2022 年 10 月 (1.73 版)
更新 1.73.1:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2022 年 10 月版。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括
- 搜索包含/排除文件夹 - 在树视图中快速设置要包含/排除的文件夹。
- 命令中心模式快捷方式 - 在最近的文件列表之前显示常用模式。
- 合并编辑器改进 - 访问组合选项以自动合并冲突。
- Markdown 自动链接更新 - 重命名/移动时更新文件和图像链接。
- 更多音频提示 - 任务完成或失败,终端快速修复可用。
- vscode.dev 受保护分支工作流程 - 提交到受保护分支时创建新分支。
- 新的 Python 扩展 - isort、Pylint 和 Flake8 的新独立扩展。
- 开发容器模板 - 基于现有模板创建新的开发容器。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
新的音频提示
新增了音频提示,可帮助您完成任务和终端操作。
- 任务完成 - 任务完成时发出声音(由
audioCues.taskCompleted设置控制)。 - 任务失败 - 任务失败时发出声音(
audioCues.taskFailed)。 - 终端快速修复 - 如果当前行有快速修复可用(
audioCues.terminalQuickFix)。
屏幕阅读器模式下的自动换行
当 VS Code 在屏幕阅读器模式下运行时,为了防止屏幕阅读器体验下降,已禁用自动换行。此问题已修复,可以通过 editor.wordWrap 启用。
辅助功能设置标签
现在提供了 accessibility 标签,以提高辅助功能相关设置的可发现性。
首选项:打开辅助功能设置 命令会打开带 @tag:accessibility 过滤器的设置编辑器。
工作台
从搜索中包含和排除文件夹
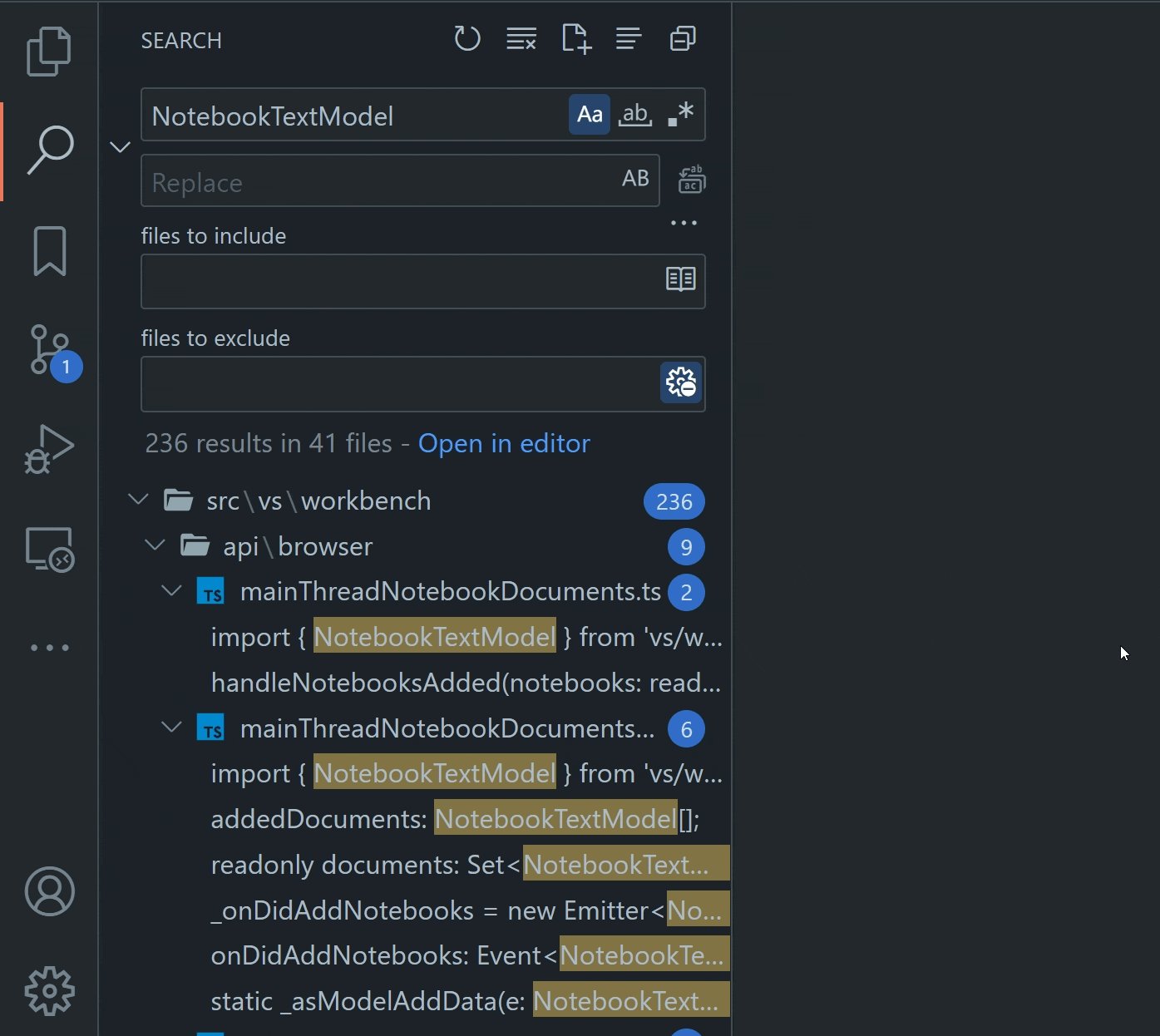
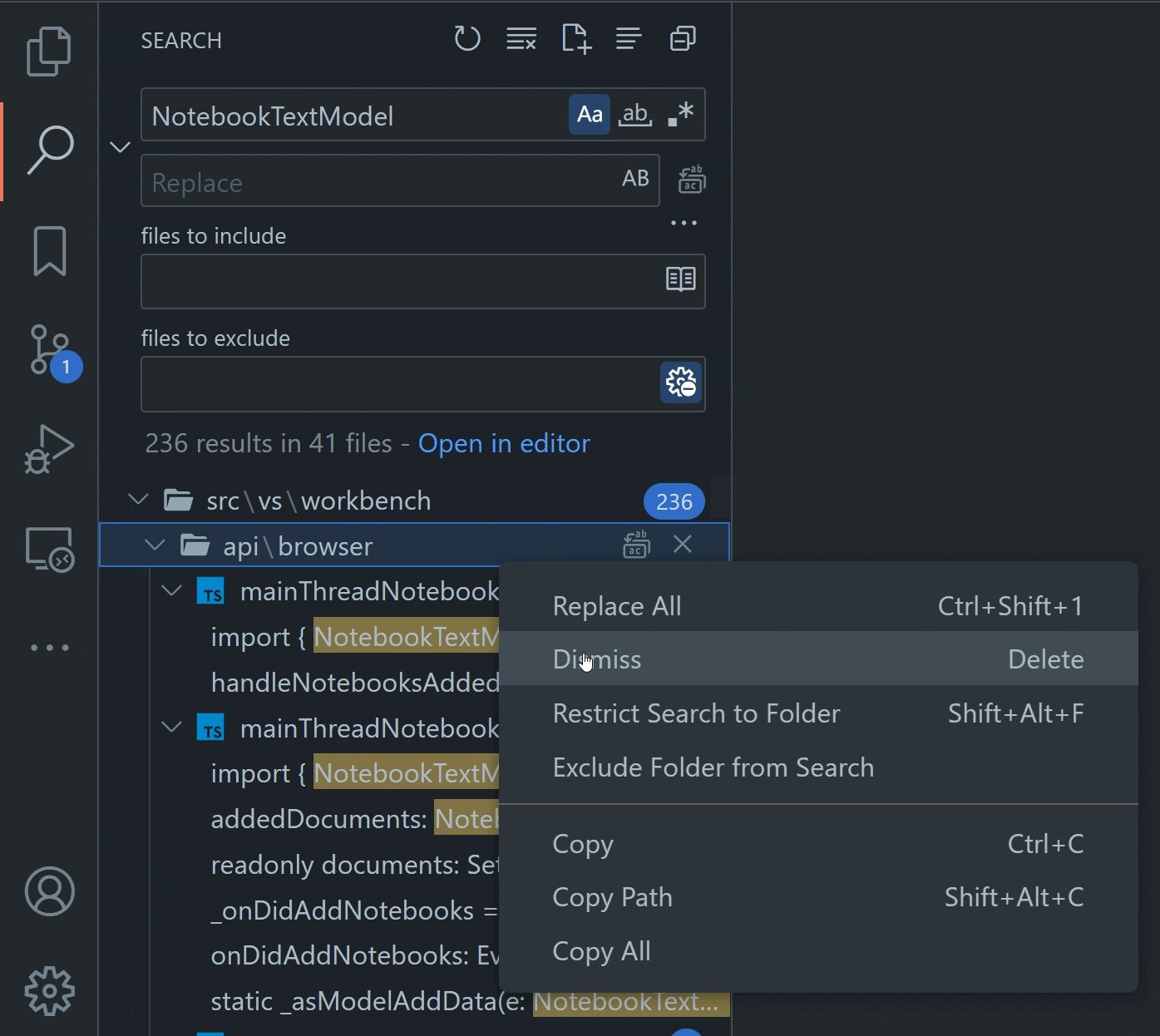
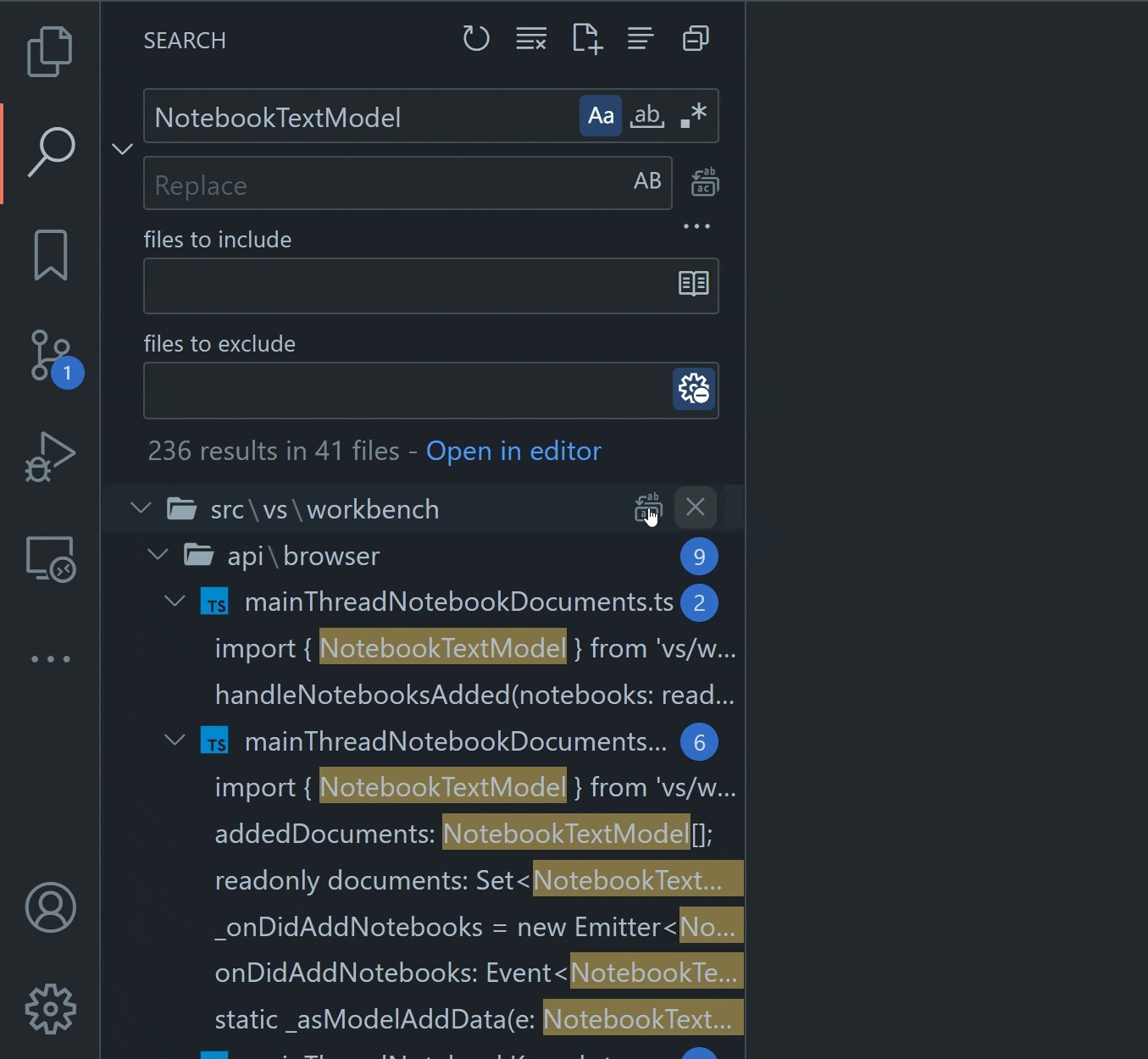
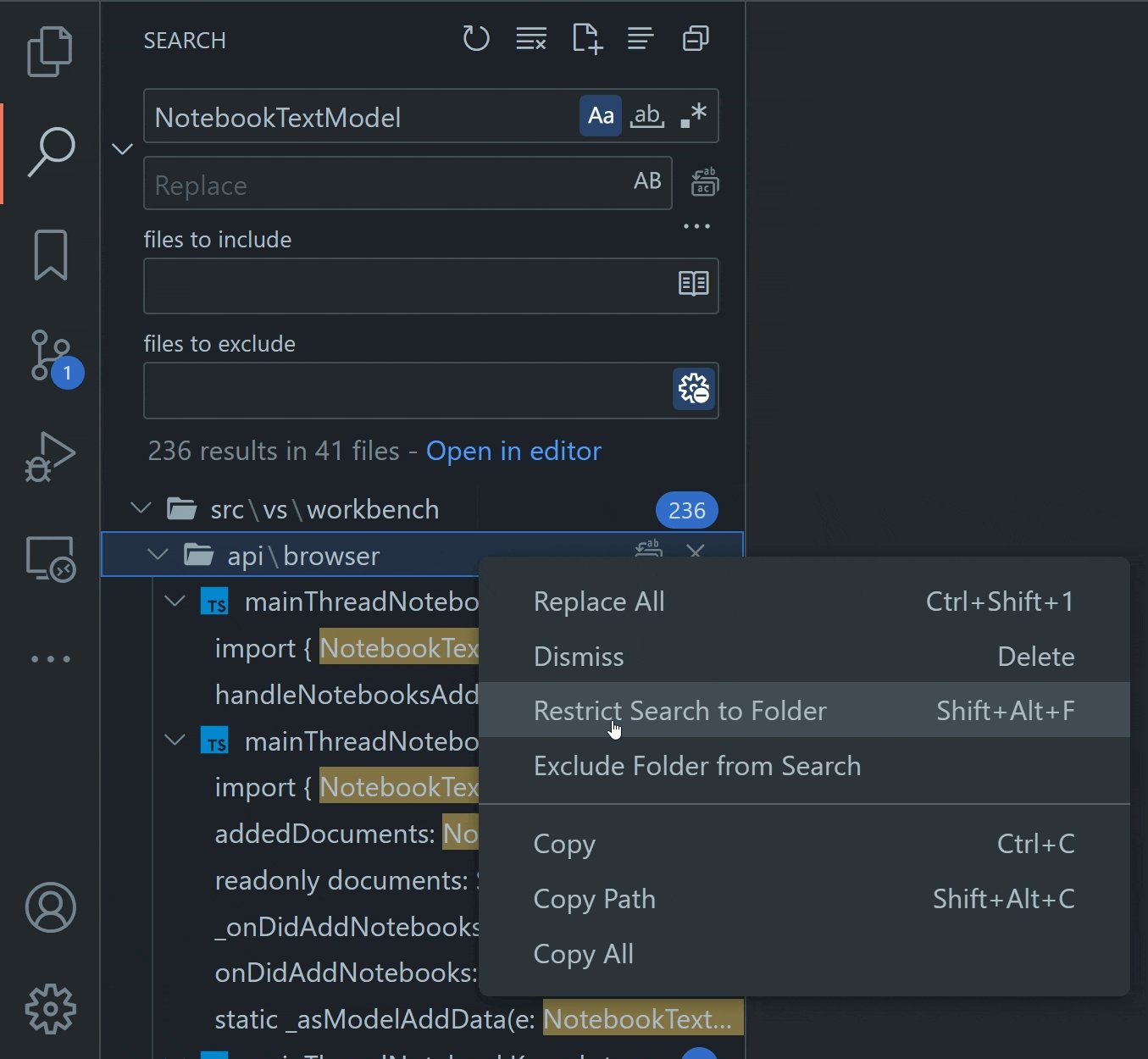
在搜索结果树视图中右键单击文件夹时,上下文菜单中现在有两个新选项。
-
选择将搜索限制到文件夹会将选定的文件夹路径添加到要包含的文件文本框。在此文本框中添加路径将把搜索结果限制为符合列出的路径或模式的结果。

主题:GitHub 深色调暗(在 vscode.dev 上预览)
-
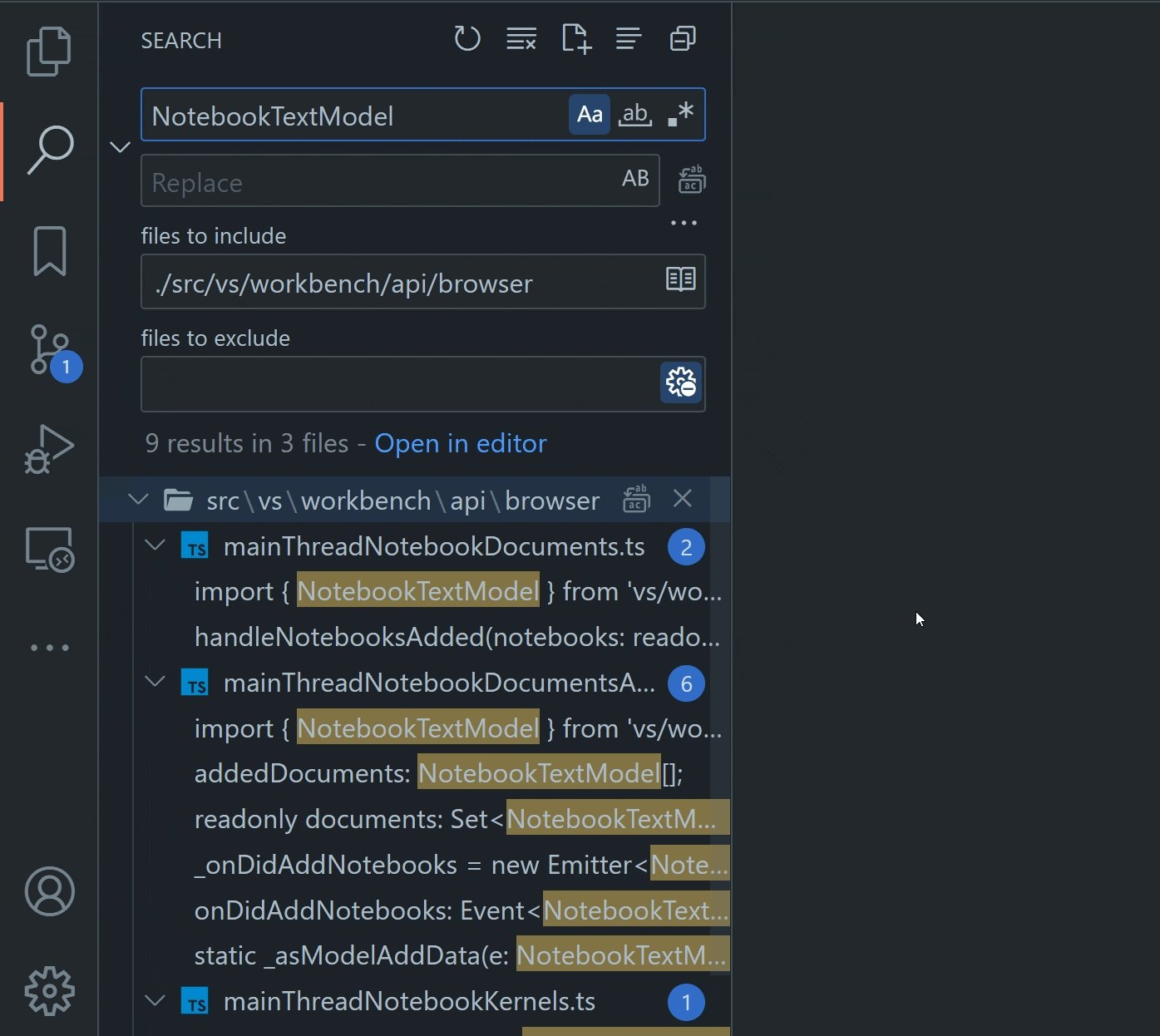
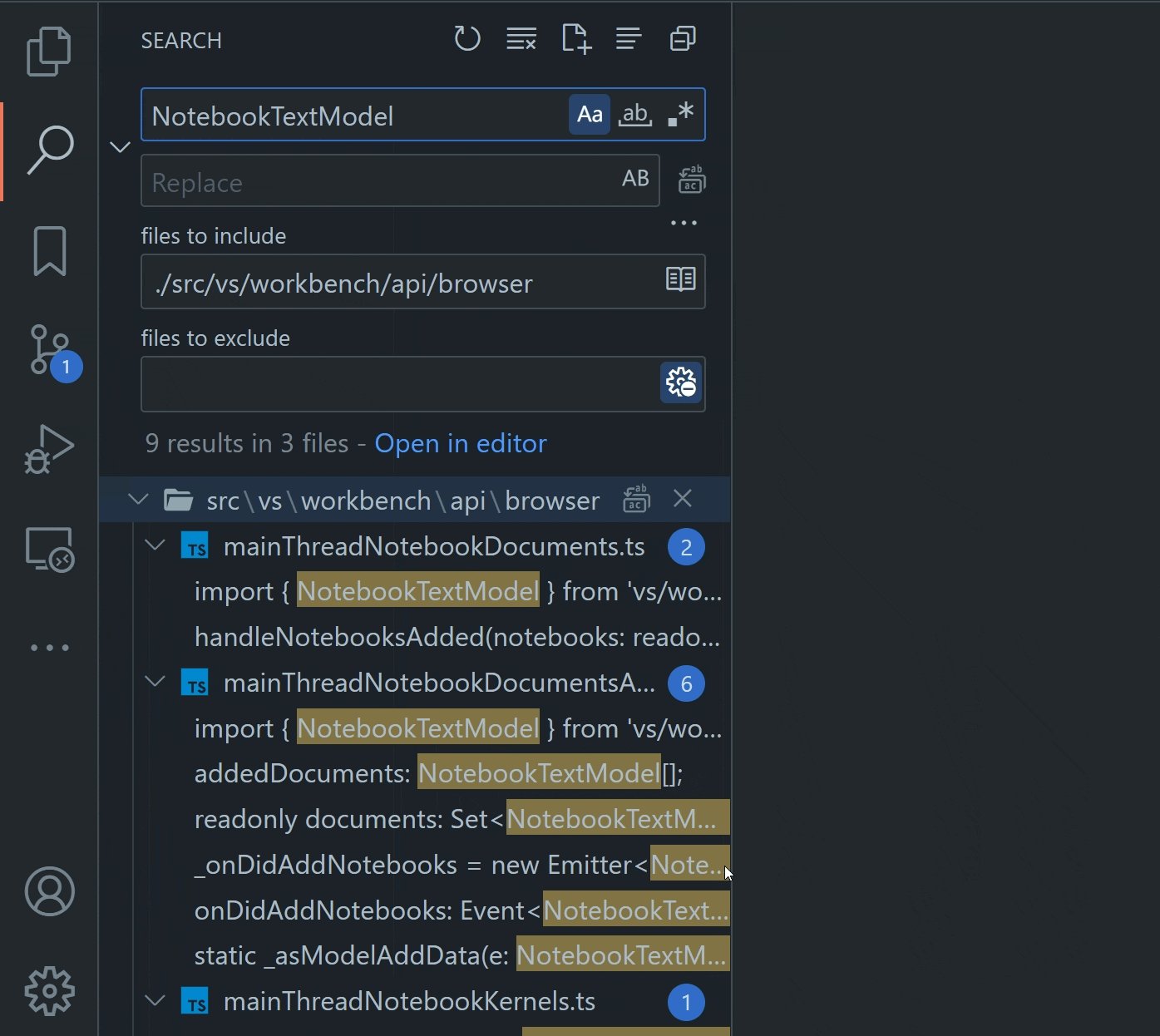
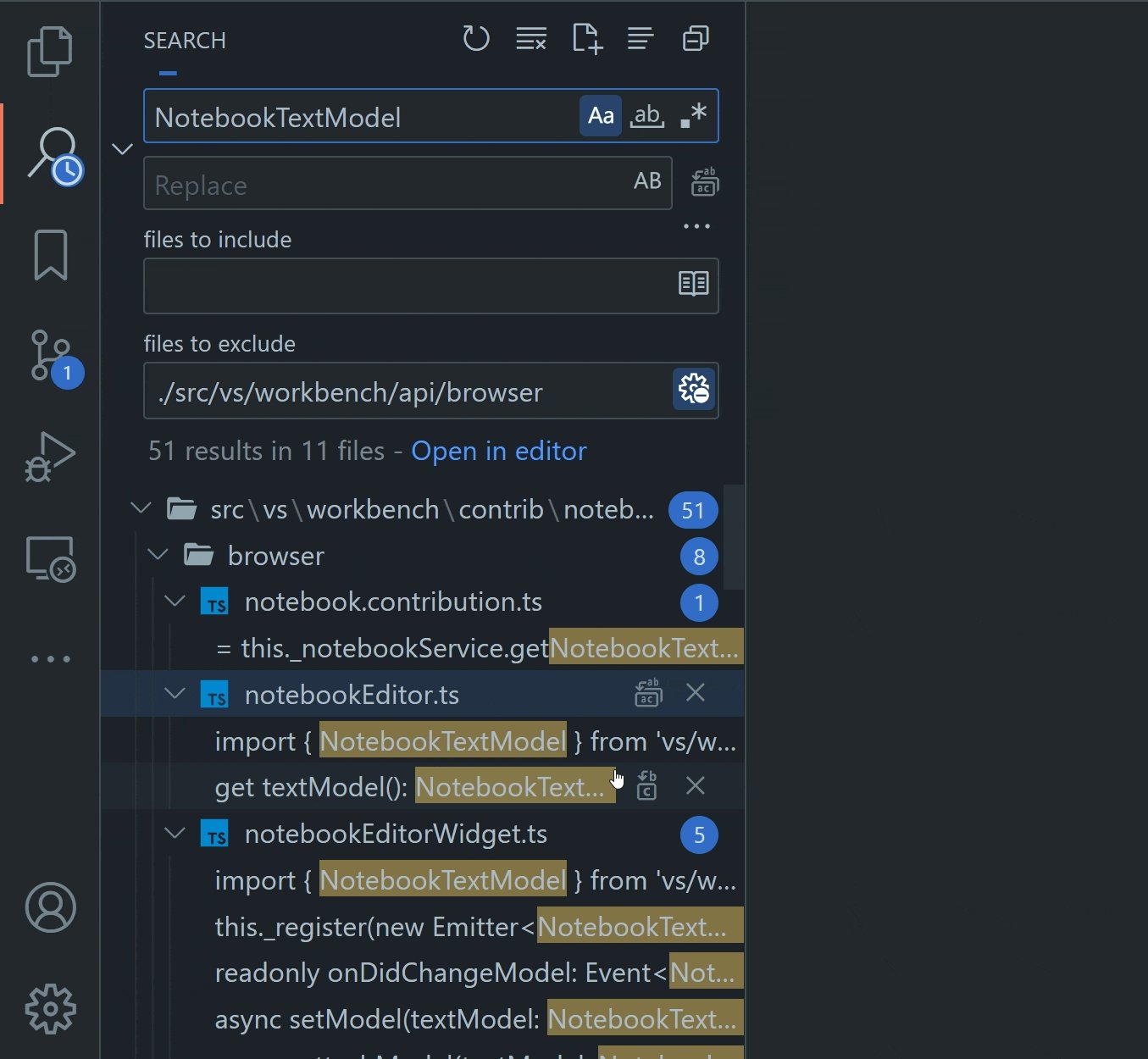
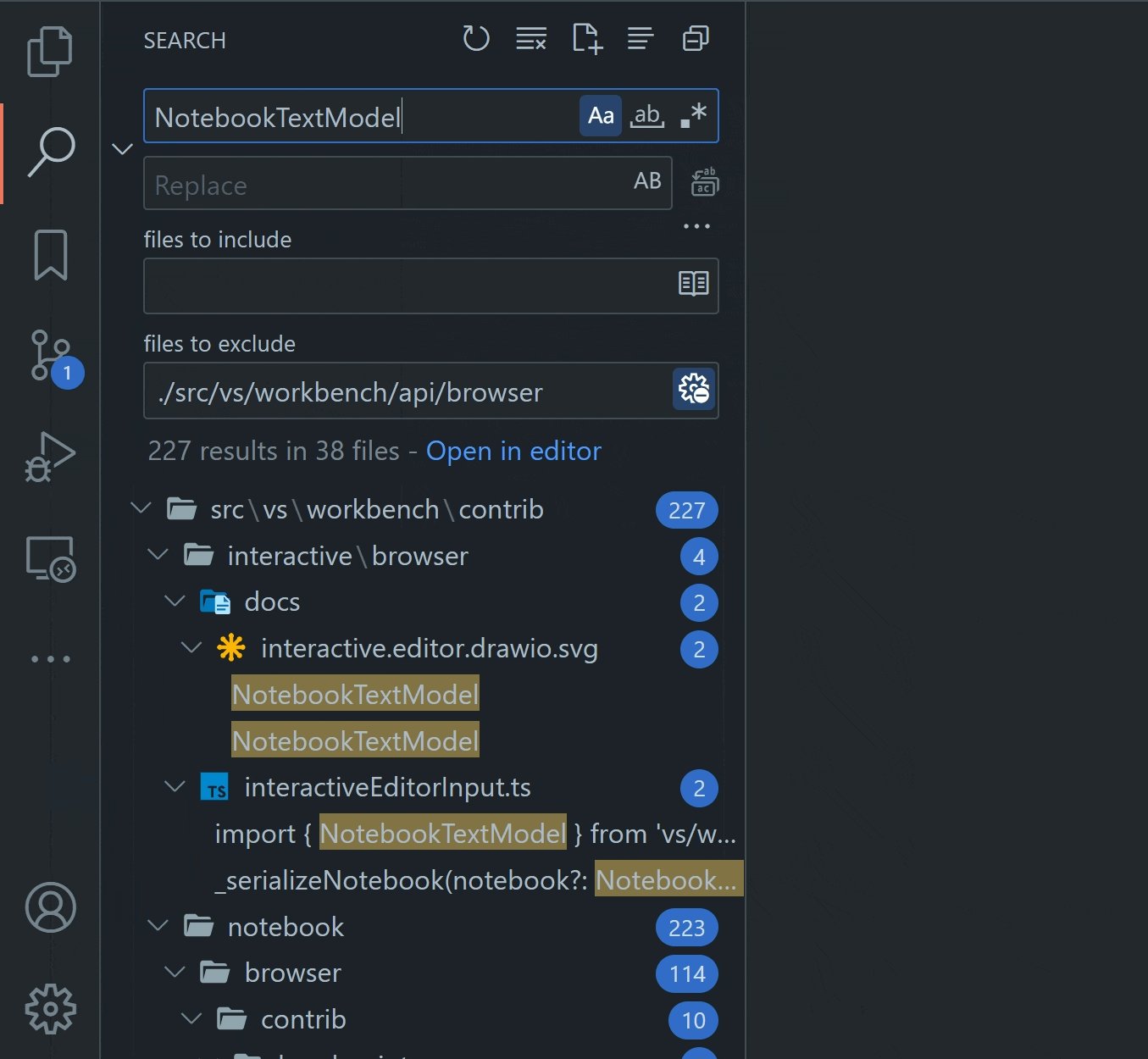
选择从搜索中排除文件夹会将选定的文件夹路径添加到要排除的文件文本框。在此处添加路径将排除任何符合列出的路径或模式的搜索结果。

主题:GitHub 深色调暗(在 vscode.dev 上预览)
命令中心模式快捷方式
命令中心添加了一个新的顶部部分,以便轻松发现如何导航到文件、运行命令等。
此简短模式列表还提供键绑定提示,以便您可以直接跳转到最常用的模式(例如转到文件),而无需通过命令中心。
命令中心 UI 默认不显示在标题栏中,但您可以通过窗口:命令中心(window.commandCenter)设置或右键单击标题栏并勾选命令中心来启用它。
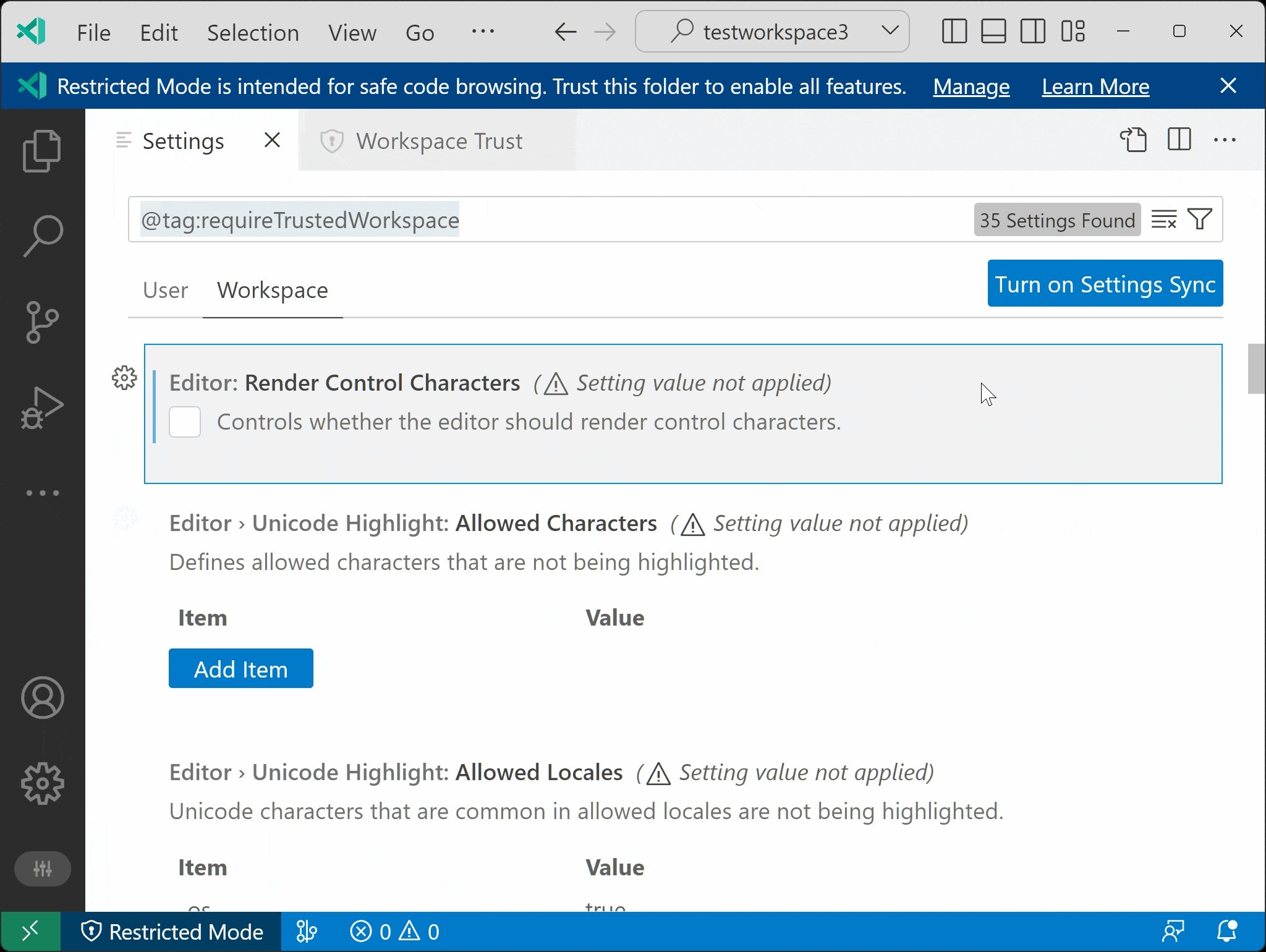
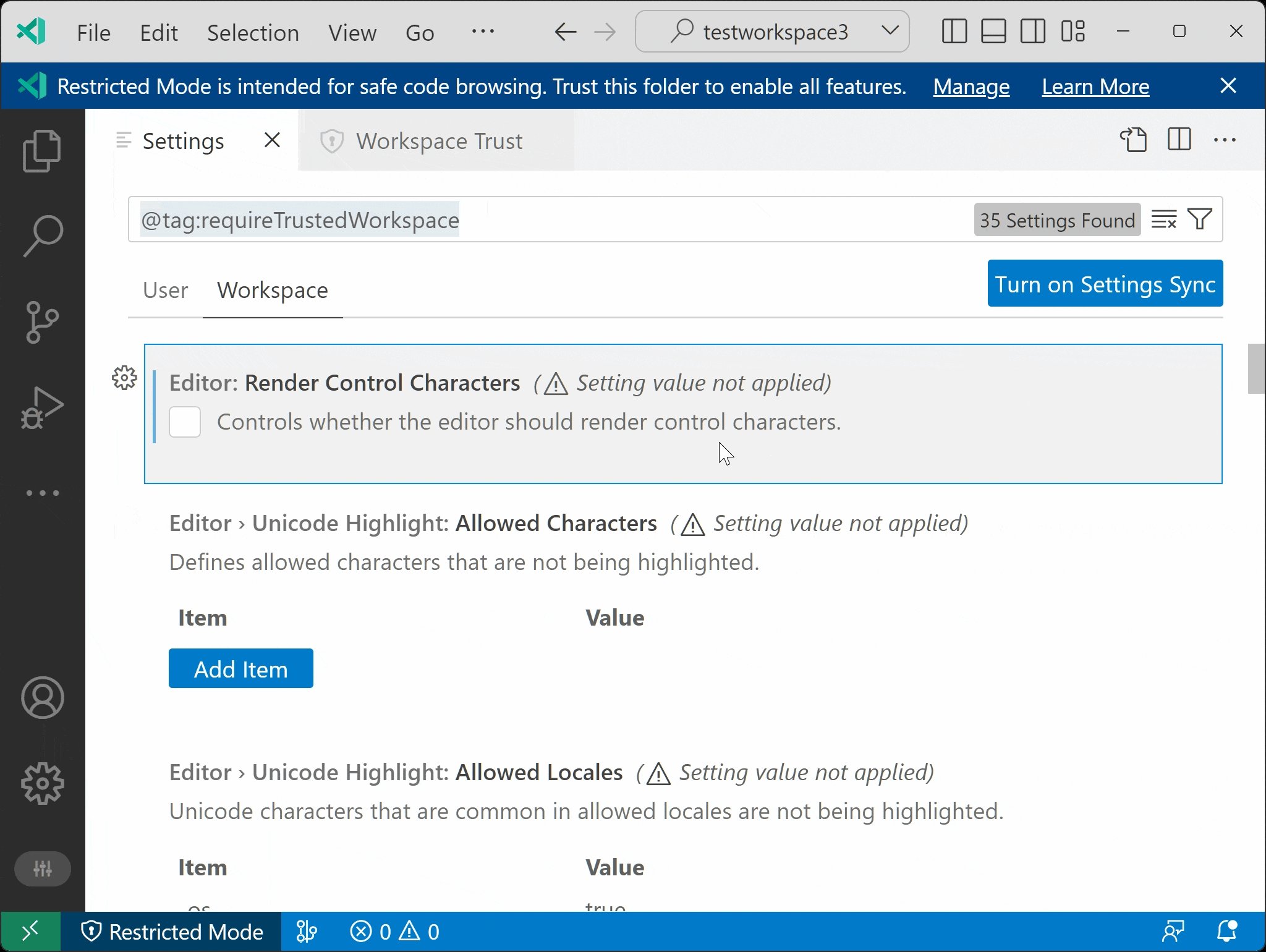
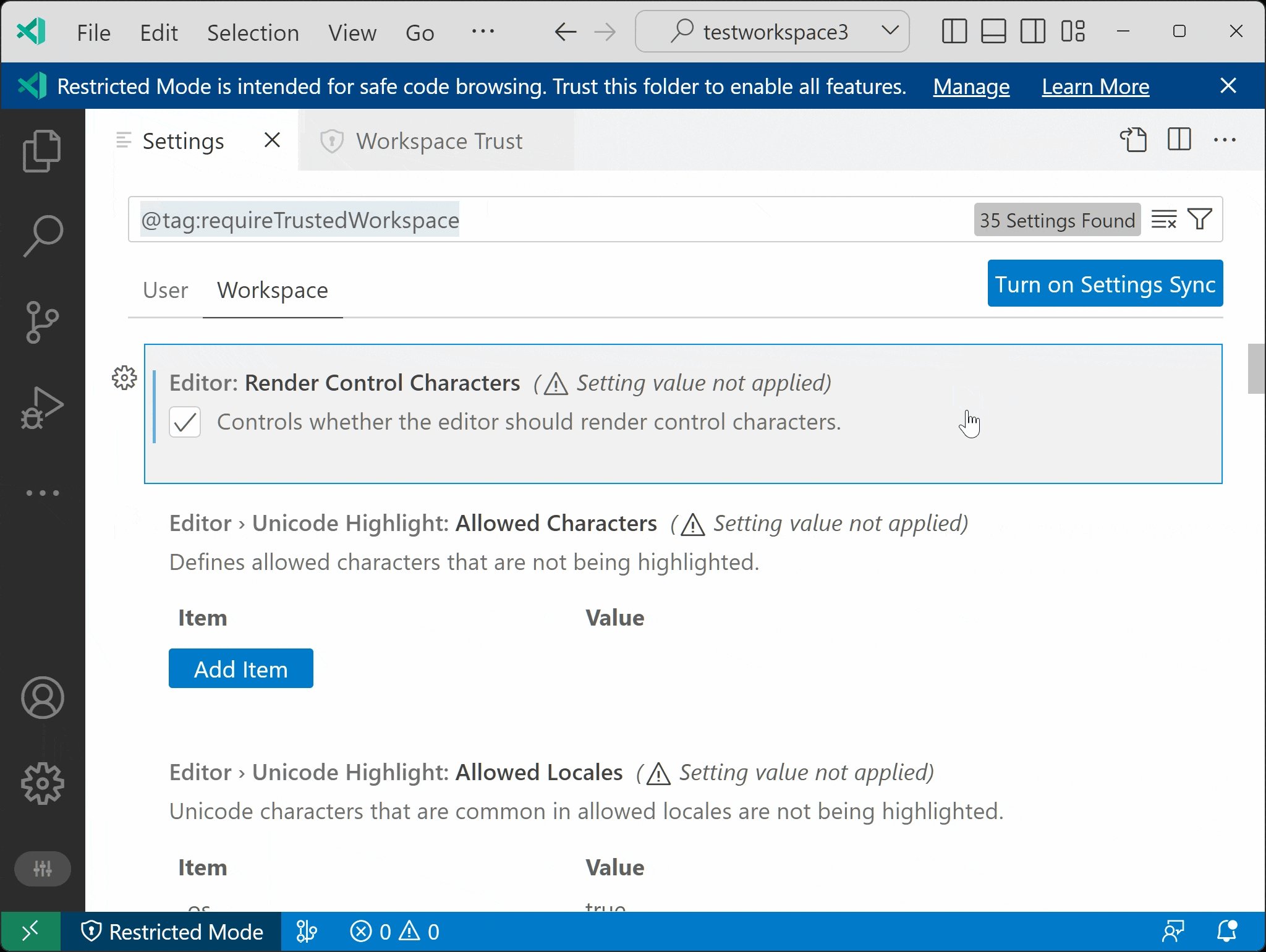
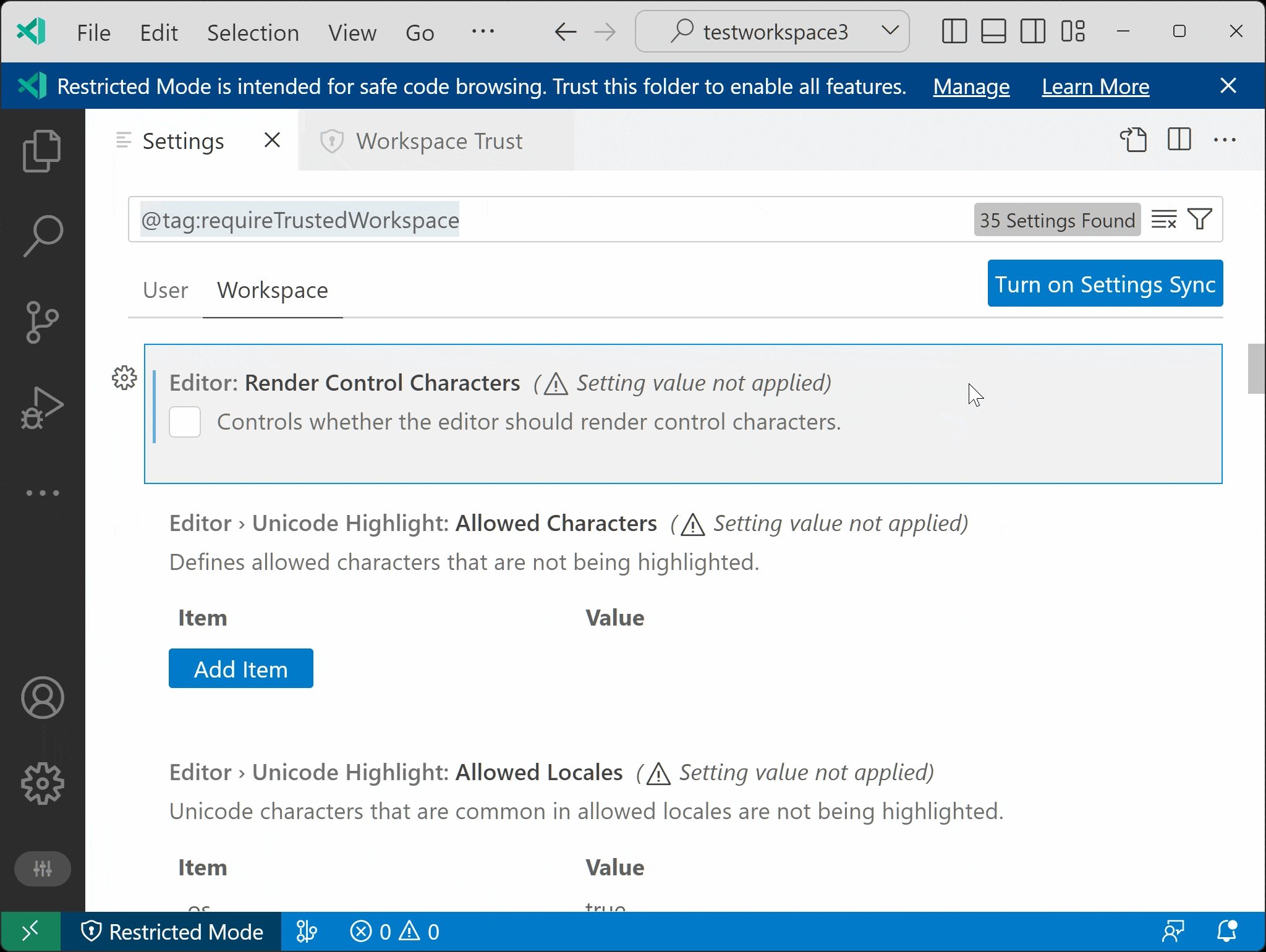
设置编辑器工作区信任和策略指示器
由于受限模式工作区或在组织策略下管理而未应用的设置现在使用指示器来显示其状态。即使在受限模式工作区中,用户也可以读取和写入工作区设置(这始终可以通过 settings.json 文件实现),但在计算受限工作区中使用的设置的最终值时,工作区设置值将不予考虑。
默认的浅色主题也进行了一些调整,指示器区域中的 codicon 呈现更清晰,焦点边框更紧凑。

大纲默认折叠状态
新增了一个设置 outline.collapseItems,它控制大纲视图中项目的默认折叠状态。默认值为 false,这意味着大纲项目默认展开。将其设置为 true 可使大纲项目默认折叠。此设置可以按语言设置,也适用于笔记本。
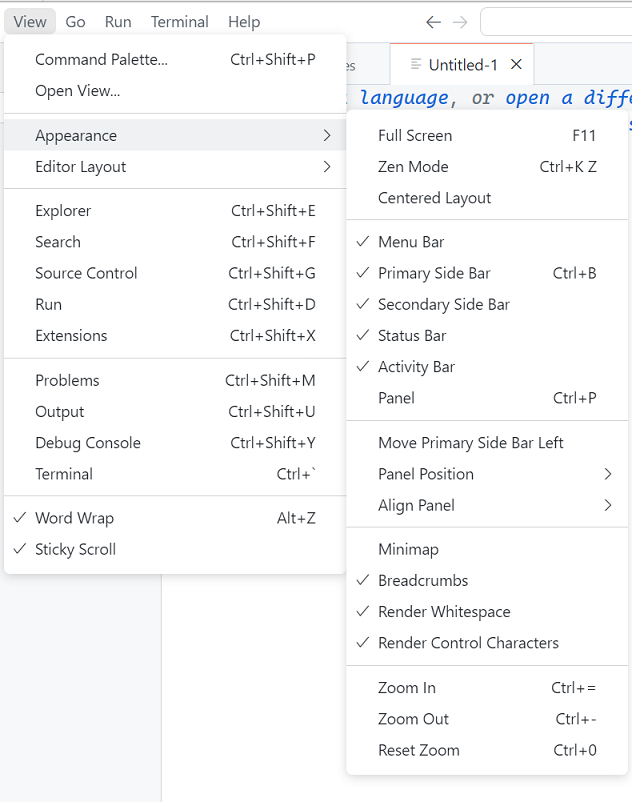
重新排列视图菜单
在 VS Code 菜单栏的“视图”菜单中,最后一组是不断增长的编辑器操作列表。为了平衡菜单的增长和功能,我们已将主要与外观相关的项目移至外观子菜单下。自动换行和粘性滚动选项保留在菜单底部的原始位置。

主题:GitHub 浅色默认(在 vscode.dev 上预览)
输入 UI 上的圆角
文本输入、文本区域和下拉菜单现在都显示圆角,以匹配先前版本中应用于按钮的相同样式。

快速选择列表样式更新
快速选择 UI 中使用的列表样式已轻微刷新,带有圆角并增加了左右边距。
列表视图的 codicon 更新
平面列表和树状列表视图现在使用更清晰的 codicon 来表示列表类型。
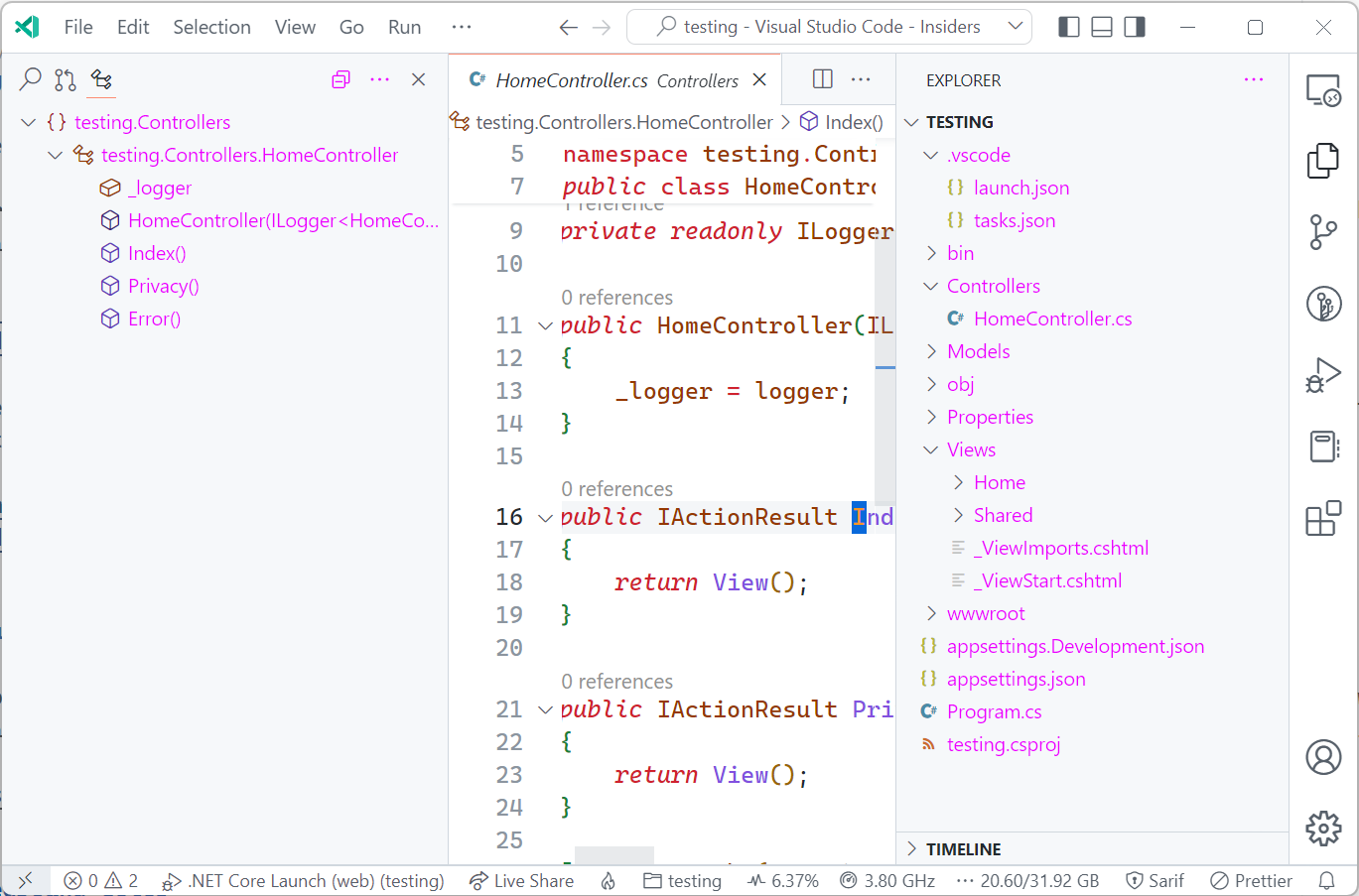
辅助侧边栏前景色
辅助侧边栏通常模仿主侧边栏的主题,但并非所有主题键都被正确拾取。辅助侧边栏现在正确使用 "sideBar.foreground" 主题键。
在右侧带有资源管理器的主侧边栏和左侧带有大纲视图的辅助侧边栏都使用相同的粉红色前景色。

主题:GitHub 浅色默认(在 vscode.dev 上预览)
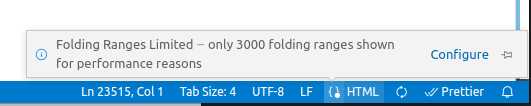
不再有“太多折叠范围”通知
出于性能考虑,我们将编辑器中显示的折叠范围数量限制为 5000。此限制可以通过设置 editor.foldingMaximumRegions 进行配置。当超出限制时,VS Code 过去会显示通知。现在,状态栏中的语言状态悬停会显示该信息。

默认折叠提供程序
通常,当一个语言有多个折叠提供程序处于活动状态时,VS Core 会尝试合并结果。如果存在冲突范围,则会丢弃一些范围。此外,并非所有折叠提供程序都可以与其他提供程序组合。
新的 editor.defaultFoldingProvider 设置允许您选择要使用的折叠提供程序。提供程序的名称是贡献它的扩展 ID ({publisher}.{extension})。
以下示例将(假设的)扩展 aeschli.better-folding 的折叠提供程序设置为 JavaScript 的默认值。
"[javascript]": {
"editor.defaultFoldingRangeProvider": "aeschli.better-folding"
}
按输出通道设置日志级别
您现在可以使用命令开发人员:设置日志级别...按日志输出通道设置日志级别。当您只想从特定日志输出通道查看更多日志时,这很有用。该命令将首先显示输出通道列表,选择一个后,系统将提示您设置日志级别。

您还可以从命令行按扩展设置日志级别。当您只想从特定扩展查看更多日志时,这很有用。例如,以下脚本允许您启动 VS Code,并将 Git 扩展的日志输出通道的默认日志级别设置为 debug。
code --log vscode.git:debug
新的 list.collapseAllToFocus 树视图命令
一个新命令 list.collapseAllToFocus 允许您递归折叠当前聚焦的树项目。当您想要折叠不是根节点的树项目的所有子项时,这很有用。该命令没有默认键绑定,但您可以通过键盘快捷方式编辑器 (⌘K ⌘S (Windows、Linux Ctrl+K Ctrl+S)) 添加自己的键盘快捷方式。
合并编辑器
在此里程碑中,我们继续完善合并编辑器,此更新包含一些错误修复和一些新功能。
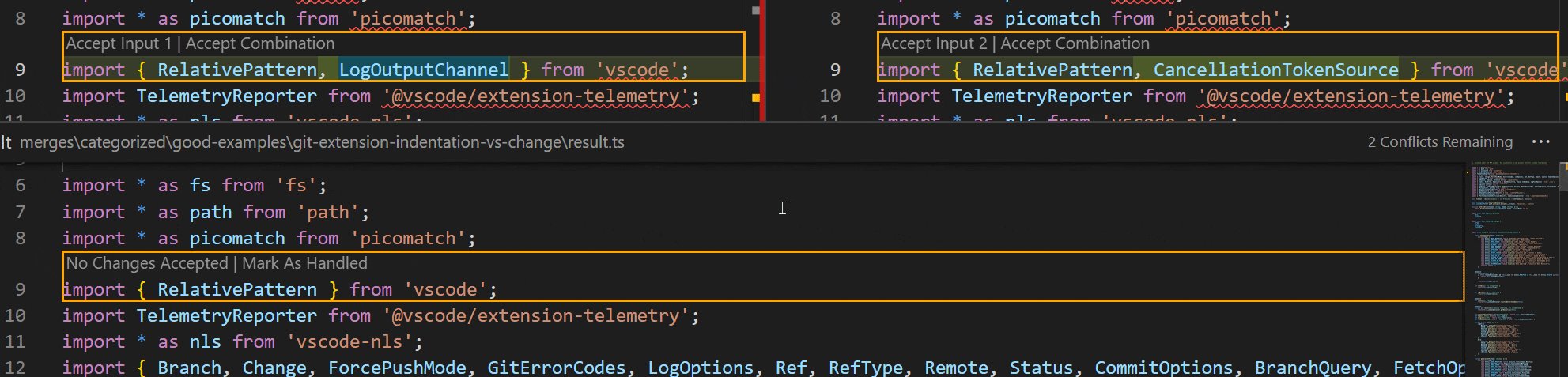
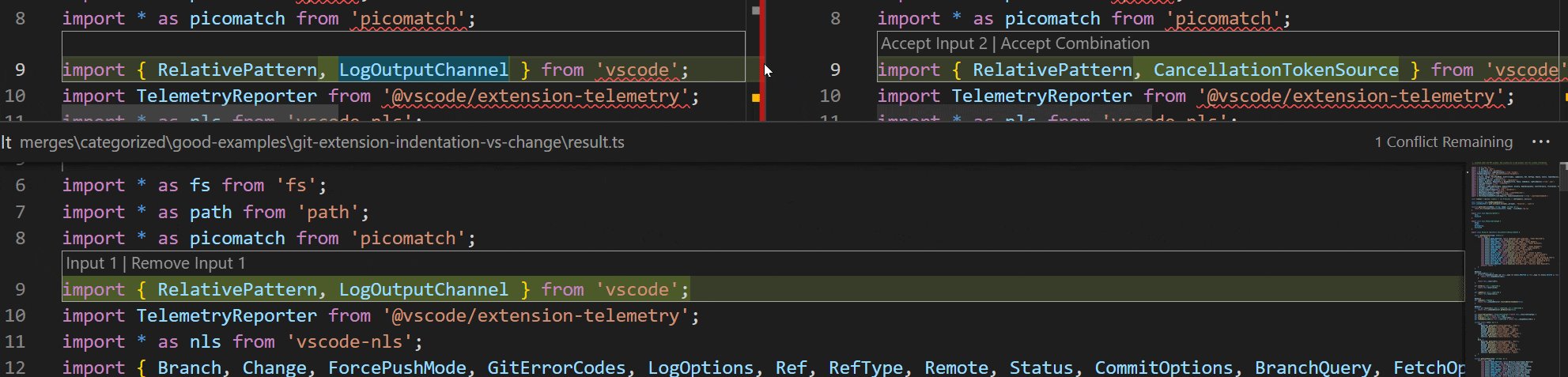
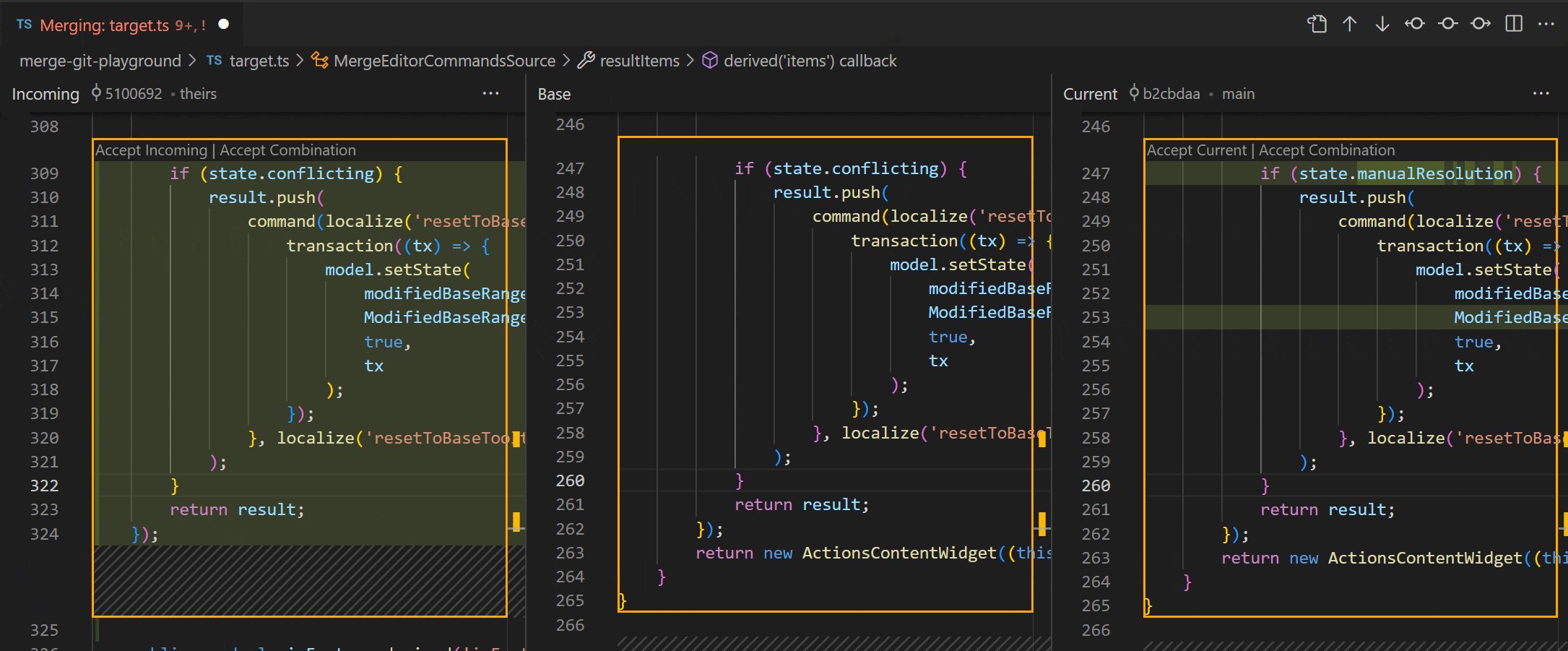
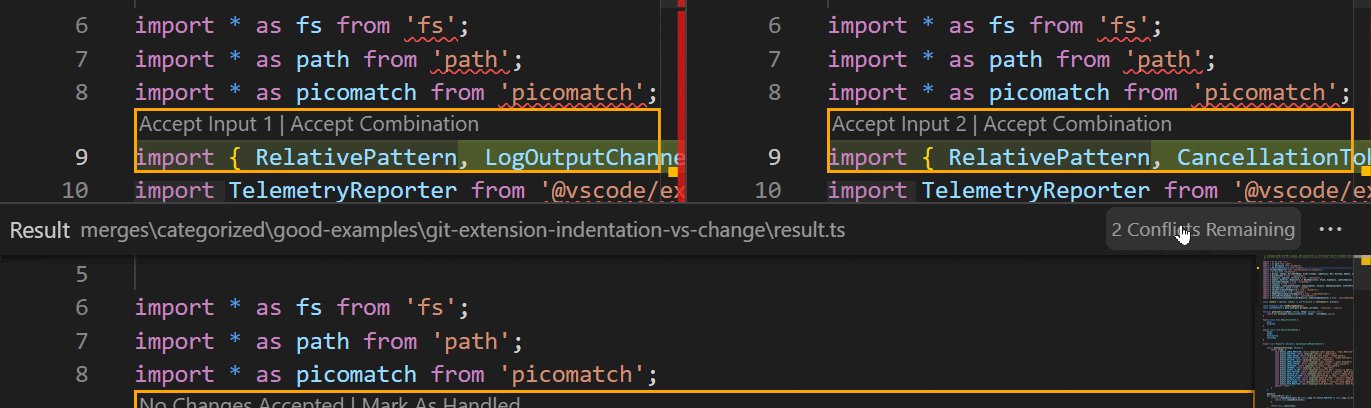
接受双方追加冲突
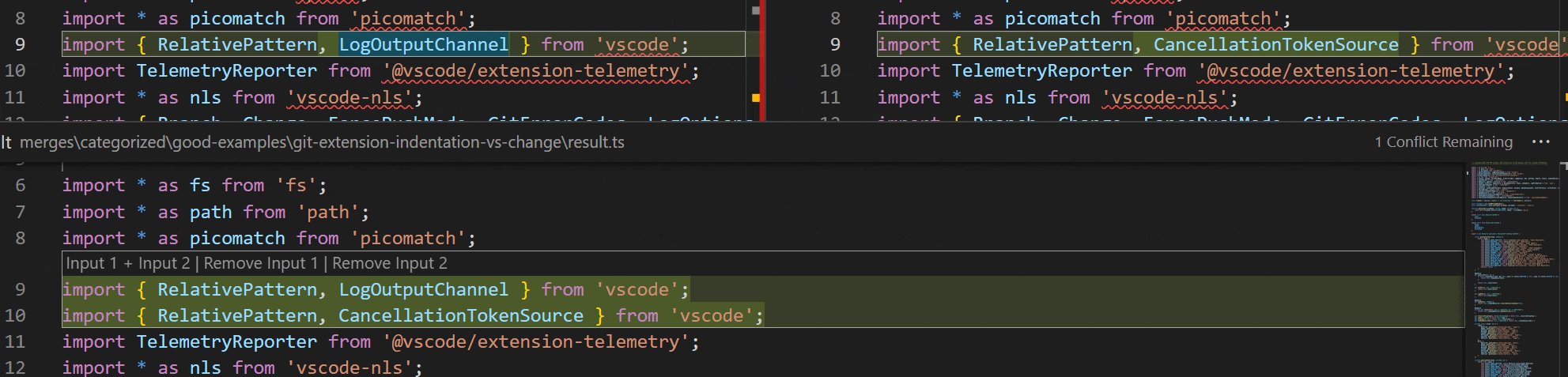
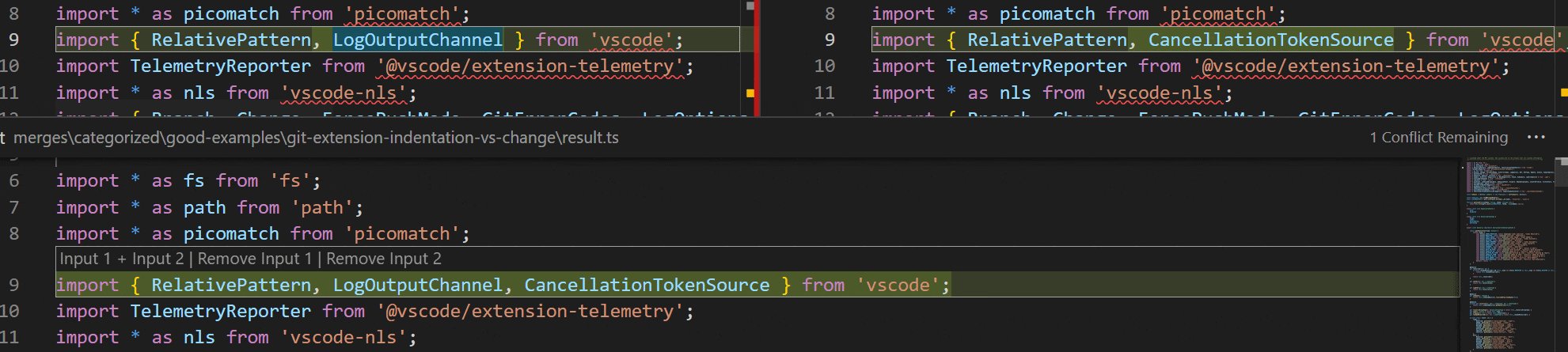
在此版本中,接受传入和接受当前始终可以选择。当两个选项都选中时,合并编辑器会追加相应的更改行。
在下面的短视频中,由于两行都被接受,RelativePattern 被导入两次

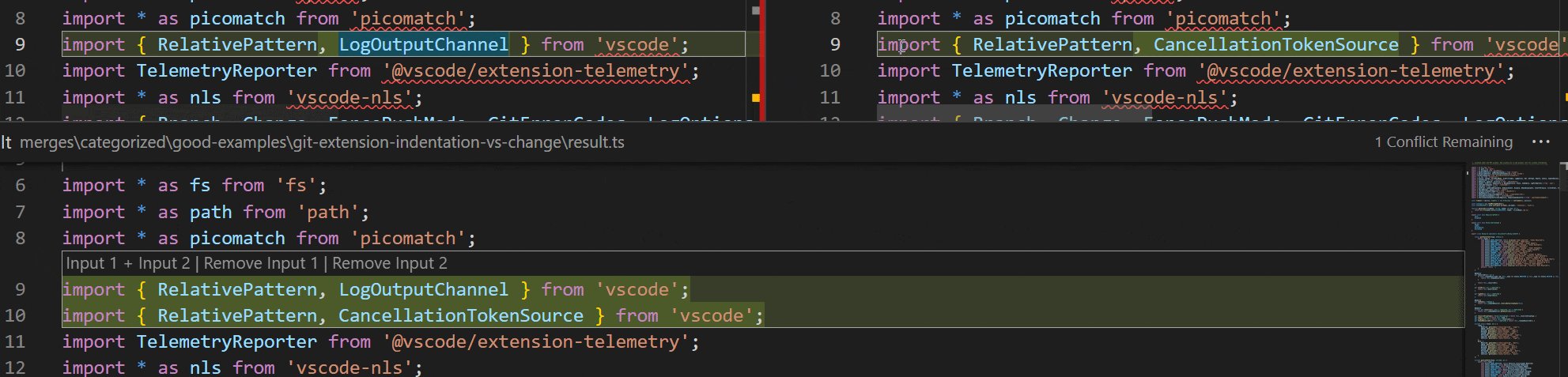
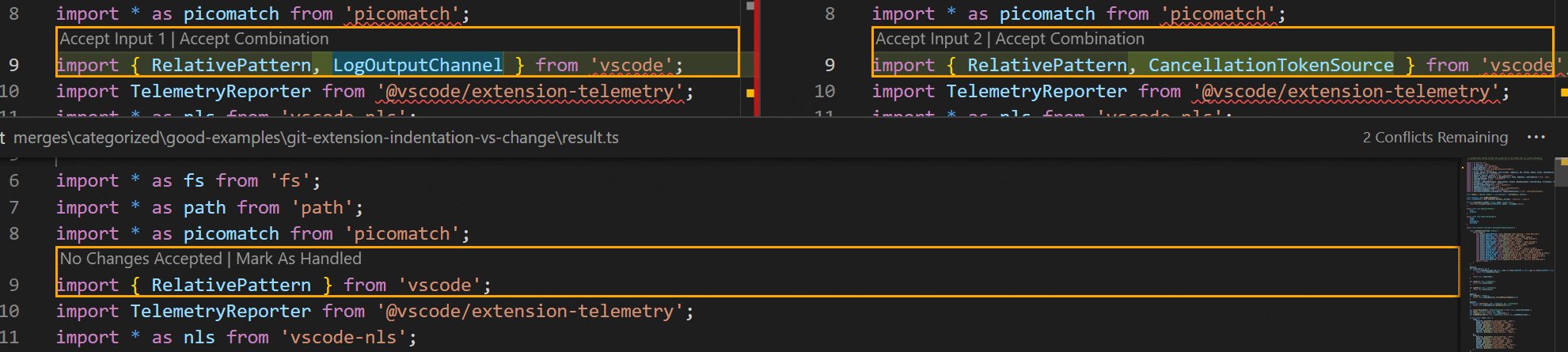
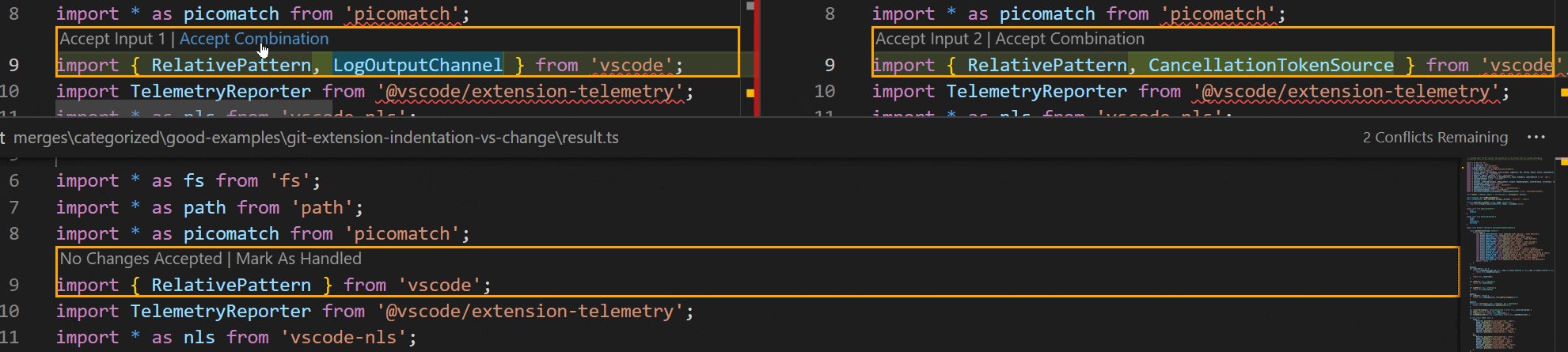
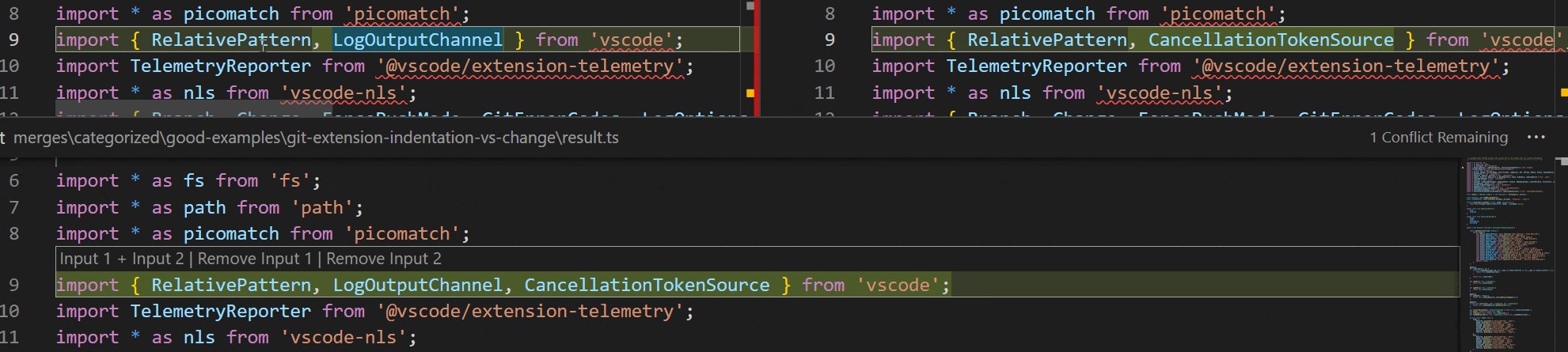
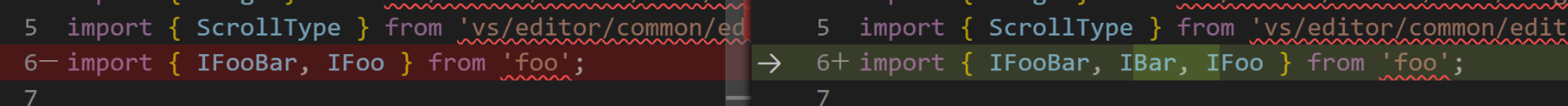
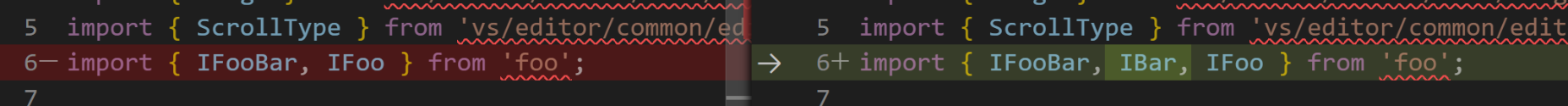
当冲突可以在字符级别无冲突地解决时,会显示接受组合选项,并可用于自动解决冲突。
在下面的视频中,两个符号都导入到同一个 import 语句中

针对基线的差异装饰
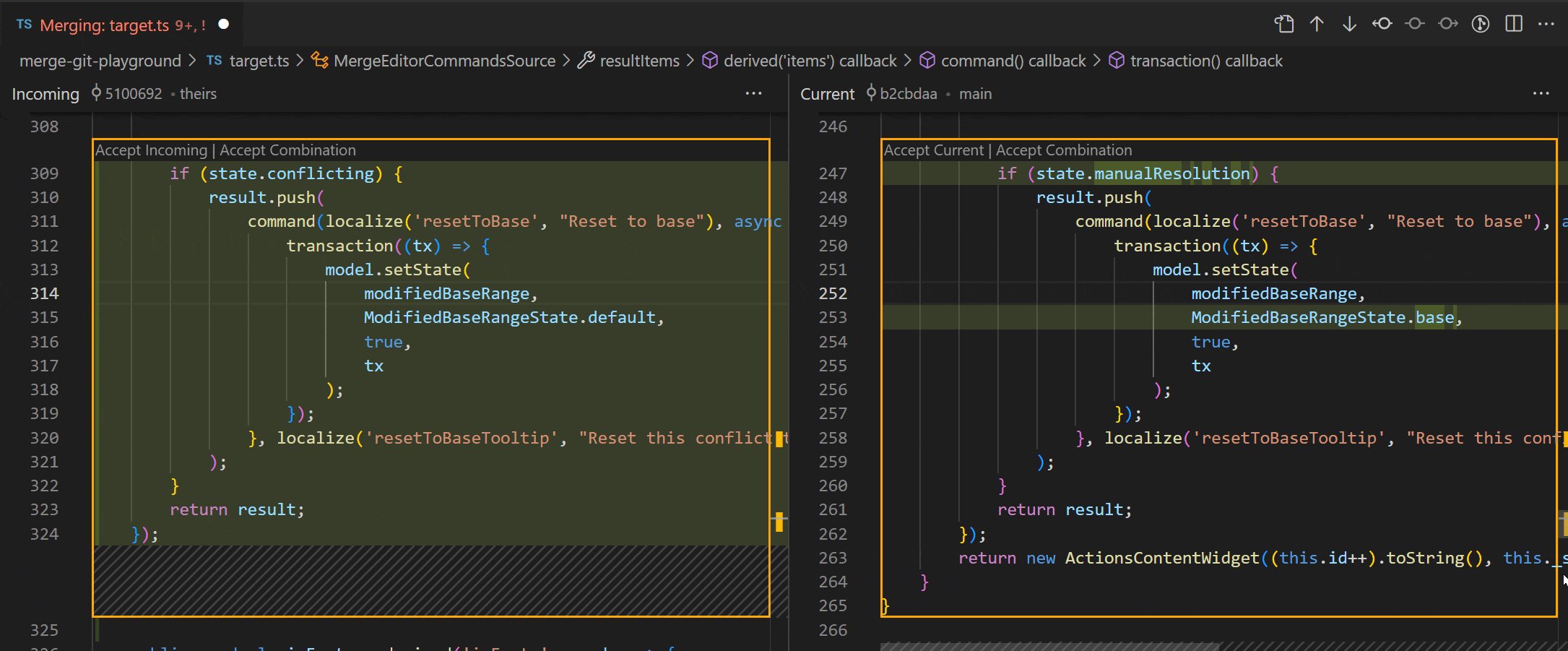
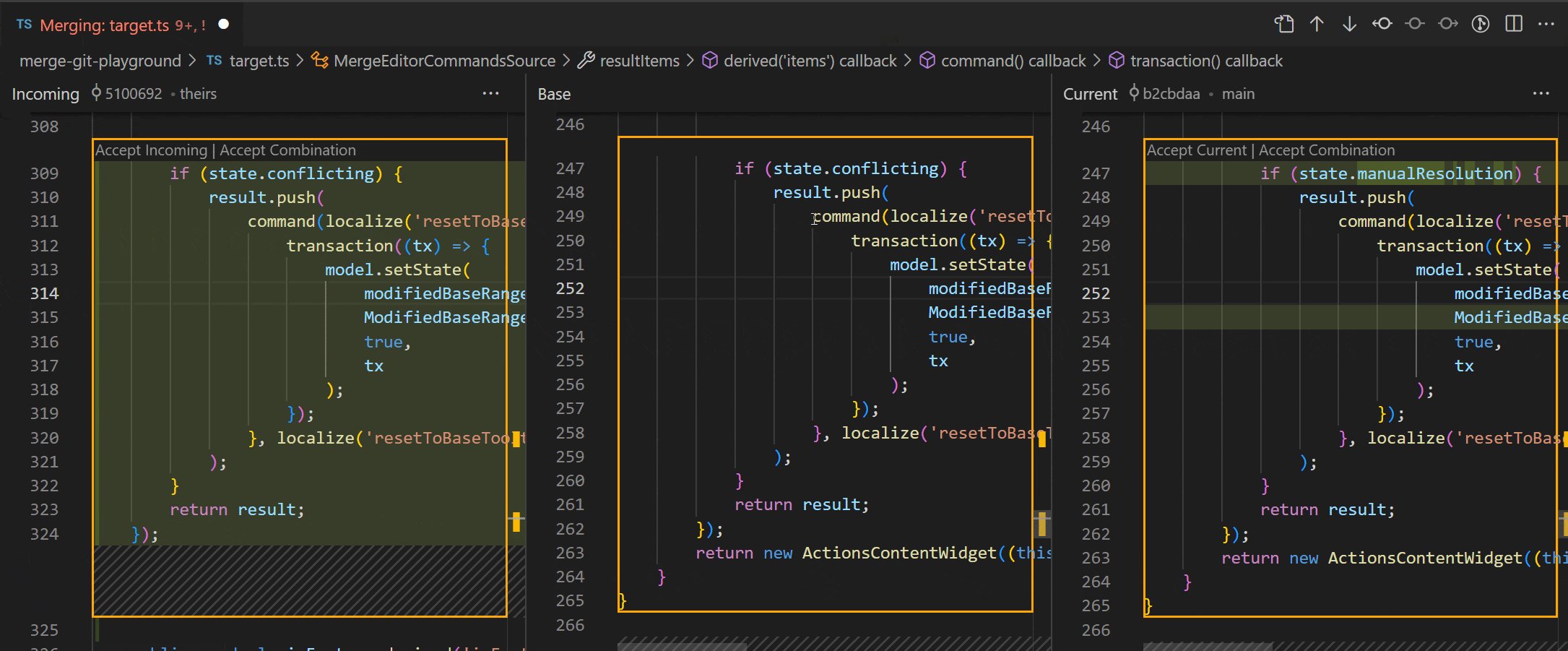
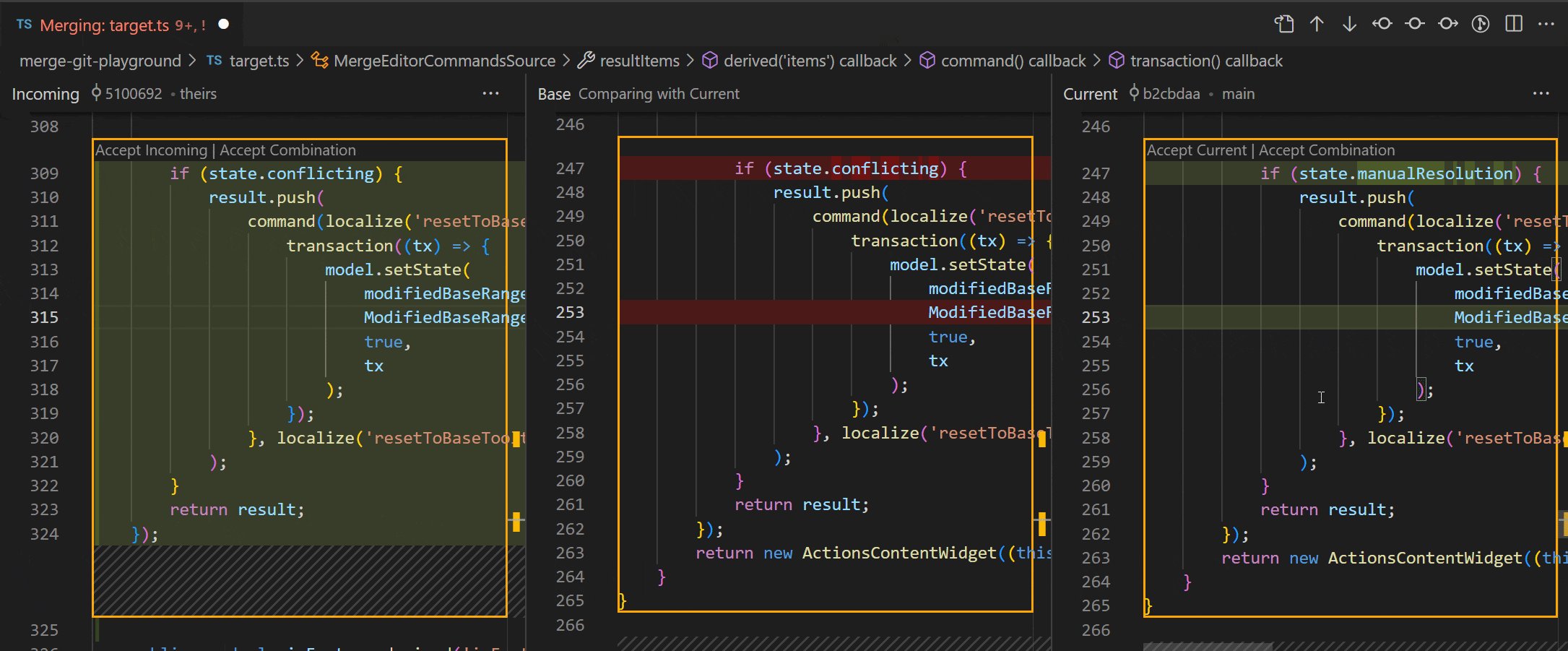
当打开基线视图时,会在当前聚焦的侧边和基线之间显示差异。此差异视图可用于更好地理解传入和当前中的更改。

差异算法改进
合并编辑器的默认差异算法已更改。新的差异算法针对合并场景进行了优化。在常见情况下,块的数量最小化,插入位置得到优化。如果新算法导致问题,可以使用设置 "mergeEditor.diffAlgorithm": "smart" 切换回以前的算法(默认现在是 experimental)。
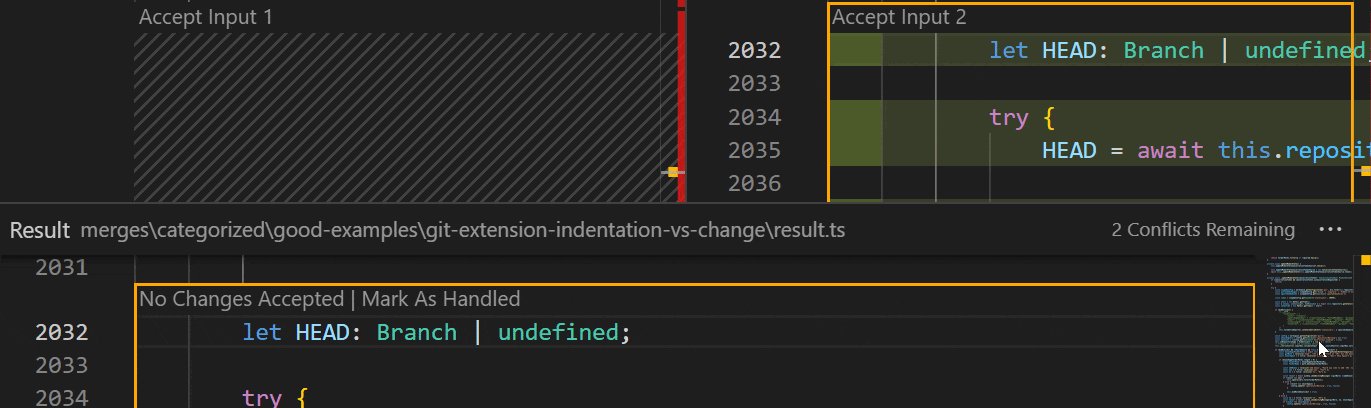
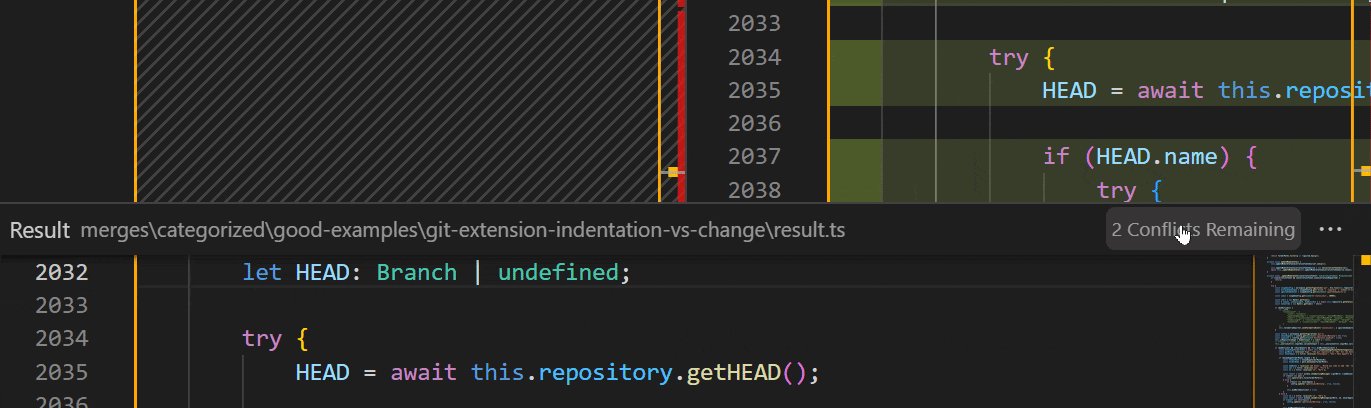
以下屏幕截图演示了插入的改进。请注意,两个差异都是正确的,但新行为更清晰地突出了插入的文本
旧行为

新行为

新的差异算法目前仅在合并编辑器中默认启用。如果您希望常规差异编辑器也使用新的差异算法,您可以设置 "diffEditor.diffAlgorithm": "experimental"。
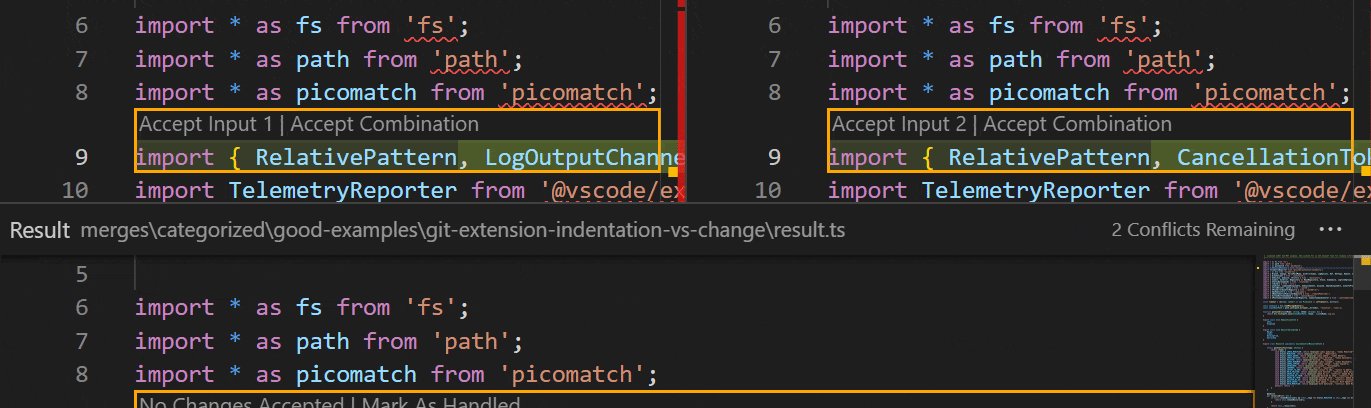
遍历冲突
您现在可以单击冲突计数器跳转到下一个未处理的冲突

语言
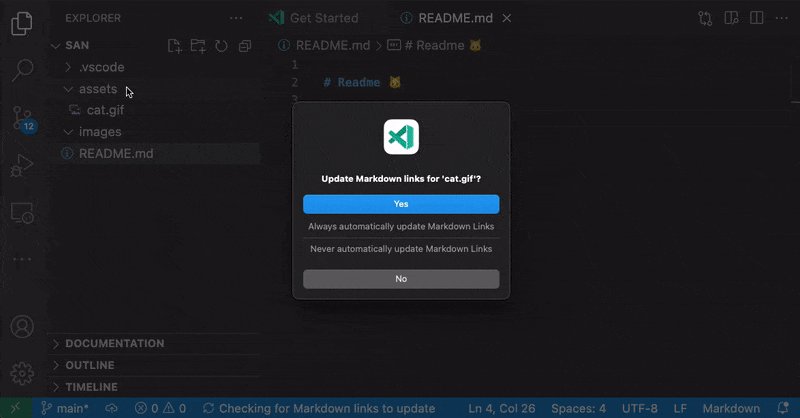
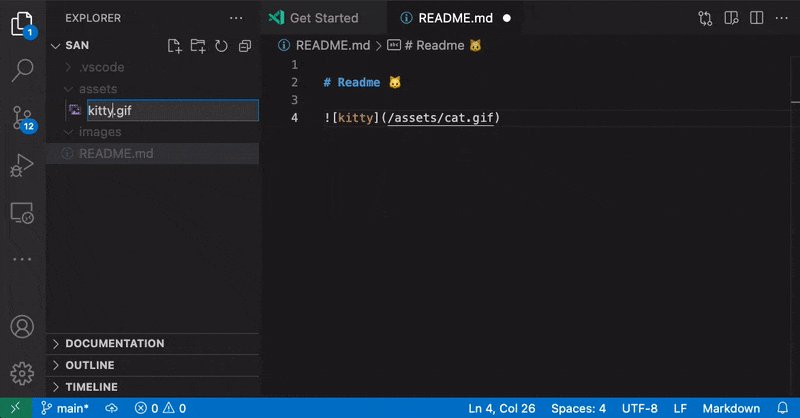
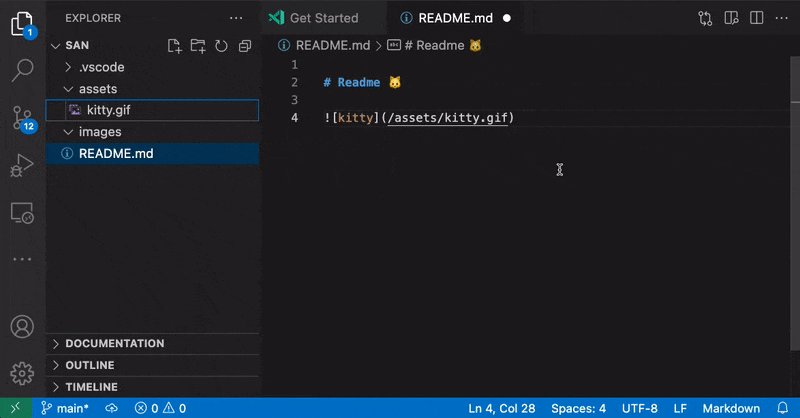
文件重命名/移动时 Markdown 自动链接更新
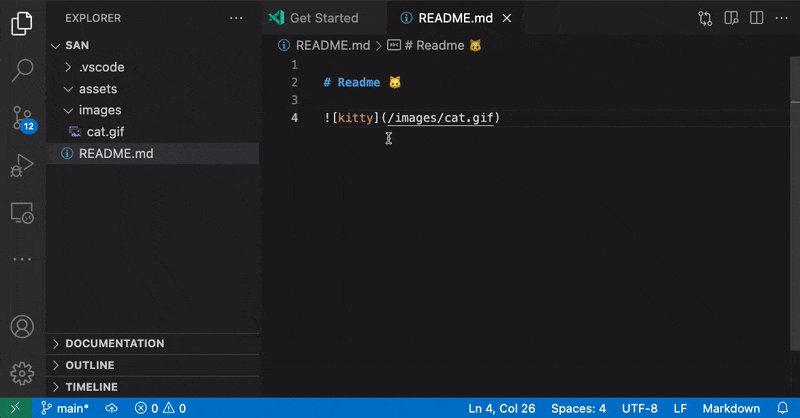
厌倦了在移动或重命名文件时意外破坏 Markdown 中的链接或图像?尝试新的 markdown.updateLinksOnFileMove.enabled 设置!
启用此新设置后,当在 VS Code 资源管理器中移动或重命名文件时,VS Code 将自动更新 Markdown 中的链接和图像

您可以使用 markdown.updateLinksOnFileMove.include 控制受影响的文件类型。默认情况下,它对所有 Markdown 文件和常见的图像文件格式启用。
Markdown 插入链接命令
新的Markdown:在工作区中插入文件链接和Markdown:从工作区插入图像命令允许您使用文件选择器快速将链接和图像插入到 Markdown 中
请记住,这些命令只是将链接和图像添加到 Markdown 文件的一种选择。您还可以使用Markdown 路径补全或甚至从 VS Code 的资源管理器拖放文件来插入链接或图像。
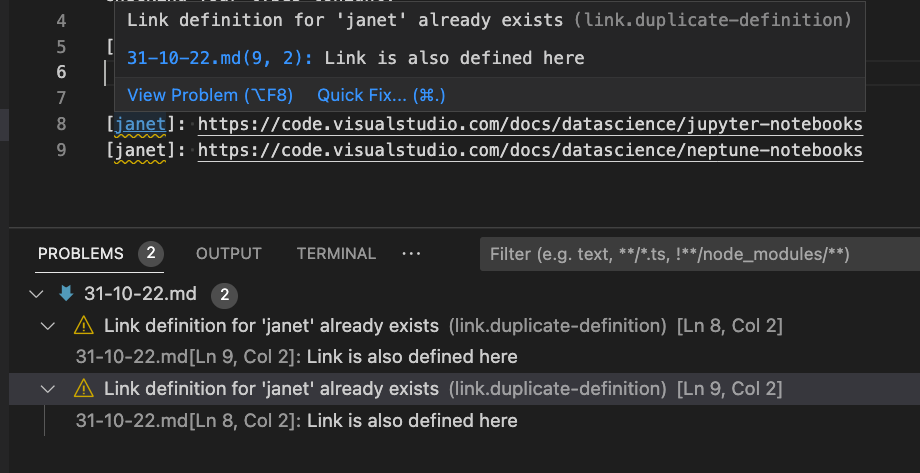
Markdown 未使用和重复链接定义诊断
我们的内置 Markdown 验证现在可以提醒您未使用或重复的链接定义。您可以使用 markdown.validate.enabled 启用此功能

如果您需要更精细地控制这些错误,可以使用这些 markdown.validate 设置来禁用这些错误 (ignore) 或更改其严重性 (warning, error)
markdown.validate.duplicateLinkDefinitions.enabledmarkdown.validate.unusedLinkDefinitions.enabled
还有一个快速修复程序可以删除重复或未使用的链接定义。
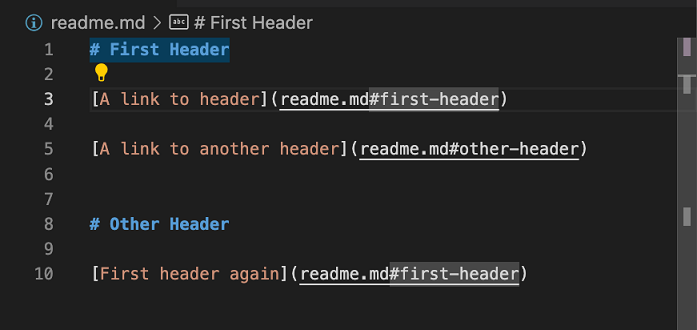
Markdown 链接出现高亮
Markdown 中的链接出现高亮会显示当前文档中光标下的链接被使用的所有位置

请注意,当光标位于文档中的第一个链接上时,所有指向 First Header 的链接以及标题本身都会在文档中和文档右侧的侧边栏中高亮显示。
此功能默认关闭。要启用它,请打开 markdown.occurrencesHighlight.enabled 设置。
新的 Razor 语法高亮语法
VS Code 拥有一个新的、维护更好的 Razor 语法,用于 Razor 文件的语法高亮。新的语法得到积极维护,并修复了旧语法中存在的问题。
Web 版 VS Code
改进的分支创建和保护工作流程
当您在 VS Code for Web 上的 GitHub 或 Azure Repos 存储库中时,提交到受保护分支现在会通知您当前分支受保护,并提示您创建新分支。
此流程还将遵循以下设置
git.branchPrefix允许您使用配置的前缀预填充分支名称快速输入。"git.branchProtectionPrompt": "alwaysCommitToNewBranch"允许您在尝试提交到受保护分支时跳过提示,直接进入创建新分支的快速输入。
此外,当您创建新分支时,可以通过配置 "remoteHub.switchToCreatedBranch": "always" 来绕过是否切换到新创建分支的提示。
以上所有内容也适用于在桌面版 VS Code 上使用 GitHub Repositories 或 Azure Repos 扩展时。
网络上的本地化改进
几个月前,我们开始着手 VS Code for Web 的本地化工作。到目前为止,VS Code 核心以及在其扩展清单中静态声明字符串的扩展程序都能够进行本地化。在此次迭代中,我们完成了最后一块拼图:扩展程序代码中的字符串。这得益于我们上个月提出的本地化 API 的最终确定。
随着我们继续在所有扩展中采用这个新 API,请留意 VS Code 变得更加本地化。如果您是扩展作者,可以在 vscode-l10n 存储库中了解有关新 API 的更多信息。
对扩展的贡献
Python
迁移到 isort 扩展
在我们 2022 年 5 月的版本中,我们宣布了一个新的 isort 扩展,它与 Python 扩展协同工作以对导入进行排序。例如,当您打开一个文件并且导入不符合 isort 标准时,它将显示错误诊断并提供代码操作以修复导入顺序。在此版本中,我们通过与 Python 扩展一起自动安装,将使用独立的 isort 扩展,而不是 Python 扩展中内置的 isort 支持。
Pylance 默认关闭自动导入
自从 Pylance 中首次实现自动导入以来,我们收到了大量反馈,指出当意外接受建议时,自动将导入添加到文件是多么令人困惑,有时甚至令人恼火。从这个版本开始,在使用 Pylance 时,默认情况下不再自动导入包。如果您想为您的 Python 项目重新启用自动导入,可以通过设置 "python.analysis.autoImportCompletions": true 来实现。
Pylint 和 Flake8 扩展建议
在我们之前的版本中,我们宣布了新的 Pylint 和 Flake8 扩展,它们与 Python 扩展通过 语言服务器协议 (LSP) 协同工作以提供 linting。在此版本中,如果您仍然使用 Python 扩展中内置的 Pylint 和 Flake8 功能,我们将显示通知,提示您安装这些新扩展。

远程开发
远程开发扩展允许您将容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 用作功能齐全的开发环境。此版本的亮点包括:
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
GitHub 拉取请求和议题
GitHub 拉取请求和问题扩展的工作仍在继续,它允许您处理、创建和管理拉取请求和问题。查看扩展 0.54.0 版本的更改日志以查看其他亮点。
预览功能
TypeScript 4.9
此更新包括对即将发布的 TypeScript 4.9 版本的支持。有关 TypeScript 团队目前正在进行的工作的更多详细信息,请参阅TypeScript 4.9 迭代计划。一些编辑器工具亮点
要开始使用 TypeScript 4.9 夜间构建,请安装 TypeScript Nightly 扩展。
设置配置文件
我们在过去几个月一直在努力支持 VS Code 中的设置配置文件,这是社区最受欢迎的需求之一。此功能通过 workbench.experimental.settingsProfiles.enabled 设置提供预览。试用一下,并通过在 vscode 存储库中创建问题或在 问题 #116740 中评论来向我们提供反馈。
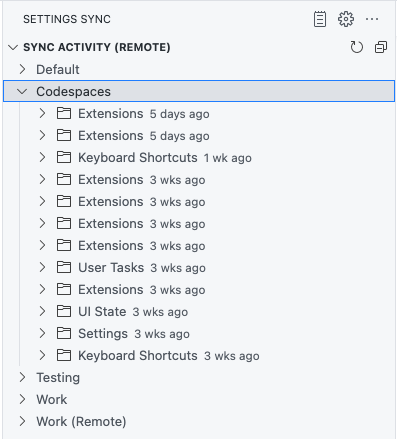
显示同步的配置文件数据
您现在可以在同步活动(远程)视图中查看每个配置文件同步的数据。这有助于了解每个配置文件同步了哪些数据。

注意:此功能目前仅在 VS Code 的 Insiders 版本中可用。
扩展创作
为工作区编辑提供元数据
现在,应用工作区编辑的 API 允许扩展提供元数据,例如将编辑标记为重构。编辑器和重构后自动保存(设置:files.refactoring.autoSave)将尊重此额外元数据。
限制 MarkdownString 和 Webview 可以运行的命令
MarkdownString 中的命令链接是在 VS Code 的悬停消息或 IntelliSense 详细信息中创建自定义交互的有用方法。Webview 也可以使用命令链接直接从 Webview 触发 VS Code 命令。但是,命令链接也可能很危险,因为它们可以用于执行任何命令,包括许多并非为安全而设计的命令。因此,命令链接默认禁用,必须由扩展显式启用。
虽然这种“全有或全无”的方法有效,但我们也发现它给扩展作者带来了过多的安全负担。需要使用命令链接的扩展必须验证其渲染的内容中只包含安全命令。这既容易忘记又容易出错。
为了改进这一点,我们引入了新的命令链接启用 API,允许扩展只启用受信任的命令子集。
对于 MarkdownString,isTrusted 属性现在接受一个可以执行的命令允许列表(所有其他命令将被阻止)
const md = new vscode.MarkdownString(
`A command link: [Open setting](command:workbench.action.openSettings)`
);
// Set trusted commands instead of enabling all commands
md.isTrusted = { enabledCommands: ['workbench.action.openSettings'] };
对于 Webview,WebviewOptions.enableCommandUris 属性现在可以是一个启用命令列表,而不是简单的 true/false
const options: vscode.WebviewOptions = {
enableCommandUris: ['workbench.action.openSettings']
};
我们强烈建议所有使用命令链接的扩展采用这种新的、更严格的 API 以提高安全性。
Webview 和 Webview 视图的一致源
为了提高Webview的加载时间,我们现在尝试为给定类型的 Webview 的所有实例保持一致的源。这有两个主要优点
-
Webview 可以更好地利用缓存。这意味着本地资源应该加载得更快。
-
Webview 可以使用按源分区的本地存储和其他 Web API。
请记住,Webview 的所有实例现在都将在同一个源上运行,因此如果它们使用本地存储等 API,请务必根据资源对任何文档特定数据/状态进行分区。例如,
localStorage.setItem('scrollPosition', 100)将在所有 Webview 实例中将scrollPosition设置为 100。如果您想为单个资源设置滚动位置,您还需要在键中包含资源 ID:localStorage.setItem(myDocUri, JSON.stringify({scrollPosition: 100 }))。您也绝不应使用 localStorage 或类似的 API 存储关键数据,例如文档内容。尽管 VS Code 会尽力为 Webview 保持一致的源,但我们无法保证源不会改变。
在许多情况下,您应该使用Webview 状态 API,因为这些 API 可以为您解决上述两个问题。
源是为每个扩展和 Webview 类型随机生成的。相同的源用于 Webview 的所有实例。
目前,普通Webview和Webview 视图都尝试保持一致的源。我们计划在下一次迭代中将其应用于自定义编辑器和笔记本 Webview。
调试适配器协议
新的“startDebugging”反向请求
目前 VS Code 支持多个并发调试会话,但 调试适配器协议 (DAP) 仅涵盖单个会话。这意味着以编程方式创建新的调试会话不属于 DAP,只能在 DAP 或调试适配器之外完成,通常在包含调试适配器的调试扩展中。因此,诸如自动调试子进程之类的多会话功能对于非 VS Code DAP 客户端来说不易获得,因为它们通常只使用调试适配器而不使用 VS Code 特定的调试扩展。
为了改善这种情况,我们向 DAP 添加了一个新的反向请求 startDebugging,它允许扩展从调试适配器内部创建新的调试会话(与调用者类型相同)。客户端能力 supportsStartDebuggingRequest 指示调试适配器客户端支持 startDebugging。
在 10 月版本中,VS Code 实现了 startDebugging。
提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
静态笔记本预加载
新的 notebookPreload 建议的贡献点允许扩展贡献加载到特定类型笔记本中的脚本。
{
"contributes": {
"notebookPreload": [
{
"type": "jupyter-notebook", // Type of notebook for the preload script
"entrypoint": "./path/to/preload.js"
}
]
}
}
此贡献点由 contribNotebookStaticPreloads API 提案控制。扩展可以使用预加载在笔记本 JavaScript 环境中加载或定义全局变量。
预加载脚本必须是导出 activate 函数的 JavaScript 模块。所有预加载都在任何渲染器脚本之前进行评估。
笔记本渲染器可以访问所有输出项
自定义笔记本渲染器现在可以访问它正在渲染的输出项的所有 MIME 数据。如果渲染器确定它无法正确渲染主输出项,此 API 提案允许它回退到渲染其他 MIME 类型之一。
此提案的入口点是一个新的 OutputItem._allOutputItems 属性。该属性是当前输出项包含的所有 MIME 类型的有序列表。列表中的每个项都具有 { mime, getItem() } 的形式。mime 是 MIME 类型,例如 text/html 或 image/png,而 getItem() 函数返回一个 Promise,用于该 MIME 类型的 OutputItem。
以下是渲染器如何使用此新 API
async function renderOutputItem(outputInfo, element, signal) {
const didRender = tryRenderMainItem(outputInfo, element);
if (!didRender) {
// Fallback to render `text/html`
const htmlItem = await outputInfo._allOutputItems
.find(item => item.mime === 'text/html')
?.getItem();
if (htmlItem) {
// Here we can either render the 'text/html' item ourselves
// or delegate to another renderer.
const renderer = await ctx.getRenderer('vscode.builtin-renderer');
if (renderer) {
return renderer.renderOutputItem(htmlItem, element, signal);
}
}
}
}
试用这个提案,并告诉我们您的想法!
扩展遥测 API
为了进一步推动遥测最佳实践并增强扩展提供的遥测功能,本次迭代引入了建议的 telemetryLogger API。此 API 允许扩展提供一个 TelemetryAppender,它充当核心发送逻辑(使用 Application Insights 或其他数据记录服务实现)。然后使用此 TelemetryAppender 实例化一个 TelemetryLogger,这是您应该通过它记录遥测的类。
TelemetryLogger 提供一个共享输出通道来查看已发送的遥测事件、适当的遥测设置检查和个人可识别信息清理。此外,使用 VS Code API 抛出的任何错误都将记录到您的附加器中,以便更好地进行错误诊断。
在遥测示例中有一个简单的示例,您可以在问题 #160090 中提供反馈。
日志输出通道
在上次里程碑中,我们引入了 LogOutputChannel API 提案,用于创建仅用于日志记录的输出通道。在此次迭代中,我们为其添加了 logLevel 属性和 onDidChangeLogLevel 事件。logLevel 属性表示输出通道的当前日志级别,当输出通道的日志级别更改时会触发 onDidChangeLogLevel 事件。
/**
* A channel for containing log output.
*/
export interface LogOutputChannel extends OutputChannel {
/**
* The current log level of the channel.
* Defaults to application {@link env.logLevel application log level}.
*/
readonly logLevel: LogLevel;
/**
* An {@link Event} which fires when the log level of the channel changes.
*/
readonly onDidChangeLogLevel: Event<LogLevel>;
...
...
}
我们还在 env 命名空间中添加了 logLevel 属性和 onDidChangeLogLevel 事件,以表示应用程序的当前日志级别,并且当应用程序的日志级别更改时会触发该事件。
export namespace env {
/**
* The current log level of the application.
*/
export const logLevel: LogLevel;
/**
* An {@link Event} which fires when the log level of the application changes.
*/
export const onDidChangeLogLevel: Event<LogLevel>;
}
工程
优化输入延迟
随着 VS Code 的规模增长,按键时发生的活动量也随之增加。本次迭代中,我们后退一步,彻底调查了在编辑器中输入时究竟发生了什么,以及我们可以在按键在屏幕上渲染后延迟哪些操作。这次探索的主要成果是
- 进行了多项更改,以便在编辑器中按键在屏幕上渲染后尽可能延迟工作。粗略估计,这使得当 IntelliSense 未显示时,输入延迟减少约 15%,当 IntelliSense 重新过滤时,减少幅度甚至更大。
- 我们现在拥有更精细的技术,可以手动测量输入延迟并优化到亚毫秒级*。
- 正在进行一项更改,这将有助于我们跟踪和报告输入延迟样本。这将为我们提供一些具体的数字,以便保持和改进。
这仅仅是这项工作的开始,我们还有更多更改将在下个版本中推出。
* 这些数字非常依赖于用于测试的硬件。在强大硬件上改进 0.5 毫秒,在更普通的硬件上可能最终会是 2 毫秒。
自动渲染器分析
VS Code 的渲染器进程负责其 UI;它确保光标闪烁、能够输入和保存。渲染器进程中的任何性能问题都将对用户可见并导致糟糕的体验。为了帮助我们识别和修复渲染器进程中的性能问题,我们添加了一个新设置 application.experimental.rendererProfiling,可用于自动分析渲染器进程。该设置可以设置为 on 以启用分析,设置为 off 以禁用分析。启用后,只要渲染器进程“显得压力很大”,就会对其进行几秒钟的分析,然后分析结果会被分析、匿名化并发送出去进行检查。您可以使用窗口日志来跟踪分析过程。
请注意,此功能目前默认关闭,因为我们仍在学习和调整。请尝试一下,并告诉我们您的想法。
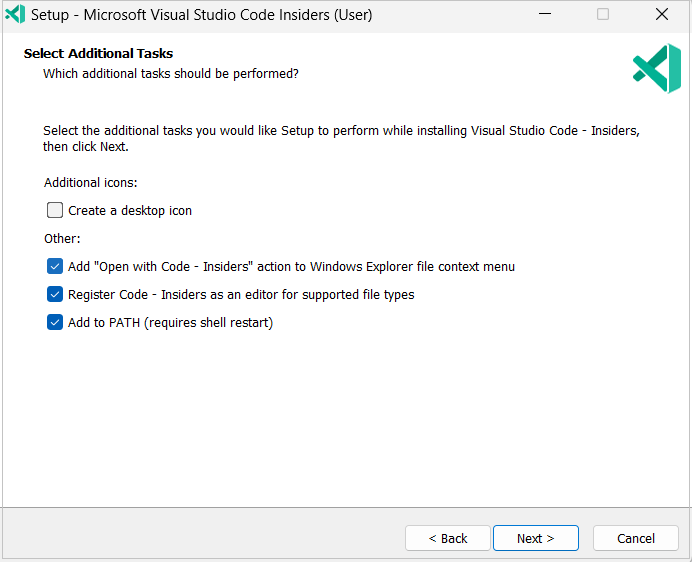
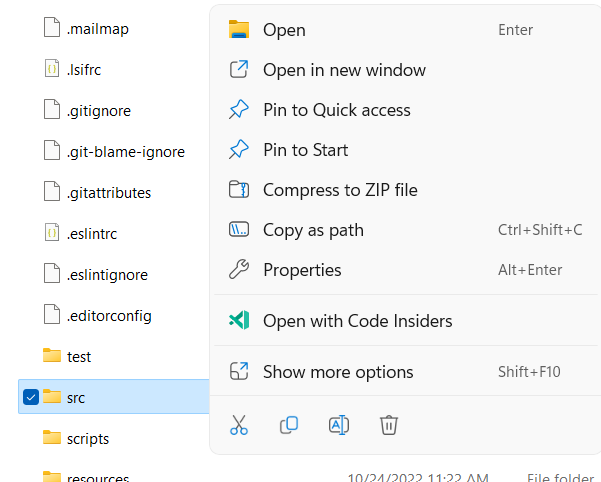
Windows 11 上下文菜单
在此版本中,VS Code 安装程序默认会为 Insiders 版本在 Windows 11 上下文菜单中添加一个用 Code - Insiders 打开上下文菜单项。对于以前在安装 Insiders 时选择启用上下文菜单的用户,更新到最新 Insiders 时,旧样式菜单 Shift + F10 中显示的条目现在将被新条目替换。对于其他人,您需要重新安装 Insiders 并在安装向导中选择启用此菜单项。由于我们在开发菜单项期间遇到问题,我们计划将此功能限制在 Insiders 版本中几个里程碑,以获得信心,然后再将其推送到所有 Windows 11 用户的稳定版本。

用 Code Insiders 打开操作将在 Windows 文件资源管理器文件夹和文件上下文菜单中可用。

值得注意的修复
- 151019 调试悬停在悬停时隐藏
- 153852 提案:删除 ES5 类兼容性以加快扩展 API
- 156104 如果端口已静态转发,则在单击 URL 链接时不要自动转发端口
- 158921 设置“在其他地方修改”指示器悬停内容溢出
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Simon Chan (@yume-chan)
- Andrii Dieiev (@IllusionMH)
- ArturoDent (@ArturoDent)
- RedCMD (@RedCMD)
对 vscode 的贡献
- @andrewbranch (Andrew Branch):[typescript-language-features] 添加
removeUnusedImports命令 PR #161654 - @babakks (Babak K. Shandiz):🐛 修复未等待的调用以显示 CWD 选择器 PR #163220
- @Balastrong (Leonardo Montini):在空文件上粘贴时自动检测缩进 PR #156282
- @Brikaa (Omar Brikaa):添加水平滚动键盘快捷方式 PR #162992
- @CyrilOtheninGirard (Cyril OG):Bash shell 集成——当 PROMPT_COMMAND 是数组时,退出代码未恢复 PR #158091
- @daiyam (Baptiste Augrain):feat:选择要使用的折叠提供程序 PR #157434
- @dsanders11 (David Sanders)
- 修复对不存在的
runTestsAPI 的引用 PR #162543 - 如果未匹配的片段是 #top,则将 Webview 滚动到顶部 PR #164070
- 修复对不存在的
- @dtivel (Damon Tivel):添加扩展签名验证服务 PR #162285
- @gjsjohnmurray (John Murray)
- 添加
outline.collapseItems并修复大纲意外折叠 (#_53262) PR #158650 - 在属性描述中引用正确的设置 (#_162663) PR #162665
- 添加
- @hughlilly (Hugh Lilly):修复
src/vs/workbench/contrib/terminal/common/terminalConfiguration.ts中描述的逗号拼接 PR #164401 - @jacekkopecky (Jacek Kopecký)
- 在要求保存之前检查是否有未保存的编辑器 PR #159318
- 解决光标错位问题 PR #159325
- @jakebailey (Jake Bailey)
- 不依赖 typescript protocol.d.ts PR #163365
- 删除对 typescript/lib/protocol 的遗忘引用 PR #163585
- 确保 'undefined' 不会进入 tsserver.web.js PR #164064
- @jannisspeer:从 Python 分类中删除 Snakefile PR #162749
- @jeanp413 (Jean Pierre)
- 修复分离终端编辑器不触发 vscode.window.onDidCloseTerminal 事件的问题 PR #154546
- 修复简单浏览器 webview 未恢复重用 PR #163389
- 修复禁用 OSX 的特权端口 PR #163890
- 修复树项标签中的换行符导致标签不可读 PR #163995
- 修复扩展禁用按钮右侧没有边框圆角的问题 PR #164109
- @joshaber (Josh Abernathy):添加启用预览上下文,第二部分 PR #163682
- @jsjoeio (Joe Previte):修复:保留 process.execArgv PR #161853
- @laurentlb (Laurent Le Brun):更新“功能贡献”中的列名 PR #162844
- @marrej (Marcus Revaj):# 为 applyEdit() 提供正确响应 PR #162430
- @mrienstra (Michael Rienstra):强制执行 yarn 版本 PR #162610
- @mustard-mh (Huiwen):修复 #161565 PR #161567
- @nikita-r (Nikita R.):修改“WordPart”系列命令以遵循 kebab-case(解决 #158667) PR #158672
- @pingren (Ping):在 macOS 上为 monaco 编辑器启用用户选择 PR #156755
- @qingpeng9802 (Qingpeng Li):解决
es5ClassCompat性能问题 PR #155390 - @r3m0t (Tomer Chachamu)
- 允许扩展作者在 QuickPick/InputBox 中设置 valueSelection PR #157022
- 当扩展更新测试项时过滤测试树 PR #162169
- @sean-mcmanus (Sean McManus):更新 language-configuration.json PR #163182
- @stephen-ullom (Stephen Ullom):修复命令中心交通灯位置 PR #164246
- @StephenChips (Dongcai Huang):修复 FreePortOutputRegex PR #162323
- @unm4ever (BK0717):添加 __vsc_prior_prompt2 PR #156140
- @w1redch4d (Swapnadeep Som):修复嵌入代码中 html 样式注释的问题 PR #160981
- @yamachig (yamachi):修复自动环绕以开放字符结束 PR #147187
- @yiliang114 (易良):修复:解决 #164414,纠正透明传输 folder-uri PR #164415
对 vscode-pull-request-github 的贡献
- @hoontae24:feat:为 github enterprise 添加上游源以复制头部链接 PR #4028
- @Thomas1664:检查部分的 UI 修复 PR #4059
- @yin1999 (A1lo):修复:使用 ssh url 进行 ssh 协议上游 PR #3853
对 vscode-dev-chrome-launcher 的贡献
- @mirdaki:添加设置稳定版或 Insider 版的选项 PR #20
- @infinitepower18 添加描述并修复扩展设置中的空白图标 PR #18