通过任务集成外部工具
存在许多用于自动化任务的工具,例如代码检查、构建、打包、测试或部署软件系统。例如,有 TypeScript 编译器、ESLint 和 TSLint 等代码检查器,以及 Make、Ant、Gulp、Jake、Rake 和 MSBuild 等构建系统。

这些工具大多从命令行运行,用于自动化软件开发内部循环(编辑、编译、测试和调试)内外的任务。鉴于它们在开发生命周期中的重要性,能够在 VS Code 内部运行工具并分析其结果非常有用。VS Code 中的任务可以配置为运行脚本和启动进程,从而无需输入命令行或编写新代码即可在 VS Code 内部使用许多现有工具。工作区或文件夹特定的任务是从工作区 .vscode 文件夹中的 tasks.json 文件配置的。
扩展也可以使用 任务提供程序 来贡献任务,这些贡献的任务可以添加在 tasks.json 文件中定义的特定于工作区的配置。
注意: 任务支持仅在处理工作区文件夹时可用。编辑单个文件时不可用。
TypeScript Hello World
让我们从一个简单的 "Hello World" TypeScript 程序开始,我们想将其编译成 JavaScript。
创建一个名为 "mytask" 的空文件夹,生成一个 tsconfig.json 文件,并从该文件夹启动 VS Code。
mkdir mytask
cd mytask
tsc --init
code .
现在创建一个 HelloWorld.ts 文件,内容如下:
function sayHello(name: string): void {
console.log(`Hello ${name}!`);
}
sayHello('Dave');
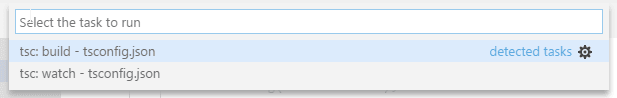
按 ⇧⌘B (Windows、Linux Ctrl+Shift+B) 或从全局 **终端** 菜单运行 **运行构建任务** 会显示以下选择器:

第一个条目执行 TypeScript 编译器,并将 TypeScript 文件转换为 JavaScript 文件。编译器完成后,应生成 HelloWorld.js 文件。第二个条目以监视模式启动 TypeScript 编译器。每次保存 HelloWorld.ts 文件都会重新生成 HelloWorld.js 文件。
您还可以将 TypeScript 的构建或监视任务定义为默认构建任务,以便在触发 **运行构建任务** (⇧⌘B (Windows、Linux Ctrl+Shift+B)) 时直接执行。为此,请从全局 **终端** 菜单中选择 **配置默认构建任务**。这将显示一个包含可用构建任务的选择器。选择 **tsc: build** 或 **tsc: watch**,VS Code 将生成一个 tasks.json 文件。下面显示的会使 **tsc: build** 任务成为默认构建任务:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": ["$tsc"],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
上面的 tasks.json 示例不定义新任务。它注解了 VS Code 的 TypeScript 扩展贡献的 **tsc: build** 任务,使其成为默认构建任务。您现在可以通过按 ⇧⌘B (Windows、Linux Ctrl+Shift+B) 来执行 TypeScript 编译器。
任务自动检测
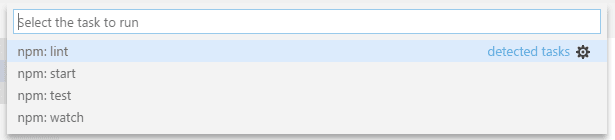
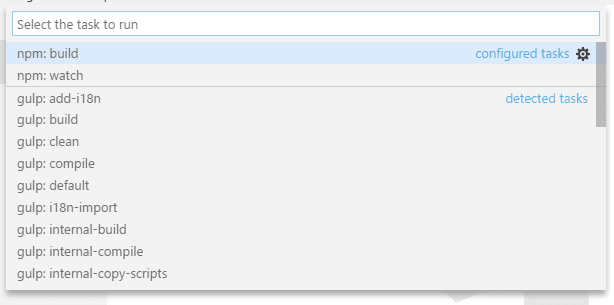
VS Code 目前会自动检测以下系统的任务:Gulp、Grunt、Jake 和 npm。我们正在与相应的扩展作者合作,以支持 Maven 和 C# dotnet 命令。如果您使用 Node.js 作为运行时开发 JavaScript 应用程序,通常会有一个 package.json 文件描述您的依赖项和要运行的脚本。如果您克隆了 eslint-starter 示例,那么从全局菜单执行 **运行任务** 会显示以下列表:

如果尚未进行,请通过运行 npm install 来安装必要的 npm 模块。现在打开 server.js 文件并在语句末尾添加一个分号(请注意,ESLint starter 假设语句不带分号),然后再次执行 **运行任务**。这次选择 **npm: lint** 任务。在提示选择要使用的问题匹配器时,选择 **ESLint stylish**。

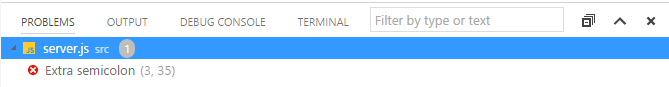
执行任务会产生一个错误,显示在 **问题** 视图中:

此外,VS Code 会创建一个 tasks.json 文件,内容如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "lint",
"problemMatcher": ["$eslint-stylish"]
}
]
}
这指示 VS Code 使用 ESLint stylish 格式扫描 **npm lint** 脚本的输出以查找问题。
对于 Gulp、Grunt 和 Jake,任务自动检测工作方式相同。下面是为 vscode-node-debug 扩展检测到的任务示例:

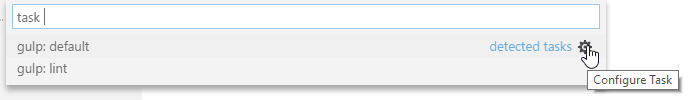
提示: 您可以通过在 **快速打开** (⌘P (Windows、Linux Ctrl+P)) 中键入 'task'、Space 和命令名称来运行您的任务。在这种情况下,是 'task lint'。
可以使用以下设置禁用任务自动检测:
{
"typescript.tsc.autoDetect": "off",
"grunt.autoDetect": "off",
"jake.autoDetect": "off",
"gulp.autoDetect": "off",
"npm.autoDetect": "off"
}
自定义任务
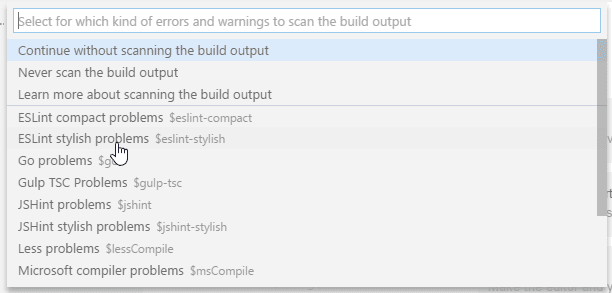
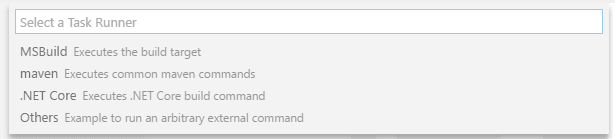
并非所有任务或脚本都能在您的工作区中自动检测到。有时需要定义自己的自定义任务。假设您有一个运行测试的脚本,以正确设置某些环境。该脚本存储在工作区内的脚本文件夹中,名为 test.sh(用于 Linux 和 macOS)或 test.cmd(用于 Windows)。从全局 **终端** 菜单运行 **配置任务**,然后选择 **从模板创建 tasks.json 文件** 条目。这将打开以下选择器:

注意: 如果您没有看到任务运行程序模板列表,则您可能已经在文件夹中拥有一个
tasks.json文件,并且其内容将在编辑器中打开。关闭文件,然后删除或重命名它以进行此示例。
我们正在努力提供更多自动检测支持,因此将来此列表将越来越短。由于我们要编写自己的自定义任务,因此请从列表中选择 **Others**。这将打开 tasks.json 文件,其中包含一个任务骨架。将内容替换为以下内容:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Run tests",
"type": "shell",
"command": "./scripts/test.sh",
"windows": {
"command": ".\\scripts\\test.cmd"
},
"group": "test",
"presentation": {
"reveal": "always",
"panel": "new"
}
}
]
}
任务的属性具有以下语义:
- label:任务在用户界面中使用的标签。
- type:任务的类型。对于自定义任务,它可以是
shell或process。如果指定了shell,则命令被解释为 shell 命令(例如:bash、cmd 或 PowerShell)。如果指定了process,则命令被解释为要执行的进程。 - command:要执行的实际命令。
- windows:任何 Windows 特定属性。在 Windows 操作系统上执行命令时,将使用它们代替默认属性。
- group:定义任务所属的组。在示例中,它属于
test组。可以通过从 **命令面板** 运行 **运行测试任务** 来执行属于测试组的任务。 - presentation:定义任务输出在用户界面中的处理方式。在此示例中,显示输出的集成终端是
always显现,并且每次运行任务时都会创建一个new终端。 - options:覆盖
cwd(当前工作目录)、env(环境变量)或shell(默认 shell)的默认值。可以为每个任务设置选项,也可以全局或按平台设置。此处配置的环境变量只能在您的任务脚本或进程内部引用,如果它们是 args、command 或其他任务属性的一部分,则不会解析。 - runOptions:定义任务何时以及如何运行。
- hide:从“运行任务”快速选择器中隐藏任务,这对于组合任务中不可独立运行的元素很有用。
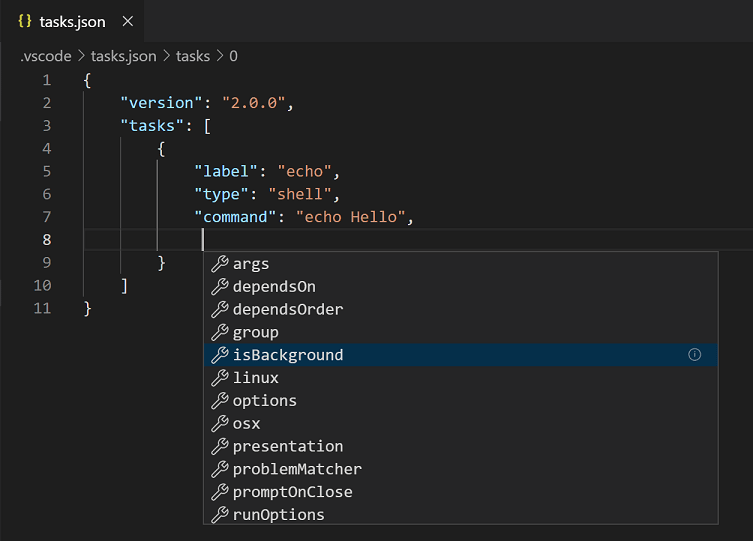
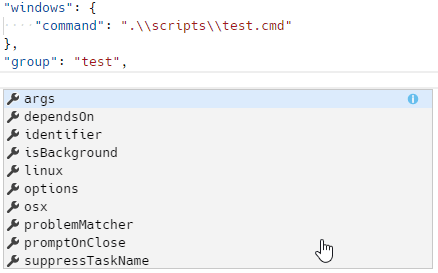
您可以使用 IntelliSense 和 **触发建议** (⌃Space (Windows、Linux Ctrl+Space)) 在 tasks.json 文件中查看所有任务属性和值,并在悬停或通过 **Read More...** ('i') 浮出窗口时阅读说明。

您还可以参考 tasks.json 模式。
当命令和参数包含空格或其他特殊字符(如 $)时,shell 命令需要特殊处理。默认情况下,任务系统支持以下行为:
- 如果只提供了一个命令,任务系统会将命令原样传递给底层 shell。如果命令需要引号或转义才能正常工作,则命令本身需要包含正确的引号或转义字符。例如,要列出文件夹中包含空格的目录,在 bash 中执行的命令应如下所示:
ls 'folder with spaces'。
{
"label": "dir",
"type": "shell",
"command": "dir 'folder with spaces'"
}
- 如果提供了命令和参数,当命令或参数包含空格时,任务系统将使用单引号。对于
cmd.exe,则使用双引号。下面的 shell 命令将在 PowerShell 中执行为dir 'folder with spaces'。
{
"label": "dir",
"type": "shell",
"command": "dir",
"args": ["folder with spaces"]
}
- 如果您想控制参数的引用方式,该参数可以是一个字面量,指定值和引用样式。下面的示例使用转义而不是引用来处理带空格的参数。
{
"label": "dir",
"type": "shell",
"command": "dir",
"args": [
{
"value": "folder with spaces",
"quoting": "escape"
}
]
}
除了转义之外,还支持以下值:
- strong:使用 shell 的强引用机制,该机制会抑制字符串中的所有评估。在 PowerShell 以及 Linux 和 macOS 的 shell 中,使用单引号(
')。对于 cmd.exe,则使用"。 - weak:使用 shell 的弱引用机制,该机制仍然会评估字符串中的表达式(例如,环境变量)。在 PowerShell 以及 Linux 和 macOS 的 shell 中,使用双引号(
")。cmd.exe 不支持弱引用,因此 VS Code 也使用"。
如果命令本身包含空格,VS Code 默认也会对命令进行强引用。与参数一样,用户可以使用相同的字面量样式来控制命令的引用。
还有更多任务属性可用于配置您的工作流。您可以使用 IntelliSense 和 **触发建议** (⌃Space (Windows、Linux Ctrl+Space)) 来概览有效属性。

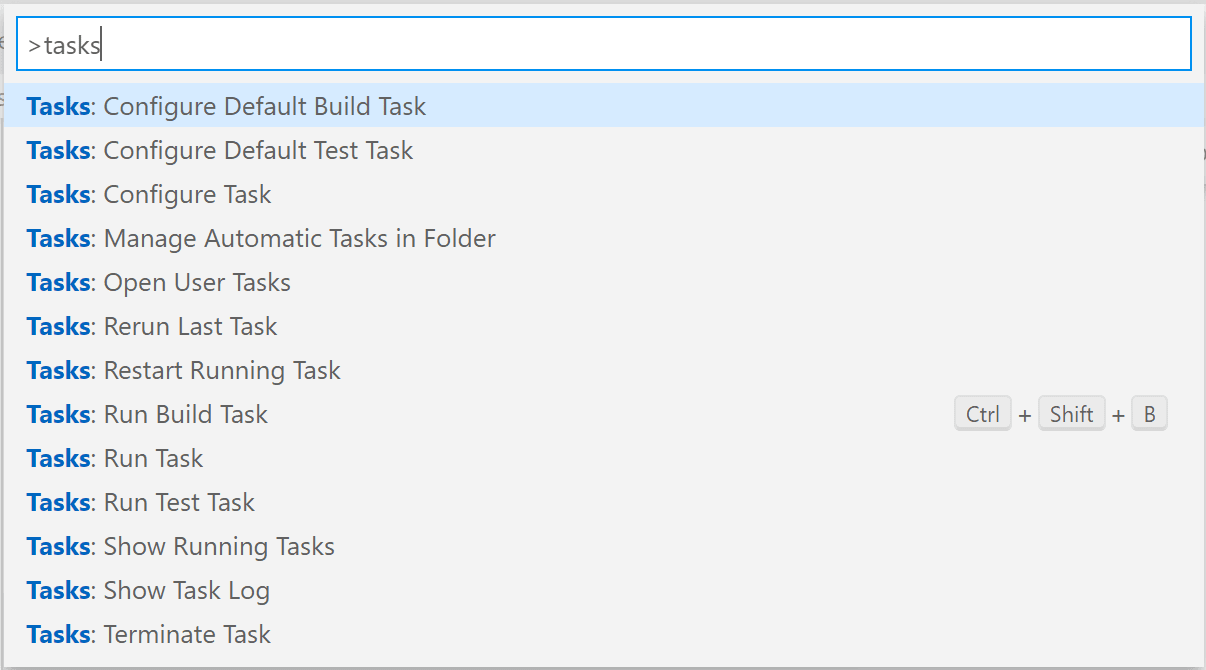
除了全局菜单栏,还可以使用 **命令面板** (⇧⌘P (Windows、Linux Ctrl+Shift+P)) 访问任务命令。您可以筛选 "task" 来查看各种与任务相关的命令。

复合任务
您还可以通过 dependsOn 属性将任务组合成更简单的任务。例如,如果您有一个工作区,其中包含客户端和服务器文件夹,并且它们都包含构建脚本,则可以创建一个任务来在单独的终端中启动这两个构建脚本。如果您在 dependsOn 属性中列出了多个任务,则默认情况下它们将并行执行。
tasks.json 文件看起来像这样:
{
"version": "2.0.0",
"tasks": [
{
"label": "Client Build",
"command": "gulp",
"args": ["build"],
"options": {
"cwd": "${workspaceFolder}/client"
}
},
{
"label": "Server Build",
"command": "gulp",
"args": ["build"],
"options": {
"cwd": "${workspaceFolder}/server"
}
},
{
"label": "Build",
"dependsOn": ["Client Build", "Server Build"]
}
]
}
如果您指定 "dependsOrder": "sequence",则您的任务依赖项将按 dependsOn 中列出的顺序执行。"dependsOrder": "sequence" 中使用的任何后台/监视任务必须具有跟踪它们何时“完成”的问题匹配器。以下任务按顺序执行任务 Two、任务 Three,然后任务 One。
{
"label": "One",
"type": "shell",
"command": "echo Hello ",
"dependsOrder": "sequence",
"dependsOn": ["Two", "Three"]
}
用户级任务
您可以使用 **Tasks: Open User Tasks** 命令创建不与特定工作区或文件夹绑定的用户级任务。此处只能使用 shell 和 process 任务,因为其他任务类型需要工作区信息。
输出行为
有时您想控制集成终端面板在运行任务时的行为。例如,您可能希望最大化编辑器空间,并且仅在认为可能存在问题时才查看任务输出。终端的行为可以通过任务的 presentation 属性来控制。它提供了以下属性:
- reveal:控制是否将集成终端面板带到最前面。有效值为:
always- 面板始终带到最前面。这是默认值。never- 用户必须显式通过 **View** > **Terminal** 命令 (⌃` (Windows、Linux Ctrl+`)) 来激活终端面板。silent- 仅当输出未扫描错误和警告时,终端面板才会带到最前面。
- revealProblems:控制运行此任务时是否显示“问题”面板。此选项优先于
reveal选项。默认值为never。always- 执行此任务时始终显示“问题”面板。onProblem- 仅当找到问题时才显示“问题”面板。never- 执行此任务时从不显示“问题”面板。
- focus:控制终端是否获得输入焦点。默认值为
false。 - echo:控制是否在终端中回显已执行的命令。默认值为
true。 - showReuseMessage:控制是否显示“Terminal will be reused by tasks, press any key to close it”消息。
- panel:控制终端实例是否在任务运行之间共享。可能的值为:
shared- 终端是共享的,其他任务运行的输出将被添加到同一个终端。dedicated- 终端专用于特定任务。如果再次执行该任务,则重用该终端。但是,不同任务的输出会显示在不同的终端中。new- 该任务的每次执行都使用一个新的干净终端。
- clear:控制是否在运行此任务之前清除终端。默认值为
false。 - close:控制任务退出时运行任务的终端是否关闭。默认值为
false。 - group:控制任务是否在特定终端组中使用分屏运行。同一组中的任务(通过字符串值指定)将使用分屏终端来显示,而不是新的终端面板。
您也可以修改自动检测任务的终端面板行为。例如,如果您想更改上面 ESLint 示例中的 **npm: run lint** 的输出行为,请向其添加 presentation 属性:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "lint",
"problemMatcher": ["$eslint-stylish"],
"presentation": {
"reveal": "never"
}
}
]
}
您还可以将自定义任务与检测到的任务的配置混合使用。一个 tasks.json 文件,该文件配置 **npm: run lint** 任务并添加一个自定义的 **Run Test** 任务,看起来像这样:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "lint",
"problemMatcher": ["$eslint-stylish"],
"presentation": {
"reveal": "never"
}
},
{
"label": "Run tests",
"type": "shell",
"command": "./scripts/test.sh",
"windows": {
"command": ".\\scripts\\test.cmd"
},
"group": "test",
"presentation": {
"reveal": "always",
"panel": "new"
}
}
]
}
运行行为
您可以使用 runOptions 属性指定任务的运行行为:
- reevaluateOnRerun:控制通过 **Rerun Last Task** 命令执行任务时变量的评估方式。默认值为
true,表示当任务重运行时,变量将重新评估。设置为false时,将使用任务上一次运行的已解析变量值。 - runOn:指定何时运行任务。
default- 任务仅在通过 **Run Task** 命令执行时运行。folderOpen- 打开包含的任务所在的文件夹时,将运行该任务。当您第一次打开包含folderOpen任务的文件夹时,系统会询问您是否允许在该文件夹中自动运行任务。您之后可以通过 **Manage Automatic Tasks** 命令选择 **Allow Automatic Tasks** 或 **Disallow Automatic Tasks** 来更改您的决定。
- instanceLimit - 允许同时运行的任务实例数。默认值为
1。
自定义自动检测任务
如上所述,您可以在 tasks.json 文件中自定义自动检测的任务。通常,您会这样做是为了修改 presentation 属性或附加问题匹配器来扫描任务的输出以查找错误和警告。您可以通过按任务右侧的齿轮图标直接从 **Run Task** 列表中自定义任务,以将相应的任务引用插入到 tasks.json 文件中。假设您有以下 Gulp 文件使用 ESLint 来检查 JavaScript 文件(文件来自 https://github.com/adametry/gulp-eslint):
const gulp = require('gulp');
const eslint = require('gulp-eslint');
gulp.task('lint', () => {
// ESLint ignores files with "node_modules" paths.
// So, it's best to have gulp ignore the directory as well.
// Also, Be sure to return the stream from the task;
// Otherwise, the task may end before the stream has finished.
return (
gulp
.src(['**/*.js', '!node_modules/**'])
// eslint() attaches the lint output to the "eslint" property
// of the file object so it can be used by other modules.
.pipe(eslint())
// eslint.format() outputs the lint results to the console.
// Alternatively use eslint.formatEach() (see Docs).
.pipe(eslint.format())
// To have the process exit with an error code (1) on
// lint error, return the stream and pipe to failAfterError last.
.pipe(eslint.failAfterError())
);
});
gulp.task('default', ['lint'], function() {
// This will only run if the lint task is successful...
});
从全局 **终端** 菜单执行 **运行任务** 将显示以下选择器:

按齿轮图标。这将创建以下 tasks.json 文件:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "gulp",
"task": "default",
"problemMatcher": []
}
]
}
通常,您现在会添加一个问题匹配器(在本例中为 $eslint-stylish)或修改 presentation 设置。
使用问题匹配器处理任务输出
VS Code 可以使用问题匹配器来处理任务的输出。问题匹配器会扫描任务输出文本中的已知警告或错误字符串,并在编辑器中以及“问题”面板中内联报告这些问题。VS Code 附带了一些“内置”的问题匹配器:
- TypeScript:
$tsc假定输出中的文件名相对于打开的文件夹。 - TypeScript Watch:
$tsc-watch匹配在监视模式下执行的tsc编译器报告的问题。 - JSHint:
$jshint假定文件名作为绝对路径报告。 - JSHint Stylish:
$jshint-stylish假定文件名作为绝对路径报告。 - ESLint Compact:
$eslint-compact假定输出中的文件名相对于打开的文件夹。 - ESLint Stylish:
$eslint-stylish假定输出中的文件名相对于打开的文件夹。 - Go:
$go匹配go编译器报告的问题。假定文件名相对于打开的文件夹。 - CSharp and VB Compiler:
$mscompile假定文件名作为绝对路径报告。 - Lessc compiler:
$lessc假定文件名作为绝对路径报告。 - Node Sass compiler:
$node-sass假定文件名作为绝对路径报告。
您还可以创建自己的问题匹配器,我们将在 后面的部分 讨论。
将键盘快捷键绑定到任务
如果您需要频繁运行任务,可以为该任务定义键盘快捷键。
例如,要将 Ctrl+H 绑定到上面的 **Run tests** 任务,请在您的 keybindings.json 文件中添加以下内容:
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": "Run tests"
}
变量替换
在编写任务配置时,使用一组预定义的常用变量(如活动文件 (${file}) 或工作区根文件夹 (${workspaceFolder}))会很有帮助。VS Code 支持在 tasks.json 文件中的字符串内进行变量替换,您可以在 变量参考 中找到预定义变量的完整列表。
注意: 并非所有属性都接受变量替换。具体来说,只有
command、args和options支持变量替换。
下面是一个自定义任务配置示例,它将当前打开的文件传递给 TypeScript 编译器:
{
"label": "TypeScript compile",
"type": "shell",
"command": "tsc ${file}",
"problemMatcher": ["$tsc"]
}
类似地,您可以通过在名称前加上 ${config: 来引用项目的配置设置。例如,${config:python.formatting.autopep8Path} 返回 Python 扩展设置 formatting.autopep8Path。
下面是一个自定义任务配置示例,它使用 python.formatting.autopep8Path 设置定义的 autopep8 可执行文件对当前文件执行 autopep8:
{
"label": "autopep8 current file",
"type": "process",
"command": "${config:python.formatting.autopep8Path}",
"args": ["--in-place", "${file}"]
}
如果您想为 tasks.json 或 launch.json 指定 Python 扩展使用的选定 Python 解释器,您可以使用 ${command:python.interpreterPath} 命令。
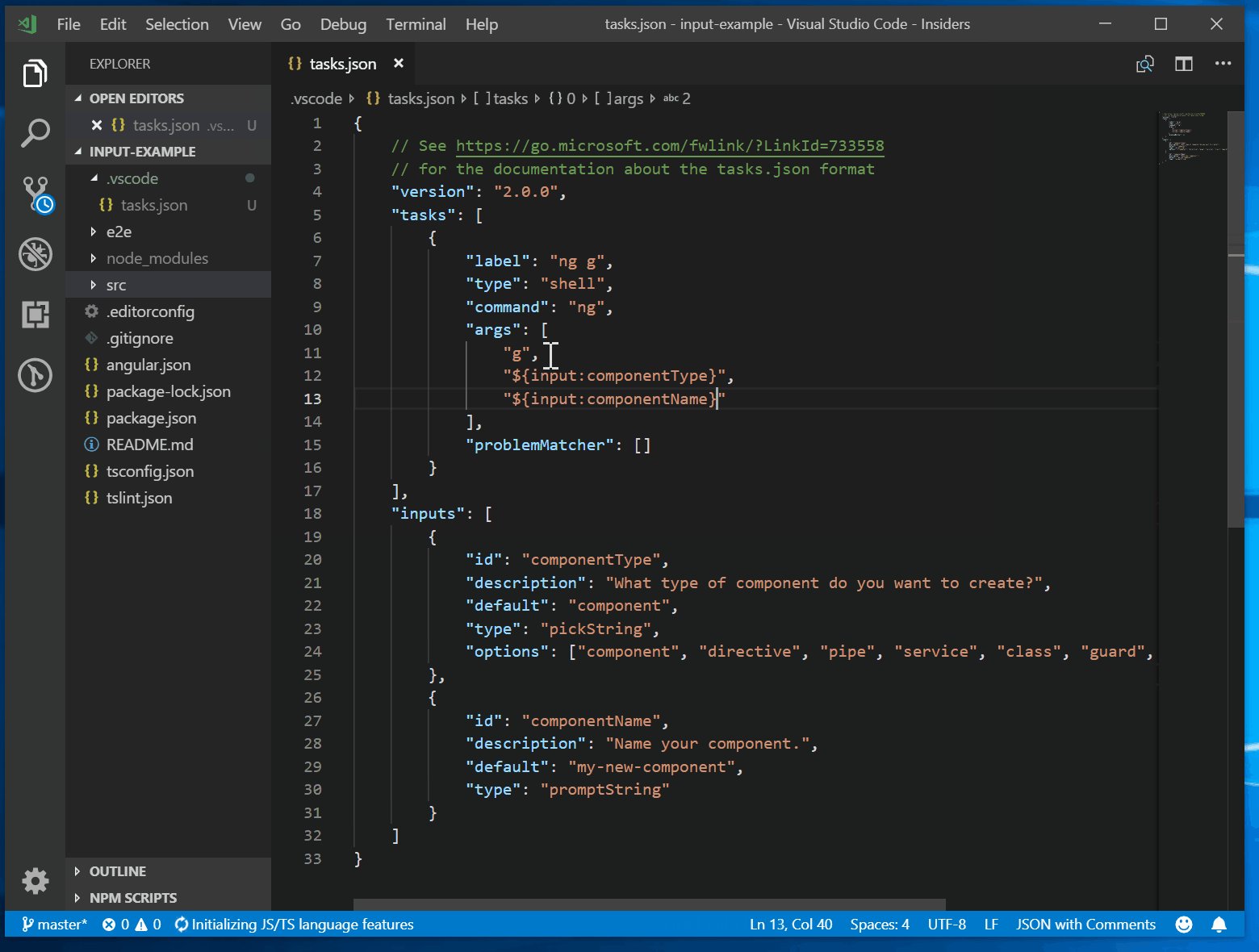
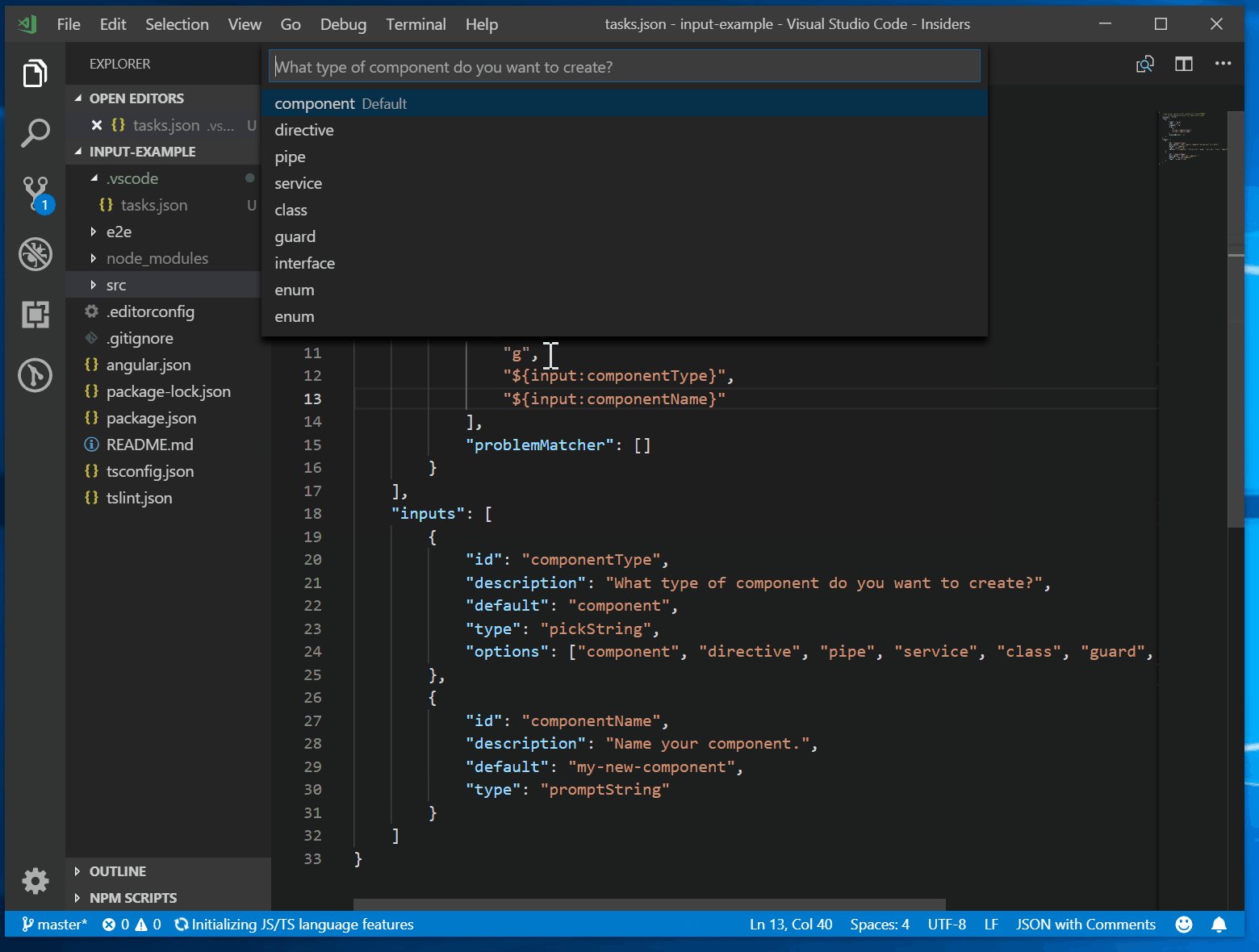
如果简单的变量替换不足以满足需求,您还可以通过向 tasks.json 文件添加 inputs 部分来获取用户输入。

有关 inputs 的更多信息,请参阅 变量参考。
操作系统特定属性
任务系统支持定义特定于操作系统的(例如,要执行的命令)值。为此,请在 tasks.json 文件中放置一个特定于操作系统的字面量,并在该字面量中指定相应的属性。
下面是一个使用 Node.js 可执行文件作为命令的示例,该命令在 Windows 和 Linux 上处理方式不同:
{
"label": "Run Node",
"type": "process",
"windows": {
"command": "C:\\Program Files\\nodejs\\node.exe"
},
"linux": {
"command": "/usr/bin/node"
}
}
有效的操作系统属性包括 Windows 的 windows、Linux 的 linux 和 macOS 的 osx。在操作系统特定范围定义的属性将覆盖在任务或全局范围定义的属性。
全局任务
任务属性也可以在全局范围内定义。如果存在,它们将用于特定任务,除非它们定义了具有不同值的同一属性。在下面的示例中,有一个全局的 presentation 属性,它定义了所有任务都应在新面板中执行:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"presentation": {
"panel": "new"
},
"tasks": [
{
"label": "TS - Compile current file",
"type": "shell",
"command": "tsc ${file}",
"problemMatcher": ["$tsc"]
}
]
}
提示: 要访问全局范围的
tasks.json文件,请打开命令面板 (⇧⌘P (Windows、Linux Ctrl+Shift+P)) 并运行 **Tasks: Open User Tasks** 命令。
PowerShell 中的字符转义
当默认 shell 为 PowerShell 或任务配置为使用 PowerShell 时,您可能会看到意外的空格和引号转义。意外转义仅发生在 cmdlet 上,因为 VS Code 不知道您的命令是否包含 cmdlet。示例 1 显示了一种情况,您会看到不起作用的 PowerShell 转义。示例 2 显示了获得良好跨平台转义的最佳方法。在某些情况下,您可能无法遵循示例 2,并且需要进行示例 3 中所示的手动转义。
"tasks": [
{
"label": "PowerShell example 1 (unexpected escaping)",
"type": "shell",
"command": "Get-ChildItem \"Folder With Spaces\""
},
{
"label": "PowerShell example 2 (expected escaping)",
"type": "shell",
"command": "Get-ChildItem",
"args": ["Folder With Spaces"]
},
{
"label": "PowerShell example 3 (manual escaping)",
"type": "shell",
"command": "& Get-ChildItem \\\"Folder With Spaces\\\""
}
]
更改任务输出的编码
任务经常与磁盘上的文件进行交互。如果这些文件以与系统编码不同的编码存储在磁盘上,则需要让作为任务执行的命令知道要使用哪种编码。由于这取决于操作系统和使用的 shell,因此没有通用的解决方案来控制这一点。下面是有关如何使其工作的建议和示例。
如果您需要调整编码,应检查更改操作系统使用的默认编码或通过调整 shell 的配置文件来至少更改您使用的 shell 的编码是否有意义。
如果您只需要为特定任务进行调整,请将更改编码所需的特定于 OS 的命令添加到任务命令行。以下示例适用于 Windows,其默认代码页为 437。任务显示一个包含西里尔字符的文件的输出,因此需要代码页 866。列出文件的任务如下,假设默认 shell 设置为 cmd.exe:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "more",
"type": "shell",
"command": "chcp 866 && more russian.txt",
"problemMatcher": []
}
]
}
如果任务在 PowerShell 中执行,命令应如下所示:chcp 866; more russian.txt。在 Linux 和 macOS 上,可以使用 locale 命令检查区域设置并调整必要的环境变量。
任务实际运行示例
为了突出任务的功能,这里有几个 VS Code 如何使用任务来集成外部工具(如代码检查器和编译器)的示例。
将 TypeScript 转译为 JavaScript
TypeScript 主题 包含一个示例,该示例创建了一个任务来将 TypeScript 转译为 JavaScript,并在 VS Code 中观察任何相关的错误。
将 Less 和 SCSS 转译为 CSS
CSS 主题提供了有关如何使用任务生成 CSS 文件的示例。
定义问题匹配器
VS Code 附带了一些最常见的“内置”问题匹配器。然而,市面上有大量的编译器和代码检查工具,它们都会产生自己风格的错误和警告,因此您可能需要创建自己的问题匹配器。
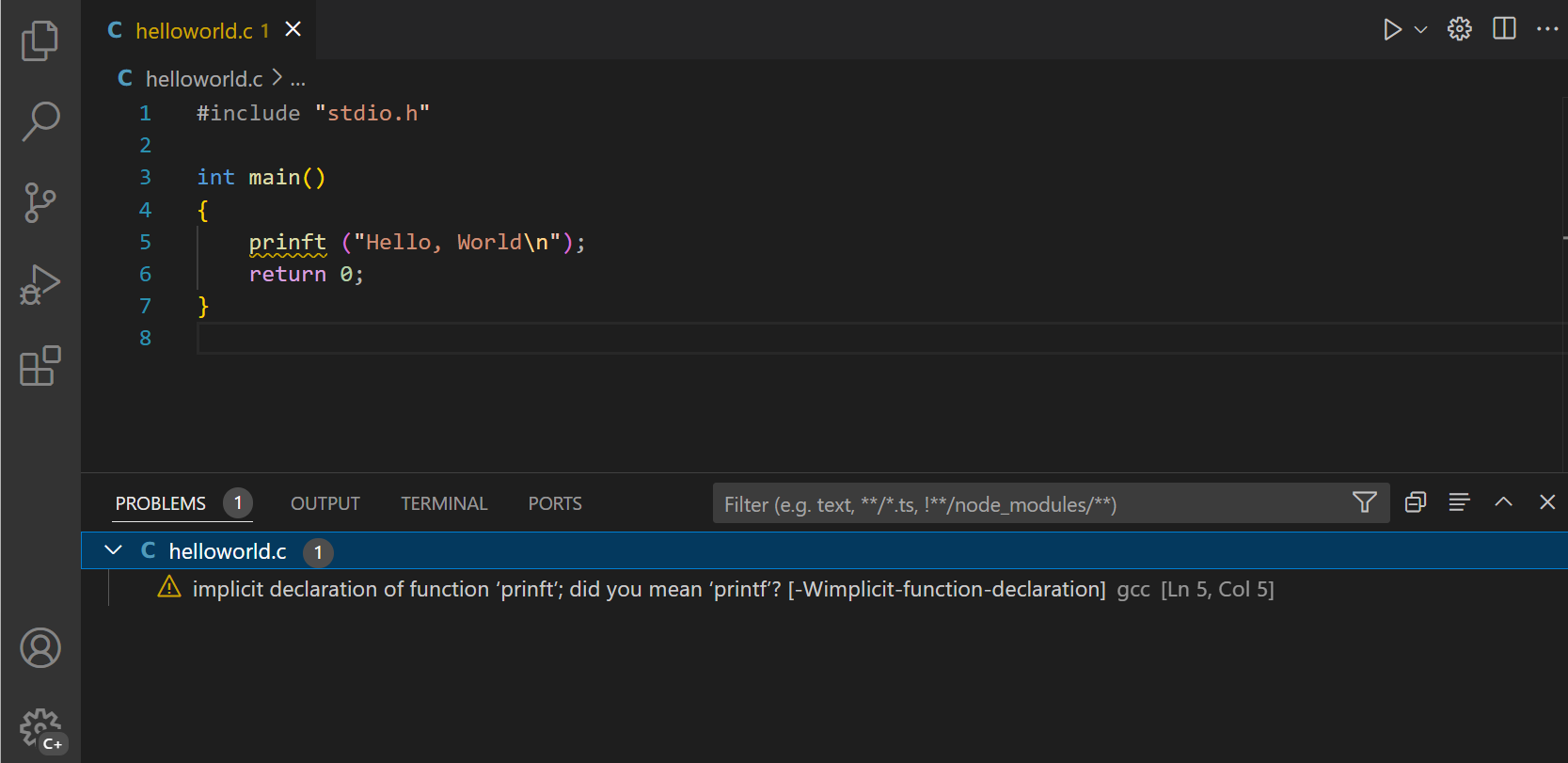
我们有一个 helloWorld.c 程序,其中开发人员将 printf 误键入为 prinft。使用 gcc 编译它会产生以下警告:
helloWorld.c:5:3: warning: implicit declaration of function ‘prinft’
我们想创建一个问题匹配器,该匹配器能够捕获输出中的消息并在 VS Code 中显示相应的问题。问题匹配器在很大程度上依赖于 正则表达式。下面的部分假定您熟悉正则表达式。
提示: 我们发现 RegEx101 playground,它有一个 ECMAScript (JavaScript) 风格,是开发和测试正则表达式的绝佳方式。
捕获上述警告(和错误)的匹配器如下所示:
{
// The problem is owned by the cpp language service.
"owner": "cpp",
// The file name for reported problems is relative to the opened folder.
"fileLocation": ["relative", "${workspaceFolder}"],
// The name that will be shown as the source of the problem.
"source": "gcc",
// The actual pattern to match problems in the output.
"pattern": {
// The regular expression. Example to match: helloWorld.c:5:3: warning: implicit declaration of function ‘printf’ [-Wimplicit-function-declaration]
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
// The first match group matches the file name which is relative.
"file": 1,
// The second match group matches the line on which the problem occurred.
"line": 2,
// The third match group matches the column at which the problem occurred.
"column": 3,
// The fourth match group matches the problem's severity. Can be ignored. Then all problems are captured as errors.
"severity": 4,
// The fifth match group matches the message.
"message": 5
}
}
请注意,file、line 和 message 属性是必需的。fileLocation 指定问题中匹配的文件路径是 absolute 还是 relative。如果任务同时产生绝对路径和相对路径,您可以使用 autoDetect 文件位置。使用 autoDetect 时,首先测试路径是否为绝对路径,如果文件不存在,则假定路径是相对路径。
severity 指定如果模式不包含严重性,则使用的问题严重性。severity 的可能值为 error、warning 或 info。
这是一个完整的 tasks.json 文件,其中包含上面的代码(已删除注释),并包装了实际的任务详细信息:
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "gcc",
"args": ["-Wall", "helloWorld.c", "-o", "helloWorld"],
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceFolder}"],
"source": "gcc",
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
]
}
在 VS Code 中运行它,然后按 ⇧⌘M (Windows、Linux Ctrl+Shift+M) 获取问题列表,会得到以下输出:

注意: C/C++ 扩展 包含 GCC 的问题匹配器,因此无需自行定义。
在模式内部还可以使用另外几个属性。它们是:
- location - 如果问题位置是行、行:列或 startLine,startColumn,endLine,endColumn,则可以使用我们的通用位置匹配组。
- endLine - 问题结束行的匹配组索引。如果编译器未提供结束行值,则可以省略。
- endColumn - 问题结束列的匹配组索引。如果编译器未提供结束列值,则可以省略。
- code - 问题代码的匹配组索引。如果编译器未提供代码值,则可以省略。
您还可以定义一个仅捕获文件的问题匹配器。为此,请定义一个 pattern,并将可选的 kind 属性设置为 file。在这种情况下,无需提供 line 或 location 属性。
注意: 一个功能性的模式至少需要为
file和message提供一个匹配组(如果kind属性设置为file)。如果未提供kind属性或kind属性设置为location,则功能模式还必须提供line或location属性。
注意: 问题匹配器仅解析给定命令的输出。如果您想解析写入单独文件的输出(例如,日志文件),请在命令执行完毕之前让该命令打印该单独文件的行。
定义多行问题匹配器
某些工具会将源文件中发现的问题分散在多行上,尤其是使用 stylish 报告器时。例如 ESLint;在 stylish 模式下,它会产生如下输出:
test.js
1:0 error Missing "use strict" statement strict
✖ 1 problems (1 errors, 0 warnings)
我们的问题匹配器是基于行的,因此我们需要用一个与实际问题位置和消息(1:0 error Missing "use strict" statement)不同的正则表达式来捕获文件名(test.js)。
为此,请为 pattern 属性使用一个问题模式数组。这样,您可以为要匹配的每一行定义一个模式。
以下问题模式匹配 ESLint stylish 模式的输出 - 但仍有一个小问题需要我们接下来解决。下面的代码有一个正则表达式来捕获文件名,第二个正则表达式来捕获行、列、严重性、消息和错误代码:
{
"owner": "javascript",
"fileLocation": ["relative", "${workspaceFolder}"],
"pattern": [
{
"regexp": "^([^\\s].*)$",
"file": 1
},
{
"regexp": "^\\s+(\\d+):(\\d+)\\s+(error|warning|info)\\s+(.*)\\s\\s+(.*)$",
"line": 1,
"column": 2,
"severity": 3,
"message": 4,
"code": 5
}
]
}
然而,如果一个资源上有多个问题,此模式将不起作用。例如,想象一下 ESLint 的以下输出:
test.js
1:0 error Missing "use strict" statement strict
1:9 error foo is defined but never used no-unused-vars
2:5 error x is defined but never used no-unused-vars
2:11 error Missing semicolon semi
3:1 error "bar" is not defined no-undef
4:1 error Newline required at end of file but not found eol-last
✖ 6 problems (6 errors, 0 warnings)
模式的第一个正则表达式将匹配 "test.js",第二个匹配 "1:0 error ..."。下一行 "1:9 error ..." 被处理但未被第一个正则表达式匹配,因此没有捕获到问题。
为了解决这个问题,多行模式的最后一个正则表达式可以指定 loop 属性。如果设置为 true,它将指示任务系统将多行匹配器的最后一个模式应用于输出中的行,只要正则表达式匹配。
第一个模式捕获的信息(在本例中匹配 test.js)将与后续匹配 loop 模式的每一行结合起来,以创建多个问题。在此示例中,将创建六个问题。
这是一个完整捕获 ESLint stylish 问题的问题匹配器:
{
"owner": "javascript",
"fileLocation": ["relative", "${workspaceFolder}"],
"pattern": [
{
"regexp": "^([^\\s].*)$",
"file": 1
},
{
"regexp": "^\\s+(\\d+):(\\d+)\\s+(error|warning|info)\\s+(.*)\\s\\s+(.*)$",
"line": 1,
"column": 2,
"severity": 3,
"message": 4,
"code": 5,
"loop": true
}
]
}
注意:如果您在同一资源上遇到多个问题,其行和列完全相同,则只显示一个问题。这适用于所有问题匹配器,而不仅仅是多行问题匹配器。
修改现有问题匹配器
如果现有问题匹配器接近您需要的内容,您可以在 tasks.json 任务中修改它。例如,$tsc-watch 问题匹配器仅应用于已关闭的文档。如果您希望它应用于所有文档,可以修改它:
{
"type": "npm",
"script": "watch",
"problemMatcher": {
"base": "$tsc-watch",
"applyTo": "allDocuments"
},
"isBackground": true
}
其他可修改的问题匹配器属性包括 background、fileLocation、owner、pattern、severity 和 source。
后台/监视任务
某些工具支持在后台运行,同时监视文件系统变化,然后在文件发生更改时触发操作。对于 Gulp,通过 npm 模块 gulp-watch 提供此类功能。TypeScript 编译器 tsc 通过 --watch 命令行选项内置支持此功能。
为了提供反馈,表明后台任务在 VS Code 中处于活动状态并产生问题结果,问题匹配器必须使用额外的信息来检测输出中的这些 state 更改。以 tsc 编译器为例。当编译器以监视模式启动时,它会向控制台输出以下额外信息:
> tsc --watch
12:30:36 PM - Compilation complete. Watching for file changes.
当磁盘上的文件发生更改并包含问题时,会出现以下输出:
12:32:35 PM - File change detected. Starting incremental compilation...
src/messages.ts(276,9): error TS2304: Cannot find name 'candidate'.
12:32:35 PM - Compilation complete. Watching for file changes.
查看输出显示以下模式:
- 当控制台打印
File change detected. Starting incremental compilation...时,编译器会运行。 - 当控制台打印
Compilation complete. Watching for file changes.时,编译器会停止。 - 在这些字符串之间会报告问题。
- 编译器在初始启动时也会运行一次(不向控制台打印
File change detected. Starting incremental compilation...)。
为了捕获这些信息,问题匹配器可以提供一个 background 属性。
对于 tsc 编译器,适当的 background 属性如下所示:
"background": {
"activeOnStart": true,
"beginsPattern": "^\\s*\\d{1,2}:\\d{1,2}:\\d{1,2}(?: AM| PM)? - File change detected\\. Starting incremental compilation\\.\\.\\.",
"endsPattern": "^\\s*\\d{1,2}:\\d{1,2}:\\d{1,2}(?: AM| PM)? - Compilation complete\\. Watching for file changes\\."
}
除了问题匹配器上的 background 属性之外,任务本身必须标记为 isBackground,这样任务才能在后台持续运行。
一个完整的tasks.json文件,用于在监视模式下运行tsc任务,看起来如下
{
"version": "2.0.0",
"tasks": [
{
"label": "watch",
"command": "tsc",
"args": ["--watch"],
"isBackground": true,
"problemMatcher": {
"owner": "typescript",
"fileLocation": "relative",
"pattern": {
"regexp": "^([^\\s].*)\\((\\d+|\\d+,\\d+|\\d+,\\d+,\\d+,\\d+)\\):\\s+(error|warning|info)\\s+(TS\\d+)\\s*:\\s*(.*)$",
"file": 1,
"location": 2,
"severity": 3,
"code": 4,
"message": 5
},
"background": {
"activeOnStart": true,
"beginsPattern": "^\\s*\\d{1,2}:\\d{1,2}:\\d{1,2}(?: AM| PM)? - File change detected\\. Starting incremental compilation\\.\\.\\.",
"endsPattern": "^\\s*\\d{1,2}:\\d{1,2}:\\d{1,2}(?: AM| PM)? - Compilation complete\\. Watching for file changes\\."
}
}
}
]
}
后续步骤
这些是任务 - 让我们继续...
- tasks.json 架构 - 您可以查看完整的
tasks.json架构和说明。 - 基本编辑 - 了解功能强大的 VS Code 编辑器。
- 代码导航 - 快速浏览您的源代码。
- 语言支持 - 了解我们支持的编程语言,包括 VS Code 自带的和通过社区扩展支持的。
- 调试 - 直接在 VS Code 编辑器中调试您的源代码。
常见问题
任务可以使用与集成终端指定的不同的 shell 吗?
是的。您可以使用"terminal.integrated.automationProfile.*"设置来指定 VS Code 中所有自动化的 shell,这包括任务。
"terminal.integrated.automationProfile.windows": {
"path": "cmd.exe"
}
或者,您可以使用options.shell属性覆盖任务的 shell。您可以为每个任务、全局或按平台设置此项。例如,要在 Windows 上使用 cmd.exe,您的tasks.json将包含
{
"version": "2.0.0",
"windows": {
"options": {
"shell": {
"executable": "cmd.exe",
"args": [
"/d", "/c"
]
}
}
},
...
后台任务可以作为launch.json中的prelaunchTask使用吗?
是的。由于后台任务将一直运行直到被终止,后台任务本身没有“完成”的信号。要将后台任务用作prelaunchTask,您必须为后台任务添加一个适当的后台problemMatcher,以便任务系统和调试系统知道该任务已“完成”。
您的任务可以是
{
"type": "npm",
"script": "watch",
"problemMatcher": "$tsc-watch",
"isBackground": true
}
注意:
$tsc-watch是一个后台问题匹配器,这是后台任务所必需的。
然后,您可以在launch.json文件中将该任务用作prelaunchTask
{
"name": "Launch Extension",
"type": "extensionHost",
"request": "launch",
"runtimeExecutable": "${execPath}",
"args": ["--extensionDevelopmentPath=${workspaceRoot}"],
"stopOnEntry": false,
"sourceMaps": true,
"outFiles": ["${workspaceRoot}/out/src/**/*.js"],
"preLaunchTask": "npm: watch"
}
有关后台任务的更多信息,请访问后台/监视任务。
运行任务时为什么会出现“命令未找到”?
当您尝试运行的任务命令未被您的终端识别为可运行时,会出现“命令未找到”消息。最常见的原因是该命令配置为您的 shell 启动脚本的一部分。任务以非登录和非交互方式运行,这意味着您的 shell 的启动脚本不会运行。特别是 nvm 以使用启动脚本作为其配置的一部分而闻名。
有几种方法可以解决此问题
- 确保您的命令在您的路径中,并且不需要启动脚本才能添加到您的路径。这是解决问题的最彻底的方法,也是推荐的解决方案。
- 您可以为任务进行一次性修复,使其作为登录或交互式任务运行。不推荐这样做,因为它可能产生其他后果。但是,对于单个任务来说,这也可以是一个快速简便的修复。下面是一个执行此操作的示例任务,使用
bash作为 shell
{
"type": "npm",
"script": "watch",
"options": {
"shell": {
"args": ["-c", "-l"]
}
}
}
上面的 npm 任务将像任务系统默认执行的那样,使用命令 (-c) 运行 bash。但是,此任务还将 bash 作为登录 shell (-l) 运行。