2021 年 3 月 (版本 1.55)
更新 1.55.1:此更新解决了这些问题。
更新 1.55.2:此更新解决了这些安全问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel silicon | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2021 年 3 月版。此版本中有许多更新,希望您会喜欢,其中一些重点包括:
- 辅助功能改进 - 支持多光标并增加行数限制。
- 更新了 macOS Big Sur 的品牌图标 - 与 Big Sur 视觉风格匹配的品牌图标。
- 断点改进 - 内联断点菜单等。
- 编辑器状态装饰 - 编辑器标签状态装饰默认开启。
- 自定义键盘快捷方式编辑器 - 调整键盘快捷方式编辑器中的列大小。
- 改进的远程端口管理 - 端口转发自动检测、正则表达式命名等。
- 终端配置文件 - 在终端中定义配置文件,方便地启动非默认 shell。
- 笔记本改进 - 多单元格选择,以及更可定制的差异编辑器。
- VS Code on Raspberry Pi - 解释如何在 Raspberry Pi 设备上安装 VS Code 的新主题。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
请于太平洋时间 4 月 8 日星期四上午 8 点(伦敦时间下午 4 点)在VS Code 团队直播中加入我们,观看此版本新功能的演示并向我们提问。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
多光标支持
我们为多光标添加了初始屏幕阅读器支持。每当添加新光标时,VS Code 现在都会连同光标行和列位置一起宣布。VS Code 还会宣布辅助光标何时被移除。我们计划根据收到的更多反馈进一步改进多光标辅助功能。
屏幕阅读器行限制增加到 1000 行
由于上游问题得到解决,我们增加了“全部朗读”命令可以读取的行数。以前,屏幕阅读器一次可以宣布的行数有 100 行的硬性限制,我们现在已将此限制增加到 1000 行。为了完全取消限制,还需要进行进一步的上游修复。
由于此更改,设置 editor.accessibilityPageSize 现在已弃用。在接下来的几个版本中,我们仍将支持此设置,但我们计划在未来完全删除它。
工作台
Windows 上的加密更新
我们更改了 Windows 上加密机密的方式,这会影响使用 secrets API 的设置同步和扩展。Windows 用户在更新后将自动注销,需要重新进行身份验证。
更新了 macOS Big Sur 的品牌图标
![]()
我们一直在努力更新 macOS 上的 VS Code 品牌图标,以匹配 Big Sur 的新视觉风格。我们感谢社区提供的所有反馈,并很高兴发布 Stable 和 Insiders 的新徽标。我们也在所有平台上使用相同的徽标。
| Stable | Insiders | Exploration |
|---|---|---|
改进的侧边栏自定义
一个新的 workbench.sash.hoverDelay 设置允许您定义侧边栏悬停反馈的延迟。现有的 workbench.sash.size 设置已得到改进,以便为触摸设备提供大的抓取表面区域,同时保持 UI 整洁。
改进的列表/树导航
列表和树现在支持自定义键盘导航模式,在笔记本等特定区域中行为更自然。
此外,Shift+Click 范围选择的行为更具确定性。
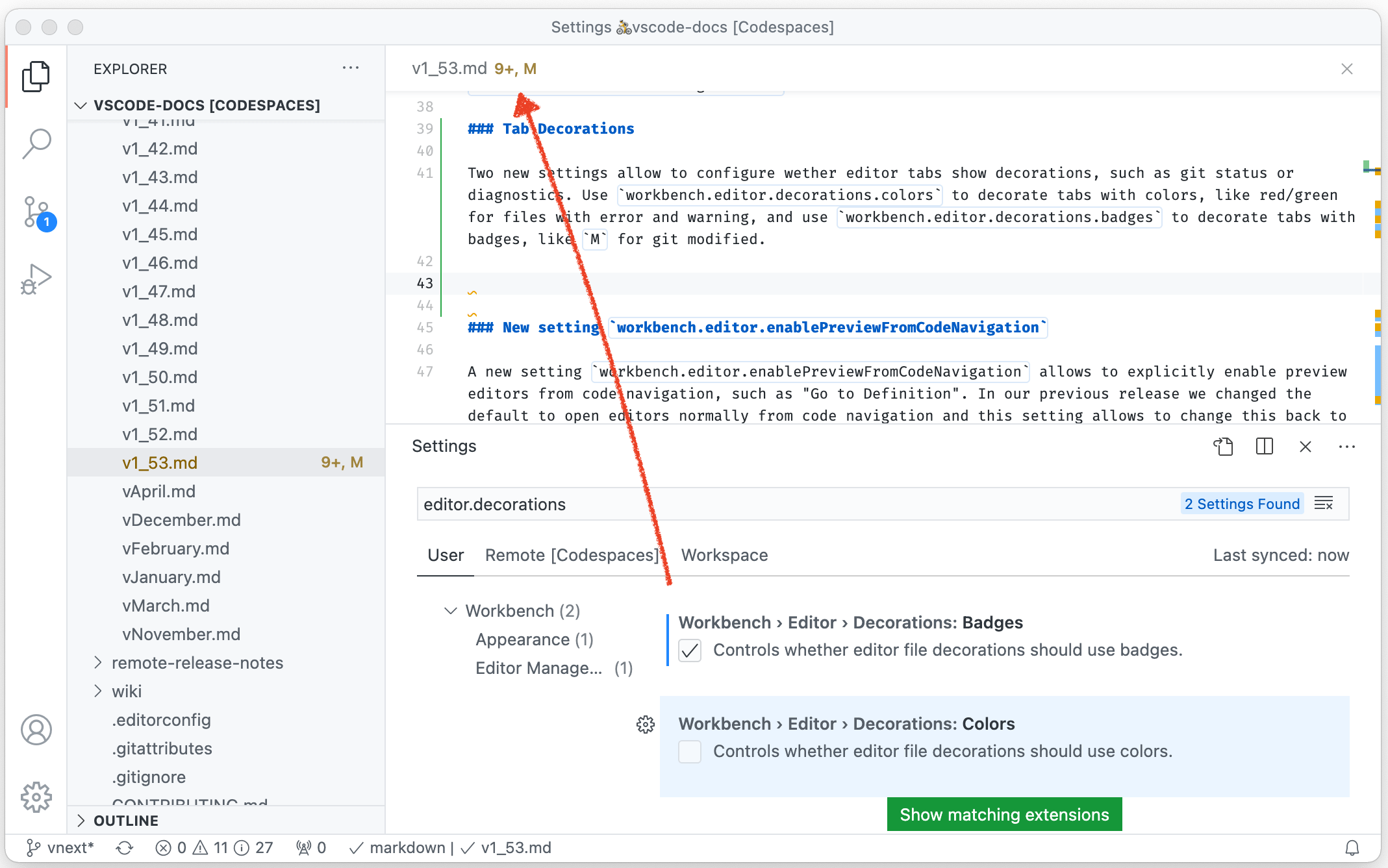
标签装饰默认开启
编辑器标签的装饰现在默认开启,要配置它们,请使用 workbench.editor.decorations.colors 和 workbench.editor.decorations.badges
调整键盘快捷方式编辑器中的列大小
键盘快捷方式编辑器现在已重构为使用新的表格小部件,允许用户调整编辑器中列的大小。
扩展管理改进
-
VS Code 现在会检测通过 VS Code CLI 安装/卸载的扩展。扩展可以在活动窗口(实例)中激活/停用,并将正确显示在“扩展”视图中。
-
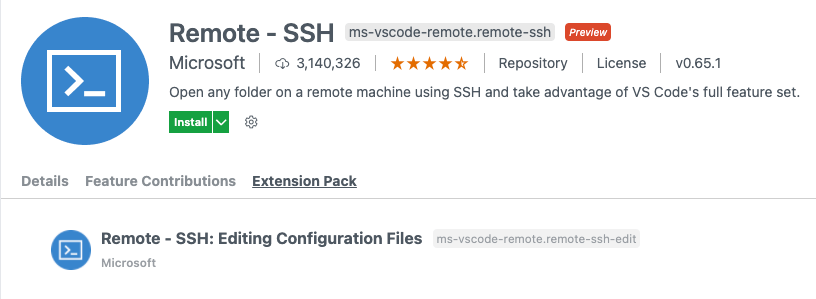
即使扩展未归类为扩展包,VS Code 现在也会在单独的扩展包标签中显示设置了
extensionPack属性的扩展包中包含的扩展集。

“问题”视图中的负文本过滤
现在,通过在过滤文本前加上 !,您可以从“问题”视图中过滤掉不包含特定文本的问题。
报告 Marketplace 问题
上个月,我们强调有一个新的公共仓库用于解决与 Extension Marketplace 相关的问题。现在,VS Code 的问题报告程序支持在此仓库中创建问题。
配置树悬停延迟
现在可以使用 workbench.hover.delay 配置扩展贡献的树视图的悬停延迟。
Emmet
emmet.extensionsPath 设置现在仅接受字符串数组,可以直接在“设置”编辑器中编辑。
在“打开的编辑器”中搜索
您现在可以在工作区搜索中切换仅在打开的编辑器中搜索复选框,以将搜索范围从整个工作区更改为仅搜索已在编辑器标签中打开的文件。以前这是通过选择加入来启用的,本次迭代我们增强了尚未在 VS Code 会话中加载的文件的行为,并默认启用了它。
控制源代码控制输入的字体大小
您现在可以通过新的 scm.inputFontSize 设置更改源代码控制输入的字体大小。
集成终端
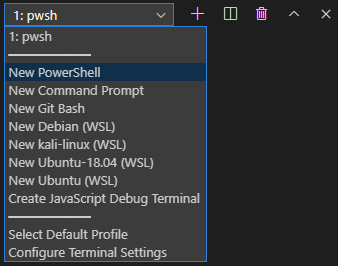
终端配置文件
终端现在支持定义的配置文件,这些配置文件会出现在终端的下拉菜单中,方便地启动非默认 shell

VS Code 将通过此菜单自动检测并显示一些更常用的 shell,但也可以使用 terminal.integrated.profiles.<platform> 设置进行配置。使用此设置,可以添加新配置文件、更改现有配置文件和删除默认配置文件。例如:
"terminal.integrated.profiles.windows": {
// Add a PowerShell profile that doesn't run the profile
"PowerShell (No Profile)": {
// Some sources are available which auto detect complex cases
"source": "PowerShell",
"args": ["-NoProfile"],
// Name the terminal "PowerShell (No Profile)" to differentiate it
"overrideName": true
},
// Remove the builtin Git Bash profile
"Git Bash": null,
// Add a Cygwin profile
"Cygwin": {
"path": "C:\\cygwin64\\bin\\bash.exe",
"args": ["--login"]
}
}
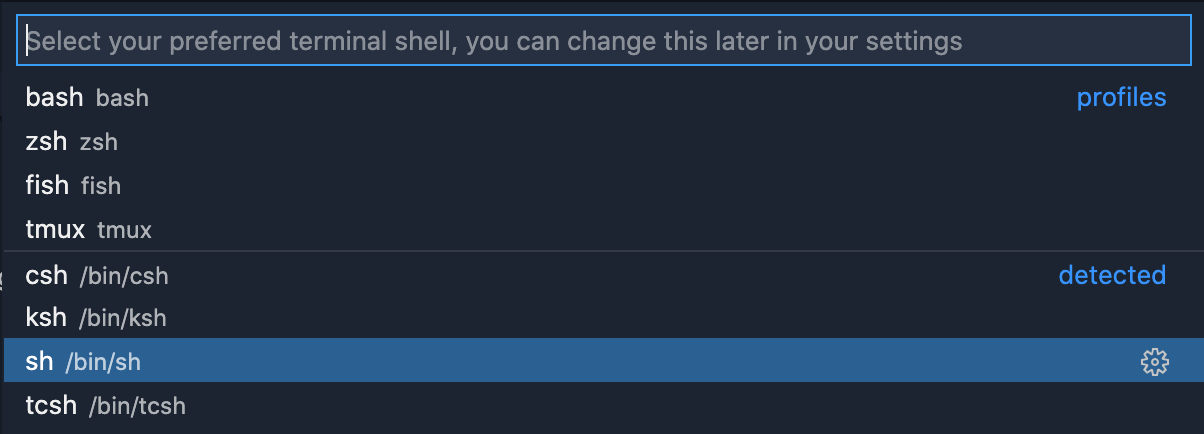
最初添加配置文件的推荐方法是通过选择默认配置文件命令,该命令允许根据现有配置文件或其他检测到的 shell 创建配置文件。

自动检测 WSL 配置文件和 Windows 上改进的默认设置
除了新的配置文件功能外,我们现在还自动检测 WSL 配置文件并默认将它们显示在列表中。这可以通过 terminal.integrated.useWslProfiles 设置关闭。
Cygwin 现在也自动检测并暴露在选择默认配置文件命令中,Git Bash 将作为登录 shell 运行(运行 ~/.bash_profile)。
WebGL 渲染器是新的默认设置
早在2019 年 11 月版中,终端就有了实验性的 WebGL 渲染器,根据我们当时的计算,它可以将性能提高高达 900%,如果您的环境在使用标准 2D canvas 上有问题,则可以提高更多。
从那时起,WebGL 渲染器在稳定性方面逐渐改进,并且功能差距得以缩小。我们决定现在是进行过渡的最佳时机,但会密切关注任何问题报告。
作为这项工作的一部分,我们还添加了一些回退逻辑。当 "terminal.integrated.rendererType": "auto" 时,会发生以下情况:
- WebGL 渲染器将尝试启动。
- 如果失败(例如由于缺少 OS/浏览器支持)
- canvas 渲染器将启用,并开始测量渲染一帧所需的时间。
- 如果前 20 帧渲染缓慢(例如如果存在硬件问题或 GPU 渲染被禁用)
- DOM 渲染器将启用。
在下一个版本中,我们计划完全删除 rendererType 设置,转而使用更易理解的 "terminal.integrated.gpuAcceleration": "auto" | "on" | "off"。
无缝终端重启
在上一个版本中,我们引入了当扩展想要更改环境时自动重启终端的功能。此版本现在将防止重启时发生的闪烁。如果新终端的输出与上一个终端相同,则不会因重启而产生反馈或干扰。
还有一个新设置可以完全禁用此自动重启 terminal.integrated.environmentChangesRelaunch。
编辑器
新的自动关闭对删除
当在自动关闭对内时,按下 Backspace 键的行为已更改。编辑器现在仅在编辑器自动插入该字符时才删除匹配的关闭括号或匹配的关闭引号。此行为由一个名为 editor.autoClosingDelete 的新设置控制,可以将其配置为 "always" 以获取以前的行为。
调试
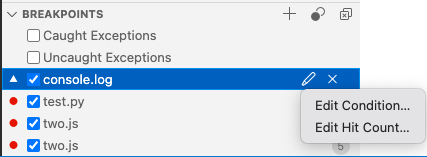
断点改进
内联菜单编辑条件和命中计数
我们现在为编辑函数断点的条件和命中计数显示一个内联菜单。以前内联编辑按钮会自动选择要编辑的条件。现在,菜单应该使流程更容易,并为用户提供更多控制。

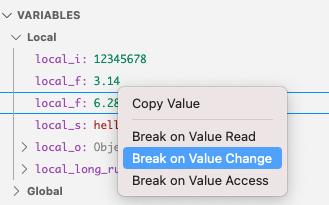
支持所有数据断点访问类型
现在 VS Code 的通用调试器 UI 支持 Debug Adapter Protocol 中定义的所有数据断点访问类型作为 VARIABLES 视图中的上下文菜单操作
- 读取值时中断:每次读取变量时都会命中断点。
- 值更改时中断:每次更改变量时都会命中断点(此操作以前可用)。
- 值访问时中断:每次读取或更改变量时都会命中断点。
请注意,调试扩展必须选择加入此功能才能使各个操作可用。目前,只有 Mock Debug 扩展(模拟)支持所有三种访问类型,但我们预计其他调试扩展(例如 Java 扩展)很快就会跟进。

在启动调试对象之前清除终端
某些调试扩展允许您在 VS Code 的集成终端中启动调试对象。为了保持集成终端数量较少,如果终端没有被仍在运行的命令阻塞,VS Code 会尝试重用终端。这种方法的一个后果是,以前的命令和程序输出将保留在终端中可见,这有时会让人感到困惑。
在此版本中,我们引入了一项新功能,可以在开始新的调试会话之前自动清除集成终端。该功能由新设置 debug.terminal.clearBeforeReusing 控制。
JavaScript 调试
像往常一样,完整的更改列表可以在 vscode-js-debug 更改日志中找到。
开始调试并在入口处停止
去年当我们迁移到新调试器时,调试:开始调试并在入口处停止被遗弃了。它现在再次工作,并请求调试器在 Node.js 程序的首行暂停。默认情况下,它绑定到 F10。
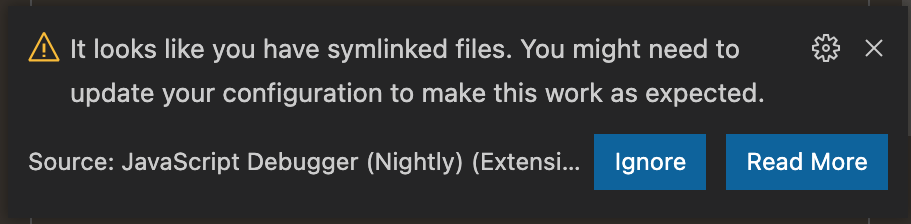
改进了符号链接的处理
调试带有符号链接的 Node.js 程序可能需要向程序传递特殊标志。没有这些标志,断点就会未绑定,很难找出哪里出了问题。现在,调试器将自动检测这些情况并提供有用的通知。

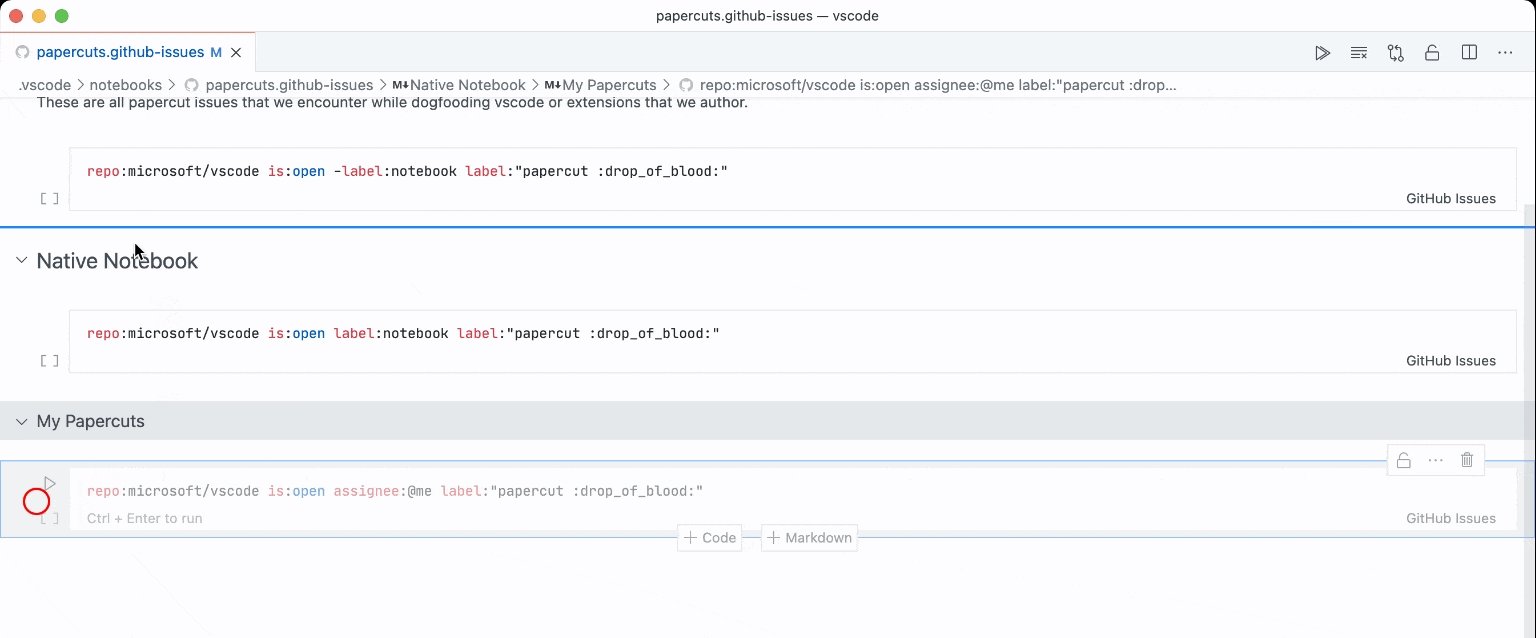
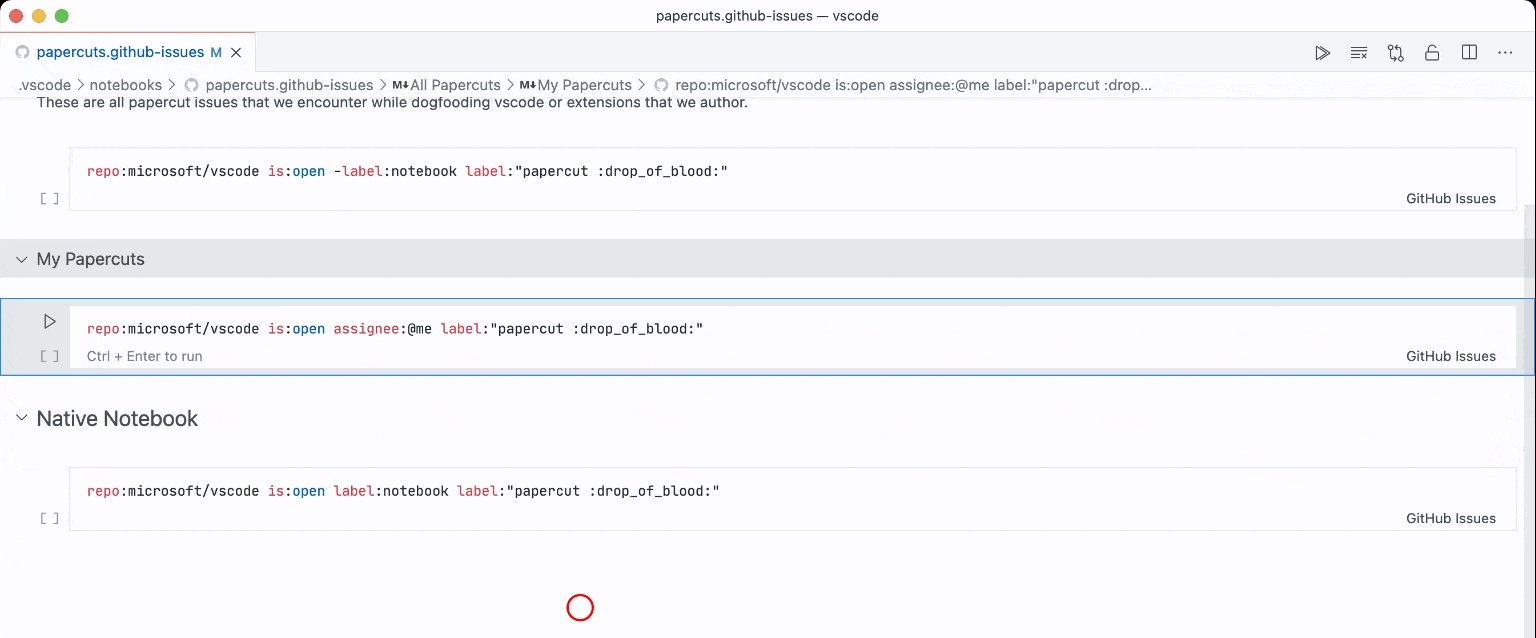
Notebook
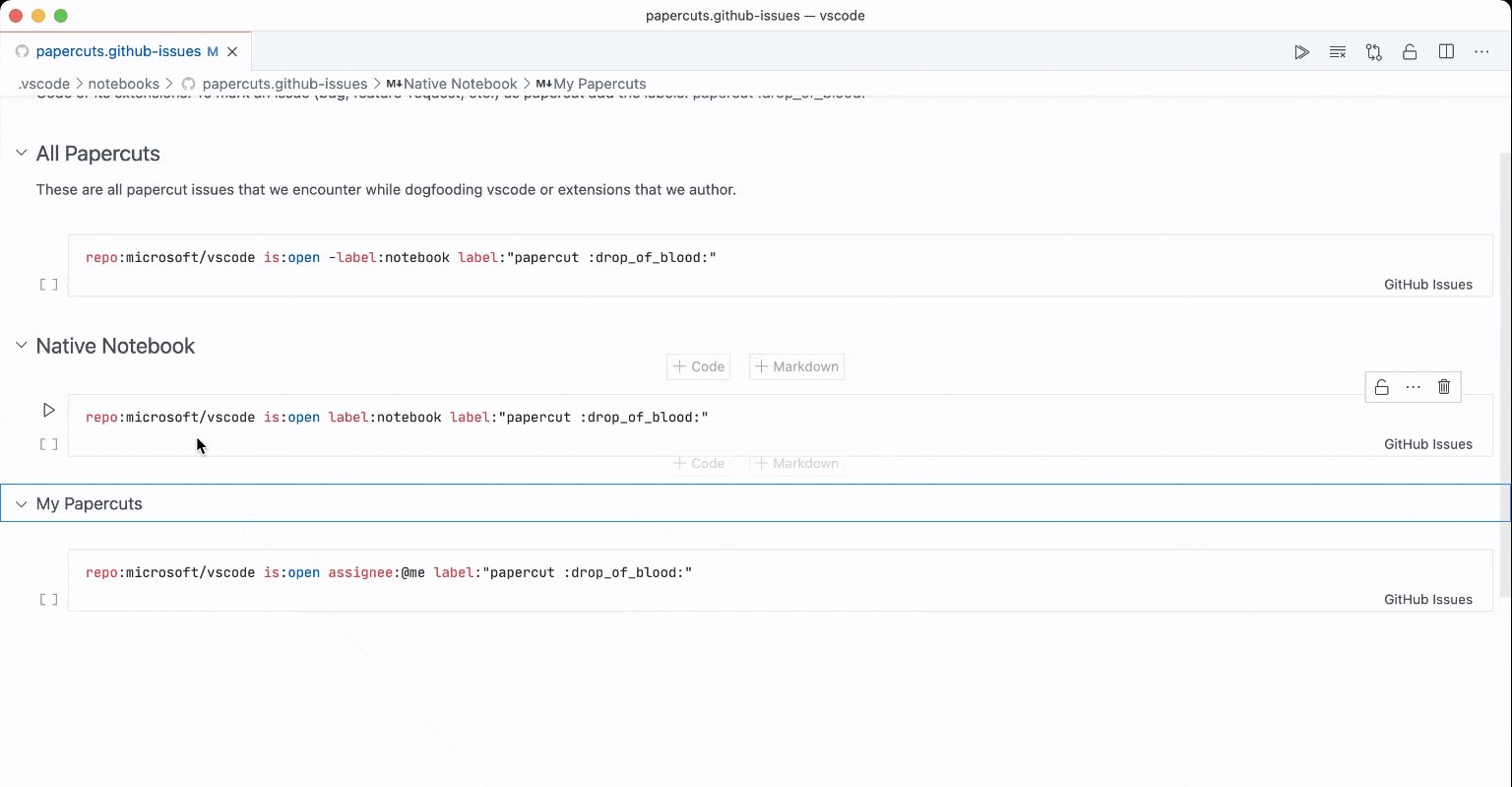
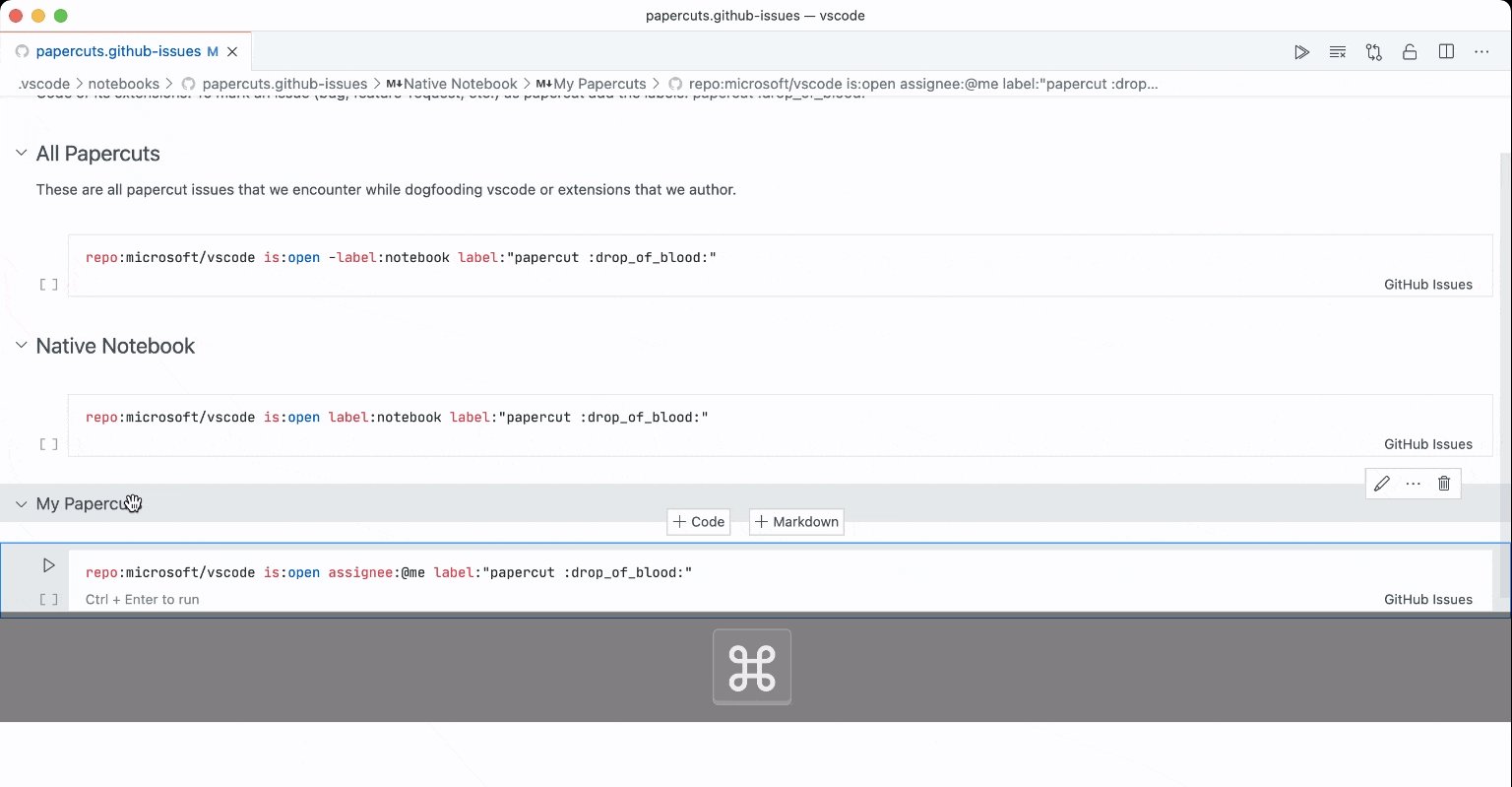
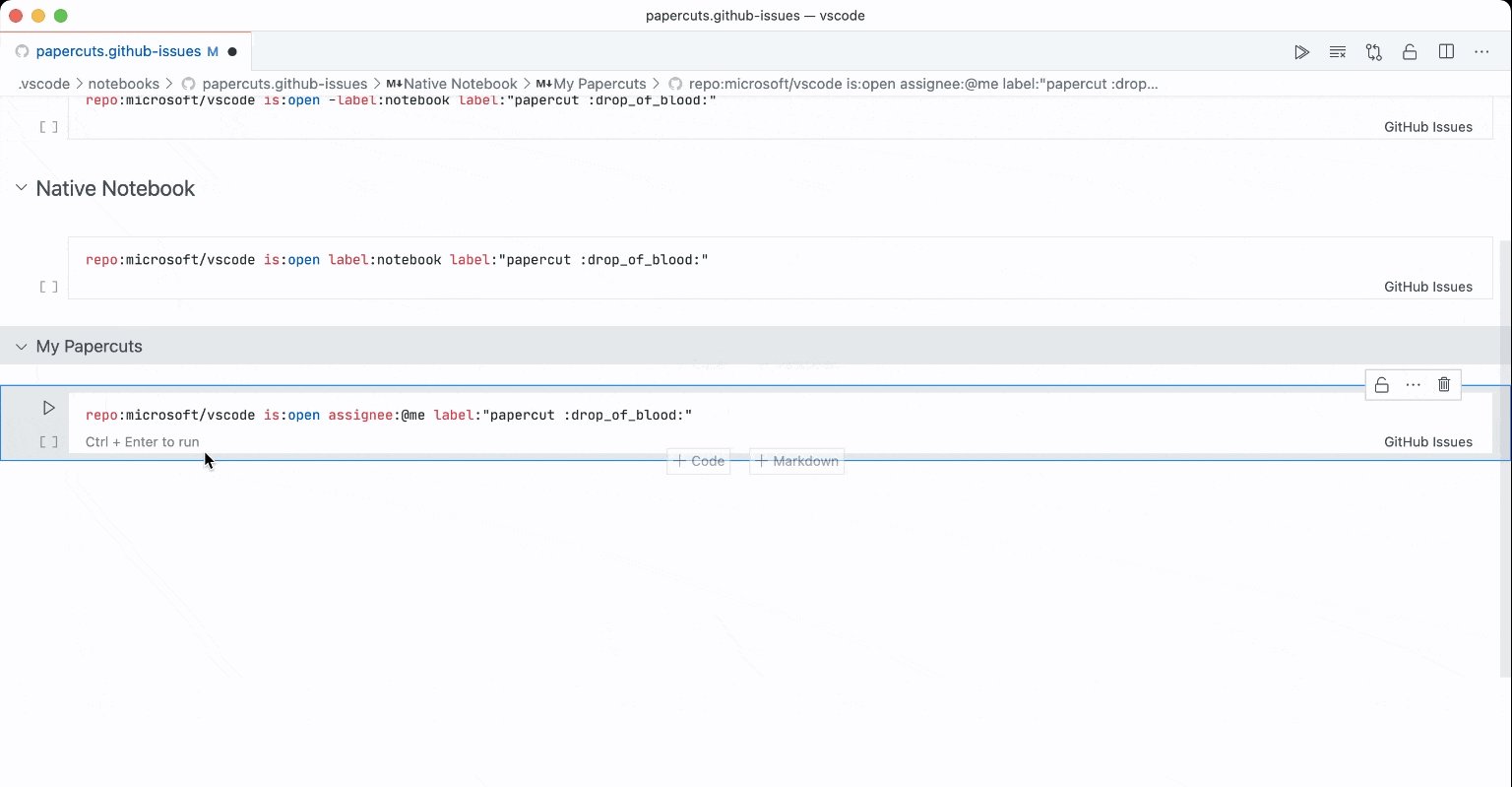
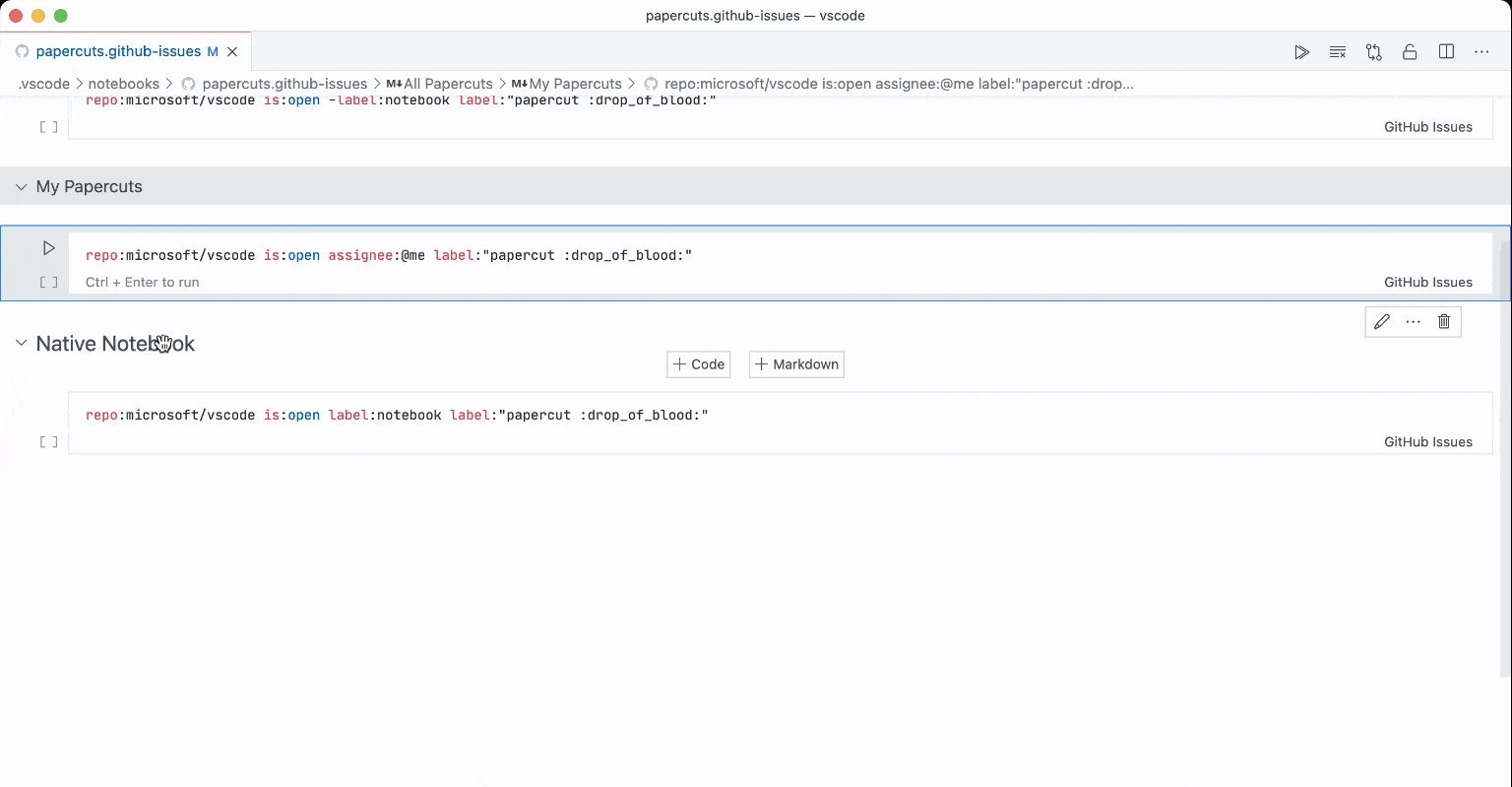
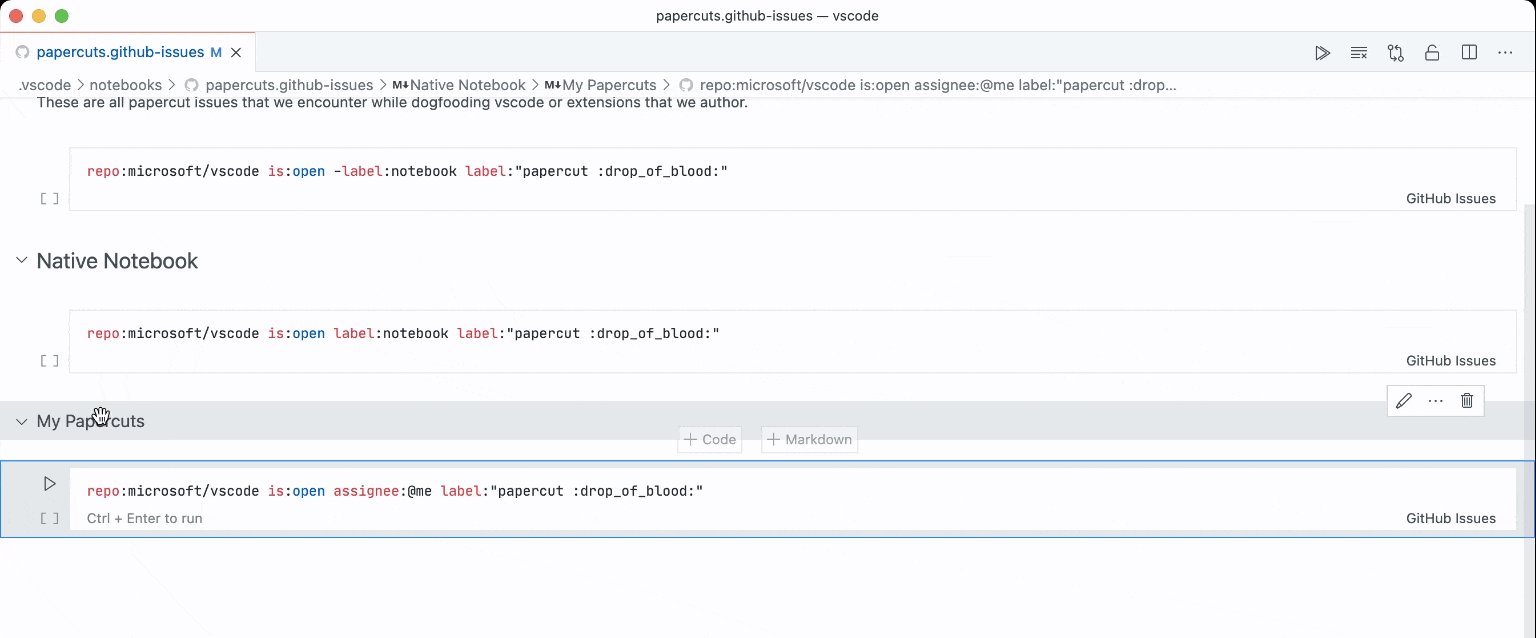
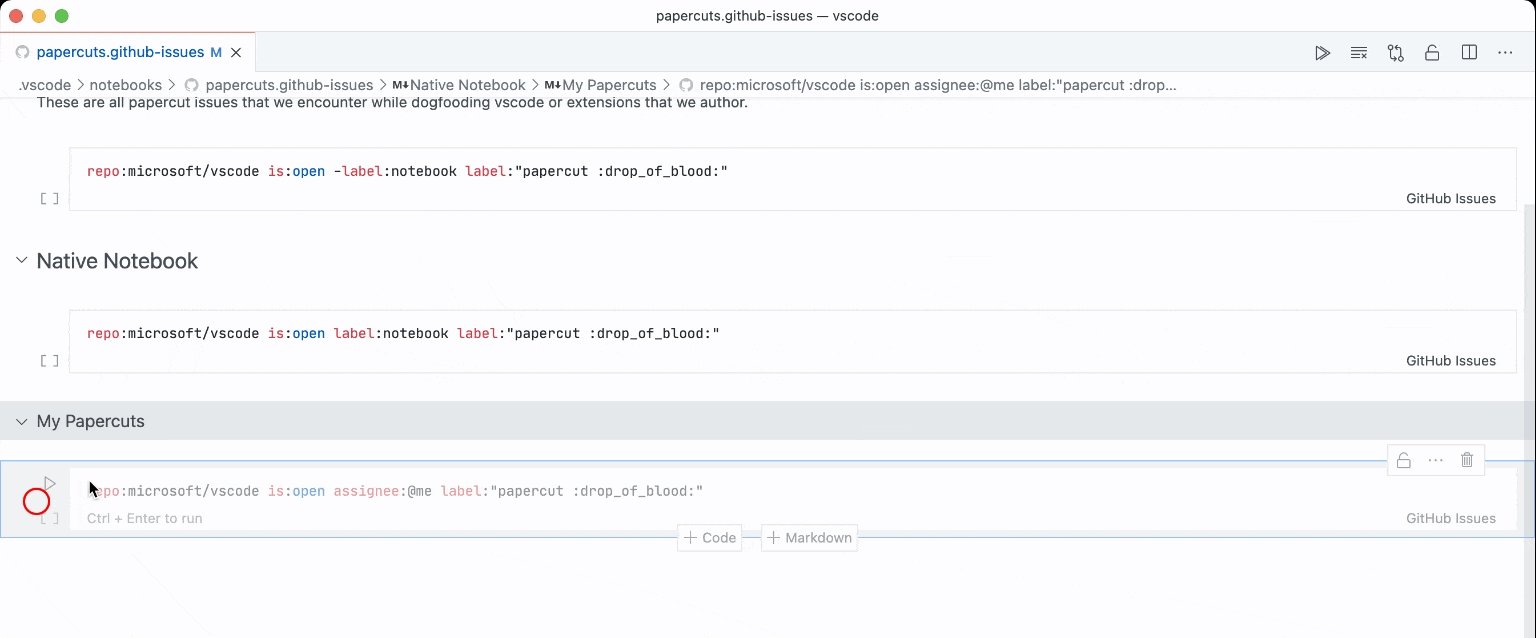
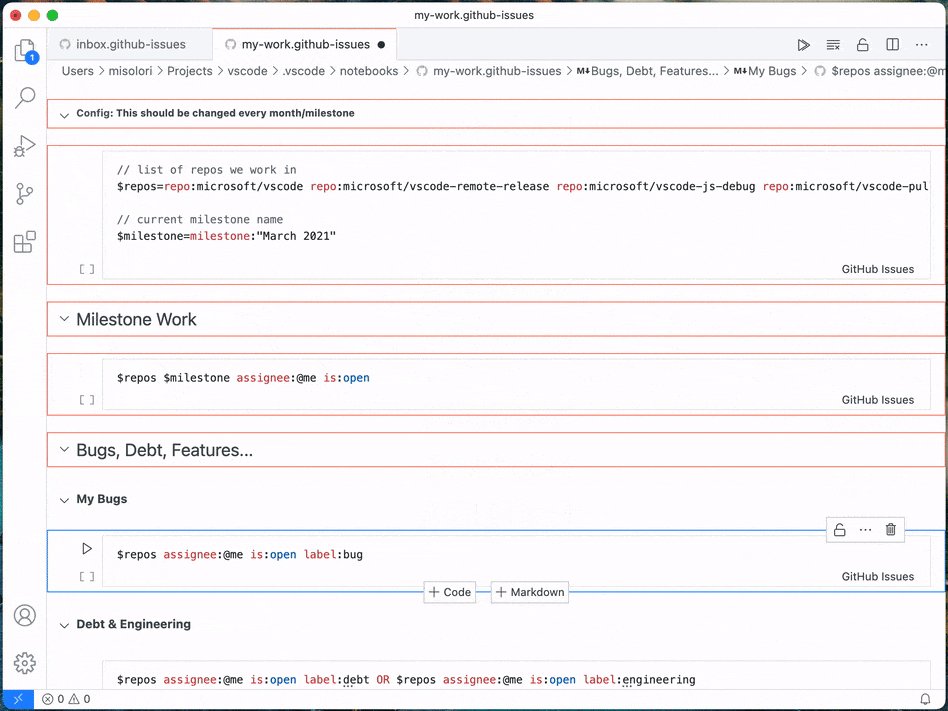
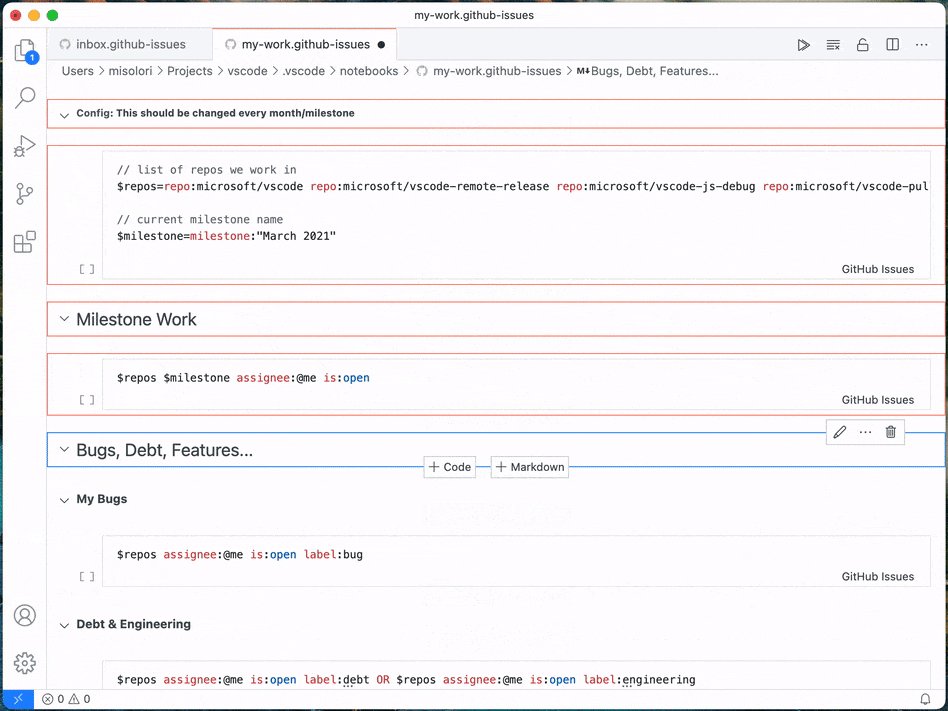
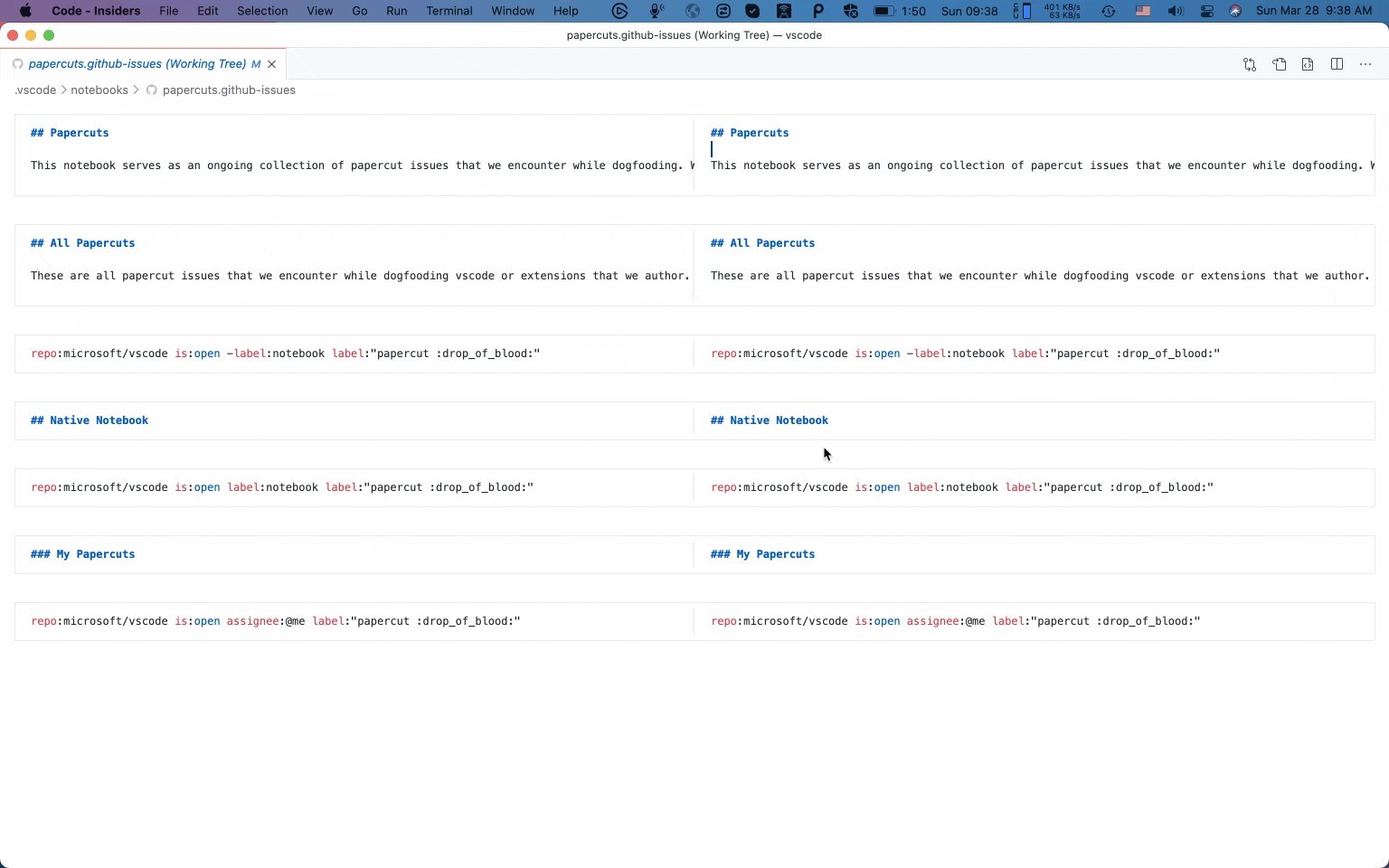
多单元格选择
我们现在支持使用鼠标 (Shift+Click) 或键盘快捷键 (Shift+Arrow) 在笔记本中选择多个单元格。一旦选择了多个单元格,您就可以复制/剪切/粘贴/移动/复制选定的单元格。

您还可以拖放多个单元格。

限制:当选择了多个不连续的单元格范围时,大多数命令将仅对第一个范围或焦点范围执行。我们将在接下来的版本中继续改进此体验。
我们还添加了一个新的颜色标记 notebook.inactiveSelectedCellBorder,它没有默认颜色,但可用于喜欢使用边框进行多选而不是背景颜色的主题

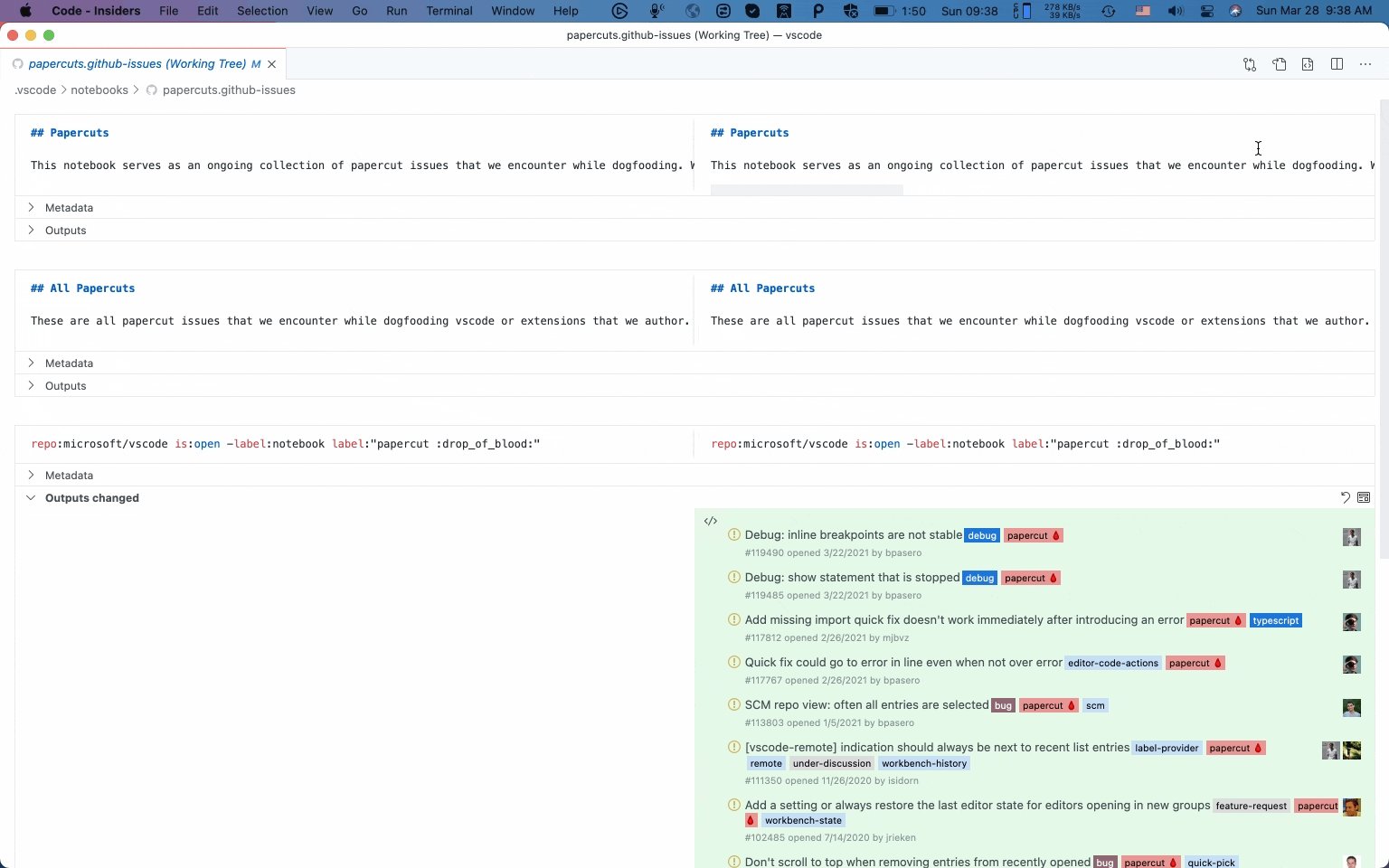
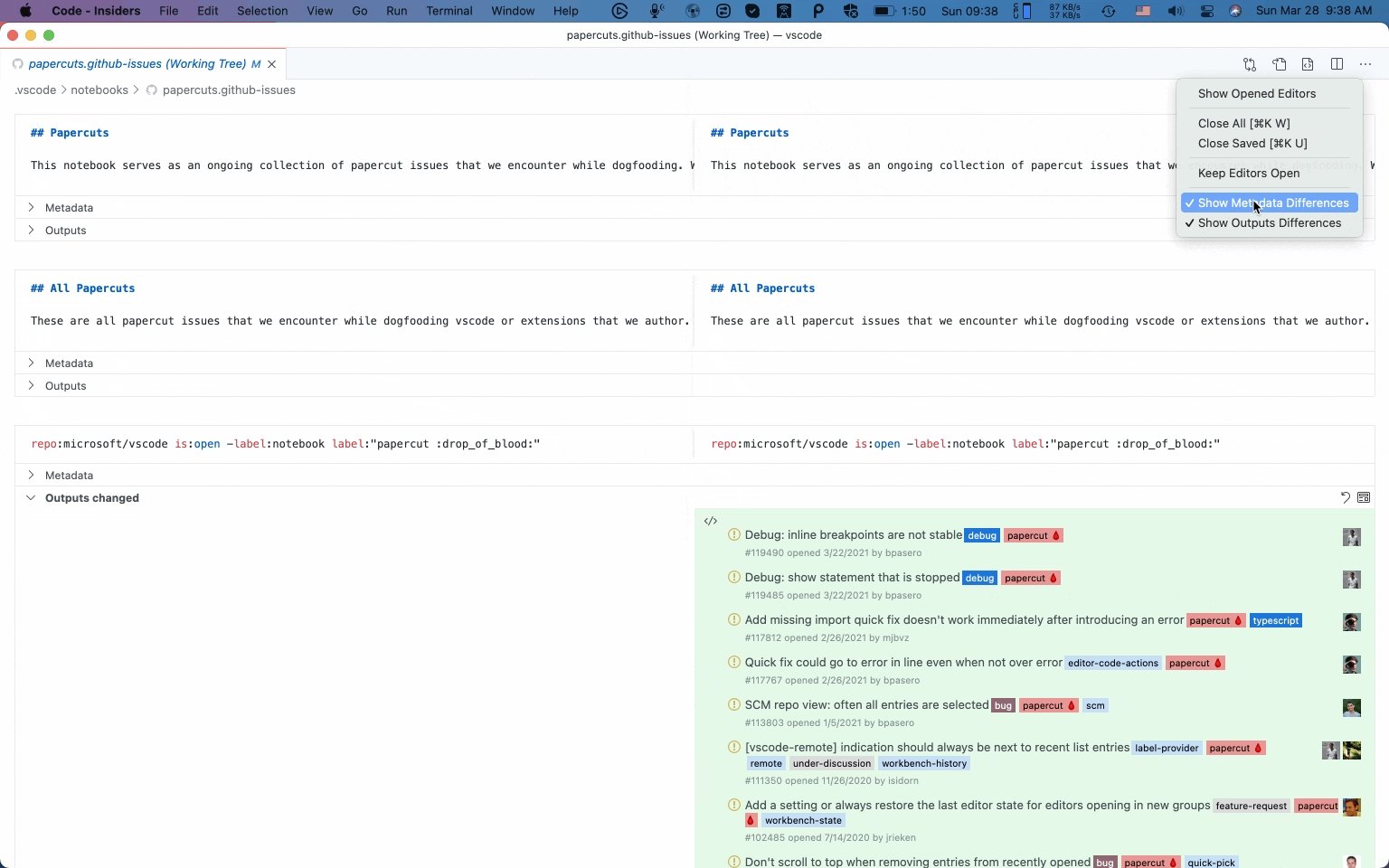
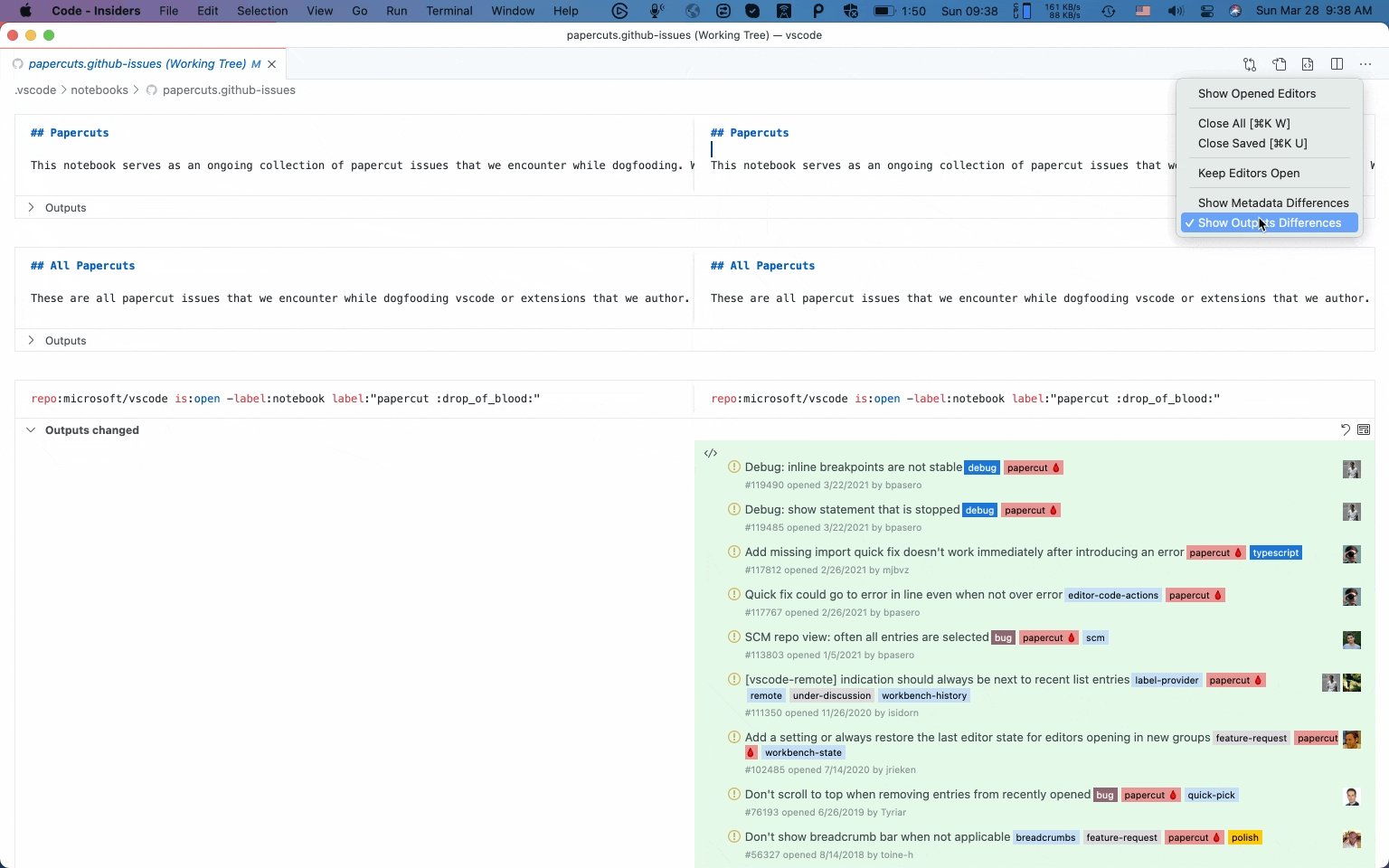
在差异编辑器中显示/隐藏输出和元数据差异
我们从用户那里听说,在审查笔记本中的更改时,笔记本单元格元数据或输出中的修改可能会分散注意力或不相关。VS Code 现在允许您使用设置 notebook.diff.ignoreMetadata 和 notebook.diff.ignoreOutputs 控制差异编辑器中元数据或输出更改的可见性。也可以通过使用编辑器标题工具栏中的显示输出/元数据差异命令来切换它们。

预览功能
对笔记本中可扩展 Markdown 渲染器的持续改进
我们继续改进对笔记本中 Markdown 渲染器扩展的支持。本次迭代的重点是提高新渲染器的性能。我们还修复了新渲染器引入的许多回归问题。

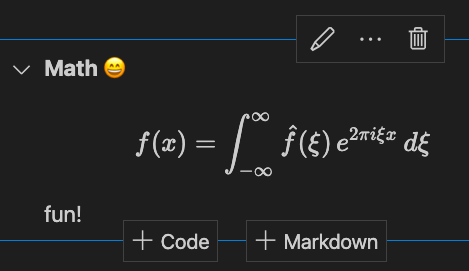
新渲染器默认仍处于禁用状态,但我们现在更有信心很快就能启用它们。您可以使用未记录的 notebook.experimental.useMarkdownRenderer: true 设置来试用新的可扩展 Markdown 渲染器。启用此设置并重新启动 VS Code 后,您应该能够在 Markdown 单元格中使用 :emoji: 和 KaTeX $math$ 公式。
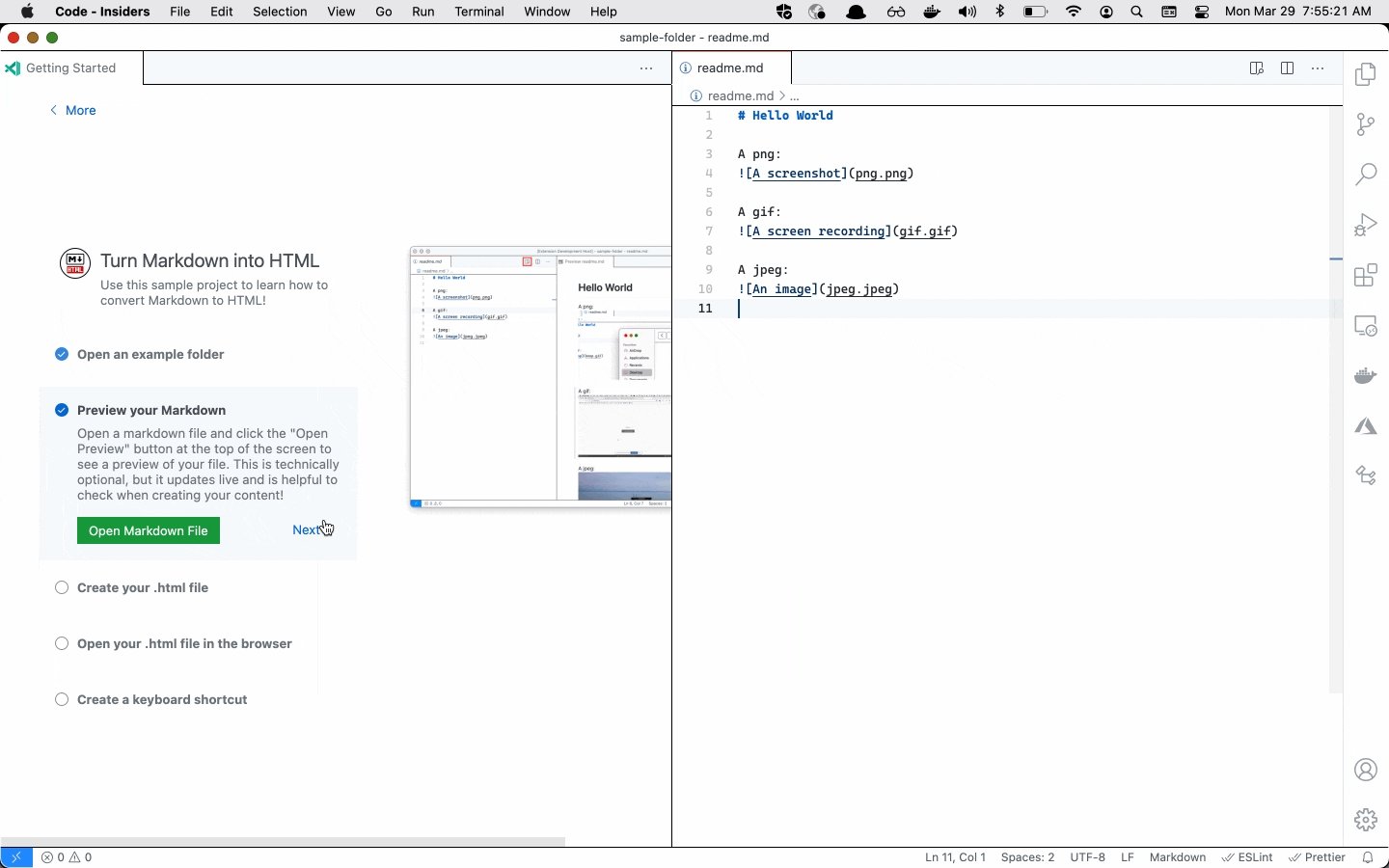
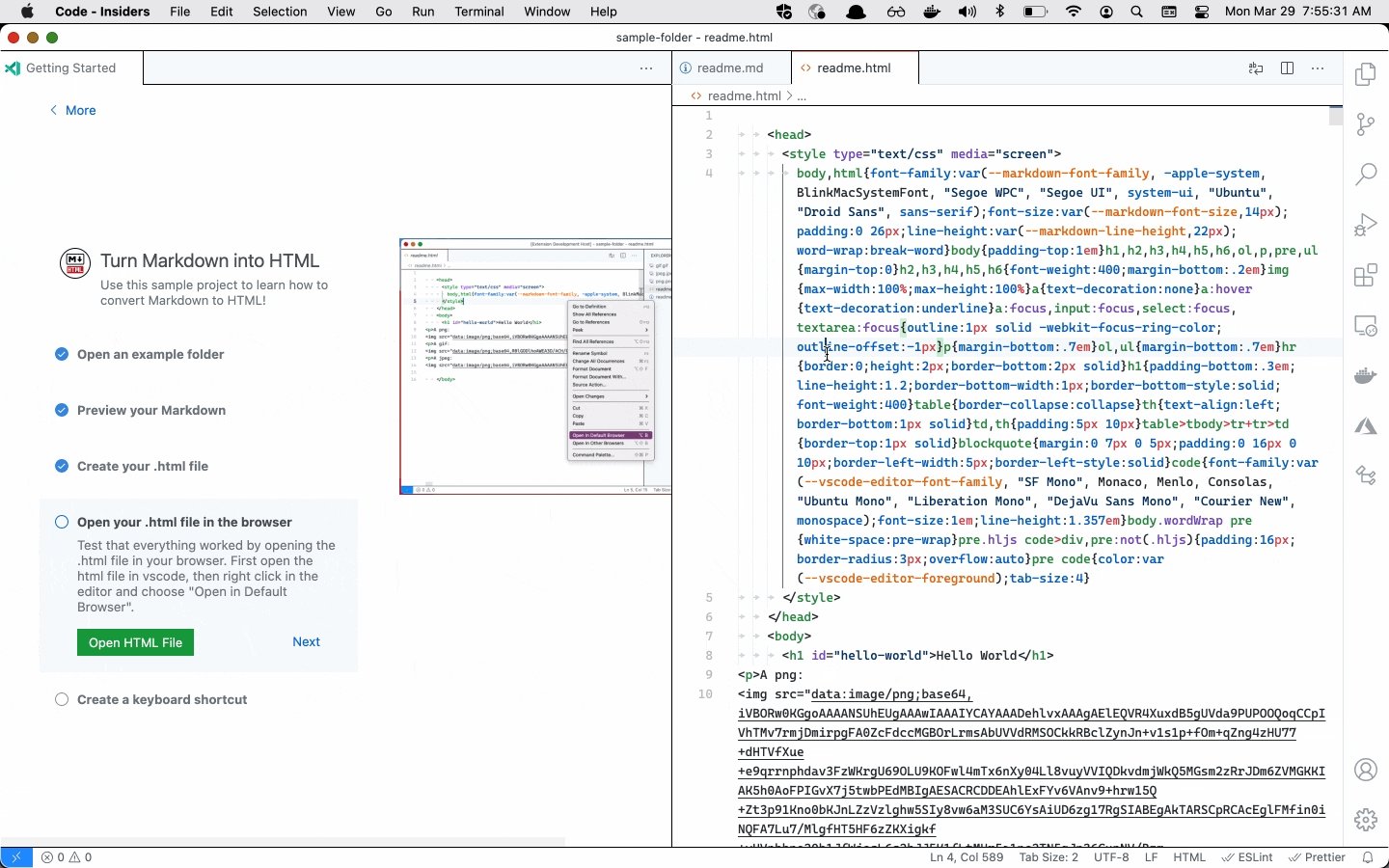
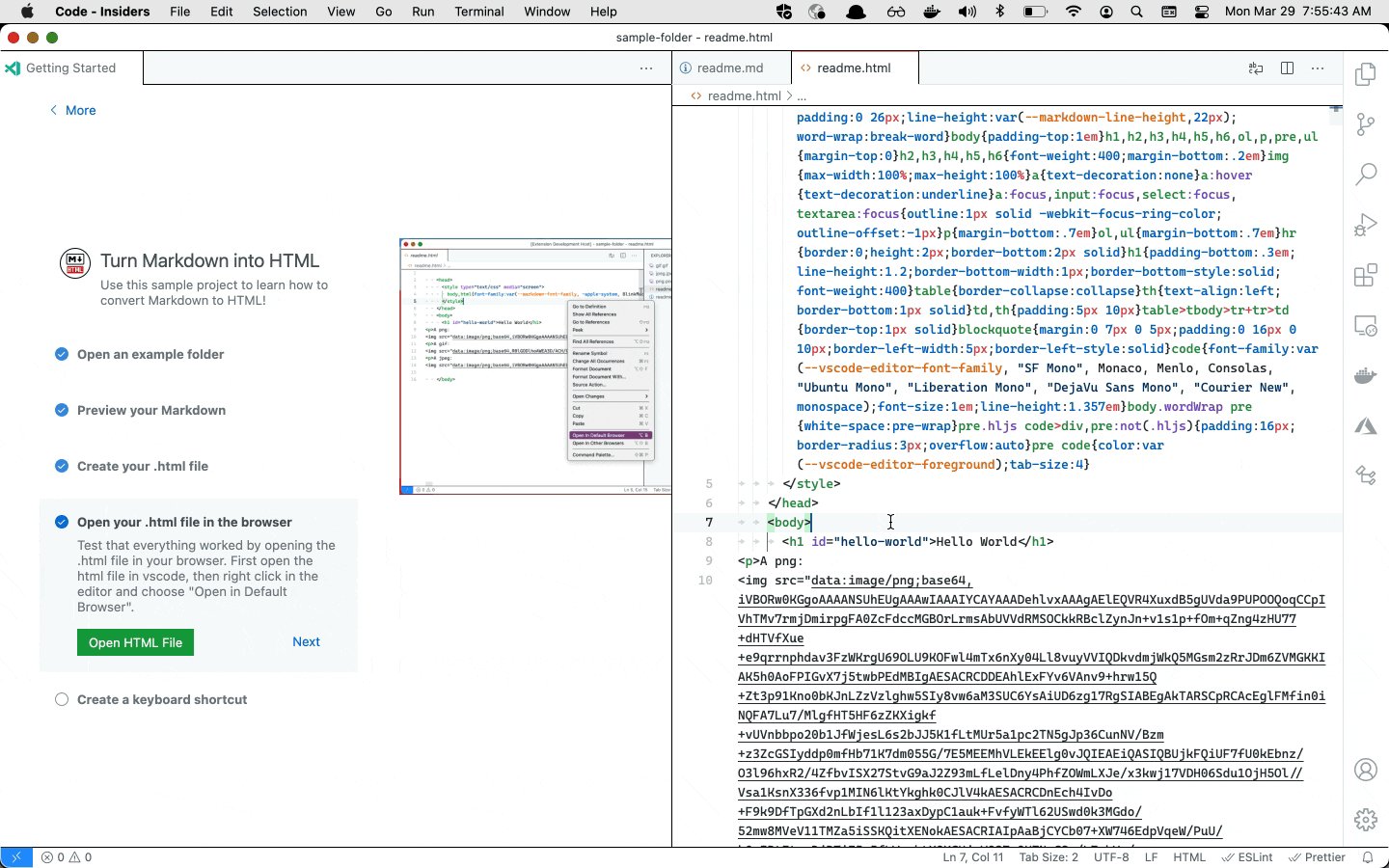
开始使用
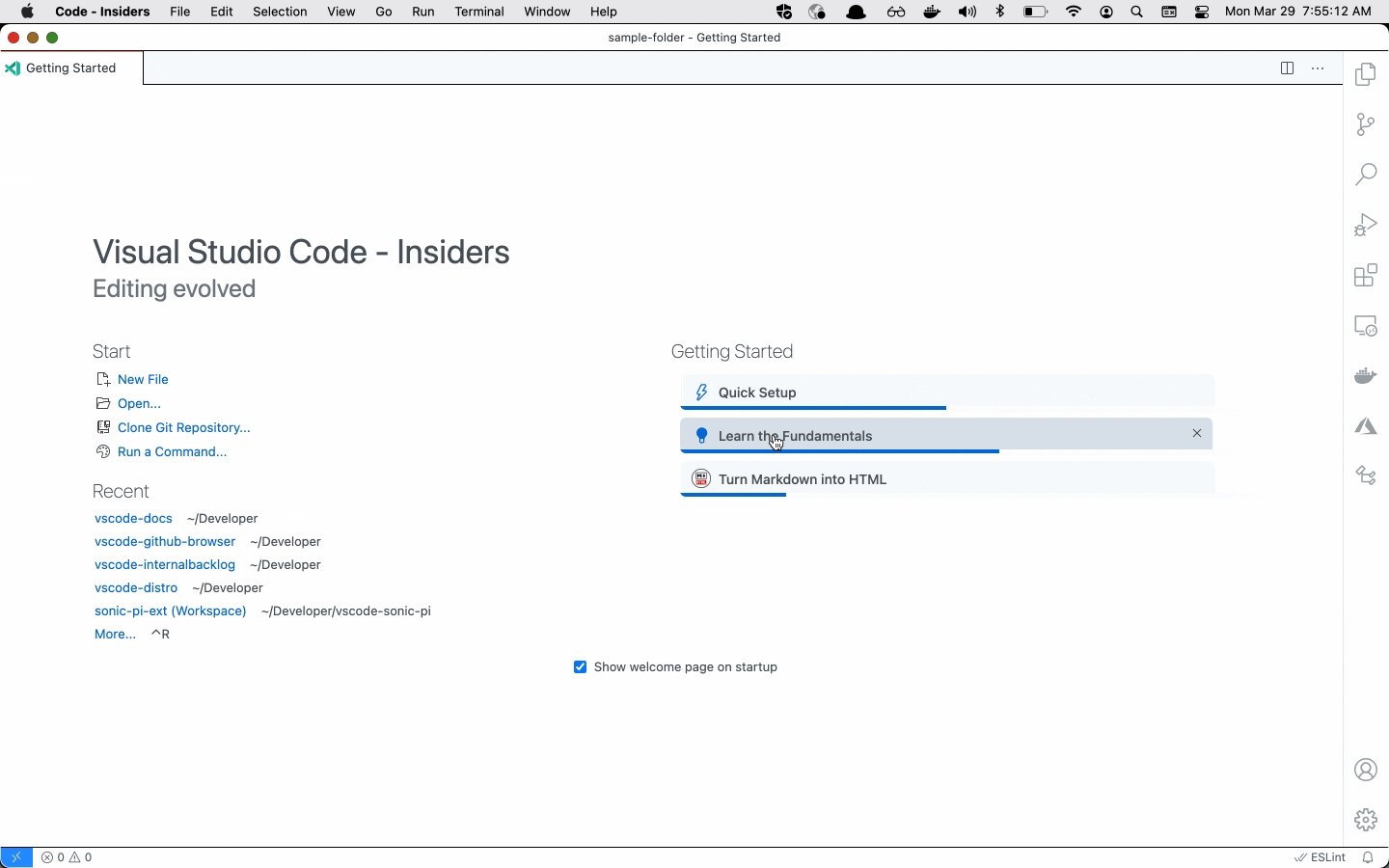
我们正在继续彻底改革我们的默认启动编辑器,以提供相关的扩展贡献提示和演练,旨在使核心 VS Code 功能和扩展贡献对新用户更易于使用。许多 Insiders 用户可能已经看到了它,并且将在本次迭代过程中慢慢向更多 Stable 用户推出。您始终可以通过将 workbench.startupEditor 设置修改为 gettingStarted 或远离 gettingStarted 来选择加入或退出新行为。
 主题:GitHub Light
主题:GitHub Light
对扩展的贡献
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.55 版的功能亮点包括:
- 双击命名端口
- 配置默认端口检测行为
- 改进了在容器卷中克隆仓库的体验
您可以在远程开发发行说明中了解有关新扩展功能和错误修复的信息。
GitHub 拉取请求和议题
GitHub Pull Requests and Issues扩展仍在继续开发中,该扩展允许您处理、创建和管理拉取请求和问题。
要了解所有新功能和更新,您可以查看扩展 0.25.0 版本的完整更改日志。
扩展创作
用于自定义编辑器和笔记本的无标题文件 API
自定义编辑器和笔记本现在在打开上下文中包含一个 untitledDocumentData 属性,该属性包含用户触发使用...重新打开的无标题文件中包含的数据缓冲区。如果此属性已填充,则应读取此属性而不是 URI,因为在无标题文件的情况下,URI 不指向磁盘上的文件。
内联值提供程序 API
上一个里程碑中引入的拟议内联值提供程序 API 已经定稿,现在可以在 Marketplace 上发布的扩展中使用。
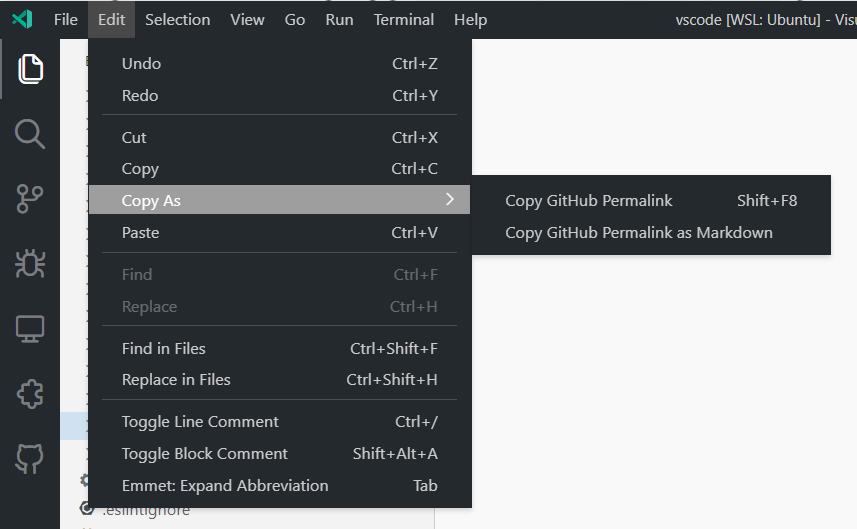
新的“复制为”子菜单
有两个新的菜单位置,它们在 UI 中显示为复制为子菜单
menuBar/edit/copy- 用于标题栏编辑菜单editor/context/copy- 用于编辑器上下文菜单

ExtensionContext 上的新扩展属性
扩展作者现在可以使用 ExtensionContext 上的新 extension 属性,该属性作为参数传递给扩展的 activate 函数。它返回与 vscode.extensions.getExtension(<extension-id>) 返回的相同的 Extension 实例,其中包含扩展 ID、版本和序列化的 packageJSON 属性等属性,您可以在其中直接从扩展的 package.json 文件访问数据。
Docker Compose 语言
已添加新的 Docker Compose 语言。这不会有太多面向用户的更改;但是,扩展作者现在可以使用它来定位 Docker Compose 文件。语言 ID 为 dockercompose。
遥测启用 API
扩展总是可以通过配置值 telemetry.telemetryLevel 检查用户是否已禁用遥测,但无法检查用户是否使用了 CLI 标志 --disable-telemetry。本次里程碑中,我们在扩展 API 的 env 对象中添加了另外两个属性:isTelemetryEnabled 和 onDidChangeTelemetryEnabled。前者考虑了 CLI 标志和当前配置值。后者是一个事件,只要 isTelemetryEnabled 发生更改就会触发。
工作区信任开发
在几次迭代中,我们一直在探索一个我们称之为工作区信任的安全功能。随着它即将发布,我们寻求让扩展作者开始他们的入职流程并获取反馈。目前,尚未更新以处理工作区信任的扩展将继承安全默认值;但是,为了获得最佳用户体验,我们要求扩展作者阅读问题 #106488中的更多信息,并在我们进入下一次迭代时订阅更新。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试使用它们。一如既往,我们希望得到您的反馈。要尝试提议的 API,您需要执行以下操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
测试
本月我们的工作重点是解决测试 API 的提供程序部分。主要是转向一种方法,允许按需和异步加载测试。转向异步方法提出了需要扩展主机 API 中新的语义来解决的挑战。本次迭代我们合并了更改,并将在接下来的一个月中完善它们。我们希望在 4 月的迭代中开始最终确定测试 API 的部分内容。
CodeActionContext.triggerKind
CodeActionContext 上拟议的 triggerKind 属性跟踪为什么从 CodeActionProvider 请求代码操作。此属性的可能值为:
-
Invoke:代码操作是明确请求的,要么使用键盘快捷键要么使用命令。 -
Automatic:代码操作是在没有明确用户操作的情况下请求的。这包括当文档内容更改时请求代码操作。
提供程序可以使用 triggerKind 返回不同的结果集,具体取决于请求代码操作的方式。例如,自动触发的重构代码操作提供程序可能仅返回当前选择的精确重构,以限制代码操作灯泡显示的频率。但是,当明确请求代码操作时,同一个提供程序可能会自动扩展当前选择,以尝试显示用户在当前位置可能感兴趣的所有重构。
PortAttributesProvider
任何启动侦听端口的进程并希望在使用 VS Code 远程扩展时获得出色体验的扩展都应考虑提供反馈并采用新的 PortsAttributesProvider API。由于 VS Code 在使用其中一个远程扩展时会检测并自动转发端口,因此任何侦听端口的扩展都将自动转发这些端口。然而,这些端口通常仅对扩展的内部工作很重要,并且对用户来说转发这些端口没有用。此 API 可用于设置检测到端口时的行为,以防止自动转发不应面向用户的端口。
快速输入选项标题
传递给 showQuickPick 的 QuickPickOptions 和传递给 showInputBox 的 InputBoxOptions 现在具有一个可选的 title 属性,该属性以前仅在 createQuickPick API 中可用。设置此属性后,它会在快速输入上显示一个带有您指定标题的标题栏。
语言服务器协议
现在可以获取诊断拉取模型规范的草稿版本以获取反馈。
调试适配器协议
停止事件现在可以报告命中的断点
已向停止事件添加了一个可选属性 hitBreakpointIds,其中包含触发事件的断点的 ID。
请注意,VS Code 尚未以任何方式显示此信息。我们正在 issue #118743 中讨论可能的 UI 想法。
工程
更快的 Snap 启动
snap 包现在使用 lzo 压缩算法,它提供了更快的启动时间。有关更多信息,请参阅 Ubuntu 关于该算法的博客文章。
Electron 沙盒进展
在这个里程碑中,我们继续让 VS Code 窗口为启用 Electron 的沙盒和上下文隔离功能做好准备。
具体来说:
- 我们能够将渲染器中的一些原生模块要求转移到其他进程。
- 当启用沙盒选项时,我们能够提供更多组件和服务。
文档
VS Code 和教室里的 JavaScript
阅读泰国 Naresuan 大学的计算机科学讲师的案例研究,他在他的 JavaScript 和 Node.js 网页开发入门课程中使用 VS Code。了解他为学生推荐的设置和扩展,以及有用的 Node.js 和 JavaScript 教育扩展包。
Raspberry Pi
有一个新主题描述了如何在 Raspberry Pi 设备上安装 VS Code。

值得注意的修复
- 74505:Emmet 内置插件作弊以 @ 开头仅在块内扩展
- 97632:编辑纯 xml 文档时 Emmet 启动
- 107506:调试变量视图在名称不唯一时无法显示来自调试适配器的多个变量
- 112675:Emmet 缩写在 .scss 文件中不起作用
- 113801:标签换行 - 换行时标签不应填满所有多余空间
- 115814:无法在集成终端中输入中文
- 117350:Home/End、PageUp/PageDown 是否也应该在操作中导航?
- 117967:复制 + 粘贴自动在新标签页中打开文件
- 118210:当消息具有不同的源位置时,调试控制台不应折叠消息
- 118557:在具有嵌套文件夹的工作区中,files.exclude 的奇怪行为
- 118839:我的屏幕阅读器在状态栏中找不到有关远程连接的信息
- 119585:关闭文件时所有问题都消失了
感谢
最后但同样重要的是,衷心感谢以下本月为 VS Code 做出贡献的人们:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Simon Chan (@yume-chan)
- ArturoDent (@ArturoDent)
对 vscode 的贡献
- @abhiajju (ABHIJEET PANDEY):修复 emmet 问题,其中在 html 文件中显示不正确的缩写 PR #117759
- @abhijeet75 (Abhijeet Joshi):修复 Handlebars 样式块的 Emmet 缩写 PR #118832
- @alienvspredator (Danylo Shevchenko):修复 "new Promise" TypeScript 片段 PR #118596
- @anonymouse64 (Ian Johnson):snap-build-linux.yml:使用 "snap pack" 获取 LZO PR #119478
- @atscott (Andrew Scott):修复 microsoft/vscode#117095 删除重复的引用结果 PR #117424
- @conwnet (netcon):修复 textarea 的 readonly 属性破坏
vscode.workspace.onDidChangeTextDocumentAPI #117755 PR #117758 - @Daniel-Knights (Daniel Knights):修复:拼写错误 PR #119012
- @davidanthoff (David Anthoff):添加 Julia 缩进规则 PR #118269
- @DonJayamanne (Don Jayamanne):重现 bug https://github.com/microsoft/vscode/issues/118470 PR #118471
- @Flanker32 (Hanxiao Liu):添加注释以将 java 工作区标签添加到 GDPR 清单 PR #117740
- @GitMensch (Simon Sobisch):rpm-spec:修复关于在 EL7 上工作的错误声明 PR #117994
- @gjsjohnmurray (John Murray)
- 修复 #62531 向 Problems 添加负文本过滤 PR #115351
- #101995 扩展定义“alt”命令的菜单项的工具提示 PR #116211
- 修复 #117093 在 'list.toggleFilterOnType' 命令后更新 Filter on Type 指示器 PR #117099
- 修复 #117718 注销组后触发 onDidChangeResources 事件 PR #117719
- 修复 #118615 'scm/resourceXXX/context' 扩展点描述 PR #118616
- 修复 #119261 在 Insert Snippet 中也按描述过滤 PR #119315
- @hantatsang (Sang):修复扩展的 readme 不渲染图像宽度和高度 PR #117961
- @jeanp413 (Jean Pierre)
- 修复 Extension Feature Contributions 不渲染 markdownDescription PR #95882
- 修复窄终端中带换行符的长输出导致 vscode 崩溃 PR #117734
- 修复输出过滤字段图标无法通过 Tab 键访问,只能通过 Shift+Tab 键访问 PR #117832
- 修复面板在侧面时某些操作图标的焦点轮廓渲染奇怪 PR #117834
- 修复 Markdown 预览变为空 PR #118397
- 修复在具有嵌套文件夹的工作区中,files.exclude 的奇怪行为 PR #118777
- @ko1 (Koichi Sasada):更新 vscode.d.ts PR #117974
- @matthew-haines (Matthew Haines):#97684 添加 alt-click 和操作以折叠/展开周围区域 PR #100027
- @mtaran-google:修复 IWorkbenchExtensioManagementService 中的拼写错误 PR #118071
- @noahbliss (Noah Bliss):将 "Favours" 替换为 "Favors" PR #119250
- @NotWearingPants
- 修复 RTL 语法标记开头的光标位置 PR #117062
- 修复最近提交中的一个随机拼写错误 PR #119607
- @pauladams8 (Paul Adams):改进 GitHub 仓库搜索 PR #117075
- @RPwnage (Luca):将 "Delete Branch..." 添加到 Source Control > Branch 部分 PR #118542
- @shskwmt (Shunsuke Iwamoto):修复 #116822:删除转义的空白字符 PR #117138
- @smorimoto (Sora Morimoto):向 OCaml 组添加更多 OCaml 相关文件扩展名 PR #118310
- @soredake:snap:将压缩设置为 lzo,#117852 PR #118116
- @spetrescu (Stefan Petrescu):修复 codelens-sample 扩展的工具提示 PR #118468
- @thebinarysearchtree (Andrew Jones):修复 transformToSnakecase PR #118400
- @TranquilMarmot (Nate Moore):更新 seti-ui 图标主题 PR #117842
- @wdesgardin (William Desgardin):fix(search):当匹配以小写字符开头时保留大小写 PR #119373
- @XECDesign:不在 Raspberry Pi OS 上安装 repo PR #118826
- @yannickowow:支持 DataBreakpointAccessType 条件 PR #117835
对 vscode-emmet-helper 的贡献
- @jeanp413 (Jean Pierre):修复 scss 中的 emmet 补全 PR #61
- @lancewl (Hsuan-An Weng Lin):修复 vscode#118008 PR #59
- @OBITORASU (Souhit Dey):修复问题 117154 - VScode Emmet 缺少 HTML "hgroup" 标签 PR #55
对 vscode-eslint 的贡献
- @9at8 (Aditya Thakral):向某些设置添加
additionalProperties: falsePR #1004 - @sfj (Silas Fontain):使文本措辞与实际按钮文本对齐 PR #1207
- @threehams (David Edmondson):添加重新加载命令。 PR #845
对 vscode-hexeditor 的贡献
- @fython:支持不同方案的文件 uri PR #213
- @natecraddock (Nathan Craddock):添加默认字节序设置 PR #215
对 vscode-html-languageservice 的贡献
- @aliasliao (Liao Jinyuan):支持 script type="text/html" PR #102
- @miladbarazandeh (Milad Barazandeh):添加 target 字段自动补全 PR #103
对 vscode-js-debug 的贡献
- @lumaxis (Lukas Spieß):使用正确的 npm 拼写 PR #928
对 vscode-languageserver-node 的贡献
对 vscode-mock-debug 的贡献
- @Udith (Udith Gunaratna):为 "Server" 运行配置添加 "compile" 作为预启动任务 PR #50
- @yannickowow (Yanis HAMITI):修改 test.md 和 mockDebug 以测试 DataBreakpoint 访问类型 PR #50
对 vscode-textmate 的贡献
- @msftrncs (Carl Morris):使作用域捕获替换正则表达式全局 PR #148
对 vscode-vsce 的贡献
- @felipecrs (Felipe Santos):使用 HEAD 作为默认分支而不是 master PR #540
- @jamesgeorge007 (James George):chore:改进错误消息 PR #546
对 debug-adapter-protocol 的贡献
- @EvilBeaver (Andrei Ovsiankin):添加 OneScript (BSL) 调试器实现 PR #183
对 language-server-protocol 的贡献
- @reznikmm (Maxim Reznik):修复 LSP 3.16 中的拼写错误 PR #1218
 主题:
主题: