用户和工作区设置
您可以通过 VS Code 的各种设置对其进行个性化配置。几乎 VS Code 的编辑器、用户界面和功能行为的每个部分都可以通过选项进行修改。
VS Code 提供了不同的设置范围
- 用户设置 - 全局应用于您打开的任何 VS Code 实例的设置。
- 工作区设置 - 存储在您的工作区内,仅在打开工作区时适用。
VS Code 将设置值存储在 settings.json 文件中。您可以通过编辑 settings.json 文件或使用提供图形化界面的设置编辑器来更改设置值。
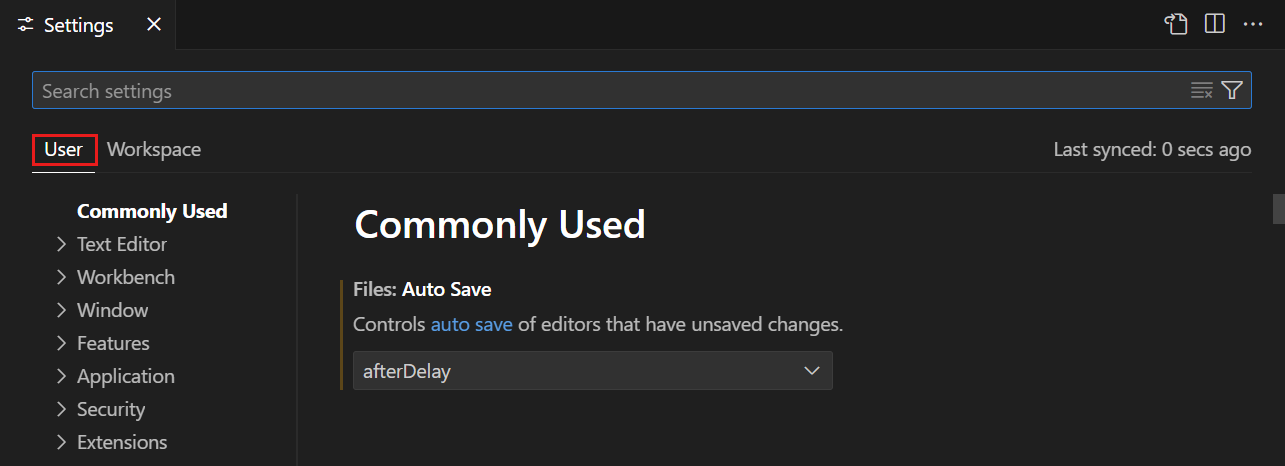
用户设置
用户设置是您个性化 VS Code 的个人设置。这些设置全局应用于您打开的任何 VS Code 实例。例如,如果您在用户设置中将编辑器字体大小设置为 14,那么您计算机上的所有 VS Code 实例的字体大小都将是 14。
您可以通过以下几种方式访问用户设置
- 在命令面板中选择首选项: 打开用户设置命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))
- 在设置编辑器中选择用户选项卡(⌘, (Windows, Linux Ctrl+,))
- 在命令面板中选择首选项: 打开用户设置 (JSON) 命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))

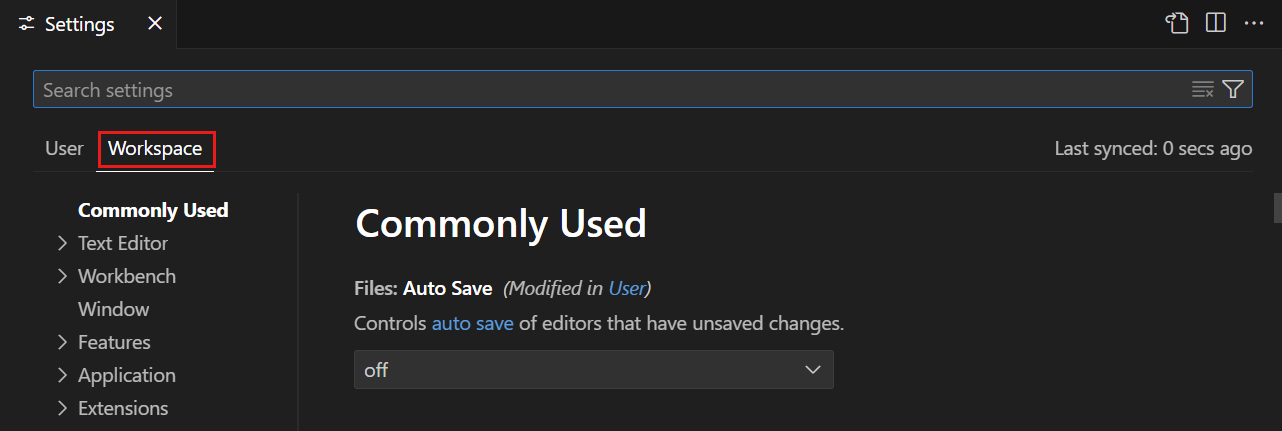
工作区设置
工作区设置特定于项目,并会覆盖用户设置。如果您有特定的设置希望应用于特定项目,可以使用工作区设置。例如,对于后端服务器项目,您可能希望将 files.exclude 设置为从文件资源管理器中排除 node_modules 文件夹。
VS Code 的“工作区”通常就是您的项目根文件夹。您还可以通过名为多根工作区的功能在 VS Code 工作区中拥有多个根文件夹。有关VS Code 工作区的更多信息。
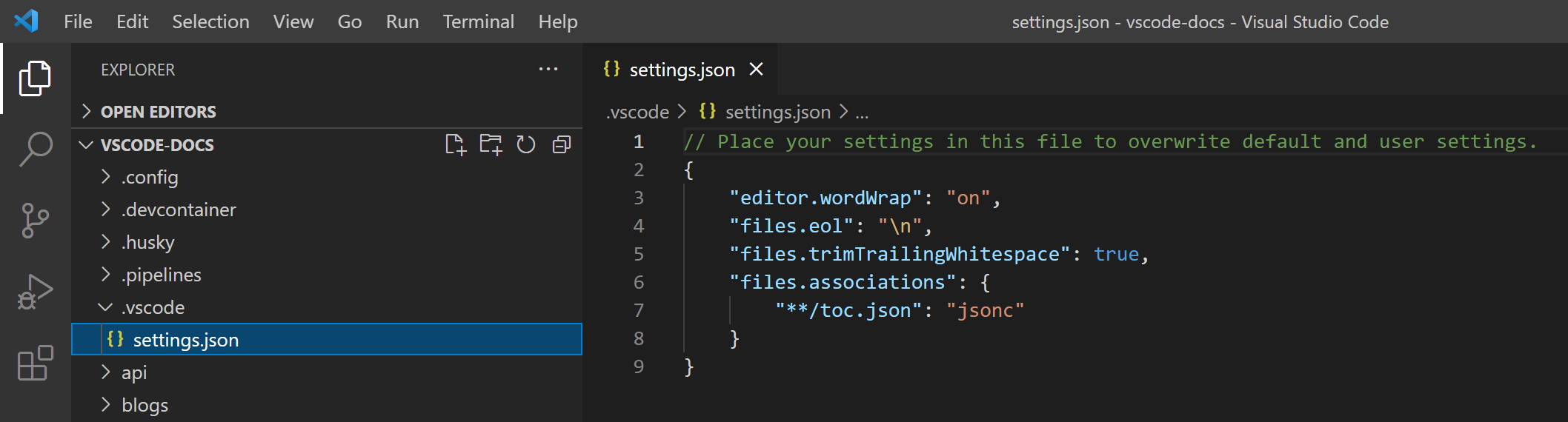
VS Code 将工作区设置存储在项目根目录下的 .vscode 文件夹中。这使得与他人共享版本控制(例如 Git)项目中的设置变得容易。
您可以通过以下几种方式访问工作区设置
- 在命令面板中选择首选项: 打开工作区设置命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))
- 在设置编辑器中选择工作区选项卡(⌘, (Windows, Linux Ctrl+,))
- 在命令面板中选择首选项: 打开工作区设置 (JSON) 命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))

并非所有用户设置都可用作工作区设置。例如,与更新和安全相关的应用程序范围的设置不能被工作区设置覆盖。
设置编辑器
设置编辑器提供了一个图形化界面来管理用户和工作区设置。要打开设置编辑器,请导航至文件 > 首选项 > 设置。或者,在命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))中使用首选项: 打开设置或键盘快捷键(⌘, (Windows, Linux Ctrl+,))打开设置编辑器。
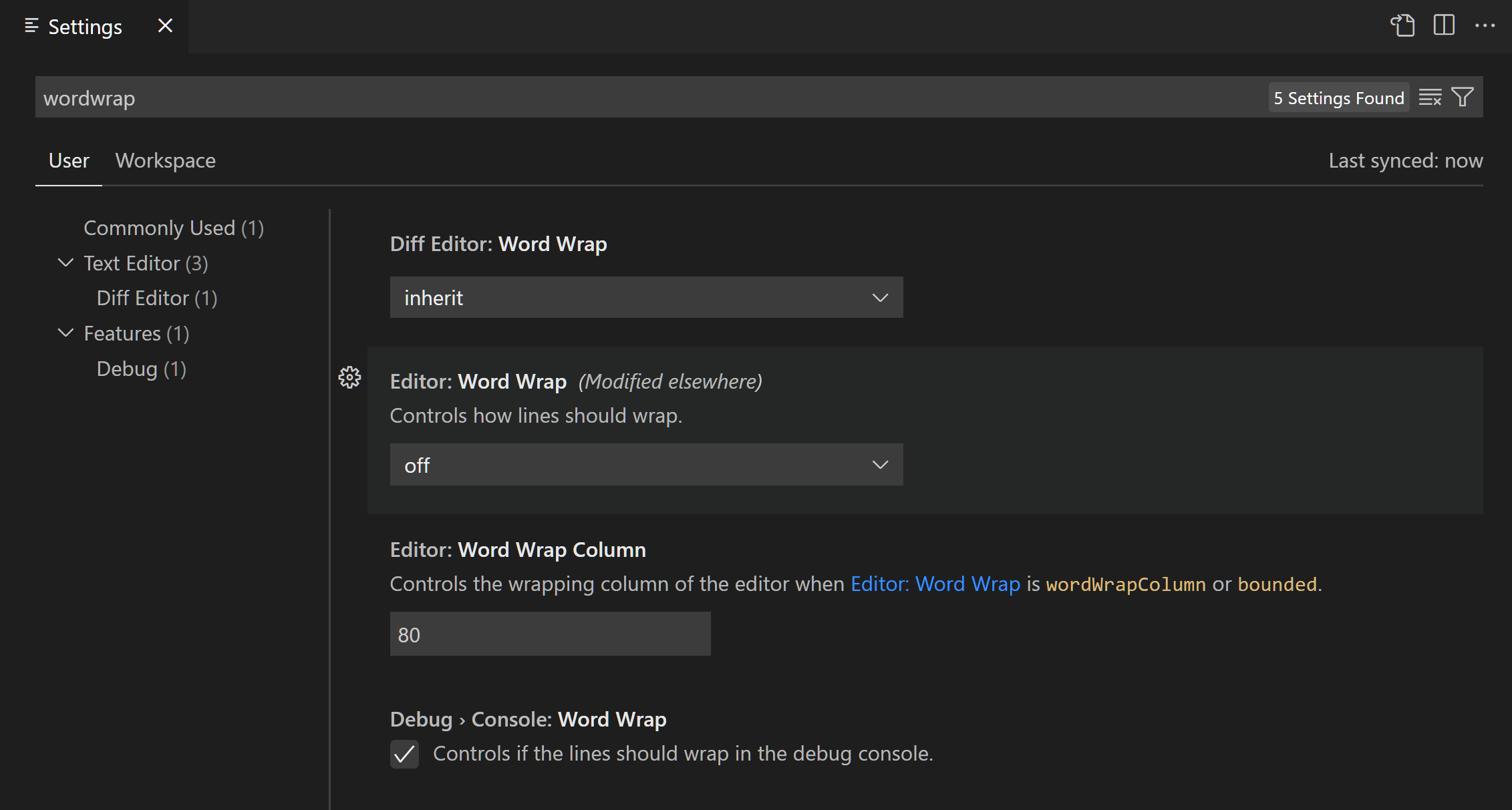
打开设置编辑器后,您可以搜索并发现您正在寻找的设置。当您使用搜索栏进行搜索时,设置编辑器会过滤设置,只显示符合您条件的设置。这使得查找设置变得快速而轻松。

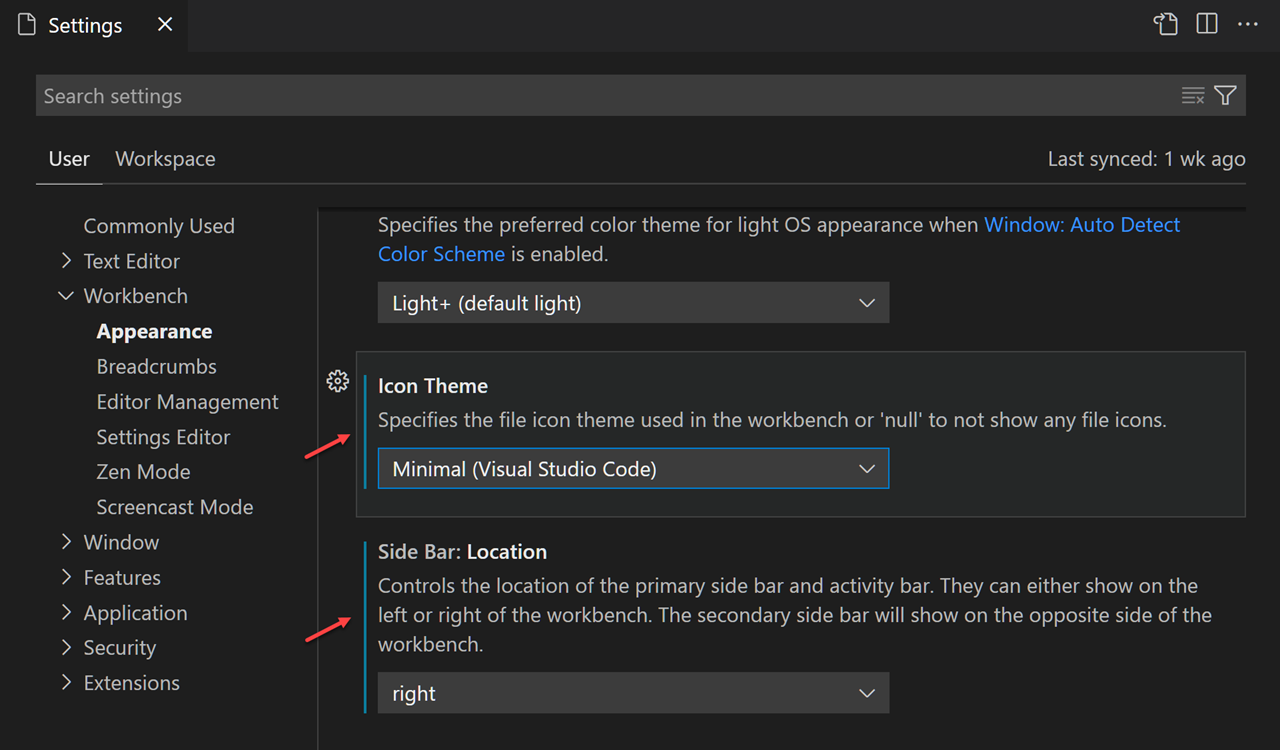
VS Code 会在您更改设置时直接应用更改。您可以通过设置左侧的彩色条来识别已修改的设置,这类似于编辑器中已修改的行。
在下面的示例中,修改了侧边栏位置和文件图标主题。

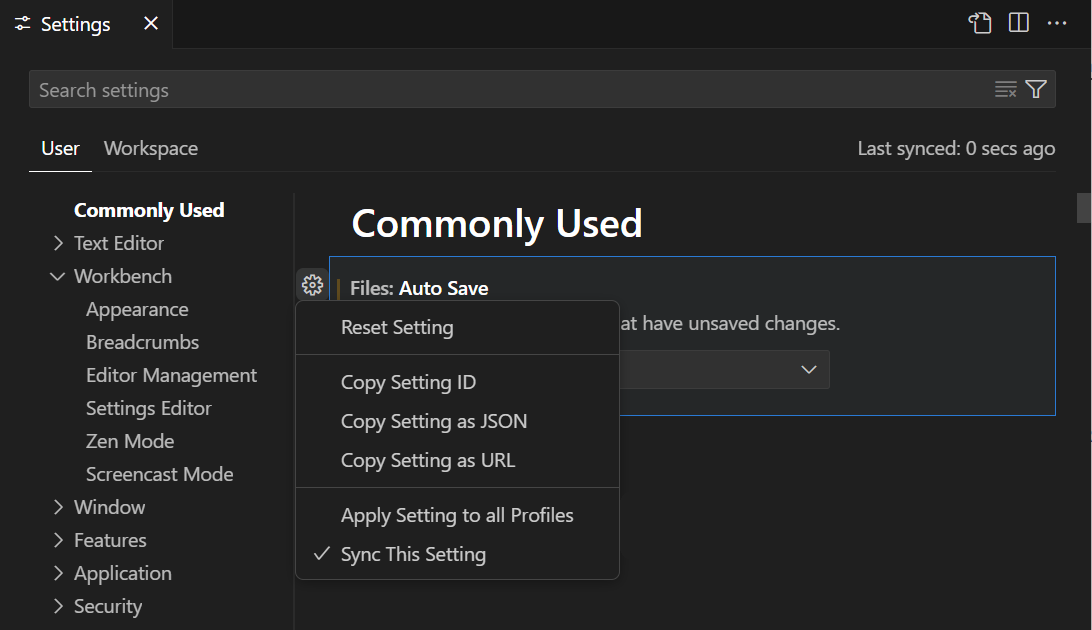
设置旁边的齿轮图标(⇧F9 (Windows, Linux Shift+F9))会打开一个上下文菜单,提供重置设置到默认值、复制设置 ID、复制 JSON 名称-值对或复制设置 URL 的选项。

设置 URL 使您可以直接从浏览器导航到设置编辑器中的特定设置。URL 的格式为 vscode://settings/<settingName>,其中 <settingName> 是您要导航到的设置的 ID。例如,要导航到 workbench.colorTheme 设置,请使用 URL vscode://settings/workbench.colorTheme。
设置组
设置以组的形式显示,以便您可以快速导航到相关设置。顶部有一个常用组,显示流行的自定义设置。
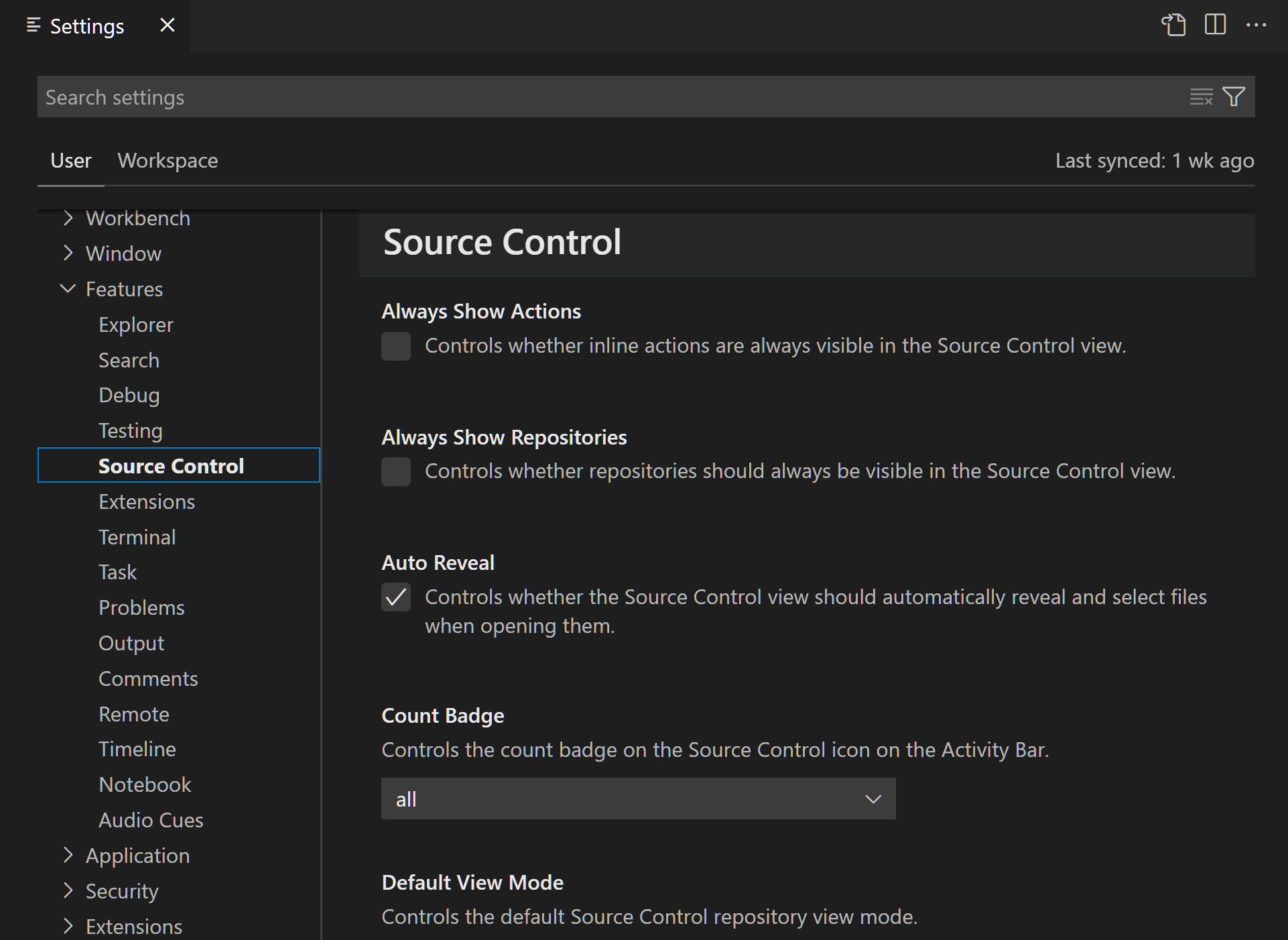
在下面的示例中,通过在树状视图中选择源代码管理来聚焦源代码管理设置。

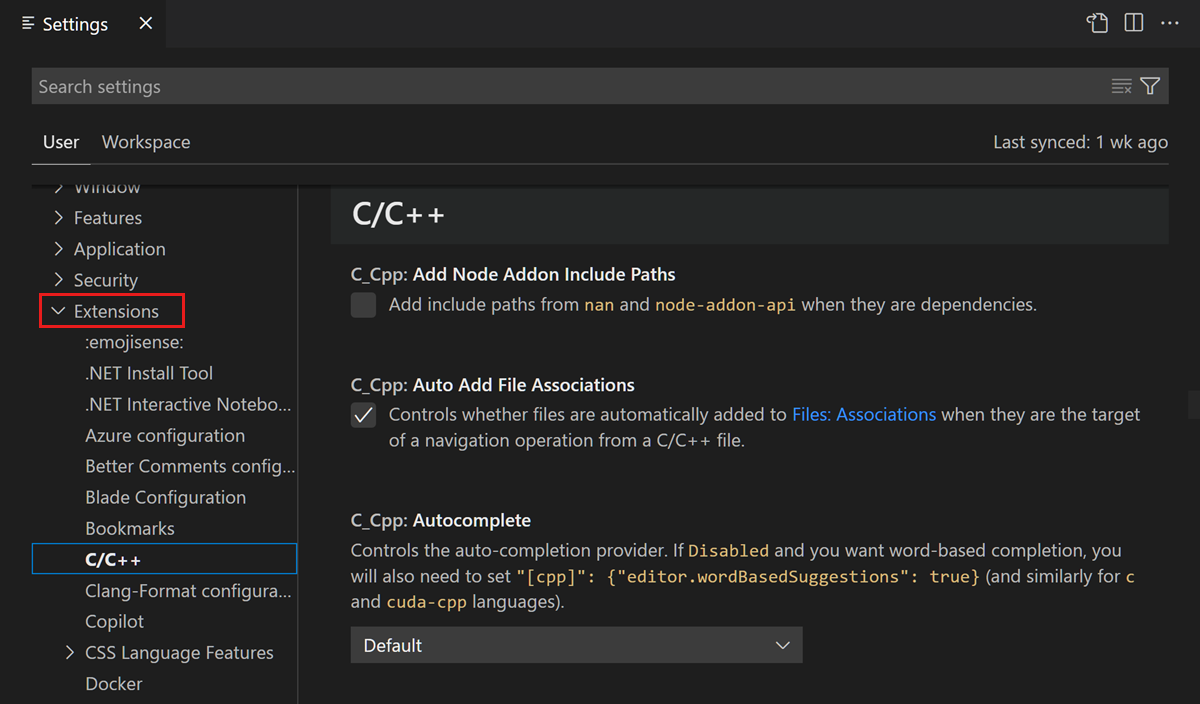
VS Code 扩展也可以添加自己的自定义设置,这些设置在扩展部分下可见。
设置编辑器过滤器
设置编辑器搜索栏有几个过滤器,可以更轻松地管理您的设置。搜索栏右侧有一个带有漏斗图标的过滤器按钮,可以方便地将过滤器添加到搜索栏。
已修改的设置
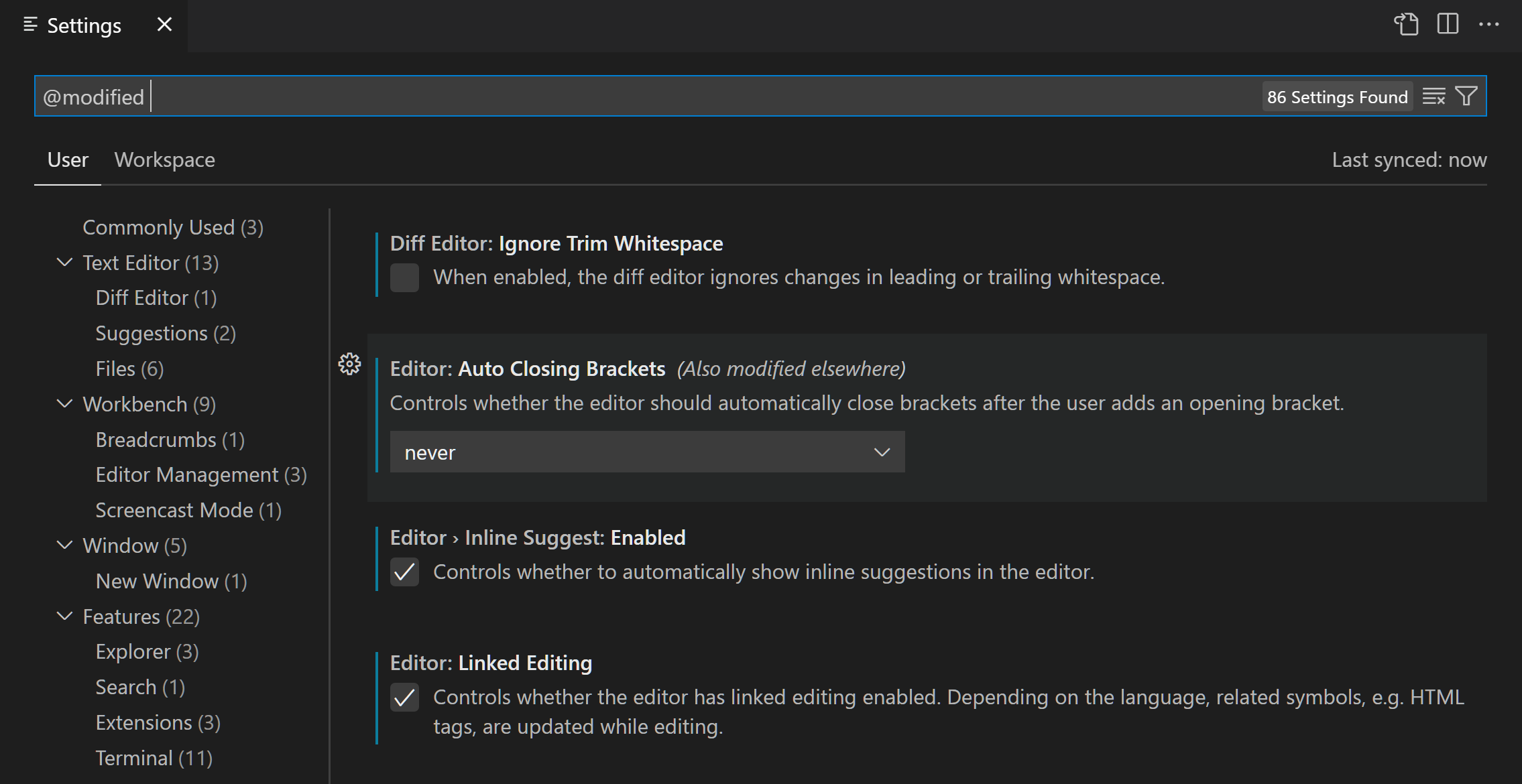
要检查您已配置了哪些设置,搜索栏中有一个 @modified 过滤器。如果某个设置的值与默认值不同,或者其值在相应的 settings.json 文件中被显式设置,则该设置会显示在此过滤器下。
如果您忘记了是否配置了某个设置,或者由于意外配置了某个设置导致编辑器行为异常,此过滤器会很有用。

其他过滤器
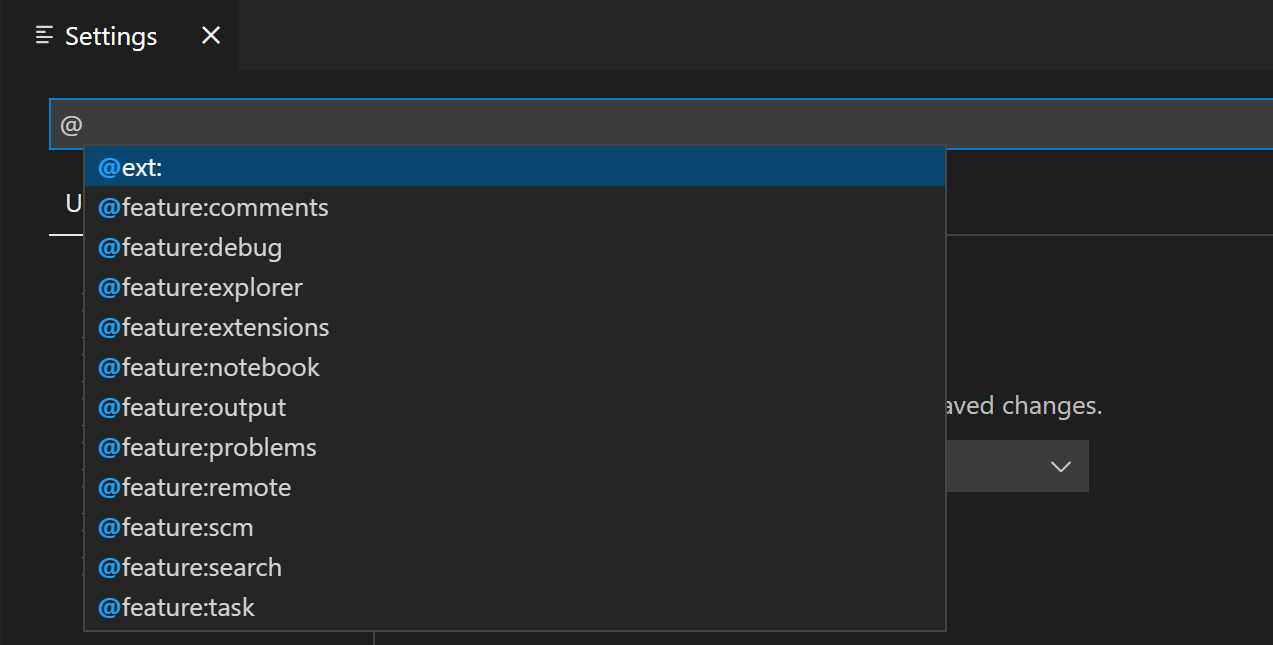
还有其他几个方便的过滤器可以帮助搜索设置。在搜索栏中输入 @ 符号即可发现不同的过滤器。

以下是一些可用的过滤器
@ext:特定于扩展的设置。您提供扩展 ID,例如@ext:ms-python.python。@feature:特定于功能子组的设置。例如,@feature:explorer显示文件资源管理器的设置。@haspolicy:由您的组织控制的设置。@id:根据设置 ID 查找设置。例如,@id:workbench.activityBar.visible。@lang:应用基于语言 ID 的语言过滤器。例如,@lang:typescript。有关更多详细信息,请参阅特定语言的编辑器设置。@tag:特定于 VS Code 系统的设置。例如,与工作区信任相关的设置使用@tag:workspaceTrust,与可访问性相关的设置使用@tag:accessibility,或者高级 VS Code 设置使用@tag:advanced。
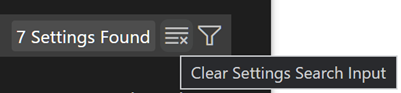
搜索栏会记住您的设置搜索查询,并支持撤销或重做(⌘Z (Windows, Linux Ctrl+Z) / ⇧⌘Z (Windows, Linux Ctrl+Y))。您可以使用搜索栏右侧的清除设置搜索输入按钮快速清除搜索词或过滤器。

扩展设置
已安装的 VS Code 扩展也可以贡献自己的设置,您可以在设置编辑器的扩展部分下进行查看。

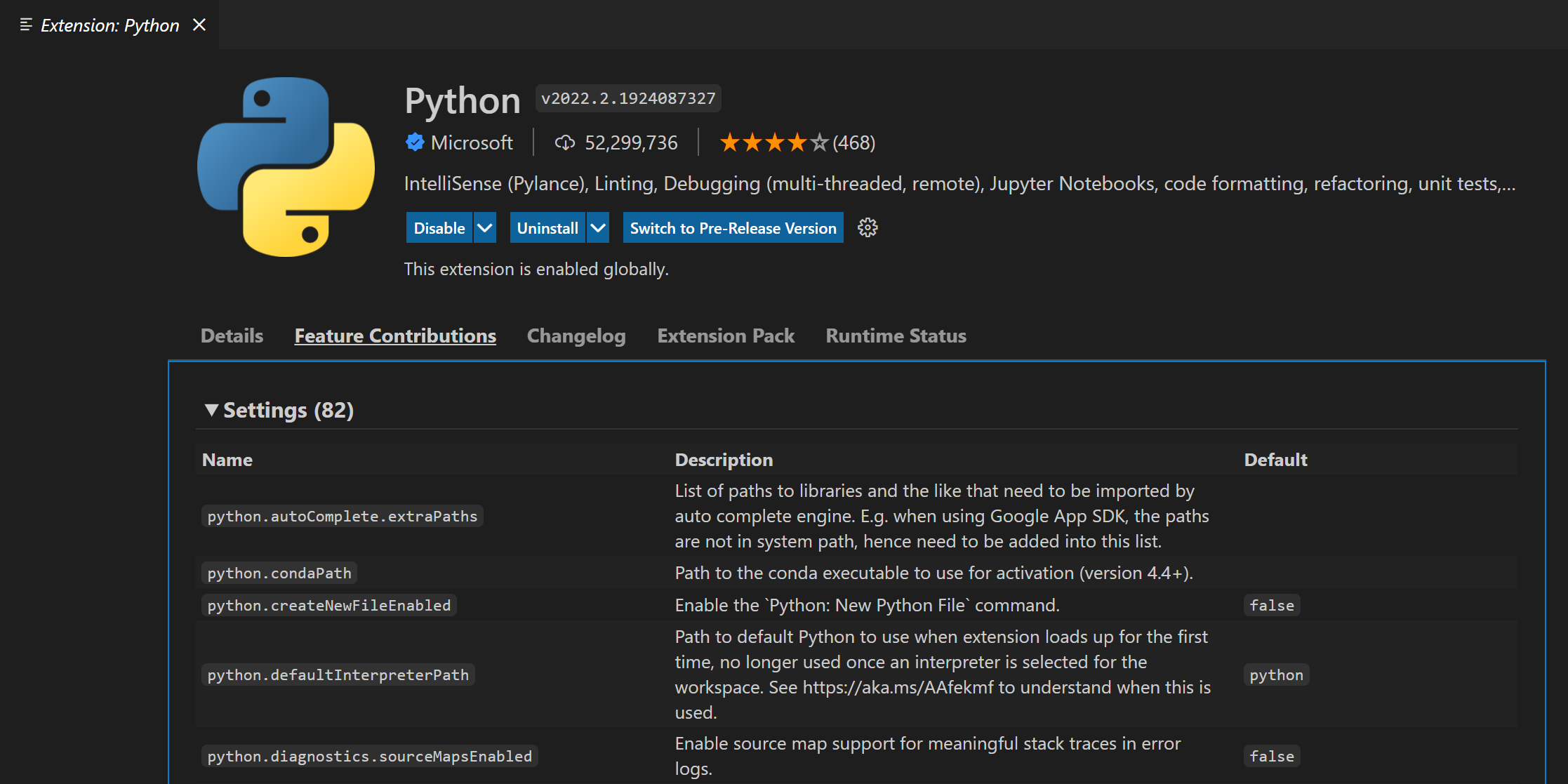
您还可以通过扩展视图(⇧⌘X (Windows, Linux Ctrl+Shift+X))查看扩展的设置,通过选择扩展并查看功能贡献选项卡。

扩展作者可以在配置贡献点文档中了解有关添加自定义设置的更多信息。
设置 JSON 文件
VS Code 将设置值存储在 settings.json 文件中。设置编辑器是允许您查看和修改存储在 settings.json 文件中的设置值的用户界面。
您还可以通过命令面板中的首选项: 打开用户设置 (JSON) 或首选项: 打开工作区设置 (JSON) 命令,在编辑器中直接打开并查看和编辑 settings.json 文件(⇧⌘P (Windows, Linux Ctrl+Shift+P))。
设置以 JSON 格式编写,通过指定设置 ID 和值。您可以通过在设置编辑器中选择设置的齿轮图标,然后选择复制设置为 JSON 操作来快速复制设置的相应 JSON 名称-值对。

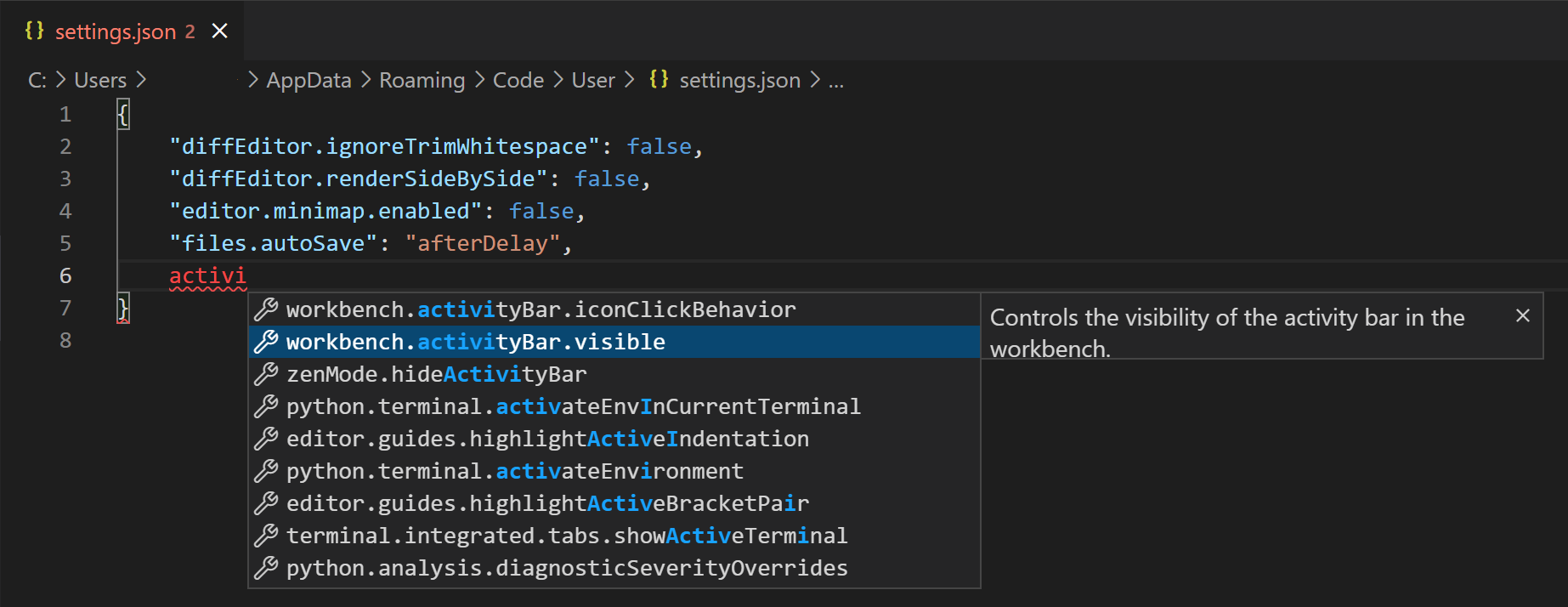
settings.json 文件具有完整的 IntelliSense,提供智能的设置和值自动完成以及描述悬停。错误(如不正确的设置名称或 JSON 格式)也会被高亮显示。

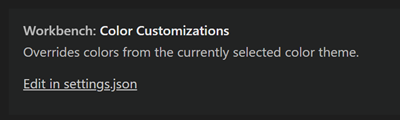
某些设置只能在 settings.json 中编辑,例如工作台: 颜色自定义,并且在设置编辑器中显示在 settings.json 中编辑链接。

如果您希望始终直接处理 settings.json,可以将 workbench.settings.editor 设置为 json。然后,文件 > 首选项 > 设置以及快捷键(⌘, (Windows, Linux Ctrl+,))将始终打开 settings.json 文件,而不是设置编辑器 UI。
设置文件位置
用户 settings.json 位置
根据您的平台,用户设置文件位于此处
- Windows
%APPDATA%\Code\User\settings.json - macOS
$HOME/Library/Application\ Support/Code/User/settings.json - Linux
$HOME/.config/Code/User/settings.json
工作区 settings.json 位置
工作区设置文件位于项目根文件夹的 .vscode 文件夹下。当您将工作区设置 settings.json 文件添加到项目或源代码控制时,该项目的所有用户都将共享这些设置。

对于多根工作区,工作区设置位于工作区配置文件内。
重置设置
您可以通过将鼠标悬停在某个设置上以显示齿轮图标,单击齿轮图标,然后选择重置设置操作,随时将某个设置重置为默认值。
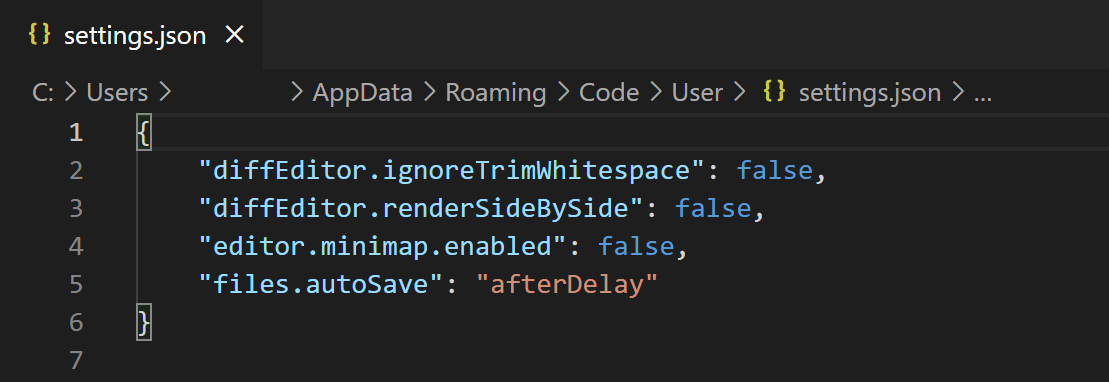
虽然您可以通过设置编辑器单独重置设置,但也可以通过打开 settings.json 并删除大括号 {} 之间的条目来重置所有已更改的设置。请小心,因为无法恢复您之前的设置值。
特定语言的编辑器设置
自定义语言特定设置的一种方法是打开设置编辑器,点击过滤器按钮,然后选择语言选项以添加语言过滤器。或者,可以直接在搜索框中输入 @lang:languageId 形式的语言过滤器。显示的设置将针对该特定语言进行配置,并在适用时显示该语言特定的设置值。
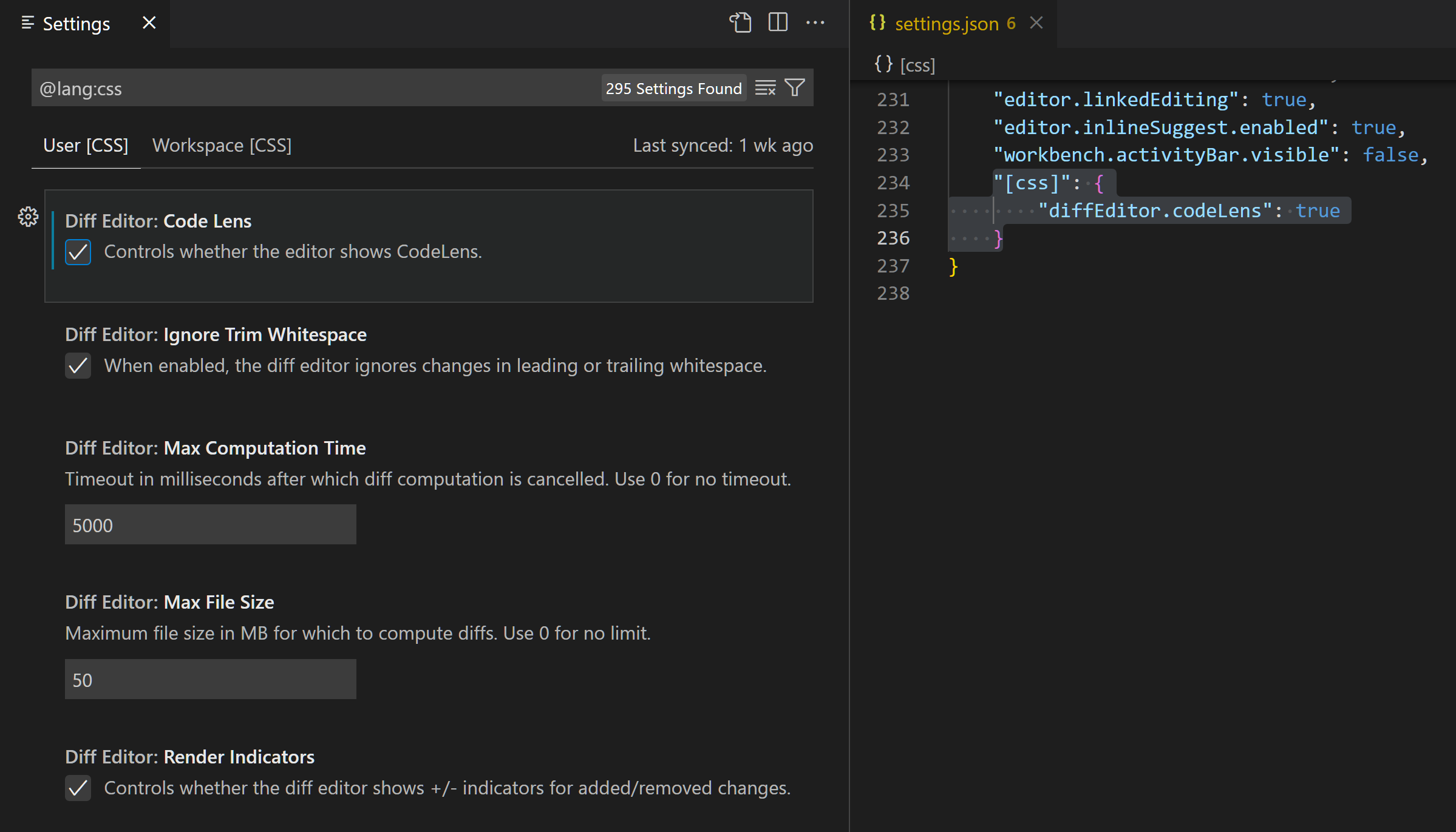
当您在有语言过滤器的情况下修改设置时,该设置将在此语言的给定范围内进行配置。例如,当修改用户范围的 diffEditor.codeLens 设置,并且搜索框中有 @lang:css 过滤器时,设置编辑器会将新值保存到用户设置文件的 CSS 特定部分。

如果您在搜索框中输入了多个语言过滤器,当前的行为是仅使用第一个语言过滤器。
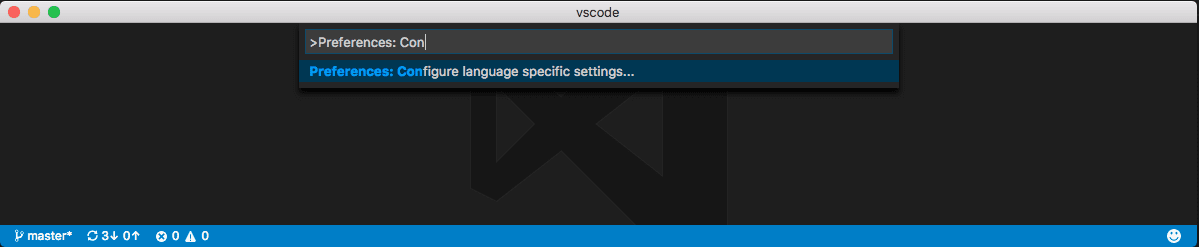
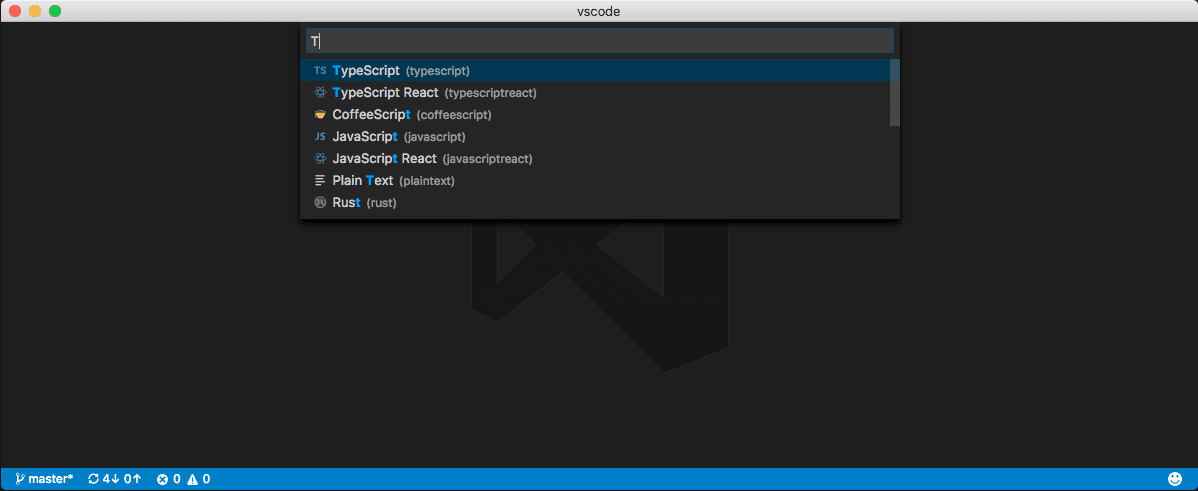
通过语言定制编辑器的另一种方法是运行全局命令首选项: 配置语言特定设置(命令 ID:workbench.action.configureLanguageBasedSettings),该命令位于命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))中。该命令会打开语言选择器。选择您想要的语言。然后,设置编辑器会打开并带有一个所选语言的语言过滤器,允许您修改该语言的特定设置。不过,如果您的 workbench.settings.editor 设置为 json,那么 settings.json 文件会打开并显示一个新的语言条目,您可以在其中添加适用的设置。

通过下拉菜单选择语言

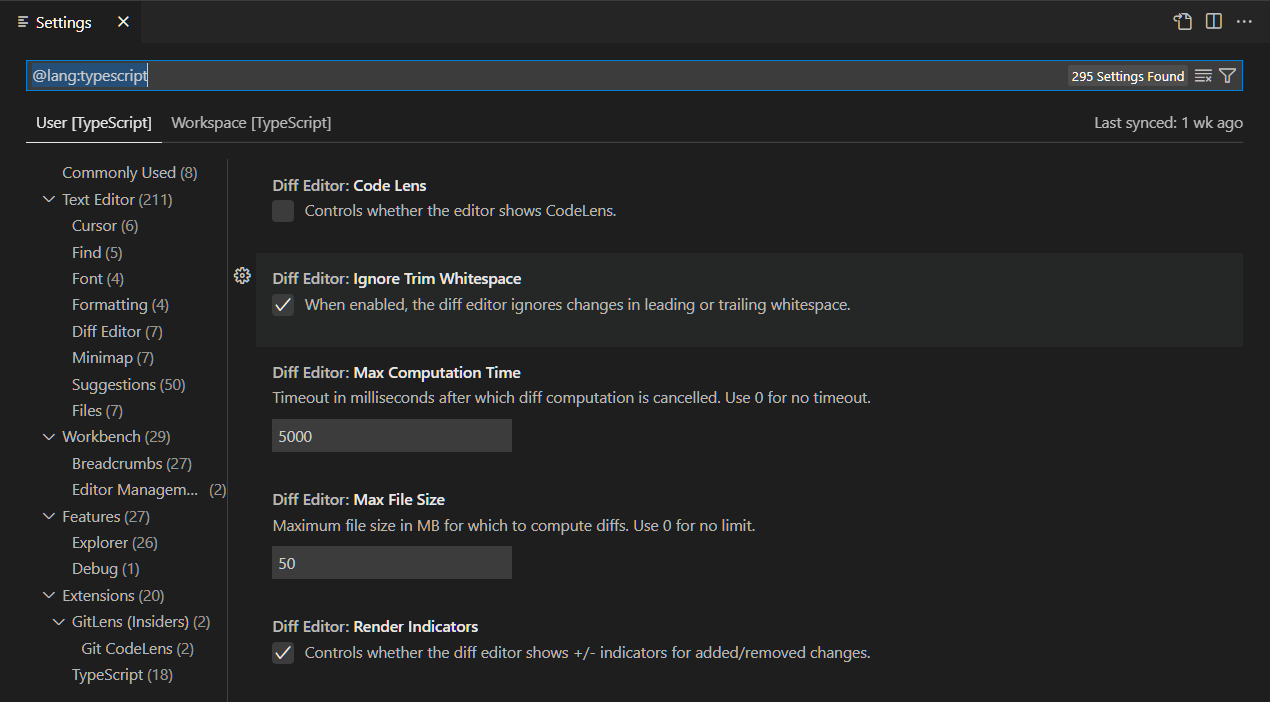
现在您可以开始编辑该语言的特定设置

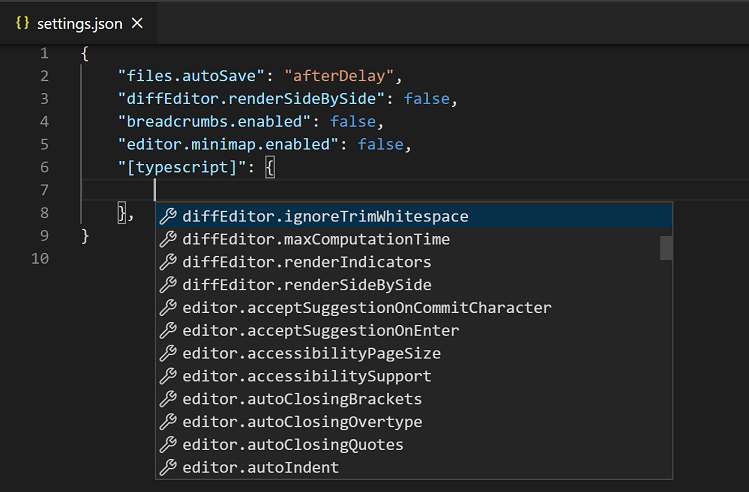
或者,如果 workbench.settings.editor 设置为 json,您就可以开始将语言特定设置添加到用户设置中了

如果您打开了一个文件,并想为此文件类型定制编辑器,请选择 VS Code 窗口右下角状态栏中的语言模式。这将打开语言模式选择器,其中有一个选项配置“{language_name}”语言的特定设置。选择此选项将打开您的用户 settings.json 文件,并在其中创建一个语言条目,您可以在其中添加适用的设置。
特定语言的编辑器设置始终覆盖非特定语言的编辑器设置,即使非特定语言设置的范围更窄。例如,特定语言的用户设置会覆盖非特定语言的工作区设置。
您可以像其他设置一样将特定语言的设置放在工作区设置中,从而将其范围限定到工作区。如果您在用户和工作区范围内都为同一种语言定义了设置,那么这些设置将合并,工作区中定义的设置具有更高的优先级。
以下示例可以粘贴到 settings.json 文件中,以自定义 typescript 和 markdown 语言模式的编辑器设置。
{
"[typescript]": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true
},
"[markdown]": {
"editor.formatOnSave": true,
"editor.wordWrap": "on",
"editor.renderWhitespace": "all",
"editor.acceptSuggestionOnEnter": "off"
}
}
您可以在 settings.json 中使用 IntelliSense 来帮助您查找特定语言的设置。所有编辑器设置和部分非编辑器设置都得到支持。某些语言已设置了默认的特定语言设置,您可以通过运行首选项: 打开默认设置命令在 defaultSettings.json 中查看这些设置。
多个特定语言的编辑器设置
您可以一次为多种语言配置特定语言的编辑器设置。以下示例显示了如何在 settings.json 文件中一起自定义 javascript 和 typescript 语言的设置
"[javascript][typescript]": {
"editor.maxTokenizationLineLength": 2500
}
配置文件设置
您可以使用 VS Code 中的配置文件来创建自定义设置集并快速切换。例如,它们是为特定编程语言定制 VS Code 的绝佳方式。
当您切换到某个配置文件时,用户设置将仅限于该配置文件。当您切换到另一个配置文件时,将应用该其他配置文件的用户设置。通过这种方式,您可以为不同的配置文件设置不同的用户设置。
配置文件的用户设置 JSON 文件位于以下目录
- Windows
%APPDATA%\Code\User\profiles\<profile ID>\settings.json - macOS
$HOME/Library/Application\ Support/Code/User/profiles/<profile ID>/settings.json - Linux
$HOME/.config/Code/User/profiles/<profile ID>/settings.json
<profile ID> 是配置文件的唯一标识符。对于每个覆盖设置的配置文件,都会有一个相应的配置文件设置文件。
配置文件的 settings.json 文件仅在您修改该配置文件的设置时创建。
当您使用非默认配置文件时,您可以使用命令面板中的首选项: 打开应用程序设置 (JSON) 命令来访问与默认配置文件关联的 settings.json 文件(⇧⌘P (Windows, Linux Ctrl+Shift+P))。
设置优先级
不同的设置范围可以覆盖多个级别的配置。在下面的列表中,后面的范围会覆盖前面的范围
- 默认设置 - 此范围代表未配置的默认设置值。
- 用户设置 - 全局应用于所有 VS Code 实例。
- 远程设置 - 应用于用户打开的远程计算机。
- 工作区设置 - 应用于打开的文件夹或工作区。
- 工作区文件夹设置 - 应用于多根工作区的特定文件夹。
- 特定语言的默认设置 - 这些是可由扩展贡献的特定语言的默认值。
- 特定语言的用户设置 - 与用户设置相同,但特定于某种语言。
- 特定语言的远程设置 - 与远程设置相同,但特定于某种语言。
- 特定语言的工作区设置 - 与工作区设置相同,但特定于某种语言。
- 特定语言的工作区文件夹设置 - 与工作区文件夹设置相同,但特定于某种语言。
- 策略设置 - 由系统管理员设置,这些值始终覆盖其他设置值。
设置值可以是各种类型
- 字符串 -
"files.autoSave": "afterDelay" - 布尔值 -
"editor.minimap.enabled": true - 数字 -
"files.autoSaveDelay": 1000 - 数组 -
"editor.rulers": [] - 对象 -
"search.exclude": { "**/node_modules": true, "**/bower_components": true }
原始类型和数组类型的值将被覆盖,这意味着在优先级较高的范围中配置的值将替代较低范围中的值。但是,对象类型的值会被合并。
例如,workbench.colorCustomizations 接受一个对象,该对象指定一组 UI 元素及其期望的颜色。如果您的用户设置将编辑器背景设置为蓝色和绿色
"workbench.colorCustomizations": {
"editor.background": "#000088",
"editor.selectionBackground": "#008800"
}
而您打开的工作区设置将编辑器前景设置为红色
"workbench.colorCustomizations": {
"editor.foreground": "#880000",
"editor.selectionBackground": "#00FF00"
}
结果是,当打开该工作区时,这两个颜色自定义的组合,就好像您指定了
"workbench.colorCustomizations": {
"editor.background": "#000088",
"editor.selectionBackground": "#00FF00",
"editor.foreground": "#880000"
}
如果存在冲突的值,例如上面示例中的 editor.selectionBackground,则会发生常规的覆盖行为,工作区值优先于用户值,特定语言的值优先于非特定语言的值。
关于多个特定语言设置的注意事项
如果您使用多个特定语言的设置,请注意,特定语言的设置会合并,并且优先级是根据完整的语言字符串(例如 "[typescript][javascript]")而不是单个语言 ID(typescript 和 javascript)来设定的。这意味着,例如,一个 "[typescript][javascript]" 工作区设置不会覆盖一个 "[javascript]" 用户设置。
设置和安全
某些设置允许您指定 VS Code 将运行以执行某些操作的可执行文件。例如,您可以选择集成终端应使用的 shell。为了增强安全性,此类设置只能在用户设置中定义,而不能在工作区范围内定义。
以下是工作区设置不支持的设置列表
第一次打开定义了这些设置之一的工作区时,VS Code 会警告您,然后之后将始终忽略这些值。
设置同步
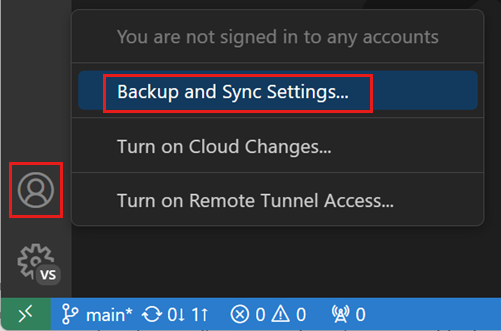
您可以使用设置同步功能在您的 VS Code 实例之间共享用户设置。此功能允许您在不同计算机上的 VS Code 安装之间共享设置、键盘快捷键和已安装的扩展。您可以通过设置编辑器右侧的备份和同步设置命令或通过账户活动栏中的上下文菜单来启用设置同步。

您可以在设置同步用户指南中了解更多关于启用和配置设置同步的信息。
VS Code 不会将您的扩展同步到或从远程窗口,例如当您连接到 SSH、开发容器 (devcontainer) 或 WSL 时。
功能生命周期
功能及其相应的设置可能处于以下状态之一。根据状态,您可能需要谨慎使用工作流中的该功能或设置。
-
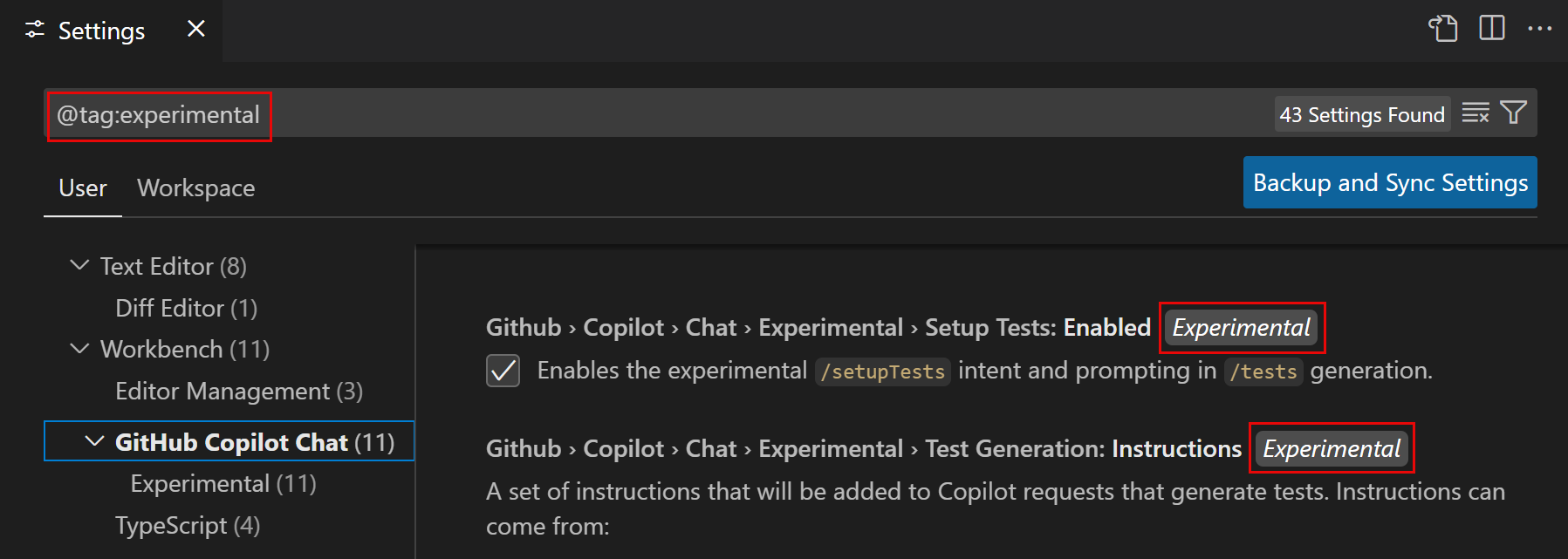
实验性 - 供早期采用者使用的探索性功能。这些功能将来可能会更改或被移除。在设置编辑器中,这些设置标有
实验性标签。您还可以通过在搜索框中输入@tag:experimental来搜索实验性设置。
-
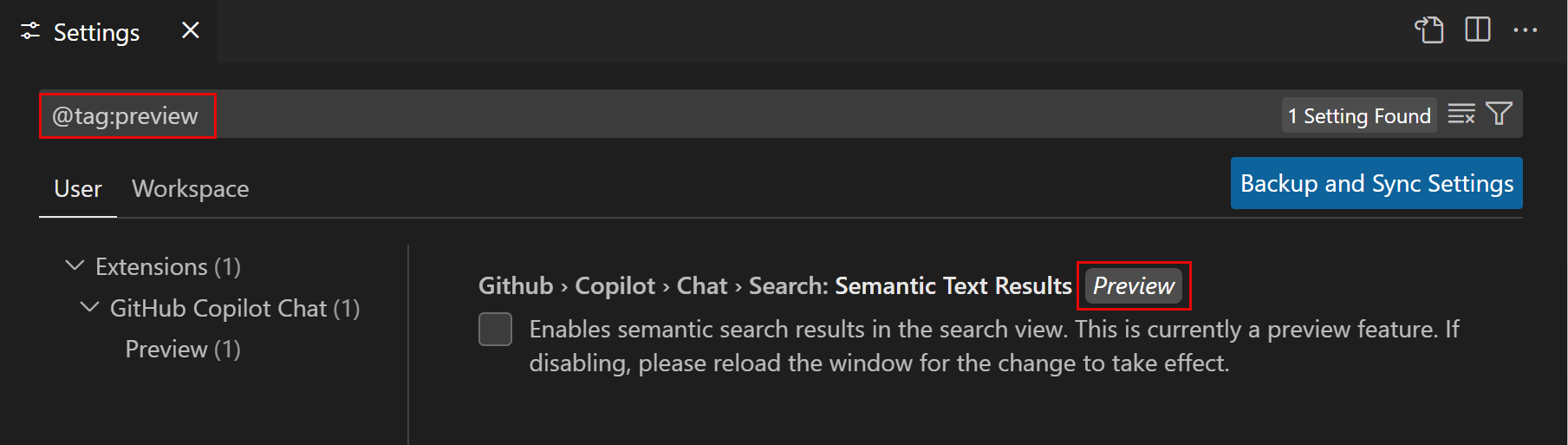
预览 - 预览功能和设置具有最终功能,但仍可能进行迭代以提高稳定性和完善度。通常,预览功能默认处于禁用状态。在设置编辑器中,这些设置标有
预览标签。您还可以通过在搜索框中输入@tag:preview来搜索预览设置。
-
稳定 - 该功能稳定且在 VS Code 中得到完全支持。
实验性和预览功能使您能够尝试新功能并提供反馈。请在我们的 VS Code issues 中分享您的反馈。
相关资源
常见问题
VS Code 显示“无法写入设置”。
如果您尝试更改设置(例如启用自动保存或选择新的颜色主题)时看到“无法写入用户设置。请打开用户设置以纠正其中的错误/警告,然后重试。”,这意味着您的 settings.json 文件格式错误或存在错误。错误可能很简单,例如缺少逗号或设置值不正确。使用命令面板中的首选项: 打开用户设置 (JSON) 命令打开 settings.json 文件(⇧⌘P (Windows, Linux Ctrl+Shift+P)),您应该会看到错误以红色波浪线高亮显示。
如何重置我的用户设置?
将 VS Code 重置为默认设置的最简单方法是清除您的用户 settings.json 文件。您可以使用命令面板中的首选项: 打开用户设置 (JSON) 命令打开 settings.json 文件(⇧⌘P (Windows, Linux Ctrl+Shift+P))。将文件打开在编辑器中后,删除两个大括号 {} 之间的所有内容,保存文件,VS Code 将恢复使用默认值。
何时使用工作区设置才合适?
如果您正在使用一个需要自定义设置但又不想将其应用于其他 VS Code 项目的工作区。语言特定的代码检查规则是一个很好的例子。
在哪里可以找到扩展设置?
通常,VS Code 扩展会将它们的设置存储在您的用户或工作区设置文件中,并且可以通过设置编辑器 UI(首选项: 打开设置 (UI) 命令)或通过 settings.json 文件中的 IntelliSense(首选项: 打开用户设置 (JSON) 命令)进行访问。按扩展名称搜索(例如 gitlens 或 python)有助于将设置过滤到仅由扩展贡献的部分。