Java Web Apps with Visual Studio Code
本教程将向你展示如何使用 Visual Studio Code 创建 Java Web 应用程序。你将学习如何将 Java Web 应用程序部署到 Azure App Service 中的 Linux Tomcat 服务器上。
情景
一个简单的 Hello World Web 应用。

开始之前
在运行和部署此示例之前,你必须在本地开发环境中安装 Java SE Development Kit (JDK) 和 Apache Maven 构建工具。如果你没有安装,请安装它们。
下载并安装 Extension Pack for Java,其中包含 JDK 11。
注意:必须将
JAVA_HOME环境变量设置为 JDK 的安装位置才能完成本教程。
下载 Apache Maven 3.x 或更高版本
为本地开发环境安装 Apache Maven
创建 Maven Web App 项目
maven-archetype-webapp 是一种原型,用于生成 Maven Web App 项目。要了解更多信息,请访问 此文档。
- 在一个空文件夹中,运行以下命令以从 Maven 原型生成新项目。
mvn archetype:generate -DarchetypeGroupId=org.apache.maven.archetypes -DarchetypeArtifactId=maven-archetype-webapp -DarchetypeVersion=1.4
-
Maven 会要求你提供在部署时完成项目生成所需的值。在提示时提供以下值:
提示 值 描述 groupId com.webappproject一个值,根据 Java 的 包命名规则,唯一标识你的项目。 artifactId webapp-project一个值,是 jar 的名称,不带版本号。 version 1.0-SNAPSHOT选择默认值。 package com.webappproject一个值,是生成的函数代码的 Java 包。使用默认值。 -
键入
Y或按 Enter 确认。Maven 在一个新文件夹中创建项目文件,文件夹名称为 artifactId,在本例中为
webapp-project。 -
导航到项目文件夹
cd webapp-project
将 Web Apps 部署到云端
我们刚刚构建了一个 Java Web 应用程序并在本地运行了它。现在你将学习如何从 Visual Studio Code 进行部署并在云端 Azure 上运行它。
如果你没有 Azure 订阅,可以注册一个 免费 Azure 帐户。
安装 Azure App Service 扩展
Azure App Service 扩展用于创建、管理和部署到 Azure App Service,其主要功能包括:
- 创建新的 Azure Web App/部署槽
- 部署到 Azure Web App/部署槽
- 启动、停止和重新启动 Azure Web App/部署槽
- 查看 Web App 的日志文件
- 交换部署槽
要安装 Azure App Service 扩展,请打开扩展视图 (⇧⌘X (Windows, Linux Ctrl+Shift+X)) 并搜索 azure app service 以筛选结果。选择 Microsoft Azure App Service 扩展。要获得更以命令行 Maven 为中心的体验,你还可以查看 Maven 插件 for Azure App Service Linux 教程。
登录到你的 Azure 订阅
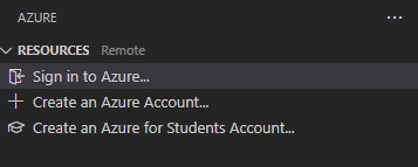
要登录 Azure,请从命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 运行 Azure: Sign In。或者,你可以通过单击 RESOURCES 资源管理器中的 Sign in to Azure... 登录到你的 Azure 帐户。

在 Azure 上创建新的 Web App
安装扩展后,你可以按照以下步骤在 Azure 上创建新的 Web App。
-
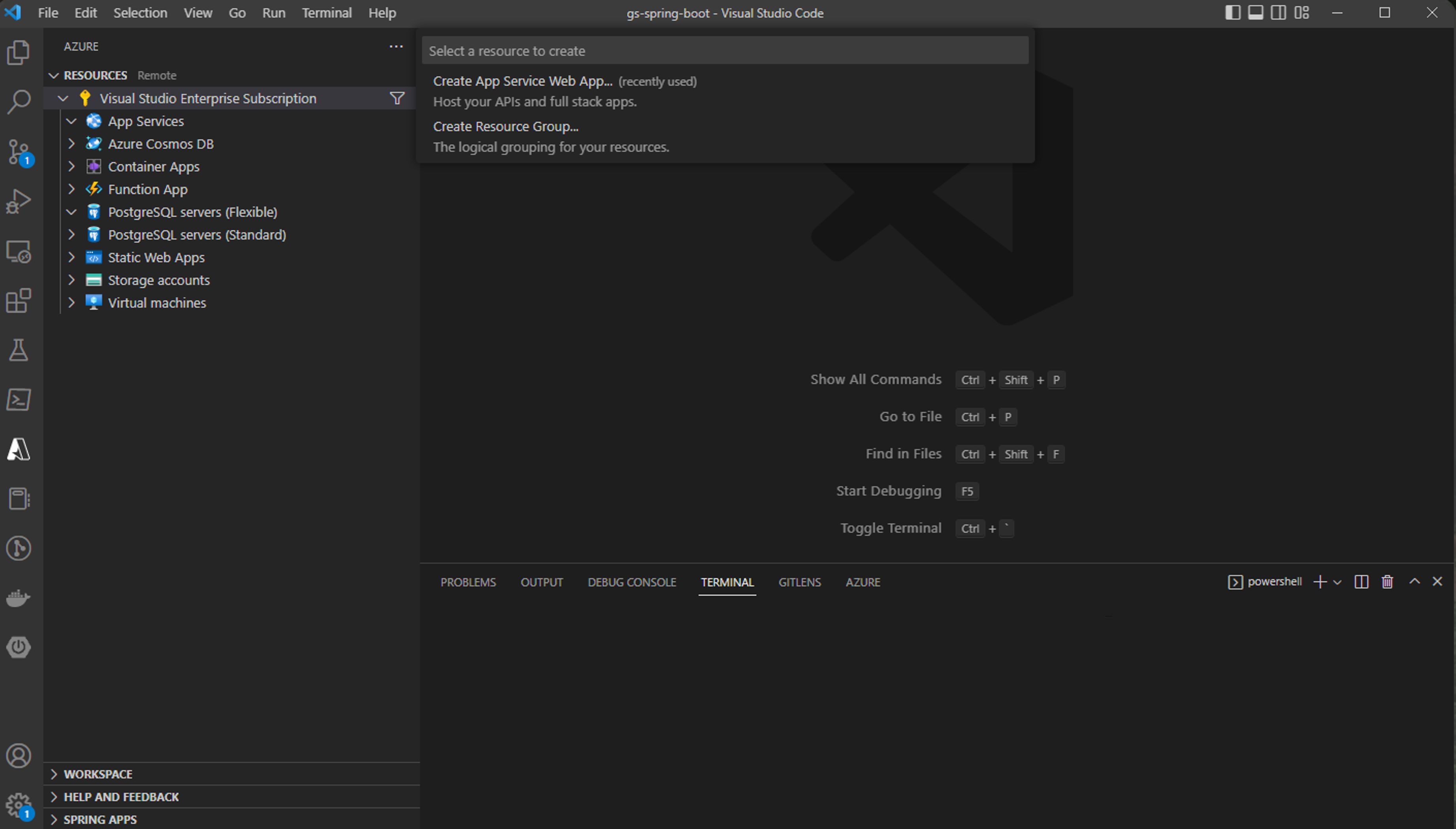
单击 RESOURCES 资源管理器视图上的创建按钮,然后选择 Create App Service Web App...。
-
为新的 Web App 输入一个唯一的名称。
-
选择 Web App 的运行时任务,例如
Java 17。 -
选择 Java Web 服务器堆栈,例如
Apache Tomcat 10.0。 -
选择一个定价层,例如
Free(F1)。

构建并部署到 Web App
部署过程利用了 Azure Resources 扩展(作为依赖项与 Azure App Service 扩展一起安装),你需要使用 Azure 订阅登录。如果你没有 Azure 订阅,请立即注册免费的 30 天帐户,并获得 200 美元的 Azure 信用额度来试用 Azure 服务的任意组合。
登录后,你可以打开命令提示符或终端窗口,并使用 Maven 命令构建项目。这将在 target 目录中生成一个新的 war 或 jar 工件。
mvn clean package
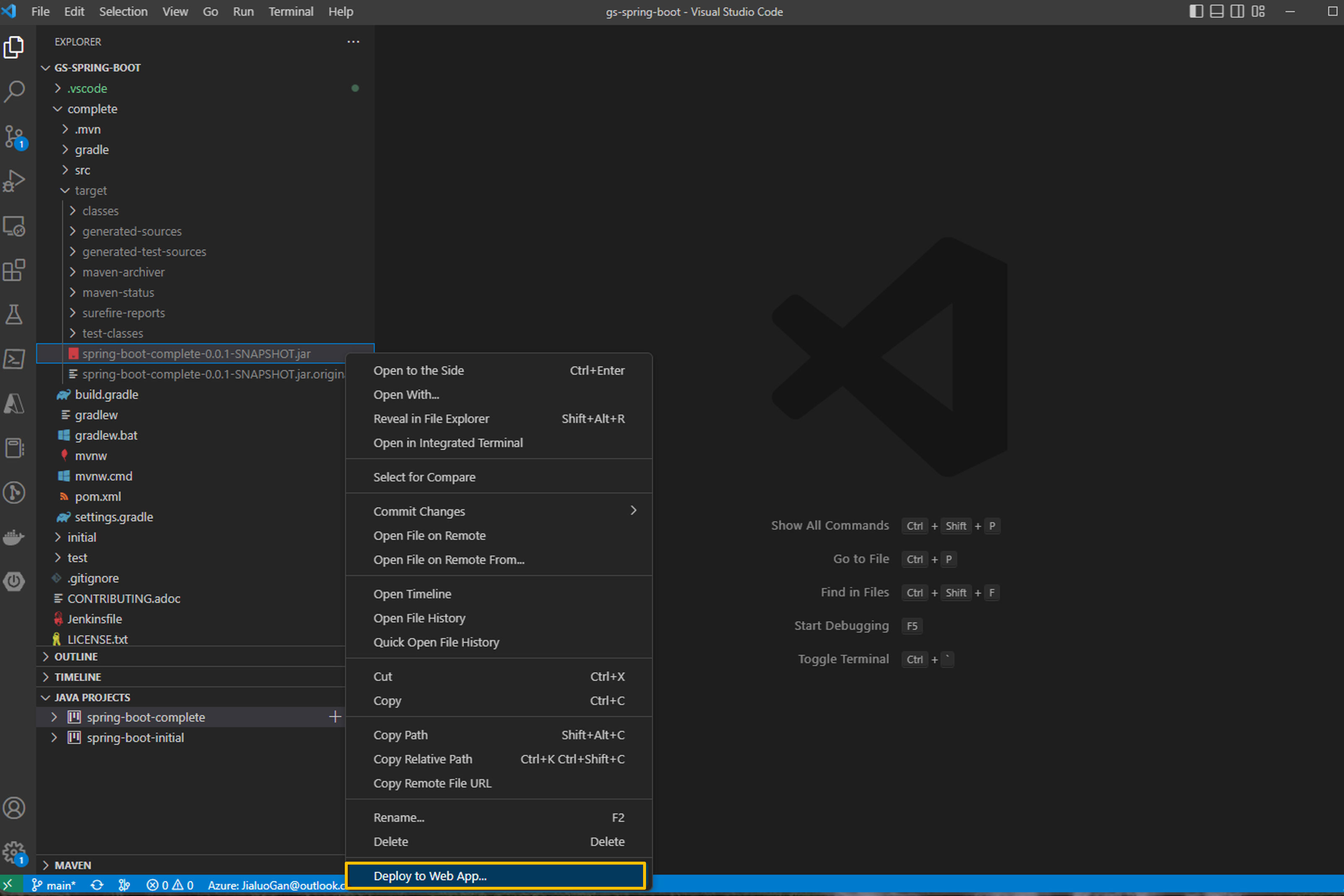
构建项目后,在 VS Code 资源管理器中打开 target 目录。右键单击工件并选择 Deploy to Web App,然后按照提示选择用于部署的 Web App。

打开 VS Code 中的输出窗口以查看部署日志。部署完成后,它将打印出你的 Web App 的 URL。单击链接在浏览器中打开它,你可以看到 Web 应用正在 Azure 上运行!

注意: 有关 App Service 的更多高级功能,你可以查看 Azure App Service 扩展。
清理资源
-
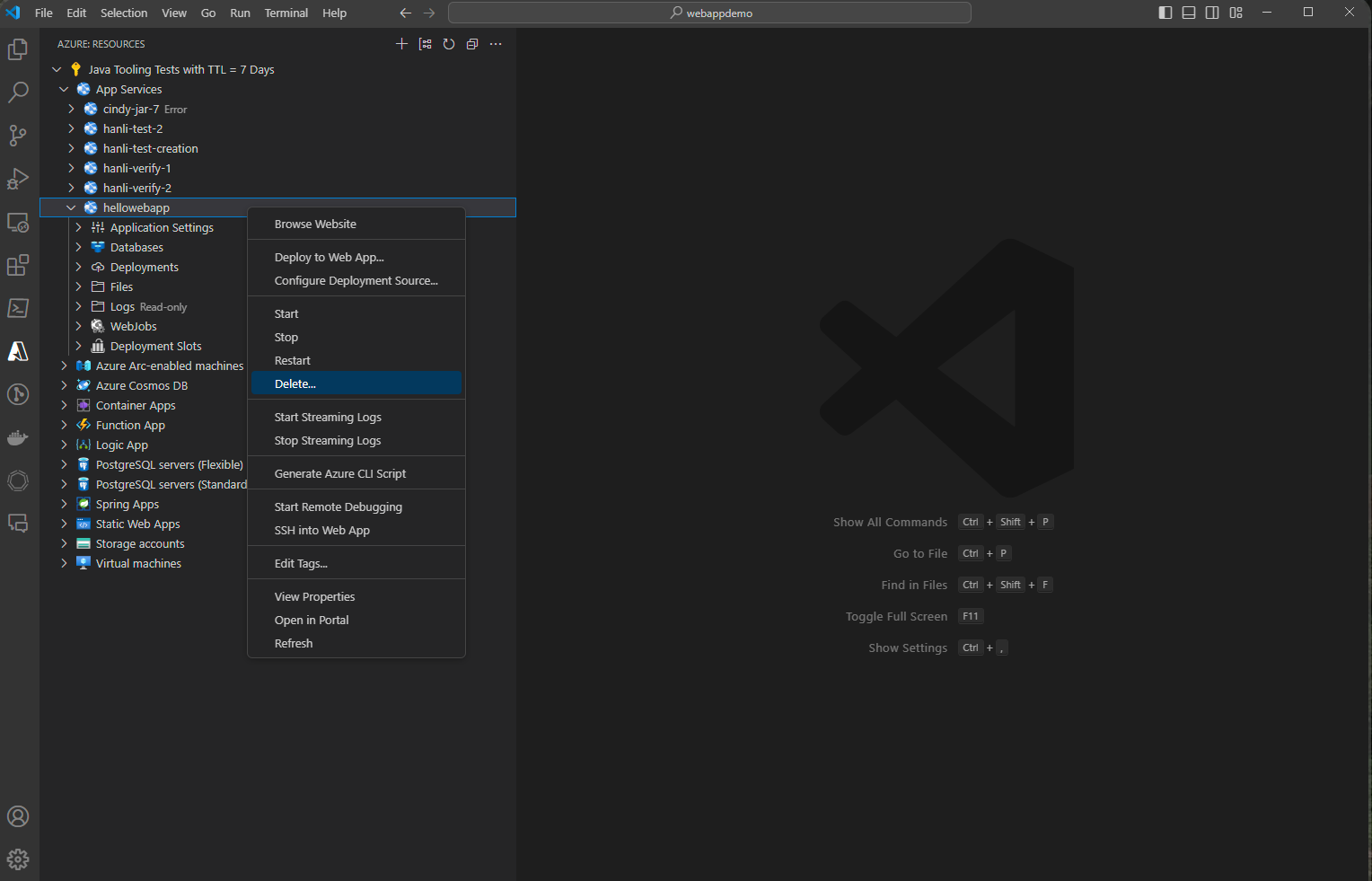
要删除你的 Web 应用,请导航到 RESOURCES 资源管理器并找到 App Services 项。
-
右键单击你要删除的 Web 应用并单击删除。

- 要删除你的应用服务计划或资源组,请访问 Azure 门户 并手动删除订阅下的资源。
后续步骤
- 要容器化和部署 Web 应用程序,请查看 VS Code 中的 Docker。
- 要了解有关 Java 调试功能的更多信息,请参阅 Java 调试教程。