2022 年 2 月(版本 1.65)
更新 1.65.1:此更新解决了这些安全问题。
更新 1.65.2:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2022 年 2 月版。
- 新的编辑器历史记录导航 - 将“后退/前进”历史记录范围限定为编辑器组或单个编辑器。
- 浅色高对比度主题 - 用于增强 VS Code 编辑器可见性的浅色主题。
- 新的音频提示 - 警告、内联建议和断点命中的音频提示。
- 拖放“问题”和“搜索”结果 - 将结果拖动到新的或现有的编辑器组。
- 源代码管理差异编辑器管理 - 在 Git 操作后自动关闭差异编辑器。
- 调试器延迟变量评估 - 延迟评估 JavaScript/TypeScript 属性 getter。
- 预览:终端 shell 集成 - 重新运行终端命令,命令状态装饰。
- Web 版 VS Code - 重新打开最近的本地文件和文件夹,改进了 Git 集成。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
工作台
新的编辑器历史记录导航
VS Code 中的编辑器历史记录导航功能驱动着一些常用命令,例如后退和前进。随着时间的推移,积累了许多功能请求来改进此功能并增加更多功能。此里程碑从头开始重写了编辑器历史记录导航,以解决大多数这些请求。
了解编辑器组的导航
现在,在编辑器历史记录中导航时会考虑编辑器组。在编辑器历史记录中向后和向前导航将激活并聚焦编辑器组中的编辑器,就像它们以前一样。删除编辑器组时,所有相关的历史记录条目都会被丢弃。
在下面的短片中,第一次后退将光标放在新的编辑器组中,然后第二次后退导航返回到原始编辑器组。
主题:GitHub Light
新的设置以将导航范围限定为编辑器组或编辑器
新的设置 workbench.editor.navigationScope 可以将编辑器历史记录导航范围限定为仅活动编辑器组甚至编辑器。支持的值为:
default:编辑器导航在所有打开的编辑器组和编辑器中均有效。editorGroup:编辑器导航仅限于活动编辑器组的已打开编辑器。editor:编辑器导航仅限于活动编辑器。
如果将范围配置为 editorGroup 或 editor,则每个编辑器组或编辑器都将有自己的导航堆栈,可以单独导航。
Notebook 支持
您现在可以在任何 notebook 中导航您选择的单元格。导航在编辑器之间工作,就像您可以在文本编辑器中在光标位置之间导航一样。
主题:GitHub Light
导航编辑或导航位置的新命令
默认情况下,每当您跨编辑器导航时,都会添加编辑器导航位置,但也会在编辑器内导航时添加(例如,切换 notebook 单元格或更改文本编辑器中的选择)。如果您觉得记录的位置太多,则添加了新命令以将位置减少到以下任一位置:
- 导航位置 - 例如,使用转到定义时。
- 编辑位置 - 每当编辑器更改时。例如,在文本编辑器中打字时。
您可以将自己喜欢的键绑定分配给这些命令,以相应地更改导航。
编辑位置命令
workbench.action.navigateForwardInEditLocations- 在编辑位置中向前导航。workbench.action.navigateBackInEditLocations- 在编辑位置中向后导航。workbench.action.navigatePreviousInEditLocations- 在编辑位置中导航到上一个。workbench.action.navigateToLastEditLocation- 转到最后一个编辑位置(此命令以前就存在)。
导航位置命令
workbench.action.navigateForwardInNavigationLocations- 在导航位置中向前导航。workbench.action.navigateBackInNavigationLocations- 在导航位置中向后导航。workbench.action.navigatePreviousInNavigationLocations- 在导航位置中导航到上一个。workbench.action.navigateToLastNavigationLocation'- 转到最后一个导航位置。
已添加关联的上下文键,以使分配键绑定更加强大。
编辑位置上下文键
canNavigateBackInEditLocations- 是否可以在编辑位置中向后导航。canNavigateForwardInEditLocations- 是否可以在编辑位置中向前导航。canNavigateToLastEditLocation- 是否可以转到最后一个编辑位置。
导航位置上下文键
canNavigateBackInNavigationLocations- 是否可以在导航位置中向后导航。canNavigateForwardInNavigationLocations- 是否可以在导航位置中向前导航。canNavigateToLastNavigationLocation- 是否可以转到最后一个导航位置。
新的布局控制选项
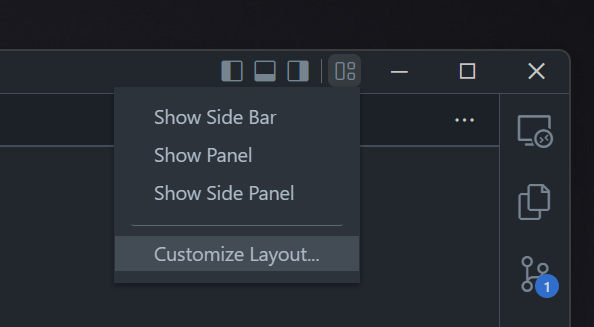
上一个里程碑中,我们在标题栏中引入了实验性的布局控制(通过将 workbench.experimental.layoutControl.enabled 设置为 true 启用)。我们听到了反馈,虽然控制中的操作很有用,但它们需要太多的点击。因此,我们添加了几个 UI 选项供所有人试用,使用设置 workbench.experimental.layoutControl.type。此设置具有以下选项:
menu:以前的行为,带有一个打开菜单的按钮(默认)。toggles:一个新的选项,显示三个按钮来切换面板、侧边栏和侧面板。both:一个新的选项,显示切换按钮,然后是菜单按钮,这仍然允许您相当快地访问自定义布局快速选择。
下图显示了 layoutControl.type 设置为 both 以显示三个切换按钮以及菜单下拉列表。

浅色高对比度主题
添加了一个新的浅色高对比度主题,以提高编辑器的易读性和可读性。

音频提示
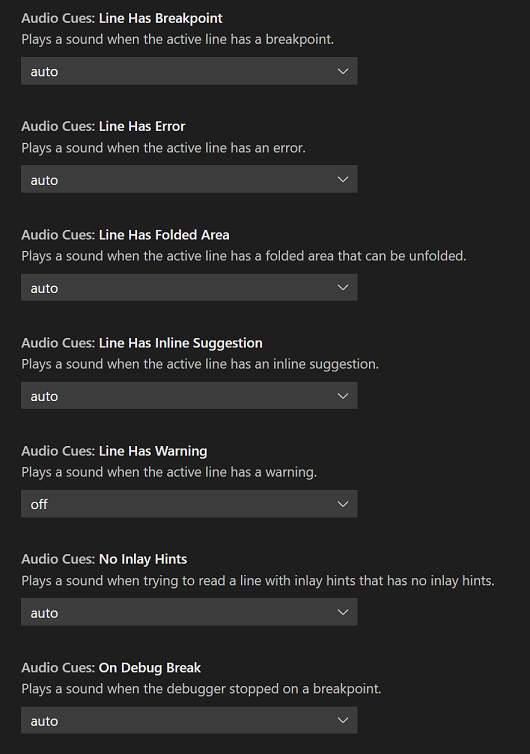
此版本添加了新的音频提示,包括警告、内联建议和调试器断点命中的音频提示。声音已调整,并且常规设置 audioCues.enabled 已弃用,取而代之的是各个 audioCues.* 设置

除了 lineHasWarning 之外的所有音频提示都默认对屏幕阅读器用户启用(设置值 auto)。
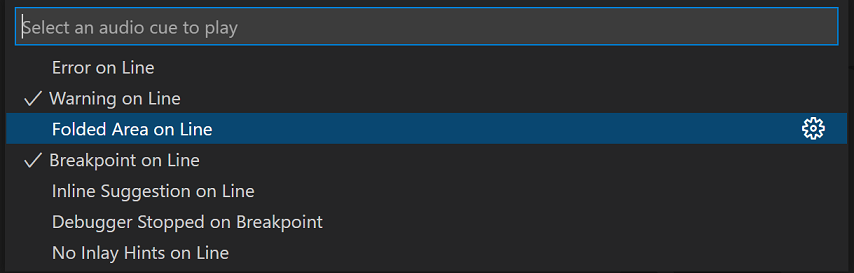
一个新的音频提示命令帮助:列出音频提示列出了所有可用的音频提示,允许您在列表中移动时听到每个音频提示,并查看当前启用了哪些提示。

拖放“问题”和“搜索”结果
您现在可以将“问题”、“搜索”或“引用”结果拖放到编辑器中,打开文件并显示结果位置。如果您想启动新的编辑器组或将结果放到现有的编辑器组中,这会很有用。
设置编辑器拆分视图
“设置”编辑器现在使用可调节的拆分视图将目录与设置列表分开。
改进的自动语言检测
启用新设置 workbench.editor.historyBasedLanguageDetection 后,无标题编辑器将使用改进的自动语言检测算法,该算法会考虑您的编辑器历史记录和当前工作空间的内容。与以前相比,新算法需要更少的文本输入即可提供检测结果。
下面是在 JavaScript、TypeScript、Markdown、Python、PHP 和 C++ 中使用此功能的示例(支持更多语言)
主题:GitHub Light + HC Customizations
改进的语言扩展建议
语言功能扩展建议现在会在推荐时考虑 Marketplace 中的其他重要语言扩展。例如,如果您安装了 Apache NetBeans Java 扩展,VS Code 就不会推荐 Java Extension Pack。
扩展树悬停的键盘快捷键
您可以使用键盘快捷键 Ctrl/Cmd+K, Ctrl/Cmd+I 触发悬停,以在扩展贡献的自定义树视图中显示。
编辑器
用代码片段包围
有一个新命令可以用代码片段包围当前选择。选择一些文本,从命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 调用用代码片段包围命令,然后从下拉列表中选择一个代码片段。
在下面的短片中,选定的方法被 try/catch 代码片段包围。
任何使用 TM_SELECTED_TEXT 或 SELECTION 变量的适用代码片段都将在用代码片段包围快速选择下拉列表中提供。自定义用户或项目代码片段也包括在内。
可访问的内联提示
内联提示在源代码中显示附加信息,例如变量的推断类型。对于屏幕阅读器用户,有一个新命令可帮助实现此功能。从命令面板中选择读取带有内联提示的行,编辑器将读取当前行并穿插其提示。
上下文 Unicode 突出显示
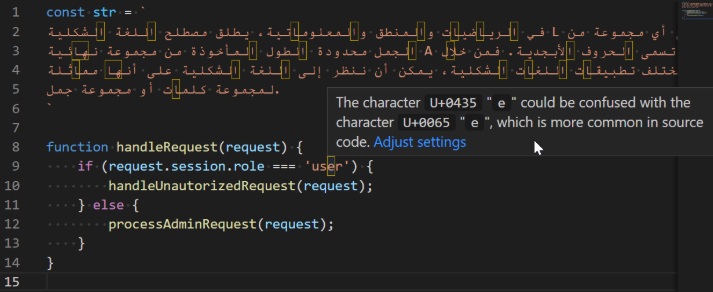
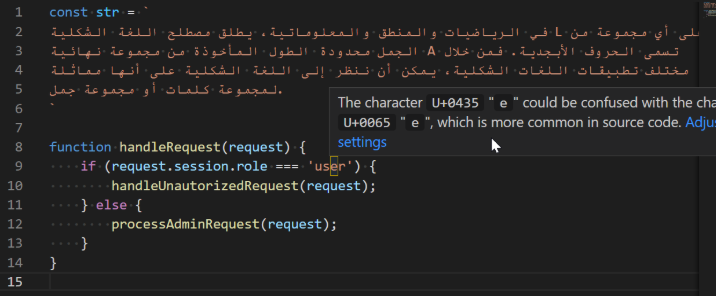
为了报告更少的误报,如果周围的字符在视觉上表示非 ASCII 脚本,则不再突出显示模糊和不可见的 Unicode 字符。因此,在受信任的工作空间中,仅突出显示不可见或可能与 ASCII 字符混淆的字符。例外情况是那些包含在非 ASCII 字符单词中的字符,其中至少有一个字符不能与 ASCII 字符混淆。
以前您可以在 const 字符串中看到多个误报

之后只突出显示令人困惑的字符

终端
多行粘贴警告
当 shell 不支持多行时,在终端中粘贴多行时,默认情况下会显示一个对话框。此警告会显示在带括号的粘贴模式和 PowerShell 中,当我们直接将 Ctrl+V 交给 shell 时。对话框上有一个不再询问我复选框,可轻松禁用该功能。
终端链接改进
此版本中对终端链接的实现进行了重大重构。这简化并改进了功能的可维护性,但也带来了
- 链接突出显示再次起作用。
- 已解析链接的缓存,减少某些链接显示的延迟。
- 工作空间搜索链接现在由与已验证链接相同的代码处理,以提高一致性并改进行/列识别。
- 一些 bug 修复。
打开文件链接命令改进
上一个版本引入的打开最后一个文件链接和打开检测到的链接...命令现在排除了文件夹,这应该使它们更有用。
源代码管理
差异编辑器管理
在此里程碑中,我们进行了一些更改,有助于管理差异编辑器。命令面板中有一个新命令Git:关闭所有差异编辑器,可用于关闭所有打开的差异编辑器。还有一个新设置 git.closeDiffOnOperation,用于在暂存、提交、丢弃、暂存或取消暂存更改时自动关闭差异编辑器。
Git 命令输出日志记录
执行 Git 命令时,stderr 的内容会记录在Git 输出窗口中。有一个新设置 git.commandsToLog,用于指定将 stdout 的内容记录到Git 输出窗口中的 Git 命令列表。
调试
延迟变量
访问变量的值可能会产生副作用或开销很大。VS Code 的通用调试器现在可以显示一个按钮,供用户按需获取变量值。这适用于支持新“lazy”变量功能的调试扩展。目前,这仅由内置的 JavaScript 调试器针对属性 getter 实现,但我们预计其他调试器扩展将很快跟进。
任务
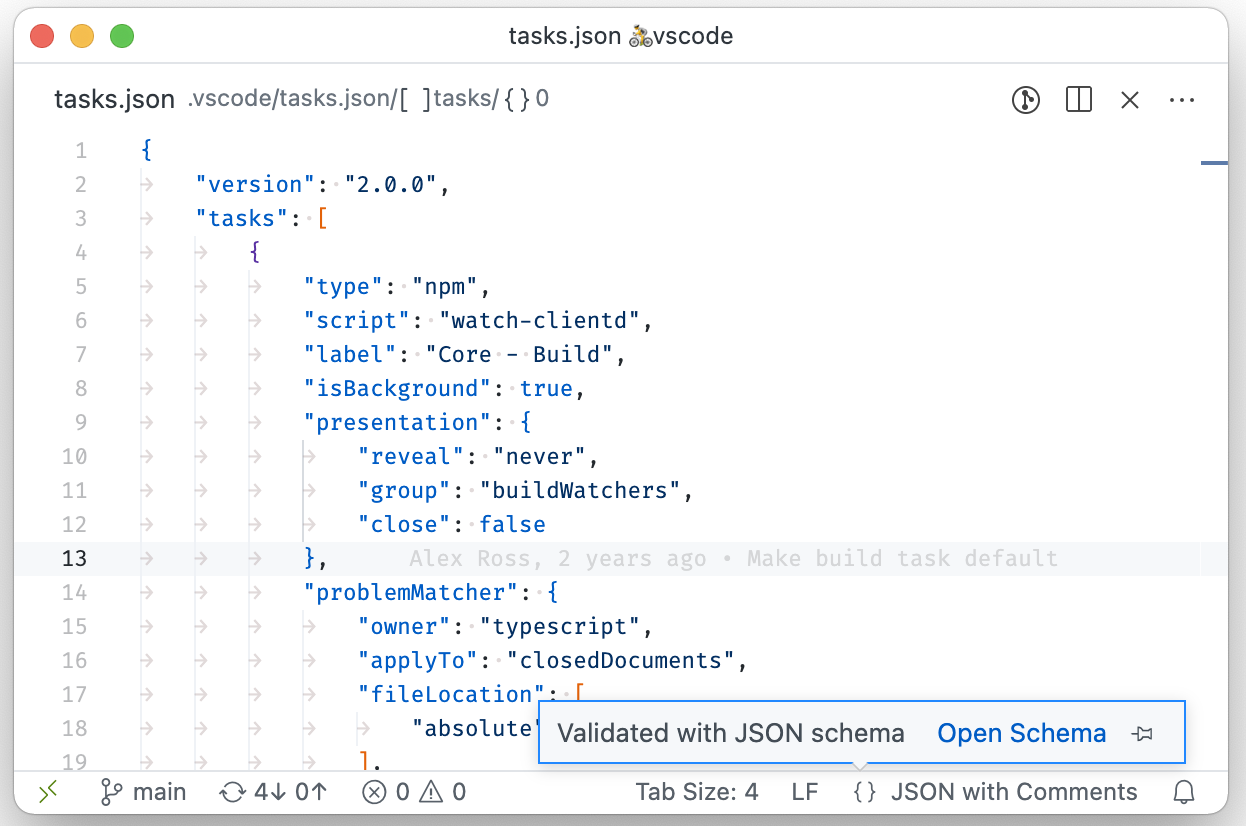
有一个新的与平台无关的 userHome 变量,您可以在任务中使用它。
{
"label": "Test Home",
"type": "shell",
"command": "ls ${userHome}"
}
Notebook
内置输出渲染器更新
我们将文本、图像、HTML 和代码渲染器从 VS Code 核心移动到内置的输出渲染器扩展。通过此更改,VS Code 现在可以在这些输出类型上搜索文本。
在下面的短片中,搜索 item 最初有 3 个代码单元格结果,但可以过滤以包括单元格输出。
Sticky scrolling notebook cell buttons
向下滚动代码单元格时,运行按钮和单元格工具栏现在将粘贴到屏幕顶部。这使得在长代码单元格中工作时更容易访问它们。
主题:Dracula
语言
TypeScript 4.6
VS Code 现在附带 TypeScript 4.6。此更新带来了一些新的语言功能,以及工具改进和错误修复。您可以在 TypeScript 博客上阅读有关 TypeScript 4.6 的更多信息。
JavaScript 文件中的语法错误报告
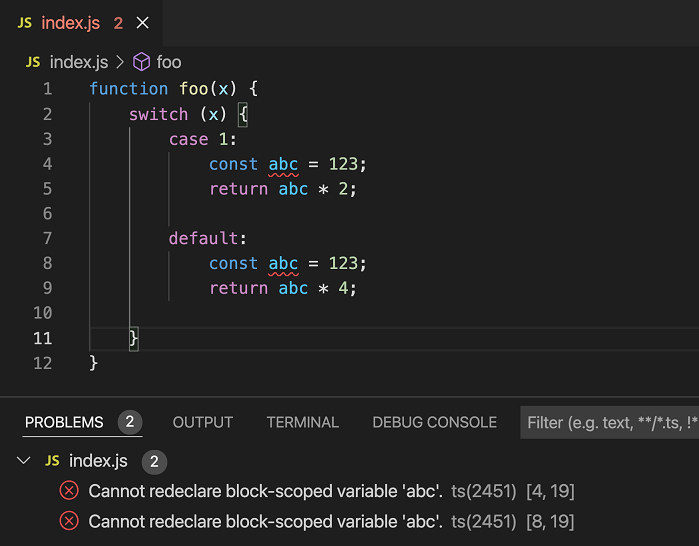
由于 TypeScript 4.6,VS Code 现在会在 JavaScript 文件中报告一些常见的语法错误。这包括解析错误,以及块作用域变量的无效重新声明

以前,这些错误只有在您在 JavaScript 中启用语义检查时才会报告。
您可以通过设置禁用此错误报告
"javascript.validate.enable": false
可以按语言配置更多 JS/TS 设置
现在可以将更多 JavaScript 和 TypeScript 设置配置为特定于语言的设置。特定于语言的设置很有用,例如,如果您想为 javascript 和 javascriptreact 设置不同的设置。
新的特定于语言的启用设置包括
javascript.preferences.quoteStyle,typescript.preferences.quoteStylejavascript.preferences.importModuleSpecifier,typescript.preferences.importModuleSpecifierjavascript.preferences.importModuleSpecifierEnding,typescript.preferences.importModuleSpecifierEndingjavascript.preferences.jsxAttributeCompletionStyle,typescript.preferences.jsxAttributeCompletionStylejavascript.preferences.renameShorthandProperties,typescript.preferences.renameShorthandPropertiesjavascript.preferences.useAliasesForRenames,typescript.preferences.useAliasesForRenamesjavascript.suggest.enabled,typescript.suggest.enabledjavascript.suggest.completeJSDocs,typescript.suggest.completeJSDocsjavascript.suggest.jsdoc.generateReturns,typescript.suggest.jsdoc.generateReturnsjavascript.autoClosingTags,typescript.autoClosingTags
新的 Lua 语法突出显示语法
VS Code 有一个新的、维护更好的 Lua 语法,用于 Lua 文件的语法突出显示。新语法得到积极维护,修复了旧语法中存在的问题,并支持较新的 Lua 标记。
Web 版 VS Code
重新打开本地文件和文件夹
当您使用支持Web 文件系统访问 API的浏览器访问 vscode.dev 或 insiders.vscode.dev 时,现在可以使用最近打开的本地文件和文件夹列表。选择本地文件将在编辑器中打开它,选择本地文件夹将更新文件资源管理器以显示其内容。在显示内容之前,浏览器可能会要求您确认本地文件访问权限。
远程仓库
GitHub 存储库
在此里程碑中,在 vscode.dev 和 github.dev 上编辑 GitHub 存储库时,合并冲突解决方案得到了改进。您的编辑器中现在有合并冲突装饰,其中包含接受当前更改、接受传入更改或接受两者更改的选项。
源代码管理视图中还有用于包含合并冲突的文件的暂存更改操作。
此外,您现在可以轻松地在 vscode.dev 和 github.dev 上的 GitHub 存储库中暂存和取消暂存特定文件夹下的所有更改。为此,请右键单击源代码管理视图并选择以树形式查看。
主题:One Monokai
工作空间搜索和查找所有引用现在默认下载并索引存储库的完整副本,而不是像以前那样默认为提供部分结果。
有几个设置可以配置此索引功能
remoteHub.indexing.verboseDownloadNotification- 控制下载通知是显示为弹出窗口(默认)还是显示在状态栏中。remoteHub.indexing.maxIndexSize- 控制要下载的索引大小限制。如果超过此限制,下载将取消,并将提供部分结果。您可以将此设置留空以从不下载存储库并始终使用部分结果。
Azure Repos
在此里程碑中,我们将 Azure Repos 支持从使用特定的 Azure DevOps 身份验证提供程序切换到使用通用的 Microsoft 身份验证提供程序(Settings Sync 使用)。当您访问 Azure Repo 时,系统会提示您再次登录,但您所有保存的更改都将保留。
对扩展的贡献
十六进制编辑器数据检查器改进
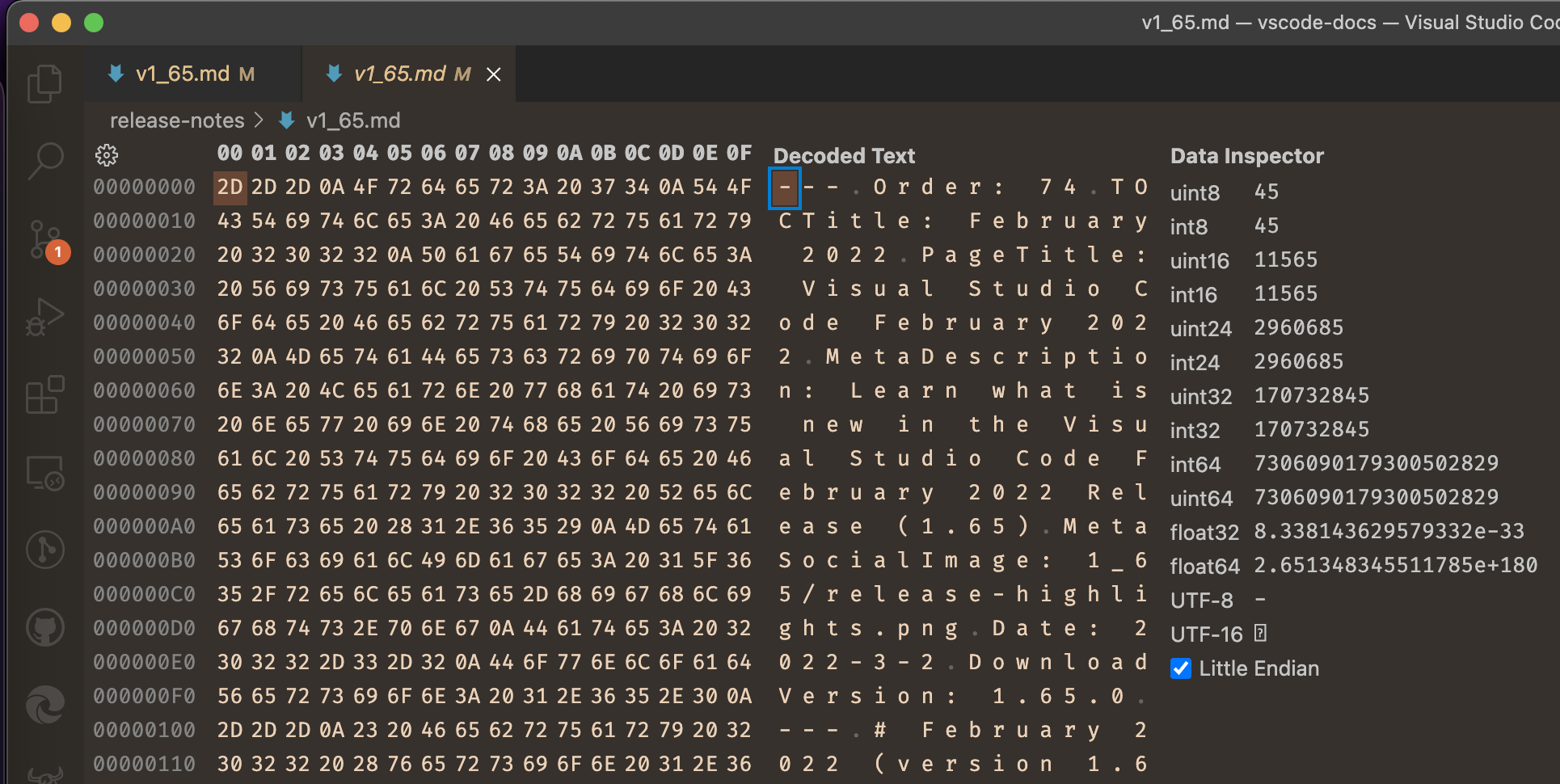
以前,十六进制编辑器扩展始终在侧边栏中显示其数据检查器,并在显示十六进制编辑器时显示它。然而,一些用户发现这很烦人,并且它导致了其集成的用于调试器的内存检查器的特别具有破坏性的体验。现在,数据检查器将显示在被检查字节的右侧。如果编辑器太窄,数据检查器将显示在悬停小部件中。

主题:Codesong
这可以通过 hexeditor.inspectorType 设置进行配置,该设置可以采用以下三个值之一
aside- 在侧面显示数据检查器。hover- 仅在悬停时显示数据检查器,无论编辑器宽度如何。sidebar- 像以前一样在侧边栏中显示数据检查器。
GitHub 拉取请求和议题
我们继续开发 GitHub Pull Requests and Issues 扩展,它允许您处理、创建和管理拉取请求和问题。查看扩展的 0.38.0 更改日志以查看亮点。
预览功能
终端 Shell 集成
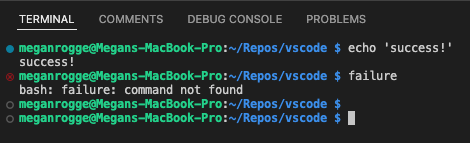
终端中的 shell 集成最初是在上一个版本中引入的,本月有许多改进。作为回顾,此功能允许 VS Code 对终端中发生的事情获得额外的见解,而这在以前是 largely 未知的。该功能仍被认为是实验性的,您可以通过 terminal.integrated.shellIntegration.enabled 设置选择启用。
此版本中最大的变化是 shell 集成检测到的命令现在在左侧的“gutter”中具有装饰。命令装饰在视觉上分解了缓冲区,并提供了对使用 shell 集成功能的信息和操作的访问。有三种类型的命令装饰:错误、成功和默认,由命令的退出代码决定。

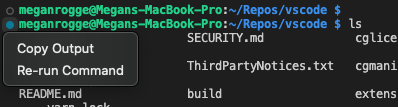
单击装饰会在菜单中显示特定于该命令的操作,目前包括重新运行命令和复制输出。

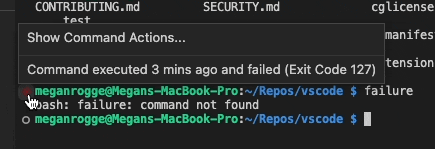
将鼠标悬停在装饰上会显示有关命令的信息,例如自运行以来的时间以及相关的退出代码。

可以通过将 terminal.integrated.shellIntegration.decorationsEnabled 设置为 false 来禁用装饰。可以通过 terminal.integrated.shellIntegration.decorationIcon* 设置配置单个图标,并且这些新主题键设置颜色
terminalCommandDecoration.successBackgroundterminalCommandDecoration.errorBackgroundterminalCommandDecoration.defaultBackground
以下是其他主要更改
- 启用设置已重命名为
terminal.integrated.shellIntegration.enabled。 - 在所有受支持的 shell 中启用 shell 集成的机制现在更加可靠。
- 使用远程连接窗口(SSH、WSL、容器)时,shell 集成现在应该可以工作。
- 行继续符(例如,
$PS2)现在应该在所有受支持的 shell 上工作。 - “跳过”的命令现在被特别标记。例如,在使用
Ctrl+C或运行空命令之后。 - 运行最近的命令和转到最近的目录命令现在会在会话之间存储历史记录。可以通过
terminal.integrated.shellIntegration.history设置配置存储历史记录。
ESLint
ESLint 扩展初步支持包含可以使用 ESLint 验证的单元格的 notebook 文档。此支持仅在扩展的预发布版本中可用。
扩展创作
语言状态项
我们已经最终确定了语言状态项的 API。此 API 显示活动编辑器的特定于语言的信息。这可以是有关项目或工具集版本的常规信息,也可以显示错误和警告。

该 API 类似于状态栏 API,可以通过 vscode.languages.createLanguageStatusItem(...) 访问。应使用文档选择器创建语言状态项,以便 VS Code 可以在活动编辑器更改时显示和隐藏它。
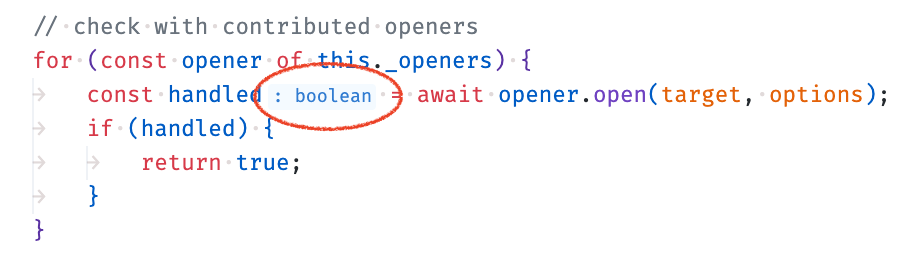
内联提示
内联提示提供程序 API 现已最终确定。它允许在源代码中嵌入附加信息。下图显示了 TypeScript 如何为推断类型添加内联提示。

API 是围绕 InlayHintsProvider 构建的。它提供 InlayHint 对象,这些对象具有一些有趣的特性
- 内联提示可以有工具提示和命令。
- 提示的标签可以由多个部分组成,每个部分又可以有工具提示和命令。
- 标签部分还可以具有关联的源位置,从而为该部分启用转到定义等语言功能。
状态栏焦点边框
我们通过为状态栏和状态栏项目添加焦点边框,使状态栏导航更轻松、更易于访问。
主题作者可以通过配置两个新主题颜色来自定义边框颜色
statusBar.focusBorder:聚焦时整个状态栏的边框颜色。statusBarItem.focusBorder:聚焦时状态栏项目的边框颜色。
测试刷新操作和 sortText
我们已经最终确定了我们的提案,将标准刷新处理程序添加到 TestController 接口。如果扩展将方法分配给此属性,VS Code 将在“测试资源管理器”视图中显示“刷新”图标。
此外,TestItem 现在可以具有 sortText 属性,该属性控制没有特定文件位置的项目的排序顺序。
评论时间戳
Comments API 现在允许您为每个 Comment 添加一个 timestamp。此时间戳显示在“评论”小部件和“评论”视图中。默认情况下,时间戳显示为相对时间(例如,“2 周前”),但可以使用用户设置 comments.useRelativeTime 来显示确切时间。时间戳的悬停将始终显示确切时间。
vscode-test 包重命名为 @vscode/test-electron
vscode-test 包已重命名为 @vscode/test-electron。如果扩展作者包含该包,则应更新其扩展的 package.json 文件 devDependencies 中的条目。@vscode/test-electron 包有助于运行 VS Code 扩展的集成测试。您可以在 vscode-test 存储库中了解更多信息。
更新的 codicons
以下新图标已添加到我们的 codicon 库中:
arrow-circle-downarrow-circle-leftarrow-circle-rightarrow-circle-uperror-smallindentlayout-activitybar-leftlayout-activitybar-rightlayout-centeredlayout-menubarlayout-panel-centerlayout-panel-justifylayout-panel-leftlayout-panel-rightlayout-panellayout-sidebar-leftlayout-sidebar-rightlayout-statusbarlayoutnewlinerecord-smalltarget
![]()
图标贡献点现已最终确定
图标贡献点允许扩展定义一个新图标(按 ID),以及一个默认图标。然后,该图标 ID 可以由扩展(或依赖于该扩展的任何其他扩展)在任何可以使用 ThemeIcon 的地方使用 new ThemeIcon("iconId"),在 Markdown 字符串中 ($(iconId)),以及作为某些贡献点中的图标。
产品图标主题可以重新定义图标(如果它们知道图标 ID)。
"contributes": {
"icons": {
"distro-ubuntu": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E001"
}
},
"distro-fedora": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E002"
}
}
}
}
在上面的示例中,一个扩展定义了两个新图标 ID distro-ubuntu 和 distro-fedora,以及默认图标定义。图标在给定字体字符处的图标字体中定义。
文件图标主题:支持文件关联中的文件夹名称
在文件图标主题中,folderNames、folderNamesExpanded、fileNames 和 fileExtensions 中的关联现在也可以包含文件夹名称
"fileNames": {
"system/win.ini": "_win_ini_file"
},
system/win.ini 意味着关联匹配文件夹 system 中的名为 win.ini 的文件。
"fileExtensions": {
"system/ini": "_ini_file"
},
system/ini 意味着关联匹配文件夹 system 中的名为 *.ini 的文件。
"folderNames": {
".vscode/extensions": "_vscode_folder"
},
在 Web 版 VS Code 中运行远程安装的 Web 扩展(使用 Codespaces)
Web 版 VS Code 和 Codespaces 现在支持在 Web 扩展主机中运行远程安装的Web 扩展。例如,如果您在 GitHub Codespace 中安装了 Vim 扩展(通过 devcontainer.json 文件中的配置),那么当您在浏览器中打开 codespace 时,Vim 将加载到 Web 扩展主机中。请阅读我们的扩展主机文档以获取更多信息。
注意:目前已知此类扩展加载 Web worker 的限制。有关详细信息,请参阅问题。
调试器扩展创作
支持“重要”输出事件
最近,调试适配器协议添加了 Output 事件的 important 类别。此类别标记应突出显示且不应被用户忽略的事件。VS Code 现在将为带有 important 类别的消息显示通知弹出窗口。它们仍将记录到“调试控制台”。
支持“lazy”变量
某些变量是动态的,需要执行代码才能获取值。调试适配器可能不想自动检索它们的完整值,因为这样做可能会产生副作用或开销很大。
一些调试适配器通过将“昂贵的变量”表示为占位符对象来解决此问题,用户需要显式“展开”该对象才能获取值。VS Code 的内置 js-debug 对 JS/TS getter 使用此方法
class Person {
name = 'Danny';
get email(): string {
return 'foo@example.bar';
}
get address(): Address {
return new Address();
}
}
class Address {
street = 'Main Street';
city = 'Zurich';
}
以下屏幕截图显示,中间对象使得难以理解有效的数据结构
在此版本中,我们改进了 VS Code,以紧凑的形式渲染中间对象,带有一个 (...) 按钮用于请求完整值。
调试适配器可以通过添加具有 lazy 属性的 VariablePresentationHint(请参阅 DAP 添加)来请求变量的这种新表示样式。如果客户端不支持 lazy 标志,则变量将像以前一样显示。
语言服务器协议
下一版本的 语言服务器协议以及相应的 npm 模块已发布。新版本包含以下更改
- LSP 类型到 VS Code 类型以及反之亦然的转换现在是完全异步的。此更改避免了大型数据流的转换,这可能会阻塞扩展主机。请注意,这是库中的重大 API 更改(有关详细信息,请参阅 README.md)。它不会影响协议本身的向后兼容性。
- notebook 文档的拟议实现得到了增强。它现在具有完整的中间件和提供程序支持。
调试适配器协议
已向 调试适配器协议添加了几个新属性。
- 新的布尔属性
lazy已添加到VariablePresentationHint。客户端可以使用可选标志来呈现具有支持特定手势以获取其值的 UI 的变量。 - 新的可选字符串属性
detail已添加到CompletionItem。使用此人类可读的字符串,客户端可以显示有关项目的附加信息,例如类型或符号信息。请注意,VS Code 尚不支持此属性。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
时间线项目中的 Markdown 悬停
由 TimelineProvider 提供的项目现在可以支持 detail 属性中的 Markdown,该属性用于为其工具提示提供内容。
了解 Notebook 的文档选择器
vscode.DocumentSelector 类型允许您将转到定义等语言功能与特定文档相关联。这会驱动 UI,并决定是否要求相应的提供程序提供结果。我们添加了一个新的 API 提案,允许扩展也选择 notebook 类型。例如,{ language: 'python', notebookType: 'jupyter-notebook'} 针对嵌入在 Jupyter notebook 中的所有 python 文档。这是当前提案 - 试一试,让我们知道您的想法。
具有自定义语言 ID 的输出通道
有一些扩展能够在其输出通道中定义标记或语法着色和 CodeLens 功能,前提是它们本身是文本文档(只读)。由于所有输出通道共享相同的语言 ID,这些自定义项可能会错误地应用于其他输出通道。有一个功能请求是创建具有自定义语言 ID 的输出通道,以便扩展作者可以按语言定义自定义项。因此,在此里程碑中,我们引入了提案来创建具有自定义语言 ID 的输出通道。请试一试并向我们提供反馈。
MarkdownString.baseUri
MarkdownString 上拟议的 baseUri 属性允许您指定一个基本 URI,Markdown 中的相对链接和图像相对于该 URI 解析。此属性的行为很像 HTML 中的 <base> 元素。
如果 baseUri 以 / 结尾,则将其视为目录,Markdown 中的相对路径相对于该目录解析
const md = new vscode.MarkdownString(`[link](./file.js)`);
md.baseUri = vscode.Uri.file('/path/to/dir/');
// Here 'link' in the rendered Markdown resolves to '/path/to/dir/file.js'
如果 baseUri 是一个文件,则 Markdown 中的相对路径相对于该文件的父目录解析
const md = new vscode.MarkdownString(`[link](./file.js)`);
md.baseUri = vscode.Uri.file('/path/to/otherFile.js');
// Here 'link' in the rendered Markdown resolves to '/path/to/file.js'
新文档
Java GUI 应用程序
新的Java GUI 应用程序主题解释了如何使用 Java Extension Pack 在 VS Code 中开发 JavaFX、AWT 和 Swing 应用程序。
值得注意的修复
- 107748 旁白不读取设置被忽略以进行同步
- 123399 Emmet 不会在 jsx 和 html 文件中添加带有标签 A 的类。
- 141680 搜索设置中的 @tags 很慢
- 141977 设置编辑器:文件夹操作项未正确处理 keyup
- 142040 改进支持预发布的扩展的“安装另一个版本”操作。
- 142462 当写入锁未清除时,文件写入可能会挂起
- 142641 ts-node 调试器在 v1.64 中无法正常工作
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
Web 扩展
用于启用作为Web 扩展运行的代码的扩展作者(以下列表介于 2022 年 2 月 1 日至 2022 年 2 月 28 日之间)
- Var Style (allen)
- helloworld-web-sample (Andrey Belym)
- asciidoctor.asciidoctor-vscode (asciidoctor)
- Gitignore Adder (beatrix)
- gkauthentication-test (BranchCreation SLU)
- Racket Helpers (Calvin-LL)
- PHP Tools (DEVSENSE)
- Naninovel (Elringus)
- Pitoco Extension (Feodrippe)
- feodrippe.feodrippe-helloworld-minimal-sample-test-web (Feodrippe)
- Simple React Snippets for Typescript (Giovanni Fu Lin)
- GitKraken Authentication (GitKraken)
- groog (groogle)
- ModalKeys (haberdashPI)
- VDM VSCode (Jonas Rask)
- cis-algorithm (kimjihu)
- Markdown (Pandoc Flavored) (Kolen Cheung)
- zyname - this is for testing and will be deleted soon (leodevbro)
- Snippet Copy (Lukas Spieß)
- PHP import checker (Marabesi)
- VSCode Language JSONata (Markus Gutbrod)
- Babel JavaScript (Michael McDermott)
- Create Project (Public Theta)
- Dynamic Theme (Rody Davis)
- Router Generator (Rody Davis)
- Chimera Theme (roydukkey)
- Qiita Markdown Preview (Ryoji Kato)
- Kestrel (SenseTime)
- Test token (sevillal)
- Sourcegraph (Sourcegraph)
- Rewrap (stkb)
- wav-preview (sukumo28)
- Pandoc (TANIGUCHI Masaya)
- Hex Viewer (Tao Cumplido)
- Time Link Bundle (Web version) (Time Link)
- DCC Websocket (virgilsisoe)
- VSC+ (Vrej)
问题跟踪
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- ArturoDent (@ArturoDent)
- Simon Chan (@yume-chan)
拉取请求
对 vscode 的贡献
- @aminya (Amin Yahyaabadi):fix: simplify regex expressions in tasks/common PR #142899
- @Balastrong (Leonardo)
- Increased opacity in overload counter tooltip PR #141828
- Fixed element detection by checking fragment before and after decoding if necessary PR #141848
- @BMBurstein (Baruch):Correct description of bracket guide setting PR #143722
- @Bruce-Hopkins (Bruce Hopkins):Add user home variable PR #141902
- @caioagiani (Caio Agiani):Fix typos PR #141959
- @CGNonofr (Loïc Mangeonjean)
- Replace languageId by languageSelector in all language feature registration functions PR #143610
- Allow getWorker function to return a promise PR #143611
- @ChaseKnowlden:Update Lua Grammar PR #142107
- @divinity76:seems root requires --no-sandbox PR #137125
- @efcoyote (coyote):update to latest seti-ui version PR #141931
- @enticies (enticies):Fix error message typo PR #142054
- @g-plane (Pig Fang):Add "pnpm-lock.yaml" to default file nesting patterns PR #142375
- @gjsjohnmurray (John Murray)
- Add optional languageId to window.createOutputChannel API (#_19561) PR #140876
- Fix
testing.openTestingsetting text (#_142306) PR #142314
- @haykam821:Prevent the image preview transparency background from being affected by scaling PR #141667
- @heartacker:add math snippet PR #142697
- @icepaq (Anton):Autocomplete activation event onWebviewPanel PR #141752
- @jeanp413 (Jean Pierre)
- Fix WebviewElement::streamToBuffer PR #142288
- Fix querying an extension by ID in extension view always renders stable version in extension editor PR #143481
- @JJRcop (Jonathan Rubenstein):Add VS 2022 to supported versions PR #142667
- @LuanVSO (Luan Vitor Simião Oliveira)
- fix psreadline not working with shell integration PR #142211
- Fix shellintegration.ps1 PR #142217
- @michaelkuhn (Michael Kuhn):Fix some Solarized colors PR #142670
- @neeleshb (Neelesh Bodas):Fix incorrect label for the "goto previous problem" PR #143823
- @satokaz (Kazuyuki Sato):Decode header suggestions in Markdown path IntelliSense PR #142392
- @SNDST00M (M.U.N.I.N):Add optional directory syntax in file icon themes PR #140079
- @stefanhaller (Stefan Haller):Fix #142028 PR #142930
- @surajteggi:Fix typo PR #142185
- @thebinarysearchtree (Andrew Jones):fix indentation PR #141997
- @weartist (Han):Implement multiLinePasteWarning in VSCode terminal,fix the #122683 PR #141822
- @y-tsutsu (y-tsutsu)
- Commands display both translated names and original names in command palette. PR #142524
- fix action category PR #142911
- @Yash621 (Yash Goel):fixed settings sync has duplicate logins PR #142340
- @zardoy (Vitaly):Resolve correct link path for tsconfig.extends PR #141062
对 vscode-css-languageservice 的贡献
对 vscode-languageserver-node 的贡献
- @dsherret (David Sherret):feat: more descriptive error when childProcess.spawn fails PR #888
对 debug-adapter-protocol 的贡献
- @apupier (Aurélien Pupier):Add Debug Adapter for Apache Camel PR #245
- @eshelyaron (Eshel Yaron):Add SWI-Prolog DAP implementation to adapters.md PR #248
- @hyangah (Hyang-Ah Hana Kim):Update sdks.md * include go-dap PR #241
- @lukaszsamson (Łukasz Samson):Add link to Elixir DAP implementation PR #243
- @Ricbet (John):Add OpenSumi to the Implementations tools PR #247
对 language-server-protocol 的贡献
- @zwpaper (Wei Zhang):use language ID for consistence PR #1409
对 monaco-editor 的贡献
- @Dan1ve (Daniel Veihelmann):Make Vite sample code Firefox compatible PR #2991
- @philipturner (Philip Turner):Add
@noDerivativemodifier to Swift PR #2957