2023 年 6 月(1.80 版)
更新 1.80.1:此更新解决了这些问题。
更新 1.80.2:此更新解决了此安全问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2023 年 6 月版。此版本有许多更新,我们希望您会喜欢,其中一些主要亮点包括
- 辅助功能改进 - 用于更好屏幕阅读器支持的辅助视图,Copilot 音频提示。
- 更好的编辑器组和选项卡大小调整 - 设置最小选项卡大小,避免不必要的编辑器组大小调整。
- 展开选择时跳过子词 - 控制是否对选择使用驼峰式大小写。
- 终端图像支持 - 直接在集成终端中显示图像。
- mypy 和 debugpy 的 Python 扩展 - 用于 VS Code 中的 Python 类型检查和调试。
- 通过隧道远程连接到 WSL - 使用隧道连接到远程机器上的 WSL 实例。
- 预览:GitHub Copilot 创建工作区/笔记本 - 快速搭建项目和笔记本。
- 新的 VS Code C# 文档 - 了解如何使用 C# Dev Kit 扩展进行 C# 开发。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
可访问视图
新命令打开辅助视图(⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2))允许屏幕阅读器用户逐字符、逐行检查内容。当悬停或聊天面板响应获得焦点时调用此命令。
辅助功能帮助改进
新命令打开辅助功能帮助(⌥F1 (Windows Alt+F1, Linux Shift+Alt+F1))根据当前上下文打开帮助菜单。它目前适用于编辑器、终端、笔记本、聊天面板和内联聊天功能。
禁用辅助功能帮助菜单提示,并从帮助菜单中打开任何额外的文档(如果有)。
笔记本的辅助功能帮助
为笔记本添加了新的辅助功能帮助菜单,提供有关编辑器布局以及导航和与笔记本交互的信息。
聊天音频提示
现在有针对 GitHub Copilot 聊天体验的音频提示,可以通过 audioCues.chatRequestSent、audioCues.chatResponsePending 和 audioCues.chatResponseReceived 启用。
聊天辅助功能改进
聊天响应一收到就会提供给屏幕阅读器,内联和聊天面板辅助功能帮助菜单包含有关预期内容以及如何与每个功能交互的更详细信息。
设置编辑器 alt 文本改进
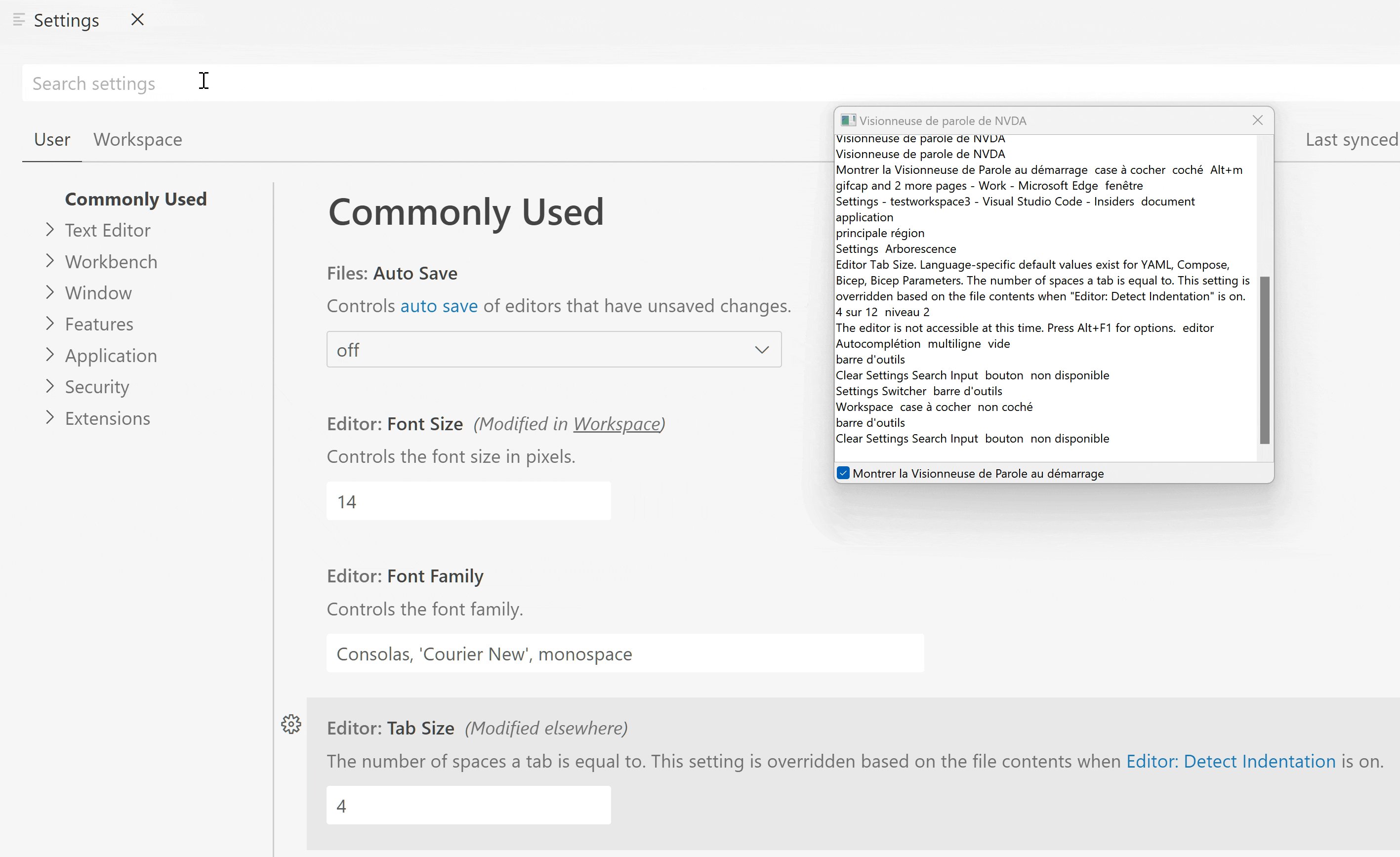
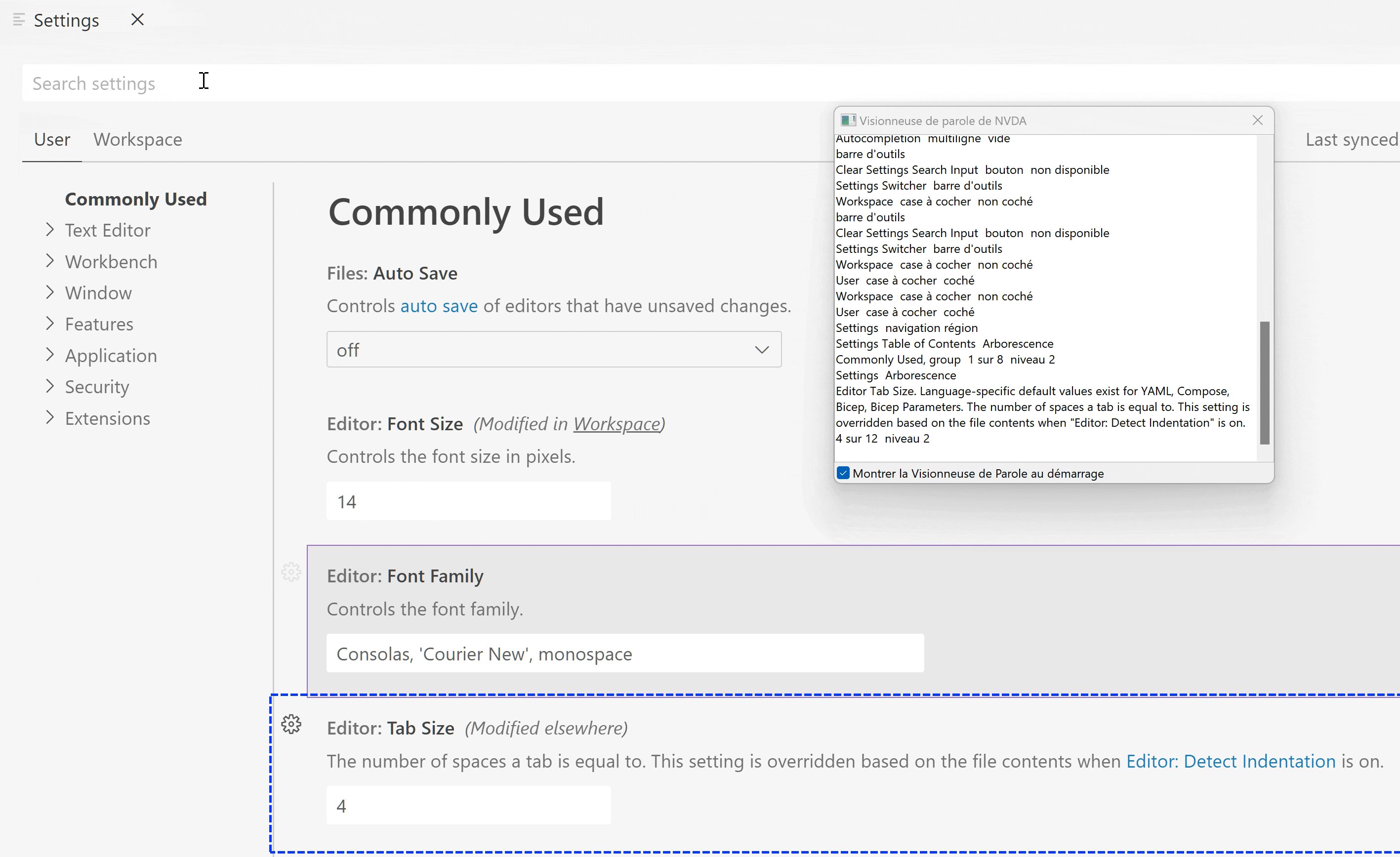
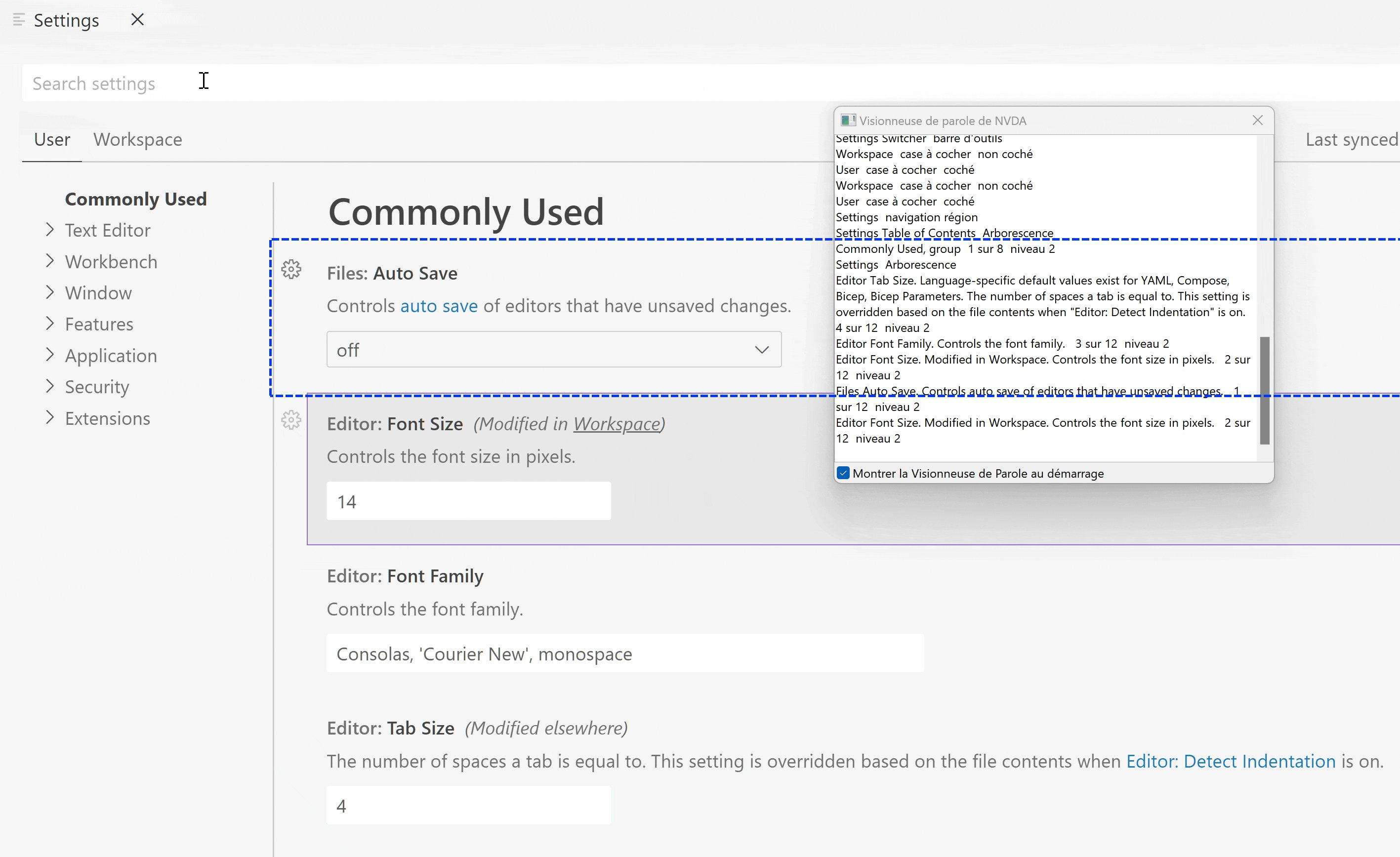
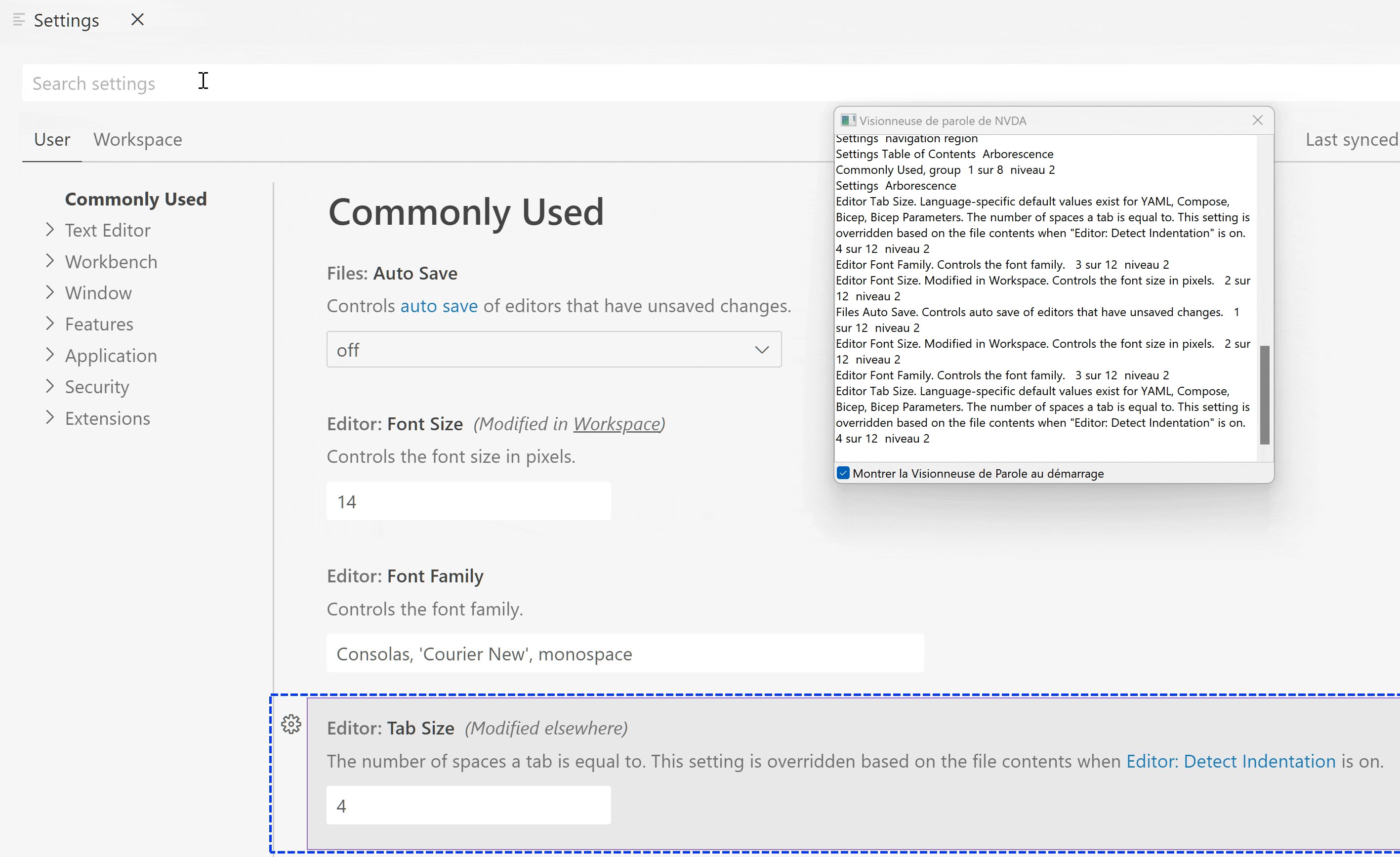
使用屏幕阅读器导航时,设置编辑器(可通过首选项:打开设置(UI)命令访问)现在不那么冗长。特别是,设置范围切换器会宣布范围的实际名称而不是文件路径,并且设置描述 alt 文本已清理,不包含原始 Markdown 格式。

工作台
预览视频的自动播放和循环
您现在可以为内置视频文件预览启用视频自动播放和循环。相关设置是
mediaPreview.video.autoPlay— 启用视频自动播放。自动播放的视频会自动静音。mediaPreview.video.loop— 启用视频循环。
这些设置默认是关闭的。
编辑器只读时提供更多帮助
在上一个里程碑中,VS Code 引入了只读模式,编辑器可能因工作区配置而只读。
此里程碑中,我们增强了在只读编辑器中尝试键入时的编辑器通知消息,并在某些情况下提供了更改 files.readonly 设置的链接。
默认文件对话框位置
新设置 files.dialog.defaultPath 可以配置文件对话框(例如打开或保存文件或文件夹时)打开时应显示的默认位置。此默认值仅在没有其他已知位置时用作备用,例如在空的 VS Code 窗口中。
双击选项卡时不最大化编辑器组
新设置 workbench.editor.doubleClickTabToToggleEditorGroupSizes 禁用双击该组的选项卡时将编辑器组的大小从最大化切换到恢复。
控制固定宽度选项卡的最小宽度
新设置 workbench.editor.tabSizingFixedMinWidth 控制当 workbench.editor.tabSizing 设置为 fixed 时选项卡的最小大小。固定选项卡宽度在1.79 版本说明中详细解释。
编辑器组拆分大小调整更改为“auto”
workbench.editor.splitSizing 设置的新值 auto 是新的默认值。在此模式下,拆分编辑器组仅在所有编辑器组都没有被调整大小的情况下,才会将可用大小平均分配给所有编辑器组。否则,拆分编辑器组的空间将一分为二并放置在新编辑器组中。
此更改的目的是在您拆分时不会破坏您创建的布局,但仍保留之前平均分配大小的默认行为。
搜索 .gitignore 排除行为
当 search.useIgnoreFiles 设置为 true 时,无论工作区是否初始化为 Git 存储库,现在都会遵守工作区的 .gitignore。
评论最大高度
设置 comments.maxHeight 允许您禁用对评论的最大高度限制,例如使用 GitHub Pull Requests and Issues 扩展时显示的拉取请求评论。
在 VS Code 中排查问题
命令面板中有一个新命令帮助:排查问题,可帮助您排查 VS Code 中的问题。启动的工作流通过使用特殊的故障排除配置文件和 VS Code 的扩展二分法功能,帮助您确定问题的原因。扩展二分法将在您指示问题是否重现时,以二分法启用和禁用您已安装的扩展。这缩小了导致问题的扩展范围,并帮助您在报告问题时提供正确的信息。
禁用 Chromium 沙盒
如果您的场景中无法避免以提升用户身份启动 VS Code 桌面,例如您在 Linux 上使用 sudo 启动 VS Code 或在 Windows 上的 AppLocker 环境中以管理员身份启动,那么您需要使用 --no-sandbox --disable-gpu-sandbox 命令行选项启动 VS Code,以使应用程序按预期工作。
根据 issue #184687 中的反馈,现在有两个新设置,当您需要禁用 Chromium 沙盒时,可以使其更容易
-
新的命令行选项
--disable-chromium-sandbox用于禁用应用程序中所有进程的 Chromium 沙盒。此新选项可以替代--no-sandbox --disable-gpu-sandbox。此选项适用于运行时在未来版本中可能添加的任何新进程沙盒。 -
要在启动时持久禁用 Chromium 沙盒,请执行以下操作
- 打开命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P))。
- 运行**首选项:配置运行时参数**命令。
- 此命令打开
argv.json文件以配置运行时参数。您可能已经看到一些默认参数。 - 添加
"disable-chromium-sandbox": true。 - 重启 VS Code。
注意:除非您遇到问题,否则不要使用此设置!
编辑器
缩小和展开选择时跳过子词
“展开”和“缩小选择”命令现在可以配置为跳过子词。这是通过 editor.smartSelect.selectSubwords 设置完成的。默认情况下,选择子词,但现在可以禁用此功能。
true-> Co|deEditor 选择[Code]Editor,然后是[CodeEditor]false-> Co|deEditor 选择[CodeEditor]
当您频繁使用多个光标和异构词来展开和缩小选择时,此设置会派上用场。
改进了 JSX/TSX 中 CSS 模块的 Emmet 支持
Emmet 支持 JSX/TSX 文件的一组新缩写。在 JSX 或 TSX 文件中键入 ..test 并展开缩写时,将添加行 <div styleName={styles.test}></div>。
可以使用 emmet.syntaxProfiles 设置配置属性名称和值前缀。通过如下配置 emmet.syntaxProfiles 设置
"emmet.syntaxProfiles": {
"jsx": {
"markup.attributes": {
"class*": "className",
},
"markup.valuePrefix": {
"class*": "myStyles"
}
}
}
然后展开 JSX 或 TSX 文件中的缩写 ..test,您将获得缩写 <div className={myStyles.test}></div>。
可调整大小的内容悬停
现在可以调整内容悬停控件的大小。您可以将鼠标悬停在控件边框上并拖动分隔条以更改悬停的大小。
终端
图像支持
终端中的图像(在上一个版本中进行了预览)现在默认启用。终端中的图像通常通过将图像像素数据编码为文本,然后通过特殊的转义序列写入终端来工作。当前支持的协议有 sixel 和 iTerm 首创的内联图像协议。
要手动测试图像,您可以从 libsixel 存储库下载并 cat 一个 .six 示例文件

或者使用 imgcat python 包 或 imgcat 脚本 以及 .png、.gif 或 .jpg 文件

此功能可以通过设置禁用
"terminal.integrated.enableImages": false
多行和范围链接格式
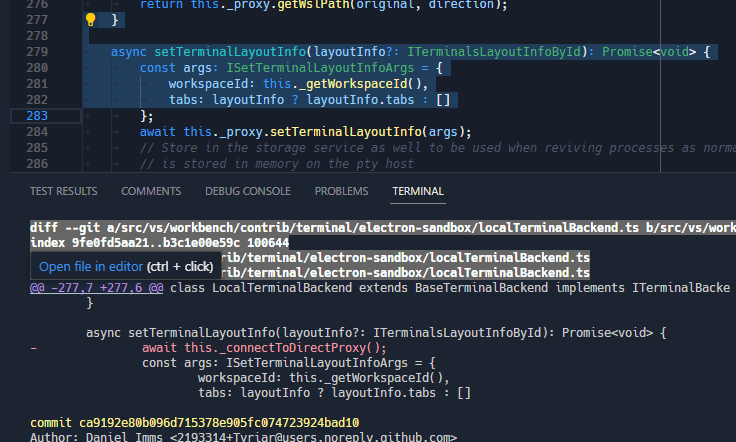
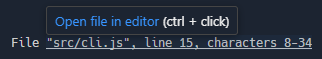
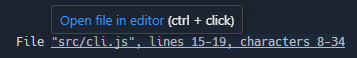
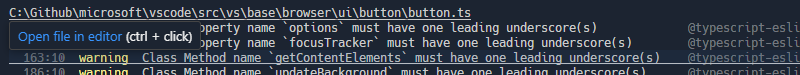
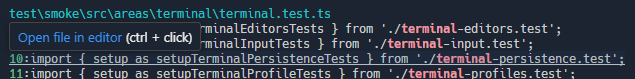
现在支持新的链接格式,包括需要向上扫描以查找文件的链接以及具有范围(行到行或字符到字符)的链接。
-
@@ git 范围链接

-
OCAML 的 Dune 风格范围链接



-
ESLint 风格的多行链接

-
Ripgrep 风格的多行链接

已删除已弃用的 shell 和 shellArgs 设置
terminal.integrated.shell.* 和 terminal.integrated.shellArgs.* 设置已在一年前被终端配置文件替换,现已删除。如果您仍在使用旧的 shell 和 shellArgs 设置,这里有一个前后示例可帮助您进行迁移
// Before
{
"terminal.integrated.shell.windows": "pwsh.exe",
"terminal.integrated.shellArgs.windows": ["-Login"],
"terminal.integrated.shell.osx": "bash",
"terminal.integrated.shellArgs.osx": ["-l"],
}
// After
{
"terminal.integrated.profiles.windows": {
"PowerShell Login": {
// Source is a special property that will use VS Code's logic to detect
// the PowerShell or Git Bash executable.
"source": "PowerShell",
"args": ["-Login"],
"icon": "terminal-powershell"
},
},
"terminal.integrated.profiles.osx": {
// This will override the builtin bash profile
"bash": {
"path": "bash",
"args": ["-l"],
"icon": "terminal-bash"
}
}
}
测试
终端输出支持
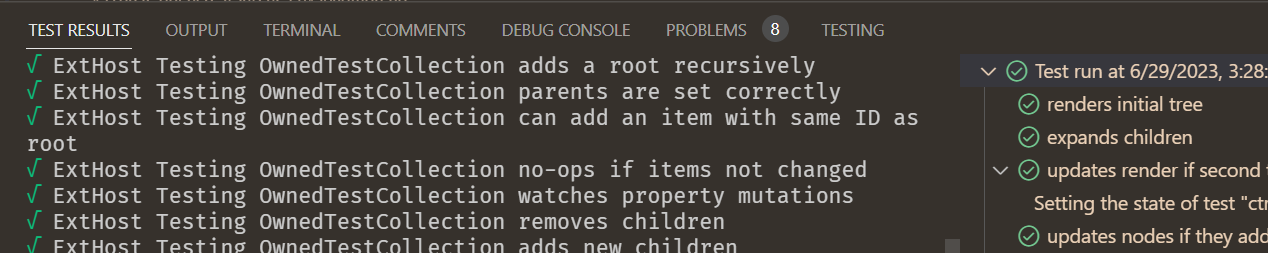
以前,在“测试结果”视图中显示的测试输出总是显示在嵌入式文本编辑器中。这剥夺了它在终端中运行时可能具有的丰富样式,例如颜色、样式和符号。在此版本中,我们在真实的 xterm.js 终端中显示输出。

主题:Codesong(在vscode.dev上预览)
现在“测试结果”视图功能齐全,显示测试输出的命令已重定向为打开“测试结果”视图而不是创建临时终端。
源代码管理
关闭存储库改进
以前,用户可以使用“Git:关闭存储库”命令或源代码管理视图中的“关闭存储库”操作来关闭存储库,但某些操作(例如,从已关闭的存储库中打开文件)会重新打开已关闭的存储库。在此里程碑中,我们进行了一些改进,因此存储库已关闭的事实现在按工作区持久化。用户可以使用“Git:重新打开已关闭的存储库...”命令重新打开已关闭的存储库。
Notebook
改进了远程开发保存性能
以前,在 VS Code 的远程扩展中保存笔记本需要将整个笔记本发送到扩展主机,这对于大型笔记本或在启用自动保存时网络连接缓慢的情况下可能会很慢。我们通过仅将笔记本的更改发送到扩展主机来提高了性能,从而加快了笔记本的保存和执行速度。虽然此功能仍然默认禁用,但我们相信我们很快就能启用它。要试用它,请在您的设置中添加 "notebook.experimental.remoteSave": true。有关更多详细信息,您可以关注 问题 #172345。
笔记本全局工具栏重做
笔记本编辑器的全局工具栏已重新编写以采用工作台工具栏,允许用户更自由地自定义工具栏操作。用户现在可以右键单击并隐藏工具栏中的操作。右键单击工具栏中的操作会显示隐藏该操作的选项,以及重置菜单并带回隐藏的操作。
工具栏继续支持所有三种标签策略:always、never 和 dynamic。您可以通过设置 notebook.globalToolbarShowLabel 更改标签策略。
主题:Monokai Pro (Filter Ristretto)(在 vscode.dev 上预览)
交互式窗口备份和恢复
Python 交互式窗口现已完全与 热退出 功能集成,并在 VS Code 重新加载之间恢复编辑器状态。interactiveWindow.restore 设置不再有任何作用并已删除。
如果热退出被禁用,关闭 VS Code 时会有一个提示,让您选择将编辑器状态保存为 .ipynb 文件。
_主题:Bearded Theme feat. Gold D Raynh(在 vscode.dev 上预览)
语言
Markdown 从预览复制图像
Markdown 预览中图像的新上下文菜单允许您从预览中复制图像并将其粘贴到 Markdown 编辑器中。复制图像时,预览编辑器必须处于焦点状态。
Markdown 将粘贴的 URL 格式化为 Markdown 链接
新设置 markdown.editor.pasteUrlAsFormattedLink.enabled(默认为 false)允许您将自动格式化为 Markdown 链接的链接插入到 Markdown 编辑器中。如果您选择一些文本以粘贴链接替换,则所选文本将自动成为链接的标题。如果没有选择任何文本,则会有一个默认链接标题。此功能适用于外部浏览器链接以及工作区中的文件。
您必须启用设置 editor.pasteAs.enabled 才能使此新设置生效。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
您可以在 远程开发版本说明 中了解新的扩展功能和错误修复。
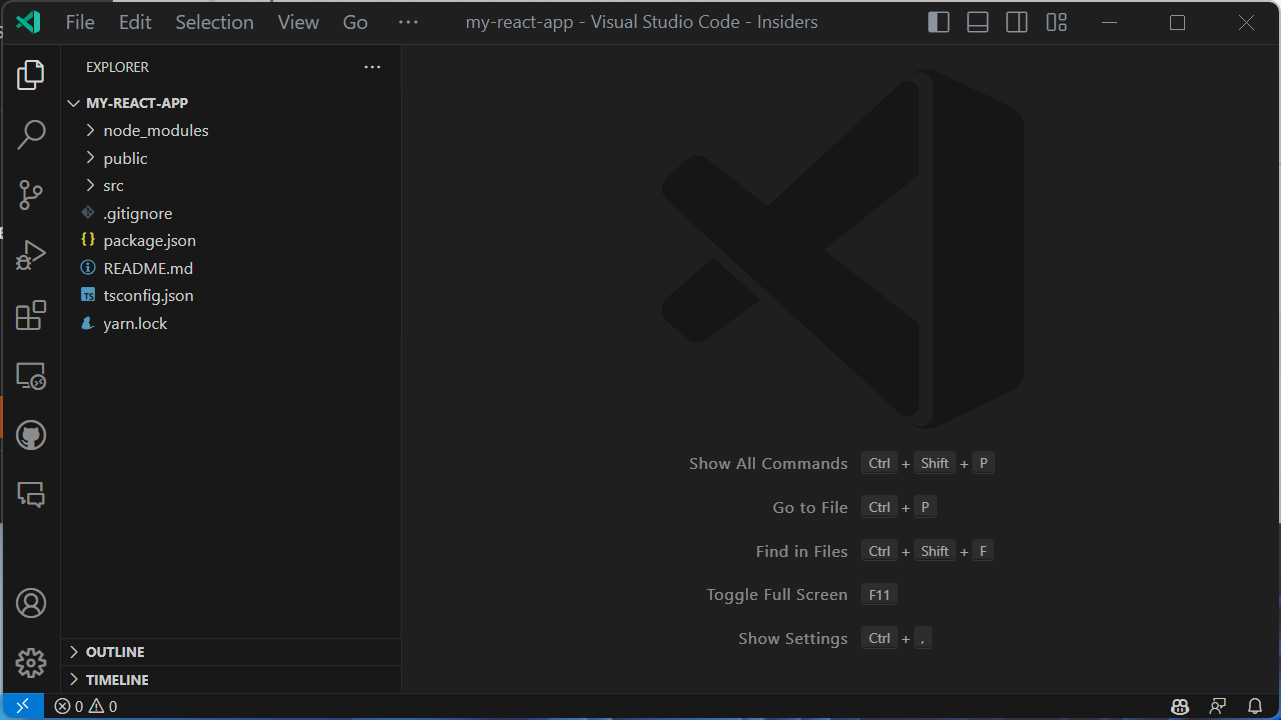
远程菜单
此里程碑中,我们更新了远程菜单,其中包含帮助您通过安装必要的扩展程序快速安装和开始使用远程连接(SSH、远程隧道、GitHub Codespaces 等)的条目。欢迎页面上还有一个“连接到...”起始条目,可帮助您从 VS Code 桌面开始远程连接。
我们还在 vscode.dev 上的欢迎页面中添加了一个起始条目,用于连接到远程隧道。
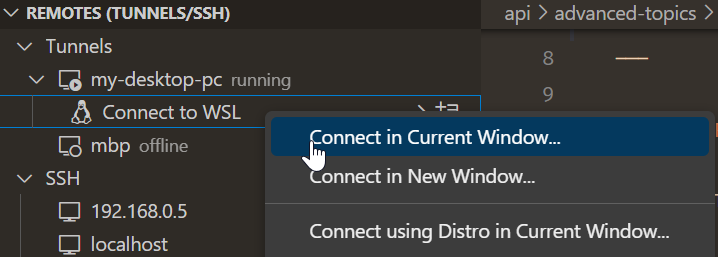
通过隧道连接 WSL
上一个迭代中,我们预览了通过远程隧道连接到 WSL。此功能在此迭代中现已稳定。如果您在安装了 WSL 的 Windows 机器上运行远程隧道,您可以选择直接从远程资源管理器连接到 WSL。

主题:Codesong(在vscode.dev上预览)
此功能现在在 VS Code 桌面和 vscode.dev 上都可用。如果您已经在 Windows 设备上运行隧道,请确保将 VS Code 更新到最新版本以启用此功能。
对扩展的贡献
GitHub Copilot
我们在“聊天”视图中引入了仅限预览的斜杠命令,可帮助您创建项目和笔记本,并在工作区中搜索文本。
注意:要访问“聊天”视图、内联聊天和斜杠命令(例如
/search、/createWorkspace),您需要安装 GitHub Copilot Chat 扩展。
创建工作区
您可以使用 /createWorkspace 斜杠命令要求 Copilot 为流行的项目类型创建工作区。Copilot 将首先为您的请求生成目录结构。
然后,您可以使用“创建工作区”按钮创建并打开项目目录作为新工作区。

创建笔记本
您可以要求 Copilot 使用 /createNotebook 斜杠命令根据您的要求创建 Jupyter 笔记本。Copilot 将根据您的要求生成笔记本的大纲。
然后,您可以使用“创建笔记本”命令创建笔记本并根据建议的大纲填充代码单元格。
生成搜索参数
您可以要求 Copilot 自动填充工作区搜索中的搜索参数。为此,请使用 /search 命令,然后描述您要查找的文本内容。
这些预览斜杠命令可以通过如下配置 github.copilot.advanced 设置来启用
"github.copilot.advanced": {
"slashCommands": {
"createWorkspace": true,
"createNotebook": true,
"search": true
}
}
Copilot YouTube 播放列表
YouTube 上的 VS Code Copilot 系列中有一个新专题,涵盖了 Copilot for PowerShell。如果您错过了该系列,您还会发现其他特定语言的讲座和关于开发中使用 Copilot 时有效提示的指导。
Python
Mypy 扩展
现在有一个 Mypy 类型检查器 扩展,它使用 mypy 为 Python 提供类型检查支持,作为预发布版本提供预览。这个新扩展在整个代码库而不是仅当前文件上提供错误和警告。它还使用 dmypy 进行更快的类型检查。
如果您对此新扩展有任何问题或希望提供反馈,您可以在 Mypy 扩展 GitHub 存储库中提交问题。
Debugpy 扩展
当 Python 扩展中删除了对 Python 2.7 和 Python 3.6 的支持时,我们收到了许多用户的反馈,他们无法将代码库升级到最新版本的 Python,并失去了使用最新版本的 Python 扩展调试其应用程序的能力。为了解决这个问题,我们创建了一个单独的 Python 调试器扩展,名为 Debugpy。通过将调试器与 Python 扩展分离,您最终将能够使用最新版本的 Python 扩展,同时使用旧版本的调试器(通过禁用扩展自动更新)。此扩展以预发布版本提供预览,使用最新版本的 debugpy。我们计划在不久的将来支持旧版本的 debugpy。
试用一下,如果一切正常,请告诉我们。我们的计划是弃用内置调试功能,转而使用这个单独的扩展。
Pylance 本地化
Pylance 扩展现已本地化!这意味着如果您已安装语言包并在 VS Code 中将其设置为活动状态,则扩展中的设置、命令和其他文本将翻译成您的首选语言。
测试发现和运行重写
本月我们将继续作为实验推出我们的测试重写。提醒一下,此重写重新设计了扩展中 unittest 和 pytest 的测试发现和执行背后的架构。此重写目前对 100% 的 VS Code Insiders 用户处于活动状态,并将于本月开始逐步推广到稳定版。此重写将很快采用,但目前用于选择加入和退出的设置 pythonTestAdapter 仍然存在。
pytest 和 unittest 的动态运行结果
随着新实验的推出,pytest 和 unittest 的动态运行结果也随之推出。以前,我们的测试结果只有在所有测试运行完成后才会返回,但现在有了此功能,测试结果会单独交付,让您能够实时查看测试通过和失败。
第三方库的索引持久性
Pylance 对环境中安装的第三方库进行索引,以启用 IntelliSense 功能,例如自动完成、自动导入、代码导航等。以前,Pylance 每次在 VS Code 中打开工作区时都会索引这些库。现在,Pylance 会持久化这些库的索引,从而减少重复索引过程的需要。
弃用 Python 3.7 支持
Python 3.7 已于 2023-06-27 达到生命周期结束 (EOL)。因此,Python 扩展对 Python 3.7 的官方支持将在三个月后的 2023.18 版本(对应于 VS Code 的 2023 年 9 月版本)中停止。目前没有计划主动删除对 Python 3.7 的支持,因此我们预计 Python 扩展将在可预见的未来继续非官方地与 Python 3.7 配合使用。
所有其他 Python 版本现在都采用年度发布节奏,我们预计一旦 Python 版本达到 EOL,我们将在下一个日历年的第一个 Python 扩展版本中停止官方支持。例如,Python 3.8 计划于 2024 年 10 月达到 EOL,因此 2025 年的第一个 Python 扩展版本将停止官方支持。
GitHub 拉取请求和议题
GitHub Pull Requests and Issues 扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。
- 一个拉取请求中最多可加载 1000 个(以前是 100 个)评论线程。
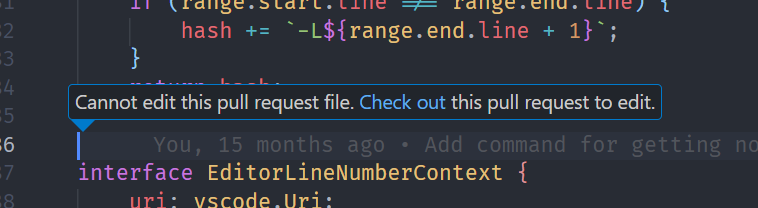
- 新的 VS Code API 提案中的只读消息允许您直接从未检出的差异中检出拉取请求。
- 树和评论中的头像现在是圆形而不是方形。
查看扩展 0.68.0 版本的更新日志 以了解其他亮点。
预览功能
TypeScript 5.2 支持
此更新包含对即将发布的 TypeScript 5.2 版本的支持。请查看 TypeScript 5.2 迭代计划,了解有关 TypeScript 团队目前正在进行的工作的更多详细信息。即将到来的工具亮点包括
- 一个新的内联常量重构。
- 一个新的移动到文件重构,允许您将符号移动到现有文件中。
要开始使用 TypeScript 5.2 每晚构建,请安装 TypeScript Nightly 扩展。
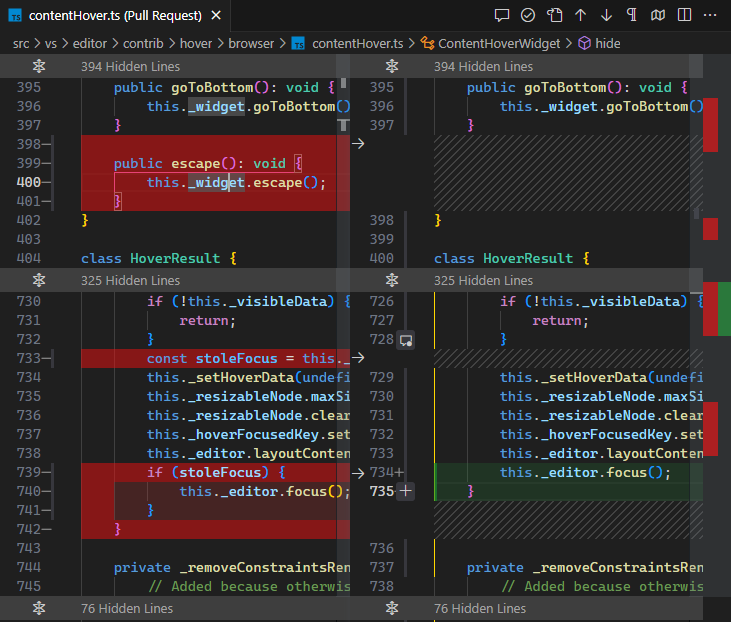
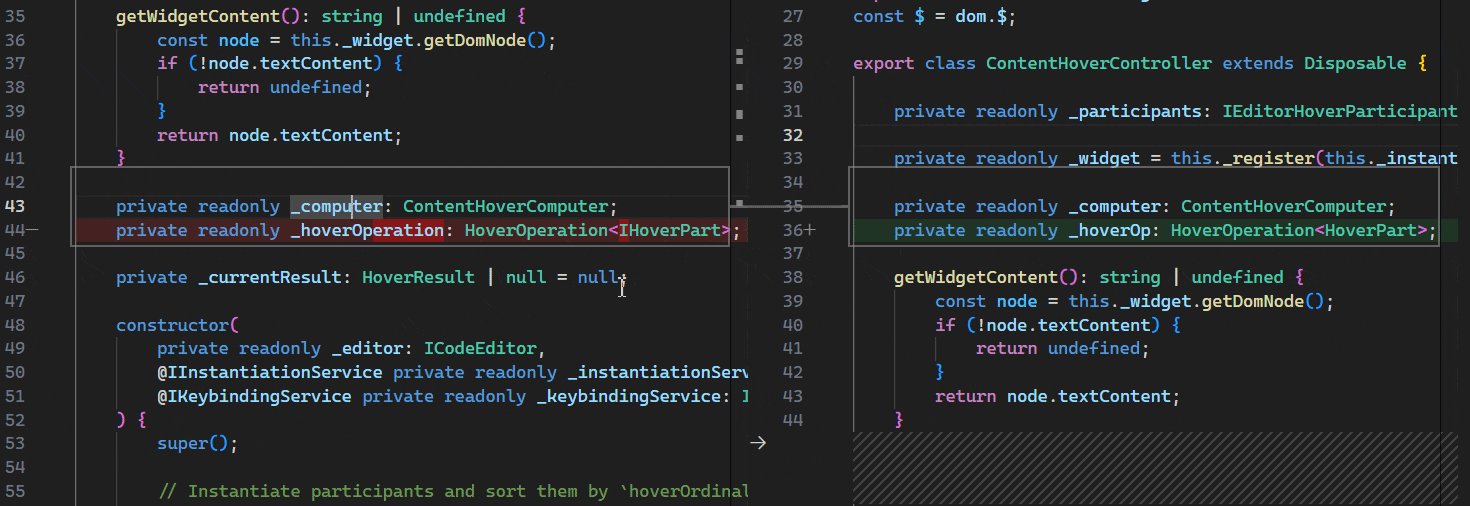
新的差异编辑器
本次迭代我们完成了差异编辑器的重写。重写使我们能够添加几个新功能、提高性能并修复几个错误。
要试用新的差异编辑器,请在设置中添加 "diffEditor.experimental.useVersion2": true。新的差异编辑器仍处于实验阶段,但最终将在未来的更新中取代当前的差异编辑器。
所有展示的功能都需要新的差异编辑器。
折叠未更改区域
使用 diffEditor.experimental.collapseUnchangedRegions 在新差异编辑器中启用隐藏未更改区域。此功能在审查包含大量未更改代码的大型差异时非常有用。
可以拖动或单击隐藏行块的边框以显示底部或顶部的代码。

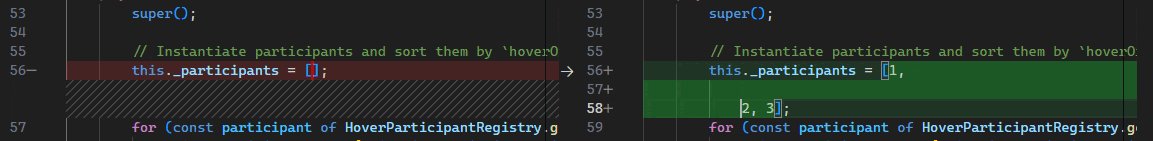
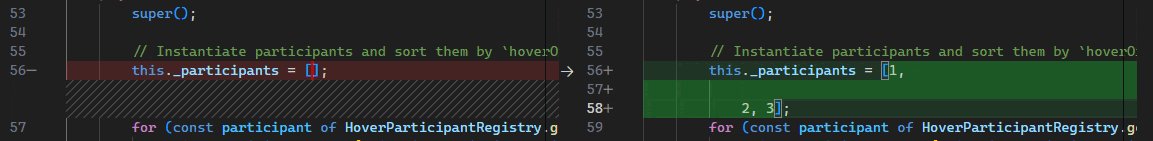
显示插入/删除标记
插入/删除标记指示行中单词插入或删除的位置,这在行中同时有插入和删除时特别有用。
使用 diffEditor.experimental.showEmptyDecorations 启用/禁用插入和删除标记。

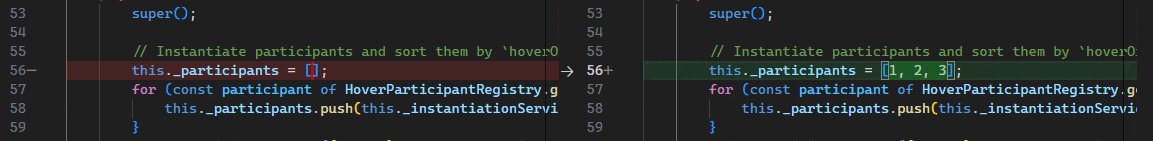
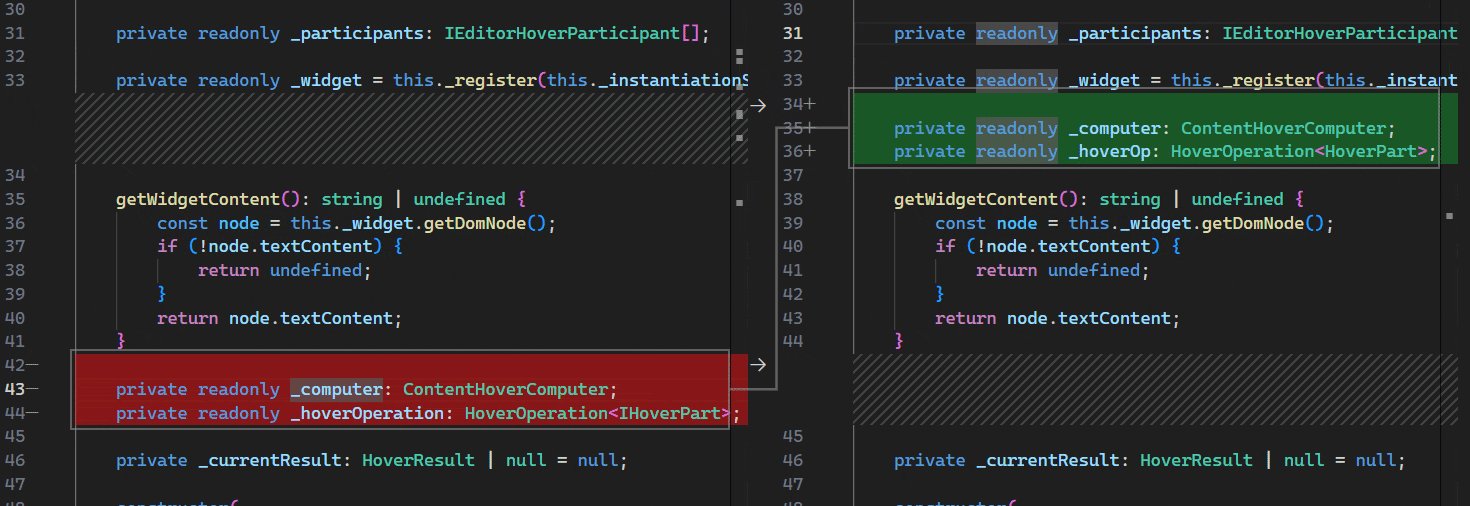
改进的装饰
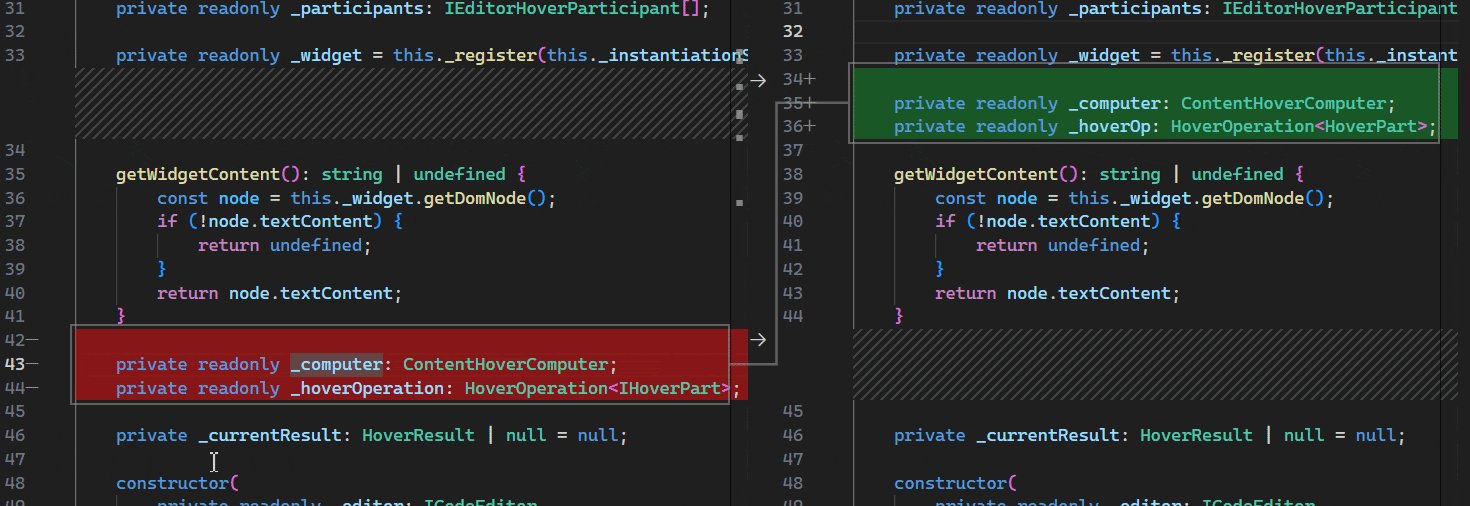
整行删除/插入现在具有全宽背景色。这显著减少了噪音。
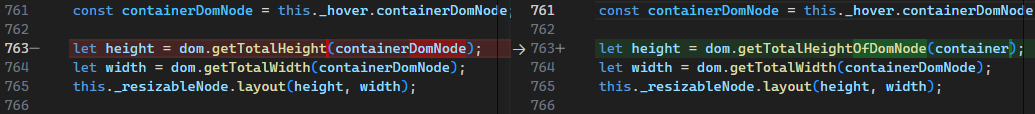
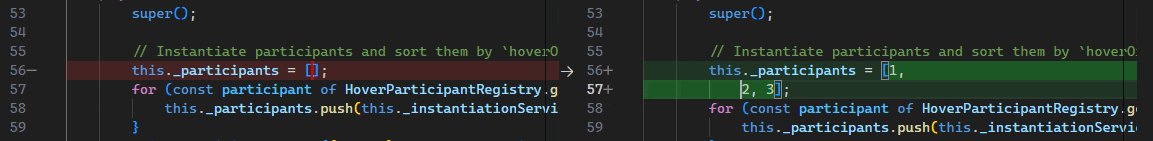
这是新差异编辑器如何突出显示更改的示例

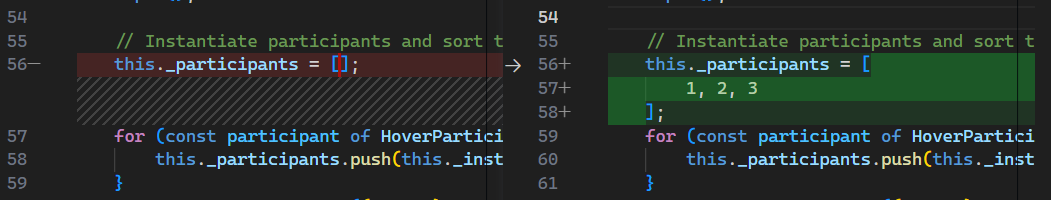
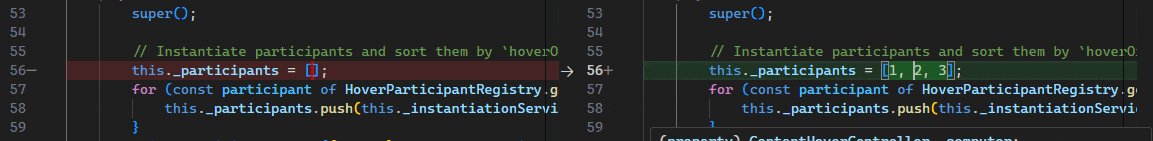
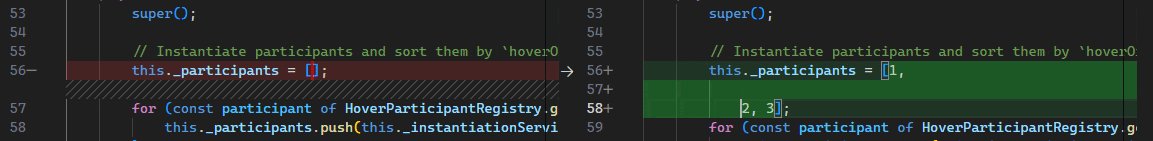
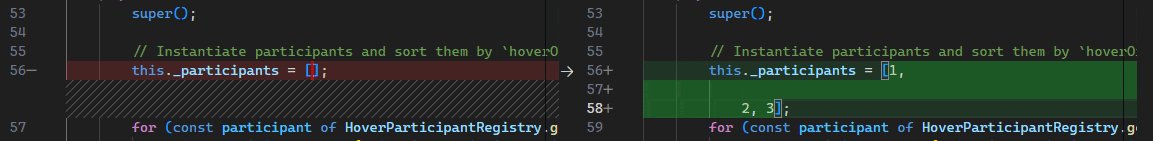
这是旧差异编辑器如何呈现装饰(请注意右侧的第 57 行没有全宽背景色)

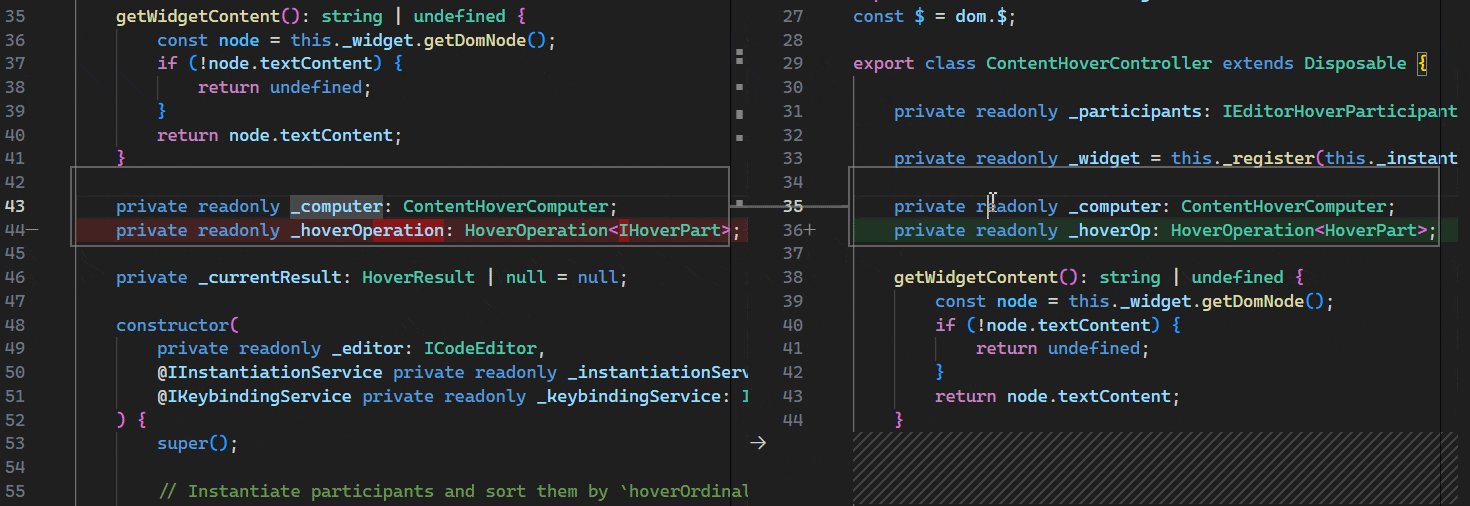
同步差异更新
在新的差异编辑器中键入时,更改会立即试探性地应用,并在延迟一段时间后触发异步差异计算。在旧的差异编辑器中,更改不会立即应用,导致键入时出现明显的闪烁。
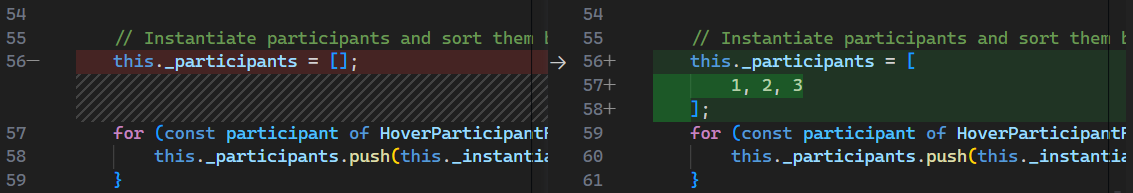
新 - 键入时差异会立即更新

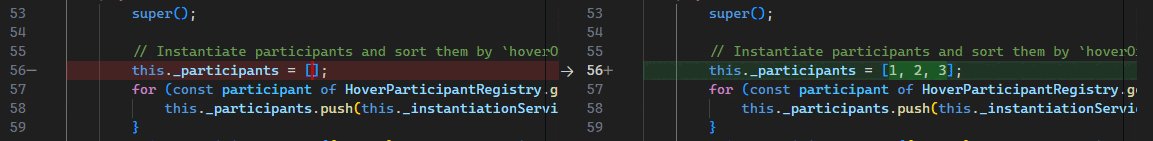
旧 - 有一些明显的闪烁

移动检测
此实验性功能可检测文件中移动的代码块。使用 diffEditor.experimental.showMoves 开启它。目前,只检测简单的移动,但我们计划在未来改进此功能。一旦选中移动的代码块,源和目标位置就会对齐,并显示它们之间的差异。

由于移动检测仍处于实验阶段,预计未来的更新中会有重大变化。
扩展创作
SecretStorage API 现在使用 Electron API 而不是 keytar
SecretStorage API 多年来一直是被推荐用于存储密码、访问令牌等秘密的方式。在底层,它一直使用 keytar,一个用于将秘密存储在操作系统密钥环中的抽象层。由于 keytar 的弃用和归档,我们寻找了其他解决方案来解决这个问题,特别是寻找我们的运行时 Electron 的解决方案。
在此版本中,我们已开始从 keytar 迁移到 Electron 的 safeStorage API。这种切换对您来说应该是透明的,因为秘密会从 keytar 中检索并通过 Electron 的 safeStorage API 恢复。将来,我们将删除此迁移,以便我们完全删除对 keytar 的依赖。
keytar 弃用计划
一段时间以来,VS Code 对 keytar 存在很大的依赖,keytar 是一个用于将秘密存储在操作系统密钥环中的抽象层。此外,我们还在 VS Code 中包含了 keytar shim,在 SecretStorage API 推出之前,扩展程序都依赖于它。keytar 本身已正式归档且不再维护……为了通过不依赖归档软件来存储秘密来促进良好的安全实践,我们正在制定一项计划,以从 VS Code 中删除此 shim。
我们已经直接联系了仍在使用此 keytar shim 的流行扩展的作者,他们正在努力摆脱它。我们希望在此处以及在我们的 GitHub 讨论中也传达此信息,以便我们最大限度地减少此更改造成的中断。我们知道这不是最好的消息,因为我们也做了大量工作来消除对 keytar 的依赖,但我们相信这是确保扩展程序使用安全 API 的正确做法。
如果您在扩展中直接使用 keytar,有几个选项可供您考虑
- (推荐)使用 VS Code 在 ExtensionContext 上提供的 SecretStorage API。此 API 是跨平台的,适用于 VS Code 支持的所有平台。它也由 VS Code 团队维护,将继续维护,并且多年来一直是 VS Code API 的一部分。
- (不推荐)您可以将 keytar 模块与您的扩展捆绑在一起。请记住,keytar 是一个原生节点模块,这意味着您需要为您要支持的每个平台发布一个特定于平台的扩展。
时间线:目前的计划是在八月初从 VS Code Insiders 中删除此 shim,这意味着 2023 年 9 月的稳定版将是第一个没有此 shim 的版本。
这项工作正在 issue #115215 中跟踪,如果您有任何问题,请随时在我们的 GitHub 讨论中提出。
改进了本地文件的 vscode.fs.writeFile 性能
当您使用 vscode.fs.writeFile API 将数据写入文件时(您应该这样做!),写入扩展主机本地文件的操作现在将更快地解决。
以前,扩展主机将写入操作委托给 VS Code 客户端执行,但现在该操作直接在扩展主机内部执行,从而节省了往返时间。
树复选框 API
TreeItem checkboxState API 已最终确定。默认情况下,具有复选框的树项将由 VS Code 管理其选中状态。此行为可以通过将 TreeViewOptions 属性 manageCheckboxStateManually 设置为 true 来更改。当 manageCheckboxStateManually 设置为 true 时,扩展负责管理父级和子级复选框的选中和取消选中。
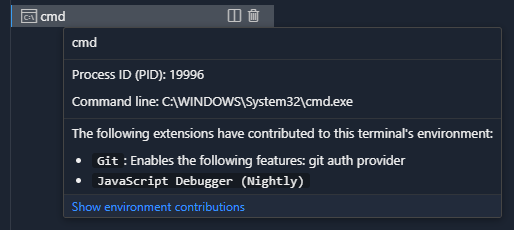
EnvironmentVariableCollection.description
这个新的 API 允许为 EnvironmentVariableCollection 指定一个描述,显示给用户在终端选项卡悬停中,以解释更改具体做了什么。
// Example of what the Git extension could use
context.environmentVariableCollection.description =
'An explanation of what the environment changes do';
您可以在内置的 Git 扩展中看到此 API 的实际应用,它现在描述了更改的作用

提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的 @vscode/dts 并运行
npx @vscode/dts dev。它会将相应的d.ts文件下载到您的工作区。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
文件系统提供程序的只读消息
当您 registerFileSystemProvider 时,您可以提供只读消息而不是简单地将文件系统标记为只读。当用户尝试编辑来自该提供程序的文件时,编辑器中会显示以下消息。

工程
导出符号的名称混淆
去年我们开始混淆私有属性和方法的名称,以减小代码大小。我们现在也混淆了导出的符号名称,这使我们的主工作台 JavaScript 文件的大小进一步减少了 8%。
我们的名称混淆构建步骤现在在核心 VS Code 和我们的内置扩展中总共节省了 3.9 MB 的 JavaScript。这种减少加快了下载速度,减小了 VS Code 的安装大小,并在每次启动 VS Code 时加快了代码加载速度。
Node.js、内置扩展和 Electron 的校验和完整性检查
作为我们构建的一部分,我们从其他位置(例如用于远程服务器的 Node.js 和来自 Marketplace 的内置扩展以及 Electron)使用二进制资源。在此里程碑中,我们通过针对 SHA256 校验和进行验证来确保这些二进制资源的完整性,该校验和已签入 vscode GitHub 存储库。
新的 Linux 性能测试机器
我们非常重视 VS Code 的性能,特别是打开文本编辑器并看到光标闪烁所需的时间。为了监控该时间,我们每天在 Windows 和 macOS 上运行性能测试。
在此里程碑中,我们在测试集中添加了一台 Linux 机器,报告了 Ubuntu 22 上的启动时间。

事件发射器优化
VS Code 在我们的整个代码库中广泛使用事件发射器。本次迭代我们优化了这些发射器,这略微改善了启动时间和内存使用情况。
您可以在 问题 #185789 中阅读有关此改进的更多信息。
终端 pty 主机改进
“Pty 主机”进程管理终端启动的所有 shell 进程,并进行了一些改进
- 性能
- 现在有一个与 pty 主机进程的直接通信通道。这最显著的改变是终端输入延迟的减少。
- 通过减少不必要的调用和在恢复多个终端时并行化任务,重新连接(重新加载窗口)和进程恢复(重新启动)性能得到了改善。
- 我们现在收集终端启动和重新连接的性能指标,可以通过“开发人员:启动性能”命令查看。
- 诊断
- 所有终端相关日志已从“窗口”输出通道移至新的“终端”输出通道。
- 当跟踪日志级别在“Pty 主机”输出通道上时,终端将记录所有 RPC 调用,这将有助于诊断终端问题。
文档
新的 C# 主题
您可以通过一套新的 C# 文章了解如何使用 C# Dev Kit 扩展在 VS Code 中进行 C# 开发。您将在其中找到解释如何入门、描述扩展语言功能(代码导航、重构、调试)以及帮助开发生命周期(例如项目和包管理)的主题。
全局模式参考
VS Code 有自己的全局模式实现,它用于搜索文件和文件夹过滤等功能,允许您自定义文件资源管理器视图等。要了解详细信息,您可以查看新的全局模式参考。
值得注意的修复
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @starball5 (starball)
- @IllusionMH (Andrii Dieiev)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献
- @AlbertHilb:将
macros条目添加到 markdown-math 配置 PR #180458 - @antonioprudenzano (Antonio Prudenzano):功能:#132598 在 Windows 和 macOS 上运行翻译构建时添加通知 PR #181191
- @cadinsl:编辑用户和工作区选项卡,仅显示名称以提高可访问性 #184530 PR #184627
- @CGNonofr (Loïc Mangeonjean):从
array.some回调中删除副作用 PR #184919 - @ChaseKnowlden:chore:更新 inno setup 中的最小可安装版本 PR #175818
- @cmtm (Chris Morin):即使不在 git 存储库中也遵守 gitignore 文件 PR #183368
- @gjsjohnmurray (John Murray)
- 实现
files.dialog.defaultPath设置(修复 #115730) PR #182908 - 在面板标题栏中正确显示终端图标(修复 #183679) PR #183680
- 允许从简单浏览器中查看的页面下载 PR #185117
- 实现
- @hermannloose (Hermann Loose):修复评论面板树视图图标的颜色定义 PR #185654
- @hsfzxjy:修复 #185858:添加选项以启用/禁用双击选项卡标题时编辑器组最大化 PR #185966
- @iifawzi (Fawzi Abdulfattah):功能:添加自动播放和循环视频的可选支持 PR #184758
- @InigoMoreno (Iñigo Moreno):更新 argv.ts 以允许空类别 PR #181311
- @jacekkopecky (Jacek Kopecký):添加 tabSizingFixedMinWidth 设置 (#_185766) PR #186058
- @jeanp413 (Jean Pierre)
- 修复
remote.autoForwardPortsSource有时不受机器设置尊重 PR #184860 - 修复 xterm 搜索插件在浏览器中的 vscode 中加载两次 PR #184922
- 修复
- @jhunt-scottlogic (Joshua Hunt):测试资源管理器过滤器 UI PR #183192
- @jjaeggli (Jacob Jaeggli):为编辑器查找小部件添加对话框角色 PR #172979
- @joshaber (Josh Abernathy):修复当隧道工厂抛出错误时删除隧道 PR #186566
- @kevalmiistry (Keval Mistry):修复:冲突操作栏与“完成合并”按钮重叠的问题已解决 PR #184603
- @max06 (Flo):恢复 fish 的 ShellIntegration (#_184659) PR #184739
- @r3m0t (Tomer Chachamu):在 webview 中添加 vscode-context-menu-visible 类 PR #181433
- @russelldavis (Russell Davis):为 smartSelect 添加忽略子词的选项 PR #182571
- @tisilent (xie jialong 努力鸭):更新 gutterOffsetX 范围 (dirtydiff , fold) PR #184339
- @weartist (Hans)
- 调整为正确的链接 PR #184011
- 修复 #182013 PR #184677
- 修复 #185051 PR #185431
- 修复 #153590 PR #185467
- 修复:#185359 PR #185718
- @yshaojun
- 修复:mergeEditor 中光标在第 1 列不可见 (#_183736) PR #184604
- 修复:内联完成不显示 (#_184108) PR #185215
对 vscode-emmet-helper 的贡献
- @iifawzi (Fawzi Abdulfattah):修复:将连续点标记为噪声并使 jinja 语法缩写无效 PR #80
对 vscode-livepreview 的贡献
- @toyobayashi (Toyo Li):修复外部浏览器中的控制台行号 PR #503
对 vscode-pull-request-github 的贡献
- @SKPG-Tech (Salvijus K.):修复当没有用户名可用时为 null PR #4892