Visual Studio Code for the Web
Visual Studio Code for the Web 提供免费、无需安装的 Microsoft Visual Studio Code 体验,完全在您的浏览器中运行,让您可以快速安全地浏览源代码仓库并进行轻量级代码修改。要开始,请在浏览器中访问 https://vscode.dev。
VS Code for the Web 拥有您喜欢的 VS Code 桌面版的许多功能,包括浏览和编辑时的搜索和语法高亮,以及用于处理代码库和进行简单编辑的扩展支持。除了从 GitHub 和 Azure Repos 等源代码管理提供商打开仓库、fork 和拉取请求外,您还可以处理存储在本地计算机上的代码。
VS Code for the Web 完全在您的网络浏览器中运行,因此与桌面版相比存在一些限制,您可以在 下方 阅读更多相关信息。
以下视频快速概述了 Visual Studio Code for the Web。
与 VS Code 桌面版的关联
VS Code for the Web 提供了一个基于浏览器的体验,用于导航文件和仓库,并提交轻量级代码更改。但是,如果您需要访问运行时来运行、构建或调试代码,想要使用终端等平台功能,或者想要运行不受网络支持的扩展,我们建议您将工作转移到桌面应用程序、GitHub Codespaces,或者使用 远程隧道(Remote Tunnels) 以获得 VS Code 的全部功能。此外,VS Code 桌面版允许您使用一套完整的键盘快捷键,不受浏览器限制。
准备切换时,您可以通过几次点击,“升级”到完整的 VS Code 体验。
您还可以通过选择齿轮图标,然后选择“**切换到 Insiders 版本...**”,或者直接导航到 https://insiders.vscode.dev,在 VS Code for the Web 的稳定版和 Insiders 版本之间切换。
打开项目
通过访问 https://vscode.dev,您可以创建一个新的本地文件或项目,处理现有的本地项目,或者访问托管在其他地方的源代码仓库,例如 GitHub 和 Azure Repos(Azure DevOps 的一部分)。
您可以在 Web 中创建新的本地文件,就像在 VS Code 桌面版环境中一样,使用命令面板(F1)中的“**文件**” > “**新建文件**”。
GitHub 仓库
您可以通过 URL 直接在 VS Code for the Web 中打开 GitHub 仓库,遵循该模式:https://vscode.dev/github/<organization>/<repo>。以 VS Code 仓库为例,这将是:https://vscode.dev/github/microsoft/vscode。
此体验通过自定义的 vscode.dev/github URL 提供,由 GitHub Repositories 扩展(它是更广泛的 Remote Repositories 扩展的一部分)提供支持。
GitHub Repositories 允许您在编辑器中远程浏览和编辑仓库,而无需将代码拉取到本地计算机。您可以在我们的 GitHub Repositories 指南中了解有关该扩展及其工作原理的更多信息。
注意:GitHub Repositories 扩展在 VS Code 桌面版中也可用,可提供快速的仓库浏览和编辑。安装扩展后,您可以使用“**GitHub Repositories: Open Repository...**”命令打开仓库。
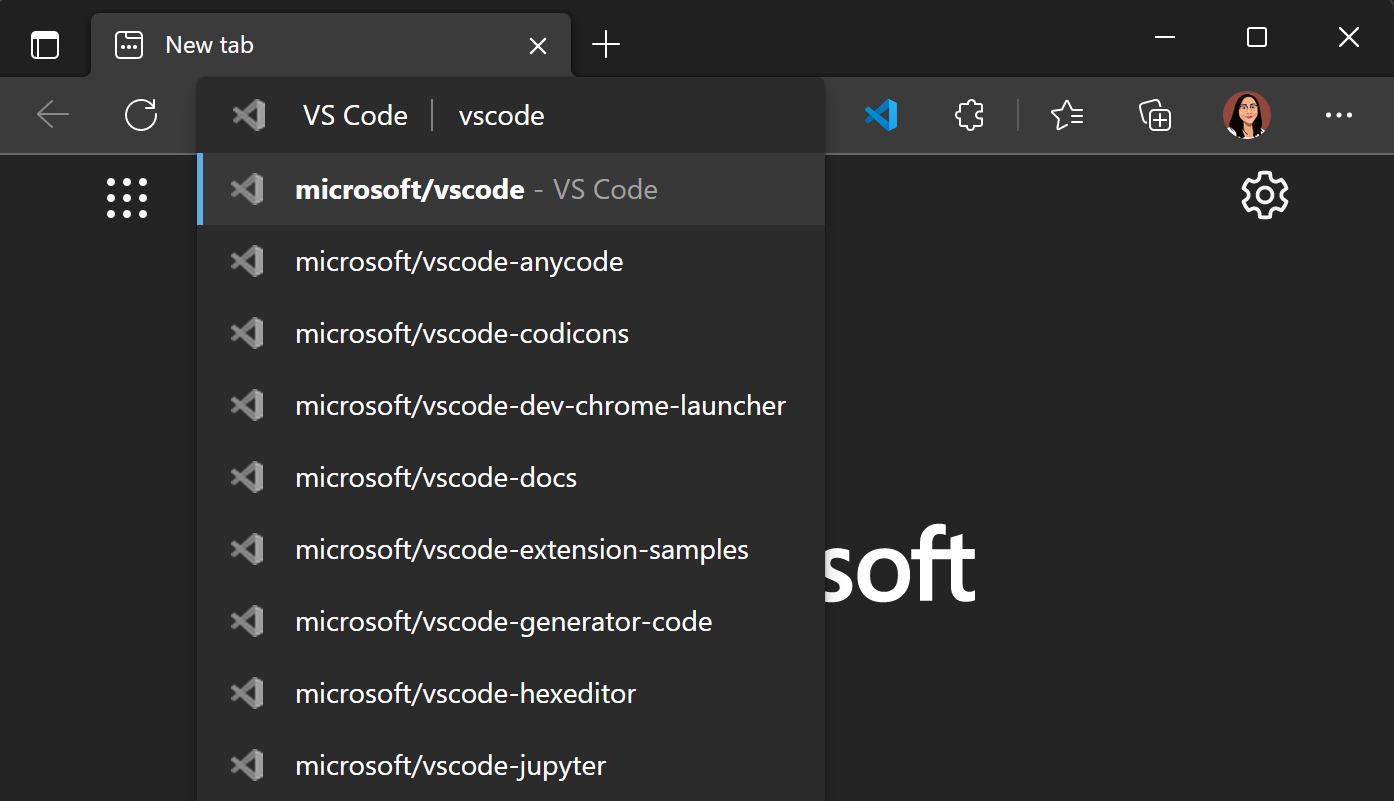
您还可以通过安装 vscode.dev 的 Chrome 和 Edge 扩展,在浏览器的地址栏(也称为 omnibox)中打开 GitHub 仓库。然后,键入 code 激活 omnibox,然后是您的仓库名称。建议会根据您的浏览器搜索历史记录填充,如果所需的仓库未出现,您也可以键入完整的 <owner>/<repo> 名称来打开它,例如 microsoft/vscode。

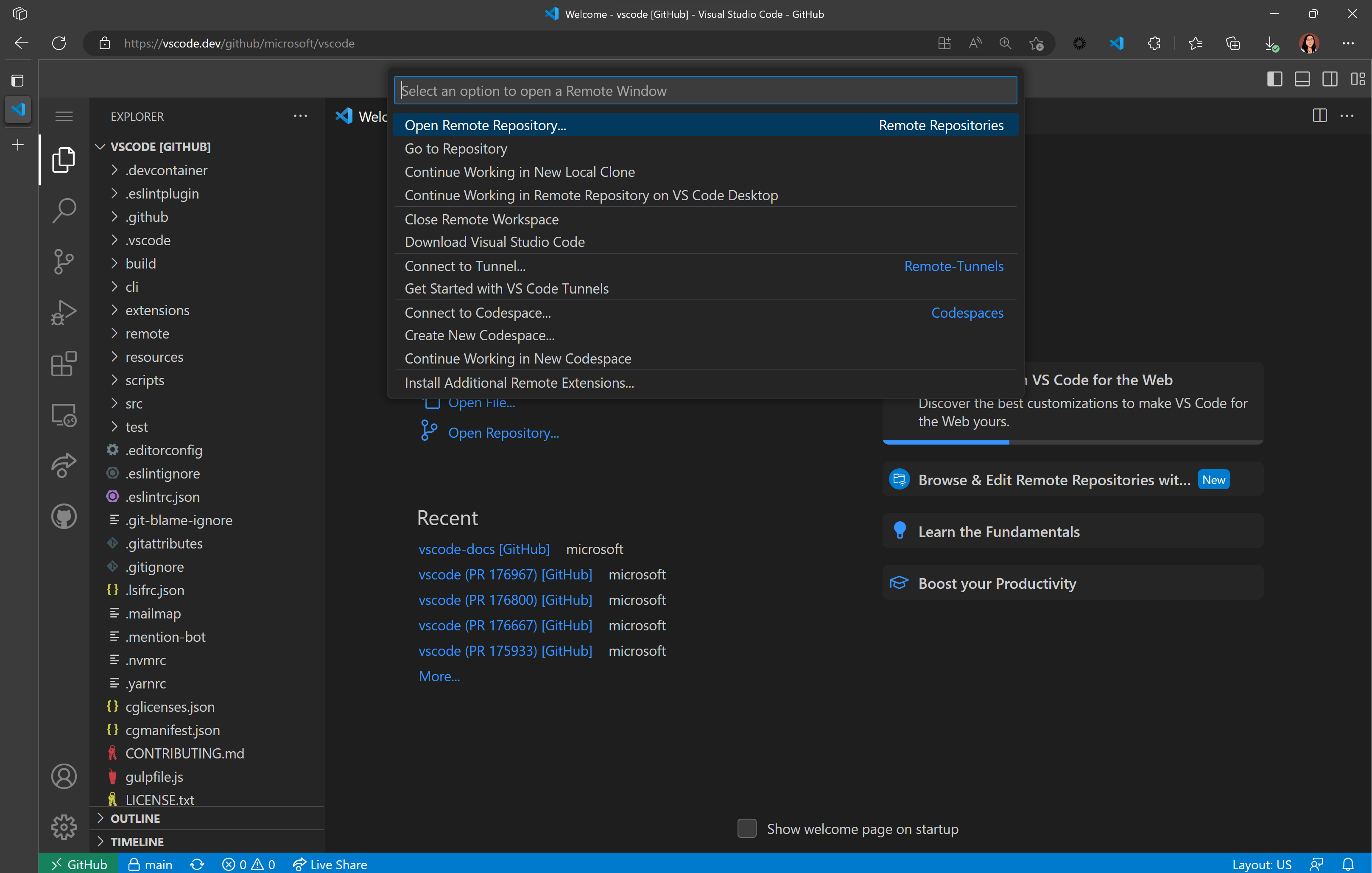
如果您已在 VS Code for the Web(https://vscode.dev)中,您还可以通过 Remote Repositories 扩展命令导航到不同的仓库。选择状态栏左下角的远程指示器,您将看到“**打开远程仓库...**”命令。

Azure Repos
您可以像在 GitHub 仓库一样,在 VS Code for the Web 中打开 Azure Repos。
当您导航到具有 https://vscode.dev/azurerepos/<organization>/<project>/<repo> 模式的 URL 时,您将能够读取、搜索仓库中的文件,并将您的更改提交到 Azure Repos。您可以获取、拉取和同步更改,并查看分支。
您可以通过在 Azure Repos URL 前添加 vscode.dev,在 VS Code for the Web 中打开 Azure Repos 的任何仓库、分支或标签。
或者,当您在一个 Azure DevOps 仓库或拉取请求页面时,可以按(.)在 VS Code for the Web 中打开它。
更多自定义 URL
与桌面版一样,您可以自定义 VS Code for the Web,通过丰富的扩展生态系统支持几乎所有的后端、语言和服务。vscode.dev 包含提供常用体验快捷方式的 URL。
我们已经探索了几个 URL(vscode.dev/github 和 vscode.dev/azurerepos)。这是一个更完整的列表
| 服务 | URL 结构 | 文档 |
|---|---|---|
| GitHub | /github/<org>/<repo> |
更多信息见上 |
| Azure Repos | /azurerepos/<org>/<project>/<repo> |
更多信息见上 |
| Visual Studio Live Share | /editor/liveshare/<sessionId> |
更多信息见下 |
| Visual Studio Marketplace | /editor/marketplace/<marketplacePublisher>/<extensionId>/<extensionVersion> |
示例路由,用于编辑此扩展 |
| Power Pages | /power/pages |
Power Pages 文档 |
| 配置文件 | /editor/profile/github/<GUID> |
配置文件文档 |
| 主题 | /editor/theme/<extensionId> |
更多信息见下 |
| MakeCode | /edu/makecode |
MakeCode 文档 |
| VS Code for Education | /edu |
VS Code for Education 登陆页 |
| Azure Machine Learning (AML) | /+ms-toolsai.vscode-ai-remote-web |
AML 文档 |
| Azure | /azure |
VS Code for Azure |
请注意,某些 URL 必须以特定方式输入(例如,vscode.dev/editor/liveshare 需要一个活动的 Live Share 会话)。请查阅每个服务的文档以获取特定的访问和使用信息。
下面提供了其中一些 URL 的更多信息。
主题
您可以通过 URL 模式在 VS Code for the Web 中共享和体验颜色主题:https://vscode.dev/editor/theme/<extensionId>。
例如,您可以访问 https://vscode.dev/editor/theme/sdras.night-owl 来体验 Night Owl 主题,而无需进行下载和安装过程。
注意:颜色主题 URL 模式适用于完全声明性的主题(无代码)。
一个扩展可以定义多个主题。您可以使用模式 /editor/theme/<extensionId>/<themeName>。如果未指定 themeName,VS Code for the Web 将选择第一个主题。
作为主题作者,您可以将以下徽章添加到扩展的 README 中,以便用户可以在 VS Code for the Web 中轻松试用您的主题(将 <extensionId> 替换为您的主题扩展的唯一标识符)
[](https://vscode.dev/editor/theme/<extensionId>)
Visual Studio Live Share
Live Share 访客会话可通过 https://vscode.dev/editor/liveshare URL 在浏览器中使用。sessionId 将传递给扩展,以实现无缝加入体验。
在不同的环境中继续工作
在某些情况下,您可能需要访问具有运行代码能力的另一个环境。您可以切换到处理一个支持本地文件系统以及完整语言和开发工具的开发环境中的仓库。
GitHub Repositories 扩展可轻松地将仓库克隆到本地、在桌面重新打开,或者为当前仓库创建 GitHub Codespace(如果您安装了 GitHub Codespaces 扩展并有权限创建 GitHub Codespaces)。为此,请使用命令面板(F1)中的“**继续处理...**”命令,或单击状态栏中的远程指示器。
保存和共享工作
当在 Web 中处理本地文件时,如果启用了 自动保存,您的工作将自动保存。您也可以手动保存,就像在桌面 VS Code 中一样(例如,**文件** > **保存**)。
处理远程仓库时,您的工作会保存在浏览器的本地存储中,直到您提交为止。如果您使用 GitHub Repositories 打开仓库或拉取请求,可以在源代码管理视图中推送您的更改以保留任何新工作。
您还可以通过 继续处理 在其他环境中继续工作。
当您第一次使用“**继续处理**”但有未提交的更改时,您将可以选择使用“**云更改**”(它使用 VS Code 服务来存储您的待定更改)将您的编辑带到您选择的开发环境中。这在 GitHub Repositories 文档中有更详细的描述。
使用远程隧道连接(Remote Tunnels)使用您自己的计算实例
您可以使用 Remote - Tunnels 扩展在 VS Code for the Web 中针对其他机器进行开发。
Remote - Tunnels 扩展允许您通过安全隧道连接到远程机器,如台式 PC 或虚拟机(VM)。然后,您可以从任何地方安全地连接到该机器,而无需 SSH。这使您可以将“自己的计算”带到 vscode.dev,从而实现更多场景,例如在浏览器中运行代码。
您可以在其 文档 中了解有关 Remote - Tunnels 的更多信息。
安全探索
VS Code for the Web 完全在您的网络浏览器沙箱中运行,并提供一个非常有限的执行环境。
当访问来自远程仓库的代码时,Web 编辑器不会“克隆”仓库,而是通过直接从您的浏览器调用服务的 API 来加载代码;这进一步降低了克隆不受信任的仓库时的攻击面。
处理本地文件时,VS Code for the Web 会通过您的浏览器文件系统访问 API 加载它们,这限制了浏览器可以访问的范围。
随处运行
与 GitHub Codespaces 类似,VS Code for the Web 可以在平板电脑(如 iPad)上运行。
语言支持
语言支持在 Web 上更加微妙,包括代码编辑、导航和浏览。桌面体验通常由期望文件系统、运行时和计算环境的语言服务和编译器提供支持。在浏览器中,这些体验由在浏览器中运行的语言服务提供支持,这些服务提供源代码标记化和语法着色、完成以及许多单文件操作。
通常,体验分为以下几类
- 良好: 对于大多数编程语言,VS Code for the Web 提供代码语法着色、基于文本的完成和括号对颜色。通过 anycode 扩展 使用 Tree-sitter 语法树,我们能够为 C/C++、C#、Java、PHP、Rust 和 Go 等流行语言提供其他体验,例如“**大纲/跳转到符号**”和“**符号搜索**”。
- 更好: TypeScript、JavaScript 和 Python 体验都由在浏览器中本地运行的语言服务提供支持。对于这些编程语言,您将获得“**良好**”体验,以及丰富的单文件完成、语义高亮、语法错误等。
- 最佳: 对于许多“Web”语言,如 JSON、HTML、CSS 和 LESS 等,vscode.dev 中的编码体验几乎与桌面版相同(包括 Markdown 预览!)。
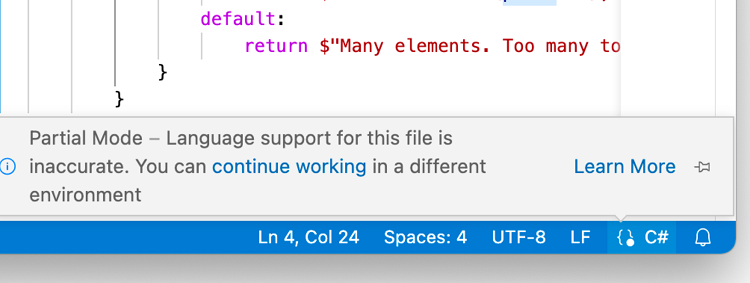
您可以通过状态栏中的语言状态指示器确定当前文件中语言支持的级别

限制
由于 VS Code for the Web 完全在浏览器中运行,因此某些体验自然会比桌面应用程序受到更多限制。例如,终端和调试器不可用,这很合理,因为您无法在浏览器沙箱中编译、运行和调试 Rust 或 Go 应用程序。
扩展
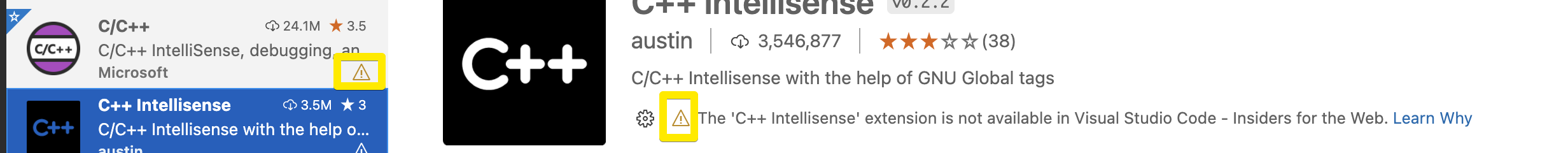
只有一部分扩展可以在浏览器中运行。您可以使用扩展视图在 Web 中安装扩展,对于无法安装的扩展将显示警告图标和“**了解原因**”链接。我们预计未来会有更多扩展可用。

安装扩展时,它会保存在浏览器的本地存储中。您可以通过启用 设置同步,来确保您的扩展在 VS Code 实例之间同步,包括不同的浏览器甚至桌面版。
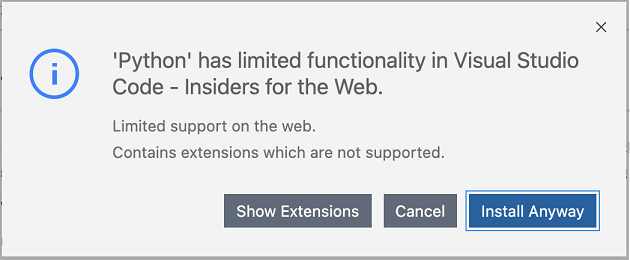
当扩展包包含无法在浏览器沙箱中运行的扩展时,您将收到一条信息提示,并可以选择查看包中包含的扩展。

当扩展在浏览器沙箱中执行时,它们会受到更多限制。纯声明性扩展(如大多数主题、代码片段或语法)可以未经修改地运行,并且可以在 VS Code for the Web 中使用,而无需扩展作者进行任何修改。运行代码的扩展需要更新才能支持在浏览器沙箱中运行。您可以在 Web 扩展作者指南 中了解支持扩展在浏览器中运行的更多信息。
还有一些扩展在浏览器中支持有限。一个很好的例子是语言扩展,它将其支持限制为单个文件或当前打开的文件。
文件系统 API
Edge 和 Chrome 目前支持 File System API,允许网页访问本地文件系统。如果您的浏览器不支持 File System API,则无法打开本地文件夹,但可以打开文件。
浏览器支持
您可以在最新版本的 Chrome、Edge、Firefox 和 Safari 中使用 VS Code for the Web。旧版本的每个浏览器可能无法正常工作 - 我们仅保证支持最新版本。
提示: 检查兼容浏览器版本的一种方法是查看当前用于测试 VS Code 的 Playwright 版本,并查看其支持的浏览器版本。您可以在 VS Code 仓库的 package.json 文件中的
devDependencies/@playwright/test处找到当前使用的 Playwright 版本。一旦您知道 Playwright 版本(例如1.37),就可以查看其 发行说明 中的“**浏览器版本**”部分。
WebViews 在 Firefox 和 Safari 中的显示可能不同,或者存在一些意外行为。您可以在 VS Code GitHub 仓库中查看问题查询,以跟踪与特定浏览器相关的问题,例如 Safari 标签 和 Firefox 标签。
您还可以采取其他措施来改进使用 VS Code for the Web 的浏览器体验。请参阅 其他浏览器设置 部分了解更多信息。
移动支持
您可以在移动设备上使用 VS Code for the Web,但屏幕较小可能存在某些限制。
键盘快捷键
某些键盘快捷键在 Web 上也可能工作方式不同。
| 问题 | 原因 |
|---|---|
| ⇧⌘P (Windows, Linux Ctrl+Shift+P) 在 Firefox 中无法打开命令面板。 | ⇧⌘P (Windows, Linux Ctrl+Shift+P) 在 Firefox 中已被保留。 作为一种变通方法,请使用 F1 打开命令面板。 |
| ⌘N (Windows, Linux Ctrl+N) 用于新建文件在 Web 中不起作用。 | ⌘N (Windows, Linux Ctrl+N) 会打开一个新窗口。 作为一种变通方法,您可以使用 Ctrl+Alt+N(macOS 上为 Cmd+Alt+N)。 |
| ⌘W (Windows Ctrl+F4, Linux Ctrl+W) 用于关闭编辑器在 Web 中不起作用。 | ⌘W (Windows Ctrl+F4, Linux Ctrl+W) 会关闭浏览器中的当前选项卡。 作为一种变通方法,您可以使用 Ctrl+Shift+Alt+N(macOS 上为 Cmd+Shift+Alt+N)。 |
| ⇧⌘B (Windows, Linux Ctrl+Shift+B) 将不会切换浏览器中的收藏夹栏。 | VS Code for the Web 会覆盖此设置并重定向到命令面板中的“构建”菜单。 |
| Alt+Left 和 Alt+Right 应该在编辑器内导航,但可能错误地触发选项卡历史导航。 | 如果焦点不在编辑器内,这些快捷键将触发选项卡历史导航。 |
其他浏览器设置
在使用 VS Code 的浏览器中,您还可以采取其他浏览器配置步骤。
打开新选项卡和窗口
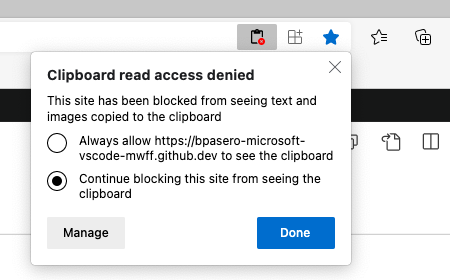
在某些情况下,您可能需要在 VS Code for the Web 中工作时打开新选项卡或窗口。VS Code 在读取剪贴板时可能会请求您允许访问剪贴板。根据您的浏览器,您可能需要授予访问剪贴板的权限,或者以其他方式允许弹出窗口。
- Chrome、Edge、Firefox:在浏览器的设置中搜索“站点权限”,或者在地址栏右侧查找以下选项

- Safari:在 Safari 浏览器中,转到“**偏好设置...**”>“**网站**”>“**弹出窗口**”> 您正在访问的域(例如
vscode.dev),然后从下拉列表中选择“**允许**”。