用户体验指南
本指南涵盖了创建与 VS Code 原生界面和模式无缝集成的扩展的最佳实践。在本指南中,您可以找到:
- VS Code 整体 UI 架构和元素的概述
- 扩展贡献的 UI 的建议和示例
- 相关指南和示例的链接
在深入了解细节之前,了解 VS Code 的各种架构 UI 部分如何协同工作以及您的扩展如何以及在何处可以做出贡献非常重要。
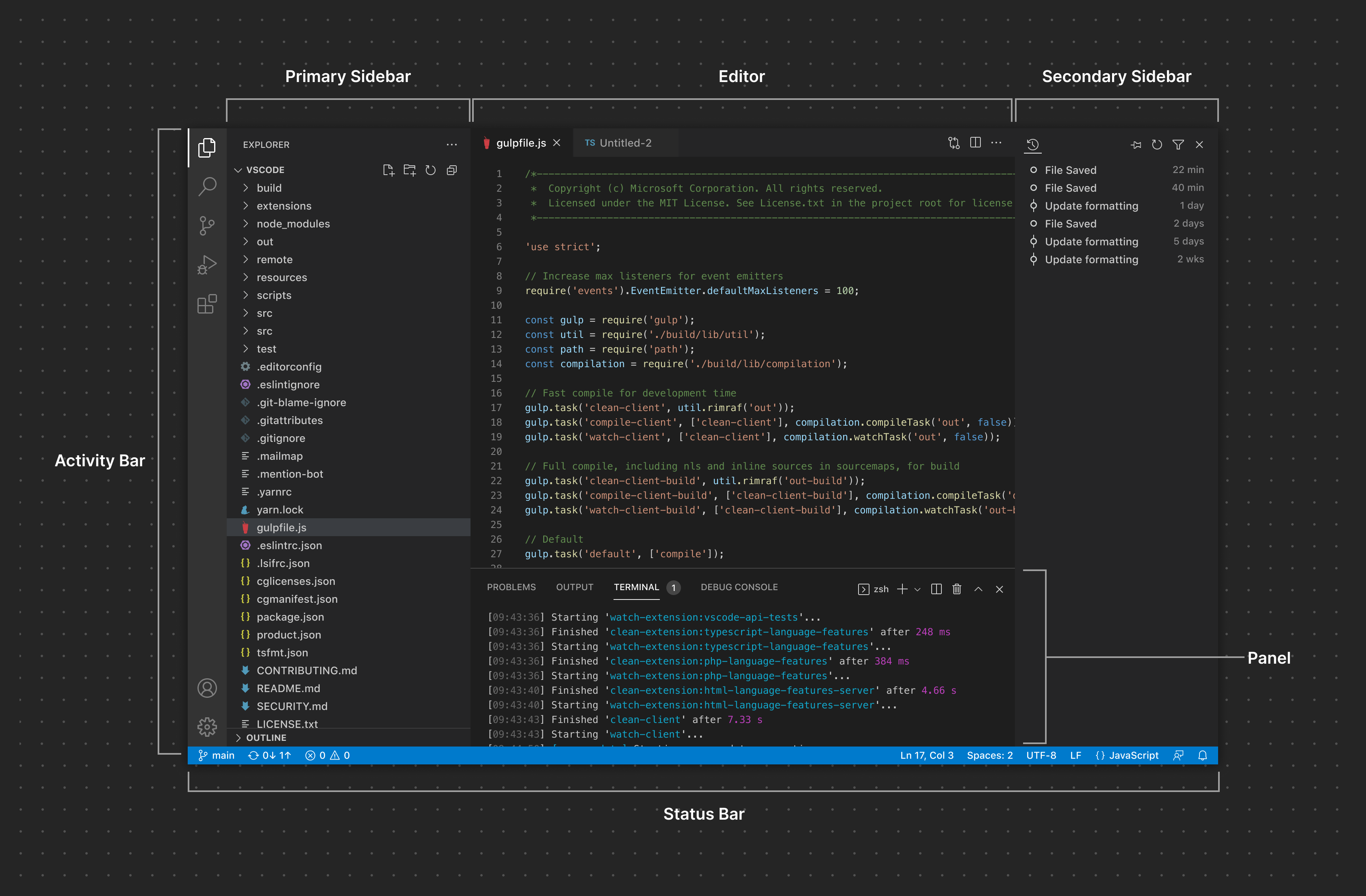
容器
VS Code 界面大致可分为两个主要概念:容器和项目。总的来说,容器可以被认为是 VS Code 界面中渲染一个或多个项目的较大区域
活动栏
活动栏是 VS Code 中的核心导航界面。扩展可以向活动栏贡献项目,这些项目充当 视图容器,用于在主侧边栏中渲染 视图。
主侧边栏
主侧边栏渲染一个或多个 视图。活动栏和主侧边栏紧密耦合。单击贡献的活动栏项目(即视图容器)会打开主侧边栏,其中将渲染与该视图容器相关的一个或多个视图。一个具体的例子是资源管理器。单击资源管理器项目将打开主侧边栏,其中将显示文件夹、时间线和大纲视图。
次级侧边栏
次级侧边栏也充当渲染带视图的视图容器的界面。用户可以将终端或问题视图等视图拖到次级侧边栏以自定义其布局。
编辑器
编辑器区域包含一个或多个编辑器组。扩展可以贡献 自定义编辑器或 Webviews 在编辑器区域打开。它们还可以贡献 编辑器操作,在编辑器工具栏中公开额外的图标按钮。
面板
面板是另一个用于公开视图容器的区域。默认情况下,终端、问题和输出等视图可以在面板中一次在一个标签页中查看。用户还可以将视图拖入分屏布局,就像在编辑器中一样。此外,扩展可以选择将视图容器专门添加到面板而不是活动栏/主侧边栏。
状态栏
状态栏提供有关工作区和当前活动文件的上下文信息。它渲染两组 状态栏项目。
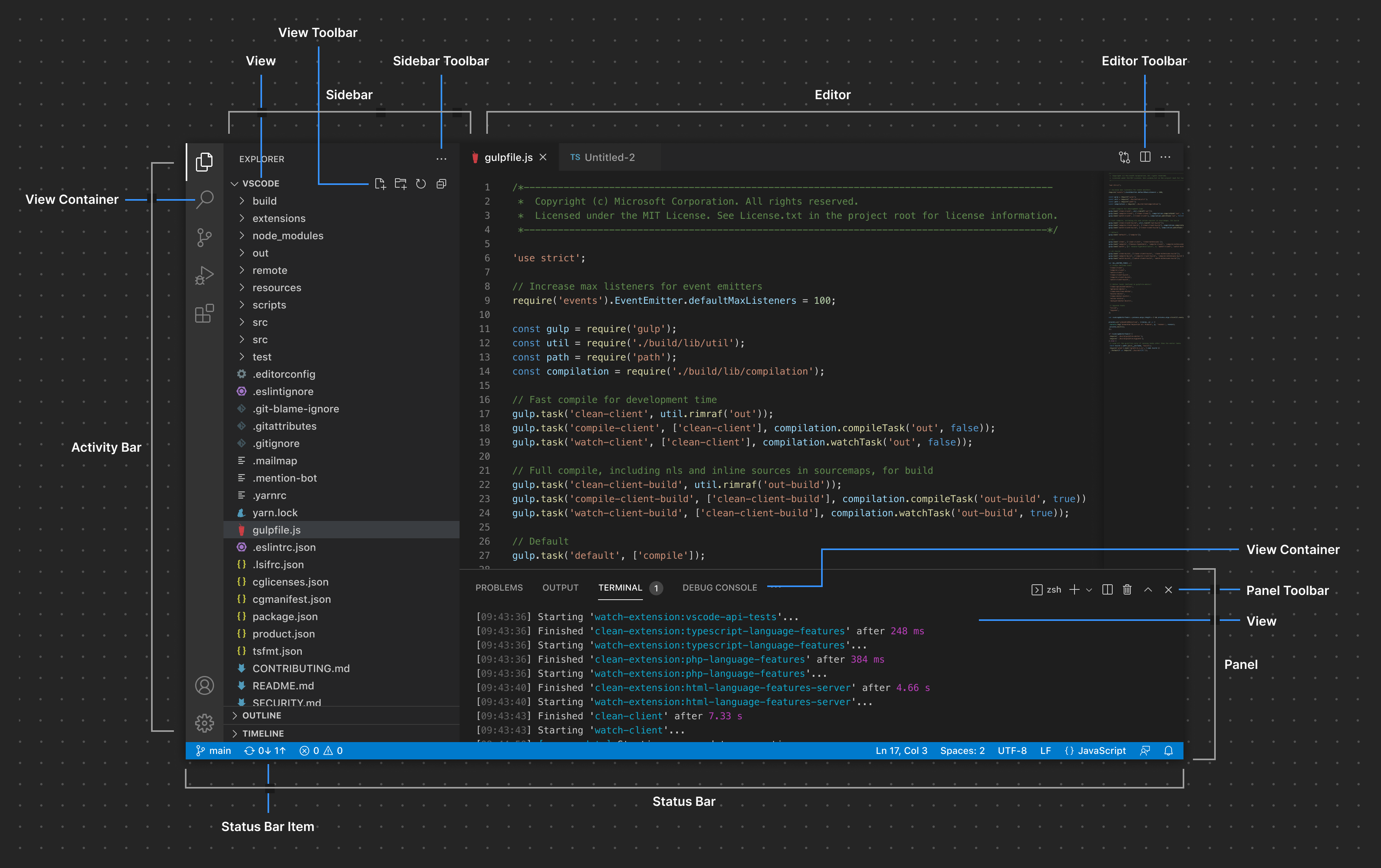
项目
扩展可以向上面列出的各种容器添加项目。
视图
视图可以以 树视图、欢迎视图或 Webview 视图的形式贡献,并且可以被拖动到界面的其他区域。
视图工具栏
扩展可以公开特定于视图的 操作,这些操作会显示为视图工具栏上的按钮。
侧边栏工具栏
作用于整个视图容器的操作也可以在 侧边栏工具栏中公开。
编辑器工具栏
扩展可以直接在编辑器工具栏中贡献作用于编辑器的 编辑器操作。
面板工具栏
面板工具栏可以公开作用于当前选定视图的选项。例如,终端视图公开用于添加新终端、拆分视图布局等的选项。切换到问题视图会公开一组不同的选项。
状态栏项目
在左侧,状态栏项目作用于整个工作区。在右侧,项目作用于活动文件。
通用 UI 元素
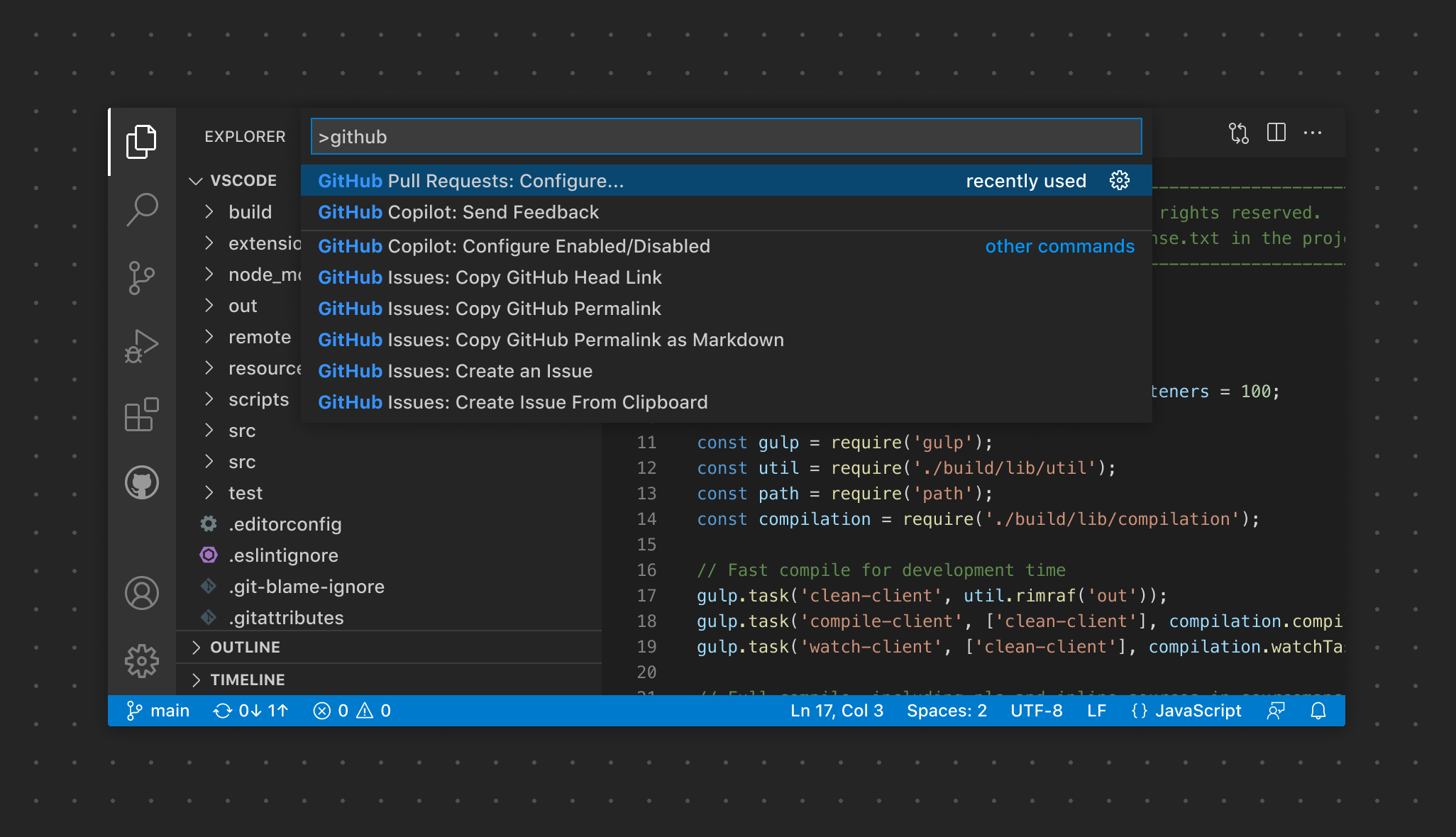
命令面板
扩展可以贡献出现在 命令面板中的命令,以快速执行某些功能。
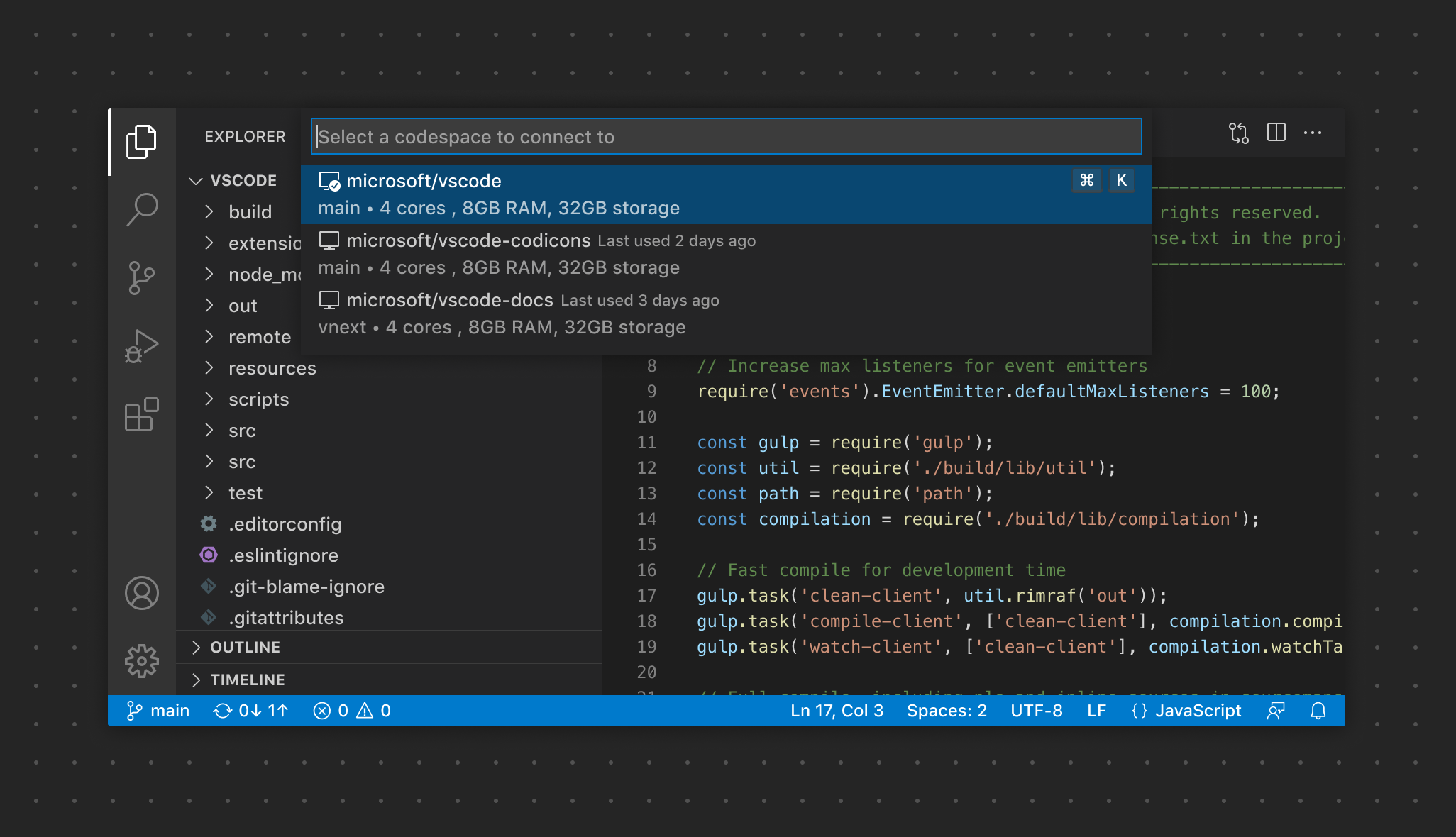
快速选择
快速选择以多种不同方式捕获用户的输入。它们可以要求单项选择、多项选择,甚至自由文本输入。

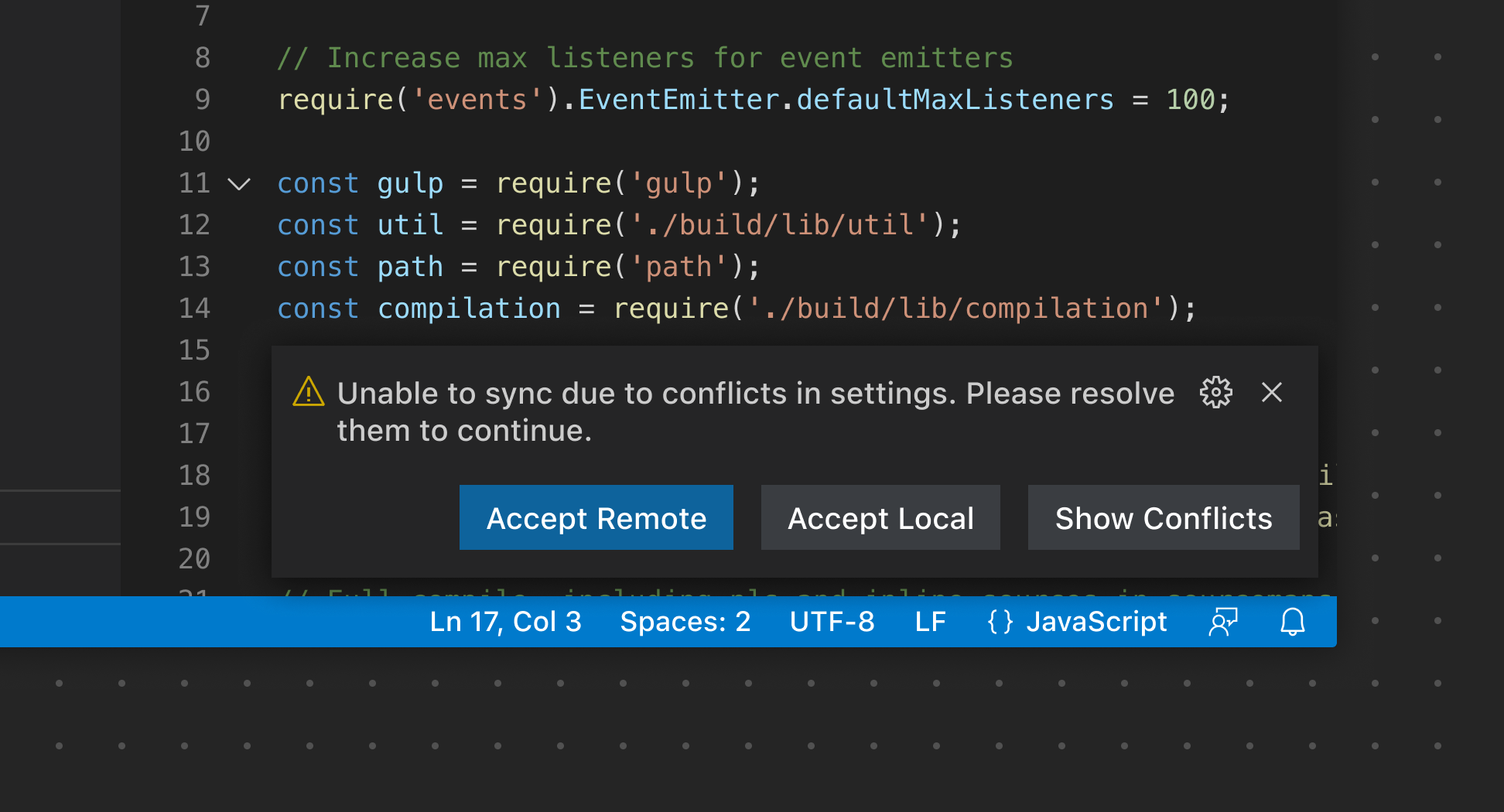
通知
通知用于向用户传达信息、警告和错误消息。它们还可以用于指示进度。

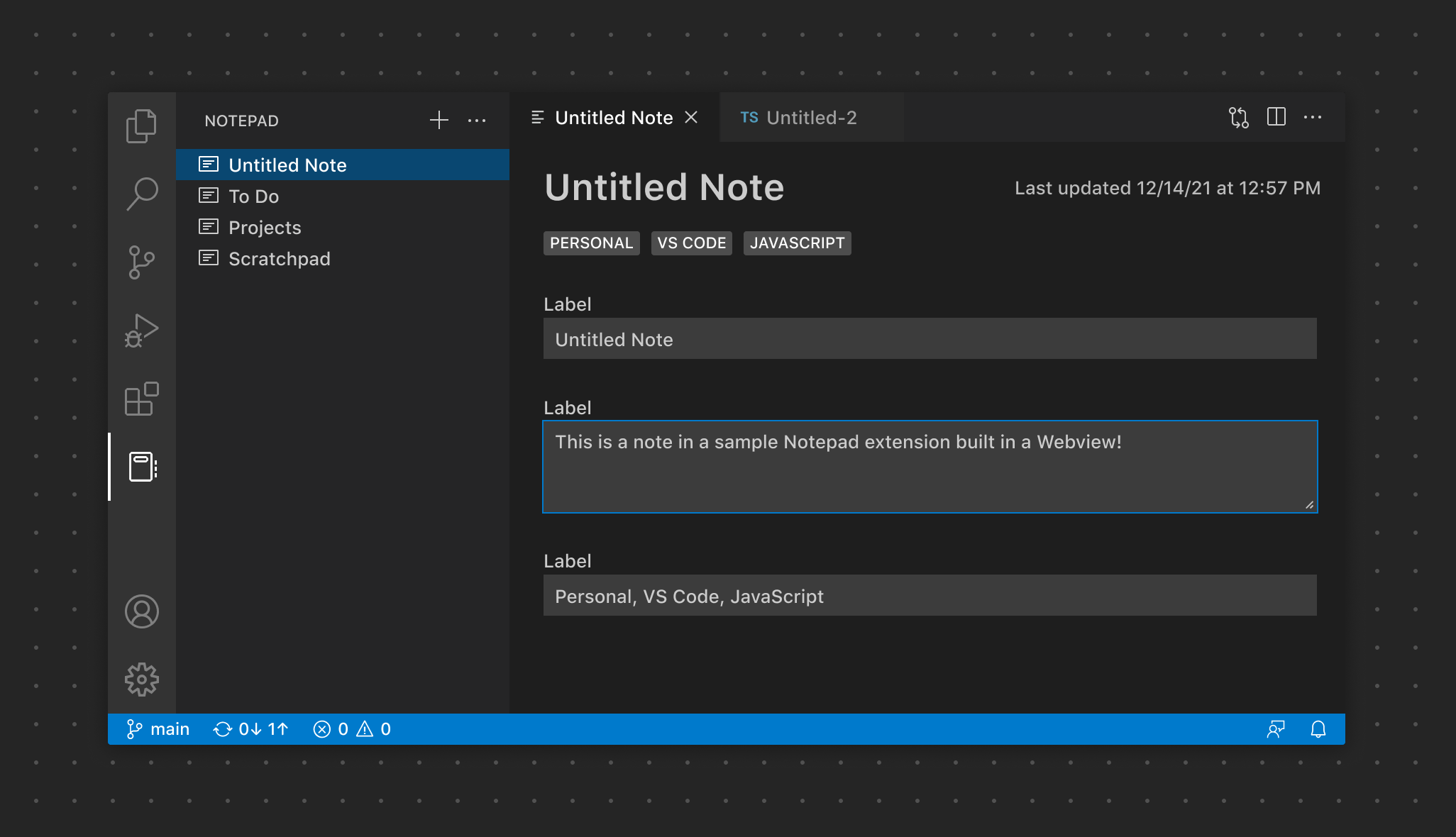
Webview
Webview 可用于显示自定义内容和功能,以满足超出 VS Code“原生”API 的用例。

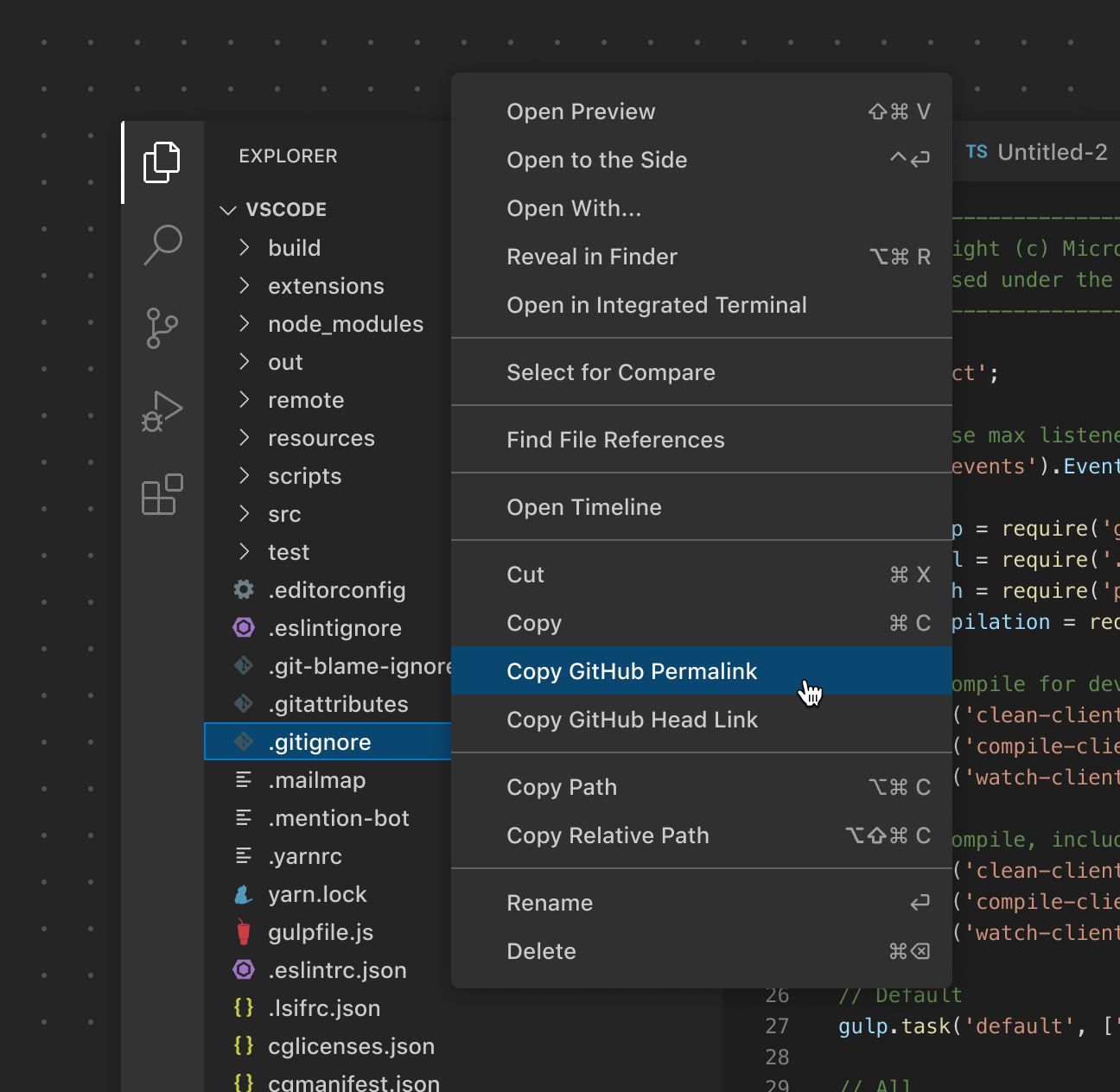
上下文菜单
与命令面板的固定位置不同,上下文菜单使用户能够从特定位置执行操作或配置某项内容。

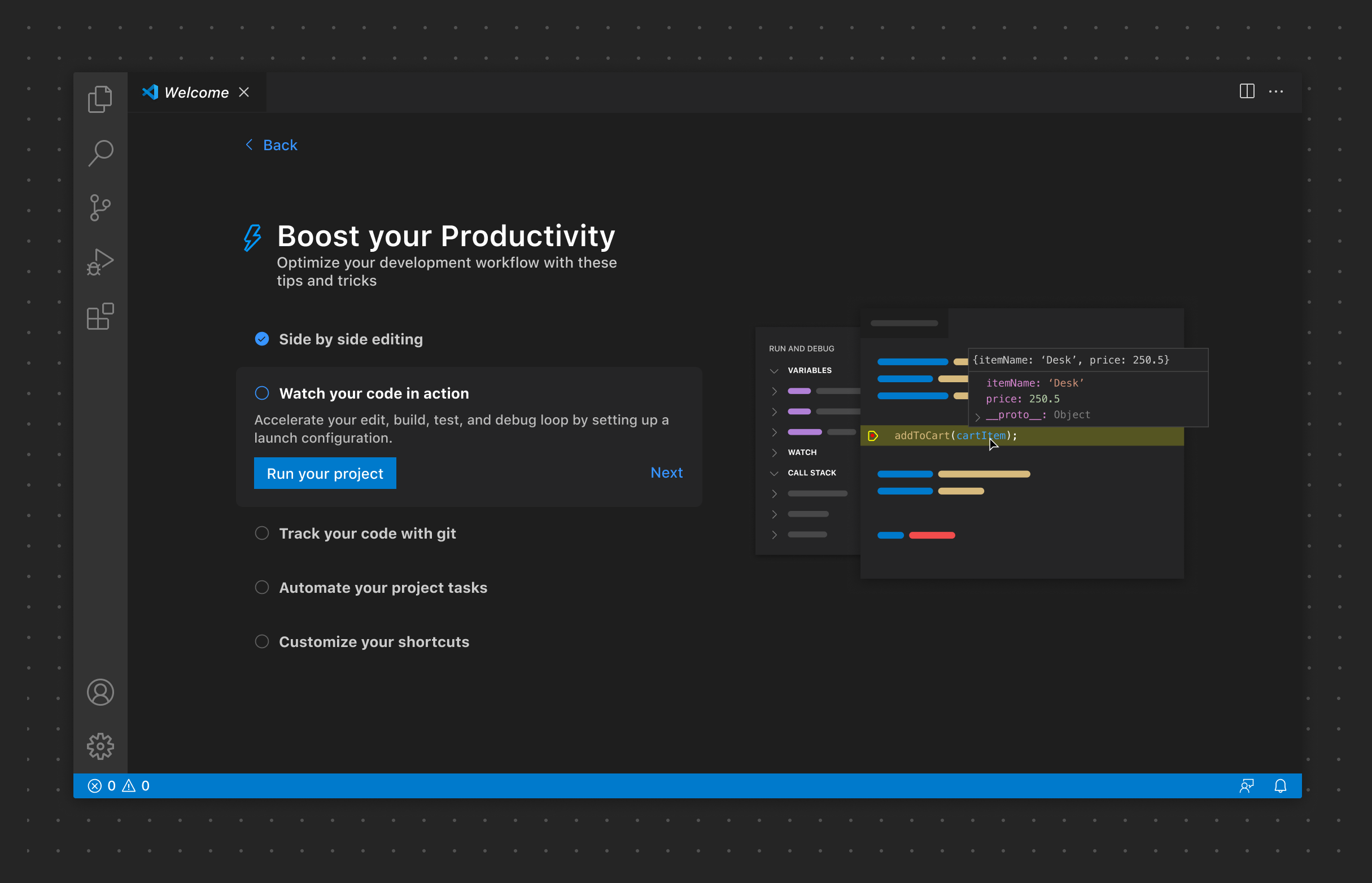
演练
演练通过包含丰富内容的多步清单,为用户入门扩展提供了一致的体验。

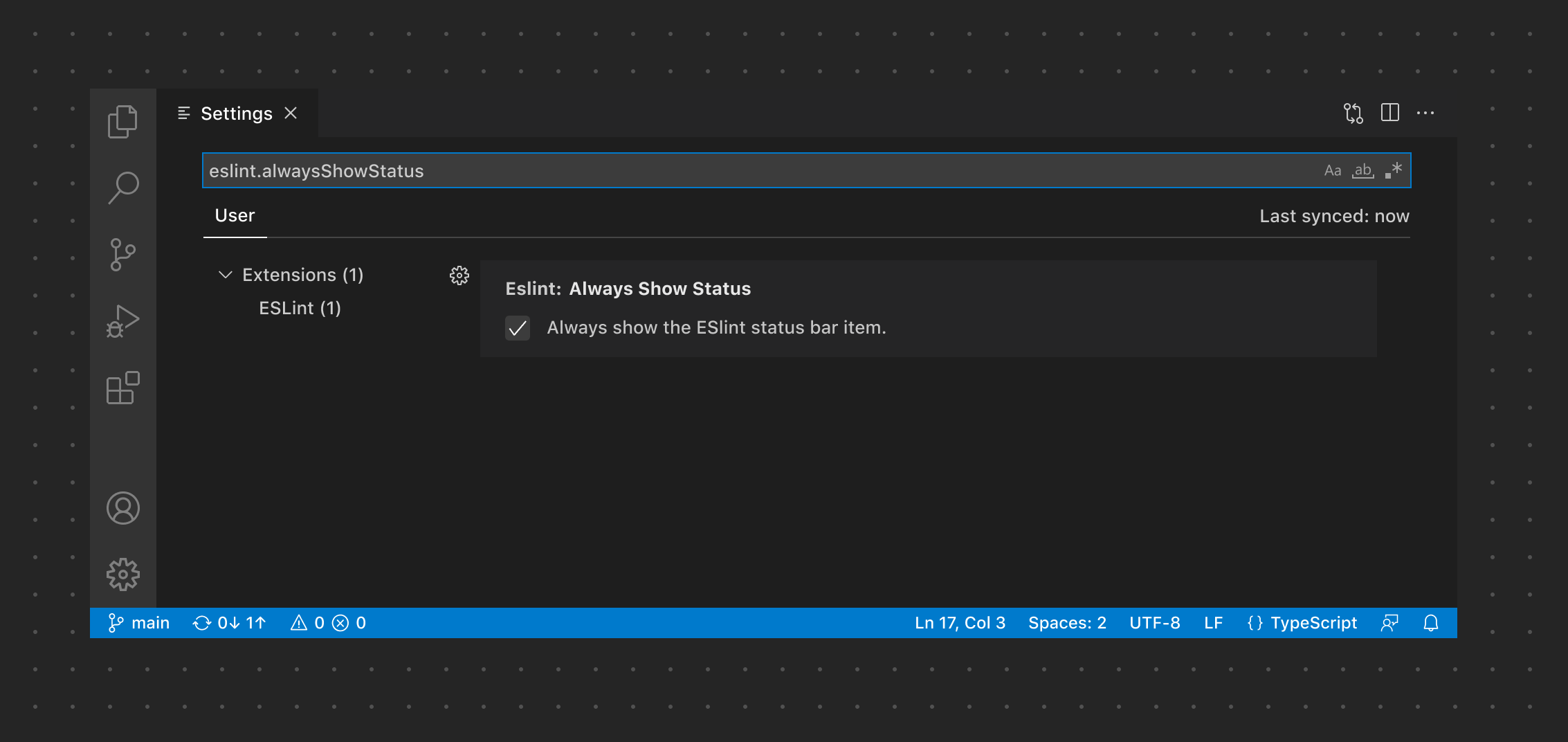
设置
设置使用户能够配置与扩展相关的选项。