2021 年 4 月(版本 1.56)
更新 1.56.1:此更新解决了这些 安全问题。
更新 1.56.2:此更新解决了这些 问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2021 年 4 月版本。VS Code 团队本月忙于进行一些更长时间的更新,因此请查看 预览功能 部分,了解即将推出的内容。以下是此版本中包含的一些亮点:
- 改进的悬停反馈 - 帮助您快速找到可点击的编辑器操作。
- 终端配置文件改进 - 创建自定义默认终端配置文件。
- 调试器内联值 - 在调试会话期间在行内显示变量值。
- Notebook KaTeX 支持 - Notebook Markdown 单元格中的数学支持。
- 开发容器卷视图 - 管理 Docker 容器中挂载的卷。
- winget 安装 - VS Code 可通过 Windows 包管理器获取。
- 新的入门视频 - VS Code 入门以及使用 C++ 的视频。
- 终端选项卡预览 - 初次体验使用新选项卡视图管理打开的终端。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
太平洋时间 5 月 11 日星期二上午 8 点(伦敦时间下午 4 点)加入 VS Code 团队直播,观看此版本新功能的演示,并向我们实时提问。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
工作台
改进的操作悬停反馈
我们更改了整个工作台的操作鼠标悬停反馈,以提供更好的可点击操作用户体验。

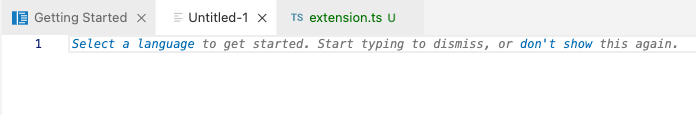
无标题编辑器提示
我们注意到许多新用户没有意识到必须设置语言才能获得完整的 VS Code 语言支持。为了解决这个问题,我们为无标题编辑器引入了一个提示,以帮助用户设置正确的语言模式。无标题提示可能对高级用户没有帮助,因此您开始输入时它会立即消失,或者您可以选择 不再显示 以永久隐藏提示。

默认自定义编辑器和 Notebook 解析
如果您有两个编辑器都声明它们应该是您的资源(例如,图像查看器和图像编辑器)的默认编辑器,您将收到一个提示来解决冲突。
在下面的短片中,用户打开了一个与两个编辑器关联的 PNG 文件。通知允许用户继续使用 Luna Paint Image Editor 或配置新的默认编辑器,他们配置并开始使用二进制 Hex Editor。

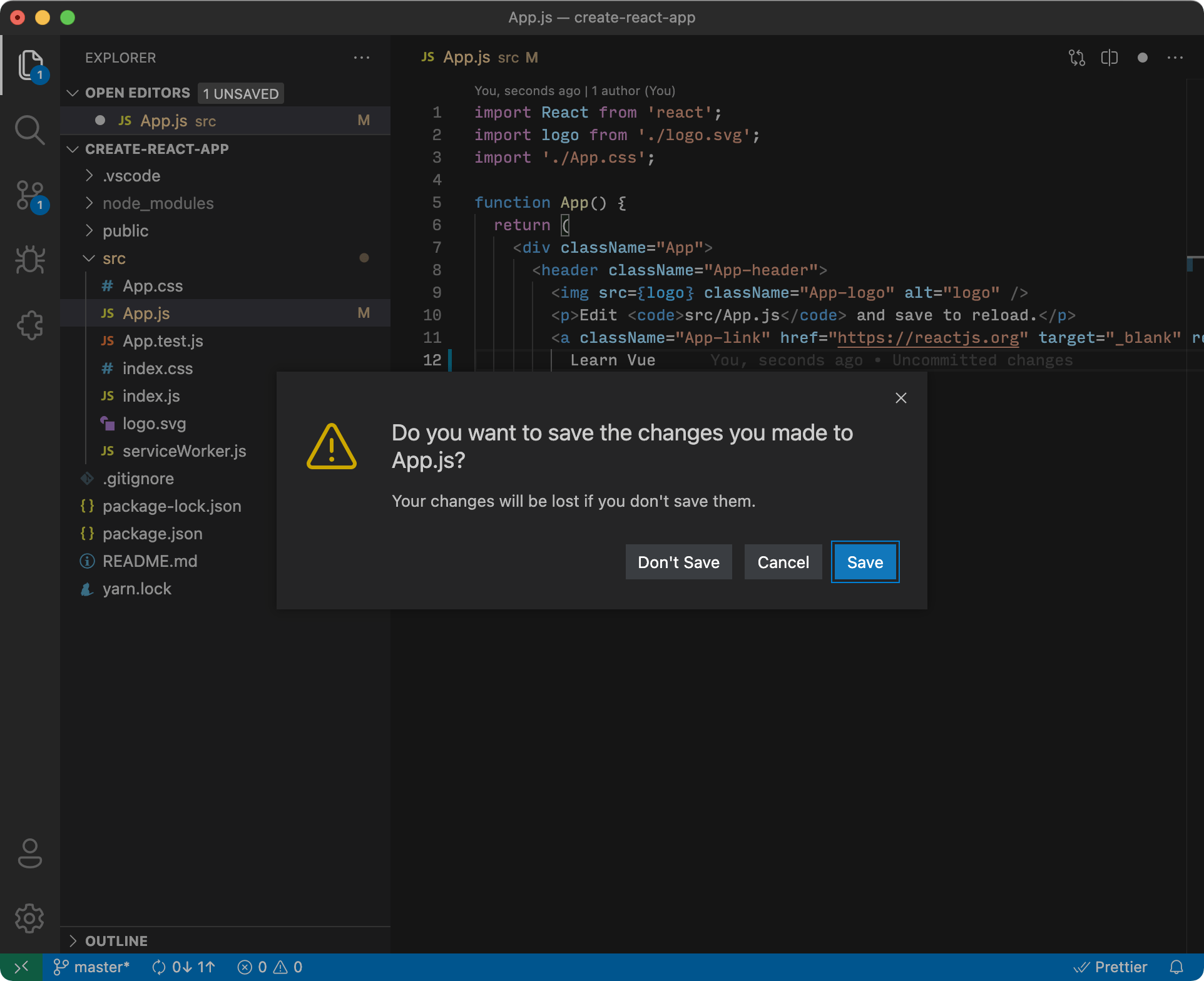
更新的自定义对话框
我们更新了自定义对话框样式,您可以通过 "window.dialogStyle": "custom" 启用它。VS Code 现在会使背景变暗,以便更好地关注对话框,并且当有多个操作时还会使用辅助按钮样式。

产品图标主题:Fluent Icons
您可以使用以下颜色标记来设置辅助按钮样式的颜色
button.secondaryBackgroundbutton.secondaryForegroundbutton.secondaryHoverBackground
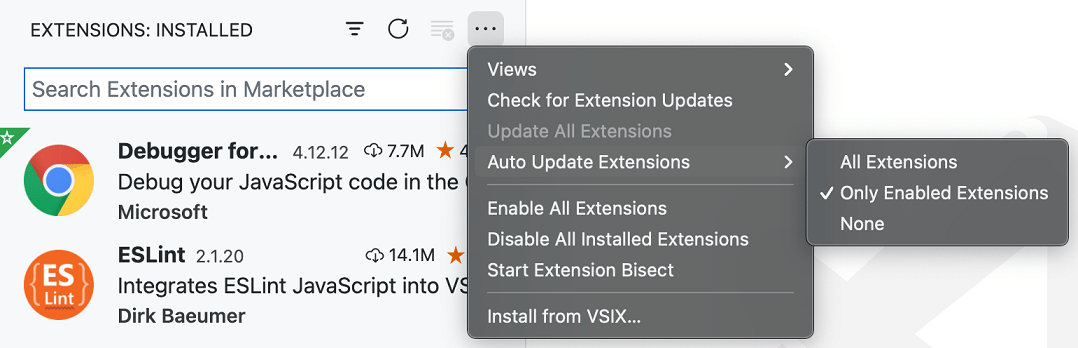
仅自动更新已启用的扩展
您现在可以配置 VS Code 仅自动更新当前已启用的扩展。

终端
配置文件改进
上一个迭代中,我们引入了终端配置文件。终端现在支持使用 terminal.integrated.defaultProfile.<platform> 设置来设置默认配置文件。
配置文件系统还添加了环境和图标支持
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"overrideName": true,
"icon": "terminal-powershell",
"env": {
"TEST_VAR": "value"
}
}
},
"terminal.integrated.defaultProfile.windows": "PowerShell",
将来,这些设置是切换默认终端配置的推荐方式,并且 terminal.integrated.shell 和 terminal.integrated.shellArgs 设置已被弃用。
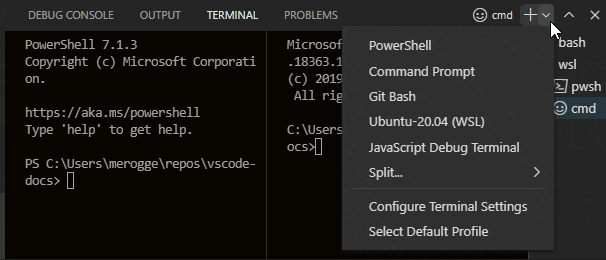
新终端选择器
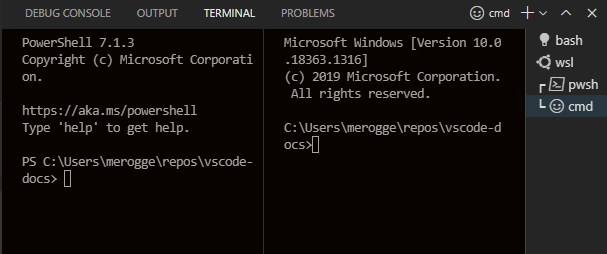
配置文件和设置快捷方式已移出下拉菜单,并移入带下拉菜单的新 + 按钮中。

这也支持基于非默认配置文件创建新的拆分终端。
新键盘绑定
此版本中终端有几个新的默认键盘绑定
- 移动到上一个终端 -
Ctrl+PageUp(macOSCmd+Shift+]) - 移动到下一个终端 -
Ctrl+PageDown(macOSCmd+shift+[) - 聚焦终端选项卡视图 -
Ctrl+Shift+\(macOSCmd+Shift+\) - 终端选项卡预览
与往常一样,可以通过键盘绑定系统删除这些默认键盘绑定或添加自定义键盘绑定。
Linux 选择粘贴命令
新的命令 workbench.action.terminal.pasteSelection 在 Linux 上可用,用于从选择剪贴板粘贴到终端中。
终端工作区 Shell 权限更改
为了支持与配置文件相关的传入更改,如果 .vscode/settings.json 中存在终端设置,则显示的提示已删除,取而代之的是一个设置,用于选择启用工作区设置。请注意,这在不受信任的工作区中可能很危险。
"terminal.integrated.allowWorkspaceConfiguration": true
当默认启用工作区信任时,我们将删除此功能并使用该系统。
任务
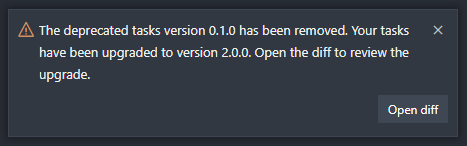
升级时删除任务 0.1.0
任务 2.0.0 已可用并运行良好超过三年,任务 0.1.0 在此期间已被弃用。鉴于我们的无 Node.js 渲染器 目标,任务 0.1.0 已删除,而不是将其带入无 Node.js 世界。当您打开包含 0.1.0 任务的文件夹时,它们将自动升级到版本 2.0.0。

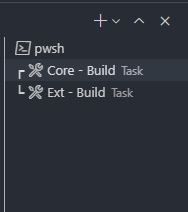
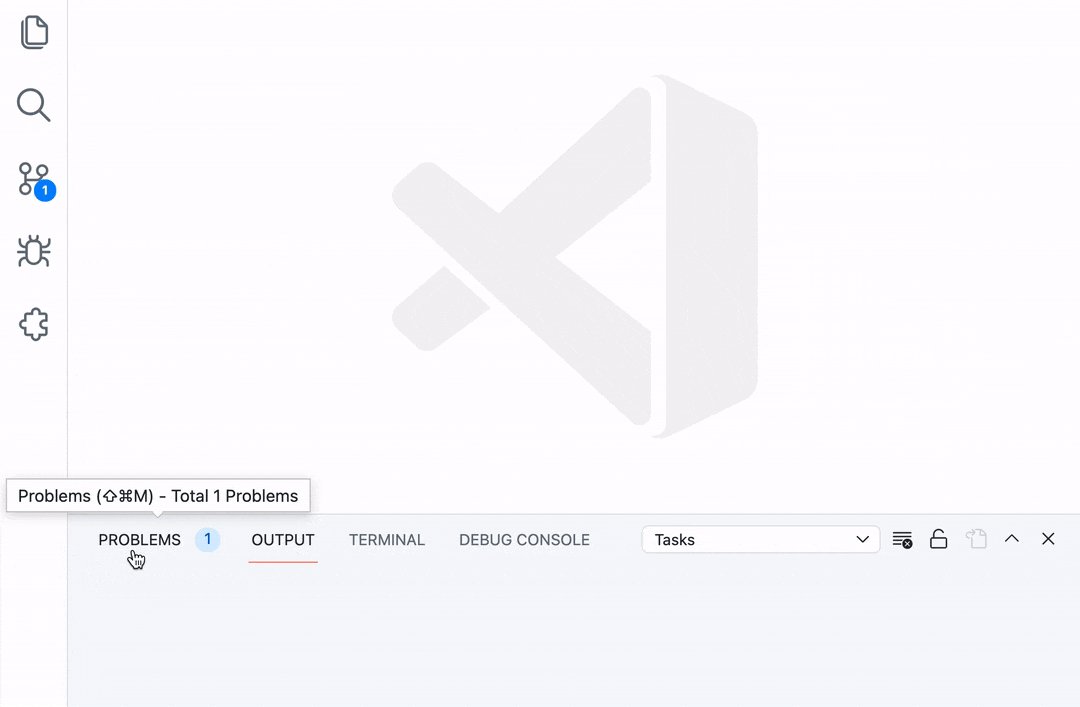
终端选项卡中没有“Task”前缀
使用新的终端选项卡功能时,"Task" 前缀将不再添加到终端名称中。相反,任务由“工具”图标指示,以更好地利用可用空间。

更好地匹配 eslint-stylish
$eslint-stylish 问题匹配器可以更准确地匹配多行问题。
调试
断点视图改进
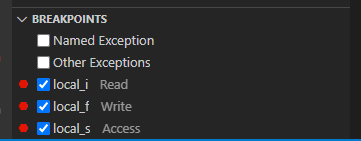
显示数据断点的访问类型
对于数据断点,VS Code 现在在“断点”视图中其名称旁边显示访问类型(“读取”、“写入”或“访问”)。

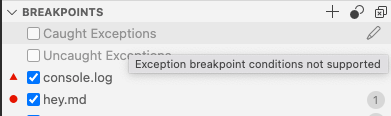
更好的异常断点状态/错误报告
对于异常断点,VS Code 现在在“断点”视图中显示其单独的验证状态和详细原因。如果异常断点无法验证(例如,因为其条件包含语法错误),它将显示为灰色,并在悬停时显示相应的错误消息。

其他 UI 改进
停止和断开命令的替代行为
调试会话通常通过 Debug: Stop 和 Debug: Disconnect 命令停止。如果调试会话的类型为 launch,则 Stop 命令不仅停止会话,还会终止被调试程序。对于 attach 类型的调试会话,有一个 Disconnect 命令,它停止调试并恢复被调试程序的执行。
在此版本中,现在可以通过在从调试工具栏触发命令时按住 Alt 修饰符来翻转此行为。更改行为使得对于 launch 类型的调试会话,可以使被调试程序保持运行;对于 attach 类型的调试会话,可以终止被调试程序。除了将 Alt 与默认命令一起使用外,还可以从命令面板访问 Debug: Stop 和 Debug: Disconnect 命令,用于 launch 和 attach 调试会话。
替代行为仅适用于已选择加入此功能的调试扩展。
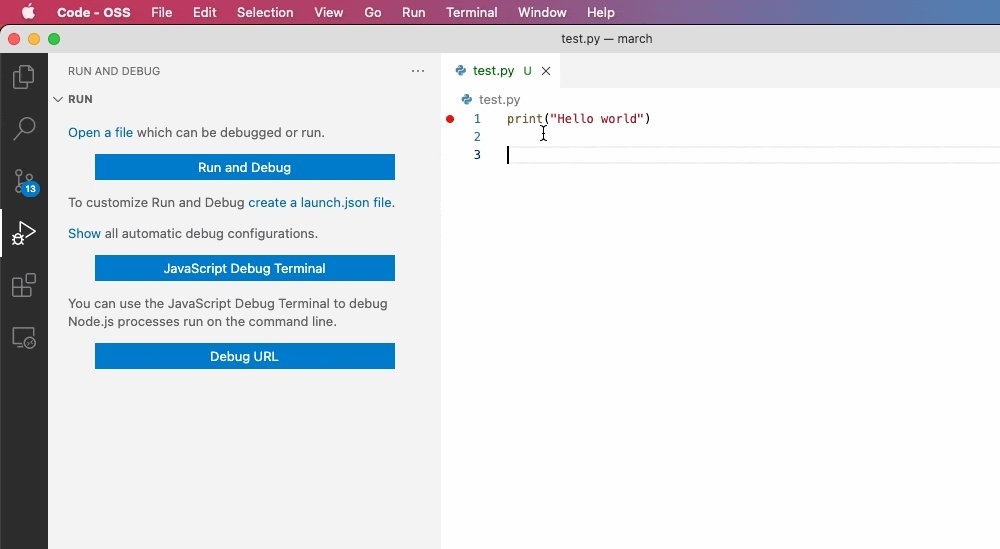
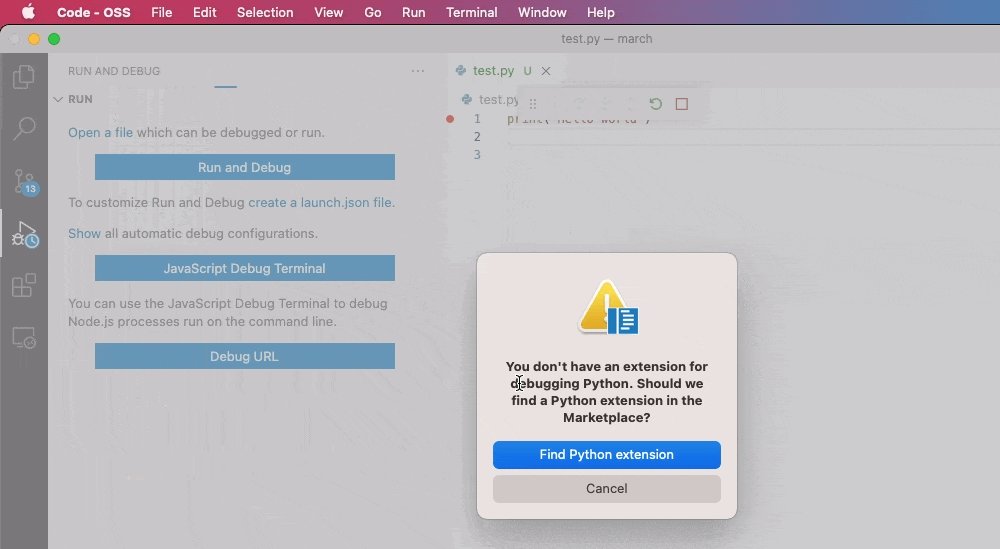
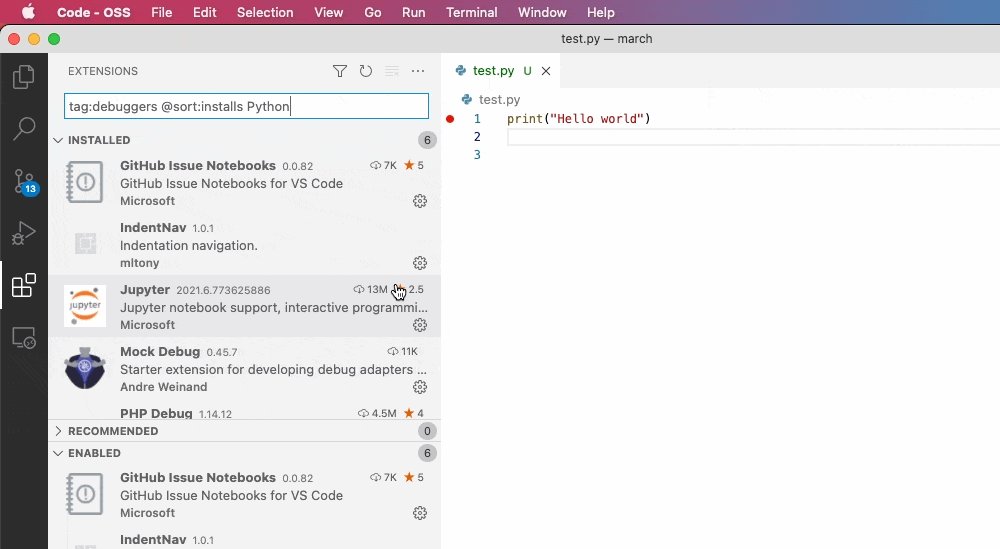
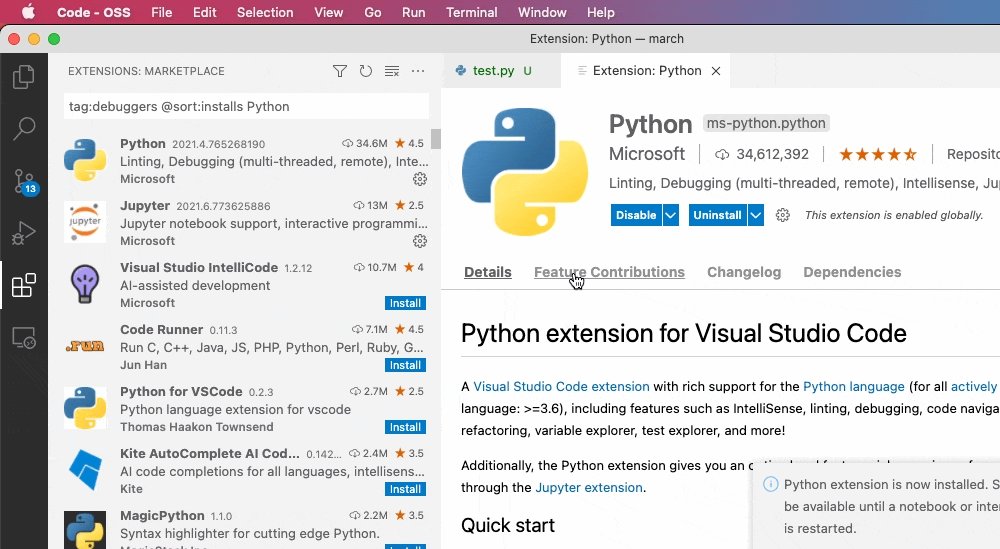
改进的安装缺失调试扩展流程
如果用户想要开始调试但未安装提供调试支持的必要语言扩展(例如 Python 或 Java),我们改进了流程。发生这种情况时,VS Code 现在会提示用户安装适当的扩展。

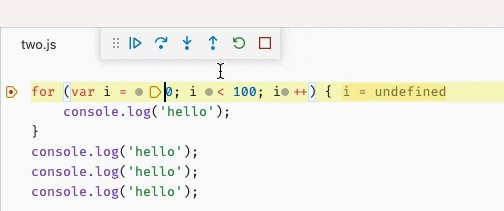
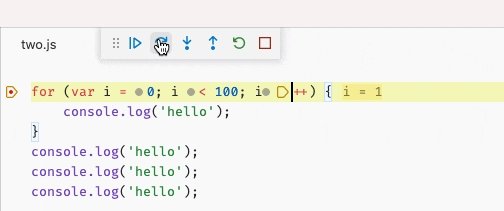
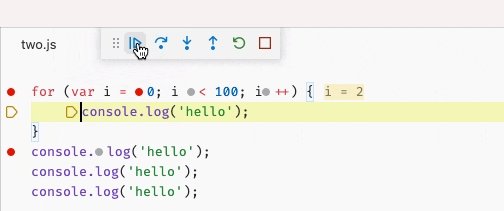
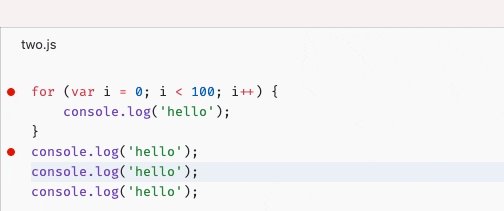
调用堆栈列停止指示器
VS Code 现在在被调试程序停止在某行上时渲染调用堆栈列指示器。这有助于识别程序当前停止在该行上的哪个位置。

某些语言默认内联值
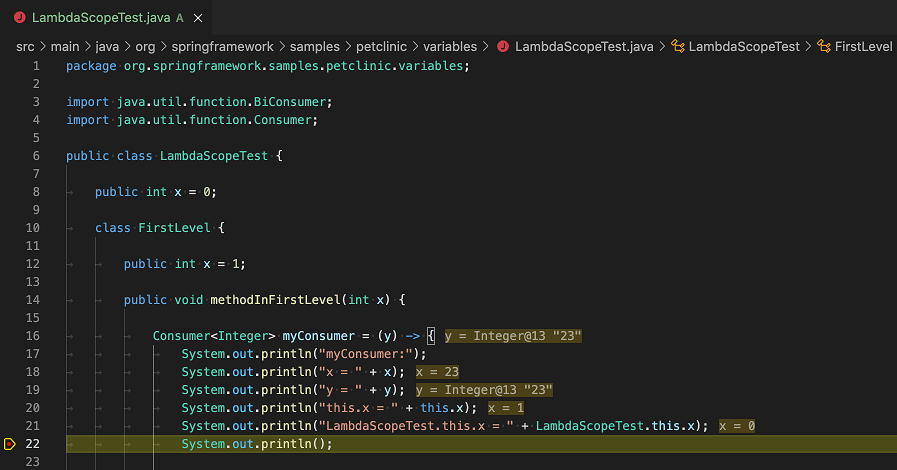
VS Code 的调试器 UI 支持 内联值,在单步执行源代码时在编辑器中 内联 显示变量值。此功能基于 VS Code 核心中的通用实现,因此可能并非完美适用于所有语言,有时甚至会显示不正确的值,因为通用方法不理解底层源语言。由于这些原因,该功能默认未启用。
借助新的调试器扩展 API,语言扩展现在可以提供正确的内联值支持,我们默认启用了 改进的内联值 功能。
要启用此功能,debug.inlineValues 设置有一个新的(默认)值 auto。设置为 auto 时,对于那些具有“改进的内联值”支持的语言,内联值会自动启用。
Debugger for Java 扩展是首批采用该 API 的调试器扩展之一。在下面的屏幕截图中,Java 变量的准确值显示在其用法旁边。

您可以使用 Inline Values support for PowerShell 扩展在调试 PowerShell 脚本时获取内联值。
断点处显示调试视图
debug.openDebug 设置的默认值现在为 openOnDebugBreak,以便在每次命中断点时,VS Code 都会打开调试视图。调试视图也在第一次会话开始时显示。
JavaScript 调试
与往常一样,可以在 vscode-js-debug 变更日志中找到完整的更改列表。
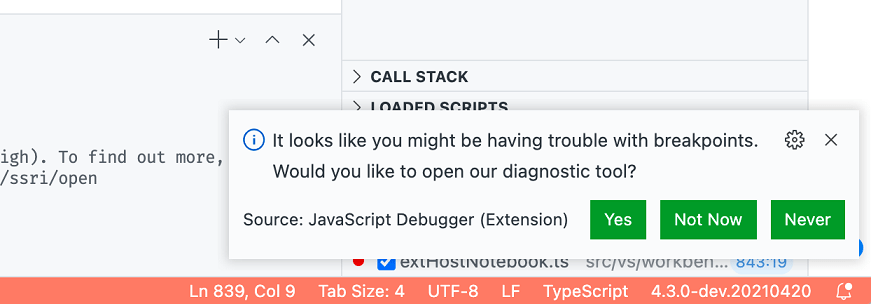
改进的断点诊断工具可发现性
基于启发式方法,如果 VS Code 检测到用户可能在断点绑定方面遇到问题,它将显示一个通知,建议打开断点诊断工具。

此提示最初只对部分用户可见,因为我们正在试验其有效性和断言性。
私有类字段支持
私有类字段 现在可见,可以在调试器中进行检查。
Notebook
切换行号
您现在可以从单元格工具栏临时切换当前会话中单元格的行号,或者通过 notebook.lineNumbers 设置更改所有 Notebook 的行号可见性。

每个文件类型的单元格工具栏位置
可以通过 notebook.cellToolbarLocation 设置根据文件类型自定义单元格工具栏位置。例如,您可以将单元格工具栏放在 GitHub Issue notebook 的右侧,但将其放在 Jupyter notebook 的左侧。
Markdown 单元格中的数学支持
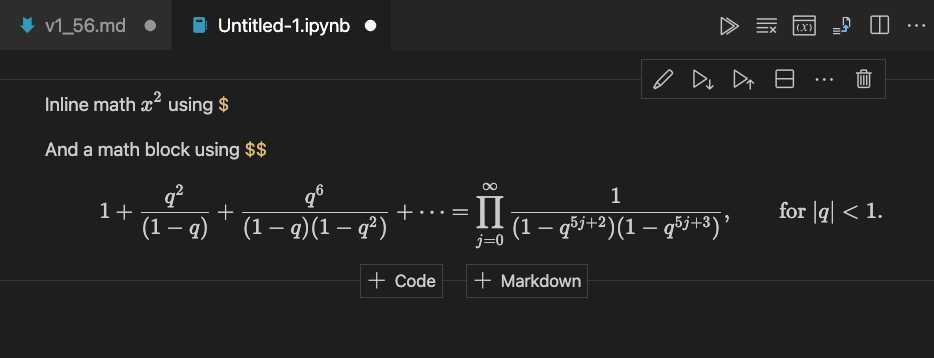
您现在可以在 notebook Markdown 单元格中使用数学方程式

VS Code 使用 KaTeX 来渲染方程式。有两种方法可以将数学方程式嵌入到 Markdown 单元格中:
- 使用单个美元符号:
$...$。这会创建一个内联数学方程式。 - 使用双美元符号:
$$...$$。这会创建一个居中的块状数学方程式。
我们使用实验性 notebook 标记渲染器 API 实现了数学支持,该 API仍在开发中。我们对这个 API 的最终目标是也允许扩展来扩展 notebook 中 Markdown 的渲染。
语言
Markdown 预览排版支持
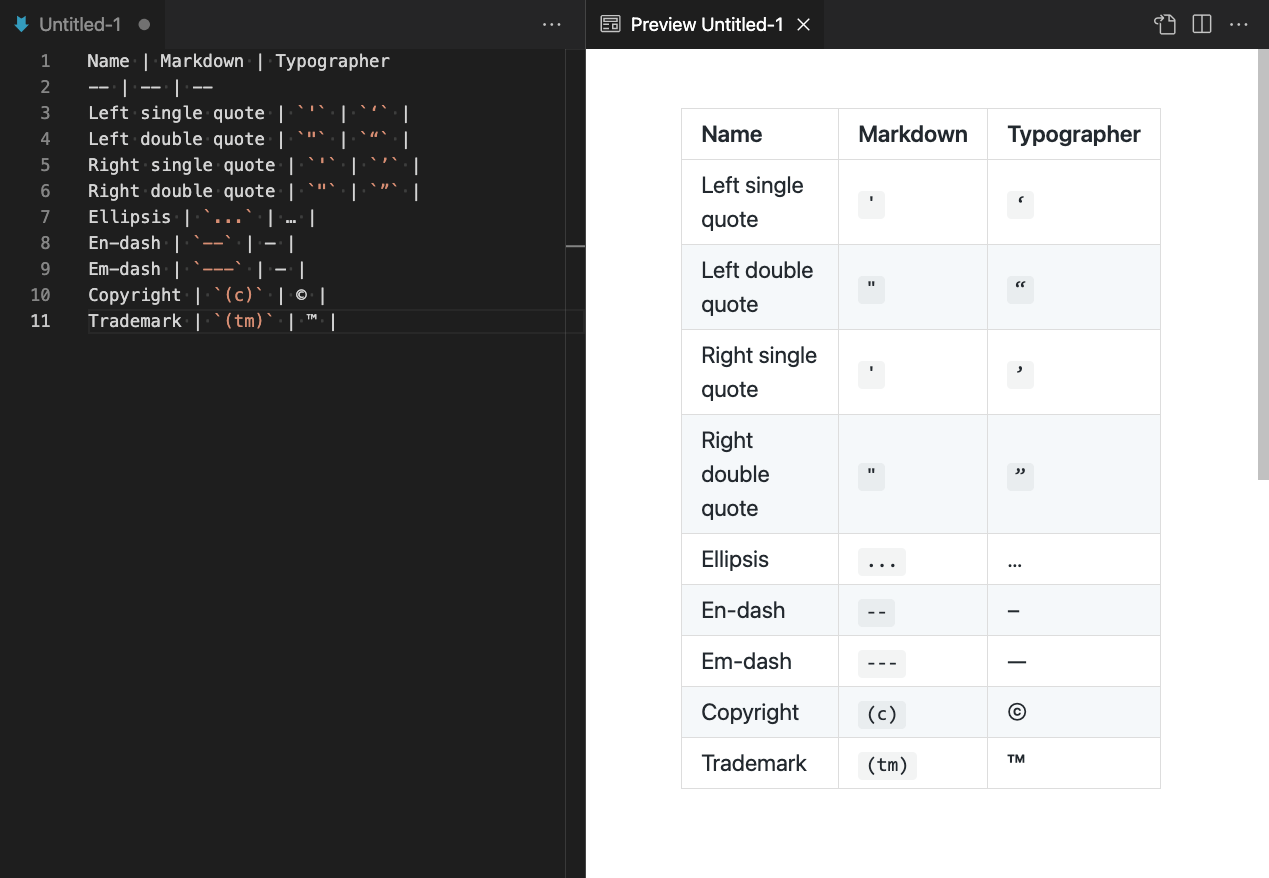
新的 markdown.preview.typographer 设置允许您在内置 Markdown 预览中启用智能引号和简单的排版替换。
在下面的示例中,Markdown 文本(例如 (c))会在预览中自动替换为版权符号 ©

markdown.preview.typographer 设置默认禁用。
更多文件被识别为 shellscript
具有 .xsession 和 .xprofile 文件名扩展名的文件将自动被识别为 shellscript。
预览功能
终端选项卡
终端中的选项卡作为预览功能提供,可以使用以下设置启用
"terminal.integrated.tabs.enabled": true

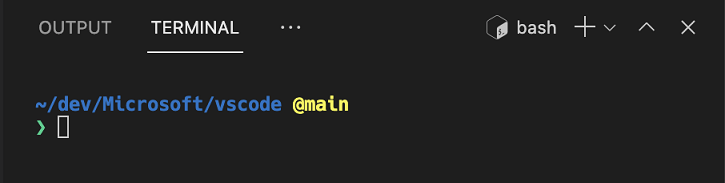
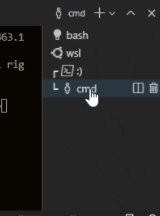
启用后,新的选项卡视图默认仅在有两个或更多终端时显示。对于单个终端,选项卡会“内联”到面板标题中,如下所示

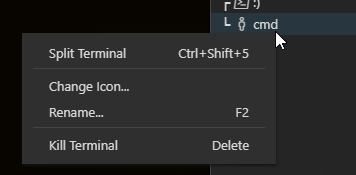
每个选项卡都支持通过上下文菜单执行多个操作。

悬停时可以使用拆分和终止终端。

我们试图将新选项卡的表现方式与资源管理器的工作方式保持一致。以下是其他一些行为
- 双击空白区域将创建一个新终端。
- 双击分隔符将切换选项卡视图宽度,使其在显示所有标题而不截断的“理想”大小和仅显示图标的窄视图之间切换。
- 可以使用
terminal.integrated.tabs.location设置将选项卡移动到左侧。 terminal.integrated.tabs下还提供了各种其他配置设置。
终端状态
除了选项卡之外,我们还向终端引入了 状态 的概念。一个终端可以有许多状态,每个状态代表终端可以暂时处于的状态,最高严重性的状态显示在选项卡旁边。状态图标显示在选项卡视图中终端标题的右侧。悬停时,会显示状态详细信息和任何相关操作。
![]()
目前支持以下状态
- 需要重新启动:如果扩展想要更改终端的环境,则使用警告图标状态。
- 已断开连接:当终端与其进程失去连接时,使用插头图标状态。
- 响铃:当通过
terminal.integrated.enableBell设置启用响铃且终端响铃触发时,会出现一个响铃图标。
我们计划很快支持任务状态,以便即使不激活选项卡,任务运行状态也一目了然。
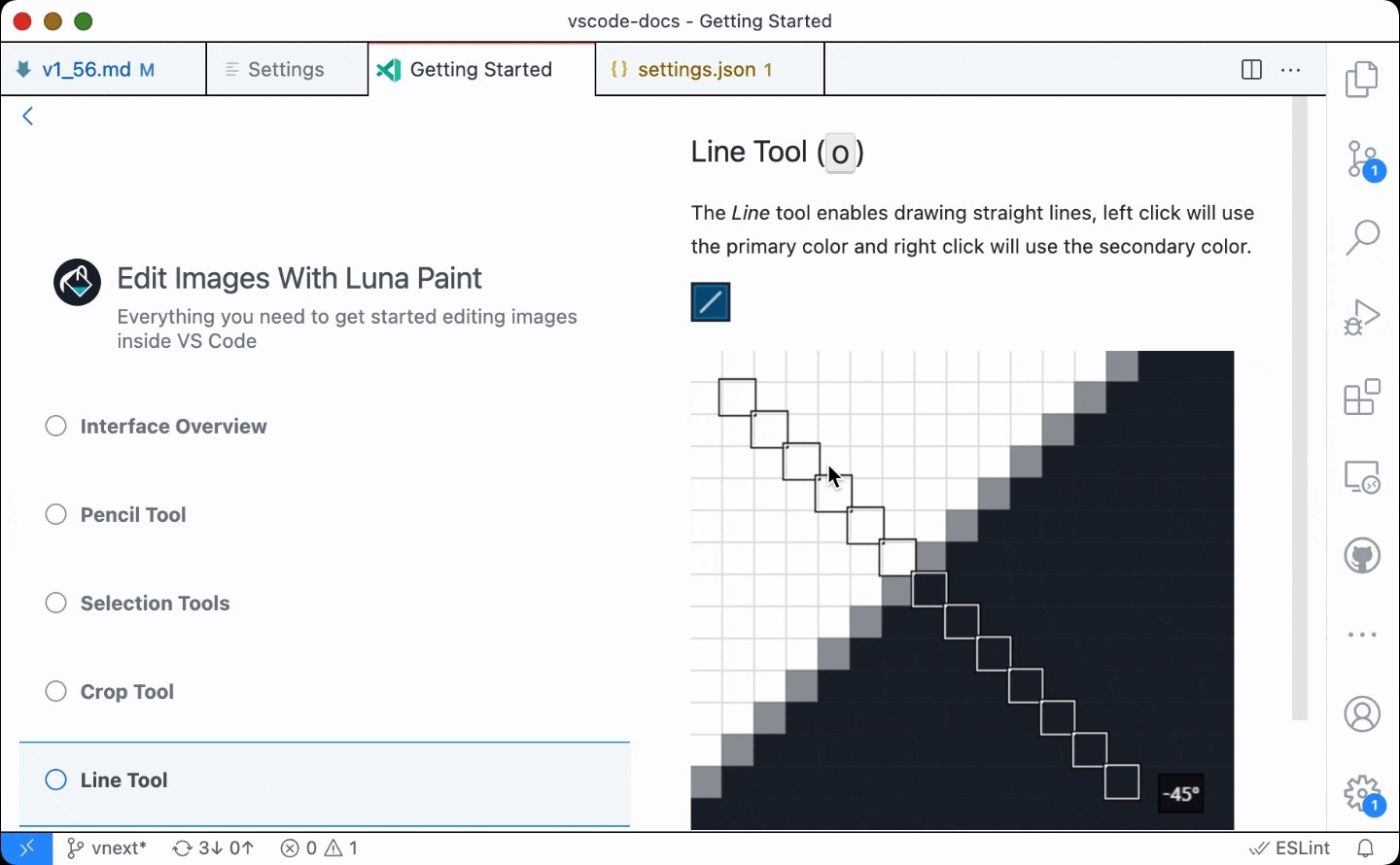
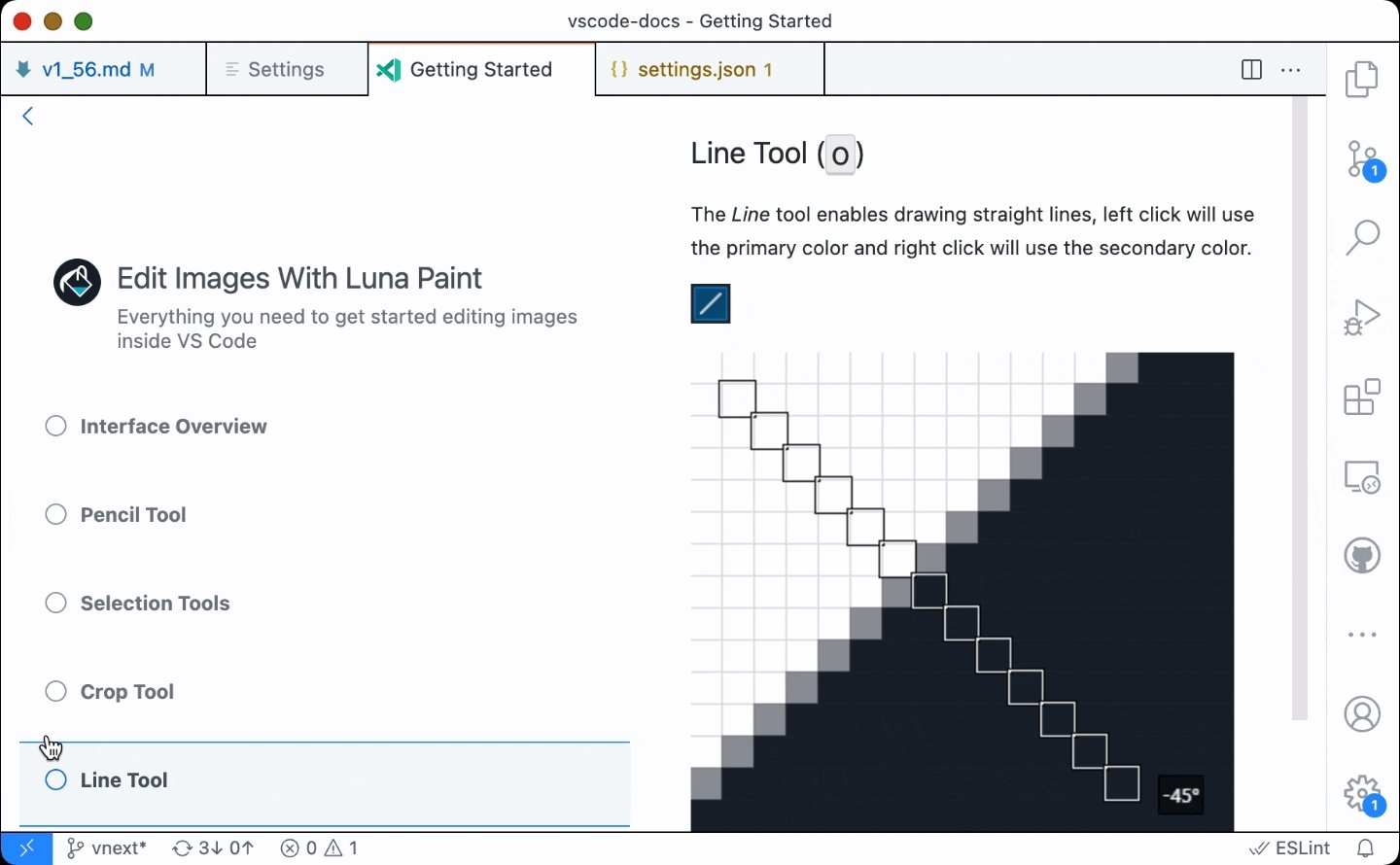
欢迎页面演练
我们扩展了 walkthroughs 贡献,将内容放置在“入门”页面上,允许在步骤说明和步骤主要内容中使用 Markdown。对“入门”页面的扩展贡献是一项实验性功能,可以通过 "workbench.welcomePage.experimental.extensionContributions": true, 启用。
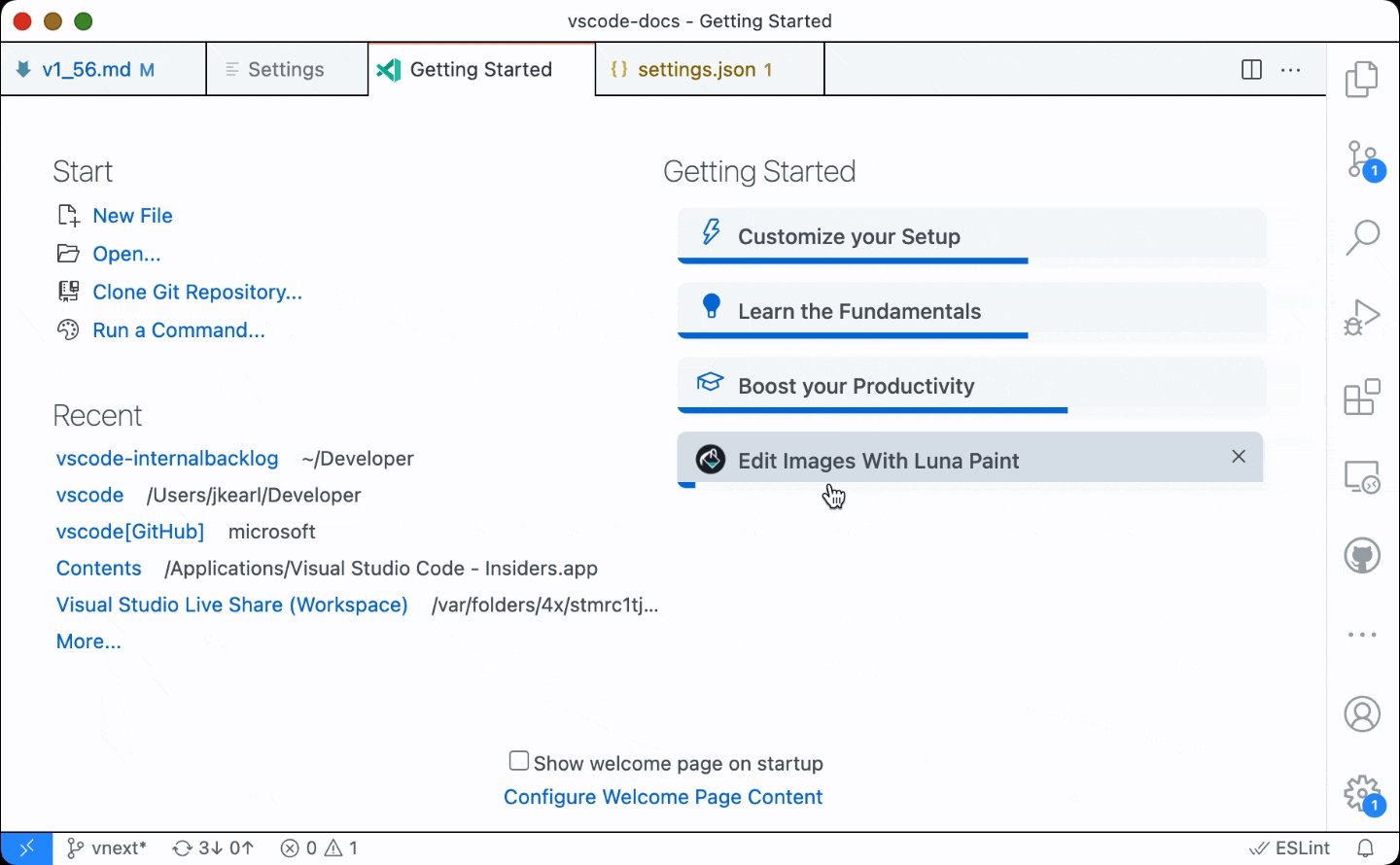
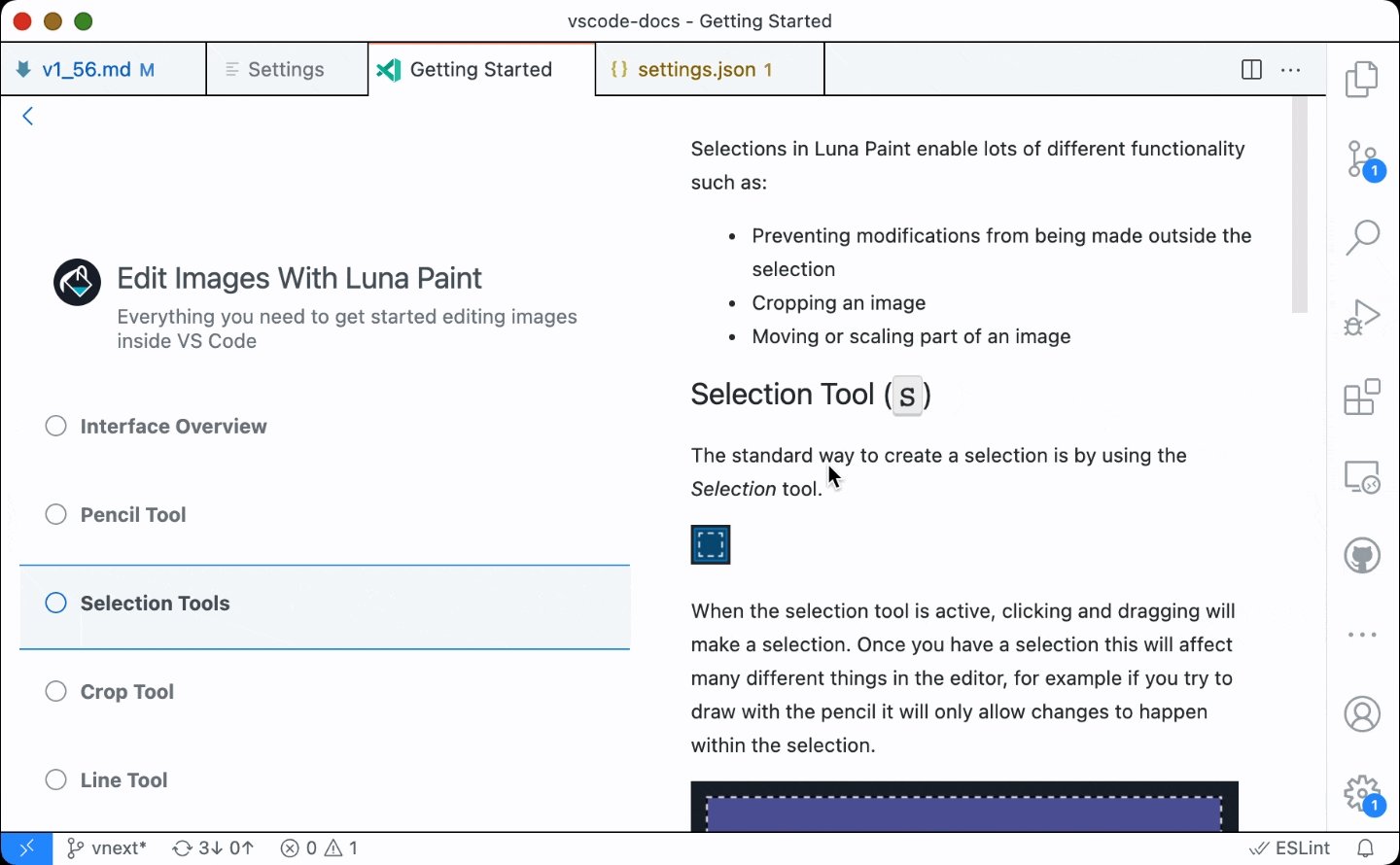
下面的短片显示了一个示例演练,用于向用户介绍 Luna Paint 扩展。

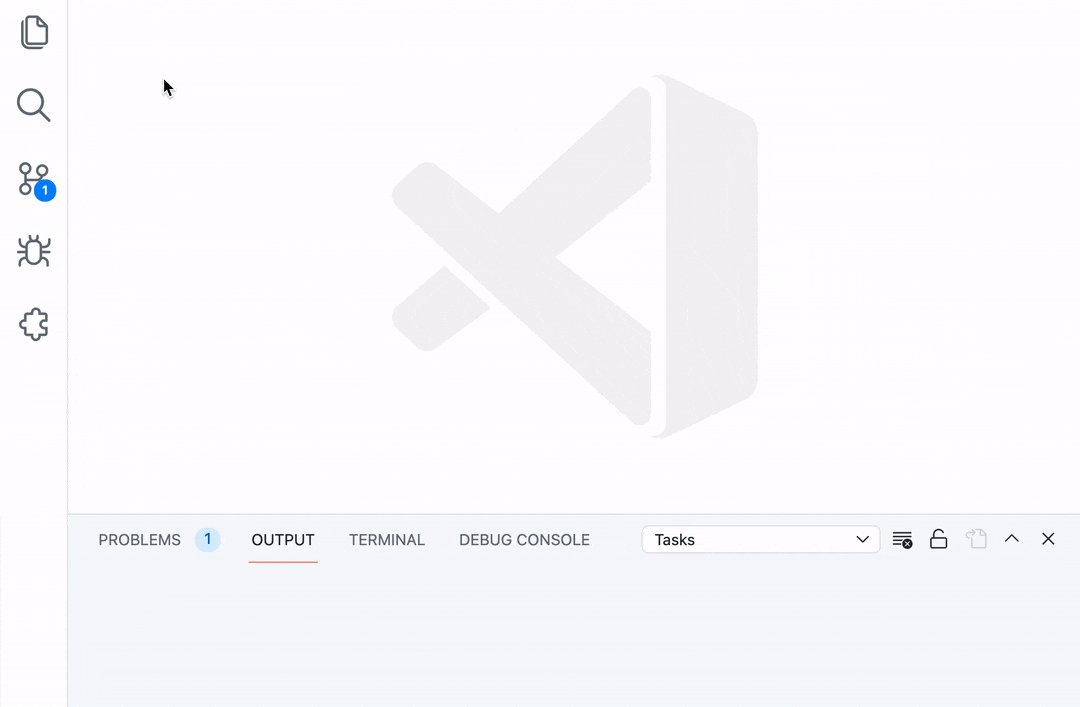
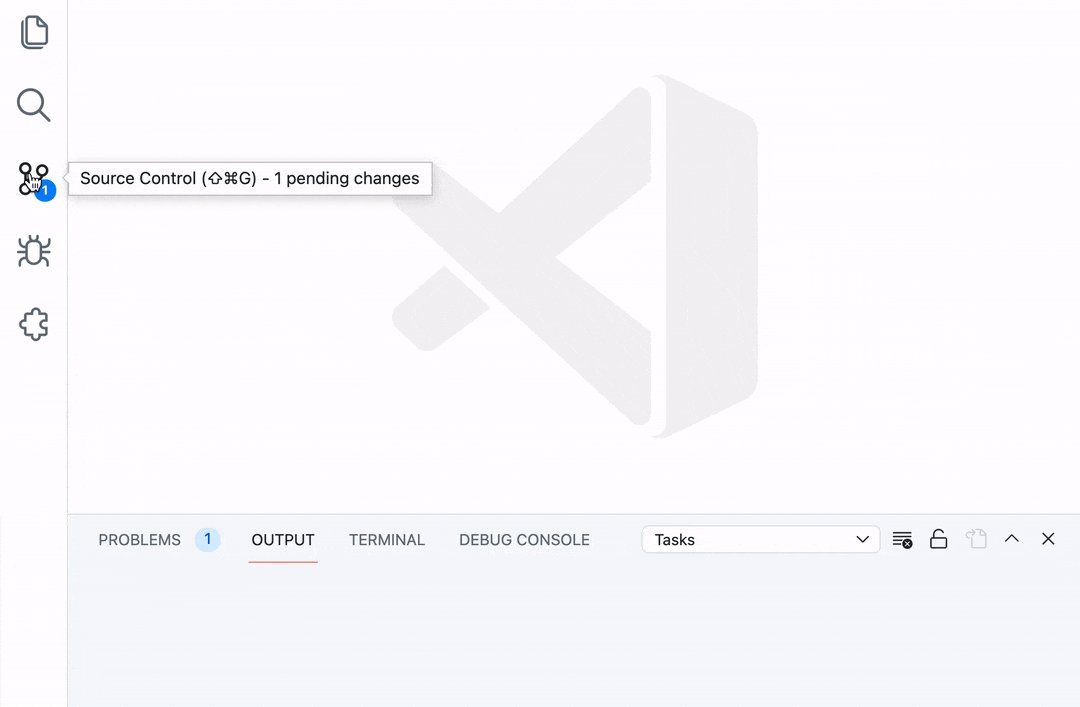
活动栏和面板中的自定义悬停支持
在此里程碑中,我们在活动栏和面板中添加了对自定义悬停的实验性支持。您可以使用设置 workbench.experimental.useCustomHover 启用自定义悬停。

主题:GitHub Light Theme 产品图标主题:Fluent Icons
远程存储库 (RemoteHub)
作为此版本的一部分,我们正在预览一个新的内置扩展 Remote Repositories (RemoteHub),它允许您直接在 VS Code 中即时浏览、搜索、编辑和提交任何 GitHub 存储库,而无需在本地克隆或拥有存储库。它目前仅在 VS Code 的 Insiders 版本中提供。
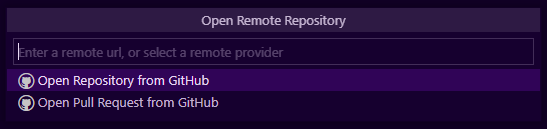
入门
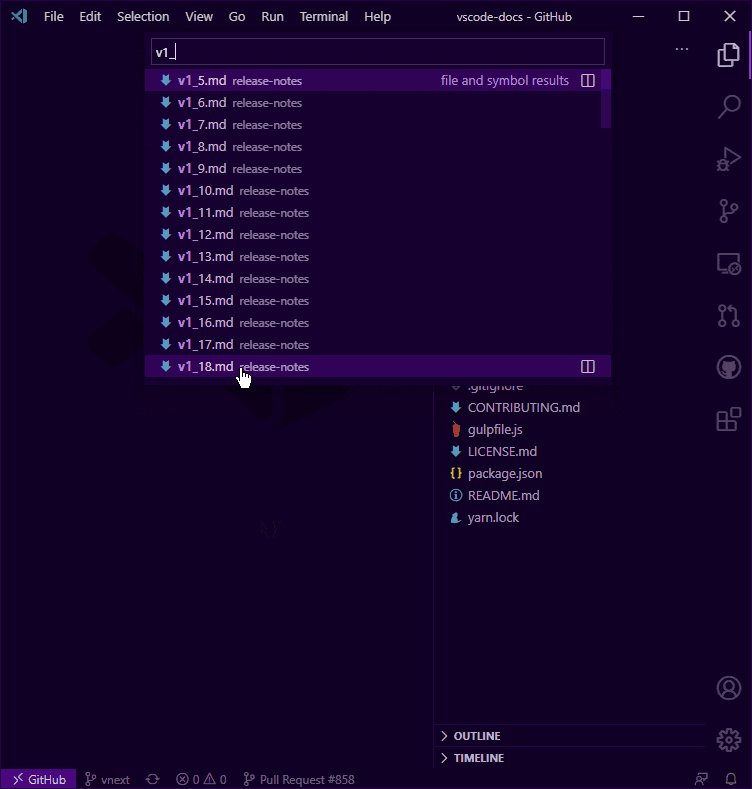
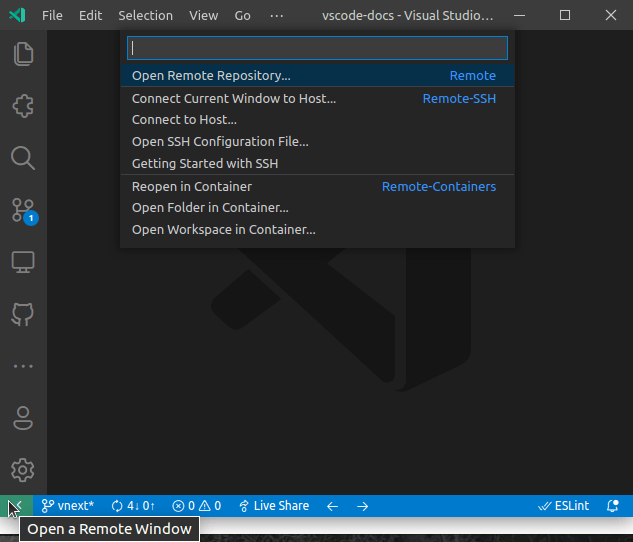
要开始使用,请从命令面板运行 Open Remote Repository... 命令。从那里,您可以粘贴任何 GitHub URL,或选择搜索特定的存储库或拉取请求。

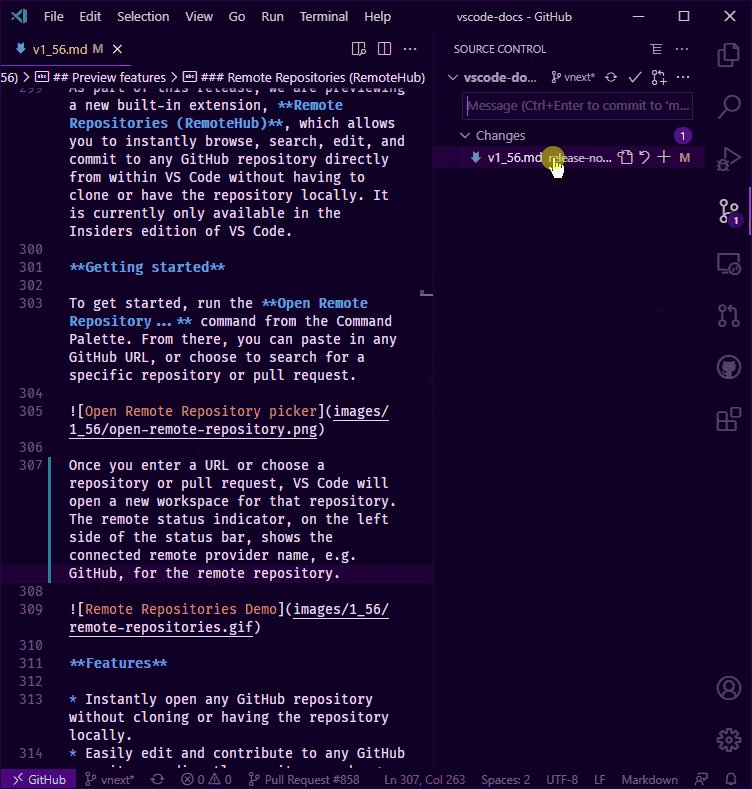
输入 URL 或选择存储库或拉取请求后,VS Code 将为该存储库打开一个新的工作区。状态栏左侧的远程状态指示器显示远程存储库的连接远程提供程序名称,例如 GitHub。

功能
- 即时打开任何 GitHub 存储库,无需克隆或在本地拥有存储库。
- 轻松编辑和贡献任何 GitHub 存储库 - 直接将更改提交到 GitHub,或打开拉取请求。
- 在另一个环境中继续 - 通过 Continue on... 命令(可从命令面板或远程指示器快速选择菜单访问)。
- 在本地克隆存储库
- 将存储库克隆到容器中 - 需要 开发容器 扩展
- 提供与在本地存储库上工作相似的熟悉用户界面(*参见下面的“限制”)。
- 资源管理器 - 打开、复制、移动、重命名和删除文件和文件夹
- 搜索 - 快速全文搜索*
- 源代码管理 - 暂存和提交更改,以及许多其他源代码管理操作
- 时间线 视图 - 查看文件历史记录并支持差异
- 快速打开 - 快速查找要打开的文件
- 远程指示器 - 显示远程存储库连接到的提供程序(例如 GitHub)
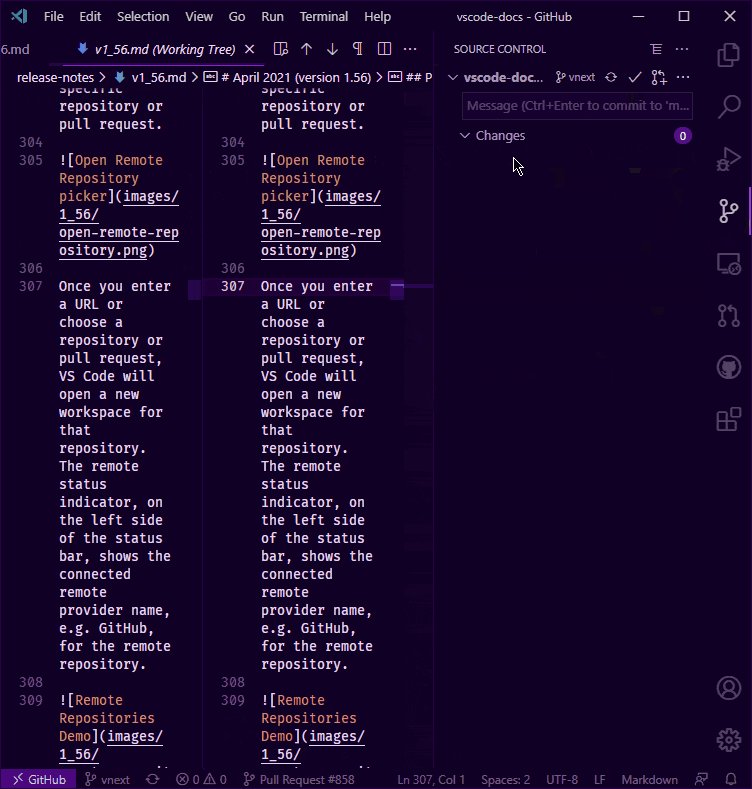
- 同时处理不同的分支 - 每个远程分支都被视为一个单独的工作树(在 Git 术语中),这意味着您所做的任何更改都隔离到该分支。您无需隐藏更改即可切换到新分支以检出 PR 或开始新的工作项。当您返回到上一个分支时,您的更改仍将保留在那里。
- 安装 GitHub Pull Requests and Issues 扩展,快速查看、浏览和检出拉取请求,查看并开始处理问题。
限制
- 有限的语言智能 - 许多语言服务器尚不了解这种虚拟化环境。TypeScript 支持远程存储库的单文件智能。
- 有限的扩展支持 - 与语言服务器一样,许多扩展无法与远程存储库一起使用。扩展可以选择退出,并且不会为虚拟工作区激活。有关详细信息,请参阅下面的扩展创作部分。
- 搜索 - 全文搜索需要预先构建的索引才能进行精确文本匹配,否则它将回退到 GitHub 的模糊默认分支原生搜索。
- 终端 - 不支持。打开的任何终端都将在您的本地文件系统上。
- 调试 - 不支持。
- 任务 - 不支持。
告诉我们您的想法
我们非常高兴您能试用 Remote Repositories (RemoteHub),迫不及待地想听取您的想法和反馈。我们才刚刚开始这段旅程,因此随着我们继续开发,功能集预计会增加,限制会减少。我们还将扩展支持的提供程序集。GitHub 是我们支持的第一个提供程序,Azure Repos 即将推出。
TypeScript 4.3
此版本继续改进我们对即将发布的 TypeScript 4.3 版本的支持。您可以在 TypeScript 博客上阅读有关 TypeScript 4.3 中新语言功能和改进的更多信息。以下是它启用的一些编辑器改进
- 支持
override。还有用于添加override关键字的快速修复。 - 导入语句完成。这类似于自动导入,只是您正在键入导入语句本身。
- JSDoc
@link标签支持。
要开始使用 TypeScript 4.3 每夜构建版本,只需安装 TypeScript Nightly extension。请分享您的反馈,如果您遇到 TypeScript 4.3 的任何错误,请告诉我们。
工作区信任
在上一里程碑的发行说明中,我们分享了专门针对扩展作者的工作区信任工作。在此里程碑中,我们在扩展 API 和用户体验方面都取得了巨大进展。尽管如此,此版本仍将禁用工作区信任,但我们希望您尝试一下并提供反馈。
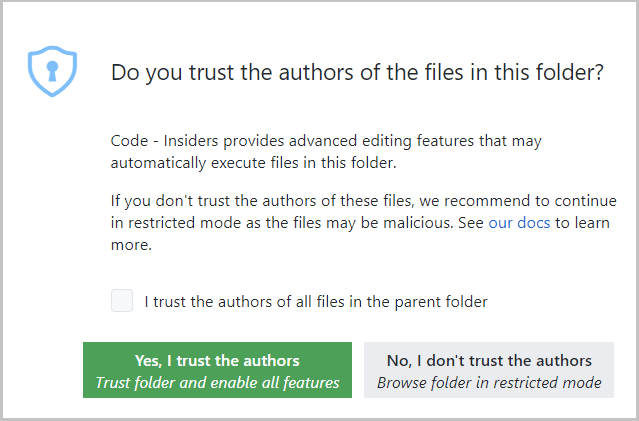
您可以使用以下设置启用该功能 security.workspace.trust.enabled。启用后,您将在 VS Code 中打开文件夹时看到以下对话框。

此对话框对于允许用户尽早做出决定并了解其决定的影响非常重要。了解该功能后,您可能希望使用 security.workspace.trust.startupPrompt 设置来自定义何时显示对话框。
您可以在 问题 #106488 中跟踪工作区信任的开发并提供反馈。
对扩展的贡献
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.56 中的功能亮点包括
- 当您 Clone Repository in Container Volume 时的新卷视图。
- 连接到远程时发出本地终端警告。
- 使用 Dev Containers 扩展启动时提示安装 Docker Desktop。
您可以在 远程开发发行说明中了解有关新扩展功能和错误修复的信息。
GitHub 拉取请求和议题
GitHub Pull Requests and Issues扩展仍在继续开发中,该扩展允许您处理、创建和管理拉取请求和问题。
要了解所有新功能和更新,您可以查看扩展 0.26.0 版本的完整变更日志。
扩展创作
定义您的扩展是否支持虚拟工作区
新的 远程存储库 扩展允许您直接从 GitHub 打开包含内容的文件夹。它通过提供虚拟文件系统并在其上打开工作区来做到这一点。其他扩展也这样做。它们从 ftp 服务器、云存储或数据库提供内容,并以文件的形式无缝地将这些内容提供给 VS Code 中的用户。
虚拟文件系统功能已经存在一段时间了,但是我们观察到并非所有扩展都支持在 虚拟工作区 中运行,其中工作区文件在磁盘上并不物理存在。因此,我们添加了对扩展发出信号的支持,以指示它是否支持在虚拟工作区中运行。当扩展选择退出时,VS Code 不会为虚拟工作区激活它,并且用户将不会看到来自此扩展的错误。
扩展在 package.json 中选择退出虚拟工作区设置,如下所示
{
"capabilities": {
"virtualWorkspaces": false
}
}
目标是尽可能多的扩展支持在虚拟工作区中运行。然而,这并非总是可能的,特别是当扩展使用假定文件物理存在的组件时。 虚拟工作区指南 记录了扩展如何支持虚拟工作区。
行动呼吁:请检查您的扩展是否可以处理虚拟工作区,并相应地在您的 package.json 中设置 virtualWorkspaces 功能。
在扩展采用新的 virtualWorkspaces 属性之前,会有一个过渡期。在此之前,我们维护一个内部列表,列出了我们认为应将 virtualWorkspaces 功能设置为 false 的扩展。这是根据对扩展是否使用 Node.js fs 模块并因此直接访问文件系统的分析完成的。然而,扩展作者处于更好的位置来评估扩展是否支持 virtualWorkspaces 功能。为了跟踪采用情况,我们创建了以下 跟踪问题 #122836。如果您的扩展在列表中并且您已采用 virtualWorkspaces 功能,请在上述问题中添加评论。
远程指示器菜单
扩展现在可以贡献到远程指示器菜单

statusBar/remoteIndicator 菜单贡献点将命令添加到远程指示器菜单。
"contributes": {
"menus": {
"statusBar/remoteIndicator": [
{
"command": "remote-wsl.newWindow",
"when": "!remoteName && isWindows",
"group": "remote_10_wsl_0_local@1"
}
]},
"commands": [
{
"command": "remote-wsl.newWindow",
"title": "New WSL Window",
"category": "Remote-WSL"
}
]
}
为了允许菜单根据提供程序对条目进行排序,group 需要遵循特定的语法
对于来自远程的命令:remote_${orderOfGroups}_${remoteName)_${internalGrouping}@${orderInGroup}
对于来自虚拟文件系统的命令:virtualfs_${orderOfGroups}_${fileScheme)_${internalGrouping}@${orderInGroup}
orderOfGroups是用于对组进行排序的 2 位数字remoteName是 remoteAuthority 的第一部分 (wsl, ssh,...)fileScheme是虚拟文件系统的 URI 方案internalGrouping可供每个贡献自由使用orderInGroup用于对组内的条目进行排序
示例:remote_10_wsl_1-open@1
现在大多数 webview 都使用 iframe
自从 webview API 首次引入以来,我们就使用 Electron 的 webview 标签 来实现 webview。然而,在 web 上,VS Code 的 webview 是使用标准 <iframe> 元素实现的,因为 <webview> 不可用。
我们一直在探索将 VS Code 的桌面版本迁移到使用 <iframe> 支持的 webview,因为此更改将为扩展提供桌面和 web 之间更一致的 webview 环境。从 <webview> 迁移也将有助于我们的 Electron 沙盒工作。
在此迭代中,我们将大部分 webview 切换为使用 iframe。现在 <webview> 标签仅用于启用“查找”小部件的 webview,我们计划在进行更多工程工作后也将它们迁移到使用 iframe。
此更改不应导致问题,但在某些边缘情况下,<iframe> 和 <webview> 元素的行为有所不同。请务必对您的扩展进行快速测试以验证一切是否按预期工作。
更轻松地检查 webview
<iframe> 支持的 webview 的一个明显好处是它们现在更容易检查。
如果您以前使用过 webview,您可能还记得必须使用 Developer: Open Webview Developer Tools 命令来检查 webview 的内容。这将为您的 webview 打开一个新的开发人员工具面板。

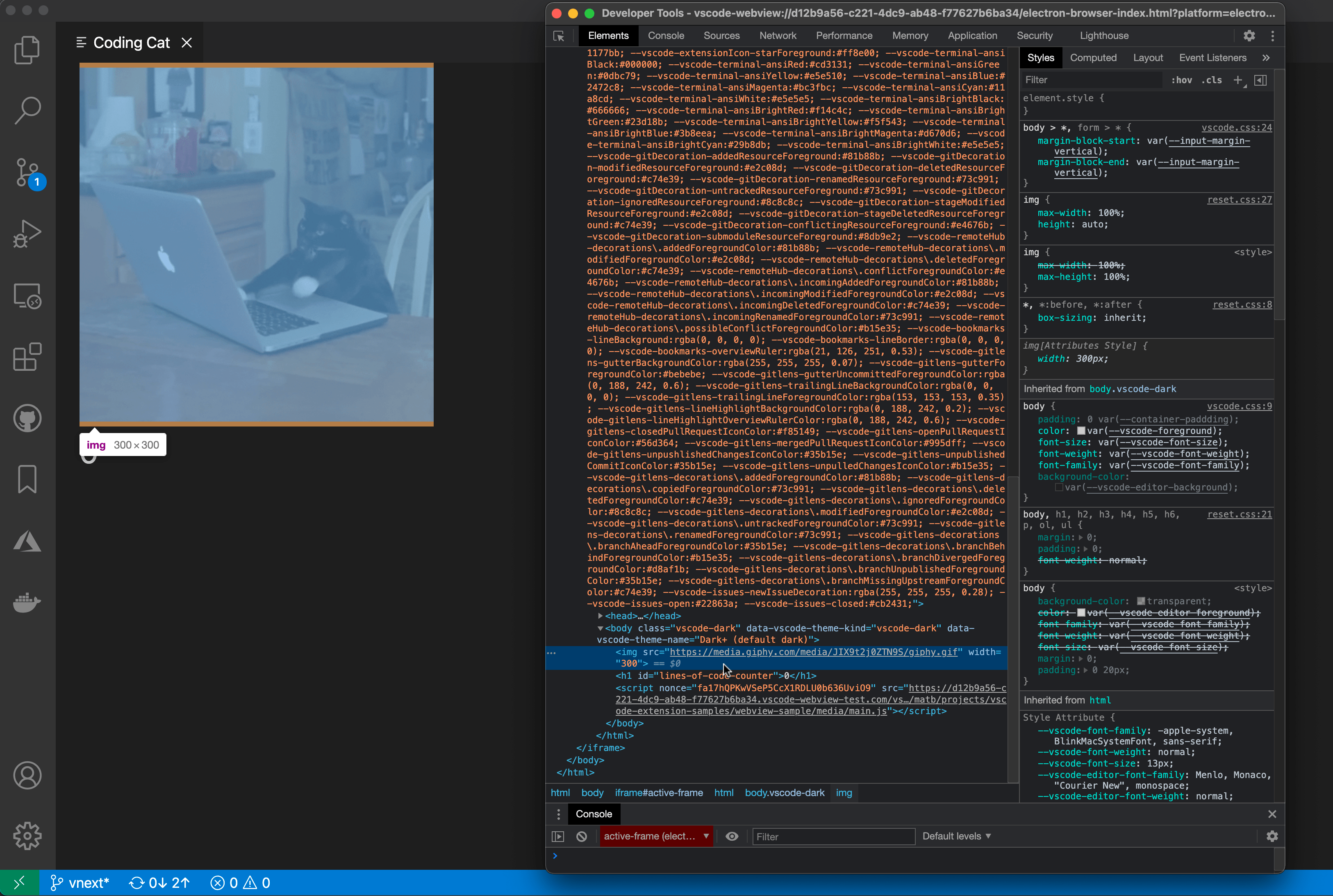
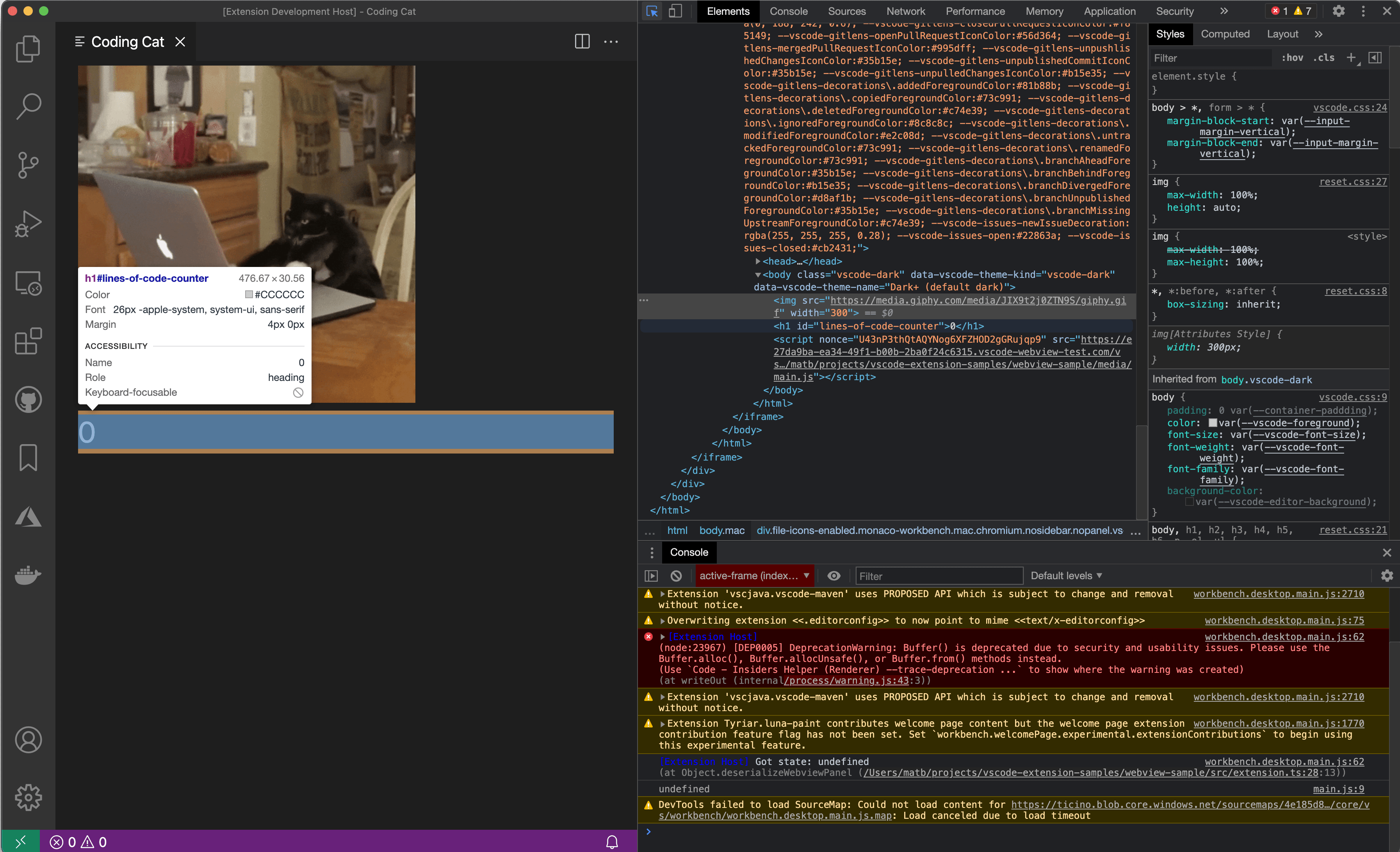
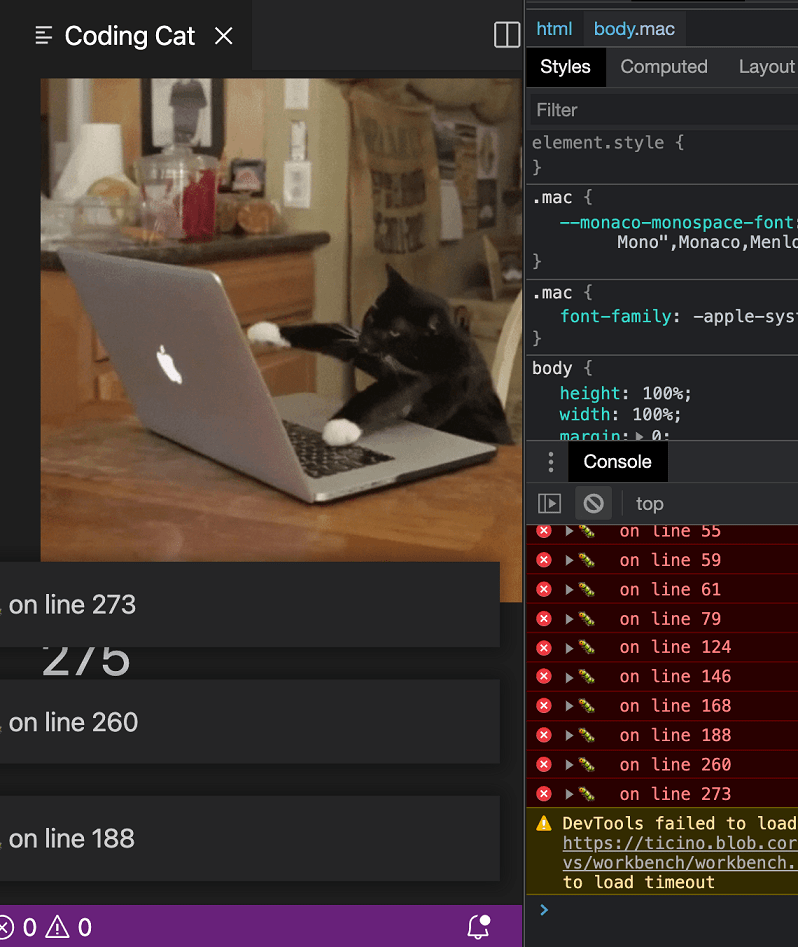
使用 <iframe> 支持的 webview,您可以改为使用 VS Code 的标准开发人员工具(Developer: Toggle Developer Tools)来检查 webview。

这使得检查多个 webview 变得容易。当您的 webview 消失时,开发人员工具也不再关闭。
此外,webview 内部发生的异常和控制台消息现在打印在顶级开发人员工具控制台中。

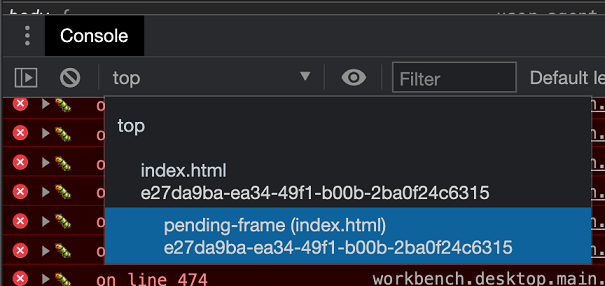
您还可以使用开发人员工具在 webview 的上下文中评估表达式。使用 Developer: Toggle Developer Tools 打开 VS Code 的开发工具后,打开控制台,然后从上下文选择器中选择您的 webview 的 active-frame。

总而言之,能够使用 VS Code 的标准开发人员工具应该为 webview 提供更好的开发体验。
CodeActionTriggerKind
CodeActionContext 上的新 triggerKind 属性跟踪从 CodeActionProvider 请求代码操作的原因。此属性的可能值为
Invoke- 明确请求代码操作,无论是通过键盘快捷键还是命令。Automatic- 在没有明确用户操作的情况下请求代码操作。这包括当文档内容更改时请求代码操作。
提供程序可以使用 triggerKind 返回不同的结果集,具体取决于请求代码操作的方式。例如,自动触发的重构代码操作提供程序可能仅返回当前选择的精确重构,以限制代码操作灯泡显示的频率。但是,当明确请求代码操作时,同一提供程序可能会自动扩展当前选择,以尝试显示用户在当前位置可能感兴趣的所有重构。
更新的 codicons
我们已将以下新图标添加到我们的 codicon 库中:
arrow-swapcopydebug-line-by-linefilter-filledperson-addterminal-bashterminal-cmdterminal-debianterminal-linuxterminal-powershellterminal-tmuxterminal-ubuntuwand
![]()
键盘绑定标签颜色
当命令关联有键盘绑定时,会显示键盘绑定标签。键盘绑定标签的用法包括(但不限于)
- 命令面板
- 键盘快捷方式编辑器
- 键盘快捷方式记录器模式
- 扩展市场页面的“功能贡献”部分
提供以下自定义设置
keybindingLabel.background:键盘绑定标签背景颜色。键盘绑定标签用于表示键盘快捷方式。keybindingLabel.foreground:键盘绑定标签前景颜色。键盘绑定标签用于表示键盘快捷方式。keybindingLabel.border:键盘绑定标签边框颜色。键盘绑定标签用于表示键盘快捷方式。keybindingLabel.bottomBorder:键盘绑定标签底部边框颜色。键盘绑定标签用于表示键盘快捷方式。
工作区信任扩展 API
上一个里程碑中,我们提到了我们一直在进行的工作区信任功能的工作。我们要求扩展作者密切关注 问题 #120251 以获取更新,我们将继续这样做。以下信息和更新也可以在该问题中找到。
在此里程碑中,我们将工作区信任扩展 API 从提议状态转移到稳定状态。这使我们能够发布将您的扩展载入工作区信任指南的第一部分。API 很小,所以快速看一下。
您可以使用 package.json 中的 untrustedWorkspaces 功能声明您的扩展是在不受信任的工作区中提供完全支持、部分支持还是不支持。
以下示例声明扩展在不受信任的工作区中完全受支持。在这种情况下,扩展在不受信任的工作区中启用。
"capabilities": {
"untrustedWorkspaces": {
"supported": true
}
}
下一个示例声明扩展在不受信任的工作区中不受支持。在这种情况下,扩展在不受信任的工作区中禁用。
"capabilities": {
"untrustedWorkspaces": {
"supported": false
}
}
第三个选项是声明 limited 支持。当您选择 limited 选项时,为您提供了三个工具。
首先,如果您的设置可以在工作区中配置,但需要工作区受信任才能应用工作区值,那么您可以使用 untrustedWorkspaces 对象中的 restrictedConfigurations 数组属性包含该设置。这样做,当您的扩展使用 VS Code Workspace Configuration API 读取这些设置值时,VS Code 将忽略这些受限设置的工作区值。
以下示例声明在不受信任的工作区中受限的设置。
"capabilities": {
"untrustedWorkspaces": {
"supported": "limited",
"restrictedConfigurations": [
"markdown.styles"
]
}
}
接下来,您还可以使用以下 API 以编程方式检查和侦听当前工作区是否受信任
export namespace workspace {
/**
* When true, the user has explicitly trusted the contents of the workspace.
*/
export const isTrusted: boolean;
/**
* Event that fires when the current workspace has been trusted.
*/
export const onDidGrantWorkspaceTrust: Event<void>;
}
最后,您可以使用 isWorkspaceTrusted 上下文键在您的 when 子句中以声明方式隐藏命令或视图。
行动呼吁:请查看 问题 #120251 中的“工作区信任扩展指南”,并为您的扩展设置适当的 untrustedWorkspaces.supported 值。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试使用它们。一如既往,我们希望得到您的反馈。要尝试提议的 API,您需要执行以下操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
原生 notebook
我们正在准备将原生 notebook API 的大部分内容定稿。我们做了许多小的调整,也有一些重大的更改。
Notebook 序列化程序
我们添加了 NotebookSerializer API。它提供了一种将“字节”转换为 NotebookData 反之亦然的简化方法。当您实现此 API 时,您的 notebook 将免费获得备份、恢复、脏状态等功能。我们建议扩展作者采用这个新 API,而不是使用以前基于内容提供程序的 API。
Notebook 控制器
Notebook 控制器 API 取代了内核提供程序 API。Notebook 控制器提供 notebook 的执行引擎,创建 notebook 输出。Notebook 可以提供多个控制器或不提供控制器,VS Code 允许用户选择控制器。作为回报,扩展可以根据其领域模型的需求自由创建、修改和删除控制器。
Notebook 单元格状态栏
NotebookCellStatusBarItemProvider API 取代了 createCellStatusBarItem 方法。它使扩展能够向每个单元格编辑器底部的状态栏贡献带有标签、图标和命令的项目。它遵循与许多其他 VS Code 扩展 API 相同的提供程序模式。
测试
我们打算在本月敲定新的测试 API 的一个子集,但我们专注于改进并推迟到下个月定稿,在 问题 #122208 中跟踪。此迭代中进行的 API 更改主要包括
TestProvider重命名为TestController,其方法也相应重命名。TestItems 现在是受管理的对象,由vscode.test.createTestItem调用。- 测试结果现在通过标准
vscode.test.createTestResults方法创建,该方法可以在TestController.runTests内部或外部调用。
随着这些更改,还增加了一些其他功能,例如显示原始测试输出的能力,以及扩展指示加载测试中的错误的能力。我们相信这些更改为未来的附加功能奠定了坚实的基础,并且与我们现有的扩展 API 更加一致。
我们还创建了一个 Test Adapter Converter 扩展,允许任何与现有 Test Explorer UI 扩展一起使用的适配器自动插入到原生 VS Code 测试中。转换器扩展今天可以手动安装,很快它将与 Test Explorer UI 集成,为现有用户和适配器提供无缝迁移到原生测试的路径。
改进 ArrayBuffers 与 webview 之间的传输
在当前版本的 VS Code 中,向 webview 发送或从 webview 接收类型化数组有一些怪癖
- 类型化数组(例如
UInt8Array)序列化效率非常低。当您需要传输数兆字节数据时,这可能会导致性能问题。 - 发送的类型化数组在接收端不会重新创建为正确的类型。如果您发送
UInt8Array,接收方将改为获取一个具有UInt8Array数据值的通用对象。
虽然这两个问题都是错误,但如果不破坏依赖现有行为的扩展,我们也无法修复它们。同时,新编写的扩展绝对不希望出现当前令人困惑且效率低下的行为。
因此,我们决定为现有扩展保留现有行为,但让新扩展选择加入更正确的行为。这是通过查看扩展 package.json 中的 engines 来完成的。
"engines": {
"vscode": "^1.57.0",
}
如果扩展目标是 VS Code 1.57+,则类型化数组应在接收端重新创建,并且大型类型化数组与 webview 之间的传输效率应大大提高。
请测试此行为,如果您发现它未按预期工作或导致现有代码意外回归,请告诉我们。
TerminalOptions.message
这个新提议允许扩展在进程启动之前在终端中显示一条消息。
vscode.window.createTerminal({
message: '\x1b[3;1mSome custom message\x1b[0m'
});
调试适配器协议
异常断点与常规断点更好地对齐
setExceptionBreakpoints 请求现在可以选择返回一个 Breakpoints 数组,类似于其他 set*Breakpoints 请求。这允许客户端显示单个异常断点或过滤器的验证错误消息。从这个版本开始,VS Code 在断点视图中显示这些错误。
重新启动请求现在可以获取调试配置更改
restart 请求现在接受一个新的可选参数 arguments,客户端可以在其中传递启动或附加配置的最新版本。通过此添加,调试适配器可以使用最新的调试配置值重新启动会话。
断开调试器连接并保持被调试程序挂起
disconnect 请求用于结束调试会话,并继续执行被调试程序或终止它。有一个新选项可以在调试器断开连接后保持被调试程序处于挂起状态。这使得可以使用新会话继续调试。
实现此功能的调试适配器必须通过 supportSuspendDebuggee 功能宣布其支持。客户端可以通过将新的可选参数 suspendDebuggee 传递给 disconnect 请求来使用此功能。
工程
Electron 12 更新
在此里程碑中,我们完成了将 Electron 12 捆绑到 VS Code 中的探索,感谢所有参与 Insiders 测试和自托管的人。这是一个主要的 Electron 版本,附带 Chromium 89.0.4389.114 和 Node.js 14.16.0。
Electron 沙盒进展
在这个里程碑中,我们继续让 VS Code 窗口为启用 Electron 的沙盒和上下文隔离功能做好准备。
具体来说:
- 我们更改了 VS Code 窗口所需的所有环境属性,使其可在沙盒渲染器中访问。
- 我们正在探索切换到
iframe元素而不是webview来用于自定义编辑器,方法是在可能的情况下选择性地启用iframe。 - 我们能够将渲染器中所需的一些原生模块或 Node.js 要求移动到其他进程或完全删除它们。
- 我们使
windows-process-tree具有上下文感知能力。
Service worker 现在用于在 webview 中加载资源
在桌面 VS Code 中,webview 现在使用 service worker 来加载本地资源。web 版本的 VS Code 一直使用 service worker 来执行此操作,但以前桌面 VS Code 使用的是 Electron 协议。
在桌面版本中使用 service worker,可以使 webview 在桌面和 web 之间的行为更好地对齐。它还帮助我们修复了一些棘手的错误,并让我们删除了大约 1000 行代码。
虽然此更改对大多数 webview 扩展应该没有影响,但它可能会在少数边缘情况下导致问题
-
对 webview 如何加载资源进行假设的扩展
如果您的扩展直接使用
vscode-webview-resource:协议或硬编码有关资源 URI 的其他假设,它可能不再起作用。相反,请确保始终使用
.asWebviewUri为资源创建 URI。另请记住,返回 URI 的格式将来可能会更改。 -
将 iframe 的
src设置为指向磁盘上 HTML 文件的扩展service worker 无法看到此请求,因此我们不再支持此功能。web 上已经如此,我们认为这种模式并不常见。
建议的修复方法是不使用 iframe,而是将 HTML 文件的内容内联到 webview 中。
代码库中未启用隐式 override
即将发布的 TypeScript 4.3 版本新增了一个 override 关键字,它告诉编译器子类中的方法会覆盖其超类中的方法。还有一个新的 --noImplicitOverride 标志,它强制所有覆盖超类中方法的方法都必须使用 override 关键字
class Foo {
foo() {...}
}
class SubFoo extends Foo {
foo() { ... } // Error when noImplicitOverride is enabled: missing override specifier
}
override 关键字有几个好处
-
阅读代码时,它会提醒您该方法正在覆盖基类中的方法
-
尝试覆盖基类中不存在的方法会出错。这有助于捕获由于重命名基类中的方法而忘记更新子类中的方法名称而导致的错误。
在此迭代中,我们在代码库中采用了 override 关键字,并为核心 VS Code 和所有内置扩展启用了 --noImplicitOverride。虽然我们自动化了大部分工作,但此更改确实帮助我们捕获了一些我们的代码错误地重新声明属性或具有不清晰继承模式的情况。
这种新的严格规则也应该有助于我们在未来捕获一些常见的编程错误。
Windows 安装程序已合并到 Windows 包管理器中
我们更新了 Windows 包管理器 发布管道,以发布我们的 arm64 用户和系统安装程序,并采用 v1 包清单架构,使我们能够将 x86、x64 和 arm64 的用户和系统安装程序合并到一个清单中。用户可以在 安装 包时使用 --scope 参数,或者使用 winget CLI 设置 来选择用户和系统安装程序。
文档
更新的入门视频
VS Code 入门视频已更新。这些视频涵盖了从 入门 和 使用扩展 到 VS Code 功能(如 调试 和 版本控制)。
新的 C++ 视频
C++ 扩展 团队创建了一系列入门视频,解释了如何配置 IntelliSense、构建和调试 C++ 项目。
VS Code 背后的故事和技术
您可以在 这篇采访 中阅读有关 VS Code 的历史和底层技术,采访对象是 VS Code 工程师 Ben Pasero。Ben 谈到了 VS Code 的早期以及使用 Electron 作为应用程序框架使 VS Code 能够在 macOS、Windows 和 Linux 上运行的感觉。
合作伙伴扩展
Azure 机器学习
Azure Machine Learning 扩展使您能够为机器学习工作流创建和管理强大的云计算资源。凭借其远程功能,您可以以安全、可审计和合规的方式无缝连接到计算资源。
值得注意的修复
- 108559:RunInTerminal 不使用工作区设置中的指定集成终端错误
- 118282:调试器单步跳过 skipFiles
- 118731:调查如何在异步打开浏览器窗口和选项卡时避免 Safari 的弹出窗口阻止程序
- 119340:如果启用了未捕获的异常断点,则“不调试运行”永远不会终止
- 121347:从备份恢复时文件出现乱码
- 119059:自定义文本编辑器:恢复时备份会打开 2 个编辑器
- 120245:CSS:
!important完成功能损坏 - 120393:改进 webgl 上下文丢失的处理
- 120435:删除
emmet.extensionsPath有效路径检查 - 120882:在资源管理器中粘贴文件不再在编辑器中打开该文件
- 121148:调试下拉菜单中显示重复的启动配置
- 120277:“在文件中查找”窗格中的水平滚动条太小且滚动方向错误
感谢
最后但同样重要的是,衷心感谢以下本月为 VS Code 做出贡献的人们:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Don Jayamanne (@DonJayamanne)
- Simon Chan (@yume-chan)
- T.Y.M.SAI (@tymsai)
- ArturoDent (@ArturoDent)
- Alexander (@usernamehw)
对 vscode 的贡献
- @akosyakov (Anton Kosyakov):修复终端创建和初始调整大小之间的竞争条件 PR #121272
- @alanrenmsft (Alan Ren):修复查找所需节点句柄的问题 PR #118091
- @alexmyczko (Alex Myczko):改进 debian control 描述 PR #119160
- @aliasliao (Liao Jinyuan):修复 emmet 问题,即 html 文件中推广错误的建议 PR #120480
- @andrewbranch (Andrew Branch)
- [typescript-language-features] 支持 TypeScript 4.3 的导入语句完成 PR #119009
- [html-language-features] 更新 TS 语言服务调用以使用 4.3 协议 PR #120362
- [typescript-language-features] 为导入语句完成添加遥测 PR #121243
- 修复由于相邻 @ts-expect-error 而遗漏的 Previewer.plain 调用 PR #121975
- @anthony-c-martin (Anthony Martin):更新 seti-ui 文件图标 PR #119468
- @arnobl (arno):fix(notebook):重做单元格创建不会重新选择单元格 PR #120086
- @awilkins (Adrian Wilkins):在 Linux 上实现集成终端的选择粘贴 PR #108397
- @benmccann (Ben McCann):修复注释中的问题编号 PR #121758
- @bourdakos1 (Nick Bourdakos):更新 seti 图标 PR #120938
- @CanadaHonk
- [themes] 修复 High Contrast Black 默认主题中的 JSON 格式 PR #120761
- [themes] 修复 High Contrast Black 默认主题中的 JSON 格式 (2) PR #120815
- [themes] 修复 High Contrast Black 默认主题中的 JSON 格式 (3) PR #120841
- @conwnet (netcon):fix: 仅在编辑器为只读时向 textarea dom 添加 readonly 属性 PR #120503
- @gjsjohnmurray (John Murray)
- fix #120485 当没有时间线提供程序时,从资源管理器上下文菜单隐藏
Open TimelinePR #120497 - fix-120578 未停止时不要提供 callstack step-in/over/out PR #120581
- fix #121509 两个 API 命令结果的文档错误 PR #121511
- fix #120485 当没有时间线提供程序时,从资源管理器上下文菜单隐藏
- @hantatsang (Sang)
- markdown-language-features: 修复 Windows 预览链接 Uri PR #120090
- 添加 emmet 自闭合缩写支持 PR #120311
- @jeanp413 (Jean Pierre)
- 修复 scss 中的 emmet 完成 PR #118666
- 修复问题窗格忽略
files.exclude选项 PR #119040 - 修复简单浏览器图标在 firefox 中损坏 PR #120275
- 修复拆分设置编辑器 JSON 中水平滚动条太窄 PR #121027
- 修复无法预览带有特殊字符 '#'、'%' 或 '?' 的图像的回归 PR #121874
- @Jolg42 (Joël Galeran):重构 npm 扩展以仅使用 npm PR #120317
- @joyceerhl (Joyce Er):为 notebook markdown 单元格添加缺失的 padding-bottom PR #122505
- @KapitanOczywisty:更新 PHP 语法 PR #120339
- @Kingwl (Wenlu Wang):添加 next/prev conflicts PR #97613
- @leemun1 (Mike Lee):feat: 为 markdown 添加对额外环绕对的支持 (#_119982) PR #121698
- @lf- (Jade):改进扩展配置架构验证错误的报告 PR #120457
- @limitedmage (Juliana Peña):修复显示和隐藏 suggestWidget 中的竞争条件 PR #121396
- @LuisPeregrinaIBM2:wsl -l -q,删除标题和默认标记 PR #120382
- @nan0tube (Yongming Lai):识别常用源文件为 shellscript PR #121373
- @plainerman (Michael Plainer):添加对禁用自动更新已禁用扩展的支持 PR #113155
- @PooyaZv (Pooya Vakeely):添加 cuda-cpp lang id、语法和问题匹配器 PR #119444
- @qchateau (Quentin Chateau):format modified: 格式化具有空格更改的行 PR #119021
- @sdegutis (Steven Degutis):使错误消息更清晰 PR #121339
- @sokolovstas (Stanislav):修复 eslint-stylish 问题匹配器中的文件位置模式 PR #117576
- @solomatov (Konstantin Solomatov):在 ext host IPC 超时时终止 PR #122399
- @stoyannk (Stoyan Nikolov):修复了错误的变量名隐藏导致扩展配置文件的问题… PR #120054
- @timmaffett (Tim Maffett): 修复并扩展了调试控制台对大多数 ANSI SGR 代码的支持 PR #120891
- @vinku: Emmet: “选择下一个/上一个项目”不适用于 script 标签。 PR #118842
- @wdesgardin (William Desgardin): feat: 为 markdown 预览添加排版选项 PR #119641
- @yannickowow (Yanis HAMITI): 在“断点”视图中显示当前数据断点访问类型 (#_119588) PR #119817
对 vscode-eslint 的贡献
- @JoshuaKGoldberg (Josh Goldberg): 实现 eslint.rules.customizations - 带有 overrides PR #1164
对 vscode-json-languageservice 的贡献
- @KapitanOczywisty
- @mifieldxu (Mifield): 使用 minimatch 改进 glob 匹配 PR #93
- @ssbarnea (Sorin Sbarnea): 升级依赖项 PR #95
对 vscode-vsce 的贡献
对 debug-adapter-protocol 的贡献
- @jarpoole (Jared Poole): ESP-IDF 调试适配器 PR #190
- @vadimcn: 添加对 JSON 模式的直接引用 PR #185
对 vscode-js-debug 的贡献
- @millerds (Darren Miller): 字符串支持 chakracore PR #979
- @swissmanu (Manuel Alabor): CDP 代理:允许其他扩展重用 CDP 连接 PR #964
对 vscode-generator-code 的贡献
- @felipecrs (Felipe Santos): 从搜索结果中隐藏 dist 文件夹 PR #260
- @miles-crighton (Miles Crighton): fix: 更新令牌检查命令 PR #249
- @noah-vdv (Noah van der Veer): fix 行 162 上的 'orther' 拼写错误 PR #255