IntelliSense
IntelliSense 是各种代码编辑功能的通用术语,包括:代码补全、参数信息、快速信息和成员列表。IntelliSense 功能有时也被称为“代码补全”、“内容辅助”和“代码提示”。
为你的编程语言提供 IntelliSense
Visual Studio Code 内置支持 JavaScript、TypeScript、JSON、HTML、CSS、SCSS 和 Less 的 IntelliSense。VS Code 支持任何编程语言的基于单词的补全,但也可以通过安装语言扩展来配置更丰富的 IntelliSense。
以下是 Visual Studio Marketplace 中最受欢迎的语言扩展。选择下面的扩展磁贴以阅读说明和评论,以决定最适合你的扩展。
IntelliSense 功能
VS Code IntelliSense 由语言服务提供支持。语言服务根据语言语义和源代码分析提供智能代码补全。如果语言服务知道可能的补全项,IntelliSense 建议会在你键入时弹出。如果你继续键入字符,成员列表(变量、方法等)将仅包含包含你键入字符的成员。按 Tab 或 Enter 将插入选定的成员。
你可以在任何编辑器窗口中通过键入 ⌃Space(Windows、Linux Ctrl+Space) 或键入触发字符(例如 JavaScript 中的点字符(.))来触发 IntelliSense。
建议控件支持驼峰式过滤,这意味着你可以键入方法名称中大写的字母来限制建议。例如,“cra”会显示“createApplication”。
如果愿意,你可以在键入时关闭 IntelliSense。请参阅 自定义 IntelliSense,了解如何禁用或自定义 VS Code 的 IntelliSense 功能。
如语言服务所示,你可以通过按 ⌃Space(Windows、Linux Ctrl+Space) 或选择 > 图标来查看每个方法的快速信息。随附的方法文档将向侧面展开。展开的文档将保持可用,并在你导航列表时更新。你可以再次按 ⌃Space(Windows、Linux Ctrl+Space) 或选择关闭图标来关闭它。
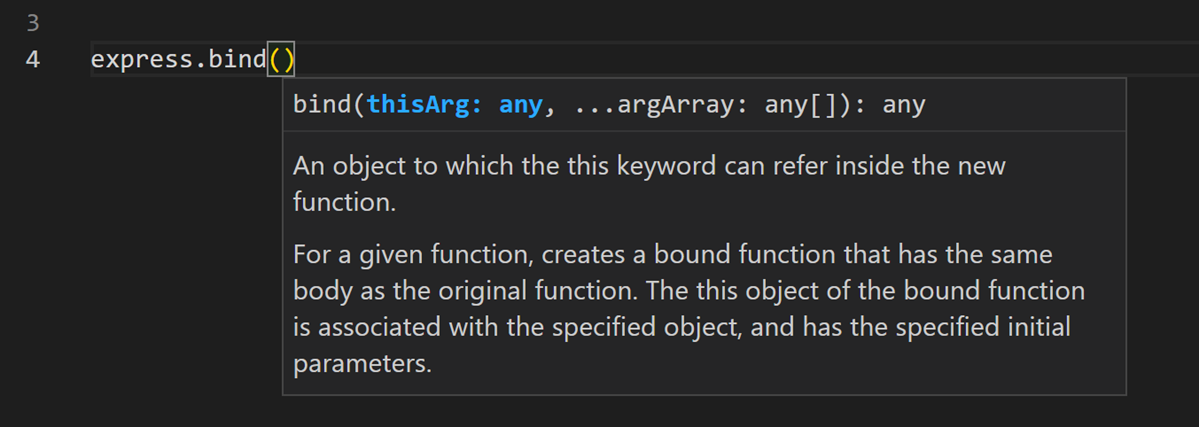
选择一个方法后,会为你提供参数信息。

在适用时,语言服务会在快速信息和方法签名中显示底层类型。在上一张截图中,你可以看到几个 any 类型。由于 JavaScript 是动态的,不需要或强制执行类型,因此 any 表示该变量可以是任何类型。
补全类型
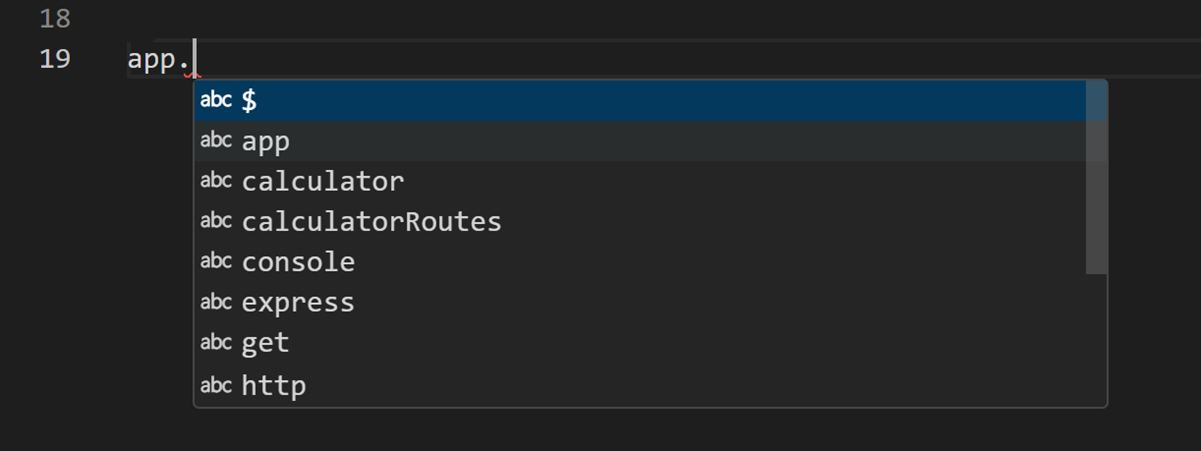
以下截图中的 JavaScript 代码演示了 IntelliSense 补全。IntelliSense 同时提供推断的建议和项目的全局标识符。首先显示推断的符号,然后是全局标识符(由 abc 字图标指示)。
![]()
VS Code IntelliSense 提供不同类型的补全,包括语言服务器建议、代码片段和简单的基于单词的文本补全。
| 图标 | 名称 | 符号类型 |
|---|---|---|
| 方法和函数 | method、function、constructor |
|
| 变量 | variable |
|
| 字段 | field |
|
| 类型参数 | typeParameter |
|
| 常量 | constant |
|
| 类 | class |
|
| 接口 | interface |
|
| 结构 | struct |
|
| 事件 | event |
|
| 运算符 | operator |
|
| 模块 | module |
|
| 属性和特征 | property |
|
| 枚举 | enum |
|
| 枚举成员 | enumMember |
|
| 参考 | reference |
|
| 关键字 | keyword |
|
| 文件 | file |
|
| 文件夹 | folder |
|
| 颜色 | color |
|
| 单位 | unit |
|
| 代码片段前缀 | snippet |
|
| 单词 | text |
自定义 IntelliSense
你可以在设置和键盘快捷键中自定义你的 IntelliSense 体验。
设置
下面显示的设置是默认设置。你可以在 设置编辑器(⌘,(Windows、Linux Ctrl+,))中更改这些设置。
{
// Controls if quick suggestions should show up while typing
"editor.quickSuggestions": {
"other": true,
"comments": false,
"strings": false
},
// Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character.
"editor.acceptSuggestionOnCommitCharacter": true,
// Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change
"editor.acceptSuggestionOnEnter": "on",
// Controls the delay in ms after which quick suggestions will show up.
"editor.quickSuggestionsDelay": 10,
// Controls if suggestions should automatically show up when typing trigger characters
"editor.suggestOnTriggerCharacters": true,
// Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions
"editor.tabCompletion": "off",
// Controls whether sorting favours words that appear close to the cursor
"editor.suggest.localityBonus": true,
// Controls how suggestions are pre-selected when showing the suggest list
"editor.suggestSelection": "first",
// Enable word based suggestions
"editor.wordBasedSuggestions": "matchingDocuments",
// Enable parameter hints
"editor.parameterHints.enabled": true,
}
Tab 补全
编辑器支持Tab 补全,它会在按下 Tab 时插入最佳匹配的补全。无论建议控件是否显示,这都会起作用。此外,在插入建议后按 Tab 会插入下一个最佳建议。
默认情况下,Tab 补全已禁用。使用 editor.tabCompletion 设置启用它。这些值如下:
off-(默认)Tab 补全已禁用。on- Tab 补全对所有建议都已启用,并且重复调用会插入下一个最佳建议。onlySnippets- Tab 补全仅插入与当前行前缀匹配的静态代码片段。
本地化奖励
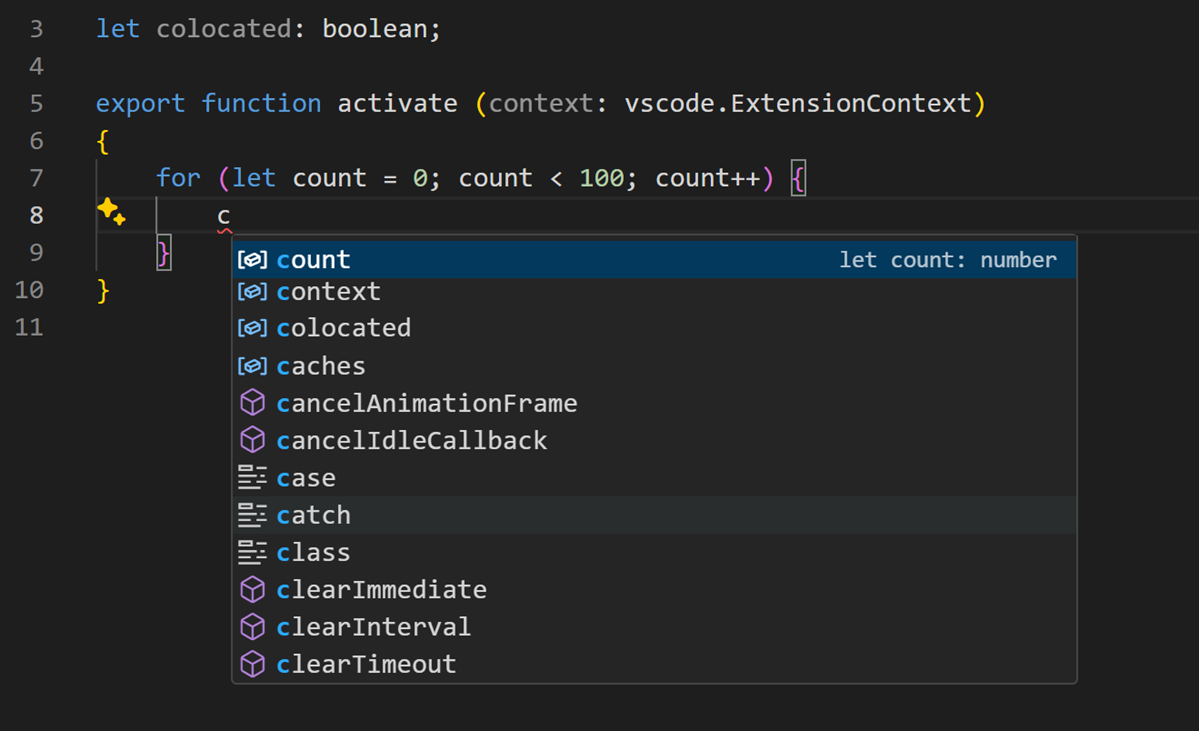
建议的排序取决于扩展信息以及它们与你当前键入的单词的匹配程度。此外,你还可以使用 editor.suggest.localityBonus 设置,让编辑器优先考虑更靠近光标位置的建议。

在上一张截图中,你可以看到 count、context 和 colocated 根据它们出现的范围(循环、函数、文件)进行了排序。
建议选择
默认情况下,VS Code 会预先选中建议列表中的第一个建议。如果你希望有不同的行为,例如,始终选择建议列表中最近使用的项目,可以使用 editor.suggestSelection 设置。
可用的 editor.suggestSelection 值是:
first-(默认)始终选择列表顶部项。recentlyUsed- 除非前缀(键入以选择)选择了不同的项,否则会选择先前使用的项。recentlyUsedByPrefix- 根据已完成这些建议的先前前缀选择项。
选择最近使用的项非常有用,因为你可以快速多次插入相同的补全。
“键入以选择”意味着当前前缀(光标左侧的文本)用于过滤和排序建议。当这种情况发生且其结果与 recentlyUsed 的结果不同时,它将优先。
使用最后一个选项 recentlyUsedByPrefix 时,VS Code 会记住为特定前缀(部分文本)选择的项目。例如,如果你键入 co 然后选择 console,下次键入 co 时,建议 console 将被预先选中。这允许你快速将各种前缀映射到不同的建议,例如 co -> console 和 con -> const。
建议中的代码片段
默认情况下,VS Code 在一个控件中显示代码片段和补全建议。你可以使用 editor.snippetSuggestions 设置来修改此行为。要从建议控件中删除代码片段,请将值设置为 "none"。如果你想看到代码片段,可以指定它们相对于建议的顺序:在顶部("top")、在底部("bottom")或按字母顺序内联("inline")。默认值为 "inline"。
键盘快捷键
这里显示的键盘快捷键是默认的键盘快捷键。要分配不同的键盘快捷键,请使用 键盘快捷键编辑器(⌘K ⌘S(Windows、Linux Ctrl+K Ctrl+S))。
| 命令 | 键盘绑定 |
|---|---|
editor.action.triggerSuggest |
⌃Space(Windows、Linux Ctrl+Space) |
toggleSuggestionDetails |
⌃Space(Windows、Linux Ctrl+Space) |
toggleSuggestionFocus |
⌃⌥Space(Windows、Linux Ctrl+Alt+Space) |
还有许多与 IntelliSense 相关的键盘快捷键。打开默认键盘快捷键(文件 > 首选项 > 键盘快捷键)并搜索“suggest”。
使用 AI 增强补全
GitHub Copilot 会在你于编辑器中键入时提供编码建议。你还可以向 Copilot 提问与编码相关的问题,例如如何最好地编写某个功能、如何修复 bug,或者别人的代码是如何工作的。
开始使用
-
通过我们的 Copilot 快速入门 了解其核心功能。
如果你还没有 Copilot 订阅,可以通过注册 Copilot 免费计划 来免费使用 Copilot,并获得每月一定的补全和聊天交互次数。
故障排除
如果你发现 IntelliSense 已停止工作,可能是语言服务未运行。尝试重新启动 VS Code,这应该可以解决问题。如果在安装语言扩展后仍然缺少 IntelliSense 功能,请在语言扩展的存储库中打开一个 issue。
在非常大的工作区中,IntelliSense 功能可能会出于性能原因而部分禁用。如果发生这种情况,请尝试使用 files.exclude 或 search.exclude 设置排除大型文件夹(如 node_modules 或构建输出目录)。
有关配置和故障排除 JavaScript IntelliSense,请参阅 JavaScript 文档。
特定的语言扩展可能不支持所有 VS Code IntelliSense 功能。请查看扩展的 README 以了解支持的内容。如果你认为语言扩展存在问题,通常可以通过 VS Code Marketplace 找到扩展的 issue 存储库。导航到扩展的详细信息页面,然后选择支持链接。
后续步骤
IntelliSense 只是 VS Code 的强大功能之一。继续阅读以了解更多
- 调试 - 了解如何为你的应用程序设置调试。
- 创建语言扩展 - 了解如何创建为新编程语言添加 IntelliSense 的扩展。
- VS Code 中的 GitHub Copilot - 了解如何使用 AI 和 GitHub Copilot 增强你的编码。
常见问题
为什么我没有收到任何建议?
这可能由多种原因引起。首先,尝试重新启动 VS Code。如果问题仍然存在,请查阅语言扩展的文档。有关 JavaScript 特定故障排除,请参阅 JavaScript 语言主题。
为什么我没有看到方法和变量建议?

此问题是由于 JavaScript 中缺少类型声明(typings)文件引起的。大多数常见的 JavaScript 库都附带声明文件,或者有可用的类型声明文件。
确保安装了你正在使用的库的相应 npm 或 yarn 包。在《处理 JavaScript》一文中了解有关 IntelliSense 的更多信息。对于其他语言,请查阅扩展的文档。