2020 年 4 月 (版本 1.45)
更新 1.45.1:此更新解决了这些问题。
下载:Windows: x64 | Mac: Intel | Linux: deb rpm tarball snap
欢迎使用 Visual Studio Code 2020 年 4 月版。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括:
- 辅助功能改进 - 聚焦命令以导航工作台、状态栏辅助功能。
- 通过鼠标滚轮切换编辑器选项卡 - 使用鼠标滚轮在编辑器中快速切换文件。
- 更快的语法高亮显示 - 编程语言着色速度提高多达 3 倍。
- 自定义语义颜色 - 通过用户设置更改语义标记颜色。
- GitHub 身份验证支持 - 针对 GitHub 仓库的自动 GitHub 身份验证。
- GitHub Issues 集成 - 针对 GitHub 问题和用户的内联悬停和建议。
- 远程开发 - 容器配置建议,WSL 2 支持。
- JavaScript 调试器预览 - CPU 分析,改进的 Node.js 进程自动附加。
- 新的 Docker Compose 主题 - 了解如何使用 Docker Compose 处理多个容器。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内部人员预览版: 想尽快试用新功能吗?您可以下载每晚内部人员预览版并立即试用最新更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
辅助功能
在这个里程碑中,我们收到了社区的大量反馈,这有助于我们识别并解决许多辅助功能问题。
- 我们引入了聚焦下一部分 (F6) 和聚焦上一部分 (⇧F6 (Windows、Linux Shift+F6)) 命令,以便轻松地在工作台中导航。
- 状态栏现在可访问,当聚焦时,屏幕阅读器可以读取其内容。
- 在工作台的每个列表和树形小部件中引入了适当的 ARIA 标签,例如“打开的编辑器”、“面包屑”、“问题视图”等。
我们团队的首要任务之一是使 Visual Studio Code 成为更易于访问的产品,并改善每个用户的体验,因此我们为 VS Code 辅助功能创建了一个新的 Gitter 频道。我们鼓励用户加入并提供反馈、提出问题并分享辅助功能实践。
工作台
通过鼠标滚轮切换选项卡
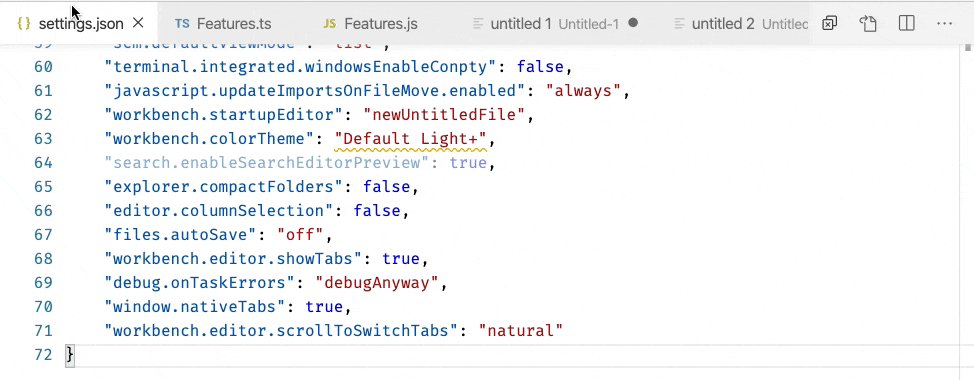
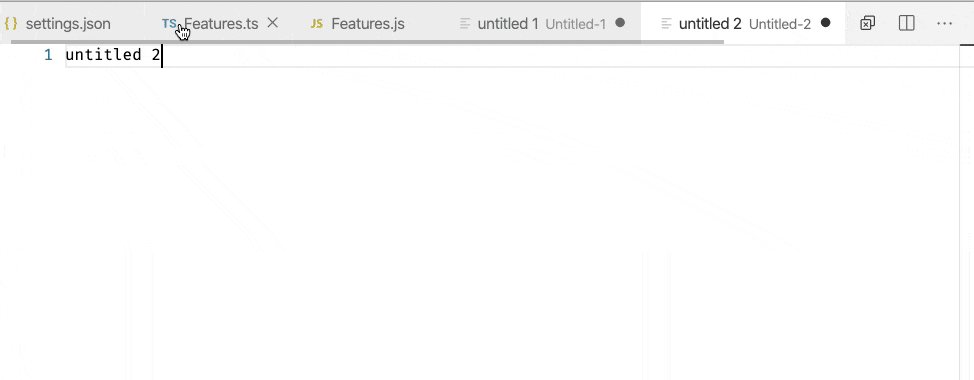
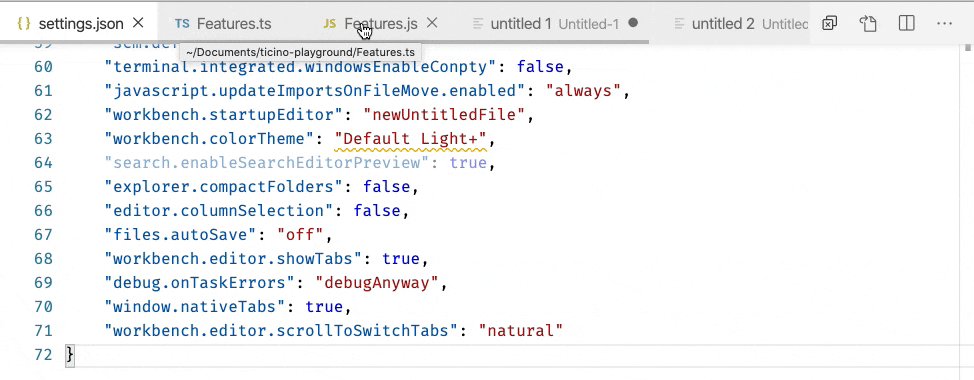
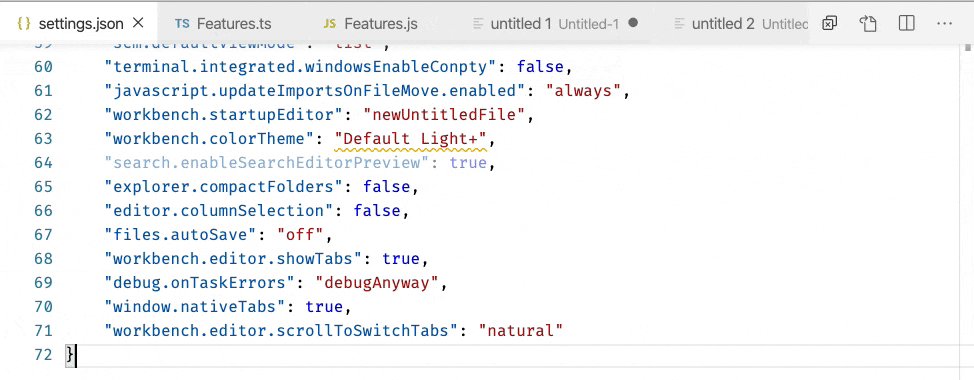
当您使用鼠标滚轮滚动编辑器选项卡时,目前您无法切换选项卡,只能显示超出视图的选项卡。现在,通过新设置workbench.editor.scrollToSwitchTabs,您可以更改行为以切换活动编辑器选项卡。
下面,当光标聚焦在编辑器选项卡区域时,如果用户滚动鼠标滚轮,活动编辑器将发生变化。

注意:您也可以按住Shift键同时滚动以获得相反的行为(例如,即使scrollToSwitchTabs设置关闭,您也可以切换编辑器选项卡)。
自定义窗口标题分隔符
新设置window.titleSeparator允许您更改窗口标题中使用的分隔符字符。默认情况下,使用破折号'-'。

默认主题的侧边栏标题已更新
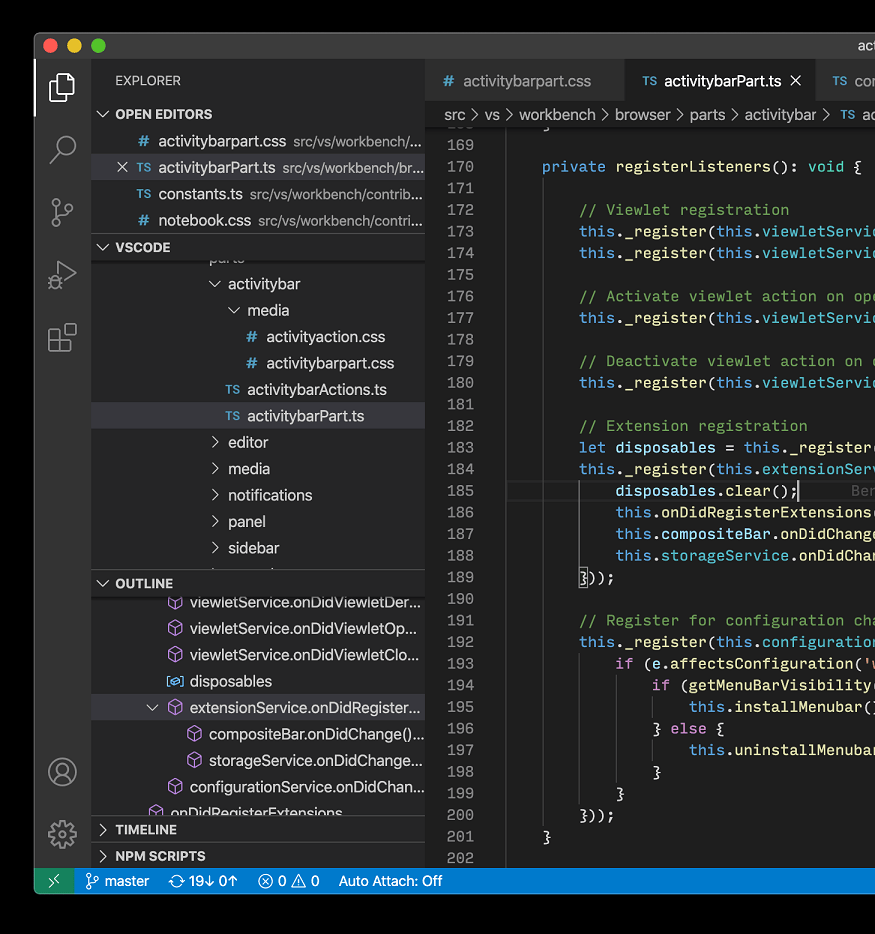
我们已更新默认深色和浅色主题的侧边栏部分标题样式。我们现在使用透明背景,并为每个标题显示边框。
下面,**打开的编辑器**部分标题没有背景色,**VSCODE**和**大纲**标题有上边框。

编辑器
更快的语法高亮显示
VS Code 中的语法高亮显示通过解释 Text Mate 语法运行。这些语法用正则表达式编写,可以使用oniguruma 正则表达式库进行评估。到目前为止,我们一直使用两个不同的库来评估此类正则表达式,一个用于 VS Code 桌面(一个原生节点模块),另一个用于浏览器中的 VS Code(一个 Web Assembly 二进制文件)。
我们现在已经编写了一个专门的 Web Assembly 绑定,它针对 TextMate 解释器的使用进行了优化。通过避免内循环中的内存分配并采用几个月前添加到 oniguruma 的新 API,我们已经能够创建一种比以前两种方法都更快,并且将常规编程文件的高亮显示性能提高多达 3 倍的变体。您可以查看拉取请求 #95958以获取更多详细信息和测量结果。
语义标记样式
您现在可以在用户设置中自定义语义主题规则。TypeScript 和 JavaScript 支持语义着色,Java 和 C++ 的支持正在开发中。它默认对内置主题启用,并被主题扩展采用。
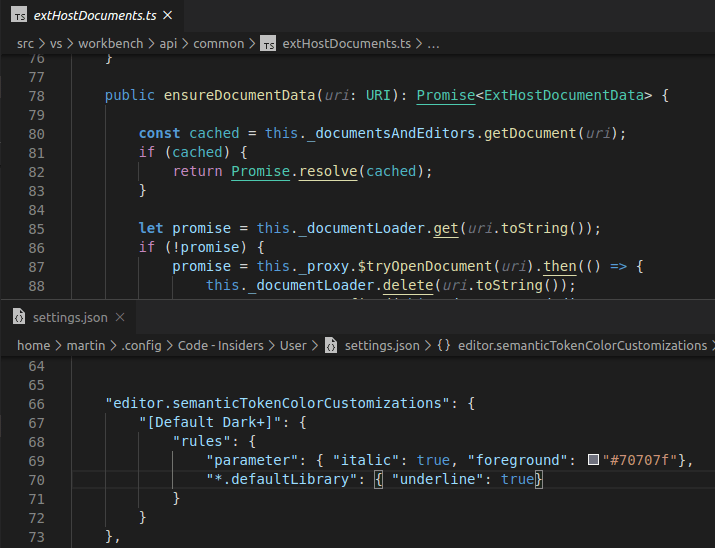
editor.semanticTokenColorCustomizations设置允许用户覆盖默认主题规则并自定义主题。

上述设置更改了默认深色+主题。它为参数赋予了新样式(斜体和新颜色),并下划线了默认库中的所有符号(例如,Promise、Map及其属性)。
以下示例为所有主题添加了语义样式
"editor.semanticTokenColorCustomizations": {
"enabled": true, // enable semantic highlighting for all themes
"rules": {
// different color for all constants
"property.readonly": "#35166d",
// make all symbol declarations bold
"*.declaration": { "bold": true }
}
}
语义高亮指南中更详细地解释了语义标记的主题。
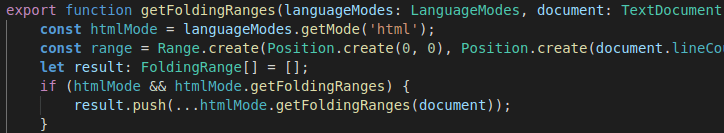
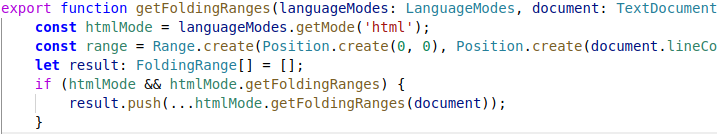
默认深色+主题中常量的新颜色
默认深色+和默认浅色+主题现在用与可写变量不同的色调对常量进行着色。
请注意,htmlMode和range常量与result变量的颜色不同。
默认深色+主题

默认浅色+主题

禁用持久撤消
上一个里程碑,我们更改了撤消/重做堆栈,以便在关闭并重新打开文件时持久保存。并非所有人都希望此新功能,因此现在有一个设置files.restoreUndoStack可以禁用持久撤消。
集成终端
删除几个与提示相关的命令
以下命令已被删除
workbench.action.terminal.deleteWordLeftworkbench.action.terminal.deleteWordRightworkbench.action.terminal.deleteToLineStartworkbench.action.terminal.moveToLineStartworkbench.action.terminal.moveToLineEnd
这些命令通过向终端发送特定的字符序列来工作,这是一种基于终端使用的命令键绑定的最佳猜测。这些命令的问题在于它们是黑盒,您需要逐字搜索 vscode 代码库才能弄清楚它们是如何工作的。它们已被替换为workbench.action.terminal.sendSequence命令的自定义键绑定,该命令以通用方式执行相同操作。
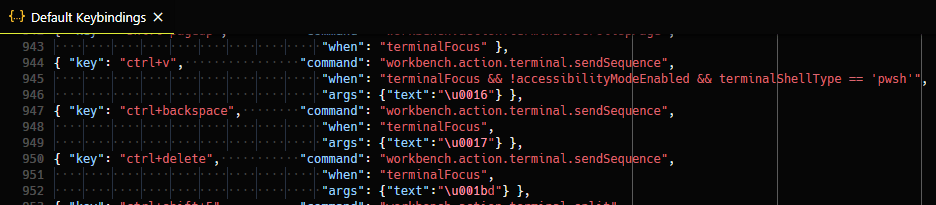
这些是高级键盘快捷键,由于它们包含参数,因此无法通过“键盘快捷键 UI”完全查看,但您可以通过运行**首选项:打开默认键盘快捷键 (JSON)**命令查看它们的 JSON 定义

PowerShell 中支持多行文本粘贴
PowerShell 中从未实现多行粘贴,因为 VS Code 总是以与输入完全相同的方式发送文本。如上所述,几个键绑定已交换为使用workbench.action.terminal.sendSequence命令,您可能已经注意到,仅为 Windows 添加了一个新的键绑定
{ "key": "ctrl+v", "command": "workbench.action.terminal.sendSequence",
"when": "terminalFocus && !accessibilityModeEnabled && terminalShellType == 'pwsh'",
"args": {"text":"\u0016"} },
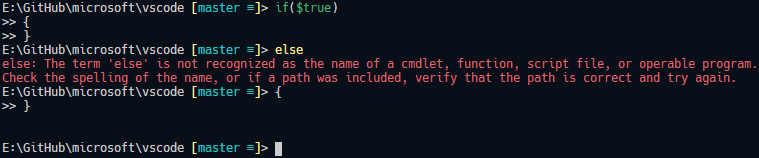
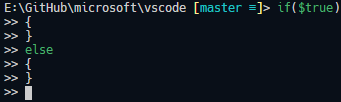
此新键绑定将直接将表示Ctrl+V的文本发送到 PowerShell,该文本由 PSReadLine 接收并正确处理。
之前

之后

主题:蓝宝石 (暗)
控制双击单词选择
新设置terminal.integrated.wordSeparators允许您自定义在终端中双击时用于分隔单词的分隔符字符。
默认分隔符为
"terminal.integrated.wordSeparators": " ()[]{}',\"`─"
调试
自动调试配置
在 VS Code 中设置调试可能是一项艰巨的任务,因为用户必须创建新的调试配置(或至少根据自己的需要修改模板)。为了继续简化调试体验,我们添加了一个新功能,使调试扩展作者能够分析当前项目并自动提供不需要额外用户配置的优质调试配置。
与提供构建任务的方式类似,自动调试配置在调试视图的配置下拉菜单和“**选择并启动调试**”快速选择器中按相应的调试器(文件夹图标)分组。选择调试器后,VS Code 将显示所有可用的自动配置。选择一个配置将启动新的调试会话。
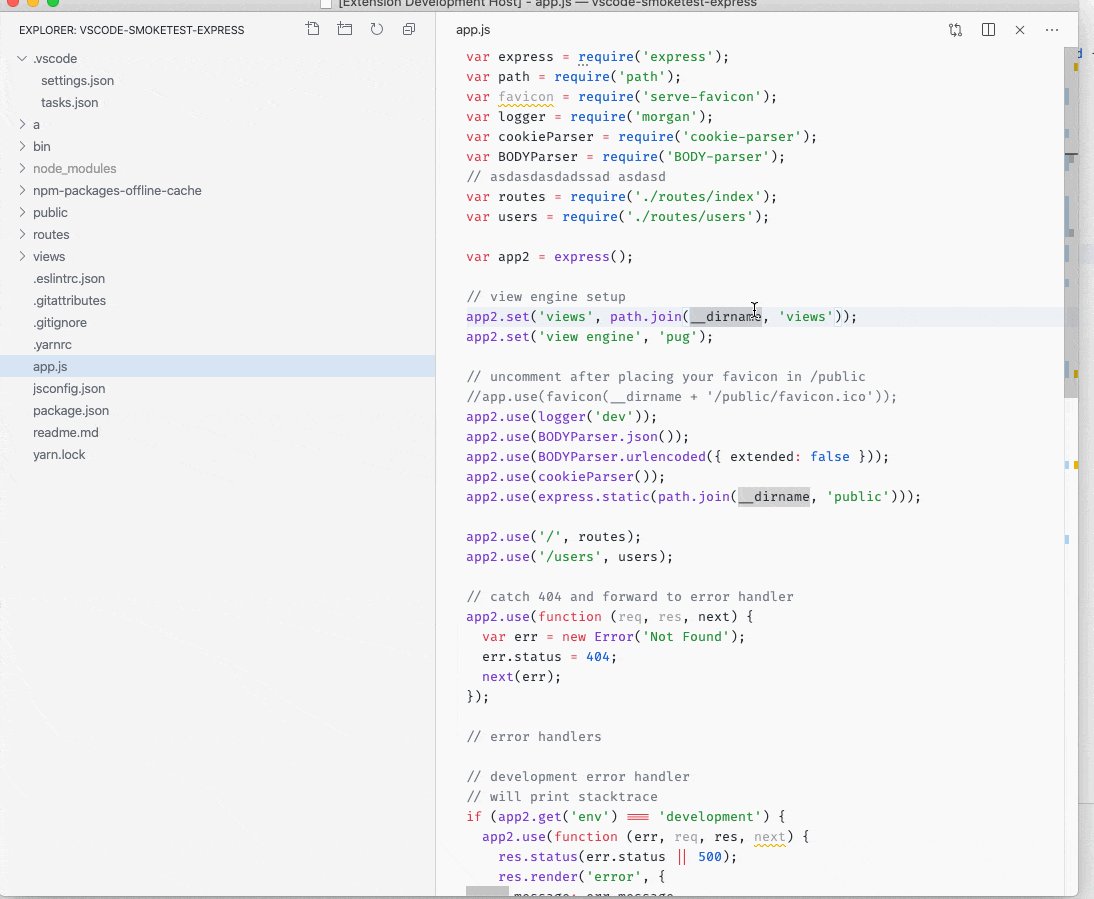
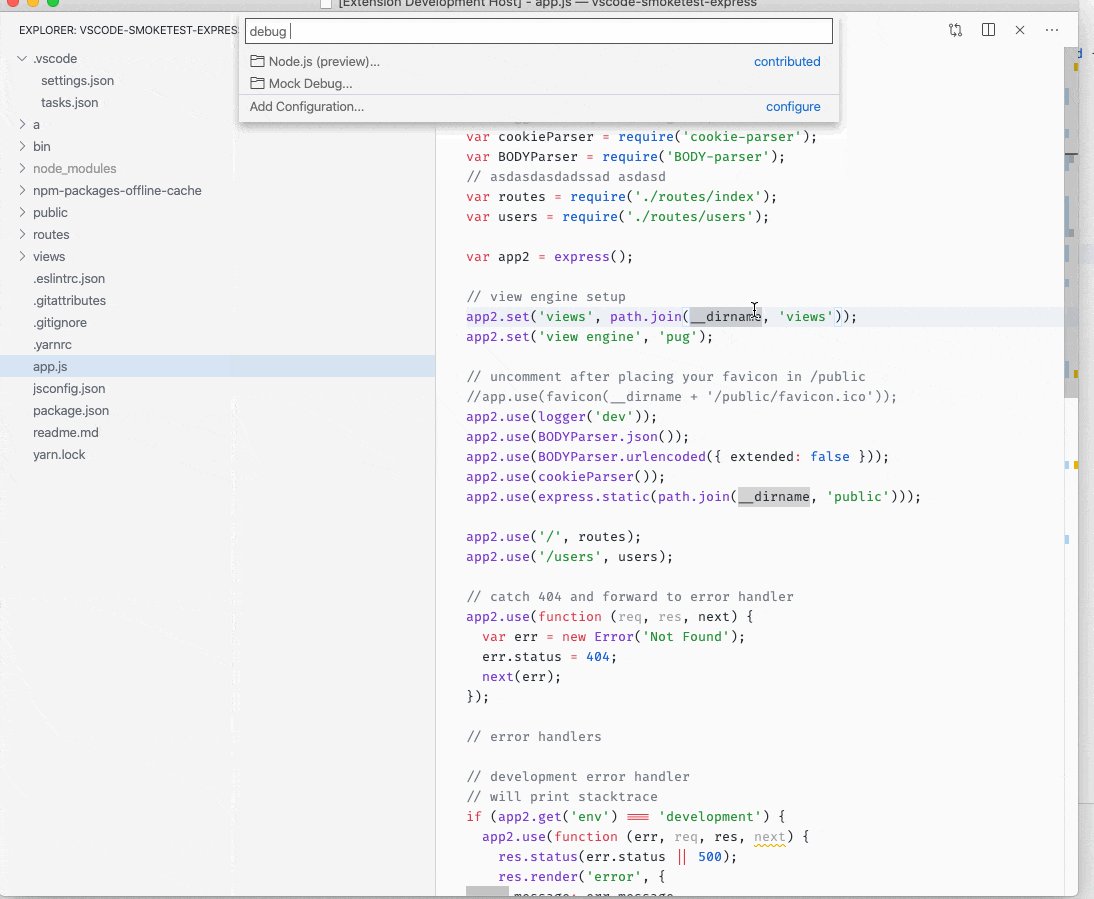
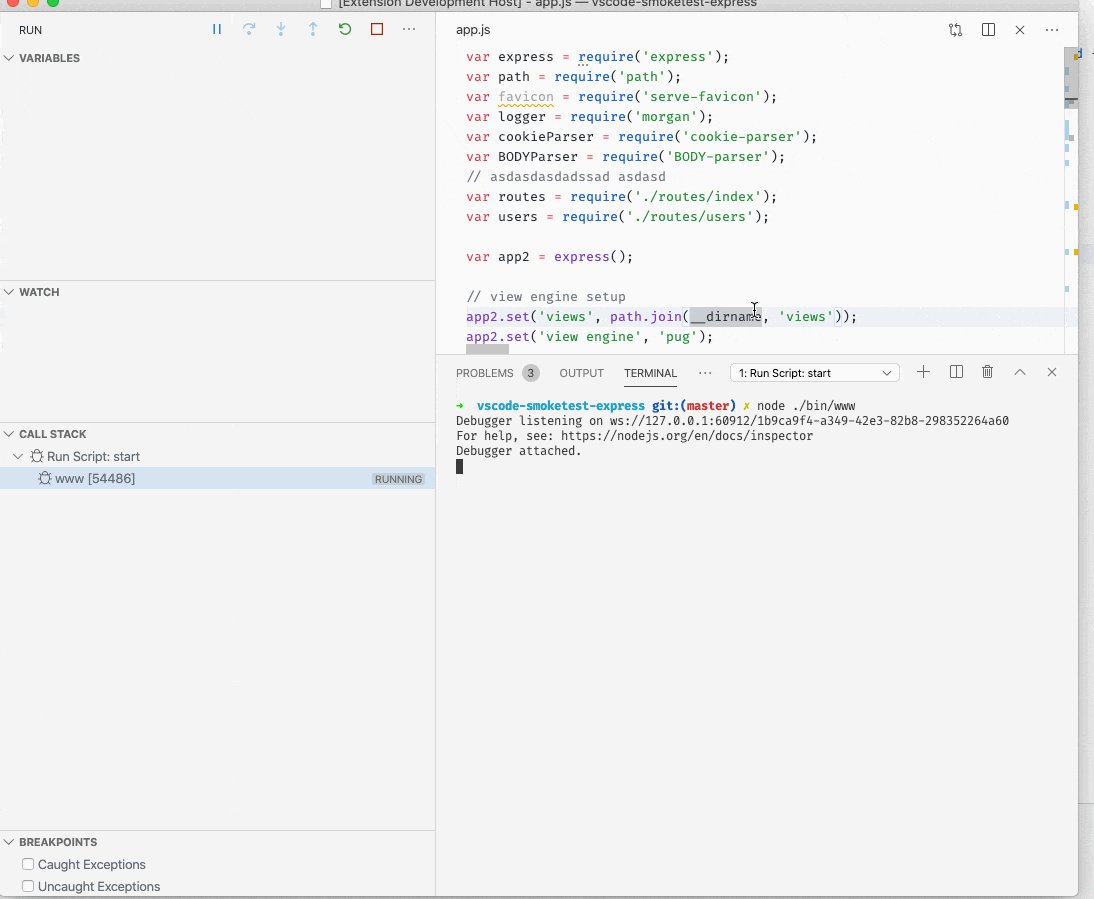
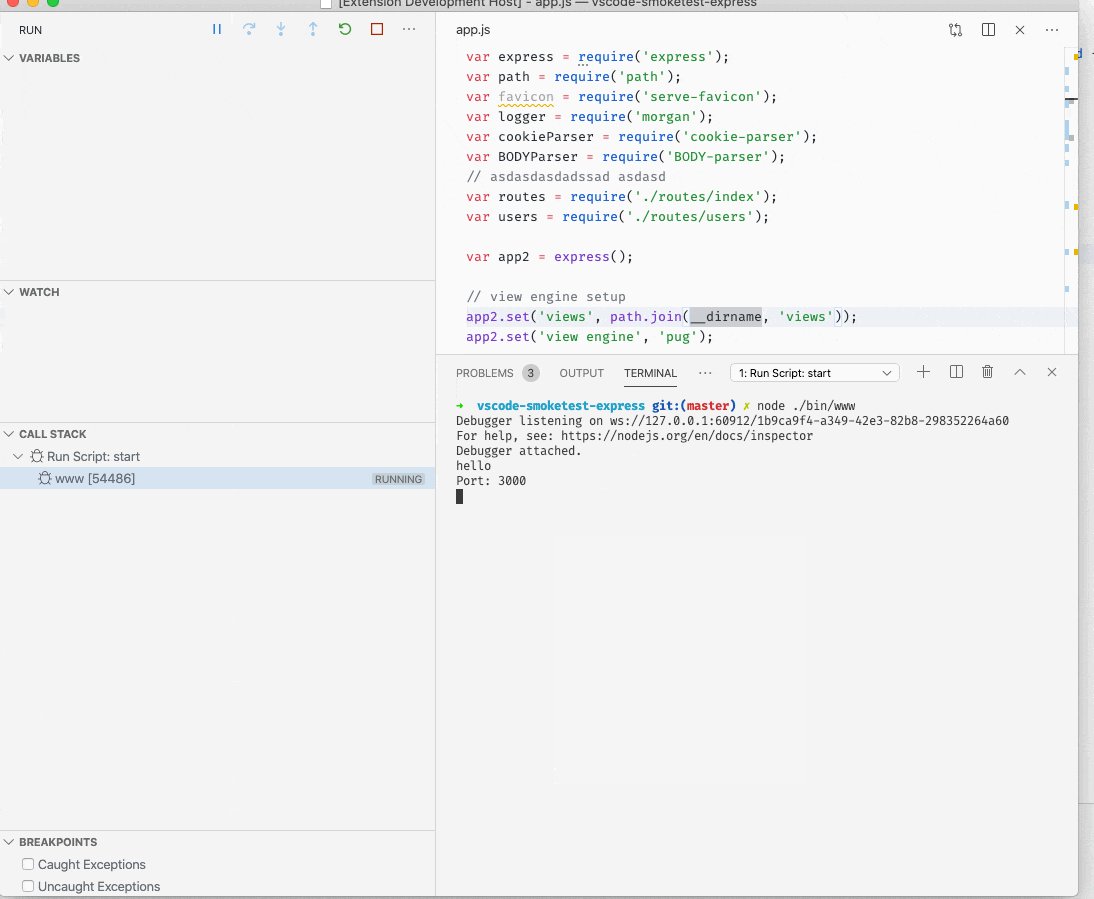
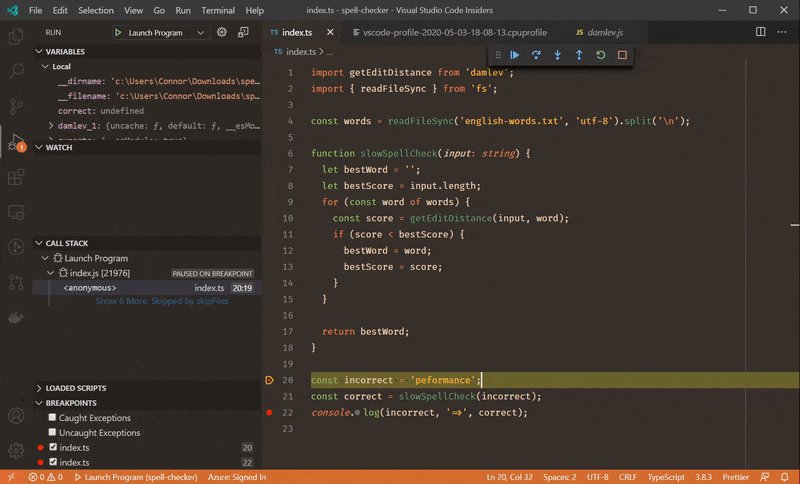
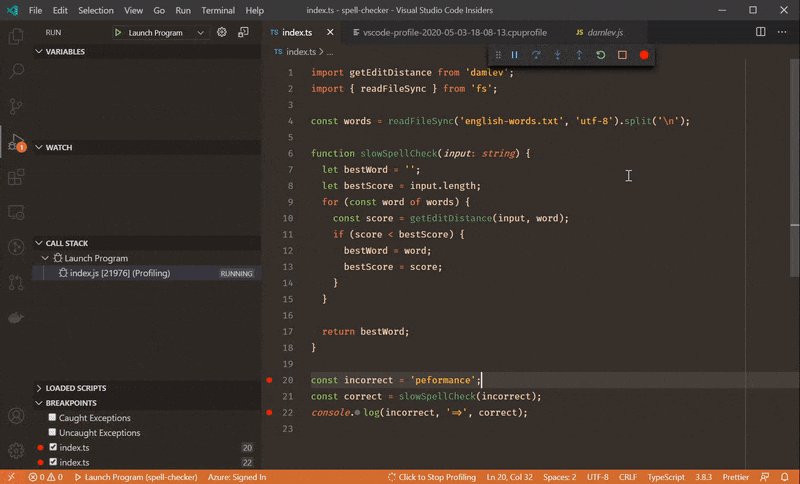
以下截屏演示了新 JavaScript 调试器(预览版)和我们的教育性 Mock Debug 的功能

可以通过在**快速打开**中键入“debug ”(带空格)(⌘P (Windows, Linux Ctrl+P))或触发**调试:选择并启动调试**命令来打开调试快速选择器。
在下一个里程碑中,我们将添加 UI,以便可以轻松地将自动调试配置添加到launch.json以进行进一步配置。
任务
禁用更快的快速选择器
在版本 1.44 中,我们通过更改布局并使其更快,改进了当您运行**任务:运行任务**命令时显示的任务选择器。但是,更快的快速选择器会使任务选择器根据您要运行的任务而深入两个级别。如果您想要以前的 UI,您现在可以使用task.quickOpen.showAll设置禁用更快的选择器。
运行后保存
以前,当运行任务时,所有脏编辑器总是被保存。如果您不希望在运行任务时保存编辑器,您现在可以使用task.saveBeforeRun配置该行为。
语言
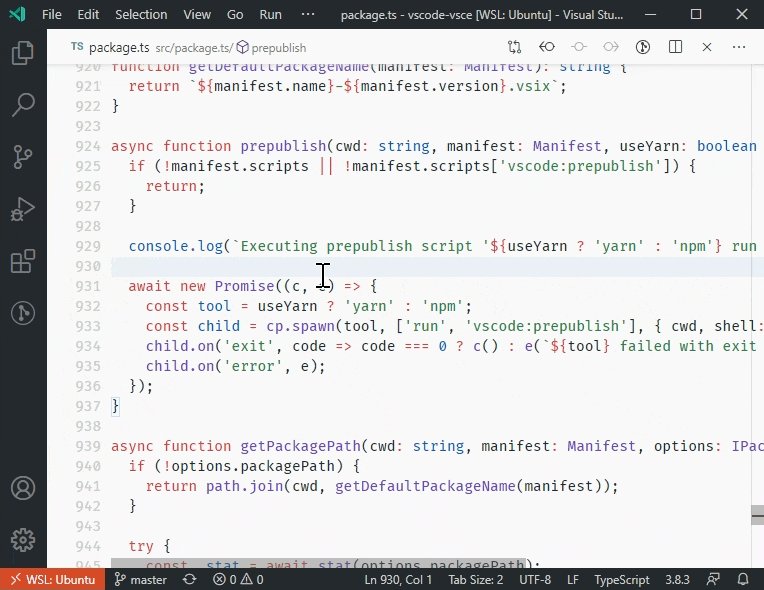
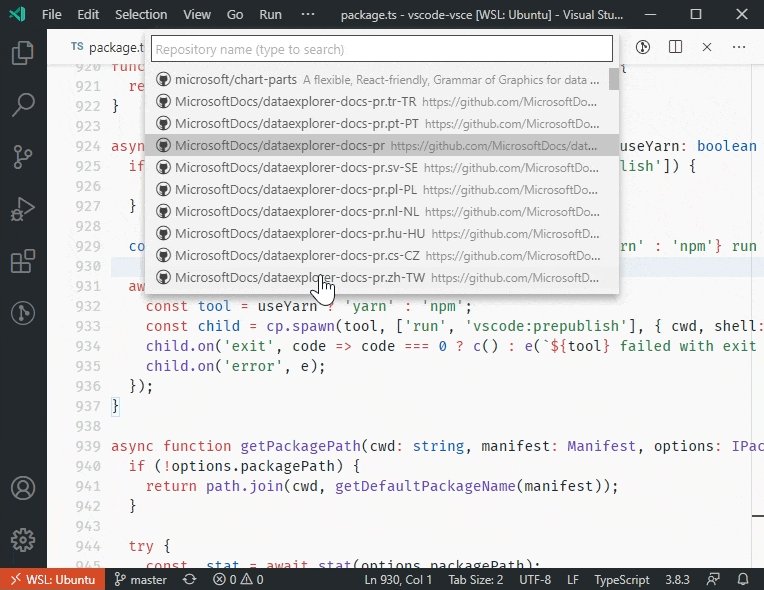
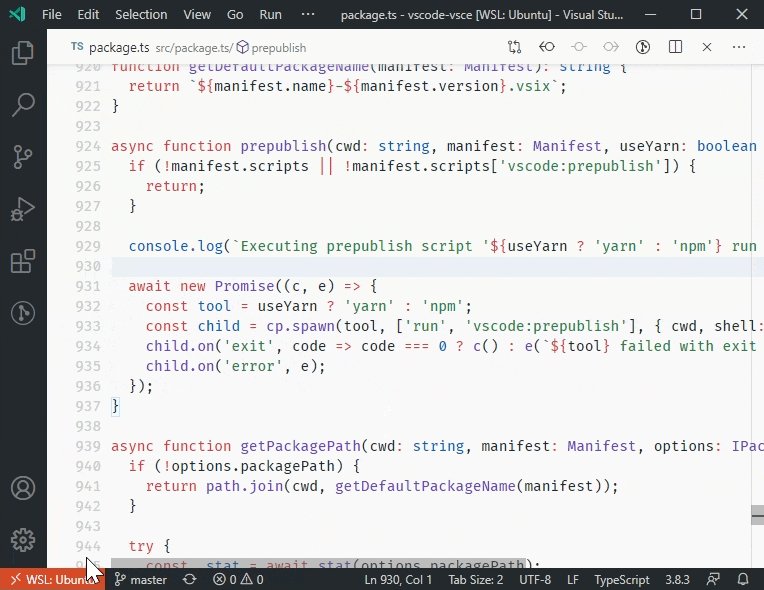
TypeScript 状态栏条目增强
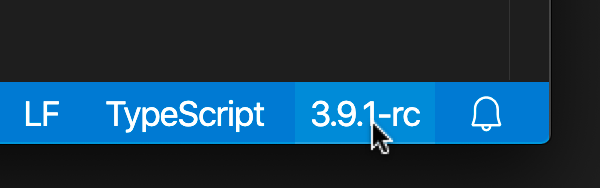
当您聚焦 TypeScript 文件时,VS Code 会在状态栏中显示当前的 TypeScript 版本

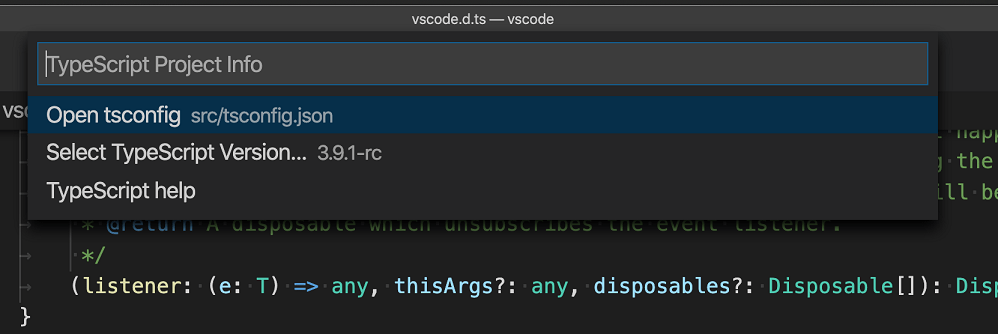
现在点击版本会弹出适用于当前 TypeScript 项目的命令

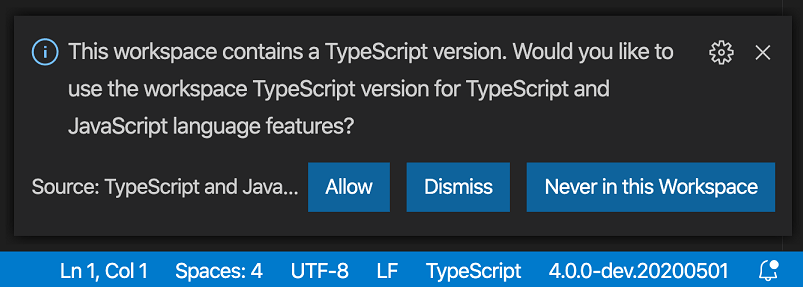
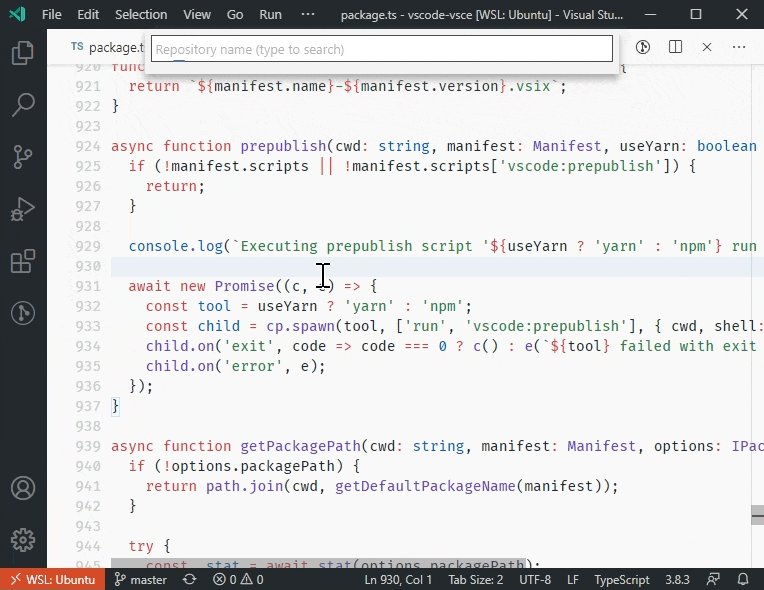
提示用户切换到工作区版本的 TypeScript
新的typescript.enablePromptUseWorkspaceTsdk设置会弹出一个提示,询问用户是否要切换到工作区版本的 TypeScript

要启用提示,请在项目的工作区设置中包含"typescript.enablePromptUseWorkspaceTsdk": true和typescript.tsdk。
Markdown 链接到文件夹
Markdown 文件中的编辑器链接和 Markdown 预览中的链接现在可以指向文件夹。单击这些链接之一将在 VS Code 的文件资源管理器中显示目标文件夹。
源代码管理
GitHub 仓库的 GitHub 身份验证
VS Code 现在支持对 GitHub 仓库进行自动 GitHub 身份验证。您现在无需在系统中配置任何凭据管理器即可克隆、拉取、推送公共和私有仓库。甚至在集成终端中调用的 Git 命令,例如git push,现在也会自动对您的 GitHub 帐户进行身份验证。
您可以使用git.githubAuthentication设置禁用 GitHub 身份验证。您还可以使用git.terminalAuthentication设置禁用终端身份验证集成。
隐藏 Git 提交输入框
新设置git.showCommitInput允许您隐藏 Git 仓库的提交输入框。
内联差异现在可编辑
您现在可以在快速差异编辑器中编辑文件,同时预览文件中的更改。

预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
设置同步
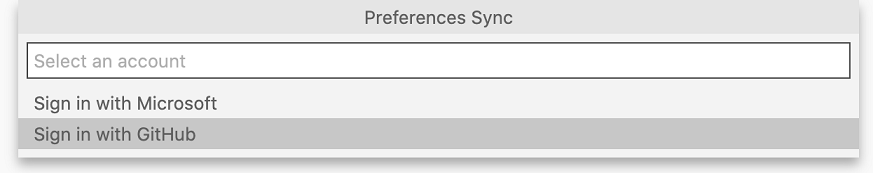
我们过去几个月一直在努力支持跨机器同步 VS Code 首选项,此功能已在内部人员版本中提供预览。
您现在可以使用 GitHub 帐户登录以同步您的 VS Code 首选项。

主题:GitHub Sharp with Customizations
现在还支持同步全局片段。
新的 JavaScript 调试器
本月我们继续在新的 JavaScript 调试器上取得进展。它默认安装在 Insiders 版本中,并且可以从 Marketplace 安装在 VS Code 稳定版中。您可以通过启用debug.javascript.usePreview设置将其与现有启动配置一起使用。
以下是本月添加的一些新功能
性能分析支持
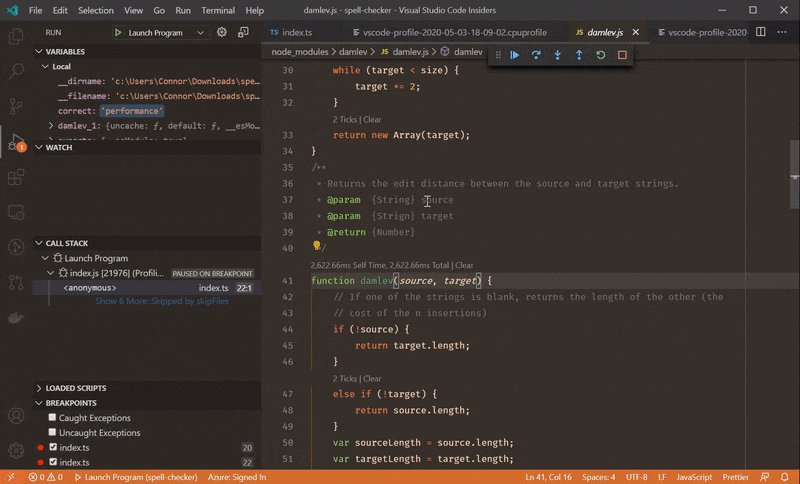
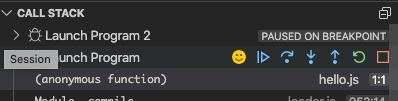
您可以通过单击调用堆栈视图中的新**分析**按钮,或使用**调试:获取性能分析**命令,从 Node.js 或浏览器应用程序中捕获 CPU 配置文件。完成后,您可以选择配置文件的运行时间:直到您停止它,持续一段时间,或直到您达到另一个断点。
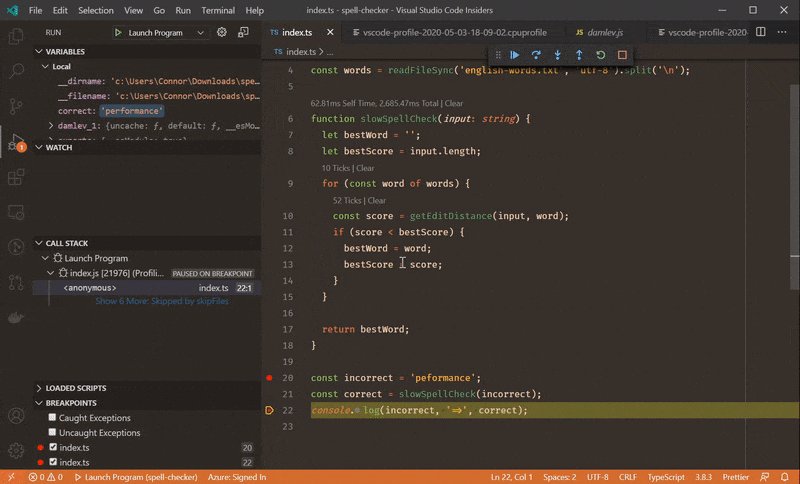
配置文件结束后,它会保存在您的工作区文件夹中并在 VS Code 中打开。如果您正在运行我们的稳定版本,您需要安装我们的可视化工具扩展以查看它。在 Insiders 版本中,该扩展已内置。当您打开配置文件时,CodeLens 会添加到您的文件中,其中包含函数级别和某些“热点”行的性能信息。与许多其他工具中捕获的配置文件不同,记录的配置文件是源映射感知的。

主题:Earthsong,字体:Fira Code
自动附加集成
当debug.javascript.usePreview启用时,VS Code 的自动附加将使用js-debug提供的新方法,该方法允许所有终端与调试终端类似地工作。
相对于现有调试器的自动附加改进
- 调试器立即附加,允许您在程序早期命中断点。
- 子进程自动调试。
- 自动附加期间没有进程轮询开销。
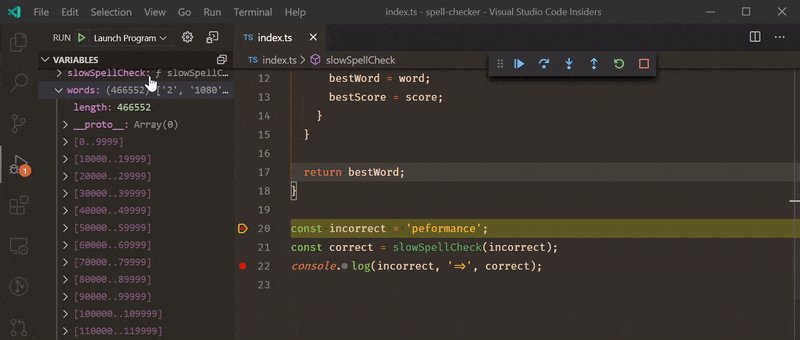
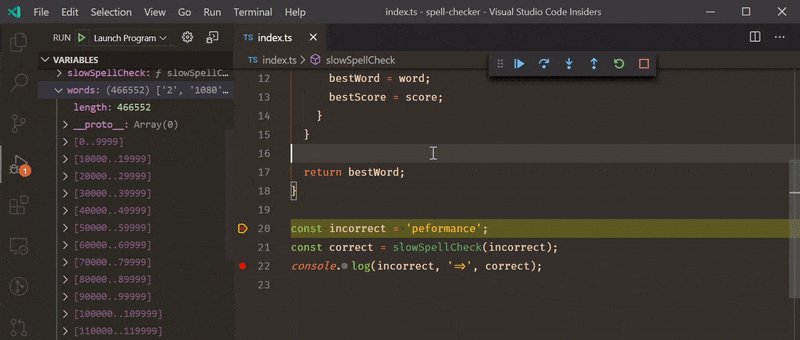
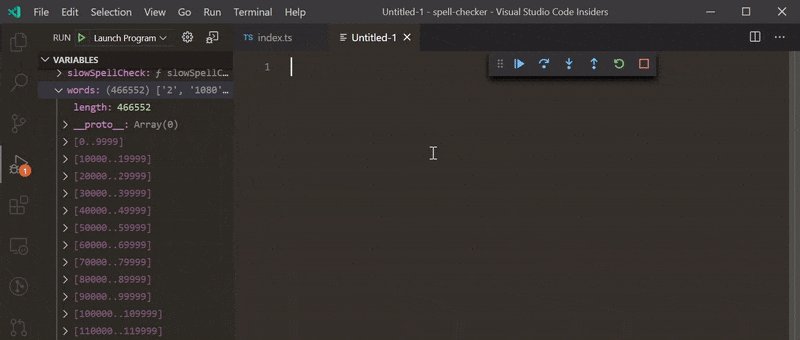
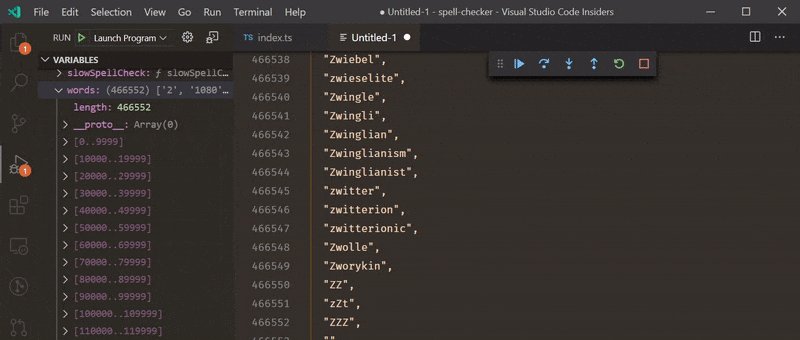
从变量视图复制复杂值
以前,尝试从 VS Code **变量**视图复制复杂值(例如对象)通常会导致数据截断或不完整。VS Code 和 js-debug 的更改允许我们复制完整的值。

产品图标主题
Visual Studio Code 包含一组内置图标,这些图标用于视图和编辑器中,但也可以用于悬停、状态栏和扩展中。这些图标是**产品图标**,而不是**文件图标**,文件图标显示在整个 UI 中的文件名旁边。
VS Code 随附的产品图标包含在Codicon 图标字体中,并用于**默认**产品图标主题。扩展现在可以提供新的产品图标主题来重新定义这些图标并赋予 VS Code 新的外观。
![]()
产品图标主题文档有更多详细信息,并且有一个产品图标主题示例。
跨所有打开的项目进行 TypeScript/JavaScript 符号搜索
使用 TypeScript 3.9+ 时,VS Code 的工作区符号搜索现在默认包含所有打开的 JavaScript 和 TypeScript 项目的结果。我们以前只搜索当前活动文件所在的项目。
这由新设置"typescript.workspaceSymbols.scope"控制。要恢复旧行为,请设置:"typescript.workspaceSymbols.scope": "currentProject"。
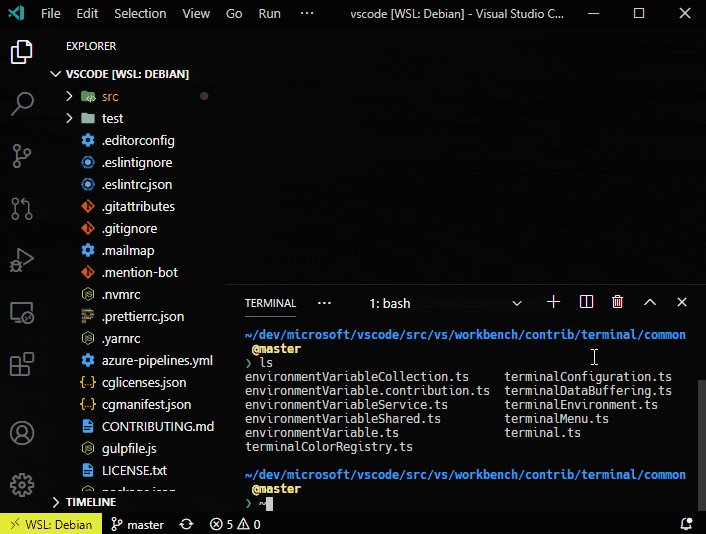
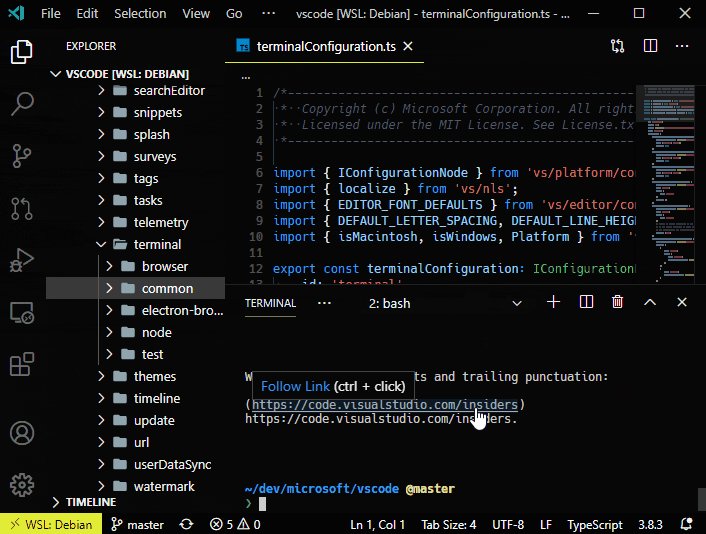
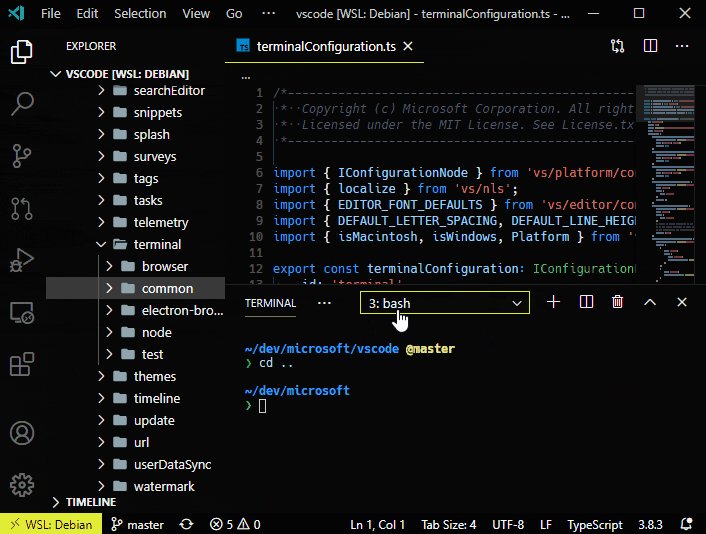
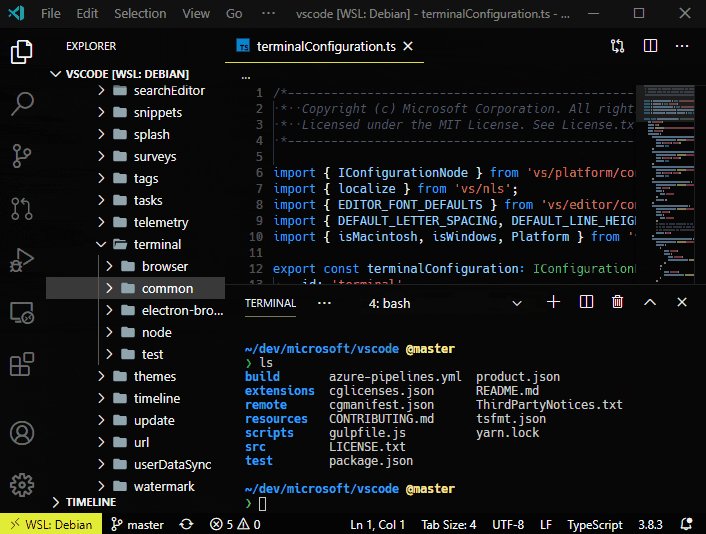
终端链接改进
终端中的链接经过了彻底的改革,将后端系统更改为更健壮的实现,从而实现
- 使用编辑器的链接检测以更好地检测 Web 和
file://链接。 - 文件夹链接支持,可以在文件资源管理器中打开文件夹或打开新的 VS Code 窗口。
- 不同链接类型的不同链接操作,回退到搜索工作区的“单词”链接(基于
terminal.integrated.wordSeparators设置)。 - 与编辑器类似的链接高亮显示和悬停体验。

主题:拓帕石 (暗)
已知问题列表可在此查询中找到。
动态视图图标和标题
在这个里程碑中,我们继续致力于使布局更加灵活。在工作台中移动视图可以帮助您在活动栏中创建新图标或在面板中创建新选项卡。为了更容易理解这些新创建的视图容器中包含的内容,我们更新了逻辑,使其更容易理解。
现在,当您拥有自定义容器时,我们将从第一个可见视图继承标题和图标。这将允许您通过重新排列视图来更改它。对于内置或来自扩展的容器,我们将尝试尽可能长时间地保留此图标。下面,当一个新视图放置在视图容器的顶部时,其图标和标题会更新。

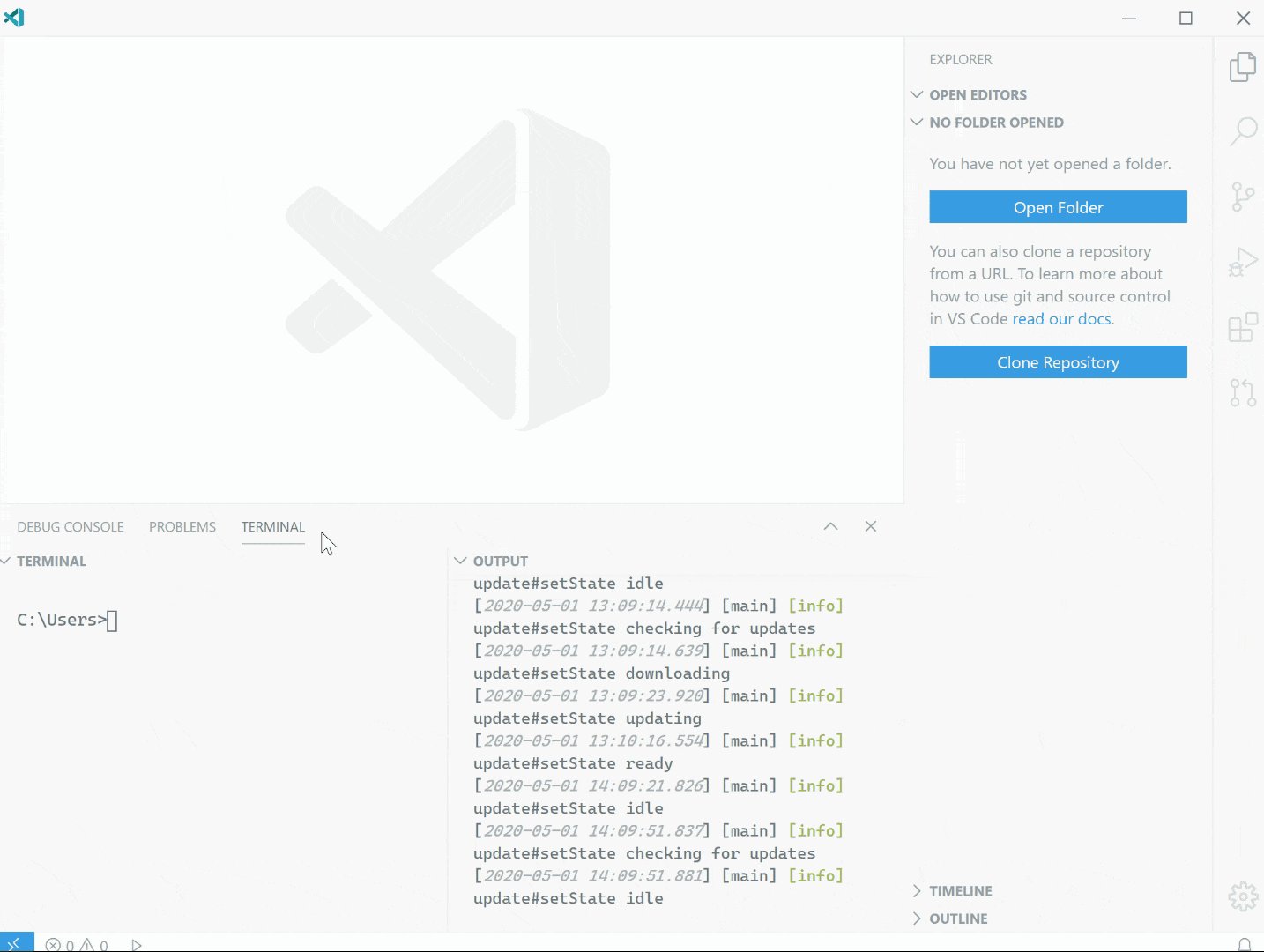
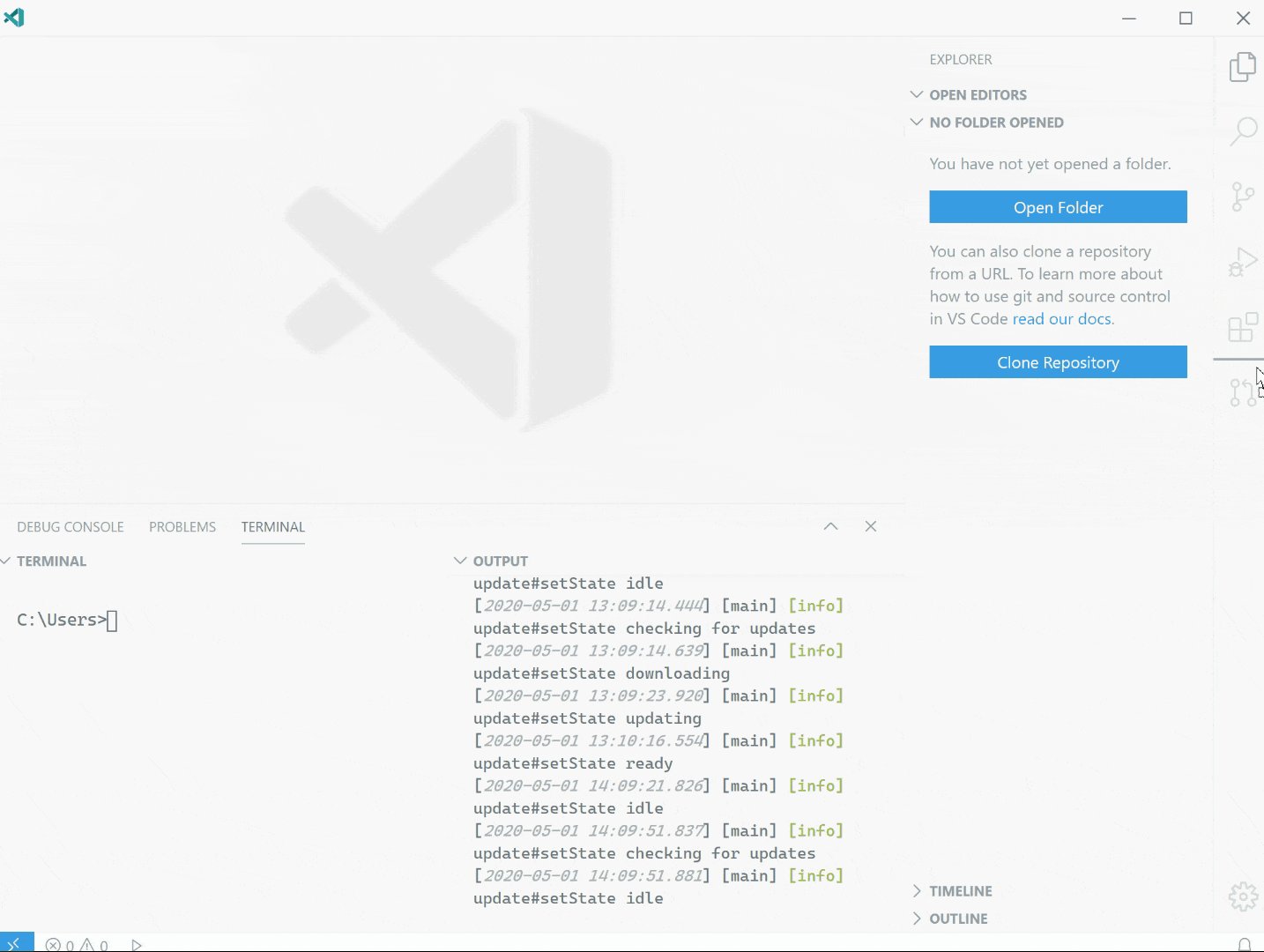
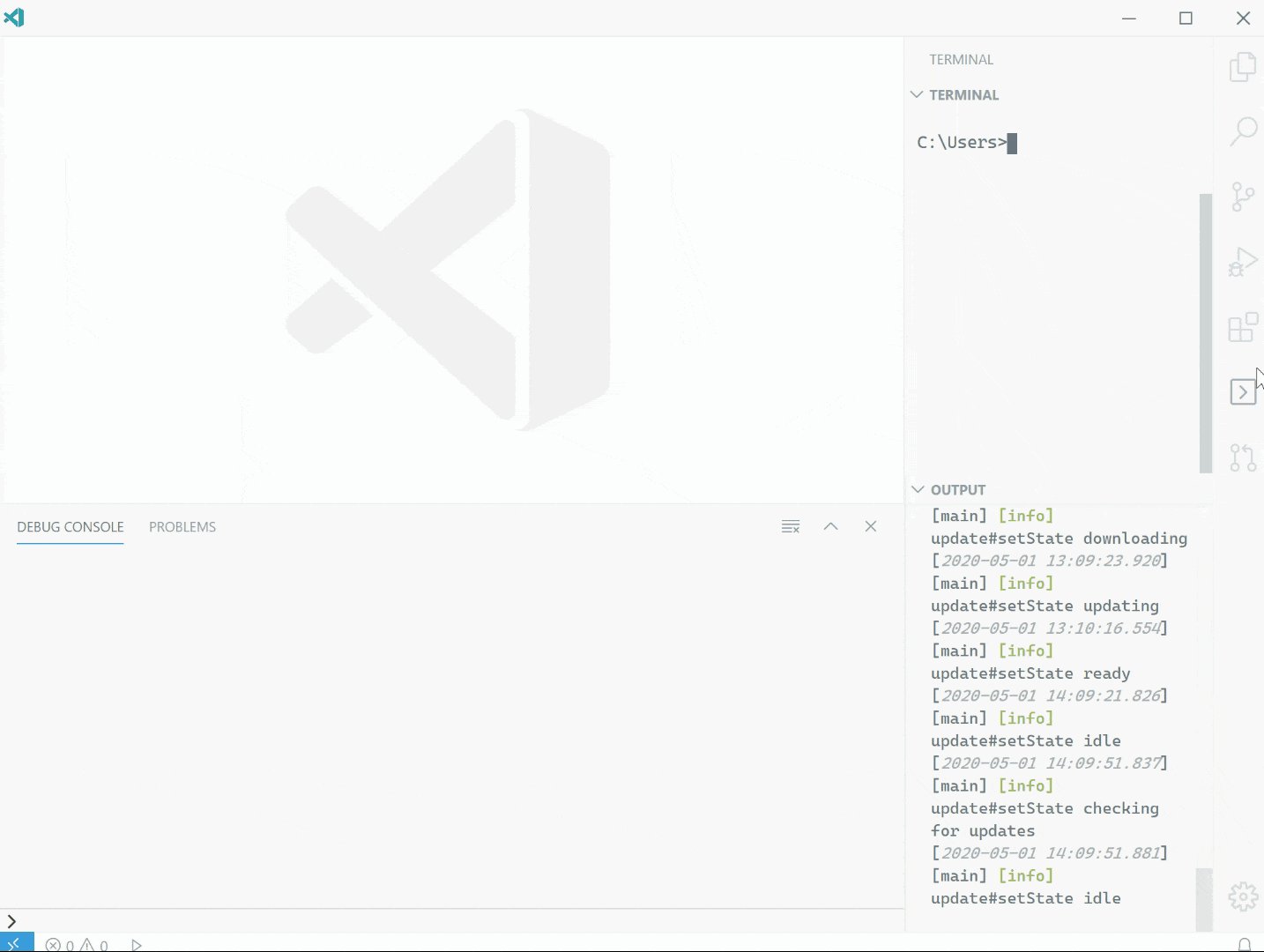
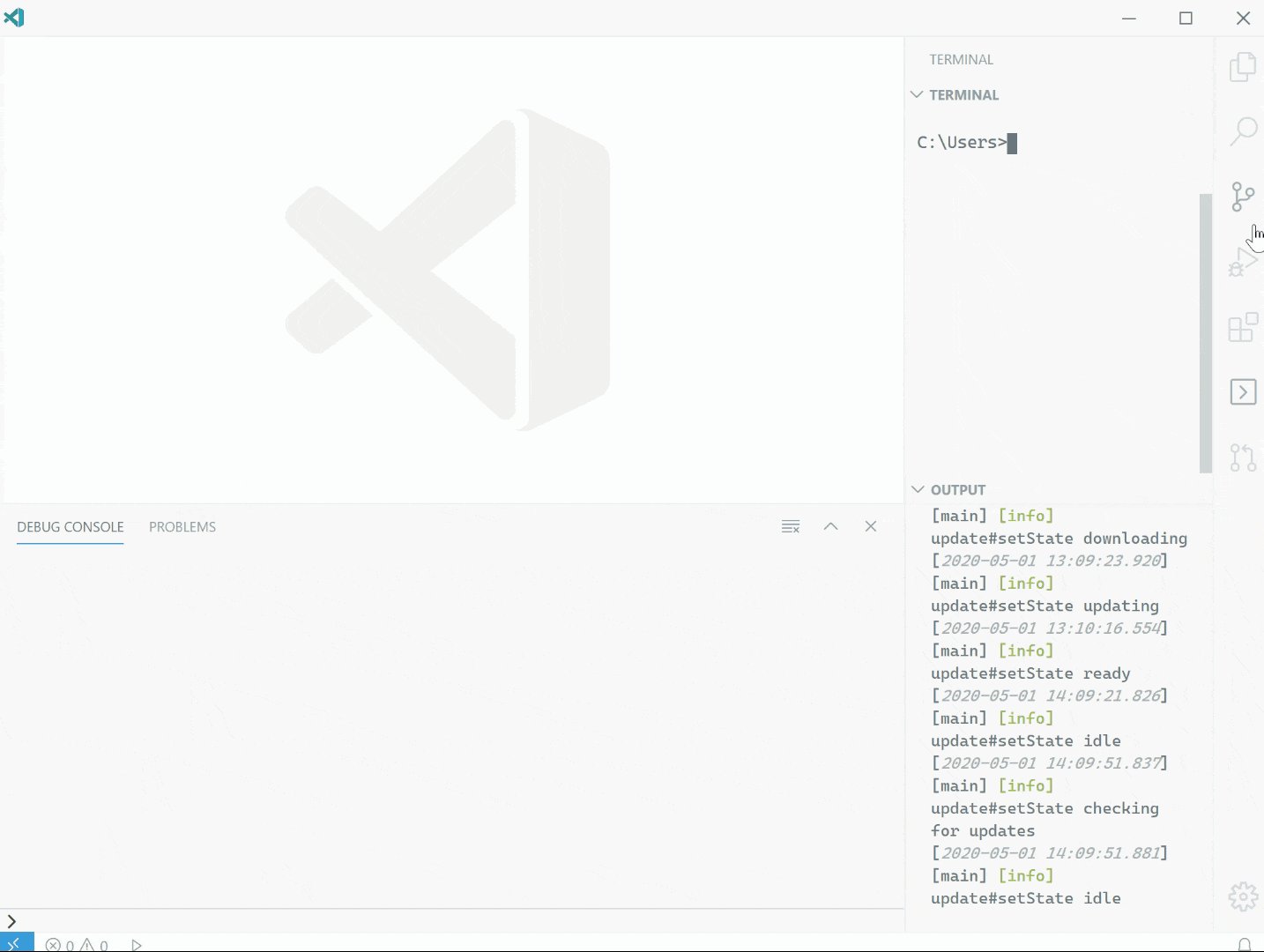
最后,您现在可以一次性移动所有包含视图的自定义容器。下面的短视频展示了将终端和输出视图组合拖到活动栏中。

对扩展的贡献
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.45 中的功能亮点包括
- 开发容器:提供容器配置建议。
- 开发容器:WSL 2 Docker 和 Podman 引擎支持。
- 开发容器:用于本地和容器文件夹的新
devcontainer.json变量。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
GitHub 拉取请求和议题
以前名为“GitHub Pull Requests”,GitHub Pull Requests and Issues 扩展已经允许您在 VS Code 中管理和审查拉取请求一年多了。现在,该扩展已扩展,包括对 GitHub Issues 的支持。
问题支持包括
- 悬停显示#引用的问题和@提及的用户。
- 问题和用户的内联完成建议。
- 一个**问题**视图,您可以在其中使用自定义查询。
- 一个开始处理问题的操作,该操作会创建一个分支并填充提交消息。
还有新的存储库支持
- 使用远程源提供程序克隆存储库。
- 将存储库发布到 GitHub。
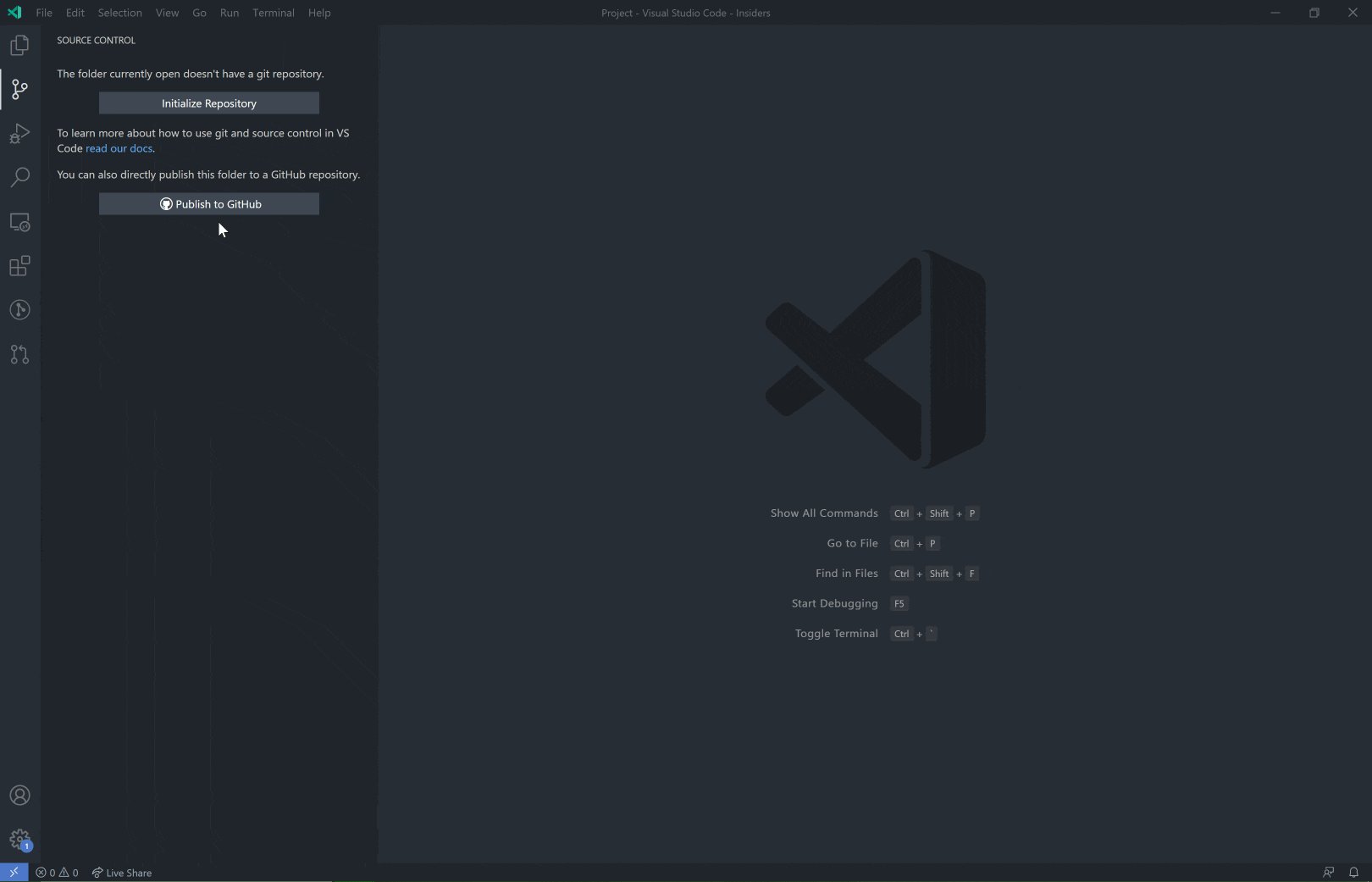
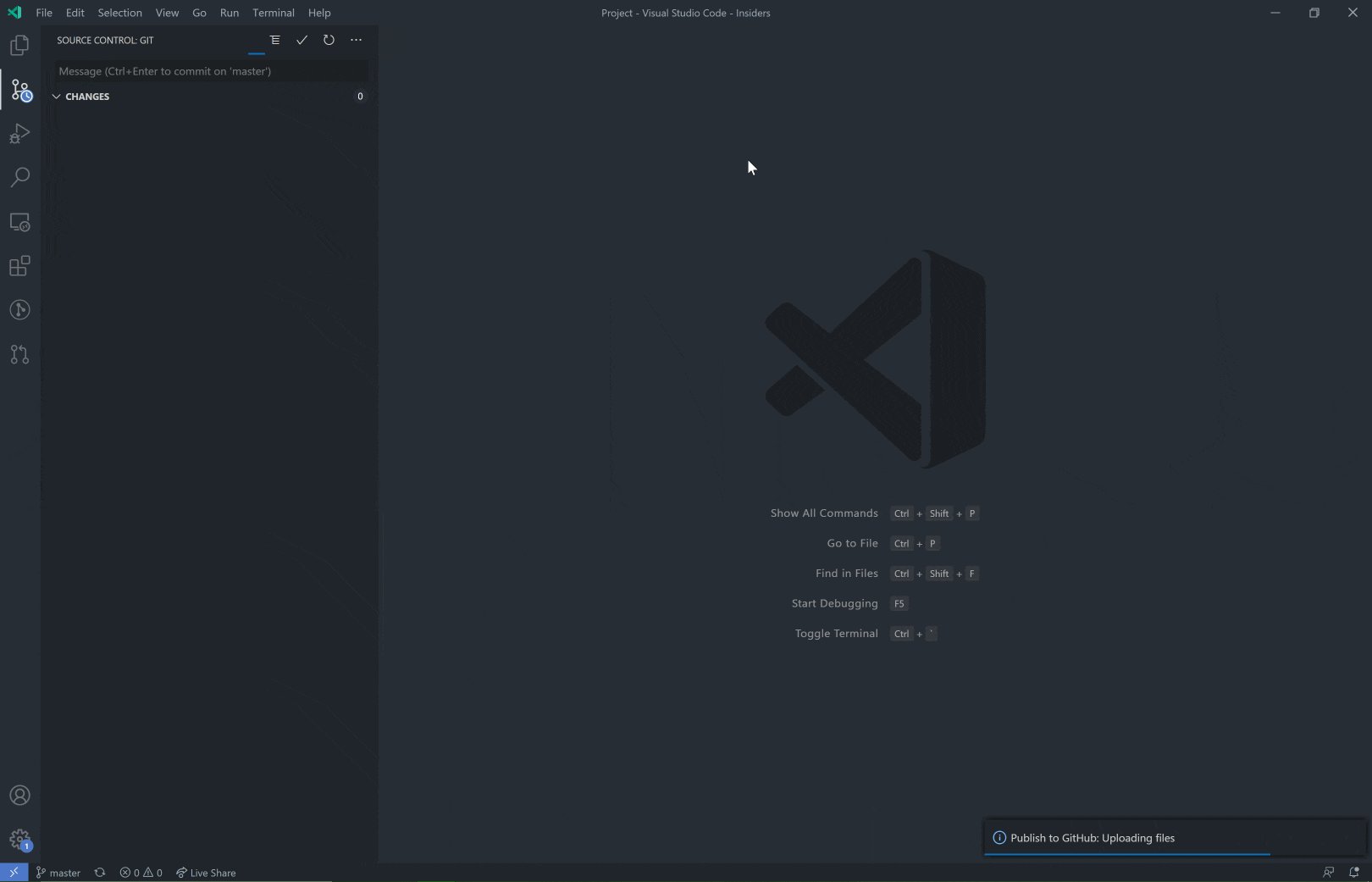
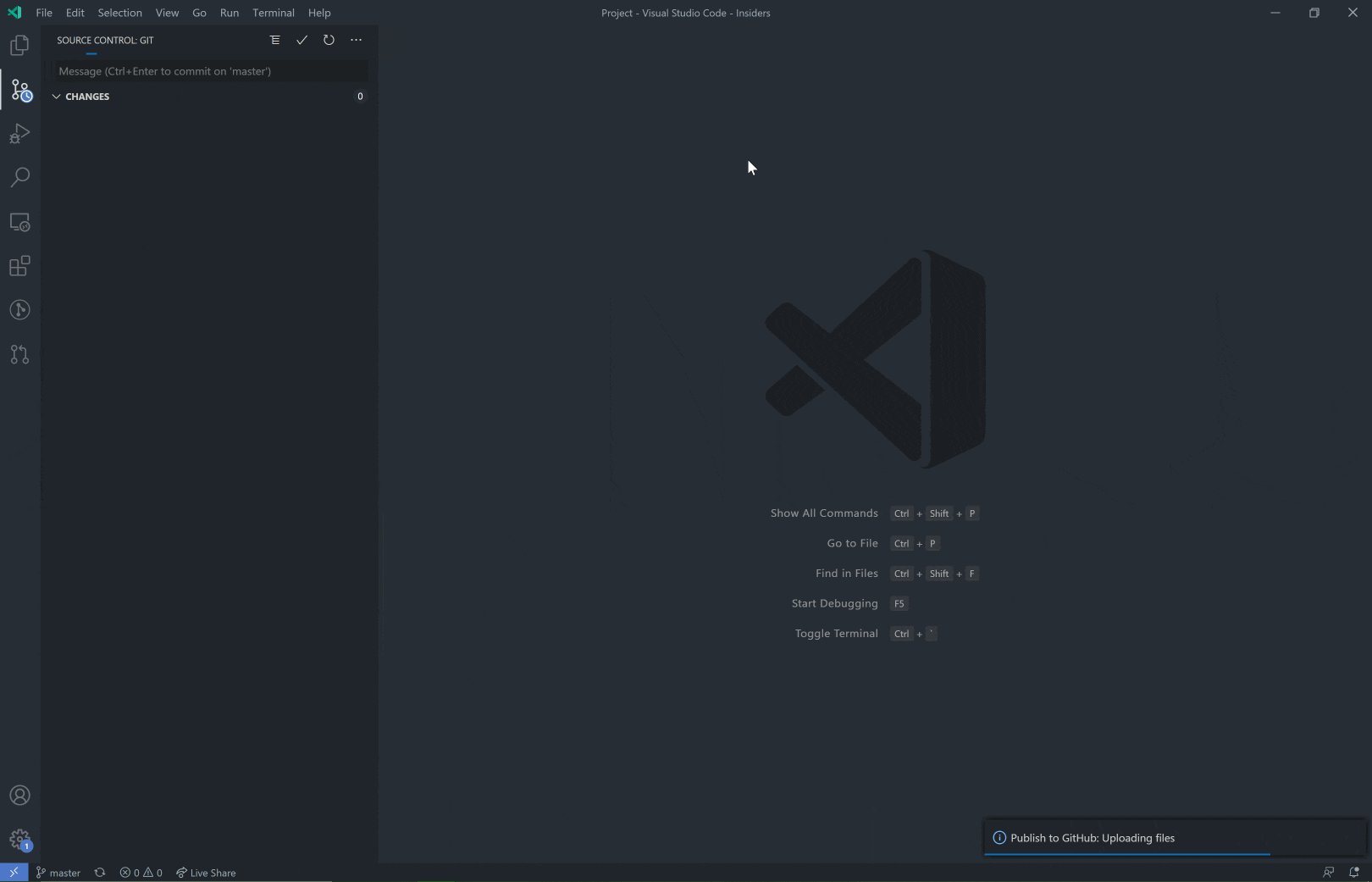
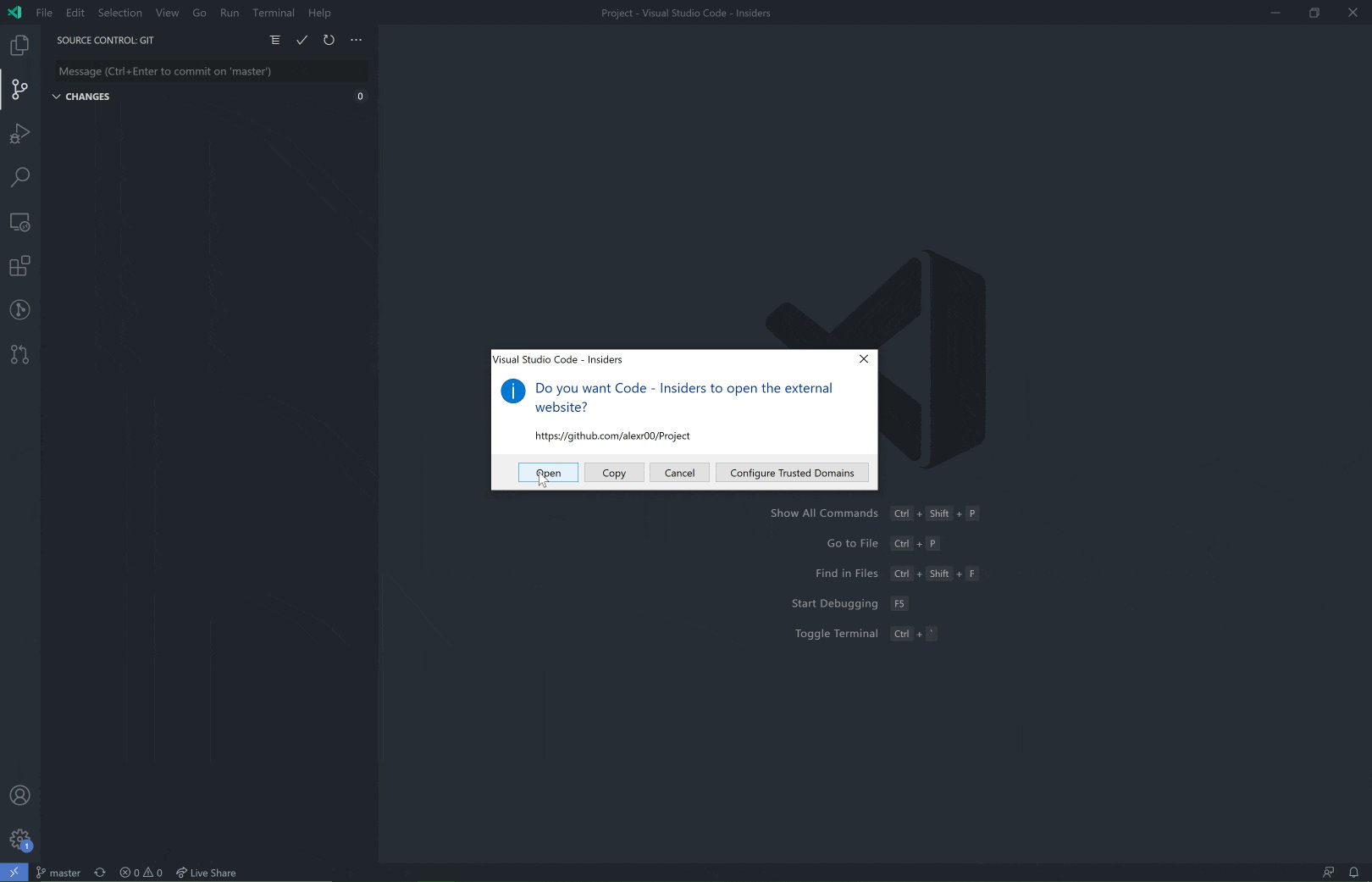
下面的短视频演示了发布到 GitHub 上的一个新的私有仓库,并可以选择在文件成功上传后在 GitHub 上浏览该仓库。

有关更多信息,您可以阅读最近的GitHub 问题集成博客文章和使用 GitHub 文档。
GitHub 问题笔记本
VS Code 团队正在开发对 Notebook 的原生支持。如今最流行的 Notebook 是 Jupyter Notebook,在研究它们的过程中,我们开始探索构建一种无偏见且支持不同样式 Notebook 的解决方案的方法。
其中一个 Notebook 是GitHub Issue Notebooks 扩展,它允许您管理问题和拉取请求搜索并内联渲染结果

此扩展仍在开发中,仅适用于 VS Code Insiders,但通过它您可以亲身体验 Notebook,并可以向我们提供反馈。
扩展创作
编辑器选项卡的新主题颜色
添加了新颜色以进一步美化工作台编辑器选项卡
tab.unfocusedInactiveBackground:未聚焦组中的非活动选项卡背景颜色tab.hoverForeground:悬停时选项卡前景色tab.unfocusedHoverForeground:未聚焦组中悬停时选项卡前景色
编辑器标题边框的新主题颜色
现有颜色editorGroupHeader.tabsBorder已更改为在编辑器选项卡下方但在面包屑上方渲染边框。新颜色editorGroupHeader.border允许您在编辑器组标题下方渲染边框(例如,如果启用,在面包屑下方)以恢复editorGroupHeader.tabsBorder的先前行为。
vscode NPM 模块的弃用和归档
2019 年 6 月,鉴于event-stream事件,我们将 vscode 模块拆分为@types/vscode和vscode-test。今天,minimist 的安全警报导致仍然依赖于vscode(它依赖于mocha@5.2.0,因此依赖于minimist@0.0.8)的扩展发出安全警报。不幸的是,mocha@5.2.0不再接收更新,升级到新的mocha版本会破坏现有功能。
我们发布了一个新版本的vscode,它删除了一些不必要的依赖项。我们还归档了仓库并弃用了 NPM 上的vscode 模块。请迁移到@types/vscode和vscode-test。
新的完成项种类
vscode.CompletionItemKind中有两个新条目,分别表示问题和用户。这些可以用于在添加 TODO 标签时建议用户名。
使用 URI
我们添加了vscode.Uri.joinPath实用程序。它是一个工厂函数,通过将路径段与现有 URI 连接来创建新的 URI。可以将其视为 Node.js 的path.join实用程序,但适用于 URI。
对于扩展,VS Code 通过Extension.extensionUri和ExtensionContext.extensionUri公开扩展安装的 URI。借助 join 实用程序,您现在可以为扩展的资源创建 URI。
例如
const fileUri = vscode.Uri.joinPath(context.extensionUri, './file.png');
const bytes = await vscode.workspace.fs.readFile(fileUri);
debug/callstack/context 菜单内联组
VS Code 现在支持对debug/callstack/context菜单inline组的贡献。贡献到此组的命令将在用户悬停在调试会话元素上时,在调用堆栈中以内联方式呈现。

新的调试主题颜色
有新的颜色可以美化调试视图
debugView.exceptionLabelForeground:当调试器因异常中断时,CALL STACK 视图中显示的标签前景色debugView.exceptionLabelBackground:当调试器因异常中断时,CALL STACK 视图中显示的标签背景色debugView.stateLabelForeground:CALL STACK 视图中显示当前会话或线程状态的标签前景色debugView.stateLabelBackground:CALL STACK 视图中显示当前会话或线程状态的标签背景色debugView.valueChangedHighlight:用于突出显示调试视图(例如,“变量”视图)中值变化的颜色debugTokenExpression.name:调试视图(例如,“变量”或“监视”视图)中显示的令牌名称前景色debugTokenExpression.value:调试视图中显示的令牌值前景色debugTokenExpression.string:调试视图中字符串的前景色debugTokenExpression.boolean:调试视图中布尔值的前景色debugTokenExpression.number:调试视图中数字的前景色debugTokenExpression.error:调试视图中表达式错误的前景色
源代码管理
向打开资源命令添加新的 preserveFocus 参数
调用SourceControlResourceState.command命令时,将传递一个额外的preserveFocus: boolean参数,这允许扩展作者提供更好的用户体验。
输入文本 mimetype
源代码管理输入文本现在有一个专用的 mimetype:text/x-scm-input。
控制输入框可见性
扩展现在可以使用SourceControlInputBox.visible属性控制每个仓库的源代码管理输入框的可见性。
Git
远程源提供商
Git 扩展 API 现在允许其他扩展提供远程源,以便参与**Git: Clone**命令。
以下是GitHub Pull Requests and Issues 扩展的一个示例

凭证提供商
Git 扩展 API 已扩展,以便扩展可以提供身份验证凭据,以便对在工作台和集成终端中针对 HTTPS Git 存储库调用的 Git 命令进行身份验证。
SignatureInformation.activeParameter
SignatureInformation上的新activeParameter属性允许您单独指定每个签名的活动参数。如果提供,它将覆盖顶级SignatureHelp.activeParameter属性。
EventEmitter 的严格空修复
在 VS Code 1.44 及更早版本中,EventEmitter.fire的参数是可选的
// Valid in VS Code 1.44
const emitter = new EventEmitter<number>();
emitter.event((x: number) => console.log(x));
// Calling fire with no argument was valid but resulted in the `x` above being `undefined`
emitter.fire();
这违反了严格空检查,但没有导致编译错误。
在 VS Code 1.45 中,fire现在需要一个参数。如果您仍然希望能够在源代码中不带参数地调用.fire(),请使用new EventEmitter<void>。
语言服务器协议
规范的 3.16 版本的工作已经开始。作为第一步,调用层次结构支持已脱离提议状态。请注意,3.16 规范尚未最终确定,并且根据反馈仍可能发生变化。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以进行尝试。一如既往,我们渴望您的反馈。以下是试用提议 API 的方法:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
请注意,您不能发布使用提议 API 的扩展。下一个版本中可能会有重大更改,我们绝不希望破坏现有扩展。
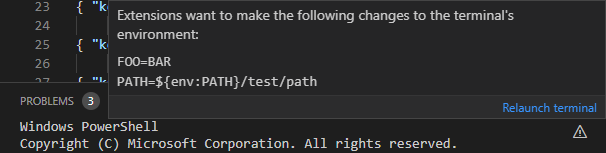
贡献到终端环境
这个新的拟议 API 是上个月引入的,以便扩展作者可以为终端环境做出贡献。本月主要是在该功能之上应用一些 UI 并对其进行完善。当终端环境“过时”时,现在会显示一个警告图标,它会显示一个丰富的悬停提示,解释将要更改的内容,并包含一个方便的**重新启动终端**操作。当更改处于活动状态时,也会有一个信息图标可用,但默认情况下它是禁用的。

动态提供调试配置
我们已更新调试扩展 API,使调试扩展作者能够根据工作区或项目中找到的信息动态添加调试配置。这些调试配置会出现在与launch.json中的静态调试配置相同的 UI 位置。
在此版本中,动态调试配置显示在“调试”视图的配置下拉菜单和“**选择并启动调试**”快速选择器中。在未来的版本中,我们也在考虑在“欢迎”视图中显示它们。
新 API 基于现有DebugConfigurationProvider的provideDebugConfigurations方法。在此版本之前,VS Code 调用provideDebugConfigurations来提供初始“静态”调试配置,以复制到新创建的launch.json中。通过新 API,现在可以通过vscode.debug.registerDebugConfigurationProvider注册DebugConfigurationProvider以实现“动态”情况,方法是将值DebugConfigurationProviderTriggerKind.Dynamic传递给新的可选triggerKind参数。通过此新注册,每当所有调试配置列表即将显示在 UI 中时,VS Code 都会调用provideDebugConfigurations方法。
为了及时激活使用此新 API 的扩展,引入了新的激活事件onDebugDynamicConfigurations:<debug type>。<debug type>是强制性的,表示为其指定动态调试配置的调试器类型。
一个用法示例可以在 Mock Debug 中找到。
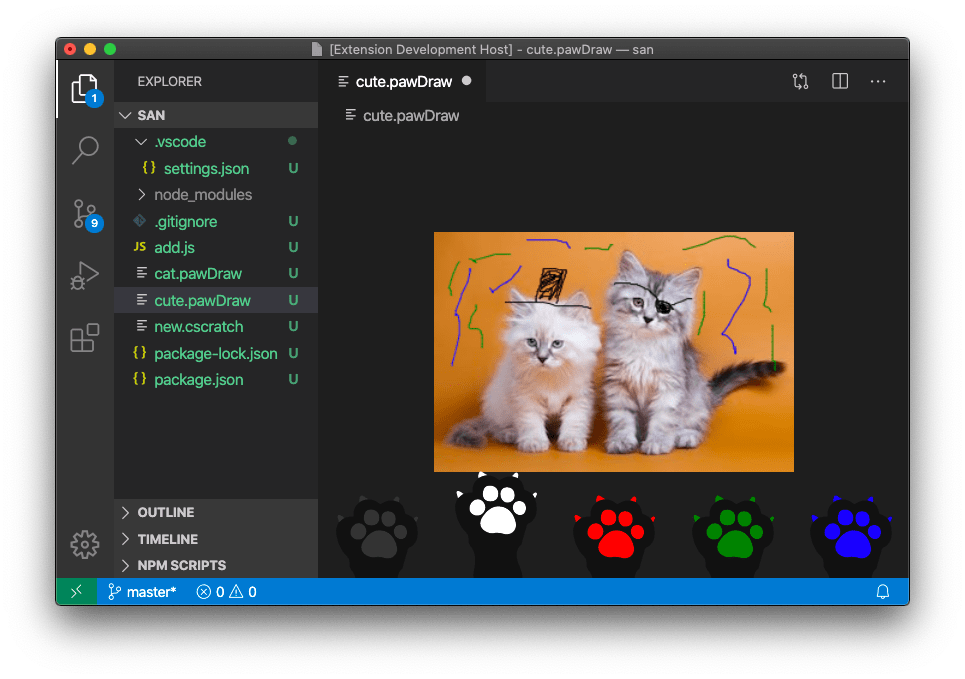
二进制自定义编辑器 API
我们在此迭代中重新设计了二进制自定义编辑器的拟议 API,以准备其稳定化。提醒一下,自定义编辑器允许扩展提供自己的编辑器用户界面,以取代 VS Code 的普通文本编辑器。我们已经稳定了对基于文本文件的自定义编辑器的支持。拟议的 API 将自定义编辑器扩展到二进制文件格式,例如图像或十六进制转储。

我们需要您对此 API 的反馈,以便我们有望在下一次迭代中将其最终确定。查看自定义编辑器扩展示例以查看二进制文件自定义编辑器的示例实现。自定义编辑器 API文档现在也涵盖了二进制文件的自定义编辑器。
如果此 API 对您有用,或者您在实现自定义编辑器时遇到任何问题,请告诉我们。
工程
原生迭代器
我们现在正在使用原生 ES6 迭代器来提高性能。您可以在问题 #94540中找到更多详细信息。
编译守护程序
多亏了deemon实用程序,我们现在将自托管编译任务作为后台进程运行:即使 VS Code 重新启动,它也会继续运行。
自动问题分类
继续我们将问题分类流程转移到 GitHub Actions 的工作,我们创建了用于自动问题分类的 Actions。这些 Actions 通过自动下载所有问题并生成机器学习模型来定期将问题分类到功能区域。我们所有 Actions 的完整实现都在我们的GitHub 分类 Actions 存储库中。
新文档
Docker Compose
有一个新的Docker Compose主题,解释了 Microsoft Docker 扩展如何帮助您将 Docker Compose 文件添加到项目中,以便轻松使用多个 Docker 容器。
Java 主题
Java 主题已更新,并包含有关使用Java 扩展对 Java 源代码进行Linting和重构的新主题。
GitHub
随着 GitHub 集成的扩展,有一个新的使用 GitHub 主题,展示了如何从 VS Code 内部使用 GitHub。
值得注意的修复
- 46886:无法调整调试侧栏中的断点部分大小
- 85344:当我在 VSCode 中单击链接时 Firefox 崩溃。
- 86425:集成终端宽度太窄
- 90714:将调试控制台字体大小设置应用于输入字段
- 90734:Windows Terminal 作为外部终端未在工作区目录中启动
- 93973:[SSH] 侧栏中的自动显示不起作用
- 94574:居中布局:显示差异编辑器时使用全宽
- 94982:Bash 调试在 1.44.0 版本中无法启动
- 95108:serverReadyAction debugWithChrome 突然停止工作
- 95319:getWordRangeAtPosition 可能导致扩展主机冻结
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Simon Chan (@yume-chan)
- ArturoDent (@ArturoDent)
- Alexander (@usernamehw)
- Marco Zehe (@MarcoZehe)
- joanmarie (@joanmarie)
- José Vilmar Estácio de Souza (@jvesouza)
- Michał Zegan (@webczat)
对 vscode 的贡献
- Andrew Casey (@amcasey)
- Anthony Van de Gejuchte (@avdg): 不要让 git 使用分页器 PR #95549
- Richard Willis (@badsyntax): 更新 vscode.d.ts - 修复 Pseudoterminal.onDidClose 的代码注释块 PR #96206
- @bkis: 修复 git 扩展配置描述中的拼写错误 PR #94993
- @bolinfest: 确保 @rematch 和 nextEmbedded 可以在 Monarch 语法中一起使用 PR #95742
- Borja Zarco (@bzarco): 在有条件地解析某些变量时,除了
folderUri之外,还使用argument。PR #95483 - Christos Pappas (@ChrisPapp)
- Connor Skees (@connorskees)
- Edgar Cumbreras (@cumbreras): 功能:#94285 运行任务前保存的选项 PR #94466
- Duncan Walter (@DuncanWalter): TS: 添加设置以提示用户关于工作区 tsdk PR #95566
- Dusty Pomerleau (@dustypomerleau): 将所有
wordHighligher实例更改为wordHighlighterPR #95830 - Evan Krause (@evangrayk): 限制状态栏微调器动画以节省 CPU PR #96096
- Jonathan Fleckenstein (@fleck): 删除重复的 git.pullFrom 命令 PR #95780
- Phil Marshall (@flurmbo): 添加 git.showCommitInput 配置选项 (#_79074) PR #81982
- Gaurav Makhecha (@gauravmak): 拼写修正 PR #94687
- @Git-Lior: bugfix - typescript 代码补全在存在多个属性修饰符时不识别属性修饰符 PR #94165
- John Murray (@gjsjohnmurray): 修复 #95510 “在侧边栏中显示”被区分大小写的文件系统混淆… PR #95555
- Gustavo Cassel (@GustavoASC): 开发设置以在查找小部件中从文档开头或结尾循环搜索 PR #92243
- Ilia Pozdnyakov (@iliazeus)
- Andrii Dieiev (@IllusionMH)
- Jean Pierre (@jeanp413)
- jedwards (@jheiv): 在“终端:清除”命令面板操作后聚焦终端 PR #92100
- Jon Bockhorst (@jmbockhorst)
- John Blackbourn (@johnbillion): 默认将
.gitignore_global视为忽略文件。PR #96080 - Kodai Nakamura (@kdnk): 添加聚焦查询编辑器小部件的操作 PR #94799
- Lenny Anders (@lennyanders): 在拖动元素时为 backdrop-filter 添加过渡 PR #95217
- Lukas Spieß (@lumaxis): 将 keytar 更新到最新的公共版本 PR #95351
- Yaşar Yıldız (@MonoLizard): 修复 #90734 为新 Windows 终端添加启动目录参数 PR #90773
- Marvin Heilemann (@muuvmuuv): 功能:添加窗口标题分隔符属性 PR #94371
- @NickDebug: 添加缺失的单词 PR #95043
- Richard Townsend (@richard-townsend-arm): 添加 gulp 目标,修复 Arm 版 Windows 的构建。 PR #85326
- Robert Rossmann (@robertrossmann)
- Dmitry Sharshakov (@sh7dm): 正确显示时间线中的未来事件 PR #94459
- Tobias (@Shegox): 更新自动化问题管理操作仓库的链接 PR #96568
- Josh Smith (@smithjosh115): 问题 #93589: 将 'renameShorthandProperties' 设置重命名为 'useAliasesForRenames' PR #94480
- Thomas Weingartner (@Thoemmeli): 修复 'Markdown 预览相对链接时从路径中删除 'host'' PR #95092
- Tyler James Leonhardt (@TylerLeonhardt): 添加 PowerShell 文本字符串自动关闭对 PR #95245
- Alexander (@usernamehw): 在 OS 中显示文件应该适用于 settings.json 等特殊文件… PR #95193
- Christopher Makarem (@x24git): 防止 CodeLens CSS 选择器名称无效 PR #95005
- @xisui-MSFT: 在 launch.json, workspace.json 或 .code-workspace 不存在时添加 configurations 字段 PR #95488
对 vscode-json-languageservice 的贡献
- Alex Kreidler (@alexkreidler): 添加基本覆盖信息 PR #54
- Anantha Kumaran (@ananthakumaran): 添加 textDocument/definition 支持 PR #50
对 vscode-html-languageservice 的贡献
- Liam Newman (@bitwiseman): 更新 js-beautify 到 1.11.0 PR #82
对 language-server-protocol 的贡献
- Sam McCall (@sam-mccall): 使 didSave 服务器功能名称一致 PR #958
- Sora Morimoto (@imbsky): 修复 lsif-util 的链接 PR #971
对 debug-adapter-protocol 的贡献
- Nick Battle (@nickbattle): 将 VDMJ-LSP 添加到适配器列表 PR #109
对 vscode-generator-code 的贡献
- Neeraj Kashyap (@nkashy1): 更新了注释掉的 myExtension 导入 PR #199
对 vscode-textmate 的贡献
- Yan Pashkovsky (@Yanpas): 添加语法性能警告 PR #128
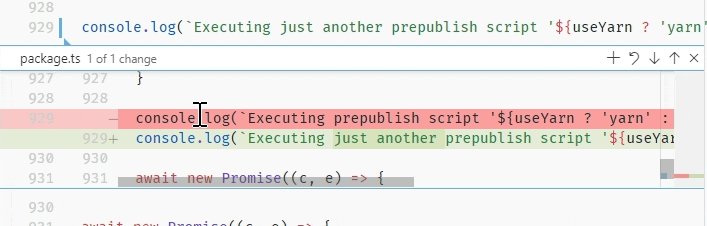
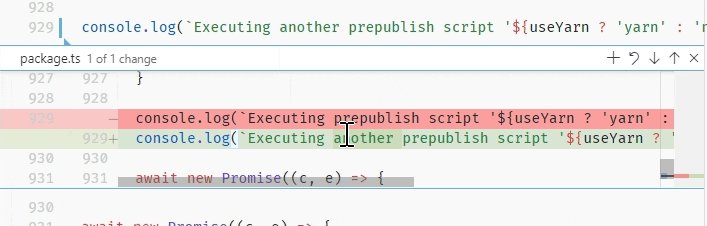
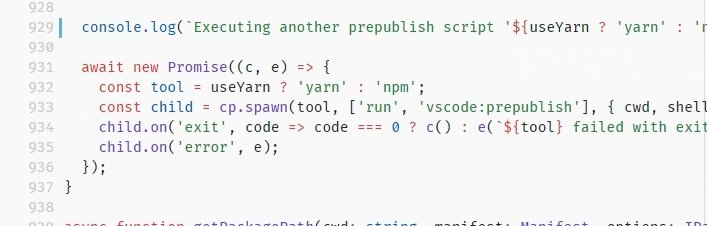
对 vscode-vsce 的贡献
- Ilia Pozdnyakov (@iliazeus): 打印失败的 prepublish 脚本输出 PR #442
对 localization 的贡献
有超过 800 名 云 + AI 本地化 社区成员使用 Microsoft 本地化社区平台 (MLCP),其中约 170 名活跃贡献者为 Visual Studio Code 做出贡献。我们感谢您的贡献,无论是提供新的翻译、对翻译进行投票还是提出流程改进建议。
这是贡献者的快照。有关项目详细信息,包括贡献者姓名列表,请访问项目网站:https://aka.ms/vscodeloc。
- 中文 (简体,中国) Tingting Yi, Yizhi Gu, Charles Dong, Justin Liu, Joel Yang, Tony Xia, 朱知阳, meng shao, 普鲁文, paul cheung, 张锐, Yiting Zhu, Nong Zhichao, Liam Kennedy, 武 健, Zhao Liguo, 宁 倬, Bochen Wang, 一斤瓜子, 顺 谭, 云 何, Yun Liu, yungkei fan, 杨 越鹏。
- 中文 (繁体,台湾) 船長, Winnie Lin, 予 恆, TingWen Su。
- 捷克语 David Knieradl。
- 丹麦语 (丹麦) Javad Shafique, Lasse Stilvang。
- 英语 (英国) Martin Littlecott, Oren Recht, Faris Ansari。
- 芬兰语 (芬兰) Teemu Sirkiä。
- 法语 (法国) Antoine Griffard, Thierry DEMAN-BARCELÒ, Rodolphe NOEL, Nathan Bonnemains。
- 希伯来语 (以色列) Chayim Refael Friedman, Asaf Amitai。
- 匈牙利语 Bucsai László。
- 印度尼西亚语 (印度尼西亚) Gerry Surya, Laurensius Dede Suhardiman。
- 意大利语 (意大利) Alessandro Alpi, Riccardo Cappello。
- 日语 (日本) Ikko Ashimine, Aya Tokura, Takayuki Fuwa, ちゃん きさらぎ, 住吉 貴志, Koichi Makino, Yoshihisa Ozaki, TENMYO Masakazu。
- 韩语 (韩国) Kyunghee Ko, June Heo。
- 挪威语 (挪威) Torbjørn Viem Ness。
- 波兰语 (波兰) Makabeus Orban, Kacper Łakomski, Karol Szapsza。
- 葡萄牙语 (巴西) Alessandro Trovato, Marcelo Fernandes, Arthur Lima, Luciana de Melo, Luiz Gustavo Nunes。
- 葡萄牙语 (葡萄牙) Pedro Filipe, António Pereira。
- 俄语 (俄罗斯) Andrey Veselov, Vadim Svitkin, Минаков Антон。
- 西班牙语 (西班牙,国际排序) Sifredo Da Silva, Ariel Costas Guerrero, David Roa, Abdón Rodríguez P., Luis Manuel, Carlos A. Echeverri V, A. Jesus Flores A., Ricardo Estrada Rdez, Alfonso Jesus Flores。
- 瑞典语 (瑞典) Per Ragnar Edin。
- 泰米尔语 (印度) krishnakoumar c。
- 土耳其语 (土耳其) Umut Can Alparslan, Mehmet Yönügül。
- 乌克兰语 (乌克兰) Nikita Potapenko, igor oleynik。
- 越南语 (越南) Hieu Nguyen Trung, LN Quang。