2020 年 2 月(版本 1.43)
更新 1.43.1:此更新解决了这些问题。
更新 1.43.2:此更新解决了这些问题。
下载:Windows:x64 | Mac:Intel | Linux:deb rpm tarball snap
欢迎使用 Visual Studio Code 2020 年 2 月版。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括:
- 搜索编辑器 - 在全尺寸编辑器中搜索并保存全局搜索结果。
- 可拖动的分割角 - 通过拖动分割角轻松更改编辑器布局。
- Linux 屏幕阅读器支持 - VS Code 现在支持 Orca 屏幕阅读器。
- 缩略图大小选项 - 用于适应或填充缩略图垂直布局的新选项。
- 列选择模式 - 列模式切换允许您快速选择文本块。
- 选择时显示空格 - 仅在选定文本中呈现空格字符。
- 转换为模板字符串 - 将连接转换为 JavaScript/TypeScript 模板字符串。
- JS/TS 调用层次结构视图 - 查看函数的所有调用者或被调用者,并深入查看调用者的调用者。
- 远程开发 - 支持 Windows 和 macOS SSH 主机,SSH 连接共享。
- 设置同步预览 - 设置同步允许您跨计算机共享设置和键盘快捷键。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内部人员预览版: 想尽快试用新功能吗?您可以下载每晚内部人员预览版并立即试用最新更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
工作台
搜索编辑器
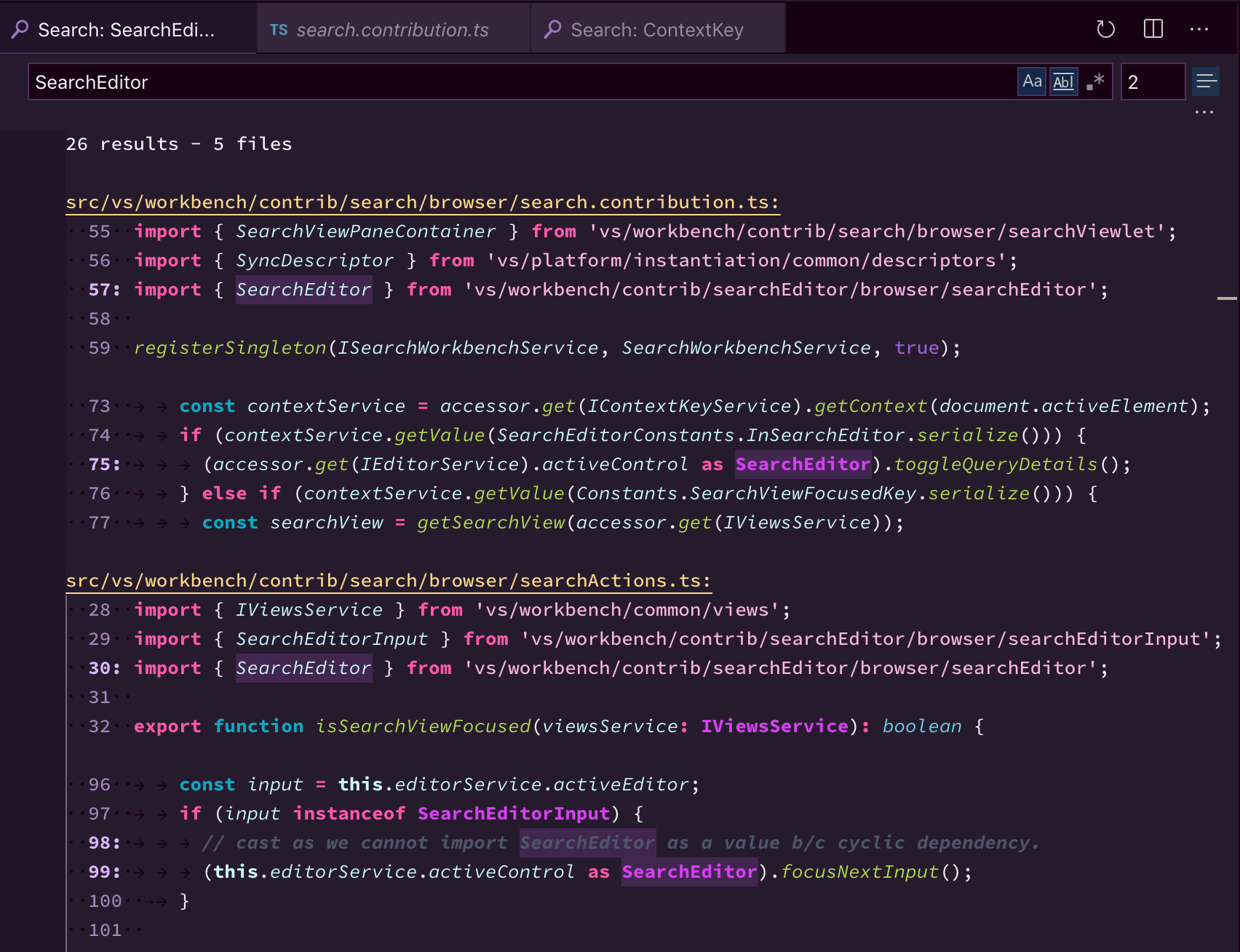
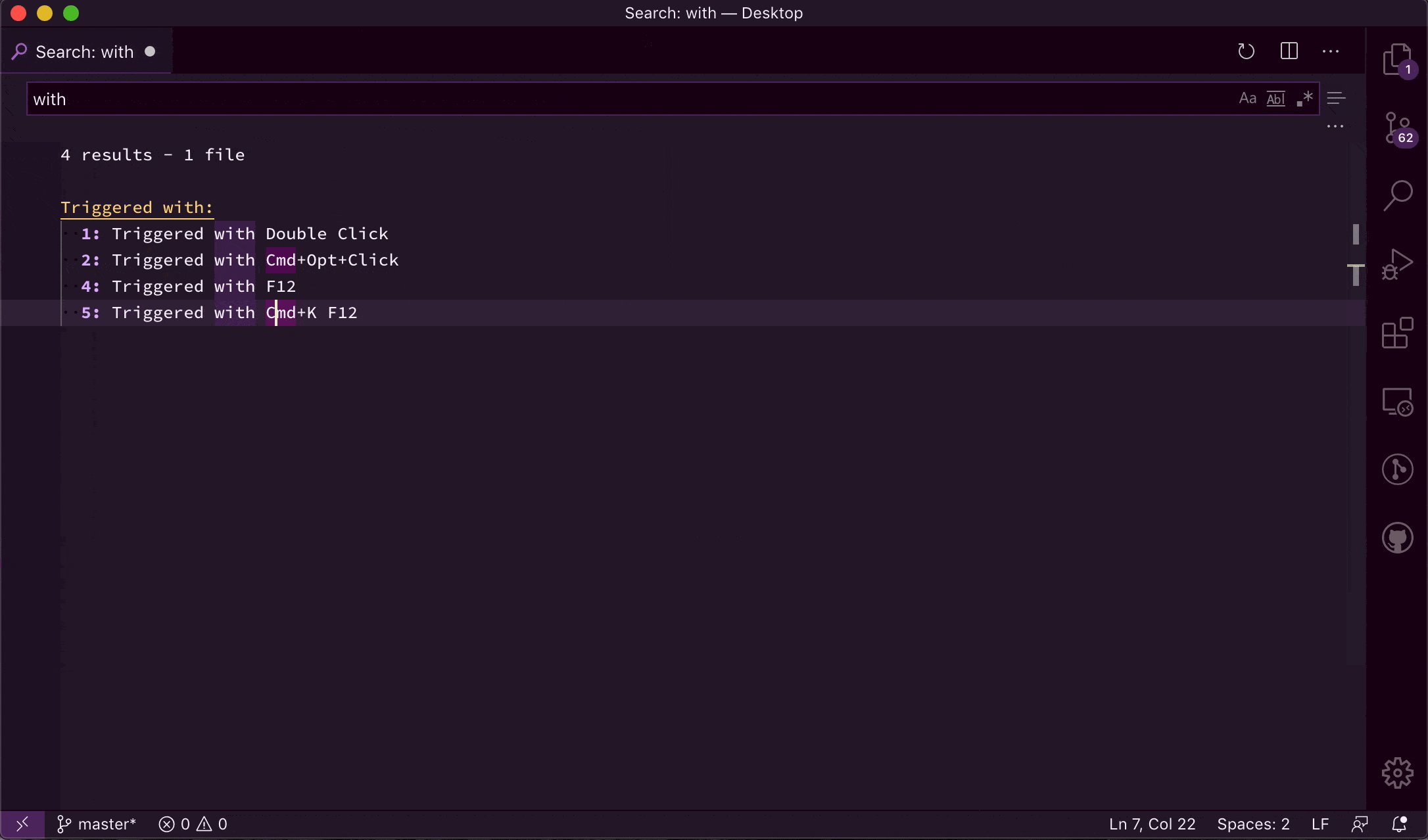
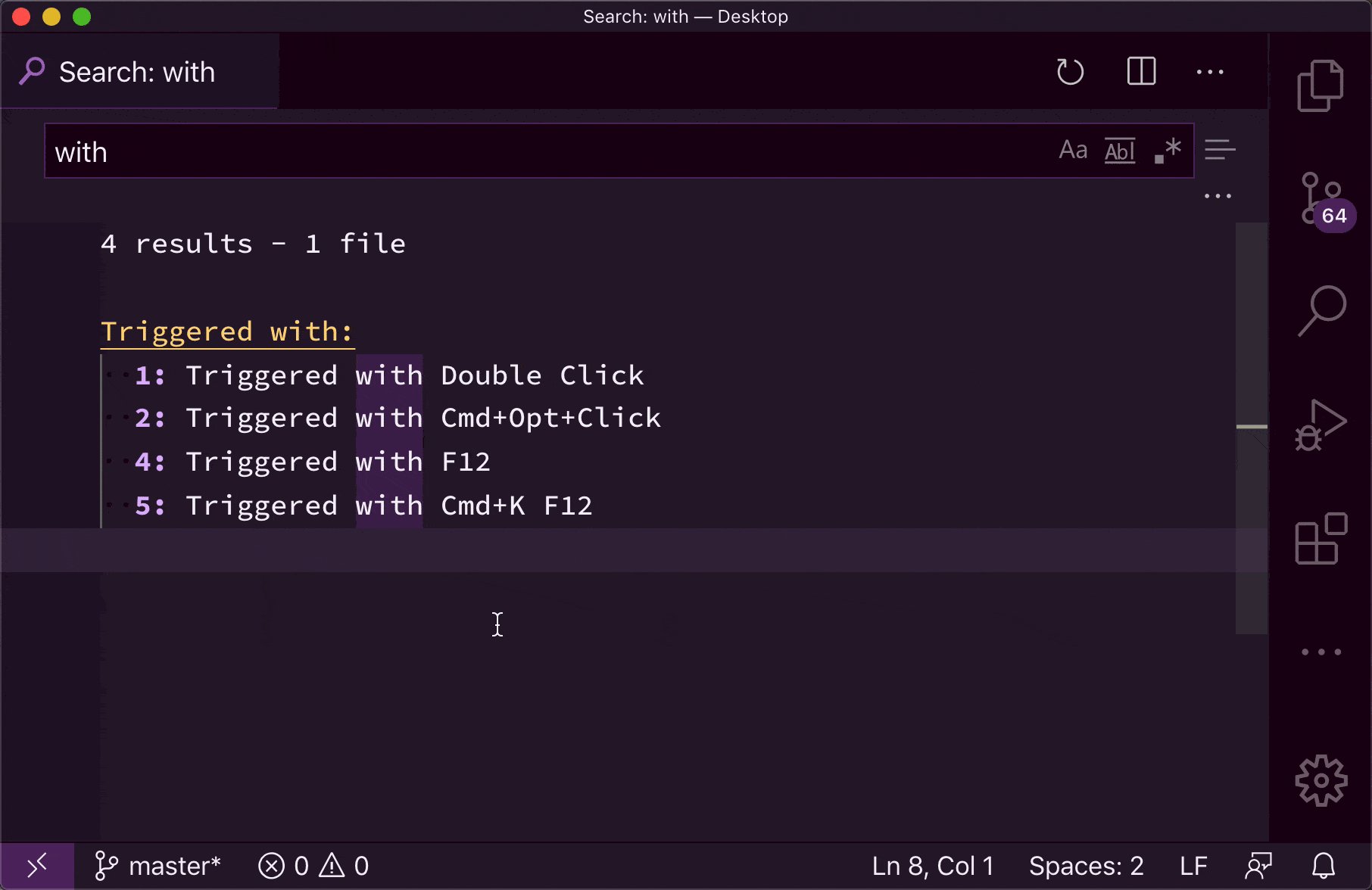
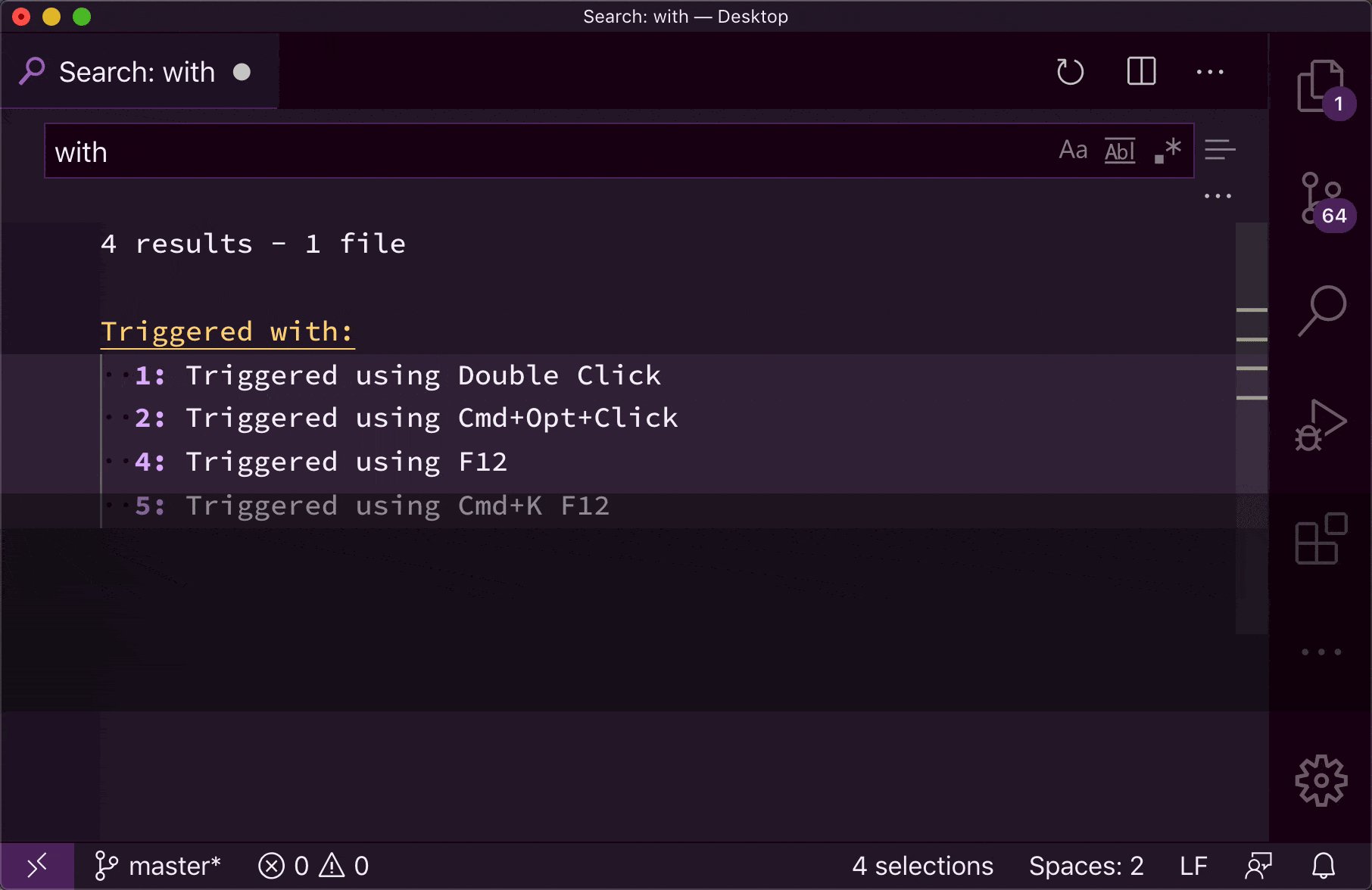
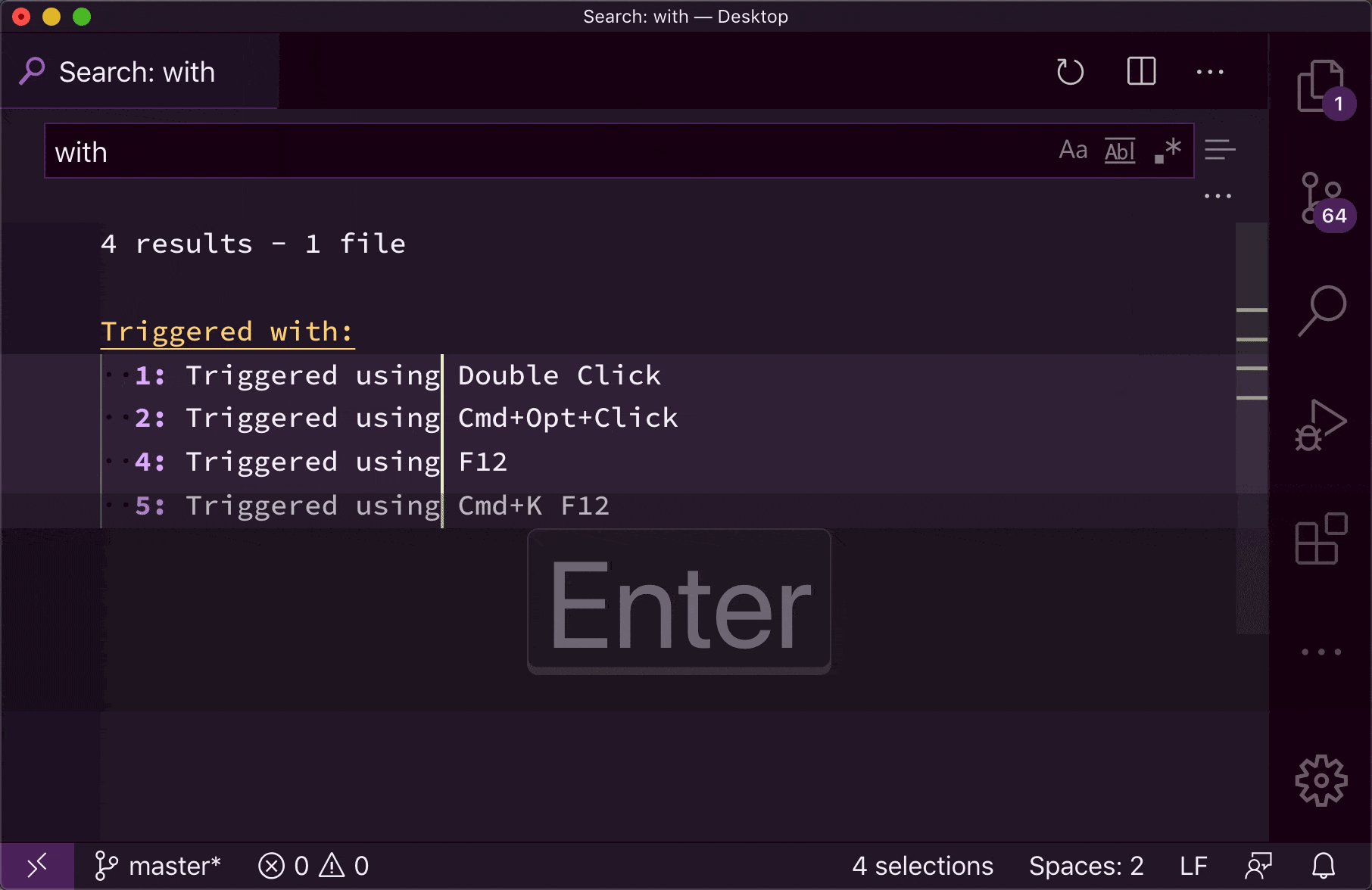
经过几次迭代在 Insiders 上稳定后,我们正在发布搜索编辑器,它允许您在全尺寸编辑器中查看工作区搜索结果,并提供语法高亮显示和可选的周围上下文行。这在一段时间内一直是一个高度要求的功能。
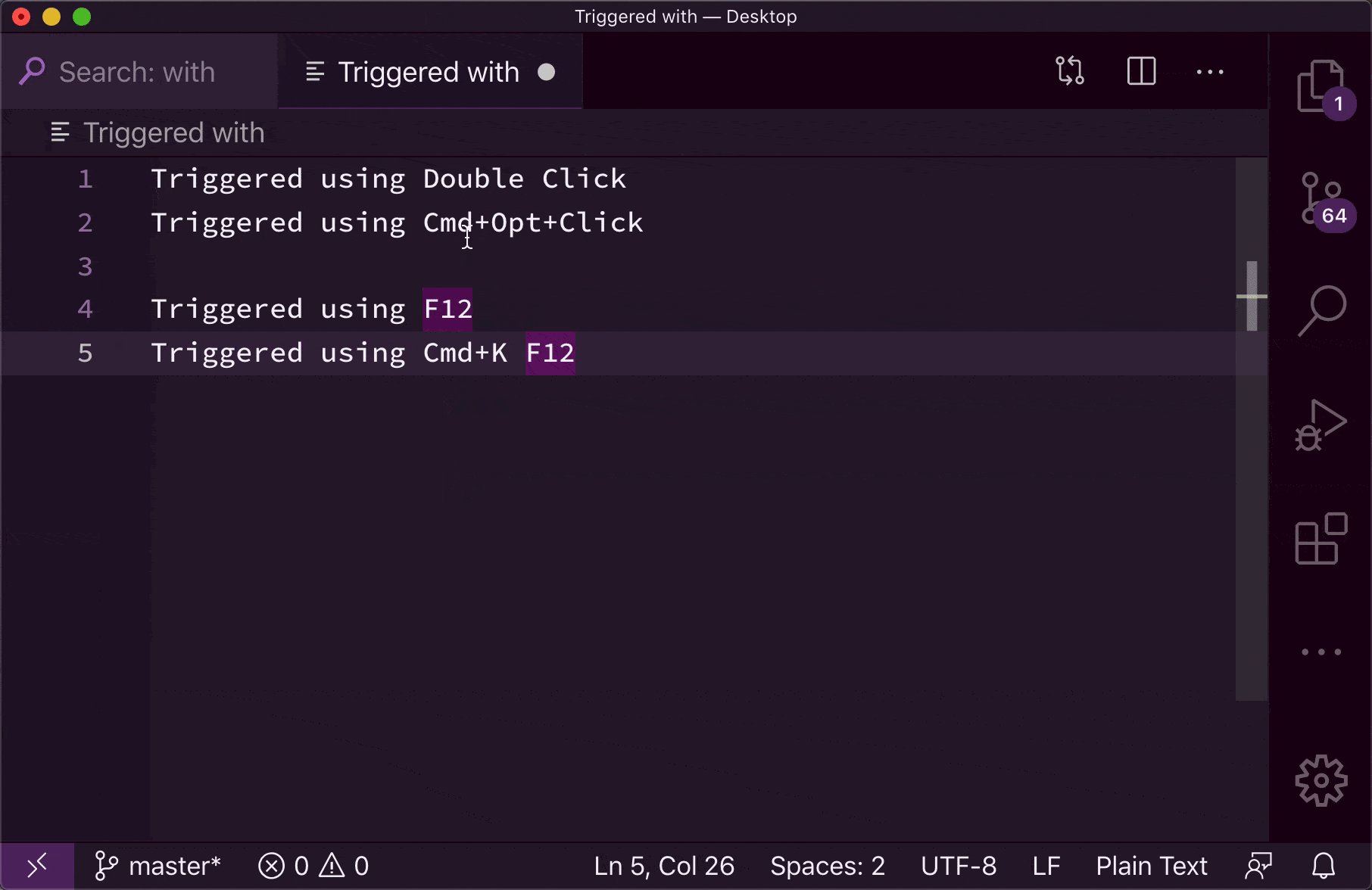
下面是搜索词 'SearchEditor' 的结果,带有匹配项前后两行文本作为上下文
 主题:A Touch of Lilac,字体:Hasklig
主题:A Touch of Lilac,字体:Hasklig
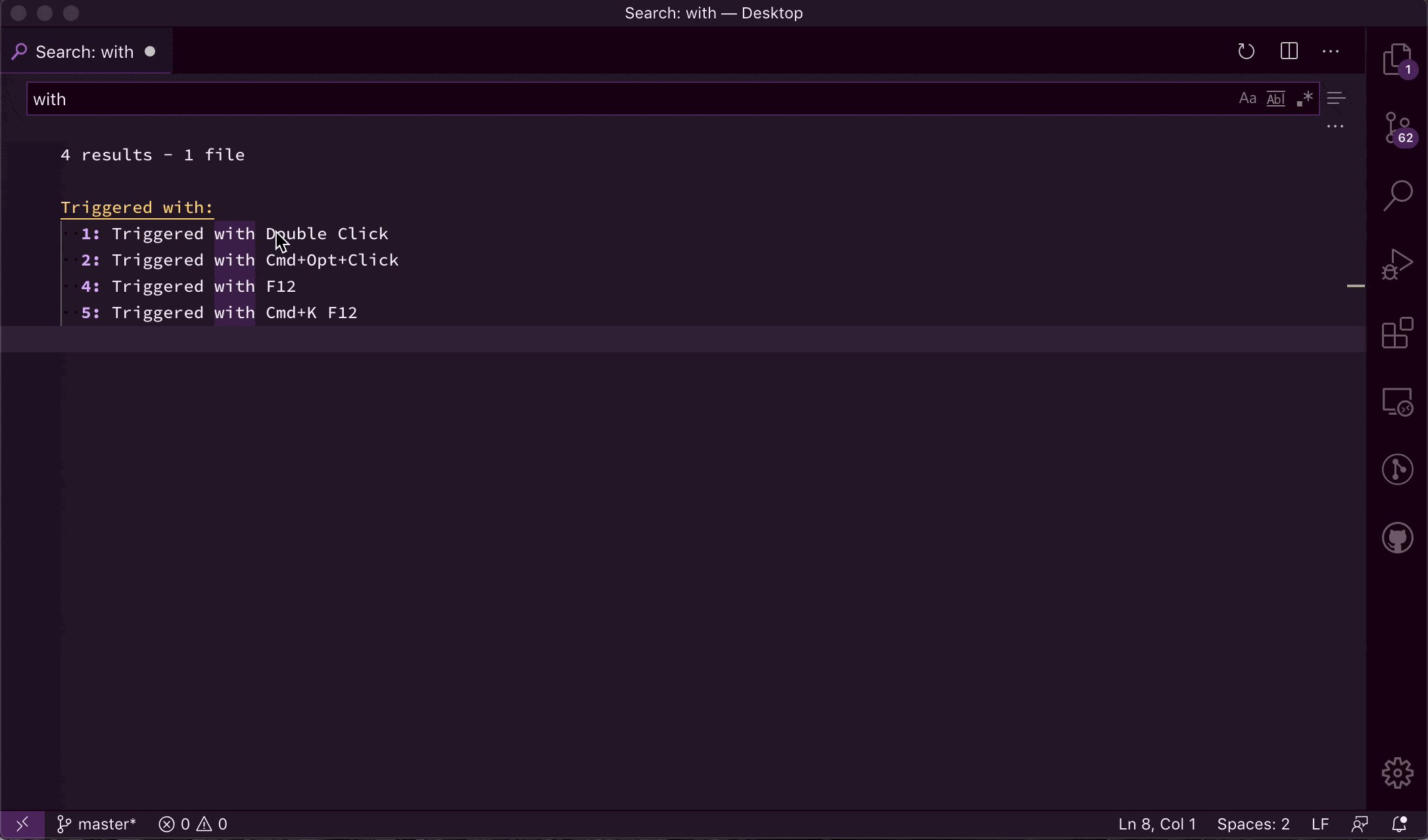
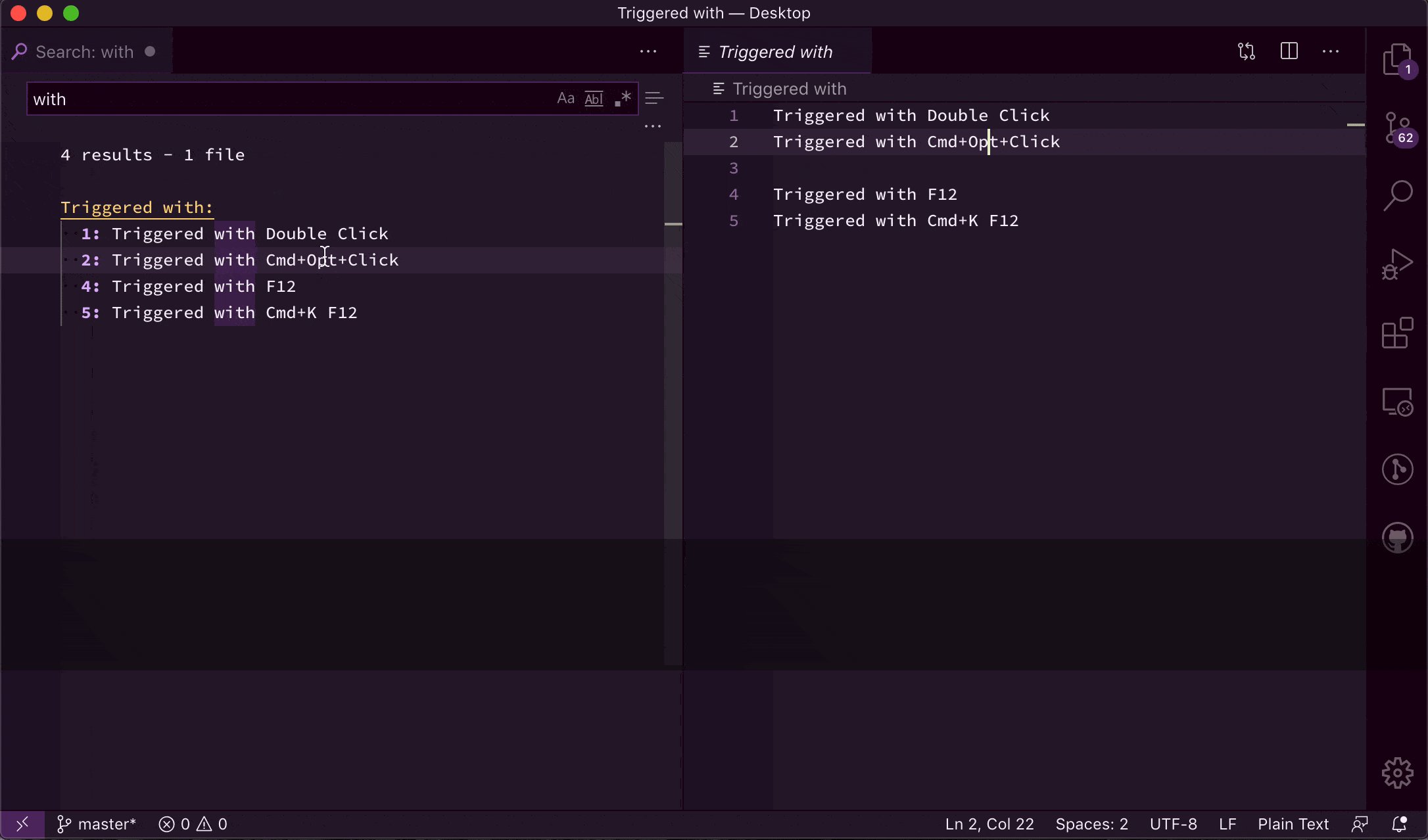
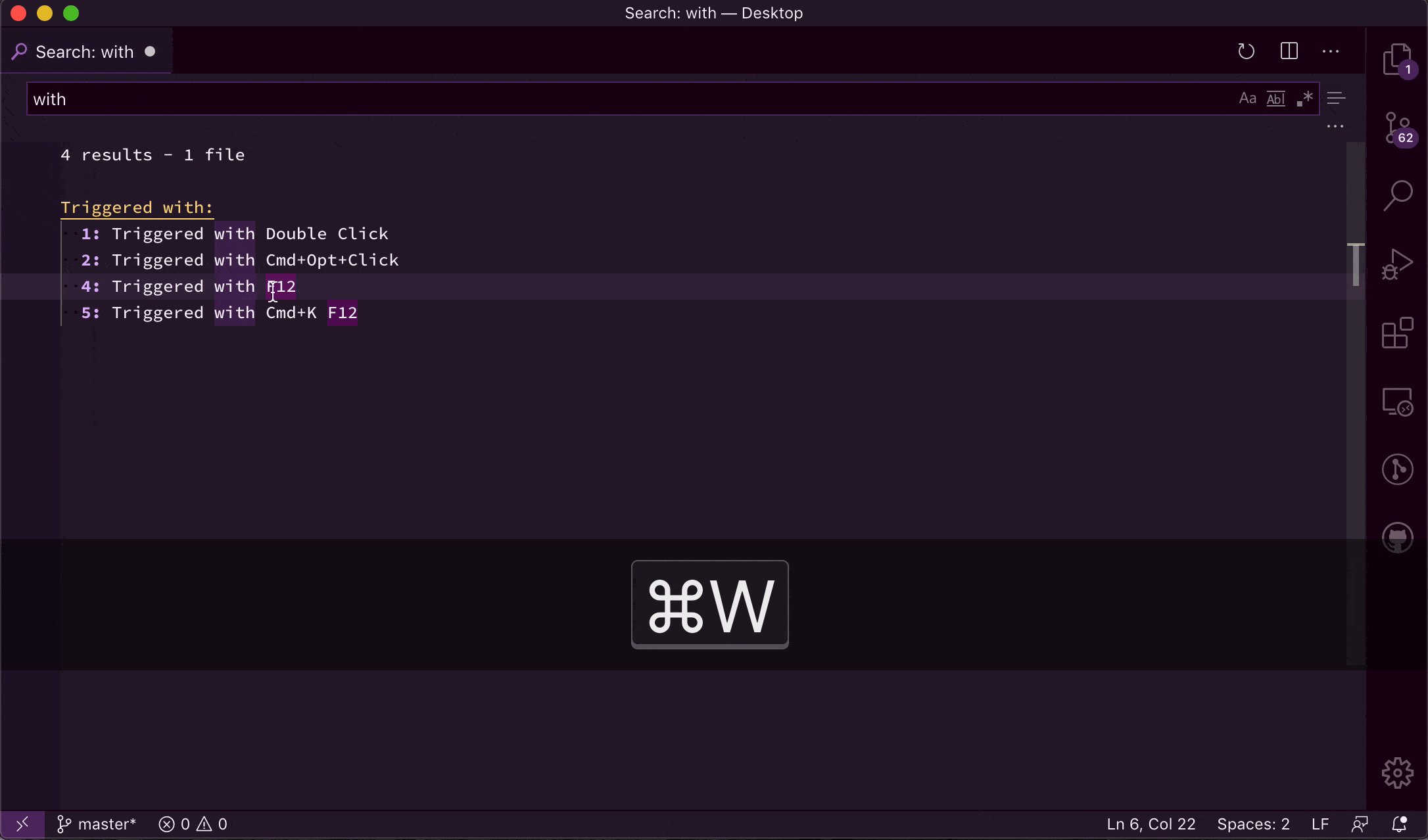
在搜索编辑器中,可以使用 转到定义 操作导航到结果,例如 F12 在当前编辑器组中打开源位置,或 ⌘K F12(Windows、Linux Ctrl+K F12) 在侧面的编辑器中打开位置。此外,双击可以选择打开源位置,可通过 search.searchEditor.doubleClickBehaviour 设置配置。

您可以使用 搜索编辑器:打开新搜索编辑器 命令打开新搜索编辑器,或使用搜索视图顶部的 打开新搜索编辑器 按钮。或者,您可以使用添加到结果树顶部的 在编辑器中打开 链接,或 搜索编辑器:在编辑器中打开结果 命令,将现有结果从搜索视图复制到搜索编辑器。
注意:您可以试用实验性的 Search Editor: Apply Changes 扩展,以将您在搜索编辑器中所做的编辑同步回源文件

可拖动的分割角
您是否知道可以通过抓住和拖动两个正交分割的交点来同时调整它们的大小?这已经适用于编辑器分割,现在它也适用于编辑器和视图之间的边缘

主题:GitHub Sharp,字体:Fira Code
经过公证的 macOS 版本
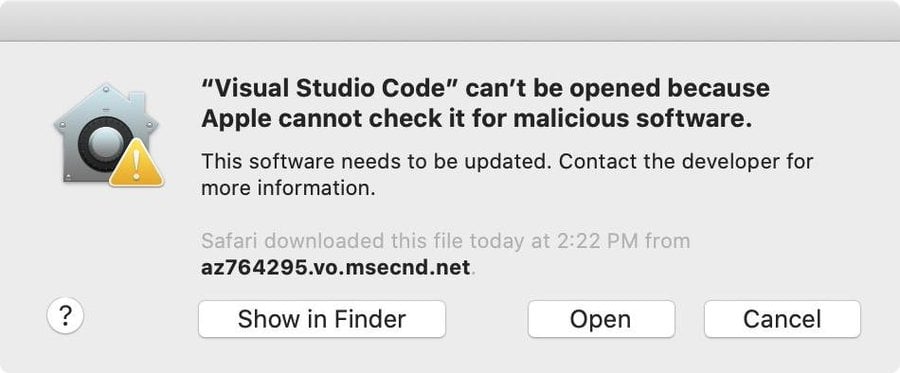
Visual Studio Code for macOS 现在已通过 Apple 公证,因此您应该不再看到以下对话框

阅读调查问题和Apple 的开发者文档以获取更多详细信息。
进度通知
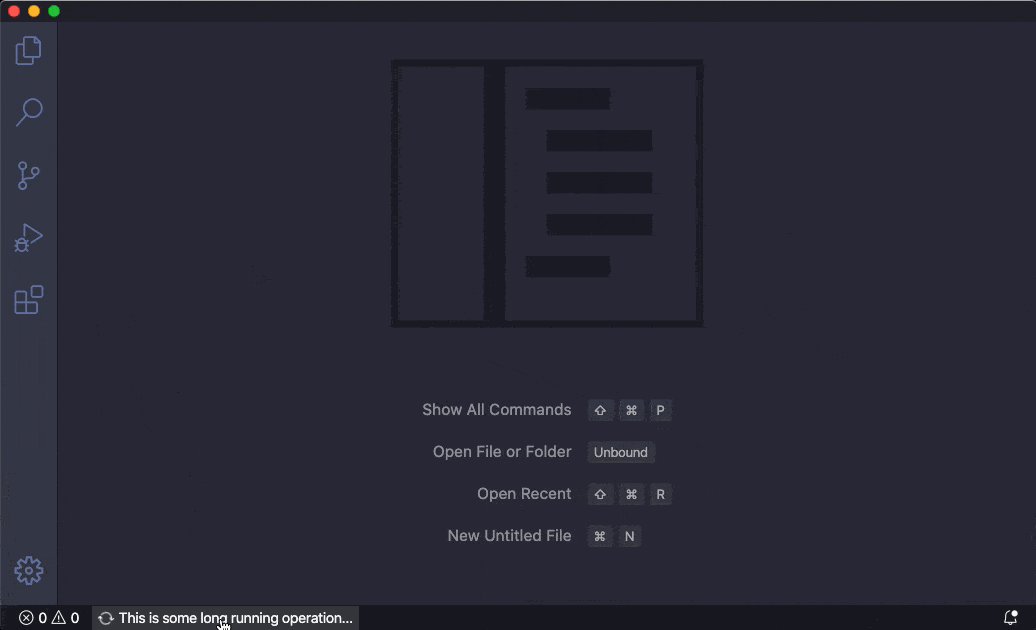
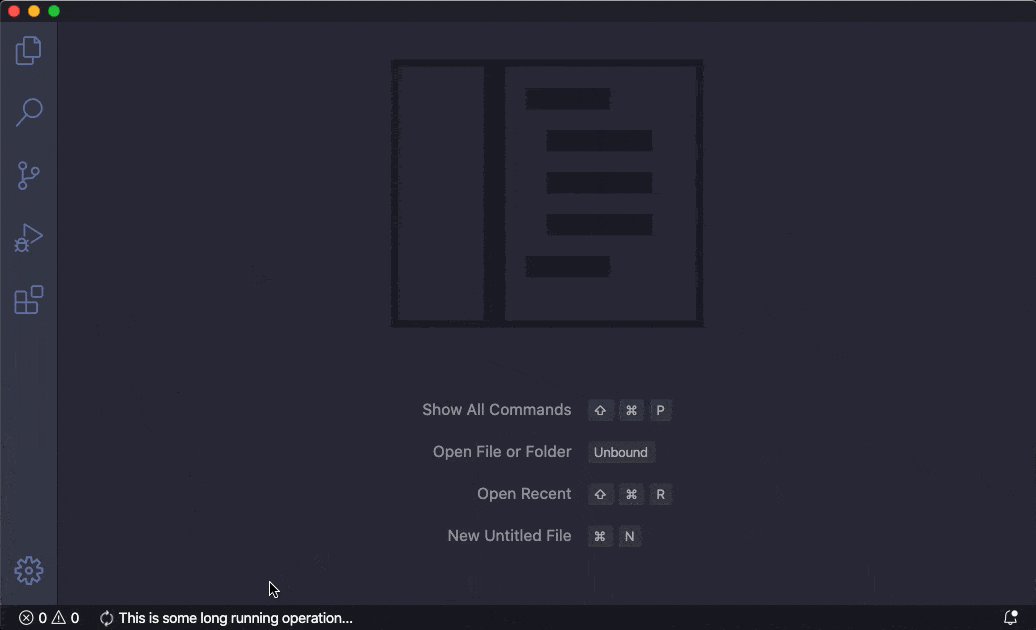
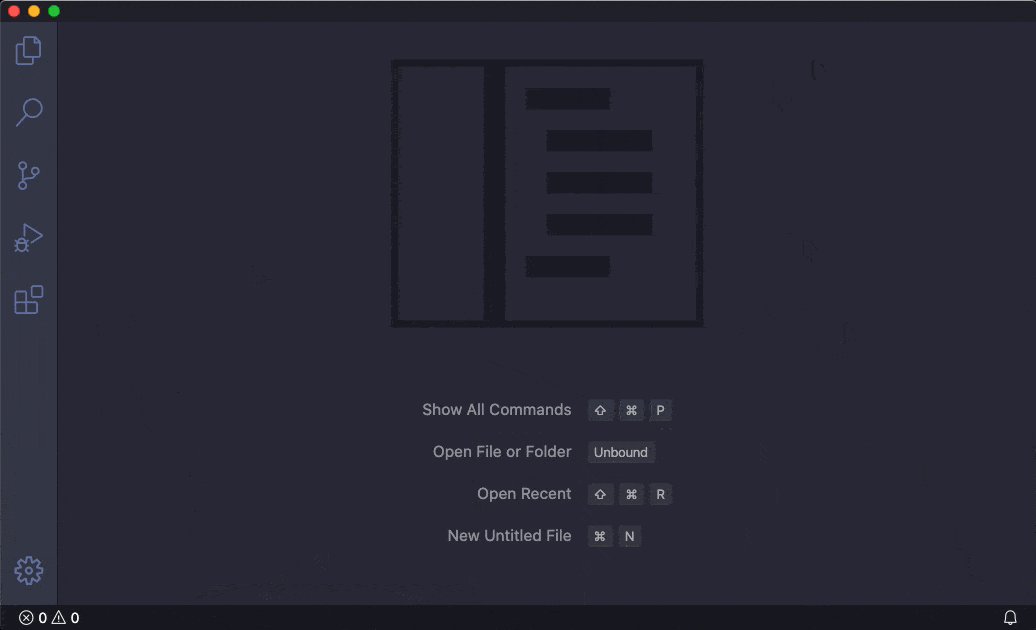
从此版本开始,指示长时间运行操作的通知的行为略有不同
- 它们不再提供通用的 关闭 按钮,因为它会给人一种操作是否被取消的错误印象。您仍然可以按 Esc 键隐藏通知。
- 当通知被隐藏而操作仍在进行时,通知会在状态栏中指示其操作进度。
后一个更改有助于您在关闭通知后了解操作仍在后台运行(例如长时间运行的保存操作)。
在选择 取消 按钮之前,下面的操作仍在运行

主题:Dracula Official,字体:Fira Code
无标题编辑器
一个新设置 workbench.editor.untitled.labelFormat 允许您控制无标题编辑器是否使用文件内容作为标题。可能的值是 content 或 name。将 'workbench.editor.untitled.labelFormat': 'name' 配置为以前的行为,其中无标题编辑器将有一个短标题,例如 Untitled-1。
当将文本粘贴到无标题编辑器时,VS Code 现在会自动尝试从文本的第一行检测语言模式。例如,如果第一行包含典型的 XML 标头 <?xml version="1.0" encoding="UTF-8"?>,则粘贴 XML 时会自动设置 XML 模式。
通过应用程序链接打开工作区
VS Code 支持通过协议链接(例如 vscode://file/<file-path>)打开文件。在此里程碑中,我们扩展了支持,包括打开文件夹或工作区。
文件夹或工作区的语法与文件相同
vscode://file/<path>
vscode-insiders://file/<path>
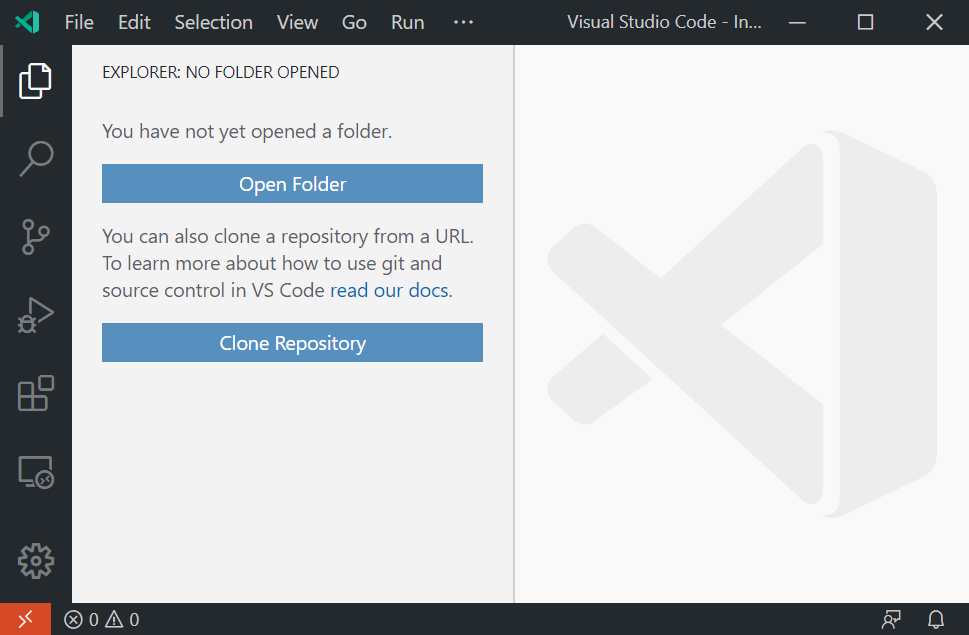
欢迎视图
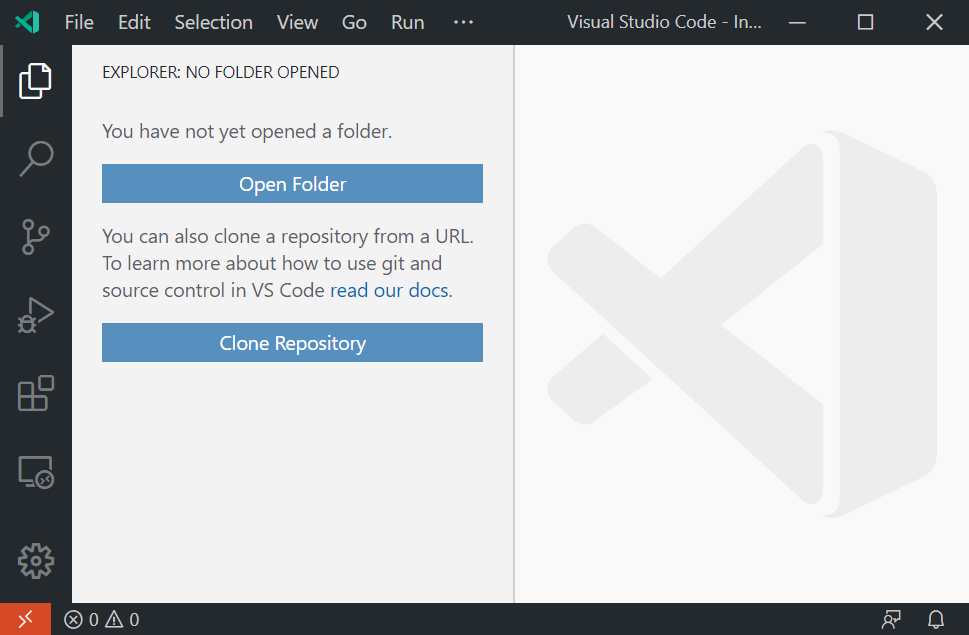
欢迎视图是工作台的新增功能,它允许视图在没有有意义的内容可显示时,为用户创建内容或配置 VS Code 提供入门体验。一些视图已经采用了此基础架构,例如文件资源管理器,它将提供打开文件夹或克隆 Git 存储库以帮助您入门。

主题:GitHub Sharp
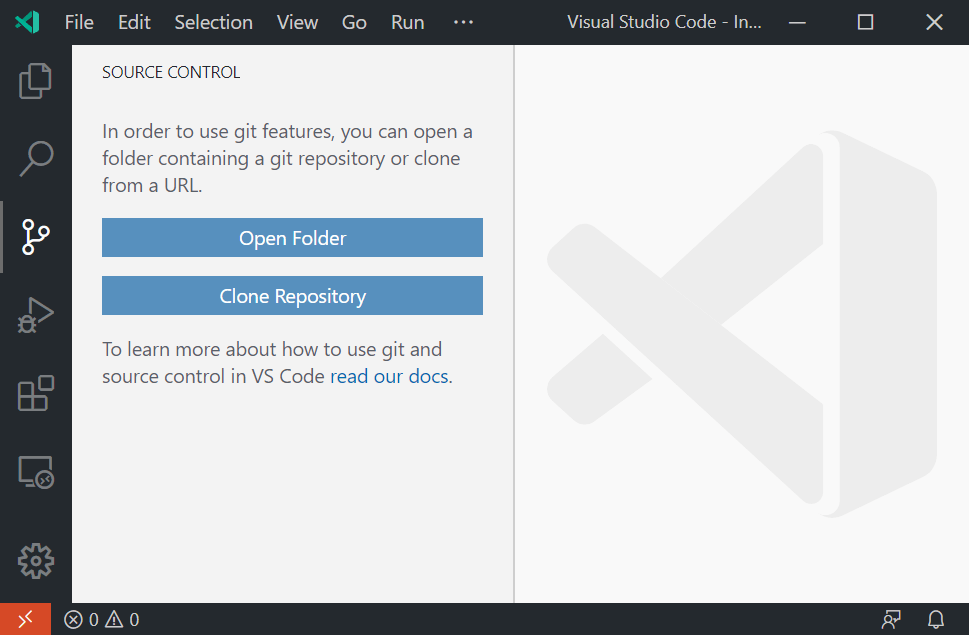
源代码管理欢迎视图
得益于新的欢迎视图基础架构,源代码管理视图现在为某些情况提供了更好的体验,否则它将显示为空白。例如,当未检测到安装时,它现在可以引导用户打开文件夹或克隆存储库或安装 Git。

主题:GitHub Sharp
编辑器
缩略图大小
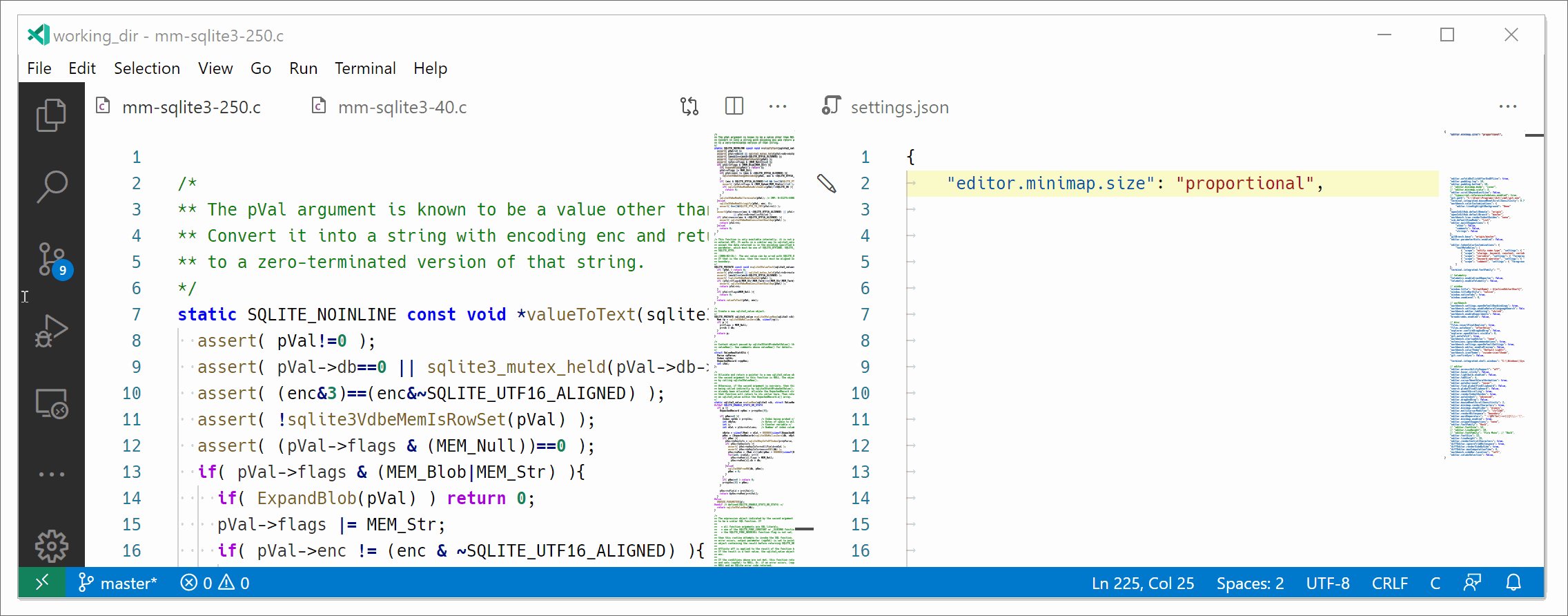
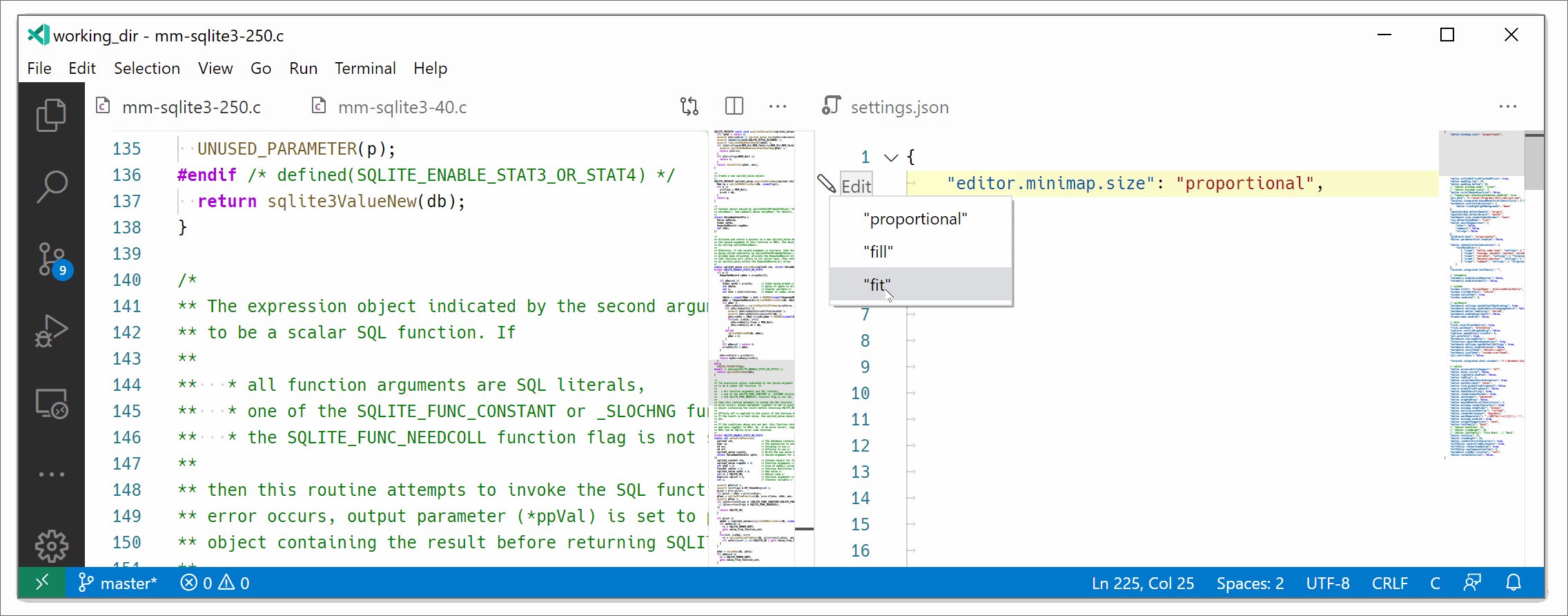
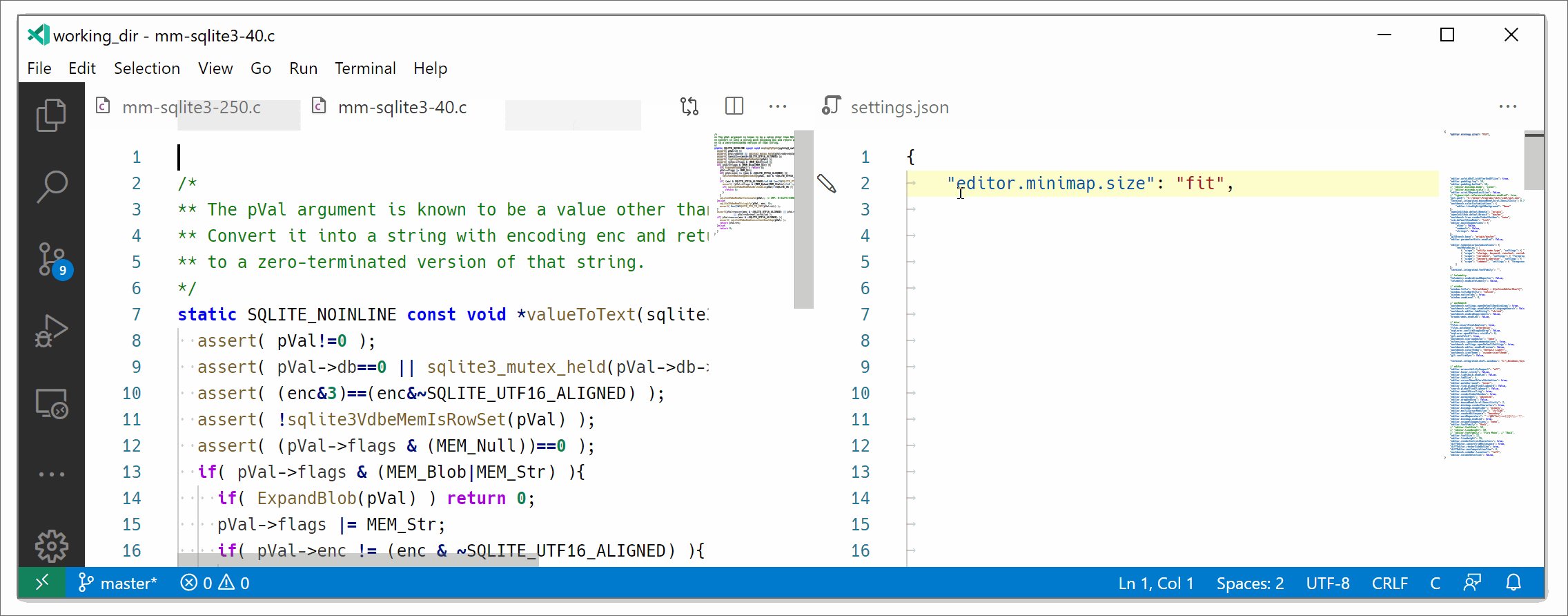
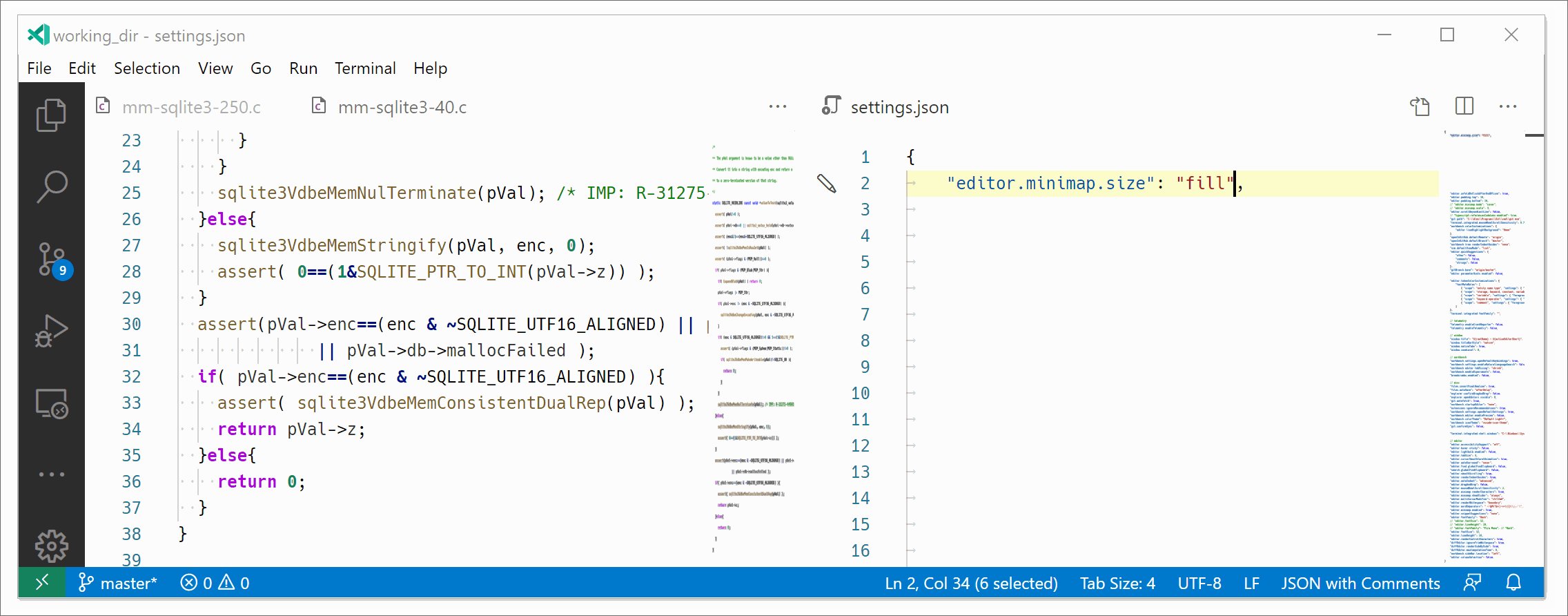
有一个新设置 editor.minimap.size,它控制缩略图如何使用垂直空间
- 当设置为
proportional(默认值)时,每行在缩略图中获得一定量的垂直空间,具体取决于editor.minimap.scale。例如,在高 DPI 监视器上,配置的比例为1(默认值)时,每行在缩略图中获得 4 px。因此,对于 100 行的文件,缩略图中渲染的行的高度为 400 px,对于 1000 行的文件,高度为 4000 px。这意味着对于大文件,当当前文件滚动时,缩略图也会滚动。 - 当设置为
fit时,缩略图的高度被限制为永远不大于编辑器高度。因此,如果文件有很多行,它们将被采样,并且只有子集会呈现在缩略图中,这样就不需要缩略图滚动。 - 当设置为
fill时,缩略图的高度始终是编辑器高度。对于大文件,这也是通过采样行实现的,但对于小文件,这是通过为每行保留更多垂直空间(拉伸行)实现的。
这里大小从 proportional 更改为 fit,然后在较小的文件中从 fit 更改为 fill

缩略图背景和滑块颜色
现在有用于自定义缩略图及其滑块的新颜色。其中一种新颜色是 minimap.background,当颜色定义为透明(降低 #RRGGBBAA Alpha 通道)时,缩略图将透明渲染

{
"workbench.colorCustomizations": {
"minimap.background": "#00000055"
}
}
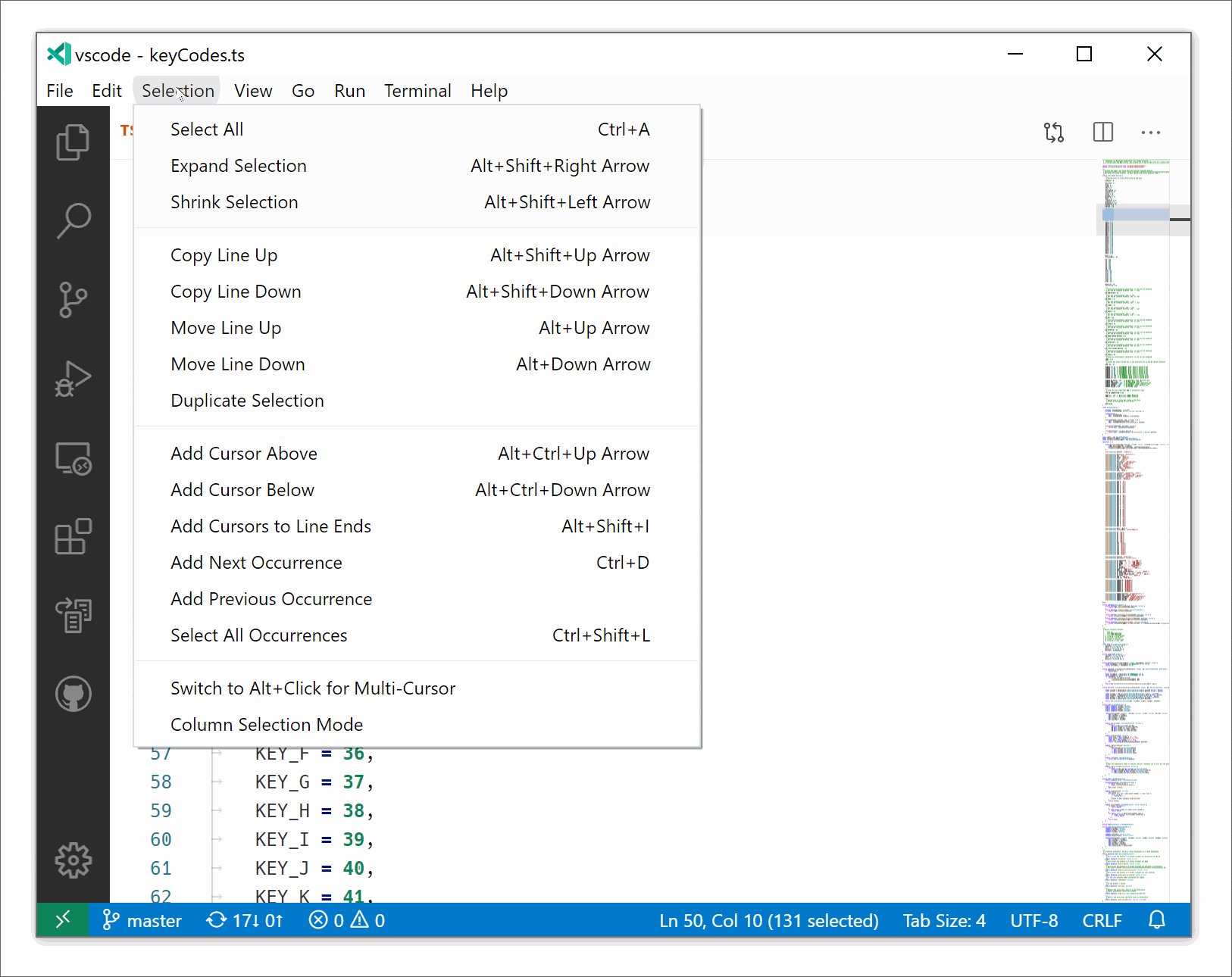
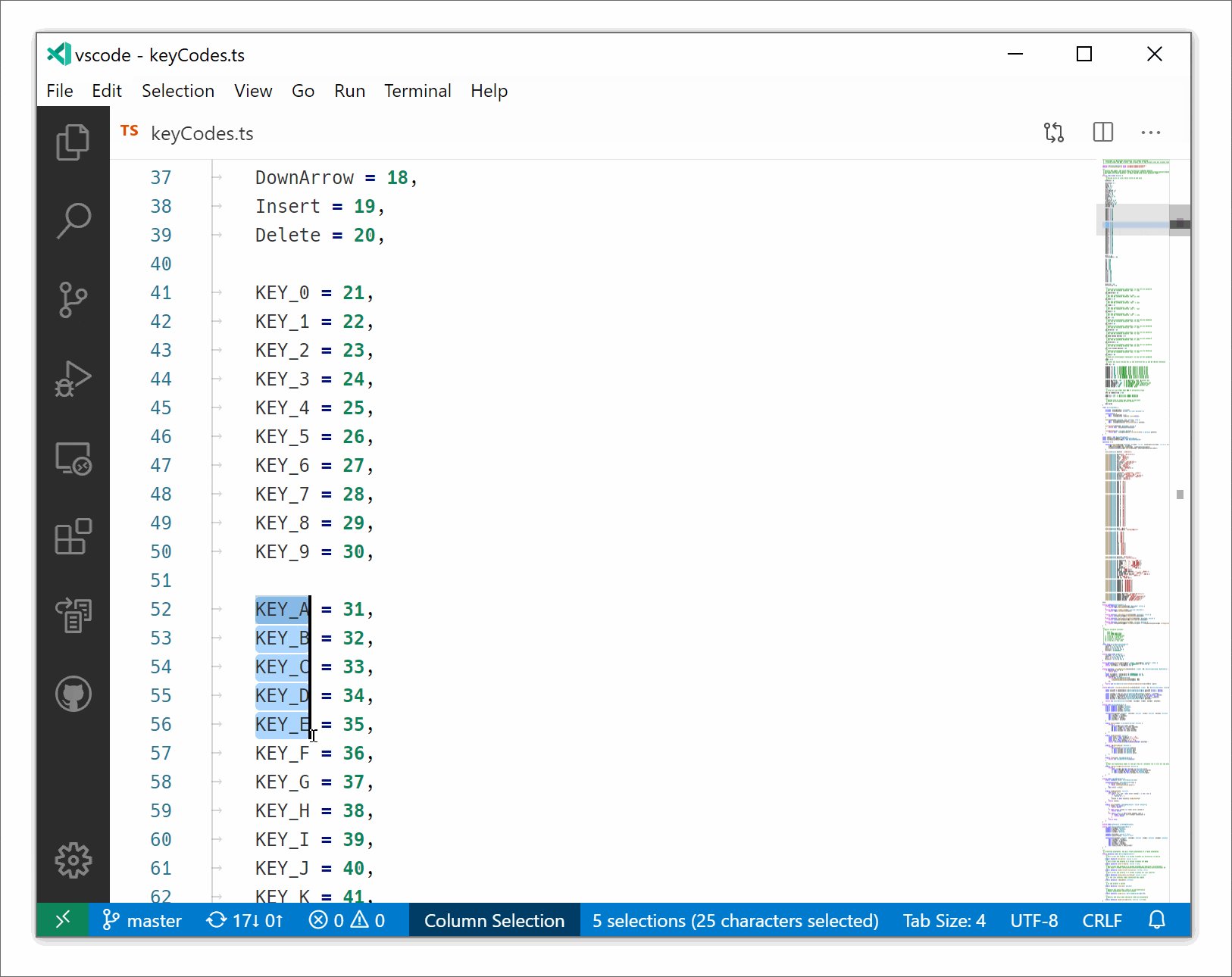
列选择模式
有一个新的全局切换,可通过 选择 > 列选择模式 菜单项访问。一旦进入此模式,如状态栏所示,鼠标手势和箭头键将创建列选择

您也可以从状态栏禁用列选择模式。
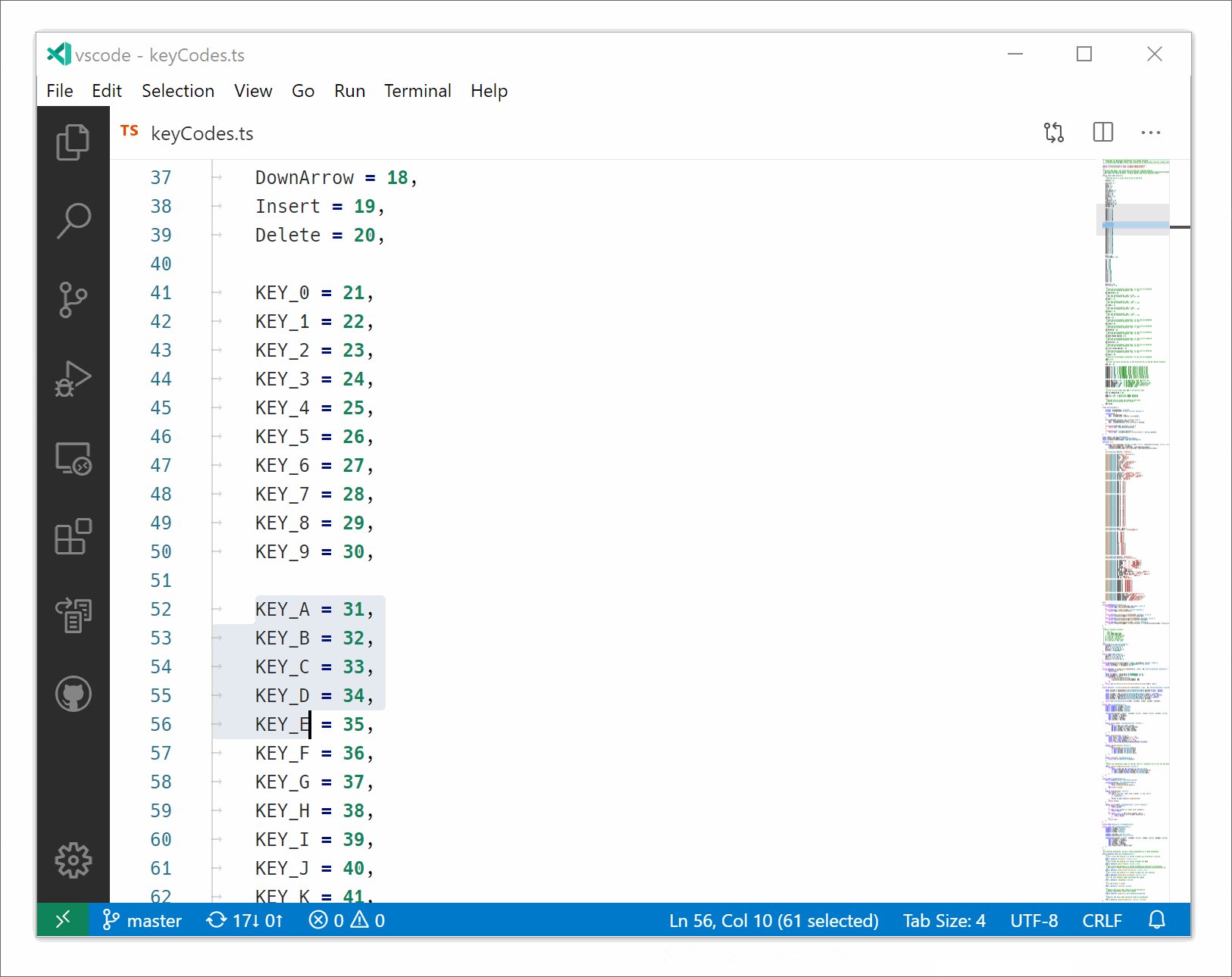
选择时渲染空格
editor.renderWhitespace 设置的默认值已从 none 更改为 selection。默认情况下,空格字符现在将呈现在高亮显示的文本上。
这里在选定区域中显示了制表符和空格空格字符

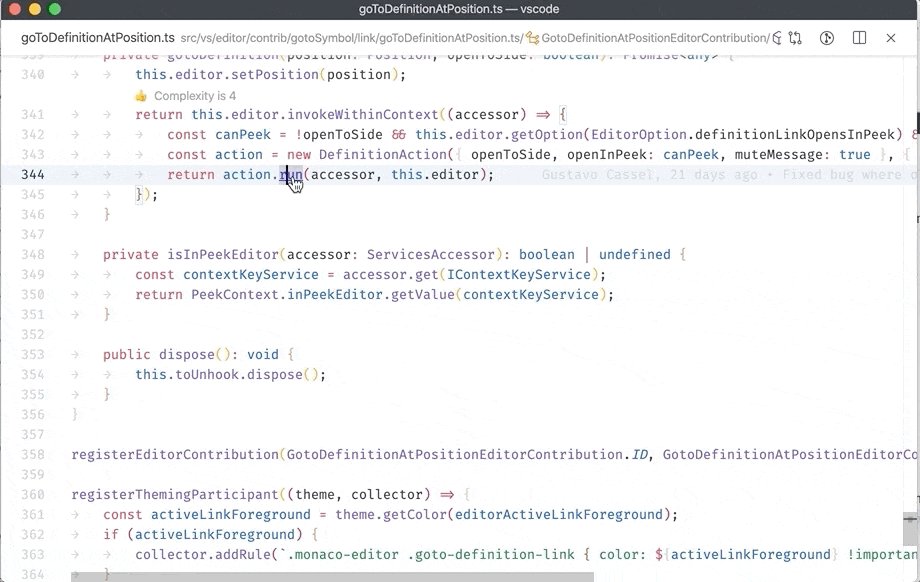
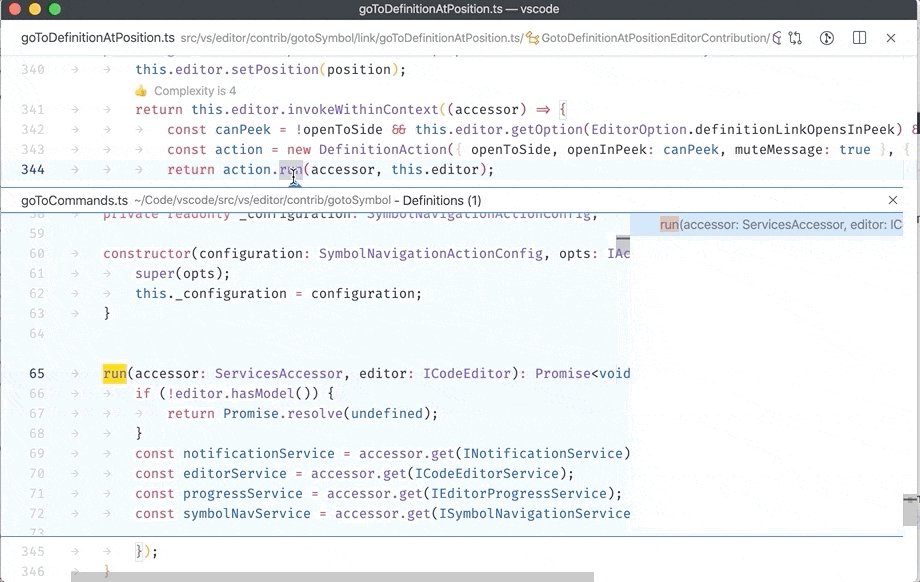
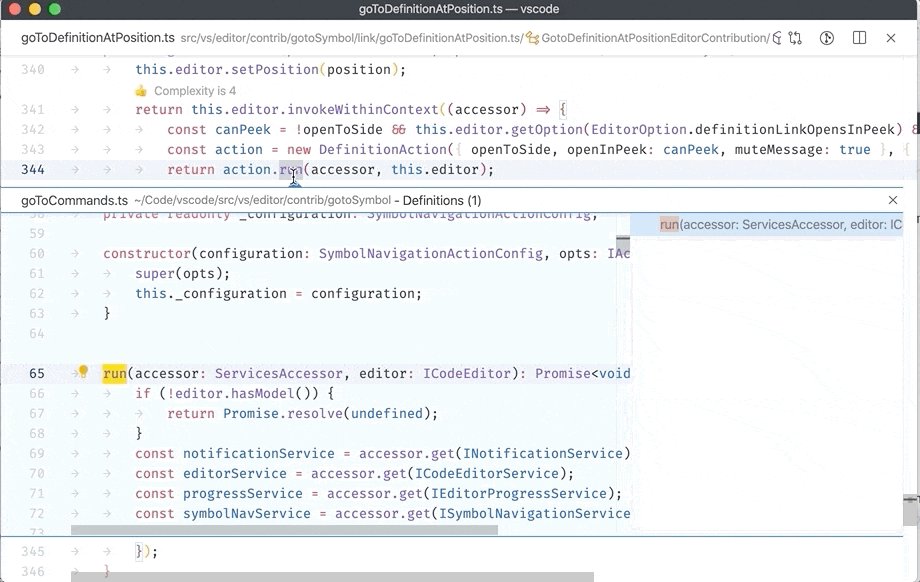
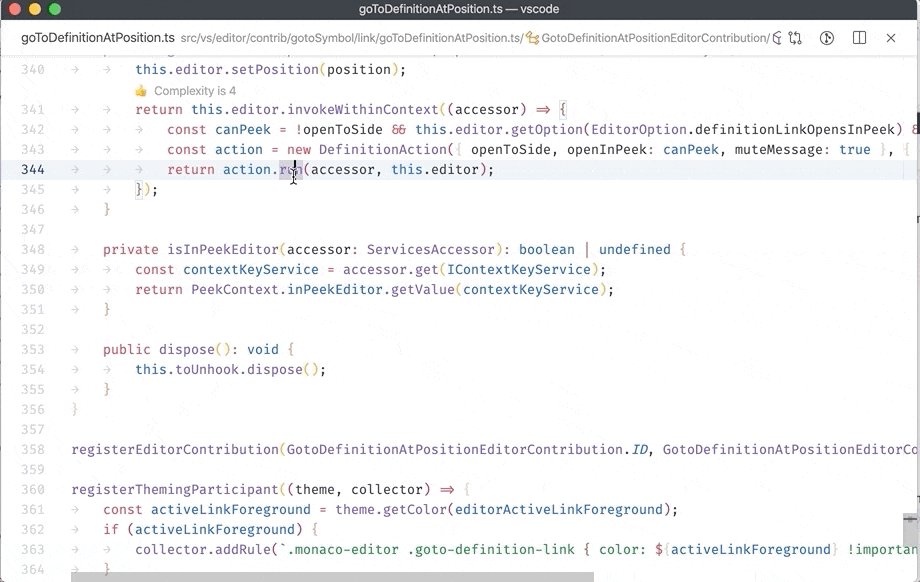
Peek 中的定义链接
现在可以更好地控制 转到定义 鼠标手势的行为。默认情况下,通过鼠标的 转到定义 会打开一个单独的编辑器,但使用新设置 editor.definitionLinkOpensInPeek 为 true,手势将在 Peek 视图中打开。

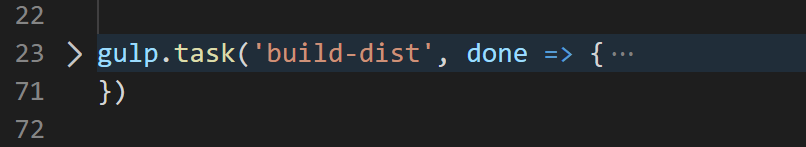
在折叠行的任意位置展开
有一个新设置 Editor: Unfold On Click After End of Line (editor.unfoldOnClickAfterEndOfLine),它控制当您单击折叠行右侧的空白区域(在 ... 之后)时会发生什么。当设置为 true 时,您可以单击折叠行上文本之后的任意位置,而无需担心精确选择省略号 (...)。默认情况下,此选项处于关闭状态。

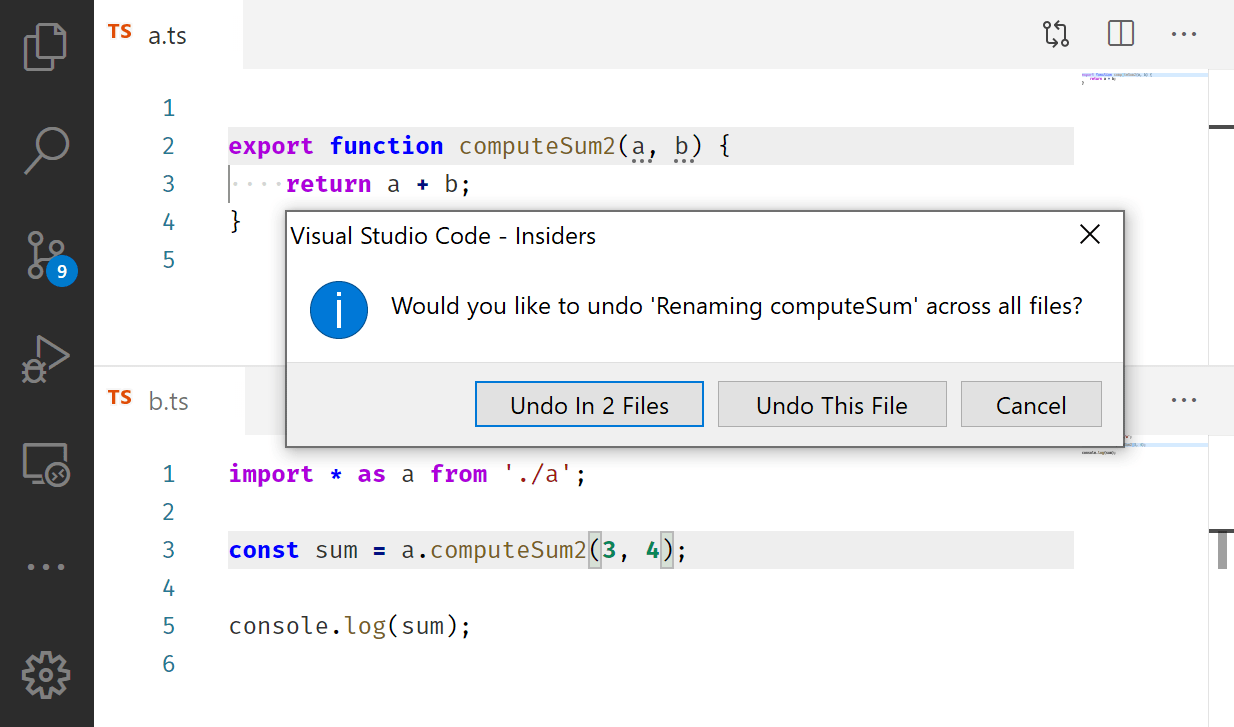
跨多个文件撤消文本编辑
当撤消影响多个文件的重命名或代码操作时,VS Code 现在将允许您撤消所有受影响文件中的更改。
撤消跨文件编辑时将显示提示

注意:文件操作,例如重命名文件,尚不支持。例如,重命名 Java 中的类名(其中文件名也同时重命名)尚不支持跨文件撤消。
具有不同颜色的多个标尺
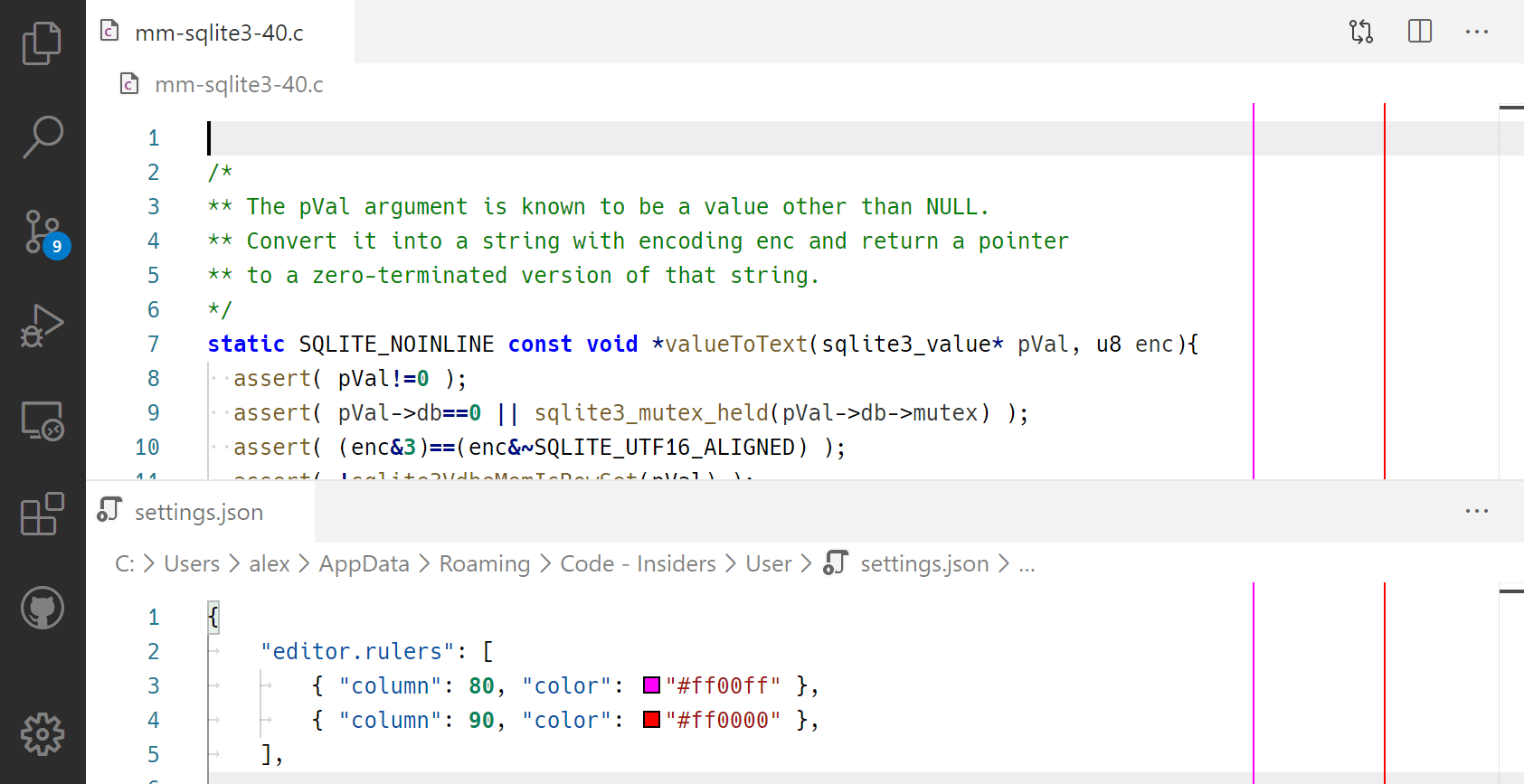
现有的 editor.rulers 设置已扩展为允许定义具有自定义颜色的标尺。在下面的屏幕截图中,第 80 列有一个洋红色标尺,第 90 列有一个红色标尺

{
"editor.rulers": [
{ "column": 80, "color": "#ff00ff" },
{ "column": 90, "color": "#ff0000" }
]
}
编辑器顶部和底部填充
现在可以使用 editor.padding.top 和 editor.padding.bottom 在编辑器的顶部或底部保留空白区域(像素数)。
这是顶部填充 50 像素的编辑器

{
"editor.padding.top": 50
}
滚动主要轴
当尝试使用现代触摸板垂直滚动时,通常也会发生文件水平滚动的情况。现在有一个新设置 editor.scrollPredominantAxis(默认设置为 true),它会阻止“对角线”滚动。这会强制滚动手势要么是垂直的,要么是水平的(基于最高的绝对滚动增量),但绝不是对角线的。
Linux 上的 Shift+Insert
在 1.42 中,修改了 Shift+Insert 以从选择剪贴板粘贴。我们收到了很多关于这会破坏现有肌肉记忆的反馈,因此我们决定回滚,让 Shift+Insert 像以前一样从常规剪贴板粘贴。
辅助功能
Linux 屏幕阅读器支持
在社区的帮助下,我们一直致力于使 VS Code 在 Linux 上可与 Orca 屏幕阅读器配合使用。Orca 和 Chromium 仍在积极开发屏幕阅读器支持,因此要使其完全工作,还需要做一些事情
- 确保使用 Orca out of master 的最新版本。说明可以在问题 #91063中找到。
- 确保在 VS Code 中设置
"editor.accessibilitySupport": "on"。您可以使用设置执行此操作,或者运行 显示辅助功能帮助 命令并按 Ctrl+E 以打开屏幕阅读器优化模式。
启用该设置后,VS Code 应该可以与 Orca 屏幕阅读器配合使用。
语言
TypeScript 3.8.3
VS Code 现在捆绑了 TypeScript 3.8.3。此主要更新带来了对新语言功能的支持,包括ECMAScript 私有字段、顶级 await 表达式和export * as ns 语法,以及许多工具功能和改进。此更新还修复了许多重要错误。
您可以在 TypeScript 博客上阅读有关 TypeScript 3.8 的更多信息。
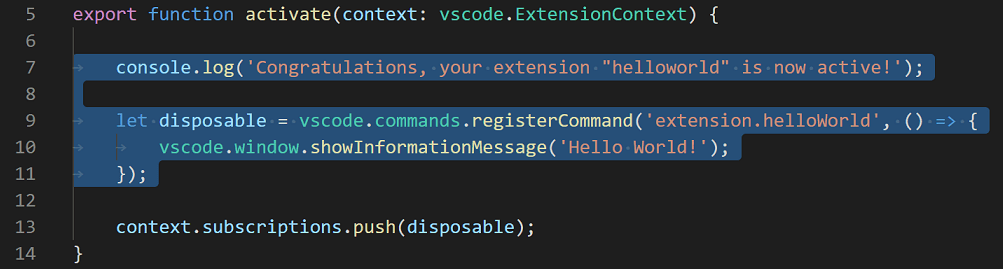
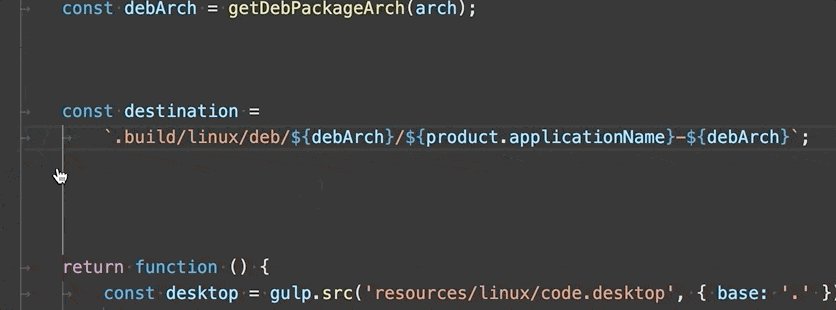
转换为模板字符串重构
您可以使用新的 JavaScript 和 TypeScript 转换为模板字符串 重构来快速将字符串连接转换为模板字符串

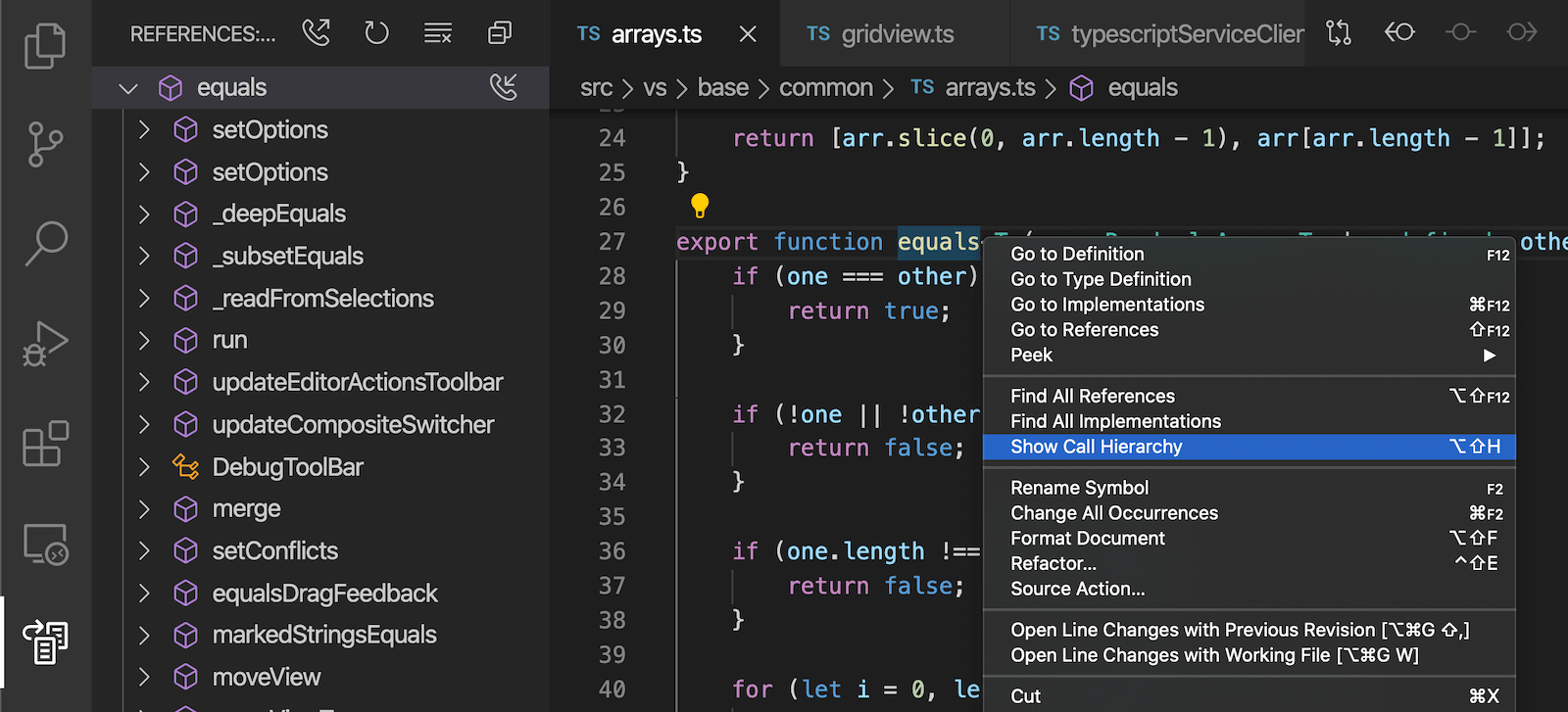
JavaScript 和 TypeScript 的调用层次结构支持
TypeScript 3.8 带来了 JavaScript 和 TypeScript 中的调用层次结构支持。

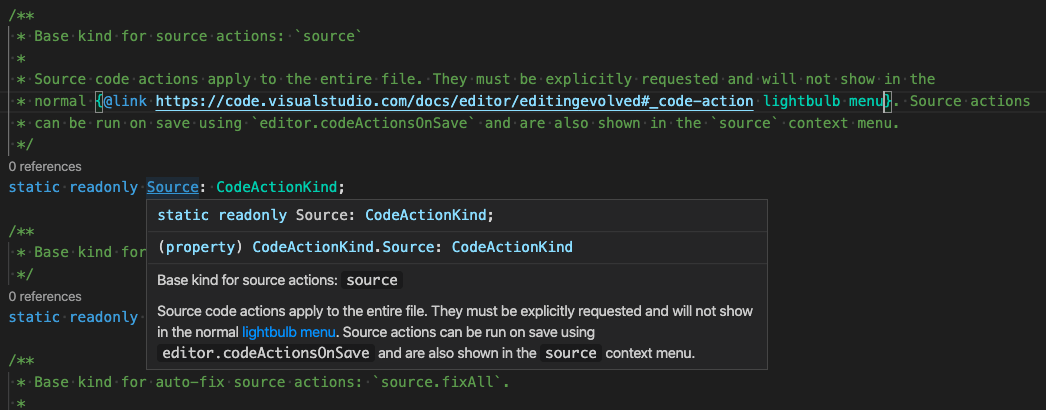
支持 http(s) @link JSDoc 内联标签
IntelliSense 现在为 http 和 https 链接渲染 JS Doc @link 内联标签。在下面的示例图像中,请注意 lightbulb menu 的 @link 如何在悬停中呈现

@link 到 URL 适用于 JavaScript 和 TypeScript,并以可单击链接的形式呈现在悬停、建议详细信息和签名帮助中。
TypeScript 语义高亮显示
TypeScript 和 JavaScript 默认开启语义高亮显示。语义高亮显示由 TypeScript 语言服务器提供,位于基于 TextMate 语法的语法高亮显示之上。默认语法 (TextMate) 高亮显示器将许多令牌归类为 variables,这些令牌现在解析为命名空间、类、参数等。
语义高亮显示由以下设置控制
"editor.semanticHighlighting.enabled": true
JSON 架构
将文件名与架构关联时,您现在也可以使用排除模式。排除模式以 '!' 开头。要匹配,至少一个模式需要匹配,并且最后一个匹配模式不得为排除模式。
"json.schemas": [
{
"fileMatch": [
"/receipts/*.json",
"!/receipts/*.excluded.json"
],
"url": "./receipts.schema.json"
}
]
调试
UI 中“运行”更突出
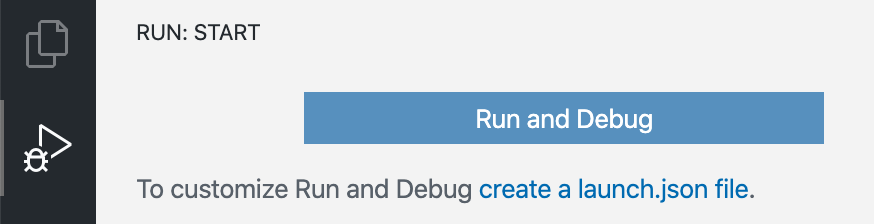
用户研究表明,新用户很难找到如何在 VS Code 中运行程序。一个原因是现有的“调试”功能与“运行”程序无关。因此,我们正在使“运行”在 UI 中更加突出。
- 主菜单 调试 已成为 运行 菜单。
- 运行和调试 视图已成为 运行 视图,相应的活动栏图标现在显示一个大的“播放”图标,带有一个小的“bug”装饰。

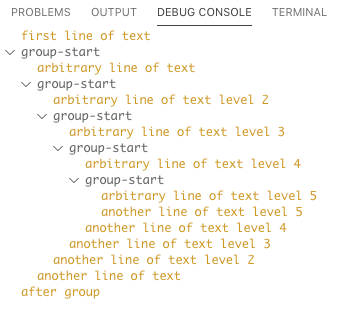
调试控制台分组
VS Code 调试控制台现在支持 输出分组。调试扩展可以指示何时应将调试控制台输出分组到共同父项下。目前,只有 Mock Debug 扩展实现了输出分组,但很快其他调试扩展也会跟进 - 最值得注意的是 JavaScript 调试器。

禁用调试控制台历史记录建议
您现在可以通过新的 debug.console.historySuggestions 设置关闭调试控制台中的历史记录建议。默认情况下,历史记录建议处于开启状态。
集成终端
Unicode 11 支持
终端中字符的宽度现在默认为 Unicode 11 宽度。这对大多数人来说意味着表情符号将正确显示为宽字符。

更好的 Alt+Click 导航提示支持
终端具有一项功能,允许您 Alt+Click 单元格,光标将导航到该单元格。从历史上看,当在 shell 提示符下时,这仅在单行上起作用,即使它被包装。这已得到改进,可以在完整的包装行上工作。
 主题:Sapphire
主题:Sapphire
请注意,这可能在 Windows 上尚不能正常工作,但最近对 ConPTY 的更改应该会在将来改进这一点。
任务
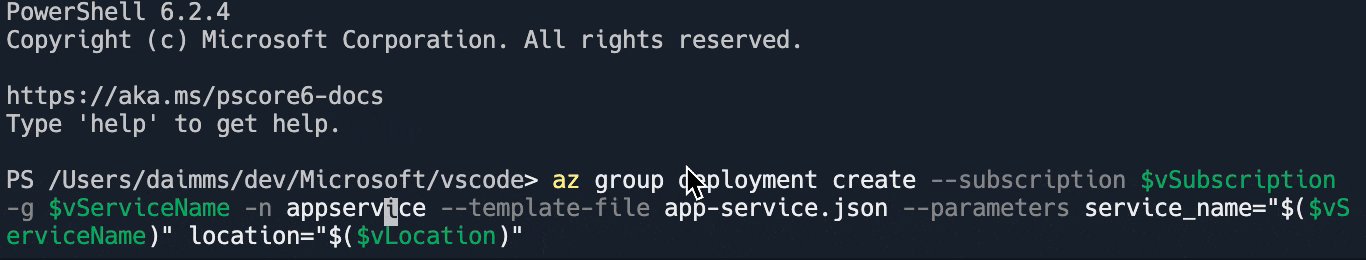
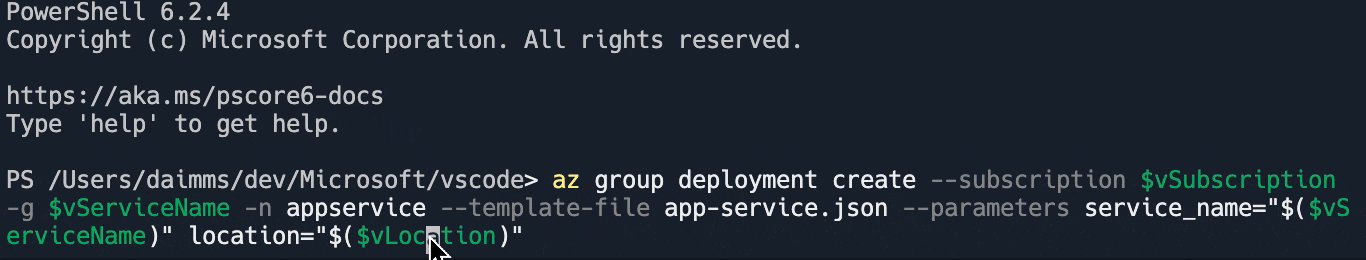
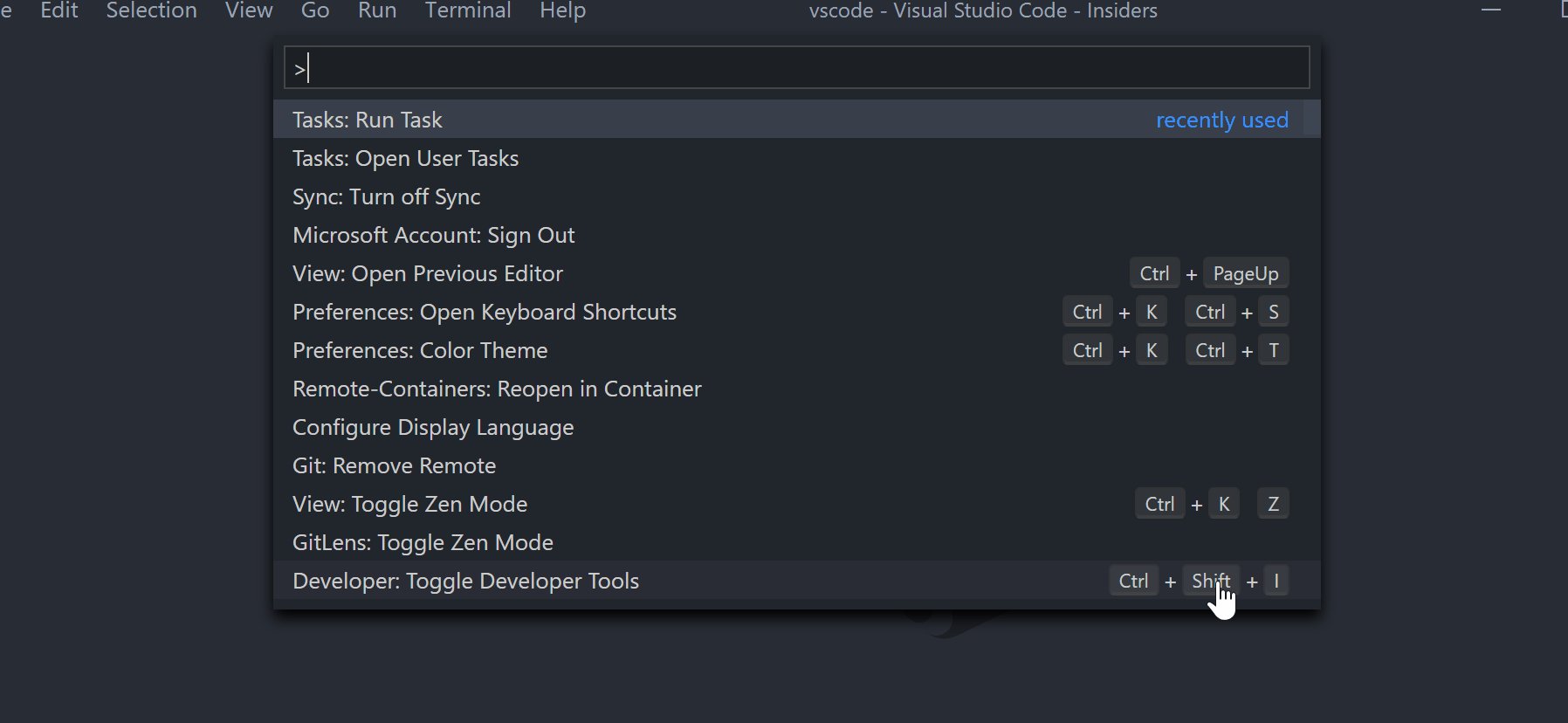
任务快速选择更新
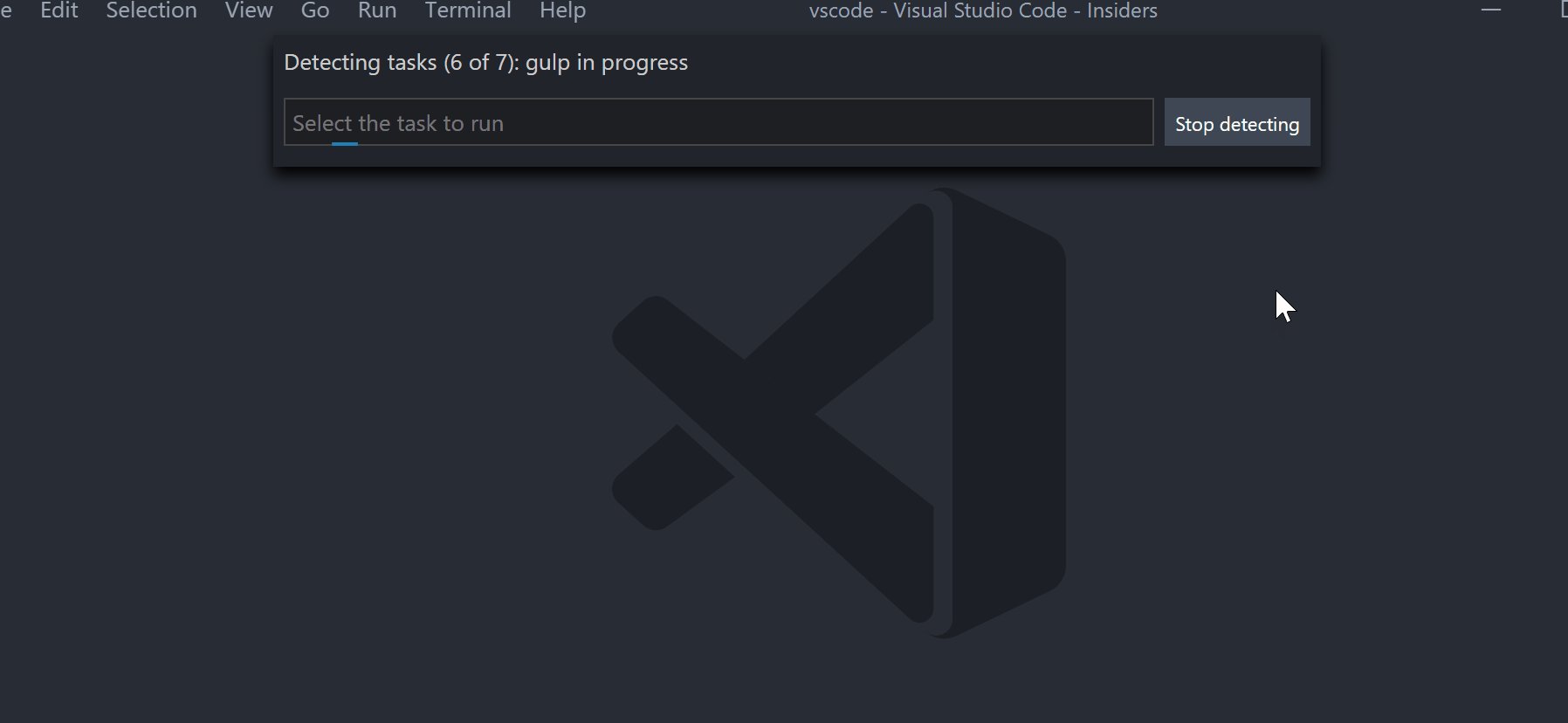
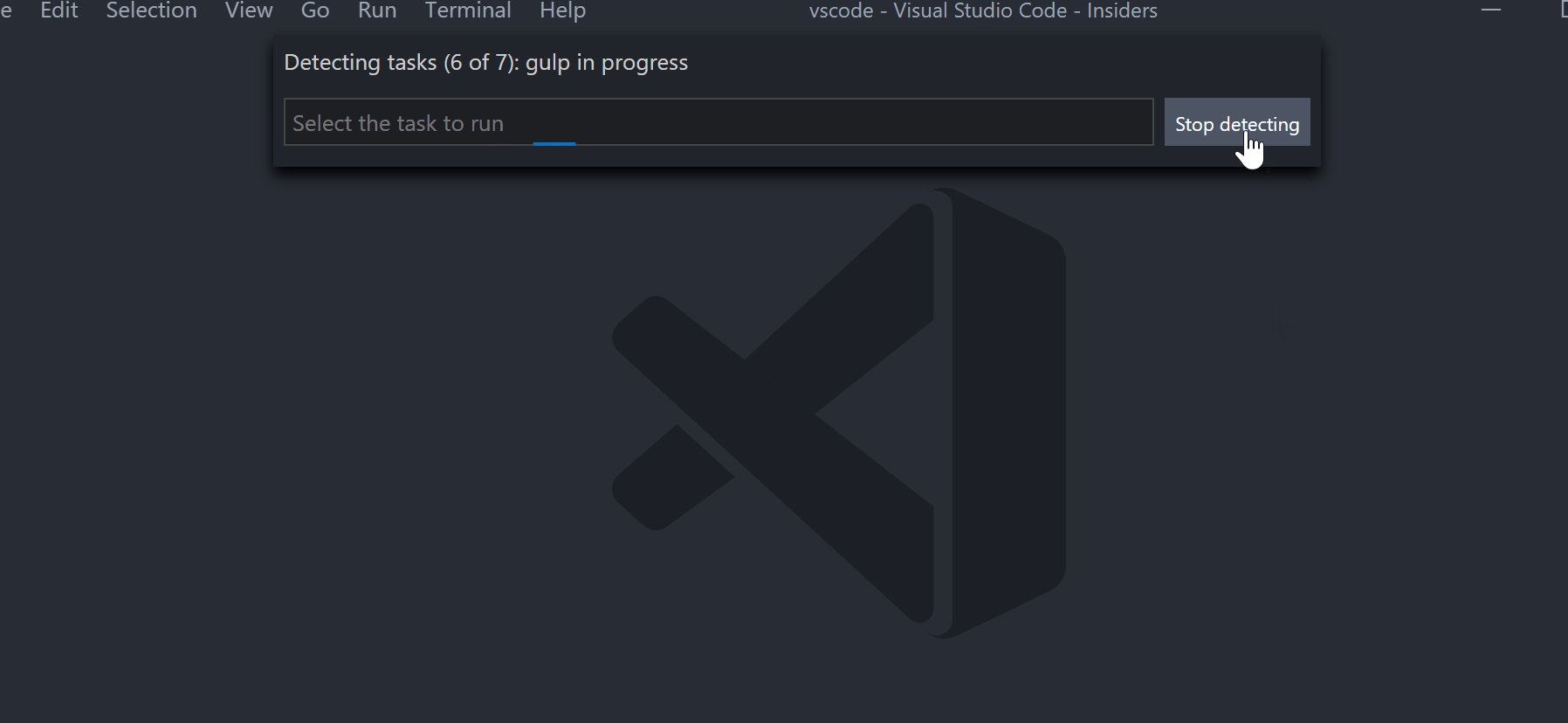
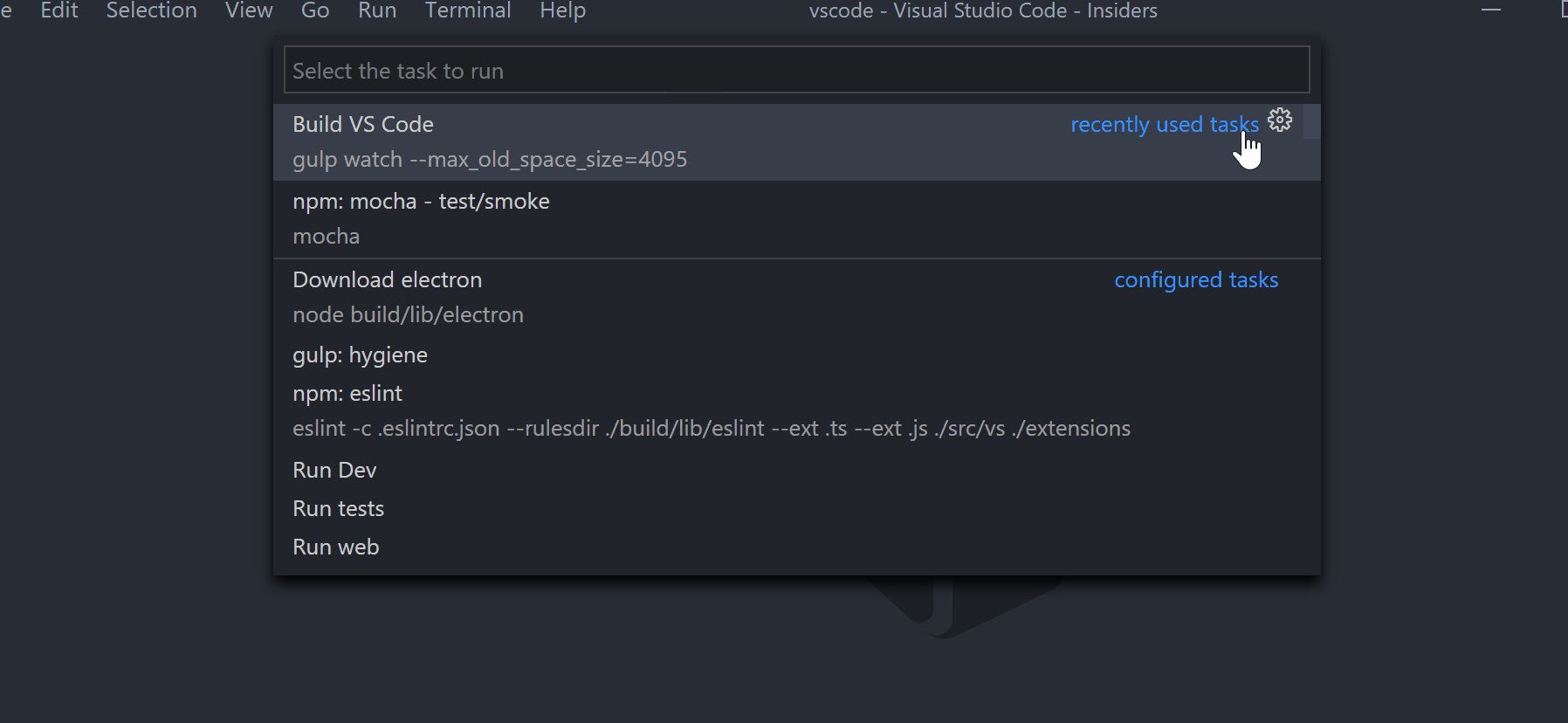
执行 运行任务 命令时显示的任务快速选择已更新,以显示哪些任务提供程序仍在运行。如果您不需要来自该提供程序的任务,停止检测 按钮将立即向您显示到目前为止已检测到的任务,因此您无需等待任何缓慢的任务提供程序。
 主题:One Dark Pro,字体:Fira Code
主题:One Dark Pro,字体:Fira Code
任务实例限制
任务 "runOptions" 现在包含一个 "instanceLimit",它指定允许的任务实例数。默认的 "instanceLimit" 是 1。
promptString 密码输入
"promptString" 用户输入类型可以具有 "password": true,这将导致下拉输入框像密码一样模糊键入的内容。
预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
设置同步
在过去的几个月中,我们一直在努力支持跨计算机同步 VS Code 设置、扩展和键盘快捷键(热门功能请求 #2743)。在这个里程碑中,我们很高兴地宣布此功能已准备好在我们的下一个 1.44.0 Insider 版本中进行预览。您现在可以在所有计算机上的所有 VS Code 安装中同步您的首选项。您还可以在新计算机上以最小的努力使用您的个人首选项引导 VS Code。
以下视频演示了在 Pnew 计算机上本地应用扩展和设置

目前,设置、键盘快捷键、扩展和显示语言已同步,但我们计划添加更多内容。您可以查看我们提议的设置同步功能列表。
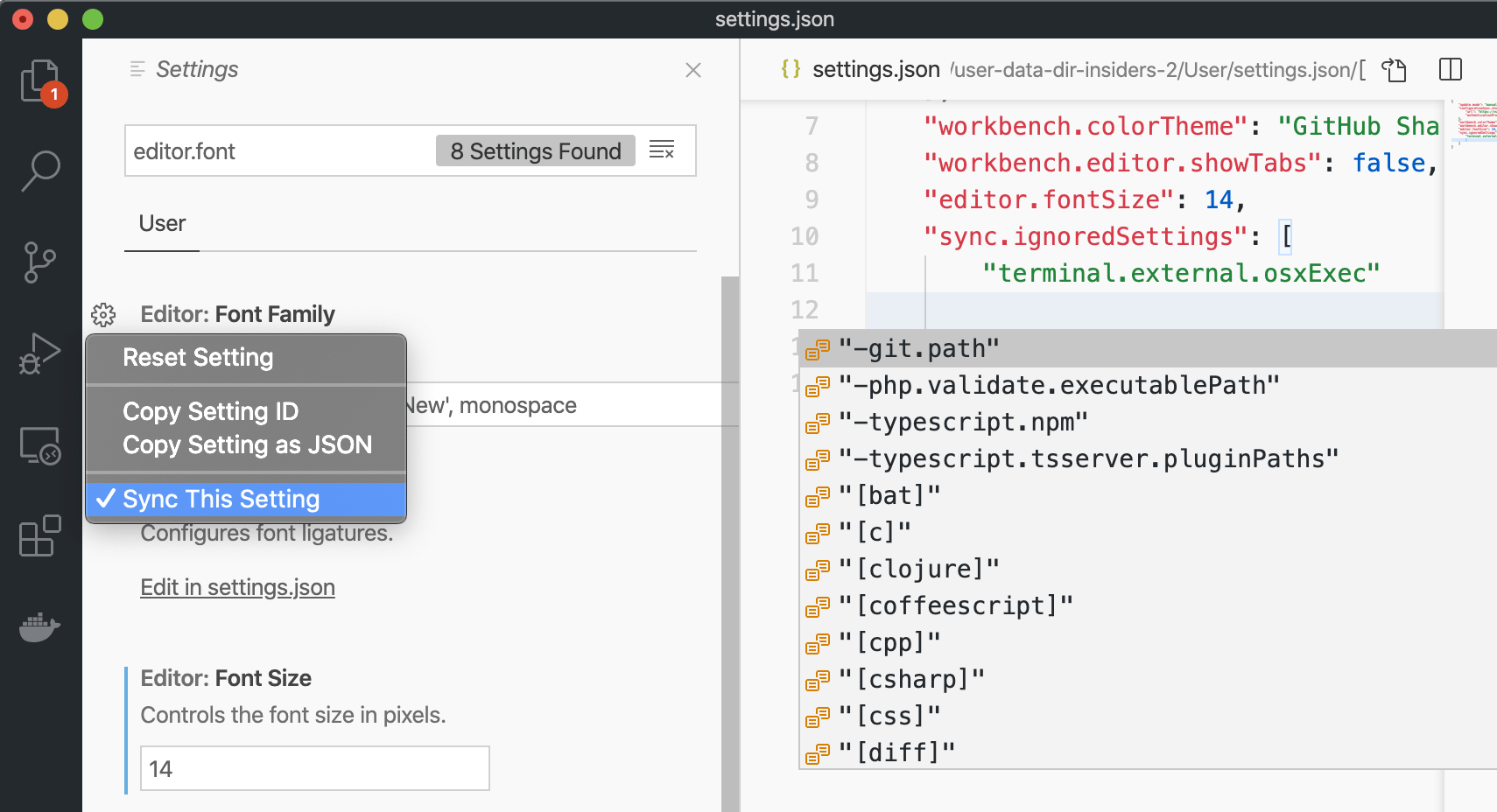
默认情况下,机器设置(具有 machine 或 machine-overridable 范围)不会同步。您也可以从“设置”编辑器或使用设置 sync.ignoredSettings 在此列表中添加或删除设置。
 主题:GitHub Sharp
主题:GitHub Sharp
默认情况下,键盘快捷键按平台同步。如果您的键盘快捷键与平台无关,您可以通过禁用设置 sync.keybindingsPerPlatform 来跨平台同步它们。
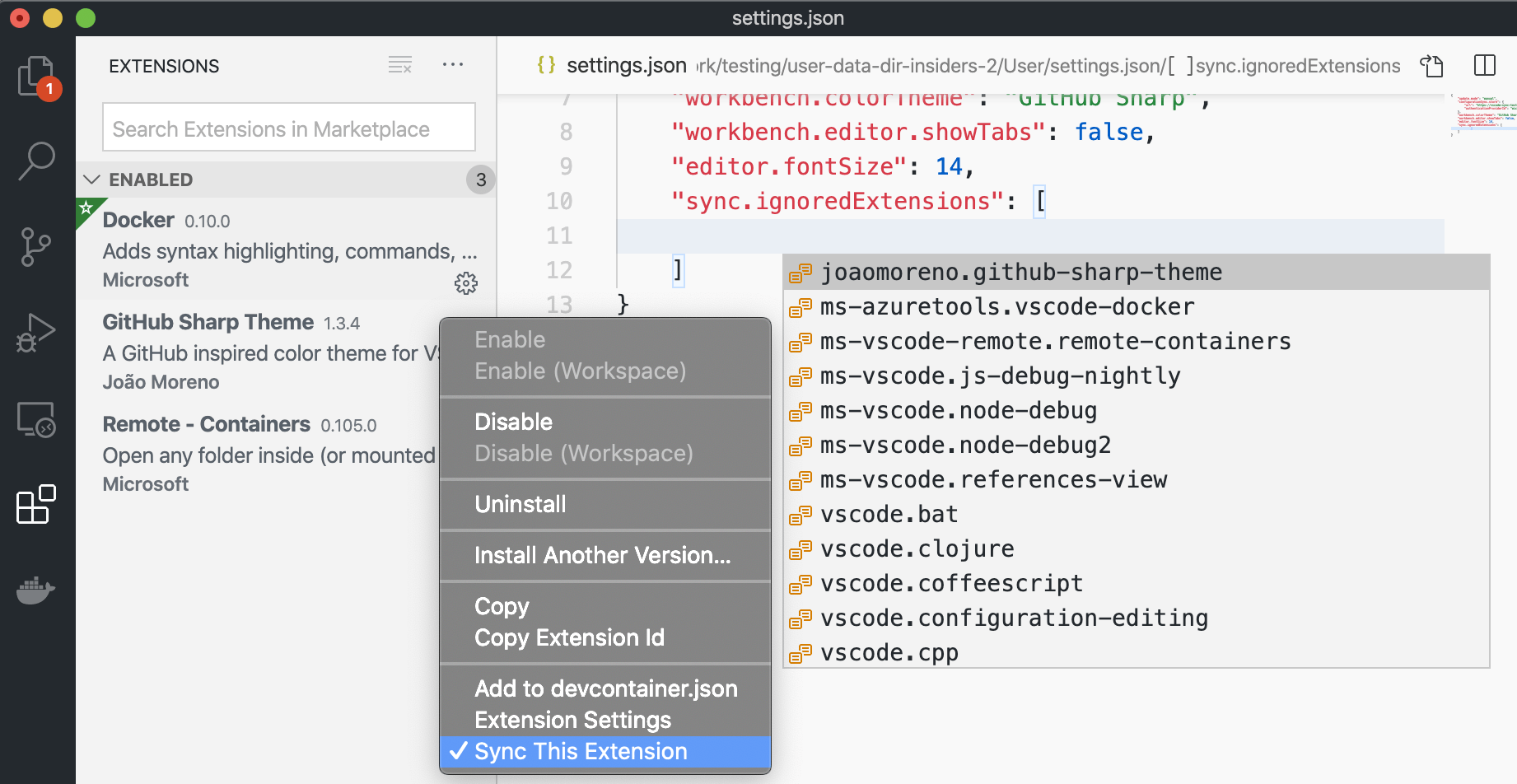
所有内置和已安装的扩展都与它们的全局启用状态一起同步。您可以跳过同步扩展,可以从“扩展”视图或使用设置 sync.ignoredExtensions。
 主题:GitHub Sharp
主题:GitHub Sharp
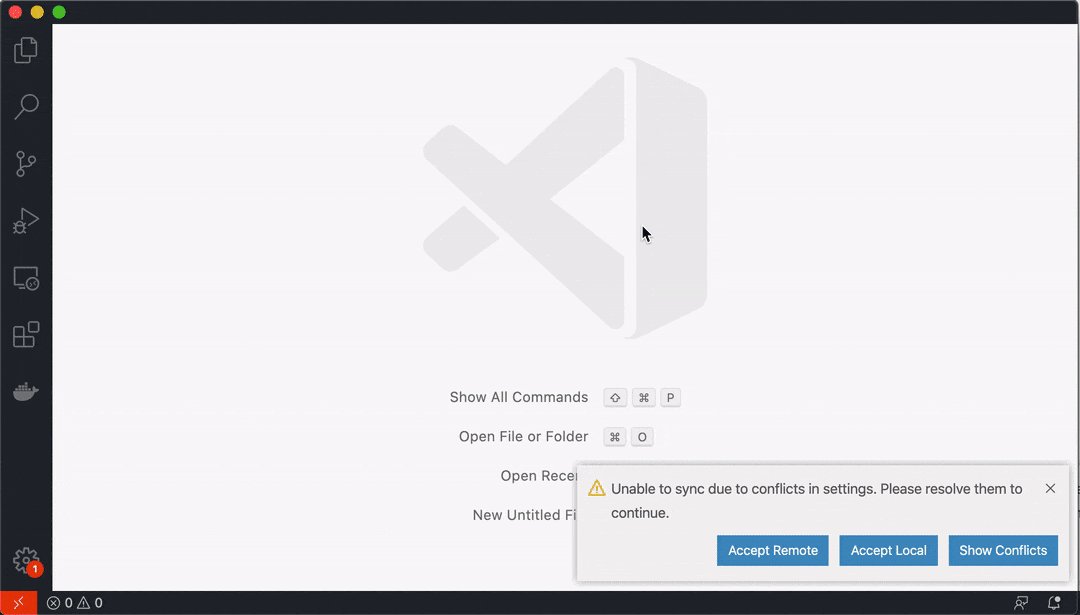
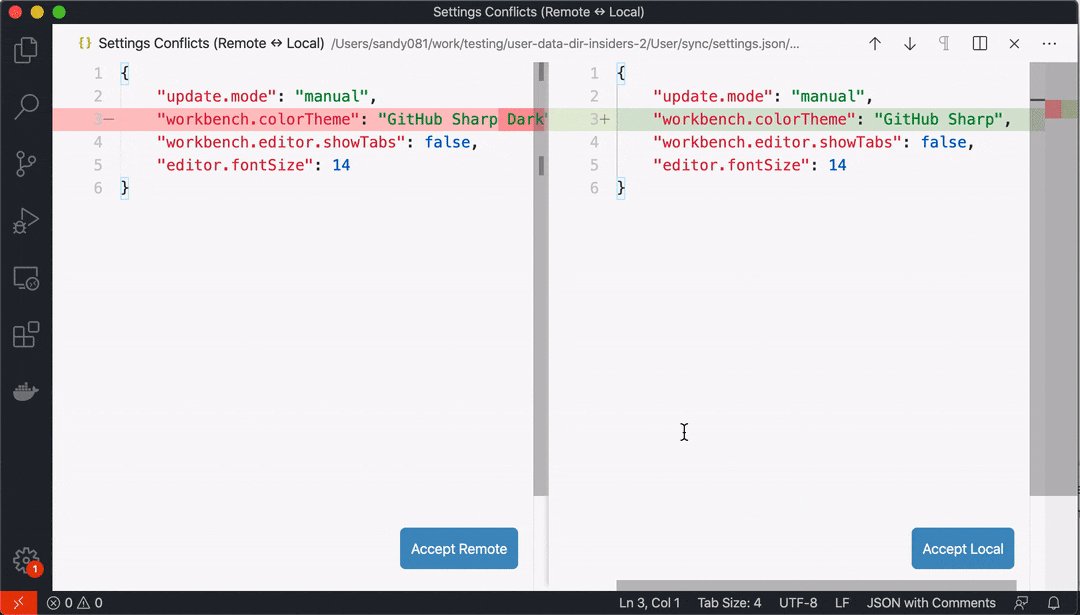
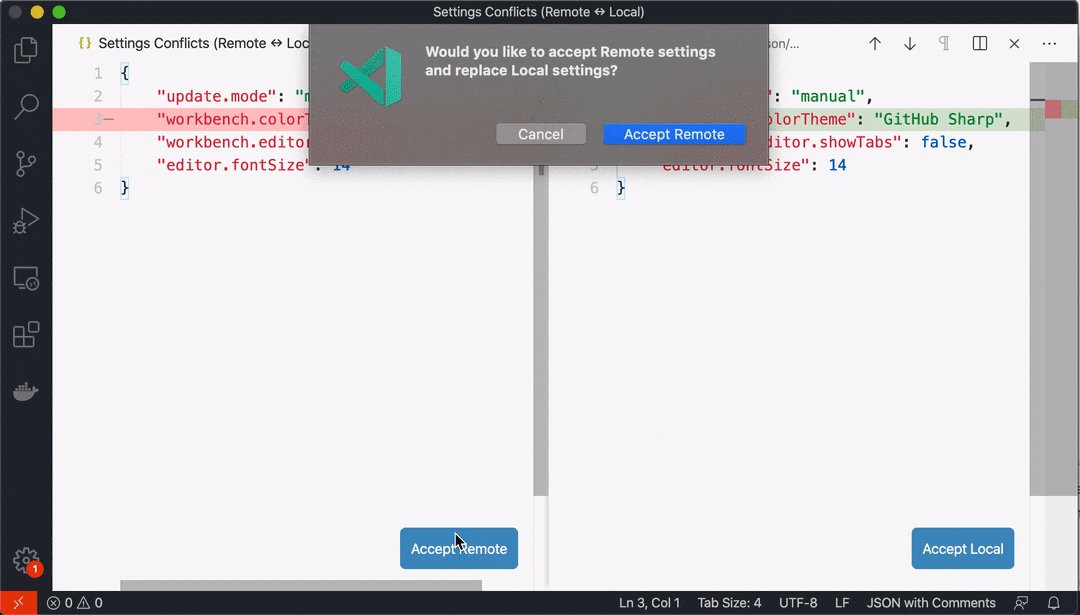
设置同步支持在同步时检测设置和键盘快捷键中的冲突。冲突使用差异编辑器显示,传入(远程)更改在左侧,本地更改在右侧。您可以通过在右侧编辑器中编辑来解决冲突,并使用编辑器中提供的操作合并更改。
这里使用 接受远程 操作选择了远程 colorTheme 设置值
 主题:GitHub Sharp, GitHub Sharp Dark
主题:GitHub Sharp, GitHub Sharp Dark
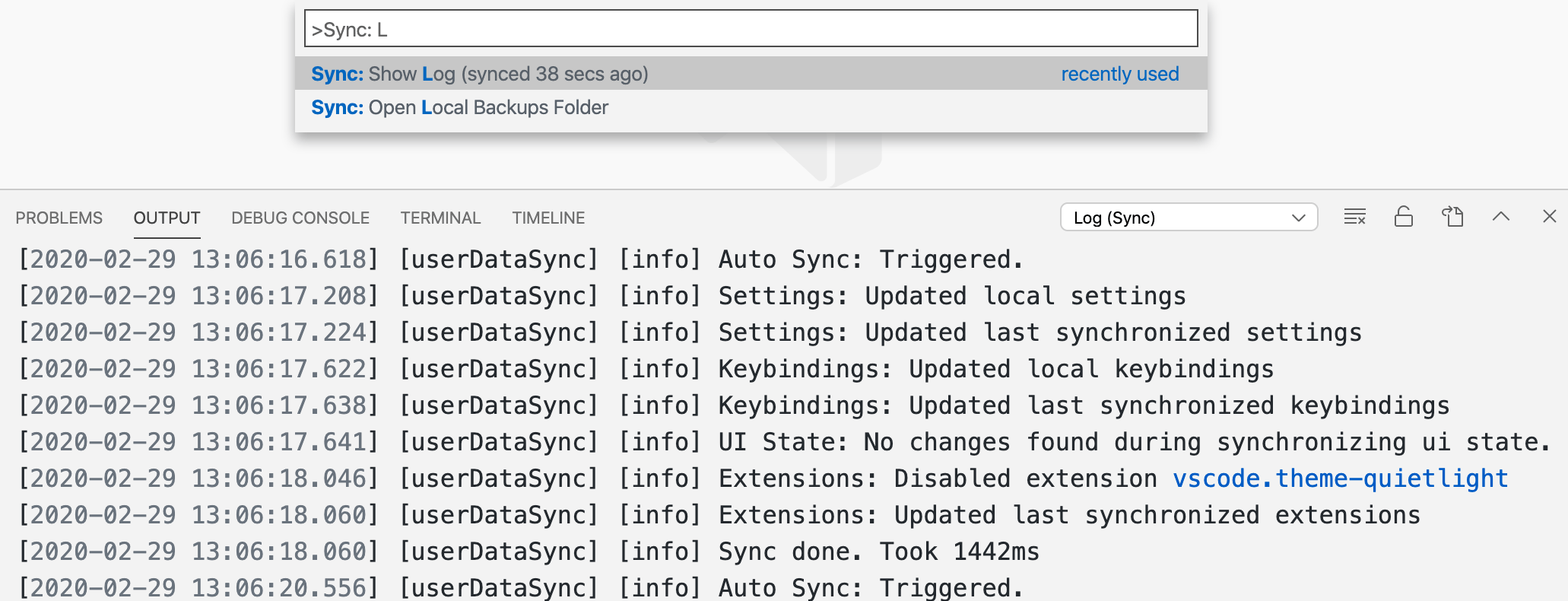
设置同步活动可以在 日志(同步) 输出视图中监控。每当同步期间更改时,所有本地首选项都会在磁盘上备份最近 30 天。您可以使用命令 同步:打开本地备份文件夹 转到备份位置并检索您的旧首选项。
 主题:GitHub Sharp
主题:GitHub Sharp
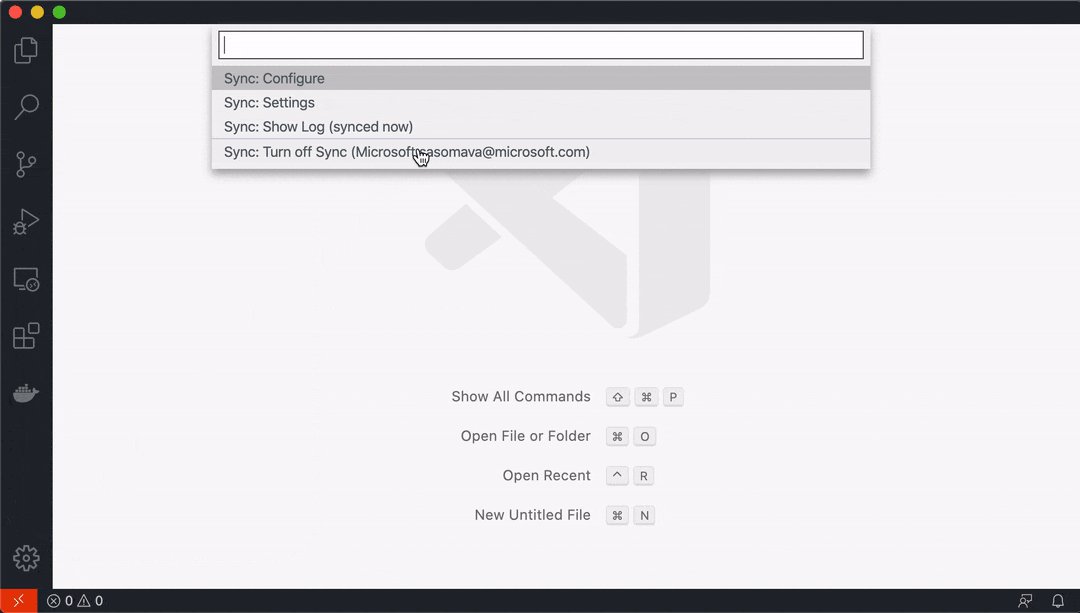
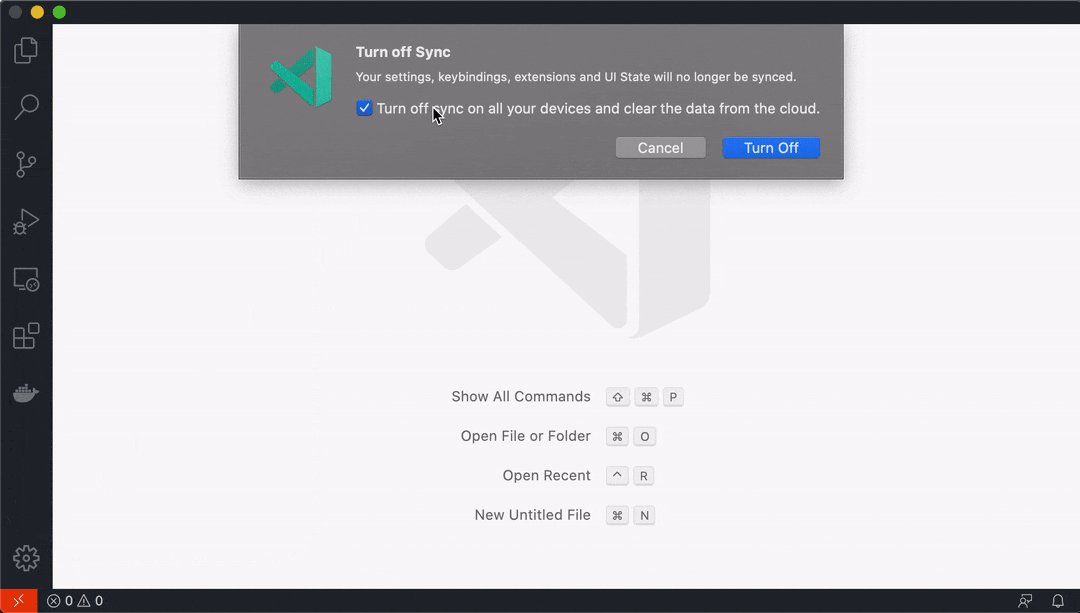
在任何时候,您都可以关闭同步,无论是在当前的 VS Code 实例上还是在所有 VS Code 安装上。当选择禁用所有同步时,您的数据将从云中删除。

注意: 设置同步使用 Microsoft 帐户来存储您的 VS Code 首选项进行同步,因此您需要一个帐户才能使用此功能。有关更多信息,请参阅设置同步文档。
时间线视图
在此迭代中,我们继续在新的时间线视图上取得进展。它现在默认在 Insiders 版本中启用,并且可以通过以下设置在 Stable 上启用
"timeline.showView": true
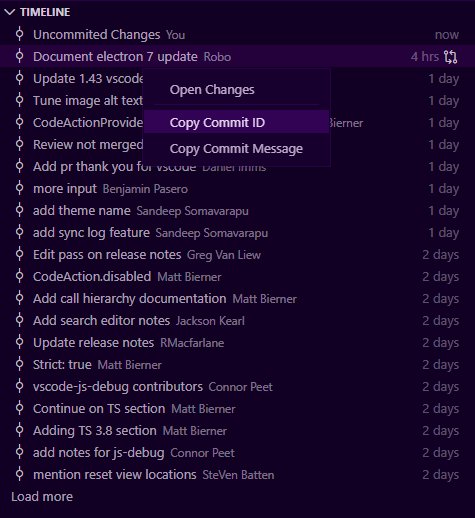
下面是时间线视图显示文件的 Git 提交历史记录

我们现在添加了分页支持(通过上面显示的 加载更多 操作),并在右侧添加了相对时间戳。扩展还可以向时间线视图以及单个时间线项目贡献菜单项。在上面的屏幕截图中,内置 Git 扩展贡献了命令 复制提交 ID 和 复制提交消息。
新的 JavaScript 调试器
本月我们继续在新的 JavaScript 调试器上取得进展。它默认安装在 Insiders 上,并且可以在 VS Code Stable 中从 Marketplace 安装。您可以通过启用 debug.javascript.usePreview 设置来将其与现有启动配置一起使用。这是我们本月添加的一些新功能
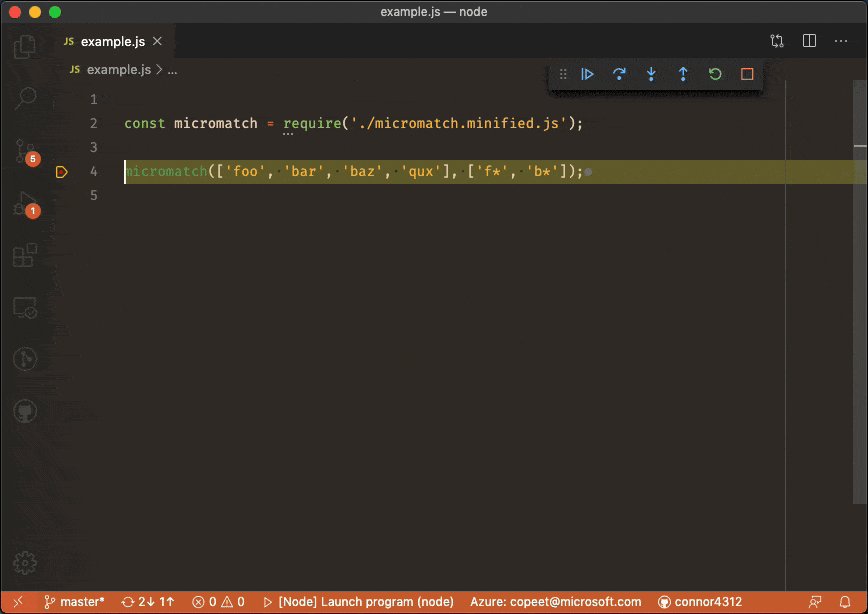
美化打印

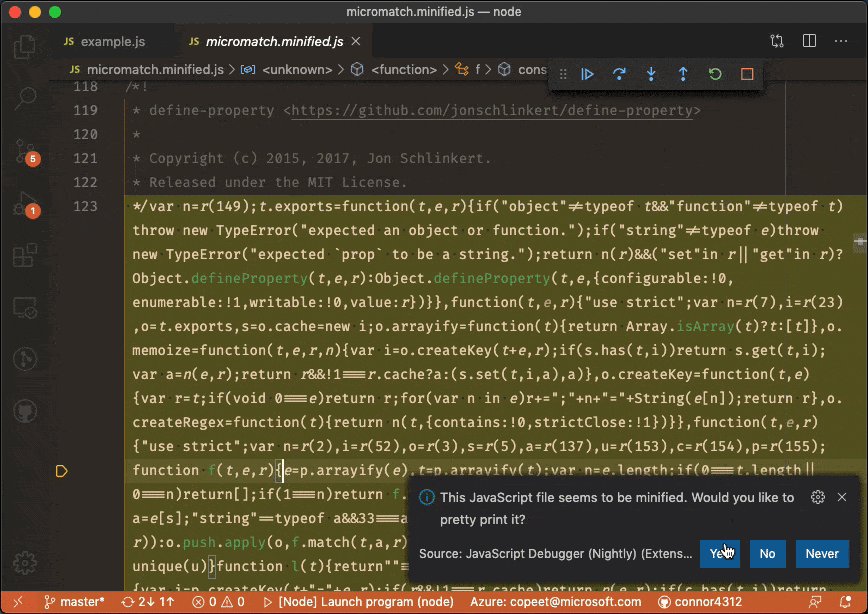
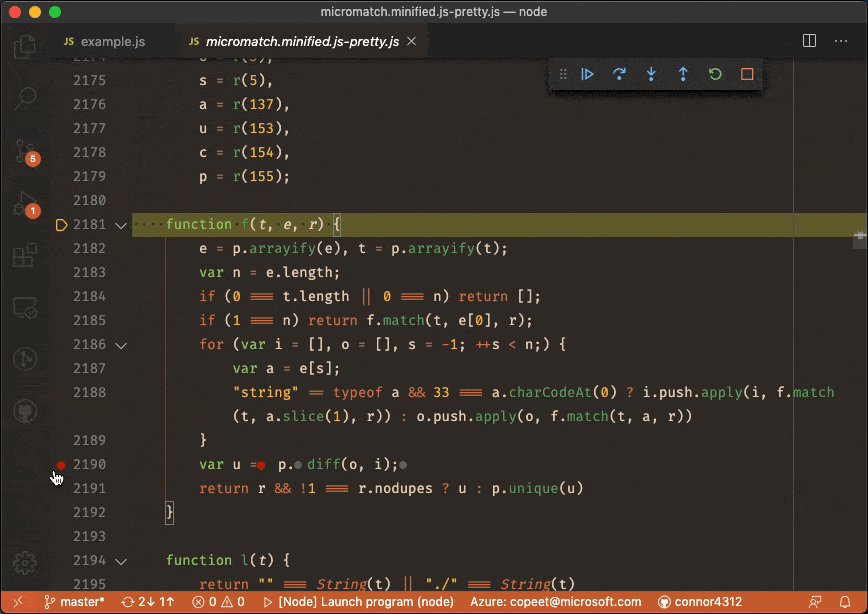
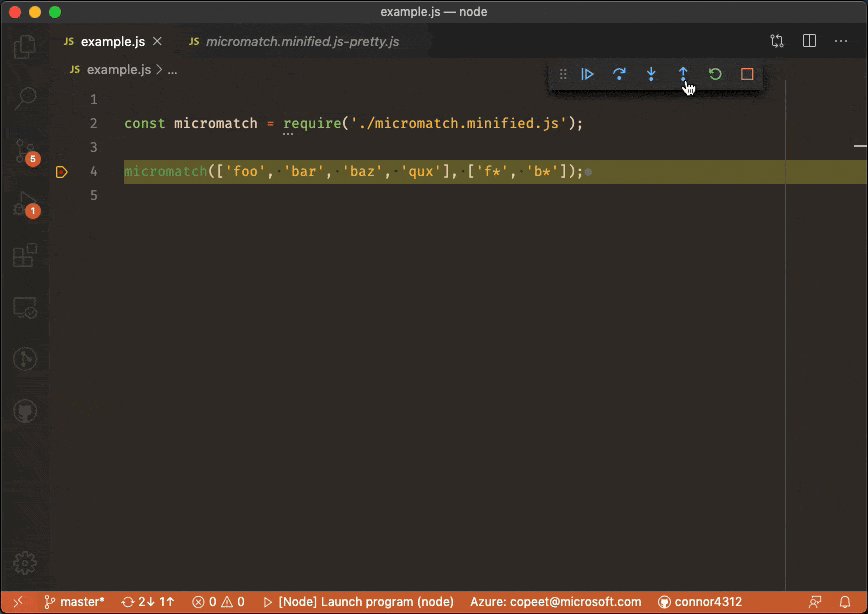
主题:Earthsong,字体:Fira Code
调试器现在可以美化打印文件,这在处理缩小来源时特别有用。当您单步执行或打开看起来缩小的文件时,它会显示提示,您也可以通过 调试:美化打印以进行调试 命令手动触发美化打印。
您可以通过选择 从不 或将设置 debug.javascript.suggestPrettyPrinting 更改为 false 来关闭建议提示。
支持 Microsoft Edge 和 WebView2
我们现在支持启动新的 Microsoft Edge 浏览器,只需将您的调试类型从 chrome 或 pwa-chrome 更改为 pwa-msedge 即可试用。它支持与 chrome 相同的所有配置设置。
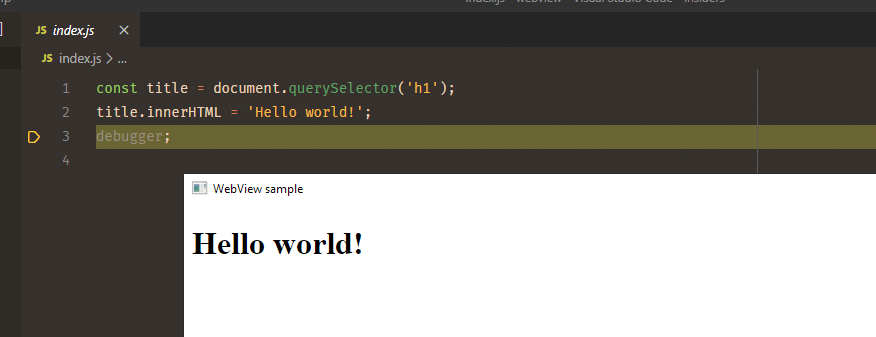
随之而来的是对桌面 Windows 应用程序中 WebView2 控件的支持。查看我们的webview 演示以了解如何设置它。

远程调试
您现在可以在新的调试器中从远程工作区(例如 GitHub Codespaces 或 Remote SSH)调试浏览器源代码。要进行设置,请转发您的 Web 服务器(或使用简单的静态 Web 服务器),然后创建指向转发端口的 chrome 或 pwa-msedge 启动配置。
例如
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-msedge",
"request": "launch",
"name": "Debug my App",
"url": "https://:5000" // <- debug an app forwarded on port 5000
}
]
}
当您启动调试会话时,浏览器将在您的机器上打开,您可以像通常从 VS Code 一样进行调试。
更多视图可移动
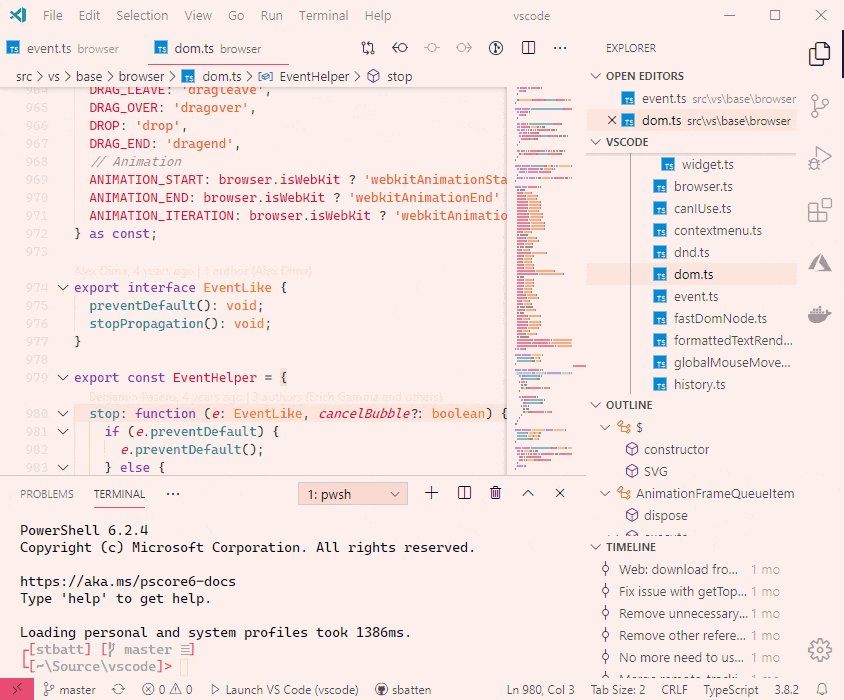
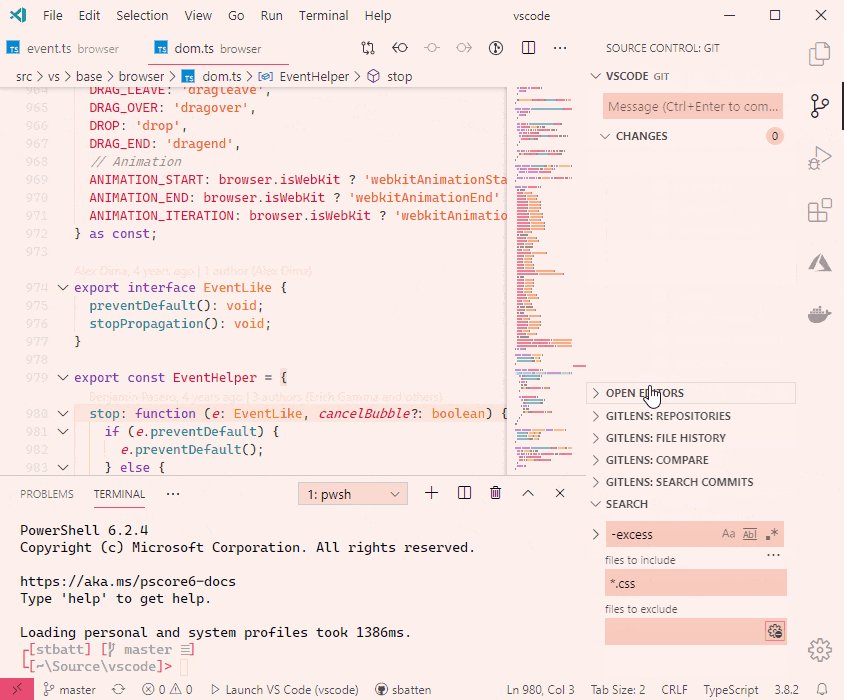
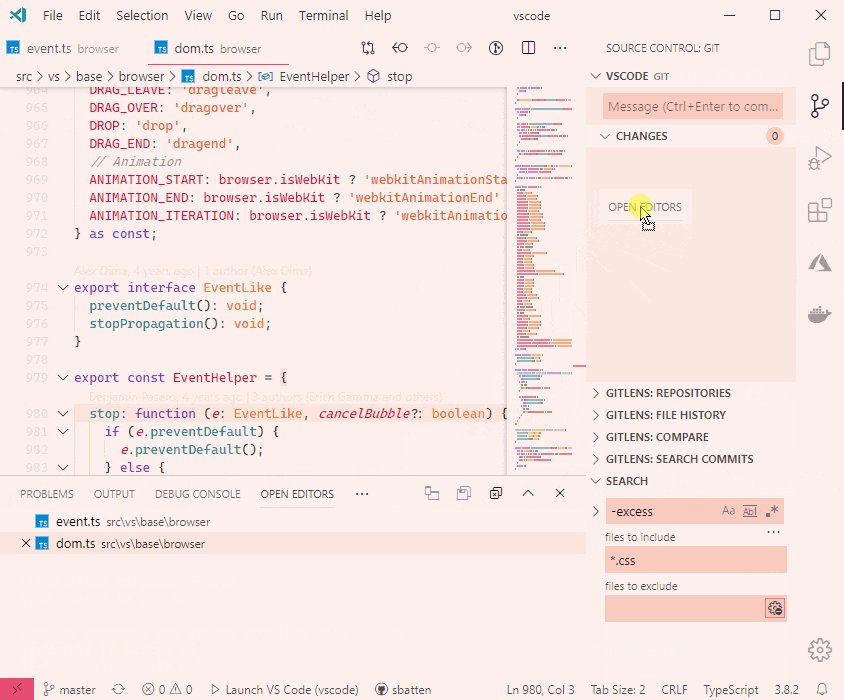
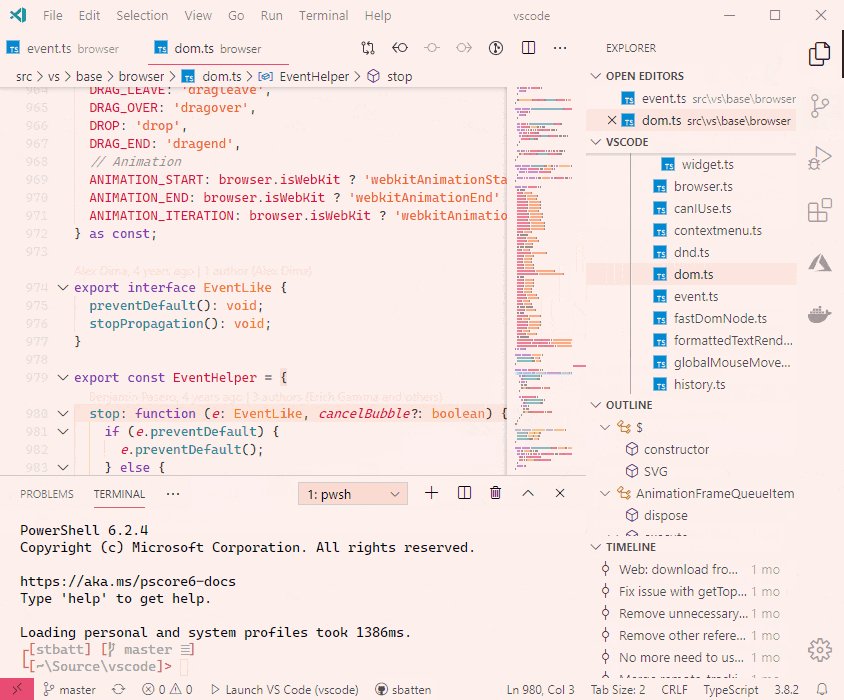
上一个版本中,VS Code 只让您尝到了将视图重新定位到面板的滋味。在此版本中,此体验已扩展到更多视图。您现在可以移动视图,例如调试/运行视图或新的时间线视图。您还可以将视图移动到侧边栏中的其他视图中。例如,您可能希望将 打开的编辑器 视图移动到源代码管理视图中。您可以通过拖动视图并将其放置在活动栏或面板中的所需位置来完成所有这些操作。
下面的动画重点介绍了将 打开的编辑器 视图移动到另一个视图,然后移动到面板

主题:Horizon Bright,字体:Cascadia Code
我们还引入了一个新命令,使使用键盘移动视图更容易:查看:移动焦点视图 (workbench.action.moveFocusedView)。
这是一个预览功能,因此如果您陷入无法修复的状态,有一个命令可以将所有视图重置回其原始位置:查看:重置视图位置 (workbench.action.resetViewLocations)。
对扩展的贡献
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.43 中的功能亮点包括
- 通过应用程序链接打开远程工作区。
- 远程 - SSH:支持 Windows 和 macOS SSH 主机。
- 远程 - SSH:默认开启连接共享。
- WSL:查看最近的在 WSL 2 中使用 Docker 博客文章。
您可以在远程开发发行说明中了解有关新扩展功能和错误修复的信息。
Vetur
Vue.js 的 Vetur 扩展现在包含更好的模板插值自动完成。您可以在 0.24.0 版本中找到更改日志。
扩展创作
调试器扩展 API
调试欢迎视图
如欢迎视图内容 API 部分所述,debug 视图现在对欢迎视图内容贡献开放。这些添加可用于引导初次使用的用户使用简化运行或调试程序的特定功能。
为了防止视图因过多的欢迎视图内容贡献而混乱,我们建议仅对当前活动语言启用单个贡献。为了方便这一点,我们引入了一个新的上下文键 debugStartLanguage,该键设置为上次使用的调试器的活动编辑器语言。
例如,如果您的调试器针对 Python,您将仅在 debugStartLanguage == "python" 时贡献欢迎视图内容。如果您的调试器针对多种语言,您可以使用 OR 运算符 (||) 组合多个条件。
新的调试悬停 API
如今,VS Code 的调试悬停使用基于正则表达式的启发式方法来查找鼠标下的表达式,VS Code 调试器会对其进行求值,然后将结果显示在悬停中。由于正则表达式不可配置,并非所有语言都能正确处理(或无法尽可能充分处理)。问题 #84044、#89603 和 #89332 描述了典型问题。
在此里程碑中,我们引入了新的扩展 API 来控制调试悬停的行为。
可以为语言注册一个 EvaluatableExpressionProvider,以提供鼠标下的表达式,VS Code 调试器将针对活动的调试会话对其进行求值。
这是来自 Mock debug 示例的一个简单示例,它显示了基于 getWordRangeAtPosition API 的(简单)实现
vscode.languages.registerEvaluatableExpressionProvider('markdown', {
provideEvaluatableExpression(
document: vscode.TextDocument,
position: vscode.Position
): vscode.ProviderResult<vscode.EvaluatableExpression> {
const wordRange = document.getWordRangeAtPosition(position);
if (wordRange) {
return new vscode.EvaluatableExpression(wordRange);
}
return undefined; // nothing evaluatable found under mouse
}
});
不再转义空格
VS Code 调试器 UI 不再转义或引用从调试扩展或调试适配器接收的任何空格。例如,在 DAP 变量中或作为 DAP 输出事件接收的所有字符串都按原样显示在 UI 中,无需修改。
这意味着现在由调试扩展或调试适配器决定在将数据发送到 VS Code 之前是否需要转义空格。更多详细信息可以在问题 #73845中找到。
CodeAction.disabled
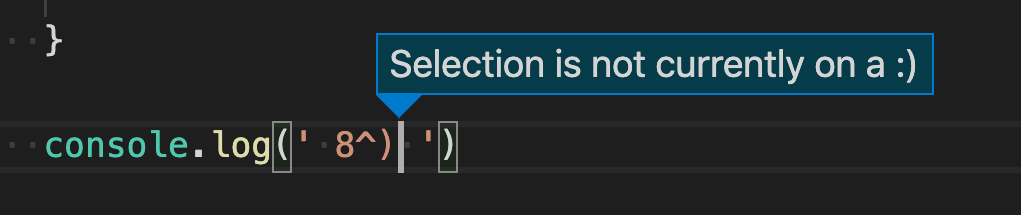
使用 CodeAction.disabled 属性,扩展现在可以告诉 VS Code 为什么给定的 CodeAction 对用户当前的选择不可能。这对于重构特别有用。
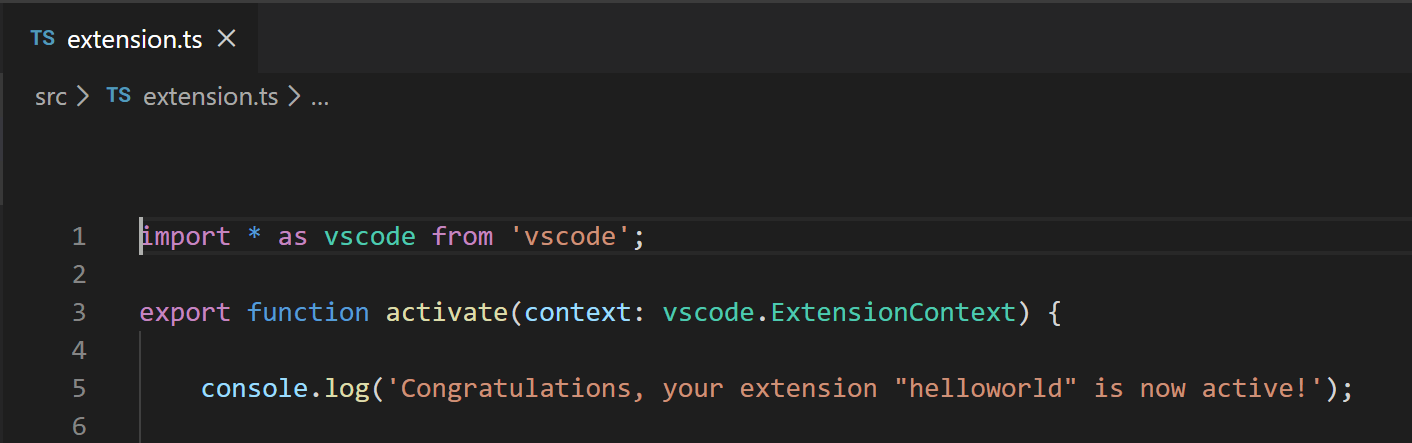
这是在我们的 代码操作示例扩展 中使用 .disabled 的示例。
import * as vscode from 'vscode';
export class Emojizer implements vscode.CodeActionProvider {
public provideCodeActions(
document: vscode.TextDocument,
range: vscode.Range
): vscode.CodeAction[] | undefined {
const action = new vscode.CodeAction(
`Convert to ${emoji}`,
vscode.CodeActionKind.Refactor.append('emojize')
);
if (!this.isAtStartOfSmiley(document, range)) {
// Tell the user why our action is not available
action.disabled = { reason: 'Selection is not currently on a :)' };
return [action];
}
action.edit = new vscode.WorkspaceEdit();
action.edit.replace(
document.uri,
new vscode.Range(range.start, range.start.translate(0, 2)),
'😀'
);
return action;
}
}
如果用户尝试通过键盘快捷键应用禁用的代码操作,VS Code 将向用户显示 .disabled 错误消息

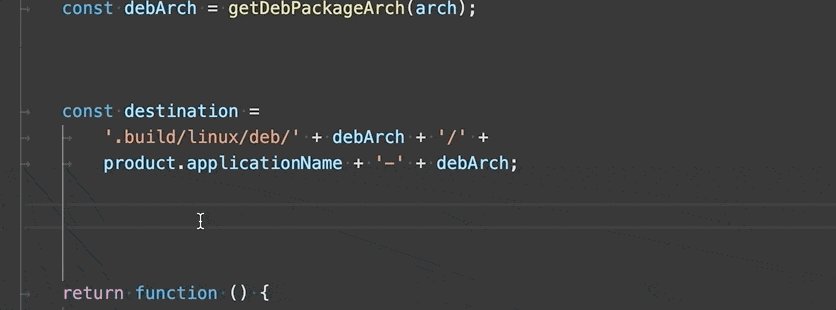
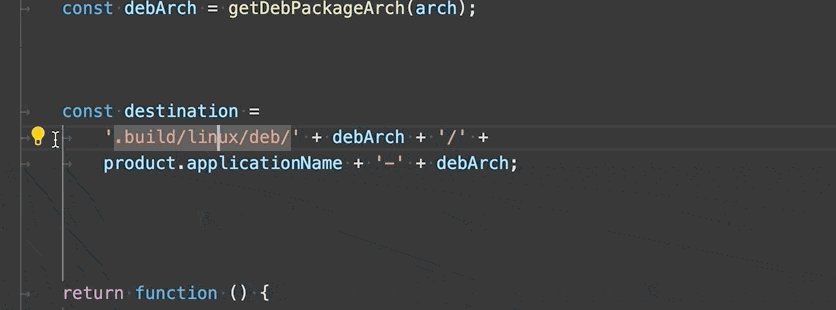
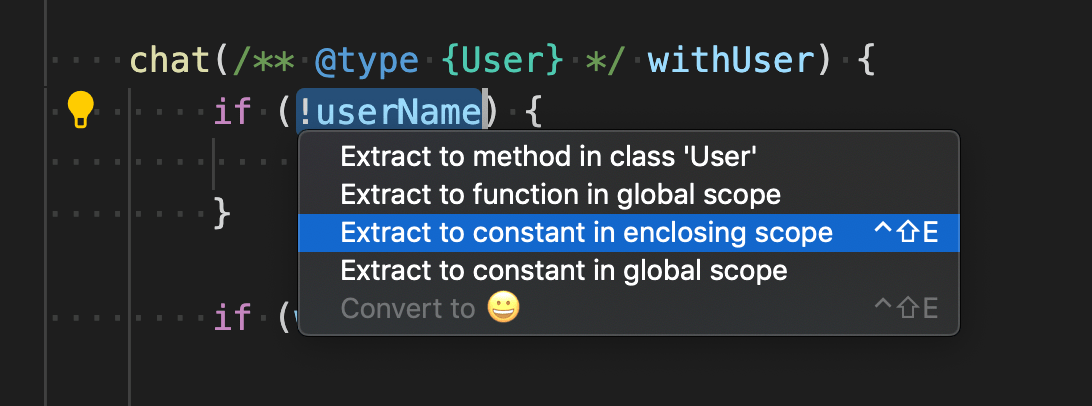
此外,为了帮助可发现性,禁用的代码操作在 重构 和 源操作 上下文菜单中显示为褪色

请注意,禁用的操作不会显示在顶层灯泡菜单中。
Terminal.exitStatus
扩展现在可以确定终端是否已退出,如果退出,使用了哪个退出代码(如果有)。
window.onDidCloseTerminal(t => {
if (t.exitStatus && t.exitStatus.code) {
vscode.window.showInformationMessage(`Exit code: ${t.exitStatus.code}`);
}
});
向诊断错误添加链接
我们已将提议的诊断链接 API 提升到 Stable
class Diagnostic {
...
/**
* A code or identifier for this diagnostic.
* Should be used for later processing, e.g. when providing [code actions](#_CodeActionContext).
*/
code?: string | number | {
/**
* A code or identifier for this diagnostic.
* Should be used for later processing, e.g. when providing [code actions](#_CodeActionContext).
*/
value: string | number;
/**
* A target URI to open with more information about the diagnostic error.
*/
target: Uri;
};
}
工作区编辑元数据
我们已经最终确定了 WorkspaceEditEntryMetadata API。它允许扩展作者对工作区编辑的更改进行分类,特别是如果更改在应用之前需要审查。
调试适配器协议
支持输出事件中的分组
已向 output 事件添加了可选的 group 属性,以便通过对相关消息进行分组来保持输出日志的组织。group 的可能值是 start 和 startCollapsed,用于以展开或折叠方式打开组,以及 end 用于关闭组。
注意: 从此版本开始,VS Code 支持此 DAP 增强功能。
允许通过完成项放置光标
已向完成项添加了可选的 selectionStart 和 selectionLength 属性。使用这些属性,可以在插入完成文本后控制客户端的当前选择(或插入符号位置)。
注意: VS Code 尚不支持此 DAP 增强功能。它计划在下一个版本中实现。
提案:进度事件
我们在向调试适配器协议添加 进度事件 的提案方面取得了一些进展。如果您有兴趣,可以在此DAP 功能请求上贡献讨论。
语言服务器协议
Language Server Protocol 版本 3.16 的工作已开始。
新版本中包含对以下内容的提议支持
- 完成项的插入/替换编辑。
- 诊断上的结构代码(例如链接支持)。
- 符号信息和文档符号的标签支持。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以进行尝试。一如既往,我们渴望您的反馈。以下是试用提议 API 的方法:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
请注意,您不能发布使用提议 API 的扩展。下一个版本中可能会有重大更改,我们绝不希望破坏现有扩展。
自定义编辑器 API
在此迭代中,我们继续致力于自定义编辑器 API 提案。值得注意的更改包括
- 将 API 方法重命名为更短且更一致。
- 通过引入
CustomTextEditorProvider来简化文本文件的自定义编辑器创建。此自定义编辑器使用 VS Code 的常规TextDocument作为其数据模型,因此您无需自己实现save、backup和其他操作。这也使得资源自定义编辑器与同一资源的文本编辑器之间的实时同步变得容易。 - 引入
CustomDocument来存储二进制CustomEditor使用的模型。每个资源有一个CustomDocument,但用户可以在该资源上打开多个自定义编辑器。
请继续测试并分享有关我们自定义编辑器 API 提案的反馈。尽管 API 的具体细节可能仍会更改,但我们相信目前的提案反映了我们希望尽快最终确定的内容。
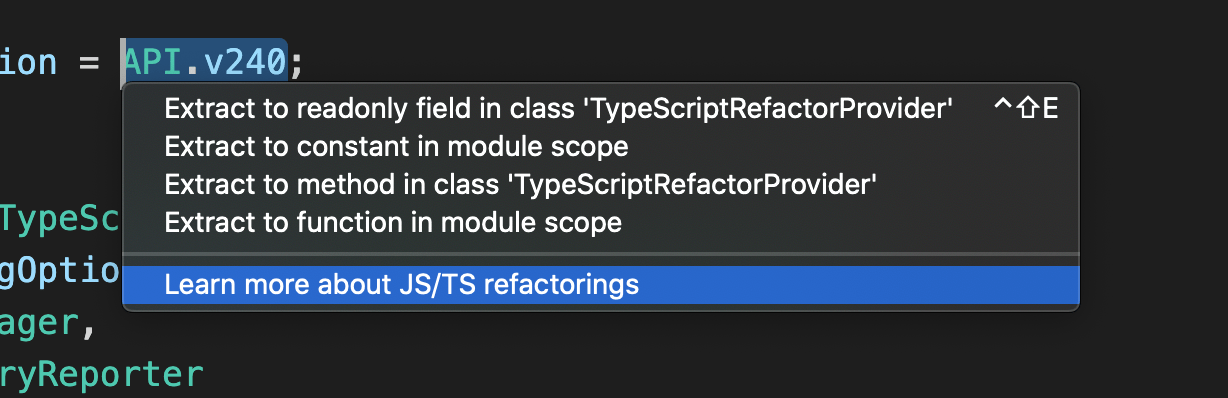
CodeActionProviderMetadata.documentation
我们修订了我们之前的提案,内容是关于扩展如何为其代码操作贡献文档的标准化。在更新后的提案中,文档现在使用 CodeActionProviderMetadata 类型上的 documentation 属性提供。
例如,这是我们内置的 JavaScript 和 TypeScript 扩展如何贡献文档
class TypeScriptRefactorProvider implements vscode.CodeActionProvider {
public static readonly metadata: vscode.CodeActionProviderMetadata = {
providedCodeActionKinds: [ vscode.CodeActionKind.Refactor ],
documentation: [
{
kind: vscode.CodeActionKind.Refactor,
// This command opens a webpage when executed
command: {
command: LearnMoreAboutRefactoringsCommand.id,
title: localize('refactor.documentation.title', "Learn more about JS/TS refactorings")
}
}
]
};
...
}
当用户请求重构时,文档在主代码操作列表之后呈现

问题 #86788 跟踪了提案的状态。
欢迎视图内容 API
某些视图现在支持扩展贡献的欢迎内容。有关更多信息,请参阅原始问题。
采用此 API 的视图是
explorer- 文件资源管理器scm- 源代码管理debug- 运行/调试
例如,这是 Git 扩展对 explorer 欢迎视图贡献的克隆存储库欢迎视图内容

主题:GitHub Sharp
OpenDialogOptions 和 SaveDialogOptions 标题
OpenDialogOptions 和 SaveDialogOptions 都具有提议的 title 属性。title 是否显示取决于平台,但如果平台确实显示 title,它将显示在保存或打开对话框的上方。例如,内置命令 工作区:将工作区另存为... 将标题设置为 保存工作区。
工程
Electron 7.0 更新
在此里程碑中,我们完成了将 Electron 7 捆绑到 VS Code 中的探索。这是一个主要的 Electron 版本,附带 Chromium 78.0.3904.130 和 Node.js 12.8.1。
对于 HDR 显示器
我们正在问题 #88491中跟踪 Windows 用户使用高动态范围 (HDR) 显示器的问题,其中 VS Code 看起来暗淡且无法使用。这是所有基于 Chromium 78.0.3904.130 的应用程序都存在的问题,并且在较新版本的 Chromium 81 中已修复此问题。一旦我们升级到 Electron 9,VS Code 将获得此修复,并且由于技术原因,无法将此修复程序向后移植到 Chromium 78。
同时,我们为此问题提供了一个临时解决方法
- 打开命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P))。
- 运行**首选项:配置运行时参数**命令。
- 此命令将打开一个
argv.json文件来配置运行时参数。那里可能已经有一些默认参数。 - 将
"disable-color-correct-rendering": true编辑为"disable-color-correct-rendering": false。 - 重启 VS Code。
注意: 除非您遇到问题,否则不要编辑此设置!
我们添加了此默认运行时参数,以便我们可以覆盖 Chromium 的默认颜色校正为 sRGB,转而在 macOS 上使用显示器颜色空间。这样做可以避免诸如问题 #84154之类的问题,但对 HDR 显示器不起作用。
"strict": true
当我们第一次发布 VS Code 时,TypeScript 仍然是一种新的且快速发展的语言,缺少一些您今天可能认为理所当然的有用类型安全检查,例如严格的空值检查。在过去的几年中,TypeScript 团队引入了许多使 TypeScript 编译器更“严格”的选项。这些严格选项可以捕获许多常见的编程错误并消除整个错误类。严格模式的好处有充分的记录,我们一直希望为 VS Code 代码库启用严格模式。然而,鉴于这将需要修复构成核心 VS Code 代码库的约五十万行源代码中的数千个错误,这样做似乎是一项几乎不可能完成的任务。
尽管如此,严格模式的价值非常大,我们决定值得为之努力,即使需要一些时间才能实现。因此,在过去的两年中,我们一直在逐步更新我们的代码库以符合严格模式。我们直接在开发分支中逐步完成了所有这些工作,因此每个与严格模式相关的修复都使我们的代码库对每个人来说都更安全。启用严格的空值检查可能是此过程中最复杂的部分,我们在博客文章中记录了我们是如何实现这一目标的。
在此迭代中,我们最终完成了启用最后一个严格模式选项:strictFunctionTypes。完成此操作后,一个相当平淡的提交为我们的整个代码库启用了严格模式!
启用严格模式是一个漫长的旅程,核心 VS Code 团队中的每个人和许多社区成员都为此做出了贡献。然而,通过逐步完成这项工作,我们能够从第一天开始就从所有这些辛勤工作中受益。展望未来,严格模式应该鼓励最佳编码实践,使重构更安全,并最终让我们更快地发布且错误更少!
改进的 CI 构建性能
VS Code 使用 Azure Pipelines 进行持续集成构建,我们最近显着提高了构建性能。您可以在改进 CI 构建时间博客文章中了解更多信息。
针对浏览器运行测试
在此里程碑中,我们利用 Playwright 库使我们的所有测试(单元、集成、冒烟)都可以在浏览器中运行,这为我们在 Chrome、Firefox 和 Safari 等浏览器上提供了更高的覆盖率。您可以参考我们的 VS Code 测试 README,了解如何运行这些测试。
值得注意的修复
- 61491: SCM: Viewlet 应改进“无存储库”消息
- 74782: 调查:macOS 公证
- 82828: explorer 中的 autoReveal 高亮显示文件名所在位置,而不是总是将其移动到中间
- 8641: macOS: 允许鼠标按钮 4 和 5 导航历史记录
- 87767: VSCode 重启调试不再工作
- 88038: 不要使用自动执行的调试器命令污染 shell 历史记录
- 89230: 焦点在编辑器时读取“组”
- 89699: 返回/前进:保留选择
- 89989: Web: 允许在新窗口中打开文件
- 90075: Explorer: 支持悬空符号链接
- 90240: Zen Mode 切换关闭后行号不可见
- 90876: 列表项应具有角色 'listitem'
- 91166: 当问题面板打开时,警报过于冗长。
- 91238: 和弦在集成终端中不起作用
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Alexander (@usernamehw)
- ArturoDent (@ArturoDent)
- Gama11 (@Gama11)
对 vscode 的贡献
- @alpalla: Fixes #32264 - Allow N instances of the same task PR #89872
- Baibhav Vatsa (@BaibhaVatsa): Removes redundant flags from tsconfig.base.json PR #91050
- Bailey Herbert (@baileyherbert)
- @bepvte: Rename "Contributions" to "Feature Contributions" PR #89842
- @bolinfest
- Brett Cannon (@brettcannon): Fix plurality in command docs PR #89959
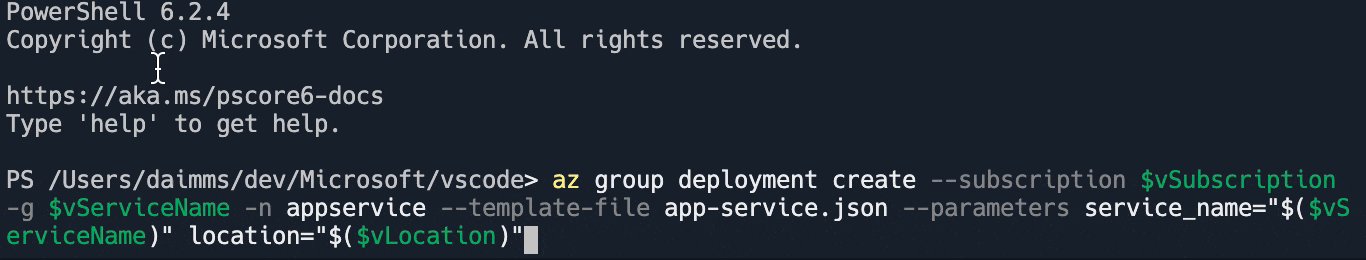
- Dor Mesica (@dormesica): Fix run active file in terminal not wrapping with quotes PR #90847
- Evan Krause (@evangrayk): Fix undo/redo broken in non-editor webviews PR #89961
- Ian MacFarlane (@eyeino): Clarify language when creating new git branch PR #90160
- John Murray (@gjsjohnmurray)
- lipgloss (@gloss-water): Theming: add workbench configuration option for minimap opacity PR #58324
- Michael Gubik (@gubikmic): Scroll predominant axis only (prevents scroll drift) PR #70047
- Gustavo Cassel (@GustavoASC)
- Developed setting which controls whether the definition link opens element in the peek widget. PR #89884
- Fixed bug where one could open 'peek' inside 'peek' on definition link PR #90109
- Improved documentation of 'title' parameter on VSCode Proposed API PR #91633
- Exposed Open/Save dialog title on public VSCode Proposed API PR #90493
- @Helloimbob: Autodetect csh script as shellscript PR #90960
- Jean Pierre (@jeanp413)
- Properly reset editor.lineNumbers after disabling zen mode PR #90822
- Enable to open diagnostic link from problems panel with keyboard PR #91035
- Address feedback for reset editor.lineNumbers after disabling zen mode PR #90910
- Fixes explorer new folder inputbox duplicates parent folder children when toggling collapse state PR #90419
- Jonas Littorin (@jlittorin): Added a password attribute to input variable of type "promptString". PR #90482
- John Blackbourn (@johnbillion): Treat .envrc files as Shell scripts PR #90825
- Josh Goldberg (@JoshuaKGoldberg): Docs typo: missing ` in insertSpaces PR #90374
- @LadyCailin: Move indent right one when the highlighted line is a scope start/end PR #77762
- Maik Riechert (@letmaik): Docs: fix package.json field name "extensionDependency" PR #90103
- Gordey (@lgordey): Settings UI: Add separator for sync setting PR #91461
- Alex SK (@lxsk): fix #21849: Minimap: Show Full Document PR #74425
- Dan (@mallardduck): Add support for multiple rulers with different colors PR #88453
- Rasmus (@neonsea): Avoid polluting shell history with debugger commands PR #88041
- @nrayburn-tech
- Przemek Adamczewski (@padamczewski): fix: multi cursor copy line n times (#_40646) PR #52645
- Peter Shinners (@PeterShinners): Grammar fix for
task.autoDetectdescription PR #90117 - PM Extra (@PMExtra): Fix a small bug of JsonValidation PR #91237
- Ron Buckton (@rbuckton): Fix off-by-one typo to improve display of files in TS call hierarchy PR #89822
- Robert Rossmann (@robertrossmann): Style diff editor's scrollable viewport just like any other scrollbar PR #89660
- Oğuzhan Eroğlu (@rohanrhu): Added remembering end key state behaviour PR #88664
- Michael Scovetta (@scovetta): Fix #90555 (resetLocal() doesn't do anything) PR #90556
- Sergio Schvezov (@sergiusens): Snap fixes PR #91182
- Matthew Spencer (@sirmspencer): Add new action to close side bar PR #90404
- Konstantin Solomatov (@solomatov): Fix link handing in extension pseudoterminals PR #88458
- 태재영 (@TroyTae): Supporting triple dots for front-matter end PR #90122
- Victor Gomes (@vhpgomes): smartSelect fix PR #90736
- Waldemar Kornewald (@wkornewald): Reveal closer to top (center body, not signature) PR #80727
- @zhengjiaqi: editor action run support params PR #87677
- Jiayue. Zhang (@zjysdhr): Fix #88294 Add commitData in commit interface PR #89005
对 vscode-eslint 的贡献
- Yosuke Ota (@ota-meshi): Add to support new eslint suggestions API PR #814
- Krasimir Nedelchev (@kaykayehnn): Fix typo PR #900
对 language-server-protocol 的贡献
- Lars Hvam (@larshp) specification 3.15, fix typo PR #912
- Maxim Reznik (@reznikmm):
- Fix specification-3-15.md markdown formatting PR #913
- Drop extra foldingRangeProvider definition in 3.15 PR #914
- Drop extra ExecuteCommandOptions def in 3.15 PR #915
- Replace ts with typescript in 3.15 markdown PR #916
- Drop duplicated TextDocumentRegistrationOptions PR #917
- Add selection range related capabilities to 3.15 PR #918
- Add workspaceFolders/configuration/window to 3.15 PR #930
- Christian Tietze (@DivineDominion) fix typo PR #921
- Kun Ren (@renkun-ken) Fix typo PR #922
对 vscode-js-debug 的贡献
- SantoJambit (@SantoJambit): Only get root level scripts property for codelens PR #351
对 vscode-languageserver-node 的贡献
- @Razzeee Fix typo PR #574
- Remy Suen (@rcjsuen): Fix typo in name of semantic tokens file PR #583
对 vscode-css-languageservice 的贡献
- Jorge del Casar (@jorgecasar): Add support for parsing @apply rules in SCSS PR #194
- Denis Malinochkin (@mrmlnc): Ability to use suggest participants for SCSS/Less mixins PR #201
- Will Bender (@Ragnoroct): Fix scss autocompletion after a ruleset PR #188
对 vscode-vsce 的贡献
- Robert Holt (@rjmholt): Add --noGitHubIssueLinking to stop issue link expansion in package step PR #424
对 localization 的贡献
有超过 800 名 云 + AI 本地化 社区成员使用 Microsoft 本地化社区平台 (MLCP),其中约 170 名活跃贡献者为 Visual Studio Code 做出贡献。我们感谢您的贡献,无论是提供新的翻译、对翻译进行投票还是提出流程改进建议。
这是贡献者的快照。有关项目详细信息,包括贡献者姓名列表,请访问项目网站:https://aka.ms/vscodeloc。
- 中文(简体,中国) 顾逸之, 易婷婷, Charles Dong, Justin Liu, 斌 项, ick, paul cheung, CHEN Shihuan, 普鲁文, 张锐, Zhiqiang Li, Joel Yang.
- 中文(繁体,台湾) Yi-Jyun Pan, 高民 林.
- 丹麦语(丹麦) Lasse Stilvang.
- 荷兰语(荷兰) Koen Williame.
- 英语(英国) Martin Littlecott, Henry Dearn, carlos baltazar.
- 芬兰语(芬兰) Feetu Nyrhinen.
- 法语(法国) Thierry DEMAN-BARCELÒ, Antoine Griffard, Rodolphe NOEL, Younes ZOBAIRI.
- 德语(德国) Philip Kneifeld, Raphael Höser, nick rauch.
- 印地语(印度) KRISHNA TANDON, Alish Vagadiya.
- 匈牙利语(匈牙利) Levente Borbély.
- 印度尼西亚语(印度尼西亚) Eriawan Kusumawardhono, Riwut Libinuko.
- 意大利语(意大利) Luigi Bruno.
- 日语(日本) TENMYO Masakazu, Koichi Makino.
- 韩语(韩国) 강 성원, Hongju, 관우 정.
- 拉脱维亚语(拉脱维亚) Andris Vilde, Atis Straujums.
- 波兰语(波兰) Makabeus Orban, Mariusz Wachowski.
- 葡萄牙语(巴西) Marcondes Alexandre, Arthur Lima, Marcelo Fernandes, Roberto Fonseca, Yuri Dantas, Luiz Gustavo Nunes, Thiago Takehana.
- 葡萄牙语(葡萄牙) Diogo Barros.
- 罗马尼亚语(罗马尼亚) LaServici.
- 俄语(俄罗斯) Andrey Veselov, Vadim Svitkin, Дмитрий Кирьянов.
- 西班牙语(西班牙,国际排序) Ricardo Estrada Rdez, Alvaro Enrique Ruano.
- 泰米尔语(印度) Vijay Rajasekar, Selvakumarasamy G, Pandidurai R.
- 土耳其语(土耳其) Mehmet Yönügül.
- 越南语(越南) Hiếu Nguyễn, Van-Tien Hoang, Vương.