2019 年 3 月(版本 1.33)
更新 1.33.1:此更新解决了这些问题。
下载:Windows:x64 | Mac:Intel | Linux 64 位:deb rpm tarball snap | 32 位:deb rpm tarball
欢迎使用 2019 年 3 月版 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中包括一些主要亮点:
- 轻松选择显示语言 - 使用快速选择器在已安装的区域设置之间进行选择。
- 可配置的 IntelliSense 显示 - 过滤掉关键字等元素或移除显示的图标。
- 选择默认格式化程序 - 按项目和语言设置默认文档格式化程序。
- 转到定义位置 - 打开 Peek 视图和/或导航到主要位置。
- 转换为解构参数 - 新的 TS 重构,用于使用命名参数对象。
- 子会话的调试支持 - 在主调试会话下显示子进程。
- 使用调试会话启动 URI - 调试 Web 服务器代码时自动打开浏览器。
- 安装缺少的扩展依赖项 - 检测并提供安装缺少的依赖项。
- “Node.js 远程调试”主题 - 了解如何连接到 Azure 上运行的 Node.js 应用程序。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
您还可以观看由开发人员倡导者 Brian Clark 制作的 1.33 版本亮点视频。
发布说明按以下与 VS Code 重点领域相关的部分进行排列。以下是一些进一步的更新
- 工作台 - 改进了源代码管理视图,使用屏幕阅读器更容易进行列表导航。
- 集成终端 - ConPTY 在 Windows 上默认开启,渲染性能改进。
- 语言 - 禁用 CSS 属性值补全,TS 改进了推理和 const 断言。
- 扩展创作 - 最终确定了智能选择 API,安装扩展命令。
- 工程 - 官方 Linux snap 包,使用 NPM 包缓存加快 OSS 构建。
Insiders:想尽快看到新功能吗?您可以下载每夜更新的 Insiders 构建版本,并第一时间尝试最新的更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
工作台
更轻松的显示语言配置
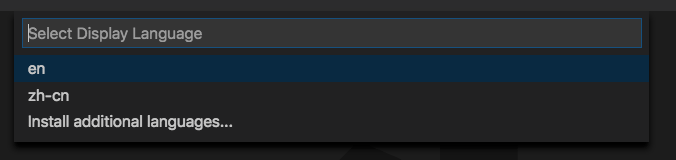
运行配置显示语言命令现在会打开一个快速选择器,其中列出了根据您已安装的语言包可用的区域设置,而不是仅仅打开locale.json文件。当您做出选择时,区域设置将自动更新,并且会提示您重启 VS Code 以使更改生效。

改进的源代码管理视图
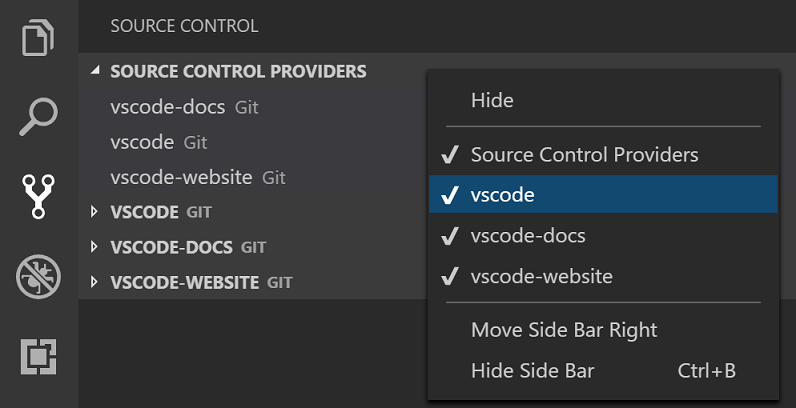
源代码管理视图已与其他视图(例如文件资源管理器、调试视图等)保持一致。现在可以使用上下文菜单操作使存储库可见或隐藏。它们的顺序和大小现在得以保留。您还可以使用上下文菜单操作显示或隐藏源代码管理提供程序视图。

检测到屏幕阅读器时列表的简单键盘导航
当 VS Code 检测到正在使用屏幕阅读器时,它会自动为列表开启简单的键盘导航。这使得屏幕阅读器用户更容易进行列表键盘导航,因为每次按键都会导航到相应的项目。此行为适用于工作台中的所有列表和树,例如文件资源管理器、打开的编辑器和调试视图。
编辑器
IntelliSense 自定义
有新的设置控制 IntelliSense 显示
editor.suggest.filteredTypes- 从 IntelliSense 中过滤特定类型,例如,关键字通过以下方式过滤:{ "keyword": false }。editor.suggest.maxVisibleSuggestions- 控制 IntelliSense 一次显示的项目数量。editor.suggest.showIcons- 启用或禁用在 IntelliSense 中显示图标。
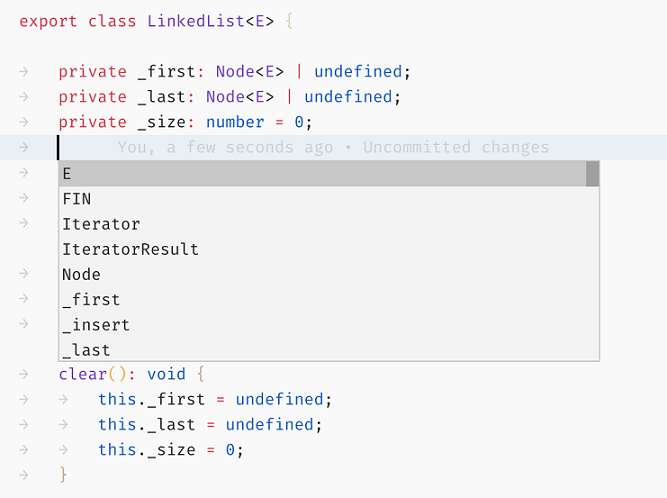
以下是过滤掉关键字、无图标且限制为八个建议的 TypeScript IntelliSense 示例

默认格式化程序选择
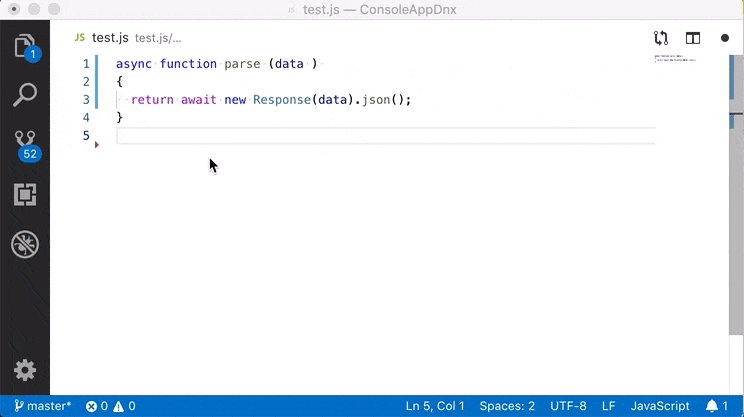
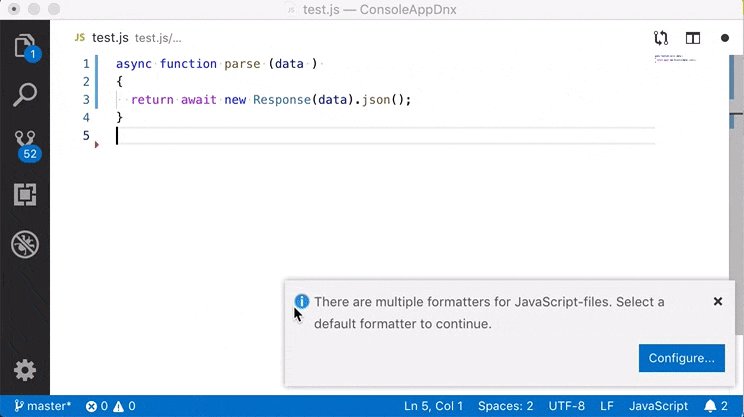
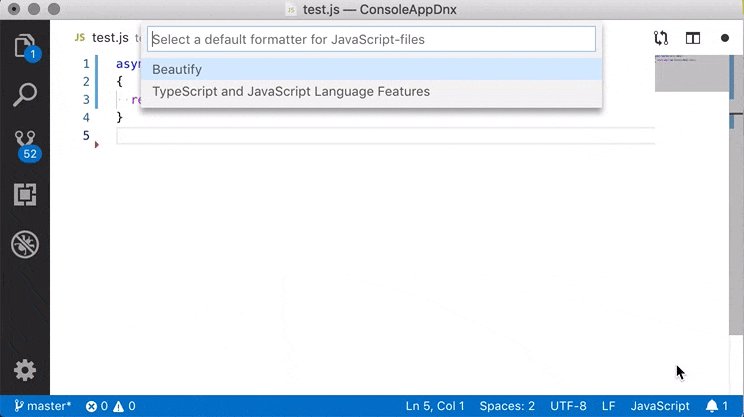
我们的许多用户处理不同的项目,不同的项目通常使用不同的文档格式化程序。这很难配置,我们添加了一个新设置来帮助,即editor.defaultFormatter。现在,当有多个格式化程序可用时,您可以定义一个作为默认格式化程序。事实上,VS Code 会鼓励您选择一个默认格式化程序。

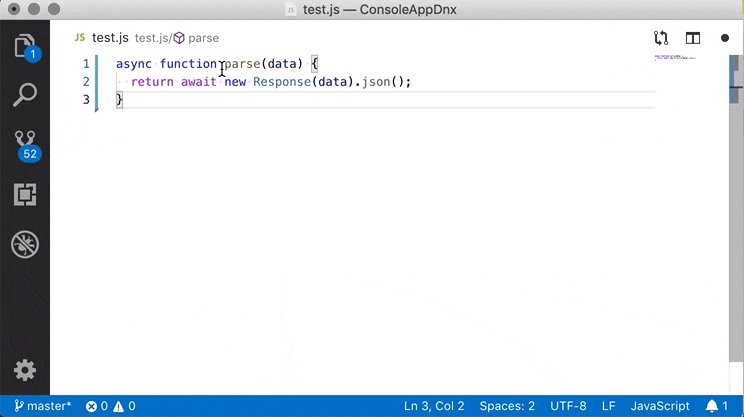
这将更新您的配置(如下所示),以便后续的保存操作,VS Code 知道选择哪个格式化程序。我们还鼓励您在项目配置中设置此值。例如,如果您的项目团队同意一个格式化程序,那么它应该在项目设置文件中明确指出。
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
}
定义默认格式化程序不会删除替代格式化程序。我们添加了使用以下方式格式化文档...命令,它仍然允许您在格式化文档之前选择一个格式化程序。如果需要,您还可以从下拉列表中重新配置默认格式化程序。
转到定义自定义
某些编程语言允许您在多个位置定义一个符号。这意味着像转到定义这样的功能必须一次转到多个位置。VS Code 通过显示包含所有位置的 Peek 视图来支持这一点。现在可以使用新设置editor.gotoLocation.multiple对这种行为进行微调。
它可以设置为这些值
peek- 在当前位置打开 Peek 视图。这是默认值。gotoAndPeek- 打开主要位置(由扩展定义)并同时显示 Peek 视图。goto- 只打开主要位置。
代码片段变量 $WORKSPACE_NAME
有一个新的代码片段变量,它解析为打开的工作区/文件夹的名称:$WORKSPACE_NAME。
如下面的代码片段所示使用它
"header": {
"scope": "javascript,typescript",
"prefix": "workspace",
"body": ["// the ${WORKSPACE_NAME}-project"],
"description": "Log output to console"
}
集成终端
Windows 版本 18309+ 上默认开启 ConPTY
对于支持的 Windows 10 Insider 版本,新的终端后端 ConPTY 将默认开启。这应该会带来更稳定的体验,更接近原生终端,并增加了 256 色支持。如果您遇到问题,请告知我们或 Windows 控制台团队。您始终可以通过此设置选择退出
{
"terminal.integrated.windowsEnableConpty": false
}
数据解析上限为 12 毫秒
以前,终端解析的数据量没有得到适当限制。这意味着在性能较低的硬件上,解析数据和渲染的时间将远远超过渲染一帧的理想时间,导致 UI 滞后或对于生成大量输出的命令完全卡死。现在已设置一个上限,防止其超过大约 12 毫秒,这应该可以避免这些问题。
语言
TypeScript 3.4
VS Code 现在附带 TypeScript 3.4.1。此更新增加了对一些新的 TypeScript 语言功能的支持,例如改进的类型推断和新的const断言,并带来了工具改进和错误修复。
转换为解构参数重构
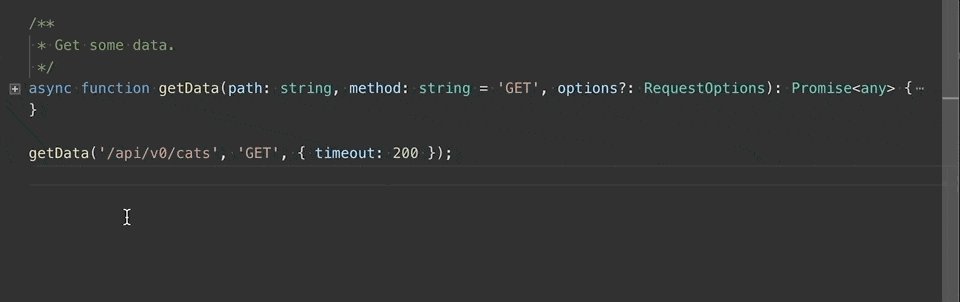
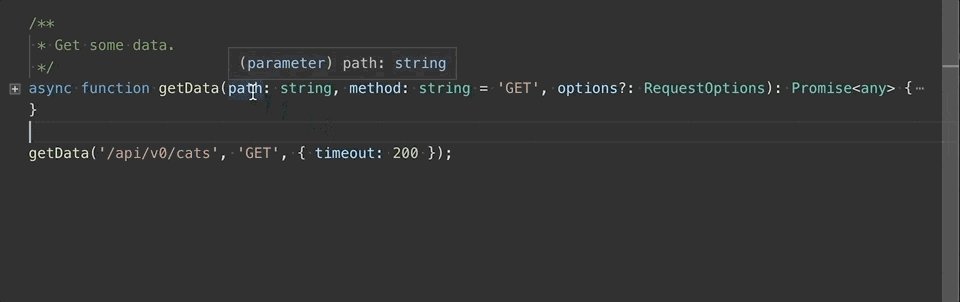
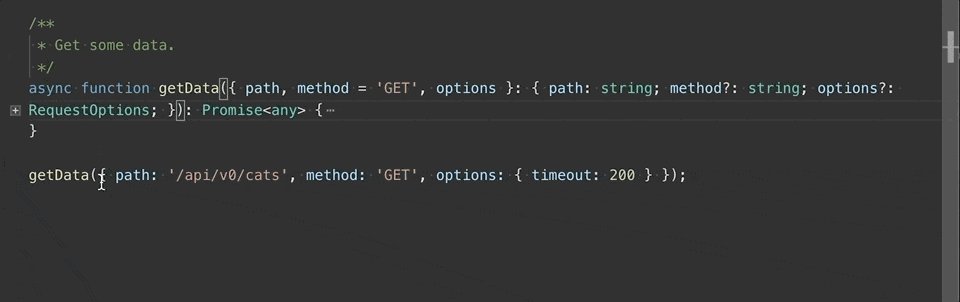
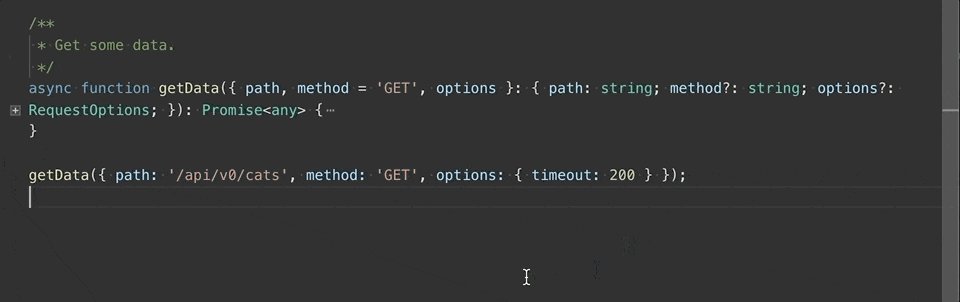
TypeScript 的新转换为命名参数重构允许您通过将函数转换为接受单个命名参数对象来快速组织长函数参数列表。

禁用 CSS 属性值补全的选项
新设置css.completion.triggerPropertyValueCompletion允许您禁用属性值补全。例如,如果您从p中选择position并将此设置设置为false,VS Code 将不会触发属性值的static | absolute | sticky | ...补全。
如果您想使用Tab/Shift + Tab选择上一个和下一个补全项,这很有用。
调试
子会话支持
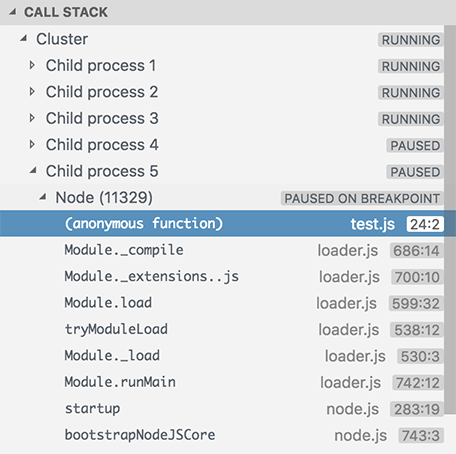
在此里程碑中,我们增加了在调试器 UI 中将调试会话显示为树的支持。以前,调试会话以平面列表形式显示,这使得难以理解会话之间的关系。
由于此功能通过新的扩展 API 提供,因此需要调试器扩展采用。在此里程碑中,唯一使用分层调试会话的调试器是 VS Code 的 Node.js 调试器。
在 Node.js 集群调试中,集群的所有子进程都在主调试会话下注册

在“服务器就绪功能”中(见下文),自动启动的 Chrome 浏览器会话注册为服务器调试会话的子会话。
自动打开 URI
上一个里程碑提供了“服务器就绪”功能的预览版,它允许您在检测到特定的程序输出消息后立即自动在 Web 浏览器中打开 URL。此功能对于调试 Web 服务器源代码很有用,因为浏览器中打开的 URL 可以在服务器就绪后立即使服务器命中断点(所有这些都只需按一下F5键)。
在此里程碑中,我们已将此功能从预览版中移出。VS Code 不仅在调试控制台中查找触发消息,还在集成终端中查找。此外,我们还改进了错误处理。
请注意,由于技术原因,无法在外部终端中支持“服务器就绪”功能。
扩展
安装缺少的依赖项
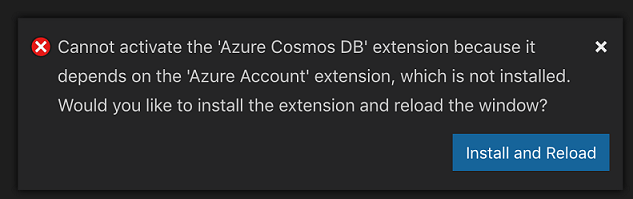
当 VS Code 检测到缺少的扩展依赖项时,我们改进了扩展激活失败通知,现在提供了安装缺少的依赖项的操作。

您还可以使用新的扩展:安装缺少的依赖项命令安装所有缺少的依赖项。
扩展的网络代理支持
我们现在从操作系统加载 SSL/TLS 证书,并在验证由扩展程序发起的https请求时包含它们。这支持使用自己的 SSL/TLS 证书的代理和其他具有自定义证书的设置。
此外,扩展程序的http/https请求现在会遵守NO_PROXY环境变量,该变量列出了应忽略所有代理设置的域名(以逗号分隔)。
预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
调用层次结构
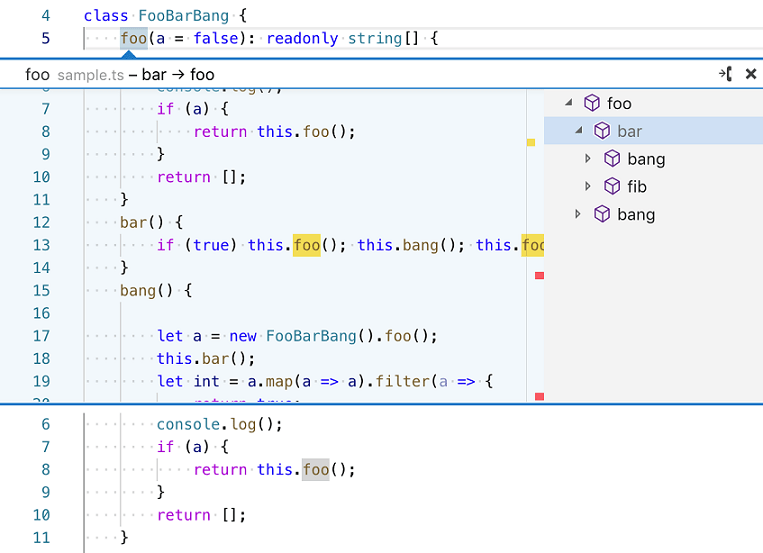
调用层次结构视图显示从函数或到函数的所有调用,并允许您深入查看调用者的调用者和调用的调用。下图显示函数foo被bar和bang调用,然后bar被bang和fib调用。

这是一个预览功能,目前没有任何扩展为其提供真实数据。但是,如果您是扩展作者,我们邀请您验证我们提出的 API。如果您有兴趣,有一个用于测试的示例扩展:https://github.com/jrieken/demo-callhierarchy。
扩展创作
智能选择 API
我们已经最终确定了用于展开选择(⌃⇧⌘→ (Windows, Linux Shift+Alt+Right))和缩小选择(⌃⇧⌘← (Windows, Linux Shift+Alt+Left))命令的智能选择 API。通过此 API,扩展可以在编辑器中定义要选择的范围。
安装扩展命令
引入了一个新命令workbench.extensions.installExtension,用于从 Marketplace 或 VSIX 安装扩展。
要从 Marketplace 安装扩展,您需要提供其标识符。
vscode.commands.executeCommand('workbench.extensions.installExtension', 'ms-python.python');
要通过 VSIX 安装,您需要提供其位置 URI。
vscode.commands.executeCommand(
'workbench.extensions.installExtension',
vscode.Uri.file('path-to-vsix')
);
调试工具栏贡献支持定位
现在可以在调试工具栏中以任意顺序定位贡献的调试命令。默认的调试命令使用组navigation,因此如果您希望您的贡献命令与默认命令混合,请使用相同的组。有关组内排序的更多信息,请参阅贡献点文档。
为了保持一致性,我们正在弃用菜单 ID debug/toolbar,转而使用debug/toolBar。在三月版中,我们将同时支持这两个菜单 ID,但在四月版中,将移除对debug/toolbar菜单 ID 的支持。
"sidebarVisible" 上下文已重命名为 "sideBarVisible"
为了保持一致性,我们正在弃用上下文sidebarVisible,转而使用sideBarVisible。在三月版中,这两个上下文都将得到支持,但在四月版中,将不再支持sidebarVisible。
TerminalOptions.shellArgs 现在在 Windows 上接受字符串
以前TerminalOptions.shellArgs仅支持string[]形式的参数列表。这可能会在 Windows 上引起问题,因为字符串数组需要转换为命令行格式,并且对于复杂情况,转换可能会出错或难以正确执行。现在,您可以通过直接使用命令行格式的string来绕过 Windows 上的此转换过程。
分层调试会话
为了支持分层调试会话,我们为vscode.debug.startDebugging API 添加了一个可选参数parentSession。如果指定,VS Code 会以树状方式将startDebugging产生的调试会话显示为父会话的子会话。
移除 vscode.previewHtml 命令
在去年引入 webview API 之前,vscode.previewHtml 命令用于在编辑器中渲染 HTML 页面。然而,vscode.previewHtml 命令存在一些重要的安全和兼容性问题,我们认为这些问题无法在不破坏该命令现有用户的情况下修复。因此,我们没有尝试修复vscode.previewHtml,而是选择在 VS Code 1.33 中完全移除该命令。
我们已尽力向所有使用vscode.previewHtml命令的扩展程序发出充分警告,以便它们可以升级使用 webview API。但是,可能仍有一些扩展程序仍在使用vscode.previewHtml命令,因此将不再起作用。如果您正在使用其中一个扩展程序,请向其提交问题,或者更好的是,提交包含修复的 PR。
建议的扩展 API
每个里程碑都会推出新的提议 API,扩展作者可以尝试使用它们。一如既往,我们欢迎您的反馈。以下是尝试提议 API 的方法:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您的项目中。
请注意,您不能发布使用提议 API 的扩展。我们很可能会在下一个版本中进行破坏性更改,我们绝不希望破坏现有扩展。
自定义任务执行
除了ProcessExecution和ShellExecution任务之外,现在还有一个CustomExecution任务。它不启动进程或运行脚本,而是执行由扩展提供的回调。
let execution = new vscode.CustomExecution(
(terminalRenderer, cancellationToken, args): Thenable<number> => {
return new Promise<number>(resolve => {
// This is the custom task callback!
resolve(0);
});
}
);
const taskName = 'First custom task';
let task = new vscode.Task2(
kind,
vscode.TaskScope.Workspace,
taskName,
taskType,
execution
);
这将为扩展提供的任务在任务运行时维护状态提供更大的灵活性。它还提供对任务输入和输出的访问。有关完整示例,请参阅测试项。
评论 API
在过去两个月里,我们根据从 GitHub Pull Requests 扩展中汲取的经验教训和社区反馈,对评论相关功能进行了大规模重构。新设计的评论 API 足够通用和强大,适用于不同类型的使用场景。GitHub Pull Requests 扩展已经迁移到新的评论 API。
新接口已在 VS Code Insiders 中提供,我们将在四月里程碑中调整和优化 API。旧的评论 API 也将在四月移除。您可以试用示例扩展以更好地理解 API,或者深入了解GitHub Pull Requests。
WebviewOptions.portMapping
提议的WebviewOptions.portMapping设置允许扩展透明地定义 localhost 端口如何在 webview 内部解析。
const panel = vscode.window.createWebviewPanel(
'dog',
'Dog Doodling',
vscode.ViewColumn.One,
{
portMapping: [
// Map localhost:3000 in the webview to localhost:4000 externally
{ port: 3000, resolvedPort: 4000 }
]
}
);
panel.webview.html = `<!DOCTYPE html>
<html lang="en">
<head>
<title>Dog Doodling</title>
</head>
<body>
<!--
With the above port mapping, this image will actually be resolved
to localhost:4000 on the local machine
-->
<img src="https://:3000/canvas.png">
</body>
</html>`;
将实时服务器等服务启动到随机端口被认为是良好的实践。通过端口映射,webview 的 HTML 内容可以使用一个硬编码的端口,该端口映射到服务实际运行的动态打开的端口。
调用层次结构提供程序
有一个针对CallHierarchyItemProvider的提议 API,支持调用层次结构功能。请试用它,留下反馈,并帮助我们完善这个 API。
工程
官方 Linux snap 包
我们现在完全支持将 Visual Studio Code 作为 snap 包分发。Snaps 适用于许多不同的 Linux 发行版,为更稳定的 VS Code 提供可靠的执行环境,并支持后台更新。是的,您现在可以像 Windows 和 macOS 用户一样获得 Linux 的产品内自动更新。🎉
安装 snap 包就像这样简单
sudo snap install code --classic
您是内部人员吗?快来跳转到Insiders snap 包,无需额外工作即可获得每日更新
sudo snap install code-insiders --classic
缓存 NPM 包
感谢 Microsoft DevLabs 的朋友们,我们能够使用 Azure Pipelines 扩展加速我们的 OSS 构建,该扩展缓存 NPM 包并加快整个npm install过程。如果您想了解更多信息,可以阅读 Ethan Dennis 的这篇博客文章。
VS Code 的严格空检查
我们在此迭代中进行了最后的重大努力,为核心 VS Code 代码库启用了 TypeScript 的严格空检查。严格空检查有助于捕获一些常见的编程错误,并使我们的代码库更易于维护,以便我们能够快速安全地前进。
为核心 VS Code 启用严格空检查是一项为期六个月的工作,涉及至少 40 名贡献者,并触及数万行源代码。您可以阅读有关我们如何逐步启用严格空检查的信息,请参阅问题 #60565。
对扩展的贡献
GitHub 拉取请求
在此里程碑中,我们继续致力于改进 GitHub Pull Requests 扩展。
以下是一些新功能
- 新的
workbench.action.addComment和workbench.action.submitComment命令,用于自定义添加和提交评论的键盘快捷键。 - 美化了描述页面中 GitHub 待办事项列表的渲染。
- 采用了新的注释 API。
Vetur
Vetur 扩展现在支持任何工作区版本的 TypeScript > 2.8,因此用户在*.vue、*.js和*.ts文件之间获得更一致的语言支持。
除了提供新的 TypeScript 语言功能和错误修复之外,Vetur 还改进了与 TypeScript 的集成,为*.vue文件带来了灰色的未使用变量、代码操作(自动修复)和自动导入。

有关这些功能的更多信息,请阅读Vetur 更新日志。
新文档
Node 远程调试
新的Node.js 远程调试主题解释了如何使用Azure 应用服务扩展将 VS Code 调试器连接到在Azure上运行的 Node.js 应用程序。

值得注意的修复
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
我们问题跟踪的贡献。如果您想帮助我们管理传入的问题,请参阅我们的社区问题跟踪页面。
- Alexander (@usernamehw)
- Simon Chan (@yume-chan)
- Danny Tuppeny (@DanTup)
- John Murray (@gjsjohnmurray)
- Progracientist (@beastdestroyer)
对 vscode 的贡献
- Adam Tajti (@adamtajti):清理:删除 outline.contribution.ts 中重复的配置 PR #69861
- Hyun-seok Oh (@algoshipda):修复注释拼写错误 handker -> handler PR #70150
- Jimmy Merrild Krag (@beruic):更改 Linux 上的图标名称以实现图标主题兼容性 PR #62650
- @dekkonot:修复 tasks.json 组枚举中“accessible”的拼写错误 PR #70145
- David Lechner (@dlech)
- ExE Boss (@ExE-Boss):feat(coffeescript):添加
.iced扩展 PR #70686 - Martin Wimpress (@flexiondotorg):Snapcraft 更新。修复 #63194 修复 #57019 PR #70884
- Phil Marshall (@flurmbo):调试器控制台识别斜体 ANSI 代码 PR #67511
- Gabriel DeBacker (@GabeDeBacker):用户/gabrield/extension 回调作为任务 PR #66819
- Gunay Mert Karadogan (@gmertk):为代码片段添加工作区名称变量 #68261 PR #68653
- Timur Guzairov (@gtim108):在 Workbench 中初始化 viewletService PR #70010
- Ian Sanders (@iansan5653):正确处理后续 ANSI 颜色代码(修复 #70416) PR #70502
- Jean Pierre (@jeanp413)
- Krish De Souza (@Kedstar99)
- Omkar Manjrekar (@manjrekarom):支持 Git 中的远程管理 PR #60640
- Karthikayan (@ParkourKarthik):git:清理树上的“打开文件”命令修复 PR #60426
- @pawelurbanski:修复屏幕阅读器 IntelliSense 冗余 PR #67155
- Alasdair McLeay (@penx):更新 .nvmrc PR #70701
- Ryan A. Pavlik (@rpavlik):修复 Preferences 拼写错误。 PR #69807
- Scott Craig (@scottymcraig):修复 Git Clone 带空格问题 PR #60573
- Benas Svipas (@svipas)
- Takashi Tamura (@tamuratak):使错误消息更容易理解 PR #69701
对 vscode-css-languageservice 的贡献
- Benas Svipas (@svipas):实现 CSS triggerPropertyValueCompletion 设置 PR #149
对 node-jsonc-parser 的贡献
- Jakub Rożek (@P0lip):为扫描器和访问器添加行和列信息 PR #17 对
language-server-protocol的贡献 - Louis Roché (@Khady):修复 WorkspaceEdit 描述中的拼写错误 PR #691
- Konrad Borowski (@xfix):分别列出 Perl 5 和 Perl 6 标识符 PR #694
- Arjun Attam (@arjun27):修复 LSIF 规范中引用数量示例 PR #695
- Louis Roché (@Khady):修复拼写错误 PR #698
- Remy Suen (@rcjsuen):添加服务器功能中缺少的 declarationProvider 字段 PR #701
对 inno-updater 的贡献
- Sayan Nandan (@sntdevco):改进 filerec 测试 PR #9
对 debug-adapter-protocol 的贡献
- 大表哥 (@Aaaaash):在开发工具中添加 Cloud Studio PR #31
- Jens Fischer (@Gama11):添加 Haxe 生态系统中的调试适配器 PR #34
- Gregg Miskelly (@gregg-miskelly):添加 Visual Studio 调试适配器主机存储库链接 PR #37
对 localization 的贡献
有超过 700 名云 + AI 本地化社区成员使用 Microsoft 本地化社区平台 (MLCP),其中约 100 名是 Visual Studio Code 的活跃贡献者。
我们感谢您的贡献,无论是提供新翻译、对翻译投票,还是提出流程改进建议。
这是贡献者的快照。有关项目详细信息,包括贡献者姓名列表,请访问项目网站:https://aka.ms/vscodeloc。
- 波斯尼亚语: Ismar Bašanović。
- 保加利亚语:Любомир Василев。
- 捷克语: Jakub Stibůrek、David Jareš、Samuel Tulach、Jan Brudný。
- 丹麦语: Lasse Stilvang、Alexander Matzen、Johan Fagerberg、Allan Kimmer Jensen。
- 荷兰语: Jos Verlinde、Hans Zoons、Eric Algera、Sujith Quintelier。
- 英语(英国): YASHU MITTAL、Mohammad Idrees、Chris Dias。
- 芬兰语: Petri Niinimäki、Riku Riikonen、Valtteri Vatanen。
- 法语: Corwin D'Ambre、Mohamed Sahbi、Antoine Griffard、Maxime Coquerel、Cédric M.、Steven Dugois、franto。
- 德语: Frank Lindecke、Dejan Dinic、Jakob von der Haar、Mario Koschischek、Florian Berger、Hans Meiser、Carsten Kneip、Thorsten Hans、Sebastian Seidl。
- 希腊语: Jim Spentzos、Stratos Kourtzanidis、John D、Δημήτρης Παπαϊωάννου。
- 希伯来语: Shalom Craimer、Snir Broshi、Kyle Orin。
- 印地语: Satish Yadav、Amit Gusain、Ashok Kumar Rathore、nirav adatiya、Rajeev Desai、shaswat rungta、Kumar Vaibhav、Jagjeet Singh、Pratishek PII、Chethana S、Dhanvi Kapila。
- 简体中文: 婷婷 易, 斌 项, feiyun0112 feiyun0112, 刘瑞恒 刘瑞恒, 建东 薛, YITING ZHU, Joel Yang, Junzhe Liu, Dave Young, 昊宇 周, Tony Xia, Yu Zhang, XIANG ZUO, 彦佐 刘, Edi Wang, 少民 谈, Zhiqiang Li, 福永 叶, G.Y. Z, Hao Hu, Pluwen, meng shao, Xiangrui Kong, Liam Kennedy, 松阳 樊, Young Bige, Justin Liu, Jessica Zhang, Licheng Ren, 驰 雷, sun qing, xiong Fu, Fan Su, Lynne Dong, 吉姆 舒, zhao yu, 游 尤, 剑秋 陶, Hanlin Yang, bh wu, Hanyu ZHANG, Y F, WangCG duoduobear, Jiang LI, 越 郑, ziqiang sun, 正元 刘, peng wei, 瑜 周, Simon Chan, 仁松 陈, 翼 张, Wang Weixuan, Ludi Fang, 九鼎 谭。
- 繁体中文: 謝政廷、奕濬 潘、Winnie Lin、小克。
- 匈牙利语: Péter Nagy、Levente Hallai Seiler、Richard Borcsik、Dániel Tar。
- 印度尼西亚语: Laurensius Dede Suhardiman、Franky So、Rachmat Wahidi、Afnizar Nur Ghifari、Pradipta Hendri、Azhe Kun。
- 意大利语: Alessandro Alpi、Bruni Luca、Andrea Dottor、Riccardo Cappello、Aldo Donetti、Michael Longo。
- 日语: nh、EbXpJ6bp -、Hasefumi、Masakazu TENMYO、torisoup、Takayuki Fuwa、Yosuke Sano、Makoto Sakaguchi、裕子 知念、Rie Moriguchi、Koichi Makino、Fujio Kojima、Kazuya Ujihara、Yasuaki Matsuda。
- 韩语: Jong Heun Shin、Kyunghee Ko、Jae Yong Kum、SeungJin Jeong。
- 拉脱维亚语: kaspars bergs。
- 挪威语: Andreas Rødland、Cookius Monsterius、Stephan Eriksen。
- 波兰语: Grzegorz Miros、Tomasz Świstak、Michal Szulc、Bartek PL、Szymon Seliga、Tomasz Chojnacki、Marcin Weksznejder、Piotr Grędowski、Artur Pelczar、Marcin Floryan、Jakub Jedryszek。
- 葡萄牙语(巴西): Marcondes Alexandre、Albert Tanure、Marcelo Fernandes、Junior Galvão - MVP、Roberto Fonseca、Ray Carneiro、Renan Miguel、Lucas Miranda、Eduardo Moura、Bruno Talanski、Bruno Sonnino、Jucinei Pereira dos Santos、Emmanuel Gomes Brandão、Flávio Albuquerque Camilo、Pablo Garcia、José Rafael de Santana、Douglas Ivatiuk Martim、Giuliano Reginatto、Marcos Dias、Alan William、Lucas Nunes、Gabriel Schade、arthurdenner .、Mauricio Lima、Gabriel Barbosa、Victor Cavalcante、Letticia Nicoli、Fernando Val、Milton Camara、Felipe Scuissiatto、Alessandro Fragnani、Gustavo Bezerra、Cynthia Zanoni、Marcelo Guerra、Jhonathan Soares、Rafael Laranja、Swellington Soares。
- 葡萄牙语(葡萄牙): Vitor Barbosa、João Carvalho。
- 罗马尼亚语: Mihai Marinescu。
- 俄语: Andrey Veselov、michael v、Ivan Leshchenko。
- 塞尔维亚语: Milos Zivkovic。
- 西班牙语: Andy Gonzalez、Engel Aguilar、Alvaro Enrique Ruano、Carlos Mendible、José María Aguilar、julian3xl、Ing. Sergio Uziel Tovar Lemus、Mario Mendieta、Jorge Serrano Pérez。
- 泰米尔语: Mani M、Krishna Pravin、Jeffin R P、Vetri ..
- 土耳其语: Hüseyin Fahri Uzun、Okan Çetin、Muhammed Emin TİFTİKÇİ。
- 乌克兰语: Dmytro Kutianskyi、Did Kokos。
- 越南语: Belikhun、Việt Anh Nguyễn。