vscode.dev 登场!
2021 年 10 月 20 日,作者:Chris Dias,@chrisdias
早在 2019 年,当 .dev 顶级域名开放时,我们抢注了 vscode.dev 并迅速将其停放,指向我们的网站 code.visualstudio.com(或者,如果你像我一样来自波士顿地区,我们会说“把它停好了”)。像许多购买 .dev 域名的人一样,我们不知道要用它做什么。我们当然没有预料到它最终会成为一项长达十年之久的使命的实现。
将 VS Code 引入浏览器
快进到今天。现在,当你访问 https://vscode.dev 时,你将看到一个完全在浏览器中运行的轻量级 VS Code 版本。打开本地机器上的一个文件夹,然后开始编码。
无需安装。
随着 vscode.dev 的推出,我们终于开始实现我们最初的愿景,即构建一个可以在浏览器中完全无服务器运行的开发工具。要了解完整的历史,请查看 Erich Gamma 的 VS Code Day 演讲 “VS Code 一夜成名……十年磨一剑”。
那么,你可以在 VS Code for the Web 上做些什么呢?实际上还不少……
使用云工具进行本地开发
支持 文件系统访问 API 的现代浏览器(目前是 Edge 和 Chrome)允许网页访问本地文件系统(经你许可)。这个访问本地机器的简单网关迅速为使用 VS Code for the Web 作为零安装本地开发工具开辟了一些有趣的场景,例如:
- 本地文件查看和编辑。快速记下 Markdown 笔记(并预览!)。即使你在一台受限制的机器上无法安装完整的 VS Code,你仍然可以使用 vscode.dev 来查看和编辑本地文件。
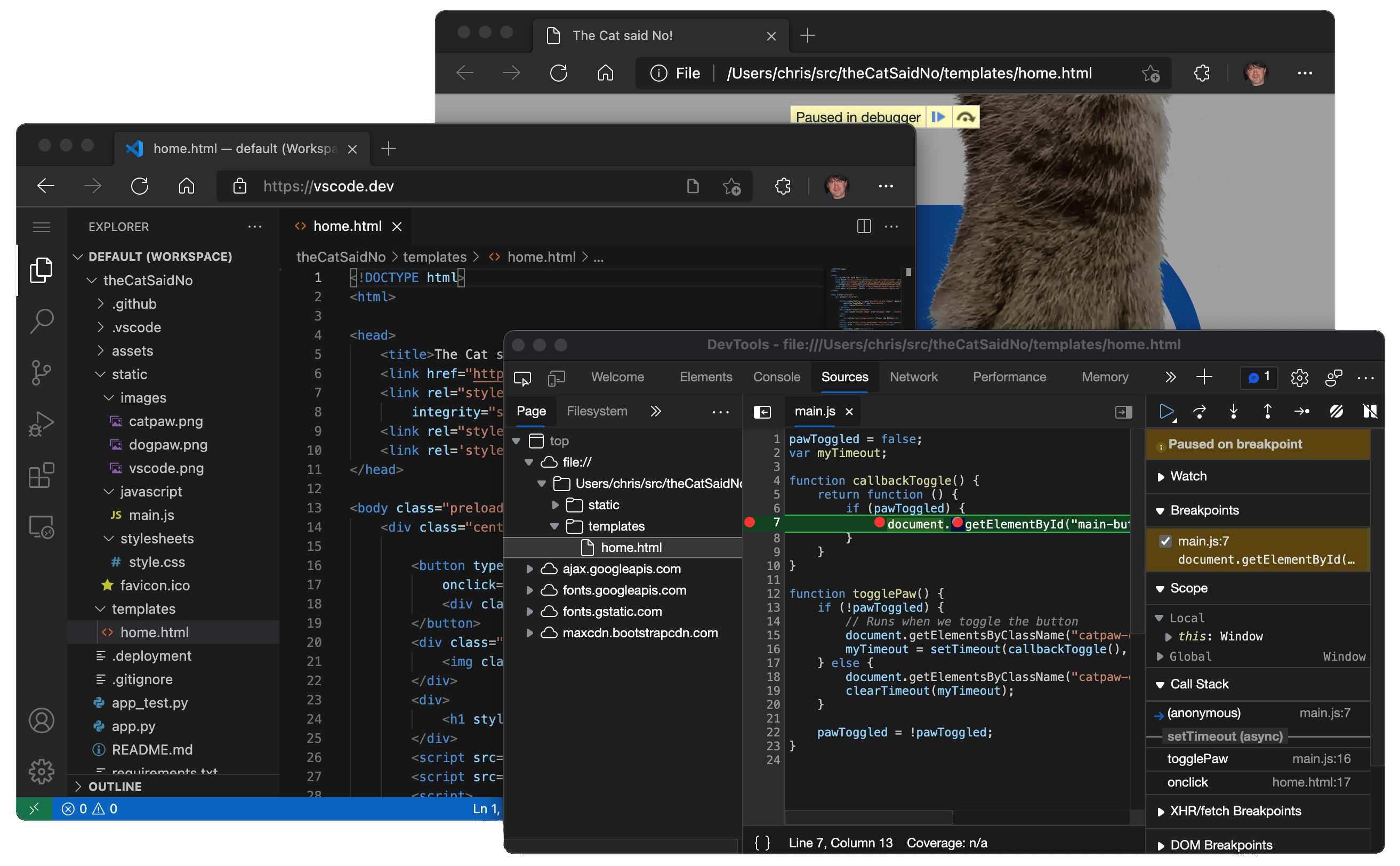
- 结合浏览器工具进行调试,构建客户端 HTML、JavaScript 和 CSS 应用程序。
- 在 Chromebook 等低功耗机器上编辑代码,你无法(轻松地)安装 VS Code。
- 在你的 iPad 上进行开发。你可以上传/下载文件(甚至使用“文件”应用将它们存储在云中),还可以使用内置的 GitHub Repositories 扩展远程打开存储库。
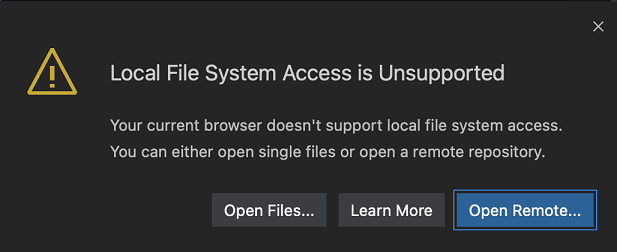
而且,如果你的浏览器不支持本地文件系统 API,你仍然可以通过浏览器上传和下载单个文件来打开它们。

更轻量的体验
由于 VS Code for the Web 完全在浏览器中运行,因此与桌面应用程序相比,某些体验自然会受到更多限制。例如,终端和调试器不可用,这很合理,因为你无法在浏览器沙盒中编译、运行和调试 Rust 或 Go 应用程序(尽管像 Pyodide 和 Web 容器这样的新兴技术有朝一日可能会改变这一点)。
更微妙的是代码编辑、导航和浏览体验,这些在桌面上通常由期望文件系统、运行时和计算环境的语言服务和编译器提供支持。在浏览器中,这些体验由完全在浏览器中运行(无文件系统,无运行时)的语言服务提供支持,这些服务提供源代码标记化和语法着色、完成以及许多单文件操作。
因此,在浏览器中,体验通常分为以下几类:
良好:对于大多数编程语言,vscode.dev 提供了代码语法着色、基于文本的完成以及括号对着色。通过使用 Tree-sitter 语法树,我们能够提供额外的体验,例如针对 C/C++、C#、Java、PHP、Rust 和 Go 等流行语言的大纲/转到符号和符号搜索。
更好:TypeScript、JavaScript 和 Python 的体验都由原生在浏览器中运行的语言服务提供支持。使用这些编程语言,你将获得“良好”体验以及丰富的单文件完成、语义高亮、语法错误等功能。
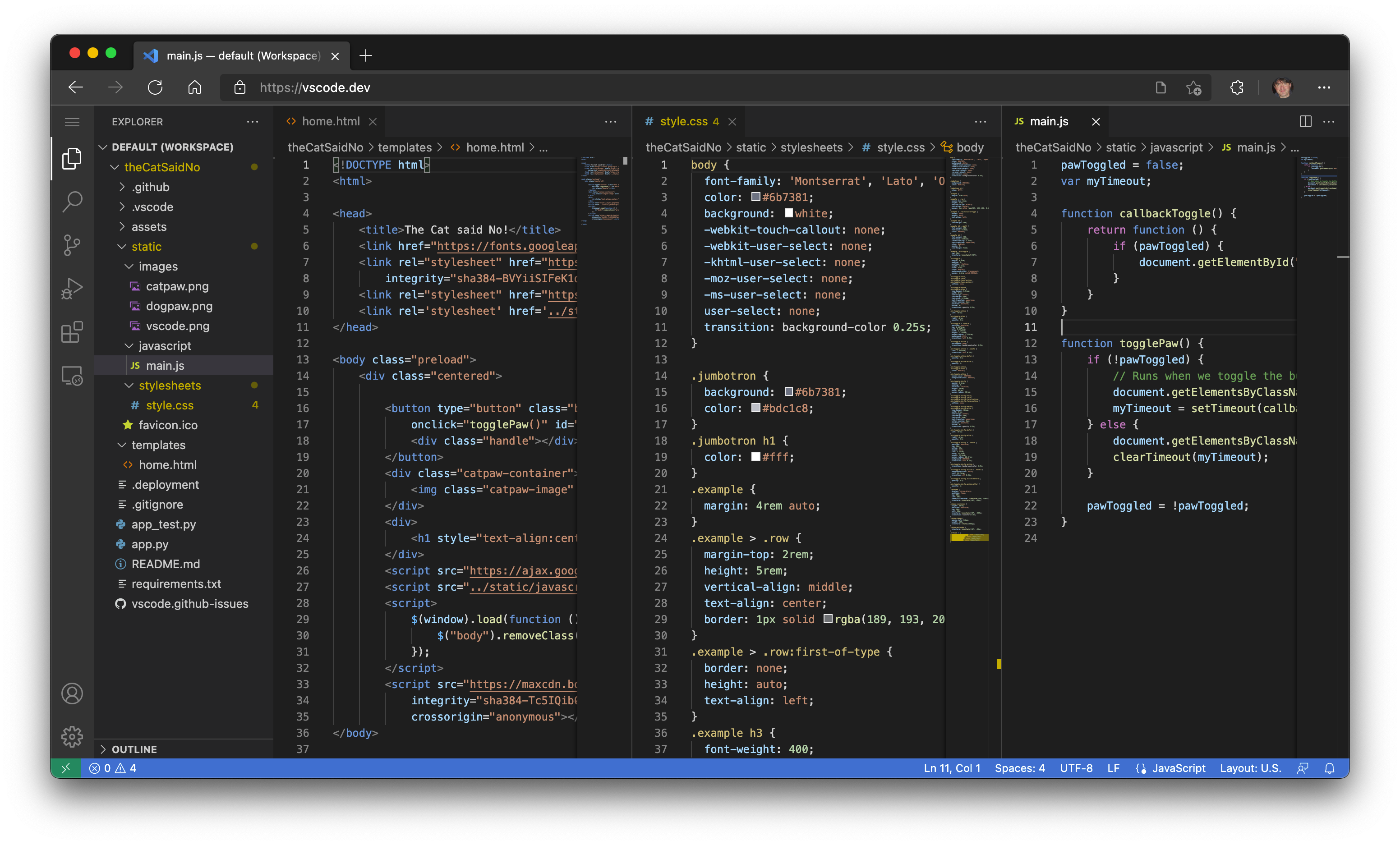
最佳:对于许多“Web 化”语言,例如 JSON、HTML、CSS 和 LESS,vscode.dev 中的编码体验与桌面版几乎相同(包括 Markdown 预览!)。
扩展
大多数 UI 自定义扩展,例如主题、键盘映射和代码片段,都可以在 vscode.dev 中工作,你甚至可以通过设置同步在浏览器、桌面和 GitHub Codespaces 之间启用漫游。
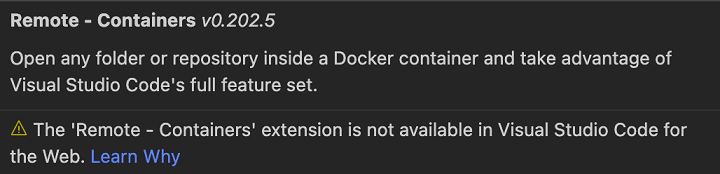
运行使用 OS 特定模块或调用本地可执行文件的 Node.js 代码的扩展仍然会显示在搜索结果中,但会明确标记为不可用。

也就是说,越来越多的扩展已更新为在浏览器中工作,并且每天都有更多扩展加入。
注意:如果你是扩展作者并希望你的扩展在浏览器中可用(我们非常希望!),请查看我们的Web 扩展编写指南。
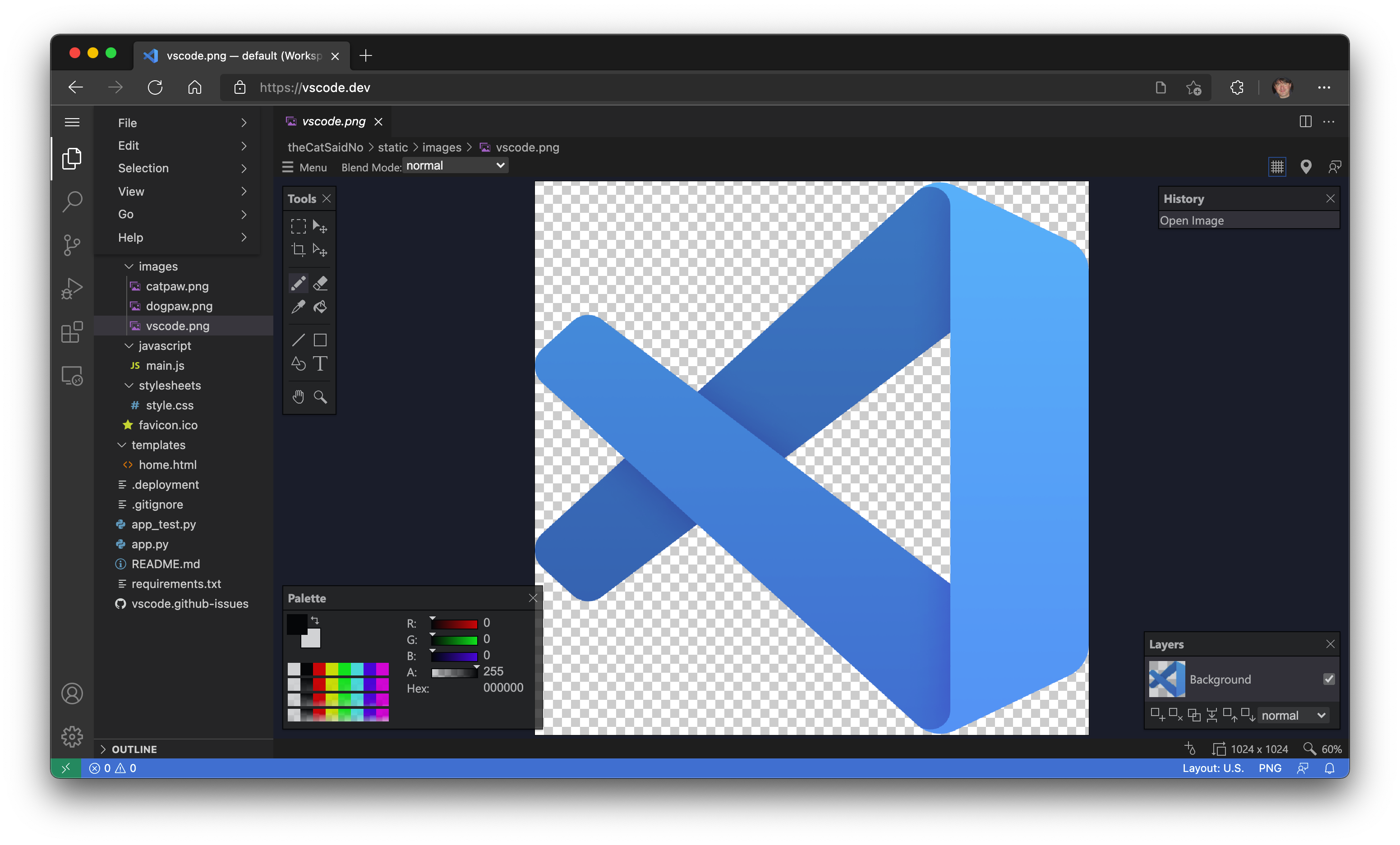
例如,Luna Paint - 图像编辑器扩展允许你直接在 VS Code 中编辑栅格图像。该扩展为 VS Code 带来了丰富的绘图工具(例如,图层和混合工具),当然你还可以将图像保存到本地磁盘。
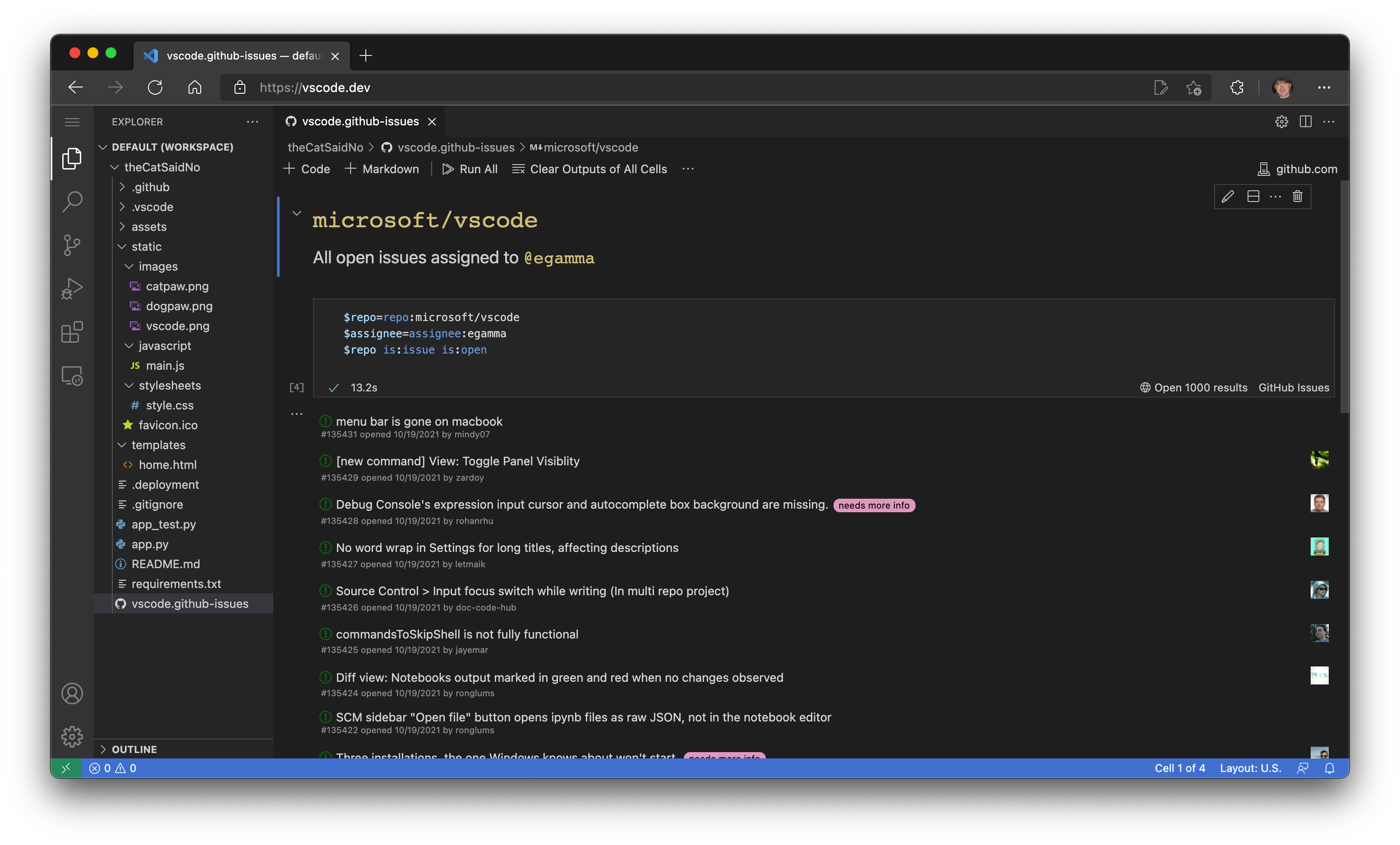
GitHub Issue Notebooks 扩展将 Notebook 体验带到了 GitHub Issues。通过它,你可以将查询、结果甚至描述查询目的的 Markdown 混合在一个编辑器中。
GitHub
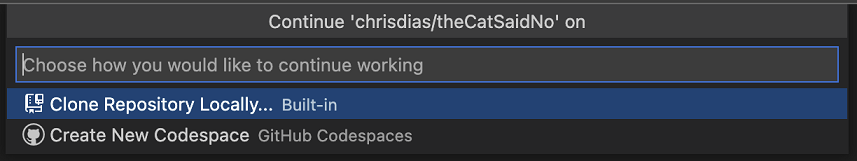
许多 VS Code 扩展都适用于存储在 GitHub 中的源代码。例如,CodeTour 扩展允许你创建代码库的引导式演练,而 WikiLens 扩展将 VS Code 和你的存储库变成了强大的笔记工具(具有双向链接)。为了方便访问你在 GitHub 中的代码,VS Code for the Web 内置了 GitHub Repositories、Codespaces 和 Pull Request 扩展。你可以进行快速编辑、审查 PR,并继续到本地克隆,或者更好的是,到 GitHub Codespace,如果你需要更强大的语言体验,或者需要在合并提交之前构建、运行和测试更改。

哇,这听起来很像 github.dev,不是吗?它们不同吗?一样吗?为什么有两个??!!
好问题!github.dev 是 VS Code for the Web 的一个定制实例,它与 GitHub 深度集成。登录是自动的,URL 格式遵循 github.com 的 /organization/repo 模型,因此你可以简单地将 .com 更改为 .dev 来编辑存储库,并且它为 GitHub 定制了浅色和深色主题。
除了 GitHub 上的存储库,VS Code for the Web 还支持 Azure Repos(Azure DevOps 的一部分)。为了同时使用两者,VS Code for the Web 支持两条路由:vscode.dev/github 和 vscode.dev/azurerepos。不过你不必记住这些,只需在你拥有的任何 URL 前加上“vscode.dev”即可。
例如,将 https://github.com/microsoft/vscode 更改为 'https://vscode.dev/github.com/Microsoft/vscode'。
对于 Azure Repos,也做同样的操作。将 https://dev.azure.com/… 更改为 'https://vscode.dev/dev.azure.com /…'。
目前,Azure Repos 的支持处于预览模式,仅用于读取存储库,但我们正在努力尽快提供完整的读写功能。
如果你不在 GitHub 或 Azure DevOps 上,可以通过扩展提供对其他存储库托管服务的支持,就像在桌面上一样。如上所述,这些扩展需要支持在浏览器中完全运行。
说到 URL……
就像在桌面版中一样,你可以通过丰富的扩展生态系统定制 VS Code for the Web,该生态系统支持几乎所有后端、语言和服务。与桌面版不同的是,我们通过独特的 vscode.dev URL(如上面提到的 vscode.dev/github 和 vscode.dev/azurerepos)轻松提供预装扩展的定制体验。
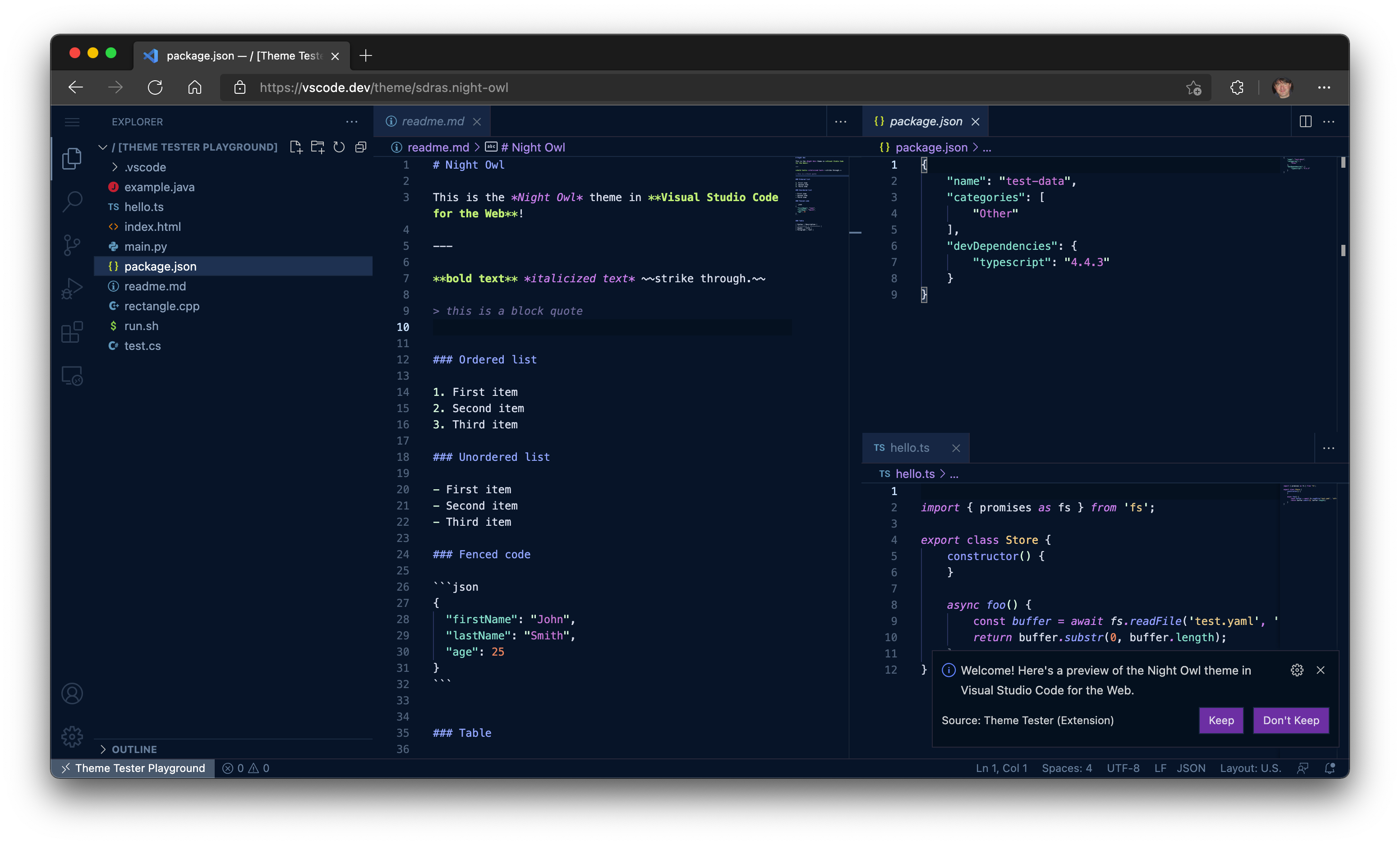
例如,尝试浏览 https://vscode.dev/theme/sdras.night-owl。
在这里,你可以“实时”体验 @sarah_edo 流行的 Night Owl 颜色主题,而无需经历下载和安装过程,只需看看你是否喜欢它。无需安装!如果你是主题作者,你甚至可以在你的 README.md 中创建一个徽章,让用户直接从 Marketplace 试用你的主题(在 VS Code for the Web 用户指南中了解更多信息)。
随意使用此 URL 与朋友分享你喜欢的主题。就我个人而言,我是 @wesbos 的 Cobalt2 主题的忠实粉丝,请查看 https://vscode.dev/theme/wesbos.theme-cobalt2。请注意,theme URL 仅适用于完全声明式(无代码)的主题。
如你所见,vscode.dev URL 是我们提供新的、轻量级体验的强大方式。另一个例子是,Live Share 来宾会话也将通过 https://vscode.dev/liveshare URL 在浏览器中可用。sessionId 将传递给扩展,以实现无缝的加入体验。

vscode.dev URL 的可能性是无限的,我们有很多想法,很高兴在未来几个月与你分享。
接下来去哪里?
将 VS Code 引入浏览器是产品最初愿景的实现。它也是一个全新愿景的开始。一个只要有浏览器和互联网连接就能使用的临时编辑器,是未来我们真正可以随时随地编辑任何东西的基础。
敬请期待更多精彩内容…… 😉
编程愉快,
Chris
附注:如果你错过了,可以观看我们的 VS Code for the Web 直播。