2020 年 3 月 (版本 1.44)
更新 1.44.1:此更新修复了此安全问题。
更新 1.44.2:此更新修复了这些问题。
下载:Windows:x64 | Mac:Intel | Linux:deb rpm tarball snap
欢迎使用 Visual Studio Code 2020 年 3 月版。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括
- 辅助功能改进 - 更轻松的差异视图导航,更清晰的 UI 控件角色指定。
- 时间线视图 - 在 VS Code 中查看时间序列事件,例如 Git 提交历史记录。
- 更好的文件快速打开 - 从文件平滑导航到符号,按文件夹名称筛选文件。
- 扩展包显示 - 快速查看扩展包中捆绑了哪些内容。
- 持久化撤消/重做堆栈 - 为重新打开的文件保留撤消/重做堆栈。
- 远程开发 - 将拉取请求直接签出到容器中,支持 Kubernetes。
- 设置同步预览 - 设置同步现在允许您在不同机器之间共享代码片段和 UI 状态。
- 新的 Python 教程 - 创建 Python 容器和构建数据科学模型的教程。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内部人员预览版: 想尽快试用新功能吗?您可以下载每晚内部人员预览版并立即试用最新更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
辅助功能
在此里程碑中,我们收到了社区的宝贵反馈,这帮助我们识别并解决了许多辅助功能问题。
- 差异视图现在更易于访问。使用 F7 和 ⇧F7 (Windows、Linux Shift+F7) 在可访问差异查看器中导航更改,并使用暂存 / 取消暂存 / 还原选定范围命令来暂存、取消暂存或还原当前更改。
- 在我们的窗口小部件中使用了更好的角色。
listbox角色用于建议小部件和快速选择,list用于静态列表,document用于只读内容,例如欢迎视图和 Markdown 预览。 - 调整了 Quick Pick 小部件的行为。
- 现在可以使用显示当前行的 CodeLens 命令命令在 Quick Pick 中显示当前行 CodeLens。
时间线视图
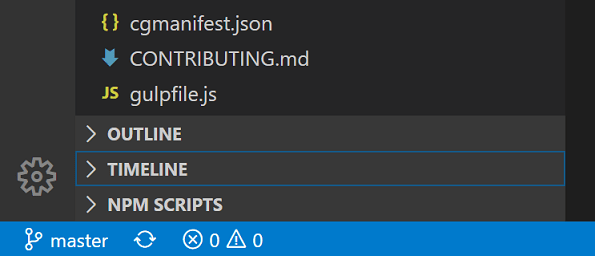
时间线视图现在已退出预览版并默认启用。这是一个统一视图,用于可视化文件的时序事件(例如,Git 提交、文件保存、测试运行等)。时间线视图会自动更新,默认显示当前活动编辑器的时间线。您可以通过切换视图工具栏中的眼睛图标来控制此默认行为。此外,与其他视图类似,时间线视图支持边键入边查找或筛选。
默认情况下,时间线视图在文件资源管理器底部折叠。选择时间线分割线将展开时间线视图。

在此版本中,内置的 Git 扩展提供了一个时间线源,该源提供指定文件的 Git 提交历史记录。选择一个提交将打开该提交引入的更改的差异视图。上下文菜单提供了复制提交 ID 和复制提交消息命令。文件资源管理器的上下文菜单上还有一个新的打开时间线命令,可用于快速显示选定文件的时间线。
这是时间线视图的实际操作

可以通过扩展提供额外的时间线源(尽管 API 仍处于提议阶段),这些源将显示在统一的时间线视图中。扩展还可以向时间线视图和单个时间线项贡献菜单项。您还可以轻松选择要在视图中包含哪些源。
工作台
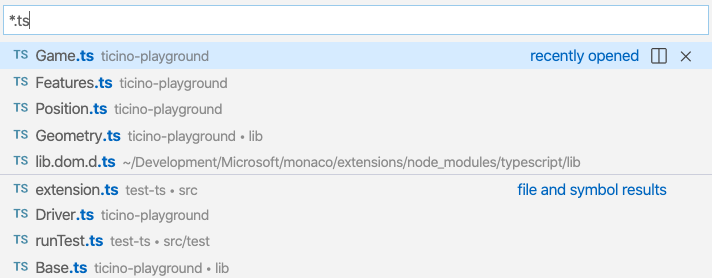
快速打开重写
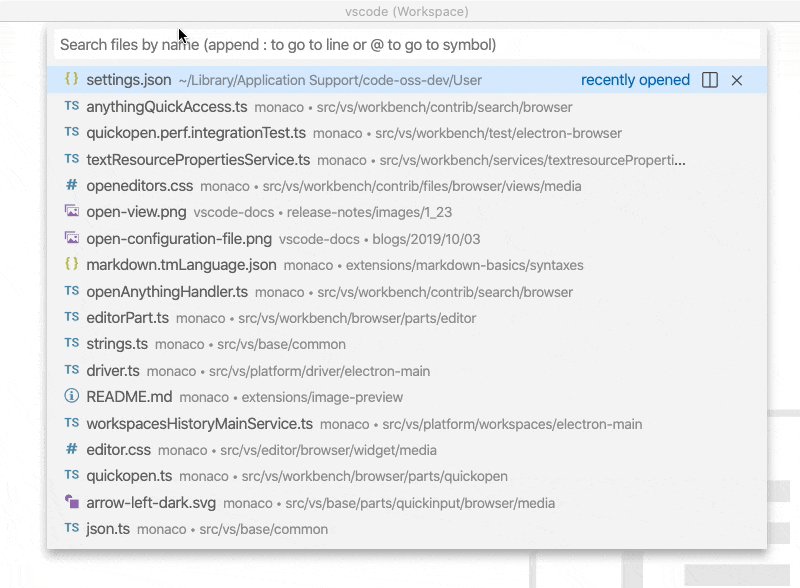
快速打开 (⌘P (Windows, Linux Ctrl+P)) 控件使用旧版树形小部件,在此迭代中,它已迁移到使用我们最新列表控件,该控件已在 VS Code UI 的其余部分中使用。功能上,您应该无法分辨出区别,因为所有命令都将像以前一样工作。
我们确实借此机会添加了一些您可能会觉得有用的功能。

从文件导航到符号
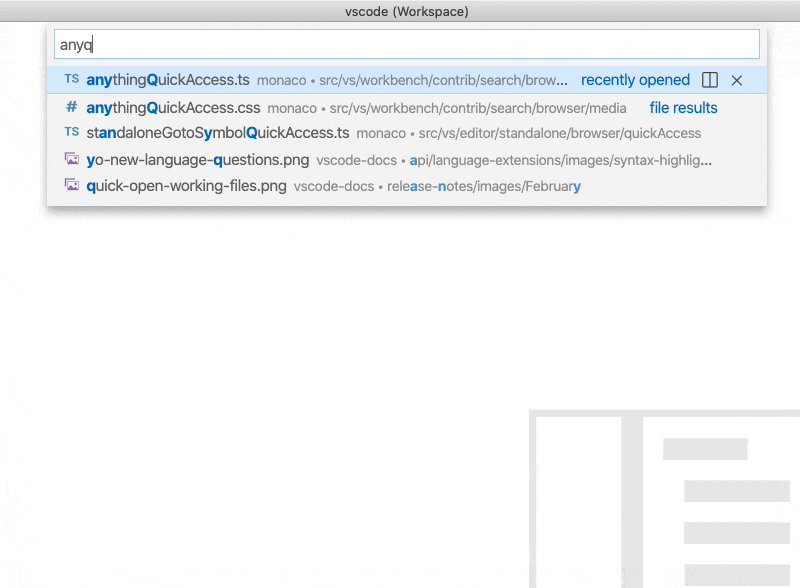
您现在只需键入 @ 即可继续导航到文件结果的符号。对于当前选定的文件,所有符号都将出现,并且编辑器将在后台打开以显示活动符号。下面的视频还显示,您可以通过在 @ 后面加上 : 来按类别分组符号。

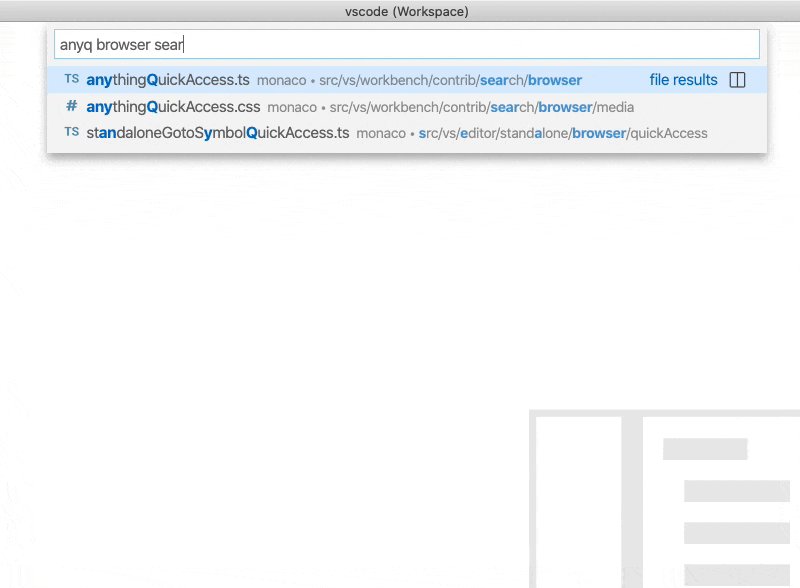
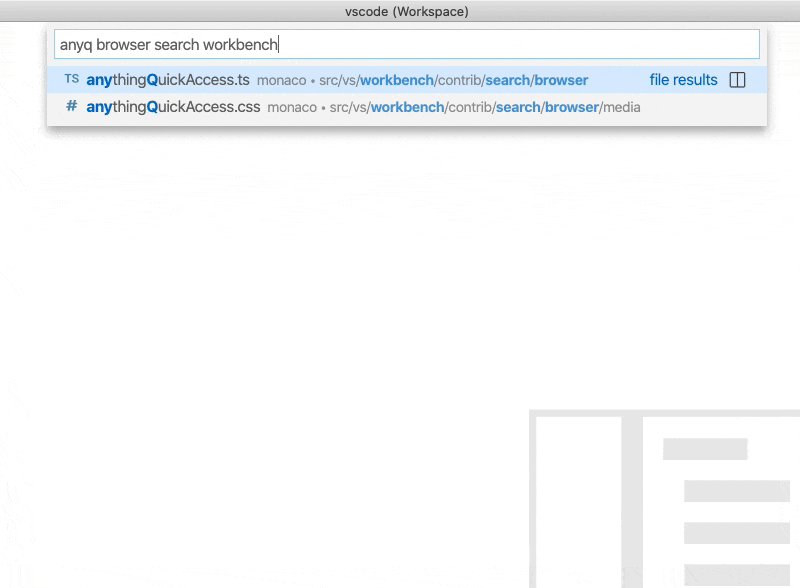
通过用空格分隔多个查询来筛选结果
如果您对文件搜索的结果过多,可以在键入空格后添加更多搜索模式。例如,如果您依次键入 <文件名> <文件夹名>,则可以按文件夹缩小结果范围。

注意:这也适用于编辑器 (⇧⌘O (Windows, Linux Ctrl+Shift+O)) 和工作区 (⌘T (Windows, Linux Ctrl+T)) 符号选择器。空格字符后的任何文本都将用于按该符号的容器进行筛选。
切换提供程序时保留输入
如果您将快速打开保持可见并切换到另一个提供程序(例如,从文件搜索到符号搜索),VS Code 将应用键入的任何筛选器并将其用于新提供程序。这允许您在符号搜索中快速重用以前用于文件搜索的键入输入。
按最近使用排序编辑器历史记录
一个新设置 "search.quickOpen.history.filterSortOrder": "recency" 允许您按最近打开的项目对编辑器历史记录进行排序,即使在开始搜索时也是如此。默认情况下,编辑器历史记录结果将根据使用的筛选模式按相关性排序。
在新侧边打开编辑器的新命令
新命令 workbench.action.alternativeAcceptSelectedQuickOpenItem 允许您添加额外的键盘快捷键,以从快速打开将文件或符号打开到侧边。默认情况下,Ctrl+Enter (macOS: Cmd+Enter) 将在新的编辑器组中而不是当前组中将文件打开到侧边。
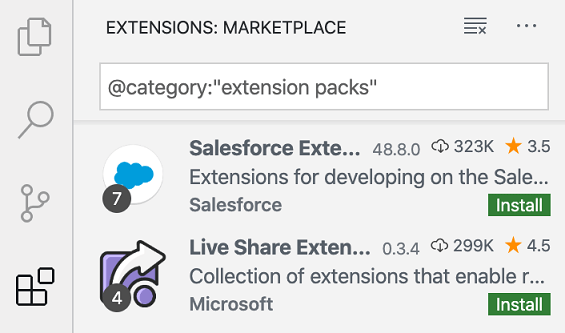
改进的扩展包显示
为了在“扩展”视图中识别扩展包,现在有一个数字徽章显示扩展包中包含的扩展数量。

主题:GitHub Sharp with Customizations
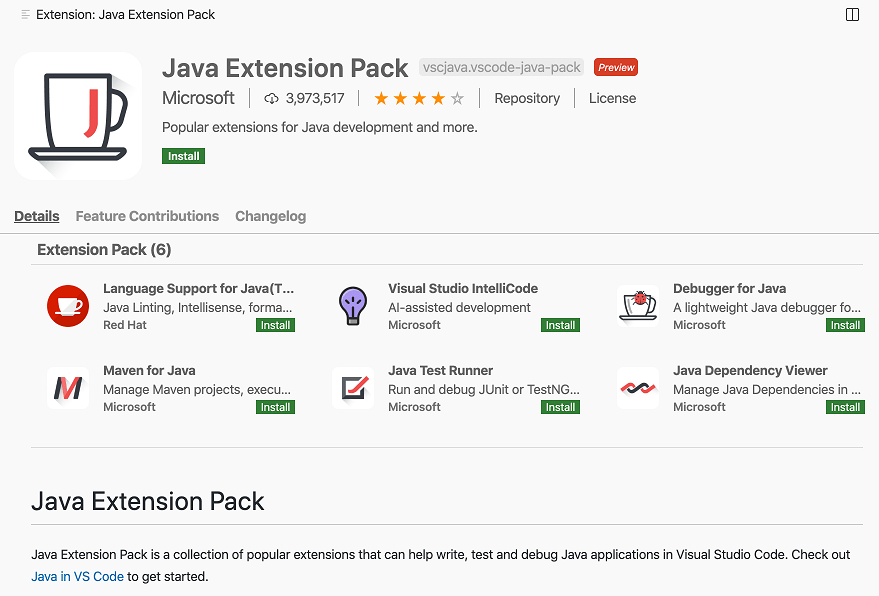
“扩展详细信息”页面现在显示扩展包中捆绑的所有扩展。

主题:GitHub Sharp with Customizations
调整编辑器标签滚动条高度
新设置 workbench.editor.titleScrollbarSizing 允许您增加编辑器标签和面包屑的滚动条大小。这使得滚动长列表的打开编辑器更容易。
将其配置为 large 以获得更大的滚动条

文件资源管理器可以显示隐藏文件
如果文件被隐藏(通过 files.exclude 设置),但它在编辑器中打开并可见,则该文件及其父链将显示在文件资源管理器中。只要文件在编辑器区域中可见,这些文件及其父项就会以暗淡的颜色显示在文件资源管理器中。
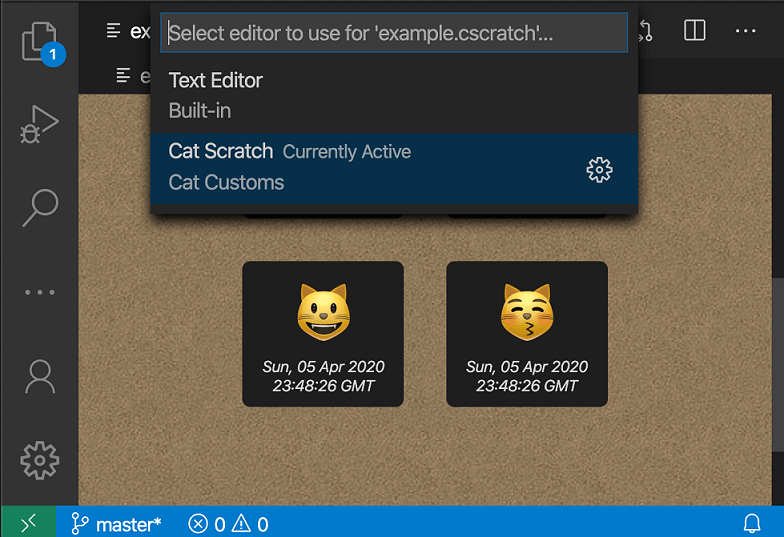
视图:重新打开方式
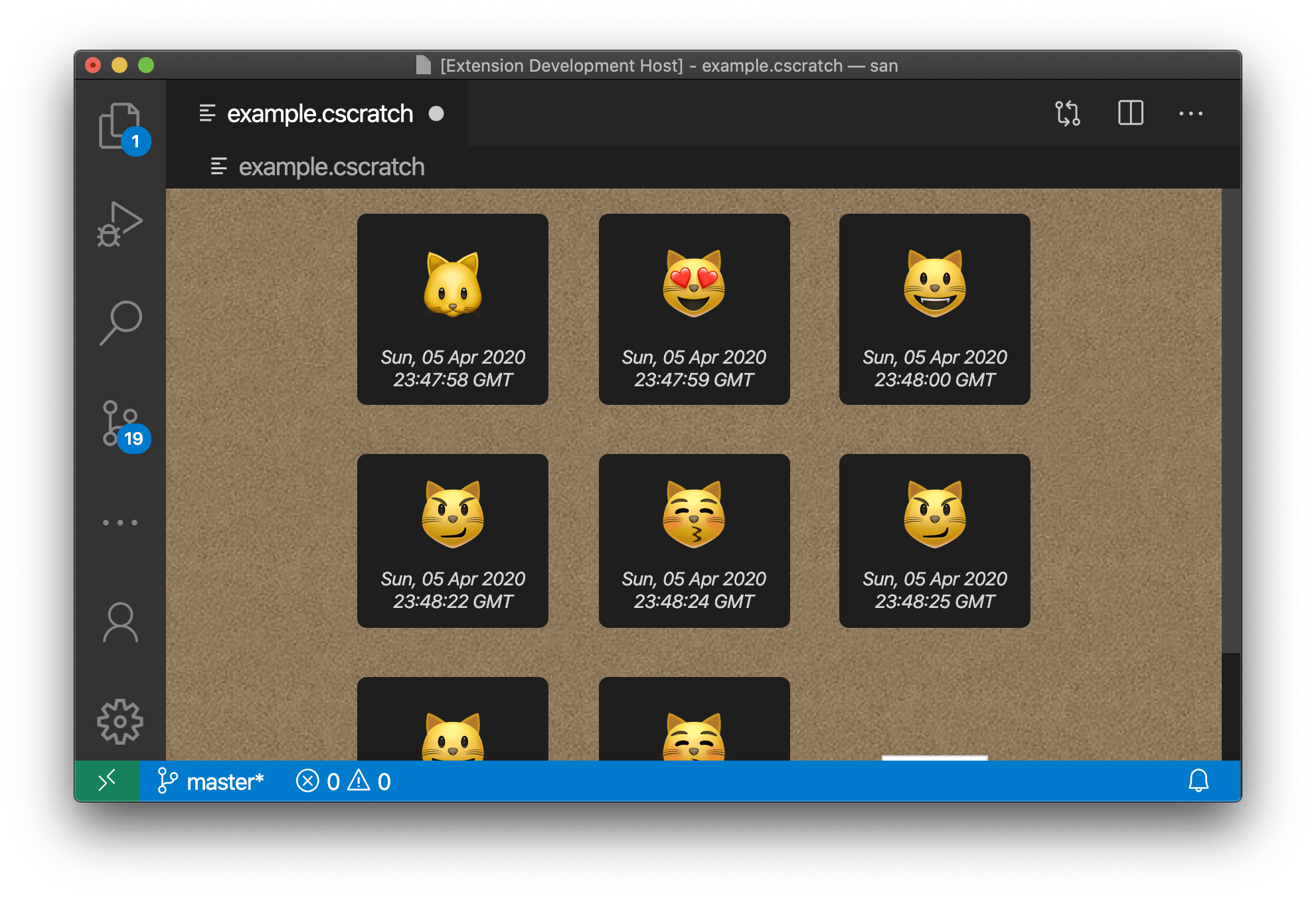
新的视图:重新打开方式命令允许您使用不同的自定义编辑器重新打开当前活动文件。

您可以使用此命令在 VS Code 的标准文本编辑器和自定义编辑器之间切换,或在资源的多个自定义编辑器之间切换。
workbench.editorAssociations 设置
对于自定义编辑器,新设置 workbench.editorAssociations 允许您配置特定资源使用的编辑器。
以下示例配置所有以 .catScratch 结尾的文件都使用我们扩展示例中的示例自定义文本编辑器打开。
"workbench.editorAssociations": [
{
"viewType": "catCustoms.catScratch",
"filenamePattern": "*.catScratch"
}
]
视图进度现在显示在视图上
我们已将自定义视图的进度指示更改为现在显示在每个视图本身上,而不是显示在视图容器的顶部。这允许长时间运行的操作与其进度之间建立更直接的连接。扩展程序还可以使用新的 API 选项在视图上显示自定义进度。
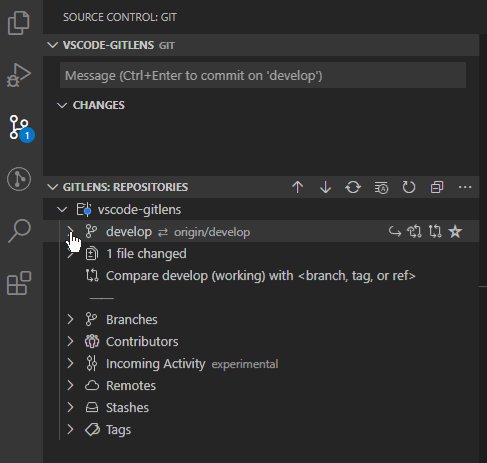
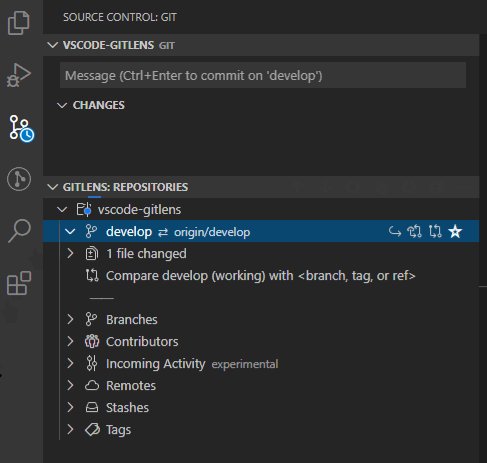
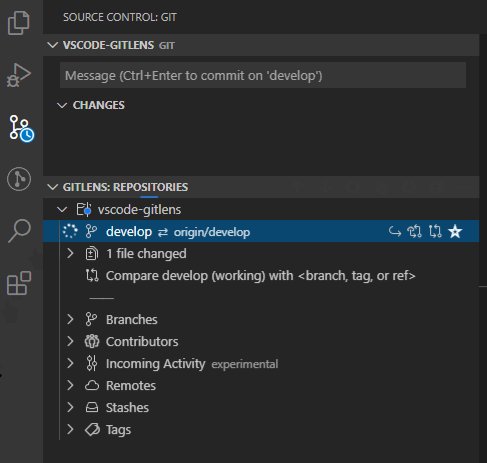
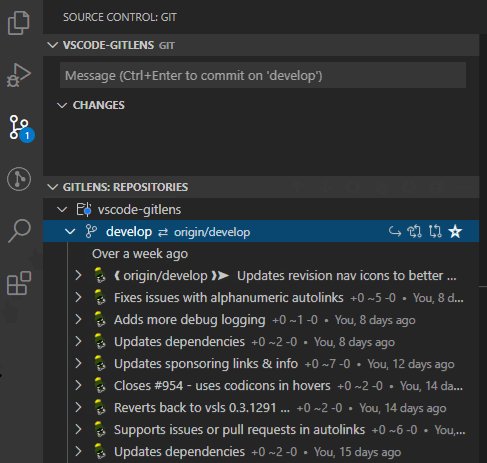
在这里您可以看到 GitLens 扩展视图上的进度显示

新的默认等宽字体
我们已将 VS Code UI 中使用的等宽字体更新为
.mac { --monaco-monospace-font: "SF Mono", Monaco, Menlo, Courier, monospace; }
.windows { --monaco-monospace-font: Consolas, "Courier New", monospace; }
.linux { --monaco-monospace-font: "Ubuntu Mono", "Liberation Mono", "DejaVu Sans Mono", "Courier New", monospace; }
此更改不影响编辑器中的字体选择。
编辑器
重新打开文件时保留撤消堆栈
VS Code 现在将在文件关闭时保留文件的撤消/重做堆栈。当文件重新打开时,如果其内容自关闭以来未更改,则撤消/重做堆栈将恢复。
如果您使用 workbench.editor.limit.value 设置限制打开编辑器的数量,或者您不小心关闭了正在处理的文件,这将非常有用。
保存时代码操作的显式排序
您现在可以将 editor.codeActionsOnSave 设置为按顺序执行的代码操作数组。您可以使用此功能来确保特定的代码操作始终在可能与其冲突的另一个代码操作之前或之后运行。
以下 editor.codeActionsOnSave 将在整理导入完成后始终运行整理导入,然后运行全部修复
"editor.codeActionsOnSave": [
"source.organizeImports",
"source.fixAll"
]
对下一个查找匹配项使用 editor.wordSeparators
将选定内容添加到下一个查找匹配项命令 (⌘D (Windows, Linux Ctrl+D)) 现在遵循 editor.wordSeparators 设置。以前,该命令将使用当前文件的语言定义的单词定义。
调试
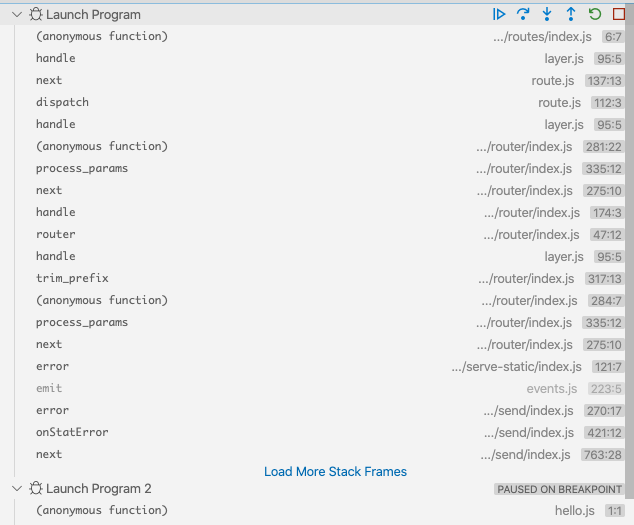
调用堆栈视图改进
CALL STACK 视图是一个复杂的视图,因为它显示不同类型的对象(会话、进程、线程、堆栈帧和分隔符元素),并为不同类型提供不同的操作。为了更容易区分对象类型并了解其支持的交互,我们已经开始进行一些视觉改进
- 调试会话现在用图标装饰。
- 可点击元素使用链接颜色。
- 较小的分隔符和表示元素。

新的调试控制台图标
我们为调试控制台引入了一个新图标,并在将调试控制台视图从面板中移出时也在活动栏中使用它。
![]()
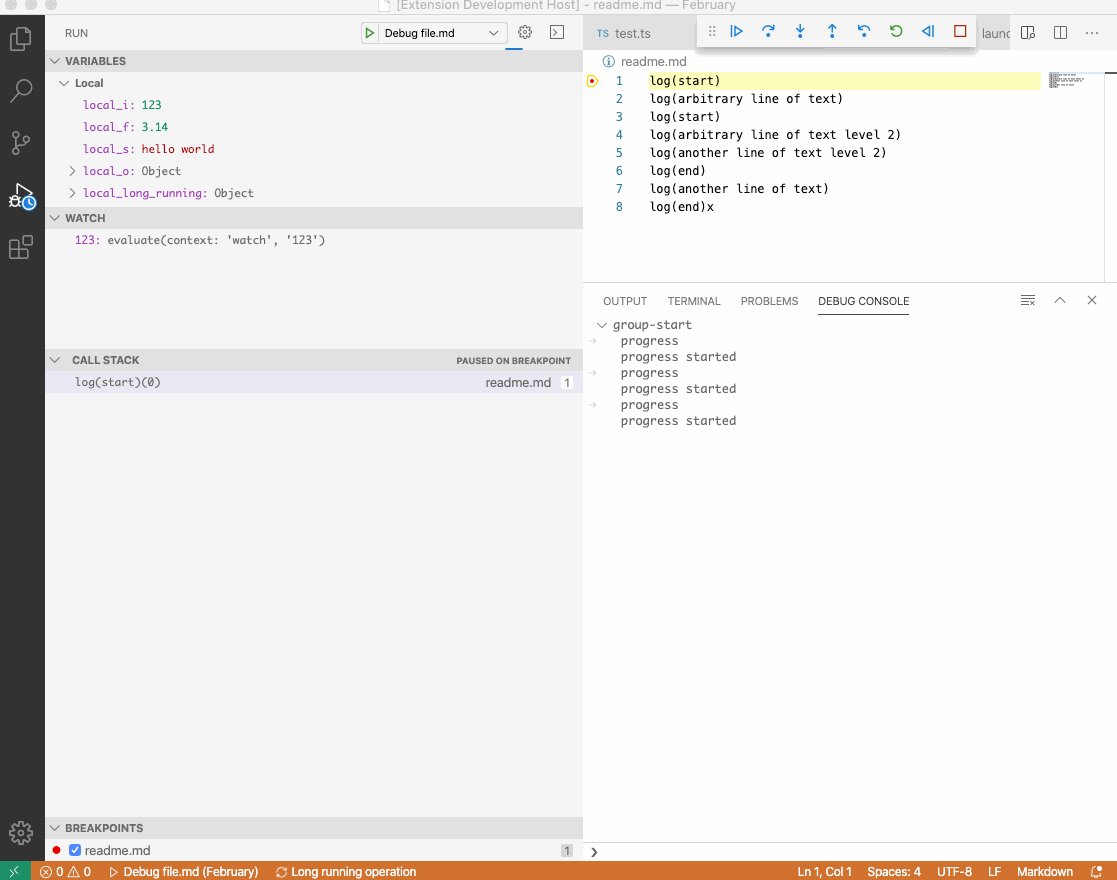
调试扩展的进度反馈 UI
VS Code 现在支持上一个里程碑中为调试适配器协议 (DAP)提出的“进度事件”。通过进度事件,调试扩展可以为长时间运行的操作向用户提供反馈。
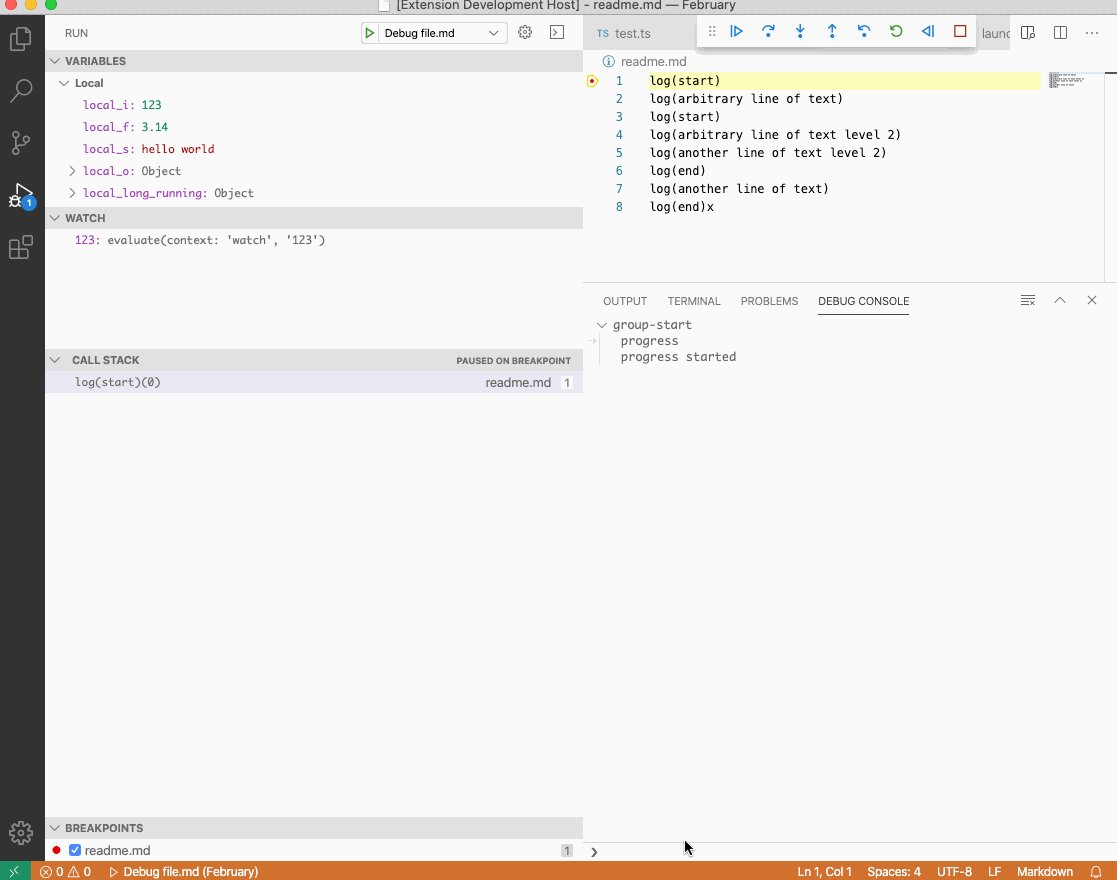
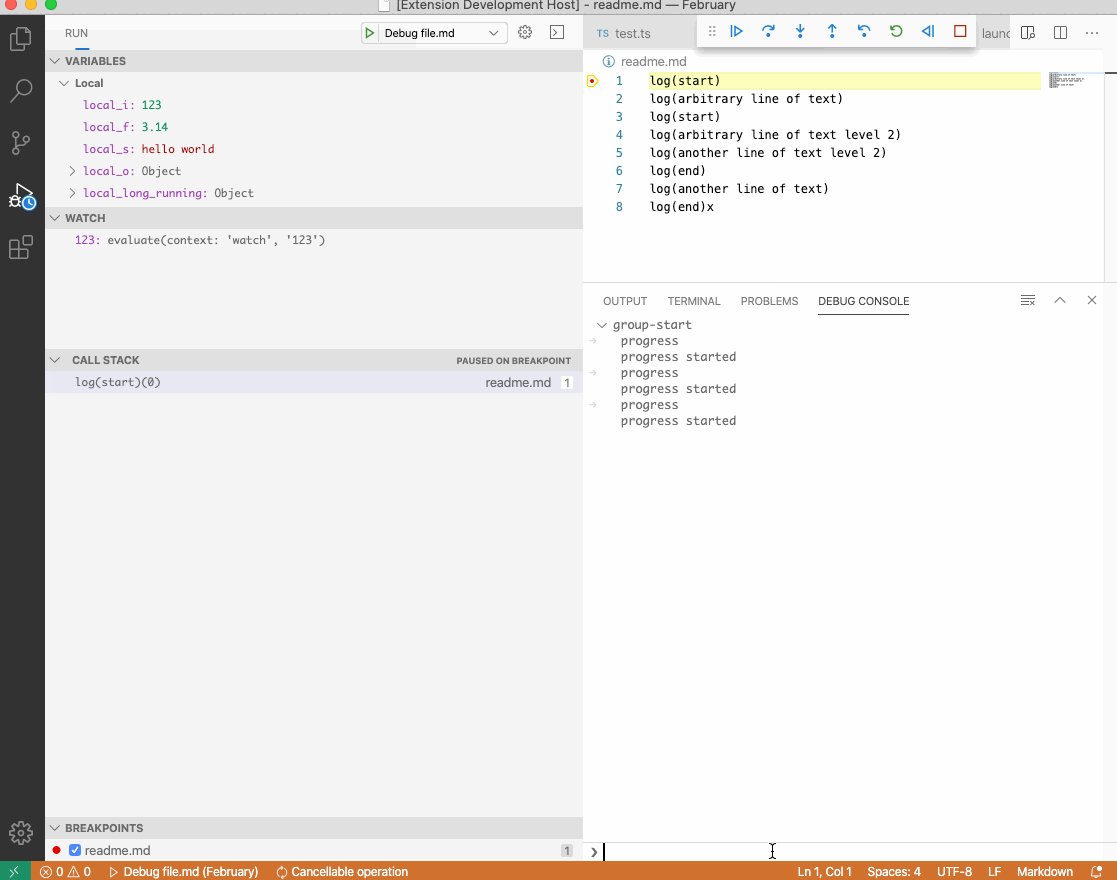
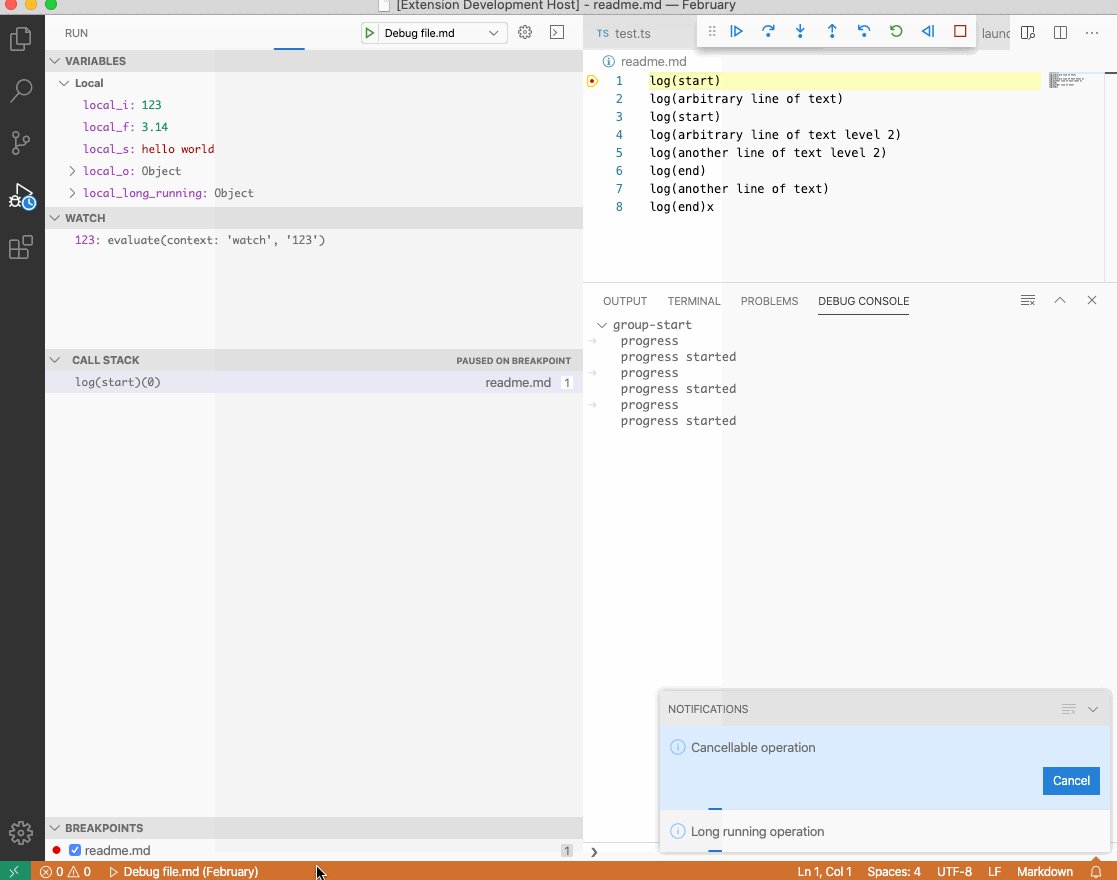
VS Code 调试 UI 在两个位置显示进度反馈
- 作为调试视图顶部的进度条。
- 作为“静默通知”,这意味着进度在状态栏中“静默”显示(不中断用户),并且可以通过单击打开为通知。通知显示更详细的信息,并允许取消底层长时间运行的操作(如果该操作支持取消)。
为了避免短操作的闪烁,进度 UI 仅在 0.5 秒延迟后才开始。
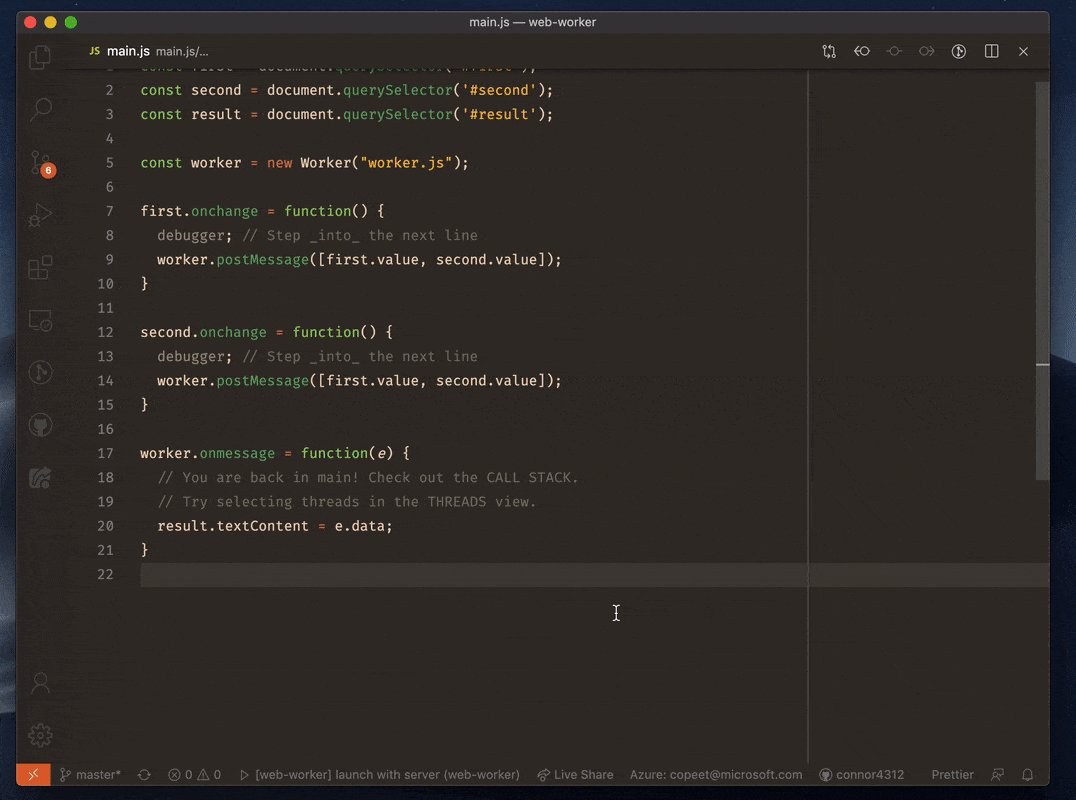
以下视频显示了 Mock Debug 中(模拟的)长时间运行操作的新进度 UI(截至目前唯一支持的调试扩展)。我们预计其他调试扩展很快将采用进度支持。

调试控制台中的代码完成选择
在上一个里程碑中,我们为调试适配器协议的“完成”请求添加了选择控制。在此版本中,VS Code 现在完全支持协议添加,并且调试扩展可以在插入完成项后调整选择(或插入点)。
集成终端
允许菜单栏助记符跳过终端
当新设置 terminal.integrated.allowMenubarMnemonics 启用时,所有使用 Alt 的击键都将跳过终端,因此它们将由 VS Code 的键绑定管理器处理,从而使所有菜单助记符都能工作,但代价是终端内的 Alt 热键。此设置默认禁用。
语言
JavaScript 中的自动导入样式
新的 javascript.preferences.importModuleSpecifierEnding 设置允许您控制 VS Code 自动导入使用的导入样式。如果您正在为支持原生 ES6 模块的平台(例如浏览器)编写代码,这会很有用。
可能的值为:
auto- 默认值。使用项目的 jsconfig 来确定要使用的导入样式。minimal- 使用 Node.js 风格的导入。这将src/component/index.js的导入缩短为src/component。index- 也包含路径的index部分。这将src/component/index.js缩短为src/component/index。js- 使用完整路径,包括文件扩展名 (.js)。
任务
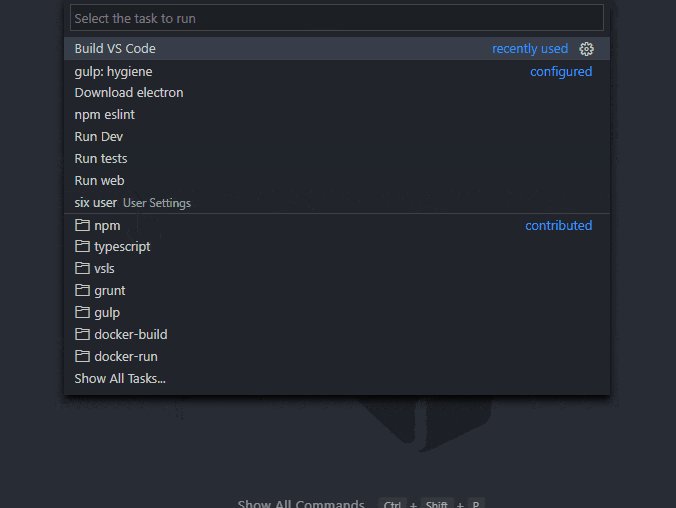
更快的任务快速选择
任务快速选择过去会在显示要选择的任务列表之前从所有提供任务的扩展中获取所有任务。现在,VS Code 在显示快速选择下拉列表之前不会获取任何额外的扩展任务,从而使其速度更快。扩展贡献的任务也只在您请求时才获取,这释放了扩展主机。
在 TypeScript 贡献的 tsc 任务下方,仅在用户选择 typescript 扩展后才获取。

主题:One Dark Pro
预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
设置同步
过去几个月我们一直致力于支持在不同机器之间同步 VS Code 设置、扩展和键盘快捷键,此功能在 Insiders 版本中提供预览。
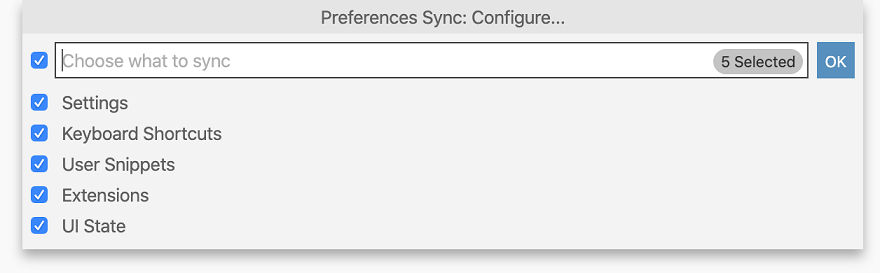
在此里程碑中,我们添加了同步用户代码片段和更多 UI 状态。

主题:GitHub Sharp with Customizations
目前同步以下 UI 状态
- 显示语言
- 活动栏条目
- 面板条目
- 视图布局和可见性
- 最近使用的命令
- “不再显示”通知
注意:目前,仅同步用户语言代码片段。对全局代码片段的支持将在下一个里程碑中添加。
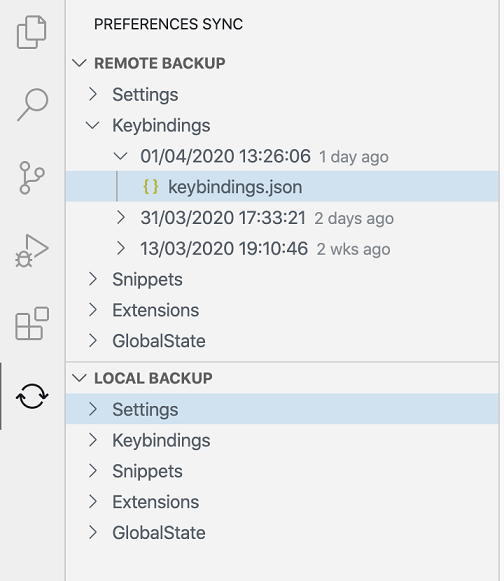
我们还添加了远程和本地同步备份视图,用于恢复您的数据并帮助解决问题。您可以使用命令首选项同步:显示远程备份和首选项同步:显示本地备份访问这些视图。

主题:GitHub Sharp with Customizations
要了解更多信息,您可以访问 设置同步文档。
账户管理
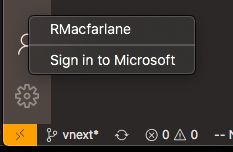
贡献身份验证提供程序的扩展现在将在设置齿轮上方的新帐户上下文菜单中显示其帐户。您可以查看当前登录的所有帐户、从中注销以及管理受信任的扩展。从这里登录 Microsoft 帐户是启动设置同步的另一种方式。

主题:Pop Light 和自定义
新的 JavaScript 调试器
本月我们继续在新的 JavaScript 调试器上取得进展。它默认安装在 Insiders 上,并且可以从 Marketplace 安装在 VS Code Stable 中。您可以通过启用 debug.javascript.usePreview 设置来将其与现有启动配置一起使用。以下是本月添加的一些新功能
调试终端中的链接处理
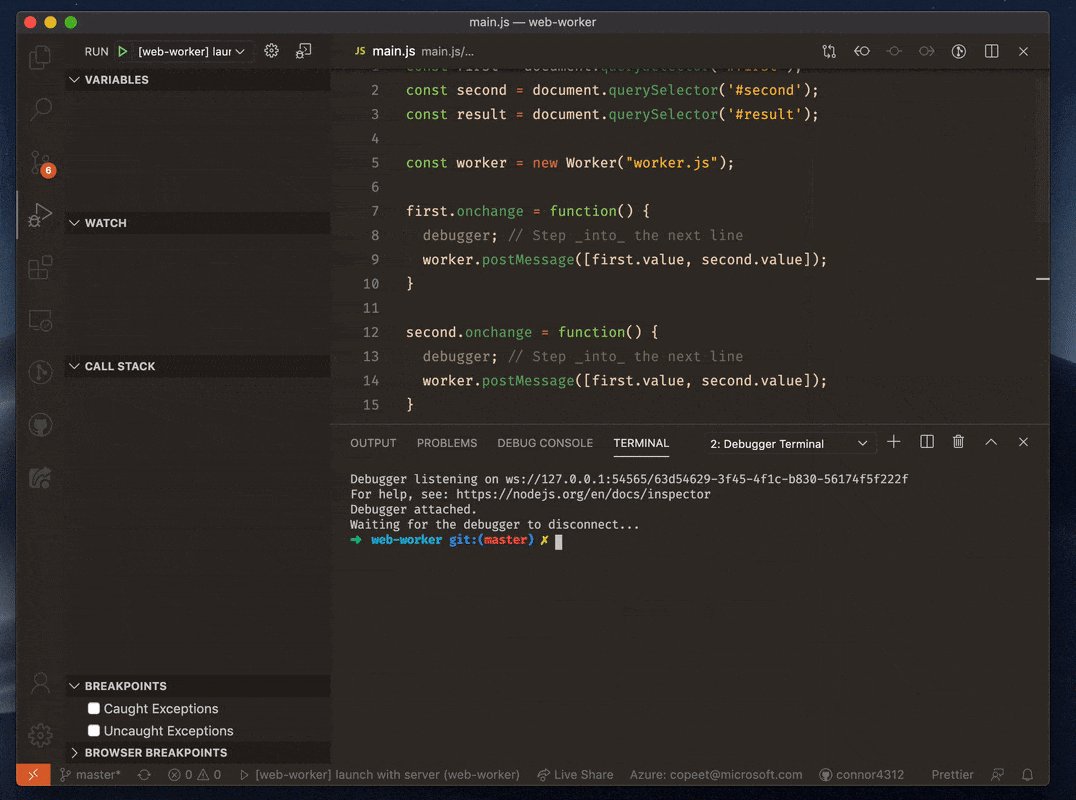
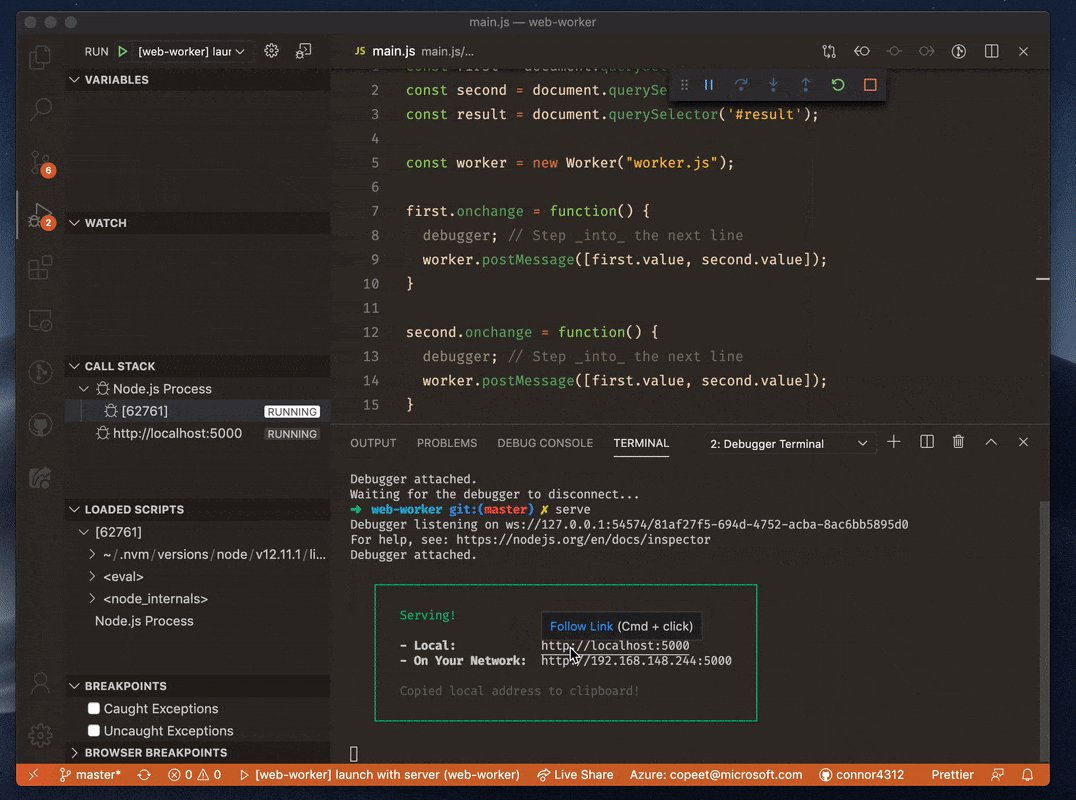
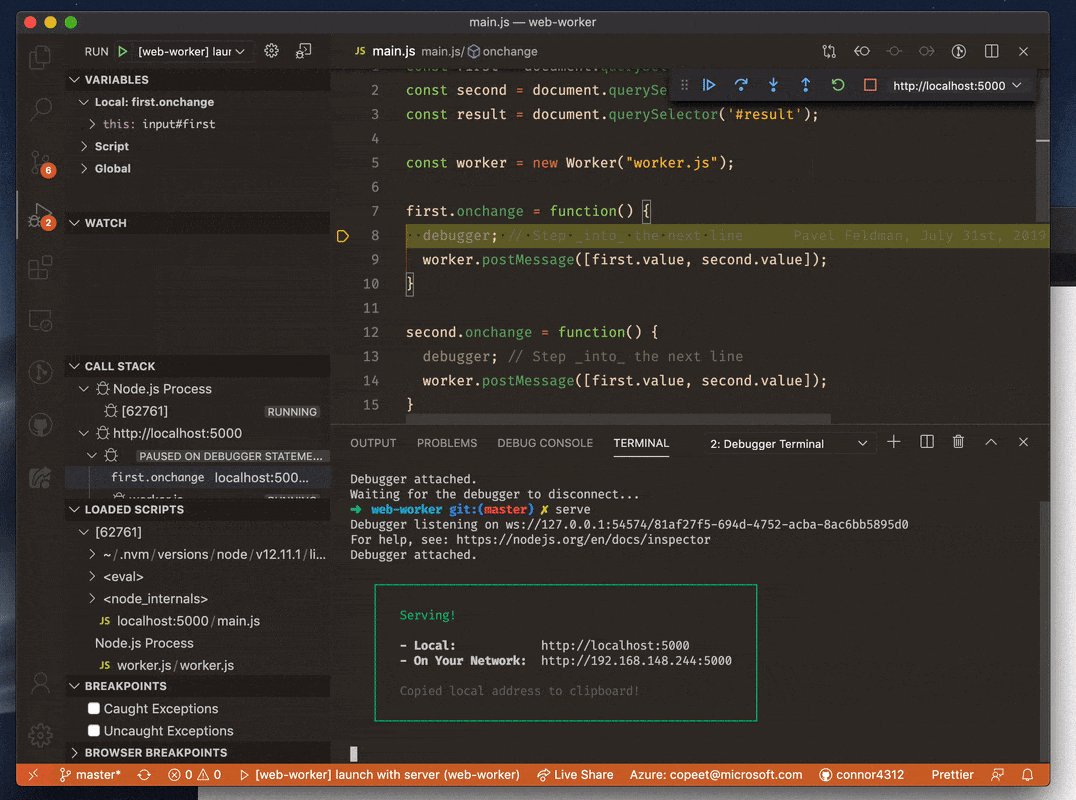
您可以使用调试终端 (调试:创建 JavaScript 调试终端) 自动调试任何 Node.js 进程。现在,调试器还处理链接,以便在您 Cmd/Ctrl+Click 链接时启动浏览器调试,无需配置。

主题:Earthsong,字体:Fira Code
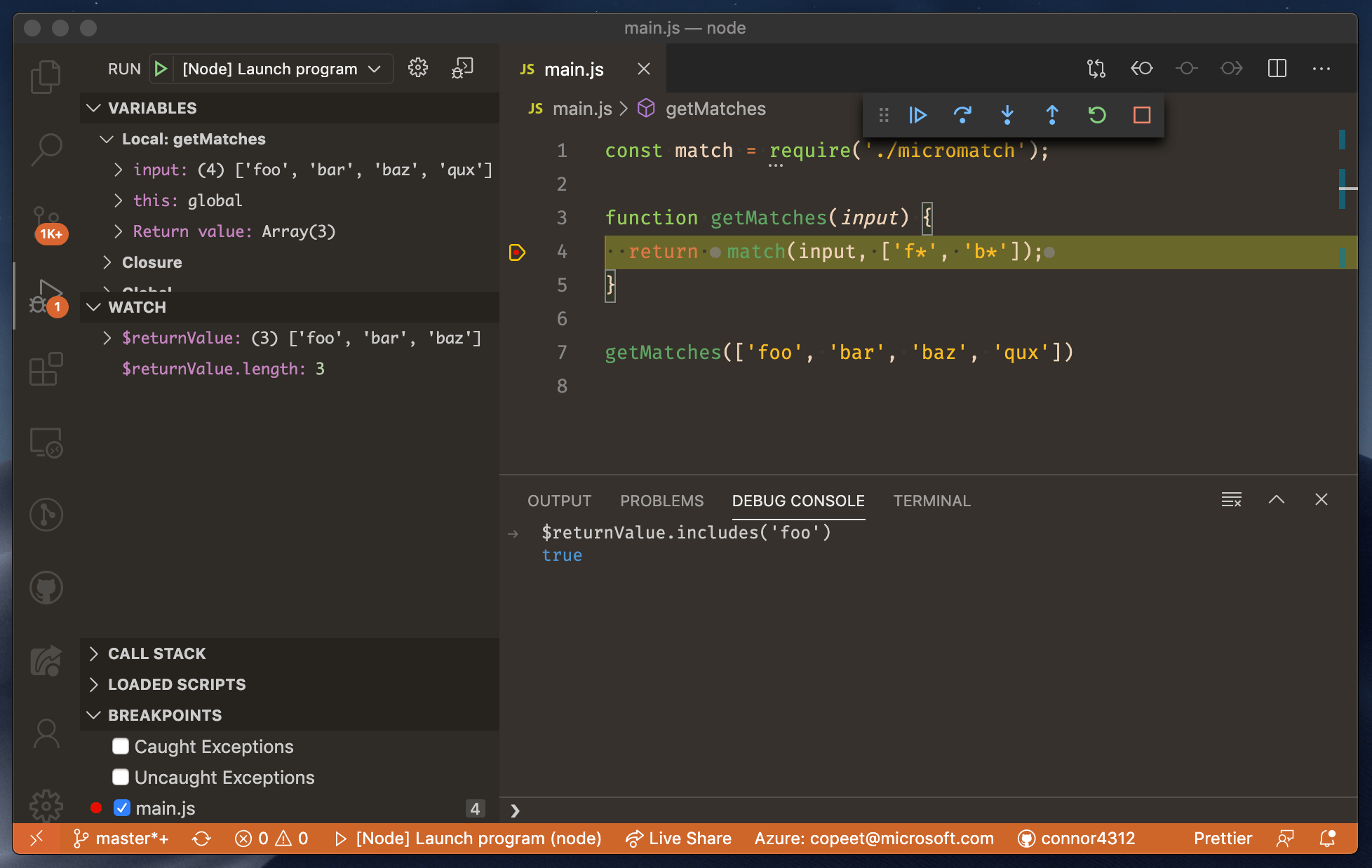
在监视和调试控制台中引用 $returnValue
当在调用堆栈中可用时,您现在可以在调试控制台和监视表达式中引用函数的 $returnValue。

TypeScript 3.9 Beta 支持
此迭代中,我们添加了对新 TypeScript 3.9 Beta 功能的支持。TypeScript 3.9 的一些亮点包括
- 对
// @ts-expect-error指令的建议。 - 更好地保留换行符和格式的重构。
- JavaScript 中的自动导入现在可以添加常见的 JS 样式导入 (
require(...))。
您今天可以通过安装 TypeScript Nightly 扩展来试用新的 TypeScript 3.9 功能。请分享反馈,并告诉我们您在使用 TypeScript 3.9 beta 时是否遇到任何错误!
增加了视图放置灵活性
我们已经努力了几个迭代,通过允许单个视图移动来提高我们布局的灵活性。在此迭代中,我们不仅增加了功能,还完善了体验。
新的拖放体验
在侧边栏中拖放活动栏图标、面板和视图一直很简单,但含糊不清。很难确切知道当您实际放下这些项目中的任何一个时会发生什么。新体验旨在提高清晰度并突出我们在此过程中启用的新功能。
下面,用户首先在侧边栏中重新排列视图,然后重新排列面板中的标签页和活动栏中的图标

单个面板中的多个视图
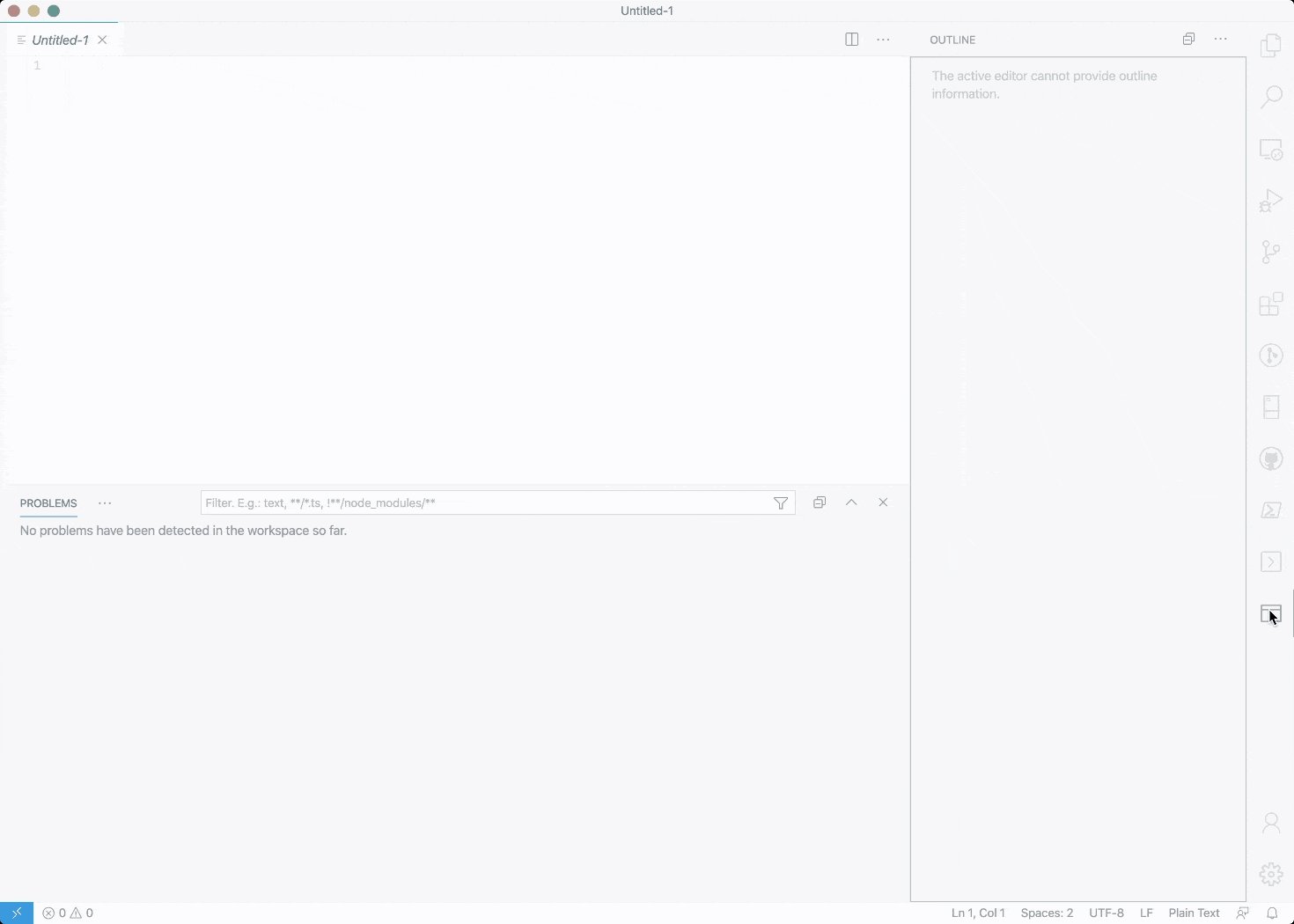
您现在可以在单个面板中拥有多个视图,以更好地利用水平空间。一个常见的请求是同时查看终端和问题视图。这可以通过将终端拖到问题视图中来完成,如下所示。

创建新的侧边栏组并移动面板
现在可以将视图移动到新的侧边栏组,从而在活动栏中创建新的图标条目。内置面板也不例外,现在可以移动到现有侧边栏条目或其自己的条目中。
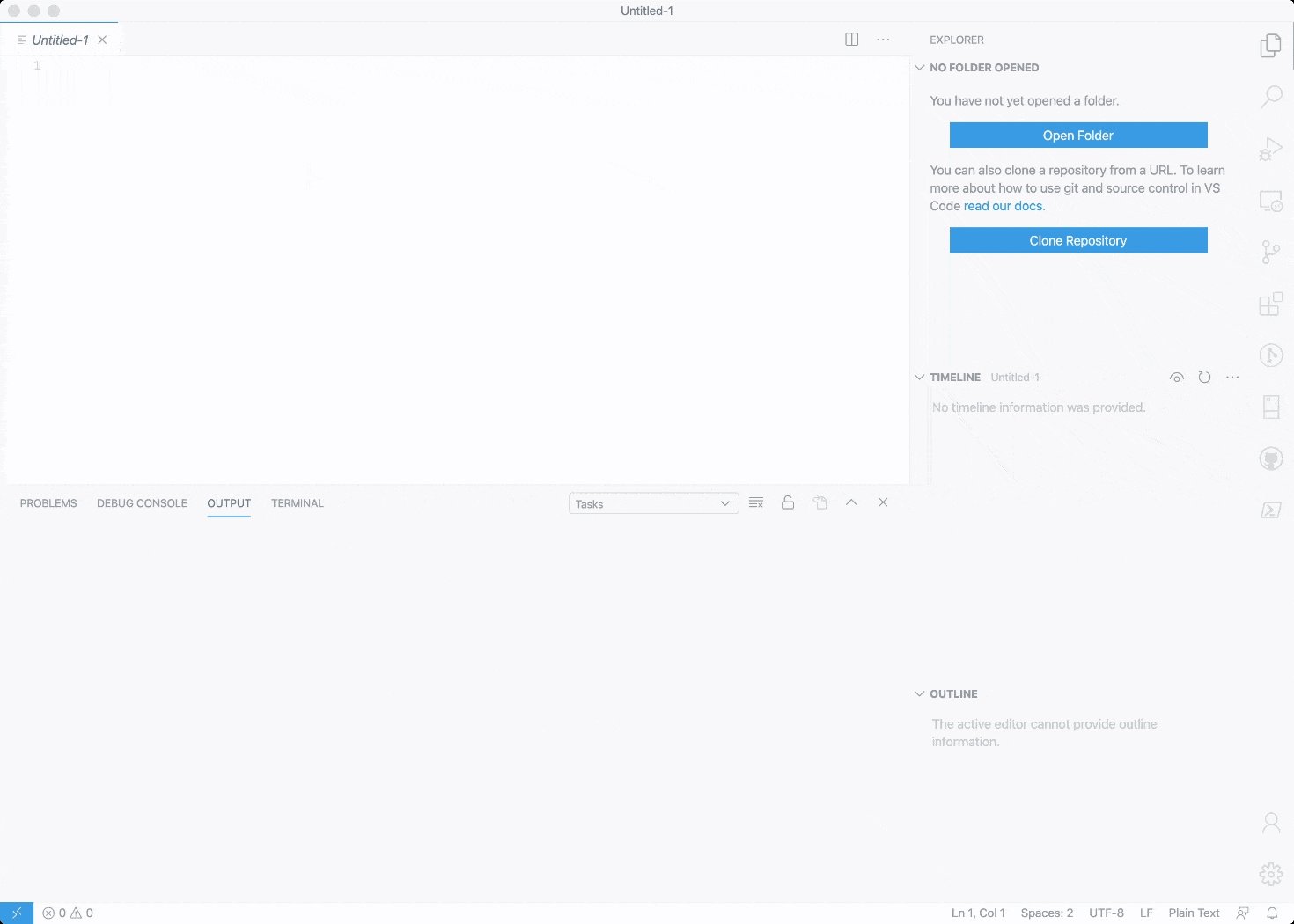
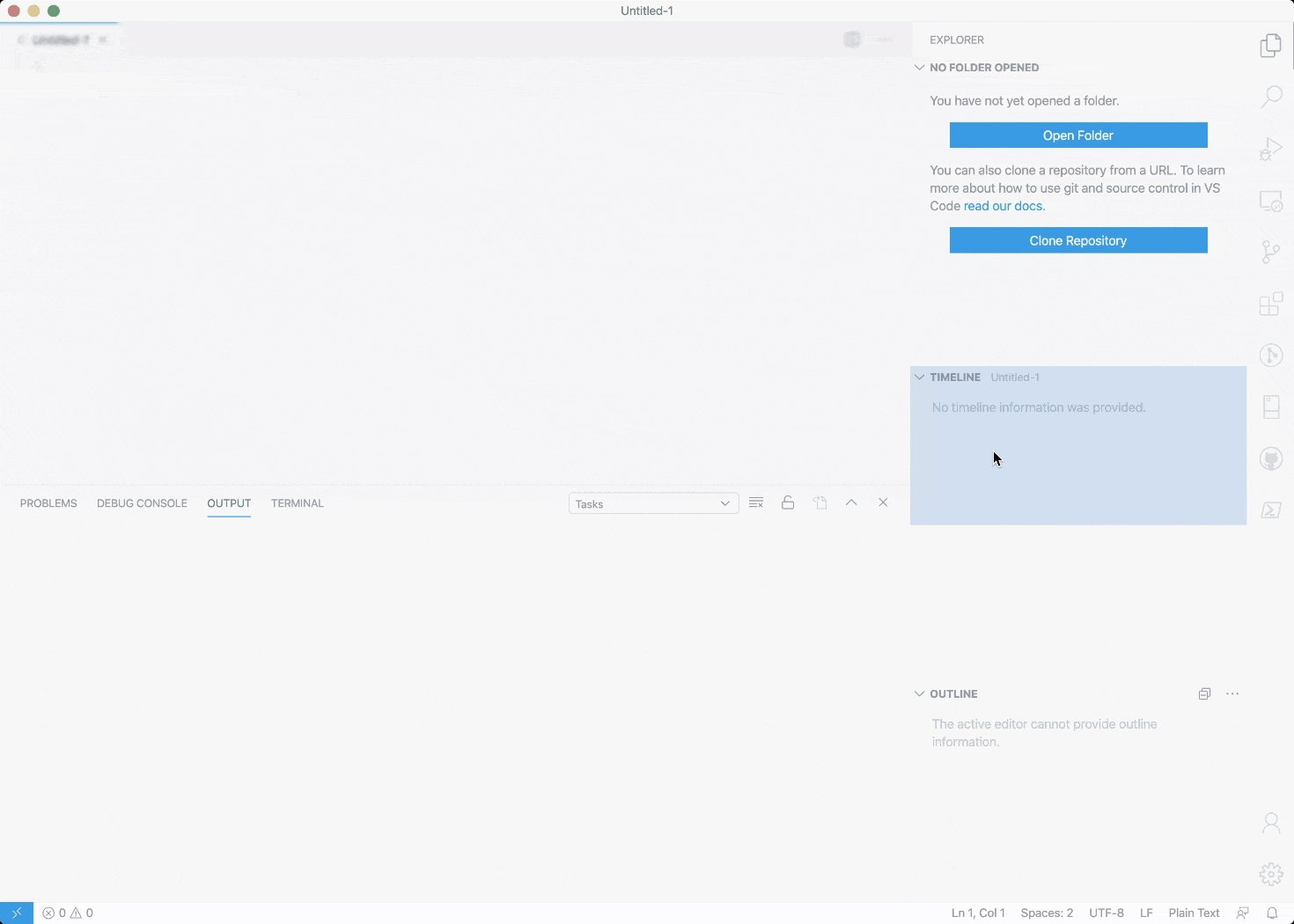
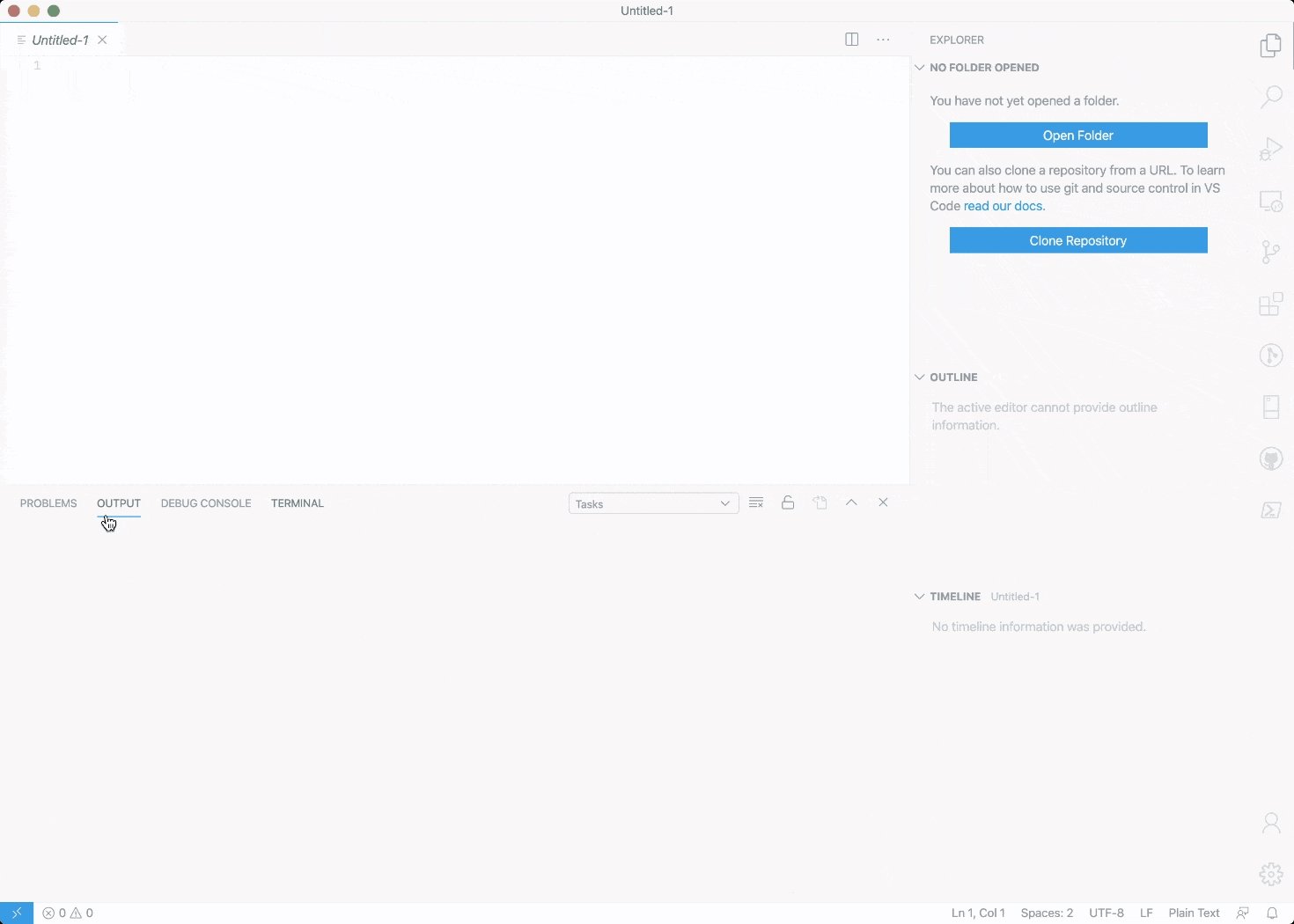
下一个视频显示用户将终端拖到活动栏中,这会在侧边栏中创建终端图标和终端空间。接下来,用户将输出拖放到终端侧边栏中。最后,大纲从资源管理器移动到活动栏中,创建其自己的侧边栏区域。

为面板贡献视图容器
我们现在拥有一切必要条件,允许扩展直接向面板贡献视图,就像您今天使用活动栏一样,这在 树视图 API 指南中进行了说明。请注意,此功能仍处于预览阶段,树视图文档在被认为稳定之前不会反映这些更改。但是,要试用它,您可以将文档中的代码片段更新为
"contributes": {
"viewsContainers": {
"panel": [
{
"id": "package-explorer",
"title": "Package Explorer",
"icon": "media/dep.svg"
}
]
}
}
视图移动命令
最后,有新的命令可以通过键盘移动视图并重置布局。视图:移动焦点视图命令 (workbench.action.moveFocusedView) 已更新以支持迭代的新功能。视图:重置焦点视图位置命令 (workbench.action.resetFocusedViewLocation) 已添加,用于将单个视图放回其默认位置。
面板和自定义视图的活动栏图标
随着灵活布局的引入,当默认面板视图移动到活动栏时,现在有专用的图标。当组合多个视图时,自定义视图也有一个(默认)图标。
![]()
同步区域
我们改进了去年 11 月引入的镜像光标功能,并引入了名为同步区域的新实现。目前此功能适用于 HTML,您可以通过以下方式之一试用它
- 在 HTML 标签上运行键入时重命名符号命令(默认绑定到 )。
- 打开
editor.renameOnType设置并将光标移动到 HTML 标签。

红色区域是同步区域。顾名思义,一个区域中的任何更改都将同步到其他区域。您可以通过将光标移出区域或按 ESC 退出此模式。此外,在任何区域中键入或粘贴任何以空格开头的内容都会退出此模式。
我们期待提供一个 API,可以使这种键入时重命名体验可用于其他语言,例如 JSX、XML,甚至 TypeScript 中的局部变量。
对扩展的贡献
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.44 的主要功能包括
- 开发容器:直接将 PR 签出到容器中。
- 开发容器:Kubernetes 容器附加支持。
- 开发容器:实验性 WSL 2 Docker 引擎支持。
您可以在远程开发发布说明中了解新的扩展功能和错误修复。
扩展创作
欢迎视图内容 API
某些视图现在支持扩展贡献的欢迎内容。有关更多信息,请参阅原始问题。有关如何将此 API 与扩展提供的视图一起使用的详细信息,您可以阅读树视图文档。
此 API 在上一个里程碑中作为提议添加,我们现在已经最终确定了它。
语义令牌提供程序 API
语义令牌提供程序 API 现已最终确定。
语义令牌的主题支持
颜色主题现在可以编写规则来为 TypeScript 等语言扩展报告的语义令牌着色。
"semanticHighlighting": true,
"semanticTokenColors": {
"variable.declaration.readonly:java": { "foreground": "#00ff00" "fontStyle": "bold" }
}
以上规则定义了 Java 中所有只读变量的声明都应着色为绿色和粗体。
语义高亮 Wiki 页面有更多信息。
TypeScript 语义令牌改进
TypeScript 语言服务器返回更多语义令牌类型。颜色主题可以利用这些新的令牌类型进行样式设置。
- JavaScript 默认库中的所有符号都获得一个
defaultLibrary修饰符。 - 作为回调的函数参数被分类为
function。
阅读TypeScript 语义高亮插件 README,了解 TypeScript 语言服务器返回的所有语义令牌类型和修饰符的概述。
文件系统错误代码
我们添加了FileSystemError#code,这是一个标识错误的字符串。当通过其任何工厂函数创建文件系统错误时,code 是该函数的名称,例如 FileSystemError.FileNotFound(msg).code === 'FileNotFound'。
StatusBarItem.command 的参数
StatusBarItem.command 现在接受一个完整的 Command 对象,而不仅仅是一个命令 ID。这允许扩展在状态栏项激活时向命令传递参数。
自定义文本编辑器
借助自定义文本编辑器,扩展现在可以用基于 webview 的自定义视图替换 VS Code 的标准编辑器,用于特定的基于文本的资源。潜在的用例包括
- 预览资源,例如着色器或
.obj文件。 - 为 XAML 等标记语言创建 WYSIWYG 编辑器。
- 提供 JSON 或 CSV 等数据文件的替代交互式视图。
自定义编辑器文档涵盖了如何使用新的自定义文本编辑器 API 以及如何确保您的新编辑器与 VS Code 良好协作。另请务必查看自定义编辑器扩展示例。

下一次迭代,我们希望最终确定完整的自定义编辑器提案,该提案将自定义编辑器扩展到也支持二进制文件。
视图级进度指示
我们为 window.withProgress API 的 ProgressOptions.location 添加了一个新选项,允许在特定视图上显示进度。要使用,请设置 ProgressOptions.location = { viewId: <view-id> };,其中 <view-id> 指定要显示进度的视图的 ID。上面视图进度部分中有一个简短的视频展示了它的实际操作。
扩展视图上下文菜单 when-clause 上下文
我们已向扩展视图的上下文菜单添加了一个新的 extension when-clause 上下文,其中包含扩展的标识符。
示例
"extension/context": [
{
"command": "gitlens.showSettingsPage",
"group": "2_configure",
"when": "extension == eamodio.gitlens && extensionStatus == installed",
}
]
新图标
我们已将以下图标添加到 Codicon 库
- 账户
- 铃铛点
- 调试控制台
- 库
- 输出
- run-all
- 同步已忽略
![]()
嵌入式语言服务器的编写文档
为嵌入式编程语言编写语言服务器比编写普通语言服务器更复杂。鉴于嵌入式语言的流行,我们将嵌入式语言主题添加到我们的语言扩展部分。该文档包含两个示例,以说明构建嵌入式语言服务器的两种方法:语言服务和请求转发。首先查看嵌入式语言文档或直接转到两个示例
调试适配器协议
新的进度事件
我们已经最终确定了在调试适配器协议中报告进度的支持。调试适配器现在可以向前端客户端发送进度事件(progressStart、progressUpdate 和 progressEnd),以便显示长时间运行的调试适配器操作的进度。progressStart 事件可以标记为可取消,以使客户端显示取消 UI 并发送 cancel 请求。为了在支持的调试适配器中启用进度事件,前端客户端需要在 initialize 请求中包含新的客户端功能 supportsProgressReporting。
更多详细信息可以在相应的DAP 功能请求中找到。VS Code 从此里程碑开始支持进度事件。
“evaluate”请求的剪贴板上下文值
DAP 客户端(前端)在将变量和表达式值复制到剪贴板时使用 evaluate 请求。为了帮助调试适配器检测此场景,已将新值 clipboard 添加到传递给 evaluate 请求的 context 参数的值集。为了确保向后兼容性,只有当调试适配器返回 supportsClipboardContext 功能时,客户端才允许传递新值。
语言服务器协议
语言服务器索引格式 规范的新版本 (0.5.0) 已发布。该版本支持使用代号跨项目转储链接引用结果。此外,LSP 客户端 (6.2.0-next.2) 和服务器 (6.2.0-next.2) 库的新版本也已发布。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以进行尝试。一如既往,我们渴望您的反馈。以下是试用提议 API 的方法:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
请注意,您不能发布使用提议 API 的扩展。下一个版本中可能会有重大更改,我们绝不希望破坏现有扩展。
终端链接处理程序
此新 API 允许扩展拦截和处理终端中点击的链接。
window.registerTerminalLinkHandler({
handleLink((terminal, link) => {
if (link === 'https://vscode.js.cn') {
window.showInformationMessage('Handled');
return true;
}
return false;
});
});
为终端环境做贡献
此新 API 允许扩展在终端启动时更改环境变量。
const collection = window.getEnvironmentVariableCollection(true);
const separator = process.platform === 'win32' ? ';' : ':';
collection.prepend('PATH', `/foo${separator}`);
collection.replace('JAVA_HOME', '/bar');
这些集合是扩展和工作区特定的,VS Code 处理如何解决多个扩展之间的冲突。它们可以选择在窗口重新加载时持久化,并且我们注意确保以这样一种方式完成,即在窗口加载后立即创建的终端不会阻塞扩展主机启动,而是使用上次已知版本。这些持久化集合可以通过处理集合或创建新的非持久化集合,或者在卸载扩展时删除。
计划是将这些环境修改通过一些指示器向用户显示,该指示器允许更新“过时”的终端环境,但这仍在进行中。您可以在问题 #46696 中关注讨论。
浏览器支持
远程指示器
在浏览器中使用 VS Code 时,现在有一个远程指示器。这让您知道您连接到的远程环境,并允许扩展添加与远程相关的其他命令。随着此更改,在桌面中打开链接已从状态栏中删除,并将移动到远程选择器中。
注意:VS Code 目前不支持从浏览器连接到不同的远程(例如 SSH、容器或 WSL)。

导航链接
一个新的菜单位置允许在浏览器中运行的扩展向左上角的汉堡菜单贡献链接。

工程
VS Code 编译为 ES6
VS Code 已完全采用 ES6。感谢 TypeScript,我们已经使用 ES6 语法很长时间了,但我们现在假设目标运行时也支持 ES6。这允许我们使用 ES6 “全局变量”,例如 Strings#endsWith,并允许使用新的语言功能,例如生成器函数和符号。
使用 GitHub Actions 自动处理问题
此迭代中,我们将现有的分类自动化从使用 GitHub Apps 迁移到 GitHub Actions。这带来了一些好处,例如在 vscode 仓库中获取日志,以及开发速度的提高。我们还添加了几个新的自动化,例如一个当修复程序被拉取到 VS Code Insiders 时通知问题作者的操作,允许作者快速验证修复程序是否有效。
我们使用的完整 Actions 集已在 GitHub 上以 MIT 许可发布。
文档和扩展
Python
有两个新的 Python 教程
- 容器中的 Python - 了解如何在 Docker 容器中构建 Python 应用程序。
- 用于数据科学的 Python - 使用 Python 数据科学库创建机器学习模型。
C++
C++ 扩展教程已重写,并且有一个特定于在 Linux 上使用 C++ 的新教程。
Docker 扩展
Microsoft Docker 扩展的 1.0 版本现已可用。该扩展可以将 Docker 文件添加到您的项目,构建和调试 Docker 镜像,并包含一个资源管理器,可以轻松启动、停止、检查和删除容器和镜像。

Azure 扩展
有两个新的扩展,可以直接在 VS Code 中处理 Azure 资产。
-
Azure 虚拟机 - 创建配置了 SSH 访问的 Ubuntu 虚拟机,以便您可以使用 Remote-SSH 扩展连接到它们。
-
Azure 资源组 - 查看所有 Azure 资源,并在 Azure 视图中快速导航到它们。

值得注意的修复
- 75932: 调试加载失败:进程选择器失败(您的 131072x1 屏幕尺寸是假的,预计会有麻烦)
- 84271: 添加“x”从最近打开(快速选择)中删除文件
- 89658: 未找到调试适配器
- 92381: 如果您反复添加然后从工作区中删除文件夹,“添加文件夹到工作区”提示会重复出现
- 93344: 欢迎视图应该滚动
- 93634: 进度:让窗口进度转换为静默通知进度
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- ArturoDent (@ArturoDent)
- José Vilmar Estácio de Souza (@jvesouza)
- joanmarie (@joanmarie)
对 vscode 的贡献
- Andrew Branch (@andrewbranch): [typescript-language-features] 添加 importModuleSpecifierEnding 首选项 PR #90405
- Andy Barron (@AndyBarron): editor.codeActionsOnSave: 支持对象和数组配置 PR #92681
- Benny Neugebauer (@bennyn): 修复代理身份验证窗口选项的类型 PR #91954
- Benno (@blueworrybear): 更新 #91296 允许多个工作区根 PR #92082
- Charles Gagnon (@Charles-Gagnon): 随时显示警报输入框消息 PR #92531
- Gustavo Sampaio (@GustavoKatel): 通过键盘快捷键轻松选择 codelenses PR #91232
- Huachao Mao (@Huachao): 修复单词 extension 的拼写错误 PR #93178
- Hyun Sick Moon (@hyun6): 修复拼写错误 PR #93291
- Ilia Pozdnyakov (@iliazeus)
- @jaqra: 修复搜索视图“切换搜索详细信息”填充 PR #91429
- Jean Pierre (@jeanp413)
- Jonas Dellinger (@JohnnyCrazy): 允许用户增大标题区域中的滚动条 PR #92720
- @nrayburn-tech: 使用 ResizeObserver 进行 monaco 编辑器 automaticLayout PR #93630
- Raul Piraces Alastuey (@piraces): 修复调试控制台中历史条目导航需要额外导航 PR #93125
- Robert Rossmann (@robertrossmann): 在设置编辑器的部分标题中继承主题文本颜色 PR #93605
- Sharak (@SharakPL): WebView 宽度修复 PR #93085
- Tobias Hernstig (@thernstig): 添加 .npmrc 文件关联作为 ini-file PR #92397
- Matej Urbas (@urbas)
- Alvaro Videla (@videlalvaro)
- David Teller (@Yoric): 修复 #91913:从文件观察器中排除 /.hg/store/ PR #91941
我们的辅助功能社区不断提供反馈!列举几位
- Florian Bejers (@zersiax)
- José Vilmar Estácio de Souza (@jvesouza)
- Andy Borka (@ajborka)
- Dickson Tan (@Neurrone)
- Joan Marie (@joanmarie)
- Pawel Lurbanski (@pawelurbanski)
- Bryan Duarte (@RedEyeDragon)
- Alex Hall (@mehgcap)
- Michał Zegan (@webczat)
- Nolan Darilek (@ndarilek)
- Alexander Epaneshnikov (@alex19EP)
- Marco Zehe (@MarcoZehe)
- Leonard de Ruijter (@leonardder)
- Ivan Fetch (@ivanfetch)
对 vscode-vsce 的贡献
- Bob Brown (@bobbrow): 将 console.warn 更改为 console.log,用于显示信息性消息 PR #434
- James George (@jamesgeorge007)
对 language-server-protocol 的贡献
- Aleksey Kladov (@matklad): 添加到章节的链接 PR #942
对 vscode-languageserver-node 的贡献
- Remy Suen (@rcjsuen): 重写类型和修饰符描述 PR #588
- Tom Raviv (@tomrav): 修复 text-document 包 readme 中的 npm 徽章 PR #592
- Heejae Chang (@heejaechang):
对 vscode-generator-code 的贡献
- Sibiraj (@sibiraj-s): 删除已弃用的
useColorsmocha api PR #196
对 vscode-loader 的贡献
- Roberto Araujo (@Roberto-Araujo): 使用 head 而不是 document.head PR #26
对 localization 的贡献
有超过 800 名 云 + AI 本地化 社区成员使用 Microsoft 本地化社区平台 (MLCP),其中约 170 名活跃贡献者为 Visual Studio Code 做出贡献。我们感谢您的贡献,无论是提供新的翻译、对翻译进行投票还是提出流程改进建议。
这是贡献者的快照。有关项目详细信息,包括贡献者姓名列表,请访问项目网站:https://aka.ms/vscodeloc。
- 简体中文 (中国) 易婷婷, 顾轶智, Charles Dong, Justin Liu, Joel Yang, Tony Xia, 朱知阳, meng shao, 普鲁文, paul cheung, 张锐, Yiting Zhu, 农志超, Liam Kennedy, 武健, 赵立国, 宁倬, Bochen Wang, 一斤瓜子, 谭顺, 何云, Yun Liu, yungkei fan.
- 繁体中文 (台湾) 船長, Winnie Lin, 予恆.
- 捷克语 David Knieradl.
- 丹麦语 (丹麦) Javad Shafique, Lasse Stilvang.
- 英语 (英国) Martin Littlecott, Oren Recht, Faris Ansari.
- 芬兰语 (芬兰) Teemu Sirkiä.
- 法语 (法国) Antoine Griffard, Thierry DEMAN-BARCELÒ, Rodolphe NOEL, Nathan Bonnemains.
- 希伯来语 (以色列) Chayim Refael Friedman, Asaf Amitai.
- 印度尼西亚语 (印度尼西亚) Gerry Surya, Laurensius Dede Suhardiman.
- 意大利语 (意大利) Alessandro Alpi, Riccardo Cappello.
- 日语 (日本) Ikko Ashimine, Aya Tokura, Takayuki Fuwa, ちゃん きさらぎ, 住吉 貴志, Koichi Makino, Yoshihisa Ozaki, TENMYO Masakazu.
- 韩语 (韩国) Kyunghee Ko, June Heo.
- 挪威语 (挪威) Torbjørn Viem Ness.
- 波兰语 (波兰) Makabeus Orban, Kacper Łakomski.
- 葡萄牙语 (巴西) Alessandro Trovato, Marcelo Fernandes, Arthur Lima, Luciana de Melo, Luiz Gustavo Nunes.
- 葡萄牙语 (葡萄牙) Pedro Filipe.
- 俄语 (俄罗斯) Andrey Veselov, Vadim Svitkin, Минаков Антон.
- 西班牙语 (西班牙,国际排序) Sifredo Da Silva, Ariel Costas Guerrero, David Roa, Abdón Rodríguez P., Luis Manuel, Carlos A. Echeverri V.
- 瑞典语 (瑞典) Per Ragnar Edin.
- 泰米尔语 (印度) krishnakoumar c.
- 土耳其语 (土耳其) Umut Can Alparslan, Mehmet Yönügül.
- 乌克兰语 (乌克兰) Nikita Potapenko.
- 越南语 (越南) Hieu Nguyen Trung.