2020 年 6 月 (版本 1.47)
更新 1.47.1:此更新解决了这个安全问题。
更新 1.47.2:此更新解决了这些问题。
更新 1.47.3:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:Intel | Linux:deb rpm tarball snap
欢迎阅读 Visual Studio Code 2020 年 6 月发布。此版本中有许多更新,我们希望您会喜欢,其中包括一些主要亮点
- 辅助功能改进 - 新的屏幕阅读器功能。
- Windows ARM 版本 - Windows on ARM 现已在稳定版中提供。
- 新 JavaScript 调试器 - 在终端中调试,支持分析。
- 源代码控制统一视图 - 所有存储库显示在单个视图中。
- 查看和排序挂起的更改 - 将文件显示为树或列表,按名称、路径或状态排序。
- 从设置编辑器编辑对象设置 - 从设置编辑器编辑对象设置。
- 新 HexEditor 扩展 - 从 VS Code 内部以十六进制格式编辑文件。
- Notebook UI 更新 - 改进的用户体验和撤消/重做支持。
- 远程开发教程 - 学习通过 SSH、在容器内和 WSL 中进行开发。
- macOS 版 Java Pack 安装程序 - 在 macOS 上使用 VS Code 设置 Java 开发环境。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
加入我们现场直播:太平洋时间 7 月 13 日星期一上午 9 点(伦敦时间下午 5 点),VS Code 团队直播,观看此版本的新功能演示并向我们提问。
内部人员预览版: 想尽快试用新功能吗?您可以下载每晚内部人员预览版并立即试用最新更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
辅助功能
这个里程碑,我们再次收到了社区提供的宝贵反馈,这帮助我们识别并解决了许多辅助功能问题。亮点
- 文件资源管理器中的紧凑文件夹现在能正确播报展开/折叠状态和 ARIA 级别。
- 屏幕阅读器现在可以更新编辑器中的光标偏移。因此,屏幕阅读器“全部朗读”命令在停止和恢复时应能更好地工作。
- 相同的 ARIA 实时消息现在将被屏幕阅读器正确重新朗读。
工作台
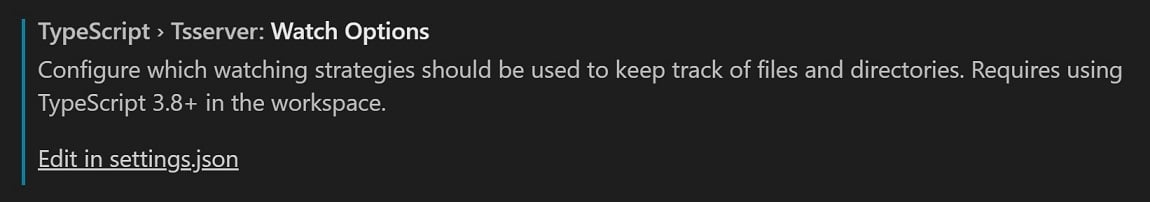
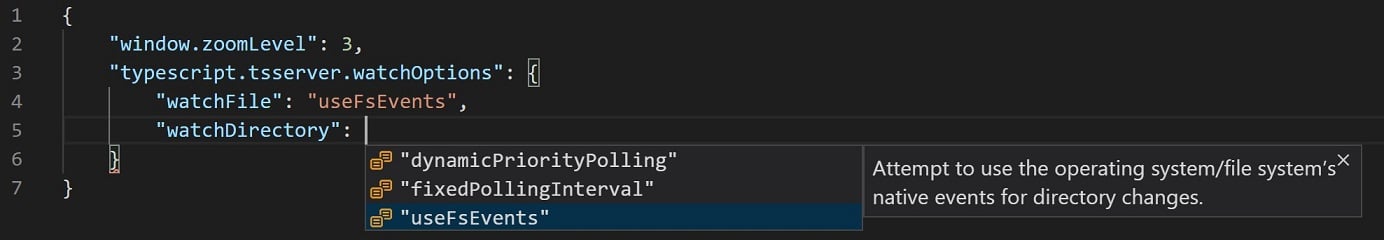
从设置编辑器编辑对象设置
以前,设置编辑器只能用于编辑字符串和布尔值等原始类型的设置,而对于更复杂的设置类型,您需要直接编辑 settings.json。现在,您可以从设置编辑器编辑非嵌套的对象设置。扩展作者可以利用此功能来提高这些类型设置的可见性。
之前
在设置编辑器中

在 settings.json 中

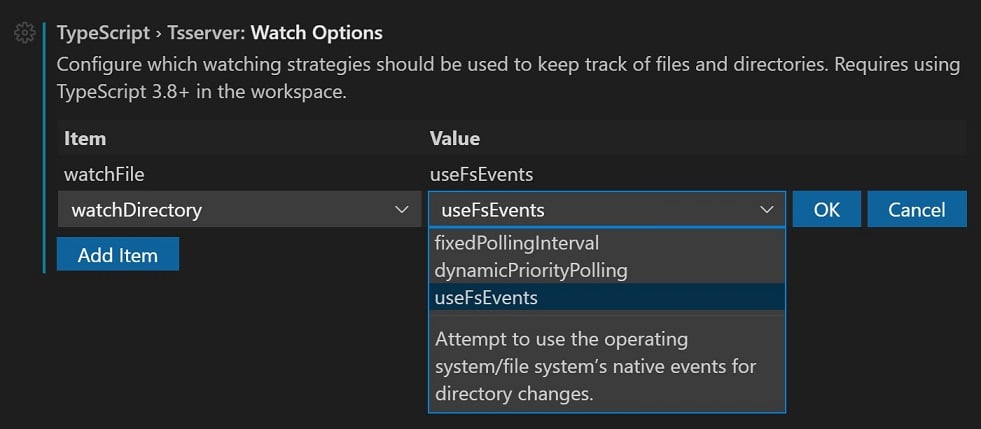
之后
在设置编辑器中

选择并保持焦点在列表视图中
有一个新命令 list.selectAndPreserveFocus,它允许您从列表中选择一个项目,同时保持焦点在该列表中。如果您想从列表(例如文件资源管理器)中选择多个文件,而不需要将焦点转移到文件编辑器,这会很有帮助。
该命令默认未绑定任何键盘快捷键,但您可以添加自己的键绑定
{
"key": "ctrl+o",
"command": "list.selectAndPreserveFocus"
}
稳定的 Windows ARM 版本
VS Code for Windows on ARM 现在可用于稳定版!🎉
通过拖放安装 VSIX
VS Code 现在支持通过拖放 VSIX 文件到扩展视图来安装扩展。
新的搜索编辑器命令参数
搜索编辑器命令 (search.action.openNewEditor, search.action.openNewEditorToSide) 添加了两个新参数,允许键绑定配置新搜索编辑器的行为方式
triggerSearch- 打开搜索编辑器时是否自动运行搜索。默认值为 true。focusResults- 是将焦点放在搜索结果还是查询输入中。默认值为 true。
例如,以下键绑定在打开搜索编辑器时运行搜索,但将焦点保留在搜索查询控件中。
{
"key": "ctrl+o",
"command": "search.action.openNewEditor",
"args": { "query": "VS Code", "triggerSearch": true, "focusResults": false }
}
新的搜索编辑器上下文默认值
search.searchEditor.defaultNumberOfContextLines 设置已更新,默认值从 0 更改为 1,这意味着在搜索编辑器中每个结果行之前和之后将显示一行上下文。要恢复旧行为,请将值设置回 0。
列表/树:动态水平滚动
以前存在的 workbench.list.horizontalScrolling 设置现在可以在运行时切换,而无需强制您重新加载工作台。
编辑器
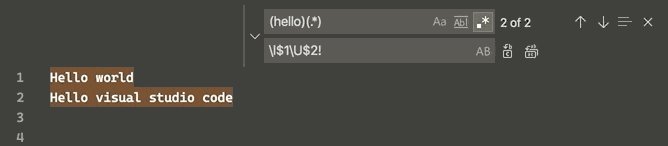
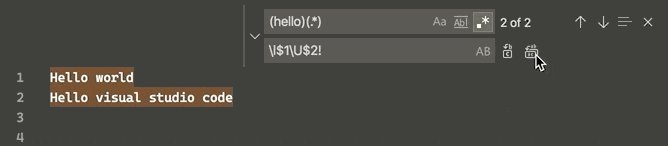
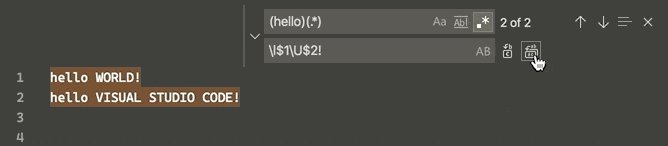
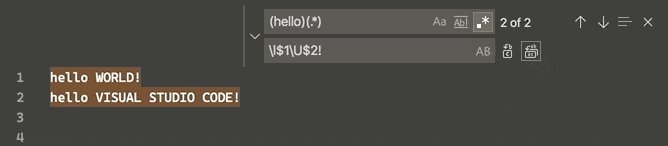
正则表达式替换中的大小写更改
VS Code 现在支持在编辑器中进行查找/替换时更改正则表达式匹配组的大小写。这通过修饰符 \u\U\l\L 完成,其中 \u 和 \l 会将单个字符转换为大写/小写,而 \U 和 \L 会将匹配组的其余部分转换为大写/小写。
示例

修饰符也可以堆叠 - 例如,\u\u\u$1 会将组的前三个字符转换为大写,或者 \l\U$1 会将第一个字符转换为小写,其余字符转换为大写。
目前,这些只在编辑器的“查找”控件中支持,而不支持全局“在文件中查找”。
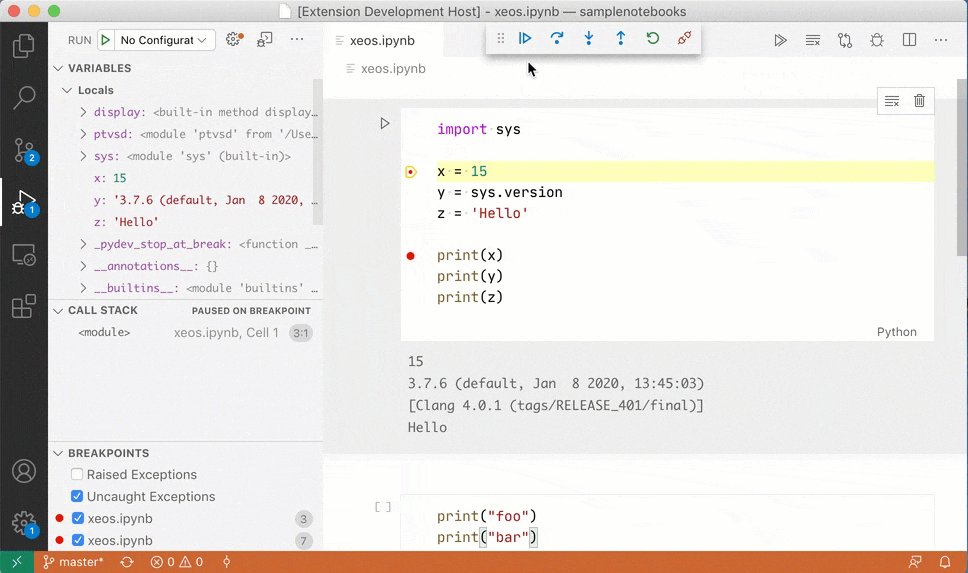
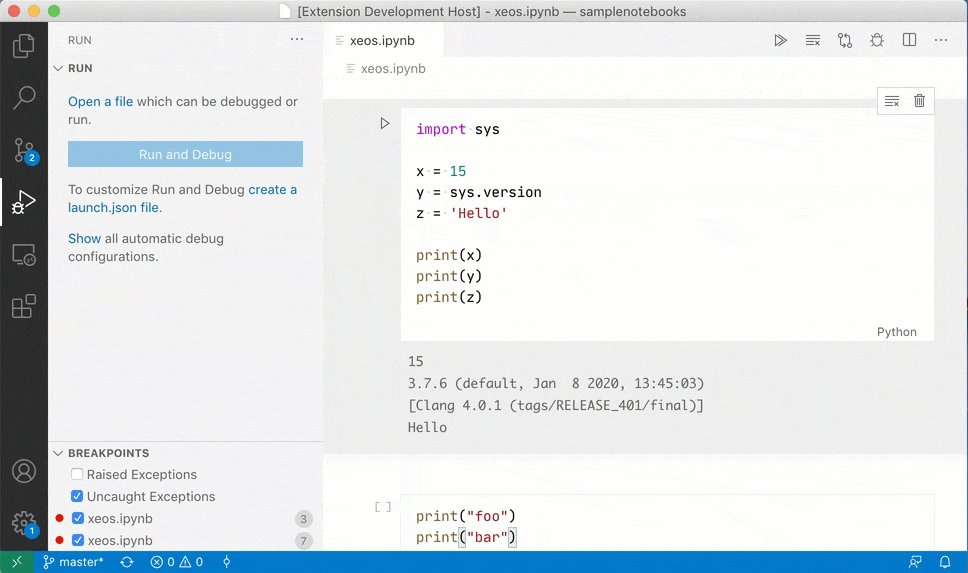
调试
新的 JavaScript 调试器
我们的新 JavaScript 调试器,在上个月成为 Insider 版本的默认调试器后,现在是 VS Code 中 JavaScript (Node.js 和 Chrome) 的默认调试器。如果您跳过了过去几个 VS Code 更改日志的“预览功能”部分,您可以在调试器 README 的新增功能部分中了解详情。
您无需更改任何设置或启动配置即可利用新调试器。如果您遇到任何问题,请提出问题!
单文件调试
直到今天,VS Code 调试器都没有标准的显示方式来表明编辑器中的文件可以轻松地通过单击按钮进行调试。一些调试扩展允许您这样做,通常通过一个调试配置,提示您“调试编辑器中的文件”。然而,用户仍然必须在调试配置下拉菜单中选择正确的配置,然后才能使用 F5。其他调试扩展为 F5 实现了回退策略:如果不存在 launch.json,F5 将尝试调试当前在活动编辑器中打开的文件。
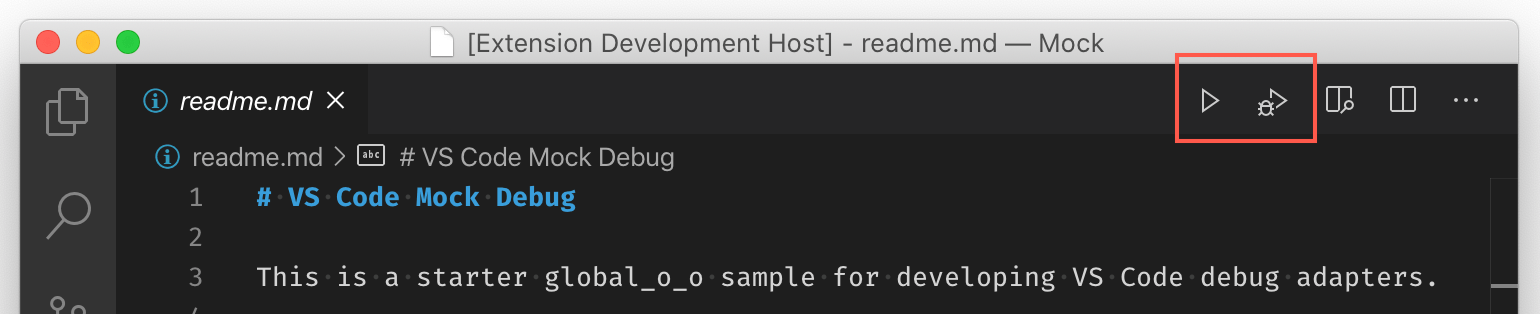
由于这两种方法都不容易发现,一些调试扩展(例如 Python)已开始在编辑器的标题区域添加一个“运行”按钮。
由于我们尚未找到更好的方法,并且这种方法无需任何新 API 即可实现,我们编写了一些关于如何以标准方式实现它的指南。扩展作者可以在下面的“扩展创作”部分找到这些指南。
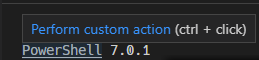
用户只需记住这些图标

如果其中一个或两个出现在编辑器标题区域的左侧,那么运行或调试编辑器中的文件只需单击一下即可。
更简洁的调用堆栈视图
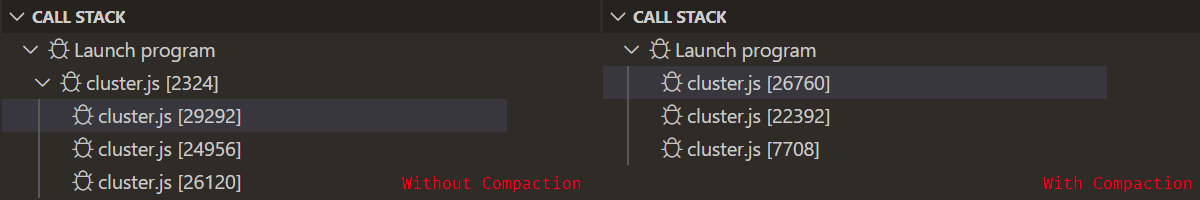
我们已经开始使调用堆栈在常见情况下不那么拥挤:调用堆栈视图现在支持隐藏由于技术原因而存在但对用户没有太多价值的调试会话节点。
第一个选择此功能的调试扩展是新的 JavaScript 调试器,它可以在只有一个子会话时消除父调试会话。

我们希望其他调试扩展也能效仿。请参阅下面新提出的 API。
“跳转到光标”的新命令别名“设置下一语句”
为了让来自 Visual Studio 的用户更容易发现“跳转到光标”命令,我们添加了命令别名“设置下一语句”。
如果您不知道“跳转到光标”的作用:它允许您将程序执行移动到新位置,而无需执行其间的任何源代码。
悬停时的断点路径
当在“断点”视图中悬停在源断点上时,VS Code 现在会显示断点的绝对路径。
任务
pnpm 包管理器支持
pnpm 现在是 npm.packageManager 设置的有效选项,与 npm 和 yarn 一起用于运行您的脚本。
源代码管理
单视图
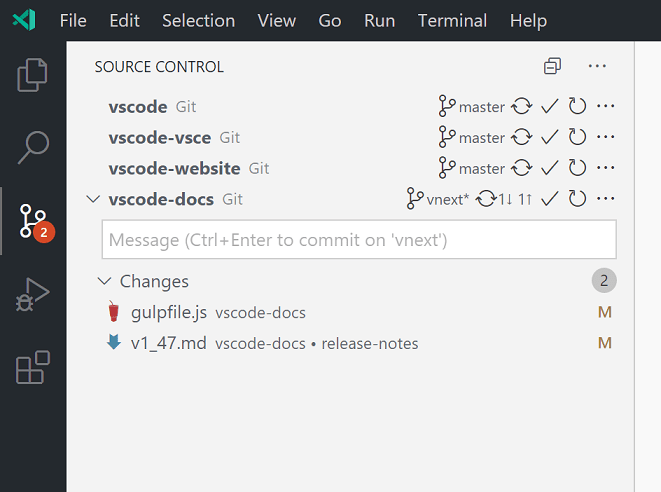
源代码控制视图已整合到单个视图中

所有存储库都显示在单个视图中,因此您可以更好地了解整个工作区状态。此外,源代码控制视图现在可以移动到面板,其他视图可以移动到源代码控制视图容器。
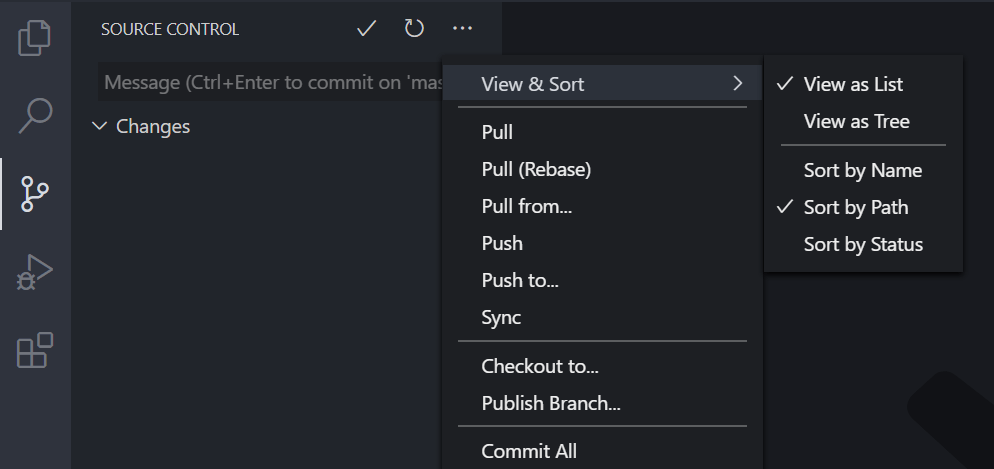
查看和排序
我们已添加支持,可在使用列表视图选项时按名称、路径(默认)和状态对源代码控制视图中的更改进行排序。我们已将视图选项(列表与树)和排序选项整合到上下文菜单中的新“查看和排序”菜单项中。

Git:恢复压缩消息
与通常的 git merge 命令类似,如果用户正在执行 git merge --squash 命令,SCM 视图现在将使用默认消息恢复 SCM 输入。
语言
TypeScript 3.9.6
VS Code 现在捆绑了 TypeScript 3.9.6。此次次要更新修复了一些错误,包括一个可能导致 TypeScript 服务器在某些源代码模式下崩溃的错误。
浏览器支持
大文件上传支持
您现在可以将大文件和文件夹上传到 VS Code 的 Web 版本,并且将准确报告进度,以便您可以跟踪已上传的字节数以及上传速度。

文本文件编码支持
在此里程碑期间,我们在浏览器中对文本编码的完整支持(用于读取和写入文件)投入了大量工作。我们依赖于两个现在通过利用 webpack 在浏览器中支持的库
iconv-lite用于读写编码jschardet:从文本内容猜测编码
这项工作将在 7 月继续进行,并应很快普遍可用。
预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
设置同步
过去几个月,我们一直致力于支持在不同机器之间同步 VS Code 首选项,此功能已在 Insiders 版本中提供预览。
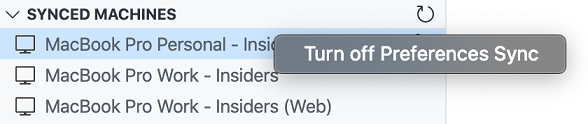
您现在可以使用“已同步机器”视图中机器条目上的“关闭首选项同步”上下文菜单操作,在其他机器上禁用同步。

我们还改进了开启同步时的进度信息。
TypeScript 4.0 支持
本次迭代,我们继续改进对 TypeScript 4.0 的支持。一些亮点包括
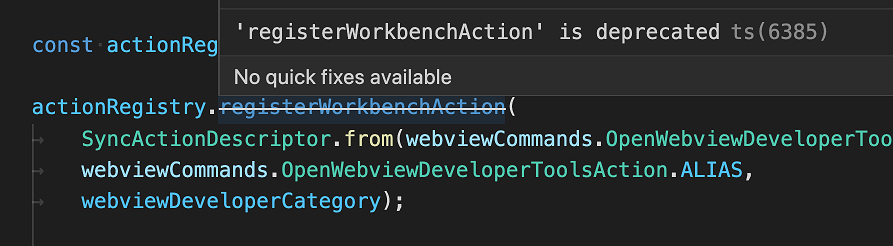
-
在编辑器中使用删除线突出显示对已弃用符号的调用

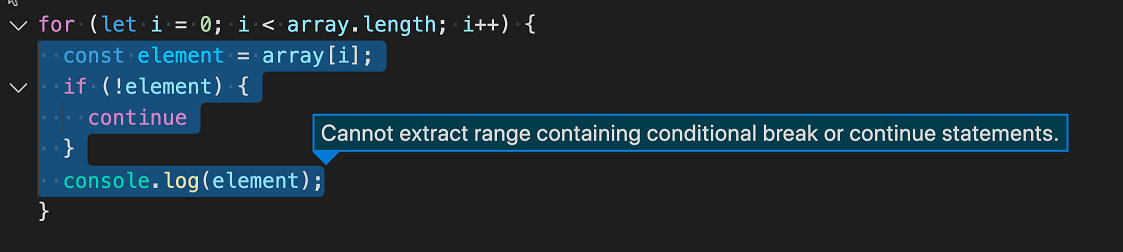
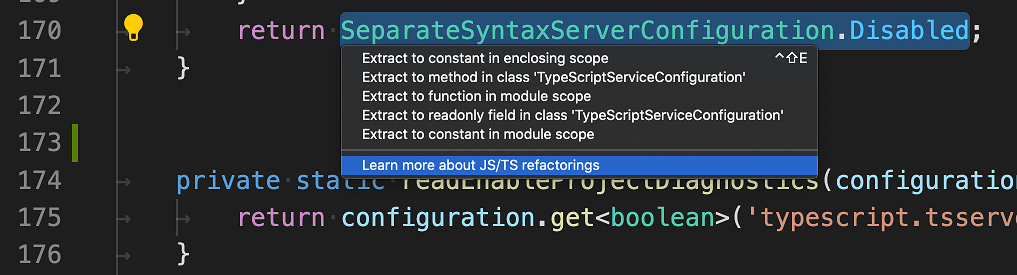
-
解释给定重构无法应用的原因

-
改进的自动导入 - 在 TypeScript 4.0 博客文章中阅读更多内容。
您可以通过安装 TypeScript nightly 扩展来试用这些功能。
大型 JavaScript 或 TypeScript 项目加载时的部分 IntelliSense 支持
TypeScript 4.0 测试版还带来了一个新功能,应该有助于减少大型 JavaScript 或 TypeScript 项目加载时您等待的时间。为了解释其工作原理,我们首先需要回顾一下当前版本的 TypeScript 的工作方式。
当您在 VS Code 中打开 JavaScript 或 TypeScript 文件时,TypeScript 语言服务会确定该文件属于哪个项目,然后加载与其关联的项目。有时这个项目可能非常大,例如 VS Code 核心代码库,它由数千个 TypeScript 文件组成。在项目加载期间,VS Code 能够处理基本的语法操作,例如获取文档大纲和启用代码折叠,但它目前无法提供 IntelliSense 或其他更高级的语言功能,因为它们依赖于理解整个项目。例如,为了提供自动导入,TypeScript 语言服务需要知道项目中所有导出的符号。
TypeScript 4.0 中的更改使得 VS Code 可以在大型项目仍在加载时提供 IntelliSense 和其他更高级的语言功能。但需要注意的是,我们提供的 IntelliSense 仅限于查阅当前文件而不是整个项目。这意味着建议和“转到定义”等功能将起作用,但我们只会显示当前文件中的建议,并且您只能运行“转到定义”以跳转到当前文件中的另一个符号。
如果您处理大型 JavaScript 和 TypeScript 项目,我们有兴趣听取您对此新功能的反馈。您今天可以使用 TypeScript nightly 扩展试用。我们希望它能让您几乎立即开始使用代码,直到更完整的项目级 IntelliSense 可用。
代码操作的撤消/重做
我们正在努力实现代码操作和重构的撤消和重做功能。一个突出的例子是 Java 类重命名重构,它会进行文本更改并重命名磁盘上的文件。现在可以撤消此操作,但仍需要触发两次撤消。敬请关注我们进一步改进此功能,并请提供早期反馈。
对扩展的贡献
Notebook
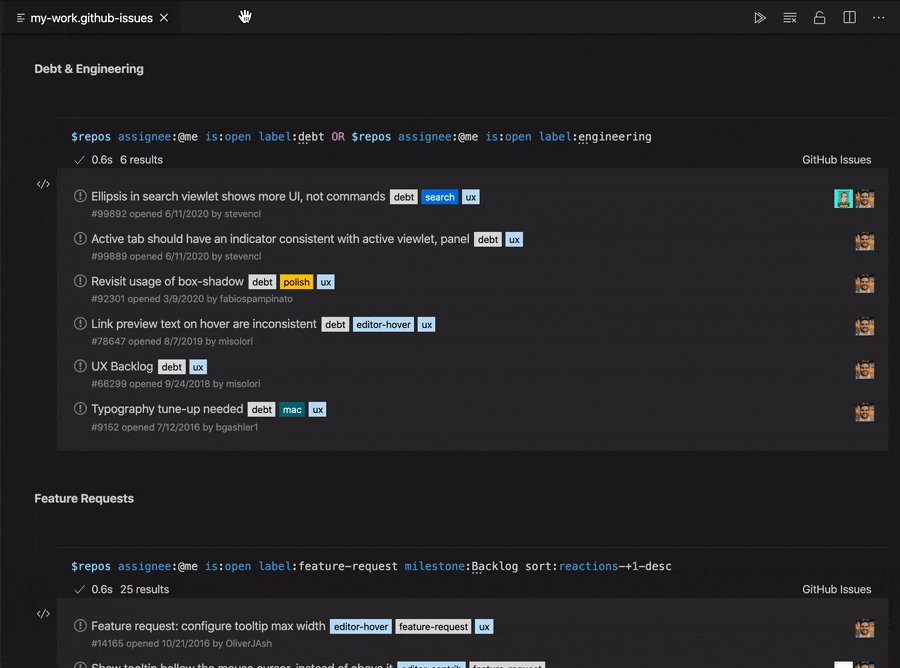
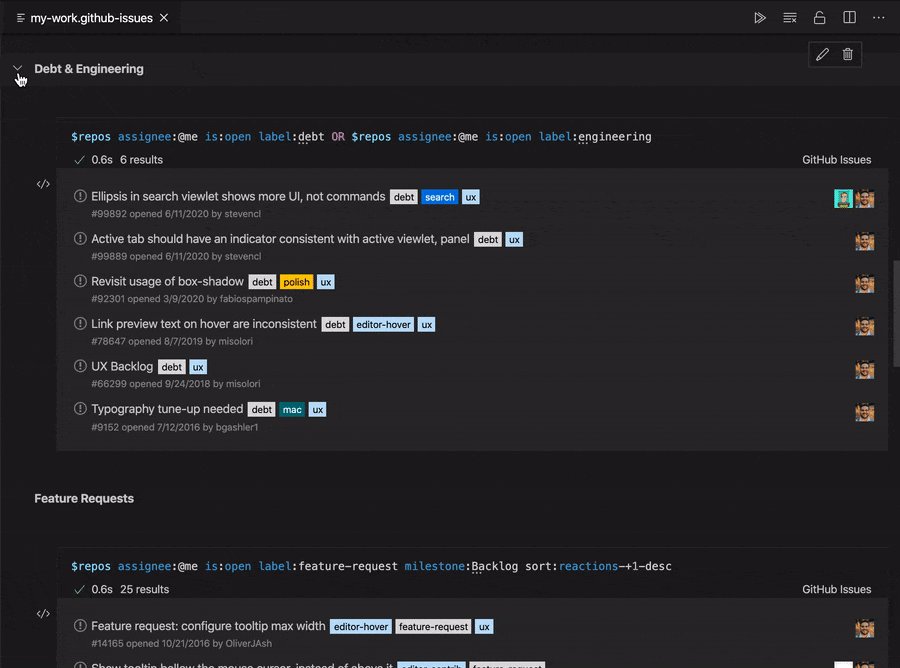
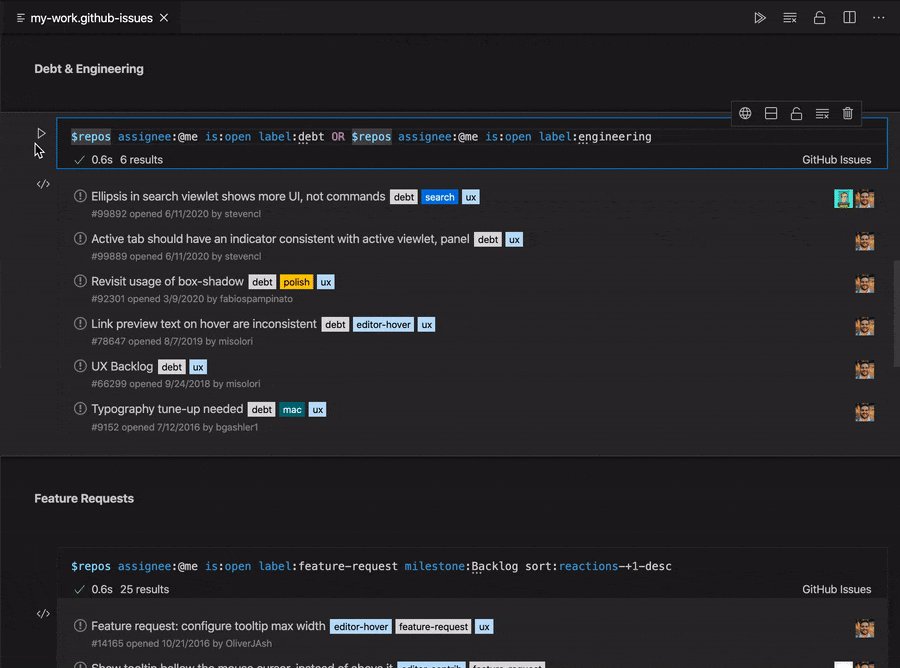
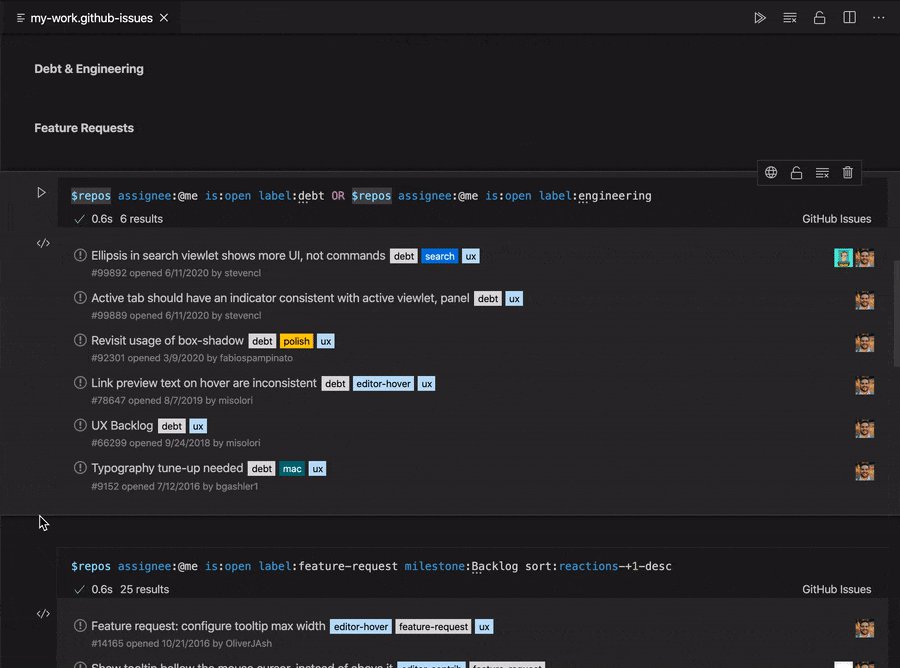
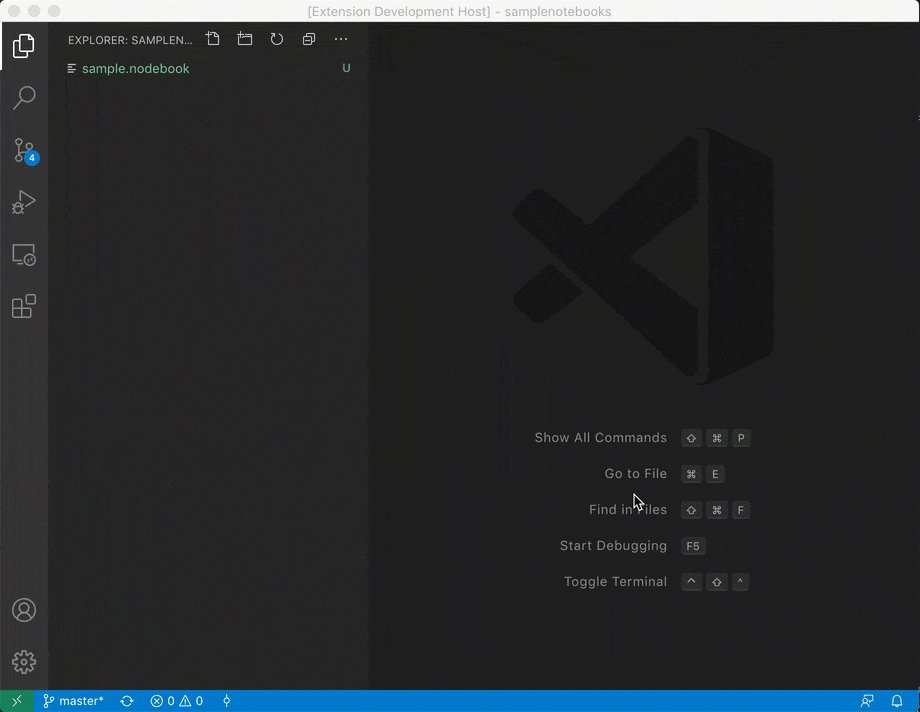
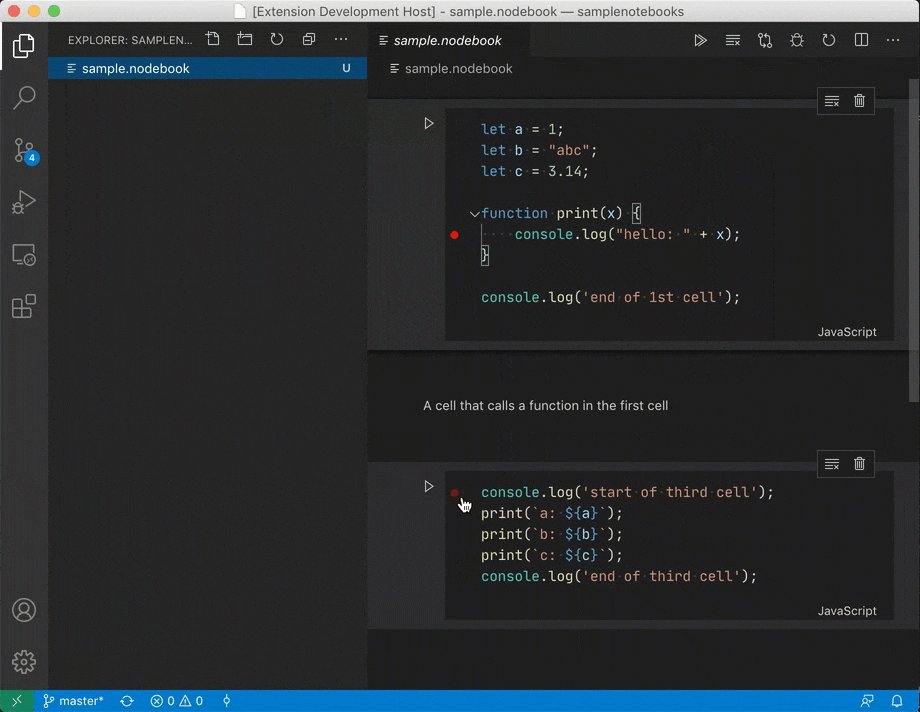
VS Code 团队正在继续开发对 Notebook 的原生支持。为了帮助开发,我们创建了一个 GitHub Issue Notebooks 扩展,它允许您搜索 GitHub issues 和 pull requests。此扩展仍处于预览阶段,需要使用 VS Code Insiders,但它让您可以亲身体验 Notebook,我们欢迎您的反馈。
更新的用户体验
我们更新了 Notebook 单元格的视觉外观,使其设计更紧凑。我们还在选定单元格上添加了阴影轮廓,以使选择状态更明显。

Notebook 热退出支持
我们已在 Notebook 中添加了热退出支持,允许扩展处理备份和恢复。您的未保存本地更改现在可以由扩展序列化并在重新打开工作区时恢复。
撤消/重做增强
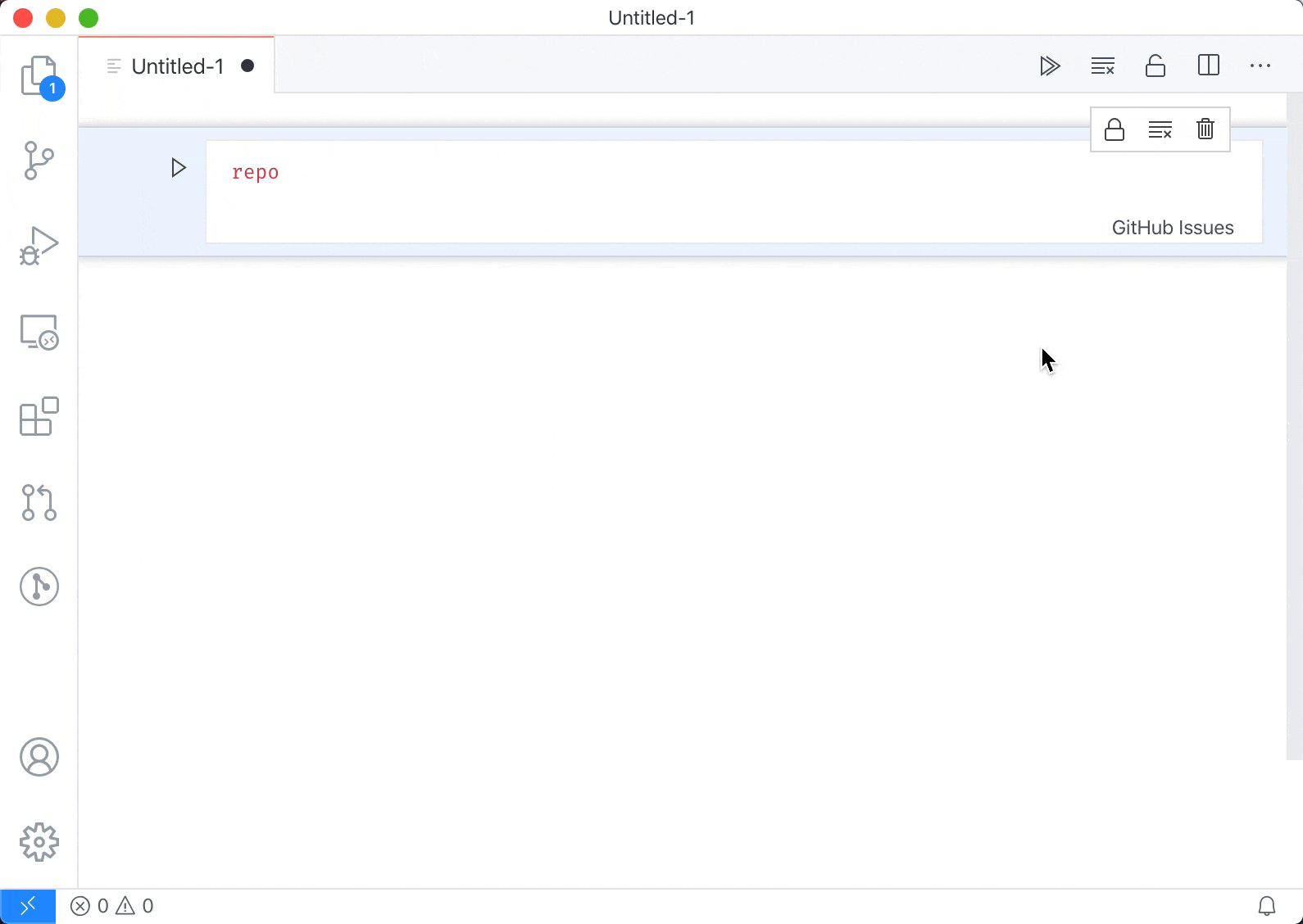
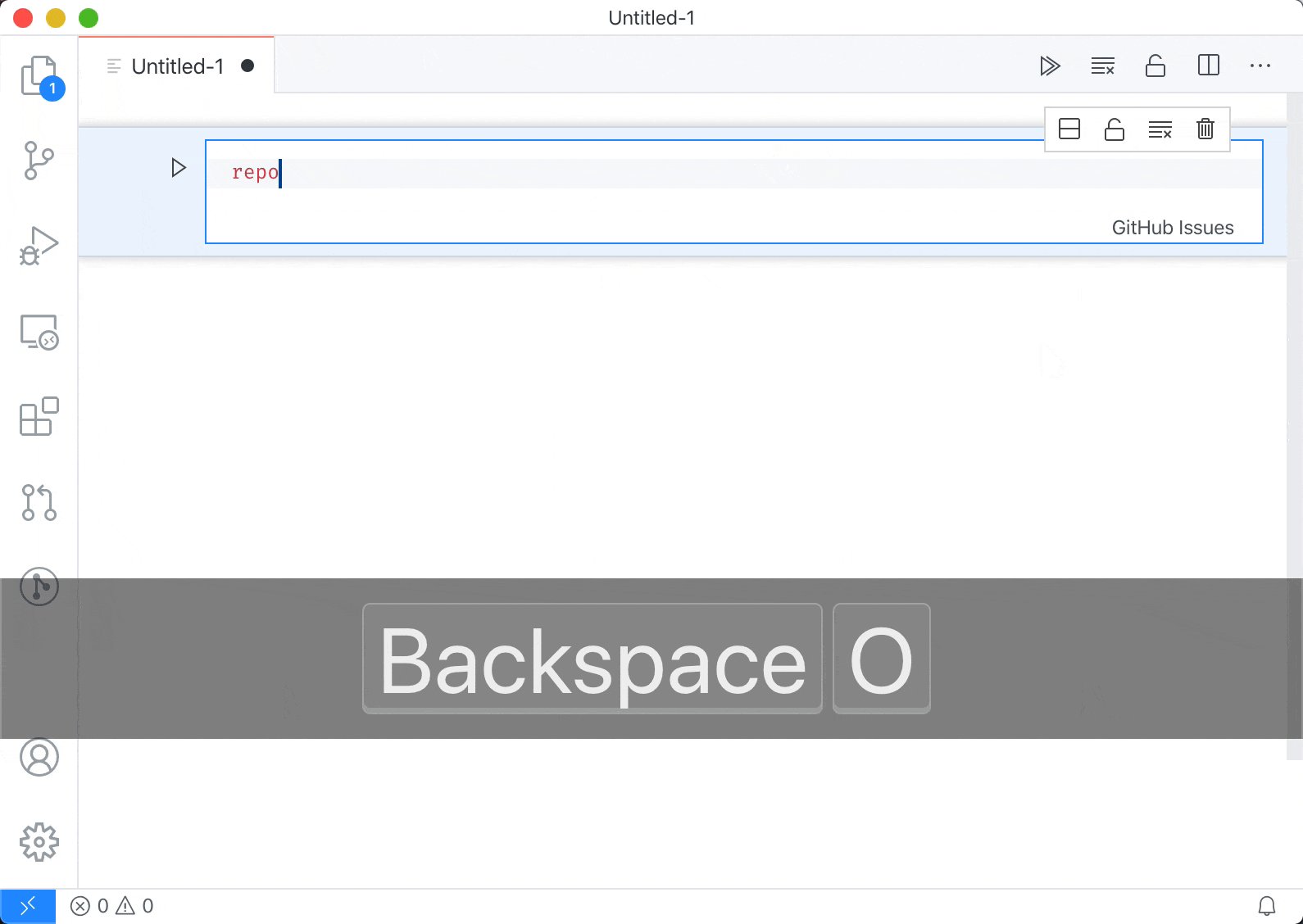
我们添加了对扩展贡献撤消/重做堆栈的支持。扩展现在可以控制哪些操作是可撤消的。例如,在 GitHub Issue Notebook 中,您可以选择“锁定”按钮使单元格内容只读,并通过正常的撤消/重做命令撤消/重做此操作。

主题:GitHub 主题
创建无标题笔记本
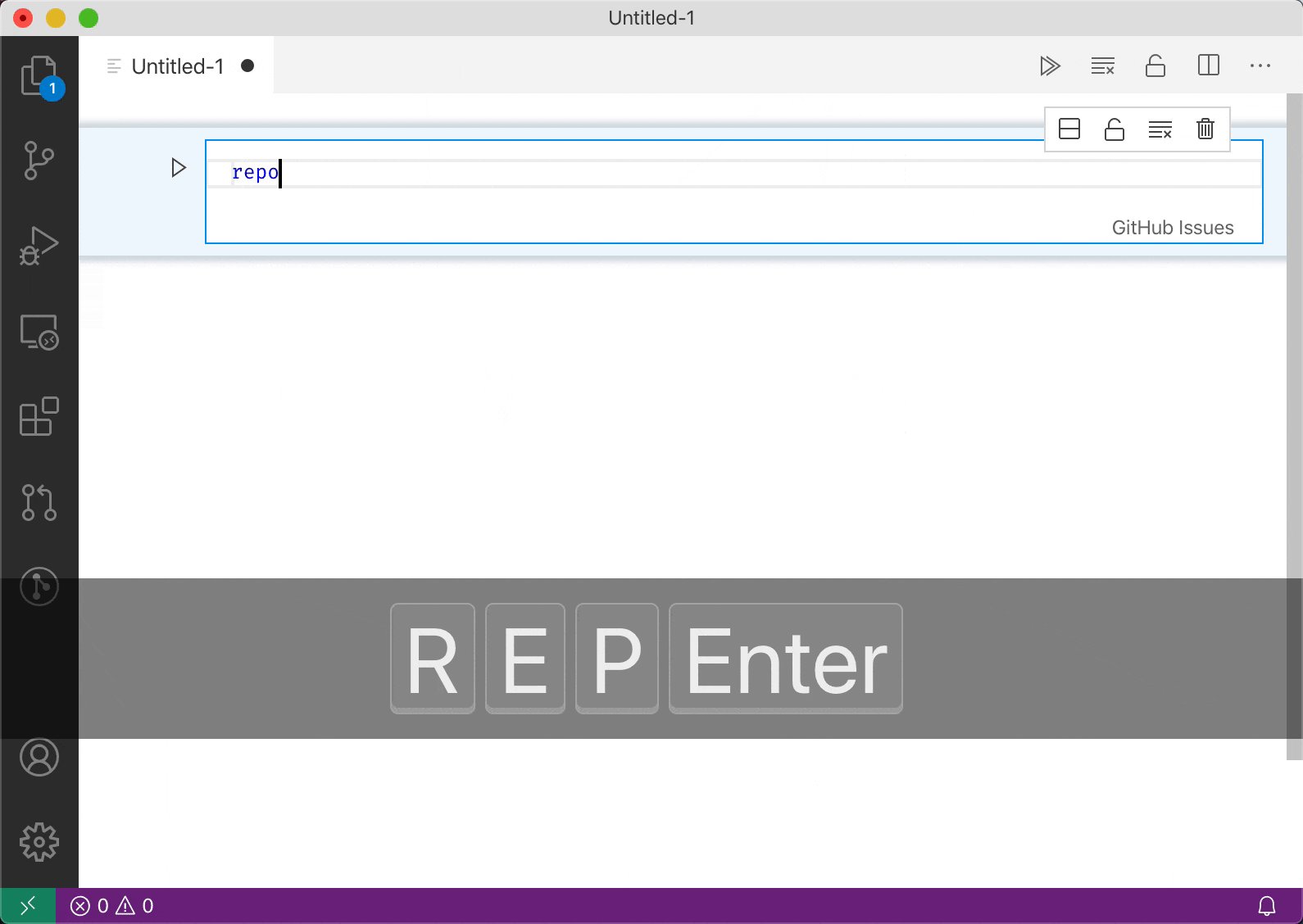
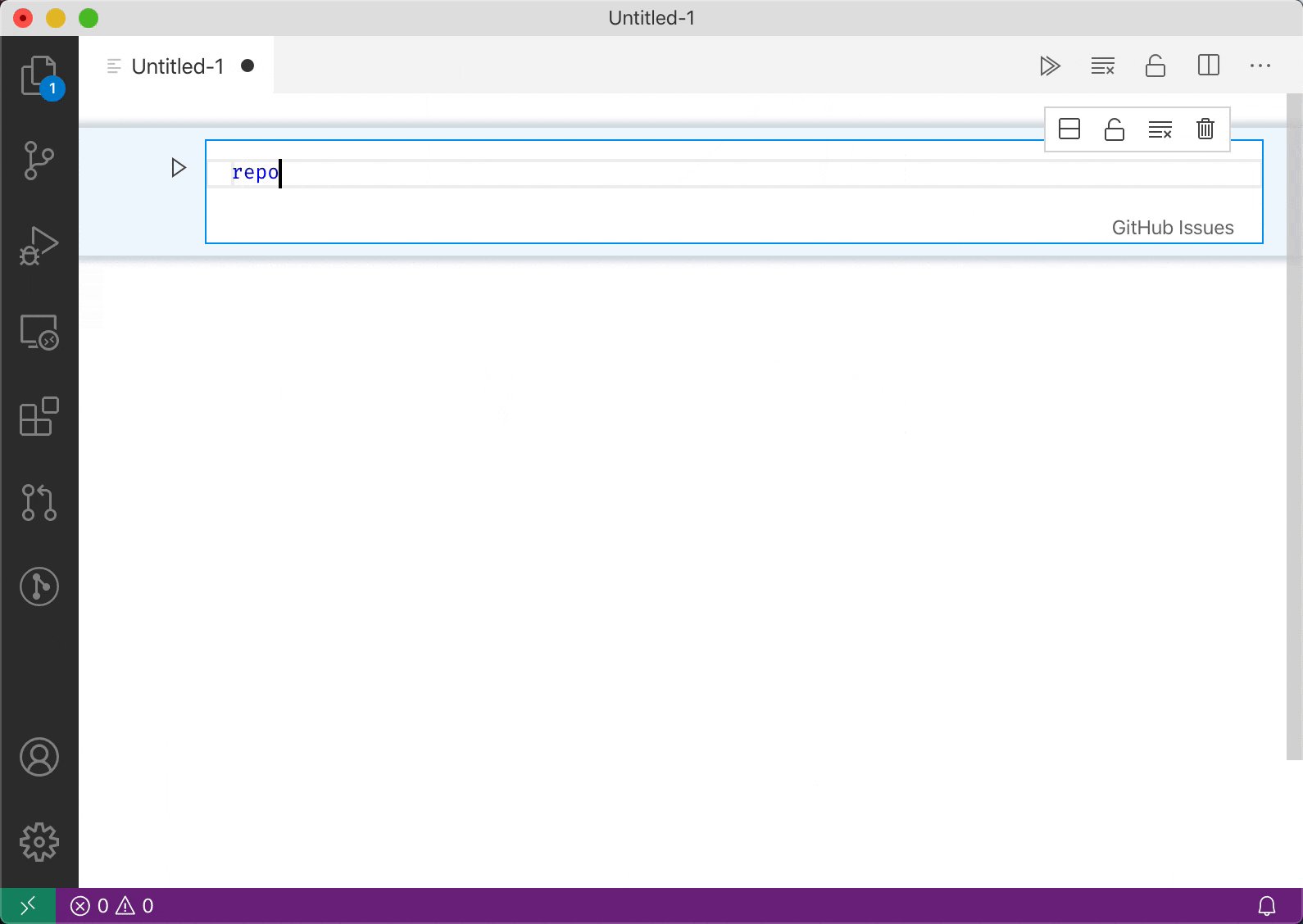
我们扩展了“新建文件”命令(⌘N (Windows, Linux Ctrl+N))以支持创建新的无标题 Notebook 文件。例如,您可以使用下面的键绑定快速创建 GitHub Issue Notebook 并运行查询。
{
"key": "cmd+i",
"command": "workbench.action.files.newUntitledFile",
"args": { "viewType": "github-issues" }
}

主题:GitHub 主题
笔记本颜色标记
我们还为 Notebook 添加了以下颜色标记
notebook.cellBorderColor:Notebook 单元格的边框颜色notebook.cellHoverBackground:单元格悬停时的背景颜色notebook.cellInsertionIndicator:Notebook 单元格插入指示器的颜色notebook.focusedCellBackground:单元格聚焦时的背景颜色notebook.focusedCellBorder:单元格聚焦时单元格顶部和底部边框的颜色notebook.focusedCellShadow:单元格聚焦时单元格阴影的颜色notebook.focusedEditorBorder:Notebook 单元格编辑器边框的颜色
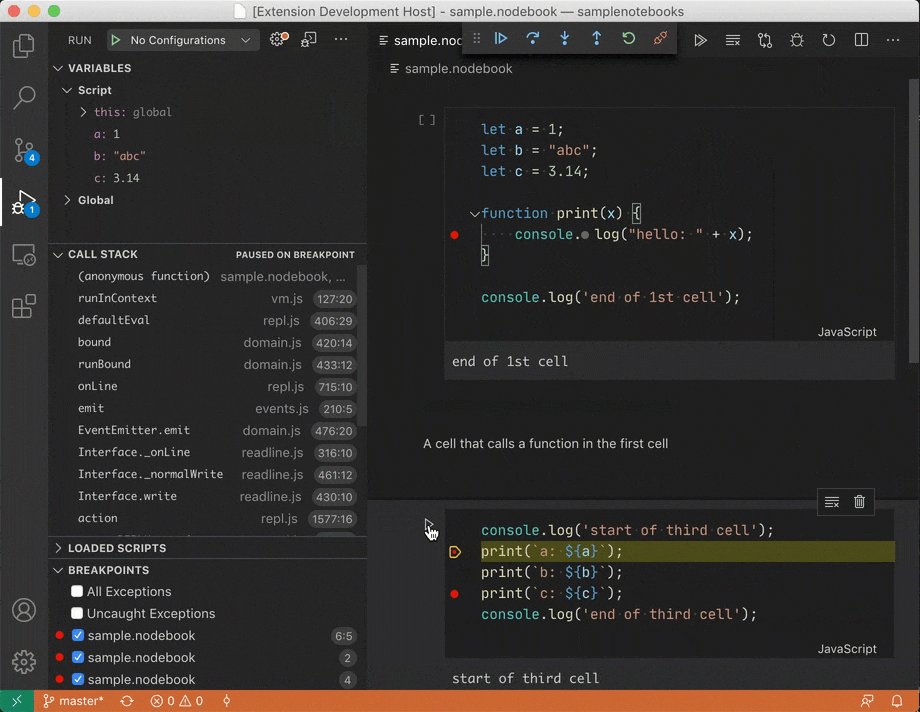
两个新示例展示了如何支持在 Notebook 中进行调试
-
此示例展示了如何基于现有 VS Code 调试器扩展实现 Notebook 调试功能。

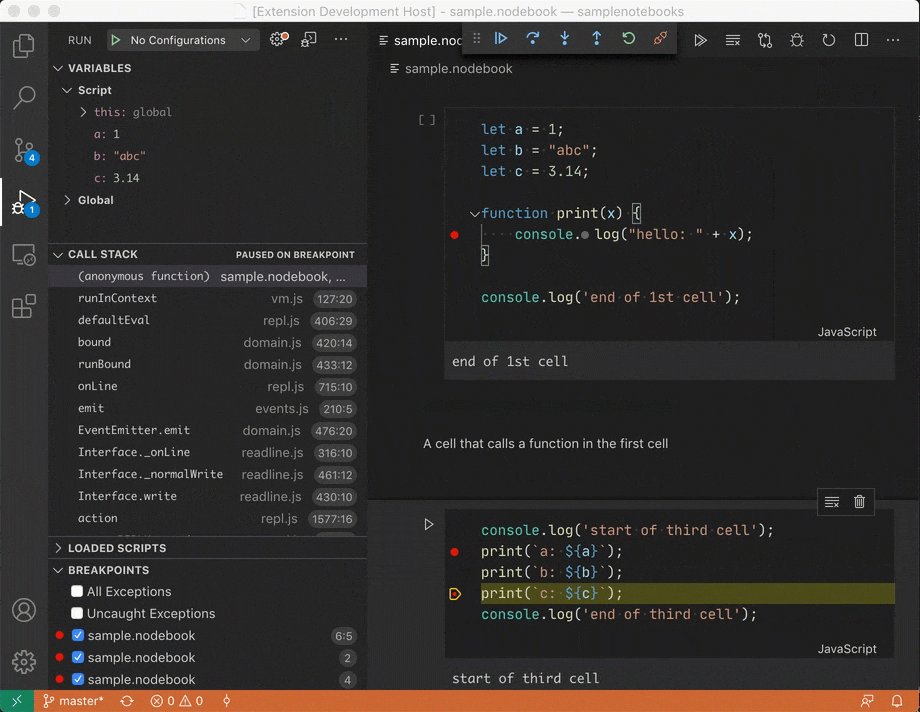
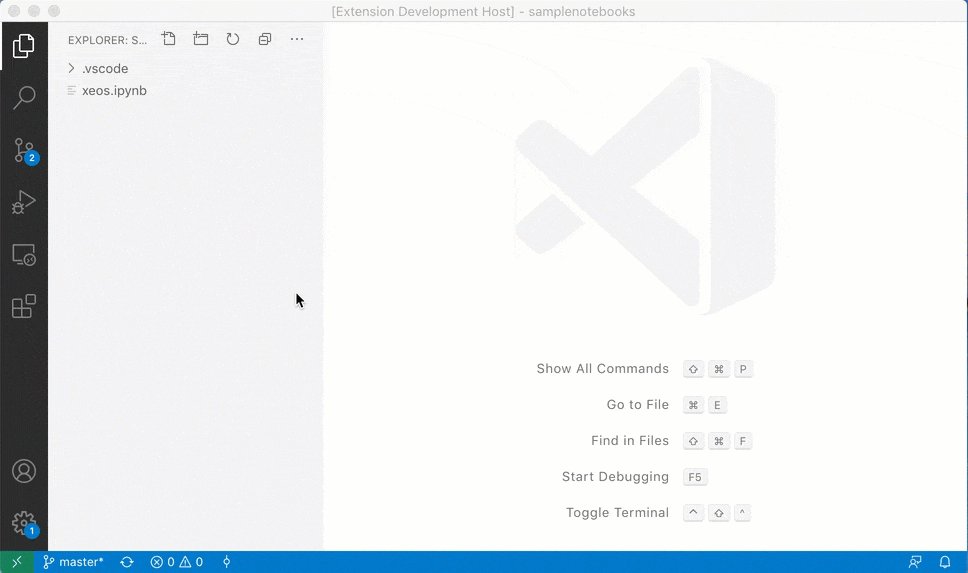
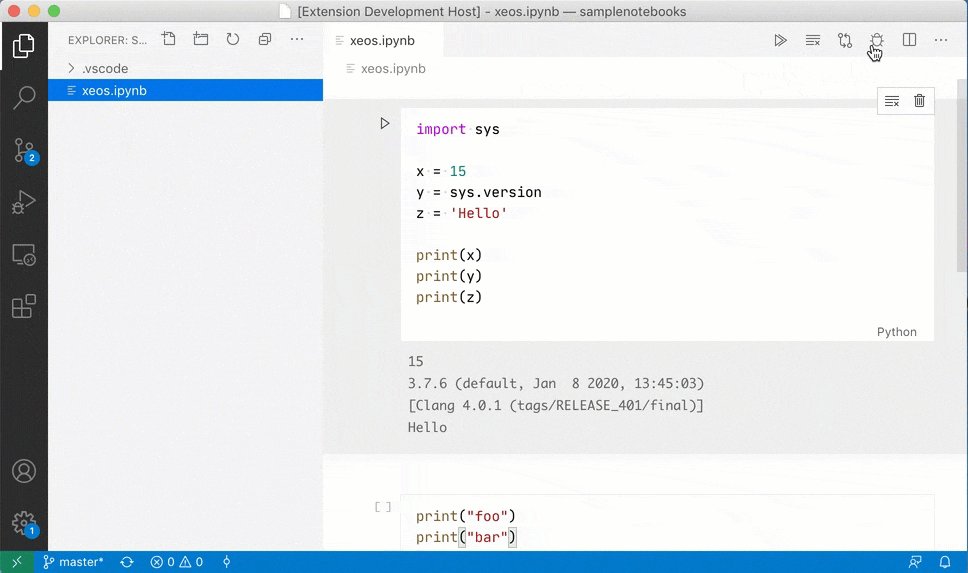
-
使用 Xeus 内核进行 Jupyter Notebook 调试示例
此示例展示了如何基于 xeus 内核及其对 Debug Adapter Protocol 的原生支持来实现 Notebook 调试功能。

Notebook 扩展指南
如果您有兴趣为 VS Code 创建 Notebook 扩展,我们提供了一份新指南,详细介绍了 Notebook API。您将了解 API 以及 VS Code Notebook 基础设施的详细信息和 Notebook 扩展开发最佳实践。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.47 中的功能亮点包括
- 远程 - SSH:远程服务器可以监听套接字而不是端口。
- 开发容器:提示在卷中打开存储库。
- 开发容器和 WSL:查看最近的在 WSL 2 中使用开发容器博客文章。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
如果您是 VS Code 远程开发的新手,可以通过这些入门教程开始学习
Azure 账户
最新版本的 Azure 账户扩展现在公开了一个凭据对象,可与最新的 Azure SDK 一起使用。
GitHub 拉取请求和议题
GitHub Pull Requests and Issues 扩展的开发工作仍在继续,该扩展允许您处理、创建和管理 pull request 和 issues。此版本的一些更新包括
- Issues 视图中的 Markdown 悬停。
- 新 issue 编辑器中的标签建议。
- 对格式为 GH-123 的 issue 的悬停支持。
要了解所有新功能和更新,您可以查看扩展 0.18.0 版本的完整更新日志。
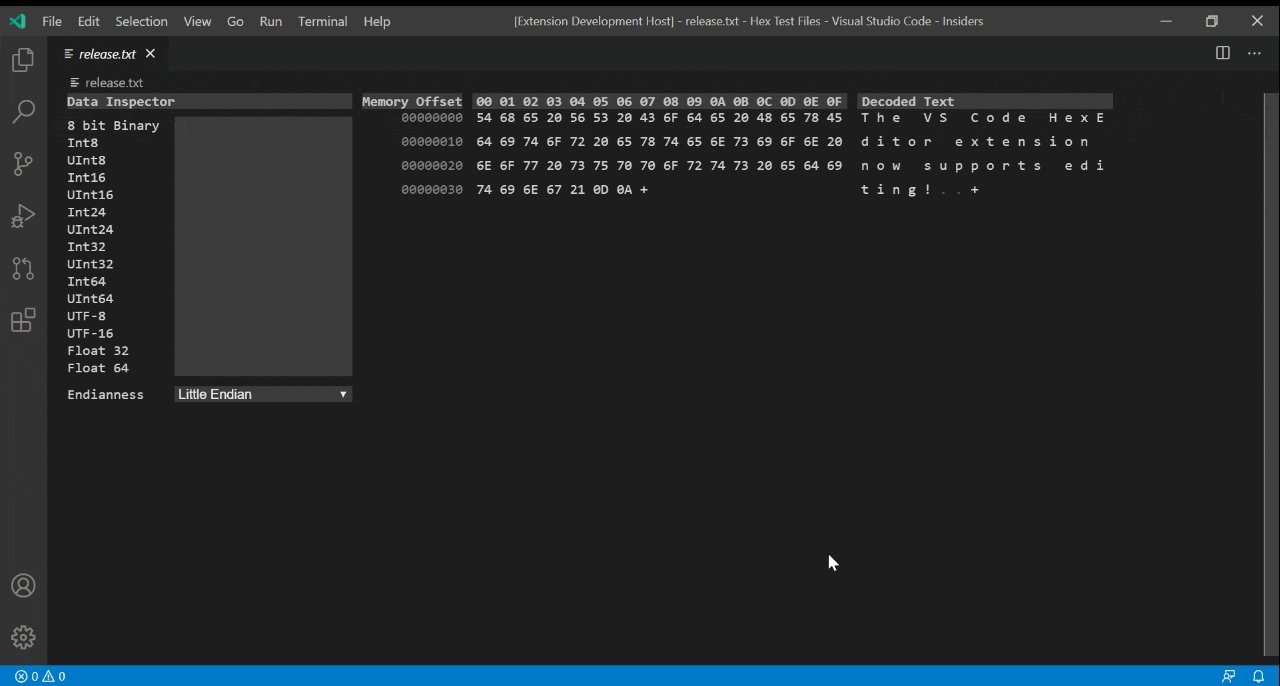
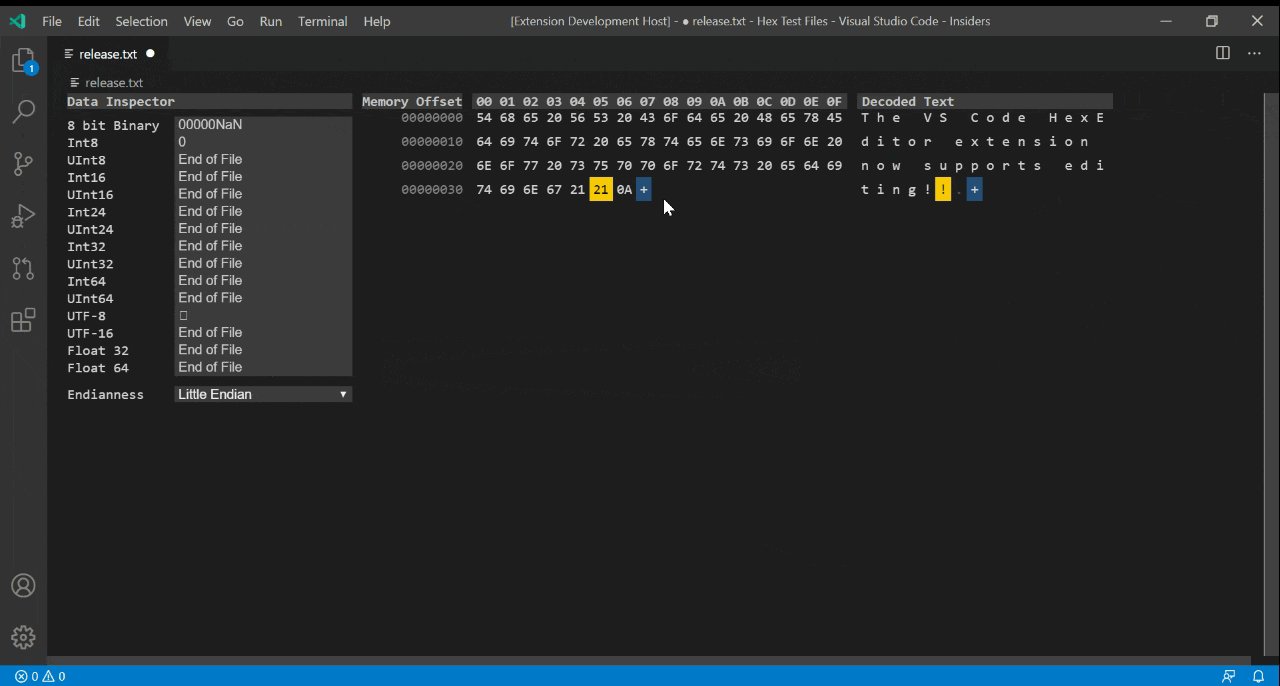
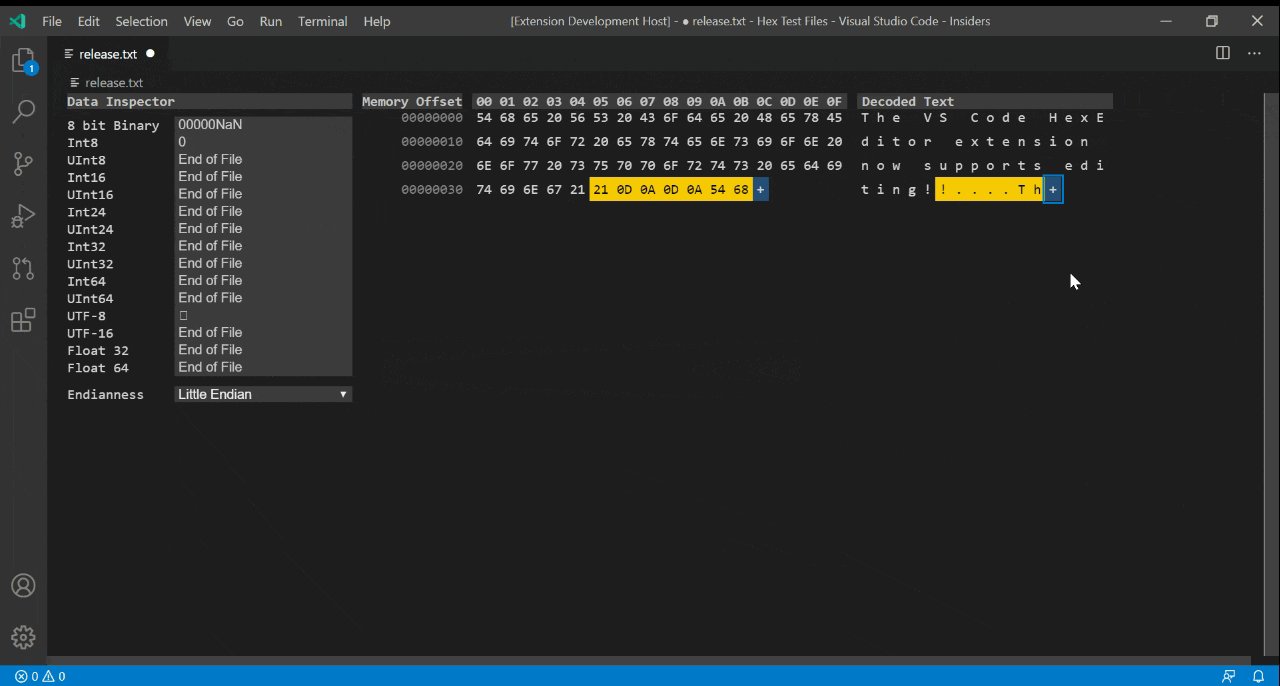
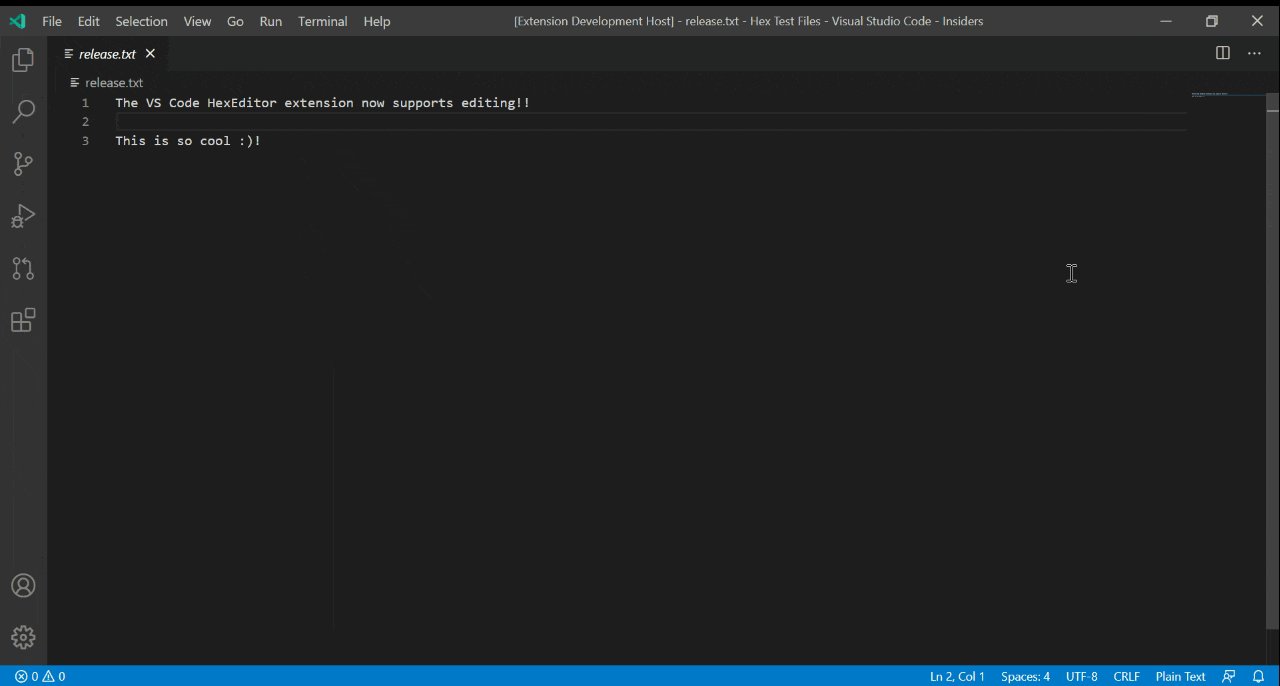
十六进制编辑器
HexEditor 扩展持续改进,以在 VS Code 中提供原生的十六进制编辑体验。此版本对该扩展的主要更新包括简单的编辑支持(允许用户撤消、重做、编辑现有十六进制单元格,并向文档末尾添加新单元格)和大文件优化,允许用户打开超过 18 兆字节的文件,这在以前是不可能的。

有关值得注意的更改的完整列表,请参阅更新日志。任何反馈或遇到的问题都可以提交到 vscode-hexeditor 存储库。
扩展创作
辅助功能信息
我们已完成 TreeItem、StatusBarItem 和 TimelineItem 元素中的 AccessibilityInformation,以支持屏幕阅读器。AccessibilityInformation 包含一个 label 和一个 role。一旦项目获得焦点,屏幕阅读器就会朗读 label。项目的 role 定义了屏幕阅读器如何与其交互。role 应在特殊情况下设置,例如,当树状元素表现得像复选框时。如果未指定 role,VS Code 将自动选择适当的 role。
“转到位置”的备用消息
当找不到位置时,editor.action.goToLocations 命令现在可以显示备用消息。这允许扩展实现诸如“转到超类型”之类的功能,其行为就像内置功能一样,例如“转到定义”。以下代码片段是调用此命令的扩展的完整示例
vscode.commands.executeCommand(
'editor.action.goToLocations',
vscode.window.activeTextEditor.document.uri, //anchor uri and position
vscode.window.activeTextEditor.selection.start,
[], // results (vscode.Location[])
'goto', // mode
'No Super Types Found' // <- message
);
改进单文件调试体验的指南
对于希望通过在编辑器中添加“运行”和/或“调试”按钮来改进单文件调试体验的调试扩展,我们建议遵循以下指南以获得一致的外观和感觉
- 在 package.json 中贡献 Run 和/或 Debug 命令(参见 Mock Debug)
- 使用命令标题“运行文件”/“调试文件”或“运行 Python 文件”/“调试 Python 文件”。
- “运行”使用
$(play)图标,“调试”使用$(debug-alt-small)图标。
- 将命令添加到编辑器标题区域(参见 Mock Debug)
- 要使命令仅对特定语言可见,请使用“when”子句,例如
"resourceLangId == python"。 - 将“运行”命令放入
1_run@10组,将“调试”命令放入1_run@20组。
- 要使命令仅对特定语言可见,请使用“when”子句,例如
CodeActionProviderMetadata.documentation
CodeActionProviderMetadata 上的新 documentation 属性允许扩展为它们返回的代码操作提供静态文档。当提供者返回代码操作时,此文档会显示在代码操作列表的底部

当用户选择文档条目时,将执行一个命令。此命令可以在编辑器中显示文档或在浏览器中打开它。
打开和保存对话框标题
通过 OpenDialogOptions 和 SaveDialogOptions 为打开和保存文件对话框提供 title 的 API 已最终确定。请注意,并非所有操作系统都允许设置此标题,因此行为可能因扩展运行的位置而异。
新的扩展类别
您现在可以使用以下新添加的类别来分类您的扩展。
- 数据科学
- 机器学习
- 可视化
- 测试
- Notebook
辅助按钮样式
我们引入了一种辅助按钮样式,用于在需要使按钮不那么突出时使用
button.secondaryForegroundbutton.secondaryBackgroundbutton.secondaryHoverBackground
GitHub 工作流徽章
您现在可以将 GitHub 工作流徽章添加到已发布扩展的徽章列表中,因为 github.com 已添加到批准徽章源列表中。

通过 argv.json 启用建议 API
enable-proposed-api 字段现在在 argv.json 中受支持。这允许扩展作者在发布的构建中运行其建议的 API 扩展,以进行长期内部测试,而无需通过命令行打开 VS Code 并传递 --enable-proposed-api CLI 标志。
新的 codicon 图标
我们已将以下新图标添加到我们的 codicon 库中
debug-alt-smallvm-connect
![]()
语言服务器协议
对 语义标记和 完成项中额外文本编辑的延迟解析的支持已添加到即将发布的 3.16 规范中。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试使用它们。一如既往,我们希望得到您的反馈。要尝试提议的 API,您需要执行以下操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
请注意,您不能发布使用提议 API 的扩展。下一个版本中可能会有重大更改,我们绝不希望破坏现有扩展。
终端链接提供者
在此基础上,上一个版本中添加的终端新链接系统,这项新的提案 window.registerLinkProvider 允许扩展将链接附加到终端,包括悬停时显示的工具提示标签。

这与之前提出的(现已弃用的)“链接处理程序”API 形成对比,后者允许您的扩展可能处理相关链接,如果它不处理,则会有一个回退链。这种新模型(链接肯定会得到处理)更符合链接可能具有一系列可能操作的设想。
“不带调试运行”的新 API
VS Code 的“不带调试运行”功能是调试的一种变体,它重用现有的调试配置来运行程序而不是调试它。此运行模式的一个结果是程序不会中断到调试器中,无论是命中断点还是出于任何其他原因。
在此里程碑中,我们提供了“不带调试运行”的官方扩展 API:已将新的 noDebug 属性添加到 debug.startDebugging 函数的 DebugSessionOptions 中。noDebug 控制即将开始的会话是否应在不带调试的情况下运行。如果 noDebug 属性缺失,则使用父会话(如果有)的值。如果没有父会话,则对于缺失的 noDebug 属性,假定值为“false”。
请注意:以前可以通过向启动配置添加 noDebug 标志来达到相同的效果。此非官方 API 现已弃用(但仍受支持),我们建议扩展过渡到新的 API。
用于减少 CALLSTACK 视图混乱的新 API
随着复杂的调试扩展和调试设置的出现,越来越多的调试会话出现在 CALL STACK 树状视图中,使其看起来很拥挤。在大多数情况下,调试会话对用户很有用,他们需要完全控制它们。在其他情况下,某些调试会话只是实现工件或一组子会话的分组机制。
为了减少 CALL STACK 视图在常见情况下的拥挤程度,我们引入了一项功能,如果父调试会话节点只有一个子会话,则隐藏该节点。此功能称为“紧凑模式”,可通过 debug.startDebugging 函数的 DebugSessionOptions 上的新可选 compact 属性获得。
如果 compact 为 true,则新创建的调试会话的父节点将一直隐藏在 CALL STACK 视图中,只要它只有一个子会话。如果 compact 为 false 或缺失,则父节点保持可见(这是当前行为)。
树中的 Markdown 悬停
有一个新的提议 API,允许 TreeItem 的 tooltip 为 MarkdownString。除了允许 Markdown 作为工具提示外,TreeDataProvider 上还有一个新的 resolveTreeItem。resolveTreeItem 的想法是,可能需要更长时间才能计算的属性(目前只有 tooltip)可以稍后解析,而不是预先为每个树项计算。您可以在 GitHub Pull Requests and Issues 扩展中看到 resolveTreeItem 和 Markdown tooltip 的用法。
工程
使用 TypeScript 4.0 构建 VS Code
VS Code 现在使用 TypeScript 4.0 的每夜构建版构建。
这个新的 TypeScript 版本帮助我们发现了几个与访问器相关的潜在错误,也帮助我们测试即将发布的 TypeScript 版本。
文档和扩展
C++ 的 CMake 工具
使用 CMake 和 CMake Tools 扩展开发 C++ 应用程序的新教程:使用 CMake 开发 C++ 应用程序。

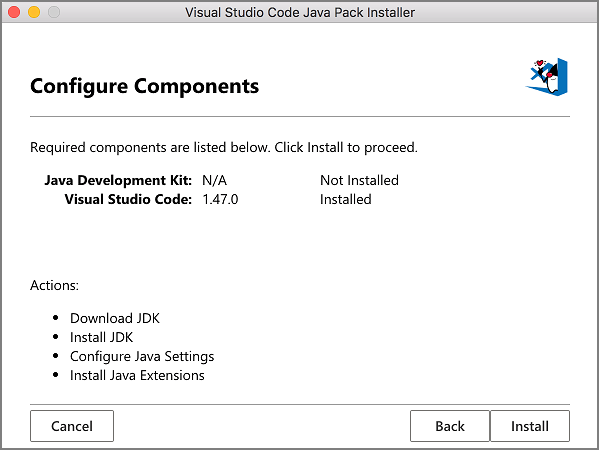
macOS 版 Java Pack 安装程序
Visual Studio Code for Java Pack Installer 下载在 macOS 上 Visual Studio Code 中进行 Java 开发所需的依赖项和扩展。

值得注意的修复
- 71291:树状视图中的水平滚动导致渲染问题
- 93230:局部变量以烦人的方式折叠
- 98309:支持工作副本文件服务中的多个文件
- 99061:允许重新打开已关闭的 diff 编辑器
- 99290:Git:在重新加载时恢复 diff 编辑器
- 99704:顶部调试会话行在未暂停时显示“已暂停”
- 99786:调试工具栏位置停靠时无法启动额外会话
- 100524:SCM 装饰丢失
- 101132:离线尝试打开发行说明后无法再次打开
感谢
最后但同样重要的是,衷心感谢以下本月为 VS Code 做出贡献的人们:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Simon Chan (@yume-chan)
- ArturoDent (@ArturoDent)
- Alexander (@usernamehw)
对 vscode 的贡献
- AlexStrNik (@AlexStrNik):修复 #97526 PR #97611
- Anoesj Sadraee (@Anoesj):将“pnpm”选项添加到“npm.packageManager”设置 PR #100654
- @champignoom:暂存 ibus-gtk3 以尝试使 ibus 工作 PR #100480
- Daniel Davis (@daniel-j-davis)
- 在提交消息自动填充中添加 .git/SQUASH_MSG 检测 #101078 PR #101114
- 允许在调试窗口中粘贴 #100235 PR #100288
- Daybrush (Younkue Choi) (@daybrush):支持 iOS 的
metaKeyPR #100869 - Don Jayamanne (@DonJayamanne):禁用无标题笔记本的自动保存 PR #100256
- Dan Foad (@foad):允许数字 CLI 参数 PR #99540
- John Murray (@gjsjohnmurray)
- 修复 #99854 使“在 settings.json 中编辑”添加对象类型默认值 PR #99912
- 修复 #71295 允许在扩展设置的 markdownDescription 中使用命令 URI PR #100304
- 修复 #100068 更好地“阅读更多/更少”提示建议小部件控件 PR #100070
- Fedor Nezhivoi (@gyzerok)
- 更新 iconv-lite-umd 到 0.6.4 用于 #79275 PR #101213
- 切换到使用 iconv-lite-umd 用于 #79275 PR #100472
- 将 vs/base/node/encoding.ts 从节点流中解耦以用于 #79275 PR #99413
- 将编码移动到 #79275 的通用位置 PR #100539
- Andrii Dieiev (@IllusionMH)
- 允许在悬停的 markdown 中使用表格特定标签(修复 #99983) PR #99988
- 在零长度匹配上跳过代理对(修复 #100134) PR #100482
- 谭九鼎 (@imba-tjd):stackoverflow 使用 https PR #100655
- Ken (@irridia):初步实现:支持 \U\u\L\l 替换修饰符 PR #96128
- Jean Pierre (@jeanp413)
- Justin Hutchings (@jhutchings1):添加 CodeQL 安全扫描 PR #99411
- Keshav Bohra (@keshav-bohr):单词修复 PR #100301
- Wenlu Wang (@Kingwl):添加 ts/js 已弃用支持 PR #97742
- Rhitik Bhatt (@lambainsaan)
- 为大纲窗格中的元素添加基本键绑定以聚焦 PR #91799
- 修复与生成器方法一起使用时 onEnter 行为的错误 PR #100076
- Mads Kristensen (@madskristensen)
- SchemaStore.org 使用 HTTPS 网址 PR #101047
- 修复 SchemaStore.org 网址 PR #101046
- Milo Moisson (@MrNossiom):更新日志 PR #100657
- @nlchar:修复反馈窗口重新打开时的状态恢复问题 PR #101074
- Noelle Caldwell (@noellelc):添加富导航工作流 PR #100014
- Pascal Fong Kye (@pfongkye):文件操作事件支持多个资源 PR #98988
- Robert Massaioli (@robertmassaioli):更新 for-in 循环以与 eslint:recommended 配合使用 PR #99721
- Stoyan Nikolov (@stoyannk):通过重用 alre… 删除了 SimpleFileDialog 中冗余的“resolve” PR #99432
- Arman Tabaddor (@tabaddor):聚焦文本区域时添加终端名称 PR #100087
- Thibault Malbranche (@Titozzz):修复(搜索):替换崩溃的空字符串模式 PR #101017
- @VoidNoire:使其符合 POSIX 标准以提高可移植性并移除
bash依赖… PR #100145
对 vscode-extension-samples 的贡献
对 vscode-eslint 的贡献
对 debug-adapter-protocol 的贡献
- Lukas Zima (@zimlu02):更新 Broadcom 扩展 PR #121
- Dave Holoway (@adelphes):添加 Android 调试适配器 PR #125
对 language-server-protocol 的贡献
- Sacha Ayoun (@giltho):指定 logTrace 通知 PR #953
- Josh Soref (@jsoref):拼写和语法 PR #1027
- Radek Simko (@radeksimko):网站:修复拼写错误 (Genernal -> General) PR #1035
对 vscode-languageserver-node 的贡献
- Sacha Ayoun (@giltho):将语言服务器与协议提案对齐 PR #611
- Andrew Arnott (@AArnott)
对 vscode-css-languageservice 的贡献
- Justin Hutchings (@jhutchings1):添加 CodeQL 安全扫描 PR #218
对 node-jsonc-parser 的贡献
- Michael Bullington (@mbullington):允许数组修改,添加就地格式化选项。 PR #35
对 vscode-generator-code 的贡献
- Pranav Shikarpur (@snpranav):为生成器创建 Dockerfile PR #210
对 vscode-vsce 的贡献
- Adam S (@ItsMajestiX):允许来自 Github Workflows 的徽章 PR #396
- Tomas (@viktomas)