2021 年 5 月 (1.57 版)
更新 1.57.1:此更新解决了这些问题。
工作区信任功能解决了CVE-2021-34529。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple Silicon | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2021 年 5 月版本。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括
- 工作区信任 - 浏览不熟悉的源代码时,可提供额外的代码执行安全性。
- 新的入门体验 - 帮助您快速设置和了解 VS Code。
- 远程存储库 - 无需本地克隆存储库即可浏览和编辑代码。
- 终端选项卡 - 选项卡可让您轻松创建、管理和分组多个打开的终端。
- Edge 浏览器调试 - 将 Microsoft Edge Developer Tools 直接集成到 VS Code 中。
- JSDoc @link 支持 - 在注释中添加 @link 标签,以实现快速符号导航。
- 非 JS/TS 文件跳转到定义 - 快速跳转到图像和样式表。
- 笔记本 API 定稿 - 用于 VS Code 中原生笔记本支持的笔记本 API。
- Build 2021 上的 VS Code 博客文章 - 观看包含 VS Code 的按需会话。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
在 VS Code 团队的发布派对中观看此版本新功能的亮点。您可以在我们的 YouTube 频道上找到活动录像。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
工作台
工作区信任
Visual Studio Code 重视安全性,并希望帮助您安全地浏览和编辑代码,无论来源或作者如何。工作区信任功能让您决定项目文件夹是应允许还是限制自动代码执行。

注意:如有疑问,请将文件夹保留在受限模式。您随时可以稍后启用信任。
安全代码浏览
公共存储库和文件共享上有如此多的源代码可用,这很棒。无论编码任务或问题如何,可能在某个地方已经有一个好的解决方案。但是,使用开源代码和工具确实存在风险,您可能会受到恶意代码执行和漏洞的攻击。
当工作区在受限模式下打开时,工作区信任通过阻止自动代码执行,在处理不熟悉的 F 码时提供额外的安全层。
注意:如果您想禁用工作区信任功能,可以将
security.workspace.trust.enabled设置为false。仅当您确信自己了解正在处理的文件的来源和完整性时,才禁用工作区信任。
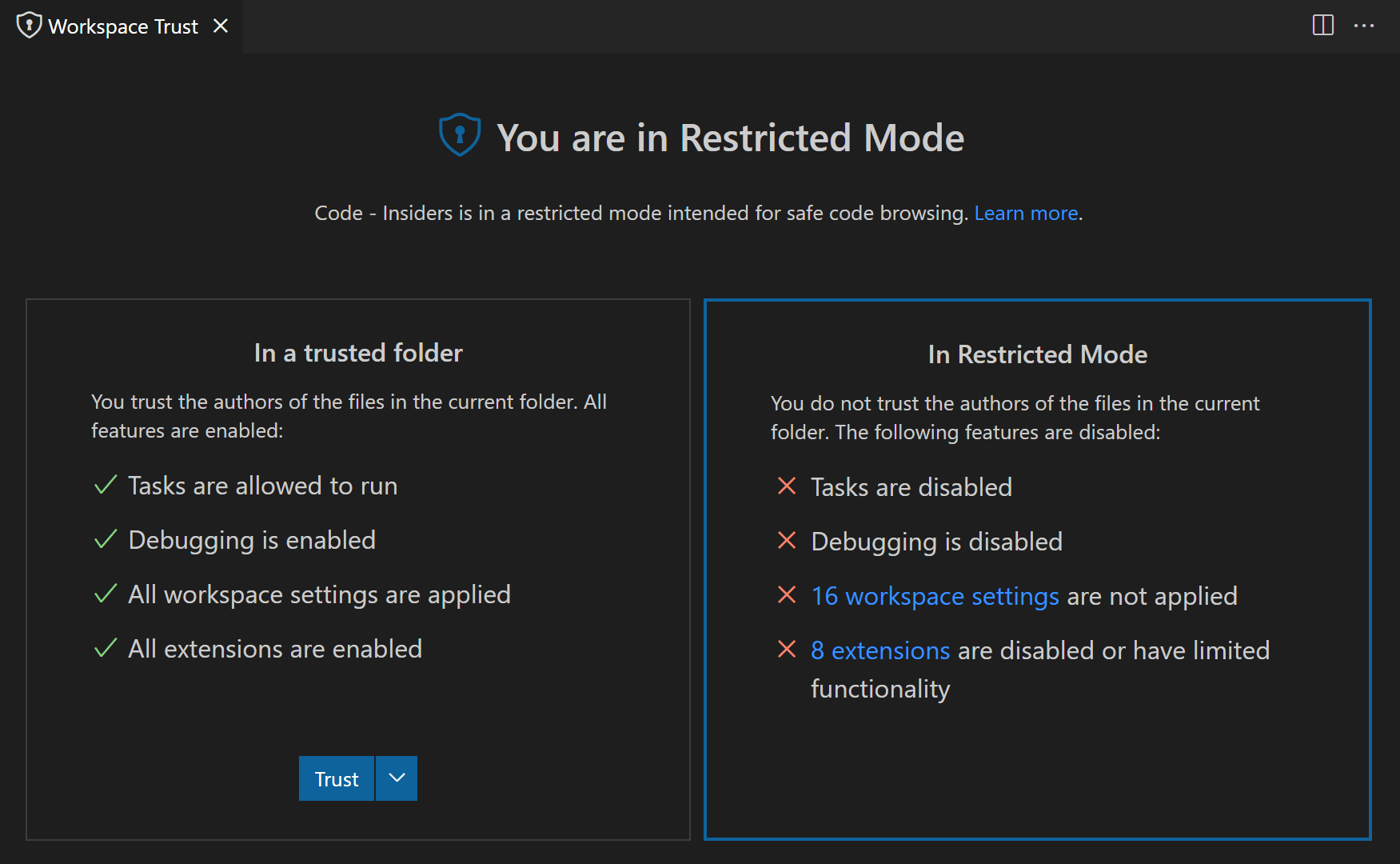
受限模式
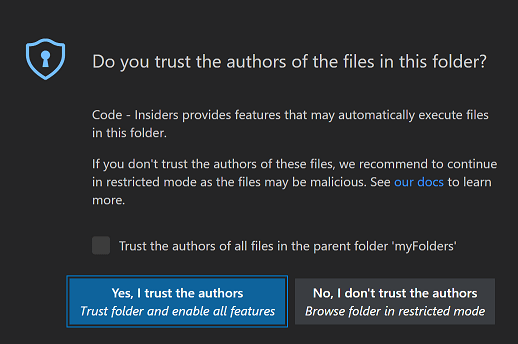
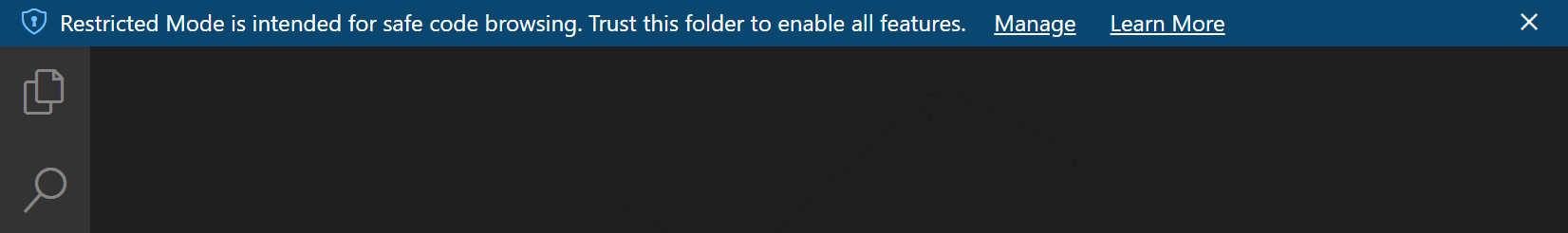
当工作区信任对话框提示时,如果您选择否,我不信任作者,VS Code 将进入受限模式以防止代码执行。工作台将在顶部显示一个横幅,其中包含通过工作区信任编辑器管理文件夹的链接,以及带您进入工作区信任用户指南的了解更多。

您还将在状态栏中看到一个受限模式徽章。

受限模式通过禁用或限制多个 VS Code 功能(任务、调试、工作区设置和扩展)的操作来尝试阻止自动代码执行。
要查看受限模式中禁用的所有功能列表,您可以通过横幅中的管理链接或单击状态栏中的受限模式徽章来打开工作区信任编辑器。

信任工作区
如果您信任项目的作者和维护者,您可以信任本地计算机上的项目文件夹。例如,信任来自知名 GitHub 组织(如 github.com/microsoft 或 github.com/docker)的存储库通常是安全的。当您打开新文件夹时,最初的工作区信任提示允许您信任该文件夹及其子文件夹。
您还可以调出工作区编辑器并快速切换文件夹的信任状态。有几种方法可以调出工作区编辑器对话框。
在受限模式下
- 受限模式横幅管理链接
- 受限模式状态栏项目
您也可以随时使用
- 来自命令面板的工作区:管理工作区信任命令 (⇧⌘P (Windows、Linux Ctrl+Shift+P))
- 活动栏中管理齿轮中的管理工作区信任

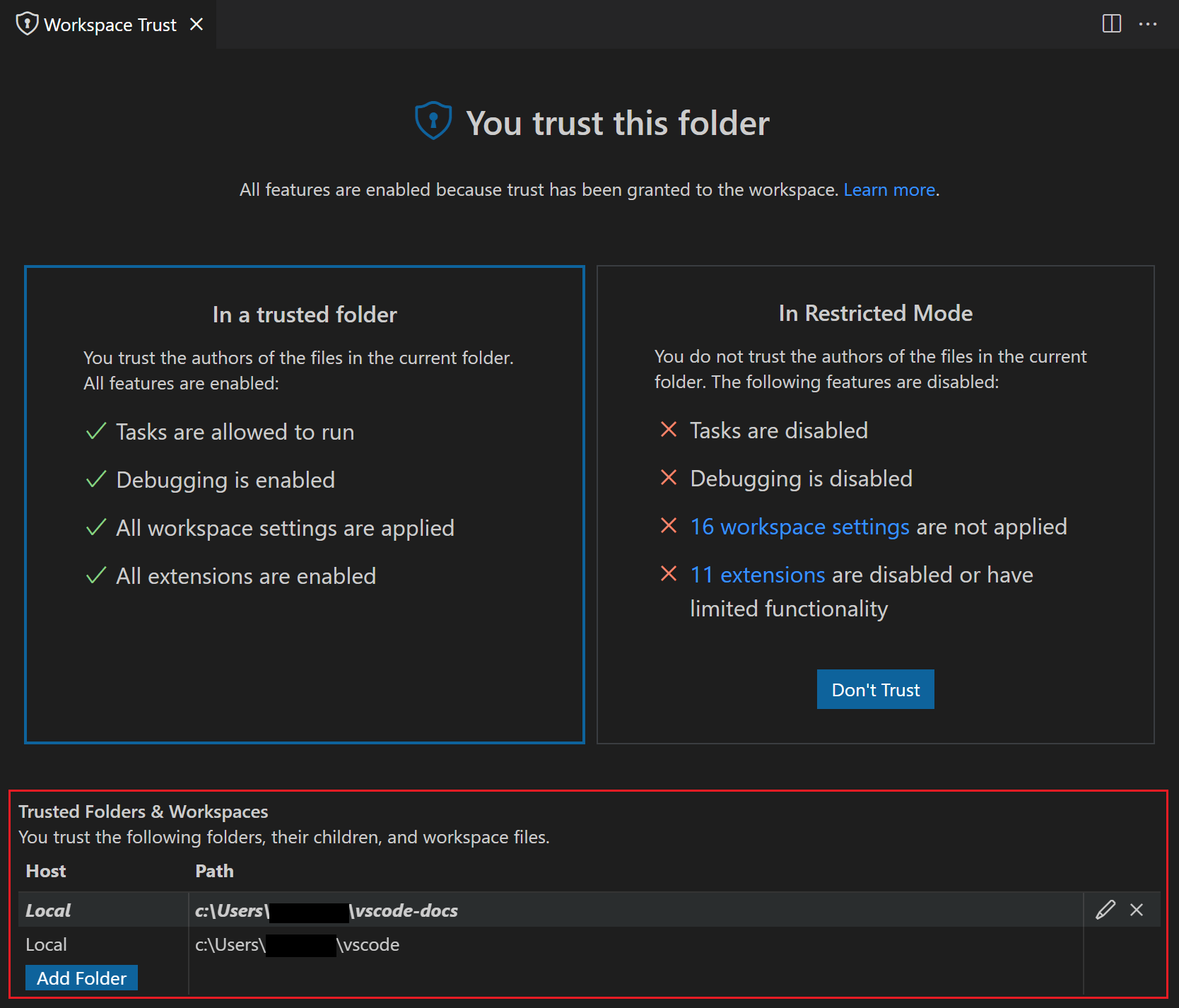
选择文件夹
当您信任一个文件夹时,它会被添加到工作区信任编辑器中显示的受信任文件夹和工作区列表。

您可以手动添加、编辑和从该列表中删除文件夹,并且加粗显示启用信任的活动文件夹。
您还可以选择信任父文件夹。这将信任应用于父文件夹和所有子文件夹。如果您在同一文件夹下有许多包含受信任内容的文件夹,这会很有帮助。
启用扩展
如果您想使用受限模式,但您最喜欢的扩展不支持工作区信任,会发生什么?如果一个扩展虽然有用且功能齐全,但未积极维护且未声明其工作区信任支持,则可能会发生这种情况。为了处理这种情况,您可以使用 extensions.supportUntrustedWorkspaces 设置覆盖扩展的信任状态。
注意:谨慎覆盖扩展的工作区信任支持。扩展作者可能出于充分的理由在受限模式下禁用其扩展。
下面您可以看到 Prettier 扩展的用户 settings.json 条目。
"extensions.supportUntrustedWorkspaces": {
"esbenp.prettier-vscode": {
"supported": true,
"version": "6.4.0"
},
},
您可以使用 supported 属性启用或禁用工作区信任支持。version 属性指定适用的确切扩展版本,如果您想为所有版本设置状态,可以删除版本字段。
如果您想了解有关扩展作者如何评估和确定在受限模式下限制哪些功能的更多信息,您可以阅读工作区信任扩展指南。
设置
以下是可用的工作区信任设置
security.workspace.trust.enabled- 启用工作区信任功能。默认为 true。security.workspace.trust.startupPrompt- 是否在启动时显示工作区信任对话框。默认为每个不同的文件夹或工作区只显示一次。security.workspace.trust.emptyWindow- 是否始终信任空窗口(未打开文件夹)。默认为 true。security.workspace.trust.untrustedFiles- 控制如何处理工作区中的松散文件。默认为提示。extensions.supportUntrustedWorkspaces- 覆盖扩展工作区信任声明。为 true 或 false。
要了解有关工作区信任的更多信息,您可以阅读工作区信任用户指南。
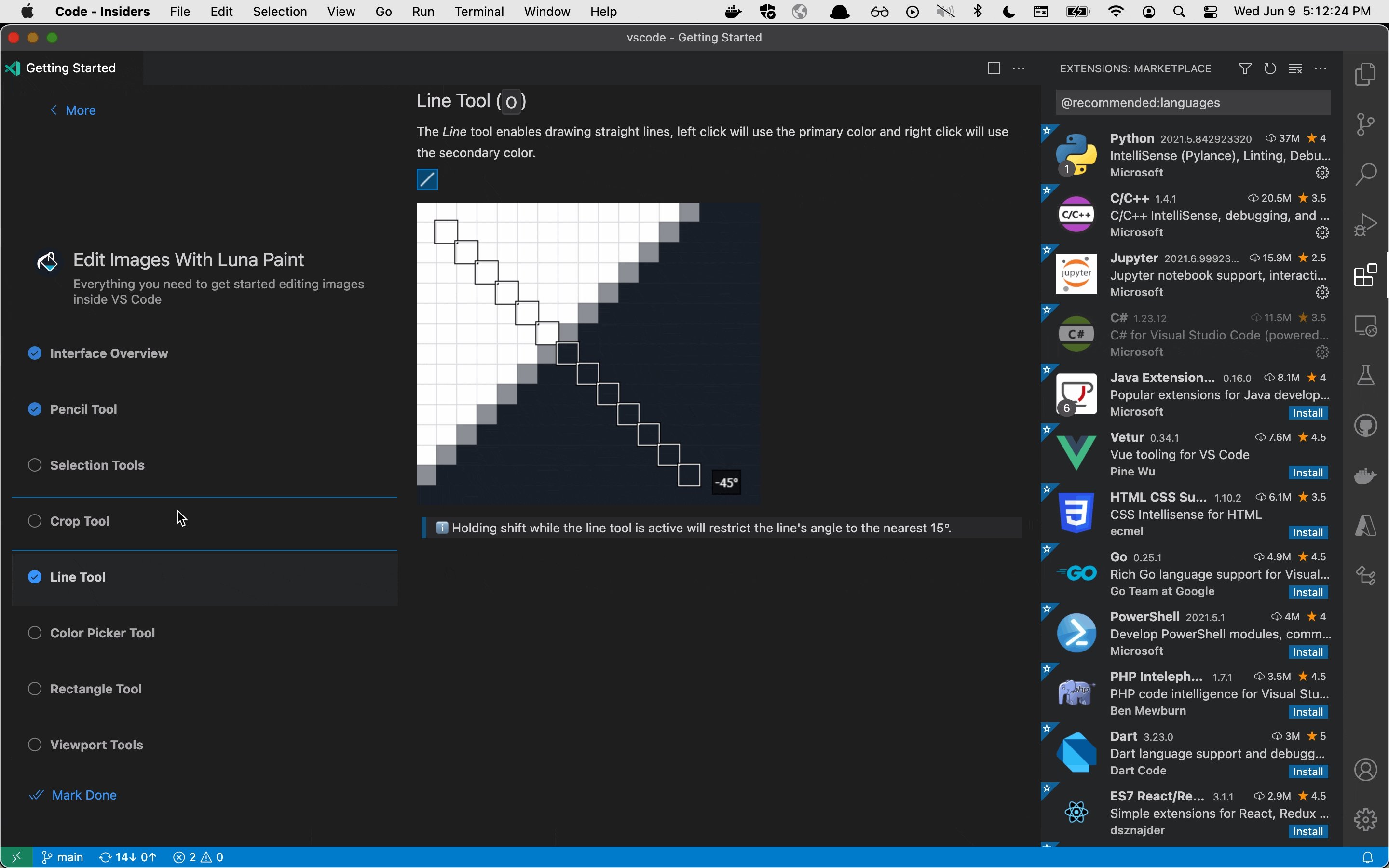
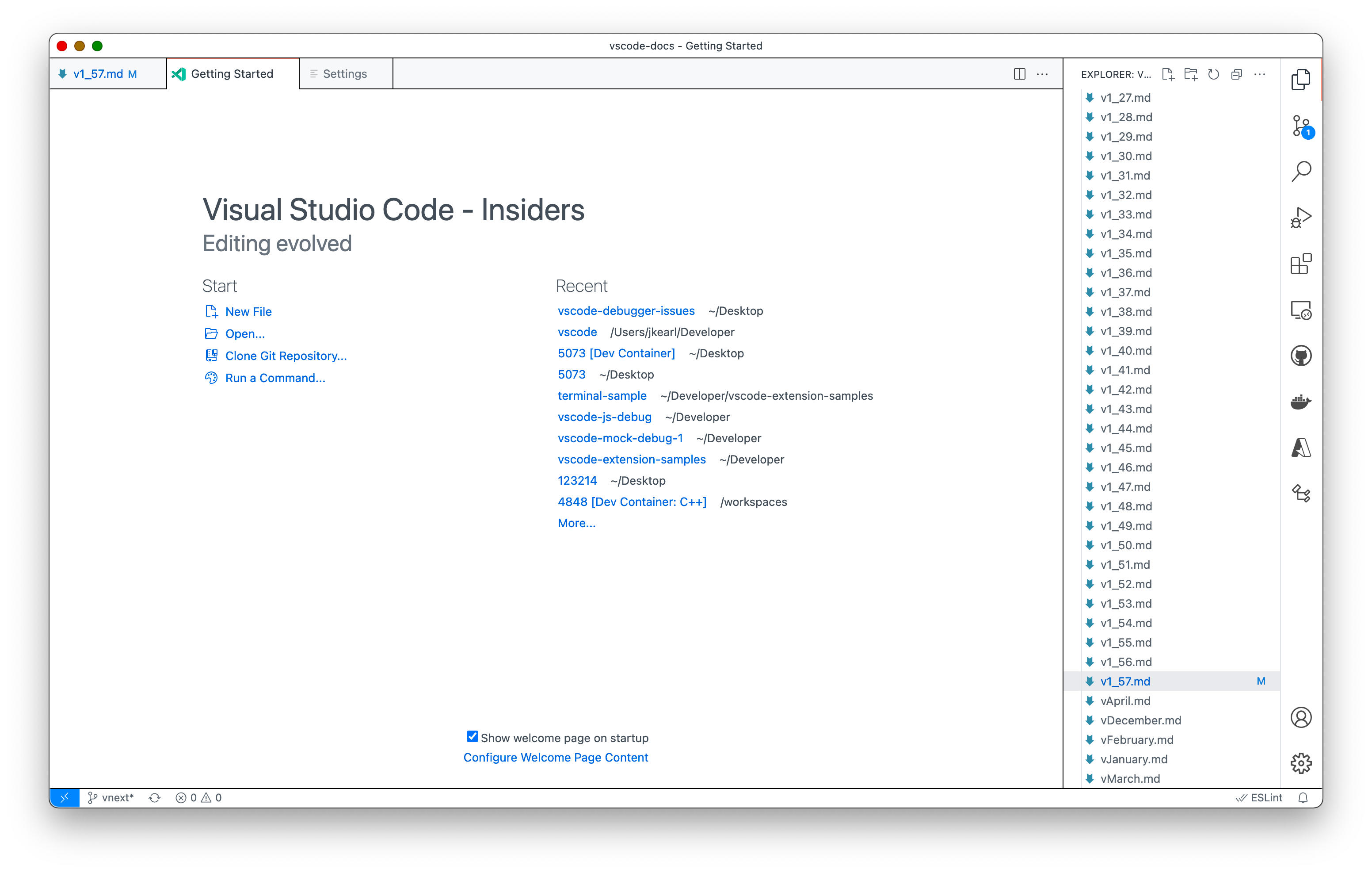
新的入门体验
在过去的几个迭代中,我们一直在努力刷新 VS Code 的欢迎页面,我们很高兴地宣布,从本次迭代开始,我们的新欢迎页面(入门)默认对所有用户启用。在这种新体验中,VS Code 的核心和已安装的扩展都可以向欢迎页面贡献“演练”,这些演练旨在帮助您开始使用 VS Code 本身或新的扩展。例如,Luna Paint 扩展提供了一个演练,其中包含帮助理解图像编辑器每个组件的指南。

此外,一旦您完成(或关闭)所有演练,VS Code 会重新排列内容,以使可一键访问的最近工作区数量翻倍。

设置
workbench.startupEditor- 控制启动时显示的默认编辑器。新值gettingStarted替换了旧的默认值welcome。其他一些可用选项包括readme、gettingStartedInEmptyWorkbench、newUntitledFile或none。workbench.welcomePage.walkthroughs.openOnInstall- 是否在安装时自动打开扩展贡献的演练。
在新页面完全取代现有欢迎页面之前,它将被称为入门。
远程仓库
远程存储库扩展在 1.56 中作为内置预览功能引入,现已公开发布,但它不再内置于 VS Code 中,因此您需要从VS Code Marketplace安装它。
简单回顾一下,远程存储库扩展允许您直接在 VS Code 中即时浏览、搜索、编辑和提交到任何 GitHub 存储库,而无需克隆或在本地拥有存储库。
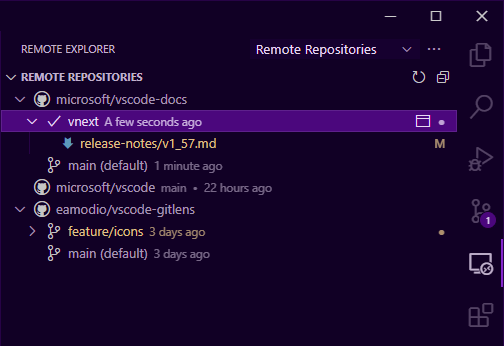
在此迭代中,虽然我们主要专注于错误修复和完善扩展以供发布,但我们确实添加了一些新功能。您现在可以在远程资源管理器中查看您的远程存储库,以快速打开或比较您可能有的任何未提交的更改。此外,您可以将来自同一存储库的更改应用到当前远程存储库,从而允许您快速轻松地将未提交的更改从一个分支移动到另一个分支。

主题:紫水晶深色主题
要了解有关远程存储库的更多信息,您可以查看远程存储库博客文章和YouTube 视频。
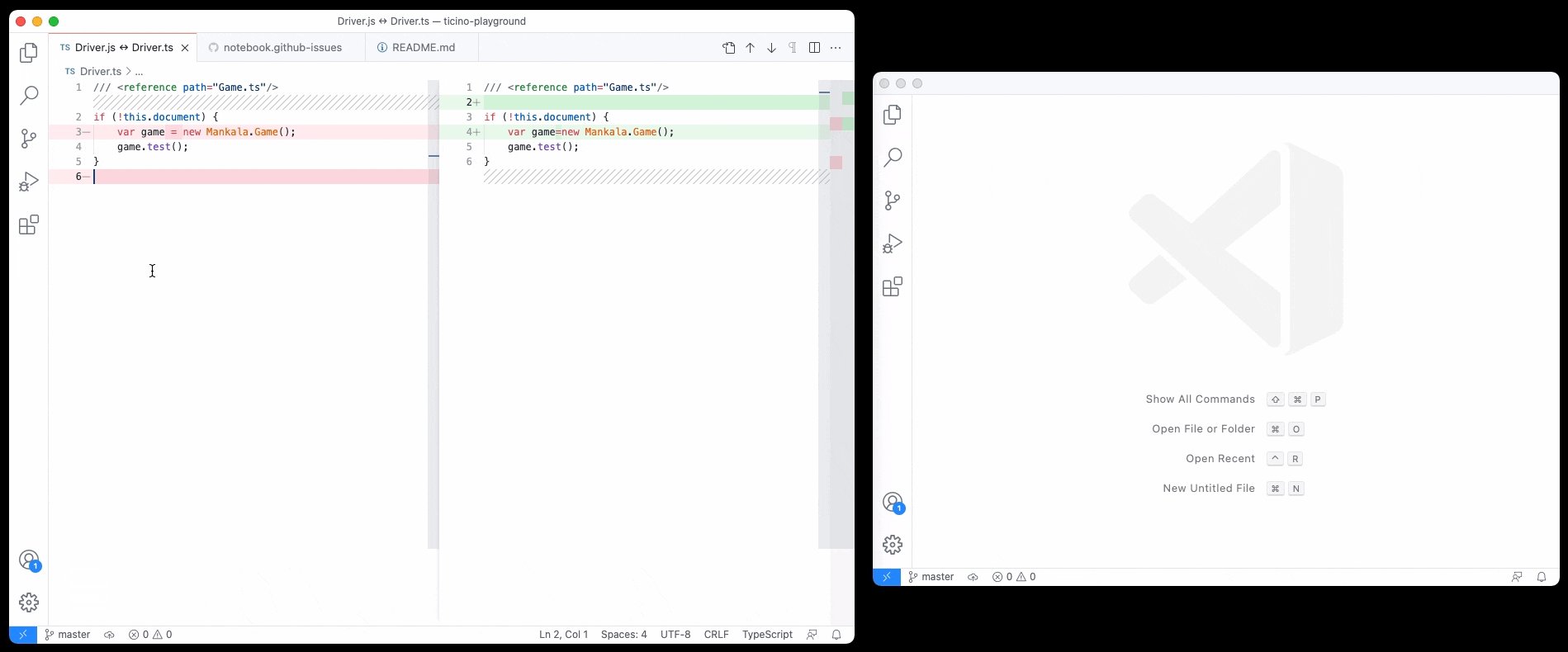
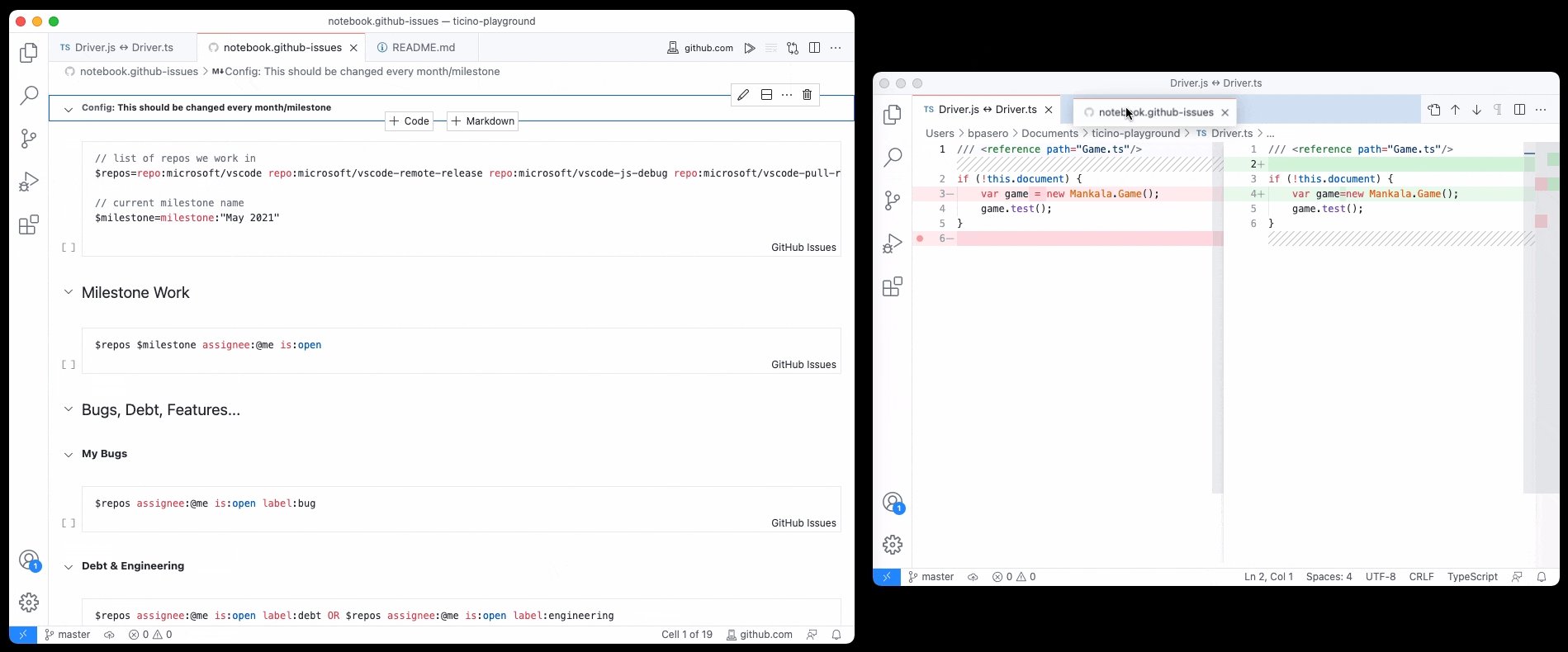
改进的跨窗口编辑器拖放
此版本改进了将编辑器拖动到其他窗口的支持。您现在可以将差异编辑器、自定义编辑器和整个编辑器组拖到另一个窗口以在那里打开编辑器。

注意:如果您经常使用此功能,请确保启用自动保存 (files.autoSave),以便在一个窗口中的更改会自动反映在另一个窗口中。
删除 Cmd+W / Ctrl+W 键绑定以在未打开编辑器时关闭窗口
我们收到反馈,用户对在快速使用 Cmd+W / Ctrl+W 关闭最后一个编辑器后,VS Code 窗口(实例)突然关闭感到沮丧。团队的快速投票也显示,许多人取消了此键绑定以关闭窗口,因此我们继续删除了 Cmd+W / Ctrl+W 作为在未打开编辑器时关闭窗口的键绑定。
您可以通过在用户 keybindings.json 文件中按如下方式配置它来轻松恢复键绑定
macOS
{
"key": "cmd+w",
"command": "workbench.action.closeWindow",
"when": "!editorIsOpen && !multipleEditorGroups"
}
Windows/Linux
{
"key": "ctrl+w",
"command": "workbench.action.closeWindow",
"when": "!editorIsOpen && !multipleEditorGroups"
}
注意:在所有平台上,都有一个专门分配的键绑定来关闭窗口
- macOS:
Cmd+Shift+W - Linux:
Alt+F4 - Windows:
Alt+F4
笔记本布局自定义
本月我们添加了几个笔记本布局设置,以允许用户根据其工作流程自定义笔记本编辑器。默认启用的自定义项是
笔记本工具栏
我们在编辑器中添加了一个笔记本工具栏,您可以在其中轻松访问插入单元格、运行所有单元格或切换内核等操作。通过将 notebook.globalToolbar 设置为 false 可以禁用工具栏。

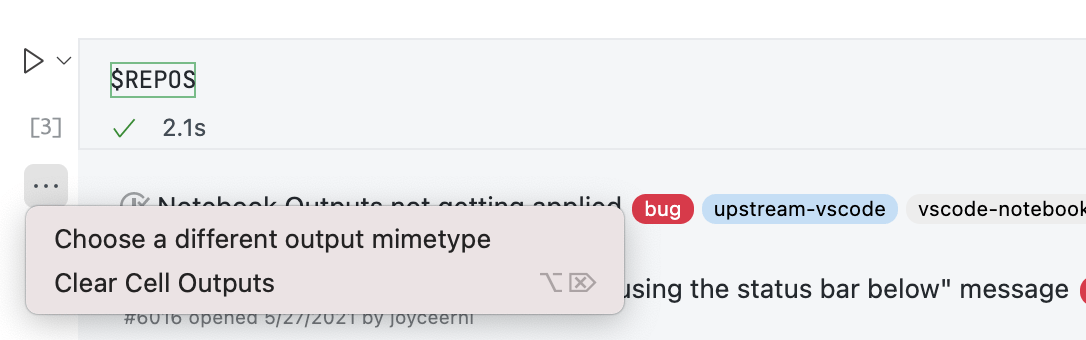
输出工具栏
“清除单元格输出”操作和用于选择不同输出渲染器或 mimetype 的按钮现在合并到单元格输出旁边的单个...省略号菜单中。通过将 notebook.consolidatedOutputButton 设置为 false 可以禁用此功能

聚焦单元格在边距上高亮显示
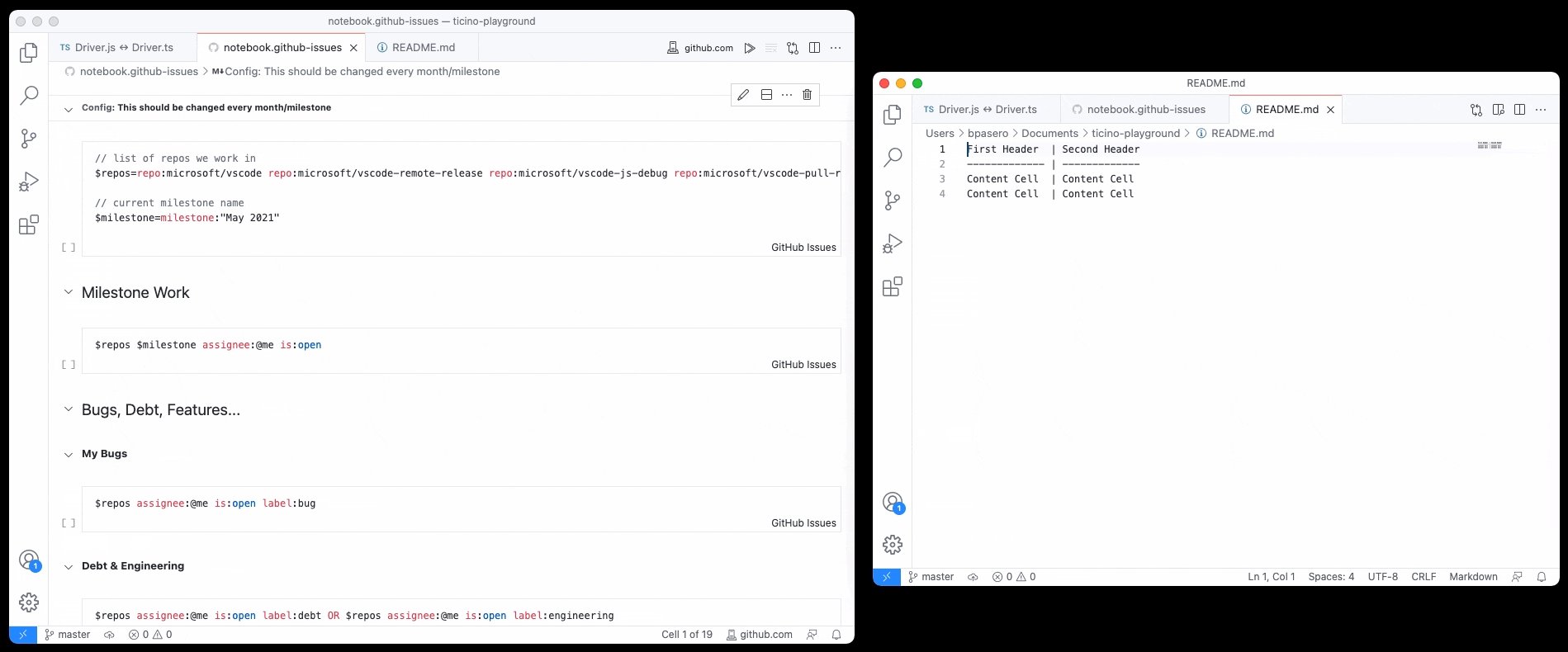
VS Code 现在支持在单元格的边距区域渲染聚焦单元格高亮显示,这有助于在笔记本包含许多单元格时识别哪个单元格被聚焦。设置 notebook.cellFocusIndicator 可以是 gutter(新默认值),也可以是 border 以高亮显示整个单元格边框。

鼠标悬停时显示折叠图标
Markdown 单元格上的折叠图标现在在鼠标悬停时可见,而不是一直可见。您可以通过将 notebook.showFoldingControls 设置为 mouseover(默认)或 always 来自定义行为。
![]()
本月实现的所有笔记本布局设置完整列表是
notebook.cellFocusIndicator:添加了选项,让单元格通过单元格侧面的彩色条 (gutter) 指示其聚焦状态,类似于 Jupyter。notebook.cellToolbarVisibility:确定单元格工具栏是在单元格聚焦时还是悬停时出现。默认情况下,仅在单元格聚焦时显示。notebook.compactView:启用后,单元格以更紧凑的样式呈现,空白空间更少。默认情况下启用。notebook.consolidatedOutputButton:“清除单元格输出”操作和用于选择不同输出渲染器或 mimetype 的按钮已合并到单元格输出旁边的单个...省略号菜单中。此设置可以禁用新菜单。notebook.consolidatedRunButton:有两个新操作,执行上方单元格和执行单元格和下方。它们将默认显示在单元格工具栏中,但启用此设置会将它们移动到执行按钮旁边的新上下文菜单中。notebook.dragAndDropEnabled:禁用单元格的拖放。您仍然可以使用命令重新排列单元格(默认情况下为Alt+Up/Alt+Down)。notebook.globalToolbar:向笔记本编辑器顶部添加工具栏。notebook.insertToolbarLocation:控制插入新单元格的按钮是出现在单元格之间、工具栏中、两者都出现还是隐藏。notebook.showCellStatusBar:此设置有一个新选项visibleAfterExecute,它将隐藏单元格状态栏以节省空间,直到单元格执行。执行后,它将变为可见,以便用户可以查看执行详细信息。notebook.showFoldingControls:控制 Markdown 标题上出现的折叠箭头是始终可见还是仅在鼠标悬停时可见。notebook.editorOptionsCustomizations:允许用户自定义笔记本中的单元格编辑器设置。
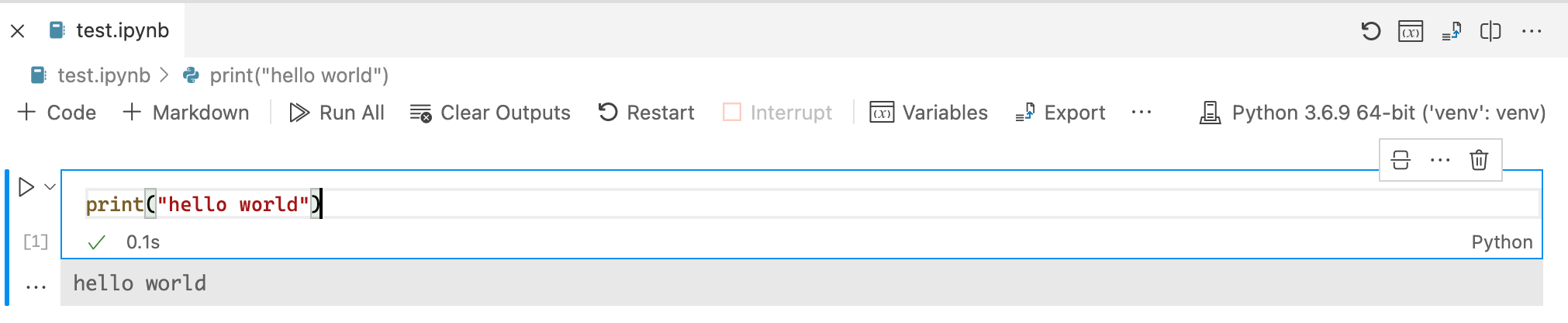
下图显示了其中几个设置的效果(顶部工具栏、边距高亮显示、输出...按钮)

更新了快速选择和建议小部件颜色
我们更新了快速选择和建议小部件中的焦点状态,以更好地与我们的树形小部件样式对齐。这引入了一些控制焦点前景的新颜色标记
list.focusHighlightForegroundquickInputList.focusForegroundeditorSuggestWidget.selectedForeground


图标主题:流畅图标
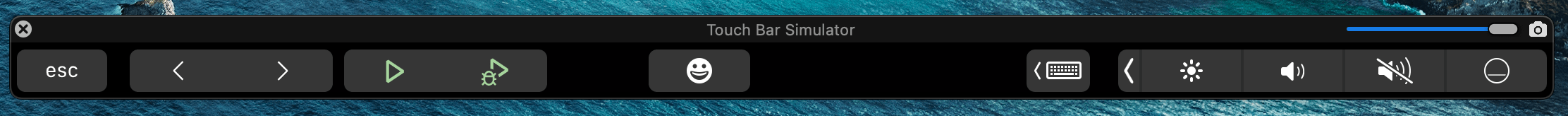
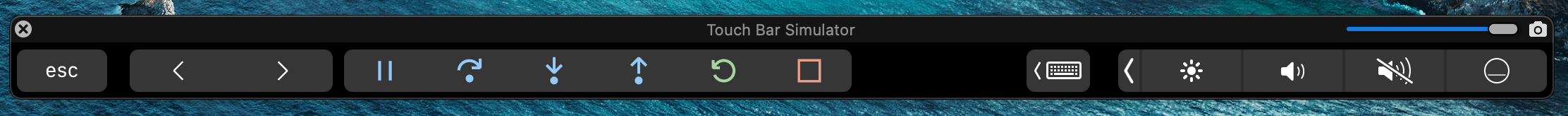
更新了 macOS 的触控栏图标
我们更新了 macOS 触控栏图标,使其与我们更新的图标样式保持一致。
 默认视图
默认视图
 调试时
调试时
Webview 的上下文菜单
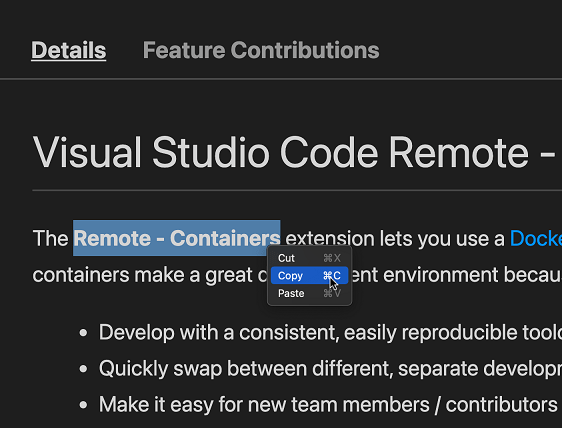
VS Code 现在支持在 webview 中显示一个简单的上下文菜单,例如 Markdown 预览、发行说明和扩展详细信息页面

此上下文菜单目前包含复制和粘贴文本的操作。我们将来可能会向菜单添加其他操作。
如果此上下文菜单干扰了您的扩展中的 webview,您可以通过在 contextmenu 事件上调用 preventDefault 来阻止它显示
document.body.addEventListener('contextmenu', e => {
e.preventDefault(); // cancel the built-in context menu
});
编辑器
建议预览
启用新设置 editor.suggest.preview 后,所选建议或代码片段的预览将显示在光标位置。

主题:深色+(默认深色)
隐藏已弃用的建议
有一个新设置 editor.suggest.showDeprecated,默认为 on,但当设置为 off 时,建议将不显示标记为已弃用的项目。
集成终端
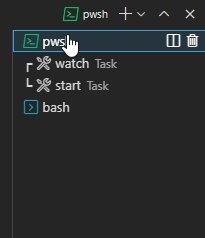
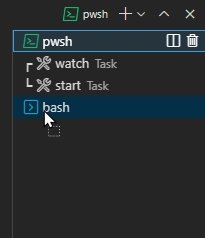
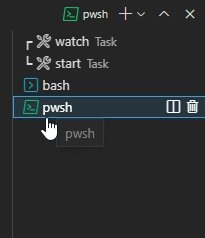
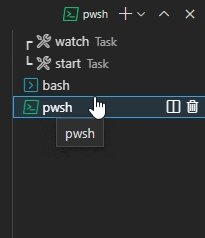
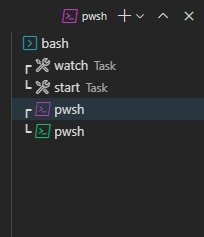
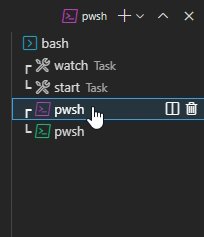
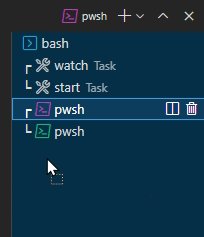
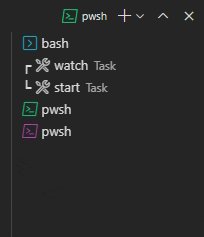
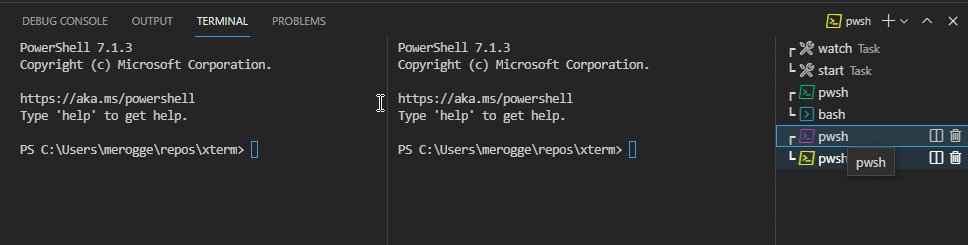
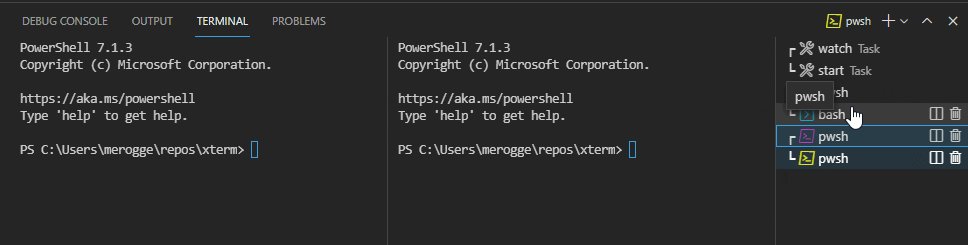
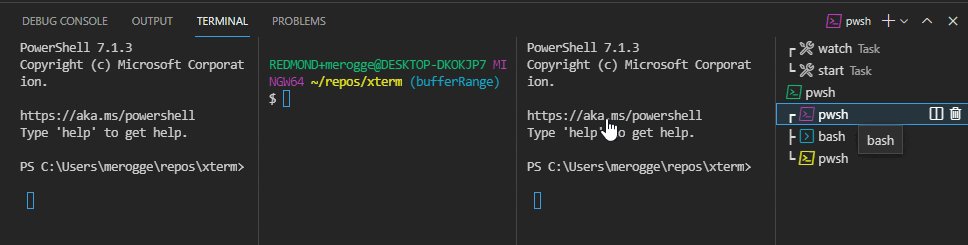
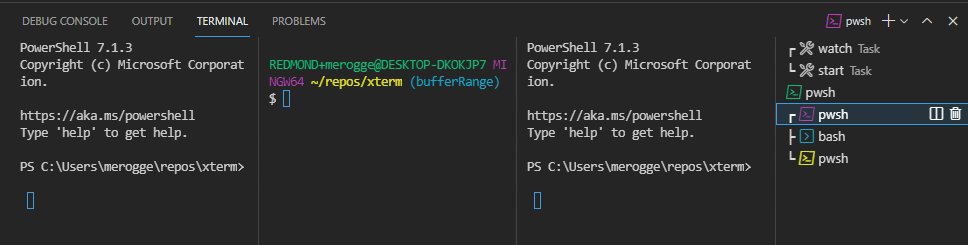
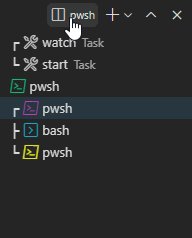
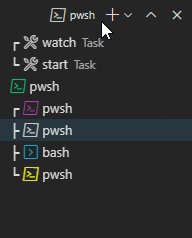
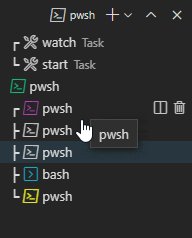
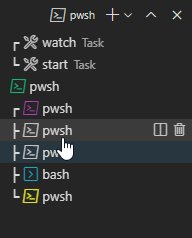
终端选项卡
终端选项卡在 1.56 中作为预览功能引入,现在默认启用。新的选项卡视图默认只会在至少有两个终端时显示。对于单个终端,选项卡会“内联”到面板标题中。这还引入了终端状态的概念,例如任务是否正在运行、成功或失败

以下是此版本的一些亮点
- 可以更改选项卡的颜色,以便快速导航和区分它们。
- 选项卡可以拖放以进行重新排列。

- 将终端组中的选项卡拖到空白区域将把它从组中移除(取消拆分终端,也可通过上下文菜单获得)。

- 将选项卡拖到主终端区域允许加入组(也可通过上下文菜单获得)。

- Alt 现在在单击选项卡、+ 按钮或单个选项卡时拆分终端。同样适用于中键单击以关闭终端。

- 除非选项卡列表足够大以避免意外拆分/关闭终端,否则不会显示内联操作。
- 当关闭一个终端只剩下一个时,选项卡列表不会隐藏,直到鼠标离开视图。
如果您不喜欢新的用户体验,可以通过设置 "terminal.integrated.tabs.enabled": false 返回到下拉菜单,计划是继续支持此选项。
终端配置文件改进
终端配置文件系统在此版本中进行了许多改进,以下是一些亮点
- 如果终端在启动 VS Code 时恢复,则将遵循
defaultProfile,并将用于任务和调试。 - Intellisense 现在在
settings.json中对icon和defaultProfile起作用。 overrideName现在对默认配置文件起作用。defaultProfile现在可以在工作区设置中设置。这现在也由新的工作区信任功能控制。- 如果使用
defaultProfile和shell或shellArgs设置,您现在将被要求将已弃用的设置迁移到配置文件系统。 color现在可以在配置文件上设置。
标题序列支持
设置 terminal.integrated.experimentalUseTitleEvent 已升级为稳定版,名称为 terminal.integrated.titleMode。默认情况下,此设置为 executable,它根据检测到的前台进程命名终端

当此设置为 sequence 时,标题将基于 shell 设置的内容。这需要 shell 支持才能工作,一个实际的例子是 oh-my-zsh 的默认提示,它显示了有关会话的附加信息

改进了使用干净环境启动
terminal.integrated.inheritEnv 设置自 v1.36 以来一直可用,但其实现存在一些缺陷,例如在 Linux 上可能会因权限问题而失败,并且在 macOS 上可能无法按预期工作。
由于 VS Code 设置其底层环境的方式有所改进,现在可以访问其启动时的初始环境,这与大多数终端的工作方式相同。当 inheritEnv 设置为 true 时,VS Code 现在将使用初始环境,当 false 时,将使用源“shell 环境”。此设置可以帮助终端更像常规终端。但是,如果您的配置文件/rc 配置设置不正确,您可能会遇到问题。
Windows 上原生行包装支持
终端中的行包装驱动任务问题匹配器和链接检测。以前,Windows 终端使用启发式方法将行标记为已包装,因为模拟 Unix pty 的仿真技术不支持包装。这在最新版本的 Windows 上发生了变化,当更新到 Windows 10 21376+(目前仅限内部版本)时,此启发式方法将被禁用,并且包装的行应像在 Windows 终端中一样正常工作。
任务
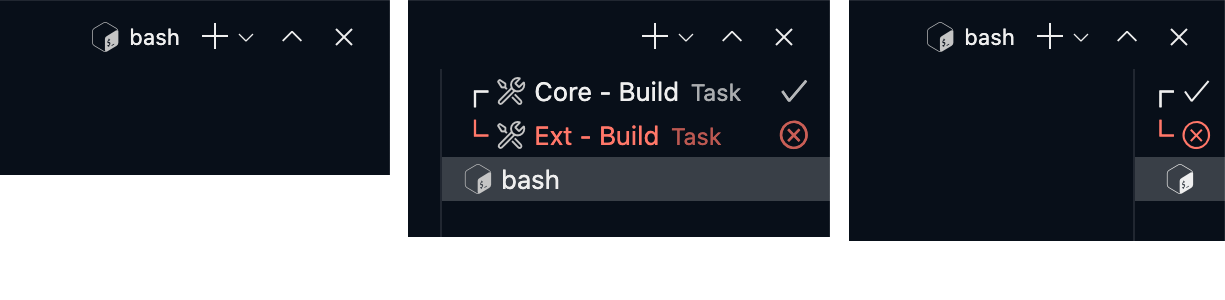
终端选项卡上的任务状态
任务的状态现在显示在其终端选项卡中。对于后台任务,状态仅在有相关问题匹配器时显示。

自动关闭任务终端
任务 presentation 属性有一个新的 close 属性。将 close 设置为 true 将导致任务退出时终端关闭。
{
"type": "shell",
"command": "node build/lib/preLaunch.js",
"label": "Ensure Prelaunch Dependencies",
"presentation": {
"reveal": "silent",
"close": true
}
}
调试
JavaScript 调试
一如既往,完整的更改列表可在 vscode-js-debug 更改日志中找到。
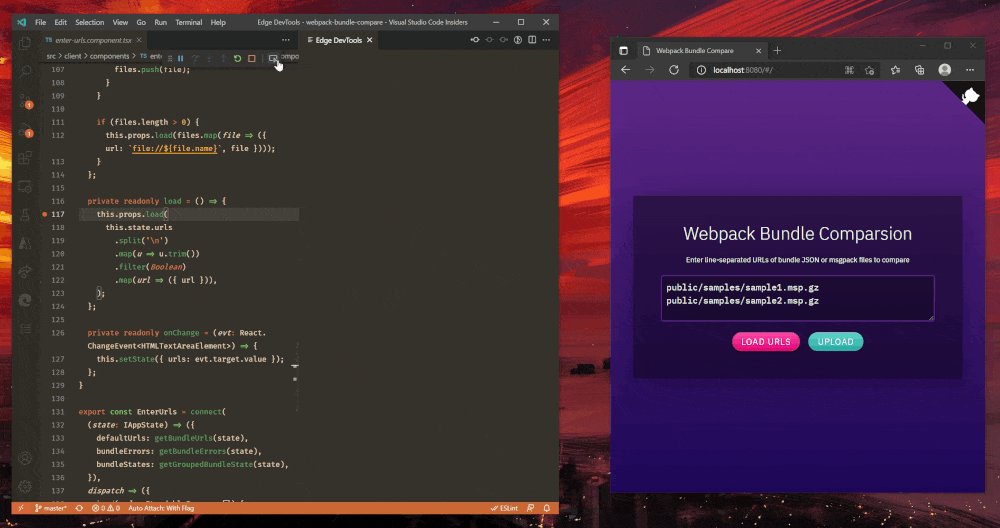
Edge 开发人员工具集成
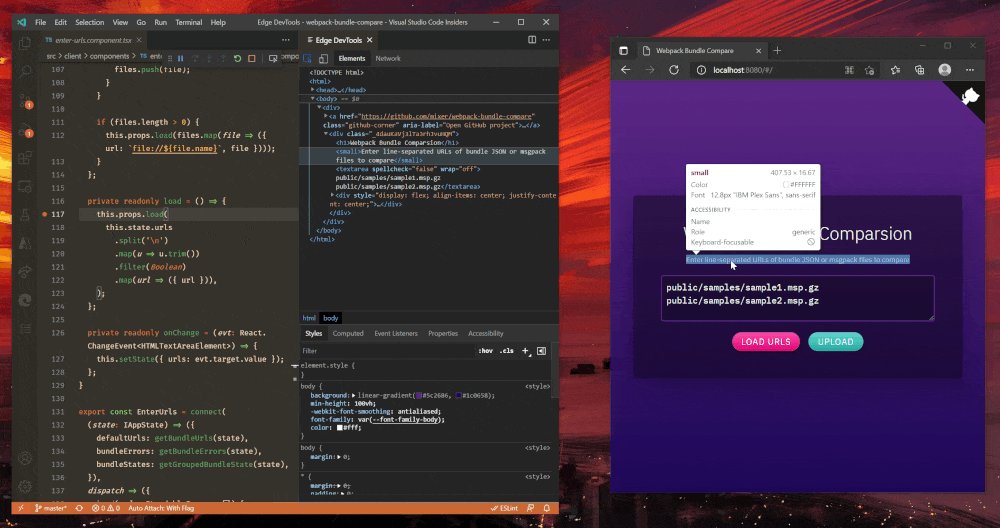
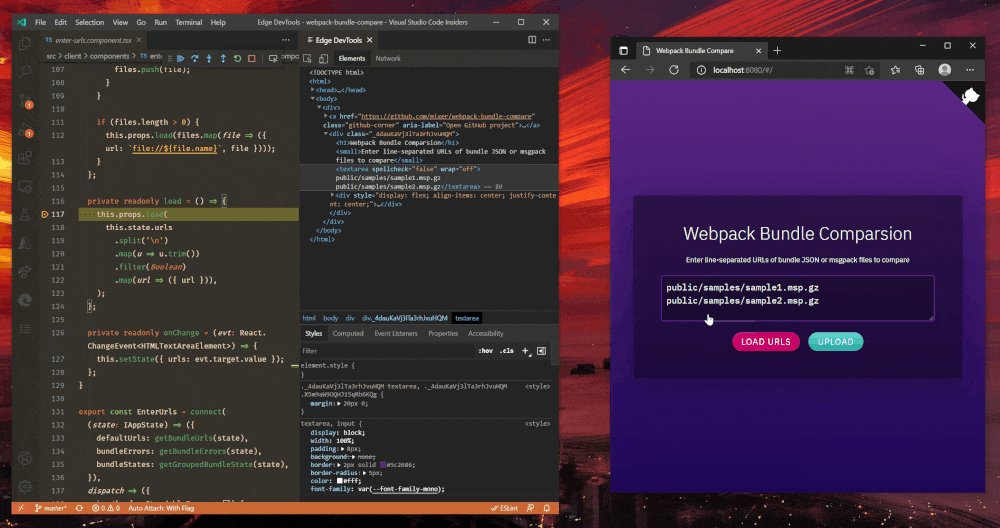
JavaScript 调试器与 Microsoft Edge 开发人员工具集成,为浏览器调试提供 DOM、样式和网络检查器,可通过调试工具栏中的新“检查”图标访问。

下面的短视频演示了选择“检查”按钮并在 Edge DevTools 中浏览元素。
 主题:Codesong
主题:Codesong
如果您尚未将 Microsoft Edge 用于浏览器调试,您可以通过在 launch.json 中将 "type": "chrome" 或 "type": "pwa-chrome" 替换为 "type": "pwa-msedge" 来切换到它。这在 Blazor 应用程序中也受支持,方法是在其启动配置中设置 "browser": "edge"。
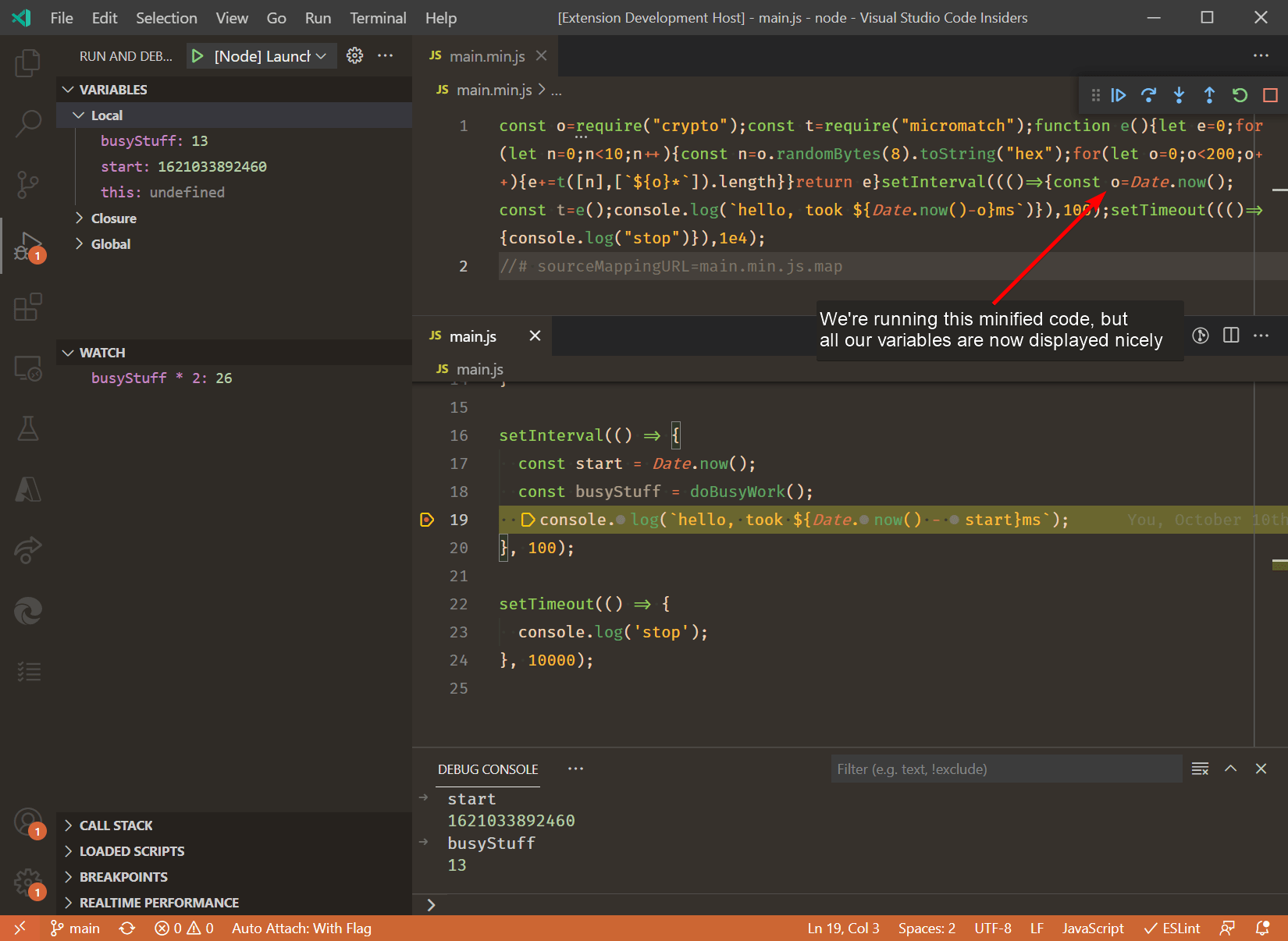
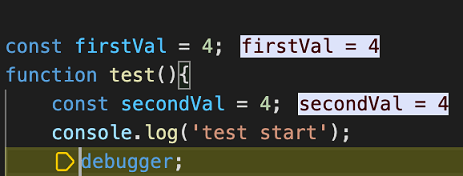
支持源映射中重命名的标识符
JavaScript 调试器现在支持源映射中重命名的标识符,这是一项长期请求的功能。这在调试缩小的代码时特别有用
 主题:Codesong
主题:Codesong
变量视图、监视视图和调试控制台 REPL 中都支持重命名的变量。您可以通过查看其生成的源映射文件中是否存在非空“names”数组来检查您的工具是否发出重命名。
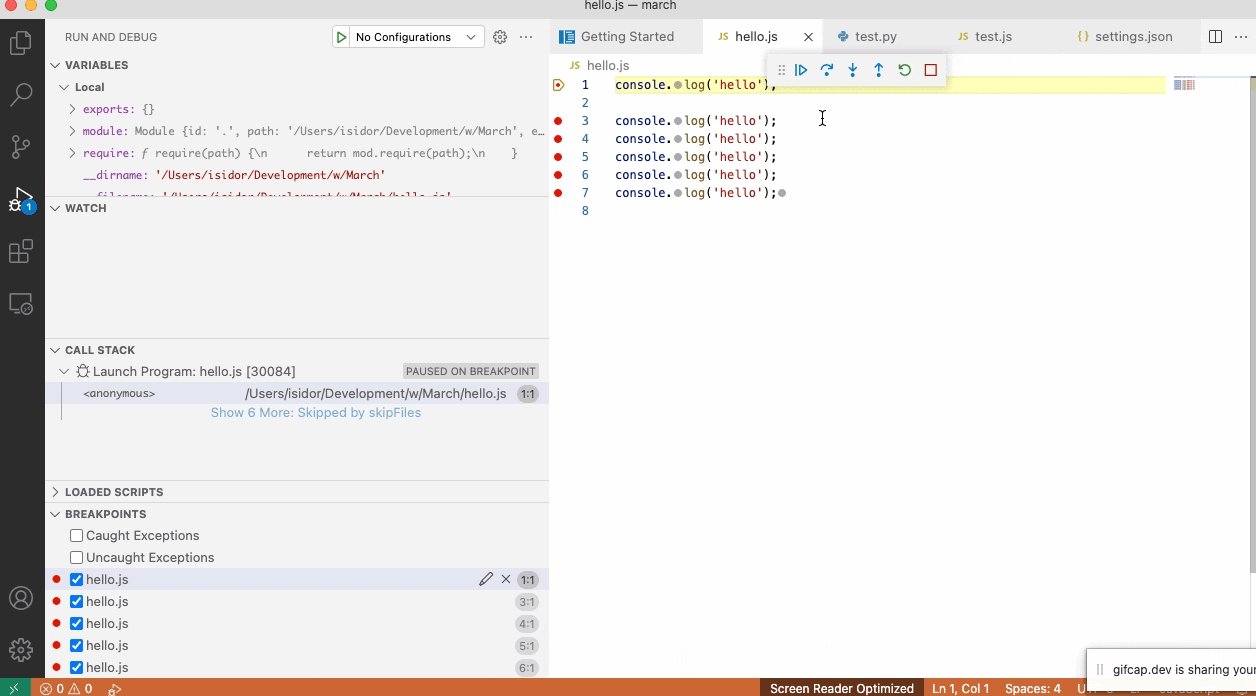
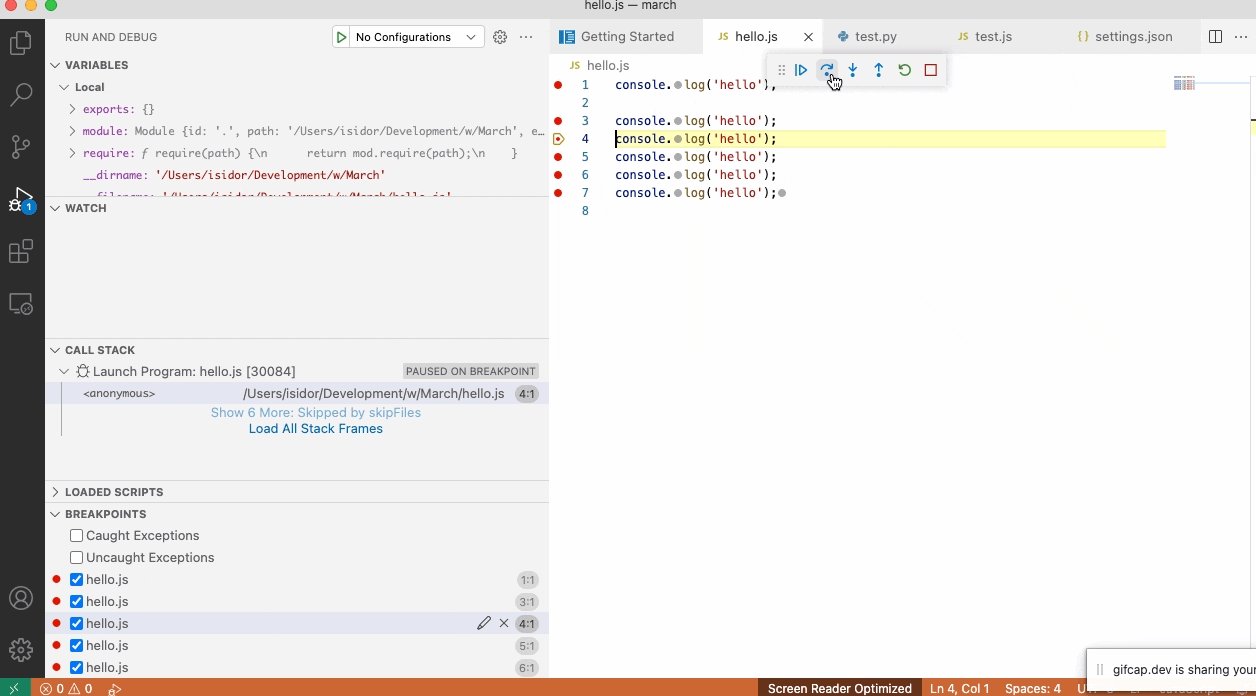
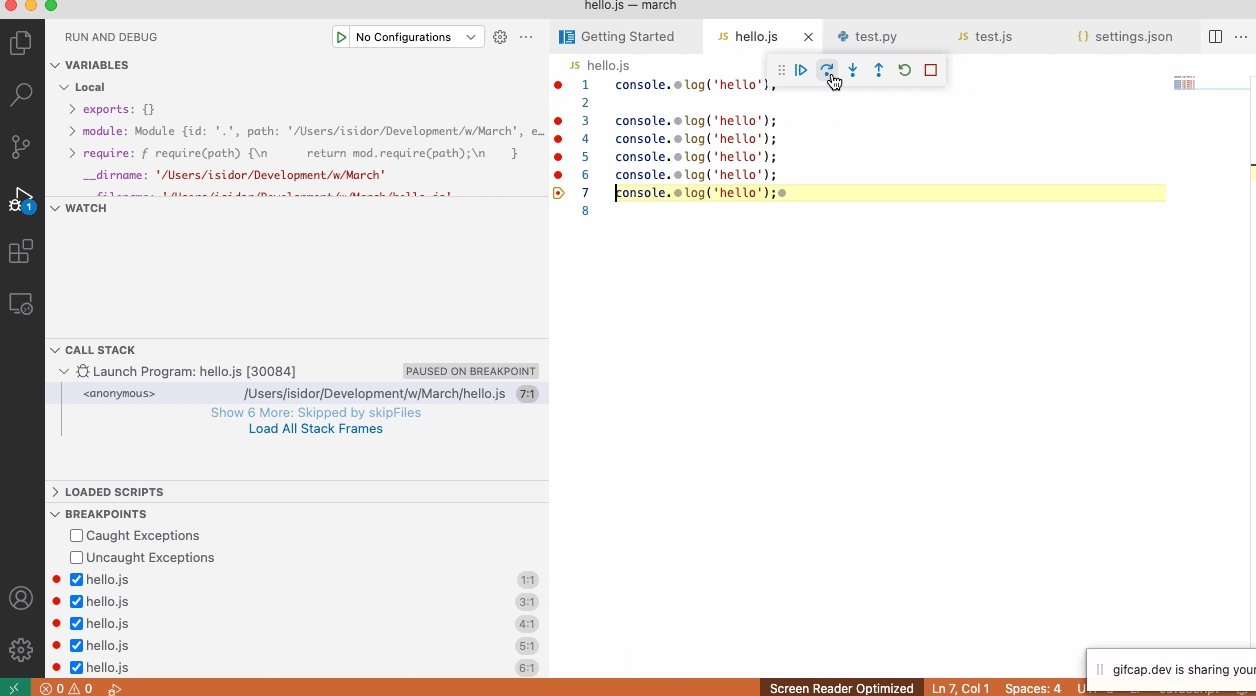
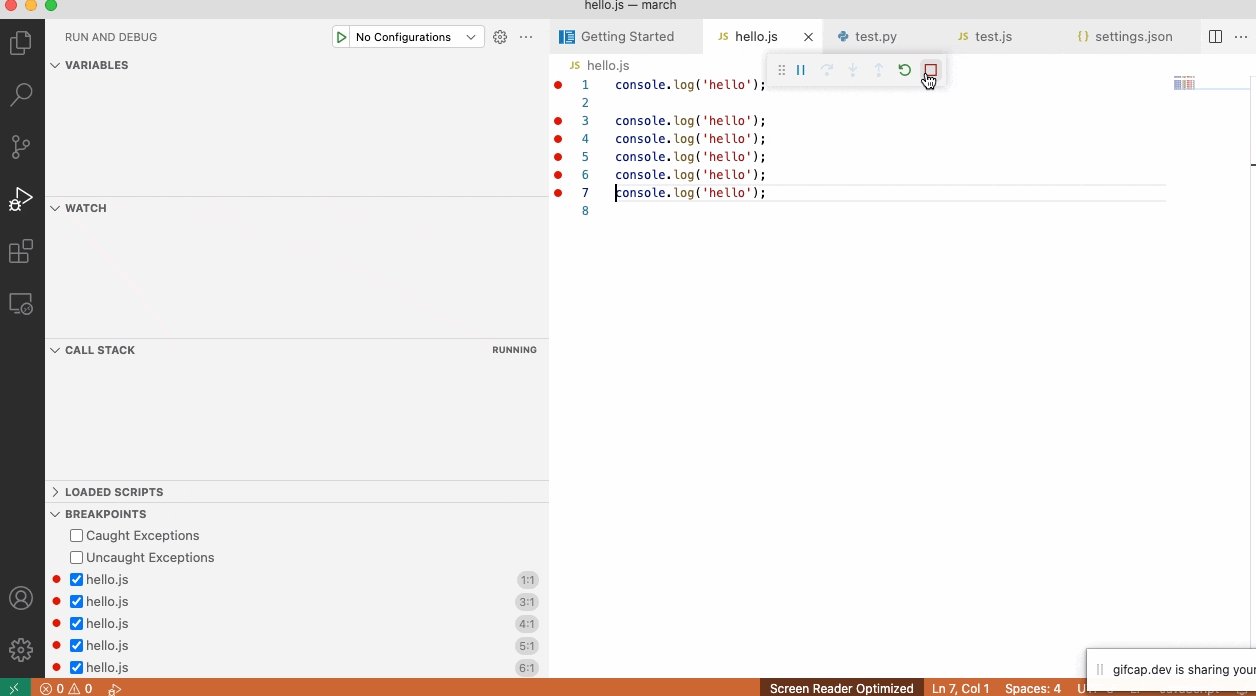
在 BREAKPOINTS 视图中显示命中断点
当命中断点时,VS Code 现在会在 BREAKPOINTS 视图中选择并显示它。这应该使人们更容易理解是哪个确切的断点导致程序中断。
目前只有 JS-debug 扩展支持此功能,但我们预计其他调试扩展将很快跟进。

语言
TypeScript 4.3.2
VS Code 现在附带 TypeScript 4.3.2。此重大更新包括许多 TypeScript 语言改进,以及 JavaScript 和 TypeScript 工具的许多改进和错误修复。
您可以在 TypeScript 博客上阅读有关 TypeScript 4.3 的更多信息。
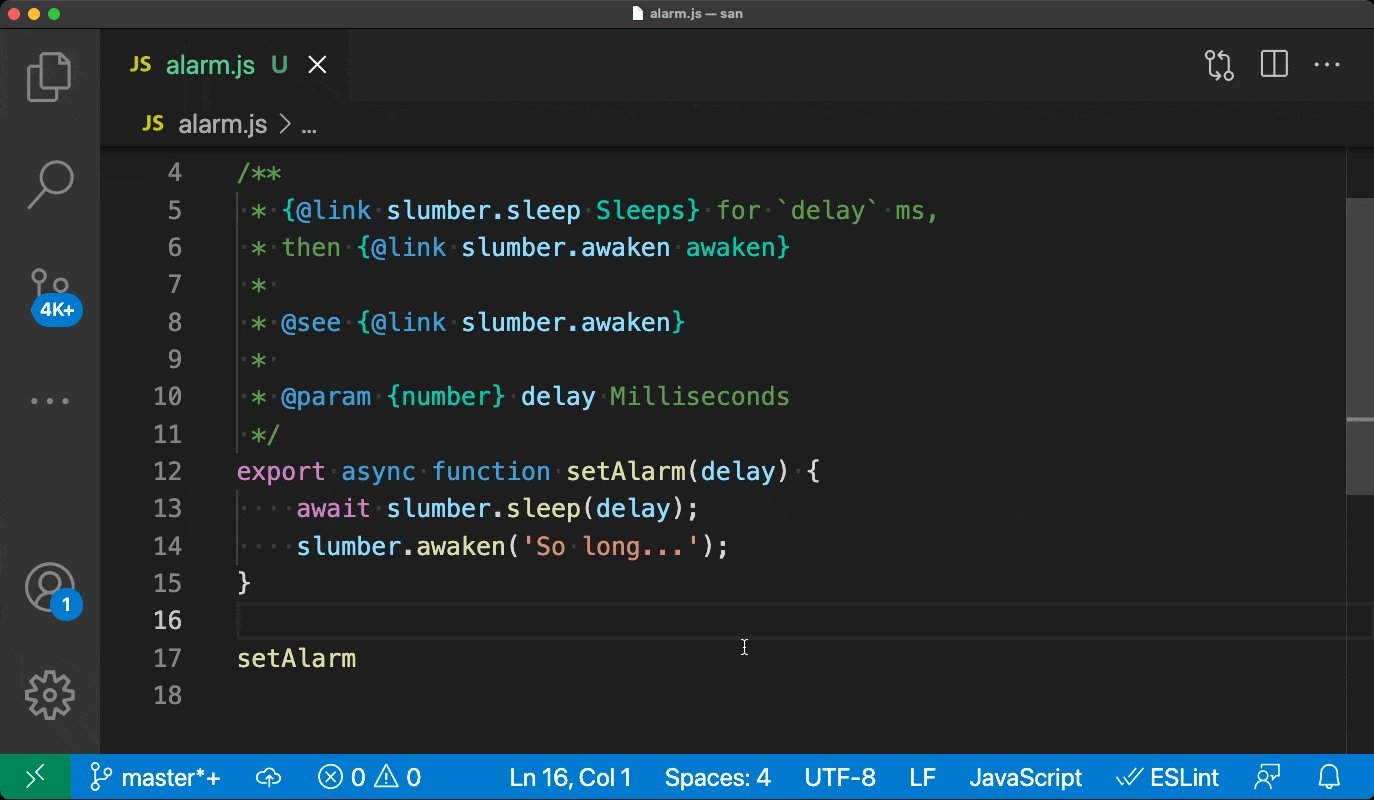
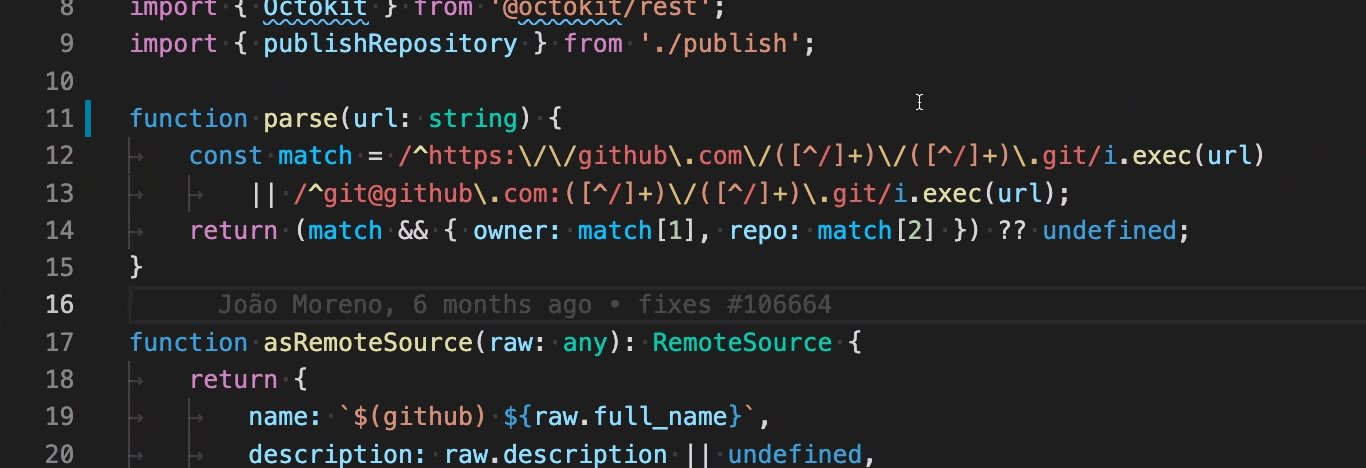
JSDoc @link 支持
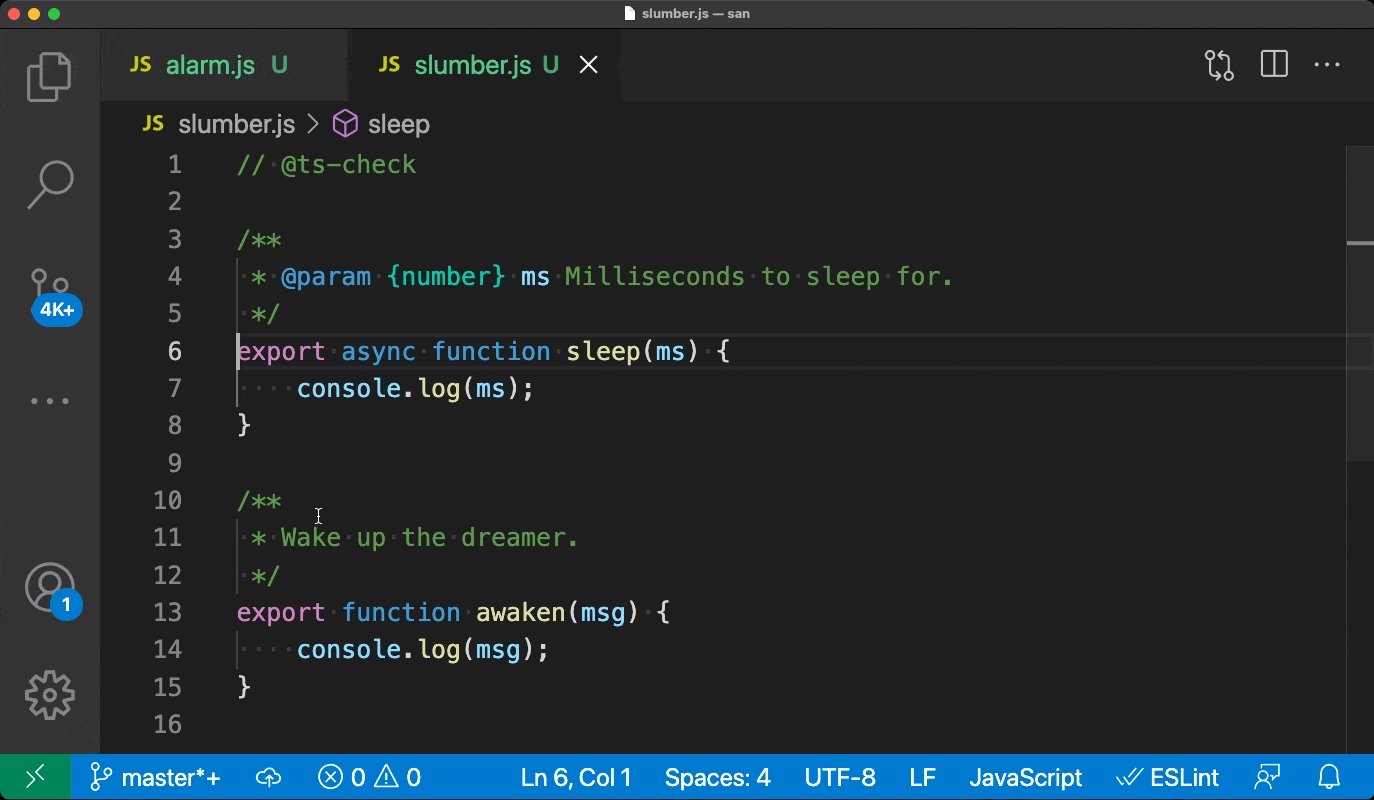
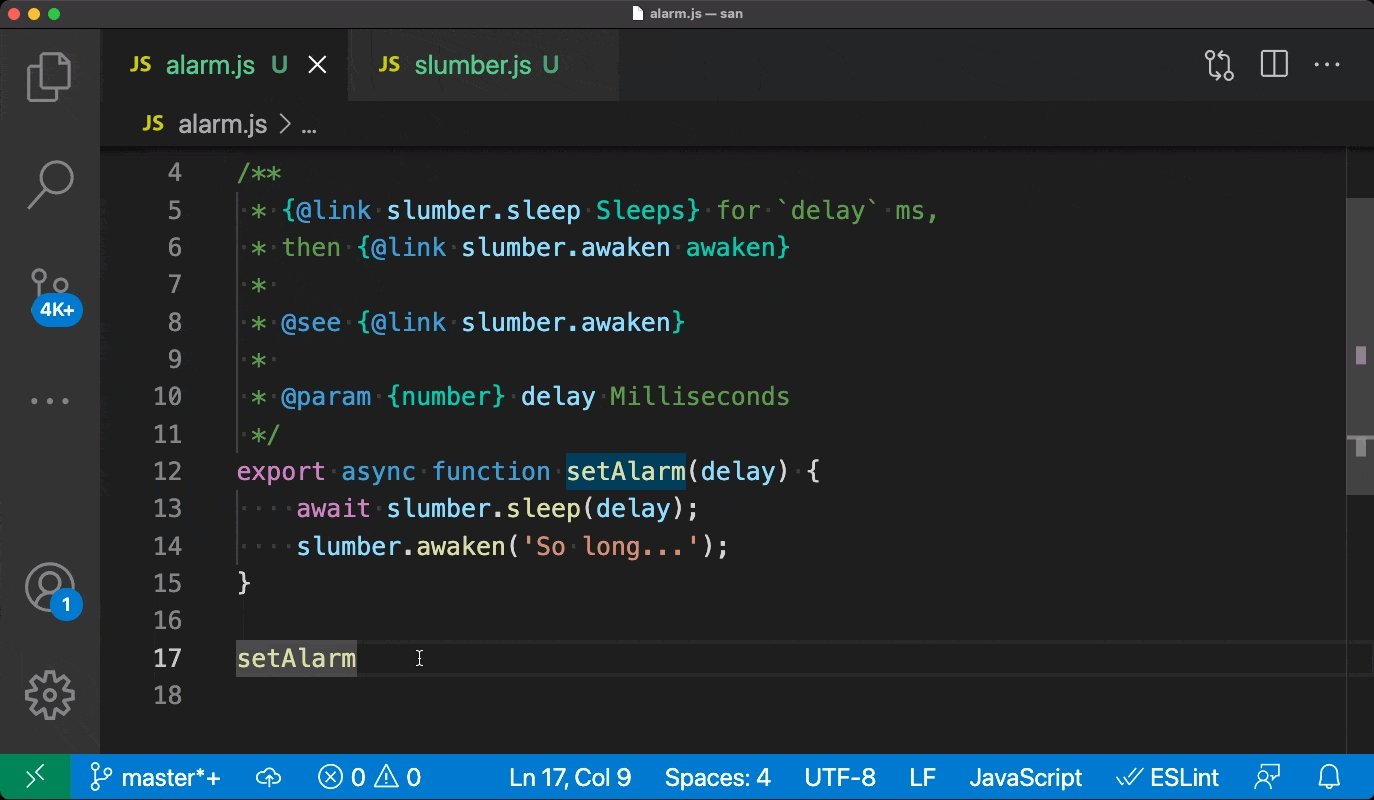
VS Code 现在支持 JavaScript 和 TypeScript 注释中的 JSDoc @link 标签。这些标签允许您在文档中创建可点击的符号链接

JSDoc @link 标签的写法是:{@link symbolName}。您还可以选择指定要代替符号名称呈现的文本:{@link class.property Alt text}。
@link 在悬停、建议和签名帮助中都受支持。我们还更新了 VS Code 扩展性类型声明文件 vscode.d.ts 以使用 @link。
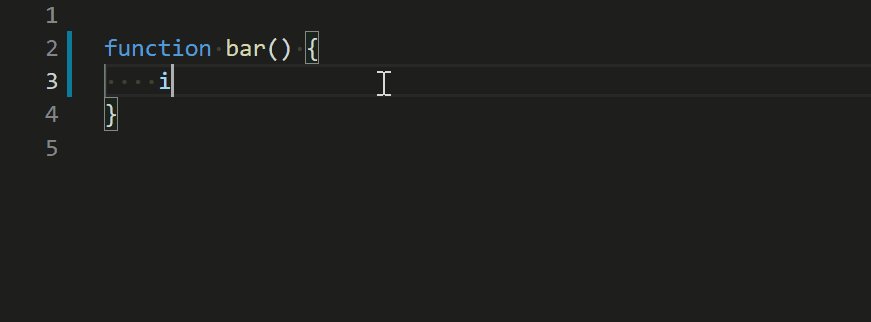
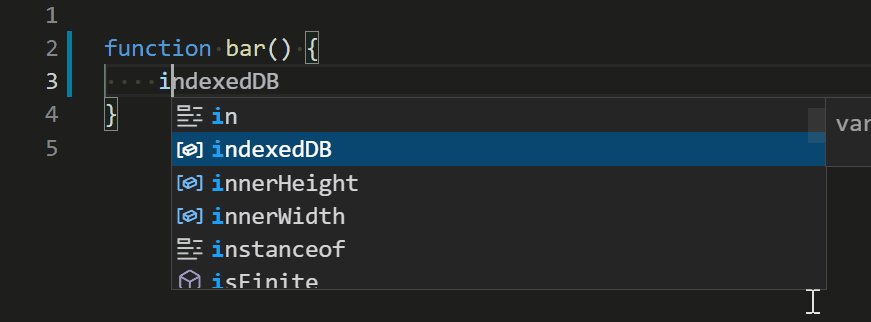
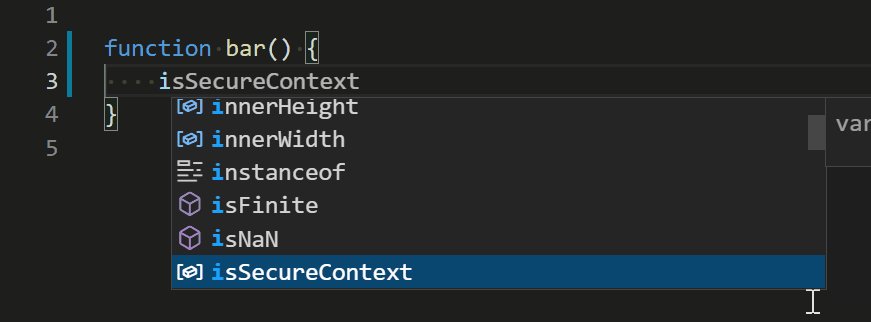
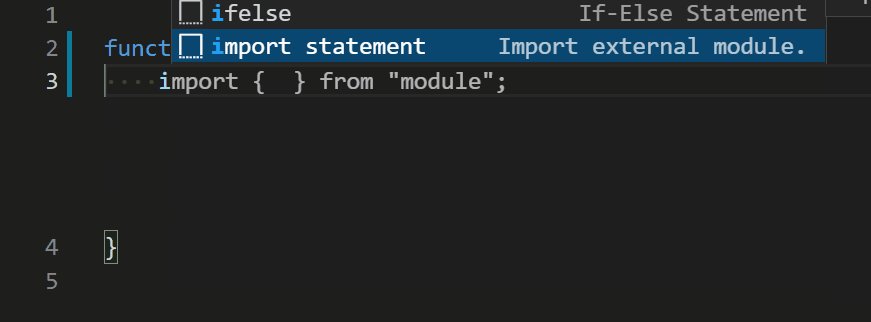
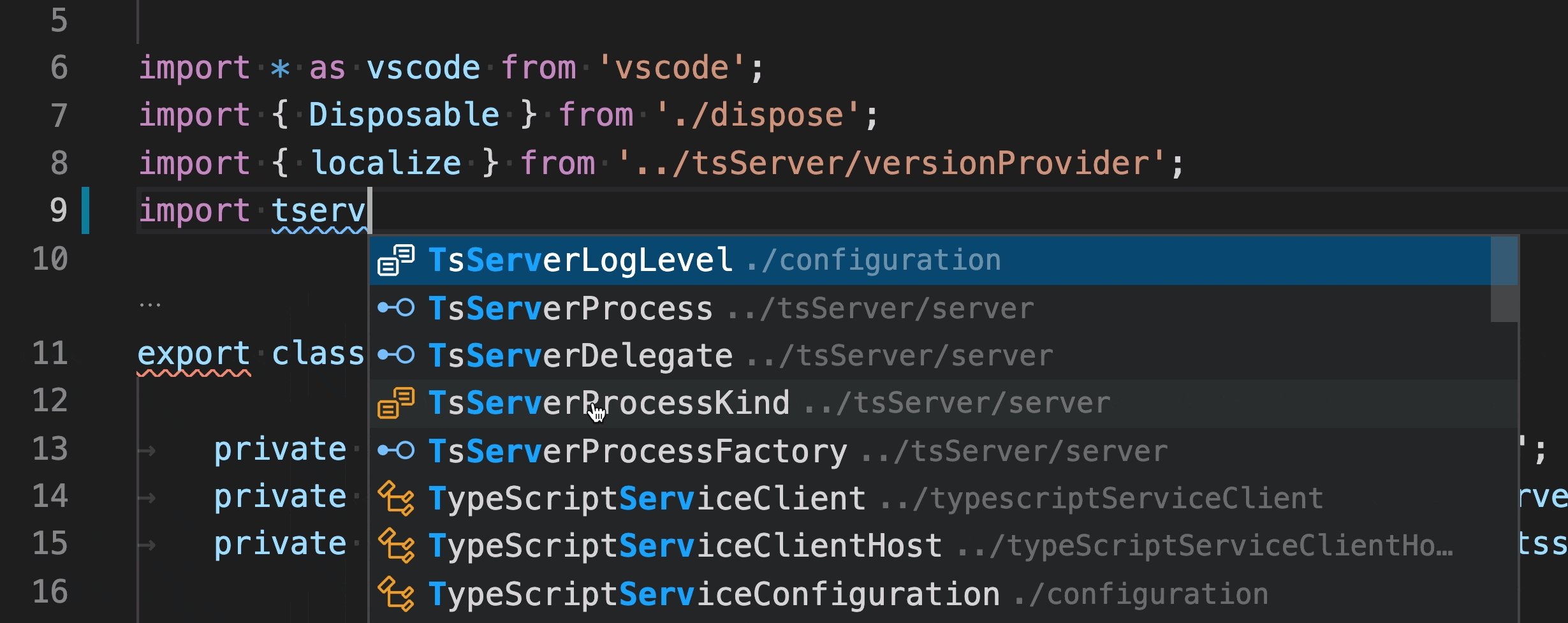
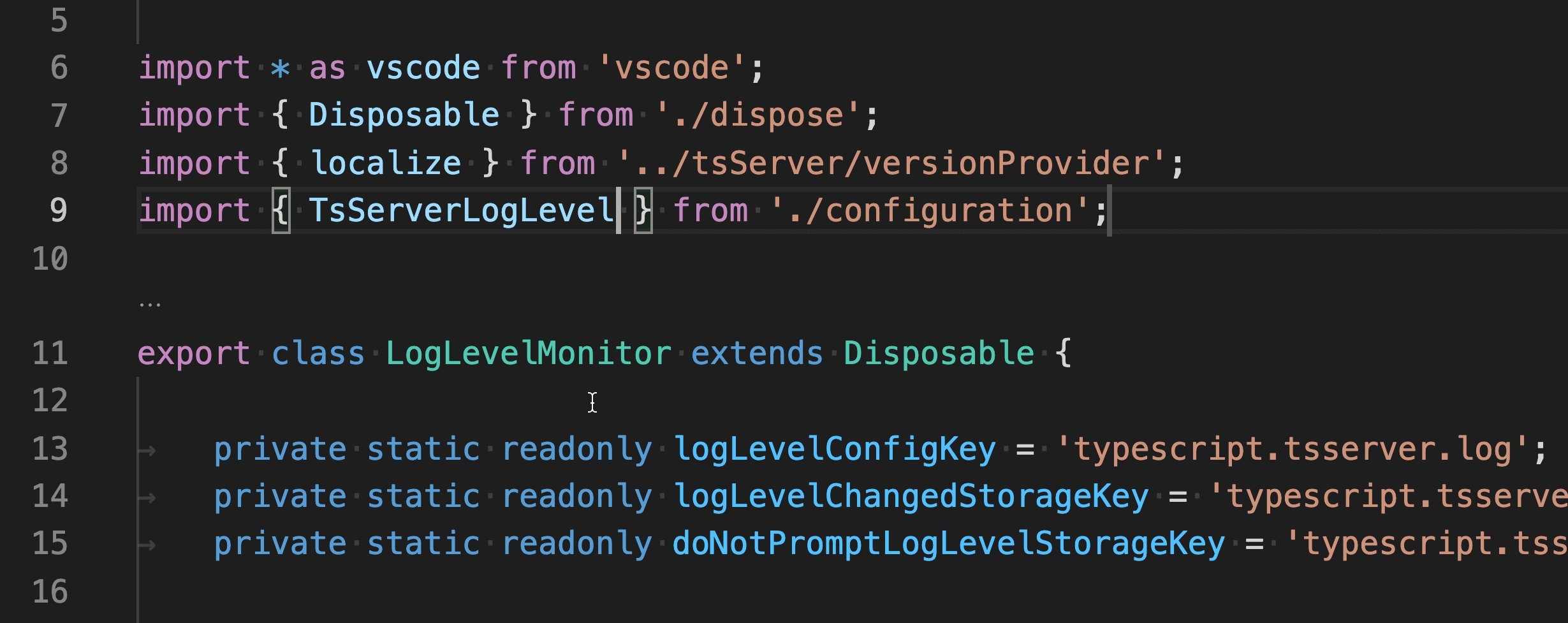
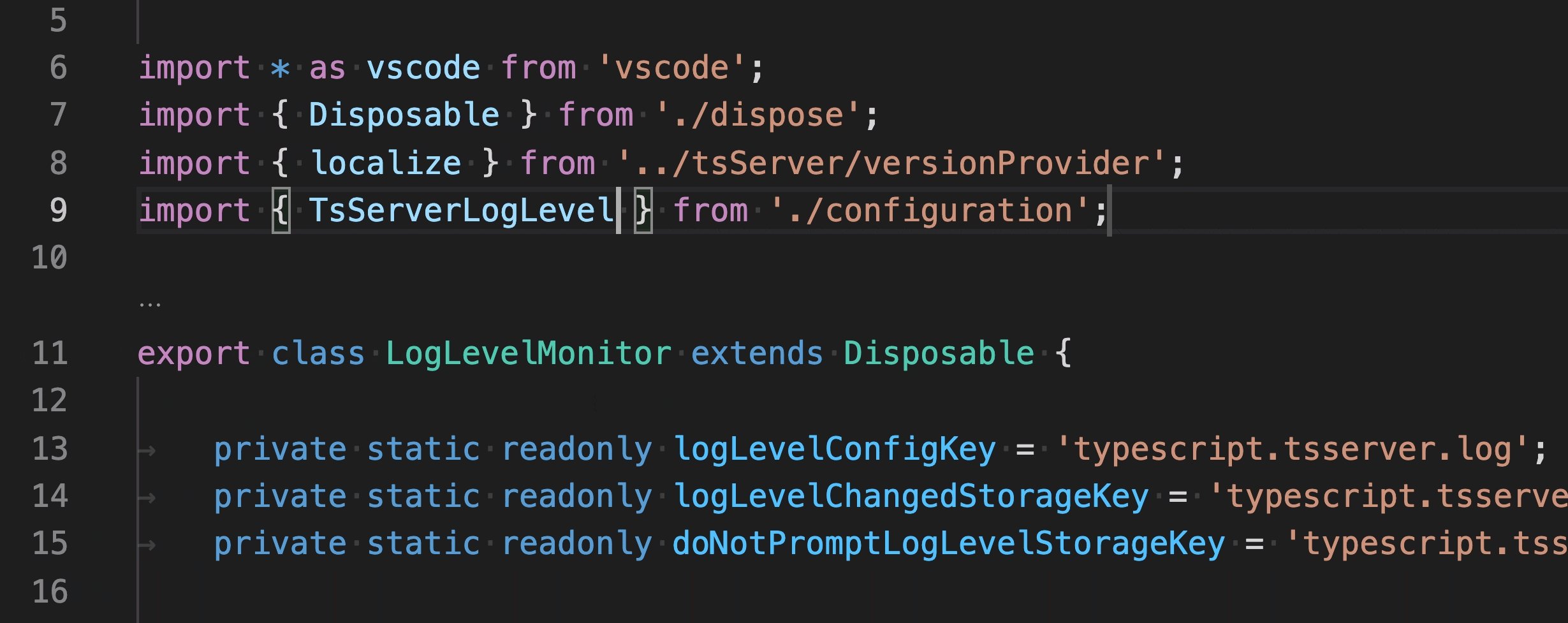
导入语句中的完成
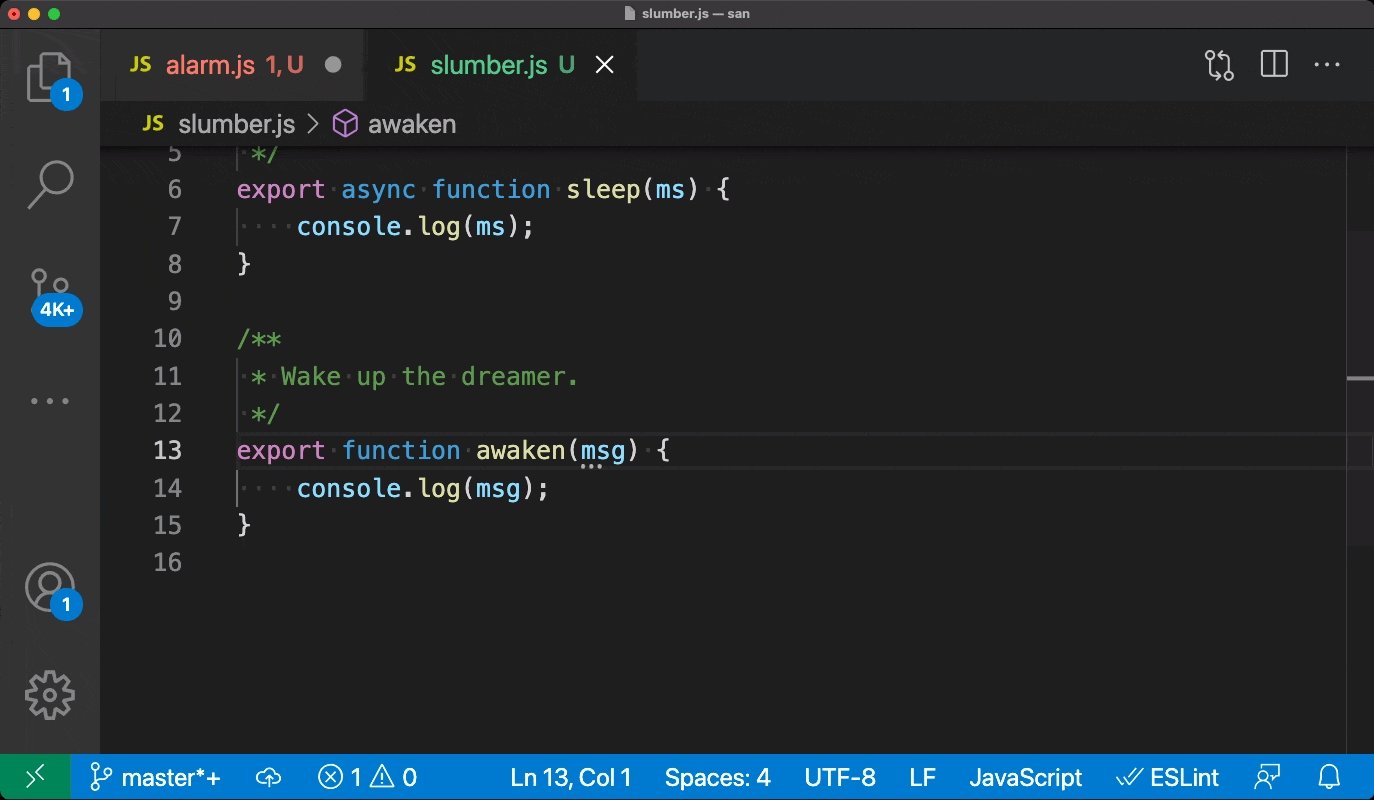
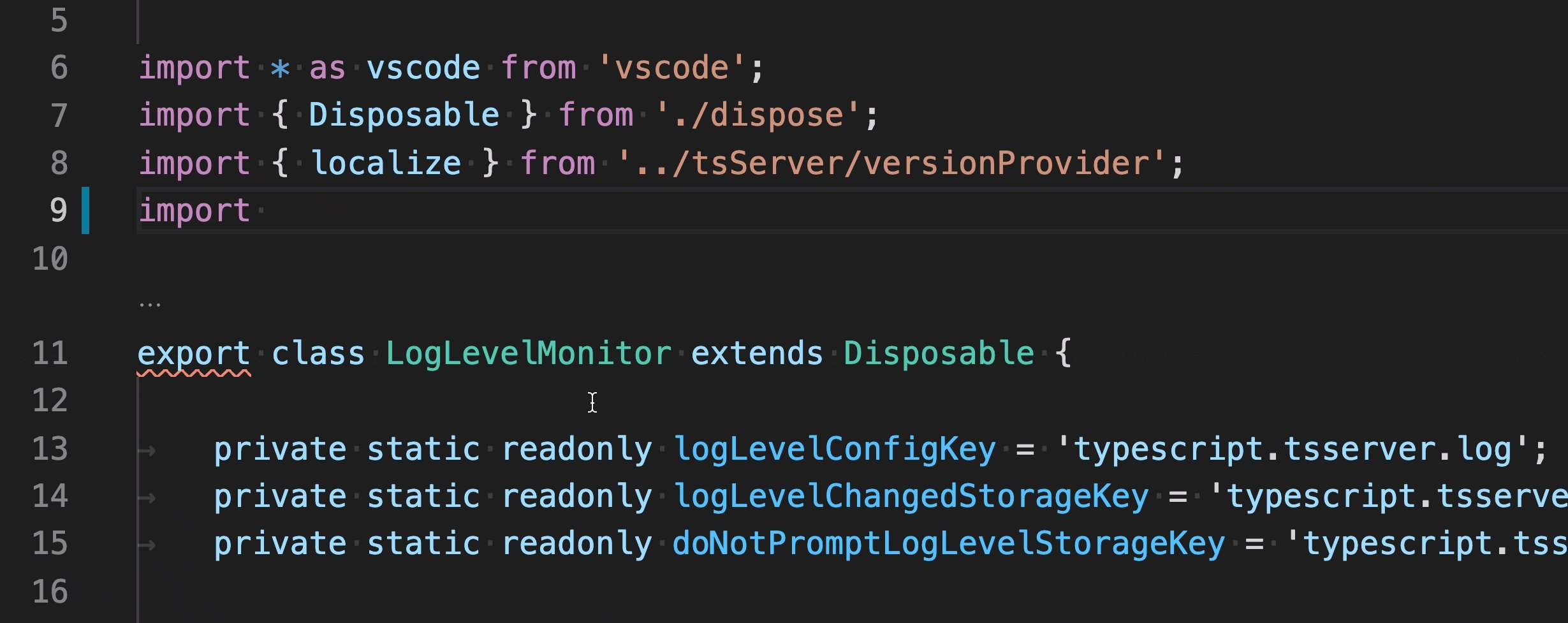
JavaScript 和 TypeScript 中的自动导入会在您接受建议时自动添加导入。使用 VS Code 1.57,它们现在在编写导入语句本身时也有效

如果您需要手动添加导入,这可以节省时间。
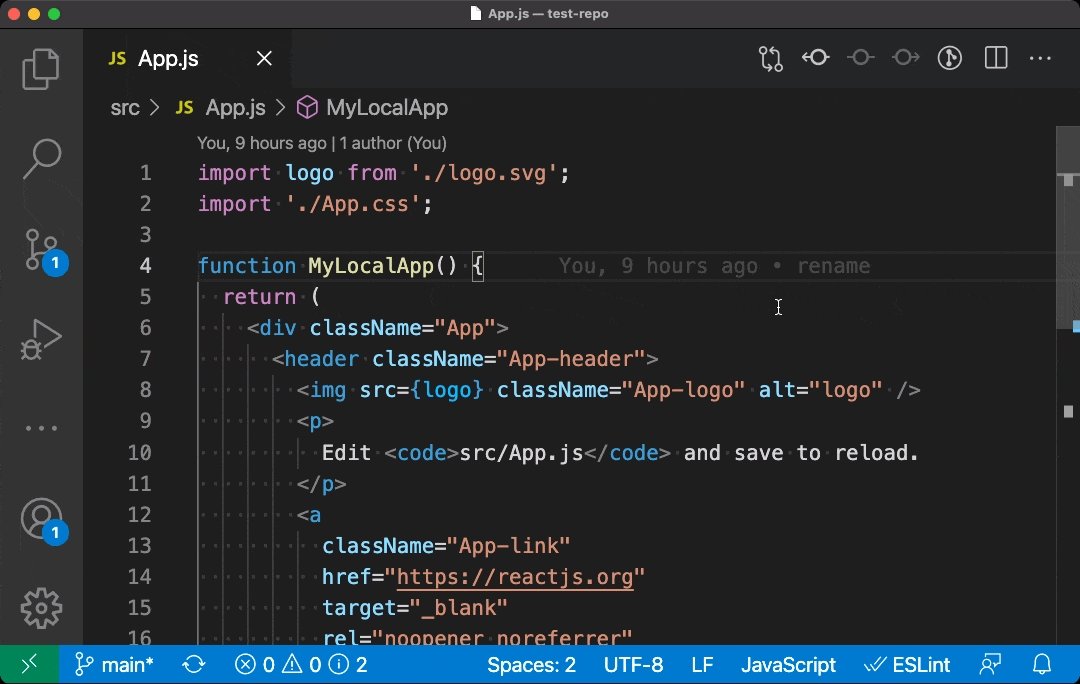
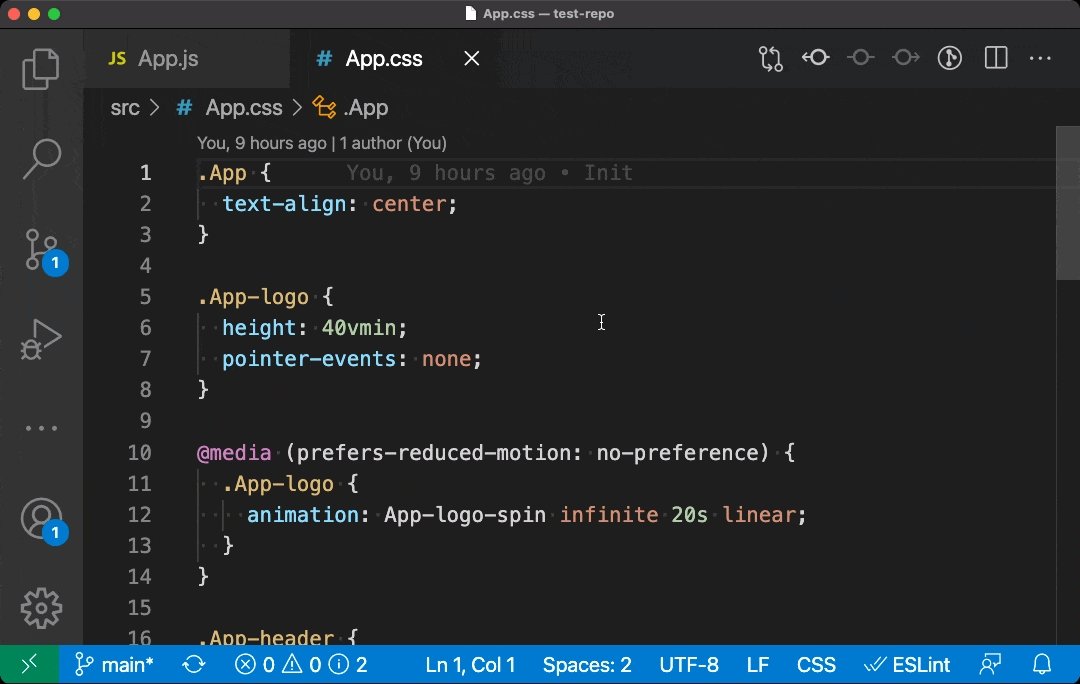
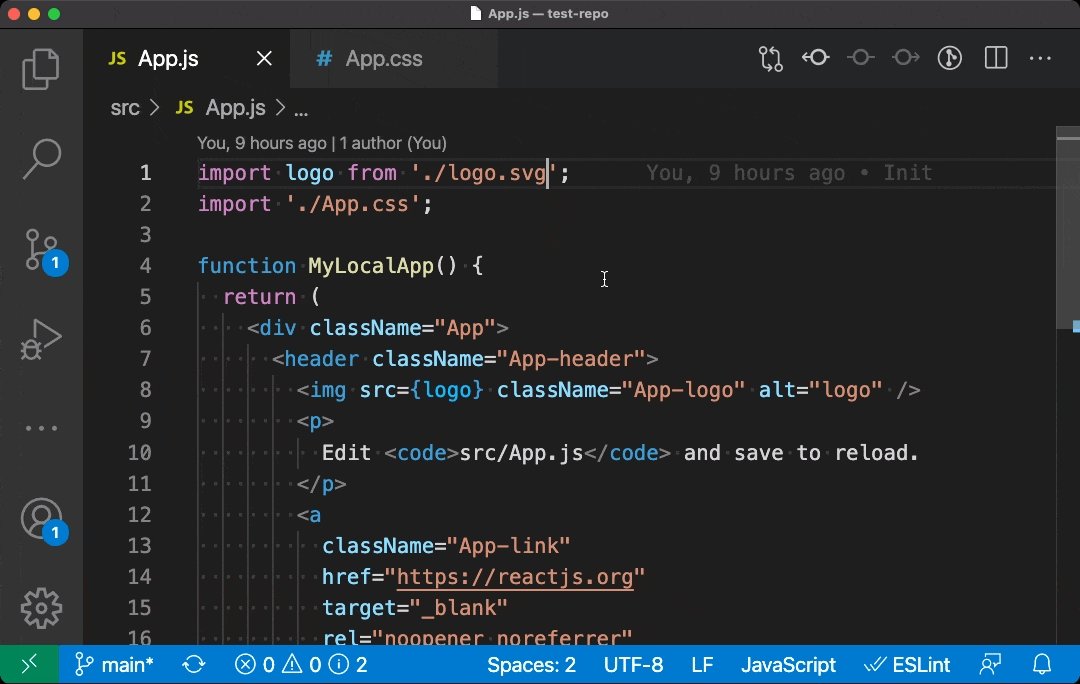
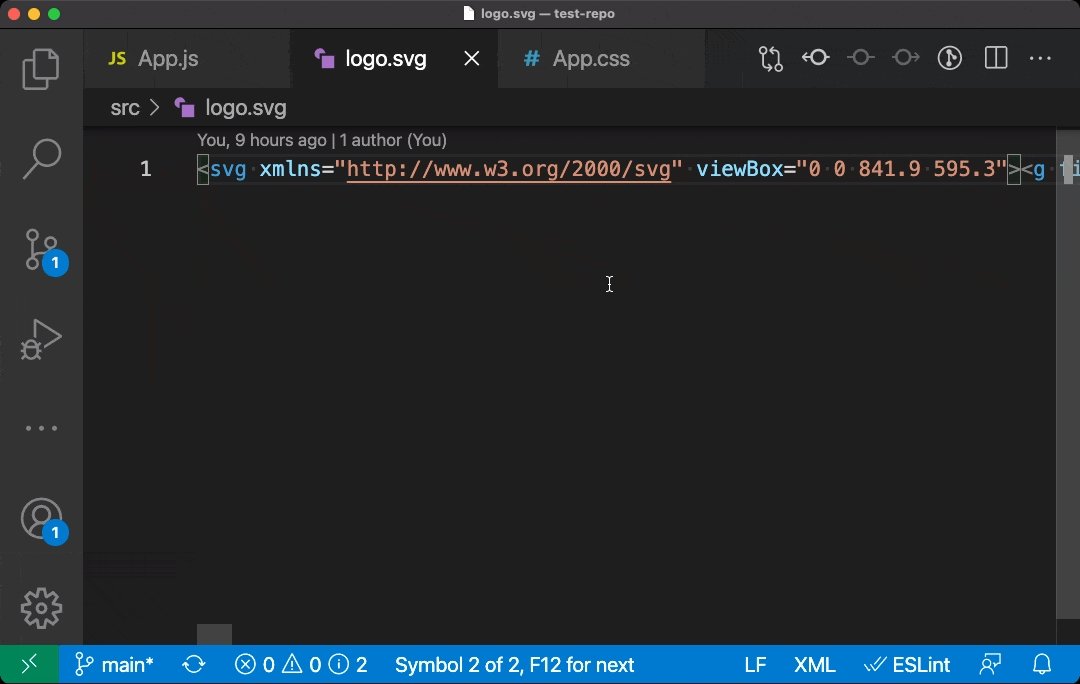
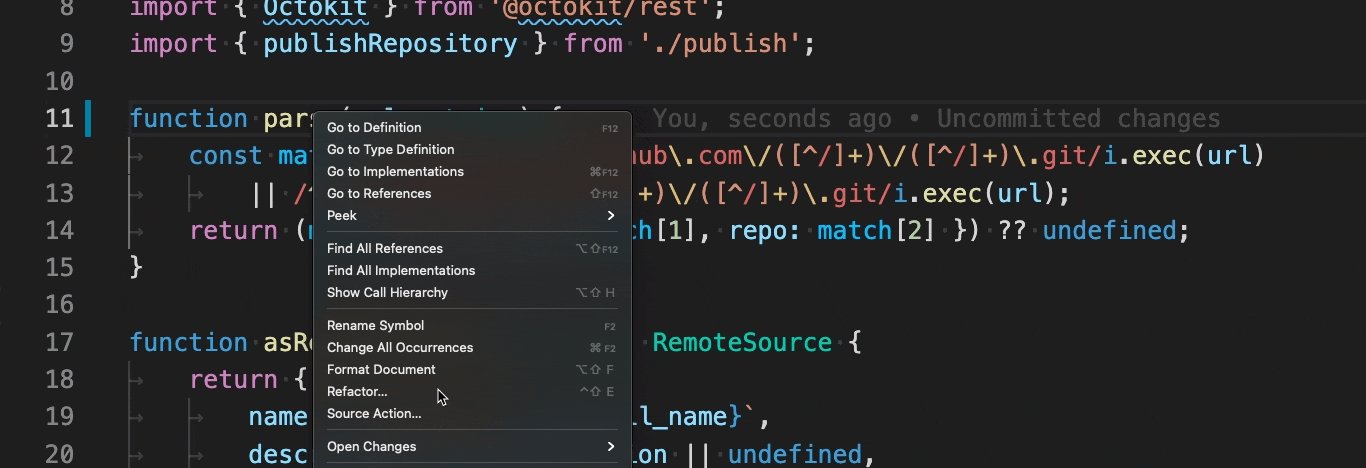
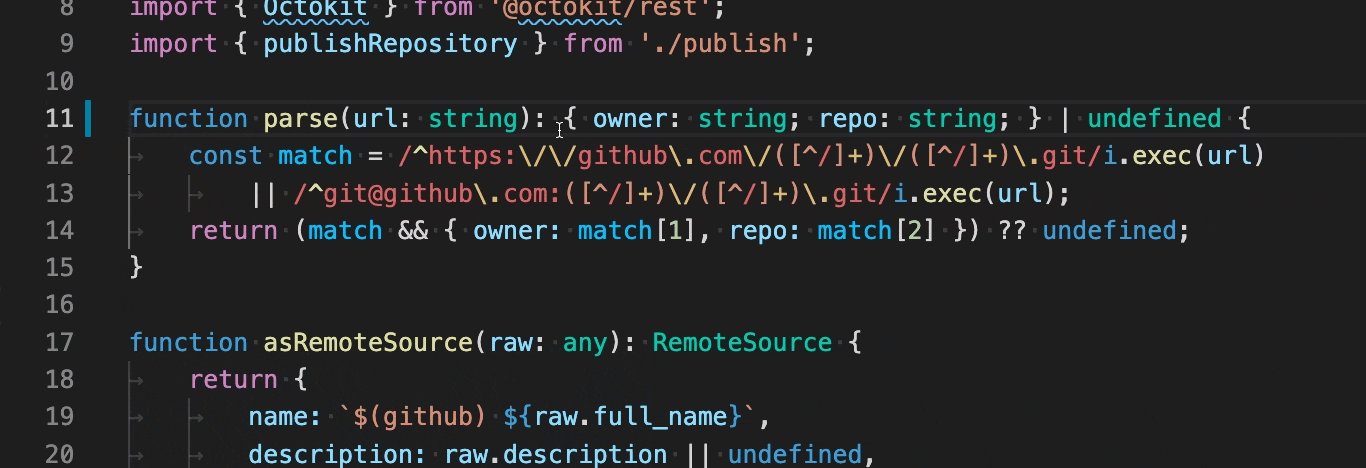
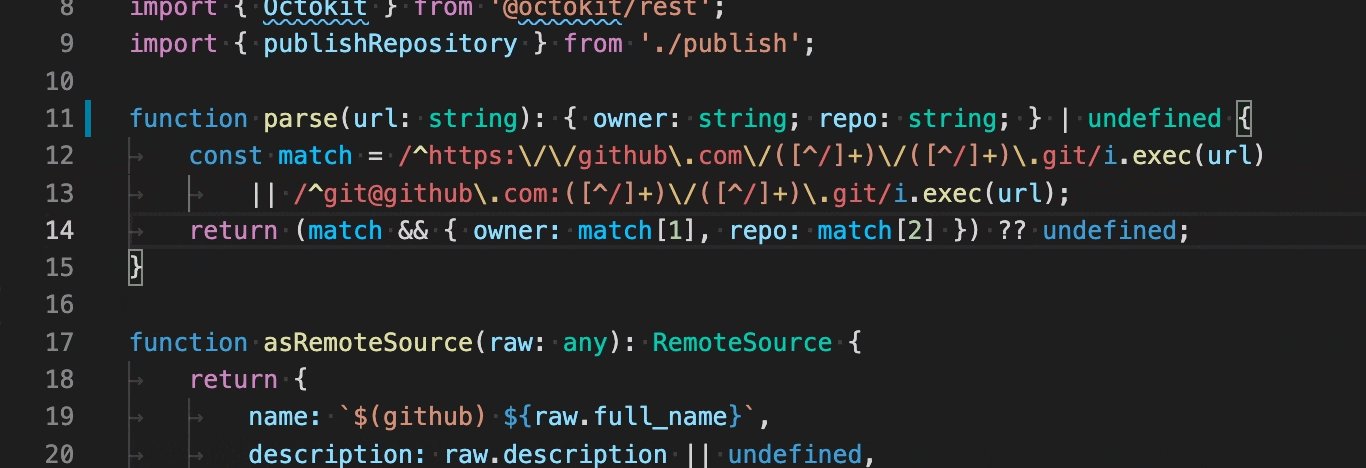
非 JS/TS 文件的跳转到定义
许多现代 JavaScript 打包器和框架使用 import 语句来导入图像和样式表等资产。我们现在支持使用跳转到定义来导航这些导入

当您使用 Ctrl/Cmd 单击来导航代码时,这可能最有用。
排序导入源操作
JavaScript 和 TypeScript 的排序导入代码操作会排序您的导入。但是,与组织导入不同,它不会删除任何未使用的导入。
您还可以通过设置来启用保存时导入排序
"editor.codeActionsOnSave": {
"source.sortImports": true
}
推断函数返回类型快速修复
TypeScript 的推断函数返回类型重构会向函数添加显式返回类型注解

如果您想添加更明确的类型,这很有用。此重构还可以节省时间,如果您想将返回类型提取到命名类型/接口,或者如果您需要修改函数的返回类型。
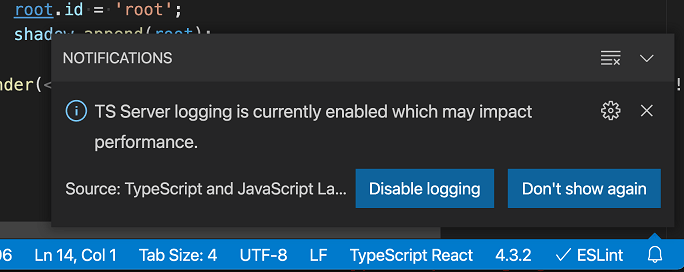
提示禁用 TS 服务器日志记录
如果 TypeScript 服务器日志记录长时间启用,VS Code 现在会提示您

日志记录会显著影响性能,因此最好将其禁用,除非您正在积极尝试诊断问题。
对扩展的贡献
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.57 版中的主要功能包括
- 控制转发端口所需的协议。
- 转发端口冲突的可选监视。
- 开发容器支持工作区信任安全功能。
- 更好地检测开发容器中的环境变量。
您可以在远程开发发行说明中了解有关新扩展功能和错误修复的信息。
扩展创作
笔记本 API
我们已经最终确定了大部分笔记本 API。该 API 分为三个独立的部分
NotebookSerializerAPI,结合notebooks贡献点,使 VS Code 能够打开、修改和保存笔记本文档。- 呈现单元格输出的笔记本渲染器。它们通过扩展的
package.json文件的notebookRenderer贡献点添加。 NotebookControllerAPI,用于生成代码单元格的输出。
一个简单的笔记本序列化器和回显控制器的示例。序列化器使用 JSON.parse 和 stringify,并对空文件进行特殊处理。控制器返回单元格文本的大写变体——一次是纯文本,一次是 HTML。
// serialize/deserialize notebook
vscode.workspace.registerNotebookSerializer(
'echobook',
new (class implements vscode.NotebookSerializer {
// serializer is relying on JSON.parse/stringify
deserializeNotebook(content: Uint8Array) {
return JSON.parse(new TextDecoder().decode(content) || '{"cells":[]}');
}
serializeNotebook(data: vscode.NotebookData) {
return new TextEncoder().encode(JSON.stringify(data));
}
})()
);
// notebook controller
vscode.notebooks.createNotebookController(
'myId',
'echobook',
'Echo',
(cells, _notebook, controller) => {
for (let cell of cells) {
// execution means to echo in upper-case, once as plain text and once as html
const execution = controller.createNotebookCellExecution(cell);
execution.start();
const echo = cell.document.getText().toUpperCase();
const textItem = vscode.NotebookCellOutputItem.text(echo, 'text/plain');
const htmlItem = vscode.NotebookCellOutputItem.text(`<b>${echo}</b>`, 'text/html');
const output = new vscode.NotebookCellOutput([textItem, htmlItem]);
execution.replaceOutput(output);
execution.end(true);
}
}
);
该示例静态注册了 *.echobook 文件的笔记本类型。此外,每当打开此类笔记本时,VS Code 都会发出 onNotebook:echobook 激活事件。
"contributes": {
"notebooks": [{
"type": "echobook",
"displayName": "Echobook",
"selector": [{
"filenamePattern": "*.echobook"
}]
}]
}
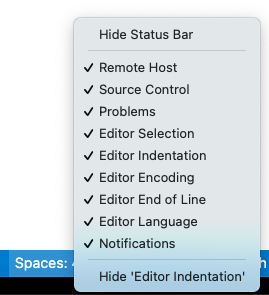
状态栏项“id”和“name”属性
我们最终确定了 StatusBarItem 标识符和名称属性的 API。标识符可以从 createStatusBarItem 方法的新重载传递,而 name 属性可以在 StatusBarItem 本身动态更改。
这些新属性用于状态栏上的上下文菜单,为单个条目提供名称,并允许用户显示和隐藏条目。如果您不提供这些属性,菜单将把来自一个扩展的所有状态条目聚合到一个条目下。

如果您的扩展贡献了状态栏,请考虑更新到新的 API。
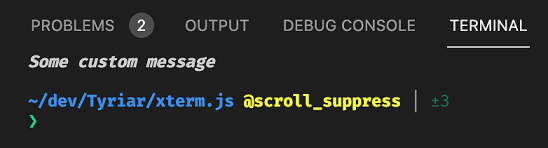
在新终端中打印消息
使用 window.createTerminal 创建终端时,现在可以通过 TerminalOptions.message 设置一条消息,该消息会打印在终端顶部。此消息支持 ANSI 转义序列以启用文本样式
vscode.window.createTerminal({
name: `My terminal`,
message: '\x1b[3;1mSome custom message\x1b[0m'
});

行内值的新主题颜色
添加了新颜色以设置调试器行内值的主题
editor.inlineValuesBackground:调试行内值前景色文本的颜色editor.inlineValuesForeground:调试行内值背景的颜色。
提醒一下,行内值在调试期间显示,用于已注册行内值提供程序的调试扩展,或者如果设置 debug.inlineValues 为 true。

vscode-webview.d.ts
新发布的 @types/vscode-webview 包添加了 VS Code 在 webview 内部公开的 API 的类型。
您可以使用 npm install --save-dev @types/vscode-webview 安装这些类型。如果您的项目中未识别 webview 类型,请尝试将它们添加到 jsconfig / tsconfig 的 typeAcquisition 部分
"typeAcquisition": {
"include": [
"@types/vscode-webview"
]
}
或在您的代码中添加三斜杠引用
///<reference types="@types/vscode-webview"/>
改进了 webview 数组缓冲区传输
在以前版本的 VS Code 中,向 webview 发送或从 webview 发送类型化数组有一些奇怪之处
- 类型化数组(例如
UInt8Array)序列化效率低下。当您需要传输数兆字节的数据时,这可能会导致性能问题。 - 发送的类型化数组在接收端不会以正确的类型重新创建。如果您发送
UInt8Array,接收方会收到一个具有UInt8Array数据值的通用对象。
虽然这两个问题都是错误,但我们无法在不潜在地破坏依赖现有行为的扩展的情况下修复它们。同时,新编写的扩展没有理由需要当前令人困惑且效率低下的行为。
因此,我们决定保留现有扩展的现有行为,但让新扩展采用更正确的行为。这是通过查看扩展的 package.json 中的 engines 值来实现的。
"engines": {
"vscode": "^1.57.0",
}
如果扩展针对 VS Code 1.57+,则类型化数组应该在接收端重新创建,并且大型类型化数组与 webview 之间的传输应该效率更高。
调试会话上的 parentSession
一段时间前,VS Code 添加了对分层调试会话的支持,但在扩展 API 中没有公开有关层次结构的信息。为了解决这个问题,DebugSession 接口上有一个新属性,它引用了父会话(如果有)。会话的父会话永远不会改变。
export interface DebugSession {
/**
* The parent session of this debug session, if it was created as a child.
* @see DebugSessionOptions.parentSession
*/
readonly parentSession?: DebugSession;
// ...
改进了 VS Code Insiders 版本目标
在开发使用提议 API 的扩展时,新的 Insiders 版本可能会发布,其中包含破坏性更改。为了为用户提供更无缝的过渡,您现在可以使用日期标签精确地定位 Insiders 版本。例如,将 engines.vscode 设置为 ^1.56.0-20210428 将定位 2020 年 4 月 28 日 0:00 UTC 或之后创建的任何 VS Code 1.56(或更高版本)内部版本。这使您可以在即将发布的 Insiders 版本发布之前安全地发布过期扩展更新。
"engines": {
"vscode": "^1.56.0-20210428",
}
树形悬停支持命令 URI
当 TreeItem 具有受信任的 Markdown 工具提示时,该工具提示可以包含格式为 [这是一个链接](command:workbench.action.quickOpenView) 的命令。这遵循与 Markdown 中支持命令链接的所有其他位置相同的格式。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试使用它们。一如既往,我们希望得到您的反馈。要尝试提议的 API,您需要执行以下操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
测试
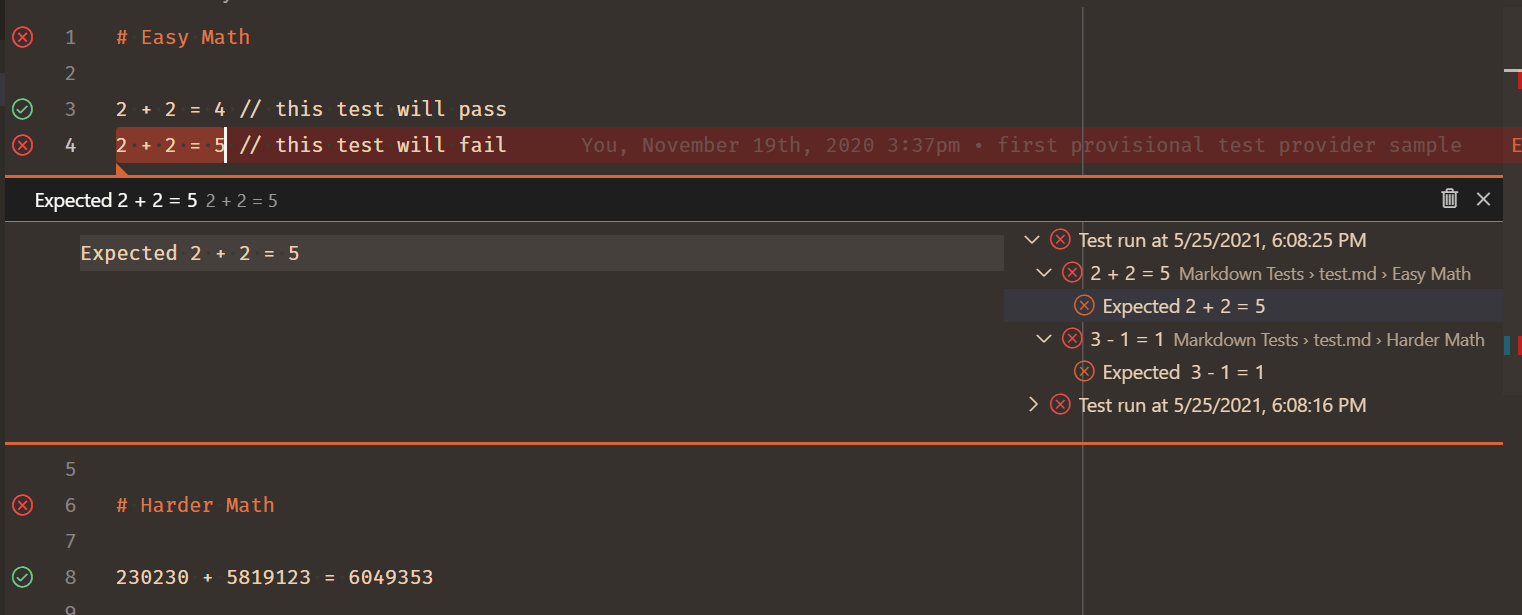
我们打算在此迭代中完成测试 API 的第一部分,但由于其他正在进行的功能数量而推迟了。虽然此迭代中测试 API 没有破坏性更改,但我们继续在其编辑器体验方面取得进展。例如,Peek 视图获得了一个拆分视图,允许您浏览当前和过去测试运行的结果。
 主题:Codesong
主题:Codesong
测试获得了一组新的以Ctrl+;开头的组合键,Peek 视图现在更好地支持 Markdown 消息,并且修复了许多错误。
如果您使用 测试资源管理器 UI 扩展进行测试,您可以打开设置 testExplorer.useNativeTesting 以切换到新的原生 UI。在下一次迭代中,我们计划增加此设置的社交化,并开始与合作伙伴扩展团队合作。
终端配置文件贡献
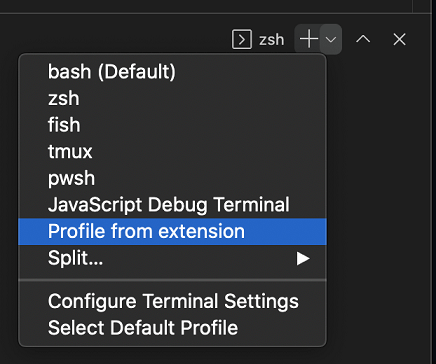
此 API 将使扩展能够贡献到终端配置文件系统。扩展需要做几件事才能使其工作。首先在 package.json 中贡献配置文件
"contributes": {
"terminal": {
"profiles": [
{
"title": "Profile from extension",
"id": "my-ext.terminal-profile",
"icon": "lightbulb"
}
]
},
}
然后在新的 onTerminalProfile 激活事件上激活扩展
"activationEvents": [
"onTerminalProfile:my-ext.terminal-profile"
]
最后,在激活事件中注册提供程序
vscode.window.registerTerminalProfileProvider('my-ext.terminal-profile', {
provideProfileOptions(token) {
return {
name: 'Profile from extension',
shellPath: 'cmd.exe'
};
}
});
如果启用了提议的 API,扩展贡献的配置文件应该会显示在配置文件列表中

终端选项中的 iconPath 支持
TerminalOptions 和 TerminalExtensionOptions 上支持标准 iconPath 类型,用于设置终端的图标,该图标显示在终端的选项卡上
readonly iconPath?: Uri | { light: Uri; dark: Uri } | ThemeIcon;
更改伪终端的标题
新事件 Pseudoterminal.onDidChangeName 启用了对基于伪终端的终端的控制
const writeEmitter = new EventEmitter<string>();
const nameEmitter = new EventEmitter<string>();
const pty = {
onDidWrite: writeEmitter.event,
open: () => writeEmitter.fire('Type to change the title of the terminal'),
close: () => {
/* noop*/
},
handleInput: (data: string) => nameEmitter.fire(data)
};
const terminal = vscode.window.createTerminal({
name: `My Terminal`,
pty
});
terminal.show();
使文件系统提供程序能够将文件声明为只读
文件系统提供程序现在可以通过 FileStat 上的新 permissions 属性将单个文件标记为只读,方法是将属性的值设置为 FilePermission.Readonly。只读文件不可编辑。
注意:如果所有文件都应被视为只读,您可以在调用 registerFileSystemProvider 时使用现有的 isReadonly 选项。
支持 asExternalUri 中的工作区 URI
现有的 vscode.env.asExternalUri API 现在支持处理工作区 URI。这允许扩展作者创建直接打开给定工作区的系统范围 URI。
例如
const uri = await vscode.env.asExternalUri('file:///Users/john/work/code');
生成的 uri 可以由操作系统打开,并且 VS Code 将打开该工作区。
工程
Electron 沙盒支持的进展
在这个里程碑中,我们继续让 VS Code 窗口为启用 Electron 的沙盒和上下文隔离功能做好准备。
具体来说:
- 我们从渲染器中使用的更多代码中删除了 Node.js 依赖项。
- 我们继续调查完全放弃
webview用法并为我们的自定义视图和编辑器切换到iframe。
文档
Build 2021 上的 VS Code
如果您错过了 Microsoft Build 2021 开发者活动,您仍然可以按需观看会话。查看Build 2021 上的 Visual Studio Code 博客文章,我们在其中整理了一份我们认为 VS Code 用户会感兴趣的会话列表。
浏览器调试
一个新主题VS Code 中的浏览器调试描述了对 Edge 和 Chrome 浏览器的内置调试支持。您可以配置 VS Code 以启动新的浏览器调试会话(通过调试:打开链接命令)或附加到正在运行的浏览器。
PyTorch
有一个新主题,介绍如何在 VS Code 中使用 PyTorch 机器学习框架。在VS Code 中的 PyTorch 支持文章中,您将学习如何使用 PyTorch 和 TensorFlow 数据类型扩展 Jupyter Notebook。
值得注意的修复
- 71966:经常出现整个窗口挂起
- 85332:Windows:文件删除时冻结
- 95077:终端“单词”链接提供程序不支持换行
- 108804:在打开窗口之前不要等待 shell 环境解析
- 120004:VS Code 集成终端中奇怪的字母间距
- 125035:调试控制台过滤文本应在重新加载后保留
- iOS/iPadOS:对 iOS/iPadOS 平台进行了多项修复
感谢
最后但同样重要的是,衷心感谢以下本月为 VS Code 做出贡献的人们:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Nicholas Rayburn (@nrayburn-tech)
- Alessandro Fragnani (@alefragnani)
- ArturoDent (@ArturoDent)
对 vscode 的贡献
- @Ashray123 (Ashray Jha):修改了 Markdown 预览嵌套列表样式 PR #124445
- @barbaravaldez (Barbara Valdez):拖放 API 的初始实现 PR #122239
- @CommaNet (Melvin ):更新 README.md PR #124654
- @danielgary (Daniel Gary):将 wmic 调用替换为 windows-process-tree PR #123895
- @DonJayamanne (Don Jayamanne):转换 DTO 时保留执行摘要 PR #124549
- @eltociear (Ikko Ashimine):修复 files.ts 中的拼写错误 PR #124693
- @gjsjohnmurray (John Murray)
- 允许 FileSystemProvider 将文件统计为只读 (#_73122) PR #111237
- 修复 #123831 处理调试适配器 ErrorResponse 消息中的命令 URL PR #123833
- @habibkarim (Habib Karim):实现 Pseudoterminal.onDidChangeName PR #115276
- @hantatsang (Sang):修复欢迎视图链接缺少悬停颜色 PR #121835
- @huszkacs (Csaba Huszka):修复 android 屏幕键盘退格键问题。 PR #124288
- @inidaname (Hassan Sani):在 Markdown 预览中为表格添加底部间距 PR #124385
- @jeanp413 (Jean Pierre)
- 修复 pascalCase 片段格式化程序无法处理数字 PR #122796
- 添加对终端选项卡上文件拖放的支持 PR #123429
- 修复百分比编码 Markdown 链接解码不正确 PR #123584
- 修复进程资源管理器不显示扭曲 PR #123910
- 修复进程资源管理器列表样式不起作用 PR #123919
- 修复终端查找小部件不应覆盖选项卡 PR #124317
- 修复更新终端窗格操作时侦听器泄漏 PR #124741
- 通过重新加载保留 repl 过滤值 PR #125221
- @kabel (Kevin Abel):实现 GitHub Enterprise 身份验证提供程序 PR #115940
- @leilapearson (Leila Pearson):资源管理器的新排序顺序字典选项设置 PR #97272
- @mzainuddin51 (Mohammad Zainuddin):修复问题 #123772 的不正确链接 PR #124203
- @nrayburn-tech (Nicholas Rayburn)
- 为行内调试值添加颜色自定义 PR #123065
- 修复问题报告器提交后不关闭并去抖动提交 PR #123340
- 添加 showDeprecated 选项以建议,过滤掉已弃用的选项 PR #123351
- 如果 tsserver 日志打开超过 7 天,则添加通知 PR #124149
- 如果只有一个组,则隐藏终端选项卡的选项 PR #124480
- @plankp (Paul Teng):添加模式匹配 'in' PR #121941
- @rtzoeller (Ryan Zoeller):为 Make 语言注册 .mak 扩展 PR #122614
- @shskwmt (Shunsuke Iwamoto):修复 #116335:将文件路径文本发送到拖放的终端区域 PR #116621
- @suzmue (Suzy Mueller):修复异常的调试调用堆栈显示设置 PR #123726
- @tejasvi (Tejasvi S. Tomar):改进 TextEditor.setDecorations 的文档 PR #122785
- @ValeraS (Valeriy):修复:使用 addListener 而不是 addEventListener 来观察媒体查询列表 PR #121557
- @vibhavsarraf (Vibhav):规范化终端单词链接中的路径 PR #123246
- @wendellhu95 (Wendell):测试:为事件 Relay 添加测试 PR #119070
对 vscode-css-languageservice 的贡献
- @jeanp413 (Jean Pierre):修复带有后缀的文件名的链接解析 PR #241
对 vscode-eslint 的贡献
- @edupsousa (Eduardo Pereira de Sousa):向 eslint.rules.customizations 添加 severity "off" PR #1243
- @karlhorky (Karl Horky):为 Node.js 的系统版本文档说明“node” PR #1247
对 vscode-js-debug 的贡献
- @danielgary (Daniel Gary):990 - 支持使用启动配置名称作为终端标题 PR #991
- @lhchavez:功能:允许 debugServerMain.ts 的调用者指定主机 PR #1006
对 vscode-languageserver-node 的贡献
- @yanmofeixi:向客户端未就绪错误添加更多信息 PR #764
对 vscode-pull-request-github 的贡献
- @IllusionMH (Andrii Dieiev):删除了 TSLint 推荐和剩余提及 PR #2758
对 vscode-vsce 的贡献
- @jedwards1211 (Andy Edwards):使用 ignore npm 包而不是自定义代码处理 .vscodeignore PR #418
- @oliversalzburg (Oliver Salzburg):修复:缺少错误响应处理 PR #564
对 language-server-protocol 的贡献
- @DanTup (Danny Tuppeny):澄清 textDocument/selectionRange 如何处理某些缺失结果 PR #1272
- @HO-COOH:更新 specification-3-16.md PR #1259
- @narnaud (Nicolas Arnaud-Cormos)
- @NTaylorMullen (N. Taylor Mullen)
对 monaco-languages 的贡献
- @akonatala (apoorva konatala):更新 cameligo 语言支持 PR #137
- @anark:向 liquid 语言添加别名和 mimetype PR #136
- @mattvague (Matt Vague):修复 liquid 的不正确文件名 PR #135
对 monaco-typescript 的贡献
- @paranoidjk (paranoidjk):修复:支持 extraLib 文件的跳转到定义 PR #79