2021 年 6 月(1.58 版本)
更新 1.58.1:此更新解决了这些安全问题。
更新 1.58.2:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
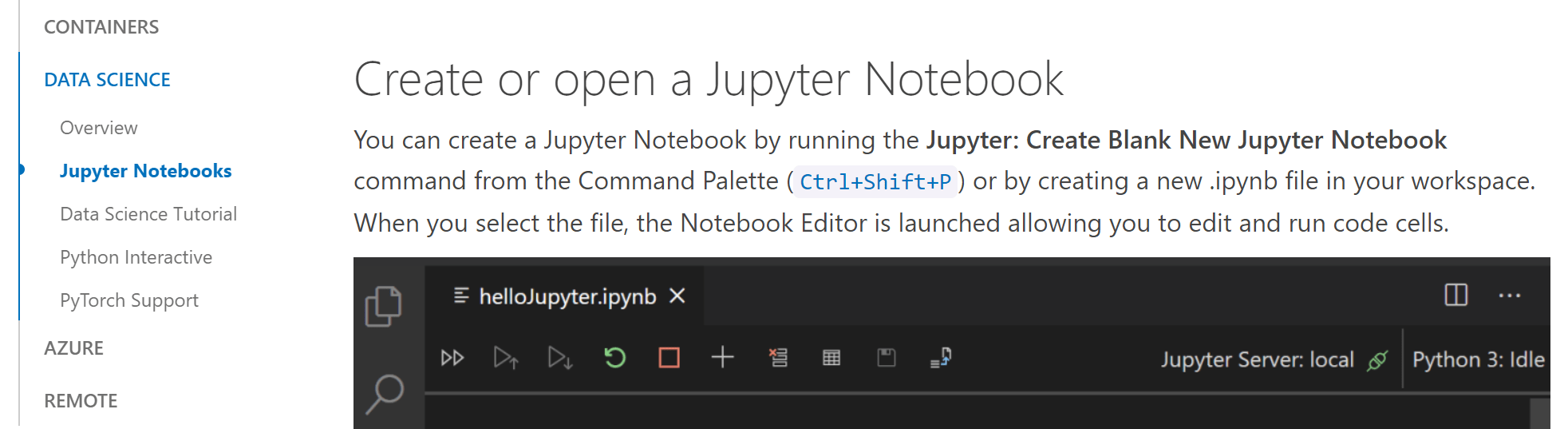
欢迎使用 Visual Studio Code 2021 年 6 月版。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括
- 编辑器区域中的终端 - 在编辑器区域中创建或移动终端。
- 工作区信任 - 快速自定义工作区信任设置,禁用受限模式横幅。
- 编辑器滚动条自定义 - 设置滚动条可见性和宽度,单击导航行为。
- Markdown 预览 KaTeX 支持 - Markdown 预览中的数学支持。
- 设置编辑器改进 - 支持多个复选框和枚举下拉菜单。
- 粘性调试环境选择 - 调试器会记住您之前的环境选择。
- Jupyter 交互式窗口 - 直接在交互式窗口中运行 Jupyter 代码。
- Jupyter 笔记本调试 - 在 VS Code 中调试 Jupyter 笔记本代码。
- 数据科学教程 - 了解 Jupyter 笔记本、PyTorch 等。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
欢迎于 7 月 13 日星期二太平洋时间上午 8 点(伦敦时间下午 4 点)参加 VS Code 团队直播,观看此版本中的新功能演示,并向我们提问。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
工作台
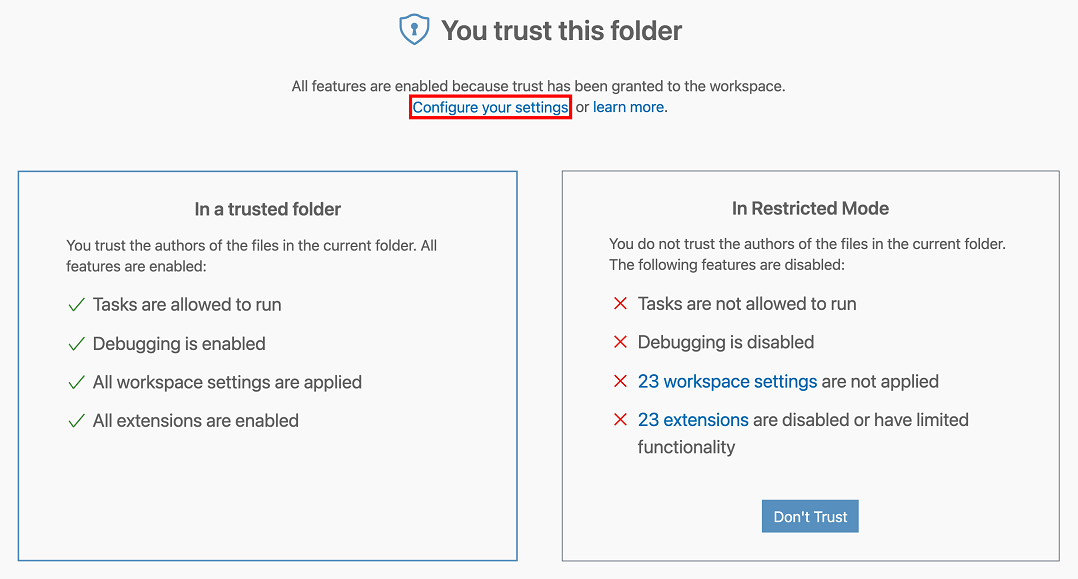
工作区信任
工作区信任功能是 1.57 版本中的一项重大更改,我们认为开发人员能够安全地浏览代码非常重要,即使他们不熟悉源代码。在这个里程碑中,我们一直在吸收客户反馈,并专注于修复问题和采纳建议。
为了帮助人们发现可以自定义工作区信任的用户设置,工作区信任编辑器的标题中新增了配置您的设置操作。此操作将调出按 @tag:workspaceTrust 筛选的设置编辑器。

说到设置,有一个新设置可以配置何时显示指示当前窗口处于受限模式的横幅。与 security.workspace.trust.startupPrompt 设置类似,新的 security.workspace.trust.banner 允许您在熟悉工作区信任功能后禁用横幅,并且不需要提醒您正在受限模式下工作。默认情况下,此横幅每个工作区显示一次,并一直显示直到被关闭("untilDismissed")。显示受限模式横幅的其他选项是 "always" 和 "never"。
您可以在最近的工作区信任博客文章中了解更多关于工作区信任的原理和开发。该文章解释了受限模式如何帮助您保护自己免受意外和潜在恶意代码执行的影响,并提供了设置开发机器的技巧,以便您能够快速安全地工作。
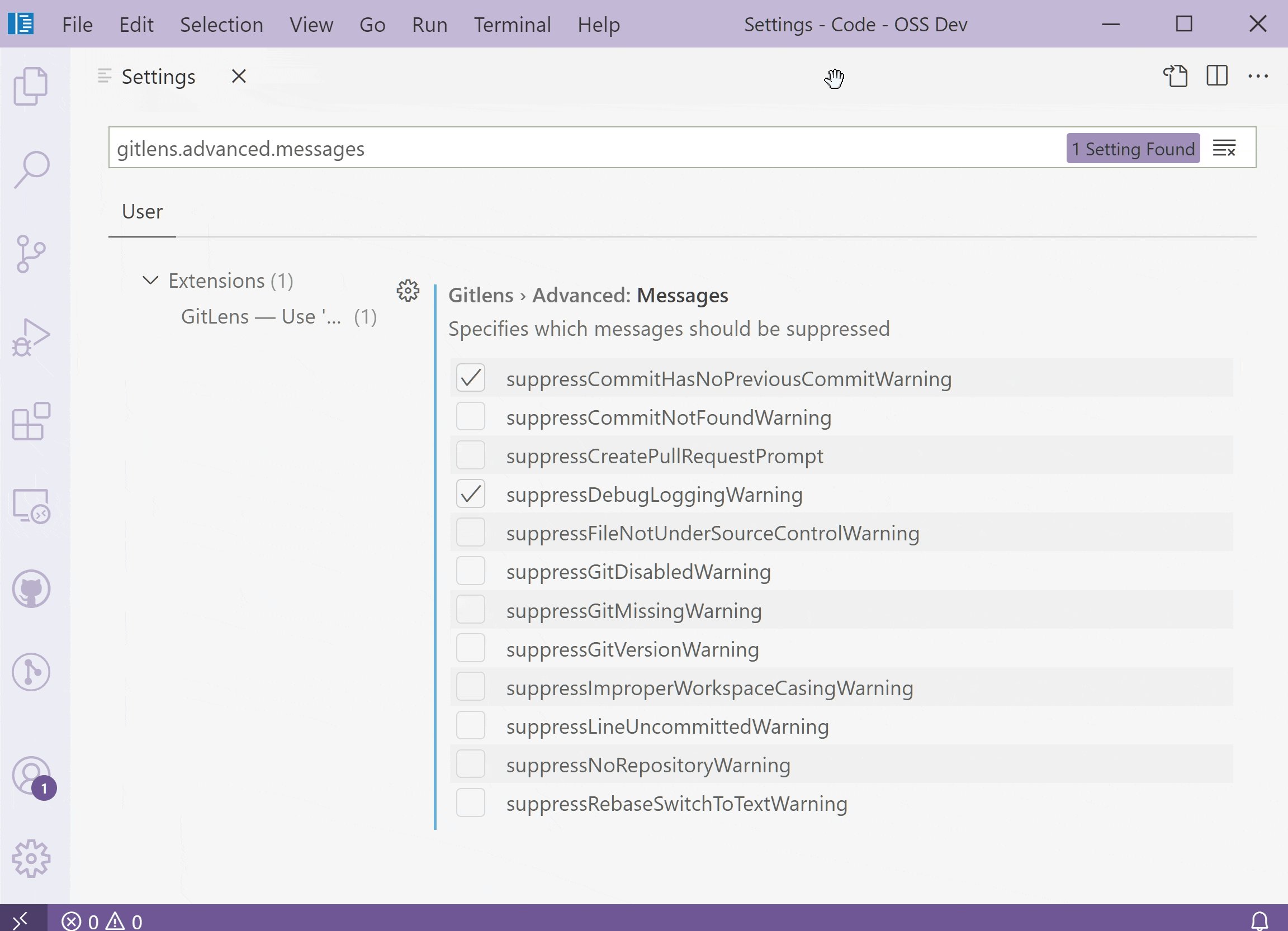
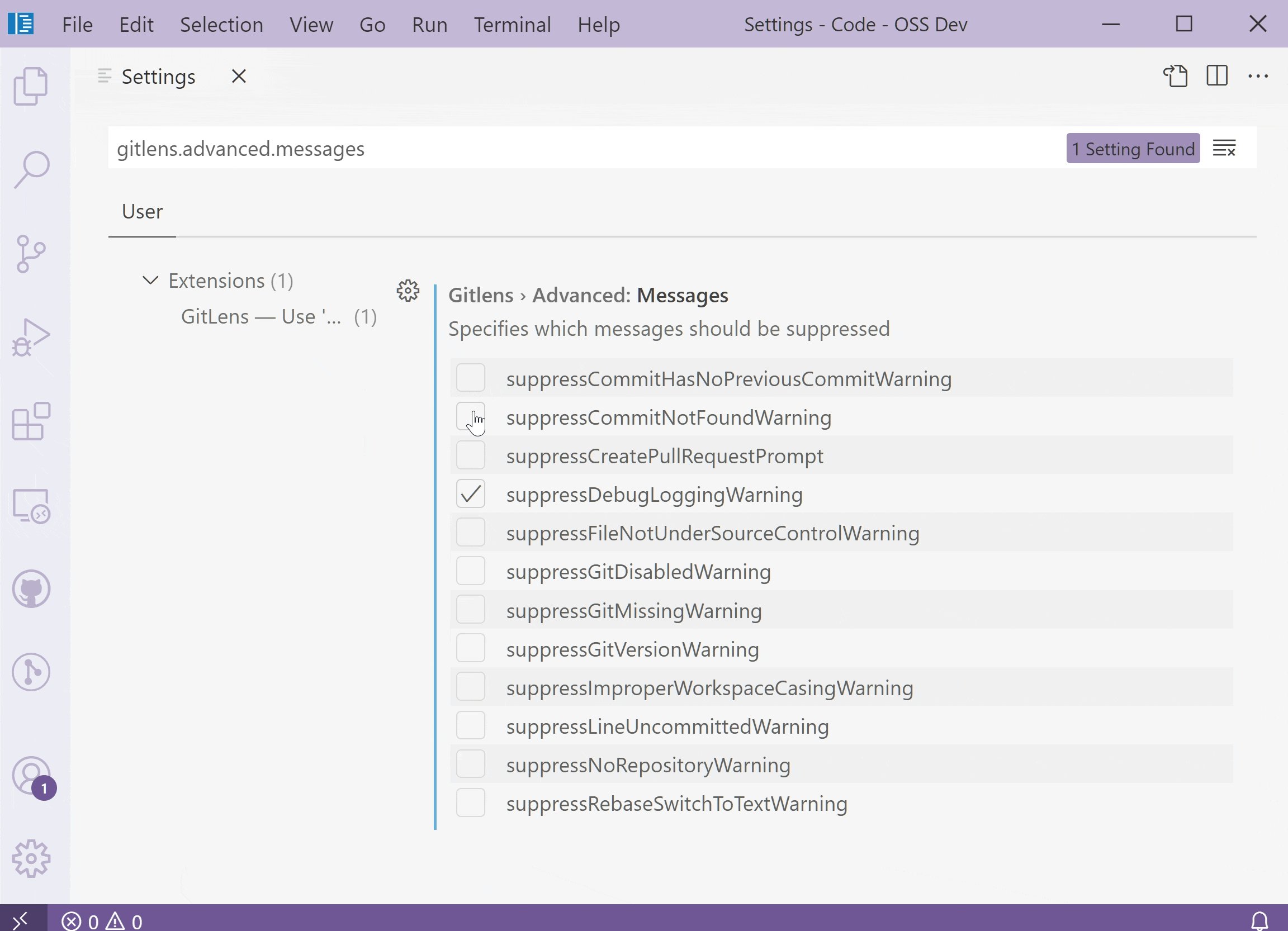
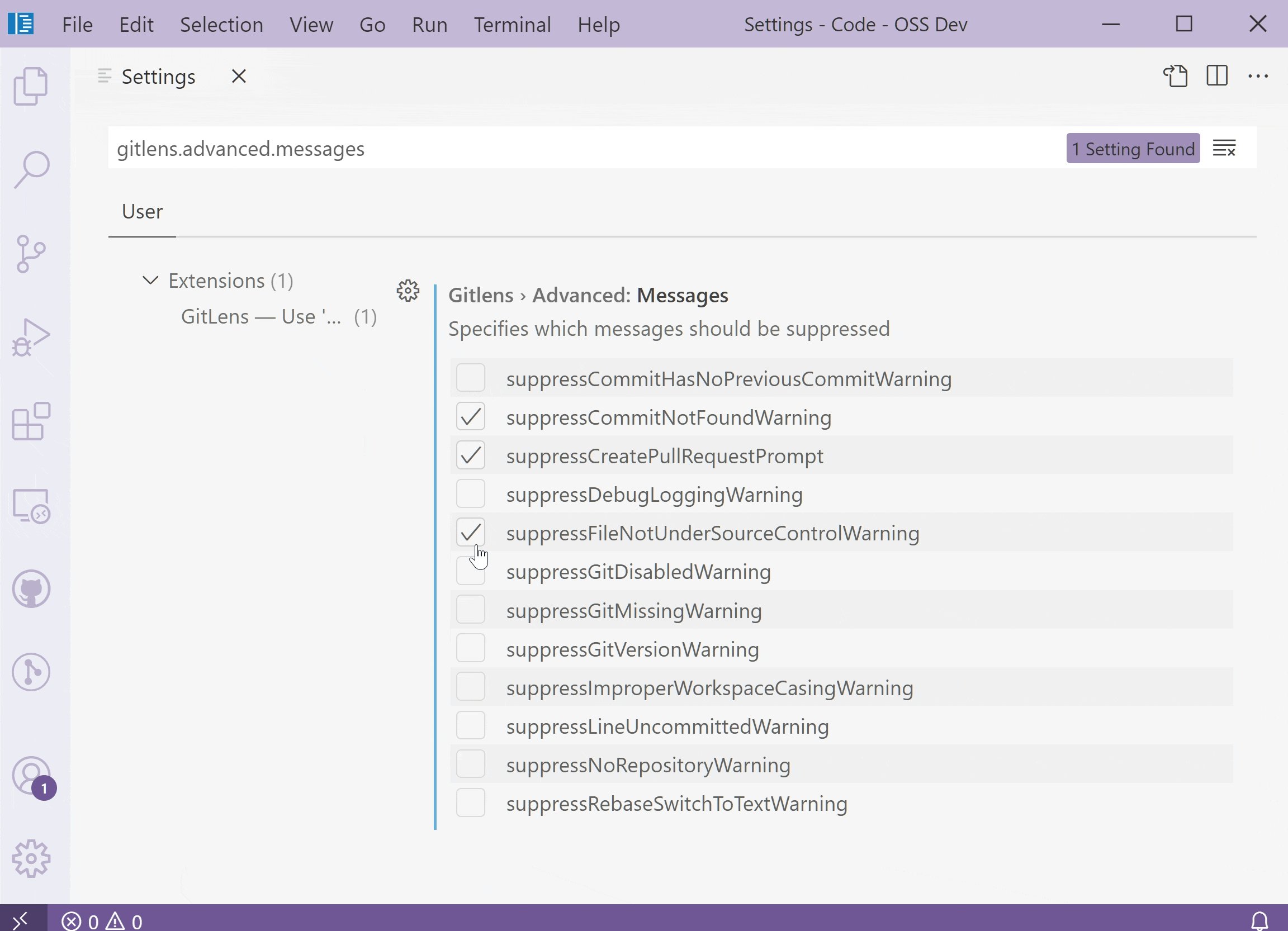
设置编辑器
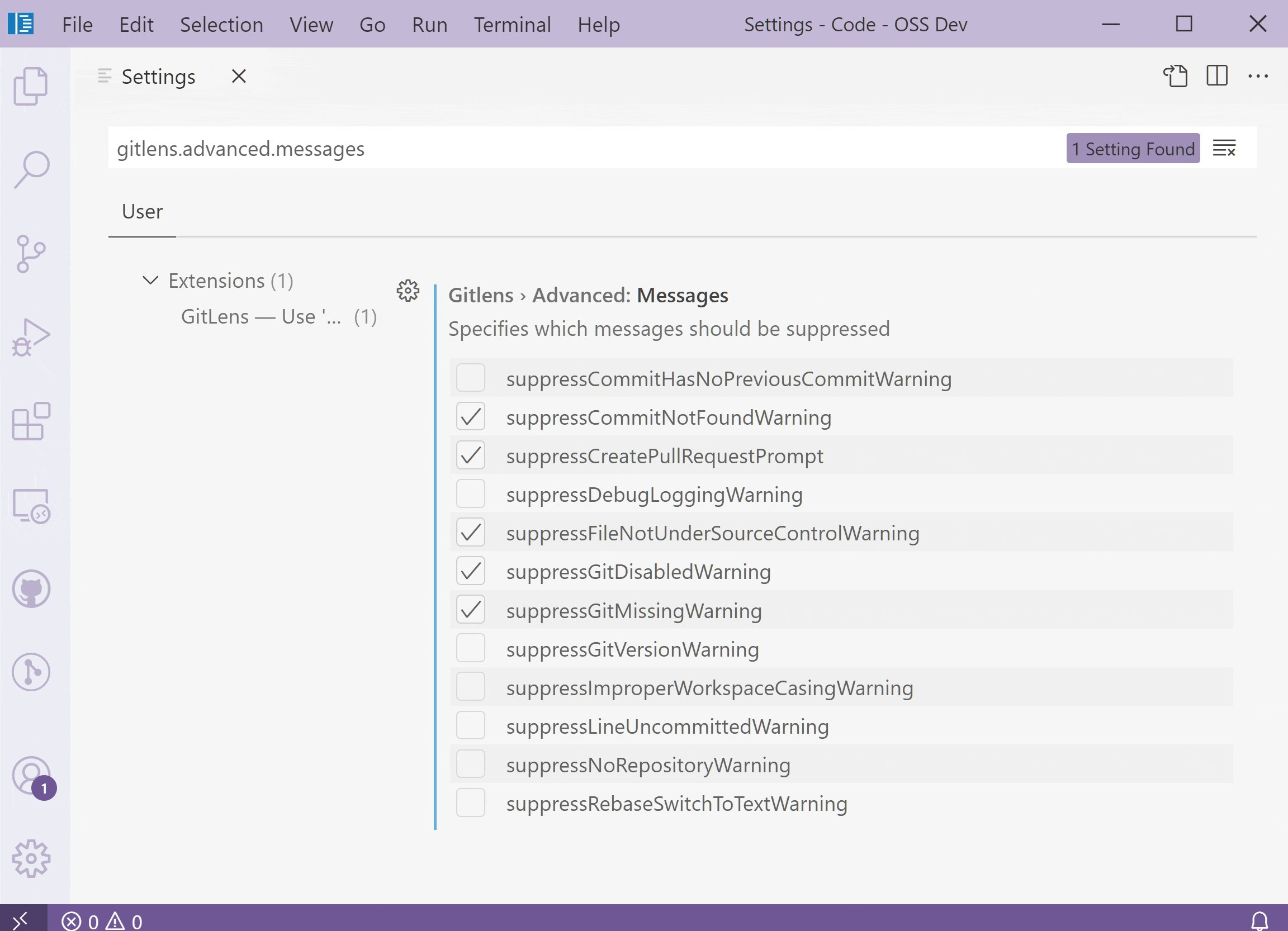
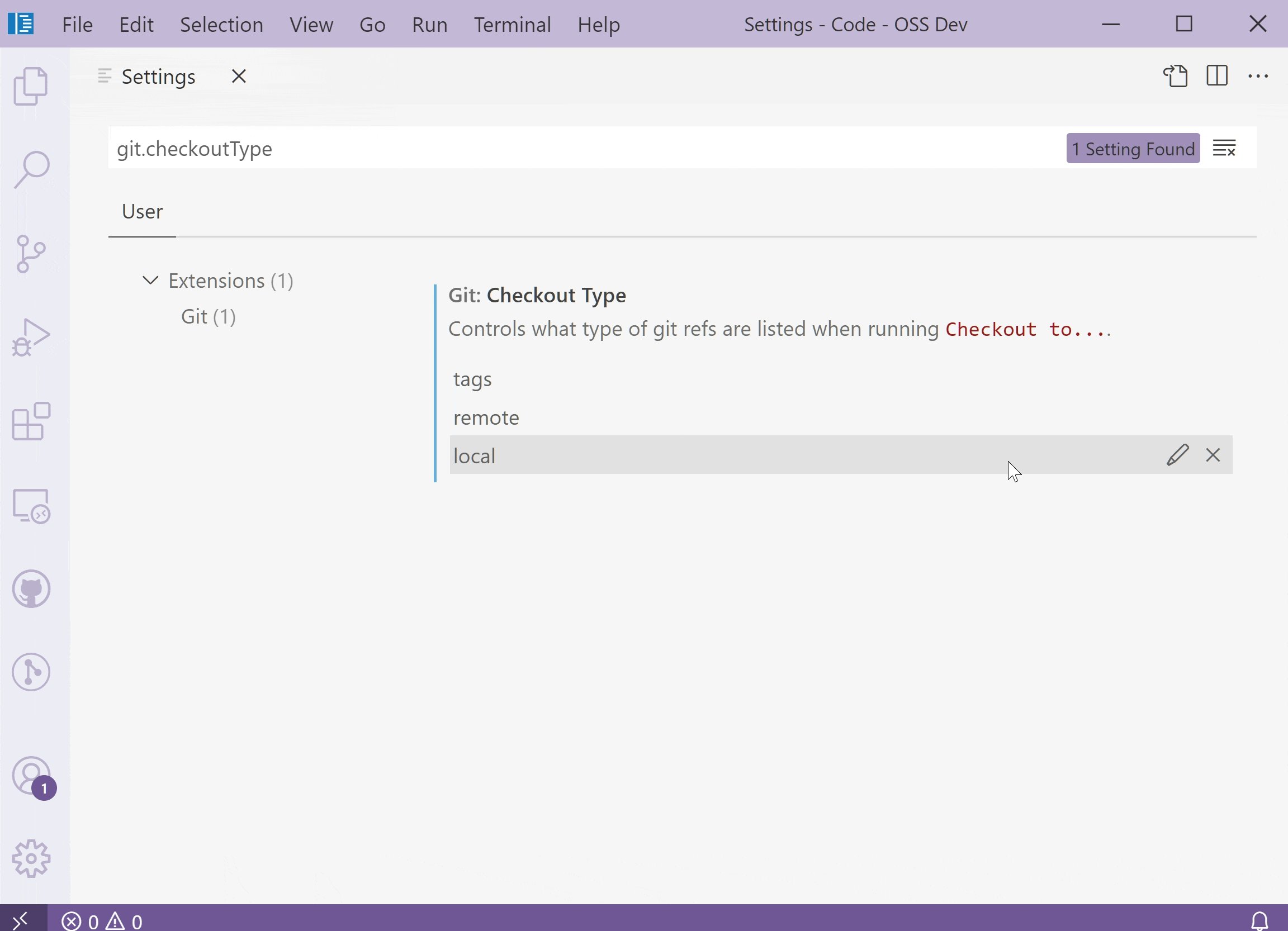
此迭代通过将属性渲染为复选框列表,为具有固定数量布尔属性的设置对象增加了对设置编辑器的支持。

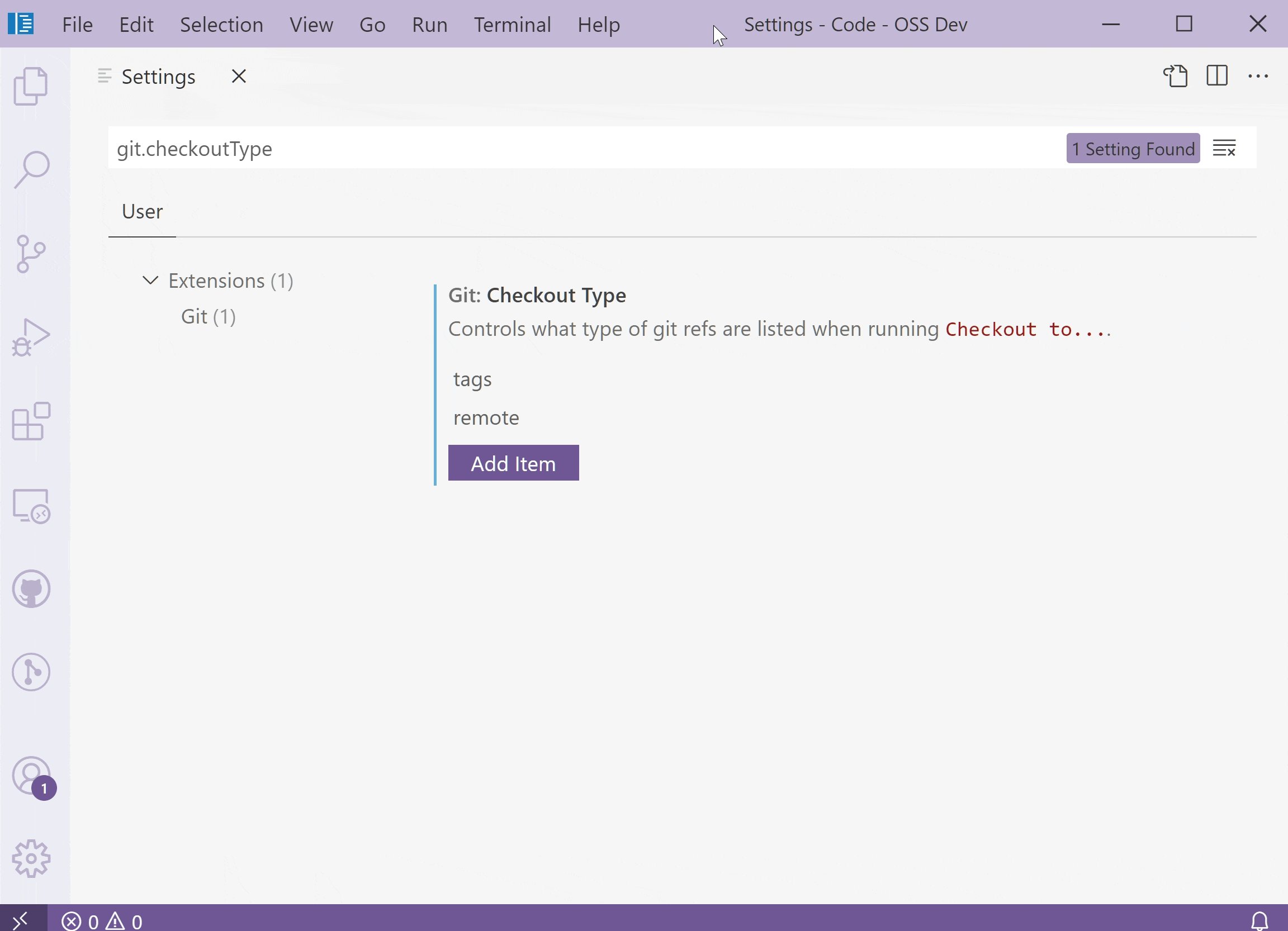
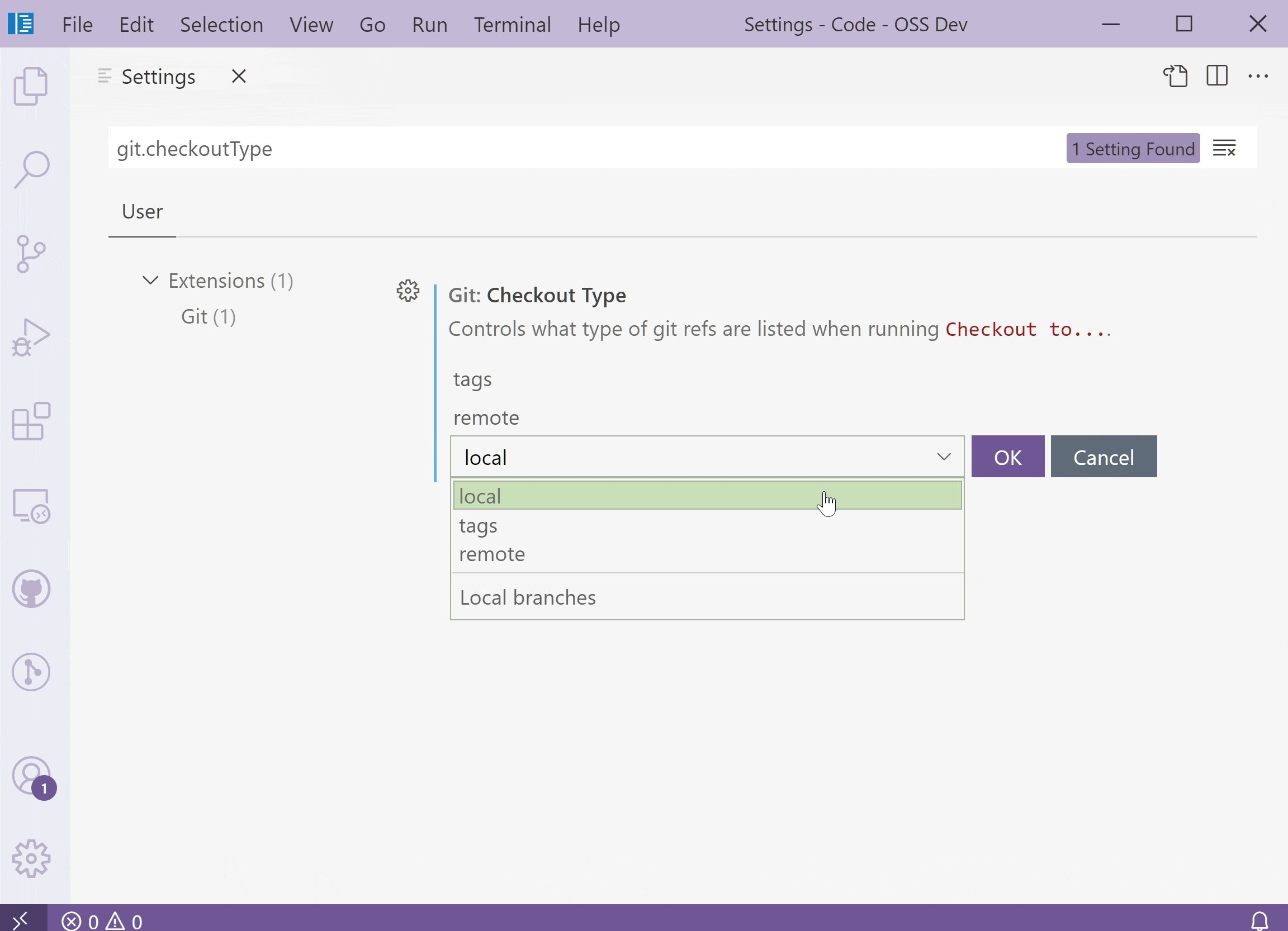
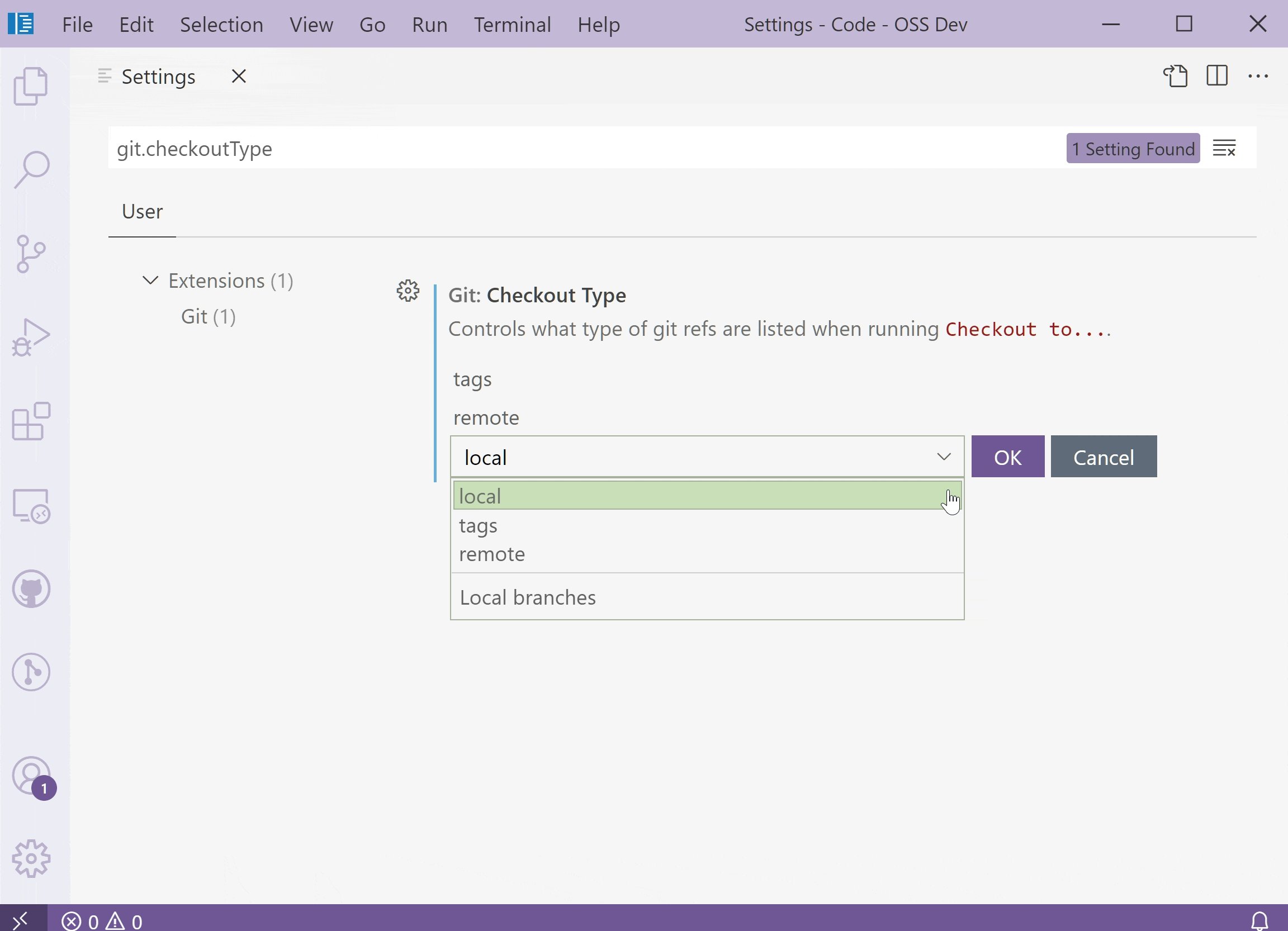
此迭代还通过在编辑模式下使用下拉列表而不是纯文本框,增加了对枚举数组的额外支持。

瞬时工作区
现在有一种新型工作区,称为“瞬时”工作区,其行为与通常的工作区不同,具体如下:
- 重新启动或重新加载 VS Code 将不再尝试再次打开工作区。
- 设置为瞬时的工作区不会显示在最近打开的工作区列表中。
通过在工作区 .code-workspace 文件中添加 transient 属性并将其设置为 true 来指定瞬时工作区。
{
"folders": [],
"transient": true
}
设置同步
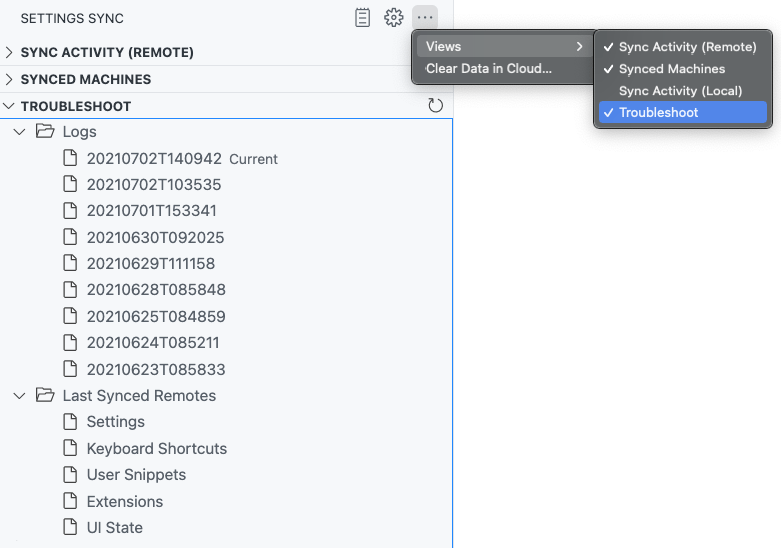
现在,设置同步有一个“故障排除”视图,其中包含所有日志和上次同步状态。您可以通过运行命令“设置同步:显示同步数据”访问此视图,并通过打开“视图”子菜单并勾选“故障排除”来启用它。

搜索最大结果设置
有一个新设置 search.maxResults,它允许您设置文本搜索结果的最大数量。默认值为 20,000,高于之前的 10,000。加载大量搜索结果时,您可能会遇到一些速度缓慢的情况。
集成终端
编辑器区域中的终端
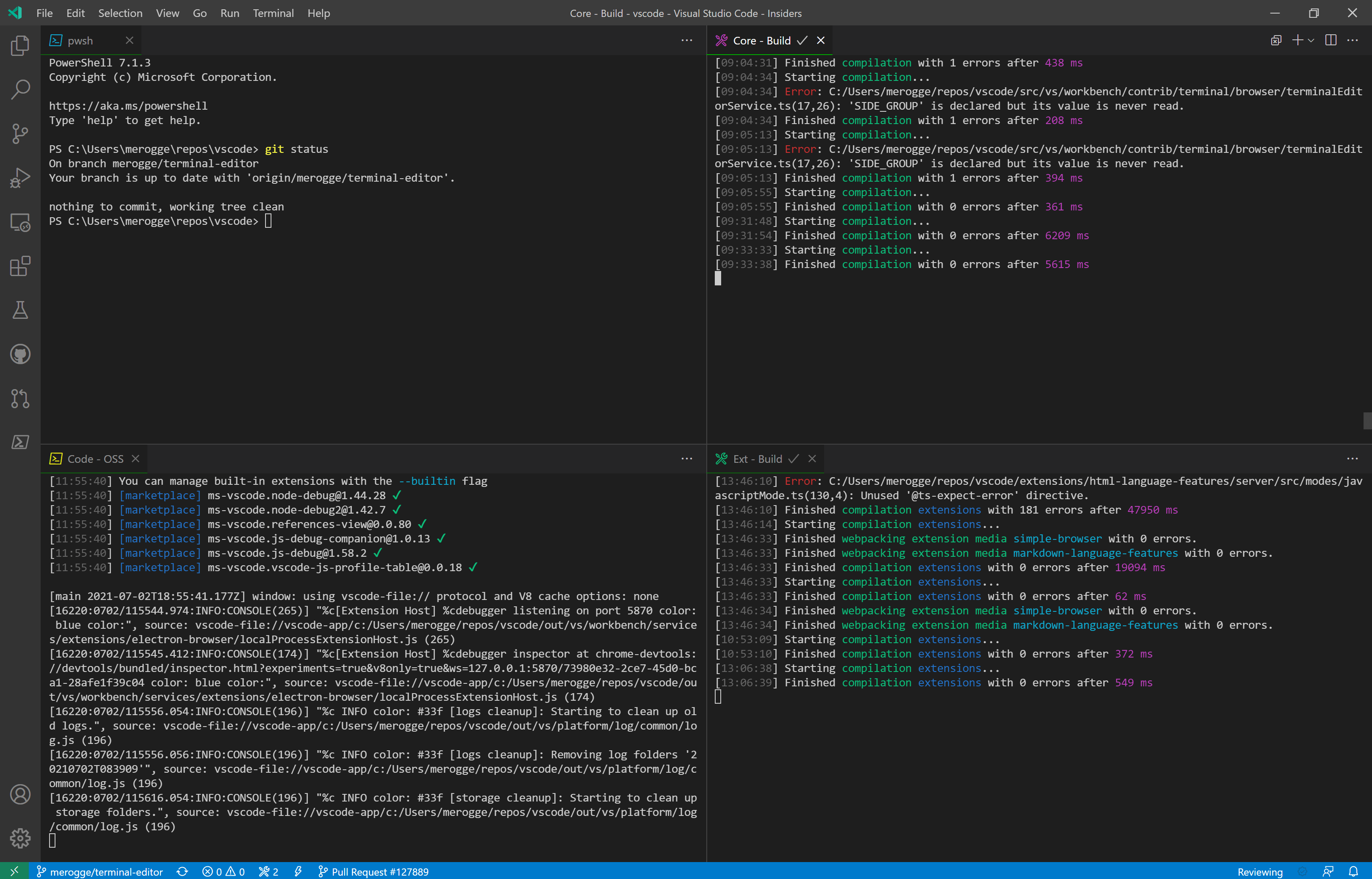
现在可以在编辑器区域中创建或移动终端,从而实现多维网格布局,无论面板状态如何,该布局都会持久存在并保持可见。
要在编辑器区域中使用终端,有以下几个选项:
- 通过“在编辑器区域中创建终端”命令创建。
- 将终端从选项卡列表拖放到编辑器中。
- 当终端处于焦点时,运行“将终端移到编辑器区域”。
- 在终端选项卡上下文菜单中选择“移到编辑器区域”。

可以将新的 terminal.integrated.defaultLocation 设置为 editor,以便默认将新创建的终端定向到编辑器区域。
显式设置 canvas 渲染器
在之前的迭代中,我们默认启用了 WebGL 终端渲染器,并将 terminal.integrated.rendererType 设置替换为更简单的 terminal.integrated.gpuAcceleration。不幸的是,一些机器在使用 WebGL 时体验下降,而唯一可用的选项是完全禁用 GPU 加速并切换到速度慢得多的基于 DOM 的渲染器。现在可以将 terminal.integrated.gpuAcceleration 显式设置为 canvas,这对于这些环境可能更可取。
隐藏链接悬停
新的 terminal.integrated.showLinkHover 设置允许您禁用终端中的链接悬停。如果您觉得终端链接上的悬停分散注意力,这会很有用。
编辑器
编辑器滚动条自定义
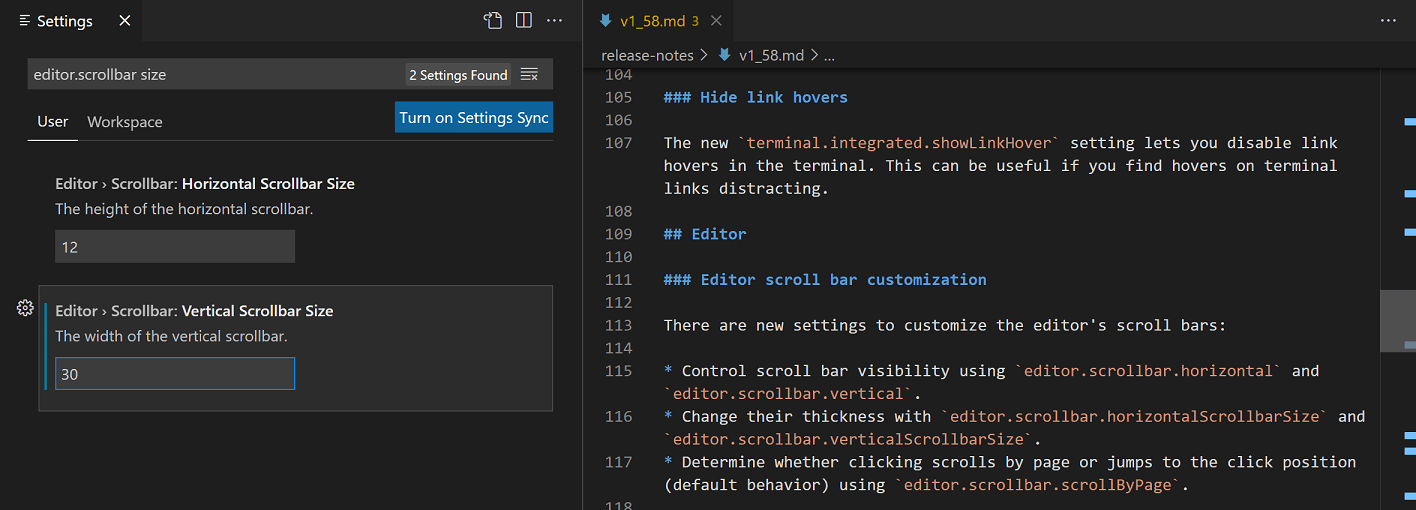
有新的设置可自定义编辑器的滚动条
- 使用
editor.scrollbar.horizontal和editor.scrollbar.vertical控制滚动条可见性。 - 使用
editor.scrollbar.horizontalScrollbarSize和editor.scrollbar.verticalScrollbarSize更改其厚度。 - 使用
editor.scrollbar.scrollByPage确定单击是按页滚动还是跳转到单击位置(默认行为)。
编辑器垂直滚动条宽度设置为 30 像素。

语言
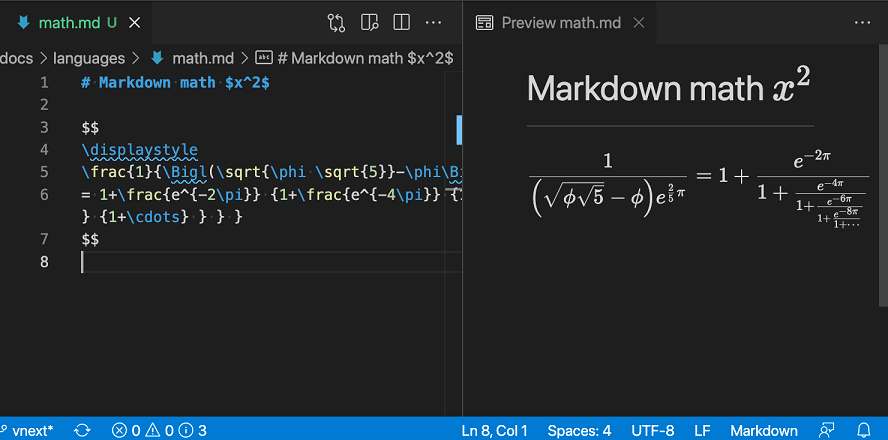
Markdown 预览中的数学公式渲染
VS Code 的内置 Markdown 预览现在可以使用 KaTeX 渲染数学方程。

内联数学方程用单个美元符号包裹
Inline math: $x^2$
您可以使用双美元符号创建数学方程块
Math block:
$$
\displaystyle
\left( \sum_{k=1}^n a_k b_k \right)^2
\leq
\left( \sum_{k=1}^n a_k^2 \right)
\left( \sum_{k=1}^n b_k^2 \right)
$$
您可以设置 "markdown.math.enabled": false 来禁用此功能。
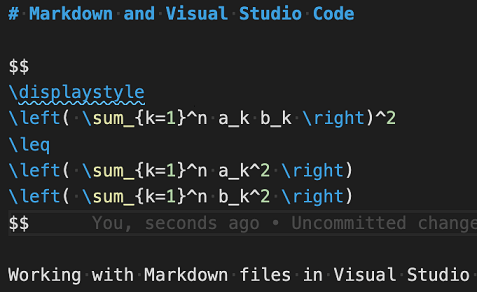
Markdown 数学公式语法高亮
VS Code 现在还支持 Markdown 源代码中的数学方程高亮显示。

这适用于普通 Markdown 文件和笔记本中的 Markdown 单元格。
TypeScript 4.3.5
我们现在捆绑了 TS 4.3.5。此小更新修复了一些重要的错误,包括JSX 中自动导入不起作用的问题。
调试
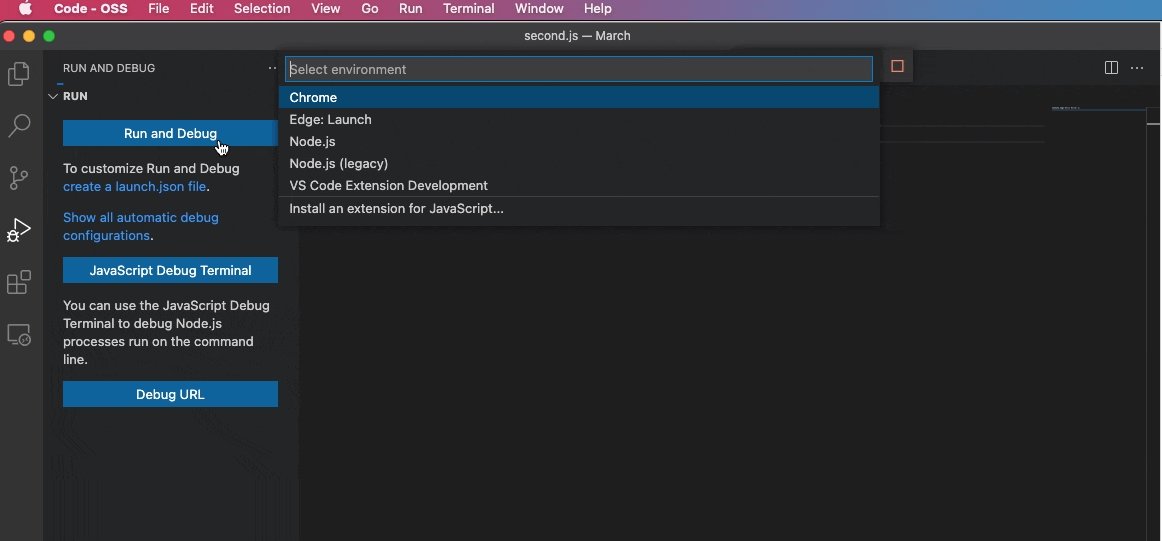
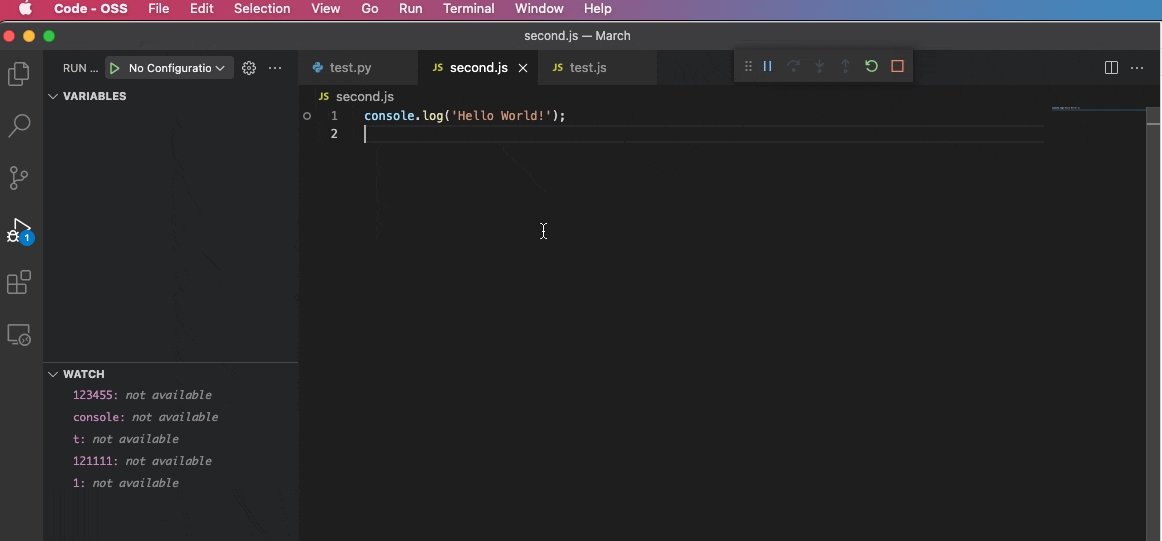
记住每个文件的环境选择
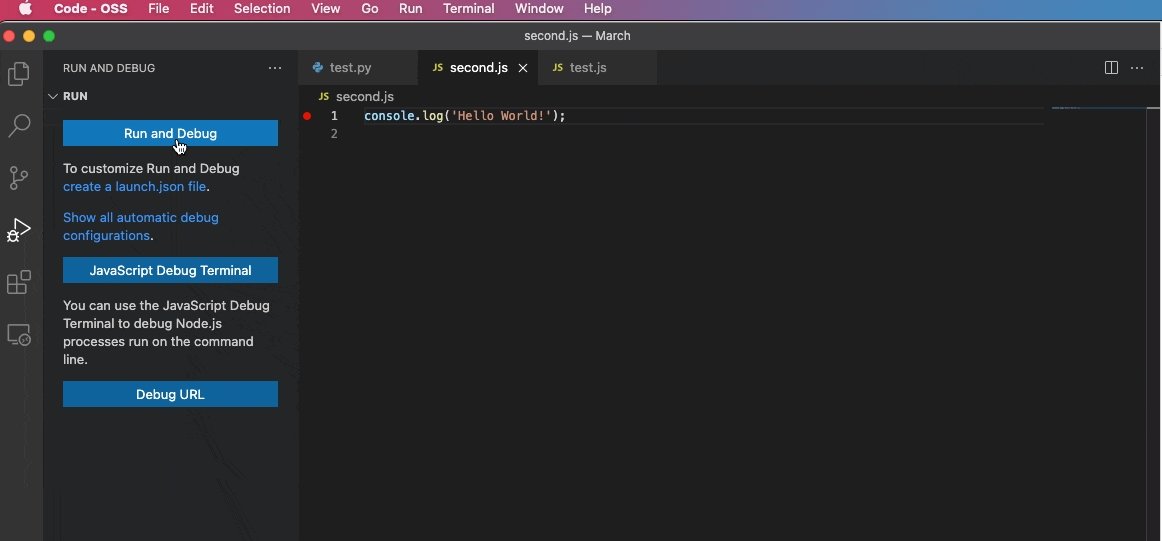
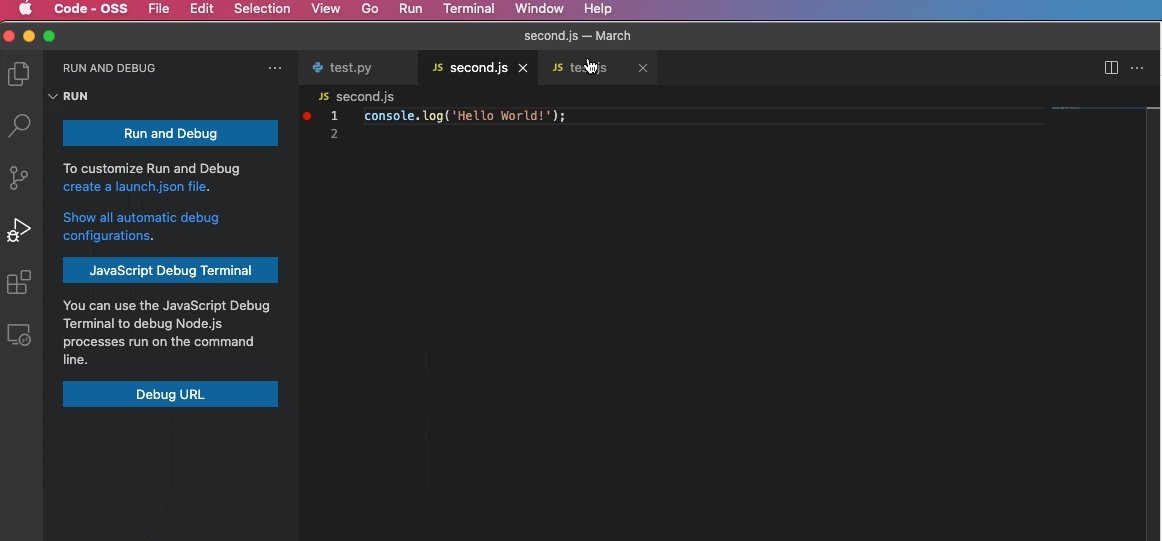
当在没有 launch.json 文件的情况下启动调试时,VS Code 会查看活动编辑器,并根据编辑器的语言模式决定使用哪个调试扩展。但是,对于某些语言,可能有多个调试扩展,在这种情况下,VS Code 会提示您选择其中一个。为了使调试更顺畅,VS Code 现在会记住每个文件选择的调试器,以便下次启动调试时,会话会在没有任何提示的情况下启动。
在下面的短视频中,用户选择 Node.js 调试环境来调试单个 JavaScript 文件,并且在为该文件启动新的调试会话时会记住该选择。

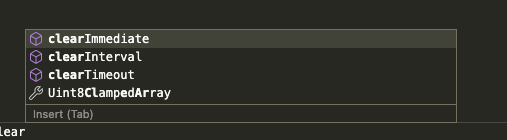
调试控制台建议不再通过 Enter 键接受
调试控制台建议不再通过 Enter 键接受,而只能通过 Shift+Enter 和 Tab 键接受。以前,当您只是想评估调试控制台输入中已键入的内容时,很容易意外接受建议。
为了使 Tab 键作为接受建议的方式更容易发现,VS Code 现在在调试控制台输入中有一个提示状态栏(“插入 (Tab)”)。

对扩展的贡献
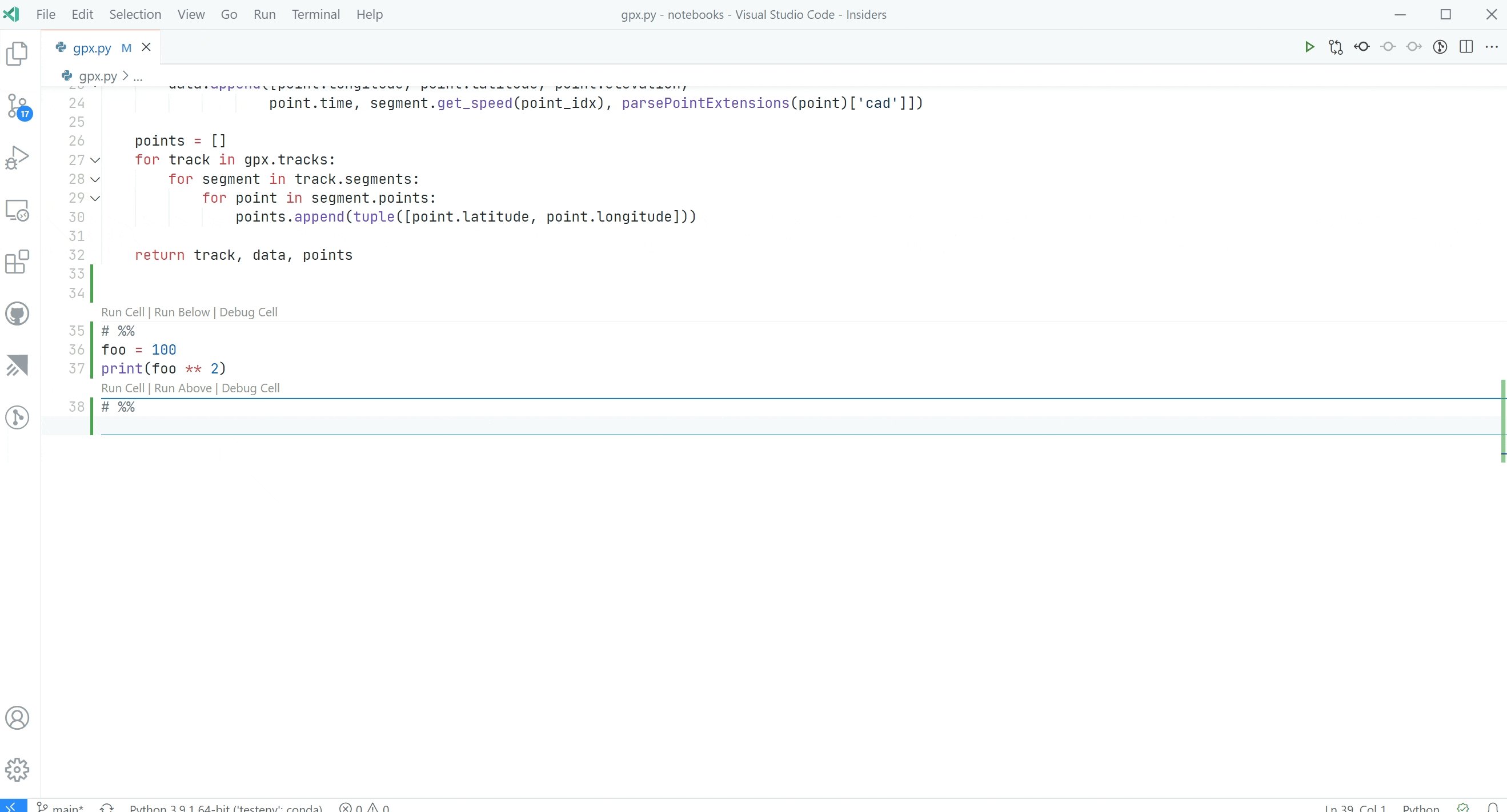
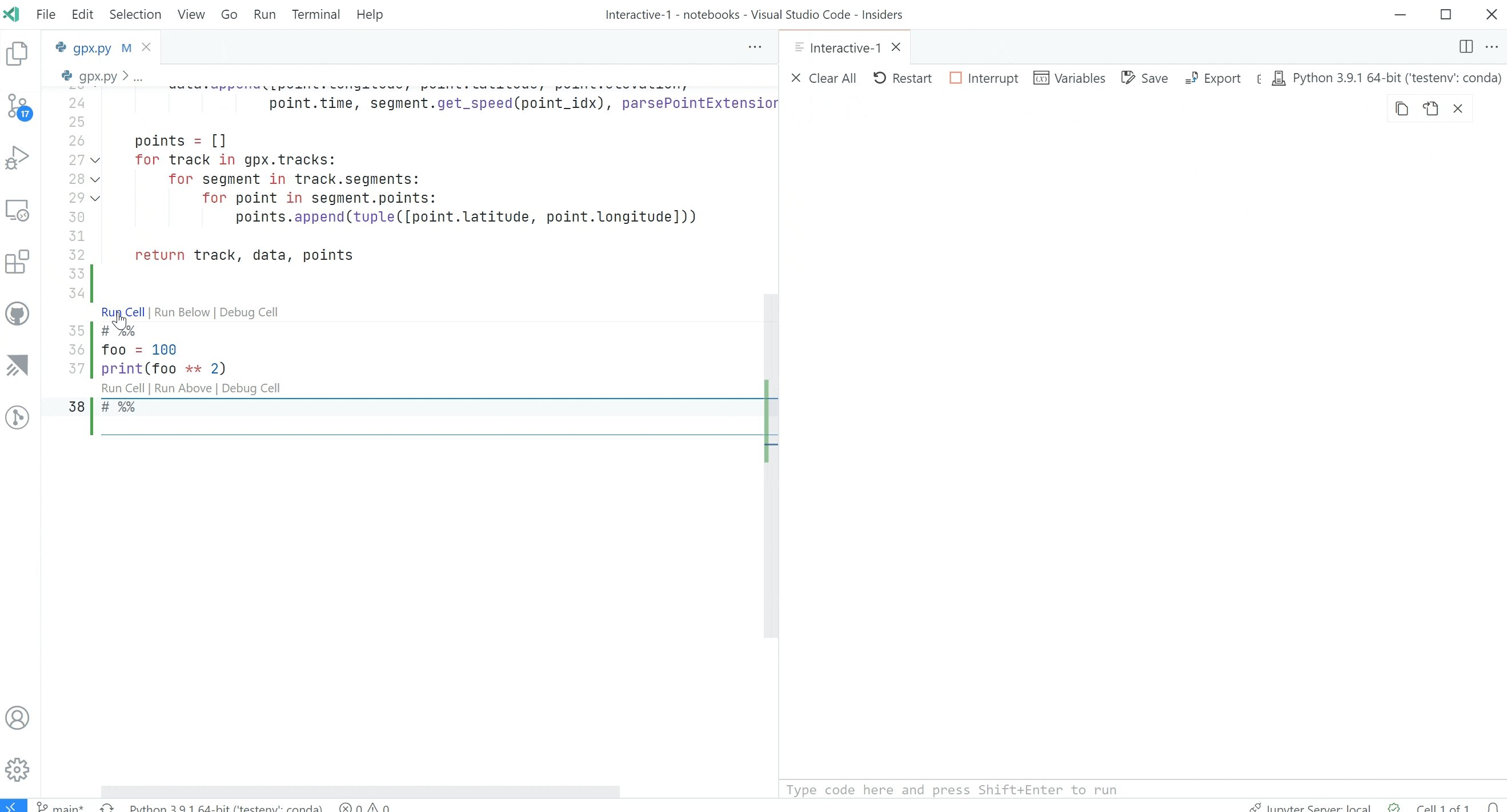
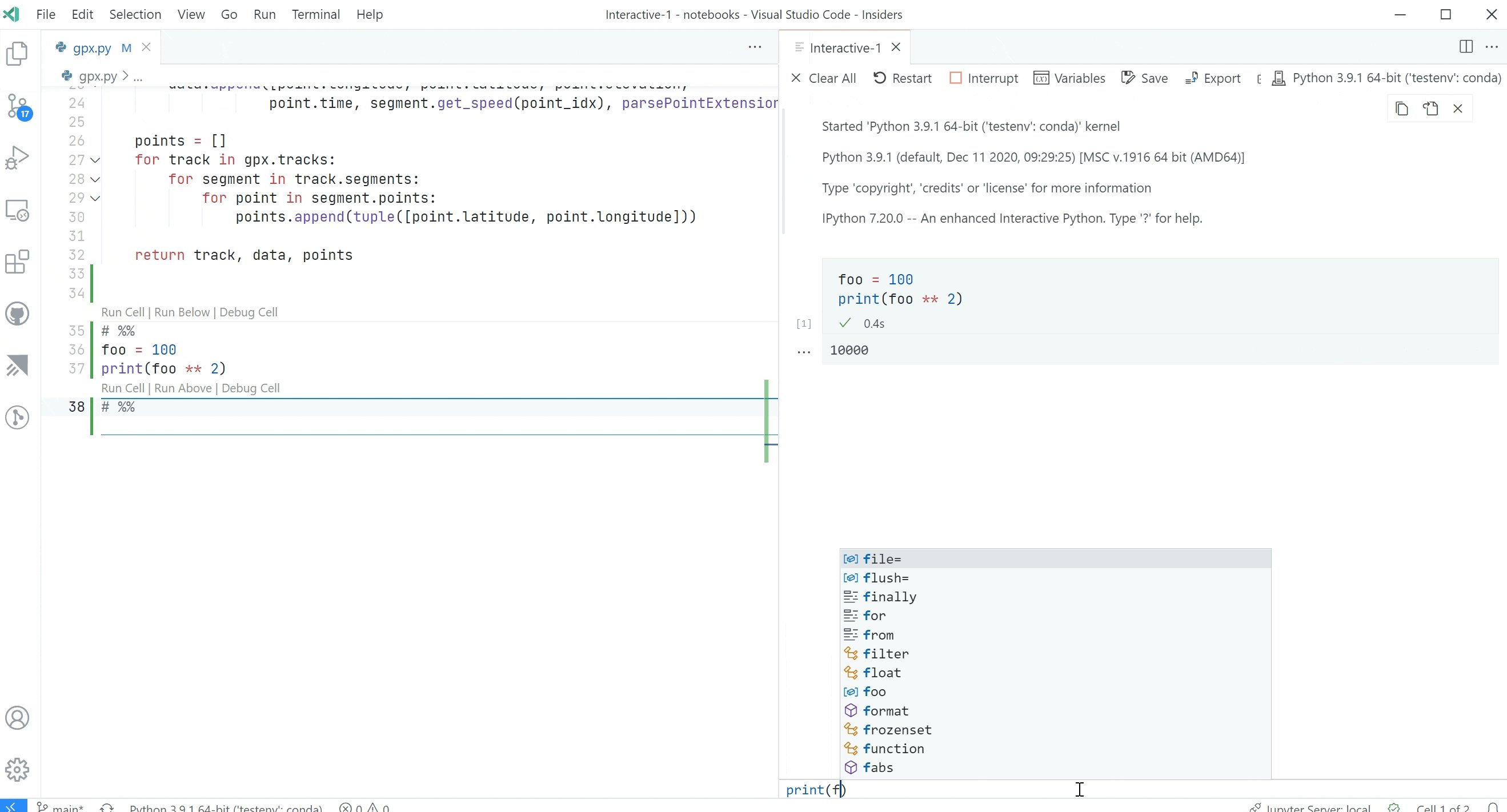
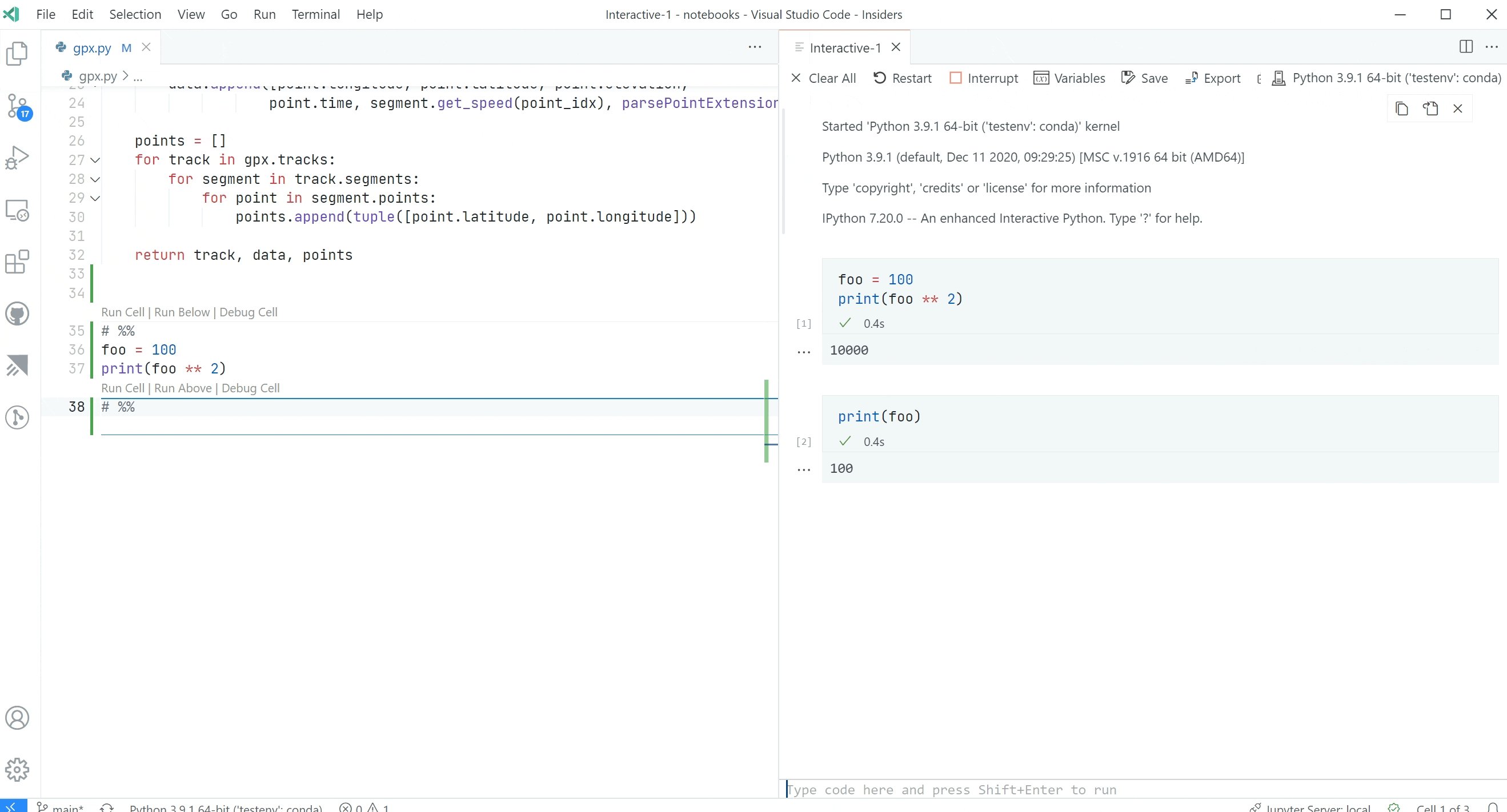
Jupyter 交互式窗口
我们已经开始着手在笔记本生态系统之上提供内置的交互式窗口体验,并且 Jupyter 扩展已通过设置 jupyter.enableNativeInteractiveWindow 采用了它。如果启用此功能,Jupyter 扩展将在从 Python 文件运行代码或直接从命令面板启动时打开内置编辑器而不是 webview 实现。内置编辑器可与您的自定义键绑定/键映射或语言扩展配合使用,因为它与工作台深度集成。

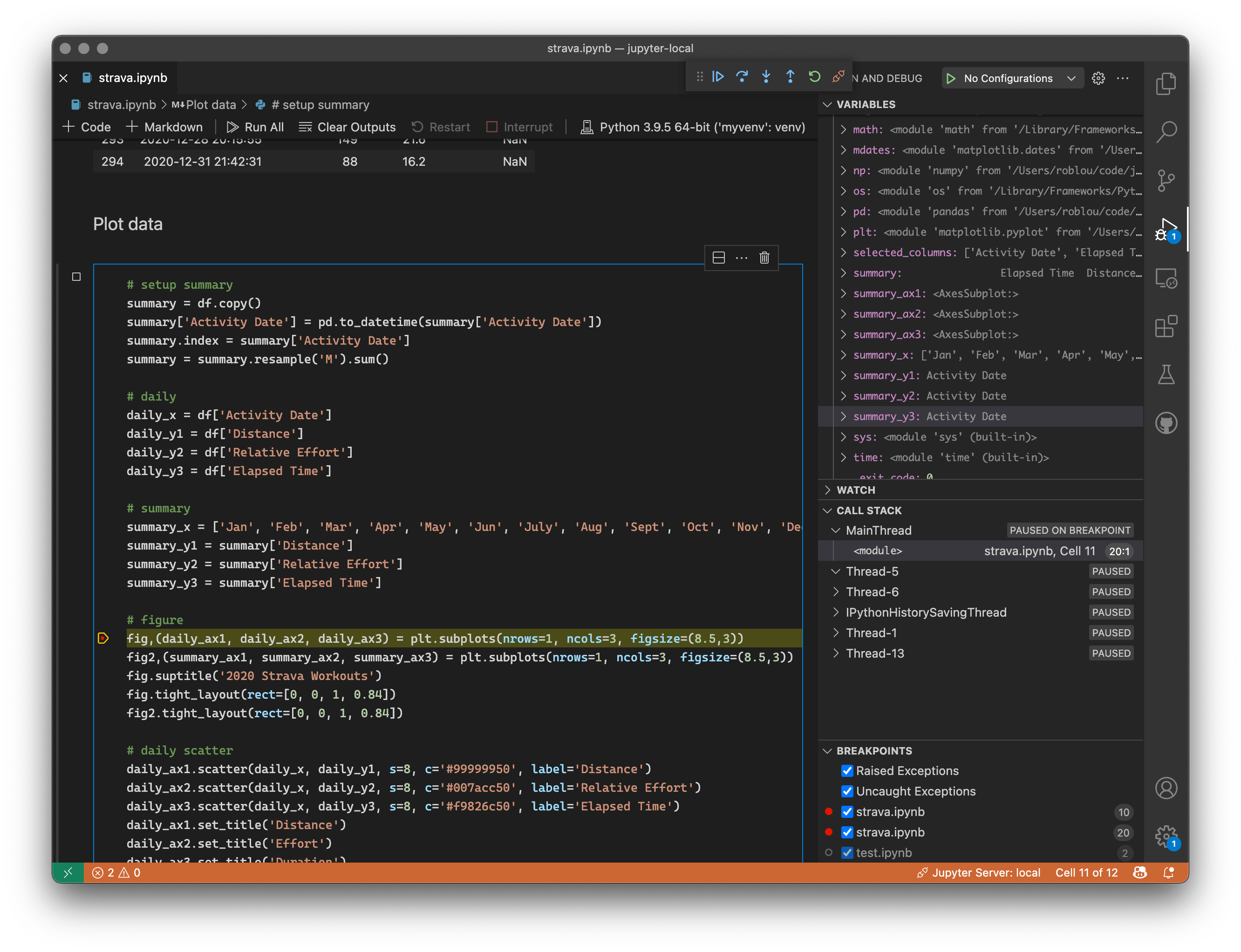
Jupyter 笔记本调试
我们一直在努力支持 Jupyter 笔记本中的调试,以便您可以在笔记本单元格中设置断点、逐步执行单元格以及使用所有其他 VS Code 调试器功能。这是实验性的,但您可以通过设置 "jupyter.experimental.debugging": true,在您选择的内核中安装 ipykernel 的版本 6,然后单击笔记本工具栏中的“调试”按钮来试用它。

远程仓库
在本次迭代中,我们主要关注 远程存储库 扩展的错误修复和一些性能改进,以及与 GitHub 拉取请求和问题 扩展的更好集成。此外,您现在可以从“远程资源管理器”中的“远程存储库”视图中删除远程存储库,并且更好地支持使用行范围打开 \blob URL。
GitHub 拉取请求和议题
本次迭代中,GitHub 拉取请求和问题扩展的重点是修复错误。查看更新日志以了解亮点。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.58 中的功能亮点包括
- 转发端口仅打开一次浏览器的选项。
devcontainer.json对缓存映像的支持。- 开发容器现在检查“hostRequirements”。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
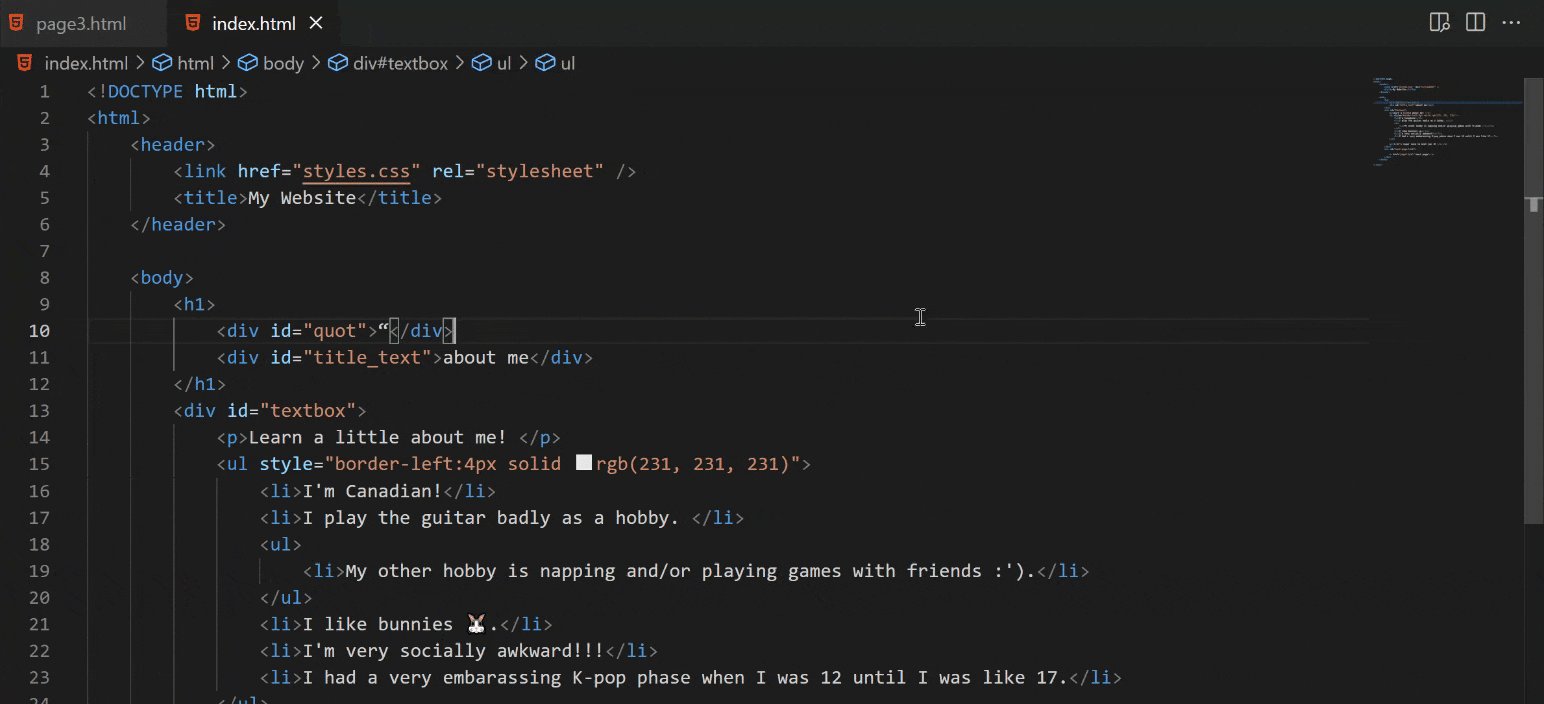
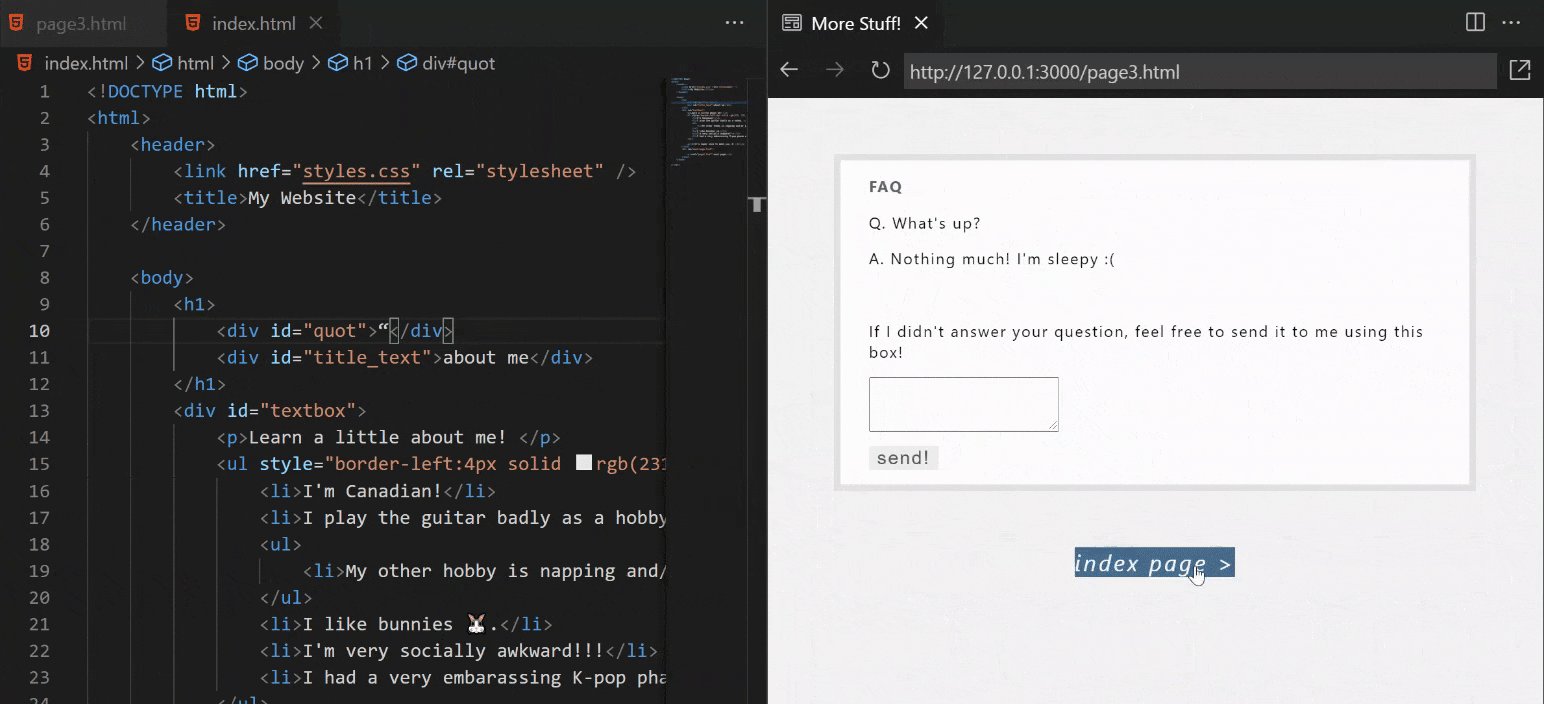
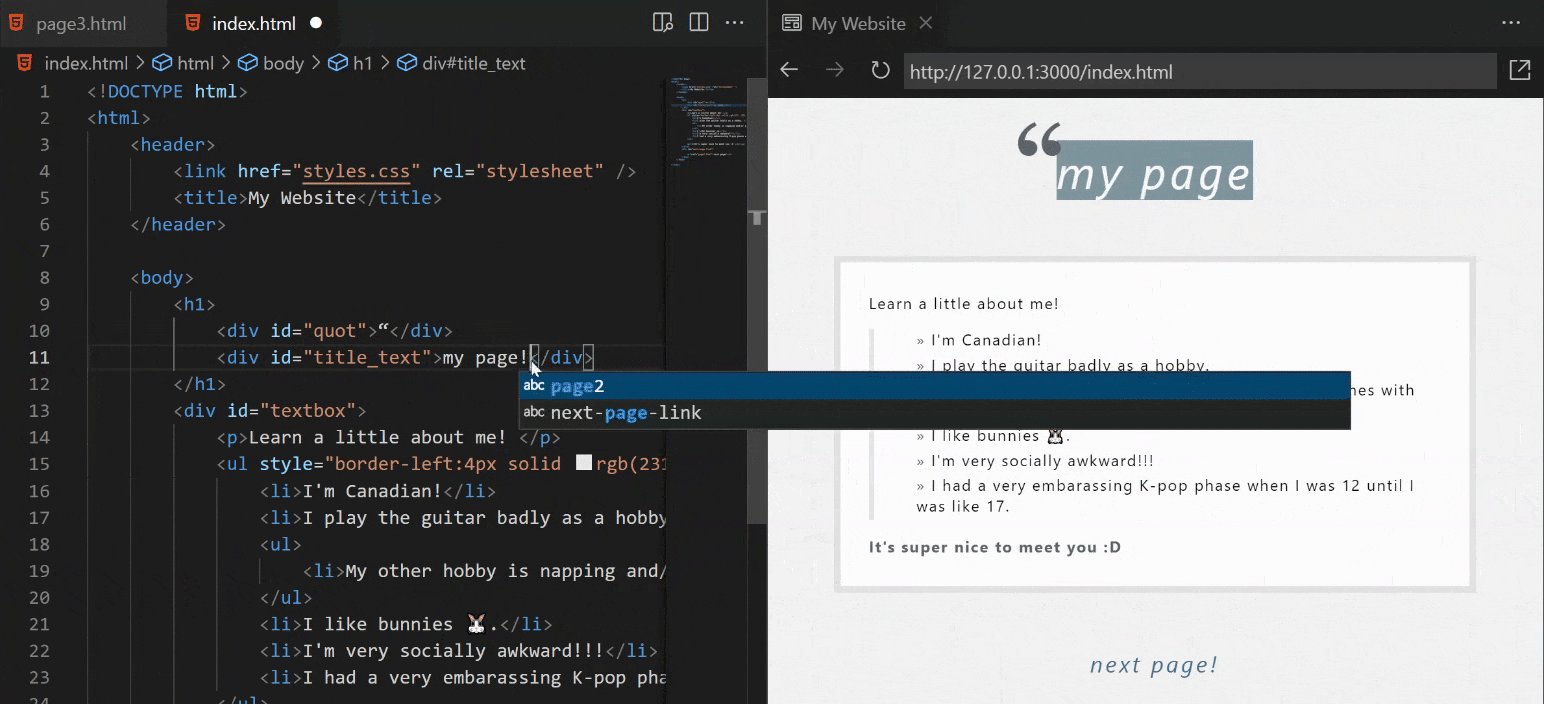
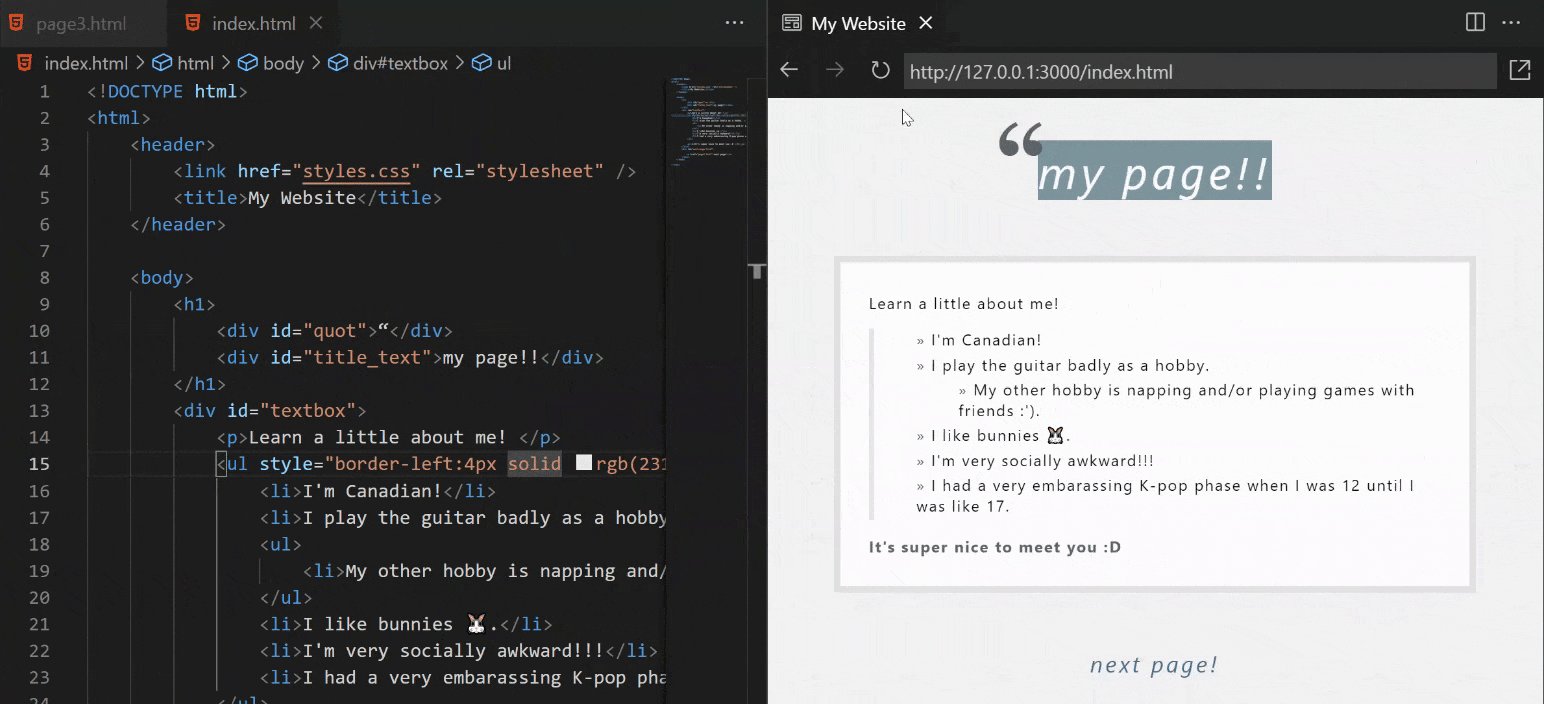
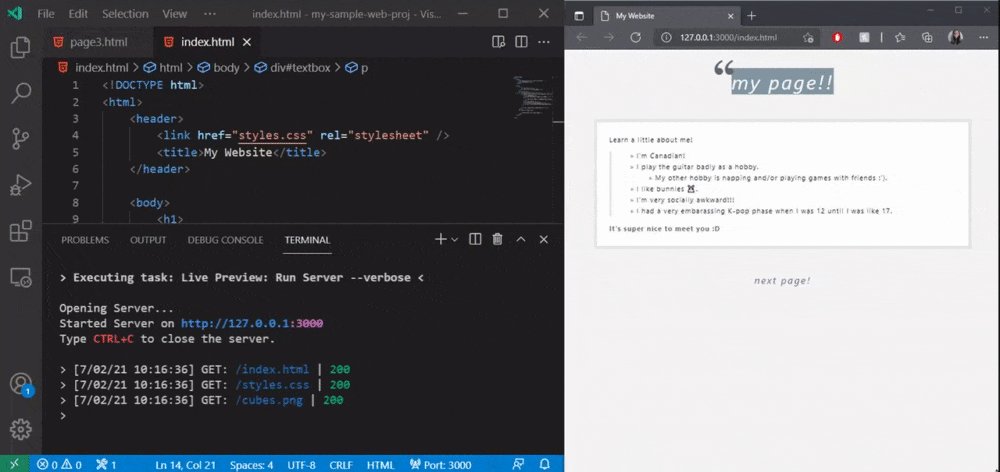
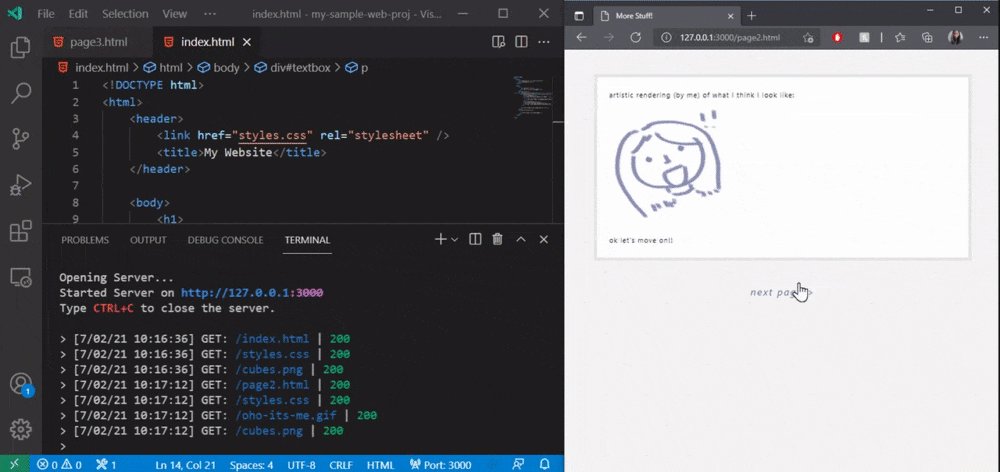
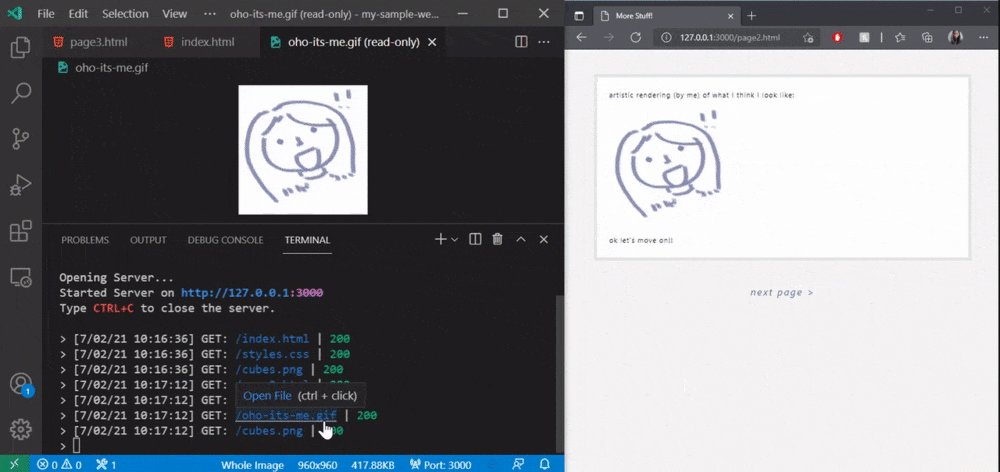
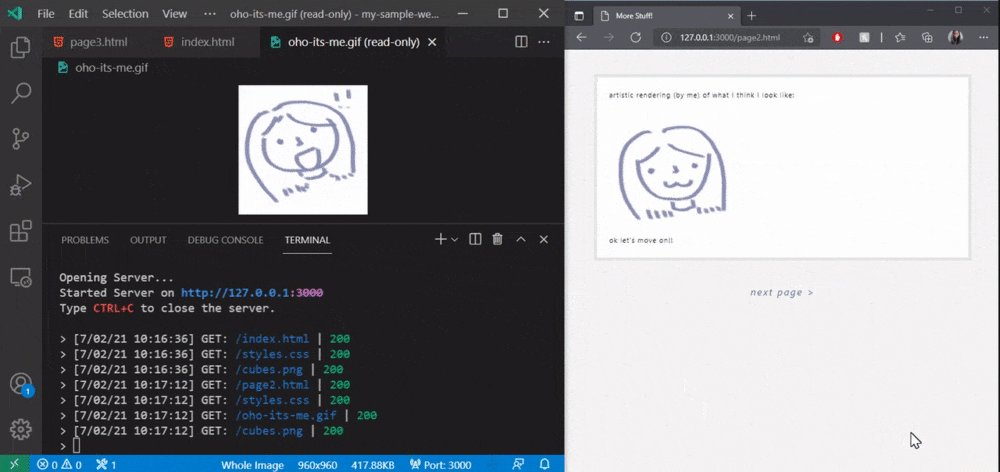
实时预览
我们开发了一个 实时预览 扩展,它托管一个本地服务器用于 Web 开发预览!🎉
它具有编辑器内浏览器预览、实时预览刷新(文件更改或保存时)、多根支持等等!

该扩展还具有一个 Live Preview 任务,它运行一个持久服务器,并允许您查看服务器流量及其关联文件。

要了解更多关于其功能的信息,您可以在市场中找到详细信息,或查看其存储库。
预览功能
TypeScript 4.4 支持
此版本包括对即将发布的 TypeScript 4.4 版本的初步支持。您可以在 TypeScript 博客上阅读更多关于 TypeScript 4.4 中的新语言功能和改进。
要开始使用 TypeScript 4.4 每晚构建版本,请安装 TypeScript Nightly 扩展。
请分享您的反馈,并告诉我们您在使用 TypeScript 4.4 时是否遇到任何错误。
在窗口之间移动终端
现在可以在窗口之间移动终端,在一个窗口中通过“终端:分离会话”分离,并在另一个窗口中通过“终端:附加到会话”附加。未来,这应该有助于实现跨窗口拖放!
扩展创作
详细的完成项标签
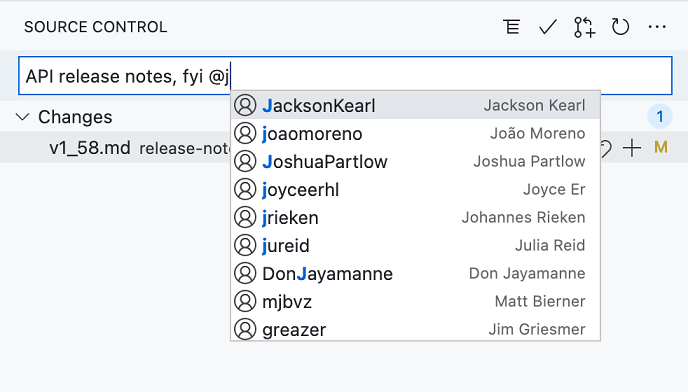
我们添加了新的 API,用于提供更详细和结构化的完成项标签。您现在可以使用 vscode.CompletionItemLabel 类型作为项的标签,它允许您指定标签、详细信息和描述。
这些新属性允许语言扩展显示签名或限定符,其他完成提供程序也可以利用这一点。例如,GitHub 拉取请求和问题扩展现在会显示全名以及别名。

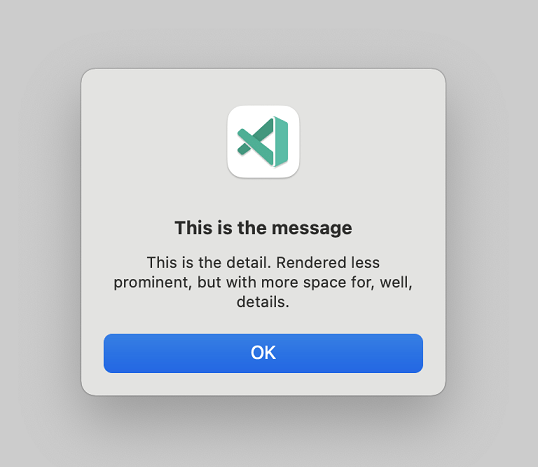
模态消息的详细信息
用于显示模态信息、警告和错误消息的 API 现在支持提供详细信息。详细文本显示在实际消息下方,且不那么突出。

上面的对话框是由以下代码片段生成的。请注意,详细文本仅支持模态消息(modal: true)。
vscode.window.showInformationMessage('This is the message', {
modal: true,
detail:
'This is the detail. Rendered less prominent, but with more space for, well, details.'
});
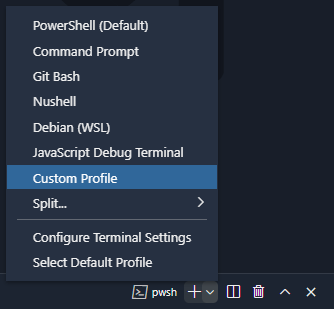
贡献终端配置文件
现在可以通过扩展贡献终端配置文件,它们将显示在配置文件选择器中

要贡献终端配置文件,您需要完成三件事
首先,将贡献添加到您的 package.json
"contributes": {
"terminal": {
"profiles": [
{
"title": "Custom Profile",
"id": "custom_profile"
}
]
},
}
接下来,添加激活事件,以便当用户请求配置文件时激活扩展
"activationEvents": [
"onTerminalProfile:custom_profile"
]
最后,注册终端配置文件提供程序,它将返回用于创建终端的选项集。这些选项可以是基于标准进程的 TerminalOptions,也可以是自定义的 ExtensionTerminalOptions。
vscode.window.registerTerminalProfileProvider('custom_profile', {
provideTerminalProfile() {
return {
options: {
name: 'Profile from extension',
shellPath: 'cmd.exe'
}
};
}
});
更改基于 ExtensionTerminalOptions 的终端名称
新的 Pseudoterminal.onDidChangeName 事件允许更改使用 ExtensionTerminalOptions 创建的终端的名称。
const writeEmitter = new vscode.EventEmitter<string>();
const nameEmitter = new vscode.EventEmitter<string>();
const pty = {
onDidWrite: writeEmitter.event,
onDidChangeName: nameEmitter.event,
open: () => writeEmitter.fire('Press and key to set the terminal title'),
close: () => {
/* noop*/
},
handleInput: (data: string) => {
writeEmitter.fire(`Set title to "${data}"`);
nameEmitter.fire(data);
}
};
const terminal = (<any>vscode.window).createTerminal({ name: `My Extension REPL`, pty });
terminal.show();
通过扩展 API 设置终端图标
window.createTerminal 现在接受一个 iconPath,将图标与其在选项卡中的终端关联起来。
const term = vscode.window.createTerminal({
name: `Serve`,
iconPath: new vscode.ThemeIcon('server-process')
});
term.show();
![]()
枚举已保存的 Memento 键
有一个新的 Memento.keys() API,用于枚举已保存的 Memento 键集。此 API 可以更轻松地处理以前保存的数据,如果您需要迁移保存的数据,它会很有帮助。
语言服务器协议
新版语言服务器协议及其相应的 npm 模块已发布。该版本包含 诊断拉取模型规范 的最终提案。
调试适配器协议
“内存写入”请求和“内存更改”事件的进展
我们计划在未来版本的 VS Code 调试体验中集成内存查看器。为此,调试适配器协议中已经存在 ReadMemory 请求一段时间了。我们现在正在开发相应的 WriteMemory 请求和 Memory 事件。WriteMemory 请求有一个最终提案,将在下一个里程碑中添加到 DAP。Memory 事件提案仍在讨论中。如果您是调试扩展作者并对这些 DAP 协议添加感兴趣,我们将不胜感激您的反馈。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试使用它们。一如既往,我们希望得到您的反馈。要尝试提议的 API,您需要执行以下操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
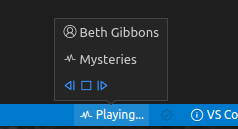
丰富的状态栏悬停
有一个新的提案 API,支持状态栏项的丰富悬停。要试用,请在 StatusBarItem.tooltip2 中提供一个 MarkdownString。

- 如果
MarkdownString.supportThemeIcons为 true,您可以使用$(iconName)语法带图标。 - 如果
MarkdownString受信任,您还可以添加命令链接。语法:([test](command:vscode.newWindow))
测试
测试 API 的最终确定工作仍在继续。本次迭代中,我们重构了一些测试 API,使其更好地匹配扩展主机中其他 API 的风格。要跟踪最终确定过程并了解 API 的更改,请关注问题 #122208。
我们预见的主要变化是关于如何提供“运行配置”。要跟踪或权衡这些运行程序 API 的进展,请关注问题 #127096。
最后,我们开始调查并初步实现了测试覆盖率,它将在未来几周内出现在 UI 中。
内联建议
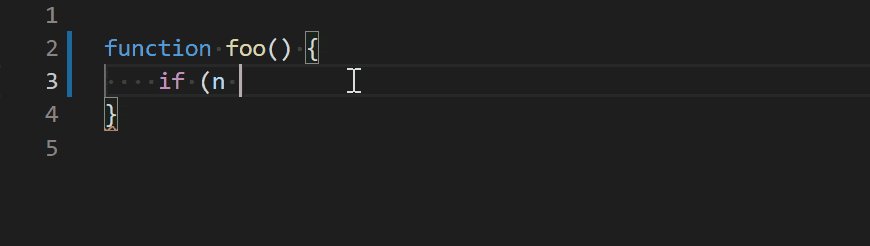
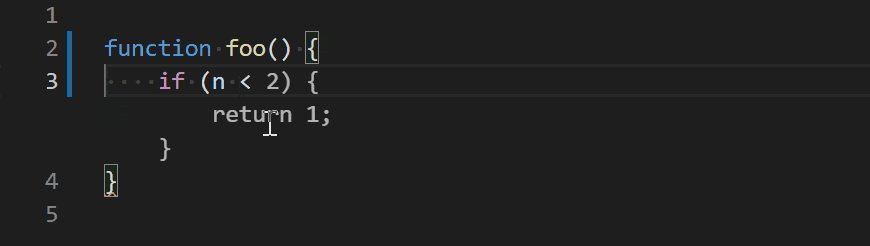
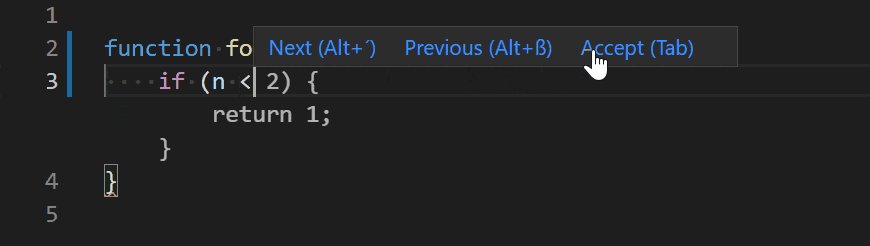
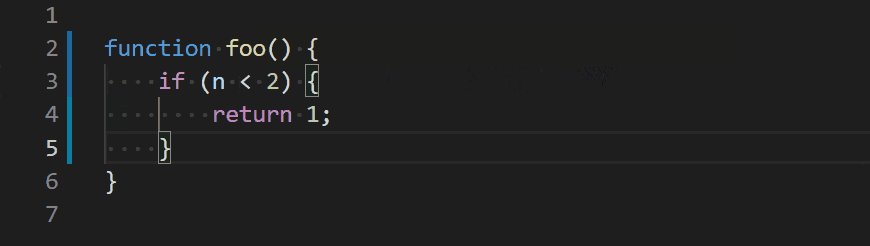
内联建议 API 允许扩展提供与建议小部件分离的内联建议。内联建议以已接受的状态渲染,但颜色为灰色。用户可以通过 Tab 键循环选择建议并接受它们。
vscode.languages.registerInlineCompletionItemProvider(
{ pattern: '**' },
{
provideInlineCompletionItems: async (document, position) => {
return [{ text: '< 2) {\n\treturn 1;\n\t}' }];
}
}
);

工程
ES2020
我们已更新 TypeScript 项目,以允许使用最新的 JavaScript API,例如 Promise.allSettled 或 String.replaceAll。我们还输出更现代的 JavaScript,即 ES2020,这略微减少了主捆绑包的总体大小。
Electron 沙盒支持的进展
在这个里程碑中,我们继续让 VS Code 窗口为启用 Electron 的沙盒和上下文隔离功能做好准备。
具体来说:
- 我们取消了 Node.js 对加载打开 VS Code 窗口所需资源的依赖。
- 我们为
iframe元素添加了搜索功能,使其行为更接近已弃用的webview组件,从而使我们能够在未来放弃webview。此功能可以通过在settings.json文件中设置"webview.experimental.useIframes": true来启用。
文档
数据科学教程和主题
数据科学教程和主题现在在 https://vscode.js.cn 目录中拥有自己的部分。您可以找到关于使用 Jupyter Notebooks、Python 交互式窗口的教程,甚至还有一个分析泰坦尼克号乘客数据的数据科学教程。

值得注意的修复
- 120956:iPad:无法在编辑器之外触发上下文菜单
- 122448:如果扩展的依赖项被禁用,则自动禁用该扩展
- 124169:尝试不对活动调试行进行缩进
- 125144:当线程不再停止时,焦点不会自动传递给另一个线程
- 125528:当不再停止在断点上时,取消选择断点视图中的断点
- 126211:通过调试器启动的 Node 进程在退出 VS Code 时未被终止
- 126702:macOS:命令行
code .不起作用 - 127716:调试悬停:允许键盘搜索属性
感谢
最后但同样重要的是,衷心感谢以下本月为 VS Code 做出贡献的人们:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Simon Chan (@yume-chan)
- ArturoDent (@ArturoDent)
- Alexander (@usernamehw)
对 vscode 的贡献
- @Aaaaash (大表哥)
- 修复:areLanguageDiagnosticSettingsEqual 始终返回 true PR #125365
- 文件监视器排除 - 不忽略 node_modules 文件夹本身的更改。PR #125801
- @barbaravaldez (Barbara Valdez):修改 treeDataChange 事件 PR #125214
- @conwnet (netcon):修复:web typescript 扩展无法找到定义 PR #125279
- @cpsauer (Christopher Sauer):接受编辑器行高作为字体大小的倍数 PR #125601
- @danielgary (Daniel Gary):使用标题进行终端选择 PR #123478
- @datho7561 (David Thompson):为 XML 和 XSL 语言添加
wordPatternPR #127334 - @fannheyward (Heyward Fann):修复:importStatementSuggestions 配置部分 PR #124822
- @forivall (Emily Marigold Klassen):chore(typescript-language-features):修复 deprecated 拼写错误 PR #125693
- @hantatsang (Sang):改进 DocumentFilter 文档 PR #125734
- @jeanp413 (Jean Pierre)
- 修复了当窗格在侧面时,终端拖放叠加层水平移动而不是垂直移动的问题 PR #124985
- 修复了在扩展编辑器中查看贡献选项卡时出现的错误 PR #125607
- 修复了将无效元素拖放到编辑器区域后出现的错误 PR #125943
- 修复了将无效元素拖放到终端时出现的错误 PR #126553
- 修复了丰富悬停焦点轮廓显示在状态栏悬停下方的问题 PR #127603
- @ksyx:修复(window.ts):无响应的窗口弹出消息 [NFC] PR #126351
- @LiangchengJ (Liangcheng Juves):更新了 macOS Big Sur 的“Code - OSS”图标 PR #124416
- @markxoe (Mark Oude Elberink):优化英文操作 PR #125154
- @mghalayini (Mohammad Ghalayini):支持以根文件夹开头的链接 PR #125615
- @movermeyer (Michael Overmeyer):为代码片段变量添加 camelCase 转换 PR #127257
- @nrayburn-tech (Nicholas Rayburn)
- 将悬停 CSS 添加到悬停元素 PR #123384
- 添加选项以不显示终端的链接悬停 PR #124926
- @qchateau (Quentin Chateau):修复重复的代码格式 PR #126183
- @richardtallent (Richard Tallent):修复 renderWhitespace 默认值的文档 PR #125591
- @rickpmartin (Rick Martin):添加 search.maxResults 设置 PR #126762
- @ryyppy (Patrick Ecker):更新到最新的 seti-ui & 将 ReScript 添加到图标主题 PR #125659
- @stefanloerwald (Stefan Lörwald):修复 #125303 PR #125304
- @suzmue (Suzy Mueller):当未指定 threadId 时设置顶级停止原因 PR #126852
- @turara:修复 [Terminal: Clear] 命令 PR #107454
- @Vtec234 (Wojciech Nawrocki)
- 添加 WASM MIME 类型 PR #125782
- 支持 webview 本地资源的 Content-Length 和 Last-Modified PR #125994
对 vscode-extension-samples 的贡献
对 vscode-html-languageservice 的贡献
- @dummdidumm (Simon H):添加一些缺失的鼠标和指针事件 PR #108
- @hardikshah197 (Hardik Sharma):对“value”的次要文档类型更改 PR #107
对 vscode-js-debug 的贡献
- @rinselmann (Ryan Inselmann):修复:尝试在 index.html 中设置断点时出错 PR #1029
对 vscode-languageserver-node 的贡献
- @dsherret (David Sherret):确保在关闭连接之前发送退出通知 PR #776
对 language-server-protocol 的贡献
- @DanTup (Danny Tuppeny):添加 source.fixAll 常量 PR #1308
对 monaco-editor 的贡献
- @anthony-c-martin (Anthony Martin):添加 Bicep 示例 PR #2541
对 monaco-languages 的贡献
- @qwefgh90 (Changwon Choe):改进 restructuredText 中冻结页面的规则 PR #141
对 monaco-typescript 的贡献
- @spahnke (Sebastian Pahnke):为所有标签正确构建标签文本 PR #81