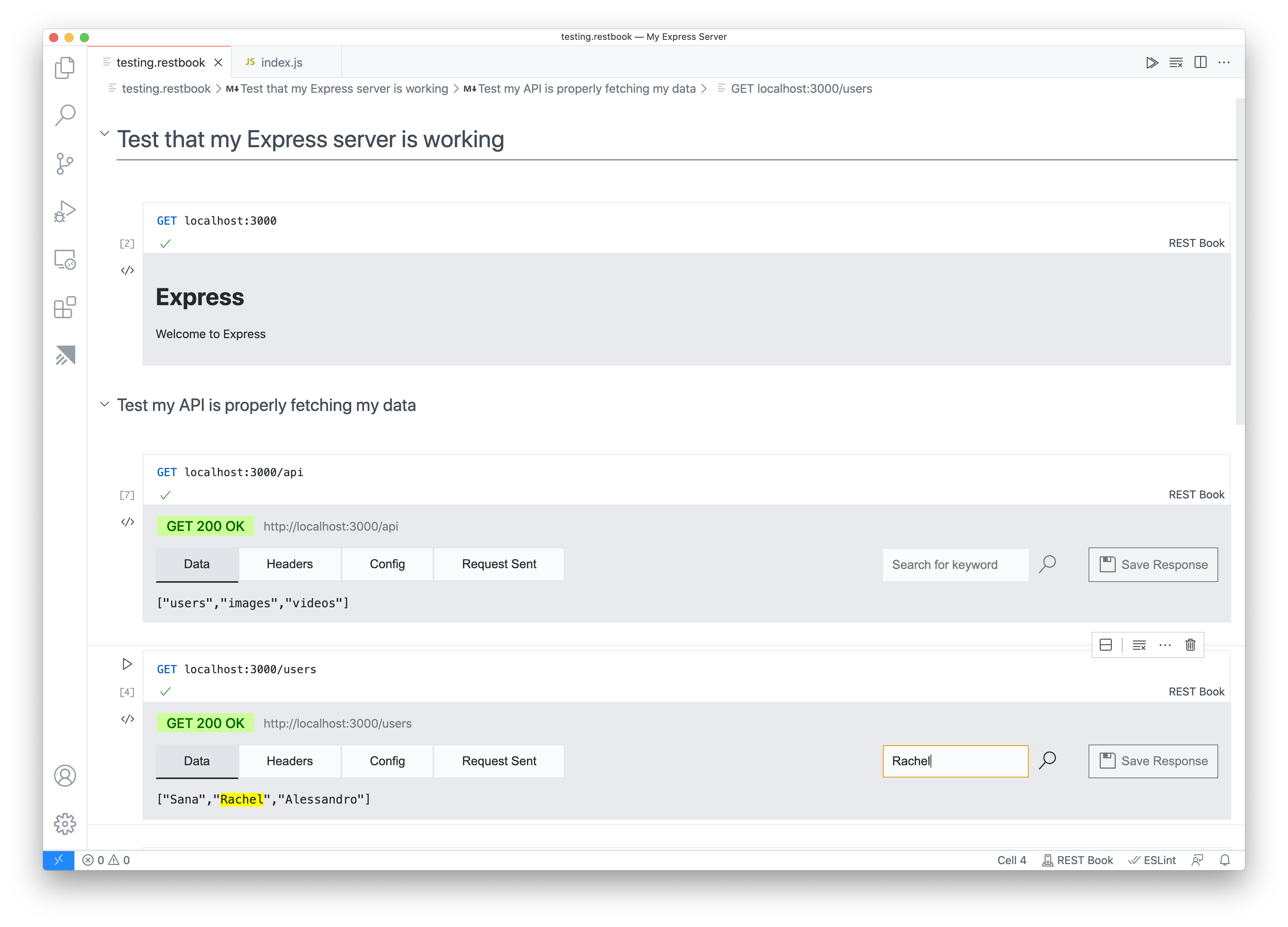
受 GitHub Issues Notebook 中查询体验的启发,我在刚加入 VS Code 团队时,将 REST Book 作为学习练习创建。REST Book 允许您在 Notebook 中进行 HTTP 调用。我发现 REST Book 在我与服务器迭代我的项目时很有用,因为它能够随着时间的推移进行多次调用并在一个页面上轻松比较结果。我还使用 REST Book Notebook 设置了一些手动测试我的项目,并将文档与测试用例交错排列。

这个 REST Book 扩展今天也可以在 Marketplace 上获得。您可以安装 REST Book 扩展,创建一个以 .restbook 结尾的文件,然后执行任何 HTTP 查询,例如 GET github.com。
起初,开发 REST Book 对我来说似乎很复杂,但是随着大量 VS Code API 的可用,编程和创建 REST Book 比我预期的要容易得多。最值得注意的是,我大量使用了语言 API 来为我的自定义 REST 查询语言提供语法高亮和自动完成。然后,通过 Notebook API,我只需要填充当用户想要运行查询时应该做什么。
您可以在此处查看 REST Book 的源代码。
对于这两个 Notebook,拥有 VS Code Notebook UI 来创建这些类似 REPL 的体验真是太棒了。您无需担心创建和维护自己的 UI,只需专注于功能即可。
制作您自己的自定义 Notebook 扩展
观看编码教程
几个月前,VS Code 团队录制了一场关于自定义 Notebook 的直播,我在其中展示了如何创建自定义 Notebook 扩展的现场编码演示。您可以在 YouTube 上观看它:VS Code Notebooks: A Deep Dive。自视频发布以来,一些 Notebook API 已经发生了变化,但原则仍然相同。
当您准备好构建自己的 Notebook 扩展时,您可以参考Notebook 扩展作者指南,以获取最新和详细的信息。
与社区分享您的想法
如果您对创建自己的 Notebook 扩展不感兴趣,但对有用的应用程序有想法,我们鼓励您在 VS Code Twitter 帐户 @code 上发布 Notebook 想法,或者在 VS Code GitHub 仓库中创建问题。这将让 VS Code 社区阅读和讨论您的 Notebook 想法,并希望能激发人们将您的 Notebook 变为现实!
我们在这篇博客中介绍的少数自定义 Notebook 只是一个开始!我们很高兴看到您将激发和创造出什么样的自定义 Notebook 体验!
编码愉快!
Tanha Kabir (@_tanhakabir) 和 VS Code 团队 (@code)