2022 年 4 月(版本 1.67)
更新 1.67.1:此更新解决了此安全问题。
更新 1.67.2:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2022 年 4 月版本。此版本有许多更新,我们希望您会喜欢,其中一些主要亮点包括
- 资源管理器文件嵌套 - 在资源管理器中将生成的文件嵌套在源文件下。
- 设置编辑器筛选器 - 筛选按钮可调出诸如 @Modified settings 等搜索。
- 括号对彩色化 - 彩色括号对现已默认启用。
- 切换内嵌提示 - 按 Ctrl+Alt 可在编辑器中快速隐藏或显示内嵌提示。
- 拖放创建 Markdown 链接 - 将文件拖放到编辑器中以创建 Markdown 链接。
- 在 Markdown 中查找所有引用 - 快速查找对标题、文件、URL 的所有引用。
- Java 扩展更新 - 现支持内嵌提示和惰性变量解析。
- 扩展作者的 UX 指南 - VS Code 扩展 UI 最佳实践指南。
- 新的 Rust 语言主题 - 了解如何在 VS Code 中使用 Rust 编程语言。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
观看发布会:收听 VS Code 团队讨论一些新功能。您可以在我们的 YouTube 频道上找到活动的录制内容。
亮点短片:如果您只有 60 秒时间,请查看4 月 VS Code 发布亮点视频,快速了解新功能。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
工作台
文件资源管理器文件嵌套
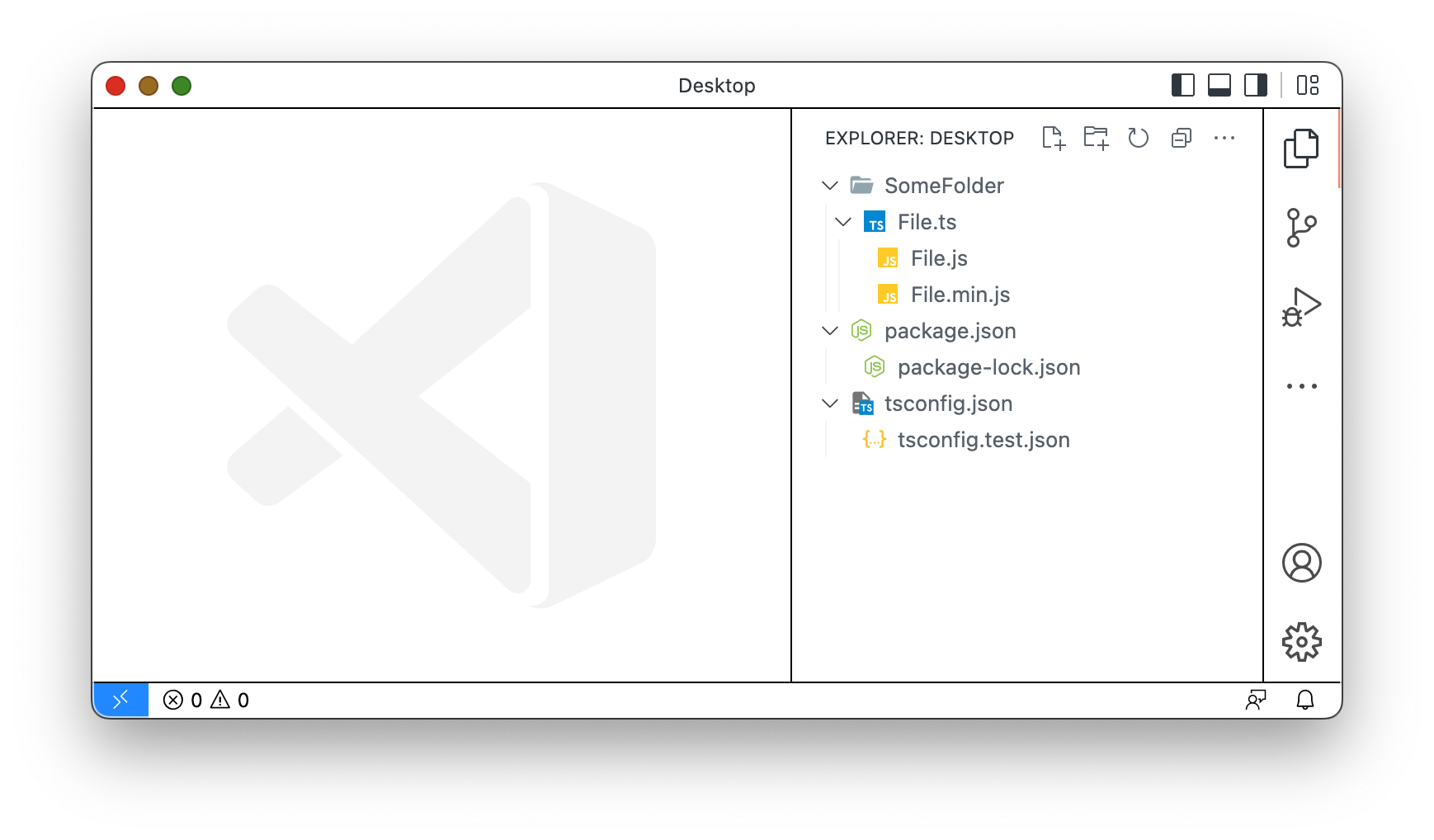
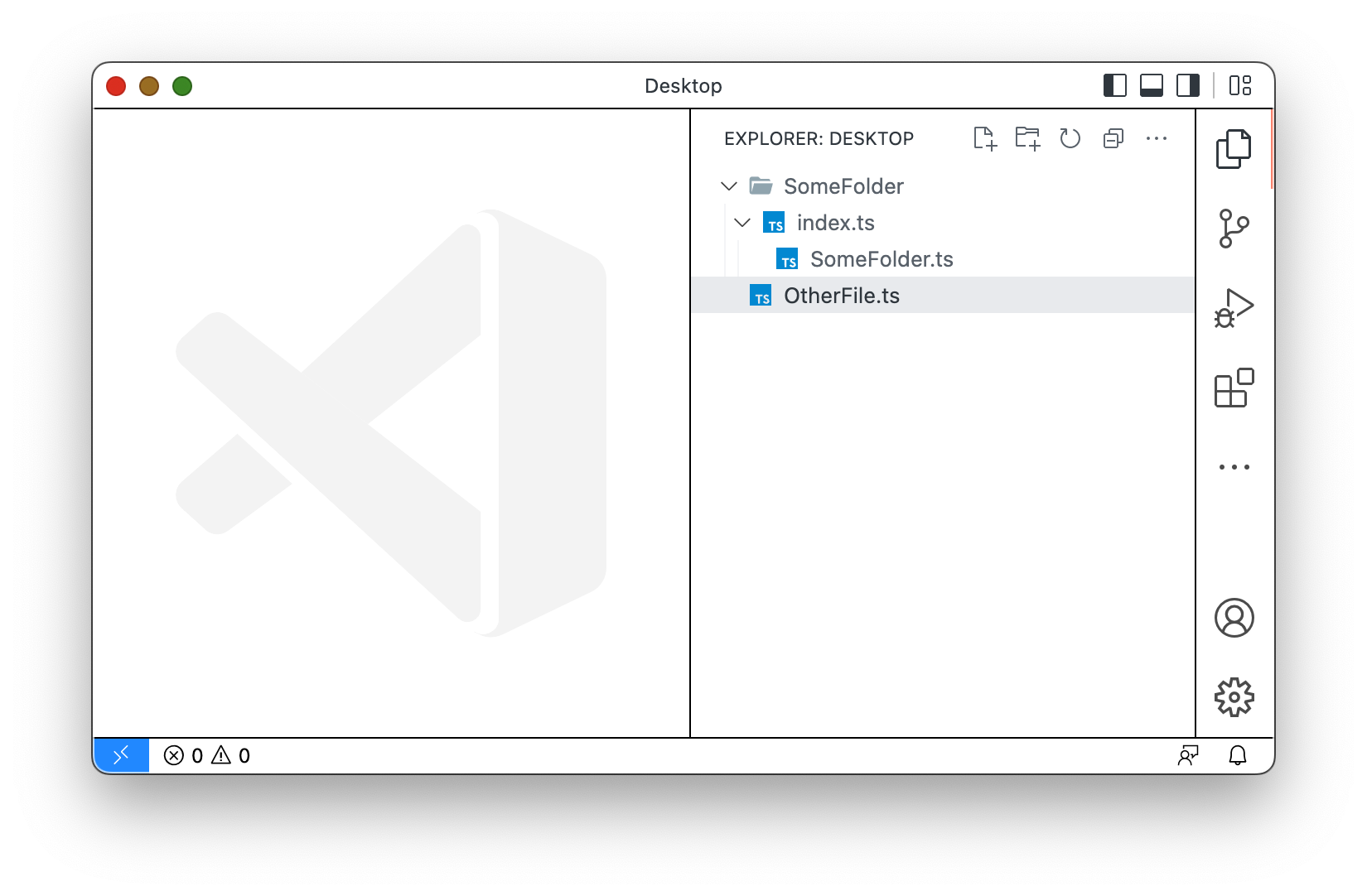
资源管理器现在支持根据文件名嵌套相关文件。有几个设置可以控制此行为
explorer.fileNesting.enabled- 控制文件嵌套是否普遍启用。它可以设置为全局或特定工作区。explorer.fileNesting.expand- 控制嵌套文件是否默认展开。explorer.fileNesting.patterns- 控制文件如何嵌套。默认配置为 TypeScript 和 JavaScript 项目提供嵌套智能,但鼓励您修改此配置以适应您自己的项目结构。一些示例
默认配置

当文件与目录名称匹配时("index.ts": "${dirname}.ts")嵌套在 index.ts 下

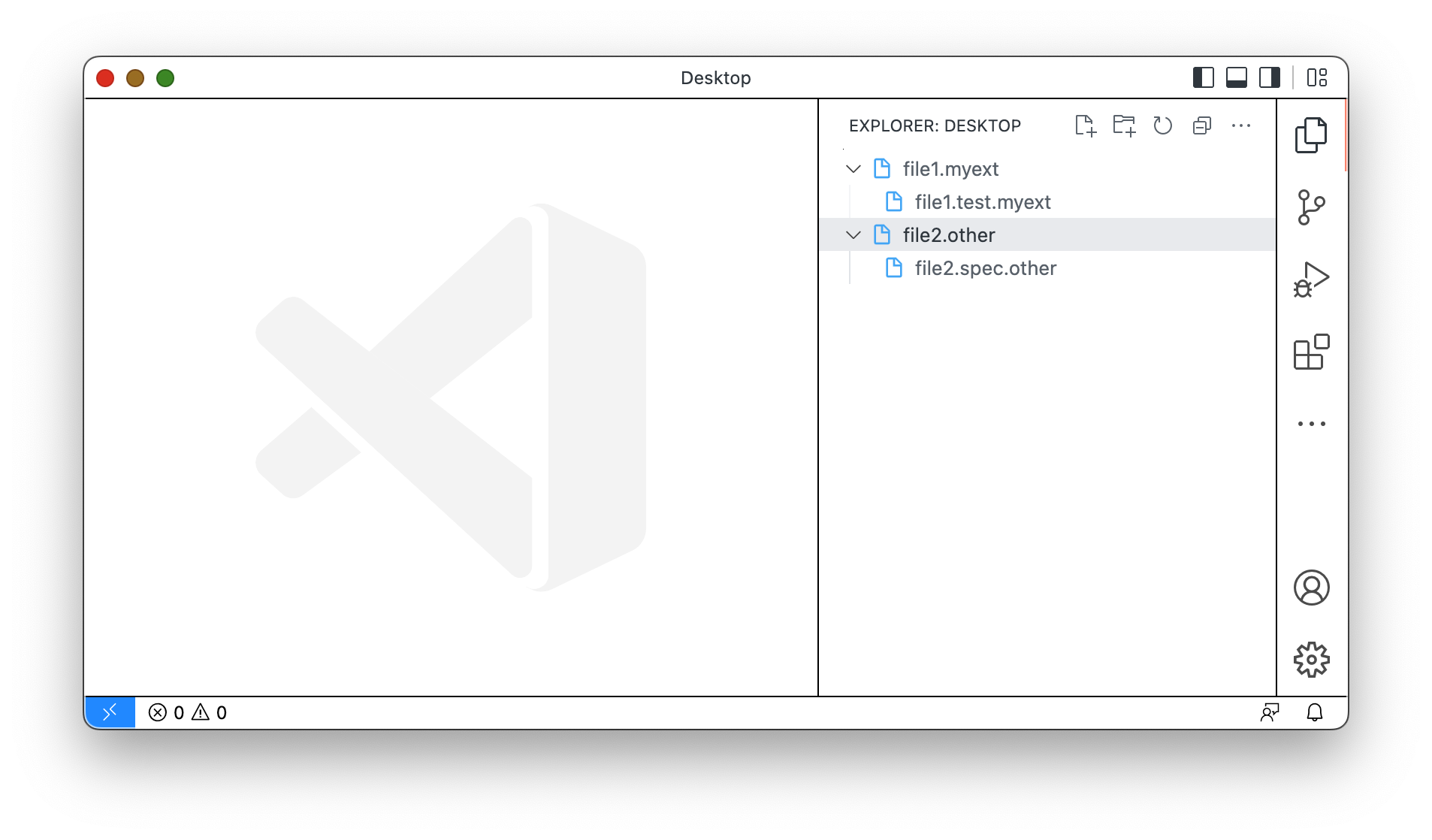
嵌套与另一个文件同名但添加了额外段的文件("*": "${basename}.*.${extname}")

文件嵌套已通过实验性设置提供了几次迭代。现在的行为与以前基本相同,除了文件操作。实验性设置 explorer.experimental.fileNesting.operateAsGroup 已被删除,取而代之的是在折叠时将嵌套视为一个组,否则视为单个实体。这意味着如果要复制、剪切、拖动或删除整个嵌套文件堆栈,可以折叠嵌套,然后将其作为一个实体进行操作。当嵌套元素展开时,选择将按正常方式进行。
设置编辑器搜索筛选按钮
设置编辑器搜索控件现在右侧包含一个漏斗按钮。单击该按钮会显示一个筛选器列表,您可以将这些筛选器应用于搜索查询以筛选结果。
主题:Light Pink
设置编辑器语言筛选器指示器
应用语言筛选器时,设置编辑器语言筛选器现在会更改范围文本,以更清楚地显示正在对哪个语言执行操作。上面的短视频显示了将 Markdown 语言筛选器 (@lang:markdown) 应用于已筛选设置。
作为参考,当应用语言筛选器时,修改设置的值将仅修改该语言的该设置的值。 特定语言设置的范围在 settings.json 中由语言标识符限定
"[markdown]": {
"editor.wordBasedSuggestions": "off"
}
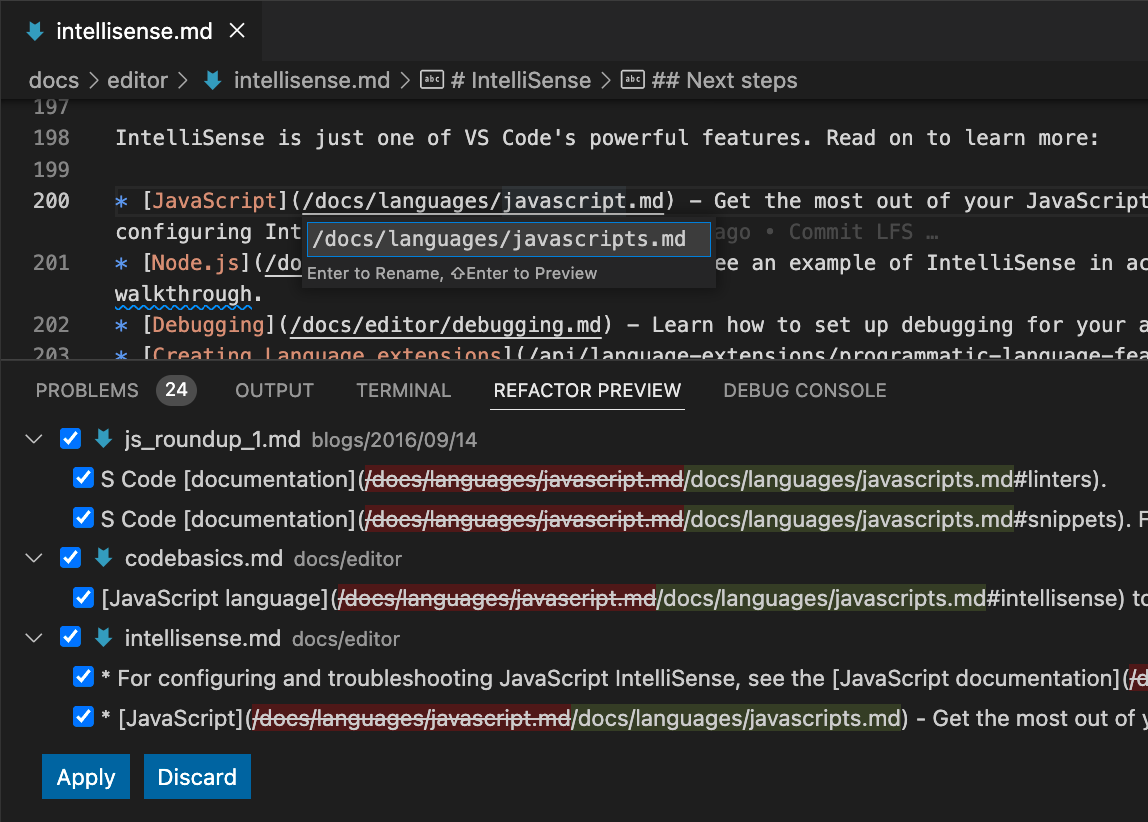
重构后保存文件
重构(如重命名)通常会修改多个文件,并使其处于未保存更改(脏)状态。外部开发工具通常要求保存这些文件。为了使此工作流程更轻松,有一个新设置 files.refactoring.autoSave,它默认为 true,并控制是否应自动保存作为重构一部分的文件。
在编辑器限制中排除脏编辑器
新设置 workbench.editor.limit.excludeDirty 控制最大打开编辑器数是否应排除脏编辑器以计入配置的限制。此设置默认禁用 (false)。
将“未提交的更改”重新带回时间线
上个月推出本地历史记录功能时,我们从 Git 时间线提供程序中删除了未提交的更改条目,因为它感觉有点多余。但是,某些用户认为此时间线条目具有真正的价值,现在您可以通过相应地配置新设置 git.timeline.showUncommitted 将其重新带回。
打开失败时新的编辑器占位符
当编辑器无法打开时,VS Code 不再显示通知并显示之前打开的编辑器。相反,会有一个带有错误消息的通用占位符,在某些情况下,还会显示解决错误的措施。
语言状态改进
语言状态项现在显示格式化程序冲突 - 当为某个语言安装了多个格式化程序但未将任何格式化程序配置为默认格式化程序时,就会发生这种情况。此外,当包含严重状态时,语言状态项会更加突出。
此外,当怀疑您的文档是与当前设置的语言不同的语言时,语言状态项现在将显示切换语言的提示。这仅适用于无标题编辑器和笔记本单元,可以使用 workbench.editor.languageDetectionHints 设置进行配置。下面是在 Handy Dandy Notebook 中演示的,它支持以各种不同的语言执行单元。
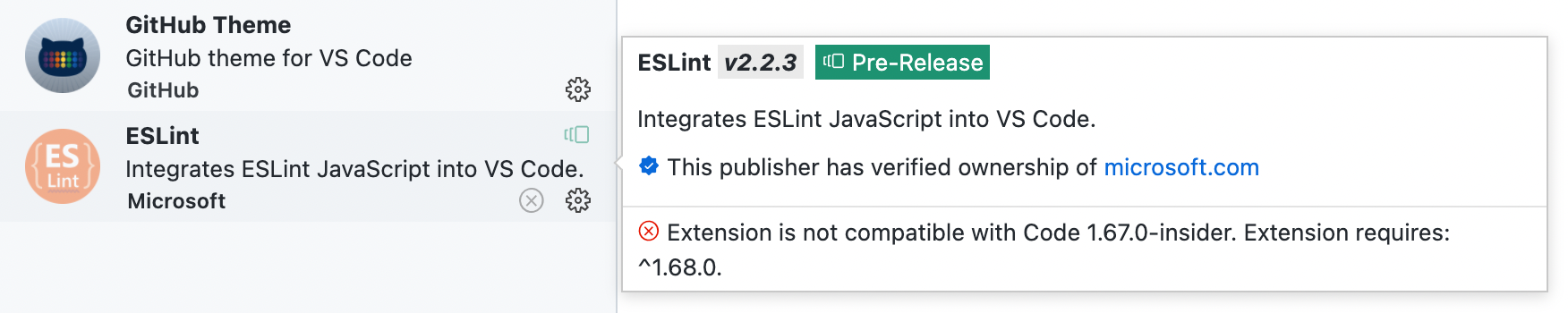
显示无效或不兼容的扩展
扩展视图现在在已安装扩展列表中显示具有错误状态的无效或不兼容扩展。例如,如果您的 VS Code 版本是 1.67.0-insider,并且您安装了一个需要 VS Code 版本 1.68.0 的扩展,那么它将在列表中显示为不兼容错误状态。

退出前确认
可以配置新设置 window.confirmBeforeClose,以在退出应用程序之前显示确认对话框。
您可以选择 keyboardOnly 以在使用键绑定时弹出确认对话框,或者选择 always,即使使用鼠标退出时也会弹出。
注意:此设置并非全新,已在 VS Code for Web 中提供了一段时间。
comments.openView 默认值
comments.openView 的旧默认值是 file,这会导致每次打开包含注释的文件时都打开“注释”视图。为了使“注释”视图不那么嘈杂,新默认值是 firstFile,这会导致“注释”视图仅在会话期间首次打开包含注释的文件时打开。
多行注释
在幕后,VS Code 自注释 UX 最终确定以来就支持多行注释,但多行注释从未在 UI 中浮现。您现在可以查看和留下多行注释。
在新窗口中处理 URI
每当 VS Code URI 包含查询参数 windowId=_blank 时,VS Code 将在新窗口中处理它。示例:vscode://vscode.git/clone?url=https%3A%2F%2Fgithub.com%2FMicrosoft%2Fvscode-vsce.git&windowId=_blank。
编辑器
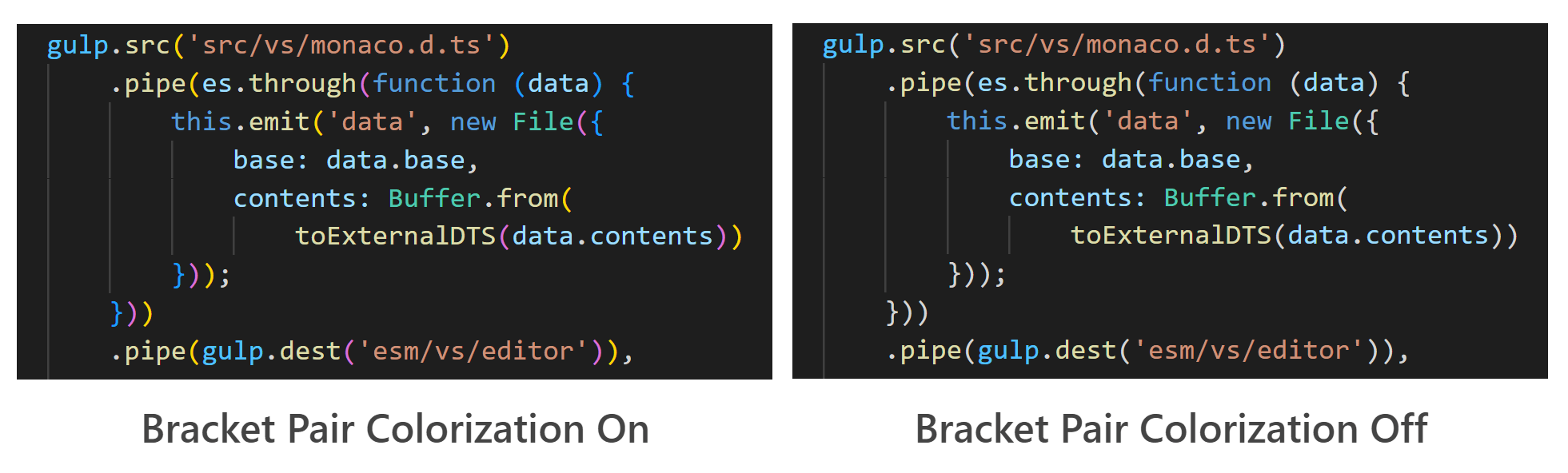
括号对彩色化默认启用
鉴于在 1.60 版本中引入的新括号对彩色化功能获得了积极反馈,我们默认启用了括号对彩色化。

可以通过将 "editor.bracketPairColorization.enabled" 设置为 false 来禁用括号对彩色化。
也可以仅为特定语言禁用括号对彩色化
"[typescript]": {
"editor.bracketPairColorization.enabled": false,
},
TextMate 语法可以将标记标记为不平衡
以前,TextMate 语法无法将某些括号标记为不平衡,例如 shell 脚本的 case 语句中的右括号

为了使括号对匹配和彩色化更加可靠,TextMate 语法贡献现在可以表示在某些标记中的括号不应匹配。在扩展的 package.json 的 contributes 部分中,提供的语法可以使用属性 balancedBracketScopes(默认为 ["*"])和 unbalancedBracketScopes(默认为 [])来包含或排除用于括号匹配的作用域。
"grammars": [{
"language": "shellscript",
"scopeName": "source.shell",
"path": "./syntaxes/shell-unix-bash.tmLanguage.json",
"balancedBracketScopes": [ "*" ],
"unbalancedBracketScopes": [ "meta.scope.case-pattern.shell" ]
}],
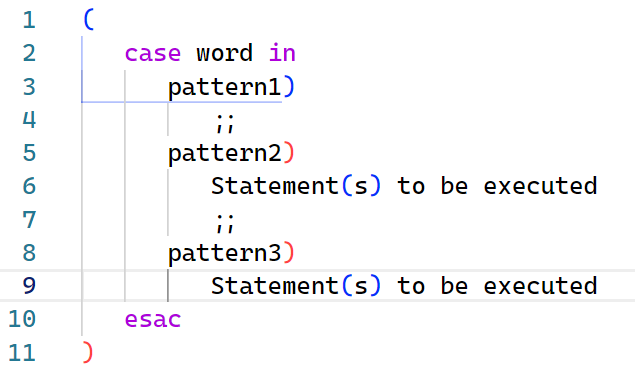
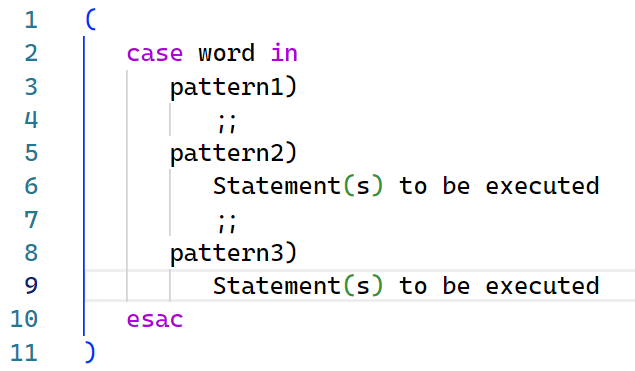
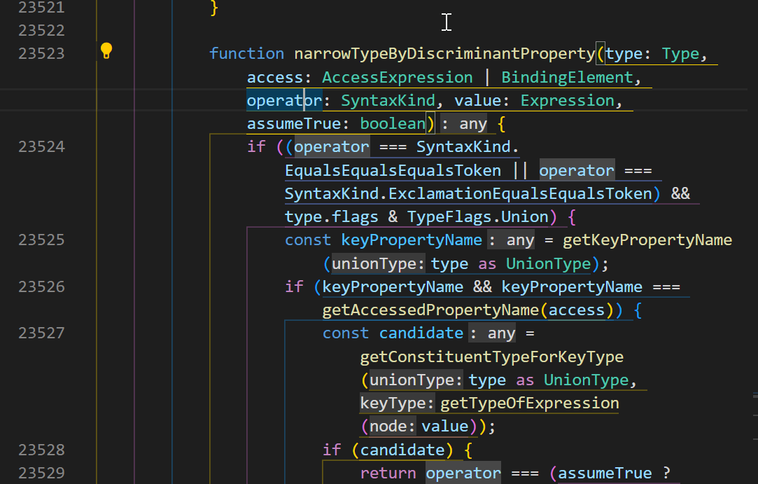
使用此功能,shell 脚本的语法现在可以指示 case 语句中的 ) 不应匹配

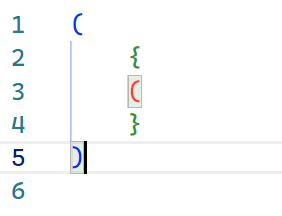
新的括号匹配算法
括号匹配现在使用与括号彩色化相同的数据结构。这既提高了准确性又提高了性能。
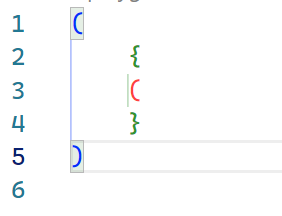
旧的括号匹配行为(请注意,颜色和突出显示装饰不匹配)

新的括号匹配行为

括号指南改进
水平括号指南现在正确支持换行。此外,仅跨越单行的括号对也有自己的水平括号指南。

水平括号指南默认禁用,可以使用 "editor.guides.bracketPairsHorizontal": true 启用。
在此版本中,"editor.guides.highlightActiveIndentation" 现在接受值 "always"。如果设置为 always,即使已经有活动的括号对,也会突出显示缩进指南。
切换内嵌提示
内嵌提示是在源代码中显示附加信息的好方法。但是,有时您只想查看实际的源代码。为了支持快速隐藏内嵌提示,editor.inlayHints.enabled 设置已更改:除了 on 和 off 之外,还有值 onUnlessPressed 和 offUnlessPressed。on/offUnlessPressed 值会在按下并按住 Ctrl+Alt 时隐藏或显示内嵌提示。
编辑器 > 内嵌提示:已启用值
on- 内嵌提示已启用。off- 内嵌提示已禁用。onUnlessPressed- 内嵌提示显示并在按Ctrl+Alt时隐藏。offUnlessPressed- 内嵌提示隐藏并在按Ctrl+Alt时显示。
改进的行内建议
上个月,我们添加了使用 👻 幽灵文本(微弱着色)进行快速建议的功能。提醒:您需要为 editor.quickSuggestions 设置使用 inline。我们在此领域做了一些改进工作,特别是现在支持触发字符和 TypeScript“使用参数完成函数”。
要禁用在键入触发字符(例如 .)时禁用 IntelliSense,请设置 "editor.suggestOnTriggerCharacters": false。要启用 TypeScript 函数调用完成,请使用 "typescript.suggest.completeFunctionCalls": true。
将文本拖放到编辑器中
您现在可以将文本从其他应用程序拖放到文本编辑器中。例如,在 macOS 上,这允许您将表情符号从表情符号面板拖放到文本编辑器中
拖动时,虚线光标会显示文本将插入的位置。
终端
查找结果计数
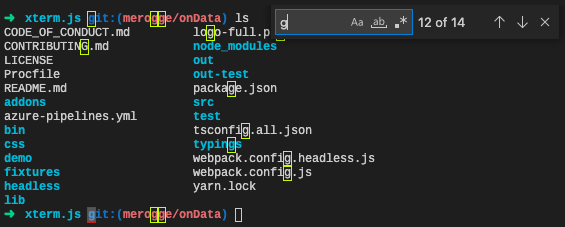
在终端中搜索时,结果计数和当前选定的匹配索引现在显示在“查找”控件中。

源代码管理
源代码管理存储库视图
在此里程碑中,我们引入了一个新设置 scm.repositories.sortOrder,用于控制显示在源代码管理存储库视图中的存储库的默认排序顺序。存储库可以按发现顺序、按名称和按完整路径排序。可以使用源代码管理存储库视图的 ... 视图和更多操作菜单和源代码管理视图的 ... > 视图和排序 > 存储库菜单来更改排序顺序。
下面的短视频显示了 SCM > 存储库:排序顺序设置默认值为 discovery time(发现存储库的时间),并且您也可以在“源代码管理”视图中更改排序顺序。
编辑器装饰改进
上一个里程碑中,我们通过对修改行装饰器采用模式来改进了已添加/已修改行编辑器装饰器的可访问性。在此里程碑中,我们添加了一个新设置 scm.diffDecorationsGutterPattern,允许用户切换编辑器装饰器的模式。
此设置默认为对修改行装饰使用模式,但不适用于添加行装饰
"scm.diffDecorationsGutterPattern": {
"added": false,
"modified": true
}
性能改进
将 git.untrackedChanges 设置为 hidden 的用户在使用大型存储库时将体验到更好的性能。这是通过在调用 git status 时传递 -uno 参数来实现的。
扩展的远程源提供程序 API
Git 扩展 API 现在允许注册或显示远程源提供程序的扩展提供有关远程源的更丰富信息。
远程源提供程序现在可以为单个远程源设置描述和图标。此外,提供程序可以选择指定最近的远程源。这些源显示在选取器中的顶层,以便于访问,如果提供了时间戳,则按时间戳排序。
扩展的 API 已被内置的 GitHub 扩展以及 github.dev 和 vscode.dev 中的 GitHub Repositories 和 Azure Repos 扩展采用。
使用 SSH 从 GitHub 克隆
新设置 github.gitProtocol 允许您更改从 GitHub 克隆存储库时的默认协议。默认值为 https,但可以更改为 ssh。
调试
自动展开惰性变量
几个月前,我们添加了在调试器“变量”视图中单击按钮以展开“惰性”变量的支持。有一个新设置 debug.autoExpandLazyVariables,用于自动展开惰性变量而无需单击。
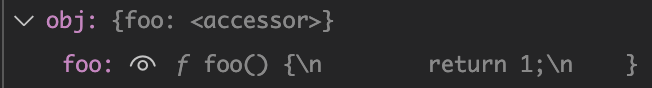
惰性变量的新按钮
我们将文本链接按钮更新为带有“眼睛”图标的真实按钮。该“眼睛”图标也更新得更像眼睛。

按住 Shift 键单击以禁用断点
您现在可以按住 Shift 键单击断点(或条件断点或日志点)以禁用它,然后重新启用它。
语言
Markdown:拖放到编辑器中以创建链接
您现在可以通过将文件从 VS Code 的资源管理器拖放到 Markdown 编辑器中来快速创建 Markdown 链接。在将文件拖到 Markdown 编辑器上时按住 Shift 键,将其拖放到编辑器中并创建指向它的链接
如果文件看起来像图像,VS Code 将自动插入 Markdown 图像。否则将添加正常的 Markdown 链接。
这也适用于从其他应用程序拖动某些类型的文件,例如从网页浏览器拖放图像
您可以通过设置 "markdown.editor.drop.enabled": false 来禁用此拖放行为。
Markdown:查找对标题的所有引用
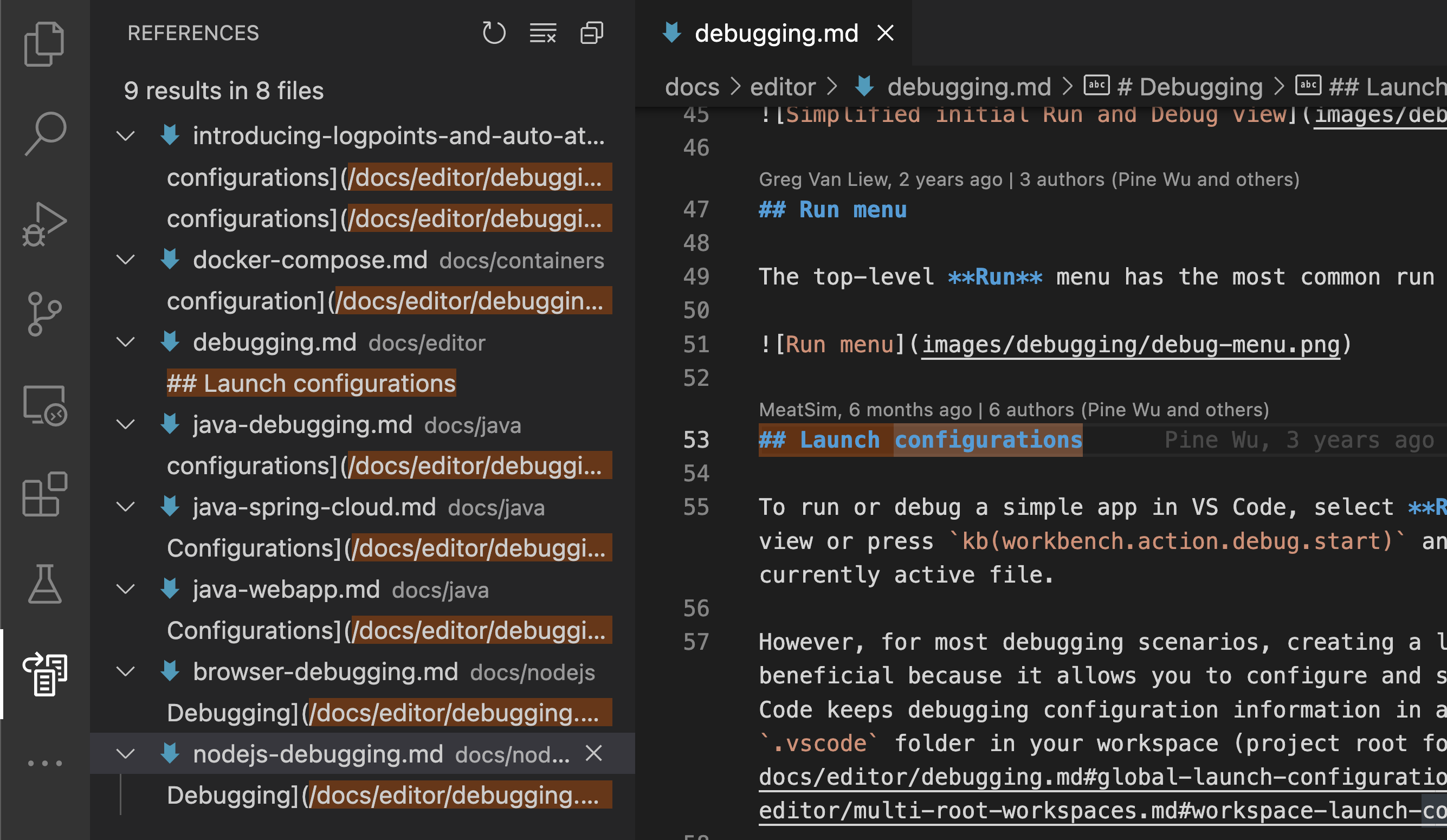
VS Code 现在支持在 Markdown 文件中对标题运行查找所有引用。这使您可以查看当前工作区中使用给定标题的所有位置,包括从其他 Markdown 文件链接到它的位置。
要开始使用,请将光标置于标题本身或链接到标题的片段部分(例如,[link text](#_some-header) 或 [link text](/path/to/file#some-header) 中的 #some-header),然后运行查找所有引用。

这将在“引用”视图中显示所有引用。如果喜欢不同的视图,还可以使用查看引用或转到引用命令。
Markdown:查找对引用链接的所有引用
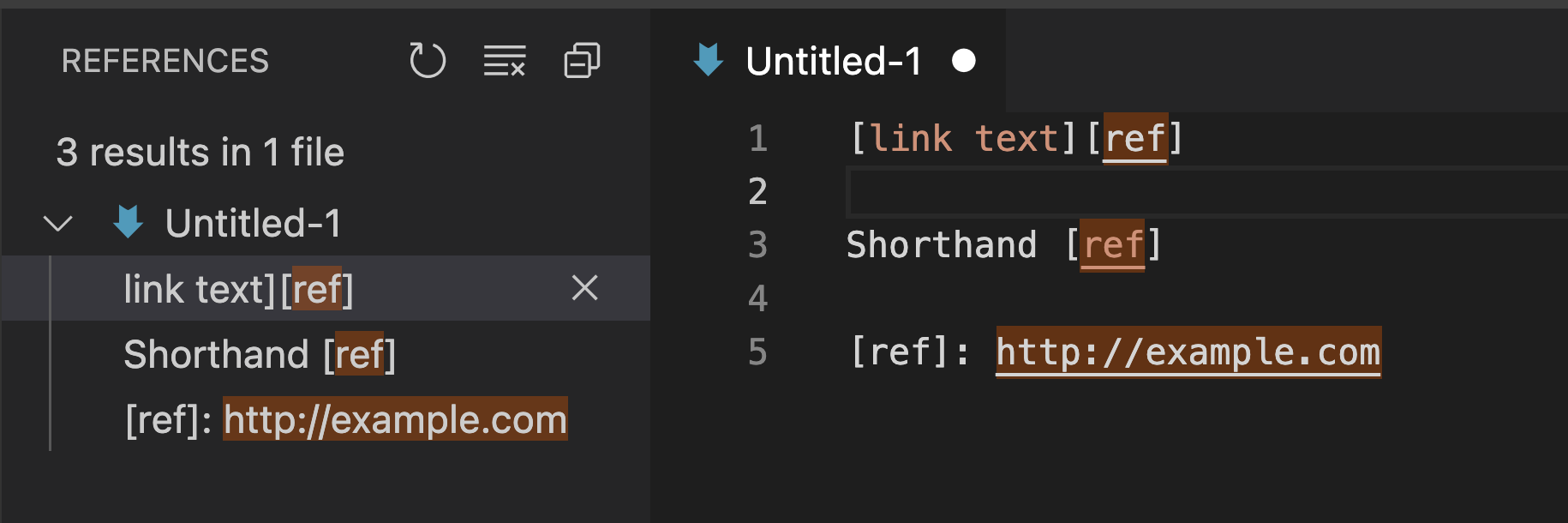
VS Code 还支持查找当前文件中对引用链接的所有引用。这支持以下情况
[some text][ref]中的ref。- 简写链接
[ref]中的ref。 - 链接定义
[ref]: http://example.com中的ref。

Markdown:查找对文件的所有引用
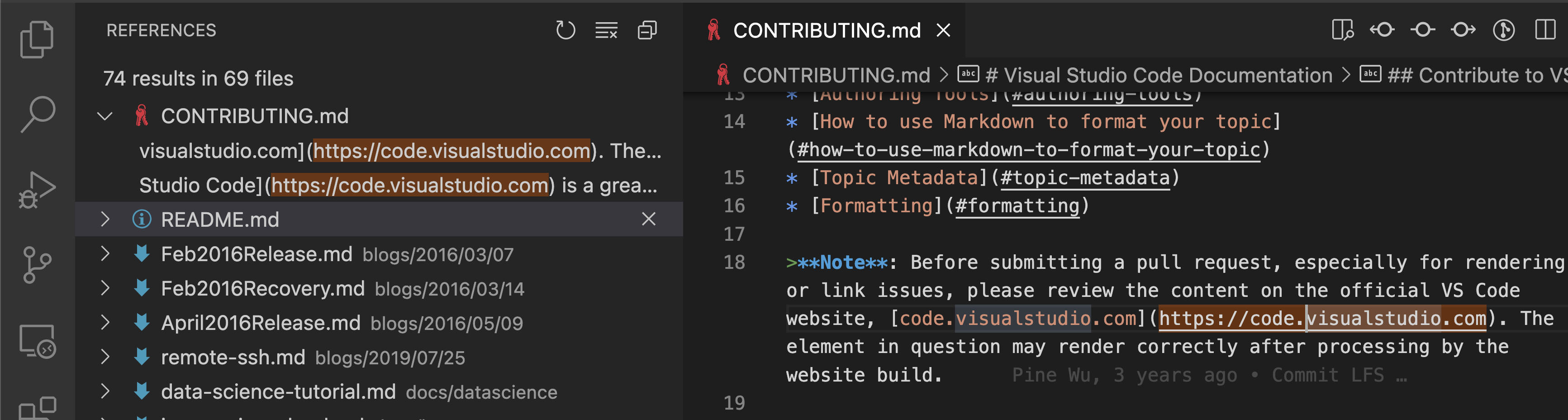
您现在还可以查找当前工作区中对给定 Markdown 文件的所有引用。这同样包括跨文件链接。
可以通过几种方式触发此操作
- 要查找对当前 Markdown 文件的引用,请使用Markdown:查找文件引用命令。
- 要查找资源管理器中的 Markdown 文件引用,请右键单击它并运行查找文件引用命令。
- 对指向 Markdown 文件的链接的文件部分运行查找所有引用,例如
[text](/link/to/file.md)。
这将列出引用给定文件的所有位置,包括对该文件中标题的引用。
Markdown:查找对 URL 的所有引用
最后,我们还支持查找当前工作区中使用给定 URL 的所有位置。

Markdown:重命名标题
是否曾经更改 Markdown 文件中的标题,然后意识到您也意外地破坏了指向它的所有链接?这就是我们新的 Markdown 重命名支持可以提供帮助的地方。
要开始使用,请将光标置于标题上,然后按 F2 开始重命名。输入标题的新文本,然后按 Enter 接受。这既会更新当前标题,也会更新当前工作区中指向它的所有已知链接。
您可以在标题本身或链接到标题的标题组件上触发重命名。例如,[link text](#_some-header) 或 [link text](/path/to/file#some-header) 中的 some-header。
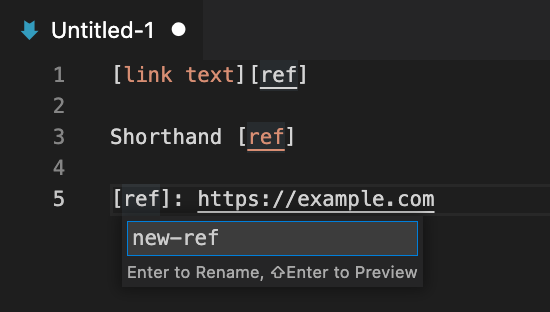
Markdown:重命名引用链接
您还可以在 Markdown 中重命名引用链接。这将更新当前 Markdown 文件中的所有引用链接

Markdown:重命名文件
完善我们新的 Markdown 重命名支持,您现在可以使用 F2 对 Markdown 链接中的文件路径进行操作,既可以重命名磁盘上的文件,也可以更新对它的所有 Markdown 引用

目前,仅支持使用 F2 对文本编辑器中指向文件的链接重命名文件。在即将到来的迭代中,我们还计划支持在资源管理器中触发重命名时更新链接。
JSON
新设置 json.validate.enable 允许您关闭 JSON 验证。
Web 版 VS Code
打开远程存储库选取器
当您使用打开远程存储库选取器时,VS Code for the Web 现在遵循 window.openFoldersInNewWindow 设置。这将选取器行为与 VS Code 的其他版本对齐,并替换了在新窗口中打开快速选取项按钮。
对扩展的贡献
Java
内联提示
包含在 Extension Pack for Java 中的 Java 语言服务现在支持内嵌提示以显示方法签名的参数名称。
Java 参数名称内嵌提示有三种模式
literals- 仅为文字参数启用参数名称提示(默认)。all- 为文字和非文字参数启用参数名称提示。none- 禁用参数名称提示。
惰性变量解析
Debugger for Java 扩展现在支持'惰性'变量。此功能允许您延迟昂贵变量的操作,直到您明确展开调试器 UI 以查看其值。
Jupyter
Jupyter PowerToys 扩展
我们很高兴地宣布 Jupyter PowerToys 扩展,它提供了用于处理 Jupyter 笔记本的实验性功能。在第一个版本中,我们原型化了以下功能
- 内核管理面板
- 上下文帮助
- 执行分组
我们希望您试用一下这些功能,并告诉我们您的想法,以便我们有朝一日能将其完善为受支持的功能!
有关详细信息,请参阅 vscode-jupyter-powertoys 存储库中的 README。
Web 扩展
Jupyter 扩展现在可以作为 Web 扩展安装,用于 vscode.dev。功能目前有限,仅支持在不需要 https 的 Jupyter 服务器上运行笔记本(.ipynb 文件)。
如果您想体验此功能,请在本地机器上启动 Jupyter,命令如下:
jupyter --no-browser --NotebookApp.allow_origin_pat=https://.*\.vscode-cdn\.net
并使用命令Jupyter:指定用于连接的 Jupyter 服务器连接到它。
在即将发布的版本中,我们将在浏览器中运行启用更多功能,包括
- 基于 'https' 的服务器
- IntelliSense
- 数据查看
- 变量查看
- 交互式窗口
- IPyWidgets
- 绘图查看
- 导出
Jupyter 内核处理
Jupyter 内核处理进行了一些更新
- 为了使内核崩溃时更加明显,扩展现在在单元输出中显示此信息。
- 现在,当在执行期间检测到某些已知错误时,单元输出中会提供故障排除指南。
- 解决内核执行问题可能是一个棘手且耗时的过程。我们在 wiki 上整理了一个故障排除部分,希望可以帮助您更快地找到解决方案。我们的 GitHub Discussions 论坛也是获取帮助的绝佳资源。
Python
更改语言服务器时无需重新加载
Python 扩展现在支持更新 python.languageServer 设置的值,并自动重新启动语言服务器,而无需重新加载 VS Code。
Black 格式化程序扩展
现在有一个 Black Formatter 扩展,它使用 black 格式化程序提供 Python 格式化支持。可以安装该扩展的预发布版本。
使用 isort 组织导入
新的 isort 扩展,它使用 isort 库提供导入组织。该扩展的预发布版本可用。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
您可以在 Remote Development release notes 中了解新扩展功能和错误修复。
GitHub 拉取请求和议题
GitHub Pull Requests and Issues 扩展的工作仍在继续,该扩展允许您处理、创建和管理拉取请求和问题。此版本的亮点包括
- 多行注释
- 以树状结构显示提交更改
查看扩展 0.42.0 的更改日志以查看其他亮点。
预览功能
设置配置文件
在此里程碑中,我们引入了设置配置文件,它是您的设置、扩展和 UI 自定义的集合。如果您自定义了 VS Code,现在可以将您的自定义导出到设置配置文件 (mysetup.code-profile) 并将其保存到您的计算机并与他人共享。
以下短视频演示了从 VS Code 导出设置配置文件
您还可以导入设置配置文件以恢复自定义。
下面演示了将设置配置文件导入 VS Code
您可以将设置配置文件托管在云中,例如将其保存为公共 GitHub gist,并与他人共享 URL。可以通过提供 URL 来导入设置配置文件。
注意:目前,设置配置文件中仅包含以下 UI 自定义。将来会添加更多。
- 状态栏项可见性
- 活动栏、底部面板和侧面板项可见性和顺序
- 视图可见性、位置和顺序
TypeScript 4.7 支持
此更新包括对即将发布的 TypeScript 4.7 版本的支持。有关 TypeScript 团队目前正在进行的工作的更多详细信息,请参阅 TypeScript 4.7 迭代计划。一些亮点
- 使用新的转到源定义命令直接跳转到库函数的 JavaScript 实现。您可以在 TypeScript issue #49003 中了解有关此功能并分享反馈。
- 将方法作为对象成员完成的代码片段。
- 组感知组织导入.
要开始使用 TypeScript 4.7 nightly build,请安装 TypeScript Nightly 扩展。
扩展创作
Tab API
我们已经最终确定了 tabs API 的只读部分(也支持关闭选项卡),标志着我们投票最多的问题之一 microsoft/vscode#15178 的完成。这会公开诸如有多少组、打开了哪些选项卡、哪些选项卡处于活动状态、选项卡代表的编辑器类型等信息!可以在 vscode.d.ts 文件中找到更多信息,API 的入口点是 window.tabGroups。
笔记本更改和保存事件
我们最终确定了两个与笔记本相关的事件
vscode.workspace.onDidSaveNotebookDocument- 每当保存笔记本时触发的事件。vscode.workspace.onDidChangeNotebookDocument- 每当笔记本更改时触发的事件。这包括结构更改(例如添加或删除单元)以及单元更改(例如更改输出或元数据)。
支持非递归工作区文件监视器
在以前的里程碑中,我们宣布 createFileSystemWatcher API 可用于监视磁盘上的任何文件夹,只要该文件夹不在打开的工作区内。我们现在放宽了此限制,并允许在任何地方使用非递归文件监视器,即使在打开的工作区内也是如此。非递归监视器的优点是配置的排除设置 (files.watcherExclude) 不适用,因此您可以确保文件监视器仅针对您订阅的路径发出。
我们正在努力为具有自定义排除规则的扩展提供对递归监视器的全面支持,敬请期待!
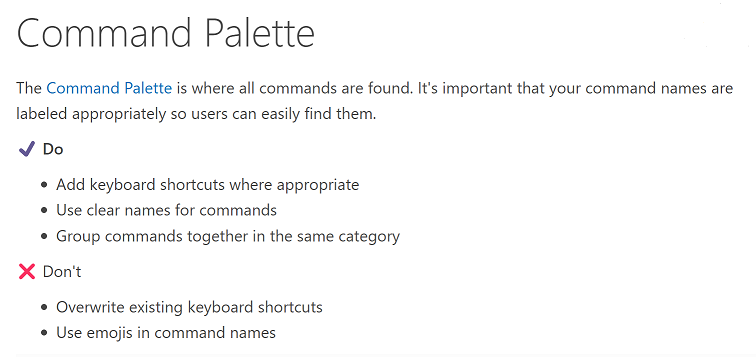
用户体验指南
UX Guidelines for extension authors 已重新制作,具有自己的目录,您可以在其中找到使用各种 VS Code 用户界面元素的最佳实践。特定主题讨论了为扩展创建 UI 时的推荐做法和不推荐做法,以便它们无缝集成到 VS Code 中。

运行扩展测试
以前,VS Code 会在测试运行完成后立即退出扩展主机进程。现在,在运行扩展测试时,VS Code 将首先经历常规的 deactivate 流程,然后才退出。这允许生成进程的扩展更好地清理自身。
将文件拖放到自定义树中
在最近最终确定的树拖放 API 的基础上,我们现在基本支持使用 text/uri-list MIME 类型将文件从操作系统拖放到扩展树视图中。
调试器扩展创作
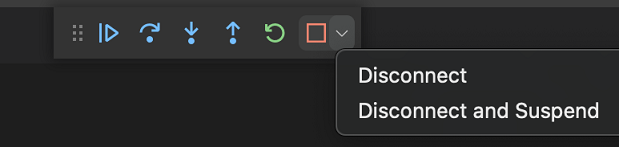
supportSuspendDebuggee 和 supportTerminateDebuggee 的 UI
disconnect 请求有两个额外的选项,允许客户端控制断开连接时调试对象会发生什么
suspendDebuggee指示断开连接后调试对象是否应保持挂起状态。terminateDebuggee指示调试器断开连接时调试对象是否应终止。
调试适配器可以使用功能 supportSuspendDebuggee 和 supportTerminateDebuggee 来指示它支持这些选项。如果支持,调试工具栏中的停止按钮旁边将出现一个下拉列表,其中包含额外的断开连接命令。
例如,在“启动”类型的调试会话中,对于支持这两种功能的调试适配器,默认工具栏按钮将是正常的停止按钮,但下拉列表将包含断开连接 (terminateDebuggee: false) 和断开连接并挂起 (terminateDebuggee: false, suspendDebuggee: true)。

语言服务器协议
对笔记本和拉取诊断的支持已从提议状态移出,准备在 3.17 版本中发布。相应的客户端和服务器库的新版本已发布到 npm。
提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
拖放到编辑器中
提议的文本编辑器拖放 API 允许扩展处理拖放到文本编辑器中的事件。这些拖放事件可以来自 VS Code 内部(例如将文件从 VS Code 的资源管理器拖到文本编辑器中),也可以通过将文件从操作系统拖到 VS Code 中生成。
在此迭代中,我们将此 API 切换到基于提供程序的模型。我们还创建了一个新扩展示例,演示如何使用此 API。
视图上的徽章
用于向视图添加徽章的新提案可供试用。与徽章在 VS Code 核心提供的视图上的工作方式类似,扩展可以使用此 API 提案向视图添加数字徽章。
工程
用于 Electron 冒烟测试的 Playwright
我们长期以来一直使用 Playwright 进行基于 Web 的冒烟测试。但是,我们的基于 Electron 的冒烟测试仍然依赖于我们自己的自定义解决方案。借助 Playwright 中的 Electron 支持,我们能够重用大部分基于 Web 的冒烟测试代码,并将其用于基于 Electron 的冒烟测试。我们很高兴现在使用 Trace Viewer 来事后诊断失败的冒烟测试。
扩展的新本地化管道
VS Code 支持多种显示语言,您可以通过安装语言包来启用这些语言。这些非常适合本地化 VS Code 本身以及 VS Code 的内置扩展。在此迭代中,我们开始了本地化团队拥有的非内置扩展的标准化工作。您将在 GitHub Repositories 和 Azure Repos 扩展中看到此工作的结果,因为它们的共同依赖扩展 Remote Repositories 是第一个加入此工作的扩展。
在下一次迭代中,我们将继续进行标准化工作并引入更多扩展。 Python 扩展目前正在进行中,GitHub Repositories 和 Azure Repos 将紧随其后。我们希望达到这样一个目标:团队拥有的每个扩展都已本地化,并且将来创建的任何新扩展都能够轻松加入,以便非英语母语用户能够在 VS Code 中获得出色的体验。
文档
VS Code 中的 Rust
有一个新的Visual Studio Code 中的 Rust 主题,描述了使用 rust-analyzer 扩展在 VS Code 中对 Rust 编程语言的支持。rust-analyzer 扩展包括丰富的功能,例如代码完成、linting、重构、调试等。

值得注意的修复
- 114844 允许从崩溃对话框中跳过恢复上一会话的编辑器
- 127936 允许在启动时将
files.encoding设置为特定语言设置 - 138461 React 文件中一对 [ ] 内的 Emmet 自动完成是错误的
- 139392 确认清除最近的项目
- 139950 命中断点时,插入符号(光标)应移动到该行
- 145265 Windows 上的终端使用 cmd /C,这会损坏传递的参数
- 146406 终端中的 Powerline 符号颜色错误
- 146977 在 macOS 上的 Info.plist 中声明文件夹支持
- 147104 无法完成登录 GitHub
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
Web 扩展
用于启用将代码作为Web 扩展运行的扩展的扩展作者(以下列表介于 2022 年 3 月 28 日和 2022 年 5 月 1 日之间)
- Logos for VS Code (Aarnav Tale)
- Copy Word in Cursor (Alessandro Fragnani)
- Delphi Keymap (Alessandro Fragnani)
- Pascal (Alessandro Fragnani)
- Separators (Alessandro Fragnani)
- Tagged Comment (Alessandro Fragnani)
- NeuroViewer (Anibal Solon)
- sb4-extension (arrow2nd)
- DeloresDevDev (bolinfest)
- VSCode Remote Server (btwiuse)
- Text Toolbox (Carlo Cardella)
- CloudStudio.common (CloudStudio)
- Vsnips (corvofeng)
- Const & Props Snippets (dein Software)
- dein Snippets Pack (dein Software)
- EVSCode Web IDE Connector (web, experimental) (Elrond)
- String To Any Case (gauseen)
- Image Gallery (GeriYoco)
- 模袋云-modelo (heekei zhuang)
- sigma (humpalum)
- My Snippets (Jaedeok Kim)
- GCS Uploader (kb-devs)
- TEI Japanese Editor Web (ldas)
- tal7aouy.indent-colorizer (Mhammed Talhaouy)
- minim-tools.m-web (minim-tools)
- UUID Generator (Motivesoft)
- TyranoScript syntax (orukred)
- VDM VSCode (Overture)
- Excalidraw (pomdtr)
- WebGL GLSL Editor (Rácz Zalán)
- Vue (Rahul Kadyan)
- VueDX (Rahul Kadyan)
- BDD Goto Step (rioj7)
- Extra Context (rioj7)
- web_prolin_emulator (runthoser)
- Go Nav Bar (Scotthew)
- yaist-vscode (toyjack)
- Pyodide Runner (tym-inc)
- Import Cost (Wix)
- Lawtext (yamachi)
- ZG Assembler (ZENG GE)
问题跟踪
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Simon Chan (@yume-chan)
- Lemmingh (@Lemmingh)
拉取请求
对 vscode 的贡献
- @100paperkite
- 修复 #146305 PR #146449
- 修复 #147420 PR #147930
- @a-stewart (Anthony Stewart)
- 在未提供操作时创建空的 div.message-actions-container PR #140578
- 更新横幅 markdown 中链接的着色 PR #140581
- 将面向用户的 SCM 实例重命名为 Source Control PR #146742
- @AkatQuas (Akat):fix(markdown): avoid considering link references/sources in code sections PR #146826
- @amanasifkhalid (Aman Khalid)
- Close #143241: Testing UI filter survives window reload PR #147344
- Fix #146166: Snippet transform preserves existing camel/Pascal case PR #147422
- @ambar (ambar):fix parenthesis encoding in unicode highlighting PR #146248
- @andschwa (Andy Schwartzmeyer):Delete built-in PowerShell snippets PR #146459
- @babakks (Babak K. Shandiz):Ask user to select PR templates when forking a repository PR #143733
- @Balastrong (Leonardo Montini)
- 145367 Added cwd to terminal name if present PR #145620
- Replaced true and false with on and off in debug.inlineValues PR #146543
- @bytemain (Artin):Fix
TerminalProfilenot throw PR #143251 - @cdce8p (Marc Mueller):Fix
gitgetBranch [v1.65.0] PR #144449 - @CGNonofr (Loïc Mangeonjean):Fix freezed folding blocks while computing new ones PR #146545
- @dlech (David Lechner):Fix editor eating ContextMenu key when contexmenu is disabled PR #146968
- @eamodio (Eric Amodio):Fixes #140787 watches proper worktree dir PR #140789
- @gabritto (Gabriela Araujo Britto):Add support for label details in TS completion item PR #146270
- @gjsjohnmurray (John Murray):Add 'Evaluate in Debug Console' and 'Add to Watch' to palette PR #146775
- @heartacker:add the git.fetch action to the first header menu PR #137940
- @hello-smile6:Update package.json PR #146278
- @IllusionMH (Andrii Dieiev):Fix version in error message PR #147750
- @ImCa0 (ImCaO):Fix spell check errors in translatable strings PR #147234
- @jhgg (Jake):feat: inlay hints displayStyle PR #145470
- @jlelong (Jerome Lelong):Update to vscode-latex-basics 1.3.0 PR #146308
- @jsjoeio (Joe Previte)
- refactor(workbench.ts): update outdated comment PR #146364
- fix(service-worker): allow webview resources to be served from same domain PR #147467
- @laurentlb (Laurent Le Brun)
- Comments panel: use the date of the last reply PR #147922
- Comments panel: do not truncate the author name PR #147924
- @luoriyuhui21 (Keming Liang):Add a setting to ignore dirty tabs in workbench.editor.limit.value. PR #144545
- @manunamz (manunam):Update markdownRenderer.ts path in docstring. PR #146332
- @matthewjamesadam (Matt Adam):Implement badge API for webviews and treeviews PR #144775
- @mbelsky (Max Belsky):Disable a breakpoint on shift+click PR #147598
- @michaelkuhn (Michael Kuhn):Unify and fix Solarized token colors PR #142883
- @neeleshb (Neelesh Bodas):Misc. A11y fixes for VSCode PR #145775
- @nesk (Johann Pardanaud):Improve UX for markdown snippets PR #146431
- @quanzhuo (Quan Zhuo)
- Fix issue #145134, fetch all repos for authenticated user PR #145203
- fix #140612: toggle the Toggle Button when the context line number la… PR #147141
- @Suven-p (Suven-p):Add action to hide all tests PR #148003
- @tharbakim:Fix detection of CSS Preprocessor Comments at Start of File in Emmet Extension PR #146121
- @thekorn (Markus Korn):git extension: if 'git.untrackedChanges' is set to 'hidden' ignore untracked files when running 'git status' (fixes microsoft/vscode#131020) PR #131030
- @yepitschunked:[Git watcher] ignore watchman cookies PR #127702
对 vscode-css-languageservice 的贡献
- @romainmenke (Romain Menke):fix selector specificity display for
:langand similar pseudo selectors PR #268
对 vscode-generator-code 的贡献
- @rupeshs (Rupesh Sreeraman):Fix for ext-snippets quick start documentation PR #340
对 vscode-js-debug 的贡献
对 vscode-pull-request-github 的贡献
- @hoontae24:Support the copied permalink for Github Enterprise URL PR #3460
对 debug-adapter-protocol 的贡献
- @KamasamaK:Fix some typos PR #264
- @peterderivaz (Peter de Rivaz):Fix description for SetBreakpointsArguments PR #261
- @polinasok:Update adapters.md for Go debug adapter PR #262
- @WardenGnaw (Andrew Wang):Remove extra newline in adapters.md PR #263
对 language-server-protocol 的贡献
对 monaco-editor 的贡献
- @DetachHead:add
outkeyword to typescript PR #3066 - @Yash-Singh1 (Yash Singh):feat: add fr units for css grid PR #3078