Visual Studio Code 和 GitHub Copilot
2023 年 3 月 30 日,作者:Chris Dias,@chrisdias
这篇博客文章并非由 AI 撰写,但 AI 将使你的开发体验令人难以置信。
注意:如果你想了解 Visual Studio Code 中最新的 GitHub Copilot 体验,请参阅 VS Code 中的 GitHub Copilot 主题,你将在其中找到有关 Copilot 编辑器集成和 Copilot Chat 功能的详细信息,例如内联聊天、专用聊天视图和快速聊天。
如今,人工智能引起了广泛的关注、兴奋,也带来了一些担忧。技术进步几乎每天都在发生,很难跟上。但一旦你尝试了它,你就会很快意识到超过一百万 Copilot 用户每天都在体验什么,这项技术不会令人失望,特别是对于像 OpenAI 的 GPT-3.5/4 这样的大型语言模型 (LLM) 而言。
在这篇文章中,我们想介绍一下 VS Code 中 AI 的一些背景,向你展示一些由 GitHub Copilot 提供支持的令人兴奋的新体验,并展望我们对未来发展方向的看法。
GitHub Copilot“V1”
微软的开发者 AI 服务是 GitHub Copilot,如果你还没有了解 GitHub 对整个开发生命周期的愿景,请查看这篇精彩的 博客文章。
自 Copilot 扩展首次发布以来已经一年多了。GitHub 的 Oege De Moor 和他的团队与 OpenAI 合作,带来了第一个大规模使用 LLM 进行开发的示例,特别是 OpenAI 的 Codex 模型。

Copilot 通过根据周围代码的上下文提供“幽灵文本”形式的建议,为你正在编写的代码提供实时提示。如果你以注释形式表达你的意图或使用描述性的函数名称,Copilot 可以利用这些提示自动生成代码,逐字逐句、逐行甚至逐块生成。
这是一种出奇有效的体验,幽灵文本通常都能正常工作,你很快就会进入一种流畅的“Tab-Tab-Tab”开发流程来编写代码。
事实证明,这仅仅是个开始。
编辑器内聊天
我们知道 AI 渗透到开发过程中只是时间问题。我们一直在与 GitHub Next 团队合作开发 Copilot 和 Copilot Labs 扩展,但 ChatGPT 在 2022 年 11 月的发布显著加快了时间表。
VS Code 团队举行了一次内部黑客马拉松,探索如何更深入地将 AI 集成到 VS Code 中,并提出了许多很酷的想法,例如改进重命名和重构、基于示例的代码转换,以及使用自然语言创建文件全局模式或正则表达式的方法。
尽管这些想法很有趣,但我们一直在围绕聊天体验打转。我们持健康的怀疑态度。我们的生活中真的需要另一种聊天体验吗?VS Code 是一个编辑器,我们的工作是让你进入“专注区”,并通过消除干扰来帮助你保持专注,同时你正在忙于下一个独角兽项目。
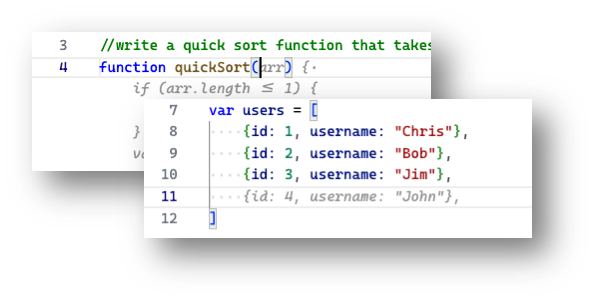
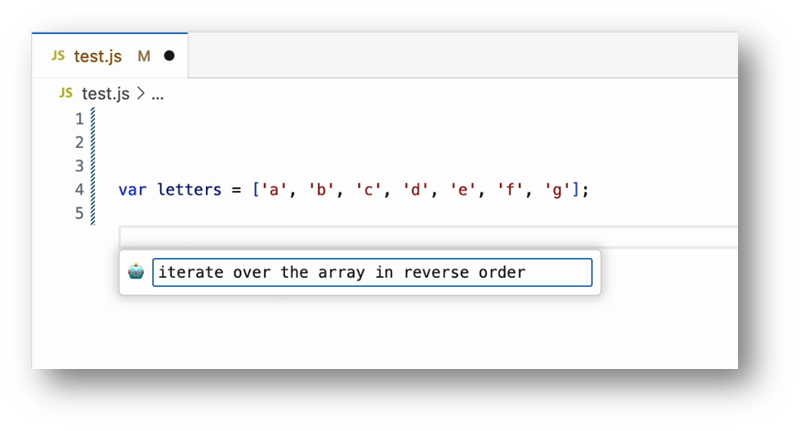
我们发现一个有趣的探索涉及将聊天直接构建到编辑器中。这是第一个原型

当我们迭代设计时,我们意识到这种用户模型具有优势。它可以很容易地通过键盘调用,你留在你的代码中,并且输出是代码(且仅是代码)。
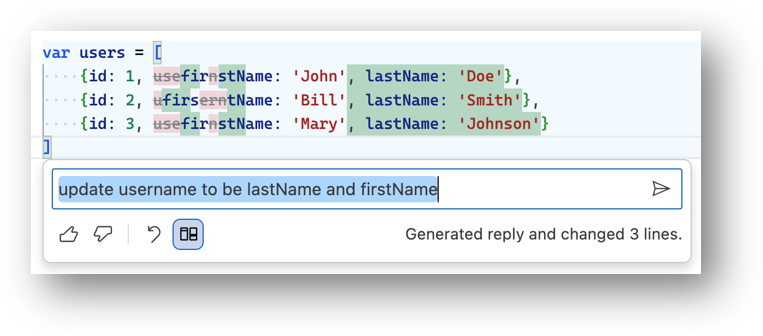
在下面的示例中,我们首先选择 users 数组,然后按下 macOS 上的 Cmd+I(或 Windows/Linux 上的 Ctrl+I)来调出聊天输入。然后我们要求 Copilot 将 username 字段拆分为 firstName 和 lastName,最后我们单击内联差异以查看 Copilot 所做的更改。

无需使用注释或过于描述性的函数名称来向 Copilot 表达你的意图,只需按下 Cmd+I 并描述你想做什么。当 Copilot 完成工作时,你保持在专注区。
拥抱聊天视图
随着 ChatGPT 带来的兴奋感日益高涨,带有自定义聊天视图的内部和外部扩展也越来越多。我们担心这些无法扩展,在 Web 视图中很难支持基本的键绑定和主题,对于那些使用 Monaco 编辑器作为代码块的人来说,很难扩展到数百个实例,更不用说在这些编辑器实例中没有扩展支持。因此,我们与 GitHub Copilot 团队紧密合作,将聊天视图构建到 VS Code 的核心中。
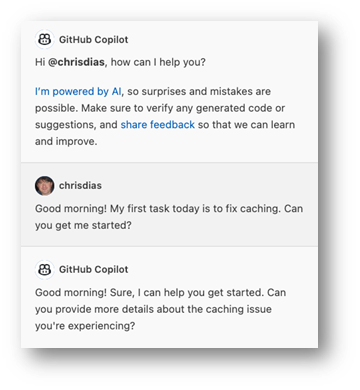
随着时间的推移,尽管我们最初有所犹豫,但完整的聊天视图体验开始赢得我们的青睐。我的意思是,谁不想用这样的问候开始新的一天呢?

我们开始意识到聊天视图越来越多的好处。
集成体验相比基于浏览器的聊天的最明显价值在于,我们可以为模型提供上下文,帮助 grounding 对话并提供更好的答案。例如,你不能轻易地要求基于浏览器的 ChatGPT 优化跨多个文件的代码。VS Code 已经对工作区了解很多,因为你可以通过它进行跨文件重构、查找所有引用、转到定义等等。关键信息可以负责任地嵌入到提示中,以便模型可以提供更相关的答案,最终让你要求 Copilot 优化或重构具有跨多个文件依赖项的代码。
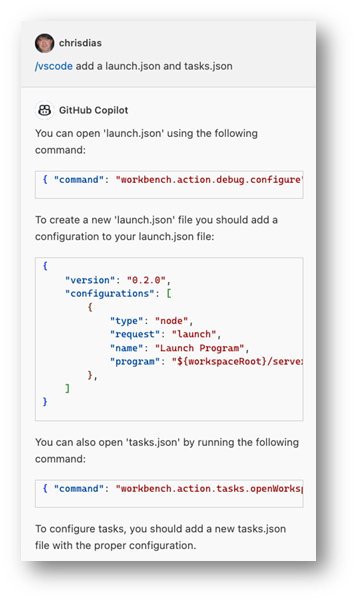
许多编程问题的答案通常包含多个步骤。想想有多少博客文章引导你完成一个过程——聊天视图非常适合这种类型的交互。一个很好的例子是调试。老实说(我们也确实是),配置 launch.json 和 tasks.json 进行调试并不容易。我们不必编写更多文档或向编辑器添加对话框和向导,而是可以简单地询问“/vscode add a launch.json and a tasks.json”,它会提供有关如何创建文件、要添加的内容等的说明,直到你像老板一样命中断点和检查变量。

但集成聊天的最重要原因可能是因为进行双向对话有助于你判断什么是正确的,什么是错误的。大型语言模型并不完美,它们不会“思考”。它们只是弄清楚下一个最合适的词来回应(诚然,它们在这方面做得非常好)。
作为飞行员,你始终处于掌控之中,你决定采纳 Copilot 的哪些建议以及将哪些代码引入你的工作区。提问澄清性问题或提供额外细节的能力有助于你做出这些关键决策。
充分利用 Copilot
命名很难(我们应该知道,我们的产品叫“Code”)。然而,“GitHub Copilot”是一个很棒的名字。它不是“结对程序员”或“自动驾驶”或仅仅是“聊天”,“Copilot”在一个词中传达了多个重要概念。
因此,如果你将自己视为 VS Code 的飞行员,将 GitHub Copilot 视为……嗯……副驾驶,你就会开始了解如何看待这项服务以及如何与它互动以从你的同伴那里获得最大收益。
- 我们不能再重复这一点了:作为飞行员,你处于掌控之中。你决定接受哪些建议以及将哪些代码集成到你的工作区中。
- Copilot 的主要工作是协助你,处理平凡或重复的任务。让它编写测试用例、制作示例数据或根据现有模式搭建代码框架。
- Copilot 可以利用更多上下文做更多事情。我们都习惯了基于关键字的快速网络搜索,但你提供的细节越多,你获得的结果就越好。例如,不要搜索“Node Express TypeScript”,而是要求 Copilot“使用 Express.js 框架和 TypeScript 搭建 Node.js 网站的框架”,然后迭代!
- 你可以通过在聊天输入字段中按
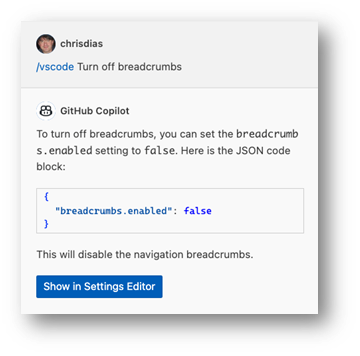
/将交互范围限定为特定主题。例如,要了解如何打开或关闭编辑器中的面包屑,请键入/vscode Turn off breadcrumbs。

- 你也可以使用主题作为快捷方式。与其在内联聊天中键入“explain this code”,不如简单地键入“/” + Tab(
/explain的快捷方式)并按 Enter。聊天视图将打开并解释选定的代码。 - 要知道 Copilot 并不完美,会给出错误的答案。提出澄清性问题有助于判断哪些是正确的,哪些是错误的,并使用向上/向下投票按钮来帮助我们改进体验。
- 最后,与第一个提示几乎同样重要的是,始终用友好的“你好”或“早上好”向你的 Copilot 打招呼,它会让你们俩心情都更好。
今天开始
要查看 Copilot 的实际操作并获得有关如何充分利用 Copilot 的更多提示,请查看这个精彩的介绍视频或深入了解 Youtube 上的完整VS Code Copilot 系列。
上面讨论的内联完成体验今天即可使用。如果你没有通过你的组织获得 Copilot,你可以在这里注册并开始免费试用。然后
- 打开 VS Code(更好的是,使用 Insiders)。
- 打开扩展视图(⇧⌘X (Windows、Linux Ctrl+Shift+X)),搜索 GitHub Copilot 并安装扩展。
- 出现提示时,使用你的 GitHub ID 进行身份验证。
- 打开代码文件,让奇迹发生!
要访问聊天体验(编辑器内、聊天视图、快速聊天),你需要安装 GitHub Copilot Chat 扩展。
- 打开扩展视图(⇧⌘X (Windows、Linux Ctrl+Shift+X)),搜索 GitHub Copilot Chat 扩展。
- 出现提示时,使用你的 GitHub ID 进行身份验证。
- 要打开编辑器内聊天,可选地选择一块代码并按 ⌘I (Windows、Linux Ctrl+I)。要求 Copilot 编写快速排序函数。
- 活动栏中将出现一个“聊天”图标,单击它以打开聊天视图。继续,要求 Copilot “编写一个程序来计算未加载燕子的空速”。
- 要试用快速聊天,你可以运行聊天:打开快速聊天或使用 ⇧⌥⌘L (Windows、Linux Ctrl+Shift+Alt+L) 键盘快捷键。
你可以在VS Code 中的 GitHub Copilot 主题中了解有关 GitHub Copilot 和 Copilot Chat 扩展的更多信息。
负责任的 AI
像这样的划时代技术进步确实很少见。我们也相信 AI 是下一个重大转变,它将改变我们思考、构建和使用开发工具的方式。它最终将增强开发过程的方方面面,而这些方面我们今天只能梦想。我们不声称是第一个说出这句话的人,但很快我们都会想知道,没有 AI 驱动的工具,我们是如何构建、调试、部署和维护应用程序和系统的。
AI 并不完美(我们也不是!),它会随着时间推移而改进。微软和 GitHub Copilot 遵循 负责任的 AI 原则,并采用控制措施来确保你使用该服务的体验是适当、愉快和有用的。我们理解围绕 AI 能力快速扩展存在犹豫和担忧,并完全尊重那些不想要或不能使用 Copilot 的人。
连接点
聊天助手、编辑器内聊天和内联完成的结合使你能够利用 Copilot 的力量,无论你处于何种编码“区域”。刚开始还是有问题?使用聊天视图。正在疯狂地编写代码并想进行一些重构、更新或框架搭建?按下 Ctrl+I 并让 Copilot 为你完成。正在一步步解决问题?使用内联完成,通过 Tab-Tab-Tab 走向成功。
将聊天集成到 VS Code 中(由 GitHub Copilot 提供支持)只是旅程中的一步。我们将继续探索额外的“内循环”场景,例如使用自然语言描述搜索模式或代码生成、自动生成提交消息和拉取请求描述、更智能的代码重命名、重构、转换等等。
请在 GitHub、Twitter 和 YouTube 上关注我们。让我们知道你的想法以及你对 VS Code 中 AI 的看法。
谢谢,
Chris 和 VS Code 团队
祝你智能编码愉快!