2019 年 2 月(版本 1.32)
更新: 每个更新中解决的问题 - 1.32.3 - 1.32.2 - 1.32.1
下载: Windows: x64 | Mac: Intel | Linux 64 位: deb rpm tarball | 32 位: deb rpm tarball
欢迎使用 Visual Studio Code 2019 年 2 月版本。此版本有许多重要更新,我们希望你会喜欢,其中一些关键亮点包括:
- 预览并应用新主题 - 安装和应用新主题扩展无需重新加载。
- 键盘快捷方式编辑器改进 - 在编辑器中修改键盘绑定的“when”条件。
- “问题”面板悬停命令 - 直接从悬停应用快速修复或打开速览窗口。
- 首选代码操作 - 首选(最有可能)代码操作支持自动修复常见问题。
- 调试控制台字体配置 - 修改调试控制台的字体大小、字体系列和行高。
- 改进的 ARIA 属性 HTML IntelliSense - 提供 HTML 可访问性属性更详细的描述。
- Vue.js 插值 IntelliSense - Vetur 扩展现在支持 Vue.js 插值中的智能完成。
- 新增“打包扩展”主题 - 使用 webpack 提高扩展的加载时间。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
你还可以观看 Cloud Developer Advocate Brian Clark 制作的 1.32 版本亮点视频。
发布说明按以下与 VS Code 重点领域相关的部分进行排列。以下是一些进一步的更新
- 工作台 - 键盘导航控制,“大纲”视图和面包屑使用树状小部件。
- 编辑器 - “修复所有”源操作允许在保存时修复,改进了列选择。
- 语言 - 安装 TypeScript 和 Markdown 扩展时无需重新加载。
- 扩展创作 - 向调试工具栏添加命令,跟踪上次方法签名选择。
Insiders:想尽快看到新功能吗?您可以下载每夜更新的 Insiders 构建版本,并第一时间尝试最新的更新。有关最新的 Visual Studio Code 新闻、更新和内容,请在 Twitter 上关注我们 @code!
工作台
预览并应用新主题
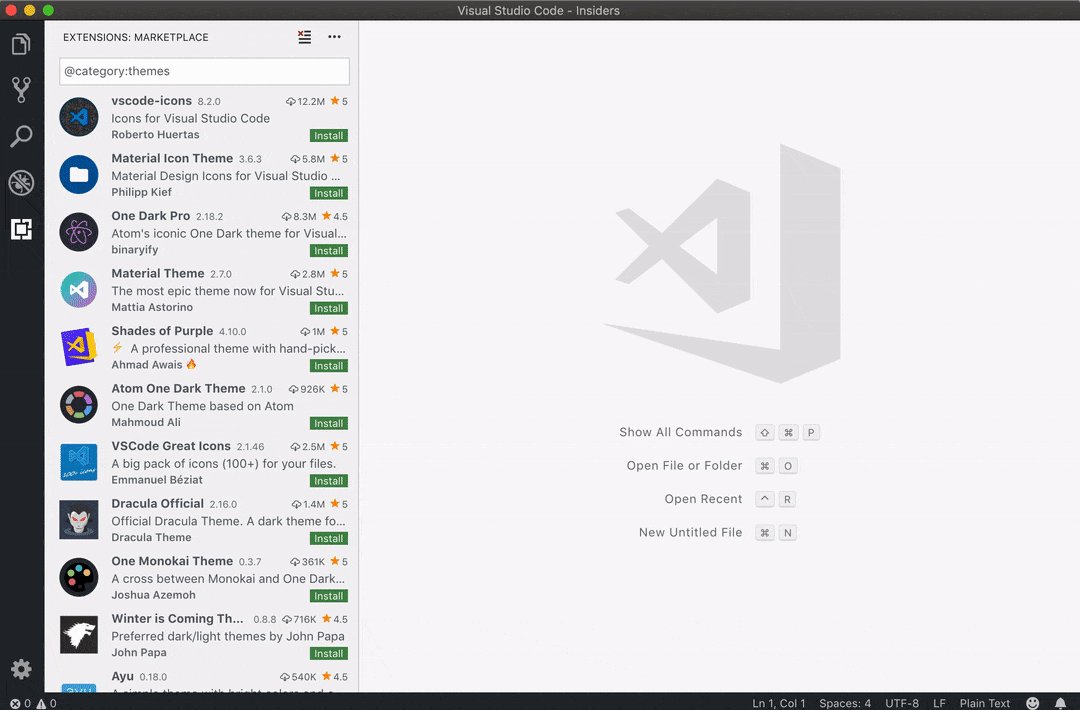
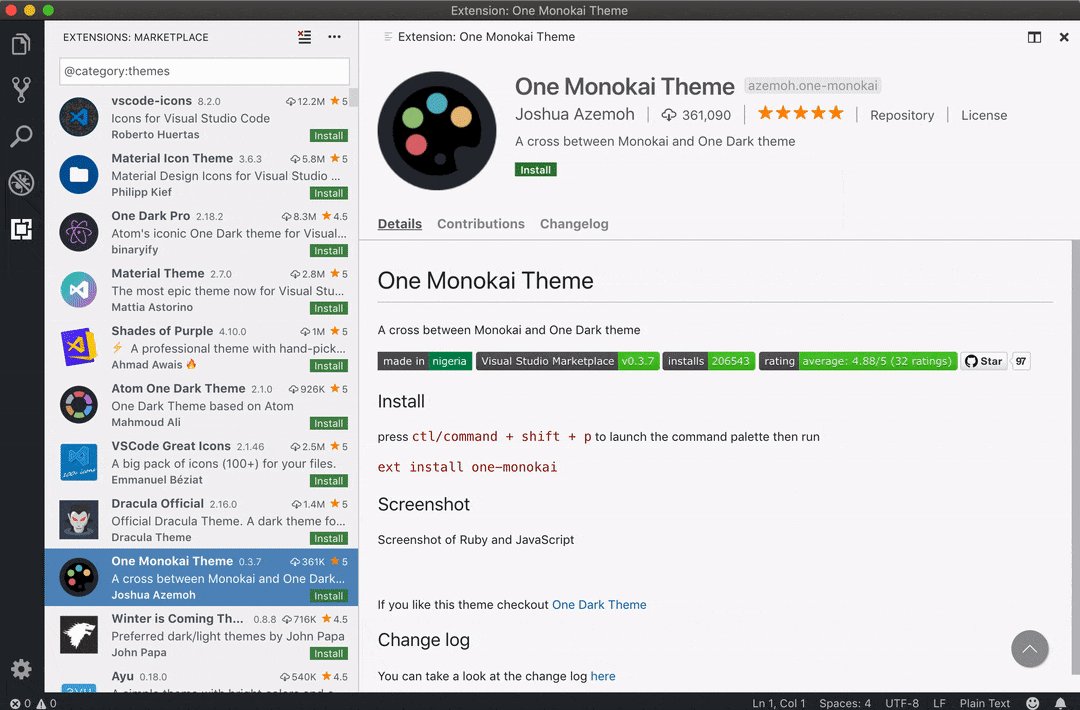
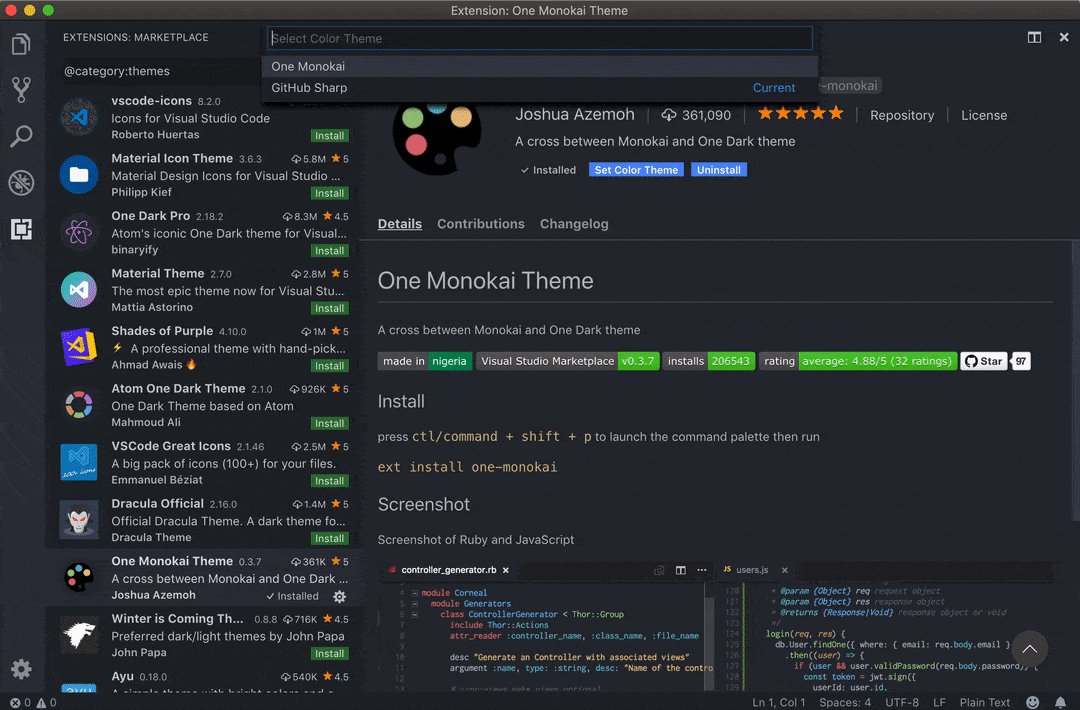
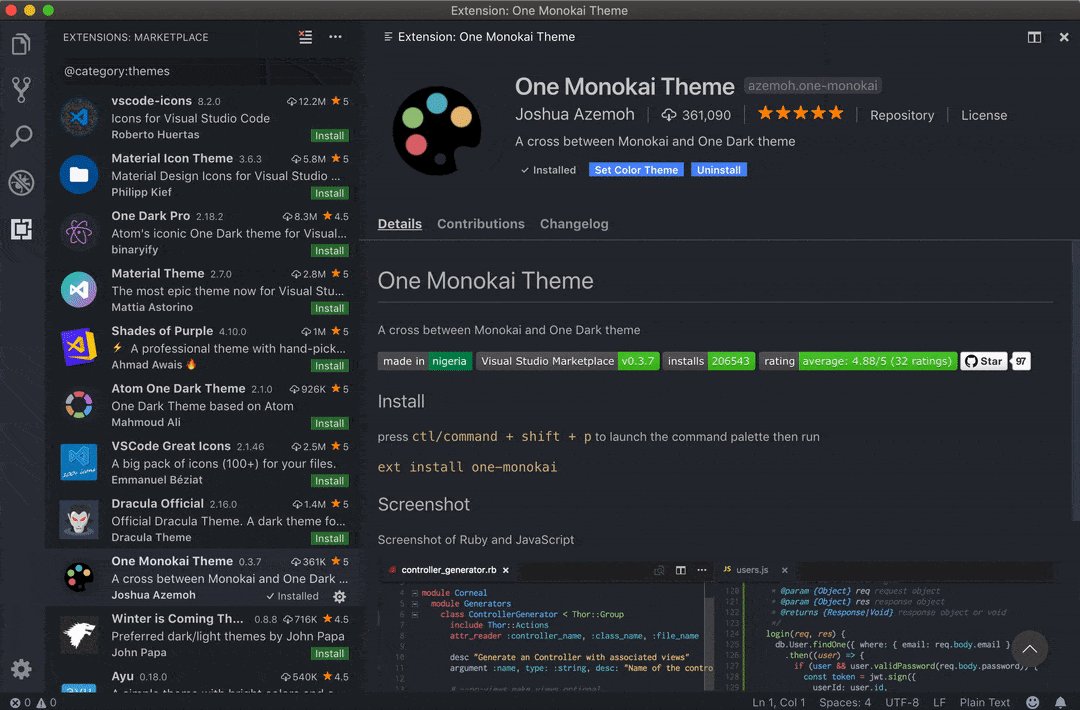
你现在可以在安装贡献颜色和文件图标主题的扩展后立即预览并应用它们。

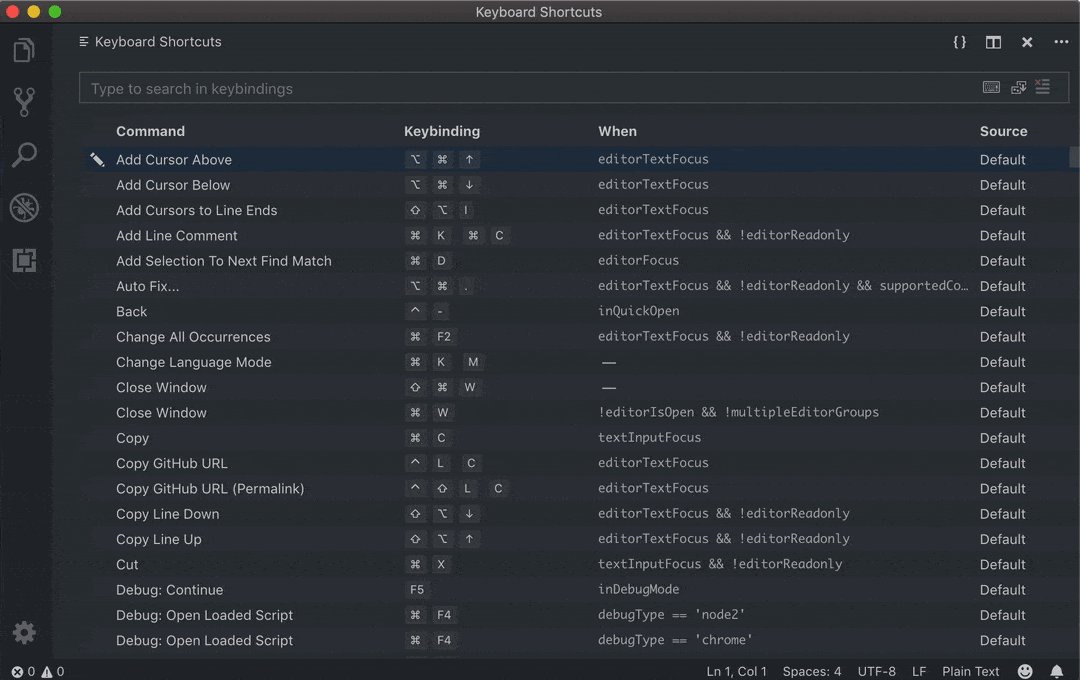
键盘快捷方式编辑器
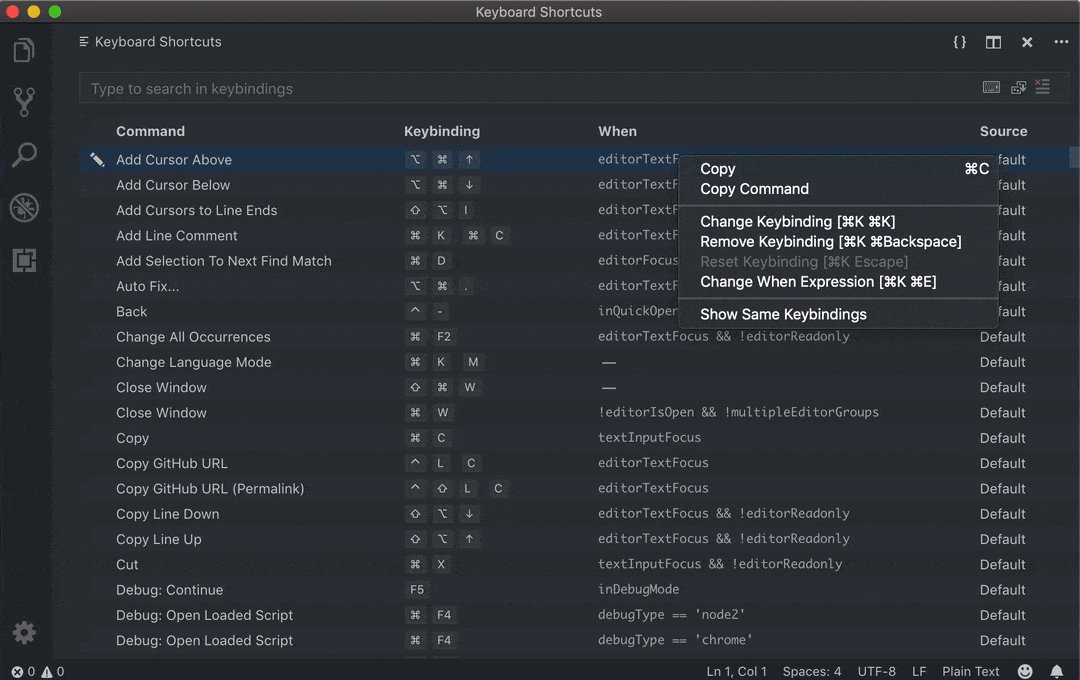
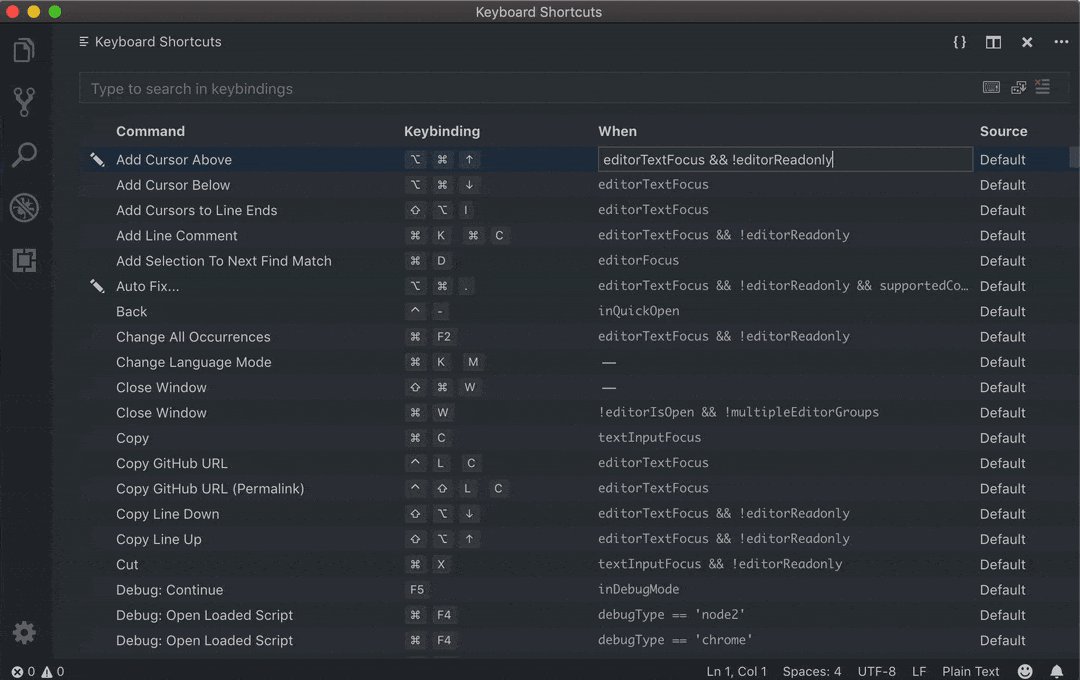
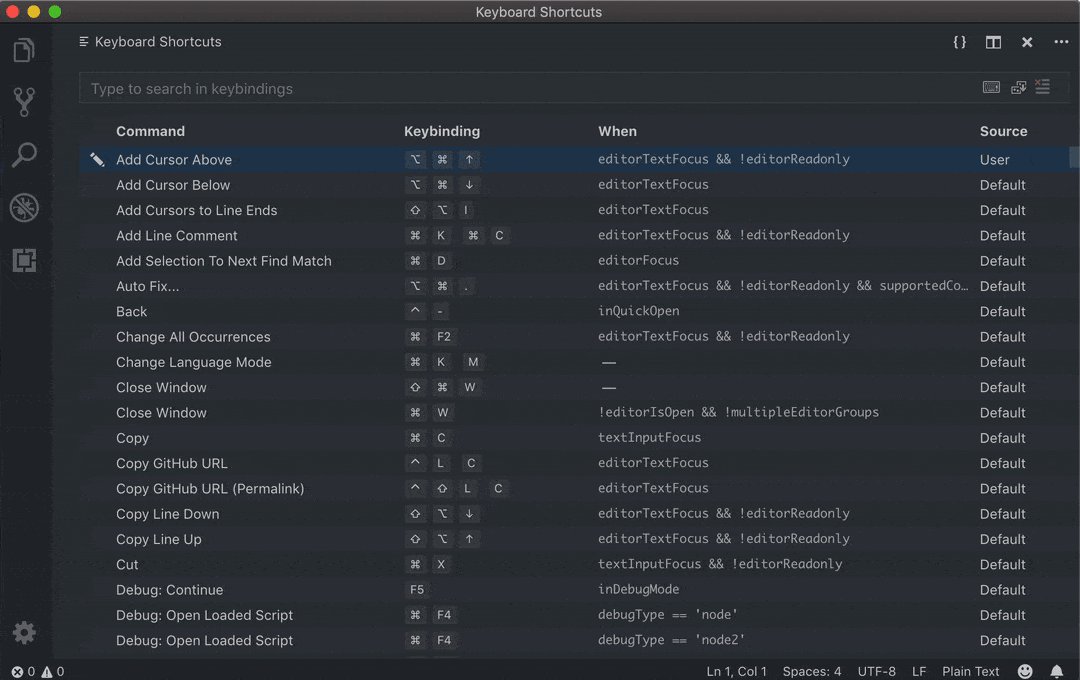
你现在可以在“键盘快捷方式”编辑器中编辑 keybinding 的 when 子句。

我们从“键盘快捷方式”编辑器中删除了打开 keybindings.json 文件的链接,取而代之的是编辑器标题栏右侧的 {} 按钮。
当直接编辑 keybindings.json 文件时,左侧不再显示默认键盘绑定。如果你希望看到默认键盘绑定,可以检查工作台 > 设置:打开默认键盘绑定设置(将 workbench.settings.openDefaultKeybindings 设置为 true)。
自动键盘导航设置
新的设置列表:自动键盘导航控制列表和树是否捕获字典序按键以导航和筛选元素。如果禁用,键盘导航将变为模式,并且 list.toggleKeyboardNavigation 命令将切换其状态。你可以为该命令分配特定的键盘快捷方式。例如,你可以将其设置为 /,并且只有在按下 / 之后,后续的按键才会筛选列表/树中的项目。此设置默认为启用状态。
以下是用于通过 / 切换文件资源管理器键盘导航的键盘绑定
{
"key": "/",
"command": "list.toggleKeyboardNavigation",
"when": "filesExplorerFocus"
}
Linux 上的默认标题栏样式
在听取用户反馈后,我们决定将 Linux 上 window.titleBarStyle 默认设置从 custom 更改回 native。对于需要更好可访问性支持的用户,我们仍然推荐自定义标题栏。有关此更改的更多信息已记录在我们的 Linux 设置页面上。
大纲和面包屑的新树状小部件
“大纲”文档符号视图和面包屑选择器采用了新的树状小部件。新实现使其更快,并提供更好的筛选支持以及其他新的树状小部件增强功能。
编辑器
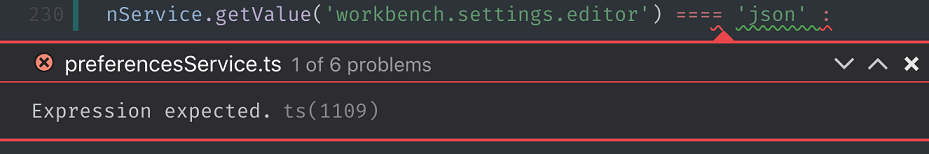
悬停和“问题”速览改进
在此版本中,Problems 悬停中添加了包含快速修复和速览问题操作的命令栏。快速修复操作从悬停中应用快速修复,速览问题操作将在编辑器中打开速览视图。

从“问题”速览视图中,你现在可以导航到上一个和下一个错误/警告。

我们还改进了悬停和“问题”速览视图的外观。包含问题和代码块的悬停有足够的空间来显示其内容

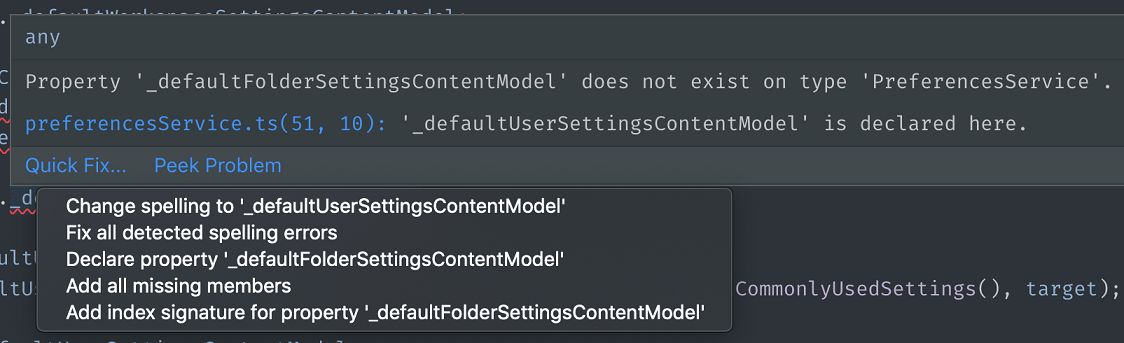
自动修复和首选代码操作
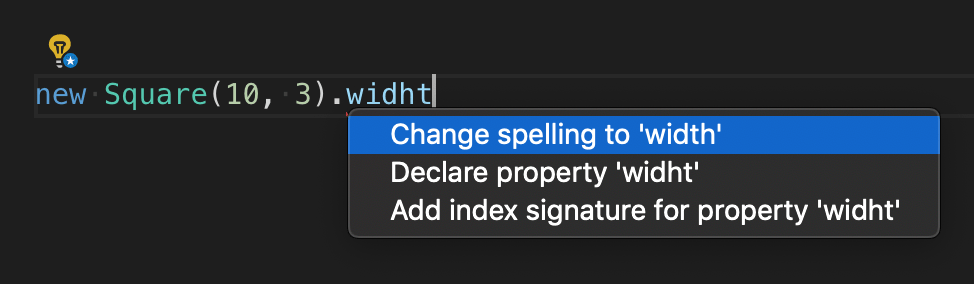
代码操作 API 为 VS Code 的快速修复(你在编辑器中看到的灯泡)提供支持。尽管给定错误可能有许多快速修复,但通常有一个是最合理的修复。例如,修复拼写错误通常比生成新字段更可能是修复。
扩展现在可以将代码操作标记为“首选”,以表明它是解决基础问题的最合理修复。当首选修复可用时,灯泡上会添加一个蓝色徽章。可以使用自动修复命令自动应用首选修复(⌥⌘.(Windows、Linux Shift+Alt+.))。

首选快速修复通常应
- 正确修复基础错误(而不是抑制它)。
- 是错误的合理修复。
- 不会意外地执行耗时操作。
重构代码操作也可以标记为首选,以表明它们是最合理的重构。例如,尽管可能有多个提取常量重构可用,但用户通常希望提取到最近的局部变量。如果该重构代码操作被标记为 isPreferred,用户可以为其设置单个键盘绑定
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.constant",
"preferred": true
}
}
修复所有源操作
新的 source.fixAll CodeActionKind 为可以自动修复文件中的错误的扩展建立了约定。这种新的源操作类型类似于组织导入,并且使配置修复所有操作的键盘绑定或在保存时启用自动修复变得容易
// On save, run both fixAll and organizeImports source actions
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.organizeImports": true,
}
TSLint 扩展已使用 source.fixAll Code Action kind 来实现“修复所有”和“保存时自动修复”。
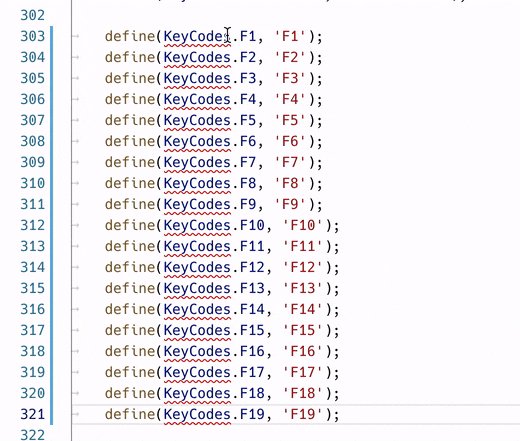
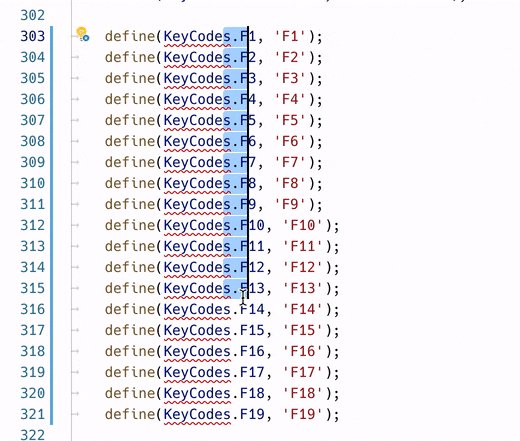
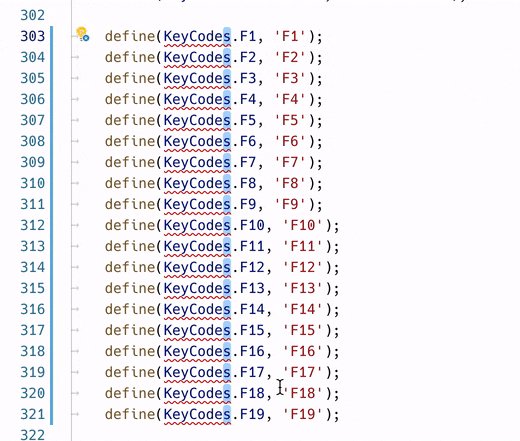
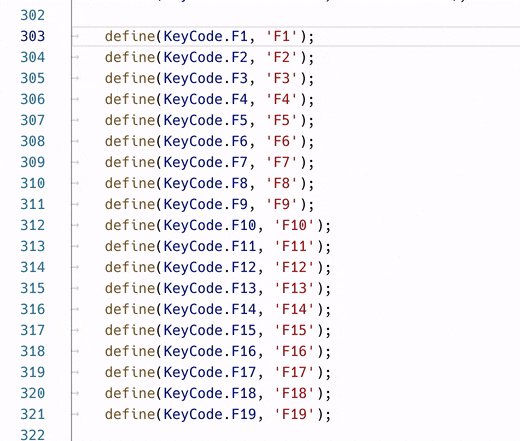
expandLineSelection 的默认键盘绑定更改
命令 expandLineSelection 现在默认绑定到 Ctrl+L(macOS 上为 Cmd+L),而不是 Ctrl+I(macOS 上为 Cmd+I)。
改进的列选择
当多光标修改器设置配置为使用 Ctrl(macOS 上为 Cmd)"editor.multiCursorModifier": "ctrlCmd",并且因此 Alt 修改器仅用于“转到定义”时,现在可以在编辑器中拖动选择时按住 Alt 修改器以在常规选择或列选择之间切换。
在以下视频中,选择开始为常规选择,然后按下并按住 Alt 直到释放鼠标按钮

语言
TypeScript 3.3.3
此版本包括 TypeScript 3.3.3,这是一个小的更新,修复了一些重要的错误。
安装 TypeScript 扩展时无需重新加载
上一个迭代中,VS Code 进行了更改,在安装绝大多数扩展后不再需要重新加载。VS Code 现在也支持动态加载 TypeScript 插件扩展。当你安装新的 TypeScript 扩展时(例如 TSLint),扩展会自动启用,无需重新加载。
安装 Markdown 扩展时无需重新加载
此外,安装扩展(例如 GitHub Markdown Preview)后,你不再需要重新加载 VS Code。任何活动的 Markdown 预览都将在安装 Markdown 扩展后立即自动更新。
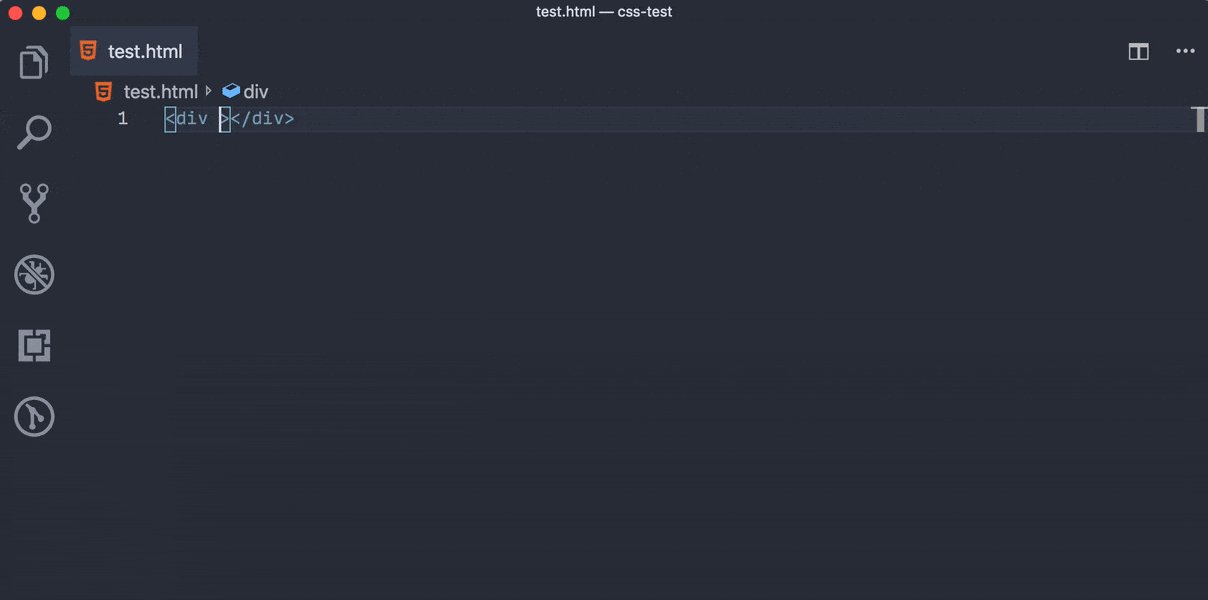
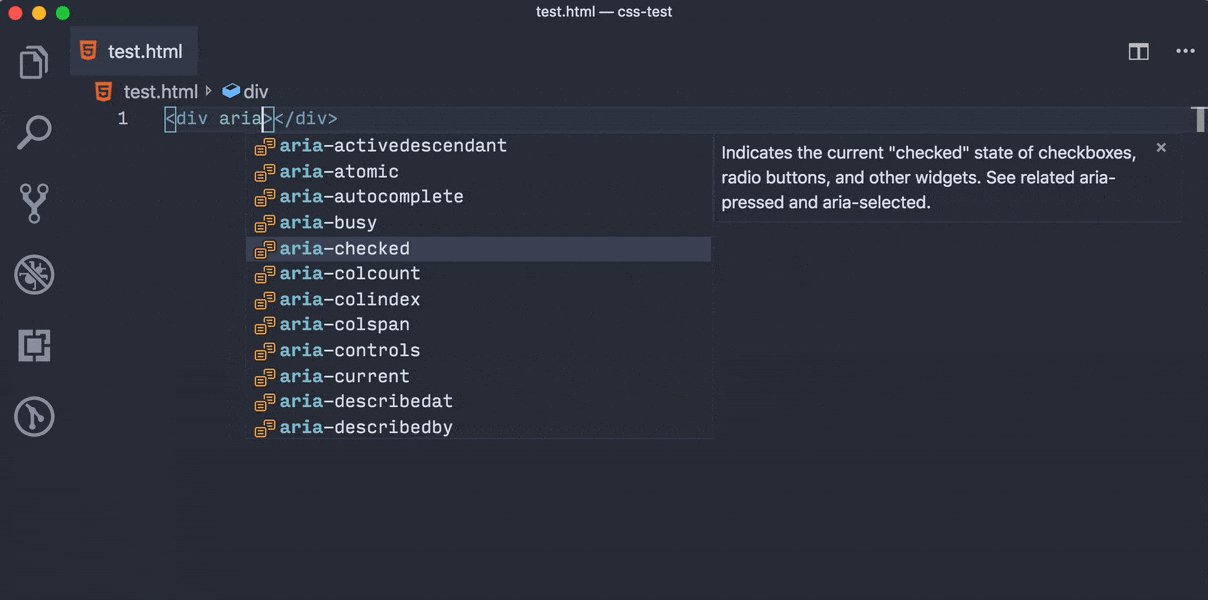
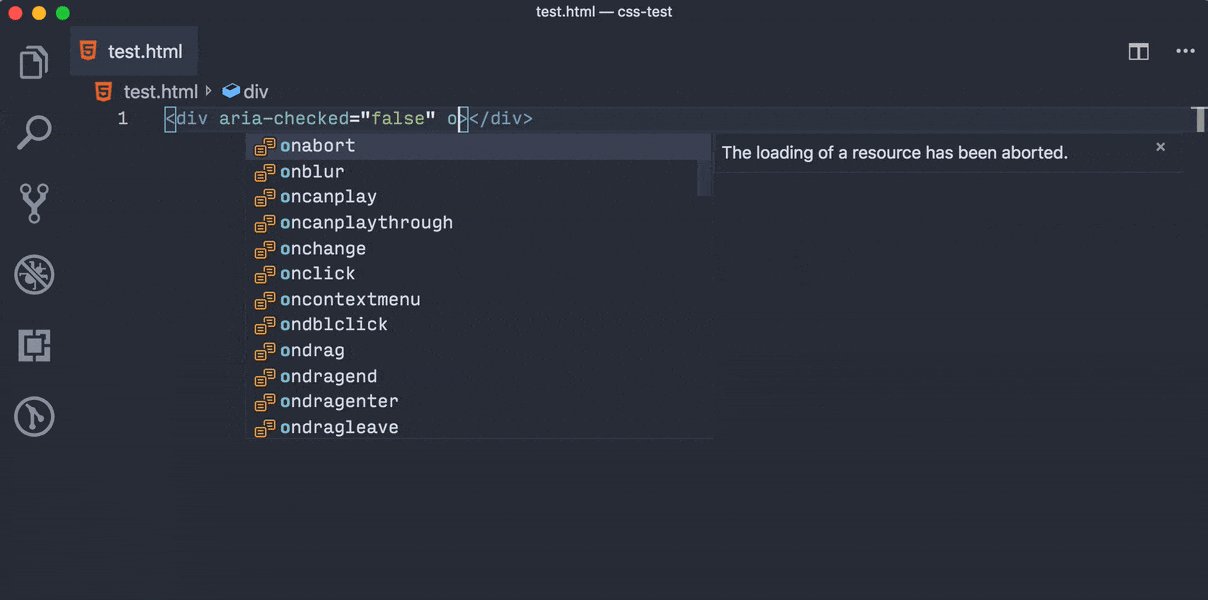
改进的 ARIA 属性 HTML IntelliSense
得益于从 W3C 和 MDN 检索的数据,VS Code 现在显示 ARIA(可访问富互联网应用程序)属性和 DOM 事件的描述。

删除 HTML 扩展中的 Razor 支持
已删除旧的 ASP.NET Razor 支持。我们现在推荐使用 C# 扩展来编辑 Razor 文件。
调试
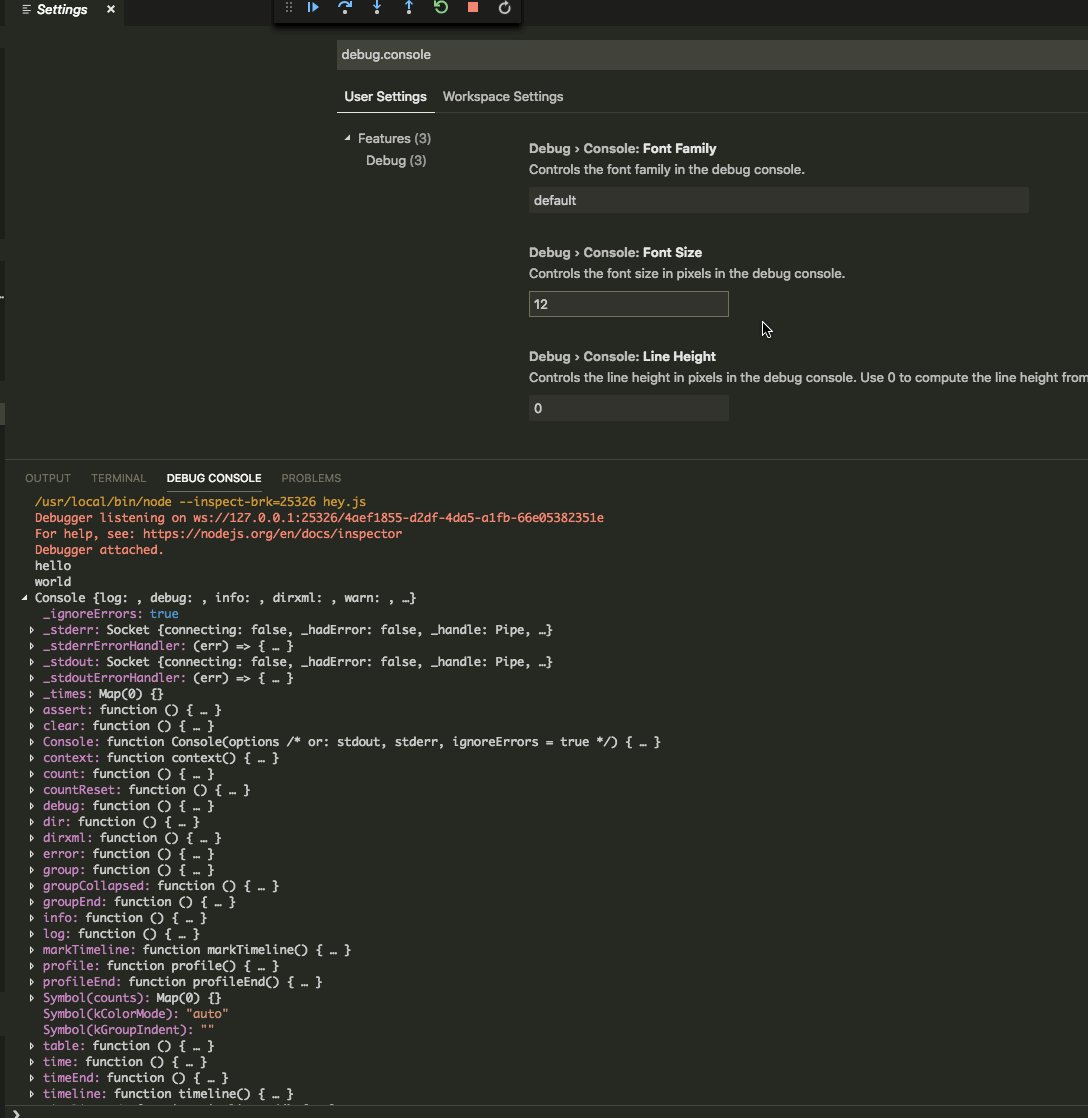
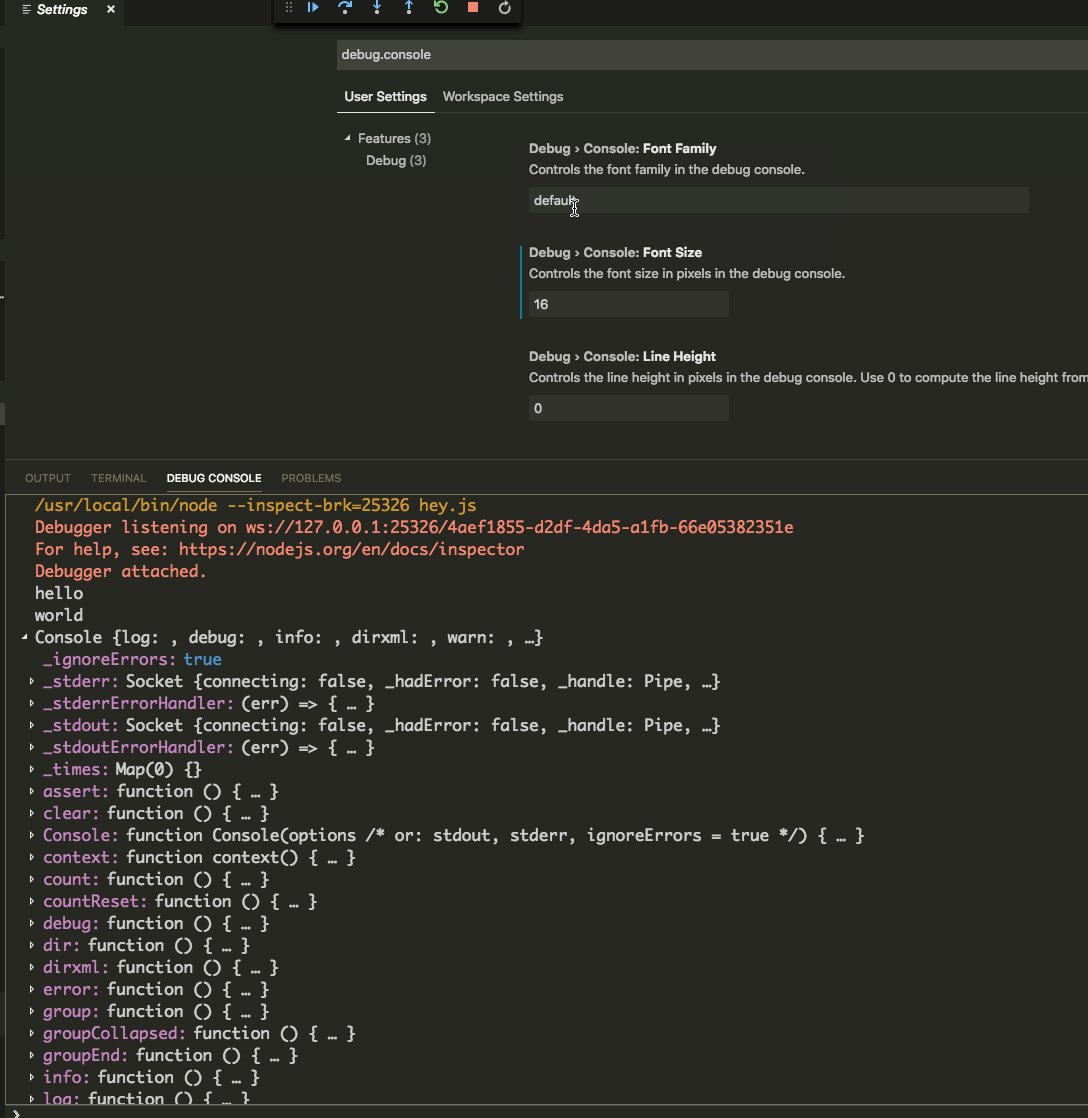
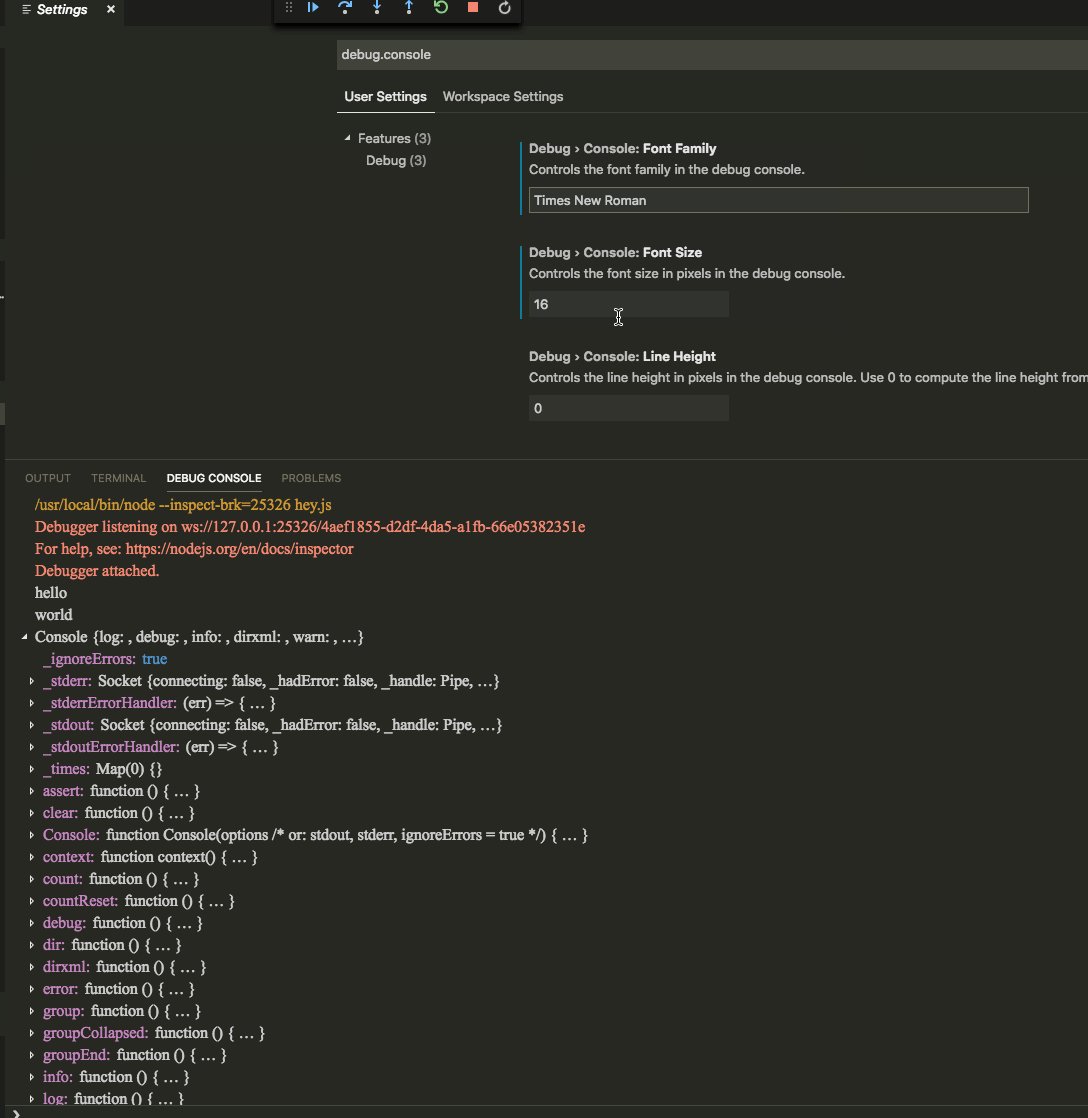
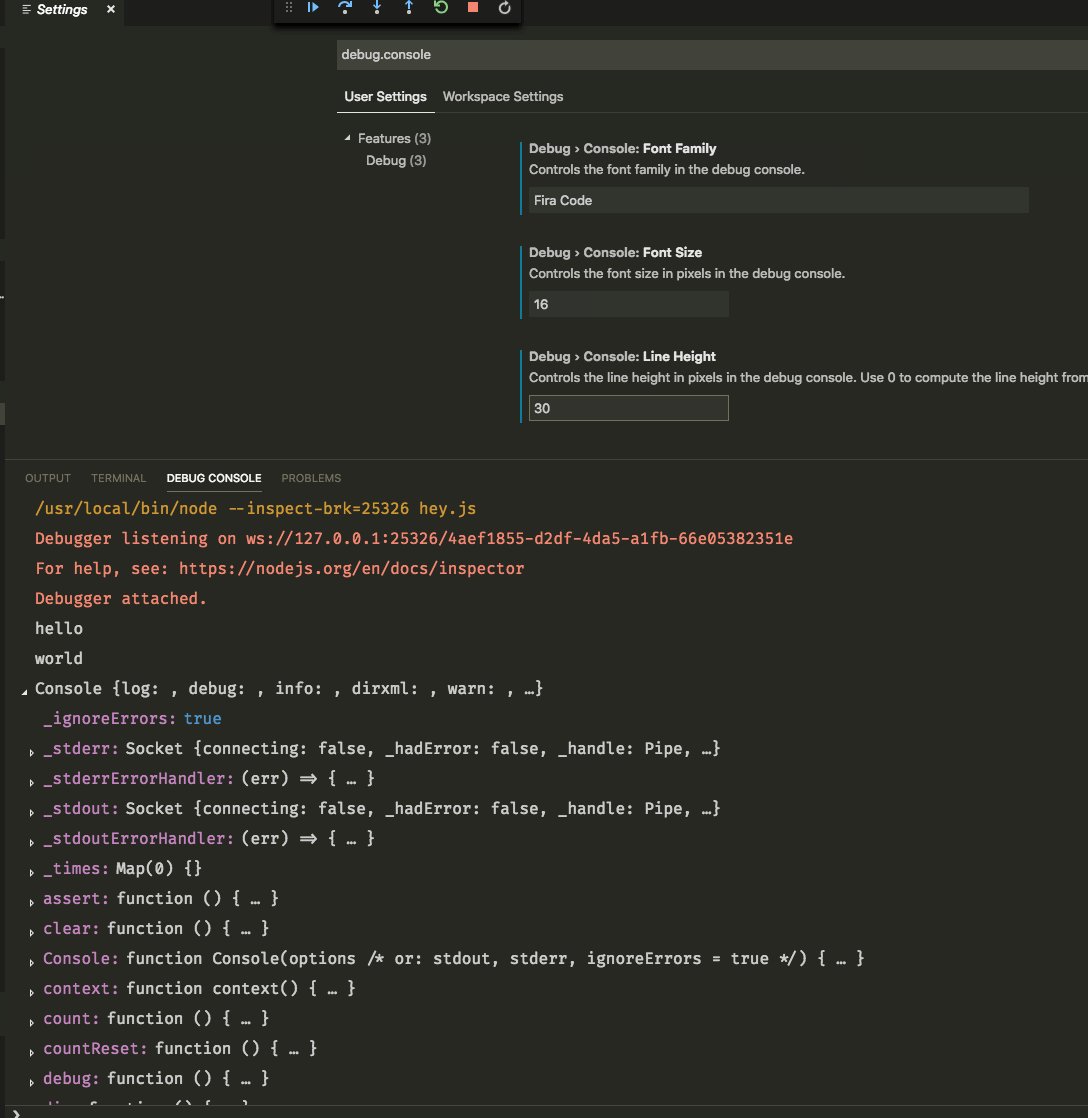
调试控制台字体配置
现在可以使用这些设置配置调试控制台中的字体大小、字体系列和行高:debug.console.fontSize、debug.console.fontFamily 和 debug.console.lineHeight。

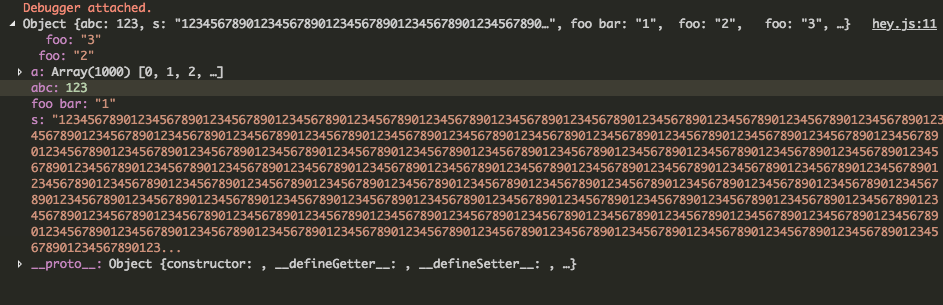
调试控制台文本换行
得益于采用新的树状小部件,调试控制台现在支持其所有元素的自动文本换行,即使是对象内部的属性也是如此。

集成终端
发送序列命令中的变量支持
现在可以在 workbench.action.terminal.sendSequence 命令中使用变量,例如
{
"key": "ctrl+shift+t",
"command": "workbench.action.terminal.sendSequence",
"args": { "text": ". ${file}" }
}
预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
调试服务器程序时自动打开 URI
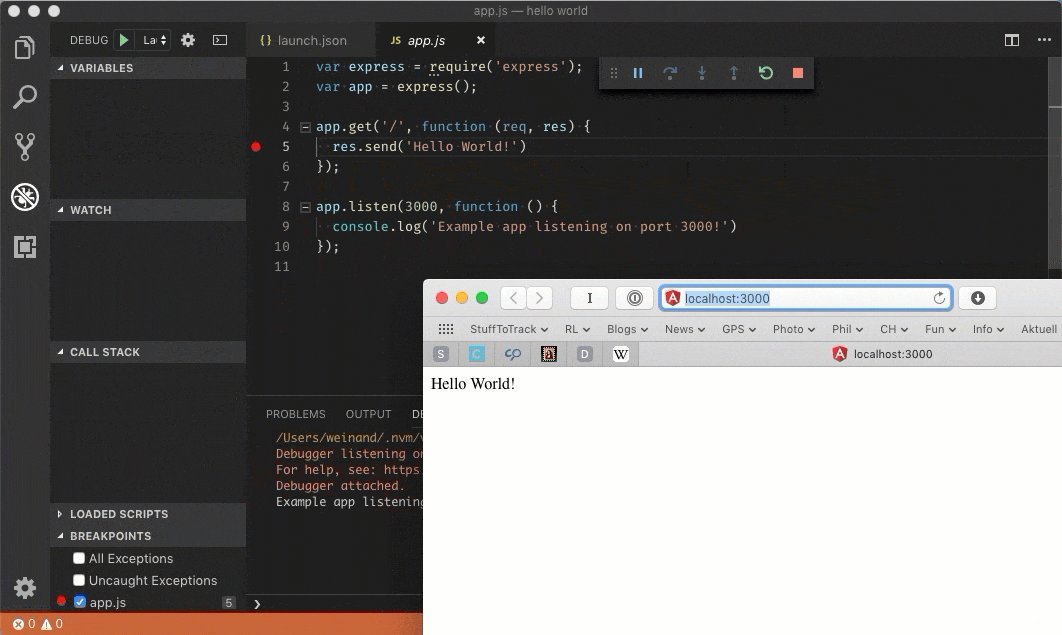
开发 Web 程序通常需要打开 Web 浏览器中的特定 URL 才能在调试器中命中服务器代码。在这个里程碑中,我们添加了 VS Code 新功能的第一个版本,该功能试图以灵活的方式自动执行此过程。
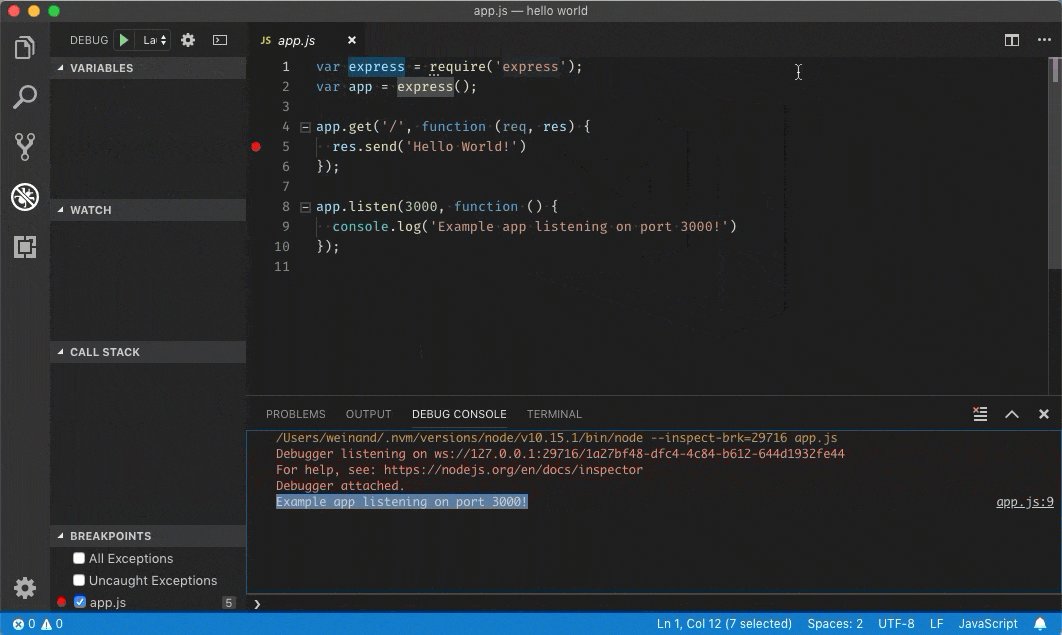
这是一个简单的 Node.js Express 应用程序示例
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Hello World!');
});
app.listen(3000, function() {
console.log('Example app listening on port 3000!');
});
此应用程序首先为 "/" URL 安装 "Hello World" 处理程序,然后开始侦听端口 3000 上的 HTTP 连接。端口在调试控制台中宣布,通常开发人员现在会在浏览器应用程序中键入 https://:3000。
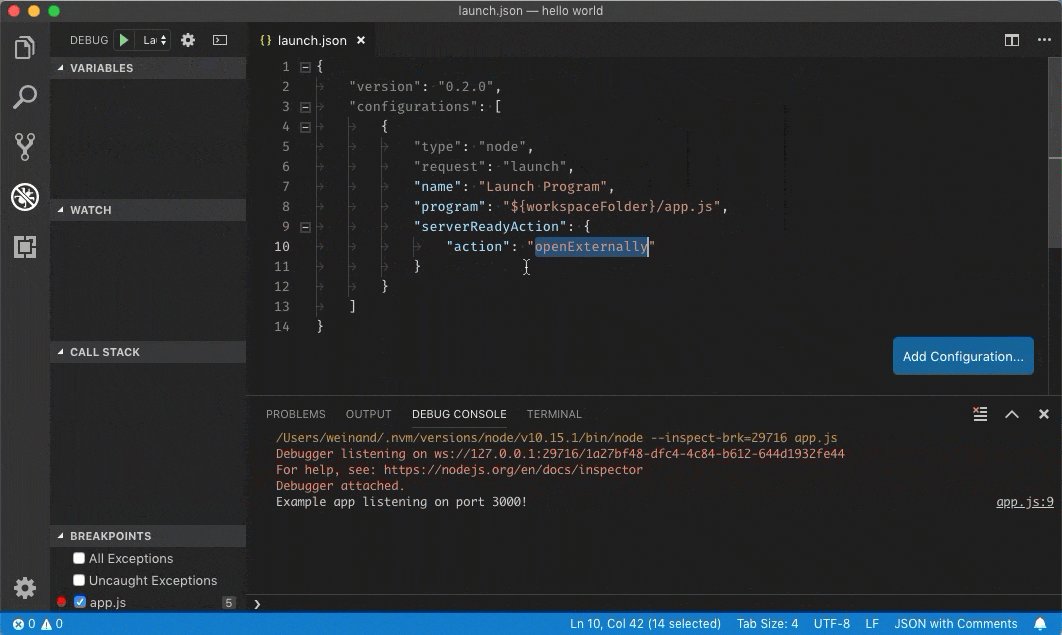
新功能允许向任何启动配置添加结构化属性 serverReadyAction 并选择要执行的“操作”
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"serverReadyAction": {
"pattern": "listening on port ([0-9]+)",
"uriFormat": "https://:%s",
"action": "openExternally"
}
}
这里的 pattern 属性描述了用于匹配宣布端口的程序输出字符串的正则表达式。端口号的模式放在括号中,以便它可以作为正则表达式捕获组使用。在此示例中,我们仅提取端口号,但也可以提取完整的 URI。
uriFormat 属性描述了如何将端口号转换为 URI。第一个 %s 被第一个匹配模式的捕获组替换。
然后,生成的 URI 将在 VS Code 之外(“外部”)使用为 URI 方案配置的标准应用程序打开。
或者,可以将 action 设置为 debugWithChrome。在这种情况下,VS Code 会为 URI 启动 Chrome 调试会话(这需要安装 Debugger for Chrome 扩展)。在此模式下,可以添加传递给 Chrome 调试会话的 webRoot 属性。
为了简化一些事情,大多数属性都是可选的,我们使用以下回退值
- pattern:
"listening on.* (https?://\\S+|[0-9]+)",它匹配常用的消息“listening on port 3000”或“Now listening on: https://:5001”。 - uriFormat:
"https://:%s" - webRoot:
"${workspaceFolder}"
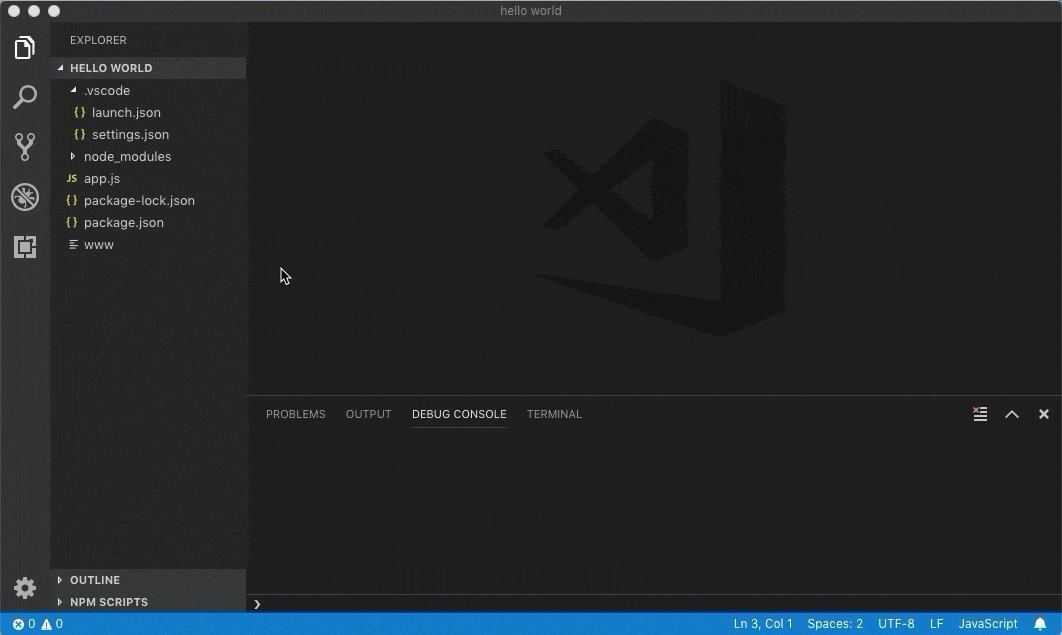
这是该功能在运行中的示例

请注意,在该功能的预览版本中
- 模式仅在调试控制台中匹配。如果调试目标是在集成终端中启动的,它尚不起作用(并且永远不会在外部终端中起作用)。
- 如果配置了
debugWithChrome但未安装 Debugger for Chrome 扩展,则该功能不会发出警告。 - 尚无法使用其他基于浏览器的调试器。
扩展开发
向调试工具栏贡献命令
现在,扩展可以向调试工具栏贡献命令。
这是一个扩展的 package.json 示例
"contributes": {
"commands": [
{
"command": "dart.hotReload",
"title": "Hot Reload",
"icon": {
"dark": "./media/hot_reload_inverse.svg",
"light": "./media/hot_reload.svg"
}
}
],
"menus": {
"debug/toolbar": [
{
"command": "dart.hotReload",
"when": "debugType == dart",
"group": "dart"
}
]
}
}
该扩展在调试工具栏的右侧添加了一个“热重载”按钮。

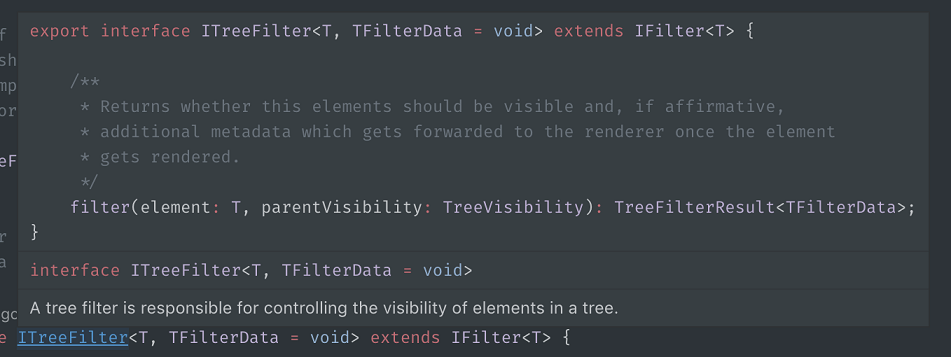
SignatureHelpContext.activeSignatureHelp
SignatureHelpContext 对象现在有一个 activeSignatureHelp 字段,用于跟踪先前活动的签名
import * as vscode from 'vscode';
class MySignatureHelpProvider implements vscode.SignatureHelpProvider {
provideSignatureHelp(
document: vscode.TextDocument,
position: vscode.Position,
token: vscode.CancellationToken,
context: vscode.SignatureHelpContext
): vscode.ProviderResult<vscode.SignatureHelp> {
// The active signature help when this provider was triggered or undefined if
// no signature help was active.
console.log(context.activeSignatureHelp);
...
}
}
提供程序可以使用此功能来跟踪在重新触发签名帮助提供程序之前用户选择了哪个重载。
建议的扩展 API
每个里程碑都附带新的提议 API,扩展作者可以试用它们。一如既往,我们渴望您的反馈。以下是试用提议 API 所需的操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您的项目中。
请注意,您不能发布使用提议 API 的扩展。我们很可能会在下一个版本中进行破坏性更改,我们绝不希望破坏现有扩展。
workspace.registerResourceLabelFormatter
export interface ResourceLabelFormatter {
scheme: string;
authority?: string;
formatting: ResourceLabelFormatting;
}
export interface ResourceLabelFormatting {
label: string; // myLabel:/${path}
separator: '/' | '\\' | '';
tildify?: boolean;
normalizeDriveLetter?: boolean;
workspaceSuffix?: string;
authorityPrefix?: string;
}
export namespace workspace {
export function registerResourceLabelFormatter(
formatter: ResourceLabelFormatter
): Disposable;
}
扩展可以使用 registerResourceLabelFormatter 来贡献动态资源标签格式化程序,这些格式化程序指定如何在工作台中的任何位置显示 URI。
工程
Linux 32 位支持即将结束
VS Code 使用 Electron 作为跨平台运行的框架。我们目前使用的是 Electron 3.x 版本,这将是支持 Linux 32 位架构的最后一个版本。由于我们计划很快(1-2 个月)迁移到 Electron 4.x,这意味着 VS Code 将不再在 Linux 32 位上运行。请更新你的 VS Code 版本到 64 位版本。你的所有设置和扩展都将像以前一样工作,无需迁移任何内容。你可以阅读 Electron 的相关博客文章以获取更多信息。
严格空进度
我们继续在 严格空检查主 VS Code 代码库方面取得良好进展。在这个迭代中,我们将剩余的严格空错误数量减少了一半,修复了 2000 多个错误。我们仍然剩下大约 1800 个严格空错误,其中许多是棘手的,但终点就在眼前。
编译为 ES6
VS Code 是用 TypeScript 编写的,TypeScript 被编译成 JavaScript。TypeScript 可以针对不同的 JavaScript 版本,在此版本中,我们针对 ES6 JavaScript。ES6 更接近 TypeScript,并生成更少的代码,这意味着更快的加载时间。
注意: 这意味着我们的 JavaScript 输出使用 JavaScript 中定义的类。我们有一个实用程序,仍然允许函数从这些类“扩展”,并且我们创建了一个跟踪项,供扩展作者现在也发出 ES6。一切都应该像以前一样工作,但我们鼓励每个人都加入 ES6 潮流。
对扩展的贡献
GitHub 拉取请求
在此里程碑中,我们继续致力于改进 GitHub Pull Requests 扩展。
以下是一些新功能
- 在拉取请求描述页面上查看和分配审阅者和标签。
- GitHub 拉取请求树视图现在显示在自己的视图容器中。你也可以通过修改
githubPullRequests.showInSCM选择在源代码管理视图中显示它们。 - 查看和修改评论上的反应。
Vetur
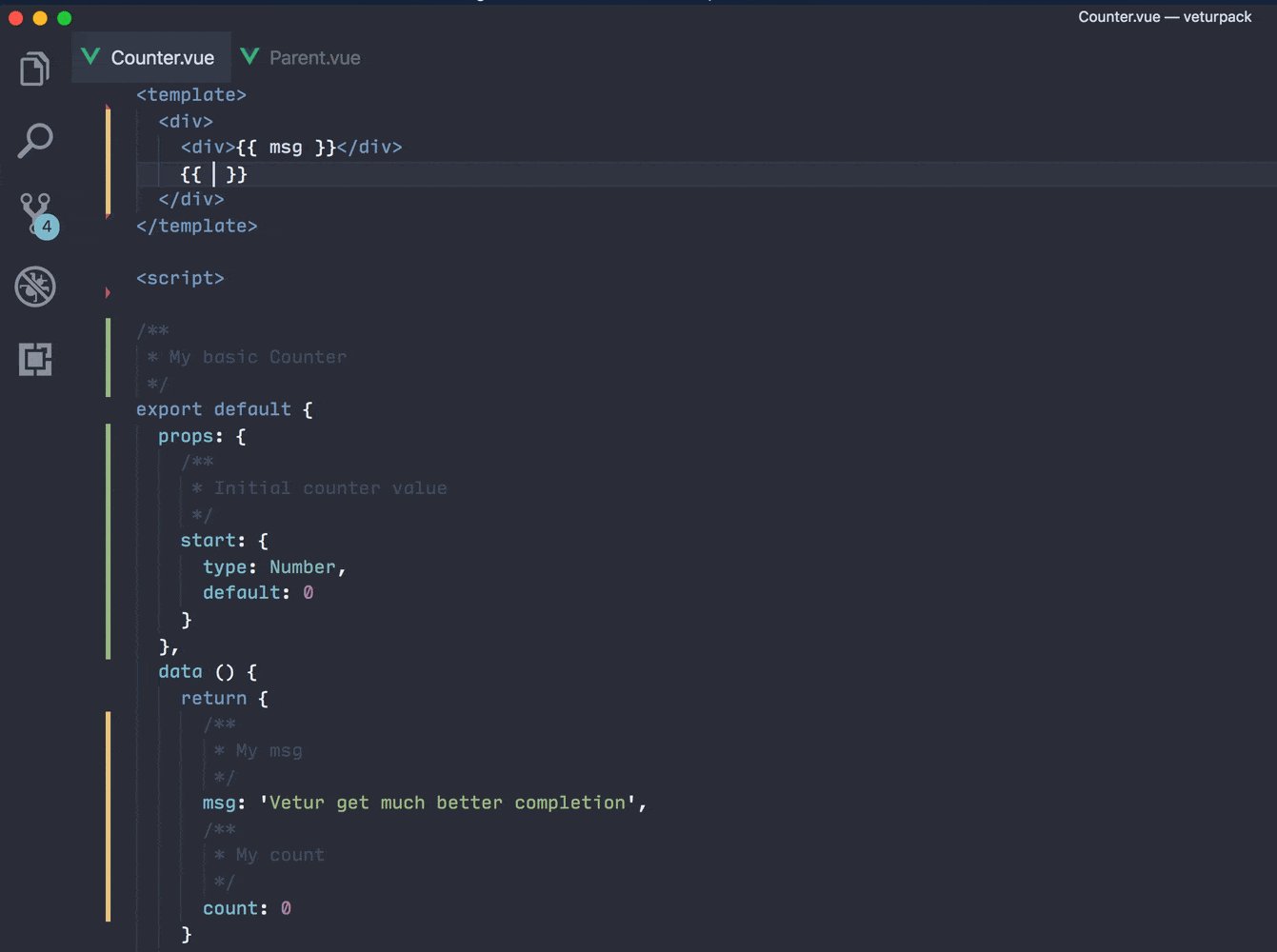
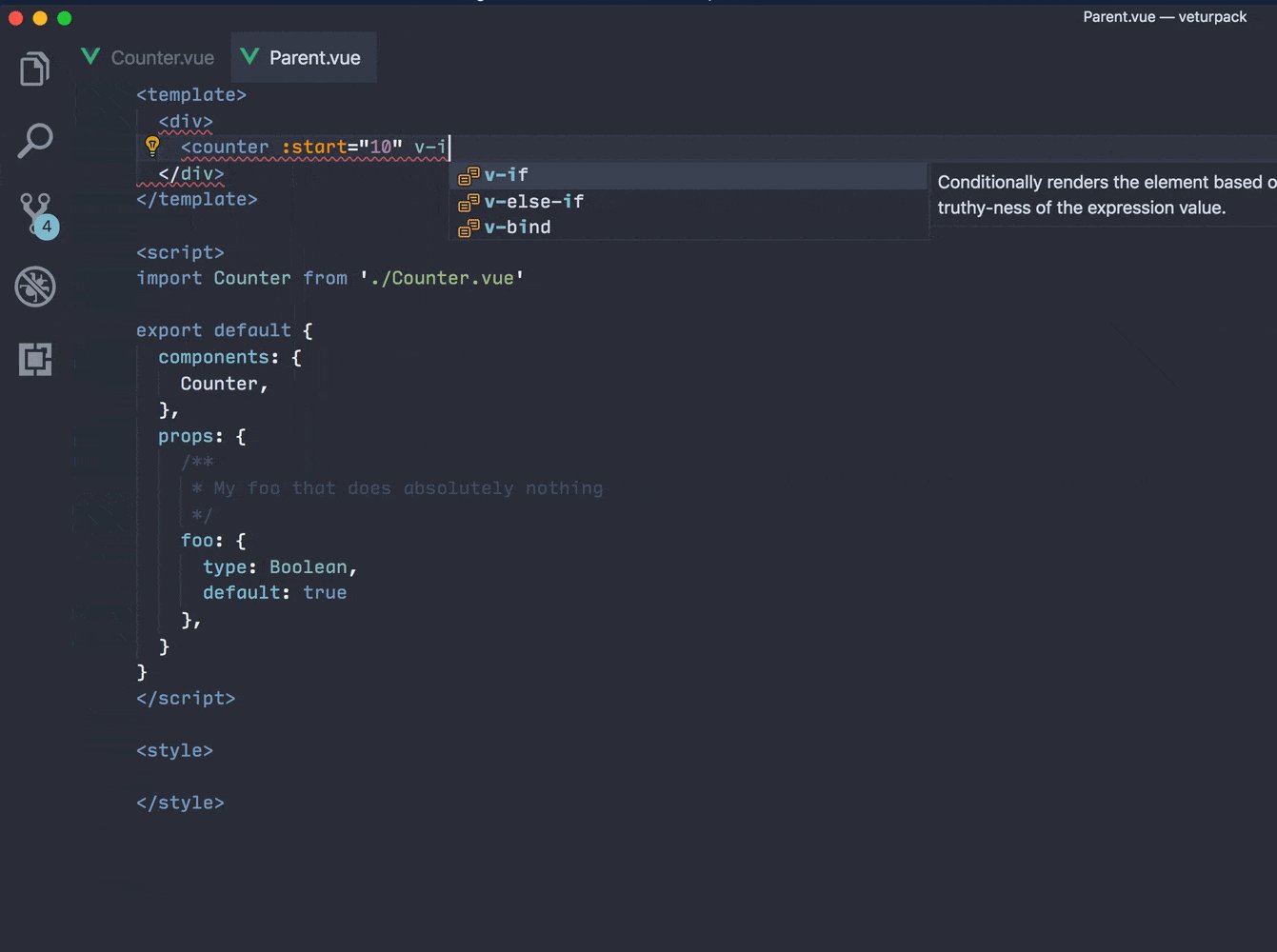
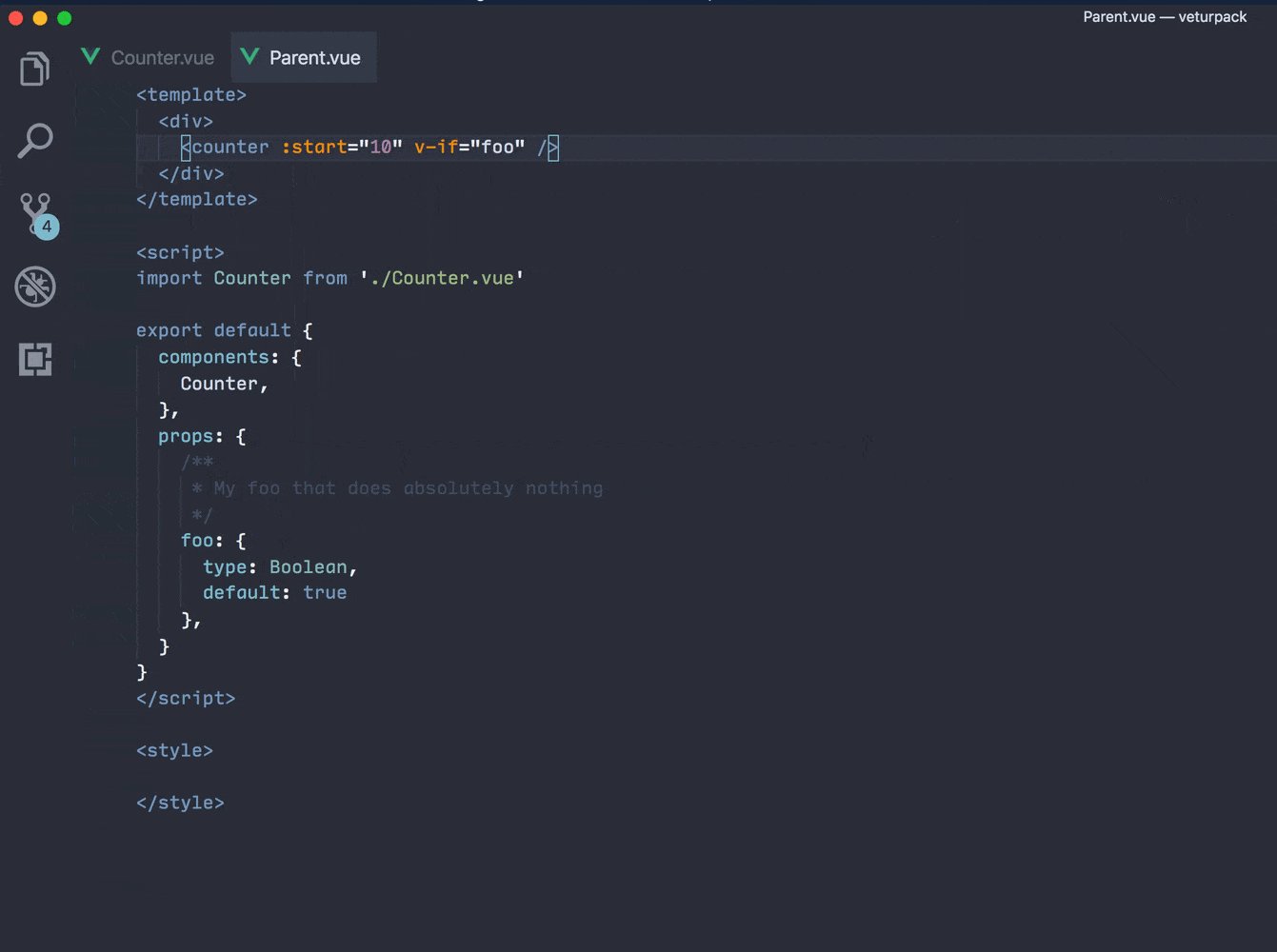
Vetur 扩展现在为 Vue.js 插值提供 IntelliSense(智能完成)。
完成项来自 Vue.js props、data、computed 和 methods API 调用。源代码以及任何 JSDoc 文档都用作完成项描述。
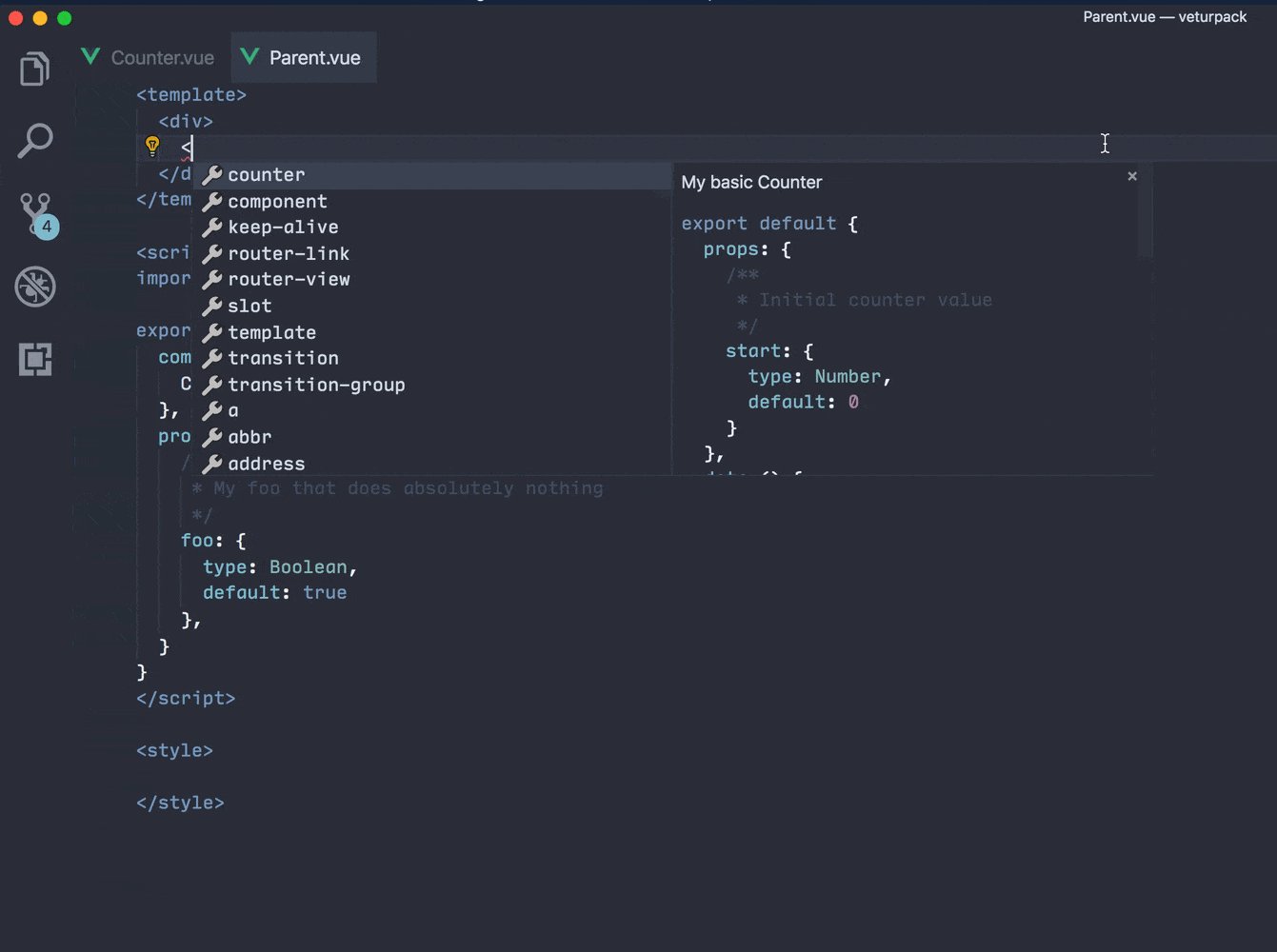
当从父组件使用子组件时,Vetur 还会提供有关子组件 props 的 IntelliSense。

其他值得注意的功能包括
- 使用 Prettier 作为
<template>格式化程序的选项。 - GraphQL 自定义块语法高亮显示。
- Pug 插值语法高亮显示。
你可以在 Vetur 的更新日志中了解有关这些功能的更多信息。
新文档
使用 webpack 打包扩展
对于扩展作者,有一个新的打包扩展主题,介绍如何使用 webpack 打包扩展文件以减少扩展加载时间。

使用 JavaScript
一篇新的使用 JavaScript 文章描述了 VS Code 支持的高级 JavaScript 功能。你将了解向代码添加JavaScript 项目文件 (jsconfig.json) 的好处以及如何启用类型检查。
值得注意的修复
- 55084: 允许创建/打开包含反斜杠的文件名
- 68204: 从路径(如 'folder/subfolder/file.txt')创建新文件后,新文件未在资源管理器中显示
- 68316: 新的工作台资源管理器树视图无法正确更新
- 68616: 调试节点 (mocha 测试) 时命中了调试点,但没有视觉指示
- 68691: 资源管理器中没有输入框来创建新文件
- 68627: “在侧边栏中显示”不起作用
- 67970: 新资源管理器:切换编辑器应清除焦点
此版本还包括 Microsoft 安全响应中心 CVE-2019-5786 的安全更新,你可以在此 Electron 博客文章中阅读相关内容。
感谢
最后但同样重要的是,衷心感谢!以下帮助使 VS Code 变得更好的各位:
我们问题跟踪的贡献。如果您想帮助我们管理传入的问题,请参阅我们的社区问题跟踪页面。
- Alexander (@usernamehw)
- Simon Chan (@yume-chan)
- Eric Amodio (@eamodio)
- John Murray (@gjsjohnmurray)
- Christopher Leidigh (@cleidigh)
对 vscode 的贡献
- Max Sysoev (@ColCh): 配置长行长度 PR #65137
- Derek Ziemba (@DerekZiemba): Ctrl+Click - 要么在速览中打开,要么转到定义,不要同时进行! PR #68023
- David Lechner (@dlech): 添加 editor.indentSize 选项 PR #62079
- Alexandr Fadeev (@fadeevab)
- Chris Ganga (@gangachris): 修正全局和代码片段模板的消息 PR #67060
- Geir Hauge (@geirha): 使用硬引号而不是软引号 #61902 PR #68435
- Gleisson Ricardo (@gleissonmattos): main.js 代码审查 PR #68245
- Jay Rodgers (@headmelted): 将 ARM 代码从 arm 更新为 armv7l PR #68250
- Hao Hu (@hhu94): 添加 git diff 终端链接处理程序 PR #67828
- Hugo Sartori (@HugoSart): 在私有方法名称中添加 "_" 前缀。 PR #67078
- Matt Q (@irrationalRock): 修复 #64679 - 删除行现在适用于多行的多个选择 PR #67287
- John Blackbourn (@johnbillion): 默认将 Composer 锁文件视为 JSON PR #67861
- 강동윤 (@kdy1): 将 .swcrc 文件视为 json PR #67517
- Volodymyr Klymenko (@klymenkoo): 在窗口重新加载后保留扩展搜索输入值 PR #68198
- Luis GG (@lggomez): 在 CopyValueAction evaluate 请求中传播上下文信息 PR #68585
- Luciana da Costa Marques (@LucianaMarques): 更改了选择当前行的键盘绑定 - issue 59003 PR #67178
- Matthew Kwiecien (@mattkwiecien): 使用 Emmet 包装时,在设置语法时考虑文档语言。 PR #68326
- Milo Halsey-Perry (@MHalseyPerry): 改进了行号上翻转的光标 PR #66618
- Pedro Fernandes (@MrZephyr17): 抑制显示文件末尾换行符为空行 PR #64667
- Nilesh Kevlani (@njkevlani): 在 sendSequence 到 Terminal 的文本中解析变量 PR #67182
- Pranshu Gupta (@Pranshu258): 为 findModel.test.ts 添加了严格的空检查 PR #66706
- Jaco Swarts (@productiveme): 包含三级暂存括号并将大括号添加到 surroundingPairs PR #68833
- Rob DeLine (@rdeline): 代码插入功能 PR #66418
- Sebastian De Deyne (@sebastiandedeyne): 修复 Emmet 注释中的类型 PR #69121
- Steve Shreeve (@shreeve): 通过将原点设置为单击位置来改进列选择 PR #66445
- Travis Thieman (@thieman): 仅在启用辅助功能支持时才为悬停弹出窗口提供焦点 PR #66827
- Yusuke Tsutsumi (@toumorokoshi)
- Trevor Florence (@trevorade): 使 EditStack 正确报告 canUndo PR #69239
- Alexander (@usernamehw)
- @WorldofBay: 修复 lua 缩进 PR #68978
- Yan Pashkovsky (@Yanpas): 未处理的拒绝 promise 详细消息 PR #67640
对 vscode-languageserver-node 的贡献
- Aleksey Kladov (@matklad): 提议的扩展:textDocument/selectionRange PR #441
- John Wiseheart (@johnwiseheart): 添加泛型功能类型 PR #459
对 node-jsonc-parser 的贡献
- John Spurlock (@johnspurlock): 修复 doc comments 中的一些拼写错误 PR #15
对 vscode-generator-code 的贡献
- Ace Cassidy (@Ace-Cassidy): 修复 markdownlint(MD022) 违规 PR #161
对 vscode-vsce 的贡献
- 小胡子哥 (@barretlee): 修复 bug:增加 exec 的 stdout/stderr 缓冲区 PR #309
对 vscode-recipes 的贡献
- Jose Constela (@joseconstela)
- Ryan Morrin (@rmorrin): 修复 Angular-CLI 中 isBackground 的类型 PR #194
- Dave Sirockin (@sirockin): 将 Docker-TypeScript tasks.json 更新到版本 2.0.0 PR #197
对 localization 的贡献
有超过 700 名 Cloud + AI Localization 社区成员使用 Microsoft Localization Community Platform (MLCP),其中有大约 100 名活跃贡献者为 Visual Studio Code 做出贡献。
我们感谢您的贡献,无论是提供新翻译、对翻译投票,还是提出流程改进建议。
这是贡献者的快照。有关项目详细信息,包括贡献者姓名列表,请访问项目网站:https://aka.ms/vscodeloc。
- 波斯尼亚语: Ismar Bašanović。
- 保加利亚语:Любомир Василев。
- 捷克语: Jakub Stibůrek, Samuel Tulach, Jan Brudný。
- 丹麦语: Lasse Stilvang, Alexander Matzen, Johan Fagerberg。
- 荷兰语: Jos Verlinde, Eric Algera。
- 英语(英国): Mohammad Idrees。
- 芬兰语: Petri Niinimäki, Riku Riikonen, Valtteri Vatanen。
- 法语: Mohamed Sahbi, Antoine Griffard, Maxime COQUEREL, franto。
- 德语: Frank Lindecke, Jakob von der Haar, Hans Meiser, Carsten Kneip, Sebastian Seidl。
- 希腊语: Jim Spentzos, John D, Δημήτρης Παπαϊωάννου。
- 希伯来语: Snir Broshi, Kyle Orin。
- 印地语: Satish Yadav, Ashok Kumar Rathore, nirav adatiya, Amit Gusain, shaswat rungta, Jagjeet Singh, Pratishek PII, Chethana S, Dhanvi Kapila。
- 简体中文: Tingting Yi, 斌 项, feiyun0112 feiyun0112, 建东 薛, 刘瑞恒 刘瑞恒, Junzhe Liu, Dave Young, 昊宇 周, Joel Yang, Tony Xia, XIANG ZUO, Edi Wang, Zhiqiang Li, 福永 叶, G.Y. Z, Hao Hu, Pluwen, meng shao, YITING ZHU, Xiangrui Kong, Liam Kennedy, 松阳 樊, Young Bige, Justin Liu, Jessica Zhang, Licheng Ren, 驰 雷, 彦佐 刘, xiong Fu, Fan Su, Lynne Dong, 吉姆 舒, 游 尤, 剑秋, 陶, Hanlin Yang, bh wu, Y F, WangCG duoduobear, ziqiang sun, 越 郑, Jiang LI, 正元 刘, peng wei, 瑜 周, 仁松 陈, 翼 张, Ludi Fang, 九鼎 谭. 繁体中文: 奕濬 潘, Winnie Lin。
- 匈牙利语: Péter Nagy, Dániel Tar。
- 印度尼西亚语: Laurensius Dede Suhardiman, Afnizar Nur Ghifari, Pradipta Hendri, Azhe Kun, Italian (Italy), Bruni Luca, Alessandro Alpi, Andrea Dottor, Riccardo Cappello, Aldo Donetti, Michael Longo。
- 日语: nh, EbXpJ6bp -, Masakazu TENMYO, Takayuki Fuwa, Makoto Sakaguchi, 裕子 知念, Rie Moriguchi, Koichi Makino, Fujio Kojima, Kazuya Ujihara。
- 韩语: Jong Heun Shin, Kyunghee Ko, Jae Yong Kum, SeungJin Jeong。
- 挪威语: Cookius Monsterius, Stephan Eriksen。
- 波兰语: Grzegorz Miros, Tomasz Świstak, Michal Szulc, Bartek PL, Szymon Seliga, Tomasz Chojnacki, Marcin Weksznejder, Artur Pelczar, Marcin Floryan, Jakub Jedryszek。
- 葡萄牙语(巴西): Marcondes Alexandre, Albert Tanure, Marcelo Fernandes, Junior Galvão - MVP, Ray Carneiro, Eduardo Moura, Bruno Talanski, Bruno Sonnino, Jucinei Pereira dos Santos, Emmanuel Gomes Brandão, Flávio Albuquerque Camilo, Pablo Garcia, Lucas Miranda, Giuliano Reginatto, Alan William, Lucas Nunes, Gabriel Schade, arthurdenner., Mauricio Lima, Roberto Fonseca, Letticia Nicoli, Milton Camara, Alessandro Fragnani, Marcelo Guerra, Cynthia Zanoni, Jhonathan Soares, Rafael Laranja, Swellington Soares。
- 葡萄牙语(葡萄牙): João Carvalho, Vitor Barbosa。
- 俄语: michael v, Иван Лещенко。
- 西班牙语: Andy Gonzalez, Alvaro Enrique Ruano, Engel Aguilar, Carlos Mendible, José María Aguilar, julian3xl, Ing. Sergio Uziel Tovar Lemus, Mario Mendieta, Jorge Serrano Pérez。
- 泰米尔语: Mani M, Krishna Pravin, Vetri。
- 土耳其语: Hüseyin Fahri Uzun, Okan Çetin, Muhammed Emin TİFTİKÇİ。
- 乌克兰语: Did Kokos。
- 越南语: Việt Anh Nguyễn, Belikhun。