2021 年 11 月(版本 1.63)
更新 1.63.1:此更新解决了这些安全问题。
更新 1.63.2:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel silicon | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2021 年 11 月版。此版本中有许多我们希望您会喜欢的更新,其中一些主要亮点包括:
- Marketplace 主题预览 - 无需安装即可试用颜色主题。
- 配置问题导航顺序 - 按严重性或文件位置转到下一个错误或警告。
- 截屏模式显示命令名称 - 显示命令名称以及键盘快捷方式。
- 笔记本改进 - 调整 Markdown 字体大小,改进文件和 URL 链接支持。
- 不可见 Unicode 突出显示 - 突出显示不可见或易混淆的 Unicode 字符。
- TypeScript 方法补全 - 快速填写接口和覆盖方法。
- 预发布扩展 - 提前试用扩展的新功能和修复。
- 新的 Java 欢迎体验 - 帮助您配置和了解 VS Code 中的 Java。
- 更多适用于 vscode.dev 的扩展 - 查看 VS Code for the Web 的最新新增内容。
- 在 SSH 服务器上的容器中工作 - 新的远程 - SSH 在容器中重新打开命令。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
在 VS Code 团队的发布派对上观看此版本新功能的亮点。您可以在我们的 YouTube 频道上找到活动的录像。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
工作台
安装前预览主题
您现在可以在安装 Marketplace 主题之前预览它们。从颜色主题下拉列表(⌘K ⌘T(Windows、Linux Ctrl+K Ctrl+T))中,选择浏览附加颜色主题以列出 Marketplace 主题。当您导航下拉列表时,VS Code UI 将预览该颜色主题。
在主题条目上按Enter以安装扩展。
配置问题导航顺序
您现在可以定义转到下一个问题(⌥F8(Windows、Linux Alt+F8))和转到上一个问题(⇧⌥F8(Windows、Linux Shift+Alt+F8))导航的顺序。在以前的版本中,导航顺序是基于严重性的,首先是错误,然后是警告,然后是其余的。新的问题:排序顺序(problems.sortOrder)设置允许您按问题的severity或position导航。当使用"problems.sortOrder": "position"时,第 5 行的警告将在第 13 行的错误之前显示,依此类推。
多个特定于语言的编辑器设置
您现在可以一次配置多个语言的特定于语言的编辑器设置。以下示例显示了如何在settings.json文件中一起自定义javascript和typescript语言的设置
"[javascript][typescript]": {
"editor.maxTokenizationLineLength": 2500
}
自动 2x2 编辑器网格
只有使用视图:网格编辑器布局 (2x2) 命令才能实现真正的 2x2 网格编辑器布局。现在您可以通过手动拆分编辑器直到达到 2x2 网格来获得相同的布局,网格将自动锁定为真正的 2x2 布局。
列表中的 Escape 键处理得到改进
在列表和树上按Escape键现在会先将选择缩小到单个元素,然后再清除它。
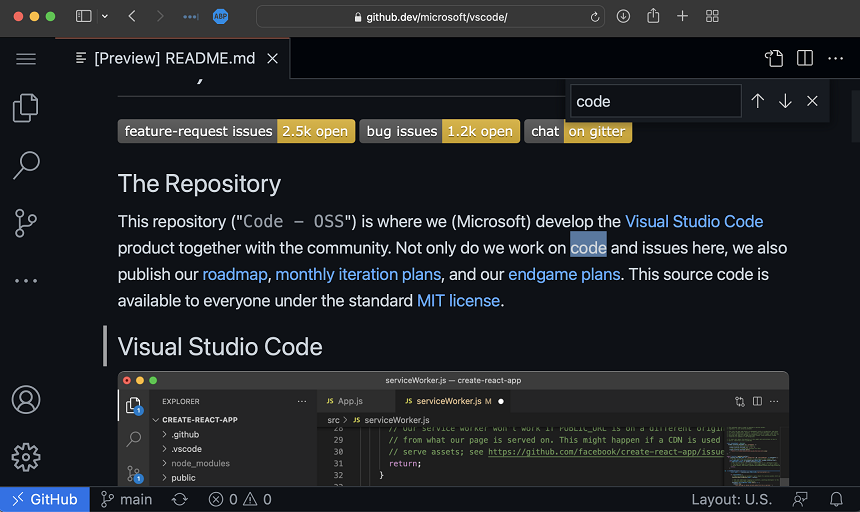
在 Web 上启用查找
当 VS Code 在浏览器中运行时(在下面的示例中为 github.dev),Webview 中现在支持查找控件

由于当前浏览器 API 的限制,查找的行为与在桌面上的行为略有不同。例如,在 Web 上,VS Code 只能突出显示当前的查找结果。在桌面上,当前文件中的所有结果都会突出显示。
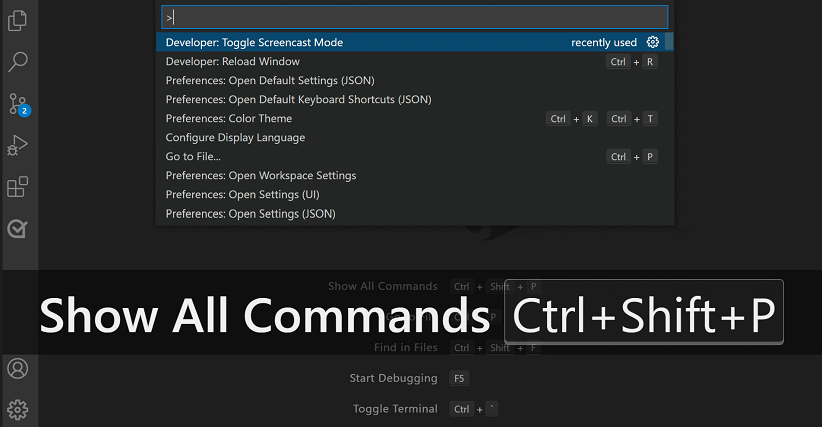
截屏模式显示命令名称
您现在可以选择在截屏模式下通过键盘快捷方式触发命令时显示命令名称。使用截屏模式:键盘快捷方式格式(screencastMode.keyboardShortcutsFormat)设置来配置此行为。

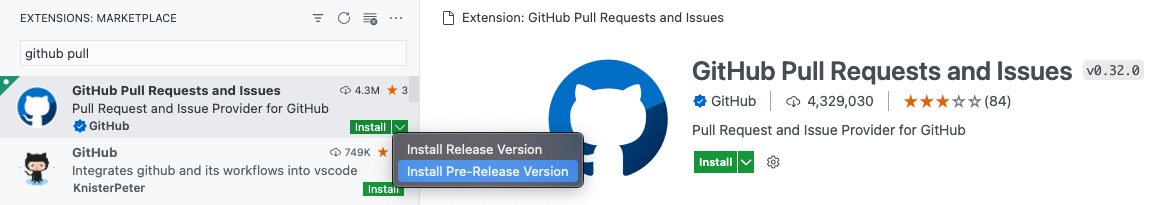
预发布扩展
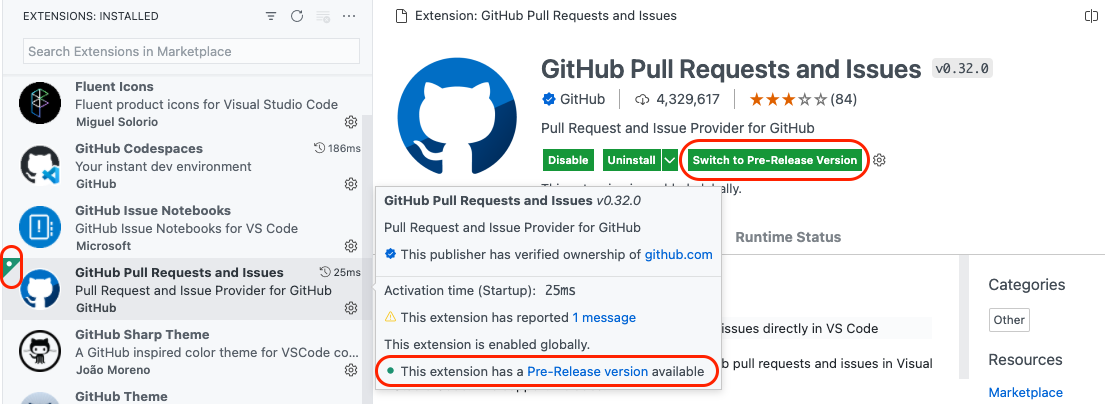
VS Code 现在支持扩展的预发布版本,因此您可以选择安装它们并试用扩展的最新前沿功能。VS Code 在扩展安装下拉菜单中显示一个额外的安装预发布版本选项,用于安装预发布版本。

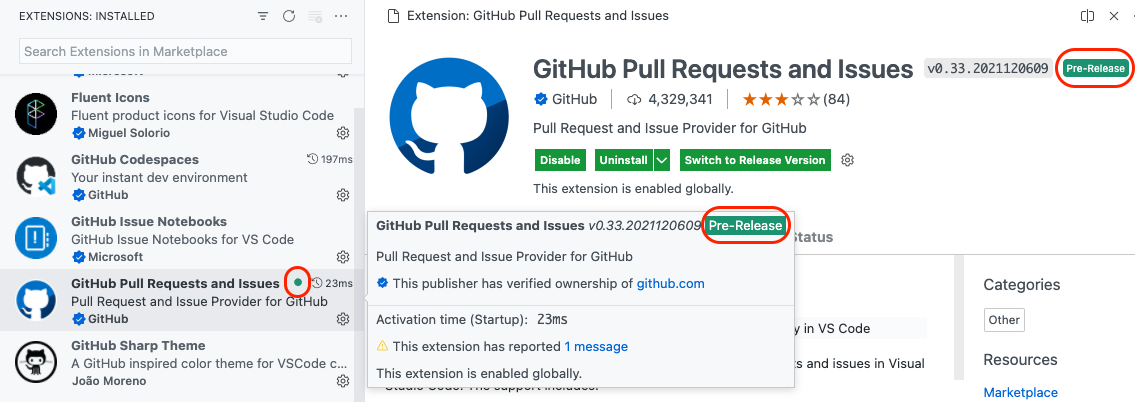
安装后,指示器会清楚地显示您是否正在使用扩展的预发布版本

如果您已经安装了某个扩展的预发布版本,您可以轻松切换到它

更新的查找操作
搜索视图中的查找操作现在使用与编辑器中的查找操作相同的样式
源代码管理
在快速差异中忽略修剪空格
您现在可以使用scm.diffDecorationsIgnoreTrimWhitespace设置来配置显示在左侧边栏中的 SCM 快速差异功能以忽略修剪空格。
Notebook
调整笔记本中的字体大小
新的notebook.markup.fontSize设置允许您控制笔记本 Markdown 内容的字体大小。此设置的默认值为当前编辑器字体大小的 120%。
Markdown 单元格中的语法突出显示
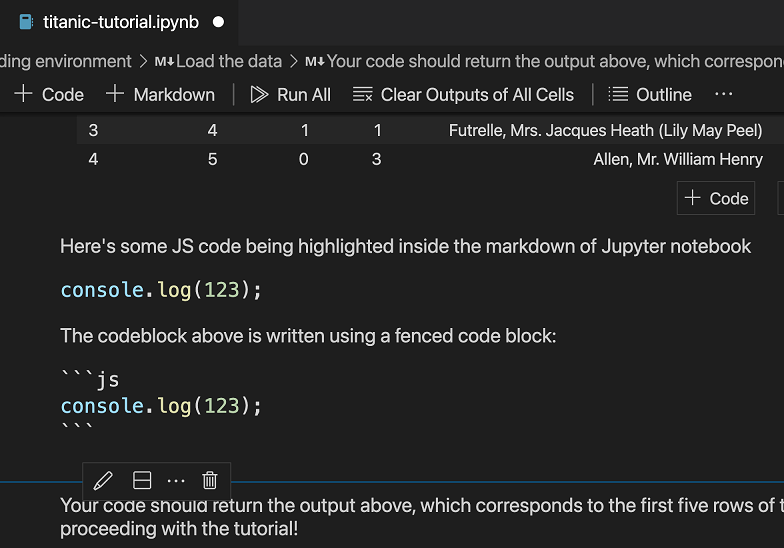
VS Code 现在支持 Markdown 单元格中围栏代码块的语法突出显示

笔记本中的文件链接
笔记本中的 Markdown 现在可以链接到当前工作区中的其他文件
以/开头的链接相对于工作区根目录解析。以./开头或仅以文件名开头的链接相对于当前笔记本解析。
笔记本中的裸 http(s) 链接
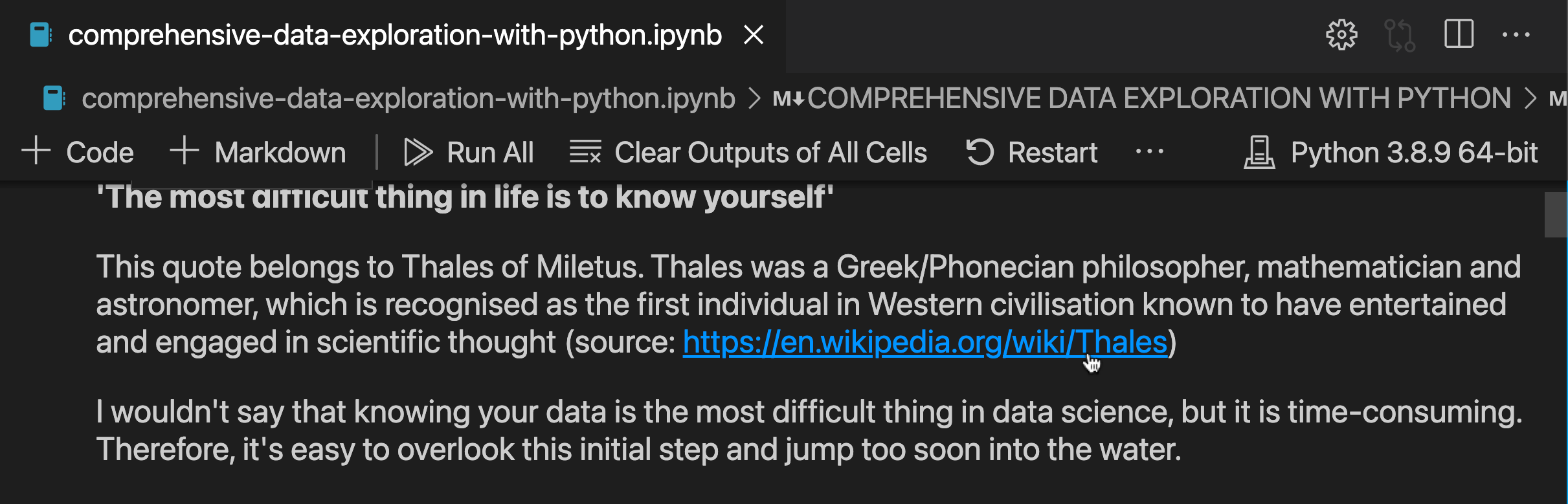
此外,包含http或https的 Markdown 文本现在会自动转换为链接

这与 JupyterLab 等其他笔记本渲染器的行为相匹配。
笔记本工具栏标签的动态可见性
通过将notebook.globalToolbarShowLabel设置为dynamic,笔记本工具栏可以根据编辑器组的宽度决定操作标签是否可见。它会首先隐藏最右侧操作组的标签,然后隐藏左侧操作组的标签。如果所有标签都隐藏后编辑器组仍然太窄,操作将被移至溢出菜单中。
notebook.globalToolbarShowLabel的其他值现在是always和never。
编辑器
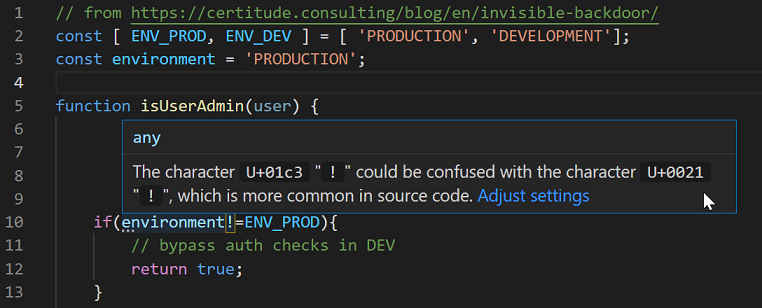
Unicode 突出显示
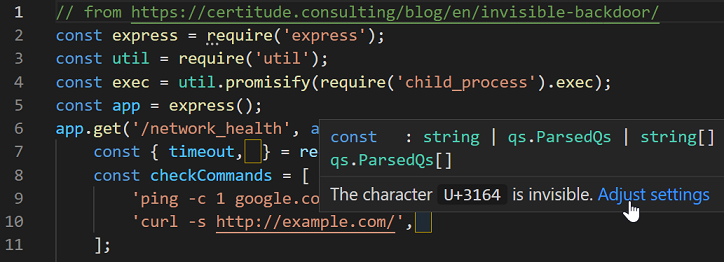
源代码中所有不常见的不可见字符现在默认突出显示

此外,与 ASCII 字符容易混淆的字符也会突出显示

您可以阅读“不可见的 JavaScript 后门”博客文章或这篇剑桥大学文章,了解如何使用不可见或易混淆的 Unicode 字符进行 Unicode 欺骗攻击。
请注意,此功能无法检测所有可能的 Unicode 欺骗攻击,因为这取决于您的字体和区域设置。此外,对模棱两可字符的检测是启发式完成的。为了安全起见,应使用 VS Code 的工作区信任受限模式来审查源代码,因为在不受信任的工作区中,所有非 ASCII 字符都会突出显示。
设置editor.unicodeHighlight.invisibleCharacters、editor.unicodeHighlight.ambiguousCharacters或editor.unicodeHighlight.nonBasicASCII可以设置为false以禁用相应的功能。
可以使用以下设置将单个字符排除在突出显示之外,以及注释或文本中的字符
editor.unicodeHighlight.allowedCharacters- 不突出显示的特定字符列表。editor.unicodeHighlight.includeComments- 在注释中启用突出显示字符。
此外,Markdown 文档默认不突出显示。
多个悬停提供程序
当文档有多个悬停提供程序时,只要其中一个提供程序返回结果,悬停就会显示,并且会随着其余提供程序的结果的到来而更新
| 之前 | 之后 |
|---|---|
任务
automationProfile 设置
旧设置terminal.integrated.automationShell.*已被弃用,并添加了新设置terminal.integrated.automationProfile.*。这允许在指定用于任务的终端属性时具有更大的自由度,包括 shell、图标、颜色和 shell 参数。
gulpfile.ts 支持
内置 gulp 扩展现在支持从gulpfile.ts文件检测任务。
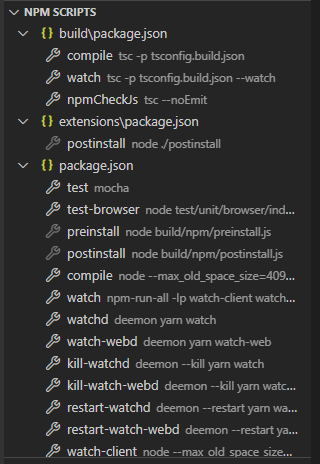
NPM 脚本视图改进
NPM 脚本视图显示有关脚本的更多详细信息。

还有一个新设置npm.scriptExplorerExclude,允许您指定要从 NPM 脚本视图中排除的脚本。
语言
TypeScript 4.5
VS Code 现在附带 TypeScript 4.5。此更新带来了一些新的语言功能,以及工具改进和错误修复。
您可以在 TypeScript 博客上阅读有关 TypeScript 4.5 的更多信息。
方法签名补全
方法签名补全允许您快速覆盖方法并实现接口方法。有了此功能,当您位于类体内部时,来自超类的方法建议等在接受时会插入方法的整个签名
如果您正在编写 TypeScript,接受建议还会添加签名中引用的类型所需的所有导入。
此功能需要工作区中的 TypeScript 4.5,并且可以使用typescript.suggest.classMemberSnippets.enabled和javascript.suggest.classMemberSnippets.enabled启用/禁用。
JSX 属性补全
在 JavaScript 和 TypeScript 中补全 JSX 属性时,VS Code 现在会自动插入属性值
可以使用javascript.preferences.jsxAttributeCompletionStyle和typescript.preferences.jsxAttributeCompletionStyle配置这些补全的行为。
可能的设置值为
auto- 根据属性的类型推断属性样式。字符串使用attr="",而其他类型使用attr={}。braces- 始终使用花括号。None- 只补全属性名称。
删除旧 TS 版本的语义突出显示
此更新删除了在使用 TypeScript 4.1 或更早版本的工作区中对语义突出显示的支持。
TypeScript 4.2 添加了对语义突出显示的本机支持。在旧版本上,语义突出显示是作为 VS Code 提供的 TypeScript 语言插件实现的。删除插件可减少维护和发布的所需代码量。
Markdown 预览自定义编辑器
您现在可以使用使用...重新打开命令来使 Markdown 文件显示为 Markdown 预览而不是文本
与Markdown:打开预览命令不同,使用...重新打开不会打开新的编辑器选项卡,而是更改已打开编辑器选项卡的显示方式。再次使用使用...重新打开可将文件切换回默认的文本视图。
此外,您现在可以使用workbench.editorAssociations设置配置 VS Code 自动将任何 Markdown 文件作为预览打开
"workbench.editorAssociations": {
"*.md": "vscode.markdown.preview.editor"
}
Markdown 预览增量更新
内置的 Markdown 预览现在会在您键入时更智能地更新自身。预览不再为每次更新替换整个 Markdown 预览文档,而是使用 DOM 差异比较来仅替换预览文档中已更改的元素。这减少了键入时有时会发生的抖动。
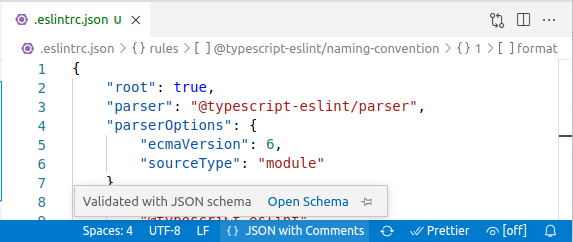
JSON 语言指示器
在 JSON 文件中编辑时,现在有一个语言指示器{},显示内容是否已针对一个或多个 JSON 模式进行验证。将鼠标悬停在指示器上会显示验证状态和打开模式的链接。

JSON 模式缓存
来自模式存储(json.schemastore.org)的 JSON 模式现在在本地缓存。这节省了网络带宽,并在离线工作时有所帮助。
Emmet 删除标签命令改进
当标签在删除前位于其自己的行上时,Emmet:删除标签命令现在会删除带有标签的行以及适用的多余空行。当要删除的标签之间有空行时,它现在还会正确地重新缩进剩余的行。
Web 版 VS Code
Azure Repos
在这个里程碑中,我们与 Azure DevOps 工程团队合作,在 Azure Repos 中的文件中心添加了一个新的键盘快捷方式。在文件中心浏览存储库时,您可以按.以在 https://vscode.dev 中打开存储库。
我们还为您的 Azure Repos 存储库添加了一个新的入口点。您现在可以使用远程选择器中打开远程存储库...菜单项下的新从 Azure Repos 打开存储库...菜单项,从 https://vscode.dev 内部连接到您的 Azure Repos 存储库。
此外,您现在可以通过在 URL 前加上https://vscode.dev,使用旧版 Azure DevOps URL 格式(例如,https://<org>.visualstudio.com)在 vscode.dev 中打开 Azure Repos 存储库。
改进的远程菜单
远程菜单中现在出现了三个额外的命令
- 关闭远程工作区 - 将工作区更改为空工作区。
- 下载 Visual Studio Code - 转到 https://vscode.js.cn/download。
- 转到存储库 - 在源代码管理主机网站上打开存储库,例如 GitHub 存储库的 https://github.com。
对扩展的贡献
Java
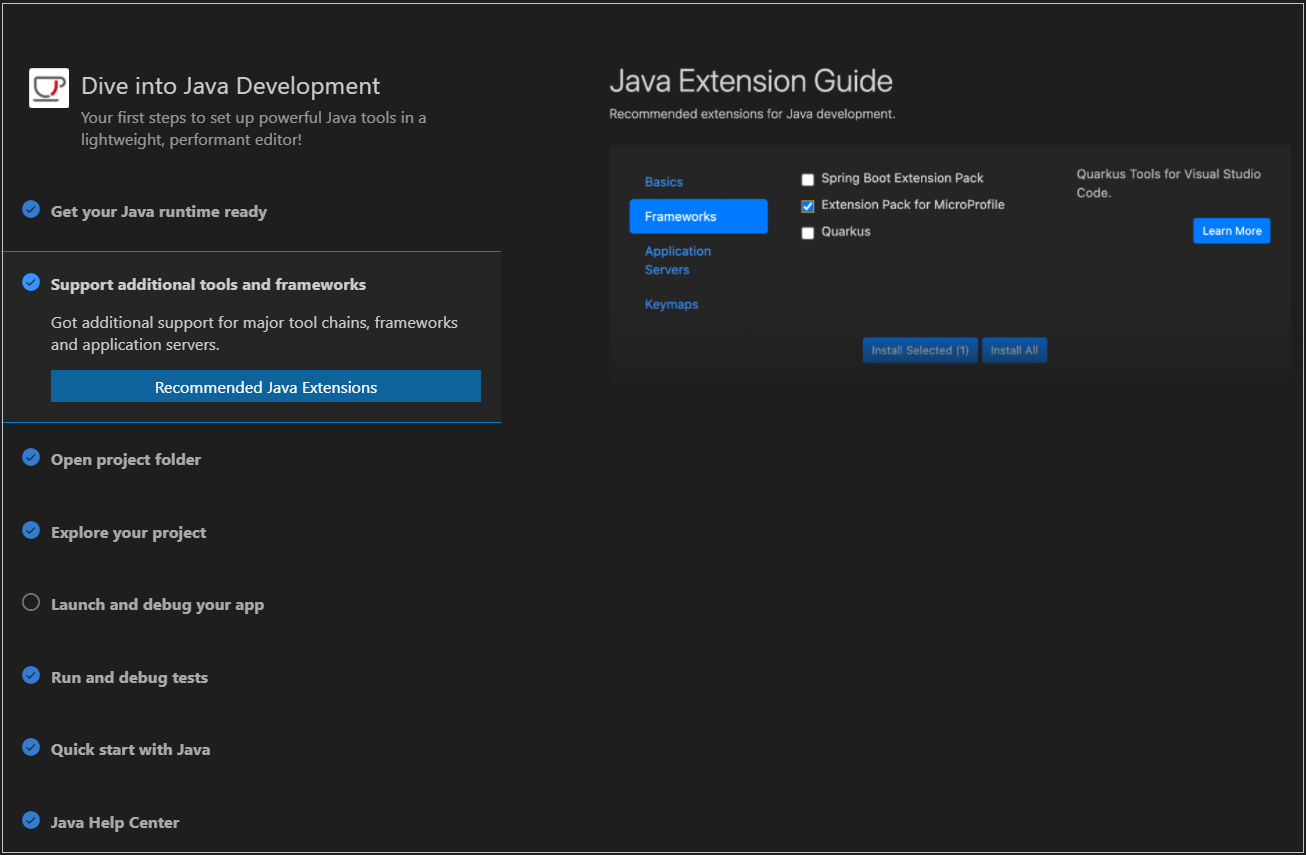
Java 扩展包现在有一个产品内欢迎体验,可帮助您配置和了解 VS Code 中的 Java。演练涵盖了安装 Java 运行时和有用的框架、打开和调试项目以及在 VS Code 内部直接运行测试。

您还可以在 https://vscode.js.cn/docs/java 上查看 Java 教程和用户指南,以帮助您入门。
Jupyter
性能改进
对 Jupyter 内核(特别是Python)的启动进行了许多性能改进。以前打开过笔记本的用户在启动内核时会看到 2 倍的速度提升。重新启动Python内核也应该更快。
有关为提高性能所做的更改的更多详细信息,您可以查看以下问题
- 支持预热内核以改善笔记本的启动体验。(#7903)
- 更快地激活 Conda 等 Python 环境。(#8342)
- 启动 jupyter 时避免启动默认内核。(#8185)
- 一旦找到 IPyKernel,就避免再次寻找它。(#8196)
- 当不需要
Jupyter运行时来启动内核时,避免不必要地搜索Jupyter包。(#8350, #8352)
内核故障处理改进
已添加诊断消息和快速修复,以警告在安装 Python 包时使用!pip install。快速修复将帮助用户选择正确的命令%pip install。
进行了几项改进,以在内核启动或停止执行期间失败时提供更好、更有意义的错误消息。错误现在显示在单元格输出中,并附带有关如何修复问题的说明。这确保了用户知道问题并可以修复它,以防他们错过 VS Code 右下角显示的错误。
Python
对不受信任和虚拟工作区的有限支持
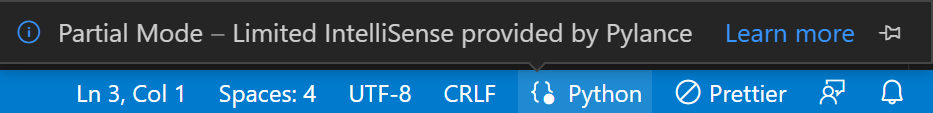
Python 扩展现在对不受信任的工作区(请参阅工作区信任)或虚拟文件系统(例如,如果打开远程 GitHub 存储库)有有限的支持。在这种情况下,仅提供部分 IntelliSense,并且扩展的其他功能不可用
- 悬停、同一文件补全以及对 print 等内置函数的补全可用,但扩展仅限于处理当前打开的文件。
- 对于不受信任的工作区,仅支持 Pylance 语言服务器。
- 对于虚拟工作区,仅支持 Jedi 和 Pylance。
状态栏中的语言项已更新以指示这些情况

模块重命名重构
您现在可以使用 Python 和 Pylance 扩展更轻松地重命名模块。重命名 Python 模块后,系统会提示您选择是否要更改代码中的所有导入和引用。如果您不确定,可以先预览更改的样子,然后再做出决定。一旦您确定,您可以选择应用重构或放弃重构以不应用建议的更改。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.63 中的功能亮点包括
- 使用在容器中重新打开命令,您现在可以在 SSH 服务器上工作时在容器中打开文件夹。
- 改进的转发端口安全性可避免不安全的端口。
- 可配置的 WSL 连接方法允许您使用
wsl.exe或套接字连接与服务器通信。 - 高级容器配置视频,涵盖如何更改项目的默认位置以及提高 Windows 上的性能。
您可以在远程开发发行说明中了解有关新扩展功能和错误修复的信息。
GitHub 拉取请求和议题
GitHub Pull Requests and Issues 扩展的工作仍在继续,它允许您处理、创建和管理拉取请求和问题。查看扩展的 0.34.0 版本更改日志以查看亮点。
扩展创作
更新的 API 提案结构
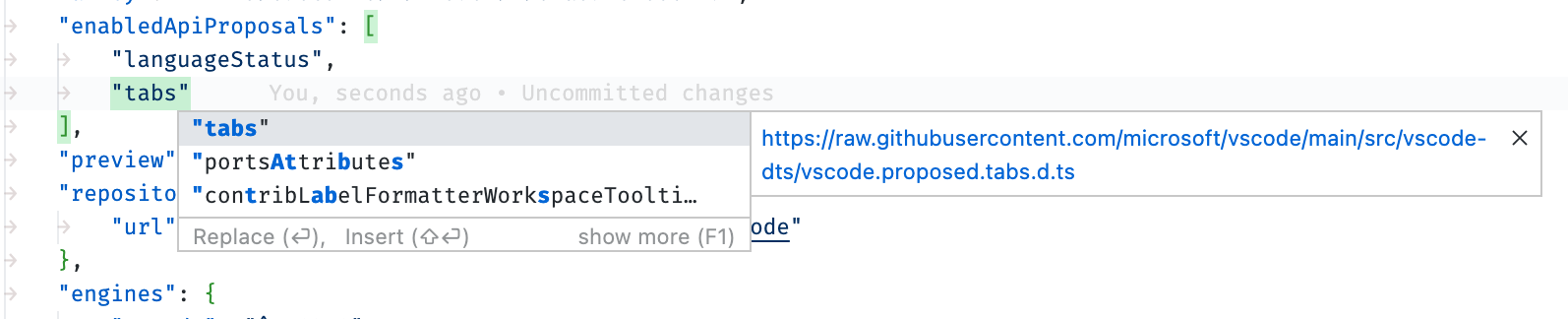
我们更改了 API 提案的管理方式。以前,有一个包含所有提案的单个文件,vscode.proposed.d.ts。这个文件已经变得很大,很难分辨扩展正在使用哪些提案,以及某个提案是否已经在稳定的 API 中。现在每个提案都有一个文件。
例如
vscode.proposed.languageStatus.d.ts- 语言状态项提案。vscode.proposed.tabs.d.ts- 编辑器选项卡和选项卡组提案 API。
每个提案都有一个唯一的名称,希望使用提案 API 的扩展需要在其package.json中列出这些名称。package.json中的enableProposedApi属性被新的enabledApiProposals取代,后者是一个提案名称的字符串数组,并具有 IntelliSense 和验证支持。

API 提案的更新流程应如下所示
- 找到您想要尝试的提案,并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以根据该提议进行编程。
可以在问题 #136964中找到详细的迁移指南和示例迁移。另请注意,有关提案 API 使用的限制没有改变。使用提案 API 的扩展不能发布,也不能按原样使用。
Quick Pick API 改进
在此迭代中,我们正在最终确定 VS Code 中 QuickPick 的几个 API。
QuickPickItem 内联按钮
能够提供丰富的输入体验是我们的扩展 API 的一个目标,使用 VS Code Quick Pick 的熟悉性可以实现强大而简单的 UI 流程。一个新增功能是扩展现在可以为单个QuickPickItem添加按钮。

单击按钮会触发QuickPick对象上存在的onDidTriggerItemButton事件。我们期待看到您如何在扩展中使用这些按钮。
更新项目时保持滚动位置的能力
除了能够向QuickPickItem添加按钮之外,您可能还希望在更新项目时保持滚动位置。这是扩展的常见用例,例如
- 实现“从列表中删除此项”(例如,Ctrl/Cmd + P
xQuickPickItemButton)。 - 实现“以某种方式切换此项”(例如“插入片段”命令)。
- 在 Quick Pick 中异步加载项目。
来自window.createQuickPick()的QuickPick对象上的keepScrollPosition属性允许您控制 Quick Pick 中的滚动位置(cursorTop)是否移回列表顶部。
身份验证 API 改进
在此迭代中,我们正在最终确定与 VS Code 中的身份验证相关的几个 API。
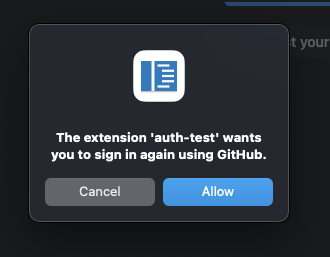
强制创建新会话
有时,当您使用authentication.getSession()获取会话时,它可能对某些资源有效,但对其他资源无效,通过再次执行登录流程,可以解决这种情况。
一个例子是 GitHub 单点登录的安全断言标记语言 (SAML) 支持。默认情况下,为您生成的带有repo范围的令牌将有权访问您自己的个人存储库。但是,如果您在启用了 GitHub 单点登录的组织中,则必须明确授予会话访问该组织中存储库的权限。
在这个例子中,GitHub 身份验证提供程序不会知道令牌是否已正确 SAML 化以访问您尝试访问的内容之间的区别,因此为了纠正这种行为,您现在可以强制创建新会话。
AuthenticationGetSessionOptions现在有一个forceNewSession属性,允许您要求用户再次登录。如果将其设置为true,用户将看到

如果您想向用户显示更具描述性的消息,您还可以指定一个带有detail字符串的对象。
如果扩展有一个会话,则静默检索会话
我们观察到的一个常见模式是,某些扩展在激活时会检查它们是否有可用的身份验证会话。如果是,它们将使用它来预加载数据并提前执行其他任务,以提高后期的性能。这样做的不利之处在于,如果用户尚未授予该扩展对身份验证会话的访问权限,则会在帐户菜单上显示一个徽章,并在菜单中添加一个要求用户登录的项目。
这在某些情况下是可以的,但在其他情况下则不理想,并且会使用户的屏幕混乱。为了解决这个问题,AuthenticationGetSessionOptions上有一个新属性silent,它允许您请求会话,而不会显示扩展请求会话的任何指示。这样,如果扩展有能力获取会话,它就可以做它想做的事情,但如果它没有,它就不会烦扰用户。
注意:此 API 仅在过去已授予扩展对会话的访问权限(换句话说,它是“受信任的扩展”)时才返回经过身份验证的会话。扩展绝不会被授予用户未同意的会话。
设置编辑器改进
有序设置
单个设置现在可以使用order字段进行排序。有序设置始终位于同一类别中无序设置之前,并且排序是相对的。
未分组类别支持
设置也可以分组在主扩展标题下,而不是特定类别下。为此,请将其中一个类别的类别标题设置为与扩展显示名称相同。
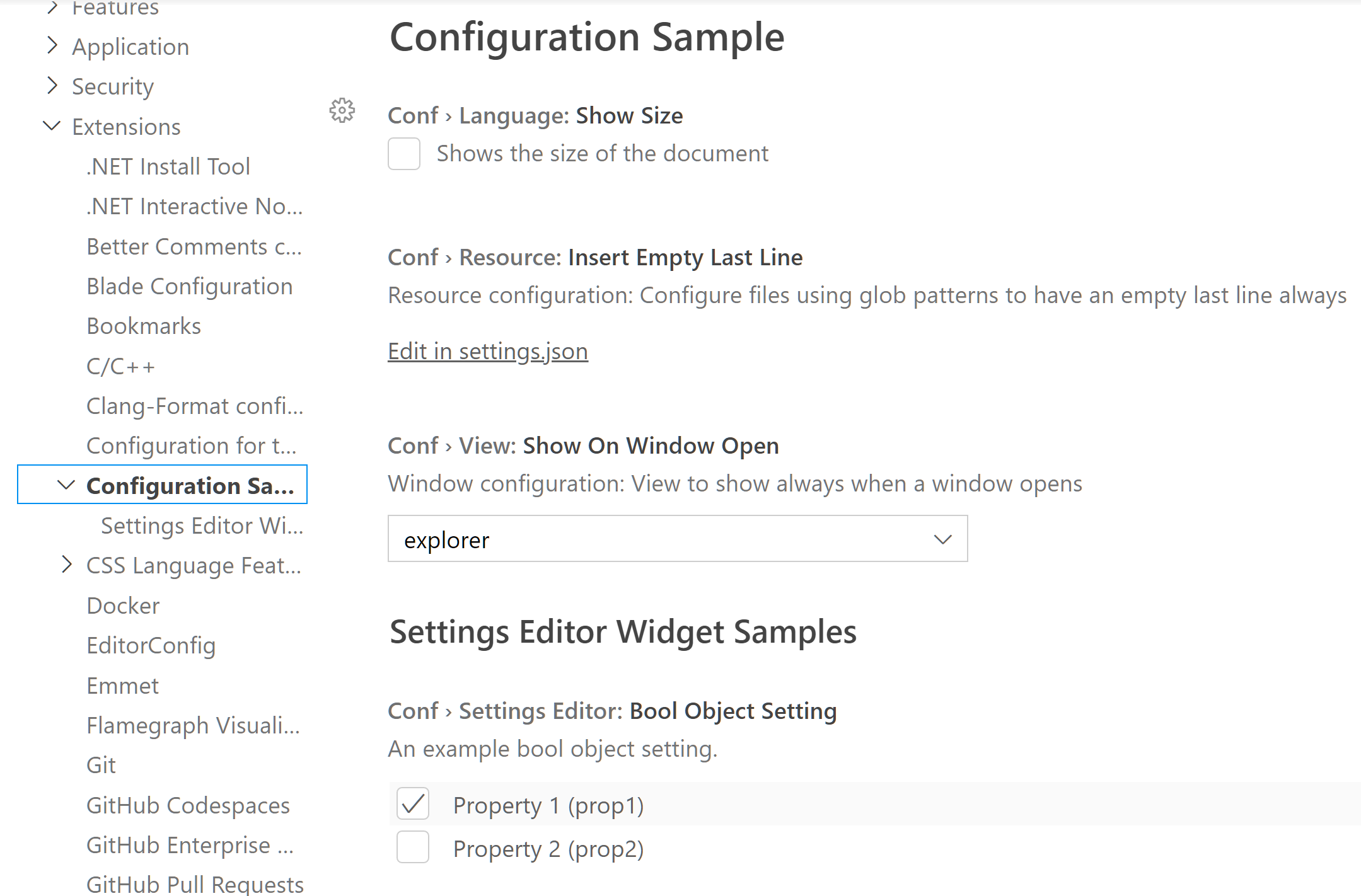
请注意,在下面的示例中,Conf > Language: Show Size设置直接位于配置示例标题下方。

支持数字和整数对象
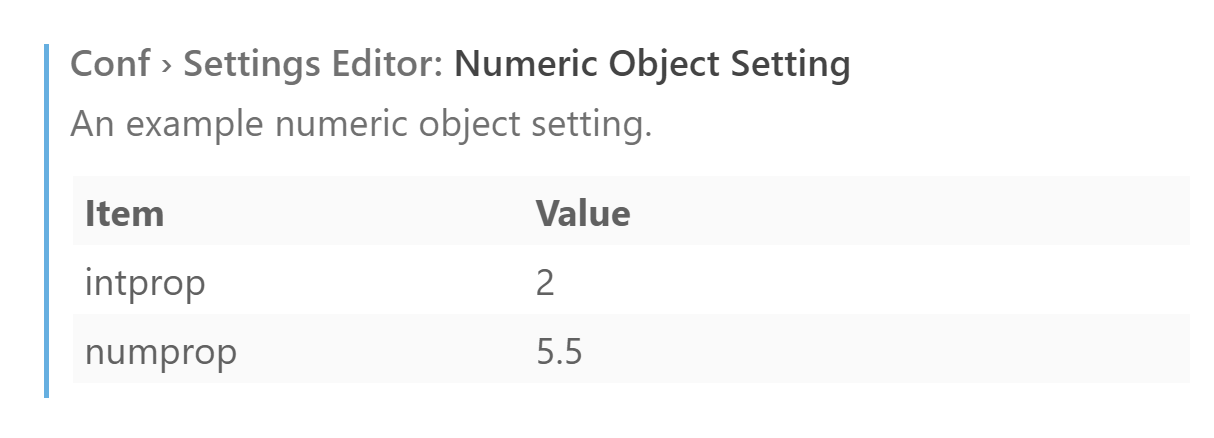
设置编辑器现在支持具有不可为空的数字/整数值的对象。

executeCommand 的新类型签名
在 VS Code 的早期版本中,vscode.commands.executeCommand被类型化为始终返回一个可能未定义的值的 Promise
export function executeCommand<T>(command: string, ...rest: any[]): Thenable<T | undefined>;
然而,并非所有命令都能返回undefined。例如,返回项目数组的命令通常在没有结果时返回空数组而不是undefined。在这些情况下,您必须使用难看的强制转换或添加不必要的检查来编写类型正确的代码。
为了解决这个问题,我们更新了executeCommand的类型以使其更明确
export function executeCommand<T = unknown>(command: string, ...rest: any[]): Thenable<T>;
这意味着如果一个命令可以返回undefined,您必须明确地将| undefined作为类型参数的一部分传入
vscode.commands.executeCommand<vscode.CallHierarchyItem | undefined>('vscode.prepareCallHierarchy', ...);
此更改仅影响executeCommand的类型,不会更改此函数的行为。
更新 vscode.d.ts 以支持 exactOptionalPropertyTypes
我们更新了vscode.d.ts中的类型,以更好地支持 TypeScript 的exactOptionalPropertyTypes严格选项。这项工作包括
- 澄清哪些可选属性可以赋值为
undefined。 - 在使用
?和| undefined方面更加一致。
如果您正在将exactOptionalPropertyTypes与扩展一起使用,如果您遇到vscode.d.ts类型方面的任何问题,请告诉我们。
来自 URI 的 HTML 自定义数据
自定义数据允许用户和扩展使用新的 HTML 标签和属性扩展 HTML 语言支持。
在此版本中,HTML 自定义数据贡献还接受文档 URI。您可以使用此功能通过来自TextDocumentContentProvider的文档在运行时提供自定义数据。
配置默认值覆盖
您现在可以通过package.json中的configurationDefaults贡献点覆盖其他已注册配置的默认值。例如,以下代码片段覆盖了files.autoSave设置的默认行为,以在焦点更改时自动保存文件。
"configurationDefaults": {
"files.autoSave": "onFocusChange"
}
注意:具有application或machine范围的配置不能被覆盖。
替换输出通道中的内容
在此里程碑中,OutputChannel对象上的新replace API 可以替换输出通道中的内容。
/**
* Replaces all output from the channel with the given value.
*
* @param value A string, falsy values will not be printed.
*/
replace(value: string): void;
workspaceContains 超时
当使用带有 glob 模式的workspaceContains:激活事件时,VS Code 会在工作区中启动文件名称搜索,查找与提供的 glob 模式匹配的文件名称。一旦找到匹配的文件名称,扩展就会被激活。如果在 7 秒内未找到匹配的文件名称,VS Code 现在将取消搜索,并且扩展将不会被激活。
发布预发布扩展
VS Code 现在支持扩展作者通过传递--pre-release标志使用vsce发布其扩展的预发布版本。这意味着您可以将最新功能提供给选择安装预发布版本的用户,并在正式扩展发布之前获得早期反馈。
vsce publish --pre-release
VS Code Marketplace 仅支持扩展版本的major.minor.patch,尚不支持semver预发布标签。因此,我们建议扩展使用major.EVEN_NUMBER.patch作为发布版本,使用major.ODD_NUMBER.patch作为预发布版本。例如:0.2.*用于发布,0.3.*用于预发布。VS Code 会将扩展自动更新到可用的最高版本,因此即使某个用户选择了预发布版本,一旦有更高版本的扩展发布,该用户也会更新到发布版本。
有关预发布扩展的更多信息,请参阅预发布扩展主题。
语言服务器协议
语言服务器协议的新版本以及相应的 npm 模块已发布。除了各种次要改进之外,新版本还包含内联值的提案实现。
调试适配器协议
输出事件的新重要类别
调试适配器协议的Output事件用于将调试对象的 stdout 和 stderr 流以及来自调试器的信息性消息发送到调试控制台。对于用户来说,这个消息流可能很多,关键的事情可能会被忽略。因此,Output事件中添加了一个新类别important,调试适配器可以使用它来显示需要突出显示且不被用户忽略的关键消息。important类别是客户端以高度可见的 UI(例如弹出通知)显示重要信息的提示。由于此类别是一个提示,客户端可能会忽略该提示并假定为default类别(console)。
执行控制请求的澄清和改进
以前,调试适配器协议规定所有“执行控制”请求(continue、next、stepIn、stepOut、stepBack、reverseContinue)都在单个线程上操作,但实现可以决定忽略线程参数并在所有线程上操作。由于这种模糊的“单线程”语义不是很有用,调试适配器通常会实现更有用的东西
- “step”请求用于步进当前线程,同时允许其他线程通过恢复它们自由运行。
- “continue”请求用于恢复所有线程。
由于当前规范对于执行控制请求不实用,我们更改了所有执行控制请求(continue、next、stepIn、stepOut、stepBack、reverseContinue)的规范,使其与通常实现的方式匹配。
此外,一些调试适配器需要一种“替代语义”,其中step或continue仅在当前线程上操作,但保持所有其他线程处于挂起状态。对于这种“替代行为”,已向所有执行控制请求添加了一个新的可选singleThread属性。调试适配器必须使用相应的新功能supportsSingleThreadExecutionRequests来指示客户端执行控制请求支持singleThread属性。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
QuickPickItem 分隔符
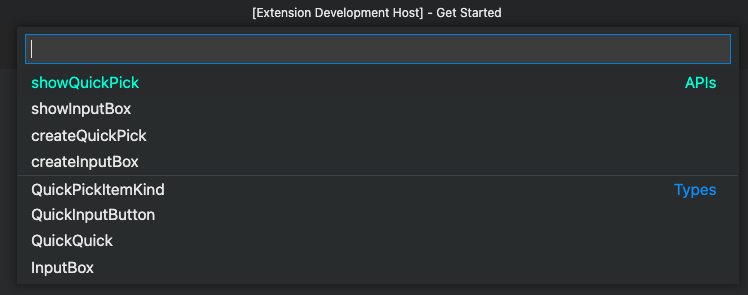
在此迭代中,我们引入了扩展通过提案 API (vscode.proposed.quickPickSeparators.d.ts)向 Quick Pick 添加分隔符(也称为“类别”)的能力。这对于分组项目或在项目之间留出一些空间非常有用

要向现有 Quick Pick 添加分隔符,您可以将一个新的QuickPickItem添加到现有项目列表中,但指定QuickPickItem上的kind属性并将其设置为QuickPickItemKind.Separator。
在上面的示例中,您将以下对象添加到项目列表中
{
label: 'APIs',
kind: QuickPickItemKind.Separator
}
如果您未指定kind属性,或者将其设置为QuickPickItemKind.Default,则该项目将被视为正常的QuickPickItem。
您可以在问题 #74967中提供有关此 API 的反馈。
值得注意的修复
- 5989 无法在远程 windows 机器上使用 openssh 运行任何任务
- 45629 Mac 上的 Google 日语输入法 (IME) - 建议与文本重叠
- 131345 带有
\n的默认设置弃用警告破坏了 json - 133521 在 nvm 已安装的情况下要求安装它
- 133623 如果聚焦线程不再存在,调试工具栏不会更新
- 134254 无法输入韩语。拆分的自我或缺失
- 134429 Zlib 错误:距离太远无效
- 135838 当有另一个文件名更长的文件时,我无法保存文件
- 136684 调用堆栈项没有打开正确内容的选项卡
- 137012 Emmet 在 VS Code 1.62.2(Universal) 的 js/jsx 文件中不起作用
- 138153 Perf: _removePropertiesWithPossibleUserInfo 是加载渲染器成本的 ~10%
- 138302 Perf: 仅在扩展注册后更新编辑器配置
- 138517 vscode.dev 无法在私有存储库中切换分支
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
Web 扩展
使扩展作为Web 扩展运行的扩展作者(以下列表介于 11 月 2 日至 12 月 6 日之间)
- Material Icon Theme (lit fork) (abschill)
- Base64 Utils (Adrientoub)
- LS-Club (AdvantiSS)
- Apollo Workbench (Apollo GraphQL)
- A-SOUL 鼓励师 (AS042971)
- Django (Baptiste Darthenay)
- TOML Language Support (be5invis)
- Simple React Snippets (Burke Holland)
- MASM/TASM (clcxsrolau)
- Tree (CTC)
- Tree (Insiders) (CTC)
- Structured Data Templates (Daniel G. Taylor)
- Notepad Notebook (Devon7925)
- Of course I still log you (Diego Perez)
- Hello, DotNetJS! (Elringus)
- Excel Viewer (GrapeCity)
- FTL XML (hahn-kev)
- ECL Language (HPCC Systems)
- Graphviz Previewer Web (IJMacD)
- ImJoy (ImJoy Team)
- InterSystems ObjectScript (InterSystems Developer Community)
- Shader Toy (Web) (Jackson Kearl)
- Dark Light (Jakka Prihatna)
- React Native Mockups Explorer (jamsch)
- Quote List (jmviz)
- Vue Language Features (Volar) (Johnson Chu)
- Code Runner for Web (Jun Han)
- GZDoom ZScript (kaptainmicila)
- nginx.conf hint (Liu Yue)
- Loadmill (Loadmill)
- UUID Generator (ludwhe)
- CSS Formatter (Martin Aeschlimann)
- SnowScript JS (Mauricio Rojas)
- HLASM Browser dev (mbali)
- Template String Converter (meganrogge)
- Micro Focus COBOL (Micro Focus)
- Micro Focus Enterprise (Micro Focus)
- Cursor Align (Mike Moore)
- Cursor Trim (Mike Moore)
- Multi-Cursor Search (Mike Moore)
- numeric (neal.bkn)
- Toast (Nick Bradley)
- steris (numso)
- N/A (Orta)
- Wurst language support (peterzeller)
- ShowFlags (PEW's Corner)
- Folder Archiver (Philip Damianik)
- ZIP archive type (Philip Damianik)
- Open In Webview Web Extension (Project μ)
- Replace On (rioj7)
- Select By (rioj7)
- Powercursor (Rishov Sarkar)
- BrightScript Language (RokuCommunity)
- Script Assets (Saige)
- LinkMe (saswatbh)
- Drawing Editor (Seflless)
- Azure ML Remote Web (sevillal)
- vscode-cml (sevillal)
- Reflow Paragraph (Stephen Sigwart)
- Neon Dark Theme (Sudhan)
- Japanese Word Handler (Suguru Yamamoto)
- tldraw (tldraw)
- vscodevim-sneak-fork (vscodevim-sneak-fork)
- Expression2-LS (Vurv78)
- Weigl WEM | Script (Weigl Control LLC)
- GreyScript (WyattL)
- mplstyle (Matplotlib) (yy0931)
- OverPy (Zezombye)
- COBOL Folding (zokugun)
- Explicit Folding (zokugun)
- Zokugun Themes (zokugun)
问题跟踪
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- CodeCrazy-ywt (@CodeCrazy-ywt)
- Simon Chan (@yume-chan)
- ArturoDent (@ArturoDent)
- Lemmingh (@Lemmingh)
拉取请求
对 vscode 的贡献
- @adaex (Aex): 更新到最新的 seti-ui 图标主题 PR #136375
- @alex-brs: build/npm/preinstall: 修复节点版本错误消息 PR #136794
- @filiptronicek (Filip Troníček): 重命名 arg
connectionToken为connection-tokenPR #136620 - @gjsjohnmurray (John Murray)
- 在 QuickDiff 准备期间向活动栏中的 SCM 添加进度指示器 PR #136969
- 设置说明中缺少单词 (fix #137027) PR #137028
- 避免来自 Accounts 的安静登录中发生冲突的范围和 commandId (fix #137601) PR #137613
- @grandeljay (Jay): 从 PHP 语句中删除括号 PR #137447
- @Gvozd (Gvozd): 133348 修复在编辑器中打开搜索时 OOM PR #136554
- @jeanp413 (Jean Pierre)
- 修复远程终端错误:未找到命令 $setUnicodeVersion PR #136171
- 修复远程终端标题在重新加载时未恢复的问题 PR #136176
- 修复重命名终端选项卡时错误:无法运行递归拼接 PR #136177
- 修复手动构建 vscode 服务器时缺少文件的问题 PR #137570
- @jherchen (Johannes Herchen): 修复 preinstall 脚本 PR #136638
- @JustinGrote (Justin Grote): 更正 booleanRegex 以正确匹配 'true' 和 'false' PR #137822
- @jzyrobert (Robert Jin): 更新 html-language-features 文档和任务以使用 yarn PR #136543
- @laurentlb (Laurent Le Brun): 使 'expandLineSelection' 成为一个正确的操作。 PR #135917
- @MalikIdreesHasanKhan (Malik Idrees Hasan Khan): 修复了拼写错误。 PR #135729
- @mamphis (Mattis Wacker): 修复缺少活动调试行 + 断点字形 PR #137471
- @mkantor (Matt Kantor): 修复 doc comments 中的一些拼写错误 PR #137810
- @orange4glace: #fix: 108459 PR #108666
- @parched (James Duley): 修复任务配置错误消息中的语法。 PR #137898
- @pdrgds (Pedro Guedes): 修复 #131458 PR #136625
- @PEZ (Peter Strömberg)
- 添加选项:在截屏叠加层中包含命令 PR #126742
- 遵守设置仅显示快捷键 PR #136251
- @pohzipohzi (Zi How Poh): 添加跳转到上一个/下一个问题的选项 PR #135736
- @Pranomvignesh (Pranom Vignesh): 修复 keybindings 标题 PR #123071
- @rudavko (Andrii): 通过使用现有 utils 函数删除代码重复 PR #137016
- @RyanAfrish7 (Afrish Khan S): 将 markdown 中的 img hrefs 从 file 更改为 vscode-file PR #136687
- @SeriousBug (Kaan Genç): 允许扩展禁用内置 markdown 预览按钮 PR #136273
- @sijakret: html-language-features: 对 customData.html 的文本文档提供程序支持 PR #137557
- @smcenlly (Simon McEnlly): 输出通道:新的 replaceAll API 以改进输出通道渲染 PR #136402
- @suzmue (Suzy Mueller): 如果聚焦线程不存在,则清除它 PR #133637
对 vscode-codicons 的贡献
- @Profesor08: 添加
newline图标 PR #91
对 vscode-css-languageservice 的贡献
- @avigoldman (Avi Goldman): 遵守
kind属性 PR #254
对 vscode-eslint 的贡献
- @asingh04 (Abhishek Singh): 处理预先存在的禁用规则注释 PR #1261
对 vscode-extension-samples 的贡献
对 vscode-html-languageservice 的贡献
- @gustavnikolaj (Gustav Nikolaj): 在所有 src 和 href 属性中触发补全 PR #117
- @jzyrobert (Robert Jin): 为属性标签添加自动补全 PR #116
对 vscode-json-languageservice 的贡献
- @gjsjohnmurray (John Murray): 验证 hostname、ipv4 和 ipv6 格式 (#_100) PR #118
- @mati-o (Mati O): 修复 $ref 为 $id PR #107
- @Relequestual (Ben Hutton): 表示 JSON Schema draft 2020-12 尚不受支持 PR #117
对 vscode-languageserver-node 的贡献
- @CodingDoll: 更正 engines 字段 node 14+ PR #862
- @fvclaus: 当 range 未定义时,SymbolInformation 的 Location 会丢失 PR #849
- @hamirmahal (Hamir Mahal)
- @robertoaloi (Roberto Aloi): 修复错误消息中的拼写错误 PR #866
对 vscode-pull-request-github 的贡献
- @38elements (38elements)
- @burkeholland (Burke Holland): 打开 gist 存储库时出现 fetch 错误 PR #2933
- @emtei (Mateusz Stopka): 不为已关闭或已合并的 PR 激活 review mode PR #3021
- @taisph (Tais P. Hansen): 修复在 bash 中需要引号的生成分支名称 PR #3084
对 vscode-vsce 的贡献
- @microhobby (Matheus Castello): 将
libsecret添加到Dockerfile并在README中提及依赖项 PR #646
对 language-server-protocol 的贡献
- @doriath (Tomasz Zurkowski): 澄清对重命名请求的响应。 PR #616
- @yxrkt: ResponseMessage.result 可以是数组类型 PR #1012
对 monaco-editor 的贡献
- @activeguild (j1ngzoue): 添加 'browser-ems-vite-react' 示例 PR #2767
- @emojiiii (C.Y.Kun): 修复网站 playground 上的一些错误 PR #2779
- @MasterOdin (Matthew Peveler)
- @milahu: 修复 monaco.d.ts 的链接 PR #2769
- @Pranomvignesh (Pranom Vignesh): Semantic Tokens Provider Sample 在 docs 中损坏 PR #2764
- @rramo012 (Rafael Ramos): 修复文档链接 PR #2748