2020 年 1 月 (版本 1.42)
1.42.1 版本更新:此更新解决了这些问题。
下载:Windows:x64 | Mac:Intel | Linux:deb rpm tarball snap
欢迎使用 Visual Studio Code 2020 年 1 月发布版本。此版本中有许多我们希望您会喜欢的更新,主要亮点包括:
- 重命名预览 - 在差异视图中查看待定重命名并轻松接受或拒绝更改。
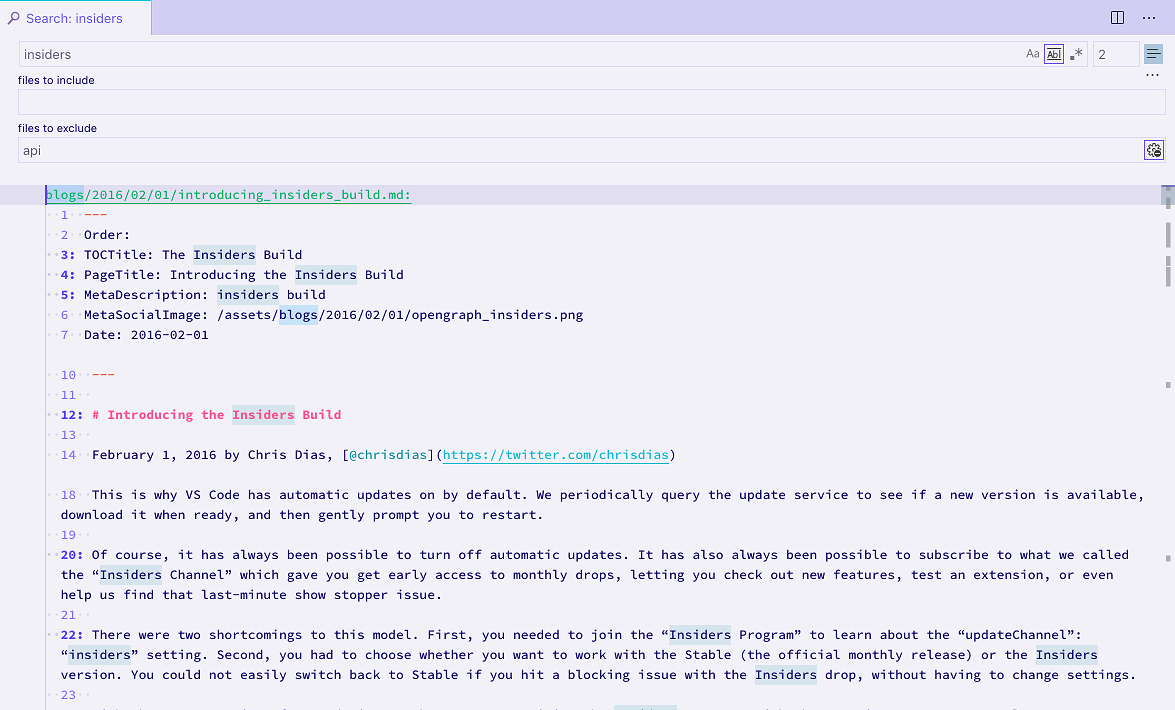
- 打开编辑器限制 - 设置一次可打开的最大编辑器数量。
- 面板位置 - 将面板(输出、终端)移动到编辑器的左侧、右侧或下方。
- 折叠代码高亮 - 使用新的背景高亮快速查找折叠区域。
- 调试控制台改进 - 语法高亮、括号匹配、输入历史记录。
- 定义全局任务 - 每个用户的任务可用于您的所有文件夹和工作区。
- Java 扩展更新 - Java 支持数据断点和调用层次结构视图。
- 远程开发 - 新的转发端口视图,用于映射 SSH 和容器端口。
- 新的容器教程 - 了解如何创建和部署 Docker 容器。
- 预览功能 - 首次查看时间线视图、搜索编辑器、语义高亮等。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
Insiders:想尽快看到新功能吗?您可以下载每夜更新的 Insiders 构建版本,并第一时间尝试最新的更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
工作台
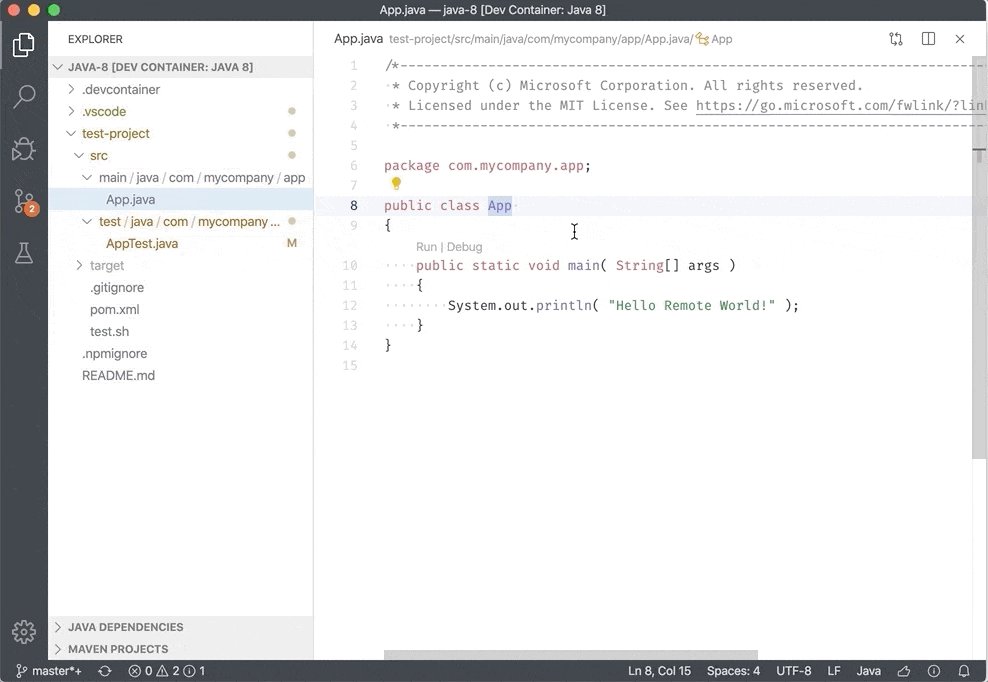
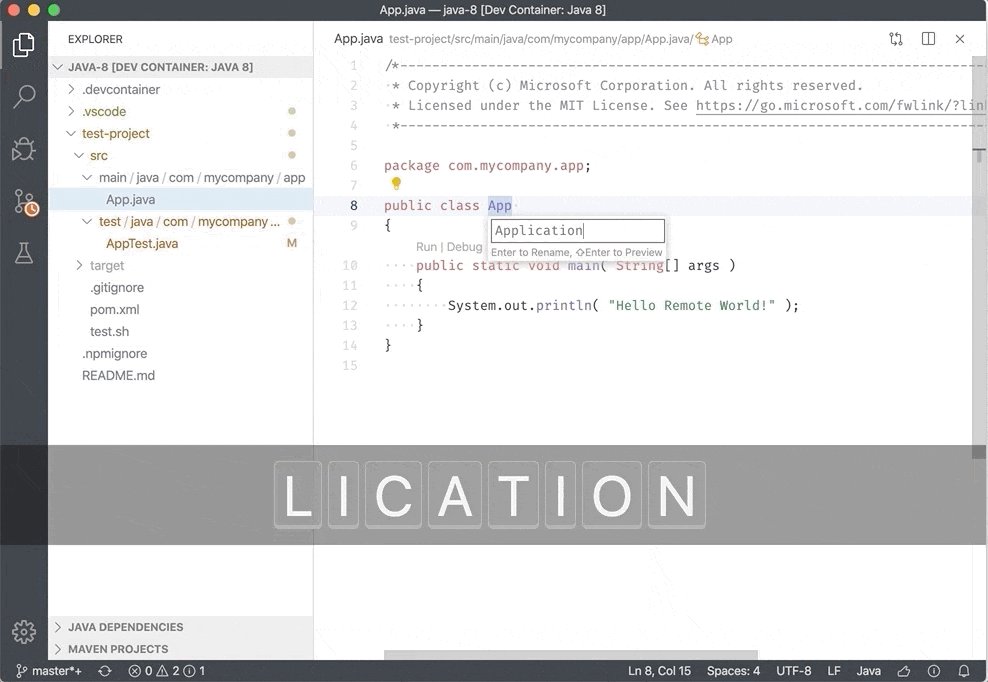
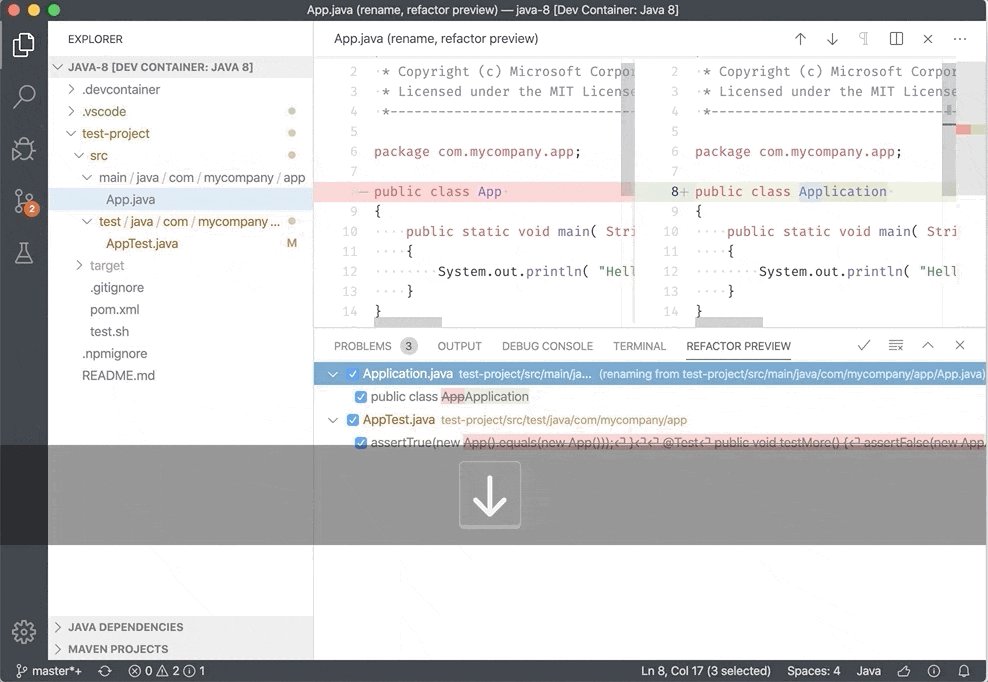
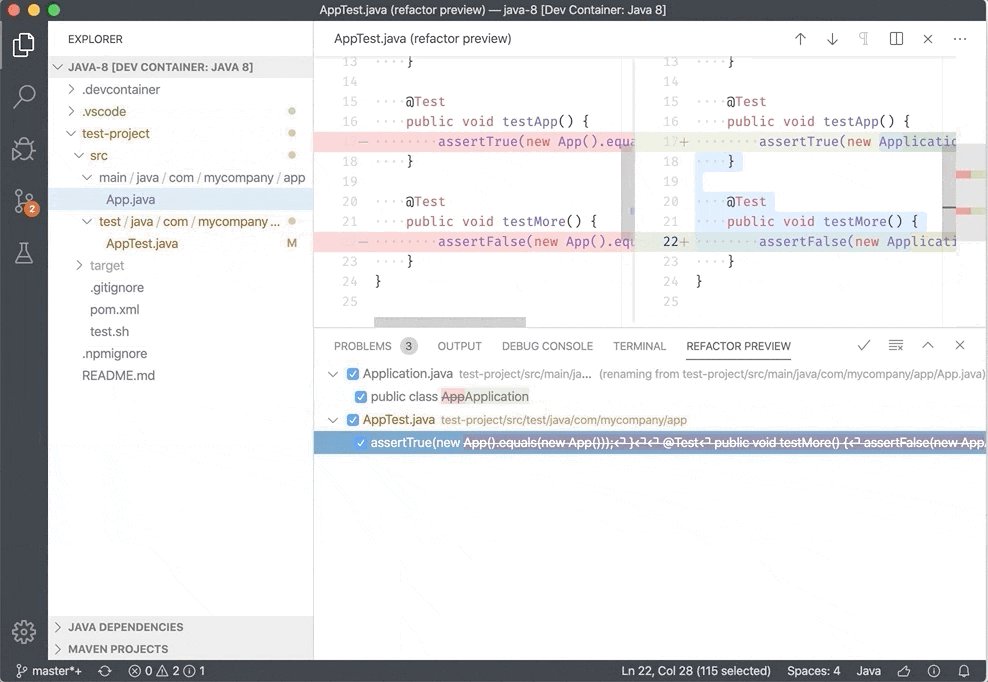
重命名预览
Visual Studio Code 现在允许您预览重命名更改。重命名时,您可以通过 ⌘Enter (Windows, Linux Ctrl+Enter) 确认新名称,并查看重构预览面板。它在差异编辑器中显示待定更改,并允许您取消勾选/勾选单个更改。一旦应用(或中止)重命名,差异编辑器和预览面板将关闭,将您带回当前编辑器。

主题:GitHub Sharp,字体:FiraCode
限制打开编辑器的数量
有一些新设置可以限制一次打开的编辑器的最大数量。
workbench.editor.limit.enabled:启用此功能(默认关闭)。workbench.editor.limit.perEditorGroup:是按编辑器组应用限制还是跨所有组应用限制。workbench.editor.limit.value:最大打开编辑器数量(默认为 10)。
如果启用,当您打开新编辑器时,VS Code 将关闭最近最少使用的编辑器。
您可以在下面看到将限制设置为 3 时的行为

主题:Nord
注意:脏编辑器(有未保存更改的文件)永远不会自动关闭,但仍计入打开编辑器的总数。
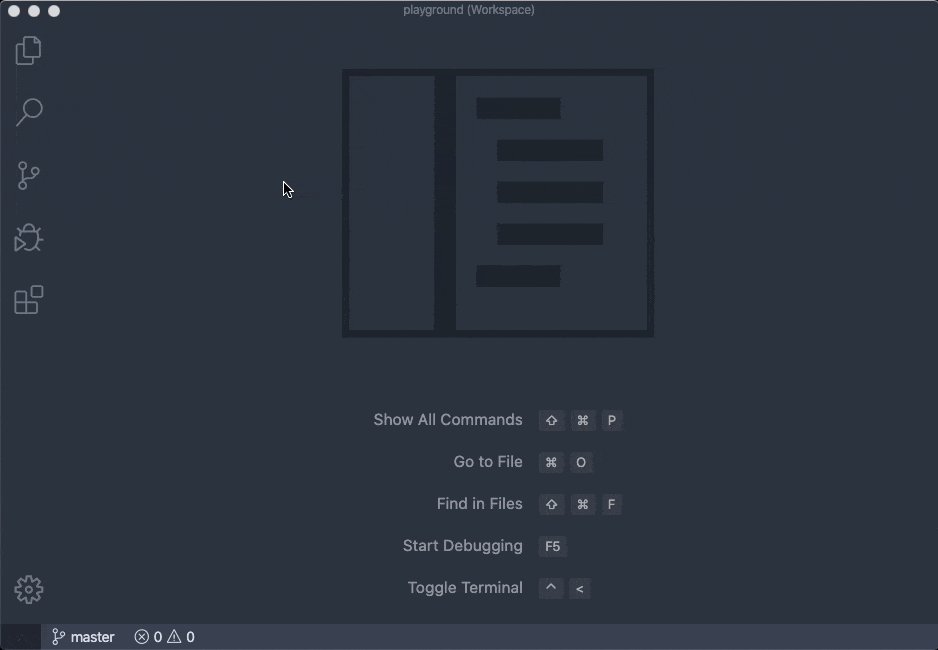
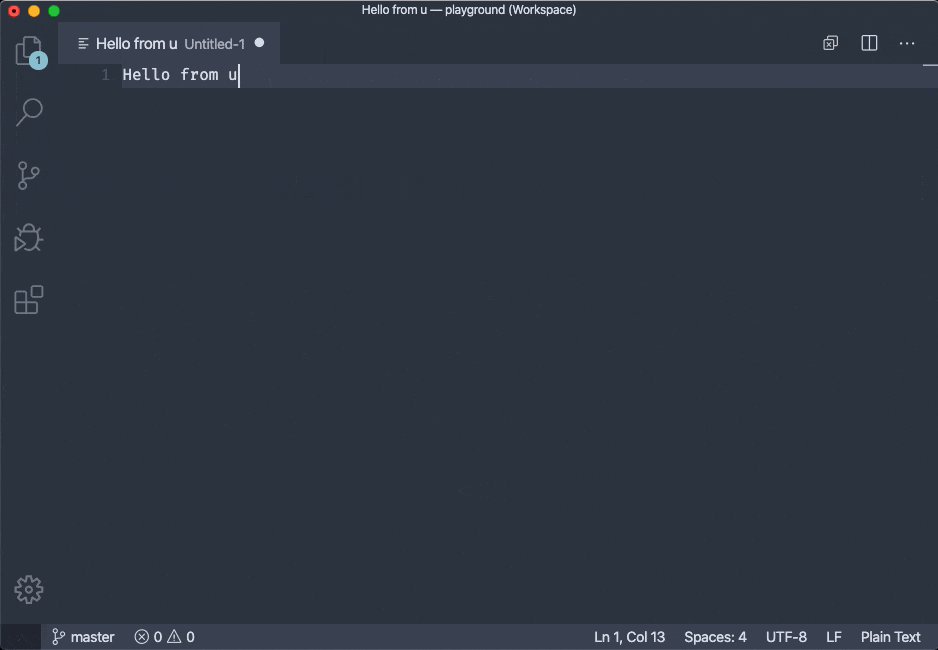
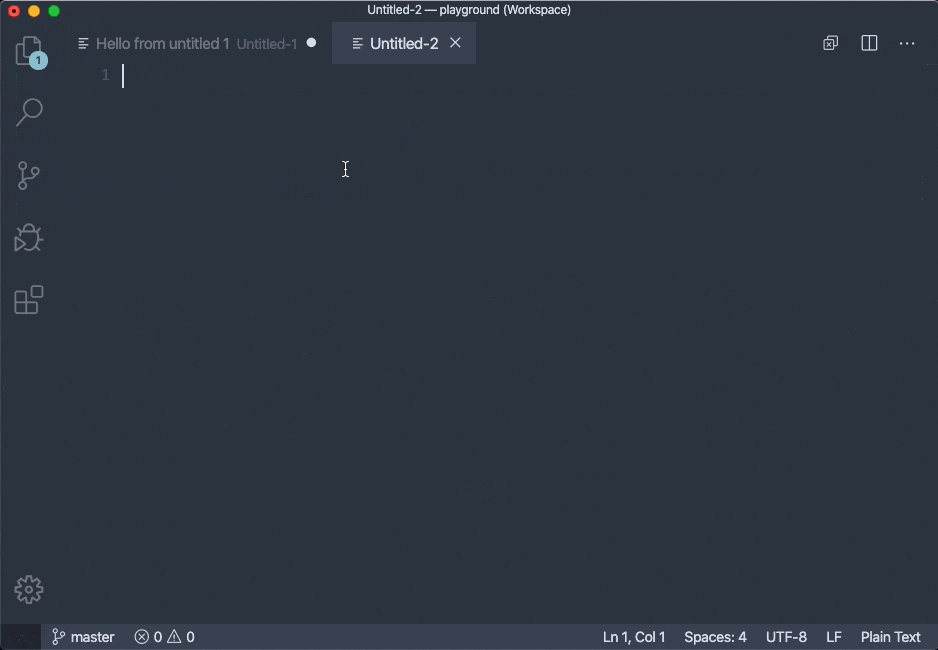
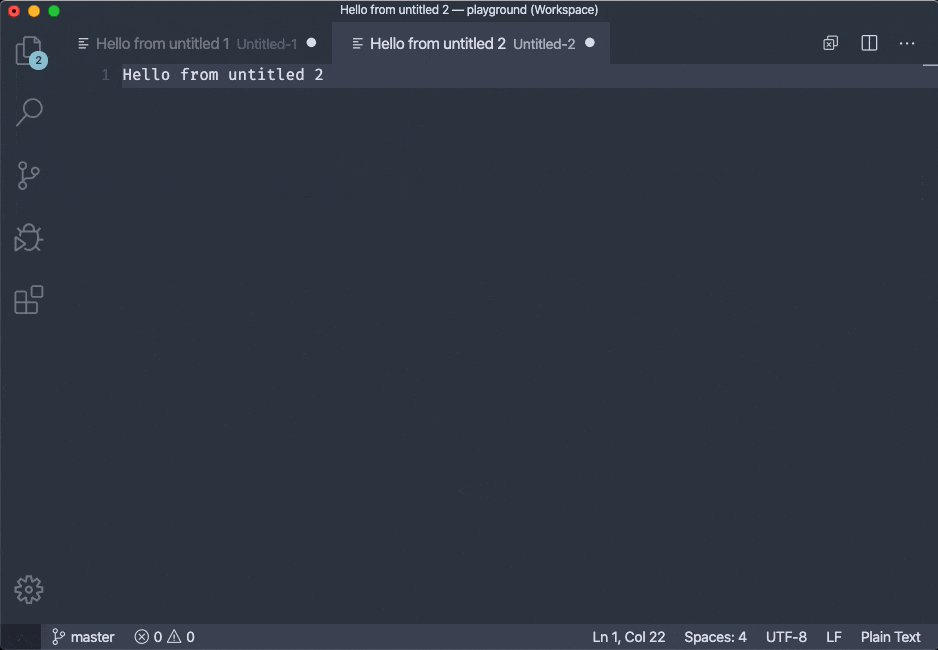
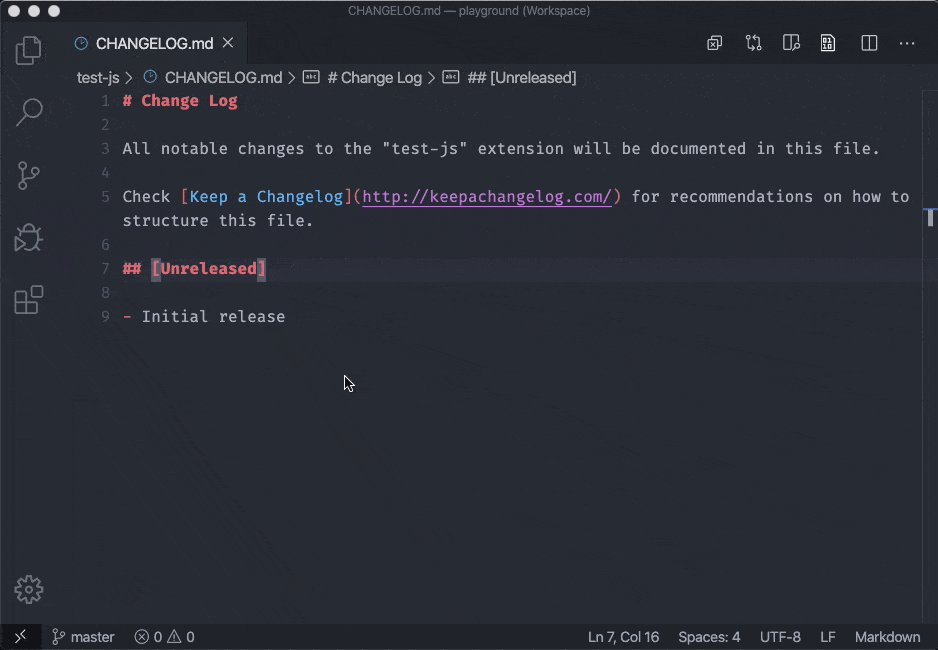
无标题编辑器改进
VS Code 中的无标题编辑器是尚未保存到磁盘的文本缓冲区。您可以将其保持打开状态,所有文本内容都会在重新启动之间存储和恢复。
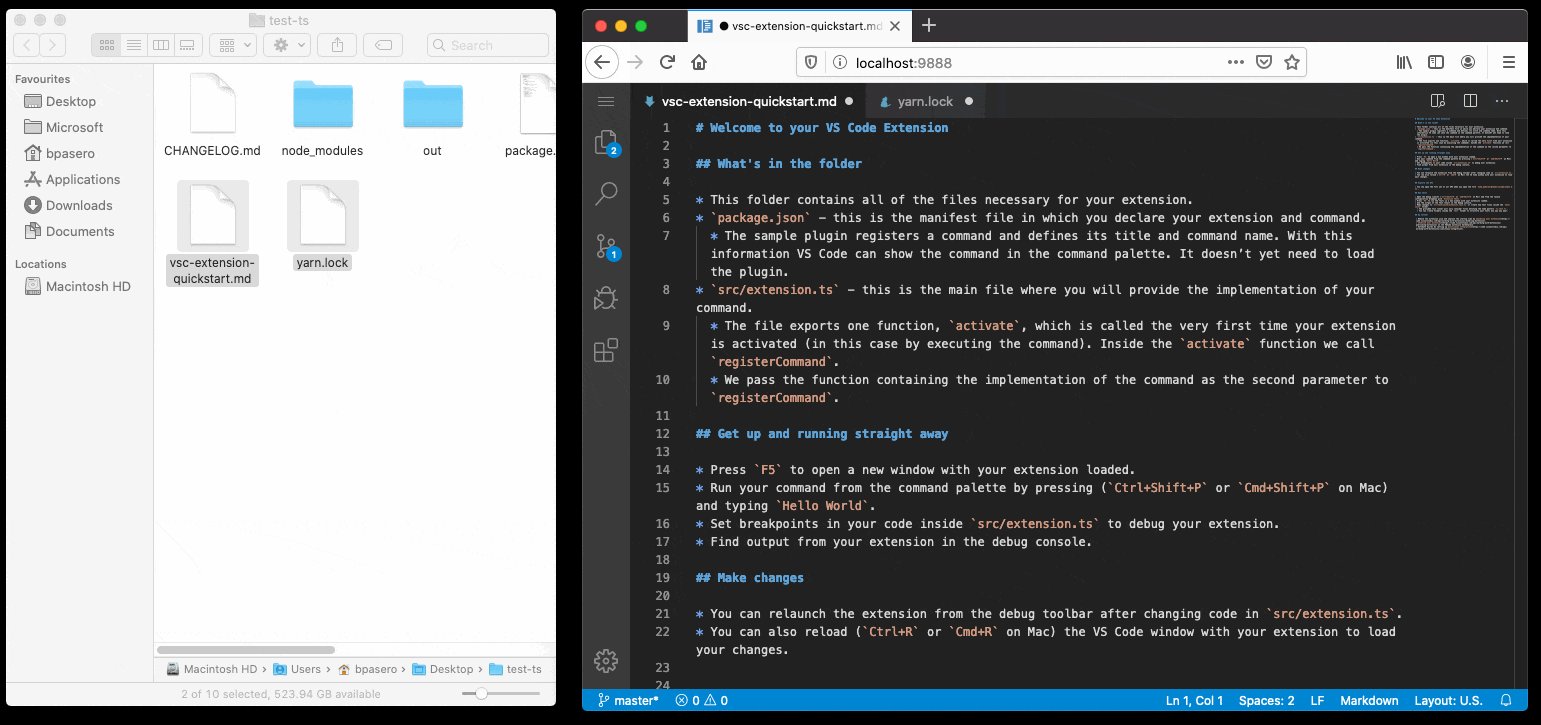
无标题编辑器标题
过去,无标题编辑器被赋予通用名称,例如 Untitled-1,向上计数。在此版本中,无标题编辑器将使用文档第一行的内容作为编辑器标题,并将通用名称作为描述

主题:Nord
注意:如果第一行为空或不包含任何单词,则标题将回退到以前的 Untitled-*。
默认语言模式
默认情况下,无标题文件没有配置特定的语言模式。VS Code 有一个设置 files.defaultLanguage,用于为无标题文件配置默认语言。在此版本中,该设置可以采用一个新值 {activeEditorLanguage},该值将动态使用当前活动编辑器的语言模式,而不是固定的默认值。
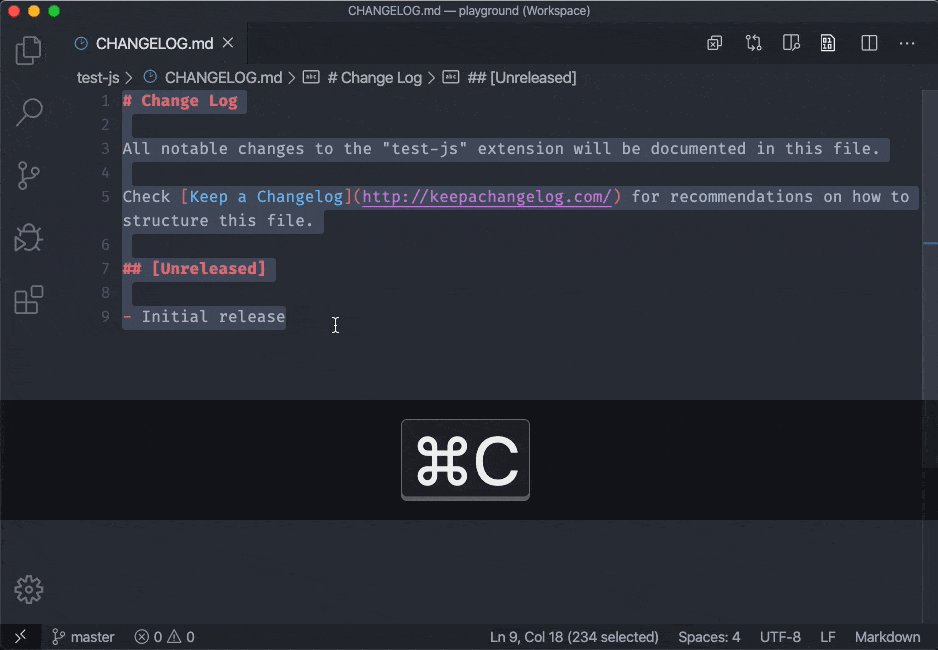
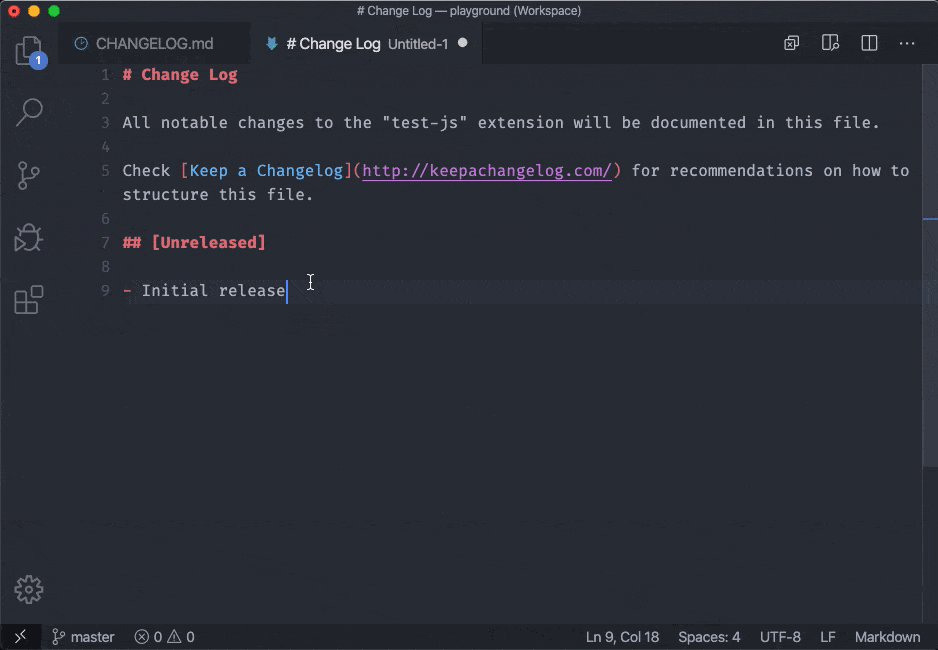
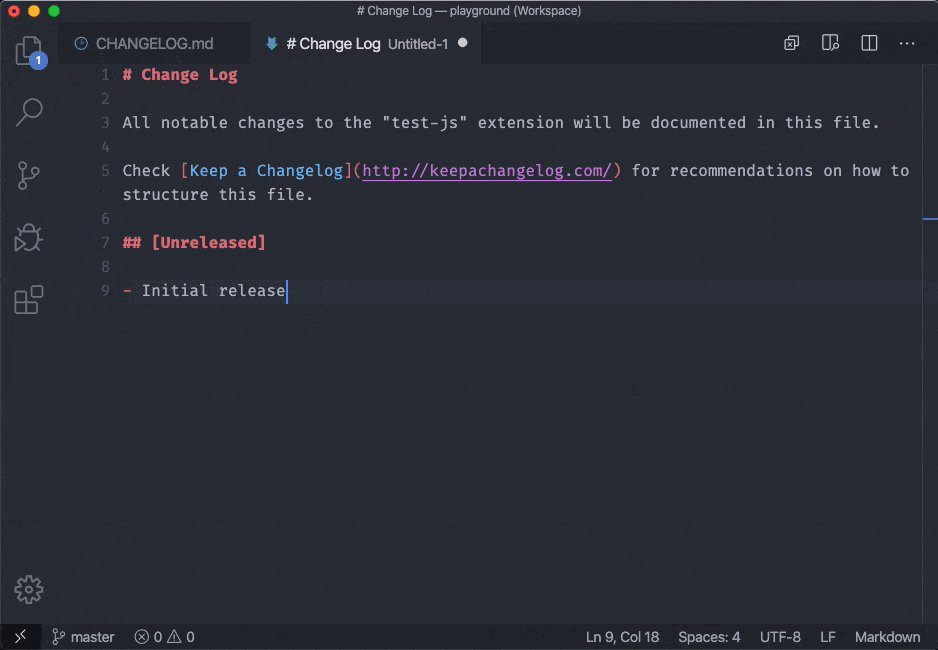
此外,当您将文本复制并粘贴到无标题编辑器时,如果文本是从 VS Code 编辑器复制的,VS Code 现在将自动更改无标题编辑器的语言模式

主题:One Dark Pro
注意:如果无标题编辑器已指定语言模式,则粘贴文本不会更改它。
导航最近使用的编辑器
在此版本中,现在有一个包含所有编辑器组中最近使用 (MRU) 编辑器列表。当编辑器作为活动编辑器打开或如果已打开则成为新的活动编辑器时,它被视为最近使用。一旦编辑器关闭,它将从该列表中删除。
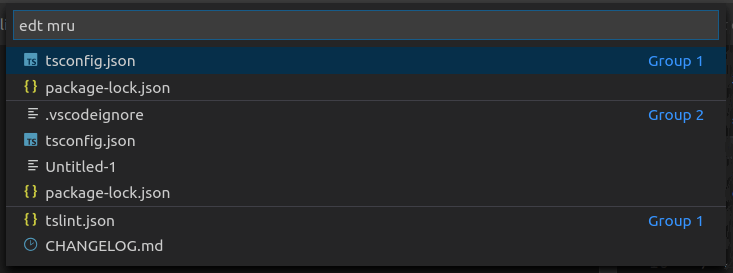
此列表的一个应用是新的 edt mru 选择器,您可以通过新的视图:按最近使用显示所有编辑器 (workbench.action.showAllEditorsByMostRecentlyUsed) 命令打开它

您可以添加键盘快捷键以在此选择器中快速导航而无需使用鼠标。例如,下面是一个键绑定,以便 Ctrl+Tab 和 Ctrl+Shift+Tab 跨所有组的编辑器导航(而不是像默认键绑定那样只在活动组内导航)
[
{
"key": "ctrl+tab",
"command": "workbench.action.quickOpenPreviousRecentlyUsedEditor",
"when": "!inEditorsPicker"
},
{
"key": "ctrl+shift+tab",
"command": "workbench.action.quickOpenLeastRecentlyUsedEditor",
"when": "!inEditorsPicker"
}
]
如果您想在不使用选择器的情况下导航列表,则有新命令
- 视图:打开下一个最近使用的编辑器 (
workbench.action.openNextRecentlyUsedEditor) - 视图:打开上一个最近使用的编辑器 (
workbench.action.openPreviousRecentlyUsedEditor)
为了区分哪些编辑器导航命令与选择器一起使用,哪些不使用,一些现有命令的行为已更改。具体来说,组中最近使用的编辑器命令不再使用选择器
- 视图:打开组中下一个最近使用的编辑器 (
workbench.action.openNextRecentlyUsedEditorInGroup) - 视图:打开组中上一个最近使用的编辑器 (
workbench.action.openPreviousRecentlyUsedEditorInGroup)
对于基于选择器的导航,请使用
- 视图:快速打开组中上一个最近使用的编辑器 (
workbench.action.quickOpenPreviousRecentlyUsedEditorInGroup) - 视图:快速打开组中最近最少使用的编辑器 (
workbench.action.quickOpenLeastRecentlyUsedEditorInGroup)
移动面板
包含输出、调试控制台、终端和问题面板的面板现在可以移动到编辑器的左侧。
命令视图:切换面板位置 (workbench.action.togglePanelPosition) 已被删除,取而代之的是以下新命令
- 视图:将面板移到左侧 (
workbench.action.positionPanelLeft) - 视图:将面板移到右侧 (
workbench.action.positionPanelRight) - 视图:将面板移到底部 (
workbench.action.positionPanelBottom)
重启时恢复所有窗口
VS Code 启动时恢复窗口的设置已更改为默认恢复所有窗口。如果您想恢复到以前的行为,请配置 "window.restoreWindows": "one" 以仅打开单个窗口。
保存冲突解决
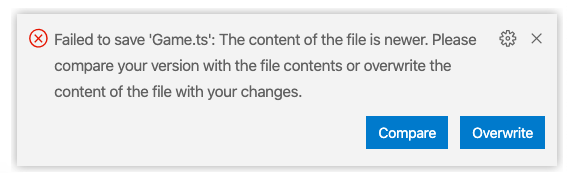
当您尝试保存一个已在 VS Code 之外或通过其他程序(例如 Git)更改的脏文件时,VS Code 有一个内置机制来显示通知

这样做的目的是通知您,即使文件在变脏后已更改,保存也会覆盖磁盘上的内容。选择比较按钮可让您查看更改以及磁盘上的版本,并选择覆盖或恢复文件。
在您知道磁盘上的更改可以被覆盖的情况下,通知上现在有一个覆盖按钮。您还可以全局、按工作区或文件类型配置 files.saveConflictResolution 以完全禁用此行为。选项为 askUser(默认)或 overwriteFileOnDisk。
处理慢速保存操作
VS Code 允许扩展在将文件保存到磁盘时更改文件内容。例如保存时格式化和保存时修复等功能。但是,保存是一个关键操作,在保存期间进行处理的扩展必须快速完成,以便实际保存操作可以继续。“快速”过去由 VS Code 强制执行,VS Code 会在超时后取消扩展保存操作。这种强制执行保证了快速保存,但可能会令人沮丧,因为有时预期的处理不会发生。
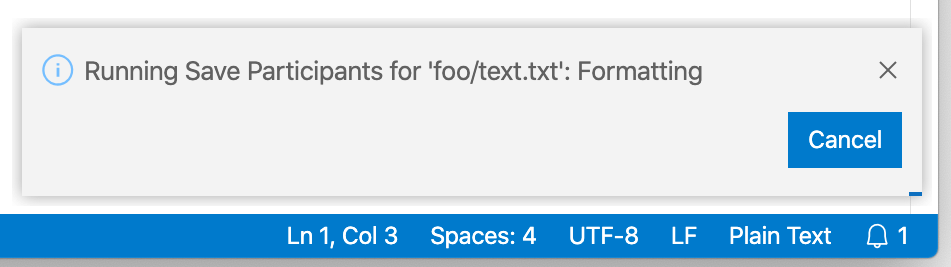
在此版本中,我们放弃了基于超时的方法,而是显示一个进度通知,允许您取消参与保存的扩展(“保存参与者”)。通知会告知您保存操作正在运行,您可以决定是否要等待保存参与者完成。

主题:Light+
源代码管理输入
源代码管理视图中的输入框现在使用 Monaco 编辑器。Monaco 编辑器支持多光标和移动/复制行命令等有用功能。
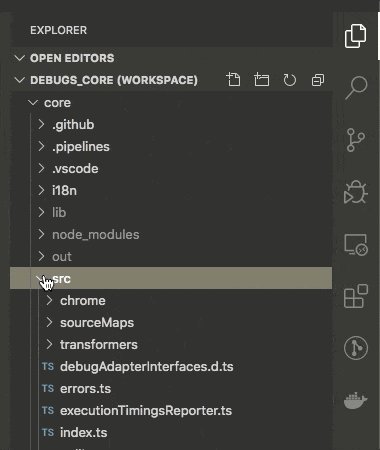
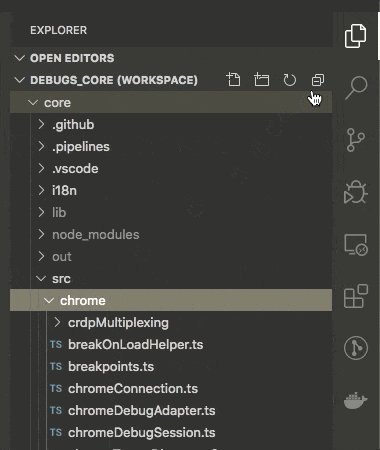
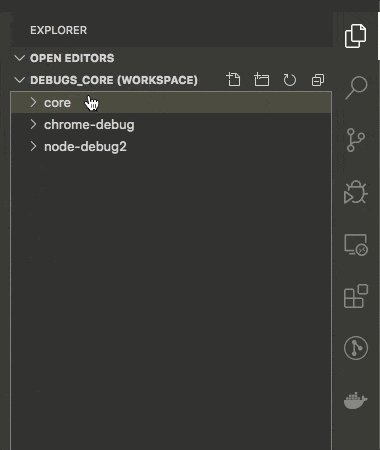
多根资源管理器中的两步折叠
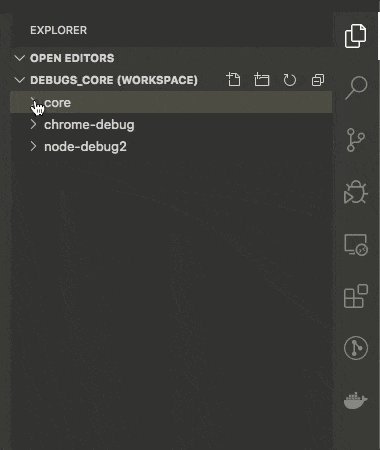
当您使用多根工作区时,文件资源管理器中的折叠文件夹按钮现在具有两步行为。第一次单击将折叠每个顶级文件夹内的所有文件夹,第二次单击将折叠顶级文件夹。搜索视图已经具有此行为。

主题:Monokai
根据操作系统颜色方案自动切换主题
Windows 和 macOS 现在支持浅色和深色配色方案。有一个新设置 window.autoDetectColorScheme,它指示 VS Code 监听操作系统配色方案的变化并相应地切换到匹配的主题。
要自定义颜色方案更改时使用的主题,您可以使用以下设置设置首选的浅色和深色主题
workbench.preferredLightColorThemeworkbench.preferredDarkColorTheme
编辑器
控制 Peek 视图焦点
有一个新设置和命令可以控制 Peek 视图最初放置焦点的位置。默认情况下,Peek 将焦点放在右侧的树上,以便您可以快速导航到引用。对于希望使用 Peek 在编辑器中进行快速代码更改的人来说,树上的初始焦点并不是最好的。您现在可以使用 editor.peekWidgetDefaultFocus 设置定义您的偏好,该设置可以设置为 editor 或 tree。还有一个新命令 togglePeekWidgetFocus (⌘K F2 (Windows, Linux Ctrl+K F2)) 允许您在 Peek 编辑器和树之间移动焦点。
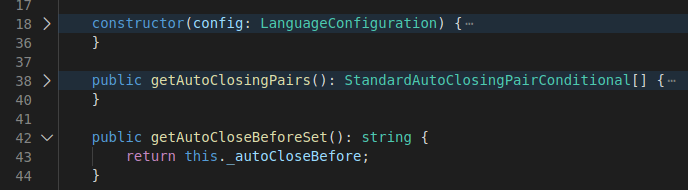
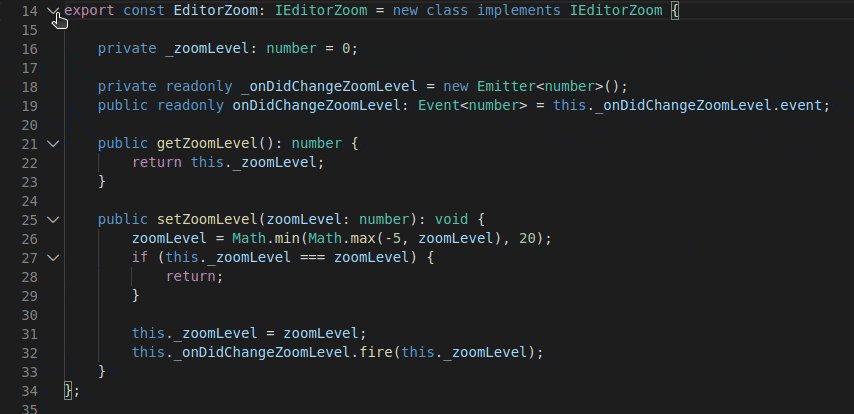
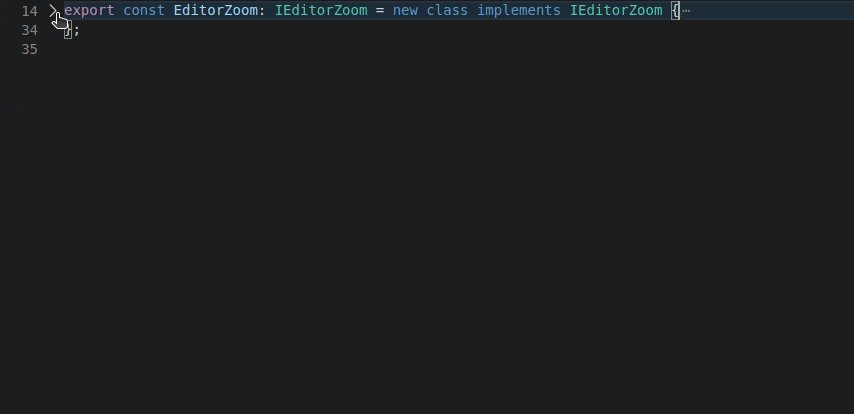
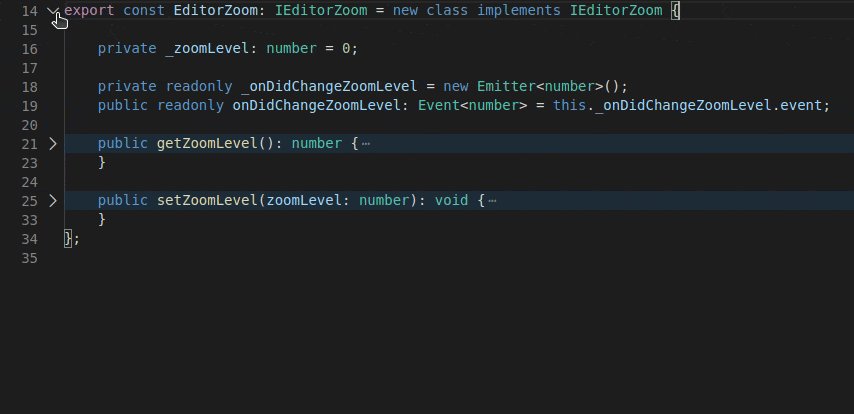
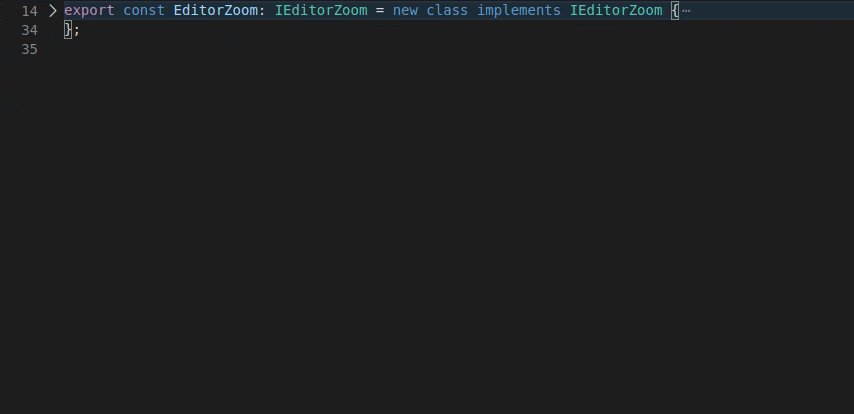
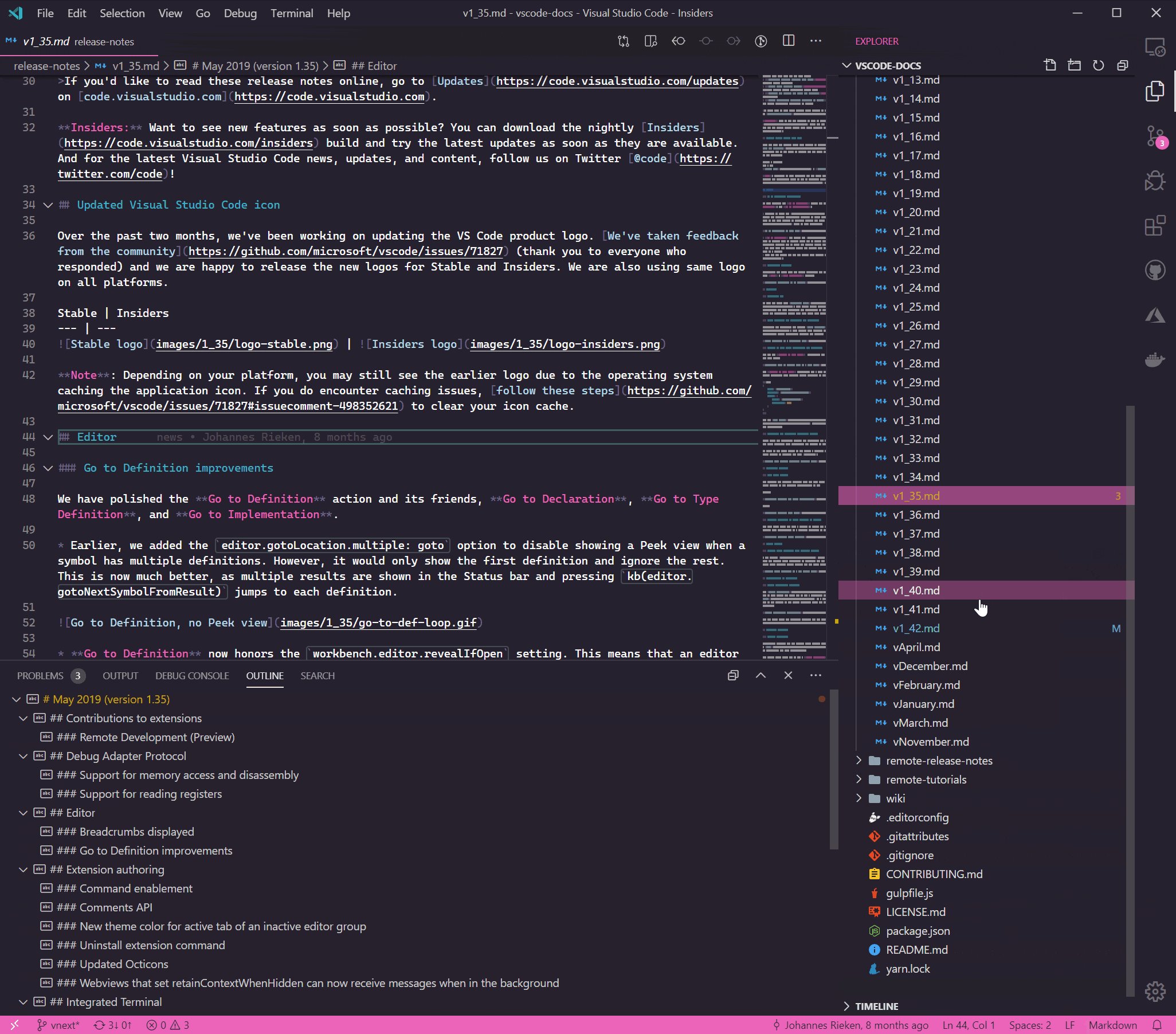
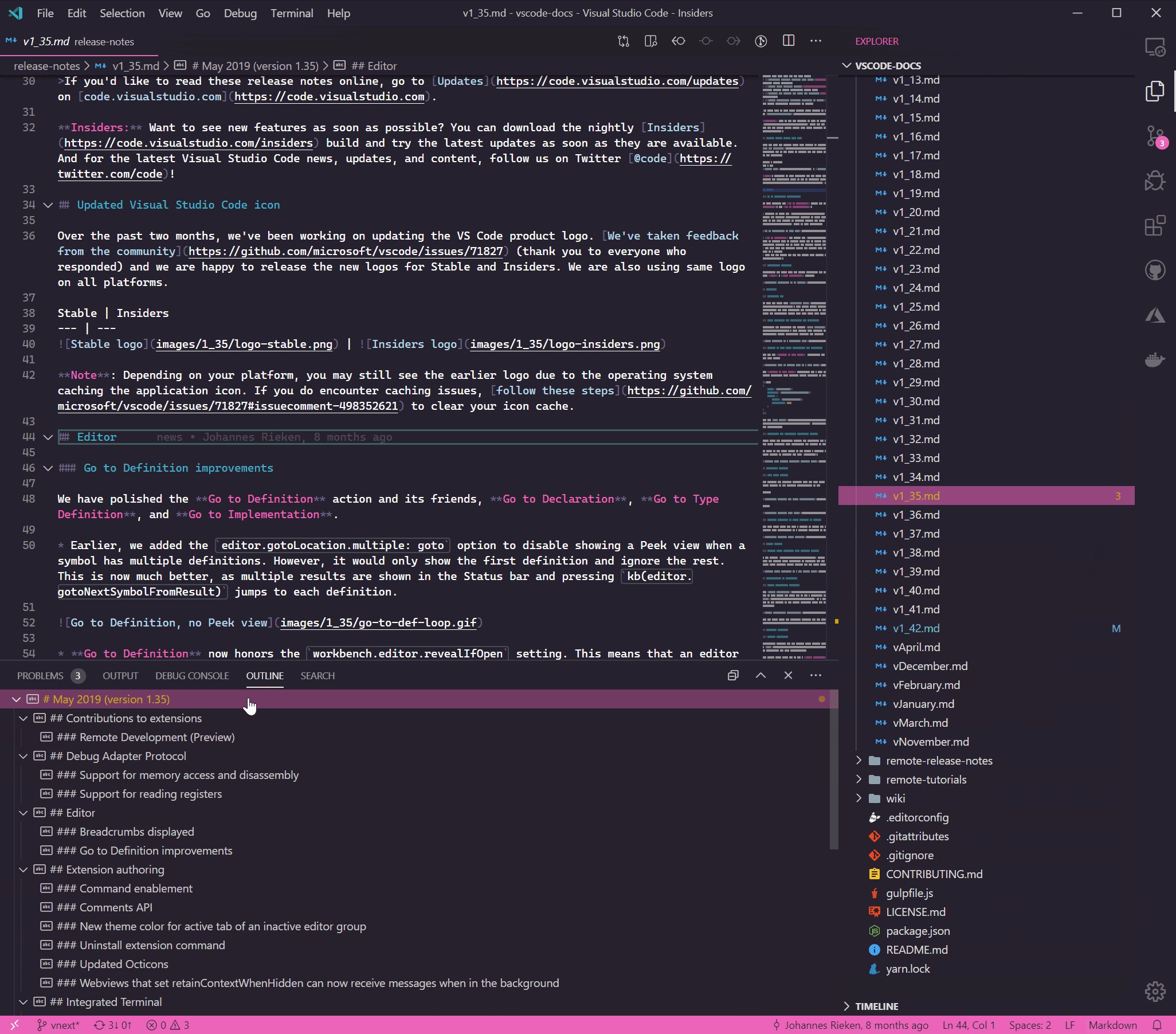
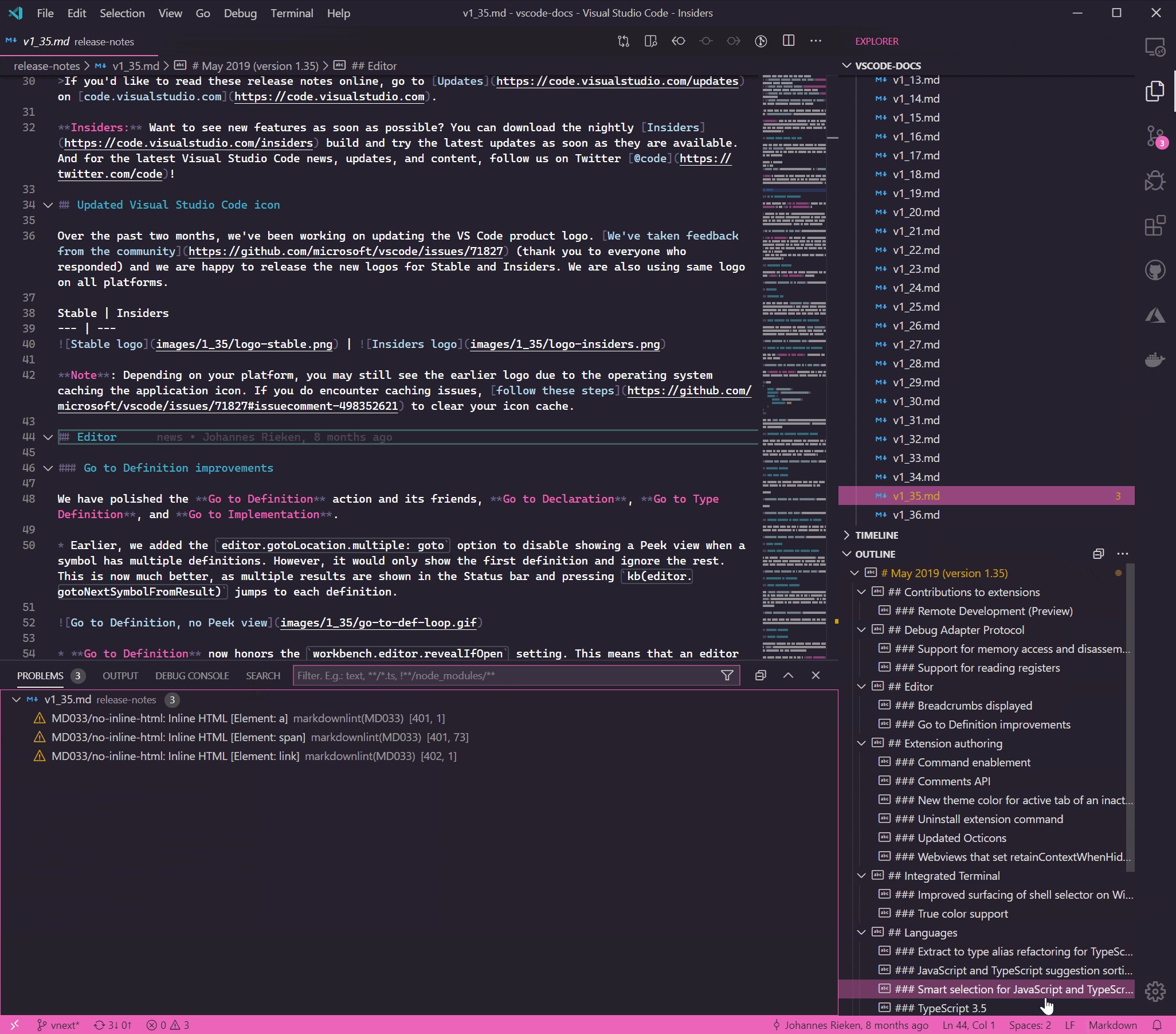
折叠区域高亮
通过添加背景高亮,折叠的代码区域现在更容易发现。

主题:Dark+
该功能由设置 editor.foldingHighlight 控制,颜色可以通过颜色 editor.foldBackground 自定义。
"workbench.colorCustomizations": {
"editor.foldBackground": "#355000"
}
折叠改进
在折叠指示器上单击一次 Shift + Click 以首先折叠内部范围。再次 Shift + Click(当所有内部范围都已折叠时)将折叠父级。再次 Shift + Click 将展开所有。

在已折叠的范围上使用折叠命令 (⌥⌘[ (Windows, Linux Ctrl+Shift+[)) 时,下一个未折叠的父范围将被折叠。
新换行选项
默认情况下,编辑器通过假设所有字符具有相同宽度来计算自动换行符。此假设允许默认算法快速,但当使用非等宽字体或以字符宽度不同的脚本书写文本时,其结果很差。有一个新设置 editor.wrappingStrategy,可以设置为 advanced 以让编辑器将自动换行符计算委托给浏览器。
辅助功能
建议小部件改进
建议小部件现在不再使用 ARIA 警报,并正确向屏幕阅读器指示它已获得焦点。这应该可以防止屏幕阅读器意外地妨碍。
检测到屏幕阅读器时 editor.accessibilityPageSize 设置为 160
editor.accessibilityPageSize 设置控制屏幕阅读器一次可以读出的编辑器中的行数。但是,使用大值会影响性能。我们已决定在检测到屏幕阅读器时自动将值设置为 160 行(由于 NVDA 错误,不超过此值)。
Linux Orca 辅助功能
我们已开始研究如何使用 Orca 屏幕阅读器在 Linux 上使 VS Code 可访问。但是,由于此工作需要 Electron 7,我们预计在下一个稳定版本中取得更大进展。在此期间,对于 Linux 辅助功能,您可以使用我们的 Insider 版本并提供反馈。
集成终端
滚动灵敏度
终端的滚动灵敏度现在可以使用新设置独立于编辑器进行配置
terminal.integrated.mouseWheelScrollSensitivity- 鼠标滚轮滚动乘数(默认为 1)。terminal.integrated.fastScrollSensitivity- 按下 Alt 键时的快速滚动乘数(默认为 5)。
调试
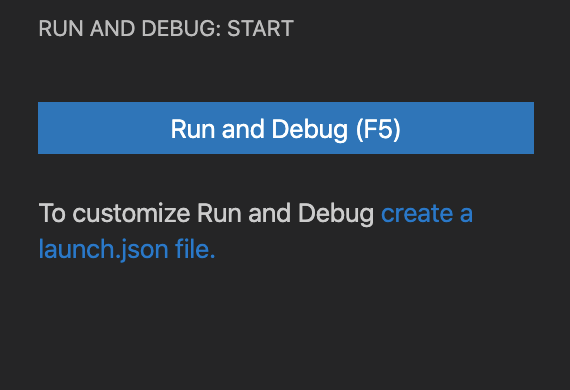
简化的初始调试视图
为了简化调试视图的启动,VS Code 现在只显示一个运行和调试按钮。不带调试运行操作(并非所有调试器都支持)仍在调试主菜单中可用。
根据用户反馈,如果设置了至少一个断点,则在启动视图中显示断点面板。

调试控制台改进
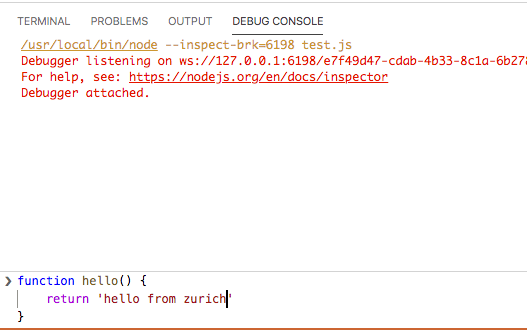
调试控制台输入
调试控制台输入现在使用当前活动编辑器的语言模式。这意味着调试控制台输入支持语法着色、缩进、引号自动关闭和其他语言功能。

输入/输出呈现
我们调整了调试控制台中输入和输出的呈现方式,使其更易于区分。VS Code 仅在输入表达式旁边显示一个箭头。

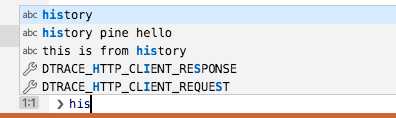
调试控制台输入历史建议
调试控制台输入框现在会自动建议以前输入的条目。文本图标用于将历史建议与其他 IntelliSense 条目区分开来。

调试后隐藏调试控制台
有一个新设置 debug.console.closeOnEnd,它控制调试停止后调试控制台是否应自动关闭。
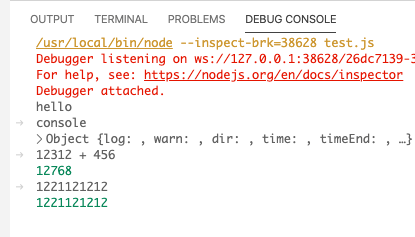
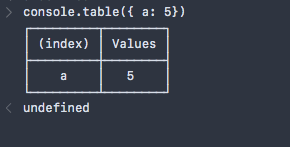
支持 console.table(...)
调试控制台现在可以显示来自 Node.js console.table(...) API 的输出。

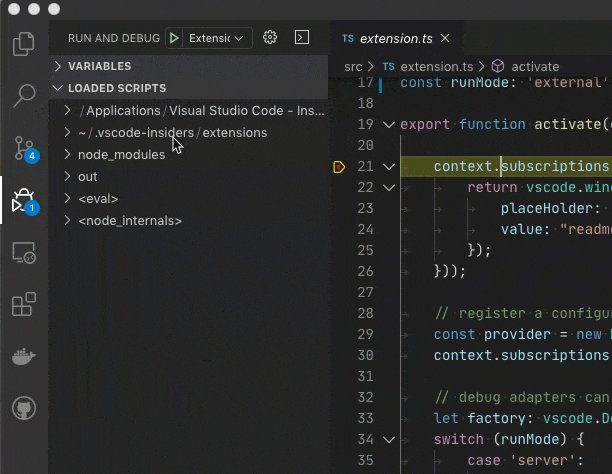
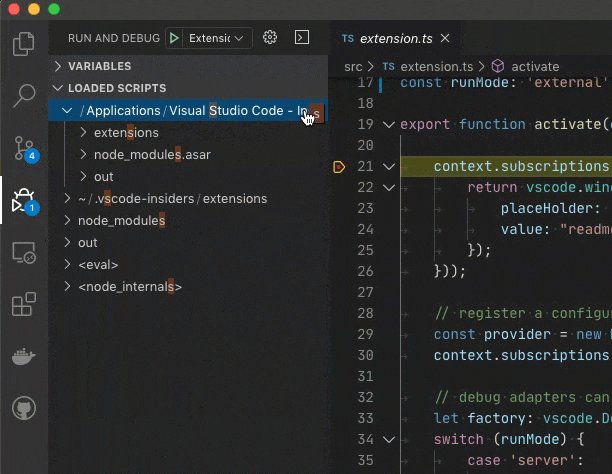
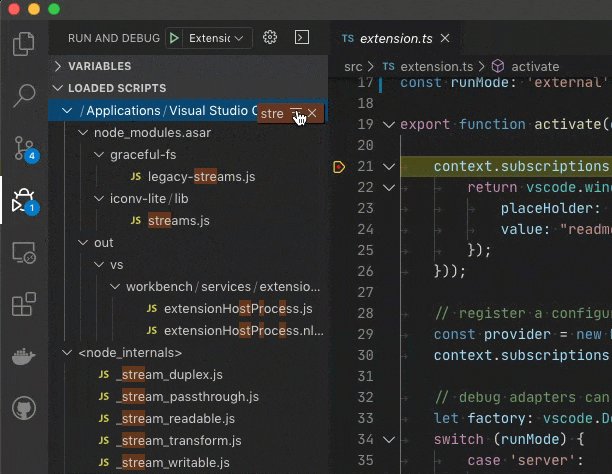
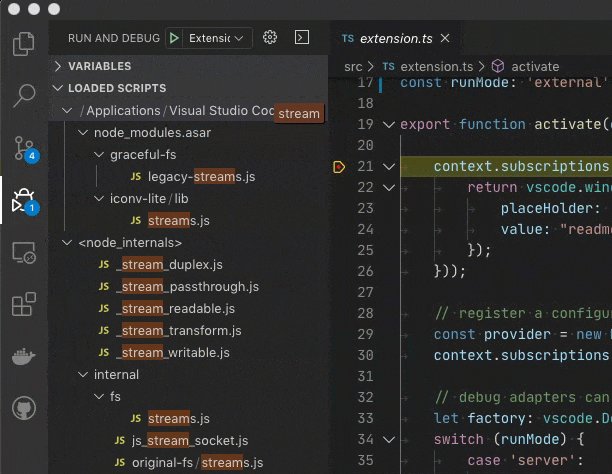
加载脚本视图改进
加载脚本视图已更新为使用 VS Code 的新树视图。它现在以与 VS Code 文件资源管理器相同的紧凑形式渲染单个子文件夹。此外,现在可以在键入时搜索和展开树

我们计划在下一个版本中删除调试:打开加载脚本命令,因为它重复了树的“键入时搜索和展开”功能。
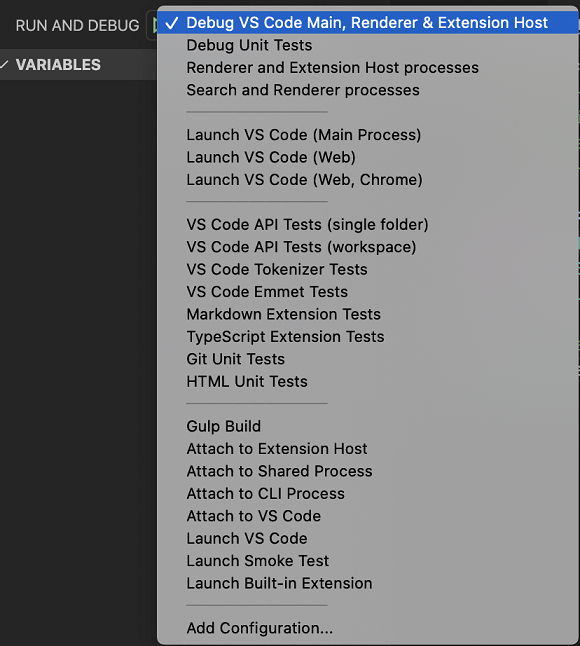
启动配置排序和分组
启动配置和复合现在支持一个新的结构化属性 presentation。使用 order、group 和 hidden 属性,您可以在调试配置下拉列表和调试快速选择中对配置和复合进行排序、分组和隐藏。
例如,launch.json 中的启动配置可以具有以下 presentation 字段
"presentation": {
"group": "5_tests",
"order": 10,
"hidden": false
}
作为一个例子,我们为一些 VS Code 自己的启动配置添加了演示文稿,以便以更有意义的方式对它们进行分组,并隐藏那些仅作为复合启动配置一部分的配置。

调试活动栏图标和装饰
根据用户反馈,我们更新了活动栏中的调试图标,以更好地表示运行和调试。调试时,调试图标上有一个数字装饰,显示活动调试会话的数量。

任务
用户级任务
现在在用户设置级别支持在 tasks.json 中声明的任务。如果您有一个在许多项目中使用的构建脚本,或者如果您不想将任务放在项目文件夹中,则可以将任务添加到用户 tasks.json 文件中。运行任务:打开用户任务命令以创建用户级任务,这些任务将在所有文件夹和工作区中可用。此处仅支持 shell 和 process 任务类型。
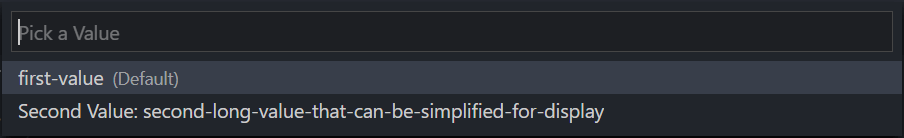
输入 pickString 标签
如果您使用任务 inputs,您可以为 pickString 输入 options 添加一个友好的标签
"inputs": [
{
"id": "pickAnInputValue",
"description": "Pick a Value",
"type": "pickString",
"options": [
"first-value",
{
"label": "Second Value",
"value": "second-long-value-that-can-be-simplified-for-display"
}
],
"default": "first-value"
}
]
标签将显示为

语言
TypeScript 3.7.5
我们已将捆绑的 TypeScript 版本更新到 3.7.5。此次小更新包含一些重要的错误修复,包括修复 Windows 上未存储在 C: 驱动器上的项目的 IntelliSense。
HTML 镜像光标默认关闭
HTML 镜像光标现在是一个可选功能。在即将到来的迭代中,我们将继续改进其实现,使此功能更易于理解并可用于更多语言。您仍然可以通过打开 html.mirrorCursorOnMatchingTag 来使用此功能。
预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
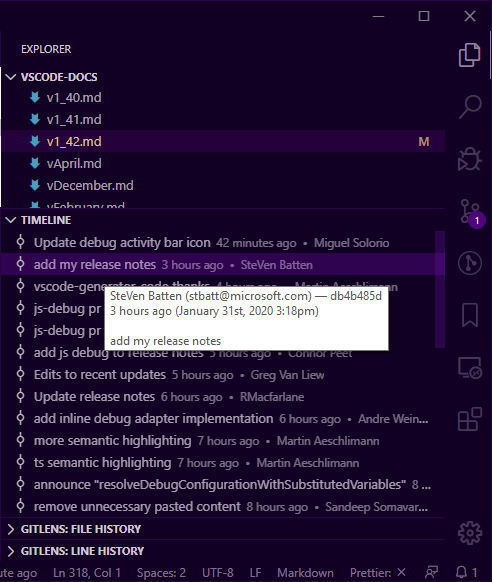
时间线视图
在此里程碑中,我们在新的时间线视图上取得了进展,并有一个早期预览可供分享。这是一个统一的视图,用于可视化资源的(文件、文件夹)时间序列事件(例如,Git 提交、文件保存、测试运行等)。要启用时间线视图,您必须使用 Insiders 版本,然后添加以下设置
"timeline.showView": true
您可以在下面看到时间线视图显示文件的 Git 提交历史记录

在此早期预览中,时间线视图显示活动文档的 Git 提交历史记录,目前限制为 32 项。选择其中一个提交将打开该提交引入的更改的差异视图。扩展程序还将能够贡献自己的时间线源,这些源将在此统一时间线视图中显示。最终,您还可以选择(过滤)您希望在视图中看到的源。
请继续关注,我们为这项新功能准备了更多内容。您可以通过订阅问题 #84297 和关注带有'timeline' 标签的问题来跟进。如果您对在此视图中想看到的其他类型信息有任何想法,请告诉我们!
搜索编辑器
我们继续开发新的搜索编辑器,目标是此迭代中搜索编辑器将成为主要的搜索体验。为此,我们实现了一个用于配置搜索编辑器查询的 UI

主题:Noctis Lilac,字体:Hasklig
现在有几个搜索编辑器命令,您可以将其绑定到您选择的键盘快捷键
search.action.openNewEditor:在活动编辑器组中打开一个新的搜索编辑器。search.action.openInEditor:将当前搜索结果复制到新的搜索编辑器中。
有关搜索编辑器的更多信息和进一步更新,请参阅问题 #23931。
注意:搜索编辑器在 Insiders 中默认启用,可以通过将 search.enableSearchEditorPreview 设置为 true 在稳定版中选择启用。
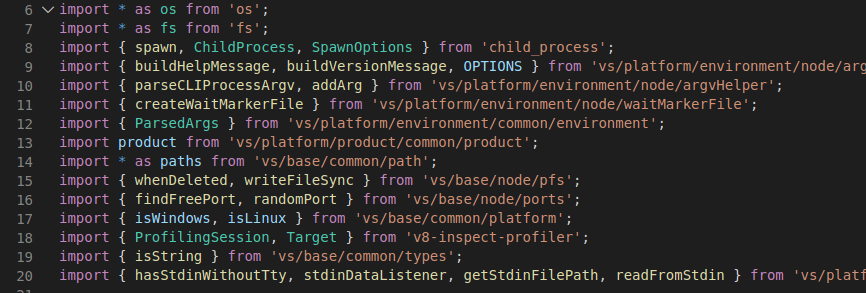
TypeScript 和 JavaScript 的语义高亮
TypeScript 和 JavaScript 的语义高亮支持正在开发中,尚未默认启用。您可以通过添加以下设置来试用它
"editor.semanticHighlighting.enabled": true
启用后,您会发现一些标识符具有新的颜色和样式,现在根据其解析的类型进行高亮显示。默认语法 (TextMate) 高亮器将许多令牌分类为 variables,现在这些令牌被解析为命名空间、类、参数等。
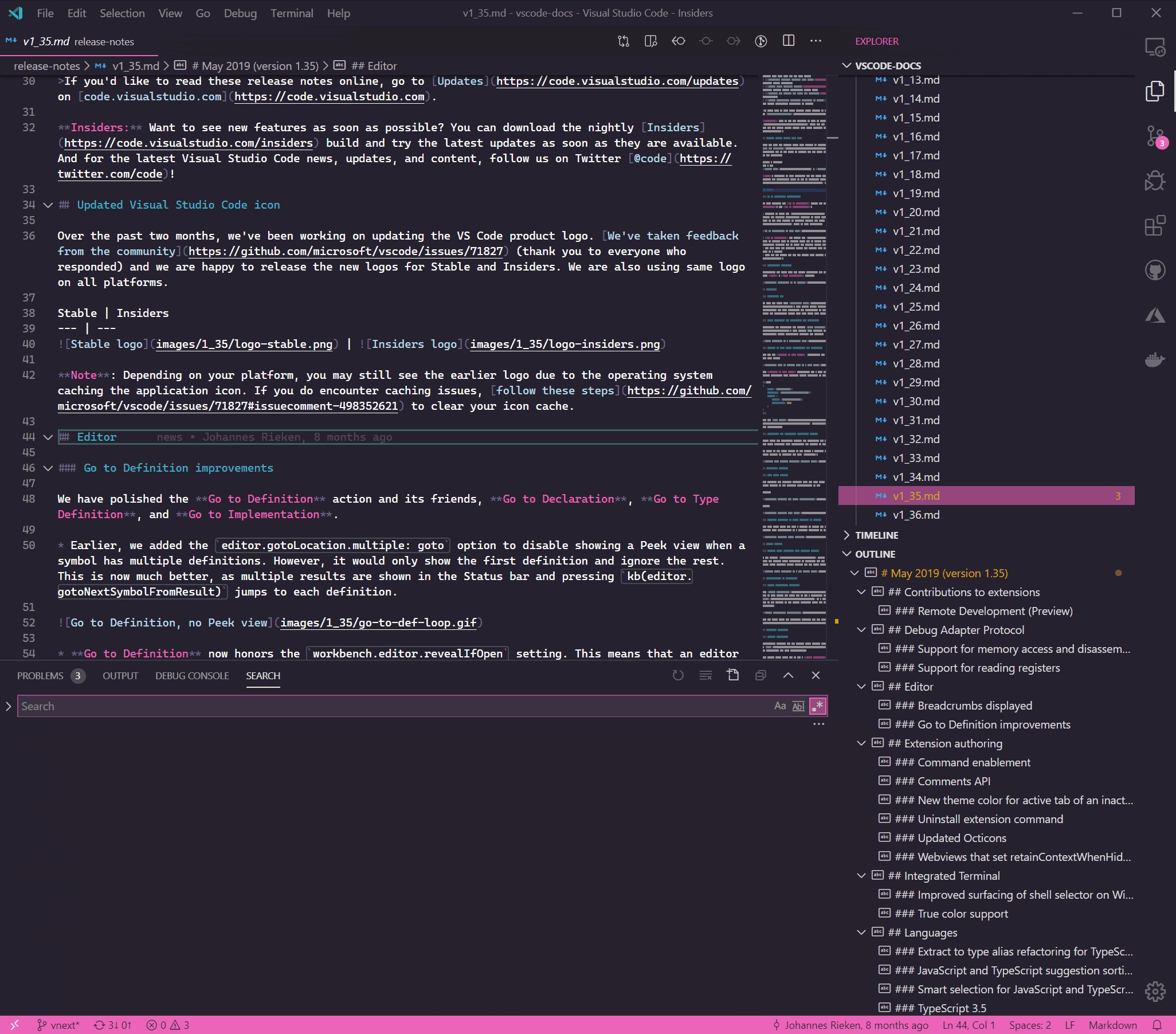
您可以在导入部分中最好地看到这一点,现在每个导入的符号都以符号的类型着色

您可以使用开发者:检查编辑器令牌和范围命令来检查为每个位置计算的语义和语法令牌。
新的 JavaScript 调试器
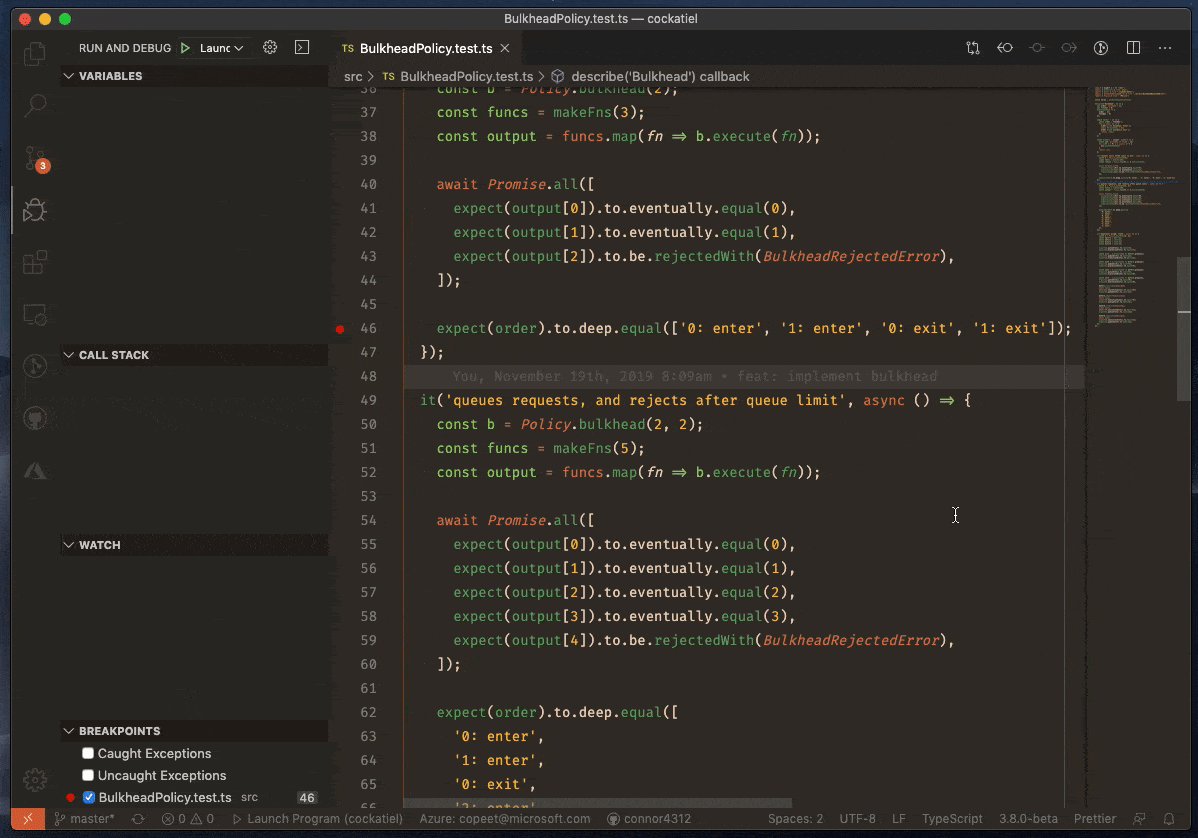
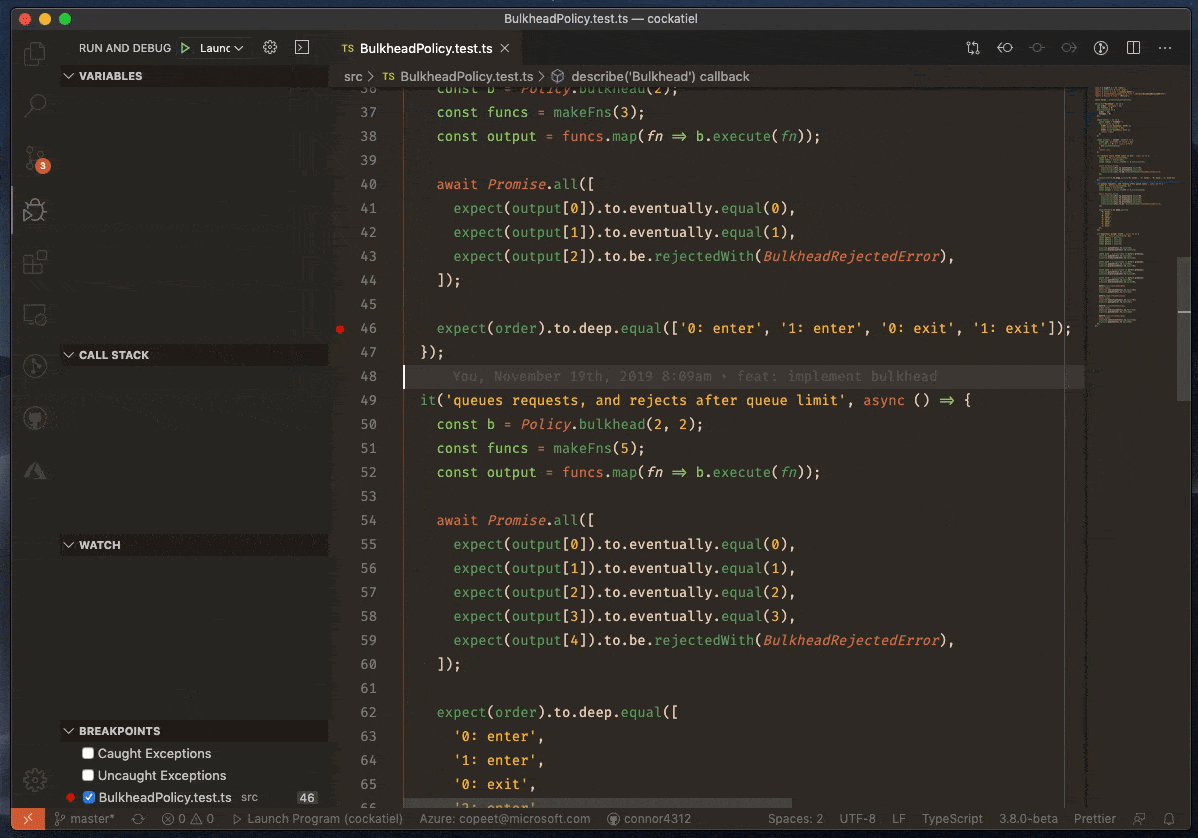
我们一直在为 Node.js 和 Chrome 开发一个新的调试器。它默认安装在 Insiders 版本中,并且可以在 VS Code Stable 中从 Marketplace 安装。您可以通过启用 debug.javascript.usePreview 设置来将其与现有启动配置一起使用。以下是我们本月添加的一些新功能。
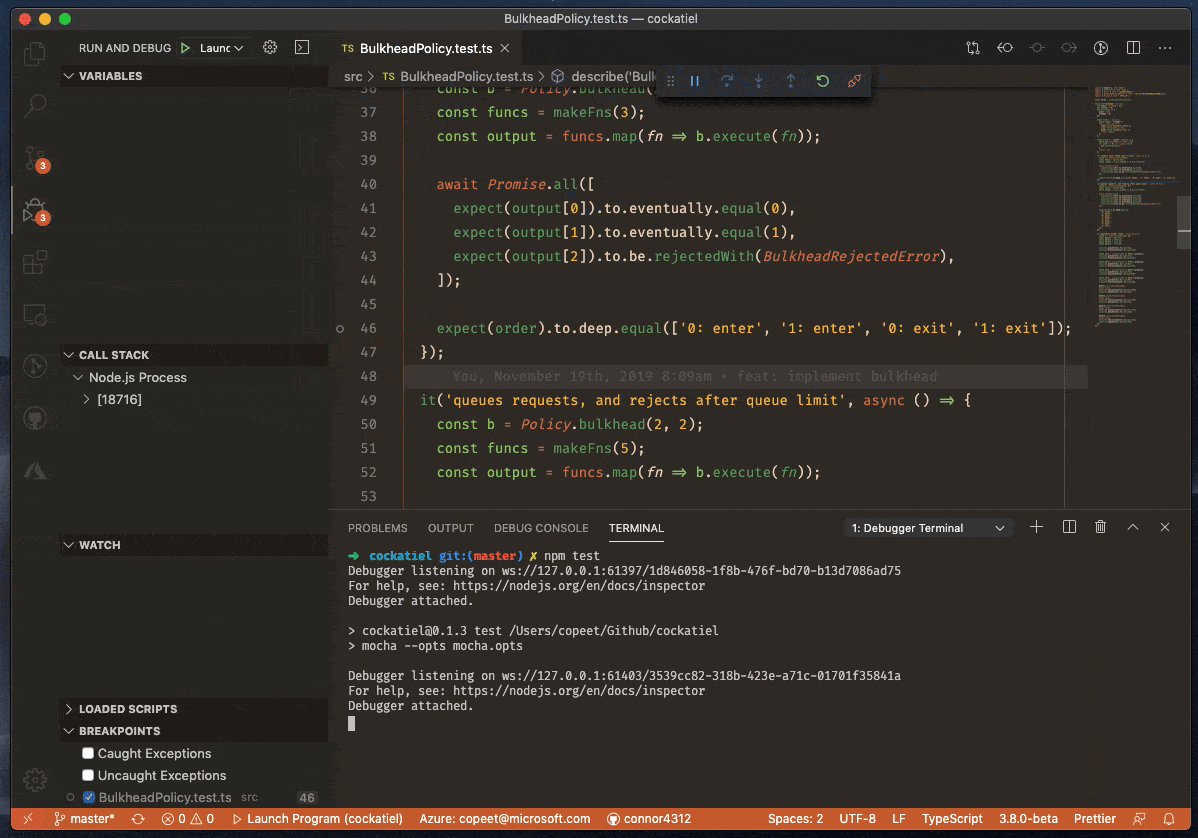
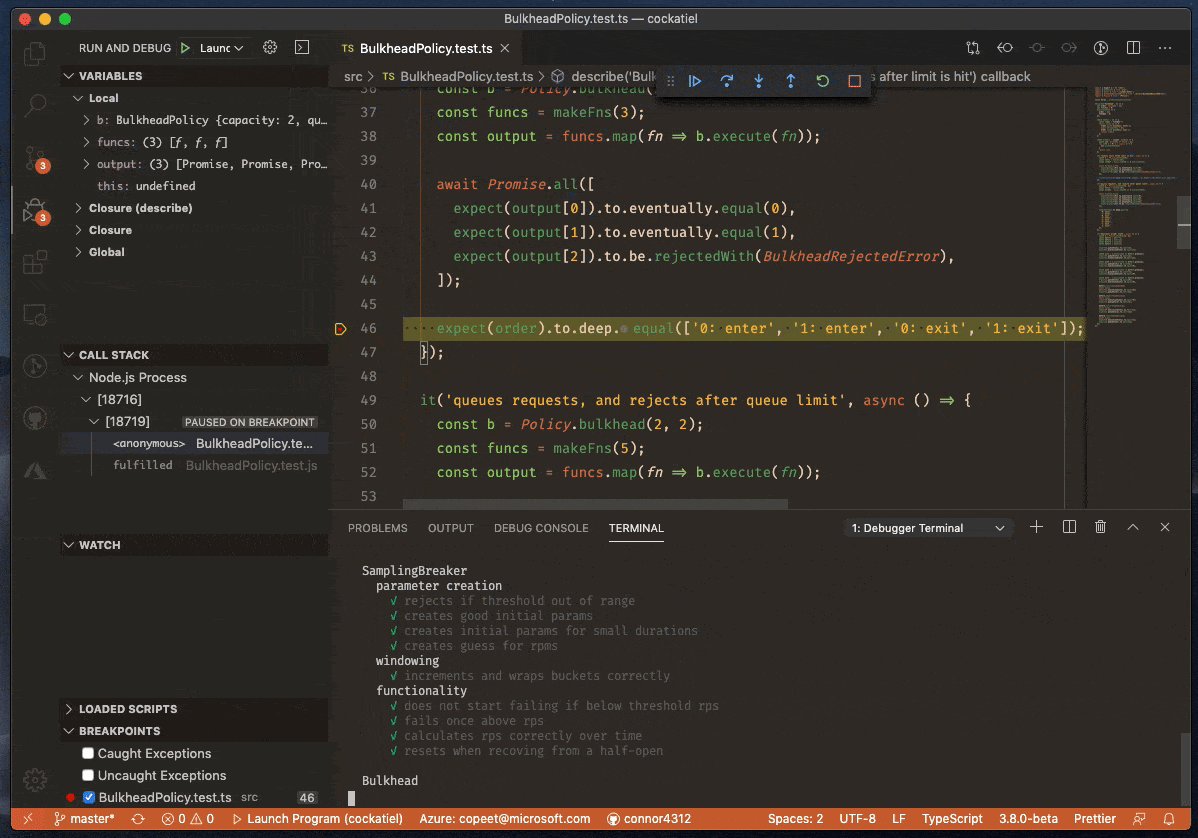
新的 JS 调试器将自动调试您在新 JavaScript 调试终端中运行的命令,您可以通过调试:创建 JavaScript 调试终端命令打开该终端

主题:Earthsong,字体:Fira Code
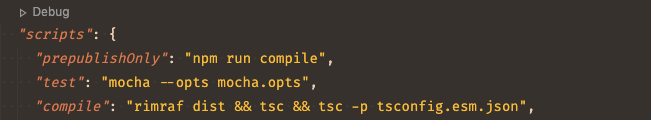
新调试器还在 package.json 的 scripts 部分提供了一个调试 CodeLens,可以运行和调试脚本而无需额外配置

您可以通过 debug.javascript.codelens.npmScripts 设置配置 CodeLens 的可见性和位置(顶部或内联)。
试试看!如果您在使用新调试器时遇到任何问题,可以在 vscode-js-debug 存储库中提交问题。
将视图从侧边栏移动到面板
正在积极开展工作,以使 VS Code 的布局更易于自定义。您可以通过以下设置测试进度
"workbench.view.experimental.allowMovingToNewContainer": true
启用该设置后,某些视图会有一个新的上下文菜单条目,用于在侧边栏和面板之间移动它们。目前,此设置仅影响资源管理器中的大纲视图和扩展程序贡献的视图。您也无法像在侧边栏中那样在面板中组合这些视图。

主题:LaserWave,字体:Cascadia Code
这只是功能预览,其许多方面(包括上述限制)都可能发生变化。欢迎在我们的 Insiders 版本中查看进一步的进展。
关于搜索的说明:随着视图移动的新通用方法的出现,旧的搜索视图设置 search.location 和命令搜索:切换搜索视图位置 (search.action.toggleSearchViewPosition) 正在被弃用。您的设置应该会自动迁移,但您需要使用新的通用方法来向前移动搜索视图。您无需启用上述实验性预览设置即可通过新的上下文菜单条目移动搜索视图。
TypeScript 3.8 beta 支持
尽管 VS Code 要到下个月正式发布 TypeScript 3.8 才会捆绑它,但此次迭代我们增加了对所有激动人心的新 TypeScript 3.8-beta 功能的支持。
其中包括
- JavaScript 和 TypeScript 文件中私有字段的 IntelliSense 和语法高亮。
- JavaScript 和 TypeScript 的调用层次结构支持。
- 转换为模板字符串重构!
您今天可以通过安装 TypeScript Nightly 扩展轻松试用所有这些新的 TypeScript 3.8 功能。请分享反馈,并在您遇到 TypeScript 3.8 beta 的任何错误时告诉我们!
对扩展的贡献
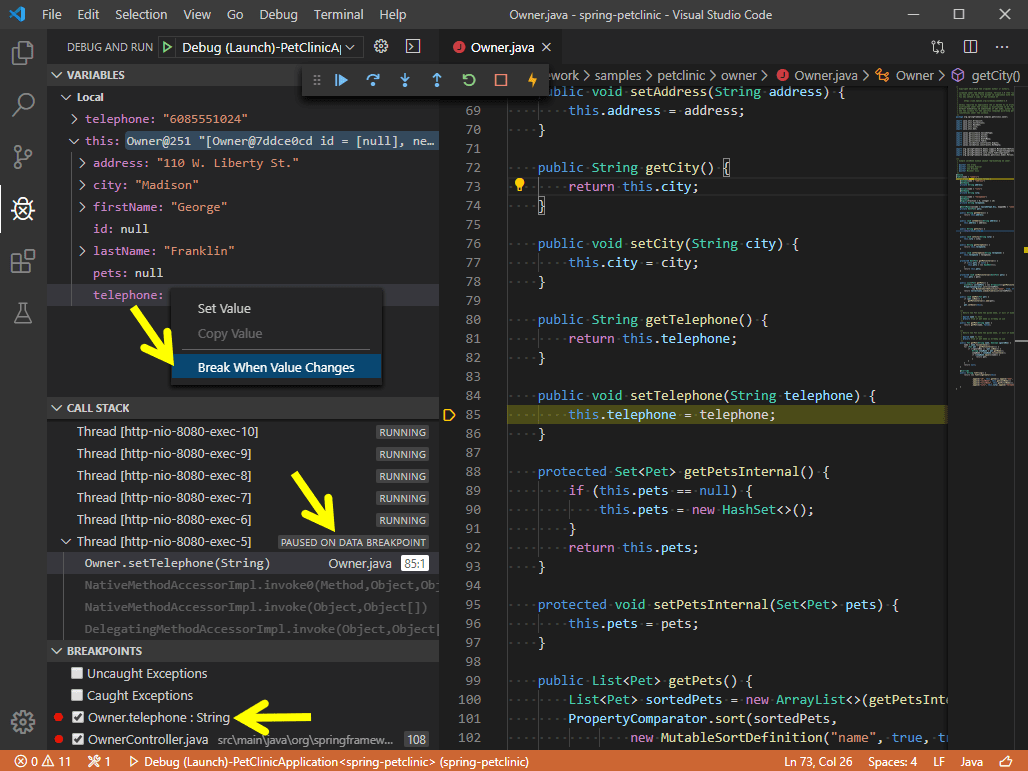
Java 调试器支持数据断点
Java 调试器扩展现在支持 VS Code 1.38 中引入的数据断点。此功能允许您创建在变量值更改时触发的断点。
您可以在下面看到当 Owner.telephone 字符串更改时调试器中断

Java 调用层次结构视图
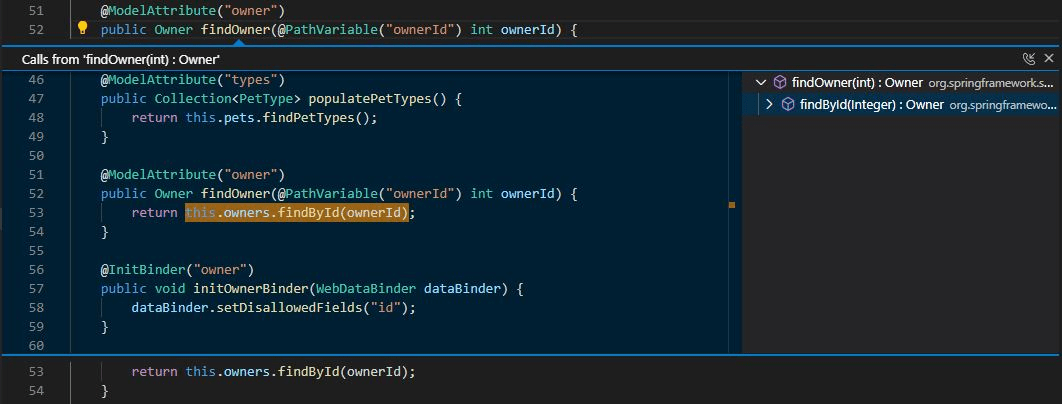
Java 语言支持扩展现在支持调用层次结构视图,该视图显示从函数到函数或从函数到函数的所有调用,并允许您深入查看调用者的调用者和调用的调用。
右键单击符号并选择查看 > 查看调用层次结构以查看调用层次结构

远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.42 版本的主要功能亮点包括
- 远程 - SSH:改进了对 Windows 服务器的支持,包括自动操作系统检测。
- WSL:支持在资源管理器中显示以打开 WSL 资源的 Windows 资源管理器。
- 开发容器:预构建的容器镜像,包括 Git 和 zsh 等依赖项。
- 转发端口视图:映射、查看和重用 SSH 和容器端口。
您可以在远程开发发布说明中了解新的扩展功能和错误修复。
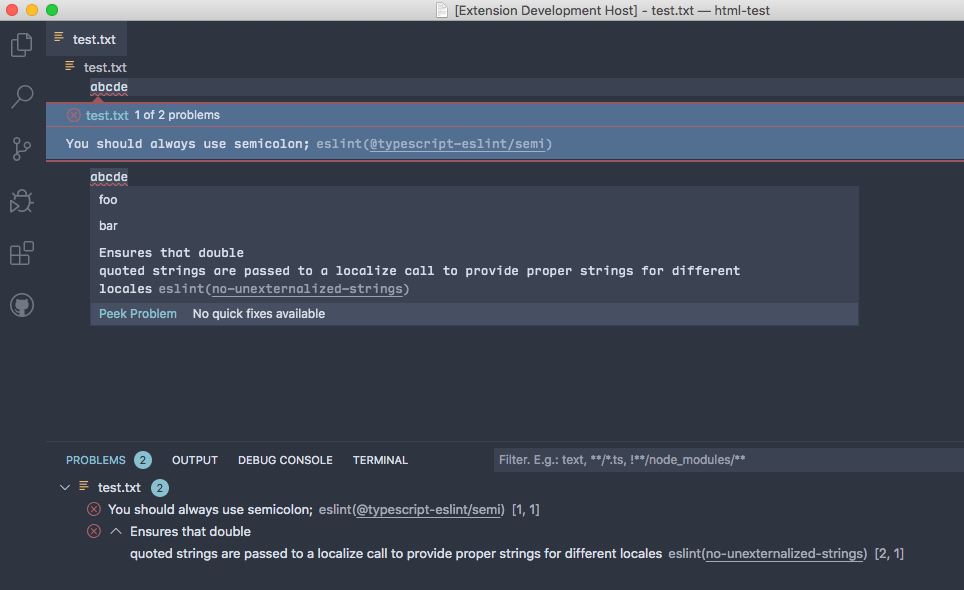
扩展创作
可重用的 Codicons
对于大多数 VS Code 图标,都使用 codicon 图标字体。扩展现在可以通过简单声明的方式重用这些图标
vscode.ThemeIcon类型现在可以使用 codicon 的名称进行实例化。例如,new vscode.ThemeIcon("zap")。vscode.MarkdownString类型现在支持$(<name>)内联语法。例如,myMdString.appendMarkdown('Hello $(globe)');。请注意,要在MarkdownString中使用 codicon,您必须启用supportThemeIcons构造函数参数。- 扩展的
package.json文件中定义的commands现在可以使用 codicon 作为其图标。使用内联语法,例如"icon": "$(zap)"。
![]()
主题:Light+
上面的悬停示例正在渲染每个可用的 codicon。悬停是使用下面的代码片段创建的,但为了可读性,大多数 codicon 名称已从 all 常量中删除。
vscode.languages.registerHoverProvider(
'*',
new (class implements vscode.HoverProvider {
provideHover(doc: vscode.TextDocument, pos: vscode.Position) {
const all = `$(activate-breakpoints)$(add)...$(zoom-out)`;
const md = new vscode.MarkdownString(all, true);
return new vscode.Hover(md, doc.getWordRangeAtPosition(pos));
}
})()
);
补全项的插入和替换
在单词末尾触发的补全通常会替换该单词。但是,当补全在单词内部触发时,不清楚是否应该替换单词的末尾。根据扩展作者的偏好,用户会得到一种行为或另一种行为。这并不理想,现在有一个 API 可以表达补全项的插入和替换范围。
为此,我们向 CompletionItem#range 添加了一个新的 OR 类型
export class CompletionItem {
range?: Range | { inserting: Range; replacing: Range };
//...
}
- 如果范围是
undefined,则 VS Code 使用当前单词范围进行替换,并使用在光标位置裁剪的相同范围进行插入。 - 如果范围是简单的
vscode.Range,则 VS Code 知道只有一个位置用于插入或替换。 - 如果范围是具有
inserting和replacing范围的对象,VS Code 将直接使用它们。
此信息与允许用户定义其偏好的 editor.suggest.insertMode 设置结合使用。我们要求扩展作者尽快采用此 API,因为我们计划在下一个版本中使插入和替换行为更加明显。
优化的 CallHierarchyProvider
我们对 CallHierarchyProvider#prepareCallHierarchy 进行了小幅更改,使其现在可以返回一个或多个 CallHierarchyItem 元素。当请求具有多个重载的元素的调用层次结构时,many 选项很有用。
终端上公开的创建选项
Terminal 对象有一个新的 creationOptions 属性,扩展可以使用它来识别终端是如何创建的。
特定于语言的设置
扩展现在可以使用新的配置范围 language-overridable 贡献可以被语言覆盖的设置。
示例
"contributes": {
"configuration": {
"title": "sample",
"properties": {
"sample.languageSetting": {
"type": "boolean",
"scope": "language-overridable"
}
}
}
}
Configuration API 得到了增强以支持这些设置。您可以通过传递必要的 languageId 来使用 API 读取和更新这些设置。
示例
/**
* Read language configuration.
*/
const textDocumentConfiguration = vscode.workspace.getConfiguration('sample', {resource, languageId});
textDocumentConfiguration.get('languageSetting');
/**
* Override configuration under language
*/
textDocumentConfiguration.update('languageSetting', false, ConfigurationTarget.Global, true);
/**
* Listen language configuration changes
*/
workspace.onDidChangeConfiguration(e => {
if(e.affectsConfiguration('sample.languageSetting', {resource, languageId}) {
}
});
有关更多信息,请参阅 Configuration API。
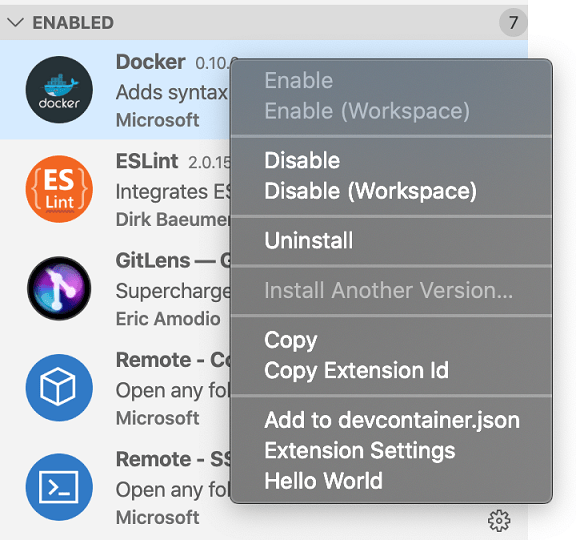
扩展视图上下文菜单
您现在可以使用新的菜单位置 extension/context 将命令贡献到扩展视图中扩展的上下文菜单。
示例
"contributes": {
"commands": [
{
"command": "extension.helloWorld",
"title": "Hello World"
}
],
"menus": {
"extension/context": [
{
"command": "extension.helloWorld",
"group": "2_configure",
"when": "extensionStatus==installed",
}
]
}
}

运行命令时,扩展的 ID 作为参数传递。
示例
vscode.commands.registerCommand('extension.helloWorld', extensionId => {
vscode.window.showInformationMessage(extensionId);
});
支持以下预定义上下文,您可以在命令的 when 条件中使用它们
extensionStatus==installedisBuiltinExtension
DebugConfigurationProvider hook 用于访问替换变量
用于调试的扩展 API 在 DebugConfigurationProvider 上提供了一个 resolveDebugConfiguration hook,可用于在调试配置传递给调试适配器之前验证它。由于此 hook 是在变量替换之前调用的,因此验证代码可以轻松地向调试配置添加更多变量,并且仍然可以及时替换它们。
这种方法使得在 resolveDebugConfiguration hook 中使用解析的变量值变得困难,例如验证或实现仅存在于扩展中(而不存在于替换值可用的调试适配器中)的功能。有关示例,请参阅问题 #85206。一些扩展已开始自行替换变量(这通常不完整,因为它不涵盖所有情况)。
从用户的角度来看,这令人困惑。在调试配置中,某些属性变量可以使用(因为它们在替换发生后在调试适配器中处理),而某些属性变量不能使用(因为它们在扩展中处理,而替换尚未发生)。问题 #87450 是后一个问题的一个很好的例子。
在此里程碑中,我们通过向 DebugConfigurationProvider 添加第二个 hook resolveDebugConfigurationWithSubstitutedVariables 解决了此问题,该 hook 接收具有所有变量替换的调试配置。
随着此新 API 的可用性,我们要求所有调试扩展作者仔细审查其当前 DebugConfigurationProvider.resolveDebugConfiguration 的实现,并将所有不引入新变量但将从在替换变量上运行中受益的代码移动到新方法 resolveDebugConfigurationWithSubstitutedVariables 中。
在扩展内实现调试适配器
现有的调试扩展 API 支持注册 DebugAdapterDescriptorFactory 以多种方式运行调试适配器。
作为外部进程
vscode.debug.registerDebugAdapterDescriptorFactory('mock', {
createDebugAdapterDescriptor: _session => {
return new vscode.DebugAdapterExecutable('mockDebug.exe');
}
});
作为网络会话
vscode.debug.registerDebugAdapterDescriptorFactory('mock', {
createDebugAdapterDescriptor: _session => {
return new vscode.DebugAdapterServer(12345, 'localhost');
}
});
在此里程碑中,我们添加了第三种变体,其中可以提供调试适配器的“内联”实现
vscode.debug.registerDebugAdapterDescriptorFactory('mock', {
createDebugAdapterDescriptor: _session => {
return new vscode.DebugAdapterInlineImplementation(new InlineDebugAdapter());
}
});
这消除了通过基于流的机制与适配器通信的需要,并简化了开发,因为适配器在扩展内部运行,并且可以轻松地作为 VS Code 扩展调试的一部分进行调试。
内联实现(例如,上述 InlineDebugAdapter)需要实现 调试适配器协议。由于我们不想将完整的调试适配器协议包含在 VS Code 的扩展 API 中,因此我们引入了该协议的最小子集。接口 vscode.DebugAdapter 只有两个方法,一个用于将 DAP 消息传递给适配器 (handleMessage),另一个用于侦听从适配器接收到的 DAP 消息 (onDidSendMessage)。
基于此接口,调试适配器的实现将从以下源代码开始
class InlineDebugAdapter implements vscode.DebugAdapter {
private sendMessage = new vscode.EventEmitter<DebugProtocol.ProtocolMessage>();
private sequence: 1;
readonly onDidSendMessage: vscode.Event<DebugProtocol.ProtocolMessage> = this.sendMessage
.event;
handleMessage(message: DebugProtocol.ProtocolMessage): void {
switch (message.type) {
case 'request':
const request = <DebugProtocol.Request>message;
switch (request.command) {
case 'initialize':
const response: DebugProtocol.Response = {
type: 'response',
seq: this.sequence++,
success: true,
request_seq: request.seq,
command: request.command
};
this.sendMessage.fire(response);
break;
// many more requests needs to be handled here...
default:
break;
}
break;
case 'response':
break;
case 'event':
break;
}
}
dispose() {
// clean up resources
}
}
由于调试适配器协议(可作为节点模块 vscode-debugprotocol 获得)是 vscode.DebugAdapter 接口的兼容超集,如果您需要完整协议并想完全自行实现调试适配器,则可以导入该模块。
一个更简单的替代方法是(继续)使用我们的调试适配器默认实现,可作为节点模块 vscode-debugadapter 获得。从 1.38.0-pre.4 版本开始,此模块中引入的 DebugSession(或 LoggingDebugSession)与扩展 API 中定义的接口 vscode.DebugAdapter 兼容。
使用此 API,现有的调试适配器实现可以轻松地像这样使用
vscode.debug.registerDebugAdapterDescriptorFactory('mock', {
createDebugAdapterDescriptor: _session => {
return new vscode.DebugAdapterInlineImplementation(new MockDebugSession());
}
});
有关详细信息,请参阅 Mock 调试 示例。
注意:在此版本中,我们已完成用于创建调试适配器的扩展 API。因此,我们宣布将在 3 月版本中删除对 debuggers 贡献点的两个已弃用属性的支持
adapterExecutableCommand- 改用扩展 APIvscode.DebugAdapterDescriptorFactory和vscode.DebugAdapterExecutable。Mock 调试示例展示了如何使用 API。enableBreakpointsFor- 改用breakpoints贡献点。转换需要在package.json中完成。
如果当前的(已弃用)JSON 如下所示
"contributes": {
"debuggers": [{
"type": "csharp",
// ...
"enableBreakpointsFor": [ "csharp", "razor" ]
// ...
}]
转换将是
"contributes": {
"breakpoints": [
{ "language": "csharp" },
{ "language": "razor" }
],
"debuggers": [{
"type": "csharp",
// ...
}]
我们建议受影响的扩展在 2 月份适应新的 API,这样我们就有足够的时间在 3 月之前修复问题。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以进行尝试。一如既往,我们渴望您的反馈。以下是试用提议 API 的方法:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
请注意,您不能发布使用提议 API 的扩展。下一个版本中可能会有重大更改,我们绝不希望破坏现有扩展。
添加工作区编辑元数据
VS Code 中现有的重构预览支持附带了一个新的可选 API 提案。它允许您对工作区编辑的更改进行分类。例如,您可以定义更改是否需要用户确认或添加诸如“字符串和注释中的重命名”之类的描述。该提案可在问题 #77728 中跟踪,其当前设计围绕 WorkspaceEditMetadata 接口。
语义高亮
如果您有兴趣为您的语言添加语义高亮,语义高亮概述 提供了概念和新 API 的摘要。
身份验证提供者
一些扩展需要向其他服务进行身份验证。问题 #88309 中的提案将使扩展能够注册可供其他扩展访问的身份验证提供者,从而提供一种执行身份验证的通用机制。
时间线提供者
扩展很快将能够将自己的源贡献到新的时间线视图中。有兴趣添加您自己的时间线源吗?请查看问题 #84297 中的此早期提案,并提供您的任何反馈。
Documentation.Refactoring 贡献点
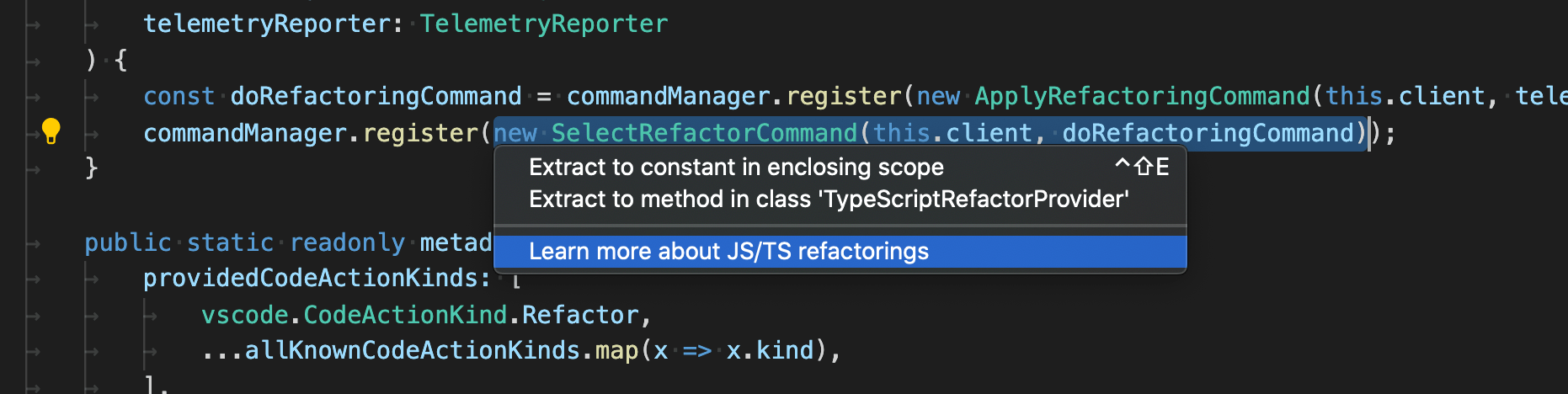
拟议的 documentation.refactoring 贡献点允许扩展为其重构提供文档。用户可以在请求重构时选择查看此文档

拟议的贡献点通过使用命令,让扩展控制其文档的显示方式
"contributes": {
"documentation": {
"refactoring": [
{
"title": "Learn more about JS/TS refactorings",
"when": "typescript.isManagedFile",
"command": "_typescript.learnMoreAboutRefactorings"
}
]
}
}
title— 向用户显示的文档操作标签。when— 何时显示文档的When 子句。command— 显示文档的命令。例如,此命令可以打开网页或直接在 VS Code 中显示文档。
问题 #86788 跟踪了提案的状态。
自定义编辑器的备份和热退出钩子
我们在此迭代中继续迭代拟议的自定义编辑器 API。本月我们主要调查的是如何为自定义编辑器启用热退出。问题 #88719 涵盖了我们为支持热退出而遇到的一些挑战以及我们考虑的一些方法。
这项调查的结果是 WebviewCustomEditorEditingDelegate 接口上一个新的可选 backup 方法。此方法在资源更改后一秒左右由 VS Code 调用。在 backup 方法内部,扩展应将资源以其当前状态持久化。通常,这意味着将资源写入工作区存储文件夹。然后,当编辑器重新加载时,它应该检查是否存在任何持久化备份,然后再从工作区本身加载资源。
我们将在下一次迭代中继续迭代自定义编辑器 API。
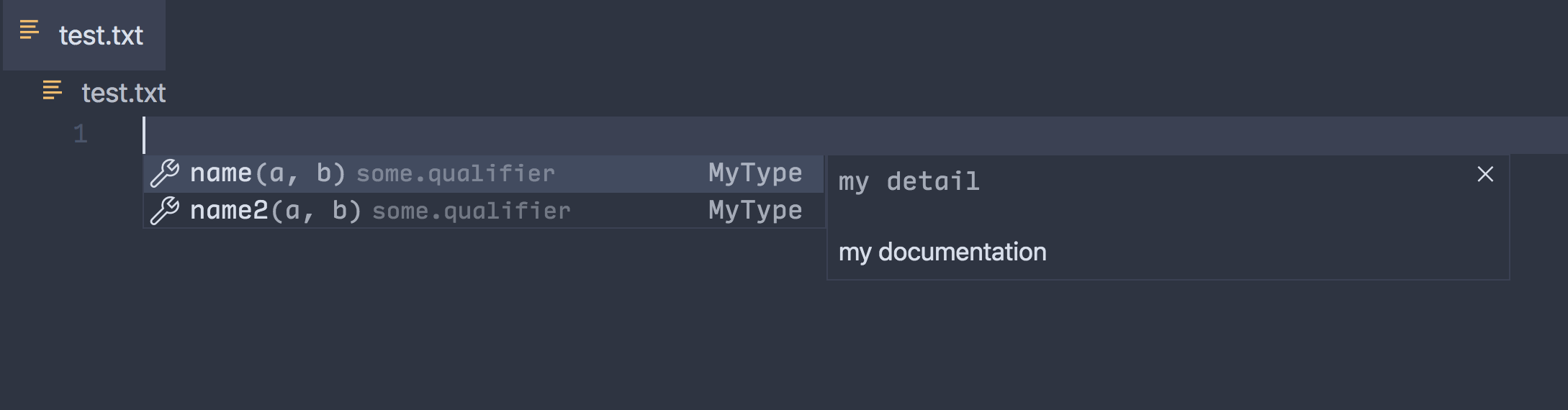
复杂的补全标签
我们正在改进 CompletionItem API,以适应需要提供限定名、导入路径、返回类型和其他信息的复杂补全项。这些信息必须预先提供,而不是稍后解析。提供的信息将在线性建议小部件中显示。我们将在下一次迭代中迭代当前提案。同时,我们正在考虑为建议小部件添加状态栏,以解决一些 UI 和可发现性挑战。我们期待您对 API 的反馈。

主题:Nord,字体:Input Mono
向诊断错误添加链接
诊断错误现在可以关联其错误代码的链接。如果提供了链接,它将显示在问题面板、内联错误视图和诊断错误悬停中。随着我们在下一次迭代中继续开发此功能,您可以在问题 #11847 中提供反馈。

语言服务器协议
语言服务器协议的 3.15 版本现已发布。我们还发布了 VS Code LSP 客户端和用 Node.js 编写的 LSP 服务器的相应 npm 模块。库的最新版本包含语义令牌的拟议规范和实现。
LSP 网站现在托管着语言服务器索引格式规范的初步版本,以及相应的LSIF 概述。
浏览器支持
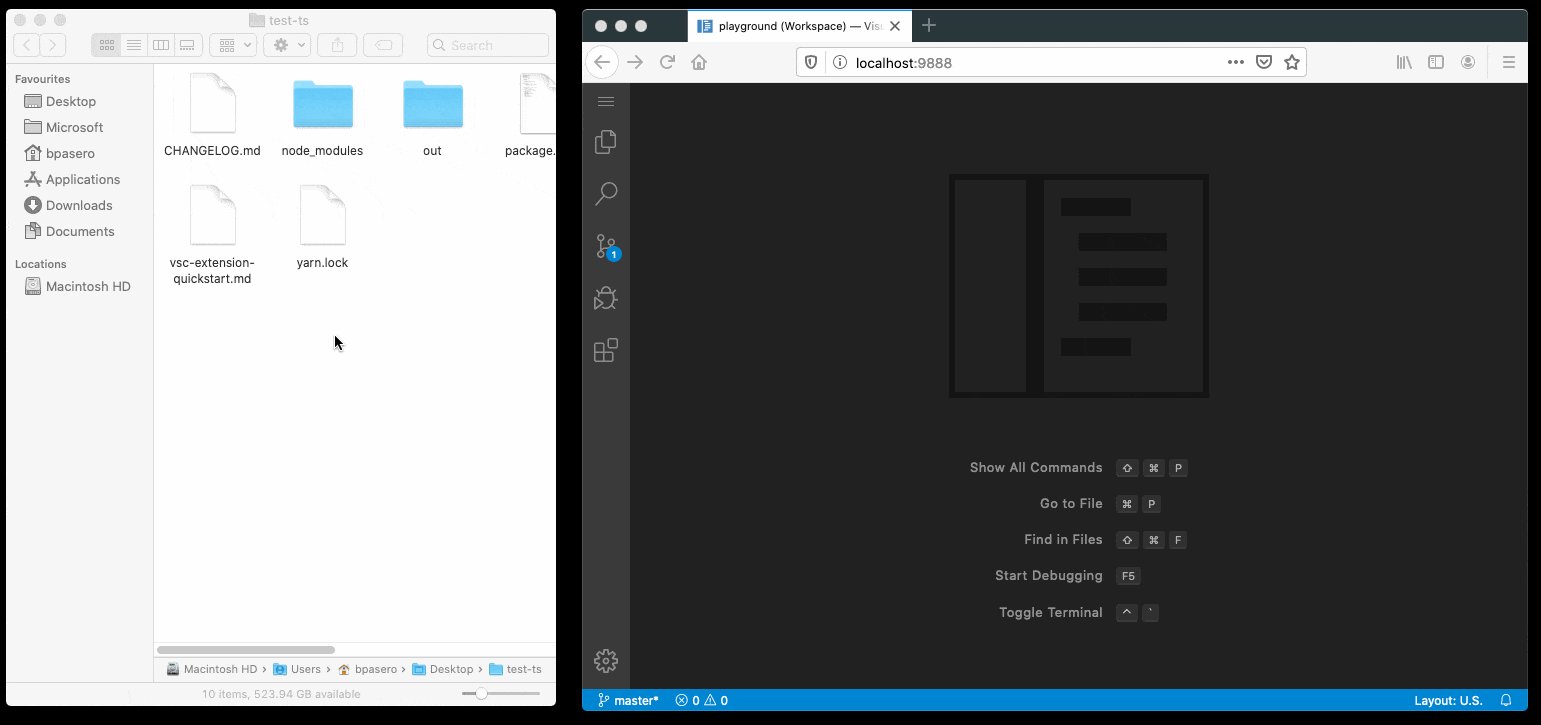
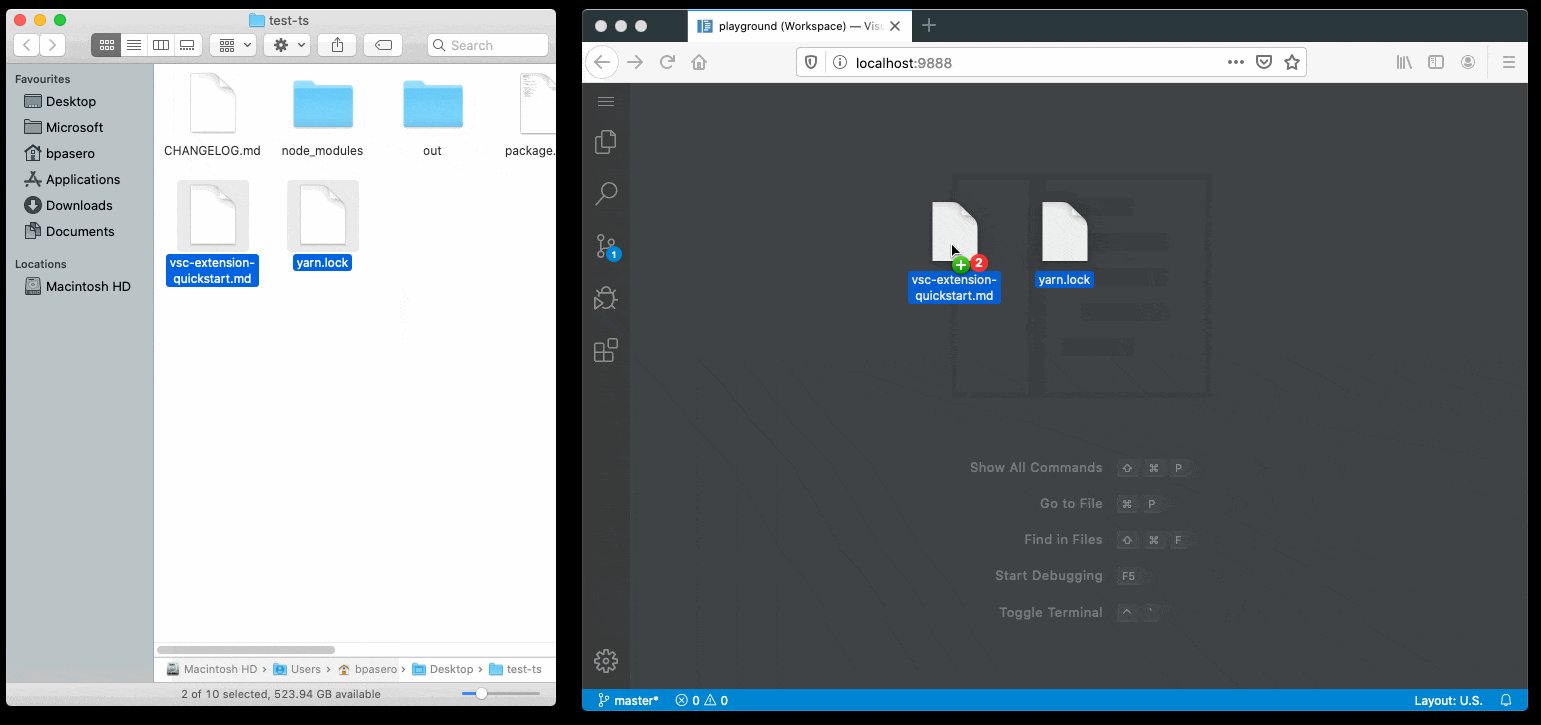
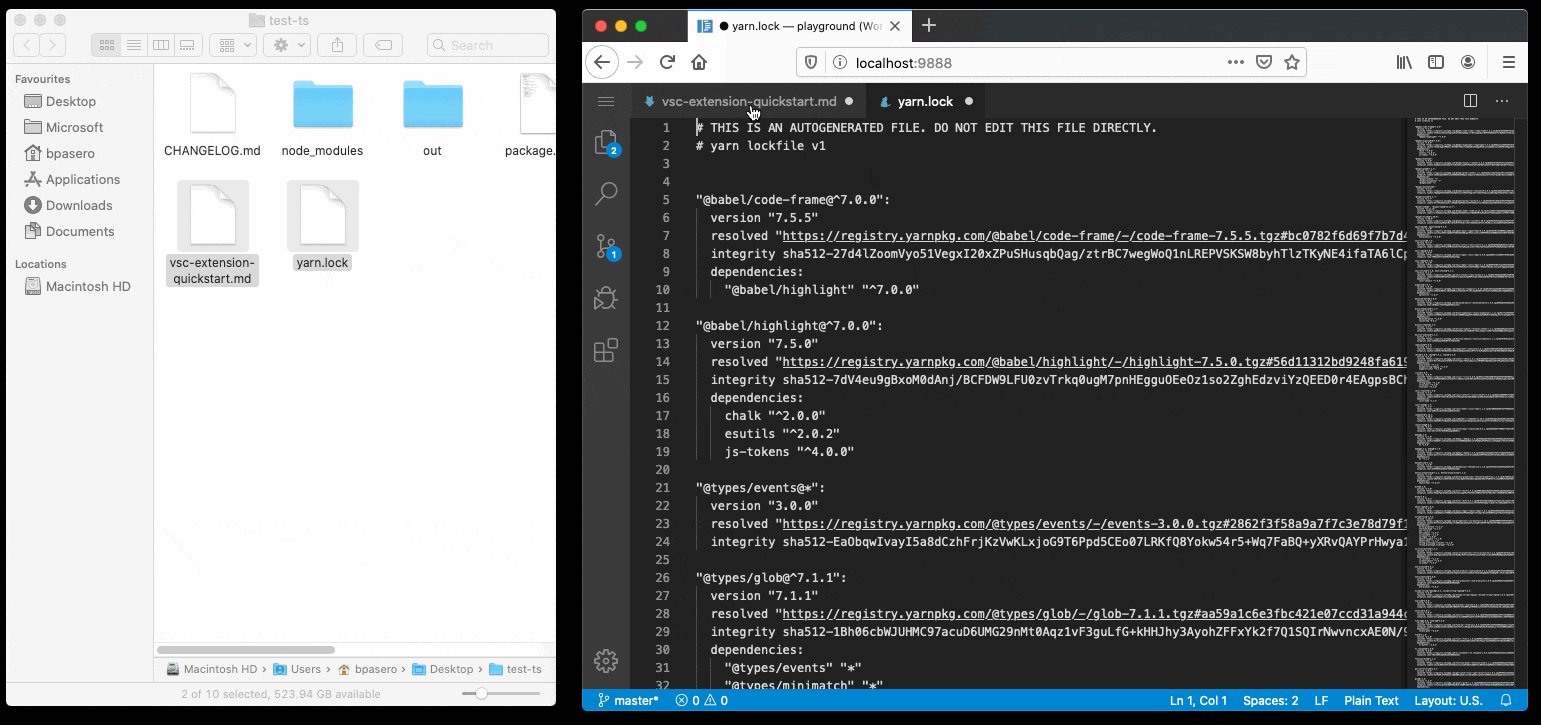
将文件拖放到编辑器中
在浏览器中使用 VS Code 时,您现在可以将本地文件拖放到编辑器区域,以将它们作为脏文件(未保存文件)打开,其中包含文件内容。

新命令
| 键 | 命令 | 命令 ID |
|---|---|---|
| 将面板移到左侧 | workbench.action.positionPanelLeft |
|
| 将面板移到右侧 | workbench.action.positionPanelRight |
|
| 将面板移到底部 | workbench.action.positionPanelBottom |
|
| 打开下一个最近使用的编辑器 | workbench.action.openNextRecentlyUsedEditor |
|
| 打开上一个使用的编辑器 | workbench.action.openPreviousRecentlyUsedEditor |
|
| 打开组中下一个最近使用的编辑器 | workbench.action.openNextRecentlyUsedEditorInGroup |
|
| 打开组中上一个使用的编辑器 | workbench.action.openPreviousRecentlyUsedEditorInGroup |
|
| 打开最近使用的编辑器选择器 | workbench.action.showAllEditorsByMostRecentlyUsed |
|
| 通过选择器打开上一个使用的编辑器 | workbench.action.quickOpenPreviousRecentlyUsedEditor |
|
| ⌃Tab (Windows, Linux Ctrl+Tab) | 通过选择器打开组中上一个使用的编辑器 | workbench.action.quickOpenPreviousRecentlyUsedEditorInGroup |
| 通过选择器打开最少使用的编辑器 | workbench.action.quickOpenLeastRecentlyUsedEditor |
|
| ⌃⇧Tab (Windows, Linux Ctrl+Shift+Tab) | 通过选择器打开组中最少使用的编辑器 | workbench.action.quickOpenLeastRecentlyUsedEditorInGroup |
| 开发者:重启扩展主机 | workbench.action.restartExtensionHost |
工程
TSLint 到 ESLint 迁移
VS Code 主要用 TypeScript 编写。除了编译器,我们还使用 linting 来强制执行某些样式和工程规则。过去,我们使用 TSLint 完成该任务,但大约一年前,TSLint 的维护者宣布弃用它,转而支持 ESLint。
在此里程碑中,我们已迁移到 ESLint - 其中包括我们的lint 配置和我们的自定义规则。最后但并非最不重要的一点是,我们还更新了 yo code 扩展生成器,以便新的 TypeScript 扩展也由 ESLint 检查。
如果您在自己的项目中使用 TSLint,我们创建了将 TSLint 迁移到 ESLint 指南,以帮助您切换到 ESLint。
使用 TypeScript 3.8-beta 构建 VS Code
VS Code 现在使用 TypeScript 3.8 beta 版本构建。
支持在 Shadow DOM 中托管 Monaco Editor
我们修复了与鼠标处理和动态 CSS 相关的各种问题,以便 Monaco Editor 现在可以托管在 Shadow DOM API shadow root 内部。
新文档
容器
现在有新文章介绍了如何使用 Microsoft Docker 扩展创建容器。您将找到有关容器化 Node.js 和 ASP.NET Core 应用程序、推送到容器注册表以及将容器部署到云的教程。

值得注意的修复
- 12058:定期保存 UI 状态以防止关闭时丢失
- 79205:在不区分大小写的平台上连接到区分大小写的文件系统时,资源管理器树未显示正确内容
- 83543:调试程序位置仅显示给活动会话
- 85057:在自定义对话框中将对话框详细信息移动到描述行
- 86445:无法通过热键同时删除多个 Watch 调试变量
- 88240:创建许多 Watch 下拉表达式速度慢
- 89057:让只读编辑器显示问题
- 89405:文本文件:不报告只读模型的脏状态
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
对我们问题跟踪的贡献
对 vscode 的贡献
- Alexander Fell (@AlexFell-Velo):添加位置面板左侧 PR #84477
- AlexStrNik (@AlexStrNik):修复 #89493 PR #89653
- Brett Cannon (@brettcannon):合并拉取请求 #87946 来自 brettcannon/patch-2 PR #87946
- Bura Chuhadar (@BuraChuhadar)
- Siberian Cat (@cat-kitten):Roblox XML 文件语法高亮支持 PR #87755
- Charles Gagnon (@Charles-Gagnon):不为覆盖率检测任何测试代码 PR #86608
- Chayim Refael Friedman (@ChayimFriedman2):会话停止后隐藏调试控制台 PR #83249
- Daniel Beigi (@dbeigi):修复 #83983 添加高亮折叠 PR #84955
- Dmitry Gozman (@dgozman):在单独的任务中处理调试适配器消息;参见 #33822, #79196 PR #81403
- Dima Krasner (@dimkr):将 node-native-keymap 提升到 2.1.1,以便更轻松地进行 arm64 交叉编译 PR #86659
- David Lechner (@dlech):修复重启调试适配器后线程未获取的问题 PR #88790
- Daryl Chan (@dvrylc):当没有活动图标主题时隐藏 Markdown 预览编辑器图标 PR #88692
- Fabien Launay (@FabienLaunay)
- Gabriel DeBacker (@GabeDeBacker):允许扩展安装和卸载命令执行将异常抛回调用者 PR #88714
- Jens Fischer (@Gama11):澄清 QuickPickItem.description 和 detail 的文档 PR #88622
- John Murray (@gjsjohnmurray):#85645 显示变量获取失败消息 PR #85842
- @GustavoASC
- Yunseok (@hannut91):修复拼写错误 PR #88824
- Harald Rosberg (@hrosb):将 electron 提升到 6.1.6,修复辅助功能应用中缺少窗口标题的问题 PR #86837
- Andrew Liu (@hypercubestart):修复已解析的 JSDoc author 标签 PR #80898
- Yuki Ueda (@Ikuyadeu):将 'declare var' 替换为 'declare const' PR #87709
- Andrii Dieiev (@IllusionMH):为“要包含/排除的文件”字段的历史条目进行去抖动 PR #86785
- Jason (@JasonMFry)::speech_balloon: 修复欢迎页面上的语法错误 PR #88801
- Jean Pierre (@jeanp413)
- 合并拉取请求 #87827 来自 jeanp413/fix-79857 PR #87827
- 修复枚举设置值中的链接无法点击的问题 PR #86463
- 修复在过滤活动时无法创建新的调试监视表达式的问题 PR #88502
- 修复文件拖放未打开资源管理器面板的问题 PR #88078
- 修复在文件资源管理器中创建新文件/文件夹和重命名时焦点元素不正确的问题 PR #87052
- 修复前缀之前片段替换的问题 PR #86509
- 修复终端环境变量在空工作区中无法解析的问题 PR #83369
- 修复 mightProducePrintableCharacter 数字键盘支持 PR #77911
- 添加设置以控制是否默认聚焦 Peek 小部件中的内联编辑器 PR #88185
- Andy Edwards (@jedwards1211):fix(extHostProgress):使用节流而不是去抖动 PR #86161
- Jon Bockhorst (@jmbockhorst):使终端链接行为与编辑器保持一致 PR #83620
- Robert Jin (@jzyrobert)
- Kristian Thy (@kthy):feat:perl5 的区域折叠 PR #85642
- kevinn (@latel):修复 stateService 中最小的拼写错误 PR #86744
- Jiaxun Wei (@LeuisKen):修复:向沙盒属性添加 'allow-forms'。 PR #87334
- Luis Oliveira (@lmvco):支持 Shadow DOM PR #88536
- Jonathan Carter (@lostintangent):删除 Markdown/Emmet 语言功能的方案限制 PR #87541
- Maher Jendoubi (@MaherJendoubi):贡献:修复拼写错误 PR #89256
- Maira Wenzel (@mairaw):修复拼写错误 PR #88730
- Matias Godoy (@mattogodoy):修复拼写错误 PR #86957
- Matt Crouch (@mjcrouch):修复各种图标容器位置缺失的样式 PR #88157
- Marko Novakovic (@mnovakovic):CallStackView 尝试将活动帧移动到顶部 PR #88074
- Mohammad Rahhal (@mrahhal):修复镜像光标选择 PR #86986
- Ilya Murav'jov (@muravjov):editor.insertSpaceAfterComment setting PR #41747
- Micah Smith (@Olovan):修复 #84145 切换终端面板时的问题 PR #88098
- pan93412 (@pan93412):fix(tokenClassificationExtensionPoint):一些拼写错误 PR #89704
- Przemek Dziewa (@pdziewa):修复长状态栏项 PR #87164
- Oliver Larsson (@Playturbo):友好的 pickstring 选项 PR #89180
- Remy Suen (@rcjsuen):向 CompletionItem 的 insertText 添加缺失的文档 PR #87115
- @romainHainaut:修复 #83644 PR #86619
- Sameer Puri (@sameer):在 Linux 上启用 Shift-Insert 粘贴主剪贴板,修复 #36170。 PR #63374
- @sharkykh:恢复“重命名时当前 git 分支名称” PR #86919
- Simon Siefke (@SimonSiefke):修复 #87181:本地函数的 typescript 补全项类型 PR #87182
- @smilegodly:删除了重复的“清除搜索”和“未找到设置” PR #86494
- Konstantin Solomatov (@solomatov)
- @SPGoding:修复扩展 package.json 架构中的错误键 PR #87042
- @sportshead:从 search.contribution.ts 中删除了 search.location PR #89585
- @sverg1:自定义编辑器切换和保存/预览快捷键 PR #86505
- 叶志豪 (@Vigilans):修复 FileExplorer 中 TreeView 的列表服务在块中处理不当的问题 PR #87805
- @xearonet:修复 .bat 变量包围 PR #88986
- Pen Tree (@zyctree):修复 vscode.d.ts 中的一个拼写错误 PR #87704
对 vscode-eslint 的贡献
- Nikhil Verma (@NikhilVerma):明确指出配置中的模式是数组而非对象 PR #853
- Tyler Waters (@tswaters):修复 #805:支持 package.json 中的 eslint PR #877
对 language-server-protocol 的贡献
- Sebastian Zarnekow (@szarnekow):修复了细微的格式错误 PR #876
- @KamasamaK
对 vscode-languageserver-node 的贡献
对 debug-adapter-protocol 的贡献
- Gerald Richter (@richterger):更新 adapters.md PR #89
对 vscode-vsce 的贡献
- Felix Hao (@felixhao28):支持链接的 npm 模块 PR #411
- 道化師 (@wraith13):修改消息以符合当前情况 PR #409
- Shaun Tabone (@xontab):将 npm list 命令的日志级别更改为 error 以提高兼容性 PR #412
对 vscode-js-debug 的贡献
- Ben Creasy (@jcrben):修复:允许从 launch.json 中省略 "program" PR #203
对 vscode-generator-code 的贡献
- Jake Witcher (@jakewitcher):修复语言扩展模板的 language-configuration.json 中的拼写错误 PR #189
- Stavros Tsourlidakis (@stsourlidakis):修复 ext-command-js/test 中的 eslint 问题 PR #190
对 vscode-azurecli 的贡献
对 vscode-emmet-helper 的贡献
- Diogo Felix (@onlurking):功能:更新 Emmet 缩写 PR #34
对 localization 的贡献
有超过 800 名 云 + AI 本地化 社区成员使用 Microsoft 本地化社区平台 (MLCP),其中约 170 名活跃贡献者为 Visual Studio Code 做出贡献。我们感谢您的贡献,无论是提供新的翻译、对翻译进行投票还是提出流程改进建议。
这是贡献者的快照。有关项目详细信息,包括贡献者姓名列表,请访问项目网站:https://aka.ms/vscodeloc。
- 波斯尼亚语 (拉丁语,波斯尼亚和黑塞哥维那): Sead Mulahasanović, Adnan Rizvan, Ismar Bašanović。
- 保加利亚语: Andreyka Lechev。
- 捷克语: Michal Černík。
- 丹麦语: Lasse Stilvang。
- 荷兰语: Philip Denys, Lemuel Gomez, Dennis Hummel, Gideon van de Laar。
- 英语 (英国): Martin Littlecott, Alexander Ogilvie, Krishna Regar, Alonso Calderon, Daniel Imms, Kamalsinh Solanki。
- 芬兰语: Tuula P。
- 法语: Antoine Griffard, Thierry DEMAN-BARCELÒ, Edouard Choinière, Joel Monniot, Rodolphe NOEL, Lucas A., Alain, BUFERNE, Xavier Laffargue, Mohamed Sahbi, DJ Dakta。
- 德语: Pascal Wiesendanger, Marvin Heilemann, jan-nitsche, Jakob von der Haar, Michael Richter。
- 希腊语: Valantis Kamayiannis, Θοδωρής Τσιρπάνης。
- 希伯来语:Ariel Bachar。
- 印地语: Kiren Paul, Niraj Kumar, Preeti Madhwal, Jaadu Jinn, Mahtab Alam。
- 匈牙利语: József Cserkó, Kiss Attila Csaba, Krisztián Papp。
- 简体中文: Yizhi Gu, Tingting Yi, Justin Liu, ick, Charles Dong, Peng Zeng, Tony Xia, 斌 项, 普鲁文, paul cheung, 张锐, Zhiqiang Li, Yixing Zheng, AlexiZz Nakido, 冉 耀隆, Chow David, Sheng Jiang, yungkei fan, Yao Rui, Joel Yang, 钟越, Chenglong Wei, 一斤瓜子, Yiting Zhu, Alexander ZHANG, YanJun Sun, Libing Yang, ZHENGCHENG CHEN, 张 任飞, 光宇 朴, 石岩 詹, 舜杰 杨, WJ Wang, Siam Chen。
- 繁体中文: Winnie Lin, 船長, Alan Tsai, TingWen Su。
- 印度尼西亚语: Eriawan Kusumawardhono, Aldila, Arif Fahmi, Laurensius Dede Suhardiman, Mychael Go, Christian Elbrianno, Septian Adi。
- 意大利语:Alessandro Alpi, Luigi Bruno。
- 日语: Takayuki Fuwa, Seiichi Ariga, Koichi Makino, Yoshihisa Ozaki, 貴康 内田, Ishii Shun, Kyohei Uchida, TENMYO Masakazu, Aya Tokura。
- 韩语: Hongju。
- 拉脱维亚语:Andris Vilde。
- 挪威语: Frode Aarebrot, Anders Stensaas, Thomas Ødegård, Thomas Isaksen。
- 波兰语: Makabeus Orban, Mateusz Redynk, Kacper Łakomski, Piotr Rysak, Wojciech Maj, Oskar Janczak, Szymon Seliga, Franx Bar, Marcin Anonimus。
- 葡萄牙语 (巴西): Marcelo Fernandes, Arthur Lima, Albert Tanure, Loiane Groner, Nylsinho Santos, Alessandro Trovato, Pudda, Matheus Vitti Santos, Rodrigo Crespi, Wellington OStemberg, Roberto Fonseca, Felipe Galante, Rodrigo Tavares, Alessandro Fragnani, Felipe Nascimento, Alexis Lopes。
- 葡萄牙语 (葡萄牙): Francisco Osorio, Luís Chaves, Ricardo Sousa Vieira, João Fernandes。
- 罗马尼亚语: Tiberiu Frățilă, LaServici, Dan Ichim。
- 俄语: Vadim Svitkin, Николай Соколовский, Дмитрий Кирьянов, Baturin Valery。
- 塞尔维亚语 (西里尔文): Dusan Milojkovic。
- 西班牙语: José María Aguilar, Ricardo Estrada Rdez, JOSE AHIAS LOPEZ PORTILLO, Gustavo Gabriel Gonzalez, Camilo Sasía。
- 瑞典语: Pelle Alstermo。
- 泰米尔语: Rajesh Waran, MUTHU VIJAY, Sankar Raj, Kadhireshan S, saravanan ramesh, Aravindh JANAKIRAMAN, Pandidurai R, Madhu Chakravarthy, Madhu Maha。
- 土耳其语: Mehmet Yönügül, Özgür ERSOY, mehmetcan Gün, Misir Jafarov, Isa Inalcik, Fırat Eşki, Gökberk Nur, Safa Selim。
- 乌克兰语: Serhii Shulhin, Arthur Murauskas, Oleksandr Krasnokutskyi, Фомін Тарас。
- 越南语: Dat Nguyen, Vương, Van-Tien Hoang, Dao Ngo, ng-hai。