GitHub Issues 集成介绍
2020 年 5 月 6 日,作者 Alex Ross,@alexr00
在 Visual Studio Code 团队,我们使用 GitHub issues 来跟踪所有工作。从详细的迭代计划到单个错误,我们都将其作为 GitHub issues 进行跟踪。鉴于 issues 对我们团队和其他 GitHub 项目的重要性,我们希望将 GitHub issues 集成到 VS Code 中。此次新增功能是对我们一年多前宣布的 GitHub Pull Request 工作的补充。从 VS Code 1.45 版本开始,这项将 issues 和源代码更紧密地结合在一起的新支持将在 GitHub Pull Requests and Issues 扩展(以前名为 GitHub Pull Requests)中提供。
我们的集成方法
Issues 和 pull requests 常常是并存的,因此将它们包含在同一个 GitHub Pull Requests and Issues 扩展中是一个合理的步骤,因为 issues 和 pull requests 都需要许多相同的 GitHub API。我们不希望将 GitHub 功能直接添加到核心 VS Code 编辑器中,因为有许多源代码控制选项。相反,当检测到用户打开的仓库使用 GitHub 时,我们将推荐该扩展。通过使用我们自己的 扩展 API,我们确保 API 具有扩展作者所需的功能,并且其他仓库提供商可以实现类似的集成。
重要的是我们不应规定过于具体的工作流。相反,我们的目标是以灵活的方式将 issue 引入到内部开发循环中。例如,在代码注释中为 issue 提供更多上下文是该目标的一部分,但将完整的 issue 管理添加到 VS Code 中则不太合适。我们不希望重复造 GitHub 已经做得很好的 UI 的轮子。我们**确实**希望建立尚未存在的连接。
代码上下文中的问题
在源代码中链接到 issue 是我们工作流的正常部分,尤其是在存在一些难以理解的逻辑或需要采取行动的 //TODO 注释时。如果您在 VS Code 仓库中搜索 issue 引用,您会看到许多提及的 issue。虽然链接提供了更多信息的指针,但要实际了解更多信息,您需要离开编辑器。现在,通过悬停获取 issue 上下文,您无需中断流程即可了解更多信息。

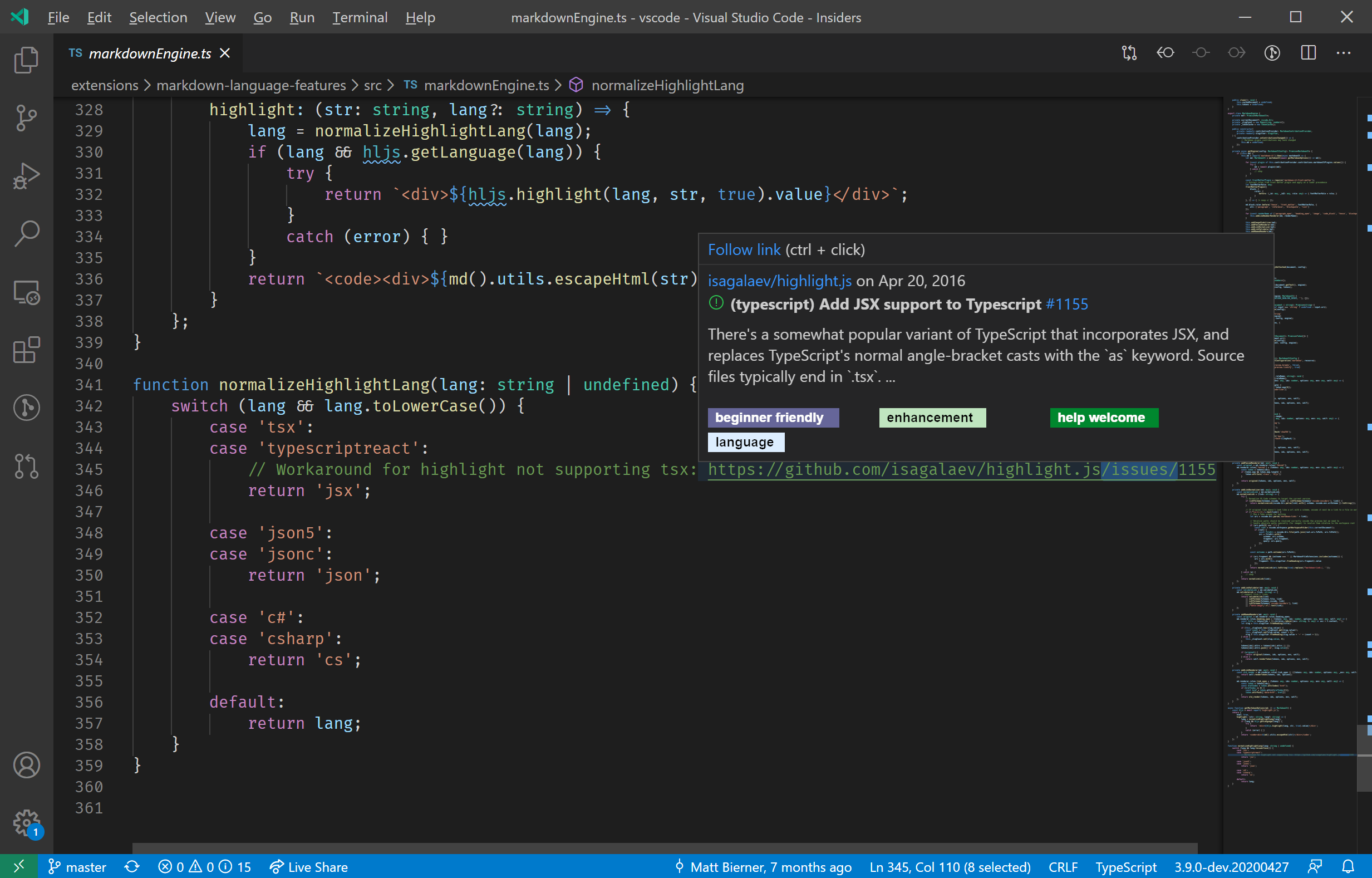
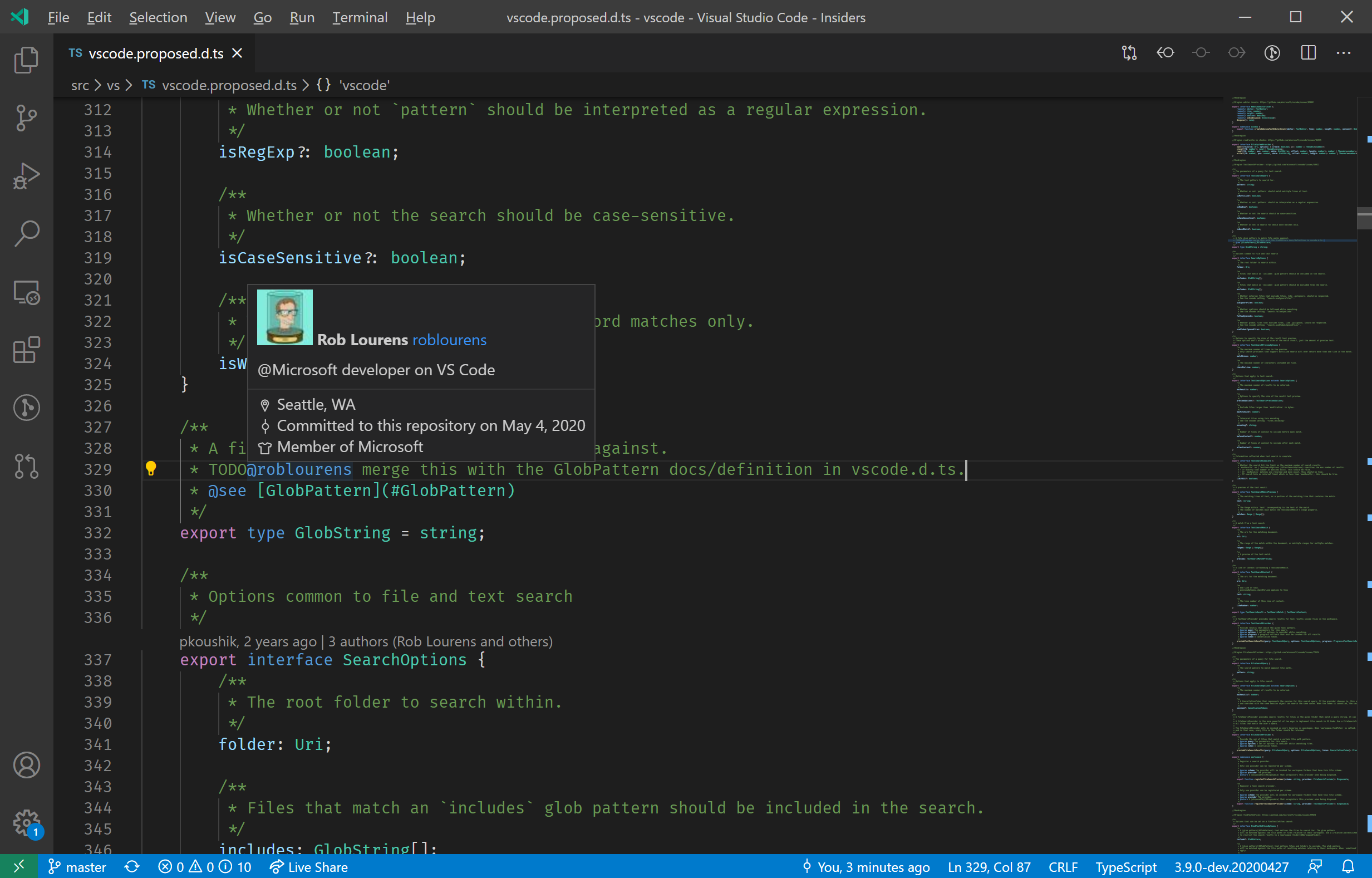
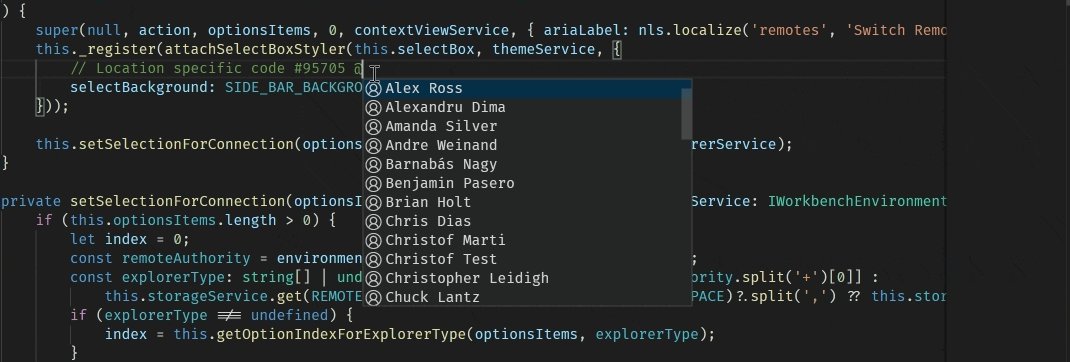
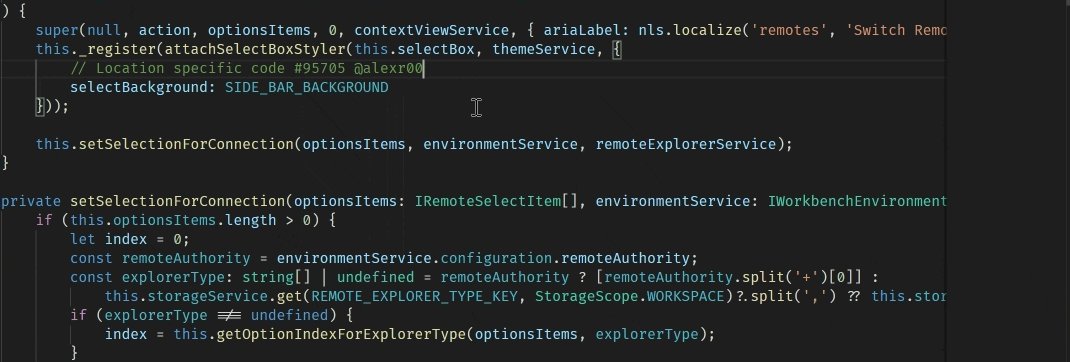
Issue 悬停适用于完整的 issue URL、issue 评论 URL、通过编号引用的 issue (#1234) 和通过 owner/repository#1234 引用的 issue(例如 Microsoft/vscode#1234)。我们还经常在代码库中引用用户。VS Code 提案 API 有许多开发人员引用,以明确谁对这些提案负责。

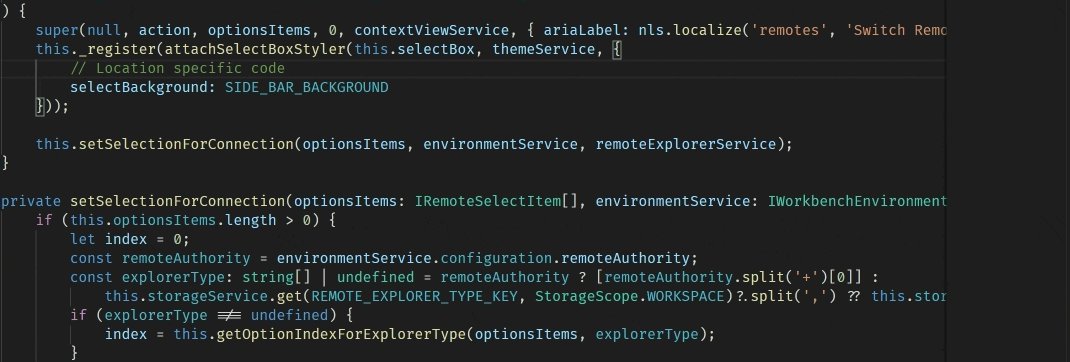
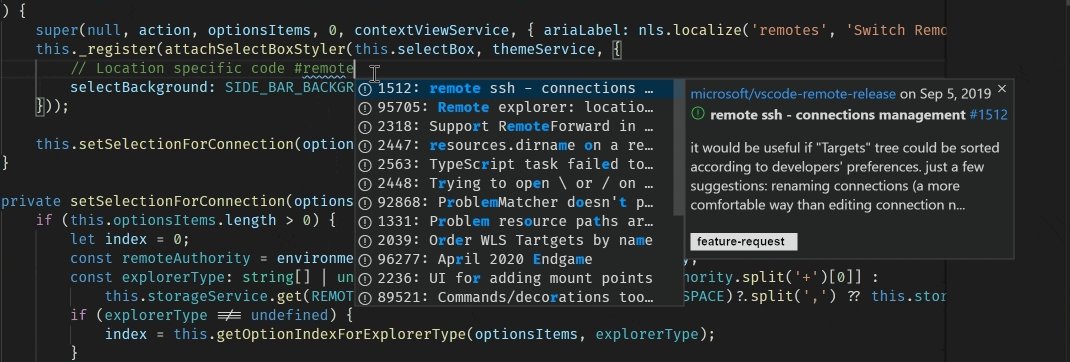
issue 上下文通常在提交消息中需要,以引用提交解决的 issue,在源代码文件中,以及在 Markdown(例如变更日志)中。为了轻松添加此上下文,我们添加了 issue 和用户的完成建议。在 Git 提交文本框中,您可以使用 githubIssues.issueCompletionFormatScm 设置来格式化 issue 完成。在 Markdown 文件中,issue 会完成为 Markdown 链接,在其他文件中,issue 会完成为简单的 issue 编号 (#1234)。

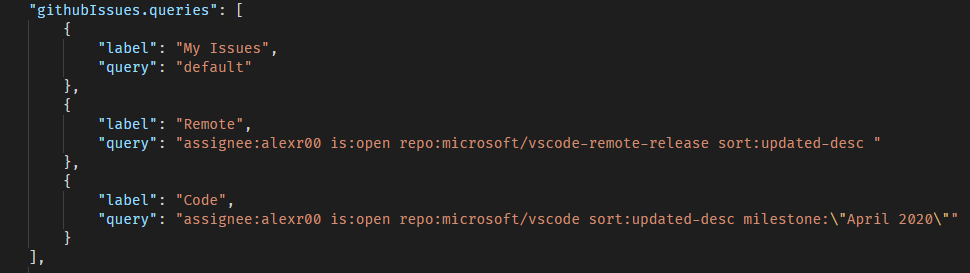
可能的 issue 列表可通过设置 githubIssues.queries 进行配置,因此如果您跨多个仓库工作,您可以包含这些 issue 的查询。这些查询使用 GitHub 搜索语法。用户列表包括当前打开仓库中的协作者。

随时随地创建 issue
当我们在处理某些源代码时在 VS Code 中发现一个错误时,我们会创建一个 issue 并将其分配给该区域的所有者。或者,如果错误的发现者也是所有者,我们通常会留下一个 //TODO 注释,作为提醒稍后回来处理。当有许多贡献者时,将 //TODO 散布在整个代码库中很难跟踪(尽管可以说我们都这样做过),但创建 issue 并在 //TODO 中引用它是可跟踪的。为了减少在深入源代码时创建 issue 的障碍和上下文丢失,有几种新的方法可以创建 issue
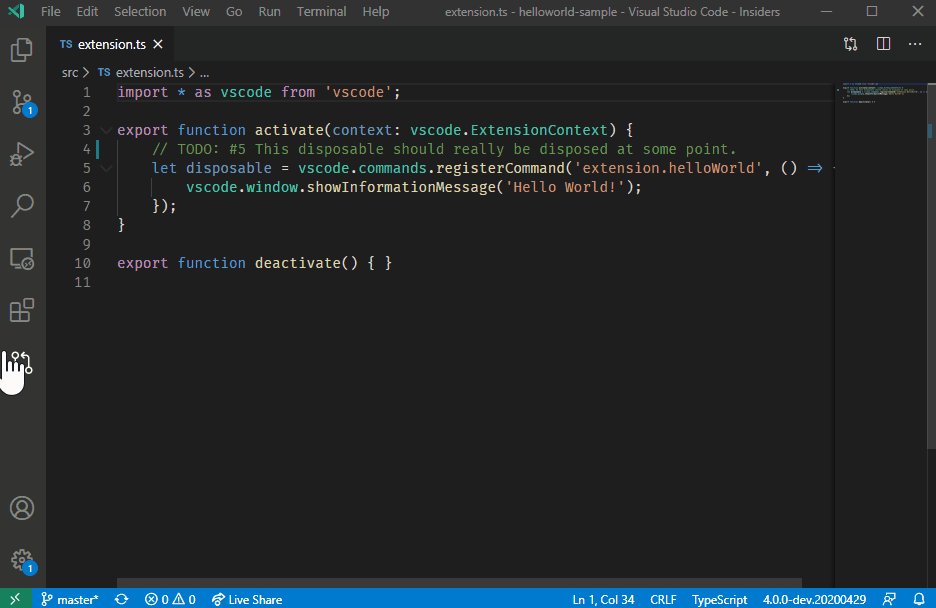
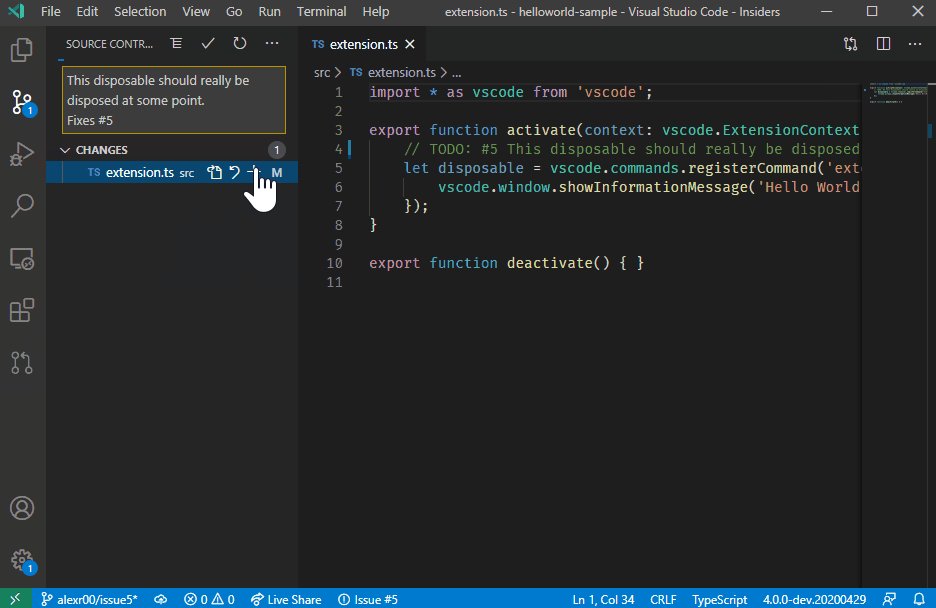
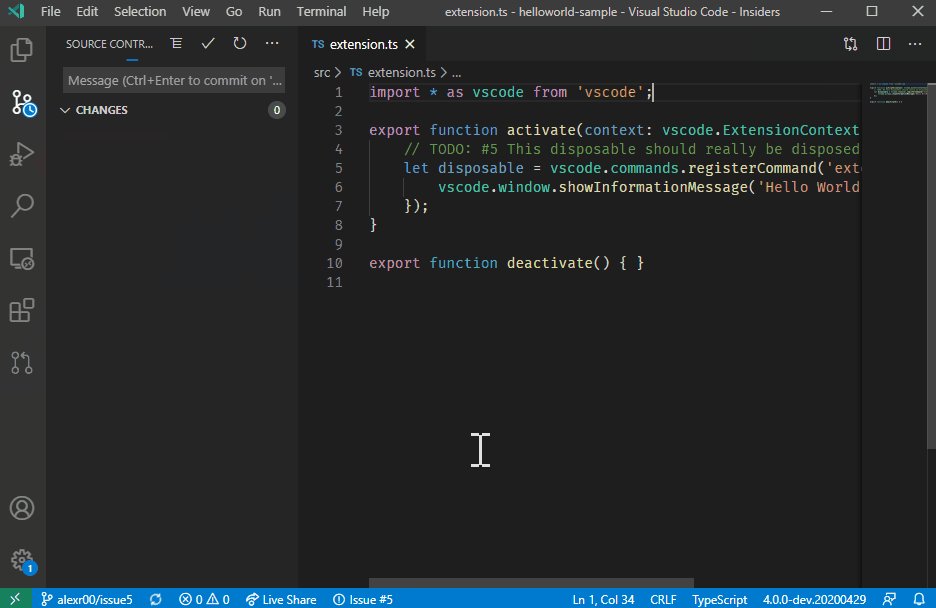
从 //TODO 注释(可通过 githubIssues.createIssueTriggers 配置),您可以在不离开 VS Code 的情况下创建和分配一个 issue。

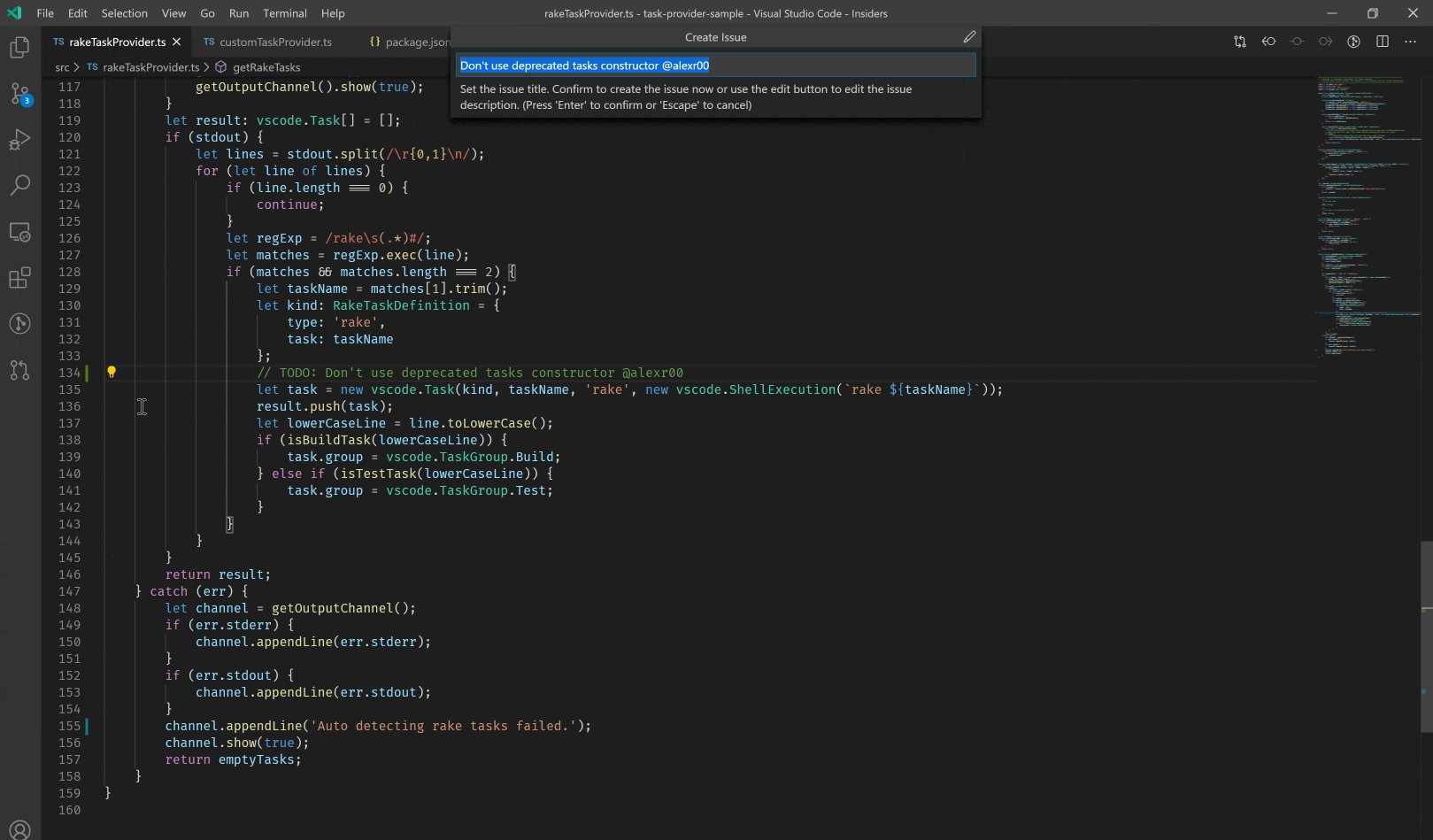
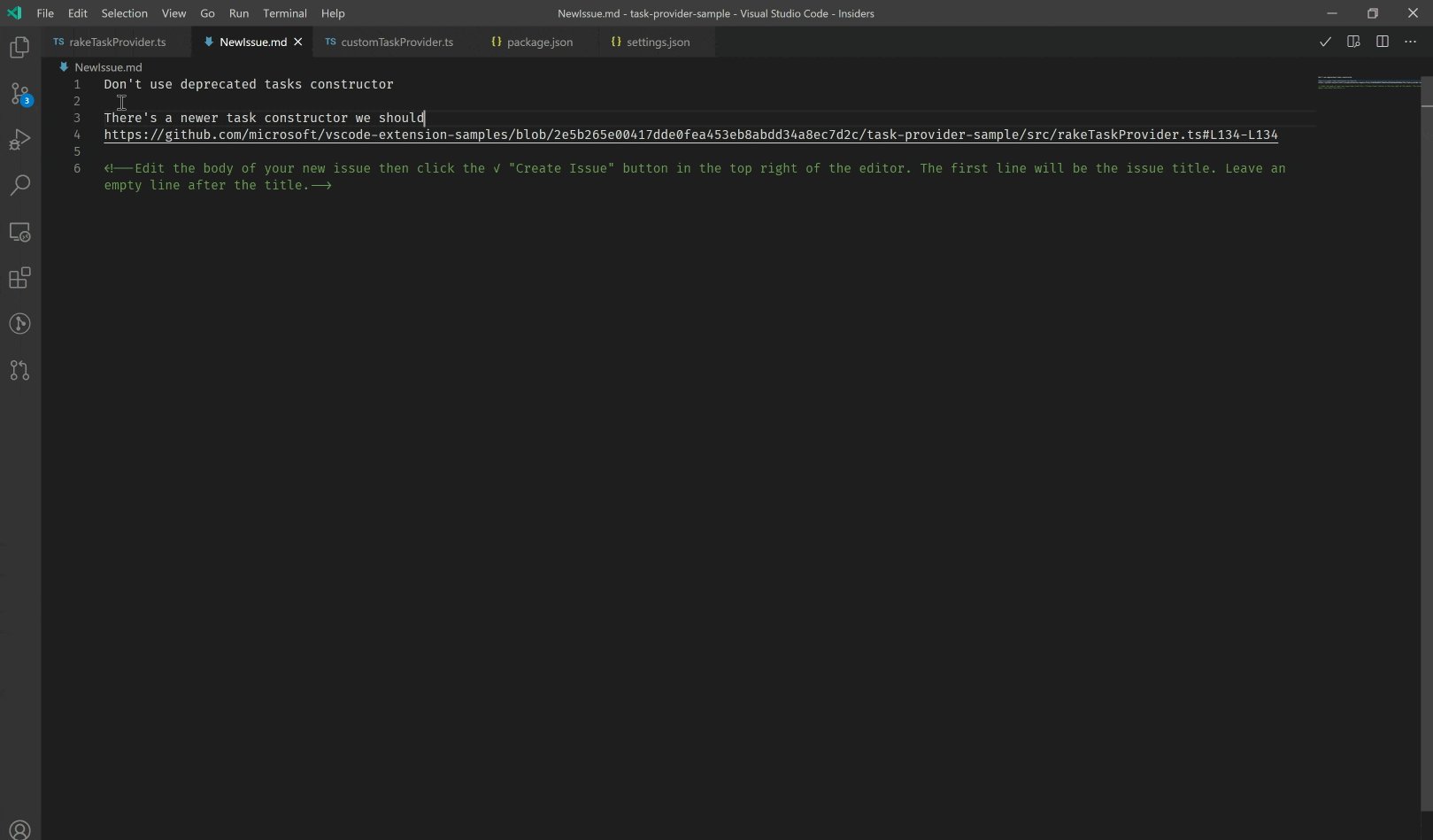
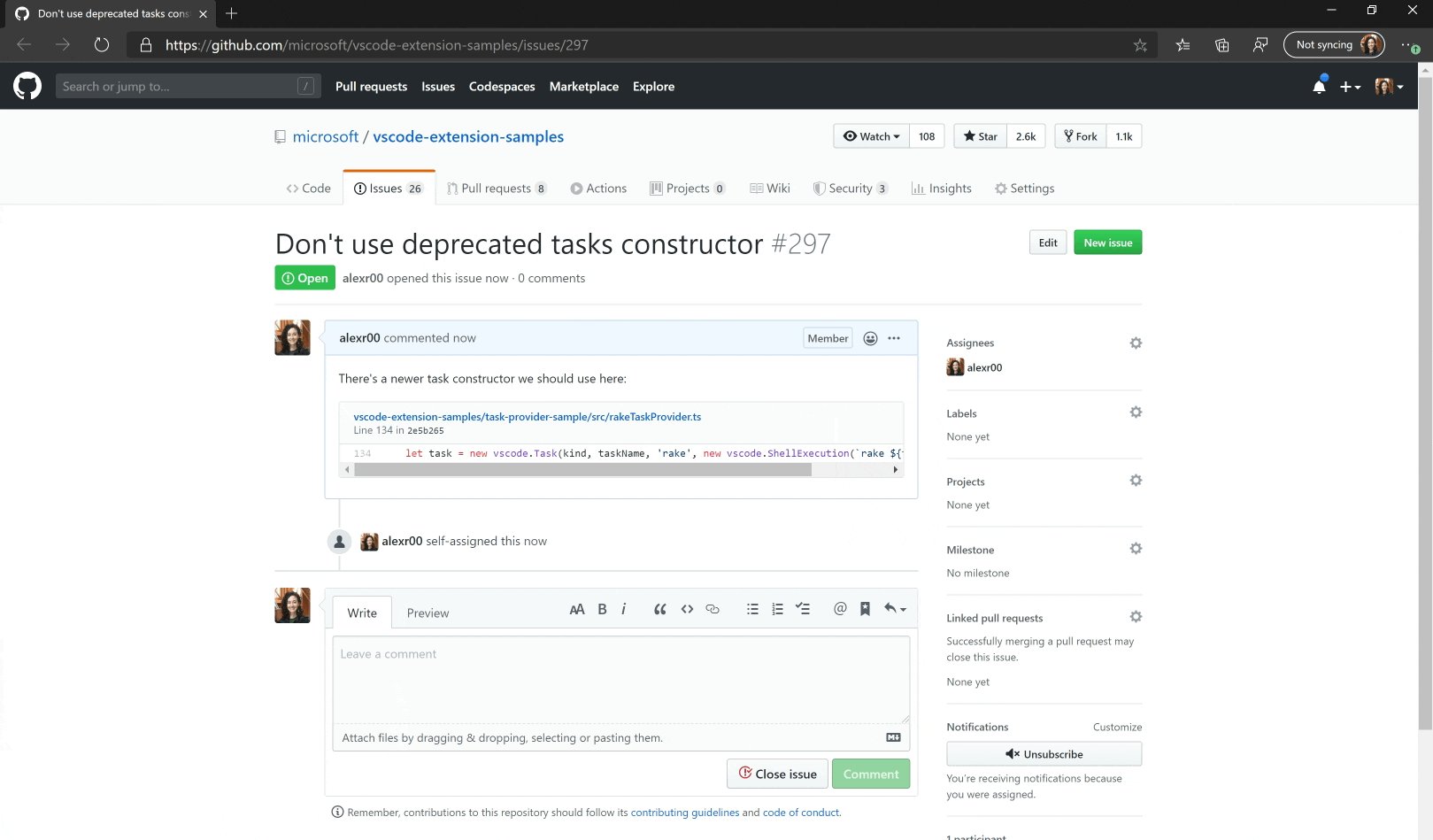
通过选择,您可以使用“**GitHub Issues: Create Issue from Selection**”命令快速创建一个 issue,并带有指向其源源代码的永久链接。如果您只需要一个指向某些代码的指针,您还可以使用“**GitHub Issues: Copy GitHub Permalink**”命令。最后,如果终端中存在失败信息,您只需将输出复制到剪贴板,然后使用“**GitHub Issues: Create Issue from Clipboard**”创建 issue。
处理问题
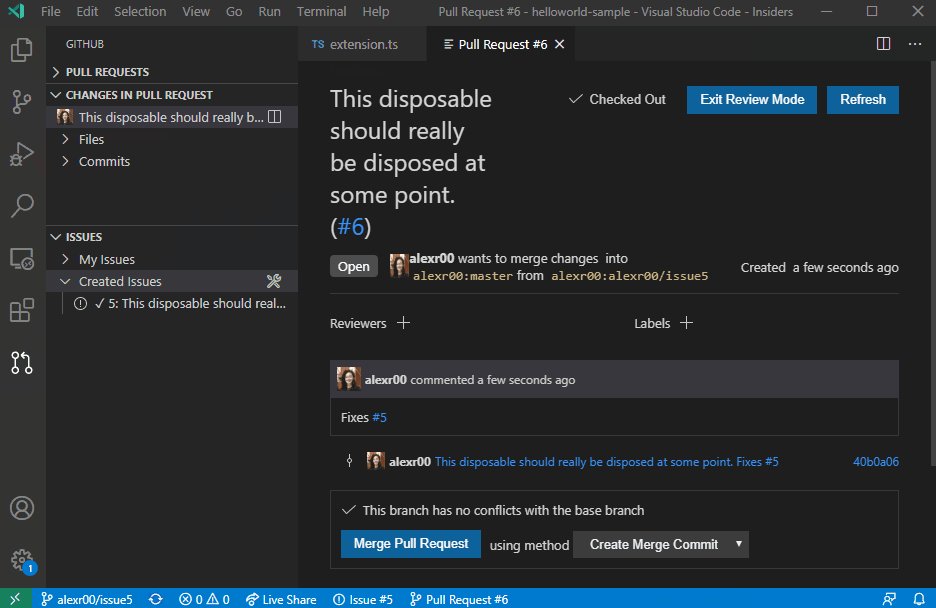
常见的工作流程是查看您的 issue,选择一个进行处理,创建一个分支进行工作,进行一些提交,然后通过拉取请求将您的更改合并回主分支。从新的“**Issues**”视图中,您可以准确地执行此操作。

为了适应更多工作流,您可以配置多个选项。如果您的流程不涉及创建主题分支,您可以使用 githubIssues.useBranchForIssues 禁用分支创建。如果您的分支有不同的命名方案,您可以使用 githubIssues.issueBranchTitle 设置。Issues 视图中列出的 issue 可以配置为使用自定义查询 githubIssues.queries。
想了解更多?
您可以观看 Sana Ajani @sana_ajani 和 Burke Holland @burkeholland 在 GitHub Satellite 上的**每个 GitHub 用户都应该了解的 VS Code** 演讲。
您还可以阅读 使用 GitHub 主题,其中更详细地描述了 VS Code 的 GitHub 集成。
未来展望
目前,这些功能中的大多数仅支持仓库克隆(而非分支),因此还需要做更多工作来支持这一点和其他用例。我们很乐意听取您对该扩展的反馈,因此请随时在扩展的 仓库中的 issues 中给我们留下建议!
编码愉快!
Alex Ross,VS Code 开发人员 @alexr00