2022 年 5 月(版本 1.68)
1.68.1 版本更新:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2022 年 5 月版。此版本有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 配置显示语言 - 以其语言查看已安装和可用的语言包。
- 问题面板表视图 - 以表格形式查看错误和警告,以便快速按其来源进行筛选。
- 已弃用扩展 - 了解扩展是否已弃用或应被替换。
- 扩展赞助 - 支持开发您喜爱的扩展的开发者。
- 使用 .gitignore 隐藏资源管理器文件 - 重用现有的
.gitignore以在资源管理器中隐藏文件。 - 终端颜色和对比度增强 - 查找匹配的背景色,最小对比度。
- Git 分支保护 - 分支保护可在 VS Code 中直接使用。
- TypeScript 转到源定义 - 直接跳转到符号的 JavaScript 实现。
- Web 版 VS Code 本地化 - vscode.dev 现在与您选择的浏览器语言匹配。
- 开发容器规范 - 了解不断发展的开发容器规范。
- 预览:Markdown 链接验证 - 检测到标题、图像和文件的断开链接。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
工作台
配置显示语言改进
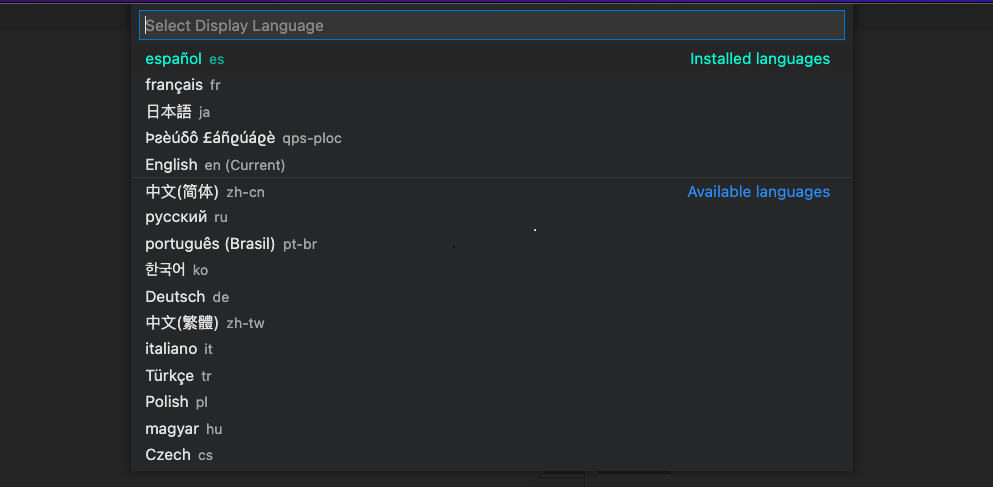
“配置显示语言”命令已刷新,现在包含:
- 该语言的名称。
- 一个“可用语言”部分,显示您的机器上未安装的语言,选择其中一种将自动安装并应用该语言。

主题:Panda Theme
这应该有助于发现可用的语言包。请告诉我们您的想法!
问题面板表视图
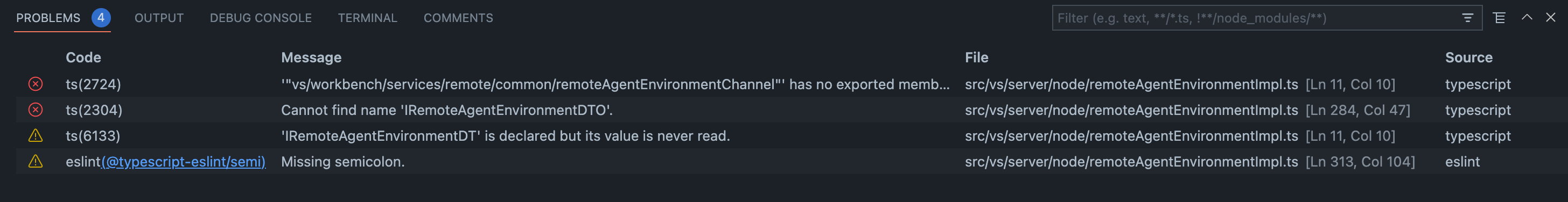
在此里程碑中,我们添加了一项新功能,允许用户在问题面板的树视图和表格视图之间切换。与树视图相比,表格视图显示了每个问题的来源(语言服务或扩展),这允许用户按来源筛选问题。

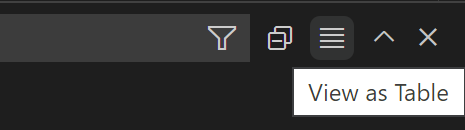
您可以使用问题面板右上角的“以表格形式查看/以树形式查看”按钮切换视图 UI,或者使用“问题:默认视图模式”设置 (problems.defaultViewMode) 更改默认视图模式

已弃用扩展
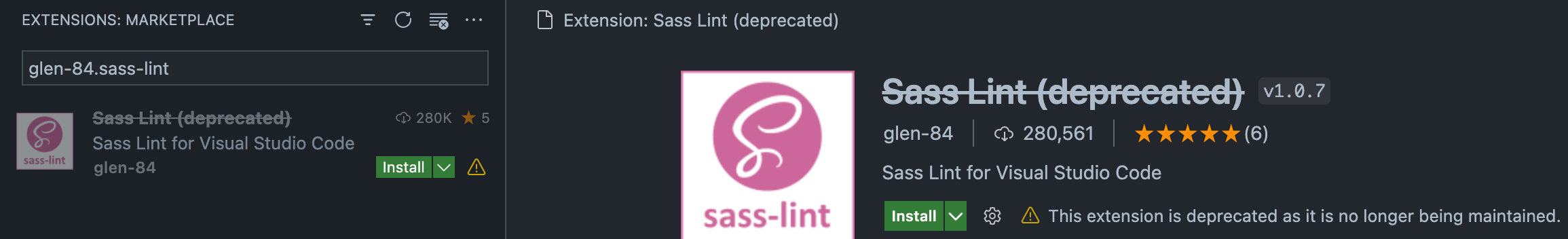
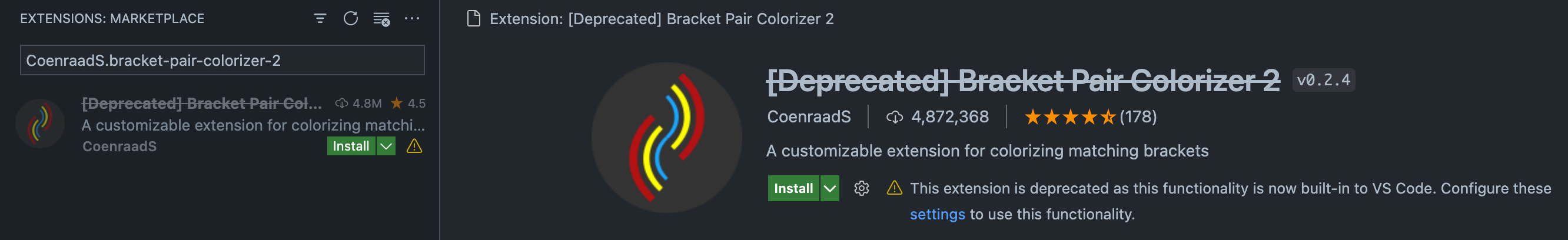
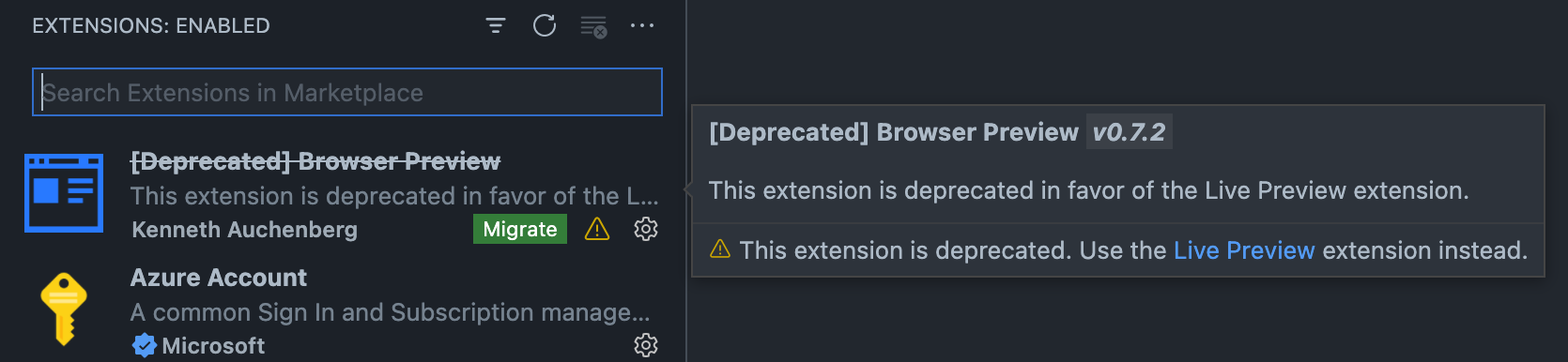
在此里程碑中,我们增加了对 VS Code 中已弃用扩展的支持。扩展可以简单地弃用,或者为了另一个扩展而弃用,或者当其功能内置到 VS Code 中时。VS Code 将在“扩展”视图中将扩展显示为已弃用,如下所示。
一个不再维护的已弃用扩展。

一个为了另一个扩展而弃用的扩展。在这种情况下,VS Code 不允许用户安装此扩展。

一个已弃用扩展,其功能内置到 VS Code 中,可以通过配置设置启用。

VS Code 不会自动迁移或卸载已弃用扩展。将有一个“迁移”按钮引导您切换到推荐的扩展。

注意:已弃用扩展列表由 VS Code 维护。如果您认为某个扩展应被弃用,请在此讨论中评论联系我们。
赞助扩展
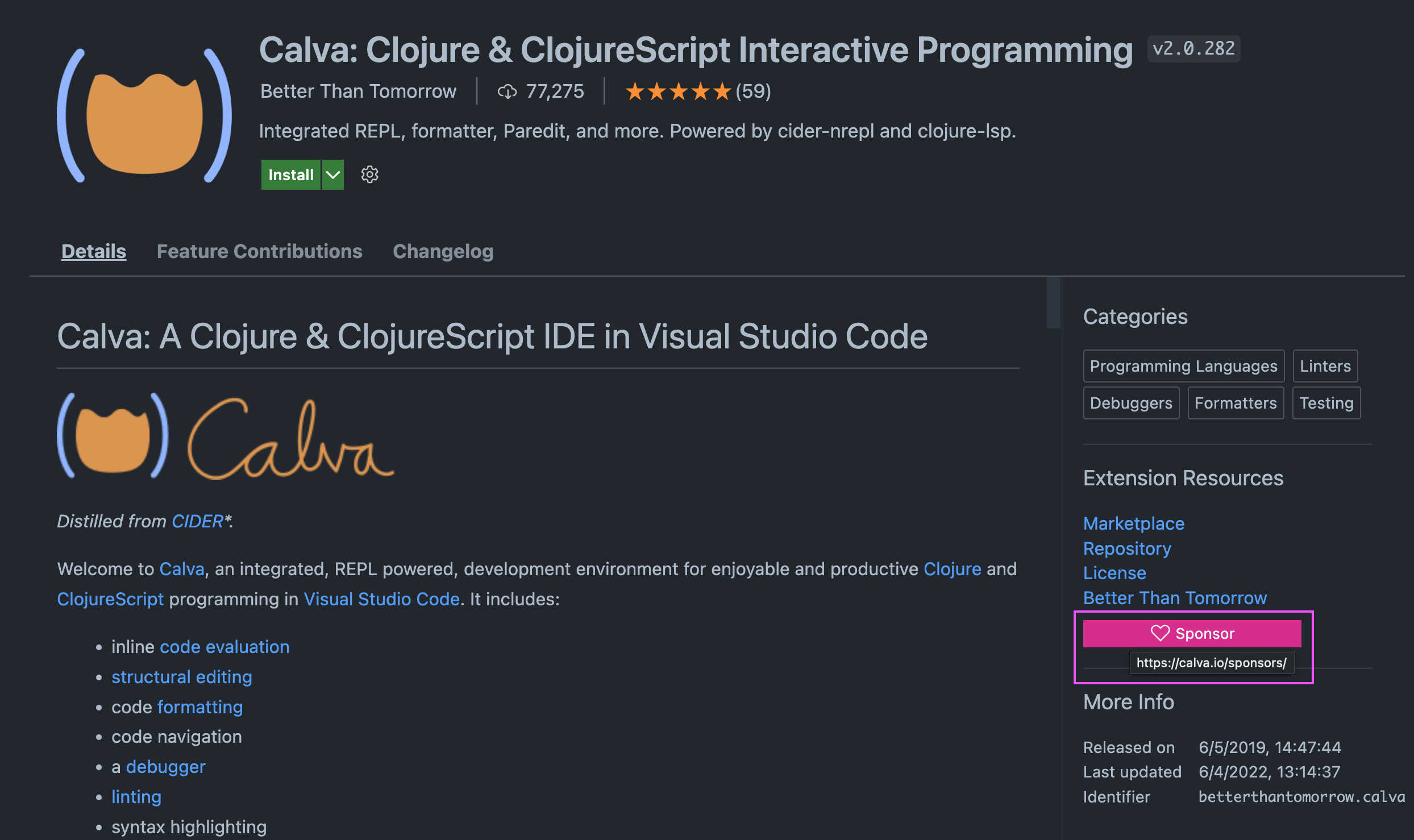
VS Code 现在允许用户赞助他们喜爱的扩展。当一个扩展可以被赞助时,VS Code 将在“扩展”视图的“详细信息”页面中显示一个“赞助”按钮,如下所示

“赞助”按钮将引导您访问扩展的赞助 URL,您可以在其中提供支持。请参阅扩展赞助以了解如何为您的扩展选择此功能。
根据 .gitignore 隐藏资源管理器中的文件
文件资源管理器现在支持解析和隐藏被 .gitignore 文件排除的文件。这可以通过“资源管理器:排除 Git Ignore”(explorer.excludeGitIgnore)设置启用。此设置与 files.exclude 一起使用,以从资源管理器中隐藏不需要的文件。
注意:目前,诸如 !package.json 之类的否定 glob 无法解析。
锁定悬停位置
由于存在其他 UI 元素(例如滚动条),某些自定义悬停难以或无法通过鼠标悬停。现在,当悬停处于活动状态时按住 Alt 将“锁定”它,使其具有更宽的边框,并防止鼠标在悬停区域之外移动时隐藏它。这主要是为了使悬停与屏幕放大镜更好地配合使用的可访问性功能,但它对于从悬停中复制文本也很有用。请注意,此功能仅适用于编辑器之外,因为编辑器悬停始终可以通过鼠标悬停,除非通过 editor.hover.sticky 设置另有指定。
设置编辑器改进
“设置”编辑器现在会为特定语言的设置显示一个默认值覆盖指示器。您可以通过在“设置”编辑器搜索栏中添加语言筛选器来查看特定语言的设置,可以通过显式键入(@lang:javascript),或者通过单击搜索栏右侧的筛选按钮并选择“语言”选项。
当默认值覆盖指示器出现时,它表示特定语言设置的默认值已被扩展覆盖。该指示器还指示哪个扩展覆盖了默认值。
主题:Light Pink
此迭代还修复了一个行为,即当“设置”编辑器搜索栏中已存在搜索查询时,某些“设置”编辑器中的链接无法正确重定向。这些链接现在也具有正确的样式,以便在鼠标悬停时更清晰。
<video src="/assets/updates/1_68/settings-editor-working-links.mp4" autoplay loop controls muted title="在“设置”编辑器中搜索“字体”一词并在目录中选择终端类别后,设置 terminal.integrated.fontFamily 出现,其描述包含指向 editor.fontFamily 设置的链接。单击该链接现在会正确地将您带到该设置。">
主题:Light Pink
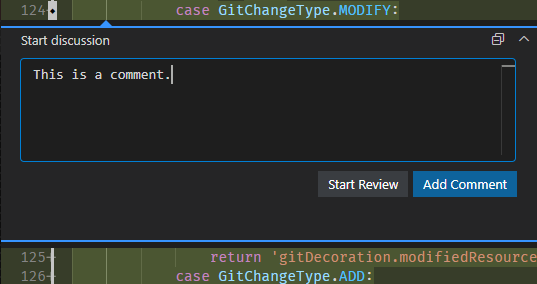
评论小部件主按钮
评论小部件使用主按钮颜色作为第一个(最右侧)操作

终端
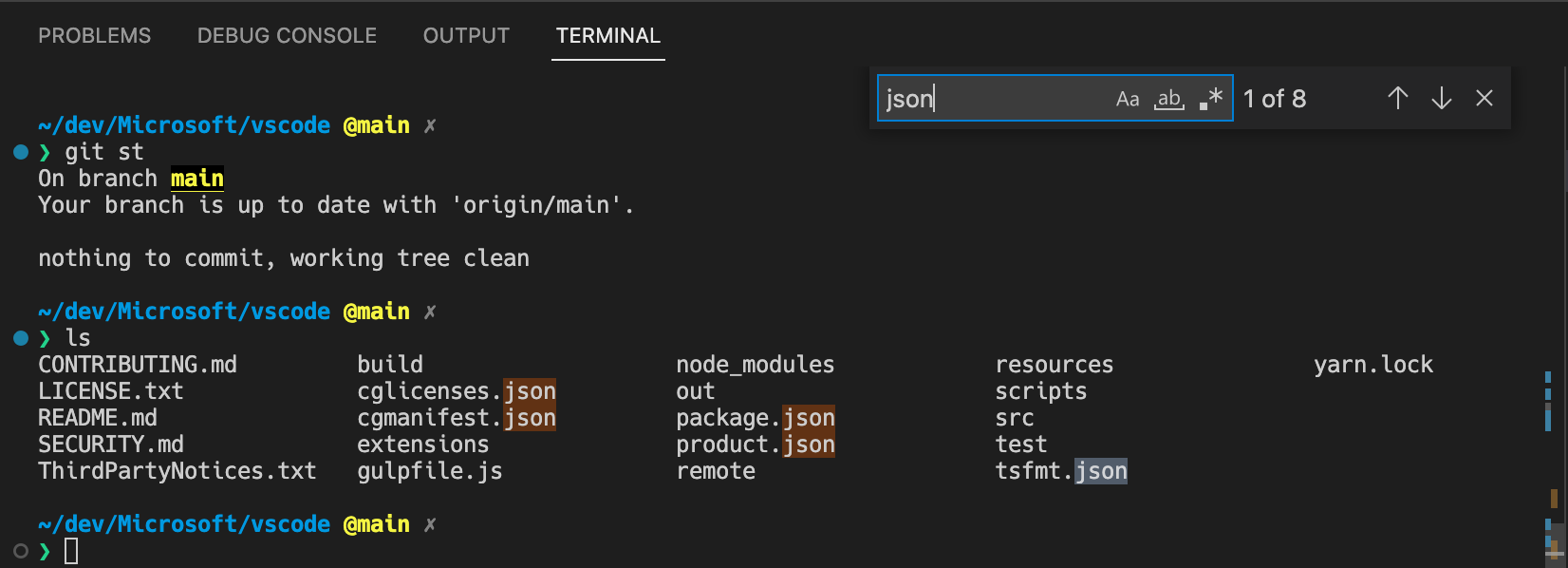
查找匹配背景色
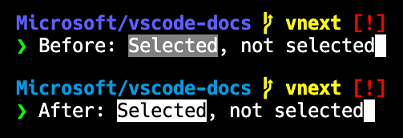
上个版本在终端中查找时,所有匹配项都显示边框,但这只是一个临时解决方案,直到可以动态更改单元格背景颜色。现在,在突出显示匹配项时,着色背景是主题的默认设置,并且整体体验应类似于编辑器。

如果您是采用了 terminal.findMatchBorder 或 terminal.findMatchHighlightBorder 的主题作者,我们建议您迁移到 terminal.findMatchBackground 和 terminal.findMatchHighlightBackground,如果这样更适合主题或有助于对比度。
对比度和最小对比度改进
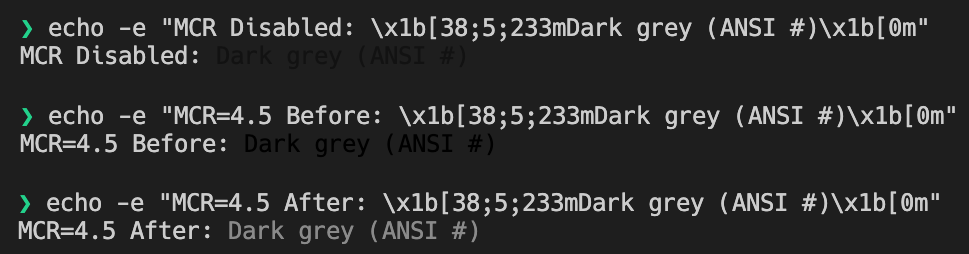
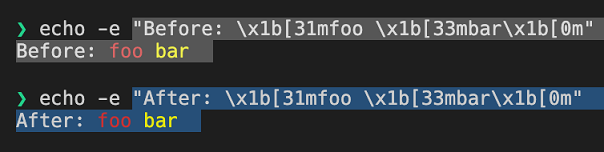
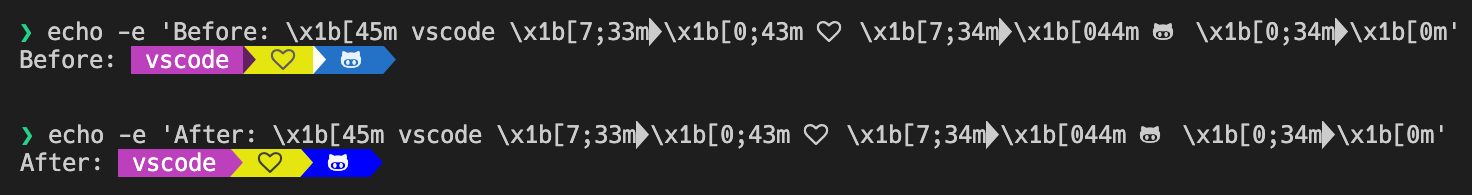
查找匹配背景的工作为终端如何处理背景和前景颜色增加了更大的灵活性。因此,终端中的对比度得到了改进,使终端视觉效果更接近编辑器。此外,现在还有一个最小对比度功能,可以动态更改文本的前景色以帮助提高可见性。
-
如果未达到对比度,亮度现在将朝另一个方向移动。例如,如果深灰色文本在较浅灰色背景上与纯黑色 (#_000000) 的对比度未达到,则颜色也将尝试朝白色移动,并使用最能满足所需对比度比率的值。

-
当禁用 GPU 加速并支持不透明颜色时,现在在文本下方绘制选择。以前,这必须是部分透明的,并且会冲淡前景色。由于此更改,选择颜色现在与编辑器中的颜色相同。

-
Nerd 字体符号现在应应用最小对比度以与附近文本融合,而Powerline符号和框绘制字符不会应用最小对比度,因为它们通常邻近于没有任何前景色字符的反转单元格。

-
主题现在可以指定一个固定的选择前景色,在高对比度主题中默认使用。

-
修复了几个 bug,以使生成的前景色更正确。
提醒一下,如果您希望使用原始颜色,可以通过设置 "terminal.integrated.minimumContrastRatio": 1 来禁用最小对比度。
任务
默认任务的 glob 模式
默认的构建和测试任务现在可以只在活动文件匹配文件名 glob 模式时才“默认”
{
"version": "2.0.0",
"tasks": [
{
"label": "echo txt",
"type": "shell",
"command": "echo TextFile",
"group": {
"kind": "build",
"isDefault": "**.txt" // This is a glob pattern which will only match when the active file has a .txt extension.
}
},
{
"label": "echo js",
"type": "shell",
"command": "echo JavascriptFile",
"group": {
"kind": "build",
"isDefault": "**.js" // This is a glob pattern which will only match when the active file has a .js extension.
},
}
]
}
源代码管理
Git 扩展有一些更新,与我们新的拉取请求流程保持一致。
Git: 分支前缀
为了更顺畅地创建新分支,新增了一个设置 git.branchPrefix,它指定在创建新分支时用作前缀的字符串。
Git: 分支名称生成
一个新设置 git.branchRandomName.enable 将使 VS Code 在创建新分支时建议随机分支名称。随机名称是从字典中生成的,您可以通过 git.branchRandomName.dictionary 设置控制。支持的字典有:adjectives(默认)、animals(默认)、colors 和 numbers。
Git: 分支保护
通过新的 git.branchProtection 设置,您可以配置特定分支以进行保护。VS Code 将避免直接在受保护分支上提交,并将为您提供创建新分支进行提交的机会。您可以使用 git.branchProtectionPrompt 设置微调此行为。
GitHub: 拉取请求模板支持
GitHub 扩展现在支持拉取请求模板,并在从新派生存储库创建 PR 时将其用作基础。
Notebook
单元格显示更改
我们已经调整了在一些场景中如何显示视口之外的单元格。
当您在“大纲”视图中单击一个单元格时,如果该单元格超出视口,笔记本现在将滚动以使该单元格显示在视口顶部约 1/5 处。这与文本编辑器中“大纲”的行为相匹配。
当光标位于单元格编辑器中时,您可以将光标移过编辑器的第一行或最后一行,将其移动到下一个单元格编辑器中。现在,当将光标移动到其单元格超出视口的编辑器中时,笔记本将只滚动足以在编辑器中显示该行,而不是跳到视口中间显示单元格。
查找和替换支持从光标/选择中填充查询
笔记本编辑器中的“查找”控件现在支持从编辑器选择中填充搜索字符串。此行为由编辑器设置 editor.find.seedSearchStringFromSelection 控制。
调试
无需 launch.json 即可运行和调试
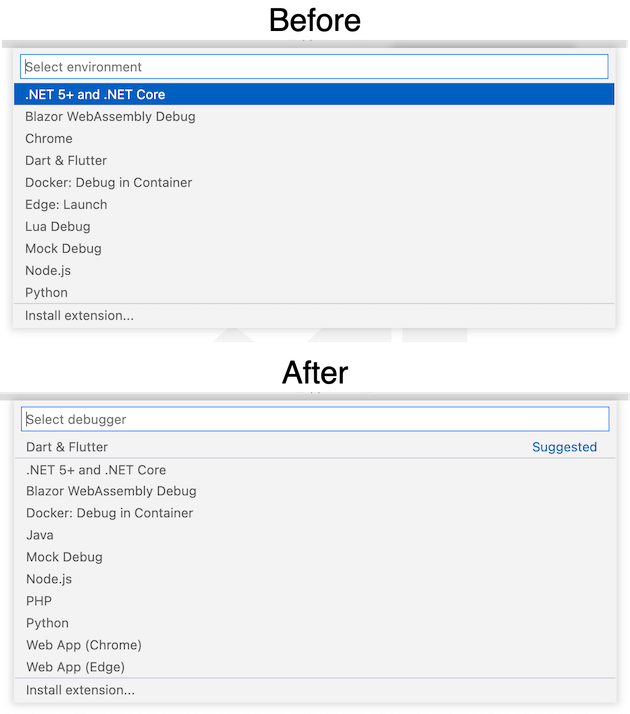
当您未设置 launch.json 配置文件并按 F5,或选择“调试”视图中的“运行和调试”按钮时,VS Code 会根据当前活动文件中的编程语言选择一个调试器。如果您没有打开文件,系统会询问您要使用哪个调试器。此体验可能有点令人困惑,因此我们进行了一些改进。

如果扩展在您尝试开始调试之前已激活,则该扩展的调试器将被排在首位。例如,当扩展以前通过运行该扩展的命令、打开激活该扩展的语言文件或通过工作区匹配的 workspaceContains 模式激活时,这会很有用。如果您在此会话中使用了调试器,它也将被排在首位。
Chrome/Edge 调试器已重命名为“Web 应用 (Chrome)”和“Web 应用 (Edge)”,以避免与其他也在浏览器中运行应用程序的调试器(例如 Flutter 扩展)混淆。
语言
TypeScript 4.7
VS Code 现在捆绑了 TypeScript 4.7.3。此主要 TypeScript 版本带来了新的语言功能,包括改进的控制流分析和对 Node.js 中 ECMAScript 模块支持。它还包括新的工具功能并修复了许多重要 bug!
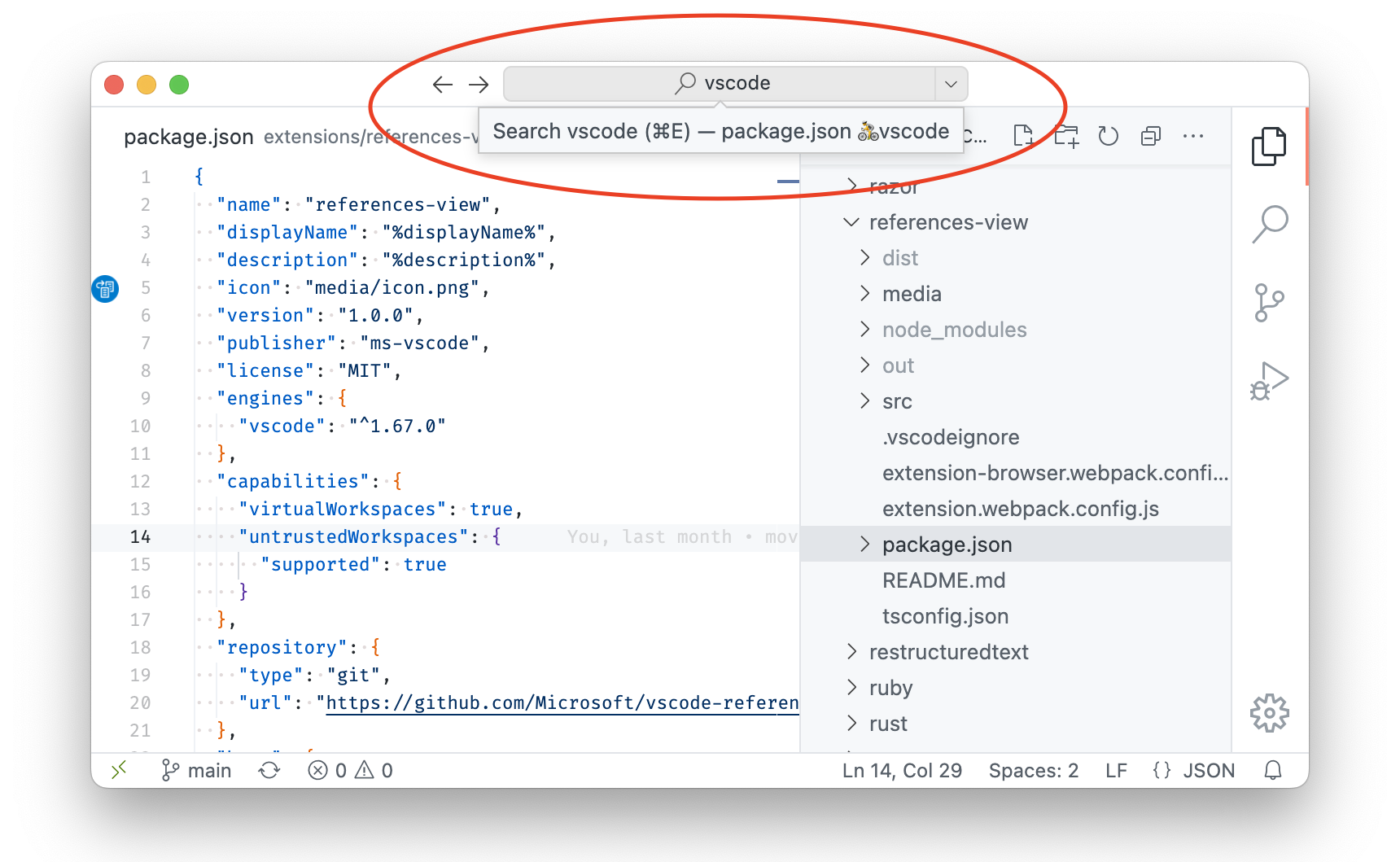
转到源定义
VS Code 长期以来最受好评的功能请求之一是让 VS Code 导航到外部库中函数和符号的 JavaScript 实现。目前,“转到定义”跳转到定义目标函数或符号类型的类型定义文件(.d.ts 文件)。如果您需要检查这些符号的类型或文档,这很有用,但它隐藏了代码的实际实现。当前行为也使许多 JavaScript 用户感到困惑,他们可能不理解 .d.ts 中的 TypeScript 类型。
虽然将“转到定义”更改为导航到符号的 JavaScript 实现听起来很简单,但此功能请求已开放如此之久是有原因的。JavaScript(尤其是许多库提供的编译后的 JavaScript)比 .d.ts 更难分析。尝试分析 node_modules 下的所有 JavaScript 代码既慢又会显着增加内存使用。VS Code IntelliSense 引擎也无法理解许多 JavaScript 模式。
这就是新的“转到源定义”命令的用武之地。当您从编辑器上下文菜单或命令面板运行此命令时,TypeScript 将尝试跟踪符号的 JavaScript 实现并导航到它。这可能需要几秒钟,我们可能并不总是得到正确的结果,但在许多情况下它应该很有用。
我们正在积极改进此功能,因此请在您的代码库中尝试一下并分享您的反馈。
对象方法代码片段
对象方法代码片段可帮助您快速将方法添加到实现给定接口的对象字面量中
在对象字面量内部时,您应该会看到每个可能方法有两个建议:一个只插入方法名称,另一个插入方法的完整签名。您还可以通过设置 "typescript.suggest.classMemberSnippets.enabled": false 或 "javascript.suggest.classMemberSnippets.enabled": false 来完全禁用对象方法代码片段。
组感知组织导入
JavaScript 和 TypeScript 的“组织导入”命令允许您快速清理导入列表。运行时,它既会删除未使用的导入,也会按字母顺序对导入进行排序。
但是,一些代码库希望对其导入的组织方式有一定程度的手动控制。对外部导入和内部导入进行分组是最常见的示例之一。
// local code
import * as bbb from './bbb';
import * as ccc from './ccc';
import * as aaa from './aaa';
// built-ins
import * as path from 'path';
import * as child_process from 'child_process';
import * as fs from 'fs';
// some code...
在旧版 VS Code 中,在此处运行“组织导入”将导致以下结果:
// local code
import * as child_process from 'child_process';
import * as fs from 'fs';
// built-ins
import * as path from 'path';
import * as aaa from './aaa';
import * as bbb from './bbb';
import * as ccc from './ccc';
// some code...
糟糕!这是因为所有导入都按字母顺序排序,并且 VS Code 甚至在排序时也尝试保留注释和换行符。
然而,借助 TypeScript 4.7,“组织导入”现在具备了组感知功能。在上面的代码上运行它看起来更像您所期望的那样:
// local code
import * as aaa from './aaa';
import * as bbb from './bbb';
import * as ccc from './ccc';
// built-ins
import * as child_process from 'child_process';
import * as fs from 'fs';
import * as path from 'path';
// some code...
请注意,导入现在已排序,但仍保留在其组内。好多了!
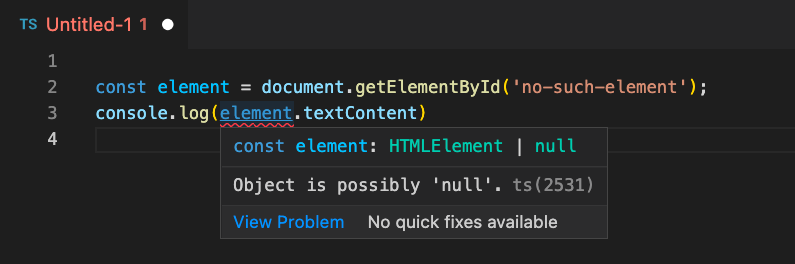
隐式项目中启用严格的 null 检查
默认情况下,JavaScript 和 TypeScript 的隐式项目中都启用了严格的 null 检查。这应该会带来更准确的 IntelliSense 和改进的类型检查,从而可以捕获常见的编程错误。

此新行为仅适用于不属于 jsconfig 或 tsconfig 项目的任何文件。您可以通过设置:"js/ts.implicitProjectConfig.strictNullChecks": false 来禁用它。对于属于 jsconfig 或 tsconfig 的文件,您仍然需要在配置文件中启用严格的 null 检查。
Markdown 引用链接的“转到定义”
您现在可以在 Markdown 文件中使用“转到定义”在引用链接上。这将从引用跳转到当前文件中的链接定义。
扩展 JSON Schema 支持
内置的 JSON 语言服务改进了对 JSON Schema 草案 2019-09 和 JSON Schema 草案 2020-12 的支持。当使用此类 schema 时,不再显示警告。
仍然有一些功能尚未完全支持。当 schema 使用它们时,会显示警告。不支持的属性是:
- 带有 $id 的子模式
- $recursiveRef/Anchor (草案 2019-09)
- $dynamicRef/Anchor (草案 2020-12)
Web 版 VS Code
核心本地化支持
我们引入了 Web 版 VS Code 的初始本地化支持。VS Code 在全球范围内使用,对于许多用户来说,英语不是他们的母语(或者他们根本不熟悉这种语言!)。多年来,VS Code 用户一直在安装Marketplace 中的语言包,以便以英语以外的语言使用 VS Code。对于 Web 版 VS Code,我们决定采用不同的方法,这种方法更符合当今 Web 的工作方式。
对于将其浏览器设置为我们核心支持语言之一的用户,vscode.dev 将自动以该语言应用翻译。我们支持的语言记录在 vscode-loc 存储库中。
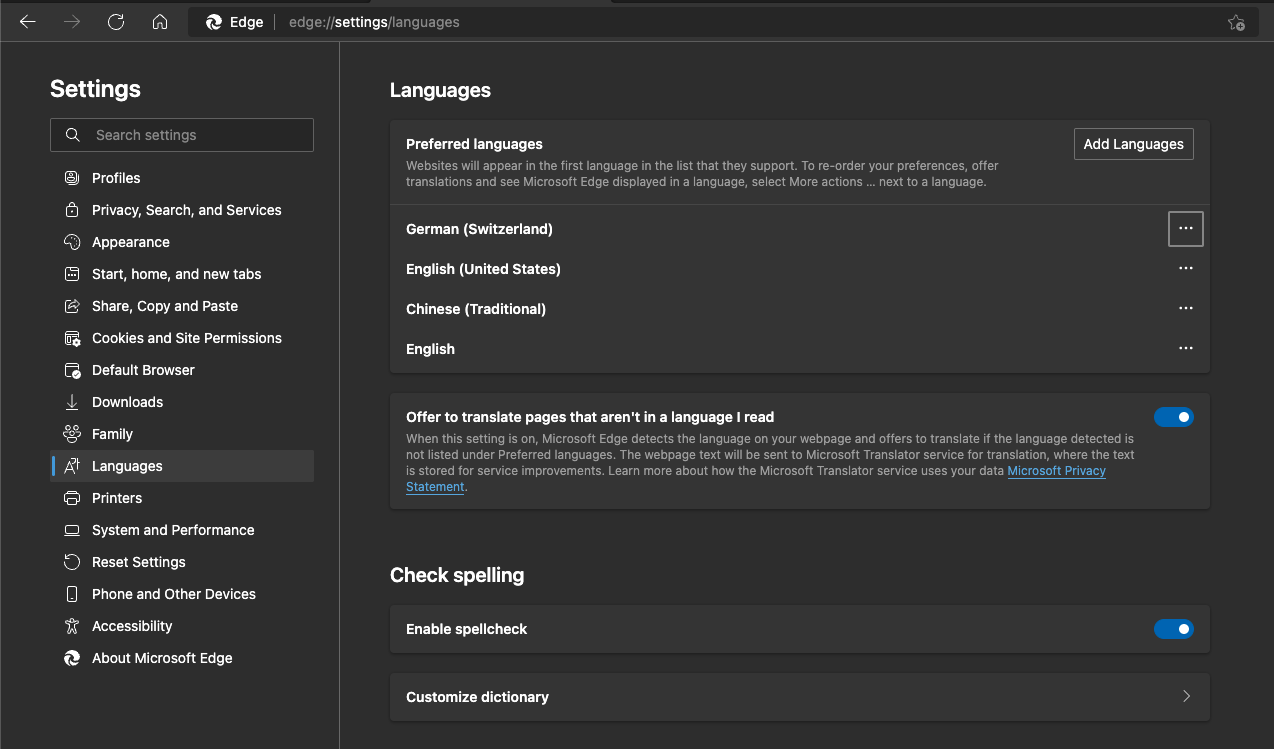
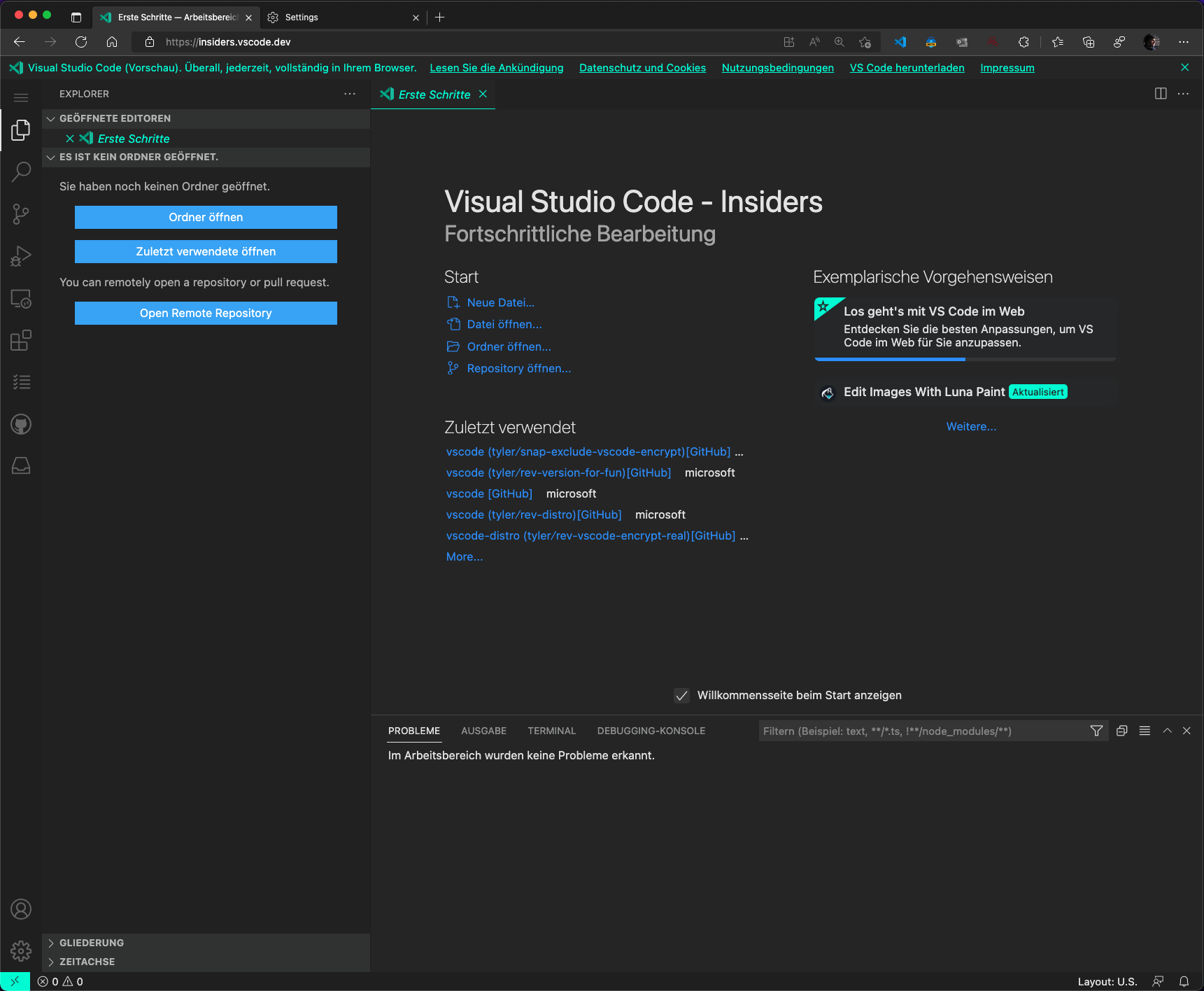
例如,要在 Microsoft Edge 中配置显示语言,您可以使用“设置”>“语言”

设置完成后,当您访问 vscode.dev(或 insiders.vscode.dev)时,它将以德语显示。

主题:Panda Theme
在接下来的几个月中,我们将为扩展(包括 VS Code 自带的扩展和非自带的扩展)启用本地化,以便扩展作者也能支持非英语用户。敬请期待!
远程仓库
使用“远程存储库 > 继续工作...”命令在本地克隆 GitHub 或 Azure Repos 存储库并在桌面 VS Code 中打开时,您现在可以配置 remoteHub.gitProtocol 以始终使用 http 或 ssh URL 克隆。
开发容器规范
我们的 Microsoft 和 GitHub 开发容器团队继续积极开发新的 开发容器规范,本次迭代有几个令人兴奋的亮点。
参考实现
我们发布了一个开源命令行接口 (CLI),作为该规范的参考实现。CLI 从 devcontainer.json 构建并启动开发容器,它可以直接使用或集成到产品体验中。
CLI 在新的 devcontainers/cli 存储库中可用。您可以在其 README 中了解如何开始,并在此博客文章中阅读更多内容。
CLI 正在积极开发中,并将继续发展以更好地支持更多场景,例如更好地支持个人用户。我们很乐意在此过程中听取您的反馈,因此我们专门为 CLI 的反馈开设了一个问题,并欢迎在存储库中提出更多问题和 PR。
CI 中的开发容器
GitHub Action 和 Azure DevOps Task 可用于在持续集成 (CI) 构建中运行存储库的开发容器。这允许您重用用于本地开发的相同设置,以便在 CI 中构建和测试代码。有关更多详细信息,请参阅 devcontainers/ci README。
GitHub Action 的使用示例
- name: Build and run dev container task
uses: devcontainers/ci@v0.2
with:
imageName: ghcr.io/example/example-devcontainer
runCmd: make ci-build
Azure DevOps 任务的使用示例
- task: DevcontainersCI@0
inputs:
imageName: 'yourregistry.azurecr.io/example-dev-container'
runCmd: 'make ci-build'
sourceBranchFilterForPush: refs/heads/main
规范
规范的积极开发仍在继续,我们已在 devcontainers/spec 存储库中发布了初始版本。
与 CLI 一样,请关注进一步的更新和进展,我们很乐意听取您的反馈。
进一步阅读
您可以在 https://containers.dev 阅读所有关于开发容器和规范的信息。
对扩展的贡献
Python
启动时不进行解释器发现
Python 扩展现在仅在以下情况下自动触发发现:
- 使用“Python: 选择解释器”命令选择不同的解释器。
- 首次打开特定范围(工作区或全局)。
- 未安装 Python。
由于启动时不会自动触发发现,因此这会带来即时加载和更快启动其他功能(如语言服务器)。但是,如果安装/启用了 Jupyter 扩展,则 Jupyter 仍会在启动时触发发现。
启用本地化
Python 扩展现在支持 VS Code 支持的所有语言的翻译。我们已更新了使用 vscode-nls 获取命令、通知、标题等的翻译方式。这些翻译由本地化团队维护,以确保它们是最新的和正确的。
Jupyter
Web 扩展
我们已在 Jupyter 扩展的 Web 版本中支持更多核心功能方面取得了进展。
本月以下功能已移植到 Web 扩展中:
- https 支持
- 内核补全
- ipywidgets
- 笔记本调试
- 变量查看
- 导出
- 交互式窗口
如果您想体验此功能,请在本地机器上启动 Jupyter,命令如下:
jupyter notebook --no-browser --NotebookApp.allow_origin_pat=https://.*\.vscode-cdn\.net
然后从 vscode.dev 内部使用命令Jupyter: 指定用于连接的 Jupyter 服务器连接到它。
有关更多信息(和评论),请参阅此讨论项目。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
您可以在远程开发发行说明中了解新的扩展功能和 bug 修复。
GitHub 拉取请求和议题
GitHub 拉取请求和问题扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。此版本的亮点包括
- 在“创建拉取请求”视图中自动合并复选框
查看扩展 0.44.0 版本的更新日志以了解其他亮点。
远程存储库扩展
GitHub 存储库和 Azure Repos 扩展都支持 VS Code 支持的所有语言的翻译。
预览功能
Markdown 链接验证
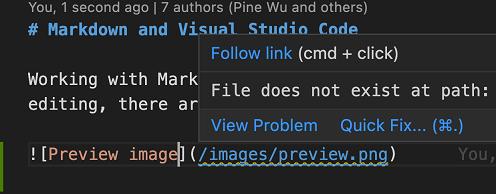
在使用 Markdown 时,很容易错误地添加无效的文件链接或图像引用。也许您忘记了文件名使用了 -(破折号)而不是 _(下划线),或者您链接到的文件已移动到不同的目录。通常,您只有在查看 Markdown 预览甚至发布后才会发现这些错误。VS Code 新的实验性 Markdown 链接验证可以帮助捕获这些错误。
通过链接验证,VS Code 将分析 Markdown 链接到标题、图像和其他本地文件。无效链接将报告为警告或错误。

VS Code 甚至可以捕获到其他 Markdown 文件中特定标题的无效链接!
链接验证默认是关闭的。您可以通过设置 "markdown.experimental.validate.enabled": true 来尝试链接验证。
您可以使用以下几个设置来自定义链接验证:
-
markdown.experimental.validate.fileLinks.enabled- 启用/禁用对本地文件链接的验证:[链接](/path/to/file.md) -
markdown.experimental.validate.headerLinks.enabled- 启用/禁用对当前文件中标题链接的验证:[链接](#_some-header) -
markdown.experimental.validate.referenceLinks.enabled- 启用/禁用对引用链接的验证:[链接][ref]。 -
markdown.experimental.validate.ignoreLinks- 忽略验证的链接列表。如果您链接到磁盘上不存在但发布 Markdown 后存在的文件,这将很有用。
请告诉我们您对这项新功能的看法!
粘贴文件以插入 Markdown 链接
我们添加了实验性支持,可以在 Markdown 中粘贴以插入图像或文件链接。
这需要同时启用 markdown.experimental.editor.pasteLinks.enabled 和 "editor.experimental.pasteActions.enabled"。您目前可以从 VS Code 文件资源管理器复制文件。粘贴图像文件会插入图像引用,而粘贴普通文本文件会插入指向这些文件的链接。
终端 Shell 集成
Shell 集成(通过 terminal.integrated.shellIntegration.enabled 设置启用)和命令装饰已在此迭代中进行了完善和改进。
一些更新包括:
- 146377 持久化 shell 状态,使
bash-git-prompt和其他程序正常工作 - 148635 允许
zsh使用自定义ZDOTDIR - 145801 修复在较慢机器上装饰不同步的问题
- 146873 改进对
bash中现有调试陷阱的处理 - 148839 完善“这是如何工作的?”命令的消息传递和选项卡悬停中的激活状态
- 151223 清除缓冲区后,确保正确跟踪命令
Windows 上的窗口控件叠加
我们采用了 Electron 提供的 API 来支持 Windows 上的窗口控件叠加。此更改带来的主要面向用户的好处是可以使用 Windows 11 中的快速布局功能。由于一些持续存在的问题,窗口控件叠加默认是关闭的,但您可以使用实验性设置 window.experimental.windowControlsOverlay.enabled 将其打开。

命令中心
我们正在添加命令中心——一种更简单的方式来触发文件的快速选择、命令等。

这可以通过 window.experimental.commandCenter 设置启用,并请告诉我们您的想法。
合并编辑器
我们已经开始着手改进合并体验。目前仍处于早期阶段,我们尚未准备好收集反馈,但您可以通过 git.experimental.mergeEditor 尝试一下。启用此功能后,具有合并冲突的文件将在新的合并编辑器中打开,以简化冲突解决。
我们将继续努力。使用Insiders关注我们的进展。我们衷心感谢 Mingpan 和我们在 Google 的朋友们,他们正在帮助我们完成这项工作。❤️
扩展创作
内联补全定稿
我们已经最终确定了内联补全 API。这允许扩展提供与建议小部件分离的内联补全。内联补全以已接受的状态呈现,但颜色为灰色。用户可以通过 Tab 键循环选择建议并接受它们。使用内联补全的扩展示例是 GitHub Copilot。更多信息可在 vscode.d.ts 文件中找到,API 的入口点是 languages.registerInlineCompletionItemProvider。
输入框验证消息严重性定稿
我们通过 window.showInputBox 和 window.createInputBox 提供在用户输入验证中提供严重性的 InputBox API 已最终确定。
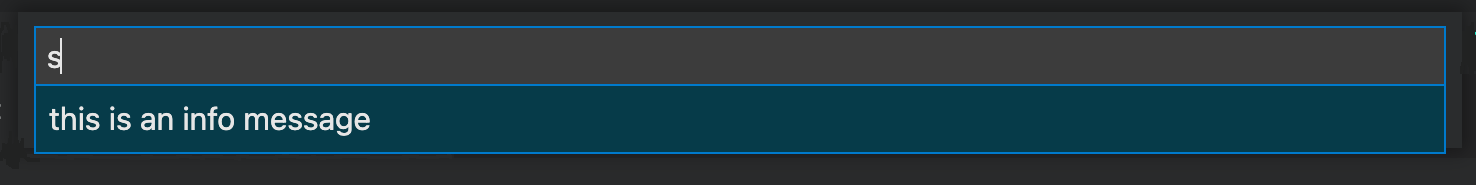
例如,如果您想根据用户的输入向用户显示一条信息消息,您的验证消息可以返回
{
message: 'this is an info message';
severity: InputBoxValidationSeverity.Info;
}
它看起来像这样

笔记本编辑器 API
新的笔记本编辑器 API 引入了一个新的 NotebookEditor 类型,它类似于 TextEditor,但用于笔记本而不是普通文本编辑器。
const editor = vscode.window.activeNotebookEditor;
if (editor) {
// Access the underlying notebook document associated with the editor
console.log(editor.notebook.uri);
// Change the selection in the current notebook
editor.selection = new vscode.NotebookRange(1, 3);
}
您可以使用 window.activeNotebookEditor 获取当前笔记本编辑器,并使用 window.onDidChangeActiveNotebookEditor 等事件来观察用户何时切换到新的笔记本编辑器。
基于时间线视图的扩展激活
当时间线视图可见时,已添加一个新的激活事件。此事件 onView:timeline 可由任何扩展使用,但对于实现提议的 Timeline API 的扩展最有用。
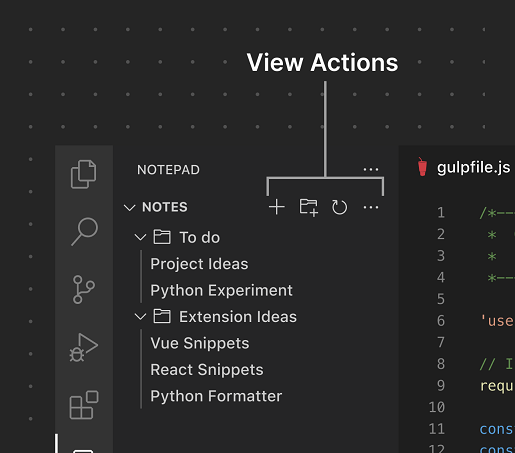
用户体验指南
扩展作者的UX 指南已更新和扩展,以涵盖更多 VS Code 用户界面元素。

修订后的概述页面逐步介绍了 VS Code UI,提供了界面和常见 UI 元素的视觉导览。
指向相关指南、API 参考和扩展示例的链接已添加到每个区域的专用页面。此外,指南中的所有示例图像都已更新,以展示 UI 的最新版本。
您现在可以阅读关于添加或贡献这些 UI 元素的扩展的推荐“应做”和“不应做”事项。
扩展赞助
在此里程碑中,我们在扩展的 package.json 中引入了一个 sponsor 字段,允许扩展选择赞助。sponsor 对象有一个用于扩展作者赞助链接的 url 字段。例如:
"sponsor": {
"url": "https://github.com/sponsors/nvaccess"
}
如果扩展选择了此功能,VS Code 将在“扩展”视图的“详细信息”页面中显示一个“赞助”按钮,如上述赞助扩展部分所示。
注意:请务必使用最新的 vsce 命令行工具 (>=2.9.1) 发布启用赞助的扩展。
提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
从 DataTransfer 读取文件
新的 dataTransferFiles API 提案允许扩展从 vscode.DataTransfer 对象读取文件。DataTransfer 类型由树拖放 API 以及拖放到编辑器和复制粘贴 API 提案使用。
export class TestViewDragAndDrop implements vscode.TreeDataProvider<Node>, vscode.TreeDragAndDropController<Node> {
...
public async handleDrop(target: Node | undefined, sources: vscode.DataTransfer, token: vscode.CancellationToken): Promise<void> {
// Get a list of all files
const files: vscode.DataTransferFile[] = [];
sources.forEach((item) => {
const file = item.asFile();
if (file) {
files.push(file);
}
});
const decoder = new TextDecoder();
// Print out the names and first 100 characters of the file
for (const file of files) {
const data = await file.data();
const text = decoder.decode(data);
const fileContentsPreview = text.slice(0, 100);
console.log(file.name + ' — ' + fileContentsPreview + '\n');
}
...
}
}
文件数据传输项目前仅在它们来自 VS Code 外部时添加到 DataTransfer 中(例如,当您从桌面拖放到树视图或编辑器中时)。
复制粘贴 API
新的 documentPaste API 提案允许扩展在文本编辑器中挂钩复制和粘贴。这可用于修改粘贴时插入的文本。您的扩展还可以在复制文本时存储元数据,并在粘贴时使用此元数据(例如,在两个代码文件之间粘贴时带上导入)。
文档粘贴扩展示例展示了此 API 的实际应用
/**
* Provider that maintains a count of the number of times it has copied text.
*/
class CopyCountPasteEditProvider implements vscode.DocumentPasteEditProvider {
private readonly countMimeTypes = 'application/vnd.code.copydemo-copy-count';
private count = 0;
prepareDocumentPaste(
_document: vscode.TextDocument,
_range: vscode.Range,
dataTransfer: vscode.DataTransfer,
_token: vscode.CancellationToken
): void | Thenable<void> {
dataTransfer.set(this.countMimeTypes, new vscode.DataTransferItem(this.count++));
}
async provideDocumentPasteEdits(
_document: vscode.TextDocument,
range: vscode.Range,
dataTransfer: vscode.DataTransfer,
token: vscode.CancellationToken
) {
const countDataTransferItem = dataTransfer.get(this.countMimeTypes);
if (!countDataTransferItem) {
return undefined;
}
const textDataTransferItem = dataTransfer.get('text/plain') ?? dataTransfer.get('text');
if (!textDataTransferItem) {
return undefined;
}
const count = await countDataTransferItem.asString();
const text = await textDataTransferItem.asString();
// Build a snippet to insert
const snippet = new vscode.SnippetString();
snippet.appendText(`(copy #${count}) ${text}`);
return new vscode.SnippetTextEdit(range, snippet);
}
}
vscode.languages.registerDocumentPasteEditProvider(
{ language: 'markdown' },
new CopyCountPasteEditProvider()
);
新的笔记本工作区编辑提案
新的 notebookWorkspaceEdit API 提案允许扩展编辑笔记本的内容。它取代了以前的 notebookEditorEdit 提案。
通过此提案,您可以创建工作区编辑,以在笔记本中插入、替换或修改单元格
const currentNotebook = vscode.window.activeNotebookEditor?.notebook;
if (currentNotebook) {
const edit = new vscode.WorkspaceEdit();
edit.set(
currentNotebook.uri,
vscode.NotebookEdit.insertCells(/* index*/ 1, [
// ... new notebook cell data
])
);
await vscode.workspace.applyEdit(edit);
}
工程
使用拉取请求
我们已经放弃了直接将更改推送到 vscode 存储库 main 分支的做法,现在仅使用拉取请求 (PR) 将所有更改推送到 VS Code。我们要求每个 PR 至少获得另一位团队成员的一次批准。利用这一点,我们现在还要求在 PR 合并之前通过一些基本检查。这些任务包括 TypeScript 编译、格式化规则、单元测试和集成测试,通常不会超过 10 分钟。切换到此流程减少了由于编程错误导致我们的 Insiders 构建中断的次数。
VS Code OSS 构建
我们有一个新的公共 Code OSS 构建,它重用了我们生产构建的相同构建定义。此构建现在在每个 PR 上运行时间不到 30 分钟,我们计划继续投资以加快其速度。
文档
更新了版本控制视频
使用 Git 和 Visual Studio 介绍视频已重新制作,可帮助您开始使用 VS Code 内置的 Git 集成。
您还可以在 VS Code YouTube 频道上找到其他精彩视频。
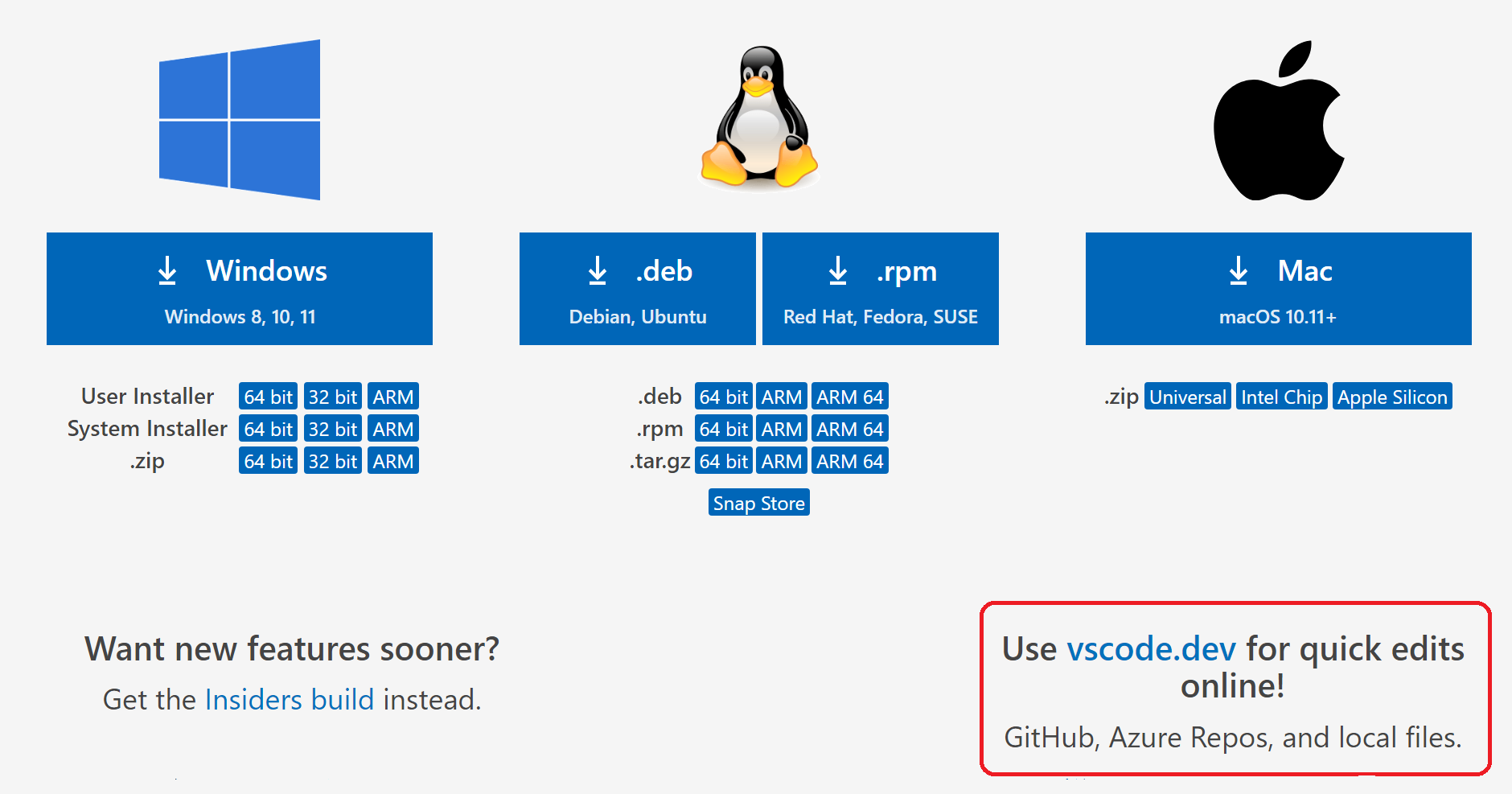
code.visualstudio.com 上的 vscode.dev
想使用 Web 版 VS Code 但忘记了 URL?vscode.dev 现在醒目地显示在 VS Code 下载页面上,以便您可以快速启动在浏览器中运行的 VS Code。

值得注意的修复
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
Web 扩展
允许扩展作为Web 扩展运行代码的扩展作者(以下列表是 2022 年 5 月 2 日至 6 月 6 日之间)
- Pipeline Editor (Alexey Volkov)
- Markdown Base64 Image ID (amoxuk)
- Apache Daffodil VS Code Extension (Apache Software Foundation)
- Web Search (Ben Rogers)
- CloudStudio.coding (CloudStudio)
- Screenshot Clipboard (Darren Daniel Day)
- Galaxy Workflows (davelopez)
- React Snippets (dotkiro)
- Draw (hall)
- Blogging tool (Huka)
- Katalon Runner (Katalon Studioz)
- zzzGCS-Uploader (KillerBees)
- WhatTheCommit (Lasse Gaardsholt)
- TEI Japanese Editor (ldas)
- TypeScript Error Translator (Matt Pocock)
- Mintlify (Mintlify)
- Play DJMAX (minwook-shin)
- Sciter JS (MustafaHi)
- NewWeb (newsearchwebtesting)
- Loop Development Kit (Olive AI)
- Chewbacca (Otter)
- Grammarly (Rahul Kadyan)
- Reflame (Reflame)
- SAS (SAS Institute Inc.)
- vscode-solidity (sevillal)
- Slint (Nightly) (Slint)
- Markdown Images (Steven Gourley)
- Smart Sort (Suguru Yamamoto)
- fiber-ifttt-starlark (t-codespaces)
- Markdown Preview Style (Beta) (TakumiI)
- TATEditor for VS Code (TATEditor)
- kodeine (tored)
- Vue Language Features (Volar) (Vue)
- Watermelon (WatermelonTools)
- todoist (Waymondo)
- Arrange Selection (Wupb)
- Transient Emacs (yasuyuky)
- Go to Next Error (yy0931)
- Extra Commands (zardoy)
问题跟踪
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- ArturoDent (@ArturoDent)
- Simon Chan (@yume-chan)
拉取请求
对 vscode 的贡献
- @a-stewart (Anthony Stewart):webview 定位 bug 的解决方法 PR #137506
- @aifreedom (宋谢)
- 使用正确的区域设置格式化日期字符串 PR #150133
- 修复日志字符串中“synchronizing”的拼写错误 PR #150236
- @AlbertHilb:将一个共享的
macros对象传递到每个对 katex 渲染器的调用中 PR #148006 - @andrewbranch (Andrew Branch)
- [typescript-language-features] 为补全遥测添加
flagsPR #148313 - [typescript-language-features] 字符串补全无提交字符 PR #148597
- [typescript-language-features] 为补全遥测添加
- @bl-nero (Bartosz Leper):修复反汇编视图中的无限循环 PR #148556
- @CGNonofr (Loïc Mangeonjean)
- 在 monaco 编辑器上添加高对比度浅色主题 PR #148249
- 在 monaco api 中添加编辑器监控方法 PR #148777
- @dlech (David Lechner):允许 ICodeEditor.restoreViewState() 中为 null PR #146866
- @eugenesimakin (Eugene):为建议小部件继承 editor.letterSpacing(修复 #125622) PR #148283
- @gjsjohnmurray (John Murray):在 Git SCM 视图的文件上下文菜单中添加“打开包含文件夹”等 PR #149150
- @holazz (zz):将“pnpm-lock.yaml”添加到“package.json”的子模式 PR #146869
- @ilumer (ilumer):修复 build/npm/preinstall.js 节点版本检查 PR #150547
- @jasonwilliams (Jason Williams):在任务上启用 glob,否则回退到默认值 - 修复 #88106 PR #141230
- @jeanp413 (Jean Pierre)
- 启用 Markdown 链接的“转到定义” PR #148017
- 修复终端拆分宽度在退出时未聚焦时无法持久化的问题 PR #149594
- @justanotheranonymoususer:将扩展输出标签添加到 URL PR #150065
- @Lazyuki:在 monarchLexer 中检查 maxTokenizationLineLength PR #145979
- @Long0x0:修复渲染空白字符时不正确的连字 PR #150349
- @MachineMitch21 (Mitch Schutt):编辑器拖放目标调试阈值方块清理 PR #149570
- @Mingpan:[未完善的原型] Git 三方合并 PR #150388
- @PF4Public:更改 extensions/markdown-math 中的依赖语法 PR #149501
- @pksunkara (Pavan Kumar Sunkara):feat: 内联提示 displayStyle PR #150118
- @prashantvc (Prashant Cholachagudda):添加扩展搜索文本长度到遥测 PR #148785
- @quanzhuo (卓泉):在 JavaScript 中添加 newpromise 代码片段 PR #148755
- @r3m0t (Tomer Chachamu):修复访问令牌来自错误提供程序的问题 PR #150473
- @Raymo111 (Raymond Li):修复拼写错误 PR #149509
- @remcohaszing (Remco Haszing):指定 tsconfig.tsbuildinfo 为 json PR #149065
- @robinkar (Robin Karlsson):在 Web 中接受 HTTP 升级头中的大写 PR #150961
- @roj1512 (Roj):处理创建 PR 时的多行提交消息 PR #149426
- @沈鸿飞 (ShenHongFei):除了 WebviewPanel,让 WebviewView 也支持 TypedArrays 的传输 PR #148429
- @susiwen8 (susiwen8):修复:关闭
create fork消息将创建 fork PR #148438 - @weartist (Han):修复 #130527 PR #146710
- @wkillerud (William Killerud):为 SassDoc 文档添加 onEnterRule PR #150599
- @yhatt (Yuki Hattori):修复 #147936 PR #148503
对 vscode-extension-samples 的贡献
- @KamasamaK:删除未使用的 enableProposedApi PR #609
对 vscode-generator-code 的贡献
- @segevfiner (Segev Finer):从 vscode-webpack 模板中删除 $tslint-webpack-watch PR #346
对 vscode-html-languageservice 的贡献
- @hahn-kev (Kevin Hahn):允许在数据提供程序中指定空元素 PR #125
对 vscode-js-debug 的贡献
- @ashgti (John Harrison):添加对索引源映射的支持。 PR #1261
对 vscode-languageserver-node 的贡献
- @d-biehl (Daniel Biehl):清理 DiagnosticRequestor 中的诊断 PR #976
- @DanTup (Danny Tuppeny)
- @heejaechang (Heejae Chang):确保取消订阅文件事件 PR #929
- @Vtec234 (Wojciech Nawrocki):修复:当
showDocument失败时返回falsePR #951
对 vscode-pull-request-github 的贡献
- @jpspringall:问题 #3371 | 在 GitHub Enterprise AuthProvider 的情况下更新 getAuthSessionOptions PR #3565
对 debug-adapter-protocol 的贡献
- @apupier (Aurélien Pupier)
- @lemmy (Markus Alexander Kuppe):将 TLA+ 添加到调试适配器协议列表 PR #267
对 language-server-protocol 的贡献
- @asashour (Ahmed Ashour)
- @KamasamaK
- @michaelmesser (Michael Messer):更新 index.html 中的最新版本 PR #1478
- @pedro-w (Peter Hull):在文件末尾添加换行符 PR #1486