教程:开始使用 Visual Studio Code
在本教程中,您将了解 Visual Studio Code 的主要功能,以帮助您快速上手编码。您将了解用户界面的不同组件以及如何根据自己的喜好进行自定义。然后,您将编写一些代码并使用内置的代码编辑功能(如 IntelliSense 和代码操作),并学习如何运行和调试代码。通过安装语言扩展,您可以为不同的编程语言添加支持。
如果您更喜欢观看视频,可以观看 入门视频,该视频涵盖了本教程的相同步骤。
先决条件
在 VS Code 中打开文件夹
您可以使用 VS Code 处理单个文件进行快速编辑,也可以打开一个文件夹,也称为工作区。
让我们从创建一个文件夹并在 VS Code 中打开它开始。您将在整个教程中使用此文件夹。
-
打开 Visual Studio Code。
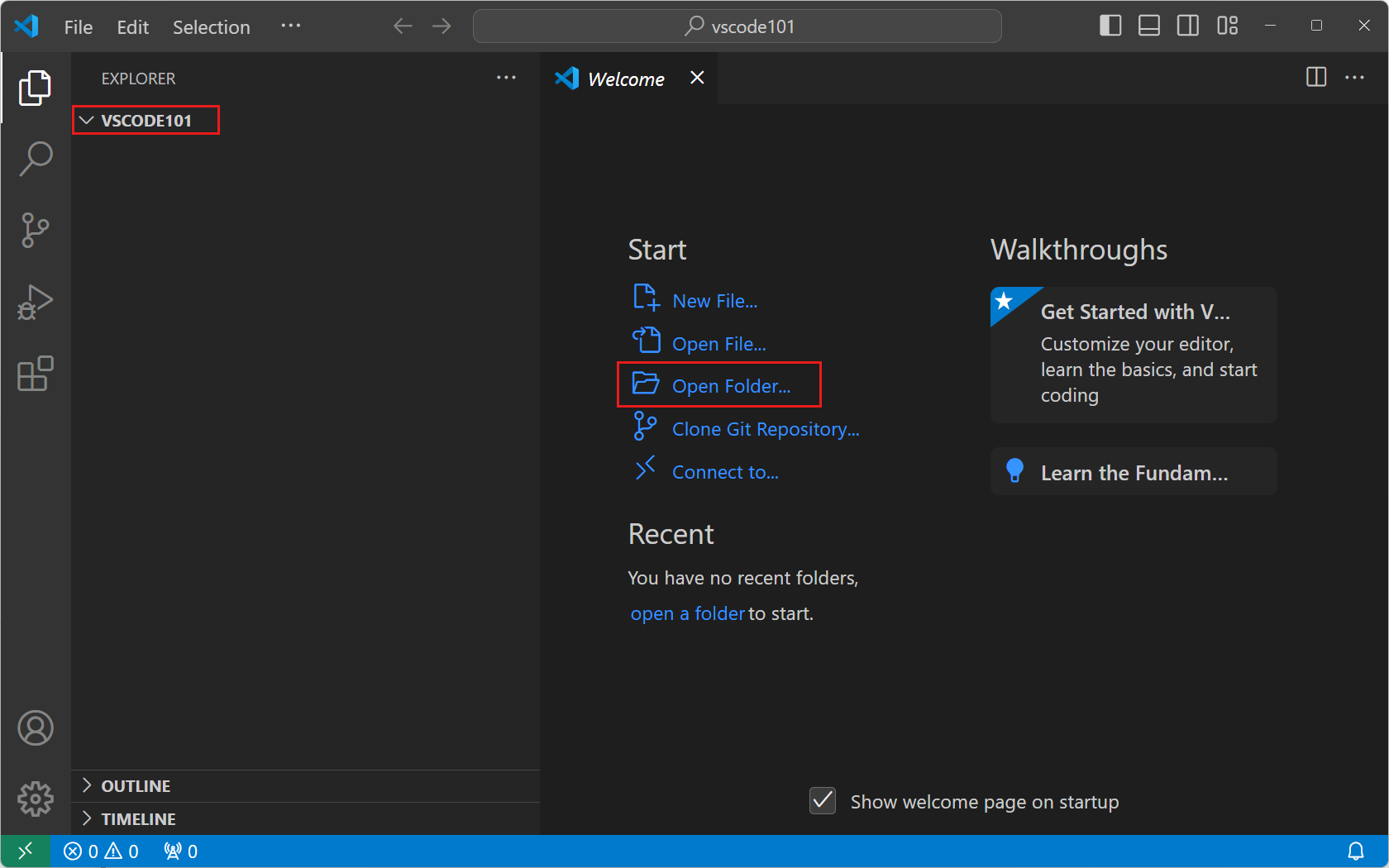
首次打开 VS Code 时,您应该会看到“欢迎”页面,其中包含不同的入门操作。
-
从菜单中选择“文件”>“打开文件夹...”以打开文件夹。

-
选择“新建文件夹”,创建一个名为
vscode101的新文件夹,然后选择“选择文件夹”(macOS 上为“打开”)。您创建的文件夹是工作区的根目录。
-
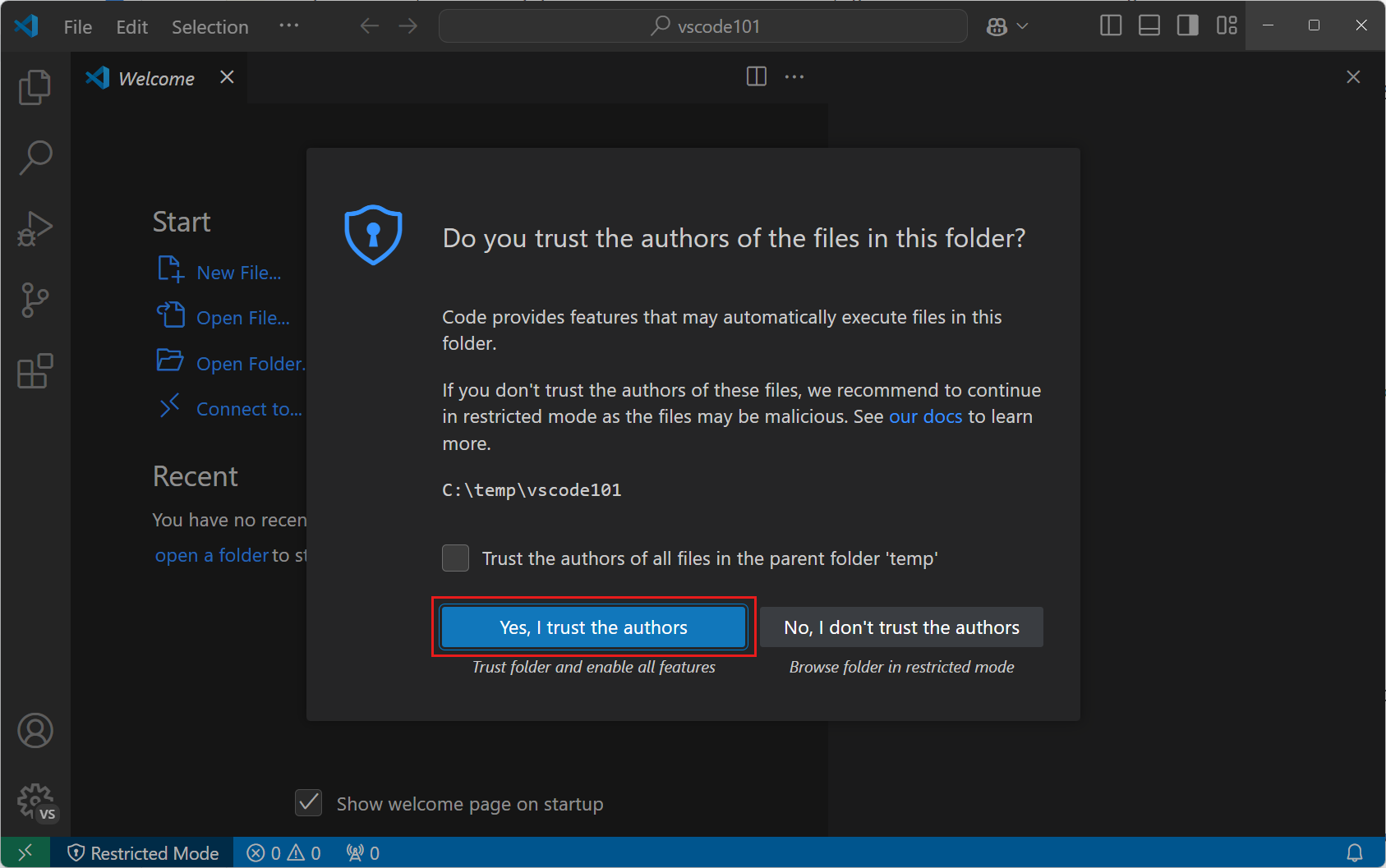
在“工作区信任”对话框中,选择“是的,我信任这些作者”以启用工作区中的所有功能。

因为您是在自己的计算机上创建的文件夹,所以您可以信任该文件夹中的代码。
重要工作区信任允许您决定 VS Code 是否可以执行项目文件夹中的代码。从 Internet 下载代码时,应先对其进行审查,以确保其运行安全。有关 工作区信任 的更多信息。
-
现在,您应该会在左侧看到“资源管理器”视图,其中显示文件夹的名称。
您将使用资源管理器视图来查看和管理工作区中的文件和文件夹。
当您在 VS Code 中打开一个文件夹时,VS Code 可以恢复该文件夹的用户界面状态,例如打开的文件、活动视图以及编辑器的布局。您还可以配置仅适用于该文件夹的设置,或定义调试配置。有关 工作区 的更多信息。
探索用户界面
现在您已经在 VS Code 中打开了一个文件夹,让我们快速浏览一下用户界面。
使用活动栏在视图之间切换
-
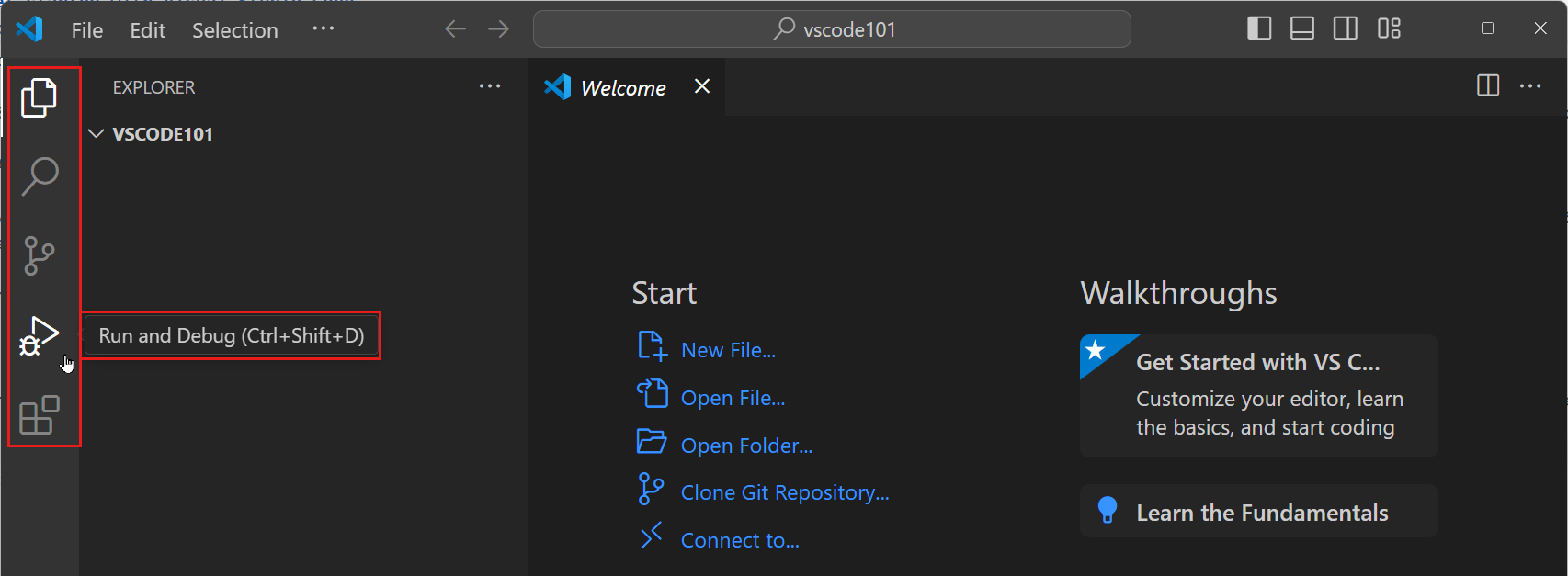
使用活动栏在不同视图之间切换。
 提示
提示将鼠标悬停在活动栏上,查看每个视图的名称和相应的键盘快捷方式。您可以通过再次选择视图或按键盘快捷方式来切换视图的打开和关闭。
-
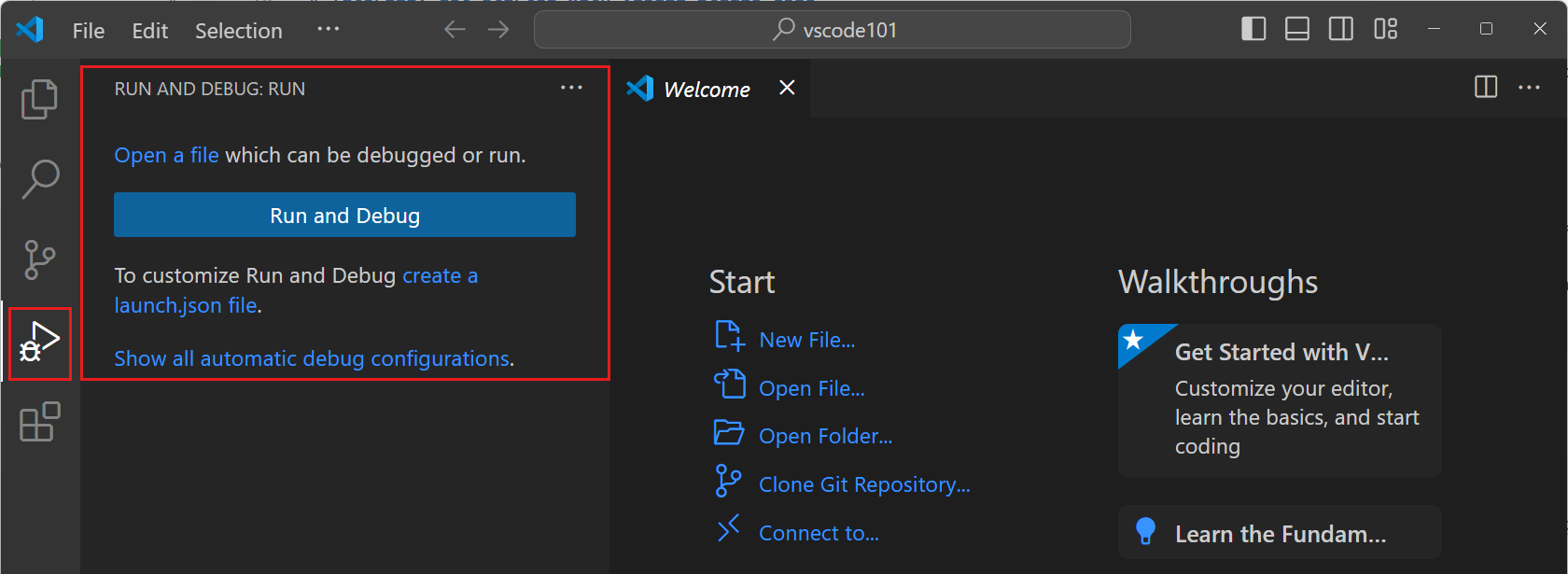
当您在活动栏中选择一个视图时,“主侧边栏”会打开以显示视图特定信息。
例如,“运行和调试”视图使您可以配置和启动调试会话。

使用编辑器查看和编辑文件
-
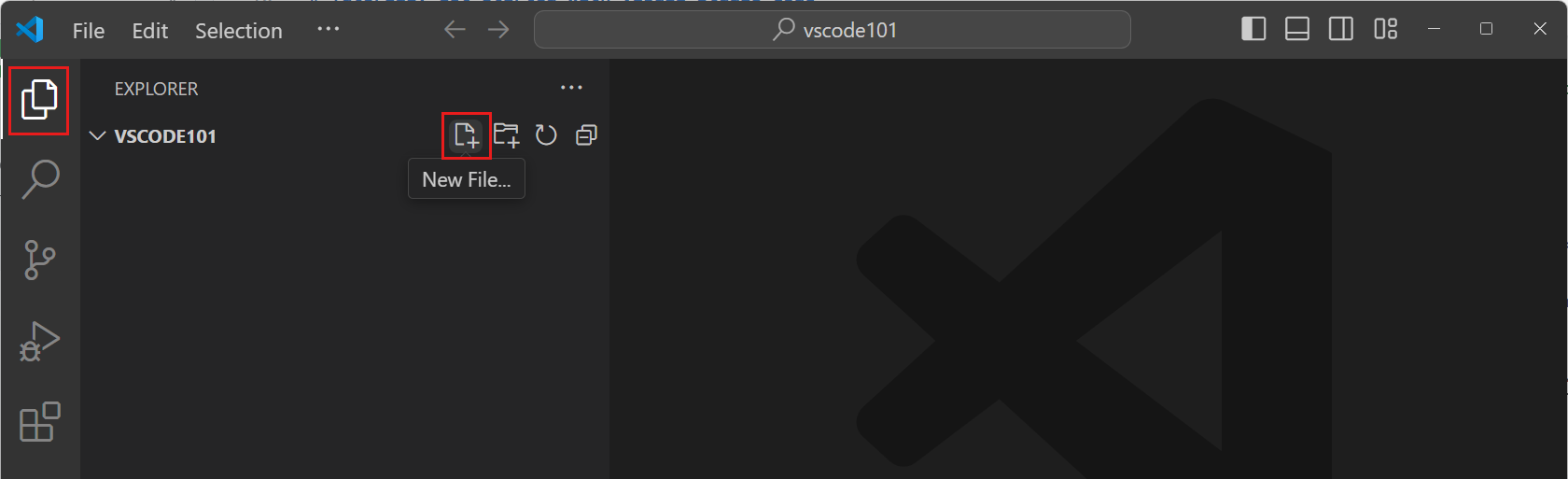
在活动栏中选择“资源管理器”视图,然后选择“新建文件...”按钮在工作区中创建一个新文件。

-
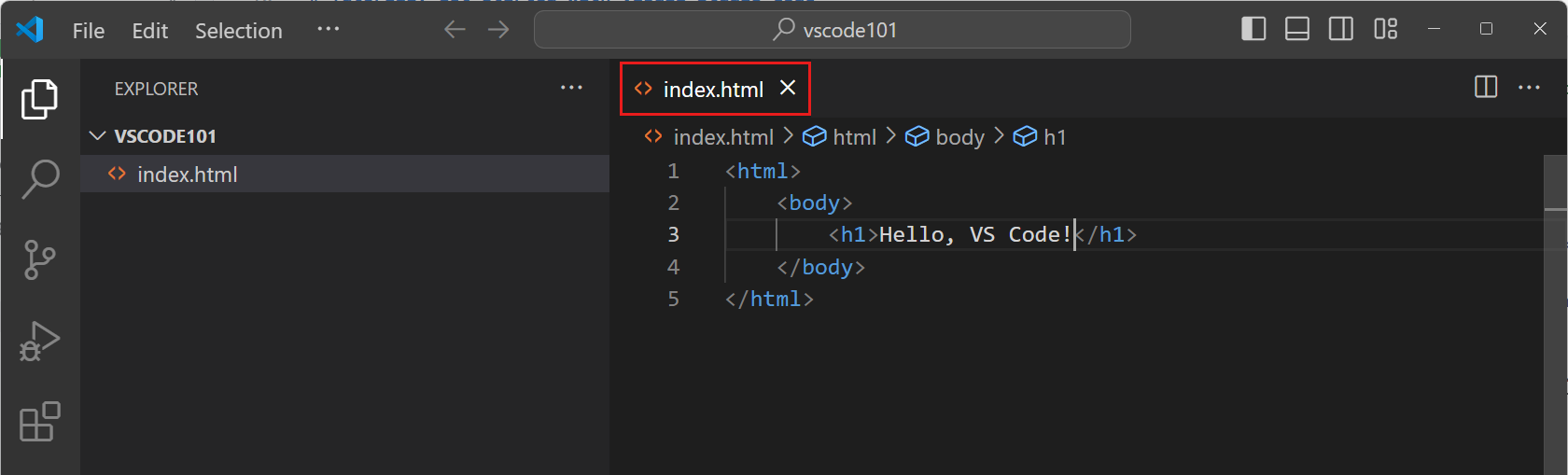
输入名称
index.html,然后按 Enter。文件将添加到您的工作区,并且编辑器会在窗口的主区域打开。

-
开始在
index.html文件中键入一些 HTML 代码。键入时,您应该会看到建议弹出,帮助您完成代码(IntelliSense)。您可以使用 上 和 下 键导航建议,并使用 Tab 插入选定的建议。
-
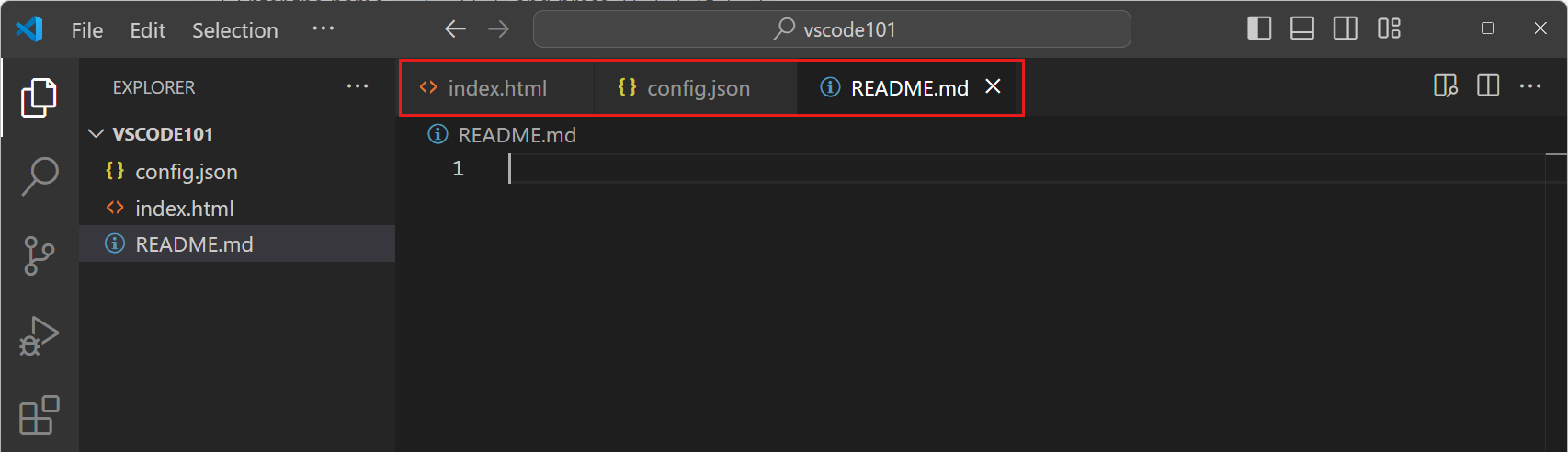
向您的工作区添加更多文件,并注意每个文件都会打开一个新的编辑器选项卡。
您可以打开任意数量的编辑器,并将它们并排垂直或水平查看。了解有关 并排编辑 的更多信息。

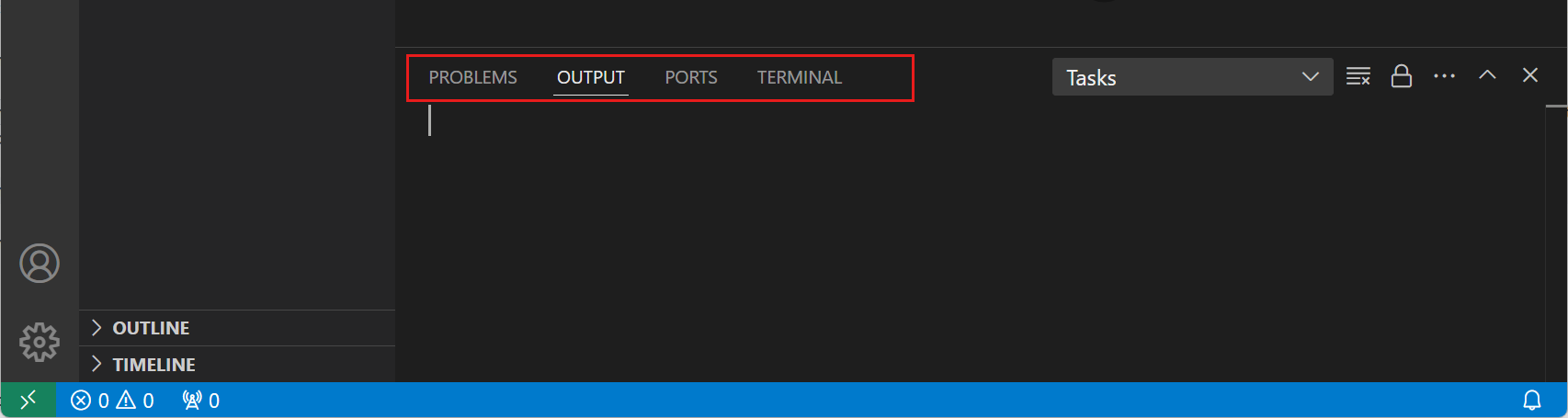
从面板区域访问终端
-
VS Code 具有集成终端。按 ⌃`(Windows、Linux Ctrl+`) 以打开它。
您可以根据操作系统配置选择不同的 Shell,例如 PowerShell、Command Prompt 或 Bash。

-
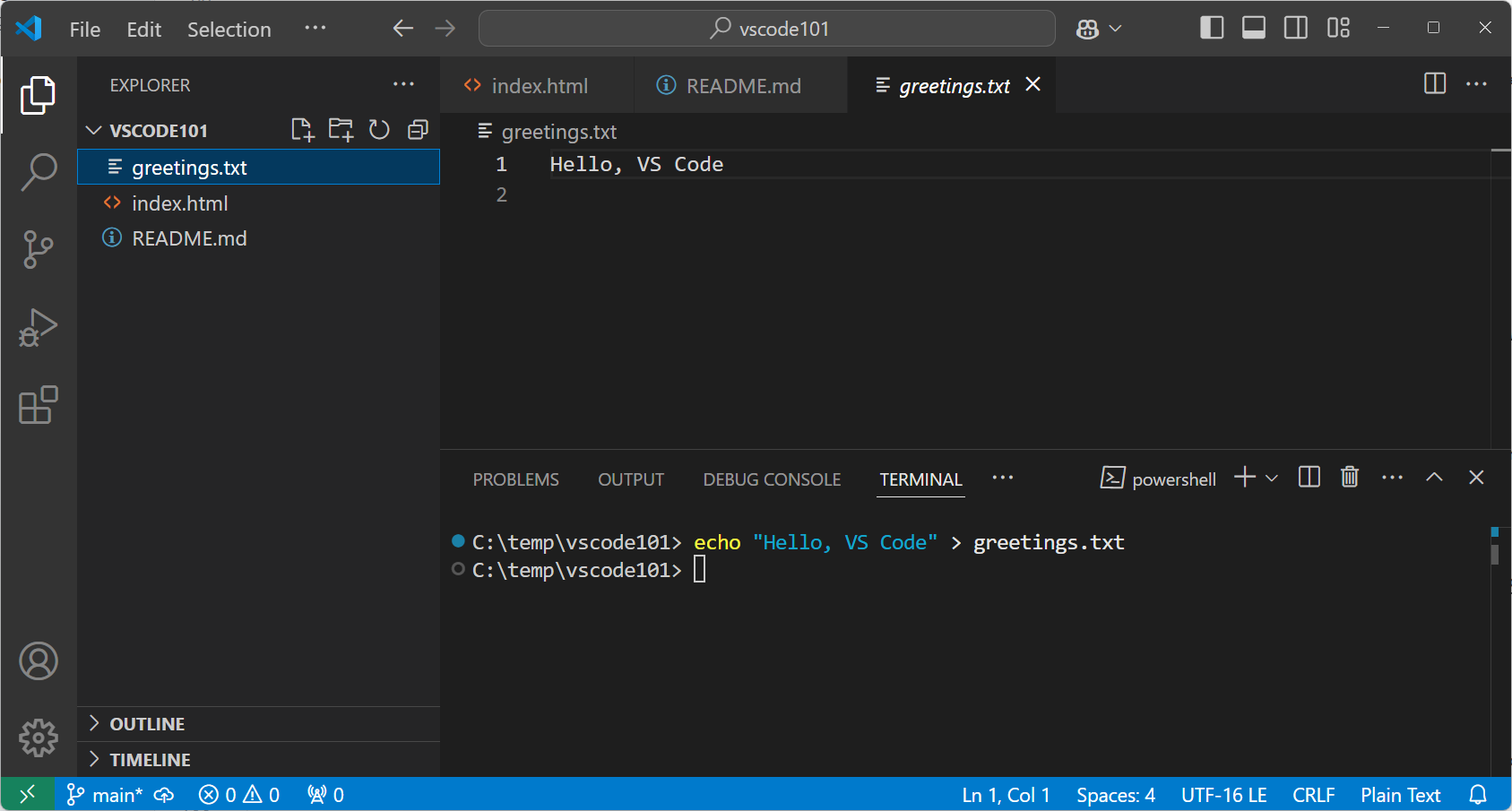
在终端中,输入以下命令在工作区中创建一个新文件。
echo "Hello, VS Code" > greetings.txt默认的工作文件夹是工作区的根目录。请注意,资源管理器视图会自动检测并显示新文件。

-
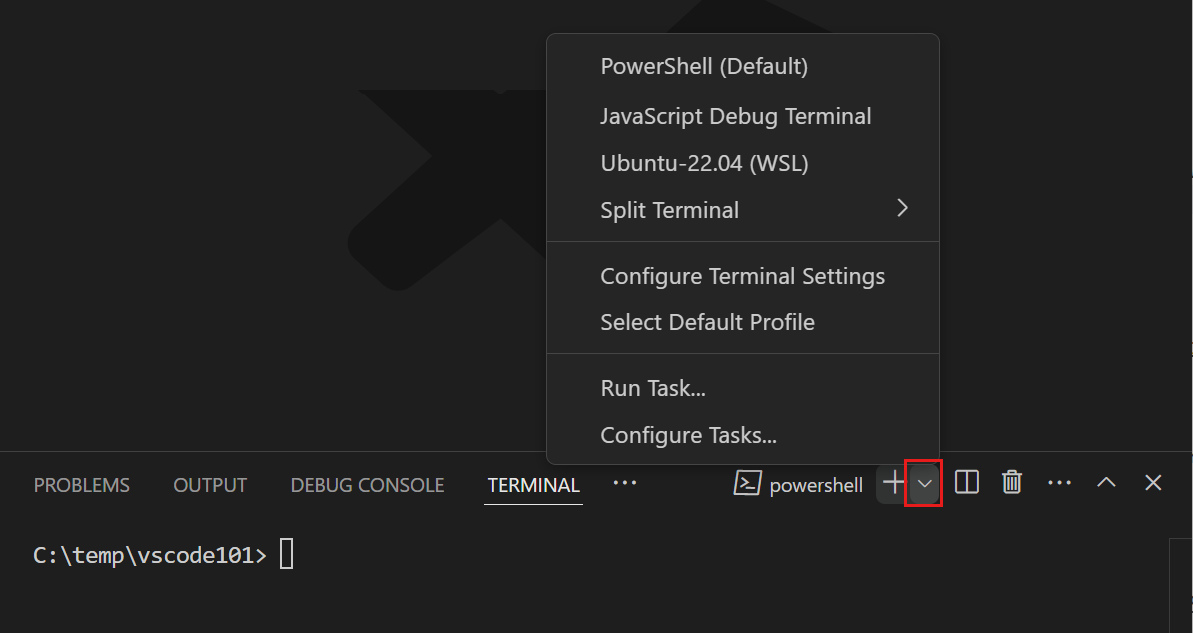
您可以同时打开多个终端。选择“启动配置文件”下拉列表以查看可用的 Shell 并选择一个。

使用命令面板访问命令
-
按 ⇧⌘P(Windows、Linux Ctrl+Shift+P) 打开“命令面板”。您也可以使用“查看”>“命令面板...”菜单项。
VS Code 中的许多命令都可以通过命令面板访问。安装扩展时,它们也可以向命令面板添加命令。
 提示
提示请注意,命令面板显示具有键盘快捷方式的命令的默认键盘快捷方式。您可以使用键盘快捷方式直接运行该命令。
-
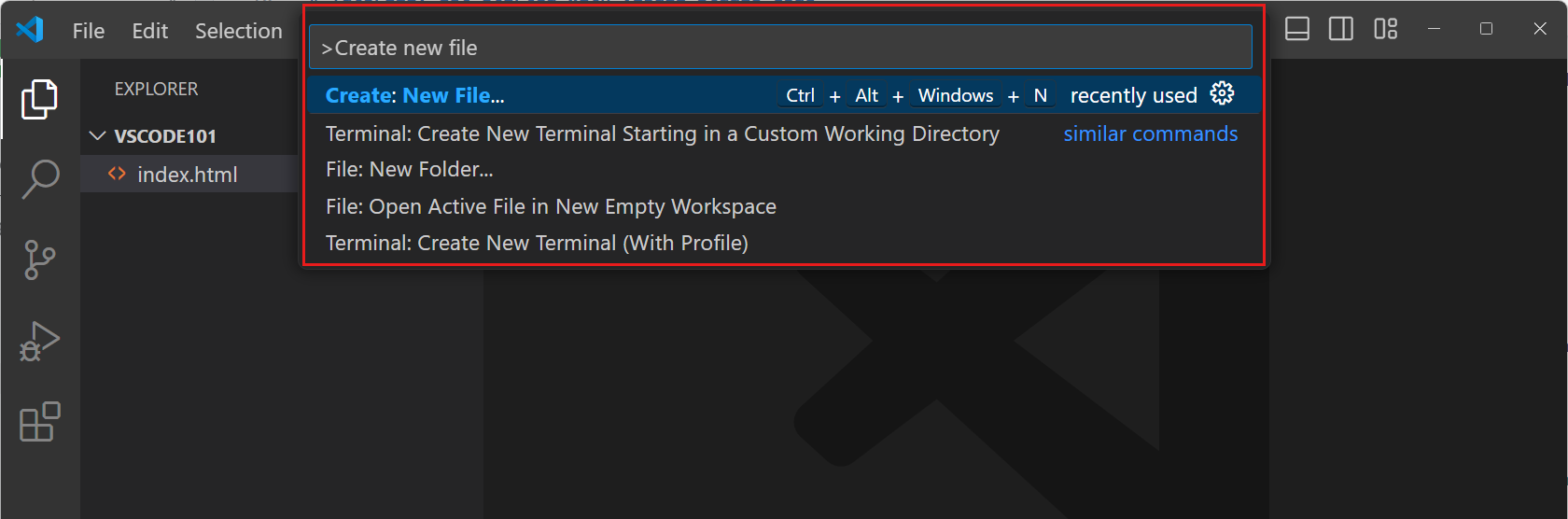
命令面板支持不同的操作模式
-
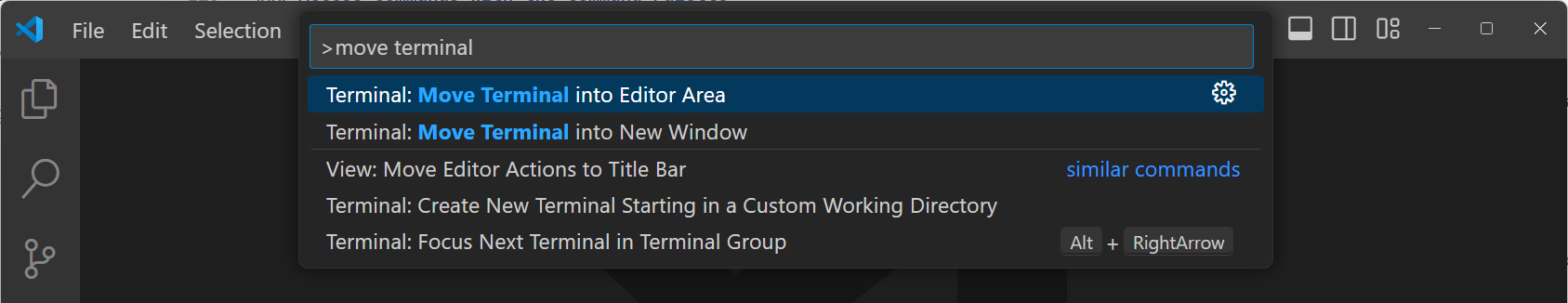
在
>符号之后,开始键入以筛选命令列表。例如,键入move terminal以查找将终端移动到新窗口的命令。
-
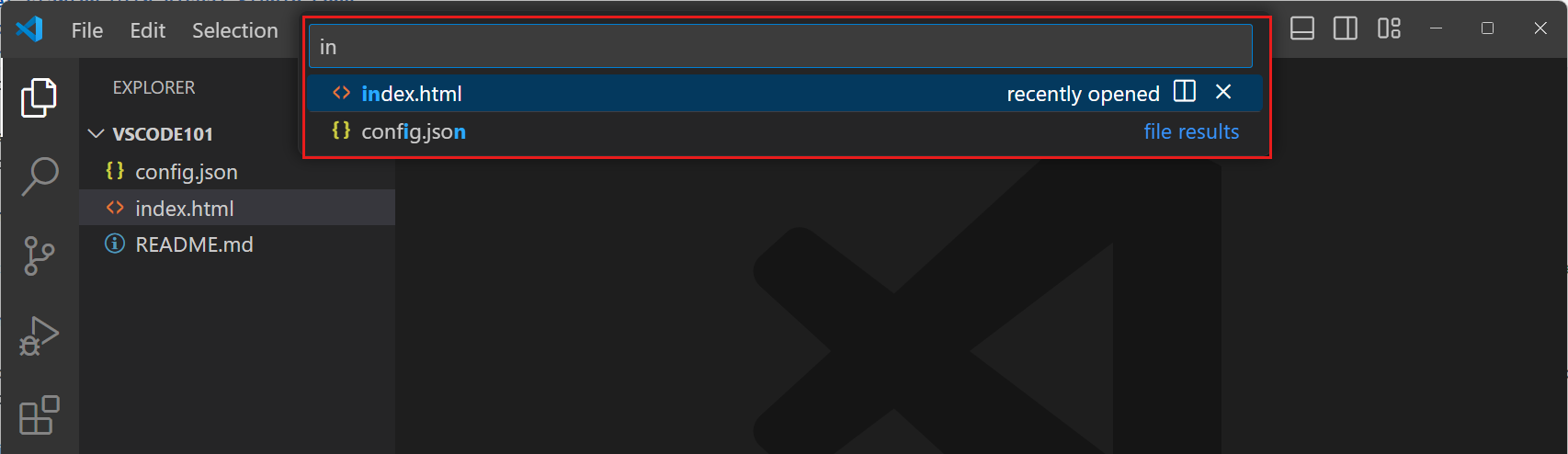
删除
>字符并开始键入以搜索工作区中的文件。您可以使用 ⌘P(Windows、Linux Ctrl+P) 键盘快捷方式直接打开命令面板并开始搜索文件。
-
VS Code 使用模糊匹配来查找文件或命令。例如,键入 odks 会返回 Open Default Keyboard Shortcuts 命令。
配置 VS Code 设置
您可以通过配置设置来自定义 VS Code 的几乎所有部分。您可以使用“设置编辑器”来修改 VS Code 中的设置,或直接修改 settings.json 文件。
-
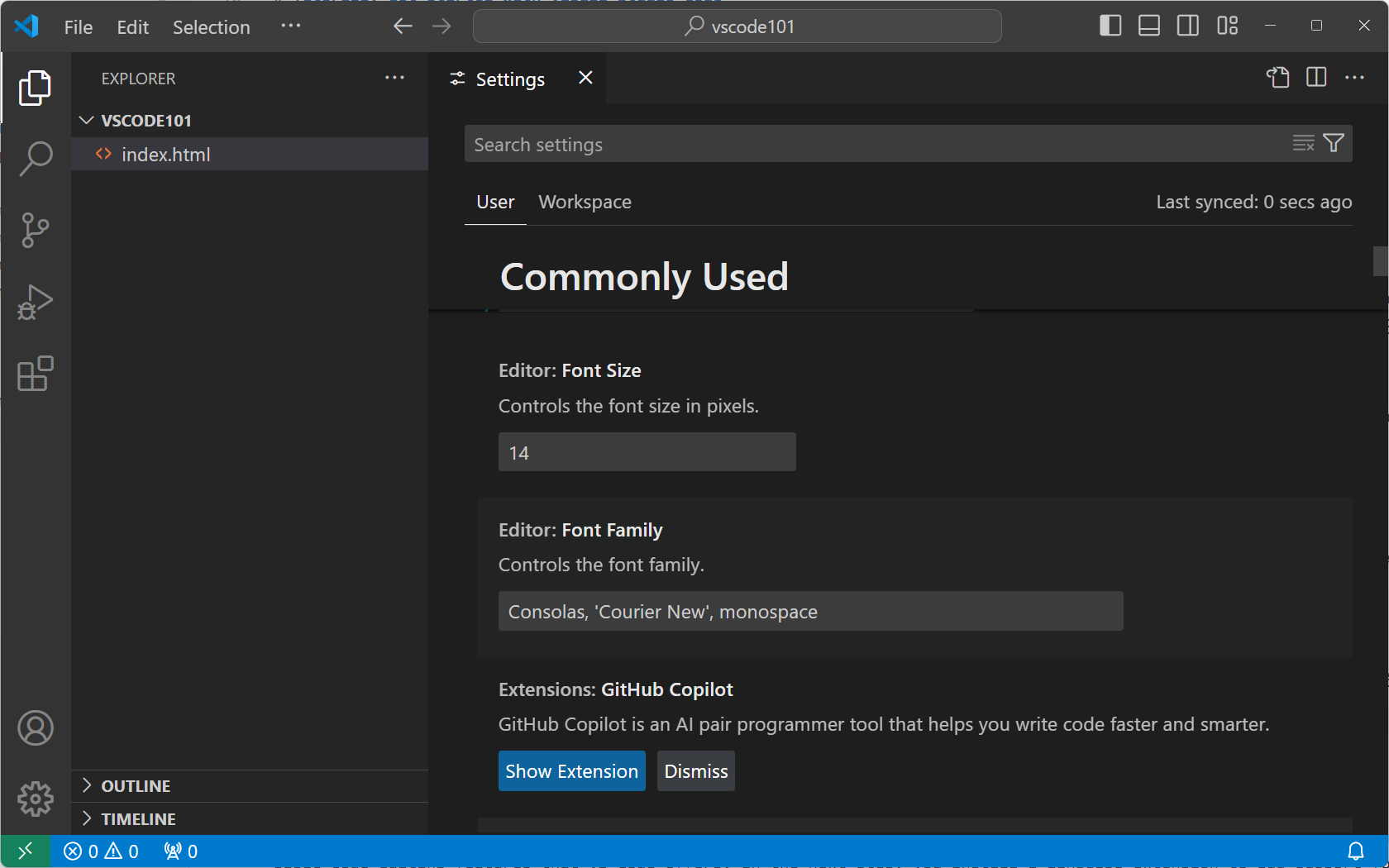
按 ⌘,(Windows、Linux Ctrl+,) 打开设置编辑器(或选择“文件”>“首选项”>“设置”菜单项)。
 提示
提示使用搜索框过滤显示的设置列表。
-
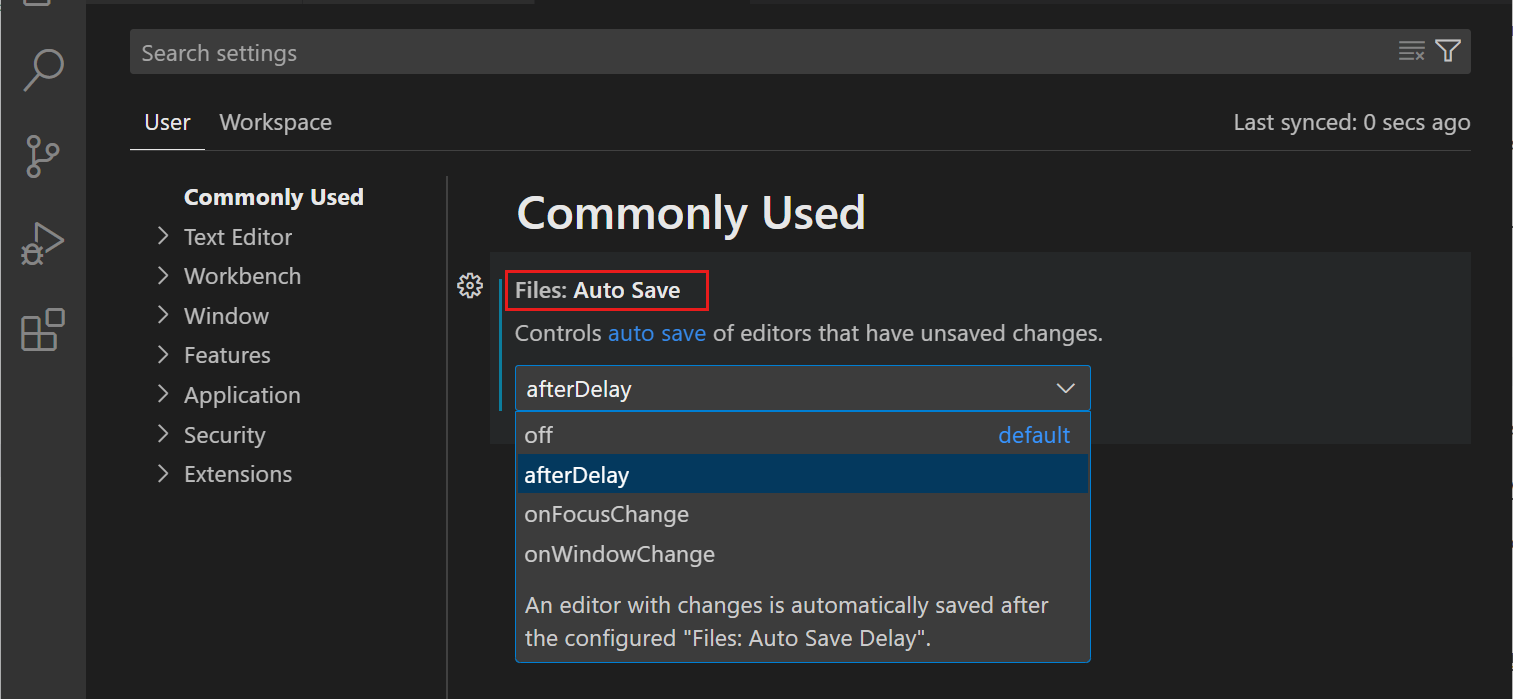
默认情况下,VS Code 不会自动保存修改过的文件。从“自动保存”下拉列表中选择一个值来更改此行为。

VS Code 会自动应用设置更改。修改工作区中的文件后,现在应该会自动保存。
-
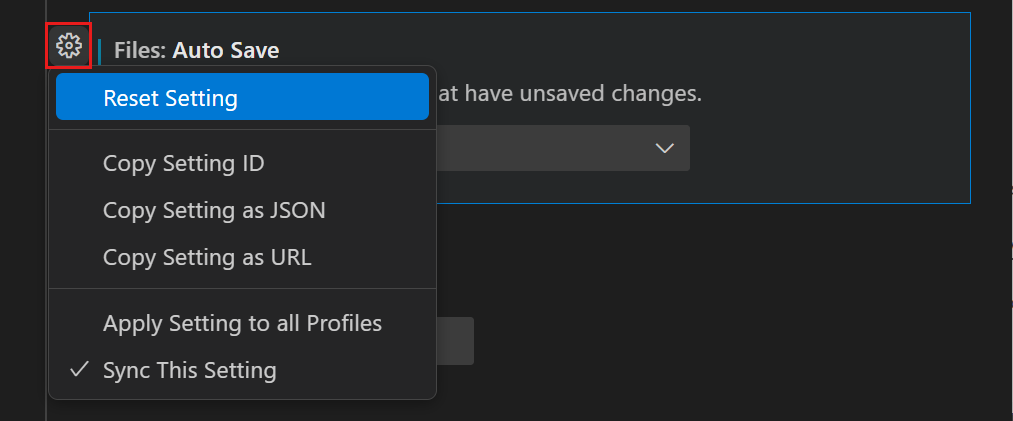
要将设置恢复为其默认值,请选择设置旁边的齿轮图标,然后选择“重置设置”。
 提示
提示您可以通过在搜索框中键入
@modified或选择“已修改”过滤器来快速查找所有已修改的设置。 -
您可以使用设置编辑器中的选项卡在“用户”设置和“工作区”设置之间切换。
用户设置适用于您的所有工作区。工作区设置仅适用于当前工作区。工作区设置会覆盖用户设置。有关 VS Code 中 设置 的更多信息。
编写一些代码
VS Code 内置支持 JavaScript、TypeScript、HTML、CSS 等。在本教程中,您将创建一个 JavaScript 示例文件,并使用 VS Code 提供的一些代码编辑功能。
VS Code 支持许多编程语言,下一步,您将 安装语言扩展 以支持其他语言,即 Python。
-
在“资源管理器”视图中,创建一个新文件
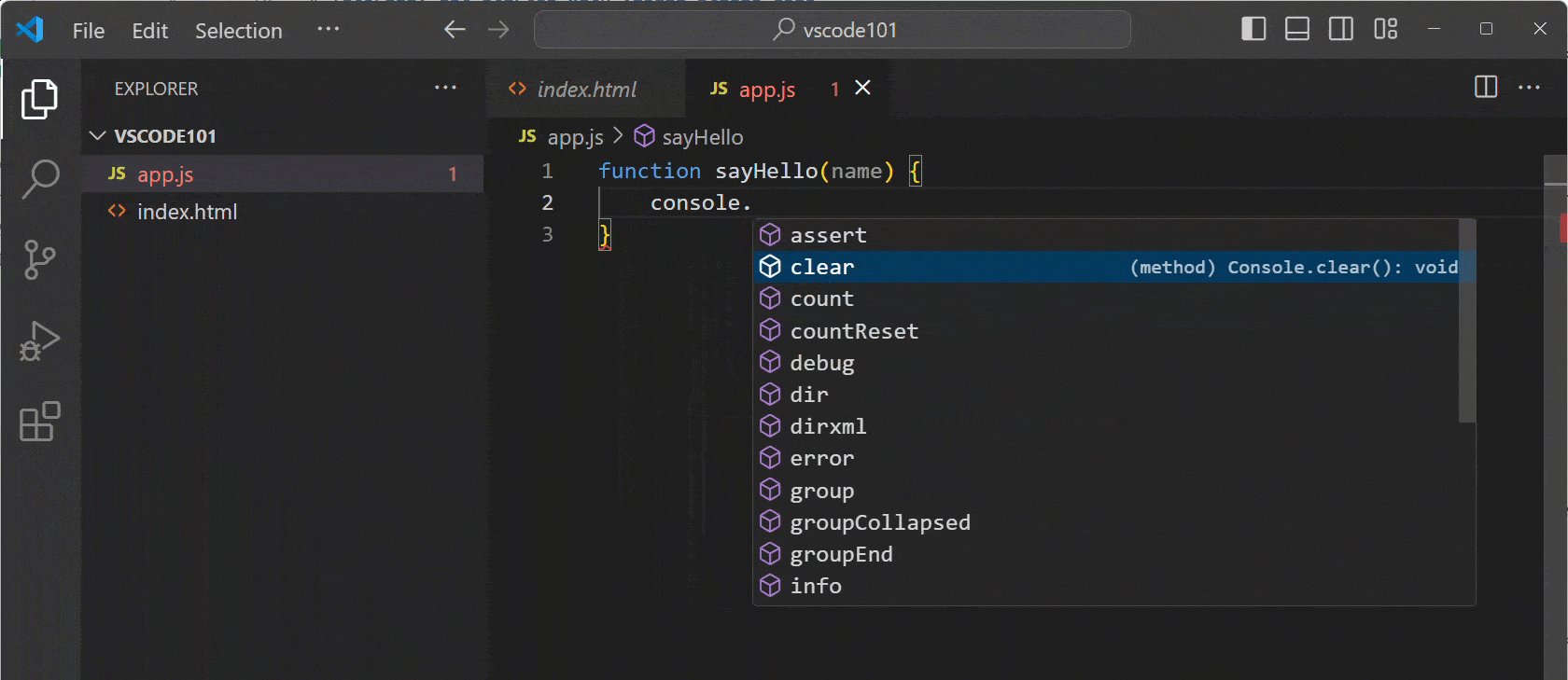
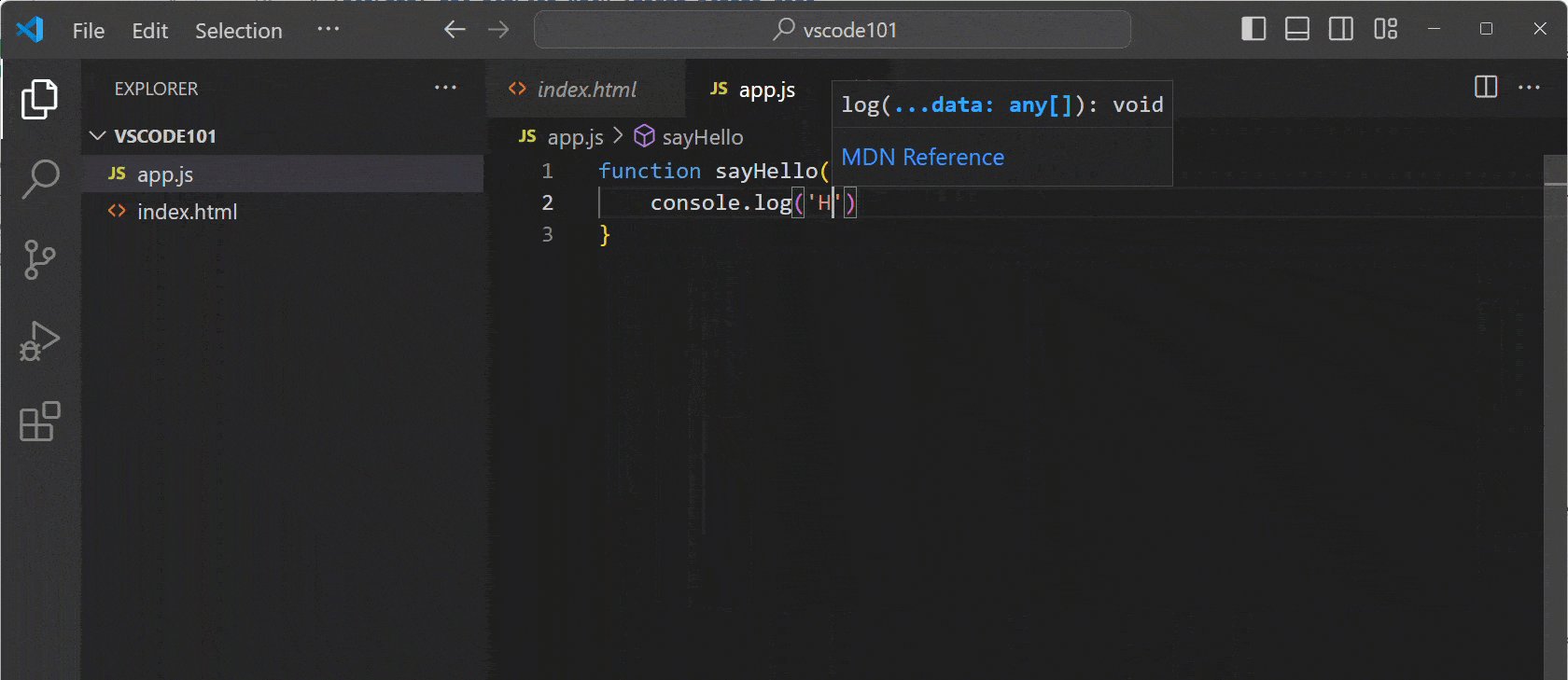
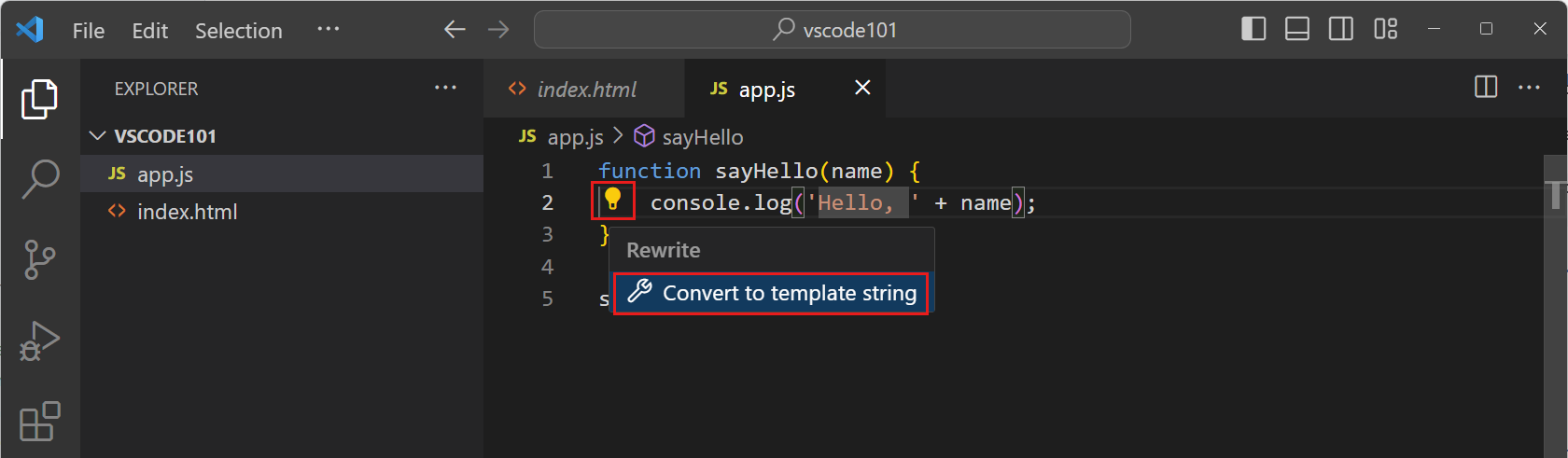
app.js,并开始键入以下 JavaScript 代码function sayHello(name) { console.log('Hello, ' + name); } sayHello('VS Code');键入时,您应该会看到建议弹出,帮助您完成代码(IntelliSense)。您可以使用 上 和 下 键导航建议,并使用 Tab 插入选定的建议。
同时注意代码的格式(语法高亮),以帮助您区分代码的不同部分。

-
当您将光标放在字符串
Hello,上时,应该会看到一个灯泡图标出现,表明存在代码操作。您还可以使用 ⌃Space(Windows、Linux Ctrl+Space) 键盘快捷方式打开灯泡菜单。
-
选择灯泡图标,然后选择“转换为模板字符串”。

代码操作是用于对代码应用快速修复的建议。在这种情况下,代码操作会将
""Hello, " + name转换为 模板字符串`Hello, ${name}`,这是一个用于在字符串中嵌入表达式的特殊 JavaScript 构造。
在 VS Code 中了解有关代码 编辑功能、IntelliSense、代码导航 和 重构 的更多信息。
使用源代码管理
Visual Studio Code 具有集成的源代码管理 (SCM),并提供开箱即用的 Git 支持。
让我们使用内置的 Git 支持来提交您之前所做的更改。
-
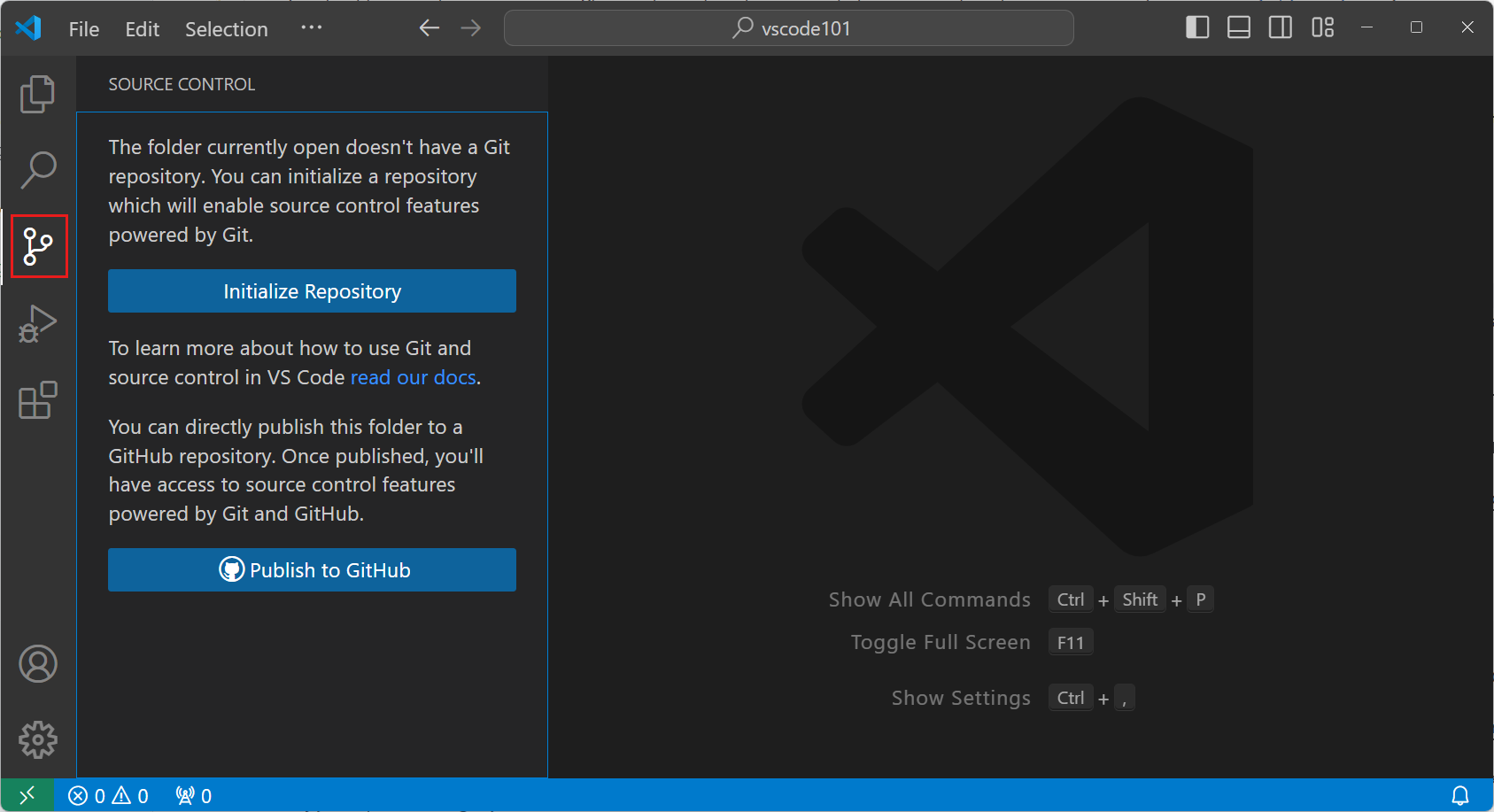
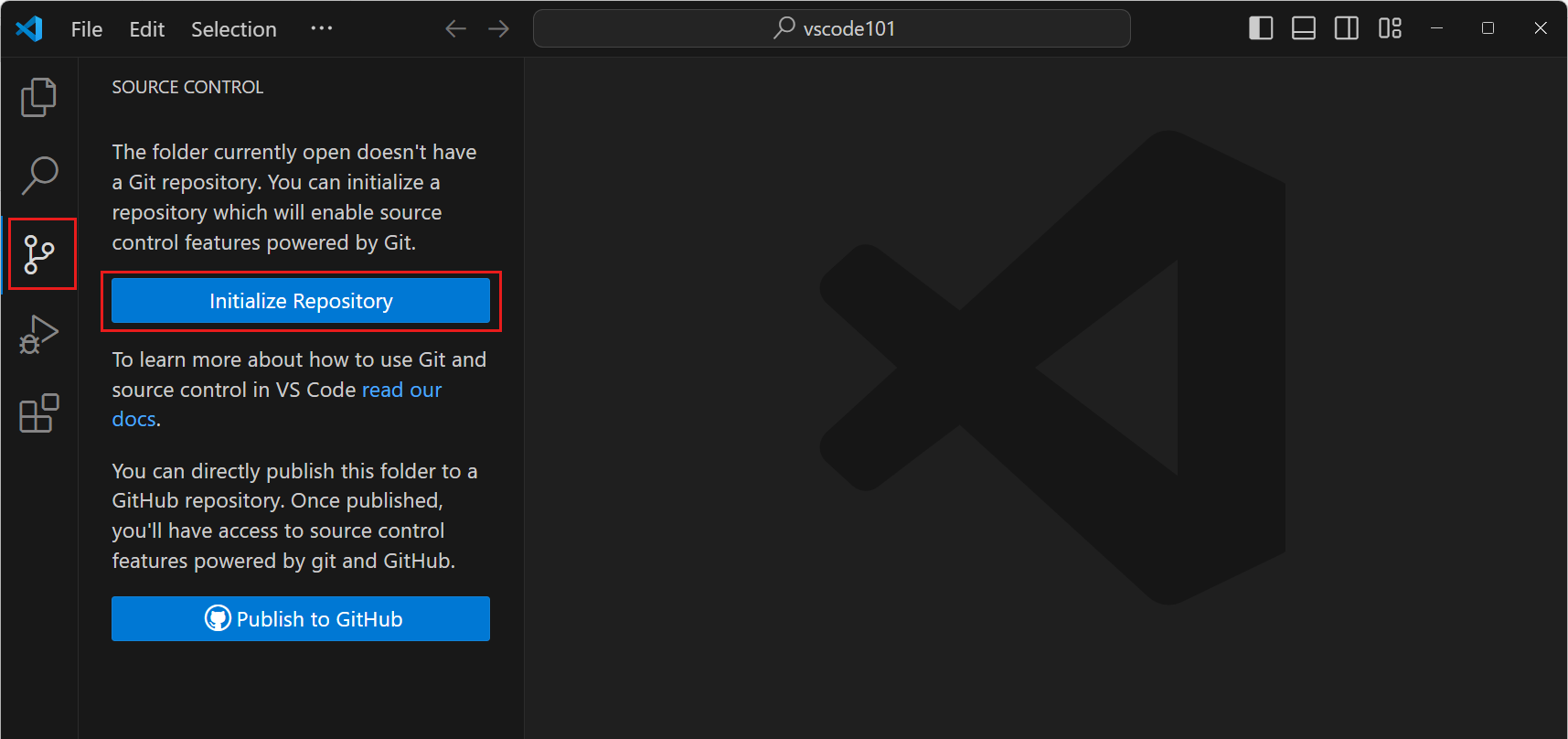
在活动栏中选择“源代码管理”视图以打开源代码管理视图。

-
确保您的计算机上已安装 Git。如果未安装 Git,您会在源代码管理视图中看到一个用于在计算机上安装它的按钮。
-
选择“初始化存储库”以创建工作区的新 Git 存储库。

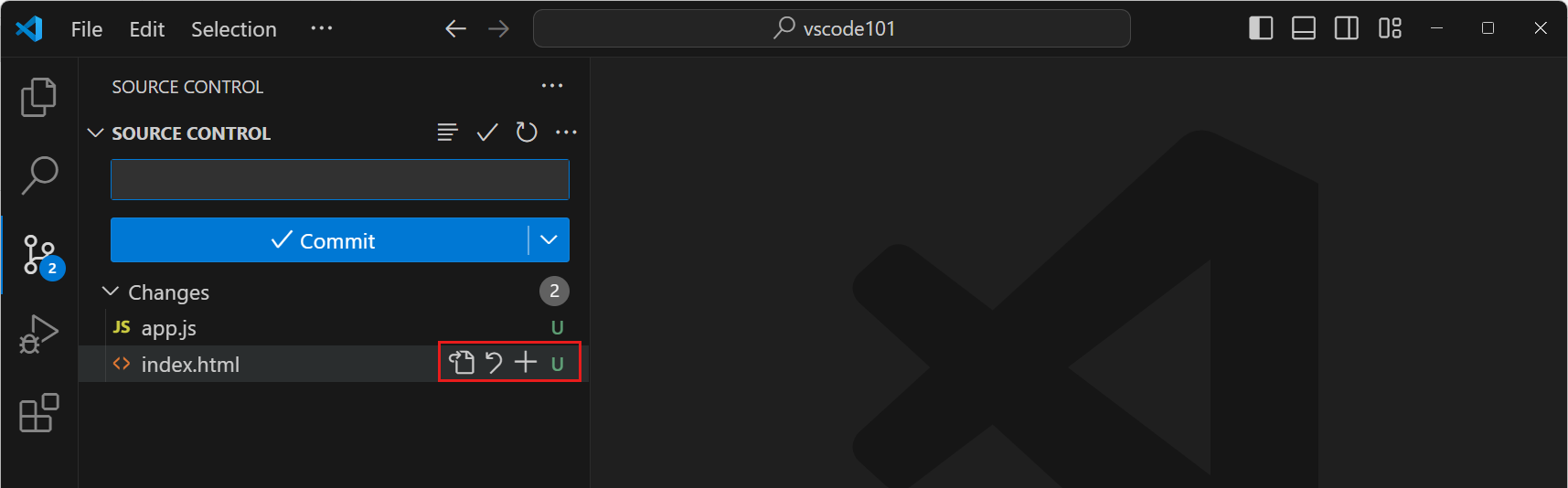
初始化存储库后,源代码管理视图将显示您在工作区中所做的更改。
-
您可以通过将鼠标悬停在文件上并选择文件旁边的
+来暂存单个更改。 提示
提示要暂存所有更改,请将鼠标悬停在“更改”上,然后选择“全部暂存”按钮。
-
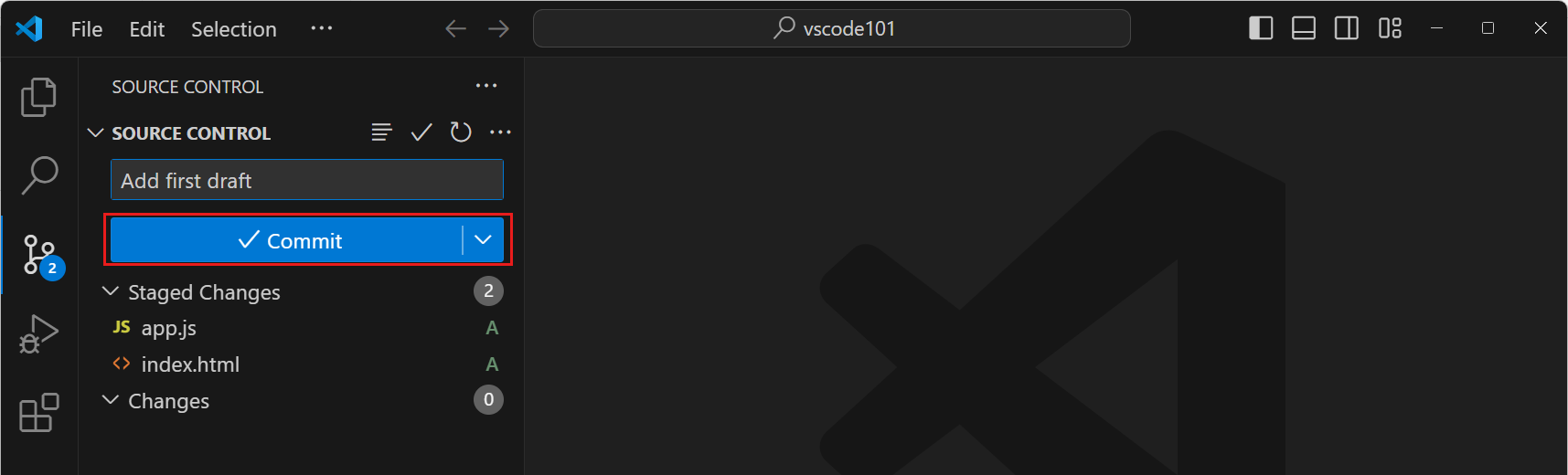
输入提交消息,例如
Add hello function,然后选择“提交”以将更改提交到您的 Git 存储库。 提示
提示在源代码管理视图中选择“图表”以显示 Git 存储库提交历史记录的可视化表示。
VS Code 中的源代码管理还有很多内容有待发现。有关 VS Code 中 源代码管理 的更多信息。
安装语言扩展
VS Code 拥有丰富的扩展生态系统,可以让您在安装中添加语言、调试器和工具,以支持您的特定开发工作流。在 Visual Studio Marketplace 中有数千个可用的扩展。
让我们安装一个语言扩展来支持 Python,或者您感兴趣的任何其他编程语言。
-
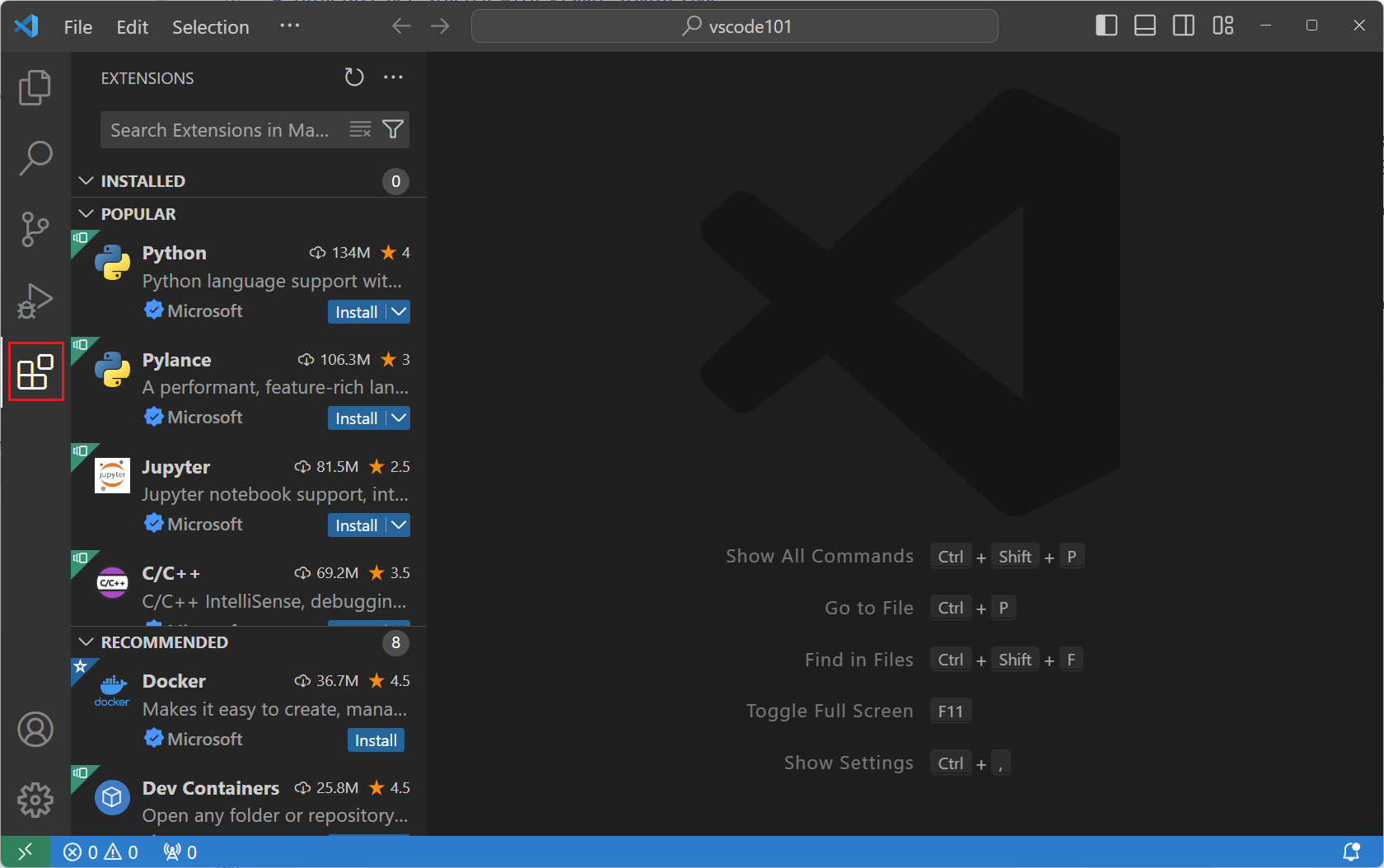
在活动栏中选择“扩展”视图。
扩展视图使您可以在 VS Code 内部浏览和安装扩展。

-
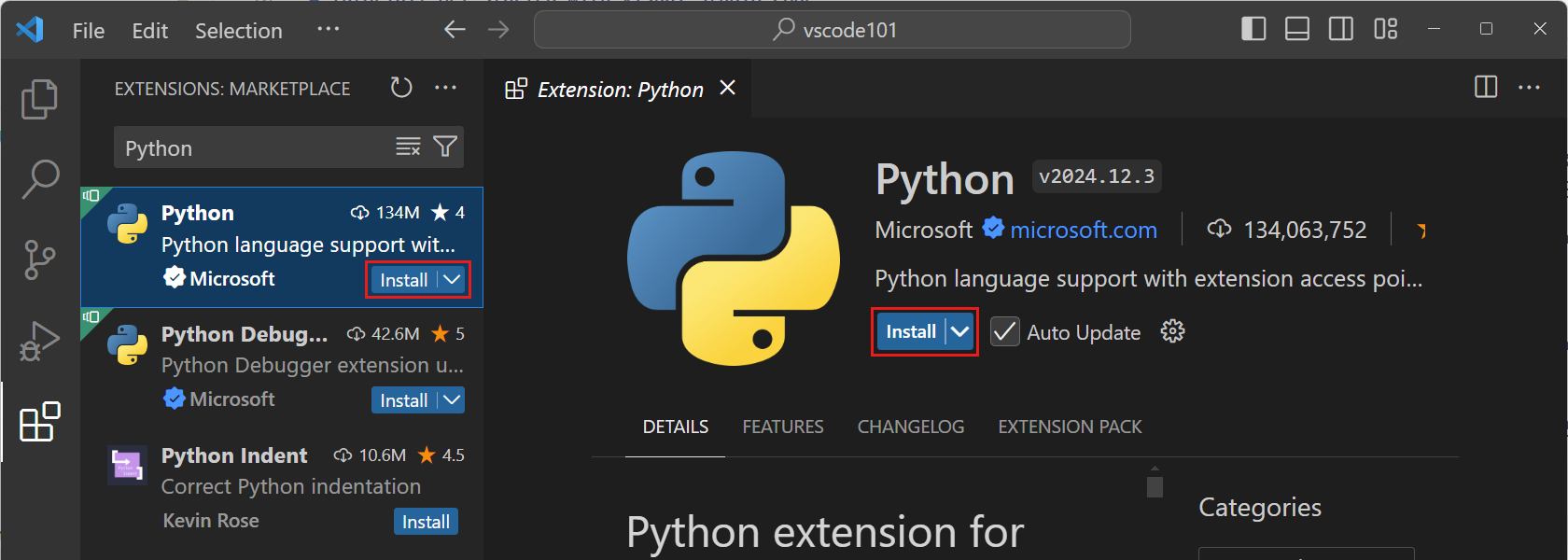
在扩展视图搜索框中输入 Python 以浏览与 Python 相关的扩展。选择 MicrosoftPublish 的“Python”扩展,然后选择“安装”按钮。

-
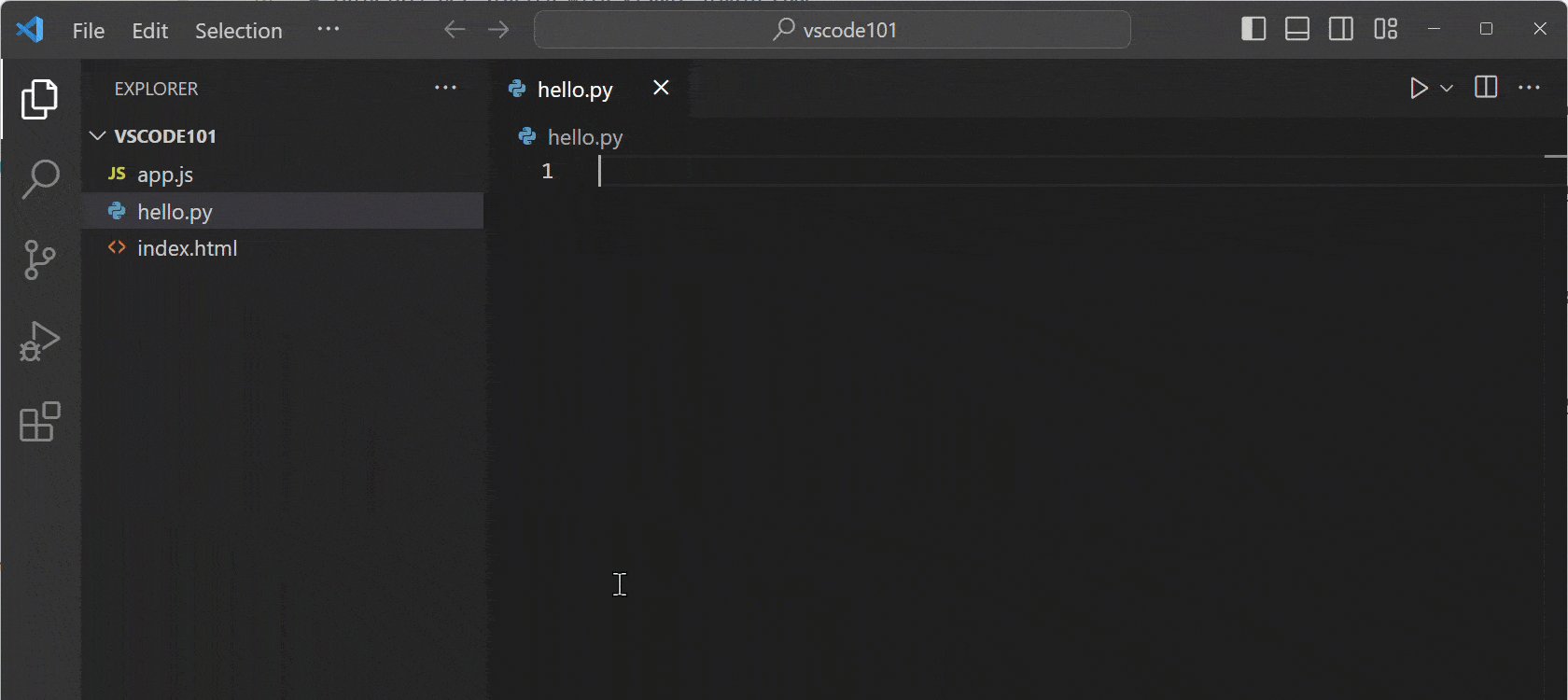
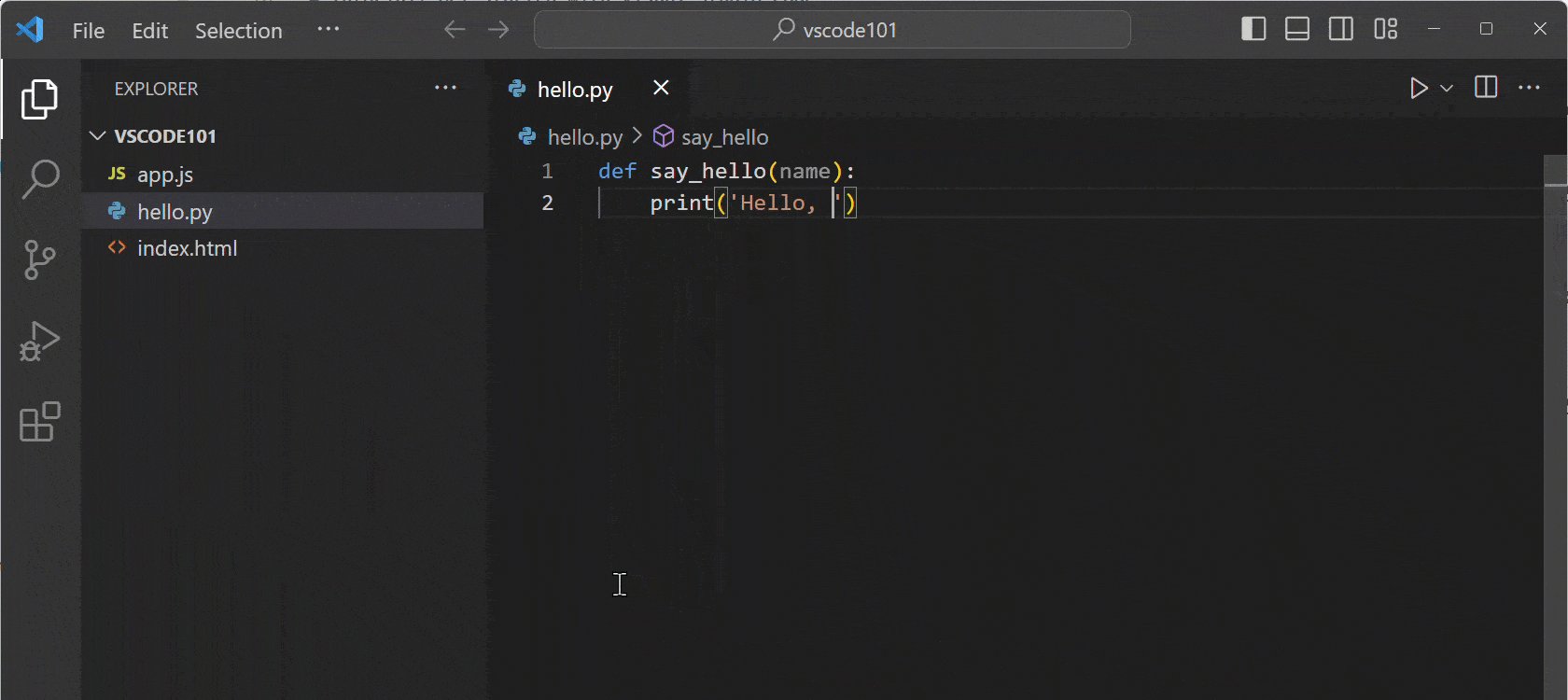
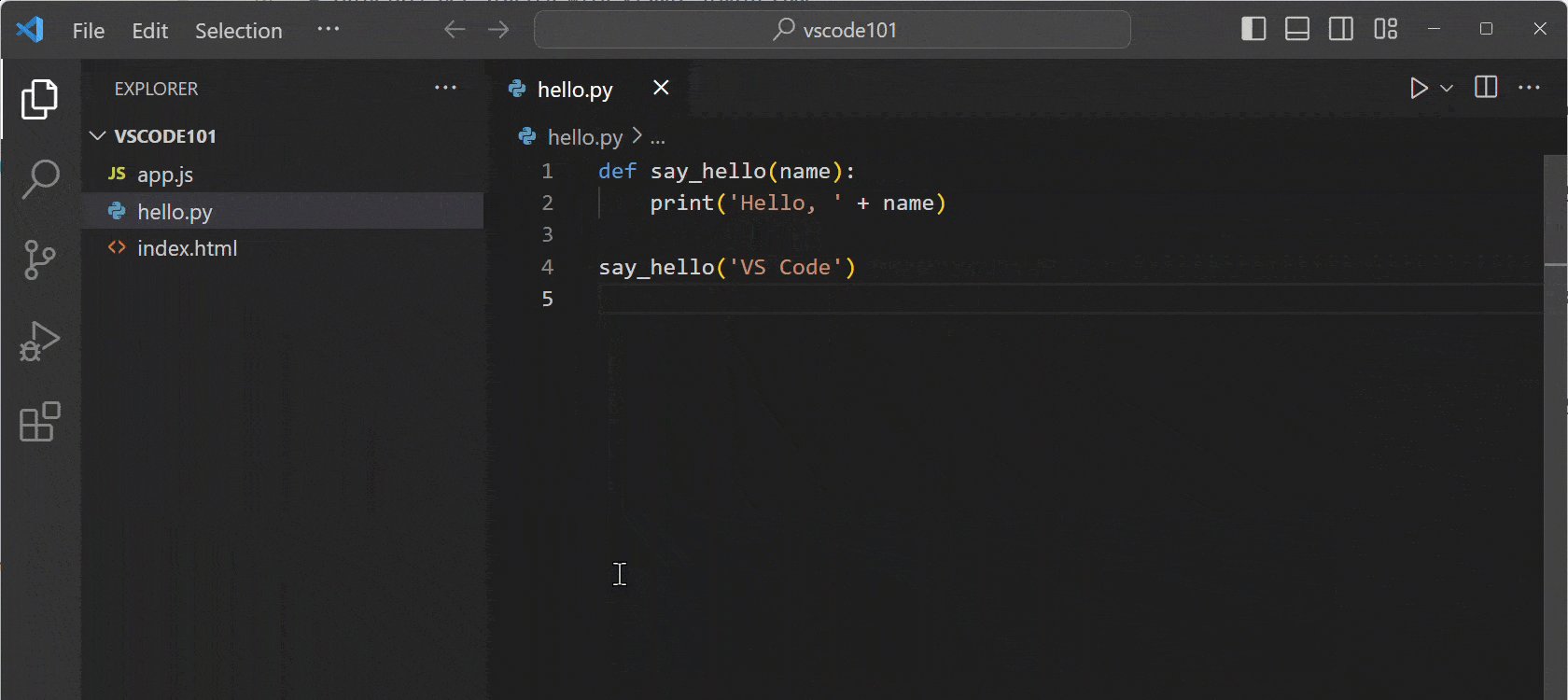
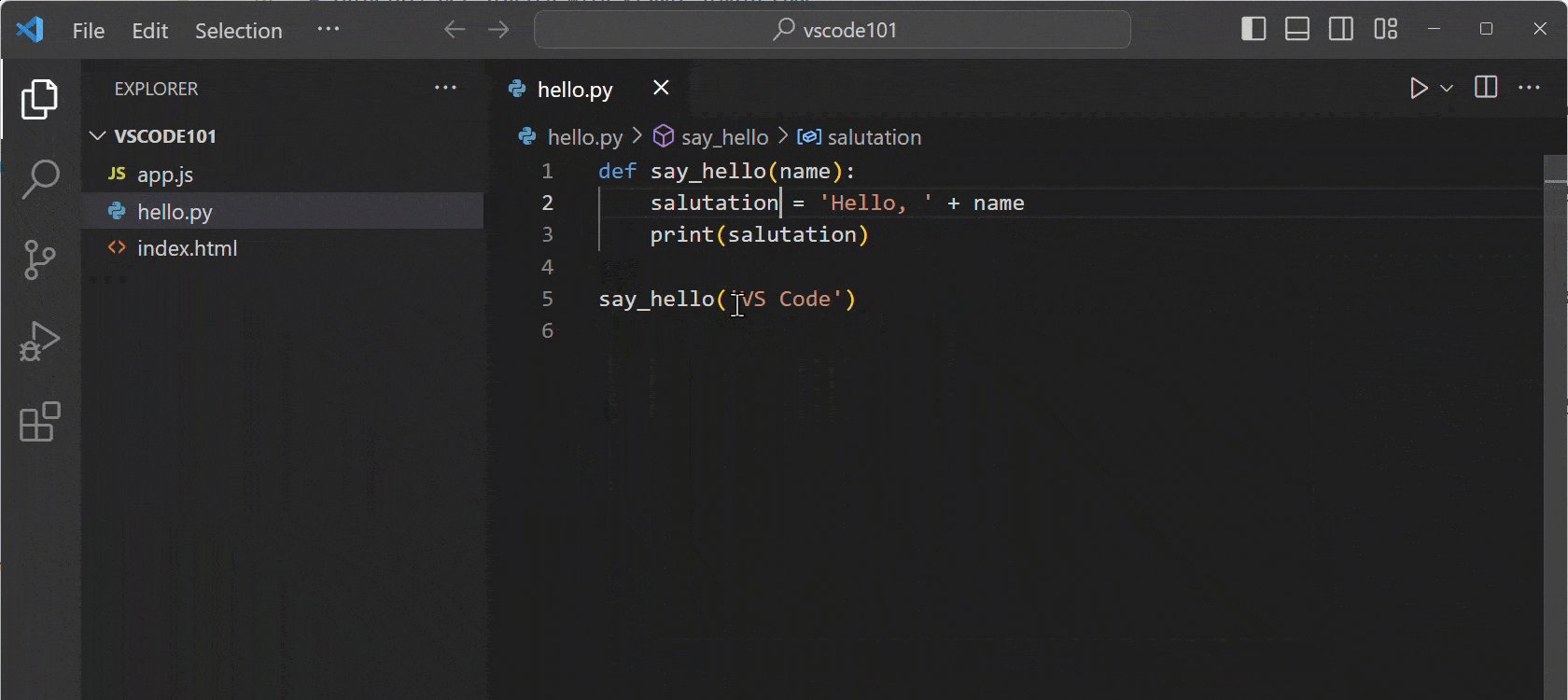
现在,在工作区中创建一个新 Python 文件
hello.py,并开始键入以下 Python 代码def say_hello(name): print("Hello, " + name) say_hello("VS Code")请注意,您现在还可以获得 Python 代码的建议和 IntelliSense。

运行和调试代码
VS Code 内置支持运行和调试 Node.js 应用程序。在本教程中,您将使用在上一步中安装的 Python 扩展来调试 Python 程序。
让我们来调试您在上一步中创建的 hello.py 程序。
-
请确保您的计算机上已安装 Python 3。
如果您的计算机上未安装 Python 解释器,您会在窗口右下角看到一条通知。选择“选择解释器”以打开“命令面板”,然后选择您要使用的 Python 解释器或安装一个。
-
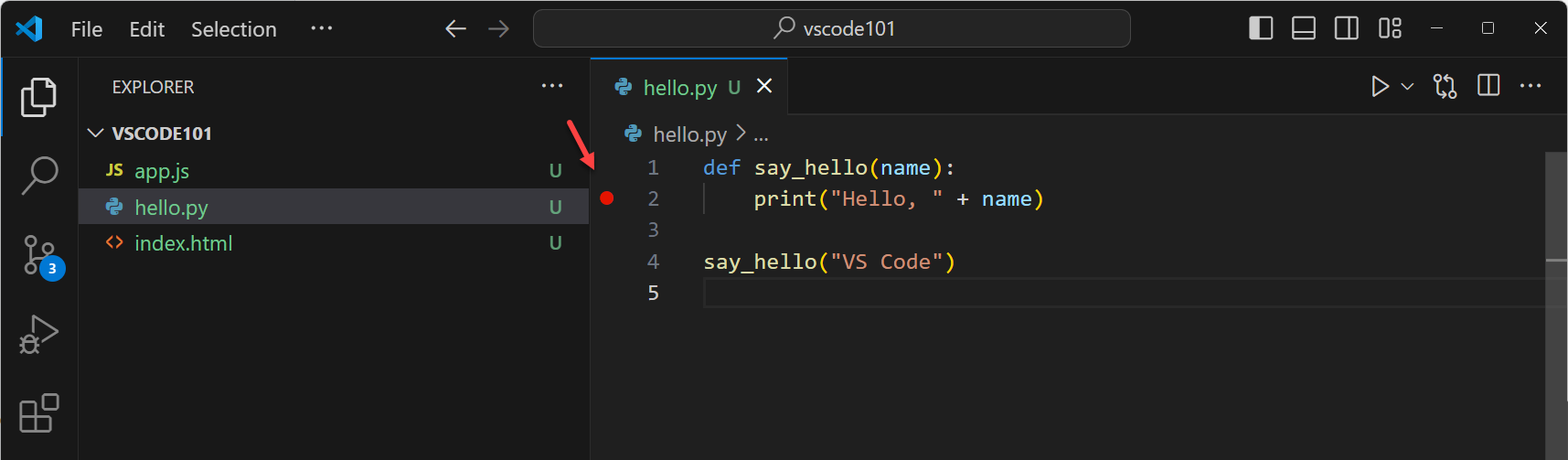
在
hello.py文件中,将光标放在print行上,然后按 F9 设置断点。编辑器左边距会出现一个红点,表示已设置断点。使用断点,您可以在特定代码行暂停程序的执行。

-
按 F5 开始调试会话。
-
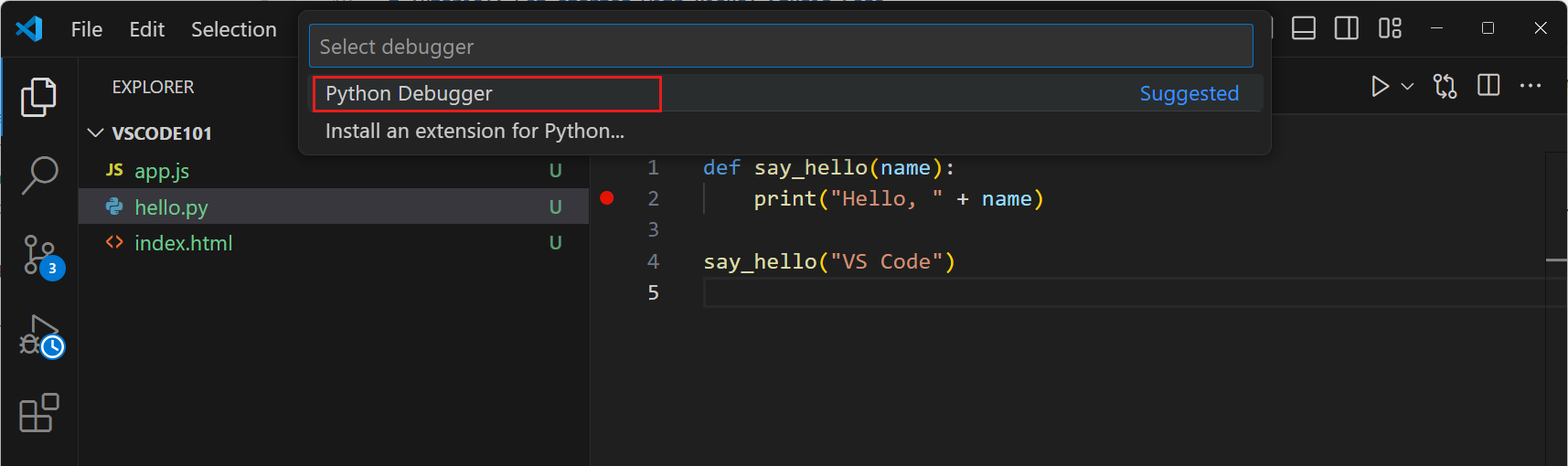
选择 Python 调试器

-
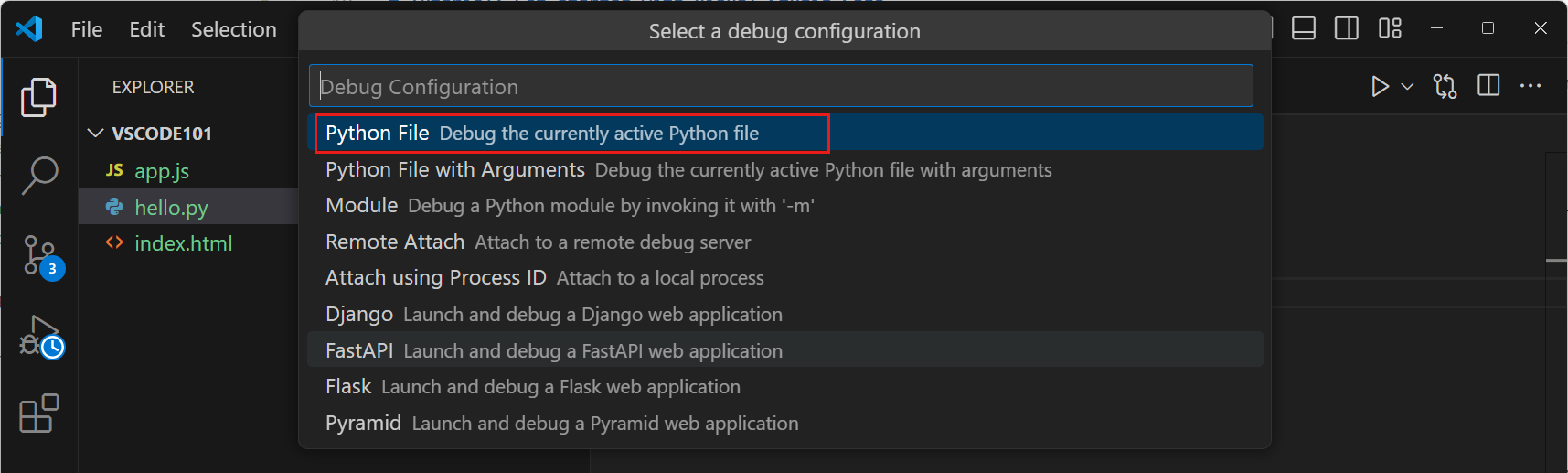
选择运行当前的 Python 文件

-
-
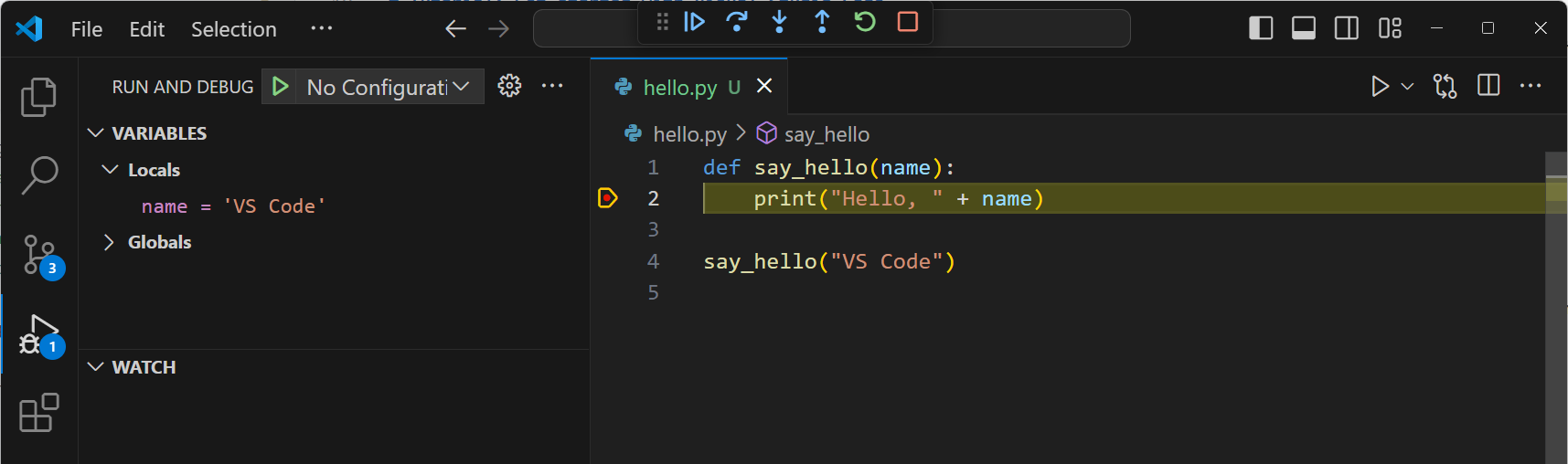
请注意,程序已启动,并且执行在您设置的断点处停止。
 提示
提示在程序执行暂停时,通过将鼠标悬停在编辑器中的
name变量上来检查其值。您可以随时在“运行和调试”视图的“变量”视图中查看变量的值。 -
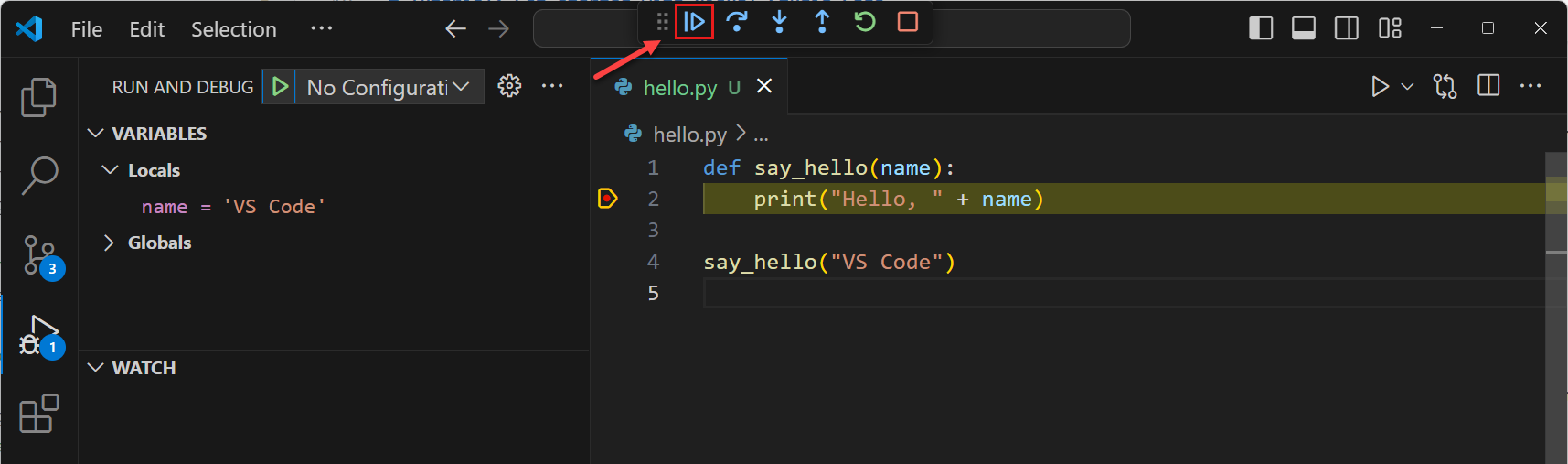
按调试工具栏中的“继续”按钮或按 F5 继续执行。

VS Code 中还有许多其他调试功能,例如监视变量、条件断点和启动配置。深入了解 VS Code 中 调试 的详细信息。
通过 AI 和 GitHub Copilot 增强您的编码能力
GitHub Copilot 是一款由 AI 驱动的助手,可帮助您更快地编写代码,并能帮助您完成各种任务,例如代码补全、代码重构和修复错误。
让我们通过获取 Copilot 的代码建议来开始。
-
确保您已在 VS Code 中设置了 Copilot。请遵循我们 Copilot 设置 指南中的步骤。
提示如果您还没有 Copilot 订阅,可以通过注册 Copilot 免费套餐 来免费使用 Copilot,并获得每月有限的补全和聊天交互次数。
-
在
hello.py文件中,将光标放在文件末尾,然后键入此函数头。def say_day_of_week(date)GitHub Copilot 将自动建议函数的其余部分。按 Tab 接受代码建议。
-
接下来,让我们调用新函数。
say_day_of_week(date.today())请注意,
date关键字上有一个波浪线,表示存在错误。 -
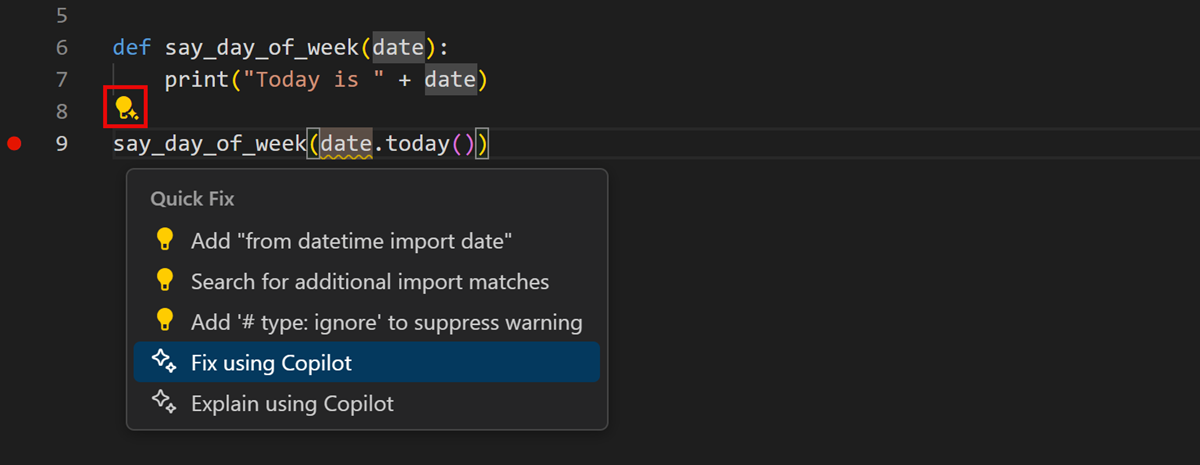
将光标放在
date关键字上,选择灯泡图标,然后选择“使用 Copilot 修复”。
GitHub Copilot 将建议修复该错误。如果您对建议满意,请选择“接受”。
提示您还可以使用 ⌘.(Windows、Linux Ctrl+.) 键盘快捷方式手动触发快速修复。
您还可以使用 VS Code 中的 Copilot 完成更多操作。通过我们的 Copilot 快速入门 在 VS Code 中了解有关 GitHub Copilot 的更多信息。
后续步骤
恭喜!您已完成本教程,并探索了 Visual Studio Code 的一些主要功能。既然您已掌握 Visual Studio Code 的基本知识,请了解更多有关如何