什么是 VS Code 工作区?
Visual Studio Code 中的工作区是指在 VS Code 窗口(实例)中打开的一个或多个文件夹的集合。在大多数情况下,您将打开一个文件夹作为工作区。但是,根据您的开发工作流,您可以使用一种名为多根工作区的高级配置来包含多个文件夹。
工作区概念使 VS Code 能够
- 配置仅适用于特定文件夹但不适用于其他文件夹的设置。
- 保留仅在该工作区上下文中有效的任务和调试启动配置。
- 存储和恢复与该工作区关联的用户界面状态(例如,已打开的文件)。
- 有选择地为该工作区启用或禁用扩展。
您可能会在 VS Code 文档、问题跟踪和社区讨论中看到“文件夹”和“工作区”这两个术语可以互换使用。将工作区视为一个具有额外 VS Code 知识和功能的项目的根目录。
注意:也可以在没有工作区的情况下打开 VS Code。例如,当您通过从操作系统的文件菜单中选择一个文件来打开新的 VS Code 窗口时,您将不在工作区中。在此模式下,VS Code 的某些功能会减少,但您仍然可以打开和编辑文本文件。
如何打开 VS Code "工作区"?
您可以通过文件 > 打开文件夹...菜单打开工作区,然后选择一个文件夹。
或者,如果您从终端启动 VS Code,可以将文件夹路径作为 code 命令的第一个参数传递以进行打开。例如,使用以下命令打开当前文件夹(.)并用 VS Code 启动:
code .
单文件夹工作区
您无需执行任何操作即可使文件夹成为 VS Code 工作区,只需用 VS Code 打开该文件夹即可。打开文件夹后,VS Code 会自动跟踪配置,例如您打开的文件或编辑器布局。当您在 VS Code 中重新打开该文件夹时,编辑器将恢复到您上次离开时的状态。
您还可以添加其他特定于文件夹的配置,例如工作区特定的设置(相对于全局用户设置)、任务定义和调试启动文件(请参阅下文的工作区设置部分)。

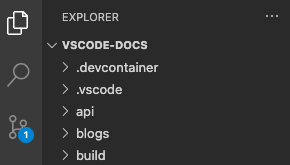
在 VS Code 中打开的单文件夹工作区
多根工作区
多根工作区是 VS Code 的一项高级功能,它允许您将多个不同的文件夹配置为同一工作区的一部分。而不是打开一个文件夹作为工作区,您会打开一个 <name>.code-workspace JSON 文件,其中列出了工作区的所有文件夹。例如:
{
"folders": [
{
"path": "my-folder-a"
},
{
"path": "my-folder-b"
}
]
}

在 VS Code 中打开的多根工作区
注意:打开文件夹与打开
.code-workspace文件在视觉上的差异可能很微妙。为了提示您已打开.code-workspace文件,用户界面的某些区域(例如,文件资源管理器的根目录)会在名称旁边显示一个额外的(工作区)后缀。
未命名的多根工作区
您可以灵活地在工作区中添加或删除文件夹。首先在 VS Code 中打开一个文件夹,然后根据需要添加更多文件夹。

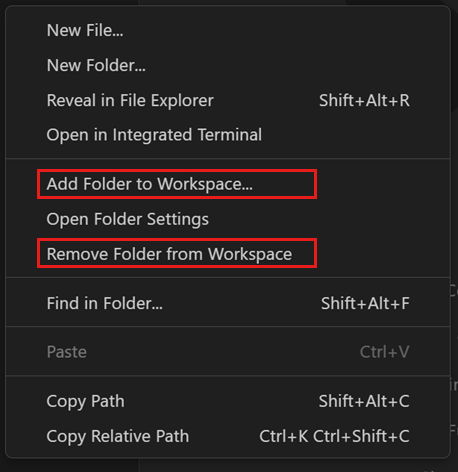
用于在工作区中添加或删除文件夹的文件资源管理器上下文菜单
除非您已经打开了 .code-workspace 文件,否则当您第一次将第二个文件夹添加到工作区时,VS Code 会自动创建一个未命名的工作区。在后台,VS Code 会自动为您维护一个 untitled.code-workspace 文件,其中包含当前会话中的所有文件夹和工作区设置。工作区将保持未命名状态,直到您决定将其保存到磁盘。

在 VS Code 中打开的未命名多根工作区
注意:未命名工作区和已保存工作区之间没有区别,只是未命名工作区是自动为您创建的,以便于您使用,并且将一直恢复,直到您将其保存。当您关闭一个打开了未命名工作区的窗口时,VS Code 会自动删除未命名工作区(在征求您的确认后)。
工作区设置
工作区设置使您能够在已打开的工作区的上下文中配置设置。工作区设置始终覆盖全局用户设置。它们物理存储在一个 JSON 文件中,其位置取决于您是打开了一个文件夹作为工作区,还是打开了一个 .code-workspace 文件。
有关设置范围及其文件位置的全面解释,请参阅设置文档。
单文件夹工作区设置
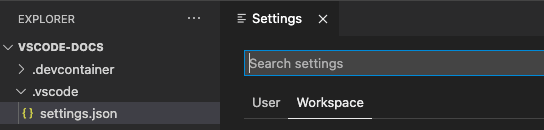
当您将文件夹作为工作区打开时,工作区设置存储在 .vscode/settings.json 中。

当文件夹作为工作区打开时的设置编辑器
多根工作区设置
当您打开一个 .code-workspace 文件作为工作区时,所有工作区设置都会添加到 .code-workspace 文件中。
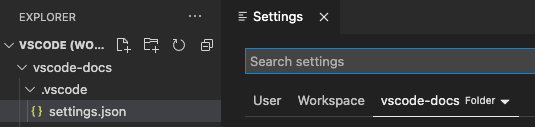
您仍然可以为每个根文件夹配置设置,设置编辑器将显示第三个设置范围,称为文件夹设置。

打开多根工作区时的设置编辑器
按文件夹配置的设置会覆盖 .code-workspace 中定义的设置。
工作区任务和调试配置
与工作区设置特定于工作区的方式类似,任务和启动配置也可以作用域到工作区。
根据您是打开了一个文件夹作为工作区还是一个 .code-workspace 文件,工作区任务和启动配置的位置要么在 .vscode 文件夹内,要么在 .code-workspace 文件内。此外,任务和启动配置始终可以在文件夹级别定义,即使您打开了一个 .code-workspace 文件。
有关如何在 VS Code 中使用任务和启动配置的更全面概述,请参阅任务和调试章节。
常见问题
与单个文件夹相比,多根工作区的优势是什么?
最明显的优势是,多根工作区允许您处理多个项目,这些项目可能不存储在磁盘上的同一个父文件夹中。您可以从任何地方选择文件夹添加到工作区。
即使您主要在一个基于单个文件夹的项目中工作,您也可以从使用 .code-workspace 文件中受益。您可以在文件夹内存储多个 .code-workspace 文件,以便根据场景(例如 client.code-workspace、server.code-workspace 以从文件资源管理器中过滤掉不相关的文件夹)提供项目某些方面的作用域文件夹视图。由于 .code-workspace 文件支持 folders 部分的相对路径,因此这些工作区文件对每个人都有效,无论文件夹存储在哪里。
最后,如果某些项目您希望应用相同的会话工作区设置或任务/启动配置,请考虑将它们添加到 .code-workspace 文件中,并将这些文件夹添加到该工作区或从中删除。
为什么 VS Code 在重新启动时恢复所有未命名工作区?
未命名工作区旨在供您明确决定保留或不保留。第一次创建未命名工作区时,VS Code 会将指定的文件夹添加到工作区文件中,并添加所有现有的工作区设置。这些用户数据将始终被恢复并显示在 VS Code 窗口中,直到未命名工作区被保存或删除。
如何删除未命名工作区?
您可以通过关闭未命名工作区的窗口并拒绝保存提示来删除它。
我可以在没有文件夹的情况下使用多根工作区吗?
可以将 .code-workspace 文件的 folders 部分留空,这样您就会得到一个不显示任何根文件夹的 VS Code 实例。在这种情况下,您仍然可以存储工作区设置,甚至任务或启动配置。
VS Code 是否支持项目或解决方案?
VS Code 没有像 Visual Studio IDE 等其他开发工具中定义的“项目”或“解决方案”的概念。您可能会在 VS Code 文档中看到“项目”一词,但它通常意味着“您正在处理的事物”。根据您的编程语言或框架,工具集本身可能支持某种称为“项目”的东西来帮助定义构建配置或枚举包含的文件。