2019 年 11 月 (版本 1.41)
更新 1.41.1:本次更新解决了这些问题。
下载:Windows:x64 | Mac:Intel | Linux:deb rpm tarball snap
欢迎使用 Visual Studio Code 2019 年 11 月版本。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括
- 文件管理器中的紧凑文件夹 - 默认情况下折叠单个子文件夹。
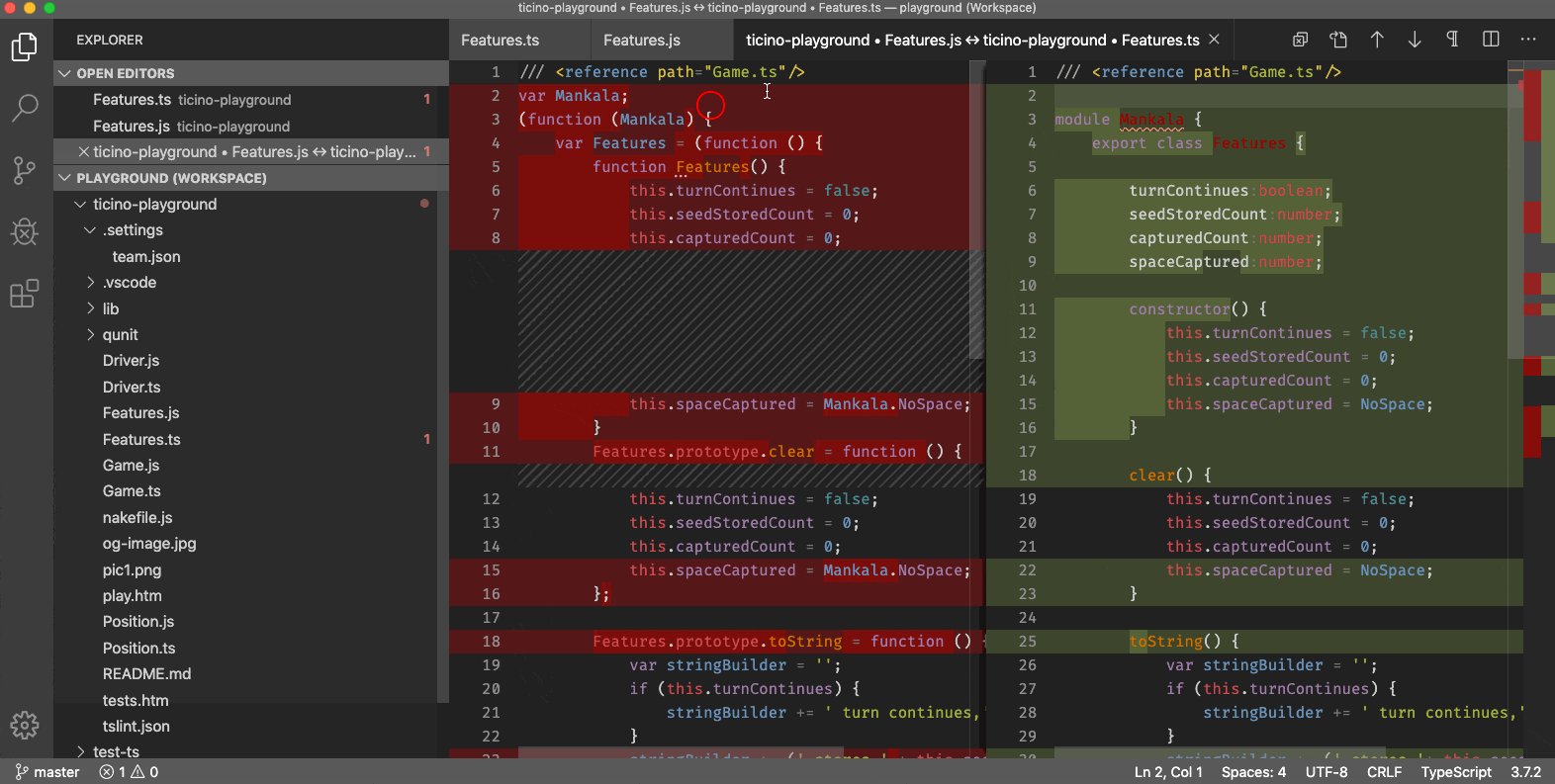
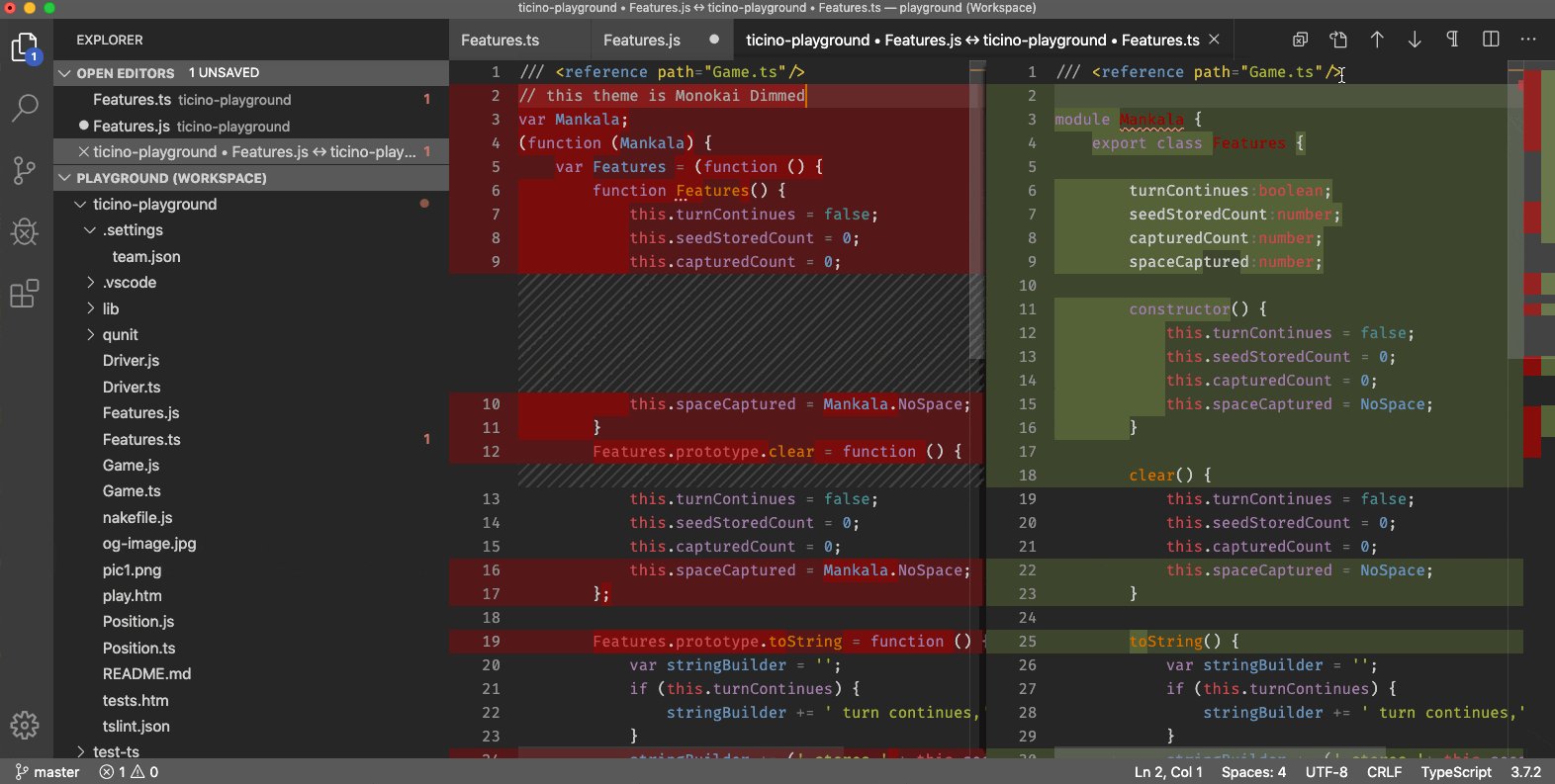
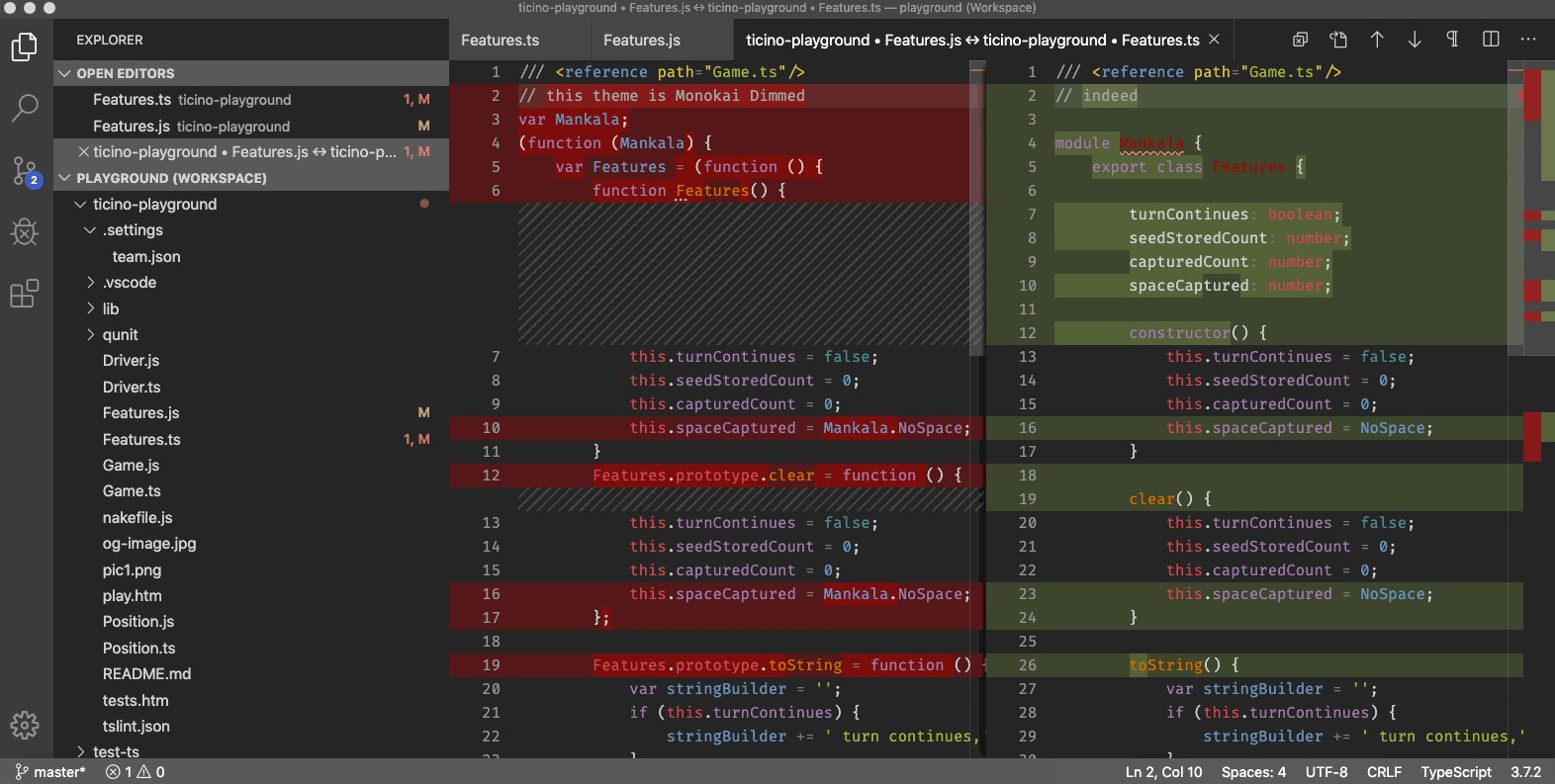
- 编辑差异视图的左侧 - 您现在可以在差异视图中编辑两个文件。
- 键入时更新搜索结果 - 全局搜索结果在您键入时更新。
- “问题”面板改进 - 按问题类型筛选并将输出限制为活动文件。
- 缩略图突出显示错误和内容更改 - 快速查找文件中的问题和更改。
- 终端最小对比度 - 设置首选对比度以提高可见性。
- HTML 标签中的 HTML 镜像光标 - 匹配 HTML 标签中的自动多光标。
- JS/TS 中的可选链 - 使用
?.运算符简化嵌套结构的处理。 - 提取接口重构 - 快速将内联类型提取到 TypeScript 接口。
- 开发容器扩展 - 更好地支持在 Docker 容器中打开存储库。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
Insiders:想尽快看到新功能吗?您可以下载每夜更新的 Insiders 构建版本,并第一时间尝试最新的更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
工作台
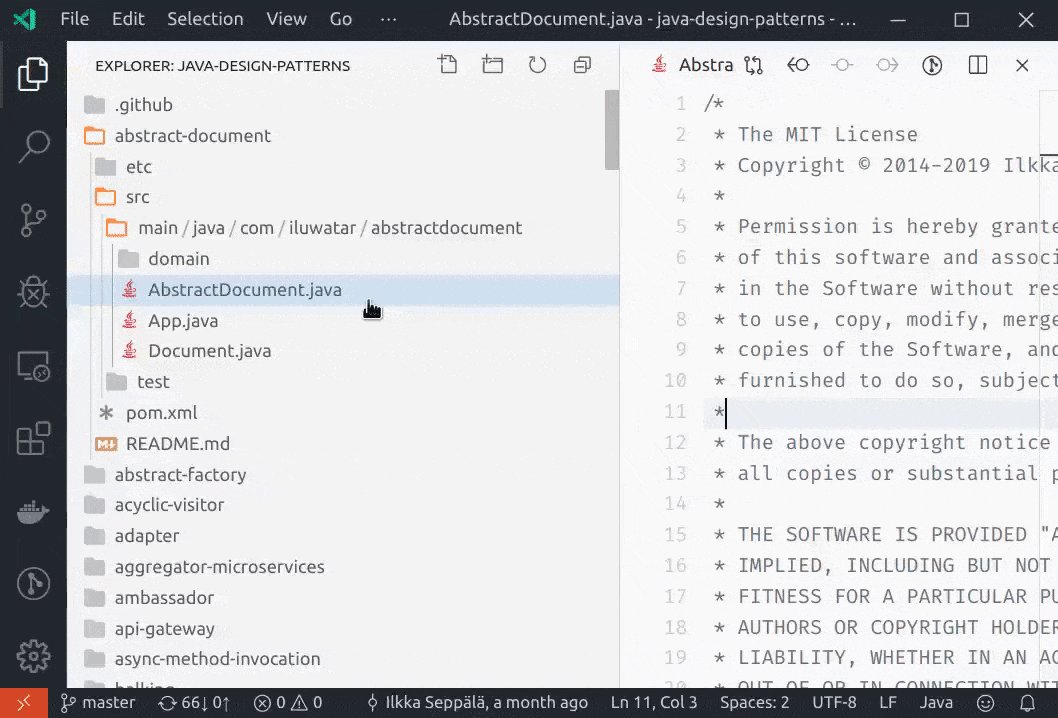
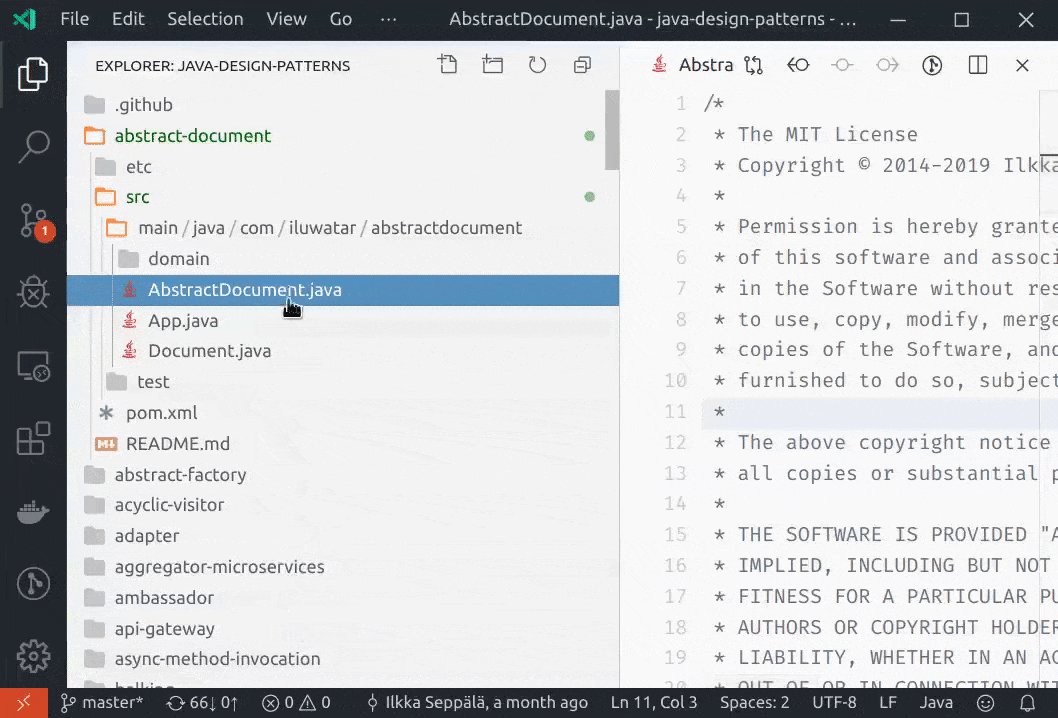
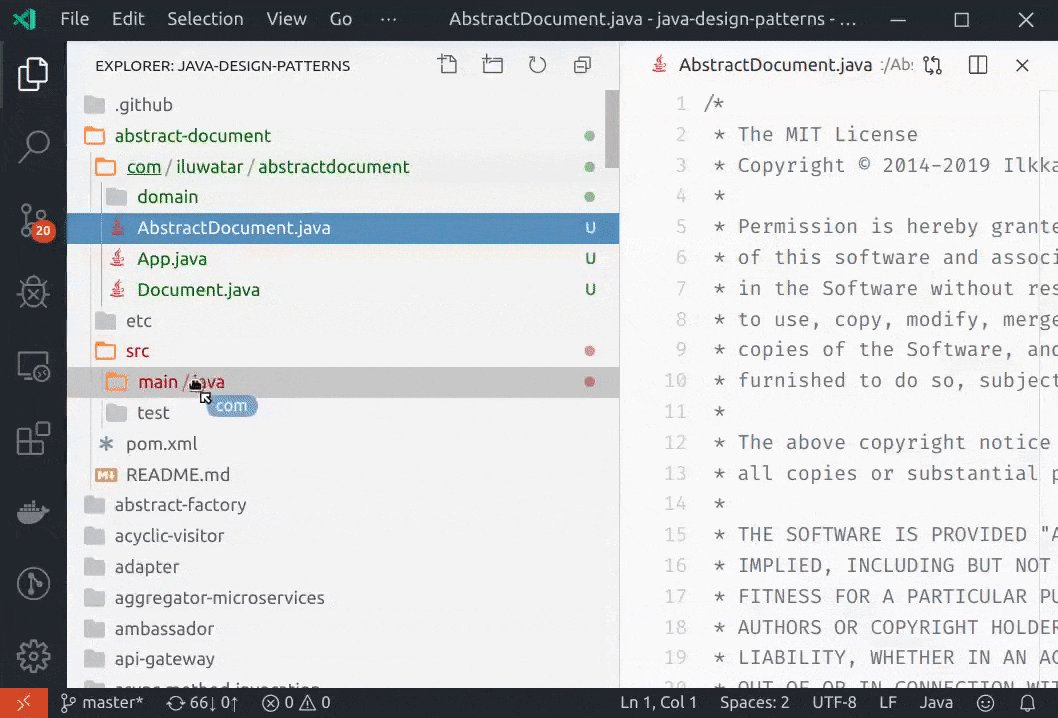
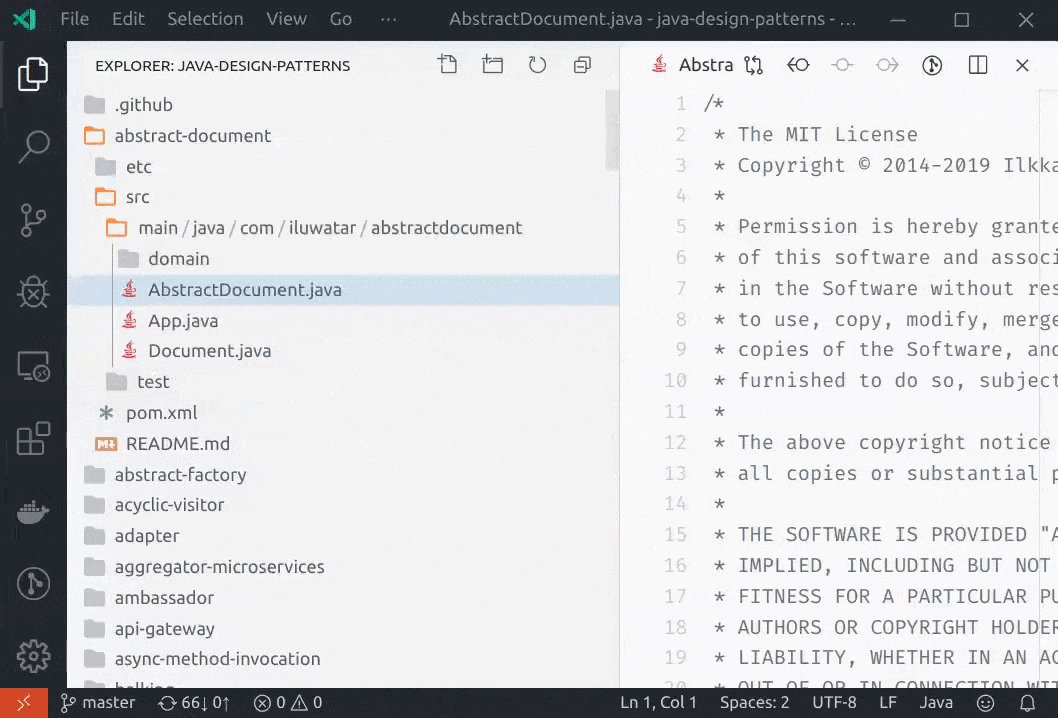
文件管理器中的紧凑文件夹
在文件管理器中,我们现在以紧凑形式渲染单个子文件夹。在这种形式下,单个子文件夹将压缩到一个组合树元素中。例如,这对于 Java 包结构很有用。
设置 explorer.compactFolders 控制此行为。默认情况下,此设置处于开启状态。

编辑差异视图的左侧
如果您比较两个可编辑的编辑器(例如,通过文件管理器比较两个文件或运行全局搜索和替换),左侧现在也可以编辑并保存(⌘S (Windows、Linux Ctrl+S))。

注意:如果您厌倦了按下 ⌘S (Windows、Linux Ctrl+S),可以启用自动保存(文件 > 自动保存)。
从速览编辑器保存
如果您调出速览视图并输入内容,如果焦点在该嵌入式编辑器内,您现在可以通过 ⌘S (Windows、Linux Ctrl+S) 保存更改。

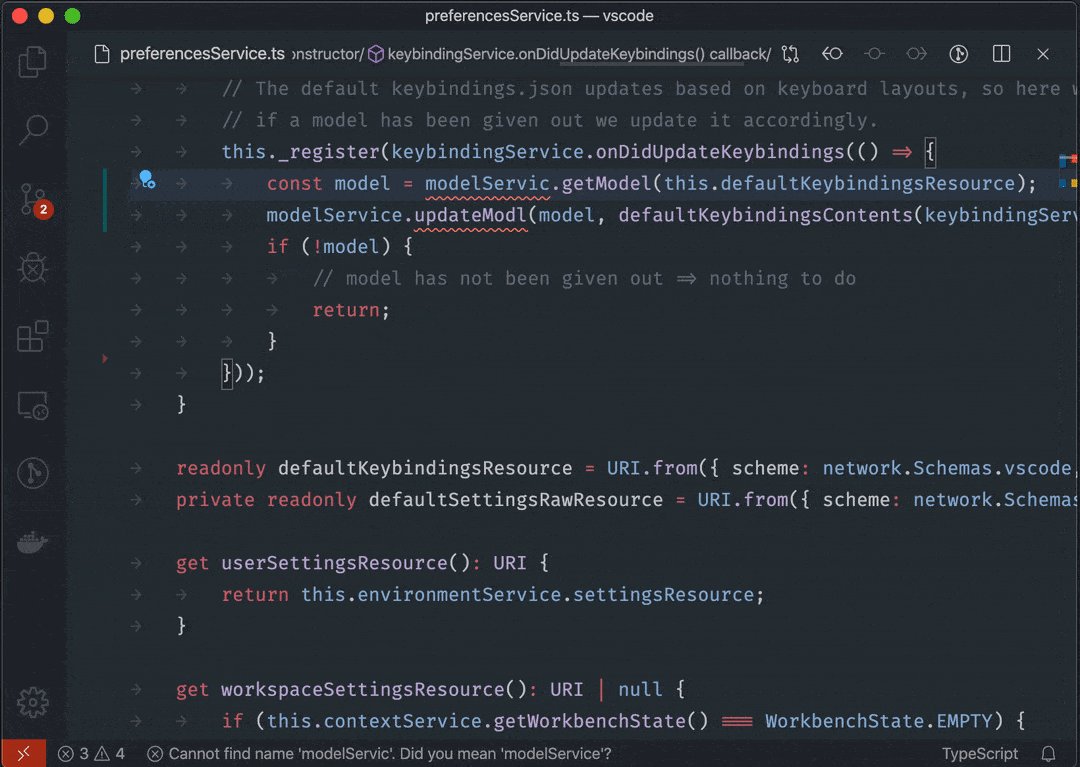
问题面板
更多筛选器
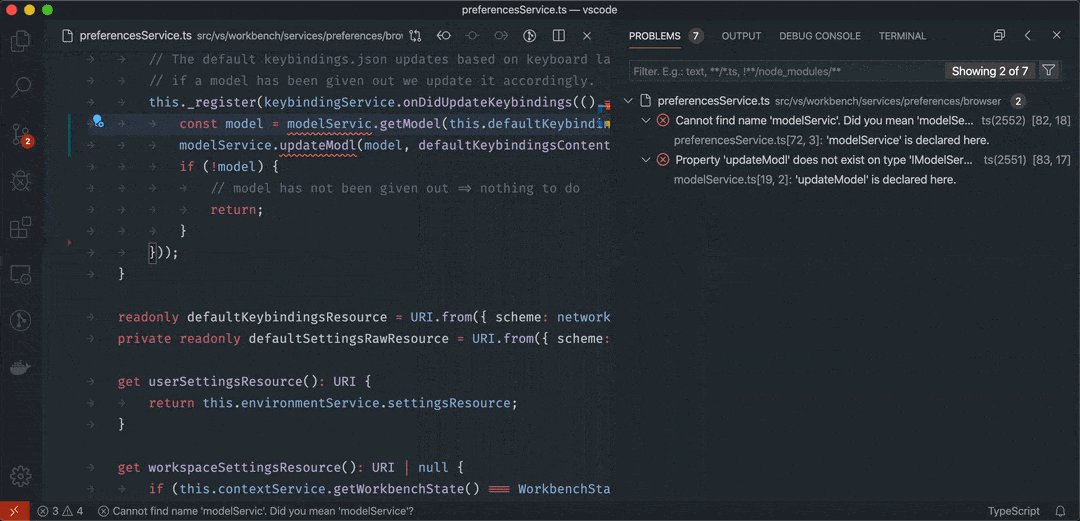
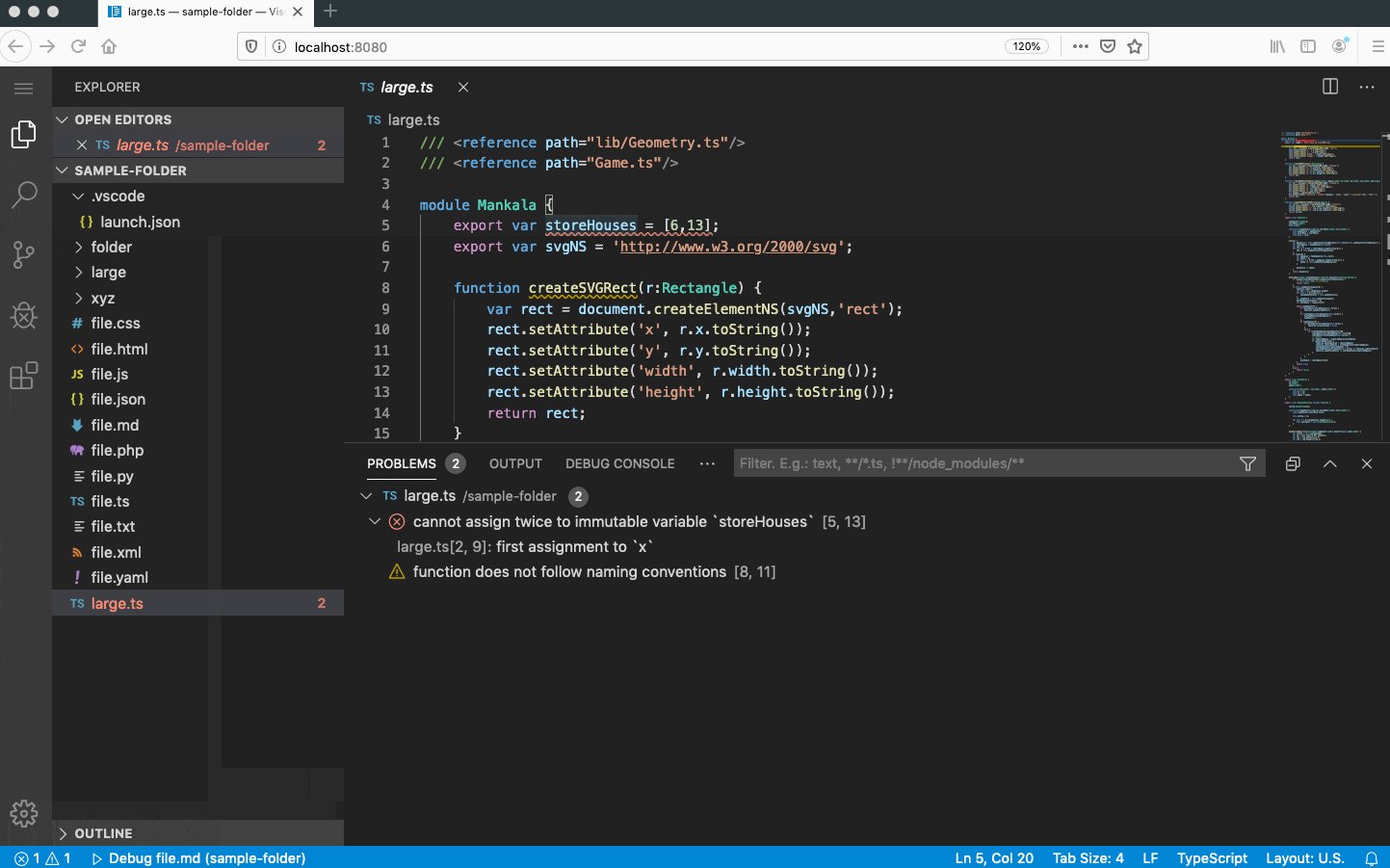
“问题”面板中添加了更多预定义筛选器。您现在可以按类型(错误、警告和信息)筛选问题,还可以查看限于当前活动文件的问题。

主题:GitHub Sharp Dark,字体:FiraCode
在状态栏中显示当前问题
您现在可以将 VS Code 配置为在状态栏中显示当前问题消息。这使您无需任何额外的键盘或鼠标手势即可查看活动文件中所选问题的摘要。
注意:启用此功能需要启用设置 problems.showCurrentInStatus。

主题:GitHub Sharp Dark,字体:FiraCode
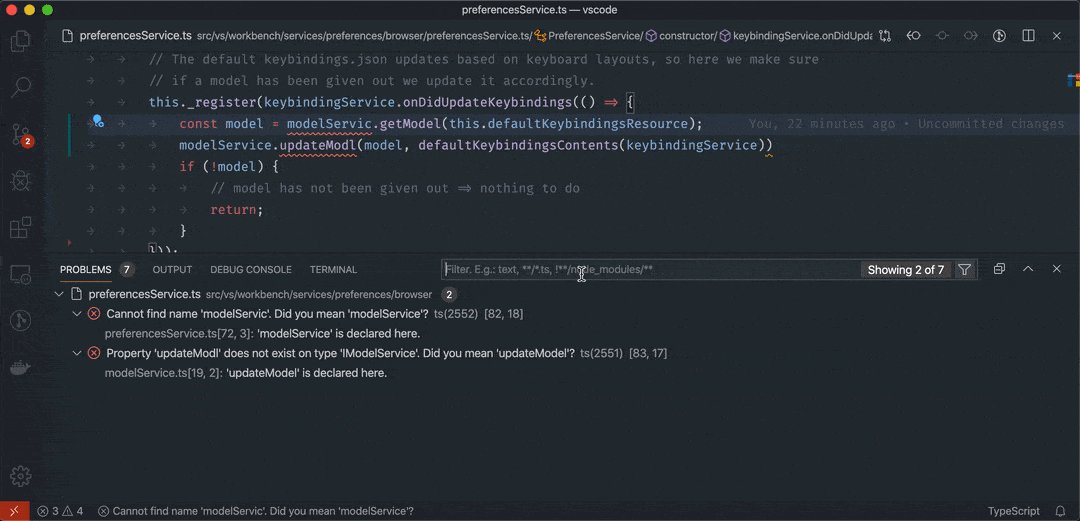
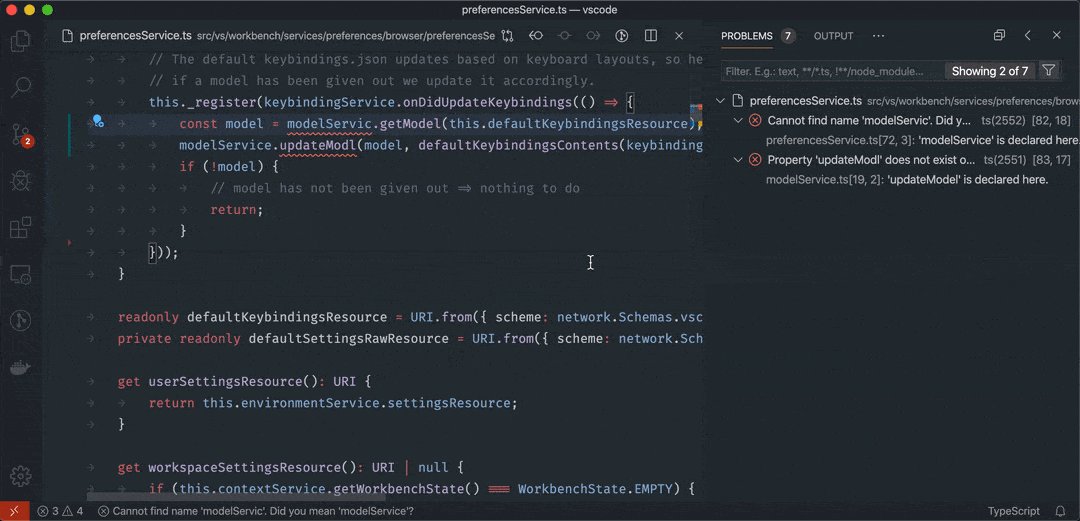
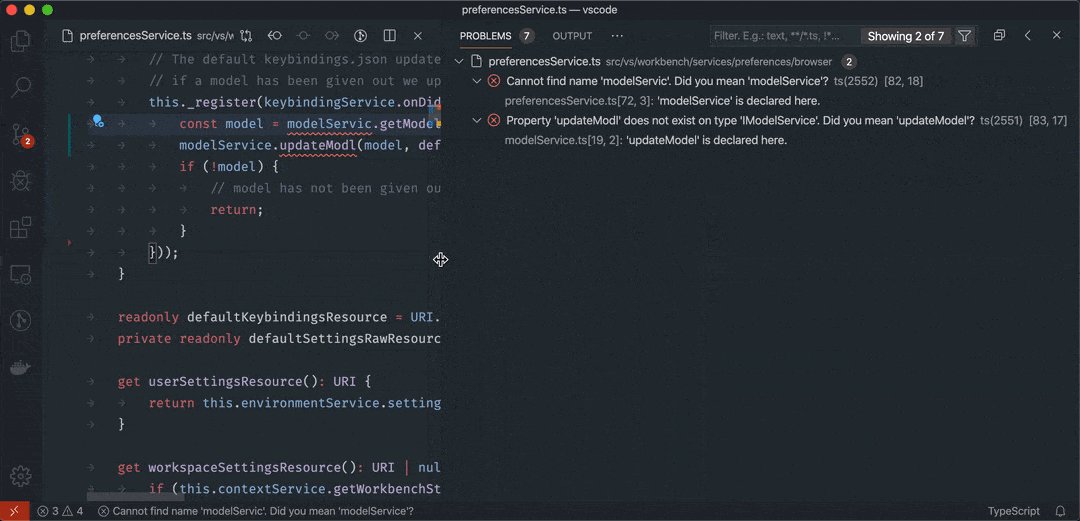
灵活的筛选框布局
“问题”面板中的筛选框现在根据面板的位置和大小调整其位置。

主题:GitHub Sharp Dark,字体:FiraCode
改进的字体渲染 (Windows, Linux)
当我们上一个里程碑更新到 Electron 6 时,许多用户报告他们的字体渲染出现问题。具体来说,字体不像以前那样平滑。我们立即在编辑器中解决了这个问题,并且该修复已在 1.40 恢复版本中提供。但是,工作区的其他区域仍然存在不太理想的字体渲染问题。
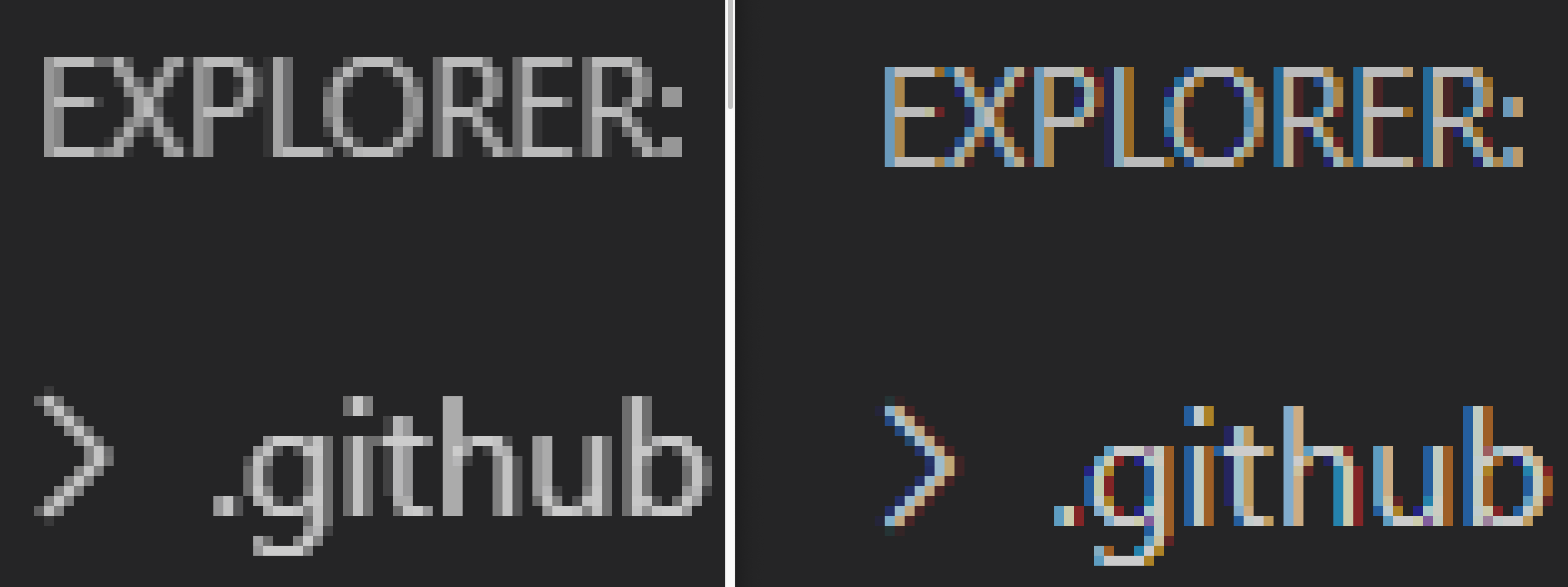
在此版本中,我们改进了工作区更多部分的字体渲染(适用于 Windows 和 Linux)。下面的屏幕截图显示了前后对比(放大以显示差异)。特别是,工作区的许多树和列表元素以前使用灰度抗锯齿渲染,现在使用亚像素抗锯齿渲染。
之前(左)和之后(右)

我们计划在工作区更多部分改进字体渲染。您可以查看此文本渲染问题查询以查看进度。
远程场景下文件读写性能更快
对于文件系统是远程且延迟高的场景(例如,在浏览器中使用 VS Code 连接速度慢或连接到不在同一区域的远程主机时),读写文件(从文本编辑器)现在应该更快。我们切换到基于流的读写实现,这大大减少了通信开销。
搜索
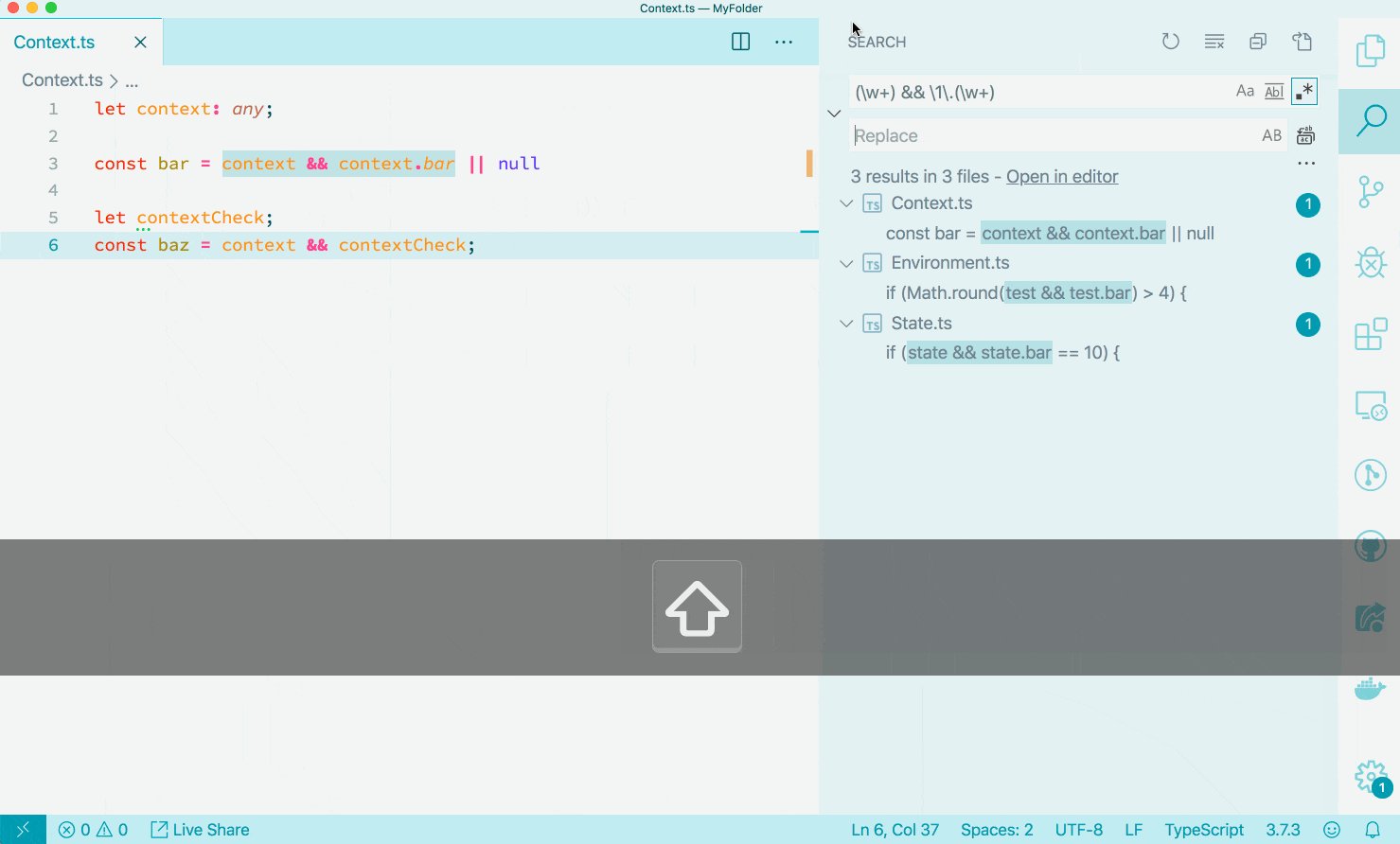
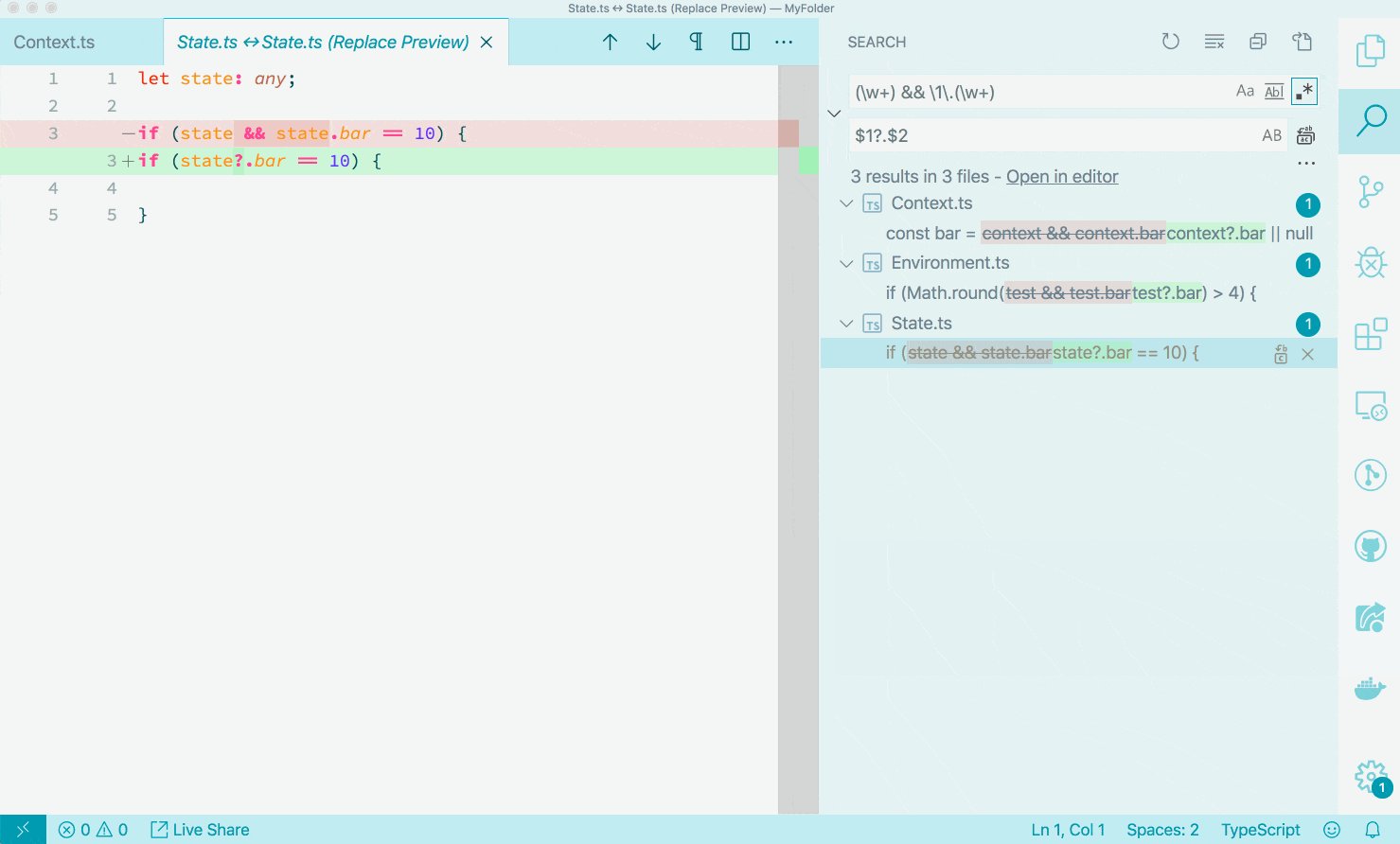
键入时更新搜索结果
在全文搜索中,结果现在会随着您的键入而更新。这对于构建复杂的正则表达式查询等场景特别有帮助,在这种场景下,对查询的快速反馈可以帮助您编写正则表达式。
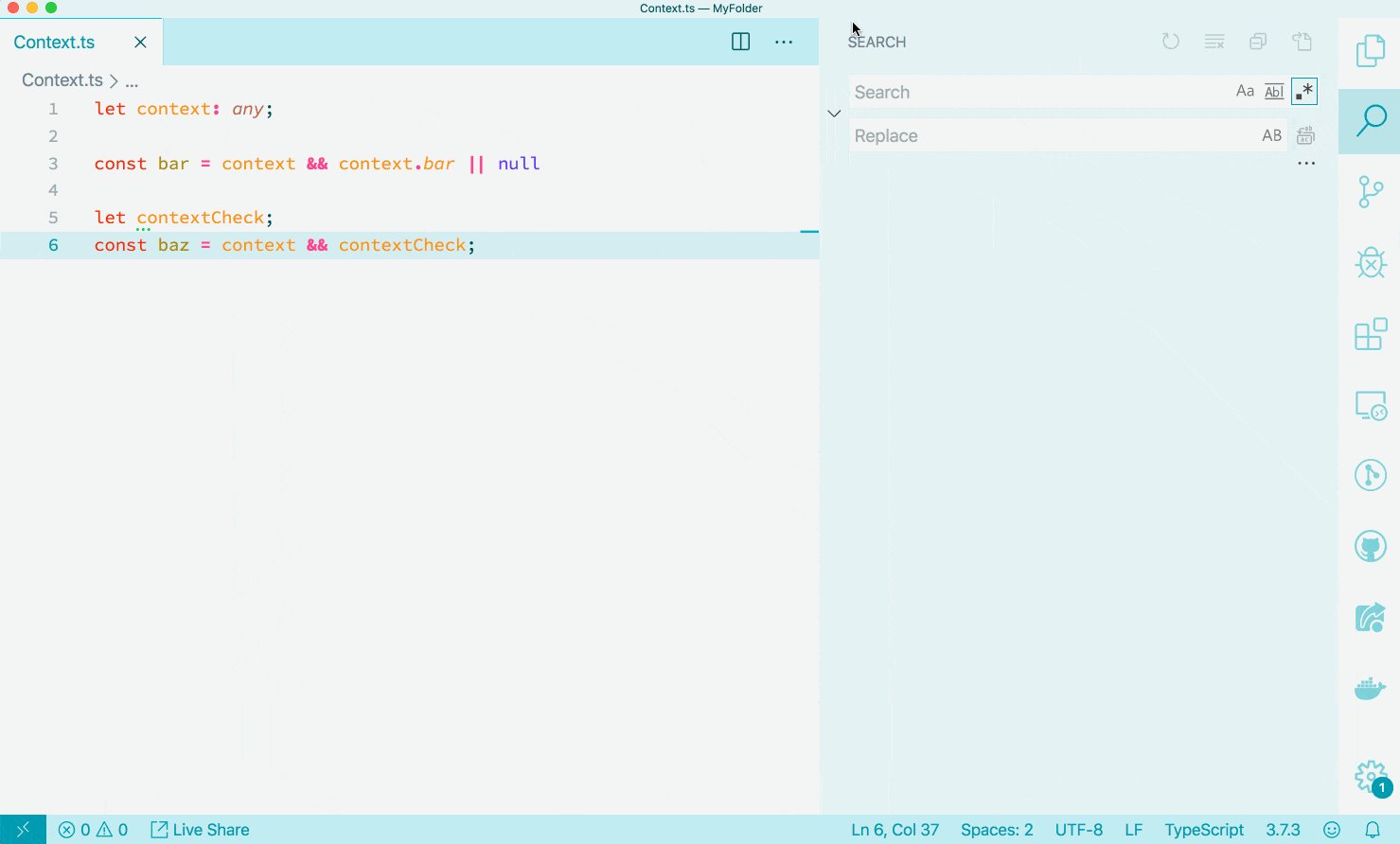
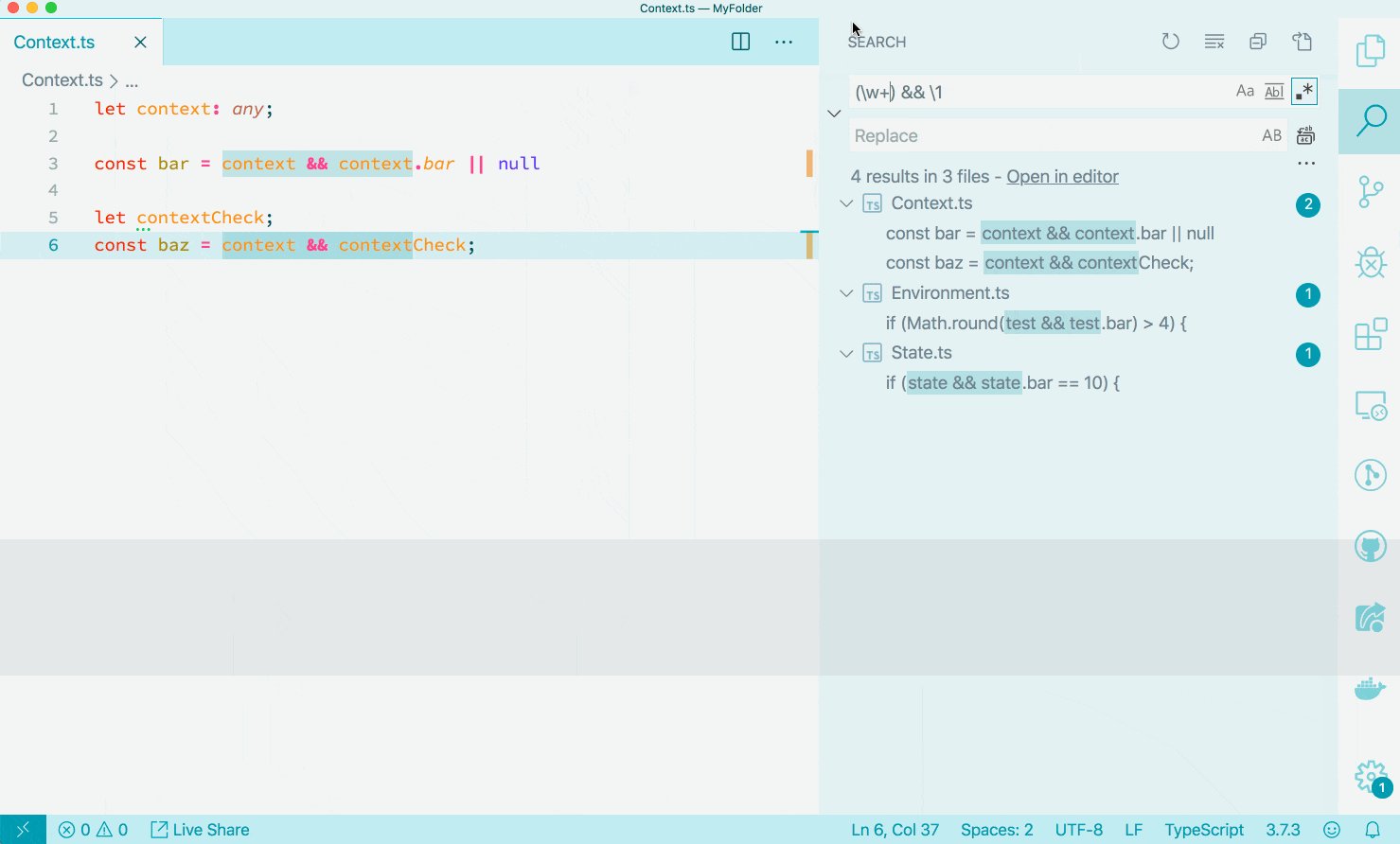
在这里,即时反馈有助于构建正则表达式查找和替换查询,以采用 TypeScript 的可选链语法

主题:Noctis Hibernus,字体:Hasklig
注意:可以通过将 search.searchOnType 设置为 false 来禁用此功能,并且键入和搜索之间的延迟可以通过 search.searchOnTypeDebouncePeriod 进行调整,该设置默认为 300 毫秒。
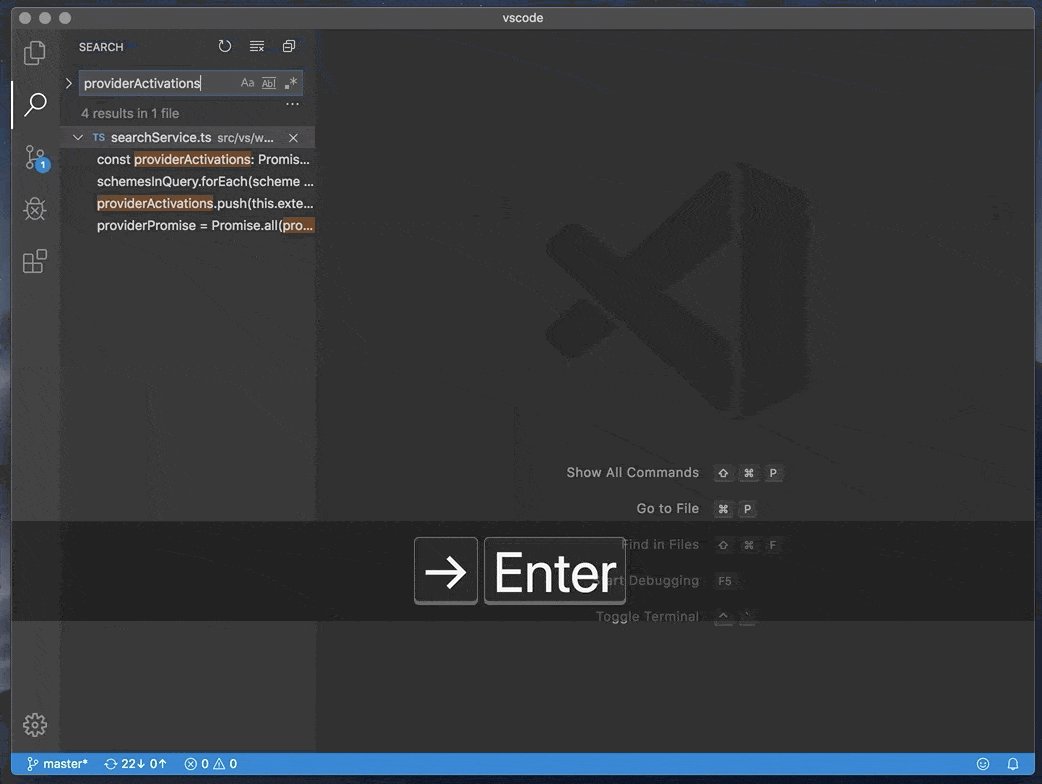
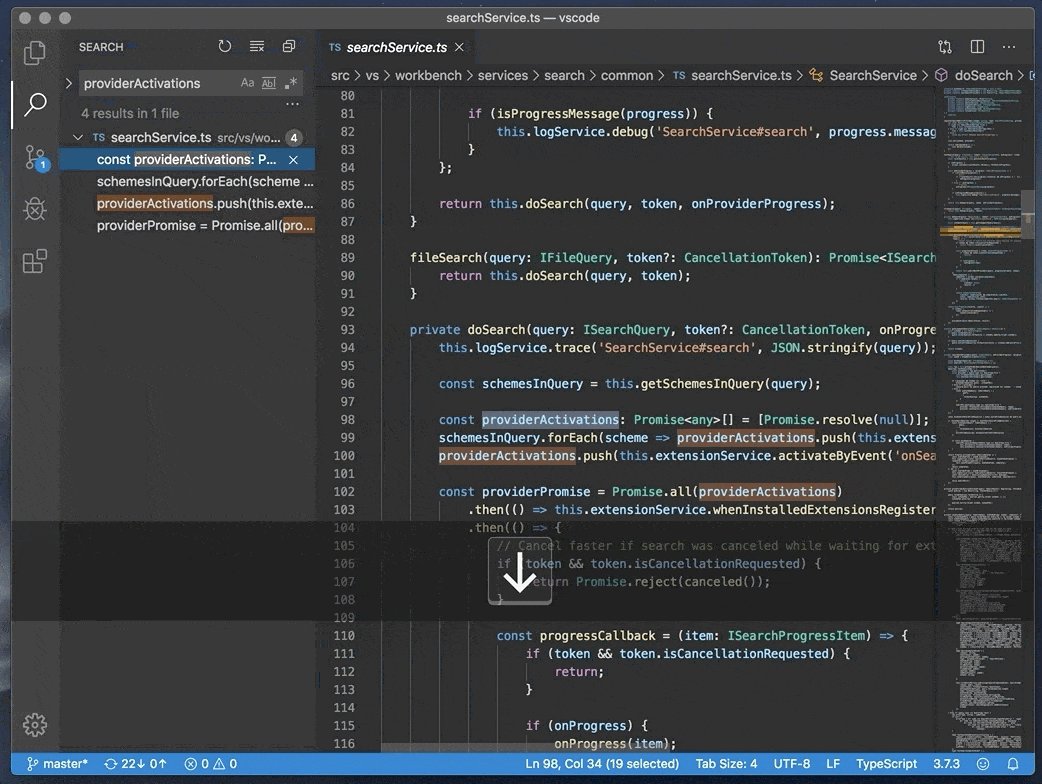
向搜索结果添加光标
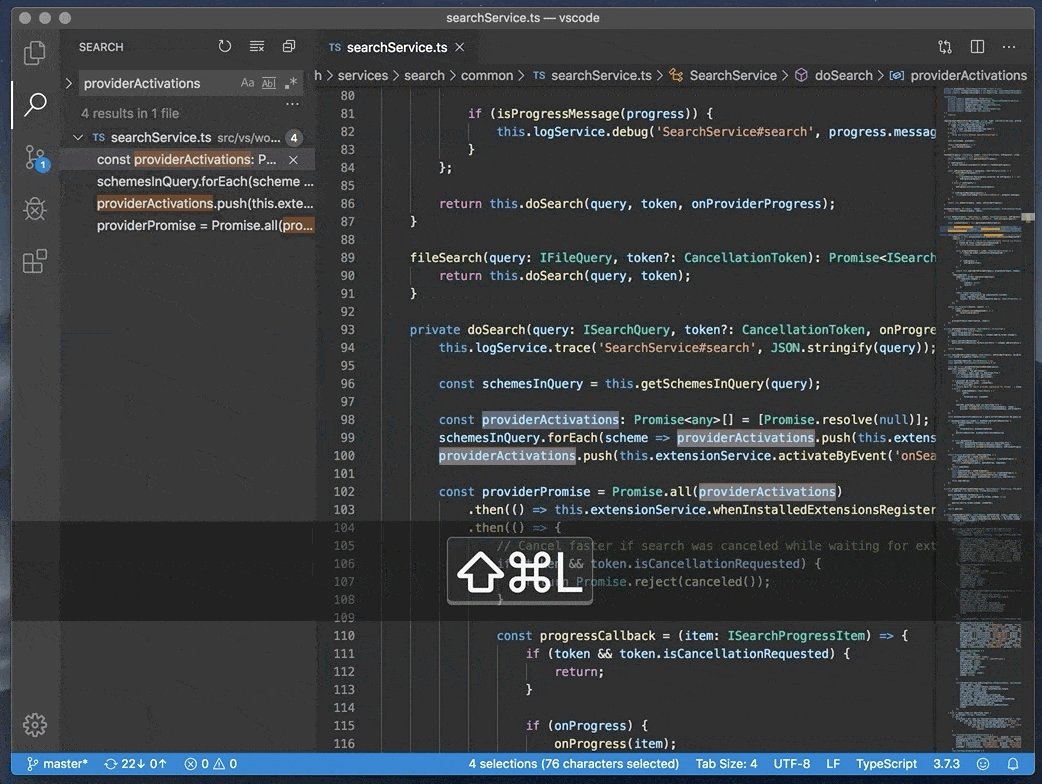
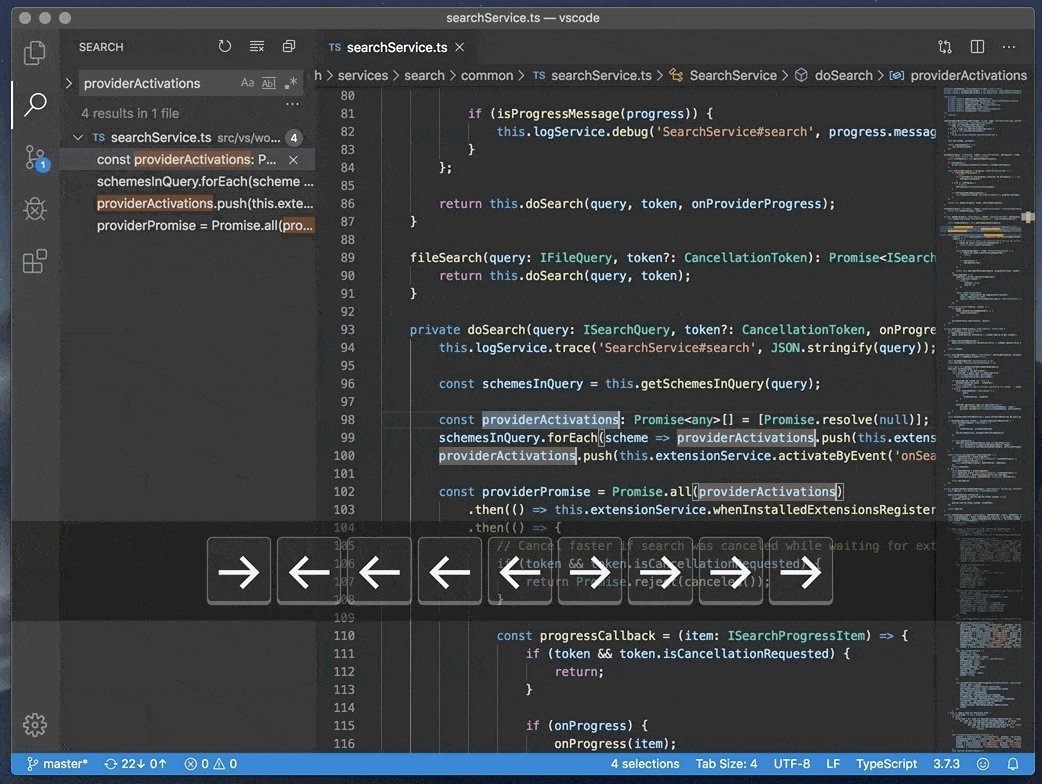
我们添加了一个命令,可以将光标添加到文本搜索的所有匹配项。在搜索视图中,当文件搜索结果获得焦点时,您可以按 ⇧⌘L (Windows、Linux Ctrl+Shift+L),同时编辑该文件中所有匹配项。这与在单个编辑器中使用“查找”小部件进行搜索时使用的键盘快捷键相同。

默认展开所有搜索结果
以前,如果全文搜索在单个文件中返回超过 10 个结果,它会在结果树中折叠显示。但是,这有时会使查找特定结果变得困难,因此在此版本中,所有结果都将展开显示。
您可以将 search.collapseResults 设置为 auto 以恢复旧行为。
编辑器
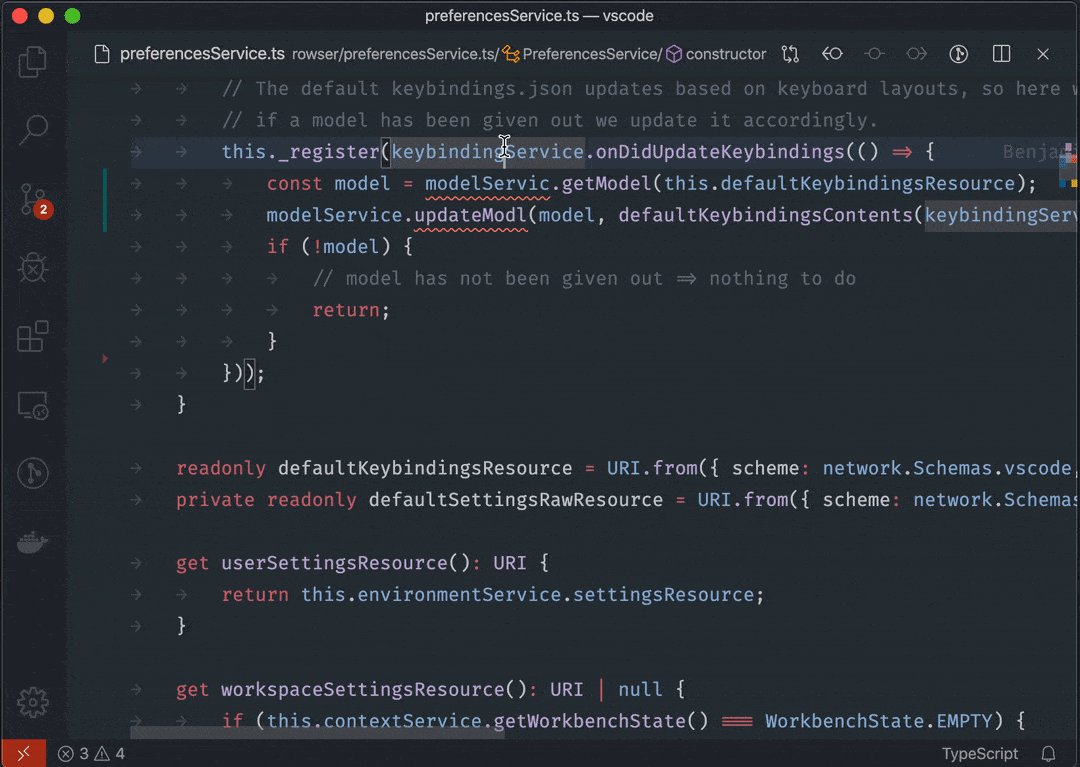
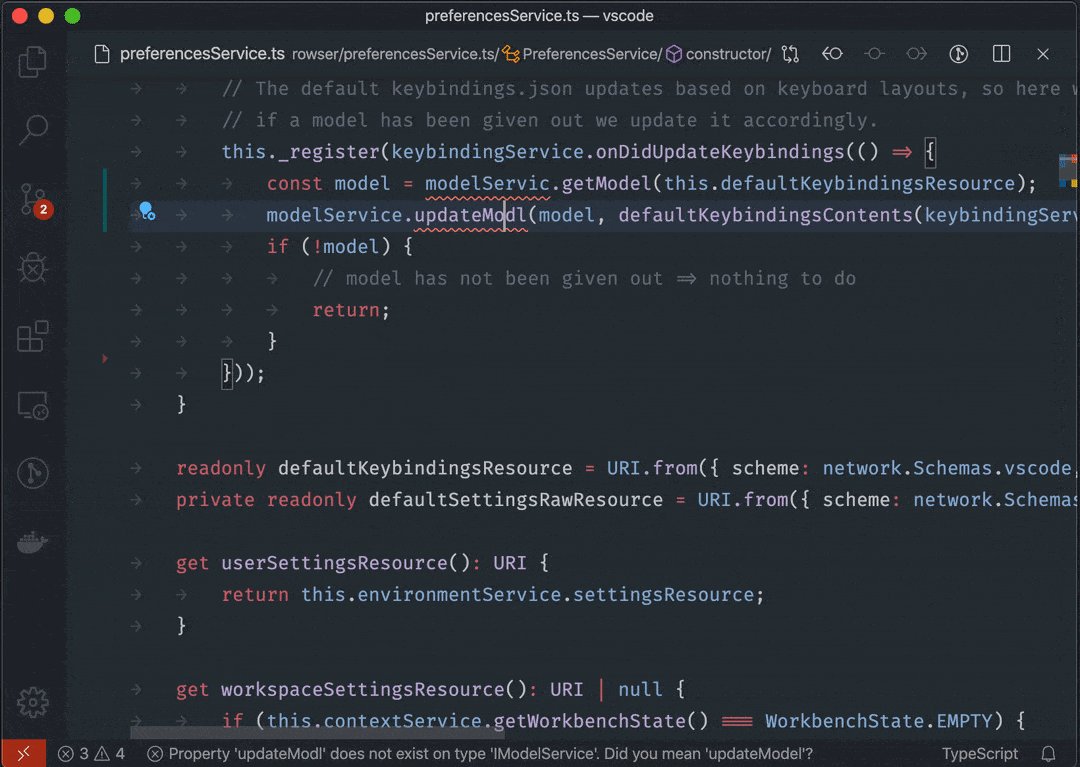
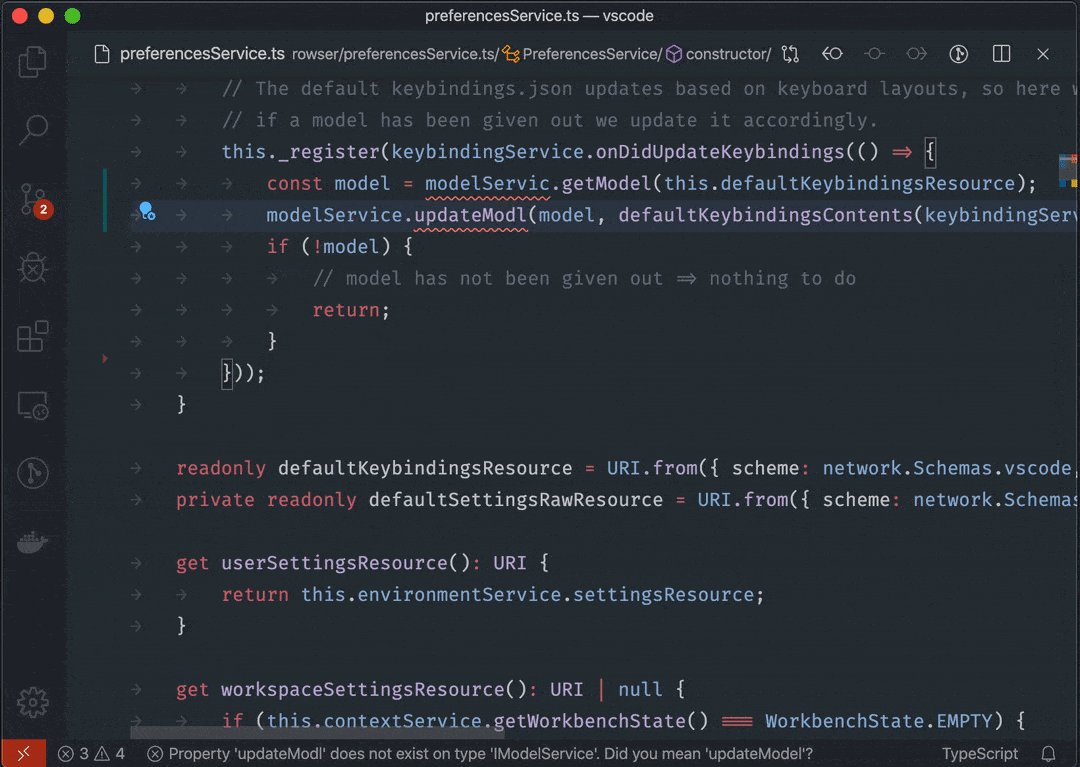
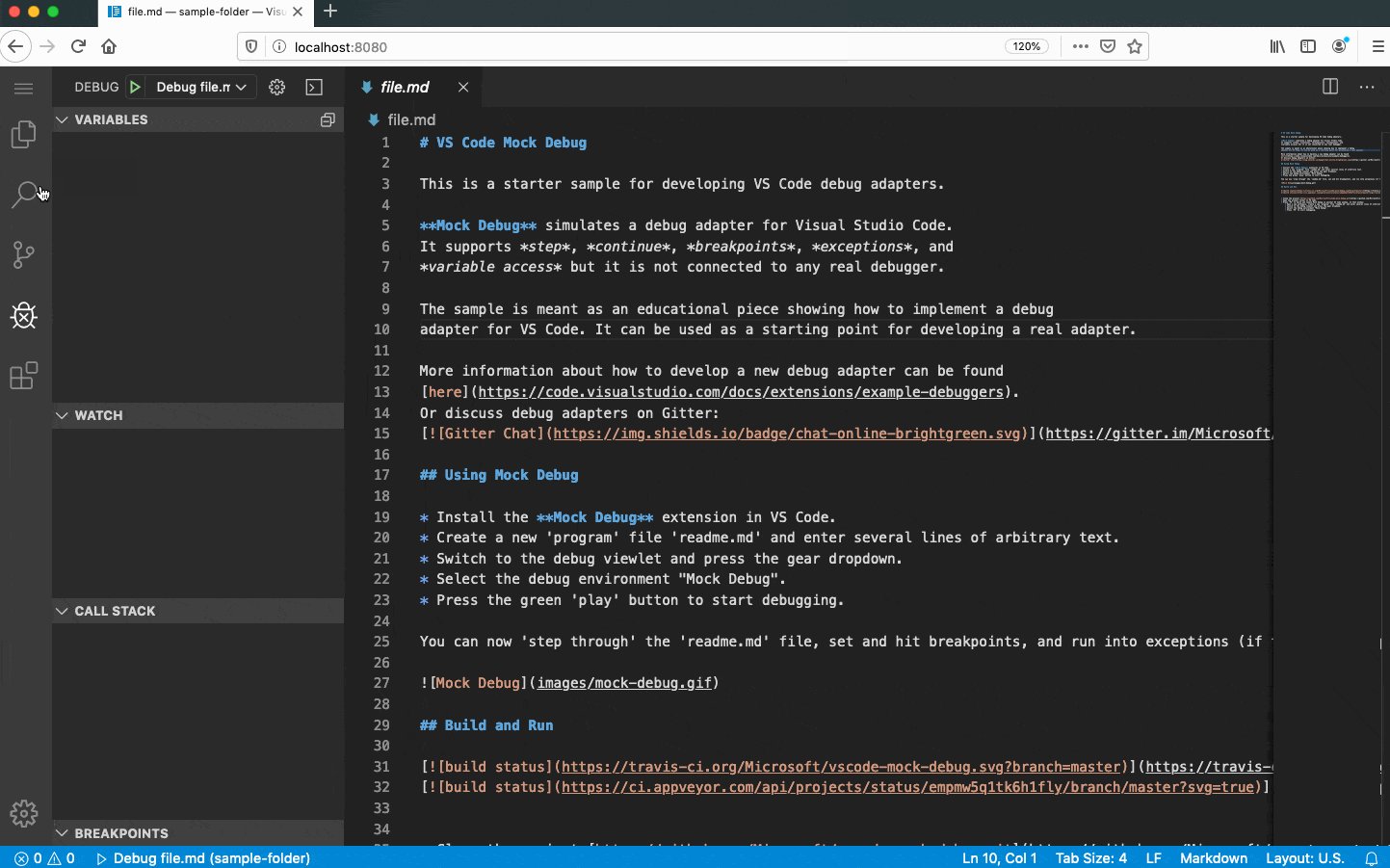
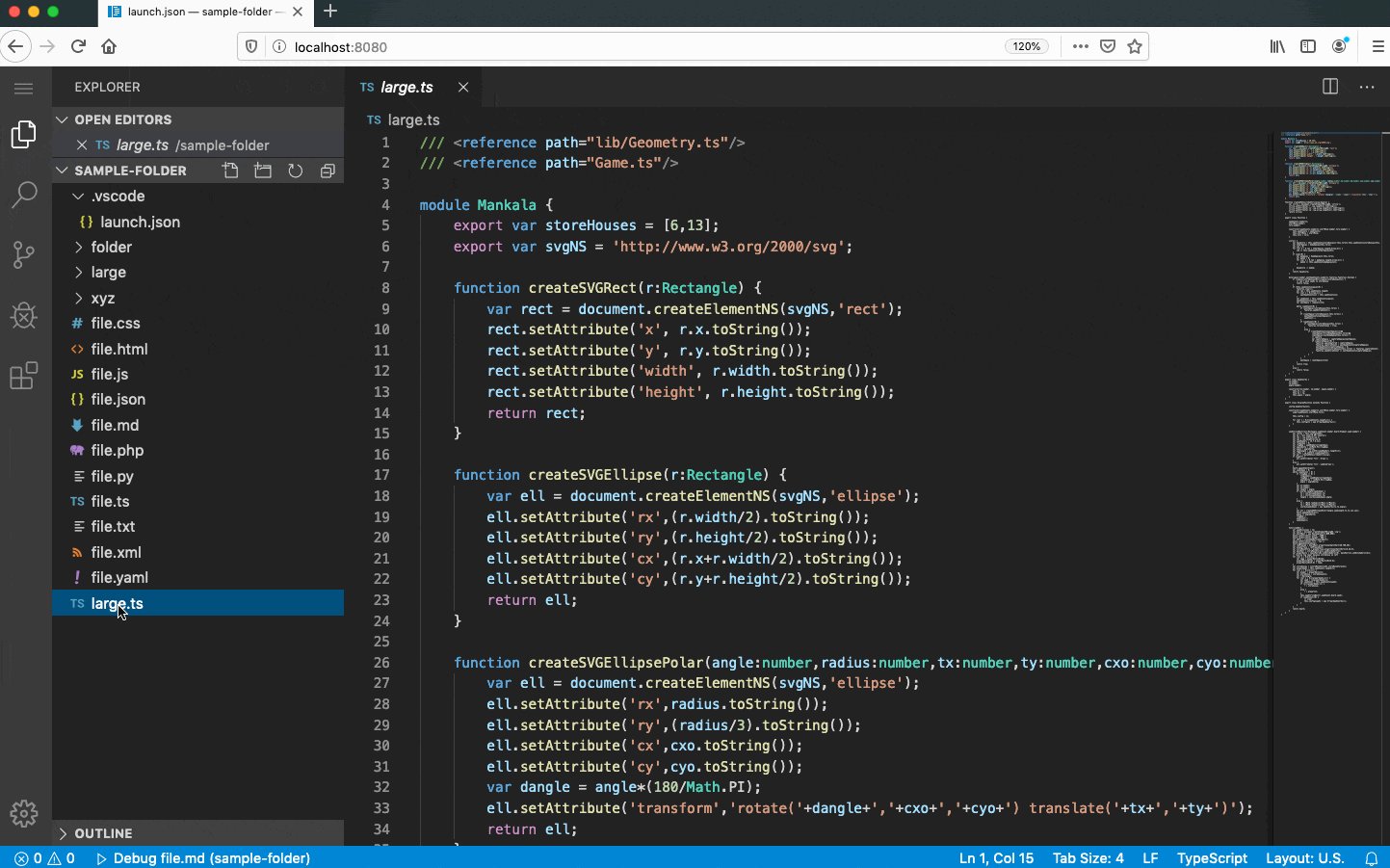
小地图中错误、警告和内容更改的装饰
错误和警告现在在小地图(代码概览)中内联突出显示。您可以使用新的 minimap.errorHighlight 和 minimap.warningHighlight 主题颜色更改这些装饰的颜色。
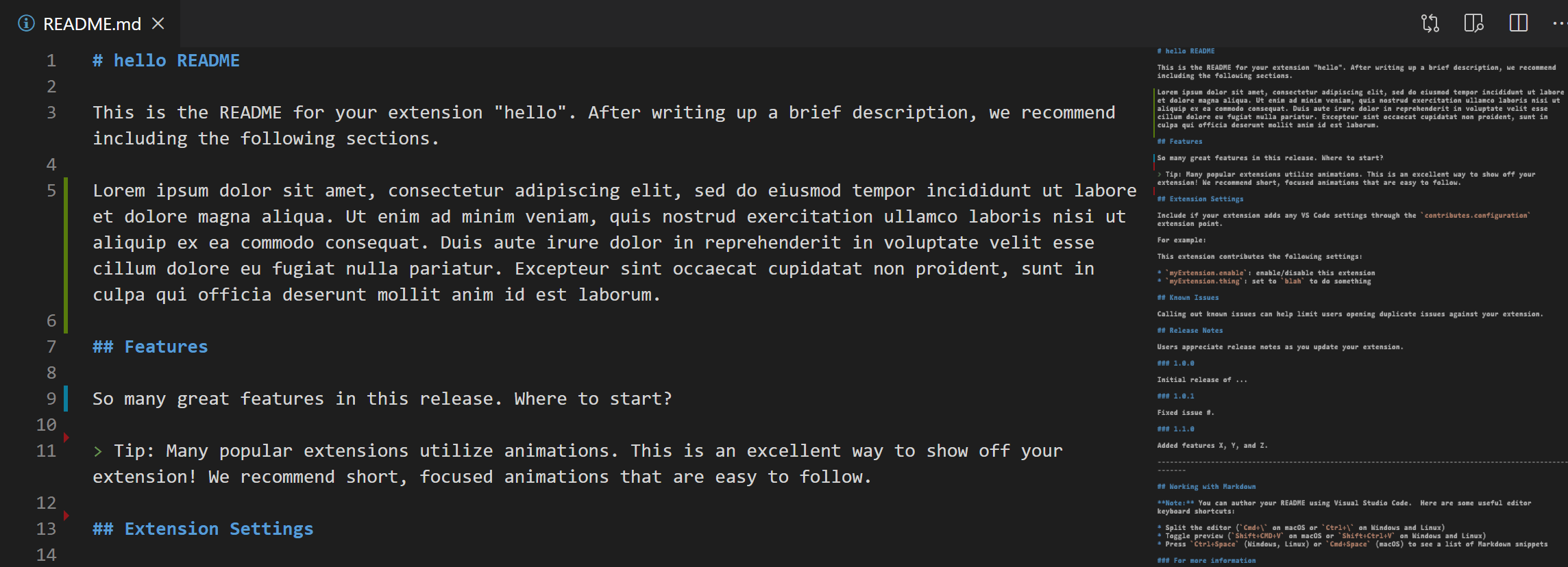
您可以在下面看到小地图突出显示了一个细微的逗号拼写错误

内容更改装饰也显示在小地图的侧边栏中

您可以使用以下内容修改内容更改颜色
minimapGutter.addedBackgroundminimapGutter.modifiedBackgroundminimapGutter.deletedBackground
您可以使用 scm.diffDecorations 设置更改源代码控制装饰的可见性,该设置的值为
all- 在所有位置显示源代码控制差异装饰。gutter- 仅在左侧编辑器侧边栏中显示。minimap- 仅在小地图侧边栏中显示。overview- 仅在概览标尺中显示。none- 不显示差异装饰。
代码导航备用命令
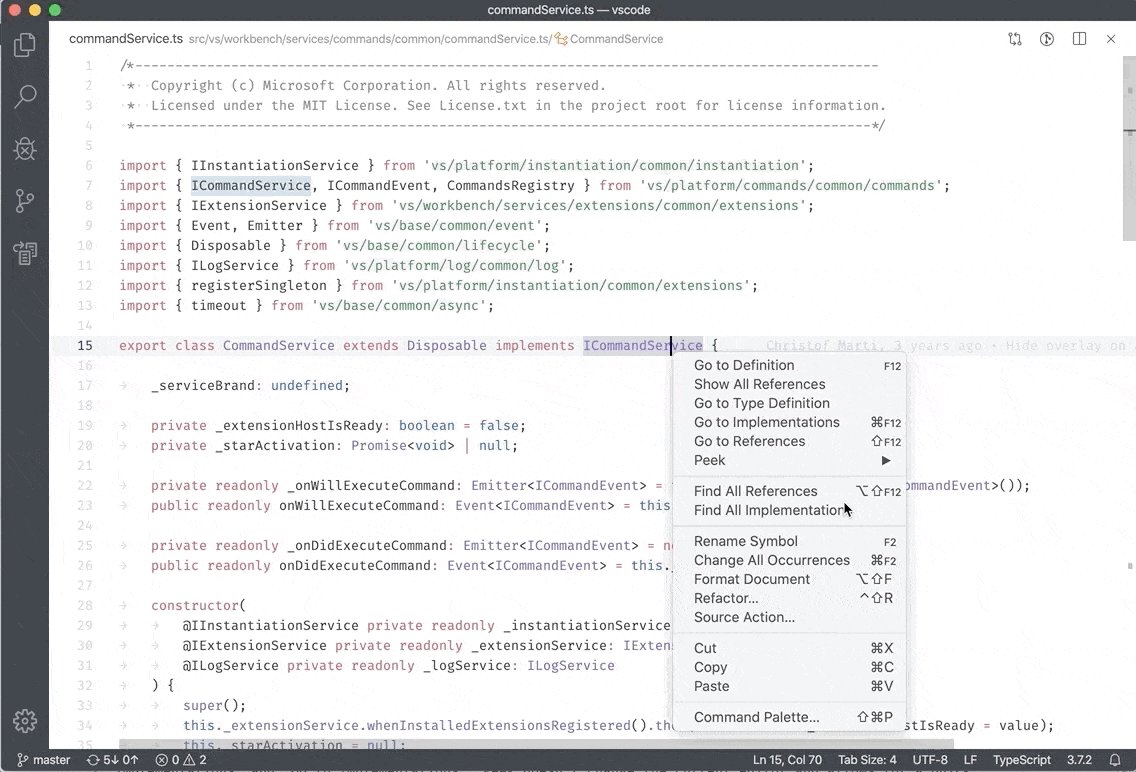
VS Code 以前在已经位于定义处时选择“转到定义”不执行任何操作。在此版本中,可以执行备用命令。例如,“转到定义”可以映射为运行“转到引用”。
这通过 editor.gotoLocation.alternativeDefinitionCommand 设置进行自定义。例如,您可以将“转到定义”的备用项设置为“转到声明”,反之亦然。如果您喜欢旧行为,可以保留设置为空。
速览、转到和查找所有命令
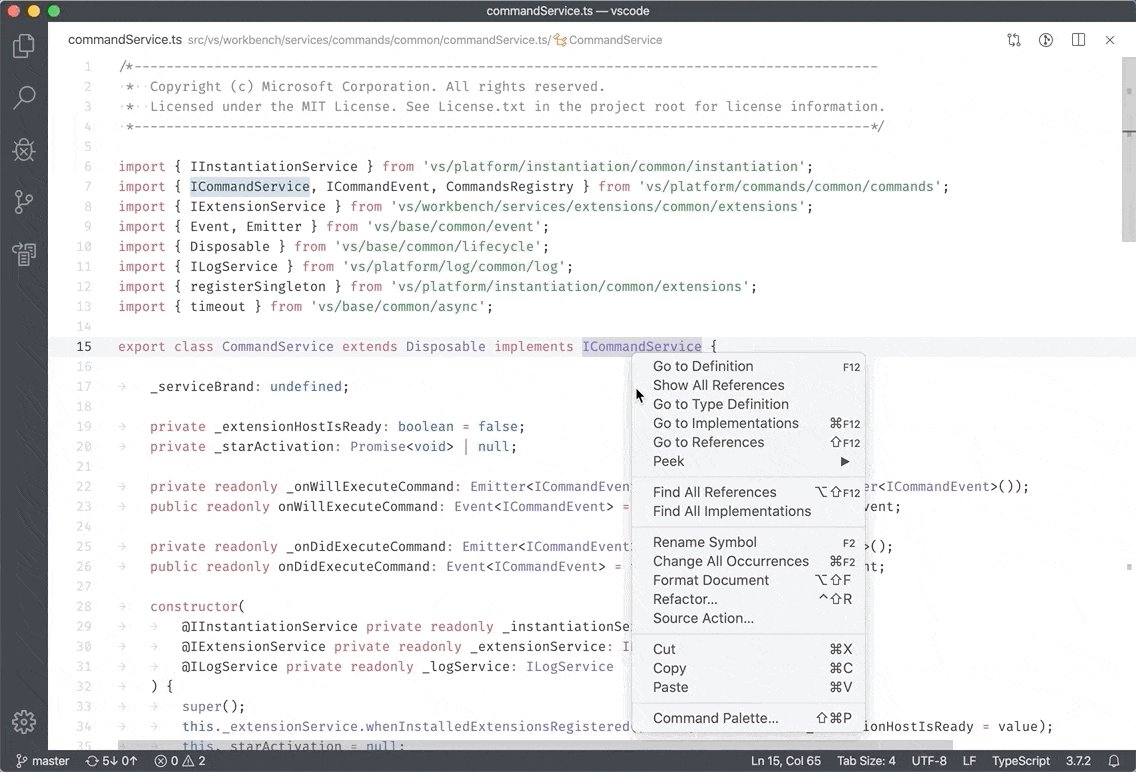
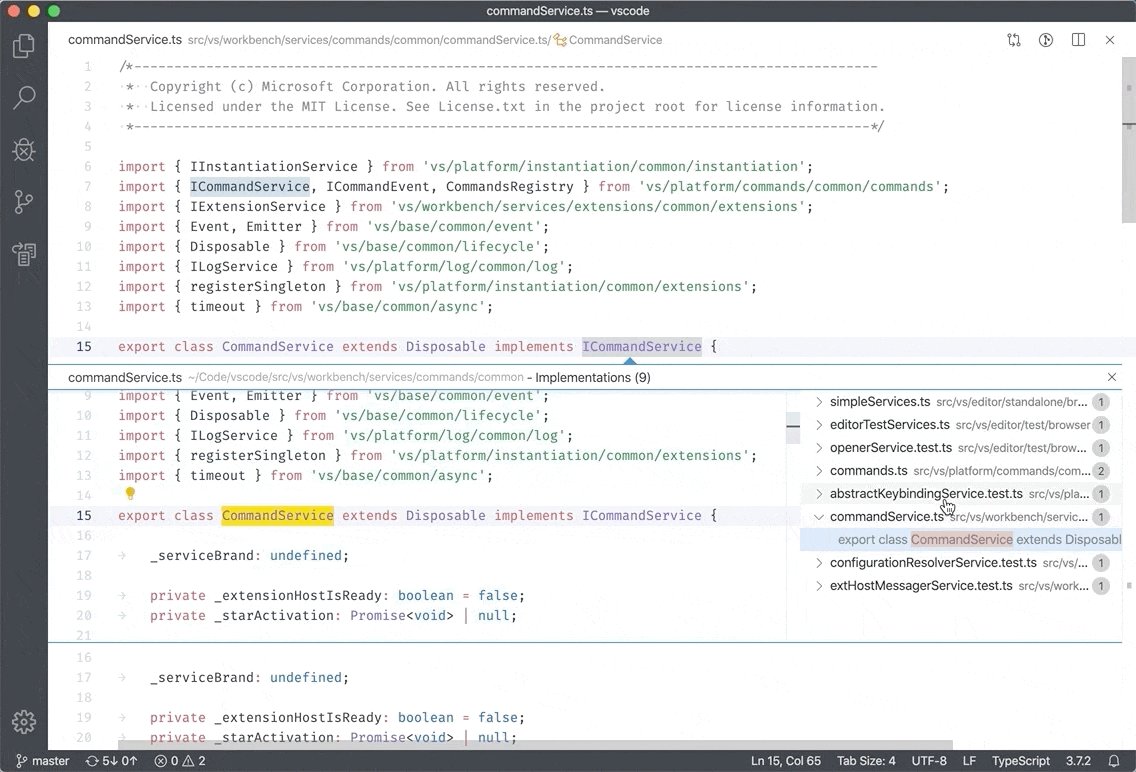
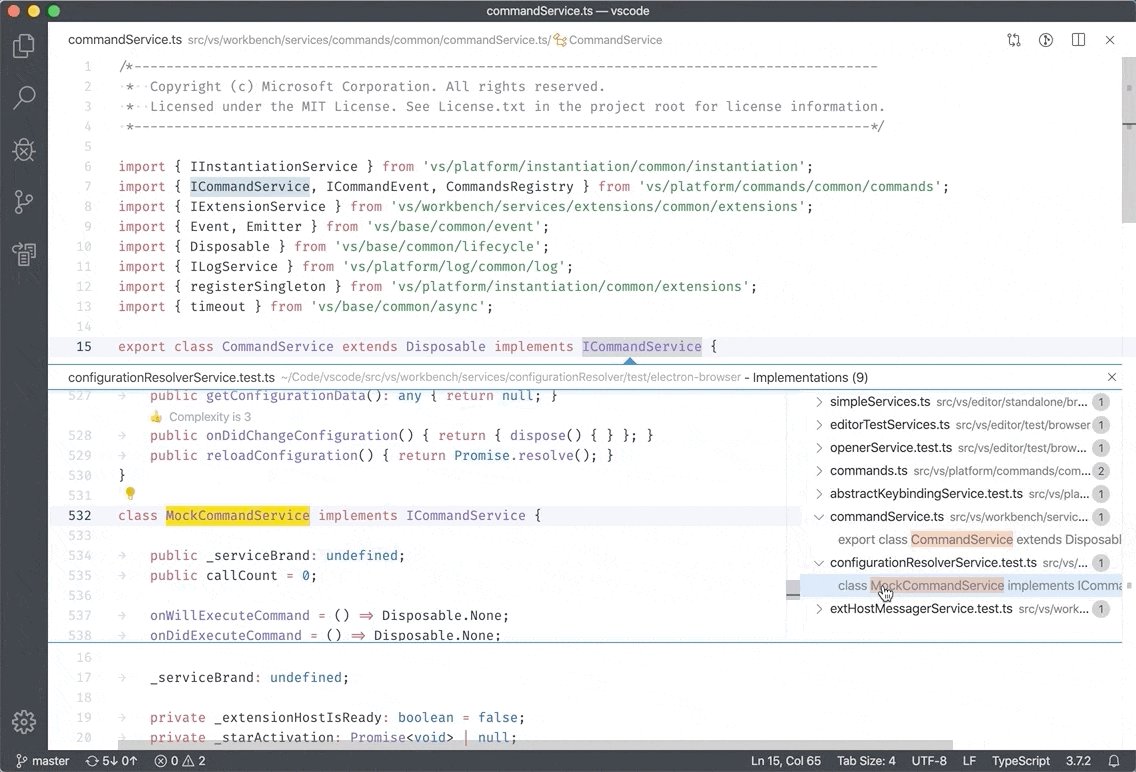
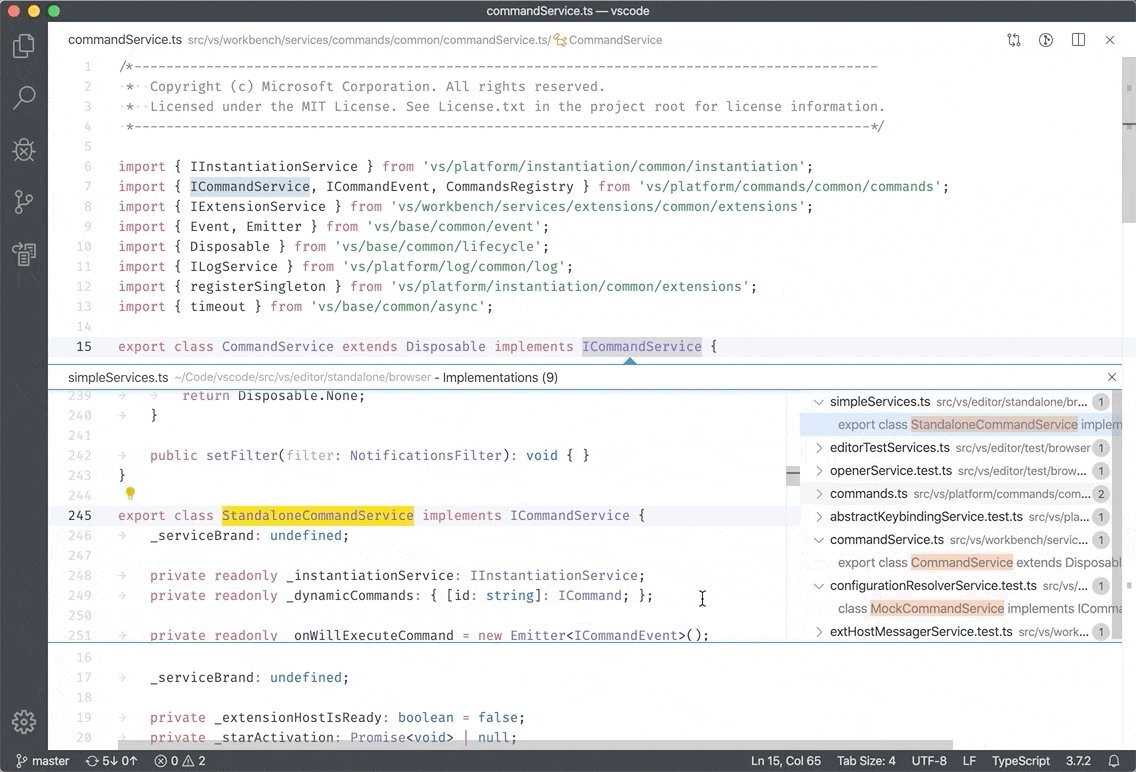
每个“速览”命令现在都有一个“转到”对应项。例如,现在有“速览实现”和“转到实现”。速览视图不会更改当前编辑器,并允许快速就地查看源代码。
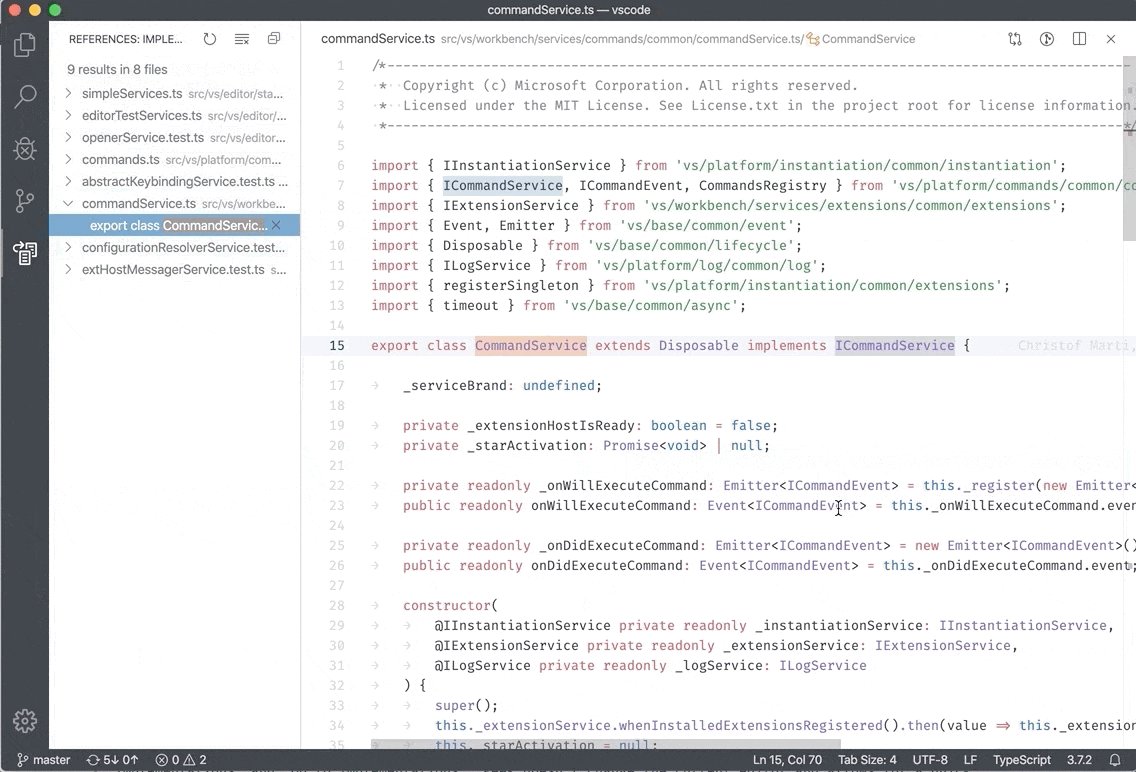
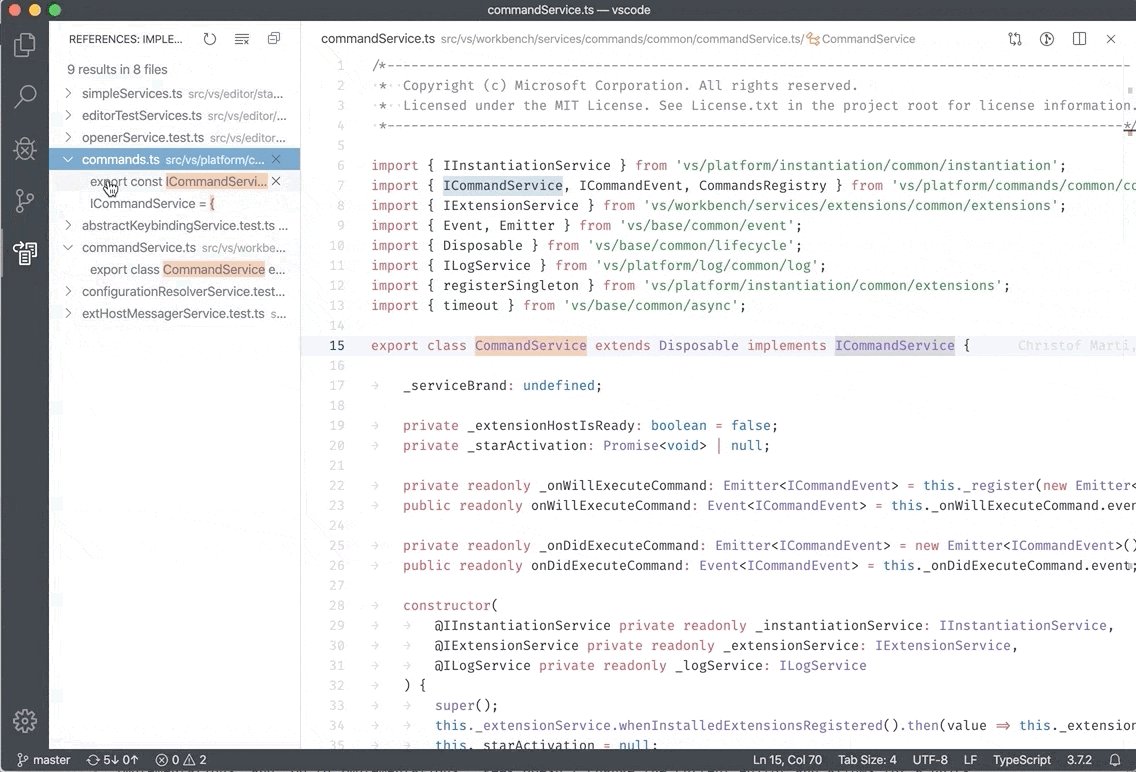
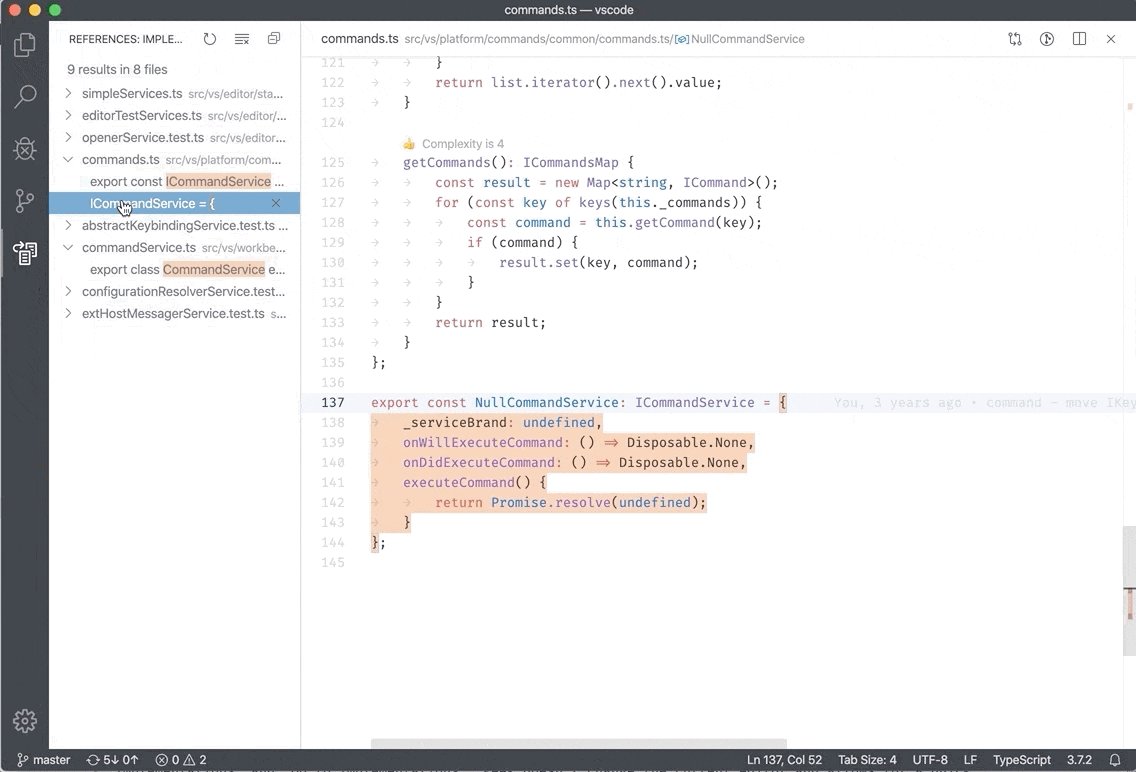
下面的视频演示了使用“速览实现”在速览视图中查看 ICommandService 接口的所有实现

主题:GitHub Sharp,字体:FiraCode
相比之下,“转到实现”用于导航,让您快速找到实现。
下面的视频(使用 "editor.gotoLocation.multipleImplementations": "goto" 设置)通过反复按 F12 导航到 ICommandService 接口的所有实现

主题:GitHub Sharp,字体:FiraCode
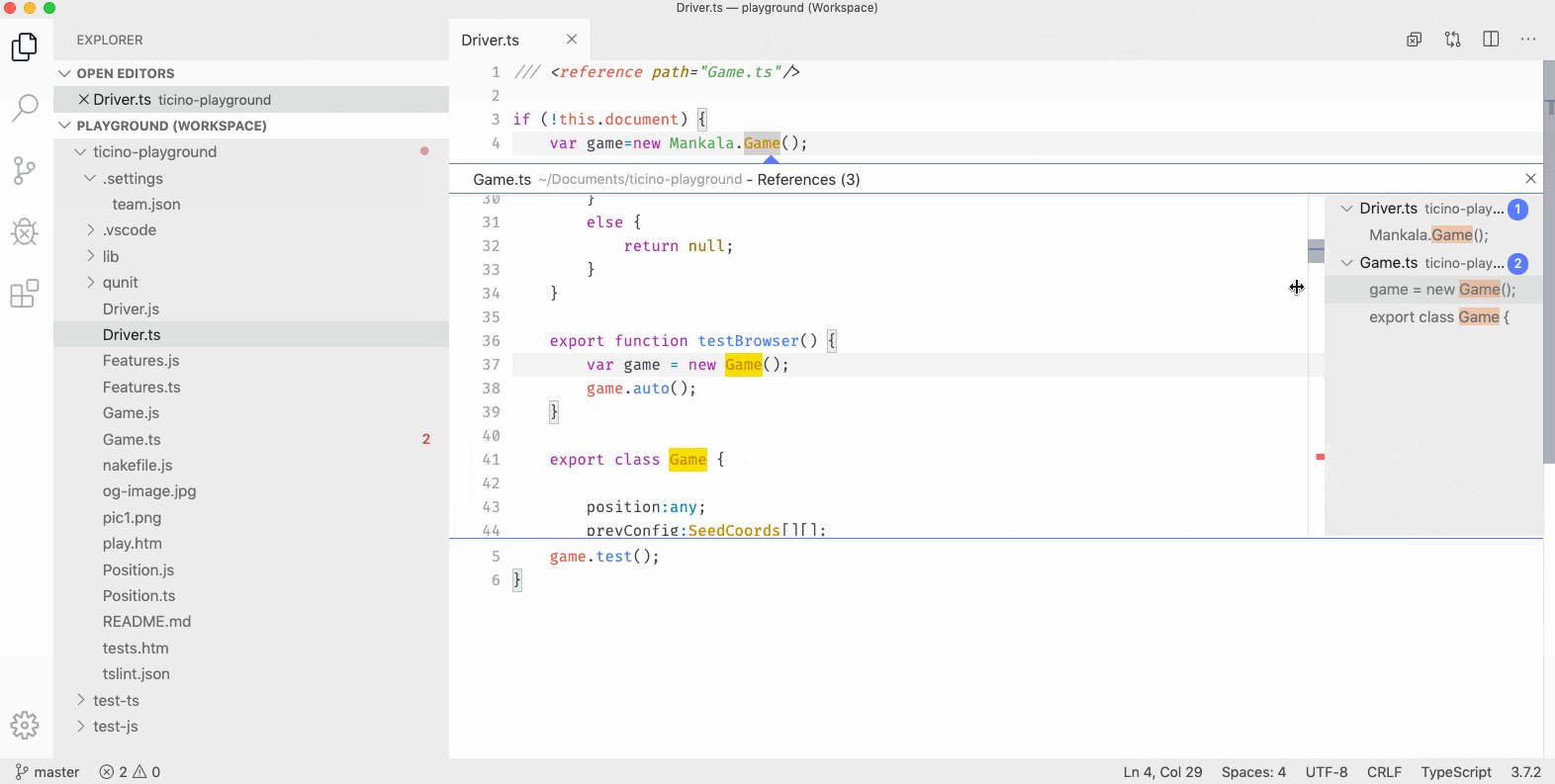
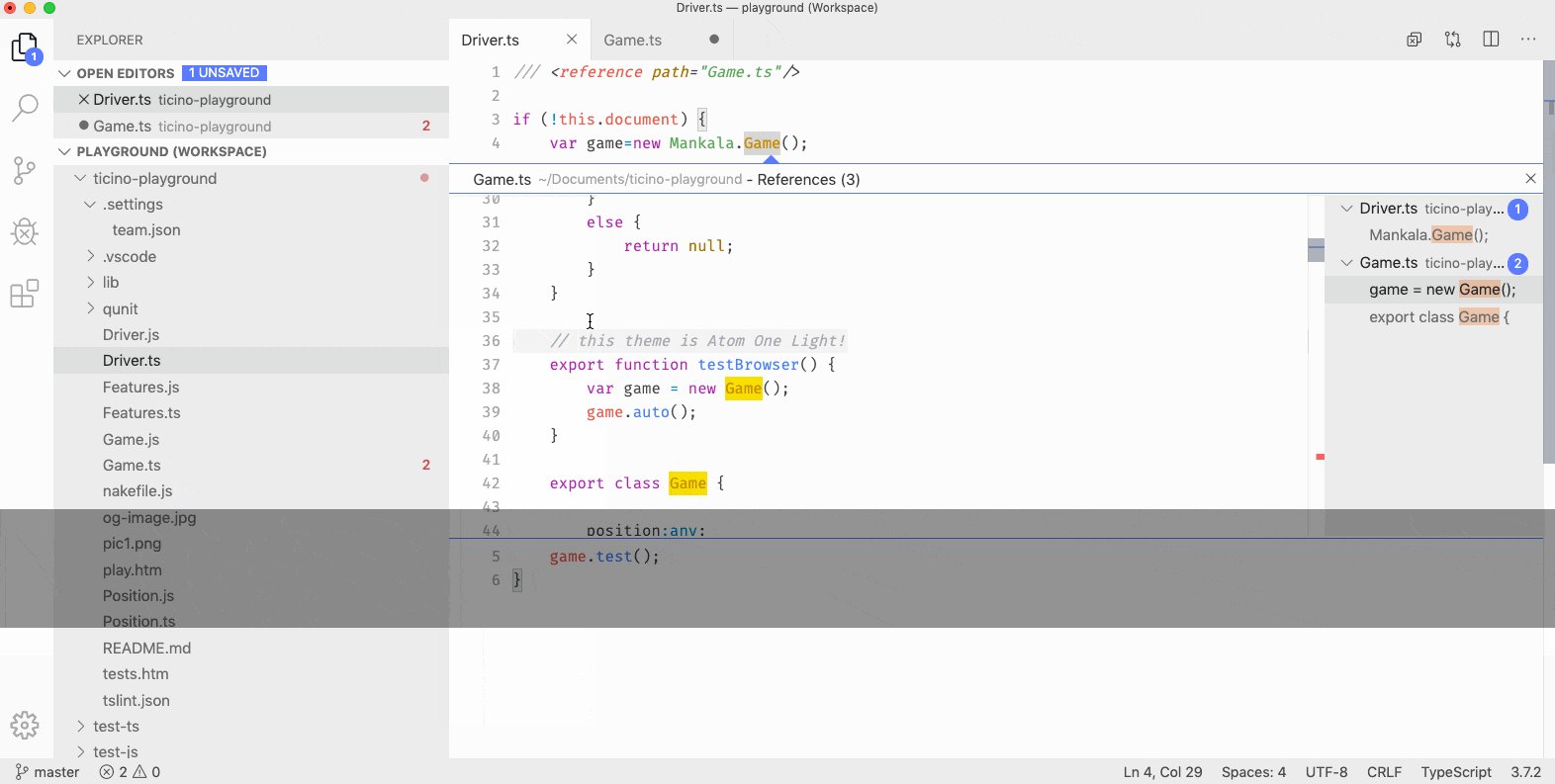
最后但同样重要的是,类似于“查找所有引用”命令,现在有“查找所有实现”。它将实现显示为编辑器旁边的一个稳定列表。这可以用作待办事项列表,例如在执行影响接口所有实现的重构时。

主题:GitHub Sharp,字体:FiraCode
面包屑和概要视图的语言特定筛选
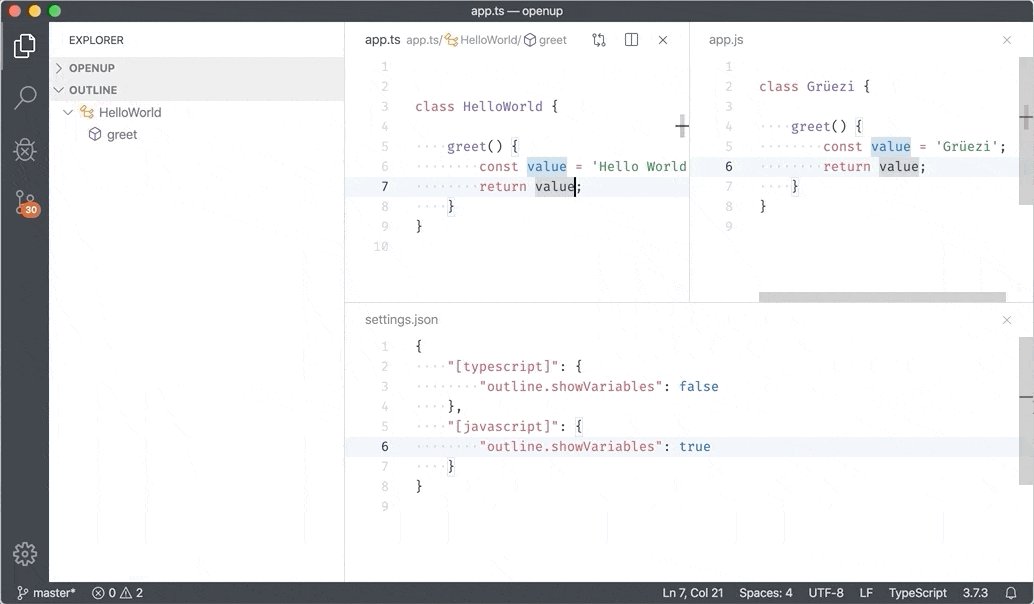
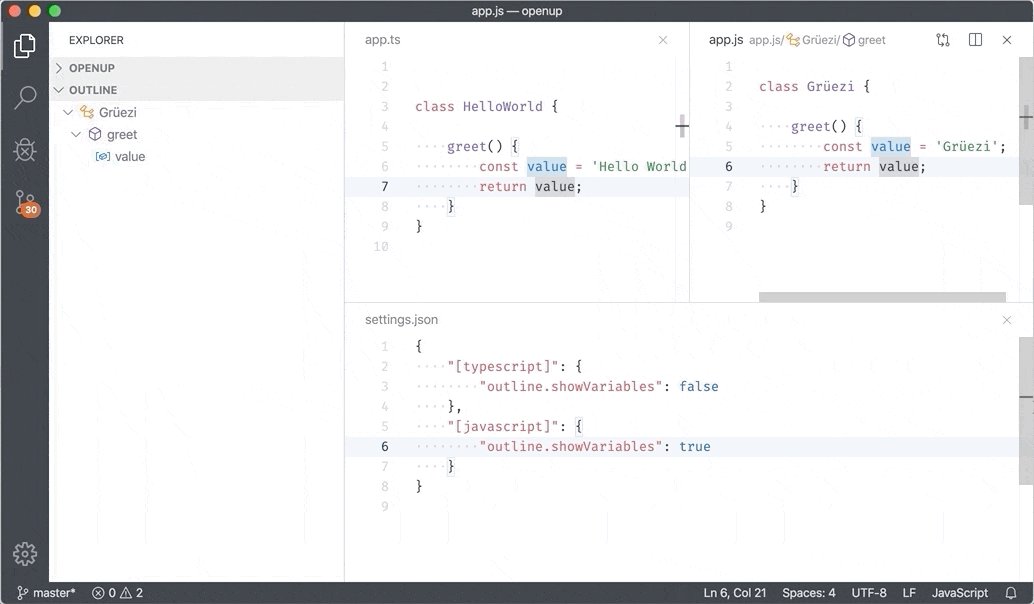
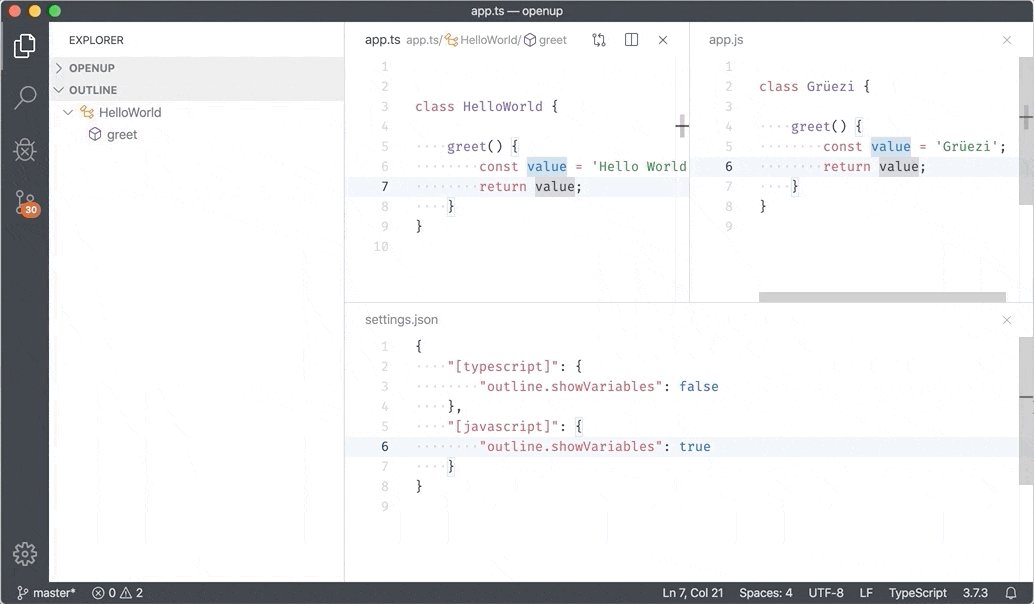
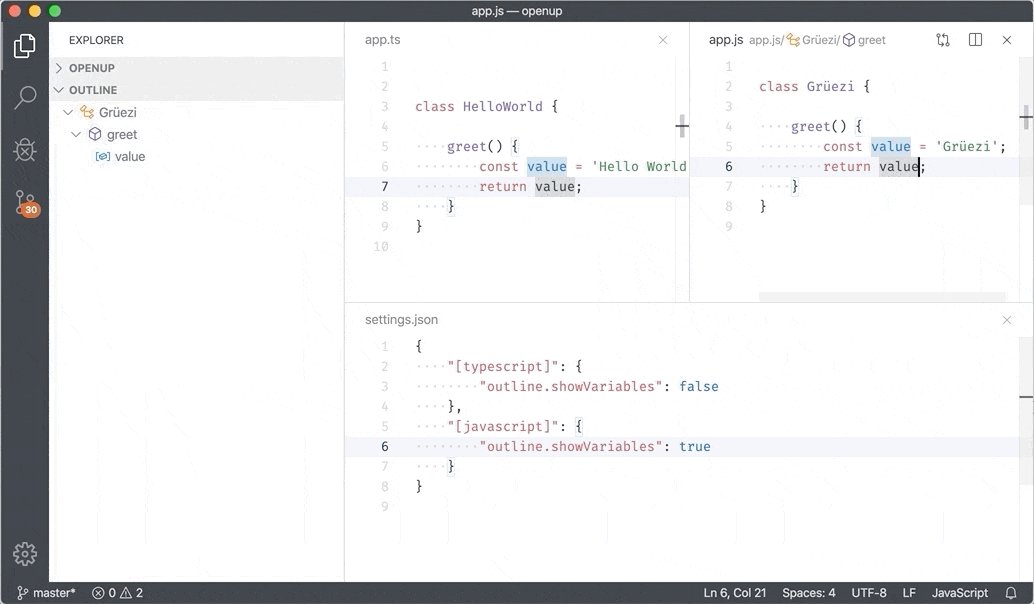
上一个里程碑,我们增加了从概要视图和面包屑导航中筛选特定类型(如变量)的功能。此版本完善了此功能,并允许语言特定筛选,例如不显示 TypeScript 变量但显示 JavaScript 变量。
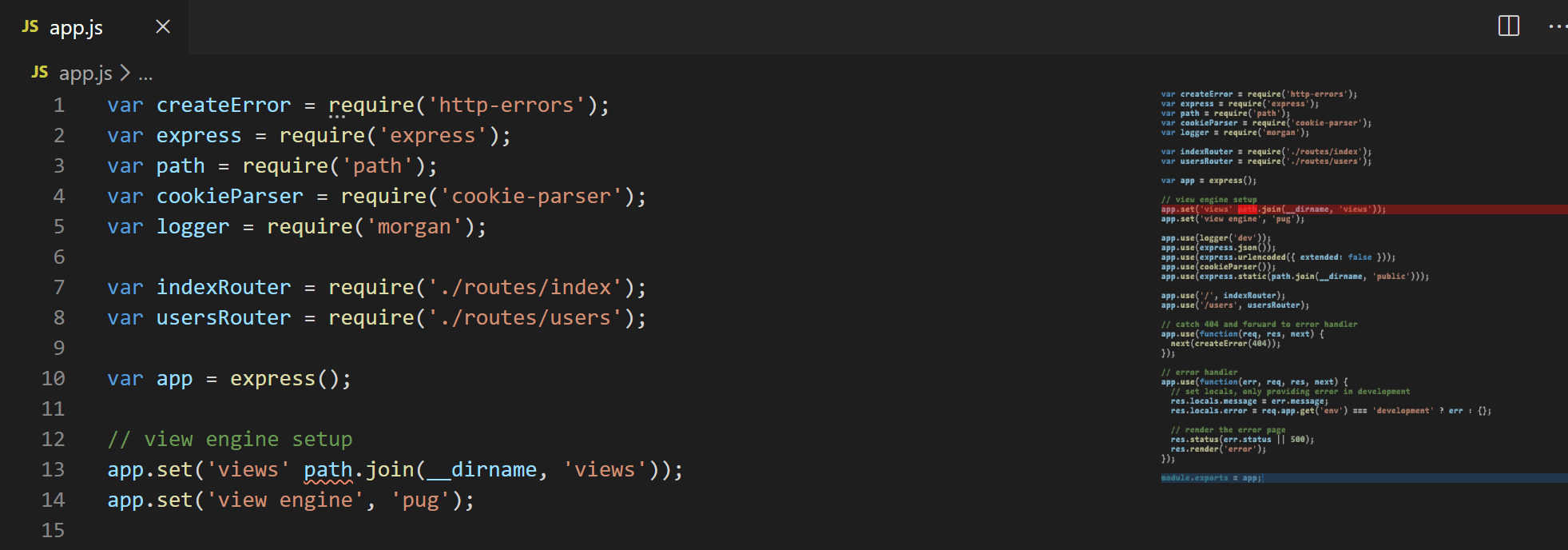
您可以在下面看到 value 常量是如何在 JavaScript 文件的概要视图中显示,但不在 TypeScript 版本中显示。

主题:GitHub Sharp,字体:Fira Code
macOS 上的 IntelliSense 键盘快捷键
IntelliSense 通常通过 Ctrl+Space 触发。但是,在 macOS 上,当配置了多个输入源时,此键盘快捷键会被操作系统占用。这通常会导致混乱,用户会认为 IntelliSense 出现故障。
现在有两种处理方式
- 使用我们为 macOS 添加的新键盘快捷键 Alt+Escape。
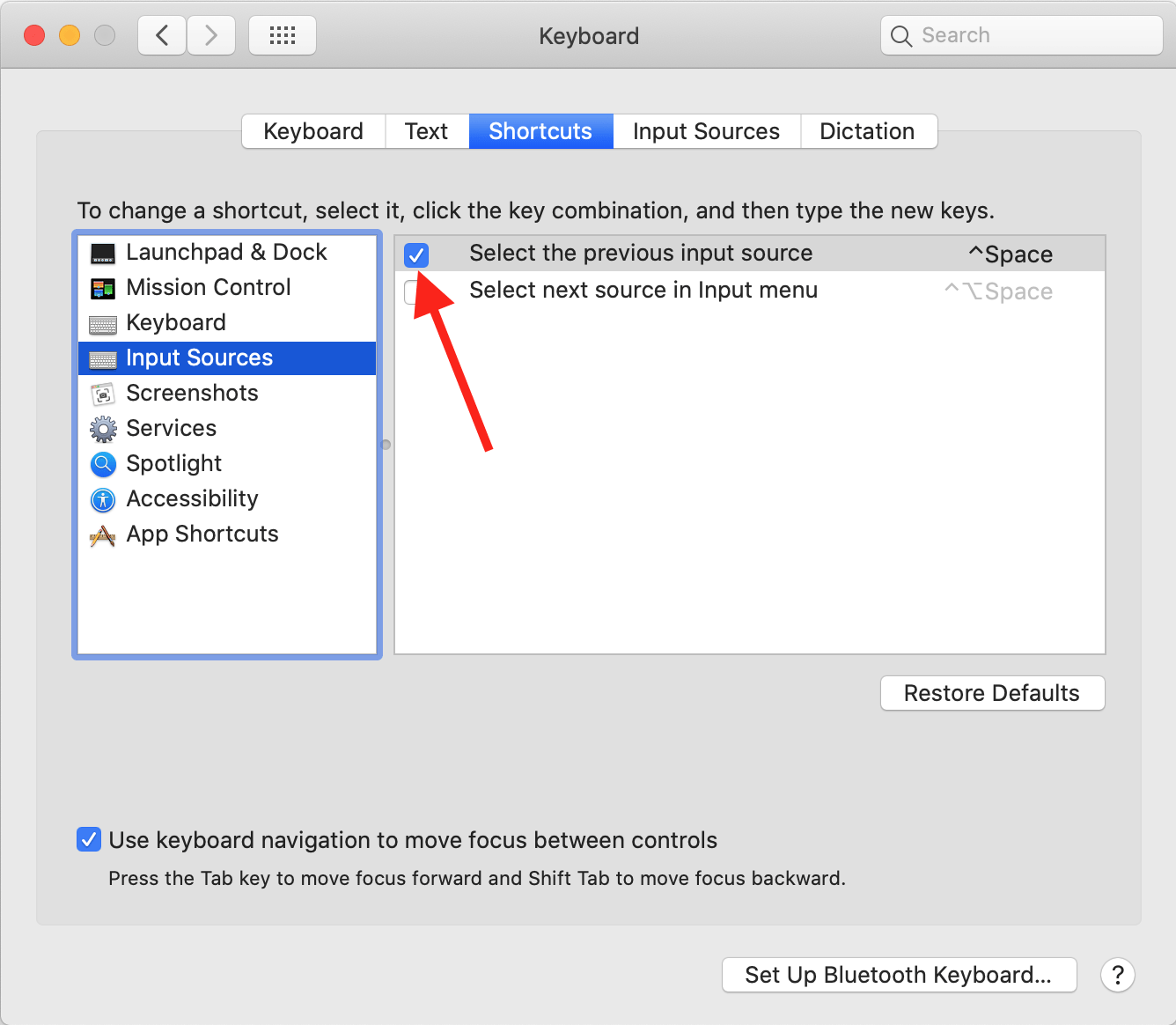
- 通过 偏好设置 > 键盘 > 快捷键 > 输入源,在 macOS 偏好设置中禁用通过 Ctrl+Space 切换输入源。

屏幕阅读器输出
有一个新的设置 editor.accessibilityPageSize,它控制编辑器中屏幕阅读器一次可以读出的行数。请注意,对于大于默认值 10 的数字,这会影响性能。
如果您使用屏幕阅读器“全部朗读”命令,我们建议将 editor.accessibilityPageSize 设置为 100 或 1000。下一个里程碑,我们将考虑更改此设置的默认值。
新的括号匹配选项
现在可以配置 "editor.matchBrackets": "near" 以获得旧行为,即仅当光标位于括号两侧时才突出显示匹配括号。默认值为 always,它突出显示包围当前光标位置的匹配括号。
新的自动缩进选项
设置 editor.autoIndent 现在可以采用不同的值。此设置会影响多个功能,例如按 Enter、按 Tab,或缩进和取消缩进行。您可以将此设置视为一个“滑块”,它变得越来越有主见
"none":按 Enter 将插入\n,仅此而已。"keep":按 Enter 将保持当前行的缩进。"brackets":以上所有,以及针对特定语言括号的特殊逻辑。"advanced":以上所有,并遵守通过onEnterRules定义的特定语言规则。"full"(默认):以上所有,并遵守通过indentationRules定义的特定语言规则。
代码操作菜单键盘快捷键
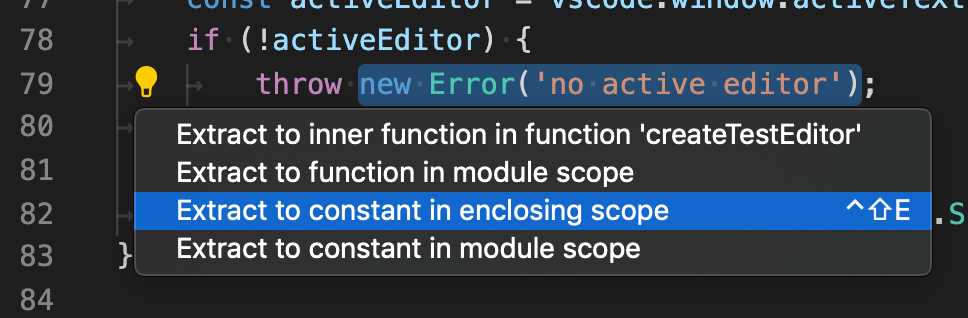
“代码操作”和“重构”菜单现在显示自定义键绑定(如果存在)。

集成终端
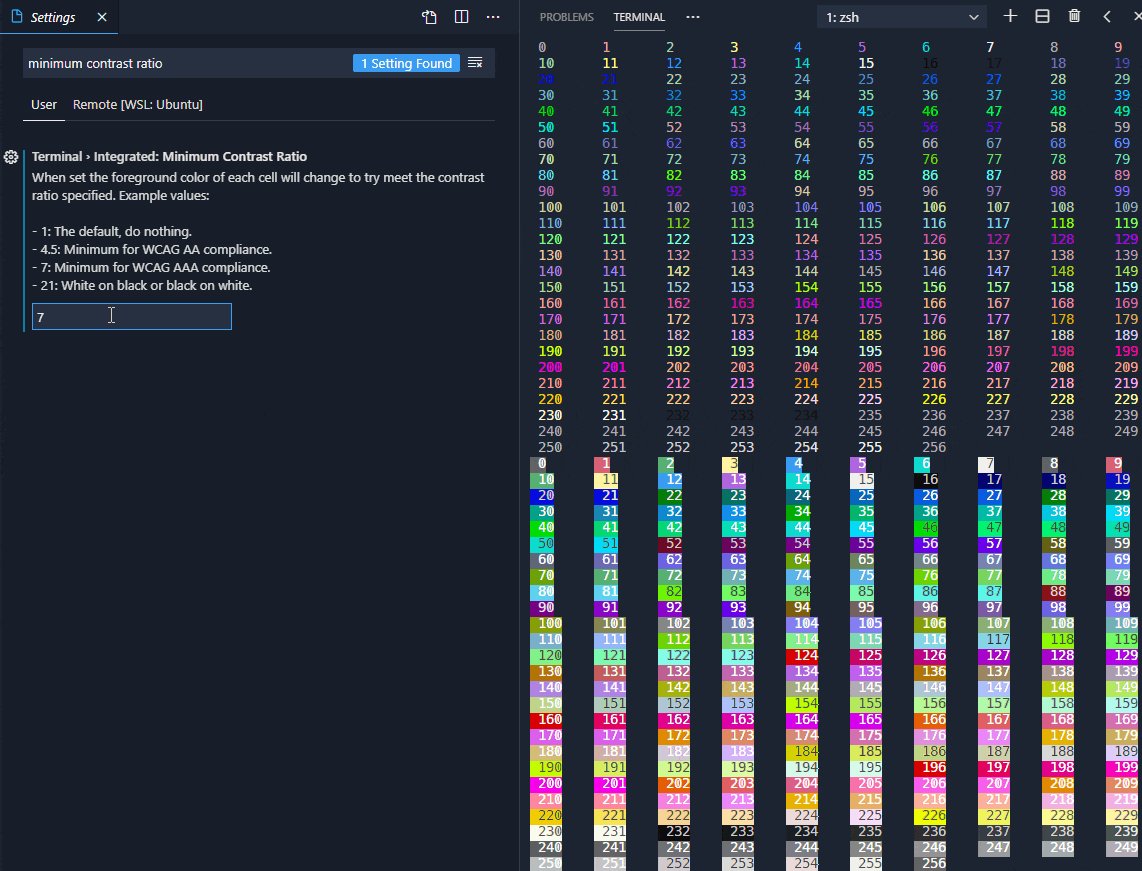
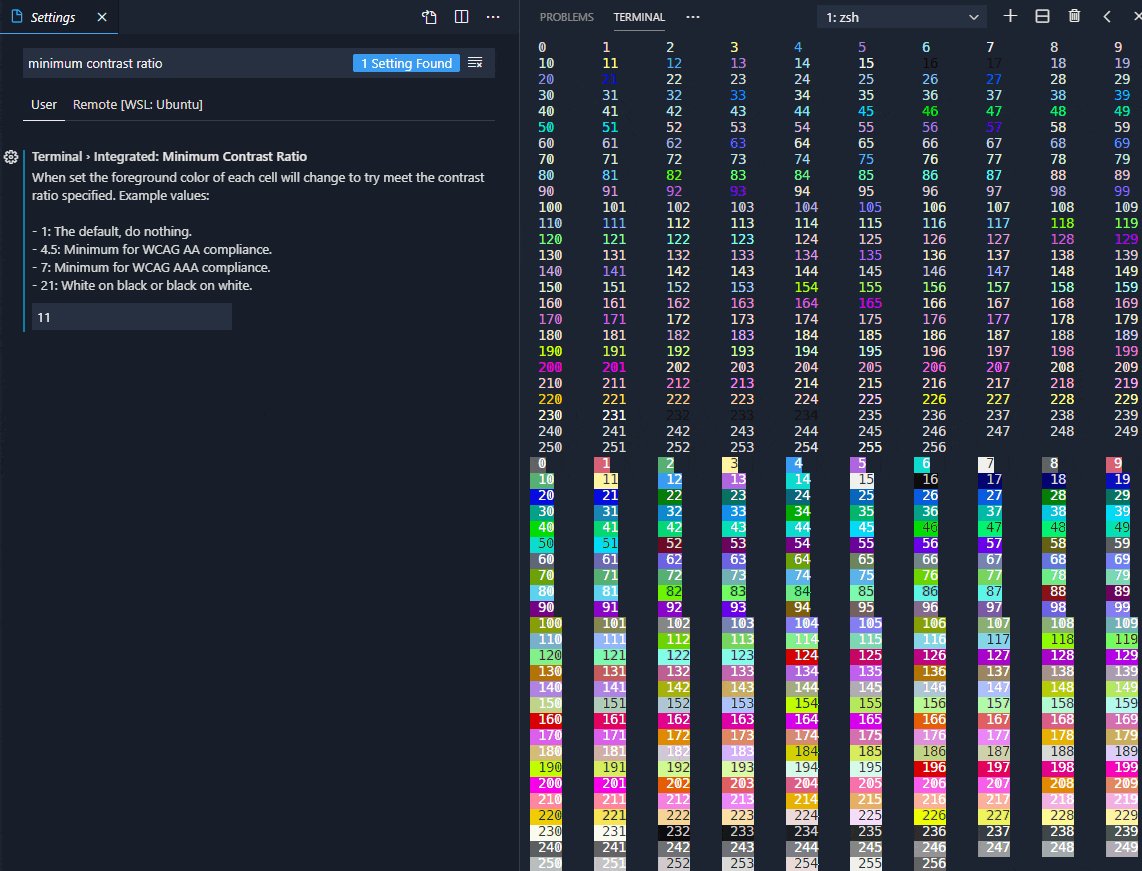
最小对比度
在终端中使用颜色的应用程序可能很棘手,它们可以使用以下颜色表示文本
- 默认前景色
- 由终端主题定义的 16 种颜色调色板
- 一组 240 种固定颜色
- 任何 RGB 颜色(1600 万)
问题在于应用程序不知道默认的背景色或前景色是什么,也不知道它是否与应用程序使用的颜色具有良好的对比度。为了解决这个问题,终端现在可以动态更改文本的前景色,以满足指定的对比度。
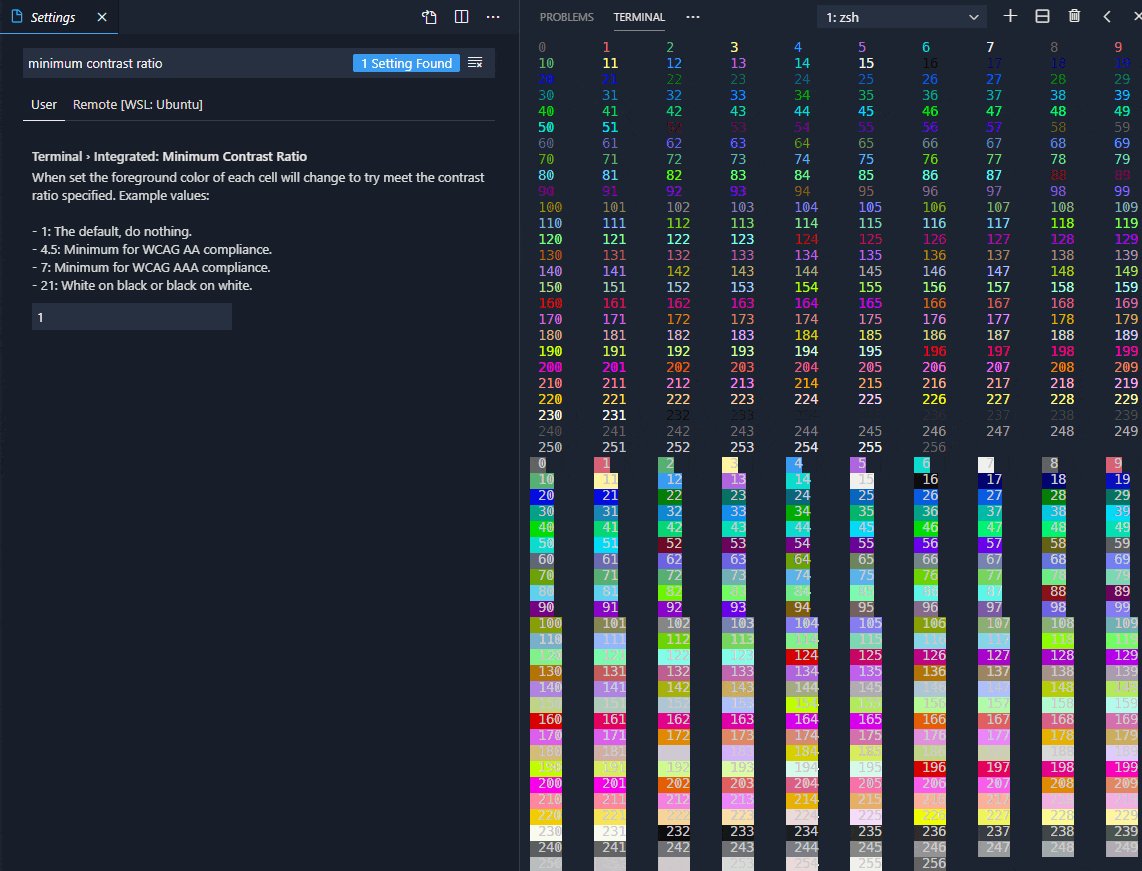
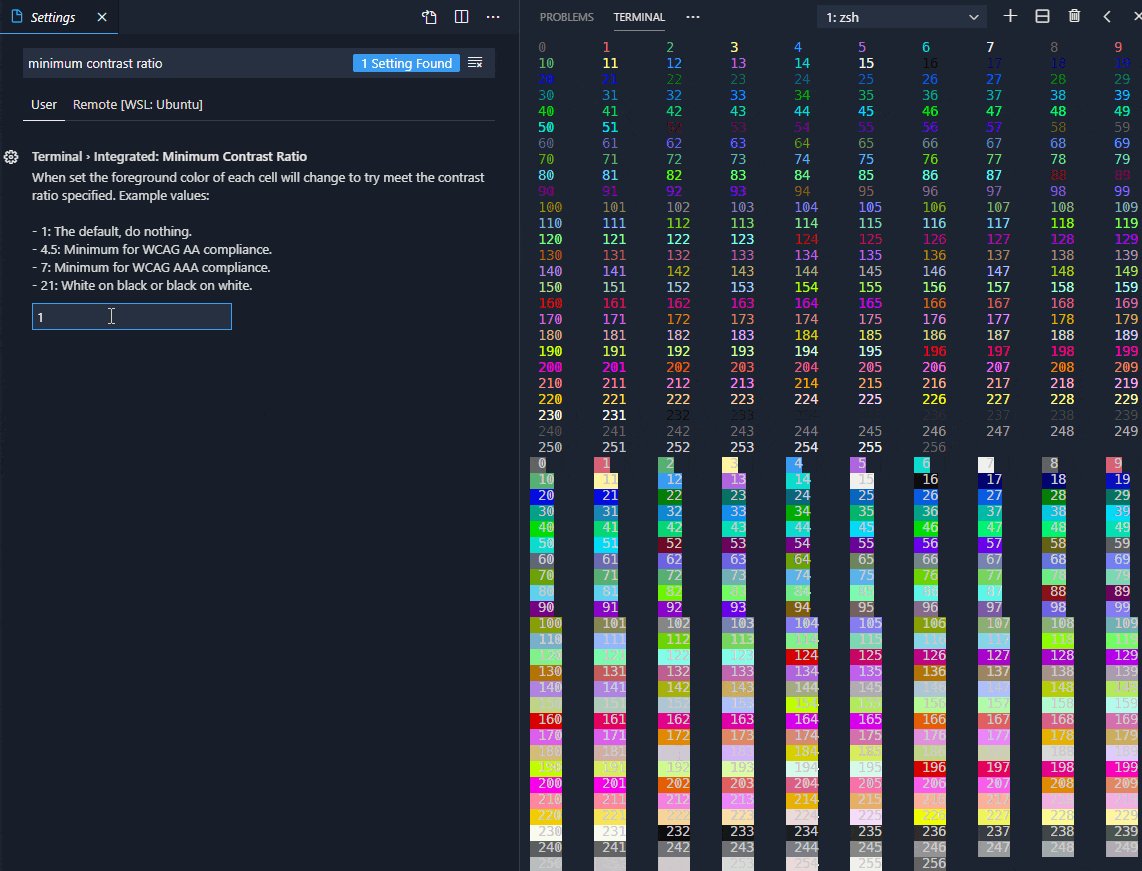
将前景色设置为所需的对比度,范围从 1 到 21
// 4.5 is recommended for baseline website accessibility
"terminal.integrated.minimumContrastRatio": 4.5
终端颜色将增加或减少亮度,直到满足对比度或前景色变为 #000000 或 #ffffff。

主题:Sapphire,字体:Hack
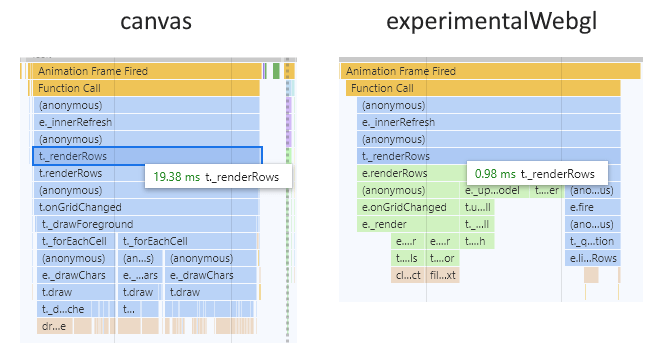
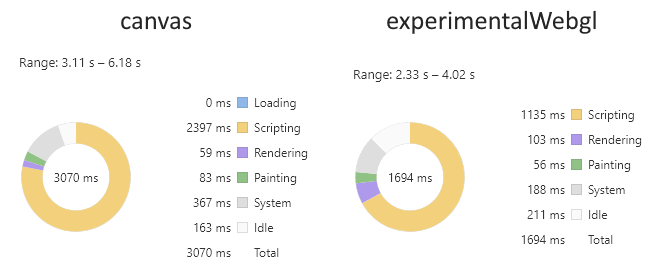
新的实验性 WebGL 渲染器
终端提供了一个新的基于 WebGL 的渲染器,与旧的基于 Canvas 的方法相比,其性能提高了多达 900%*。
您可以使用此设置选择使用新渲染器
"terminal.integrated.rendererType": "experimentalWebgl"
速度改进归因于许多因素,但主要亮点如下
- WebGL 允许我们更直接地与 GPU 通信,而不是通过 Web 平台的
CanvasRenderingContext2DAPI。 - 渲染器几乎完全处理数字和类型化数组,这些都非常快。对象和数组的创建也保持在最低限度,以避免不必要的垃圾回收。
- 所有字符现在都缓存在纹理图集中,而不是仅缓存有限样式集的 ASCII 字符。这意味着重复绘制相同的字符要快得多。
我们观察到,使用 Canvas 渲染器时,帧的渲染会根据用户的硬件/环境而变化很大。每帧通常需要 1 毫秒到 40 毫秒,但在极端情况下,当硬件问题成为一个因素时,可能会达到 200 毫秒以上。到目前为止,WebGL 似乎更加一致,通常在 0.2 毫秒到 2 毫秒范围内

一旦集成,我们期望提高可靠性。使用 Canvas 渲染器,如果 GPU/Canvas 出现问题,浏览器会尝试智能地回退到 CPU 渲染,但我们绝不希望发生这种情况,因为我们有一个基于 DOM 的渲染器,它更适合这种情况。使用 WebGL,它应该按预期工作,否则会严重失败(无法获取 WebGL 上下文),在这种情况下,我们可以回退到 DOM 渲染器。
由于渲染所需的时间大大减少,CPU 得以解放,专注于解析传入数据,从而渲染更多帧并更快地运行命令。以下性能数据是通过在 vscode 存储库中运行 ls -lR 生成的

新渲染器还修复了 Canvas 渲染器的一个令人讨厌的错误,即当字符大于单元格大小时,其侧面会被裁剪。此问题最常见于 Linux 上某些带有下划线的字体。
* 有关基准测试的更多信息,请访问 xtermjs/xterm.js#1790
源代码管理
Git:git.ignoredRepositories 中的相对路径
git.ignoredRepositories 设置现在支持相对路径,这在配置工作区设置并希望忽略 VS Code 中的某些存储库时很有用。
Git:采用 FileSystemProvider
Git 扩展现在使用 FileSystemProvider API,除了修复某些编码问题外,它还提供了一种性能更高、更可靠的方式来公开 Git 存储库中文件的旧版本。
语言
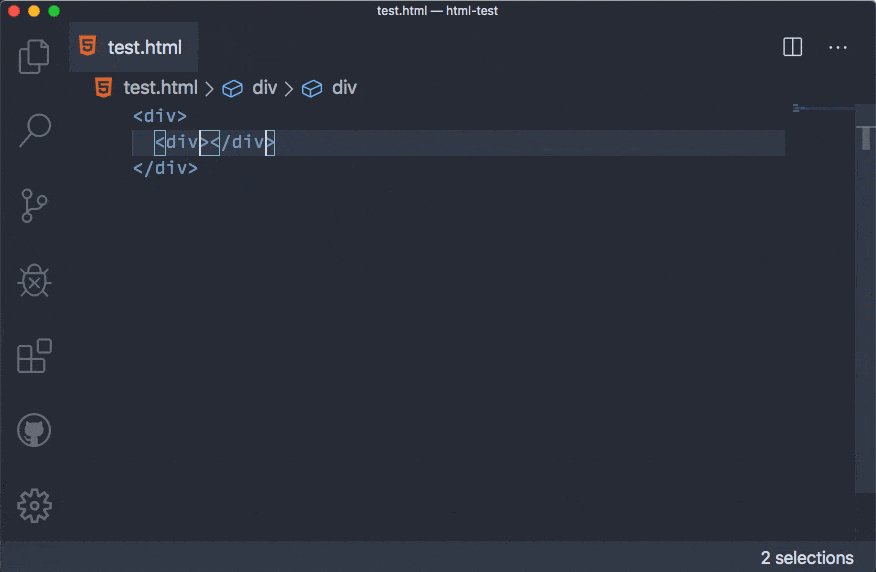
HTML 镜像光标
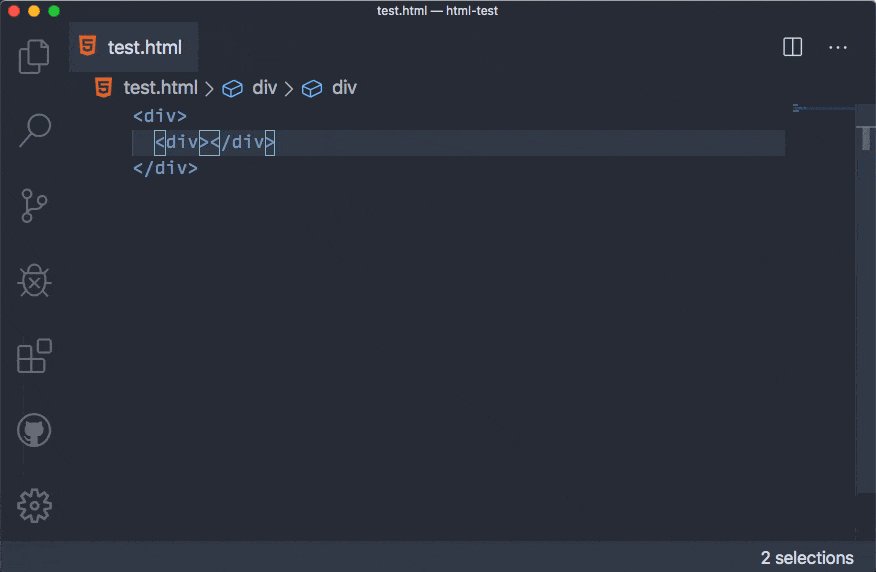
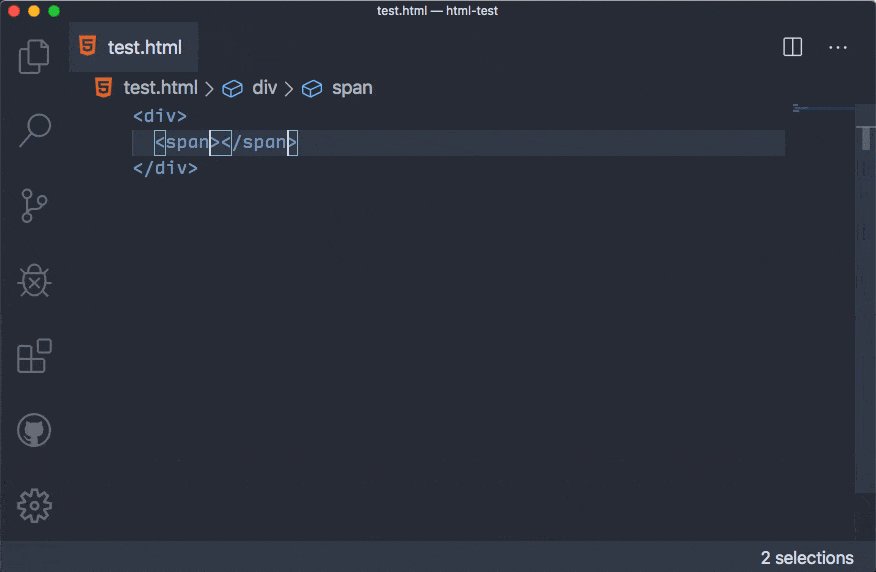
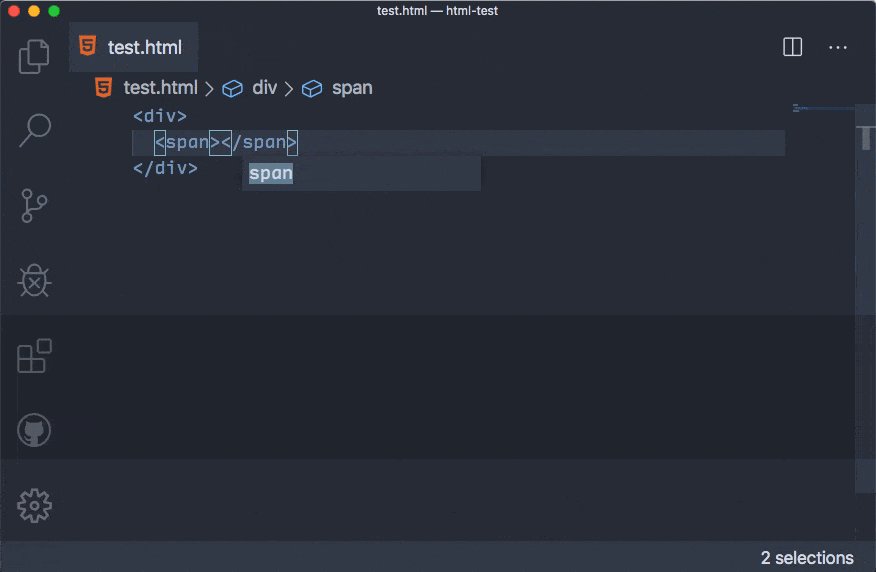
当您编辑 HTML 标签时,VS Code 现在会添加一个“镜像光标”。此行为由设置 html.mirrorCursorOnMatchingTag 控制,该设置默认为开启。
此功能的工作原理是:当您的光标移入 HTML 标签名称范围时,将一个多光标添加到匹配标签。就像在多光标模式下一样,您可以使用逐词删除或逐词选择。当您将光标移出标签名称范围时,镜像光标将被移除。
一个特殊情况是当光标位于开标签的末尾时输入 Space,例如在 div 像 <div|></div|> 的末尾。在这种情况下,VS Code 会移除闭标签名称后插入的空格并退出镜像光标模式,这样您就可以继续编辑 HTML 属性。

主题:Nord,字体:Input Mono
HTML 重命名标签
您现在可以使用 F2 重命名 HTML 中的开/闭标签对。

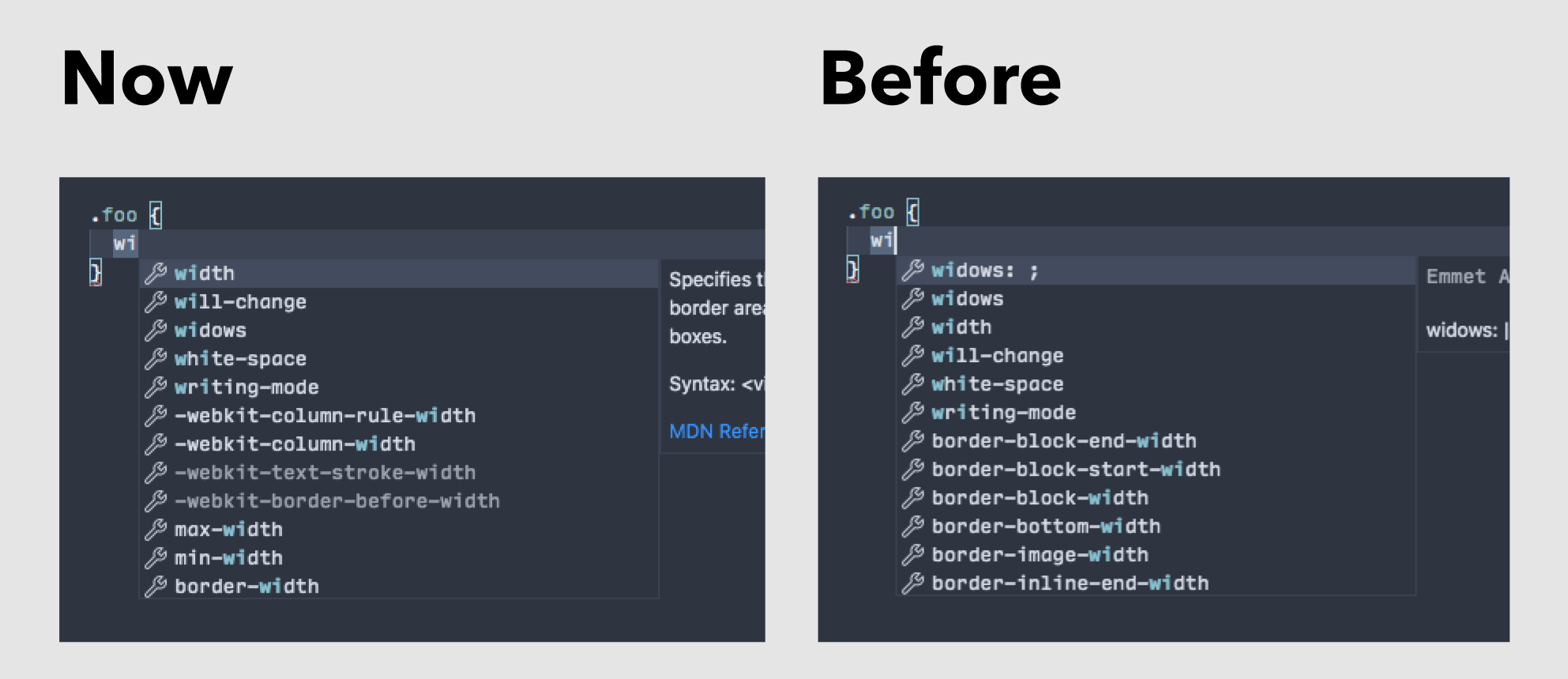
CSS 自动完成属性排名
CSS 自动完成现在按其流行度对属性进行排名

使用数据来源于 ChromeStatus.org。
Sass 模块支持
Sass 最近引入了一个新模块系统。
我们已经为 SCSS 文件中的 Sass 模块添加了语法高亮支持和语言功能支持。语言功能包括
@use和@forward的自动完成。@use和@forward路径的路径完成。- Sass 内置模块(如
sass:math和sass:color)的自动完成。 @use和@forward导入路径的文档链接。

JSON
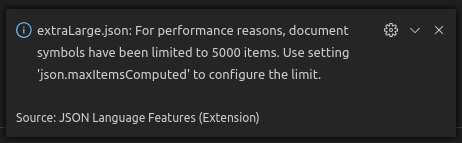
为了避免大型 JSON 文件带来的性能问题,JSON 语言支持现在对其计算的折叠区域和文档符号数量(用于“大纲”视图和“面包屑”)设置了上限。默认情况下,上限为 5000 项,但您可以使用设置 json.maxItemsComputed 更改此上限。

TypeScript 3.7
VS Code 现在附带 TypeScript 3.7.3。此重大更新带来了一些 TypeScript 语言改进——包括可选链、空值合并和断言函数——以及 JavaScript 和 TypeScript 的一些新工具功能。一如既往,此版本还包括许多重要的错误修复。
您可以在 TS 3.7 博客文章中阅读有关 TypeScript 3.7 功能的更多信息。
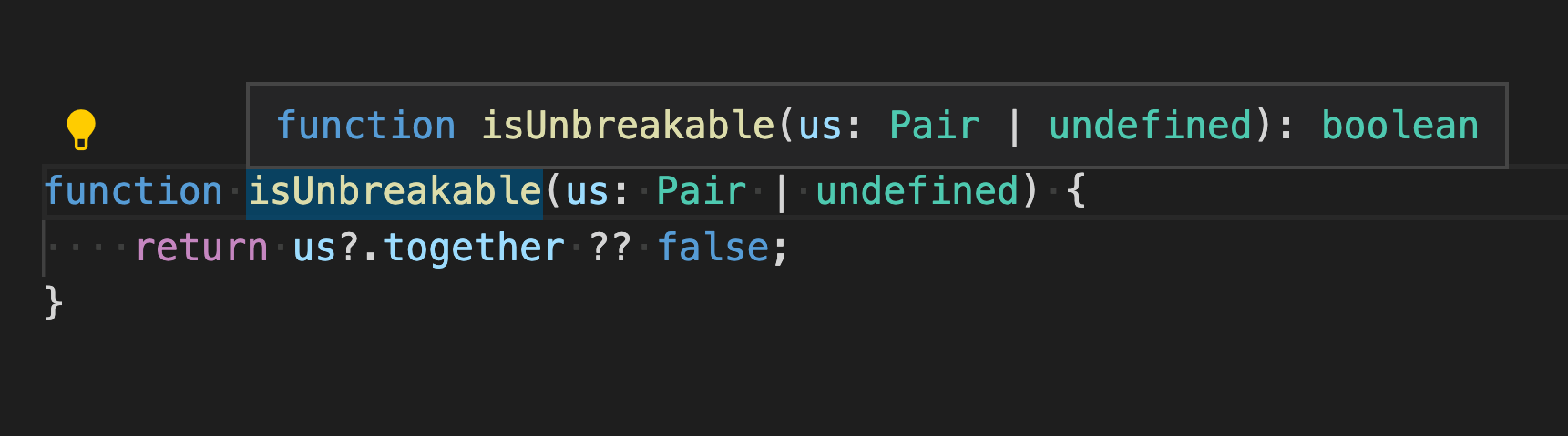
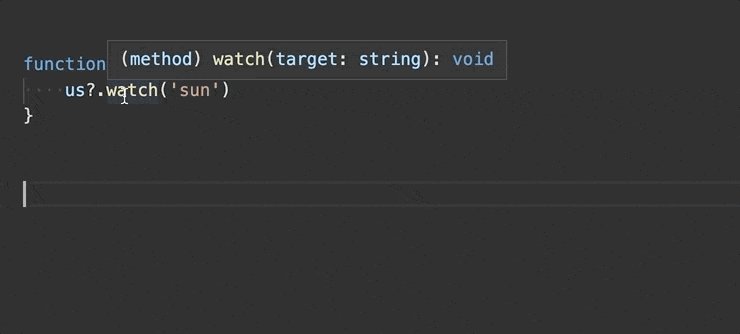
JavaScript 和 TypeScript 的可选链支持
由于 TypeScript 3.7,VS Code 现在为 JavaScript 和 TypeScript 开箱即用地支持可选链。这包括语法高亮和 IntelliSense

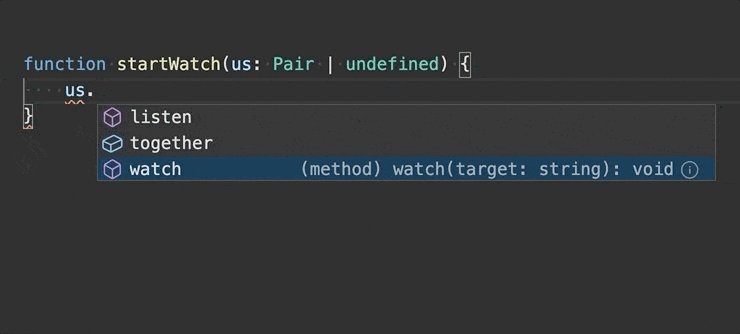
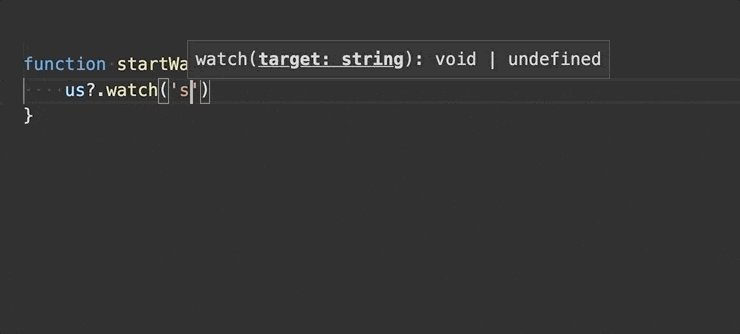
此外,当您接受可选属性的补全时,VS Code 可以自动插入 ?.

?. 的自动插入取决于是否启用了严格空检查。可以通过 "typescript.suggest.includeAutomaticOptionalChainCompletions" 或 "javascript.suggest.includeAutomaticOptionalChainCompletions" 设置禁用自动 ?. 插入。
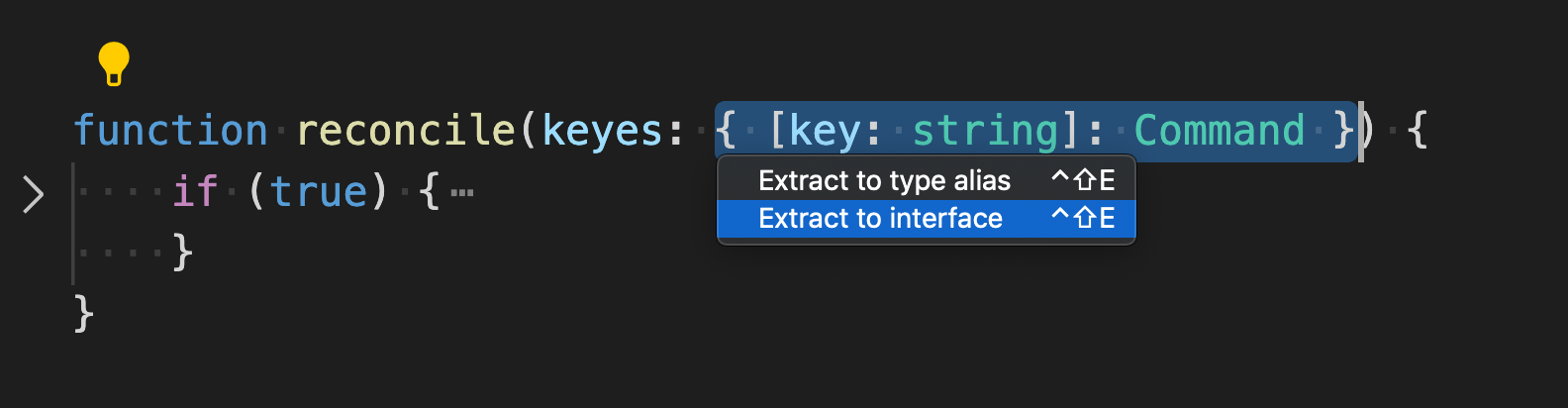
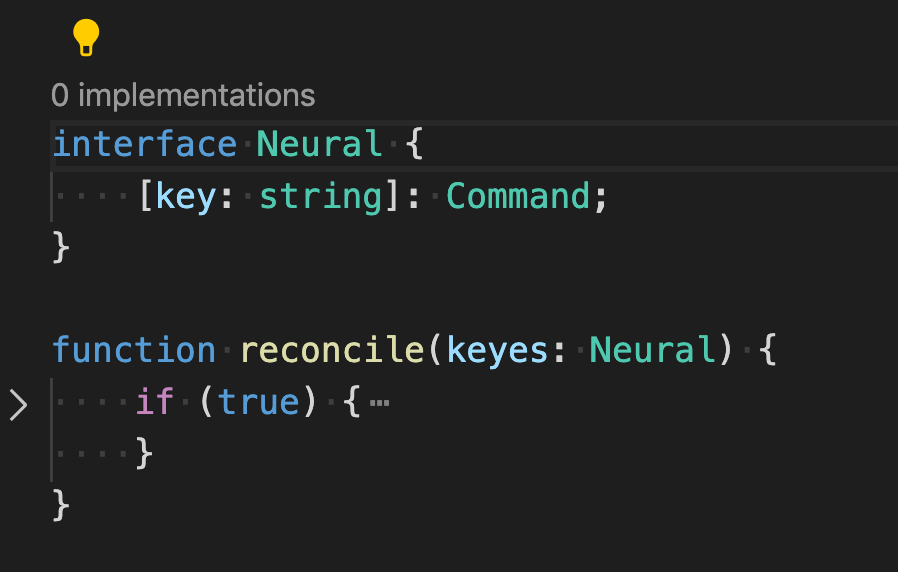
TypeScript 的提取接口重构
新的“提取到接口”重构可让您快速将内联类型提取到接口中,以便可以重复使用。

您可以在下面看到“Neural”接口已从“keyes”中提取

JavaScript 和 TypeScript 的分号格式化程序选项
新的 javascript.format.semicolons 和 typescript.format.semicolons 格式化设置可让您控制格式化程序如何在 JavaScript 和 TypeScript 文件中处理分号。
有效的分号格式设置值为
ignore- 不添加或删除分号(默认)。insert- 在语句末尾插入分号。remove- 删除不必要的分号。
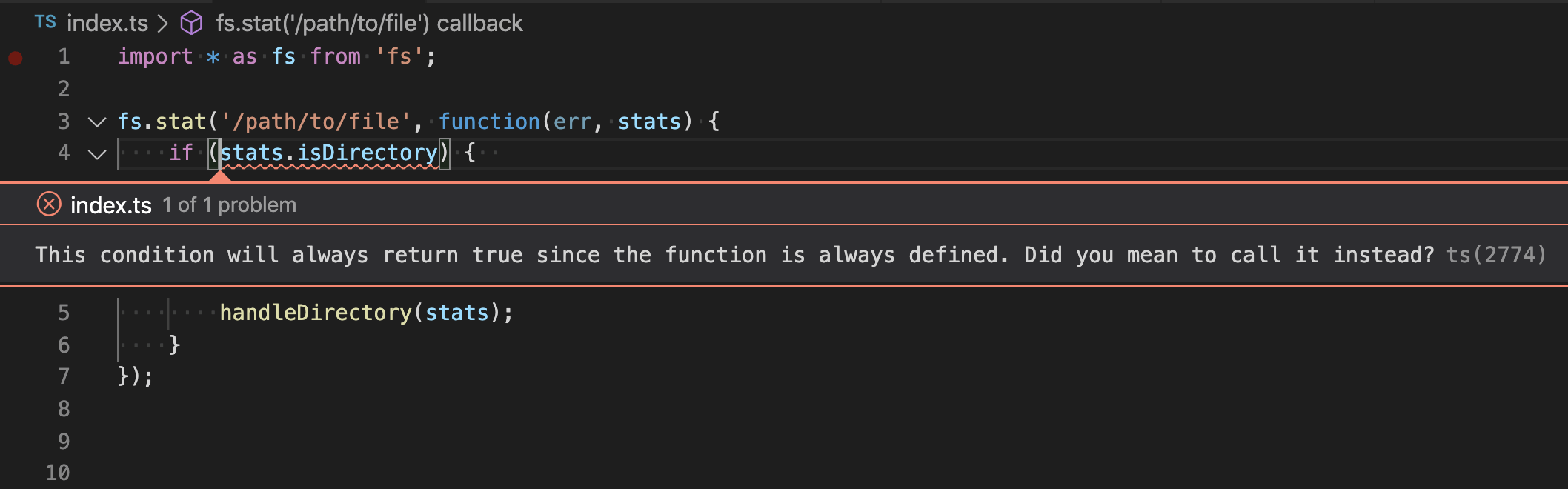
未调用函数检查
如果您忘记在条件语句中调用函数,VS Code 现在会提醒您。
考虑以下 TypeScript 代码段
import * as fs from 'fs';
fs.stat('/path/to/file', function(err, stats) {
if (stats.isDirectory) {
handleDirectory(stats);
}
});
上面的示例使用 Node.js fs.stat API 获取文件信息。但有一个错误!.isDirectory 实际上是一个函数,而不是一个属性!这意味着 handleDirectory 将在每个文件上调用,而不仅仅是按预期在目录上调用,因为函数 isDirectory 被定义并评估为 true。

请注意,您只有在启用严格空检查时才会看到此诊断。
调试
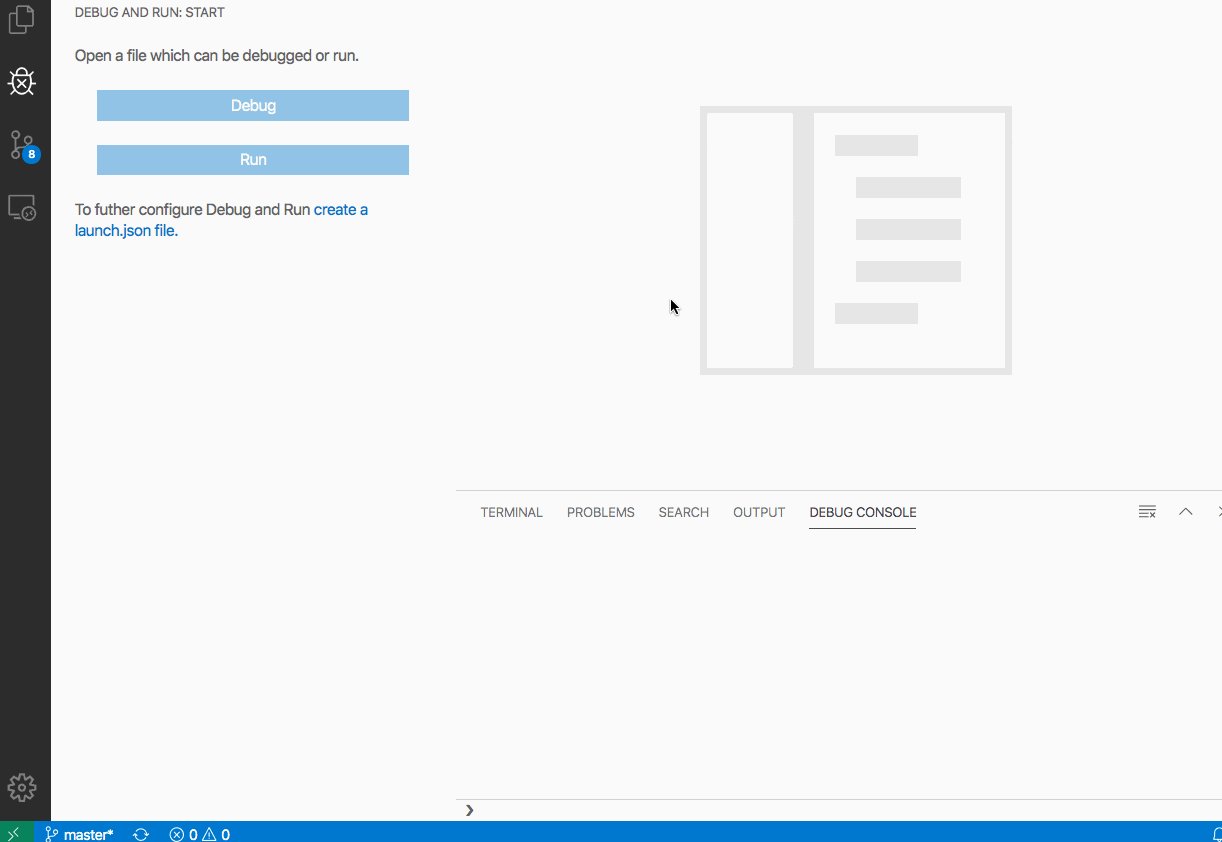
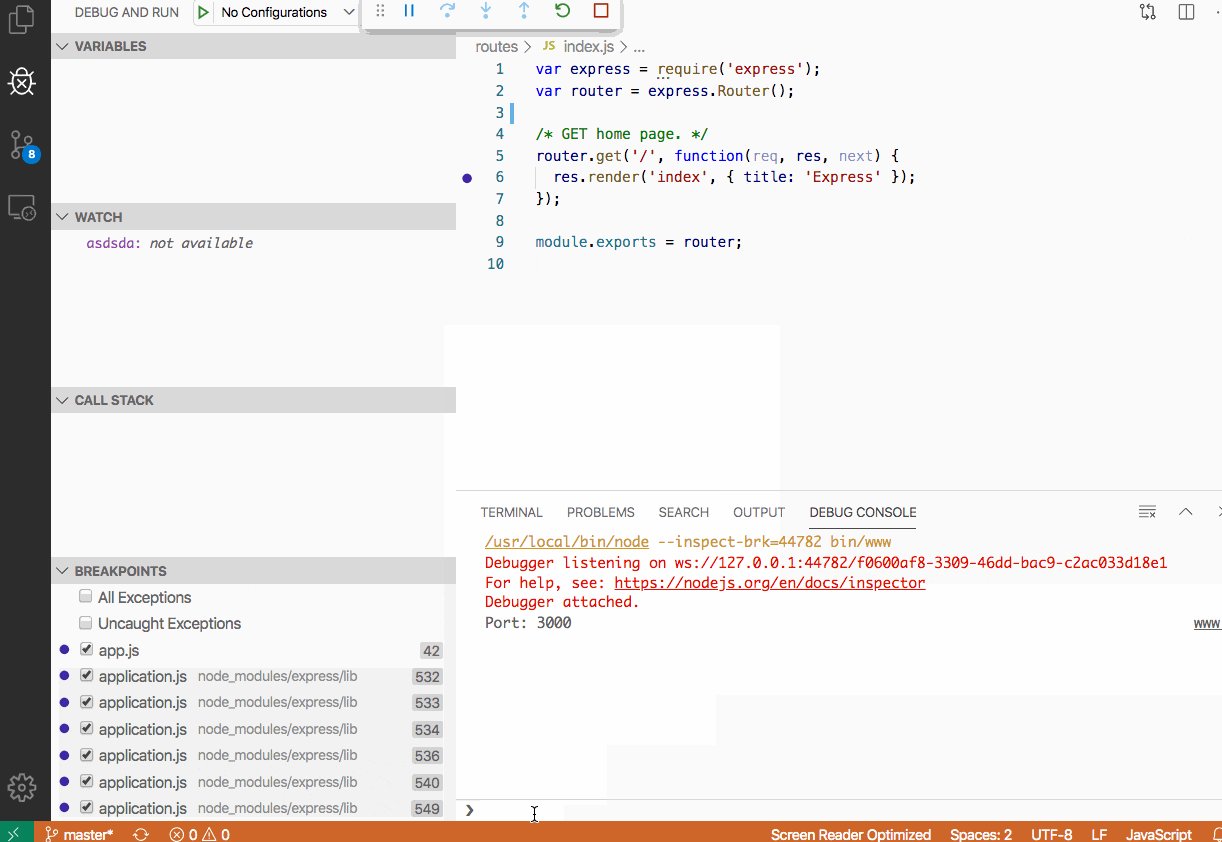
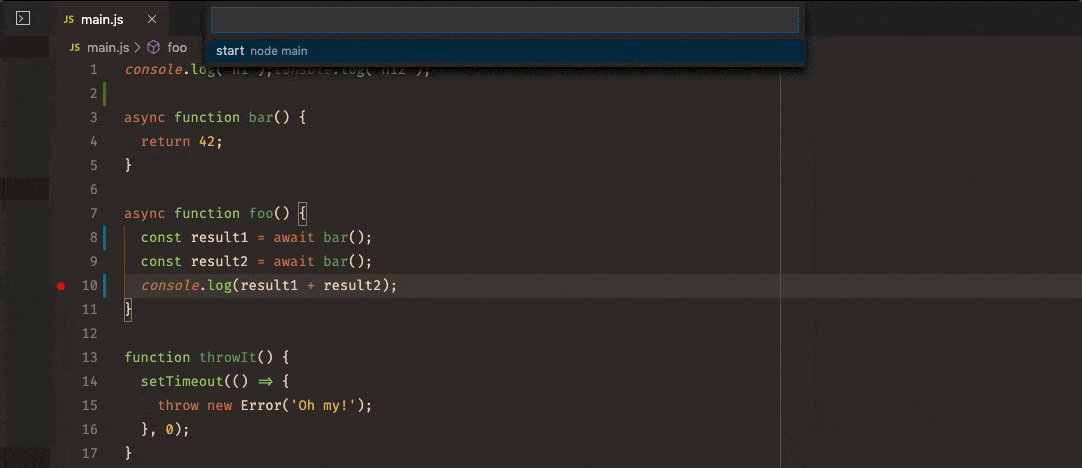
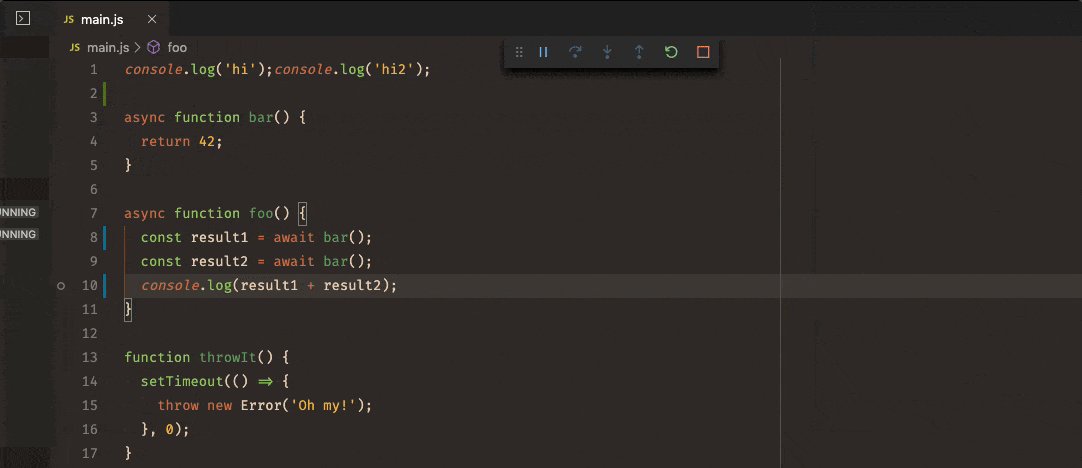
调试 START 视图
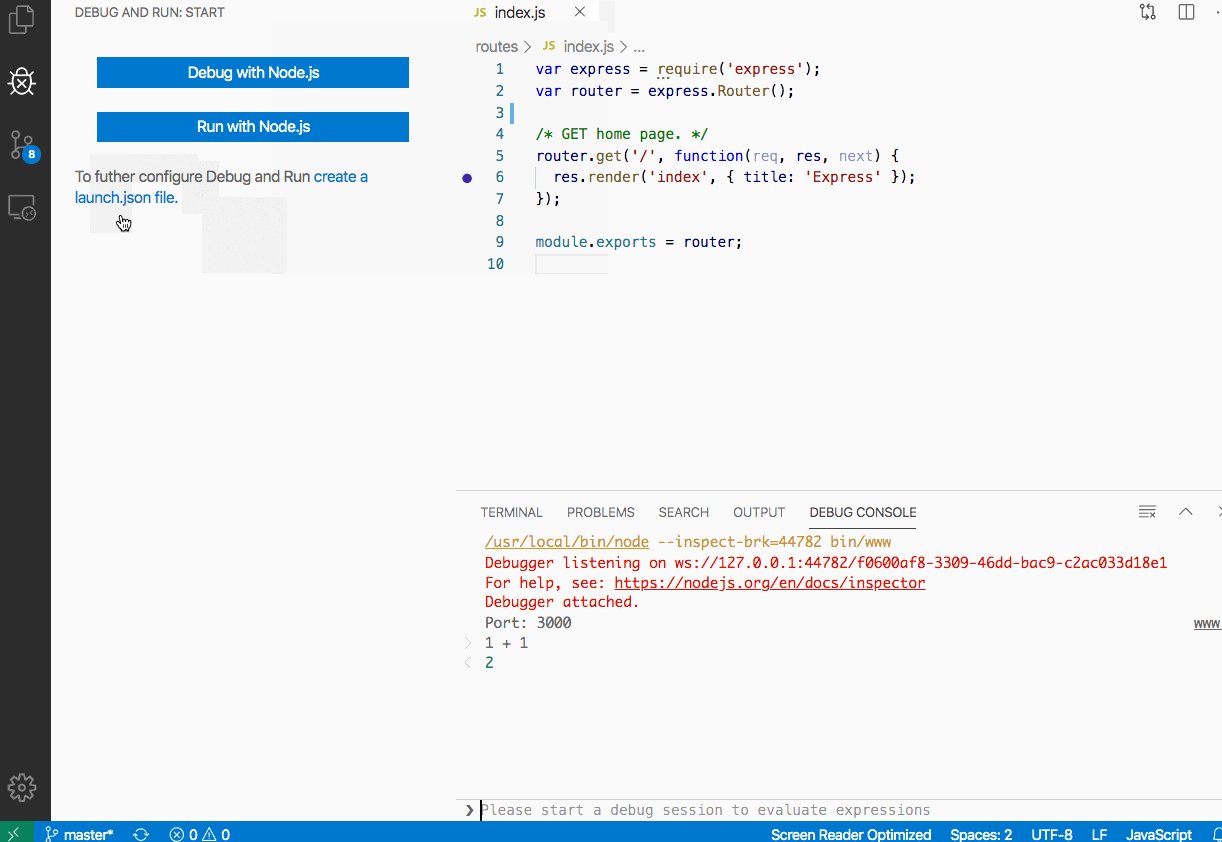
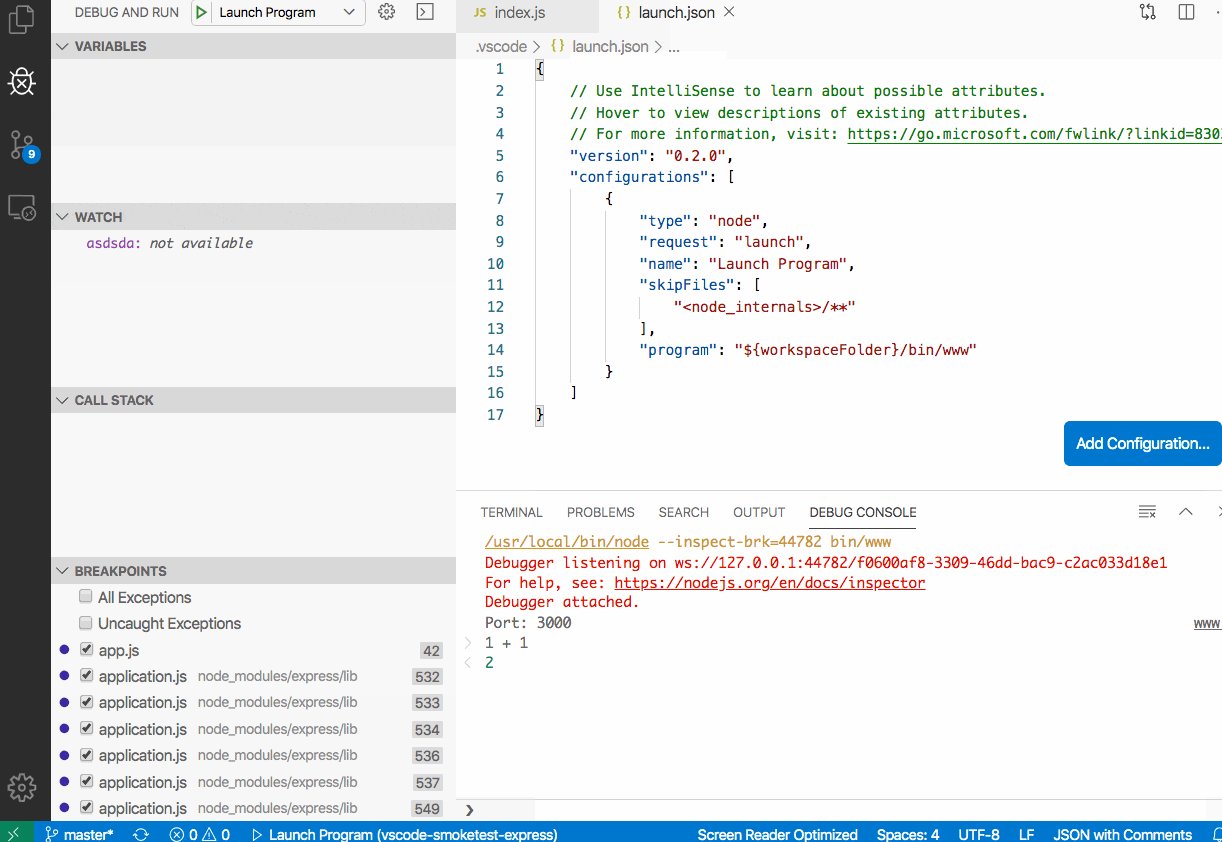
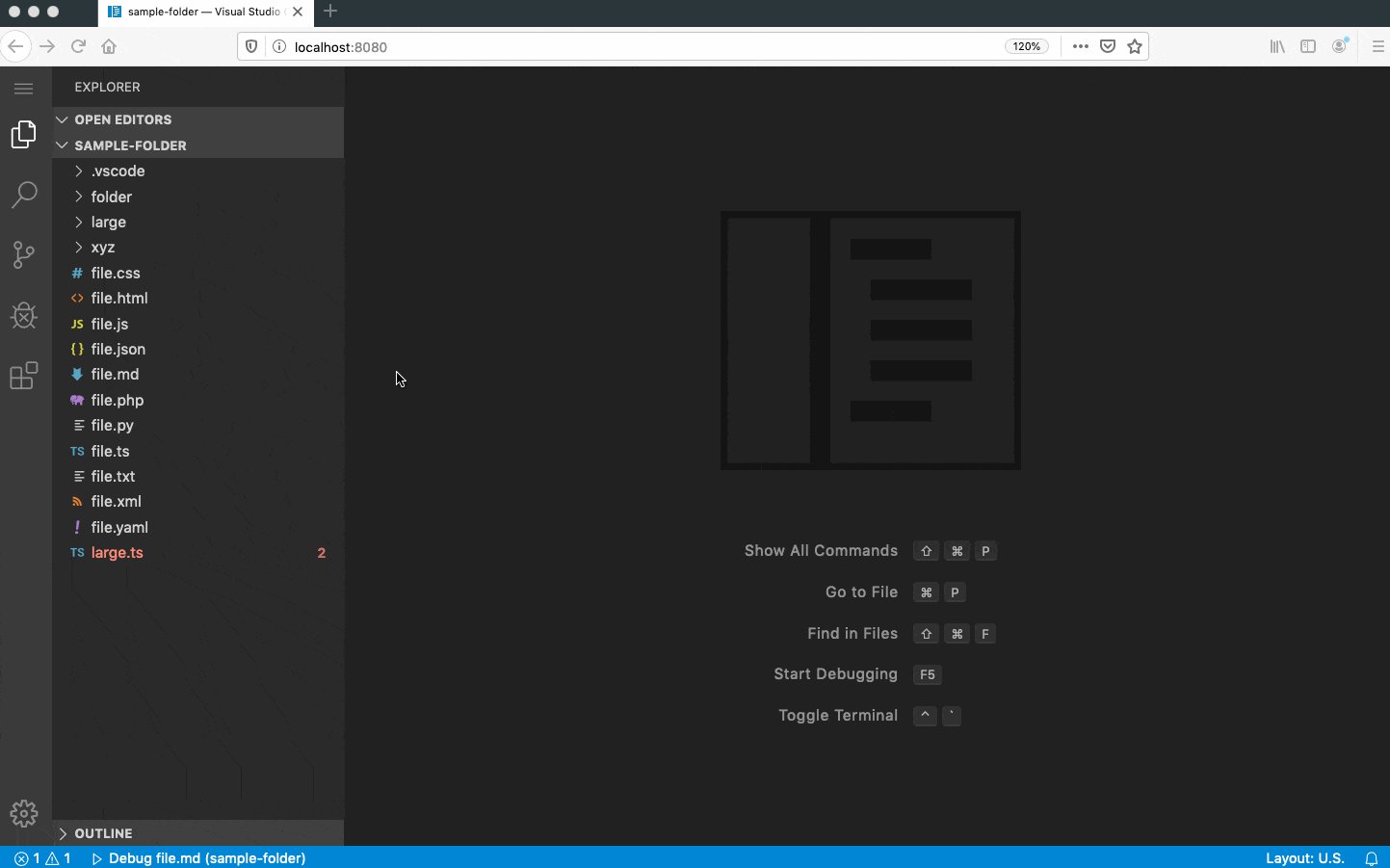
我们引入了一个新的调试 START 视图,使用户更容易在新工作区中启动和配置调试。根据活动文件,我们将选择适当的调试扩展并使其能够调试或运行您的应用程序。对于更精细的调试和运行配置,最好还是配置 launch.json 文件。
您可以在下面看到快速启动调试 Express JavaScript 应用程序,然后如果需要更多控制,则创建 launch.json 文件。

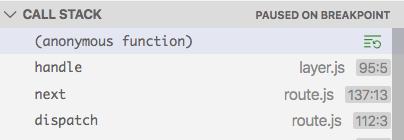
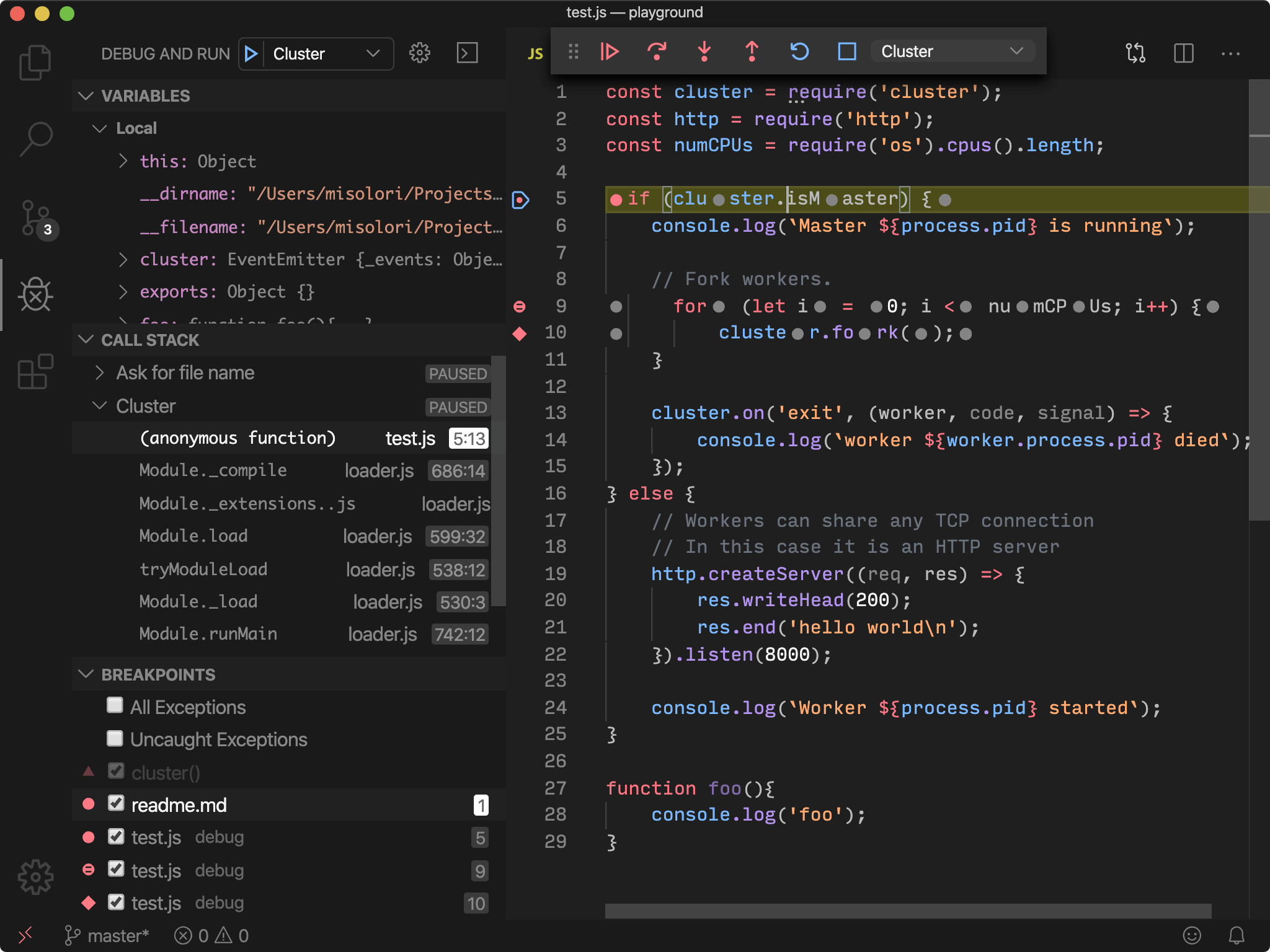
在“调用堆栈”视图中以内联操作重新启动帧
为了提高“重新启动帧”操作的可见性,现在在“调用堆栈”视图中悬停时会显示一个内联操作。重新启动帧是在命中断点后重新运行先前源代码的便捷方法。如果调试扩展不支持重新启动帧,则不显示此操作。

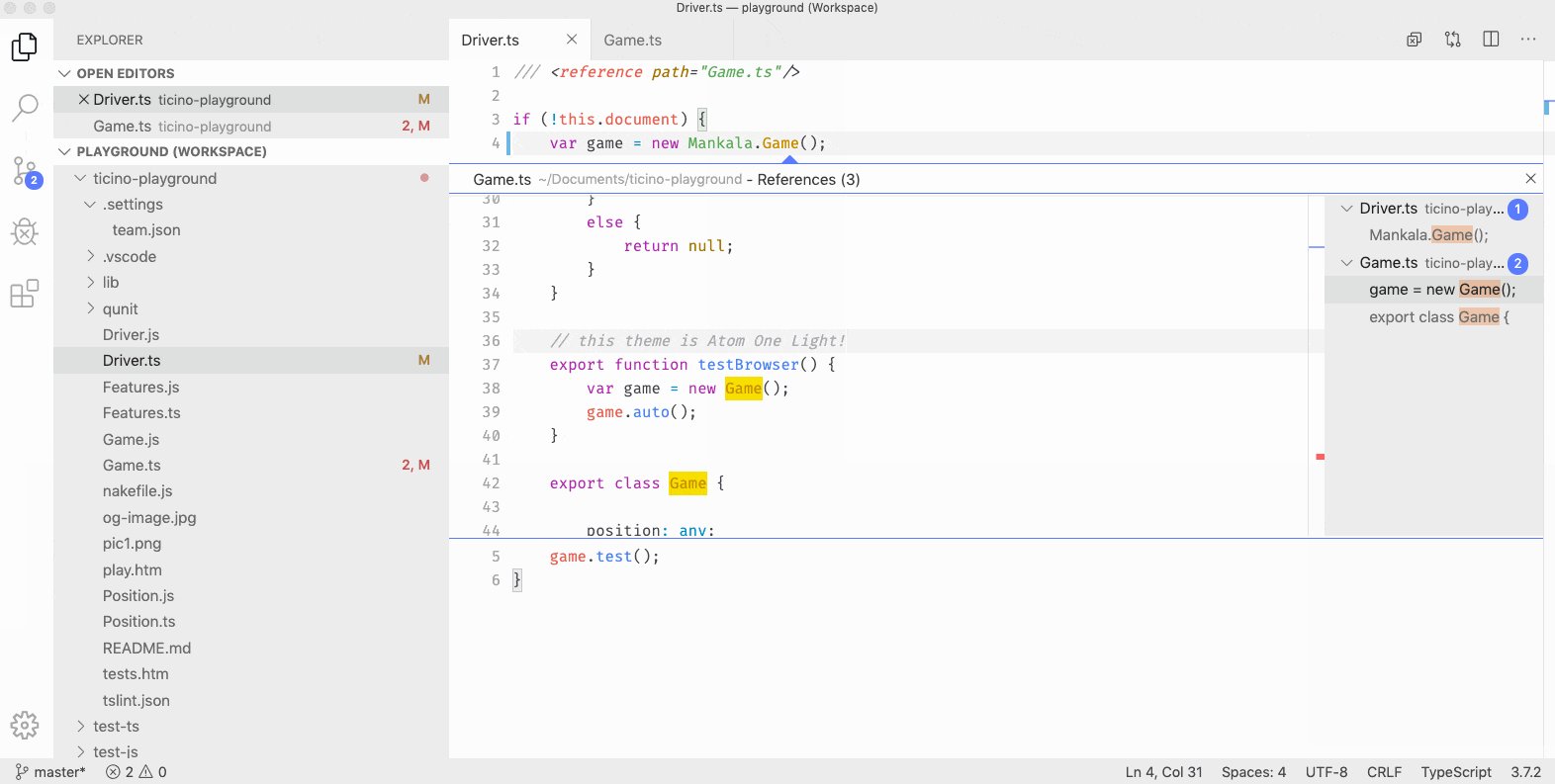
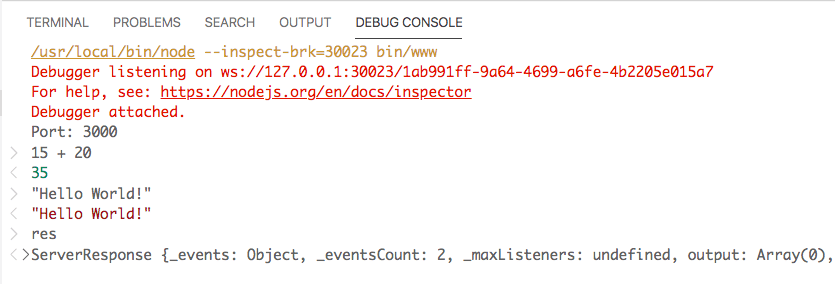
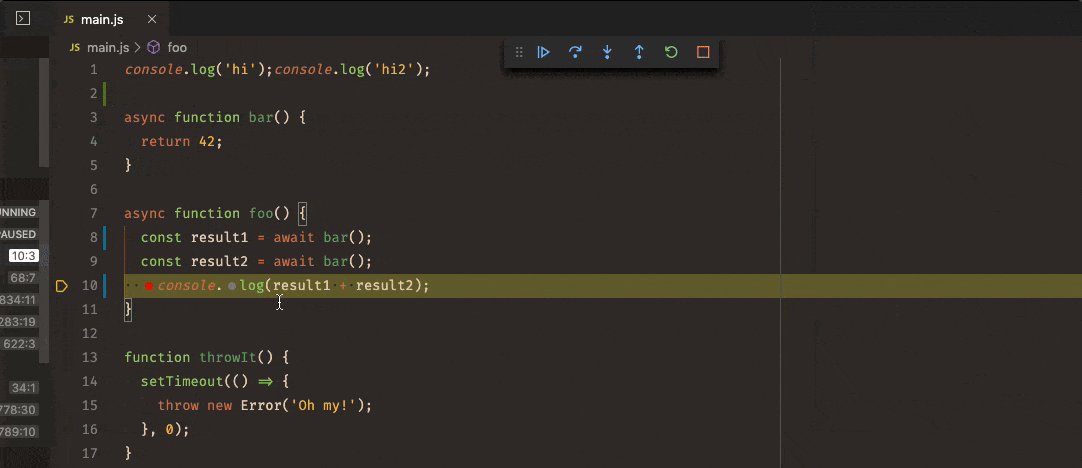
调试控制台显示输入和输出
为了更好地区分调试控制台中的输入和输出,我们在左侧添加了输入 > 和输出 < 装饰。

内联断点显示
新的设置 debug.showInlineBreakpointCandidates 控制在调试时是否在编辑器中显示内联断点候选装饰。默认情况下,它们是可见的。
预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
搜索编辑器
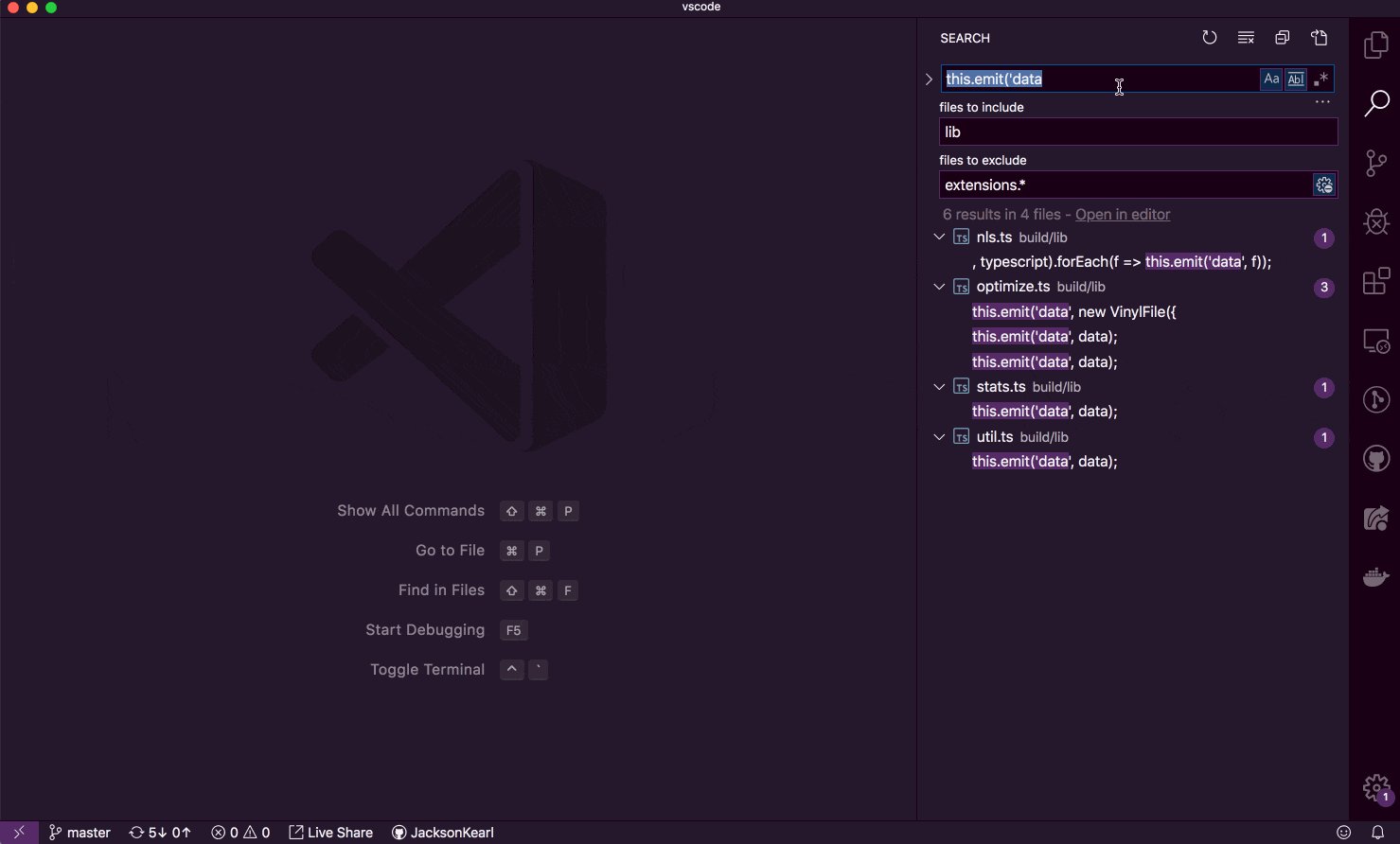
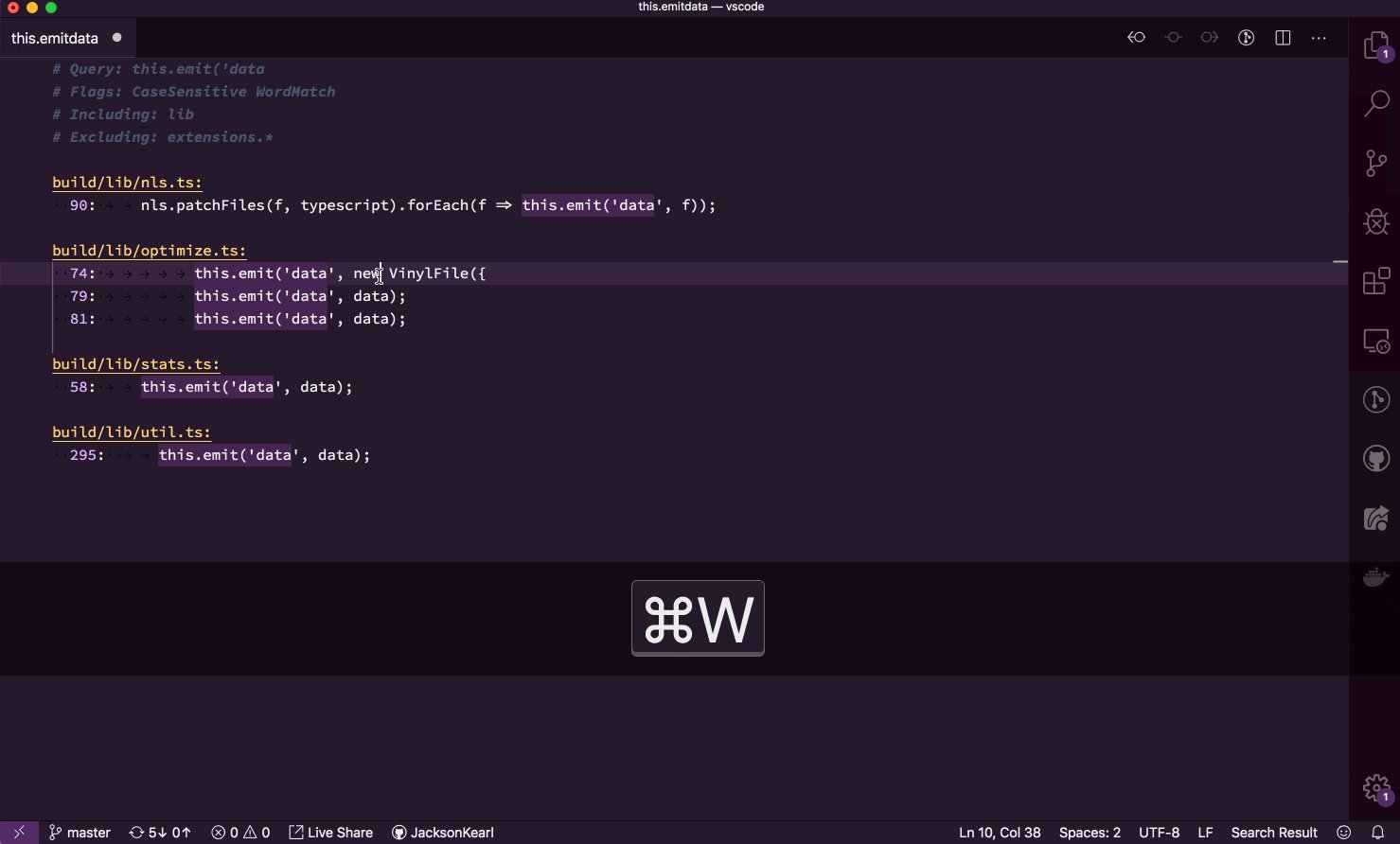
在这个里程碑中,我们开始致力于在专用编辑器中显示搜索结果。这提供了更多空间来查看搜索结果,并允许您同时维护多个搜索结果集合。
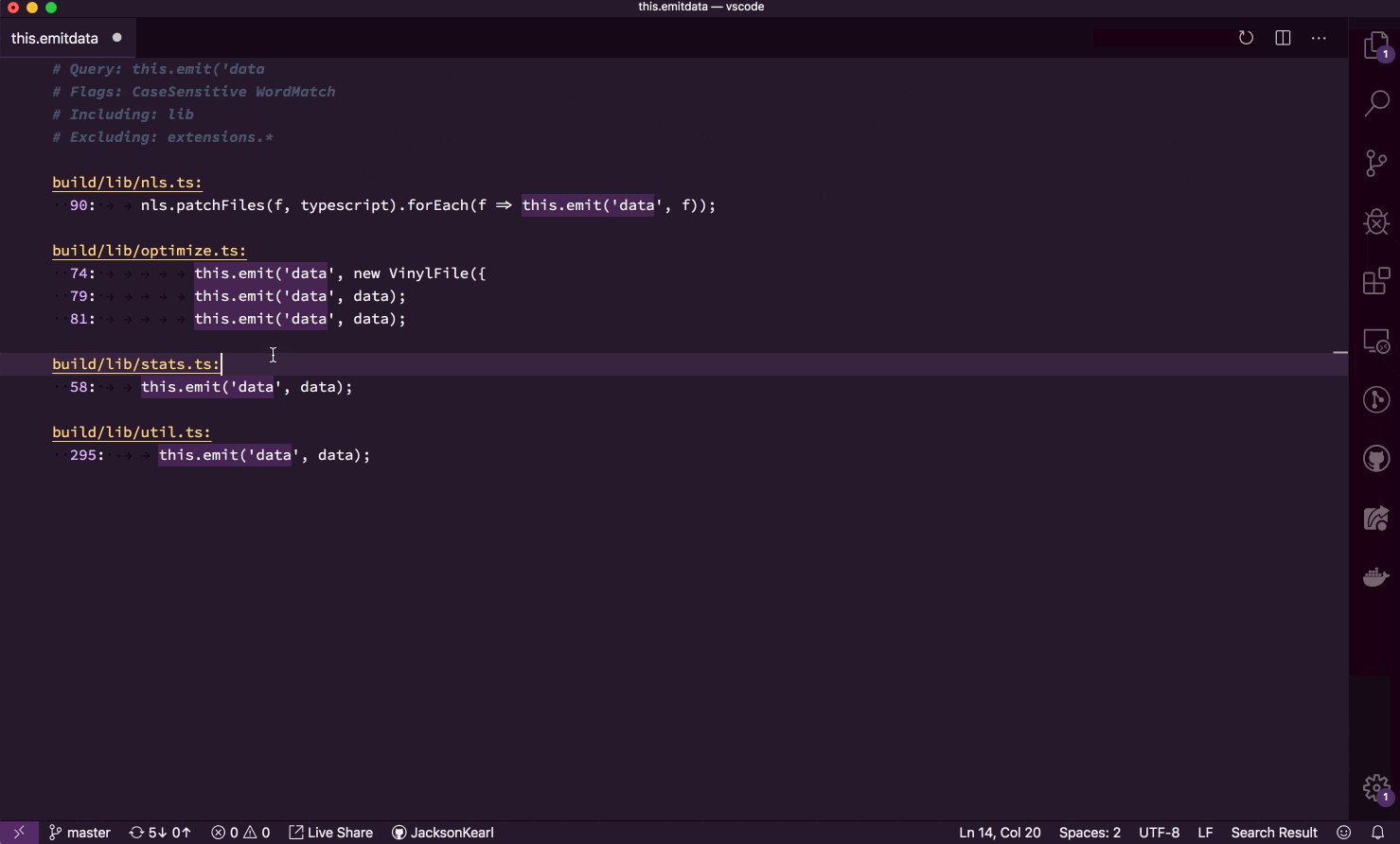
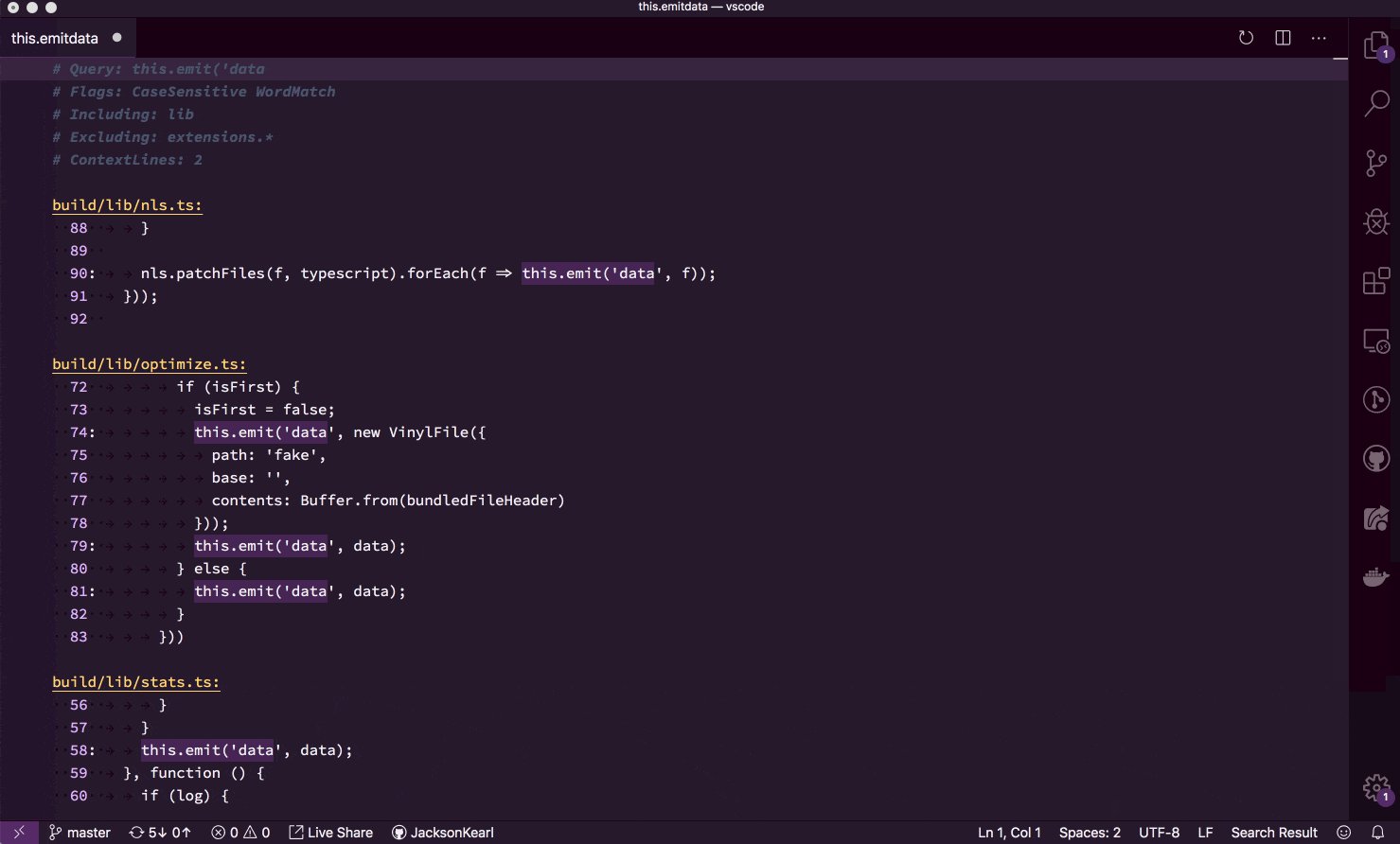
在此版本中,在搜索编辑器中您可以
- 使用“转到定义”系列命令导航到结果,包括“速览定义”和“在新组中打开定义”。
- 重新运行搜索以更新结果列表。
- 查看结果周围的源代码行。
- 将结果保存到磁盘,以便以后引用或甚至在源代码控制中跟踪。
我们将在未来的版本中继续增加功能并提高可用性。

主题:A Touch of Lilac,字体:Hasklig
注意:您可以通过将 search.enableSearchEditorPreview 设置为 true 来预览此功能。
调用层次结构视图
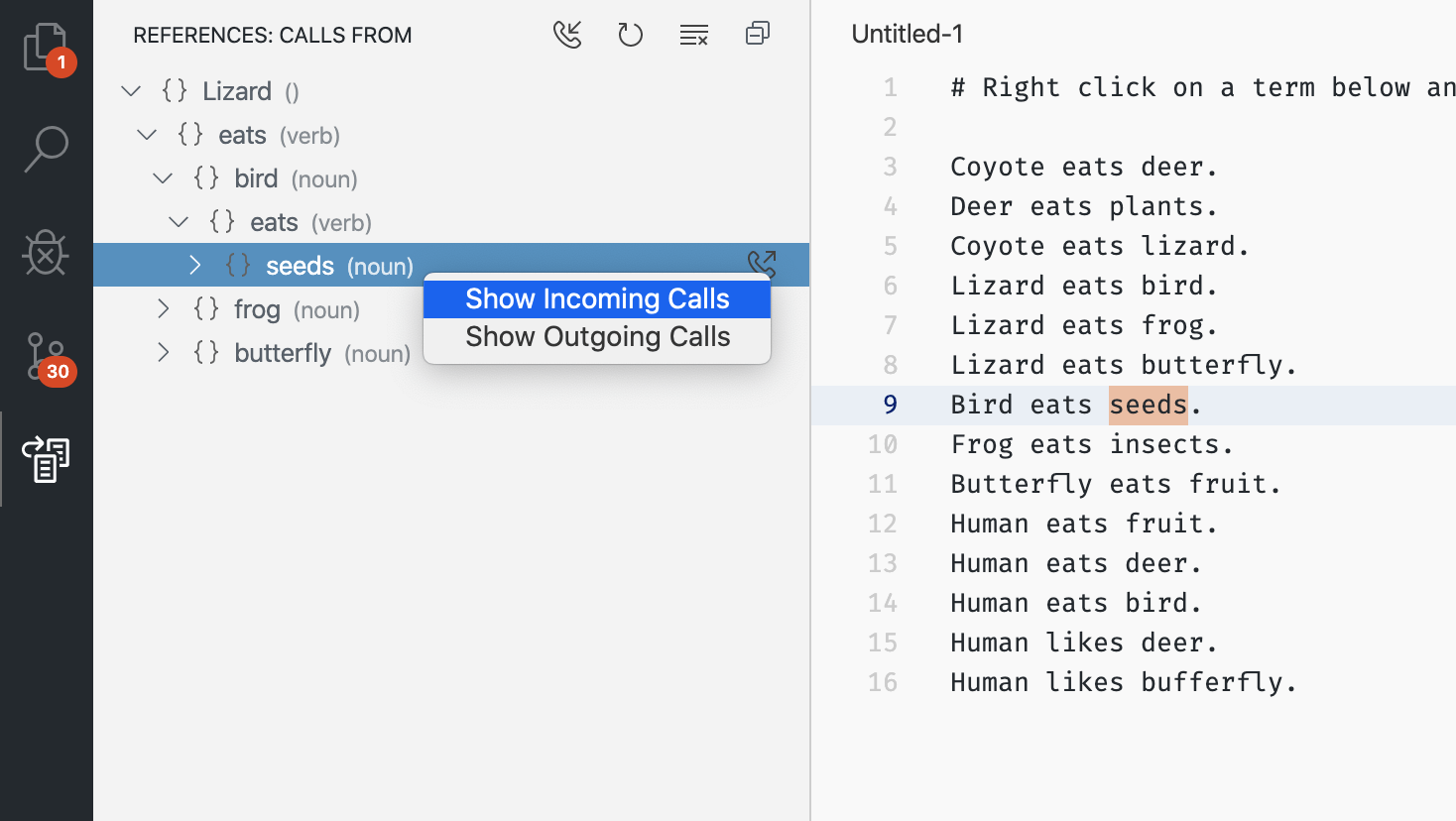
调用层次结构 API 在稳定版本中可用,并且语言扩展作者正在忙于实现它,因此我们添加了一个调用层次结构视图。这补充了“速览调用层次结构”视图,并与“查找所有引用”和“查找所有实现”共享相同的侧边栏视图。一旦语言扩展支持调用层次结构 API,您就可以从上下文菜单或命令面板中选择“显示调用层次结构”来查看视图

主题:GitHub Sharp,字体:FiraCode
调用层次结构视图允许您深入查看符号的调用者和调用。它突出显示活动编辑器中的调用,允许从任何子项重新关联视图,并保留以前运行的历史记录。
JavaScript 调试器
我们正在为 Node.js 和 Chrome 开发一个新的调试器。您可以安装夜间扩展 js-debug-nightly,并通过更新设置来添加以下内容作为替代
{
"debug.chrome.useV3": true,
"debug.node.useV3": true
}
您无需更改现有启动配置即可使用新的调试器。
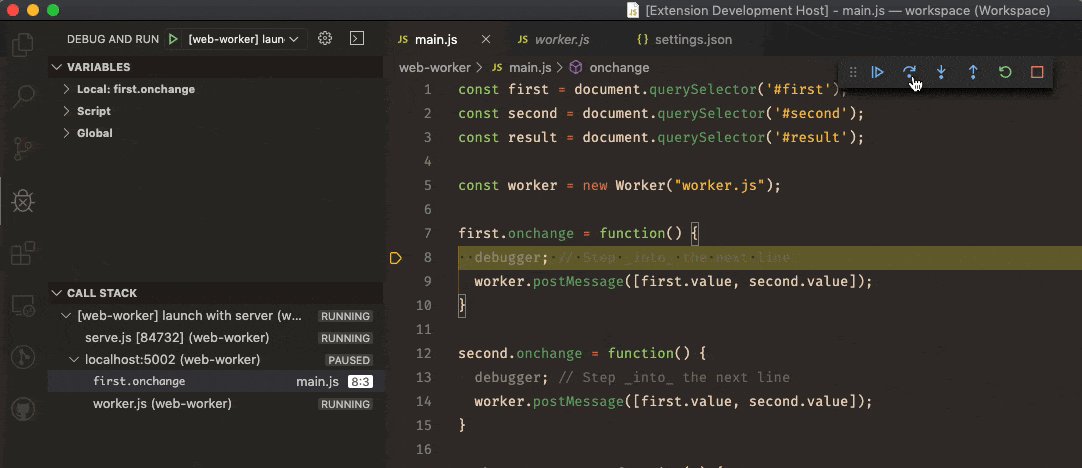
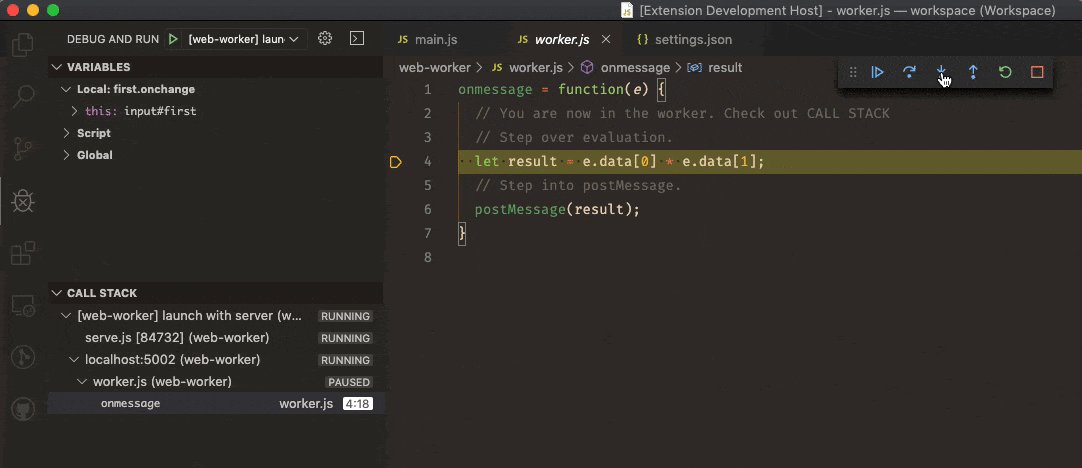
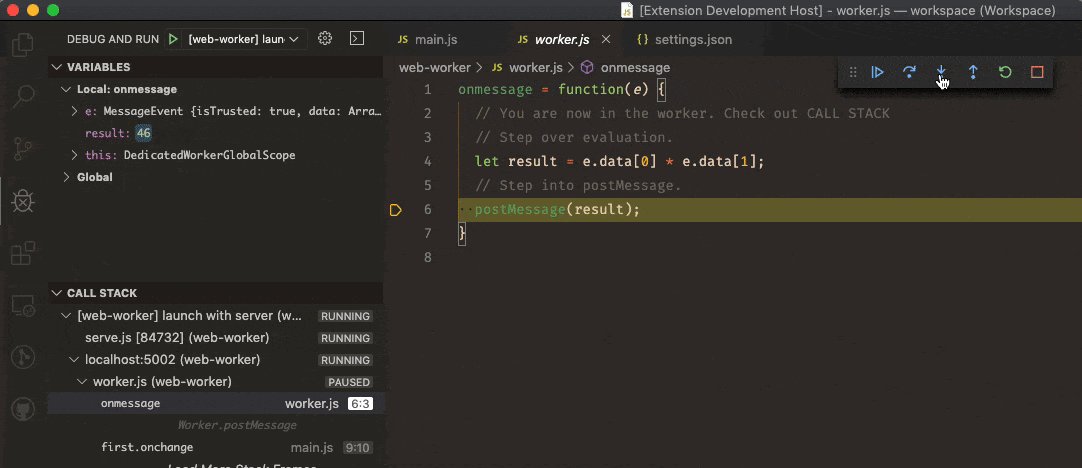
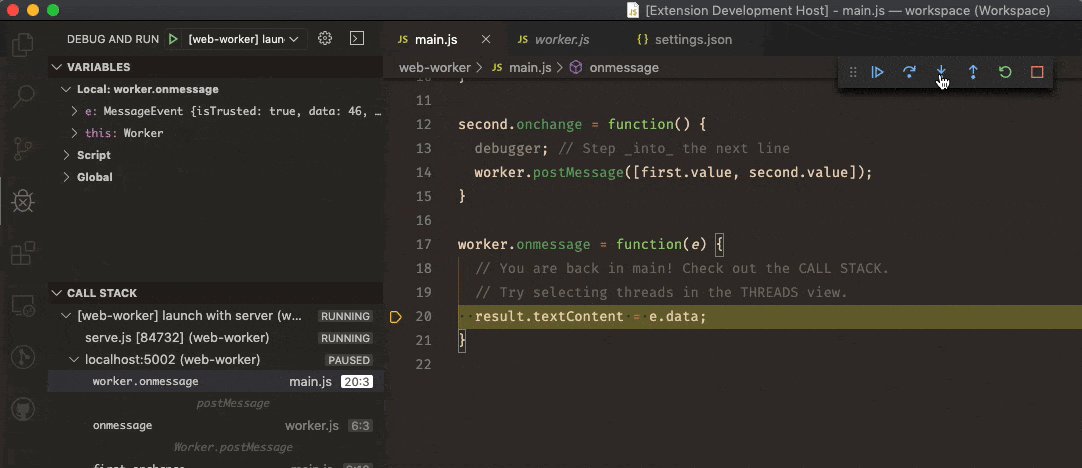
调试器带来了各种新功能,例如调试和单步执行 Web Workers 的能力

主题:Earthsong,字体:Fira Code
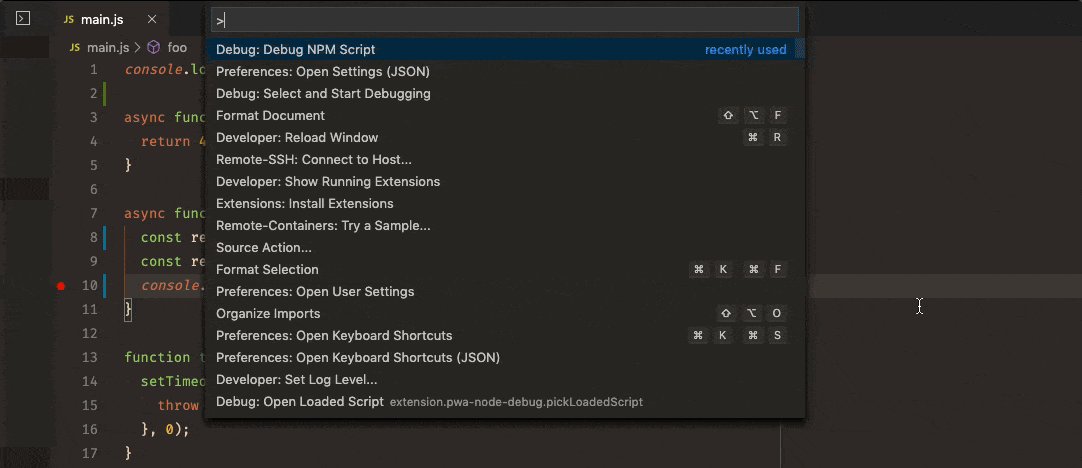
...无需额外配置或标志即可调试 npm 脚本...

...还有更多!如果您遇到问题,请提交问题。
对扩展的贡献
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.41 中的主要功能亮点包括
- 开发容器:更容易在容器中试用示例存储库(例如 vscode-remote-try-python)。
- 开发容器:创建容器时性能改进,以及
devcontainer.json的新选项。 - WSL:在基于 ARM 的 Windows 10 PC(如 Surface Pro X)上提供支持。
- 远程资源管理器现在可以将可用视图限制为特定远程类型。
您可以在 远程开发发行说明中了解新的扩展功能和错误修复。
您还可以阅读最近的博文使用 VS Code 检查容器,并尝试更新的在 VS Code 中使用 C++ 和 WSL 教程。
ESLint
ESLint 扩展的改进
- 更好地支持 ESLint 6.x - 在大多数情况下,使用 ESLint 6.x 时无需配置工作目录。
- 改进的 TypeScript 检测 - 一旦 TypeScript 在 ESLint 中正确配置,您就不再需要通过 VS Code 的
eslint.validate设置进行额外配置。HTML 和 Vue.js 文件也是如此。 - Glob 工作目录支持 - 具有复杂文件夹结构并需要通过
eslint.workingDirectories自定义工作目录的项目现在可以使用 glob 模式而不是列出每个项目文件夹。例如,code-*将匹配所有以code-开头的项目文件夹。此外,该扩展现在默认更改工作目录。您可以使用新的!cwd属性禁用此功能。 - 改进的保存时自动修复 - 保存时自动修复现在是 VS Code 保存时代码操作基础结构的一部分,并在一轮中计算所有可能的修复。它通过
editor.codeActionsOnSave设置进行自定义。该设置支持 ESLint 特定属性source.fixAll.eslint。该扩展还遵守通用属性source.fixAll。
以下设置开启了包括 ESLint 在内的所有提供程序的自动修复
"editor.codeActionsOnSave": {
"source.fixAll": true
}
相比之下,此配置仅为 ESLint 开启自动修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
您还可以通过以下方式选择性地禁用 ESLint
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.eslint": false
}
vscode-scss
vscode-scss 扩展为 SCSS 变量、混合和函数提供跨文件语言支持。在此里程碑中,我们帮助其开发了一个新版本,0.8.0。
新版本改进了
- 更好的导入路径解析
- 自动完成颜色变量的颜色预览
- 更好的性能
扩展创作
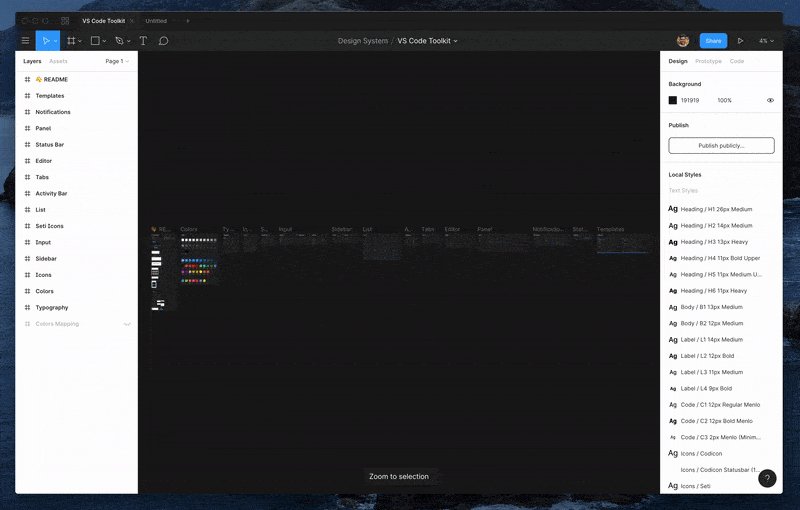
Figma 设计工具包
我们创建了一个 Figma 设计工具包,以更好地帮助扩展作者设计其扩展的体验。请查看 GitHub 上的工具包存储库,其中包含有关如何访问和使用工具包的说明。
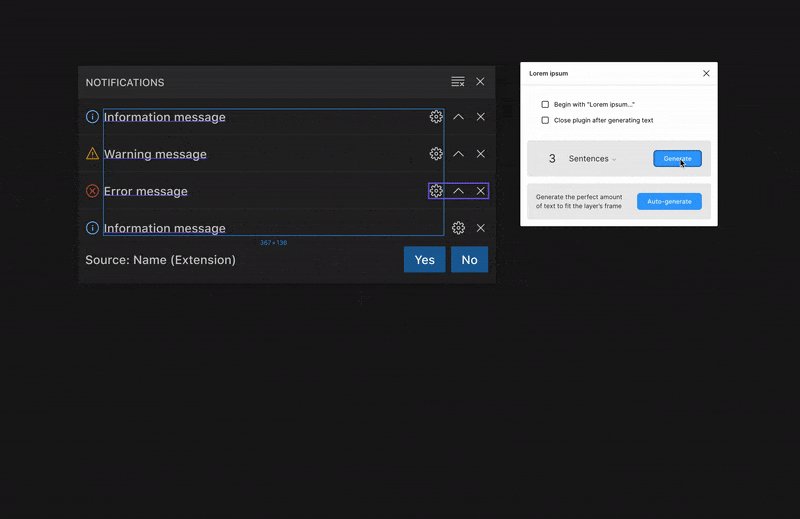
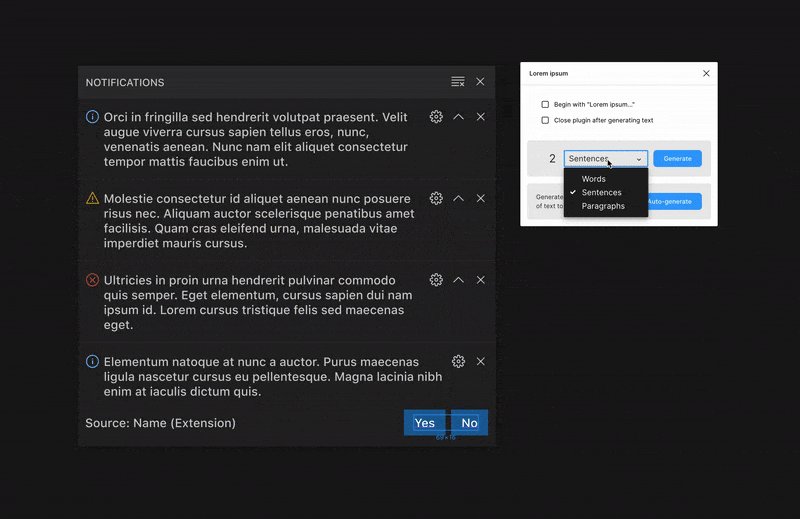
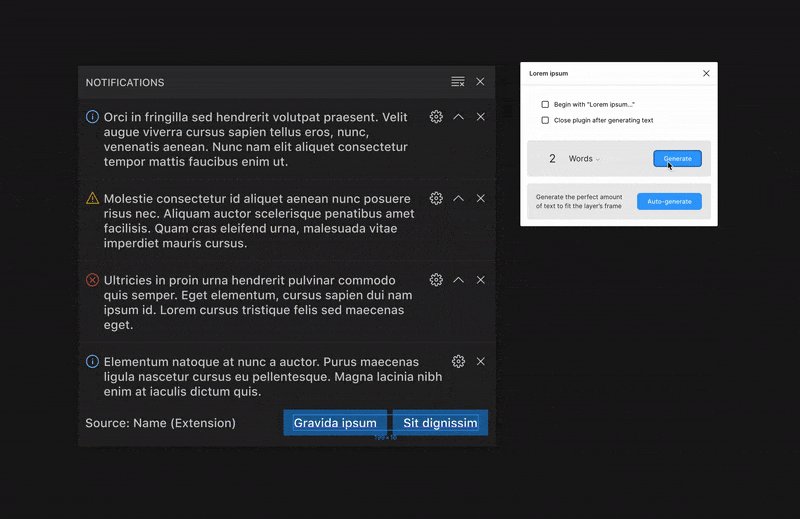
下面是所包含的一些组件的示例

所有组件都应该是可调整大小和可编辑的。

如果您遇到任何问题或对某些组件有任何请求,请在工具包存储库中创建问题,以便我们进行分类和跟踪请求。
调试图标颜色标记
我们为调试视图添加了一组新的颜色标记。
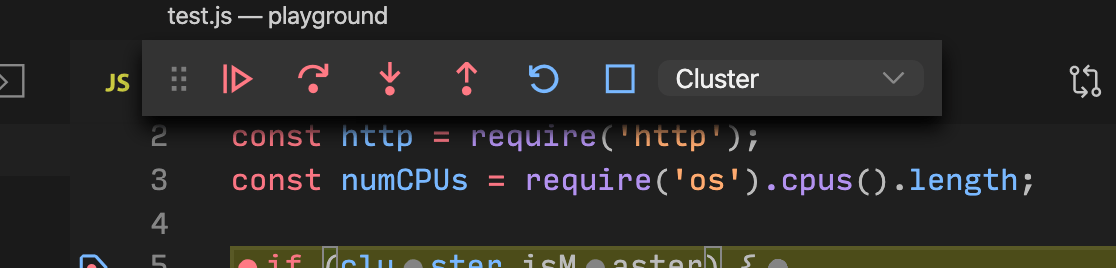
调试工具栏
debugIcon.startForegrounddebugIcon.continueForegrounddebugIcon.disconnectForegrounddebugIcon.pauseForegrounddebugIcon.restartForegrounddebugIcon.stepBackForegrounddebugIcon.stepIntoForegrounddebugIcon.stepOutForegrounddebugIcon.stepOverForegrounddebugIcon.stopForeground

主题:Min Dark,字体:Input Mono
调试断点
debugIcon.breakpointForegrounddebugIcon.breakpointDisabledForegrounddebugIcon.breakpointUnverifiedForegrounddebugIcon.breakpointStackframeForegrounddebugIcon.breakpointCurrentStackframeForeground

主题:Min Dark,字体:Input Mono
工作区文件事件
当文件和文件夹更改时,有新的事件
vscode.workspace.on[Will|Did]CreateFilevscode.workspace.on[Will|Did]RenameFilevscode.workspace.on[Will|Did]DeleteFile
当通过文件管理器或通过扩展(使用 vscode.workspace.applyEdit(WorkspaceEdit) API)创建、重命名或删除文件时会触发这些事件,但当文件在磁盘上更改或通过 vscode.workspace.fs API 修改时不会触发。
这些事件的一个可能的用例是语言服务器,它可能会在重命名文件之前更新文件内容,或者在删除/创建文件之后更新项目文件。
SnippetString
SnippetString 类型现在有一个用于选择元素的构建器方法。
严格的 getWordRangeAtPosition
TextDocument.getWordRangeAtPosition API 现在更严格,它不会忽略导致空字符串匹配的无效正则表达式,而是会抛出错误。
extensionKind 的字符串类型已弃用
扩展作者可以使用 package.json 中的 extensionKind 属性来指示在远程情况下扩展应该在哪里运行。在 1.40 版本中,此值可以是字符串或数组。从本版本开始,此属性仅支持数组值,并且使用字符串已弃用。有关更多信息,请参阅远程开发文档。
将 DAP 源转换为 URI
VS Code 扩展 API 在引用可以在编辑器中打开的资源时使用文档 URI,而 调试适配器协议基于 源描述符。在此里程碑中,我们添加了一个用于连接这两个世界的 API。函数 debug.asDebugSourceUri 从 DAP 源对象创建 URI。这使得将 DAP 源打开到 VS Code 编辑器变得简单
export async function openDAPSource(
session: vscode.DebugSession,
source: DebugProtocol.Source
) {
const uri = vscode.debug.asDebugSourceUri(source, session);
vscode.window.showTextDocument(vscode.workspace.openTextDocument(uri));
}
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以进行尝试。一如既往,我们渴望您的反馈。以下是试用提议 API 的方法:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
请注意,您不能发布使用提议 API 的扩展。下一个版本中可能会有重大更改,我们绝不希望破坏现有扩展。
CodeAction.disabled
VS Code 鼓励扩展使用代码操作实现重构功能。然而,用户可能很难发现扩展支持哪些重构,以及为什么给定重构对于特定选择不可用。CodeAction.disabled API 提案旨在帮助扩展使其重构更易于发现。
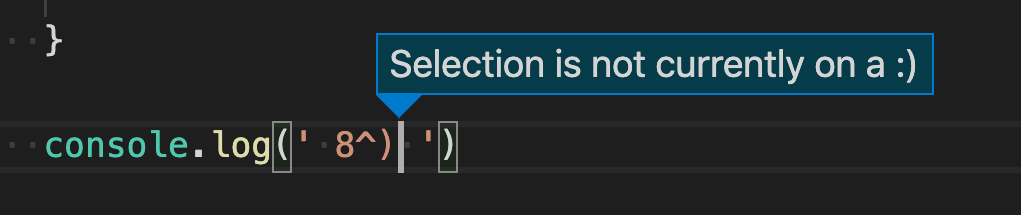
CodeAction 上提议的 .disabled 属性是一个人类可读的字符串,描述为什么给定代码操作不可用。以下是我们在CodeAction 示例扩展中使用 .disabled 的示例。
import * as vscode from 'vscode';
export class Emojizer implements vscode.CodeActionProvider {
public provideCodeActions(document: vscode.TextDocument, range: vscode.Range): vscode.CodeAction[] | undefined {
const action = new vscode.CodeAction(`Convert to ${emoji}`, vscode.CodeActionKind.Refactor.append('emojize'));
if (!this.isAtStartOfSmiley(document, range)) {
// Tell the user why our action is not available
action.disabled = 'Selection is not currently on a :)';
return [action];
}
action.edit = new vscode.WorkspaceEdit();
action.edit.replace(document.uri, new vscode.Range(range.start, range.start.translate(0, 2)), '😀');
return action;
}
...
}
如果用户尝试通过键绑定应用禁用的代码操作,VS Code 将向用户显示 .disabled 错误消息

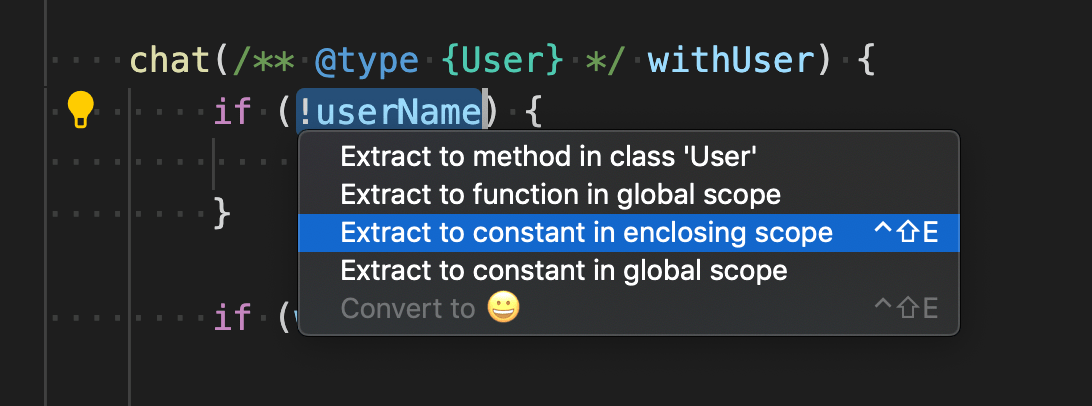
此外,为了帮助提高可发现性,禁用的代码操作在“重构”和“源操作”上下文菜单中显示为灰色

请注意,禁用操作不会显示在顶级灯泡菜单中。
如果您的扩展使用代码操作,请告知我们,如果 CodeAction.disabled 对您有用并且能够实现。
自定义编辑器编辑功能
我们在此迭代中继续致力于自定义编辑器提案。提醒一下,自定义编辑器是基于 Webview 的视图,可用于替代 VS Code 的普通文本编辑器,用于特定文件类型。截至 VS Code 1.41,自定义编辑器现在可以与 VS Code 的撤消/重做和保存功能集成,这使得许多有趣的用例成为可能,包括将其用作可视化和所见即所得编辑器。
您可以在 vscode.proposed.d.ts 中找到当前的 API 提案,我们还整理了一些非常简单的扩展示例,演示了如何将自定义编辑器用于文本和二进制文件。
如果您对自定义编辑器感兴趣,请分享您对当前提案的反馈,并告诉我们您是否能够实现它。
语义标记提供程序
我们为语义标记提供程序添加了新的提案 API。新的 API 允许扩展提供额外的标记信息,供编辑器用于丰富基于 TextMate 的语法高亮。
每个语义标记都用一个标记类型和任意数量的标记修饰符来注释一个范围。例如,类型 variable 和修饰符 member 和 modification 将描述对成员变量的写入访问。然后使用标记类型和修饰符在编辑器中添加样式。
样式可以在颜色主题和用户设置中配置
"editor.tokenColorCustomizationsExperimental": {
"variable.member": {
"foreground": "#35166d"
},
"*.modification": {
"fontStyle": "underline"
}
}
如果您对这项功能感兴趣,我们希望得到您对当前提案的反馈,我们非常鼓励实验和早期实现。
完整的示例可在 vscode-extensions-samples 仓库中找到。
语言服务器协议
现在,通过 LSP,可以建议支持调用层次结构视图。
浏览器支持
改进了对 Firefox 和 Safari (macOS & iPadOS) 的支持
在此里程碑期间,我们致力于改善在浏览器中使用 Firefox 或 Safari 运行 VS Code 的体验。我们修复了许多问题以支持这两种浏览器(Firefox、Safari)。在 Firefox 上,由于上游障碍,我们尚未完全支持键盘快捷键,您可以在跟踪问题 #85252 中阅读更多详细信息。
我们还修复了许多问题,以在 iPadOS 上的 Safari 中启用基本的 VS Code 功能。核心 UI 元素现在可以通过触摸和指针设备访问。但是,仍然存在与预定义键绑定(Escape 和 Function 键)、悬停以及触摸友好的 UI/UX 相关的主要障碍。有关更多信息,请参阅问题 #85254。
在浏览器中运行可用的更多功能
上一个里程碑,我们引入了支持从我们的存储库运行 yarn web 以在浏览器中设置 VS Code。此设置仍然用于测试浏览器中的问题,而不是用于开发。
此里程碑我们添加了更多可以测试的功能
- 调试
- 搜索
- 任务
- 问题
这是一个视频,展示了新功能

注意:请勿将此设置用于任何严肃的开发。目的是让社区为 VS Code 贡献更改,以改善浏览器中的整体体验。
工程
yum 仓库中提供的 Insiders 版本
Insiders 构建版现已在 yum 仓库中提供,并且像 apt 仓库一样自动发布。请按照网站上的说明设置仓库并使用 sudo dnf install code-insiders 进行安装。
Monaco Editor 的持续构建
本次迭代我们为 Monaco Editor 添加了持续构建和测试管道。我们从 VS Code 存储库主分支构建 Monaco Editor 核心,并执行健全性测试,以尽可能早地发现潜在错误或意外的重大更改。
值得注意的修复
- 51039:在其他选项卡中关闭左侧编辑器时,差异编辑器关闭
- 83746:Web:无法拖放复合和视图(活动栏,面板)
- 80026:launch.json 中的灰色属性令人困惑,请删除它们
- 83449:辅助功能:在辅助功能模式下 Ctrl+Right 应该跳转到下一个单词的开头,而不是结尾
- 83753:禁用 console.debug.wordWrap 会删除换行符和空格
- 85086:禁用
search.usePCRE2时,全局搜索不支持反向引用 - 36219:Git:“暂存选定范围”命令将编码更改为 UTF-8
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Alexander (@usernamehw)
- Danny Tuppeny (@DanTup)
对 vscode 的贡献
- Amir Omidi (@aaomidi):使用 isNaN 代替 === NaN PR #83790
- Anirudh Rayabharam (@anirudhrb):Git:修复在空存储库中暂存时出错的问题 PR #82995
- Anthony Dresser (@anthonydresser):向 git hook 添加筛选器(dev qol)PR #85159
- Jakub Chodorowicz (@chodorowicz):改进 Monokai 主题以支持 markdown 文件 PR #85467
- DiamondYuan (@DiamondYuan):修复:修复 typo CustomEditoInputFactory -> CustomEditorInputFactory PR #85090
- George Batalinski (@georgebatalinski):修复(aria-expanded) 在子菜单中添加 aria 属性 PR #79775
- John Murray (@gjsjohnmurray)
- James Inkster (@Grommers00):修复 #84080,向终端添加 cntl-shift-c 和 cntl-shift-v PR #84438
- Vladislav Hadzhiyski (@hadzhiyski)
- Hung-Wei Hung (@hunghw):修复 #83818 - 优化 enablePreviewFromQuickOpen 中的描述 PR #83895
- Andrew Liu (@hypercubestart):修复 #82457,markdown 打开,但源选项卡未聚焦 PR #85506
- Andrii Dieiev (@IllusionMH):改进模板字面量支持以匹配 TS PR #80234
- Jason Ginchereau (@jasongin):修复自动化库中的次要打包问题 PR #83942
- Jean Pierre (@jeanp413)
- Huáng Jùnliàng (@JLHwung):将
babel.config.json添加到 JSON 验证架构映射 PR #83758 - Joan Rieu (@joanrieu):记录 problemMatcher.fileLocation="autodetect" 配置选项 PR #83803
- John Combs (@jscombs91):将 force-device-scale-factor 添加到命令行参数 PR #84651
- Robert Jin (@jzyrobert)
- @MartinBrathen:修复首次点击时的缩放问题 PR #83826
- @mltony:在辅助功能模式下使 ctrl+right 跳转到单词开头 PR #83450
- Nilesh Kevlani (@njkevlani):用于从搜索结果添加多光标的命令和键绑定 PR #82510
- okmttdhr (@okmttdhr)
- @OneQuid:修复文件名中包含 '%' 的图像打开问题 PR #84667
- Osk (@oskosk):解决 installMissingDependencies 命令标识符中的拼写错误 PR #84056
- Peter Elmers (@pelmers):向 QuickPick 添加可选的 sortByLabel 以控制是否重新排序结果 PR #77297
- Pieter Vanderpol (@petevdp)
- Samuel Bronson (@SamB):也允许 jsconfig.json 中尾随逗号 PR #85479
- Shizeng Zhou (@shizengzhou):修复 #84111 PR #84610
- @smilegodly:将 focusSearch() 添加到 clearSearchResults() 并删除了重复函数 PR #83617
- Konstantin Solomatov (@solomatov)
- 空雲 (@SoraKumo001):使本地和远程端口可配置 PR #84958
- Sebastian Pahnke (@spahnke):monaco-editor:在 SimpleEditorModelResolverService 中按资源查找模型 PR #85129
- 酷酷的哀殿 (@sunbohong):支持 UTF-8 编码猜测 PR #84504
- Tobias Fenster (@tfenster):实现按标记类型筛选 PR #83797
- Valentin Hăloiu (@vially):将父路径添加到 git clone 命令 PR #85459
- Wojciech Buczek (@Wowol):为 git.ignoredRepositories 添加相对路径支持 PR #83466
- ZHAO Jinxiang (@xiaoxiangmoe):将 .cjs 添加到已知 JavaScript 文件扩展名 PR #85460
对 language-server-protocol 的贡献
-
Bradley Walters (@bmwalters):修复文档符号列出的错误客户端功能接口 PR #862
对 vscode-css-languageservice 的贡献
对 debug-adapter-protocol 的贡献
- Ben Clayton (@ben-clayton):更新 sdks.md PR #82
对 vscode-chrome-debug-core 的贡献
- Elmi Ahmadov (@ahmadov):修复设置属性新值时的引用错误问题 PR #546
对 vscode-vsce 的贡献
- Alessandro Fragnani (@alefragnani):通过选项忽略文件 PR #294
- James Inkster (@Grommers00):修复 #400 允许强制取消发布扩展 PR #405
- Chris S. (@LaChRiZ):如果包路径是目录,则使用默认文件名写入 vsix PR #248
- Nate Drake (@ndrake):设置 .vsce 权限为 0600;修复 #230 PR #295
对 localization 的贡献
有超过 800 名 云 + AI 本地化 社区成员使用 Microsoft 本地化社区平台 (MLCP),其中约有 100 名活跃贡献者为 Visual Studio Code 做出贡献。我们感谢您的贡献,无论是提供新翻译、对翻译投票还是提出流程改进建议。
这是贡献者的快照。有关项目详细信息,包括贡献者姓名列表,请访问项目网站:https://aka.ms/vscodeloc。
- 波斯尼亚语(拉丁语,波斯尼亚和黑塞哥维那): Sead Mulahasanović, Ismar Bašanović, Adnan Rizvan。
- 丹麦语: Lasse Stilvang。
- 荷兰语: Lemuel Gomez, Gideon van de Laar。
- 英语(英国): Martin Littlecott, Alonso Calderon, Daniel Imms, Kamalsinh Solanki。
- 芬兰语: Tuula P。
- 法语: Antoine Griffard, Thierry DEMAN-BARCELÒ, Edouard Choinière, Joel Monniot, Rodolphe NOEL, Alain BUFERNE, Xavier Laffargue, DJ Dakta。
- 德语: Pascal Wiesendanger, Jakob von der Haar, jan-nitsche, Michael Richter。
- 希腊语: Valantis Kamayiannis, Θοδωρής Τσιρπάνης。
- 希伯来语:Ariel Bachar。
- 印地语: Kiren Paul, Niraj Kumar, Preeti Madhwal, Jaadu Jinn, Mahtab Alam。
- 匈牙利语: József Cserkó, Kiss Attila Csaba, Krisztián Papp。
- 简体中文: 顾益之, 易婷婷, Justin Liu, Charles Dong, 曾鹏, Tony Xia, 斌 项, 郑奕星, paul cheung, 普鲁文, 姜盛, 钟越, Joel Yang, 一斤瓜子, 李志强, 胡逸婷, Alexander ZHANG, 张锐, 杨立兵, 陈正成, 朴光宇, 詹石岩, 杨舜杰, 王文杰, Siam Chen。
- 繁体中文: Winnie Lin, 船長, Alan Tsai, TingWen Su。
- 印度尼西亚语: Eriawan Kusumawardhono, Arif Fahmi, Laurensius Dede Suhardiman, Christian Elbrianno。
- 意大利语:Alessandro Alpi, Luigi Bruno。
- 日语: Takayuki Fuwa, 内田貴康, Kyohei Uchida, Koichi Makino, 天明正和, Aya Tokura。
- 韩语: Hongju。
- 拉脱维亚语:Andris Vilde。
- 挪威语: Frode Aarebrot, Anders Stensaas, Thomas Ødegård, Thomas Isaksen。
- 波兰语: Makabeus Orban, Wojciech Maj, Kacper Łakomski, Oskar Janczak, Szymon Seliga, Mateusz Redynk, Franx Bar。
- 葡萄牙语(巴西): Marcelo Fernandes, Albert Tanure, Arthur Lima, Nylsinho Santos, Pudda, Matheus Vitti Santos, Rodrigo Crespi, Roberto Fonseca, Felipe Nascimento。
- 葡萄牙语(葡萄牙): Francisco Osorio, Luís Chaves, Ricardo Sousa Vieira, João Fernandes。
- 罗马尼亚语: LaServici, Dan Ichim。
- 俄语: Vadim Svitkin。
- 塞尔维亚语(西里尔文): Dusan Milojkovic。
- 西班牙语: José María Aguilar, Gustavo Gabriel Gonzalez。
- 泰米尔语: MUTHU VIJAY, Sankar Raj, Kadhireshan S, Pandidurai R, Madhu Chakravarthy, Madhu Maha。
- 土耳其语: Mehmet Yönügül, mehmetcan Gün, Misir Jafarov, Fırat Eşki, Gökberk Nur, Safa Selim。
- 乌克兰语: Arthur Murauskas, Oleksandr Krasnokutskyi。
- 越南语: Dat Nguyen, Vương, Dao Ngo, Van-Tien Hoang, ng-hai。